Как выровнять текст по ширине в Фотошопе
Позиционируя свое детище как редактор изображений, разработчики Фотошопа, тем не менее, посчитали нужным включить в него довольно обширный функционал по редактированию текста. В данном уроке поговорим о том, как растянуть текст по всей ширине заданного блока.
Выравнивание текста по ширине
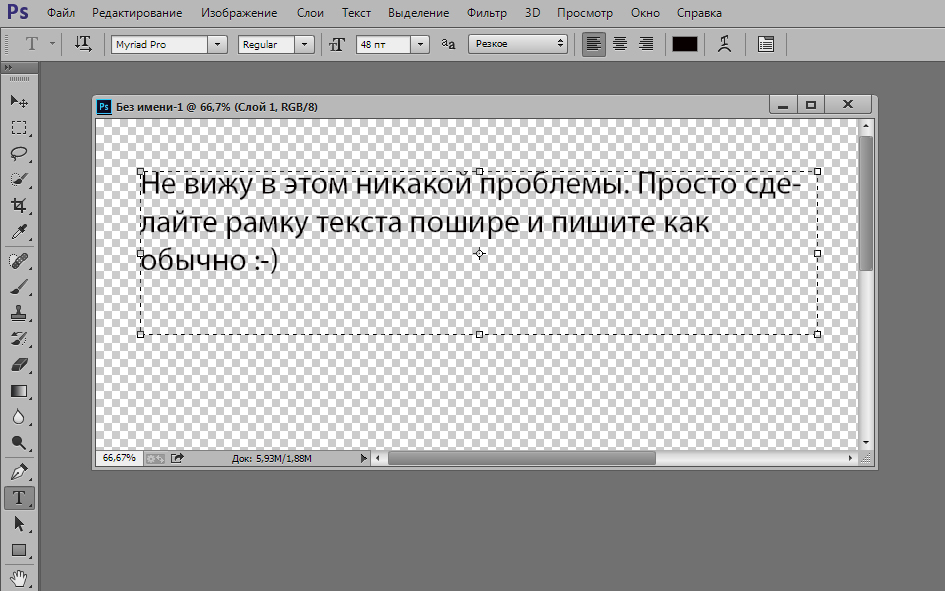
Данная функция доступна только в том случае, если изначально создавался текстовый блок, а не одиночная строка. При создании блока текстовый контент не может выйти за его границы. Этим приемом пользуются, к примеру, дизайнеры при создании сайтов в Фотошопе.
Текстовые блоки поддаются масштабированию, что позволяет гибко подгонять их размеры под существующие параметры. Для масштабирования достаточно потянуть за правый нижний маркер. При масштабировании можно видеть, как изменяется текст в реальном времени.
По умолчанию, независимо от размера блока, текст в нем выравнивается по левому краю. Если Вы до этого момента редактировали какой-то другой текст, то этот параметр может определяться предыдущими настройками. Для выравнивания текста по всей ширине блока необходимо произвести всего одну настройку.
Практика
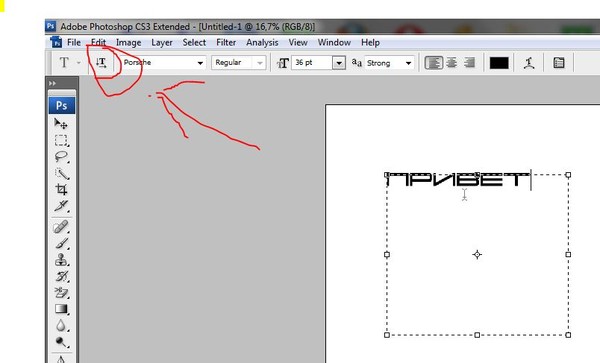
- Выбираем инструмент «Горизонтальный текст»,
Зажимаем левую кнопку мыши на холсте и растягиваем блок. Размер блока не важен, помните, ранее мы говорили о масштабировании?
- Пишем текст внутри блока. Можно просто скопировать заранее заготовленный и вставить в блок. Делается это обычным «копировать-вставить».
- Для дальнейшей настройки необходимо перейти в палитру слоев и кликнуть по текстовому слою. Это очень важное действие, без которого текст редактироваться (настраиваться) не будет.
- Переходим в меню «Окно» и выбираем пункт с названием «Абзац».
- В открывшемся окне ищем кнопку «Полное выравнивание» и нажимаем на нее.
Готово, текст выровнялся по всей ширине созданного нами блока.
Бывают ситуации, когда размер слов не дает красиво выровнять текст. В этом случае можно уменьшить или увеличить отступы между знаками. Поможет нам в этом настройка трекинга.
1. В том же окне («Абзац») переходим на вкладку «Символ» и открываем выпадающий список, указанный на скриншоте. Это и есть настройка трекинга.
2. Выставим значение -50 (по умолчанию – 0).
Как видим, расстояние между символами уменьшилось и текст стал более компактным. Это позволило сократить некоторые пробелы и сделать блок в целом немного симпатичнее.
Используйте палитры настроек шрифтов и абзацев в своей работе с текстами, так как это позволит сократить время работы и действовать более профессионально. Если Вы планируете заниматься разработкой сайтов или типографикой, то без данных навыков просто не обойтись.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак выровнять текст по ширине в Фотошопе
Выравниваем содержимое текстовых блоков
Выполнить выравнивание удастся только при условии создания текстового блока, за пределы которого текст выйти не может.
Размер блока можно менять, при этом, содержимое внутри будет автоматически подстраиваться под новую высоту и ширину. Для этого необходимо с помощью зажатой левой кнопки мыши потянуть за точки, расположенные на линиях границ, в нужную сторону.
Согласно стандартным настройкам программы, содержимое текстового блока выравнивается по левому краю за исключением случаев, когда пользователь ранее уже работал с текстом и выбрал другой вариант.
Практический пример
Итак, давайте попробуем создать текстовый блок и выровнять информацию внутри него. Для этого выполняем следующие шаги:
- На боковой панели инструментов выбираем “Горизонтальный текст”.
- На холсте задаем область с помощью зажатой левой кнопки мыши – тянем по диагонали в любом направлении:
- от верхнего левого угла в правый нижний (показано на скриншоте) или наоборот;
- от правого верхнего угла к левому нижнему и наоборот.
- Как только мы отпустим кнопку, можно приступить к вводу текста. Также можно вставить заранее скопированный фрагмент – ставим курсор в нужное место внутри блока, щелкаем правой кнопкой мыши и в открывшемся окне выбираем пункт “Вставить” (или нажимаем комбинацию клавиш Ctrl+V).
- В палитре слоев программа нас должна автоматически переключить на только что добавленный текстовый слой (если этого не произошло, щелкаем по нему сами).
- В свойствах слоя можно настроить параметры как области текста (размеры, положение), так и его содержимого (шрифт, размер, отступ между строками и т.д.).Если свойства не отображаются, включить их можно в меню “Окно”.
- Чтобы сделать выравнивание по ширине переходим в дополнительные параметры, после чего в появившемся небольшом окошке переключаемся во вкладку “Абзац”.Также можно вместо этого выбрать пункт “Абзац” в меню “Окно”.
- Здесь мы жмем на значок “Полное выравнивание”.
- Все готово, теперь текст растянут по ширине, что и требовалось.
Примечание: В некоторых случаях выровненный текст может смотреться не очень красиво (как в нашем случае – последняя строка). Здесь может помочь изменение параметров в свойствах слоя, о которых мы упомянули выше.
Либо можно растянуть текст по ширине, но с выравниванием последней строки по левому краю (в свойствах абзаца), что является очень популярным и эффективным решением. Также возможны варианты: по центру и по правому краю.
Заключение
Таким образом, выровнять текст по ширине в Фотошопе можно буквально в несколько кликов, так что это не займет много времени. Главное – заранее задать область для текстового блока, т.к. это является обязательным условием для выполнения процедуры выравнивания.
Инструменты выравнивания Photoshop, выравнивание и распределение слоёв
Так каким же образом я могу перестроить блоки внутри документа и расположить их геометрически правильно относительно друг друга и всего документа?
Конечно, я мог бы попытаться упорядочить их вручную с помощью «Перемещения» (Move Tool), но это займет приличное время, и я сомневаюсь, что я был бы в состоянии разместить их точно, используя метод «на глаз». Лучше, и гораздо более проще выровнять и упорядочить блоки с помощью специальных опций выравнивания (Align and Distribute options).
Чтобы получить доступ к этим опциям, мы должны выбрать инструмент (Move Tool):
Давайте посмотрим, что произойдет, если выбрать несколько слоёв. Зажав клавишу Ctrl, я выберу три слоя, «Top Left», «Top Right» и «Top Center»:
Опции теперь активны. Давайте теперь подробнее рассмотрим каждую из них.
Опции выравнивания
Это первые шесть значков в группе опций. Перечисляю назначение значков слева направо: — выравнивание по верхним краям
— центры слоёв по вертикали
— по нижнему краю
— по левому краю
— по правому краю
Эти опции могут применяться к содержимому двух или более слоёв и будут отталкиваться от краёв либо от центров содержимого:
Опции распределения
Далее идут шесть вариантов распределения, которые применяются к содержимому нескольких (больше двух) слоёв и распределяют поровну интервалы между ними:
Перечисляю их слева направо:
— распределение по верхним краям содержимого
— по центрам слоёв по вертикали
— по нижним краям
— по левым краям
— по центрам по горизонтали
— по правым краям
Внимание! Обратите внимание, для того, чтобы опция стала доступна, вам необходимо иметь выбранными три или более слоя!
А теперь давайте посмотрим, как на практике применить эти опции для упорядочения блоков в моем документе.
Теперь в окне документа остались видимыми всего три блока:
Для начала, я выровняю эти три блока по горизонтали по верхнему краю блоков. Чтобы это сделать, следует нажать на опцию «выравнивание по верхнему краю» (Align Top Edges) в панели параметров:
При этом Photoshop определяет положение этих трёх блоков, выясняет, какой из них находится ближе к верху документа, а затем перемещается два других блока до уровня верхней кромки самого верхнего, в данном случае, это блок с жёлтой буквой «О», и это действие выполняется мгновенно. Для лучшего понимания этого момента наведите мышку на картинку, при этом отобразится изображение с положением блоков до перемещения:
Я также хочу разместить эти три блока по горизонтали так, чтобы они находились на равном расстоянии друг от друга, для этого я применю опцию «Распределение центров по по горизонтали» (Distribute Horizontal Centers):
При активации этой опции Photoshop определяет положение крайних блоков и потом перемещает расположенный между ними блок таким образом, чтобы расстояния до левого и правого блоков от центра по вертикали этого блока были равными, при этом крайние блоки не двигаются, перемещается только центральный. Для лучшего понимания этого момента наведите мышку на картинку, при этом отобразится изображение с положением блоков до перемещения:
Для лучшего понимания материала, рекомендую скачать файл PSD, который я использовал в этой статье, и попробовать выровнять блоки самостоятельно:
Читайте продолжение на следующей странице:
Настройки абзацев текста. Adobe Photoshop CS3
Читайте также
2.
 2. Создание абзацев
2. Создание абзацев
2.2. Создание абзацев Абзацы, как известно, делят текст на логические части и на письме выделяются отступом от края листа. В HTML абзацы отделяются друг от друга расстоянием в одну строку.Для организации абзацев в HTML предусмотрен элемент P, который подразумевает наличие
Настройки
Настройки Любой автолюбитель знает, как важно настроить машину «под себя», когда сиденье поднято до определенной высоты, зеркала установлены так, чтобы обеспечивать максимальный обзор, а радио настроено на любимую волну. Поэтому для максимально эффективной работы стоит
ГЛАВА 9. Параметры абзацев, списков и отображения
ГЛАВА 9. Параметры абзацев, списков и отображения В предыдущей главе мы рассмотрели атрибуты стиля, предназначенные для задания параметров текста (шрифта, его размера, начертания, тени и пр.) и фона элементов Web-страниц. Изучили новый элемент Web-страницы — встроенный
Настройки
Настройки В KE меются разные режимы выделения текста — всего, последовательными фрагментами, блоками, между парными скобками. И режим множественного выделения, когда выделяются не последовательные фрагменты, а куски из произвольных мест документа. Которые потом можно
ГЛАВА 9. Параметры абзацев, списков и отображения
ГЛАВА 9. Параметры абзацев, списков и отображения
В предыдущей главе мы рассмотрели атрибуты стиля, предназначенные для задания параметров текста (шрифта, его размера, начертания, тени и пр. ) и фона эле- ментов Web-страниц. Изучили новый элемент Web-страницы — встроенный
) и фона эле- ментов Web-страниц. Изучили новый элемент Web-страницы — встроенный
Оформление абзацев
Оформление абзацев Считается, что при оформлении издания первым шагом дизайнера должна быть разработка стиля. В практике компьютерной верстки это понятие приобрело дополнительный смысл: речь идет не только о «теоретической» разработке стиля оформления в целом, но и о
Глава 13 Настройки текста
Глава 13 Настройки текста Наконец мы с вами рассмотрим настройки текста, которые доступны при работе с Adobe InDesign. Мы делаем это только сейчас потому, что данная тема достаточно сложная, и надо признать, что некоторые знания нам еще какое-то время не понадобятся на практике.
Настройки абзацев
Настройки абзацев Для изменения настроек абзацев можно воспользоваться палитрой Paragraph (Абзац) (рис. 13.7) и панелью управления (рис. 13.8) в режиме работы с текстом (возможно, ее придется переключить в режим отображения настроек абзаца с помощью кнопок в левой части
Стили абзацев
Стили абзацев Созданием, управлением и использованием стилей символов занимается палитра Paragraph Styles (Стили абзацев) (рис. 17.12). В начале работы она пуста, в ней присутствует только строка [Basic Paragraph] (Обычный абзац). Рис. 17.12. Палитра Paragraph Styles (Стили абзацев)Начать работу с уже
4.4. Форматирование абзацев
4. 4. Форматирование абзацев
В предыдущем разделе вы познакомились с инструментами форматирования символов. В Word имеются также специальные возможности для оформления текста в рамках абзацев: выравнивание, междустрочный интервал и отступы. При помощи этих характеристик
4. Форматирование абзацев
В предыдущем разделе вы познакомились с инструментами форматирования символов. В Word имеются также специальные возможности для оформления текста в рамках абзацев: выравнивание, междустрочный интервал и отступы. При помощи этих характеристик
Настройки символов текста
Настройки символов текста Настроить отдельные символы текста можно на панели управления (при работе с одним из инструментов создания текста) или на палитре Character (Символ) (рис. 20.4). Следует помнить, что на панели управления выводятся не все настройки, а только наиболее
Границы абзацев и выравнивание
Границы абзацев и выравнивание Как вы помните, Word позволяет выбрать несколько способов выравнивания границ текста: по левому или правому краю, по обоим краям (т. е. по ширине) или по центру. В большинстве случаев для того, чтобы ваш текст выглядел аккуратно и приятно для
Настройки
Настройки Все настройки для работы в интерактивном режиме можно произвести через инструмент Меню InterWrite (см. табл. П3.2) на панели инструментов, пункт меню Настройки, или с помощью инструмента Панель элементов, инструмент Настройки (см. табл. П3.3). Появится окно, где в левой
Форматирование абзацев
Форматирование абзацев Абзац – это текст, ввод которого начат с новой строки и закончен нажатием клавиши Enter, устанавливающей в тексте специальный маркер конца абзаца. Чтобы увидеть, где же была нажата клавиша Enter, а значит, закончился один абзац и начался следующий, нужно
Практическая работа 32.
 Форматирование абзацев
Форматирование абзацев
Практическая работа 32. Форматирование абзацев Задание. Создать в программе Word заявление по приведенному образцу (рис. 5.36). Для каждого абзаца применить наиболее подходящие параметры форматирования. Рис. 5.36.Пример документа для выполнения работы по форматированию
ТЕКСТ В PHOTOSHOP ГЛАВА 7
ГЛАВА 7 ТЕКСТ В Photoshop
Создание и общие свойства текста
Фигурный текст
Простой текст
Направление текста
Текст как слой
Текст в оболочке
Сглаживание
Перевод текста в контуры и создание выделения по форме символов
Макетные группы
Атрибуты символов текста
Гарнитура, шрифт, начертание
О форматах шрифтов
Метрические атрибуты
Регистр, линии и особые наборные символы
Атрибуты символов для вертикального текста
Атрибуты абзаца
Выравнивание текста
Отступы
Отбивки
Интервалы и размещение текста в контейнере
Атрибуты абзаца для вертикального текста
Параметры переноса
Упражнение
Резюме
До настоящей версии в Photoshop уделялось довольно мало внимания работе с текстом. Этому было много причин — отсутствие интерактивного редактирования, растрирование текста при печати и пр. Новая версия позволяет работать с текстом так же эффективно, как и в программах иллюстрирования.
Текст в современных программах определяется кодами составляющих его символов и формой этих символов (шрифтом). Символы шрифта, как и обычные контуры, описываются математически. Таким образом, шрифт — это программа, в которой содержатся описания формы символов. Существует огромное количество шрифтов.
Таким образом, шрифт — это программа, в которой содержатся описания формы символов. Существует огромное количество шрифтов.
Когда вы добавляете текст в изображение, символы шрифта растрируются, это очевидно при увеличении. Однако программа хранит информацию о контурах символов и вы можете напечатать их в векторном виде на PostScript-принтере, или сохранить файл в формате PDF или EPS без растрирования текста. Кроме того, при масштабировании и других трансформациях контуры символов рассчитываются заново. Таким образом, с помощью программы на печати получают векторный текст с максимальным разрешением. Вы можете не только создавать эффектные заголовки, но и поместить в документ текст статьи, набранный мелким кеглем — т. е. практически верстать одностраничные документы с большим количеством графики, используя только Photoshop, без экспорта изображений в программу верстки.
Текст для примеров этой главы набран по-английски, чтобы раскрыть все возможности программы. Поддержка русского языка в Photoshop очень неполная, шрифты некоторых распространенных форматов не поддерживаются вообще, имена слоев создаются некорректно и т. д. Поэтому если бы мы использовали для примеров русские буквы, то глава состояла бы в основном из примечаний и комментариев.
Совет
Если вы столкнулись с невозможностью набора русского заголовка нужным шрифтом, предлагаем следующий выход: наберите заголовок в программе иллюстрирования и импортируйте в Photoshop в виде контуров. Об использовании контуров в программе читайте в главе 6.
Для создания текста используется инструмент Type (Текст). С его помощью можно получить текст двух типов:
· Фигурный (Point type). Позволяет набирать одну или несколько строк текста с любыми параметрами (атрибутами). Применяется обычно для логотипов, заголовков и других маленьких фрагментов текста.
· Простой (Paragraph type). Позволяет устанавливать размер контейнера для набора. По мере заполнения текстом строк, он автоматически распределяется, образуя колонку заданной ширины. В данном случае применяется любое возможное в программе форматирование, т. е. задание атрибутов. Этот тип текста пригоден для набора заметок, статей и пр.
Позволяет устанавливать размер контейнера для набора. По мере заполнения текстом строк, он автоматически распределяется, образуя колонку заданной ширины. В данном случае применяется любое возможное в программе форматирование, т. е. задание атрибутов. Этот тип текста пригоден для набора заметок, статей и пр.
Инструмент Type (Текст) при работе создает особый текстовый слой, на котором и размещается вводимый текст. Слою можно задавать эффекты, искажать его как обычный. Однако текстовый слой имеет особые свойства. Во-первых, некоторые команды к нему неприменимы. Во-вторых, текст остается редактируемым, т. е. вы можете изменить его параметры — шрифт. размер символов и др. Практически, текстовый слой в Photoshop аналогичен текстовому объекту в программах иллюстрирования.
С помощью инструмента Type (Текст) создают и текст-маску по контуру вводимых символов. В этом режиме образуется не особый текстовый слой, а обычное выделение в текущем слое изображения.
Фигурный текстФигурный текст позволяет набирать одну или несколько строк с любым форматированием (кегль, интерлиньяж, ширина символа, кернинг, начертание, выравнивание). Таким образом обычно набирают логотипы, заголовки и другие маленькие фрагменты текста.
1. Откройте документ Relief.psd, созданный в главе 4. Удалите слой Car, чтобы освободить место для текста,
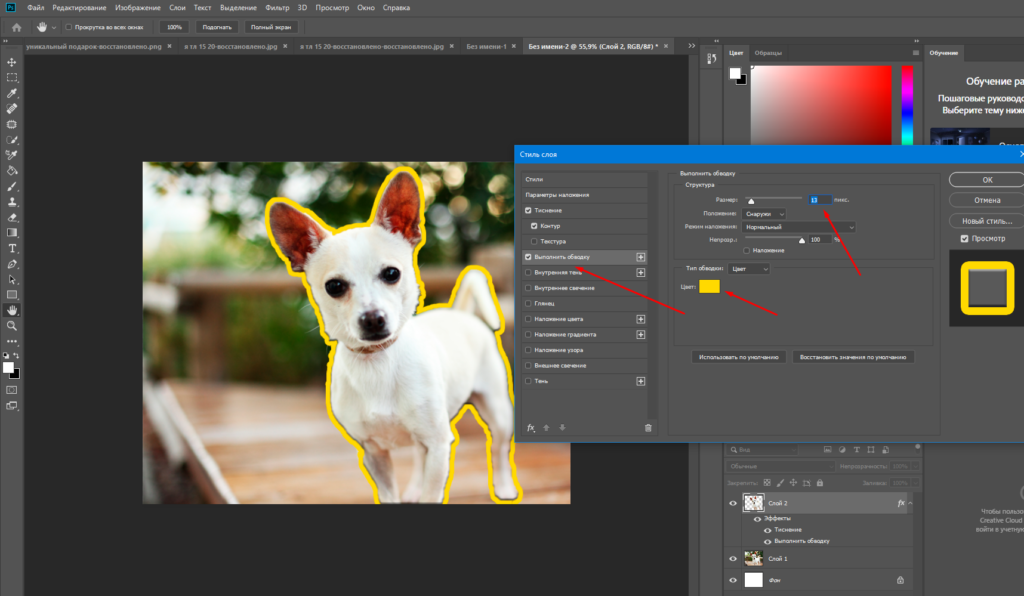
2. Выберите инструмент Type (Текст). В панели свойств (рис. 7.1) задаются параметры для создаваемого текста. Впоследствии их можно менять, поскольку программа и по окончании ввода текста хранит данные о символах и абзацах. Пара кнопок в левой части панели свойств определяет режим создания символов. Активизируйте режим Create New Text Layer (Создать новый текстовый слой).
3. Щелкнув на поле цвета в панели свойств, выберите в окне Color Picker (Выбор цвета) ярко-желтый цвет. Оставьте остальные параметры по умолчанию.
Оставьте остальные параметры по умолчанию.
| |
Рис. 7.1. Панель свойств инструмента Type |
|
4. Щелкните на изображении. В палитре слоев появился текстовый слой, а в точке щелчка возник текстовый курсор.
5. Наберите текст «Tour Agency». Вы создали текстовый слой с фигурным текстом, который обычно используется для заголовков (рис. 7.2). По умолчанию название слоя соответствует введенному тексту, однако это имя можно произвольно изменить, что не повлияет на сам текст. Шрифт и размер получившегося у вас текста зависят от установок.
Рис. 7.2. Новый текстовый слой с фигурным текстом |
6. Чтобы начать новую строку, нажмите клавишу <Enter>. Наберите еще одну слово — «CONTINENTAL».
7. Для завершения работы с текстовым слоем используйте кнопку с птичкой в правой части панели свойств или перейдите к другому инструменту.
8. Снова выберите инструмент Type (Текст). Щелкните на текстовом слое в палитре, или на строке текста в окне документа. Появился текстовый курсор, вы перешли к редактированию текстового слоя Удалите слово «CONTINENTAL» и вместо него напишите «Europe Line» (рис. 7.3).
Рис. 7.3. Готовый текстовый слой |
Набору простого текста предшествует создание контейнера, в пределах которого он будет размещаться.
1. Установите инструмент Type (Текст) на изображении. Нажмите кнопку мыши и перетащите курсор.
2. Отпустите кнопку, и контейнер для текста будет создан (рис. 7.4). Появился текстовый курсор в начале первой строки.
3. Наберите любой текст. Понаблюдайте, как текст автоматически переходит на следующую строку по мере заполнения предыдущей.
4. Завершите работу с данным слоем, а затем снова перейдите к его редактированию.
Рис. 7.4. Текстовый слой с простым текстом |
В программе при создании текста может быть задана его ориентация — горизонтальная или вертикальная. Вертикальный текст тоже может быть фигурным и простым.
1. Активизируйте инструмент Type (Текст). В панели свойств для выбора ориентации есть пара кнопок (см. рис. 7.1). По умолчанию задана горизонтальная ориентация.
2. Нажмите кнопку вертикального текста.
3. Щелкните на изображении и начинайте набор. Символы размещаются один под другим, образуя колонки вместо строк. Если такой текст содержит несколько строк, первая из них расположена в крайней правой позиции, новые строки образуются слева (рис. 7.5).
Рис. 7.5. Вертикальный текст (располагается сверху вниз и справа налево) |
Примечание
По замыслу создателей вертикальный текст организован для азиатских пользователей, но его вполне могут использовать и европейцы в качестве дизайнерского приема.
Ориентацию задают и для существующего текстового слоя.
1. Активизируйте созданный слой с вертикальным текстом, щелкнув на нем инструментом выделения. Выберите команду Type (Текст) меню Layer (Слой).
2. В открывшемся списке есть переключатель ориентации. В данный момент активно положение переключателя Vertical (Вертикальный). Щелкните на строке Horizontal (Горизонтальный), и текст станет горизонтальным. Возможно и обратное превращение.
3. Удалите созданный текстовый слой.
Текст как слойКак простой, так и фигурный текст можно рассматривать как слой изображения с ограниченными возможностями редактирования.
1. Создайте новый документ с белым фоновым слоем. Придайте фону заливку текстурой с большой прозрачностью. Поместите в документ в качестве слоев галстук-бабочку и часы из файла Things.jpg. Придайте созданным слоям падающие тени.
2. Наберите фигурный текст «Mister Twister», разделив слова возвратом каретки. Назовите слой Point Text (рис. 7.6). Поэкспериментируйте с изменением положения слоя в стопке слоев документа.
| |
Рис. 7.6. Новый документ с текстовым слоем | |
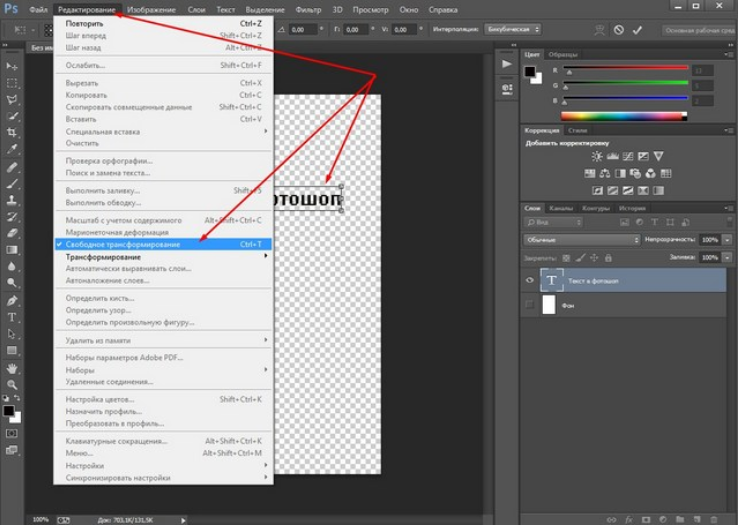
3. Выберите инструмент Move (Перемещение) и затем команду Free Transform (Свободное трансформирование) меню Edit (Редактирование). Масштабируйте, переместите и исказите объект так, как это делалось для всех других случаев интерактивного трансформирования (рис. 7.7). Заметьте, что не работает функция свободного искажения и перспективы. Все трансформации, какие вы произвели с фигурным текстом, доступны и для простого.
|
|
| |
Рис. | |||
4. Для текстового слоя задайте скос или другие подходящие эффекты (они будут работать и для простого текста) (рис. 7.8).
Текстовому слою можно задать режим наложения и прозрачность, а также заливку рабочим цветом с помощью клавиатурного сокращения <Alt>+ +<Backspace>.
Внимание!
Для текстовых слоев не действуют инструменты рисования и заливки, команды заливки и обводки. К ним не применяются фильтры. Разумеется, что использование команд цветокоррекции тоже лишено смысла, ведь вы можете прямо выбрать произвольный цвет заливки.
Рис. 7.8. Готовый документ |
Текст, заключенный в оболочку произвольной формы — избитый, но вечный дизайнерский прием. Особенно его любят создатели разного рода упаковок. Photoshop предлагает очень остроумный способ получения оболочек на основе предопределенных образцов. Текст в оболочке сохраняет возможность редактирования.
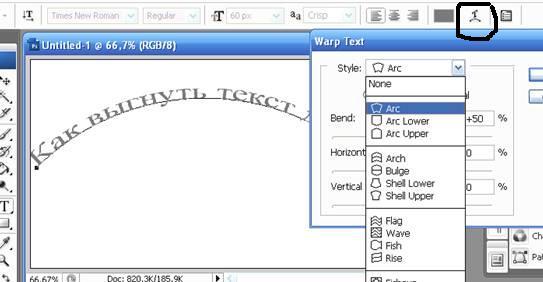
1. При выбранном инструменте Type (Текст) щелкните на кнопке Create wrapped text (Создать текст в оболочке) панели свойств. В диалоговом окне Warp Text (Оболочка текста) (рис. 7.9) задается форма оболочки.
Рис. 7.9. Окно Warp Text
| |||
Рис. 7.10. Действие на текст вертикальной волны |
| ||
2. Установите в раскрывающемся списке Style (Стиль) вариант Wave (Волна). Текст принял форму волны. Переключатель под списком определяет направление волны— в положении Horizontal (Горизонтальный) она горизонтальная, в положении Vertical (Вертикальный) — вертикальная (рис. 7.10).
Текст принял форму волны. Переключатель под списком определяет направление волны— в положении Horizontal (Горизонтальный) она горизонтальная, в положении Vertical (Вертикальный) — вертикальная (рис. 7.10).
3. Шкала Bend (Изгиб) управляет изгибом волны. При отрицательных величинах параметра она выгнута вниз, при положительных — вверх. Чем больше по модулю значение параметра, тем сильнее изгиб (рис. 7.11). В нулевом положении изгиба нет.
а | б | в |
г | д |
Рис. 7.11. Применение к тексту изгиба волны с разными значениями:-100 (а), -50 (б), 0 (в), +50 (г), +100 (д) |
4. Шкала Horizontal Distortion (Горизонтальное искажение) определяет искажение оболочки по горизонтали. В нулевом положении искажение отсутствует. При положительных значениях параметра высота оболочки увеличивается в правой части и уменьшается в левой, при отрицательных значениях — результат противоположный (рис. 7.12).
а | б | в |
г |
Рис. 7.12. Горизонтальное искажение текста с разными значениями: -50(а), -20(б), +30(в), +50(г) | |
5. Шкала Vertical Distortion (Вертикальное искажение) задает вертикальное искажение. Положительные значения увеличивают нижнюю часть оболочки, отрицательные — ее верхнюю часть (рис. 7.13).
7.13).
а | б | в |
г | Рис. 7.13. Вертикальное искажение текста с разными значениями: -50 (а), -30 (б), +30 (в), +50 (г) | |
6. Испытайте различные стили оболочек (рис. 7.14). Наличие такого большого количества образцов и регулируемых настроек позволяет достичь практически любой разумной формы оболочки.
Рис. 7.14. Разные оболочки | ||
После того как текст создан, он растрируется. Если вы собираетесь печатать его на PostScript-устройстве, то символы теста выводятся как объекты, с максимальным качеством. В этом случае способ растрирования не имеет большого значения. Однако, если макет готовится к электронному распространению, выбор метода сглаживания при растрировании очень важен, особенно когда вы создаете текст малого кегля. Следует учитывать — чем больше кегль текста, тем лучше он будет восприниматься в растрированием виде. Крупные символы сохраняют форму и без сглаживания. Символы среднего размера, если их контуры не сгладить, теряют четкость очертаний, наклонные линии в них становятся ступенчатыми (рис. 7.15, а). Если вы собираетесь применять сглаживание, то помните, что это очень сильно, увеличит необходимое число цветов при переводе изображения в индексированное.
а | б | Рис. |
Совсем мелкие символы, как бы вы их не набирали, не будут читаться после растрирования, и их следует избегать. Лучше перестроить дизайн таким образом, чтобы информация оставалась в виде нерастрированного текста.
Если вы решили сглаживать контуры текста при растрировании, вам необходимо выбрать один из пунктов раскрывающегося списка Set the anti-aliased method (Установить метод сглаживания) в панели свойств инструмента Type (Текст) (см. рис. 7.1). Возможны следующие варианты:
· None (Нет) — не применять сглаживание.
· Crisp (Резкость) — сглаживание визуально увеличивает резкость.
· Strong (Толщина) — в результате сглаживания буквы становятся толще, тяжелее.
· Smooth (Гладкость) — сглаживание проводится так, чтобы контуры букв .были как можно более гладкими.
К параметрам сглаживания можно отнести и усреднение расстояний между символами. По умолчанию символы шрифта в наборе имеют дробные размеры по ширине. Это означает, что расстояние между символами не одинаково, а варьируется, причем промежутки отличаются межу собой на доли пиксела. В большинстве случаев дробная ширина очень благотворно влияет на внешний вид текста — распределение символов кажется более равномерным. Однако для шрифтов небольшого кегля при подготовке электроннойпубликации эту функцию нужно отключать, иначе символы сольются, или напротив, расстояния между ними станут излишне велики.
Чтобы активизировать режим дробной ширины, выберите команду-переключатель Fractional Widths (Дробная ширина) из меню палитры Character (Символ). Птичка напротив команды говорит об активности этого режима. Если режим отключен, то расстояния между символами станут одинаковыми и кратными пикселам.
Перевод текста в контуры и создание выделения по форме символовСозданный текстовый слой можно использовать по-разному. В частности, при необходимости легко преобразовать текст в редактируемые контуры, совсем как в объектной программе. После этого бывшие символы текста редактируются по сегментам и узлам, как обычные контуры. Такая возможность чаще всего используется при подготовке текстовых логотипов.
В частности, при необходимости легко преобразовать текст в редактируемые контуры, совсем как в объектной программе. После этого бывшие символы текста редактируются по сегментам и узлам, как обычные контуры. Такая возможность чаще всего используется при подготовке текстовых логотипов.
1. Откройте документ Acropol.jpg. Создайте рубленый жирный текст, например, «ACROPOLIS».
2. Выберите инструмент Move (Перемещение).
3. Выполните команду Convert to Path (Перевести в контуры) из списка Type (Текст) меню Layer (Слой). Текстовый слой преобразован в контурный.
4. Теперь активизируйте инструмент Path Component Selection (Выделение субконтуров) и, выбирая по очереди контуры каждой буквы, трансформируйте их, как показано на рис. 7.16. Присвойте контурам режим наложения Exclude (Исключение).
5. Придайте контурному слою подходящие эффекты, например тень и внутреннее свечение или барельеф и заливку градиентом.
Рис. 7.16. Контуры, созданные из символов текста |
Другой способ создания контура на основе текста — команда Make Work Path (Создать рабочий контур) из списка Type (Текст) меню Layer (Слой). Она оставляет текстовый слой неизменным, зато образует по форме символов новый рабочий контур. Этот прием очень поможет при создании контура обрезки.
1. Введите новый рубленый жирный текст, например, «ACROPOLIS», в документе Acropol.jpg. Выберите инструмент Move (Перемещение).
2. Выполните команду Make Work Path (Создать рабочий контур) из списка Type (Текст) меню Layer (Слой). Текстовый слой остался неизменным, но по его форме образован рабочий контур.
3. Поименуйте новый контур и создайте на его основе контур обрезки для документа.
4. Сохраните документ в формате EPS и откройте его в программе верстки. Перед вами — изображение с контуром обрезки (рис. 7.17).
Рис. 7.17. Изображение с контуром обрезки в программе верстки |
Одним из эффектных применений текста в программе является создание макетной группы. Макетная группа получается из любых слоев. Нижний (базовый) слой группы является маской для всех остальных ее слоев. Если в состав группы входят корректирующие слои, они влияют только на группу. В палитре Layers (Слои) имя базового слоя выделяется подчеркиванием, миниатюры остальных слоев группы смещаются вправо, а слева от их миниатюр появляется небольшая стрелочка. Создадим макетную группу.
1. Откройте документ Pyramid.jpg. Создайте копию фонового слоя. Выберите инструмент Move (Перемещение), перейдите на слой Background Copy, уменьшите его непропорционально, в основном по вертикали.
2. Создайте текстовый слой с фигурным текстом «PYRAMID», придав тексту эффект падающей тени и скоса (рис. 7.18).
3. Поместите копию фона поверх текстового слоя. Подведите курсор мыши точно к границе строк этих слоев и нажмите клавишу <Alt>. Курсор примет вид пересекающихся черного и серого кругов (рис. 7.19). Слои сгруппированы. Тот же результат дает команда Group with Previous (Сгруппировать с предыдущим) меню Layer (Слой).
4. Сгруппированные слои можно разгруппировать повторным щелчком мыши на границе между их строками <Alt> или командой Ungroup (Разгруппировать) меню Layer (Слой).
Рис. | |
Рис. 7.19. Группировка слоев (а) и изображение с созданной макетной группой (б) | |
Созданный текст характеризуется атрибутами, которые могут задаваться в палитрах Character (Символ) и Paragraph (Абзац), в меню этих палитр, в панели свойств инструмента Type (Текст) и командами списка Type (Текст) меню Layer (Слой).
Некоторые атрибуты определяются для каждого символа текста. Это шрифт, ширина символов, начертание, кегль, трекинг, кернинг, смещение базовой линии, межстрочный пробел (интерлиньяж), регистр. Как и в обычном текстовом процессоре, действие задаваемых значений на результат форматирования может быть разным, в зависимости от состояния документа:
· Если нет активных текстовых слоев, все задаваемые атрибуты становятся атрибутами по умолчанию.
· Если в документе есть активный текстовый слой, но нет выделения в текстовом режиме, атрибуты применяются ко всем символам слоя.
· Когда в документе есть активный текстовый объект с точкой ввода в конце, атрибуты задаются для всех вновь вводимых символов в этой точке. Если установить курсор между ранее введенными символами, то вставляемые знаки приобретут атрибуты символов, расположенных слева от точки ввода.
· Когда в активном текстовом слое есть выделение, атрибуты меняются только для выделенных символов.
Основная часть атрибутов символов задается с помощью палитры Character (Символ) (рис. 7.20).
· Font family (Гарнитура)
· Font style (Начертание)
· Size (Кегль) — размер символов
· Leading (Интерлиньяж) — расстояние между строками
· Kerning (Кернинг) — оптическое выравнивание промежутков между символами
· Tracking (Трекинг) — межсимвольные интервалы
· Vertical Scale (Размер по вертикали)
· Horizontal Scale (Размер по горизонтали)
· Baseline Shift (Смещение базовой линии)
· Color (Цвет)
Некоторые наиболее часто используемые из этих атрибутов вынесены в панель свойств инструмента Type (Текст) (см. рис. 7.1).
рис. 7.1).
Рис. 7.20. Палитра Character с раскрытым меню |
Гарнитура, семейство шрифтов — это определенный дизайн символов, разработанный художником (например, гарнитура Тайме, созданная в прошлом веке для одноименной газеты). Компьютерных гарнитур существует великое множество. Наиболее простая их классификация— разделение на гарнитуры с засечками, рубленые, акцидентные и символьные (рис. 7.21). Разумеется, -между этими классами есть много переходных гарнитур. Некоторые распространенные гарнитуры вообще невозможно отнести ни к одному из классов. При выборе гарнитуры и начертания следует исходить из его легкости для чтения и адекватности, т. е. соответствия стилю публикации.
Чаще всего создатель гарнитуры включает в нее несколько шрифтов — комплектов символов с различающимся начертанием (рис. 7.22). Однако все шрифты одной гарнитуры похожи, они имеют выраженные родственные черты. Шрифт — это гарнитура определенного начертания.
Примечание
Символьные шрифты вместо букв содержат различные символы и рисунки. Они применяются для создания графических объектов, формул, чертежей и т. д.
Гарнитуру в программе можно задать в раскрывающемся списке Font Family (Гарнитура) в панели свойств или в палитре Character (Символ). Для быстрого перехода к нужному элементу списка введите первые буквы названия гарнитуры в поле ввода.По мере набора программа будет подставлять подходящие названия в верхнее поле списка.
Рис. 7.21. Примеры гарнитур: а — рубленые, б—с засечками, в — акцидентные, г — символьные
| |
а |
б |
в | г |
Рис. | |
Начертание устанавливается в раскрывающемся списке Font Style (Начертание) в панели свойств или в палитре Character (Символ). Наиболее распространены начертания Normal (Обычный), Bold (Полужирный), Italic (Курсив или наклонный). Клавиатурное сокращение для (или курсивного) начертания — <Ctrl>+<!>, для полужирного — <Ctrl>+<B>.
Совет
Если установленная гарнитура не имеет наклонного или жирного начертания, выберите команду Faux Bold (Ложное полужирное) или Faux Italic (Ложное наклонное) меню палитры Character (Символ). Photoshop довольно неплохо имитирует жирное и наклонное начертание, основываясь на обычном.
О форматах шрифтовКаждый шрифт в компьютерной гарнитуре — это программа, которая может быть использована во всех приложениях. Шрифты входят в комплект операционной системы, разрабатываются производителями приложений и поставляются вместе с ними. Наконец, есть фирмы, занятые исключительно производством шрифтов на все случаи жизни.
Исторически сложилось так, что в мире существует несколько стандартов шрифтов для персональных компьютеров. Наиболее популярны шрифты корпорации Adobe Systems, разработавшей стандарт Type 1, и Microsoft Corp., создавшей формат TrueType. Оба стандарта имеют свои достоинства, что привело к их параллельному сосуществованию, а шрифты стали производить и в том и в другом формате. Новый, активно развивающийся формат — ОрепТуре. Это продукт совместного творчества Microsoft и Adobe, сочетающий лучшие качества обоих стандартов.
При выборе шрифта для набора учитывайте следующее: во-первых, шрифт должен иметь русскую раскладку клавиатуры, если вам требуется текст по-русски. Чтобы проверить, есть ли в шрифте нужные символы, наберите любой текст в русском регистре. Во-вторых, если вы собираетесь использовать шрифт для набора значительных объемов текста (абзац и более), нужно убедиться в нормальном качестве шрифта. Проверьте, все ли символы присутствуют в составе шрифта, все ли они относятся к данному шрифту, не режет ли глаз форма некоторых символов. Распечатайте образец шрифта, и вы узнаете, можно ли в принципе получить его на данном устройстве вывода. Если вы предполагаете печатать макет в типографии, вывод нужно осуществлять на PostScript-принтер.
Чтобы проверить, есть ли в шрифте нужные символы, наберите любой текст в русском регистре. Во-вторых, если вы собираетесь использовать шрифт для набора значительных объемов текста (абзац и более), нужно убедиться в нормальном качестве шрифта. Проверьте, все ли символы присутствуют в составе шрифта, все ли они относятся к данному шрифту, не режет ли глаз форма некоторых символов. Распечатайте образец шрифта, и вы узнаете, можно ли в принципе получить его на данном устройстве вывода. Если вы предполагаете печатать макет в типографии, вывод нужно осуществлять на PostScript-принтер.
Часто в библиотеках шрифтов одни и те же гарнитуры присутствуют в обоих форматах — и в TrueType, и в Type 1. Какой формат лучше? Это зависит от ваших задач. Если вы создаете макет для печати большим тиражом, и формы для типографии будут выводить на PostScript-устройстве (фотонаборном автомате, принтере), то лучше использовать только шрифты Type 1, поскольку их программы также написаны на языке PostScript, и вероятность их неправильной интерпретации заметно меньше, чем при применении шрифтов TrueType. Если же вы собираетесь выводить созданные публикации на собственном принтере без поддержки PostScript или вообще работаете для Web, то безразлично, каким форматом пользоваться. Однако шрифты TrueType имеют системную поддержку Windows и MacOS, и для работы с ними не нужно устанавливать дополнительных приложений. Работа же со шрифтами Type 1 требует установки специального приложения для управления шрифтами (шрифтовой машины). Пример шрифтовой машины — Adobe Type Manager.
Метрические атрибутыК метрическим параметрам относятся кегль, кернинг, трекинг, интерлиньяж, смещение базовой линии.
Кегль. Это высота символов шрифта. Она равна расстоянию от нижнего выносного элемента до верхнего (рис. 7.23) плюс так называемые оплечики — свободное пространство над и под литерой. Это свободное пространство определяется в самом шрифте и нужно для того, чтобы символы соседних строк не сливались.
Рис. 7.23. Метрические атрибуты шрифта |
Поскольку размер оплечиков и отношение высоты литеры к размерам выносных элементов у разных шрифтов могут быть неодинаковыми, эти шрифты, даже будучи одного кегля, не совпадают по видимым размерам (рис. 7.24).
Рис. 7.24. Шрифты одного кегля |
Как правило, кегль измеряется в традиционных полиграфических единицах — пунктах (что равно 1/72 дюйма или 0,352 мм). Использование традиционных единиц измерения позволяет сопоставить величину шрифта с остальными элементами публикации — полями, размером страницы и полосы набора и др.
Однако в программе существует возможность задания любой единицы измерения кегля, что определяется в поле Type (Текст) вкладки Units & Rulers (Направляющие и линейки) диалогового окна Preferences (Установки) (рис. 7.25).
Рис. 7.25. Вкладка Units & Rulers диалогового окна Preferences |
Для определения кегля служит поле ввода Size (Кегль) палитры Character (Символ) или панели свойств инструмента Type (Текст). Требуемый размер можно ввести с клавиатуры или выбрать из раскрывающегося списка. Список появляется при нажатии на кнопке справа от поля ввода и содержит наиболее часто используемые размеры шрифтов. Значения в этом списке приводятся в пунктах, независимо от выбранной единицы измерения.
В поле ввода Size (Кегль), как и в любом другом, могут задаваться значения в различных единицах измерения, а не только в тех, что определены по умолчанию. Для этого введите нужное число и рядом — сокращенное обозначение единицы измерения (рис. 7.26). Программа сама преобразует введенное выражение в основные единицы измерения. Например, если единицей по умолчанию являются пункты, а вы введете выражение 2 cm (т. е. 20 мм), в поле ввода будет установлено значение 20/0,352=56,69 пунктов.
Смещение базовой линии. Воображаемая линия, проходящая по нижнему краю основного элемента символа, называется базовой (см, рис. 7.23). Литера как бы лежит на этой линии. Обычно базовые линии символов строки находятся на одном уровне. Однако положение базовой линии можно менять, вводя соответствующие значения в поле Baseline shift (Смещение базовой линии) палитры Character (Символ). По умолчанию смещение базовой линии равно 0. Оно измеряется в тех же единицах, что и кегль. Положительное значение смешения соответствует подъему символа относительно остальных, отрицательное — опусканию (рис. 7.27).
in | Дюймы | 2,54 мм |
cm | Сантиметры | 10 мм |
pt | Пункты | 0,352 мм или 1/72 дюйма |
рх | Пикселы | Относительная единица измерения |
pica | Пики | 1/6 дюйма |
Рис. 7.26. Условные обозначения для единиц измерения | ||
Рис. 7.27. Смещение базовой линии |
Интерлиньяж. Это расстояние между строками. В Photoshop интерлиньяж измеряется как расстояние между базовой линией данной и следующей строки (см. рис. 7.23). Параметр задается для каждого символа. Если в строке есть символы с разным интерлиньяжем, то программа определяет интерлиньяж строки как максимальный среди заданных для символов строки.
Интерлиньяж может быть стандартным или точным. Стандартный интерлиньяж равен 120% от кегля наибольшего символа строки. В этом случае величина интерлиньяжа гибко меняется в зависимости от кегля. То есть стандартный интерлиньяж — относительная величина, пропорциональная кеглю символов. Чтобы задать для символов стандартный интерлиньяж, установите в поле Leading (Интерлиньяж) палитры Character (Символ) значение Auto (Авто). При точном интерлиньяже расстояние между строками фиксирование. Для его установки введите нужную числовую величину в поле ввода Leading (Интерлиньяж).
Трекинг. Характеризует межсимвольные пробелы. Уменьшение трекинга отнимает, а увеличение — прибавляет к межсимвольному расстоянию определенную величину. Для измерения трекинга и других горизонтальных размеров в шрифте используются шпации. Круглая, полукруглая и тонкая шпации — относительные полиграфические единицы измерения, равные, соответственно, ширине заглавных букв М, N и строчной буквы t данного шрифта. Таким образом, круглая шпация примерно равна размеру шрифта, полукруглая шпация составляет 0,5 размера шрифта, а тонкая шпация — 0,25 размера шрифта. Сокращение для круглой шпации— em. Шпации применяются при измерениях абзацных отступов и кернинга, а также при задании других смещений символов. Межсимвольные расстояния измеряются в тысячных долях круглой шпации (ет/1000). Этот параметр задается в поле Tracking (Трекинг) палитры Character (Символ) и может быть как положительным, так и отрицательным (рис. 7.28).
Рис. 7.28. Трекинг с различными значениями: -100 (а), -50 (б), О (в), +50 (г), +100 (д) | Рис. 7.29. Текст без кернинга (а) и с кернингом (б) |
Кернинг пар. Характеризует изменение ширины пробела между определенными парами символов. Настройка интервалов необходима для улучшения зрительного восприятия текста. Если межсимвольные интервалы одинаковы, то для некоторых сочетаний символов интервал между ними выглядит увеличенным по сравнению с другими. Так, на рис. 7.29, а пробел между буквами А и G выглядит шире, чем между буквами Е и N. Обычно кернинг делается в сторону уменьшения пробела — таким образом, что выступающие части одного символа пары заходят в пространство второго символа (рис. 7.29, б). В результате размещение символов становится зрительно более равномерным.
Кернинг может быть автоматическим. Шрифты снабжены таблицами кернинга, т. е. списком пар символов, между которыми пробел при наборе текста автоматически сокращается (например, для пар ГО, ГА, АУ, Cm, Те и др.). Установите в палитре Character (Символ) в поле ввода Kerning (Кернинг) значение Metrics (Метрический), если вы хотите чтобы программа проводила в тексте кернинг на основе таблицы.
Чем крупнее текст, тем большее значение для его внешнего вида имеет хороший кернинг. В заголовках и другом крупном тексте задают точный (или ручной) кернинг, когда символы сближают произвольно. Для установки кернинга вручную поставьте курсор между проблемной парой символов и задайте числовое значение в поле Kerning (Кернинг). Положительные величины смещают символ вправо, отрицательные— влево. При изменении значения кернинга первая литера остается на месте, вторая перемещается. Кернинг проводится только в точке вставки. Он не определяется ни по умолчанию, ни для выделенного текста. Измеряется кернинг в тысячных долях круглой шпации (ет/1000).
Совет
Для кернинга действуют клавиатурные сокращения: <Alt>+<-»> увеличивает, <Alt>+<«-> уменьшает его на 10 единиц (т. е. на 1/100 em). При каждом нажатии <Alt>+<Ctrl>+<<->, <Alt>+<Ctrl>+<->> значения кернинга соответственно уменьшаются или увеличиваются на 100 единиц (т. е. на 1/10 em).
Ширина и высота символов. В расширенном или суженном начертании гарнитуры рисунок каждой буквы изменен с учетом ее ширины так, чтобы получился гармоничный шрифт с выверенным соотношением ширины штрихов и межсимвольных интервалов. В отличие от этого, ширина и высота символа в рамках программы изменяется простым их сжатием и растяжением. Соотношение ширины и высоты символа данного начертания может быть задано вводом значений в процентах в полях Vertical Scale (Высота) и Horizontal Scale (Ширина) палитры Character (Символ). Исходная ширина и высота принимаются за 100%. Значение ширины символов меняется и при масштабировании текстового объекта. На значение же высоты в поле Vertical Scale (Высота) масштабирование не влияет, вместо этого увеличивается или уменьшается кегль.
Примечание
Увеличение высоты символа практически повышает его кегль. Однако программа считает кегль увеличенных литер исходным и не меняет значение интерлиньяжа.
При сжатии и растяжении нарушаются соотношение толщин между горизонтальными и вертикальными штрихами литер, пробелы в очках букв Б, О, Q и т. д. внешний вид и читаемость шрифта ухудшаются. Особенно к этому чувствительны шрифты с засечками, поэтому для них подобные деформации нежелательны. Рубленые шрифты меньше искажаются при смене ширины, но и здесь эту величину не стоит менять более чем на 10—20%.
Регистр, линии и особые наборные символыОсобый атрибут символов — это регистр. Как и другие атрибуты, регистр задается по умолчанию, в точке вставки и для выделенных символов. Выполните команду All Caps (Все прописные) меню палитры Character (Символ), и символы станут прописными. Выбор команды Small Caps (Капитель) форматирует символы капителью. Команды Subscript (Подстрочные индексы) и Superscript (Надстрочные индексы) превращают символы в верхние и нижние индексы (рис. 7.30).
а |
б |
в |
г |
д | Рис. 7.30. Регистры и индексы: |
Команда Underline (Подчеркнуть) придает символам подчеркивание. Выбрав команду Stikethrough (Зачеркнуть), вы получите зачеркнутый текст (рис. 7.31).
Рис. 7.31. Подчеркнутый и зачеркнутый текст | |
Шрифты ОрепТуре имеют дополнительные возможности. Если вы используете шрифт этого формата, становятся доступны команды Ligatures (Лигатуры) и Old Style (Старый стиль). Лигатуры — это участки текста, содержащие несколько символов, своеобразная сборная буква. Они создаются разработчиками шрифта для определенных сочетаний букв. Например, если в слове соседствуют буквы f и 1, для некоторых шрифтов верхняя часть «Г” и точка над «i» перекрываются, что портит вид текста. Установка флажка заменяет это сочетание лигатурой, в которой рисунок символов слегка изменен, внешний вид текста улучшится (рис. 7.32, a). Old Style (Старый стиль) — это своеобразный набор цифр, принятый в старых, особенно иноязычных изданиях (рис. 7.32, б). Установка 41лажка активизирует этот режим.
Рис. 7.32. Лигатуры (а) и старинный набор чисел (б) | |
Атрибуты вертикального текста имеют некоторые отличия:
· Базовая линия строки проходит через центры символов; ее смещение приводит к изменению положения символа по горизонтали.
· Интерлиньяжем считается расстояние между базовыми линями вертикальных строк.
· Кернинг и трекинг определяют пробелы между символами по вертикали.
Атрибуты абзаца могут быть заданы только для всего абзаца в целом и определяются в палитре Paragraph (Абзац) (рис. 7.33). Их можно задавать по умолчанию, для текущего абзаца (установив в этом абзаце текстовый курсор) или для нескольких выделенных абзацев.
Рис. 7.33. Палитра Paragraph |
Рассмотрим параметры абзацев более подробно.
Выравнивание текстаВыравнивание строк текста в абзаце (рис. 7.34) задается кнопками Align (Выравнивание), помеченными соответствующими пиктограммами, изображающими блок текста. Это варианты Left align text (Выравнивание влево), Center text (Выравнивание по центру) и Right align text (Выравнивание вправо). Для простого текста возможны дополнительные способы: Justify last left (По формату с последней строкой влево). Justify last center (По формату с последней строкой по центру). Justify last right (По формату с последней строкой вправо). В этих режимах текст заполняет все целые строки, а последняя строка выровнена по левому краю, центру или правому краю.
Если выбрать вариант Justify АН Lines (Полная выключка), то текст заполняет все строки целиком. Последний режим также доступен только для простого текста.
|
|
| Рис. 7.34.Выравнивание текста
|
Совет.
Клавиатурные сокращения для выравнивания: <Ctrl>+<Shift>+<L> (no левому краю), <Ctrl>+<Shift>+<R> (no правому краю), <Ctrl>+<Shift>+<C> (по центру), <Ctrl>+<Shift>+<J> (по формату), <СМ>+<8п!Й><+Р>(полная выключка).
ОтступыУстановка отступов в полях Indent left margin (Отступ слева) и Indent right margin (Отступ справа) имеет значение только для простого текста. Эти отступы определяют расстояние слева и справа между границами контейнера и текстом (рис. 7.35). Как и для других атрибутов текста, их величина измеряется в пунктах и может непосредственно задаваться в поле ввода.
Абзацный отступ, устанавливаемый в поле Indent first line (Абзацный отступ), соответствует смещению первой строки абзаца, он также задается только для текста в контейнере. Положительное значение соответствует смещению вправо, отрицательное— влево от остальных строк (при этом начало строки не может находиться левее границы контейнера).
Совет
Чтобы сделать первую строку абзаца выступающей влево, установите отрицательный абзацный отступ и такой же по модулю положительный отступ слева.
Рис. 7.35. Отступы текста |
Задаваемое в поле Add Space Before Paragraph (Добавить пространство перед абзацем) значение прибавляется (или отнимается, если отбивка отрицательная) к интерлиньяжу между первой строкой данного абзаца и последней строкой предыдущего (рис. 7.36). Отбивка измеряется в пунктах и действует только для текста в контейнере. Поле Add Space After Paragraph (Добавить пространство после абзаца) задает отбивку между текущим абзацем и последующим.
| Рис. 7.36. Отбивки: а — абзац без отбивок, б — отбивка сверху, в — отбивка снизу |
При размещении текста в контейнере вы можете задать его плотность. Для этого предусмотрена регулировка ширины пробелов, межсимвольных расстояний и ширины символов. При разработке любой гарнитуры в ней предусматривается, сколько места на .строке должен занимать символ пробела. Это значение зависит от шрифта и принимается программой за 100% (стандартный пробел шрифта). При создании шрифта задается и межсимвольное расстояние. Оно регулируется величиной оптического поля буквы. Оптическое поле состоит из ширины собственно символа и боковых просветов, примыкающих к нему (полуапрошей) (см. рис. 7.23). Межсимвольное расстояние складывается, таким образом, из двух полуапрошей соседних букв. Межсимвольное расстояние, заданное в шрифте, принято за 0 и может быть изменено для всех символов в пределах абзаца.
Регулировка плотности производится в диалоговом окне Justification (Выключка), вызываемом одноименной командой меню палитры Paragraph (Абзац) (рис. 7.37).
Рис. 7.37. Диалоговое окно Justification |
Для текста любого типа, кроме выключенного по формату, величина пробелов, межсимвольный интервал и ширина символов в пределах абзаца однозначно определяется в полях группы Desired (Желаемый). Так, увеличение значения Word Spacing (Расстояние между словами) до 200% увеличивает пробел в два раза, уменьшение значения Letter Spacing (Расстояние между символами) до —25% уменьшает пробел между символами на 1/4 стандартного. Заметьте, что величины, вводимые в поля группы Desired (Желаемый), должны быть не меньше величин группы Minimum (Минимальный) и не больше значений в группе Maximum (Максимальный).
Для текста в контейнере (простого), выровненного по формату, расстояния между символами, пробелы и иногда ширина символов непостоянны в пределах абзаца. Строки реального текста имеют разную длину и при выключке некоторые строки растягиваются, а некоторые сжимаются. В основном это достигается за счет изменения величины пробелов, в меньшей степени — за счет межсимвольного расстояния, и в последнюю очередь — за счет изменения ширины символов.
Примечание
Строка с очень большими пробелами называется жидкой, со слишком маленькими — плотной.
Величины пробелов, межсимвольных интервалов и ширины символов определяются тремя значениями, которым соответствуют три группы полей ввода— Minimum (Минимальный), Desired (Желаемый) и Махвпцю (Максимальный). Значения
Выравнивание в фотошопе по центру и краям
В фотошопе есть инструмент Перемещение, который позволяет автоматически со сто процентной точностью выровнять любой объект/слой по центру изображения или его краям. Также можно выровнять относительно отдельно взятого участка на изображении. Все это очень просто и об этом пойдет речь в данной статье.
Как правило, новички эту операцию делают на глаз, что совсем не обязательно. Выберите инструмент Перемещение и обратите внимание на его панель параметров. Там имеется ряд настроек, которые и отвечают за эту задачу (смотрите на скриншоте):
Первые три кнопки отвечают за выравнивание по вертикали (слева направо): по верхнему краю, по центру, по нижнему краю.
Следующие три кнопки отвечают за горизонтальное выравнивание (слева направо): по левому краю, по центру, по правому краю.
Таким образом, чтобы разместить объект ровно по центру, нужно выбрать центрирование по вертикали и горизонтали.
Самое главное правило выравнивания: прежде всего, вы должны указать фотошопу область, относительно которой программа и должна искать края или середину. Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать.
В этом и кроется секрет того, как сделать объект посередине всего изображения или его отдельного фрагмента.
Итак, последовательность действий следующая:
Допустим, нужно разместить по центру эту картинку:
Вариант 1 — относительно всего холста.Шаг 1
Указываем фотошопу область, относительно которой программа должна выровнять изображение. Это делается путем создания выделенной области.
На палитре слоев выделяем фоновый слой и жмем на клавиатуре комбинацию клавиш Ctrl+A (Выделить все). В результате вы должны увидеть рамку выделения из «марширующих муравьев» вокруг фонового слоя. (Как правило, фоновый слой — совпадает по размерам с холстом).
Примечание
Можно выделить фоновый слой еще другим способом — зажмите клавишу Ctrl и щелкните левой кнопкой мыши по фоновому слою. Способ работает, когда этот слой разблокирован (об этом сигнализирует значок замочка, подробнее).
Шаг 2
Теперь нужно выбрать инструмент Перемещение. Когда у нас есть рамка выделения, то кнопки выравнивания станут активными, а значит их можно использовать.
Выберите слой с картинкой, которую нужно выравнивать, а теперь нажимайте на кнопки в соответствии с тем, куда бы вам хотелось разместить эту картинку. Например, давайте разместим ровно по центру. Тогда нам нужно нажать вот эти кнопки:
Еще пример. Допустим, нужно разместить картинку по центру, но с левого края. Тогда на панели параметров выбираем такие кнопки:
Вариант 2 — в отдельно взятом фрагменте изображенияДопустим, на изображении присутствует фрагмент, внутри которого нужно идеально ровно разместить какую-нибудь картинку. В своем примере я добавил стеклянный квадрат. Пусть внутри него будет находиться другая картинка (кстати, в этой статье можно научиться самому делать такой стеклянный квадрат).
Шаг 1
Первым делом, по аналогии с первым вариантом, необходимо выделить этот фрагмент. Как этот сделать?
— Если этот фрагмент находится на отдельном слое (как у меня квадрат, который я отдельно вставил), то нужно нажать Ctrl и кликнуть мышью по миниатюре слоя, если он не заблокирован).
— Если этот фрагмент находится в самом изображении, то нужно выбрать инструменты выделения Прямоугольная и Овальная области и с их помощью нарисовать вокруг фрагмента ровную выделенную область. Как пользоваться этими инструментами смотрите тут.
Шаг 2
Выберите слой с картинкой и выберите кнопки как бы вы хотели эту картинку разместить. Например по центру:
Совет
В некоторых случаях требуется вручную немного скорректировать местоположение картинки. Выберите инструмент Перемещение и, зажав клавишу Shift, нажимате на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Выравниваем текст по ширине в Фотошопе
Большинство из нас имеют четкое представление об идеально оформленной странице. Равномерная россыпь букв, стройные линии слов, строгий, обрамленный ровными полями прямоугольник текста — именно такую картину мы наблюдаем, перелистывая любое печатное издание. Велик соблазн изобразить что-то подобное и на web-странице, тем более что для этого предложено известное средство — выравнивание текста по ширине. Однако что хорошо для типографа, то смертный грех для веб-верстальщика. А все потому, что применительно к разметке сайта эта функция обрастает таким количеством недостатков, что ее единственное достоинство в виде ровненького правого края просто меркнет на глазах.
На сегодняшний день на страницах сайтов считается хорошим тоном не использовать выравнивание текста по ширине. Из-за несовершенства современных браузеров.
Расстояния между буквами
В тексте какие-то строки длиннее, какие-то короче. Для выравнивания по ширине нужно длинные строки сжать, а короткие растянуть. За счет чего можно это сделать? Либо за счет изменения расстояния между буквами, либо за счет равномерного увеличения расстояния между словами. В полиграфии так и поступают. Но браузеры пока не умеют подбирать интервал между буквами, он в тексте остается неизменным.
Расстояния между словами
Выравнивание по ширине может быть достигнуто за счет растягивания пробелов между словами. Иногда до совершенно невозможных. Часто это смотрится гораздо хуже, чем рваный правый край текста.
Если блок текста широкий, а слова короткие, то расстояния между словами можно почти незаметно для глаза читающего увеличить (пример 1). А если блок текста узкий (пример 2)? А если есть строки, стостоящие всего из пары слов? Растягивая такую строку браузер может сделать этот единственный пробел длиннее каждого из слов. Смотрится неприглядно.
Переносы слов
Для выравнивания текста по ширине можно было бы использовать переносы слов. Программы подготовки текстов к печати на бумаге используют специальные словари и расставляют переносы. Современные браузеры этого делать не могут. Поэтому единственный способ сделать ровным правый край — увеличивать расстояние между словами.
Красота или читаемость?
«Красивый» текст, выровненный по правому краю, нечитабелен. Глаз постоянно вынужден выискивать начало следующего слова, а из-за разных по длине пробелов на разных строках перестраиваться с одного расстояния на другое.
Если текст аккуратно размещен и, в первую очередь, легко и с удовольствие читаем, никто и внимания не обратит на неровный правый край. Страница сайта — это не страница книги, и подходить к её оформлению нужно с позиций, которые диктуют технологии и психология воприятия.
Как изогнуть текст в фотошопе
Тема урока: Как изогнуть текст в Фотошоп. Рассмотрим два самых актуальных варианта. Они работают и с горизонтальным, и с вертикальным инструментом группы «Текст».
Содержание:
Как изогнуть текст функцией «Деформированный текст»
Это самый быстрый и простой метод, но форма и глубина изгиба ограничены. Точно повторить сложные формы он не поможет. Все-таки, этот метод тоже заслуживает внимания.
Функция доступна при активных:
- инструменте «Текст» на панели инструментов;
- текстовом слое на палитре слоев.
Поэтому выбираем значок с буквой «Т» в инструментах и в слоях слой с текстом, с которым будем работать.
После этого в верхней панели инструментов станет активной такая кнопка
. Это и есть функция деформирования текста. Жмем на нее.Внимание! Фотошоп не может изогнуть текст, к которому применен стиль – жирный, курсив и т.п. система попросит снять этот стиль.
Вам нужно или согласиться, нажав «Ок», или отменить, изменить шрифт самостоятельно и снова выбрать функцию «Деформированный текст».
Если предыдущий пункт выполнен правильно, откроется такое окно:
Выберите подходящий эффект – просто щелкните по выбранной опции. Для своего примера мы выбрали «Подъем». Если вы раньше не пользовались этой функцией, параметры настроек будут нулевыми. Если пользовались – будут последние сохраненные значения, и они сразу применятся к слою для просмотра.
Начинаем выставлять свои настройки. У нас текст горизонтальный, поэтому и ставим отметку «Горизонтальный». Дальше экспериментируем с ползунками. Двигаем их и наблюдаем за изменением текста. Значения в окошках будут соответственно меняться.
Изменить параметры можно вписав в эти окошки величину изменения в процентах и нажать Enter. Например, 50 (плюс можно не ставить), чтобы ползунок передвинулся на 50% вправо, или минус 50 (-50), чтобы передвинуть ползунок влево на 50%.
- Первый ползунок отвечает за глубину неровности линии. Именно с его помощью можно изогнуть текст (рис. 4).
- Искажение по горизонтали и вертикали – это уже деформация надписи относительно плоскости.
Выставив настройки, нажмите «Ок».
Как написать текст по контуру в Photoshop
Этот способ значительно шире в выборе конфигураций, чем предыдущий. В нем сначала создается контур, по которому будет размещаться надпись.
Контур создается векторными инструментами: «Перо», или из группы «Прямоугольник».
Создаем контур инструментом Перо
Этот вариант позволяет создать любую линию изгиба – произвольно или по готовому изображению.
Допустим, что у нас есть картинка, по контуру которой нужно сделать надпись.
- Активируем инструмент «Перо» в панели инструментов или горячей клавишей Р (русская з). Вверху установите режим инструмента «Контур». Щелчком мыши ставим первую опорную точку на рисунке.
Внимание! Если нужно удалить последнюю опорную точку – нажмите Delete.
4. По такому принципу создаем контур всей линии: ставим опорную точку в п. D, образуя следующую прямую, в ее центре ставим узловую точку, потягиваем ее к контуру кривой. И так до конца линии.
Нажимаем Enter. Не пугайтесь, если контур станет невидимым. Он остается в палитре «Контуры» и существует независимо от слоя. Нажмите на него, чтобы сделать активным.
Контур создан. Как по нему написать текст читайте ниже.
Как создать контур инструментом Произвольная фигура
В группе инструментов Прямоугольник выбираем нужную форму – прямоугольник, эллипс… Мы выбрали Произвольная фигура.
Вверху редактора открываем палитру фигур и выбираем подходящую. Выбрать категорию фигур можно в настройках палитры. У нас выбраны все.
Когда выбрали фигуру, курсор стал в виде крестика. Протягиваем его по диагонали в любом направлении.
Важно! Если режимом инструмента выбрана Фигура, то вы получите векторное изображение, залитое цветом. В палитре Слои появится новый слой, а в палитре Контуры – новый контур.
Если установлен режим Контур, то и получится внешнее очертание без заливки цветом. При этом новый слой создается в палитре Контуры, а в Слои – нет.
В обоих случаях надпись ложится одинаково, поэтому выбирать можете любой режим.
Пишем текст по созданному контуру
Неважно, которым из векторных инструментов вы создали контур, слова будут ложиться по его очертанию.
- Если форму вы создавали в режиме Фигура, в палитре слоев сделайте этот слой активным. Если работали в режиме Контур – активируйте его в палитре Контуры, и будет видна только линия, по которой изогнется надпись.
2. Берем инструмент Текст. Писать по волне начнем слева, поэтому ставим выравнивание по левому краю. По листочку надпись распределим от центра, поэтому выравнивание ставим по центру.
3. Подводим курсор к созданному контуру достаточно близко, чтобы он изменил свой вид на такой
.4. Щелкаем мышкой в том месте, откуда будет распределяться текст. У нас это: в случае с волной – слева, а на листочке ‒ в предполагаемом центре надписи.
5. Начинаем писать текст или вставляем скопированный. Буквы будут располагаться по созданной нами линии.
Меняем положение изогнутого текста и исправляем ошибки
Поменять положение помогут инструменты группы Стрелка. Изначально курсор этого инструмента имеет вид стрелочки. Для перемещения текста лучше из них выбрать «Выделение контура». Сразу он выглядит так:
. Рядом с контурной линией он меняет вид на такой или такой . Направление треугольничка указывает, в какую сторону можно перемещать написанное. Зажмите курсор мышкой и двигайте вдоль контурной линии.Потяните курсор вниз, и текст сместится под линию.
Исправляем ошибки
Ошибка 1. Предложение длиннее, чем линия. Тогда в последней опорной точке появится крестик
. В этом случае есть два выхода: уменьшить шрифт или сделать длиннее линию.Чтобы удлинить линию, выбираем инструмент Стрелка. Стрелочкой зажимаем узловую точку и тянем в нужном направлении.
Ошибка 2. В местах крутого внутреннего изгиба линии, буквы накладываются друг на друга. Значит, будем увеличивать расстояние между буквами.
- Выделяем текст. Открываем палитру «Символ»: идем в меню Окно, выбираем Символ.
- Выделяем текст.
- Откройте список значений трекинга символов и выберите подходящее. Можно просто вписать цифру в окошко, нажать Enter.
- Согласитесь с изменениями, нажав на галочку в верхней панели.
- Если эти действия не помогли – поставьте дополнительные пробелы между буквами в тех местах, где их нужно рассоединить.
Детально предусмотреть все моменты в одном уроке невозможно. Если остались вопросы – задавайте в комментариях.
Изогнуть текст в Фотошоп можно и деформацией слоя. Но мы категорически не советуем это делать. Слой придется растрировать, а результат получается не лучшего качества:
Не выравнивается текст по ширине, почему?
Microsoft Word – это довольно практичный и удобный инструмент, позволяющий очень быстро и легко создать документ любой сложности. Но не смотря даже на все его положительные стороны, буквально недавно я оказался в такой ситуации, что Word категорически отказывался выравнивать необходимы мне текст по ширине.
То есть, выделив определенный фрагмент текста и нажав на иконку выравнивания текста по ширине, особых изменений не было замечено, а текст едва смещался к левому краю. Обусловливалось это наверняка тем, что данный текст не был оригинальным, и документ содержал достаточно много скопированного текста.
Сделав вывод, что это скорей всего вопрос форматирования, а неисправности офисного пакета, я начал искать способ, который позволит привести содержимое документа в необходимый вид.
Спустя некоторое время, причина была найдена и документ был доведён до ума. Ну а в этой статье я в подробностях покажу принцип работы данного решения, который без проблем поможет Вам отформатировать текст по ширине в Microsoft Word.
Абзацы не позволяют выровнять текст по ширине
Причина невозможности выравнивания текста в документе, открытого в Word, я буду описывать, основываясь на своей ситуации, как говорится “по горячим следам”.
Итак, для определения причины почему документ не поддается форматирования иногда достаточно воспользоваться инструментом « отображения всех знаков », который выглядит так «¶».
Именно он покажет где могут быть лишние разрывы или многочисленные пробелы и абзацы, которые будут только мешать редактированию документа.
После копирования текста, такая участь постигла и мой документ, когда, воспользовавшись «¶», обнаружил, что почти после каждой строчки начинается новый абзац, даже если это было одно предложения.
Из чего можно было сделать вывод, что виновником некорректного форматирования являются именно лишние абзацы, от которых нужно было избавится.
Вручную кстати, в моем случае, они не удалялись (я так и не понял почему) поэтому пришлось выкручиваться вот так:
- Открываем проблемный документ и включаем « Отображение знаков ¶ »;
- Убедившись в присутствие лишних абзацев, запускаем поиск сочетанием клавиш « Ctrl+ F »
- С помощью поиска лишние абзацы будут удалятся путем их замены на пробелы.p ».
- В поле заменены прописываем придуманный нами набор символов, к примеру « 8_8 ».
- Щелкаем по « Заменить все » и видим, что абзацев стало немного меньше.
Таким образом мы отделим нужные абзацы, которые обычно размещаются после «.», заменив их на временный символ «8_8».
Теперь приступим к замене лишних абзацев.
- Возвращаемся к поиску и теперь для поиска мы будем использовать « Специальный символьный абзац ».
- В « Заменить на » ставим обычный пробел, воспользовавшись соответствующей кнопкой на клавиатуре.
- Далее нажав на « Заменить все » автоматически уберёт все оставшиеся абзацы.
В следствие чего наш текст будет полностью лишён абзацев, поэтому нам обязательно нужно будет вернуть те, которые были заменены на «8_8».
Процедура абсолютно такая же, как и в предыдущих шагах.
- Просто теперь, в поиск вписываем наш символ « 8_8 ».
- Заменять мы будем на точку « . » с символом « абзац », который вы найдёте в параметрах специальные.
- Завершаем данное действие нажатием на кнопку « Заменить все » и проверяем что получилось.
Столкнувшись с проблемным выравниванием текста по ширине, этот хитрый способ, точно поможет Вам и позволит отредактировать документ согласно заявленным требования.
Стоит заметить, что при автоматической замене всех символов, нужно придумать необычный символ для временной замены нужных абзацев, а не использовать стандартные типа «— ,+,1», да бы при обратной замене, случайно не поменять обычный символ в тексте на абзац и не поломать документ ещё больше.
Ну а в остальном думаю все понятно, но как обычно при возникновении вопросов, Вы без проблем можете задать их, воспользовавшись формой комментариев.
Оценка статьи:
Загрузка… Сохранить себе в: Выравниваем текст по ширине в Фотошопе Ссылка на основную публикацию Adblockdetector
Простой способ установить размер шрифта в Photoshop
Вот документ, который сейчас открыт на моем экране (фотография из библиотеки изображений Fotolia):
Исходный документ.
Я хочу добавить текст в нижнюю часть документа, поэтому я выберу свой Type Tool на панели инструментов:
Выбор инструмента «Текст».
Выбрав инструмент «Текст», я выберу шрифт и стиль шрифта на панели параметров:
Параметры шрифта (слева) и стиля шрифта (справа).
Чтобы изменить цвет шрифта, я нажимаю образец цвета на панели параметров. На данный момент для моего шрифта установлен черный цвет по умолчанию:
Щелкните образец цвета, чтобы изменить цвет шрифта.
При нажатии на образец цвета открывается палитра цветов в Photoshop , но вместо выбора цвета из палитры цветов я собираюсь взять образец цвета прямо из изображения. Для этого, пока палитра цветов все еще открыта, я наведу курсор мыши на фотографию, что временно переключит меня на инструмент Eyedropper Tool .Я наведу пипетку на область изображения, которая содержит цвет, который я хочу для своего текста, а затем щелкну в этой области, чтобы выбрать цвет:
Выбор цвета из изображения для использования в качестве цвета шрифта.
Выбрав цвет, я нажимаю ОК, чтобы закрыть палитру цветов. Образец цвета на панели параметров теперь отображает новый цвет:
.Новый цвет шрифта появится в образце цвета.
Все, что мне нужно сделать сейчас, это выбрать размер для моего шрифта, но здесь мы сталкиваемся с небольшой проблемой.Обычно для установки размера шрифта мы используем параметр Font Size на панели параметров. Мы можем либо ввести значение вручную в поле ввода, либо щелкнуть маленькую стрелку справа от поля ввода и выбрать из списка общих предустановленных размеров. Это здорово, если я знаю точный размер шрифта, который мне нужен, но в этом случае, как и в большинстве случаев, я не знаю, а это значит, что я должен угадывать, как правило, с небольшими или нулевыми шансами понять это правильно. Поскольку мне нужно что-то выбрать, я выберу предустановленный размер 48 pt.Кажется, хороший выбор:
Выбор одного из предустановленных размеров шрифта.
Выбрав размер шрифта и настроив все остальные параметры шрифта, я щелкаю внутри документа с помощью инструмента «Текст» примерно в том месте, где я хочу, чтобы шрифт начинался, а затем добавляю текст. Когда я закончу, я нажму на клавиатуре Ctrl + Enter (Win) / Command + Return (Mac), чтобы принять текст. Вот как выглядит моя первая попытка с шрифтом 48 pt:
Первоначальный размер шрифта был слишком маленьким.
Похоже, мое первое предположение о размере шрифта было ошибочным. Текст слишком мелкий, но я все еще не знаю, какой именно размер мне нужен. Все, что я знаю, это то, что он должен быть больше 48 pt. Это оставляет мне несколько вариантов. Я мог бы попробовать выбрать другой, больший размер из списка предустановленных размеров (хотя самый большой предустановленный размер составляет всего 72 пт, что все еще может быть недостаточно большим), или я мог бы попытаться ввести собственное значение вручную в поле ввода «Размер шрифта», но каким должно быть это значение? Такой подход «проб и ошибок» к установке размера шрифта на панели параметров может очень быстро разочаровать.Должен быть более простой способ сделать это.
Как оказалось, есть, но он не включает параметр «Размер шрифта» на панели параметров. Вместо этого я собираюсь использовать команду Photoshop Free Transform . Чтобы получить доступ к команде Free Transform, сначала убедитесь, что ваш слой Type выбран на панели Layers:
Убедитесь, что ваш текстовый слой выбран (выделен синим цветом) на панели «Слои».
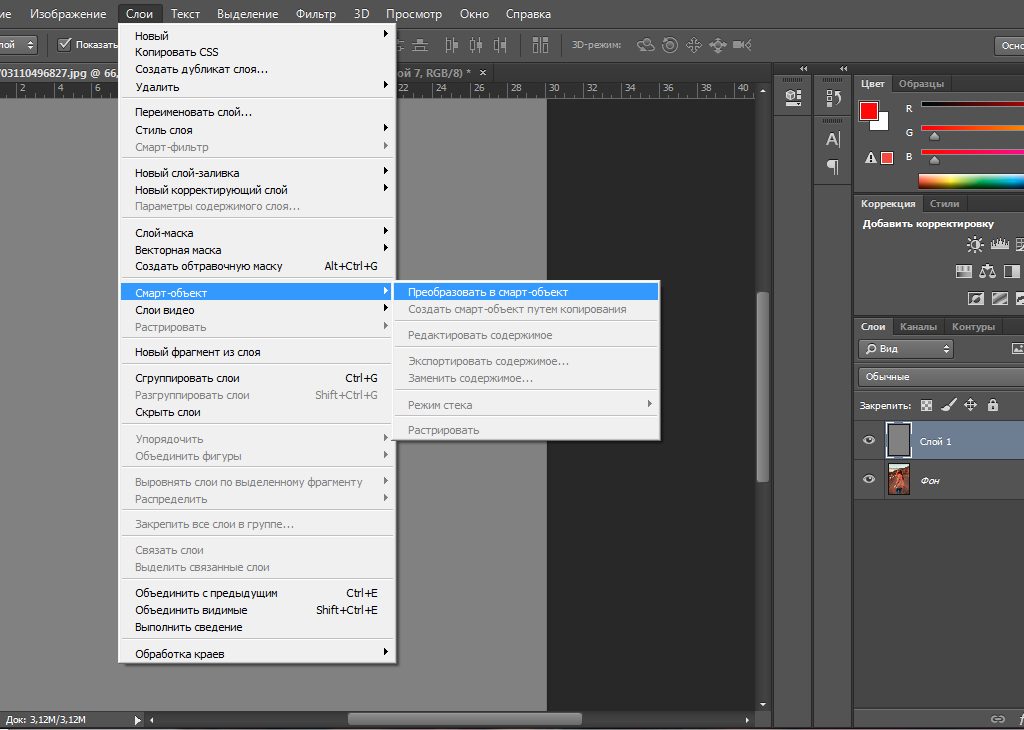
При активном слое «Тип» перейдите к меню Edit в строке меню в верхней части экрана и выберите Free Transform .Вы также можете нажать Ctrl + T (Win) / Command + T (Mac), чтобы быстро выбрать Free Transform с помощью сочетания клавиш:
Перейдите в Edit> Free Transform.
Это помещает ограничивающую рамку Free Transform и ручки вокруг текста, и теперь мы можем масштабировать текст до любого необходимого размера, просто перетаскивая ручки! Это также даст нам предварительный просмотр результатов при изменении размера текста, что означает, что мы можем легко масштабировать его до нужного размера без каких-либо догадок.Поскольку шрифт в Photoshop состоит из векторов, а не пикселей, мы можем масштабировать его сколько угодно без потери качества изображения.
Чтобы масштабировать текст, удерживайте нажатой клавишу Shift на клавиатуре, затем щелкните и перетащите любой из четырех угловых маркеров (маленькие квадраты). Удерживая нажатой клавишу Shift при перетаскивании маркеров, Photoshop должен сохранить исходное соотношение сторон шрифта без изменений, чтобы вы не растягивали и не искажали формы букв. Когда вы закончите масштабировать текст, отпустите кнопку мыши, затем отпустите клавишу Shift (убедитесь, что вы отпустили кнопку мыши , прежде чем отпустит клавишу Shift, иначе вы все равно можете исказить текст):
Удерживайте Shift, щелкая и перетаскивая любой из угловых маркеров, чтобы масштабировать текст.
Вы также можете переместить текст в нужное место, когда активна функция «Свободное преобразование». Просто щелкните в любом месте ограничивающего прямоугольника «Свободное преобразование» и, все еще удерживая кнопку мыши нажатой, перетащите шрифт на новое место. При перемещении текста не нужно удерживать клавишу Shift. Здесь я центрирую свой текст в документе:
Щелкните и перетащите в любое место внутри ограничительной рамки «Свободное преобразование», чтобы переместить и изменить положение текста.
Когда вы будете довольны размером и положением вашего шрифта, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять изменение и выйти из режима свободного преобразования.Ограничительная рамка вокруг шрифта исчезнет:
Нажмите Enter (Win) / Return (Mac), чтобы выйти из Free Transform, когда закончите.
Если мы снова посмотрим на панель параметров, то увидим, что Photoshop автоматически обновил параметр «Размер шрифта» с новым размером шрифта:
Новый размер шрифта отображается в параметре «Размер шрифта» на панели параметров.
Инструмент «Текст» в Photoshop CS6 — Основы бесплатного преобразования и горячие клавиши
Команда Photoshop Free Transform — одна очень полезная функция для перемещения, изменения размера, поворота и изменения формы любого объекта, включая текст.
Здесь представлены основы использования элементов управления режима свободного преобразования, а также несколько советов, приемов и полезных сочетаний клавиш, которые помогут вам выполнять множество различных преобразований с помощью этой команды.
Вход в режим свободного преобразования
— Начните с создания самого текста и, если необходимо, стилизации его.
(Примечание: вы можете создать текстовый эффект, используемый в примере, следуя этому очень простому руководству: Три простых элегантных текстовых эффекта заголовков.)
— Важно знать, что команда «Свободное преобразование» работает с содержимым выбранного слоя.Текст находится в отдельном слое, поэтому убедитесь, что его слой активен (выбран), прежде чем переходить в режим свободного преобразования.
— Чтобы войти в любой режим преобразования, перейдите в Edit -> Transform . Там вы найдете несколько режимов, к которым можно получить доступ через режим свободного преобразования, а также с помощью некоторых сочетаний клавиш. Но имейте в виду, что они доступны там, если вы случайно не помните сочетания клавиш.
Чтобы войти в режим свободного преобразования, перейдите в Edit -> Free Transform или просто нажмите Ctrl / Cmd + T .Это довольно полезный ярлык для запоминания, так как вам, скорее всего, понадобится много времени на доступ к режиму свободного преобразования, работая практически над чем угодно в Photoshop.
— Когда вы входите в режим свободного преобразования, текст будет окружен ограничивающей рамкой с маленькими квадратами в каждом углу и в середине каждой стороны.
Эти маленькие квадраты называются Handles , и, щелкнув и перетащив любой из них, вы можете преобразовать все, что находится внутри ограничивающей рамки.
Перемещение текста
— Чтобы переместить текст, вам просто нужно щелкнуть внутри ограничительной рамки, затем перетащить текст в нужное место.
Совет. Выбрав инструмент «Перемещение», вы можете установить флажок «Показать элементы управления преобразованием» на панели параметров, чтобы получить доступ к параметрам масштабирования и преобразования произвольного преобразования без необходимости входа в сам режим.
Масштабирование текста
— Чтобы масштабировать / растягивать текст, вы можете щелкнуть и перетащить любой из боковых маркеров, чтобы растянуть текст по горизонтали или вертикали и, следовательно, изменить его ширину или высоту.
— Вы также можете щелкнуть и перетащить угловые ручки, чтобы изменить ширину и высоту вместе.
— Перетаскивание работает в обоих направлениях: наружу и внутрь.
— При перетаскивании боковых маркеров вы можете нажать и удерживать клавишу Alt / Option, чтобы перетащить обе противоположные стороны в противоположных направлениях от центра.
Итак, если вы нажмете и удерживаете клавишу Alt / Option и перетащите правый маркер ограничивающей рамки наружу вправо, левая сторона переместится наружу влево.
То же самое происходит с любой другой стороной, которую вы перетаскиваете, удерживая нажатой клавишу Alt / option.
— Это также работает для угловых маркеров, поэтому нажатие и удерживание клавиши Alt / Option при перетаскивании любого углового маркера — отличный способ масштабировать текст на месте, при этом значения ширины и высоты меняются вокруг центра текста.
Совет. Помимо нажатия и удерживания клавиши Alt / Option, вы также можете нажать и удерживать клавишу Shift, чтобы ограничить пропорции.Таким образом, соотношение ширины и высоты остается неизменным, пока нажата клавиша Shift.
Поворот текста
— Чтобы повернуть текст, поместите курсор мыши за пределы ограничительной рамки, и когда курсор превратится в изогнутую двустороннюю стрелку, щелкните и перетащите, чтобы повернуть текст.
— Если вы нажмете и удерживаете клавишу Shift во время поворота, вы сможете поворачивать с шагом 15 ° (текст будет делаться с шагом 15 ° по мере поворота).
Режимы перекоса, искажения и преобразования перспективы
Эти режимы доступны в Edit -> Transform .
Но будет активна только опция Skew , а опции «Искажение» и «Перспектива» будут недоступны.
Это связано с тем, что эти режимы недоступны для текстовых слоев. Но позже в этом руководстве вы узнаете, как можно растрировать или преобразовать текстовый слой в слой формы, чтобы получить доступ к этим режимам.
А пока давайте взглянем на Skew Mode .
Когда вы входите в режим наклона, вы можете щелкнуть и перетащить любой угловой маркер, чтобы наклонить текст, сохраняя при этом стороны параллельны.
Вы можете перетащить угловой маркер влево или вправо, или вы можете переместить его вверх или вниз.
Ярлыки режима перекоса
Вместо того, чтобы каждый раз входить в режим перекоса через меню «Правка», вы можете использовать соответствующие сочетания клавиш после входа в режим Free Transform Mode .
Ctrl / Cmd
Нажав и удерживая клавишу Ctrl / Cmd, затем перетащив любой угловой маркер, вы входите в базовый режим наклона и можете наклонять текст, как указано выше.
Shift + Ctrl / Cmd
Клавиша Shift ограничивает пропорции текста при его наклоне.
Alt / Option + Ctrl / Cmd
Клавиша Alt / Option перемещает противоположный по диагонали угол вместо горизонтального / вертикального. И движение тоже происходит в противоположных направлениях. Таким образом, если вы перетащите угловую ручку вверх, противоположный по диагонали угол сместится вниз.
Shift + Alt / Option + Ctrl / Cmd
Действует так же, как и предыдущий ярлык, но при этом ограничивает пропорции.
Преобразование текстового слоя для доступа к режимам искажения и перспективы
У вас есть два варианта преобразования текстовых слоев, но оба делают текст недоступным для редактирования после преобразования его слоя.
Первый вариант — это растеризация текстового слоя, перейдя в меню «Тип» -> «Растрировать текстовый слой» или щелкнув правой кнопкой мыши текстовый слой и выбрав «Растрировать тип».
И второй вариант — это преобразование текстового слоя в слой-фигуру, выбрав «Тип» (или щелкнув слой правой кнопкой мыши) и выбрав «Преобразовать в форму».
Разница в том, что размеры фигур можно изменять без потери качества, в то время как текст растровых слоев с большей вероятностью будет выглядеть пикселизированным при изменении размера.
Однако в этом уроке мы собираемся растеризовать текстовый слой.
перекос
— Теперь, когда вы входите в режим наклона, вы можете щелкнуть и перетащить боковые ручки, чтобы наклонить текст.
Искажение
— Перетаскивание угловых маркеров приведет к перемещению только сторон этого угла.
И если вы при этом нажмете и удерживаете клавишу Alt / Option, вы можете переместить противоположный по диагонали угол в противоположном направлении.
Перспектива
— Нажатие и удерживание клавиш Shift + Alt / Option + Ctrl / Cmd будет перемещать горизонтально / вертикально противоположные углы в противоположных направлениях, создавая текст в перспективе и создавая иллюзию существующего текста в трехмерном пространстве.
Принять / отменить изменения преобразования
— Чтобы принять изменения, внесенные вами после того, как вы закончили редактировать текст, вам нужно щелкнуть значок Подтвердить преобразование справа от панели параметров или нажать клавишу Enter / Return.
Если вам не нравятся изменения, вы можете щелкнуть значок Отменить преобразование , чтобы отменить любые сделанные вами изменения, или нажмите клавишу Esc.
На изображении ниже результат в середине соответствует растеризованному слою, а результат внизу — слою формы. Таким образом, вы можете заметить разницу в качестве обоих результатов.
Перемещение контрольной точки для преобразования
— Все преобразования выполняются вокруг фиксированной точки, называемой контрольной точкой, которую вы можете видеть по умолчанию в центре ограничивающей рамки.
Но вы можете изменить контрольную точку или переместить ее в другое место, используя указатель контрольной точки на панели параметров, щелкнув точку, которую вы хотите установить в качестве контрольной.
— Или вы можете щелкнуть и перетащить контрольную точку и разместить в любом месте внутри или даже за пределами текста. Затем, когда вы внесете какие-либо изменения, они будут выполняться вокруг этой точки.
Переворот и поворот текста с помощью параметров меню «Правка»
— Есть несколько опций быстрого вращения, к которым можно получить доступ через меню Правка -> Преобразовать.
Повернуть на 180 ° : повернуть текст на 180 градусов
90 ° CW : повернуть текст на 90 градусов по часовой стрелке.
90 ° CCW : повернуть текст на 90 градусов против часовой стрелки.
Отразить по горизонтали : Зеркально отразите текст, поменяв местами левую и правую его части.
Отразить по вертикали : зеркально отразите текст, перевернув его.
Совет: Вы можете получить доступ к параметрам преобразования, просто щелкнув текст правой кнопкой мыши, когда вы находитесь в режиме свободного преобразования.
Это обобщение основных вещей, которые вы можете делать в режиме свободного преобразования, а также других режимов, к которым можно получить доступ через режим свободного преобразования, а также с помощью некоторых сочетаний клавиш.
Заключение
Команда «Свободное преобразование» — одна из наиболее полезных функций Photoshop для изменения размера, поворота и изменения формы различных объектов. Текст (Тип) — это один из объектов, который также можно преобразовать, с некоторыми небольшими отличиями от других объектов.
Чем больше вы используете параметры и режимы преобразования, тем проще и эффективнее становится весь процесс.
В следующей части мы рассмотрим панели «Персонаж» и «Абзац» в Photoshop CS6.
Как легко выделить текст в Photoshop — Medialoot
Текстовые эффекты Photoshop
В Photoshop существует множество методов обводки текста, и некоторые из них требуют растеризации текста, что нехорошо, потому что, если позже вы обнаружите, что допустили ошибку, вы должны сделать все процедура снова. С помощью стилей слоя обводка текста в Photoshop становится очень простой, и это метод, который я вам покажу сегодня.
Обратите внимание, что значения, показанные здесь, установлены только для того, чтобы упростить выполнение шагов, вы можете использовать любые значения, которые хотите для документа, а также размер и цвет контура.
Шаг 1
Откройте Photoshop и выберите «Файл»> «Создать». Задайте имя документа как «Контурный текст», ширину 800 пикселей, высоту 360 пикселей и выберите «Белый» для содержимого фона. Щелкните ОК.
Шаг 2
Выберите инструмент «Текст» (T) и введите текст.
Шаг 3
Выделив текстовый слой, перейдите в Layer> Layer Style> Stroke и примените следующие настройки:
Боковые примечания: Положение обводки может быть установлено на Внутри, По центру или Снаружи, режим наложения используется для определения того, как цвет обводки будет взаимодействовать с цветом под обводкой, а Непрозрачность используется для установки значения прозрачности обводки. . В разделе «Тип заливки» вы можете выбрать «Цвет», «Градиент» или «Узор».
Шаг 4
Кроме того, вы можете просто оставить текст без заливки, просто уменьшив заливку слоя до 0%. Для этого выберите текстовый слой и на панели слоев установите значение Заливки на 0%.
Заключительные ноты
Обведенный стиль слоя, который можно использовать для фигур или текста, может быть очень полезным ресурсом в вашем наборе инструментов. В следующем примере я выполнил ту же процедуру, что и в этом быстром совете, но установил Заливку на 25%, изменил цвет обводки и добавил маску слоя к текстовому слою.
3 способа сделать растровый текст более удобным для чтения в Интернете
В Adobe Photoshop есть несколько небольших приемов, которые помогут сделать текст более четким на веб-страницах, особенно при меньших размерах.
Изменение размераПри передискретизации блоков текста есть опция, которую вы, возможно, не заметили, которая поможет вам добиться более четких результатов. Это особенно полезно, когда вы отсканировали блоки текста или штриховых рисунков.
Когда мы переходим к изменению размера изображения (Изображение> Размер изображения), бикубическая передискретизация является опцией по умолчанию.Это лучше всего подходит для большинства изображений.
Вот результат бикубической передискретизации нашего текста
Попробуйте еще раз, но на этот раз выберите билинейную (или попробуйте бикубическую резкость) передискретизацию
Обратите внимание, насколько резче текст?
Вот они снова рядом, так что вы можете их лучше сравнить.
ОтслеживаниеВторой трюк, который вы можете использовать в Photoshop, применяется к мелкому тексту и его отслеживанию, или кернингу, то есть интервалу между буквами.Вот строка текста со стандартным отслеживанием
В поле отслеживания (Окно> Показать символ) увеличьте количество до 20
Посмотрите, насколько читаемее стал текст? Посмотрите на дорожный знак и обратите внимание, что трекинг установлен очень широко. Поэтому их можно читать на расстоянии.
Сглаживание
Многие люди используют сглаживание текста в Интернете, что дает неоднозначные результаты. Вот строка текста с примененным четким сглаживанием (Layer> Type> Anti-Alias Crisp).Размытые
Вот линия с резким сглаживанием. Заметили разницу?
Эти небольшие советы помогут вам создавать веб-страницы с более четким и легким для чтения текстом.
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше руководств и советов по Photoshop. Получите эксклюзивные обучающие программы, скидки и бесплатные супер-руководства. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен.Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Как изменить цвет текста в Photoshop
, Васим Аббас, 24 сентября 2020 г.
Хотите изменить цвет текста в Photoshop? Выбор правильных цветов для текста может иметь огромное значение для вашей графики. В этой статье мы покажем вам, как изменить цвет текста в Photoshop.
Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь.
Изменение цвета текста с помощью Photoshop
Первое, что вам нужно сделать, это разместить текст на вашем изображении. Для этого откройте ваше изображение в Photoshop. Затем выберите инструмент Horizontal Type Tool . Вы можете получить доступ к этому инструменту, нажав сочетание клавиш T или щелкнув значок T на левой панели инструментов.
Затем щелкните в любом месте изображения, чтобы создать текстовую панель , где вы можете печатать. Photoshop автоматически заполнит текстовое поле текстом Lorem Ipsum:
Если вы хотите настроить размеры текстового поля, щелкните один раз и перетащите.Это позволяет создать текстовое поле нужного вам размера. Вы также можете настроить размеры текстового поля, перетащив ручки по углам и серединам:
Теперь удалите текст Lorem Ipsum и введите свой собственный текст в текстовое поле или полосу. После ввода текста вы можете настроить шрифт, размер и цвет на панели Character или с помощью горизонтальной панели инструментов в верхней части рабочего пространства Photoshop.
Верхняя панель инструментов также содержит параметры для настройки кернинга и интервала .
Чтобы изменить цвет текста, щелкните образец цвета в правом верхнем углу панели инструментов.
Это действие отображает палитру цветов, где вы можете использовать один из цветов по умолчанию, выбрать новый цвет или выбрать цвет из изображения, чтобы изменить цвет текста. Вы также можете ввести свои собственные значения цвета, используя шестнадцатеричное значение или шестнадцатеричное значение .
Вот и все! Теперь вы знаете основы изменения цвета текста в Photoshop, а также несколько дополнительных советов по редактированию текста! Это простой и увлекательный процесс добавления текста к фотографиям при создании графики, вывесок, листовок и других материалов.
Мы надеемся, что эта статья помогла вам узнать, как изменить цвет текста в Photoshop. Если вы хотите проявить больше творчества с текстом, вы также можете ознакомиться с нашим руководством о том, как создать типографский портрет в Photoshop.
Если вам понравилась эта статья, подпишитесь на нас на Facebook и Twitter , чтобы получить больше бесплатных руководств по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото- и видео-галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Создание трехмерного текста в Photoshop: пошаговое руководство
В этом уроке мы покажем вам, как создать произведение трехмерного искусства с реалистичным трехмерным текстовым эффектом. Вы также узнаете, как редактировать несколько изображений с помощью настроек и основных инструментов.
Первая часть этого урока проходит в 3D-среде Photoshop CC, что означает, что вам придется работать с тремя разными панелями почти одновременно. Панель «Слои» — это место, где вы размещаете и создаете трехмерный текст.На панели 3D вы получаете доступ к командам 3D, а на панели свойств вы применяете эффект выдавливания, искажаете и применяете различные материалы для добавления реализма. Работать в трехмерном пространстве довольно легко, но на это нужно обращать пристальное внимание.
Вторая часть учебника возвращается к знакомой 2D территории с использованием инструментов выделения, масок, корректирующих слоев и других основных техник. Не забудьте скачать ресурсы.
01. Создайте фон
Перейдите в рабочее пространство 3D и загрузите фоновое изображениеСначала измените рабочее пространство.Перейдите в Window> Workspace> 3D. Теперь создайте новый пустой холст ( cmd / ctrl + N) . Назовите его 3D Text, установив ширину на 1500 пикселей, высоту на 620 пикселей, разрешение на 300 пикселей на дюйм и затем нажмите OK. Перейдите в File> Place Embedded ‘pix_117004_background.jpg’, отрегулируйте размер и нажмите return / введите .
02. Загрузите новый шрифт
Загрузите нужный шрифт перед тем, как продолжитьПерейдите на сайт dafont.com и загрузите шрифт South Afirkas 2100 от zanatlija.Разархивируйте файл и установите его в своей системе. Возьмите инструмент «Текст» ( T ). В разделе «Параметры» выберите «Тип шрифта: Южная Африка», размер: 70 пунктов, а затем введите слово «САФАРИ».
03. Добавить текстуру
Придайте тексту немного текстурыПерейдите в меню «Файл»> «Поместить встроенный» pix_2068284_texture1.jpg. Поместите поверх текста и затем обрежьте слои, нажмите cmd / ctrl + opt / alt + G . Удерживая Shift , щелкните слой Safari. Когда оба слоя активны, нажмите cmd / ctrl + E для объединения.Переименуйте слой Safari_texture.
04. Создайте 3D-слой
Теперь вы можете выдавить текст в 3D.Перейдите в 3D> Новое 3D-выдавливание из выбранного слоя. На панели «Свойства» щелкните «Сетка», выберите «Отображение текстуры: масштаб» и установите для параметра «Глубина выдавливания» значение 10 мм. На панели 3D нажмите Safari_Texture Front Inflation Material, установите Roughness на 80% и Bump на 100%.
05. Добавьте больше текстур
Другая текстура улучшает внешний вид вашего 3D-текстаНа панели 3D-слоя щелкните Safari_Texture Extrusion Material.Теперь на панели «Свойства» щелкните значок «Рассеивание» и выберите «Заменить текстуру», найдите «pix_2068284_texture2.jpg» и откройте. Установите Шероховатость на 80% и Наращивание на 100%.
06. Редактирование свойств UV
Настройте текстуру, отредактировав ее свойства UVТеперь мы собираемся редактировать текстуру выдавливания. В свойствах снова откройте значок Diffuse и выберите Edit UV Properties. Установите Масштаб U / X на 65% и Масштаб V / Y на 50%, а затем нажмите OK.
07. Эффект скоса
Отредактируйте слой Safari_Texture, чтобы придать ему эффект скосаНа панели 3D щелкните слой Safari_Texture.Теперь на панели свойств щелкните Cap. Установите стороны на передний план, ширину скоса на 35% и измените контур на конус_инвертированный.
08. Перемещение трехмерного текста
Переместите камеру, чтобы придать тексту более трехмерный вид.Выберите инструмент «Перемещение» ( V ). В рабочей области 3D нажмите на 3D-камеру Dolly (это третий значок в левом нижнем углу). Удерживая кнопку мыши, перетащите вверх, чтобы переместить текст дальше. Нажмите на орбиту и панорамируйте 3D-камеру, чтобы повернуть и переместить изображение вниз.
09. Регулировка света
Получите более эффектный вид, отрегулировав светНа панели 3D нажмите «Бесконечный свет». С помощью контроллера на изображении отрегулируйте свет, поместив его перед трехмерным текстом и переместив на 75 градусов в верхний левый угол. Выполните рендеринг изображения, перейдя в 3D> Render 3D Layer.
10. Создайте маску слоя
Используйте маску слоя и кисть Dune Grass, чтобы смешать с травойНа панели «Слои» нажмите cmd / ctrl + J , чтобы дублировать слой Safari_Texture.Перейдите в Layer> Rasterize> 3D. (Скройте исходный слой 3D Safari_Texture.) Добавьте маску слоя. Возьмите инструмент «Кисть». Нажмите F5 и выберите кисть Dune Grass, настройте Shape Dynamics и Scattering, затем закрасьте маску, смешивая траву.
11. Внесите корректировки
Увеличьте резкость изображения и настройте тонаВо-первых, давайте немного увеличим резкость изображения. Щелкните эскиз Safari_Texture. Перейдите в Filter> Sharpen> Sharpen More. Теперь отрегулируйте тона. Перейдите в Layer> New Adjustment Layer> Levels.Установите Inputs на 0, 1.15, 215 и обрежьте слои.
12. Поместите льва
Пора добавить немного дикой природыПерейдите в Файл> Поместить встроенный ‘pix_1236169_lion.jpg’. Возьмите инструмент быстрого выбора ( W ) и выберите льва. Перейдите в Select> Select and Mask. Измените режим просмотра на Overlay. Установите Радиус обнаружения края на 15 пикселей, установите флажок «Умный радиус» и используйте инструменты для улучшения выделения. Вывод на «Новый слой с маской слоя».
13. Дополнительные настройки
Несколько корректировок помогут льву более естественно вписаться в сцену.Возьмите кисть Dune Grass и закрасьте маску, чтобы скрыть лапы и хвост за кустами.Теперь перейдите в Filter> Sharpen> Sharpen. Затем перейдите в Слой> Новый корректирующий слой> Уровни. Установите Inputs на 0, 0.95, 245 и обрежьте слои.
Добавьте слона и с помощью инструмента «Перо» вырежьте его.Перейдите в меню «Файл»> «Поместить встроенный» pix_602530_elephant.jpg. Возьмите инструмент «Перо» ( P ) и нарисуйте путь вокруг слона. В разделе «Параметры» нажмите «Сделать: выбор», а затем нажмите «ОК». Перейдите в Layer> Layer Mask> Reveal Selection. Нажмите cmd / ctrl + T и отрегулируйте размер.
15. Добавьте дополнительные настройки
Как и в случае со львом, вам нужно настроить слона, чтобы он не торчал.Перейдите в Layer> New Adjustment Layer> Brightness / Contrast. Установите Яркость на 30, Контрастность на 15, обрежьте слои и нажмите ОК. Теперь сделайте быструю цветокоррекцию. Перейдите в Layer> New Adjustment Layer> Photo Filter. Выберите Filter: Deep Yellow, установите Density на 30%, обрежьте слои и нажмите OK.
16. Принесите страуса
Пора немного больше дикой природыПерейдите в «Файл»> «Поместить встроенный» pix_341989_ostrich.jpg ‘. Возьмите инструмент «Быстрое выделение» ( W ) и выберите изображение. В разделе «Параметры» нажмите «Выбрать и маскировать». Используйте инструмент Refine Edge Brush ( R ) или Brush tool ( B ), чтобы улучшить маску, затем нажмите OK. Измените размер изображения и поместите страуса рядом со слоном.
17. Корректировка кривых
Используйте корректировку Кривых, чтобы придать тонам формуТеперь давайте применим корректировку Кривые для корректировки тонов. Перейдите в Layer> New Adjustment Layer> Curves.Поместите курсор мыши в центр и потяните немного вниз или установите Input на 45 и Output на 40, обрежьте слои и нажмите OK.
18. Поместите больше изображений
Хорошо, давайте обезьяну …Перейдите в меню «Файл»> «Поместить встроенный» pix_1224295_monkey.jpg. Используйте инструмент «Быстрое выделение», чтобы выбрать изображение, и команду «Выделение и маска», чтобы уточнить выделение. Измените размер изображения и поместите его над буквами. Используйте настройку «Кривые» для корректировки тонов.
19. Добавьте жирафа
…и жираф. Что возможно могло пойти не так?Поместите pix_927281_giraffe.jpg. Выберите и замаскируйте жирафа. Добавьте новый слой поверх него и обрежьте слои ( cmd / ctrl + opt / alt + G ). Измените режим наложения на Мягкий свет, возьмите инструмент «Кисть» и, используя светло-желтый цвет, закрасьте тело, чтобы осветлить тени.
20. Коррекция цвета
Добавьте фильтр потепления для последнего тонального штрихаПоместите новый корректирующий слой поверх стопки слоев.Перейдите в Layer> New Adjustment Layer> Photo Filter. Выберите Filter: Warming Filter (85), установите плотность на 25% и нажмите OK.
21. Создайте снимок
Последняя корректировка, и все готово.Нажмите shift + cmd / ctrl + opt / alt + E , чтобы создать снимок. Теперь сделайте окончательную настройку. Перейдите в Фильтр> Фильтр Camera Raw. Установите Exposure на +0.25, Highlights на -30, Clarity: +10 и Saturation: +5, затем нажмите OK.
Эта статья впервые появилась в 152 выпуске Photoshop Creative. Подпишитесь здесь .
Статьи по теме:
😎 Добавление обводки к тексту в Photoshop и в Интернете с помощью MockoFun
Добавьте обводку к тексту в Photoshop , используя стилей слоя , чтобы создать границу вокруг текста. Когда вы обводите текст в Photoshop, текстовый слой остается редактируемым.
Добавление обводки к тексту в PhotoshopВы также можете использовать этот метод для добавления обводки к любому другому слою, например к фигурам.
- Выберите инструмент «Текст» (горизонтальный или вертикальный) и создайте текст.
- Щелкните правой кнопкой мыши текстовый слой и выберите в меню Blending Options . Или перейдите в Layer> Layer Style> Stroke .

 7.7. Искажение текстового слоя с фигурным текстом
7.7. Искажение текстового слоя с фигурным текстом 7.15. Символы текста без сглаживания (а) и со сглаживанием (б)
7.15. Символы текста без сглаживания (а) и со сглаживанием (б) 7.18. Создание дополнительных слоев — копии фона и текстового
7.18. Создание дополнительных слоев — копии фона и текстового 7.22. Различные начертания шрифтов: а — суженное, обычное и расширенное, б— прямое и наклонное, в — прямое и курсивное, г— светлое, обычное и полужирное
7.22. Различные начертания шрифтов: а — суженное, обычное и расширенное, б— прямое и наклонное, в — прямое и курсивное, г— светлое, обычное и полужирное