Как сделать текст в Фотошопе?
Главная › Фотошоп для чайников › Как сделать текст в Фотошопе? — Работа с текстом
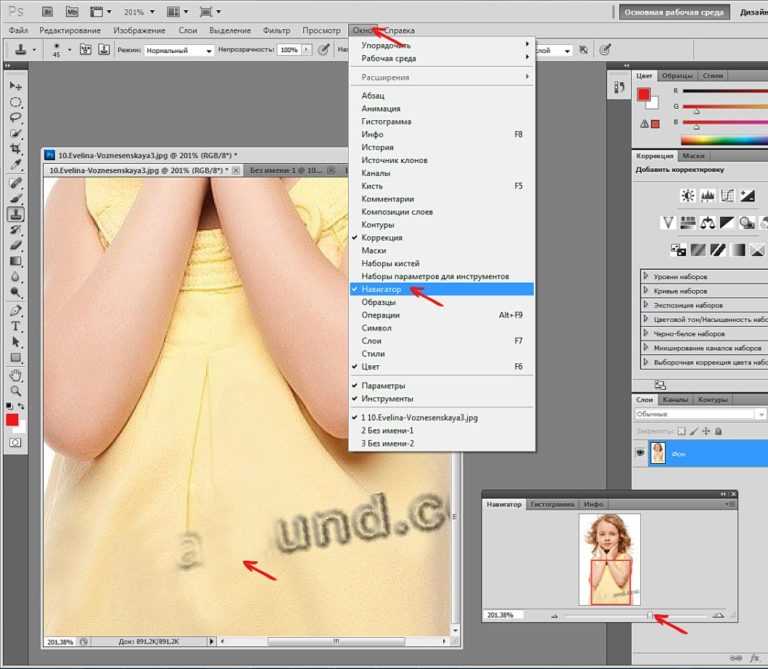
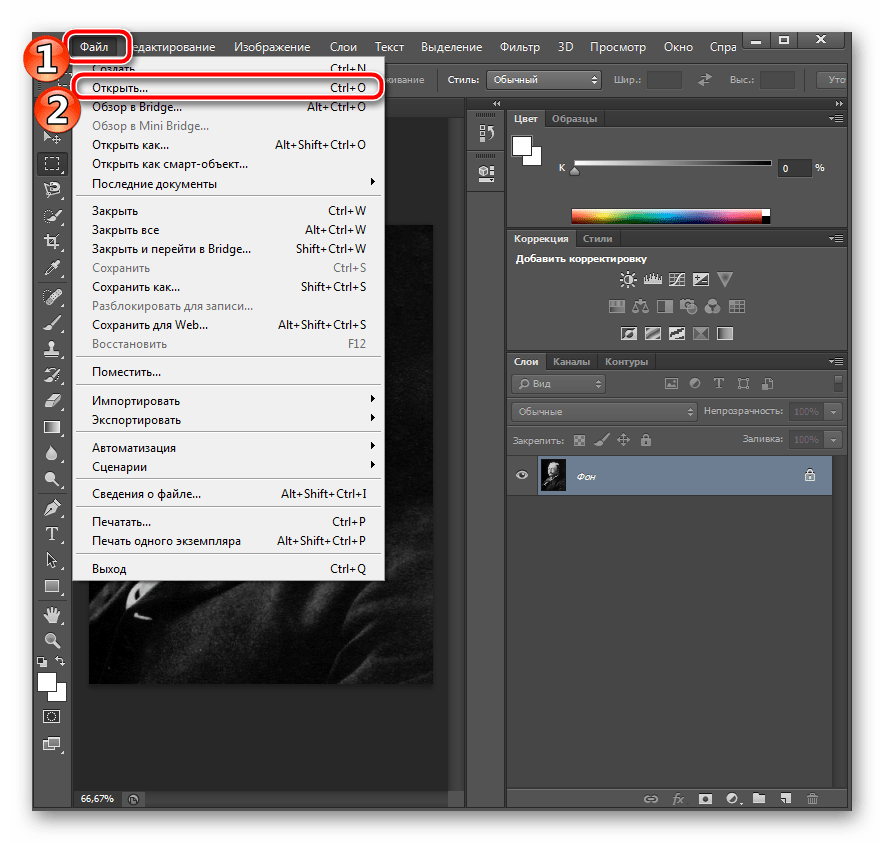
Как сделать текст в Фотошопе? ДА! Этот урок будет посвящен тексту в Фотошопе. Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим. Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить. Открываем картинку, на которой будем писать текст. Нажимаем «Файл – Открыть». И выбираем у себя на компьютере изображение. Вот такое изображение открыл я: 
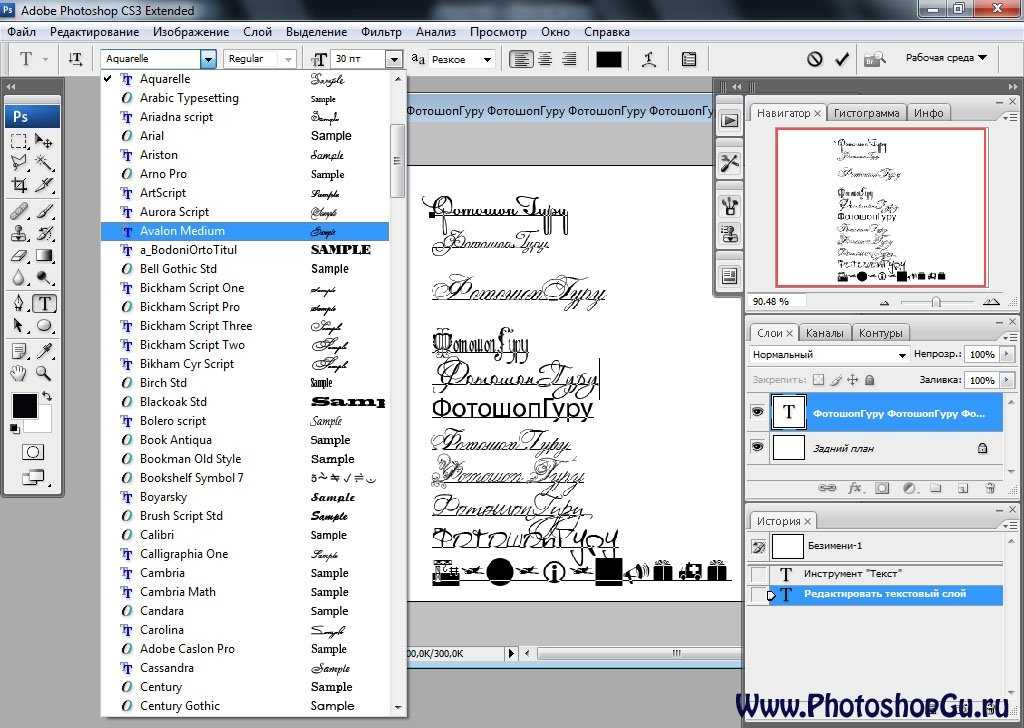
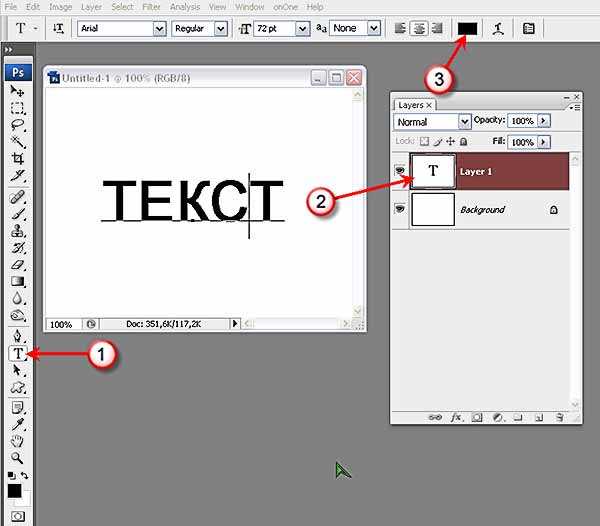
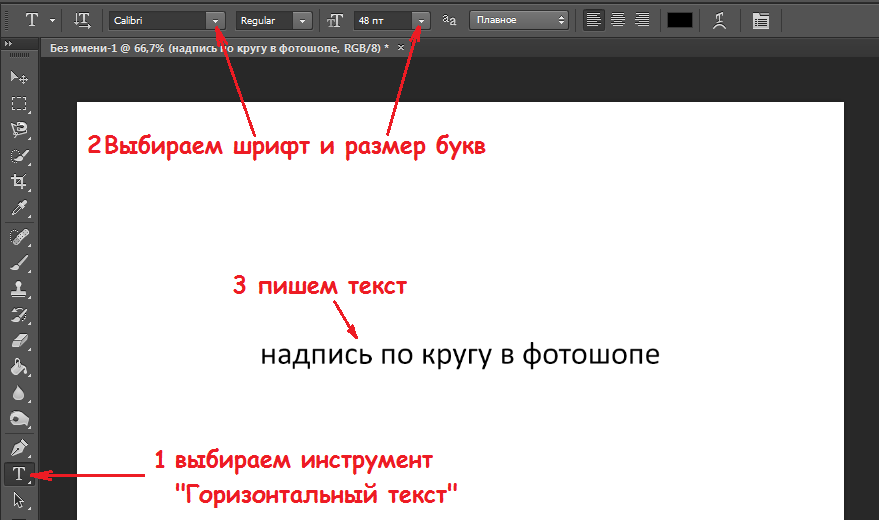
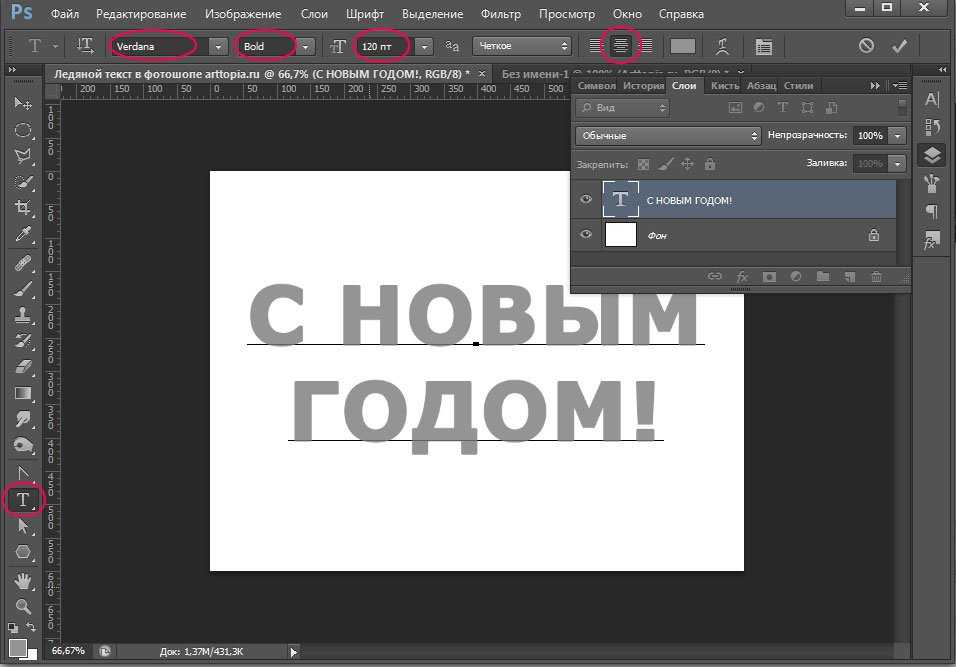
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст. Выбираем из списка шрифт, который нам нравится: Потом нужно установить размер: И цвет: Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать. Пишем текст, потом выбираем инструмент «Перемещение» и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
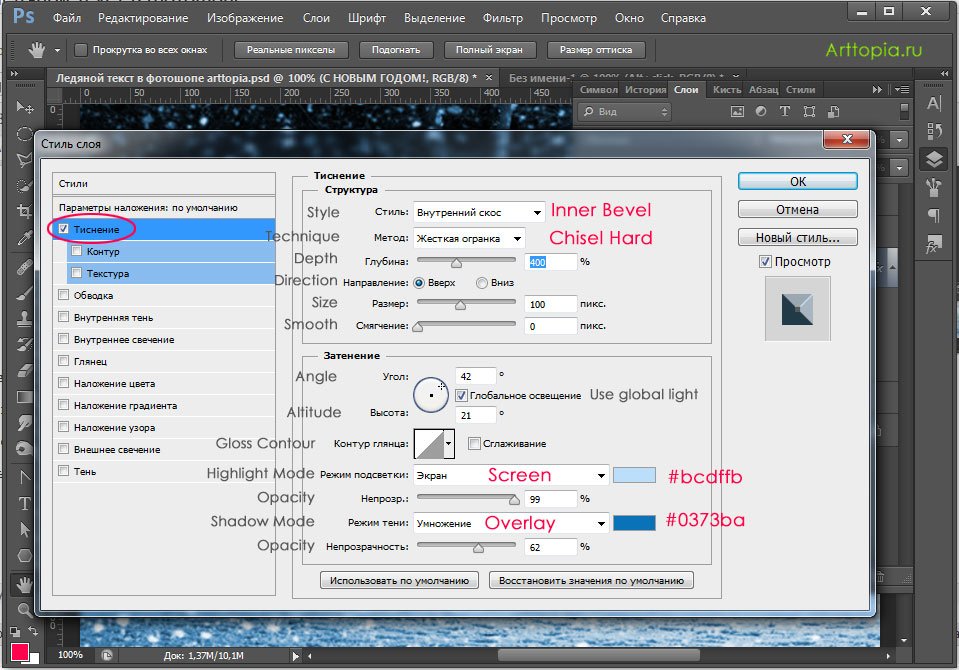
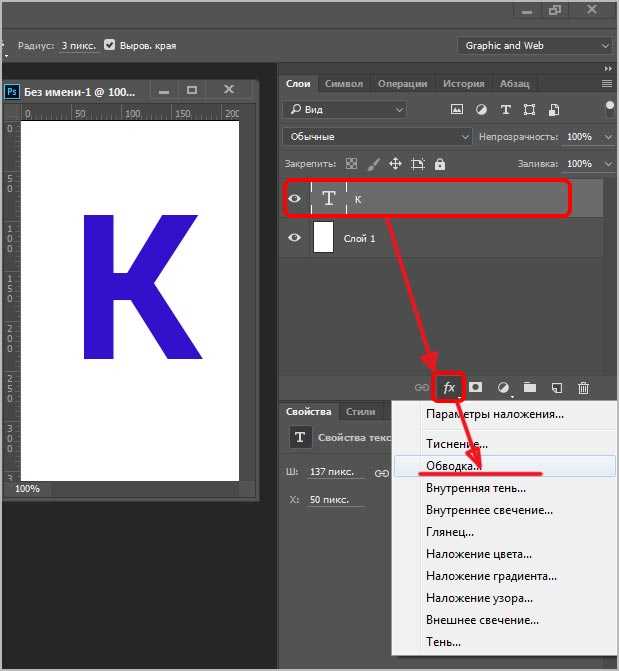
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями. Нажимаем на нее и в появившемся списке выбираем «Параметры наложения». Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень» мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов. Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение. Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение» и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями. Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
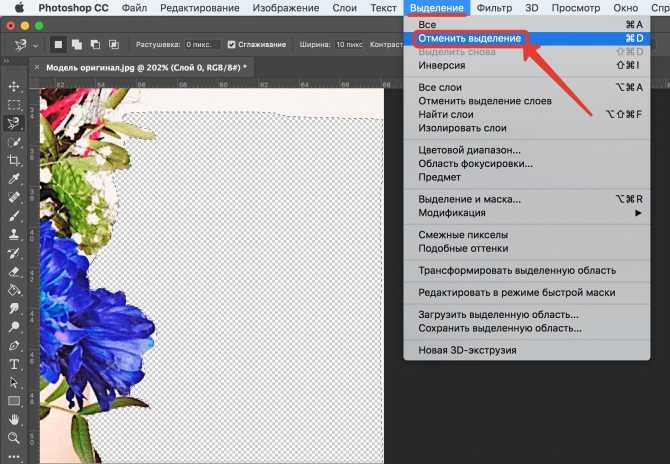
У каждого стиля свои параметры – глубина, размеры, непрозрачность и другие. После того как все настроено нажимаем «Да». Вот такой вот результат на данный момент у меня: Ну вот, не плохо! Давайте еще сделаем отражение текста. Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста. Далее нам нужно включить «Свободное трансформирование». Заходим в меню «Редактирование» и в выпадающем списке выбираем «Свободное трансформирование».
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали». Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом. Остался один штрих – нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30. У меня вот так: Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение». И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение – Коррекция — Уровни». В появившемся окне левый ползунок слегка переместим вправо, а правый – влево. После настройки нажимаем «Да». Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе. Следующий урок: Инструменты выделения в Фотошопе Интересные статьи по теме: Быстрая маска в Фотошопе Слои в Фотошопе Инструменты в Фотошопе. Интерфейс Фотошопа Введение в Фотошоп! |
Как сделать анимацию печатающегося текста в фотошопе с сохранением в гифку или видео
Содержание
быстрая навигация по статье
Посмотреть видео-урок
В данном уроке мы разберём способ создания анимации печатающегося текста в фотошопе. На сайте уже имеется урок по созданию анимации рукописного текста, в данном же уроке мы сделаем анимацию печатающегося текста. Для этого я взял фоновое изображение с монитором, на котором и будет печататься текст.
На сайте уже имеется урок по созданию анимации рукописного текста, в данном же уроке мы сделаем анимацию печатающегося текста. Для этого я взял фоновое изображение с монитором, на котором и будет печататься текст.
Кроме этого, я нашёл аудио-файл со звуком клавиш клавиатуры, который мы наложим на анимацию.
Создаём текст
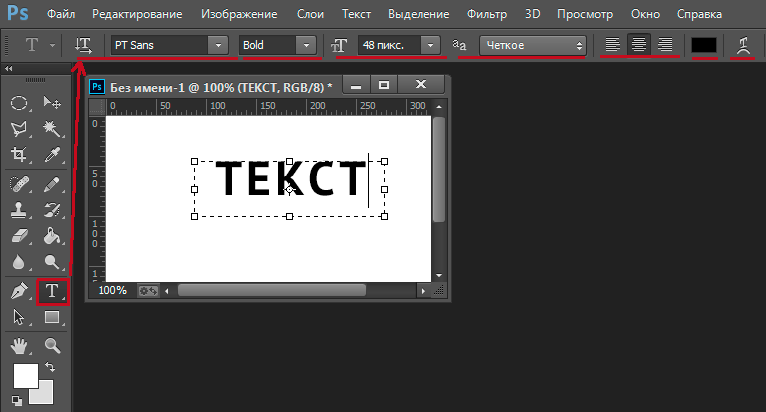
И так, открываем фоновое изображение, на котором будем делать анимацию. Для начала нужно напечатать сам текст, задать ему нужное положение на фоне и цвет. Выбираем инструмент «Текст» и задаём какой-нибудь стандартный шрифт, без засечек, ну вот например, «Tahoma».
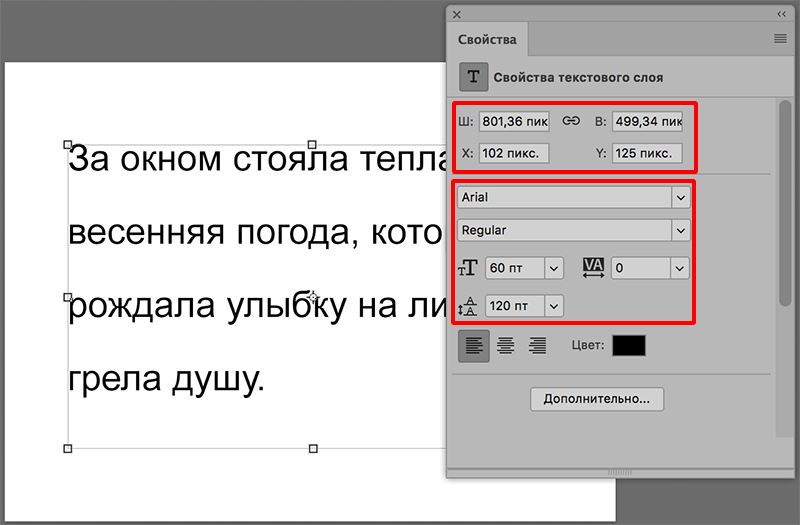
Что-нибудь печатаем в пару строк и задаём нужный размер шрифта, а так же межстрочный интервал. Теперь установим какой-нибудь цвет для текста, чтобы его хорошо было видно на мониторе. Я возьму цвет с фона, вот такой яркий голубой.
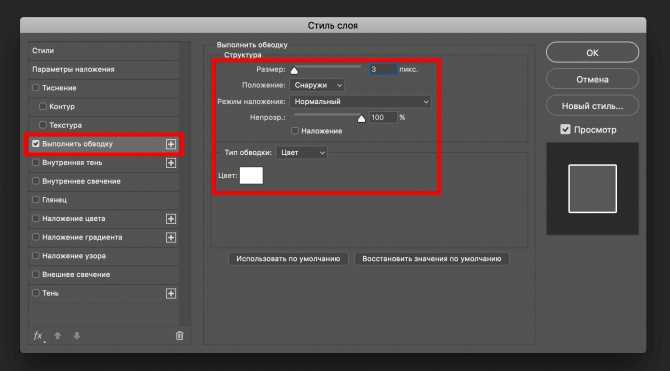
Для красоты можно немного подсветить текст, для этого воспользуемся параметрами наложения слоя с текстом. Кликаем по слою с текстом правой кнопкой мыши и выбираем «Параметры наложения».
Теперь печатаем текст и распологаем его по области монитора. Я не буду что-то сочинять, а просто воспользуюсь бредогенератором, если кто-то не знает что это, это такой сервис,
в котором можно генерировать текст в нужном вам объёме, т.е. задавать количество параграфов и символов. Такой текст дизайнеры называют ещё «Рыбой» и используют его для вставки
в макеты для презентабельного вида и демонстрации заказчику.
Копируем сгенерированный текст с помощью комбинации клавиш «Ctrl + C» и вставляем его на наш комбинацией клавиш «Ctrl + V». Ну и подгоняем под размер монитора. Смысл текста в данном случае не важен, поэтому я просто обрежу предложение, чтобы текст полностью вместился на мониторе.
Подготавливаем текст для анимации
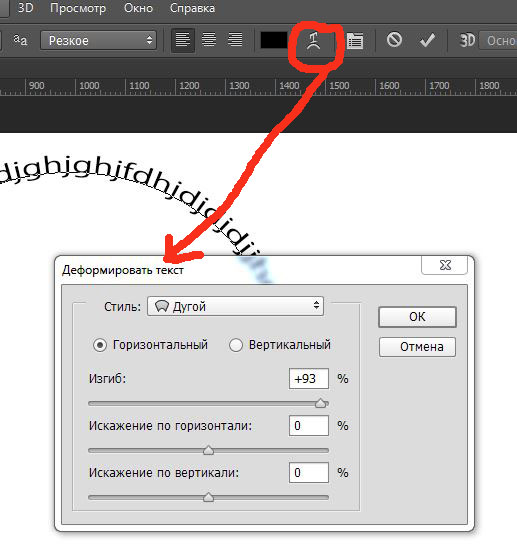
Далее можно уже анимировать текст, но я бы его еще сделал немного выпуклым, потому что монитор всё-таки немного выпуклый а плоский текст не очень вписывается в данную композицию. Выделяем текст и в верхней панели меню выбираем «Деформацию текста».
Выделяем текст и в верхней панели меню выбираем «Деформацию текста».
Здесь выбираем стиль «Надутый» и выставляем параметр изгиба примерно на 6%.
Создаём анимацию печатающегося текста
Текст у нас готов, переходим к его анимации. Для начала преобразуем текст в «смарт-объект», а потом растрируем его. Нам нужно текст преобразовать в слой с изображением, т.е.
Затем еще раз кликаем правой кнопкой мыши и выбираем «Растрировать слой». Если бы мы сразу растрировали текст, то у нас бы получился слой с изображением текста, к которому подключен параметр эффекта свечения, а нам это не нужно.
Теперь, необходимо нарезать текст на строки, т.е. сделать каждую строку текста отдельным слоем. Для этого возьмём инструмент «Прямоугольная область», которым будем выделять
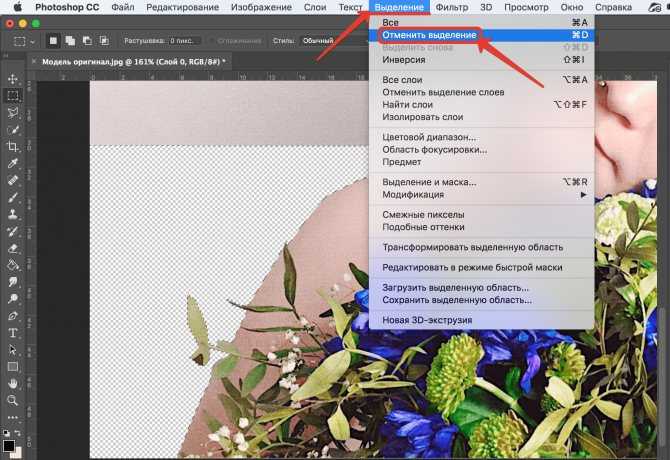
каждую строку текста и вырезать её на новый слой. Выделяем первую строку, кликаем правой кнопкой мыши и выбираем «Вырезать на новый слой».
Выделяем первую строку, кликаем правой кнопкой мыши и выбираем «Вырезать на новый слой».
В результате мы получаем отдельный слой с первой строкой текста, можно для удобства задать ей имя, например, «строка1».
Тоже самое проделываем с остальными строками и задаём им соответствующие имена. В итоге, у нас получилось шесть слоёв, каждый из которых содержит строку текста.
Анимацию печатающегося текста мы будем делать с помощью маски слоя, поэтому сейчас нужно скрыть все строчки с текстом масками слоёв. Выделяем в панели слоёв слой с первой строкой текста, берём опять-же, инструмент «Прямоугольная область» и выделяем им первую строку.
Теперь удерживая «Alt» на клавиатуре, под панелью слоёв кликаем по маске, таким образом, мы скрыли маской слоя первую строку. С остальными проделываем тоже самое.
Все строки с текстом скрыты масками, теперь нужно отключить привязки этих масок к слоям, для этого кликаем вот по такому значку у каждого слоя с маской.
Таким образом, отключаем привязку масок к данным слоям. Далее переключаем рабочую среду на «Движение» и создаём шкалу времени для видео.
Теперь, выделяем маску первой строки с текстом, кликнув по ней левой кнопкой мыши и открываем параметры первой строки. Тут мы видим параметр «Положение слой-маски», с помощью которого мы и будем делать анимацию. Устанавливаем на таймлайне ползунок на время, с которого будет начинаться анимация и ставим ключ. Я сделаю анимацию прямо с первой секунды, поэтому оставлю ползунок в самом начале. Теперь, просто кликну по значку «часы» параметра «Положение слой-маски», таким образом я выставил первый ключ — начало анимации.
Далее, перемещаем ползунок на время, где будет заканчиваться анимация, ну пусть это будет вторая секунда, т.е. анимация печатания первой строки будет длиться две секунды. Берём инструмент «Перемещение» и при выделенной маске зажав левую кнопку мыши перемещаем её вправо, т.е. открываем видимость текста.
И у нас автоматом появился второй ключ на таймлайне. Если проиграть анимацию, нажав на пробел, то мы увидим анимацию текста, который постепенно появляется, как бы печатается.
И так, анимация первой строки у нас готова, переходим ко второй строке. Текст второй строки будет печататься после того, как напечатается первая строка, можно сделать даже не
сразу, а после небольшой паузы, так анимация будет выглядеть интереснее. Перемещаем ползунок ко второму ключу, делаем небольшую паузу, выделяем маску второй строки и открываем её параметры.
Ставим первый ключ — начало анимации. Перемещаем ползунок, так же на две секунды вперёд, и двигаем маску инструментом «Перемещение». Как мы видим, вторая строка у нас длинее первой, почти в два раза, а это значит, что анимация этой строки должна быть почти в два раза дольше, чем первой. Поэтому переместим второй ключ еще примерно на полторы секунды вперёд.
Сделаем длительность анимации всех слоёв побольше, для этого берем за край строку и удерживая левую кнопку мыши растягиваем её. Точно так же поступаем с остальными строками.
Точно так же поступаем с остальными строками.
Теперь, если проиграть анимацию, то можно увидеть, что скорость анимации печатания текста одинаковая, если нужно сделать её быстрее или наоборот, то просто двигайте по таймлайн второй ключ анимации.
Ну и как вы уже поняли, остальные строки с текстом анимируются таким же способом. Ставим ползунок немного вперёд от второго ключа предыдущей строки, чтобы была пауза, выделяем маску третьей строки, открываем её параметры и ставим первый ключ. Перемещаем ползунок на три или четыре секунды вперёд, взависимости от длинны текста в строке и инструментом «Перемещение» смещаем маску вправо.
Со всеми последующими строками делаем то же самое. Не забывайте увеличивать длительность анимации всех слоёв равномерно, по мере анимации каждой из строчек текста. Параметры предыдущих строк лучше закрывать, чтобы не загромождать рабочую область открытыми вкладками и видеть, что у вас получается на сцене.
После того, как мы сделали анимацию последней строки, подгоняем длительность анимации всех слоёв, сделаем её на три секунды дольше второго ключа, чтобы по окончании всей анимации была небольшая пауза (проигрыш). Смотрим, что получилось. Скорость печати текста, на глаз, выглядит одинаково, что и требовалось.
Смотрим, что получилось. Скорость печати текста, на глаз, выглядит одинаково, что и требовалось.
Последним моментом можно наложить звук клавиш клавиатуры. Если вы будите сохранять анимацию в формат видео, то звук добавит определённого эффекта, если же вам нужна гифка, то смысла добавлять звуковой файл нет, потому что gif формат не поддерживает аудио.
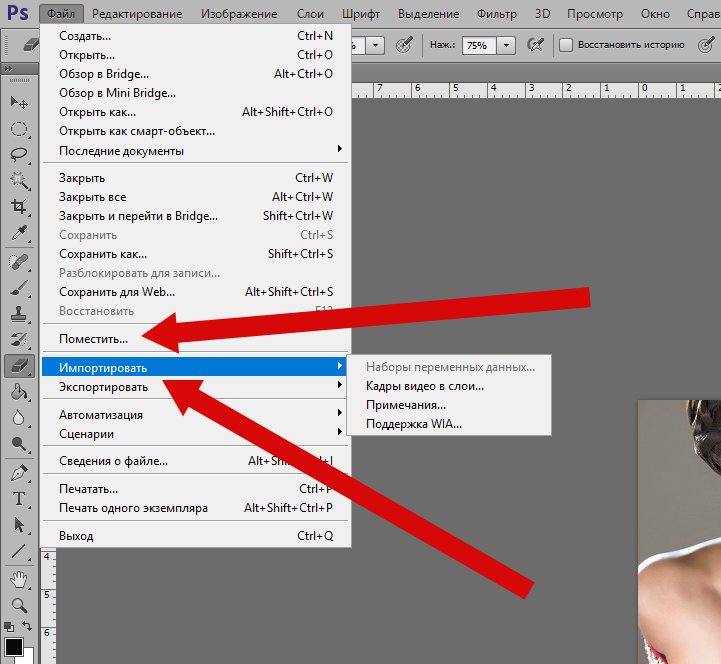
В верхнем меню выбираем «Файл» — «Открыть» и находим на компьютере наш аудио-файл. Он открывается в новом окне. Инструментом «Перемещение», удерживая левую кнопку мыши, мы просто перетаскиваем его отсюда во вкладку с нашим проектом.
И видим, что появился слой с аудио и его продолжительность длинее всех остальных слоёв. Нам необходимо его настроить именно по окончанию анимации. Перетаскиваем этот слой в самый верх, удерживая его левой кнопкой мыши и находим на тайм-лайн у шестой строки второй ключ, т.е. время на котором заканчивается анимация. Устанавливаем продолжительность аудио до этого ключа.
Сохраняем анимацию в видео-файл и в гифку
Проигрываем анимацию и убеждаемся, что всё работает. Остаётся сохранить анимацию в формате gif или видео-файла. Для этого, чтобы вывести результат видео-файлом, у вас должна быть установлена дополнительная программа от Adobe, которая называется Adobe Media Encoder, тогда вот здесь, под шкалой времени у вас будет отображаться вот такая стрелочка.
Остаётся сохранить анимацию в формате gif или видео-файла. Для этого, чтобы вывести результат видео-файлом, у вас должна быть установлена дополнительная программа от Adobe, которая называется Adobe Media Encoder, тогда вот здесь, под шкалой времени у вас будет отображаться вот такая стрелочка.
Кликнув на данную пинтограмму можно отрендерить анимацию в популярный видео-формат mp4. Если же вы хотите сохранить анимацию гифкой, то в верхнем меню выбираем «Файл» — «Экспортировать» — «Сохранить для web», устанавливаем формат gif, выбираем параметры повторов анимации (постоянно или однократно) и нажимаем сохранить.
Как уже упоминальсо ранее, при сохранении в gif имейте в виду, что анимация будет без звука, так как gif формат не поддерживает аудио.
Поделиться:
Основы печати Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к вашим облачным документам
- Сотрудничать с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Выборки
- Начало работы с выборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выберите диапазон цветов в изображении
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделения и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Начало работы с выборками
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение изображения и трансформация
- Заменить небо на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
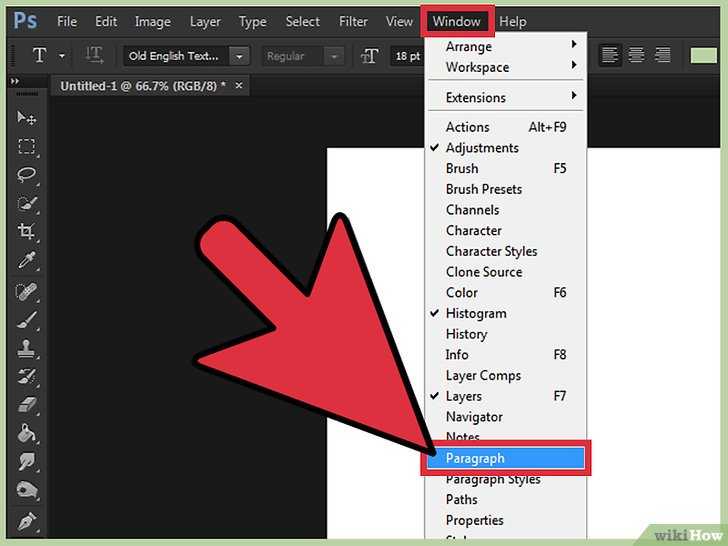
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- Фотошоп 3D
- Фотошоп 3D | Общие вопросы о снятых с производства 3D-функциях
Основы печати
Будь
вы печатаете изображение на настольном принтере или отправляете его
допечатной подготовки, знание нескольких основ печати делает
задание на печать проходит более гладко и помогает гарантировать, что готовый
изображение выглядит так, как задумано.
Виды печати
Для многих Photoshop пользователей, печать файла означает отправку изображения на струйный принтер. Photoshop может отправлять изображение на различные устройства для печати. прямо на бумагу или преобразованы в положительное или отрицательное изображение на пленке. В последнем случае можно использовать пленку для создания мастера. пластина для печати на механическом прессе.
Типы изображений
Простейшие изображения, такие как штриховые рисунки, используют только один цвет на одном уровне серого. Более сложное изображение, например как фотография, имеет различные цветовые тона. Этот тип изображения является известный как непрерывное тоновое изображение .
Цветоделение
Художественные работы, предназначенные для коммерческого воспроизведения и содержащие более одного цвета, должны быть напечатаны на отдельных мастер-пластинах, по одной для каждого цвета. Этот процесс, называемый цветоделением , обычно требует использования голубых, пурпурных, желтых и черных (CMYK) чернил. В Photoshop вы можете настроить способ создания различных пластин.
Этот процесс, называемый цветоделением , обычно требует использования голубых, пурпурных, желтых и черных (CMYK) чернил. В Photoshop вы можете настроить способ создания различных пластин.
Качество детализации
Детализация печатного изображения зависит от разрешения изображения (в пикселях). на дюйм) и разрешение принтера (точек на дюйм). Большинство постскриптумов лазерные принтеры имеют разрешение 600 dpi, а фотонаборные устройства PostScript иметь разрешение 1200 dpi или выше. Струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, что приводит к приблизительному разрешение от 300 до 720 dpi.
О настольной печати
Если только
вы работаете в коммерческой типографии или сервисном бюро, вы, вероятно,
печатать изображения на настольном принтере, таком как струйный, сублимационный,
или лазерный принтер, а не фотосеттер. Photoshop позволяет вам контролировать
как напечатано ваше изображение.
Мониторы отображают изображения с помощью света, тогда как настольные принтеры воспроизводить изображения с помощью чернил, красок или пигментов. По этой причине, настольный принтер не может воспроизводить все цвета, отображаемые на монитор. Тем не менее, путем включения определенных процедур (например, система управления цветом) в ваш рабочий процесс, вы можете добиться предсказуемого результаты при печати изображений на настольном принтере. Сохраняйте эти соображения иметь в виду при работе с изображением, которое вы собираетесь распечатать:
Если ваше изображение находится в режиме RGB, не конвертируйте документ в режим CMYK при печати на настольном принтере. Работать полностью в Режим RGB. Как правило, настольные принтеры настроены на прием RGB. данные и использовать внутреннее программное обеспечение для преобразования в CMYK. Если вы отправляете CMYK данные, большинство настольных принтеров все равно применяют преобразование с непредсказуемым Результаты.

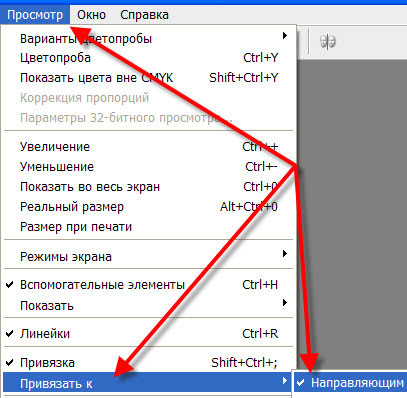
Если вы хотите просмотреть изображение, напечатанное на любом устройстве для которого у вас есть профиль, используйте команду Пробные цвета.
Чтобы точно воспроизвести цвета экрана на напечатанной странице, вы должны включить управление цветом в свой рабочий процесс. Работать с монитор, который откалиброван и охарактеризован. В идеале вы должны также создайте пользовательский профиль специально для вашего принтера и бумага, на которой вы печатаете, хотя профиль, поставляемый с вашим принтером может дать приемлемые результаты.
Печать изображений
Photoshop предоставляет следующие команды печати в меню «Файл»:
Распечатать
Отображает Диалоговое окно «Печать», в котором можно предварительно просмотреть печать и задать параметры. (Индивидуальные настройки сохраняются как новые значения по умолчанию, когда вы нажимаете «Готово». или распечатать)
Распечатать одну копию
Отпечатки
одну копию файла без отображения диалогового окна.
Для максимальной эффективности вы можете включить печать командование в действиях. (Photoshop предоставляет все настройки печати в одном диалоговое окно.)
Установка параметров печати Photoshop и печать
Выбрать Файл > Печать.
Выберите принтер, количество копий и ориентацию макета.
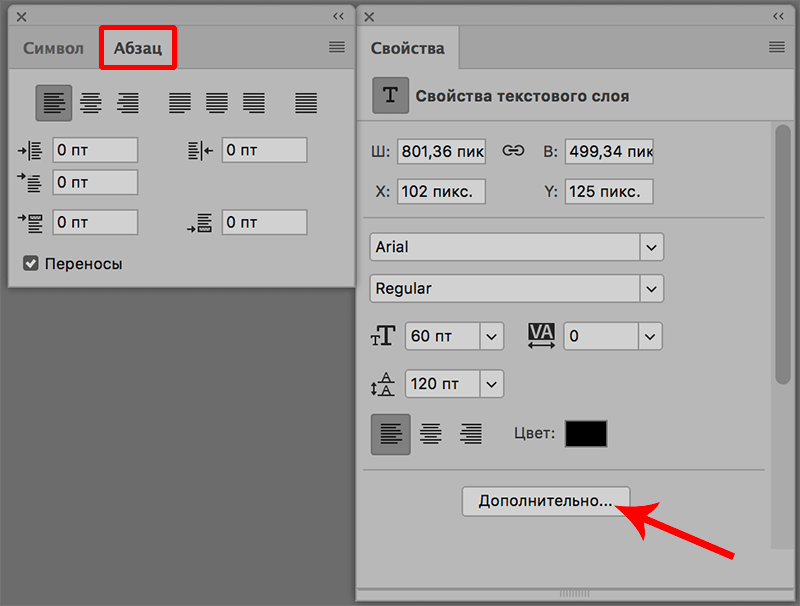
В области предварительного просмотра слева визуально отрегулируйте положение и масштаб изображения относительно выбранного размера и ориентации бумаги. Или справа установите подробные параметры для положения и размера, управления цветом, печатных меток и т. д.
Дополнительные сведения см. в разделах Расположение и масштабирование изображений и Печать с управлением цветом из Photoshop.
В Mac OS разверните раздел «Управление цветом» и выберите «Отправить 16-битные данные», чтобы получить максимально возможное качество в тонких градуированных тонах, таких как яркое небо.

Выполните одно из следующих действий:
- Чтобы напечатать изображение, щелкните Печать.
- Чтобы закрыть диалоговое окно без сохранения параметров, нажмите Отмена.
- Чтобы сохранить параметры и закрыть диалоговое окно, нажмите Готово.
Положение и масштабирование изображений
Положение и масштаб изображения можно настроить с помощью параметров в диалоговом окне «Печать». Заштрихованная граница на краю бумаги представляет собой поля выбранной бумаги; область печати белая.
Базовый выходной размер изображения определяется настройками размера документа в диалоговом окне «Размер изображения». Масштабирование изображения в диалоговом окне «Печать» изменяет только размер и разрешение распечатываемого изображения. Например, если масштабировать изображение с разрешением 72 пикселя на дюйм до 50 % в диалоговом окне «Печать», изображение будет напечатано с разрешением 144 пикселя на дюйм; однако настройки размера документа в диалоговом окне «Размер изображения» не изменятся. В диалоговом окне «Печать» в поле «Разрешение печати» в нижней части раздела «Положение и размер» отображается разрешение печати при текущих настройках масштабирования.
В диалоговом окне «Печать» в поле «Разрешение печати» в нижней части раздела «Положение и размер» отображается разрешение печати при текущих настройках масштабирования.
Многие сторонние драйверы принтеров предоставляют параметр масштабирования в диалоговом окне «Параметры печати». Это масштабирование влияет на все на странице, включая размер всех меток страницы, таких как метки обрезки и заголовки, тогда как процент масштабирования, предоставляемый командой «Печать», влияет только на размер печатаемого изображения (а не на размер меток страницы).
Во избежание неточного масштабирования задайте масштабирование в диалоговом окне «Печать», а не в диалоговом окне «Параметры печати». не вводите процент масштабирования в обоих диалоговых окнах.
Переместите изображение на бумагу
Выберите «Файл» > «Печать» и разверните параметры «Положение и размер» справа. Затем выполните одно из следующих действий:
- Чтобы центрировать изображение в области печати,
выберите Центральное изображение.

- Чтобы позиционировать изображение в числовом виде, отмените выбор центра. Изображение, а затем введите значения для полей «Сверху» и «Слева».
- Отмените выбор центрального изображения и перетащите изображение в область предварительного просмотра.
- Чтобы центрировать изображение в области печати,
выберите Центральное изображение.
Масштабирование размера печати изображения
Выберите «Файл» > «Печать» и разверните параметры «Положение и размер» справа. Затем выполните одно из следующих действий:
- Для размещения изображения в пределах области печати выбранной бумаги щелкните Масштабировать по размеру носителя.
- Для численного изменения масштаба изображения снимите флажок «Масштабировать по размеру носителя», затем введите значения «Масштаб», «Высота» и «Ширина».
- Чтобы добиться желаемого масштаба, перетащите ограничивающую рамку вокруг изображения в области предварительного просмотра.
Если вы получили предупреждение о том, что ваше изображение больше, чем область печати на бумаге, щелкните Отмена.
 Затем выберите «Файл» > «Печать», разверните настройки «Положение и размер» справа и выберите «Масштабировать по размеру носителя».
Затем выберите «Файл» > «Печать», разверните настройки «Положение и размер» справа и выберите «Масштабировать по размеру носителя».
Печать части изображения
- С помощью инструмента «Прямоугольная область» выберите часть изображения, которую хотите напечатать.
- Выберите «Файл» > «Печать» и выберите «Печать выбранной области».
- При желании отрегулируйте выделенную область, перетащив треугольные маркеры по периметру предварительного просмотра перед печатью.
- Щелкните Печать.
Печать векторных данных
Если изображение содержит векторную графику,
такие как формы и шрифт, Photoshop может отправлять векторные данные в
Постскриптовский принтер. Если вы решите включить векторные данные, Photoshop
отправляет на принтер отдельное изображение для каждого текстового слоя и каждого вектора
слой формы. Эти дополнительные изображения печатаются поверх основы.
изображение и обрезано с использованием их векторного контура. Следовательно,
края векторной графики печатаются в полном разрешении принтера,
даже несмотря на то, что содержимое каждого слоя ограничено
разрешение вашего файла изображения.
Следовательно,
края векторной графики печатаются в полном разрешении принтера,
даже несмотря на то, что содержимое каждого слоя ограничено
разрешение вашего файла изображения.
Для некоторых режимов наложения и эффектов слоя требуются растровые векторные данные.
Выберите «Файл» > «Печать».
В правом поле параметров прокрутите вниз и разверните Параметры PostScript.
Выберите Включить векторные данные.
Еще подобные
- Размер и разрешение изображения
- О цветах для цветопробы
- О цветовых профилях
Войдите в свою учетную запись
Войти
Управление учетной записью
Добавление текста к изображению в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, плагины и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавить размытие, заменить цвета и клонировать области изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Photomerge Compose
- Создать панораму
- Перемещение наложений
- Подвижные элементы
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Щетки для настройки
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Фильтры для стилизации
- Текстурные фильтры
- Пиксельные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выделением
- Создание выделения в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Редактировать и уточнить выборки
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Поделиться фотографиями в Интернете
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши для выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Ключи для использования текста
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Ключи для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Ключи для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
Вы можете добавлять текст и фигуры разных цветов, стилей,
и эффекты к изображению. Используйте горизонтальный тип и вертикальный тип
инструменты для создания и редактирования текста. Вы можете создать однострочный текст или
текст абзаца.
Используйте горизонтальный тип и вертикальный тип
инструменты для создания и редактирования текста. Вы можете создать однострочный текст или
текст абзаца.
О тексте
Используйте инструменты Horizontal Type () и Vertical Type () для создания и редактирования текста. Новый текст, который вы вводите, вводится в новый текстовый слой. Вы можете создать однострочный текст или текст абзаца. Каждая строка однострочного текста, который вы вводите, независима — длина строки увеличивается или уменьшается по мере ее редактирования, но она не переносится на следующую строку. Чтобы создать новую строку текста, нажмите Enter. Текст абзаца обтекает указанные вами границы абзаца.
Однострочный текст (вверху изображения) и текст абзаца (внизу). изображения). Вы можете использовать инструменты маски типа (Alt/Option-щелчок
инструмент «Текст», чтобы изменить текущий инструмент), чтобы создать выделение
в виде текста. Затем вы можете создавать различные эффекты и
вырезы с текстом.
Щелчок по изображению с помощью инструмента «Текст» переводит инструмент в режим редактирования, чтобы вы могли вводить и редактировать текст. Вы должны зафиксировать изменения в типе, прежде чем сможете выполнять другие операции, такие как выбор команд меню. Инструмент «Текст» находится в режиме редактирования, когда вы видите кнопки «Подтвердить» и «Отклонить» под текстом.
При добавлении текста к изображению в индексированном цвете режиме Photoshop Elements не создает новый текстовый слой. Текст, который вы тип отображается как замаскированный текст.
Добавить текст
На панели инструментов выберите Горизонтальный Введите инструмент или Инструмент «Вертикальный текст».
Выполните одно из следующих действий:
Чтобы создать одну строку текста, щелкните на изображении, чтобы установить точку вставки для типа.

Чтобы создать текст абзаца, перетащите прямоугольник, чтобы создать текстовое поле для типа.
Небольшая линия, проходящая через двутавровую балку, отмечает положение базовая линия типа. Для горизонтального шрифта базовая линия отмечает линию на котором держится шрифт; для вертикального шрифта базовая линия отмечает центральная ось символов типа.
(Необязательно) Выберите параметры типа, такие как шрифт, стиль, размер и цвет, на панели параметров инструмента.
Введите нужные символы. Если вы не создали текстовое поле, нажмите Enter, чтобы создать новую строку.
Текст появляется в своем собственном слое. Чтобы просмотреть слои, в экспертном режиме нажмите F11.
Зафиксируйте текстовый слой, выполнив одно из следующих действий:
Нажмите кнопку «Зафиксировать».
Нажмите клавишу Enter на цифровой клавиатуре.

Щелкните изображение за пределами текстового поля.
Выберите другой инструмент в наборе инструментов.
Параметры инструмента «Текст»
На панели параметров установите следующий Тип опции инструмента:
Семейство шрифтов
Применяет семейство шрифтов к новому или существующему тексту.
Стиль шрифта
Применяется стили шрифта, такие как полужирный, для нового или существующего текста.
Размер шрифта
Применяет размер шрифта к новому или существующему тексту.
Цветовое меню
Применяет цвет к новому или выделенному тексту.
Ведущее меню
Задает расстояние между строками нового или выделенного текста.
Отслеживание
Устанавливает расстояние между символами нового или выделенного текста.
Искусственный жирный шрифт
Применяет полужирный стиль к новому или существующему тексту. Используйте этот вариант если ваш шрифт не имеет настоящего полужирного стиля, который вы можете выбрать из меню «Стиль шрифта».
Поддельный курсив
Применяет курсив к новому или существующему тексту. Использовать это вариант, если ваш шрифт не имеет истинного курсивного или наклонного начертания который можно выбрать в меню «Стиль шрифта».
Подчеркнуть
Применяет подчеркивание к новому тексту или выделенному существующему тексту.
Зачеркнутый
Проводит линию через новый текст или выделенный существующий текст.
Выровнять текст
Задает выравнивание текста. Если ориентация текста горизонтальная,
позволяет выравнивать текст: по левому краю, по центру или по правому краю. Для вертикальной ориентации
текст: сверху, по центру или снизу.
Для вертикальной ориентации
текст: сверху, по центру или снизу.
Переключить ориентацию текста
Изменяет вертикальный текст на горизонтальный, а горизонтальный текст на вертикальный.
Деформация текста
Деформирует текст на выбранном слое.
сглаживание
Применяет сглаживание, чтобы сделать текст более гладким.
Применение сглаживанияA. Сглаживание отключено B. Сглаживание на
Использование инструмента «Текст на фигуре»
Вы можете добавить текст к фигурам, доступным в разделе Текст на Инструмент формы.
Выберите инструмент «Текст на фигуре» . Чтобы быстро изменить текущий текстовый инструмент, нажмите клавишу Option и щелкните текущий инструмент.
Инструмент «Текст на фигуре»Из доступных фигур выберите фигуру, на которой вы хотите добавить текст.
 Перетащите курсор на изображение, чтобы создать фигуру.
Перетащите курсор на изображение, чтобы создать фигуру.Чтобы добавить текст к изображению, наведите указатель мыши на путь, пока значок курсора меняется на отображение текстового режима. Щелкните точку, чтобы добавить текст.
Изменить текст в так же, как вы изменяете обычный текст.
Нажмите и введите текст.После добавления текста нажмите «Подтвердить». Для внутри некоторых фигур должен быть написан текст. Вы можете двигаться текст вокруг пути или внутри/снаружи, удерживая Cmd при щелкнув и перетащив мышь (текст отображается в виде маленькой стрелки). Вы можете перетащить этот курсор в выделенную область, путь к тексту разрешен внутри/вне области.
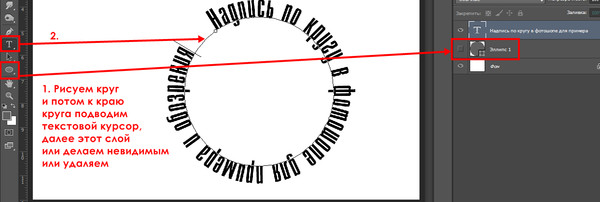
Использование инструмента «Текст при выделении»
Добавить текст на контур пути, созданного из выделения. Когда вы фиксируете выделение, оно преобразуется в путь, по которому вы можете вводить текст.
Выберите инструмент «Текст на выделении» . Чтобы быстро изменить текущий текстовый инструмент, нажмите клавишу Option и щелкните текущий инструмент.
2. Поместите курсор на объект на изображении и перетащите курсор, пока не получите желаемое выделение. Вы можете настроить размер вашего выделения с помощью ползунка Offset.
Сделать выбор.Когда вы подтверждаете выбор, он преобразуется в путь.
3. Чтобы добавить текст к изображению, наведите указатель мыши на путь, когда значок курсора изменится на отображение текстового режима. Щелкните точку, чтобы добавить текст.
Добавить текст.После добавления текста его можно изменить как обычный текст.
4. Завершив добавление текста, нажмите кнопку «Подтвердить» . Отмените, чтобы снова начать рабочий процесс.
Использование инструмента «Текст на пользовательском пути»
Вы можете рисовать и добавлять текст вдоль заданного пути.
Выберите инструмент «Текст на произвольном пути» . Чтобы быстро изменить текущий текстовый инструмент, нажмите клавишу Option и щелкните текущий инструмент.
Инструмент «Текст на произвольном пути»Нарисуйте собственный путь поверх изображения. Вы можете зафиксировать/отменить нарисованный путь для перерисовки на панели параметров инструмента.
Чтобы уточнить или перерисовать путь, нажмите «Изменить» в параметрах инструмента. бар. Используйте узлы, которые появляются на пути, чтобы изменить его.
После завершения создания пути щелкните мышью в любой точке пути для добавления текста. Измените текст в том же способ изменения обычного текста.
Добавить текст.После добавления текста нажмите кнопку «Подтвердить».
Создание и использование маскированного текста
Горизонтальное
Инструмент «Маска текста» и инструмент «Маска вертикального текста» создают выделение в
форма текста.

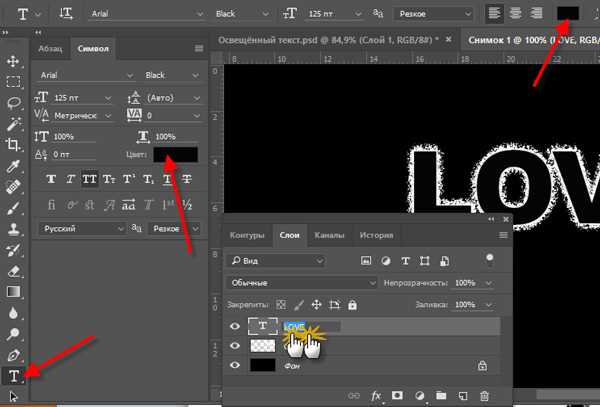
 Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
 Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!