36 Handwriting Video Templates Compatible with Adobe After Effects
36 Handwriting Video Templates Compatible with Adobe After EffectsOur site is great except that we don‘t support your browser. Try the latest version of Chrome, Firefox, Edge or Safari. See supported browsers.
Все элементыСтоковое видеоВидеошаблоныМузыкаЗвуковые эффектыГрафические шаблоныГрафикаШаблоны презентацийФотографииШрифтыРасширенияВеб-шаблоныШаблоны для CMSWordPress3DПоиск элементов- Все элементы
- Стоковое видео
- Видеошаблоны
- Музыка
- Звуковые эффекты
- Графические шаблоны
- Графика
- Шаблоны презентаций
- Фотографии
- Шрифты
- Расширения
- Веб-шаблоны
- Шаблоны для CMS
- WordPress
- 3D
Больше категорий
Сортировать по релевантностипо популярностипо новизнеThis video is currently unavailable
Cheer — Анимированный почерк шрифт
Добавить в коллекциюThis video is currently unavailable
Книга рукописной книги
Добавить в коллекциюThis video is currently unavailable
Scribble — Анимированный почерк Typface
Добавить в коллекциюThis video is currently unavailable
Флирт — Анимированный почерк шрифт
Добавить в коллекциюThis video is currently unavailable
Почерк Типография Слайд-шоу
Добавить в коллекциюThis video is currently unavailable
Упаковка акварелью для рукописного текста
Добавить в коллекциюThis video is currently unavailable
Grace — Анимированный рукописный шрифт
Добавить в коллекциюThis video is currently unavailable
Привет-Tech ручной работы Логотип
Добавить в коллекциюThis video is currently unavailable
Почерк Эродированный алфавит
Добавить в коллекциюThis video is currently unavailable
Пакет почерка: Анимированная типографика
Добавить в коллекциюThis video is currently unavailable
Латинский и кириллический набор рукописного ввода
Добавить в коллекциюThis video is currently unavailable
НовоеКрасота — Анимированный почерк шрифт
Добавить в коллекциюThis video is currently unavailable
Игривый — Анимированный почерк шрифт
Добавить в коллекциюThis video is currently unavailable
Добавить в коллекциюThis video is currently unavailable
Кисти анимированные рукописные шрифты
Добавить в коллекциюThis video is currently unavailable
Кисть 2 — рукописные анимированные шрифты
Добавить в коллекциюThis video is currently unavailable
Простой Тайпер — Праздник Частицы рукописный шрифт
Добавить в коллекциюThis video is currently unavailable
Анимированный шрифт надписей
Добавить в коллекциюThis video is currently unavailable
Анимационный шри
Добавить в коллекциюThis video is currently unavailable
Великие вибрации — Анимированный шрифт для After Effects
Добавить в коллекциюThis video is currently unavailable
Свадебное фото слайд-шоу
Добавить в коллекциюThis video is currently unavailable
Добавить в коллекциюThis video is currently unavailable
Рождественский анимированный шрифт
Добавить в коллекциюThis video is currently unavailable
Ручная работа — Анимированный шрифт
Добавить в коллекциюThis video is currently unavailable
Анимированный шрифт анархии
Добавить в коллекциюThis video is currently unavailable
Будь Ницца — Эластичный шрифт
Добавить в коллекциюThis video is currently unavailable
Оставайтесь на связи
Добавить в коллекциюThis video is currently unavailable
Слайд-шоу для ноутбуков
Добавить в коллекциюThis video is currently unavailable
Рождественская и новогодняя Видео карта
Добавить в коллекциюThis video is currently unavailable
Вкусный — Анимированный шри
Добавить в коллекциюThis video is currently unavailable
Разметка — Анимированный шрифт
Добавить в коллекциюThis video is currently unavailable
Анимированный шрифт
Добавить в коллекциюThis video is currently unavailable
Как я встретил любовь — Слайд-шоу
Добавить в коллекциюThis video is currently unavailable
Логотип наклейки Sketch за
Добавить в коллекциюThis video is currently unavailable
Бизнес обучение
Добавить в коллекциюThis video is currently unavailable
Золотые рождественские титулы
Добавить в коллекцию
Похож на «handwriting» Видеошаблоны
This video is currently unavailable
Лабиринт — Анимационный шрифт
Добавить в коллекциюThis video is currently unavailable
Более высокий анимированный шрифт
Добавить в коллекциюThis video is currently unavailable
Аид — Анимированный огневой шрифт
Добавить в коллекциюThis video is currently unavailable
Анимированный рукописный ш
Добавить в коллекциюThis video is currently unavailable
Человеческий шрифт II
Добавить в коллекциюThis video is currently unavailable
Inferno — Анимированный шрифт огня | Шаблон After Effects
Добавить в коллекциюThis video is currently unavailable
Qub Typeface анимированный
Добавить в коллекциюThis video is currently unavailable
Пиксели — Анимированный шрифт
Добавить в коллекциюThis video is currently unavailable
Стильный анимированный шрифт
Добавить в коллекциюThis video is currently unavailable
Человеческий шрифт | Шаблон After Effects
Добавить в коллекциюThis video is currently unavailable
Тип Покадровая съемка | Шаблон After Effects
Добавить в коллекциюThis video is currently unavailable
Agus Sans/M2 — Анимированный Шрифт
Добавить в коллекцию
Шаблоны и темы сайтов
Бесплатные инструменты
Знакомство с Envato
© 2021 Envato Elements Pty Ltd. Trademarks and brands are the property of their respective owners.
Trademarks and brands are the property of their respective owners.
Бесплатный онлайн урок: Чернильные титры и рукописный текст в After Effects (+проект) — AEplug 173
18.05.2017
ИКомментариев нет
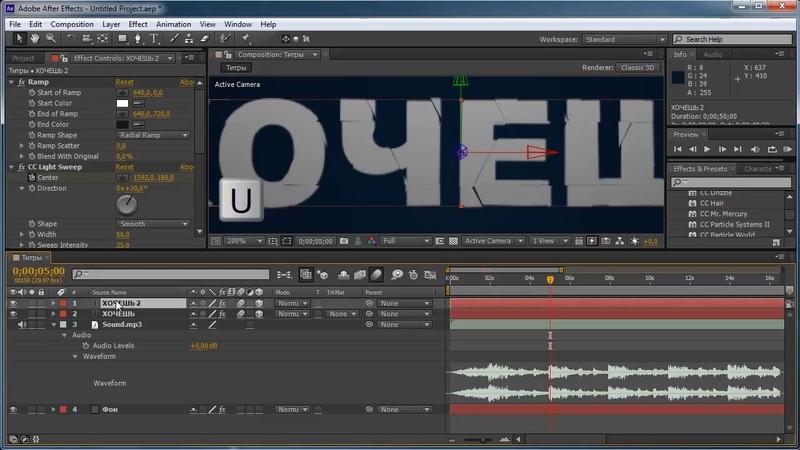
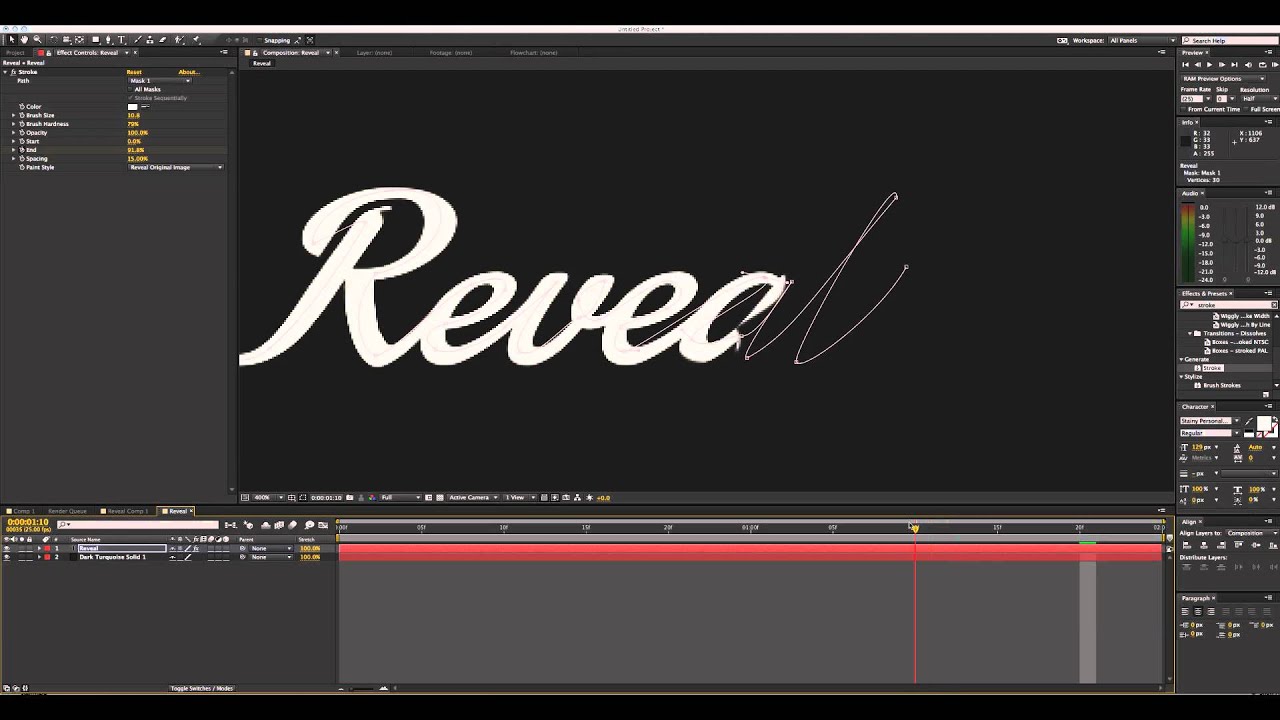
111Урок для After Effects про создание анимации появления чернильного текста и рисования карандашных узоров на бумаге. Нам понадобится чистый листок бумаги, ручка или карандаш, фотоаппарат, смартфон или сканер, After Effects и немного мозга 🙂
Нарисованное на бумаге и сфотографированное изображение нужно обработать и превратить в очищенный слой с прозрачностью. Порезать масками на независимые куски для индивидуальной анимации. С помощью эффектов Turbulent Displace и Roughen Edges создать анимацию дрожание для линий. Подобный эффект часто используется в классической 2D анимации. С помощью эффекта Stroke нарисовать появление узоров, словно их рисует невидимая рука писца.
С помощью выражения wiggle() добавляем случайную анимацию на масштаб, положение и вращение для элементов. На фон кидаем текстуру мятой бумаги и почти все готово. У меня получилось одновременно и в стиле ручной анимации и немного Stop Motion-а.
English Version
Handwriting Text on Paper & Ink Reveal Effect. Stop Motion Style. After Effects Tutorial
Проект урока можно обнаружить тут:
http://aeplug.ru/forum/viewtopic.php?t=459
Имитация эффекта рисования в After Effects
https://www.youtube.com/watch?v=iTrejr3vmoM
Рисование кистью в After Effects
Стилизация под эффект рисования карандашом в After Effects
Есть вопросы? Спроси меня!
http://aeplug. ru
ru
Платная консультация:
http://aeplug.ru/forum/viewtopic.php?t=356
Расписание стримов:
http://aeplug.ru/forum/viewtopic.php?t=342
Поддержка стримов:
http://www.donationalerts.ru/r/aeplug
FAQ со стримов – вопросы, которые постоянно задают
http://aeplug.ru/forum/viewtopic.php?p=1831#p1831
FAQ по Adobe After Effects – Ответы на часто задаваемые вопросы
http://aeplug.ru/forum/viewtopic.php?t=30
Плейлист со стримами
Плейлист с критикой
Мой книжный блог
https://www.youtube.com/channel/UCpXN7Ab6ApXgAMsgHDCUo4Q
Оставляйте свое мнение в виде лайков, дислайков, подписок и обычных комментариев.
http://aeplug. ru
ru
http://vk.com/aeplug
http://facebook.com/aeplug
Tweets by aeplug
AEPlug LIVE https://www.youtube.com/channel/UCFXozHLIbnnhav9nlb6XFXw
http://aeplug.ucoz.com
Music by audionautix.com – бесплатная музыка по лицензии “Creative Commons License 3.0” для ваших проектов!
AEPlug
Здесь я периодически выкладываю обзоры плагинов для Adobe After Effects, описываю какой нибудь спецэффект, интересные моменты и общие принципы работы. По вопросам вареза, пиратства, где скачать и как сломать не писать!
Последние сообщения
Анимация рукописного текста в after effects
вкл. 05 сентября 2019 .
1920×1080 Full HD | CC 2019 и выше | 0:51 | VideoHive
Заполнители: 10 текст
Плагины не требуются
Размер архива: 306 Мб
Космический титры, которые придадут красочность Вашему фильму.
вкл. 24 октября 2018 .
3840×2160 4K | CS5. 5 и выше | VideoHive
5 и выше | VideoHive
Заполнители: 170 текст
Плагины не требуются
Размер архива: 1.63 Гб
Третье комическое издание нашей легендарной серии Youtuber Pack. Это полное издание, с более 170 предметами. Мега-пакет со всем, что вам нужно, чтобы прокачать свой канал, будь-то комиксы, фэндомы, фильмы, анимации, игры или просто что-нибудь: все в вашем распоряжении, полностью настраиваемый и очень простой в использовании! Только молоток Тора тяжелее, чем этот пакет, который разворачивается как трансформаторный робот внутри вашей галереи предметов AfterEffects.
вкл. 24 февраля 2018 .
4K | CC 2014 и выше | VideoHive
Заполнители: 16 текст
Плагины не требуются
Размер архива: 33 Мб
16 анимированных титров, которые легко настраиваются и просты в использовании.
вкл. 26 января 2018 .
1920×1080 Full HD | CS4 и выше | VideoHive
Заполнители: 40 текст
Плагины не требуются
Размер архива: 37 Мб
40 социальных медийных нижних третей: gmail, google+, myspace, skype, twitter, vimeo, vkontakte, youtoobe и тд.
вкл. 13 июля 2017 .
1920×1080 Full HD | CS5 и выше | VideoHive
Заполнители: 17 текст
Плагины не требуются
Размер архива: 642 Мб
Золотые и серебряные титры помогу преобразить Ваше видео в роскошный ролик.
вкл. 02 июня 2017 .
1920×1080 Full HD | 25fps | CS5 и выше | VideoHive
Заполнители: 90 текст
Плагины не требуются
Размер архива: 70 Мб
Динамичная типография для Ваших творческих роликов.
вкл. 28 мая 2017 .
4K | CS6 и выше | VideoHive
Заполнители: 50 текст
Плагины не требуются
Размер архива: 18 Мб
К Вашему вниманию представлены 50 текстовых анимации.
вкл. 04 апреля 2017 .
1920×1080 Full HD | CS4 и выше | 0:40, 1:20 | VideoHive
Заполнители: 32 медиа / 32 текст
Плагины не требуются
Размер архива: 44 Мб
Проект «Несколько слов» — это очень современный и стильный способ продвижения продукции. Он может использоваться в интро, презентациях, портфелей, рекламных роликов и тд. .
.
вкл. 29 марта 2017 .
4K+ | CS6 и выше | VideoHive
Плагины не требуются
Размер архива: 42 Мб
Текстовый проект с подложками для корпоративного промо, ТВ каналов, слайд-шоу, туториалов, презентаций и др..
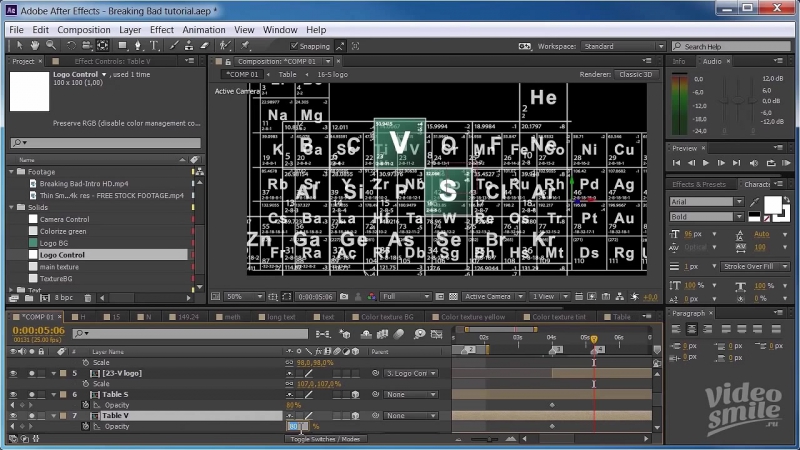
В этом уроке мы эффектно анимируем рукописную надпись в программе After Effects при помощи плагина 3D Stroke.
Комментарии: 46
Чтобы оставить комментарий или поделиться своей работой, пожалуйста, авторизуйтесь
Islander 13 Ноября 2018 — 07:01:14
Нашел выход из ситуации
Разрезал сложные буквы на составные части и по отдельности прорисовал их появление, скомпоновал, подогнал по времени, прекомпозил и вуаля! И всё это, чтоб не запутаться в масках)
Islander 13 Ноября 2018 — 06:15:49
Здравствуйте. Очень информативный урок, спасибо.
Но возникли вопросы.
Буквы, которые хочу анимировать данным способом, в своем написании разные по ширине (каллиграфические). Столкнулся с трудностью регулирования ширины строка, чтобы появляющееся написание не задевало близлежащих элементов и в процессе появления буква появлялась полностью(если делать строк одной ширины, то либо он получается слишком большой, что впоследствии приводит к ручной обрезки лишних частей , либо слишком узкий — из-за этого при появлении исчезает часть буквы).
livemix 13 Февраля 2018 — 04:25:14
Можно как нибудь убрать лишнее на пересечении линий в букве? Ничего не получается сделать, там толщина меняется по ходу анимации. https://1drv.ms/v/s!Atij-vXpb0DFh4SxnxUbGQ-Sw44K
Евгений Гончаров 13 Февраля 2018 — 10:03:16
До анимации вручную обрежьте масками лишние элементы, потом сделайте Pre-Compose, чтобы эффект Stroke не использовал полученные маски в анимации
yaroslav rodionov 5 Февраля 2018 — 02:24:55
Мы так же написали скрипт, который анимирует несколько фонтов (пока сделали pinyonscript и pacifico). Просто генерит набор png фреймов в alpha channel. Затем я создал из этого анимированный displacement map и вставил в cinema4D. Получилось вот так (см. последние 25 секунд видео, сделанное в c4d):
https://www.youtube.com/watch?v=uvL-ZqG5aVo
Сейчас работаю над полноценным плагином для cinema4d.
TheLazy 19 Января 2018 — 07:56:37
Можно спросить что за шрифт,не могу найти такой ?И да спасибо за качественный,понятный урок по AE
Евгений Гончаров 19 Января 2018 — 09:54:16
Это не шрифт, а действительно рукописная надпись
Zarip1 29 Сентября 2017 — 15:31:13
мне очень понравился этот сайт! здесь очень много интересного)))
Евгений Гончаров 30 Сентября 2017 — 09:47:57
Добро пожаловать
Sergei_gybich 14 Сентября 2017 — 16:29:46
Евгений Гончаров 15 Сентября 2017 — 04:21:47
Купить плагин или загрузить бесплатную пробную версию вы можете на сайте производителя Red Giant redgiant.
Алексей Травушкин 22 Августа 2017 — 22:36:29
у меня проблема, когда я добавляю эффект fill у меня отключенный слой открывающий букву тоже закрашивается и вместо того чтобы открыть букву заслоняет ее. что делать?
vegerman 17 Августа 2017 — 06:41:39
Заказ на такое принимаете?
Евгений Гончаров 17 Августа 2017 — 08:58:03
Мы не работаем на заказ, к сожалению
Hooly 6 Июня 2017 — 14:25:49
Можно узнать что за шрифт?
Nikita9600 25 Мая 2017 — 23:32:24
Урок очень крутой ,Все получилось но вот одна проблема.Как можно убрать данные полосы на экране ?
Евгений Гончаров 28 Мая 2017 — 13:58:07
Это плагины от Red Giant так сообщают о том, что они не активированы. Для активации нужно ввести серийный ключ, который даётся при покупке плагинов.
Sergey80 14 Мая 2017 — 10:53:22
Иван Стародубцев 18 Апреля 2017 — 10:40:51
Здравствуйте! Спасибо Вам за Ваши труды, Вы мне очень сильно помогаете. Очень жду видеокурс «Супер After Effects II». Хочу спросить, в нём будет что-нибудь по написанию скриптов?
Очень жду видеокурс «Супер After Effects II». Хочу спросить, в нём будет что-нибудь по написанию скриптов?
Барабанов Вова 6 Апреля 2017 — 14:54:22
DJ HERO 3 Апреля 2017 — 05:44:25
Как сделать такой переход
27:40-27:55
Евгений Гончаров 3 Апреля 2017 — 11:30:57
Снять две сцены одинаковым планом (вплоть до движения камеры) и при пост-обработке анимировать плавный переход, например, при помощи масок. По необходимости использовать трекинг для синхронизации двух футажей, т.к. идеально по той же траектории снять вряд ли получится
dikey82 28 Мая 2017 — 16:01:48
Не проще ли «повесить» картины прямо в Афтере? И дать исчезнуть старым, также повешенным в афтере?
Alexa 2 Апреля 2017 — 22:54:15
Анатолий Вивденко 23 Марта 2017 — 21:16:44
Автора, как зовут? Почему не пишите в описании?
P.S. Так и не понял, как правильно фамилия пишется 🙁
Евгений Гончаров 27 Марта 2017 — 09:46:01
iwaschencko. r.yandex.ua 17 Марта 2017 — 23:25:44
r.yandex.ua 17 Марта 2017 — 23:25:44
Урок неплохой, но повторяет предыдущий.
Бориска1244 13 Марта 2017 — 19:16:44
av_kvarta.mail.ru 12 Марта 2017 — 13:44:10
Отличный урок. Простой эффект и тщательный труд, в итоге выглядит очень круто. Спасибо
Laprut Ttttttt 12 Марта 2017 — 13:24:59
Уроки для более опытных ? Бывают случаи, что не понятны некоторые моменты . Спасибо за уроки !
Викториан 11 Марта 2017 — 17:15:29
Благодарю за урок, классный. Немного растянут. Вряд ли в уроке надо обращать внимание на азы. Для новичков в АЕ существуют другие уроки.
Фрося Огурцыхина 11 Марта 2017 — 17:13:24
Благодарю за урок. Надеюсь, скоро пригодится.
deepvlad 11 Марта 2017 — 15:04:16
Большое спасибо за урок . Super .
Oleg Zamkov 11 Марта 2017 — 14:43:42
спс, а если учесть, что это первый урок, то Отлично! Удачи, жду продолжения .
Михаил Архипов 11 Марта 2017 — 13:35:06
Спасибо за урок. Обязательно пригодится.
Обязательно пригодится.
aigorem1394.mail.ru 11 Марта 2017 — 00:32:55
Спасибо за урок, мне на проекте пригодился.
vavavoom.ukr.net 10 Марта 2017 — 21:37:19
спасибо конечно, но так нудно и долго.
Алексей1941 15 Марта 2017 — 07:23:55
а ты что хотел быстро и весело?
VideoSmile 10 Марта 2017 — 21:57:42
Это первый урок автора. Так что отнеситесь к этому с пониманием. Дальше будет лучше.
shiga-65.mail.ru 10 Марта 2017 — 21:35:15
Что такое заюзать? По русски разучились говорить? ЁВ, Юв. Чикиряп, чикиряп.
VideoSmile 10 Марта 2017 — 21:55:33
Изи, мен! Это сленг, который весьма распространен в нашей сфере. Относитесь к нему нормально.
Юзать — использовать, экспрешены — выражения и т. д.
shiga-65.mail.ru 11 Марта 2017 — 12:23:11
Артём и Марсель, обходятся только русским языком.
Дмитрий Rоманов 24 Марта 2017 — 19:09:50
Не вижу причин обходиться исключительно рус. языком. Некоторые термины проще на англ сленге сказать, дабы сократить время и, на самом деле, так даже понятнее.
языком. Некоторые термины проще на англ сленге сказать, дабы сократить время и, на самом деле, так даже понятнее.
Иван Стародубцев 18 Апреля 2017 — 10:42:37
Tauriusas 10 Марта 2017 — 21:22:50
Олег Алексеевич 10 Марта 2017 — 19:53:38
Урок Супер!Как раз вовремя,эту фишку добавил к себе в проект.Спасибо большое!
Текстовая анимация поможет эффектно презентовать логотип или сайт. Показываем, какая анимация доступна «из коробки» и как сделать свою.
Автор статей по дизайну. В веб-дизайн пришел в 2013 году, осознанно начал заниматься с 2015 года.
Параллельно освоил верстку. Время от времени публикую переводы на Хабре.
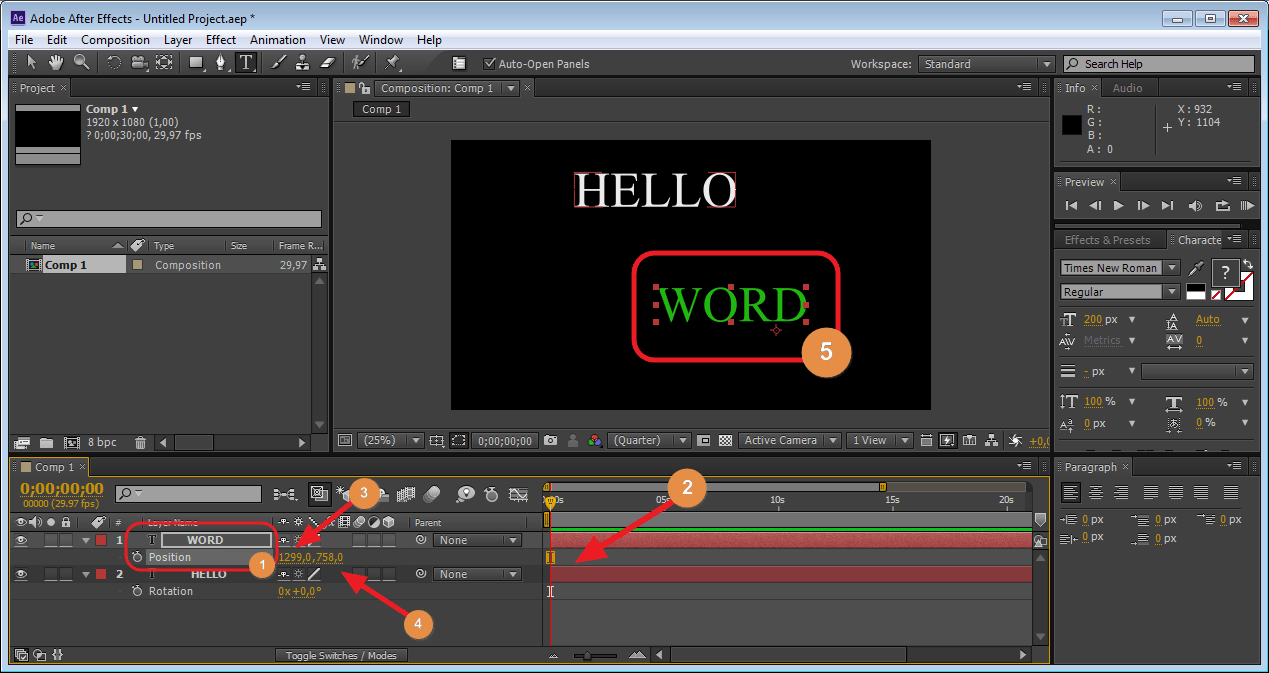
В After Effects 1 есть большая коллекция готовых текстовых эффектов. Они могут оказаться полезными, когда вам нужно сделать анимацию быстро: анимировать логотип для демонстрации клиенту или оживить слайды. Дальше — пошаговая инструкция по применению и созданию таких эффектов.
- Мы сделаем новый проект и подготовим сцену для анимации.

- Применим несколько стандартных эффектов и посмотрим, что получилось.
- С нуля создадим свой эффект анимации.
Вот что у вас получится в конце урока:
Программа из пакета Adobe, предназначенная для редактирования видео, создания анимации и спецэффектов. Используется в том числе в кинопроизводстве.
Написать! Как сделать текст «рисованным» в After Effects
Создавайте аутентично выглядящий текст, который выводится на экран, следуя этому руководству After Effects. Эстетический дизайн, нарисованный вручную, может сделать ваш видеотекст достоверным и личным. Если вы создаете вводный видеоролик YouTube, создаете анимированную версию существующего логотипа или просто надеетесь превратить свою подпись в имя, которое пишется само по себе, полезно знать, как создать текст, который будет писать в After Effects.В этом примере мы будем применять эффект к тексту, написанному от руки. Однако, как только вы научитесь выполнять эти шаги, вы сможете легко использовать тот же процесс для рисования любого элемента в видео. Вы можете использовать его с любым шрифтом или любым рисунком с одинаковой шириной линии.
Вы можете использовать его с любым шрифтом или любым рисунком с одинаковой шириной линии.
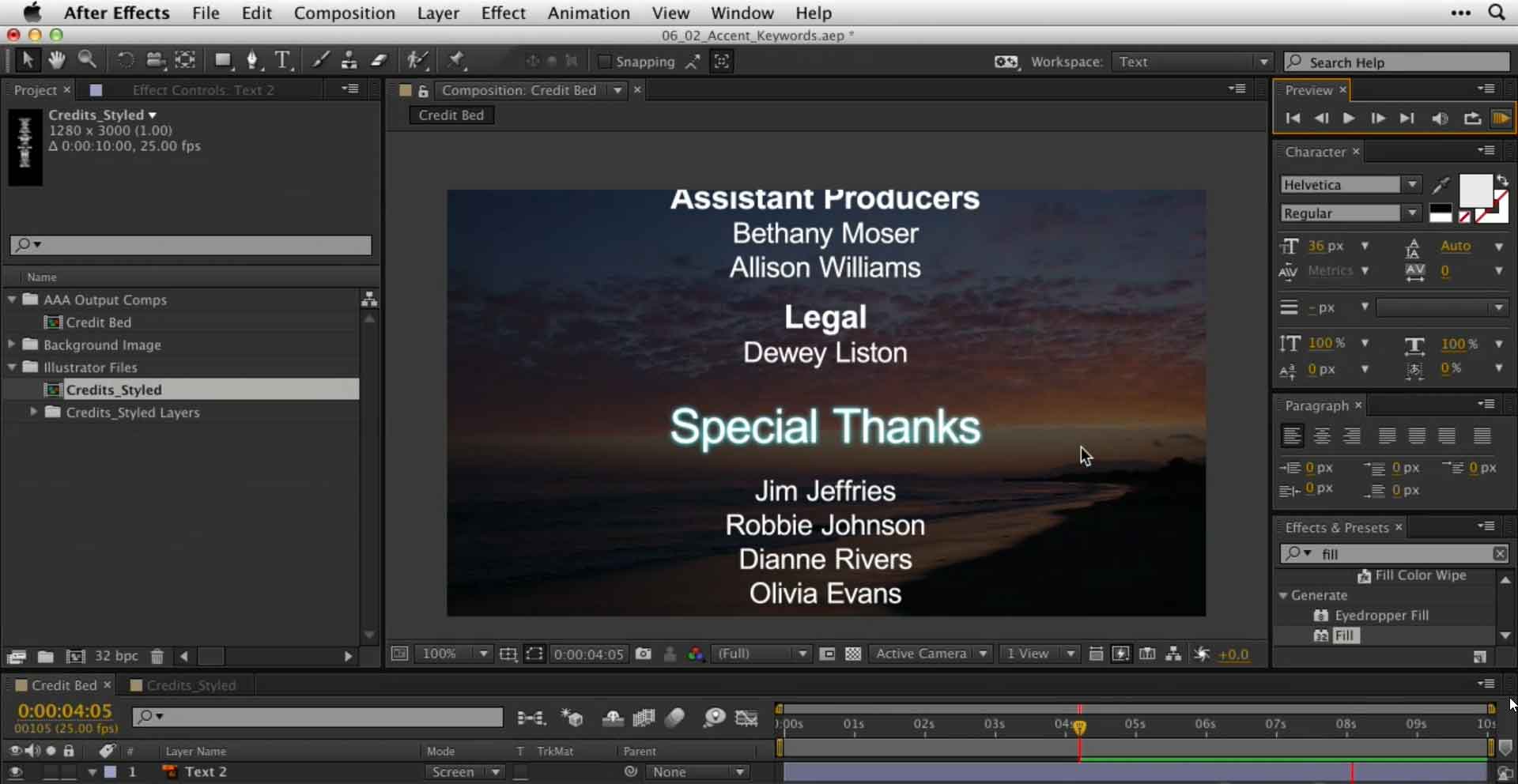
- Создайте свой текст. Этот учебник будет работать с любым текстом. Вы можете начать с набора слов любым шрифтом, но шрифт, напоминающий почерк, даст наиболее достоверный конечный результат.Для этого щелкните инструмент «Текст» (), нарисуйте большой прямоугольник и настройте параметры в окне символов, пока не получите нужный шрифт, размер и интервал. В этом уроке я использую шрифт «Rockness» размером 200 на синем холсте размером 540 на 360 пикселей. Вы также можете использовать изображение собственного почерка, если вы создали иллюстрацию или подпись в Illustrator, Photoshop или даже на листе бумаги. Для этого варианта файл.png с прозрачным фоном, вероятно, подойдет лучше всего. После того, как текст создан, пора начинать.
- Примените эффект, называемый «штрих».
На панели эффектов и предустановок выберите эффект из папки «сгенерировать» под названием «штрих».
 Перетащите его на текстовый слой, который вы создали на первом шаге. (Вы можете узнать больше о штрихе и других эффектах, просмотрев это удобное руководство.) Введите «штрих» в строку поиска, чтобы найти ее быстрее.
Перетащите его на текстовый слой, который вы создали на первом шаге. (Вы можете узнать больше о штрихе и других эффектах, просмотрев это удобное руководство.) Введите «штрих» в строку поиска, чтобы найти ее быстрее. - Используя инструмент «Перо», создайте маски в форме каждой буквы. Выделив этот же слой, щелкните пером и начните рисовать линии, следующие за каждым сегментом текста. Если ваш текст написан курсивом, можно использовать одну строку / маску для всего слова. Работайте по порядку от начала слова до конца, стараясь сделать отдельные линии для крестиков на Т и точек на I. Удерживайте курсор, чтобы создать изогнутую линию, как я сделал для большинства букв выше. Если вы случайно рисуете маски в непоследовательном порядке, перетащите слои маски в окно временной шкалы, чтобы вернуть их в порядок. Это будет важно позже.
- Отрегулируйте толщину штриха, пока шрифт не закроется.
Откройте панель эффектов, чтобы увидеть настройки эффекта обводки, которые мы применили на втором шаге.
 Убедитесь, что на этой панели установлены флажки «все маски» и «обводка последовательно». Затем выберите сумасшедший цвет для мазка — он будет невидимым, поэтому просто выберите то, что облегчает просмотр. Чтобы было легче видеть, я использую этот салатовый цвет в качестве обводки. Теперь начните увеличивать ширину обводки, пока не будет покрыт весь текст. Вы хотите, чтобы он был как можно более тонким, но при этом скрыл каждую букву. Возможно, вам придется настроить маски с помощью инструмента со стрелкой. Увеличивайте ширину обводки, пока текст не будет полностью покрыт.
Убедитесь, что на этой панели установлены флажки «все маски» и «обводка последовательно». Затем выберите сумасшедший цвет для мазка — он будет невидимым, поэтому просто выберите то, что облегчает просмотр. Чтобы было легче видеть, я использую этот салатовый цвет в качестве обводки. Теперь начните увеличивать ширину обводки, пока не будет покрыт весь текст. Вы хотите, чтобы он был как можно более тонким, но при этом скрыл каждую букву. Возможно, вам придется настроить маски с помощью инструмента со стрелкой. Увеличивайте ширину обводки, пока текст не будет полностью покрыт. - Установите стиль рисования, чтобы «показать исходное изображение». Затем добавьте ключевые кадры.Как только ваш путь маски будет выглядеть хорошо, измените этот параметр в окне эффекта. На шкале времени установите «Конец» на 0 и нажмите секундомер. Затем переместите указатель воспроизведения в точку композиции, где вы хотите, чтобы текст завершил рисование. Введите «100» в конец. В этом примере рисунок начинается в начале композиции и заканчивается примерно через 4 секунды.

- Необязательно: Отредактируйте пути, чтобы удалить все нежелательные «конечности». Вы можете заметить буквы с пересекающимися частями, которые создают крошечные неровности, которые я называю «конечностями».Иногда эту проблему можно решить, используя более точные маски и меньшую ширину штриха. Если проблема не исчезнет, может быть полезно разбить проблемные буквы на отдельные сегменты. Преобразуйте текст в .png и сохраните основную основу буквы от части конечности — например, отделив крест от основы буквы Т или разбив букву В на палку и две неровности. Это может быть утомительно, но для коротких слов, содержащих всего несколько букв, разница стоит потраченного времени.
- Готово! Писать на!
Выполнив эти быстрые шаги, вы должны были завершить руководство. Перетащите указатель воспроизведения в начало шкалы времени и нажмите пробел, чтобы просмотреть анимацию. Вы можете создать чистый переход, также списав текст. Если вы хотите, чтобы текст отображался слева направо, используйте «начальные» ключевые кадры от 0 до 100.
 Если вы хотите, чтобы текст отображался справа налево, как я делаю ниже, снова используйте «конечные» ключевые кадры в обратный, от 100 до 0.
Если вы хотите, чтобы текст отображался справа налево, как я делаю ниже, снова используйте «конечные» ключевые кадры в обратный, от 100 до 0.
Хотя это более сложно, вы можете получить тот же эффект, используя инструмент, называемый подложками дорожки. Узнайте, как это сделать, здесь! Вы нынешний студент? Узнайте, как можно сэкономить до 60%.
Анимация рукописного ввода After Effects CC — tutvid.com
РУКОВОДСТВО ПО ПОСЛЕ ЭФФЕКТАМ: Учебное пособие по эффектам рукописного ввода! | В этом уроке мы будем использовать маску и путь, чтобы завершить этот эффект самописного типа в After Effects.
В этом руководстве по After Effects мы разместим текст, обведем его с помощью инструмента «Перо», отрегулируем путь, воспользуемся простым эффектом обрезки контура и анимируем его, чтобы создать эффект рукописного ввода. Наконец, мы будем использовать подложку дорожки, чтобы замаскировать эффект рукописного ввода для любого шрифта, который нам нужен. Спасибо за просмотр!
Теги: рукописный ввод анимации после эффектов, учебник, учебник после эффектов, почерк, Adobe After Effects, учебник по написанию текста, анимация рукописного ввода, учебник по штриховому тексту, текстовые эффекты в After Effects, эффект записи на тексте, мазок кисти после эффектов Рукописный ввод по эффектам, After Effects, учебник после эффектов, учебник по Adobe After Effects, как использовать маски, инструкции, tutvid, Натаниэль Додсон, AEОбучающая запись Примечания:
Заявление об ограничении ответственности: это настоящие заметки, которые я использовал для записи этого видео, и они написаны на языке, который вы можете понимать или не понимать. Надеюсь, вы найдете их полезными или крутыми.
Надеюсь, вы найдете их полезными или крутыми.
- Фон композиции № FCF8F2
- Напечатайте слово «Savage», используя шрифт «Blacksword» с размером 500 пикселей и выровняйте по центру.
- Заливка текста темным цветом.
- Возьмите Pen Tool и удалите заливку и обводку и обведите буквы, как если бы это были буквы
- Включите обводку и залейте ее цветом # F40024
- Откройте слой-фигуру и найдите Contents> Shape 1, установите ширину штриха на 35 пикселей или около того и установите для Line Cap и Line Join вариант с закругленными углами.
- Добавьте к этому Trims Paths и анимируйте End от 0% до 100% в течение 4 секунд или около того.
- Easy Ease this animation
- Перетащите текст над этим слоем обводки, а затем переключите переключатели в нижней части слоев, пока не увидите раскрывающееся меню, и выберите «Матировать» слой над ним, который замаскирует анимированную линию до формы типа
- Теперь отрегулируйте расположение контура, который мы только что нарисовали, чтобы линии и пересечения оставались как можно более чистыми.

- Абсолютно лучший способ получения чистых краев — это создание нескольких анимаций, нескольких слоев и нескольких масок.
Онлайн-курсы по программному обеспечению, рабочему процессу и производству: macProVideo.com
Обычный эффект в фильмах и на телевидении — это «написание на заголовке сценария», так что создается впечатление, что заголовок рисуется или пишется от руки на экране в реальном времени. Раньше это делалось по традиции.
Обычный эффект в фильмах и на телевидении — это «написание на заголовке сценария», так что создается впечатление, что заголовок рисуется или пишется от руки на экране в реальном времени. Раньше это делалось с помощью традиционной Cel-анимации, но вы также можете сделать это в After Effects и без необходимости навыков рисования.Однако для того, чтобы заставить его анимироваться плавно, может потребоваться некоторая работа, поэтому это руководство по функциям потребует немного больше вашего времени для завершения. Однако к концу вы овладеете полезной техникой и узнаете некоторые вещи об After Effects, которые, возможно, вы не знали. Итак, приступим.
Однако к концу вы овладеете полезной техникой и узнаете некоторые вещи об After Effects, которые, возможно, вы не знали. Итак, приступим.
Шаг 1. Создайте заголовок
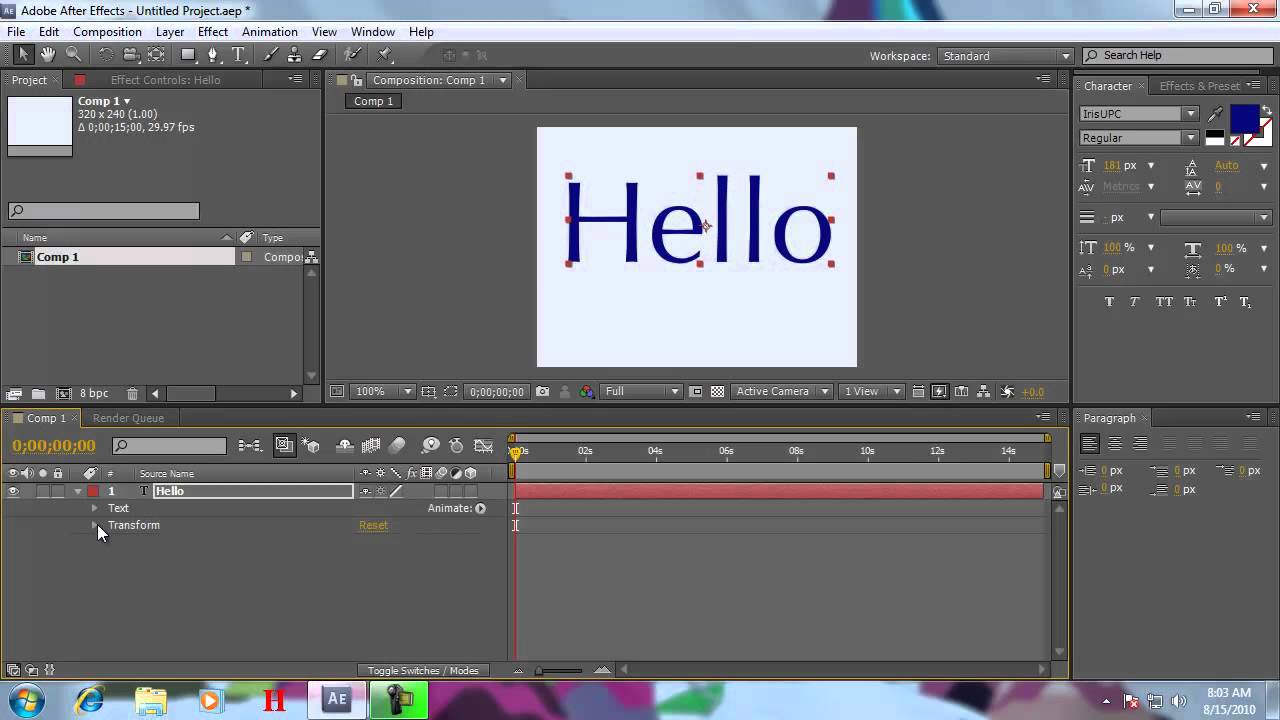
Начните с создания новой композиции, нашей стандартной 10-секундной композиции 720p ( Композиция> Новая композиция … ), и назовите ее Write-On. Добавьте 10-секундное белое твердое тело размером с композицию ( Layer> New> Solid… ) в ваш компьютер в качестве фона для нашей белой книги. Щелкните значок замка для этого слоя, чтобы мы не могли случайно его переместить. Теперь выберите инструмент «Текст», щелкните в центре композиции и введите свое имя или то, на чем вы хотите написать.
Выделите текст с помощью инструмента «Текст», выберите шрифт в стиле скрипта для своего имени и сделайте его крупным шрифтом, который удобно заполняет рамку. Я использую Apple Chancery, что придаст нам красивый средневековый вид нашей текстовой анимации:
Конечно, есть и другие шрифты-скрипты, но именно этот, в котором буквы отделены друг от друга, упростит настройку анимации надписи. Полностью курсивный скриптовый шрифт, в котором все буквы соединены друг с другом, требует гораздо большей настройки, чтобы писать, хотя процедура, по сути, такая же, что вы узнаете здесь. А пока воспользуемся канцелярией.
Полностью курсивный скриптовый шрифт, в котором все буквы соединены друг с другом, требует гораздо большей настройки, чтобы писать, хотя процедура, по сути, такая же, что вы узнаете здесь. А пока воспользуемся канцелярией.
Шаг 2 — Создание ключевых кадров с помощью Motion Sketch
На этом этапе есть несколько различных способов решения проблемы создания ключевых кадров позиции, которые мы будем использовать для записи в скрипт. Мы могли бы делать это покадрово, но я думаю, что использование Motion Sketch дает нам более органичную анимацию, которая более точно имитирует реальное письмо.
Motion Sketch — это функция After Effects, которая позволяет создавать траекторию движения путем перетаскивания слоя в реальном времени на экране, в то время как After Effects фиксирует ваше движение при перетаскивании. After Effects затем берет эту информацию о движении и генерирует из нее ключевые кадры положения на слое, которое вы перетаскивали. Оттуда вы можете применить эту информацию о положении к любому другому слою или свойству на основе положения. Это отличный способ добиться естественного движения с минимумом усилий.
Это отличный способ добиться естественного движения с минимумом усилий.
Сначала нам понадобится подходящий слой для перетаскивания — Motion Sketch нужно применить к активному слою.Поскольку мы собираемся отследить наш скрипт, нам понадобится перетащить небольшой слой, не намного превышающий ширину самих строк скрипта. Итак, сделайте новое твердое тело по длине композиции. Сделайте его ярко-красным, чтобы его было легко увидеть, назовите его Red Solid и установите размер 20×20 пикселей или около того:
Поместите этот красный квадрат в сторону от того места, где мы хотим, чтобы надпись начиналась — обычно это первый штрих вашего первого символа — затем откройте панель «Движущийся эскиз», выбрав «Окно »> «Движущийся эскиз». :
Выбрав слой Red Solid, настройте параметры Motion Sketch, как показано здесь:
Вот что делают эти свойства и почему мы их изменили. Скорость захвата — это скорость, с которой перемещается шкала времени, когда вы начинаете перетаскивать слой Motion Sketch. Скорость захвата 100% означает, что в 10-секундной композиции у вас есть 10 секунд на создание Motion Sketch. Более низкий процент замедлит скорость захвата и даст вам больше времени для рисования.
Скорость захвата 100% означает, что в 10-секундной композиции у вас есть 10 секунд на создание Motion Sketch. Более низкий процент замедлит скорость захвата и даст вам больше времени для рисования.
Поскольку мы хотим тщательно отслеживать наш скрипт при захвате, процент в 25%, означающий 1/4 исходной скорости, должен дать нам достаточно времени для плавного отслеживания скрипта.Если вы обнаружите, что вам нужно больше времени, вы можете еще больше уменьшить этот процент. Если вы считаете, что 40 секунд — это слишком много, и вы слишком быстро завершаете набросок, попробуйте увеличить этот процент. Количество времени, которое вам понадобится, будет зависеть от ваших навыков работы с мышью и сложности вашего скрипта.
Сглаживание уменьшает количество захватов ключевых кадров при перетаскивании и обычно дает более плавное движение после создания эскиза движения. Это также даст вам меньше ключевых кадров для редактирования, когда мы позже настроим траекторию движения. Здесь хорошо подойдет значение 5-8.
Здесь хорошо подойдет значение 5-8.
Показать каркас. при перетаскивании отобразит красный сплошной контур в виде контура, что должно упростить просмотр сценария при трассировке.
Показать фон необходимо включить здесь, иначе мы не увидим скрипт, который хотим отследить.
Шаг 3 — Захват движения
После того, как вы установили параметры Motion Sketch, нажмите кнопку Start Capture , затем щелкните красный сплошной цвет (с обычным курсором) и начните перетаскивать сплошное тело поверх символов сценария в том порядке, в котором вы хотите, чтобы персонаж штрихи писать.Захват не начнется, пока вы сначала не нажмете и не перетащите.
Мы разместили твердое тело сбоку от сценария, чтобы было немного времени до того, как сценарий начнет появляться, и чтобы у нас было немного места для ускорения.
Важно не отпускать твердое тело до тех пор, пока вы полностью не проследите сценарий, иначе захват Motion Sketch остановится — другими словами, вам нужно захватить одно непрерывное движение. Также важно не торопиться и как можно более плавно обвести центры букв.Вам, вероятно, понадобится пара попыток, чтобы сделать это правильно, поэтому, если вы ошиблись, просто отмените и снова запустите захват.
Также важно не торопиться и как можно более плавно обвести центры букв.Вам, вероятно, понадобится пара попыток, чтобы сделать это правильно, поэтому, если вы ошиблись, просто отмените и снова запустите захват.
Как я уже упоминал, если вам нужно больше или меньше времени для отслеживания персонажей, просто уменьшите или увеличьте процент скорости захвата.
Когда у вас есть успешный Sketch, вы должны увидеть что-то вроде этого ниже (если вы не видите всю траекторию движения, выберите After Effects> Preferences> Display и в разделе Motion Path нажмите All Keyframes ):
И вы должны увидеть несколько ключевых кадров позиции на шкале времени для слоя Red Solid:
Шаг 4 — Настройка траектории движения
Теперь давайте посмотрим на нашу траекторию движения Red Solid.Обратите внимание, что на моем пути движения я перетащил сплошную лунку от каждого символа после того, как закончил его трассировку — это как для создания небольшого промежутка между рисованием каждой буквы, так и для того, чтобы убедиться, что начальный штрих каждого символа не соответствует Не вторгайтесь в соседние символы.
Теперь, если вы увеличите масштаб траектории движения, вы должны увидеть любые области, где траектория не совпадает с центром каждого штриха символа. Если вы видите любую из этих областей, перетащите ключевые кадры в этих точках, чтобы линия пути выровнялась по центрам штрихов — это необходимо для того, чтобы, когда мы начинаем писать на буквах, каждый штрих символа отображается правильно.Если вам нужно отрегулировать форму пути, перетащите маркеры Безье на каждом ключевом кадре, чтобы линия пути совпадала с штрихами символов:
Ваша цель — сделать так, чтобы красный сплошной цвет плавно и равномерно перемещался по персонажам, как будто это письмо. Просмотрите движение, и вы должны увидеть что-то вроде этого:
Шаг 5 — Применение эффекта надписи к слою сценария
Затем выберите текстовый слой и выберите Effect> Generate> Write-On , чтобы применить эффект Write-On. После применения установите его параметры, как показано здесь:
После применения установите его параметры, как показано здесь:
Вы заметите, что когда вы примените эти настройки, сценарий исчезнет. Это из-за настройки стиля рисования Показать исходное изображение . Это параметр, который заставит эффект Write-On рисовать символы на экране после того, как мы применим к нему ключевые кадры Motion Sketch — что мы и сделаем дальше.
Шаг 6 — Скопируйте ключевые кадры движущегося эскиза в эффект записи
Затем прокрутите вращающуюся стрелку для слоя Red Solid и щелкните имя его свойства «Положение», чтобы выбрать все его ключевые кадры «Положение».Скопируйте эти ключевые кадры, затем прокрутите вращающуюся стрелку для слоя сценария, чтобы открыть свойства записи. Убедитесь, что индикатор текущего времени (CTI) временной шкалы находится в кадре 0, выберите свойство «Положение кисти» и вставьте ключевые кадры, сплошные красные, в свойство «Положение кисти» для надписи. Отключите видимость для слоя Red Solid, просмотрите композицию, и вы должны увидеть что-то вроде этого:
Как видите, мы прошли большую часть пути, но есть несколько проблем, которые нам нужно исправить, либо когда рисуется не весь штрих символа, либо когда часть другого штриха рисуется до того, как он должен быть .Это связано с тем, что размер кисти для надписи должен быть либо больше в этих точках, чтобы показать весь штрих, либо меньше, чтобы не отображать соседние штрихи в тех точках, где штрихи перекрывают друг друга.
Теперь лучший способ исправить это включает в себя целую серию других шагов в начальной настройке — в идеале вы должны разбить каждого персонажа на отдельные штрихи в Photoshop, затем импортировать весь сценарий в After Effects как композицию и анимировать каждый штрих наносится последовательно, чтобы создать окончательную анимацию. Таким образом, нам не нужно беспокоиться о размере штриха или перекрытии штрихов.
Таким образом, нам не нужно беспокоиться о размере штриха или перекрытии штрихов.
Однако в этом уроке мы хотим сохранить все в After Effects, поэтому решение состоит в том, чтобы анимировать размер кисти для надписи, чтобы справиться с этой проблемой.
Шаг 7. Анимация кисти для надписи размером
Вот почему мы установили Brush Time Properties с на Size в исходной конфигурации Write-On Effect Controls, чтобы мы могли анимировать размер кисти. Если бы мы не включили это, любые ключевые кадры, которые мы установили для размера кисти, будут применяться ко всему мазку кисти.Итак, сделаем это.
Установите CTI на кадр 0 и включите ключевые кадры для размера кисти в элементах управления эффектами записи. Удерживая клавишу Control, щелкните на этом первом ключевом кадре и выберите Toggle Hold Keyframe во всплывающем меню:
Это гарантирует, что все последующие ключевые кадры будут ключевыми кадрами удержания, так что значения размера кисти привязываются от одного размера к другому, а не интерполируются. Поступая так, мы сможем более точно писать в нашем сценарии и убедиться, что мы раскрываем только то, что хотим раскрыть в ходе анимации.
Поступая так, мы сможем более точно писать в нашем сценарии и убедиться, что мы раскрываем только то, что хотим раскрыть в ходе анимации.
Теперь сделайте шаг вперед по одному кадру CTI (Command-стрелка вправо) и найдите кадры, на которых либо не отображается весь штрих, либо видны части другого штриха. Когда вы доберетесь до этого положения, установите для параметра «Размер кисти» минимальный размер, который правильно отображает обводку — это, конечно, будет зависеть от реальных символов, которые вы используете. Возможно, вам будет полезно переключить параметр Write-On Paint Style между Reveal Original Image и On Original Image — потому что вы рисуете белой кистью по черным буквам. На исходном изображении покажет вам те области, где кисть не полностью покрывает персонажа:
Продолжайте перемещаться по кадрам и настраивать размер кисти по мере необходимости, чтобы штрихи символов отображались правильно. Не торопитесь, при необходимости просмотрите, и в конечном итоге вы получите что-то вроде этого:
Не торопитесь, при необходимости просмотрите, и в конечном итоге вы получите что-то вроде этого:
Вы должны увидеть красивое плавное органическое отображение персонажей, как если бы они были нарисованы вручную, благодаря вашему оригинальному захвату движения в Motion Sketch.
И все! Как всегда, экспериментируйте и получайте удовольствие.
Как создать эффект надписи в After Effects
Создание анимированного текста с использованием собственного почерка поначалу может показаться сложным, но на самом деле довольно просто создать эффект надписи в After Effects.
Добавьте индивидуальности заголовкам в своих видеороликах с помощью этого стильного аутентичного эффекта заголовка, который можно наложить на отснятый материал для получения красиво текстурированного результата. Этот урок также начнется с урока по кадрам увеличения скорости, чтобы добавить эффект wow .Давайте начнем!
Этот урок также начнется с урока по кадрам увеличения скорости, чтобы добавить эффект wow .Давайте начнем!
Как создать эффект надписи
Шаг 1. Подготовьте видеоматериал
Во-первых, давайте посмотрим, как подготовить клип для наложения текста. Этот эффект особенно хорошо работает для видео о путешествиях, поэтому попробуйте найти клип для путешествий. Эти первые несколько шагов будут охватывать импорт отснятого материала, цветокоррекцию, а затем изменение скорости, так что у вас будет классное видео, готовое для эффекта записи.
- Создайте новую композицию при 1920 × 1080 29.97 и назовите его «Эффект записи».

- Импортируйте любой материал, на который вы хотите наложить текст. Перетащите его в свою композицию.
- Перейдите в Эффекты> Коррекция цвета> Кривые , чтобы выполнить быструю цветокоррекцию. Вы хотите, чтобы цвета были ярче и контрастнее, чтобы кадры и текст выделялись.
- Добавьте немного контраста, потянув нижнюю часть немного вниз, а верхнюю — немного вверх.
- Сделайте то же самое с Hue / Saturation и Brightness / Contrast , чтобы получить желаемый результат.
- Затем создайте рампу скорости жидкости с эффектом Timewarp . Перейдите в Эффекты> Время> Искажение времени.
- Установите скорость на 5000 на кадре 0 и установите ключевой кадр.
- В кадре 25 измените значение на 200 , чтобы установить другой ключевой кадр.
- Нажмите U на клавиатуре, чтобы вызвать ключевые кадры.

- Выделите ключевые кадры и щелкните правой кнопкой мыши, затем перейдите к Помощник по ключевым кадрам> Easy Ease .
- Щелкните правой кнопкой мыши второй ключевой кадр, перейдите к Скорость ключевого кадра и установите его на 75%.
- Установите исходящий процент первого ключевого кадра на 90.
- Просмотрите этот клип и отрегулируйте влияние по своему вкусу, пока не получите то, что вас устраивает.
- Убедитесь, что эффект «Искажение времени» находится поверх цветовой коррекции на панели «Эффекты » .
Шаг 2. Создайте эффект надписи
Теперь у вас есть классное видео, пора наложить текст.Следующие шаги помогут вам создать эффект надписи с текстом на только что подготовленном видеоматериале.
- Перейдите к Layer> New> Solid и отметьте Make Comp Size , чтобы он соответствовал размеру композиции.
 Назовите его «Запись».
Назовите его «Запись». - Дважды щелкните твердое тело, чтобы открыть его на панели слоев. Чтобы это работало, вам нужно находиться на панели слоев, а не на панели композиции.
- Переместите точку воспроизведения на 0.
- Выберите инструмент Brush на панели инструментов. Если вы этого не видите, перейдите в Window> Brushes .
- На панели Brush вы можете настроить параметры кисти, чтобы получить желаемый вид. Попробуйте сделать что-нибудь неидеальное, чтобы разнообразить стиль. Оставьте Угол, Диаметр, и Круглость на 45. Сделайте Твердость 100. Уменьшите Шаг до 15%. В разделе «Динамика кисти» измените значение Size с Pen Pressure на Off .
- На панели Paint можно настроить цвет. Если вы этого не видите, выберите Window> Paint .
- Оставьте Opacity и Flow на 100%, Mode на нормальном, Channel RGBA и измените продолжительность на Write On .

- After Effects будет записывать мазки кисти и создавать их по ключевым кадрам в реальном времени в зависимости от того, как вы их рисуете. Довольно аккуратно!
- Теперь, убедившись, что ползунок установлен на 0, вы можете перейти на панель слоев и удалить кисть.
Pro Подсказка Использование режима записи
Первое, что вы заметите, — как только вы поднимите кисть, мазок исчезнет. Не нужно паниковать, пролистайте временную шкалу, и вы увидите, как на ней воспроизводятся штрихи. Помните, что After Effects автоматически создает ключевые кадры в режиме Write-On .
Это замечательно, потому что это экономит шаг, но может быть трудно записать все, если все остальные штрихи продолжают исчезать. Самый простой способ обойти это — рисовать кистью по одному мазку за раз, затем переместить указатель воспроизведения туда, где он заканчивается, а затем нарисовать следующий штрих.Таким образом, вам не придется рисовать вслепую, и After Effects будет записывать ваш рисунок с этого момента на временной шкале, чтобы он продолжался последовательно.
Завершите рисование текста, выполнив эти действия. Скорость по умолчанию — это скорость, с которой вы рисуете текст.
Шаг 3. Уточните скорость эффекта
Чтобы ускорить эффект записи, вам необходимо настроить ключевые кадры.
- При нажатии U на клавиатуре будут открыты все ключевые кадры на выбранном слое (ах).
- Выделите все ключевые кадры, кроме последней кисти (измените линию отдельно, пару шагов ниже).
- Удерживая Option или Alt , щелкните и перетащите последний ключевой кадр на временной шкале. Это позволяет вам «масштабировать» ключевые кадры вместе, чтобы они могли ускоряться или замедляться повсеместно. Уменьшите масштаб ключевых кадров, чтобы ускорить анимацию.
- Перетащите маркеры каждого мазка кисти (он выглядит как миниатюрная полоса слоя прямо над ключевыми кадрами), чтобы он совпал с новым положением ключевых кадров.
- Нажмите Ctrl + 0 , чтобы выполнить предварительный просмотр RAM .

- Вы можете перекрыть ключевые кадры, чтобы анимация была более плавной.
- Переместите линейный слой влево, чтобы анимация подчеркивания появилась раньше.
- Переместите ключевые кадры ближе или дальше друг от друга, чтобы ускорить или замедлить анимацию.
- Щелкните правой кнопкой мыши и Easy Ease второй ключевой кадр. Установите Keyframe Velocity на 90%.
- Используйте инструмент выделения , чтобы перетащить изображение, пока оно не окажется в центре экрана или в другом месте.
- Вы можете изменить Blending Mode слоя для записи на Overlay, , чтобы он имел некоторую прозрачность. Тебе решать.
Шаг 4: Добавьте немного текстуры
Последний штрих этого эффекта — добавить прохладную живописную текстуру к тексту, чтобы он не выглядел как идеальный блок цвета.
- Импортируйте текстурированный видеоматериал по вашему выбору и перетащите его в композицию .

- Установите Blending Mode на Multiply .
- Примените эффект Уровни , чтобы выполнить некоторую цветокоррекцию.
- На уровнях вы можете добавить белые, черные и средние тона для точной настройки внешнего вида текстуры.
Вот и все. Создание эффекта надписи в After Effects CC дает вам потрясающую текстовую анимацию для включения в ваши блоги о путешествиях или любые видео, которые выиграют от немного индивидуальности, помимо обычного шрифта. Получайте удовольствие, играя с цветами и текстурами, чтобы добиться идеального эффекта надписи для вашего видео!
Каллиграфический анимированный почерк — шаблоны After Effects
Описание товара
Calligraphy Animated Handwriting — замечательный шаблон After Effects, позволяющий создавать красивые и стильные анимированные текстовые анимации всего несколькими простыми щелчками мыши. Он включает в себя весь английский алфавит, цифры от 0 до 9 и специальные символы: ’-!” $ X% x () *., / :; [email protected] _ + =. Его так легко использовать, просто введите текст, выберите цвет, выберите одну из пяти длительностей и нажмите «Создать текст». Идеально подходит для создания анимации заголовков, нижних третей, подписей, появления логотипов, презентаций, слайд-шоу и многого другого. Произведите впечатление на свою аудиторию этим изысканным и динамически анимированным шаблоном AE. Плагины не требуются.
- After Effects CC
- 1920×1080 (HD)
- Нет подключаемых модулей
Музыка Нет
Включено: Фортепиано эмоционального фона
Можно скачать отдельно.
10 лучших способов создания кинетической типографики после эффектов
Исследование показывает, что человеческому разуму удобнее обрабатывать визуальные эффекты, чем тексты, поэтому они могут переваривать их в 60 000 раз быстрее, чем стандартный текстовый контент.
Это отличный выбор для интеграции изображений и видео в вашу стратегию контент-маркетинга, но добавление текста к изображениям и видео также может творить чудеса.И что может быть лучше кинетической типографики, которая позволяет создавать стильные движущиеся шрифты.
Благодаря программному обеспечению Kinetic Typography Online Generator задача создания видео становится простой и легкой. Самое приятное то, что некоторые программы находятся в свободном доступе, а это значит, что вы можете начать работу, не тратя ни копейки.
В этой статье мы поговорим об одном из наиболее предпочтительных приложений для создания кинетической типографики в постэффектах.
10 способов создания кинетической типографики после эффектов
Чем больше у вас возможностей, тем больше у вас шансов создать впечатляющие видеоролики, демонстрирующие кинетическую типографику After Effects.Вот десять лучших способов создания невероятных движущихся текстов с помощью шаблона кинетической типографии после эффектов.
Гладкий текст
Первый метод создания кинетической типографики с помощью кинетической типографики в движении после эффектов — это непрерывный текст. Мы представляем шрифт, здесь нет ничего необычного, поскольку мы просто используем оригинальный текст и медленно раскрываем информацию пользователям.
В этом типе метода кинетической типографики мы сначала добавляем текст, а затем вставляем такие функции, как размытие, играем с цветом и пробуждаем любопытство зрителей.Все, что нам нужно сделать, это использовать правильные плагины Kinetic Typography After Effects.
Переход от точек к буквам
Этот стиль кинетической типографики фантастичен, и он может заставить ваших зрителей задуматься о том, что будет дальше. Мы можем заставить наших зрителей гадать, что приведет к лучшему удержанию.
Мы можем заставить наших зрителей гадать, что приведет к лучшему удержанию.
В этом пост-эффекте «Кинетическая типография» мы используем несколько точек и, наконец, плавно анимируем их, чтобы создать что-то, что в конечном итоге имеет смысл.
Наша основная задача здесь — удивить пользователей, добавив множество эффектов посередине.
Рукописный текст
Большинство из вас, должно быть, видели этот тип движения текста раньше, но, возможно, не многие понимают искусство, стоящее за ним. Это простая кинетическая типографическая анимация, но мощная, которую вы можете использовать во многих случаях.
В этом типографике мы обычно используем штрихи и матовые слои для создания уникального готового продукта. Вот руководство по кинетической типографии после эффектов, которое поможет вам с этим типом типографики.
Кинетические эффекты 3D
2D-типографика работает, и мы можем использовать ее для множества различных целей. Однако вы можете захотеть перенести свой стиль в новое измерение, перейдя в 3D. Благодаря современному программному обеспечению Kinetic для типографики создание трехмерных текстов и добавление эффектов не является сложной задачей.
Мы можем сделать тексты трехмерными, используя вращение, привязку к слою и некоторые другие функции. Вот руководство по кинетической типографии после эффектов, которое дает вам краткое представление о 3D-кинетической типографике.
3D-экструзия
Мы коснулись некоторых основ трехмерных текстов в предыдущем методе, но здесь мы добавим больше глубины объекту.
В этом методе мы добавляем трехмерную иллюзию блочных текстов, и это выглядит превосходно. Мы также можем добавить множество вещей сюда, в шрифт, чтобы сделать его более привлекательным для пользователей, например, добавление оттенков экструзии градиентов и скосов.
Интеграция фигур в тексты
В этом методе мы медленно раскрываем шрифты, чтобы заинтересовать пользователей, узнав о написанных шрифтах.Этот метод шаблона кинетической типографии после эффектов работает с множеством шрифтов, цветов и форм. Это простой процесс, но он отлично работает, если мы знаем, как объединить его в видео.
Вам следует поэкспериментировать с тем, насколько быстро вы открываете тексты, поскольку он не должен быть ни слишком медленным, ни слишком быстрым. Вот видео, которое научит вас использовать фигуры для отображения шрифтов.
Вот видео, которое научит вас использовать фигуры для отображения шрифтов.
Объединение текстур в текст
Это все о демонстрации красоты движущихся текстов с добавлением к ним эстетики.Вы можете значительно украсить шрифты с помощью текстуры, поскольку она позволяет вставлять символы в объекты, над которыми вы работаете.
С учетом сказанного, вам нужно знать, как использовать текстуры различными способами, чтобы создать шедевр, который вы хотите.
Дрожащие эффекты
Люди используют нервные эффекты для создания эффектов в стиле хипстера. Этот стиль особенно полезен в жутких видеоклипах, или вы также можете использовать его для некоторых других результатов. Это учебное пособие по кинетической типографии после эффектов покажет вам процесс создания дрожащих эффектов для ваших текстов.
Жидкие тексты
Есть много вещей, которые вы можете сделать с жидкостью, и жидкие тексты позволяют вам это делать.
Вы можете добавить элементы жидкости внутри шрифта, используя шаблон «Кинетическая типография после эффектов». Вы также можете создавать эффекты пузырей и формы волны, где вы можете выбрать шрифт по вашему выбору в качестве слоя.
Тени текста
Вы можете использовать тени текста по-разному, чтобы текст на видео выглядел естественно.Кроме того, добавление тени к шрифтам может продемонстрировать ощущение глубины и выделить весь шрифт, не позволяя фону отвлекать внимание.
Вы можете добавлять тени как в 2D, так и в 3D кинетическую типографику. Вот руководство по кинетической типографии после эффектов, в котором показано, как использовать тени для создания выдающейся кинетической типографики.
К тебе
Десять вариантов, которые я раскрыл, помогут вам создать видео, которое будет служить вашей цели.Однако вы должны знать, как его создать и использовать видео с кинетической типографикой после эффектов. И все эти знания приходят в результате обучения и практики.
Наряду с десятью опциями, которые я вам предоставил, вам также следует провести исследование, чтобы найти новые и модные способы игры с текстами. Опять же, попробуйте изучить новое программное обеспечение, если вы хотите открыть для себя больше возможностей.
Вы собираетесь опробовать упомянутые здесь методы? Если да, расскажите, пожалуйста, о том, как вы планируете использовать способы, которые я для вас предложил.Если у вас возникнут проблемы с созданием впечатляющих видеороликов, свяжитесь с нами.
Рекомендуется к прочтению:
Обводка текста полужирным шрифтом_Создание динамического эффекта рукописного текста с помощью AE
При разработке логотипов или шрифтов многие дизайнеры не просто оставались в фиксированном состоянии, но добавляли множество динамических эффектов для улучшения визуального эффекта своих работ. Судя по популярному сейчас моушн-дизайну, его можно разделить на три категории:
Интерактивная анимация, MG-анимация и пост-анимация. Интерактивная анимация : Эффекты интерактивной анимации включают загрузку и прогресс, навигацию, прокрутку, переходы и т. Д. Эффекты анимации загрузки должны быть самыми разнообразными из многих эффектов анимации пользовательского интерфейса. Их роль — информировать пользователей о ходе выполнения их текущих программ. Чтобы уменьшить ожидание пользователя, используются эффекты анимации.
Их роль — информировать пользователей о ходе выполнения их текущих программ. Чтобы уменьшить ожидание пользователя, используются эффекты анимации.
Антон Скворцов
MG динамический эффект: Исходное статическое плоское изображение динамически настроено, чтобы показать ощущение движения и придать ему живость.Динамические эффекты MG обладают такими характеристиками, как плоскостность, легкий вес, визуальная красота и веселье, и очень популярны.
Эран Мендель
Эффекты пост-движения: Например, заголовки фильмов и телепрограмм, интерпретация ЛОГОТИПОВ, эффекты движения частиц и т. Д. Могут создать ощущение технологии и футуристического стиля.
Алексей Горбунов
Мы представили несколько типов широко используемых анимационных дизайнов с использованием анимационных эффектов.Конечно, классификация эффектов анимации намного шире, чем они, и ее можно разделить на содержание производительности. анимация и многое другое.
анимация и многое другое.
А теперь давайте узнаем об анимации рукописного ввода текста. Используйте AE для создания анимации и AI для создания текста. Дизайн текста в AI. AI — это программа для рисования векторной графики.Форму текста нелегко размыть, его удобно изменять и раскрашивать. Вы можете найти несколько подходящих шрифтов в зависимости от желаемого эффекта; для удобства создания в AE Для эффектов движения нам нужно разделить и сгруппировать шрифты в AI и, наконец, перетащить их в нашу AE, чтобы создать эффекты движения.
Рисунок шрифта: Откройте AI, создайте новый холст, используйте текстовый инструмент, чтобы ввести «Дизайн», и установите шрифт на загруженный шрифт Oraqle Script (или любой текст, шрифт и цвет, который вы хотите ввести. )
Щелкните правой кнопкой мыши, чтобы создать контур нашего текста и разгруппировать, переключитесь из состояния текста в форму
E и g непрерывного пера необходимо разделить с помощью инструмента быстрого выбора и инструмента пера
Сложите все формы текста слоями, назовите их и сохраните как исходный файл текста. AI
AI
Моушн-дизайн:
Откройте AE, создайте новый 800×600, длительность 5 секунд и назовите текстовую композицию
Поместите разделенный текстовый материал, нарисованный в AI, в AE, выберите тип импорта как составной и сохраните размер документа
Щелкните правой кнопкой мыши все слои материала AI, чтобы преобразовать соответствующие слои в формы для легкой настройки в AE
Используйте инструмент «Перо», не нажимайте ни на один слой, начните с буквы D, нарисуйте слой контура, утолщите обводку, чтобы заблокировать букву D.
Найдите обводку на слое контура с именем «D Shade» и измените конец на круглый.
Добавьте обтравочный контур к слою маски D и установите конец кадра на 1 с, и измените конец на 0%, когда он вернется к 0 с
Поместите слой маски D на слой D и настройте маску дорожки слоя D на альфа-маску «D mask»
Подобно букве D, нарисуйте все буквы пером, чтобы нарисовать новый слой контура, настройте обводку и конечные точки на блок
После сортировки и присвоения им имен перетащите слой на верхний слой каждой буквы и добавьте обрезку контура так же, как у буквы D, и перемещение кадра закончится между 1 и 0
Выберите маску дорожки исходного слоя букв для соответствующего слоя маски пути букв
Затем отрегулируйте скорость и порядок кадров в соответствии с правилами рукописного ввода и добавьте ключевой кадр к правой клавише для ослабления, чтобы обогатить все действие
Щелкните правой кнопкой мыши все наши слои, чтобы предварительно составить
Поместите наш видеоматериал в композицию, увеличьте сцену и отрегулируйте размер
Поместите слой видеоматериала под предварительную композицию логотипа
Сделан весь наш эффект рукописного шрифта
Сводка очков знаний:
1.Создавайте шрифты и раздельные формы в AI
2. Используйте инструмент «Перо», чтобы закрасить текст в AE
.3. Добавьте стиль слоя «Обрезка контура», чтобы добиться эффекта рукописного ввода.
Выше надеюсь поможет.
Спасибо, что поделились своими знаниями о портфолио сегодня Наставник: Ashley.H
▽
-END-
Потребности в создании дополнительных портфелей
здесь
▽
.