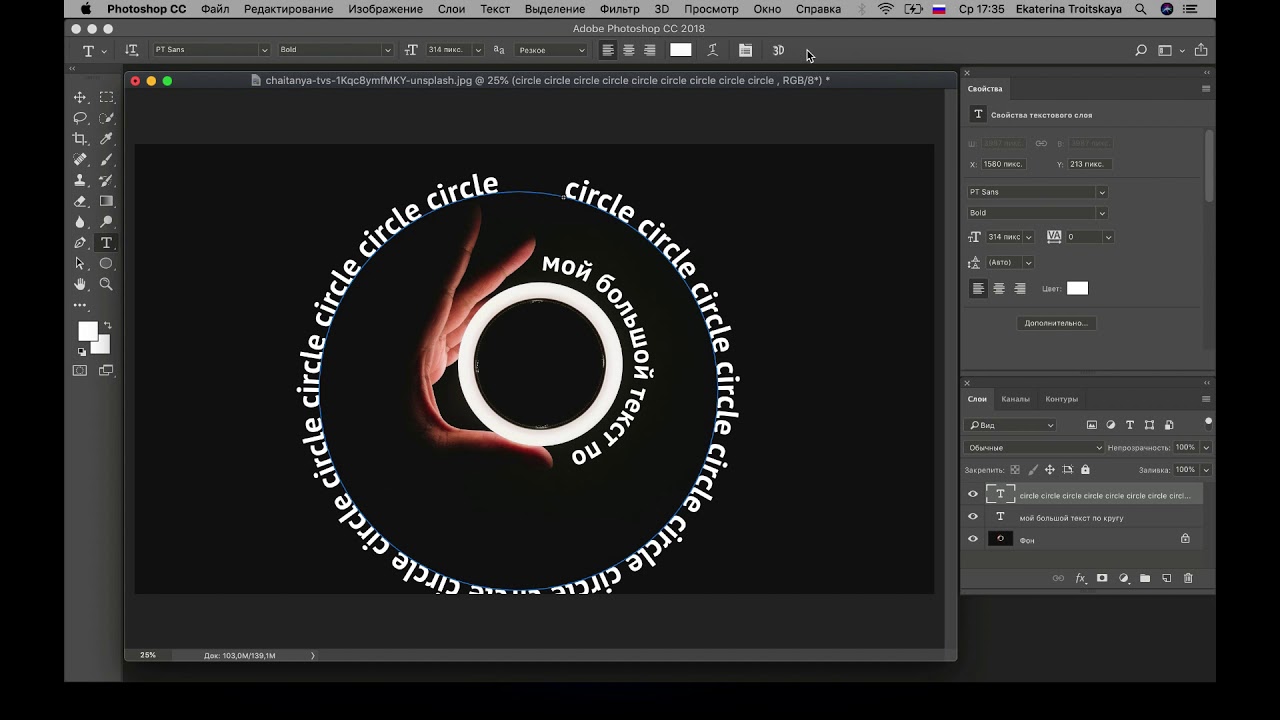
Как в фотошопе сделать надпись внутри круга
Как написать текст по кругу в фотошопе: пошаговая инструкция
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите разбираться в такой вещи как дизайн, знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Простой способ нарисовать текст по кругу для новичков
Не важно открыли ли вы Photoshop впервые или уже неоднократно выполняли проекты. Все три совета, которые я привожу в данной статье осилить не проблема. Вот только каждый из них подойдет для решения разных задач. Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.
Вот только каждый из них подойдет для решения разных задач. Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.
Все предельно просто, вот только дополнительных функций здесь поменьше. Сильно «поиграть» с рисунком не получится, но для новичков это идеальный вариант. Чем разнообразнее выбор, тем проще сделать ужасающее изображение. Со временем приходит опыт, особенно если вы не боитесь ставить перед собой сложные задачи, но и познакомиться с элементарными приемами тоже нужно.
Для начала создайте новый документ. Размеры не так важны, я использовал 800х800. Естественно, вы можете открыть готовую фотографию и работать на ней.
Возможно, некоторым эта информация покажется лишней, но, поверьте, некоторые читатели дословно пользуются инструкциями, это не плохо, но мне бы хотелось, чтобы максимальное число моих читателей экспериментировали. Не бойтесь этого даже в момент обучения. Ставьте перед собой интересные задачи, если есть какие-то проблемы – пишите в комментариях и я помогу разобраться.
Первым делом я сделал заливку слоя, чтобы рисовать было удобнее. Думаю, проблем тут не возникнет. Инструмент заливка и выбираем цвет. Все как в Paint. Далее выбираем текст в панели инструментов справа.
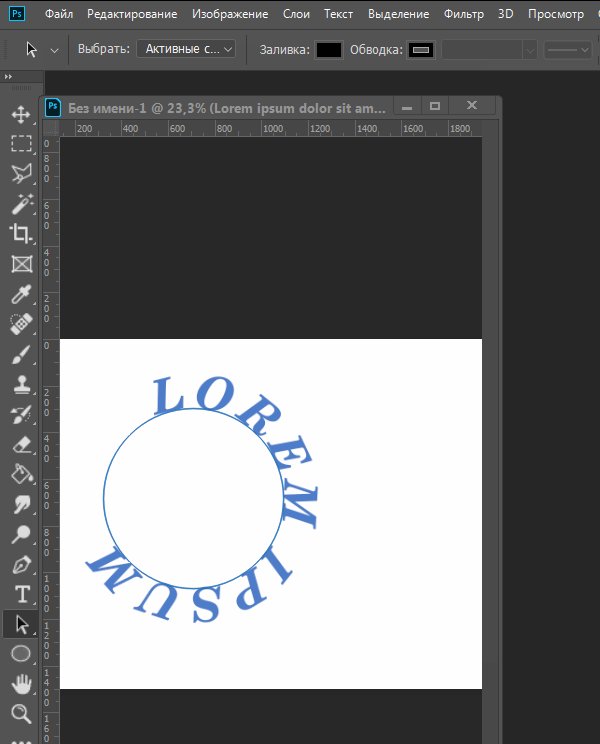
Если вы хотите создать надпись по кругу используя данный метод, то придется создавать два слоя. Берете фразу, например: «Сделал дело – гуляй смело» и делите ее на две части. Кликаете по фону изображения и вписываете первую часть. Затем нажимаете на готовый слой, снова кликаете по изображению и пишете вторую часть.
В итоге получается два текстовых слоя.
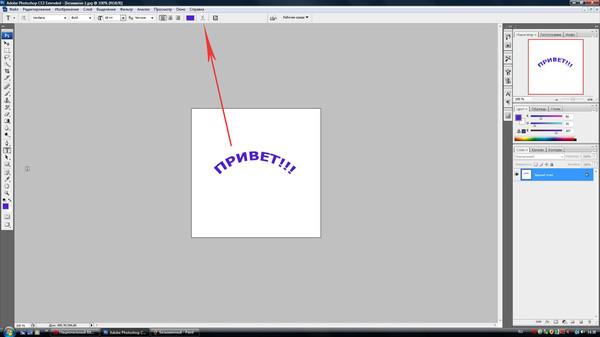
Кликаете на один изних, чтобы он подсветился. Затем на кнопку: «Деформировать текст» в верхней панели.
Перед вами откроется дополнительное меню. Тут много всяких вариантов изменения, в данный момент нам нужна первая опция: «Дугой».
Теперь передвигайте ползунок функции «Изгиб». Сохраняете изменения.

Выгибаем уже в другую сторону.
Увеличить текст, изменить цвет, шрифт и все остальное можно нажав на слой, а затем выбрав инструмент: «Текст». Дополнительная панель у вас располагается сверху.
Более сложный вариант с большим количеством функций
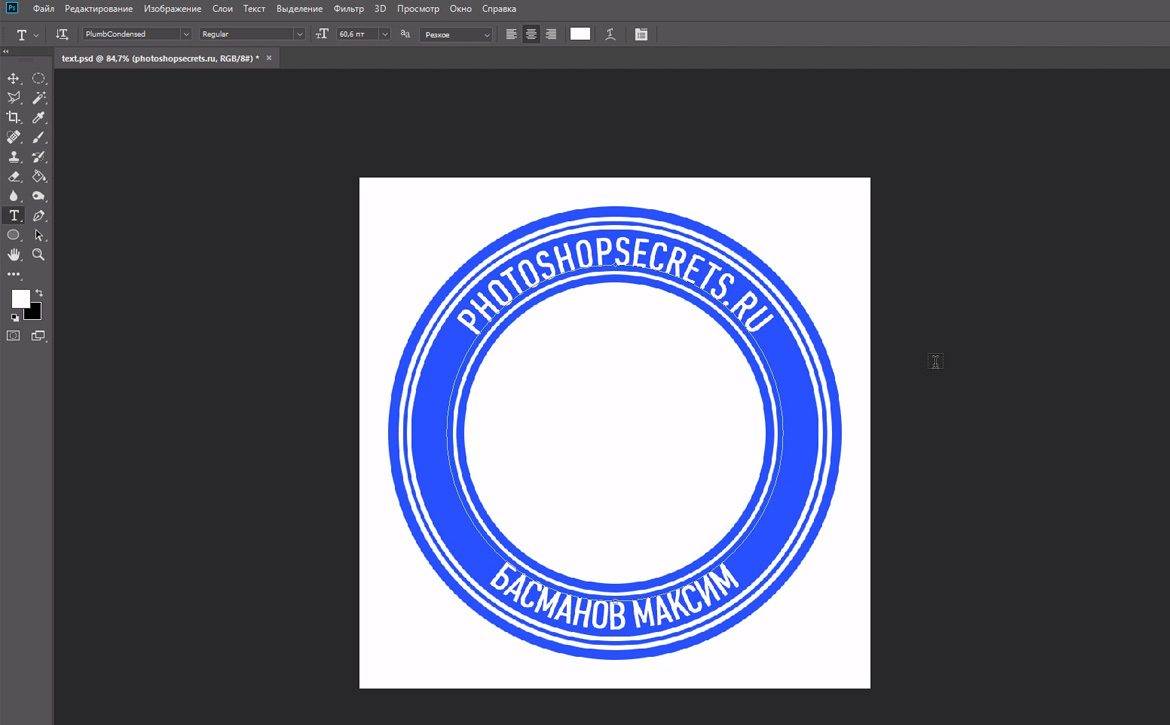
В фотошопе также можно сделать картинку в стиле печати, чтобы текст располагался четко по кругу. Такие изображения идеально подходят в качестве различных элементов сайтов, чаще всего этот прием используют для Landing Page.
Итак, создаем новый документ. Мои размеры снова 800х800.
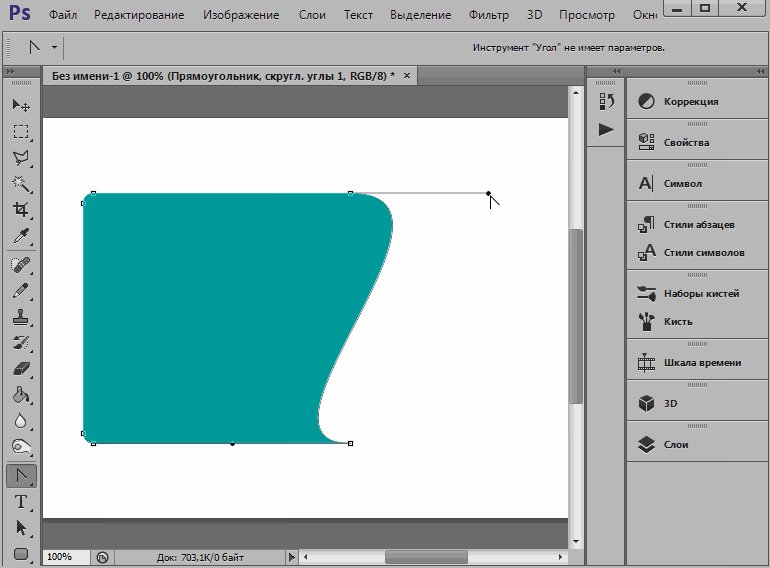
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
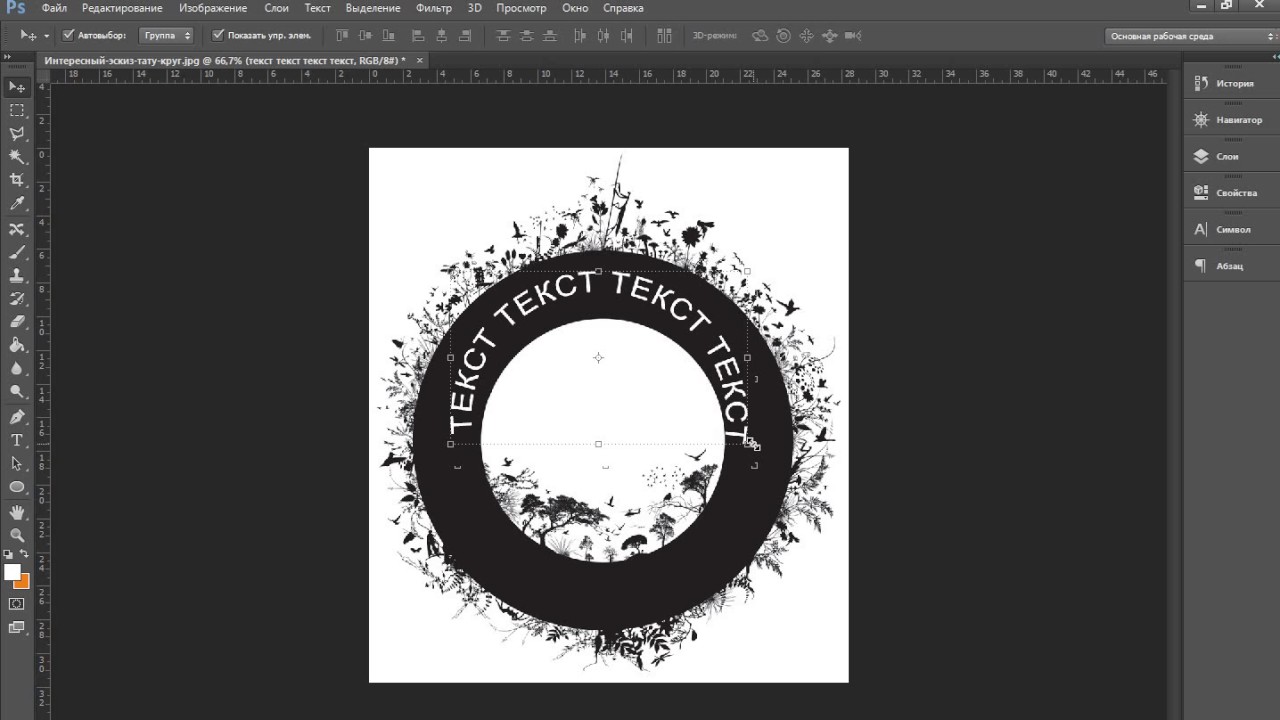
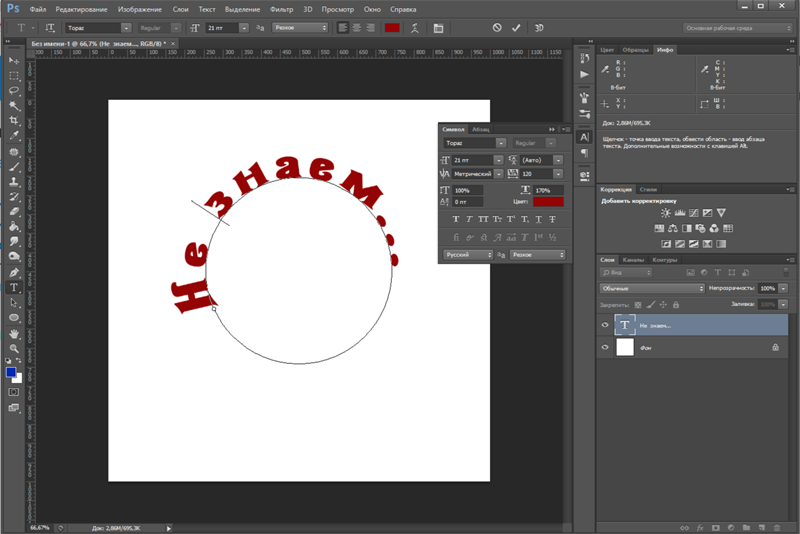
Теперь кликаем по инструменту «Текст».
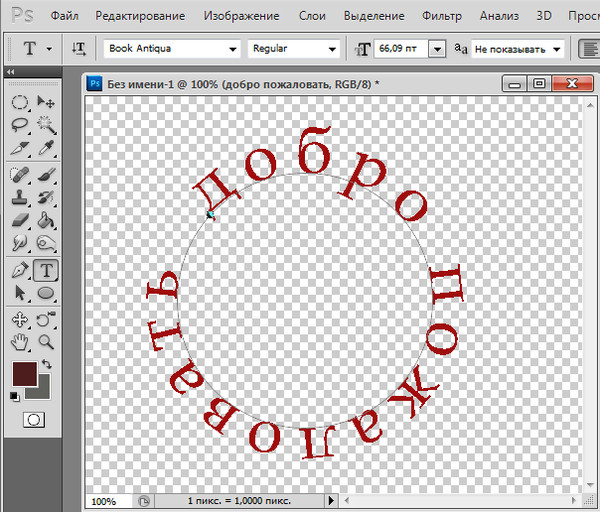
Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
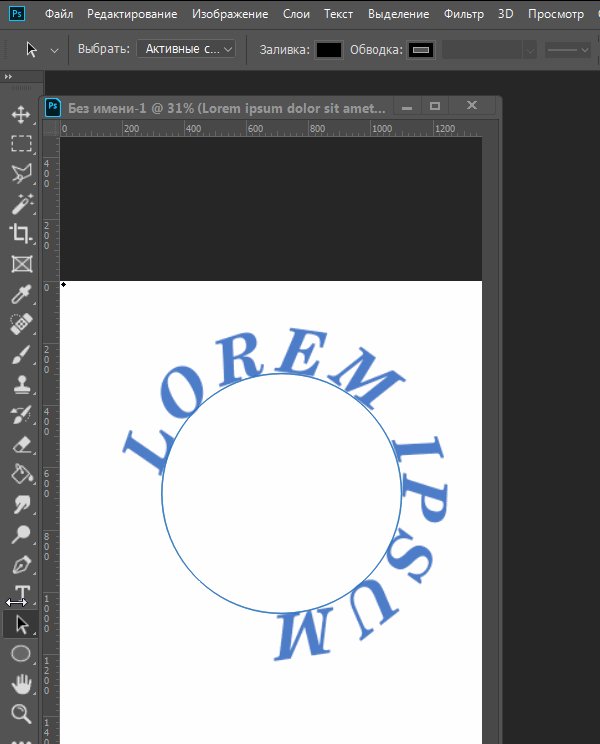
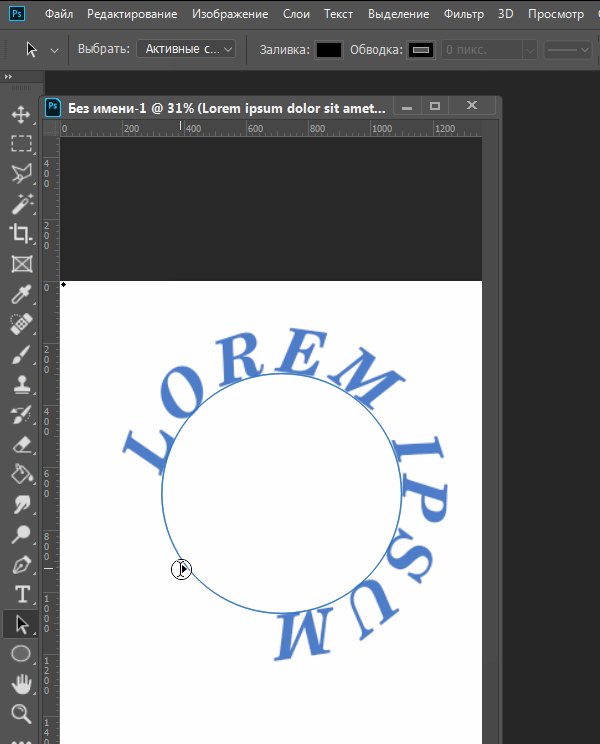
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
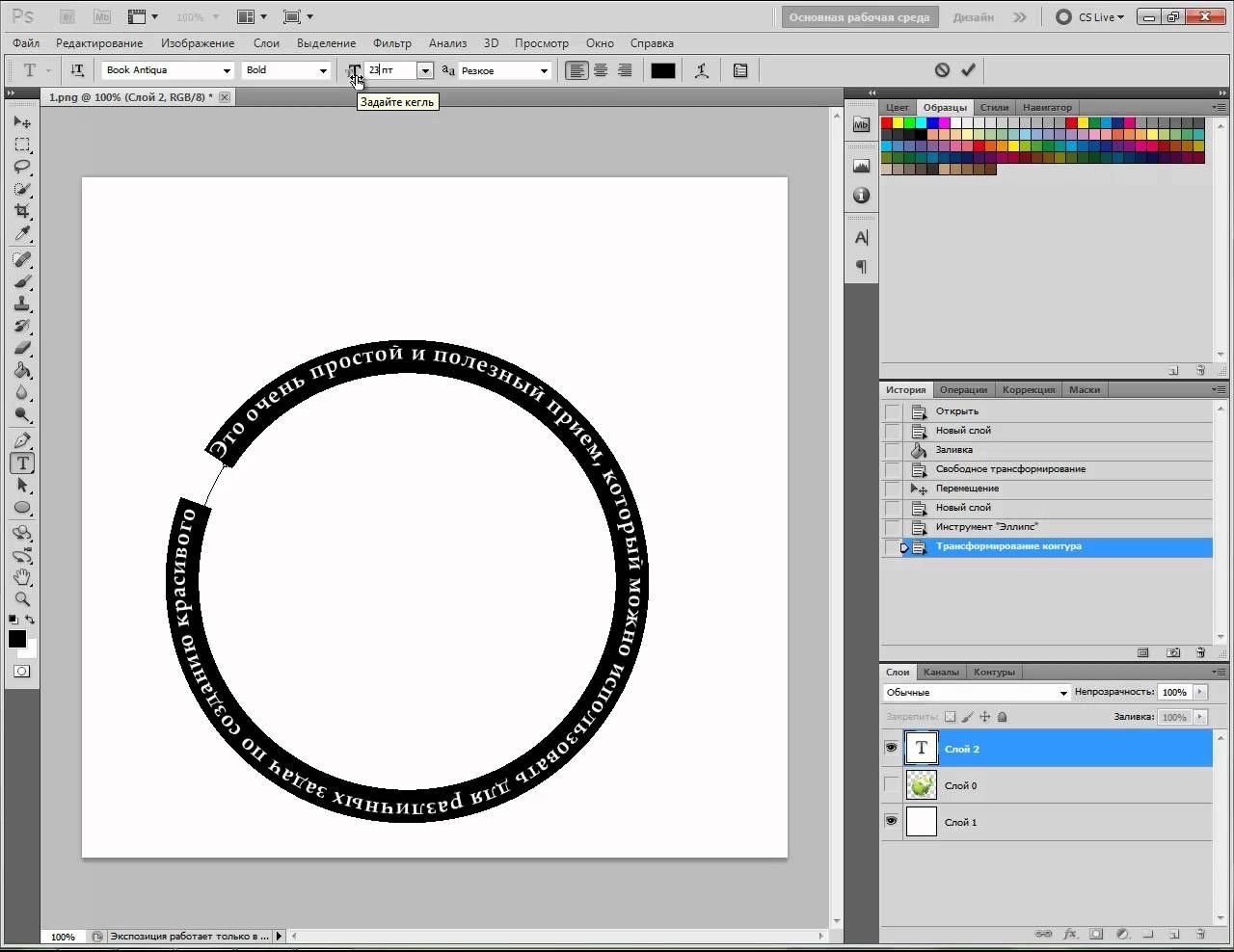
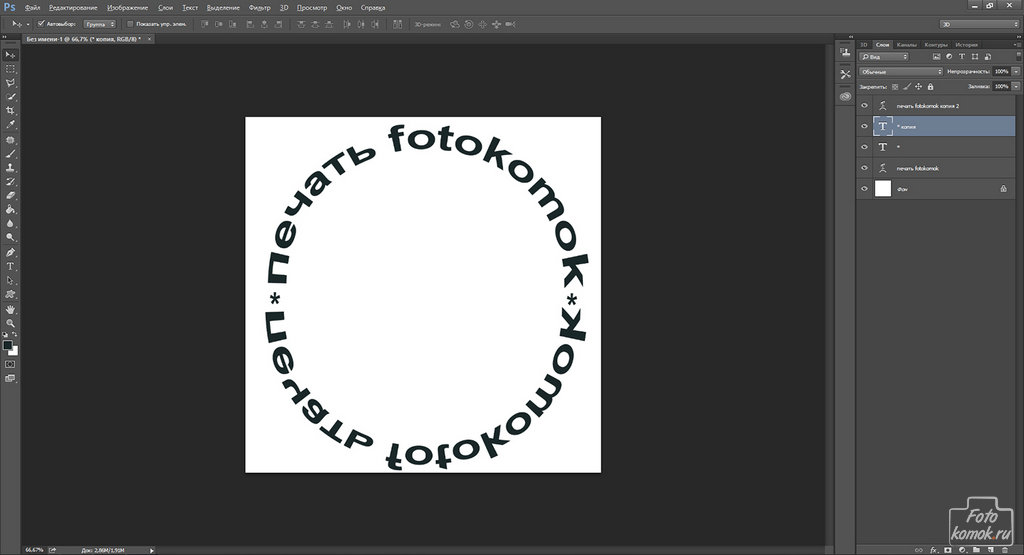
Вот так у вас может получиться.
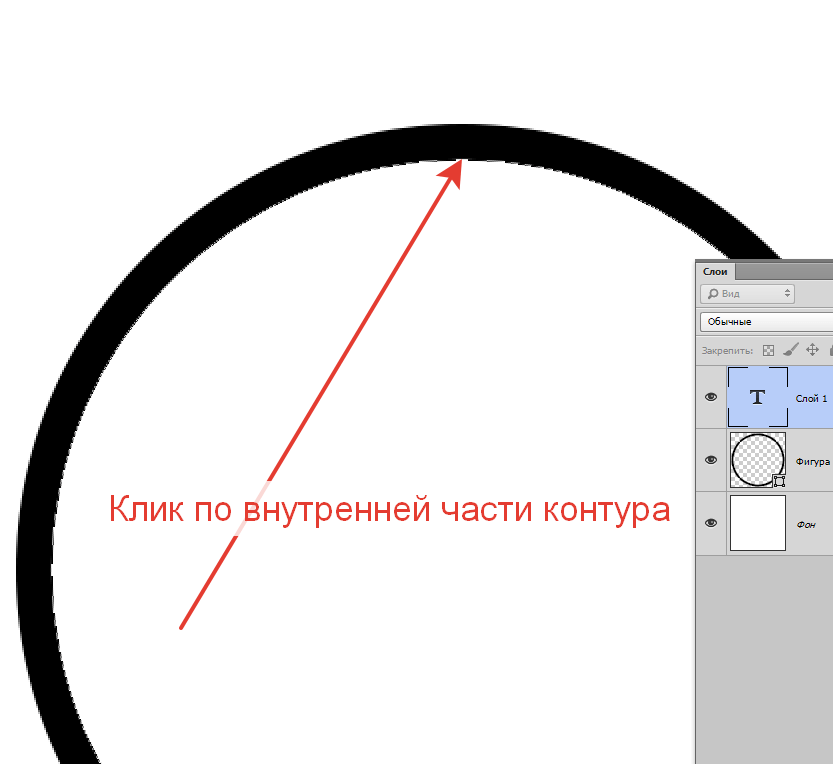
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
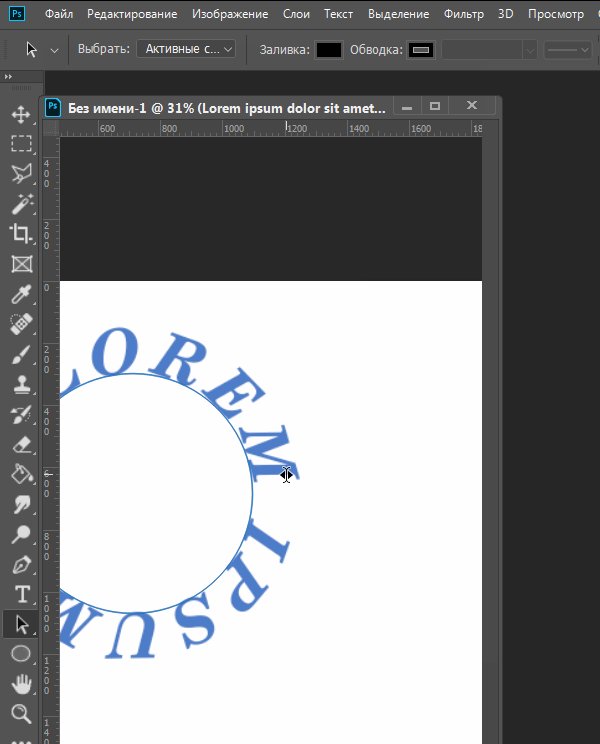
Если вы заедете за предел, то некоторые слова исчезнут.
Что делать в этом случае?
Тащите курсором дальше. Видите, я случайно поводил курсором не по внешней части окружности, а через центр. Буквы разместились по внутренней части.
Видите, я случайно поводил курсором не по внешней части окружности, а через центр. Буквы разместились по внутренней части.
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
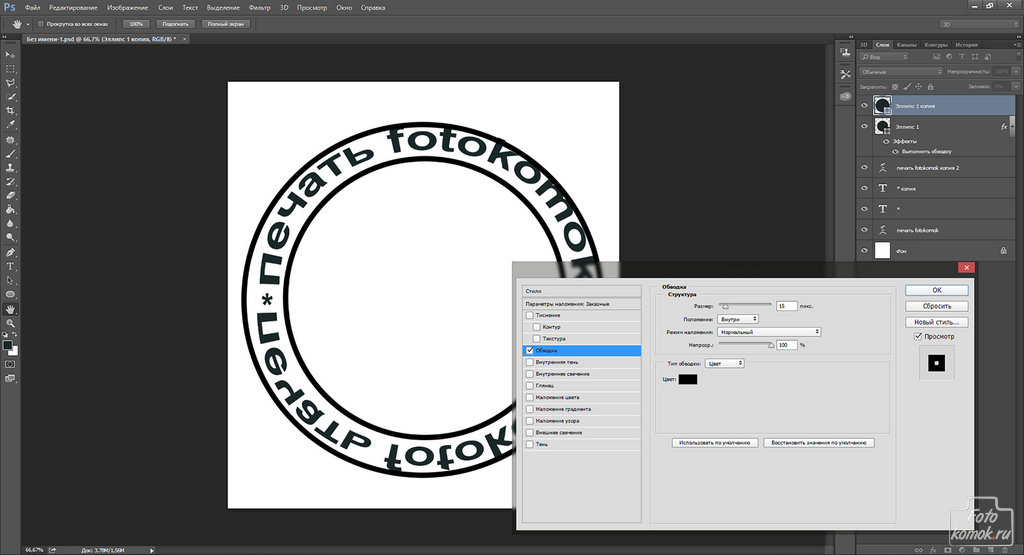
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
Еще один интересный способ размещения: «Солнце слов».
Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
Теперь выбираем инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www.colorscheme.ru. Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
Можете и сами попробовать разобраться.
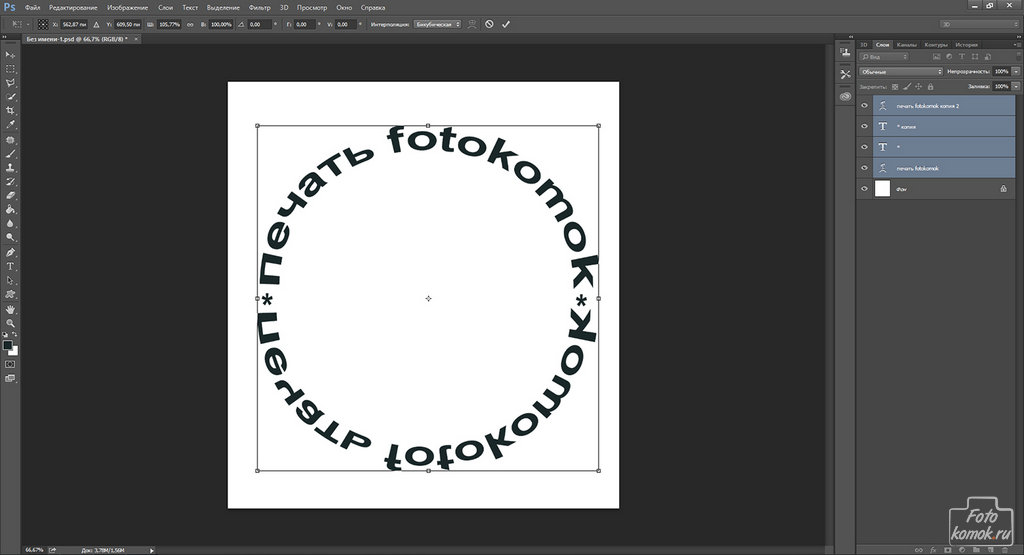
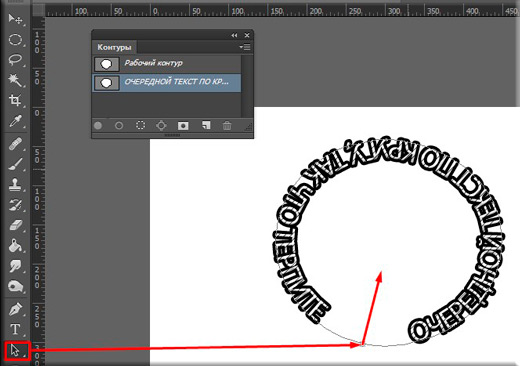
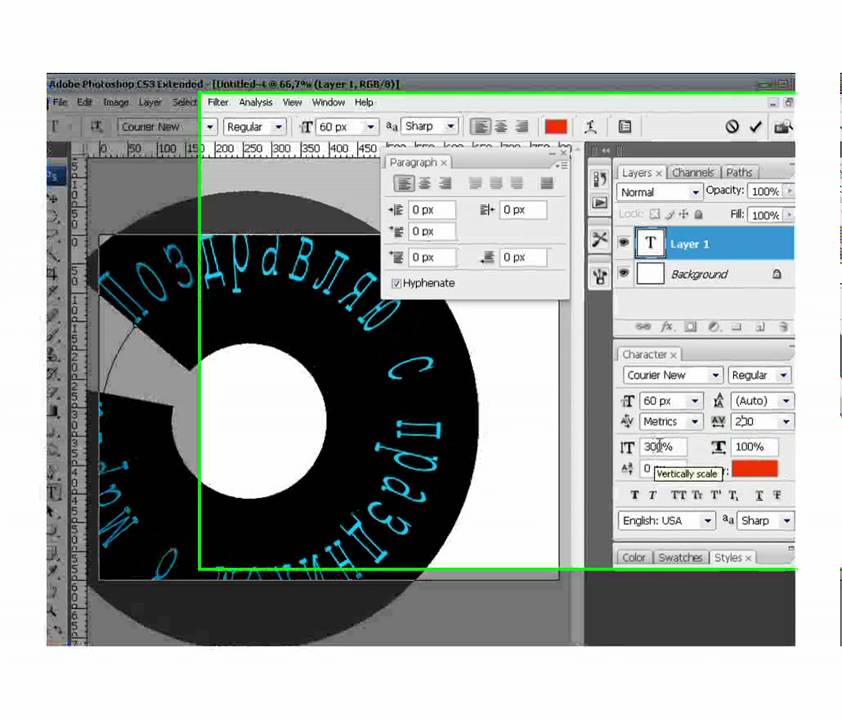
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
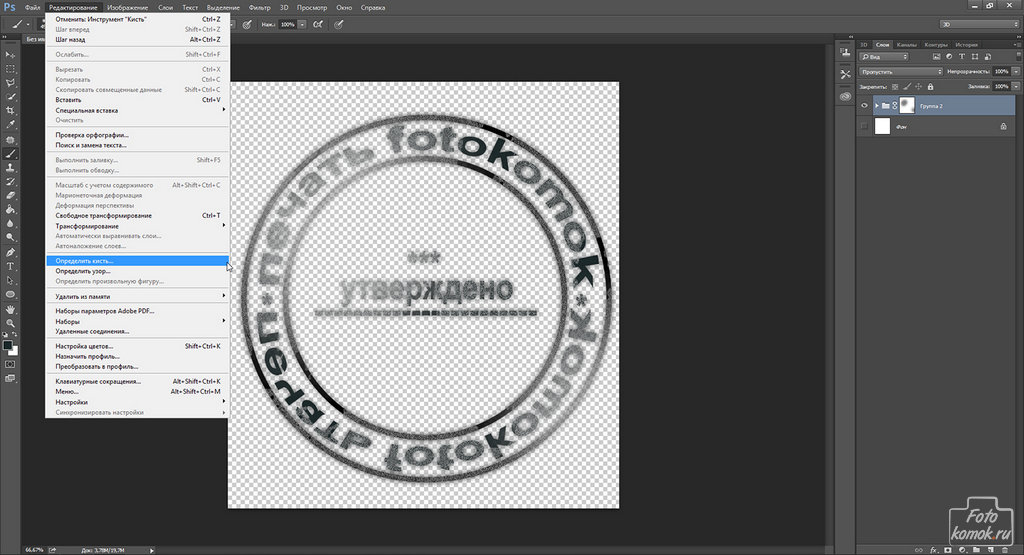
Здесь вам понадобятся «Полярные координаты».
Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
Так проделываем со всеми текстовыми слоями.
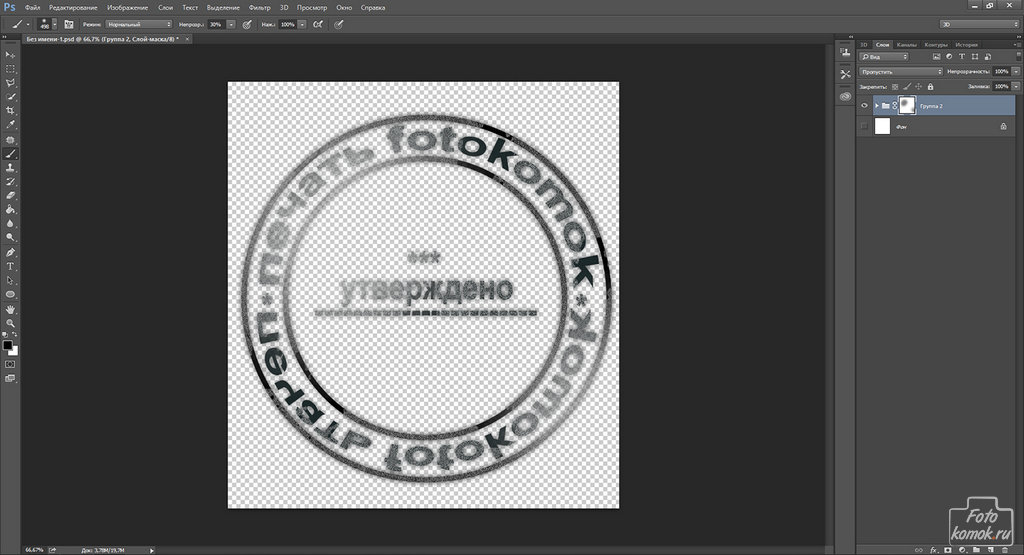
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
Справа, на панели слоев, находим эту кнопку.
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
Я применю градиент.
Узнайте, как обрезать изображение по кругу за 8 шагов
Изучите простую обрезку квадрата.
Изучите основы этого простого руководства по быстрой обрезке квадратного изображения. Инструмент «Обрезка» является неразрушающим, то есть вы можете сохранить обрезанные пиксели и отредактировать или обрезать изображение позже. Вы также можете узнать, как навсегда удалить края фотографии.
Выпрямление и обрезка изображения.
Иногда кадры на фотографии не идеальны до того, как вы начнете редактировать.Ознакомьтесь с этим руководством по выпрямлению изображения с помощью технологии с учетом содержимого. Этот инструмент автоматически заполняет пробелы, когда вы расширяете холст за пределы исходного размера изображения.
Создайте более круговое искусство.
Если вы хотите создать круговое искусство в соответствии с круговым кадрированием, взгляните на это интригующее пошаговое руководство от художника Амра Эльшами. Посмотрите, как он использовал фильтр искажения «Полярные координаты» в Photoshop, чтобы превратить красивую фотографию горного хребта во что-то совершенно новое.
После того, как вы освоите круговую обрезку в Photoshop, вы можете легко использовать новое изображение в любом проекте, который ведется в приложениях Adobe Creative Cloud. Также изучите, что находится за рамками обрезанного круга, и используйте эти методы, чтобы обрезать изображения и придать им другие формы.
Узнайте, как обрезать изображение по кругу за несколько шагов
Изучите простую обрезку квадрата.
Изучите основы этого простого руководства по быстрой обрезке квадратного изображения. Инструмент «Обрезка» является неразрушающим, то есть вы можете сохранить обрезанные пиксели и отредактировать или обрезать изображение позже. Вы также можете узнать, как навсегда удалить края фотографии.
Выпрямление и обрезка изображения.
Иногда кадры на фотографии не идеальны до того, как вы начнете редактировать.Ознакомьтесь с этим руководством по выпрямлению изображения с помощью технологии с учетом содержимого. Этот инструмент автоматически заполняет пробелы, когда вы расширяете холст за пределы исходного размера изображения.
Создайте более круговое искусство.
Если вы хотите создать круговое искусство в соответствии с круговым кадрированием, взгляните на это интригующее пошаговое руководство от художника Амра Эльшами. Посмотрите, как он использовал фильтр искажения «Полярные координаты» в Photoshop, чтобы превратить красивую фотографию горного хребта во что-то совершенно новое.
После того, как вы освоите круговую обрезку в Photoshop, вы можете легко использовать новое изображение в любом проекте, который ведется в приложениях Adobe Creative Cloud. Изучите также, что находится за рамками обрезанного круга, и используйте эти методы для кадрирования изображений в другие формы.
Узнайте, как обрезать изображение по кругу за несколько шагов
Изучите простую обрезку квадрата.
Изучите основы этого простого руководства по быстрой обрезке квадратного изображения. Инструмент «Обрезка» является неразрушающим, то есть вы можете сохранить обрезанные пиксели и отредактировать или обрезать изображение позже. Вы также можете узнать, как навсегда удалить края фотографии.
Вы также можете узнать, как навсегда удалить края фотографии.
Выпрямление и обрезка изображения.
Иногда кадры на фотографии не идеальны до того, как вы начнете редактировать.Ознакомьтесь с этим руководством по выпрямлению изображения с помощью технологии с учетом содержимого. Этот инструмент автоматически заполняет пробелы, когда вы расширяете холст за пределы исходного размера изображения.
Создайте более круговое искусство.
Если вы хотите создать круговое искусство в соответствии с круговым кадрированием, взгляните на это интригующее пошаговое руководство от художника Амра Эльшами. Посмотрите, как он использовал фильтр искажения «Полярные координаты» в Photoshop, чтобы превратить красивую фотографию горного хребта во что-то совершенно новое.
После того, как вы освоите круговую обрезку в Photoshop, вы можете легко использовать новое изображение в любом проекте, который ведется в приложениях Adobe Creative Cloud. Также изучите, что находится за рамками обрезанного круга, и используйте эти методы, чтобы обрезать изображения и придать им другие формы.
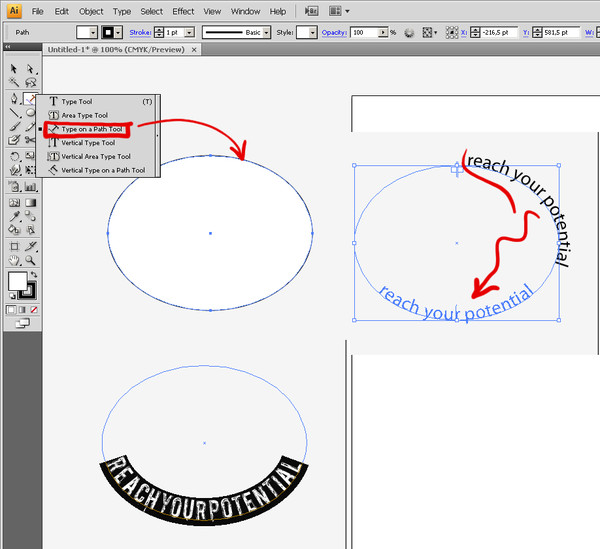
Работа с Текстом по Контуру в Illustrator
Текст По Окружности
Давайте начнем со случая для беджа. В первую очередь вам нужно создать базовую линию вдоль которой будет печататься текст. Создайте круг или часть окружности внутри беджа. Что вам делать (выбрать круг или часть) зависит от того как много у вас текста, и на сколько вы хотите, что бы он огибал окружность.
После того, как вы создадите контур, щелкните на нем используя либо инструмент Текст (Type Tool) либо Текст по Контуру (Type On A Path Tool). Если вы работаете с замкнутым контуром, таким как окружность, то ваш вариант только Текст по Контуру. Щелкните по контуру и появится мигающий курсор. Напишите ваш текст.
В некоторых случаях текст может не помещается вдоль кривой. Вы увидите квадратик с символом плюс (+) внутри. Это говорит о том, что текста больше, чем может поместиться вдоль контура. Не беспокойтесь! Это легко исправить.
Вы увидите квадратик с символом плюс (+) внутри. Это говорит о том, что текста больше, чем может поместиться вдоль контура. Не беспокойтесь! Это легко исправить.
Первое, что я люблю делать — это дать тексту побольше пространства. Щелкните по тексту используя инструмент Выделение (Selection Tool). Это позволит вам увидеть слева, в центре и справа скобки выравнивания. Снова используя инструмент Выделение, перетащите левую скобку дальше влево по контуру и правую скобку в право. Теперь весь контур в вашем распоряжении.
Если ваш текст по прежнему не вмещается в контур (что показывает плюсик в квадратике, который никак не хочет исчезать), вам необходимо подрегулировать размер, интервал, или масштабировать шрифт по горизонтали, что бы вписать его в контур. Иногда, проще воспользоваться другим шрифтом. В этом случае, я изменила и шрифт и размер. Теперь текст отлично вписывается в контур.
Теперь, когда текст на своем месте, вы возможно пожелаете поработать над его улучшением дальше.
Опции Текста по Контуру
Вы можете применить ряд эффектов к тексту размещенному по контуру. Что бы применить их, выберите контур и зайдите во вкладку Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options). Ниже приведены примеры, как каждая опция может влиять на текст.
Вертикальный Текст
Идем дальше, я показал вам только как использовать горизонтальный текст. Вы можете создавать также вертикальный текст по контуру. Выберите либо Вертикальный текст (Vertical Type Tool), либо Вертикальный Текст по Контуру (Vertical Type On A Path Tool). Затем щелкните по вашему контуру и начинайте печатать.
Затем щелкните по вашему контуру и начинайте печатать.
Вам не нравится, когда ваш текст находится на контуре? Нет проблем! Выберите контур. Затем, выберите Текст > Текст по Контуру > Опции Текста по Контуру
Регулирование Межсимвольного Интервала Возле Перегиба Кривой
Иногда текст не идет плавно вдоль кривой. Места резкого перегиба особенно неприятны. Если это случается, вам нужно либо что-то делать с кривой, либо с текстом.
Выберите контур. Затем выберите Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options). Выберите значение из предложенных величин.
Отражение Текста
Что если вы не хотите, что бы ваш текст шел поверху вашего контура? Тогда отразите его!. Нужно просто взять выравнивающую скобку и потянуть ее на противоположную сторону контура. Вы можете также отразить текст если зайдете в Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options) и выберите Зеркальное Отражение (Flip).
Иногда текст отражается, тогда когда вы этого совсем не хотите, что может немного раздражать. Чтобы избежать случайного отражения текста, удерживайте клавишу Control (для Windows) или Command (для Mac OS), когда вы его перемещаете.
Заключение
Теперь, когда вы знаете, входы и выходы, хитрости, выверты и выподвыверты в создании текста по контуру, вы сможете с легкостью справиться с новой задачей, где потребуется разместить текст вдоль кривой. Оживите ваш следующий проект, добавив в него несколько строк текста по контуру!
Оживите ваш следующий проект, добавив в него несколько строк текста по контуру!
Как сделать текст, соответствующий кругу, и создать круговой эффект в Photoshop
Photoshop — мощная программа от известного бренда Adobe. Один из мощных инструментов — создать текст, соответствующий кругу в Photoshop . Чтобы у вас получился круговой эффект. Не теряйтесь, мы вскоре объясним вам этот трюк, выполнив несколько простых шагов.
В настоящее время это наиболее широко используемый инструмент на рынке для ретуши и редактирования фотографий, рекламы, логотипов, маркетинга и других вещей. Он был выставлен на продажу в 1990 году и с тех пор является программное обеспечение по выбору графических дизайнеров , веб-мастера, фотографы и увлеченные дизайном пользователи.
Каковы преимущества использования Photoshop
Эта программа предлагает вам гораздо больше преимуществ, чем вы можете себе представить, благодаря ее полезным инструментам и фильтрам можно восстановить старую фотографию, которая была повреждена с течением времени; Он также позволяет удалять элементы с фотографии, а также добавлять новые элементы. редактировать изображение по своему вкусу и потребностям .
редактировать изображение по своему вкусу и потребностям .
Интересные эффекты, которые вы можете создать в Photoshop с помощью текста
Photoshop имеет огромное количество дополнительных фильтров и кистей, которые он предлагает по умолчанию, как бесплатных, так и платных, которые можно смешивать. для создания текстов с любой отделкой о котором вы можете думать; В Photoshop возможны всевозможные эффекты, от создания 3D-текста до к текстам с карамельными буквами , фрукты, камни или металл.
Невозможно уметь создавать все возможные эффекты в Фотошопе, но это очень важно для знать самые основные эффекты , что нам придется делать в большинстве представленных нам дизайнов; При создании логотипов очень часто создают эффект круга с текстом, охватывающим круг, это центральная тема этой статьи.
Как в Photoshop создать текст, который обтекает круг?
Чтобы создать этот интересный круговой эффект, поместите текст по кругу. То же самое касается всех версий Photoshop. Начиная с версии CS2. Первым шагом будет открытие нашего проекта и нажмите на инструмент затмения. Находится на панели инструментов в левой части экрана.
То же самое касается всех версий Photoshop. Начиная с версии CS2. Первым шагом будет открытие нашего проекта и нажмите на инструмент затмения. Находится на панели инструментов в левой части экрана.
в настоящее время создаем круг нужного размера. Он будет нарисован, когда мы перетащим курсор или указатель (нам нужно удерживать клавишу Shift, чтобы получить идеальный круг). Когда мы это сделаем, мы увидим новый слой с именем по умолчанию «Shape 1» на панели слоев. Вышеупомянутая панель расположена в правой части экрана.
Следующее щелкните на текстовом инструменте. Расположен на панели инструментов и сразу переместите указатель на холст, пока он не достигнет уровня чуть выше линии круга; когда мы это сделаем, указатель изменит форму; изменение курсора означает, что текст, который мы собираемся написать, будет автоматически подогнан под направляющую линию.
Пишем текст, который хотим адаптировать форме круга, который мы создали. Когда мы пишем, каждая буква текста будет введена по его окружности, поскольку она действует как направляющая линия; с этим будет создан новый текстовый слой, который мы увидим над слоем с кругом.
Когда мы пишем, каждая буква текста будет введена по его окружности, поскольку она действует как направляющая линия; с этим будет создан новый текстовый слой, который мы увидим над слоем с кругом.
Наконец, достаточно отрегулировать положение текста, и для этого мы выбираем инструмент прямого выбора, расположенный на панели инструментов, и позиционируемся с указателем на тексте. Делая это, инструкциях будет появляться что мы можем перетащить, чтобы изменить положение текста и поместите его внутри или снаружи окружности или линии круга.
в конце концов
Если мы хотим, чтобы в Photoshop был виден только текст с круговым эффектом, нам просто нужно удалить контур круга или скрыть его в параметрах, которые он показывает нам при выборе его курсором. Точно так же, мы также можем изменить размер, цвет и шрифт, щелкнув размещенный текст.
Нет сомнений в том, что Photoshop — одна из лучших программ, которые мы можем использовать для ретуши изображений. Но это также инструмент с определенной степенью сложности. Требуется много практики и обучения. Вы должны начать с основ, и адаптация текста к кругу станет хорошим началом для знакомства с миром дизайна.
Но это также инструмент с определенной степенью сложности. Требуется много практики и обучения. Вы должны начать с основ, и адаптация текста к кругу станет хорошим началом для знакомства с миром дизайна.
КАК: Поместите текст в путь или в форме в Adobe Photoshop CC
Ввод текста в путь — очень распространенный метод в Illustrator, но тот, который обычно пропускается, когда дело доходит до работы с Photoshop. Тем не менее, этот метод существует со времен Photoshop CS, когда Adobe добавила возможности для популярного программного обеспечения для редактирования изображений.
Помимо удобной техники, чтобы добавить к вашему набору навыков, размещение текста по пути вокруг объекта — отличный способ привлечь внимание зрителя к объекту. Лучшая часть этого метода заключается в том, что вы не ограничены формами. Вы можете создавать пути для текста, используя только Ручка инструмент.
Вот как поместить текст по пути:
Выберите Ручка инструмент или один из инструментов формы — Прямоугольник, эллипс, многоугольник или же Пользовательские фигуры — под инструменты, Если вы следуете приведенному выше примеру, начните с Инструмент Ellipse и, удерживая Option / Alt-Shift ключи, вытащить идеальный круг над скалами.

вПанель свойств, установить заполнить цвет до Никто и Цвет обводки в черный.
Выберите Текстовый инструмент и поместите его на форму или путь. Текстовый курсор немного изменится. Нажмите на путь, и текстовый курсор появится на пути.
Выберите шрифт, размер и цвет. Установите текст в Выровнять по левому краю, В этом примере используется шрифт «Большой Джон». Размер 48 точек, а цвет белый.
Введите текст.
Чтобы изменить положение текста на пути, выберите пути инструмент выбора (черная стрелка под Текст инструмент) и переместите инструмент поверх текста. Курсор изменится на i-лучу со стрелкой, указывающей влево или вправо. Нажмите и перетащите текст по пути, чтобы получить его.
При перетаскивании вы можете заметить, что текст отключен.
 Это происходит потому, что вы перемещаете текст за пределы видимой области. Чтобы исправить это, найдите небольшой круг на пути. Когда вы его найдете, перетащите круг дальше по пути.
Это происходит потому, что вы перемещаете текст за пределы видимой области. Чтобы исправить это, найдите небольшой круг на пути. Когда вы его найдете, перетащите круг дальше по пути.Если текст переворачивается внутри круга и смотрит вверх тормашками, перетащите курсор над дорожкой.
Если вы хотите переместить текст над дорожкой, откройте символ панели и введитеБазовый сдвиг значение. В случае этого изображения используется значение 20 точек.
Когда все будет там, где предполагается, переключитесь на Выбор пути инструмент, щелкните по пути и на панели свойств установите Инсульт цвет до Никто.
Другие способы использования техники
Вот еще несколько вещей, которые вы можете сделать:
- Создайте путь, используя Ручка инструмент.
- Используйте инструмент выбора пути или Переехать инструмент для перемещения всего пути с прикрепленным типом.

- Используйте инструмент прямого выбора, чтобы изменить форму пути.
- Если вы создали закрытую форму, такую как круг или квадрат, вы можете сделать обертку типа внутри фигуры в соответствии с ее формой. Процесс по существу такой же, как создание типа на пути, но вместо того, чтобы нажимать курсор на внешнюю сторону пути, переместите курсор внутри пути и щелкните, когда он изменится на I-лучу с кругом вокруг него.
- Все инструменты типа работают с типом на пути или имеют тип. Ваш текст полностью редактируется, и хотя он может казаться зазубренным на экране, он будет печатать только отлично. Чтобы изменить текст, дважды щелкните T значок для слоя типа в Слои палитру и использовать любые функции редактирования в Опции бар, символ палитра или Параграф палитра. Вы даже можете обернуть текст по пути или в форме, но и тип, и путь будут искажены.
- Если вам нужно изменить текст, просто выберите Текст слой, переключитесь на Тип выберите текст и введите изменения.

— Обновлено Tom Green
Как сделать текст круглым в Photoshop CC? – Restaurantnorman.com
Как сделать текст круглым в Photoshop CC?
Как напечатать текст по кругу в Photoshop
- Выберите инструмент «Эллипс».
- Перетащите и нарисуйте круг в документе.
- Выберите инструмент «Горизонтальный текст».
- Инструмент «Текст» представлен курсором в форме I-образной балки внутри пунктирного квадрата.
- Нажмите на границу фигуры в том месте, где вы хотите начать добавлять текст.
Где находится инструмент «Эллипс» в Photoshop?
Выберите инструмент «Эллипс» ( ) на панели инструментов. Если вы не можете найти инструмент «Эллипс», щелкните и удерживайте инструмент «Прямоугольник», чтобы отобразить другие связанные инструменты, а затем выберите инструмент «Эллипс».
Как использовать шрифт Adobe в Photoshop?
Как активировать или деактивировать Adobe Fonts
- Откройте приложение Creative Cloud для настольных ПК.
 (Выберите значок на панели задач Windows или в строке меню macOS.)
(Выберите значок на панели задач Windows или в строке меню macOS.) - Выберите значок шрифтов в правом верхнем углу.
- Просмотр или поиск шрифтов.
- Когда вы найдете понравившийся шрифт, выберите «Просмотреть семейство», чтобы просмотреть страницу его семейства.
- Откройте меню «Активировать шрифты».
Какой инструмент используется для рисования круга или эллипса?
Инструмент «Эллипс»
С помощью инструмента «Эллипс» вы можете нарисовать новую дугу или круговую фигуру, или вы можете нарисовать эллипс или окружность, а затем изменить их на дугу или круговую фигуру….Рисование эллипсов, кругов, дуг и круговых фигур .
| До | Сделайте следующее |
|---|---|
| Нарисовать круг | В наборе инструментов выберите инструмент «Эллипс» .Удерживая нажатой клавишу Ctrl, перетащите в окне рисования, пока круг не станет нужного размера. |
Для чего используются шрифты?
Использование легко читаемых шрифтов является ключом к презентации. Шрифты добавляют ценности вашему тексту. Это помогает читателю воспринимать информацию из текста. Правильный выбор цвета, шрифта и размера текста может оказаться жизненно важным для привлечения вашей целевой аудитории.
Шрифты добавляют ценности вашему тексту. Это помогает читателю воспринимать информацию из текста. Правильный выбор цвета, шрифта и размера текста может оказаться жизненно важным для привлечения вашей целевой аудитории.
Как сделать идеальный круг в фотошопе?
Возьмите инструмент «Прямоугольник со скругленными углами»
Как обвести текст в Photoshop?
Резюме – Как обвести текст в Photoshop Выберите текстовый слой для обводки.Щелкните параметр «Слои» в верхней части окна. Нажмите «Стиль слоя», затем нажмите «Обводка». Щелкните поле «Цвет» и выберите цвет контура. Отрегулируйте ползунок Размер, чтобы сделать контур текста больше или меньше. Нажмите кнопку ОК, чтобы применить контур к тексту.
Как добавить текст в Photoshop?
Добавление любого текста Выберите инструмент «Текст» на палитре инструментов. Установите параметры текста с помощью меню в верхней части экрана. Нажмите на часть изображения, где вы хотите добавить текст в Photoshop.Нажмите и перетащите текстовый инструмент перед вводом текста, чтобы поместить текст в одну область.
Установите параметры текста с помощью меню в верхней части экрана. Нажмите на часть изображения, где вы хотите добавить текст в Photoshop.Нажмите и перетащите текстовый инструмент перед вводом текста, чтобы поместить текст в одну область.
Как сделать круг в Фотошопе?
Как обрезать круг в Photoshop Шаг 1: Откройте изображение в Photoshop Шаг 2: Дважды щелкните фоновый слой и сделайте его обычным слоем — просто нажмите OK. Шаг 3. Выберите инструмент Elliptical Marquee Tool. Шаг 4. Создайте круг. Шаг 5. Инвертируйте слой. Шаг 6. Удалите внешние слои. Шаг 7. Обрежьте изображение для сохранения. Шаг 8. Сохранить как .png.
Как печатать по кругу в Photoshop — учебник по тексту по кругу
В этом уроке вы узнаете как набирать текст по кругу в Photoshop .
Вы читаете: Как печатать по кругу в Photoshop — Текст по кругу Учебное пособие
Эти примеры научат вас, как набирать текст по кругу. Это может показаться простым, но это несколько инструментов и приемов, которые вы должны знать, чтобы эффективно работать в Photoshop.
Tutorial Image
292-Type-in-a-circle-Starter.zip (3110 загрузок)Описание документа
В рабочей области находится документ с фоновым слоем и круговым элементом дизайна.Вы также можете работать с теми же файлами, если хотите следовать этому руководству шаг за шагом.
Добавление направляющих в документ
В окне New Guide Layout установите для Columns and Rows’ Number значение на 2 и нажмите OK . Это поможет вам визуализировать центр документа и выровнять текст.
Затем щелкните и перетащите вертикальную и горизонтальную линейку и переместите ее в центр до щелчка.
Чтобы перепроверить и убедиться, что ваши линейки находятся в правильном месте, щелкните правой кнопкой мыши Линейку и выберите Процент .
Как вертикальные, так и горизонтальные направляющие должны быть на 50%.
Создайте эллиптическую траекторию
щелкните линейку и выберите Percent.
На панели параметров щелкните раскрывающееся меню и установите значение Путь.
Наведите указатель мыши прямо на центр, где сходятся направляющие, и, удерживая Alt (Windows) или Option (macOS) , щелкните и перетащите , чтобы создать круг с помощью инструмента «Эллипс».
Удерживайте клавишу Shift, чтобы свести траекторию к идеальному кругу. Затем отпустите кнопку мыши, чтобы завершить путь.
Печатайте по кругу
На панели инструментов выберите инструмент Текст.
На панели параметров , На панели параметров щелкните раскрывающееся меню и установите Путь .
С помощью инструмента Текст наведите его над контуром, пока не появится изогнутая линия на курсоре, и нажмите, чтобы начать вводить текст.
Оттуда вы сможете печатать по круговой траектории и применять изменения, нажимая клавишу Enter (Windows) или Return (macOS) .
Как НЕ поворачивать текст по кругу
Преобразуйте слой текста, нажав Ctrl T (Windows) или Command T (macOS) и переместив контрольную точку в центр горизонтальной и вертикальной направляющих.
Затем поверните текстовый слой.
Однако это может быть не самый эффективный способ поворота текста, поскольку это может помешать применению стиля символов, если вы планируете интегрировать его в свою работу.Нажмите здесь, чтобы узнать больше о том, почему не следует масштабировать текст.
Использование контрольных точек для выравнивания и поворота текста по кругу указывает черная стрелка.
Затем вы можете щелкнуть в любом месте пути, чтобы установить новую начальную точку.
Вы также можете нажать и перетащить , чтобы увидеть, как текст корректируется по мере перемещения по контуру и установки начальной точки. К щелкнув и перетащив на противоположном конце, вы также можете установить конечную точку вашего текста.
К щелкнув и перетащив на противоположном конце, вы также можете установить конечную точку вашего текста.
Если вы хотите, чтобы текст располагался над горизонтальной направляющей, установите начальную точку, щелкнув центральную левую горизонтальную направляющую, чтобы установить ее в качестве начальной точки.
Затем установите начальную точку, нажав на центральную левую горизонтальную направляющую, чтобы установить ее в качестве начальной точки.
Если ваш текст слишком длинный или слишком большой, он может быть обрезан. Затем уменьшите размер шрифта, чтобы он помещался между начальной и конечной точками.
Введите текст в нижней половине круга
Дублируйте исходный текстовый слой, нажав Ctrl J (Windows) или Command J (macOS).
Затем щелкните значок глаза, чтобы скрыть исходный текстовый слой.
На панели инструментов выберите инструмент «Выбор пути».
Щелкните и перетащите начальную точку на противоположную сторону круга.
Затем щелкните и перетащите конечную точку в противоположную левую сторону.
Недавние шаги могут перевернуть текст, но перевернуть его, щелкнув начальную или конечную точку и перетащив его внутрь.
Инвертировать текст на круге
Создайте копию слоя и отключите исходный текстовый слой.
С дублированным слоем выберите инструмент «Выбор пути» , затем щелкните и перетащите начальную точку к центральной правой горизонтальной направляющей и щелкните и перетащите конечную точку к центральной левой горизонтальной направляющей.
Ваш текст будет отображаться вверх ногами, но вы можете перевернуть его, щелкнув начальную или конечную точку и перетащив его внутрь.
Настройка смещения базовой линии
Включить исходный текстовый слой.
Перейдите в поле ввода Baseline и сопоставьте базовую линию текстового слоя выше, нажав клавишу со стрелкой вверх или вниз на клавиатуре, чтобы отрегулировать ее.
Введите по контуру
Создайте контур любой формы с помощью инструмента Перо кривизны .
Затем выберите инструмент Horizontal Type и щелкните по контуру.
Всегда следите за значком конечной точки и размещайте его в конце пути, чтобы он не обрезал остальной текст.
Чтобы установить текст выше или ниже базовой линии, вернитесь к панели символов и настройте значение базовой линии .
Установите его по умолчанию, задав значение 0 и нажмите клавишу Enter (Windows) или Return (macOS) , чтобы применить изменение.
Если из-за изогнутого контура буквы в тексте располагаются слишком близко друг к другу, просто выберите пробел между буквами и удерживайте Alt (Windows) или Option (macOS) , нажимая клавиши со стрелками влево или вправо. для настройки кернинга.
Категория: Как? на https://insurance. dinhthienbao.com.
dinhthienbao.com.
Решенный тип текста по кругу Photoshop Cc Adobe Support – Corona Todays
Решенный тип текста по кругу Photoshop Cc Adobe Support
Не нужно нажимать альт. есть два инструмента для добавления текста в indesign: инструмент «Текст» и инструмент «Текст на пути»: если вы потратите время на выбор инструмента «Текст на пути», вам не нужно нажимать клавишу Alt.если вы используете инструмент типа, как указано в моем первоначальном ответе, вы делаете. любой вариант работает — все зависит от предпочтений пользователя. Решено: привет! Я хотел бы любую помощь в этом. Я хочу печатать внутри круга, но могу понять, как печатать только снаружи. есть ли способ 2119659. Оттуда вы сможете печатать по круговому пути и применять изменения, нажимая клавишу ввода (windows) или возврата (macos). как не повернуть текст по кругу. трансформируйте текстовый слой, нажав ctrl t (windows) или команду t (macos), и переместите контрольную точку в центр горизонтальной и вертикальной направляющих.Adobe Community Professional, 5 февраля 2021 г. 5 февраля 2021 г. . Решено: набрать текст в кружке photoshop cc adobe support . В этой статье я покажу вам, как применить обводку контура к вашему тексту в Adobe Photoshop cc. шаг 1 откройте документ или создайте новый холст. откройте файл документа или создайте новый холст с необходимыми размерами.
трансформируйте текстовый слой, нажав ctrl t (windows) или команду t (macos), и переместите контрольную точку в центр горизонтальной и вертикальной направляющих.Adobe Community Professional, 5 февраля 2021 г. 5 февраля 2021 г. . Решено: набрать текст в кружке photoshop cc adobe support . В этой статье я покажу вам, как применить обводку контура к вашему тексту в Adobe Photoshop cc. шаг 1 откройте документ или создайте новый холст. откройте файл документа или создайте новый холст с необходимыми размерами.
Как изогнуть текст в Photoshop Cc 2019
Решено: набрать текст в кружке photoshop cc adobe support . Добавление обводки к некоторому тексту в Adobe Photoshop может быть эффективным методом, но большинство обводок останавливаются только на одной. некоторые дизайнеры могут попытаться добавить еще один штрих и в конечном итоге просто отредактировать исходный. но есть простая техника добавления штриха к другому штриху, an. Решено: набрать текст в кружке photoshop cc adobe support . 1. как повернуть текст в фотошопе шаг 1. открыть или начать новый проект в фотошопе. если вы начинаете проект, выберите текстовый инструмент и поместите текст на холст. Photoshop предоставляет несколько вариантов работы с арабскими и еврейскими шрифтами. Выпуск photoshop 23.0 (октябрь 2021 г.) теперь включает бесшовную унифицированную типографскую поддержку текстов на арабском и иврите без необходимости выбирать текстовый движок, готовый к использованию во всем мире, в настройках или во всплывающем меню панели абзацев.
Решено: набрать текст в кружке photoshop cc adobe support . 1. как повернуть текст в фотошопе шаг 1. открыть или начать новый проект в фотошопе. если вы начинаете проект, выберите текстовый инструмент и поместите текст на холст. Photoshop предоставляет несколько вариантов работы с арабскими и еврейскими шрифтами. Выпуск photoshop 23.0 (октябрь 2021 г.) теперь включает бесшовную унифицированную типографскую поддержку текстов на арабском и иврите без необходимости выбирать текстовый движок, готовый к использованию во всем мире, в настройках или во всплывающем меню панели абзацев.
Как напечатать по кругу в Photoshop Текст по круговому пути. Учебное пособие
В этом уроке вы научитесь набирать текст по кругу в фотошопе. эти примеры научат вас, как набирать текст в этом быстром уроке по фотошопу, который покажет вам, как набирать текст по кругу. сначала вам нужно создать круговой путь; тогда сегодняшний урок предназначен для тех из вас, кто, возможно, хочет освоить Adobe Photoshop.в этом уроке я буду, если вам понравилось это видео, купите мне кофе здесь: ko fi 2minutedesign. в этом коротком видео мы собираемся создать текст внутри, добавление текста по кругу в фотошопе не очень интуитивно понятно. Узнайте, как это сделать, в этом быстром и легком уроке! присоединяйтесь к нашему бесплатному учебнику по фотошопу, который научит вас, как набирать текст в форме круга с помощью инструмента формы эллипса. С помощью этого инструмента, который вы можете использовать в этом видео, вы узнаете, как именно напечатать круг в фотошопе. 🎯 Подпишитесь, чтобы получить больше удивительного фотошопа Привет, ребята, меня зовут Скоби, и в сегодняшнем видео я собираюсь показать вам, как набирать текст в виде круга в Adobe Photoshop! это в этом видео я научу шаг за шагом, как сделать круговой текст в фотошопе cs 6 и cc вы узнаете, если вам нравятся мои видео, а затем учебник о том, как напечатать текст вокруг логотипа круга в Adobe Photoshop.
эти примеры научат вас, как набирать текст в этом быстром уроке по фотошопу, который покажет вам, как набирать текст по кругу. сначала вам нужно создать круговой путь; тогда сегодняшний урок предназначен для тех из вас, кто, возможно, хочет освоить Adobe Photoshop.в этом уроке я буду, если вам понравилось это видео, купите мне кофе здесь: ko fi 2minutedesign. в этом коротком видео мы собираемся создать текст внутри, добавление текста по кругу в фотошопе не очень интуитивно понятно. Узнайте, как это сделать, в этом быстром и легком уроке! присоединяйтесь к нашему бесплатному учебнику по фотошопу, который научит вас, как набирать текст в форме круга с помощью инструмента формы эллипса. С помощью этого инструмента, который вы можете использовать в этом видео, вы узнаете, как именно напечатать круг в фотошопе. 🎯 Подпишитесь, чтобы получить больше удивительного фотошопа Привет, ребята, меня зовут Скоби, и в сегодняшнем видео я собираюсь показать вам, как набирать текст в виде круга в Adobe Photoshop! это в этом видео я научу шаг за шагом, как сделать круговой текст в фотошопе cs 6 и cc вы узнаете, если вам нравятся мои видео, а затем учебник о том, как напечатать текст вокруг логотипа круга в Adobe Photoshop. использование кругового контура для оборачивания текста вокруг круга. набор текста по кругу в фотошопе сс. узнайте, как создать текст по кругу в фотошопе, как перевернуть текст вверх ногами, как выровнять текст по кругу и
использование кругового контура для оборачивания текста вокруг круга. набор текста по кругу в фотошопе сс. узнайте, как создать текст по кругу в фотошопе, как перевернуть текст вверх ногами, как выровнять текст по кругу и
Как изогнуть текст в Photoshop
В этом коротком уроке я покажу вам, как быстро и профессионально изогнуть текст в Photoshop. Сначала я научу вас основному методу, а затем покажу, как использовать его для более продвинутых текстовых эффектов Photoshop.
Следите за этим руководством на нашем канале Envato Tuts+ YouTube:
1. Как изогнуть текст в Photoshop
Шаг 1
Возьмите инструмент Pen Tool (P) .
Шаг 2
Убедитесь, что его режим установлен на Путь .
Шаг 3
Щелкните где-нибудь на холсте, чтобы создать начальную точку кривой.
Шаг 4
Найдите место, где должна заканчиваться кривая, а затем нажмите и удерживайте.
Шаг 5
Перетащите точку, чтобы превратить эту линию в кривую.
Шаг 6
Если вы довольны результатом, удерживайте Control и щелкните где-нибудь на холсте, чтобы отменить выбор пути.
Шаг 7
Возьмите инструмент Type Tool (T) сейчас.
Шаг 8
Поместите курсор в начало кривой. Когда курсор изменится, просто нажмите, чтобы превратить кривую в текстовую область.
Шаг 9
Теперь вы можете написать текст, как обычно.
Шаг 10
Когда вы закончите, удерживайте Control и нажмите Введите , чтобы отменить выбор текста.
2. Как изогнуть текст вокруг формы в Photoshop
Шаг 1
Но это была очень простая кривая. Фотошоп способен на большее! Например, вам не нужно останавливаться после рисования второй точки с помощью Pen Tool.Просто добавьте еще несколько, чтобы создать более сложную кривую.
Фотошоп способен на большее! Например, вам не нужно останавливаться после рисования второй точки с помощью Pen Tool.Просто добавьте еще несколько, чтобы создать более сложную кривую.
Подробнее об инструменте «Перо» можно узнать здесь:
Ручка
Photoshop за 60 секунд: знакомство с инструментом «Перо»
Кирк Нельсон
Этап 2
Но Pen Tool — не единственный инструмент, способный создавать контуры. Вы также можете использовать любую фигуру, если вы установите ее в режим Path.
Это позволяет создавать текст вокруг эллипсов, многоугольников и даже нестандартных форм, таких как сердце или стрелка.
Кривая делает текст более интересным, но он может выглядеть еще привлекательнее, если добавить к нему текстовые эффекты.
Акварельный текстовый эффект
Например, вы можете использовать стили слоя, чтобы полностью изменить внешний вид текста одним щелчком мыши. Этот набор может превратить любой текст в произведение искусства, придав ему акварельный вид.
Золотой текстовый эффект
С этим набором ваши буквы будут выглядеть так, будто они сделаны из золота.Есть много различных эффектов на выбор. Просто не забудьте использовать темный фон, чтобы они сияли!
Золотой текстовый эффектТекстовый эффект ткани
Этот набор немного сложнее. Если сочетать сразу два стиля, можно добиться еще более продвинутых и реалистичных результатов. С помощью этого набора стилей слоя вы можете легко превратить свой текст в джинсовую ткань, кожу и другие ткани.
Текстовый эффект ткани — больше не доступенТекстовый эффект классной доски
В этом наборе используется аналогичный двухслойный подход для создания реалистичного эффекта меловой доски.Это выглядит особенно убедительно, если вы используете для этого правильный фон. Есть много стилей на выбор, в зависимости от того, что вам нужно.
Текстовый эффект классной доскиОтличная работа, готово!
Теперь вы знаете, как изогнуть текст в Photoshop, как простым, так и более сложным способом! Если вы хотите узнать больше о создании различных текстовых эффектов в Photoshop, вы можете попробовать один из этих руководств:
Как нарисовать круг в Photoshop
Установите параметры эллипса на кружок. Вот как вы тоже можете нарисовать круг в фотошопе.
Вот как вы тоже можете нарисовать круг в фотошопе.
Круглые шаблоны 30 мм, листы 4×6 A4 8,5×11, PNG
Итак, наконец, вам нужно нажать клавишу Shift и перетащить эллипс с помощью мыши, и, соответственно, вы сможете нарисовать круг в фотошопе.
Как нарисовать круг в фотошопе . На панели слоев справа внизу. Размытие изображения — очень популярный метод в Интернете. Выберите инструмент для фигуры, которую хотите нарисовать.
Photoshop автоматически заполнит квадрат последним цветом, использованным в Photoshop. Обрезка в круг занимает всего несколько шагов. В появившемся диалоговом окне вы можете выбрать цвет и толщину линии, а также некоторые другие параметры, которые вы можете попробовать.
Нарисовать идеальный круг в фотошопе довольно просто. Если мы хотим обрезать изображение, чтобы получить полукруг или половину круга, когда мы обрезаем изображение, обычно изображение обрезается и изменяется в размере на фоне слоя, чтобы сформировать весь слой. Чтобы контур выделения превратился в идеальный круг, нажмите и удерживайте клавишу Shift на клавиатуре при перетаскивании.
Чтобы контур выделения превратился в идеальный круг, нажмите и удерживайте клавишу Shift на клавиатуре при перетаскивании.
Чтобы получить форму круга, нажмите и удерживайте клавишу Shift на клавиатуре сразу после щелчка по начальной точке. Используйте инструмент прямого выбора, чтобы выбрать и удалить сегменты, чтобы получить желаемую дугу. Я использую Adobe Photoshop cs3.
Дело в том, имхо, что скорее всего фотошоп — это не инструмент для рисования, а инструмент для редактирования изображений. Продолжайте рисовать стрелку.В нем говорится, что для этого для окон нажмите alt [не удерживать?], но когда я это делаю, инструмент меняется на пипетку, или если я удерживаю Shift и Alt, поведение такое же, как если бы я просто удерживал Shift.
Итак, это был краткий обзор слоев-фигур в Photoshop. Если я нарисую здесь круг, это вычтет эту область из основной формы. Выберите инструмент эллиптического выделения и перетащите его по слою, удерживая клавишу Shift, чтобы получить идеальный круг.
Поиск туториалов о том, как сделать это в фотошопе, привел меня к запутанным, странным или просто неправильным методам.Вернитесь к значку фигуры и выберите инструмент линии. Поскольку фигуры в элементах Adobe Photoshop представляют собой векторную графику, их можно масштабировать до любого размера и печатать с любым разрешением без потери деталей и четкости.
Хотя я использую Photoshop CC в видео, учебник также будет работать с Photoshop cs6 и более ранними версиями. Вы завершили рисунок круга в фотошопе. Не беспокойтесь о точном расположении круга на изображении.
Теперь начните рисовать круг, удерживая левую кнопку мыши и клавишу Shift на клавиатуре.Самый простой способ сделать это — использовать параметр инструмента «Перо» по умолчанию, но вы также можете использовать упрощенную версию инструмента «Перо», чтобы рисовать изогнутые линии, просто щелкая разные точки на холсте. Нажмите на свое изображение и начните рисовать эллиптический контур выделения.
По умолчанию полученный круг будет иметь 4 сегмента/точки привязки. Создание круговой обрезки позволяет вырезать ненужные пиксели, чтобы сфокусировать композицию и привлечь внимание зрителя. Фиксированное соотношение сторон стиля, ширина и высота равны 1 (или другое одинаковое значение).
Создание круговой обрезки позволяет вырезать ненужные пиксели, чтобы сфокусировать композицию и привлечь внимание зрителя. Фиксированное соотношение сторон стиля, ширина и высота равны 1 (или другое одинаковое значение).
После того, как круг создан, вы можете изменить форматирование любым удобным для вас способом. В этом видео вы можете увидеть, как я обрезал изображение в расширенный круг и форму сердца. В этом кратком уроке по фотошопу мы научимся быстро создавать световой круг.
В этом разделе мы объясним, как создать звезду, квадрат и круг в Photoshop cc самым простым способом.
Выберите фоновый слой, щелкнув и выделив его, или любой другой слой, на котором находится ваше изображение. Выберите инструмент «Элипс»; Как и в большинстве фотошопов, есть разные способы достижения цели.
Нарисуйте эллипс с помощью инструмента эллипса в режиме рисования фигур, удерживая нажатой клавишу Shift, чтобы превратить его в круг. Чтобы изменить цвет круга, найдите правый верхний угол вкладки заливки, где расположено разноцветное поле. Если вы регулярно пользуетесь фотошопом, вы можете использовать сочетания клавиш, чтобы упростить рабочий процесс.
Чтобы изменить цвет круга, найдите правый верхний угол вкладки заливки, где расположено разноцветное поле. Если вы регулярно пользуетесь фотошопом, вы можете использовать сочетания клавиш, чтобы упростить рабочий процесс.
Работает и в элементе фотошопа. Нажмите ок и все. Конечно, вы все еще можете нарисовать круг, но он поставляется с автоматическим заполнением, что иногда может раздражать.
Чистое и быстрое редактирование иногда является наиболее эффективным способом создания потрясающих изображений. Я рассматриваю создание фигуры на слое формы в документации для Photoshop cs6 (pdf) о том, как нарисовать круг из центра. Мы можем легко рисовать фигуры в Photoshop cc.
Однако, недавно я хотел нарисовать круг для своего поста на расстоянии до горизонта, и решил спросить эксперта: Несколько комментариев, которые получило видео, о том, как сложно нарисовать такой простой геометрический элемент с фотошоп.Другой способ получить круг — установить в панели параметров:
.
Я также могу изменить положение фигуры. Редактирование фотографий с круговой обрезкой. Используйте различные инструменты и методы рисования, чтобы создавать всевозможные формы в элементах Adobe Photoshop.
В этом случае цель состоит в том, чтобы обвести изображение кругом, а затем обрезать изображение до этого круга. Как и в случае с прямоугольником и квадратом, вы также можете установить обводку и заливку фигуры на панели свойств. Если вы хотите нарисовать идеальный круг, удерживайте нажатой клавишу Shift при перетаскивании.
Надеюсь, это вам поможет. Из этой статьи вы узнаете, как создать изогнутую линию в Photoshop на компьютере с Windows или Mac. Вот совет, о котором я постоянно забывала, когда какое-то время не использовала фотошоп.
Выберите инструмент эллиптического выделения и, удерживая нажатой клавишу
Нарисуйте круг вокруг объекта в фотошопе. В фотошопе стандартный инструмент кадрирования пригодится для быстрого обрезания прямоугольного изображения.Мы можем нарисовать полный круг, используя метод формы или инструмент.
В фотошопе стандартный инструмент кадрирования пригодится для быстрого обрезания прямоугольного изображения.Мы можем нарисовать полный круг, используя метод формы или инструмент.
Он поддерживает несколько инструментов для рисования различных типов фигур на изображении. Маленький астроном, который показал мне, как это сделать примерно за 20 секунд. Вы можете создавать различные виды дизайна с помощью слоя формы без потери качества, потому что он использует технологию векторного фотошопа.
Используйте инструмент эллипса и удерживайте нажатой клавишу Shift, чтобы зафиксировать его высоту и ширину в одинаковых пропорциях.На панели инструментов щелкните и удерживайте значок группы инструментов формы (), чтобы открыть различные параметры инструментов формы — прямоугольник, прямоугольник со скругленными углами, эллипс, треугольник, многоугольник, линия и пользовательская форма. Поднимитесь в меню редактирования и выберите выделение обводки (контура)….
Для этого перейдите на панель слоев и щелкните значок создания нового слоя. Это называется палитрой цветов, которая позволяет выбрать любой цвет для заполнения круга. Нарисуйте круговой контур выделения.
Это называется палитрой цветов, которая позволяет выбрать любой цвет для заполнения круга. Нарисуйте круговой контур выделения.
Вы можете использовать эту технику для выделения объектов или частей изображения.Проведите мышью по изображению. Начните с добавления нового слоя, чтобы поместить круг.
35 Удивительные изображения плана дерева архитектуры План дерева
круг клипарт сыр 757 Круг клипарт, Круг
графический дизайн иллюстрация рисунок олень
Сделать меловую доску для печати в Crafts, Posts
Этот рисунок начался с круга… Я оставил знак
арт-нуво Поиск в Google Арт-деко бордюры, Арт
Узнайте, как создать круговой ореол ангела, как на изображении
Как Элементы Рисовать Круг Портрет Цифровой
Маленькие фотографии 5 простых шагов для создания панорамы
Как ввести текст внутри фигуры с помощью инструмента «Текст области» в
Круги, нарисованные от руки + бонус Как рисовать руки
Кисти Arcane Circles II от redheadstock magic occult
Результат изображения для готической рамки изображений png
Скачать сотни фигур бесплатно
Большой набор из пятидесяти милых черных каракулей, нарисованных вручную, бесшовных
Ресурсы Mintees «Легкие концентрические круги в
Нарисуй каракули и укрась круг Mandelas Awesome
Скачать бесплатно PSD-файл с логотипом значка качества
Клипарт с нарисованными вручную кругами, клипарт для вырезок
Родственныеhome of photoshop
- Перейдите в меню «Файл» > «Новый» и напишите любой размер, который вы хотите, в зависимости от того, насколько большим вы хотите сделать круг.
 У меня 200 х 200 пикселей. Убедитесь, что ваш холст прозрачен.
У меня 200 х 200 пикселей. Убедитесь, что ваш холст прозрачен. - Создайте новый слой, выбрав Layer > New > Layer.
- Выберите инструмент «Эллипс» и убедитесь, что вы выбрали эти параметры на верхней панели.
- Убедитесь, что вы выбрали черный цвет и создайте круг, точно такой же, как новый холст (для этого щелкните точно в верхнем левом углу холста, перетащите курсор в правый нижний угол и отпустите его).
- Или вы можете просто взять мой круг:
Теперь выберите изображение знаменитости (или кого-то еще).Убедитесь, что вы выбрали тот, который вы можете легко разрезать. Я собираюсь использовать этот:
Пока не изменяйте размер, резкость и цвет изображения. Прежде всего вам нужно вырезать изображение, как описано в этом руководстве. Прежде чем приступить к вырезанию, убедитесь, что вы продублировали фоновый слой и удалили исходный, чтобы разблокировать его.
Теперь измените его размер, чтобы он меньше помещался в круге (моя высота = 270 пикселей) и придайте резкость (Моя резкость = Фильтр > Резкость > Умная резкость > эти настройки).
Теперь вам нужно добавить psd. Я сделал это очень просто (всего 3 слоя). После добавления не сглаживайте изображение . Если ваш psd находится внутри группы, щелкните его правой кнопкой мыши> Разгруппировать слои. Выберите все слои > Создать обтравочную маску. Теперь ваши слои отображаются только на человеке (а не на заднем плане).
Перейдите к слою с кругом, выберите «Изображение» > «Размер холста» и измените ширину и высоту на нужные (я изменил оба значения на 400 пикселей).
Вернитесь к человеку, выберите все слои (человек + слои psd) и перетащите их на холст круга.Затем переместите их, пока они не будут выглядеть так:
Выберите слой с кругом на панели слоев, выберите инструмент «Многоугольное лассо», щелкните правой кнопкой мыши на изображении > Загрузить выделение > снова щелкните правой кнопкой мыши на изображении > Выбрать инверсию.
Выберите инструмент «Ластик», выберите слой с человеком на панели слоев и сотрите нижнюю часть лица:
Выберите инструмент «Многоугольное лассо»> щелкните правой кнопкой мыши изображение> «Отменить выбор».![]() Та-да! Теперь человек внутри круга!
Та-да! Теперь человек внутри круга!
Если вы хотите, чтобы круг был текстурой, просто выберите текстуру, измените ее размер, если хотите, перетащите ее на холст, поместите поверх круга (на изображении и на панели слоев), щелкните правой кнопкой мыши слой текстуры. > Обтравочная маска ящика.
Затем просто добавьте фон и все!
→ Посетите нас, чтобы получить больше руководств и ресурсов!
Деформация текста внутри формы сердца
В этом уроке мы увидим, как мы можем деформировать текст вокруг формы или объекта. Эта техника покажет вам, как объединить обтекание текстом и форму сердца, чтобы добиться эффекта обтекания текстом. В этом уроке основное внимание будет уделено тому, как использовать функцию Envelope Distort в Illustrator для достижения этого эффекта.Вы также узнаете некоторые новые методы по пути. Чтобы это работало эффективно, сначала мы должны выбрать подходящую форму. Во-вторых, нам нужно будет решить, какое слово деформировать внутри формы. Обычно короткая фраза работает лучше всего. И, наконец, нам нужен толстый и причудливый шрифт, чтобы добиться цели.
Обычно короткая фраза работает лучше всего. И, наконец, нам нужен толстый и причудливый шрифт, чтобы добиться цели.
В этом уроке мы будем использовать форму сердца, так как День святого Валентина не за горами. Для слов мы будем использовать шрифт Coaster. Мы напишем слова «Векторная любовь», чтобы заявить о своей любви к векторам.Но вы можете выбрать любую форму, шрифт, слова и т. д. Поэкспериментируйте с различными формами и словами, чтобы увидеть, что работает лучше всего. Кроме того, если вы используете более сложную форму или изогнутые линии, просто следите за тем, чтобы слова оставались разборчивыми.
Шаг 1:
Нарисуйте форму сердца с помощью Pen Tool (P). Залейте его красным цветом или любым цветом по вашему желанию и установите для обводки значение «Нет».
Шаг 2:
Выберите форму сердца, скопируйте ее, нажав Правка > Копировать и вставьте, используя Правка > Вставить на передний план.Выберите одно из сердец и в палитре слоев. Скройте и заблокируйте его, нажав на значок глаза и замка. Мы будем использовать его снова в конце урока.
Скройте и заблокируйте его, нажав на значок глаза и замка. Мы будем использовать его снова в конце урока.
Шаг 3:
Теперь следующим шагом будет разделение формы сердца на три разные части. оставьте для Fill значение None и установите для Stroke белый цвет. Отрегулируйте Толщину обводки (Окно > Палитра обводки) примерно до 5 пунктов. Инструментом Pen Tool (P) нарисуйте две линии, как показано на рисунке ниже. Вы также можете нарисовать небольшую изогнутую линию, но для целей этого урока мы не будем усложнять.
Убедитесь, что начальная и конечная точки линий находятся за пределами формы сердца, как показано синими кружками. После каждой строки нажимайте Ctrl/Command и щелкните за пределами фигуры, чтобы отменить выбор.
Шаг 4:
Выделите обе линии, которые мы нарисовали в шаге 3, и выберите Object > Path > Outline Stroke.
Шаг 5:
Затем выберите все (Ctrl/Command+A) и выберите «Окно» > «Навигатор». Нажмите кнопку «Вычесть из области фигуры», удерживая клавишу Alt/Opt.:max_bytes(150000):strip_icc()/Path_04-5794c8d63df78c173499831e.jpg)
После этого выберите фигуру и нажмите Объект > Разгруппировать, чтобы разгруппировать. Теперь ваша форма сердца должна быть разделена на три части.
ПРИМЕЧАНИЕ. Если вы используете Illustrator CS3 и более поздние версии и можете достаточно хорошо обращаться с мышью, вы можете разделить фигуру с помощью инструмента «Ластик» (Shift + E). Дважды щелкните инструмент «Ластик», чтобы настроить диаметр и другие параметры. Pen Tool (P) подойдет лучше, если вы хотите разделить фигуру на более сложные кривые.
Шаг 6:
С помощью Type Tool (T) напечатайте «VECTOR». Нажмите Ctrl/Command и щелкните в любом месте монтажной области, чтобы выйти из текстового поля. Затем введите «ЛЮБОВЬ». Сохраняйте размер шрифта примерно от 150 до 190 пунктов. Я использую шрифт Coaster Black в этом примере, как упоминалось выше.
Шаг 7:
Выберите слово «ВЕКТОР» Инструментом «Выделение» (V). Выберите «Объект» > «Упорядочить» > «Отправить на задний план» (вы также можете получить к нему доступ, щелкнув правой кнопкой мыши по буквам, пока они все еще выделены).
Теперь нажмите клавишу Shift и Инструментом «Выделение» (V) нажмите на верхнюю форму сердца и «ВЕКТОР» и выберите «Объект» > «Искажение конверта» > «Создать с верхним объектом». Держите интеллектуальные направляющие включенными (Ctrl/Comm + U), чтобы помочь вам увидеть свою фигуру, если буква спряталась за фигурой.
Шаг 8:
Повторите процесс, указанный в шаге 6, со словом «ЛЮБОВЬ», выберите его «Отправить на задний план», затем выберите (с помощью Selection Tool-V) нижнюю форму сердца и буквы, удерживая нажатой клавишу Shift ключ.И выберите Object > Envelop Distort > Make with Top Object.
Шаг 9:
Теперь мы почти закончили. Если вы хотите изменить цвета текста, вы можете сделать это, выделив их все (Ctrl/Command + A), а затем выберите «Объект» > «Искажение оболочки» > «Редактировать содержимое». Я оставил цвета такими же, как черный.
Наконец, просто отобразите форму сердца, которую мы скрыли и заблокировали на шаге 2. Нажмите на кнопку с изображением глаза, чтобы отобразить ее. Я изменил цвет заливки на оттенок розового.Я также удалил ненужные фигуры, оставшиеся от другой формы сердца, так как они нам не нужны. Теперь это должно выглядеть примерно так, как показано ниже.
Нажмите на кнопку с изображением глаза, чтобы отобразить ее. Я изменил цвет заливки на оттенок розового.Я также удалил ненужные фигуры, оставшиеся от другой формы сердца, так как они нам не нужны. Теперь это должно выглядеть примерно так, как показано ниже.
Шаг 10:
Наконец, чтобы сделать интересный фон, я использую бесплатную векторную графику Halftone-Heart (от Qvectors). Откройте файл и скопируйте и вставьте его на новый слой в моем документе. Перетащите слой ниже так, чтобы он оказался позади формы сердца. Залейте его тем же розовым цветом и установите для обводки значение none.
Я также удалил лишние пути с помощью Обтравочной маски.Нарисуйте квадрат Инструментом «Прямоугольник» (М). Выберите обе фигуры (узор и квадрат), затем выберите «Объект» > «Обтравочная маска» > «Создать». Наконец, залейте его радиальным градиентом, чтобы получить следующее изображение.
Вот еще один пример. Я изменил цвета и сгруппировал (Объект > Сгруппировать) всю иллюстрацию.


 Это происходит потому, что вы перемещаете текст за пределы видимой области. Чтобы исправить это, найдите небольшой круг на пути. Когда вы его найдете, перетащите круг дальше по пути.
Это происходит потому, что вы перемещаете текст за пределы видимой области. Чтобы исправить это, найдите небольшой круг на пути. Когда вы его найдете, перетащите круг дальше по пути.

 (Выберите значок на панели задач Windows или в строке меню macOS.)
(Выберите значок на панели задач Windows или в строке меню macOS.) У меня 200 х 200 пикселей. Убедитесь, что ваш холст прозрачен.
У меня 200 х 200 пикселей. Убедитесь, что ваш холст прозрачен.