ввод текста в область / Creativo.one
В прошлом уроке мы рассмотрели основы работы с инструментом «Текст» в программе Фотошоп. Я уже упоминал, что в программе существует два способа ввода текста – ввод строкой и в область. В прошлом уроке мы изучили ввод текста строкой. В этом уроке, мы рассмотрим ввод текста в область, что позволит с легкостью вводить большие объемы текста нескольким строками в заранее выбранную область.
Как мы уже с Вами изучили, для того чтобы добавить текст в документ любым из двух способов, мы применяем инструмент «Горизонтальный текст» (Type Tool), который находится на панели инструментов. Мы также можем выбрать данный инструмент, нажав клавишу T:
Выбираем инструмент «Горизонтальный текст» на панели инструментов
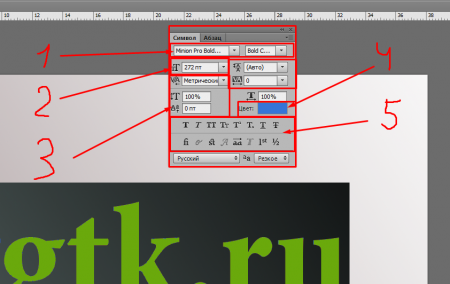
Выбрав инструмент «Горизонтальный текст», далее мы задаем на панели настроек нужный шрифт с помощью опций шрифта:
Мы также можем выбрать для нашего текста любой цвет, кликнув по значку образца цвета на панели настроек. По умолчанию, цвет текста черный, но если мы кликнем по образцу цвета, откроется Палитра цветов, где мы сможем выбрать другой цвет, если захотим. В моем случае, я оставлю для текста черный цвет:
По умолчанию, цвет текста черный, но если мы кликнем по образцу цвета, откроется Палитра цветов, где мы сможем выбрать другой цвет, если захотим. В моем случае, я оставлю для текста черный цвет:
Кликните по значку образца цвета на панели настроек, чтобы выбрать для текста другой цвет
И, наконец, мы можем задать на панели настроек расположение текста с помощью параметров выравнивания текста – по левому краю, по центру или по правому краю. По умолчанию, выбран параметр
Слева направо – опции выравнивания по левому краю, по центру и по правому краю
Ввод текста строкой
Разница между вводом текста строкой и в область заключается в том, что в первом случае программа просто добавляет текст в указанное место, куда мы кликнем курсором мышки при выбранном инструменте «Горизонтальный текст» (Type Tool). Данный способ наиболее популярен, поскольку в большинстве случаев нам нужно добавить несколько слов текста в одну строчку, и это наиболее удобно делать как раз при помощи ввода текста строкой.
Данный способ наиболее популярен, поскольку в большинстве случаев нам нужно добавить несколько слов текста в одну строчку, и это наиболее удобно делать как раз при помощи ввода текста строкой.
При вводе текста строкой мы просто выбираем инструмент «Текст», кликаем курсором мышки в нужное место и начинаем печатать
До тех пор, пока мы вручную не ввели перенос строки при вводе текста строкой, весь наш текст будет добавлен единой строкой, и если мы продолжим печатать, даже выйдет за границы документа:
При вводе текста строкой слишком большой объем текста может даже выйти за пределы документа
Для того чтобы разбить текст на несколько строк, нам нужно вручную добавить перенос строки, нажав клавишу Enter (Win) / Return (Mac), что напоминает использование старинных печатных машинок:
Нажимаем клавишу Enter (Win) / Return (Mac),чтобы добавить перенос строки при вводе текста строкой
Ввод текста в область
Если мы будем использовать ввод текста строкой для добавления больших текстовых фрагментов, нам, возможно, станет неудобно работать.
Печать в область не требует применения специальных инструментов. Мы используем тот же самый инструмент «Горизонтальный текст» (Type Tool), что и при вводе текста строкой. Разница заключается в том, как мы работаем данным инструментом. Для того чтобы добавить текст строкой, мы просто кликаем в нужном месте и начинаем печатать. Чтобы добавить текст в область, мы выбираем инструмент «Горизонтальный текст», и, удерживая кнопку мыши нажатой, растягиваем рамку для будущего ввода текста, почти таким же образом, как мы рисовали выделение инструментом «Прямоугольное выделение». Мы можем задать рамку квадратной формы, нажав и удержав нажатой клавишу Shift по мере перемещения курсора:
Для того чтобы добавить текст в область, выберите инструмент «Горизонтальный текст» и, удерживая кнопку мыши нажатой, растяните рамку для будущего ввода текста
Отпустите кнопку мышки, когда закончите перемещать курсор, и программа создаст рамку для будущего ввода текста, внешне похожую на рамку команды «Свободное трансформирование», имеющую маркеры (маленькие квадратики) для изменения размера, о чем мы поговорим далее:
Когда вы отпустите кнопку мышки, программа создаст рамку для ввода текста
Как только вы нарисуете рамку, внутри нее, в левом верхнем углу, появится мерцающий курсор (при условии, что выбран параметр «Выравнивание по левому краю»). Для добавления текста, просто начните печатать:
Для добавления текста, просто начните печатать:
По умолчанию, текст начнет печататься в левом верхнем углу рамки
Как только вы достигнете края рамки, программа автоматически перенесет текст на следующую строчку. Самим вручную добавлять переносы строк необходимости нет:
При вводе текста в область программа автоматически переносит текст на следующую строчку
If you need to reposition the text box inside the document while you’re adding your text, move your mouse cursor anywhere outside of the text box. You’ll see the cursor change temporarily from the Type Tool’s «I-beam» into the Move Tool. Click and drag the text box to its new location, then continue typing:
Если вам нужно переместить рамку ввода текста внутри документа во время добавления текста, передвиньте курсор мыши за пределы рамки. Курсор временно изменит свой вид как при работе с инструментом  Переместите рамку ввода текста на новое место, затем продолжите печатать:
Переместите рамку ввода текста на новое место, затем продолжите печатать:
Переместите курсор за пределы рамки, чтобы временно переключиться на инструмент «Перемещение»
Для того чтобы подтвердить ввод текста, кликните по галочке на панели настроек. Или если у вас есть цифровая клавишная панель, нажмите на ней клавишу Enter. Если у вас нет такой панели, вы можете нажать сочетание клавиш Ctrl+Enter (Win) / Command+Return (Mac). Однако помните, что простое нажатие обычной клавиши Enter на клавиатуре добавит перенос строки, также как и в случае с вводом текста строкой:
Нажатие на галочку на панели настроек – один из способов подтвердить ввод текста
После подтверждения ввода текста, рамка исчезнет, и останется только сам текст:
Рамка ввода текста видна только, когда мы добавляем или редактируем текст
Как и в случае с вводом текста строкой, программа размещает область печати текста на отдельном слое и использует первую часть текста в качестве названия слоя:
Программа размещает текст на отдельном слое и при вводе текста строкой, и при вводе текста в область
Для того чтобы снова отобразить рамку ввода текста, кликните где-нибудь внутри текста при выбранном инструменте «Горизонтальный текст» (Type Tool). В результате вы вернетесь в режим редактирования текста, и рамка снова появится:
В результате вы вернетесь в режим редактирования текста, и рамка снова появится:
Кликните где-нибудь внутри текста при выбранном инструменте «Горизонтальный текст», для того чтобы снова отобразить рамку ввода текста
Мы можем выделять текст внутри рамки так же, как мы делали это при вводе текста строкой. Для выделения отдельной буквы, кликните слева или справа от буквы при выбранном инструменте «Горизонтальный текст» и, удерживая кнопку мыши нажатой, протяните курсор, чтобы выделить букву:
Протяните курсор мышки, чтобы выделить отдельную букву
Для того чтобы быстро выделить целое слово, дважды кликните по нему:
Дважды кликните кнопкой мышки по слову, чтобы выделить его за раз
Для выделения всей строки в тексте, кликните три раза в любом месте этой строки:
Трижды кликните кнопкой мышки для выделения целой строчки текста
Для того чтобы выделить весь текст внутри рамки, дважды кликните по миниатюре текстового слоя на панели слоев:
Дважды кликните по миниатюре текстового слоя
Это действие позволит за раз выделить весь текст:
Весь текст внутри рамки теперь выделен
Выделив весь текст, я могу с легкостью заменить его другим текстом, просто напечатав нужный текст. И снова, по мере достижения края рамки, программа автоматически перенесет текст на новую строку:
И снова, по мере достижения края рамки, программа автоматически перенесет текст на новую строку:
Заменяем исходный текст новым
Обратите внимание, что не весь текст поместился у меня в границах моей рамки. Как нам об этом узнать? Как только текст превышает размеры рамки и выходит за ее границы, в нижнем правом углу рамки появляется символ переполнения (похожий на маленький плюсик внутри квадрата). Я увеличил изображение, чтобы его легче было рассмотреть:
Символ переполнения дает нам знак, что часть текста выходит за пределы рамки
Существует несколько способов, как решить эту проблему. Во-первых, можно просто выделить и отредактировать текст, чтобы он поместился в рамку. Если этот способ не подходит, мы можем просто изменить размер самой рамки. Для этого нам понадобятся маркеры (маленькие квадраты), расположенные по периметру рамки. Кликните по одному из этих маркеров и, удерживая кнопку мыши нажатой, переместите маркер для изменения размера рамки до тех пор, пока текст не окажется внутри нее. По мере перемещения маркера программа переставит текст внутри рамки:
Кликните по одному из этих маркеров и, удерживая кнопку мыши нажатой, переместите маркер для изменения размера рамки до тех пор, пока текст не окажется внутри нее. По мере перемещения маркера программа переставит текст внутри рамки:
Для изменения размера рамки кликните по одному из маркеров и переместите его
Когда вы закончите изменять размеры рамки, кликните по галочке на панели настроек, нажмите клавишу Enter на цифровой клавишной панели или сочетание клавиш Ctrl+Enter (Win) / Command+Enter (Mac) для подтверждения изменений:
Изменение размера рамки позволит нам поместить весь текст внутрь нее
Если редактирование текста или изменение размера рамки вам не подходит, другой способ подогнать текст под размеры рамки – это изменить размер самого текста и сделать его меньше. Для этого, я дважды кликну по миниатюре текстового слоя на панели слоев для выделения всего текста:
После двойного нажатия на миниатюру текстового слоя весь текст выделен
После выделения текста, мы можем перейти на панель настроек и изменить любой из параметров шрифта. Я оставлю без изменения шрифт Arial Regular, но уменьшу его размер до 36 пунктов (изначально он был 48 пунктов):
Я оставлю без изменения шрифт Arial Regular, но уменьшу его размер до 36 пунктов (изначально он был 48 пунктов):
Уменьшаем размер шрифта, чтобы текст поместился в рамке
И теперь весь текст уместился в границах рамки. Значок переполнения в правом нижнем углу рамки исчез:
Изменение размера шрифта позволило нам уместить весь текст в границах рамки
Мы закончили! Подведём краткие итоги: чтобы добавить текст в документ с помощью ввода строкой (наиболее подходящий способ для небольшого количества слов), кликните по инструменту «Горизонтальный текст» (Type Tool), затем начинайте печатать. Для того чтобы добавить текст в область (подходит для большого объема текста, расположенного на нескольких строках), выберите инструмент «Горизонтальный текст» и, удерживая кнопку мышки нажатой, протяните курсор для создания рамки ввода текста и затем начинайте печатать. Далее вы можете изменить размер рамки при необходимости с помощью перемещения маркеров.
Далее вы можете изменить размер рамки при необходимости с помощью перемещения маркеров.
Итак, мы рассмотрели основы добавления текста строкой и в область. В следующих уроках мы изучим дополнительные опции для работы с текстом, которые доступны на панели абзацев и на панели символов!
Автор: Steve Patterson
Источник: www.photoshopessentials.com
Почему в Фотошопе не пишется текст
Неопытные пользователи Фотошопа частенько сталкиваются с различными проблемами при работе в редакторе. Одной из них является отсутствие символов при написании текста, то есть он попросту не виден на холсте. Как всегда, причины банальны, основная – невнимательность.
В этой статье поговорим о том, почему не пишется текст в Фотошопе и как с этим бороться.
Проблемы с написанием текстов
Прежде, чем начинать решать проблемы, спросите себя: «а все ли я знаю о текстах в Фотошопе?». Возможно, главная «неполадка» — пробел в знаниях, заполнить который поможет урок на нашем сайте.
Возможно, главная «неполадка» — пробел в знаниях, заполнить который поможет урок на нашем сайте.
Урок: Создаем и редактируем текст в Фотошопе
Если урок изучен, то можно переходить к выявлению причин и решению проблем.
Причина 1: цвет текста
Самая распространенная у неопытных фотошоперов причина. Смысл заключается в том, что цвет текста совпадает с цветом заливки лежащего под ним слоя (фона).
Такое чаще всего происходит после заливки холста каким-либо оттенком, настраиваемым в палитре, а поскольку ею пользуются все инструменты, то и текст автоматически принимает данный цвет.
Решение:
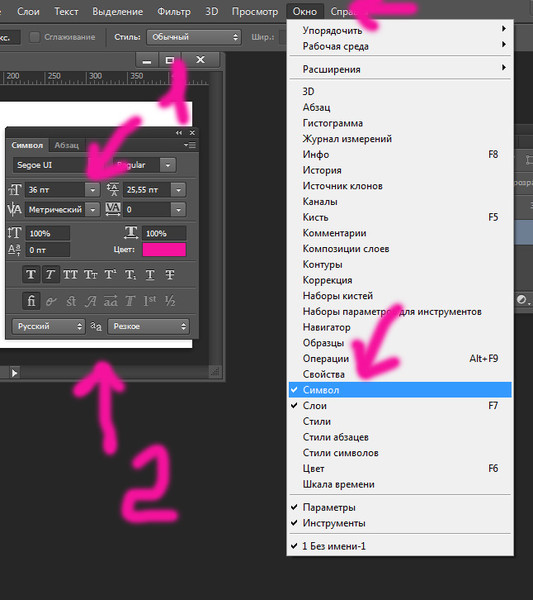
- Активируйте слой с текстом, перейдите в меню «Окно» и выберите пункт «Символ».
- В открывшемся окне поменяйте цвет шрифта.
Причина 2: режим наложения
Отображение информации на слоях в Фотошопе во многом зависит от режима наложения (смешивания). Некоторые режимы воздействуют на пиксели слоя таким образом, что они полностью пропадают из видимости.
Урок: Режимы наложения слоев в Фотошопе
Например, белый текст на черном фоне полностью исчезнет, если к нему применен режим наложения «Умножение».
Черный шрифт становится полностью невидимым на белом фоне, если применить режим «Экран».
Решение:
Проверьте настройку режима наложения. Выставьте «Обычный» (в некоторых версиях программы – «Нормальный»).
Причина 3: размер шрифта
- Слишком маленький.
При работе с документами большого формата приходится пропорционально увеличивать и размер шрифта. Если в настройках указан малый размер, текст может превратиться в сплошную тонкую линию, что вызывает недоумение у новичков. - Слишком большой.
На холсте малого размера огромные шрифты также могут быть не видны. В данном случае мы можем наблюдать «дырку» от буквы Ф.
Решение:
Поменяйте размер шрифта в окне настроек «Символ».
Причина 4: разрешение документа
При увеличении разрешения документа (пикселей на дюйм), уменьшается размер печатного оттиска, то есть, реальные ширина и высота.
Например, файл со сторонами 500х500 пикселей и с разрешением 72:
Тот же документ с разрешением 3000:
Поскольку размеры шрифтов измеряются в пунктах, то есть, в реальных единицах измерения, то при большом разрешении мы получим огромный текст,
и наоборот, при малом разрешении – микроскопический.
Решение:
- Уменьшить разрешение документа.
- Нужно перейти в меню «Изображение» – «Размер изображения».
- Внести данные в соответствующее поле. Для файлов, предназначенных для публикации в интернете, стандартное разрешение 72 dpi, для печати – 300 dpi.
- Обратите внимание, что при смене разрешения, меняется ширина и высота документа, поэтому их также необходимо отредактировать.

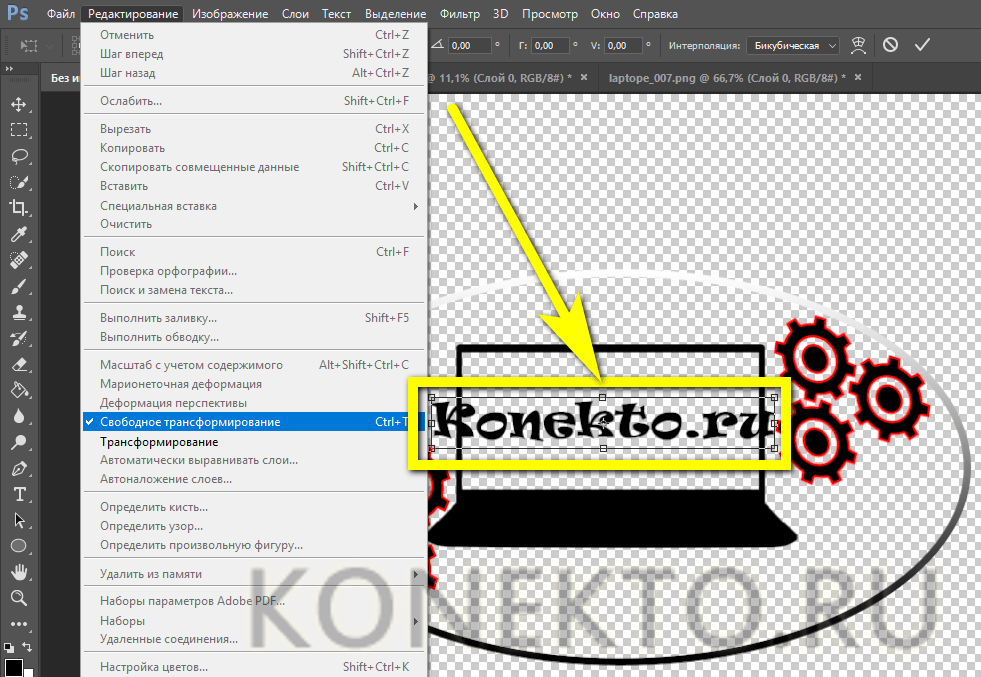
- Сменить размер шрифта. В данном случае необходимо помнить, что минимальный размер, который можно прописать вручную – 0,01 пт, а максимальный – 1296 пт. Если этих значений недостаточно, то придется масштабировать шрифт «Свободным трансформированием».
Уроки по теме:
Увеличиваем размер шрифта в Фотошопе
Функция Свободное трансформирование в Фотошопе
Причина 5: размер текстового блока
При создании текстового блока (читайте урок в начале статьи) также необходимо помнить о размерах. Если высота шрифта больше высоты блока, текст попросту не будет писаться.
Решение:
Увеличить высоту текстового блока. Сделать это можно, потянув за один из маркеров на рамке.
Причина 6: проблемы с отображением шрифтов
Большинство подобных проблем и их решений уже подробно описано в одном из уроков на нашем сайте.
Урок: Решение проблем со шрифтами в Фотошопе
Решение:
Перейти по ссылке и прочитать урок.
Как становится ясно после прочтения данной статьи, причины возникновения проблем с написанием текста в Фотошопе – самая обычная невнимательность пользователя. В том случае, если ни одно решение Вам не подошло, то необходимо задуматься о смене дистрибутива программы или ее переустановке.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТPhotoshop как писать текст — Вэб-шпаргалка для интернет предпринимателей!
Давайте поговорим о том, как написать текст в фотошопе. Эта статья не для продвинутых веб-дизайнеров. А вот зеленые новички попали по адресу. Легко сориентироваться в интерфейсе программы, когда ты видишь ее не впервые. Помню свои первые впечатления о Adobe Photoshop. Мне она показалась архисложной. Ну и естественно, даже такая простая задача как написание текста занимала не один час. Обилие иконок и инструментов приводит в настоящий ужас. Но не так страшен черт, как его малюют, как говорится. В интернете довольно много уроков и самоучителей, поясняющих подобные задачи. Но все они имеют существенный недостаток. Пропускаются те моменты, что на первый взгляд важными не кажутся. А на деле поиск нужного инструмента занимает столько времени, что зачастую начатое бросается на половине. Сейчас мы попробуем провести урок без подобных «недостатков». Приступим.
Обилие иконок и инструментов приводит в настоящий ужас. Но не так страшен черт, как его малюют, как говорится. В интернете довольно много уроков и самоучителей, поясняющих подобные задачи. Но все они имеют существенный недостаток. Пропускаются те моменты, что на первый взгляд важными не кажутся. А на деле поиск нужного инструмента занимает столько времени, что зачастую начатое бросается на половине. Сейчас мы попробуем провести урок без подобных «недостатков». Приступим.
Для начала создаем новый документ.
Задаем следующие настройки. Ширина 1920 пикселей, высота 1080. Не могу сказать, что размеры имеют большое значение. Можете ограничиться меньшим. Единственный критерий выбора – вам должно быть удобно. Рабочая область должна быть достаточно большой.
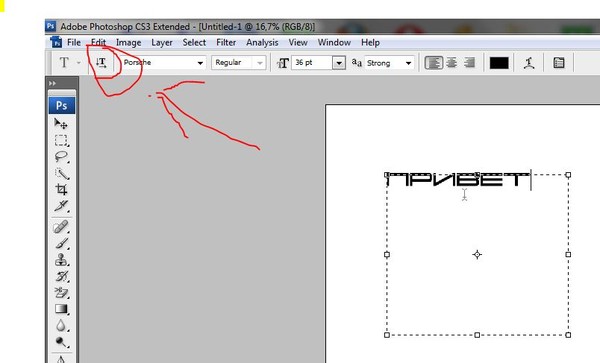
Теперь ищем боковую панель, на которой находится инструмент «текст». При нажатии открывается окно со списком : горизонтальный текст, вертикальный, горизонтальный текст – маска, вертикальный текст-маска. Нас интересует горизонтальный текст, для начала. По нему и кликаем.
Нас интересует горизонтальный текст, для начала. По нему и кликаем.
А теперь делаем клик мышкой по рабочему полю (созданному нами белому листу). И начинаем набирать текст на клавиатуре.
Получилось у нас нечто маленькое и несуразное. Увеличим текст. Для этого выделяем его, ставим курсор в конце слова и протягиваем до начала. Так выглядит выделенный текст в фотошопе.
Теперь переходим к верхней панели инструментов и увеличиваем размер шрифта. Например, до 150.
Давайте расположим его посередине документа. Для этого воспользуемся инструментом «перемещение».
Кликаем по написанному тексту и, не отпуская клавиши, перетаскиваем его на середину документа.
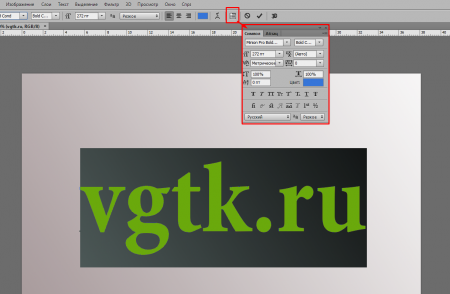
Теперь попробуем изменить цвет. Допустим, на зеленый. Выбираем инструмент «текст», выделяем, как было описано выше, и находим на панели инструментов пиктограмму «выберите основной цвет».
Кликаем по ней и видим появляющееся окно.
Ставьте курсор на поле с цветом и двигайте его до тех пор, пока не найдете понравившийся оттенок и нажимаете «ок» в том же окне.
Теперь давайте разберемся, как изменить шрифт текста в фотошопе. Нажимаем пиктограмму «текст», выделяем надпись и переходим к верхней панели инструментов. Как видите, перечень шрифтов просто огромен.
Ну вот и все. Шрифт изменен. Теперь сделаем текст чуть больше и расположим его в две строчки. Нажимаем иконку «текст» ставим курсор в конце слова «фотошоп», затем кнопку enter на клавиатуре и пишем слово «или». Снова enter. Вот, что вышло у меня.
Предлагаю увеличить расстояние между строками. Выделяю все три строчки и ищу на верхней панели кнопку включения панели «Символ и абзац». Панель появляется.
Задаем интерлиньяж 150. Результат таков:
Давайте выровняем текст по центру. Выделяем и ищем на верхней панели «выключка текста по центру». Нажимаем.
Ну, вот и все. Мы научились писать текст в фотошопе, изменять его размер, шрифт, интервалы между строками. Этих знаний вам вполне хватит, чтобы набрать текст и красиво оформить его.
Как сделать текст в Фотошопе?
ДА! Этот урок будет посвящен тексту в Фотошопе. Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем « Файл – Открыть ». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент « Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент « Перемещение » и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
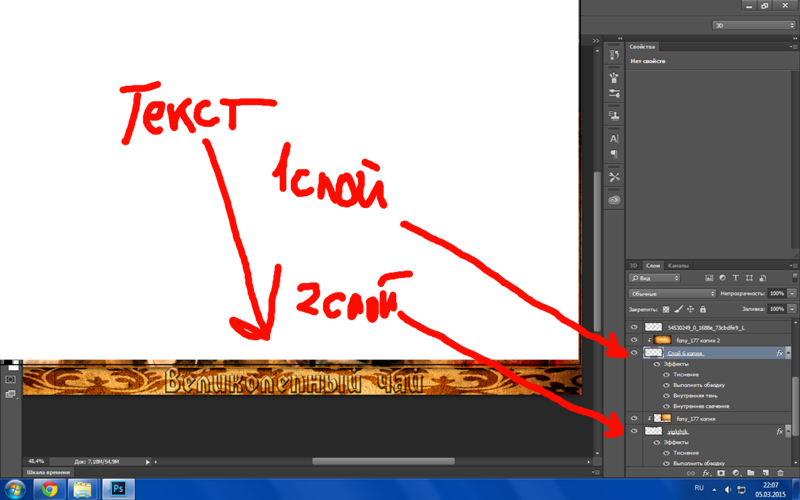
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем « Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на « Тень » мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение. Чтобы придать тексту свечение я ставлю галочку напротив « Внешнее свечение » и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры – глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем « Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста. Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Далее нам нужно включить «Свободное трансформирование». Заходим в меню « Редактирование » и в выпадающем списке выбираем «Свободное трансформирование».
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт « Отразить по вертикали ».
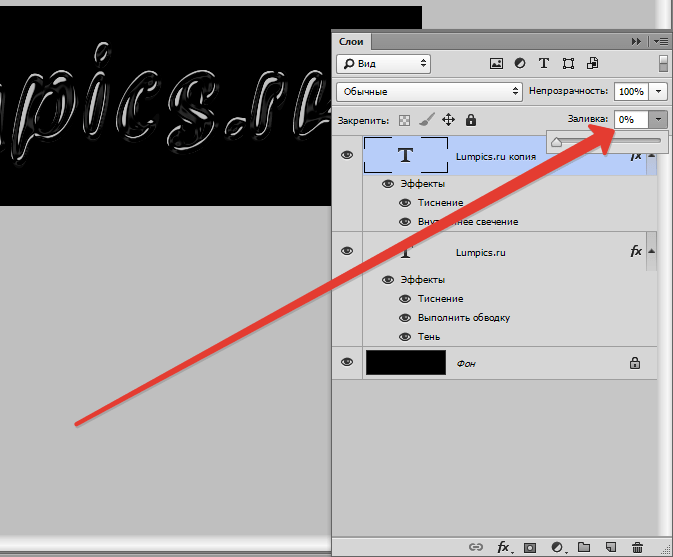
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Остался один штрих – нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт « Выполнить сведение ».
И давайте еще нашу картинку сделаем более яркой. Заходим в меню « Изображение – Коррекция — Уровни ».
В появившемся окне левый ползунок слегка переместим вправо, а правый – влево. После настройки нажимаем « Да ».
Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе. Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
В Adobe Photoshop CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Обычный текст
Для начала надо разобраться, как вставить текст в Фотошопе. После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода.
 Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную. - Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху.
 Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF. - Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).

- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
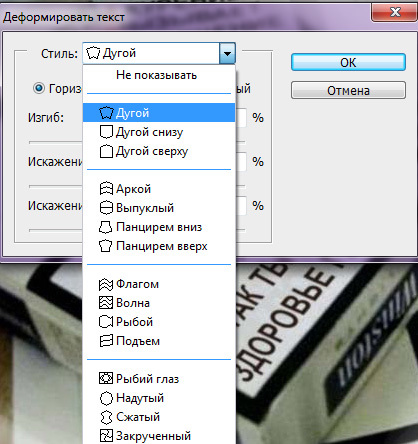
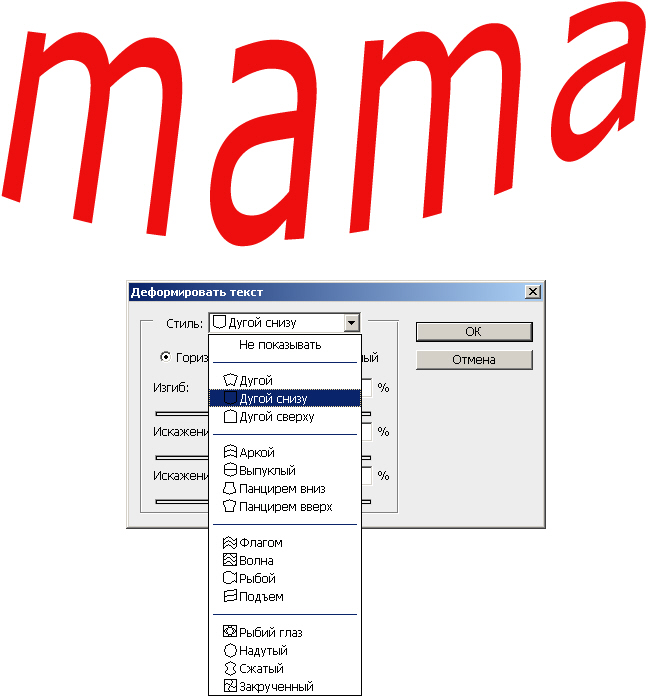
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.

- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.

- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Рекомендуем к прочтению
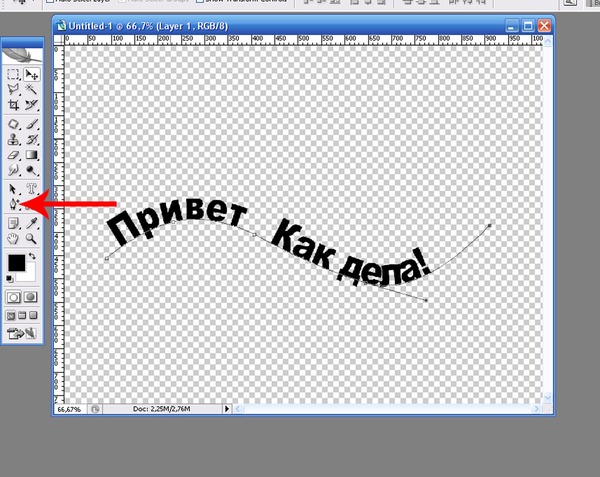
Как изогнуть текст в Photoshop вокруг любой формы
Изгибание текста вокруг простой формы в Adobe Photoshop — удобный навык, который нужно знать. Например, вы можете создать круглый логотип с текстом, который его окружает. Или быстрый макет резинового штампа.
Просто помните, что перенос текста по круговой траектории отличается от деформации текста в Photoshop. деформировать текст в Photoshop деформировать текст в Photoshop — последний имеет тенденцию искажать текст. Однако, оба используются для некоторой фантастической манипуляции текстом, и оба хорошо знать.
Однако, оба используются для некоторой фантастической манипуляции текстом, и оба хорошо знать.
Скриншоты этого руководства взяты из Photoshop CC 2018.
Как печатать текст в кружке в фотошопе
- Выберите инструмент Эллипс . Измените тип на Путь .
- Перетащите и нарисуйте, чтобы сделать круг на вашем документе. Нажмите клавишу Shift при перетаскивании, чтобы сделать идеальный круг.
- Выберите инструмент « Горизонтальный тип» . На панели параметров выберите атрибуты шрифта, такие как стиль, размер и цвет текста.
- Инструмент типа представлен курсором в форме луча «I» внутри пунктирного квадрата. Наведите курсор на край фигуры. Луч «I» превращается в луч «I» с волнистой линией, которая напоминает кривую синуса.
- Нажмите на границу формы в том месте, где вы хотите начать добавление текста. По мере ввода текст изгибается вокруг фигуры.
 Нажмите на галочку на панели параметров, чтобы завершить текст.
Нажмите на галочку на панели параметров, чтобы завершить текст. - Чтобы изменить положение кругового текста, выберите инструмент « Выбор контура» на панели «Инструменты». Перетащите курсор за пределы круга и над текстом, чтобы повернуть его на новую позицию. Перетащите курсор внутри круга, чтобы перевернуть текст и повернуть текст внутри фигуры.
Это пример основных шагов, которые вы должны выполнить, чтобы набрать круговой текст. Но не позволяйте вашему творчеству остановиться здесь. Вы можете создать путь любой фигуры или использовать инструмент «Перо» и выполнить те же шаги, чтобы создать интересные текстовые фигуры. Попробуйте это с пользовательской формой (например, для сердца) и посмотрите, что вы можете придумать.
Вы использовали эту функцию раньше? Как вы предпочитаете создавать изогнутый тип вдоль пути?
Как сделать открытку с сердечком в Photoshop
Писать буду подробно, но без перфекционизма.
! Для тех, кто хочет быстро освоить Photoshop, рекомендую книги Cкотта Келби, они лучшие из всех, что я читала.
Создаем новый документ нужного размера (Ctrl+N)
выбираем цвет для фона и заливаем им наш Background (Alt+Backspace)
выбираем инструмент Shape
на верхней панели (панели свойств) выбираем вторую кнопку
для того, чтобы получившаяся фигура была только контуром без заливки
откройте список фигур (shape) и либо выберите сердечко из существующих либо загрузите другую галерею фигур
(через пункт Load Shapes)
наборы фигур можно легко скачать в интернете, их миллион (ссылка на google)
данное сердечко я скачала тут
Итак, после того, как вы скачали набор, разместите его на диске
После нажатия Load Shapes выберите папку с вашим набором и нажмите ок
после чего в галерее фигур появится ваш набор. Выберите из него сердечко.
Выберите из него сердечко.
Зажмите клавишу Shift (чтобы сердечко получилось симметричным)
и растяните фигуру по центру документа
Выберите инструмент Text, подведите курсор так, чтобы он очутился внутри фигуры
При этом курсор поменяет вид (ему добавятся бочка-скобочки по краям)
кликните и начните набирать текст
вот эта кнопка на панели свойств позволяет менять не только размер шрифта, но и расстояние между строками.
Обратите внимание, что первые строки должны быть набраны шрифтом меньшего размера, чтобы буквы лучше заполняли контур
когда наберете пару строк, выделите весь текст (Ctrl+A)
и на вкладке Paragraph выберите выравнивание по ширине и по центру
можно набирать текст дальше
теперь какие-то слова мы будем делать больше по размеру и жирными
(для этого мы выделяем их и меняем параметры шрифта)
для большей красоты эти слова я сделала белым цветом (а остальные — розовым)
если после изменения размера у вас образовались разрывы в строках — это нормально,
скопируйте и вставьте туда кусочек текста, набранного более мелким шрифтом и все будет хорошо
вот что получилось в итоге:
требуется некоторое количество времени, чтобы после того,
как вы сделаете какие-то слова крупнее, какие-то меньше,
просмотреть текст и там, где получили «прорехи», добавить по несколько слов
кстати чтобы выйти из режима редактирования текста нужно либо нажать галочку на панели свойств
либо выбрать любой другой инструмент на панели инструментов
Итак, идем дальше!
перейдите на вкладку Path (пути, фигуры) и щелкните сердечку с зажатой клавишей Ctrl,
чтобы получить выделение в виде сердечка
создайте новый слой над слоем Background, залейте его красным цветом,
Нажмите Ctrl+D, чтобы снять выделение и примените размытие к красному сердечку
если верхние части сердца оказались не заполнены словами (у меня так и получилось с правым краем сердца),
создайте новый текстовый слой и поместите его так, чтобы он дополнил существующий:
теперь будем рисовать «хвостик»))
Рисовать будем при помощи т.н. кривых, то есть векторно.
Выберите инструмент Pen Toll (или нажмите P).
Кликаем в том месте, где начинается «хвостик», не отпуская кнопку мыши, отводим курсор в сторону и получается изгиб
кликаем второй раз и еще раз отводим курсор. Подробнее о работе с кривыми тут>>
чтобы текст мог красиво расположиться вдоль кривой, замкните контур произвольным образом
выбираем инструмент Text, наводим на кривую и когда курсор изменит свой вид (см. рисунок),
кликаем и начинаем вводить текст
текст у нас будет «разъезжаться» в обе стороны от клика. Это нормально. Введите все, что нужно,
а затем нажмите клавишу Home, чтобы переместиться в начало текста и нажимайте пробел столько раз, пока ваши слова расположатся строго по «хвостику», то есть уйдут с боковых сторон
нажимаем Ctrl+H, чтобы скрыть путь, вдоль которого мы писали слова. Получается так:
в итоге наше сердечко состоит из таких частей:
создайте группу слоев (Ctrl+G) и перетащите в нее все слои с текстом.
Создайте прямоугольное выделение по серелине сердечка. Далее кликните на иконку группы и создайте маску для нее, кликнув на иконку маски в палитре слоев
(см. рисунок)
если вы не знакомы с масками читайте подробнее тут>>
выделите, зажав Shift еще несколько букв, которые остались от исчезнувших слов
получается вот так:
создаем новый текстовый слой «Я ТЕБЯ ЛЮБЛЮ» и располагаем его над группой (см. рис)
Готово!
автор 7darov, посмотреть в большем размере
для сравнения:
Фото найдено тут, автор hexdeflective
Мне кажется, это просто обалденная идея!
* * *
Повторюсь насчет других похожих подаркодарительных идей:
Еще об одном виде открытки из слов мы писали вот тут (идея номер один)
Подарок свадебный, но сама идея применима и на день рождения, и на любой другой праздник
* * *
а вот здесь написано о том, как сложить буквы в технике оригами
и какой замечательный подарок получается в итоге (смотрите идею номер 2)
а еще у нас есть целый раздел о романтических подарках,
которые вы легко можете сделать самостоятельно!
Счастья вам и творчества!
Ваша Танюша
* * *
Дорогие друзья! Если вам по душе 7darov, поделитесь ссылкой на него в своем блоге и советуйте его друзьям!
Поддержите наш проект! Подробнее об этом тут
Большое спасибо! И приходите еще!
А также у вас есть возможность зайти по этой ссылке и там написать о своих идеях, замечаниях и предложениях по поводу нашего сайта
Работа с текстом в Adobe Photosh
Работа с текстом в Adobe PhotoshРабота с текстом в Adobe Photoshop
Практическая часть
Задание: На основе файлов layers_text.psd, которые вы найдете в Student’s на mainserver \graphic\образцы, создайте коллаж-презентацию.
Традиционно программа Photoshop практически не использовалась для обработки текстов. Отсутствие средств интерактивного редактирования и растрирования текста на печати делало невозможным обработку сколь либо значительных объемов текстового материала. В Photoshop выполняли подготовку заголовков очень большого кегля, ведь только растровая программа позволяет обращаться с символами так свободно, превращая их в элемент дизайна.
Последние версии позволяют набирать и обрабатывать текст в интерактивном режиме, настраивать не только атрибуты символов, такие как кегль или начертание, но и параметры абзаца, например плотность текста, отступы, способ размещения и пр. Возможно помещение текста в оболочку редактируемой формы. Применяются любые фильтры эффектов. После любых изменений текст остается редактируемым. Но самое главное — при печати на Postscript-устройствах и при сохранении в формате PDF текст не растрируется. Он остается векторным и выводится с максимально возможным разрешением для данного устройства. Теперь вы можете готовить в программе не только иллюстрации, но и весь макет целиком, в том числе и набирать текст мелкого кегля. Нет больше необходимости импортировать готовое изображение в программу иллюстрирования или верстки — весь процесс подготовки легко осуществим в Photoshop.
Параметры текста в программе Photoshop
Для ввода текста используется инструмент Туре (Текст). В седьмой версии этот инструмент приобрел собственную раскрывающуюся панель, в которую перемещены четыре инструмента, расположенных в предыдущей версии в панели параметров инструмента Туре (Текст).
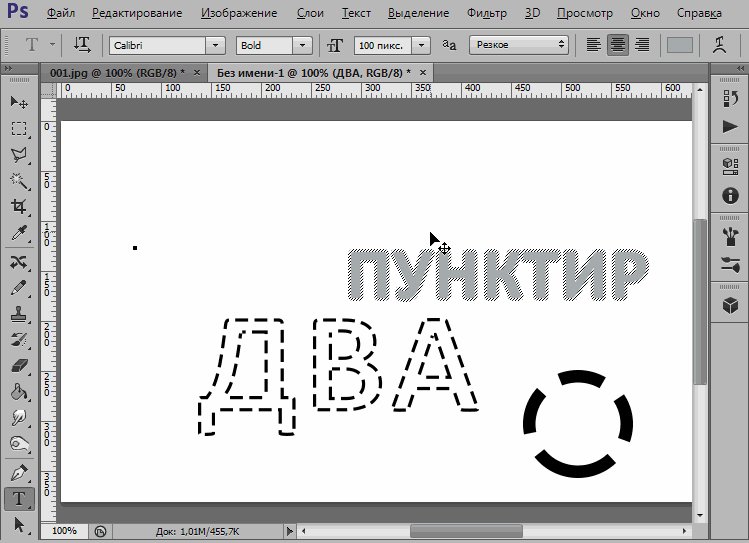
Прежде чем начинать создание текста, следует выбрать в раскрывающейся панели тип текстового инструмента. Это может быть традиционный горизонтальный текст (Horizontal Type) либо вертикальный (Vertical Type), используемый для иероглифического письма и реализации различных рекламных коллажей. При вводе любого из отмеченных вариантов создается отдельный текстовый слой с особыми свойствами. Две другие разновидности текста — Horizontal Type Mask (Горизонтальная текстовая маска) и Vertical Type Mask (Вертикальная текстовая маска) — реализуются в виде выделенных областей, повторяющих форму набираемых символов текста. В режиме маски новый слой не создается, и текст после набора теряет особые свойства и становится просто выделенной областью.
Рис. 1 a, b, c. Горизонтальный (a), вертикальный (b) и текст с применением команды Rotate (c)
Настройка атрибутов текстовых инструментов производится в панели параметров (рис. 2.).
Рис. 2. Панель параметров инструмента Туре
Рассмотрим панель атрибутов текста. В первых двух раскрывающихся списках гарнитуры и начертания задают соответствующие параметры символов текста. Следующий раскрывающийся список позволяет выбрать (или ввести в поле списка) значение кегля.
В следующем раскрывающемся списке Set the anti-aliasing method (Способ сглаживания) выбирают способ сглаживания растрированного текста. Этот параметр определяют, как правило, для публикаций, предназначенных для электронного распространения, т.к. при печати текст вообще не растрируется. Это позволит сгладить границы текста как с маленьким, так и со средним кеглем, добавляя полупрозрачные точки вдоль границ. При выборе варианта None (He применять сглаживание) у символов будут неровные края (рис. 3 а-d).
Три кнопки задают направление выравнивания текста: по левому краю, по правому краю и по центру. Выравнивание (рис4)задается относительно блока текста, а не относительно документа (ведь буквы необязательно расположены вертикально). Поэтому для вертикального текста кнопки имеют другой вид и практически приводят к другому результату. Выравнивание задается для абзаца текста.
В поле Set the text color (Цвет текста) показан цвет символов текста. Он по умолчанию совпадает с рабочим цветом и меняется вместе с ним. Однако вы можете задать и особый цвет для будущего текста. Для этого достаточно щелкнуть на цветовом поле и выбрать подходящий цвет в раскрывающемся окне Color Picker (Палитра цветов).
Рис. 4. Способы выравнивания текстового блока
Кнопка Create warpped text (Создать текст в оболочке) служит для доступа к окну создания специального эффекта — текста в оболочке произвольной формы. По умолчанию текст лишен оболочки.
Набор функций вида Warp Text (Деформировать текст) позволяют изгибать габаритную рамку и текст внутри нее. Деформированный текст остается при этом редактируемым. В окне Warp Text можно выбрать Style (Стиль) текста и направление (переключатель Vertical (по вертикали) или Horizontal (по горизонтали). Чтобы задать направление для операции деформирования текста передвиньте ползунки Bend (Изгиб), Horizontal Distortion (Горизонтальное искажение) и/или Vertical Distortion (Вертикальное искажение) (рис. 5).
Подготовьте текст с заранее заданными параметрами.
1. Откройте документ layers_text.psd Это заготовка для создания поздравительной презентации.
2. Перейдите на слой Background. Для удобства скройте слой Child, но это не обязательно.
3. Выберите инструмент Horizontal Type Mask (Горизонтальная текстовая маска), установив режим ввода горизонтального текста-маски.
4. Выберите гарнитуру Kabel.
Главное, чтобы выбранная гарнитура имела в своем составе символы кириллицы.
Рис. 5. Диалоговое окно и стили команды Warp Text
5. Выберите начертание Bold в списке начертаний.
6. Задайте для текста кегль 130.
7. Определите будущему тексту выравнивание по левому краю.
8. Щелкните на изображении вверху слева. Изображение автоматически переведено в режим быстрой маски — оно целиком заполнено красной пленкой, символизирующей маску. Там где вы щелкнули на изображении, появляется текстовый курсор в виде тонкой вертикальной черты высотой в кегль будущего текста.
9. Перейдите в русский регистр и наберите слова: С Новым. Строка текста будет продолжаться до тех пор, пока вы не нажмете клавишу Enter. По мере набора в красной пленке, размещенной поверх изображения, появляются отверстия в форме символов. В процессе набора можно менять атрибуты текста.
10. Нажмите клавишу Enter. Создана новая строка текста, и текстовый курсор переместился под начало первой строки. Наберите следующую строку: Годом! Строки выровнены по левому краю (рис. 6).
Чтобы закончить работу с текстом, щелкните на кнопке с галочкой в правой части панели параметров. Ее всплывающая подсказка — Commit any current edits (Принять редактирование). Текст преобразован в выделенную область (рис. 7). Залейте ее белым цветом.
|
Рис. 6. Набор текста в режиме маски |
Рис. 7. Выделенная область, построенная из текста и залитая цветом |
Перечеркнутая кнопка имеет противоположную функцию— если щелкнуть на ней, редактирование будет отменено. Подсказка кнопки — Cancel any current edits (Отменить редактирование). В режиме текста-маски отмена редактирования приведет к уничтожению созданной маски.
Выделенная область, созданная инструментом Туре (Текст), не имеет никаких особых свойств. После того как вы щелкнули на кнопке приема редактирования, текст утратил возможность редактирования, изменения атрибутов (например, кегля или гарнитуры). Такой режим набора используется редко — например, если вам требуется короткий заголовок с вставленным внутрь символов изображением. Мы не будем подробно останавливаться на этой функции инструмента Туре (Текст).
Текст-маска не может удовлетворить все ваши потребности. Для создания настоящего редактируемого текста, который не растрируется при печати, используется режим текстового слоя.
1. Вернитесь к первоначальному состоянию документа.
2. Выберите инструмент Horizontal Type (Горизонтальный текст). Установите для будущего текста темно-желтый цвет.
3. Щелкните на изображении в левой верхней части. Создан новый слой Layer1 с особыми свойствами. Его пиктограмма в палитре Layers(Слои) имеет значок Т
4. В точке щелчка появился текстовый курсор. Иначе положение текстового курсора называют точкой вставки. Именно в этой точке будут появляться новые символы при наборе. Наберите тот же текст, что и при создании текста-маски.
5. После набора и форматирования текста щелкните на кнопке (рис. 8.).
Рис. 8. Созданный текстовый слой
Создан новый слой. Текст в нем имеет атрибуты, заданные в панели параметров.
В палитре Layers (Слои) новый слой теоретически должен иметь название, совпадающее с текстом слоя. Однако это правило работает только для текста на латинице. Поэтому лучше задать текстовому слою значащее имя. Для этого выберите команду Layer Properties (Свойства слоя) в меню палитры Layers (Слои) и введите новое имя, например New_Year. На тексте слоя такое изменение никак не отразится.
Новый слой несложно отредактировать. Текст на нем можно изменить, добавить новый, поменять атрибуты. Для этого необходимо выбрать инструмент Horizontal Туре (Горизонтальный текст) и активизировать нужный текстовый слой. Если при этом не переходить в текстовый режим (то есть в изображении должны отсутствовать курсор и выделения отдельных символов), изменения коснутся всего активного слоя.
1. Выберите инструмент Horizontal Type (Горизонтальный текст), но не щелкайте на тексте в документе.
2. В панели параметров щелкните на поле цветового образца и выберите в открывшемся окне Color Picker (Палитра цветов) красный цвет. Символы текста стали красными.
3. Откройте список гарнитур и выберите иную гарнитуру для текста. Все символы изменились соответственно.
4. Отмените сделанные исправления.
Чтобы изменить содержание текста или задать разные атрибуты символам в пределах одного текстового слоя, необходимо перейти в текстовый режим.
5. Выберите инструмент Horizontal Type (Горизонтальный текст). Щелкните на тексте. Появился текстовый курсор.
6. Для перемещения точки вставки используют клавиши управления курсором. Поместите курсор в начало второй строки.
7. Нажмите кнопку мыши и проведите по тексту направо. Символы, начиная от курсора, выделяются (инверсией изображения). Когда будет выделена вся вторая строка, отпустите кнопку мыши. Теперь атрибуты будут меняться только для выделенных символов.
8. Увеличьте кегль выделенных символов (рис. 9). Значение в активном поле ввода можно менять клавишами управления курсором — клавиша é увеличивает значение на единицу, клавиша ê — уменьшает на единицу.
Если в тексте нет выделенных символов, но есть курсор, то изменение атрибутов коснется только всех вновь вводимых символов.
Рис. 9. Кегль выделенных символов увеличен
1. Перейдите к концу второй строки и нажмите клавишу Enter.
2. Задайте для текста ярко-голубой цвет и кегль порядка 70. Пока ничто не изменилось.
3. Наберите текст желаем счастья!. Созданный текст имеет заданный цвет.
4. Отмените действие по набору последней строки.
Таким образом, программа дает возможность менять атрибуты как целиком для всего текстового слоя, так и для отдельных символов, причем в трех режимах — по умолчанию, в месте расположения курсора и для выделенных символов.
Простой и фигурный текст
Photoshop предлагает два типа текстовых слоев. Они отличаются элементами управления и набором возможных атрибутов. Первый тип — фигурный текст — был создан в предыдущем разделе. Текст этого типа используется для набора заголовков. Строка фигурного текста продолжается до нажатия клавиши Enter (ввода символа возврата каретки). Фигурный текст имеет довольно обширный набор атрибутов, как символьных, так и задаваемых для всего абзаца. При этом, несмотря на то, что строки текста разделены символом возврата каретки, все атрибуты абзаца применяются одновременно ко всему текстовому слою. Фигурный текст несложно трансформировать, при этом меняются размеры и угол наклона символов.
1. Выберите команду Free Transform (Свободная трансформация) в меню Edit (Редактирование). Вокруг текста появилась рамка трансформации.
2. Уменьшите размер текстового блока (рис. 9) и переместите его в левый верхний угол изображения.
3. Создайте новый текстовый слой и наберите в нем число 2006. Для текста задайте жирный и суженный шрифт.
4. Перейдите на созданный текстовый слой (он называется — 2006) и войдите в режим трансформации. Испытайте разные способы трансформации — поворот, наклон, искажение. Приемы трансформации текста такие же, как для выделенных областей и других объектов программы. Результат искажения показан на рис. 10. Изображение ребенка на слое Child немного смещено.
Рис. 10. Блоки текста трансформированы и расположены в документе
Простой текст обладает дополнительными атрибутами. Он размещается в прямоугольном контейнере произвольного размера. По мере набора текст заполняет контейнер по ширине, а затем автоматически переходит на следующую строку. Для принудительного разрыва строки следует ввести символ возврата каретки. Объем текста между двумя символами возврата каретки называют абзацем. Есть атрибуты, задаваемые отдельно для каждого абзаца текста. Набор, задаваемых атрибутов для простого текста, гораздо шире, чем для фигурного.
1. Перед тем как создавать текстовый слой, задайте его атрибуты по умолчанию. Выбрав инструмент Horizontal Type (Горизонтальный текст), определите черный цвет, рукописную гарнитуру с толстыми штрихами (использован шрифт под названием Choc), кегль 18, выравнивание по центру.
2. Для создания слоя простого текста подведите указатель к свободному от текста участку изображения, нажмите кнопку мыши и проведите по изображению. Растущая вслед за указателем рамка и есть контейнер.
3. Отпустите кнопку мыши, и контейнер будет задан. Текстовый курсор окажется в центре первой строки (рис. 11).
Текст можно как набрать, так и вставить из другого документа или приложения.
4. В любом текстовом редакторе откройте файл choc.txt. Содержащаяся в нем «абракадабра» — это классический заполнитель, который используют для макетирования текстовых проектов. Впоследствии заполнитель меняют на необходимый для проекта текст.
5. Скопируйте текст. Перейдите к программе Photoshop. Вставьте текст из буфера командой Paste (Вставить). Присвойте этому слою имя Choc.
6. Разделите текст на абзацы. Для разрыва строки нажимайте клавишу Enter, вводя символ конца абзаца. Задайте для каждого абзаца собственное выравнивание.
7. Поменяйте атрибуты символов. Правила задания атрибутов те же: по умолчанию (действуют на весь слой), для выделенных символов (действуют только на них) или в месте расположения курсора (влияют на вновь вводимый текст).Вернитесь к исходным атрибутам.
8. Завершите редакцию, щелкнув по кнопке принятия редактирования (рис 12).
Для простого текста задают атрибуты самих символов и параметры контейнера, поэтому трансформирование может протекать по-разному.
Рис. 11. Рамка для простого текста
Рис. 12. Готовый блок простого текста
Справа показана трансформация символов текста с одновременной трансформацией контейнера (а) и трансформация только контейнера (б), при этом правый нижний манипулятор ° показывает, что за пределами контейнера есть текст.
9. Активизируйте инструмент Move (Перемещение) и выберите команду Free Transform (Свободная трансформация). Поверните, переместите, наклоните и масштабируйте текстовый слой. Изменения касаются каждого символа.
10. Выберите инструмент Horizontal Type (Горизонтальный текст). Подведите указатель к угловому манипулятору контейнера и перетащите. Символы остаются неизменными, они перераспределяются внутри контейнера. Также действует и боковой манипулятор.
Символы могут перестать помещаться в контейнере, и тогда они становятся невидимыми. Однако если увеличить контейнер, спрятанные символы вновь появятся.
Менять размер символов перемещением манипуляторов контейнера можно и с помощью инструмента Horizontal Type (Горизонтальный текст). Для этого достаточно воспользоваться клавиатурными сокращениями — если держать нажатой клавишу Ctrl, при смещении бокового манипулятора текст наклоняется, при смещении углового — меняет размер. Одновременное нажатие клавиши Alt приводит к смещению симметричного манипулятора.
Чтобы преобразовать один тип текста в другой, предусмотрена специальная команда подменю Туре (Текст) меню Layer (Слой). Если активен слой простого текста, она имеет вид Convert to Point Text (Преобразовать в простой текст). Если же активен фигурный текст, команда выглядит как Convert to Paragraph Text (Преобразовать в фигурный текст).
При преобразовании простого текста в фигурный символы, находящиеся за границами контейнера, удаляются безвозвратно. Если в преобразуемом слое есть также невидимые символы, программа выдает предупреждение об их удалении.
Вертикальный текст
Направление — очень важный атрибут текстового слоя. Его, как правило, задают для нового слоя выбором соответствующего текстового инструмента, но легко поменять и для уже существующего. Это можно поменять путем нажатия кнопки Change the text orientation (Сменить направление текста). Здесь мы рассмотрим команду смены направления текста с помощью меню.
1. Перейдите на слой Choc и выберите инструмент Horizontal Type (Горизонтальный текст). В меню Layer (Слой) раскройте подменю Туре (Текст).
2. В списке команд управления текстом нас интересует пара команд Horizontal (Горизонтальный) и Vertical (Вертикальный). В данный момент активна команда Horizontal (Горизонтальный), о чем свидетельствует размещенная справа от нее галочка. Выберите команду Vertical (Вертикальный).
3. Текст поменял направление. Обратите внимание, что символы в колонке располагаются сверху вниз, а сами колонки идут справа налево. Такое размещение текста характерно для иероглифического письма.
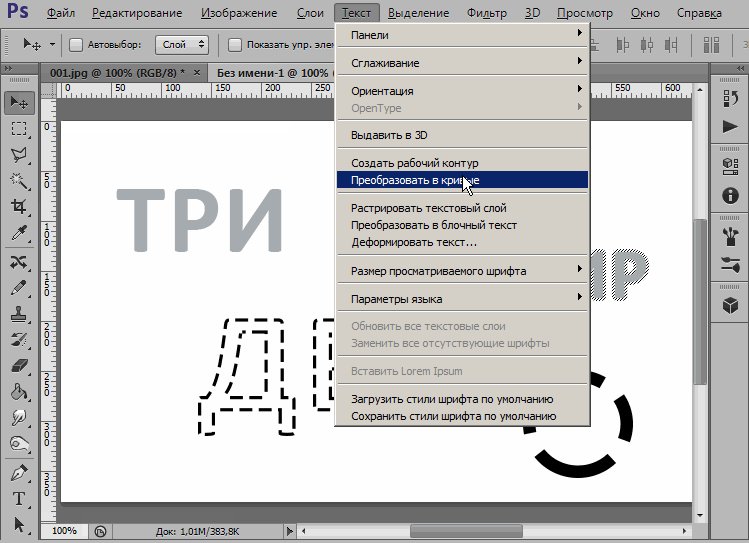
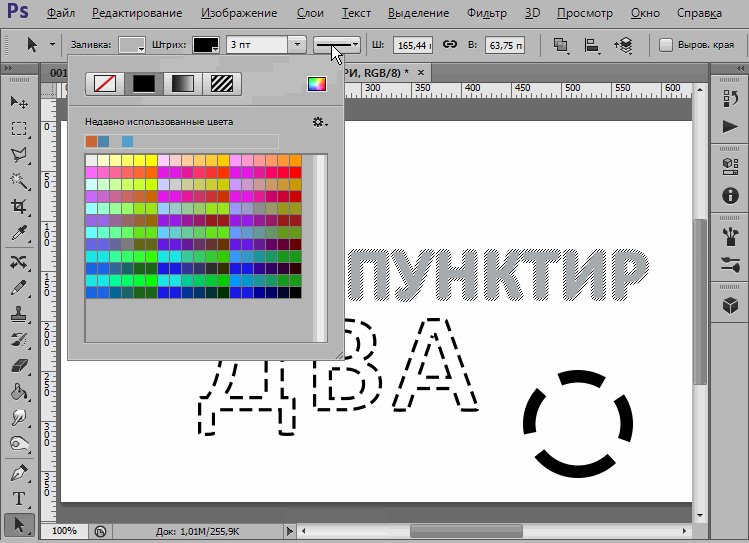
Перевод текста в контуры
Текстовый слой, созданный в программе, можно применить по-разному. Для некоторых задач гораздо удобнее иметь дело не символами текста, а с созданными на их основе контурами. Текст может быть легко преобразован в редактируемые контуры, так же как в программе иллюстрирования. Затем готовые контуры можно обрабатывать по точкам и сегментам. Преобразование в контуры используется при подготовке текстовых логотипов. Чтобы текст можно было преобразовывать в контуры, он должен иметь атрибут Faux Bold (Ложное полужирное) и Faux Italic (Ложное наклонное).
1. Выберите слой New_Year.
2. Выберите команду Convert to Shape (Преобразовать в контуры) в подменю Type (Текст) меню Layer (Слой). Текстовый слой преобразован в контурный. Задайте для него голубой цвет и режим наложения Lighten (Осветление).
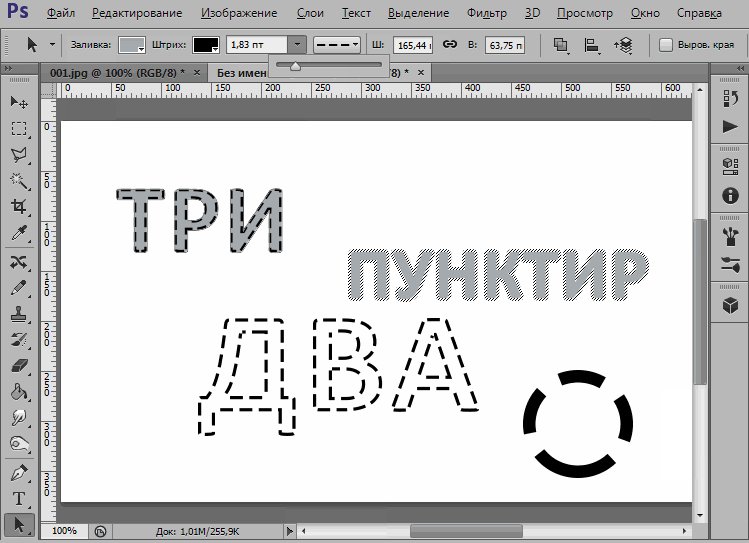
3. Инструментом Path Selection (Выделение субконтуров) измените наклон и положение букв (рис. 13). Сохраните документ.
Рис. 13. Контур, созданный на основе текстового слоя.
Обязательно сохраните изображённое на рисунке состояние документа! На его основе будет изучаться эффект слоёв.
Создание эффектов
1. Откройте документ text_effects.psd, созданный вами ранее.
2. Начните с изображения малыша. Выделите слой Child и дважды щелкните на его названии в палитре Layers (Слои). Перейдите на вкладку Outer Glow (Внешнее свечение). Оставьте большинство параметров на вкладке предлагаемыми по умолчанию. Другие параметры таковы: Noise (Шум) — 30 %, Spread (Расширение) — 23 %, Size (Размер) — 53 пикселя.
3. Щелкните на ОК. Теперь малыш гораздо лучше выделен на голубом фоне.
4. Теперь перейдите на слой New_Year. Он особенно нуждается в украшении — ведь это главная деталь открытки! Задайте для слоя эффект Bevel and Emboss (Скос и рельеф) со следующими параметрами: Style (Тип) — Emboss (Рельеф), Technique (Способ) — Smooth (Гладкий), Depth (Глубина) — 200 %, Direction (Направление) — Up, Size (Размер) — 15 пикселов, Soften (Сглаживание) — 0, Angle (Угол) — 150-30, Gloss Contour (Профиль освещения) — Ring, Highlight Mode (Режим освещения) — Screen (Осветление) для белого цвета, Shadow Mode (Режим наложения тени) — Multiply (Умножение) для цвета R — О, G — 12, В — 175. Для света и тени непрозрачность — 100 %.
5. Надпись очень выиграла, в таком режиме она кажется ледяной и подходит по стилю к фону. Задайте для слоя тот же голубой цвет, которым окрашен монотонный правый участок фонового слоя.
6. Чтобы надпись лучше выделялась, задайте ей светло-голубое внутреннее свечение с помощью вкладки Inner Glow (Внутреннее свечение). Параметры подберите сами, такими, чтобы буквы стали светлее, но фон за ними остался виден. После щелчка на кнопке ОК эффекты будут применены к слою.
7. Слой 2006 оформите с применением эффекта Satin (Шелк). Цвет складки выберите тем же, что и цвет тени в эффекте Bevel and Emboss (Скос и рельеф). Придайте слою ярко-синий цвет.
8. Текст небольшого кегля из слоя Choc теряется на цветном фоне. Чтобы этого не происходило, ему можно придать обводку в качестве эффекта. На вкладке Stroke (Обводка) задайте обводку в 2-3 пикселя, расположение обводки — по внешнему краю объекта (Outside).
9. Для выбора цвета обводки щелкните на образце Color (Цвет), в окне Color Picker (Палитра цветов) переведите указатель на фон вокруг текста и щелкните. Выбранный цвет полностью совпадает с фоном, и обводка будет смотреться гармонично. Иллюстрация с эффектами показана на рис. 14.
Рис. 14. Примененные эффекты
10. Используя эффекты, можно создать слой практически из ничего. Перейдите на слой Background. Выделите прямоугольный фрагмент и создайте из него узор. Назовите узор Frost (рис. 15).
Рис. 15. Создание узора из выделенной области
11. Создайте новый слой поверх слоя Background. Назовите его Border. На слой поместите светло-голубой прямоугольник. Правый край прямоугольника должен быть растушеван.
12. Активизируйте инструмент Eraser (Ластик) и, выбрав большую «лохматую» кисть (например, Spatter 59 pixels), сотрите часть изображения на слое, чтобы получилась рамка для текста с рваными краями (рис. 16).
Рис. 16. Заготовка для рамки
13. Придайте слою Border, эффект Bevel and Emboss (Скос и рельеф). Активизировав вкладку Texture (Текстура), задайте в качестве текстуры образец Frost (рис. 17).
Рис. 17. Окончательный вид иллюстрации
Как поменять текст в фотошопе на картинке
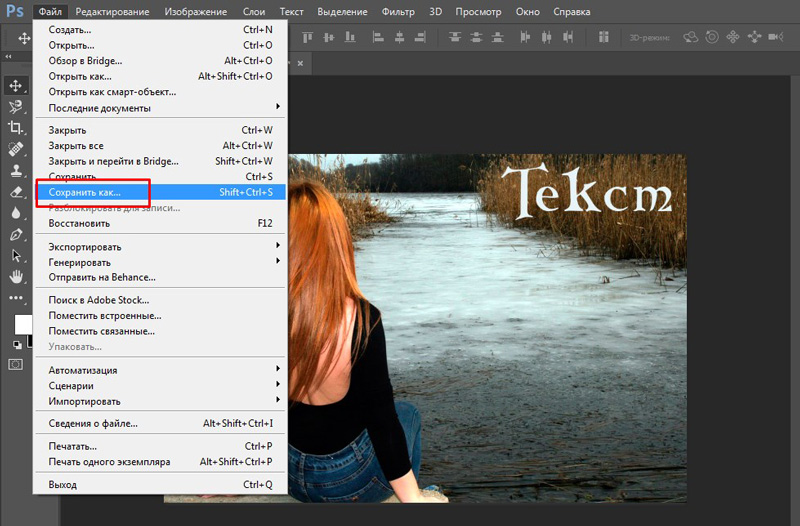
Современные технологии дают людям практически неограниченные возможности. Особенно этот довод можно отнести к творчеству: если раньше на то, чтобы нарисовать просто красивую (не гениальную по своему содержанию) картину, нужно было учиться годами, как это делали гении эпохи Возрождения в Италии и на Руси, то сегодня неплохое «полотно» (теперь это лишь образное название) можно сделать за несколько часов на компьютере, обладая навыками работы в «Фотошопе».
Вообще, программа «Фотошоп» от компании-разработчика Adobe давно стала легендой. С ее помощью не только создаются впечатляющие изображения, но и редактируются различные фотографии, рисунки и другие файлы графического формата. Например, с помощью «Фотошопа» можно произвести цветовую коррекцию изображения, значительно улучшить его и т. п. Кстати, в этой статье можно узнать, как изменить текст в «Фотошопе».
Что понадобится?
Для работы понадобится сама программа. Причем не так важно, какой версии она будет. Учиться тому, как изменять текст в «Фотошопе», можно на любой версии программы. Даже достаточно старые релизы умеют так редактировать изображения.
Как изменить текст в «Фотошопе»?
На самом деле, редактировать текст в «Фотошопе» не так сложно. Для этого достаточно последовательно выполнить пункты инструкции, описанной ниже:
- Необходимо выделить область, содержащую текст, который будет отредактирован.
- Эту часть изображения нужно скопировать (в отдельных случаях можно и вырезать) на новый слой.
- С помощью инструмента «Заплатка» (в англоязычной версии он называется Patch Tool) нужно аккуратно, задевая как можно меньше постороннего пространства, выделить текст, который необходимо отредактировать.
- Выделенные куски текста должны быть перенесены на пустую область изображения (их нужно скрыть каким-либо образом). В данном случае всё зависит от смекалки пользователя.
- На образовавшейся пустой области нужно написать собственный текст.
Теперь вы знаете, как изменить текст в «Фотошопе». Правда, это была лишь базовая часть редактирования букв и цифр на изображении. Возможности программы позволяют сделать намного больше. Именно благодаря этой статье вы сможете узнать подробнее, как изменить цвет текста в «Фотошопе», и многое другое.
Редактирование текста
Любое редактирование текста, который вводится на месте старого (оригинального), осуществляется во время его набора. Чтобы добавить текст на картинку, необходимо выбрать инструмент «Текст». Затем нужно кликнуть курсором по той области изображения, куда нужно добавить какой-либо текст. Прежде чем вводить его, лучше заранее позаботиться о шрифте, цвете и размере. Их можно выбрать на верхней панели, которая находится под баром с вкладками «Файлы», «Редактирование», «Изображение», «Слои» – и так до раздела «Справка».
Стоит отметить, что изменять текст, который был введен, можно до тех пор, пока он находится в состоянии редактирования. Это легко понять по наличию курсора рядом с ним. Потом изменить его будет намного сложнее.
Что делать с уже написанным текстом?
Было несложно разобраться в том, как изменить текст на картинке в «Фотошопе». Но иногда случается иначе: оригинальный текст убран, новый написан, и всё вроде бы хорошо, но выясняется, что в новую версию необходимо внести правки, а текст уже не находится в состоянии редактирования. Что делать тогда? Как изменить написанный текст в «Фотошопе»? Если ошибка в тексте была замечена сразу, то можно отменить действие и набрать текст заново, если это не проблематично. Отмена действия производится с помощью комбинации клавиш Ctrl + Z по умолчанию. Кроме того, это можно сделать, если зайти во вкладку «Редактирование». Но если после того как текст был набран, пользователь произвел еще какие-то действия, отменять которые нежелательно, то для редактирования слов и словосочетаний можно воспользоваться тем методом, что был описан в начале статьи.
Нюансы
Нужно заметить, что легче всего изменить в «Фотошопе» текст, который написан на одноцветном фоне. В качестве примера можно привести лист бумаги на фото. Ничего проще, чем стереть с него информацию и написать собственную, кажется, нет.
Если текст написан на каком-то разноцветном фоне, или на фон попадает разное количество света: одни участки светлее, а другие темнее, то исправить его будет куда труднее. Понадобится ювелирная работа по выделению текста, его искажению (это важно для того, чтобы придать ему естественное положение), а также цветокоррекции. В итоге проще не допускать таких оплошностей и проверять написанный материал заранее (до его сохранения на картинке). Лучше потратить немного больше времени на проверку, чем значительно больше – на исправление.
Полезные советы
Безусловно, намного удобнее выделять какие-то неровные (с геометрической точки зрения) объекты с помощью специального графического планшета и стилуса. Если есть возможность воспользоваться этими инструментами, нужно незамедлительно ее реализовать. Чтобы выбрать желаемый цвет текста, можно воспользоваться инструментом «Пипетка». Он появится на экране, как только пользователь откроет палитру цветов текста. Кроме того, стоит помнить, что у каждого цвета есть собственное уникальное наименование, состоящее из шести символов, вводимых после значка «решётка». И это также может облегчить задачу выбора цвета для текста.
Главный совет, к слову, уже был описан выше: лучше делать всю работу внимательно и тщательно продумывать каждое действие, чтобы не приходилось потом долго и канительно исправлять ошибки. Еще в древней русской пословице говорилось, что нужно сначала семь раз отмерить, потом один раз отрезать. С помощью этой статьи вы узнали, как изменять текст в «Фотошопе» и редактировать его.
Как только вы научитесь заливать фон, вы сможете заменять текст на изображении. К счастью, большую часть работы программа сделает за вас. Мы расскажем вам, как редактировать текст в Фотошопе .
Часть 1. Удаление старого текста
- Изолируйте слой, который вы редактируете, чтобы не удалить ничего существенного. Вы также можете продублировать фоновый слой, чтобы гарантировать, что вы не испортите исходное изображение. Кликните по нему в палитре слоев и нажмите Ctrl + J или Cmd + J , чтобы создать копию оригинала:
- Перед тем, как в Фотошопе редактировать текст на картинке, определите тип фона под ним. В Photoshop есть много инструментов для удаления текста, но вам нужно убедиться, что вы используете правильный:
- Текст без рендеринга: если в палитре слоев напротив слоя текста значится буква « Т «, значит текст еще может быть отредактирован. Нажмите кнопку « T «, чтобы включить инструмент « Текст », а затем нажмите на текст, чтобы заменить его:
- Одноцветный фон: Создайте новый слой и используйте инструмент « Пипетка », чтобы подобрать цвет фона. Затем используйте кисть, чтобы закрасить старый текст:
- Сложный фон: Вам нужно использовать сложные инструменты, чтобы повторить фон. Остальная часть этой статьи будет посвящена именно таким сложным задачам, а также инструментам, необходимым для их выполнения:
- Перед тем, как редактировать текст в слое Фотошопа , увеличьте масштаб, чтобы обрезать текст максимально точно по контурам букв. В этом случае нам придется заменять меньше фона. Чем больше вы увеличите масштаб, тем лучше будет выглядеть конечное изображение:
- Выделите текст, который вы хотите удалить с помощью инструмента « Быстрое выделение » или « Лассо ». Если текст на фоне выглядит как буквы на неровной поверхности, используйте соответствующий инструмент выделения, чтобы точнее отметить текст. Линия контура должна плотно прилегать к тексту:
- Обведите текст, а затем перейдите в Выделение>Уточнить края , чтобы получить идеальное выделение;
- В качестве альтернативы вы можете, удерживая нажатой клавишу Ctrl / Cmd кликнуть по текстовому слою, чтобы выделить его.
Если текст уже находится в отдельном слое, удерживая Ctrl / Cmd , кликните по его миниатюре ( обычно она выглядит как буква « T « ), чтобы выделить весь текст сразу:
- Расширьте выделение на 5-10 пикселей за пределы исходного текста. Для этого нажмите на кнопку Выделение> Модификация>Расширить. Перед тем, как редактировать текст в Фотошопе , нам нужно создать небольшую рамку вокруг него. Это фон, который будет использоваться для замены текста.
Часть 2. Замена фона
- Используйте функцию « Заливка с учетом содержимого », чтобы автоматически залить текст новым фоном. Эта мощная функция анализирует изображение под текстом, а затем случайным образом повторяет его вместо слов, что позже позволит написать новый текст. Чтобы использовать ее, убедитесь, что:
- Текст выделен;
- У вас есть 5-10 пикселей выделенного пространства вокруг текста;
- Выбран слой с соответствующим фоном.
- Перейдите к верхнему меню и выберите « Редактирование », а затем « Выполнить заливку ». На экране появится меню заливки. Оно предоставляет различные способы для заливки всех пикселей выделения. С их помощью можно просто заменить текст. В меню есть два раздела: « Содержание » и « Наложение »:
- Перед тем, как продолжить редактирование текста в слое Фотошопа, выберите в разделе « Содержание » пункт « С учетом содержимого », а затем установите флажок для параметра « Цветовая адаптация ». « С учетом содержимого » означает, что Photoshop будет анализировать выделенные пиксели и использовать их, чтобы создать новый фон:
- Нажмите « OK », чтобы создать заливку. Эта заливка является случайной, поэтому, если она не совсем подходит, вы можете вернуться в Редактирование> Выполнить заливку и попробовать снова, чтобы получить лучший результат. Если у вас с первого раза не получилось так, как вы хотите, попробуйте:
- Перейти к разделу « Уточнить края » до того, как выбирать пункт « Выполнить заливку », и растушевать края выделения. Это поможет лучше смешать пиксели;
- Изменить « Режим наложения » в меню заливки. Уменьшите непрозрачность до 50% и попробуйте создать 2-3 заливки поверх друг друга, чтобы получить более случайный эффект;
- Используйте вместе с « Пипеткой » инструменты « Кисть » и « Градиент », чтобы закрасить проблемные места.
Часть 3. Добавление нового текста
- Найдите подходящий шрифт перед тем, как редактировать текст в слое Фотошопа . Если вы знаете шрифт, которым был написан оригинальный текст, или хотите выбрать свой собственный, вы можете выбрать его при активном инструменте « Текст ». Но если вы хотите использовать точно такой же шрифт, придется немного покопаться. Вы можете скачать шрифты бесплатно в интернете и добавить их в Photoshop ( как правило, это файлы с расширением .ttf ). Вы также можете использовать сайт WhatTheFont , который определяет шрифт на загруженном пользователем изображении:
- Введите и разместите текст, затем растрируйте его. Выберите нужный шрифт, цвет, а затем введите текст. Поместите его там, где он должен находиться, а затем кликните правой кнопкой мыши по слою текста в палитре слоев и выберите пункт « Растрировать текст »:
- Растеризация текста позволяет проще его корректировать. Но вы больше не сможете изменить текст после растеризации. Поэтому убедитесь, что все написано правильно:
- С помощью функции « Произвольная трансформация » задайте нужный угол и форму редактируемого текста в Фотошопе, и поместите его в нужном месте. Чтобы применить произвольную трансформацию, убедитесь, что ваш новый текст выбран в меню слоев. Затем нажмите Ctrl + T или Cmd + T , чтобы преобразовать текст. Вы можете также перейти в Редактирование> Произвольная трансформация . В появившемся окне измените размер объекта.
Также вы можете:
- Кликнуть в любой точке, чтобы изменить размер текста от этой точки;
- Удерживая нажатой клавишу Shift, пропорционально изменить размеры;
- Удерживая нажатой клавишу Ctrl или Cmd, нажать в любой точке, чтобы при трансформации задать перспективу от этой точки;
- Удерживая нажатой клавишу Alt или Opt, растянуть, сжать, или перевернуть текст.
- Используйте фильтр « Пластика », чтобы с помощью вращения, поворота и изгиба подогнать текст под конечный объект. К примеру, вы хотите заменить текст, написанный на банке колы. Получить точный изгиб будет невозможно без более тонкого инструмента, чем « Произвольная трансформация ». Вместо этого перейдите в Фильтр> Пластика .
С помощью кисти постепенно изогните текст, как вам нужно:
- Сделайте кисть как можно больше, чтобы скорректировать весь блок текста сразу;
- Уменьшите значение нажима кисти, чтобы получить более тонкий эффект.
Совет
Если вы в процессе того, как в Фотошопе редактировали текст на картинке, допустили ошибки, то нажмите сочетание клавиш Ctrl / Cmd + Z . Это комбинация для отмены операции.
Данная публикация представляет собой перевод статьи « How to Replace Text in Adobe Photoshop » , подготовленной дружной командой проекта Интернет-технологии.ру
На этой странице
Редактирование текста
Чтобы выбрать текстовый слой, выполните одно из следующих действий:
- Выберите инструмент «Перемещение» и дважды щелкните текстовый слой на холсте.
- Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» . Выберите текстовый слой на панели «Слои» или щелкните текст на изображении для автоматического выбора текстового слоя.
Щелкните, чтобы установить курсор вставки.
Выделите один или несколько символов, которые необходимо редактировать.
Выполните одно из следующих действий, чтобы применить изменения к текстовому слою:
- Выберите новый инструмент.
- Щелкните слой на панели «Слои». (Это действие автоматически применяет изменения и выбирает слой.)
- Нажмите кнопку «Применить» на панели параметров.
Чтобы отменить изменения, нажмите кнопку «Отмена» на панели параметров или клавишу «ESC».
Указание фигурных или прямых кавычек
Типографские кавычки, часто называемые фигурными кавычками или просто кавычками, сочетаются с изогнутыми линиями шрифта. Они традиционно используются для обозначения цитат и в качестве апострофов. Прямые кавычки обычно используются в качестве сокращенных обозначений футов и дюймов.
Применение сглаживания к текстовому слою
Сглаживание позволяет получить символы текста с гладкой кромкой, реализуя частичное заполнение краевых пикселов. В результате этого края текста смешиваются с фоном.
При подготовке текста, который будет отображаться на веб-странице, следует учесть, что сглаживание значительно увеличивает количество цветов в исходном изображении. Это ограничивает возможности по снижению размера файла изображения. Сглаживание может также вызвать появление на краях символов текста случайных цветов. Когда важно снизить размер файла и уменьшить количество цветов, может оказаться предпочтительнее отказаться от сглаживания, несмотря на то, что в изображении останутся зубчатые края. Кроме того, следует рассмотреть возможность использования шрифта большего размера, чем при выводе на печать. Шрифт большого размера в веб-изображениях легче читается и позволяет лучше решить, следует ли применять сглаживание.
При использовании сглаживания при малых размерах и низкой разрешающей способности (например, в веб-изображениях) текст может показаться неразборчивым. Чтобы повысить разборчивость, сбросьте флажок «Дробная ширина» в меню панели «Символ».
Photoshop Type Essentials
Инструмент Type
Всякий раз, когда мы хотим добавить какой-либо текст в документ, мы используем инструмент Photoshop Type Tool , который находится на панели инструментов в левой части экрана. Это значок, который выглядит как заглавная буква T. Вы также можете выбрать инструмент «Текст», нажав на клавиатуре букву T :
Выбор инструмента «Текст» на панели «Инструменты».
При выбранном инструменте «Текст» курсор мыши изменится на то, что обычно называют «двутавровой балкой».Я немного увеличил его здесь, чтобы было легче видеть:
Курсор мыши «двутавровая балка» инструмента Type Tool.
Выбор шрифта
Как только мы выбираем инструмент «Текст», панель параметров в верхней части экрана обновляется, чтобы показать нам параметры, связанные с инструментом «Текст», включая параметры для выбора шрифта, стиля и размера шрифта:
Слева направо — варианты шрифта, стиля и размера шрифта.
Чтобы просмотреть полный список доступных вам шрифтов, щелкните маленький треугольник, направленный вниз, справа от поля выбора шрифта:
Щелкните треугольник справа от поля выбора шрифта.
Откроется список всех шрифтов, из которых вы можете выбрать. Точные шрифты, которые вы увидите в своем списке, будут зависеть от того, какие шрифты в настоящее время установлены в вашей системе:
ВPhotoshop перечислены все шрифты, установленные на вашем компьютере.
Изменение размера предварительного просмотра шрифта
Если вы используете Photoshop CS2 или выше , Photoshop перечисляет не только имя каждого шрифта, но и удобный предварительный просмотр того, как выглядит шрифт (используя слово «Образец» справа от имени шрифта) :
Photoshop (CS2 и выше) включает предварительный просмотр шрифта рядом с именем.
Мы можем изменить размер предварительного просмотра шрифта, перейдя в настройки Photoshop. На ПК перейдите к меню Edit в строке меню в верхней части экрана, выберите Preferences , а затем выберите Type . На Mac перейдите в меню Photoshop , выберите Preferences , затем выберите Type . Откроется диалоговое окно «Настройки» Photoshop с параметрами «Тип».
Последний вариант в списке — Размер предварительного просмотра шрифта .По умолчанию установлено значение «Средний». Вы можете нажать на слово «Средний» и выбрать другой размер из списка. Я выберу очень большой размер:
Параметр «Размер предварительного просмотра шрифта» устанавливает размер предварительного просмотра шрифта на панели параметров.
Щелкните OK, чтобы закрыть диалоговое окно «Настройки», и теперь, если мы вернемся к панели параметров и снова вызовем список шрифтов, мы увидим, что предварительный просмотр шрифтов теперь выглядит намного больше. Чем больше размер, тем легче увидеть превью, но при этом они занимают больше места.Лично я предпочитаю использовать средний размер по умолчанию, но это полностью зависит от вас. Вы можете вернуться к настройкам и изменить размер предварительного просмотра в любое время:
Предварительный просмотр большего размера шрифта легче увидеть, но он занимает больше места, чем предварительный просмотр меньшего размера.
Выбор стиля шрифта
После того, как вы выбрали шрифт, выберите стиль шрифта, щелкнув треугольник справа от поля выбора Style :
Щелкните треугольник справа от поля выбора стиля шрифта.
Выберите нужный стиль (Обычный, Полужирный, Курсив и т. Д.) Из появившегося списка. Предлагаемый вам стиль будет зависеть от выбранного вами шрифта, поскольку для некоторых шрифтов доступно больше стилей, чем для других:
Выберите стиль шрифта из списка.
Установка размера шрифта
Выберите размер шрифта, щелкнув треугольник справа от поля выбора Размер :
Щелкните треугольник справа от поля выбора размера шрифта.
Откроется список часто используемых предустановленных размеров, из которых вы можете выбрать, в диапазоне от 6 до 72 пунктов:
Photoshop позволяет легко выбирать из нескольких предустановленных размеров шрифта.
Если ни один из этих размеров не соответствует вашим потребностям, вы можете вручную ввести любое значение в поле «Размер». Просто щелкните и перетащите существующий размер, чтобы выделить его, введите новый размер, затем нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его.В качестве примера я вручную изменил размер на 120 pt (не беспокойтесь о добавлении «pt» в конце числа, потому что Photoshop автоматически добавит его, когда вы нажмете Enter / Return):
Введите размер непосредственно в поле «Размер», если ни один из предустановленных размеров не подходит.
Выбор цвета текста
На панели параметров мы также выбираем цвет для нашего текста. Образец цвета отображается справа от параметров. По умолчанию установлен черный цвет.Чтобы изменить цвет, нажмите на образец:
Щелкните образец цвета, чтобы изменить цвет текста.
Photoshop откроет панель выбора цвета , где мы можем выбрать другой цвет для текста. На данный момент я оставлю свой черный цвет, поэтому я просто нажму кнопку «Отмена», чтобы выйти из палитры цветов. Если вы все же выбрали новый цвет текста, нажмите OK, когда закончите, чтобы закрыть палитру цветов:
Используйте палитру цветов, чтобы выбрать новый цвет для текста.
Добавление текста в документ
Как я вкратце упомянул в начале урока, есть два разных типа шрифта, которые мы можем добавить в документ в Photoshop. Мы можем добавить тип пункта (также известный как тип символа ), и мы можем добавить тип области (также известный как тип пункта ). Разница между ними в том, что точечный тип в основном используется для добавления небольшого количества текста в документ (отдельная буква или слово, заголовок и т. Д.).), в то время как тип области используется для добавления большего количества текста внутри предварительно выбранной области. Здесь мы рассматриваем точечный тип, потому что он самый простой из двух, и вы будете использовать его чаще всего.
Чтобы добавить точечный шрифт, просто щелкните инструментом «Текст» в том месте, где вы хотите, чтобы текст начинался. Появится мигающий маркер вставки, сообщающий вам, что Photoshop готов к вводу текста, но как только вы щелкнете мышью, еще до того, как вы начнете печатать, Photoshop добавит в документ особый тип слоя, известный как слой типа . , который мы видим на панели Layers.Слои с текстом легко заметить, потому что на их миниатюре есть заглавная буква T. Каждый раз, когда мы добавляем текст в документ, он помещается на текстовый слой. Photoshop изначально даст новому слою Type общее имя, например «Layer 1», но на самом деле имя изменится, как только мы добавим наш текст, как мы вскоре увидим:
Текст размещается на специальных слоях «Текст» на панели «Слои».
После того, как вы щелкнули в документе с помощью инструмента «Текст» и у вас есть мигающий маркер вставки, вы можете начать печатать.Здесь я добавил к своему документу короткое предложение:
Просто щелкните документ с помощью инструмента «Текст» и добавьте свой шрифт.
Перемещение текста при вводе
Если во время набора вы понимаете, что текст необходимо переместить, вы можете легко переместить его на место без необходимости отменять его и начинать заново. Просто переместите курсор мыши от текста, пока не увидите, как курсор изменится с двутавровой балки Type Tool на значок Move Tool .Щелкните и перетащите текст на новое место, затем продолжайте вводить:
Переместите курсор мыши от текста во время набора, чтобы получить временный доступ к инструменту «Перемещение», затем щелкните и перетащите текст на место.
Принятие текста
Чтобы принять текст, когда вы закончите, щелкните галочку на панели параметров:
Щелкните галочку на панели параметров, чтобы принять текст.
Если у вас есть клавиатура с цифровой панелью, вы также можете принять текст, нажав клавишу Enter на цифровой клавиатуре (обычно в правом нижнем углу клавиатуры).Или, если у вас нет цифровой клавиатуры на клавиатуре, вы можете нажать Ctrl + Enter (Win) / Command + Return (Mac), чтобы принять текст.
После того, как вы приняли свой текст, Photoshop переименовывает слой Type, используя первую часть текста в качестве нового имени слоя, что может быть очень полезно, если мы начнем добавлять несколько слоев Type в наш документ:
Photoshop переименовывает слой «Текст», используя первую часть текста.
Добавление разрыва строки
Вы можете подумать, что вам нужно просто нажать обычную клавишу Enter (Win) / Return (Mac) на клавиатуре, чтобы принять текст, но на самом деле это не сработает, потому что вместо принятия текста , он добавляет к тексту разрыв строки , позволяя продолжить ввод с новой строки ниже начальной:
Нажмите Enter (Win) / Return (Mac), чтобы добавить разрыв строки и продолжить ввод.
Опять же, когда вы закончите вводить текст, примите текст, щелкнув отметку на панели параметров, нажав клавишу Enter на цифровой клавиатуре или нажав Ctrl + Enter (Win) / Command + Return (Mac).
Отменить или удалить текст
Если вы еще не приняли свой текст и просто хотите отменить его, нажмите клавишу Esc на клавиатуре. Это очистит набираемый вами текст и удалит слой Type, который Photoshop добавил для текста.Если вам нужно удалить текст, который вы уже приняли, щелкните его слой Type на панели Layers и перетащите его в корзину Trash Bin :
. Слоиможно удалить, перетащив их в корзину.
Параметры выравнивания текста
На панели параметров также находятся три распространенных варианта выравнивания текста — Выровнять текст по левому краю , Выровнять текст по центру и Выровнять текст по правому краю . По умолчанию выбран параметр «Выровнять текст по левому краю», что означает, что по мере ввода текст добавляется справа от точки вставки.При выборе «Выровнять текст по правому краю» текст будет добавлен слева от точки вставки, а «Текст по центру» вытянет текст в обоих направлениях одинаково от точки вставки. Лучше всего убедиться, что у вас выбран правильный вариант выравнивания, прежде чем вы начнете печатать, но вы можете вернуться и изменить выравнивание текста, который вы уже добавили, сначала выбрав его слой Type на панели Layers, а затем с помощью Type Инструмент выбран, просто выберите другой вариант выравнивания на панели параметров:
Слева направо — параметры «Выровнять текст по левому краю», «Выровнять текст по центру» и «Выровнять текст по правому краю».
Далее мы узнаем, как выделять и редактировать текст после того, как он был добавлен в документ!
Выбор и редактирование текста
Мы можем легко вернуться и отредактировать наш текст в любое время, как в текстовом редакторе. Вот текст, который я добавил с парой очевидных орфографических ошибок:
Некоторый текст, требующий редактирования.
Первое слово, «speling», должно состоять из двух букв I. Чтобы решить эту проблему, я сначала убеждаюсь, что у меня выбран инструмент «Текст», затем наведу курсор мыши на слово и щелкну, чтобы поместить маркер вставки между буквами «e» и «l»:
Между буквами «e» и «l» появляется маркер вставки.
Когда маркер вставки на месте, все, что мне нужно сделать, это нажать на клавиатуре букву «l», чтобы добавить ее к слову:
Исправлена первая орфографическая ошибка.
Если вы щелкнете не в том месте и поместите маркер вставки между неправильными буквами, используйте клавиши со стрелками влево и вправо на клавиатуре, чтобы легко перемещать маркер вставки влево или вправо по тексту по мере необходимости.
Второе слово в моем тексте, «mystakes», должно быть написано с «i» вместо «y», поэтому на этот раз я щелкну с помощью инструмента «Текст» между буквами «m» и «y» и удерживая кнопку мыши нажатой, я перетащил букву «y», чтобы выделить ее:
Щелкните и перетащите отдельные буквы, чтобы выделить их.
Выделив букву, я нажму «i» на клавиатуре, чтобы внести изменения:
Вторая орфографическая ошибка исправлена.
Мы видели, как выбрать одну букву, щелкнув и перетащив ее. Чтобы выделить слово целиком, не нужно щелкать и перетаскивать. Просто дважды щелкните с помощью Type Tool на слове, чтобы сразу выделить его, после чего вы можете удалить его, нажав Backspace (Win) / Delete (Mac) на клавиатуре, или вы можете ввести другое слово для его замены:
Дважды щелкните, чтобы выделить слово целиком.
Чтобы выделить всю строку текста , трижды щелкните с помощью инструмента «Текст» в любом месте текста:
Трижды щелкните, чтобы выделить всю строку текста.
Если у вас есть несколько строк текста, разделенных разрывами строк, и весь текст находится на одном слое типа, вы можете быстро выделить все это, дважды щелкнув на миниатюре слоя типа на панели слоев:
Дважды щелкните миниатюру слоя «Текст», чтобы сразу выделить весь текст в слое.
Это мгновенно выделит весь текст на слое:
Весь текст на текстовом слое выделяется сразу.
Изменение шрифта, стиля и размера
Мы также можем вернуться в любое время и изменить шрифт, стиль или размер шрифта, и нам не нужно для этого выделять какой-либо текст в документе. Здесь у меня есть текст, который был добавлен с моим шрифтом, установленным на Arial, стилем, установленным на Regular, и размером шрифта, установленным на 48 pt:
Текст, который уже был добавлен, с изначально выбранными шрифтом, стилем и размером.
Убедитесь, что у вас выбран инструмент «Текст», затем выберите слой «Тип» на панели «Слои»:
Чтобы изменить шрифт, стиль или размер, просто выберите сам текстовый слой.
Выбрав слой «Текст», вернитесь на панель параметров и внесите необходимые изменения. Я поменяю шрифт на Futura, стиль на Medium и размер на 36 pt:
Измените шрифт, стиль и / или размер на панели параметров.
Photoshop мгновенно обновит ваш текст в документе с изменениями:
Вы можете изменить шрифт, стиль и размер в любое время.
Изменение цвета текста
Мы можем так же легко изменить цвет нашего текста. Опять же, убедитесь, что выбран инструмент «Текст» и что на панели «Слои» выбран текстовый слой для текста. Затем щелкните образец цвета на панели параметров:
Выбрав инструмент «Текст» и выбранный слой «Текст», щелкните образец цвета на панели параметров.
Photoshop повторно откроет для нас палитру цветов, чтобы мы могли выбрать новый цвет текста. Я выберу красный:
Выберите новый цвет для текста в палитре цветов.
Нажмите OK, когда закончите, чтобы закрыть палитру цветов, и текст мгновенно обновится новым цветом:
Цвет текста изменен с черного на красный.
Если вы хотите изменить цвет только одной буквы или слова, выделите букву или слово с помощью инструмента «Текст»:
Выделение слова перед выбором нового цвета.
Затем, как мы видели только что, щелкните образец цвета на панели параметров, чтобы открыть палитру и выбрать нужный цвет.Нажмите OK, чтобы закрыть палитру цветов после того, как вы выбрали цвет, и Photoshop изменит цвет только выделенного вами текста:
Только выделенное слово отображается с новым цветом.
Как повернуть, масштабировать и отразить текст в Photoshop (лучшие методы)
В Photoshop есть множество фантастических текстовых эффектов. Проблема в том, какой смысл, если вы не знаете, как расположить текст так, как хотите? Текст — одна из самых простых вещей, которыми можно манипулировать в Photoshop.Используя множество обсуждаемых здесь методов, вы можете быстро сориентировать текст, чтобы он идеально подходил к любому изображению. В этом руководстве вы узнаете, как вращать, масштабировать и переворачивать текст, чтобы с уверенностью добиться нужного вам вида. Давайте начнем!
Как повернуть текст в Photoshop
Есть два простых способа повернуть текст в Photoshop, в зависимости от угла, который вы хотите установить. Давайте рассмотрим каждый из этих параметров и уникальную цель, которую они выполняют при повороте текста.
— Использование свободного преобразования для поворота фотографии
Free Transform — один из самых простых и простых инструментов для поворота текста в Photoshop.Эта опция позволяет вам повернуть текст, щелкнув и перетащив мышь, чтобы установить ориентацию.
Выделив текстовый слой, возьмите инструмент «Перемещение», нажав V , или перейдите в Edit> Free Transform.
Наведите курсор на любой угол текста, пока не увидите двустороннюю U-образную стрелку.
Щелкните и перетащите мышь, чтобы повернуть текст в нужную ориентацию. Вы можете использовать поле угла, которое появляется в качестве ориентира для достижения определенного угла.
Если у вас есть определенный угол, на который вы хотите установить текст, вы можете ввести его на панели настроек. Просто введите нужный угол и нажмите клавишу ВВОД.
— Поворот фото на 90 градусов
Если вы знаете, что хотите повернуть текст на 90 градусов, ручной поворот будет не так полезен. Вы можете ускорить процесс, повернув текст на 90 градусов всего одним щелчком мыши.
Выделив текстовый слой, перейдите в Правка> Трансформировать> Повернуть на 90 по часовой стрелке / Повернуть на 90 против часовой стрелки.
Кроме того, вы можете щелкнуть правой кнопкой мыши по тексту и выбрать аналогичные параметры поворота при использовании Free Transform.
— Как повернуть отдельные буквы
Теперь, когда вы знаете, как вращать текст в Photoshop, давайте обсудим отдельные буквы. Вместо того, чтобы изменять угол всего текста, вы также можете выбирать отдельные буквы. Вращая отдельные буквы, вы можете дополнительно настроить внешний вид вашего текста!
Выберите текстовый слой и перейдите в «Тип»> «Преобразовать в форму». Это изменяет текст с текстового слоя на слой-фигуру.
Поскольку текст теперь представляет собой фигуру, вы можете напрямую редактировать траекторию фигуры. Выберите инструмент выбора пути, нажав A , и щелкните букву, которую хотите повернуть.
Выбрав букву, нажмите Command + T (Mac) или Control + T (ПК), чтобы преобразовать отдельную букву.
Наведите указатель мыши на любой угол поля трансформации, щелкните и перетащите, чтобы повернуть.
Нажмите Введите , чтобы сохранить изменения.
Вы можете повторять этот процесс столько раз, сколько хотите, чтобы продолжать вращать отдельные буквы!
Как сделать вертикальный текст в Photoshop
Независимо от того, сколько раз вы пытаетесь повернуть текст в Photoshop, буквы не будут писать вертикально. Вместо того, чтобы по отдельности вращать каждую букву, есть простой способ создать вертикальный текст в Photoshop.
Выделив текст и активен инструмент «Текст», найдите кнопку «Переключить ориентацию текста» на панели настроек.Он расположен непосредственно рядом с вариантами шрифта.
При нажатии этой кнопки ваш текст автоматически переключится с горизонтального на вертикальный текст.
Это самый быстрый способ создать вертикальный текст в Photoshop, поскольку для этого требуется всего один щелчок. Никаких настроек преобразования или манипуляций с контурами не требуется!
Как масштабировать текст в Photoshop
Масштабирование текста в Photoshop очень просто, и есть несколько способов сделать это. Вот лучшие методы, которые вы должны использовать при масштабировании текста в Photoshop.
— Масштабирование текста со свободным преобразованием
Самый быстрый способ масштабировать текст — использовать инструмент Free Transform Tool. Просто возьмите инструмент «Перемещение», нажав V , и потяните за любой угол поля трансформации.
По мере масштабирования текста размер шрифта автоматически увеличивается.
— Масштабирование текста с помощью панели символов
Панель «Персонаж» содержит все настройки для любого текстового слоя в Photoshop. Если вы не видите эту панель, выберите «Окно »> «Персонаж », чтобы открыть панель.
Выделив текстовый слой, наведите указатель мыши на значок размера шрифта на панели символов. Щелкните и перетащите в любом направлении, чтобы увеличить или уменьшить размер шрифта.
Если вы предпочитаете вводить номер шрифта, просто щелкните размер шрифта и введите желаемый масштаб.
Масштабирование текста с помощью панели символов в Photoshop чрезвычайно полезно, поскольку вам не нужно выделять текст. Все, что вам нужно сделать, это выбрать текстовый слой на панели слоев, чтобы начать редактирование!
— Использование настроек инструмента «Текст» для масштабирования текста
Самый простой способ масштабирования текста в Photoshop — с помощью панели настроек инструмента «Текст».
Выбрав инструмент «Текст» и текстовый слой, выделите весь текст, размер которого нужно изменить.
Чтобы выделить весь текст сразу, используйте сочетание клавиш Command + A (Mac) или Control + A (ПК).
Поднимитесь на панель настроек и наведите указатель мыши на значок размера шрифта. Щелкните и перетащите в любом направлении, чтобы масштабировать выделенный текст.
Вы также можете ввести шрифт определенного размера или выбрать его из раскрывающегося меню.
Следует помнить, что ваш текст должен быть выделен , чтобы это работало. Если текст не выделен, любые изменения, сделанные с помощью этого метода, должны повлиять на него.
— Как масштабировать отдельные буквы
Лучший способ масштабировать отдельную букву в Photoshop — использовать панель настроек инструмента «Текст».
Просто выделите букву , размер которой вы хотите изменить, и соответствующим образом отрегулируйте размер шрифта.
Это изменит только размер выделенной буквы, оставив остальной текст нетронутым!
Как перевернуть текст в Photoshop
Независимо от того, сколько раз вы пытаетесь повернуть текст в Photoshop, буквы все равно будут иметь ту же ориентацию.К счастью, вы можете перевернуть текст в Photoshop за несколько простых шагов.
— Переворот текста по вертикали
Чтобы перевернуть текст по вертикали, выберите текстовый слой, который нужно отредактировать.
Возьмите инструмент «Перемещение», нажав V и нажмите Command + T (Mac) или Control + T (ПК), чтобы получить доступ к инструменту Transform Tool.
Щелкните правой кнопкой мыши и выберите «Отразить по вертикали».
Теперь нижняя часть вашего текста будет вверху и наоборот.Практически одним щелчком мыши вы можете перевернуть текст в Photoshop по вертикали!
— Переворот текста по горизонтали
Выберите текстовый слой, который нужно перевернуть по горизонтали.
Возьмите инструмент «Перемещение», нажав V и нажмите Command + T (Mac) или Control + T (ПК), чтобы получить доступ к инструменту Transform Tool.
Щелкните правой кнопкой мыши и выберите «Отразить по горизонтали».
Эта опция возьмет левую часть текста и поместит ее справа, и наоборот.
— Как переворачивать отдельные буквы по горизонтали или вертикали
Как мы уже говорили ранее, чтобы перевернуть отдельную букву, вам нужно преобразовать текст в форму.
Чтобы преобразовать текст в форму, выберите текстовый слой и перейдите к «Тип»> «Преобразовать в форму».
Откройте инструмент выбора пути, нажав A и щелкнув букву, которую хотите перевернуть. Нажмите Command + T (Mac) или Control + T (ПК), чтобы открыть параметры преобразования.
Щелкните правой кнопкой мыши по букве и выберите «Отразить по горизонтали» или «Отразить по вертикали».
Выбор любой из этих опций переворачивает отдельную букву, оставляя остальной текст нетронутым. Это еще один быстрый способ добавить немного яркости вашему тексту в Photoshop!
Заключение
Умение управлять текстом в Photoshop — ключ к достижению точного позиционирования и желаемых эффектов.Теперь, когда вы знаете, как вращать, масштабировать и отражать текст в Photoshop, ваши возможности безграничны в том, как вы ориентируете текст.
Хотите больше уроков, подобных этому? Подпишитесь на нашу еженедельную рассылку, чтобы получать больше фотографий и советов по редактированию фотографий, которые будут доставлены прямо на ваш почтовый ящик!
— Брендан 000
Adobe Photoshop: Как сделать разрезанный текст
Adobe Photoshop: Как сделать разрезанный текст
Разрезанный текстВ этом уроке Photoshop мы собираемся дать вам почувствовать тип навыка, который вы В нашем курсе Photoshop мы научимся нарезать и нарезать некоторый текст кубиками.Это метод, который полезен для разрушения практически любого объекта в Photoshop. В учебном пособии также представлены некоторые полезные стратегии для одновременного применения текстур и эффектов к нескольким слоям для экономии времени создания эффектов, это хорошо работает с учебным пособием по двойной экспозиции, представленным здесь.
Если вы хотите узнать больше о Photoshop, посетите нашу главную страницу Adobe Photoshop.
Изображение на фоновой диаграмме включено, без ограничений прав для личного использования, авторские права принадлежат создателю Симо Богданович 2014
Шаг 1
Используйте Cmd / cntl + O, чтобы открыть фон изображения миллиметровой бумаги.
S / shot 01.jpg
Выберите инструмент «Горизонтальный текст» (T) и щелкните документ, чтобы создать текстовый слой. Введите выбранный текст, а затем используйте панель параметров, чтобы указать атрибуты текста. В нашем примере мы использовали шрифт Akzidenz-Grotesk BQ Bold Italic размером 1000 пикселей. Щелкните поле Цвет шрифта и установите цвет на R128 G128 B128. Когда вы закончите, используйте сочетание клавиш Cmd / Cntl + Enter, чтобы зафиксировать текстовый слой.
S / выстрел 02.jpg
Шаг 2
На этом шаге мы начнем нарезать и разрезать только что созданный текст. Чтобы мы могли легко управлять стилями слоев, которые мы будем добавлять, полезно, чтобы слои были вложены в папки. Выбрав текстовый слой, используйте сочетание клавиш Cmd / Cntl + G, чтобы создать группу слоев. В меню «Окно»> «Панель слоев» измените имя группы на «Текст».
Выберите текстовый слой в списке панелей. Перейдите в меню Type> Rasterize Type Layer, чтобы преобразовать слой в пиксели для редактирования:
S / shot 03.jpg
Выберите инструмент «Многоугольное лассо» (L). В документе выделите одну часть буквы. Используйте сочетание клавиш Cmd / Cntl + Shift + J, чтобы вырезать выделенную область на новом слое. Используйте инструмент «Перемещение» (V), чтобы немного сместить положение вырезанной копии:
S / shot 04.jpg
Выберите исходный текстовый слой на панели слоев. Используйте инструмент «Лассо», чтобы выделить другой фрагмент текста, и используйте Cmd / Cntl + Shift + J, чтобы вырезать этот фрагмент на новом слое.Используйте команду Edit> Transform> Rotate, чтобы угол наклона каждой части немного отличался от исходного текста. Продолжайте те же шаги, работая со всеми текстовыми символами, но старайтесь оставить часть текста позади на исходном текстовом слое в конце:
S / shot 05.jpg, 06.jpg
In в меню «Окно»> «Панель слоев» выберите слои, которые вы создали, разрезав текст, но не остатки исходного текста. Используйте сочетание клавиш Cmd / Cntl + G, чтобы создать группу, содержащую эти слои.Назовите группу «Pieces»:
S / shot 07.jpg
Step 3
Теперь мы добавим текстуру к тексту, используя заливку узором. Хранение слоев внутри группы значительно упрощает этот процесс, поскольку мы можем применять эти процедуры непосредственно к родительской группе и одновременно влиять на все вложенные слои.
В меню «Окно»> «Панель слоев» выберите текстовую группу. Убедитесь, что папка не развернута в списке панелей. Используйте сочетание клавиш Cmd / Cntl + Shift + N, чтобы создать новый слой над группой.В диалоговом окне назовите его «Wood Fibers». Установите флажок «Использовать предыдущий слой как обтравочную маску». Установите режим наложения на Нормальный. Нажмите OK:
S / shot 08.jpg, 09.jpg
Используйте сочетание клавиш Shift + Backspace, чтобы отобразить меню Edit> Fill. В диалоговом окне «Заливка» щелкните меню «Использовать» и выберите «Узор». В библиотеке шаблонов щелкните боковое меню и загрузите предварительные наборы шаблонов для бумаги в оттенках серого. Выберите волокон 2 Pattern.Нажмите OK, чтобы применить Заливку:
S / shot 010.jpg, 011.jpg
Используйте сочетание клавиш Cmd / Cntl + Shift + N, чтобы создать еще один новый слой над группой. В диалоговом окне назовите его «Пергамент». Установите флажок «Использовать предыдущий слой как обтравочную маску». Установите режим наложения на Overlay. Нажмите OK:
S / shot 014.jpg, 015.jpg
Используйте сочетание клавиш Shift + Backspace, чтобы снова отобразить меню Edit> Fill.В Библиотеке узоров щелкните боковое меню и загрузите предустановки узоров Artists Surfaces Pattern. Выберите узор Золотой пергамент . Нажмите ОК, чтобы применить Заливку.
S / shot 012.jpg, 013.jpg
Step 4
Текстура выглядит немного плоской, поэтому мы увеличим контраст на слое волокон. Выберите слой волокон в списке панелей и перейдите в меню «Изображение»> «Коррекция»> «Кривые» (Cmd / Cntl + M).Щелкните, чтобы добавить две точки на линии графика и переместить их, чтобы получить тонкую кривую контраста в форме буквы S, затем щелкните OK:
S / shots 017.jpg, 018.jpg
Цвет слоя пергамента выглядит немного бледным, поэтому мы добавим немного насыщенности. Выберите слой пергамента на панели слоев. Перейдите в меню Изображение> Коррекция. Команда Hue + Saturation (Cmd / Cntl + U). Увеличьте ползунок «Насыщенность» до +25.Нажмите OK:
S / shots 018b.jpg, 018c.jpg
Step 5
Теперь мы добавим глубины пропилам по дереву, применив несколько стилей слоя. На панели «Окно»> «Слои» выберите текстовую группу. Перейдите в меню FX в нижней части панели и примените следующие стили:
S / shots 018.jpg, 019.jpg
Bevel and Emboss
Тип: Внутренняя фаска
Техника: Твердое долото
Глубина: 1000%
Размер: 1px
Смягчение: 0%
Угол 9000 30 градусов
Режим выделения: Наложение, Непрозрачность 75%
Режим тени: Умножение, Непрозрачность 55%
Падение тени
Режим наложения:
000 Умножение 59%Расстояние: 21 пиксель
Размах: 0%
Размер: 21 пиксель
S / s горячий 020.jpg
Shot 021.jpg
Step 6
В качестве завершающего штриха мы добавим немного больше тени к приподнятым деталям. На панели слоев выберите группу слоев Pieces. Используйте меню FX , чтобы добавить эффект падающей тени со следующими настройками:
Непрозрачность: 80%
Расстояние: 21 пиксель
Размах: 0%
Размер: 55 px
S / кадров 022.jpg, 023.jpg, 024.jpg
Эффект хорошо работает там, где тень падает на базовый текстовый слой, но выглядит слишком сильным там, где падает на фон миллиметровой бумаги. Мы исправим это, выполнив следующие действия:
Очевидно, это эффект, который люди больше всего ассоциируют с Illustrator, а не с Photoshop. Это показывает силу, которой сейчас обладает Photoshop. Если вы хотите работать с векторными файлами, Illustrator по-прежнему является лучшим выбором, но если вы работаете с файлами на основе пикселей, Photoshop часто быстрее и проще для создания иллюстраций.Наш курс по Photoshop CC охватывает творческие техники рисования, а также более традиционные методы ретуши фотографий.
Выделив группу частей, перейдите в меню «Слой»> «Стиль слоя»> «Создать слой». Это создаст слой обложки из эффекта тени на панели слоев:
S / shots 025.jpg, 026.jpg
Выбрав слой тени, перейдите в меню «Слой». > Команда «Создать обтравочную маску».Обратите внимание, как это обрезает тень на основном текстовом слое ниже и предотвращает ее отображение на фоне:
S / shot 027.jpg, 028.jpg
S / shot 029.jpg
Если вы хотите научиться трюкам с Photoshop, почитайте дополнительную информацию!
10 лучших советов по тексту в Photoshop Elements
Сегодня я хочу поделиться своими 10 советами по тексту с использованием Photoshop Elements 15. Когда я впервые начал использовать PSE, я даже не знал, как вводить текст в макет.С тех пор я много узнал об инструментах набора текста и способах ввода текста, выходящих за рамки простого текстового поля. Не поймите меня неправильно, иногда простое текстовое поле — это все, что вам нужно, но мы можем сделать гораздо больше, если не ограничимся этим простым маленьким прямоугольником! Надеюсь, некоторые из этих советов вам тоже помогут.
Совет №1 Текстовое поле — Рисуйте произвольным образом или сохраняйте пропорции
Обо всем по порядку. Текстовое поле — одна из первых вещей, которую мы научимся использовать вместе с инструментом «Горизонтальный текст».После активации инструмента «Горизонтальный текст» выберите шрифт, размер, цвет и выравнивание шрифта. Чтобы нарисовать прямоугольник вольным стилем (просто глядя на него), просто щелкните левой кнопкой мыши и перетащите, чтобы нарисовать границы текстового поля, или удерживайте клавишу Shift, чтобы нарисовать идеальный квадрат. Курсор автоматически устанавливается, чтобы начать печатать.
Совет № 2: перемещение, изменение размера и преобразование без выхода из инструмента «Текст»
Текст, созданный с помощью инструментов «Горизонтальный текст», «Вертикальный текст», «Маска для горизонтального текста» или «Маска для вертикального текста», можно перемещать, изменять размер и наклонять, не выходя из инструмента «Текст», удерживая клавишу Ctrl.Когда вы удерживаете клавишу Ctrl, становится видимой ограничивающая рамка. Поэтому нет необходимости сначала фиксировать, а затем переходить к инструменту перемещения для внесения изменений.
Совет № 3: легко создавать собственные текстовые поля
Пользовательские текстовые поля можно легко создать с помощью инструмента «Форма». На изображении ниже я начал с прямоугольной формы, а затем нарисовал эллипс для вычитания из области формы, чтобы цветок не покрыл текст.
Совет №4 Выровнять текст по ширине
В нижнем правом углу изображения в совете №1 вы заметите, что вы можете выбрать выравнивание по левому краю, по центру или по правому краю, но нет опции для выравнивания текста.Иногда просто выглядит лучше, если края текста выровнены с обеих сторон. Используйте Shift + Ctrl + J, чтобы выровнять текст. Можно вводить текст без использования текстового поля, но функция Justify работает только в том случае, если вы вводите текст в текстовом поле или фигуре. Когда текст вас устраивает, просто скройте или удалите фигуру.
Совет № 5 Добавьте реалистичный вид, используя режимы наложения
Используйте режимы наложения, чтобы добавить глубины. Изменение режима наложения с нормального на умножение в этом примере позволяет просвечивать текстуру бумаги внизу.Похоже, я использовал маркер и трафарет, чтобы создать заголовок, который добавляет реалистичности. Результаты различаются в зависимости от цвета текста и бумаги, поэтому вам придется поиграть с режимами наложения. По умолчанию для режима наложения установлено значение «Нормальный». Для прокрутки режимов наложения активируйте текстовый слой, нажмите «Нормальный», затем используйте клавиши со стрелками для прокрутки вверх и вниз.
Наконечник № 6 типа «Круглая форма» или «Внутри формы»
Вы можете легко выбрать ввод текста по краям или внутри фигуры.Нарисуйте фигуру и, выбрав инструмент «Горизонтальный текст», наведите указатель мыши на край фигуры. Обратите внимание, что в нижней части инструмента добавлена волнистая линия для печати по краю. Если навести указатель мыши на фигуру, будет добавлен круг, и вы будете готовы вводить текст внутри фигуры.
Совет № 7: дублирующий слой
Используйте Ctrl + J или удерживайте клавишу Alt и перетащите слой вверх или вниз, чтобы создать дубликат текстового слоя. Есть несколько причин дублировать текст.Вы можете просто наложить один цвет поверх другого цветного текста, чтобы получился крутой вид. Кроме того, текстовые слои должны быть упрощены перед применением фильтров или стилей. Создав дубликат, вы всегда можете вернуться к текстовому слою, если обнаружите, что что-то было написано с ошибкой или если вы просто хотите начать все сначала. Дублированные слои также позволяют легко сравнивать эффекты, если вам сложно решить, какой из них вам больше нравится.
Совет № 8: легко выбирать текст
Удерживая клавишу Ctrl, щелкните миниатюру T, чтобы быстро выделить текст.
Совет № 9 Добавьте обводку на отдельный слой
Добавление обводки на отдельный слой — это интересный способ добавить специальный эффект к заголовку или создать обведенный заголовок. Вы можете использовать цветную обводку как есть или прикрепить к ней бумагу.
Совет № 10 Перемещение текста внутрь или за пределы фигуры
Изменить текст снаружи на внутреннюю часть фигуры. Активировав инструмент «Горизонтальный текст», удерживайте клавишу Ctrl и наведите указатель мыши на текст, пока курсор не изменится.Теперь просто переместите текст внутрь или наружу фигуры, чтобы перевернуть его.
Ну, это текстовые подсказки, которые я использую чаще всего. А вы? Какие ваши любимые текстовые подсказки? Пожалуйста, найдите время и поделитесь своими советами в комментариях ниже. Спасибо, что искали.
Учебное пособие по Photoshop: Написание текста внутри букв
Мне часто интересно делать в Photoshop текстовые эффекты. У большинства из нас будет такой же интерес, может быть, это самая частая причина использования Photoshop (конечно, рядом с коррекцией портретов / dp !!).Но, я уверен, более десяти текстовых эффектов, вам наверняка надоест настраивать маску шрифта, эффекты слоя и все такое…
Часто мы видим типографские плакаты, подобные приведенному выше, на сайте deviantart и т. Д. Это что-то вроде того, что наводит на некоторые плодотворные идеи сделать свой собственный. Я впервые столкнулся с этим, когда что-то искал, но был поражен идеей, как они встроили каждое ключевое слово ECE в его буквы. Я хотел изучить его, искал учебные пособия, и после долгих поисков я нашел одно и попробовал (я забыл этот URL-адрес и ключевое слово для поиска!).У меня было время подумать о своей идее и воплотить ее в жизнь в отпуске, и я ее реализовал.
Многим моим друзьям это понравилось, и они захотели узнать, как это сделать. Из-за энтузиазма сделать что-то подобное, кто-то попытался даже отредактировать это изображение. Вот как я это делаю, это тоже можно назвать учебником…
Шаг 1. Откройте новый документ
Давайте откроем интерфейс Photoshop. В меню « File » нажмите « New» ( Ctrl + N ), чтобы открыть новое окно документа.Выбери свой размер. При установке разрешения 300 ppi документ будет хорошо выглядеть при печати. Так что я согласен с этим. Убедитесь, что фоновое содержимое белое . Размер по вашему желанию . Затем нажмите OK , чтобы продолжить.
Шаг 2: Выберите инструмент TYPE
Затем, чтобы написать письмо, выберите инструмент Type Tool сразу за значком « T ». Нажмите и удерживайте значок, появится подменю.Наведите указатель мыши на него, чтобы выбрать инструмент типа.
Шаг 3. Выберите нужный шрифт
Далее следует важный этап, на котором вы выбираете идеальный шрифт для буквы, внутри которой вы собираетесь печатать буквы. Избегайте шрифтов, ширина которых не одинакова для всех букв. Было бы неплохо, если бы вы выбрали шрифт, в котором соотношение кривых и прямых линий в буквах меньше (не то, что я сделал здесь!). Может быть, например, Arial Black или Impact или что-нибудь в этом роде.В раскрывающемся меню панели параметров инструмента «Текст» выберите нужный шрифт. Не беспокойтесь о размере и прочем. В следующих шагах мы изменим их, как захотим.
Шаг 4: Введите букву
Щелкните внутри холста Photoshop и начните вводить букву. Всего одно письмо (не такое, как у меня), говорю вам.
Шаг 5: Произвольное преобразование печатной буквы
Теперь мы изменим его внешний вид.Да, мы собираемся сделать его достаточно большим, чтобы вместить наш текст. Для этого вызовите Free Transform , нажав Ctrl + T или щелкнув правой кнопкой мыши по букве (все еще выбран слой с буквой, но не волнуйтесь, он всегда будет таким). Удерживайте и перетаскивайте опорные точки диагональных углов, чтобы сделать их достаточно большими. Если вы не чувствуете, что буква не соответствует желаемому соотношению сторон, не забывайте нажимать Shift , пока вы свободно трансформируете ее (она сохраняет свой аспект соотношение).Нажмите . Введите , как только вы это сделаете, иначе нажмите Es cape , чтобы отменить преобразование и начать заново.
Шаг 6: Создайте путь из типа
Не снимая выделения с инструмента «Текст», щелкните правой кнопкой мыши в любом другом месте холста, чтобы открыть меню. Щелкните Create Work Path . Это превратит нашу букву в путеводитель, который мы можем использовать в качестве контейнера для остального текста.Создается контур буквы, который, если вы не видите, можно сделать видимым на следующем шаге.
Шаг 7. Скройте текстовый слой
Буква теперь больше не требуется, поэтому скройте текстовый слой, щелкнув значок глаза рядом с названием текстового слоя. При нажатии он гаснет, сообщая, что слой теперь невидим. Если не отображается, палитру слоев можно открыть, проверив Layers в меню View в строке меню.
Результат примерно такой…
Шаг 8: Щелкните внутри пути
Теперь наш путь виден. При выбранном инструменте «Текст » щелкните в любом месте внутри контура . Контур теперь превратился для нас в текстовое поле , сделанное на заказ, ! Щелкните в любом месте внутри, но не вводит . у нас есть чем заняться раньше.
Шаг 9. Измените шрифт текста, заполняющего
Теперь перейдите к панели параметров инструмента «Текст» . и установите шрифт для текста, заполняющего контур буквы.Затем установите подходящий размер шрифта.
О нет! Не начинай печатать. Мы должны проверить некоторые действительно важные вещи, которые делают эффект поистине восхитительным.
Шаг 10: Обоснуйте все
Да, это Обоснование всего… Чтобы активировать этот параметр, щелкните значок палитры абзаца, который находится в правом конце панели параметров инструмента «Текст» (он выделен на изображении выше). Щелкните значок Justify All на палитре (выделен на изображении ниже).Это заставляет весь текст, который мы вводим внутри буквы, заполнять / занимать всю область. В противном случае текст может быть выровнен влево (или вправо, или по центру), что не точно покажет границу буквы. Так что наш текст максимально заполняет букву.
Шаг 11: Введите текст внутри буквы
Да, мы готовы к работе, и все, что осталось, это ввести текст, заполняющий букву. Как видите, текст заполняет максимально возможную область. Заполните текст . Если текст не может заполнить всю букву, всего попробуйте увеличить размер шрифта на панели параметров. Если он переполняется, сделайте обратное. Помните, вы также можете указывать размер шрифта в десятичных дробях!
После завершения ввода и настройки параметров щелкните значок галочки в конце панели параметров, чтобы принять изменения.
Шаг 12: Скрыть путь
После добавления текста осталось только скрыть путь, и это можно сделать, просто нажав Ctrl + H.Вот и все, мы создали типографское письмо, полностью состоящее из текста !!
Это то, что я сделал здесь, просто для примера, и вы можете создавать вещи в 100 раз лучше, чем это. Оставшаяся часть урока исходит из вашего творчества. Попробуйте разных шрифтов, для заполняемого текста, разных размеров шрифта, для разных слов в тексте, разных цветов, для разных слов (как я сделал на изображении 2), разных форматов, (жирный, курсив) для другого слова или их комбинации.Попытайся !!
Напишите мне в комментариях (сомнения, исправления и т. Д.) 🙂
Как это:
Нравится Загрузка …
Решение типичных проблем Photoshop — Типовые проблемы
Photoshop может быть странным чудовищем, когда дело доходит до работы с шрифтом. Хотя Photoshop не предназначен для использования мощного механизма макета текста, ему не хватает полнофункциональных возможностей InDesign для макета и Illustrator для работы со шрифтами и контурами, дизайн Photoshop по-прежнему часто включает шрифты как неотъемлемую часть графического дизайна.Инструменты Type разработаны с учетом гибкости, и именно эта гибкость может привести к ряду незначительных, но болезненных головных болей. В сегодняшнем совете мы рассмотрим некоторые из распространенных проблем, с которыми вы можете столкнуться при печати в Photoshop, и способы их устранения.
Начнем с небольшого примера. Вы работаете с документом, и вам нужно добавить какой-нибудь шрифт. Вы выбираете проверенный шрифт с засечками (Adobe Garamond Pro) и начинаете печатать; но вот что вы получите:
Выглядит красиво, но почему все заглавные буквы? Почему не работают маленькие буквы? Кажется, что-то не так.К счастью, эту проблему легко решить, но вам нужно открыть панель «Персонаж», чтобы найти корень проблемы (Окно > Персонаж ):
Обратите внимание на ряд символов «Т» в нижней части панели? Это варианты кнопок, и выбран вариант в центре с большой и маленькой буквой «Т». Это вариант «Маленькие заглавные буквы», что можно увидеть, наведя курсор на кнопку и посмотрев на всплывающую подсказку:
Этот параметр будет использовать шрифт, состоящий только из заглавных букв, если он включен в шрифт, иначе он будет «имитировать» его, используя существующий шрифт.При выборе этих параметров на панели «Персонаж» возникают две проблемы:
- Параметр «закреплен», поэтому, если вы установите этот параметр один раз, он вступит в силу при следующем использовании инструмента ввода — даже в другом документе или в другой день!
- Когда Photoshop должен «подделать» текстовый атрибут (который на жаргоне Photoshop называется «faux», как «faux bold», «faux italics» или «faux caps»), это может позже привести к другим проблемам.
Мы можем исправить №1, отключив атрибут с выделенным текстовым слоем.Шрифт вернется к обычному шрифту, которого мы изначально ожидали:
Будьте осторожны с этим — даже щелчок по слою с активным атрибутом «faux» установит его на панели «Персонаж», и он останется до тех пор, пока вы не сбросите этот параметр!
А как насчет проблемы №2 выше — ложные атрибуты вызывают другие проблемы? Давайте посмотрим на пример. Здесь у нас есть текст, который мы хотим использовать для создания рабочего контура или слоя-фигуры. Мы нажимаем на текстовый слой и используем Layer> Type> Create Work Path , и получаем эту ошибку:
Это может быть неочевидно, глядя на текст в документе, но, основываясь на сообщении об ошибке, мы видим, что в текстовом слое используется стиль «faux bold» — и это не позволяет нам создать рабочий путь.Мы получим практически ту же ошибку, если попробуем использовать Layer> Type> Convert to Shape Layer :
.Разумеется, быстрый взгляд на панель «Персонаж» показывает виновника, и решить эту проблему так же просто, как щелкнуть кнопку стиля имитационного жирного шрифта, чтобы выключить его.
Purists посоветует вам никогда не использовать искусственные стили, поскольку они проблематичны не только в этих случаях, но также могут вызвать проблемы при допечатной подготовке, если вы отправляете окончательный результат на профессиональную печать.Я не буду заходить так далеко, чтобы сказать, что никогда не используйте эти стили, но проявляйте осторожность и возьмите за привычку смотреть на панель символов, чтобы убедиться, что вы понимаете, активны ли какие-либо из этих искусственных параметров и влияют ли они на ваш текст.
Аналогичным образом, что, если вы начнете вводить текст в свой документ Photoshop и получите какие-то странные результаты макета, вроде этого?
Это проблемы с интервалом между шрифтами, и они могут дать вам хорошее начало, если вы их не ожидаете. Иногда, когда вы создаете макет текста, вам нужно отрегулировать интервал, чтобы получить определенный вид.Однако эти настройки также липкие (как и искусственные стили, которые мы видели выше). Итак, если вы работаете над документом сегодня и видите проблему такого типа, вы, вероятно, изменили настройки в своем последнем документе вчера — и они остались. Конечно же, глядя на панель персонажей, мы видим свидетельства «липких» изменений:
Иногда это может быть даже неочевидно (например, настройка размера шрифта% в средней части для ширины и высоты). Вы получаете шрифт, который выглядит почти нормально, но размер не соответствует тому, что вы ожидаете.Найдите свое решение на панели «Символ».
Иногда изменения на панели «Персонаж» могут быть обширными или их трудно отследить. В этом случае у нас есть решение в один клик, которое позволяет нам отбросить все сумасшедшие настройки и вернуть все в норму. Щелкните раскрывающееся меню в правом верхнем углу панели «Символ» и в меню выберите Сбросить символ .
Это возвращает все в нормальное состояние (включая сброс шрифта до Myriad Pro на 12 пунктов).Вам нужно будет повторно выбрать шрифт и размер, но вы можете сделать это, зная, что все другие скрытые препятствия были удалены, и ваш текст снова будет отображаться нормально.
У вас болит голова в Photoshop? Упорная программная проблема, которую вы не можете решить? Оставьте комментарий, и мы постараемся решить вашу проблему в следующих советах!
текстовый инструмент Photoshop добавляет знаки препинания в начало текста
текстовый инструмент Photoshop добавляет знаки препинания в начало текста — qaruПрисоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено 152k раз
Хотите улучшить этот вопрос? Обновите вопрос, чтобы он соответствовал теме Stack Overflow.
Закрыт 7 лет назад.
У меня есть эта странная проблема с Photoshop — когда я использую инструмент для ввода текста, я могу печатать буквы как обычно, но когда я набираю любой знак пунктуации, он добавляется в начало текста.
Насколько я помню, никаких настроек не менял. Как мне этого избежать?
Создан 04 мар.
Мариано Грандиозо1,12555 золотых знаков1313 серебряных знаков2929 бронзовых знаков
2Вы можете попробовать: перейдите к редактированию> предпочтенияc> тип.. выберите тип> выберите параметры текстового движка выберите восточноазиатский. Перезагрузите фотошоп. Создать новый проект. Попробуйте снова текстовый инструмент.
(если вы хотите использовать свой проект, созданный с другим типом текстового движка) скопируйте / вставьте все слои в новый проект.
Создан 10 мар.
Адриан Хереа, Адриан Хереа65866 серебряных знаков77 бронзовых знаков
1Это вариант абзаца.Перейдите в Window> Paragraph, появится небольшое окно. У вас будут две кнопки внизу. Один со стрелкой слева от P и один справа. Выберите правильный.
Создан 23 окт.
Педро Лино57111 золотой знак77 серебряных знаков1818 бронзовых знаков
2Выбрать весь текст, затронутый этой проблемой:
Окно-> Персонаж, щелкните значок рядом, чтобы скрыть Окно персонажа, особенности Среднего Запада и выберите Направление символов слева направо.
Создан 11 ноя.
Драгос16111 серебряный знак22 бронзовых знака
3Не тот ответ, который вы ищете? Просмотрите другие вопросы с метками Photoshop или задайте свой вопрос.
Stack Overflow лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
.