8 шагов к созданию рисунка в Фотошоп / Creativo.one
Рисование воображаемого мира, созданного на основе истории почти всегда долгий и кропотливый процесс. В этом уроке вы узнаете несколько шагов к достижению такого результата!
В свободное время я придумал волшебный мир, который назвал «Мир Тосора» (в параллельной вселенной существует бессмертный и всемогущий лорд Тосор. Он благоразумен и справедлив, и хранит Тосор мир и гармонию в этом мире).
В этом уроке я покажу вам, как я создавал первый рисунок из серии «Мир Тосора». Я также покажу несколько техник расположения света и теней, и упомяну правильное кадрирование и композицию хорошего рисунка.
Шаг 1. Композиция
Для начала я нарисовал хорошую композицию серым цветом. Этот шаг является фундаментом дальнейшей работы. Он определит, будет ли работа иметь особое место в вашем портфолио, или так и останется черновиком, затерявшимся среди файлов и папок.
Чтобы создать хорошую композицию, следует правильно разделить предметы на ‘передний план’, ‘главный объект’ и ’фон’.
Чтобы создать ощущение глубины, следует сделать предметы переднего плана более темными, а объекты фона, напротив, светлыми.
Здесь я стараюсь изображать только самые важные элементы – я хочу передать историю с минимальным количеством деталей.
Шаг 2. Свет и тень
Когда я доволен композицией, я начинаю работать с затенением основного объекта. Я стараюсь использовать различный свет исходящий из разных направлений. Освещение персонажа в конечном итоге определит, как будет освещена вся сцена. Большинство художников, после нескольких лет практики, развивают инстинктивный рефлекс, который помогает определить, какое освещение в конкретных случаях подходит больше всего. В этом случае, например, я посчитал, что основной свет, падающий сзади и отражающийся на спине персонажа придаст некоторую мистику изображению.
Я экспериментирую с освещением, чтобы достичь наилучшего результата.
Шаг 3. Цвет
Я понимаю, что, когда дело доходит до цвета, хочется попробовать все и сразу, но давайте не сходить с ума. Начать можно в красном/желтом спектре.
Я решил сделать обмундирование главного персонажа красным, и этот мой выбор повлияет на все элементы изображения. Как вы можете увидеть на первом изображении, результат пока не слишком впечатляющий. Но, когда я добавил шерсти более контрастного цвета животному на втором изображении, начал появляться кое-какой результат.
Следующим шагом я покажу вам свои техники для рисования шерсти и меха.
Первоначальный выбор цвета повлияет на всю работу.
Шаг 4. Трава, волосы, мех и шерсть
В общем и целом, в этом процессе есть два шага: создание волос и их «расчесывание».
В примере А, я нарисовал волосы, торчащие в разных направлениях, при помощи кисти Dune grass. Далее, я начинаю «укладывать» волосы при помощи инструмента Палец (Smudge Tool).
На рисунке В, я еще немного их расчесал и добавил окружающий свет, чтобы шерсть стала пушистой.
На рисунке B, я хотел получить гладкие волосы. Я добавил контрастность и убрал мелкие волоски.
На рисунке D, я решил добавить волосам немного кудрявости. Еще, я добавил больше света, чтобы они выглядели более пушистыми, нежели просто гладкими.
На рисунке Е шерсть выглядит плотнее и гуще, и именно такую шерсть я хочу на моем животном.
Шаг 5. Задний фон
На этом этапе я начинаю работу с фоном. Я изобразил основные формы и цвета местности, пока не задумываясь над интерпретацией изображения.
На второй картинке, я подключаю историю и сюжет. Я хотел сделать так, чтобы долина выглядела волшебной. У Тосора должно перехватывать дыхание, когда он с вершины холма смотрит на свои владения, но, также, долина должна выглядеть гармонично.
Свет, опять же, является самой важной частью изображения. Так как я уже решил, что свет на персонажа будет падать сзади, для фона я решил выбрать сцену заката.
Основные цвета я выбираю из пурпурного спектра, но солнечный свет я делаю желтым. Я добавил облака из моей библиотеки и все немного подкорректировал.
Шаг 6. Детализация
На этом этапе нужно приостановиться, и показать работу тому, кто ничего не знает о компьютерной графике. Я называю такого наблюдателя «человек с улицы». Почему? Только такой человек даст вам свое искреннее мнение.
Мой друг, например, отметил животное на дереве и странную форму рогов большого чудища. Он не понял, что за животное сидит на дереве, и форма рогов показалась ему слишком странной. Нет нужды объяснять ему, почему все именно так, — этими вещами придется пожертвовать.
В процессе детализирования перед нами лежит множество вариантов, но помните, что не все они одинаково хороши.
Рога
В этой части я попробовал нарисовать два разных варианта рогов. Вариант А выглядит, как рога горного козла, и на создании смотрится достаточно неплохо. В варианте В, я хотел создать новый вид животного Бубалус, который существует во вселенной Тосора – месте, где природа совершенно другая.
После некоторых размышлений, я выбрал вариант В, не имея на то серьезных причин, просто доверившись своему инстинкту художника.
Птица Хупи
Я добавил листья на дерево сзади при помощи специальных кистей. Вы можете найти множество кистей на соответствующих сайтах или создать свои собственные.
Я отрегулировал пропорции Тосора, и как следует прорисовал его волосы и головной убор. Я так прорисовал рога, добавив затенения и текстуру.
Я так прорисовал рога, добавив затенения и текстуру.
На дереве на переднем плане, я нарисовал мистическую птицу Хупи. На голове у нее красивые длинные перья. Создание небольшое, поэтому оно не отвлекает наблюдателя. Добавить такую деталь чтобы не отвлекать внимание от главного персонажа не так-то просто.
Тосор
В этом шаге, я хотел довести работу до идеала, я добавил различные детали, не забывая о свете и затенении. Например, на грибах на дереве свет, падающий справа, должен распространяться к югу. Так как я работаю с 3D, я имею дело с такими вещами каждый день, и уже выработал рефлекс контролировать распространение света на объектах. Я знаю, как должна быть затенена поверхность. Я также советую и вам поработать с 3D, это очень поможет вам в формировании представлений о распространении и расположении света.
Вот так выглядит мое финальное изображение:
Шаг 8. Кадрирование
Самая важная наша цель – уравновесить рисунок, и обратить внимание наблюдателя на самую важную его часть – в моем случае, на Тосора. Я использую золотое сечение, основанное на последовательности Фибоначчи, и для меня этот вариант идеален!
Автор: Rabie Rahou
Как нарисовать красивое дерево в фотошоп — уроки фотошоп
Как нарисовать красивое дерево в фотошоп
На самом деле нарисовать дерево в фотошопе не так уж трудно. Нужно лишь немного усилий и фантазии.
Что в основном мы будем использовать в этом уроке:
- Кисть. Её мы нарисуем все основные моменты.
- Smudge Tool (Палец) — позволит размазать коре дерева. Звучит дико, но в процессе вы поймете зачем.
- Eraser Tol (Ластик) — поправлять рисованное изображение
- Яркость и контраст
- Фильтр Размытие по Гауссу
Художественное образование и умение рисовать от руки не потребуется! Нужно всего несколько минут.
Шаг 1. Создание нового документа
Откроем новый файл: File – New (ctrl+n)
Шаг 1. Делаем наброски дерева
Возьмем Brush Tool маленького размера и сделаем набросок будущего дерева.
Шаг 3. Детализируем ствол
Создадим новый слой: Layer » New » Layer и нарисуем кору дерева, используя Brush Tool. Используйте цвет, который будет основным.
Поменяйте настройки кисти и нарисуйте текустуру.
Теперь прорисуйте к коре четкие светлые и темные части.
Используя Brush Tool сделайте боле глубокими тени.
Используя Smudge Tool
Шаг 4. Начинаем рисовать листву
Новый слой. Нарисуем листву дерева с помощью Brush Tool.
Теперь возьмите другую кисть и нарисуйте листву разными цветами.
Удалите слой, содержащий эскис, нажав кнопку Delete Layer на внизу на палитре слоев. Вставьте новый слой на место, где был слой с эскизом и залейте его соответствующим цветом, используя Paint Bucket Tool.
Подкорректируйте листву на дереве и ее границы, используя Eraser Tool, выбрав нужную кисть и стерев необходимые участки точечными мазками.
Используя Smudge Tool подкорректируйте нижнюю часть ствола дерева.
Применим к слою со стволом дерева следующее: Image » Adjustments » Brightness/Contrast
Шаг 5. Добавляем больше листьев
Теперь необходимо взять кисть в форме листьев. Установите такие же параметры для кисти, как указаны на скрине ниже.
Теперь нарисуйте листики.
Шаг 6. Последние штрихи
Сделайте дубликат слоя с листвой: Layer » Duplicate Layer. Поместите его ниже слоя с оригиналом листвы и примените фильтр: (Filter » Blur » Gaussian Blur).
Теперь склеим все слои в один Layer » Merge Visible (shift+ctrl+e) и придадим дереву эффекст солнечного света между листьями. Это можно сделать, используя Dodge Tool.
Дублируем слой и применим к нему фильтр (Gaussian Blur). Меняем режим слоя на Soft Light и ставим прозрачность 73%
Источник: https://pixelbox.ru/kak-narisovat-krasivoe-derevo-v-fotoshop
Рисуем пиксельное дерево в Фотошоп
Если Вы создали собственный изометрический пиксельный город или небольшое пиксельное изображение, то, возможно, вам потребуются и пиксельные деревья.
Такие деревья – прекрасный декоративный элемент, они украсят любой нарисованный город, сцену, не говоря уже о парках или городских пейзажах.
Финальное изображение:
1. Размеры
Мы будем рисовать дерево достаточно большого размера, чуть больше, чем куст, но не совсем огромное.
Шаг 1
Высота будущего дерева в два раза меньше высоты персонажа.
Это рабочие размеры. В процессе рисования высоту можно будет скорректировать.
Шаг 2
Ширина ствола дерева должна быть чуть толще, чем ноги персонажа. В моем случае, это 4 пиксела между линиями.
Шаг 3
А вот это примерно верхушка дерева.
2. Фигуры
Верхушка дерева будет состоять из кластера овалов. Можно использовать более простые формы, такие, как круг или квадрат, но кластерное решение придаст дереву более реалистичный вид.
Шаг 1
Вот так выглядит овал, который мы будем рисовать. Его ширина 24 x 18px, но Вы можете ее сделать любой.
Нарисуйте овал при помощи инструмента Овальная область выделения(Elliptical Marquee Tool), отключив функцию анти-сглаживание (anti-alias) на панели свойств инструмента.
Затем, нарисованное выделение нужно заполнить цветом. Для этого, сожмите выделение овала на 1 пикселSelect > Modify > Contract (Выделение – Модификация – Сжать) и залейте его зеленым цветом. Но я предпочитаю рисовать овал при помощи инструмента Карандаш (Pencil Tool), для того, чтобы его края были слегка зубчатыми.
Шаг 2
Используйте этот же овал для того, чтобы добавить его к кластеру. Мы создадим три овала на верхней части дерева и пять — в нижней.
Попробуйте несколько способов размещения овалов. Эта строка будет иметь три овала.
Шаг 4
Третий овал на этой строке будет располагаться немного ниже.
Шаг 5
Добавьте пару овалов на нижнюю часть дерева – Вы можете вставить их на новый слой, переместить слой ниже исходного и слить (Ctrl + E).
Шаг 6
Удалите направляющие, по которым рисовали дерево:
Шаг 7
Закругленный ствол дерева зрительно смягчает его зазубренные края:
Мы создали основную фигуру дерева и теперь нужно прорисовать тень, чтобы добавить ему объем.
Шаг 1
Постепенно, добавляя тень к дереву, мы будем избавляться от контурных линий внутри него.
Шаг 2
Верхняя часть дерева будет освещена сильнее, чем остальные. Этот оттенок будет на 10% ярче, а также будет иметь более теплый оттенок.
Шаг 3
Ориентируясь на скриншот, добавьте к боковым частям листвы дерева точно такой же оттенок, что и в предыдущем шаге:
Шаг 4
Добавьте точно такой же оттенок и на центральный овал:
Шаг 5
Теперь добавьте темный оттенок на нижнюю часть овалов, находящихся в центре. Этот оттенок должен быть на 10% темнее, чем основной цвет листвы.
Шаг 6
Добавьте еще один оттенок на самую нижнюю часть листвы – он должен быть на 10% темнее, чем предыдущий.
Шаг 7
Теперь измените цвет ствола дерева на коричневый. Также, после того, как цвет стволу задан, Вы можете его изменять при помощи команды Цветовой тон/Насыщенность (Image > Adjustments > Hue/Saturation).
Шаг 8
В финале, добавьте тень на ствол дерева. Края ствола могут быть темнее или светлее. В моем случае, они темнее.
Края ствола могут быть темнее или светлее. В моем случае, они темнее.
Теперь к дереву мы добавим текстуру, смешивая несколько разных оттенков. Это делается для того, чтобы добавить дереву текстуру листьев.
Шаг 1
Для создания сглаженного перехода я буду использовать области по 4 пиксела цвета, а для отдельных – по 2 пиксела.
Для большего удобства, при рисовании увеличивайте масштаб изображения инструментом Zoom(Масштаб).
Шаг 2
В верхней части дерева и немного левее, прорисована пиксельная текстура.
Шаг 3
Скопируйте пиксельную текстуру (Ctrl + C) и вставьте ее на другую сторону дерева и в центральную его часть (Ctrl + V).
Шаг 4
Теперь нарисуйте пиксельную текстуру на средней части дерева, создавая плавный переход от зеленого к темно-зеленому оттенку.
Шаг 5
Сглаживание текстуры сделайте чуть выше средней части дерева, чтобы оно выглядело объемным и чтобы сделать его форму круглее.
Шаг 6
Теперь добавьте несколько темных пикселов, чтобы подчеркнуть разрыв между боковой частью и центром овала. Это придаст дереву вид кластера, как и было задумано.
Шаг 7
После того, как эта часть готова, скопируйте ее (Ctrl + C), отразите по горизонтали (Edit> Transform> Flip Horizontal)(Редактирование – Трансформирование – Отразить по горизонтали) и поместите ее на противоположной стороне.
Шаг 8
Также, готовую пиксельную часть из предыдущего шага поместите на нижнюю темно-зеленую часть дерева:
Шаг 9
Для того, чтобы добавить пиксельную текстуру на ствол дерева, на новом слое (Shift + Ctrl + N) нарисуйте маленький шаблон пиксельной текстуры черного цвета, примените ее к стволу и уменьшите непрозрачность до 20%.
После, выполните сведение слоев (Ctrl + E).
Благодаря этому, ствол обретет текстуру коры.
Шаг 10
Сделайте светлее контур ствола, а также нарисуйте вокруг дерева тень черного цвета, падающую на землю от его верхушки. Уменьшите непрозрачность слоя с тенью до 10%.
Финальное изображение:
Автор: René Alejandro Hernández
Перевод: Слуцкая Светлана
Источник: https://Photoshop-master.ru/lessons/risovanie/risuem-pikselnoe-derevo-v-fotoshop.html
Рисуем волшебное бобовое дерево в Photoshop
В этом уроке мы будем создавать сказочную фотоманипуляцию. В главной роли на этот раз волшебные бобы! Мы будем работать с цветами, масками, стилями слоев, дорисовывать недостающие элементы.
Урок средней сложности и займет у вас несколько часов времени. В исходниках вы найдете ссылки на фотографии, некоторые из которых платные.
Мы советуем вам найти собственный исходный клип-арт, чтобы получить оригинальный результат и лучше понять принципы работы.
Финальный результат:
Исходники
Облако [источник]
Пейзаж [источник]
Луна [источник]
Небо [источник]
Ветка [источник]
Дерево [источник]
Звезды [источник]
Создайте новый документ в Photoshop размером 1200*1600px.
Примените стиль слоя Наложение градиента/Gradient Overlay для фонового слоя. Используйте следующие параметры:
Вставьте картинку неба.
Добавьте слой-маску/layer mask.
При помощи инструмента Градиент/Gradient залейте слой маску линейным черно-белым градиентом, как показано ниже:
Смените режим наложения/Blending Mode для этого слоя на Свечение/Luminosity.
Вставьте фото пейзажа.
Сотрите верхнюю часть фона инструментом Eraser.
Добавьте слой-маску и залейте его линейным черно-белым градиентом, как показано ниже.
Убедитесь что слой-маска все еще активна.
Подкорректируйте область горизонта, используя круглую растушеванную кисть.
Рисуйте белым цветом в слое-маске, чтобы добавить четкости объектам на переднем плане.
Примените стиль слоя Gradient Overlay к слою с пейзажем.
Фон для нашей работы готов.
Создайте темное пятно, используя круглую растушеванную кисть в новом слое (как показано ниже). Укажите этому слою режим наложения/Blending Mode умножение/Multiply и непрозрачность/Opacity в 26%.
Вставьте фотографию дерева.
Смените цветовой баланс при помощи Подобрать цвет/Match Color. В качестве Источника/Source используйте слой с пейзажем. Укажите следующие параметры:
Удалите фон с фотографии дерева. Отразите дерево по горизонтали. Редактировать>трансформирование>отразить по горизонтали/Edit > Transform > Flip Horizontal.
Добавьте слой-маску/Layer Mask и обработайте корни при помощи кисти черного цвета, выбрав кисть «Текстура1»/»Texture1″ из галереи Разные кисти/Assorted Brushes.
Добавьте слою с деревом стили слоев, как показано ниже.
Вставьте изображение ветки.
Нарисуйте завитки небольшой кистью с включенными динамическими параметрами/ Shape Dynamic brush.
Дорисуйте небольшие листики и веточки.
Объедините слои/Merge layers дерева, ветки, завитков и листиков с веточками.
Примените к получившемуся слою Наложение градиента/Gradient Overlay с параметрами как показано ниже.
Дублируйте слои составляющие фон работы и объедините их. Поместите получившийся слой над слоем бобового дерева. Загрузите выделение со слоя дерева.
Скопируйте эту область в слое с фоном и поместите над слоем дерева.
Укажите получившемуся слою непрозрачность/Opacity примерно в 50%. Сотрите некоторые части, создав слой-маску и закрасив черной растушеванной кистью нижнюю и верхнюю части, как на картинке ниже:
Вновь загрузите выделение со слоя бобового дерева. Создайте новый слой и залейте выделение любым цветом.
Создайте новый слой и залейте выделение любым цветом.
Отразите слой по вертикали и переместите вниз.
В меню выберите Редактировать>трансформирование>искажение/Edit > Transform > Distort Transformation. Поправьте правый угол.
Выберите Наклон/Skew Transformation, переместите нижний край немного вправо.
Выберите свободную трансформацию/free transformation. Уменьшите высоту.
Должно получиться примерно так, как на картинке ниже. Примените градиент и укажите Заливку/Fill = 0%.
Вставьте фотографию облака.
Примените автоконтраст/Auto Contrast. Изображение>коррекция>автоконтраст/Image > Adjustments > Auto contrast.
Изображение>коррекция>Уровни/Image > Adjustments > Levels, переместите правый и левый маркеры немного ближе к центру.
Зайдите в палитру каналов/Channel Palette. Скопируйте красный канал/Red channel. Зайдите в Уровни/Levels снова.
Перемещайте маркеры ближе к центру, чтобы добавить контраста. Фон за облаком должен стать черным.
Удерживая Ctrl кликните по иконке красного канала.
Вернитесь в канал RGB. Не снимайте выделения.
Зайдите в палитру Слои/Layer и кликните по иконке слоя-маски/Layer Mask в нижней части палитры.
Смените режим наложения/Blending Mode на осветление/Screen.
Отразите облако по горизонтали и поместите содержащий его слой над слоем бобового дерева.
Вставьте картинку ночного неба со звездами, примените автоконтраст/Auto contrast и смените режим наложения/Blending Mode на осветление/Screen.
Создайте новый слой, залейте его белым цветом.
В меню зайдите в Фильтр>искажение>коррекция дисторсии/Filter > Distort > Lens Correction.
Смените режим наложения для этого слоя на умножение/Multiply.
Вставьте изображение луны. Примените автоконтраст/Auto contrast. Вырежьте с правой стороны округлую часть луны и вставьте ее в новый слой…
Смените режим наложение на осветление/Screen для обоих слоев, и укажите 30% непрозрачности/Opacity для правой части луны.К левой части примените стиль слоя Внешнее свечение/Outer Glow.
Объедините все слои.
Вставьте текстуру старой бумаги. Укажите режим наложения Умножение/Multiply и поэкспериментируйте с настройками непрозрачности.
Дублируйте слой с работой и поместите его под слой с бумагой. В меню выберите Изображение>коррекция>выровнять яркость/Image > Adjustments > Equalize.
Смените режим наложения на Умножение/Multiply и укажите непрозрачность в 12%.
Вот и всё!
Автор урока alfoart
Перевод — Дежурка
Смотрите также:
Источник: http://www.dejurka.ru/tutorial/beanstalk-photoshop/
Дюсш «борец» г. ульяновск — рисуем сюрреалистический пейзаж в фотошоп
Шаг 1. Набросок дерева
У меня много различных эскизов. Для создания этой работы я решила использовать набросок дерева, который является частью другого эскиза. Вы можете нарисовать набросок самостоятельно в Photoshop или на бумаге, а потом его отсканировать, или использовать мой.
Шаг 2. Создание нового документа
Создайте новый документ (Ctrl+N) или File > New (Файл — Создать) со следующими параметрами: Ширина: 640 пикселей Высота: 948 пикселей
Разрешение: 72 пикс/дюйм
Шаг 3. Создаем слои и даем им названия
Назовите ваш слой с наброском “sketch” (эскиз) или как вы захотите. Создайте еще один слой для животного, которого вы захотите добавить в работу, и назовите этот слой “squirrel_sketch” (эскиз белки) или другого животного, которое будете рисовать. Перейдите на слой “squirrel_sketch” и нарисуйте набросок белки.
Шаг 4. Выбор цветовой палитры
Для этого рисунка я выбрала палитру природных оттенков. Вы можете добавить эту палитру цветов в Window – Swatches (Окно — Образцы) или создать свою собственную.
Шаг 5. Настраиваем кисть
Выберите инструмент BrushTool(Кисть) и кликните правой кнопкой мыши по холсту.
Появится окно параметров кисти, поставьте в настройках следующие значения: Размер: 19 пикселей
Жесткость: 100%
Нам нужно дополнительно настроить и другие параметры кисти, для этого откройте палитру Кистей (F5 или Window > Brushes (Окно – Кисть)).
Откроется окно палитры Кистей с дополнительными параметрами слева.
Поставьте галочку на Other Dynamics/Transfer (Другая динамика/Передача).
Убедитесь, что в обеих строках для Управления выбраны опции Pen Pressure (Нажим пера).
Поставьте значения для Opacity Jitter (Колебание непрозрачности) 6% и Flow Jitter (Колебание количества краски) 5%.
Протестируйте, как рисует настроенная вами кисть, и насколько хорошо вы управляете нажимом.
Шаг 6. Создаем фон
Создайте слой ниже слоев с эскизами, назовите его “background” (фон). Выберите инструмент GradientTool(Градиент) и заполните им этот слой, как показано ниже.
Шаг 7. Добавляем небо
Создайте еще два слоя и назовите их “sky_colour” (цвет неба) и “tree_colour” (цвет дерева). Как вы можете видеть на скриншоте, я удалила слой с наброском белки.
Я сохранила этот эскиз в отдельный psd файл, будем работать с ним позднее. Перейдите на слой “tree_colour” и нарисуйте основу для дерева, используя коричневый цвет.
Затем перейдите на слой “sky_colour” и нарисуйте в общих чертах небо.
Добавьте дополнительно теней на небо на слое “sky_colour”. Создайте новый слой “sun” (солнце) и нарисуйте солнце позади дерева.
Шаг 8. Изменение размеров изображения
Для более сильной детализации рисунка нам нужно увеличить размер изображения. Сделайте это, выбрав в меню Image > ImageSize (Изображение – Размер изображения) и поставьте следующие значения: Ширина: 1500 пикселей Высота: 2222 пикселей
Разрешение: 300 пикс/дюйм
Шаг 9. Детализация дерева
Понизьте Opacity (Непрозрачность) слоя “sketch” до 42%, чтобы он не мешал рисованию. Перейдите на слой “tree_colour” и начните добавлять деталей дереву, используя дополнительные цвета.
Временно скройте видимость слоя “sky_colour”, чтобы вы могли лучше видеть дерево. Продолжайте добавлять детали на ветки дерева.
Шаг 10. Добавляем освещение на дерево
Продолжайте работать на слое “tree_colour”, добавьте светлых тонов на края дерева. Учитывайте расположение солнца и добавляйте освещение на дерево соответственно этому.
Шаг 11. Добавляем траву
Создайте новый слой и назовите его “grass” (трава). Возьмите инструмент BrushTool(Кисть) и выберите зеленовато-коричневый цвет.
Кликните правой кнопкой мыши по холсту для открытия окна параметров кисти, выберите стандартную кисть в форме травы (№112).
Нарисуйте немного травы перед деревом.
Шаг 12. Продолжаем детализировать дерево
Скройте видимость слоя “sky_colour”, чтобы он вам не мешал. Возьмите инструмент DodgeTool(Осветлитель) и добавьте еще света на дерево. Добавьте другие детали, такие как зернистая текстура дерева и неравномерные блики света на коре.
Ваш рисунок должен теперь выглядеть так.
Если захотите, вы можете удалить некоторые ветки дерева, чтобы оно выглядело более естественно. Я также усилила контрастность дерева, для этого я добавила более темных оттенков на одну его сторону и более светлых на другую.
Шаг 13. Добавляем траву вокруг дерева
Создайте еще один слой для травы с названием “grass_back” (трава сзади), расположите его ниже слоя “tree_colour”.
Используйте инструмент BrushTool(Кисть), нарисуйте немного травы позади дерева. Используйте для этого оттенки зеленого и желтого.
Цвета должны отличаться от использованных ранее.
Создайте слой с названием “grass_front” (трава спереди) над слоем “tree_colour”, но ниже первого слоя для травы “grass”, который вы создали в шаге 11. Используйте BrushTool(Кисть) для рисования дополнительной травы впереди дерева. Выбирайте различные оттенки зеленого и желтого, отличающиеся от использованных ранее.
Шаг 14. Рисуем цветы
Создайте еще один слой, назовите его “flowers” (цветы) и нарисуйте цветок посреди травы.
Деформируйте цветок при помощи Edit > Transform > Warp (Редактирование – Трансформирование – Деформация) как показано ниже.
Дублируйте цветок несколько раз, трансформируйте копии и расположите цветы посреди травы.
Выделите на палитре слоев все слои с цветами (shift + клик по каждому) и объедините их (Layer > MergeLayers – Слой – Объединить слои (Ctrl+E)).
В результате получится единственный слой со всеми цветами.
Шаг 15. Рисуем облака
Создайте новый слой с названием “clouds” (облака) над слоем “sky_colour”. Нарисуйте немного облаков на небе.
Создайте еще один слой с названием “clouds1” (облака1) и добавьте еще облаков для придания им большей глубины.
Шаг 16. Добавляем листья
Перейдите на слой “tree_colour” и нарисуйте немного листьев на ветках дерева.
Ваш рисунок сейчас должен выглядеть так.
Шаг 17. Рисуем персонаж – животное
Если вы ранее удалили слой с наброском белки “squirrel_sketch” и сохранили его в отдельном документе, теперь откройте его заново и добавьте этот слой на палитру слоев.
Создайте новый слой с названием “squirrel_colour” (цвет белки) и начните рисовать на нем животное. Вам нужно использовать для этого различные оттенки и по мере готовности скрыть видимость слоя с наброском.
Шаг 18. Добавляем передний план
Чтобы создать впечатление, что белка сидит посреди травы, я снова изменила размер холста работы. Я увеличила размер холста по высоте для добавления дополнительного пространства внизу рисунка. После этого создайте новый слой и назовите его “black” (темный). Закрасьте пространство внизу на переднем плане темно коричневым цветом.
Используйте инструмент BrushTool(Кисть) для рисования травы на этом слое, или дублируйте уже существующий слой с травой “grass” и расположите его копию поверх слоя с белкой “squirrel_colour”.
Шаг 19. Детализируем белку
Добавьте дополнительных деталей на белку и нарисуйте на ней светлые области. Используйте инструмент SmudgeTool(Палец) для вытягивания кончиков шерсти. Возьмите инструмент Burn Tool(Затемнитель) и добавьте теней на белку.
Мой зверек получился больше похожим на кролика, чем на белку, поэтому я переименовала все слои со словом “squirrel” (белка) на “rabbit” (кролик). Передвиньте кролика влево, в этом месте он смотрится лучше. Я также немного передвинула слой с небом “sky_colour”.
Ваш рисунок теперь должен выглядеть так.
Шаг 20. Создание копии документа
Создайте копию вашего рабочего документа и сохраните ее как отдельный psd файл. Объедините в ней все слои в один и снова сохраните.
Шаг 21. Последние штрихи
Кликните правой кнопкой мыши по слою и выберите Duplicate Layer (Создать дубликат слоя).
Находясь на копии слоя, примените фильтр Filter > Blur > GaussianBlur (Фильтр – Размытие – Размытие по Гауссу), поставьте значение для радиуса размытия 9.5.
Ослабьте результат применения этого фильтра, для этого выберите Edit > FadeGaussianBlur (Редактирование – Ослабить: Размытие по Гауссу). Поставьте в появившемся окне Opacity (Непрозрачность) 47%, Mode (Режим) – Screen (Экран/Осветление).
Находясь все еще на слое-копии, на палитре слоев поставьте для него Opacity (Непрозрачность) 57%, Fill (Заливка) 100%.
Окончательный результат:
Источник: http://clubborec.ru/uroki-fotoshop/111-risuem-sjurrealisticheskij-pejzazh-v-fotoshop.html
Как раскрасить рисунок в фотошопе
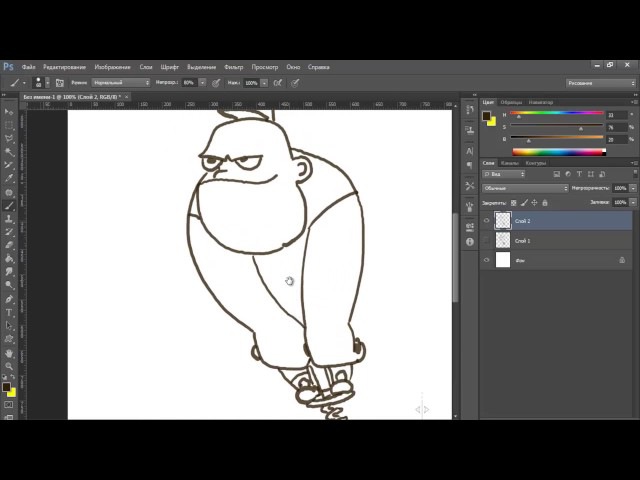
В этом уроке я постараюсь объяснить, как разукрашивать рисунок в стиле аниме. Метод раскраски в этом уроке особенно подойдет для новичка, без использования графического планшета.
А также я покажу вам, из чего состоит цифровая иллюстрация.
И так приступим…
Цифровая иллюстрация состоит из объединения различных слоёв (вы должны были уже ознакомиться с ними в предыдущих уроках), с различными эффектами, такими как прозрачность или другими параметрами в соответствии с вашими потребностями.
Необходимо знать, как правильно использовать слои для цвета (например, какой выбрать параметр для слоя “normal” или “multiply” или в каком порядке выставлять слои).
Все это может показаться очень трудным, но не невозможным.
Ниже находиться “визуальное” объяснение того, что мы создадим:
Описание изображения (снизу вверх):
1 – «background», белый фоновый слой, параметры слоя “normal”. В действительности этот слой не нужен, его используют только чтобы не видеть прозрачности сетки.
В действительности этот слой не нужен, его используют только чтобы не видеть прозрачности сетки.
2 –« lineart», слой с контуром, параметры слоя могут быть установлены на “normal”(в данном случае) или “multiply”.
3 – «base colors», группа слоев которая включает в себя все слои с основными цветами (имейте в виду, что каждый цвет имеет свой слой), параметры слоя “multiply”.
4 –«shadows», группа слоев, которая включает в себя все слои с тенями (каждый цвет тени имеет свой слой), каждый слой с параметром “multiply”.
5 – «lights» последний слой, на котором рисуются блики, как правило, он находиться выше всех других слоев. Параметр слоя “normal” или “multiply”.
Далее идут добавочные слои для различных целей, например слой с фоном или слой с подписью автора (я советую вам всегда подписывать ваши работы, если вы не хотите увидеть их в сети под другими именами …).
Порядок слоев можно менять, однако помните, что слой, на котором рисуются блики, должен всегда быть последним.
ЦВЕТ!
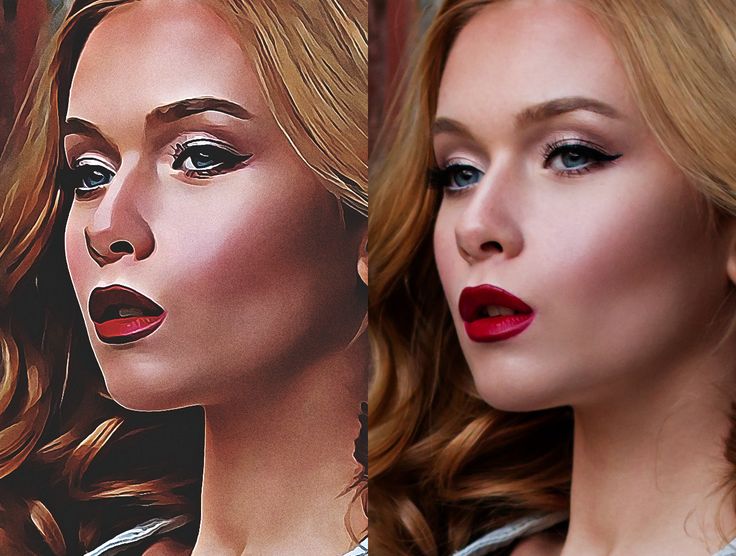
1) Откройте файл, с которого вы срисовывали и поставьте его рядом с созданным контуром. Я предлагаю вам пересохранить свою работу в новый файл с именем, например, “FanartColour1” или как вам нравиться, для этого идем File>Save As (Файл>Сохранить как).
Не забывайте сохранять свою работу часто и в процессе окраски. Если вы сделаете что-то необратимое, то вы всегда сможете загрузить предыдущее сохранение. В конце работы у вас может быть “FanartColour1”, “FanartColour2”, “FanartColour3”, и т.д. … XD. Но главное не испортить свою работу!
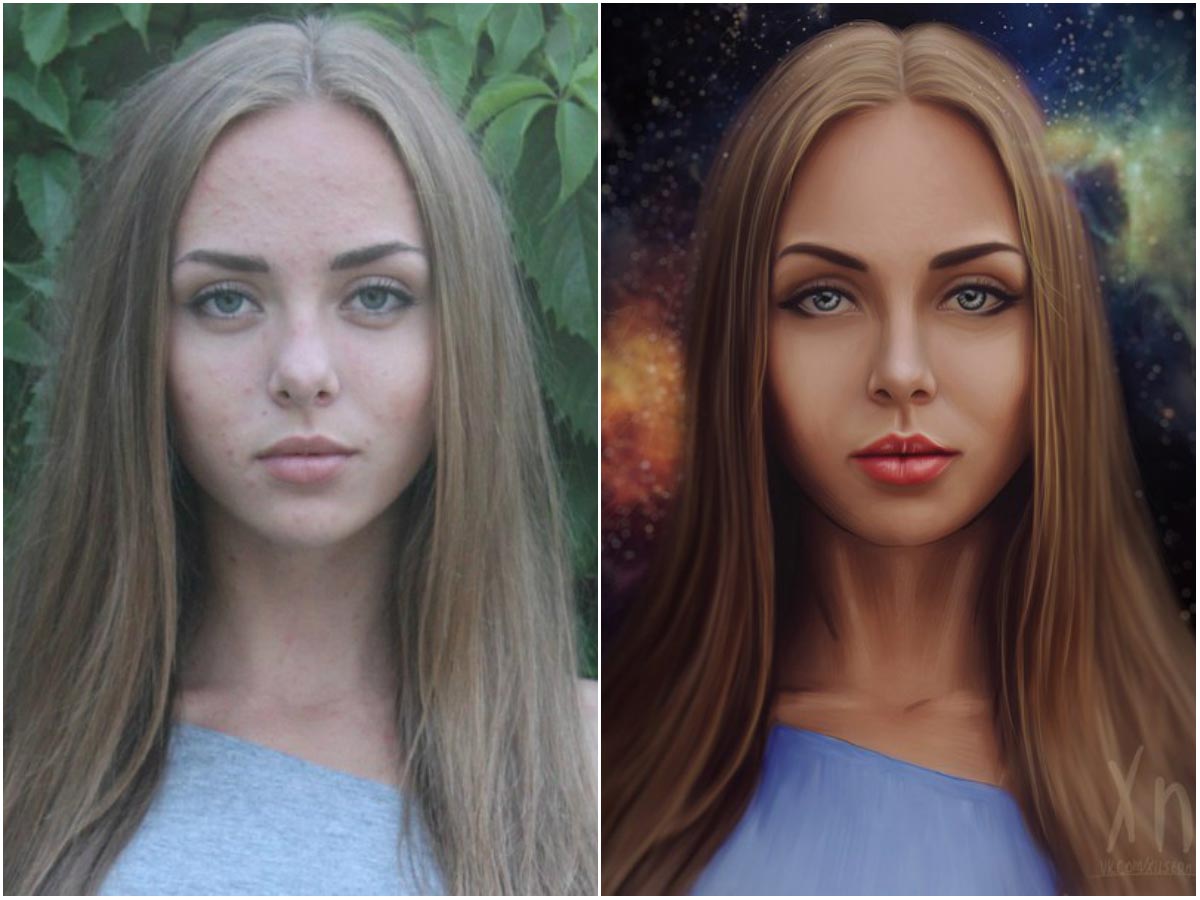
2) Я всегда начинаю окраску с кожи. Моя последовательность: кожа, волосы, глаза, одежда, аксессуары, тени, освещение/блики.
Если вы рисуете свой фанарт, то можно выбирать любой необходимый цвет из палитры цветов, но в данном случае мы имеем колорит, используя стиль Gotoh, поэтому выбирать цвета нам необходимо непосредственно из оригинала с использованием инструмента пипетки (Eyedropper Tool).
Выберите светлый оттенок розового, нажав на часть лица Рури.
Создайте новый слой.
Переименуйте его в ” base skin” (основная кожа).
В настройке слоя выставите Multiply.
Существуют два способа окраски: c помощью кисти (мышкой или на графическом планшете) и с помощью лассо.
СПОСОБ 1:
Выберите кисть.
Закрасьте лицо, не выходя за границы контура.
Обратите внимание, насколько важно установить параметр слоя Multiply:
На этом рисунке слой с параметрами “Normal”.
А на этом рисунке слой с параметрами ” Multiply”.
Таким способом, вы можете:
– Точно проходить цветом, не выходя за контур (я заменила светло розовый цвет на более темный тон для того, что бы вы четче видели мои действия):
– Нанести цвет неаккуратно, а затем исправить:
– Нанести цвет неаккуратно, а затем “прикрыть” слоем стоящим выше, с параметрами «Normal».
Например, раскрашивая кожу лица, вы зайдете на границу волос или на одежду. Затем создадите новый слой выше слоя с кожей и с параметрами «Normal», и перекроите свои ошибки цветом волос и одежды.
СПОСОБ 2:
Лассо! Выберите инструмент “Polygonal Lasso”.
Этот способ требует терпения, так как придется обводить много элементов.
Нажмите в точке обозначенной окружностью на скриншоте, потом идите против часовой стрелки каждый раз нажимая мышкой там, где указано стрелкой.
Проще говоря, вы должны создать выделение выбранного элемента с помощью прямых и руководящих точек. Выделение закроется, когда вы подойдете концом к началу выделения и возле инструмента (указатель/лассо) появиться кружок.
Когда это будет сделано, зажмите клавишу Shift, и повторите предыдущий шаг, обводя другие части лица (все части будут объединяться, благодаря зажатой кнопке Shift).
Мы выделили ту часть лица, где будет розовый цвет (не забывайте, что вы должны находиться на слое «base skin» (основная кожа), с параметром Multiply). Теперь с помощью инструмента Paint Bucket (заливка) и цветом, взятым пипеткой с лица оригинальной картинки Рури, щелкните внутри выделенной области. Вы получите:
Теперь с помощью инструмента Paint Bucket (заливка) и цветом, взятым пипеткой с лица оригинальной картинки Рури, щелкните внутри выделенной области. Вы получите:
Метод, с использованием инструмента лассо, требует придельной точности … Однако если вы допустите, какие ни будь ошибки их можно исправить (если вышли за контур – стереть резинкой, а если где-то не дошли закрасить кистью). Во всяком случае, я считаю, этот способ достаточно “ужасным”, и редко его использую. Но если у вас нет графического планшета, то это самый быстрый способ добавления цвета! Имейте в виду, что отменить неверное действие можно с помощью клавиш ALT + CTRL + Z!
Не важно, какой метод вы используете, важно, получить нужный результат.
Добавляем цвет волосам и одежде.
3) Теперь раскрасьте волосы, используя метод, который вам больше всего понравился.
Помните, что нельзя выходить цветом за границы, если выше не стоит слой, который перекроит ваши ошибки.
Потом платье
Затем рюкзак Рури…
Затем глаза и заколки … и вуаля! Базовые цвета нанесены!
Должен получиться примерно такой результат.
Автор урока: Amano Hikari
Перевод: Prescilla
Данный материал подготовлен для Вас командой сайта https://bakemono.ru
Как нарисовать стрелку в фотошопе — уроки по фотошопу Photoshop
Порой приходится сталкиваться с необходимостью рисования стрелок на фото, дабы пометить нужный объект. Первое что приходит на ум: «Стрелку можно нарисовать в фотошопе». Но все не так просто, как казалось бы. Порой мне кажется, что сами разработчики этой гениальной программы и сами не знают обо всех ее возможностях. Нарисовать стрелку в фотошопе задача одновременно и сложная и легкая, если вы совсем недавно познакомились с этой программой. Как всегда, я покажу несколько взаимозаменяемых способов, при помощи которых вы сможете создать не только стрелку, но и любой другой объект, похожий на нее. Я постараюсь максимально доступно и подробно показать все возможные способы рисования стрелок, о которых я знаю.
Я постараюсь максимально доступно и подробно показать все возможные способы рисования стрелок, о которых я знаю.
Начнем с самого простого. Создаем новый документ. Размер значения не имеет. Ориентируйтесь на себя. Если вам удобно работать с маленьким клочком поля, пусть будет так.
Нас интересует инструмент «Произвольная фигура». Кликаем по пиктограмме.
И переходим к верхней панели . Выберем форму растровой точки. Нас интересуют произвольные фигуры «Стрелки». Их мы найдем в выпадающем списке, кликнув по стрелочке, направленной вправо.
Перед вами многообразие стрелок. Выбирайте любую на ваш вкус. Я становлюсь на изогнутой.
А теперь проводим мышкой по рабочей области. Наша стрелка готова!
Теперь разберем второй способ. Мы можем нарисовать стрелку при помощи инструментов многоугольник и прямоугольник.
На панели инструментов выбираем инструмент «Прямоугольник» и мышкой рисуем вытянутый объект на рабочем поле, который послужит основанием для стрелки.
Возвращаемся к панели инструментов и выбираем «Многоугольник». На верхней панели выбираем параметр «Стороны» и выставляем число 3. А теперь рисуем.
Инструмент «Перемещение» поможет нам составить стрелку. Для начала кликните по стрелке и потащим за уголок вращайте ее, чтобы добиться правильного положения. А потом поставив курсор на треугольник подтащите его к прямоугольнику.
Стрелка готова. А теперь давайте дадим волю фантазии. И создадим свою собственную стрелку. Попросту нарисуем ее.
Задействуем инструмент «Перо» и кликами по рабочей области нарисуем стрелку.
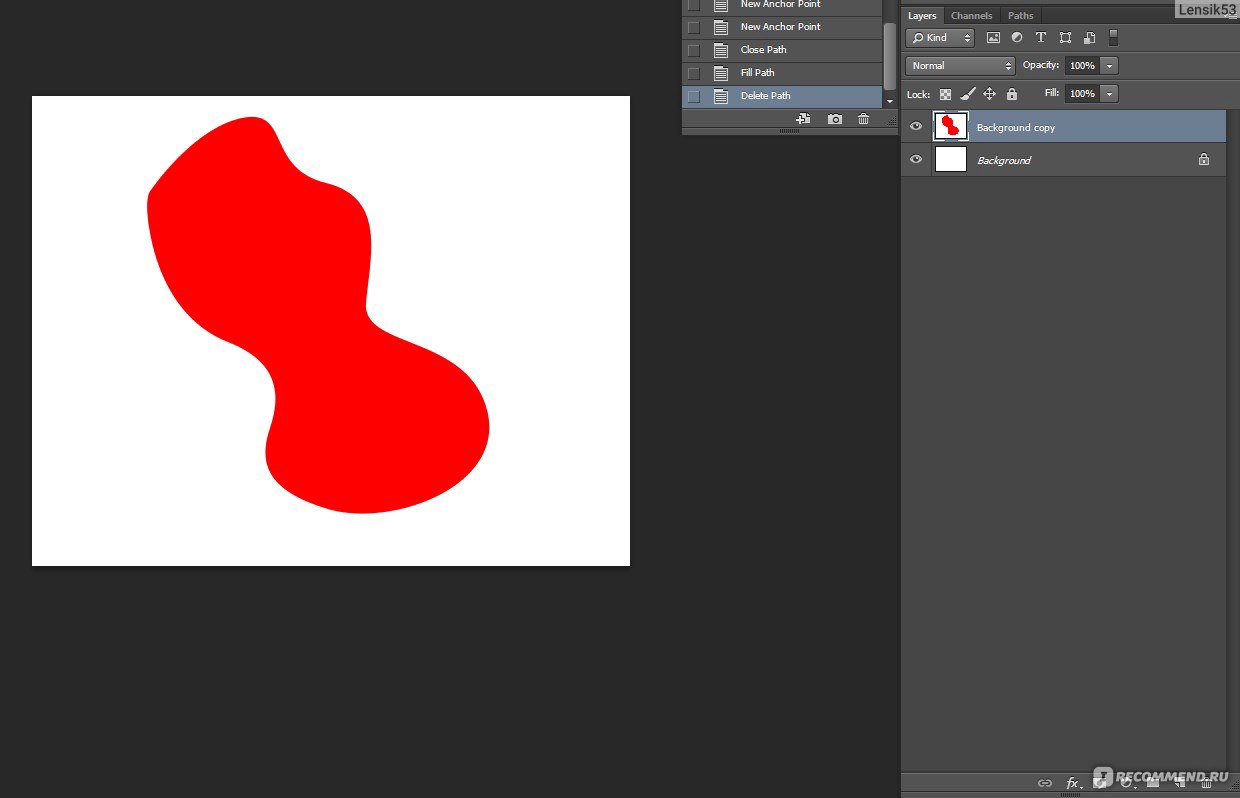
Замыкаем контур. Непрерывность контура – обязательное условие. Проще начать рисование стрелки с конца.
Кликаем левой клавишей мыши и выбираем параметр «Образовать выделенную область».
Выбираем основной цвет на панели инструментов. Дабы вас не запутать, скажу, что выглядит он как два квадратика залитых цветом. В появившемся окне выбираем любой понравившийся цвет.
И при помощи инструмента «Заливка», находящегося на боковой панели инструментов заливаем выделенную область кликом по стрелке. Снимаем выделение при помощи нажатия комбинации клавиш ctrl+d.
Стрелка готова!
Мы изучили три способа создания стрелок в фотошопе. Теперь вы можете создать стрелку абсолютно любого дизайна для своих целей.
Как я рисую иконки в Photoshop (PSD бесплатно)
Статья обновлена:
Автор: Мясоедов АнатолийИконки — один из самых распространенных в веб дизайне элементов. Сегодня я расскажу и покажу как я рисую иконки от задумки до готовой работы в Photoshop. К посту прикладываю исходник файла в PSD что бы вы могли посмотреть его «изнутри».
Каждый дизайнер для себя определяет формат работы. Кто то сразу рисует на чистовую, кто то предварительно делает эскизы и наброски в редакторе. Мне всегда было проще сначала сделать детальный набросок от руки карандашом, и только потом в чистовую отрисовывать в графическом редакторе. Нужно ли делать детальный набросок — это большой вопрос. Но в моем случае это скорее привычка, чем необходимость. Нужно ли вообще делать набросок — однозначно да, и вот почему. Набросок иконки достаточно подробно отражает идею, что позволяет легко согласовать внешний вид иконки с заказчиком заранее. А это значит, что переделок будет значительно меньше. Кроме того я как представитель «старой школы» считаю что любой дизайнер должен владеть карандашом =)
Так же каждый дизайнер для себя выбирает тот графический редактор в котором ему будет удобнее работать. Сейчас в веб дизайне господствует минимализм: пиктограммы и плашечный флат пришли на смену объему. Но принципы остались прежние.
Сейчас в веб дизайне господствует минимализм: пиктограммы и плашечный флат пришли на смену объему. Но принципы остались прежние.
Я всегда рисую иконки в векторе, что бы дать максимум возможностей своим заказчикам. Только вектор в отличии от растра дает возможность масштабировать иконку, в 2-ва клика менять цвет, корректировать форму и т.д. Конечно в Illustrator векторные инструменты реализованы лучше и более полные, но не так давно и Photoshop значительно расширил свои возможности работы с векторными формами (с 2015 года из Photoshop можно генерировать даже SVG!). Для меня это удобно: рисую иконки сразу в теле страницы сайта — у заказчика есть все исходники и при этом это не 100500 файлов, а всего 1.
Для наглядности процесса я записала видео как я рисую иконки в Photoshop. Скорость увеличенна в 20 раз.
Спасибо за прочтение
Вы можете сказать «Спасибо» 2 простыми способами:
-
Оцените статью:
Загрузка… - Напишите что именно не понравилось, я не буду публиковать ваш комментарий, но обязательно добавлю информацию: Может мало фото? Может нет той информации, которую вы искали?
Как нарисовать изогнутую линию в Photoshop. 3 простых способа.
В этом уроке я приведу 3 простых примера, как нарисовать изогнутую линию в фотошопе. Давайте приступим.
Способ № 1. Круг.
Для начала нарисуйте обычный круг, с помощью инструмента овальная область. С помощью данного инструмента легко нарисовать круг таким образом: выбрав инструмент, смените стиль инструмента с «Обычный» на «Заданный размер» и просто задайте одинаковый размер по высоте и ширине окружности. Либо вы можете проделать все операции не с кругом, а с эллипсом. Затем просто щелкните по листу мышкой, и у вас появится выделенная область заданного размера. После этого, по выделено области нажмите правой кнопкой мыши и в меню выберите пункт «Выполнить обводку» (Stroke). В появившемся окошке выберите цвет и размер кисти. Далее просто нажмите на клавиатуре «Ctrl» + «D» и выделение у вас пропадет.
В появившемся окошке выберите цвет и размер кисти. Далее просто нажмите на клавиатуре «Ctrl» + «D» и выделение у вас пропадет.
Теперь поверх круга создайте ещё один слой. И в новом слое нарисуйте круг, только без обводки.
Теперь просто выполните заливку внутри выделенной области тем же цветом, что и фон, и нажмите клавиши «Ctrl» + «D» для снятия выделения.
Способ №2. Прямоугольник.
Для начала нарисуйте прямоугольную область, выполните обводку, но выделение пока снимать не надо (как это сделать описано в способе №1).
Затем перейдите в меню «Фильтр» (Filter) – «Пластика» (liquify). Либо нажмите сочетание клавиш «Shift» + «Ctrl» + «X».
И изогните вашу фигуру, после чего нажмите ОК. После этого осталось только снять выделение и ластиком убрать лишние детали.
Способ №3. Перо.
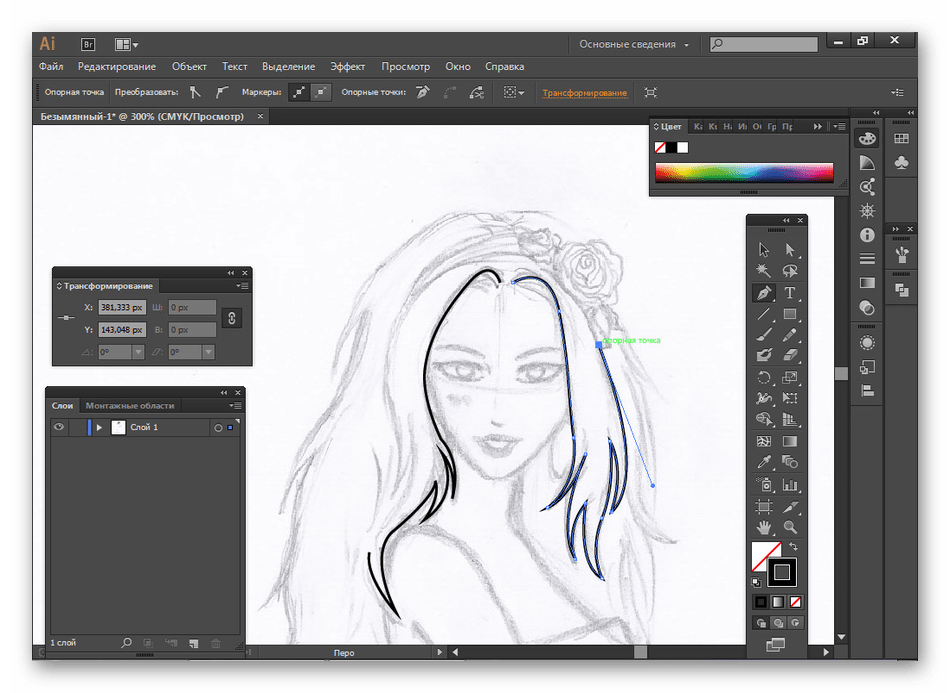
Пожалуй, самый простой способ – это инструмент «Перо». Многие не понимают для чего этот инструмент только потому, что не знают, как им пользоваться. Тут всё просто. Выбрав инструмент «Перо», сначала задайте ему стиль «Контур» (Paths). Затем на листе просто поставьте точку данным инструментом. Отпустите кнопку мыши и поставьте вторую точку в другой стороне, но на этот раз, не отпуская кнопку мыши, тяните, и вы увидите, как у вас вырисовывается контур кривой линии.
После этого, останется только выполнить обводку контура, как в первом способе с кругом, и также нажав правой кнопкой мыши по контуру, выбрать пункт «Удалить контур».
Таким способом очень удобно рисовать волнистые линии.
Волнистые линии удобнее рисовать пером с якорем. Для этого нужно пером поставить две точки на странице, которые автоматически соединятся линией. И затем, потянув за середину этой линии, тем же пером изогнуть линию.
| Просмотров: 60892 | Автор материала admin |
Автор также рекомендует:
| |||
| Читать… | |||
| |||
| Читать… | |||
| |||
| Читать… | |||
| |||
| Читать… | |||
| |||
| Читать… | |||
| |||
| Читать… | |||
| |||
| Читать… | |||
| |||
| Читать… | |||
руководств — Adobe Photoshop — Цифровое искусство
Добавьте тепла, мягкости, текстуры и глубины векторному рисунку с помощью любимых техник Ари Лилоана.
Формы пончиков являются ключевыми в этом руководстве Элисон Джардин.
Создайте модный графический портрет из фотографии с помощью Photoshop и Illustrator.
Используйте искусственное 3D-моделирование и текстурирование в Photoshop для создания ярких низкополигональных изображений в винтажном стиле.
Узнайте, как создавать палящие плакаты или футболки, воспользовавшись практическими советами экспертов по трафаретной печати Waste.
Погрузитесь в грязь с помощью настраиваемых кистей Photoshop с чернилами и великолепных техник фотомонтажа.
Вот привлекательный эффект для украшения вашей графики в Photoshop — превратите любой текст или фигуру в стекло, используя несколько простых настроек рамки и тиснения.
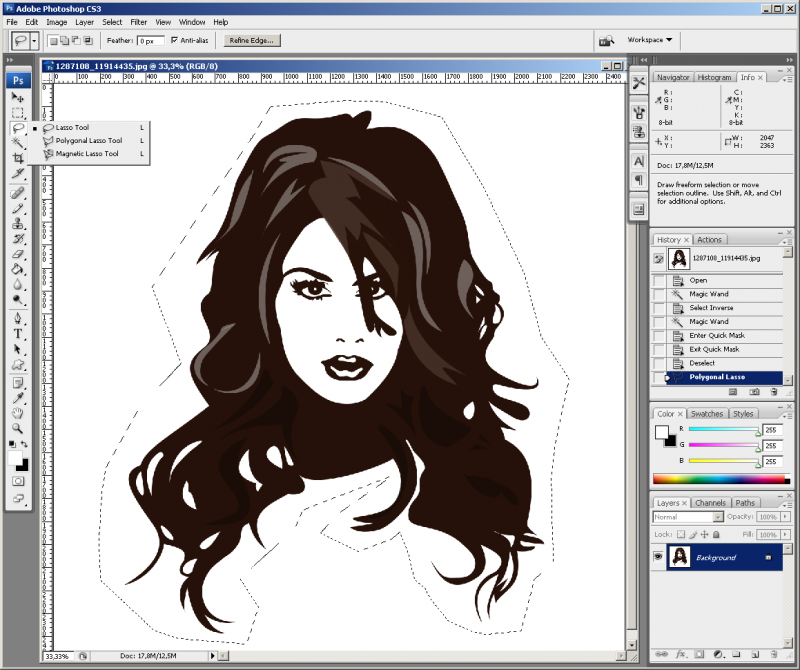
Узнайте, как вырезать изображение и удалить фон с фотографии в Photoshop в этом пошаговом руководстве.
Photoshop открывает мир чудес, когда дело доходит до изменения фотографии.Вот руководство для новичков о том, как добавить друзей, членов семьи, знаменитостей — или кого-либо еще — на фотографию, на которой их не было.
Эффект рассеивания не только выглядит круто, но и легко достигается. Мы покажем вам, как сделать так, чтобы объект вашей фотографии выглядел так, как будто он распадается. Все, что вам понадобится, это Photoshop CC, несколько кистей и немного творчества.
В этом уроке Photoshop Такумер Хомма применяет традиционные художественные принципы для создания цифровой живописи робота-меха.
Кервин Бриссо придает спортивной иллюстрации футуристический научно-фантастический образ
Кервин Бриссо шаг за шагом показывает, как он превратил линии в ретро-футуристическое произведение искусства в Photoshop, используя эффекты свечения, созданные с помощью корректирующих слоев и стилей слоев.
Иллюстратор Тим МакДонах показывает, как можно использовать Photoshop, чтобы добавить цвета и глубины вашим рисункам, написанным чернилами.
Создайте эффект холода и холода, идеально подходящий для сезонных проектов.
Сачин Тенг подробно описывает методы, которые он использует для смешивания контрастных компонентов, которые являются гладкими и чистыми, с зернистыми и органическими — с визуально поразительными результатами.
Изучите элегантную технику кисти для создания очаровательных произведений искусства.
Ади Гилберт объясняет, как рисованное искусство можно улучшить с помощью цифровых технологий для создания красиво оформленных иллюстраций.
В этом уроке Photoshop Тигз Райс покажет вам, как использовать новый инструмент Curvature Pen из Photoshop CC 2018 — и как получить от него максимальную отдачу.
Узнайте, как создавать абстрактные формы и добавлять яркие клубные цвета, чтобы создавать привлекательные визуальные эффекты EDM.
Как нарисовать линию Урок Photoshop
Как нарисовать линию в Photoshop [Урок для начинающих]
В этом уроке вы научитесь рисовать прямые линии в Photoshop . Я также покажу вам , как рисовать изогнутые линии в Photoshop . И, чтобы немного повеселиться, я научу вас рисовать цветную линию в Photoshop.
[ОБНОВЛЕНИЕ 2019]: хотя некоторые вещи изменились в Photoshop CC 2019, те же методы применяются для рисования линии в Photoshop. Ознакомьтесь с разделом о новом инструменте Curvature Pen Tool в Photoshop CC.
Ознакомьтесь с разделом о новом инструменте Curvature Pen Tool в Photoshop CC.
1. Как рисовать прямые линии в Photoshop с помощью кисти ⚡
Чтобы нарисовать линию в Photoshop, используйте инструмент Brush Tool или Pencil Tool . Выберите жесткую круглую кисть небольшого размера и просто нарисуйте линию.
Чтобы нарисовать прямую линию в Photoshop , вы должны удерживать нажатой клавишу SHIFT и рисовать.Чтобы сделать горизонтальные или вертикальные линии, нажмите и удерживайте клавишу SHIFT и проведите линию горизонтально или вертикально. Используйте сетку Photoshop, чтобы убедиться, что ваши линии прямые.
Для наклонных или диагональных линий, удерживая нажатой клавишу SHIFT , щелкните, чтобы добавить конечные точки линий. Photoshop соединит точки идеальными линиями.
1.1 Как рисовать прямые линии в стиле Photoshop от руки с помощью кисти
Вот в чем дело:
Большинство графических дизайнеров любят рисовать от руки с помощью инструмента «Кисть » , используя графический планшет или мышь.Попробовав пару раз, вы заметите, что рисовать горизонтальные прямые линии проще, чем диагональные или вертикальные.
Вот так и работает наша рука.
Как повернуть холст в Photoshop
В Photoshop (CS5, CS6, CC 2018 и CC 2019) можно сделать один хитрый трюк — повернуть весь холст. Точно так же, как вы вращаете бумагу для рисования. Вы можете сделать это, щелкнув R , затем щелкнув и перетащив мышью.Если при перетаскивании удерживать нажатой кнопку SHIFT, вращение холста фиксируется с шагом 15 градусов.
Вот видео, показывающее, как рисовать прямые линии в Photoshop и как вращать холст в Photoshop:
Примечание: При попытке сделать это в Photoshop CC 2019 я столкнулся со следующей ошибкой:
Rotate работает только с окнами документов с поддержкой OpenGL
Что ж, оказывается, что для этого в Photoshop CC 2019 предъявляются более высокие требования к оборудованию. Решение, по-видимому, состоит в том, чтобы попытаться перейти в Edit> Preferences , а затем на панели производительности выбрать Enable OpenGL Drawing в настройках графического процессора . Обратите внимание, что если ваше оборудование не соответствует требованиям, этот флажок будет недоступен.
Решение, по-видимому, состоит в том, чтобы попытаться перейти в Edit> Preferences , а затем на панели производительности выбрать Enable OpenGL Drawing в настройках графического процессора . Обратите внимание, что если ваше оборудование не соответствует требованиям, этот флажок будет недоступен.
2. Как нарисовать прямую линию в Photoshop с помощью инструмента «Линия» ⚡
Другой способ — использовать инструмент Line Tool , доступный на панели инструментов Photoshop.Эта линия представляет собой векторную фигуру, поэтому вы можете легко изменить ее форму, цвет и размер без потери качества. Вы можете использовать клавишу SHIFT также для прямых линий.
Загрузите мои линии для Photoshop, если вам нужны векторные линии для ваших проектов.
3. Как нарисовать линию в Photoshop с помощью Pen Tool
Третий метод — нарисовать линию с помощью инструмента Pen Tool .Во-первых, вы должны проверить опцию Paths . Затем щелкните, чтобы добавить первую точку, и щелкните еще раз, чтобы добавить вторую точку. Для прямых линий удерживайте нажатой клавишу SHIFT .
Итак, возьмите инструмент «Кисть » и выберите жесткую круглую кисть , размер 3 пикселя, черный цвет.
С помощью инструмента Pen Tool выберите Paths и нарисуйте линию. Линия добавлена как Work Path .
Чтобы нарисовать линию, просто щелкните правой кнопкой мыши Work Path и выберите Stroke Path . Из списка выберите Brush Tool .
Из списка выберите Brush Tool .
Теперь вы можете удалить Path или использовать его для рисования других линий. Вы можете перемещать путь, изменять его размер, форму, вращать и т. Д.
СОВЕТ: Вы должны выбрать слой до Stroke Path , иначе он может не работать.Вот краткое руководство о том, как нарисовать путь и как обвести контур в Photoshop с помощью инструмента «Кисть» (видеоурок). Также вы можете прочитать руководство по Photoshop для начинающих.
4. Как рисовать изогнутые линии в Photoshop ⚡
Чтобы рисовать изогнутые линии в Photoshop, вы должны использовать инструмент Pen Tool с выделенными контурами , чтобы создать изогнутый контур. Используя инструмент «Перо» , перетащите курсор, чтобы создать первую гладкую точку изогнутого сегмента, и отпустите кнопку мыши.
Чтобы нарисовать изогнутую линию, просто щелкните правой кнопкой мыши Work Path и выберите Stroke Path . Из списка выберите инструмент «Кисть » .
Как рисовать изогнутые линии в Photoshop CC 2019
Photoshop CC 2019 содержит множество полезных и новых вещей. Один из них — новый инструмент Curvature Pen Tool . Вы найдете это под значком Pen Tool , если долго нажимать на него.
Чтобы использовать новый инструмент Curvature Pen Tool , вам нужно щелкнуть один раз, и Photoshop нарисует изогнутые линии, соединяющие точки, по которым вы щелкаете.Двойной щелчок создаст острые углы. Если вы щелкните линию между двумя точками, вы можете добавить и перетащить дополнительную точку, чтобы создать изогнутую линию.
После того, как вы создали изогнутую линию, вам нужно обвести путь , чтобы нарисовать линию.
5. как нарисовать цветную линию в фотошопе ⚡
Чтобы нарисовать цветную линию в Photoshop, добавьте стиль слоя к слою, на котором вы нарисовали линию. Используйте стиль слоя Gradient Overlay для создания цветных линий в Photoshop.
Используйте стиль слоя Gradient Overlay для создания цветных линий в Photoshop.
6. Пунктирная линия в фотошопе ⚡
Чтобы нарисовать пунктирную линию в Photoshop, вы должны использовать кисть с пунктирной линией. В этом уроке вы узнаете, как создать пунктирную линию в Photoshop.
7. Пунктирная линия в фотошопе
Чтобы нарисовать пунктирную линию в Photoshop, вы должны использовать кисть с пунктирной линией. В этом уроке вы узнаете, как создать пунктирную линию в Photoshop.
8. Как удлинить линию в Photoshop
Нажмите Control-T , чтобы удлинить линию в Photoshop.Этот метод изменения размера работает только для прямых линий (вертикальных и горизонтальных линий).
9. Как сделать линию толще в фотошопе
Как изменить ширину линии в фотошопе? Если вы используете инструмент Line Tool , вам необходимо установить толщину линии.
Если вы используете инструмент «Кисть » , чтобы сделать более толстую линию в Photoshop, вы должны установить размер инструмента «Кисть » на больший размер.
Как утолщить существующие линии в Photoshop
Ответ довольно прост! Перейдите в меню Filter > Other и выберите фильтр Minimum .Используя этот фильтр, вы можете увеличить размер ваших линий и сделать существующие линии в Photoshop более толстыми.
Если вы хотите сделать линии быстрее и чище, попробуйте этот БЕСПЛАТНЫЙ экшен для увеличения толщины линий в Photoshop.
10. рисуем параллельные линии в фотошопе
Чтобы нарисовать параллельные линии в Photoshop, вы рисуете прямую линию (вертикальную или горизонтальную) и нажимаете Control-J, для дублирования. Затем вы перемещаете линию, и вы получаете параллельные линии.
Подсказка: создайте новый слой с горизонтальным / вертикальным градиентом (# 000000, непрозрачность 100% и # 000000, непрозрачность 0%).Перейдите в Filter> Distort> Wave и сделайте эти настройки для рисования параллельных линий в Photoshop.
11. Как нарисовать цифровое искусство с плавными линиями с помощью Photoshop
Если вы хотите преобразовать фотографию в рисунок, вы можете использовать этот экшен Line Art Photoshop .
Вот , как рисовать плавные линии в Photoshop CC 2018, 2019, 2020 и более поздних версий :
Photoshop CC 2018 представил небольшую классную функцию, которая является настоящим улучшением рисования плавных линий в Photoshop.Используя настройку Smoothing (которая изменяется от 0% до 100%), вы можете настроить плавность мазков кисти.
Первое, что я заметил при рисовании плавных линий с помощью этой функции, это то, что есть промежуток между местом, где находится курсор, и местом, где нарисован мазок кисти.
Не волнуйтесь! Это нормально!
Разрыв — это часть алгоритма, используемого Photoshop CC для расчета, насколько плавными должны быть кривые и линии, которые вы рисуете. Способ рисования плавных кривых в Photoshop CC можно настроить с помощью нескольких дополнительных параметров, кроме Сглаживание .Щелкните зубчатое колесо рядом с ползунком Smoothing , и вы увидите Smoothing Options :
Режим вытянутой струны
Для каждого из вариантов сглаживания мазков кисти я попытаюсь найти некоторые аналогии, которые помогут объяснить, как работает алгоритм плавного рисования. По крайней мере, мне это помогло лучше понять это.
Для параметра сглаживания Pulled String Mode представьте, что вы привязываете веревку к шарику, смоченному чернилами.
Положите мяч на бумагу и начните рисовать, потянув за веревочку.
Чем длиннее струна, тем более гладкими будут линии. Здесь ползунок Smoothing контролирует, насколько «длинной» строка и, следовательно, насколько гладкими будут кривые.
Установите этот флажок, и при рисовании длина строки отображается в виде круга вокруг начальной точки плавного мазка кисти. Чем выше Smoothing , тем больше круг.
Stroke Catch Up Photoshop
Эта опция не работает вместе с Pulled String Mode , поэтому вам придется сначала отключить ее.
Когда вы отметите опцию Stroke Catch-Up и начнете рисовать, вы снова заметите зазор между начальной точкой и курсором мыши. Но на этот раз разрыв становится меньше. Итак, алгоритм заставляет мазок кисти догонять мышь.
Итак, мазок кисти — это ракета, отслеживающая ваш курсор мыши и приближающаяся к нему. Чем выше Сглаживание , тем медленнее «ракета». Также «ракета» замедляется по мере приближения к курсору мыши.
Таким образом сглаживается дрожание штрихов, которые вы рисуете, и вы получаете более плавные кривые.
Догонка на конце хода
Работает так же, как и предыдущая опция Stroke Catch-Up , только когда вы отпускаете щелчок, она заполняет промежуток между мазком кисти (или «ракетой») и положением курсора мыши.
Регулировка увеличения
Этот параметр применяется ко всем другим параметрам сглаживания , и при активации он масштабирует эффект сглаживания в соответствии с уровнем масштабирования холста.Это очень полезно для больших рисунков, когда вы переключаетесь с мазков кистью на высоком уровне и мазков кистью для мелких деталей, где вы увеличены.
Используйте эти кисти Photoshop для рисования линий для создания красивых штриховых рисунков в Photoshop.
Связанные уроки по рисованию линий в Photoshop
Вот небольшой видео-совет о том, как рисовать фигуры с прямыми линиями, острыми углами и закругленными углами с помощью инструмента Pen Tool .
Если у вас все еще возникают проблемы с освоением инструмента «Перо», я рекомендую этот очень обширный урок «Как создать треугольник в Photoshop».
Это действительно все, что вам нужно знать, чтобы начать рисовать векторную графику на профессиональном уровне. Я использовал эти техники, чтобы очень быстро нарисовать этот крутой горный векторный пейзаж в Photoshop:
Я использовал эти техники, чтобы очень быстро нарисовать этот крутой горный векторный пейзаж в Photoshop:
25+ экшенов Photoshop для набросков карандашом (с эффектами рисования)
Ищете способ создать потрясающее и реалистичное произведение искусства, но у вас нет художественного таланта или времени, чтобы собрать что-то с нуля? Экшены Photoshop — идеальное решение — они созданы для того, чтобы превратить фотографию или изображение в шедевр в кратчайшие сроки, а с широким набором эффектов на выбор создать цифровое искусство еще никогда не было так просто.
Для простого и эффективного стиля, который можно добавить к любому типу фотографии, карандашные наброски имеют классическую и творческую эстетику, которая обязательно произведет впечатление, поэтому мы составили для вас список лучших премиальных и бесплатных экшенов Photoshop для карандашных набросков. для мгновенной загрузки и настройки с Envato Elements и других онлайн-источников.
Получите все необходимое для ускорения рабочего процесса Photoshop. Всего за 16 долларов вы получите неограниченный доступ к тысячам экшенов Photoshop, предустановкам Lightroom, шаблонам, графике, шрифтам и фотографиям.
Найти экшены Photoshop
Первым в нашей подборке лучших экшенов Photoshop с карандашными набросками является этот ультрареалистичный эффект, который работает практически с любой версией Photoshop и превратит ваши изображения в аутентичный рисунок карандашного наброска за несколько кликов — плюс, он приходит с набором кистей и узоров, с которыми вы можете поиграть.
Если вы ищете более красочный экшен-набросок Photoshop для превращения ваших фотографий в произведения искусства, рассмотрите экшен-набросок карандаша «Современное искусство» — с широким диапазоном цветов и текстур на выбор и 100% редактируемыми слоями, вы можете использовать этот экшен в Photoshop версии CS4 и выше.
Этот забавный экшен-набросок в Photoshop является отличным дополнением к любому школьному дизайнерскому проекту и отличается аутентичным эффектом рисованной трехмерной надписи, который можно применить к заголовкам, текстам, логотипам и другим элементам в различных цветах и трехмерной глубине. направления для индивидуальной отделки!
направления для индивидуальной отделки!
Эскизный экшен Pencilo Photoshop сочетает в себе реалистичные карандашные штрихи и элементы затенения с эффектами акварельной краски для создания потрясающего и уникального вида и может быть настроен с использованием ряда включенных фоновых текстур и элементов для получения практически неограниченных результатов.
Следующим действием эскиза Photoshop в нашем списке является это премиальное предложение от Envato Elements, которое имеет четыре различных эффекта, включая трехмерный карандашный набросок, царапину, нарезанный карандашный набросок и параметры чертежа. Он совместим с Adobe Photoshop версии CS3 и новее и работает со всеми типами форм и слоев.
Далее у нас есть смелый драматический набросок Photoshop, который можно применить к любому изображению одним щелчком мыши. Есть много слоев, с которыми вы можете поиграть, что позволит вам создать идеальный эффект для ваших работ, и это не требует профессиональных навыков или опыта в дизайне.
Наша следующая коллекция экшенов Photoshop для эффектов эскиза содержит 15 отдельных экшенов, которые помогут вам превратить вашу фотографию в креативный и уникальный карандашный набросок, сэкономив вам часы работы. Он предлагает действие одним щелчком мыши, неразрушающий рабочий процесс и полностью редактируемые слои.
Здесь у нас есть красивый простой экшен Photoshop с карандашным наброском, который отлично подходит для добавления реалистичного рисованного эффекта к любому объекту и очень прост в использовании и настройке.Он также поставляется с полной сопроводительной документацией, которая поможет вам с легкостью достичь желаемых результатов.
Next up — это потрясающий экшен для набросков Photoshop, в котором используется реалистичная техника штриховки, добавляющая намек на художественное чутье и классические эффекты затенения и рисования для профессионального и аутентичного результата. Он поставляется с папкой, содержащей отдельные файлы действий, кистей и узоров.
Он поставляется с папкой, содержащей отдельные файлы действий, кистей и узоров.
Экшен Photoshop Digital Sketch превращает вашу фотографию в реалистичный цифровой набросок и идеально подходит для использования с портретами, снимками всего тела, гламурными позами и другими изображениями.Он поставляется с десятью цветовыми эффектами и создает хорошо организованный многоуровневый файл, который очень легко настроить.
Если вы ищете идеальный экшен Photoshop с карандашным наброском для творческой и резкой отделки, не ищите дальше — этот реалистичный эффект карандашного наброска включает редактируемую бумагу, цветные и контрастные элементы, неразрушающий рабочий процесс и хорошо структурированные слои для легкое редактирование. Каждый раз вы будете получать разные результаты.
Далее идет Aquarelle, профессиональный многофункциональный экшен Photoshop, который превращает ваши фотографии в городские карандашные наброски с художественными элементами акварельной краски.Он поставляется с двадцатью различными эффектами, видеоуроком с инструкциями и руководством пользователя с рекомендациями по максимально эффективному использованию вашего дизайна.
Если вы хотите создать настоящий шедевр при преобразовании фотографии в цифровой карандашный набросок, рассмотрите действие карандашного наброска Pencil Art Photoshop. Он автоматически создает ряд креативных графических элементов, с которыми вы можете работать, позволяя создавать уникальные изображения.
Чтобы получить красивый современный карандашный эффект с высокопрофессиональными результатами, рассмотрите этот стильный экшен Photoshop, который разработан для красивых и модных изображений и обещает превратить их в художественные карандашные наброски с легкими для редактирования слоями и неразрушающими действиями.
Здесь у нас есть прекрасный экшен Photoshop с карандашными набросками в пастельных тонах, с помощью которого можно всего за несколько щелчков мышью создать из вашего изображения нежно окрашенное произведение искусства. Он поставляется с впечатляющими 35 отдельными эффектами, а также полностью многослойными и настраиваемыми результатами, которые меняются каждый раз.
Он поставляется с впечатляющими 35 отдельными эффектами, а также полностью многослойными и настраиваемыми результатами, которые меняются каждый раз.
Далее в нашей подборке лучших экшенов карандашного наброска для Photoshop есть этот классический стиль с десятью уникальными цветовыми эффектами и хорошо организованными результатами, которые позволяют выполнять полную настройку, давая вам полный контроль над конечным результатом.Он совместим со многими версиями Photoshop как на Mac, так и на ПК.
Наш следующий экшен Photoshop, идеальный для технических чертежей и карандашных набросков с высоким уровнем детализации, отличается архитектурным стилем, который предлагает полный творческий контроль и высокопрофессиональную отделку. Лучше всего подходит для визуализации определенных объектов, а также портретов.
Если вы ищете экшен эскиза Photoshop, который включает цвет, не будучи слишком ярким и не отвлекающим от художественных эффектов карандаша, рассмотрите этот экшен наброска светлым карандашом, который можно применить к любому изображению одним щелчком мыши, а затем настроены так, как вам нужно.
Далее у нас есть более мягкий подход к этому прекрасному экшену карандашного наброска для Photoshop — просто откройте изображение, проведите кистью по желаемой области объекта и воспроизведите действие, чтобы получить тонкий, но творческий вид. Он работает с версиями Photoshop CS2 и выше и поставляется с сопроводительной документацией для обеспечения идеальных результатов.
Следующий экшен с карандашным наброском в нашей линейке — это прекрасный вариант, который идеально подходит для портретов и неодушевленных предметов, но может использоваться на любых фотографиях.Благодаря многофункциональным эффектам рисованного карандаша и полностью многослойной финальной композиции этот экшен обещает высокое качество и профессиональную отделку.
Наш последний экшен Photoshop с карандашным наброском премиум-класса от Envato Elements — это потрясающий эффект, который идеально подходит для изображений с высокой детализацией и включает замысловатые карандашные линии и тени для создания красивого реалистичного эффекта, который обязательно произведет впечатление. Поставляется с видеоуроком и сопроводительной документацией.
Поставляется с видеоуроком и сопроводительной документацией.
Первый бесплатный экшен Photoshop с карандашным наброском, представленный в нашем списке, — это классический простой вариант, который предлагает результат одним щелчком мыши и полное наложение слоев, что дает вам полный контроль над творчеством.Он очень прост в использовании и совместим с Adobe Photoshop версии CS3 и выше.
Здесь у нас есть бесплатная загрузка с Gogivo, которая предлагает красивый экшен Photoshop с цветным карандашом для создания подлинных произведений искусства. Его можно быстро нанести, а затем настроить, используя отдельные слои и настройки, для действительно уникального результата.
Следующим из наших экшенов карандашного наброска для Photoshop является этот бесплатный вариант от Creative Tacos, который превратит вашу фотографию в классический и реалистичный карандашный набросок и включает два различных эффекта, которые вы можете выбрать или комбинировать.Он работает с версиями Photoshop от CS3 до CS6.
Чтобы завершить нашу подборку лучших экшенов Photoshop с карандашными набросками с эффектами рисования, у нас есть этот классический экшен для рисования карандашом, который преобразует любое изображение в рисунок от руки с аутентичными штрихами и текстурами. Вы можете бесплатно скачать этот экшен с сайта Brusheezy!
И вместе с тем у вас есть огромный набор творческих и реалистичных экшенов Photoshop с карандашными набросками, которые помогут вам превратить любую фотографию или изображение в потрясающий карандашный набросок за считанные секунды, без каких-либо художественных навыков!
Изучите современное народное искусство в иллюстрации: тушь, гуашь и фотошоп | Анна Соколова
стенограммы 1.Вступление: Привет, меня зовут Анна Соколова, я художник и иллюстратор из Берлина. Я так благодарен за ваши прекрасные проекты и отличные отзывы на моих предыдущих занятиях. Вот почему на этот раз я раздаю один год премиум-членства Skillshare, но мы вернемся к этому позже. Как вы, наверное, догадались, тема сегодняшнего урока — современный фольклор в иллюстрациях. Некоторое время назад мне было поручено создать серию раскрасок о разных русских фольклорных стилях. Я уверен, вы узнали эту улыбающуюся даму.Матрешка, она же Матрешка. Я знаю, что это трудно произносить, но это не так. Затем я понял, что в современных обоях, рисунках, иллюстрациях и открытках преобладает так много фольклорных элементов и мотивов. На этом занятии я покажу вам основные принципы создания фольклорного дизайна. Мы начнем с очень простых линий и навыков. Я также подготовил справку в формате PDF с листами для разминки, чтобы помочь вам практиковаться. Овладев ими, вы сможете создавать красивые замысловатые иллюстрации, такие как растения, птицы и флора.Я также покажу вам, как раскрасить их в фотошопе. Это действительно полезно для коммерческих иллюстраций. Затем мы создадим простой, но очень стильный повторяющийся узор в Photoshop. В качестве бонуса я подготовил для вас специальные шаблоны матрешек, с которыми можно работать. Вы можете раскрасить его или оформить по своему вкусу. Я покажу вам, как создать из него открытку. Вернемся к самому интересному, раздадим. Чтобы получить право на получение годового премиального членства в Skillshare, вам необходимо сделать следующее: посмотреть любые мои занятия и опубликовать свой проект в галерее проектов до первого мая, не забудьте подписаться на меня здесь, на Skillshare, и подписаться меня в Instagram.Еще один счастливый победитель преподнесет мне сюрпризы. Вот и все. Мне не терпится увидеть твои прекрасные работы. Приступим к созданию. 2. Материалы: материалы для этого класса элементарные. Я буду использовать гуашевые краски с основными цветами, только черным, красным, зеленым и желтым. Достаточно только черного. Также можно использовать акварели. Чернила подойдут отлично. Вы можете использовать любую бумагу, бумагу для рисования, копировальную бумагу, бумагу для акварели.
Вот почему на этот раз я раздаю один год премиум-членства Skillshare, но мы вернемся к этому позже. Как вы, наверное, догадались, тема сегодняшнего урока — современный фольклор в иллюстрациях. Некоторое время назад мне было поручено создать серию раскрасок о разных русских фольклорных стилях. Я уверен, вы узнали эту улыбающуюся даму.Матрешка, она же Матрешка. Я знаю, что это трудно произносить, но это не так. Затем я понял, что в современных обоях, рисунках, иллюстрациях и открытках преобладает так много фольклорных элементов и мотивов. На этом занятии я покажу вам основные принципы создания фольклорного дизайна. Мы начнем с очень простых линий и навыков. Я также подготовил справку в формате PDF с листами для разминки, чтобы помочь вам практиковаться. Овладев ими, вы сможете создавать красивые замысловатые иллюстрации, такие как растения, птицы и флора.Я также покажу вам, как раскрасить их в фотошопе. Это действительно полезно для коммерческих иллюстраций. Затем мы создадим простой, но очень стильный повторяющийся узор в Photoshop. В качестве бонуса я подготовил для вас специальные шаблоны матрешек, с которыми можно работать. Вы можете раскрасить его или оформить по своему вкусу. Я покажу вам, как создать из него открытку. Вернемся к самому интересному, раздадим. Чтобы получить право на получение годового премиального членства в Skillshare, вам необходимо сделать следующее: посмотреть любые мои занятия и опубликовать свой проект в галерее проектов до первого мая, не забудьте подписаться на меня здесь, на Skillshare, и подписаться меня в Instagram.Еще один счастливый победитель преподнесет мне сюрпризы. Вот и все. Мне не терпится увидеть твои прекрасные работы. Приступим к созданию. 2. Материалы: материалы для этого класса элементарные. Я буду использовать гуашевые краски с основными цветами, только черным, красным, зеленым и желтым. Достаточно только черного. Также можно использовать акварели. Чернила подойдут отлично. Вы можете использовать любую бумагу, бумагу для рисования, копировальную бумагу, бумагу для акварели. Я использую только эту бумагу для рисования. Это действительно недорого, и мне нравится покрытие.Вам также понадобится кисть. Я использую акварельную кисть № 1. № 2 тоже подойдет. Убедитесь, что он достаточно длинный, потому что мы хотим иметь красивую свободную амплитуду. Следите за подсказкой. Я также буду использовать ручку для карманной кисти как вариант. Я действительно доволен этим. У него тонкий наконечник, и я чувствую, что рисую настоящими чернилами. По крайней мере, все материалы еще раз в PDF находятся в разделе классных проектов. Наконец-то приступим к работе над нашими проектами. 3. Разминка: Добро пожаловать в студию. Приступим к разминке.Вот моя кисть с длинным кончиком. На всякий случай я хотел вам показать, это кисть того же размера, но обратите внимание на разницу в длине. Этот очень короткий и будет совершенно бесполезен для нас, так что уходите. Быстро идти. Я покажу вам пять основных элементов. Вот моя черная гуашь. Давайте заточим кисть вот так. Первый элемент называется травой, потому что он похож на маленькую травку. Неудивительно. Вы должны держать кисть перпендикулярно и положить пальцы прямо здесь на границу, чтобы у нас был идеальный контроль.Давайте начнем. Медленно, надавливая, поднимая. Нажмите, поднимите. Нажмите, поднимите. Это как трава. Поначалу это может показаться сложным, но если вы потренируетесь, то неожиданно обнаружите, что это действительно просто. Они могут быть длиннее. Вы можете работать с листами для разминки в PDF. Нажать и поднять, надавить и поднять, надавить и поднять. Крест. Второй элемент называется каплями. На самом деле, это три куска одной травы, но у них есть направление. Так что слегка коснитесь, надавите, приподнимите. Слегка потрогать, надавить, приподнять, и тут то же самое. В разные стороны.Поднимите, надавите, поднимите, надавите, поднимите и еще раз надавите, поднимите. Следующий мой любимый. Это называется завитками. Мне нравится их насыщенный черный цвет. Расслабьтесь, держа кисть перпендикулярно, и вот он, идеальный водоворот.
Я использую только эту бумагу для рисования. Это действительно недорого, и мне нравится покрытие.Вам также понадобится кисть. Я использую акварельную кисть № 1. № 2 тоже подойдет. Убедитесь, что он достаточно длинный, потому что мы хотим иметь красивую свободную амплитуду. Следите за подсказкой. Я также буду использовать ручку для карманной кисти как вариант. Я действительно доволен этим. У него тонкий наконечник, и я чувствую, что рисую настоящими чернилами. По крайней мере, все материалы еще раз в PDF находятся в разделе классных проектов. Наконец-то приступим к работе над нашими проектами. 3. Разминка: Добро пожаловать в студию. Приступим к разминке.Вот моя кисть с длинным кончиком. На всякий случай я хотел вам показать, это кисть того же размера, но обратите внимание на разницу в длине. Этот очень короткий и будет совершенно бесполезен для нас, так что уходите. Быстро идти. Я покажу вам пять основных элементов. Вот моя черная гуашь. Давайте заточим кисть вот так. Первый элемент называется травой, потому что он похож на маленькую травку. Неудивительно. Вы должны держать кисть перпендикулярно и положить пальцы прямо здесь на границу, чтобы у нас был идеальный контроль.Давайте начнем. Медленно, надавливая, поднимая. Нажмите, поднимите. Нажмите, поднимите. Это как трава. Поначалу это может показаться сложным, но если вы потренируетесь, то неожиданно обнаружите, что это действительно просто. Они могут быть длиннее. Вы можете работать с листами для разминки в PDF. Нажать и поднять, надавить и поднять, надавить и поднять. Крест. Второй элемент называется каплями. На самом деле, это три куска одной травы, но у них есть направление. Так что слегка коснитесь, надавите, приподнимите. Слегка потрогать, надавить, приподнять, и тут то же самое. В разные стороны.Поднимите, надавите, поднимите, надавите, поднимите и еще раз надавите, поднимите. Следующий мой любимый. Это называется завитками. Мне нравится их насыщенный черный цвет. Расслабьтесь, держа кисть перпендикулярно, и вот он, идеальный водоворот. Немного потренируйтесь. Это совсем не сложно, когда ты чувствуешь кисть, и это действительно весело. С помощью простых элементов вы можете создать красивую работу. Водоворот. Что ж, как настоящий профи, вы хотите работать и в другом направлении. Не надо бояться. Да, это сложнее, но это управляемо.Четвертый элемент называется кривой, и он выглядит как кривая. Нажмите, поднимите, нажмите, поднимите. Я иногда практикуюсь с этими элементами на ходу, потому что это действительно расслабляет, и вы получаете контроль над кистью, и это помогает в любом стиле, в котором вы работаете. Кривая — один из моих любимых элементов. Последний называется S, потому что, очевидно, напоминает букву S. Это выглядит так, и, конечно же, в обе стороны. Они немного другие. Отлично. На всякий случай я беру карандашную кисть с тонким кончиком и повторю для вас, например, завихрение, чтобы показать, что она работает абсолютно так же.Трава, капля, изгиб и S. Потренируйтесь немного, и вы удивитесь, насколько легко вы создадите красиво замысловатые кнопки. Идем вперед. 4. Демонстрация 1 — Цветочный лист: Теперь мы освоили основные элементы, и давайте создадим несколько цветочных узоров. Заточим наш инструмент. Почему я так говорю? Давайте сделаем большой вихрь и еще один, вы можете работать с ним все дальше и дальше. Чтобы сделать его еще красивее, сюда можно добавить несколько капель. Отлично, а может, даже здесь, заточено, красиво, не правда ли? Мы можем сделать его еще интереснее, если добавим немного цвета.Давайте сделаем небольшую демонстрацию, завихрение и еще одно, а может быть, еще одно, почему бы нам не добавить красный? На этот раз у меня кисть побольше, но мне нравится, как она работает. Я уверен, что вы сможете сделать это даже лучше, я просто показываю вам принципы. Вы можете сделать то же самое, я думаю, мы сможем стать еще интереснее, если перевернем страницу. Как и здесь, мы можем добавить несколько интересных элементов, например, еще больше завитков. Что ж, это было не очень красиво, но я думаю, вы поняли идею.
Немного потренируйтесь. Это совсем не сложно, когда ты чувствуешь кисть, и это действительно весело. С помощью простых элементов вы можете создать красивую работу. Водоворот. Что ж, как настоящий профи, вы хотите работать и в другом направлении. Не надо бояться. Да, это сложнее, но это управляемо.Четвертый элемент называется кривой, и он выглядит как кривая. Нажмите, поднимите, нажмите, поднимите. Я иногда практикуюсь с этими элементами на ходу, потому что это действительно расслабляет, и вы получаете контроль над кистью, и это помогает в любом стиле, в котором вы работаете. Кривая — один из моих любимых элементов. Последний называется S, потому что, очевидно, напоминает букву S. Это выглядит так, и, конечно же, в обе стороны. Они немного другие. Отлично. На всякий случай я беру карандашную кисть с тонким кончиком и повторю для вас, например, завихрение, чтобы показать, что она работает абсолютно так же.Трава, капля, изгиб и S. Потренируйтесь немного, и вы удивитесь, насколько легко вы создадите красиво замысловатые кнопки. Идем вперед. 4. Демонстрация 1 — Цветочный лист: Теперь мы освоили основные элементы, и давайте создадим несколько цветочных узоров. Заточим наш инструмент. Почему я так говорю? Давайте сделаем большой вихрь и еще один, вы можете работать с ним все дальше и дальше. Чтобы сделать его еще красивее, сюда можно добавить несколько капель. Отлично, а может, даже здесь, заточено, красиво, не правда ли? Мы можем сделать его еще интереснее, если добавим немного цвета.Давайте сделаем небольшую демонстрацию, завихрение и еще одно, а может быть, еще одно, почему бы нам не добавить красный? На этот раз у меня кисть побольше, но мне нравится, как она работает. Я уверен, что вы сможете сделать это даже лучше, я просто показываю вам принципы. Вы можете сделать то же самое, я думаю, мы сможем стать еще интереснее, если перевернем страницу. Как и здесь, мы можем добавить несколько интересных элементов, например, еще больше завитков. Что ж, это было не очень красиво, но я думаю, вы поняли идею. Вы можете работать со всем дизайном вот так, это действительно просто.Вы можете сделать то же самое с карандашной кистью, просто вихрем, еще одним вихрем, а затем еще одним вихрем. Вы всегда можете использовать что-то вроде цветной кисти. Многие бренды предлагают этот материал прямо сейчас, поэтому принцип тот же, он не будет выглядеть так красиво, как с кистями, но принципы всегда одни и те же, всегда. Теперь, когда мы можем это сделать, давайте попробуем нарисовать лист, возможно, будет проще начать с карандашного контура. Просто форма листа, что-то вроде этого, а здесь будет середина, я выберу бенто.Давайте нарисуем основную линию, и теперь, когда у них есть контур, мы можем работать следующим образом. Я не уверен, я предпочитаю работать кистью лучше. Оставим бенто на другой раз. Посмотрим, он длинный и короткий, длинный и короткий, длинный и короткий, длинный и короткий, и символ S Мы освоили его в начале, а с другой стороны длинный, короткий, длинный и короткий, длинный и короткий. А теперь сделаем поинтереснее. Вы можете найти полезный план, подобный этому.Давайте добавим капли, но это просто практика, я уверен, что вы поняли идею. Мне нравится, когда есть эти маленькие элементы для украшения углов. Я уверен, что вы поняли идею, это один из моих любимых стилей дизайна. Я все время умею рисовать завитки, работать одно удовольствие. Различные виды завихрений, красивые, не могу дождаться, чтобы увидеть, что у вас получится. Идем вперед. 5. Демо 2 — Ягоды: С возвращением. А теперь нарисуем ягоды. Как насчет клубники? Мы используем красный. Выберите кисть, и мы просто рисуем форму клубники.Это просто, просто раскрасьте это. Даем им высохнуть, а пока нарисуем следующую ягодку. Дайте высохнуть. Нарисуем крыжовник. Я был очень удивлен, как эта ягода называется по-английски. Все мы знаем, как это выглядит. Заточим кисть. Рисовать действительно просто. С этим типом движения мы достигаем середины. Почти готово. Еще раз, когда он высохнет, мы добавим к нему несколько элементов.
Вы можете работать со всем дизайном вот так, это действительно просто.Вы можете сделать то же самое с карандашной кистью, просто вихрем, еще одним вихрем, а затем еще одним вихрем. Вы всегда можете использовать что-то вроде цветной кисти. Многие бренды предлагают этот материал прямо сейчас, поэтому принцип тот же, он не будет выглядеть так красиво, как с кистями, но принципы всегда одни и те же, всегда. Теперь, когда мы можем это сделать, давайте попробуем нарисовать лист, возможно, будет проще начать с карандашного контура. Просто форма листа, что-то вроде этого, а здесь будет середина, я выберу бенто.Давайте нарисуем основную линию, и теперь, когда у них есть контур, мы можем работать следующим образом. Я не уверен, я предпочитаю работать кистью лучше. Оставим бенто на другой раз. Посмотрим, он длинный и короткий, длинный и короткий, длинный и короткий, длинный и короткий, и символ S Мы освоили его в начале, а с другой стороны длинный, короткий, длинный и короткий, длинный и короткий. А теперь сделаем поинтереснее. Вы можете найти полезный план, подобный этому.Давайте добавим капли, но это просто практика, я уверен, что вы поняли идею. Мне нравится, когда есть эти маленькие элементы для украшения углов. Я уверен, что вы поняли идею, это один из моих любимых стилей дизайна. Я все время умею рисовать завитки, работать одно удовольствие. Различные виды завихрений, красивые, не могу дождаться, чтобы увидеть, что у вас получится. Идем вперед. 5. Демо 2 — Ягоды: С возвращением. А теперь нарисуем ягоды. Как насчет клубники? Мы используем красный. Выберите кисть, и мы просто рисуем форму клубники.Это просто, просто раскрасьте это. Даем им высохнуть, а пока нарисуем следующую ягодку. Дайте высохнуть. Нарисуем крыжовник. Я был очень удивлен, как эта ягода называется по-английски. Все мы знаем, как это выглядит. Заточим кисть. Рисовать действительно просто. С этим типом движения мы достигаем середины. Почти готово. Еще раз, когда он высохнет, мы добавим к нему несколько элементов. Наша клубника почти высохла, но давайте нарисуем малину. Простой. Что-то вроде этого и что-то вроде этого, вроде эскиза.Я раскрашу, и мы вернемся к первой ягоде, клубнике. Теперь нам нужно определить нашу клубнику. Да, сначала я буду использовать зеленый цвет, чтобы нарисовать листья, вот так. Что мне нравится в гуаши, так это то, что вы можете нарисовать слой на другом слое, как в Photoshop, но в реальной жизни. Очень просто, ничего сложного. Вот наша клубника. Это еще не закончено. То же самое и с крыжовником. Действительно забавное название. Давайте добавим немного зеленого сюда и то же самое здесь. Просто, но действительно эффективно.Нарисуем два вида малины. Сначала я нарисую лист, используя завихрение, фактически половину завитка. Красиво, правда? А вот и наша клубника. Подождем, пока высохнет, чтобы добавить эту головку или лист. Пойдет и с акварелью. Наша клубника почти высохла, и я хочу нанести на нее эти желтые семена, но я не уверен, будет ли этот желтый цвет достаточно ярким, поэтому я добавляю немного белой гуаши. Вы увидите смесь зеленого, так важного. Будет больше всплывать.Заточка кисти. Давайте добавим эти крошечные пятна. Мне уже нравится, как это выглядит. Это как построить амбарию. Мы должны сделать еще кое-что. Я бы с удовольствием съел клубнику прямо сейчас. Отлично. Придется немного подождать, пока наша малина не будет готова. Теперь мы можем нарисовать листья в это время. Просто шляпа. Вот и все. То же самое и здесь. Это не смешается. Добавим наш волшебный желтый микс. Добавим вот так. Мы противопоставим клубнику вот так и поставим здесь несколько точек. Пока не сухо, но я думаю, вы уловили идею.Этот не сухой, но вы бы сделали то же самое здесь. Просто следите за формой здесь, здесь, здесь, здесь, здесь и здесь. Расставьте точки, чтобы получилась симпатичная фольклорная клубника. Теперь, я думаю, мы готовы к нашей композиции ягод, затем я буду использовать ее как узор в Photoshop. Давайте работать над этим. Это идет к столу, и вот карандашный набросок, с которым я буду работать.
Наша клубника почти высохла, но давайте нарисуем малину. Простой. Что-то вроде этого и что-то вроде этого, вроде эскиза.Я раскрашу, и мы вернемся к первой ягоде, клубнике. Теперь нам нужно определить нашу клубнику. Да, сначала я буду использовать зеленый цвет, чтобы нарисовать листья, вот так. Что мне нравится в гуаши, так это то, что вы можете нарисовать слой на другом слое, как в Photoshop, но в реальной жизни. Очень просто, ничего сложного. Вот наша клубника. Это еще не закончено. То же самое и с крыжовником. Действительно забавное название. Давайте добавим немного зеленого сюда и то же самое здесь. Просто, но действительно эффективно.Нарисуем два вида малины. Сначала я нарисую лист, используя завихрение, фактически половину завитка. Красиво, правда? А вот и наша клубника. Подождем, пока высохнет, чтобы добавить эту головку или лист. Пойдет и с акварелью. Наша клубника почти высохла, и я хочу нанести на нее эти желтые семена, но я не уверен, будет ли этот желтый цвет достаточно ярким, поэтому я добавляю немного белой гуаши. Вы увидите смесь зеленого, так важного. Будет больше всплывать.Заточка кисти. Давайте добавим эти крошечные пятна. Мне уже нравится, как это выглядит. Это как построить амбарию. Мы должны сделать еще кое-что. Я бы с удовольствием съел клубнику прямо сейчас. Отлично. Придется немного подождать, пока наша малина не будет готова. Теперь мы можем нарисовать листья в это время. Просто шляпа. Вот и все. То же самое и здесь. Это не смешается. Добавим наш волшебный желтый микс. Добавим вот так. Мы противопоставим клубнику вот так и поставим здесь несколько точек. Пока не сухо, но я думаю, вы уловили идею.Этот не сухой, но вы бы сделали то же самое здесь. Просто следите за формой здесь, здесь, здесь, здесь, здесь и здесь. Расставьте точки, чтобы получилась симпатичная фольклорная клубника. Теперь, я думаю, мы готовы к нашей композиции ягод, затем я буду использовать ее как узор в Photoshop. Давайте работать над этим. Это идет к столу, и вот карандашный набросок, с которым я буду работать. Я воспользуюсь карандашной кистью. Это просто простые формы, и я буду работать сверху вниз, потому что мне так удобнее. Держа кисть перпендикулярно, рисуя фигуры на листьях тут и там.Вот ягода, вот еще одна ягода, вот еще один лист. Я использую все элементы, которые мы выучили на разминке. Это просто более длительная стирка, но это то же самое. Меняем нажим кисти и стараемся почувствовать свободное движение. Вы можете разделить все элементы на мелкие части, если вам не удобно, сразу все прорисовать. Абсолютно нормально. Каждый работает по-своему. Думаю чуть лучше потом удалю. Плавные формы, листочки, может лучше так нарисовать.В этом направлении может показаться лучше. Давайте работать дальше, с мелкими элементами. Это сорт ягод. Это будет красиво смотреться в виде выкройки. А теперь перевернем. Еще один листок посередине. Вы почувствуете, что вам удобно, когда вы тренируетесь. Собственно, практика — ключ к любому успеху. Я говорю о всяких вещах. Я планирую отсканировать это и немного поправить те части, которые мне не нравятся, и создать красивый повторяющийся узор фотографии в Photoshop. Создать действительно легко. Думаю, здесь маленький листочек.Сейчас уберу, а когда высохнет, отсканирую и буду работать дальше. Вы это увидите. Еще один сорт ягод, который я хотел вам показать, работать с ним очень весело. Это малина. Я сначала нарисую лист, и вы узнаете, что это такое. Это действительно традиционный русский трюк, но я думаю, он вам понравится. Просто какие-то листья тут и там, любой тип листьев не имеет значения, какие и линию хорошо, я собираюсь использовать эту странную штуку. Вообще-то, это спичка и какая-то губка, я не буду говорить о Губке Бобе.Вы просто перекатываете ее по спичке, и вы получите идеальную круглую кисть. Я только что сделал и буду использовать, у меня здесь так много кистей, красного цвета. Воды должно хватить для рисования малины. Может быть, зацените это. Собственно, и начинается самое интересное. Это секрет мастеров росписи по дереву. Когда им нужно сделать много иллюстраций.
Я воспользуюсь карандашной кистью. Это просто простые формы, и я буду работать сверху вниз, потому что мне так удобнее. Держа кисть перпендикулярно, рисуя фигуры на листьях тут и там.Вот ягода, вот еще одна ягода, вот еще один лист. Я использую все элементы, которые мы выучили на разминке. Это просто более длительная стирка, но это то же самое. Меняем нажим кисти и стараемся почувствовать свободное движение. Вы можете разделить все элементы на мелкие части, если вам не удобно, сразу все прорисовать. Абсолютно нормально. Каждый работает по-своему. Думаю чуть лучше потом удалю. Плавные формы, листочки, может лучше так нарисовать.В этом направлении может показаться лучше. Давайте работать дальше, с мелкими элементами. Это сорт ягод. Это будет красиво смотреться в виде выкройки. А теперь перевернем. Еще один листок посередине. Вы почувствуете, что вам удобно, когда вы тренируетесь. Собственно, практика — ключ к любому успеху. Я говорю о всяких вещах. Я планирую отсканировать это и немного поправить те части, которые мне не нравятся, и создать красивый повторяющийся узор фотографии в Photoshop. Создать действительно легко. Думаю, здесь маленький листочек.Сейчас уберу, а когда высохнет, отсканирую и буду работать дальше. Вы это увидите. Еще один сорт ягод, который я хотел вам показать, работать с ним очень весело. Это малина. Я сначала нарисую лист, и вы узнаете, что это такое. Это действительно традиционный русский трюк, но я думаю, он вам понравится. Просто какие-то листья тут и там, любой тип листьев не имеет значения, какие и линию хорошо, я собираюсь использовать эту странную штуку. Вообще-то, это спичка и какая-то губка, я не буду говорить о Губке Бобе.Вы просто перекатываете ее по спичке, и вы получите идеальную круглую кисть. Я только что сделал и буду использовать, у меня здесь так много кистей, красного цвета. Воды должно хватить для рисования малины. Может быть, зацените это. Собственно, и начинается самое интересное. Это секрет мастеров росписи по дереву. Когда им нужно сделать много иллюстраций. Это отлично работает с границами и всем остальным. Когда высохнет. Вы можете добавить несколько крошечных желтых точек. Великолепно, и вам это понравится. Я уверен, что вы узнали малину.Конечно, можно просто раскрасить его круглым, но это будет не так интересно. Вы можете работать с этим типом два, делая их более совершенными. Давайте подождем, пока он высохнет, и я добавлю несколько желтых точек. Прохладный. Теперь мы можем нарисовать много ягод. Давайте ждать. Другое дело, для раскраски можно использовать обычную спичку. Чтобы сделать эти маленькие пятна, вот правильное, вот такое. Когда у вас много работы. Эта серия экономит огромное количество времени. Живопись, со спичкой. Он не совсем высох. Я очень нетерпелив, но идея у вас есть.Вы также можете рисовать такие красивые вещи и такие элементы. Это тоже очень традиционно. Отлично. А теперь двинемся вперед. 6. Демо 3 — Цветок: С возвращением. Нарисуем красивый цветок. Я сделал быстрый набросок, и мы будем работать с моей кистью. Начиная с этой стороны. Я всегда начинаю с похожих элементов. Так рука привыкла к движениям, и их легче повторять. Вот так, вот так. Здесь не нужно добиваться идеальной симметрии. Это полный цвет, и ощущение нарисованного вручную элемента действительно великолепное.Итак, вот схема, и здесь мы хотим, чтобы здесь была красивая часть. Мы хотим использовать что-то еще, и давайте работать с серединой. Это изгибы, и я уверен, вы это заметили. Некоторые маленькие формы здесь, такие же здесь, такие же здесь. Здесь. Что ж, я могу повернуть эту иллюстрацию и создать капли. Нарисуйте это снова. Ну нет. Так будет проще. Двигаться в этом направлении намного проще. Падение, падение, падение, падение. Почти. Что ж, думаю, нам нужно добавить украшения. Я не уверен, что буду использовать.Теперь о цвете, но я уверен, что хочу добавить сюда несколько классических элементов. Они действительно эффективны, чтобы сделать наши элементы яркими. Медленно. Не надо спешить. Отлично. Может быть, есть здесь и здесь. Я комбинирую простые линии, в результате получился красивый дизайн.
Это отлично работает с границами и всем остальным. Когда высохнет. Вы можете добавить несколько крошечных желтых точек. Великолепно, и вам это понравится. Я уверен, что вы узнали малину.Конечно, можно просто раскрасить его круглым, но это будет не так интересно. Вы можете работать с этим типом два, делая их более совершенными. Давайте подождем, пока он высохнет, и я добавлю несколько желтых точек. Прохладный. Теперь мы можем нарисовать много ягод. Давайте ждать. Другое дело, для раскраски можно использовать обычную спичку. Чтобы сделать эти маленькие пятна, вот правильное, вот такое. Когда у вас много работы. Эта серия экономит огромное количество времени. Живопись, со спичкой. Он не совсем высох. Я очень нетерпелив, но идея у вас есть.Вы также можете рисовать такие красивые вещи и такие элементы. Это тоже очень традиционно. Отлично. А теперь двинемся вперед. 6. Демо 3 — Цветок: С возвращением. Нарисуем красивый цветок. Я сделал быстрый набросок, и мы будем работать с моей кистью. Начиная с этой стороны. Я всегда начинаю с похожих элементов. Так рука привыкла к движениям, и их легче повторять. Вот так, вот так. Здесь не нужно добиваться идеальной симметрии. Это полный цвет, и ощущение нарисованного вручную элемента действительно великолепное.Итак, вот схема, и здесь мы хотим, чтобы здесь была красивая часть. Мы хотим использовать что-то еще, и давайте работать с серединой. Это изгибы, и я уверен, вы это заметили. Некоторые маленькие формы здесь, такие же здесь, такие же здесь. Здесь. Что ж, я могу повернуть эту иллюстрацию и создать капли. Нарисуйте это снова. Ну нет. Так будет проще. Двигаться в этом направлении намного проще. Падение, падение, падение, падение. Почти. Что ж, думаю, нам нужно добавить украшения. Я не уверен, что буду использовать.Теперь о цвете, но я уверен, что хочу добавить сюда несколько классических элементов. Они действительно эффективны, чтобы сделать наши элементы яркими. Медленно. Не надо спешить. Отлично. Может быть, есть здесь и здесь. Я комбинирую простые линии, в результате получился красивый дизайн. Так что я думаю, что нам, возможно, понадобится вот эти строки. Мы уже привыкли к повороту. Таким образом, мы можем легко создать эти уверенные линии. Почти уверенные линии. Как вы думаете о добавлении немного красного? Думаю, получится хорошо. Честно говоря, не пробовал.Так что я хочу попробовать это для вас прямо сейчас. Это то, что мы собираемся делать на самом деле. Добавьте кое-где украшенные элементы, потом избавьтесь от карандаша. Итак, добавим красный. Но прежде чем мы добавим красный цвет, я хотел бы немного заполнить эти области тенями без определенной формы. Потому что это добавит глубины. Это как графическое изображение в живописи. Вы показываете тени линиями. Как это. Итак, у нас есть два варианта использования этого типа имитации кисти, но он может работать совершенно верно.Но, конечно, учтите, что она никогда не будет такой тонкой и сложной, как настоящая кисть, поэтому я думаю, что мы выберем настоящую кисть. Я просто хотел показать это еще раз. Нас ждет друг. Немного заточим. Какая-то красивая линия здесь. Мне нравится, как это выглядит. У нас есть кое-что здесь и здесь. Давайте добавим этот элемент и поработаем с ним позже. Так же, как и с этим. Тогда я повторю. Здесь, в этом углу. Они не обязательно должны быть идентичными. Достаточно красиво, чтобы заполнить пространство. Вы видите разницу между этим и этим элементами.Очевидно, что карманная щетка не может сравниться. Добавьте сюда акценты. Думаю, мы можем использовать наше новое изображение оружия и добавить сюда несколько интересных деталей. Я имею в виду, а почему бы и нет? Это забавно\. Это действительно хорошо работает. Я могу просто добавить кое-где эти элементы вместе, красивую композицию. Между прочим, это была импровизация. Я знаю, что могу тебе доверять. Так вы получите то, что я хотел показать. Отлично. Я очень надеюсь, что вы попробуете это. Дело со спичкой. 7. Демо 4 — Firebird: Теперь я думаю, что мы можем рисовать практически все.Попробуем нарисовать одного из моих любимых персонажей, Огненную птицу.
Так что я думаю, что нам, возможно, понадобится вот эти строки. Мы уже привыкли к повороту. Таким образом, мы можем легко создать эти уверенные линии. Почти уверенные линии. Как вы думаете о добавлении немного красного? Думаю, получится хорошо. Честно говоря, не пробовал.Так что я хочу попробовать это для вас прямо сейчас. Это то, что мы собираемся делать на самом деле. Добавьте кое-где украшенные элементы, потом избавьтесь от карандаша. Итак, добавим красный. Но прежде чем мы добавим красный цвет, я хотел бы немного заполнить эти области тенями без определенной формы. Потому что это добавит глубины. Это как графическое изображение в живописи. Вы показываете тени линиями. Как это. Итак, у нас есть два варианта использования этого типа имитации кисти, но он может работать совершенно верно.Но, конечно, учтите, что она никогда не будет такой тонкой и сложной, как настоящая кисть, поэтому я думаю, что мы выберем настоящую кисть. Я просто хотел показать это еще раз. Нас ждет друг. Немного заточим. Какая-то красивая линия здесь. Мне нравится, как это выглядит. У нас есть кое-что здесь и здесь. Давайте добавим этот элемент и поработаем с ним позже. Так же, как и с этим. Тогда я повторю. Здесь, в этом углу. Они не обязательно должны быть идентичными. Достаточно красиво, чтобы заполнить пространство. Вы видите разницу между этим и этим элементами.Очевидно, что карманная щетка не может сравниться. Добавьте сюда акценты. Думаю, мы можем использовать наше новое изображение оружия и добавить сюда несколько интересных деталей. Я имею в виду, а почему бы и нет? Это забавно\. Это действительно хорошо работает. Я могу просто добавить кое-где эти элементы вместе, красивую композицию. Между прочим, это была импровизация. Я знаю, что могу тебе доверять. Так вы получите то, что я хотел показать. Отлично. Я очень надеюсь, что вы попробуете это. Дело со спичкой. 7. Демо 4 — Firebird: Теперь я думаю, что мы можем рисовать практически все.Попробуем нарисовать одного из моих любимых персонажей, Огненную птицу. Это тоже очень популярный фольклорный персонаж. Я нарисовал карандашный набросок и поработаю с фигурами. Начнем с головы, отрегулируем по кругу. Здесь начинаются перья, крыло, изгиб. Просто простые линии. Еще раз, кривая побольше, кривая побольше. Этот выглядит так красиво. Сделаем дно в несколько попыток. Другая часть крыла и нижние перья, вот так. Давайте добавим персонажа и нарисуем такие завитки на голове Огненной птицы.Я думаю, это символ огня. Вроде in-fluent clear, я использовал только несколько цветов. Но у всех есть особая встреча, черный символизирует новизну, зеленый символизирует свет и, конечно же, красный — жизнь. У нас здесь есть элементы и глаз. Некоторые мелкие детали имеют значение. Вот хвост, изгиб, завитки, некоторые изгибы. Просто позвольте своей фантазии летать, кружиться. Вот так, как будто мы нарисовали лист. Большой и маленький. Может, потом поработаю с ним, фотошопом. Я хочу, чтобы все было достаточно точно. Я добавлю кое-какие элементы здесь и там.Думаю, нам тоже стоит добавить немного цвета, залейте его здесь и здесь. Настоящая огненная птица. Может, добавим цветные украшения. Я не знаю, как сделать их черным цветом. Я думаю, что эти да, но мы должны добавить красный и, возможно, зеленый. Добавим немного красного. А потом это Огненная птица. Я заточу кистью, и давайте добавим круги. Другие круги могут быть здесь. Теперь, я думаю, здесь это обострилось. Может быть, здесь есть какие-то элементы, такие, а может, даже такие. Думаю, можно добавить зеленую ветку. Я просто делаю то, что, как мне кажется, хорошо работает.Этот процесс действительно интуитивно понятен. Вот что мне нравится в фольклоре. Здесь нет строгих правил, только элементы, с которыми можно работать по своему желанию. На этот раз я буду работать с зеленым цветом. Я собираюсь просто добавить ветку для нашей красивой птицы. У него будет красивый дом, как и у всех хороших огненных птиц. Некоторые уезжают то тут, то там. Может быть, даже что-то более серьезное в этом роде. Только не слушай, о чем я говорю, пока рисую.
Это тоже очень популярный фольклорный персонаж. Я нарисовал карандашный набросок и поработаю с фигурами. Начнем с головы, отрегулируем по кругу. Здесь начинаются перья, крыло, изгиб. Просто простые линии. Еще раз, кривая побольше, кривая побольше. Этот выглядит так красиво. Сделаем дно в несколько попыток. Другая часть крыла и нижние перья, вот так. Давайте добавим персонажа и нарисуем такие завитки на голове Огненной птицы.Я думаю, это символ огня. Вроде in-fluent clear, я использовал только несколько цветов. Но у всех есть особая встреча, черный символизирует новизну, зеленый символизирует свет и, конечно же, красный — жизнь. У нас здесь есть элементы и глаз. Некоторые мелкие детали имеют значение. Вот хвост, изгиб, завитки, некоторые изгибы. Просто позвольте своей фантазии летать, кружиться. Вот так, как будто мы нарисовали лист. Большой и маленький. Может, потом поработаю с ним, фотошопом. Я хочу, чтобы все было достаточно точно. Я добавлю кое-какие элементы здесь и там.Думаю, нам тоже стоит добавить немного цвета, залейте его здесь и здесь. Настоящая огненная птица. Может, добавим цветные украшения. Я не знаю, как сделать их черным цветом. Я думаю, что эти да, но мы должны добавить красный и, возможно, зеленый. Добавим немного красного. А потом это Огненная птица. Я заточу кистью, и давайте добавим круги. Другие круги могут быть здесь. Теперь, я думаю, здесь это обострилось. Может быть, здесь есть какие-то элементы, такие, а может, даже такие. Думаю, можно добавить зеленую ветку. Я просто делаю то, что, как мне кажется, хорошо работает.Этот процесс действительно интуитивно понятен. Вот что мне нравится в фольклоре. Здесь нет строгих правил, только элементы, с которыми можно работать по своему желанию. На этот раз я буду работать с зеленым цветом. Я собираюсь просто добавить ветку для нашей красивой птицы. У него будет красивый дом, как и у всех хороших огненных птиц. Некоторые уезжают то тут, то там. Может быть, даже что-то более серьезное в этом роде. Только не слушай, о чем я говорю, пока рисую. Важнее всего процесс, а не разговоры. Давайте поработаем с этой частью.Уже почти весна, я очень скучаю по этим зеленым вещам, и я ничего не могу с собой поделать, как использовать этот метод добавления интереса к рисунку. Вы можете добавить его к любому элементу, не обязательно к завиткам. Это почти все. Вы можете контролировать толщину с помощью кисти, а не с помощью спички, что удивительно, здорово. Может тут пара спор. 8. Сканирование и раскраска: С возвращением. Итак, теперь мы внутри компьютера. Я сканировал нашу иллюстрацию, используя эти характеристики; «Черное и белое».Совершенно нормально сканировать выровненное изображение с помощью маленького близнеца, ничего не потеряно. Разрешение 600 dpi, 300 тоже подойдет. Мне просто на всякий случай нравятся большие числа. Теперь мы в фотошопе. Я планирую очистить нашу иллюстрацию, удалить фон и раскрасить его. Так что потом я смогу создать повторяющийся узор. Первое, что мы собираемся сделать, это изменить цветовой режим изображения. Пойдем сюда, «Изображение», «Режим», «Цвет RGB». Я собираюсь освободить этот слой и создать еще один с белым фоном, так я и работал раньше.Вы можете работать совершенно по-другому. Так что я чувствую, что он должен быть более ярким. Пойдем в «Изображение» «Коррекция», «Слои», «Уровни» и перетащим этих ребят в середину. Я думаю, что это достаточно ярко. Я собираюсь очистить иллюстрацию с помощью простого ластика. Просто стираю эти маленькие пятна здесь и там. Ну, эта часть мне не понравилась, если вы помните, когда мы рисовали. Я просто избавлюсь от этих линий и заполню их другими линиями, удерживая «Alt», я выбираю тот же фон цвет.Я хочу добавить несколько линий здесь, несколько линий здесь, здесь, чтобы их было легко раскрасить. Этот парень каким-то образом будет связан. Что-то вроде этого. «Ластик», и это ногтевые партии тоже здесь. Мы очистили наше изображение, и теперь я хочу стереть фон, просто используя вот это, но «Magic Eraser Tool». Вот и все. Хватит. Нам не понадобится ничего идеального.
Важнее всего процесс, а не разговоры. Давайте поработаем с этой частью.Уже почти весна, я очень скучаю по этим зеленым вещам, и я ничего не могу с собой поделать, как использовать этот метод добавления интереса к рисунку. Вы можете добавить его к любому элементу, не обязательно к завиткам. Это почти все. Вы можете контролировать толщину с помощью кисти, а не с помощью спички, что удивительно, здорово. Может тут пара спор. 8. Сканирование и раскраска: С возвращением. Итак, теперь мы внутри компьютера. Я сканировал нашу иллюстрацию, используя эти характеристики; «Черное и белое».Совершенно нормально сканировать выровненное изображение с помощью маленького близнеца, ничего не потеряно. Разрешение 600 dpi, 300 тоже подойдет. Мне просто на всякий случай нравятся большие числа. Теперь мы в фотошопе. Я планирую очистить нашу иллюстрацию, удалить фон и раскрасить его. Так что потом я смогу создать повторяющийся узор. Первое, что мы собираемся сделать, это изменить цветовой режим изображения. Пойдем сюда, «Изображение», «Режим», «Цвет RGB». Я собираюсь освободить этот слой и создать еще один с белым фоном, так я и работал раньше.Вы можете работать совершенно по-другому. Так что я чувствую, что он должен быть более ярким. Пойдем в «Изображение» «Коррекция», «Слои», «Уровни» и перетащим этих ребят в середину. Я думаю, что это достаточно ярко. Я собираюсь очистить иллюстрацию с помощью простого ластика. Просто стираю эти маленькие пятна здесь и там. Ну, эта часть мне не понравилась, если вы помните, когда мы рисовали. Я просто избавлюсь от этих линий и заполню их другими линиями, удерживая «Alt», я выбираю тот же фон цвет.Я хочу добавить несколько линий здесь, несколько линий здесь, здесь, чтобы их было легко раскрасить. Этот парень каким-то образом будет связан. Что-то вроде этого. «Ластик», и это ногтевые партии тоже здесь. Мы очистили наше изображение, и теперь я хочу стереть фон, просто используя вот это, но «Magic Eraser Tool». Вот и все. Хватит. Нам не понадобится ничего идеального. Позже я покажу вам, почему. Я планирую раскрасить иллюстрацию и создать новый слой. Опция «Слой» — «Умножить».Используя простую кисть, только большего размера, я раскрашиваю наши ягоды очень расслабляющим и удобным образом. Вот и все, я нанес первый слой. Используем те же цвета, что уже красили гуашью, зеленый, красный, желтый и обратно, конечно. Так что я чувствую, что хотел добавить в ягоды что-то интересное, и вот как я собираюсь это сделать. Я выберу желтый цвет. Вот пятна и добавьте несколько хороших штрихов здесь и там вот так. Последний мне не нравится, мне нравится этот.Я использую тот же принцип, что и при рисовании кистью. Так что я слегка прижимаю кисть и отпускаю. Он не должен быть идеальным, просто чтобы почувствовать пространство и добавить интереса. Так будет интереснее смотреться. Добавьте несколько пятен здесь, здесь и здесь, и этот парень здесь, отлично. Ну, вот этот, думаю, я смогу поправиться. Я пытаюсь выключить перфекциониста, по крайней мере, пока. Но это не работает. Следующее, что нужно сделать, это добавить тени. Я собираюсь выбрать цвет, немного более темный и раскрасить его с помощью вашей кисти.Может, не такой уж непрозрачный. Ага. Просто отредактировал немного затенения. Верно. Просто для интереса. Я работаю очень свободно, без давления. Меня интересует только это. Может даже больше. Проделаем то же самое с заходим в «Select» с красными. Поэтому я выбираю более темный цвет и добавляю немного пятен кое-где. Было слишком темно. Думаю, ничего страшного. О, мы забыли этот маленький цветок. Давайте сюда тоже добавим несколько каналов. Таким образом, мы можем добавить несколько «Бликов» с помощью этого инструмента. Диапазоны основных индикаторов экспортеров должны быть действительно низкими, и давайте посмотрим, как это будет выглядеть.Ну может это не так. На зеленом фоне видно, что это действительно хорошо. Я думаю, что это все. Последняя часть — удалить фон. Перейдем к черно-белому слою. Вы заметили, что мы удалили почти все, но давайте проверим.
Позже я покажу вам, почему. Я планирую раскрасить иллюстрацию и создать новый слой. Опция «Слой» — «Умножить».Используя простую кисть, только большего размера, я раскрашиваю наши ягоды очень расслабляющим и удобным образом. Вот и все, я нанес первый слой. Используем те же цвета, что уже красили гуашью, зеленый, красный, желтый и обратно, конечно. Так что я чувствую, что хотел добавить в ягоды что-то интересное, и вот как я собираюсь это сделать. Я выберу желтый цвет. Вот пятна и добавьте несколько хороших штрихов здесь и там вот так. Последний мне не нравится, мне нравится этот.Я использую тот же принцип, что и при рисовании кистью. Так что я слегка прижимаю кисть и отпускаю. Он не должен быть идеальным, просто чтобы почувствовать пространство и добавить интереса. Так будет интереснее смотреться. Добавьте несколько пятен здесь, здесь и здесь, и этот парень здесь, отлично. Ну, вот этот, думаю, я смогу поправиться. Я пытаюсь выключить перфекциониста, по крайней мере, пока. Но это не работает. Следующее, что нужно сделать, это добавить тени. Я собираюсь выбрать цвет, немного более темный и раскрасить его с помощью вашей кисти.Может, не такой уж непрозрачный. Ага. Просто отредактировал немного затенения. Верно. Просто для интереса. Я работаю очень свободно, без давления. Меня интересует только это. Может даже больше. Проделаем то же самое с заходим в «Select» с красными. Поэтому я выбираю более темный цвет и добавляю немного пятен кое-где. Было слишком темно. Думаю, ничего страшного. О, мы забыли этот маленький цветок. Давайте сюда тоже добавим несколько каналов. Таким образом, мы можем добавить несколько «Бликов» с помощью этого инструмента. Диапазоны основных индикаторов экспортеров должны быть действительно низкими, и давайте посмотрим, как это будет выглядеть.Ну может это не так. На зеленом фоне видно, что это действительно хорошо. Я думаю, что это все. Последняя часть — удалить фон. Перейдем к черно-белому слою. Вы заметили, что мы удалили почти все, но давайте проверим. Сделайте эту небольшую рамку, которая нам не нужна, нам поможет «Волшебный ластик». Не так просто. Думаю, надо делать это руками и кисточкой. Я планирую добавить черный фон ко всей иллюстрации, поэтому очень важно иметь красивые границы. Давайте посмотрим, как мы можем поработать с ним еще над некоторыми белыми вещами.Теперь у нас есть белый фон, и мы не увидим некоторые пиксели по краям. Но давайте создадим еще один слой и попробуем раскрасить его черным цветом. Почему с черным? Что случилось? В любом случае, вы увидите разницу даже с оранжевым. Нам это не нужно. Вы видите эти области? Чтобы этого избежать, перейдем к «Слой», «Матирование», «Сглаживание» и, скажем, «5» пикселей. Отлично, теперь это выглядит намного лучше. Думаю, мы готовы перейти к следующему шагу и создать красивый узор. 9. Повторяющийся узор. Теперь мы готовы создать простой, но стильный повторяющийся узор.Я объединил все слои и немного подчистил иллюстрацию. Как я уже сказал, я хотел использовать черный фон, поэтому я проверил, как он выглядит по обоим краям. Если вы чувствуете себя некомфортно с этой частью, но это совершенно нормально, но на всякий случай еще раз, вы можете использовать этот вариант матирования слоя, и эти три варианта работают по-другому, вы можете использовать просто удалить белый цвет, становится немного лучше, но я не использовать его много. Я собираюсь использовать обычный ластик и стандартную кисть, и от руки стираю этот порядок.Как это. Может быть, как-то так. Вот то, что нам не нужно. Потрясающие. Приступим к созданию выкройки. Файл, Новый, размер изображения, скажем, 2000 на 2000 пикселей и 300 точек на дюйм, создайте. Он будет достаточно большим. На случай, если мы захотим его распечатать. Слои объединяются, и давайте перетащим эту красоту на холст. Использование обычного T и удержание сдвига. Я трансформирую размер и делаю его меньше, я думаю, немного меньше, примерно так. Затем, нажав общий J, я копирую слой и помещаю сюда изображение, используя общий T, удерживая Shift и трансформируя размер.
Сделайте эту небольшую рамку, которая нам не нужна, нам поможет «Волшебный ластик». Не так просто. Думаю, надо делать это руками и кисточкой. Я планирую добавить черный фон ко всей иллюстрации, поэтому очень важно иметь красивые границы. Давайте посмотрим, как мы можем поработать с ним еще над некоторыми белыми вещами.Теперь у нас есть белый фон, и мы не увидим некоторые пиксели по краям. Но давайте создадим еще один слой и попробуем раскрасить его черным цветом. Почему с черным? Что случилось? В любом случае, вы увидите разницу даже с оранжевым. Нам это не нужно. Вы видите эти области? Чтобы этого избежать, перейдем к «Слой», «Матирование», «Сглаживание» и, скажем, «5» пикселей. Отлично, теперь это выглядит намного лучше. Думаю, мы готовы перейти к следующему шагу и создать красивый узор. 9. Повторяющийся узор. Теперь мы готовы создать простой, но стильный повторяющийся узор.Я объединил все слои и немного подчистил иллюстрацию. Как я уже сказал, я хотел использовать черный фон, поэтому я проверил, как он выглядит по обоим краям. Если вы чувствуете себя некомфортно с этой частью, но это совершенно нормально, но на всякий случай еще раз, вы можете использовать этот вариант матирования слоя, и эти три варианта работают по-другому, вы можете использовать просто удалить белый цвет, становится немного лучше, но я не использовать его много. Я собираюсь использовать обычный ластик и стандартную кисть, и от руки стираю этот порядок.Как это. Может быть, как-то так. Вот то, что нам не нужно. Потрясающие. Приступим к созданию выкройки. Файл, Новый, размер изображения, скажем, 2000 на 2000 пикселей и 300 точек на дюйм, создайте. Он будет достаточно большим. На случай, если мы захотим его распечатать. Слои объединяются, и давайте перетащим эту красоту на холст. Использование обычного T и удержание сдвига. Я трансформирую размер и делаю его меньше, я думаю, немного меньше, примерно так. Затем, нажав общий J, я копирую слой и помещаю сюда изображение, используя общий T, удерживая Shift и трансформируя размер. Мы можем немного повернуть это так. Убедитесь, что углы свободны. На данный момент это самое главное. Давайте скопируем это и, удерживая shift, поместим лето здесь и еще раз, обычное J, удерживающее смену, поместив его здесь, обычное J, удерживающее смену и здесь. Средний, может быть, немного поменьше. Все в порядке. Теперь давайте создадим черный фон, новый слой, просто немного черного здесь, выбрав ведро. О, мне уже нравится, как это выглядит, и теперь очень важно перейти к изображению, отметить слой и сгладить изображение.Теперь мы перейдем к фильтру, другому, смещению, и здесь вы поместите число, которое составляет половину размера вашего холста. Мы использовали от 2000 до 2000, поэтому здесь мы используем 1000. Красиво, но у нас есть свободные места, которые мне не очень нравятся. Давайте что-нибудь добавим. Может, ягоды? Давайте создадим копию, используя общий J, я спрячу его и, используя свободное выделение Y, это одно, я просто выберу этих трех маленьких парней и, нажав общий J, я сделаю их отдельным слоем. Я скрою предыдущий.Это всего лишь мой рабочий процесс, так что вы можете работать как хотите, конечно, он просто показывает вам, как я обычно работаю с такими вещами. Некоторые вещи могут показаться смешными или бесполезными, но улучшили работу. Нам это не нужно, мы сотрем некоторые ненужные части здесь и там, и это и есть маскировка для работы. Конечно, при обычном сдвиге с удержанием буквы «Т» мы делаем их меньше, немного поворачиваем и помещаем прямо сюда. Мы здесь поймали действительно классический фокус, копируя их, опять же, обычную J, удерживающую сдвиг, и обычную J.Давайте повернем их так, чтобы было интереснее, по горизонтали. То же самое и здесь. Следите за тем, чтобы не повредить углы. Думаю, это красиво. Проверим, как это работает. Итак, мы снова сгладим изображение и перейдем к Edit, Define Pattern, назовем его [неразборчиво] — это собственно название этого стиля шаблона. Давайте создадим новый слой любого размера, просто A4 и создадим. Инструмент для создания новых слоев с узорами и то, что у нас есть, вот наш парень, с очень большой кистью и заполняющий пространство красиво нарисованным узором половинного Ламара.
Мы можем немного повернуть это так. Убедитесь, что углы свободны. На данный момент это самое главное. Давайте скопируем это и, удерживая shift, поместим лето здесь и еще раз, обычное J, удерживающее смену, поместив его здесь, обычное J, удерживающее смену и здесь. Средний, может быть, немного поменьше. Все в порядке. Теперь давайте создадим черный фон, новый слой, просто немного черного здесь, выбрав ведро. О, мне уже нравится, как это выглядит, и теперь очень важно перейти к изображению, отметить слой и сгладить изображение.Теперь мы перейдем к фильтру, другому, смещению, и здесь вы поместите число, которое составляет половину размера вашего холста. Мы использовали от 2000 до 2000, поэтому здесь мы используем 1000. Красиво, но у нас есть свободные места, которые мне не очень нравятся. Давайте что-нибудь добавим. Может, ягоды? Давайте создадим копию, используя общий J, я спрячу его и, используя свободное выделение Y, это одно, я просто выберу этих трех маленьких парней и, нажав общий J, я сделаю их отдельным слоем. Я скрою предыдущий.Это всего лишь мой рабочий процесс, так что вы можете работать как хотите, конечно, он просто показывает вам, как я обычно работаю с такими вещами. Некоторые вещи могут показаться смешными или бесполезными, но улучшили работу. Нам это не нужно, мы сотрем некоторые ненужные части здесь и там, и это и есть маскировка для работы. Конечно, при обычном сдвиге с удержанием буквы «Т» мы делаем их меньше, немного поворачиваем и помещаем прямо сюда. Мы здесь поймали действительно классический фокус, копируя их, опять же, обычную J, удерживающую сдвиг, и обычную J.Давайте повернем их так, чтобы было интереснее, по горизонтали. То же самое и здесь. Следите за тем, чтобы не повредить углы. Думаю, это красиво. Проверим, как это работает. Итак, мы снова сгладим изображение и перейдем к Edit, Define Pattern, назовем его [неразборчиво] — это собственно название этого стиля шаблона. Давайте создадим новый слой любого размера, просто A4 и создадим. Инструмент для создания новых слоев с узорами и то, что у нас есть, вот наш парень, с очень большой кистью и заполняющий пространство красиво нарисованным узором половинного Ламара. Потрясающие. Я очень доволен результатами. Мы проделали большую работу. Теперь поработаем с шаблоном «Матрешка». 10. Матрешка Открытка: Ну, вы узнаете эту миелиную даму. Это шаблон матрешки, который я приготовил для вас. Вы можете раскрасить его, спроектировать что-нибудь здесь, некоторые — свои. Не стесняйтесь использовать его по своему усмотрению. Я собираюсь раскрасить его, а затем создать небольшую открытку. Давайте начнем, я создам новый слой и начну раскрашивать кожу. Для тона кожи я использую жесткую кисть. Не забывайте, что параметр слоя — «Умножить».Так что вам не захочется неприятных сюрпризов. Итак, я собираюсь раскрасить все вот так, и, конечно же, голова будет красной, все здесь будет красным, а затем я добавлю тени, и мне очень нравятся зеленые глаза. Есть еще одна хитрость, вы можете ею воспользоваться. Выбрав контур, вы можете использовать «Magic Wand Tool». Нажмите его в этой области, перейдите к «Выбрать», «Изменить», «Развернуть» и используйте 1 пиксель, и в случае, если вы хотите использовать этот метод окраски, вы должны создать еще один слой под ним, и вы сможете это почувствовать с таким же цветом.Так что я спрячу наш слой multiply, может, вам так будет проще. Еще раз, используя волшебную палочку или выделив область, мы собираемся «Выбрать», «Изменить», «Расширить», а слой ниже мы раскрашиваем. Отлично. Сейчас я продолжу свой метод. Я собираюсь удалить эту часть, а потом добавлю наш дизайн из предыдущего эпизода. Я называю это [неразборчиво] куклой, и нет, полноэкранный режим — не наш вариант, и я просто хотел показать вам, как раскрасить их глаза. Поэтому я немного подождал, поэтому давайте выберем наш цвет.Мы делаем это на слое multiply выше, там есть зеленый цвет, здесь зеленый, здесь зеленый, и, чтобы получить привлекательный вид, мы должны сделать немного затенения. Выберем цвет, выберем чуть более тёмный зелёный. Я выберу другую кисть, более мягкую, и добавлю здесь эту штриховку, а затем сделаю то же самое, но более светлым тоном. Вы можете изменить их прозрачность.
Потрясающие. Я очень доволен результатами. Мы проделали большую работу. Теперь поработаем с шаблоном «Матрешка». 10. Матрешка Открытка: Ну, вы узнаете эту миелиную даму. Это шаблон матрешки, который я приготовил для вас. Вы можете раскрасить его, спроектировать что-нибудь здесь, некоторые — свои. Не стесняйтесь использовать его по своему усмотрению. Я собираюсь раскрасить его, а затем создать небольшую открытку. Давайте начнем, я создам новый слой и начну раскрашивать кожу. Для тона кожи я использую жесткую кисть. Не забывайте, что параметр слоя — «Умножить».Так что вам не захочется неприятных сюрпризов. Итак, я собираюсь раскрасить все вот так, и, конечно же, голова будет красной, все здесь будет красным, а затем я добавлю тени, и мне очень нравятся зеленые глаза. Есть еще одна хитрость, вы можете ею воспользоваться. Выбрав контур, вы можете использовать «Magic Wand Tool». Нажмите его в этой области, перейдите к «Выбрать», «Изменить», «Развернуть» и используйте 1 пиксель, и в случае, если вы хотите использовать этот метод окраски, вы должны создать еще один слой под ним, и вы сможете это почувствовать с таким же цветом.Так что я спрячу наш слой multiply, может, вам так будет проще. Еще раз, используя волшебную палочку или выделив область, мы собираемся «Выбрать», «Изменить», «Расширить», а слой ниже мы раскрашиваем. Отлично. Сейчас я продолжу свой метод. Я собираюсь удалить эту часть, а потом добавлю наш дизайн из предыдущего эпизода. Я называю это [неразборчиво] куклой, и нет, полноэкранный режим — не наш вариант, и я просто хотел показать вам, как раскрасить их глаза. Поэтому я немного подождал, поэтому давайте выберем наш цвет.Мы делаем это на слое multiply выше, там есть зеленый цвет, здесь зеленый, здесь зеленый, и, чтобы получить привлекательный вид, мы должны сделать немного затенения. Выберем цвет, выберем чуть более тёмный зелёный. Я выберу другую кисть, более мягкую, и добавлю здесь эту штриховку, а затем сделаю то же самое, но более светлым тоном. Вы можете изменить их прозрачность. Я проделал тот же трюк с цветом волос и с губами. Так что вы будете знать, что у вас есть идея, поэтому всегда Миелин леди нуждается в звуковом дизайне прямо здесь.Откроем нашу предыдущую работу и перетащим эту красотку прямо сюда. Удерживая обычную букву «Т», удерживая «Shift», трансформируя в размер и вставляя здесь дизайн, мы почти закончили. Думаю, нам стоит добавить черный фон. Вы можете изменить все, цвет одежды, это действительно увлекательно. Выберем эту часть. Мы переходим к «Выбрать», «Изменить», «Развернуть», «ОК», и мы создадим здесь новый слой, и этот будет черный тапочка. Есть некоторые вещи, которые нам, вероятно, не нужны от этого слоя. Удалим это.Я могу удалить его полностью. Я не думаю, что нам вообще нужна эта часть, и вот она. Если вы чувствуете, что можете добавить еще несколько деталей. Вы даже можете продублировать этот слой, например, и поместить его где-нибудь здесь, и, нажав «Alt», вы замаскируете его. Это не то, что я хотел вам показать. Почему не работает? Не будем менять порядок слоев. Давайте скопируем это еще раз, и я хотел бы придать форму, сделать маску. Почему я не могу сделать маску. Это сработало, поэтому, создав маску, вы можете добавить немного интереса здесь и там.Как это маленькие кусочки. Мне нужен только этот парень прямо здесь. Думаю, мы можем немного изменить это. Можно добавить какие-то преграды здесь и там, и не под цвет шарфа, и все такое, чтобы эта прекрасная дама отлично работала в качестве открытки. Попробуем создать его. Ну, я не уверен, может, нам действительно стоит добавить немного красного внизу. Еще немного красного прямо здесь, как я сделал сначала. Как вы думаете? Посмотрим, как это выглядит. Что, если я «Разверну», «ОК». Давайте попробуем еще один слой, если он нам не понравится, и нам не придется делать все заново.красивая. Может быть, добавить немного теней, слишком много. Это будет отлично смотреться и несколько бликов. Потрясающие. Теперь я понимаю, как это выглядит, так что эта леди — идеальная открытка.
Я проделал тот же трюк с цветом волос и с губами. Так что вы будете знать, что у вас есть идея, поэтому всегда Миелин леди нуждается в звуковом дизайне прямо здесь.Откроем нашу предыдущую работу и перетащим эту красотку прямо сюда. Удерживая обычную букву «Т», удерживая «Shift», трансформируя в размер и вставляя здесь дизайн, мы почти закончили. Думаю, нам стоит добавить черный фон. Вы можете изменить все, цвет одежды, это действительно увлекательно. Выберем эту часть. Мы переходим к «Выбрать», «Изменить», «Развернуть», «ОК», и мы создадим здесь новый слой, и этот будет черный тапочка. Есть некоторые вещи, которые нам, вероятно, не нужны от этого слоя. Удалим это.Я могу удалить его полностью. Я не думаю, что нам вообще нужна эта часть, и вот она. Если вы чувствуете, что можете добавить еще несколько деталей. Вы даже можете продублировать этот слой, например, и поместить его где-нибудь здесь, и, нажав «Alt», вы замаскируете его. Это не то, что я хотел вам показать. Почему не работает? Не будем менять порядок слоев. Давайте скопируем это еще раз, и я хотел бы придать форму, сделать маску. Почему я не могу сделать маску. Это сработало, поэтому, создав маску, вы можете добавить немного интереса здесь и там.Как это маленькие кусочки. Мне нужен только этот парень прямо здесь. Думаю, мы можем немного изменить это. Можно добавить какие-то преграды здесь и там, и не под цвет шарфа, и все такое, чтобы эта прекрасная дама отлично работала в качестве открытки. Попробуем создать его. Ну, я не уверен, может, нам действительно стоит добавить немного красного внизу. Еще немного красного прямо здесь, как я сделал сначала. Как вы думаете? Посмотрим, как это выглядит. Что, если я «Разверну», «ОК». Давайте попробуем еще один слой, если он нам не понравится, и нам не придется делать все заново.красивая. Может быть, добавить немного теней, слишком много. Это будет отлично смотреться и несколько бликов. Потрясающие. Теперь я понимаю, как это выглядит, так что эта леди — идеальная открытка. Попробуем и создадим. Размер защищенной открытки «Файл», «Новая» — А6, 300 dpi. Создайте, так что давайте разместим это здесь. Очень важная вещь. Включим линейки и поставим синие границы. Зачем это делать? Потому что, когда вы приносите открытку к принтеру и уходите, вам нужно иметь дополнительное пространство с каждой стороны, так что здесь он отлично его разрезает, поэтому давайте перейдем к «Изображение», «Размер холста» и добавим 6 миллиметров. » с каждой стороны.Убедитесь, что это связанное поле продиктовано. Итак, теперь мы можем делать то, что я хочу. Давайте объединим все слои и переместим нашу даму в ее новый дом, удерживая команду «T». Я трансформирую изображение, и это открытка. У меня также есть некоторые элементы, которые, по моему мнению, могут хорошо выглядеть, но я не уверен, что это импровизация. Я нашел то, что у меня было в фотошопе. Может быть, этот маленький элемент мы сможем выделить прямо здесь, как я сделал в книжке-раскраске. Просто чтобы добавить немного цвета, и этот действительно может хорошо работать, так что это хорошая страница книжки-раскраски или открытки.Вы можете подарить друзьям и семье. Настоящий фольклорный дизайн. Мы повторим это. Отлично. Думаю, мы готовы, поэтому не забудьте сохранить его в формате PDF, когда принесете на принтер. Улыбающаяся дама сказала здесь, спасибо, и увидимся в следующий раз. 11. Ваша задача: Замечательная. Теперь вы освоили одну из самых захватывающих фольклорных техник. Ваша задача — создать свое произведение и разместить его в галерее проекта. Вы можете использовать мой шаблон Матрешки или создать свой собственный. Очень хотелось бы, чтобы ваши работы были размещены в галерее проекта и в Instagram.Не забывайте про один год премиум-членства Skillshare, поэтому обязательно опубликуйте свой проект до первого мая. Если вы хотите, чтобы вас представили на одном из моих каналов в социальных сетях, просто отметьте меня на своих изображениях, чтобы я мог поделиться вашей работой. 12. Заключительные мысли: Ну вот и все.
Попробуем и создадим. Размер защищенной открытки «Файл», «Новая» — А6, 300 dpi. Создайте, так что давайте разместим это здесь. Очень важная вещь. Включим линейки и поставим синие границы. Зачем это делать? Потому что, когда вы приносите открытку к принтеру и уходите, вам нужно иметь дополнительное пространство с каждой стороны, так что здесь он отлично его разрезает, поэтому давайте перейдем к «Изображение», «Размер холста» и добавим 6 миллиметров. » с каждой стороны.Убедитесь, что это связанное поле продиктовано. Итак, теперь мы можем делать то, что я хочу. Давайте объединим все слои и переместим нашу даму в ее новый дом, удерживая команду «T». Я трансформирую изображение, и это открытка. У меня также есть некоторые элементы, которые, по моему мнению, могут хорошо выглядеть, но я не уверен, что это импровизация. Я нашел то, что у меня было в фотошопе. Может быть, этот маленький элемент мы сможем выделить прямо здесь, как я сделал в книжке-раскраске. Просто чтобы добавить немного цвета, и этот действительно может хорошо работать, так что это хорошая страница книжки-раскраски или открытки.Вы можете подарить друзьям и семье. Настоящий фольклорный дизайн. Мы повторим это. Отлично. Думаю, мы готовы, поэтому не забудьте сохранить его в формате PDF, когда принесете на принтер. Улыбающаяся дама сказала здесь, спасибо, и увидимся в следующий раз. 11. Ваша задача: Замечательная. Теперь вы освоили одну из самых захватывающих фольклорных техник. Ваша задача — создать свое произведение и разместить его в галерее проекта. Вы можете использовать мой шаблон Матрешки или создать свой собственный. Очень хотелось бы, чтобы ваши работы были размещены в галерее проекта и в Instagram.Не забывайте про один год премиум-членства Skillshare, поэтому обязательно опубликуйте свой проект до первого мая. Если вы хотите, чтобы вас представили на одном из моих каналов в социальных сетях, просто отметьте меня на своих изображениях, чтобы я мог поделиться вашей работой. 12. Заключительные мысли: Ну вот и все. Мы надеемся, что вам понравилось смотреть урок, и это вдохновило вас на создание еще более красивых работ. Вы получите пользу от этой техники независимо от вашего стиля. Это не только весело работать, но и помогает улучшить ваши художественные навыки и мастерство.Это действительно полезно. Еще раз спасибо, и если вам понравился урок, не забудьте оставить отзыв здесь, в правом углу. Для нашего класса очень важно иметь хороший тренд. Что ж, ждем ваших прекрасных проектов и увидимся в следующий раз.
Мы надеемся, что вам понравилось смотреть урок, и это вдохновило вас на создание еще более красивых работ. Вы получите пользу от этой техники независимо от вашего стиля. Это не только весело работать, но и помогает улучшить ваши художественные навыки и мастерство.Это действительно полезно. Еще раз спасибо, и если вам понравился урок, не забудьте оставить отзыв здесь, в правом углу. Для нашего класса очень важно иметь хороший тренд. Что ж, ждем ваших прекрасных проектов и увидимся в следующий раз.
От оттенков серого к цвету: цифровое рисование персонажей
Здравствуйте и добро пожаловать в мой учебник по рисованию цифровых персонажей! Clip Studio Paint — отличная программа, и, как вы увидите, нам нужны лишь некоторые из ее многочисленных инструментов, чтобы рисовать красиво.См. рис. 1.
рис 1. Основные инструменты и окна, которые мы будем использовать в этом рисунке
Прежде чем мы начнем, позвольте мне обрисовать в общих чертах, что мы будем делать. Мы будем рисовать персонажа с человеческими пропорциями в полном цвете. Мы собираемся сделать это в два основных этапа. Этап 1 — это картина в оттенках серого (или черно-белая). Разберемся с блокировкой персонажа и его общим дизайном. Этап 2 — это когда мы добавляем цвет и доводим изделие до готовой обработки, подходящей для портфолио или комиссионных!
Этап 1: этап оттенков серого
Во-первых, давайте начнем с нового холста.Перейдите к Файл > Новый . См. рис. 2 для настроек, которые я использовал, но не стесняйтесь использовать любые настройки, которые вам нравятся. Теперь вы столкнетесь с одной из самых страшных вещей в искусстве: чистым белым холстом, * вздох! *
рис 2. Мои настройки при создании нового холста
Но не бойтесь! Именно поэтому мы используем технику преобразования оттенков серого в цвет: нам нужно беспокоиться только о значениях для начала. Кстати, «значения» и «оттенки серого» относятся к одному и тому же. См. рис. 3.
Кстати, «значения» и «оттенки серого» относятся к одному и тому же. См. рис. 3.
рис. 3. Оттенки серого
Это делает процесс принятия решений гораздо менее напряженным с самого начала. Итак, давайте убьем этого монстра из белого холста с помощью инструмента «Заливка». Для начала я выбрал довольно светло-серый цвет. Я выбрал это значение, потому что я хочу, чтобы много места стало темнее (чтобы добавить тени и другие темные элементы), и мне нужно немного места, чтобы стать светлее.См. рис. 4.
рис 4. Заливка полотна светло-серым цветом
Ладно, пора рисовать. Я взял инструмент Pencil и выбрал кисть Rough Pencil . На выбранной вами кисти нельзя зацикливаться; выбирайте все, что вам удобно для рисования. Clip Studio Paint предлагает так много отличных вариантов для этого, что вы почти не ошибетесь! См. рис.5 для моих настроек.
рис 5. Мои начальные настройки карандаша
Я использую грубую конструкцию для своего персонажа. Это будет молодая девушка с поднятой головой. На ней будет шляпа и пальто, как если бы она собиралась на свежую зимнюю прогулку.
Обратите внимание, что мои линии не просто очерчивают силуэт; это линии построения. Я выстраиваю лицо по его основным плоскостям, думая о черепе под ним и общей структуре головы.
Плоскости головы не являются основной темой этого урока, но это бесценная вещь, которую должны изучить все художники, поскольку эти знания позволят вам рисовать голову под любым углом.
Если вы следуете этому руководству и хотите рисовать вместе со мной, не стесняйтесь просто скопировать или обвести мой рисунок! Ведь здесь мы сосредоточены на технике рисования, а не на плоскостях головы. См. рис. 6.
рис 6. Черновая обработка по эскизу
Черновая обработка по эскизу
Переключившись на инструмент Airbrush , я теперь блокирую очень простые решения по значению: персонаж будет темным, а фон останется светлым. См. рис. 7 для моих настроек аэрографа.
рис 7. Блокировка основных групп значений
Я хочу отметить две вещи. Во-первых, я все еще работаю только над одним слоем! Также о выборе кисти: я всегда меняю настройки кисти.
В рис. 7, , вы можете видеть, что у меня установлена низкая жесткость. Я буду менять это по мере работы, в зависимости от того, какой штрих я хочу. Например, если я хочу поработать более тонко, скажем, над глазом — вместо того, чтобы полностью переключать инструмент, я сначала просто попробую добавить более жесткости аэрографу.
Это поддерживает рабочий процесс в движении, что увеличивает время, в течение которого вы взаимодействуете со своим искусством, вместо того, чтобы зацикливаться на цифровых инструментах.
Я также часто меняю размер кисти в зависимости от желаемого штриха. Рис. 8 показывает, как несколько размеров кисти из одного и того же инструмента создают штрихи, которые кажутся нанесенными разными инструментами!
рис. 8. Использование аэрографа для создания разного вида
Продолжая работать с аэрографом, я создаю рассеянное освещение на лице персонажа. Я представляю, как сверху мягко спускается свет. Это означает, что плоскости, обращенные вверх, получат немного более светлые значения в градациях серого, плоскости, обращенные в сторону, будут немного темнее, а плоскости, обращенные вниз, будут самыми темными.См. рис. 9.
рис 9. Запуск моделирования мягкого света на формах
Я хочу, чтобы персонаж слегка наклонился к ней, чтобы не быть таким жестким. Я просто выделил и использовал встроенные виджеты инструмента, чтобы повернуть голову. См. рис. 10. Затем я просто заполню оставшиеся промежутки с помощью кисти, которую я уже активировал.
Я просто выделил и использовал встроенные виджеты инструмента, чтобы повернуть голову. См. рис. 10. Затем я просто заполню оставшиеся промежутки с помощью кисти, которую я уже активировал.
рис 10.Небольшие штрихи асимметрии
Я часто переворачиваю холст во время рисования. Это пережиток моих дней рисования маслом, когда у меня за спиной стояло гигантское зеркало, которое я мог использовать, чтобы увидеть, как моя картина переворачивается.
Причина, по которой художники так поступают, заключается в том, что это на мгновение «обманывает» ваш мозг, заставляя думать, что он видит ваше изображение впервые. Таким образом, становится очень очевидно, где находятся ошибки. Это также проливает свет на вещи, к которым вы просто привыкаете, когда создаете что-то, к лучшему или к худшему.
Поскольку я работаю только с одним слоем, я могу перейти к Правка > Трансформировать > Отразить по горизонтали . См. рис. 11 .
рис 11. Переворачивание (зеркальное отображение) активного слоя
Я хочу затемнить некоторые тени. Я сделаю это с помощью специального слоя, предназначенного для этой цели! Добавьте новый слой с помощью кнопки, показанной на рис.12, обведены красным.На правой стороне рис. 12 , я выбираю режим Умножение .
рис. 12. Создание нового слоя (слева) и установка для него режима умножения (справа)
Этот режим специально предназначен для затемнения тонов. Таким образом, даже если у вас выбрано значение освещенности, оно затемнит ваше изображение.
Выберите значения светлых тонов, чтобы немного затемнить, и темные значения, чтобы они сильно затемнялись. Все еще используя тот же аэрограф, который использовался ранее, я применил общее затемнение к плоскостям, обращенным вниз, тем самым увеличив контраст и ощущение света на плоскостях, обращенных вверх! См. рис.13.
рис.13.
рис. 13. Затемнение областей для добавления модельных и дизайнерских акцентов на формы
Когда вы закончите этот шаг, я рекомендую подтвердить его с помощью этой кнопки ( рис. 14) . Это вернет вас к работе с одним слоем.
Примечание. Комбинировать слои необязательно. Иногда бывает полезно хранить слои отдельно, чтобы их можно было редактировать позже.Однако обратная сторона этого состоит в том, что это может начать утомлять вас техническими решениями, которые могут отвлекать вас от рисования и раскрашивания. Вот почему я чаще всего комбинирую слои и работаю с минимальным возможным количеством слоев!
рис 14. Привязка к слою
Теперь я хочу создать слой для обработки некоторого осветления значений. Я добавлю новый слой, но на этот раз установлю для него режим Glow Dodge (см. рис.15.)
рис 15. Новый слой установлен в режим Glow dodge
Это похоже на режим, противоположный режиму Multiply : выбор темного значения лишь немного осветлит значения, а выбор светлого значения значительно осветлит их. Рис. 16 — результат рисования на слое. Я держал кисть мягкой, чтобы имитировать очень рассеянный свет, исходящий из окружающей среды.
рис 16.Картина в некотором свете
Теперь, когда персонаж обретает форму, я хочу создать там какой-то фон / среду. Я буду держать его относительно абстрактным, чтобы не отвлекать от персонажа. Я создал этот урок во время настоящего снегопада, поэтому, вдохновившись реальной жизнью, давайте предложим зимнюю страну чудес! Чтобы сделать снежинки, я буду использовать инструмент Airbrush , но теперь с выбранной кистью Spray (см. рис. 17.)
рис. 17.)
рис 17.Настройки распылительной кисти
Я сделаю несколько снежинок, стараясь, чтобы они выглядели случайным образом, а также их стратегическое расположение, чтобы они не слишком мешали нашему персонажу. Как обычно, я поиграю с множеством настроек кисти Spray , чтобы создать снежинки любого размера. Разнообразие — это ключ к тому, чтобы что-то выглядело органичным! См. рис. 18 за результат этого шага.
рис 18. Игра со снежинками разных размеров
Теперь я выберу инструмент Blend , который позволяет мне растушевывать и растушевывать краску на холсте, почти как настоящая картина маслом или акрилом! С помощью этого инструмента я могу добиться текстуры шерсти шерсти.Попробуйте использовать штрихи в нескольких случайных направлениях.
рис 19. Использование инструмента Blend для текстуры
И вот так мы закончили с этапом градации серого / значение! Следует иметь в виду, что на этом этапе нам не нужно добираться до 100% завершения. Не испытывайте потребности подчиняться этой стадии, пока она не станет идеальной; сохраните все эти мелкие детали для следующего шага, когда мы будем работать в цвете! Я считаю, что этап оттенков серого завершен, когда освещение является правдоподобным, и мы используем желаемый диапазон света и тени.См. рис. 20.
рис 20. Готовы к цвету!
Этап 2: Цветовая фаза
Вы готовы к цвету? Вот где этот метод действительно окупается, поскольку о нашем освещении, ценности, форме и дизайне уже позаботились! Мы начнем с создания нового слоя и установки для него режима Color . См. рис. 21. Это сохранит наши ценностные решения и просто нанесет слой на цвет сверху.
рис 21. Создание нового слоя и установка для него цветового режима
Сила этого подхода будет очевидна сразу. Я начну с добавления румянца на щеки. См. рис. 22. Я все еще использую свой мягкий аэрограф для этого шага, хотя, как всегда, вы можете использовать любую кисть, которая дает вам наилучшие результаты или кажется вам подходящей!
Я начну с добавления румянца на щеки. См. рис. 22. Я все еще использую свой мягкий аэрограф для этого шага, хотя, как всегда, вы можете использовать любую кисть, которая дает вам наилучшие результаты или кажется вам подходящей!
рис 22. Первый цветовой штрих детали
У вас может возникнуть вопрос: какие цвета подходят телесным тонам? Что ж, это сложная тема.Настоящий ответ таков: кожа — это не один цвет и даже не одна цветовая гамма. Фактически, для кожи можно использовать любой цвет, в зависимости от желаемой палитры и освещения. Но если вы только начинаете с оттенков кожи, я рекомендую остановиться на рис. 23 — это цветов для этого шага.
рис 23. Раскрашивание всех областей с использованием этого диапазона (вверху справа) цветового круга
Наступит момент, когда наш текущий слой Color исчерпает свою полезность, и вы действительно захотите, чтобы ваш выбор цвета слегка повлиял на значения под ним.Для этого создайте новый слой и установите для него режим Overlay . См. рис. 24.
рис 24. Создание нового слоя, установка для него режима наложения
Overlay , как и раньше, сделает цвет глазурным, но также может затемнить или осветлить значения. Поэкспериментируйте, чтобы почувствовать это! См. рис. 25 за мой прогресс.
рис 25. Цвет все еще блокируется при использовании инструмента Airbrush
Когда вы выделяете только цветные слои, картина становится смехотворной! Это доказывает, что настоящая тяжелая работа выполняется с нашей картиной в оттенках серого.(См. рис. 26 — LOL!)
рис 26. Цветные слои без отрисовки в градациях серого (фу!)
Работа с двумя моими цветовыми слоями (Примечание: вы всегда можете вернуться к исходному слою Color и / или работать с обоими слоями одновременно) Я завершу фазу цветного остекления. См. рис. 27. Обратите внимание, что, хотя сейчас в нашей картине есть цвет, она выглядит… немного пресной, как книжка-раскраска, а не как красивая картина.Это нормально! Теперь перейдем к завершающей фазе.
См. рис. 27. Обратите внимание, что, хотя сейчас в нашей картине есть цвет, она выглядит… немного пресной, как книжка-раскраска, а не как красивая картина.Это нормально! Теперь перейдем к завершающей фазе.
рис. 27. Завершение этапа цветного остекления
Чтобы закончить эту картину, нам понадобится непрозрачная краска. То есть мазок поверх всего. Теперь мы впервые в нашем процессе будем работать и с цветом, и с ценностью вместе. Добавьте новый слой и оставьте для него значение по умолчанию Нормальный режим . См. рис. 28.
рис 28.Создавая новый слой, установите режим по умолчанию (Нормальный)
Краткое примечание: не забывайте переворачивать холст во время работы! Однако, поскольку теперь вы работаете более чем с одним слоем, вам нужно будет использовать другой параметр меню, чтобы перевернуть все слои сразу. См. рис. 29.
рис 29. Если у вас более одного слоя, используйте эту опцию для зеркального отражения холста.
Поскольку я поместил этого персонажа в синюю среду, я хочу, чтобы голубизна от него проникала в свет и цвет персонажа.Для этого я выберу довольно ненасыщенный синий цвет (то есть синий, близкий к серому), и слегка нажму планшетом, чтобы повлиять на плоскости персонажа, обращенные вверх (помните, рис. 6!) См. рис. 30 для тех областей, которые я выбрал, чтобы добавить немного синего.
Имейте в виду, что легким нажатием на планшет вы сможете смешивать цвета на самом полотне. Иногда я даже «перескакиваю» по синему в палитре цветов (то есть выбираю цвет, который или синий), но легким нажатием я получаю желаемую смесь.
рис. 30. Использование синего цвета с мягким давлением планшета для охлаждения некоторых телесных тонов, смешивание цветов на холсте
На этом этапе я зафиксирую свои слои. Я объединил их в один слой. Не бойтесь этого! Сначала это может показаться пугающим, но со временем это действительно помогает укрепить уверенность в себе. Однако, если вы стесняетесь фиксировать и теряете свои слои, я рекомендую сохранить файл перед объединением слоев, а затем сохранить новый файл, в котором вы можете продолжить, и объединить все.Так ты всегда сможешь вернуться.
Я объединил их в один слой. Не бойтесь этого! Сначала это может показаться пугающим, но со временем это действительно помогает укрепить уверенность в себе. Однако, если вы стесняетесь фиксировать и теряете свои слои, я рекомендую сохранить файл перед объединением слоев, а затем сохранить новый файл, в котором вы можете продолжить, и объединить все.Так ты всегда сможешь вернуться.
рис 31. Расплющивание слоев (не бойтесь!)
Я думал, веснушки подойдут этому персонажу. Используя кисть Spray из инструмента Airbrush (тот же инструмент, который я использовал для снежинок), на новом слое я нанесу несколько веснушек. Поскольку я сделал это на отдельном слое, я могу смягчить эффект с помощью ползунка непрозрачности слоя (см. рис. 32). Я также могу использовать инструмент Eraser для удаления ненужных мне веснушек.
рис 32. Забивание некоторых веснушек на новом слое
Теперь я переключусь на несколько других кистей, чтобы картина выглядела органично и традиционно (что, на мой взгляд, выглядит более реалистично и интересно). Я выберу инструмент Акварель и воспользуюсь кистью Акварель . См. рис. 33 для моих настроек. Эта кисть будет одновременно наносить цвет, а также растирать или растушевывать цвета, которые уже есть.Посмотрите на волосы на рис. . 33 , чтобы увидеть этот эффект на картине.
(Примечание: я могу добиться этого эффекта размазывания только потому, что я работаю со всем на одном слое. Если вы использовали этот инструмент на отдельном слое, он не размазал бы краску на нижних слоях.)
рис 33. Хорошая кисть в живописном стиле, позволяющая слегка смешивать цвета
Помимо создания интересных мазков, на этом этапе я действительно сосредоточен на расширении моей палитры. Например, волосы состоят из множества цветов. У моего персонажа рыжевато-каштановые волосы, но обратите внимание на тонкие оттенки синего, а также на разнообразие существующих красных и коричневых (как насыщенных, так и приглушенных), которые переплетаются вместе! См. рис. 34.
Например, волосы состоят из множества цветов. У моего персонажа рыжевато-каштановые волосы, но обратите внимание на тонкие оттенки синего, а также на разнообразие существующих красных и коричневых (как насыщенных, так и приглушенных), которые переплетаются вместе! См. рис. 34.
рис 34. Множество цветов, которые существуют в волосах
Возвращаясь к глазам, я воспользуюсь инструментом Blend , чтобы размазать краску в виде ресниц.См. рис. 35.
рис. 35. Инструмент «Растушевка» для закрашивания ресниц
Я переключился на инструмент Pencil и выбрал кисть Coloured Pencil , чтобы создать более жесткие мазки, которые помогут сделать рисунок более резким. Я использую тонкие мазки, которые двигаются в направлении формы. См. рис. 36. Этот метод обычно называют «штриховкой.”
рис. 36. Использование штриховки как метода закрепления рисунка
Я хочу немного больше пушистой текстуры на ее куртке и шляпе, особенно для областей с белой шерстью. Итак, я добавлю новый слой и найду инструмент «Аэрограф», который позволит мне распылить текстуру. См. рис. 37 , чтобы узнать о моих настройках и о том, как я наносил мазки. Как и в случае с веснушками, я скорректирую непрозрачность слоя, а также сотру области, чтобы текстура «сидела» так, как мне нравится.
рис 37. Хорошая кисть для имитации пушистой текстуры на куртке
См. рис. 38 за наш прогресс. Мы приближаемся!
рис 38. Наш прогресс
Я всегда оцениваю отрисовку форм. Я чувствовал, что ее скулы могут быть немного более выраженными. Я перешла на мягкий аэрограф с кистью большого размера. Я выбрал глубокий красноватый цвет и мягкими движениями прочесал немного затемнения под скулами, чтобы сделать изменение плоскости более выраженным. См. рис. 39.
Я выбрал глубокий красноватый цвет и мягкими движениями прочесал немного затемнения под скулами, чтобы сделать изменение плоскости более выраженным. См. рис. 39.
рис. 39. Углубление скулы с помощью большой аэрографа
По мере того, как я приближался к завершающим мазкам в картине, я обнаружил, что довольно часто использую круглую акварель кисти . См. рис. 40 для моих настроек.
рис 40.Еще одна настройка кисти, которую я часто использую
Когда я работал над этой цветной фазой, снежинки постепенно исчезли. Теперь я хочу добавить их обратно! Я буду использовать те же настройки кисти Spray , что и на этапе градаций серого, только на этот раз я буду включать цвет в свои решения. Я хочу, чтобы снежинки были теплее синего фона. Некоторые снежинки будут очень ненасыщенного голубовато-голубого цвета (который все еще теплее насыщенного синего фона!), В то время как другие снежинки будут иметь желтый оттенок.Я счел очень полезным добавить несколько очень, очень больших частиц с помощью кисти Spray , которая помогла имитировать эффект глубины резкости! См. рис. 41.
рис 41. Закрашивание снежинок двумя отдельными слоями
Наконец, я увеличу масштаб волос и закрашу отдельные пряди. Я использую для этого круглую кисть для акварели ( рис. 40) с кистью очень маленького размера.
рис 42. Окончательная закрашивание отдельных прядей волос
Рис. 43 показывает уровень рендеринга, который я считаю «завершенным» для этой части. Помните, что вы сами себе художник и у вас будет собственное мнение о том, как вы хотите, чтобы все было в финале. Ваша картина может быть более свободной или более плотной, чем эта; эстетика вашей работы полностью зависит от вас, и ваш эстетический вкус так же актуален, как и мой!
рис 43. Готовый глаз крупным планом
Готовый глаз крупным планом
Что ж, ребята, мы сделали — покраска готова! См. рис. 44 .
рис 44. Готовая картина
Это очень универсальный подход к цифровой живописи. Вы можете использовать его для рисования всех типов персонажей, при любом освещении, со всеми видами палитр — и все это с помощью всего лишь нескольких простых (но мощных) инструментов в Clip Studio Paint. Надеюсь, вам понравилось следовать за мной, и желаю вам всего наилучшего в вашей работе! Это Марко Буччи, подписываюсь!
Photoshop против Illustrator: какая программа для рисования лучше? | by Jae Johns
Когда дело доходит до поиска хорошей программы для рисования, вам может быть интересно, какая из них работает лучше всего.Известно, что многие художники используют Photoshop или Illustrator, и вы можете не знать, какой из них вам подходит.
Это две невероятно мощные системы. Оба предлагают множество удивительных функций, но у них есть различия. Photoshop может подойти для одних, а Illustrator — для других. Это вопрос понимания ваших личных предпочтений.
У каждого свои потребности, когда дело доходит до получения максимальной отдачи от системы. Некоторым художникам нравится то, что может предложить Photoshop, в то время как другие находят Illustrator более универсальным.
В споре между Photoshop и Illustrator нет неправильных ответов. Вы можете пользоваться множеством различных инструментов и черт.
В конце концов, это зависит от ваших потребностей и того, что вы хотели бы видеть в системе. В любом случае, это две потрясающие программы для рисования, с которыми вам будет приятно работать.
Photoshop — это сложная система редактирования фотографий с широким набором инструментов. Этот невероятно универсальный инструмент идеально подходит для сбора различных проектов.
Во многих случаях вы можете обнаружить, что это идеально подходит для ваших нужд. Photoshop идеально подходит для редактирования фотографий, создания графического дизайна, а также для рисования. Всегда есть что-то большее, чем вы можете узнать об этой программе для рисования.
Photoshop идеально подходит для редактирования фотографий, создания графического дизайна, а также для рисования. Всегда есть что-то большее, чем вы можете узнать об этой программе для рисования.
Когда дело доходит до Photoshop, в первую очередь нужно учиться. В Photoshop есть много инструментов. Это может быть отличным решением для управления вашими более интенсивными проектами, но также означает, что вам может потребоваться небольшая помощь.
К счастью, в Интернете есть обширная коллекция руководств по Photoshop.Кажется, что всегда есть что-то новое и удивительное, что вы можете сделать с этим инструментом. Это удобно для работы над проектами, ориентированными на разные медиа.
Photoshop не только предоставляет полный набор возможностей для редактирования фотографий, но и является отличной графической программой для улучшения рисунков. Многие цифровые художники используют эту систему для создания красивых изображений.
Во многих случаях они также используют его для продвижения по другим нарисованным изображениям. Некоторые художники будут работать с блокнотом для рисования, а затем переключатся в Photoshop, чтобы отредактировать рисунок.Photoshop отлично подходит для добавления освещения и раскраски к существующим рисункам.
Хотя Photoshop использует более традиционные изображения, он является векторной программой. Это означает, что когда вы работаете в Illustrator, вы фактически создаете векторы.
Хотя Photoshop позволяет с легкостью рисовать, Illustrator позволяет создавать долговечные изображения, которые можно изменять. Поскольку Illustrator полагается на векторы, вы можете легко настроить любые изменения цвета или размера, не задумываясь.Это делает Illustrator идеальной программой для рисования таких вещей, как логотипы.
Illustrator определенно больше ориентирован на рисование, чем Photoshop. Хотя вы можете рисовать в Photoshop и у него есть инструменты для этого, Illustrator был создан для этого.
Когда вы работаете в этой системе, легко видеть, что рисование является основным фокусом. Эта система построена на инструментах рисования и кистях, которые идеально подходят для создания полностью нестандартных творений. Он поможет вам в кратчайшие сроки создать полностью оригинальные проекты.
Эта система построена на инструментах рисования и кистях, которые идеально подходят для создания полностью нестандартных творений. Он поможет вам в кратчайшие сроки создать полностью оригинальные проекты.
Illustrator хорош еще и тем, что доступен на нескольких платформах. Хотя на мобильных устройствах есть системы Photoshop, самая большая из них еще не выпущена.
В настоящее время существующие не подходят для рисования. Однако Illustrator отлично подходит для рисования на мобильных устройствах. В Illustrator есть полноценное приложение, доступное для iOS. Он прекрасно сочетается с Apple Pencil и может использоваться для создания поистине потрясающих дизайнов.
Photoshop — отличная программа для рисования. Хотя его основная функция связана с редактированием фотографий, у него есть инструменты, необходимые для рисования.
Эта система отлично подходит для создания нестандартных творений, которые выглядят потрясающе. Он предлагает широкий выбор ручек и кистей, которые помогут вам приступить к творчеству в кратчайшие сроки. Вам понравятся удивительные вещи, которые вы можете делать с помощью этой системы. Легко понять, почему некоторые люди предпочитают эту систему.
Самым большим преимуществом Photoshop, без сомнения, являются его кисти. Эти инструменты упрощают создание чего угодно. Они предоставляют вам множество способов создавать удивительные вещи.
Каждая кисть индивидуальна, и вы можете использовать ее в большом количестве. Иногда вы можете просто обнаружить, что то, что вы хотите нарисовать, существует в кисти. Вы можете использовать их для создания забавных проектов.
Photoshop великолепен своей универсальностью. Лучшая функция рисования в Photoshop — это то, насколько хорошо она работает с существующими фотографиями. Вы можете использовать всевозможные инструменты, чтобы корректировать фотографии и рисовать поверх них с потрясающими результатами.
Легко понять, почему художники отдают предпочтение этой системе при внесении изменений. Есть много способов добавить красиво нарисованные элементы к существующим изображениям. Это делает его идеальной программой для рисования для графического дизайна.
Есть много способов добавить красиво нарисованные элементы к существующим изображениям. Это делает его идеальной программой для рисования для графического дизайна.
Illustrator уникален тем, что был разработан для рисования. Он предлагает коллекцию инструментов для художников. Вам понравится то, как с помощью этой системы вы можете легко создавать шедевры.
Это позволяет вам легко приступить к работе, когда вы начнете рисовать. Независимо от того, какое искусство вы хотите создать, Illustrator поможет вам.Его универсальность позволяет вам по-настоящему изучить свою работу.
Как и его название, Illustrator идеально подходит для иллюстраций. Вы можете наслаждаться использованием коллекции инструментов, которые он предлагает, с потрясающими результатами. Для многих художников это универсальный магазин для создания произведений искусства.
Вы можете легко изменить свой художественный стиль с помощью кистей и доступных форм. Это позволяет вам исследовать и работать над созданием потрясающих рисунков в кратчайшие сроки. Тот факт, что вы можете легко использовать его на мобильных устройствах, идеально подходит для мобильных художников.
Тот факт, что Illustrator является векторным и предлагает инструменты для этого, великолепен. Это делает его идеальным для таких вещей, как дизайн логотипа и других интересных альтернатив.
Иногда нам всем нужно поработать над чем-то для развлечения. Illustrator достаточно универсален, чтобы подобрать подходящий вариант как для работы, так и для игры. Вы можете легко создавать комиксы или качественную графику в зависимости от ваших предпочтений.
Самым большим преимуществом этих программ для рисования является использование кистей.И Photoshop, и Illustrator предлагают бесконечную коллекцию кистей.
Независимо от того, что вы ищете, можете смело предположить, что для этого есть щетка. Кисти варьируются от простых текстур до реальных объектов. Это означает, что всегда есть что-то подходящее для ваших нужд.
Когда дело доходит до кистей, в дебатах между Photoshop и Illustrator обе системы практически равны. Каждая система имеет свой собственный набор кистей. Что еще более важно, вы можете легко загрузить больше кистей в Интернете.
Кистей много, как платных, так и бесплатных. Это упрощает создание вашей библиотеки, чтобы вы могли создавать полностью индивидуальные произведения искусства. На все случаи жизни найдется щетка.
Кисти прекрасно подходят для добавления чего-то особенного к рисунку. Вы можете использовать их для добавления законченных форм или даже просто эффектов. Существует так много разных кистей, что вы можете найти по одной для любого проекта.
Это позволяет легко удовлетворить ваши предпочтения и вкусы.Если вы хотите добавить набор велосипедов или хотите, чтобы текстура воды привнесла что-то особенное в вашу работу, они вам подойдут.
Настоящая победа в дебатах между Photoshop и Illustrator — это Illustrator, потому что он использует векторы. В Photoshop есть потрясающая функциональность, которая может быть великолепной, но в нем нет векторов.
Векторные изображения делают изображения Illustrator идеальными для получения максимальной отдачи от рисунка. Векторы являются стандартом для графического дизайна по многим причинам.
Самым большим преимуществом векторов является их масштабируемость.Этот тип изображения позволяет увеличивать или уменьшать его по мере необходимости. Вы можете не только изменять форму, но и без ущерба для изображения.
Векторы легко настраиваются без потери качества. Векторы сохранят свою четкость независимо от того, насколько большим или маленьким вы сделаете изображение.
В мире графического дизайна векторы имеют решающее значение для дизайна. Для маркетинговых материалов необходимо иметь возможность легко манипулировать этими изображениями и настраивать их.
Вам понравится делать логотипы и баннеры с помощью этой системы. Независимо от того, сколько раз вам нужно корректировать изображение, вы можете сделать это с абсолютной легкостью. Это идеально подходит для переноса аналогичного контента на разные платформы.
Это идеально подходит для переноса аналогичного контента на разные платформы.
Самый большой вопрос для эпохи мобильных устройств заключается в том, как эти платформы работают в мобильной системе. Adobe недавно присоединилась к Apple в связи с запуском iPad Pro.
Теперь, когда Apple выпустила полнофункциональный планшет, Adobe работает над переносом всех своих систем на мобильные устройства.Хотя некоторым это может показаться неприятным, результаты довольно впечатляющие.
В настоящее время вы можете установить Adobe Illustrator на мобильных устройствах. Хотя система немного менее сложна, чем настольная версия, она по-прежнему впечатляет. Этот инструмент идеально подходит для создания потрясающих творений с помощью стилуса по вашему выбору.
Вы можете наслаждаться универсальностью этого удивительного инструмента, который позволяет с легкостью рисовать. Он также отлично работает с Apple Pencil с потрясающими результатами.
У Photoshop сложная история работы с мобильными устройствами.Хотя вы можете редактировать фотографии в Photoshop на мобильных устройствах, полного пакета еще нет. Однако Adobe пообещала вовремя предоставить полноценный опыт работы с Photoshop. А пока мы все ждем, как это будет выглядеть. Надеемся, что результаты будут поистине потрясающими.
В конце концов, обе эти системы можно использовать для рисования. Вам понравится функциональность обеих систем. Они позволяют легко создавать захватывающие художественные проекты в кратчайшие сроки.
Обе эти системы содержат множество инструментов.Что еще более важно, они позволяют создавать нестандартное искусство, которое обязательно вызовет острые ощущения.
Самая большая сила Illustrator заключается в том, что он позволяет вам сосредоточиться исключительно на рисовании. Эта система представляет собой законченную программу для рисования, и на этом она сосредоточена. Если вы хотите создавать сложные и подробные рисунки, которые идеально подходят для печати, вам понравится эта система.
С другой стороны, Photoshop более всеобъемлющий. Вы можете наслаждаться этим по разным причинам. Photoshop отлично подходит для редактирования фотографий и улучшения изображений.Хотя с точки зрения рисования он может быть немного меньше, чем Illustrator, это идеальный инструмент для большинства.
Если вы ищете хорошую программу для рисования, Adobe поможет вам. Их набор для творчества разработан для того, чтобы помочь вам максимально использовать возможности рисования.
Легко понять, почему людям нравятся эти инструменты со всей их функциональностью. В зависимости от ваших потребностей вы можете выбрать подходящий именно вам. Каждая программа готова помочь вам создать поистине удивительное искусство.
Узнав об этих системах и их возможностях, вы будете поражены тем, насколько они могут быть сложными. С продуктами Adobe всегда есть чему поучиться.
Какая программа вам больше нравится, Photoshop или Illustrator?
Как нарисовать карту
Этот урок охватывает весь мой процесс рисования карты — от начала до конца. В этом случае я показываю простую карту города, но действия применимы к любой карте.
Инструменты и программное обеспечение
Я использовал Photoshop для этой карты, но все это можно сделать в GIMP (бесплатно).Еще я использую графический планшет. Планшеты отлично подходят для этой работы, и если вы думаете о создании цифровых карт, я бы порекомендовал взять их в руки. Я использую Wacom Intuous, но я начал с Wacom Bamboo (намного дешевле и почти с той же функциональностью). Вы также можете следовать инструкциям, используя ручку и бумагу, сканер и мышь.
Я загрузил полный файл фотошопа, если вы хотите просмотреть окончательный файл и посмотреть, как была сделана колбаса. Окончательная карта в полном размере находится здесь. Не стесняйтесь использовать его в личных целях.
Схема рисования карты
Мои шаги по рисованию карты довольно последовательны:
- набросок контура
- чернила в очертаниях
- добавить линии детализации
- блок в темных областях
- добавить общий свет и тень
- базовые цвета
- добавить детализацию света и тени
- этикетка
- финальная полировка — бордюр, балансировка цвета, балансировка тона
Я выполню каждый из этих шагов по порядку.
Настройка
Для начала давайте откроем новый документ. Здесь я начал с небольшого документа, поскольку он является полностью цифровым. Это 1200 пикселей на 900 пикселей (я обрезал его в конце). Этого достаточно, чтобы заполнить большинство экранов компьютеров. Если бы это было для печати, я бы создал документ размером 3600 на 2700 пикселей. Это связано с тем, что для печати требуется разрешение 300 точек на дюйм, а экраны обычно ближе к 100 точкам на дюйм. Так что для печати вам нужно увеличить разрешение в 3 раза.
Я взял одну из своих текстур пергамента и установил ее в качестве фона.Это я построил сам, но есть множество старых бумажных текстур, которые можно использовать. CGTextures имеет массу текстур старой бумаги.
Пока что это неинтересно, но это хорошая основа для начала.
Нарисуйте основу для вашей карты
Первым шагом на любой карте является создание эскиза. Это когда основная работа по проектированию сделана. Этот шаг может занять несколько дней или может быть быстрым процессом изложения идеи, которую вы уже полностью сформировали.
Здесь я хочу выложить город, какой-нибудь лес и скалу.Проектирование города может быть сложным процессом — я написал полное руководство по созданию карты города, поэтому здесь я не буду вдаваться в подробности этого процесса.
Для наброска создайте новый слой и используйте жесткую круглую кисть. Я использую круглую кисть 5 пикселей с размером чувствительного к давлению. Я быстро выделяю большие очертания леса, линию обрыва и дороги, определяющие город.
На этом этапе — вы хотите увидеть, имеет ли карта смысл. Подходит ли он к странице? Вы ограничиваете детали в некоторых регионах? Если это карта битвы — как она будет играть в бою? Если это карта города — есть ли там источники пищи, воды, торговли и защиты? Эти вопросы означают, что составная часть карты имеет смысл и гарантирует, что окончательная карта будет держаться вместе.Его проще изменить сейчас, прежде чем мы начнем добавлять детали.
Набросать контуры
Когда у вас есть общий дизайн, самое время проработать подробные линии. Начните с создания нового слоя и снижения непрозрачности слоя эскиза до 30% (вы можете просто увидеть эскиз на карте ниже). Если вы используете карандаш, ручку и бумагу, сейчас самое время перейти к ручке.
Эти линии будут определять очертания основных элементов карты. Начните с определения приоритета тех элементов, которые определяют край большого объекта — береговую линию, опушку леса, реку, дороги, скалы.Это самые важные детали карты — это информация.
Здесь я использовал стиль линии, чтобы продать функцию, которую она представляет. Опушка леса почти как край цветной капусты или детский рисунок облака. Множество маленьких кривых соединяются вместе, образуя более крупные изогнутые формы. Не беспокойтесь о том, чтобы края были полностью смежными — это может быть беспорядочно.
Что касается утеса, то на самом деле вы видите все его края, вплоть до самого низа.Каждый край представляет собой выступ на обрыве, и из-за резкого обрыва эти линии сгруппированы близко друг к другу. Там, где линии расходятся дальше, глаз, естественно, расценивает это как более плавный спуск. Итак — мы проиллюстрировали наш обрыв и передали полезную информацию о соответствующей крутизне на разных участках обрыва. Чтобы узнать больше о том, как рисовать скалы в разных стилях, ознакомьтесь с этим уроком.
Что касается зданий, я сделал все очень просто. Рисование здания в более крупном масштабе может занять некоторое время, и есть много уловок и советов по быстрой укладке большого количества зданий.В этом я использовал простой набор прямых линий, локтей и окружностей, чтобы внести разнообразие. Я поставил несколько больших построек ближе к центру и пошел по дорогам. Слева в лесу есть строение необычной формы (оно будет башней), и я решил разместить два фланговых сооружения вокруг дорог на юго-запад и восток. В городе нет стены, но для защиты может быть пара придорожных смотровых вышек.
Примечание — на данный момент у нас есть исправная карта.С этого момента все (за исключением маркировки) должно быть красивым.
Добавьте линии детализации
Наброски — это только начало истории — нам нужно добавить некоторые детали.
Как и раньше, создайте новый слой. Мы по-прежнему используем жесткую круглую кисть 5 пикселей с размером чувствительности к давлению.
Подробные линии помогают продать карту. Некоторые люди делают ошибку, пропуская этот этап. Детали здесь на самом деле довольно быстрые, и это значительно облегчает жизнь в будущем.Линии — очень эффективный способ передачи деталей.
Для леса я использую короткие изогнутые черточки. Я слежу за опушкой леса, за исключением тех случаев, когда контур переходит в большую часть леса. В этих выемках в контуре я помещаю детали в середину леса. Это позволяет мне определять объемные формы леса внутри контура. Вы можете увидеть группы деревьев, которые разбивают массу леса. Однако учтите, что я нигде не рисую отдельные деревья (кроме тех случаев, когда есть несколько деревьев отдельно).
Утес уже детализирован, так что я оставлю это в покое. Однако я решил, что городу нужна река. В конце концов, людям нужно пить — а скала выглядит так, будто ее высекла река. Итак, я добавляю новый слой, рисую контур реки и перемещаю соответствующие здания в сторону.
Для дороги я использую ту же кисть, создаю новый слой и устанавливаю режим наложения на Overlay (и непрозрачность на 30%). Затем я прорисовываю плавные линии дороги. Это позволяет отделить его от строк, но при этом сделать его очень четким и легко читаемым.Если вам нужен более красивый вариант дорог с чистыми очертаниями, есть более длинный способ.
Если вы используете для этого ручку и бумагу, сейчас самое время стереть карандашные линии. На самом деле довольно легко превратить вашу перо и чернильную карту в состаренную бумажную карту, подобную приведенной выше (а остальную часть этого урока можно выполнить с помощью мыши). Вот краткий обзор того, как превратить вашу бумажную карту в цифровую штриховую графику. Это поможет вам сделать следующие шаги.
Блок в массивных тенях
Не все элементы карты находятся в одном и том же тональном диапазоне.Под этим я подразумеваю, что светлые части дерева темнее, чем светлые части на участке травы. Глубокие тени леса темнее теней на дороге. Итак, для начала мы блокируем общий диапазон тонов нашей карты. Сделайте более темные области темными, а если есть особенно светлые, сделайте их светлее.
Для этого — создайте новый слой и установите режим наложения на оверлей. Затем я выбираю жесткую круглую кисть размером около 20-30 пикселей и чувствительностью к давлению непрозрачностью.Это означает, что при легком нажатии получается почти прозрачная линия, при сильном нажатии — глубокий непрозрачный черный цвет. О, и установите цвет кисти на черный.
Затем я прорабатываю лес почти непрозрачным черным. Поскольку режим наложения является наложенным, все это создает более темный тон бумаги — и мы сохраняем эти красивые текстуры бумаги. Режимы наложения очень полезны — если вы впервые слышите о них, прочтите это краткое описание того, что такое режимы наложения и как их использовать.
После блокировки в лесу я лежал в тени под правым нижним краем леса.Я собираюсь поработать со светом и тенью, как если бы свет исходил из верхнего левого угла экрана, чтобы лес отбрасывал тень в нижнем правом углу. Тень не такая темная, как сам лес, но помогает придать лесу какое-то измерение.
Добавить общий свет и тень
Леса — это не просто плоская тень. Итак, нам нужно придать карте некое тело. Здесь мы добавим на нашу карту приятное ощущение трехмерности. Начните с добавления еще одного слоя наложения. Выберите очень светло-желтый цвет для светлых участков (почти белый — что-то вроде # f8f8e6) и темно-синий для теней (что-то вроде # 04050a).
А теперь поговорим немного о кистях. До сих пор мы использовали жесткие круглые кисти для всей этой карты. Это все еще работает для наложения теней на реке и домах (обратите внимание на четкие четкие края этих теней), но органический свет и тень редко бывают чистыми и резкими (обратите внимание на светлые участки в лесу). Если вы будете использовать жесткие кисти для всего, вы получите карту, которая выглядит пластичной. Здесь я использую жесткие круглые кисти (с чувствительностью к давлению) для реки и домов. Для остальных теней я использую гранжевую кисть.Их много, но эта кисть настолько полезна, что я создал учебник по созданию кисти в стиле гранж как в Photoshop, так и в GIMP. Это кисть, которую я использую для большинства светотени.
Начнем со скал. Я использую кисть среднего размера с низкой непрозрачностью (около 30-40 пикселей и около 20% непрозрачности — помните, что чувствительность к давлению также установлена на непрозрачность). Я медленно наращиваю тени на скалах за несколько проходов.Скалы обычно самые крутые наверху, поэтому я аккуратно прорабатываю верхний край (уменьшая размер кисти, чтобы получить там острый край). Я лежал в легкой тени по всей земле под обрывом. Это слегка отодвигает нижнюю часть земли на задний план и позволяет читателю легко определить, что она ниже, чем земля наверху. По мере того, как обрыв сужается с обоих концов, тени становятся менее интенсивными, но на каждом краю утеса есть тень.
Теперь о деревьях.Здесь я использую гранжевую кисть среднего размера, чтобы углубить тени на краях групп деревьев вдали от источника света (то есть на нижних правых краях). Помните те группы, которые мы определили в теле леса? Теперь мы придаем им форму. Наложив дополнительную тень, я переключаюсь на цвет подсветки и набрасываю некоторые светлые участки поверх этих групп деревьев. Это неточно и неточно. Леса грязные. Но там, где есть линия, рядом с ней должен быть свет или тень, чтобы показать, находится ли эта сторона выше или ниже.Следуйте этому, и вы не ошибетесь.
Как я уже упоминал, река и дома получают легкую быструю тень — река вся темнее, дома отбрасывают чистую единственную отбрасываемую тень. Мы все? Нет! Лугам тоже нужен свет и тень. Здесь я уменьшаю непрозрачность до 10% и увеличиваю размер кисти до 50-100 пикселей. Я кладу очень легкую тень на луг, чтобы придать ему некоторую форму. И так же свет проходит с цветом подсветки. Он добавляет некоторую утонченную форму и детали на неинтересный в остальном участок земли.
Положите базовые цвета
Пока все хорошо, но этот коричневый цвет меня немного расстраивает. Пора добавить цвет и посмотреть, где мы находимся.
Начните с создания нового слоя и установите режим наложения на цветной. Это означает, что все, что вы рисуете на этом слое, не повлияет на основной тон (светлый и темный) вашего произведения, но установит оттенок и насыщенность. Так что мы можем сохранить всю проделанную нами работу по затенению и добавить цвет поверх (опять же, вот руководство по режимам наложения для освежения)
Я обнаружил, что при использовании цветных слоев лучше всего начинать с кисти с очень низкой непрозрачностью (10% или меньше) и никогда не использовать очень насыщенные цвета.В противном случае вы получите неоновые линии на вашей карте, и это очень быстро будет выглядеть очень плохо.
Очевидно, что основной цвет здесь — зеленый. Сначала я начну с самых больших площадей. Я выбираю средний зеленый для переднего плана и другой средний зеленый для цвета фона. Затем я снова беру свою гранжевую кисть и в настройках кисти устанавливаю дрожание цвета. Это означает, что цвет будет меняться по мере рисования. Это ключевой момент — никогда не бывает, что вы получите один цвет равномерно по всей естественной области. Это означает, что вам не нужно менять цвет сотни раз, Photoshop (или GIMP) добавит вам цветовую вариацию.
Вот настройки, которые я использую — обратите внимание на два зеленых цвета в палитре цвета переднего плана / фона. Клянусь, они разные. В зеленом на переднем плане больше желтого.
100% дрожание фона переднего плана означает, что кисть может быть полностью цвета переднего плана, полностью цвета фона или любого другого цвета между ними. Колебания насыщенности и яркости позволяют цвету кисти отличаться от цветов переднего плана и фона. Это дает приличный диапазон цветов, не уходя слишком далеко от ваших основных цветов.
Теперь установите довольно большой размер кисти (50-100 пикселей +), низкую непрозрачность и блокировку цветов по всей карте. На первом проходе это сильно изменится. Затем медленно наращивайте. Заметьте, здесь я на самом деле кладу зелень равномерно по всему — деревьям, скалам, траве, домам, реке.
Когда базовый зеленый цвет готов, я перемещаю зеленый и задний план ближе к синему, немного уменьшаю насыщенность и добавляю больше цвета лесам. Они должны быть другого зеленого цвета и немного более насыщенными, чем луг.
Это идет, но у нас все еще есть зеленые скалы и зеленая река. На скалах я использую ластик, чтобы удалить часть зелени. Я использую жесткий круглый ластик с чувствительностью к давлению, установленной на непрозрачность. Это означает, что я могу удалить немного зелени, но не всю. Благодаря этому карта будет держаться вместе по цвету. Затем я переключаю цвета переднего плана и фона на серый и создаю серый цвет вдоль обрыва. Теперь я знаю, что скалы на самом деле не серые, это визуальный образ, который легко прочитать.
Наконец, река. Я делаю это в последнюю очередь, потому что это единственная особенность с твердым преимуществом. Это означает, что, делая это последним, мне не нужно беспокоиться о том, чтобы все испортить при работе с другими элементами. Я выбираю среднюю серо-голубую кисть и кисть с жесткими краями. Затем аккуратно наношу цвет. Теперь наша карта выглядит намного лучше.
Добавить детализацию света и тени
Мы можем оставить все как есть. Но я хочу немного более интенсивно использовать свет и тень. Этот этап полностью зависит от вашего вкуса.В этом случае я хотел получить более глубокие тени и несколько красивых ярких светов. Итак, я создал два новых слоя — нормальный слой (где то, что вы рисуете, то и видите) и еще один слой наложения. На наложенном слое я использую свою гранжевую кисть с темно-синим цветом и прохожу по всей карте, чтобы затемнить тон и сделать тени более глубокими.
На нормальном слое я беру темно-синий с очень низкой непрозрачностью и накладываю тени на опушку леса и скалы. Это затемняет тени, но также добавляет более холодный цвет.
Наконец, после увеличения глубины теней, я возвращаюсь к новому слою наложения, выбираю красивый яркий свет и небольшую кисть. Я лежал в ярких бликах по краю обрыва, по самой светлой опушке леса и по краю водопада. Там много белой струящейся воды, поэтому нам нужны яркие края, чтобы это показать. Я также добавил несколько ярких штрихов вдоль линий обрыва, чтобы показать, где выступ отражает солнце.
Разместите ярлыки
То, что у нас есть, представляет собой действительно красивую картинку, но на самом деле это не карта.Вы не можете использовать это, чтобы передать что-либо, кроме того, что есть утес, какой-то лес и город. Следующим шагом будет добавление текста на карту, чтобы сказать, что где находится. Чтобы получить более подробное руководство по этой части процесса, вот полное руководство о том, как пометить карту.
В данном случае я выбираю Baskerville — но любой чистый шрифт работает. Я также выбираю темно-коричневый. Чистый черный текст немного раздражает. Я избегаю сильно стилизованных шрифтов для маркировки — поэтому никаких готических шрифтов, никаких скриптовых шрифтов и определенно никакого папируса (если только вы не наносите на карту могилу пирамиды).Используйте инструмент «Шрифт», чтобы наложить числовые метки. При размещении этикеток старайтесь не размещать этикетку над линией. Будет очень трудно читать. Вместо этого сместите метку относительно объекта, на который она ссылается, на ближайшее свободное пространство.
После того, как числа расставлены, найдите открытый участок карты, чтобы разместить легенду. Здесь у меня есть верхний правый и нижний левый луга для выбора. Разложите одно текстовое поле и напишите легенду. Размер шрифта легенды должен быть меньше, чем размер отдельных числовых меток.
Для надписей вдоль дорог я использую отличный трюк в Photoshop. Возьмите инструмент «Перо», щелкните, чтобы установить опорную точку, затем переместитесь вдоль линии, по которой вы следуете (в моем случае это дорога), щелкните еще раз и немного потяните. Вы увидите, что между первой и второй привязками появится линия, и при перетаскивании форма этой линии изменится. Снова пройдите немного дальше и щелкните, чтобы закончить линию. Это путь.
Переключитесь на инструмент набора текста и щелкните в начале пути. Вы заметите, что курсор на самом деле находится на пути, и по мере набора текста текст следует за ним.Это отличный способ заставить метки плавно перемещаться по объектам.
Когда весь текст на месте, выберите все текстовые слои, щелкните правой кнопкой мыши, дублируйте слои, чтобы получить вторую копию. Выделите все скопированные слои, щелкните правой кнопкой мыши «объединить слои», чтобы получить один слой со всем текстом как единое изображение. Теперь скройте текстовые слои.
Причина такой довольно загадочной последовательности действий — сам по себе текст теряется на карте. Нам нужно сделать это тонким светом. Для этого воспользуемся стилями слоев.Дважды щелкните текстовый слой. Откроется диалоговое окно стиля слоя. Обведите текст легкими штрихами. Вот настройки, которые я использовал:
Добавляет легкий легкий контур вокруг текста. Однако у этого есть резкий край, который выглядит немного странно на нарисованной от руки карте. Так что мы также собираемся добавить внешнее свечение. Вот настройки для этой части:
Это выглядит намного лучше — теперь мы можем видеть наши текстовые метки даже в самых темных частях карты.
Добавить финальную полировку
Последний этап — добавление любых дополнительных деталей, которые вам нравятся.Здесь я решил наложить черный контур, чтобы все выглядело так, как будто у карты был рваный край бумаги (вы можете проверить файл фотошопа, чтобы увидеть, как это было сделано), добавил подпись в правом нижнем углу.


 Подкорректируйте область горизонта, используя круглую растушеванную кисть.
Подкорректируйте область горизонта, используя круглую растушеванную кисть. К левой части примените стиль слоя Внешнее свечение/Outer Glow.
К левой части примените стиль слоя Внешнее свечение/Outer Glow.
 Дизайн
Дизайн Эффектные обои для рабочего стола — стилизованные облака и радуга.
Эффектные обои для рабочего стола — стилизованные облака и радуга.