практическое руководство. Часть 1 / Хабр
В первой части перевода речь пойдет о том, что такое UX, чем юзабилити отличается от визуального/графического дизайна, и что нужно сделать, начиная работать над интерфейсом продукта – будь то почтовая рассылка, веб-приложение или оффлайн-услуга. Это – хороший материал для тех, кто приступает к освоению данной области, и хочет разобраться, «как тут все устроено».
Введение в проектирование UX
Приступать к изучению новой дисциплины бывает волнительно и даже страшно. Однако, когда речь идет о проектировании пользовательского опыта и о том, как стать юзабилистом, новичкам особенно трудно понять, с чего начать изучение этой сферы.
В чем причина?
Юзабилити – это область, которая считается чрезвычайно важной при разработке цифрового продукта, но при этом для многих она остается таинственной в силу своей относительной новизны и постоянного развития. Для новичка даже получение навыков для успешного проектирования интерфейсов может показаться непосильной задачей.
Вероятно, вы уже знаете, что в настоящее время эта деятельность набирает обороты. Все больше компаний, как среди стартапов, так и среди крупных корпораций, нанимают в штат проектировщика интерфейсов. Текущее десятилетие в прессе называют «декадой дизайна». Дело в том, что количество цифровых продуктов и услуг неуклонно растет, а вместе с этим растет и необходимость в совершенствовании юзабилити.
Проектирование UX – это не только увлекательное, но и просто хорошее дело.
Раскрываем тайны проектирования UX
В этом материале есть не только теоретические положения, но и практические советы, которые помогут вам стать юзабилистом. Мы начнем с азов и, прежде всего, ответим на базовые вопросы, например «Что такое проектирование UX?». Позже мы углубимся в процесс профессионального проектирования интерфейсов и коснемся таких тем, как Исследование пользовательской аудитории, Дизайн и Тестирование. Чтобы дать более четкое представление о том, как стать юзабилистом, мы подготовили для вас несколько практических заданий, которые вы сможете выполнить самостоятельно.
Что такое проектирование юзабилити?
Официальное определение пользовательского опыта это:
«Восприятие, возникающие у человека при использовании и/или предполагаемом использовании продукта, системы или при получении услуги» (ISO 9241-210:2010, подраздел 2.15).
Если речь идет о проектировании UX, то определение включает в себя приемы и способы, с помощью которых дизайнер может улучшить юзабилити. Непосредственно сам «дизайн» направлен на то, чтобы повысить полезность, удобство использования и эффективность продукта или услуги в пользовательском опыте.
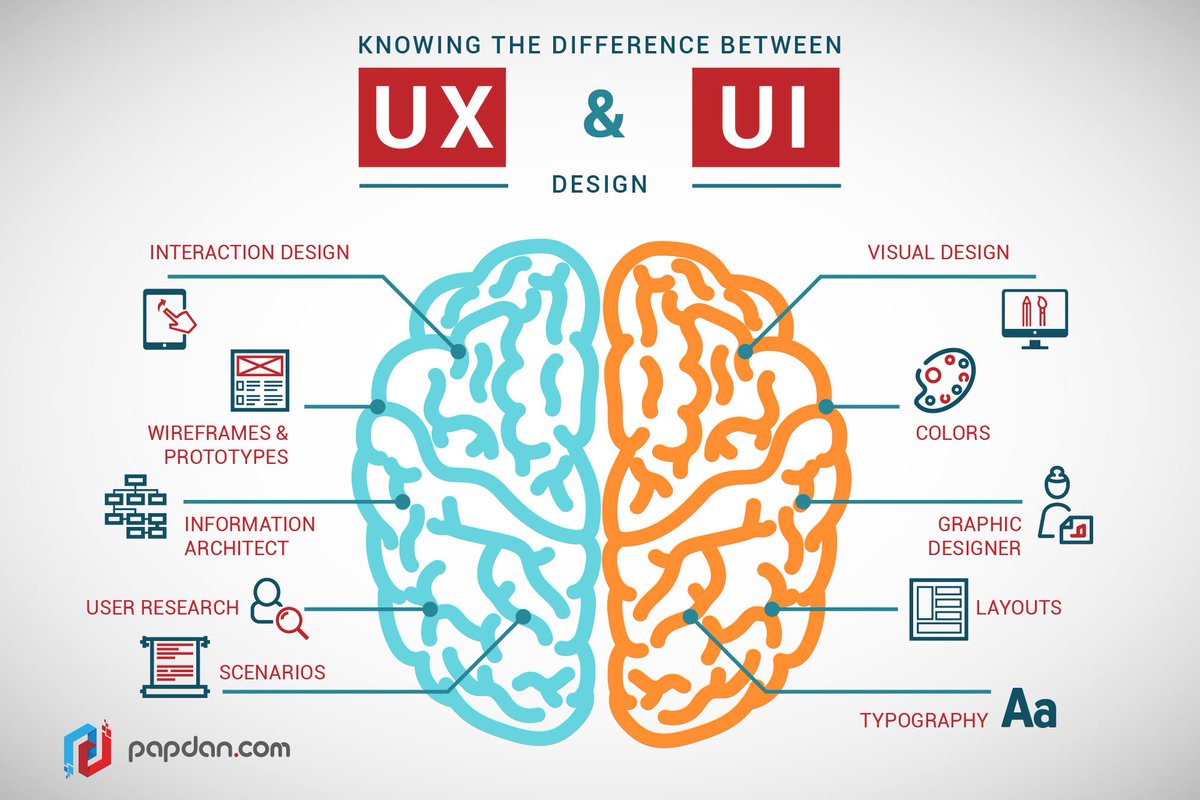
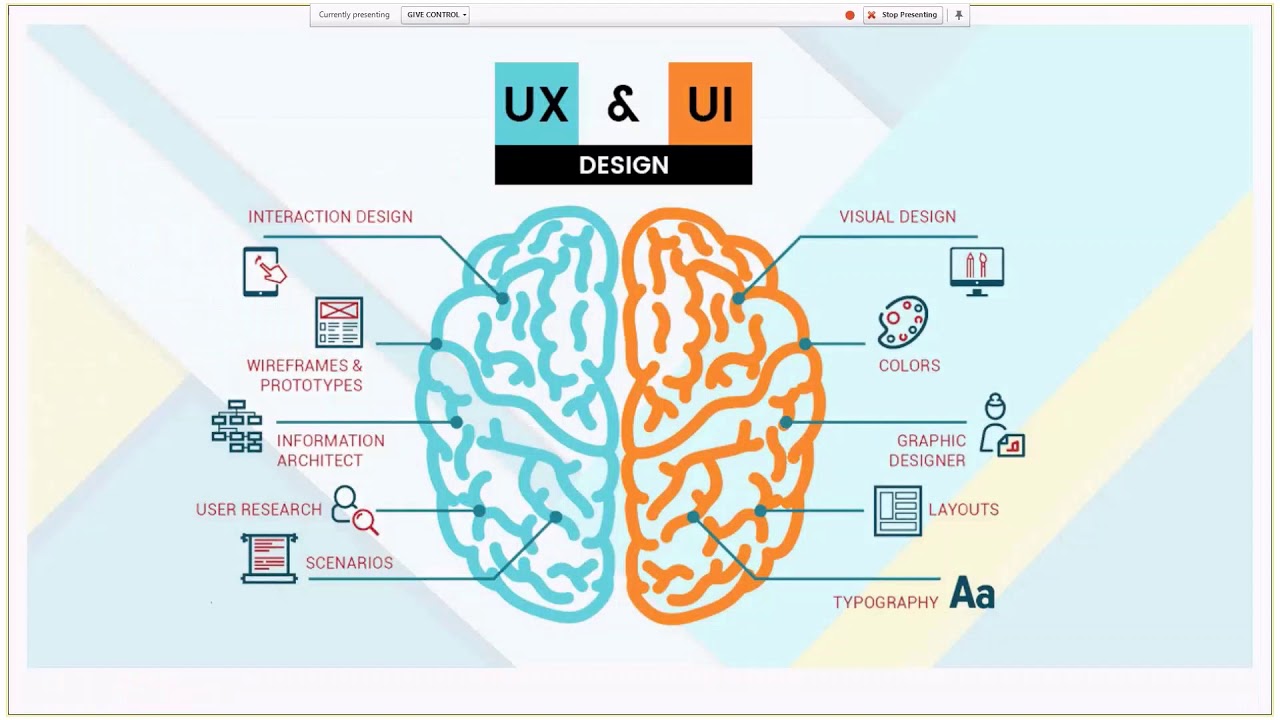
Визуальный дизайн – это то, как продукт выглядит, а юзабилити – то, как он воспринимается. Но это еще не всё. Юзабилити включает в себя все аспекты взаимодействия пользователя с компанией – от обслуживания клиентов до качества продукции. Имейте в виду, что многие UX-дизайнеры используют термины «продукт» и «услуга», как взаимозаменяемые.
Википедия определяет проектирование UX как:
«Процесс повышения уровня удовлетворенности пользователя от взаимодействия с продуктом за счет повышения его удобства, простоты использования и доступности».
Каждый раз, когда вы взаимодействуете с продуктом, программным обеспечением или каким-либо объектом, вы воспринимаете его как пользователь. А значит, ключевая задача проектирования UX заключается в том, чтобы сделать этот опыт настолько успешным, насколько это возможно. Юзабилист должен, помимо прочего, быть тем «клеем», на котором держится вся команда, передавая проекты разработчикам, которые затем претворят их в жизнь.
Конечной целью проектирования UX является не только удовлетворение запросов пользователя. Процесс проектирования направлен на то, чтобы помочь продукту достигнуть поставленных бизнес-целей и сделать так, чтобы эти цели совпали с целями пользователя. Из чего вытекает следующий вопрос:
Для чего мы занимаемся проектированием интерфейсов?
Проектирование интерфейсов дает компании два главных преимущества:
- Оно положительно влияет на восприятие продукта пользователем.
- Успешный пользовательский опыт повышает уровень принятия продукта.

Таковы основные цели проектирования интерфейсов:
- Понять цели потенциальных клиентов и контекст использования продукта.
- Исходя из целей клиентов и контекста использования, разработать продукт, услугу или приложение в рамках ограничений бизнеса и технологий.
Таким образом, мы занимаемся проектированием интерфейсов, чтобы добиться обозначенных целей – довольные клиенты и высокие продажи.
Первое, о чём думает юзабилист – это то, как объединить цели пользователя с целями бизнеса. Например, если целью пользователя является покупка продукта, то компания должна сделать эту покупку полезной, удобной и приятной.
- Полезной: Вам нужно удовлетворить потребность клиента, т.е решить его проблему.
- Удобной: Высокий уровень юзабилити должен быть очевиден, чтобы клиенты понимали сферу применения вашего продукта или использования услуги.
- Приятной: Не лишним будет, если покупка вашего продукта доставит клиенту радость.

Если целью пользователя является получение информации, то компания должна предоставить достоверные данные, внушая тем самым доверие покупателю, а персонал должен вежливо отвечать на задаваемые по телефону вопросы. Довольный клиент, получивший всю интересующую его информацию, вернется, а разочарованный – нет.
- Если цель клиента достигнута (т.е он легко и быстро нашел то, что искал), то у него остается приятное впечатление от вашего продукта.
- Если у клиента осталось хорошее впечатление, то он с большей вероятностью совершит покупку или порекомендует продукт своим друзьям.
- Когда клиент возвращается на сайт, покупает ваш продукт или рассказывает о нем друзьям, объем продаж и уровень конверсии растут.
Краткая история UX
За последние годы термин «Проектирование UX» стал близок по значению к технологиям и программному обеспечению, но так было не всегда. Изначально под «пользовательским опытом» понималось просто переживание, возникающие у человека при использовании системы.
Термин «Проектирование UX» был введен в употребление в 1995 году Дональдом Норманом (Don Norman), который в то время занимал пост вице-президента группы разработки продвинутых технологий в Apple. Он сказал:
«Я изобрел этот термин поскольку считал, что «интерфейс для человека» (human Interface) и «юзабилити» были слишком узкими терминами. Я хотел задействовать все аспекты пользовательского опыта взаимодействия с системой, в частности с промышленный дизайн продукта, его графику, интерфейс и физический контакт».
Кроме того, Норман написал книгу «Дизайн привычных вещей», в которой впервые удобство и функциональность были поставлены выше эстетики. Его работа до сих пор весьма популярна в дизайнерских кругах. Интерес к проектированию UX вырос, а сам термин стал обобщающим для ряда разных областей, таких, как Исследование пользовательской аудитории, Информационная архитектура, Разработка юзабилити, Дизайн сервиса и т.д.
Что такое юзабилити?
Юзабилити – это простота использования и освоения объекта, созданного человеком.
Это понятие напрямую связано с причинами, по которым мы занимаемся проектированием интерфейсов – поскольку юзабилити положительно влияет на пользовательский опыт. Чем проще освоить и использовать продукт, тем лучший опыт получает пользователь. Но продукт должен быть не только удобным в использовании – он должен решать проблему клиента. И в большинстве случаев работа юзабилиста состоит в том, чтобы выяснить, что нужно пользователям.
Как проектировщик интерфейсов видит мир
Изучая основные принципы проектирования UX, вы можете «залезть в голову проектировщика интерфейсов» и увидеть мир его глазами.
Художник и юзабилист Эллисон Хаус (Allison House) так рассказывает о своем подходе к работе:
«Когда я занимаюсь проектированием UX, я повторяю мантру: «Мысли шире, расставляй приоритеты, смотри глубже. Изучи обстановку, определи, что важно, и начинай решать задачи в порядке очередности».
Проектирование UX – это деятельность, направленная в первую очередь на людей, а значит, ключевое умение проектировщика UX – это способность понимать потребности и поведение пользователей сайта, приложения или продукта. Он должен стремиться к тому, чтобы эти потребности и желания соответствовали бизнес-целям компании, на которую он работает. Как мы упоминали ранее, юзабилист всегда старается сделать так, чтобы каждое совершаемое действие было полезным, удобным и приятным для пользователя.
Он должен стремиться к тому, чтобы эти потребности и желания соответствовали бизнес-целям компании, на которую он работает. Как мы упоминали ранее, юзабилист всегда старается сделать так, чтобы каждое совершаемое действие было полезным, удобным и приятным для пользователя.
Необходимые для юзабилиста качества
Эмпатия
– способность понимать, почему люди поступают тем или иным образом. Для того, чтобы заниматься проектированием юзабилити, нужно уметь ставить себя на место других людей. Вероятно, это наиболее важное качество для работы в этой области, и вам необходимо научиться понимать поступки других людей. Вопреки расхожему мнению, этой способностью не каждый обладает от природы.
Любознательность – желание узнать, почему люди поступают тем или иным образом.
Ясность выражения – способность объяснить сложные понятия в доступной форме для тех, кто не знаком или мало знаком с данной областью.
«Хорошие юзабилисты прежде всего думают о людях.Они переживают, если узнают, что их клиенты испытывают неудобства при использовании продукта, и стремятся исправить это. Более того, хорошие юзабилисты не забывают о том, что на пути к улучшению жизни людей они должны также преследовать четко обозначенные бизнес-цели».
Процесс проектирования UX
Исследование пользовательской аудитории
Исследование пользовательской аудитории – это отправная точка дизайнера в каждом проекте. Оно помогает нам узнать пользователей, мотивы их поведения, цели и потребности. Исследование также показывает, насколько удобна навигация в нашей системе, какие трудности возникают у пользователей и, что самое важное, какие ощущения у них появляются при взаимодействии с нашим продуктом.
Исследование пользовательской аудитории – это основополагающий элемент проектирования UX. Независимо от того, работаете ли вы в крупной корпорации, где специальная команда проводит это исследование для вас, или являетесь единственным юзабилистом в стартапе, пропустить эту часть процесса проектирования никак нельзя. Будучи UX-дизайнером, вы по определению должны знать всё о своем продукте. Однако ваша интуиция не всегда может безошибочно определить, что понравится пользователям, поэтому проведение исследования с реальными пользователями так важно для успешного дизайна.
Будучи UX-дизайнером, вы по определению должны знать всё о своем продукте. Однако ваша интуиция не всегда может безошибочно определить, что понравится пользователям, поэтому проведение исследования с реальными пользователями так важно для успешного дизайна.
Нейт Болт (Nate Bolt), основатель лаборатории по исследованию пользовательского опыта Ethnio, делится советом:
«Не бойтесь применять творческий подход не только к самому процессу проектирования, но и к исследованию пользовательской аудитории. То, как вы проводите интервью, работаете с командой и представляете полученные результаты – всё это возможности мыслить творчески. Мы привыкли считать проектирование частью творческого процесса, но и исследование должно быть не менее творческим».
Ключом здесь является эмпатия. Вы будете работать с группами пользователей с разным уровнем подготовки и с разным опытом за плечами. Ваша работа заключается в том, чтобы понять, почему они поступают тем или иным образом, и не пытаться изменить их поведение или повлиять на него. Вы должны сделать так, чтобы ваш продукт был полезным для них. Как начинающему UX-дизайнеру, вам очень важно проявлять эмпатию при каждой возникающей возможности.
Вы должны сделать так, чтобы ваш продукт был полезным для них. Как начинающему UX-дизайнеру, вам очень важно проявлять эмпатию при каждой возникающей возможности.
Исследование обладает и другими преимуществами. Неопровержимость результатов обширного исследования пользовательской аудитории может помочь получить поддержку коллег или начальства при демонстрации спроектированных решений.
В этом разделе мы рассмотрим навыки, необходимые для проведения исследования пользовательской аудитории, и обсудим важность этого этапа в процессе проектирования юзабилити.
Питер Мерхольц (Peter Merholz), юзабилист и менеджер по продукту компании PeterMe.com, дал такой совет, чтобы лучше понимать пользователей:
«Не путайте сам процесс с результатом – знать такие элементы проектирования UX, как персоны (персонажи), «потоки» (flows) и макеты UI важно, но этого не достаточно для формирования успешного пользовательского опыта. Более важен образ мышления – вы должны смотреть на мир глазами пользователей и делать всё возможное, чтобы ваша работа имела для них смысл».
Почему исследование пользовательской аудитории так важно
«Исследование не имеет смысла, если оно не проводится должным образом. Переход от изучения результатов исследования к проектированию – это наиболее важная часть работы юзабилиста», – Гарри Бригналл (Harry Brignull), специалист по проектированию UX в 90percentofeverything.com.
Когда в своей работе мы основываемся только на личном опыте или предположениях, мы зачастую упускаем то, каким бы мог быть этот опыт для других людей, в частности для наших пользователей. Это значит, что мы можем упустить возможности улучшить свою услугу или продукт, сделать их полезными для пользователей. Кроме того, нам может казаться, что навигация в нашей системе достаточно простая и удобная, но ведь мы работали в ней долгое время и хорошо ее знаем.
Проще говоря, наши пользователи знают наш продукт не так хорошо, как его знаем мы.
Чтобы стать юзабилистом, вы должны всегда смотреть на продукт с позиции пользователя; и научиться этому можно только при работе с реальными пользователями во время глубинного изучения аудитории.
Оно позволяет нам выяснить, что ощущают клиенты при взаимодействии с нашим продуктом, и проверить, действительно ли наш продукт помогает им добиться поставленной цели.
В ходе исследования проектировщик интерфейсов будет собирать информацию, используя различные источники и средства, для создания положительного пользовательского опыта. Мы рассмотрим некоторые из этих методов далее.
Вот, что сказал автор методологии Lean UX Джефф Готелф (Jeff Gothelf) об исследовании пользовательской аудитории:
«За последние пять лет природа программного обеспечения перешла в состояние постоянного и последовательного улучшения. Благодаря этому у дизайнеров появилась замечательная возможность постоянно поддерживать связь с аудиторией. Непрерывное общение – небольшие исследования, проводимые часто и регулярно – помогает слышать голос клиента в процессе принятия решений. По сути, оно гарантирует, что это исследование, равно как и разработка, проектирование или сбор требований, займет свое место в процессе итеративного формирования дизайна и развития продукта».
Почему мы начинаем с исследования пользовательской аудитории
Мы начинаем процесс проектирования UX с исследования пользовательской аудитории, поскольку в противном случае наша работа будет основываться лишь на собственном опыте и предположениях. А это помешает добиться объективности, ведь наше мнение может отличаться от мнения клиентов. Исследование пользовательской аудитории предоставляет нам данные, необходимые для создания продукта. Без этих данных мы не можем приступить к работе.
Начиная с исследования, мы экономим себе кучу работы, времени, денег и ресурсов. В результате нам останется лишь внести несколько поправок в наш проект. Но если бы мы проводили исследование уже после того, как закончили всю работу, то нам бы пришлось вносить огромные изменения в интерфейс, чтобы он соответствовал запросам опрошенных пользователей. То же самое касается и редизайна. У тех, кто работает над редизайном уже существующего продукта, есть преимущество – они видят, как пользователи воспринимают существующую систему.
По мнению Нила Тернера (Neil Turner), автора блога UxfortheMasses, хорошая основа – ключ к успешному проектированию:
«Правильно проведенное исследование пользовательской аудитории – это ключ к созданию положительного пользовательского опыта. Заниматься проектированием, не проводя исследования, – это то же самое, что строить дом без крепкого фундамента. Вскоре ваш дизайн начнет трещать по швам и в конце концов развалится».
Что включает в себя исследование пользовательской аудитории
Нужно обозначить разницу между тем, чтобы слушать пользователей и наблюдать за их поведением. Оба эти метода позволяют получить ценную информацию во время исследования. Ошибка новичков заключается в том, что они слишком концентрируются на выслушивании пользователей, в то время, как наблюдение позволяет выявить больше информации за более короткий срок.
Интервью
Интервью с пользователем – это содержательный диалог между интервьюером и пользователем из потенциально заинтересованной группы. Его проводят, чтобы выяснить потребности пользователя и его требования к продукту. Интервью может проводиться непосредственно во время взаимодействия клиента с продуктом; интервьюер может задавать вопросы, чтобы узнать, о чем думает пользователь в процессе навигации. Спросите ваших клиентов о проблемах, с которыми они сталкиваются при использовании продукта. Можно даже предложить им описать, как бы выглядел в их представлении идеальный продукт.
Его проводят, чтобы выяснить потребности пользователя и его требования к продукту. Интервью может проводиться непосредственно во время взаимодействия клиента с продуктом; интервьюер может задавать вопросы, чтобы узнать, о чем думает пользователь в процессе навигации. Спросите ваших клиентов о проблемах, с которыми они сталкиваются при использовании продукта. Можно даже предложить им описать, как бы выглядел в их представлении идеальный продукт.
Онлайн-опросы
Онлайн-опрос – это метод сбора информации, представляющий собой набор вопросов, рассылаемых вашей целевой аудитории через Интернет – как правило, в виде анкеты. Длительность и формат онлайн-опроса могут меняться в зависимости от проекта, но в любом случае полученные данные заносятся в базу и впоследствии изучаются юзабилистом или командой юзабилистов. Прежде чем приступить к составлению своей анкеты, проведите несколько интервью, чтобы полностью понять предметную область. Это поможет вам поставить более точные вопросы.
Создание персон
Персоны – это не ваши желаемые клиенты. Это те клиенты, которые у вас есть или могут быть. В рамках веб-дизайна персона определяется как описание вымышленного человека в рамках определенной пользовательской аудитории. Мы разрабатываем персоны пользователей на основе качественных и количественных данных исследования пользовательской аудитории, а также на основе полученной веб-аналитики.
Использование персон эффективно, если они:
- По-настоящему отражают мотивы, цели и потребности реальных людей
- Дают ясную картину об ожиданиях пользователей
- Показывают, как пользователи взаимодействуют с сайтом
- Представляют подавляющее большинство пользователей сайта
Питер Морвилль (Peter Morville), известный как основоположник Информационной Архитектуры, дал совет касательно создания персон:
«Портреты и профили типов пользователей (а также их цели и стереотипы поведения) напоминают всем нам о том, что мы не являемся пользователями, и служат компасом при осуществлении проектирования и разработки».
Тестирование пользователей
Подробнее мы рассмотрим эту тему позже, но имейте в виду, что при редизайне уже существующего продукта (в отличие от дизайна нового продукта) такое тестирование может послужить ценным источником информации, позволяющим выявить недостатки продукта с точки зрения пользователей.
В своем высказывании юзабилист и специалист по вопросам стратегии из Берлина Хани Рицк (HanyRizk) подчёркивает важность исследования пользовательской аудитории в процессе проектирования UX:
«Проектирование без проведения исследования пользовательской аудитории полностью противоречит понятию проектирования UX. Данное исследование помогает UX-дизайнерам и другим заинтересованным лицам понять пользователей и их потребности, а также определить их требования к продукту. Проще говоря, оно заменяет предположения в процессе проектирования на конкретные данные».
Процессы в проектировании UX: Дизайн
Юзабилити в дизайне
Как однажды сказал Стив Джобс:
«Дизайн — это не то, как продукт выглядит и воспринимается.Дизайн — это то, как он работает».
Когда речь идет о дизайне продукта, эту истину, которую так точно сформулировал Стив Джобс, часто забывают. Любой узнает продукцию компании Apple по её изящному и уникальному виду. Дизайн айфонов и макбуков настолько удачный, что технические компании всего мира пытаются его скопировать.
Однако продукция Apple получила международное признание отнюдь не из-за своих эстетических свойств. И, хотя дизайн этих устройств является легко узнаваемым и функциональным, именно пользовательский опыт и юзабилити этих продуктов отличаюApple от конкурентов и по сей день делают бренд популярным. В настоящее время крупные и небольшие компании по всему миру повторяют успех Apple, сосредотачивая свои усилия на юзабилити своей продукции.
Безусловно, эстетические свойства продукта усиливают его привлекательность. Однако, занимаясь проектированием UX, вы быстро придёте к выводу, что если продукт не работает должным образом, то его внешний вид мало волнует пользователя. При этом не стоит забывать, что конечный успех продукта зависит не только он вашего дизайна, но и от его воплощения разработчиками, а также от управления проектом. Это ещё один ключевой навык, необходимый для юзабилиста – умение работать в команде. Подробнее об этом мы поговорим в последнем разделе.
При этом не стоит забывать, что конечный успех продукта зависит не только он вашего дизайна, но и от его воплощения разработчиками, а также от управления проектом. Это ещё один ключевой навык, необходимый для юзабилиста – умение работать в команде. Подробнее об этом мы поговорим в последнем разделе.
Проектирование положительного пользовательского опыта включает в себя тщательное планирование цикла взаимодействия продукта с клиентом и оказание ему помощи в интуитивном поиске. В любом случае, клиенты будут взаимодействовать с продуктом, основываясь на своем предыдущем опыте с другими продуктами. Ваша задача как проектировщика интерфейсов – подстроить продукт/услугу под уже привычное поведение клиента.
Дизайн вашего продукта подразумевает функциональность и юзабилити, а не цвета и картинки (их позже подбирает визуальный дизайнер). Когда по результатам проведенного исследования пользовательской аудитории вы определили ожидания, цели и желания своих клиентов, именно о функциональности и юзабилити продукта или сайта вы должны думать в первую очередь.
Не забывайте, что любое действие клиента должна быть полезным, удобным и приятным. Если вы не решаете проблему пользователя, он не посмотрит ни на цвета, ни на картинки.
Дэн Сэффер (Dan Saffer), специалист по дизайну взаимодействия и писатель, поделился другим советом. Он сказал:
«Никогда не забывайте почему: почему вы занимаетесь дизайном этого продукта, почему люди будут им пользоваться, почему вы приняли то или иное решение в процессе проектирования. Запишите эти причины на бумаге. Расскажите о них любому, кто будет слушать. Внесите их в свои макеты и презентации. Это «почему» должно задавать направление всему процессу, поскольку именно оно определяют значение, историю и тему (оформление) продукта».
Во второй части речь пойдет об остальных процессах проектирования UX: моделировании, создании прототипов, юзабилити-тестировании и о том, какое место занимает UX-проектироващик в команде любого проекта.
Продолжение следует. ..
..
UX-проектирование: поведение, психология, инстинкты | by Евгений Егоров
Продолжаю добрую традицию рассказывать о своем прохождении курса UX дизайн от Skillbox, в который я вписался уже во второй раз. По каким причинам и нахрена дизайнеру с продуктовым опытом проходить то, что он уже проходил — читайте первую статью.
Ссылки на проект вы можете найти тут 👇
Итак, в третьем модуле курса речь пошла о правилах UX, о психологии обращения пользователей с системой. Тема действительно будет интересна, особенно тем, кто только начинает свое знакомство с этой сферой. Что примечательно? То, что интерфейсы возникли не сразу. Первоначально мы все аналоговые, а экраны, гаджеты и компьютерные интерфейсы появились относительно недавно.
Да, вы сразу вспомните средние века, огромные аграрные станки, олдскульные системы управления машинами и прочее, и спросите а при чем, тут интерфейсы и вообще о каких правилах и законах идет речь. Вот тут и начинается самое интересное.
Ученые не тратили времени даром и выявили определенные закономерности, повадки, похожести в поведении и реакции, свойственные людям, взаимодействующим с интерфейсом. Интерфейсом в данном случае я называю любое устройство — радио, плита, чайник, автомобиль, магнитола, стиральная машина, банально любая дверь, которую можно открыть… все то, с чем вступает в контакт человек, в надежде получить от этого какое-либо действие.
При том у этого человека есть его естественные мотивы, то почему он хочет это сделать, например получить пользу или помощь от предмета, ожидаемый результат и реальность, с которой он в итоге столкнулся. Все это и принято называть пользовательским опытом или UX.
В третьем модуле речь пошла о законах UX проектирования, благодаря, которым этот опыт может быть более приятным, безболезненным, удобным и привычным. БОльшая часть совершаемых действий неподконтрольна нам и выполняется быстрым мозгом, который не способен анализировать, а способен достигать быстрых решений и действий.
Не буду сильно углубляться в физиологию, но скажу, что мозга действительно два. Так же не буду грузить научными названиями ибо сам их не запомнил, скажу только, что все это обусловлено естественными инстинктами, которые способствовали выживанию человека в древние времена.
Представьте, что когда на вас нападает мамонт, у вас уже нет времени думать, вы, на основе своего предыдущего опыта, хотите просто спасти свою задницу и склонны к бегу. Организм человека — это очень умная вещь , поэтому увидев мамонта — все в вашем животе сжимается от страха, готовясь избавиться от недавнего обеда, чтобы тупо быстрее бежать). Да-да, именно так сама природа подсказала, как надо себя вести, какой UX опыт надо приобрести, чтобы всего лишь остаться живым.
Я к тому, что наше отношение к окружающему миру, наши повадки, инстинкты, желания и потребности формировались тысячелетиями. Попробуйте просто закрыть глаза и представить во рту желтый кислый лимон, чтобы почувствовать резкое и обильное слюноотделение.
Часто мы не думаем о том, что делаем — водим машину, готовим, плаваем, ходим , дышим, покупаем очередной iPhone…
Это просто стало привычкой, у нас нет времени анализировать зачем, мы уже запомнили, закрепили это постоянное одинаковое поведение, сформиров тем самым определенный паттерн восприятия и последовательности действий.
Опыт с собакой Павлова — ассоциативный ряд
А тот известный опыт с собакой Павлова, когда знаменитый ученый ассоциировал потребление пищи собакой вместе со звоном колокольчика. В итоге потом достаточно было зазвонить в этот колокольчик и собака судорожно искала где бы ей подкрепиться. Как вам такой UX паттерн?
Принцип «тут так принято». Эксперимент с обезьянами
А опыт с обезьянами, когда группу обезьян поместили в кленку и повесили банан. Когда одна из обезьян хотела полакомиться сладким, желтым и срывала добычу — всю группу ее собратьев поливало холодным душем. Никому из группы это не нравилось и такая инициатива подкрепиться непременно заканчивалась групповым избиением энтузиаста-обжоры.
Так повторяется несколько раз, до закрепления рефлекса: попытка доставания банана неминуемо означает коллективный холодный душ, что явно неприятно. В итоге все обезьяны просто сидят и смотрят на банан, боясь его сорвать.
Далее одну из обезьян старожилов меняют на новую, та в свою очередь пытается достать банан, не зная к чему это приведет, после чего подвергается избиению собратьев, у которых уже закреплен рефлекс.
Далее, убирают еще одну обезьяну-старожила, меняя новую, процесс избиения повторяется. И так до тех пор, пока все обезъяны-старожилы, познавшие холодный душ, не сменяться на новых. В итоге в клетке остаются только те, которые не познали всех прелестей ледяной воды.
Трогают ли обезъяны банан? Нет. И почему так происходит они тоже не знают — просто так заведено. Как вам такой опыт?
На этот счет советую очень крутую книгу Роберт Чалдини — Психология Влияния, в которой очень много такого рода примеров, объясняющих наше поведение в тех или иных ситуациях.
Возвращаясь к тому, с чего начал. Раньше, когда никаких экранов не было, люди общались друг с другом исключительно словами — это и был самый простой, быстрый и легкий метод коммуникации и инструмент, чтобы заставить кого-то сделать что-то.
Потребности росли, общество развивалось появлялись новые хотелки, наука не стояла на месте, в следствии чего задачи перед людьми стояли более сложные. Произошел массовый переход от ручного труда к машинному, от мануфактуры к фабрике — промышленная революция.
Людям необходимо было проектировать станки, на которых естественно работали другие люди. А как? Я думаю мало кто об этом задумывался , но именно тогда и начал вырабатываться первый осознанный UX опыт взаимодействия с с чем-то похожим на совершенный интерфейс.
Вы когда-нибудь задумывались, почему элементы управления формой именно такие? Это связано с тем, что люди, проектировавшие их, имели ментальную модель того, как должны выглядеть эти элементы, взяв за основу панели управления, с которыми пользователи уже знакомы в физическом мире. Такие вещи, как переключатели, радио входы и даже кнопки, возникли на основе дизайна их тактильных аналогов.
Такие вещи, как переключатели, радио входы и даже кнопки, возникли на основе дизайна их тактильных аналогов.
Кажется, что одним из перых людей, который задумался о пользовательском опыте структурированно и начал проводить целенаправленные исследования был Дональд Норман — основатель одной из ведущих компаний в области дизайна Nielsen Norman Group, бывший вице-президент Apple, профессор информатики Северо-Западного университета. Советую прочитать его книгу «Дизайн привычных вещей».
1. Закон Якоба Нильсена
Ваши пользователи хотят, чтобы ваш сайт/приложение выглядело и работало таким же образом, как и другие. Навигация по сайту должна оставлять чувство легкости и полного контроля, снижая когнитивную нагрузку.
Пользователи склонны отдавать предпочтение определенным вещам — только потому, что они знакомы с ними ранее. Пользователям нравятся сайты, где все работает и выглядит так, как на сотни других сайтах. Это менее стрессово, мало кто любит неизвестность, как правило , она пугает и ты не знаешь что ждать после нажатия очередной кнопки.
Бывает зайдешь на какой-нибудь Dribbble или awwwards и столкнешься с нестандартным поведением абсолютно привычных элементов, тех же скролов. Знакомо? Что-то откуда-то вылетает, какая-то инверсия, ощущение как-будто тебя поместили в непривычную невесомость и заставили готовить блюдо, которое ты в жизни не видел, дав при том рецепт на неизвестном языке.
Какое облегчение наступает после того, как ты возвращаешься в привычный интерфейс, например почты или любого банковского приложения, с которым ты взаимодействуешь ежедневно.
2. Закон Миллера
В 1956 году американский психолог Джордж Миллер выяснил, что человеческий мозг в среднем запоминает 7 (+−2) объектов. Поэтому у групп в интерфейсе должно быть максимум 9 элементов. Самое главное помнить, что трудно сразу вспомнить слишком много вещей.
В интерфейсах это правило можно увидеть при расположении количества слов в одной строке — комфортное восприятие, чтобы снизить когнитивную нагрузку — это как раз 7+/-2 слова на строку.
3. Закон общего пространства
Поскольку мозг человека ограничен, то элементы внутри общей границы воспринимаются как группа.
Ученые выяснили, что мозг всегда стремится объединять объекты в группы, ведь группируя по определенным признакам, запоминать становится легче. Самый простой способ использовать принцип группировки в дизайне — обвести нужные элементы рамкой, отделив их от остальных. Вот как по закону общего пространства Instagram разграничивает посты.
Или можно вспомнить количество пунктов меню на страницах сайтов, которые сгруппированы по определенным смысловым признакам так, чтобы их можно было держать в голове.
4. Закон Фиттса
Любой элемент, с которым вы хотите взаимодействовать, должен быть достаточно большим, чтобы его сразу увидеть и легко щелкнуть по нему.
В 1954 году психолог Пол Фиттс, исследуя двигательную систему человека, показал, что время, которое необходимо для перемещения к цели, зависит от расстояния до нее, и вместе с тем обратно пропорционально ее размеру. Согласно его закону, быстрые движения и маленькие кнопки приводят к большему количеству ошибок из-за сложности прицеливания.
Согласно его закону, быстрые движения и маленькие кнопки приводят к большему количеству ошибок из-за сложности прицеливания.
5. Закон Хикса
Время, необходимое для принятия решений, возрастает с увеличением количества вариантов. Вспоминается исследование, когда известный Американский бренд, производящий кетчупы сделал опрос для своих клиентов:
– Хотели бы вы, чтобы мы расширили линейку своих соусов, добавив новые, необычные вкусы?
– Да, конечно, это было бы здорово
В итоге, когда количество разновидностей банок на прилавке увеличилось с трех до двадцати продажи резко упали, потому что любители остренького не знали чему именно отдать предпочтение и выбирали в конечном итоге другой бренд.
6. Закон прегнантности
Упрощай! Человеческий глаз любит находить простоту и порядок в сложных формах, потому что это защищает нас от передозировки информацией.
Люди трактуют двусмысленные или сложные изображения наиболее простым способом. Все потому, что мозг старается не переполняться лишней информацией и упрощает сложное — это один из основных принципов гештальтпсихологии.
Все потому, что мозг старается не переполняться лишней информацией и упрощает сложное — это один из основных принципов гештальтпсихологии.
7. Принцип наглядности
Про это много говорил Дон Норман в своей книге «Дизайн привычных вещей». Принцип снижения когнитивной нагрузки, который избавляет людей от того, чтобы им нужно было думать в тех местах, где это не принято, например при включении комфорки на вашей плите.
Дон Норман утверждает, что дизайн можно считать хорошим, если пользователю не требуется инструкция для того, чтобы понять принцип работы предмета и способ взаимодействия с ним.
Избавиться от инструкции можно только, если передать всю необходимую информацию о назначении, способе взаимодействия и состоянии предмета через визуальные подсказки. Именно поэтому наиболее важные детали должны сразу бросаться в глаза, незаметное необходимо сделать заметным, а связь между элементами должна быть естественной и очевидной.
8. Эффект эстетики в юзабилити
Пользователи часто воспринимают эстетически приятный дизайн как дизайн более удобный. Эстетически приятный дизайн настраивает пользователей более толерантно к мелким неудобствам. Он маскирует проблемы юзабилити и мешает обнаружить их во время тестов.
Тут же вспомнил очень перекликающуюся с этим эффектом историю из книги Роберт Чалдини «Психология влияния», в которой говорится, что красивые люди чаще получают помощь; в споре им без особых усилий удается склонить оппонентов на свою сторону. Красивых чаще считают обладающими более желательными чертами характера и умными. Взрослые придают меньшее значение агрессивным действиям, если они совершаются красивыми детьми, а учителя считают, что привлекательные ученики умнее. И это не пустые слова , а факты, доказанные экспериментами.
9. Закон Паркинсона
По закону Паркинсона, сколько бы времени ни дали на задачу, столько ее и будут выполнять. Замечали за собой такое? Сила магического дедлайна, который мы все так не любим. Ведь дай вам на выполнение 2 часовой задачи целую неделю, вы и будете уделять на нее по 5 минуты в день, вместо того, чтобы сделать все за один раз и сразу сдать.
Замечали за собой такое? Сила магического дедлайна, который мы все так не любим. Ведь дай вам на выполнение 2 часовой задачи целую неделю, вы и будете уделять на нее по 5 минуты в день, вместо того, чтобы сделать все за один раз и сразу сдать.
Легче пойти по пути наименьшего сопротивления и не делать то, что требует усилий и выхода из зоны комфорта. Важно помнить, что делая то, что делают остальные, вы и будете такими же как и другие) ладно, что-то совсем в психологию понесло.
Часто этим грешат большие ритейлеры, ограничивающие время окончания распродажи своих товаров или услуг.
Изначально это был не закон, а шутка в эссе 1955 года, но в каждой шутке только доля шутки. Теперь правило применяют как к дедлайнам, так и в UX: дают пользователям ограниченное время для выполнения конкретной задачи, например заполнения формы.
10. Эффект Зейгарник
Люди запоминают незавершенные или прерванные задачи лучше, чем выполненные. Блюма Вульфовна Зейгарник (1900–1988) была советским психологом и психиатром. В 1920-х годах она провела исследование памяти, в котором сравнивала запоминание завершенных и незавершенных задач. Она обнаружила, что незавершенные задачи легче запомнить, чем выполненные. Сейчас это известно как эффект Зейгарник.
В 1920-х годах она провела исследование памяти, в котором сравнивала запоминание завершенных и незавершенных задач. Она обнаружила, что незавершенные задачи легче запомнить, чем выполненные. Сейчас это известно как эффект Зейгарник.
Как это выглядит в обычной жизни?
Официанты отлично запоминают весь наш заказ, могут иногда даже не записывать его
Но после того, как он вбивает его в систему или передает эту информацию на кухню поварам для приготовления (выгружает мозг), официант идет получать уже другой заказ. Если спросить через 5 минут, что было в заказе первом — он естественно его не вспомнит. Информация ушла из мозга, чтобы освободить место для новой.
Этот эффект важен для UX-интерфейсов. Поэтому в дизайне необходимо делать напоминания для незаконченных задач и индикаторы выполнения сложных процессов.
Третий и четвертый (бонусный) модули на курсе были посвящены законам проектирования, собственно поэтому я и завел сегодня такую тему
После серии уроков необходимо было выполнить домашнее задание, целью которого было научиться делать прототип сайта или мобильного приложения на основе пользовательского сценария. Это продолжение первого задание, где мы делали определяли нашу целевую аудиторию и строили карту эмпатий.
Это продолжение первого задание, где мы делали определяли нашу целевую аудиторию и строили карту эмпатий.
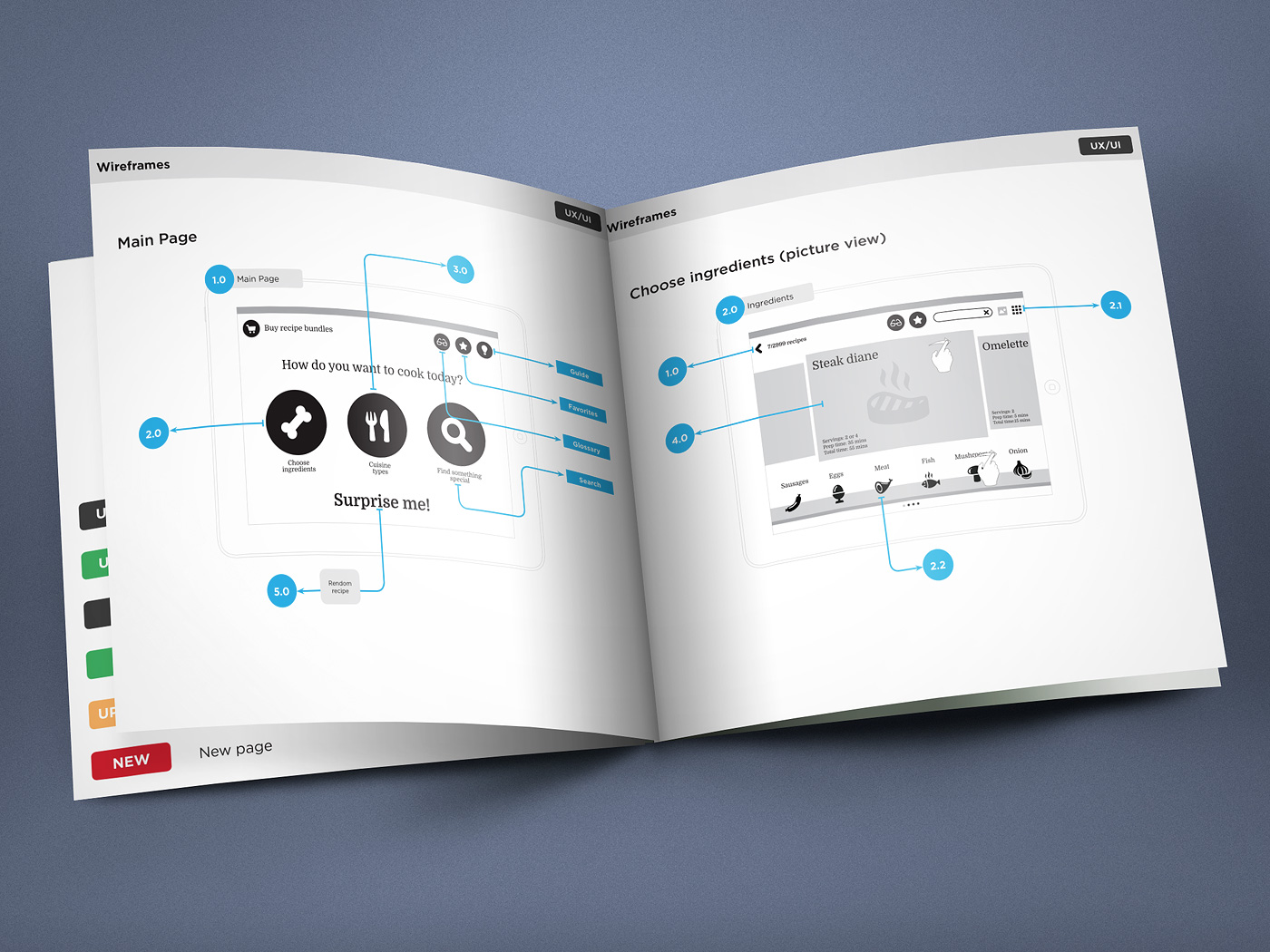
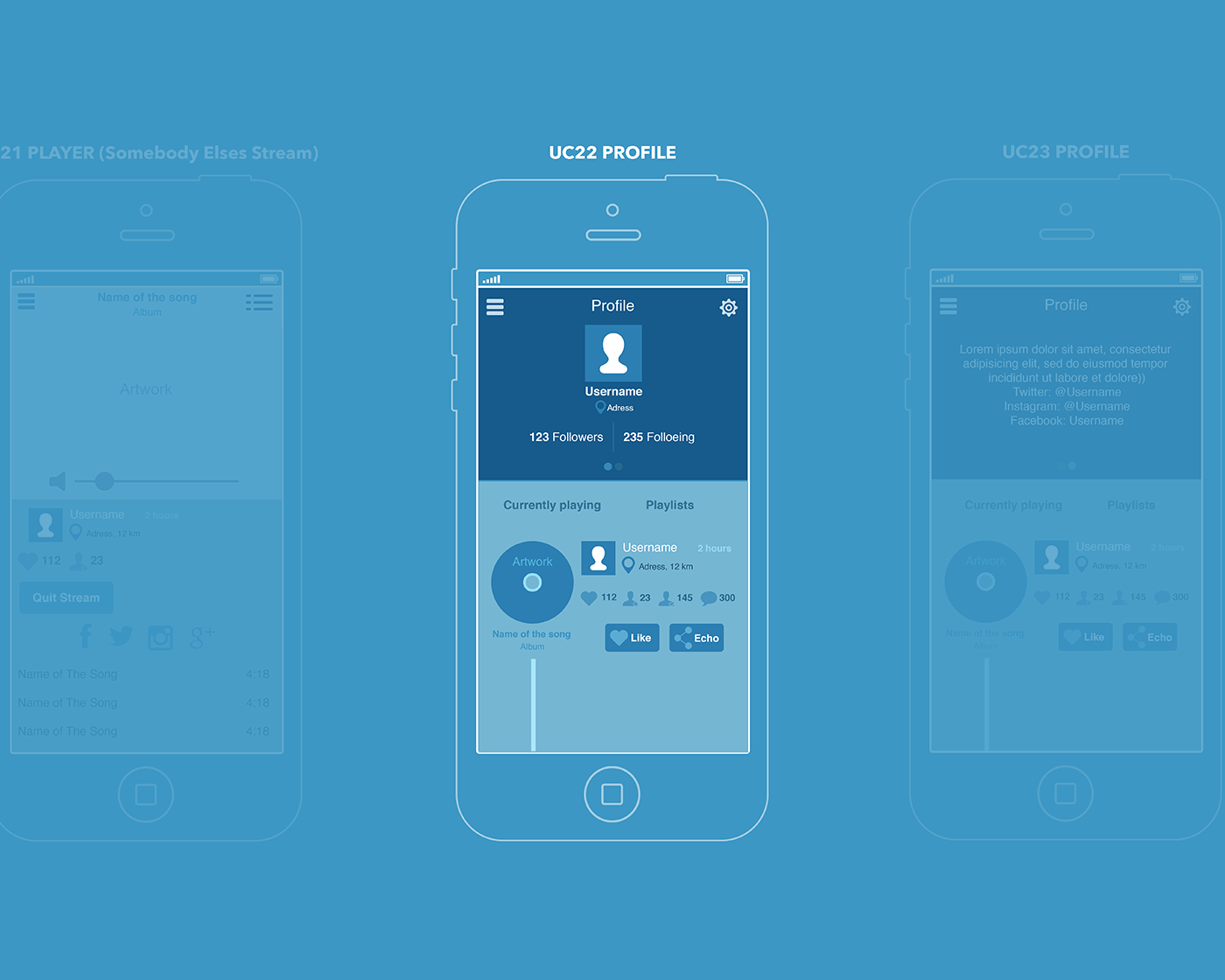
В этом же задании необходимо было выбрать один из трех предложенных сценариев и визуализировать его до чёрно-белого прототипа сайта или приложения.
Начал работу с вайрфреймов на листе, где я обрисовал то, как это будет работать и после согласования макетов с преподавателем, перенес свои наброски в интерактивную среду.
Результат моих трудов вы можете увидеть в Figma, страница, открыта для всех, так можете пользоваться при необходимости. Там я уже начал собирать компоненты, чтобы не переделывать макеты по нескольку раз.
===========================================
Спасибо за внимание 👏🏼. Ну а я перехожу к модулю 5 в котором речь пойдет уже про основы юзабилити и непосредственно про сами элементы интерфейса.
Впереди вас ждет сдача очередной домашки, рассказ о прохождении пятого модуля и конечно, полезный материал, без этого никуда. Спасибо.
Спасибо.
Ссылки на проект вы можете найти тут 👇
Как и обещал) За то, что я прошел 8 образовательных программ, поучаствовал в дизайн батле и стал одним из самых ярких примеров того, как у студента может сложиться карьера с нуля, специалисты из Skillbox дали мне промокод на покупку курсов со скидкой, которым я могу делиться с друзьями.
Там все просто, вводите промокод (действует до 31.01.2022) наверу и скидка применяется. Оставляете заявку, дальше вам все подсказывают что и куда)
Правила жизни UX-проектировщика | Медиа Нетологии
Гильдия проектировщиков и Нетология провела круглый стол. Редактор Екатерина Малахова побывала на нем и собрала правила жизни настоящего UX-проектировщика.
UX-проектирование в целом — это не только про создание интерфейса и тому подобное, а про то, как сделать что-либо хорошо.
Например, наладить работу государства — это тоже проектирование.
Пример такой работы — рассказ команды Rocketmind про редизайн единого портала госуслуг.
О понимании проектирования и профессии проектировщика
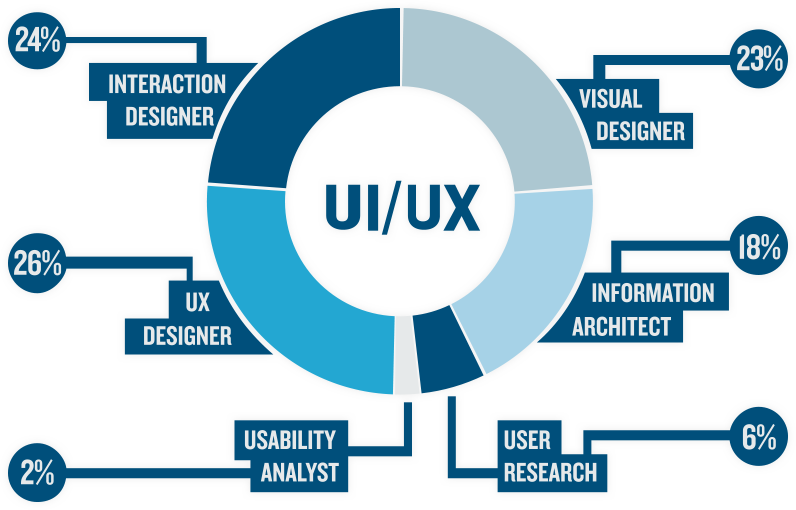
Когда заходит речь о том, чем занимается проектировщик, возникает большая путаница с терминами. UX-аналитик, проектировщик, специалист по продукту, дизайнер продукта, UI/UX-дизайнер, бизнес-аналитик, системный аналитик, ИТ-архитектор — все эти должности могут подразумевать одни и те же функции.
Проектировщик — это тот, кто придумывает решение для задачи бизнеса с учетом технических ограничений, выдает результат на основе данных. В этом контексте очень сложно разделить роли аналитика и проектировщика, так как процесс выработки решений всегда включает два этапа: анализ имеющейся информации и дальнейший синтез.
Татьяна Субботина, специалист по продукту в Notamedia и магистр Гильдии:
«Данные сами по себе не имеют никакого смысла, они собираются и анализируются с определенной целью. И аналитика без последующего проектирования тоже бессмысленна — так же, как проектирование, которое происходит без подтверждения данными: в итоге оно делается в стол».
И аналитика без последующего проектирования тоже бессмысленна — так же, как проектирование, которое происходит без подтверждения данными: в итоге оно делается в стол».
Важный навык для развития в профессии — прежде всего, уметь проектировать собственную жизнь.
О работе над продуктом и профессиональной этике
Для проектировщика важно не только правильно понять задачу и решить ее в заданных рамках, но и не навредить при этом пользователю. Оптимальное решение стремится к балансу между выгодой для клиента и удобством для пользователя.
Иллюстрация flicr.com
Ориентироваться на потребности пользователя советуют многие, но о выгоде для заказчика тоже не следует забывать.
Для цифрового продукта бывает сложно определить конечную точку готовности: в каком-то смысле он всегда «жив», в этом его преимущество и проблема одновременно. Тем не менее, стоит ориентироваться на конкретную цель: сколько людей пользуется продуктом и выполняет ли он поставленную задачу.
Чтобы избежать перфекционизма и в итоге выпустить работоспособный продукт, важно не бояться выпускать решения и апробировать их.
Для этого потребуется трезво оценивать возможности и не скупиться на аналитику.
Татьяна Субботина, специалист по продукту в Notamedia и магистр Гильдии:
«Ошибки всегда случаются, и это ещё не говорит о неправильности подхода к работе в целом».
Люди доверяют продукту, когда чётко понимают конкретную пользу от него лично для себя. Правильное позиционирование и адекватная коммуникация с пользователями важны не меньше интерфейса.
О работе в команде
В различных компаниях работа над продуктом организована по-разному: функции проектировщика может выполнять и один специалист, и целая команда. Отдельной должности для этой роли может вовсе не быть — это не значит, что процесс построен неправильно.
Источник flickr. com
com
Проектировщик занимается не только разработкой документации.
Важно уметь обосновать решение для клиента или работодателя с точки зрения выгоды для него самого: как предложенный вариант повысит доходы или сократит расходы компании. Интерес со стороны исполнителя (коллеги-разработчика или вендора) к работе важен не меньше, чем интерес самого проектировщика.
Алексей Бородкин, глава Гильдии, директор по продуктам в Notamedia:
«Должно быть отчетливое желание приносить пользу — равнодушие разрушает весь процесс создания продукта».
При подготовке документации полезно формулировать задачи как можно более прямо и емко. Просто написать ТЗ мало: нужно подробно обсудить его с исполнителем и убедиться, что все задачи поняты правильно. Важно поддерживать постоянный контакт с командой и проверять, что все идет по плану, тогда недопонимания не возникает.
Подводя итоги
Хороший проектировщик всегда в первую очередь думает о пользе решения для всех сторон, которые оно затрагивает. Говорить со всей командой на одном языке и развиваться в профессии ему помогают наблюдательность, гибкость мышления и опыт коллег — та же Гильдия всегда готова им поделиться.
Говорить со всей командой на одном языке и развиваться в профессии ему помогают наблюдательность, гибкость мышления и опыт коллег — та же Гильдия всегда готова им поделиться.
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации.
как мы создаём удобные интерфейсы
Всем привет! Я Ира, аналитик компании Azoft. За время работы в компании я успела поучаствовать в сборе и анализе пользовательских требований для нескольких зарубежных и отечественных проектов, в том числе SaaS-платформы iFarm Growtune для управления вертикальными фермами. На каждом проекте на этапе аналитики возникал вопрос о создании прототипов экранов. В этой статье я поделюсь нашим подходом к UX-проектированию и расскажу, для каких целей мы его используем, какие этапы в себя включает этот процесс и что в результате получают клиенты.
Для чего бизнесу нужен UX-дизайн?
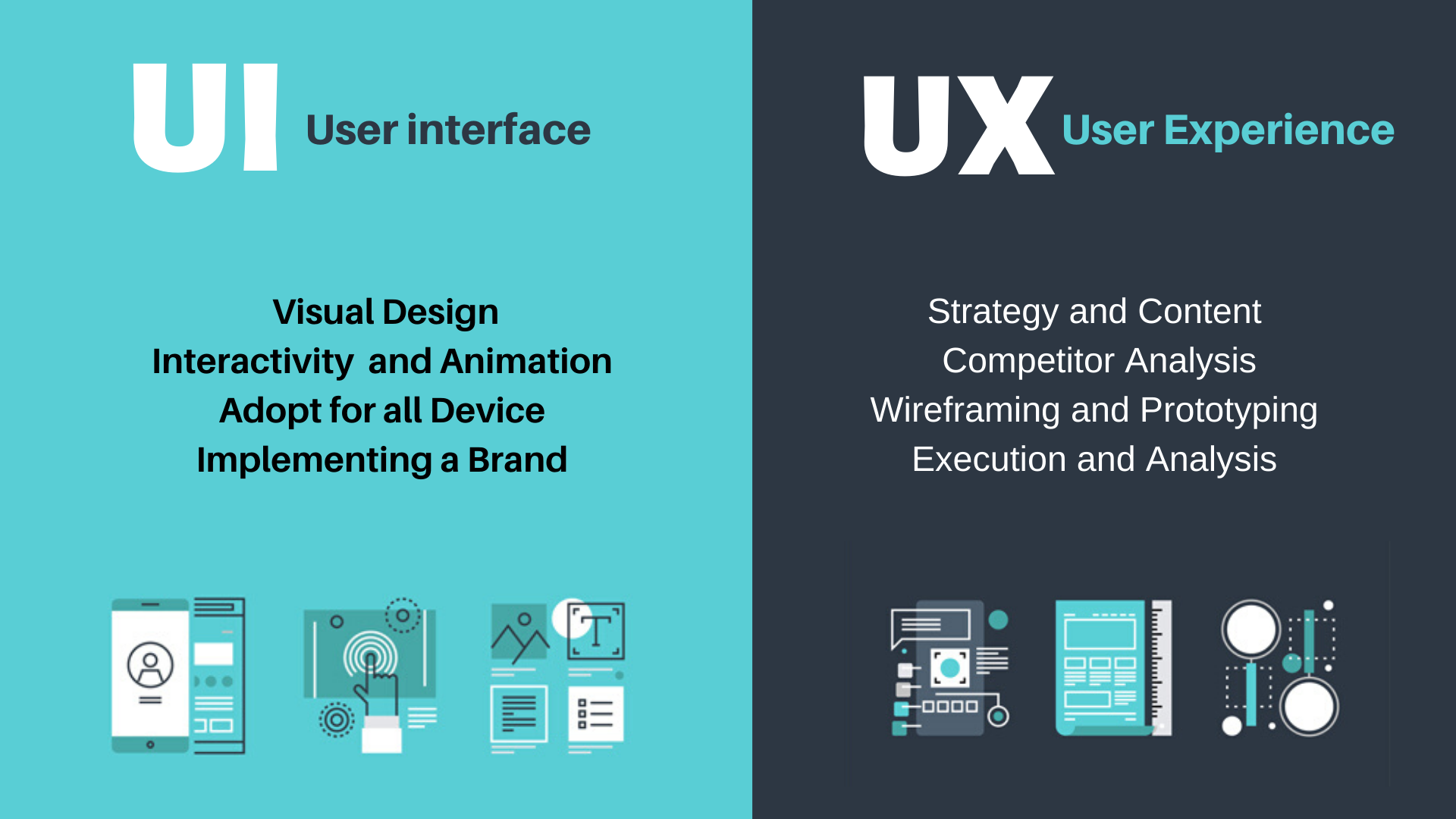
UX (User Experience) подразумевает под собой пользовательский опыт, результат взаимодействия пользователя с интерфейсом. Взаимодействие должно быть интуитивно понятным и соответствовать паттернам поведения пользователя, а интерфейсные решения должны быть единообразны.
Взаимодействие должно быть интуитивно понятным и соответствовать паттернам поведения пользователя, а интерфейсные решения должны быть единообразны.
Мы как пользователи совершаем много действий в сети, не задумываясь. Одни сайты мы воспринимаем легко, а с других хочется “убежать”, потому что ничего не понятно, и над каждым кликом приходится думать: “Туда ли я жму?” или “А где кнопка вернуться?”.
Благодаря продуманной структуре и привычному расположению основных элементов можно облегчить взаимодействие пользователя с сайтом и не отвлекать его от целевых действий. Грамотный UX-дизайн позволяет пользователям с разными возможностями успешно использовать продукты.
Особенности UX-проектирования в Azoft
Для нас важно создавать программные решения, которые нравятся пользователям и работают на пользу бизнесу. Именно поэтому мы предлагаем вам результат совместной работы аналитика и дизайнера. Аналитики отвечают за сбор и управление требованиями, а дизайнеры на основе подготовленной документации создают визуальную часть продукта.
По завершению фазы Аналитики вы получаете полноценную документацию (ТЗ для разработки) и прототипы экранов (которые, например, можно показать заинтересованным лицам внутри компании).
Процесс создания интерфейса
UX-проектирование — это процесс создания интерфейса, закрывающего потребность клиента в определённом действии внутри приложения. Его можно разделить на следующие этапы:
- Сбор предварительных данных
- Исследование ЦА
- Разработка информационной архитектуры
- Разработка прототипов
Понимая этапы UX-проектирования, вам будет проще сформировать ожидания относительно набора артефактов и качества результатов совместной работы аналитика и дизайнера.
Погружение в проект
Прототипы экранов — это как верхушка айсберга. Проектированию прототипов предшествует большой пласт работы.
UX-проектирование начинается с анализа индустрии клиента. Понимание бизнес-процессов помогает нам понять, когда конечная цель достигнута и как именно мы можем её достичь. Далее мы изучаем бизнес клиента: с какими запросами и болями он обратился к нам, как мы можем помочь и что стоит улучшить.
Далее мы изучаем бизнес клиента: с какими запросами и болями он обратился к нам, как мы можем помочь и что стоит улучшить.
Предварительный анализ не обходится без анализа конкурентов. На основе этих данных мы сможем:
- не допустить ошибки конкурентов;
- увидеть преимущества и фишки, которые используют конкуренты, а также подумать, как их можно усовершенствовать и добавить в продукт;
- понять наши сильные и слабые стороны по сравнению с конкурентами.
Исследование целевой аудитории
Чтобы создать востребованный продукт, важно понимать, для кого мы его создаём. Для этого мы определяем пол, возраст, социальный статус пользователей, где они живут, какими устройствами пользуются — вся эта информация помогает выделить общий портрет или несколько типичных групп.
При изучении ЦА в Azoft используются различные методы исследования, такие как метод персон, CJM (Customer Journey Map) и др. В зависимости от того, на каком этапе происходит UX-исследование, мы выбираем соответствующий фреймворк. Так, например, CJM не подойдёт для стартапа, когда пользователя пока ещё нет.
Так, например, CJM не подойдёт для стартапа, когда пользователя пока ещё нет.
Как правило, мы собираем информацию о потребностях конечных пользователей продукта непосредственно у клиента. При этом мы ориентируемся на опыт работы на других проектах, а также на результаты точечных опросов потенциальных пользователей программного продукта. Бывает, что у нас есть возможность провести интервью непосредственно у конечных пользователей. Так, например, для разработки системы управления производством iFarm Growtune мы опрашивали агрономов, растениеводов и директора по производству.
Индустрия клиента, бизнес клиента и его ЦА — основные объекты анализа. Помимо этого мы смотрим тренды, статистические данные, которые могут нам помочь, изучаем кейсы других компаний. После погружения в проект мы можем переходить к составлению User Flow, схематичной отрисовке прототипов.
Проектирование информационной архитектуры
Информационная архитектура представляет собой структурное проектирование информационного пространства, которое помогает выполнить задачи пользователя и организовать интуитивный доступ к содержимому. Для простоты можно определить информационную архитектуру как набор логически связанных экранов приложения. Информационная архитектура может быть представлена в форме User Flow или карты переходов между экранами.
Для простоты можно определить информационную архитектуру как набор логически связанных экранов приложения. Информационная архитектура может быть представлена в форме User Flow или карты переходов между экранами.
На данном этапе аналитики помогают клиентам описать бизнес-требования и определить набор пользовательских требований к приложению. В Azoft мы обычно задаём рамки функциональности проекта с помощью User Stories, а с помощью Use Cases описываем и отслеживаем связи между исходными бизнес-требованиями и техническими требованиями (касающиеся безопасности, производительности и т.д.).
Получается, что Use Cases описывают технические требования, которые находят отражение в наборе взаимосвязанных разделов, экранов приложения для User Flow. User Flow помогает понять путь пользователя и увидеть, все ли процессы в продукте имеют логическое завершение и учтены ли альтернативные сценарии использования функциональности пользователем. Подробнее о User Stories, Use Cases и других артефактах читайте в нашей статье о прояснении требований.
Проектирование прототипов
После разработки информационной архитектуры мы переходим к проектированию прототипов будущего программного продукта.
С точки зрения процесса в Azoft это происходит примерно так. Аналитик приходит к дизайнеру с пониманием приложения в целом: какие разделы, модули или блоки должны быть предусмотрены в приложении, из каких экранов они состоят и какие кейсы необходимо закрыть пользователю на каждом экране. Затем дизайнер на основе информации об индустрии, бизнесе клиента и его ЦА, а также базы знаний по проекту от аналитика приступает к проектированию прототипов экранов в Figma Design. В процессе проектирования прототипов дизайнер следит за тем, чтобы интерфейс приложения помогал достигать цели пользователя.
Скорее всего, если UX-проектирование было выполнено на должном уровне, вы не увидите его явным образом. Смотря на интерфейс, вы просто будете интуитивно понимать, где и что находится. Вам не потребуется дополнительно разбираться, чтобы понять, как работает приложение. Конечно, существует ряд исключений из этого негласного правила, например, сложные системы или панели управления.
Конечно, существует ряд исключений из этого негласного правила, например, сложные системы или панели управления.
Пример прототипа для информационной системы iFarm
В результате UX-проектирования, ориентируясь на ваши цели и предпочтения, мы сможем передать вам кликабельный прототип вашего программного продукта в Figma Design и описание прототипов экранов. Эта комбинация позволит вам приступить к разработке продукта, которым будет удобно пользоваться.
Теперь вы знаете, как мы проектируем интерфейсы в Azoft. Интересно пройти этот путь вместе с нами? Поделитесь с нами идеей проекта, и мы поможем вам со всеми этапами создания ПО и приложений, начиная с предварительной аналитики и заканчивая поддержкой и дальнейшим развитием.
Данный материал является частной записью члена сообщества Club.CNews.
Редакция CNews не несет ответственности за его содержание.
Проектирование UX для настольных приложений — Win32 apps
- Статья
- Чтение занимает 10 мин
Оцените свои впечатления
Да Нет
Хотите оставить дополнительный отзыв?
Отзывы будут отправляться в корпорацию Майкрософт. Нажав кнопку «Отправить», вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Нажав кнопку «Отправить», вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Отправить
Спасибо!
В этой статье
Примечание
это руководство по проектированию было создано для Windows 7 и не обновлялось для более новых версий Windows. Многие рекомендации по-прежнему применяются в принципе, но презентация и примеры не соответствуют нашим текущим руководствам по проектированию.
Отличное классическое приложение является мощным и, в то же время, простым. С помощью тщательно сбалансированного выбора компонентов и представления можно добиться одновременного и простого решения.
Эффективным
Мощные и простые:
идеальное приложение на основе Windows является мощным и простым. Конечно, вы хотите, чтобы ваше приложение было мощным и его было простым, но вы можете добиться того и другого? Между этими целями существует естественное противоречие, но эта натяжение далеко от ирреконЦилабле. Вы можете добиться степени и простоты с помощью тщательно сбалансированного выбора компонентов и представления.
Конечно, вы хотите, чтобы ваше приложение было мощным и его было простым, но вы можете добиться того и другого? Между этими целями существует естественное противоречие, но эта натяжение далеко от ирреконЦилабле. Вы можете добиться степени и простоты с помощью тщательно сбалансированного выбора компонентов и представления.
Что делает приложение мощным?
Что «Power» на самом деле означает программное обеспечение? Приложение может считаться мощным, если оно является полноценным набором функций с нежелательным продолжением, то есть чрезвычайно широким набором функциональных возможностей для всех пользователей. Такой проект, скорее всего, не будет успешным, поскольку ненацеленный набор функций вряд ли удовлетворяет потребностям любого пользователя. Это не тот тип питания, который мы после этого.
Приложение является мощным, если оно имеет правильное сочетание этих характеристик:
- Включив. Приложение удовлетворяет нуждам целевых пользователей, что позволяет им выполнять задачи, которые в противном случае не могут быть выполнены и обеспечивают эффективное достижение их целей.

- Эффективно Приложение позволяет пользователям выполнять задачи с уровнем производительности и масштабом, который ранее был невозможен.
- Разнообразные. Приложение позволяет пользователям эффективно выполнять широкий спектр задач в различных обстоятельствах.
- Направлений. Приложение, похожее на то, что оно непосредственно помогает пользователям достичь своих целей, вместо того чтобы приступить к излишним и ненужным шагам. Такие функции, как сочетания клавиш, доступ с клавиатуры и макросы, улучшают направление.
- Гибк. Приложение позволяет пользователям выполнять полный контроль над работой.
- Интегрирует. приложение хорошо интегрировано с Microsoft Windows, что позволяет ему обмениваться данными с другими приложениями.
- Расширенный Приложение имеет дополнительные, инновационные и современные функции, не найденные в конкурирующих решениях.
Некоторые из этих характеристик зависят от восприятия пользователя и от текущих возможностей пользователей. То, что считается мощным, может меняться с течением времени, поэтому современные функции расширенного поиска могут быть распространены завтра.
То, что считается мощным, может меняться с течением времени, поэтому современные функции расширенного поиска могут быть распространены завтра.
Все эти характеристики можно объединить в определение степени:
Приложение является мощным, когда оно позволяет своим целевым пользователям эффективно реализовать свои возможности.
Таким показателем, максимальная степень производительности — производительность, а не количество функций.
Разные пользователи нуждаются в помощи в достижении своих полных потенциальных возможностей различными способами. Включение некоторых пользователей может повредить универсальность, направление и контролировать другие. Хорошо спроектированное программное обеспечение должно правильно сбалансировать эти характеристики. Например, система публикации на рабочем столе, предназначенная для непрофессиональных версий, может использовать мастера для пошагового анализа пользователей с помощью сложных задач. Такие мастера позволяют целевым пользователям выполнять задачи, которые в противном случае не могли бы быть выполнены. В отличие от этого, система публикации на настольных компьютерах для профессионалов может сосредоточиться на направлении, эффективности и полном контроле. Для пользователей такого приложения мастеры могут быть ограничены и разочарованы.
В отличие от этого, система публикации на настольных компьютерах для профессионалов может сосредоточиться на направлении, эффективности и полном контроле. Для пользователей такого приложения мастеры могут быть ограничены и разочарованы.
Если вы выполняете только одно действие…
Изучите цели целевых пользователей и создайте набор функций, который позволит им добиться максимальной продуктивности этих целей.
Что делает пользовательский интерфейс простым?
Простота определяется следующим образом:
Простота — это сокращение или исключение атрибута структуры, с которой пользователи знают и которые считаются необязательными.
На практике простота достигается за счет выбора подходящего набора функций и представления функций в правильном виде. Это сокращает ненужные, как реальные, так и воспринимаемые.
Простота зависит от восприятия пользователей. Рассмотрим, как воздействие автоматической передачи зависит от перспективы пользователя:
- Для типичного драйвера (целевого пользователя) Автоматическая передача устраняет необходимость ручной смены и сумочка, что значительно упрощает работу с автомобилями.
 Ручная смена и сумочка не являются обязательными для выполнения задачи, поэтому они удаляются, чтобы достичь простоты.
Ручная смена и сумочка не являются обязательными для выполнения задачи, поэтому они удаляются, чтобы достичь простоты. - Для качественного драйвера автомобильного автомобиля наличие прямого контроля над передачей очень важно для обеспечения конкурентоспособности. Автоматическая передача негативно влияет на производительность автомобиля, поэтому она не рассматривается в результате простоты.
- Для механику Автоматическая передача является более сложным механизмом, поэтому ее не рекомендуется восстанавливать или поддерживать, чем ручная передача. В отличие от механику, целевой пользователь, счастливом неведении, не знает об этой внутренней сложности.
Несмотря на то, что автоматическая передача данных разных пользователей осуществляется по-разному, она проходит успешно, так как устраняет необходимость в незначительных показателях, навыках и усилиях от целевых пользователей. Для типового драйвера Автоматическая передача — это отличная функция, так как она работает просто.
Простота и удобство использования
Простота, при правильном применении, приводит к простоте использования. Но простота и удобство использования не являются теми же концепциями. Простота использования достигается, когда пользователи могут успешно самостоятельно выполнять задачу без каких-либо трудностей или путаницы в течение соответствующего периода времени. Существует множество способов простоты использования, и простота – сокращение неважности — это лишь один из них.
Все пользователи, независимо от того, насколько сложным, хотят выполнить свою работу с минимальным объемом ненужных усилий. Все пользователи, даже опытные пользователи, в основном наносят мотивацию для выполнения своей работы, а не для изучения компьютеров или приложений.
Простота — самый эффективный способ достижения простоты в использовании и простоты использования. Сложные, трудные и неиспользуемые функции просто не используются. В отличие от этого, простые и элегантные конструкции, которые выполняют свою работу, хорошо подходят для использования. Они вызывают положительный ответ эмоциональном.
Они вызывают положительный ответ эмоциональном.
например, рассмотрим поддержку беспроводных сетей в Microsoft Windows XP. Корпорация Майкрософт могла добавить мастер для пошагового анализа пользователей в процессе настройки. Такой подход привел бы к простоте использования, но не к простоте, поскольку был добавлен неважный компонент (мастер). Вместо этого корпорация Майкрософт разработала беспроводную сеть для автоматической настройки. Пользователи, в конечном итоге, не интересуют сведения о конфигурации, так как это «просто работает» надежно и безопасно. Такое сочетание возможностей и простоты в технологии беспроводных сетей привело к его популярности и быстрому внедрению.
Если вы выполняете только одно действие…
Начните процесс проектирования с простейшими разработками, которые хорошо подходят для работы.
Если вы не удовлетворены текущей архитектурой, начните с удаления всех ненужных элементов. Вы обнаружите, что, как правило, остается довольно хорошо.
Простота получения электроэнергии
Принципы проектирования
Чтобы получить простоту, всегда разработайте с вероятностью, а не в том, что это возможно.
Возможные
Решения по проектированию основаны на том, что может привести к сложным пользовательским интерфейсам, таким как редактор реестра, где проект предполагает, что все действия являются одинаково возможными, и в результате они должны иметь одинаковые усилия. Так как что-то возможно, цели пользователей не учитываются при принятии решений по проектированию.
Возможно,
Разработка решений на основе потенциального интереса к упрощенным решениям на основе целей и задач, где наиболее вероятные сценарии получают фокус и потребовали минимальных усилий для выполнения.
Принцип простоты проектирования
Чтобы получить простоту, сосредоточьтесь на том, что вполне вероятно; Сократите, скройте или удалите что-то маловероятное; и устранить невозможность.
То, что будет делать пользователи, гораздо более релевантно для разработки, чем они могут делать.
Методы проектирования
Чтобы добиться простоты при сохранении электроэнергии, выберите правильный набор компонентов, найдите компоненты в нужных местах и Сократите усилия по их использованию. В этом разделе приводятся некоторые распространенные методы для достижения этих целей.
Выбор правильного набора функций
«Совершенство достигается, а не когда больше ничего добавлять,
но если ничего не осталось, » — Создавшие de Saint-Exupery
Приведенные ниже методики проектирования придают пользователям необходимые функции, обеспечивая простоту с помощью фактического сокращения или удаления:
- Определите, какие функции требуются пользователям. Понимание потребностей пользователей с помощью целей, сценариев и анализа задач. Определите набор функций, которые реализуют эти цели.
- Удалите ненужные элементы. Удалите элементы, которые, скорее всего, не будут использоваться или имеют предпочтительные альтернативы.

- Удалите ненужную избыточность. Для выполнения задачи может существовать несколько эффективных способов. Чтобы добиться простоты, сделайте жесткое решение и выбирайте наиболее подходящий вариант для конечных пользователей, вместо того чтобы предоставлять все эти возможности и делать выбор.
- Сделайте его «просто работать» автоматически. Элемент необходим, но любое взаимодействие с пользователем для его работы не связано с тем, что существует приемлемое поведение по умолчанию или Конфигурация. Чтобы добиться простоты, сделайте его автоматическим и либо скройте его от пользователя полностью, либо сократите его уязвимость.
Упрощение презентации
«Возможность упростить удаление ненужных
так что все, что нужно, может говорить.» — Ханс Хофманн
Используйте следующие методики проектирования для экономии энергии, обеспечивая простоту с помощью восприятия или удаления:
- Объедините, что следует объединить.
 Помещайте ключевые функции, поддерживающие задачу вместе, чтобы задача могла выполняться в одном месте. Шаги задачи должны иметь унифицированный, упрощенный поток. Разбейте сложные задачи на несколько простых, четких шагов, чтобы одно из них могло состоять из нескольких областей пользовательского интерфейса, таких как мастер.
Помещайте ключевые функции, поддерживающие задачу вместе, чтобы задача могла выполняться в одном месте. Шаги задачи должны иметь унифицированный, упрощенный поток. Разбейте сложные задачи на несколько простых, четких шагов, чтобы одно из них могло состоять из нескольких областей пользовательского интерфейса, таких как мастер. - Разделяйте, что следует разделять. Не все может быть представлено в одном месте, поэтому всегда имеют четкие и четко выбранные границы. Сделайте функции, поддерживающие основные сценарии, центральным и очевидным, а также скройте дополнительные функциональные возможности или сделайте его периферийным. Разделите отдельные задачи и предоставьте ссылки на связанные задачи. Например, задачи, связанные с управлением фотографиями, должны четко отделяться от задач, связанных с управлением коллекциями фотографий, но они должны быть доступны друг для друга.
- Исключите, что можно устранить. Распечатайте свой проект и выделите элементы, используемые для выполнения наиболее важных задач.
 Даже выделите отдельные слова в тексте пользовательского интерфейса, которые обмениваются полезной информацией. Теперь просмотрите, что не выделено, и попробуйте удалить его из макета. Если удалить элемент, будет ли что-то неверно? Если нет, удалите его!
Даже выделите отдельные слова в тексте пользовательского интерфейса, которые обмениваются полезной информацией. Теперь просмотрите, что не выделено, и попробуйте удалить его из макета. Если удалить элемент, будет ли что-то неверно? Если нет, удалите его! - Согласованность, Настраиваемость и обобщение часто являются предпочтительными качествами, но они могут привести к ненужной сложности. Изучите проект на предмет неправильной работы в согласованности (например, наличие избыточного текста), обобщение (например, наличие любого количества часовых поясов, когда два достаточно) и настройки (например, параметры, которые пользователи, скорее всего, изменят) и устраняют, что можно устранить.
- Поместите элементы в нужное место. В пределах окна расположение элемента должно следовать за его служебной программой. Ключевые элементы управления, инструкции и объяснения должны быть в контексте в логическом порядке. Если требуются дополнительные параметры, предоставьте их в контексте, щелкнув Шеврон или аналогичный механизм.
 Если требуются дополнительные сведения, выведите всплывающую подсказку при наведении указателя мыши. Размещайте менее важные задачи, параметры и справочные сведения за пределами основного потока в отдельном окне или странице. Способ отображения дополнительных сведений называется прогрессивным раскрытием.
Если требуются дополнительные сведения, выведите всплывающую подсказку при наведении указателя мыши. Размещайте менее важные задачи, параметры и справочные сведения за пределами основного потока в отдельном окне или странице. Способ отображения дополнительных сведений называется прогрессивным раскрытием. - Используйте понятные высокоуровневые сочетания. Часто бывает проще и более масштабируемым для выбора групп связанных элементов и управления ими, чем для отдельных элементов. Примеры высокоуровневой комбинации включают папки, темы, стили и группы пользователей. Такие сочетания часто сопоставляются с целью пользователя или намерением, которое не видно из отдельных элементов. Например, намерение, основанное на высокая контрастность черной цветовой схеме, гораздо более очевидны, чем фон черного окна.
- Выберите нужные элементы управления. Элементы дизайна приносятся к элементам управления, которые используются для представления, поэтому выбор правильного элемента управления имеет решающее значение для эффективной презентации.
 например, поле выбора шрифта, используемое Microsoft Word, отображает как предварительную версию шрифта, так и самые последние использовавшиеся шрифты. Аналогично, способ, с помощью которого Word показывает потенциальные орфографические и грамматические ошибки, намного проще, чем альтернатива диалогового окна, как показано в начале этой статьи.
например, поле выбора шрифта, используемое Microsoft Word, отображает как предварительную версию шрифта, так и самые последние использовавшиеся шрифты. Аналогично, способ, с помощью которого Word показывает потенциальные орфографические и грамматические ошибки, намного проще, чем альтернатива диалогового окна, как показано в начале этой статьи.
Сокращение усилий
«Простые вещи должны быть простыми.
Возможны сложные вещи». — Алан Кэй
Следующие методы проектирования приводят к снижению усилий для пользователей:
- Сделайте задачи обнаруживаемыми и видимыми. Все задачи, но особенно часто выполняемые задачи, должны быть легко обнаруживаемыми в пользовательском интерфейсе. Шаги, необходимые для выполнения задач, должны быть видимыми и не зависеть от запоминания.
- Представление задач в домене пользователя. Сложное программное обеспечение требует, чтобы пользователи сопоставляли свои проблемы с технологией. Простое программное обеспечение делает это сопоставление естественным.
 Например, функция уменьшения эффекта красных глаз напрямую сопоставляется с областью проблем и не требует от пользователей думать о таких понятиях, как тона и градиенты.
Например, функция уменьшения эффекта красных глаз напрямую сопоставляется с областью проблем и не требует от пользователей думать о таких понятиях, как тона и градиенты. - Помещение базы знаний предметной области в программу. Пользователям не должно быть необходимости в доступе к внешним сведениям для успешного использования приложения. База знаний предметной области может варьироваться от сложных данных и алгоритмов, что позволяет понять, какой тип входных данных является допустимым.
- Используйте текст, понятный пользователям. Хорошо созданный текст имеет решающее значение для эффективного взаимодействия с пользователями. Используйте основные понятия и термины, знакомые пользователям. Полностью Объясните, что запрашивается на обычном языке, чтобы пользователи могли принимать разумные и обоснованные решения.
- Используйте безопасные, безопасные, вероятные значения по умолчанию. Если параметр имеет значение, которое применяется к большинству пользователей в большинстве случаев, и этот параметр является безопасным и безопасным, используйте его в качестве значения по умолчанию.
 Предоставьте пользователям указание значений только при необходимости.
Предоставьте пользователям указание значений только при необходимости. - Используйте ограничения. Если существует много способов выполнения задачи, но только некоторые из них верны, ограничьте эту задачу правильными способами. Не следует разрешать пользователям легко предотвращать ошибки.
Простота не означает простоты
«Все должно быть максимально простым,
но не более простой.» — Альберт Альбертом Эйнштейном
Мы считаем, что простота имеет решающее значение для эффективного и удобного взаимодействия с пользователем, но всегда может быть очень неплохо. Суть простоты — уменьшение или исключение неважного. Удаление необходимых компонентов просто создает слабую конструкцию. Если «упрощение» приводит к недействительности, неуверенности или невозможности успешного завершения задач, то вы удалили слишком много.
Простота работы означает больше усилий
«Я сделал это письмо длиннее, так как у меня есть
не стоит делать это короче. » — Блаисе Pascal
» — Блаисе Pascal
Простота, при которой экономия энергии часто требует значительной внутренней сложности. Обычно проще проектировать программное обеспечение, которое предоставляет все технологические технологии, чем разрабатывать ту, которая скрывает ее, а вторая требует хорошого понимания целевых пользователей и их целей. Для удаления функции требуется дисциплина, как и решение о добавлении этой замечательной функции, которая действительно не является практичной. Для простоты требуются сложные варианты проектирования, а не все, что можно настроить. Сложное программное обеспечение часто возникает из-за нечеткой концепции пользователей: они приводят к неиспользуемым функциям или чрезмерно сложным функциям, которые они не могут понять.
Мощные и простые
Power — это все, что позволяет пользователям и эффективно работать с ними. Простота состоит в том, чтобы удалить неважность и предоставить функции, которые верны. зная конечных пользователей и обеспечивая оптимальный баланс функций и презентаций, можно проектировать приложения на основе Windows, которые выполняют обе функции.
Советы по UI/UX Дизайну Приложений Для Увеличения Конверсии
Конверсия — это про то, как превратить случайных посетителей в лояльных клиентов. Конверсия работает не только в жизни: увеличить её в приложении способен крутой UI дизайн приложений . В этой статье специалисты по UI дизайну приложений поделятся приемами, которые помогут вам обойти конкурентов и завоевать больше пользователей.
Что такое UI/UX дизайн?UX/UI дизайн — проектирование пользовательских интерфейсов, которое строится на изучении потребностей потенциальных пользователей. Это важно для любого продукта, потому что грамотно сделанный интерфейс оставит приятные впечатления от взаимодействия с ним. И тогда пользователь будет возвращаться снова и снова.
Разбираемся, кто за что отвечает.
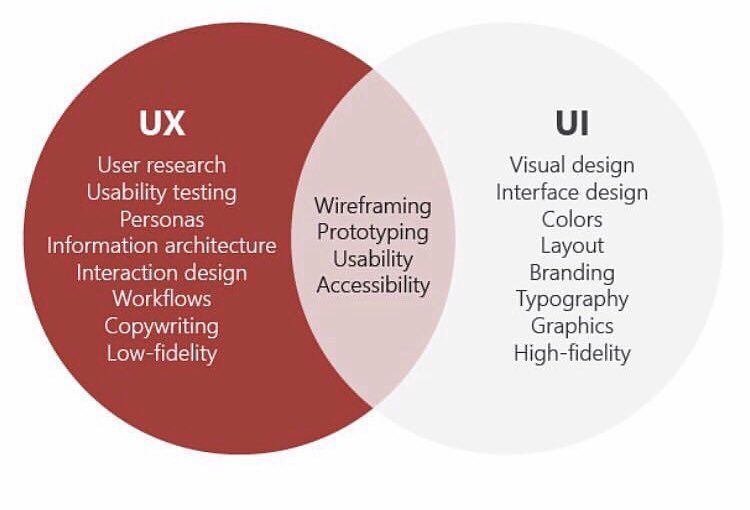
UX дизайн, или проектирование пользовательского опыта: в задачи UX дизайнера входит изучение проблем пользователя и выстраивание логики продукта. Хороший специалист знает все принципы UX дизайна и может сделать приложение максимально простым и интуитивно понятным.
UI дизайн, или проектирование интерфейса: UI дизайнер разрабатывает все визуальные элементы интерфейса — от экранов до кнопок.
UX дизайн не может существовать без UI дизайна. И наоборот. Именно поэтому эти два направления часто пишутся через слеш. Чаще всего агентство, которое занимается проектированием пользовательских интерфейсов, оказывает обе услуги.
Как заинтересовать пользователей с помощью UI/UX дизайнаКаким принципам UX дизайна нужно следовать, чтобы получить интерфейс, который будет привлекать пользователей с первых секунд? Рассказываем!
1. Улучшите онбординг
Онбординг — это то, что клиент увидит, когда впервые зайдет в ваше приложение.
Что происходит, когда на первых экранах пользователь видит огромную форму регистрации или навязчивую рекламу? Пользователь закрывает приложение. Не хотите, чтобы это произошло? Тогда сделайте красивый онбординг.
Онбординг должен быть в тему. Чтобы не промахнуться, подойдите к этому вопросу с должным вниманием.
- Опросы помогают понять, чего люди хотят от вашего продукта. Они позволяют взглянуть на UX/UI дизайн глазами пользователя и понять, в каком направлении двигаться.
- А/В тестирование позволяет узнать, что нравится пользователям больше. Покажите части пользователей вариант с формой обратной связи, а части — без неё — и узнайте, какой вариант работает лучше.
- Фокус-группы дадут вам представление о мнении конечного пользователя.
Вам может казаться, что вы понимаете своих будущих пользователей и знаете, что именно им нужно. Но это не так: узнать наверняка не получится, пока не спросите их напрямую.
2. Используйте знакомые паттерны проектированияИногда дизайнеры в попытках как-то самовыразиться начинают экспериментировать с интерфейсом и создавать велосипед. Так лучше не делать. Пользователям нравятся закономерности, поэтому они не хотят разбираться с чем-то непонятным.
Что такое паттерны UX/UI дизайна? Например, все мы привыкли, что кнопка главного меню располагается в хедере. Представьте, что есть сайт, на котором она расположена внизу страницы — вряд ли вам захочется потратить время на то, чтобы её найти.
Представьте, что есть сайт, на котором она расположена внизу страницы — вряд ли вам захочется потратить время на то, чтобы её найти.
Понятная навигация — вот что влияет на показатели конверсии веб-сайтов и мобильных приложений. Убедитесь, что ваш логотип и основные элементы расположены там, где им место.
А для прокручивания контента лучше использовать скроллинг или стрелочки — эти элементы знакомы всем.
3. Продумайте CTA-кнопкиХотите, чтобы пользователи сделали заказ или написали сообщение? Скажите им об этом! CTA-кнопки – главный инструмент конверсии пользователя, поэтому уделите ей особое внимание.
- Привычная кнопка выполнена в прямоугольной форме с острыми или закругленными углами. Экспериментировать здесь не надо, так вы добьетесь только снижения конверсии.
- Добавьте тени, блики, градиент — все, что сможет сказать пользователю о том, что действие совершенно успешно. Этот прием можно использовать даже при минималистичном или плоском дизайне.
- Сделайте понятный ярлык для кнопки. Надпись на кнопке должна сообщать, какой результат получит пользователь. Например, если человек видит надпись “Купить сейчас”, он ожидает, что будет совершена покупка.
CTA-кнопки важны. Именно яркая и заметная кнопка с четким призывом к действию ведет пользователя к целевому действию.
4. Используйте негативное пространствоКомпании часто думают, что если на главную страницу веб-сайта или приложения поместить всю информацию о продукте — клиент тут же побежит делать заказы.
Что ж, окей. А теперь посмотрим на поисковую страницу Google: она выглядит просто и понятно — ничего лишнего.
Ни слова о том, какой Google крутой поисковик. Пользователям предстоит понять это в действии
Когда на странице слишком много информации, юзеры теряются и просто не понимают, с чего им начать. Чтобы облегчить когнитивную нагрузку, используйте больше негативного пространства — прямо как это делает Google — оно упрощает визуальную иерархию элементов и позволяет пользователю сфокусироваться только на основных элементах.
Текст, описывающий вашу продукцию — ваше главное средство общения с клиентами. Убедитесь, что текст демонстрирует преимущества продукта и отражает уникальность бренда.
Посмотрите на пример:
Для каждого вида контента существуют свои правила и свои приемы написания эффективного текста. Да, текст для поста в блоге отличается от текста на лендинге — у них разные задачи, закрыть которые могут профессионалы, которые знают психологию продаж.
6. Расставьте акцентыПолотно текста без каких-либо смысловых акцентов всегда отталкивает. Пользователи хотят получить информацию здесь и сейчас, и помочь им в этом можете только вы.
Используйте разные шрифты, а также размеры и начертания для того, чтобы структурировать текстовую информацию: введите заголовки и подзаголовки — они разбивают контент на блоки и помогают пользователю найти нужные моменты — и выделите важные параграфы не наборным шрифтом.
Иногда бывает так, что вроде бы и несколько шрифтов использовали, и акценты расставили, но продуктом пользоваться все равно неудобно. Почему так происходит?
Показатель ридабилити (англ. readability) определяет, насколько удобно читать тексты и просматривать картинки в вашем приложении. Если текст слишком мелкий, или картинки и видео обрезаются по краям — это большая проблема. Чтобы ее избежать, всегда проверяйте, как выглядит ваш продукт на разных устройствах.
8. Добавьте классный визуалМало просто написать хороший текст и проработать типографику. Пользователи любят визуальные компоненты.
Все графические элементы должны быть высокого качества. Вглядываться в размытые пиксели не хочется никому. Обратите внимание на SEO компонент (поисковая оптимизация) — изображения должны быть правильно размещены и подписаны. В таком случае они даже могут стать дополнительным источником трафика на сайт, а чем больше посетителей, тем больше клиентов.
Еще можно использовать видео — это крутой инструмент для удержания пользователя на странице или экране.
Нужно помнить, что:
- добавление видео-контента не должно влиять на скорость загрузки.
- воспроизведение видео-контента со звуком не должно начинаться автоматически.
Иллюстрации, инфографика и анимация сделают контент ярче и интереснее. Но и с ними важно не переборщить. Большое количество графических элементов тормозит загрузку.
9. Оптимизируйте скорость загрузкиПоказатель отказов (bounce rate) демонстрирует, сколько пользователей сразу покинуло сайт. Сайт должен загружаться быстро, иначе этот показатель будет расти. Существуют сервисы, которые помогут проверить скорость загрузки сайта, например, Google PageView Insightshttps://developers.google.com/speed/pagespeed/insights/.
Кстати, скорость загрузки важна и для приложения! Проверьте время загрузки, и если оно больше 5 секунд, то оптимизируйте. Например, перенесите свой продукт на хост, который работает быстрее. Арендовать облако у Google, AWS, Microsoft Azure или купить свой собственный сервер — выбора за вами, главное помните, что вы это делаете ради повышения скорость загрузки и увеличения конверсии.
Например, перенесите свой продукт на хост, который работает быстрее. Арендовать облако у Google, AWS, Microsoft Azure или купить свой собственный сервер — выбора за вами, главное помните, что вы это делаете ради повышения скорость загрузки и увеличения конверсии.
Цветовая палитра, которую вы используете, тоже должна притягивать взгляд. Использовать кучу цветов не надо, достаточно 2-4. При этом цвета должны хорошо сочетаться между собой.
Если у вас есть уже брендбук — используйте фирменные цвета, так вы поддержите стиль бренда. Если нет, не переживайте. Всегда можно обратиться к профессионалам или хотя бы зайти на сайт-генератор цветовых схем — там можно самостоятельно найти гармоничные цветовые комбинации.
11. Не забывайте про консистентностьЕсли вы не хотите запутать пользователей, сохраняйте одну логику, цветовую палитру и шрифты на всех страницах сайта или экранах приложения.![]()
Консистентность — это про поддержание целостности вашего продукта. Зачем она нужна? Затем, что пользователям будет намного легче найти то, что они ищут.
12. Добавьте чат-ботов и формы обратной связиУпростите процесс связи с вами — добавьте чат-бота или форму обратной связи. Чат-бот может ответить на часто задаваемые вопросы или при необходимости перенаправить пользователя к специалисту, а формы обратной связи позволяют пользователю отправить вам вопрос без лишних усилий. Пусть они будут максимально простыми. Заставить заполнить огромную анкету — верный способ потерять клиента на этом этапе.
Подведем итогКрутой UX/UI дизайн может помочь увеличить конверсию. Ваша задача — показать важную информацию и заставить пользователей возвращаться к вам снова и снова.
У вас есть идея для проекта?
XВакансия Дизайнер интерфейсов (Web, UX/UI) в Красноярске, работа в компании Центр цифрового развития
Ищем дизайнера интерфейсов с опытом или стажера, готового к интенсивному обучению на интересных и сложных проектах. Также рассматриваем кандидатов с опытом работы web-дизайнером, готового переключиться на разработку интерфейсов.
Также рассматриваем кандидатов с опытом работы web-дизайнером, готового переключиться на разработку интерфейсов.
Обязанности:
- Проектирование интерфейсов.
- Проработка UI-элементов.
- Разработка дизайн-макетов.
- Адаптация дизайн-макетов.
- Разработка презентаций программных продуктов.
Ожидания от кандидата:
- Знание Figma.
- Умение системно мыслить.
- Понимание принципов атомарного дизайна.
- Наличие портфолио (смотрим на примеры дизайна интерфейсов или сайтов, работы могут быть учебными, подойдут также ссылки на работы в Figma).
Будет плюсом:
- Умение оценивать собственные силы и время.
- Внимательность к деталям.
- Знание Adobe Photoshop, Adobe Illustrator.
- Быстрая обучаемость, ответственность, пунктуальность.
- Умение создавать иллюстрации, инфографику.
Основные направления деятельности нашей компании:
- Разработка программного обеспечения
- Сопровождение и развитие собственных систем
- Подробнее о наших разработках можно посмотреть на https://www.
 cifra-k.ru/
cifra-k.ru/
Почему это интересно профессионально:
- Сложные, социально значимые проекты
- Команда активно развивается
- Современных инструменты разработки
- Заинтересованность руководства в развитии сотрудников
Условия:
- Официальное трудоустройство согласно ТК РФ, белая заработная плата
- З/пл. от 35 000 по результатам собеседования
- ДМС (через 0,5 года работы в компании)
- Большие проекты, интересные задачи
- Комфортные условия труда, доброжелательный коллектив
Бытовые плюсы:
- Современный, комфортный офис в центре города, имеется кухонная зона (чай, кофе за счёт компании)
- Обучение за счёт компании
- Дружелюбный коллектив (средний возраст 30 лет)
- Интересные корпоративные мероприятия.
Что такое UX-дизайн? [Полностью обновленное руководство на 2022 год]
Дизайн взаимодействия с пользователем — чрезвычайно обширная, междисциплинарная и увлекательная область. Он формирует продукты и услуги, которыми мы пользуемся ежедневно, и может обеспечить или разрушить успех бизнеса или бренда.
Он формирует продукты и услуги, которыми мы пользуемся ежедневно, и может обеспечить или разрушить успех бизнеса или бренда.
Карьера в UX-дизайне — это быстро развивающаяся и сложная задача, требующая самых разнообразных навыков. Если вы хотите ворваться в эту область, есть чему поучиться!
В этом руководстве мы познакомим вас с UX-дизайном и расскажем все, что вам нужно знать о том, как начать работу в этой захватывающей отрасли, в том числе:
- Что такое UX-дизайн?
- История UX
- Дисциплины UX-дизайна: модель квадранта
- Чем занимается UX-дизайнер? Процессы, задачи и инструменты
- Ценность UX-дизайна
- Как стать UX-дизайнером
Приступим!
1.Что такое дизайн пользовательского опыта (UX)?
Пользовательский опыт (UX) относится к любому взаимодействию пользователя с продуктом или услугой. UX-дизайн учитывает каждый элемент, который формирует этот опыт, то, как он заставляет пользователя чувствовать себя и насколько легко пользователю выполнять желаемые задачи. Это может быть что угодно, от того, как физический продукт ощущается в вашей руке, до того, насколько прост процесс оформления заказа при покупке чего-либо в Интернете. Цель UX-дизайна — создать простой, эффективный, актуальный и всесторонний приятный опыт для пользователя.
UX-дизайн учитывает каждый элемент, который формирует этот опыт, то, как он заставляет пользователя чувствовать себя и насколько легко пользователю выполнять желаемые задачи. Это может быть что угодно, от того, как физический продукт ощущается в вашей руке, до того, насколько прост процесс оформления заказа при покупке чего-либо в Интернете. Цель UX-дизайна — создать простой, эффективный, актуальный и всесторонний приятный опыт для пользователя.
«Пользовательский опыт охватывает все аспекты взаимодействия конечного пользователя с компанией, ее услугами и продуктами».
— Дон Норман, когнитивист и архитектор пользовательского опыта
UX-дизайнеры сочетают исследования рынка, разработку продуктов, стратегию и дизайн, чтобы создать единый пользовательский интерфейс для продуктов, услуг и процессов. Они строят мост к клиенту, помогая компании лучше понять и удовлетворить его потребности и ожидания.
Разница между дизайном UX и UI
Говоря о UX, неизбежно всплывает термин «дизайн пользовательского интерфейса» (UI). Однако важно понимать, что, несмотря на то, что UX и UI часто используются взаимозаменяемо, это две разные вещи.
Однако важно понимать, что, несмотря на то, что UX и UI часто используются взаимозаменяемо, это две разные вещи.
«UX сосредоточен на пути пользователя к решению проблемы; Пользовательский интерфейс ориентирован на то, как выглядят и функционируют поверхности продукта».
— Кен Нортон, партнер Google Ventures, бывший менеджер по продуктам Google
Дизайн пользовательского интерфейса — это не то же самое, что UX.Пользовательский интерфейс относится к фактическому интерфейсу продукта; визуальный дизайн экранов, по которым перемещается пользователь при использовании мобильного приложения, или кнопки, которые он нажимает при просмотре веб-сайта. Дизайн пользовательского интерфейса касается всех визуальных и интерактивных элементов интерфейса продукта, начиная от типографики и цветовых палитр и заканчивая анимацией и навигационными точками касания (такими как кнопки и полосы прокрутки). Подробнее о работе UI-дизайнеров можно прочитать здесь.
UX и UI идут рука об руку, и дизайн интерфейса продукта оказывает огромное влияние на общий пользовательский опыт.Узнайте больше о разнице между дизайном UX и UI в этом руководстве.
UX-дизайн повсюду: планировка супермаркета, эргономика автомобиля, удобство использования мобильного приложения. Хотя термин «пользовательский опыт» был впервые введен Доном Норманом в 90-х годах, концепция UX существует гораздо дольше.
Чтобы понять принципы UX-дизайна, полезно изучить его историю.
2. История UX-дизайна
Некоторые из самых основных принципов UX можно проследить еще за 4000 лет до н.э. до древнекитайской философии фэн-шуй, которая фокусируется на организации вашего окружения в наиболее оптимальном, гармоничном или удобный способ.Есть также свидетельства того, что еще в V веке до нашей эры древнегреческие цивилизации проектировали свои инструменты и рабочие места на основе эргономических принципов.
В конце 19 века великие мыслители и промышленники, такие как Фредерик Уинслоу Тейлор и Генри Форд, начали интегрировать основные принципы дизайна опыта в свои производственные процессы. Стремясь сделать человеческий труд более эффективным, Тейлор провел обширное исследование взаимодействия между работниками и их инструментами — точно так же, как сегодня дизайнеры UX исследуют, как пользователи взаимодействуют с продуктами и услугами.
Стремясь сделать человеческий труд более эффективным, Тейлор провел обширное исследование взаимодействия между работниками и их инструментами — точно так же, как сегодня дизайнеры UX исследуют, как пользователи взаимодействуют с продуктами и услугами.
Еще одна ключевая фигура в истории UX — промышленный инженер Генри Дрейфус. В своей книге «Дизайн для людей» (1955) Дрейфус дает очень точное описание того, что мы теперь знаем как UX-дизайн:
«Когда точка соприкосновения между продуктом и людьми становится точкой трения, тогда [дизайнер ] провалился. С другой стороны, если люди становятся более безопасными, более удобными, более склонными к покупке, более эффективными — или просто более счастливыми — от контакта с продуктом, то дизайнер добился успеха.”
— Генри Дрейфус, инженер-технолог
В начале 90-х ученый-когнитивист Дон Норман присоединился к команде Apple в качестве архитектора взаимодействия с пользователем, что сделало его первым человеком, в должности которого была указана UX. Он придумал термин «дизайн взаимодействия с пользователем», потому что хотел «охватить все аспекты взаимодействия человека с системой, включая промышленный дизайн, графику, интерфейс, физическое взаимодействие и руководство». С тех пор каждая из этих областей расширилась до собственной специализации.В наши дни компании все чаще нанимают на очень специфические роли, такие как UX-исследователь или дизайнер взаимодействия, чтобы охватить все различные аспекты пользовательского опыта.
Он придумал термин «дизайн взаимодействия с пользователем», потому что хотел «охватить все аспекты взаимодействия человека с системой, включая промышленный дизайн, графику, интерфейс, физическое взаимодействие и руководство». С тех пор каждая из этих областей расширилась до собственной специализации.В наши дни компании все чаще нанимают на очень специфические роли, такие как UX-исследователь или дизайнер взаимодействия, чтобы охватить все различные аспекты пользовательского опыта.
На протяжении веков люди стремились оптимизировать свое окружение для максимального удобства пользователя. В наши дни термин UX-дизайн имеет сильные цифровые коннотации, часто относящиеся к приложениям, веб-сайтам, программному обеспечению, гаджетам и технологиям.
3. Дисциплины дизайна UX: Квадрантная модель
UX — это широкий зонтичный термин, который можно разделить на четыре основные дисциплины: стратегия взаимодействия (ExS), дизайн взаимодействия (IxD), исследования пользователей (UR) и информационная архитектура ( Я).
Стратегия опыта (ExS)
UX-дизайн касается не только конечного пользователя; это также приносит огромную пользу бизнесу, предоставляющему продукт или услугу. Стратегия взаимодействия заключается в разработке целостной бизнес-стратегии, учитывающей как потребности клиентов, так и потребности компании.
Дизайн взаимодействия (IxD)
Дизайн взаимодействия рассматривает то, как пользователь взаимодействует с системой, учитывая все интерактивные элементы, такие как кнопки, переходы между страницами и анимацию.Дизайнеры взаимодействия стремятся создавать интуитивно понятные дизайны, которые позволяют пользователю легко выполнять основные задачи и действия.
Узнайте больше: что такое UX, UI и интерактивный дизайн?Исследования пользователей (UR)
UX-дизайн заключается в выявлении проблемы и разработке решения. Это требует обширных исследований и обратной связи от существующих или потенциальных клиентов. На этапе исследования UX-дизайнеры запускают опросы, проводят интервью и юзабилити-тестирование, а также создают образы пользователей, чтобы понять потребности и цели конечного пользователя.Они собирают как качественные, так и количественные данные и используют их для принятия правильных проектных решений. Узнайте, как проводить исследования пользовательского опыта, здесь.
На этапе исследования UX-дизайнеры запускают опросы, проводят интервью и юзабилити-тестирование, а также создают образы пользователей, чтобы понять потребности и цели конечного пользователя.Они собирают как качественные, так и количественные данные и используют их для принятия правильных проектных решений. Узнайте, как проводить исследования пользовательского опыта, здесь.
Информационная архитектура (IA)
Информационная архитектура — это практика организации информации и контента осмысленным и доступным способом. Это очень важно, чтобы помочь пользователю ориентироваться в продукте. Чтобы определить IA любого данного продукта, информационные архитекторы рассматривают взаимосвязь между различными наборами контента.Они также уделяют пристальное внимание используемому языку и следят за тем, чтобы он был убедительным и последовательным.
В этих четырех областях есть целый ряд поддисциплин. Как вы можете видеть на следующем рисунке, дизайн взаимодействия с пользователем — это гораздо больше, чем просто наброски и вайрфреймы. Это междисциплинарная область, основанная на элементах когнитивной науки и психологии, информатики, коммуникационного дизайна, инженерии удобства использования и многого другого.
Это междисциплинарная область, основанная на элементах когнитивной науки и психологии, информатики, коммуникационного дизайна, инженерии удобства использования и многого другого.
Теперь давайте посмотрим, как эти дисциплины применяются в повседневной работе UX-дизайнера.
4. Чем занимается UX-дизайнер?
«Как мне объяснить, что я делаю на вечеринке? Короче говоря, я говорю, что очеловечиваю технологии».
— Фред Бичер, директор по UX, The Nerdery
Дизайнеры UX стремятся сделать повседневные продукты, услуги и технологии максимально удобными и доступными для пользователя. Они используют дизайн-мышление, чтобы согласовать желания пользователя с технической осуществимостью и коммерческой жизнеспособностью. На приведенной ниже диаграмме показан процесс дизайн-мышления, адаптированный из d.school. Процесс дизайн-мышления можно разбить на четыре этапа: вдохновение , концептуализация , итерация и экспозиция .
На приведенной ниже диаграмме показан процесс дизайн-мышления, адаптированный из d.school. Процесс дизайн-мышления можно разбить на четыре этапа: вдохновение , концептуализация , итерация и экспозиция .
На этапе вдохновения UX-дизайнер стремится понять и наблюдать. Для этого они проводят обширные исследования и анализ конкурентов, чтобы полностью понять проблему или задачу, которую они намереваются решить.Это включает в себя интервьюирование тех, кто занимается или будет непосредственно заниматься продуктом.
Затем дизайнер использует эту обратную связь для определения целей, эмоций, болевых точек и поведения пользователя. Вся эта информация помогает формировать личности пользователей. Следующим шагом является рассмотрение того, чего эти персонажи пытаются достичь, используя конкретный продукт, и путь, который они предпримут для этого. Дизайнер рассматривает информационную архитектуру и использует различные методы, такие как карточная сортировка, для отображения потоков пользователей.
Вся эта информация помогает формировать личности пользователей. Следующим шагом является рассмотрение того, чего эти персонажи пытаются достичь, используя конкретный продукт, и путь, который они предпримут для этого. Дизайнер рассматривает информационную архитектуру и использует различные методы, такие как карточная сортировка, для отображения потоков пользователей.
После определения пользовательских потоков разработчик знает, какие шаги должен предпринять пользователь для выполнения своих задач. Они проведут визуальный мозговой штурм по каждому из этих шагов, создав каркасы и прототипы того, как может выглядеть конечный продукт.
Имея на руках прототипы, UX-дизайнер проведет юзабилити-тесты, чтобы увидеть, как пользователи взаимодействуют с продуктом. Это показывает, может ли пользователь выполнить желаемые задачи или необходимо внести изменения.
UX-дизайнеры не только предлагают решения проблем пользователей; им также необходимо представлять свои идеи и проекты ключевым заинтересованным сторонам в рамках своей повседневной работы.
Это просто общий обзор процесса проектирования UX. На самом деле задачи будут варьироваться в зависимости как от размера, так и от конкретных потребностей компании. Более крупные компании могут нанимать команду дизайнеров, каждый из которых занимается определенным аспектом процесса, например исследованиями или визуальным дизайном. В небольших компаниях и стартапах дизайнер UX нередко носит много разных шляп и берет на себя весь спектр задач.
Независимо от того, какой продукт или услугу они разрабатывают или на какой стадии процесса они находятся, UX-дизайнеры задают себе следующие вопросы:
- Можно ли использовать продукт? Является ли он логичным, понятным и простым в использовании?
- Решает ли продукт или услугу существующую проблему пользователя?
- Доступен ли он для разных категорий пользователей? Вы можете прочитать больше о специальных возможностях в дизайне ниже.
- Продукт или услуга желательны? Создает ли это положительный опыт, который пользователь был бы рад повторить?
Узнайте больше: Чем на самом деле занимается UX-дизайнер?
Какие инструменты используют дизайнеры UX?
UX-дизайнеры полагаются на ряд различных инструментов в своей работе. На этапе исследования и вдохновения они будут использовать инструменты опросов и опросов, а также программное обеспечение для видеочата, чтобы опросить пользователей и собрать как можно больше информации. Существуют также специальные программы для вайрфрейминга, прототипирования и тестирования удобства использования, причем Balsamiq, InVision и UsabilityHub являются одними из самых популярных в отрасли. В дополнение к специализированным программам дизайнеры также используют средства связи и управления проектами, чтобы постоянно отслеживать свою работу. Вы можете узнать больше об инструментах UX-дизайна здесь.
На этапе исследования и вдохновения они будут использовать инструменты опросов и опросов, а также программное обеспечение для видеочата, чтобы опросить пользователей и собрать как можно больше информации. Существуют также специальные программы для вайрфрейминга, прототипирования и тестирования удобства использования, причем Balsamiq, InVision и UsabilityHub являются одними из самых популярных в отрасли. В дополнение к специализированным программам дизайнеры также используют средства связи и управления проектами, чтобы постоянно отслеживать свою работу. Вы можете узнать больше об инструментах UX-дизайна здесь.
Над какими проектами работают UX-дизайнеры?
По мере роста индустрии технологий область UX-дизайна становится все более разнообразной. UX-дизайнеры могут работать над широким спектром проектов в различных контекстах. Вот лишь некоторые приложения для UX-дизайна.
Дизайн веб-сайтов, приложений и программного обеспечения
В эпоху Интернета и смартфонов удобство использования веб-сайта, мобильного приложения или части программного обеспечения во многом определяет их успех на рынке. Вместе с дизайнерами пользовательского интерфейса дизайнеры UX несут ответственность за обеспечение бесперебойной работы пользователя в Интернете. От веб-сайтов электронной коммерции до приложений для знакомств, от программного обеспечения CRM до почтовых клиентов в Интернете, каждое ваше онлайн-путешествие было тщательно разработано профессионалом UX.
Вместе с дизайнерами пользовательского интерфейса дизайнеры UX несут ответственность за обеспечение бесперебойной работы пользователя в Интернете. От веб-сайтов электронной коммерции до приложений для знакомств, от программного обеспечения CRM до почтовых клиентов в Интернете, каждое ваше онлайн-путешествие было тщательно разработано профессионалом UX.
Голосовой дизайн
Голосовые пользовательские интерфейсы революционизируют наше взаимодействие с технологиями. В США около 50% взрослых ежедневно используют голосовой поиск, и, по оценкам ComScore, в начале 2020-х годов 50% всех поисковых запросов будут голосовыми.UX-дизайнеры играют огромную роль в повышении популярности, поскольку такие продукты, как Amazon Alexa, могут быть успешными только в том случае, если они удобны для пользователя и доступны для широких масс. Проектирование для голосовой связи требует несколько иного подхода, чем для веб-сайтов и приложений: узнайте больше в этом руководстве для начинающих по дизайну VUI.
Виртуальная реальность (VR) и дополненная реальность (AR)
Ожидается, что к 2024 году мировой рынок виртуальной реальности будет стоить около 44,7 миллиардов долларов, поэтому UX-дизайнерам все чаще будет необходимо создавать иммерсивные приложения.Аналогичным образом, с тех пор, как началось увлечение Pokemon Go, дополненная реальность также стала мейнстримом. Все больше и больше UX-дизайнерам приходится адаптировать свой подход, чтобы новейшие технологии были доступны и удобны для пользователя.
Сервисный дизайн
UX-дизайн применяется не только к материальным объектам и цифровым продуктам; Опыт также должен быть разработан. Вот тут-то и появляется сервис-дизайн. Как объясняется в Википедии: «Сервис-дизайн — это деятельность по планированию и организации людей, инфраструктуры, коммуникаций и материальных компонентов услуги с целью улучшения ее качества и взаимодействия между поставщиком услуг и его клиентами. .Сервисный дизайн может функционировать как способ сообщить об изменениях в существующем сервисе или полностью создать новый сервис».
Всякий раз, когда вы покупаете кофе, останавливаетесь в отеле или пользуетесь общественным транспортом, ваш опыт является результатом сервис-дизайна, а методология сервис-дизайна очень похожа на методологию классического UX-дизайна.
5. Ценность UX-дизайна
Среди множества UX-мифов и заблуждений есть ошибочное предположение, что UX-дизайн — это «просто причуда». Но на самом деле ценность UX-дизайна огромна; не только для конечного пользователя, но и для бизнеса или бренда, стоящих за пользовательским интерфейсом.
С точки зрения пользователя, хороший дизайн UX в конечном итоге позволяет нам вести повседневную жизнь с максимально возможной легкостью. От установки будильника до общения с друзьями в Интернете, прослушивания музыки или использования приложения-календаря — легкость, с которой мы выполняем эти действия, является результатом хорошего дизайна.
При разработке этих интерфейсов дизайнеры UX должны учитывать, как они могут принести пользу всем пользователям. Они делают это, практикуя инклюзивный дизайн, также известный как универсальный или доступный дизайн.
Они делают это, практикуя инклюзивный дизайн, также известный как универсальный или доступный дизайн.
Универсальный дизайн (UD)
Как объясняет мотивационный спикер Молли Берк, универсальный дизайн — это практика «проектирования и создания всего, что должно быть доступно, использовано и понято в полной мере всеми, независимо от их размера, возраста, их способность или их предполагаемая способность».
Универсальный дизайн соответствует семи основным принципам:
- Равное использование: Дизайн полезен и востребован людьми с разными способностями.
- Гибкость в использовании: Дизайн учитывает широкий спектр индивидуальных предпочтений и способностей.
- Простое и интуитивно понятное использование: Использование дизайна легко понять, независимо от опыта пользователя, знаний, языковых навыков или текущего уровня концентрации.
- Воспринимаемая информация: Конструкция эффективно передает необходимую информацию пользователю, независимо от окружающих условий или сенсорных способностей пользователя.

- Допуск на ошибку: Конструкция сводит к минимуму опасности и неблагоприятные последствия случайных или непреднамеренных действий.
- Низкое физическое усилие: Конструкция обеспечивает эффективное и комфортное использование с минимальной усталостью.
- Размер и пространство для доступа и использования: Соответствующий размер и пространство обеспечиваются для доступа, доступа, манипуляций и использования независимо от размера тела, позы или подвижности пользователя.
Узнать больше:
Хороший дизайн — это хороший бизнес
С точки зрения бизнеса создание первоклассного пользовательского интерфейса — это ключ к удовлетворению потребностей клиентов и формированию лояльности к бренду.Только если продукт или услуга доставляют удовольствие и доставляют удовольствие, пользователь захочет вернуться.
«Хороший дизайн — хороший бизнес».
— Томас Уотсон-младший, генеральный директор IBM
Конкурентное преимущество компаний, ориентированных на дизайн
219% за 10-летний период. Кроме того, исследование, проведенное по заказу Adobe, показало, что дизайн-мышление в бизнесе создает ощутимое конкурентное преимущество.Компании, занимающиеся дизайном, сообщили о росте доли рынка на 41%, повышении лояльности клиентов на 50% и общем конкурентном преимуществе на 46%.
Кроме того, исследование, проведенное по заказу Adobe, показало, что дизайн-мышление в бизнесе создает ощутимое конкурентное преимущество.Компании, занимающиеся дизайном, сообщили о росте доли рынка на 41%, повышении лояльности клиентов на 50% и общем конкурентном преимуществе на 46%.
Удобный универсальный дизайн полезен для всех, и UX-дизайнеры могут по-настоящему изменить мир вокруг нас.
6. Как стать UX-дизайнером
Как мы уже видели, UX-дизайн — чрезвычайно многогранная область. Работа в UX требует очень разнообразного набора навыков в сочетании со страстью к дизайну, ориентированному на пользователя. Карьера в UX может быть очень разнообразной, сложной и финансово выгодной; По данным Glassdoor, средняя зарплата дизайнера пользовательского опыта в США составляет 97 460 долларов.
Не существует стандартного фона или пути, который ведет к карьере в UX. Тем не менее, лучшие UX-дизайнеры, как правило, обладают определенными качествами и атрибутами, в том числе:
- Способность мыслить как творчески, так и аналитически
- Сильный дар эмпатии и ориентированность на пользователя
- Интерес к технологиям и тому, как люди взаимодействуют с ними it
- Сильные навыки решения проблем
- Сильные коммуникативные навыки и способность к сотрудничеству
Узнайте больше: подходите ли вы для карьеры в UX?
Какие навыки UX-дизайна самые важные?
UX-дизайнеры бывают из разных слоев общества, и вам не обязательно иметь высшее образование, чтобы пробиться в этой области. Работодатели, как правило, ищут сочетание дизайнерских навыков, деловой хватки и социальных навыков. Некоторые требования, которые вы часто будете видеть в должностных инструкциях дизайнера UX, включают:
Работодатели, как правило, ищут сочетание дизайнерских навыков, деловой хватки и социальных навыков. Некоторые требования, которые вы часто будете видеть в должностных инструкциях дизайнера UX, включают:
- Умение создавать пользовательские истории, персонажи, карты сайта, каркасы, прототипы и раскадровки
- Способность планировать и проводить тестирование пользователей, опросы и формальные оценки
- Способность повторять свою работу на основе данных пользовательского тестирования и качественной обратной связи
- Понимание принципов дизайна взаимодействия и информационной архитектуры
- Способность преобразовывать цели, задачи и данные в цифровой опыт
- Понимание бизнес-показателей и того, как ваши проекты влияют на производительность
- Сильные коммуникативные и презентационные навыки; способность формулировать и обсуждать свои дизайнерские решения с клиентами и заинтересованными сторонами (ключевое значение имеет рассказывание историй)
- Гибкость и адаптируемость
То, что считается важным или желательным, зависит как от компании, так и от характера роли. Вы можете узнать больше о ключевых навыках UX-дизайна здесь.
Вы можете узнать больше о ключевых навыках UX-дизайна здесь.
Обучение UX-дизайну
Многие люди переходят на UX-дизайн после того, как получили опыт в другой области, например, в психологии, информатике, маркетинге или обслуживании клиентов. Чтобы начать заниматься UX-дизайном, важно много читать и исследовать, познакомиться с рабочим процессом UX, ознакомиться с отраслевыми инструментами и создать солидное дизайнерское портфолио. Самый эффективный способ подготовиться к карьере в UX — пройти структурированный курс и поработать над практическими проектами.Узнайте, чему именно вы должны научиться на курсе UX-дизайна, здесь — и не стесняйтесь ознакомиться с этими бесплатными учебными пособиями по UX-дизайну.
Если вы заинтересованы в том, чтобы стать удаленным UX-дизайнером, вам нужно принять во внимание несколько других вещей. Узнайте больше из этих трех руководств:
А если вы хотите узнать больше о UX-дизайне в целом (и о том, как начать карьеру UX), ознакомьтесь со следующими статьями:
User Experience Design (BA/BS) | Дизайн взаимодействия с пользователем | Специальности | Интерактивные СМИ | Департаменты и программы | Академики
Дизайн взаимодействия с пользователем (UX) фокусируется на взаимодействии производителей и конечных пользователей с виртуальными или физическими системами. Люди в этой области используют искусство и науку проектирования, чтобы гарантировать, что системы отвечают потребностям и целям пользователей, включая важность физических и эмоциональных реакций в процессе.
Люди в этой области используют искусство и науку проектирования, чтобы гарантировать, что системы отвечают потребностям и целям пользователей, включая важность физических и эмоциональных реакций в процессе.
Подготовка к успеху
UX включает в себя исследования, анализ, графический дизайн с учетом психологии, бизнеса и новых медиа. Как специалист по дизайну взаимодействия с пользователем, вы узнаете, как разрабатывать дизайн, ориентированный на пользователя и человека. Эти профессиональные подходы требуют эмпатии, сотрудничества, любознательности и повторения, чтобы продвигать системные проекты через процесс разработки с использованием современных методов.Курсы также знакомят вас с психологией, поведением, физическими и когнитивными способностями, которые особенно важны для исследований и мышления в области дизайна. По пути вас наставят преподаватели с отраслевым опытом выполнения клиентских проектов.
К моменту выпуска ваш опыт может включать:
- Стажировка в таких организациях, как NASA, Country Companies, Caterpillar Inc.
 , Microsoft или OSF Health Care
, Microsoft или OSF Health Care - Разработка инновационных продуктов, таких как носимые устройства, AR/VR, мобильные устройства, веб-сайты и физические интерактивы
- Исследовательские проекты в традиционном и нетрадиционном дизайне взаимодействия человека с компьютером
- Студийная практика визуального дизайна, интерактивного дизайна и пользовательских интерфейсов
Оставить свой след
Специалисты по UX-дизайну пользуются большим спросом благодаря своим техническим и творческим навыкам.Используя передовой отраслевой опыт, они создают продукты, которые продвигают и вдохновляют человеческую деятельность. Они ценны как визуальные графические дизайнеры, исследователи пользователей, юзабилити-аналитики, информационные архитекторы, дизайнеры взаимодействия и другие смежные профессии.
Важность UX-дизайна
В современной индустрии быстрорастущих интерфейсов UX-дизайн становится все более важным. Команда UX в Rocket55 здесь, чтобы объяснить, что такое «пользовательский опыт».
Команда UX в Rocket55 здесь, чтобы объяснить, что такое «пользовательский опыт».
Что такое взаимодействие с пользователем?
UX — это то, что человек чувствует при взаимодействии с системой.Это включает в себя веб-сайт, веб-приложение, настольное программное обеспечение и практически любую форму взаимодействия человека с устройством.
Почему UX так важен?
Проще говоря, UX важен, потому что он пытается удовлетворить потребности пользователя. Он направлен на предоставление положительного опыта, который поддерживает лояльность пользователей к продукту или бренду. Кроме того, осмысленный пользовательский опыт позволяет вам определить путь клиента на вашем веб-сайте, который наиболее способствует успеху в бизнесе.
В чем заключается удобство работы пользователей?
На этот вопрос нет правильного ответа.Правда в том, что пользовательский опыт у всех разный. Самое важное, что нужно помнить при разработке веб-интерфейсов и пользовательских интерфейсов, — это то, что вы не являетесь своими пользователями.![]() Не думайте, что вы знаете, чего они хотят или что им нужно.
Не думайте, что вы знаете, чего они хотят или что им нужно.
Так как же определить отличный опыт? Станьте ближе к своим пользователям. Поговорите с ними, посмотрите, как они используют ваш продукт, проникните в их головы и задайте себе вопросы об их решениях. Ваши пользователи и клиенты научат вас, так что будьте внимательны! Слушайте, наблюдайте и задавайте вопросы.
Методы UX-процесса
При разработке взаимодействия с пользователем необходимо выполнить ряд шагов. Вот 8 основных шагов для начала:
1. Профили пользователей и персоны
Первым шагом в этом процессе является знакомство с вашей аудиторией. Это позволяет вам разрабатывать опыт, связанный с голосом и эмоциями ваших пользователей. Для начала вам нужно создать персону пользователя, которая представляет собой полувымышленное представление вашего идеального клиента на основе исследования рынка и данных о вашей существующей аудитории.
Когда вы закончите разработку своей пользовательской персоны (или персон), у вас будет профиль человека (лиц), с которым общается ваш сайт. Создание персоны заключается в погружении в аналитику вашего сайта и других данных о клиентах, а также в проведении внутренних и внешних интервью и опросов. Вы даже можете общаться с «похожими» аудиториями, которые отражают те же черты, что и ваши нынешние пользователи.
Создание персоны заключается в погружении в аналитику вашего сайта и других данных о клиентах, а также в проведении внутренних и внешних интервью и опросов. Вы даже можете общаться с «похожими» аудиториями, которые отражают те же черты, что и ваши нынешние пользователи.
- Некоторые из общих черт, которые вы должны учитывать при разработке своей личности, включают:
- Демографические данные (возраст, местонахождение, семейное положение, карьера и т. д.))
- Личность (интроверт, экстраверт, креатив и др.)
- Мотивы (страх, поощрение, власть и т. д.)
- И почти любая другая информация, которая поможет вам узнать своих пользователей
Создание персонажей должно (и будет) занимать много времени. Есть множество шагов, которые необходимо предпринять, чтобы убедиться, что у вас есть все данные и информация, необходимые для развития полезной персоны. И имейте в виду, что они могут меняться со временем по мере развития вашего бизнеса и клиентской базы.
2. Тестирование интерфейса
Когда вы создаете пользовательский интерфейс, чем больше данных вы сможете собрать, тем лучше. Проведите исследование, чтобы сравнить эффективность и качество взаимодействия с различными пользовательскими интерфейсами, в том числе с вашим текущим сайтом. Такая мелочь, как изменение одного слова, может повлиять на эффективность вашей страницы.
Одним из мощных инструментов для тестирования интерфейса является платформа Google Optimize. С помощью Оптимизации вы можете разделить показы вашего веб-сайта на две группы и показать каждой из этих групп разные версии страниц вашего сайта.Получив статистически значимый размер выборки, вы сможете увидеть, какая версия лучше другой, и внести соответствующие коррективы.
3. Опросы пользователей
Проведите интервью с существующими и потенциальными пользователями системы, чтобы понять, какой дизайн будет наиболее эффективным. Поскольку пользовательский опыт субъективен, лучший способ получить информацию напрямую — это изучать и взаимодействовать с пользователями. Элемент на странице, который, по вашему мнению, работал, может показаться пользователю совершенно невидимым, поэтому личное представление о том, как он взаимодействует с веб-сайтом, может дать ценную информацию.
Элемент на странице, который, по вашему мнению, работал, может показаться пользователю совершенно невидимым, поэтому личное представление о том, как он взаимодействует с веб-сайтом, может дать ценную информацию.
Анализируйте людей из вашей целевой аудитории при проведении этих опросов, поскольку ваша собственная группа сверстников может взаимодействовать с веб-сайтом не так, как люди, которых вы хотите охватить. Задавайте такие вопросы, как: Какие чувства вызывает у вас веб-сайт? Где вы запутались? Как бы вы поступили при покупке? Язык говорит с вами? Вы можете быть удивлены количеством конструктивных отзывов, которые вы получаете.
4. Блок-схема пользователя
Создайте блок-схему, показывающую, как пользователи должны перемещаться по системе.Начните с того, что решите, как, по вашему мнению, они будут перемещаться по сайту, а затем сравните это с тем, как они на самом деле взаимодействуют с ним. Здесь вам помогут персонажи пользователей — когда вы поймете профиль пользователя на своем сайте, вы сможете лучше спланировать для него оптимальный опыт.
Кроме того, ряд аналитических инструментов позволяет вам видеть, как пользователи взаимодействуют с вашим сайтом в режиме реального времени. Такие платформы, как Mouseflow, могут даже отслеживать, где мышь посетителя находится на странице в любой момент времени.Вы также можете просмотреть тепловые карты областей на странице, которые привлекают наибольшее внимание.
Когда вы узнаете, как люди используют ваш сайт, будьте готовы изменить практически все. Самые эффективные сайты — это те, которые сделали пользовательский опыт главным приоритетом.
5. Карты сайта
После того, как вы изучили поток пользователей, которых ожидают посетители на вашем сайте, необходимо тщательное планирование. Начните с создания карты сайта для страниц, которые вы хотите создать. Карта сайта — это четко организованная иерархия всех страниц и подстраниц вашего сайта.
Создание карты сайта упрощает представление о том, как пользователь попадет из точки А в точку Б на сайте и сколько кликов потребуется для этого.![]() Вместо того, чтобы вносить структурные изменения после создания сайта, карта сайта помогает вашей команде заранее избавиться от плохих идей, одновременно показывая вам все страницы, которые вам в конечном итоге потребуются для разработки и написания контента. Это эффективный инструмент для повышения эффективности процесса создания веб-сайта.
Вместо того, чтобы вносить структурные изменения после создания сайта, карта сайта помогает вашей команде заранее избавиться от плохих идей, одновременно показывая вам все страницы, которые вам в конечном итоге потребуются для разработки и написания контента. Это эффективный инструмент для повышения эффективности процесса создания веб-сайта.
6. Каркасы и прототипы
Визуальные элементы на каждой странице имеют такое же значение, как и структура сайта, поэтому потратьте время на создание каркасов, которые представляют собой визуальные руководства, представляющие каркас веб-страниц и обеспечивающие предварительный просмотр внешнего вида вашего сайта.Имея визуальную структуру веб-сайта, вы можете устранить проблемы с удобством использования до того, как какая-либо страница попадет на экран компьютера. Это может сэкономить время разработки вашей компании для необходимых корректировок в будущем.
В Rocket55 наши команды часто используют доски на этапе планирования веб-дизайна. Чтобы начать процесс мозгового штурма, вам понадобится только холст, маркер и множество идей по дизайну и содержанию. Как только макет страницы будет выглядеть хорошо в рукописном виде, вы можете создать интерактивный прототип, который покажет, как он будет выглядеть на вашем сайте.Чаще всего ваша команда будет вносить коррективы на каждом этапе пути.
Чтобы начать процесс мозгового штурма, вам понадобится только холст, маркер и множество идей по дизайну и содержанию. Как только макет страницы будет выглядеть хорошо в рукописном виде, вы можете создать интерактивный прототип, который покажет, как он будет выглядеть на вашем сайте.Чаще всего ваша команда будет вносить коррективы на каждом этапе пути.
Пример каркаса с использованием Lucidchart
7. Шаблоны проектирования
Шаблоныобеспечивают согласованность и позволяют найти наиболее эффективный дизайн для работы. Например, с шаблонами проектирования пользовательского интерфейса выбор правильных элементов пользовательского интерфейса (UI) (например, вкладок модулей, навигационных цепочек, слайд-шоу) для определенных задач на основе их эффективности приводит к лучшему и более привычному опыту.
Одним из инструментов, помогающих поддерживать согласованность пользовательского интерфейса, являются плитки стилей. Плитки стилей — это результаты, которые показывают дизайн всех модулей на сайте, вплоть до размера шрифта и цвета. Этот документ включает в себя такие вещи, как кнопки, макет шрифта и даже интерактивность. Плитки стилей гарантируют, что пользователю будет удобно работать со всем сайтом, чтобы он мог лучше понять, как взаимодействовать с элементами сайта.
Этот документ включает в себя такие вещи, как кнопки, макет шрифта и даже интерактивность. Плитки стилей гарантируют, что пользователю будет удобно работать со всем сайтом, чтобы он мог лучше понять, как взаимодействовать с элементами сайта.
8. Руководства по стилю
Последовательность имеет решающее значение для создания запоминающегося пользовательского опыта с помощью бренда.Руководства по стилю дают писателям и дизайнерам основу для работы при создании контента и разработке дизайна, а также обеспечивают соответствие элементов бренда и дизайна целям владельца.
Сделайте руководство по стилю легкодоступным для всех, кто работает над новым веб-сайтом. Один элемент на странице, который не соответствует изображению или голосу вашего бренда, может торчать как больной палец. Если у вас нет руководства по стилю, подумайте о его создании. Вы будете удивлены, насколько это будет полезно, даже помимо разработки UX вашего сайта!
Пришло время подумать об UX вашего собственного сайта
Когда вы в последний раз внимательно изучали путь пользователя вашего веб-сайта? Если это было давно, в ваших интересах пересмотреть его и убедиться, что вы не теряете пользователей из-за запутанного пользовательского опыта.
UX-дизайн имеет грязный секрет
В мире дизайна взаимодействия с пользователем существует странное явление.
Это происходит, когда дизайнеров просят притворяться, что выполняет работу по дизайну, а на самом деле не разрешают выполнять работу по дизайну. Это происходит, когда нас просят провести исследование, которое никогда не используется. Когда мы предоставляем результаты, которые откладываются на полку, потому что они не соответствуют ожиданиям руководства или акционеров. Когда нас просят организовать семинары, на которых сотрудники притворяются пользователями, потому что это дешевле и быстрее, чем проводить исследования с реальными пользователями.Или когда мы можем рассмотреть дизайн только тогда, когда продукт вот-вот появится на улицах, и уже слишком поздно для каких-либо реальных улучшений дизайна.
Эта разочаровывающая реальность является секретом полишинеля в индустрии пользовательского опыта, и мы давно принимаем ее как нормальное следствие работы в области, которая сочетает в себе творчество и исследования.
Мы называем это UX-театром.
UX Theatre легко заметить: это применение любой методологии проектирования без вовлечения в процесс одного пользователя или с привлечением пользователей только для показа.
Позвольте мне заверить вас, что на самом деле самое время стать дизайнером взаимодействия с пользователем. Термины «пользовательский опыт», «UX» и «дизайн, ориентированный на пользователя» стали основными элементами корпоративного словаря. И куда бы вы ни посмотрели, UX-дизайн считается критическим фактором успеха в разработке и предоставлении продуктов и услуг, отвечающих потребностям целевой аудитории.
Но если заглянуть за пределы множества проектов, преподносящих себя как маяки ориентированности на пользователя, то кажется, что проектов, ориентированных на пользователя, почти больше, чем проектов, которые на самом деле являются пользовательскими. -центрированный дизайн.
Когда вы преодолеете риторику и стикеры, вы начнете видеть, что в пользовательском опыте очень мало «пользователя». Это все пустые слова: все отыгрывают роль пользователя, а требования вымышлены. И полученный опыт трудно использовать, он стоит пользователям времени, денег, конфиденциальности или даже безопасности.
Это все пустые слова: все отыгрывают роль пользователя, а требования вымышлены. И полученный опыт трудно использовать, он стоит пользователям времени, денег, конфиденциальности или даже безопасности.
Возможно, вы готовы простить небольшой компании-выскочке отсутствие времени и денег на исследование пользователей. Но менее простительно, когда крупная компания или даже государственное ведомство вкладывает большие суммы без привлечения пользователей.
Так как же происходит UX Theatre? Я считаю, что это результат двух фундаментальных проблем в нашей практике.
Во-первых, UX-дизайн — расплывчатая концепция, и она не так четко определена, как бухгалтерский учет или юриспруденция. Когда руководители принимают термин «пользовательский опыт», их команды не обязательно имеют право выполнять всю работу, которую влечет за собой проектирование пользовательского интерфейса. Дизайнеры оказываются в недоукомплектованных, неправильно укомплектованных или недостаточно финансируемых командах. Или, что еще хуже, работая в команде из одного человека (одинокого «UX-единорога».») Бюджеты и графики упоминаются как предлог для ускоренного проектирования и исследования пользователей. Со стороны эти организации могут выглядеть ярким примером ориентированности на пользователя; но внутри больше усилий тратится на то, чтобы рассказать историю, ориентированную на пользователя, чем на получение результатов, ориентированных на пользователя.
Или, что еще хуже, работая в команде из одного человека (одинокого «UX-единорога».») Бюджеты и графики упоминаются как предлог для ускоренного проектирования и исследования пользователей. Со стороны эти организации могут выглядеть ярким примером ориентированности на пользователя; но внутри больше усилий тратится на то, чтобы рассказать историю, ориентированную на пользователя, чем на получение результатов, ориентированных на пользователя.
Среди дизайнеров мы постоянно спорим о том, что мы делаем и как мы это делаем. В любой день вы найдете всевозможные твиты и статьи на Medium о методологиях проектирования, инструментах и многолетний вопрос «Должны ли дизайнеры программировать?» обсуждение.Не говоря уже о: «Что такое UX-дизайн?» Как правило, существует соглашение о том, что дизайн взаимодействия с пользователем — это процесс определения взаимодействия, которое ваша целевая аудитория будет иметь с вашим продуктом или услугой. Любая попытка дальнейшего определения области нашей практики превращается в дебаты о том, включает ли она дизайн продукта, цифровой дизайн, дизайн взаимодействия, дизайн услуг и так далее.
Борьба за то, чтобы четко определить нашу практику среди нас самих, не говоря уже о том, чтобы объяснить ее непрактикам, может на самом деле помешать нашей способности глубоко интегрировать дизайн взаимодействия с пользователем в работу наших организаций.
Эту путаницу в широте и масштабах UX-дизайна можно увидеть в неправильном применении концепций и методологий, таких как дизайн-мышление. Дизайн-мышление было разработано как консультационный инструмент, чтобы помочь руководству более осознанно подходить к инновациям в отношении новых услуг и продуктов. Модель включает пять шагов: сопереживание, определение, представление, прототип, тестирование. На первый взгляд, это кажется надежным подходом, однако дизайн-мышление часто принимается в качестве замены фактического дизайна, ориентированного на пользователя, когда действия проводятся внутри компании и без участия пользователей, что в конечном итоге приводит к UX-театру.
Вторая проблема, которая приводит к UX Theater, заключается в том, что дизайн рекламируется как нечто, что может сделать каждый. В книге «Дизайн для реального мира: экология человека и социальные изменения» Виктор Папанек написал: «Все мужчины — дизайнеры. Все, что мы делаем почти все время, — это дизайн, потому что дизайн лежит в основе всей человеческой деятельности». Это мнение должно было показать, что все люди обладают способностью мыслить дизайнерским образом, и что дизайн по своей сути является человеческой деятельностью.
В книге «Дизайн для реального мира: экология человека и социальные изменения» Виктор Папанек написал: «Все мужчины — дизайнеры. Все, что мы делаем почти все время, — это дизайн, потому что дизайн лежит в основе всей человеческой деятельности». Это мнение должно было показать, что все люди обладают способностью мыслить дизайнерским образом, и что дизайн по своей сути является человеческой деятельностью.
Однако то, что все умеют считать, не означает, что все являются бухгалтерами.
Когда организации принимают точку зрения, что «каждый является дизайнером», UX-дизайн в меньшей степени признается как практика, проводимая опытными практиками, и воспринимается в большей степени как мыслительный процесс, который каждый может принять и внедрить. Руководители, похоже, неверно истолковывают дизайн, ориентированный на пользователя, как эвфемизм для «мышления с точки зрения пользователя». Они не финансируют исследования пользователей и не предоставляют владельцам проектов возможность создавать команды, включающие правильное сочетание практиков пользовательского опыта.
Процесс проектирования выигрывает от вклада пользователей и не дизайнеров.На самом деле каждый может и должен участвовать в дизайне. Но этим процессом должны руководить специалисты-практики, обладающие навыками в области исследований, фасилитации, системного мышления, прототипирования, информационной архитектуры, письма и визуальной коммуникации. Они обучены разрабатывать опыт, который на самом деле ставит пользователей на первое место, что снижает вероятность UX-театра.
Организации, которые не разбираются в дизайне и вкладывают в него минимальные средства, как правило, получают плохие результаты проектирования. Конечные результаты не соответствуют потребностям пользователей, что приводит к жалобам, возвратам, плохим отзывам и даже снижению прибыли.В результате они могут еще больше обесценить дизайн взаимодействия с пользователем, поскольку он не дал ожидаемых результатов. В этом случае плохой UX не порождает UX. Это деструктивный цикл.
Если коренные причины UX Theatre так велики, что могут сделать отдельные дизайнеры, чтобы предотвратить это?
Предотвращение UX Theatre требует, чтобы дизайнеры взаимодействия с пользователем делали больше, чем дизайн. Поскольку наша практика только зарождается, и мы все еще находимся на этапе обучения, дизайнерам часто приходится проповедовать UX-дизайн в своих организациях.Мы должны отстаивать потребности пользователей в процессе проектирования и доставки. И тогда мы должны выступать за само существование и финансирование проектных групп в наших организациях.
Поскольку наша практика только зарождается, и мы все еще находимся на этапе обучения, дизайнерам часто приходится проповедовать UX-дизайн в своих организациях.Мы должны отстаивать потребности пользователей в процессе проектирования и доставки. И тогда мы должны выступать за само существование и финансирование проектных групп в наших организациях.
Подобно дизайну, защита дизайна требует сочувствия и сотрудничества. Мы можем помочь нашим организациям стать лучше, если будем подходить к UX Theatre с точки зрения критики, а не критики. Мы можем вызвать UX Theatre. Мы можем показать, как тестирование и исследования помогают нам разрабатывать решения проблем клиентов, и даже предвидеть потенциальные проблемы с новыми продуктами и услугами.Мы можем широко делиться результатами исследований, чтобы усилить использование данных, а не мнений при принятии решений, связанных с дизайном. Мы можем поощрять переход от «мы думаем» к «мы видели» и «мы слышали».
Мы можем наставлять вышестоящих руководителей и воспитывать чемпионов по дизайну среди руководителей. Мы можем быть взволнованы тем, что они заинтересованы в дизайне взаимодействия с пользователем, даже если они не совсем его понимают, и мы можем использовать их интерес как возможность показать им, что это на самом деле влечет за собой. Мы можем поделиться историями о правильном дизайне.
Мы можем быть взволнованы тем, что они заинтересованы в дизайне взаимодействия с пользователем, даже если они не совсем его понимают, и мы можем использовать их интерес как возможность показать им, что это на самом деле влечет за собой. Мы можем поделиться историями о правильном дизайне.
Дизайнеры не всегда имеют право голоса в том, как структурированы или выполняются проекты. И мы можем разочароваться, делая небольшие вторжения только для того, чтобы снова оказаться в UX Theater. UX Theatre — это секрет полишинеля в индустрии пользовательского опыта, но это не обязательно. Пока мы можем удерживать «пользователя» в пользовательском опыте.
Таня Снук — дизайнер пользовательского интерфейса в правительстве Канады. Таня является основателем и сопредседателем CanUX, самой продолжительной в Канаде конференции по пользовательскому опыту.Она также является соведущей сети UX правительства Канады. Вы можете найти Таню на сайте spydergrrl.com.
Что такое UX? Руководство по пониманию пользовательского опыта и процесса проектирования UX
От кружки, которую мы используем, чтобы выпить утренний кофе, до наших любимых мобильных приложений и дизайнов веб-сайтов — большая часть нашей повседневной жизни включает, даже зависит от регулярного взаимодействия с цифровыми и материальными продукты. Эти взаимодействия порождают чувства, которые оставляют неизгладимое впечатление на нас как пользователей, также известных как UX, пользовательский опыт.
Эти взаимодействия порождают чувства, которые оставляют неизгладимое впечатление на нас как пользователей, также известных как UX, пользовательский опыт.
UX-дизайн — это искусство вдумчивого формирования продуктов с целью улучшения их опыта, и, если вы спросите меня, это невоспетый герой 21-го века. Обладая потенциалом для улучшения и поддержки наших сложных отношений с продуктами и технологиями, UX становится все более неотъемлемой частью индустрии дизайна.
Итак, что такое пользовательский опыт? И почему это так важно? Мы собираемся ответить на эти вопросы, углубившись в амбициозные идеи и принципы, лежащие в основе мира UX.
Если вы заинтересованы в карьере UX-дизайнера, хотите получить представление о том, как создать веб-сайт с учетом этих идей, или если вам просто интересно узнать больше об этой увлекательной области, продолжайте читать, чтобы узнать более.
В этом подробном руководстве по UX мы рассмотрим следующие темы:
Что такое UX-дизайн?
Несмотря на свою значимость, UX, который означает пользовательский опыт, настолько же неправильно понят широкой публикой, насколько и является частью нашей повседневной жизни. UX — это область дизайна, в которой подход «сначала человек» делает упор на поддержку пользователей, когда они взаимодействуют с конкретным продуктом от начала до конца.
UX — это область дизайна, в которой подход «сначала человек» делает упор на поддержку пользователей, когда они взаимодействуют с конкретным продуктом от начала до конца.
Как потребители, у нас есть опыт работы с каждым продуктом, который мы используем — может быть, это навигация по веб-сайту для совершения онлайн-покупки, использование мобильного приложения для заказа еды или даже такая тривиальная вещь, как раскрытие зонтика. Эти встречи вызывают ряд мнений и эмоций, связанных с продуктом; он может быть разочаровывающим или удовлетворительным, качественным или плохим, значительным или забываемым, необходимым или излишним и т. д.
Дон Норман, автор книги Designing Everyday Things , придумал термин «пользовательский опыт» в 90-х и описал его так:
«Продукт — это больше, чем просто продукт. Это связный, интегрированный набор переживаний. Продумайте все этапы продукта или услуги — от первоначальных намерений до окончательных размышлений, от первого использования до помощи, обслуживания и обслуживания. [UX-дизайнеры должны] сделать так, чтобы все они работали без проблем».
[UX-дизайнеры должны] сделать так, чтобы все они работали без проблем».
При стратегическом проектировании конечной целью UX-дизайна является разработка или улучшение продукта таким образом, чтобы он обеспечивал наилучшие впечатления для целевой аудитории от начала до конца.
В чем разница между UX и UI?
Звучит похоже, но когда вы поймете разницу между UX и UI, вы поймете, что они далеко не взаимозаменяемы. В то время как дизайн UX и UI (пользовательский интерфейс) включает в себя формирование наилучшего конечного продукта для пользователей, между этими двумя дисциплинами существует определенное различие.
UX-дизайн включает в себя аналитический процесс, связанный со всей картиной дизайна и запуска продукта — от исследования пользователей и прототипирования до маркетинга продукта.Задача дизайнеров UX — преодолеть разрыв между потребностями пользователя и потребностями бизнеса или бренда.
Если UX — это создание целостного опыта, то UI оттачивает формирование визуальных и материальных элементов, с которыми будут взаимодействовать пользователи. Дизайнеры UX и UI гармонично работают вместе для разработки продукта, и каждая роль одинаково важна для его успеха.
Дизайнеры UX и UI гармонично работают вместе для разработки продукта, и каждая роль одинаково важна для его успеха.
Допустим, у вас есть пара дизайнеров UX/UI, которые вместе работают над дизайном веб-сайта; UX-дизайнер сосредоточится на всем потоке и функциональности сайта, попутно консультируясь с дизайнерами продуктов, аналитиками, пользователями и маркетологами.В этом случае они будут использовать этот процесс, чтобы узнать, какие функции необходимы для обеспечения беспрепятственного просмотра веб-сайтов посетителями, и передать свои идеи дизайнеру пользовательского интерфейса.
После этого дизайнер пользовательского интерфейса примет эстетические решения, необходимые для воплощения этих решений в жизнь: размер изображений, расположение контента, количество текста и так далее. Они будут задавать такие вопросы, как: какой макет веб-сайта лучше всего подходит для пользователя? Сколько информации должно быть на главной странице? Является ли интерфейс в целом визуально привлекательным и привлекательным?
От чего зависит удобство работы пользователей?
Успешный дизайн UX может быть достигнут только при глубоком понимании желаний, потребностей и ценностей пользователей. И, как скажет вам любой дизайнер, хорошее взаимодействие с пользователем нельзя свести к одному фактору. Каждое взаимодействие между пользователем и продуктом представляет собой уникальный потенциал, и у каждого дизайна есть свои цели.
И, как скажет вам любой дизайнер, хорошее взаимодействие с пользователем нельзя свести к одному фактору. Каждое взаимодействие между пользователем и продуктом представляет собой уникальный потенциал, и у каждого дизайна есть свои цели.
Шани Шарабани, UX-дизайнер в Wix, делится некоторыми дополнительными идеями о пользовательском опыте, которые включены в этот раздел. Она начинает с того, что говорит нам: «Ключ к хорошему дизайну UX заключается в том, что вам нужно предвидеть, чего захочет пользователь, и отвечать на его вопросы до того, как они их зададут.
Юзабилити недостаточно
Большинство людей считают, что продукт с хорошим UX-дизайном просто «удобен в использовании». Но это будет означать, что любой продукт, способный доставить нас из точки А в точку Б, будет иметь хороший пользовательский интерфейс.
Хотя удобство использования важно, этого недостаточно, чтобы удовлетворить весь спектр пользовательского опыта. Продукт может быть пригоден для использования на поверхностном уровне, но при этом разочаровывать пользователей. Кроме того, необходимо учитывать контекст: то, что считается полезным для одних, может представлять проблемы для других; и продукт, который раньше решал проблему, сегодня может показаться устаревшим.
Кроме того, необходимо учитывать контекст: то, что считается полезным для одних, может представлять проблемы для других; и продукт, который раньше решал проблему, сегодня может показаться устаревшим.
Классический пример — старая стеклянная бутылка из-под кетчупа Heinz. Вы знаете, тот, который требовал от пользователей «нажать на 57» и терпеливо ждать, пока их приправа выльется из бутылки. Когда Heinz впервые выпустила свою классическую бутылку для кетчупа в конце 19 века, этот интерфейс был инновационным решением. Бутылка позволяла потреблять продукт, а использование стекла позволяло видеть, сколько кетчупа осталось.
Перенесемся в 2021 год, и мы прекрасно осознаем тот факт, что пластиковый сжимаемый контейнер Heinz — гораздо более удобный вариант для извлечения кетчупа из бутылки.Это быстро, просто и, самое главное, позволяет привлечь уникальную группу целевых пользователей — детей. В то время как детям заметно трудно маневрировать со стеклянной бутылкой, они легко справляются с пластиковой бутылкой.
7 принципов взаимодействия с пользователем
Если не только удобство использования, то какие качества способствуют хорошему взаимодействию с пользователем? Давайте обсудим некоторые надежные рекомендации и посмотрим, как их можно применить к дизайну веб-сайта. Ниже принципы, которые наброски UX, идентифицированные дизайнером Peter Morville:
60находятся
0доверия
0Желательных
0
доступок
Ценный
Полезный
Предназначен ли продукт или веб-сайт для определенной цели? Первым признаком хорошего UX-дизайна является то, представляет ли конечный продукт решение для целевого пользователя.Без определенного использования он не будет иметь успеха на рынке, полном целевых продуктов.
Что полезно, а что нет, также можно определить в глазах смотрящего. Иногда продукт выполняет определенную ценность, которая не является практичной или очевидной для других, например, эстетическая привлекательность или удовольствие. Возьмем, к примеру, мобильное приложение, недавно выпущенное Таннером Виллареттом, которое пользователи могут установить на свои iPhone для просмотра и взаимодействия с классическим интерфейсом iPod touch 2014 года. Хотя это программное обеспечение не имеет большого прагматического значения, оно предлагает положительный пользовательский опыт аудитории, движимой ностальгией, которая ценит его эстетику.
Возьмем, к примеру, мобильное приложение, недавно выпущенное Таннером Виллареттом, которое пользователи могут установить на свои iPhone для просмотра и взаимодействия с классическим интерфейсом iPod touch 2014 года. Хотя это программное обеспечение не имеет большого прагматического значения, оно предлагает положительный пользовательский опыт аудитории, движимой ностальгией, которая ценит его эстетику.
Как полезность применяется в веб-дизайне?
При разработке веб-сайта полезность заключается в том, что сам сайт помогает пользователям достичь определенной цели; таких как совершение покупки, получение информации или запись на курс.
Не только это, но и полезность должна оцениваться с каждым элементом дизайна сайта. Например, при посещении интернет-магазина у вас могут возникнуть вопросы об определенном продукте. Видимая функция живого чата на главной странице сайта кажется идеальным решением для получения ответов.Вы отправляете сообщение и ждете, пока в конце концов не поймете, что функция не была активирована владельцем. Этот элемент дизайна является излишним, создавая у пользователя ложные ожидания и приводя к плохому взаимодействию с пользователем.
Этот элемент дизайна является излишним, создавая у пользователя ложные ожидания и приводя к плохому взаимодействию с пользователем.
Полезный
Наиболее успешные UX-проекты позволяют пользователям достигать своей конечной цели интуитивно, эффективно и успешно. Хотя продукт определенно может служить своей цели без высокого уровня удобства использования, у него меньше шансов добиться успеха на рынке. Но продукт, который делает повседневные задачи проще и эффективнее для пользователей, будет абсолютно выделяться.
Как юзабилити применяется в веб-дизайне?
Удобный веб-сайт — это тот, который помогает пользователям быстро и эффективно достигать своих целей. Допустим, вы зашли на фитнес-сайт. Вы посещаете этот сайт, чтобы узнать больше о самих преподавателях и классах и, в конечном счете, записаться на курс.
Представьте себе два возможных сценария бронирования: первый требует, чтобы вы прыгали по веб-сайту, пока не найдете непонятную регистрационную форму, заполните свои личные данные и подождите, пока инструктор по йоге отправит электронное письмо, прежде чем подтвердить регистрацию. В другом случае вы найдете заметную кнопку «Забронировать сейчас» в заголовке веб-сайта, которая приведет вас к календарю онлайн-бронирования. Вы выбираете желаемый класс, оплачиваете его онлайн и сразу же получаете подтверждение того, что вы успешно записались на класс.
В другом случае вы найдете заметную кнопку «Забронировать сейчас» в заголовке веб-сайта, которая приведет вас к календарю онлайн-бронирования. Вы выбираете желаемый класс, оплачиваете его онлайн и сразу же получаете подтверждение того, что вы успешно записались на класс.
Хотя оба сценария технически «пригодны для использования» в том смысле, что они доставят пользователя из точки А в точку Б, существует определенное различие в уровне взаимодействия с пользователем. Один из них прост в использовании, бесшовный и приятный, но другой требует много шагов и длительного времени ожидания, что разочарует клиентов.
Доступный для поиска
Насколько полезным будет продукт, если ваша целевая аудитория не сможет его найти? В UX возможность поиска означает, что аудитория может найти продукт и получить к нему доступ, когда захочет. В случае использования цифрового продукта, такого как веб-сайт, им потребуется легко находить контент, который они ищут.
Как возможность поиска применяется в веб-дизайне?
Одним из критериев создания веб-сайта с хорошим UX является гарантия того, что пользователи смогут определить нужные им веб-страницы. Это делается путем прогнозирования того, какие аспекты сайта являются наиболее важными для посетителей, и отображения их в удобном месте. Это может быть в меню навигации, в шапке сайта или на видном месте на главной странице.
Это делается путем прогнозирования того, какие аспекты сайта являются наиболее важными для посетителей, и отображения их в удобном месте. Это может быть в меню навигации, в шапке сайта или на видном месте на главной странице.
Шарбани говорит нам, что «Когда посетитель заходит на страницу, ему нужно за несколько секунд понять, какова цель и где найти нужный контент. Это сочетание хорошего дизайна, организации и того, чтобы не было слишком многолюдно».
Представьте, что вы заходите на сайт ресторана, реклама которого обещает клиентам, что они могут удобно заказать доставку онлайн.Вы находите меню и решаете, что хотите, но есть только одна (большая) проблема. После просмотра домашней страницы и поиска по сайту нет никаких указаний на то, как и где разместить заказ. Посетители такого сайта будут разочарованы, когда не смогут найти то, что им нужно для выполнения запланированного действия по заказу еды.
Заслуживающий доверия
Доверие — это честность и соответствие репутации, созданной вокруг бренда. Это особенно важно, если мы рассматриваем эмоции целевых пользователей.Пользователь, ожидающий определенного качества или встречи с брендом на основе рекламы или молвы, будет чувствовать себя обманутым, если ему не дадут обещанный ему опыт. С другой стороны, зарекомендовавшие себя бренды приобретут постоянных пользователей, которые доверяют их продукту. Эти налаженные отношения, вероятно, будут распространяться на новых, лояльных клиентов.
Это особенно важно, если мы рассматриваем эмоции целевых пользователей.Пользователь, ожидающий определенного качества или встречи с брендом на основе рекламы или молвы, будет чувствовать себя обманутым, если ему не дадут обещанный ему опыт. С другой стороны, зарекомендовавшие себя бренды приобретут постоянных пользователей, которые доверяют их продукту. Эти налаженные отношения, вероятно, будут распространяться на новых, лояльных клиентов.
Вполне вероятно, что веб-сайт или продукт не будут выглядеть правильно с первого раза, но это не должно происходить за счет доверия.Пользователи могут пользоваться большим уважением к брендам, просто выслушивая их жалобы и просьбы и отвечая на них.
Шарабани снова уточняет: «Всегда будут пользователи, которые разочарованы, и когда мы выпускаем продукт, мы знаем, что есть что улучшить. Я думаю, что самое главное — дать пользователям ощущение, что мы слушаем их и принимаем во внимание их отзывы. Даже если у вас нет функций, которые им нужны сейчас, хорошо дать им понять, что вы их слушаете.
Как доверие применяется к веб-дизайну?
Существует множество причин, по которым предприятия создают веб-сайты: чтобы усилить брендинг, предоставить клиентам удобное место для выполнения задач (например, для совершения покупки) и создать присутствие в Интернете. Какими бы ни были цели, веб-сайт — это место, где бренды могут зарекомендовать себя и предложить покупателям еще большую ценность.
Заслуживающий доверия веб-сайт — это тот, который обновляется, функционирует и обеспечивает истинное представление бренда или бизнеса, который он обслуживает.Допустим, вы пришли в интернет-магазин, рекламирующий весеннюю распродажу со скидкой 20% на все покупки. Вы выбираете товары, подходите к кассе и производите онлайн-платеж только для того, чтобы обнаружить, что с вас сняли полную стоимость, потому что распродажа закончилась. Подобный опыт оставит у пользователей негативное впечатление о бренде, поскольку контент их веб-сайта ненадежен и устарел.
Желаемый
Укрепляя эстетическую и эмоциональную связь между брендом и его целевыми пользователями, предприятия будут вызывать чувство желанности в отношении новых продуктов, событий и других предложений. Пока бренд оправдывает свои ожидания, это отличный способ начать взаимодействие с пользователем, что в конечном итоге создаст волновой эффект волнения вокруг вашего продукта.
Пока бренд оправдывает свои ожидания, это отличный способ начать взаимодействие с пользователем, что в конечном итоге создаст волновой эффект волнения вокруг вашего продукта.
Еще одним преимуществом культивирования интереса к продукту или бренду является то, что пользователи, которые владеют им или взаимодействуют с ним, скорее всего, покажут его своим друзьям. Это может привести к волновому эффекту новой аудитории, которая захочет протестировать его.
Как желанность применяется в веб-дизайне?
Создание желаемого продукта во многом зависит от аутентичного и последовательного брендинга.Создав логотип, выбрав фирменные цвета и написав привлекательный рекламный текст, бренд может усилить свое влияние на рынке. Все эти элементы делают его узнаваемым и пользующимся доверием у целевой аудитории.
Когда дело доходит до веб-дизайна, это означает, что все элементы веб-сайта соответствуют бренду. Например, попадание на сайт, на котором нет логотипа бренда или названия компании, или используются несвязанные цвета и язык, скорее всего, запутает клиентов. Хотя это напрямую не влияет на их отношение к конечному продукту, пользователь в такой ситуации, вероятно, покинет сайт в поисках знакомого бренда.
Хотя это напрямую не влияет на их отношение к конечному продукту, пользователь в такой ситуации, вероятно, покинет сайт в поисках знакомого бренда.
Доступность
Доступность означает устранение барьеров, которые мешают пользователям с ограниченными возможностями использовать продукт. Это включает в себя разработку продуктов, приложений и веб-сайтов, которые могут использоваться людьми с широким спектром возможностей, и обеспечение того, чтобы они могли успешно достичь своей конечной цели без разочарований.
Хотя этот аспект пользовательского опыта часто упускается из виду, он может принести пользу вашему бизнесу в целом, расширив охват рынка для людей, которые ищут доступные продукты.Кроме того, когда вы повышаете уровень доступности своего веб-сайта или продукта, это часто упрощает его использование в целом.
Как доступность применяется в веб-дизайне?
При создании доступного веб-сайта необходимо учитывать множество важных деталей: цветовой контраст, размер шрифта, замещающий текст и многое другое. Для компаний важно убедиться, что их сайты соответствуют самым основным требованиям доступности в их области, используя такие инструменты, как Мастер специальных возможностей Wix, для управления их дизайном.
Для компаний важно убедиться, что их сайты соответствуют самым основным требованиям доступности в их области, используя такие инструменты, как Мастер специальных возможностей Wix, для управления их дизайном.
Несмотря на то, что доступность — это ответственность, есть и преимущества для компаний, которые обращают на нее внимание. Доступный веб-сайт поможет укрепить восприятие бренда, повысить производительность и минимизировать законные юридические риски.
Ценность
Создание ценности для вашего бренда или продукта является жизненно важным для взаимодействия с пользователем. Его лучше всего определить как сумму всех индивидуальных характеристик, упомянутых ранее. Поскольку каждый пользователь имеет уникальную точку зрения, обсуждаемые аспекты будут по-разному резонировать с каждым человеком, и некоторые элементы UX могут быть более ценными для одних по сравнению с другими.
Благодаря описанным выше качествам бизнес или продукт с гораздо большей вероятностью будут представляться целевой аудитории ценными. В конечном счете, ценность поможет брендам удовлетворить своих пользователей и преуспеть на рынке, полном вариантов.
В конечном счете, ценность поможет брендам удовлетворить своих пользователей и преуспеть на рынке, полном вариантов.
Как выглядит процесс UX?
Мы поняли важность UX и то, как определить, как должен выглядеть хороший UX. Теперь давайте рассмотрим, как дизайнеры на самом деле создают этот опыт.
Отличный пользовательский опыт может материализоваться только при глубоком понимании ценностей, возможностей, потребностей и желаний пользователей.Первоначальная цель UX-дизайнера, обладающего навыками проектирования, анализа и решения проблем, — понять, чего хотят и в чем нуждаются целевые пользователи, а также как они относятся к использованию конкретного продукта. Они пройдут всесторонний процесс, чтобы выявить потенциальные или текущие проблемы, чтобы найти решения и сформировать окончательный пользовательский интерфейс.
Не существует универсального подхода к дизайну UX, и редко бывает универсальное решение. Каждый UX-проект требует специального набора инструментов и методов для поиска наилучшего способа разработки, производства и продажи конкретной услуги или продукта. Это также итеративный процесс, который требует выслушивания первоначальных ответов пользователей и повторного посещения функций для улучшения или обновления продукта на основе отзывов.
Это также итеративный процесс, который требует выслушивания первоначальных ответов пользователей и повторного посещения функций для улучшения или обновления продукта на основе отзывов.
Этапы UX-процесса
У UX-дизайна много аспектов. Важно отметить, что в целом формирование идеального взаимодействия с пользователем включает в себя плавный рабочий процесс, который редко следует строгой последовательности шагов. Например, дизайнеры UX могут начинать на разных этапах в зависимости от того, существует ли уже версия продукта.
Каким бы ни был индивидуальный подход, процесс UX должен всегда пытаться выполнить следующие задачи, чтобы понять пользователя и продукт, прежде чем запускать его:
Дизайн
Тестирование
Завершить, запустить, повторить
Ниже мы рассмотрим, как выглядят эти этапы, и общие методы выполнения каждого из них.
Этап 1: Идея и определение
Первый этап UX-дизайна — это полное понимание продукта, пользователя и бренда, а также обеспечение их гармоничного сочетания в качестве концепций. В то время как многие бренды склонны чрезмерно сосредотачиваться на успехе продукта с точки зрения маркетинга, стратегия UX-дизайнера подчеркивает поддержку пользователя и одновременное удовлетворение потребностей бизнеса.
В то время как многие бренды склонны чрезмерно сосредотачиваться на успехе продукта с точки зрения маркетинга, стратегия UX-дизайнера подчеркивает поддержку пользователя и одновременное удовлетворение потребностей бизнеса.
Понимание того, как воплотится в жизнь каждый аспект продукта, цель этапа формирования идеи и определения — подготовить почву для остальной части процесса проектирования UX.Это время, когда все, кто участвует в разработке продукта — дизайнеры UX и UI, маркетологи, заинтересованные стороны и т. д. — проводят мозговой штурм, формируют и определяют, чего они хотят достичь. Они будут задавать такие вопросы, как: какие проблемы мы хотим решить? Какие препятствия могут встать на нашем пути? Кто будет использовать этот продукт? Какие у нас KPI? и больше.
Независимо от того, является ли конечным результатом проекта UX физический продукт, приложение или веб-сайт, крайне важно начать с точной настройки его концепции и целей.Это включает в себя исследования, мозговой штурм, стратегическое мышление и планирование — все это должно привести к прочной основе, прежде чем предпринимать конкретные шаги в направлении разработки, проектирования и маркетинга.
Некоторые из самых эффективных методов UX Designer рассмотрит на данном этапе:
Интервью заинтересованные заинтересованные заинтересованные заинтересованные заинтересованные заинтересованные заинтересованные заинтересованные заинтересованные заинтересованные заинтересованные заинтересованные заинтересованные заинтересованные заинтересованные заинтересованные участники
0- 0
. из лучших способов совместного получения информации с самого начала процесса проектирования UX.Цель интервью с заинтересованными сторонами состоит в том, чтобы раскрыть ценные знания от экспертов, вложенных в результат проекта.
Решение о том, с какими заинтересованными сторонами будет беседовать UX-дизайнер, зависит от того, какое руководство они ищут в начале. Как правило, рекомендуется встречаться с теми, кто принимает финансовые решения или важен для организации проекта.
UX-дизайнеры используют этот разговор, чтобы прояснить направление проекта.
Сюда входят такие элементы, как то, кто именно является целевым пользователем, роли каждого члена команды, общие цели и ключевые показатели эффективности.
Эскиз концепции
Эскиз концепции — полезный способ генерировать идеи на ранней стадии. Этот процесс включает в себя консультации с членами проектной группы в начале процесса, чтобы получить ценный вклад. Каждый участник должен представить свои идеи команде, разделив намерение, стоящее за ними. Руководитель отдела UX обычно использует эту коллекцию для запуска процесса проектирования.
Установочная встреча
Разработка пользовательского опыта может (и должна) быть совместным процессом.Поэтому всегда важно определять цели проекта с разных точек зрения. Когда в один проект вовлечено много людей, проведение группового семинара или стартовой встречи — эффективный способ объединить всех участников. Стартовую встречу может возглавить руководитель отдела UX, и в ней должны участвовать игроки, представляющие разные аспекты проекта: бизнес, маркетинг, дизайн и пользователи.

Во время встречи команда определит цель и задачу своего продукта, кто является идеальными пользователями, задачи разработки, исследовательские цели и то, как они будут измерять успех.Кроме того, стартовое совещание должно модерироваться таким образом, чтобы члены команды могли выразить свои опасения.
К концу команда UX-дизайнеров должна уйти с четким пониманием того, кто несет ответственность за принятие окончательных решений, быть уверенными, что все участники согласны с теми же соображениями, и почувствовать вдохновение для начала работы.
Этап 2: Исследование
Начало проекта дизайна UX приведет к критическим вопросам о целевых пользователях и отраслевом рынке. Вот почему исследования обычно являются следующим этапом.UX-исследования позволяют дизайнерам сосредоточиться на сборе качественной и количественной информации, которая поможет им понять масштаб своего проекта и принять взвешенные решения.
Давайте посмотрим на некоторые из лучших методов проведения UX Research:
исследования пользователя
Review на рынке
0Тестирование удобств для использования
Условия пользователя
Поскольку UX приводится в действие пользователем центрированный дизайн, важно потратить время, чтобы глубоко понять поведение, желания, возможности и потребности конечного пользователя.
 Эти идеи станут преимуществом для дизайнеров UX на протяжении всего их процесса, помогая им понять отношения между пользователем и продуктом.
Эти идеи станут преимуществом для дизайнеров UX на протяжении всего их процесса, помогая им понять отношения между пользователем и продуктом.Существует множество подходов к проведению исследования пользователей, некоторые из наиболее популярных методов, в том числе:
Интервью с пользователями: Это надежный способ собрать данные о целевых пользователях и понять их опыт. UX-дизайнеры подготовят набор вопросов для пользовательского интервью, сидя один на один с людьми, которые представляют их целевую аудиторию.Цель состоит в том, чтобы раскрыть данные об их поведении, потребностях, желаниях и болевых точках или услышать отзывы о вашем продукте.
Фокус-группы: Целью фокус-группы, проводимой UX-дизайнерами, является проведение группового обсуждения продукта для получения обратной связи. Основным преимуществом этого метода исследования пользователей является получение нескольких точек зрения за один присест в ходе органичного разговора.

Опросы пользователей: Опросы — это анкеты, рассылаемые представителям целевых пользователей и содержащие стратегические вопросы, связанные с продуктом.Опросы пользователей можно рассылать одновременно большим группам пользователей, что делает их удобным способом получения информации о пользователях и сбора измеримых данных.
Исследование рынка
Исследование рынка, менее ориентированное на непосредственный опыт пользователя, поможет брендам понять своих конкурентов, спрос на продукт, а также стандарты или тенденции в своей отрасли. Эти идеи, наряду с данными, полученными в результате исследования пользователей, будут использоваться при принятии решений о брендинге, маркетинге и продажах для конкретного продукта.
Юзабилити-тестирование
Когда имеется готовая низкокачественная версия продукта или существующий продукт с аналогичными функциями, может быть чрезвычайно полезно предложить целевым пользователям тестовый запуск и задать дополнительные вопросы об их опыте.
 Это известно как юзабилити-тестирование, и оно позволит UX-дизайнерам наблюдать из первых рук, как пользователи реагируют на их продукт.
Это известно как юзабилити-тестирование, и оно позволит UX-дизайнерам наблюдать из первых рук, как пользователи реагируют на их продукт.Ключевые наблюдения будут включать в себя проверку того, может ли пользователь успешно выполнять свои задачи, нравится ли ему использование продукта, достаточно ли он соответствует их потребностям и будут ли они использовать его снова.Всякий раз, когда возникают проблемы, это возможность найти решения, которые помогут пользователям избежать разочарований и проблем.
Этап 3: Анализ
Данные, полученные в результате исследования, открывают двери для новых знаний об аудитории и рынке UX-дизайнера. После глубокого анализа этой информации они могут избавиться от большинства неопределенностей и предположений о своем продукте. Благодаря лучшему пониманию того, как поддерживать целевых пользователей, UX-дизайнер воспользуется полученными знаниями, чтобы сформировать путь, обеспечивающий всеохватывающий пользовательский опыт.
Ниже приведены элементы, которые UX-дизайнер обычно использует, чтобы осмыслить свое исследование и скорректировать цели своего продукта: На протяжении всего процесса проектирования UX персонажи пользователей помогают визуализировать целевого пользователя, чтобы разработать более точный подход к разработке своего продукта и опыта.
 Это вымышленные персонажи, созданные UX-дизайнерами на основе их исследований.Они представляют ряд реальных целевых пользователей, и на них можно постоянно ссылаться в процессе проектирования.
Это вымышленные персонажи, созданные UX-дизайнерами на основе их исследований.Они представляют ряд реальных целевых пользователей, и на них можно постоянно ссылаться в процессе проектирования.Личность пользователя поставляется с вымышленным именем и изображением и будет включать основную демографическую информацию, основанную на исследованиях пользователей; такие как возраст, пол, национальность и многое другое. Кроме того, UX-дизайнер назначит поведение этим персонажам; такие как привычки расходования средств, симпатии и антипатии, болевые точки или использование социальных сетей.
Карта пути пользователя
Карта пути пользователя показывает, как целевые пользователи пошагово воспринимают дизайн продукта.Обычно это визуализируется в виде временной шкалы, в которой перечислены все точки соприкосновения, когда пользователь взаимодействует с продуктом в определенном порядке.
Создание пользовательского пути поможет UX-дизайнеру убедиться, что его продукт соответствует потребностям и возможностям пользователей, а также помогает им выполнять намеченные задачи.
 Он делает это, представляя контекст пользователя, намечая шаги, необходимые для достижения конечной цели, и определяя уровень функциональности для каждого действия.
Он делает это, представляя контекст пользователя, намечая шаги, необходимые для достижения конечной цели, и определяя уровень функциональности для каждого действия.Этап 4: Проектирование
После завершения исследования и анализа наступает собственно этап проектирования.Обладая знаниями и идеями, которые получили дизайнеры UX, они могут начать создавать визуальную композицию своего конечного продукта.
Как и большинство процессов UX-дизайна, это не делается за один раз. Это повторяющийся опыт, который включает в себя непрерывный мозговой штурм, наброски и участие нескольких ключевых игроков. В разработке участвуют как специалисты по UX, так и UI, специалисты по брендингу и маркетингу, а также другие ключевые игроки из команды продукта.
Вот некоторые надежные методы, используемые в процессе UX для достижения успешного дизайна для продукта, приложения или веб-сайта:
Wirefraames
Информационная архитектура
0Микрокопия
прототипы
внутренний тестирование
Прототипы
Прототип — это ранняя версия продукт, разработанный специально для проверки пользовательского опыта.
 Как уже упоминалось, на этапе тестирования рекомендуется использовать более продвинутый или высокоточный прототип — тот, который эстетически приятен и по функциям близок к окончательному дизайну.
Как уже упоминалось, на этапе тестирования рекомендуется использовать более продвинутый или высокоточный прототип — тот, который эстетически приятен и по функциям близок к окончательному дизайну.Пользовательское тестирование
Пользователи, представляющие целевую аудиторию, обычно будут наблюдаться в действии. На этом этапе дизайнеры будут уделять пристальное внимание и делать заметки о том, как пользователи взаимодействуют с конкретными функциями продукта во время использования. Они также будут спрашивать свое мнение, разрабатывать опросы и записывать отзывы, которые помогут им указать на недостатки и улучшить общее взаимодействие с пользователем.
Внутреннее тестирование
Для самих дизайнеров также рекомендуется тестировать продукт. Регулярно используя свой собственный дизайн и взаимодействуя с ним из первых рук, дизайнеры и заинтересованные лица получат более четкое представление о том, что работает, а что нет.
Этап 6: Завершить, запустить, повторить
Последний шаг процесса проектирования UX — запуск продукта.
 Кульминация исследований, проектов и отзывов, собранных на этом пути, запуск окончательного продукта — захватывающий и полезный момент.
Кульминация исследований, проектов и отзывов, собранных на этом пути, запуск окончательного продукта — захватывающий и полезный момент.Обычно это начинается с запуска бета-версии. Это относится к выпуску продукта для ограниченного числа людей с целью обнаружения и решения нерешенных проблем до того, как он станет доступен для широкой публики.
Хотя запуск продукта или веб-сайта представляет собой завершение процесса разработки конкретного продукта, это не означает, что работа завершена. Редко когда дизайн получается безупречным с первого раза. Чтобы по-настоящему предоставить продукт с первоклассным пользовательским интерфейсом, бренды должны прислушиваться к реакции пользователей и искать отзывы, которые помогут им улучшить свой дизайн.Лучшие UX-дизайнеры восприимчивы к конструктивной критике и не упустят возможности пересмотреть дизайн продукта, чтобы удовлетворить потребности пользователя.
5 веб-сайтов с отличным UX-дизайном
Поскольку мы занимаемся созданием веб-сайтов, кажется вполне уместным воспользоваться этими знаниями о UX-дизайне и посмотреть, как эти методы можно применить для создания красивого и функционального сайта.
 От логических макетов и четкого микротекста до взаимодействия с текущими тенденциями дизайна UX следующие веб-сайты с отличным дизайном UX представляют собой пример того, как выглядит отличный пользовательский интерфейс:
От логических макетов и четкого микротекста до взаимодействия с текущими тенденциями дизайна UX следующие веб-сайты с отличным дизайном UX представляют собой пример того, как выглядит отличный пользовательский интерфейс:01.Jung Design
Дизайнер Jung Hoe овладел искусством информационной архитектуры. Поскольку целью его веб-сайта-портфолио является привлечение новых клиентов, он предоставляет идеальный объем информации, чтобы привлечь внимание посетителей и проинформировать их о своей практике и профессиональных целях.
Легкий доступ к резюме Юнга, четкие примеры его работ и доступная контактная форма поддерживают пользователей, заинтересованных в его найме для своего следующего дизайнерского проекта. Кроме того, крутая анимация и яркие цвета добавляют очков привлекательности.
02. Extra & Ordinary Design
Что касается веб-сайтов электронной коммерции, Extra & Ordinary Design предлагает посетителям удобный и приятный опыт онлайн-покупок. Просматривая их уникальные гончарные изделия, пользователи могут легко фильтровать отображение, чтобы показать тип интересующих их предметов в любом заданном ценовом диапазоне.

После того, как пользователь нажмет на элемент, он перейдет на специальную страницу продукта, которая содержит ценную информацию о дизайне, включая используемые материалы, цены и информацию о доставке.Если посетители решат совершить покупку, все, что им нужно сделать, это нажать «добавить в корзину», оформить заказ и оплатить — плавный процесс, управляемый безупречным текстом и дизайном.
03. Микаэла Рубин
Пользовательский опыт сайта Микаэлы Рубин начинается с интригующего дизайна ее домашней страницы. Идеально сбалансированный, с легкой анимацией, посетители, которые заходят на этот сайт, увлекутся визуальным повествованием Микаэлы, не теряясь (или не скучая).
Пользователи, которые хотят узнать подробности об услугах Рубин, могут продолжать просматривать упорядоченный контент на ее домашней странице или, в качестве альтернативы, использовать меню веб-сайта в заголовке сайта для быстрого доступа к тому, что им нужно.Более того, панель поиска в верхней части страницы позволяет легко искать конкретные рецепты и фильтровать их в соответствии с диетическими ограничениями, ингредиентами и типом блюда.
04. Noni Ceramica
Учитывая, что на мобильные устройства приходится 52% мирового интернет-трафика, большая часть разработки веб-сайта с хорошим пользовательским интерфейсом означает предоставление посетителям того же набора возможностей при просмотре мобильной версии веб-сайта.
В случае с Noni Ceramica сокращенное гамбургер-меню позволяет пользователям легко перемещаться по сайту, не перегружаясь содержимым.Заметная кнопка магазина упрощает покупку на ходу, удобная функция, которая обязательно понравится покупателям и увеличит объем онлайн-продаж бренда.
05. HERoines
HERoines — некоммерческая организация, деятельность которой направлена на мотивацию и поддержку женщин. Из-за важности их миссии крайне важно, чтобы их сайт был информативным, вдохновляющим и порождал новые интересы и поддержку для организации.
Здесь параллаксная прокрутка способствует непрерывному потоку информации, создавая привлекательный опыт для посетителей в каждом разделе сайта.Кроме того, горизонтальная прокрутка используется для создания баннера с вдохновляющими цитатами и призывами к действию, например, «присоединяйтесь сейчас» или «пожертвуйте».
Крупные шрифты и контрастные цвета облегчают чтение веб-сайта, улучшая доступность для пользователей, у которых иначе могут возникнуть проблемы. Цветовая схема подчеркивает сильный брендинг, что является полезным способом укрепления доверительных отношений между организацией и пользователями веб-сайта.
Дженна Романо
Эксперт по веб-дизайну и писатель
Дизайн взаимодействия с пользователем 101: Привлечение внимания к людям
Когда дело доходит до ваших цифровых продуктов и опыта, дизайн является решающим рычагом.Читайте дальше, чтобы узнать, что такое UX-дизайн, какую роль он играет в улучшении качества обслуживания клиентов и как поддержать ваши команды по работе с пользователями.
Студент юридического факультета, ставший UX-дизайнером, однажды сказал: «Во многих профессиях, например, в юриспруденции, вы всегда пытаетесь быть правым. Вы не открываете рот, если не уверены, что правы. В дизайне это перевернуто. Мы стараемся не ошибаться. Такое мышление открывает целый мир возможностей.
Если это звучит немного абстрактно, оставайтесь с нами.По-своему, этот дизайнер объясняла концепцию дизайн-мышления. Говоря более формально, дизайн-мышление — это итеративный процесс, направленный на то, чтобы понять пользователей и бросить вызов предположениям (часто о том, чего хотят пользователи). Цель состоит в том, чтобы определить стратегии и решения, которые сначала могли быть не очевидны.
Дизайн-мышление — это проверенный подход к внедрению инноваций.
Когда дело доходит до дизайна взаимодействия с пользователем, самые успешные команды используют подход дизайн-мышления: они задают вопросы, формируют гипотезы вместо предположений, используют исследования и отзывы и постоянно повторяют итерации.Они постоянно держат пользователя в фокусе. И они доставляют удовольствие, которое способствует лояльности и увеличивает доход.
В этой статье мы подробно рассмотрим мир дизайна взаимодействия с пользователем и узнаем, как заложить основу для успеха UX:
- Почему дизайн взаимодействия с пользователем имеет решающее значение для общего обслуживания клиентов,
- Что волнует дизайнеров взаимодействия с пользователем (и почему) и
- Как расширить возможности ваших UX-команд для повышения лояльности и влияния на бизнес
Во-первых, что такое дизайн взаимодействия с пользователем (UX)?
По словам Дона Нормана, ученого-когнитивиста и архитектора пользовательского опыта, «пользовательский опыт охватывает все аспекты взаимодействия конечного пользователя с компанией, ее услугами и продуктами.
Дизайн взаимодействия с пользователем обычно относится к процессу(ам) проектирования, результатом которого является значимое и актуальное взаимодействие с пользователем. UX-дизайн не следует путать с дизайном пользовательского интерфейса (UI) или удобством использования, хотя эти термины часто используются взаимозаменяемо. Интерфейс и удобство использования являются составляющими общего пользовательского опыта, но UX-дизайн касается целого. Он связан с созданием кумулятивных (позитивных) ощущений у пользователя.
Руководитель отдела дизайна FullStory Джош Тиг объясняет это просто: Правильно сделанный дизайн взаимодействия с пользователем помогает людям .
Поскольку UX-дизайн широк и многогранен, компании часто создают междисциплинарные UX-команды. Эти команды могут включать:
- Дизайнеры продуктов : часто взаимозаменяемы с дизайнерами UX; имеет тенденцию быть более распространенным названием в высокотехнологичных, потребительских компаниях
- Визуальные дизайнеры или дизайнеры интерфейсов : Отвечают за решения на уровне пикселей, такие как цвет, пустое пространство, ритм, близость и т. д. — косметический вид визуального интерфейса
- UX-исследователи : как правило, имеют сильную академическую подготовку и, как правило, работают над тем, чтобы понимать людей и их мотивы, сосредоточены на тестировании новых идей
- Дизайнеры интеракций : Сосредоточены на межэкранных взаимодействиях
- Копирайтеры : Большая часть дизайна пользовательского интерфейса полностью посвящена тексту; копирайтеры сосредотачиваются на словах, используемых для объяснения продукта и его намерений
- Моушн-дизайнеры : Используйте анимацию для передачи идеи; чаще встречается с ростом современных вычислительных мощностей
UX-дизайн — важная часть клиентского опыта
Есть причина, по которой UX-дизайн является приоритетом для многих бизнес-лидеров: в наши дни опыт решает все.Salesforce сообщает, что 84% клиентов говорят, что опыт, который предоставляет компания, так же важен, как и ее материальные продукты и услуги. Этот опыт формирует основу положительного (или отрицательного) восприятия человеком вашего бренда, что сильно влияет на лояльность.
Сильная практика дизайна UX приводит к лучшему пользовательскому опыту — это неотъемлемая часть процесса. Дизайн взаимодействия с пользователем требует, чтобы вы приблизились к своему пользователю, чтобы понять, что его мотивирует и что мешает ему, когда он проходит через ваш продукт.Он исходит из предположения, что опыт, который вы разрабатываете, — это всего лишь отправная точка; в конечном счете, ваш пользователь знает лучше, и ваша задача — следовать его примеру.
Сегодня, когда важность цифровых каналов продолжает расти, команды UX-дизайнеров видят новые возможности для быстрого перехода к лучшему цифровому пользовательскому опыту.
Дизайн взаимодействия с пользователем все больше ориентируется на цифровые каналы
За последние несколько лет важность цифровых технологий возросла в геометрической прогрессии, а в 2020 году переход к цифровым технологиям ускорился так, как никто не мог предсказать.Люди теперь используют свои экраны и клавиатуры, чтобы делать как второстепенные, так и необходимые покупки.
Согласно отчету PYMTS.com, 42% потребителей используют цифровые каналы для участия в мероприятиях чаще, чем до пандемии коронавируса. И большинство из тех, кто перенес свои допандемические рутины в онлайн, планируют сохранить их там, когда кризис закончится.
Это означает, что у компаний, которые отдают приоритет созданию и предоставлению восхитительного цифрового пользовательского опыта, открываются огромные возможности, уделяя особое внимание дизайну UX.
Для дизайнеров взаимодействия с пользователем цифровые каналы представляют собой уникальные проблемы: люди с большей вероятностью хотят выполнять задачи быстро, они часто предпочитают самообслуживание, а альтернативы вашему продукту находятся всего в одном клике. Но цифровые каналы также предоставляют уникальные возможности: вы можете собирать отзывы в режиме реального времени, вы можете использовать надежные аналитические решения для понимания вовлеченности пользователей и можете быстро выполнять итерации.
Организации, которые могут поддерживать свои команды по работе с пользователями и извлекать выгоду из этих возможностей, продолжат получать дивиденды.
Как вы можете улучшить дизайн взаимодействия с пользователем
Команды UX-дизайнеров в основном сосредоточены на выполнении нескольких основных задач. Поддерживая свою команду дизайнеров в выполнении этих задач, ваша организация может заложить основу для отличного дизайна пользовательского интерфейса и отличного пользовательского опыта. Некоторые из этих вакансий включают:
Количественная оценка пользовательского опыта . Это все более совместная работа между командами дизайнеров и разработчиков. Хотя многие думают, что дизайнеры сосредоточены на качественных показателях, они часто в равной степени сосредоточены на количественных показателях.Понимание ключевых количественных показателей, таких как количество пользователей, вовлеченных или испытывающих затруднения, где чаще всего отказываются от продукта и т. д., позволяет командам дизайнеров оценивать влияние своей работы и информировать о будущем выборе.
Приоритизация опыта, возможностей, долгов и компромиссов . Дизайнерам часто приходится балансировать между идеалом и реальностью. Это постоянное противоречие между тем, чего пытается достичь дизайн, тем, что возможно прямо сейчас, и теми изменениями, которые сделают их на один шаг ближе к этому идеалу.Команды дизайнеров также борются с долгами. Например: более быстрый темп означает, что ваша организация может быстрее выпускать новые продукты и функции; но эта скорость также увеличивает вероятность создания долгов в дизайне и согласованности интерфейса, которые в конечном итоге придется решать.
Выявление проблем с удобством использования . Дизайн направлен на то, чтобы сделать жизнь людей лучше, и сделать опыт более удобным для использования часто лежит в основе этой миссии. У пользователей есть ограниченное количество «энергии клика», прежде чем они потеряют желание продолжать.Насколько легко вашему пользователю совершить желаемое действие? Сколько усилий требуется? Работа UX-дизайнера заключается в том, чтобы обеспечить беспрепятственный путь к желаемому действию.
Общение с бизнесом о важности пользовательского опыта . За последние несколько десятилетий это стало проще, поскольку дизайн стал важнее потребительского уровня, особенно когда речь идет о цифровых продуктах. Тем не менее, дизайнеры все еще могут бороться за то, чтобы расставить приоритеты в отношении изменений, ориентированных на пользователя.Чтобы эффективно общаться, дизайнеры полагаются на визуальные эффекты и рассказывание историй.
Как связать дизайн взаимодействия с пользователем с влиянием на бизнес
Несмотря на то, что дизайн UX ориентирован на понимание пользователей и создание высококачественного опыта, дизайнеры не получат поддержку заинтересованных сторон, если они не смогут продемонстрировать, как их усилия влияют на конечный результат.
Целью любой команды по работе с пользователями должна быть быстрая поставка качественного и эффективного опыта; эта цель достижима только тогда, когда ваш процесс проектирования UX построен на надежных измерениях и приверженности итерациям.
Google, FullStory и многие другие организации используют фреймворк HEART для измерения влияния дизайна взаимодействия с пользователем. Хотя эта структура является лишь одним из подходов, она полезна для демонстрации типов вещей, которые вы должны измерить для оценки успеха:
- E вовлеченность: уровень вовлеченности пользователя, обычно измеряемый с помощью поведенческих показателей, таких как частота, интенсивность или глубина взаимодействия за определенный период времени. Примеры могут включать количество посещений на пользователя в неделю или количество поисковых запросов на пользователя в день.
- Вариант : Новые пользователи продукта или функции. Например: количество пользователей, созданных за последние семь дней, или процент пользователей FullStory, создавших информационную панель (новая функция FullStory).
- R Внимание: Скорость, с которой возвращаются существующие пользователи. Например: сколько активных пользователей из данного периода времени все еще присутствует в какой-то более поздний период времени? Некоторые команды могут быть более заинтересованы в неудержании, обычно известном как отток.
- T успех запроса: включает традиционные поведенческие показатели пользовательского опыта, такие как эффективность (например, время на выполнение задачи), результативность (например, процент выполненных задач) и частота ошибок. Эта категория наиболее применима к областям вашего продукта, которые очень ориентированы на задачи, таким как поиск или создание рабочих процессов.
Правильные технологии позволяют лучше оценить влияние вашего UX-дизайна (и принять меры для его улучшения)
Правильные технологии позволяют вам измерить и понять влияние вашего выбора дизайна UX.Например, с помощью FullStory и Qualtrics вы можете беспрепятственно сопоставлять качественные отзывы клиентов (показатель счастья) с аналитикой цифрового опыта (измерение вовлеченности, принятия, выполнения задачи и т. д.), чтобы понять и принять меры по насущным проблемам и возможностям взаимодействия с пользователем.
Вы можете использовать эту интеграцию для:
- Увеличьте масштаб сеансов, в которых пользователь оставил конкретный отзыв, низкий показатель NPS или любые другие данные ответов, и получите полное представление об их опыте
- Определите, как ваши показатели опыта коррелируют с коэффициентами конверсии
- Получайте уведомления всякий раз, когда на ключевой странице предоставляется отрицательный отзыв, и получайте больше информации об опыте пользователя.
- Просматривайте данные об опыте работы с клиентами через точки взаимодействия в Интернете в каталоге Qualtrics XM.
- Автоматически инициировать запросы обратной связи Qualtrics, перехваты в реальном времени и/или заявки в службу поддержки именно в тот момент, когда клиент испытывает разочарование.
Хотите узнать, как платформа цифровой аналитики FullStory и платформа управления опытом Qualtrics работают вместе для улучшения дизайна пользовательского опыта? Узнайте больше об интеграции Qualtrics + FullStory здесь.
Ключевые блюда на вынос
Великолепный дизайн взаимодействия с пользователем является важным рычагом для любой компании; процесс, выполненный должным образом, позволяет вам сосредоточиться на вашем пользователе и позволяет вам предоставлять лучший опыт. Вот несколько ключевых моментов, о которых следует помнить:
- Бесшовный, восхитительный UX-дизайн может оказать положительное влияние на то, как пользователь воспринимает весь ваш бренд, и может стать ключевым отличием вашего продукта от продуктов ваших прямых конкурентов
- Поскольку наша жизнь все больше проходит в Интернете, пользовательский опыт становится синонимом цифрового опыта, и компаниям необходимо будет уделять первостепенное внимание цифровому пользовательскому опыту, чтобы выжить
- Неотъемлемая миссия дизайна UX состоит в том, чтобы создать лучший опыт и направить пользователей к выполнению желаемого действия, но дизайнерам нужна система измерения (например, структура HEART), чтобы заручиться поддержкой заинтересованных сторон компании
- Наличие правильных технологий необходимо для реализации успешной стратегии дизайна UX
Как FullStory облегчает рассказывание историй UX-дизайнерам
Платформа аналитики цифрового опытаFullStory — бесценный инструмент, помогающий дизайнерам и специалистам по UX рассказывать истории для развития бизнеса.Немногие вещи побуждают организацию к действию, как демонстрация заинтересованному лицу сеанса пользователя с помощью повтора сеанса, когда этот пользователь разочарован, борется или явно сбит с толку. Люди в глубине души хотят исправить сломанный опыт, когда видят, что пользователь испытывает трудности.
Узнайте больше на сайте fullstory.com
9 хороших примеров UX-дизайна, которые должен увидеть каждый дизайнер
UX-дизайн процветает.
И причина тому очень проста;
Конкурс.
В настоящее время существует множество продуктов с похожими характеристиками, которые решают одну и ту же проблему.Чтобы опередить конкурентов, компании стараются создавать продукты, в которые влюбляются пользователи.
Единственный способ сделать это — предлагают отличный UX.
Когда клиентам предлагается хороший UX, им нравится проводить время с вашим продуктом, и они остаются довольны вашим бизнесом. Повышение удовлетворенности клиентов означает, что гораздо проще привлекать новых клиентов, превращать новых пользователей в постоянных и удерживать существующих клиентов.
Чтобы разрабатывать продукты, предлагающие отличный UX, вы должны увидеть лучшие и худшие примеры UX-дизайна.
Но как определить хороший UX?
Как выглядит хороший UX?
Если вы достаточно долго занимаетесь SaaS-бизнесом — или даже если вы этого не делали, а просто использовали компьютер время от времени — вы, вероятно, хорошо разбираетесь в хорошем UX.
Ну, не все понимают, что не так, когда видят проблемный UX-дизайн, но, по крайней мере, большинство из нас понимает, что есть что-то не так. И это потому, что мы различаем 3 простых элемента хорошего дизайна:
1- Простота
Возможно, самая важная часть хорошего UX-дизайна — простота.Да, даже не юзабилити, потому что есть вероятность, что ваши пользователи не смогут использовать веб-сайт/приложение, если оно недостаточно простое.
Можно даже сказать, что простота является необходимым условием удобства использования.
И почему так важно, чтобы все было просто? Потому что просто работает. И особенно в наше время, простота не только работает, но и приносит удовлетворение.
Возьмем, к примеру, домашнюю страницу Zara.
Рисунок на белом фоне. Простые слова черным цветом. Кнопка поиска немного больше остального текста.
Даже если вы обычно не посещаете сайты с покупками, вы знаете, как перемещаться по этому сайту. И это, ребята, делает его простым UX.
2- Юзабилити
Вы, должно быть, уже поняли, что простота и удобство использования в UX идут рука об руку. Однако они могут быть и полярными противоположностями.
Очень простой UX может не обеспечить ожидаемого удобства использования, потому что последний имеет свои собственные критерии. Возьмем, к примеру, любой редизайн в Dribbble или Behance. Или, может быть, возьмем этот дизайн от Hossein Majidinejad, который я лично обожаю.Это, конечно, красиво, но вопрос о том, более ли он удобен в использовании, чем текущий UX Instagram, является предметом споров.
3- Визуальная эстетика
Нас всех учили не судить о книге по обложке.
Но когда дело доходит до UX, другого выхода нет. На самом деле, пользователи решают, нравится им ваш сайт/приложение или нет за 50 миллисекунд.
Жесткая толпа? затем дайте им повод полюбить ваш сайт.
Как далеко до Марса? — это веб-сайт с одной функцией: он сообщает вам, как далеко до Марса.Но то, как он спроектирован, завораживает; Мне было нечего знать, как далеко до Марса, но я все равно остался ради UX.
Создать хороший UX, конечно, непросто. Но убедитесь, что ваш веб-сайт/приложение достаточно просты, удобны в использовании и достаточно эстетичны, что может стать хорошей основой до, во время и после процесса проектирования UX.
Давайте рассмотрим несколько примеров, в которых отмечены эти три элемента.
9 отличных примеров хорошего UX
1) Google делает его простым с 1998 года
Google, официально основанная 4 сентября 1998 года Ларри Пейджем и Сергеем Брином, без сомнения, является крупнейшей поисковой системой в мире.
Ежедневно в Google выполняется более 3,5 миллиардов поисковых запросов, что составляет 1,2 триллиона поисковых запросов в год.
Google также инвестирует и исследует веб-технологии, машинный перевод, искусственный интеллект и многие другие области. Это крупный бизнес, который входит в пятерку лучших, если не в первую технологическую компанию, которая приходит на ум.
Их самый любимый и широко используемый продукт, однако, является предметом нашей сегодняшней статьи:
Поисковая система Google.
Почему Google стал таким успешным? Исключительно из-за их маркетинговых кампаний или их инвестиций в технологии?
Нет.
Возможно, самая главная причина этого успеха заключается в том, что предлагает великолепная UX поисковая система Google.
Это самый простой и быстрый инструмент из когда-либо созданных. Это не требует учебника или всплывающей подсказки любого рода. Просто введите то, что вы хотите найти, и нажмите клавишу Enter, готово. Продукт всегда был таким, и кажется, что со временем он будет становиться только легче, проще и быстрее.
Вот действительно ранняя версия Google Search, вызывает ли она ностальгию?
Хотя внизу есть несколько дополнительных ссылок, инструмент остается таким же, быстрым и простым.
За более чем 20 лет все, что они изменили в поиске Google, это удаление дополнительных ссылок и упрощение и ускорение поиска.
Вот как сегодня выглядит домашняя страница Google.
Хороший UX — это когда вы выполняете свое точное обещание простым и приятным способом, и это то, что Google делал все эти годы.
2) Онбординговые электронные письма от Grammarly пользуются огромным успехом
Я часто пользуюсь Grammarly.
Будь то для написания академического документа, публикации в блоге или сообщения клиенту. Я просто не хочу делать ошибок.
И если вы спросите меня, Grammarly — выдающийся инструмент для этого. Он не только исправит ваши орфографические ошибки, но исправит вас многими другими способами, такими как формулировка, тон и т. д., поскольку он ясно говорит вам, что вы сделали неправильно.
Это не просто средство проверки орфографии, это инструмент для изучения грамматики.
Но я не буду хвалить сам инструмент в этой статье, вместо этого я сосредоточусь на этих интересных электронных письмах, которые я получаю с тех пор, как впервые начал использовать инструмент.
Grammarly отлично справляется с отправкой электронных писем своим пользователям. Они не просто отправляют премиальные предложения и обновления продуктов, они регулярно отправляют вам вашу статистику и достижения, чтобы поощрить вас.
Вот последние электронные письма, которые я получил от Grammarly.
Мне искренне нравятся эти электронные письма, я открывал каждое из них, пока они не начали появляться в папке рекламных акций.
Они отправляют подлинные электронные письма, которые предлагают ценность, убедитесь, что вы понимаете свою статистику и общаетесь с их пользователями чрезвычайно дружелюбно.
Вот электронное письмо, которое они прислали мне, когда я переключился на другой компьютер и забыл установить Grammarly:
А вот электронное письмо, которое они прислали мне, когда я был в отпуске:
Как видите, даже пару Тщательно написанные электронные письма могут заставить ваших пользователей влюбиться в ваш бренд.
UX не обязательно должен быть встроенным в продукт, поскольку он относится к общему опыту, который ваш бизнес предоставляет вашим пользователям.Его можно улучшить непродуктовыми методами, как в случае с Grammarly.
А, вот и все, что нужно знать об онбординговых электронных письмах.
3) LinkedIn предлагает один из самых полезных контрольных списков для адаптации
Можете ли вы представить, какой была бы ваша деловая жизнь без LinkedIn?
Как вы могли бы искать работу или нанимать новых сотрудников?
Ну, если подумать, это не так сложно, но LinkedIn действительно делает нашу жизнь намного проще.
Я помню, как сделал свой первый шаг в профессиональной жизни, создав учетную запись LinkedIn.Первое, что я заметил, это то, как продукт постоянно предлагал мне, что нужно сделать, чтобы улучшить внешний вид моего профиля в LinkedIn и возможность использовать продукт.
И я помню, как делал их все, потому что чувствовал необходимость и доставлял удовольствие.
Когда новый пользователь попадает в ваш продукт с только что созданной учетной записью, вы должны дать ему представление о том, что он должен делать дальше. LinkedIn был успешным в этом случае.
Вот как выглядит ваша домашняя страница после первого входа в LinkedIn:
«Выполните эти шаги, чтобы получить максимальную отдачу от LinkedIn»…
Нельзя просто игнорировать эти задачи после такого предложения, как это выше, потому что это честно и правильно: если вы хотите быть эффективным пользователем, вы должны делать это!
LinkedIn также дает вам некоторые задания по улучшению вашего общедоступного профиля, вот как выглядит страница вашего профиля в начале:
После того, как я выполнил эти задачи, у меня был достойный общедоступный профиль и приличное знание продукта сам.Я был полностью на борту.
Но не думайте, что это может сделать только LinkedIn.
Чтобы эффективно адаптировать своих пользователей, вы можете интегрировать контрольные списки в процесс адаптации. Они помогают вашим пользователям пройти через их детские шаги, пока они не достигнут своего «Ага!» моменты.
4) Нам всем нравится, как Facebook заботится о своих пользователях
На Facebook более 2,5 миллиардов активных пользователей в месяц.
Каждую секунду создается 5 новых профилей.
Должно быть сложной задачей обеспечить хороший UX для каждого из этих пользователей!
Но Facebook справляется с этим как босс. Он персонализирует опыт каждого пользователя на основе его интересов и активности на Facebook, предоставляя каждому пользователю уникальный опыт.
С десятками элементов в зависимости от местонахождения, языка, интересов и активности пользователя; Facebook становится вашим собственным виртуальным пространством для общения.
Каждую из этих функций можно назвать хорошим UX, но сейчас я хотел бы поговорить о ценности, которую Facebook дает своим пользователям.
Facebook не стремится быть просто платформой для социальных сетей, он стремится помочь своим пользователям всеми возможными способами.
Как в этом примере, где Facebook дает вам краткую информацию о том, какая погода будет в вашем регионе в этот день:
Это может показаться простым, но это не так. Им не нужно было добавлять эту функцию в Facebook, она далеко не нужна.
Поскольку они ценят своих пользователей и их опыт, они добавили эту функцию, и людям она нравится.
Вот еще одна функция Facebook: Проверка безопасности .
Проверка безопасности позволяет вам пометить себя в безопасности от инцидента, который произошел рядом с вами, и попросить своих друзей на Facebook отметить себя свободными.
В такие трудные времена, когда случаются стихийные бедствия, каждый ищет утешения, спрашивая своих друзей и семью, в безопасности ли они, и Facebook им помогает.
Даже если это не принесет прибыли вашему бизнесу, предоставление вашим пользователям ценной функции для улучшения их опыта работы с продуктом — это шанс установить доверительные отношения между вами и вашими пользователями.
5) Интернет-магазин Apple единственный в своем роде
На днях я искал iPad.
Вместо популярных веб-сайтов, где можно купить технические товары по более низким ценам, я хотел заглянуть в собственный интернет-магазин Apple.
Хотя я как раз собирался заглянуть в раздел iPad, я обнаружил, что бесцельно блуждаю по сайту.
Он был настолько удобен в использовании и предлагал такой интересный контент, что я сравнивал Apple Watch и смотрел последние шоу на Apple TV.
И что же сделало этот сайт таким заманчивым для меня?
Его дизайн.
Во-первых, на сайте было легко ориентироваться. Вот как выглядит панель навигации.
Наряду с названиями категорий, подкатегории состоят из небольших изображений, облегчающих навигацию.
Еще одна вещь, которая привлекла мое внимание, это язык, который они использовали на сайте.
Вот пример раздела:
Что касается языка на веб-сайте, то он точен и креативен.
Просто прочитав эти предложения, вы сможете понять ценностное предложение продуктов.
Вы можете подумать, что это скорее пример пользовательского интерфейса, чем UX, но интерфейс, который вы предлагаете своим пользователям, также является частью опыта, через который они проходят.
Улучшение дизайна вашего интерфейса, понимание и работа над тем, что ваши пользователи хотели бы видеть, — отличный способ улучшить UX вашего продукта.
6) Онборды GhostwriterAI отдельно для каждой функции
GhostwriterAI — это платформа на основе ИИ, которая помогает контент-маркетологам определять целевую аудиторию и вовлекать ее в новый узкоспециализированный контент .
На самом деле это более позднее дополнение к списку. Но после нашей истории успеха с генеральным директором GhostWriterAI Эстер Ликуори мне просто нужно было добавить это очень быстро. Они использовали UserGuiding для эффективного и действенного привлечения новых пользователей на свою платформу, и, черт возьми, они проделали прекрасную работу.
Особенность их адаптации в том, что она нелинейна.
Существует отдельное руководство пользователя для каждой функции , как если бы они были отдельными продуктами (иногда может показаться, что это так).Например, это из их инструмента «Профилировщик»:
А это из их инструмента «Куратор»:
Вместо того, чтобы использовать длинное руководство, которое переходит от функции к функции, показывая только самое необходимое и утомляя пользователей, они разделили свою регистрацию на много деталей , которые можно переварить при необходимости .
Таким образом, удалось избежать потери многих пользователей , которые были бы перепутаны со всей поступающей информацией.
Я считаю, что это чистая попытка улучшить опыт своих пользователей , избавив их от минут пыток.
Важно: GhostwriterAI добился эффективности в своей адаптации не только за счет разделения своей адаптации, но и с помощью UserGuiding , инструмента, который позволил бы им тратить на 63% меньше времени на создание и поддержку руководств и достичь завершения ставка 80% .
Вот как им это удалось.
Присоединяйтесь к более чем 2000 командам, создавая лучшие впечатления.
14-дневная бесплатная пробная версия с дополнительной 30-дневной гарантией возврата денег!
7) Duolingo — больше, чем мем
Все мы знаем и любим Duolingo.Это был самый смешной мем, и с точки зрения маркетинга он творил чудеса.
Но если оставить в стороне брендинг психологической совы, Duolingo знает, что они делают, когда дело доходит до UX.
От UX веб-сайта/приложения до онбордингового UX, а затем и до уведомлений Duolingo создает опыт изучения языка, выходящий за рамки простой задачи, с помощью геймификации. Это становится игрой.
Взгляните на этот UX-шаблон адаптации на Duolingo.
Еще один пример геймифицированного пользовательского интерфейса Duolingo — подсчет очков за каждый раунд, который вы проходите на своем курсе.
Приравнивая обучение к EXP и помещая все это в таблицу лидеров, Duolingo делает более чем достаточно, чтобы заставить пользователей использовать приложение. И когда ваши пользователи используют ваше приложение так же, как они используют Duolingo, вы знаете, что у вас хороший UX.
8) Airbnb знает, что вы хотите знать
С момента своего основания в 2008 году Airbnb был одним из самых крутых веб-сайтов, и, конечно же, это относится и к его UX.
Потому что становится все лучше и лучше.
Когда вы вступаете на территорию Airbnb, первое, что вас встречает, — это панель поиска.Что особенного в этой строке поиска?
Ничего. Вот почему это так здорово.
Airbnb ведет поиск до такой степени, что каждый раз, когда я открываю веб-сайт, я планирую случайный отпуск, на который даже не могу выделить время.
Но, несомненно, фирменный UX-паттерн Airbnb — это просмотр карты рядом друг с другом.
Предоставляя пользователям возможность просматривать цены на карте, Airbnb обеспечивает то, о чем мы все просили: возможность увидеть все это на одной картинке.
Более того, Airbnb также предоставляет нам вторую самую необходимую вещь на веб-сайте по аренде жилья: актуальную информацию.
От микрокопии «с вас пока не будут брать деньги» до поля «это редкая находка» — Airbnb помещает всю необходимую информацию в одно место в наиболее удобной форме, чтобы вы действительно могли ее прочитать.
И это, ребята, то, что мы называем хорошим UX.
9) Spotify изменил персонализацию навсегда
Я говорил это много раз и повторю еще раз: тот, кто придумал идею Spotify Wrapped, заслуживает маркетингового приза.
С Wrapped, ежедневными миксами, персональными радарами выпуска и последним дополнением, функцией смешивания, которая позволяет вам сопоставлять свою музыку и получать плейлист с другом, ясно одно.
Никто не занимается персонализацией так, как Spotify.
И эта персонализация, которой мы все жаждем в 2022 году, делает UX Spotify уникальным.
Не только персонализация, но и то, как приложение вращается вокруг этой концепции личной музыки, также является важной частью пользовательского опыта Spotify.Создавая цикл персонализированной музыки, они удерживают нас в приложении, и мы можем видеть, что мы слушали каждые 365.
Теперь это выгодная сделка.
Заключение
По мере того, как ваша аудитория растет, вы привлекаете больше пользователей и участвуете в соревнованиях, UX становится важной частью гонки за «лучший продукт».
Работа над дизайном вашего продукта, взаимодействие с пользователями вне приложения, предоставление ценных функций и улучшение процесса адаптации, который вы предоставляете своим пользователям, может стать отличным способом улучшить ваш UX.
Посмотрите, как лучшие из лучших создают свой UX и приступают к работе!
Часто задаваемые вопросы
Что такое UX?
Пользовательский опыт (UX) — это мысли и эмоции клиента при использовании определенного продукта.
Wirefraames
Вайрфреймы — это план цифрового продукта, обычно представленный в виде грубого эскиза пользовательского интерфейса приложения или веб-сайта.
 Эти наброски с низкой точностью используются для формулирования и принятия решения по базовой схеме дизайна, а также для определения того, какие основные элементы должны быть включены, чтобы он функционировал должным образом.
Эти наброски с низкой точностью используются для формулирования и принятия решения по базовой схеме дизайна, а также для определения того, какие основные элементы должны быть включены, чтобы он функционировал должным образом.Без цвета, шрифтов или текста каркас позволяет дизайнерам оттачивать основы пользовательского интерфейса, прежде чем переходить к мельчайшим эстетическим деталям. В конце концов, какой смысл добавлять цвет в дизайн, если пользователь не может взаимодействовать с его основной структурой?
Хотите верьте, хотите нет, но каркасы часто создаются с помощью простой ручки и бумаги.Однако некоторые дизайнеры UX будут использовать программное обеспечение, такое как Adobe XD, чтобы предоставить более подробный или точный набросок интерфейса продукта.
Информационная архитектура
Информационная архитектура — это процесс организации контента логичным и интуитивно понятным для пользователей способом. От письменного контента и изображений до призывов к действию и онлайн-форм — цель сознательного отображения этой информации состоит в том, чтобы пользователи, перемещающиеся по приложению или веб-сайту, могли быстро и легко находить нужный им контент для достижения своих целей.
Этот процесс включает в себя установление иерархии информации на отдельных страницах, а также рассмотрение общей навигации по веб-сайту, чтобы пользователи могли безошибочно переходить от одного элемента к другому.
UX-дизайнер начнет с группировки релевантного контента, а затем создаст карту сайта для визуального представления родительских страниц и подстраниц. Затем они наметят системы навигации, такие как меню и фильтры, и, наконец, создадут метки контента, чтобы указать пользователю, где находится контент.
Микрокопия
Используемая в интерфейсе приложения или веб-сайта, хорошая микрокопия будет направлять пользователя словами, помогая ему определить, где, когда и как предпринять определенные действия.
Полезно помнить, что пользовательский опыт определяется не только визуальными аспектами дизайна, но и языком. Тексты, предлагающие пользователям подписаться на рассылку новостей, подтвердить покупку товара или извиниться за ошибку, создают взаимодействие, которое влияет на отношение пользователя к бренду или продукту.

Некоторые из лучших практик для создания микрокопий включают краткость, ясность, полезность и соответствие общей идентичности бренда, связанной с веб-сайтом или приложением. Например, разговорный тон может способствовать установлению дружеских отношений между брендом и пользователем в одних условиях, в то время как в других пользователи ожидают, что их поприветствуют официальным и профессиональным тоном.
Этап 5: Тестирование
Чтобы дизайн был действительно максимально удобным для пользователей, тестирование веб-сайта или продукта является важным последним шагом перед его официальным запуском.Тестирование продукта, также известное как валидация в мире UX, должно начинаться после того, как начальные этапы исследования и проектирования завершены, а итерация дизайна с высокой точностью готова к использованию. Важно протестировать точную версию дизайна, поскольку это поможет дизайнерам и заинтересованным сторонам более точно оценить его.
Следующие элементы относятся к этому этапу дизайна UX:
пользовательский тестирование пользователей
0