3 способа создания пиксельной графики с помощью Photoshop, OS X Zoom и Pixelfari
Пиксель-арт в стиле 8-битных флэшбэков NES сейчас в моде, будь то в таких играх, как The Incident и Sword & Sworcery, или просто для аватаров в сети. Если вам интересно, как создается этот красивый пиксель-арт и как это сделать самостоятельно, вот несколько советов по созданию почти мгновенного пиксельного искусства. Мы воспользуемся функцией масштабирования OS X, Pixelfari, а также настроим Photoshop, чтобы создать собственную пиксельную графику в стиле ретро и очистить результаты другими методами.
1) Используйте Mac OS X Zoom для пикселизации изображений и создания мгновенной пиксельной графики
Вы, наверное, уже знаете, что если вы удерживаете клавишу Control, а затем проводите двумя пальцами вверх или вниз по трекпаду, вы увеличиваете масштаб экрана (или удерживаете Control и используете колесо прокрутки на внешней мыши). Что ж, если вы отключите сглаживание в инструменте OS X Zoom, вы можете использовать эту функцию для создания пиксельных изображений из чего угодно. Вот как:
Вот как:
- Удар Command + Option + отключить сглаживание при масштабировании экрана
- Наведите курсор мыши на любое изображение, которое хотите мгновенно пикселизировать.
- Ctrl + Увеличить изображение и посмотреть, как растут пиксели
- Сделайте снимок всего экрана с помощью Command + Shift + 3
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Используя эту технику, я мгновенно создал этот MacBook с пиксельной графикой:
- Меньшие базовые изображения лучше, создавать значки из изображения и увеличивать их — это здорово
- Чем больше контраст, тем лучше
- Попробуйте разные уровни масштабирования
Также важно сделать полноэкранный снимок экрана, чтобы изображение получилось в полном пиксельном великолепии.
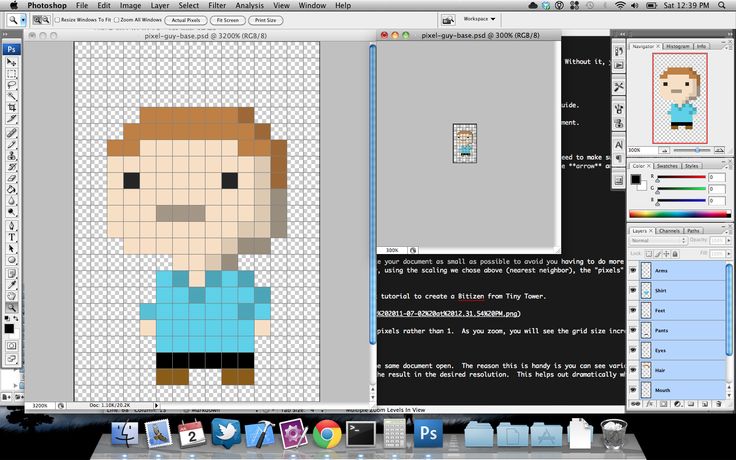
2) Нарисуйте пиксель-арт в Photoshop с помощью этих советов по настройке
Если у вас есть фотошоп, вы можете настроить некоторые параметры, чтобы сделать его лучше для рисования и редактирования пиксельной графики:
- Измените способ масштабирования изображений в Photoshop, установив для параметра «Интерполяция изображения» значение «Ближайшее соседство» (сохранить резкие края)
- Включите сетку, выбрав «Настройки»> «Направляющие, фрагменты сетки и счетчик»> 1 × 1.
- Правильно настройте инструмент «Карандаш» на диаметр 1 пиксель со 100% твердостью.
- Используйте несколько уровней масштабирования как для просмотра крупным планом, так и для желаемого конечного разрешения
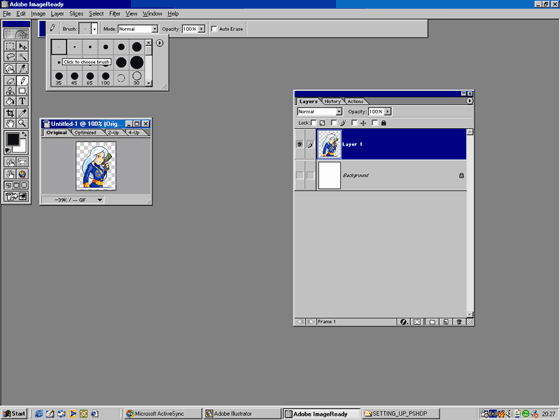
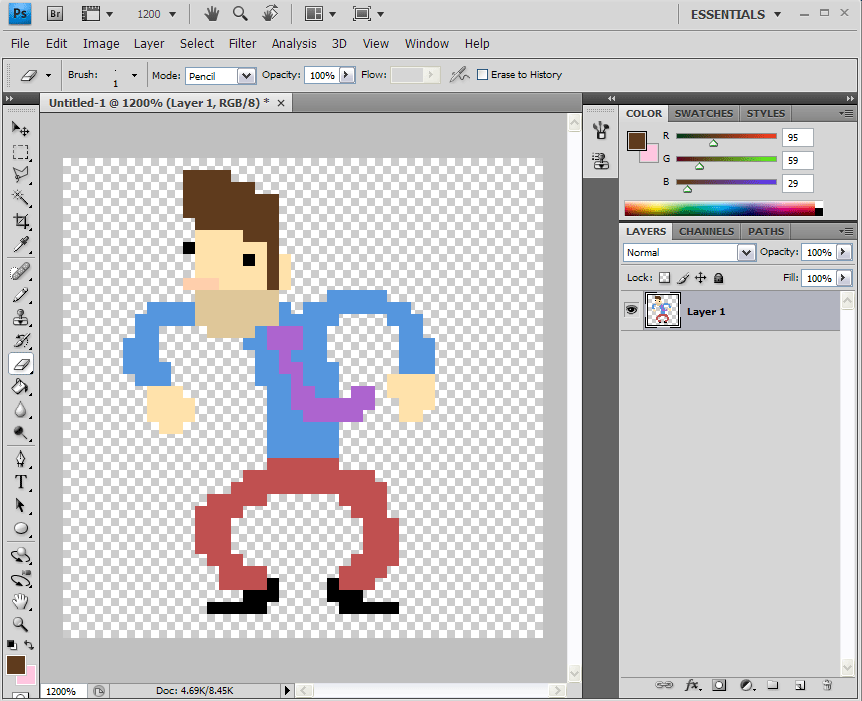
Ваша установка Photoshop будет выглядеть примерно так:
Эти методы Photoshop созданы Брэндоном Требитовски, разработчиком iOS, и если вы вообще заинтересованы в разработке пиксельной графики, настоятельно рекомендуется прочитать его пост в блоге по этому поводу.![]()
3) Сделайте мгновенное пиксельное искусство с Pixelfari
Еще одна уловка, позволяющая ускорить создание пиксельной графики и даже создавать почти мгновенную пиксельную графику, — это использование 8-битного веб-браузера Pixelfari. Pixelfari создан разработчиком Неваном Морганом, и вы можете скачай прямо здесь.
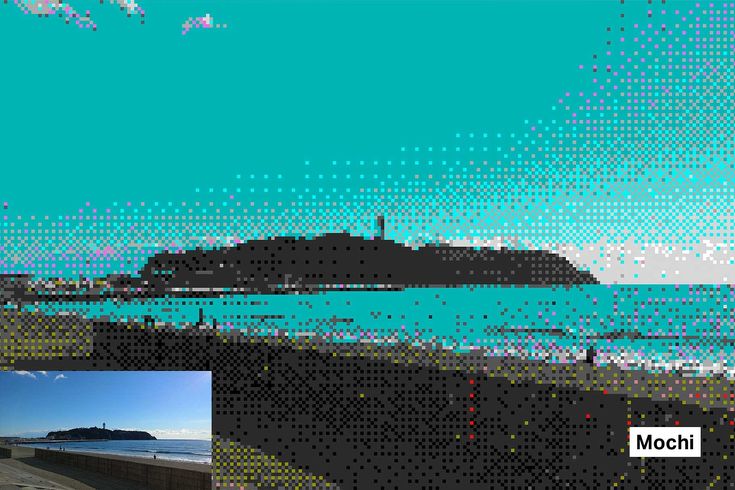
По сути, все, что вам нужно сделать, это перетащить любое изображение в Pixelfari, и оно автоматически отобразит изображение как пиксельное искусство, а затем сделает снимок экрана окна Pixelfari. Это не идеально, но создает хорошую отправную точку, которую затем можно уточнить, используя вышеупомянутые методы, упомянутые Брэндоном.
Вот логотип OSXDaily, брошенный в Pixelfari без какого-либо другого редактирования, это довольно хороший пример того, как это работает.
Опять же, если вы хотите очистить вывод, вы можете использовать советы Photoshop, упомянутые выше, или вы даже можете использовать функцию масштабирования OS X для гипер-пикселизации результатов в Pixelfari.
Очевидно, существует больше способов сделать это, но для быстрой пикселизации отлично подходят методы Zoom и Pixelfari, а конфигурация Photoshop идеально подходит для рисования с нуля или очистки ваших предварительно пиксельных изображений. Вы также можете попробовать использовать Paintbrush, клон MSPaint, но с этим приложением получить цену труднее. Наконец, хорошая общая ссылка Атомный, в котором есть несколько общих советов по затенению, освещению, использованию линий и многому другому, его старая информация, но пиксели существуют уже давно, поэтому методы все еще очень актуальны.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Как увеличить пиксель арт в фотошопе без потери качества
Главная » Разное » Как увеличить пиксель арт в фотошопе без потери качества
Как изменить размер пиксельной графики в фотошопе
Нужно изменить размер пиксельной графики? Узнайте, как увеличить ваши художественные работы и сохранить четкие и четкие формы с помощью Photoshop!
Из этого урока вы узнаете, как получить отличные результаты при изменении размера пиксельной графики в Photoshop! Пиксель-арт отличается от стандартных изображений и создает уникальные проблемы при изменении его размера. Обычно, увеличивая изображение и добавляя больше пикселей, Photoshop старается не давать результату выглядеть блочным и пикселированным, смешивая пиксели вместе и сглаживая все.
Обычно, увеличивая изображение и добавляя больше пикселей, Photoshop старается не давать результату выглядеть блочным и пикселированным, смешивая пиксели вместе и сглаживая все.
Но «блочный и пиксельный» — это весь смысл пиксельной графики! Итак, чтобы изменить размеры пиксельной графики, нам нужен способ для Photoshop просто добавить больше пикселей, и все. Вместо того, чтобы сглаживать вещи, нам нужно, чтобы формы и края рисунка выглядели четкими и четкими. На этом уроке я покажу вам, как это сделать.
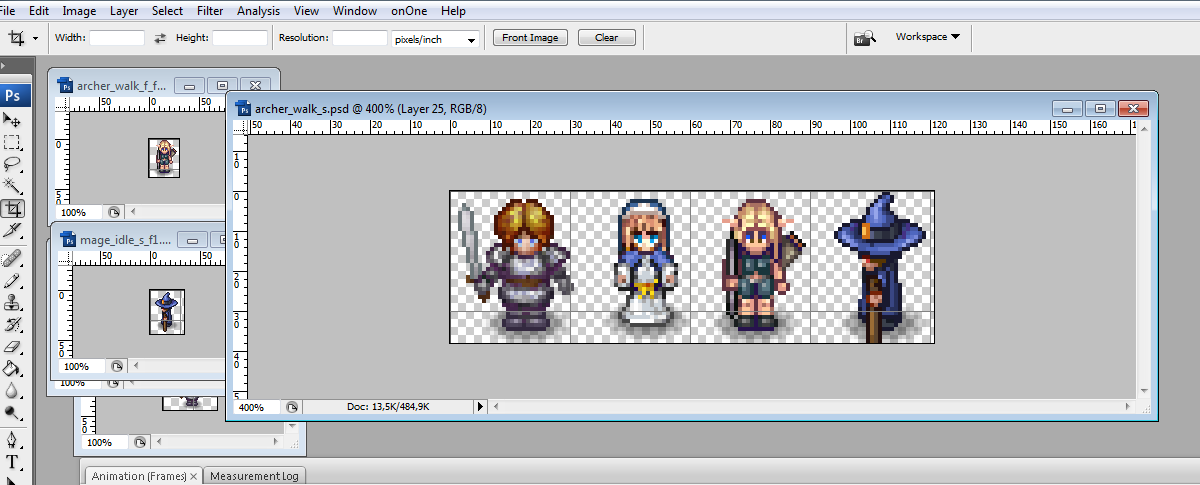
Наряду с изменением размера пиксельной графики, я также использую эту же технику для изменения размера скриншотов, используемых в моих уроках. И вы можете использовать его для изменения размера любой графики, где вам нужно сохранить четкие, резкие края или читаемый текст. Чтобы получить наилучшие результаты на этом уроке, вы захотите использовать Photoshop CC , но подойдет любая версия Photoshop.
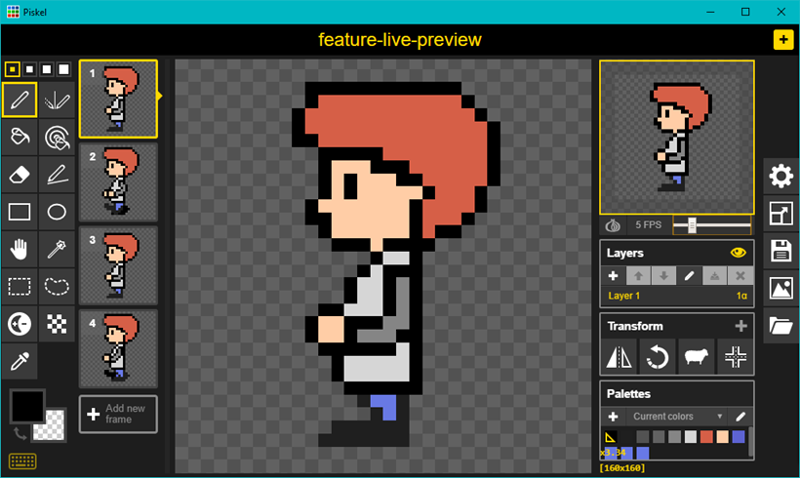
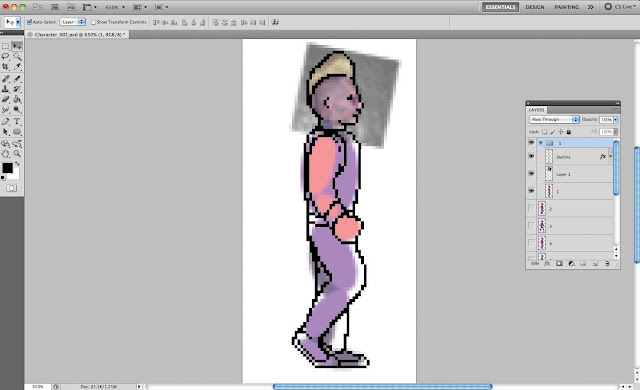
Я буду использовать этого маленького персонажа пиксельной графики, который я скачал с Adobe Stock :
Наш герой пиксельной графики. Предоставлено: Adobe Stock.
Предоставлено: Adobe Stock.
Это урок 7 в моей серии «Изменение размера изображения» . Давайте начнем!
Как увеличить пиксель арт в фотошопе
Вот персонаж, открытый в фотошопе. И, как вы можете видеть, он в
Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы увеличить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без изменения размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Выбор наилучшего метода интерполяции при повышении дискретизации. Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.
Как увеличить изображение цифровым способом без потери качества
С сегодняшними камерами, имеющими больше мегапикселей, у вас больше шансов уменьшить фотографию, чем увеличить ее. Но бывают случаи, когда увеличение размера изображения действительно может пригодиться. К сожалению, увеличить изображение без потери качества бывает непросто.
Есть несколько способов решить эту проблему, и в этой статье мы опишем два из лучших способов увеличить изображение без потери качества.
О чем следует помнить при увеличении изображения
Когда вы увеличиваете размер изображения, вы просите свой компьютер добавить информацию.Короче говоря, вы говорите ему взорвать изображение, потеряв детали, и для этого «угадываете», как будет выглядеть большее изображение.
Это означает, что вы никогда не получите идеального воссоздания своей фотографии в большем размере, потому что это вопрос формата и программного обеспечения: одни приложения справятся с этим лучше, чем другие, а некоторые изображения будут изменять размер лучше, чем другие.Но все они должны гадать.
Количество предположений, которые делает ваш компьютер, будет зависеть от того, насколько вы хотите увеличить размер изображения.Чем больше вы увеличиваете изображение, тем больше вероятность того, что качество ухудшится. Понимание этого заранее важно и поможет вам выбрать лучшие изображения для редактирования. Если вы использовали апскейлинг с домашним развлекательным оборудованием, вы хорошо понимаете, что мы имеем в виду.
Как изменить размер изображения с увеличением на 10 процентов
Это обычно рекомендуемый метод, чтобы узнать, насколько масштабным масштабированием вы можете избежать при увеличении изображения без потери качества.Лучше всего это работает, если вы , а не , пытаетесь масштабировать изображение до определенного размера, а пытаетесь увеличить изображение до максимально возможного размера, не делая его плохим. Мы будем использовать это изображение журналов на журнальном столике в качестве примера.
Мы будем использовать это изображение журналов на журнальном столике в качестве примера.
Это изображение в настоящее время имеет ширину 670 пикселей.Если вы наклонитесь к монитору и прищурится, вы, вероятно, сможете разобрать весь текст. Сейчас все довольно гладко, и изображение выглядит красиво.
Чтобы увеличить изображение, мы собираемся воспользоваться функцией Resampling , которая является частью «угадывания», о которой мы говорили ранее.И мы собираемся использовать для этого Adobe Photoshop. Вот что происходит, когда мы увеличиваем изображение до колоссальных 2000 пикселей в ширину (просто чтобы показать вам, на что способна программа):
Как изменить размер изображения с помощью Photoshop
Чтобы изменить размер этого изображения в Photoshop, щелкните в верхнем меню приложения и выберите Изображение > Размер изображения .Затем отрегулируйте высоту и ширину в диалоговом окне Размер изображения . Также убедитесь, что Resampling включен, с Bicubic Smoother в качестве предустановки.![]()
Как видите, Photoshop великолепно сглаживает это изображение с 670 до 2000 пикселей.Photoshop CC за эти годы действительно улучшился стремительно, и хотя это изображение определенно размыто по краям, а текст не такой резкий, вы все равно можете легко разобрать большую его часть.
Однако легко представить, что некоторые детали на другом изображении станут неразличимыми.Поэтому вместо того, чтобы делать скачок до 2000 пикселей, мы просто добавим 10 процентов к исходному размеру изображения.
Чтобы изменить размер изображения на 10 процентов в Photoshop, выберите «Изображение »> «Размер изображения ».Затем — вместо настройки ширины и высоты по пикселям — выберите Percent . Наберите 110% и убедитесь, что Resampling: Bicubic Smoother все еще включен.
Вот как выглядит изображение, если увеличить его на 10 процентов:
Как видите, все еще выглядит довольно четко.Чтобы поэкспериментировать с этим, продолжайте увеличивать изображение в Photoshop на 10 процентов за раз, пока не начнете видеть некоторую зернистость. Поскольку мы пытаемся сделать небольшие шаги, чтобы максимально увеличить изображение, сохраняя при этом качество самого изображения, зернистость — это ваш сигнал, чтобы остановиться.
Поскольку мы пытаемся сделать небольшие шаги, чтобы максимально увеличить изображение, сохраняя при этом качество самого изображения, зернистость — это ваш сигнал, чтобы остановиться.
Если вы собираетесь использовать этот метод, очень важно убедиться, что Resample включен в вашем приложении для редактирования фотографий.Вот как это выглядит в диалоговом окне Размер изображения в Photoshop:
Вы также можете использовать такое приложение, как Pixelmator или GIMP, для передискретизации изображения.Оба хороши и предложат аналогичный вариант. Если вам повезет, вы сможете выбрать алгоритм интерполяции (то есть метод «угадывания» компьютера) для масштабирования. Когда вы увеличиваете масштаб, вариант Bicubic Smoother будет хорошим вариантом.
Как использовать специальное приложение для увеличения изображения
Поскольку так много людей нуждаются в больших фотографиях, на самом деле существует ряд приложений, специально разработанных для увеличения изображения без потери качества.
Например, Sharper Scaling — это бесплатное приложение для Windows, которое обещает лучшее масштабирование, чем Photoshop.Результаты, опубликованные на его сайте, впечатляют. Это приложение делает одно и только одно — увеличивает размер изображения — но оно бесплатное, поэтому его определенно стоит скачать.
Бесплатные эквиваленты для macOS менее многочисленны, но это не значит, что у вас нет вариантов.Waifu2x — надежный онлайн-вариант. Waifu показал очень впечатляющие результаты при увеличении аниме-изображения и прояснении его, хотя это может быть немного непредсказуемо с фотографиями.
В конце концов, вам, возможно, придется попробовать несколько из этих вариантов, чтобы увидеть, какое приложение лучше всего подходит для увеличения вашего изображения.Выше приведен пример того, что Waifu может сделать для нашего изображения по сравнению с Photoshop бок о бок.
Даже не увеличивая изображение, чтобы сделать его ясным, вы, вероятно, увидите, что изображение из Waifu очень похоже на последнюю версию Photoshop. Использование сайтом глубоких сверточных нейронных сетей (что такое нейронные сети?) Делает его очень искусным в «угадывании», о котором мы упоминали ранее, и в результате получаются значительно более чистые увеличенные фотографии.
Использование сайтом глубоких сверточных нейронных сетей (что такое нейронные сети?) Делает его очень искусным в «угадывании», о котором мы упоминали ранее, и в результате получаются значительно более чистые увеличенные фотографии.
Однако, если Waifu вам не подходит, вы можете попробовать Online Image Enlarger, Simple Image Resizer или Rsizr.
Теперь вы можете увеличивать изображение без потери качества
Эти два метода увеличения размера изображения, вероятно, лучше всего подходят, если вы хотите увеличить изображение без потери качества.Ни один из них не идеален, но из-за ограничений технологии они — лучшее, что мы можем сделать.
К счастью, большинство телефонов и камер теперь делают фотографии с очень высоким разрешением, так что вам не придется сталкиваться с этим слишком часто.Вы также можете сохранять изображения с высоким разрешением в Photoshop. Просто не забывайте всегда работать с максимально крупным исходным изображением.
Кредит изображения: фрактал-ан / Shutterstock
Все, что вам нужно знать о 3D-печати
Об авторе Шианн Эдельмайер (138 опубликованных статей)
Шианн имеет степень бакалавра дизайна и имеет опыт работы в подкастинге. Сейчас она работает старшим писателем и 2D-иллюстратором. Она освещает творческие технологии, развлечения и производительность для MakeUseOf.
Сейчас она работает старшим писателем и 2D-иллюстратором. Она освещает творческие технологии, развлечения и производительность для MakeUseOf.
Ещё от Shianne Edelmayer
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.
Как преобразовать любую фотографию или изображение в пиксель-арт с помощью Photoshop
Благодаря новой популярности ретро-игр, таких как Minecraft и Super Mario Bros., пиксельная графика как форма цифрового искусства стала более популярной, чем когда-либо. Большая часть пиксельной графики создается вручную, при этом художник работает попиксельно, что может быть трудоемким процессом, но аналогичного эффекта можно достичь с помощью нескольких быстрых шагов в Photoshop. Вот как вы можете превратить любую фотографию или изображение в пиксельную графику.
Вот как вы можете превратить любую фотографию или изображение в пиксельную графику.
Шаг 1
Выберите базовое изображение. В этом примере я использую изображение 144352681 от Shutterstock. Для достижения наилучших результатов выберите изображение с яркими цветами, четкими формами и плоским фоном. Поскольку этот эффект намеренно пикселирует изображение, ничего с мелкими деталями или узорами не получится.
Шаг 2
Первое, что мы хотим сделать, это увеличить насыщенность нашего изображения, чтобы передать все его яркие цвета.Откройте меню Hue / Saturation (Image> Adjustments> Hue / Saturation) и увеличьте насыщенность как минимум до 25, или пока ваши цвета не начнут выделяться.
Шаг 3
Далее мы хотим увеличить контраст нашего изображения. Перейдите в Изображение> Коррекция> Уровни. Потяните внутрь черно-белые вкладки уровня ввода до тех пор, пока на фотографии не появится больше четкости.![]() Вы можете использовать значения, указанные выше, или поиграть с разными уровнями в зависимости от используемого изображения.
Вы можете использовать значения, указанные выше, или поиграть с разными уровнями в зависимости от используемого изображения.
Шаг 4
Для получения настоящего пиксельного вида нам нужно уменьшить количество цветов, которые фактически используются в нашем изображении. Для этого перейдите в «Изображение»> «Режим»> «Индексированный цвет» и скопируйте настройки, показанные выше.
Шаг 5
Установив цвета, мы можем начать играть с размером нашего изображения, чтобы создать эффект слишком больших пикселей. Сначала откройте «Изображение»> «Размер изображения», уменьшите размер в пикселях до 75 пикселей в ширину и нажмите «ОК».
Шаг 6
Поскольку Photoshop пытается сохранить разрешение изображения, вы увидите, что ваше изображение резко сократилось. Чтобы исправить это, снова откройте окно «Размер изображения». На этот раз измените параметр «Размеры в пикселях» с пикселей на процент. Мы собираемся растянуть изображение до размера, увеличив его на 1000 процентов. В зависимости от размера исходного изображения вам может потребоваться увеличить или уменьшить это количество. Всегда округляйте процентное значение до ближайшего 100, и ваша фотография будет иметь такой же эффект.
Мы собираемся растянуть изображение до размера, увеличив его на 1000 процентов. В зависимости от размера исходного изображения вам может потребоваться увеличить или уменьшить это количество. Всегда округляйте процентное значение до ближайшего 100, и ваша фотография будет иметь такой же эффект.
Когда ваше изображение будет увеличено до полного размера, вы увидите, что тонкие линии вашей фотографии были заменены крупными цветными пикселями.
Вы также можете поэкспериментировать с несколькими различными элементами, чтобы изменить конечный продукт:
— На шаге 4 попробуйте изменить количество используемых цветов: большее количество цветов создает более мягкий конечный результат, а меньшее количество цветов создает более драматичный и абстрактный вид.
— Увеличьте или уменьшите количество пикселей на шаге 5, чтобы изменить размер пикселей в конечном продукте.Увеличение этого числа будет означать меньшие блоки в конечном результате; уменьшение этого числа приводит к увеличению размера блоков в конце.
Чтобы пробудить в себе творческий гений, вот еще несколько изображений до и после использования этой техники:
Посмотрите все изображения, использованные в этом сообщении »
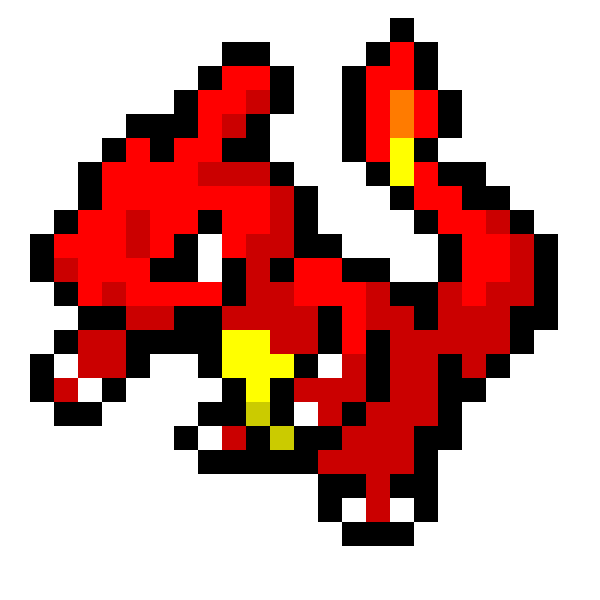
Еще один отличный урок по Photoshop: узнайте, как создать эффект огня.
.
Как увеличить фотографии без потери деталей в Photoshop CC 2018
В новом Adobe Photoshop CC 2018 новый алгоритм увеличения изображения «Сохранить детали 2.0» стал улучшением по сравнению с предыдущим алгоритмом повышающей дискретизации, который применялся с 2013 года. Версия 2.0 обеспечивает более подробную информацию, когда дело доходит до подготовки изображения для крупномасштабных отпечатков и потенциально снижает потребность в среднеформатной камере со сверхвысоким мегапикселем для больших отпечатков.
В этом восьмиминутном видео фотограф и ретушер Майкл Волошинович из Vibrant Shot Photo показывает разницу в качестве между оригинальной и новой версиями функции «Сохранить детали». Он демонстрирует это на сделанном им красивом снимке, и результаты могут вас удивить.
Он демонстрирует это на сделанном им красивом снимке, и результаты могут вас удивить.
Масштабирование изображения — важный и сложный процесс, и полезно знать используемые при этом методы, особенно при отправке изображений клиентам. Вместо того, чтобы полагаться на операторов в центрах печати, этот новый алгоритм упрощает полный контроль над готовыми к печати изображениями. Хотя эта функция может не понадобиться для распечаток стандартного размера журнала, она определенно будет полезна, когда дело доходит до крупномасштабных распечаток для вашей свадьбы, изобразительного искусства или даже рекламных работ.
Чтобы использовать эту функцию, перейдите на вкладку «Изображение» в Photoshop 2018 и выберите «Размер изображения» внизу. При вводе более высоких значений ширины и высоты изображения не забудьте выбрать «Сохранить детали 2.0» в разделе «Изменить выборку». Кроме того, не забудьте установить разрешение 300 пикселей на дюйм.
Вы когда-нибудь пробовали эту новую функцию? С вашими отпечатками он работал лучше? Пожалуйста, поделитесь своими мыслями в разделе комментариев ниже.
.
Рисуем в Фотошоп иконки в стиле Pixel art / Creativo.one
Рисуем в Фотошоп иконки в стиле Pixel art / Creativo.oneФильтры
ГлавнаяУрокиРисованиеПиксель артРисуем в Фотошоп иконки в стиле Pixel art
Рисуем в Фотошоп иконки в стиле Pixel art
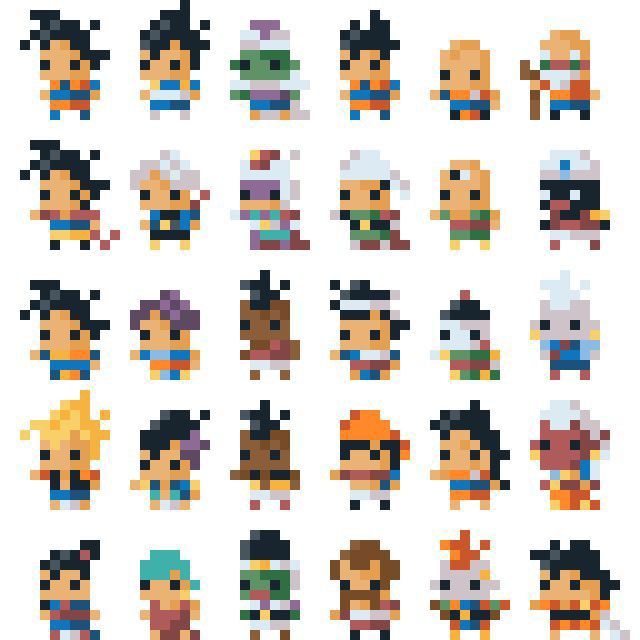
В этом уроке вы узнаете, как создать иконки в стиле 8-битных игр.![]()
Сложность урока: Легкий
Содержание
- #1. Контур
- #2. Монохромная палитра цветов
- #3. Четырехцветная палитра
- # Комментарии
В этом уроке вы узнаете, как создать иконки в стиле 8-битных игр.
1. Контур
Шаг 1
Мы будем работать в Adobe Photoshop CC 2014 (но этот урок можно повторить и в более ранних версиях и даже в MS Paint). Создаем новый документ. Мой финальный результат получился размером 113 х 13 пикселей.
Берем Pencil Tool (В) (Карандаш) размером 1 px, приближаем документ на 1600% и рисуем 3 пикселя по горизонтали и по одному пикселю на нижних углах.
- На следующей линии рисуем 7 пикселей.

- Для горлышка бутылки рисуем фигуру из 3 пикселей в виде буквы V.
- Далее рисуем 5 пикселей по вертикали по обеим сторонам бутылки и две линии по горизонтали между ними. Это будут стенки бутылки и этикетка.
- Рисуем последнюю линию из 7 пикселей, которая будет донышком.
Шаг 2
Рисование меча мы разделим на два шага.
- Начнем с кончика лезвия. Рисуем 3 пикселя по вертикали и 2 пикселя по горизонтали в форме буквы V. После этого рисуем две параллельные диагонали от углов кончика, каждая по 14 пикселей.
- На конце верхней диагонали рисуем 3 пикселя по вертикали и на второй диагонали 3 пикселя по горизонтали.
- В центре, там, где рукоятка, рисуем фигуру в форме буквы V, состоящую из 3 пикселей. Также на углах крайних пикселей рисуем 2 пикселя вверх и 2 пикселя вниз.
- Продолжаем рисовать рукоятку. В левой части добавляем 3 пикселя влево и 1 пиксель вниз.

Шаг 3
Заканчиваем рукоятку:
- Соединяем диагональной линией длинной 9 пикселей левую и правую части рукоятки.
- Ручка состоит из четырех V-образных фигур, расположенных по диагонали.
- На кончике рукоятки рисуем 1 пиксель вправо и 3 пикселя вниз. Затем рисуем 2 пикселя по диагонали, начиная с середины предыдущих трех.
- Заканчиваем меч тремя рядами диагональных линий по 3 пикселя и одним рядом на 2 пикселя.
Шаг 4
- Рисуем линию длиной 10 пикселей. На обеих сторонах линии рисуем по 2 пикселя по диагонали.
- Далее рисуем по 8 пикселей по бокам сундучка и 12 пикселей внизу.
- Посредине рисуем горизонтальную линию из 12 пикселей. Также в нижних углах рисуем по одному пикселю.
- По центру рисуем прямоугольник размером 4 х 3 пикселя.
 2 центральных пикселя удаляем с помощью Eraser Tool (E) (Ластик) (в режиме Pencil(Карандаш)). Затем от верха к центральному прямоугольнику рисуем два вертикальных ряда по 3 пикселя. И по бокам этих рядом по одной вертикальной линии высотой 4 пикселя.
2 центральных пикселя удаляем с помощью Eraser Tool (E) (Ластик) (в режиме Pencil(Карандаш)). Затем от верха к центральному прямоугольнику рисуем два вертикальных ряда по 3 пикселя. И по бокам этих рядом по одной вертикальной линии высотой 4 пикселя.
2. Монохромная палитра цветов
Шаг 1
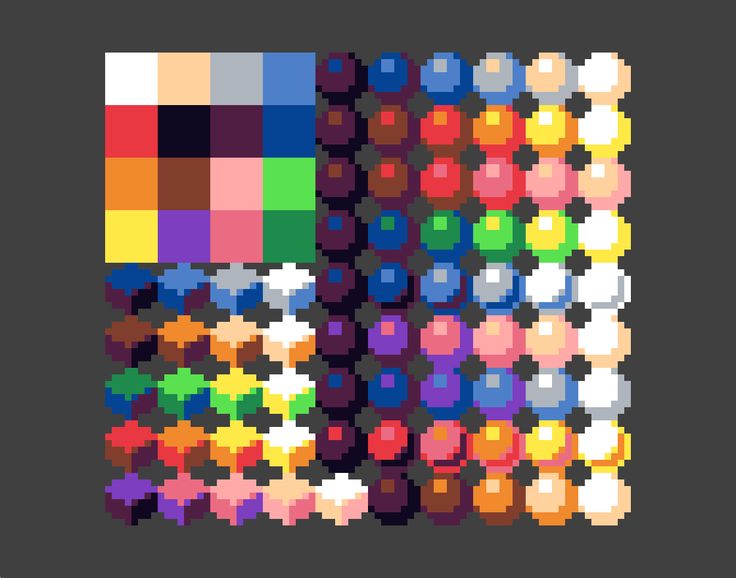
Цвета слева направо: мятный (#e0f8d0), зеленый (#88c070), зеленый лесной (#306850) и темно-зеленый (#081820).
- Создаем новый слой над обводкой.
- Внешний контур закрашиваем зеленым лесным.
- Внутреннюю часть закрашиваем зеленым.
- Мятным рисуем вертикальные блики (блок 3 х 2 пикселя снизу и по центру, также несколько пикселей слева).
- Темно-зеленым хаотично ставим несколько пикселей по краям.
Шаг 2
Используем те же цвета.
- Создаем новый слой.

- Контур лезвия меча закрашиваем зеленым лесным, а нижнюю диагональ темно-зеленым.
- Левую часть лезвия заполняем мятным, а нижнюю зеленым. Также добавляем темно-зеленые и зеленые лесные пиксели у основания лезвия.
- Мятным закрашиваем нижнюю внутреннюю диагональ рукоятки, а зеленым по краям.
- Остальную внутреннюю часть меча заполняем зеленым, а контур зеленым лесным.
- Темно-зеленым закрашиваем правую часть рукоятки, а зеленым — левую. Рукоятка состоит из трех линий и цвет на ней должны идти от светлого к темному.
- Правую часть цепи закрашиваем зеленым, мятным заполняем отверстия, зеленым лесным — верхнюю левую часть, а темно-зеленым — между каждым звеном цепи.
Шаг 3
Используем те же цвета.
- Создаем новый слой над слоем с контуром сундука.
- Закрашиваем внешний контур зеленым лесным.
- Темно-зеленым закрашиваем центральную горизонтальную линию и нижнюю часть замка.

- Темно-зеленым закрашиваем нижние уголки. В нижней части сундука зеленым рисуем вертикальные полосы на расстоянии 2 пикселя друг от друга.
- Заполняем просвет в нижней части мятным и по одному пикселю зеленого лесного по углам.
- Мятным рисуем блики на крышке сундука.
- Остальное заполняем зеленым.
3. Четырехцветная палитра
Шаг 1
Теперь возьмем другие цвета: кремовый (#f8dd92), цвет лайма (#9bbb0e), цвет шалфея (#73a067) и темно-зеленый лесной (#0f380e).
- Создаем новый слой над обводкой.
- Заполняем внешний контур бутылочки темно-зеленым лесным.
- Внутреннюю часть заполняем кремовым цветом, используя Pencil Tool (B) (Карандаш) или Paint Bucket Tool (G) (Заливка).
- На горлышке рисуем один ряд пикселей цветом шалфея. Этим же цветом заполняем этикетку посредине.

- Верхнюю часть заполняем цветом лайма.
- Также цветом лайма рисуем блики на этикетке и в нижних углах.
Шаг 2
Создаем новый слой над обводкой.
Чтобы ускорить процесс, выделите меч инструментом Magic Wand Tool (W) (Волшебная палочка) и залейте выделение инструментом Fill Bucket Tool (G) (Заливка).
Цветом лайма заполняем центральную диагональ лезвия, рукоятку и отверстия в звеньях цепи.
Цветом шалфея закрашиваем нижнюю часть лезвия и остальную часть рукоятки.
Кремовым заполняем верхнюю часть лезвия.
Шаг 3
- Создаем новый слой над обводкой.
- Закрашиваем внешний контур и центральную линию темно-зеленым лесным.
- Остальную внутреннюю часть заполняем цветом лайма, а центральные 2 пикселя — кремовым.
- Далее с левой стороны и вверху кремовым цветом добавляем блики.

- Цветом шалфея рисуем несколько вертикальных линий по всей высоте сундука.
Автор: Mary Winkler
Переводчик: Daewon
Источник: design.tutsplus.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.![]()
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
{{percent(index)}}{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум {{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Введение в пиксельную графику (Pixel Art) для игр. Программы для создания пиксель-артов Разрешение для пиксель арта
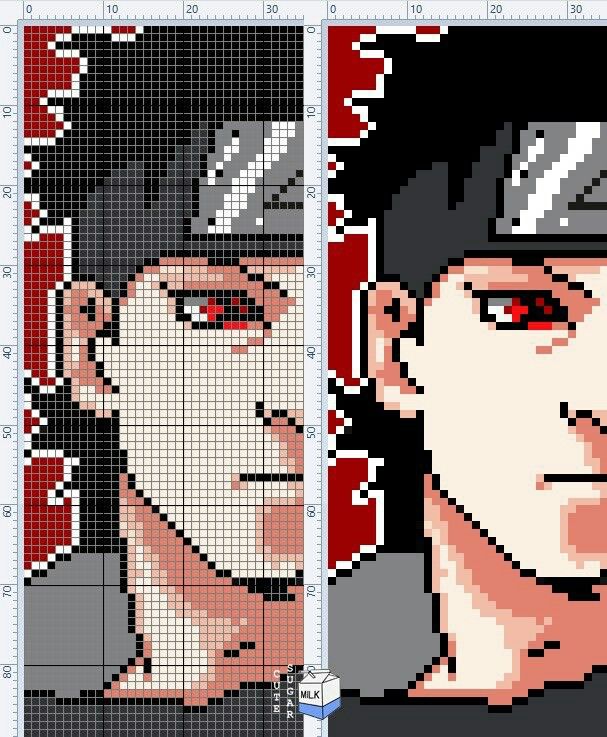
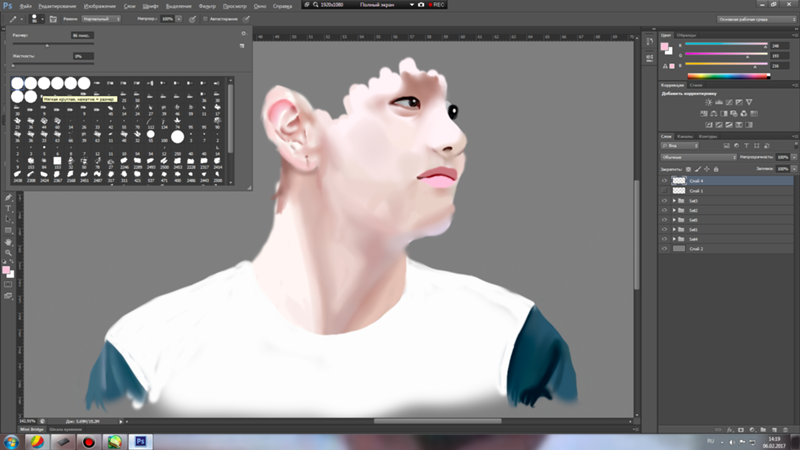
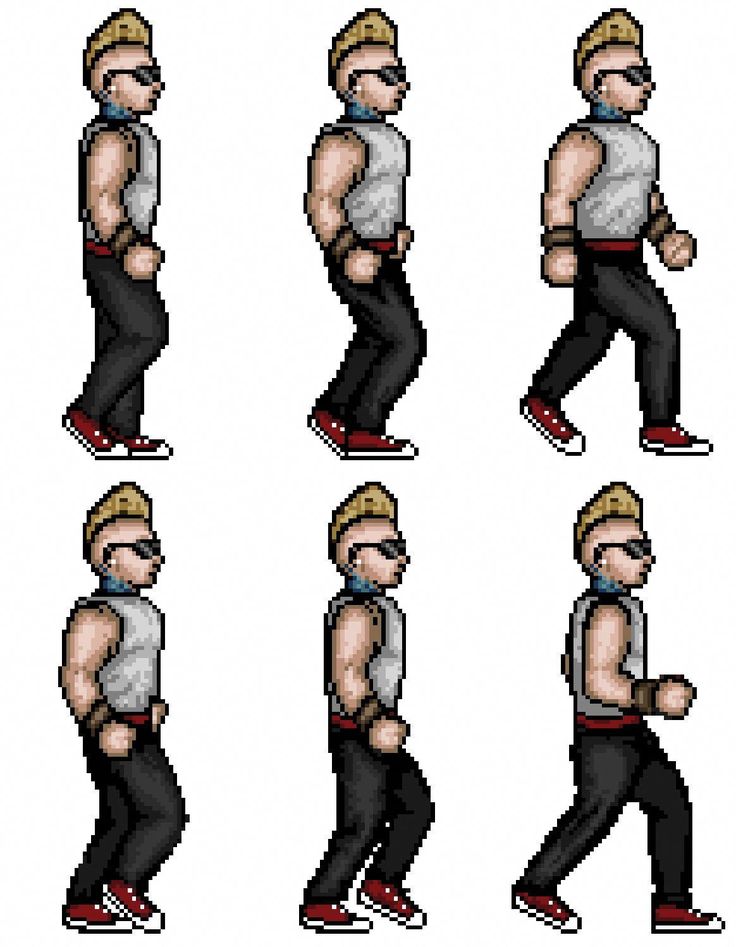
В этом уроке вы узнаете, как превратить фотографию человека в пиксельное искусство как вымышленный персонаж аркадной игры с начала 90-х годов.
Джеймс Май — aka Smudgethis — разработал этот стиль в 2011 году для музыкального видео для дабстеп-рок-акта. Первый хит Nero»s, Me & You — где он создал анимацию, чтобы показать старую игру с участием Nero»s два участника. Игра была 2D-платформером с ритмикой с 16-битной графикой, подобной Double Dragon, но намного превосходящей 8-битные игры ретро-классики, такие как Super Mario Bros.
Первый хит Nero»s, Me & You — где он создал анимацию, чтобы показать старую игру с участием Nero»s два участника. Игра была 2D-платформером с ритмикой с 16-битной графикой, подобной Double Dragon, но намного превосходящей 8-битные игры ретро-классики, такие как Super Mario Bros.
Чтобы создать этот стиль, персонажи все равно должны быть блочными, но более сложными, чем старые игры. И хотя вам нужно использовать ограниченную цветовую палитру для достижения внешнего вида, помните, что в этих играх по-прежнему было 65 536 цветов.
Здесь Джеймс показывает вам, как создать персонаж на основе фотографии, используя простую цветовую палитру и инструмент «Карандаш».
Как и руководство по анимации, вам также понадобится фотография человека. Джеймс использовал фотографию панка, которая включена в файлы проекта этого учебника.
После завершения ознакомьтесь с этим 16-разрядным учебником анимации After Effects, где Джеймс покажет вам, как взять этого персонажа в AE, оживить его и применить эффекты ретро-игры.
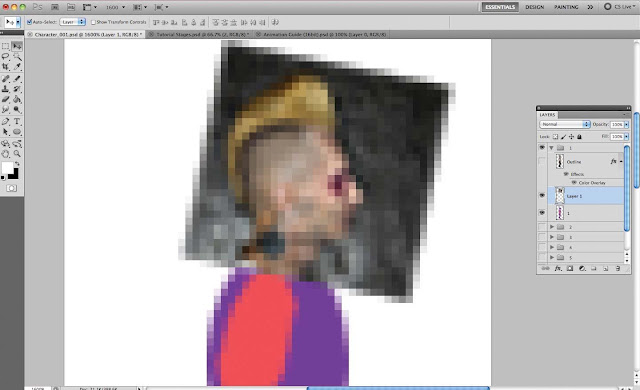
Шаг 1
Откройте Руководство по анимации (16 бит) .psd и 18888111.jpg (или фото по вашему выбору) для использования в качестве основы для персонажа. Полноформатная фотография профиля будет работать лучше всего и поможет с получением цветовых палитр и стилей для вашей 16-битной фигуры.
В руководстве по анимации есть несколько поз по отдельным слоям. Выберите тот, который наилучшим образом соответствует позе на вашей фотографии — поскольку у нас нет ног в кадре, я пошел на стандартную позу на уровне 1.
Шаг 2
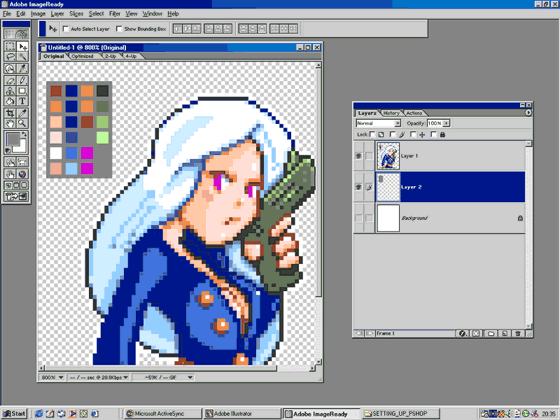
Используя инструмент Rectangular Marquee (M), выберите головку с вашей фотографии и копию (Cmd /Ctrl + C) и вставьте ее (Cmd /Ctrl + V) в Руководство по анимации (16 бит) .psd.
Масштабируйте изображение, чтобы оно соответствовало, пропорционально. Вы заметите, что по мере того, как размеры PSD очень малы, изображение мгновенно начнет рисовать пиксель.
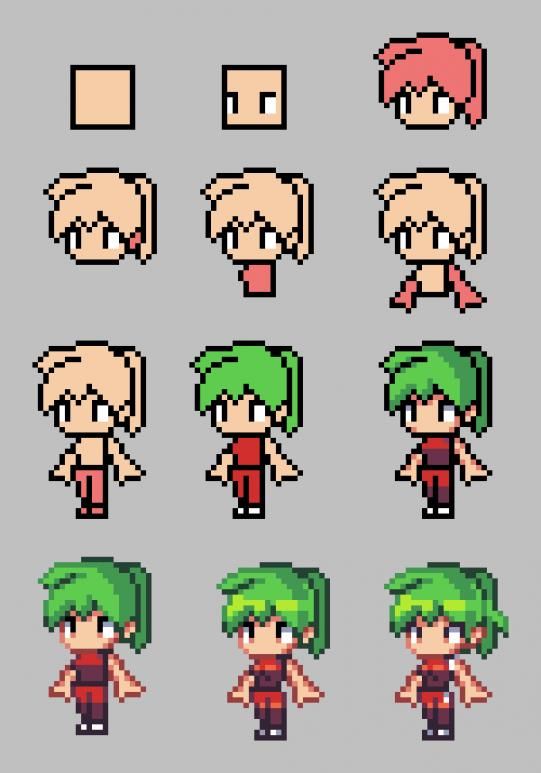
Шаг 3
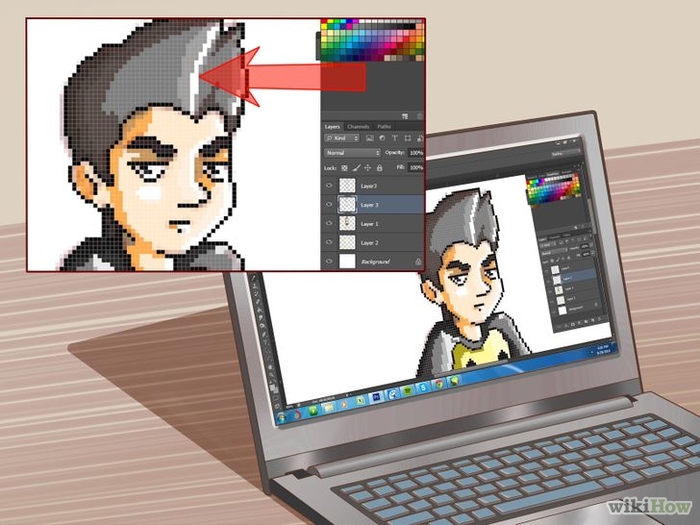
Создайте новый слой и нарисуйте контур одним пиксельным черным карандашом (B), используя предоставленную в нем руководство по анимации и фотографию в качестве основы. \ п
\ п
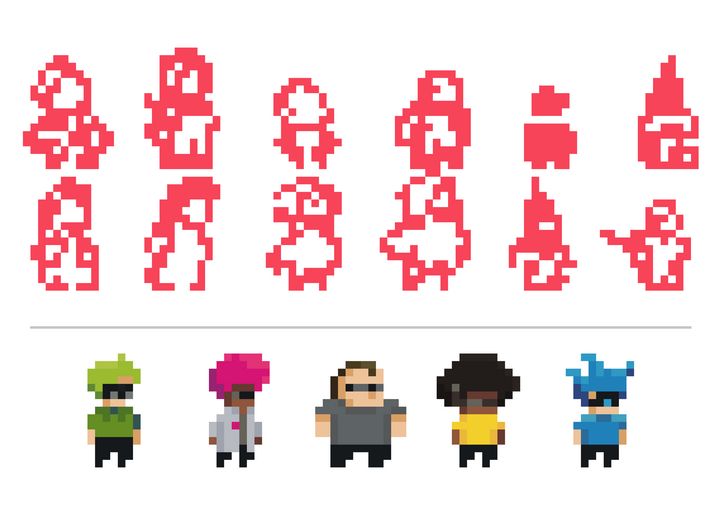
Поставляемый гид помогает развить ряд персонажей из более крупных фигур босса или более тонких женских. Это приблизительное руководство для компоновки и анимации моих персонажей пиксельных произведений.
Шаг 4
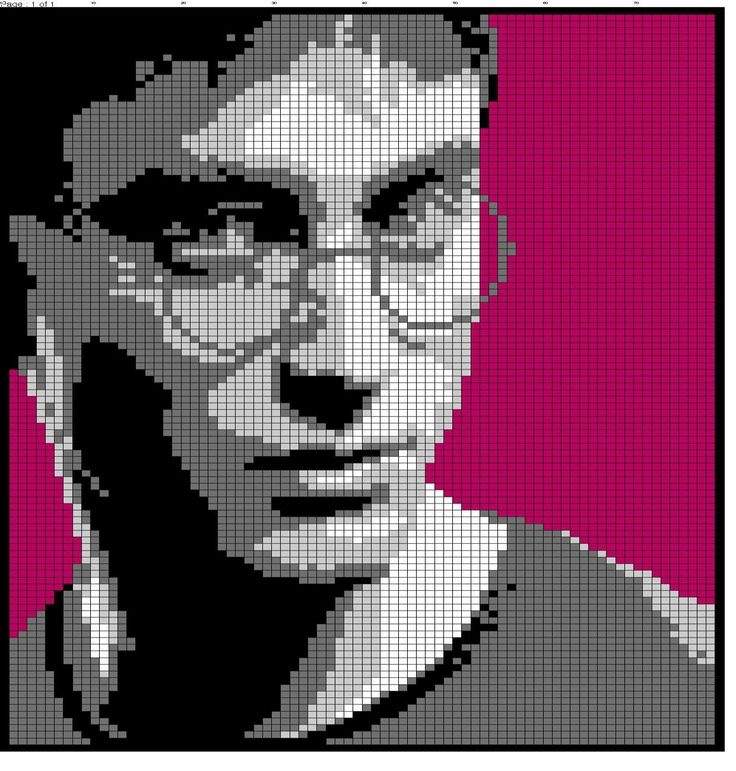
Используя инструмент Eyedropper (I), проведите образец самой темной области тона кожи на фотографии и создайте маленький квадрат цвета. Сделайте это еще три раза, чтобы создать четырехцветную палитру тон кожи.
Создайте еще один слой под контурным слоем и с помощью однопиксельной кисти и четырехцветной цветовой палитры затенйте изображение (опять же, используя фотографию как ваш гид). \ п
Лучше всего хранить все элементы вашего произведения искусства или разные слои, поскольку это позволяет легко повторно использовать их на других фигурах. Это особенно полезно для «baddies», поскольку большинство 16-битных игр используют очень похожие цифры. Например, у одного бадди может быть красная рубашка и нож, в то время как более поздняя идентична, кроме синей рубашки и пистолета.
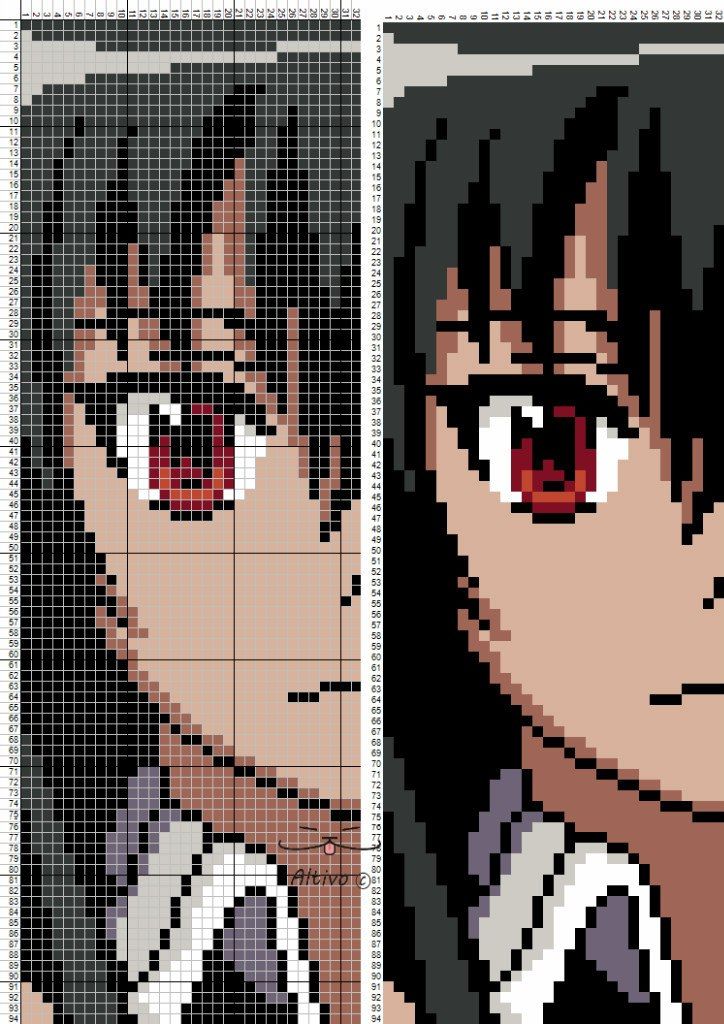
Шаг 5
Повторите этот процесс для других частей фигуры, затеняя ткань в соответствии с другими элементами в исходной фотографии. Не забудьте продолжить выборку с помощью инструмента «Пипетка», чтобы сначала создать палитры цветов, поскольку это обеспечивает согласованный набор цветов, который отлично выглядит и подходит к относительно ограниченной цветовой палитре 16-разрядных игр.
Шаг 6
Добавьте данные, чтобы улучшить ваши характер с оттенками, татуировками, серьгой и т. п. Поужинайте здесь, и подумайте о том, как вы хотите, чтобы ваш персонаж появился в игровой среде. Возможно, они могут использовать топор или иметь роботизированную руку?
Шаг 7
Чтобы оживить ваш персонаж, повторите предыдущие этапы используя другие пять слоев руководства по анимации. Этот процесс может занять некоторое время, чтобы освоить и создать бесшовные результаты, но можно выполнить короткие сокращения путем повторного использования элементов из предыдущих кадров. Например, в этой шестикадровой последовательности голова остается неизменной.
Например, в этой шестикадровой последовательности голова остается неизменной.
Шаг 8
Чтобы проверить последовательность анимации в порядке, откройте панель анимации в Photoshop и убедитесь, что в данный момент только первый кадр анимации. Вы можете добавить новые кадры и включить и выключить слои, чтобы сделать свою анимацию, но самым быстрым способом является использование команды «Сделать кадры из слоев» в всплывающем меню панели (вверху справа).
Первый кадр — пустой фон, поэтому выберите его и нажмите на значок корзины панели (внизу), чтобы удалить его.
Еще в XX веке широкой областью применения пиксельной графики стали компьютерные игры, особенно в 90-е годы. С развитием 3D-графики пиксель-арт стал приходить в упадок, но потом вновь вернулся к жизни благодаря развитию веб-дизайна, появлению сотовых телефонов и мобильных приложений.
Пиксель-арт представляет собой особую технику создания изображения в цифровом виде, выполняемую в растровых графических редакторах, при которой художник работает с самой мелкой единицей растрового цифрового изображения — пикселем. Такое изображение характеризуется маленьким разрешением, при котором становится четко виден каждый пиксель. Выполняется пиксель-арт долго и кропотливо, в зависимости от сложности рисунка — пиксель за пикселем.
Такое изображение характеризуется маленьким разрешением, при котором становится четко виден каждый пиксель. Выполняется пиксель-арт долго и кропотливо, в зависимости от сложности рисунка — пиксель за пикселем.
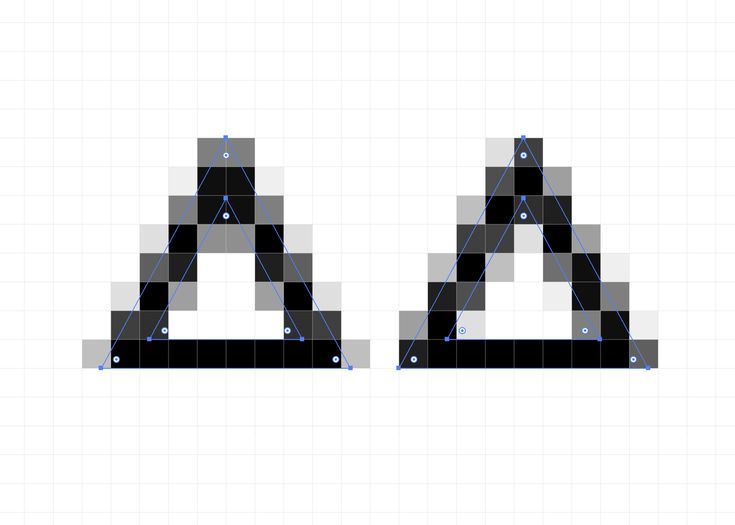
Основные правила пиксель-арта
Самой важной составляющей пиксель-арта является так называемый штриховой рисунок — иными словами, его контуры. Пиксель-арт выполняют с помощью линий — прямых и кривых.
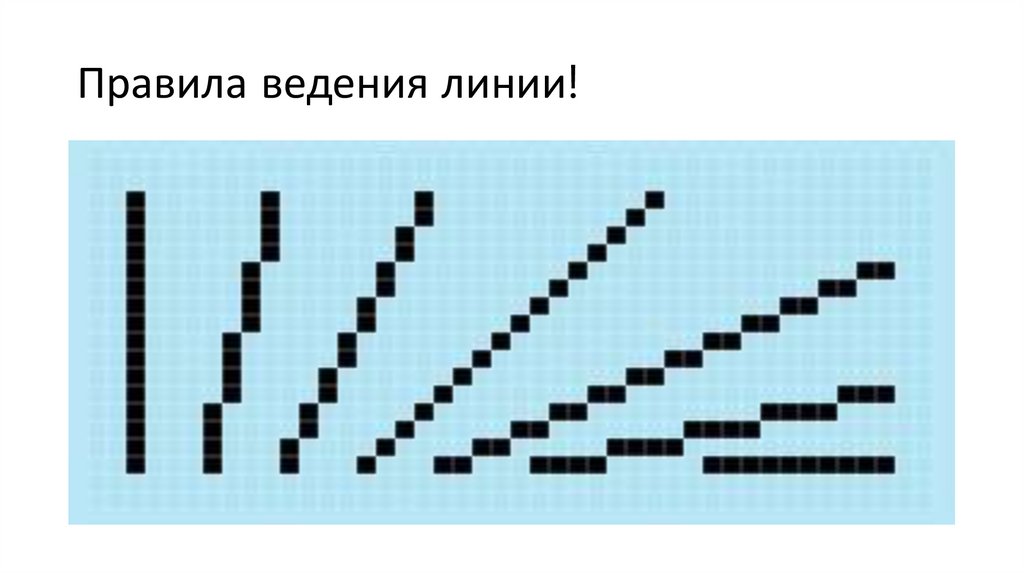
Прямые линии
Правило построения линий в пиксель-арте заключается в том, что они должны состоять из отрезков, которые по ходу рисовки смещаются в сторону на один пиксель. Избегайте главную ошибку начинающих пиксель-арт художников: пиксели не должны касаться друг друга, образуя прямой угол.
В случае с прямыми линиями можно облегчить себе задачу, используя один из общеизвестных образцов наклонных прямых:
Как видно из рисунка, все представленные на нем прямые линии состоят из одинаковых пиксельных отрезков, смещаемых в сторону на расстояние одного пикселя, а самые популярные — это отрезки в один, два и четыре пикселя. Такие простые прямые в пиксельной графике называются «идеальными».
Такие простые прямые в пиксельной графике называются «идеальными».
Прямые линии могут иметь другой рисунок, например, можно чередовать отрезки в два пикселя с отрезком в один, но такие линии будут выглядеть не так красиво, особенно при увеличении изображения, хотя правил пиксель-арта они не нарушают.
Кривые линии
Прямые линии проще выполнять, потому что они позволяют избежать изломов, чего не скажешь о кривых линиях. Их построение является более затруднительным, однако кривые линии приходится рисовать намного чаще прямых.
Помимо того же самого запрета на образование прямых углов из пикселей, рисуя кривые линии, необходимо помнить о характере их смещения. Длина пиксельных отрезков должна изменяться равномерно, постепенно — плавно подниматься и так же плавно ниспадать. Изломов пиксельная графика не допускает.
Провести одним движением руки идеальную кривую линию, не нарушив ни одного правила, у вас вряд ли получится, поэтому можно прибегнуть к двум способам: выполнять линии, рисуя один пиксель за другим, либо рисовать обычную кривую, а затем исправлять ее, удаляя лишние пиксели с готового «каркаса».
Дизеринг
В пиксель-арте существует такое понятие, как дизеринг. Он представляет собой определенный способ смешения пикселей разного цвета для создания эффекта цветового перехода.
Наиболее популярным способом дизеринга является расстановка пикселей в шахматном порядке:
Своим появлением этот способ обязан техническим ограничениям в цветовых палитрах, ведь чтобы получить, например, фиолетовый цвет, нужно было в шахматном порядке рисовать красные и синие пиксели:
А впоследствии дизеринг часто использовался для передачи объема за счет света и тени в изображениях:
Чтобы пиксель-арт с дизерингом получался удачно, область смешения цветов должна составлять не менее двух пикселей в ширину.
Программы для пиксель-арта
Чтобы освоить создание артов в пиксельной манере, можно использовать любой графический редактор, который поддерживает такой вид рисования. Все художники работают с разными программами, исходя из своих предпочтений.
Многие и по сей день предпочитают рисовать пикселями во всем известной стандартной программе операционной системы Windows — Microsoft Paint. Эта программа действительно проста в освоении, но в этом же кроется и ее минус — она достаточно примитивна, например, не поддерживает работу со слоями и их прозрачностью.
Эта программа действительно проста в освоении, но в этом же кроется и ее минус — она достаточно примитивна, например, не поддерживает работу со слоями и их прозрачностью.
Еще одна простая в использовании программа для пиксель-арта, чью демо-версию можно найти в Интернете абсолютно бесплатно, — это GraphicsGale. Минусом программы можно назвать, пожалуй, то, что она не поддерживает сохранение пиксель-артов в формате.gif.
Обладатели компьютеров Mac могут попробовать поработать в бесплатной программе Pixen. А пользователям операционной системы Linux стоит протестировать для себя программы GrafX2 и JDraw.
И, конечно же, отличный вариант для создания пиксель-арта — программа Adobe Photoshop, обладающая широким функционалом, позволяющая работать со слоями, поддерживающая прозрачность, обеспечивающая простую работу с палитрой. С помощью этой программы мы и рассмотрим несложные примеры, как рисовать пиксель-арт самостоятельно.
Как рисовать пиксель-арт в фотошопе
Как и в видах традиционного изобразительного искусства, большое значение в пиксельной графике имеют форма, тень и свет, поэтому прежде чем вы узнаете, как рисовать пиксель-арт, потрудитесь ознакомиться с основами рисования — попрактикуйтесь рисовать карандашом на бумаге.
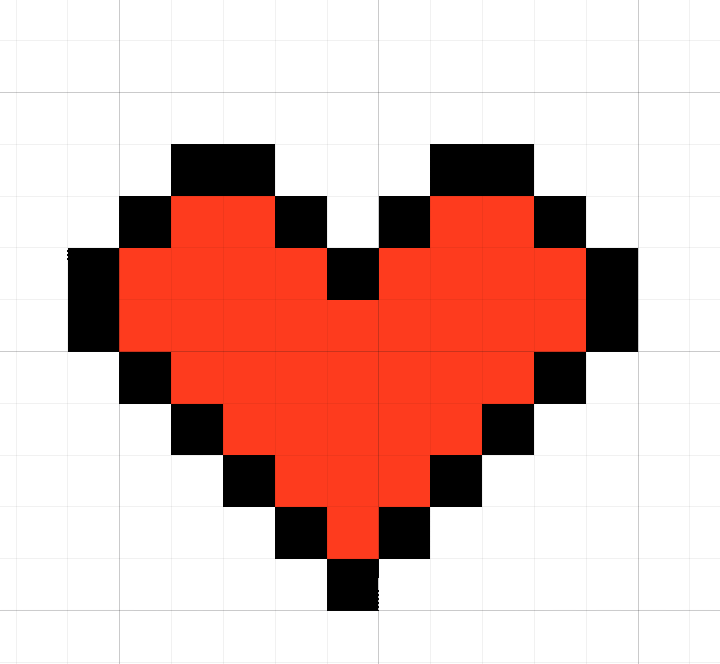
Рисунок «Воздушный шарик»
Начнем с самого простого — нарисуем обыкновенный воздушный шар. Создайте новый файл в фотошопе с экранным разрешением 72 точки на дюйм. Размеры изображения нет смысла задавать большими — это же пиксель-арт. Выбираем кисточку, жесткую и непрозрачную, ставим размер — 1 пиксель.
Проведите небольшую кривую полудугу слева направо, ведя ее снизу вверх. Помните про правила пиксель-арта: сохраняйте одинаковые пропорции отрезков, смещайте их в сторону на пиксель, не оставляя изломов и прямых углов. Затем зеркально отобразите эту дугу, нарисовав верхнюю часть шарика.
По такому же принципу дорисуйте нижнюю часть шара и ниточку. Залейте шарик красным цветом с помощью инструмента «Заливка». Теперь остается добавить объем — уж слишком плоско выглядит наш шар. Нарисуйте с правой нижней стороны шарика полосу темно-красного цвета, а затем примените к этой области дизеринг. В верхнем левом углу шарика нарисуйте блик из пикселей белого цвета.
Видите, как просто — шарик готов!
Рисунок «Робот»
А теперь попробуем нарисовать картинку традиционным способом, а уже потом подчистим те пиксели, которые нарушают правила пиксель-арта.
Открываем новый документ, делаем черновой набросок будущего робота:
Теперь можно подчистить все, что мешает, и дорисовать пиксели, где это требуется:
Таким же образом дорисуйте роботу нижнюю часть тела. Не упускайте возможность рисовать «идеальные» прямые в подходящих местах.
Детализируйте туловище робота. Многие опытные художники советуют перед началом работы приготовить себе палитру — набор цветов, которые вы будете использовать при создании работы в пиксельной манере. Это позволяет добиться наибольшей целостности изображения. Создайте на свободном участке рабочей области фотошопа палитру — например, в виде квадратов или цветовых пятен. Впоследствии, чтобы выбрать нужный цвет, кликайте по нему инструментом «Пипетка».
Можно приступать к заливке контуров. «Разукрасьте» основным цветом туловище робота. У нас этот цвет — лавандово-голубой.
Поменяйте цвет контура — залейте его темно-синим. Определитесь, где находится источник света на вашем рисунке. У нас он расположен где-то сверху и справа перед роботом. Прорисуем грудь нашего персонажа, добавив объем:
У нас он расположен где-то сверху и справа перед роботом. Прорисуем грудь нашего персонажа, добавив объем:
С правой стороны обозначьте самую глубокую тень на рисунке, проходящую по контуру туловища. От этой тени, от краев к центру, рисуйте более светлую тень, которая исчезает на предполагаемых участках, освещенных источником света:
Добавьте блики на робота во всех участках, которые, как предполагается, отражают свет:
Придайте ногам робота цилиндрический вид с помощью тени и света. Таким же образом сделайте отверстия из кружочков на груди робота:
Теперь усовершенствуем картинку, добавляя на теневые участки туловища рассмотренный нами ранее элемент пиксель-арта — дизеринг.
Дизеринг можно не делать на бликах, а также на ногах — они и так слишком маленького размера. С помощью темного и светлого пикселей изобразите на голове робота ряд заклепок вместо зубов, а также дорисуйте забавную антенну. Нам показалось, что рука у робота нарисована не слишком удачно — если вы столкнулись с той же проблемой, вырежьте объект в фотошопе и сдвиньте его вниз.
Вот и все — наш смешной пиксельный робот готов!
А с помощью этого видео вы узнаете, как сделать пиксель-арт анимацию в фотошопе:
Забирай себе, расскажи друзьям!
Читайте также на нашем сайте:
Показать еще
Pixel art (пишется без дефиса) или пиксельная графика – направление цифрового искусства, которое заключается в создании изображений на уровне пикселя (т. е. минимальной логической единицы, из которой состоит изображение). Далеко не все растровые картинки являются пиксель артом, хотя все они и состоят из пикселей. Почему? Потому что в конечном счёте понятие pixel art вмещает в себя не столько результат, сколько процесс создания иллюстрации. Пиксель за пикселем, и только так. Если вы возьмёте цифровое фото, сильно его уменьшите (так, чтобы пиксели стали видны) и заявите что нарисовали его с нуля – это будет настоящий подлог. Хотя наверняка найдутся наивные простаки, которые вас похвалят за кропотливый труд.
Сейчас неизвестно, когда точно зародилась эта техника, корни теряются где-то в начале 1970-х. Однако приём составления изображений из малых элементов восходит к куда более древним формам искусства, таким как мозаика, вышивание крестиком, ковроплетение и бисероплетение. Само же словосочетание «pixel art» как определение пиксельной графики впервые было использовано в статье Адель Голдберг и Роберта Флегала в журнале Communications of the ACM (декабрь 1982-го).
Однако приём составления изображений из малых элементов восходит к куда более древним формам искусства, таким как мозаика, вышивание крестиком, ковроплетение и бисероплетение. Само же словосочетание «pixel art» как определение пиксельной графики впервые было использовано в статье Адель Голдберг и Роберта Флегала в журнале Communications of the ACM (декабрь 1982-го).
Наиболее широкое прикладное применение pixel art получил в компьютерных играх, что неудивительно – он позволял создавать изображения, нетребовательные к ресурсам и выглядящие при этом по-настоящему красиво (при этом отнимающие у художника немало времени и требовавшие определённых навыков, а потому подразумевающие хорошую оплату труда). Расцветом, наивысшей точкой в развитии официально называют видеоигры на приставках 2-го и 3-го поколения (начало 1990-х). Дальнейший прогресс технологий, появление сперва 8-битного цвета, а затем и True Color, развитие трёхмерной графики – всё это со временем оттеснило pixel art на второй и третий планы, а потом и вовсе стало казаться, что пиксельной графике пришёл конец.![]()
Как ни странно, но именно господин Научно-технический прогресс, задвинувший в середине 90-х пиксельную графику на последние позиции, и вернул её позже в игру – явив миру мобильные устройства в виде сотовых телефонов и КПК. Ведь каким бы полезным ни был новомодный дивайс, мы-то с вами знаем – если на нём нельзя хотя бы разложить пасьянс, грош ему цена. Ну а там где есть экран с невысоким разрешением, там и pixel art. Как говорится, добро пожаловать назад.
Разумеется, свою роль в возвращении пиксельной графики сыграли различные ретроградно настроенные элементы, любящие поностальжировать над старыми-добрыми играми детства, приговаривая при этом: «Эх, теперь такого не делают»; эстеты, способные оценить красоту пиксель арта, и инди-разработчики, не воспринимающие современные графические красоты (а иногда, правда редко, элементарно не умеющие их реализовать в собственных проектах), оттого и ваяющие pixel art. Но давайте всё-таки не будем сбрасывать со счетов сугубо коммерческие проекты – приложения для мобильных устройств, рекламу и web-дизайн. Так что сейчас pixel art, что называется, широко распространён в узких кругах и заработал себе своеобразный статус искусства «не для всех». И это несмотря на то, что для простого обывателя он предельно доступен, ведь чтобы работать в этой технике, достаточно иметь под рукой компьютер и простейший графический редактор! (умение рисовать, между прочим, тоже не помешает) Хватит слов, ближе к делу!
Так что сейчас pixel art, что называется, широко распространён в узких кругах и заработал себе своеобразный статус искусства «не для всех». И это несмотря на то, что для простого обывателя он предельно доступен, ведь чтобы работать в этой технике, достаточно иметь под рукой компьютер и простейший графический редактор! (умение рисовать, между прочим, тоже не помешает) Хватит слов, ближе к делу!
2. Инструменты.
Что нужно для создания пиксель арта? Как сказал выше, достаточно компьютера и любого графического редактора, способного работать на уровне пикселей. Рисовать можно где угодно, хоть на Game Boy, хоть на Nintendo DS, хоть в Microsoft Paint (другое дело, что рисовать в последнем крайне неудобно). Есть великое множество растровых редакторов, многие из них бесплатны и достаточно функциональны, так что с программным обеспечением каждый может определится самостоятельно.
Я рисую в Adobe Photoshop, потому что удобно и потому что давно. Не стану врать и рассказывать, шамкая вставной челюстью, что де «Я помню Фотошоп был еще са-а-авсем маленьким, это было на Макинтоше, и был он с номером 1. 0» Такого не было. Но я помню Фотошоп 4.0 (и также на Маке). А потому для меня вопрос выбора никогда не стоял. И потому нет-нет, но я буду давать рекомендации касательно Photoshop, особенно там, где его возможности помогут значительно упростить творчество.
0» Такого не было. Но я помню Фотошоп 4.0 (и также на Маке). А потому для меня вопрос выбора никогда не стоял. И потому нет-нет, но я буду давать рекомендации касательно Photoshop, особенно там, где его возможности помогут значительно упростить творчество.
Итак, вам нужен любой графический редактор, позволяющий рисовать инструментом в один квадратный пиксель (пиксели бывают и неквадратные, например круглые, но они нас в данный момент не интересуют). Если ваш редактор поддерживает какой-никакой набор цветов – отлично. Если также позволяет сохранять файлы – просто замечательно. Хорошо бы еще умел работать со слоями, поскольку работая над достаточно сложной картинкой, удобнее разложить её элементы по разным слоям, но по большому счёт это вопрос привычки и удобства.
Начнём? Вы наверное ждёте списка каких-то секретных приёмов, рекомендаций, которые научат вас рисовать pixel art? А правда в том, что ничего такого по большому счёту нет. Единственный способ научиться рисовать пиксельную графику – это рисовать самому, пробовать, пытаться, не бояться и экспериментировать.![]() Не стесняйтесь повторять чужие работы, не бойтесь показаться неоригинальным (просто не выдавайте чужое за своё, хе-хе). Внимательно и вдумчиво анализируйте работы мастеров (не мои) и рисуйте, рисуйте, рисуйте. Несколько полезных ссылок вас ждёт в конце статьи.
Не стесняйтесь повторять чужие работы, не бойтесь показаться неоригинальным (просто не выдавайте чужое за своё, хе-хе). Внимательно и вдумчиво анализируйте работы мастеров (не мои) и рисуйте, рисуйте, рисуйте. Несколько полезных ссылок вас ждёт в конце статьи.
3. Общие принципы.
И всё же существует несколько общих принципов, знать которые не помешает. Их действительно немного, я называю их «принципами», а не законами, потому что они носят скорее рекомендательный характер. В конце-концов, если у вас получится нарисовать гениальную пиксельную картинку в обход всех правил – кому до них дело?
Самым основной принцип можно сформулировать так: минимальной единицей изображения является пиксель, и по возможности все элементы композиции должны быть соразмерны ему. Расшифрую: всё, что вы нарисуете, состоит из пикселей, и пиксель должен читаться во всём. Это не значит, что в рисунке вообще не может быть элементов, к примеру, 2х2 пикселя, или 3х3. Но строить изображение всё же предпочтительно из отдельных пикселей.![]()
Обводка и вообще все линии рисунка должны быть толщиной в один пиксель (за редким исключением).
Я вовсе не утверждаю, что это неправильно. Но это всё же не очень красиво. А чтобы было красиво, запомним еще одно правило: рисовать без изломов, скруглять плавно . Есть такое понятие как изломы – фрагменты, выбивающиеся из общего порядка, они придают линиям неровный, зазубренный вид (в англоговорящей среде пиксельных художников их называют jaggies):
Изломы лишают рисунок естественной плавности и красоты. И если фрагменты 3, 4 и 5 очевидны и исправляются легко, с прочими дело обстоит сложнее – там нарушена длина одного-единственного кусочка в цепи, казалось бы мелочь, но мелочь заметная. Чтобы научиться видеть такие места и избегать их, требуется небольшая практика. Излом 1 выбивается из линии, потому что это единичный пиксель – в то время как на участке, где он затесался, линия состоит из сегментов по 2 пикселя. Чтобы избавиться от него, я смягчил вход кривой в изгиб, удлинив верхний сегмент до 3-х пикселей, и перерисовал всю линию сегментами по 2 пикселя.![]() Изломы 2 и 6 идентичны друг другу – это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
Изломы 2 и 6 идентичны друг другу – это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
Избежать подобных изломов при рисовании поможет элементарный набор примеров наклонных прямых, который можно встретить практически в каждом руководстве по пиксельной графике (моё не исключение):
Как видите, прямая линия составляется из отрезков одинаковой длины, смещаемых по мере её прорисовки на один пиксель – только таким образом достигается эффект линейности. Наиболее распространённые способы построения с длиной отрезка 1, 2 и 4 пикселя (встречаются и другие, но представленных вариантов должно хватить для реализации практически любой художественной задумки). Из этих трёх самым популярным можно уверенно назвать длину отрезка в 2 пикселя: рисуем отрезок, сдвигаем перо на 1 пиксель, рисуем еще один отрезок, сдвигаем перо на 1 пиксель, рисуем еще отрезок:
Несложно, верно? Нужна лишь привычка. Умение рисовать наклонные прямые с шагом в 2 пикселя поможет в изометрии, так что подробнее остановимся на ней в следующий раз. Вообще прямые линии это здорово – но только до тех пор, пока не встанет задача нарисовать что-нибудь нерукотворное. Тут нам понадобятся кривые, и много самых разных кривых. И берём на вооружение простое правило закругления кривых линий: длина элементов кривой должна уменьшаться/увеличиваться постепенно .
Вообще прямые линии это здорово – но только до тех пор, пока не встанет задача нарисовать что-нибудь нерукотворное. Тут нам понадобятся кривые, и много самых разных кривых. И берём на вооружение простое правило закругления кривых линий: длина элементов кривой должна уменьшаться/увеличиваться постепенно .
Выход из прямой на скругление ведётся плавно, я обозначил длину каждого сегмента: 5 пикселей, 3, 2, 2, 1, 1, снова 2 (уже вертикально), 3, 5 и далее. Не обязательно ваш случай будет использовать такую же последовательность, здесь всё зависит от плавности, которая требуется. Еще пример скругления:
Опять же, избегаем изломов, которые так портят картинку. Если есть желание проверить усвоенный материал, здесь у меня нарисованный неизвестным автором skin для Winamp’а, заготовка:
На рисунке есть и грубые ошибки, и просто неудачных скругления, и изломы встречаются – попробуйте исправить картинку на основе того, что уже знаете. На этом с линиями у меня всё, предлагаю немного порисовать.![]() И пусть вас не смущает простота примеров, научиться рисовать можно только рисуя – даже такие простейшие вещи.
И пусть вас не смущает простота примеров, научиться рисовать можно только рисуя – даже такие простейшие вещи.
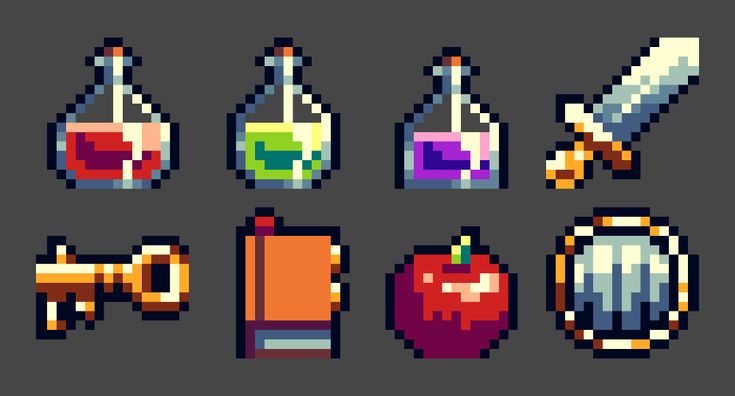
4.1. Рисуем склянку с живой водой.
1. Форма объекта, пока можно не использовать цвет.
2. Красная жидкость.
3. Меняем цвет стекла на голубой, добавляем затенённые участки внутри пузырька и светлый участок на предполагаемой поверхности жидкости.
4. Добавляем белые блики на пузырьке, и тень шириной 1 пиксель тёмно-красного цвета на приграничных к стенкам пузырька областях жидкости. Смотрится вроде неплохо, а?
5. Аналогично рисуем склянку с синей жидкостью – здесь тот же цвет стекла, плюс три оттенка синего для жидкости.
4.2. Рисуем арбуз.
Нарисуем круг и полукруг – это будут арбуз и вырезанная долька.
2. Обозначим вырез на самом арбузе, а на дольке – границу между корочкой и мякотью.
3. Заливка. Цвета из палитры, средний оттенок зелёного – цвет корки, средний красный – цвет мякоти.
4. Обозначим переходный участок от корки к мякоти.![]()
5. Светлые полосы на арбузе (наконец-то он похож сам на себя). И конечно – семечки! Если скрестить арбуз с тараканами, будут расползаться сами.
6. Доводим до ума. Бледно-розовый цвет используем для обозначения бликов над семечками в разрезе, и, выкладывая пиксели в шахматном порядке, добиваемся от вырезанной дольки некоего подобия объёма (метод называется dithering, о нём позже). Тёмный красный оттенок используем, чтобы обозначить затенённые места в разрезе арбуза, и тёмно-зелёный (опять же пиксели в шахматном порядке) – чтобы придать объём самому арбузу.
5. Dithering.
Дизеринг, или смешивание – техника перемешивания определённо упорядоченным (не всегда) образом пикселей в двух граничащих областях разного цвета. Самый простой, распространённый и эффективный способ – чередовать пиксели в шахматном порядке:
Приём появился на свет благодаря (или скорее вопреки) техническим ограничениям – на платформах с ограниченными палитрами дизеринг позволял, замешивая пиксели двух разных цветов, получить третий, отсутствующий в палитре:
Сейчас, в эпоху безграничных технических возможностей, многие говорят что необходимость в дизеринге отпала сама собой. Однако грамотное его использование может придать вашим работам характерный ретро-стиль, узнаваемый всеми любителями старых видеоигр. Лично я люблю использовать dithering. Не очень хорошо им владею, тем не менее, люблю.
Однако грамотное его использование может придать вашим работам характерный ретро-стиль, узнаваемый всеми любителями старых видеоигр. Лично я люблю использовать dithering. Не очень хорошо им владею, тем не менее, люблю.
Еще два варианта дизеринга:
Что нужно знать про дизеринг, чтобы уметь им пользоваться. Минимальная ширина зоны смешивания должна быть не меньше 2-х пикселей (те самые шашечки). Больше – можно. Меньше лучше не делать.
Ниже пример неудачного дизеринга. Несмотря на то, что подобную технику можно часто встретить на спрайтах из видеоигр, нужно отдавать себе отчёт в том, что телевизионный экран существенно сглаживал изображение, и такая гребёнка, да еще в движении, глазом не фиксировалась:
Ну, хватит теории. Предлагаю еще немного попрактиковаться.
Пиксель арт можно рисовать в любой программе для работы с растровой графикой, это вопрос личных предпочтений и опыта (а также финансовых возможностей, разумеется). Кто-то использует самый простой Paint, я делаю это в Photoshop – потому что, во-первых, давно в нём работаю, а во-вторых, мне там комфортней. Как-то решил попробовать бесплатный Paint.NET, не понравилось – это как с автомобилем, узнавший иномарку с коробкой-автоматом в «Запорожец» уже вряд ли сядет. Мой работодатель предоставляет мне лицензионный софт, так что перед корпорацией Adobe совесть моя чиста… Хотя цены за свои программы они заламывают немыслимые, и гореть им за это в аду.
Как-то решил попробовать бесплатный Paint.NET, не понравилось – это как с автомобилем, узнавший иномарку с коробкой-автоматом в «Запорожец» уже вряд ли сядет. Мой работодатель предоставляет мне лицензионный софт, так что перед корпорацией Adobe совесть моя чиста… Хотя цены за свои программы они заламывают немыслимые, и гореть им за это в аду.
1. Подготовка к работе.
Создаём новый документ с любыми настройками (пусть будет ширина 60, высота 100 пикселей). Основным инструментом пиксельартиста является карандаш (Pencil Tool , вызывается горячей клавишей B ). Если на панели инструментов включена кисть (и пиктограмма, изображающая кисточку), наведите на неё курсор, нажмите и удерживайте LMB – появится небольшое выпадающее меню, в котором следует выбрать карандаш. Устанавливаем размер пера 1 пиксель (в верхней панели слева выпадающее меню Brush ):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
| Введение.
Еще несколько полезных комбинаций. «Ctrl +» и «Ctrl -» увеличивают и уменьшают масштаб изображения. Также пригодится знать, что нажатие Ctrl и » (кавычки-ёлочки, или русская клавиша «Э ») включает и отключает сетку, что здорово помогает при рисовании pixel art’а. Шаг сетки также следует настроить под себя, кому-то удобней когда он составляет 1 пиксель, я привык что ширина ячейки 2 пикселя. Нажимаем Ctrl+K (или идём в Edit ->Preferences ), заходим в пункт Guides, Grid & Slices и устанавливаем Gridline every 1 pixels (мне, повторюсь, удобней 2).
2. Рисование.
Наконец приступаем к рисованию. Для чего создадим новый слой (Ctrl+Shift+N ), переключаемся на чёрный цвет пера (нажатие D устанавливает цвета по умолчанию, чёрный и белый) и нарисуем голову персонажа, в моём случае это вот такой симметричный эллипс:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
| Введение.
Нижнее и верхнее основания у него длиной 10 пикселей, потом идут отрезки в 4 пикселя, три, три, один, один и вертикальная линия высотой 4 пикселя. Прямые в Photoshop удобно рисовать с зажатым Shift , хотя масштабы изображения в пиксель арте минимальные, всё же этот приём иногда здорово экономит время. Если ошиблись и нарисовали лишнего, залезли куда мимо – не расстраивайтесь, переключайтесь на инструмент ластик (Eraser Too l или клавиша «E ») и удалите ненужное. Да, обязательно установите ластику также размер пера в 1 пиксель, чтобы он подтирал попиксельно, и режим карандаша (Mode: Pencil ), иначе будет стирать не то что нужно. Переключение обратно на карандаш, напомню, через «B »
Вообще этот эллипс нарисован не строго по правилам пиксель арта, но того требует художественный замысел. Потому как это будущая голова, на ней будут располагаться глаза, нос, рот – достаточно деталей, которые в итоге перетянут на себя внимание зрителя и отобьют желание спрашивать, почему голова такой неправильной формы.
Продолжаем рисовать, добавляем нос, усики и рот:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
Теперь глаза:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
Обратите внимание, при таком мелком масштабе глазам не обязательно быть круглыми – в моём случае это квадраты с длиной стороны 5 пикселей, у которых не дорисованы угловые точки. При возвращении в оригинальный масштаб они будут выглядеть достаточно круглыми, плюс впечатление сферичности можно усилить с помощью теней (об этом позже, см. 3-ий раздел урока). Пока же я слегка откорректирую форму головы подтерев пару пикселей в одном месте и дорисовав их в другом:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
Рисуем брови (ничего что они висят в воздухе – у меня такой стиль) и мимические складки в углах рта, добиваясь от улыбки большей выразительности:
Pixel art для начинающих. | Введение.
| Введение.
Pixel art для начинающих. | Введение.
Углы пока выглядят не очень, одно из правил pixel art’а гласит, что каждый пиксель обводки и элементов может соприкасаться не более чем с двумя соседними пикселями. Но если внимательно изучить спрайты из игр конца 80-х – начала 90-х, эту ошибку там можно встретить довольно часто. Вывод – если нельзя, но очень хочется, то можно. Эту деталь позже во время заливки можно будет обыграть с помощью теней, так что пока рисуем дальше. Туловище:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
Пока не обращайте внимание на лодыжки, выглядит неуклюже, исправим это когда займёмся заливкой. Небольшая поправка: добавим ремень и складки в паховой области, а также выделим коленные суставы (с помощью небольших фрагментов по 2 пикселя, выдающихся из линии ноги):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
| Введение.
3. Заливка.
Для каждого элемента персонажа нам пока будет достаточно трёх цветов – основного цвета заливки, цвета тени и обводки. Вообще по теории цвета в pixel art советовать можно много чего, на начальном этапе не стесняйтесь подсматривать за работами мастеров и анализировать, как именно они подбирают цвета. Обводку каждого элемента можно, разумеется, оставить чёрной, но в таком случае элементы наверняка будут сливаться, я предпочитаю использовать самостоятельные цвета, близкие по тому с основным цветом элемента, но с низкой насыщенностью. Удобней всего нарисовать где-нибудь рядом с вашим персонажем небольшую палитру и далее брать цвета с неё при помощи инструмента «пипетка» (Eyedropper Tool, I ):
Выбрав нужный цвет, активируем инструмент «ведро» (Paint Bucket, G ). Также обязательно отключите в настройках функцию Anti-alias, нам нужно чтобы заливка работала чётко в пределах прорисованных контуров и не выходила за них:
Pixel art для начинающих. | Введение.
| Введение.
Pixel art для начинающих. | Введение.
Заливаем нашего персонажа, что не получается залить – рисуем вручную карандашом.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
Обратите внимание на лодыжки – ввиду того, что эти участки толщиной всего 2 пикселя, мне пришлось отказаться от обводки с двух сторон, и я провёл её только с предполагаемой теневой стороны, оставив линию основного цвета толщиной в один пиксель. Также обратите внимание, что брови я оставил чёрными, хотя это и неважно на самом деле.
В Photoshop есть удобная функция выбора по цвету (Select->Color range , ткнув пипеткой в нужный цвет мы получим выделение всех аналогичных по цвету участков и возможностью мгновенной их заливки, но для этого нужно чтобы элементы вашего персонажа находились на разных слоях, так что пока будем считать эту функцию полезной для продвинутых пользователей Photoshop):
Pixel art для начинающих. | Введение.
| Введение.
Pixel art для начинающих. | Введение.
4. Тень и dithering.
Теперь выбираем цвета тени и, переключившись на карандаш (B ) аккуратно выкладываем теневые места. В моём случае источник света находится где-то слева и вверху, перед персонажем – потому обозначаем тенью правые стороны с акцентом к низу. Наиболее богатым на тень станет лицо, т. к. там расположено много мелких элементов, которые выделяются рельефно с помощью тени с одной стороны, и с другой сами отбрасывают тень (глаза, нос, мимические складки):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
Тень это очень мощное изобразительное средство, грамотно обозначенная тень благоприятно скажется на внешнем виде персонажа – и на том впечатлении, что он окажет на зрителя. В pixel art один-единственный пиксель, поставленный не на своё место, способен разрушить всю работу, в то же время казалось бы такие незначительные поправки могут сделать изображение гораздо симпатичней.![]()
Что же касается dithering ’а, в изображении с такими миниатюрными размерами он, на мой взгляд, совершенно лишний. Сам по себе метод заключается в «замешивании» двух соседних цветов, которое достигается путём шахматного расположения пикселей. Тем не менее, чтобы было представление о технике, я всё же введу небольшие области смешения, на брюках, на рубашке и немного на лице:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
В целом же, как видите, ничего особо сложного. Pixel art тем и привлекателен, что усвоив некоторые закономерности, любой сможет неплохо рисовать сам – просто внимательно изучив работы мастеров. Хотя да, некоторое знание основ рисунка и теории цвета всё же не помешает. Дерзайте!
Гуляя утром по интернету, захотелось написать пост про Pixel Art, в поисках материала нашел эти две статьи.
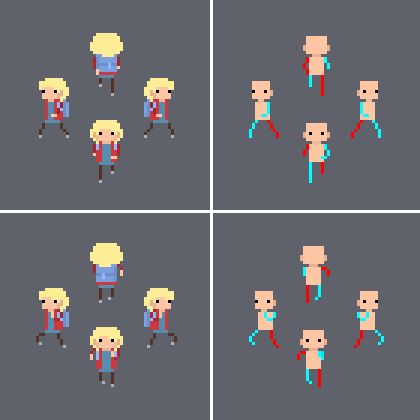
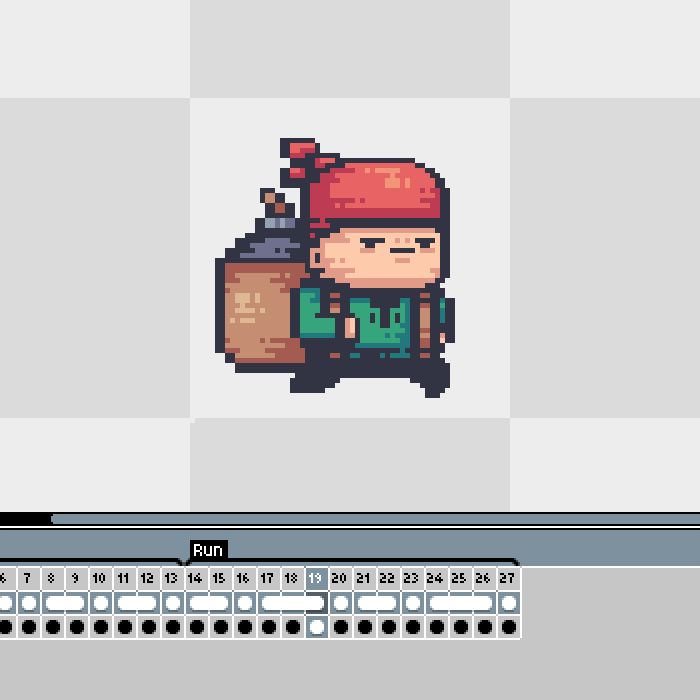
В этом уроке вы научитесь рисовать и анимировать персонажей в технике Pixel Art. Для этого вам понадобится только программа Adobe Photoshop. В итоге получится GIF с бегущим космонавтом.
Для этого вам понадобится только программа Adobe Photoshop. В итоге получится GIF с бегущим космонавтом.
Программа: Adobe Photoshop Сложность: новички, средний уровень Понадобится времени: 30 мин – час
I. Настройка документа и инструментов
Шаг 1
Выберите Pencil (карандаш) на панели инструментов – это будет основной инструмент для нашего урока. В настройках выберите тип Hard Round brush, и установите остальные значения так же как на картинке. Наша цель – сделать перо карандаша максимально резким.
Шаг 2
В настройках Eraser Tool (ластик) выберите режим Pencil Mode, и установите остальные значения как показано на картинке.
Шаг 3
Включите пиксельную сетку Pixel Grid (View > Show > Pixel Grid). Если в меню нет такого пункта, то зайдите в настройки и включите графическое ускорение Preferences > Performance > Graphic acceleration.
Обратите внимание: Сетка будет видна только на вновь созданном холсте при увеличении масштаба 600% и более.
Шаг 4
В настройках Preferences > General (Control-K) поменяйте режим интерполяции изображения на режим Nearest Neighbor (по соседним пикселам). Это позволит границам объектов оставаться максимально четкими.
В настройках единиц измерения и линеек установите единицы измерения линеек в пикселах Preferences > Units & Rulers > Pixels.
II. Создание персонажа
Шаг 1
И вот теперь, когда все настроено, мы можем приступить непосредственно к рисованию персонажа.
Сделайте эскиз вашего персонажа с четким контуром, стараясь, при этом, не перегружать его мелкими деталями. На данном этапе цвет не имеет никакого значения, главное, чтобы контур был четко прорисован, и вы понимали, как будет выглядеть персонаж. Вот такой эскиз был подготовлен специально для этого урока.
Шаг 2
Уменьшите масштаб эскиза до 60 пикселей в высоту, используя комбинацию клавиш Control+T, или команду Edit > Free Transform.![]()
Размер объекта отображается на информационной панели. Обратите внимание, чтобы настройки интерполяции были такими же, как мы делали в шаге 4.
Шаг 3
Приблизьте эскиз на 300-400%, чтобы было легче работать, и уменьшите прозрачность слоя. Затем создайте новый слой и обрисуйте контуры эскиза, используя Pencil Tool. Если персонаж симметричный, как в нашем случае, можно обрисовать только половину, а затем продублировать и отразить нарисованное зеркально (Edit > Transform > Flip Horizontal).
Ритм: Чтобы нарисовать сложные элементы разбивайте их на части. Когда пикселы (точки) в линии образуют «ритм», например, 1-2-3, или 1-1-2-2-3-3, набросок выглядит более гладко для человеческого глаза. Но, если того требует форма, этот ритм может быть нарушен.
Шаг 4
Когда контур будет готов, можно выбрать основные цвета и раскрасить большие формы. Делайте это на отдельном слое под контуром.
Шаг 5
Сгладьте контур, дорисовывая тень по внутреннему краю.
Продолжайте добавлять тени. Как вы могли заметить по ходу рисования некоторые формы можно подправить.
Шаг 6
Создайте новый слой для бликов.
Выберите режим наложения Overlay из выпадающего списка на панели слоев. Нарисуйте светлым цветом над теми областями, которые хотите подсветить. Затем сгладьте блик, применив фильтр Filter > Blur > Blur.
Дорисуйте картинку, а затем скопируйте и отзеркальте готовую половинку рисунка, после чего объедините слои с половинками, чтобы получился цельный рисунок.
Шаг 7
Теперь космонавту нужно добавить контрастности. С помощью настроек уровней (Image > Adjustments > Levels) сделайте его ярче, а затем отрегулируйте оттенок с помощью опции Color Balance (Image > Adjustments > Color Balance).
Теперь персонаж готов к анимации.
III. Анимирование персонажа
Шаг 1
Создайте копию слоя (Layer > New > Layer Via Copy) и сдвиньте ее на 1 вверх и на 2 пиксела правее. Это ключевой пункт в анимации персонажа.
Это ключевой пункт в анимации персонажа.
Снизьте прозрачность оригинального слоя на 50% чтобы видеть предыдущий кадр. Это называется “Onion Skinning”(режим плюра).
Шаг 2
Теперь согните руки и ноги персонажа так, как будто он бежит.
● Выделите левую руку инструментом Lasso
● Используя FreeTransformTool (Edit > FreeTransform) и удерживая клавишу Control, передвиньте границы контейнера так, чтобы рука отодвинулась назад.
● Выделите сначала одну ногу, и немного растяните ее. Затем вторую ногу наоборот сожмите так, чтобы создалось ощущение, что персонаж шагает.
● С помощью карандаша и ластика подправьте часть правой руки ниже локтя.
Шаг 3
Теперь вам нужно перерисовать начисто новую позицию рук и ног так, как было показано во втором разделе этого урока. Это нужно для того, чтобы изображение выглядело четким, ведь трансформация сильно искажает пиксельные линии.
Шаг 4
Сделайте копию второго слоя и отразите ее по горизонтали. Теперь у вас есть 1 базовая поза и 2 в движении. Восстановите непрозрачность всех слоев до 100%.
Теперь у вас есть 1 базовая поза и 2 в движении. Восстановите непрозрачность всех слоев до 100%.
Шаг 5
Перейдите Window > Timeline чтобы отобразилась Timeline панель, и нажмите Create Frame Animation.
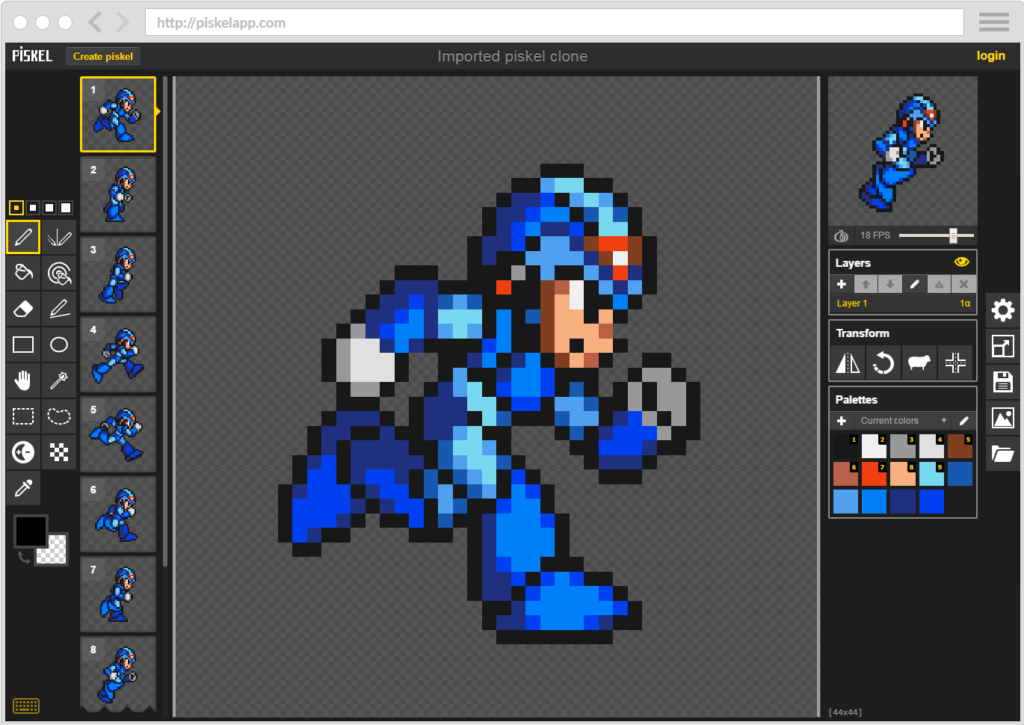
В наше время, такие программы как Фотошоп, Иллюстратор, Корел облегчают работу дизайнера и иллюстратора. С их помощью можно полноценно работать, не отвлекаясь на расстановку пикселей, как это было в конце прошлого века. Все необходимые расчеты совершает программное обеспечение — графические редакторы. Но есть люди, работающие в ином направлении, не просто ином, а даже полностью противоположном. А именно, занимаются той самой олдскульной растановкой пикселей, для получения неповторимого результата и атмосферы в своих работах.
Пример пиксель-арта. Фрагмент.
В этой статье мы хотели бы поговорить о людях которые занимаются пиксель-артом. Рассмотреть поближе их лучшие работы, которые, за одну только сложность реализации, без преувеличения можно назвать произведениями современного искусства. Работы, при просмотре которых захватывают дух.
Работы, при просмотре которых захватывают дух.
Пиксель-Арт. Лучшие работы и иллюстраторы
Город. Автор: Zoggles
Сказочный замок. Автор: Tinuleaf
Средневековая деревня. Автор: Docdoom
Висячие сады Семирамиды. Автор: Lunar Eclipse
Жилой квартал. Автор:
Программа для рисования пиксель арта. Pixel Art Studio, редактор пиксельной графики
Казалось, что пиксельная графика уже давно себя изжила. Появилось множество новых форматов (куда более качественных). Но оказалось, что пиксельная графика все еще жива. Она до сих пор используется в играх, мемах, различных программах. Пиксельная графика потихоньку становится новым видом искусства, которое имеет право на жизнь только в Интернете. Но это не делает ее хоть сколько-нибудь специфической. Для осуществления своих художественных амбиций придется сначала выбрать подходящее программное обеспечение. Есть отличный вариант. «Пиксель арт Студио» — бесплатная программа для рисования пиксель арта.![]() Она поможет воплотить в жизнь самые смелые проекты. Мы рассмотрим все основные ее опции, но сначала разберемся, что означает словосочетание «пиксель арт».
Она поможет воплотить в жизнь самые смелые проекты. Мы рассмотрим все основные ее опции, но сначала разберемся, что означает словосочетание «пиксель арт».
Что такое пиксель арт?
Создание пиксель арта подразумевает рисование сложных графических объектов из простых фигур. Полноценная картина создается из маленьких квадратиков (пикселей), которые раскрашиваются вручную и придают изображению нужный цвет, объем и форму. Ранее именно так создавались иконки для запуска приложений (ярлыки). Некоторые из них создаются так и по сей день. В настоящее время Pixel Art используется в самых разных областях. Его используют в 2D играх, простейших мультфильмах, мемах в Интернете и в некоторых программах. Что довольно странно. Однако стоит признать, что выглядит пиксель арт довольно забавно.
Для работы в таком стиле сойдет любой графический редактор. Даже пресловутый «Фотошоп». Но гораздо проще использовать специализированное приложение, которое создано как раз для того, чтобы работать именно с такой графикой. Такой программой является бесплатный продукт под названием Pixel Art Studio. Есть версии под «Виндовс» и «Мак ОС». Соответствующие версии можно найти в магазине «Виндовс» и в AppStore. А теперь разберем преимущества и недостатки приложения.
Такой программой является бесплатный продукт под названием Pixel Art Studio. Есть версии под «Виндовс» и «Мак ОС». Соответствующие версии можно найти в магазине «Виндовс» и в AppStore. А теперь разберем преимущества и недостатки приложения.
Преимущества программного продукта
Итак, «Пиксель Арт Студио» — это программа для рисования пиксель арта для ПК. Она обладает внушительным списком преимуществ.
- Утилита совершенно бесплатна. Ее может скачать и установить любой.
- Программа имеет максимально простой и интуитивно понятный интерфейс (хоть и без русского языка). С ней разберется даже новичок.
- Продукт не обладает огромным количеством инструментов, как более продвинутые редакторы. Это позволяет не заблудиться в инструментах и настройках.
- Программа поддерживает работу со слоями. Как и любой качественный графический редактор.
- Утилита работает очень быстро даже на старых и слабых машинах (хоть и оптимизирована под «Виндовс 10»). Такое редко бывает.

- Разобраться в принципе работы основных инструментов не составит никакого труда. По большей части, это простые геометрические фигуры и линии.
- Программа для рисования пиксель арта имеет в своем активе весьма богатый справочный материал с кучей уроков. Вот только весь текст на английском языке. Но в этом ничего страшного нет. Переводчик от «Гугл» быстро и качественно растолкует, что там написано.
Недостатки программы
Как и положено рядовому приложению, Pixel Art Studio имеет и набор недостатков. Их, конечно, меньше, чем преимуществ, но они есть.
- Программа отличается довольно скудным набором функций и инструментов: пару линий, несколько фигур, палитра красок, полотно с пикселями и несколько инструментов для правки. Вот и все.
- Этот редактор пиксельной графики не позволяет создавать высококачественный контент. Максимальное качество изображения искусственно ограничено.
- В этой программе нет возможности создавать анимированный пиксель арт.
 А это для игр, мультфильмов и мемов очень важно. Конек приложения — статические пиксельные изображения. На большее программный продукт не способен. Зато он совершенно бесплатен.
А это для игр, мультфильмов и мемов очень важно. Конек приложения — статические пиксельные изображения. На большее программный продукт не способен. Зато он совершенно бесплатен.
Почему не использовать «Фотошоп»?
Дело в том, что графический редактор от Adobe — весьма навороченный продукт. Для того чтобы успешно в нем работать нужно долго учиться. А в случае с пиксель артом и вовсе все сложно. Придется перелопатить гору литературы на тему «Как рисовать пиксель арт в Фотошопе». Этот редактор хорош для тех, кто уже привык к нему. А новички просто потеряются в обилии инструментов и функций. Хотя надо отдать ему должное: продукт отлично выполняет свою работу и может сделать с изображением практически все. Также в «Фотошопе» есть опции анимации, что подходит для создания мультфильмов в стиле «пиксель арт». В общем, использовать «Фотошоп» для рисования стильных картинок в пикселях можно. Но только в том случае, если вы готовы потратить кучу времени на обучение. Не стоит забывать и о том, что «Фотошоп» — платный продукт. И подписка стоит очень дорого.
И подписка стоит очень дорого.
Положительные отзывы о приложении
Вернемся к нашей программе для рисования пиксель арта. Что говорят пользователи о «Пиксель Арт Студио»? Стоит отметить, что мнения разделились. Некоторые юзеры утверждают, что это мощный и удобный инструмент для создания шедевров. Хвалят простоту использования и наличие всех основных инструментов. Также юзерам нравится интуитивно понятный интерфейс и оформление программы, выполненное в минималистичном стиле. Утилита прекрасно вписывается в стандартный интерфейс «Виндовс 10». К тому же, пользователи отмечают очень высокую скорость работы программного продукта. Pixel Art Studio действительно работает быстрее, чем более навороченные графические редакторы. А владельцы относительно старых ПК утверждают, что данное приложение ведет себя прекрасно даже на их древних машинах. В общем, с оптимизацией у программы все прекрасно.
Отрицательные отзывы о Pixel Art Studio
Все положительные отзывы оставлены теми, кто только начал погружаться в увлекательный мир компьютерной графики.![]() Отрицательные же комментарии принадлежат тем, кому нет ничего проще, как рисовать пиксель арт в «Фотошопе». Эти товарищи заявляют, что «Пиксель Арт Сутдио» — бесполезное приложение для тех, кто хочет рисовать по клеточкам. Профессионалы утверждают, что в этом программе нет абсолютно ничего, за что стоило бы его хвалить: скудный набор инструментов, нет никаких дополнительных функций, нет возможности анимировать объекты. Также многие отмечают в корне неправильный механизм работы со слоями. Как бы то ни было, данный программный продукт рассчитан отнюдь не на профессионалов, а на новичков. Так что на отзывы «специалистов» можно не обращать внимания.
Отрицательные же комментарии принадлежат тем, кому нет ничего проще, как рисовать пиксель арт в «Фотошопе». Эти товарищи заявляют, что «Пиксель Арт Сутдио» — бесполезное приложение для тех, кто хочет рисовать по клеточкам. Профессионалы утверждают, что в этом программе нет абсолютно ничего, за что стоило бы его хвалить: скудный набор инструментов, нет никаких дополнительных функций, нет возможности анимировать объекты. Также многие отмечают в корне неправильный механизм работы со слоями. Как бы то ни было, данный программный продукт рассчитан отнюдь не на профессионалов, а на новичков. Так что на отзывы «специалистов» можно не обращать внимания.
Заключение
Итак, подведем итоги. Pixel Art Studio — это отличное приложение для создания пиксельной графики, рассчитанное на новичков. Оно имеет понятный и не перегруженный различными ненужными элементами интерфейс и минимальный набор инструментов для создания простых изображений. В тоже время данный продукт никак не подойдет профессионалам, так как не сможет удовлетворить их потребности своим функционалом. В любом случае рисовать пиксель арт в этой программе гораздо проще, чем в пресловутом «Фотошопе». Если требуется продукт для того, чтобы начать, то лучше, чем Pixel Art Studio нет ничего.
В любом случае рисовать пиксель арт в этой программе гораздо проще, чем в пресловутом «Фотошопе». Если требуется продукт для того, чтобы начать, то лучше, чем Pixel Art Studio нет ничего.
Идеальные пиксели при повороте, вставке и смещении в Photoshop
При создании веб-приложений и интерфейсов, большинство дизайнеров подгоняют отдельно каждый пиксель, добиваясь того, чтобы он получил нужный цвет, фактуру и положение. Если вы не будете осторожны, некоторые общие функции, такие как перемещение, вращение и вставка могут свести на нет ваш тяжелый труд, превращая все в размытое пятно. Но с помощью некоторых небольших изменений в вашем рабочем процессе, у вас появится возможность поддерживать высочайшее качество изображений от начала и до конца проекта.
Идеальные пиксели при вращении
Если вы не будете осторожны, вращение слоев в Photoshop’е может привести к смазыванию всех пикселей.
При вращении слоя с помощью Free Transform (и некоторых других инструментов) ровно на 90 или 270 ° качество результата определяется размер слоя. Если слой имеет четную ширину и четную высоту, то все будет в порядке. Если он имеет нечетную ширину и нечетную высоту, то все также будет в порядке. Но если он имеет нечетную ширину и четную высоту или четную ширину и нечетную высоту, то вы увидите нечто похожее на результат ниже:
Если слой имеет четную ширину и четную высоту, то все будет в порядке. Если он имеет нечетную ширину и нечетную высоту, то все также будет в порядке. Но если он имеет нечетную ширину и четную высоту или четную ширину и нечетную высоту, то вы увидите нечто похожее на результат ниже:
В этом случае, произведение на 20 × 9 пикселей: четное на нечетное. Результаты для растровых слоев и векторных слоев разные, но оба они представляют собой непригодные результаты, потому что вращение не совпадает с точными границами пикселей.
Как исправить?
Поскольку четные на нечетные и нечетные на четные параметры представляют собой проблему, нам нужен способ, который бы мог гарантировать, что слои будут четными на четное или нечетными на нечетное. Наверное, вы сами сможете придумать кучу способов для решения этой проблемы, будь то добавление квадратной растровой маски или добавление содержимого к тому слою, который вы вращаете. Кроме того, можно нарисовать квадрат на другом слое и повернуть оба сразу.
Если размеры слоя или слоев будут четными на четное или нечетными на нечетное, то все будет в порядке.
Легкий способ
Изменение начала вращения на верхний левый (или любой другой угол) будет означать, что оно находится на границе пикселей, гарантируя превосходные результаты. Для этого нажмите на начальный угол после выбора инструмента Free Transform, но перед поворотом. Работает блестяще, и к тому же это самое простое решение.
Растровые и векторные маски тоже страдают от этой проблемы, и поэтому о них тоже следует позаботиться. Но проблема затрагивает только вращающиеся слои, либо через инструмент » Free Transform » или «Transform» в меню Edit. Со вращением всего холста через Image → Image Rotation нет никаких проблем.
Чтобы еще больше упростить процесс, существуют несколько Photoshop-экшны, которые обо всем позаботятся за вас.
Идеальные пиксели при векторной вставке
Если вы нарисовали пиксельный рисунок в Illustrator и вставили его в Photoshop как shape layer, вы могли заметить, что результат не совсем тот, что вы ожидали, то есть не совершенно четкое изображение, а скорее размытое пятно. Вот как это исправить.
Вот как это исправить.
Ниже приведен рисунок в Illustrator: идеальной формы, привязанный к пиксельной сетке, и в том размере, в котором мы намерены использовать его в Photoshop.
Ниже приведен тот же рисунок, вставленный в Photoshop несколько раз. Обратите внимание, что только верхний левый рисунок резкий, а у других не хватает половины пикселей либо по оси х, либо по оси у, либо по двум сразу.
Что пошло не так?
Вставка в Photoshop работает одним из двух способов. Если вы сделали выбор, то содержимое буфера обмена будет вставлено так, чтобы центр буфера обмена был подогнан к центру выбранного объекта. Если выбор не сделан, то содержимое вставляется так, что центр в буфер обмена совпадет с центром текущего просмотра. Результат определяют масштаб и часть документа, который вы просматриваете.
Как исправить?
Наш тестовый рисунок 32 пикселя в ширину и 12 пикселей в высоту. Выделив область 32 × 12, мы сделаем так, что рисунок вставится именно в это место. Это срабатывает каждый раз.
Это срабатывает каждый раз.
Легкий способ
Размер выделения не обязательно должен совпадать с размером рисунка. В нашем случае выделение области 2 × 2-пикселя сработает так же, потому что центр области выделения с четной высотой и шириной и центр содержимого буфера обмена с четной высотой и шириной совпадут, чего мы и добиваемся. Если рисунок будет нечетным в ширину и высоту, то нужно выделить область 1 × 1.
Если вы не хотите утруждать себя измерением параметров рисунка, то для подборки правильного размера выделенной области можно нарисовать область 2 × 2-пикселя и вставить. Если изображение будет размыто только по оси х, нарисовать область 1 × 2 и вставить снова. Если изображение размыто только по оси у, нарисовать область 2 × 1 и вставить. Если изображение размыто по обеим осям, нарисовать область 1 × 1 и вставить.
Это может показаться сложным, но на практике это очень быстро, вам придется только два раза вставить рисунок, чтобы получить резкие векторные контуры из Illustrator.
Смарт-объекты
Вставка элементов как смарт-объекты не тут может не подойти(по крайней мере, не в Photoshop CS5). Можно использовать Shape layers: этот способ позволяет лучше контролировать и редактировать.
Идеальные пиксели при смещении
При смещении векторных точек, Photoshop ведет себя очень странно, в зависимости от масштаба. При 100% масштабе, если смещени просиходит при помощи стрелок клавиатуры, векторные точки перемещаются ровно на 1 пиксель. При 200% — половину пикселя. При 300% — на треть пикселя.
Такое поведение выглядит как специальная функция, но это не всегда удобно. Обычно я хочу сместить на пиксель. Вот как можно смещать всегда на 1px без работы с масштабом изображения 100%.
Откройте документ, а затем создать второе окно, выбрав Window → Arrange → New Window. Затем вы можете изменить размер нового окна и сместить его в сторону.
Изменяйте изображение в другом окне, как обычно, насколько вы хотите. Теперь вы можете нажать Ctrl + `, чтобы переключиться обратно в окно с масштабом 100%, сместить изображение, используя стрелки, и нажать Ctrl +`, чтобы вернуться обратно. В другом окне с масштабом 100%, смещение будет двигать выбранные точки ровно на 1 пиксель.
В другом окне с масштабом 100%, смещение будет двигать выбранные точки ровно на 1 пиксель.
Обратите внимание, что зажимая Shift при использовании клавиш со стрелками для смещения, вы получите сдвиг на 10 пикселей, независимо от масштаба. Кроме того, перетаскивание точки с помощью мышки будет привязано к пикселям в большинстве случаев — большинстве, но не всех.
Хотя эта техника не является идеальной, она помогает избежать проблем при редактировании векторных контуров в Photoshop. Или, может быть, это просто еще одна причина для того, чтобы сначала рисовать сложные формы в Illustrator, а затем вставлять их как shape layers?
Позаботьтесь о пикселях
Используя правильные техники, вы сможете легко разместить пиксели там, где именно вы хотите. Помните, что вы тут главный. Следите за тем, чтобы они все попадали в линию. Принимайте только идеальное расположение пикселей.
Хотите узнать больше о какой-то конкретной технике или функции Photoshop? Напишите об этом в комментариях.
via
Как сделать пиксельную графику в Photoshop (советы и руководства)
Впервые я познакомился с игровым миром во времена сильно пикселизированных 2D-спрайтов, начиная с оригинальной Mario Bros для NES и заканчивая оригинальными Wolfenstein 3D и Doom. на ПК моей семьи 386. Да, я такой старый 😉
Моя любовь к играм никогда не угасала, и даже когда я прогуливаюсь по великолепно прорисованному, но пустому Ночному городу в Cyberpunk 2077, мне все еще иногда хочется поиграть в пиксельные миры Stardew Valley или Римворлд.
Если вы когда-нибудь хотели создать мод или просто сделать пиксельную графику для развлечения в Photoshop, вы, вероятно, были разочарованы размытыми изображениями и другими проблемами. Создание такого простого искусства тоже должно быть простым, верно? Что ж, вы правы наполовину.
Наиболее важной частью создания пиксельной графики в Photoshop является настройка интерфейса и настроек таким образом, чтобы сохранить четкие, четкие края, которые являются основной отличительной чертой пиксельной графики. Вот как это сделать!
Вот как это сделать!
Содержание
- Создание вашего документа Pixel Art
- Настройка интерфейса
- Настройка ваших инструментов
- Безопасное изменение размера вашего Pixel Art
- Последнее слово
Создание вашего документа Pixel Art
Работа с пикселем, когда вы можете запутаться Вы впервые начинаете, потому что разрешение, с которым вы работаете, сильно отличается от разрешения вашего монитора.
Лучший способ обойти это — работать с документами, которые на самом деле довольно маленькие, обычно не более 64 x 64 пикселей в ширину , а затем масштабируйте их до нужного вам размера, когда закончите рисовать.
После создания документа нажмите сочетание клавиш Command + 0 , чтобы заполнить документ документом на экране, что даст вам достаточно места для работы. Вы также можете использовать клавиши Command и + или - для быстрого увеличения и уменьшения масштаба, что дает вам быстрый взгляд на то, работает ли ваш рисунок или нет.
Настройка интерфейса
Существует также полезная функция, которую вы, возможно, видели в Photoshop при работе с чрезвычайно высокими уровнями масштабирования: сетка. Сетка — это наложение, которое помогает визуализировать границы каждого пикселя, но поначалу оно может быть неправильно настроено для пиксельной графики.
Чтобы включить сетку, откройте меню View , выберите подменю Show и нажмите Grid . Вы также можете включить его с помощью сочетания клавиш Command + ‘ (используйте Ctrl + ‘ , если вы на ПК).
Как вы, вероятно, увидите, сетка не совсем соответствует вашему расположению пикселей, и на фоне трудно увидеть бледные серые линии. Вы можете перенастроить сетку в настройках Photoshop, открыв меню Preferences и выбрав Guides, Grids & Slices.
Когда откроется окно «Настройки», найдите раздел «Сетка». Изменить Gridline Every установите на 1 , а также измените настройку Subdivisions на 1 .
Изменить Gridline Every установите на 1 , а также измените настройку Subdivisions на 1 .
Вы также можете настроить параметр «Цвет» на что-то более заметное, в зависимости от цветовой палитры, с которой вы планируете работать.
Нажмите OK, и сетка должна обновиться до гораздо более удобного вида.
Настройка инструментов
Теперь пришло время рисовать! Что ж, почти пришло время рисовать — это зависит от того, какие инструменты вы хотите использовать. Поскольку Photoshop имеет такой огромный набор опций, может быть трудно выбрать, но для простоты инструмент «Карандаш» будет вашим лучшим выбором для создания пиксельной графики.
Чтобы убедиться, что вы рисуете только один пиксель за раз, измените размер кисти на 1 и установите жесткость на 100%. Поскольку размер вашей кисти такой маленький, фактическая форма не имеет значения — она всегда будет квадратной, потому что каждый пиксель — квадратный.
Если вы хотите быстро заполнить кучу пикселей новым цветом, переключитесь на инструмент Paint Bucket с помощью набора инструментов или сочетания клавиш G . Он вложен в Gradient , поэтому вам, возможно, придется удерживать нажатой клавишу Shift, нажимая G , чтобы переключаться между инструментами, которые имеют общий ярлык.
На панели параметров инструмента в верхней части главного окна документа измените параметр Tolerance на 0 , и Photoshop будет знать, что нужно применять инструмент Paint Bucket только к пикселям, которые имеют тот же цвет, что и пиксель, на который вы нажимаете. на.
Безопасное изменение размера пиксельной графики
Помните, что подавляющее большинство работы, выполняемой в Photoshop, — это редактирование фотографий, поэтому большинство настроек по умолчанию выбираются таким образом, чтобы максимально упростить этот процесс, но они не всегда подходят для пиксель-арт проекты.
Одна из наиболее распространенных проблем заключается в том, что увеличение размера пиксельной графики с использованием настроек по умолчанию может привести к размытию изображения.
Photoshop использует технику, называемую интерполяцией, чтобы делать предположения о том, что должно заполнить новые пиксельные области при масштабировании, но для этого существует несколько разных методов.
Метод по умолчанию называется Bicubic Smoother, но, как можно догадаться из названия, он также отвечает за размытие краев пиксельной графики.
Во время процесса масштабирования или экспорта измените настройки Resample на Ближайший сосед , чтобы сохранить острые края и углы, которые помогают определить стиль пиксельной графики.
A Final Word
Имейте в виду, что Photoshop на самом деле не предназначен для использования в качестве программы для рисования, поэтому вам, возможно, придется немного потрудиться, чтобы получить те же результаты, что и в программе, предназначенной для создания пиксель арт. При этом, если вы не против прыгнуть через несколько обручей, чтобы сначала все настроить, вы сможете создавать пиксель-арт в Photoshop без каких-либо дополнительных проблем.
При этом, если вы не против прыгнуть через несколько обручей, чтобы сначала все настроить, вы сможете создавать пиксель-арт в Photoshop без каких-либо дополнительных проблем.
Приятного рисования!
О Томасе Болдте
Томас начал свою карьеру в Photoshop еще в 2000 году. После изучения Photoshop 5.5 в компьютерном классе средней школы у него развилась непреходящая страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологических стартапов.
Как сделать пиксель-арт в Photoshop — Brendan Williams Creative
В игровом ландшафте, наполненном HD-графикой, 3D-гарнитурами и фотореалистичной трассировкой лучей, приятно осознавать, что все еще есть люди, жаждущие ностальгического пиксельного искусства старые дни. Пиксель-арт, который можно сделать в Photoshop! Чтобы начать работу, требуется некоторая подготовка, но как только вы будете готовы к работе, вы в кратчайшие сроки создадите следующую Mario Bros. !
!
Сегодня вы изучите основы и не только, когда дело доходит до создания пиксельной графики. Вы узнаете, как правильно настроить холст и как лучше всего настроить сетку. Я объясню важность изменения интерполяции изображения и настройки инструментов «Кисть» и «Ластик» для пиксельной графики.
Вы пройдёте ускоренный курс по созданию трёхмерного образа вашего произведения искусства с помощью теней и бликов. Наконец, я покажу вам, как экспортировать окончательное изображение, чтобы вам не пришлось беспокоиться о потере ощущения неровности пиксельной графики при масштабировании изображения.
Шаг 1. Создание прозрачного холста или монтажной области
Чтобы ваш пиксельный рисунок выглядел классически блочным, рассмотрите количество пикселей на холсте. Чем больше пикселей у вас на холсте, тем больше деталей будет в конечном изображении. В зависимости от типа пиксельной графики, которую вы хотите создать, это может быть хорошо или плохо.
Холст размером 50 x 50 пикселей или 40 x 40 пикселей обеспечит достаточное количество деталей, если вы создаете персонажа или предмет. Подумайте о графике для 16-битной игровой консоли, такой как Super Nintendo или Sega Genisis. Холст или артборд размером 20 x 20 пикселей допускает меньше деталей, подобно 8-битной консоли, такой как оригинальная Nintendo Entertainment System.
Подумайте о графике для 16-битной игровой консоли, такой как Super Nintendo или Sega Genisis. Холст или артборд размером 20 x 20 пикселей допускает меньше деталей, подобно 8-битной консоли, такой как оригинальная Nintendo Entertainment System.
Я возьму холст размером 50 x 50 пикселей. Для этого введите 50 для ширины и 50 для высоты при создании нового документа. Не забудьте также выбрать пикселей в раскрывающемся меню .
Для остальных вариантов:
- Уменьшите разрешение до 72 . Важно, чтобы ваше разрешение было низким, чтобы поддерживать низкую плотность пикселей.
- Оставьте цветовой режим на RGB Color и 8 Bit .
- Фоновое содержимое должно быть прозрачным . Это важно для последующего экспорта пиксельной графики.

- Важно убедиться, что соотношение сторон пикселей установлено на квадратных пикселей .
Когда вы закончите выбирать параметры, нажмите Создать .
Теперь ваш холст создан, и первое, что вы заметите, это то, что вы его почти не видите.
Вы создали очень маленький холст, так что это нормально. Вы можете увеличивать и уменьшать масштаб, нажимая Control + «+» и Control + – (Win) или Command + «+» и Command + – (Mac).
Чтобы завершить настройку холста, вам нужно добавить фон, чтобы было легче увидеть ваше искусство. Вам также необходимо убедиться, что вы можете легко отключить фон при экспорте изображения позже.
Сначала добавьте новый слой, нажав на значок Кнопка «Новый слой» на панели «Слои» .
Выбрав новый слой, щелкните значок Adjustment Layer и выберите Solid Color .
Вы можете выбрать любой цвет фона. Белый — хороший базовый цвет, позволяющий легко обнаружить любые ошибки. Когда вы выбрали свой цвет, нажмите OK .
Переместите новый слой ниже исходного слоя, и теперь у вас есть фон, который вы можете отключить позже перед экспортом.
Не рисуйте на этом слое вообще. Чтобы убедиться, что вы случайно не нарисуете его, нажмите кнопку блокировки над слоем. Появится значок блокировки , показывающий, что он заблокирован.
Шаг 2. Добавьте макет сетки 1 × 1 на холст
Ваша жизнь как художника, работающего с пиксельной графикой, станет намного проще с сеткой. Этот вид искусства требует точности в отношении каждого пикселя, поэтому важно показывать сетку.
Во-первых, убедитесь, что сетка видна, перейдя к Вид > Показать > Сетка .
Сначала размер сетки, скорее всего, будет слишком большим для пиксельной графики, но теперь пришло время перейти к настройкам сетки.
Перейдите к Edit > Perferences > Guides, Grid & Slices .
Параметры, которые необходимо изменить, находятся в середине настроек.
Для линии сетки Каждые убедитесь, что у вас есть 1 с пикселями , выбранными в раскрывающемся меню и для Подразделы , введите 1 .
После того, как вы измените размер сетки, рассмотрите возможность изменения цвета сетки. Это необязательно, но есть раскрывающееся меню с множеством вариантов цвета, чтобы упростить просмотр вашей сетки в зависимости от создаваемого вами проекта.
Если цвета в раскрывающемся меню вам не подходят, вы можете выбрать собственный цвет, щелкнув Палитра цветов сетки . Нажмите OK , когда вы выбрали свой цвет.
Когда вы выбрали все параметры, нажмите OK , чтобы применить их к сетке. Теперь у вас есть сетка, созданная для пиксельной графики.
Если вы чувствуете, что сетка мешает вам в любой точке, вы можете отключить ее, нажав Control + ‘ (Win) или Command + ‘ (Mac).
Шаг 3. Установите для интерполяции изображения значение «Ближайший сосед»
Весь смысл создания пиксельной графики заключается в сохранении неровных краев конечного изображения, независимо от масштаба изображения. Ваша цель должна состоять в том, чтобы сохранить резкие края вашей работы и не сглаживать ни один из ваших пикселей.
Для этого сначала перейдите к Edit > Preferences > General . Или нажмите Control + K (Win) или Command + K (Mac).
Установить Интерполяцию изображения на Ближайший сосед (сохранить резкие края) . Затем нажмите OK .
Это может показаться небольшим шагом, но это не так. Если вы забудете об этом, это приведет к размытию пиксельной графики позже, если вам нужно будет изменить размер изображения.
Шаг 4. Установите размер карандаша и ластика на 1 пиксель
Последнее, что вам нужно сделать, прежде чем вы сможете начать рисовать, это настроить кисть, которую вы собираетесь использовать, и ластик.
На панели инструментов найдите Brush Tool . Нажмите и удерживайте инструмент «Кисть», пока не появится подменю, затем выберите инструмент «Карандаш» .
Пока значок инструмента «Карандаш» виден на панели инструментов, вы можете нажать B , чтобы выбрать его.
Выбрав Pencil Tool, щелкните значок Раскрывающееся меню размера кисти , чтобы отобразить ваши параметры. Цель состоит в том, чтобы создать кисть, способную рисовать по одному квадрату размером 1 x 1 пиксель за раз. Вы сделаете это, изменив одну из предустановленных кистей Photoshop.
Лучшей базовой кистью для модификации является жесткая круглая кисть . Чтобы быстро найти его, введите «Hard Round» в строке поиска , и он должен появиться первым.
После того, как вы выбрали жесткую круглую кисть, уменьшите размер до 1 пиксель и убедитесь, что твердость равна 100% . Это именно та кисть, которая вам нужна для пиксель-арта.
Чтобы упростить будущие проекты, вы можете сохранить эту кисть в качестве предустановки, нажав кнопку Plus в меню параметров кисти . Введите уникальное имя для своей кисти, убедитесь, что установлен флажок Include Tool Settings , и нажмите OK , когда закончите.
В следующий раз, когда вам понадобится кисть Pixel Art Brush, вы можете ввести первые несколько букв в строке поиска и сразу найти ее.
Теперь, когда ваша кисть настроена, вам просто нужно настроить ластик. Нажмите на Eraser Tool (E) на панели инструментов.
На панели параметров установите ластик на Pencil и Opacity на 100% . Это гарантирует, что ваш ластик сможет удалить один пиксель размером 1 x 1 одним щелчком мыши.
Это гарантирует, что ваш ластик сможет удалить один пиксель размером 1 x 1 одним щелчком мыши.
Шаг 5. Нарисуйте контур вашего произведения искусства
Теперь вы готовы заняться искусством. Щелкните один раз в любом месте на холсте, чтобы удалить один пиксель.
Если вы хотите сделать прямую линию, удерживайте клавишу Shift , затем щелкните и перетащите туда, где вы хотите, чтобы ваша линия заканчивалась.
Следует также помнить, что все мощные инструменты Photoshop по-прежнему в вашем распоряжении. Например, допустим, вы знаете, что вам нужна линия длиной 30 пикселей. Вы можете сделать линию длиной 10 пикселей, взять Инструмент «Лассо» (L ) и выделить всю линию.
Затем возьмите инструмент Move Tool (V) и щелкните по выделенному фрагменту, удерживая Alt (Win) или Option (Mac), чтобы продублировать его. Поместите продублированную линию рядом с оригиналом, снова продублируйте 10 пикселей и поместите ее в конец.
Вы также можете переместить линию в центр холста. Но не забудьте нажать Control + D (Win) или Command + D (Mac), чтобы отменить выбор, когда закончите.
Если вы добавите слишком много блоков при создании схемы, используйте Control + Z (Win) или Command + Z (Mac), чтобы отменить все недавние установленные вами блоки. Используйте инструмент Eraser Tool , который вы установили ранее, чтобы стереть несколько блоков или когда ярлык отмены больше не доступен.
Используйте эти рекомендации, чтобы сформировать контур вашего пиксельного рисунка, используя сетку в качестве ориентира.
Шаг 6. Добавьте базовый цвет с помощью инструмента Заливка (Paint Bucket Tool (G)
Далее вам нужно заполнить базовые цвета вашего пиксельного рисунка. Сохраняйте спокойствие, потому что вам не нужно заполнять большие области по одному пикселю за раз!
Сначала выберите основной цвет. Дважды щелкните палитру цветов переднего плана и выберите цвет ближе к середине палитры цветов. Нажмите OK , когда закончите.
Дважды щелкните палитру цветов переднего плана и выберите цвет ближе к середине палитры цветов. Нажмите OK , когда закончите.
Выбрав цвет переднего плана, щелкните Paint Bucket Tool (G) . На панели параметров убедитесь, что Сглаживание отключено. Это гарантирует, что никакие случайные пиксели не будут высыпаться при использовании ведра с краской.
Чтобы заполнить большую область, просто нажмите на область с Инструмент «Ведро с краской» .
Шаг 7. Добавьте тени и блики с помощью инструмента «Карандаш» (B)
Как и в любом другом искусстве, ключ к трехмерному эффекту заключается в тенях и бликах.
Чтобы добавить цвет выделения, дважды щелкните цвет переднего плана и используйте палитру цветов , чтобы найти цвет светлее основного. Вы найдете более светлые цвета в левой части палитры цветов.
Выберите инструмент «Карандаш» ( B ) и нажмите на блоки, где вы хотите добавить блики к своему рисунку.![]() Чтобы уточнить, вы рисуете поверх пикселей основного цвета с новым цветом выделения. Не используйте Paint Bucket Tool, так как он закрасит слишком много пикселей.
Чтобы уточнить, вы рисуете поверх пикселей основного цвета с новым цветом выделения. Не используйте Paint Bucket Tool, так как он закрасит слишком много пикселей.
Инструмент «Карандаш» — это именно то, что вам нужно. Чтобы упростить задачу, временно отрегулируйте размер инструмента с помощью [ и ] , чтобы покрыть большую площадь. Обязательно уменьшите размер инструмента «Карандаш» до 1 пикселя, когда вам нужно быть точным.
Для теней выберите цвет темнее основного. Эти цвета будут находиться в правой части палитры цветов. Нарисуйте тени на холсте с помощью инструмента Pencil Tool ( B ).
Используйте [ и ] , чтобы изменить размер инструмента «Карандаш», чтобы покрыть больше земли. Если быть точным, уменьшите его до 1 пикселя.
Если вам трудно вспомнить свой основной цвет, вы всегда можете взять Инструмент «Пипетка» (I) и попробуйте область, где находится ваш основной цвет.
При выборе цветов подсветки и тени можно использовать Окно предварительного просмотра в качестве ориентира.
Шаг 8. Исправьте любые цвета на вашем рисунке
Когда вы закончите рисовать тени и блики, вы можете заметить один или два недостатка. Это можно быстро исправить с помощью Magic Wand Tool.
Сначала выберите инструмент Magic Wand Tool (W) и на панели параметров установите размер выборки на Point Sample , ваш Tolerance to 0, и снимите флажок Anti-alias . Таким образом, когда вы нажимаете на цвет волшебной палочкой, вы выбираете только этот оттенок и только этот оттенок.
После выбора проблемной области выберите новый цвет в палитре цветов переднего плана и выберите инструмент «Кисть» (B) . Измените размер кисти на такой, который покроет всю выделенную область. Затем закрасьте выбранную область новым цветом.
Шаг 9. Экспортируйте пиксель-арт в формате PNG
Ваш шедевр пиксель-арта готов к работе. Однако, прежде чем экспортировать его, нужно запомнить несколько небольших шагов.
Отключите сетку, нажав Control + ‘ (Win) или Command + ‘ (Mac). Таким образом, вы можете лучше видеть свое изображение, и это предотвращает отображение сетки в любых новых документах, которые вы открываете в Photoshop.
Также не забудьте выключить фон. Нажмите на Значок глаза рядом с вашим фоновым слоем на панели «Слои» , чтобы отключить его.
Теперь вы готовы к экспорту. Перейдите к Файл > Экспорт > Экспортировать как .
Настройки, которые вы выбираете здесь, важны и специфичны для пиксельной графики.
Вы хотите сохранить прозрачный фон, поэтому убедитесь, что файл не сохранен в формате JPG или в другом подобном формате. Сохраните свой пиксель-арт как PNG .![]() Убедитесь, что Прозрачность также проверяется.
Убедитесь, что Прозрачность также проверяется.
Вы также хотите сохранить неровные края, поэтому в разделе Resample выберите Nearest Neighbor . Вы сделали это до того, как начали рисовать, но это делается для того, чтобы здесь не возникло проблем.
Когда вы закончите, нажмите Экспорт , чтобы загрузить файл на свой компьютер.
Вот и все!
Теперь вы создали кусочек золота в пиксельной графике, которому аплодировал бы любой геймер старой школы.
Когда вы добавляете свое изображение в новый проект, вы заметите, что оно довольно маленькое. К счастью, вы можете относительно легко масштабировать его без потери качества, так как это файл PNG. Однако, если вы не знакомы с масштабированием изображений и слоев в Photoshop, я объясню здесь весь процесс.
Как сделать пиксель-арт металлическим — Учебное пособие по Photoshop — GameDev Academy
Полный курс доступен здесь: Изучите практические приемы пиксель-арта в Photoshop
, мы увидим, как создавать металлические объекты.
Мы собираемся создать золото монету , которую наш игрок может собрать в нашей игре.
Выберите Желтый Цвет в качестве основного цвета и сделайте « Circle » Форма:
Let’s Добавить Shading к нему в Orange и White Specular Pixel Like SO:
2222929 Pixel
Анимация блеска монеты
Чтобы создать анимацию мерцания монеты на свету, продублируйте спрайт монеты три раза:
0029, выбрав три слоя, щелкнув правой кнопкой мыши на них и выбрав « Объединить слои ». Имя результирующий слой ‘ Coin ’.
Мы хотим, чтобы свет от до ловил край монеты, поскольку это цилиндрический объект, поэтому мы следуем внешней форме вместо того, чтобы перемещать отражающую часть в середину монеты:
Создание кубка
Сначала мы создаем Набросок из Goblet :
Следуя тому же процессу, который мы сделали для монеты, мы должны добавить затенение и рефлексивные Specks из Light к нему:
92
У нас есть 2 точки отражения здесь, чтобы создать впечатление, что это 3D объект.
В пиксельной графике все сводится к экспериментам. Вы даже можете взглянуть на реальных ссылок , чтобы лучше перевести любой объект в пиксель-арт.
Анимирование Goblet Sprite
Дубликат Гобет Три раз для создания анимации и Merge Слои:
rename . Собранный слой до Goblet ‘.
В этом случае мы собираемся оставить блестящий пиксель в середине кубка неподвижным, так как свет не попадает на него так сильно, и мы собираемся обрушить тот, что на Edge , как SO:
Сделать меч блестящим
. Поскольку наш меч уже белый, мы можем добавить Specular Light на Blue Color вместо этого:
и Animation могут быть:
и анимация может быть: 9000 9000 2 и анимация . примерно так:
примерно так:
Стенограмма
Всем привет. В этом уроке мы рассмотрим создание металлических объектов.
Предметы из металла, такие как монеты, например, тарелки, например, множество других вещей, которые вы можете захотеть сиять или иметь отражающие поверхности, не обязательно отражающие поверхности, но создающие иллюзию того, что это красивые, блестящие предметы золота, ювелирных изделий и так далее.
Итак, что мы собираемся сделать, так это создать золотую монету, которую наш игрок сможет собрать в игре, которую мы создаем, Spritesville. Давайте пока переместим сюда деревья и камни.
Я собираюсь создать новый слой. Я назову эту монету и начнем, конечно же, с силуэта. Итак, я просто выберу этот желтый цвет прямо здесь, который будет основным цветом, и я просто сделаю здесь простой маленький круг. Хороший круг четыре на четыре, вот так.
Вот эта монета. Он еще не обязательно выглядит блестящим, поэтому нам нужно начать с добавления некоторого определения. Я начну с добавления теней. Я просто добавлю вот этот апельсин, хорошо? Как вы можете видеть, это как бы испускает небольшое затенение.
Я начну с добавления теней. Я просто добавлю вот этот апельсин, хорошо? Как вы можете видеть, это как бы испускает небольшое затенение.
Итак, вот блестящая сторона или сторона, на которую падает солнце. Мы можем выбрать белый цвет и добавить немного бликов, вот так. А вот и наша золотая монета, у которой прямо здесь есть зеркало.
Зеркальное отражение — это, по сути, угол, при котором отражательная способность поверхности соответствует источнику света, то есть это самая яркая часть, и это то, что отражается в вашем глазу. Так что, если мы посмотрим издалека, он выглядит довольно блестящим.
И мы также можем пойти дальше и создать небольшую анимацию спрайта для этого отражения, как бы повторяющую поверхность монеты. Так что позже, как только вы импортируете это в игровой движок, вы можете получить анимацию отражающей поверхности, так что она будет выглядеть так, как будто монета, вы знаете, может быть, как бы мерцает на свету.
За это я получу нашу монету и продублирую ее три раза, вот так. Давайте возьмем все эти слои и объединим их в один прямо здесь, хорошо? Назовите эту одну монету, и я уберу отражение на последних двух здесь.
Давайте возьмем все эти слои и объединим их в один прямо здесь, хорошо? Назовите эту одну монету, и я уберу отражение на последних двух здесь.
Итак, как бы это выглядело, если бы мы захотели анимировать эту белую точку, движущуюся по поверхности, хорошо? Ну, ты вроде как хочешь идти с той формой, которая у тебя есть.
По сути, это плоская цилиндрическая монета, и если мы разместим ее вдоль поверхности, свет будет падать на край. Поэтому мы не хотим, чтобы этот свет шел отсюда, потом как сюда, потом сюда.
Вместо этого мы хотим, чтобы он как бы совпадал с поверхностью, на которую падает свет, потому что здесь мы улавливаем только край монеты, поскольку свет как бы мерцает с любым источником света. ударяя по нему.
Итак, что касается нашей второй монеты, то, что мы могли бы сделать, это, возможно, поставить свет здесь, а затем, на нашей последней монете, мы могли бы захотеть, чтобы он был здесь. Так что у него есть эта милая маленькая анимация отражения, движущегося вдоль края монеты. Не центр монеты.
Не центр монеты.
Когда он движется вдоль края монеты, создается иллюзия, что это цилиндрический объект с легким ударом о край.
Хорошо, просто так. Итак, теперь, в качестве небольшого испытания, я хочу, чтобы вы продолжили, и я хочу, чтобы вы создали затенение и создали зеркальные отражения кубка, как золотой кубок, который у вас может быть, вы знаете, как часть сокровища. , Например. Я пойду дальше и создам силуэт.
Так вот, я просто назову этот кубок. Я собираюсь создать силуэт прямо здесь. Это будет просто маленькая чашечка, вот так. Хорошо, что-то в этом роде. А теперь я хочу, чтобы вы усложнили себе задачу и создали отражение для этого и, возможно, даже создали анимацию.
Итак, я скоро вернусь, чтобы узнать, как у вас дела. Хорошо, надеюсь, вы справились с этой задачей. Вот как выглядит мой. У нас есть более темный оранжевый оттенок, который не мешает свету.
Таким образом, мы не получаем самую яркую часть кубка в этих областях, у основания, которое затем закрывается верхом, а также здесь с левой стороны.
Теперь, как вы видите, у меня есть два зеркала, и причина этого в том, что в отличие от монеты, которая представляет собой плоский объект, кубок, вы знаете, был бы цилиндрическим объектом. Он будет круглым, хорошо? Если вы думаете об этом с точки зрения сверху вниз, это будет выглядеть примерно так, хорошо.
У вас есть что-то вроде круглого объекта, вот так. По сравнению с монетой, которая сверху, наверное, выглядела бы вот так, хорошо? Таким образом, с этим кубком вы можете добавить немного больше четкости с освещением, чтобы поиграть с ним, чтобы создать иллюзию, что это 3D-объект, как бы сжатый до пиксель-арта.
И я имею в виду, что это полностью зависит от вас, как вы это сделаете. Экспериментируя с размещением света в разных областях, уменьшая масштаб, наблюдая, что выглядит лучше.
Знаешь, это действительно сводится к экспериментам, может быть, даже просмотру референсов реальных объектов, если вы хотите как бы перевести сферу в пиксель-арт и получить правильное освещение, я бы рекомендовал просто посмотреть изображения сфер или вы знаете, даже пример из реальной жизни тоже был бы хорош, так как, в конце концов, пиксель-арт с освещением, мы как бы хотим, чтобы он имитировал реальность, поскольку мы пытаемся обманом заставить людей смотреть на эту группу пикселей и организовать их в объект, который мы хотим, чтобы они поняли.![]()
Вот и наш кубок. Мы также можем продолжить и продублировать его три раза, чтобы создать анимацию, вот так. Мы можем объединить все три, выбрав все слои, щелкнув их правой кнопкой мыши и перейдя, объединив слои, переименовав это в кубок.
Я уберу блики с этих остальных. Итак, мы хотим, чтобы свет шел вот так: нам нужен свет, первое отражение, вот это, мы хотим, чтобы оно действительно двигалось, как это происходит с монетой.
Но центральный, поскольку он находится где-то посередине, где свет, это трудно объяснить, но мы вроде как просто оставим его на месте. Итак, что мы собираемся сделать, так это переместить это сюда. Этот свет все еще будет здесь, а потом будет что-то в этом роде, хорошо.
Так что здесь будет небольшая анимация с движущимся зеркалом, как вы сделали с монетой, но средний здесь останется на месте, потому что здесь свет как бы не идет. на самом деле двигаться, потому что, если подумать, это если мы представим это как сферу, например, и у нас есть свет, движущийся вокруг сферы, край сферы, свет будет двигаться совсем немного, но центр сферы, у него действительно нет возможности двигаться, так как это точка отражения, которая попадает вам в глаза.![]()
Хорошо, это трудно понять, но если у вас есть объекты из реальной жизни, вы смотрите на них и как бы вращаете их вокруг света, вы можете увидеть, как можно увидеть такое поведение. Да, в общем, как я и сказал, эксперименты.
На самом деле мы не узнаем, как выглядит окончательная анимация и хороша ли она, пока мы не поместим ее в программу, в которой сможем просмотреть ее.
у нас могут быть металлические объекты в пиксельной графике, и как мы можем заставить зеркальный свет двигаться по поверхности, основываясь, знаете ли, на то, что это за объект.
Если мы перейдем к нашему мечу здесь, например, наш меч уже белый, и мы не можем получить более белый цвет, поэтому я просто сделаю отражение синим, хорошо? Например, на нашем мече у нас может быть зеркало здесь для начала, или у нас здесь может быть два пикселя, так как это довольно длинный меч.
Таким образом, свет может быть, зеркало может быть немного больше, и тогда мы сможем получить его там. Затем мы можем анимировать его здесь, а затем здесь. Так что это своего рода движение по поверхности любого объекта, который у вас есть. Итак, поехали. Это поиск металлических объектов для пиксель-арта. Спасибо за просмотр.
Так что это своего рода движение по поверхности любого объекта, который у вас есть. Итак, поехали. Это поиск металлических объектов для пиксель-арта. Спасибо за просмотр.
Хотите продолжить? Ознакомьтесь с нашим планом полного доступа, который включает в себя более 250 курсов, учебные программы с пошаговыми инструкциями, ежемесячные новые курсы, доступ к опытным наставникам курсов и многое другое!
Похожие посты
Как сделать пиксель-арт в Photoshop (Pixel Art Photoshop)
Свяжитесь с нами
Большую часть времени нам нужны высококачественные изображения и портреты, но иногда нам нужны пиксельные изображения для использования в нашем дизайне или нам просто нужен пиксель-арт любого изображения нас. Я собираюсь показать вам точный метод, как сделать пиксель-арт любого объекта или портрета из любого изображения.
Теперь вы сделали снимок и хотите сделать его пиксельным, чтобы он выглядел как старая забава, ретро, 8-битная пиксельная графика.
В этой ситуации у нас есть Photoshop для преобразования изображений в пиксельную графику. Photoshop делает их пикселизированными.
Если вы хотите узнать, как преобразовать пиксельные логотипы или значки в значки с высоким разрешением, нажмите здесь!
Теперь, если вы хотите изучить всю технику создания этого пиксель-арта в Photoshop, вам просто нужно следовать за мной до конца статьи.
Потому что в этой статье я покажу вам окончательное пошаговое руководство о том, как сделать пиксельную графику в Photoshop и сделать что-нибудь вроде забавного, ретро, 8-битного старого пиксельного изображения.
Содержание
Шаг 1. Настройка файла Pixel Art
В Photoshop выберите Файл > Создать . Назовите документ по вашему выбору . Задайте для файла следующие размеры:
- Ширина – 500 пикселей
- Высота – 500 пикселей
- Ориентация на Альбомная
- Разрешение на 50
- Цветовой режим на RGB
Затем нажмите Создать .
Шаг 2: Откройте фотографию объекта
Откройте фотографию кого-то или чего-то, что вы хотели бы использовать для этого проекта. Для этого просто перетащите изображение предмета в документ или выберите «Файл» > «Поместить встроенный».
Это попросит вас пойти туда, где находится картина, и открыть ее.
Первый шаг — изменить его размер, чтобы получить желаемый результат.
Если вы хотите обрезать нижнюю часть вашего объекта в круглую форму, откройте инструмент Elliptical Marquee Tool, подойдите к углу и, удерживая клавишу Shift, перетащите на него круглое выделение.
Мы вырежем наш объект внутри выделения, нажав Ctrl или Cmd + J, чтобы сделать дубликат выделения, и теперь мы можем просто скрыть нижний слой.
Щелкните значок глаза рядом с нижним слоем, чтобы скрыть его.
Шаг 3: Удаление фона
Далее мы удалим остальную часть фона позади нашего объекта и замаскируем ваш объект.
Есть много способов сделать это, и ваш метод должен зависеть от характеристик вашей фотографии.
В этом примере, если фон чисто белый или любого другого цвета, вы можете использовать мой инструмент «Волшебная палочка».
Вы можете установить допуск 10 и убедиться, что установлен флажок «Непрерывный». «Непрерывный» гарантирует, что будет выбрана только белая область за пределами моего объекта.
Итак, у меня есть разные типы инструментов выделения в Photoshop, и некоторые из них также используют ИИ для завершения выделения.
- Прямоугольное выделение: С помощью этого инструмента можно выделить прямоугольные части изображения.
- Лассо: Этот инструмент выделения позволяет вам нарисовать произвольный контур того, что вы хотите выделить. Это лучше всего работает для тех областей, которые не квалифицируются как формы.
- Быстрый выбор: Этот инструмент используется так же, как инструмент лассо, за исключением того, что он лучше всего работает в области с четко определенными краями.
 Вы перетаскиваете мышь, и контур «привязывается» к краям.
Вы перетаскиваете мышь, и контур «привязывается» к краям.
Вы можете использовать инструменты быстрого выбора, чтобы сделать выбор, и если вы хотите быть абсолютно точным в выборе, вы можете использовать Pen Tool для этого.
Но то, как делать выборки, не является учебником, поэтому мы не должны тратить время на изучение того, как выбирать объекты.
Используйте любой из инструментов выделения, который вы хотите использовать, и выберите фон, а затем нажмите кнопку «Удалить» на клавиатуре, чтобы удалить фон с объекта.
Чтобы снять выделение, нажмите Ctrl или Cmd + D на клавиатуре.
Шаг 4: Добавление обводки
Теперь нам нужно добавить черную обводку вокруг нашего объекта, чтобы сделать его более похожим на 8-битную ретро-пиксельную графику, но все зависит от вас.
Этот шаг нанесения штриха можно пропустить.
Чтобы добавить обводку, щелкните правой кнопкой мыши на слое с предметом и выберите Параметры наложения.
Теперь в опции наложения выберите Обводка и в настройках обводки.
Установите черный цвет, размер 5 пикселей и положение «снаружи». Затем нажмите OK или Enter или Return.
Шаг 5: Преобразование в Pixel Art Photoshop
Теперь мы должны применить наш фильтр, чтобы сделать изображение пиксельным. Но прежде чем мы преобразуем наше изображение в пиксель-арт, мы должны преобразовать наше изображение в смарт-объект, чтобы мы могли добавлять к нему фильтры и дополнительные настройки, не разрушая его.
Для этого щелкните правой кнопкой мыши на объектном слое на панели «Слои» и выберите «Преобразовать в смарт-объект».
Теперь мы можем применять неразрушающие фильтры, поэтому перейдите к Filter > Pixelate > Mosaic .
Сделайте размер ячейки равным 10 или вы можете использовать любое значение по своему усмотрению.
Шаг 6: Добавление функций в пиксельную графику Photoshop
Как видите, наша пиксельная графика почти готова, но нам нужно добавить функцию, если наш портрет или объект должны отображаться правильно.
Далее мы добавим черные и белые квадраты, чтобы подчеркнуть определенные черты нашего персонажа. Я покажу вам 2 способа сделать это.
Сначала я покажу вам, как это сделать, если вы используете более раннюю версию, чем CC. Затем я покажу, как это сделать, используя CC или более позднюю версию, в которой есть точный метод.
Ранее, чем Photoshop CC:
Если вы используете более раннюю версию, чем CC, создайте новый документ, нажав Ctrl или Cmd + N, или выберите «Файл» и «Создать». Сделайте Ширину и Высоту по 10 пикселей, а Разрешение — 50 пикселей на дюйм. Цвет черный. Затем нажмите «Создать» или «Открыть».
Чтобы увидеть его на холсте в максимальном размере, нажмите Ctrl или Cmd + 0. Перейдите в меню «Редактирование» и «Определить набор кистей». Когда появится это окно, просто нажмите OK.
Откройте свой пиксельный документ. Независимо от того, какую версию вы используете, давайте удалим самые светлые квадраты по краям вашего персонажа.
Перейдите к пункту «Выбор» и «Цветовой диапазон».![]() Выберите «Основные моменты». Установите Fuzziness на 0% и Range на 1.
Выберите «Основные моменты». Установите Fuzziness на 0% и Range на 1.
Щелкните значок Маска слоя, чтобы создать маску слоя выделения рядом с активным слоем.
Мы создадим новый слой под активным слоем, щелкнув, удерживая нажатой клавишу Ctrl или Cmd, значок «Новый слой». Мы будем использовать этот слой в качестве фона.
А пока залейте его белым цветом, а так как белый цвет нашего фона, нажмите Ctrl или Cmd + Delete. Щелкните верхний слой, чтобы сделать его активным, и создайте над ним новый слой.
Для более ранних версий, чем CC, откройте Pencil Tool и Pencil Picker. Последняя миниатюра — это предустановка, которую мы сохранили ранее.
Щелкните по нему, чтобы сделать его активным, и убедитесь, что его непрозрачность равна 100%.
Этот первый метод требует большой осторожности при выравнивании непосредственно над квадратом под ним.
Если он не выровнен точно, нажмите Ctrl или Cmd + Z, чтобы отменить последний шаг, и повторите попытку.![]()
Чтобы сделать кисть белой, нажмите «x» на клавиатуре, чтобы инвертировать цвета переднего плана и фона.
Photoshop CC или более поздняя версия:
Для тех, кто использует CC или более позднюю версию, выберите «Просмотр» и «Новый макет направляющей». В столбцах и строках введите по 50 пикселей в каждой, а все остальное оставьте незаполненными и не отмеченными флажками.
Если вы не видите направляющие, нажмите Ctrl или Cmd + H. Обратите внимание, что наши направляющие идеально совпадают с квадратами персонажа.
Откройте инструмент «Прямоугольное выделение» и убедитесь, что значок «Добавить к выделению» активен. Это добавляет дополнительные выделения к нашему изображению по мере их создания.
Перейдите в «Просмотр» и убедитесь, что отмечены «Привязка», а также «Направляющие». Это гарантирует, что добавляемые выделения будут привязаны к сетке.
После того, как вы сделали группу выделений, залейте ее черным цветом и снимите выделение.
Если вы хотите увидеть своего персонажа без направляющих, нажмите Ctrl или Cmd + H. Чтобы снова сделать их видимыми, повторите те же нажатия клавиш.
Шаг 7: Настройка цветов и яркости
Чтобы сделать рисунок более эффектным, нам нужно добавить немного насыщенности и контраста нашему изображению.
Для этого перейдите на панель слоев и создайте корректирующий слой Brightness/Contrast Adjustment Layer и в его настройках увеличьте контраст примерно от 20+ до 40+. Вы также можете поиграть с яркостью, чтобы получить лучшие результаты.
Затем перейдите на панель слоев и создайте корректирующий слой Hue/Saturation и в его настройках увеличьте насыщенность примерно от 10+ до 20+.
Шаг 8: Добавление нового цвета фона
Теперь мы можем добавить новый фон к нашему пиксельному рисунку, импортировав его в документ и поместив фоновый слой ниже слоя темы.
Вы можете просто создать сплошной цветной слой, выбрать новый цвет и взять слой под слоем с объектом, чтобы сделать фоновый цвет любого цвета.
Заключение
Вот несколько шагов, следуя которым вы сможете сделать пиксель-арт в Adobe Photoshop за несколько секунд. Просто прочитайте статью один раз, попробуйте, и все готово!
Обязательно оставляйте комментарии к статье.
Часто задаваемые вопросы
- Что такое пиксель-арт?
Ответ: Пиксель-арт — это форма цифрового искусства, созданная с помощью программного обеспечения, где изображения редактируются на уровне пикселей. Эстетика такого рода графики исходит от 8-битных и 16-битных компьютеров и игровых консолей, в дополнение к другим ограниченным системам, таким как графические калькуляторы.
- Где делать пиксель-арт?
Ответ: Для этого существует множество онлайн-инструментов, но самое универсальное программное обеспечение позволяет создавать пиксель-арт в Adobe Photoshop.
Абдул-Мутакабир Аяз
Я графический дизайнер с опытом работы более 5 лет. Специализируется на Adobe Photoshop.
Специализируется на Adobe Photoshop.
Получите информацию о любом редактировании в Photoshop, манипуляциях с Photoshop, дизайне логотипов, флаерах, визитных карточках, мультипликационных портретах и любых видах работ, связанных с графическим дизайном и редактированием в Photoshop.
Свяжитесь с нами
5 простых настроек для рисования пиксель-арта в Photoshop
Если вы похожи на меня, вы используете Photoshop уже десять лет. Вы знаете все ярлыки , фильтры и небольшие настройки для оптимизации вашего рабочего процесса, и, возможно, вы также настроили свое рабочее пространство с помощью отличных расширений . Похоже на тебя? Если вам интересно, как эффективно использовать Photoshop для пиксельной графики, то это для вас. <3 Я покажу вам в 5 простых шагов , как настроить Photoshop для вашего следующего шедевра пиксельной графики.
Отказ от ответственности: Если вы новичок в цифровом искусстве и у вас еще нет лицензии Photoshop, есть более дешевые и простые альтернативы, которые специально разработан для пиксель-арта , например Aseprite. При этом Photoshop — чрезвычайно мощный инструмент, который стоит изучить, и все мои пиксельные анимации были созданы с его помощью.
При этом Photoshop — чрезвычайно мощный инструмент, который стоит изучить, и все мои пиксельные анимации были созданы с его помощью.
Поехали!
Краткий обзор
- Хрусткость — это все
- Пиксельное совершенство с помощью пиксельных кистей
- Образцы и палитры
- Преобразование и масштабирование
- Экспорт в мир
1. Хрусткость — это все
Когда вы начинаете с новой установки Photoshop, вы обнаружите, что он делает все возможное, чтобы сгладить ваши мазки и преобразования. Это полезно при высоких разрешениях, но для пиксельной графики нам нужно убедиться, что мы можем отшлифовать все до уровня пикселей . Всякий раз, когда вы обнаружите, что Photoshop рисует нежелательные дополнительные пиксели, оскорбительный параметр обычно можно найти на панели инструментов. Давайте рассмотрим их все:
1.1 Инструмент выделения/выделения
Инструмент выбора является самым простым в настройке. Убедитесь, что для параметра «Растушевка» установлено значение 0 пикселей, и все готово для четкого выделения:
Убедитесь, что для параметра «Растушевка» установлено значение 0 пикселей, и все готово для четкого выделения:
1.2 Инструмент «Лассо»
Инструмент «Лассо» по умолчанию делает размытое выделение. Установите для параметра «Растушевка» значение 0 пикселей и снимите флажок «Сглаживание», чтобы получить выделение с точностью до пикселя.
1.3 Инструмент «Волшебная палочка»
Для четкого выбора с помощью волшебной палочки установите размер выборки на «Точечная выборка» и «Допуск» на ноль. Флажок сглаживания должен быть снят.
1.4 Инструмент «Пипетка»
С инструментом «Пипетка» мало что может пойти не так, но, чтобы уменьшить количество цветов, хорошей идеей будет установка размера выборки на «Точечная выборка».
1.5 Инструмент «Карандаш»
Больше никаких размытых краев: выберите кисть-карандаш, щелкнув правой кнопкой мыши значок кисти на панели инструментов. Непрозрачность должна быть установлена на 100%. Сглаживание должно быть установлено на 0.
Сглаживание должно быть установлено на 0.
1.6 Инструмент «Ластик»
По умолчанию инструментом «Ластик» является «Кисть», но для получения четких пикселей установите его на «Карандаш». Как всегда: Непрозрачность должна быть установлена на 100%, сглаживание должно быть 0,9.0003
1.7 Инструмент «Ведро с краской»
Для инструмента «Ведро с краской» непрозрачность должна быть 100% с допуском, установленным на 0, и сглаживание отключено. Заливка областей теперь будет идеальной по пикселям.
1.8 Инструмент «Осветлитель»
Всегда используйте кисть с жесткими краями для инструмента «Осветлитель», чтобы избежать добавления большого количества цветов, которые могут сделать изображение размытым.
Окончательная проверка
Сделайте несколько примеров мазков кистью черным цветом на маленьком холсте (64×64 пикселя) и очень сильно увеличьте масштаб (800% или 1000%). Если все пиксели выглядят очень четкими, все готово. Если появляются соседние серые пиксели, снова посетите галерею, чтобы проверить, не пропустили ли вы настройку.
Если появляются соседние серые пиксели, снова посетите галерею, чтобы проверить, не пропустили ли вы настройку.
2. Пиксельное совершенство с помощью пиксельных кистей
При просмотре кистей по умолчанию, доступных в Photoshop, вы быстро заметите, что большинство из них имеют круглые или гладкие края. Помните об этом основном правиле: никакого сглаживания.
Таким образом, для четких пикселей мы должны использовать кисть без сглаживания, что делает «Жесткий круглый» хорошим выбором. На самом деле, это хорошо послужит нам для большей части нашей магии пиксельной графики. Выберите небольшой размер пикселя и убедитесь, что твердость установлена на 100%, чтобы избежать любого вида сглаживания при размещении отдельных пикселей.
3. Образцы и палитры Photoshop
Есть два типа художников по пикселям: те, кто принимает вызов использования как можно меньшего количества цветов, и те, кому абсолютно все равно… Не стесняйтесь использовать 90 559 безумных цветов, 90 562, как у pixel artist @8pxl, неоновых градиентов, 90 030, как у @kryssalian, или продвиньте бизнес пиксель-арта еще дальше и добавьте 90 559 световых эффектов к вашим работам, как это делает @abueloretrowave.![]()
Если вы новичок в пиксельной графике, я рекомендую вам загрузить готовую палитру и сохранить количество цветов на уровне 10-30 цветов. Особенно, если вы имеете опыт работы в цифровом искусстве, методы смешивания и затенения, к которым вы привыкли, могут сделать ваши пиксельные изображения размытыми.
Lospec.com — отличный ресурс для палитр, который позволяет фильтровать по множеству различных тегов. Вы можете скачать их в формате *.ase , который вы можете импортировать в Photoshop, или просто загрузите *.png и поместите его в свою работу как отдельный слой.
В Photoshop мы заполним меню «Образцы» нашей палитрой, поскольку палитра по умолчанию не слишком полезна. Если его нет в вашем рабочем пространстве, вы можете включить его через меню Photoshop «Окно» -> «Образцы».
Лично я группирую свои палитры по «настроению». Например, моя работа «Дождливая ночь» довольно близко повторяла мою одноименную палитру (см. ниже), которую я подготовила перед началом работы над ней. Попробуйте придерживаться фиксированный набор цветов для ваших первых работ, пока вы не освоитесь. Можно целенаправленно добавить в палитру еще один цвет, когда вы обнаружите, что одного из них не хватает — просто остерегайтесь размытия форм, когда вы используете слишком много.
ниже), которую я подготовила перед началом работы над ней. Попробуйте придерживаться фиксированный набор цветов для ваших первых работ, пока вы не освоитесь. Можно целенаправленно добавить в палитру еще один цвет, когда вы обнаружите, что одного из них не хватает — просто остерегайтесь размытия форм, когда вы используете слишком много.
4. Преобразование и масштабирование
Подобно параметрам сглаживания, которые мы нашли в настройках кисти, всякий раз, когда вы изменяете размер выделения, слоя или всего изображения, по умолчанию Photoshop пытается смягчить края. К настоящему времени у вас, вероятно, развилась легкая паранойя по поводу флажков сглаживания, поэтому пришло время познакомить вас с еще одной настройкой, с которой вы будете часто сталкиваться: чтобы наши пиксели оставались четкими и четкими, нам нужно выбрать «Ближайший сосед» для интерполяция, которая позволит избежать размытия. Обратите внимание на параметры интерполяции, как здесь, на панели инструментов «Трансформация»:
Обратите внимание на параметры интерполяции, как здесь, на панели инструментов «Трансформация»:
Масштабирование
Чтобы изменение размера работало правильно, всегда используйте целые числа. Пример: если вы удвоите размер пикселя (то есть преобразуете до 200%), он станет 4 пикселя, сохраняя при этом свою первоначальную форму. Избегайте нечетных коэффициентов, таких как 1,5 (т. е. 150%), так как это может исказить форму. Эмпирическое правило: всегда масштабируйте в процентах и оставляйте два нуля в конце (200%, 300%, 1500% и т. д.).
Оригинал: 10 пикселей. Увеличено на четное число.
Оригинал: 10 пикселей. Увеличено на нечетное число и, таким образом, искажено.
5. Экспорт в мир
При создании иллюстрации размером 64 x 64 пикселя она слишком мала для показа кому-либо. У вас есть два варианта: изменение размера изображения или экспорт изображения в большем размере. Мой совет: избегайте изменения размера исходного изображения в Photoshop, потому что, если вы когда-нибудь вернетесь к нему, чтобы внести изменения, вы обнаружите, что один пиксель больше не будет иметь размер одного пикселя. Такой источник всевозможных неприятностей. Чтобы быть в безопасности, вместо этого используйте опцию Photoshop «Экспорт»:
Мой совет: избегайте изменения размера исходного изображения в Photoshop, потому что, если вы когда-нибудь вернетесь к нему, чтобы внести изменения, вы обнаружите, что один пиксель больше не будет иметь размер одного пикселя. Такой источник всевозможных неприятностей. Чтобы быть в безопасности, вместо этого используйте опцию Photoshop «Экспорт»:
Путь к функциям экспорта Photoshop
На экране экспорта переключите формат на PNG . Это важно, потому что PNG (и GIF) — единственные форматы, которые сохраняют четкие края наших пикселей. JPG сожмет изображение (т. е. удалит некоторые детали) и сделает края более мягкими. Основное различие между PNG и GIF заключается в том, что GIF поддерживают максимум из 256 цветов , поэтому, если вы использовали больше, выберите PNG.
Для существует два разных варианта увеличения изображения в пикселях : «Масштабировать все» слева или «Размер изображения» справа. Вы можете использовать оба вместе или только один из них, но «Масштабировать все» ограничен коэффициентом 5x (или 500%). Если вы сомневаетесь, используйте «Масштаб» в области «Размер изображения» с параметром «Повторная выборка», установленным на Ближайший сосед , как обычно.
Вы можете использовать оба вместе или только один из них, но «Масштабировать все» ограничен коэффициентом 5x (или 500%). Если вы сомневаетесь, используйте «Масштаб» в области «Размер изображения» с параметром «Повторная выборка», установленным на Ближайший сосед , как обычно.
Использование обоих параметров масштабирования в диалоговом окне Photoshop «Экспортировать как…» для изображения размером 10×10 пикселей. В результате получается изображение размером 250x250px.
Вот и все — подведение итогов!
- Отключите все сглаживание , сглаживание и растушевку (для четких краев) и отключите прозрачность (для фиксированных цветов).
- Используйте кисть-карандаш и ластик-карандаш (для штрихов с точностью до пикселя).
- Старайтесь придерживаться цветовых палитр (по крайней мере на начальном этапе, чтобы избежать случайного размытия).

- Используйте « Ближайший сосед » при преобразовании, масштабировании и экспорте.
- Увеличить на целых чисел только так, чтобы все детали сохранили свою форму.
За 5 шагов я показал вам, как подготовить Photoshop для вашего следующего шедевра пиксельной графики. Спасибо за чтение, и я надеюсь, что вы нашли это полезным. Вопросы или предложения? Оставьте комментарий ниже.
Pixel Art Photoshop Tutorials
Пиксельная графика Photoshop TutorialsЛогин Зарегистрироваться
Внимание! Для использования этого веб-сайта требуется современный веб-браузер.
Мы обнаружили, что у вас может быть устаревший или неподдерживаемый веб-браузер. Этот инструмент, как и многие другие на этом сайте и в Интернете, использует функции, доступные только в новых веб-браузерах. Мы рекомендуем обновить ваш текущий браузер или загрузить Firefox или Chrome.
Самая большая коллекция уроков по пиксельной графике в сети! Ищите по теме, автору или медиа, чтобы найти идеальную статью, видео, изображение или книгу для вас. Оставьте комментарий или нажмите «Рекомендовать», чтобы другие узнали, какие уроки вы считаете наиболее полезными!
Оставьте комментарий или нажмите «Рекомендовать», чтобы другие узнали, какие уроки вы считаете наиболее полезными!
Новичок в пиксель-арте? Начните с нашего руководства «Пиксельное искусство: с чего начать», созданного для новичков.
Искать по тэгу:
- Предлагаемые теги:
более
меньше
- прохождение,
- новичок,
- спрайты,
- анимация,
- персонаж,
- затенение,
- чаевые,
- фотошоп,
- плитка,
- цвета,
- линии,
- вводный,
- изометрический,
- сглаживание,
- сглаживание,
- асеприт,
- настраивать,
- горные породы,
- текстура,
- деревья,
- палитры,
- фон,
- фоны,
- палитра,
- плитка,
- велосипед,
- трава,
- программного обеспечения,
- вода,
- здания,
- монстр
Носитель:
AnyTextVideoImageBook
Автор:
Сортировка:
По умолчаниюA-ZПопулярныеНовости
80 туториалов с тегом фотошоп:
Дерек Ю (2007)
13
0
Классический учебник, охватывающий все основные приемы.

спрайты, характер, линии, цвет, затенение, дизеринг, фотошоп, выборочное начертание, введение
МортМорт (2016)
2
0
Пошаговое руководство по созданию тайлсета в фотошопе.
тайлы, фотошоп, новичок, прохождение
Сэм Кедди (2015)
2
0
Как использовать создание нескольких представлений в фотошопе для предварительного просмотра.
фотошоп
Flow Graphics (2017)
1
0
В этом видео я покажу вам основы создания изометрической пиксельной графики в Photoshop!
изометрия, фотошоп
Сэм Кедди (2015)
1
0
Как настроить палитру с помощью настроек изображения в фотошопе.

фотошоп, палитра, цвета
Превышение границы (2015)
1
0
Как создать набор фрагментов здания в Photoshop.
фотошоп, плитка, кирпичи, постройки
Кронштейны (2018)
0
0
Что такое тайлы и как их создать в фотошопе.
новичок, плитка, фотошоп
Мишель Мор (2018)
0
0
Пошаговое руководство по созданию перехода для настенной плитки.
тайлы, фотошоп, прохождение
Мишель Мор (2018)
0
0
Пошаговое руководство по созданию плиток из камня и грязи в Photoshop.

