Изменение цвета объекта | Руководства по Adobe Photoshop
Вы обучитесь специальной технике и сможете применять различные цвета к объектам, создавать реалистичные цветовые сочетания и оживлять изображения
Чтобы изменить цвет объекта и создать фотографию профессионального качества, необходимо настроить три основных параметра цвета: оттенок (цвет), насыщенность (интенсивность цвета) и яркость (количество светлого и темного).
Выделение объекта
- Выберите «Выделение объектов» на панели инструментов и растяните прямоугольник поверх всего объекта. Будет создана область выделения, края которой автоматически подстроятся под размер объекта.
Создание группы слоев и применение к ней маски
- На панели «Слои» нажмите кнопку «Создать новую группу», чтобы создать группу слоев.
- Пока выделение еще активно, нажмите кнопку «Добавить слой-маску» на панели «Слои», чтобы создать маску, соответствующую форме выделения объекта.

Применение нового цвета и настройка оттенка и насыщенности
- Нажмите кнопку «Создать новый корректирующий слой или слой-заливку» на панели «Слои» и выберите «Чистый цвет». Это действие добавит цветной слой-заливку в группу слоев. Маска на группе слоев ограничит применение чистого цвета. Он будет применен только к объекту.
- Выберите новый цвет, который вы хотите применить к объекту, и нажмите «ОК». Теперь объект будет закрашен этим чистым цветом.
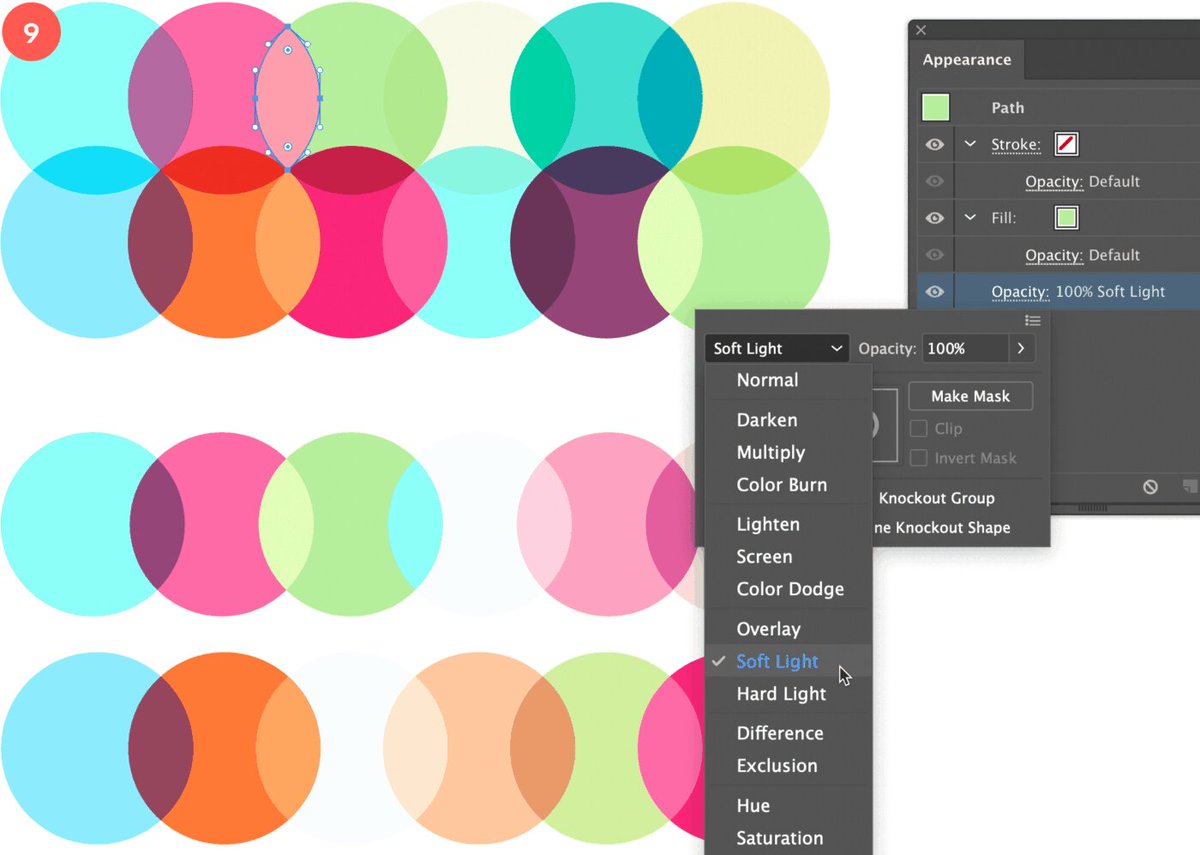
- Пока выделение еще активно, откройте меню «Режимы наложения» на панели «Слои» и выберите режим наложения цветов. Режим наложения цветов использует оттенок и насыщенность нового цвета, при этом сохраняя яркость исходного цвета объекта.
Настройка яркости нового цвета
- Нажмите кнопку «Создать новые корректирующий слой» на панели «Слои» и выберите «Уровни».
 Это добавит новый слой «Корректировка «Уровни»».
Это добавит новый слой «Корректировка «Уровни»». - Перетащите слой «Корректировка «Уровни»» поверх цветного слоя-заливки в группе слоев.
- Используйте ползунки «Входные значения» на панели «Свойства», чтобы осветлить объект. Например, вы можете перетащить ползунок белого влево, чтобы осветлить объект, или перетащить ползунок серого влево, чтобы усилить контрастность. Эти настройки повлияют на третий компонент цвета, яркость, благодаря чему у объекта с измененным цветом появится текстура и затенение.
Как заменить цвет в фш. Как в Photoshop изменить цвет объекта
И снова здравствуйте, мои дорогие читатели. Сегодня я хотел бы рассказать вам, как заменить цвет в фотошопе на другой на отдельном участке и даже на всей картинке. Ведь наверняка у вас частенько возникало желание, перекрасить что-либо, чтобы посмотреть, как это будет выглядеть. Но чтобы не ошибиться, сначала лучше сделать это на каком-то макете или на фотографии. Тогда вы уже будете знать, как и что выглядит.
Первый способ. Замена цвета
Давайте рассмотрим самый простенький случай, когда у нас фон абсолютно отличается от самого объекта, т.е. машины.
- Итак, загрузите фотографию, картинку или рисунок в наш редактор и теперь идите в знакомое нам меню «Изображение»
. Далее выберете пункт «Коррекция»
, а потом уже «Заменить цвет»
.
- Перед нами открылось окно замены цвета. Что мы здесь делаем? Во-первых давайте убедимся, что в этом окне активным инструментом является обычная пипетка (без знаков). Теперь просто кликните левой кнопкой мыши где-нибудь на капоте автомобиля.
- Как видите, в окне у нас появилась небольшая прорисовочка. То, что окрашено светлым показывает нам какая область подвергнется замене цвета. Теперь начинайте тянуть ползунок «Цветовой тон»
. Видите? Часть цвета начинает меняться, когда вы двигаете этот тон. Не расстраиваетесь, что закрасилась не вся машина.
 Мы это исправим.
Мы это исправим. - Для начала зажмите левую кнопку мыши на ползунке «Разброс»
и тяните его в большую сторону. Только старайтесь сделать так, чтобы машина закрасилась максимально, а фон при этом остался бы нетронутым. В данном случае на фоне нет желтых оттенков, что позволяет мне поставить максимальный разброс 200.
- Нужный объект поменял почти весь цвет, но не полностью? Опять же не беда. Активируем внутренний инструмент «Пипетка+»
и нажимаем левой кнопкой мыши на тех участках автомобиля, где остались непрокрашенные области на рисунке.
- Вуаля!) Как видите, всё получилось и даже наш фон не пострадал. И кстати вы можете еще подвигать ползунки «Цветовой тон», «Насыщенность» , «Яркость» для достижения нужного оттенка.
Смотрите. Выглядит как будто так и надо. И эту функцию можно использовать в разных областях, например, чтобы заменить цвет одежды, или придать необычный, но определенный оттенок овощам или фруктам. Во! Попробуйте сделать синий арбуз.
Исправление недоразумений
Давайте посмотрим случай чуточку сложнее. Допустим, я опять же хочу сменить цвет машины, но уже другой. Как видите, цвет авто такой же как и на заднем плане. Ну что ж? Давайте проделаем все также как наверху и посмотрим, что у нас получится.
А плохо у нас получается, фон настолько схож с цветом машины, что ни «Пипетка- » , ни уменьшение разброса не помогают. Если мы хотим, чтобы у нас была фиолетовая, то и горы у нас тоже будут аналогичные. Что делать?
В таких сложных ситуациях придется немножко поработать ручками. На самом деле ничего страшного здесь нет. Просто вам придется воспользоваться знакомым вам . Да-да. Ручками стираем неудавшиеся закрашенные объекты или фон, тем самым оставляя с определенным цветом только сам предмет, т.е. в нашем случае автомобиль.
Еще лучше перед тем как заняться изменением цвета, дублируйте слой и совершайте все действия на созданной копии.
А ненужные детали можно будет стереть обычным . Так будет лучше, если вы вдруг захотите изменить цвет потом.
Второй способ. Режим наложения
Ну и раз мы тут заговорили о перекраске автомобиля в photoshop, то я не могу не упомянуть еще один неплохой способ для осуществления сего действия. Правда здесь вам тоже придется поработать ручками, так как придется менять и закрашивать все местами. Но зато мы с легкостью сможем заменить цвет в фотошопе на любой другой.
Давайте я загружу тот же самый автомобиль, что и выше.
- Берем и , каким бы мы хотели закрасить эту машинку. Ну допустим я хочу ее видеть зеленой, тогда этот конкретный цвет я и выберу.
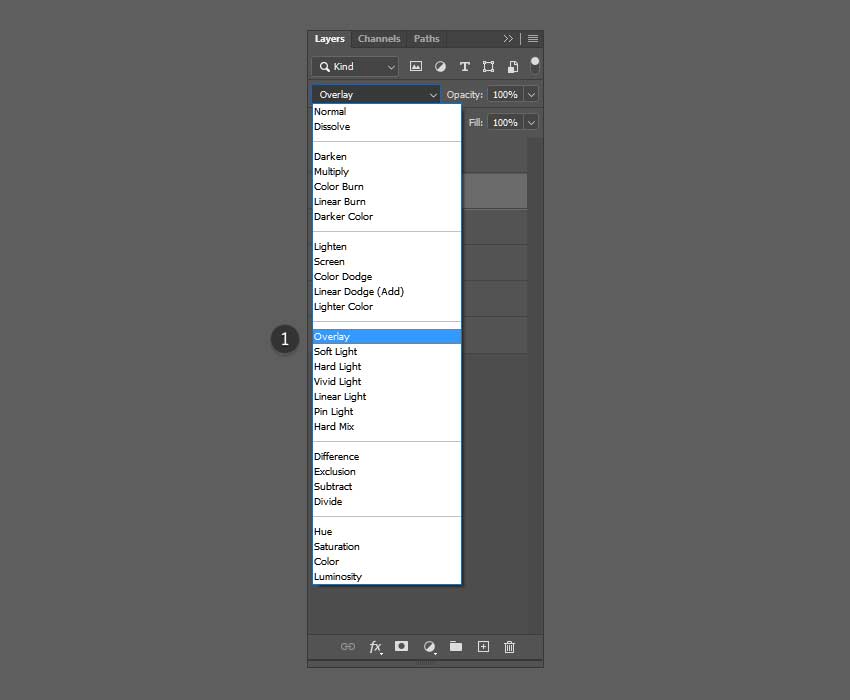
- Теперь создайте новый слой, нажав комбинацию клавиш SHIFT+CTRL+N. А затем взгляните на панель слоев. Видите там есть режимы наложения? По умолчанию стоит обычный, но вы раскройте выпадающий список и выберете пункт «Цветность»
(Кстати режим «Цветовой тон»
тоже подойдет, так что можете выбирать и его).
 Отлично. Молодцы.
Отлично. Молодцы. - А вот теперь выберете размер, форму и жесткость кисти, и вперёд! Красим машинку. Только аккуратно, чтобы лишнего не задеть. Ну а если задели, то ластиком поправите, ничего страшного.
- А теперь, если захотите изменить тот цвет, который вы наваяли, вам нужно зайти в наше опять же знакомое меню «Изображение»
и там выбрать «Коррекция»
— «Цветовой тон/насыщенность»
. Но я советую сразу воспользоваться несложной комбинацией клавиш
- Ну а во вновь открывшемся окне вы также можете двигать ползунки цветового тона, насыщенности и яркости, дабы изменить оттенок. Всё просто.
Ну как вам урок? Всё было понятно и интересно? Я надеюсь, что да. Лично я, когда узнал о замене цвета предмета в Adobe Photoshop, был просто в восторге. Если, конечно, что-то будет непонятно, то вы всегда можете уточнить или спросить. Буду рад помочь по мере возможностей.
Еще я бы советовал посмотреть вам классный видеокурс по фотошопу
. Видеоуроки просто обалденные, курс идет от легкого к сложному, всё рассказано человеческим языком, ничего не упущено и в то же время никакой лишней «воды». Всё по полочкам. Так что обязательно посмотрите.
Видеоуроки просто обалденные, курс идет от легкого к сложному, всё рассказано человеческим языком, ничего не упущено и в то же время никакой лишней «воды». Всё по полочкам. Так что обязательно посмотрите.
Ну а с вами я прощаюсь сегодня. Буду рад видеть вас в моих других статьях. Ну а чтобы не теряться, обязательно подпишитесь на обновления моего блога. Спамить не буду — всё только по делу, честное слово. Ну а вы практикуйтесь. Увидимся в других уроках. Пока-пока!
С уважением, Дмитрий Костин.
В этом уроке мы познакомимся с программой замены цвета и узнаем, как с ее помощью можно быстро изменить цвет предметов на фотографии.
Мы покажем вам не самый профессиональный, но самый простой и быстрый, способ изменения цвета в изображении. Этот способ не всегда дает желаемый результат, но он обычно хорошо работает для несложных задач. Это простой инструмент и стоит того, чтобы попробовать работать с ним, прежде чем перейти к более сложным и трудоемким методам.
Инструмент «Color Replacement Tool» (Замена цвета)
Инструмент Color Replacement Tool (Замена цвета) был впервые введен в Photoshop CS, и если вы работаете в Photoshop CS или CS2, то можете найти его в группе вместе с инструментом «Лечащая кисть» (Healing Brush).
Если же у вас Photoshop CS3 или CS4, CS5 или CS6, нажмите на иконку инструмента Кисть (Brush) и удерживайте ее до появления выпадающего списка других инструментов группы, выберите «Замену цвета».
Как только вы выбрали инструмент Color Replacement, курсор мыши превратится в круг с маленьким крестиком в центре.
Вы можете настроить размер круга с помощью горячих клавиш — скобок [ или ]. Левая скобка уменьшает размер, правая — увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift(Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче).
Как работает инструмент Color Replacement:
Когда вы перетаскиваете инструмент Color Replacement на изображении, фотошоп непрерывно сканирует образец цвета, находящийся в данный момент под крестиком курсора. Это цвет, который будет заменен на текущий цвет переднего плана. Любые другие пиксели, которые окружают круглый курсор, тоже изменяют цвет при движении его по объекту.
Например, если вы устанавливаете курсор на синий цвет на фотографии, а цвет переднего плана красный, то в области действия курсора цвет под ним будет изменен на красный. Существует несколько вариантов настройки инструментов в верхней панели, но это мы рассмотрим позже.
В палитре инструментов вы видите настройки цвета в данный момент. По умолчанию установлен черный цвет:
Для того, чтобы изменить цвет переднего план, нажмите на верхний квадрат (образец цвета) и выберите любой новый цвет из цветовой палитры. Выбираем зеленый цвет. Нажмите Ок и закройте палитру цветов.
Посмотрите на палитру инструментов. Образец цвета переднего плана изменился. Теперь цвет переднего плана — зеленый. Теперь, если мы будем рисовать на изображении инструментом “Замена цвета” , исходный цвет будет заменен на зеленый цвет:
Возьмем пример фотографии девочки с шарами:
Она выглядит счастливым с голубым воздушный шаром в руке, но может быть ей хотелось бы иметь зеленый шар. Давайте посмотрим, что мы можем сделать для нее. С помощью инструмента “Замена цвета”/”Color Replacement”, кликнув курсором по шарику, начнем движение внутри него. Фотошоп начинает заменять синий цвет зеленым.
Давайте посмотрим, что мы можем сделать для нее. С помощью инструмента “Замена цвета”/”Color Replacement”, кликнув курсором по шарику, начнем движение внутри него. Фотошоп начинает заменять синий цвет зеленым.
Чтобы изменить цвет остальной части шара на зеленый, нужно просто держать кнопку мыши нажатой.
Если вы случайно зайдете за границы шара и попадете на желтую стену позади него, фотошоп начнет менять желтый цвет на зеленый:
Толерантность
Все просто и без проблем, пока вы не доходите до краев шара. Если вы внимательно посмотрите, вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.
Мы уже говорили, что у инструмента “Замена цвета” есть несколько параметров, которые можно настраивать на панели управления. Одним из таких параметров является “толерантность”. “Толерантность” определяет чувствительность к заменяемому цвету. По умолчанию толерантность составляет 30%, что является хорошей отправной точкой. Но этого не достаточно для нашего случая. Увеличиваем толерантность до 50%, что позволит инструменту “Замена цвета” влиять на более широкий диапазон цветов:
Но этого не достаточно для нашего случая. Увеличиваем толерантность до 50%, что позволит инструменту “Замена цвета” влиять на более широкий диапазон цветов:
Мы установили большую толерантность. Теперь, давайте, отменим последний шаг и попробуем еще раз обработать края.
Заканчиваем обработку в оставшихся областях и наш голубой шарик магически превращается в зеленый, благодаря инструменту “Замена цвета”:
Использовать цвет из изображения
В приведенном выше примере мы случайно выбрали новый цвет шара из палитры цветов в фотошоп. Точно так же легко можно выбрать цвет непосредственно из самой фотографии. Для этого с активным инструментом «Замена цвета» (Color Replacement Tool), нажимаем клавишу Alt и ваш курсор превращается в пипетку (Eyedropper Tool).
Нажмите на область фотографии, которая содержит цвет, который вы хотите использовать. Фотошоп сделает этот цвет основным фоновым. На иконке цветов переднего и заднего плана верхний квадрат приобрел выбранный вами цвет.
Возьмем цвет блузки девочки:
Если вы посмотрите на образец цвета переднего плана на панели инструментов, вы увидите что цвет, на который вы нажали, стал основным цветом:
Этим цветом мы снова можем закрасить шар с помощью инструмента “Замена цвета”:
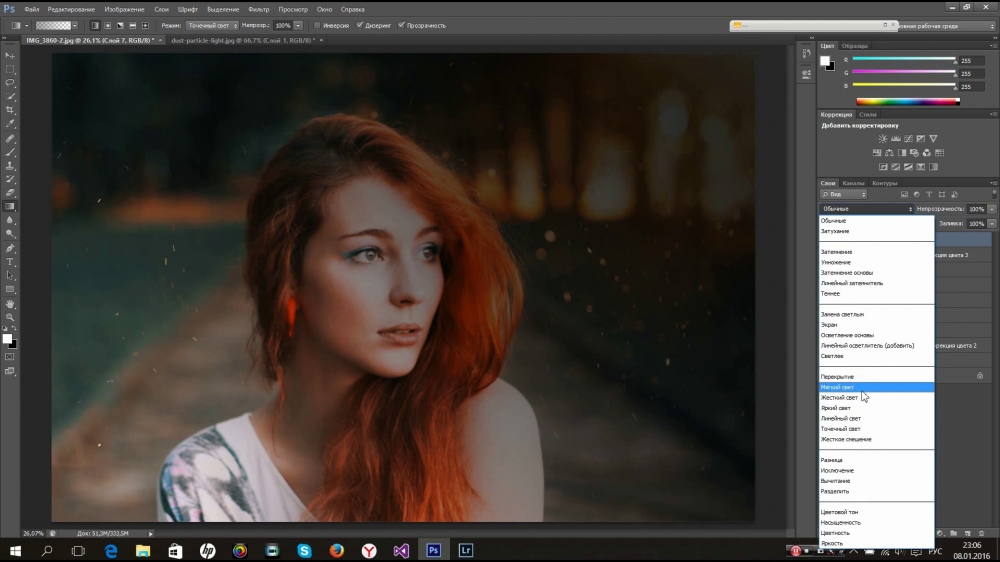
Режимы наложения
Режимы наложения
Причина, по которой инструмент “Замена цвета” сохраняет объем и текстуру, заключается в том, что он использует режимы наложения, чтобы смешать новые цвета.
Новый цвет взаимодействует с предыдущим цветом и получается такой эффект. Режимы наложения вы видите в верхнем меню установок. Их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity). По умолчанию задан режим Цвет (Color)
Если вы когда-либо изучали теорию цвета, вы наверняка слышали, что цвет состоит из цветового тона, насыщенности и яркости. Вы можете выбрать любой режим смешивания в зависимости от того, какой из этих трех аспектов исходного цвета вы хотите затронуть.
Тон/Hue: при применении режима “Hue” изменится только основной цвет. Не будет менять насыщенность и яркость исходного цвета. Этот режим удобен для изображений, где цвета не очень интенсивные и он, как правило, дает очень небольшие изменения.
Насыщенность/Saturation: режим “Saturation” меняет только насыщенность первоначального цвета. Оттенок и яркость не затрагиваются. Этот режим полезен для снижения интенсивности цвета, или удалении цвета полностью.
Цвет/Color: режим “Color” задан по умолчанию и меняет оттенок и насыщенность. Яркость останется неизменной. Этот режим наложения вы будете использовать наиболее часто.
Яркость/Luminosity: И, наконец, режим “Luminosity” изменяет яркость исходного цвета на яркость нового цвета. Оттенок и насыщенность остаются неизменными.
Берем другую фотографию с шариками:
Один из способов выделить один воздушный шар, уменьшить насыщенность цвета других воздушных шаров. Мы не будем менять фактический цвет шаров, а изменим только интенсивность цветов. Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation).
Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation).
Если бы мы хотели полностью обесцветить воздушные шары, мы бы установили основной цвет черный, белый или серый, но так как мы хотим получить более тонкий эффект, мы просто возьмем один из менее насыщенных цветов с изображения. Удерживая клавишу Alt мой (Win) / Option (Mac), мы временно переключаемся на инструмент Eyedropper Tool, и нажимаем на цвет, который мы хотим использовать. Мы выберем менее насыщенный желтый цвет. Цвет сам по себе не имеет никакого значения, так как режим наложения не изменит оригинальный цвет. Режим будет влиять только на насыщенность:
Выбираем инструмент “Замена цвета” и рисуем по тем шарикам, на которых мы хотим снизить уровень насыщенности, делая их бледнее. Размер кисти можно регулировать квадратными скобками. Если необходимо, регулируйте и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.
Закрашиваем другие шарики. Их насыщенность снижается. Вот так выглядит результат:
Их насыщенность снижается. Вот так выглядит результат:
Проблемы с яркостью
К сожалению есть ситуации, в которых использование инструмента “Заменить цвет” вызывает сложности.
Это случаи, когда есть большая разница между яркостью первоначального цвета и заменяющего его. Например, мы хотим изменить оттенок верхнего оранжевого шара на фиолетовый цвет другого шара. Кажется, что это просто сделать, но…
Сначала вернем все цвета шаров в первоначальное состояние. Для этого перейдем в меню Файл — Вернуть (File- Revert). Затем берем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.
Режим смешивания устанавливаем в Color. Это значение по умолчанию. Затем мы начинаем закрашивать оранжевый шар, чтобы изменить его цвет на темно-фиолетового. Вот результат:
Хм. Это определенно фиолетовый, но он не совсем похож на другие фиолетовые шары, не так ли? Проблема в том, что наш оранжевый шарик намного ярче, чем фиолетовые шары. Установленный режим смешивания не влияет на яркость. Он действует только на цвет. Давайте, изменим режим смешивания на на “Яркость”/”Luminosity”:
Установленный режим смешивания не влияет на яркость. Он действует только на цвет. Давайте, изменим режим смешивания на на “Яркость”/”Luminosity”:
Давайте, отменим все предыдущие действия и вернем шару оранжевый цвет, а затем установим режим смешивания “Яркость”/”Luminosity” . Теперь закрашиваем шар темно — фиолетовым.
Можно с уверенностью сказать, что результат плохой. В режиме “Яркость”/”Luminosity” шар стал ярче, но он остался оранжевым и потерял структуру.
Проблема заключается в слишком большой разнице яркостей объектов. Инструмент «Замена цвета» прекрасно справляется с простыми задачами, где всего лишь нужно изменить оттенок или насыщенность цвета, но если слишком много различий между яркостью двух элементов изображения, то нужно выбирать другие способы замены цвета.
Давайте, еще раз посмотрим на инструмент “Замена цвета”/”Color Replacement Tool”.
В верхнем меню мы видим три иконки с изображением пипеток. Каждая из этих иконок представляет собой вариант выбора образца цвета для работы (Sampling). Смотрим слева-направо: проба — непрерывно “Continuous” — задана по умолчанию; проба — однократно “Once”; проба — образец фона “Background Swatch”. Чтобы переключаться с одного варианта на другой, нужно просто активировать выбранный значок.
Смотрим слева-направо: проба — непрерывно “Continuous” — задана по умолчанию; проба — однократно “Once”; проба — образец фона “Background Swatch”. Чтобы переключаться с одного варианта на другой, нужно просто активировать выбранный значок.
Рассмотрим варианты.
Проба — непрерывно “Continuous”. В этом варианте выбор цвета будет осуществляться инструментом непрерывно, пока вы удерживаете кнопку мыши нажатой и ведете курсором по изображению. Этот параметр можно использовать, когда требуются многочисленные и сложные изменения цвета в объекте.
С однократной пробой “Once”, фотошоп учитывает цвет, который вы выбрали кликом мыши, вне зависимости от того, как долго вы ведете курсором по изображению. Этот вариант подходит лучше всего для замены больших областей однородного цвета.
Образец фона “Background Swatch”. Этот вариант вы скорее всего не будете применять очень часто. Здесь фоновый цвет заменяет первоначальный цвет. На снимке будут заменены только те пиксели, которые совпадают с цветом фона. Для этого нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению. Это можно сделать, кликнув по нижнему квадрату иконки цвета. Регулируйте значение толерантности, если оттенок вас не устраивает.
Для этого нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению. Это можно сделать, кликнув по нижнему квадрату иконки цвета. Регулируйте значение толерантности, если оттенок вас не устраивает.
“Ограничения”/ “Limits”
Следующий вариант настроек инструмента “Замена цвета” контролирует местоположение заменяемых пикселей и называется “Ограничения”/ “Limits”. Здесь есть три варианта обнаружения цвета: смежные пиксели (Contiguous), несмежные (Discontinuous) и выделение краев (Find Edges).
Чаще всего вы будете использовать первые два.
По умолчанию установлен тип ограничения “Смежный”/ “Contiguous”. В этом варианте инструмент “Замена цвета”/ “Color Replacement Tool” перекрашивает пиксели, которые находятся под крестиком в пределах курсора. Воздействие инструмента не будет действовать на пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. По крайней мере, пока курсор не находится в этих зонах.
Тип ограничения “Несмежный”/ “Discontinuous” заменяет все пиксели, находящиеся в пределах курсора.
Последний тип выделения краев “Find Edges” заменяет цвет в областях с оттенком выбранного цвета, сохраняя очертания краев объекта.
Рассмотрим последнюю опцию в верхнем меню установок инструмента “Сглаживание”/”Anti-aliasing”. Используйте эту опцию, если вам нужно сгладить края при точных очертаниях объекта. Если вам не нужно сглаживание, снимите флажок.
Удачи Вам в обработке;-))
Как изменить цвет объекта в Фотошопе?
Наверное, каждая девушка хотя бы один раз в жизни задумывалась над изменением цвета волос. Но далеко не каждая на это решалась. Ведь новый цвет может, как украсить, так и испортить весь образ. Но как же это проверить ещё до окрашивания? Всё очень просто, нужно всего лишь воспользоваться фоторедактором Adobe Photoshop.
Итак, откройте вашу фотографию при помощи команды Файл > Открыть или сочетанием клавиш Ctrl + O. Выделите волосы, используя инструмент «Волшебная палочка» (клавиша W).
Для этого: установите допуск, и выделяйте нужную часть фотографии, чередуя кнопки «Добавление к выделенной области» (1) и «Вычитание из выделенной области» (2). Если Волшебная палочка выделила слишком большую область, нужно уменьшить допуск.
В меню Изображение, выберите пункт Коррекция и подпункт «Цветовой баланс…» или нажмите Ctrl + В. В открывшемся окне вы сможете изменить цвет выделенной части фотографии (в данном случае волос) при помощи регулирования бегунков в ту, или иную, сторону.
Когда получится нужный вам цвет, нажмите «ОК». Если цвет волос получился слишком тусклый, или, наоборот, яркий, в пункте Коррекция выберите подпункт «Яркость/Контрастность…».
Перемещая бегунки влево или вправо, установите нужную контрастность и яркость.
Теперь сохраните изображение в новом файле, сравните со старым, и сделайте вывод: нужно ли вам менять цвет волос? 🙂
Разумеется, в Фотошопе можно менять не только цвет волос. Это может быть цвет платье, автомобиля, неба…. В общем, чего только душа пожелает!
В общем, чего только душа пожелает!
11.02.2015 27.01.2018
В этом уроке я подробно расскажу про способы как поменять цвет в фотошопе. Распишу все шаги подробно, сопровожу картинками чтобы было понятно и доходчиво объясню где и какую функцию можно применять.
1 способ
Первый способ заменить цвет это воспользоваться готовой функцией в фотошопе «Заменить цвет» или Replace Color на английском.
Я покажу на простейшем примере, на не сложной картинке. Возьмем иконку и откроем её в фотошопе.
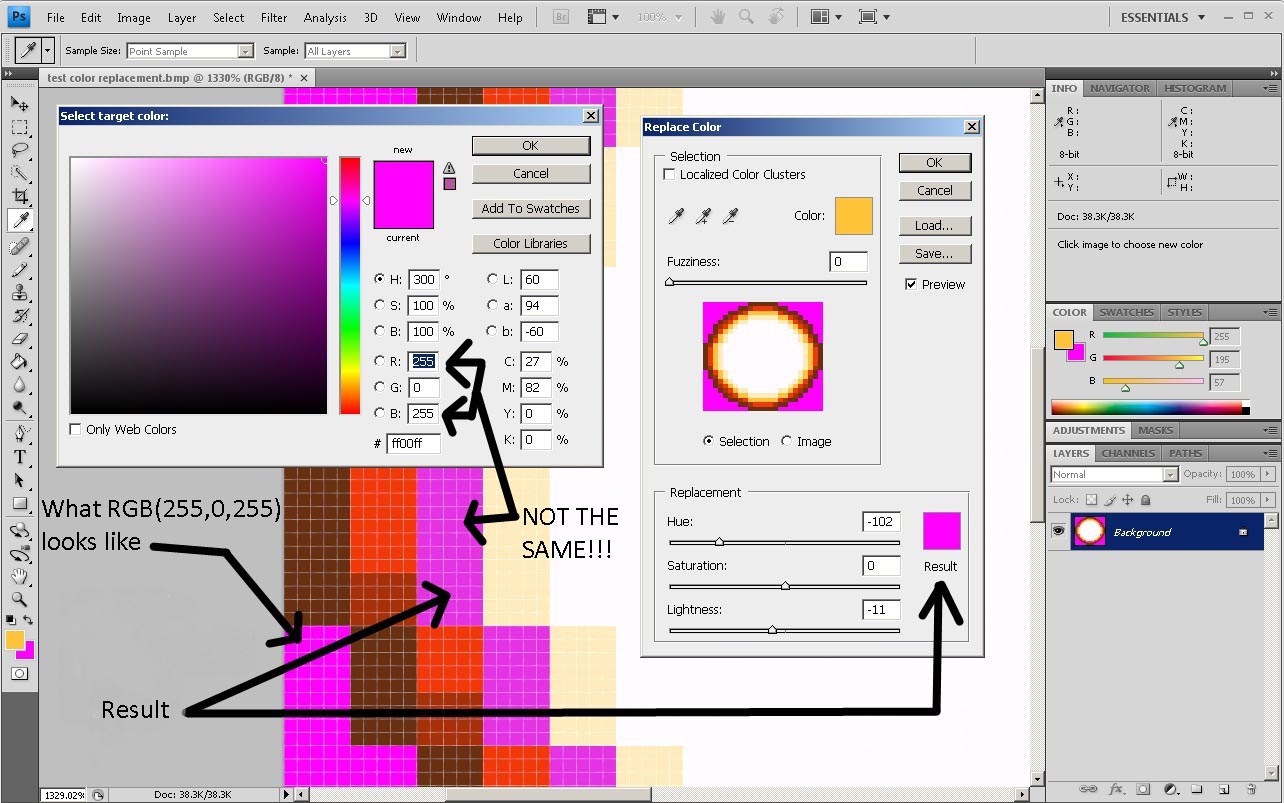
Мастерок на иконке желтого цвета. Мы заменим желтый цвет на любой другой интересующий нас. Для этого заходим в меню Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)
Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать какой цвет будем менять, для этого активируйте инструмент Пипетка (см. стрелочку) и кликните ей по мастерку. Вы увидите как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как Выделение.
Внизу заголовок Замена — там и можно поменять выделенный цвет. Но прежде можно задать параметр Разброс в выделении. Чем больше параметр тем больше он захватит цвета. В данном случае можно поставить на максимум. Он будет захватывать весь желтый цвет на изображении.
Настройте параметры Замены цвета — на цвет который хотите видеть вместо заменяемого. Я сделал зеленый, задав параметры Цветовой тон, Насыщенность и Яркость.
Когда будете готовы заменить цвет — нажмите ОК.
Так мы поменяли один цвет на другой.
2 способ
Второй способ по схеме работы можно сказать идентичен первому. Но мы его рассмотрим на более трудном изображении.
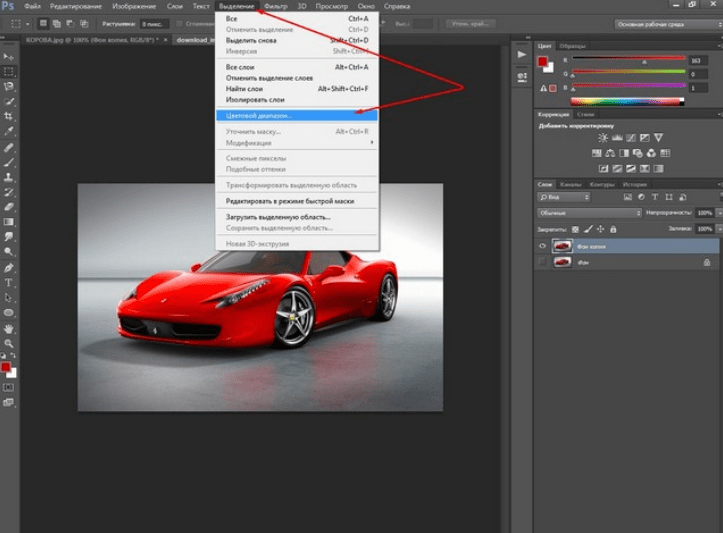
Для примера я выбрал фотографию с машиной. Сейчас я покажу как заменить цвет автомобиля в фотошопе.
Как всегда нам нужно указать какой цвет мы будем заменять. Для этого можно создать выделение использовав функцию цветовой диапазон. Другими словами выделить изображение по цвету.
Для этого заходим в меню Выделение — Цветовой диапазон (Select — Color Range)
Далее остается кликнуть по красному цвету машины и мы увидим функция его определила — окрасив белым цветом в окне предпросмотра. Белый цвет показывает какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите ОК.
Белый цвет показывает какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите ОК.
После того как вы нажмете ОК, вы увидите как создалось выделение:
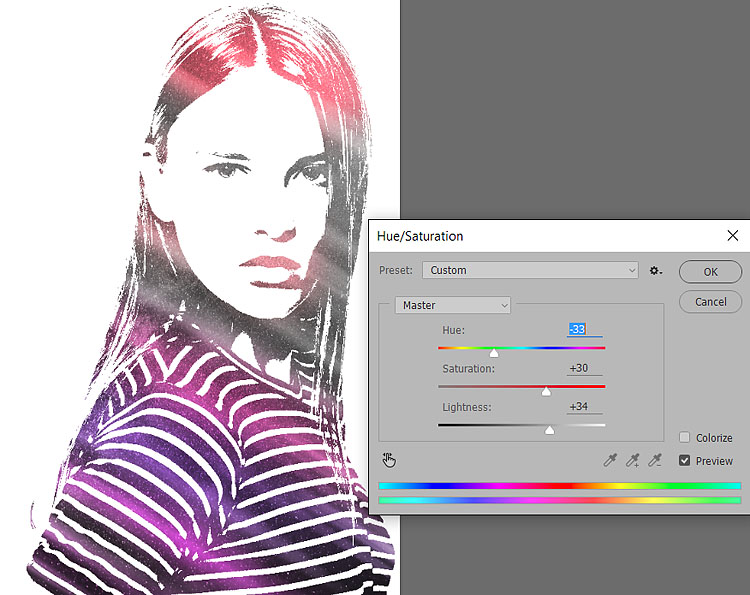
Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией — Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation)
Появится диалоговое окно.
Сразу поставьте галочку на параметр Тонирование (внизу справа). Теперь используя параметры Цветовой тон, Насыщенность и Яркость можно настроить цвет. Я настроил синий цвет.
Все. Цвет заменился.
Было — стало:
Часто бывает так: нашёл нужную картинку, а цвет не тот; или просто захотелось разнообразить привычное. Как заменить цвет в фотошопе на другой? Вопрос оправданный, ведь в фотошоп заменить цвет можно несколькими способами. Многое зависит от рассредоточенности определённого оттенка по всему изображению. Чем реже заменяемый цвет будет встречаться на других участках изображения, тем проще замена цвета в фотошопе.
Чем реже заменяемый цвет будет встречаться на других участках изображения, тем проще замена цвета в фотошопе.
А теперь давайте рассмотрим несколько способов и разберемся, как в фотошопе заменить один цвет на другой.
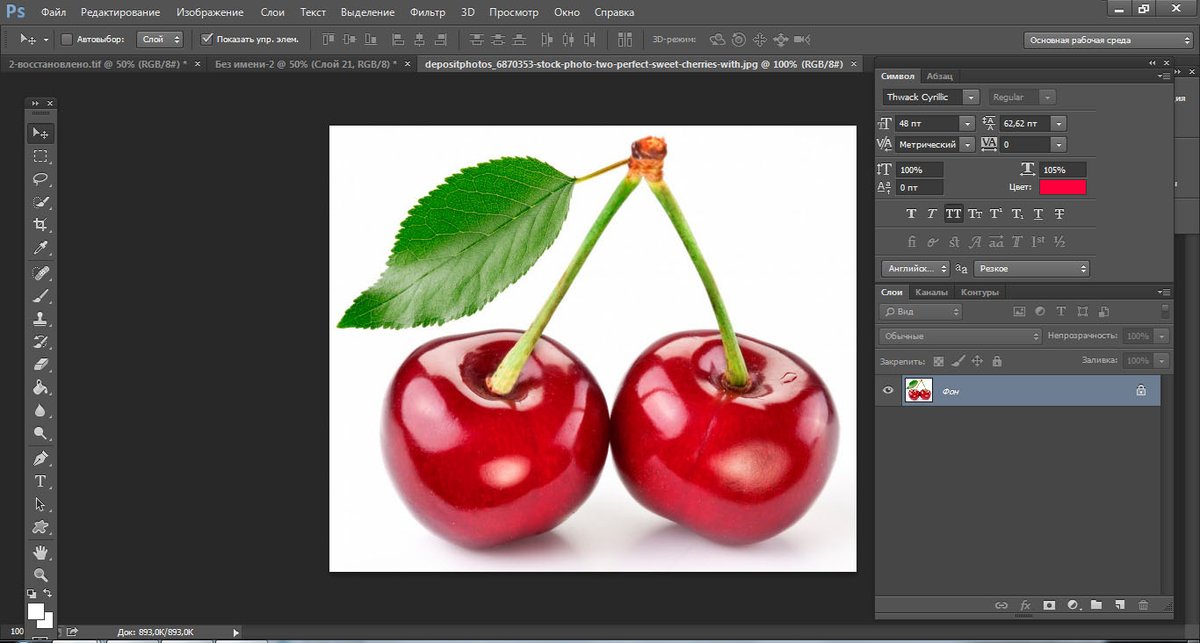
Первый способ самый простой и быстрый. Но и объект перекраски не должен быть слишком сложным. Например, возьмём фото лайма на столе. Фон почти однородный, зелёный цвет присутствует только на лайме. Фрукт круглый, перекрасить будет не сложно.
Открываем изображение в Photoshop и снимаем закрепление слоя щелчком правой клавиши мыши по изображению замка.
Над слоем с фото создаём новый прозрачный слой (Shift+Ctrl+N ). Вызываем инструмент «Кисть»/Brush (клавиша B ). Кисть лучше взять жёсткую. На панели управления вызываем свойства кисти и выбираем жёсткую, с чёткими краями мазка.
Цвет кисти выбираем тот, в который хотим перекрасить лайм. Возьмём, например, синий. Палитра находится на панели инструментов внизу. Вызывается двойным щелчком по значку. Перемещая ползунки на спектре, можно выбрать диапазон цвета. Тон цвета выбираем, перемещая белое кольцо в квадратном окне, где тон переходит из белого в чёрный.
Вызывается двойным щелчком по значку. Перемещая ползунки на спектре, можно выбрать диапазон цвета. Тон цвета выбираем, перемещая белое кольцо в квадратном окне, где тон переходит из белого в чёрный.
Становимся на прозрачный слой, подбираем размер кисти клавишами Ъ — увеличить, либо Х — уменьшить и закрашиваем наш лайм.
Теперь изменим режим наложения слоя с «Обычный»/Normal на «Цветовой тон»/Hue . Сделать это можно на палитре слоёв. Таким образом, лайм изменит цвет.
Если зажать клавишу Ctrl и, подведя курсор к иконке слоя, щелкнуть один раз, зона закраски выделится. Теперь, не снимая выделение, можно менять цвет кисти и подбирать другие цвета. Закрашивать заново не нужно. Можно после выбора цвета нажать комбинацию клавиш Alt+Delete . Так выделенная зона зальётся новым цветом.
В следующем примере рассмотрим, как заменить цвет в фотошопе более качественно. Такой способ может занять чуть больше времени, но результат того стоит.
Как заменить один цвет на другой в фотошопе, если оттенки изменяемого цвета часто встречаются на снимке
Допустим, нужно изменить цвет губ модели. Красный, розовый и оттенки этих цветов присутствуют в цвете кожи. Меняя цвет губ, нужно оставить неизменным цвет кожи.
Открываем изображение в photoshop. Создаём корректирующий слой . Список корректирующих слоёв можно раскрыть на палитре слоёв внизу.
В окне настроек корректирующего слоя выбираем канал цвета «Красный», кликаем по инструменту «Пипетка»/Eyedropper Tool , затем делаем один клик на губах модели. Так мы определим цвет, который будем менять.
Внизу, на градиенте, появятся перемещаемые скобки. С их помощью можно сделать шире или уже диапазон заданного цвета. При перемещении чекера «Цветовой тон» /Hue выбранный оттенок губ будет меняться по всему спектру, в зависимости от того, куда вы отведёте чекер. При этом оттенок красного будет меняться на всём изображении.
Ctrl+I
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I . Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Когда все участки, где цвет нужно было изменить, проработаны, можно сохранить изображение (сочетание клавиш Shift+Ctrl+S ). Если в каком-то участке вы промахнулись, можно отменить действие Alt+Ctrl+Z либо зарисовать на маске корректирующего слоя все промахи чёрной кистью. Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net.
Как заменить один цвет на другой в фотошопе, если исходный цвет чёрный или белый
Дела со сменой чёрного и белого цвета обстоят иначе.
Чтобы изменить чёрный цвет, можно применить корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation , но работать при этом не с каналом цветов, а с тонированием. Для этого в настройке слоя нужно поставить галочку «Тонирование»/Colorize .
Рассмотрим подробнее. Допустим, нужно перекрасить чёрный диван. Выделяем диван с помощью инструмента (вызов клавишей W ).
С помощью комбинаций Ctrl+C и Ctrl+V переносим выделенную область на прозрачный слой и к нему применяем корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation . Для этого между корректирующим слоем и слоем с выделенным объектом нужно щёлкнуть левой клавишей мыши, удерживая клавишу Alt .
Теперь двойным щелчком по корректирующему слою вызываем его настройки, ставим галочку «Тонирование»/Colorize и, перемещая чекеры цветового тона, насыщенности и яркости, подбираем нужный цвет.
Получается просто, красиво, без подвоха.
Для перекраски белого цвета можно воспользоваться корректирующим слоем «Цвет»/Color в режиме наложения «Умножение»/Multiply .
Открываем изображение, создаём корректирующий слой «Цвет»/Color . Цвет слоя сразу задаём тот, в который планируем покрасить белый.
Меняем режим наложения на «Умножение»/Multiply , становимся на маску корректирующего слоя и жмём Ctrl+I .
Переходим на слой с изображением и выделяем желаемые участки белого инструментом «Быстрое выделение»/Quick selection (вызов клавишей W ). Не снимая выделения, становимся на маску корректирующего слоя и белой кистью большого диаметра прокрашиваем маску. Цвет изменится лишь там, где вы задали выделение инструментом «Быстрое выделение»/Quick selection , которое можно определить по пунктиру.
При желании можно заменить цвет корректирующего слоя. Для этого щёлкаем по нему двойным щелчком мыши и выбираем в спектре любой новый цвет.
Вот так всё просто. Пробуйте, экспериментируйте. У вас обязательно получится. Теперь вам известно несколько способов того, как в фотошопе заменить цвет на другой.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net.
Как в фотошопе наложить цвет на слой
Стиль слоя «Наложение цвета»
Применение стиля слоя «Наложение цвета» (Color Overlay)
Это очень простой в применении стиль слоя. Назначение этого стиля только одно — заполнение цветом слоя, формы или объекта, к которому он применяется.
Использование этого стиля не изменяет цвет объекта безвозвратно (является «неразрушающим», или non-destructive), так что в любой момент цвет можно откорректировать.
Кроме того, стиль слоя «Наложение цвета» существенно ускоряет процесс работы.
Вместо того, чтобы сначала выбрать новый цвет в палитре цветов, перейти на инструмент «Заливка» (Paint Bucket Tool) и затем заполнить слой, Вы можете просто открыть диалоговое окно стилей слоя, активировать стиль «Наложение цвета», и изменить цвет и увидеть результат изменения в реальном времени.
Диалоговое окно
Диалоговое окно имеет только три настройки — «Режим наложения» (Color Overlay), «Цвет» (Color) и «Непрозрачность» (Opacity).
Но не позволяйте этой простоте обмануть Вас! «Наложение цвета» является одним из самых полезных и часто используемых эффектов в дизайне.
Режимы наложения (Blend Mode)
Эта опция позволяет изменить режим наложения для вашего цвета со слоем, по аналогии с режимами наложения слоёв, а цветной прямоугольник, как и следовало ожидать, позволяет выбрать цвет заливки.
Изменение Режима наложения является наиболее эффективным, когда ваш фон не является белым, а имеет какую-либо текстуру.
В следующем примере можно увидеть, как изменился вид текста при смене режима наложения с «Обычного» (Normal) на «Перекрытие» (Overlay):
Непрозрачность (Opacity)
Эта опция задаёт степень прозрачности цвета, наложенного на слой. Работает по такому же принципу, как и опция «Непрозрачность» в палитре слоёв.
Сохранение и загрузка настроек стиля слоя по умолчанию
Сохранение и загрузка значений по умолчанию осуществляется точно так же, как и у стиля слоя «Тени».
Желающие могут скачать слили слоя, использующиеся в статье:
Эффекты и стили слоя в Adobe Photoshop
Photoshop предоставляет множество эффектов, таких как тени, свечение и фаски, которые изменяют внешний вид содержимого слоя без нарушения целостности. Эффекты слоя связаны с содержимым слоя. Когда вы перемещаете или редактируете содержимое слоя, те же эффекты применяются к измененному содержимому. Например, если вы применяете тень к текстовому слою, а затем добавляете новый текст, тень автоматически добавляется к новому тексту.
Стиль слоя — это один или несколько эффектов, применяемых к слою или группе слоев.Вы можете применить один из предустановленных стилей, имеющихся в Photoshop, или создать собственный стиль с помощью диалогового окна «Стиль слоя». Значок эффектов слоя отображается справа от имени слоя на панели «Слои». Вы можете развернуть стиль на панели «Слои», чтобы просмотреть или отредактировать эффекты, составляющие стиль.
В одном стиле слоя можно применять несколько эффектов. Кроме того, стиль слоя может составлять более одного экземпляра некоторых эффектов.
.Как изменить цвет объекта
Что вы узнали: примените цвет к объекту, используя методы, которые создают реалистичное цветовое соответствие и оживляют объект
Чтобы изменить цвет объекта с профессиональным результатом, управляйте всеми тремя этими важными характеристиками цвета: оттенком (цветом), насыщенностью (интенсивностью цвета) и яркостью (светлостью и темнотой цвета).
Выбрать объект
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите прямоугольник через весь объект.Это создает выделение, которое автоматически сжимается до краев объекта.
Создайте группу слоев и примените маску к группе
- На панели «Слои» нажмите кнопку «Создать новую группу», чтобы создать группу слоев.
- При активном выделении нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы создать маску в форме выделения вокруг объекта. Добавление маски в группу позволит вам использовать одну маску для воздействия на несколько слоев на следующих этапах.
Примените новый цвет и настройте его оттенок и насыщенность
- Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» на панели «Слои» и выберите «Сплошной цвет». Это добавляет слой заливки цветом внутри группы слоев. Маска на группе слоев ограничивает сплошной цвет объектом.
- Выберите новый цвет, который вы хотите применить к объекту, и нажмите OK. Теперь кажется, что объект залит этим сплошным цветом.
- Не снимая выделения с слоя заливки «Цвет», откройте меню «Режимы наложения» на панели «Слои» и выберите режим наложения «Цвет».Режим наложения «Цвет» применяет оттенок и насыщенность нового цвета, но сохраняет яркость исходного цвета объекта.
Отрегулируйте яркость нового цвета
- Нажмите кнопку «Создать новый корректирующий слой» на панели «Слои» и выберите «Уровни». Это добавляет корректирующий слой уровней.
- Перетащите корректирующий слой «Уровни» ниже слоя «Цветная заливка» в группе слоев.
- Используйте ползунки «Уровни ввода» на панели «Свойства», чтобы сделать объект ярче.Например, вы можете перетащить белый ползунок влево, чтобы сделать объект ярче, и перетащить серый ползунок дальше влево, чтобы увеличить контраст. Эти настройки влияют на третий компонент цвета — яркость — придавая объекту с его новым цветом вид текстуры и оттенков.
Выбрать и изменить цвета | Учебные пособия по Adobe Photoshop
Что вы узнали: Использование палитры цветов
1. Щелкните поле «Цвет переднего плана» в нижней части панели «Инструменты», чтобы открыть палитру цветов.
Вариант A. В палитре цветов перетащите вертикальный ползунок, чтобы выбрать оттенок (цвет). Затем щелкните точку в большом цветовом поле, чтобы выбрать яркость и насыщенность этого цвета.
Вариант Б. Введите точные значения цвета в поля цвета HSB, RGB, CMYK или шестнадцатеричный.
Вариант C. В открытой палитре цветов наведите указатель мыши на открытое изображение. Ваш курсор превратится в пипетку. Щелкните в любом месте изображения, чтобы выбрать цвет под курсором.
2. Щелкните OK, чтобы закрыть палитру цветов. Выбранный вами цвет появится в поле «Цвет переднего плана» в нижней части панели «Инструменты» и будет готов к использованию.
Для использования цветной панели
Если вы не видите панель «Цвет» на экране, перейдите в строку меню и выберите «Окно»> «Цвет».
- Панель «Цвет» действует как мини-палитра цветов, в которой вы можете выбрать оттенок цвета с помощью ползунка, а затем настроить яркость и насыщенность в поле цвета. Выбранный вами цвет появится в поле «Цвет переднего плана» на панели «Инструменты».
- Панель «Цвет» не предлагает столько вариантов, как палитра цветов, но преимущество этой панели в том, что вы можете оставить ее открытой на экране для быстрого доступа.
Выбор цвета из предустановленных образцов цвета на панели «Образцы»
1.Если вы не видите панель «Образцы» на экране, перейдите в строку меню и выберите «Окно»> «Образцы».
2. Щелкните образец (цветной квадрат) на панели «Образцы», чтобы изменить цвет переднего плана на выбранный цвет образца.
.базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь на фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к непреднамеренному выбору слоя, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой необходимо выбрать, чтобы внести в него изменения.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте посмотрим на функции, которые вы будете использовать чаще всего при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии шаблона, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я перехожу на панель параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок размера, который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-нибудь еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.
- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите Backspace (Windows) или Delete (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы ограничить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения над любым слоем, выбранным в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Перед тем, как завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift и перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите, что хотите переместить добавленную фотографию, вы можете сделать это, просто выбрав соответствующий слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы ограничить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в получившемся смарт-объекте, который создает эта команда.Теперь есть много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Точно с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, при этом перемещается слой 0, и за ним открывается прозрачность, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
Режим смешивания цветов в фотошопе
Каждый режим наложения слоев, который мы видели до сих пор при рассмотрении основных режимов наложения для редактирования фотографий в Photoshop, заключался в затемнении изображений, осветлении изображений или в обоих случаях. Режим смешивания Multiply игнорирует белые области и делает все остальное темнее. Режим наложения « Экран » игнорирует черные области и делает все остальное более светлым, в то время как режим наложения « Наложение » игнорирует области, которые на 50% серые, и делает темные области темнее, а светлые области светлее, что повышает контрастность изображения.
Наш четвертый существенный режим наложения в Photoshop не имеет ничего общего с тенями, бликами или контрастом изображения и не имеет ничего общего с цветом. На самом деле, по чистой случайности, он называется режимом смешивания цветов , и, если вспомнить с первой страницы , он находится в группе составных режимов смешивания вместе с режимами оттенка, насыщенности и яркости.
Режим Color blend — это комбинация первых двух режимов в Composite group, Hue и Saturation. Когда вы изменяете режим наложения слоя на Color, только цвет (то есть все оттенки и их значения насыщенности) из слоя смешивается со слоем или слоями под ним. Значения яркости (легкости) слоя полностью игнорируются. Режим наложения цветов идеально подходит для случаев, когда вы хотите добавить или изменить цвета в изображении без изменения значений яркости. Как мы увидим на следующей странице, Color на самом деле является полной противоположностью нашего пятого и последнего основного режима наложения, Luminosity, который игнорирует весь цвет в слое и смешивает только значения яркости.
Пример из режима смешивания цветов в реальном мире
Одним из наиболее популярных применений режима смешивания цветов является раскрашивание черно-белых изображений. Это позволяет добавлять цвет к изображению, не влияя на значения яркости. Просто добавьте новый пустой слой над изображением и установите режим наложения слоя на Цвет. Выберите инструмент «Кисть» в палитре «Инструменты», выберите цвет, которым хотите рисовать, и начните рисовать на слое, чтобы добавить свой цвет.
Здесь у меня есть еще одно старое фото, на этот раз свадебной пары:
Старое черно-белое фото пары свадьбы.
Допустим, мы хотим сохранить общее изображение черно-белым, но чтобы сделать фото более интересным, мы хотим сделать розы в букете невесты красными. Режим смешивания цветов делает это легко. Во-первых, нам нужно добавить новый пустой слой над нашей фотографией, поэтому я добавлю один, щелкнув значок « Новый слой» в нижней части палитры слоев:
Нажав на иконку «Новый слой».
Это добавляет новый пустой слой над фоновым слоем. По умолчанию Photoshop называет новый слой «Слой 1», но так как мы будем использовать этот слой для раскрашивания роз, я дважды щелкну по имени слоя в палитре слоев и переименую его в «Розы»:
Палитра «Слои», показывающая новый пустой слой «Розы» над фоновым слоем.
Если бы мы просто начали рисовать на этом слое с помощью инструмента «Кисть», мы бы покрыли фотографию внизу, и это потому, что режим смешивания нового слоя в настоящее время установлен на «Нормальный». Так как мы хотим добавить цвет к изображению, не затрагивая тональную информацию, нам нужно изменить режим наложения слоя на Color :
Изменение режима наложения слоя «Розы» на «Цвет».
Теперь я выберу свой Brush Tool из палитры Tools, и с красным в качестве цвета переднего плана, я увеличу розы и начну рисовать над ними. Обратите внимание, что мы все еще можем видеть светлые и темные области роз под цветом, который мы рисуем, благодаря способности режима смешивания цветов смешивать наш новый цвет с изображением ниже:
Картина с красным внутри роз.
Я продолжу рисовать поверх остальных роз. Вот изображение после покраски всех роз в красный:
Розы теперь окрашены в красный цвет.
Цвет слишком насыщенный, поэтому я просто уменьшу непрозрачность слоя «Розы» примерно до 60%:
Понижение непрозрачности слоя «Розы».
Теперь цвет стал более приглушенным, а красный, похоже, прекрасно сочетается с остальной частью фотографии:
Изображение после снижения непрозрачности слоя «Розы».
Если бы мы захотели, мы могли бы продолжить раскрашивать остальную часть изображения, но мне нравится эффект, когда в цвете только розы. Конечно, это только один пример того, насколько полезен режим смешивания цветов, и он, безусловно, не ограничивается восстановлением старых фотографий. Цветовой режим также удобен для изменения цветов на ваших новых цифровых фотографиях. Например, чтобы изменить чей-либо цвет глаз, просто выберите глаза человека, добавьте корректирующий слой «Цветовой тон» / «Насыщенность» , перетащите ползунок «Цветовой тон» влево или вправо, чтобы выбрать нужный цвет, а затем измените режим наложения слоя «Цветовой тон / Насыщенность» на Цвет.
Теперь мы рассмотрели четыре из пяти основных режимов наложения для редактирования фотографий в Photoshop. Далее идет наш пятый и последний режим наложения, режим наложения Luminosity , который является полной противоположностью цветового режима! Или вернитесь на главную страницу, чтобы выбрать другой режим наложения!
Подбор цвета объекта с другого фото с помощью Photoshop
В этом уроке мы узнаем, как с помощью команды «Подбор цвета» подобрать цвет объекта на одной фотографии относительно предмета на другом снимке. Данная функция появилась в Photoshop, начиная с версии Photoshop CS (это означает, что для выполнения вам понадобится, как минимум Photoshop CS).
Вот изображение модели, взятое мной из каталога. Девушка, очевидно, выглядит очень довольной, а кроме того цвет ее блузки вполне подходит к цветам зеленой местности, в которой она находится:
Исходное изображение
Как и большинство моделей одежды, эта блузка может быть выполнена в других цветах. Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:
Модель, одетая в фиолетовую блузку
Клиент хотел бы, чтобы Вы изменили цвет блузки девушки на первом фото так, чтобы он соответствовал цвету блузки на втором фото, вот так:
Цвет блузки на исходной фотографии подобран от цвета блузки на втором фото
Функция Photoshop «Подбор цвета» была создана специально для подобных задач, хотя у нее есть много других применений, которые мы рассмотрим в других статьях. Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета» не всегда работает идеально.
Иногда эта функция делает все, как нужно, иногда нет. Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
Первое, что мы всегда должны делать, приступая к работе с изображением в Photoshop, это продублировать фоновый слой. Он содержит исходную информацию изображения, и мы не хотим потерять его в случае, если нам придется начинать все сначала. В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
В палитре слоев показан фоновый слой, который содержит исходную информацию изображения
Все, что вам нужно сделать, чтобы продублировать фоновый слой, это использовать сочетание горячих клавиш Ctrl + J (Win)/Command + J (Mac). Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал «Layer 1«:
В палитре слоев теперь отображаются фоновый слой, а также копия фонового слоя над ним
Теперь мы можем спокойно работать, не беспокоясь о повреждении оригинал.
Используйте инструмент выделения на ваш выбор («Лассо», «Перо» и т.д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:
Используйте инструмент выделения на ваш выбор, чтобы выделить объект, цвета которого нужно изменить
Теперь переключитесь на второе изображение и снова, используя ваш любимый инструмент выделения («Лассо» отлично для этого подойдет), выберите большую площадь внутри объекта, который содержит нужный цвет. В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
Нам совсем не нужно точно обводить контуром выделения вокруг объекта, но исходную область нам нужно сделать достаточно большой, чтобы она включала в себя как можно больше оттенков (светлых и темных участков).
Photoshop необходимо получить как можно больше оттенков цвета, чтобы он мог точно применить цвет исходного изображения к объекту (пуговицы на блузке могут в определенных случаях создавать некоторые проблемы, поэтому я перетащил их с помощью инструмента «Лассо», удерживая нажатой клавишу Shift, чтобы вычесть их из выделения, просто на всякий случай):
Выберите большую область блузки, чтобы включить столько оттенков цвета, сколько возможно
Теперь, когда мы выделили объект на первом фото и большую площадь внутри предмета на втором фото, мы можем применить команду «Подбор цвета». Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Поэтому кликните в любом месте внутри оригинала изображения, чтобы выбрать его. Команда «Подбор цвета» будет ссылаться на это исходное изображение в качестве целевого.
При выбранном исходном изображении перейдите в меню «Изображение», выберите пункт «Коррекция» и нажмите «Подобрать цвет»:
Перейдите в Изображение > Коррекция > Подобрать цвет
Откроется диалоговое окно «Подобрать цвет». А теперь хочу отметить, что я люблю Photoshop. Но, положа руку на сердце, кое-что в диалоговом окне «Подобрать цвет» мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
Диалоговое окно «Подбор цвета» разделено на две основные части – «Целевое изображение» сверху и «Статистика изображения» снизу. Вы ведь предполагали, что нижний раздел будет называться «Исходное изображение», не правда ли? Но нет, он называется «Статистика изображения». Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Целевое изображение — это изображение, содержащее цвета, которые нам нужно изменить. И в диалоговом окне нет никакого способа, чтобы фактически установить целевое изображение. Photoshop просто назначает его, исходя из того, какое изображение у вас было выбрано, когда вы открыли команду «Подбор цвета».
Вот почему я сначала попросил вас выбрать исходное изображение до вызова команды. Мое исходное изображение имеет название «green.jpg«, и мы видим его в списке рядом со словом «Цель» в верхней части диалогового окна:
В диалоговом окне «Подобрать цвет» фото «green.jpg» отображается в качестве целевого изображения
Под названием раздела «Целевое изображение» располагается раздел «Параметры изображения», в нем содержатся такие опции, как: «Яркость», «Интенсивность цвета», «Ослабление» и «Нейтрализовать». Логично было бы предположить, что поскольку эти опции сгруппированы в разделе «Целевое изображение», значит они что-то делают с целевым изображением.
Но они управляют исходным изображением в нижней части, которая называется «Статистика изображения». Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Несмотря на то, что само диалоговое окно является немного запутанным, то, что мы можем сделать с его помощью, вполне понятно. У нас уже есть «Целевое изображение», которое мы выбрали перед запуском команды. Так что теперь нам нужно выбрать исходное изображение.
Внизу, в разделе «Статистика изображения» вы увидите параметр под названием «Источник» с выпадающим списком. Выберите вторую картинку из списка, чтобы установить ее в качестве источника изображения:
Выберите второе изображение из выпадающего списка «Источник»
Если ваше «Исходное изображение» содержит несколько слоев, вам нужно выбрать соответствующий слой с помощью параметра «Слой», расположенной ниже параметра «Источник». В моем случае, второе изображение содержит только один слой, оригинальный фоновый, так что он выбирается автоматически.
Прямо над параметром «Источник» располагаются две опции с флажками рядом с ними – «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию». Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Другими словами, в моем случае я хочу использовать только фиолетовые цвета, которые я выделил на блузке девушки. Если бы я этого не сделал, то понятно, что Photoshop игнорировал бы мое выделение и использовал цвета со всего изображения. Чего, нам, конечно, не нужно, поэтому убедитесь, что вы установили флажок для этой опции.
Вторая опция сообщает Photoshop, что мы хотим подобрать цвета только для конкретного объекта, который мы выбрали в исходном изображении. В моем случае это означает, что я хочу, чтобы Photoshop рассматривал только цвета блузки девушки.
Если бы я не указал это, Photoshop принимал бы во внимание все цвета фото, и конечный результат не был бы таким точным. Поэтому убедитесь, что эта опция также отмечена:
Выделите опции «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию», чтобы указать программе использовать при подборе цветов только выделенные области изображений.
Нажмите кнопку «ОК», чтобы выйти из диалогового окна и позволить Photoshop попытаться подобрать цвета для целевого изображения, отталкиваясь от цветов исходного изображения. Во многих случаях это работает нормально, и больше ничего не нужно делать.
Но иногда Photoshop не удается подобрать цвета правильно. Это как раз один из таких случаев. Вот как теперь выглядит мое оригинальное изображение (выделение остается видимым и активным):
Исходное изображение после применения функции «Подобрать цвет»
Photoshop удалось подобрать основные цвета, однако, в целом с эффектами что-то не так. Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Я мог бы попытаться отрегулировать яркость, перемещая ползунок «Яркость» в разделе «Параметры изображения» диалогового окна «Подобрать цвет», но все, чего я могу добиться с его помощью, это сделать все светлее или темнее. Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
Я собираюсь использовать простой корректирующий слой «Уровни», чтобы затемнить темные участки и осветлить светлые участки на блузке. Для этого нужно нажать иконку «Новый корректирующий слой» в нижней части палитры слоев:
Нажмите на иконку «Новый корректирующий слой» в нижней части палитры слоев
Затем выберите из списка «Уровни»:
Выберите из списка «Уровни»
В появившемся диалоговом окне вы увидите большую черную гистограмму (выглядит как гора). На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Следите за изображением в окне документа во время перемещения ползунка, чтобы вы могли видеть, что происходит с тенями. Передвигайте ползунок до получения нужного эффекта. Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Опять же, следите за изображением, чтобы видеть, что происходит со светлыми участками. Photoshop интеллектуальная компьютерная программа, но это не означает, что вы и я должны думать, как она. Используйте гистограмму в качестве руководства, но прежде всего, доверяйте своим глазам:
Перетащите черный и белый ползунки к краям гистограммы, чтобы оптимизировать темные и светлые участки внутри выделенной области
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна «Уровни». Ваши темные и светлые области должны выглядеть гораздо лучше, но скорее всего, вы только что создали другую проблему. В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
Контрастность области блузки улучшилась, но цвет теперь выглядит по-другому
Причиной такого цветового сдвига является то, что по умолчанию корректирующий слой вносит изменения не только в значения яркости изображения, но также и в цвета. Мы должны указать Photoshop, что хотим, чтобы наш корректирующий слой «Уровни» влиял только на яркость, но не затрагивал цвета.
Как нам это сделать? Просто. Мы можем поменять режим смешивания корректирующего слоя. Перейдите к опциям режима смешивания в верхнем левом углу палитры «Слои». В настоящее время там значится «Нормальный», что является значением по умолчанию. Нажмите на маленькую стрелку и выберите значение «Яркость» в самом низу выпадающего списка:
Измените режим смешивания корректирующего слоя «Уровни» на «Яркость»
Нажмите Ctrl + D (Win)/Command + D (Mac), чтобы отменить выделение вокруг объекта, и все готово!
Вот мой окончательный результат после изменения режима наложения корректирующего слоя «Уровни» на «Яркость»:
Окончательный результат
Мы закончили! Таким образом, вы можете подобрать цвета для одной фотографии, скопировав их с другой с помощью функции Photoshop «Подобрать цвет»!
Данная публикация является переводом статьи «Matching Colors Of Objects Between Photos With Photoshop» , подготовленная редакцией проекта.
Как изменить цвет машины в Фотошопе
Adobe Photoshop – замечательный универсальный инструмент, который может быть крайне полезным при постоянном выполнении несложных задач. И в этому уроке вы научитесь перекрашивать машину в другой цвет с помощью основных инструментов Adobe Photoshop.
Пример HTML-страницыШаг 1.
Выделение цветового диапазонаОткройте фото машины в Photoshop. Для выделения цвета машины мы будем использовать функцию (перейдите в меню) Выделение > Цветовой диапазон (Select > Color Range). В открывшемся диалоговом окне кликните по основному цвету на кузове машины, затем, удерживая клавишу Shift кликните на другие области с оттенками основного цвета, чтобы добавить их к выделению.
Шаг 2.
Выделение цветового диапазонаПоставьте галочку в окошке Локализованные наборы цветов (Localized Color Clusters) для лучшего определения цветового оттенка. Используйте ползунок Разброс (Fuzziness), чтобы увеличить/уменьшите область выделения оттенка (для данного фото было выбрано значение 40). Нажмите ОК, выбранные вами области теперь образуют выделение.
Шаг 3.
Выделение цветового диапазонаТеперь кликните на иконку Создать новый корректирующий слой или слой-заливку (Create new fill or Adjustment layer) внизу панели Слои (Layers) и выберите в меню Цветовой тон/Насыщенность (Hue/Saturation). Поставьте галочку Тонирование (Colorize) и поэкспериментируйте с ползунками Цветовой тон (Hue) и Насыщенность (Saturation), пока не получите нужный вам результат.
Шаг 4.
Выделение цветового диапазонаТеперь кликните левой кнопкой мыши по маске слоя и затем используйте черную Кисть – Brush Tool (B), чтобы закрасить те места, где вам не нужно изменение цвета.
Шаг 5.
Выделение цветового диапазонаВ итоге у вас должно получиться примерно такое изображение:
Шаг 6.
Выделение цветового диапазонаВы можете варьировать цвет не только изменением параметров Цветовой тон (Hue) и Насыщенность (Saturation), но также использовать Непрозрачность (Opacity) слоя, а также свойства маски слоя. Например, чтобы создать эффект “до и после”, вы можете выделить часть машины Инструментом Прямоугольная область — Rectangular Marquee Tool (М) и залить его черным цветом в маске.
Шаг 7.
Выделение цветового диапазонаК тому же, используя Инструмент Полигональное лассо — Polygonal Lasso Tool (L), вы можете создать более сложные выделения и точно так же залить их в маске черным цветом, создавая интересные эффекты.
Шаг 8.
Финальное изображение.Вот и все!
Ссылка на источник
|
|
Программа Фотошоп имеет большое количество инструментов, для эффективной работы с цветами в изображении. Для создания уникального дизайна сайта или эффективной цветокоррекции фотографии можно воспользоваться фоторедактором. В Photoshop можно обработать фотографии в ретро-стиле, убрать эффект красных глаз, поменять цвета объектов и многое другое. Цветокоррекция изображений предполагает умение работать со слоями, выделять объекты, применять фильтры и стили. Чтобы освоить программу, лучше Photoshop купить лицензию, представленную у нас по лучшей цене. |
Как заменить цвет в ФотошопеЗамена цвета в Фотошопе производится быстро, при знании некоторых основных функций программы. Выберите фотографию, на которой вы хотите изменить цвет объекта. Например, если нужно заменить цвет машины. Откройте вкладку «Выделение» и выберите пункт «Цветовой диапазон». В нижней части окна будут изображены три пипетки. Выбираете изображение со знаком + (добавить цвета). Кликайте по изображению, нажимая на цвет, который хотите изменить. Старайтесь указать все оттенки цвета, который нужно заменить. После того, как все точки будут указаны, нажмите «Ок». Во вкладке «Изображение» выберите «Коррекция» и пункт «Цветовой тон/насыщенность». Двигая ползунки, меняйте цвета. |
|
|
|
Как сделать черно-белое фото в ФотошопеЧтобы сделать цветное изображение черно-белым в фоторедакторе, можно воспользоваться несколькими способами. Выберите нужную картинку и откройте ее в Фотошопе. Во вкладке «Изображение» выберите «Режим» и укажите «Градации серого». Изображение станет черно-белым. Другой вариант, выберите изображение и откройте вкладку «Изображение» и кликните на пункт «Коррекция». Выберите «Обесцветить». Это два самых простых способа сделать фото черно-белыми. Чтобы добиться большей глубины цвета, нужно поэтапно изменять изображение, используя корректирующие слои. |
Как изменить цвет цветов в ФотошопеДля изменения цветов на фотографии воспользуйтесь функцией выделение и изменением цветового диапазона. Перейдите во вкладку «Выделение» и выберите пункт «Цветовой диапазон». Добавив все необходимые цвета, чтобы полностью поменять цвет, нажмите «Ок». Затем выберите в меню инструментов «Изображение» и в пункте «Коррекция» регулируйте цветовой тон и насыщенность, чтобы изменить цвет. Можно создать несколько корректирующих слоев, чтобы добиться интересного эффекта. |
|
|
|
Как убрать красные глаза в ФотошопеЧтобы избавиться от эффекта красных глаз в Фотошопе можно использовать несколько инструментов. Есть специальная функция, ее можно найти слева от рабочей области в списке с инструментом «Точечная восстанавливающая кисть». Инструмент «Красные глаза» работает очень просто, вы точно выделяете зрачок при помощи пунктира. Чтобы аккуратно убрать эффект красных глаз, можно настроить величину зрачка и величину затемнения. Альтернативным вариантом является обесцвечивание зрачков, после их выделения. Для этого перейдите во вкладку «Изображение» и в режиме «Коррекция» укажите «Обесцветить». Можно изменить цвет зрачков после выделения, регулируя ползунок «Цветовой тон/насыщенность». |
Изменить цвет волос на изображении с помощью Photoshop
Автор Стив Паттерсон.
В этом уроке по ретушированию фотографий мы рассмотрим, насколько просто и легко изменить цвет волос в Photoshop , подкрашивая и раскрашивая чьи-то волосы на фотографии. Техника, которую мы здесь изучим, дает нам полный контроль над тем, что мы делаем, с несколькими различными способами точной настройки результатов, плюс мы также можем вернуться в любое время, когда захотим, и изменить цвет волос без необходимости переделывать все работа! Вы можете использовать эту технику на фотографиях других людей (друзей, родственников, клиентов) или даже на собственной фотографии, чтобы увидеть, как разные цвета волос будут смотреться на вас!
Вот изображение, которое я буду использовать для этого урока:
Исходное изображение.
В этом уроке мы собираемся придать ее волосам более яркий, немного более красноватый цвет, но у вас есть полный контроль над цветом, который вы используете с вашим изображением, а также его интенсивностью. Вот как она будет выглядеть, когда мы закончим:
Окончательный результат.
В конце урока мы увидим, как легко вернуться и изменить цвет на что-то совершенно другое.
Это руководство является частью нашей коллекции ретуши портрета.Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Добавьте корректирующий слой «Цветовой тон / насыщенность»
Открыв наше изображение в Photoshop, щелкните значок «Новый корректирующий слой» в нижней части палитры «Слои» (круг разделен по диагонали между черным и белым):
Щелкните значок «Новый корректирующий слой».
Затем выберите Hue / Saturation из появившегося списка корректирующих слоев:
Выберите корректирующий слой «Цветовой тон / Насыщенность».
Шаг 2. Выберите вариант «Раскрасить»
Когда откроется диалоговое окно Hue / Saturation, выберите опцию Colorize в правом нижнем углу, установив соответствующий флажок:
Выберите вариант «Раскрасить».
Как только вы выберете опцию Colorize, вы увидите, что все ваше изображение станет окрашенным в красный оттенок.
Шаг 3. Выберите новый цвет волос
Перетащите ползунок «Оттенок» влево или вправо, чтобы выбрать цвет, который вы хотите использовать для волос человека.На данный момент вы будете раскрашивать все изображение, но мы исправим это в следующих нескольких шагах. Просто проигнорируйте пока остальную часть изображения и сосредоточьтесь только на волосах. После того, как вы нашли нужный цвет, отрегулируйте интенсивность цвета, перетащив ползунок «Насыщенность» влево или вправо. Перетаскивание вправо дает более насыщенный цвет, а перетаскивание влево снижает насыщенность.
Не беспокойтесь о том, чтобы добиться идеальных цветов и насыщенности, потому что вы всегда можете вернуться и довольно легко изменить их позже.Я собираюсь установить значение оттенка примерно 9 и увеличить насыщенность примерно до 45:
Используйте ползунок «Оттенок», чтобы выбрать новый цвет для волос, и отрегулируйте интенсивность цвета с помощью ползунка «Насыщенность».
Нажмите ОК, когда закончите, чтобы выйти из диалогового окна. Волосы женщины теперь окрашены в красный цвет, но и остальная часть ее тоже:
Теперь все изображение окрашено в красный цвет.
Шаг 4: Залейте маску слоя оттенка / насыщенности черным
Одна из замечательных особенностей корректирующих слоев в Photoshop заключается в том, что каждый из них автоматически поставляется со своей собственной маской слоя, и мы собираемся использовать ее, чтобы исправить текущую проблему с раскрашиванием всего изображения, когда все, что нам действительно нужно, это для окрашивания волос.
Для начала давайте полностью скроем эффекты корректирующего слоя Цветовой тон / Насыщенность, заполнив его маску слоя черным. Поскольку наш текущий цвет фона — черный, а маска слоя уже выбрана (Photoshop автоматически выбрал маску слоя для нас, когда мы добавили корректирующий слой и установили цвета переднего плана и фона на белый и черный соответственно), все, что нам нужно сделать, это используйте сочетание клавиш Ctrl + Backspace (Win) / Command + Delete (Mac), чтобы залить маску слоя черным.
Как только мы это сделаем, эффект окраски исчезнет с нашего изображения, и если мы посмотрим на палитру слоев, мы увидим, что миниатюра корректирующего слоя, которая дает нам предварительный просмотр того, как выглядит маска слоя, теперь заполнена черным :
Палитра «Слои», показывающая миниатюру маски слоя для корректирующего слоя «Цветовой тон / насыщенность», теперь залита черным цветом.
Шаг 5. Выберите инструмент «Кисть»
Чтобы вернуть эффект окраски и применить его только к волосам, все, что нам нужно сделать, это нарисовать белым цветом на нашей маске слоя поверх волос.Везде, где мы рисуем белым цветом на маске слоя, будут обнаружены эффекты корректирующего слоя Цветовой тон / Насыщенность, а в любом месте, где мы оставим черный, эффекты будут скрыты. Во-первых, нам понадобится Brush Tool, поэтому либо выберите его на палитре инструментов, либо нажмите букву B на клавиатуре, чтобы выбрать его с помощью ярлыка:
Выберите инструмент «Кисть» в Photoshop.
Нам нужно нарисовать белый цвет на маске слоя, чтобы показать эффект окраски волос, и Photoshop уже установил для нас белый цвет переднего плана, как мы можем видеть в образцах цвета переднего плана и фона в нижней части инструментов. палитра (образец слева — это цвет переднего плана, а образец справа — цвет фона):
Палитра инструментов Photoshop показывает белый цвет как цвет переднего плана и черный как цвет фона.
У нас также уже выбрана маска слоя, и мы можем сказать это, потому что миниатюра маски слоя в палитре слоев имеет белую границу выделения вокруг нее, как показано на изображении для шага 4 выше, что говорит нам, что маска выбрана. .
Шаг 6: Закрасьте волосы белым цветом
С выбранным инструментом «Кисть», выбранной маской слоя для корректирующего слоя «Цветовой тон / насыщенность» и белым цветом переднего плана, все, что нам нужно сделать, это закрасить волосы.Чтобы быстро изменить размер кисти во время рисования, используйте клавиши левой и правой скобок на клавиатуре. Левая скобка делает кисть меньше, а правая — больше. Вы захотите использовать кисть с мягкими краями, поэтому, удерживая нажатой клавишу Shift, несколько раз нажмите левую квадратную скобку, чтобы смягчить ее края (удерживание Shift и нажатие правой квадратной клавиши несколько раз делает края кисти более жесткими). Затем просто закрасьте волосы, чтобы вернуть эффект окраски:
Закрасьте волосы белым цветом, чтобы выявить эффект окраски от корректирующего слоя «Цветовой тон / Насыщенность».
Для более сложных участков, где есть только распущенные пряди волос, перейдите к панели параметров в верхней части экрана и уменьшите непрозрачность кисти примерно до 25% или около того:
Уменьшение непрозрачности кисти на панели параметров.
Затем уменьшите размер кисти, чтобы она не превышала размер окрашиваемой области, и закрасьте ее несколько раз. Таким образом, цвет в этих областях не будет таким интенсивным. Возможно, вы обнаружите, что это помогает увеличить и эти области, и самый простой способ сделать это — удерживать клавишу Ctrl (Win) / Command (Mac) и клавишу пробела и перетаскивать выделение вокруг области.Photoshop увеличит выбранную вами область:
Увеличьте масштаб области свободных прядей, если необходимо, и закрасьте их несколько раз кистью с меньшей непрозрачностью.
Когда вы закончите, нажмите Ctrl + Alt + 0 (Win) / Command + Option + 0 (Mac), чтобы уменьшить масштаб до 100%.
Если вы допустили ошибку при рисовании и случайно закрасили область, которую не хотели (происходит постоянно), просто нажмите X, чтобы поменять местами цвета переднего плана и фона, сделав черный цвет передним планом и закрасив ошибка, чтобы исправить это.Затем снова нажмите X, чтобы снова установить белый цвет переднего плана, и продолжайте рисовать, пока не покрасите все волосы:
Волосы женщины окрашены, а остальная часть изображения — нет.
Мы посмотрим, как настроить эффект дальше!
Шаг 7. Измените режим наложения на «Цвет» или «Мягкий свет».
Самая трудная часть сделана! Мы раскрасили волосы, оставив остальную часть изображения нетронутой, благодаря маске слоя, которая поставляется с корректирующим слоем Цветовой тон / Насыщенность.Теперь мы можем точно настроить эффект, и первый способ сделать это — изменить режим наложения корректирующего слоя. По умолчанию режим наложения установлен на «Нормальный», и он работает довольно хорошо, но давайте изменим его на что-нибудь получше. Перейдите к параметрам режима наложения в верхнем левом углу палитры слоев, щелкните стрелку вниз справа от слова «Нормальный» и выберите из списка либо Цвет, либо Мягкий свет:
Измените режим наложения корректирующего слоя на «Цвет» или «Мягкий свет».
Режим наложения «Цвет» дает нам еще больший эффект окраски, поскольку он изменяет только цвет изображения (когда у нас был режим наложения, установленный на «Нормальный», это влияло не только на цвет, но и на цвет изображения. значения светлоты волос). Вот мое изображение с режимом наложения корректирующего слоя, установленным на «Цвет»:
Изображение с режимом наложения корректирующего слоя, установленным на «Цвет». Изменяется только цвет волос. Значения светлоты в волосах не изменяются).
Режим наложения «Мягкий свет» дает нам более драматический эффект окраски, потому что он не только изменяет цвет волос, но и увеличивает контраст, который, я думаю, работает даже лучше, чем режим наложения «Цвет» в этом случае. Вот мое изображение с режимом наложения «Мягкий свет»:
Изображение с режимом наложения корректирующего слоя, установленным на «Мягкий свет», что дает нам более драматический эффект.
Выберите режим наложения, который лучше всего подходит для вашего изображения.
Шаг 8: Уменьшите непрозрачность корректирующего слоя, если необходимо
Другой способ настроить эффект окраски — уменьшить непрозрачность корректирующего слоя.Если вы обнаружите, что цвет слишком интенсивный, просто перейдите к параметру «Непрозрачность» в правом верхнем углу палитры слоев (напротив параметра режима наложения) и уменьшите его, пока не будете довольны результатом. Здесь я снизил непрозрачность корректирующего слоя до 50%:
Уменьшите непрозрачность корректирующего слоя для более тонкого цветового эффекта.
Это дает мне более тонкий эффект окраски:
Изображение после уменьшения непрозрачности корректирующего слоя.
Шаг 9: Отредактируйте настройки оттенка / насыщенности, чтобы изменить цвет волос по мере необходимости
На этом мы закончили, но если вам нужно вернуться и изменить цвет волос на другой, просто дважды щелкните миниатюру корректирующего слоя оттенка / насыщенности в палитре слоев (миниатюра слева, а не миниатюра маски слоя справа):
Дважды щелкните миниатюру корректирующего слоя, чтобы отредактировать настройки оттенка / насыщенности и изменить цвет волос.
Это возвращает диалоговое окно Hue / Saturation, и мы можем изменить цвет волос, просто перетащив ползунок Hue в другое место.Мы также можем повторно настроить насыщенность цвета с помощью цвета Saturation. Поскольку это корректирующий слой, мы можем вносить столько изменений, сколько захотим, не беспокоясь о повреждении изображения. Ради удовольствия, я установил ползунок Hue на 304, чтобы придать ее волосам больше розового / фиолетового оттенка:
Отрегулируйте ползунок «Оттенок», чтобы снова изменить цвет волос.
Я также собираюсь установить режим наложения корректирующего слоя обратно на «Цвет» и увеличить непрозрачность примерно до 75%:
Вернуть режим наложения «Цвет» и увеличить непрозрачность до 75%.
И вот мой новый результат:
Изображение после изменения цвета волос и насыщенности, режима наложения и значения непрозрачности.
И вот оно! Вот как легко изменить цвет волос в фотошопе! Посетите наш раздел «Ретуширование фотографий», чтобы получить дополнительные уроки по редактированию изображений в Photoshop!
Как изменить цвет текста в Photoshop
После того, как вы выбрали идеальный шрифт и правильно расположили его, остается только изменить цвет текста.Проблема в том, как вы должны изменить цвет после того, как это написано? Хотя этот процесс может немного отличаться от работы в обычной текстовой программе, Photoshop предлагает несколько простых способов легко изменить цвет текста, даже если он применяется непосредственно к изображению!
Чтобы изменить цвет текста в Photoshop, выделите текстовый слой и выберите инструмент «Текст», нажав T. Щелкните текст на холсте, чтобы отредактировать его, затем щелкните и перетащите, чтобы выделить весь текст.Перейдите на верхнюю панель настроек, щелкните палитру цветов, чтобы открыть цветовую палитру, и выберите новый цвет. Нажмите ОК, чтобы сохранить изменения, и к тексту будет применен новый цвет.
В этом уроке вы узнаете два самых быстрых способа изменить цвет текста в Photoshop на существующих текстовых слоях. Затем мы сделаем еще один шаг и узнаем, как применить несколько цветов к одному и тому же фрагменту текста.
Теперь, если вы работаете с изображением, где текст уже применен к изображению, я расскажу, как редактировать существующий текст, в последнем разделе этой публикации.
Приступим!
Как заполнить текст цветом — 2 метода
Есть два основных способа изменить цвет текста в Photoshop. Первый метод требует, чтобы вы фактически выбрали текстовый инструмент, а второй предлагает больше вариантов настройки в одном месте.
Метод 1. Выделение текста
Например, , допустим, вы написали один фрагмент текста на холсте. В настоящее время цвет текста черный, потому что это предустановленный цвет, который вы выбрали перед написанием текста.
Проблема в том, что изменение предустановленного цвета текста не приводит к изменению существующего текста. Это потому, что этот параметр применяется только к новому тексту , который вам еще предстоит создать.
С учетом сказанного, вы можете использовать предустановленный цвет для изменения цвета существующего текста, если он правильно выбран !
Для начала выберите текстовый слой на панели слоев и возьмите инструмент «Текст», нажав T.
Затем щелкните палитру цветов и выберите новый цвет из цветовой палитры.Поскольку текстовый слой выбран, Photoshop применит этот новый цвет к существующему тексту на этом слое.
После того, как вы найдете идеальный цвет, нажмите OK, чтобы сохранить изменения, и ваш текст будет совершенно нового цвета!
Метод 2: Использование панели символов
Этот второй способ изменить цвет текста не требует, чтобы вы выделяли какой-либо текст или щелкали мышью. Это более быстрый способ, особенно если вы хотите упростить рабочий процесс.Панель символов предлагает множество ценных параметров настройки текста, и изменение цвета — одна из них!
Панель персонажа находится на панели настроек. Если вы его не видите, перейдите в меню «Окно »> «Персонаж », чтобы отобразить его.
На этой панели есть множество настроек на выбор, но вам нужна цветная рамка.
Сначала выбрав текстовый слой на панели слоев, щелкните вариант цвета в окне «Персонаж».
Появится палитра цветов, где вы снова сможете выбрать любой цвет, который вам нравится. Когда вы будете довольны новым цветом, нажмите OK, чтобы сохранить изменения.
Теперь цветовая рамка изменится, чтобы представить новый цвет текста, и к выбранному текстовому слою будет применен этот цвет!
Панель символов предлагает немного более быстрый способ изменения цвета текста, поскольку вам не нужно фактически использовать текстовый инструмент. Вместо этого просто нажмите на текстовый слой на панели слоев, и все готово.
Easy Peasy!
Как изменить цвет текста
В двух предыдущих примерах вы узнали, как изменить цвет всего текста сразу. Проблема в том, что это не очень хорошо работает, если вы хотите, чтобы каждое слово было разным цветом. В этом случае вам нужно будет применить немного другую технику.
Чтобы изменить цвет текста в Photoshop, выберите инструмент «Текст» и щелкните текст, который нужно отредактировать. При активном тексте щелкните и перетащите одно слово, чтобы выделить его, затем щелкните палитру цветов на верхней панели настроек.После выбора нового цвета он будет применен только к выделенному тексту. Вы можете повторить этот процесс для нескольких слов или даже для отдельных букв.
Для начала вам нужно будет выполнить те же действия, что и для выделения текста в первом методе. Выделив текстовый слой на панели слоев, возьмите инструмент «Текст» ( T ) и щелкните текст на холсте.
На этот раз вместо выделения всего текста начните с выделения отдельного слова , цвет которого вы хотите изменить.
Выделив один фрагмент текста, щелкните палитру на верхней панели настроек и выберите новый цвет. Нажмите ОК , чтобы сохранить изменения и применить новый цвет.
Теперь у вас остался новый цвет, применяемый только к ранее выделенному фрагменту текста. Давайте повторим этот процесс, чтобы изменить цвет другого слова.
Еще раз, выделив отдельный фрагмент текста, щелкнув палитру цветов и выбрав новый цвет, щелкните OK, чтобы применить изменения.
Теперь есть два фрагмента текста двух разных цветов!
Вы можете повторять этот процесс сколько угодно раз, выделяя слова, цвет которых вы хотите изменить. Также можно изменить цвет отдельных букв, выделив только одну букву, а не все слово.
Как изменить цвет существующего текста в Photoshop
Чтобы изменить цвет текста, который непосредственно применяется к изображению, выберите инструмент «Волшебная палочка», установите размер выборки «5 на 5 в среднем» и снимите флажок «Смежный».Щелкните текст, цвет которого нужно изменить, чтобы выделить его. С новым активным выделением перейдите в Слой> Новый слой заливки> Сплошной цвет и выберите новый цвет текста. Выделение будет применено к маске слоя, а цветовая заливка будет применена к тексту.
Итак, вы узнали, как изменить цвет текста в целом, по отдельным словам или даже по буквам. На каждом из этих шагов текст размещался на текстовом слое, который можно было легко редактировать в любое время.
В некоторых случаях вам может потребоваться изменить цвет текста, который уже нанесен непосредственно на изображение. Это означает, что текстового слоя нет, только изображение с запеченным текстом.
Пример совмещения текста и изображения на одном слое. Текст здесь не редактируется напрямую.
Изменить цвет текста по-прежнему можно, но для этого потребуется немного больше усилий вручную. На этот раз нам нужно будет выделить текст вокруг текста, а затем применить слой цветовой заливки поверх него.
Существует множество способов выделения в Photoshop, но инструмент «Волшебная палочка» отлично справляется с задачей выбора одного цвета. В этом случае темный текст — все одного цвета, поэтому этот инструмент быстро обработает выделение.
Сначала выберите Magic Wand Tool на панели инструментов.
Убедитесь, что Размер выборки установлен на 5 на 5 в среднем и Непрерывный не отмечен.
Выделив слой изображения, щелкните текст, чтобы выбрать цвет и создать выделение.Инструмент «Волшебная палочка» автоматически найдет похожие цвета и добавит их к выделению. Поскольку весь текст одного цвета, все выбирается сразу!
Вы заметите черно-белую линию вокруг текста под названием «марширующие муравьи», указывающую на активную область выбора. Сделав выбор, перейдите к Layer> New Fill Layer> Solid Color.
Щелкните OK в диалоговом окне нового слоя.
Теперь выберите цвет текста в палитре цветов и нажмите OK.
Ваш активный выбор будет автоматически применен к маске слоя, а выбранный вами цвет будет применен к тексту. Поскольку маска видна только вокруг формы вашего текста, это единственное место, где применяется слой цветовой заливки. Теперь вы успешно изменили цвет существующего текста в Photoshop!
Если вы хотите изменить цвет этого текста позже, просто дважды щелкните слой заливки цвета , чтобы снова открыть палитру цветов.Оттуда вы можете с легкостью выбрать новый цвет, который будет применяться к вашему тексту, поскольку вся тяжелая работа уже сделана!
Вот как можно изменить цвет текста в Photoshop, работаете ли вы с текстовыми слоями, отдельными буквами или текстом, запеченным в другую фотографию. Помимо выбора отличных цветов, вы можете еще больше оживить свой текст, добавив к нему градиент. Чтобы узнать, как создать этот эффект, ознакомьтесь с этим уроком по созданию градиентного текста в Photoshop!
Удачного редактирования!
Брендан 🙂
Как сделать фотографию черно-белой, кроме одного цвета в Photoshop
, Александра Бейтман, 20 сентября 2021 г.
Вы хотите сделать изображение черно-белым, кроме одного цвета? Вы можете добавить драматизма своим фотографиям, обесцветив все цвета, кроме одного.Эта техника, известная как Color Splash, гарантирует, что один цвет действительно выделяется на приглушенном фоне!
В этой статье мы покажем вам, как сделать черно-белую фотографию, кроме одного цвета, в Adobe Photoshop. Технику Color Splash легко освоить, и вы можете использовать ее на различных изображениях в своей галерее.
Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь.
Создание черно-белой фотографии, кроме одного цвета
После того, как вы установили и обновили Photoshop, мы готовы приступить к работе.
Теперь импортируйте изображение в Adobe Photoshop. Я буду работать с этим изображением, любезно предоставлено Unsplash:
Фото Бенс Хорваи через UnsplashШаг 1: Дублировать слой
Щелкните правой кнопкой мыши слой Background на панели «Слои» в правой части экрана Photoshop. . Затем выберите опцию Duplicate Layer .
Появится диалоговое окно с просьбой дать имя новому слою. Имя по умолчанию для этого слоя в Photoshop, вероятно, будет , фоновая копия , но я считаю, что его проще переименовать для организационных целей.Я назову свой дублированный слой Layer 1.
Дублирование фонового слоя позволяет нам завершить редактирование на двух отдельных слоях. Хотя это может показаться более сложным или похоже на дополнительную работу вначале, вы поймете, почему работа над двумя слоями немного упрощает нашу работу.
Шаг 2: Обесцветить изображение
Затем снова выберите фоновый слой и нажмите Shift + Cmd + U на Mac или Ctrl + Shift + U на Windows, чтобы обесцветить все цвета в вашем изображении.
Обратите внимание, что Layer 1 находится над фоновым слоем на панели «Слои». Чтобы увидеть эффекты обесцвечивания, щелкните значок глаза слева от Layer 1 на панели. Переключение значка глаза скрывает и открывает этот слой.
Шаг 3. Выберите цвет акцента
Затем щелкните значок глаза, чтобы снова сделать Layer 1 видимым, и выберите его на панели «Слои».
Затем перейдите к Select »Color Range в верхней строке меню в Adobe Photoshop.
Здесь вы можете выбрать цвет акцента. Для целей этого урока я выберу синий цвет акцента. Итак, цель в конце этой статьи — получить изображение с полной ненасыщенностью, за исключением голубой воды на фотографии.
В диалоговом окне «Цветовой диапазон» выберите инструмент «Пипетка » со знаком «плюс». Этот инструмент называется « Добавить к образцу », и он поможет нам выбрать всех синих тонов на фотографии.
Используя инструмент «Добавить к образцу», щелкните выделенный цвет на изображении. Здесь я нажимаю на голубую воду в нескольких точках изображения. Выбор нескольких точек позволяет мне добавить несколько оттенков синего к образцу. Чем больше оттенков я сниму с помощью инструмента «Добавить в образец», тем точнее будет мой эффект.
После того, как вы выбрали цвет акцента в нескольких точках изображения, нажмите кнопку OK , чтобы создать выделение на фотографии.
Шаг 4. Инвертировать выделение
Затем нажмите Shift + Command + U на Mac или Ctrl + Shift + I в Windows, чтобы инвертировать только что сделанный выбор.Теперь Photoshop выбрал все ваше изображение, за исключением цвета, который вы хотите сохранить.
Продолжайте и нажмите кнопку Delete на клавиатуре, чтобы удалить выделенную область из Layer 1 . Теперь ваша фотография будет черно-белой, кроме одного цвета!
Мы можем удалить часть верхнего слоя, чтобы показать нижний ненасыщенный слой, потому что мы использовали два слоя для создания нашего эффекта. Довольно хитро!
Вы можете нажать Ctrl + D , чтобы удалить выделение с изображения, если ваши марширующие муравьи все еще остаются на экране.
Шаг 5. Ретушь изображения
Если инструмент «Добавить к выделению» не исключил полностью все другие цвета из изображения, используйте инструмент «Ластик » , чтобы смахнуть любые нежелательные оттенки.
Теперь у вас есть идеальное изображение! Вот до и после нашего образца изображения, созданного путем создания черно-белой фотографии, кроме одного цвета в Photoshop:
Вот и все!
Мы надеемся, что эта статья помогла вам научиться делать черно-белые фотографии, кроме одного цвета, в Photoshop.Теперь вы можете применить эту технику всплеска цвета к любой из ваших ярких фотографий.
Многие фотографы и влиятельные лица в социальных сетях используют эту технику для создания уникального стиля для своих фотографий. Попробуйте это для нескольких ваших изображений и посмотрите, что получится!
Предпочитаете работать в Lightroom? Посмотрите этот урок, чтобы добиться того же эффекта в Adobe Lightroom.
Единственное, что сейчас нужно вашему рок-имиджу, — это место для демонстрации! И что может быть лучше для этого, чем ваш сайт с фотографиями? Если вы хотите создать потрясающие галереи и ускорить работу своего сайта WordPress, вам стоит заглянуть в Envira Gallery.
Этот замечательный плагин позволяет создавать потрясающие, настраиваемые и адаптивные галереи WordPress одним нажатием кнопки. Загрузите демо-версию Envira Gallery и создайте свою первую галерею уже сегодня.
Не знаете, как добиться более крутых эффектов с помощью Adobe Lightroom и Photoshop? Обязательно ознакомьтесь с нашими самыми популярными статьями по фотографии и демонстрациями ниже:
Вы также можете ознакомиться с другими нашими руководствами по Photoshop:
Не забудьте подписаться на нашу новостную рассылку, чтобы получить больше советов и уловок, и подписывайтесь на нас в Facebook и Twitter, где вы найдете еще больше бесплатных руководств по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам всего за несколько кликов создавать красивые фото- и видеогалереи, чтобы они могли демонстрировать и продавать свои работы.
(Архивы) Adobe Photoshop CS3: Работа с цветами
Эта статья основана на устаревшем программном обеспечении.
С помощью Photoshop вы можете изменить внешний вид изображения, изменив цвета, составляющие изображение. Photoshop позволяет работать с цветом Foreground и цветом Background .Этот выбор цвета также соответствует различным инструментам рисования, включенным в Photoshop (например, инструменту Paint Bucket и инструменту Brush ).
Выбор цвета
Вы можете одновременно переключаться между двумя вариантами цвета: передний план и задний план цветов. Цвета Background и Foreground разными инструментами используются по-разному. Например, инструмент Brush использует любой цвет из поля Foreground .Цвета Background и Foreground можно переключать в любое время.
Диалоговое окно «Палитра цветов»
Диалоговое окно «Палитра цветов » позволяет установить цвет с помощью четырех опций: поля цвета, ползунка цвета, числовых и шестнадцатеричных значений. Палитра цветов открывается, когда вы выбираете цвет с помощью панели инструментов
Опция | Определение |
|---|---|
| Цветовое поле | Определите, какой цвет будет добавлен, перемещая маленький кружок, который появляется в цветовом поле . |
| Ползунок цвета | Измените цветовой тон, перемещая стрелки вдоль полосы или щелкая внутри Color Slider . |
| Числовые значения | Выберите цвет, введя числовое значение в группе текстовых полей. Появятся четыре группы текстовых полей:
|
| Шестнадцатеричные значения | Введите шестизначное шестнадцатеричное значение, представляющее нужный цвет. |
Использование диалогового окна «Палитра цветов»
СОВЕТ: Панель инструментов по умолчанию расположена в левой части рабочей области. Если панель инструментов не отображается, повторно выберите ее в меню «Просмотр».
На панели инструментов щелкните цветной квадрат Foreground или Background .
Откроется диалоговое окно «Палитра цветов ».В диалоговом окне «Палитра цветов » выберите нужный цвет.
Ваш выбор появится в поле Color Preview .Когда вы определились с цветом, нажмите ОК .
Ваш новый цвет теперь отображается на панели инструментов в цветном квадрате, который вы щелкнули на первом шаге.
Поле выбора цвета на панели инструментов содержит переключатель для переключения между цветами переднего плана и фона .
В поле Color Selection щелкните тумблер .
Цвет фона теперь переместился на цвет переднего плана.
Использование цветов переднего плана и фона по умолчанию
Помимо цветов Foreground и Background , поле Color Selection на панели инструментов также содержит черный и белый цвета по умолчанию.
В поле Выбор цвета щелкните Цвета по умолчанию.
Черный и белый цвета по умолчанию теперь стали цветами переднего плана, и фона, соответственно.
ПРИМЕЧАНИЕ. Любые ранее выбранные вами цвета исчезнут.
Восстановление графики
Photoshop позволяет перекрашивать изображения. Например, если вы хотите изменить цветовую схему документа, вы можете перекрасить связанные изображения в Photoshop.Активный цвет Foreground или Background может быть применен к любой выбранной области изображения. Для получения информации о том, как выбрать область, см. Выбор области.
Изменение цвета графики: использование команды заливки
Один из способов изменить цвет изображения — использовать команду Заливка . Диалоговое окно Заливка позволяет заливать цветом Передний план или Фон , а также черным, белым или серым цветом.
Если вы будете использовать цвет Foreground или Background , убедитесь, что цвет правильный.
Выберите область, к которой вы хотите применить цвет.
Для получения информации о том, как выбрать область, см. Выбор области.В меню Edit выберите Fill …
Откроется диалоговое окно Заливка .В раскрывающемся списке Использовать выберите нужный вариант.
(Необязательно) В разделе Blending внесите все необходимые изменения в настройки «Непрозрачность» и / или «Режим».
Щелкните ОК .
Выбранная вами область будет заполнена выбранным вами цветом.
Изменение цвета графики: с помощью ведра с краской
Вы можете использовать инструмент Paint Bucket , чтобы изменить цвет изображения.Инструмент Paint Bucket не требует выделения области для заливки. Инструмент Paint Bucket , как и Magic Wand , выбирает пиксели одного цвета для заливки. Вы можете повлиять на то, какие пиксели будут заполнены, регулируя допуск.
ПРИМЕЧАНИЕ. Команда «Заливка» не работает с растровым изображением. Если этот инструмент недоступен, проверьте свой режим изображения. Дополнительную информацию о режимах изображения см. В разделе «Особые термины: режимы изображения».
В меню Image выберите Mode.
Выберите Цвет RGB.
ПРИМЕЧАНИЕ. Параметр выбран, если перед ним стоит галочка.Выберите желаемый цвет Foreground .
- На панели инструментов выберите Paint Bucket Tool .
ПРИМЕЧАНИЕ. Если его не видно, значит, он скрыт за инструментом «Градиент». - Чтобы отобразить инструмент «Заливка», щелкните и удерживайте указатель мыши над инструментом «Градиент».
ИЛИ
Щелкните правой кнопкой мыши инструмент Gradient Tool и выберите Paint Bucket Tool. Поместите инструмент Paint Bucket Tool на область, которую вы хотите раскрасить.
Щелкните мышью.
Область, на которую вы указали, теперь залита цветом Foreground .
Photoshop Replace Color: Узнайте, как изменить цвет в Photoshop
Если вы работаете художником, графическим дизайнером или фотографом, вам, вероятно, придется изменить цвет в ваших изображениях.Возможно, платье невесты не получилось достаточно белым на сделанных вами фотографиях, или, может быть, ваша компания изменила требования к бренду, и цвета, которые вы использовали для своего логотипа, больше не работают. Когда возникают такие непредвиденные обстоятельства, вы можете использовать Adobe Photoshop, чтобы исправить проблему или изменить части вашего изображения.
Photoshop заменить элементы цветаХотя вы можете использовать его для различных целей, Photoshop — это, прежде всего, разновидность программного обеспечения для редактирования.Однако это не означает, что пользователи могут работать только с существующими изображениями. Многие художники, графические дизайнеры и веб-разработчики используют Photoshop для создания пользовательской графики, логотипов, дизайна веб-сайтов и даже объектов, нарисованных вручную. Инструменты замены цвета Photoshop применяются одинаково независимо от типа изображений, которые вы изменяете или создаете.
Photoshop предлагает несколько методов изменения цветов изображения. Это означает, что вы можете экспериментировать с различными техниками и выбирать подход, наиболее соответствующий вашим потребностям.Это также дает вам больше контроля над результатом. Некоторые инструменты Photoshop требуют опыта редактирования изображений, особенно если изменения сложные или вам нужно несколько слоев для создания желаемого эффекта. Однако многие функции Photoshop можно использовать только при базовом понимании программного обеспечения. Для новичков или тех, кто нуждается в обновлении, Udemy предлагает учебные пособия по Photoshop, а также обзор ресурсов и функций Photoshop.
Начало работы с PhotoshopПрежде чем приступить к изучению функций редактирования и цвета в Photoshop, сначала определите, какую версию программного обеспечения вы используете.Вы можете использовать любую версию, которая включает обсуждаемые здесь инструменты цвета; однако более старые версии Photoshop могут не включать столько функций, сколько последняя версия. Вы можете получить доступ к информации о версии через меню справки. Если вы обнаружите, что у вас установлена более ранняя версия Photoshop и вы хотите обновить ее, посетите веб-сайт Adobe, чтобы просмотреть последние функции и информацию о ценах.
Перед тем, как начать, вам также необходимо определить несколько образцов изображений для использования. Работая сначала с образцами, вы можете усовершенствовать технику изменения цвета, не затрагивая исходные файлы.Если у вас есть набор образцов изображений, все готово! В противном случае для начала загрузите несколько изображений без авторских прав с Pixabay, unSplash или Adobe Stock.
Цветовые обозначения PhotoshopВажно понимать цветовую терминологию, используемую в Photoshop, и то, как она влияет на ваши творческие усилия.
Вот некоторые из терминов:
- Смешивание: Этот термин относится к объединению пикселей. Иногда смешивание является преднамеренным, например, когда вы хотите, чтобы цвета сливались вместе для создания определенного эффекта.Однако слишком сильное смешение искажает края изображения. Это происходит, когда вы не будете осторожны с выбором, сделанным перед изменением цвета.
- Непрерывный цвет: Этот термин описывает пиксели одного цвета, которые соприкасаются друг с другом на изображении. Большинство используют его с волшебной палочкой.
- Заливка: Это еще один способ обозначить добавление цвета, например «заливку» области. Этот термин часто ассоциируется с инструментом «ведро с краской».
- Оттенок : это еще один термин для обозначения цвета.Вы можете указать настройки оттенка с помощью ползунка оттенка на панели настроек.
- Яркость : Этот термин относится к интенсивности, которая определяется количеством черного и белого в изображении. Если вы слишком сильно увеличите яркость, изображение может выглядеть размытым. Точно так же, когда вы уменьшаете яркость, вы должны быть осторожны, чтобы не сделать изображение слишком темным.
- Непрозрачность : Этот термин указывает, сколько света проходит через изображение. Изображения с низкой непрозрачностью более прозрачны, что позволяет видеть сквозь них.Изображения с большей непрозрачностью труднее увидеть.
- Насыщенность — Этот термин относится к чистоте цвета. Использование низких уровней насыщенности уменьшает цвет изображения, тогда как высокие уровни делают цвет более выраженным.
- Оттенок — Добавление оттенка к изображению в Photoshop означает, что вы раскрашиваете его. Этот параметр можно применить вручную или настроить с помощью интеллектуальных фильтров, доступных через панель настроек.
Теперь, когда вы лучше понимаете терминологию, используемую в Photoshop для управления цветом, давайте рассмотрим назначение слоев.Слои предоставляют средства для создания существующего изображения. Маски слоя позволяют корректировать изображения, не затрагивая исходные файлы. И слои, и маски слоев являются важными функциями в процессе редактирования, которые вы можете найти на панели слоев.
Смарт-объекты также являются частью панели слоев. Вы можете использовать их для изменения объектов в группах, что экономит время и помогает обеспечить согласованность между проектами. Обратитесь к статьям Udemy о том, как использовать Photoshop и как изменять размер слоев, чтобы еще больше освежить свои знания.
Инструмент для замены цветаPhotoshop предоставляет несколько способов изменения цвета в изображении. Начнем с инструмента замены цвета. Доступ к этому инструменту осуществляется с помощью значка кисти в боковом меню или путем нажатия B или Shift-B на клавиатуре (в зависимости от вашей операционной системы).
В качестве примера мы будем использовать эту фотографию клубники. После того, как вы получите доступ к инструменту замены цвета, выберите раскрывающийся список размера кисти, чтобы открыть окно предустановок. Здесь вы можете выбрать одну из доступных кистей и отрегулировать размер кончика и жесткость кисти.Перетащите ползунок вправо, чтобы увеличить размер кисти, или влево, чтобы уменьшить его. Проделайте то же самое с ползунком жесткости, чтобы отрегулировать кончик кисти. Более жесткая кисть дает более плотный кончик, что делает выбор более точным.
Вы также можете использовать сочетания клавиш для настройки параметров кисти. Нажатие клавиши левой скобки ([) уменьшает размер кисти, а клавиша правой скобки (]) увеличивает ее. Удерживая нажатой клавишу Shift, выбирая скобки, таким же образом отрегулируйте жесткость кисти.Если ни одна из существующих кистей не работает, вы можете импортировать свои собственные кисти.
Чтобы изменить цвет клубники в нашем примере, давайте установим цвет переднего плана на желаемый цвет клубники. В нижней части бокового меню есть два перекрывающихся квадрата или образца. Самый верхний образец представляет цвет переднего плана; тот, что под ним, представляет собой фон. В этом примере мы щелкнем или коснемся верхнего квадрата.
Откроется новое окно. Мы выберем новый цвет, затем коснемся или нажмем ОК.Дополнительные параметры отображаются для режима, пределов и допуска, а также размера и жесткости кисти. Убедитесь, что для режима выбран цветной, а для ограничений заданы непрерывные. Вы можете настроить допуск по мере необходимости, но в этом примере мы установим его на 38%. Это позволяет нам закрашивать края клубники, не растекаясь по руке.
Затем закрасьте область фотографии, которую хотите изменить. В этом примере мы изменили цвет ягод с красного на синий, как показано на новом изображении.
Корректирующие слои предоставляют дополнительные возможности для изменения изображений, например изменение цветных фотографий на черно-белые или добавление тона. Чтобы создать новый корректирующий слой, выберите меню окна, а затем выберите настройки. Теперь вы можете изменить свойства изображения, включая яркость, насыщенность, уровни экспозиции и оттенок / насыщенность.
Чтобы применить оттенок сепия, который делает изображение желтовато-коричневым, откройте панель свойств и выберите предустановку сепии.
Корректирующие слои также полезны при выборе вариантов выбора цвета. Откройте меню слоя, выберите новый корректирующий слой, затем выберите выборочный цвет.
Выберите ОК, если появится всплывающее окно. Теперь используйте раскрывающееся меню, чтобы выбрать определенный набор цветов. Вы также можете использовать ползунки для настройки параметров цвета. Поскольку мы пытаемся управлять зеленым фоном, выберите зеленый.
Используя исходное изображение клубники, оставим выделение красного цвета и перетаскиваем ползунки разных цветов, пока не найдем оттенок, который хотим добавить.Исправленное изображение выглядит так:
Если цвета на вашем изображении слишком похожи, этот инструмент может изменить больше изображений, чем вы предполагали. В этом случае воспользуйтесь одним из инструментов выделения Photoshop, чтобы сначала определить область, которую нужно отрегулировать. Затем вы можете использовать инструмент «Выборочный цвет», не влияя на остальную часть изображения.
Вы также можете использовать корректирующие слои для изменения оттенка и насыщенности изображения. Просто выберите новый параметр корректирующего слоя в меню слоя, затем нажмите оттенок / насыщенность.На панели свойств перетащите ползунки оттенка и насыщенности влево или вправо, чтобы увеличить или уменьшить настройки. То же самое можно сделать и с настройкой яркости. Вы также можете раскрасить изображение, установив флажок на панели свойств. Просто помните, что любые изменения, которые вы здесь вносите, напрямую повлияют на ваш имидж.
Инструмент для замены цветаИнструмент «Замена цвета» — это быстрый способ заменить большие участки цвета в изображении. Вы можете получить доступ к этому инструменту через меню изображения.Выберите настройки, затем выберите параметр замены цвета, чтобы открыть окно замены цвета. Здесь вы можете изменить несколько цветовых характеристик изображения. Давайте рассмотрим различные варианты.
Область просмотраВ области предварительного просмотра отображаются выбранные элементы по мере их выполнения без изменения изображения. Вы можете указать, хотите ли вы предварительно просмотреть раздел или все изображение. Вы также можете переключиться из режима выбора в режим просмотра исходного изображения.
Выпадающие менюОкно цветового диапазона включает несколько раскрывающихся меню.Раскрывающийся список выбора определяет, какие цвета включить в ваш выбор. Здесь вы можете выбрать все пиксели определенного набора цветов, например красного или желтого, вместо того, чтобы вручную определять один цвет. Чтобы выбрать цвета прямо из вашего изображения, используйте раскрывающийся список образцов цветов.
Инструменты для пипеткиИнструменты «пипетка» указывают, какой цвет вы хотите заменить в изображении. Доступны три варианта:
- Инструмент «Пипетка» : Чтобы использовать этот инструмент, щелкните или коснитесь цвета, на который вы хотите настроить таргетинг, в области предварительного просмотра.
- Положительная пипетка: Используйте пипетку с (+), чтобы настроить или расширить свой выбор цвета.
- Отрицательная пипетка: Если вы выбрали слишком много, используйте пипетку со знаком (-), чтобы удалить цвета из вашего выделения. При необходимости вы всегда можете использовать пипетку (+) для повторного выбора области.
Перетащите ползунок размытости влево или вправо, чтобы указать желаемый уровень. Область предварительного просмотра адаптируется при перетаскивании ползунка вперед и назад.Чем выше значение, тем более размытым будет выбор, поскольку цвета, которые вы выбираете, переходят в соседние цвета. Нулевое значение означает, что выделение имеет жесткие края, предотвращающие растекание цвета. Значение 100 дает очень нечеткое изображение.
Если у вас есть похожие цвета на вашем изображении, вы заметите, что при установке уровня размытости на 200 эти цвета также меняются. Установка более низкого уровня размытости помогает определить область, которую вы хотите выделить.
Область заменыЗдесь вы можете выбрать желаемый заменяющий цвет.Используйте поле результирующего цвета, чтобы выбрать один из цветов непосредственно в микшере цветов, или используйте ползунки, чтобы изменить оттенок, насыщенность и яркость, чтобы настроить свой выбор цвета.
Чтобы заменить цвет с помощью этого метода, убедитесь, что выбран первый инструмент «пипетка», и щелкните цвет, который вы хотите изменить в изображении. Область предварительного просмотра изменится, отражая выбранный вами цвет. Чтобы расширить выделение, используйте пипетку для положительных цветов или перетащите ползунок размытости, чтобы выделение растеклось в окружающие цвета.
Инструменты выбораИспользуйте инструменты выделения в Photoshop для получения более точных результатов. Если вы не указали выделение перед изменением цветов, а цвета на изображении похожи, вы можете редактировать больше, чем собираетесь. Обратите внимание на цвет руки и фон на нашем изображении клубники. Видите, как нечеткой кажется остальная часть цвета? Перед изменением цветов на этом изображении мы не делали выборку.
Чтобы определить и идентифицировать области, которые необходимо настроить заранее, используйте инструменты лассо, инструмент быстрого выбора или волшебную палочку.Эти инструменты помогают гарантировать, что вы не разместите цвет там, где он вам не нужен. Они также помогают создать края на вашем изображении, предотвращая перетекание цветов в другие цвета на вашей фотографии.
Используя то же изображение клубники, давайте воспользуемся магнитным лассо, прежде чем делать выбор цвета. Выберите точку справа от области, в которой вы хотите применить изменение. Перемещайте указатель мыши по области, пока не вернетесь в исходную точку. Photoshop повторяет контуры того, что вы выбираете, как показано на этом образце изображения:
Когда мы изменим цвет сейчас, это повлияет только на выделенный участок.
Изменение цвета фонаВам также может потребоваться изменить цвет фона, а не только настроить цвета в изображении. Помните, что образцы в нижней части панели бокового меню представляют цвета переднего плана и фона. Мы коснемся значка стрелки в правом верхнем углу, разместив цвет фона впереди.
Небольшая рамка в верхнем левом углу образцов указывает выбор цвета по умолчанию. Чтобы изменить цвет, выберите поле выбора цвета по умолчанию.Откроется палитра цветов. Когда вы сделаете свой выбор, в образце отобразится новый цвет. Вы также можете использовать инструмент «пипетка», чтобы выбрать цвет внутри изображения, но вы должны выбрать образец, который нужно изменить, прежде чем делать этот выбор.
Инструмент цветовой гаммыИнструмент цветового диапазона полезен при работе со сложными дизайнами, в которых инструменты выделения, такие как лассо или волшебная палочка, не подходят. Доступ к этому инструменту через меню выбора. Откроется окно цветового диапазона, в котором есть многие из тех же параметров, что и в окне замены цвета.
Чтобы выбрать несколько цветовых диапазонов, обязательно установите флажок локализованных цветовых кластеров. После того, как вы завершите свой выбор и закроете окно, вокруг выбранной части (частей) появится контур. Вы можете изменить цвет выделенной части или использовать инструмент перемещения, чтобы перенести выделение на другой слой.
Инструмент цветовой гаммы универсален, но не обеспечивает гибкости в выборе количества цветов. Кроме того, это не самый простой способ одновременно выбирать несмежные цвета.
Практика ведет к совершенствуPhotoshop предоставляет несколько способов изменения цвета изображения. Если вам сложно изменить цвета с помощью инструмента замены кисти, попробуйте вместо этого использовать один из инструментов выделения или метод замены цвета. При тестировании различных вариантов может оказаться полезным начать с более крупных объектов, прежде чем переходить к более сложным частям изображения, таким как волосы и оттенок кожи. В конечном счете, ключ к овладению техниками замены цвета в Photoshop — это продолжать практиковаться, пока не найдете то, что лучше всего подходит для вас.
Последнее обновление страницы: июль 2021 г.
Как использовать заливку в Photoshop | Small Business
Adobe Photoshop — это первоклассное приложение для профессионалов по редактированию изображений, которые создают и ретушируют проекты в соответствии с потребностями клиентов и в установленные сроки. При редактировании файлов в Photoshop не используйте инструменты рисования и рисования, когда вам нужно заполнить большие области изображения сплошными цветами, узорами или контекстно-зависимыми деталями. Хотя вы можете нарисовать весь слой или выделение с помощью кисти, Photoshop избавляет вас от этого трудоемкого процесса, предлагая более эффективные варианты.Какой вариант вы выберете, зависит от того, что вы пытаетесь заполнить, и от того, что вы используете в качестве заполняющего материала.
Ведро с краской
Щелкните образец цвета переднего плана на панели инструментов Adobe Photoshop, чтобы открыть палитру цветов. Выберите цвет, введя цветовую формулу или выбрав готовый оттенок из одной из цветовых библиотек. Нажмите кнопку «ОК», чтобы установить свой цвет.
Нажмите «G», чтобы переключиться на инструмент «Заливка». Если вы использовали инструмент «Градиент», который разделяет расположение панели инструментов с ведром с краской, нажмите «Shift-G» или нажмите и удерживайте инструмент «Градиент» в наборе инструментов Adobe Photoshop, чтобы открыть ведро с краской.
Задайте параметры для ведра с краской на панели параметров. Чтобы использовать заливку узором вместо цвета переднего плана, откройте раскрывающееся меню источника заливки, измените его настройку с «Передний план» на «Узор» и выберите узор, открыв соседнюю галерею узоров. Выберите режим наложения в меню «Режим» и установите непрозрачность заливки. Используйте поле «Допуск», чтобы ввести число, определяющее, насколько близко заполняемые пиксели должны напоминать цвет области, на которой вы щелкаете с помощью ведра с краской.Используйте флажки Anti-Alias, Contiguous и All Layers, чтобы сгладить края области заливки, ограничить заливку областями цвета, которые связаны друг с другом, и использовать данные цвета из всех видимых слоев, чтобы определить, какие области подходят для заливки. .
Щелкните изображение с помощью инструмента «Заливка» в области, представляющей цвет, который вы хотите заменить. Если ваш файл содержит активный выбор, инструмент может работать только в выбранной вами области. Если щелкнуть за пределами выделения, инструмент не действует.
Fill Command
Задайте цвет переднего плана или фона в палитре цветов, щелкнув образец цвета переднего плана или фона на панели инструментов Adobe Photoshop, и введите формулу цвета или выберите цвет из готовых библиотек цветов. Нажмите кнопку «ОК», чтобы установить свой цвет.
Нажмите «Shift-Backspace» («Shift-Delete» на Mac), чтобы открыть диалоговое окно «Заливка». Установите в меню «Использование» значение «Цвет переднего плана» или «Цвет фона». Если вы передумали и хотите переопределить любой из этих цветов, выберите «Цвет», чтобы снова вызвать палитру цветов.Вы также можете установить в меню «Использование» значение «Шаблон», «История», «Черный», «50% серый» или «Белый». Если вы выберете «Узор», галерея пользовательских узоров станет активной, и вы сможете выбрать заливку. Наконец, выберите «Content-Aware», чтобы заполнить выделение деталями, нарисованными из соседних областей изображения.
Установите режим, чтобы управлять тем, как ваша заливка смешивается с существующими цветами в области, которую вы заполняете. Используйте элемент управления «Непрозрачность», чтобы определить, насколько непрозрачной будет заливка. Установите флажок «Сохранить прозрачность», чтобы защитить прозрачные области от процесса заливки.Нажмите кнопку «ОК», чтобы применить заливку.
Ссылки
Ресурсы
- Adobe Photoshop CS6 Класс в книге; Adobe Creative Team
Советы
- Заливка с учетом содержимого применяет случайные результаты. Если вам не нравится внешний вид вашей начальной заливки, нажмите «Ctrl-Z», чтобы отменить ее и повторно примените команду.
- Настройка «50% серого» в диалоговом окне «Заливка» не дает того же цвета, что и настройка выбора цвета CMYK в палитре цветов на нулевой процент голубого, нулевой процент пурпурного, нулевой процент желтого и 100 процентов черного.Вместо этого 50% серого дает цвет, который имеет размер 128 во всех трех каналах в файле RGB и 50 процентов в каждом канале в файле CMYK.
- Если вы нажмете «Backspace» («Удалить» на Mac) с фоновым слоем в качестве активного слоя в файле с активным выделением, откроется диалоговое окно «Заливка».
- Если вы заполните активную область выделения несколько раз, ее неполностью выделенные области станут более непрозрачными.
Предупреждения
- Никогда не используйте параметр «Черный» в диалоговом окне «Заливка» в файле CMYK.Результат заполняет все четыре цветовых канала со 100-процентной интенсивностью, что составляет цвет, который печатные машины не могут печатать.
Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
простых шагов, как изменить цвет чего-либо в Photoshop
Знание того, как изменить цвет чего-либо в Photoshop, может помочь вам добавить критический визуальный интерес к вашим изображениям, а также изменить насыщенность оттенка для лучшего результата.Используя тот или иной инструмент, вы можете изменять цвета, улучшать смешение и работать с уникальными цветовыми схемами .
Все эти методы позволяют использовать любое количество слоев поверх фотографии, и вы всегда можете вернуться и внести изменения в любой момент.
В этом пошаговом руководстве мы рассмотрим три метода изменения цвета объекта или форм в Photoshop, а также какие инструменты идеально подходят для различных приложений. Мы также рассмотрим, как использовать корректирующий слой, настроить насыщенность оттенка , использовать маску и определить, когда требуется смешивание.
Как изменить цвет объекта в Photoshop
Есть три основных способа изменить цвет объекта в Photoshop, и для начала вам понадобится достаточно хорошая фотография. Настоятельно рекомендуется использовать корректирующий слой, но это не обязательно, и вы можете внести изменения в исходную фотографию, если хотите.
Фотография Шэрон МакКатчеон, лицензия CC0
Имейте в виду, что каждый из этих методов требует разного уровня навыков работы с Photoshop, и некоторые из них более подробны, чем другие.Для более значительных изменений цвета вы можете рассчитывать на использование других фильтров и инструментов для создания чистой фотографии.
Вариант 1. Используйте инструмент замены цвета
Использование инструмента замены цвета в Adobe Photoshop позволяет быстро изменить цвет на фотографии без сложных инструкций. Этот инструмент Photoshop не самый профессиональный вариант, но он хорошо подходит для простых изменений и идеально подходит для пользователей любого уровня подготовки. Чтобы использовать этот инструмент для изменения цвета объекта, вам необходимо выполнить следующие действия:
Шаг 1: Изображение> Коррекция> Заменить цвет
Начните с открытия изображения в Photoshop.Затем добавьте новый слой для защиты исходного изображения, выбрав Control J или Command J.
Теперь вы готовы использовать инструмент «Замена цвета». Выберите «Изображение»> «Коррекция»> «Заменить цвет».
Это открывает новое диалоговое окно с параметрами, которые позволяют вам контролировать, какой цвет заменяется и как он выглядит. Выберите пипетку слева, а затем щелкните свое изображение, чтобы выбрать цвет, который вы хотите заменить. Отрегулируйте ползунки, чтобы контролировать внешний вид замененного цвета.
Управляйте допуском маски замены цвета, регулируя ползунок размытости. Управляйте цветом, который хотите изменить, регулируя ползунки «Оттенок», «Насыщенность» и «Яркость».
Шаг 2. Выберите инструмент «Пипетка» со знаком «плюс»
Иногда первый щелчок по цвету не захватывает весь цвет, который вы хотите заменить. Выберите инструмент «Пипетка» со знаком плюса и снова щелкните изображение, чтобы выбрать дополнительные оттенки, которые вы хотите изменить.
Если вы случайно нажмете на область, используйте Control Z или Command Z, чтобы отменить выбор.
Однако обратите внимание на свое изображение целиком. Этот инструмент заменит этот цвет на всем изображении, а не только там, где вы хотите изменить цвет. Таким образом, лучше всего использовать этот инструмент Photoshop для изменения цвета на всей фотографии, а использование его другим способом может дать не идеальные результаты, поскольку другие доступные инструменты будут работать лучше.
Шаг 4: Нажмите кнопку ОК и сохраните
Когда вы будете удовлетворены изменениями цвета, вы можете нажать OK.Переключайтесь между двумя слоями, чтобы убедиться, что вы не изменили цвет там, где вам не нужно! Если вы довольны заменой цвета, сгладьте и сохраните изображение. Сохраните его под новым именем, чтобы исходное изображение без изменения цвета осталось нетронутым.
Вариант 2: Использование корректирующего слоя оттенка / насыщенности
Использование корректирующего слоя Hue / Saturation для изменения цвета объекта немного сложнее, чем использование инструментов замены цвета.Этот инструмент Photoshop позволяет вносить более тонкие изменения в настройку насыщенности, корректировать оттенок и выбирать отдельные формы или меньшие области.
Выберите изображение и добавьте слой для защиты исходного содержимого при изменении других качеств.
Затем вам нужно выбрать объект или отдельную форму, для которой требуется настройка оттенка или насыщенности, что часто является самой утомительной частью всего процесса. Выделение этого объекта требует времени, и вы можете использовать инструмент выбора объекта в Photoshop, чтобы ускорить этот процесс.
Затем вы нарисуете рамку вокруг этого объекта, чтобы изолировать его, и Photoshop определит края, где цвет объекта начинается и заканчивается.
Затем вы можете использовать корректирующий слой оттенка и насыщенности, чтобы выбрать другой цвет. Выберите «Слой»> «Новый корректирующий слой»> «Цветовой тон / насыщенность» или выберите «Цветовой тон / насыщенность» на панели «Слои».
Измените выбранный цвет, отрегулировав ползунки «Оттенок», «Насыщенность» и «Яркость» по своему вкусу.Установка флажка Colorize позволяет вам использовать ползунок Hue для выбора оттенка, на который вы хотите изменить цвет.
На этом этапе вы можете настроить более мелкие детали, используя инструмент «Кисть» и другие цвета, чтобы создать более реалистичное смешивание. Используя черно-белую маску на значке корректирующего слоя, вы можете уточнить цвета и выбрать области, которые должны остаться прежними.
Вариант 3: Цветовой тон / Насыщенность (Инструмент настройки на изображении)
Оттенок / насыщенность на фотографии — еще одна характеристика, которую Photoshop легко настраивает, и с помощью ползунка оттенка вы можете добавить цвет к слою поверх изображения другого оттенка или даже черно-белого.
Добавьте к изображению слой оттенка / насыщенности, выбрав «Слой»> «Новый корректирующий слой»> «Цветовой тон / насыщенность», или выберите «Цветовой тон / насыщенность» на панели «Слои».
Регулирует оттенок и насыщенность для всего изображения.
Если вы не хотите настраивать оттенок и насыщенность для всего изображения, а вместо этого просто хотите заменить определенный тон, нажмите кнопку, которая выглядит как рука со стрелками, указывающими в любом направлении. Затем удерживайте Control (Command на Mac) и щелкните область изображения, в которой вы хотите настроить оттенок / насыщенность.Щелкните и перетащите, чтобы настроить этот конкретный оттенок.
Для получения наиболее профессиональных результатов вам нужно научиться использовать инструмент регулировки оттенка и насыщенности, так как это дает больший контроль. Инструмент настройки оттенка и насыщенности совместим со всеми другими фильтрами и инструментами, которые предоставляет Photoshop.
Обучение использованию настройки насыщенности оттенка занимает немного больше времени. Тем не менее, он позволяет вам выбрать либо отдельных объектов, , либо определенные области для изменений, которые вы затем дорабатываете и настраиваете для получения реалистичного результата.
FAQ
Фотография сделана Negative Space по лицензии CC0
Как изменить цвета с помощью Photoshop 2020? А как насчет Photoshop CC?
И для Photoshop 2020, и для Photoshop CC вы можете использовать все перечисленные выше методы, а в дополнительной информации на веб-сайте Adobe перечислены изменения и различия между ними. В 2020 году в Photoshop в названии приложения был пропущен бит CC , что сбивает с толку многих пользователей, которые не осознают разницу между версиями.
Что такое инструмент замены цвета в Photoshop?
Инструмент замены цвета в Photoshop находится на панели настройки и позволяет изменять определенные объекты или цвет по всей фотографии. Вы также можете применить этот инструмент, если хотите изменить более одного цвета за раз и предварительно просмотреть открытые области, к которым применена маска.
Этот инструмент лучше всего использовать для простого редактирования без большого количества деталей, но он не работает в индексированном, растровом или многоканальном цветовом режиме.Если у вас возникли проблемы с изменением цвета или подбором цветов и вы не можете найти решение, рекомендуется проверить тип активного режима. Вы также можете использовать инструмент замены цвета, если хотите изменить оттенок и насыщенность.
Нужно ли использовать корректирующие слои?
Необязательно использовать корректирующий слой, но если вы решите не развертывать их, вы внесете изменения непосредственно в исходную фотографию. Когда вы настраиваете цвет или оттенок изображения, часть информации теряется.Когда вы применяете слой к изображению в Photoshop, у вас есть возможность использовать маску или другой инструмент с меньшей потерей информации.
