Основы печати в Photoshop
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
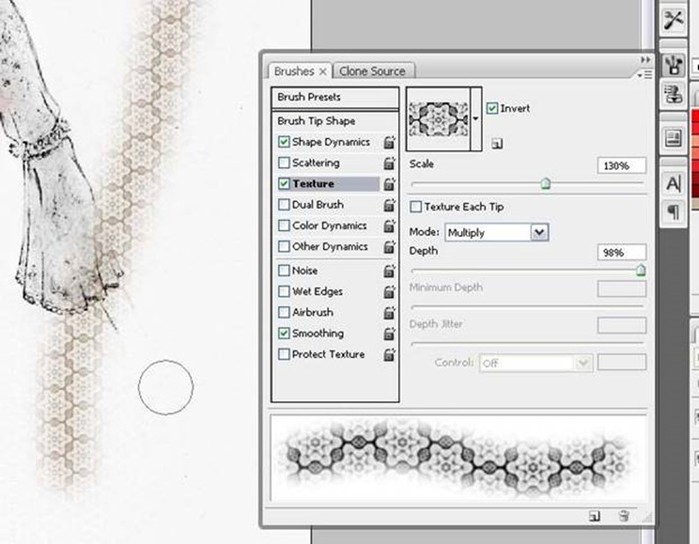
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Для обеспечения
корректного процесса печати и желаемого качества конечного продукта, как
при выводе изображения на настольный принтер, так и при использовании
типографского оборудования, рекомендуется ознакомиться с основными
сведениями о печати.
Типы печати
Большинство пользователей Photoshop ограничиваются печатью изображений на струйном принтере. Photoshop позволяет выводить изображения на внешние устройства различных типов: как на бумажный носитель, так и на позитивную или негативную пленку. В последнем случае можно использовать пленку для создания оттиска, используемого механическим прессом.
Типы изображений
Для простейших типов изображения, таких как черно-белый рисунок, используется только один цвет, выбранный из оттенков серого. Более сложные изображения, например фотографии, содержат цветовые переходы. Такой тип изображения известен как нерастрированное изображение.
Цветоделение
Изображения, предназначенные для печати в типографии и содержащие более одного цвета, необходимо выводить на отдельные печатные формы: одна форма под каждый цвет. Данный процесс, именуемый цветоделением, обычно сводится к печати чернилами основных четырех цветов CMYK-палитры: голубой, пурпурный, желтый и черный. Photoshop позволяет пользователю задавать параметры формирования печатных форм.
Photoshop позволяет пользователю задавать параметры формирования печатных форм.
Качество детализации
Детализация напечатанного изображения зависит от разрешения самого изображения (в пикселах на дюйм) и разрешения принтера (в точках на дюйм). Разрешение большинства настольных лазерных принтеров PostScript составляет 600 точек на дюйм, а разрешение устройств фотовывода PostScript — 1200 точек на дюйм или выше. В струйных принтерах печать создается за счет микроскопических чернильных капель. И хотя фактически это не точки, разрешение большинства струйных принтеров приблизительно составляет от 300 до 720 точек на дюйм.
Пользователи, не являющиеся типографскими работниками или сотрудниками студий печати, как правило, используют для печати настольные принтеры (струйные, сублимационные или лазерные), а не устройства фотовывода. Photoshop позволяет осуществлять управление печатью изображений.
На мониторах изображения выводятся с помощью света, а в настольных принтерах
для отображения используются чернила и разнообразные красящие вещества. Поэтому цвета, отображаемые
монитором, не могут в полной мере
передаваться принтером. Однако используя в процессе работы специальные средства (например, систему управления
цветом), можно добиться согласованности
электронного изображения с его печатным вариантом. При выводе изображений на печать
необходимо учитывать следующие рекомендации.
Поэтому цвета, отображаемые
монитором, не могут в полной мере
передаваться принтером. Однако используя в процессе работы специальные средства (например, систему управления
цветом), можно добиться согласованности
электронного изображения с его печатным вариантом. При выводе изображений на печать
необходимо учитывать следующие рекомендации.
Если изображение имеет цветовой формат RGB, то при его печати на принтере нет необходимости переводить его в формат CMYK. Работать с изображениями рекомендуется в режиме RGB. Как правило, настольные принтеры настроены на прием данных RGB и оснащены локальным ПО для преобразования полученных изображений в формат CMYK. Большинство принтеров применяет указанное преобразование независимо от формата принимаемого изображения. Поэтому, при отправке на печать изображения в формате CMYK результаты могут быть некорректными.
Для предварительного просмотра результата вывода изображения на какое-либо устройство с известным профилем используется команда «Цветопроба».

Для обеспечения полного соответствия цветов электронного изображения и его отпечатка, в процессе печати необходимо осуществлять управление цветом. Для правильного управления цветом необходимо использовать хорошо отрегулированный и настроенный монитор. В идеале также следует создать заказной профиль специально для используемого принтера и бумаги для печати, хотя готовый профиль принтера может дать приемлемые результаты.
В меню «Файл» Photoshop доступны следующие команды печати:
Печать
Выводит диалоговое окно «Печать», в котором можно просмотреть общий вид изображения и задать параметры. (Настроенные параметры сохраняются как новые значения по умолчанию при нажатии кнопки «Готово» или «Печать».)
Печать одного экземпляра
Осуществляет печать одного экземпляра изображения без открытия диалогового окна.
Чтобы обеспечить максимальную эффективность, можно включить команду
«Печать» в число действий. (Photoshop предоставляет все параметры печати в одном
диалоговом окне.)
(Photoshop предоставляет все параметры печати в одном
диалоговом окне.)
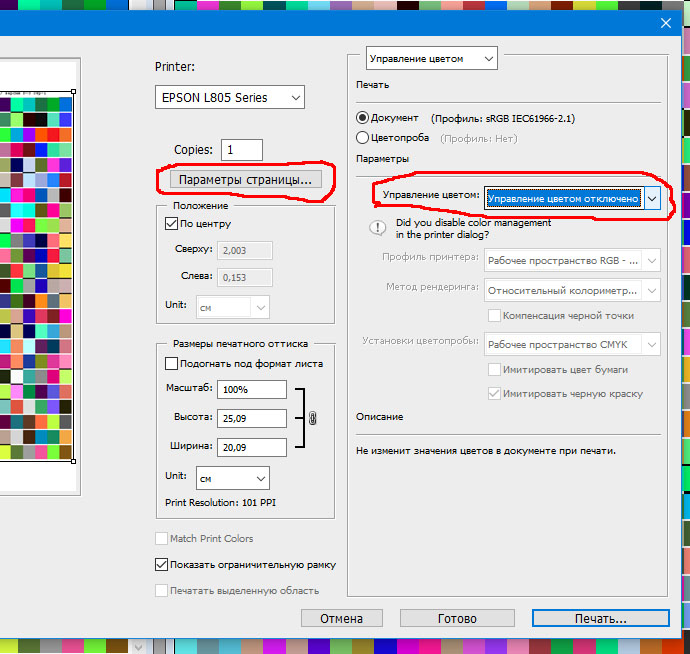
Настройка параметров печати Photoshop и печать
Выберите меню «Файл» > «Печатать…».
Выберите принтер, число копий и ориентацию макета.
В области предварительного просмотра слева визуально настройте положение и масштаб изображения в соответствии с выбранными форматом и ориентацией бумаги. Или справа установите подробные параметры положения и размера, управления цветом, меток печати и т. д.
См. раздел Положение и масштаб изображений и Печать при управлении цветом через Photoshop.
В ОС Mac OS разверните раздел «Управление цветом» и выберите параметр «Отправить 16-битные данные» для воспроизведения едва различимых полутонов, например яркого неба, с максимально возможным качеством.
Выполните одно из следующих действий.
- Чтобы вывести изображение на печать, нажмите кнопку «Печать».
- Чтобы закрыть диалоговое окно без сохранения настроек,
нажмите кнопку «Отмена».

- Чтобы закрыть диалоговое окно и сохранить заданные настройки, нажмите кнопку «Готово».
Положение и размер изображения можно скорректировать с помощью параметров диалогового окна «Печать». Затененная рамка по краям страницы обозначает поля; область печати изображается белым цветом.
Базовый размер для вывода изображения определяется настройками размера документа в диалоговом окне «Размер изображения». Масштабирование изображения с помощью параметров диалогового окна «Печать» влияет на размеры и разрешение только печатаемого изображения. Например, при установке масштаба в 50 % для изображения с разрешением 72 точки на дюйм оно выводится на печать с разрешением 144 точки на дюйм. При этом настройки размеров документа в диалоговом окне «Размер изображения» остаются неизменными. В диалоговом окне печати в поле «Разрешение печати» в нижней части раздела «Положение и размер» показано разрешение печати с текущим параметром масштаба.
Многие драйверы принтера сторонних производителей предоставляют возможность масштабирования в диалоговом окне «Настройки печати». Масштабирование изображения с помощью диалогового окна драйвера затрагивает все объекты на странице, включая размер всех типографских меток, таких как линии обреза и подписи. При изменении масштаба с помощью параметров команды «Печать» происходит преобразование только выводимого на печать изображения (размеры типографских меток не меняются).
Масштабирование изображения с помощью диалогового окна драйвера затрагивает все объекты на странице, включая размер всех типографских меток, таких как линии обреза и подписи. При изменении масштаба с помощью параметров команды «Печать» происходит преобразование только выводимого на печать изображения (размеры типографских меток не меняются).
Во избежание ошибок масштабирования рекомендуется отказаться от использования диалогового окна «Параметры печати» и задавать масштаб изображения в диалоговом окне «Печать».
Перемещение изображения по странице
Выберите «Файл» > «Печать» и раскройте параметры «Положение и размер» справа. После этого выполните одно из следующих действий:
- Чтобы поместить изображение в центр области печати, выберите параметр «По центру».
- Чтобы задать положение изображения самостоятельно, снимите флажок «По центру» и введите значения параметров «Сверху» и «Слева».
- Снимите флажок «По центру» и перетащите изображение в области
предварительного просмотра.

Задание масштаба печатного оттиска изображения
Выберите «Файл» > «Печать» и раскройте параметры «Положение и размер» справа. После этого выполните одно из следующих действий:
- Чтобы подогнать размер изображения под размеры области печати выбранного носителя, выберите «Подогнать под формат листа».
- Чтобы задать масштаб изображения в числовом виде, снимите флажок «Подогнать под формат листа» и введите значения параметров «Масштаб», «Высота» и «Ширина».
- Для установки подходящего масштаба перетащите ограничительную рамку на изображении в области представительного просмотра.
Если появляется предупреждение о том, что изображение выходит за границы области печати, нажмите кнопку «Отмена». Затем выберите «Файл» > «Печать», разверните настройки «Положение и размер» справа и выберите параметр «Подогнать под формат листа».
- С помощью инструмента «Прямоугольная область» выберите часть изображения для печати.

- Выберите «Файл» > «Печать» и выберите параметр «Печатать выделенную область».
- При необходимости настройте выделенную область, перетащив треугольные маркеры, расположенные по периметру области предварительного просмотра.
- Нажмите кнопку «Печать».
Если изображение содержит векторные изображения, например фигуры и текст, Photoshop может выводить их на принтер PostScript. При включении в изображение векторных данных, Photoshop отсылает их на принтер в виде отдельных изображений (по одному изображению на каждый текстовый или векторный слой). Эти дополнительные изображения печатаются поверх основного содержимого и обрезаются согласно своим векторным границам. Поэтому границы векторных изображений печатаются с максимальным разрешением принтера, даже в тех случаях, когда содержимое основного изображения имеет более низкую разрешающую способность.
Некоторые режимы наложения и эффекты слоев потребовали растрированные данные векторного изображения.
Выберите меню «Файл» > «Печатать…».
В окне параметров справа выполните прокрутку вниз и раскройте узел «Параметры PostScript».
Выберите параметр «Включить векторные данные».
Похожие темы
- Размер и разрешение изображения
- Об экранной цветопробе
- Сведения о цветовых профилях
Как сделать печать в фотошопе
Как сделать печать в фотошопе
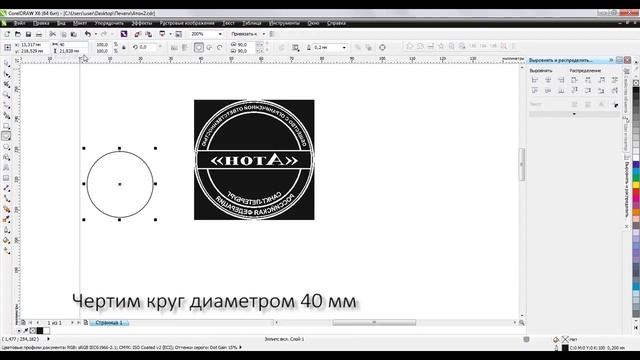
В этом уроке вы научитесь рисовать печать или штамп в фотошопе. Печать будет круглая, хотя можно сделать и треугольную. Вы научитесь делать печать сами, со своими данными для организации. Читайте инструкцию ниже.
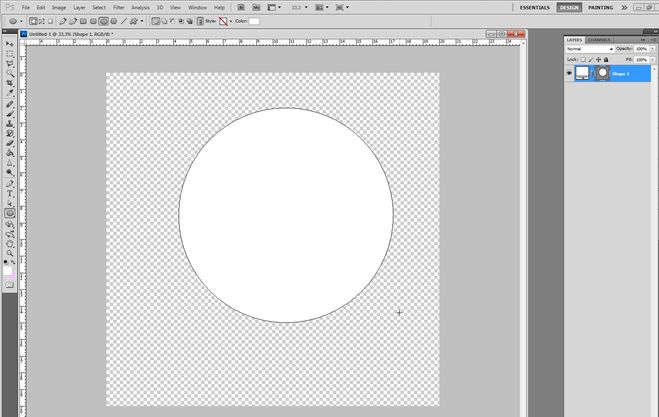
Создаем круг для печати
Первое, что нужно сделать это создать круг с прозрачным цветом внутри, но с синей обводкой в 3 пикселя. Наилучший синий цвет для печати — #013fcd
Чтобы создать круг с пустой заливкой, но с цветовой обводкой — воспользуйтесь инструментом Эллипс:
Настройки инструмента в верхней панели выглядят так — основной цвет прозрачный, цвет обводки #013fcd
Теперь когда настройки круга установлены, нарисуйте круг.
Для этого зажмите SHIFT и Левую Кнопку Мыши. Далее тяните курсор в сторону, создавая круг. Таким образом, у вас получится идеально ровный круг.
Дублируем круг
Сделайте копию слоя с кругом. Для этого выберите этот слой и нажмите CTRL+J.
Появится копия слоя с кругом. С ним будем дальше работать.
Измените размер обводки нового круга на 1 пиксель.
Нажмите CTRL+T для масштабирования и уменьшите круг зажав SHIFT+ALT (чтобы круг уменьшался пропорционально центру).
Отлично! Мы подготовили каркас для печати и место для надписи.
Добавляем надпись для печати
Скопируйте последний круг с тонкой обводкой и сделайте этой копии у круга обводку прозрачной — по сути круга не будет видно, но он будет сверху оригинального. Далее активируйте инструмент Text Tool чтобы добавить надпись.
Наведите курсором на этот круг (и вы увидите как измениться курсор предлагая вам добавить надпись по контуру круга), нажмите левую кнопку мыши и начинайте писать.
Добавьте надпись какую захотите, можно играть с размером надписи, чтобы она получилась ровно на весь круг.
Осталось добавить главную надпись по центру.
Собственно, простенькая печать готова. Вы можете усложнять и эксперементировать как захотите, технику вы поняли.
Можно добавить фон бумаги для эффекта. Красивее и реалистичнее будет если вы покрутите печать.
Автор урока — Александр Pixelbox.ru
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
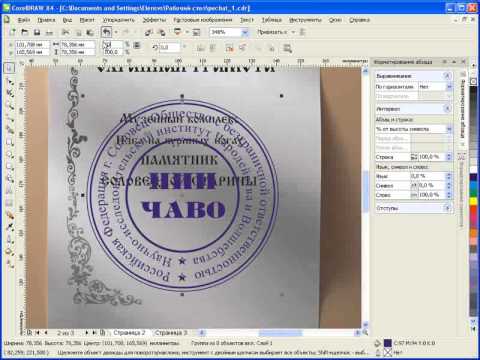
Как сделать печать в фотошопе
В этом небольшом уроке я расскажу Вам, как сделать печать в фотошопе легко и быстро. Для примера мы возьмем обычный паспортный штамп.
Инструкция
- Чтобы сделать печать своими руками, для начала создайте документ с белым фоновым планом (background) и черным передним (foreground). Размер картинки установим 300 на 300 пикселей, чтобы у нас получился впоследствии ровный круг.
- Теперь создаем внешнее кольцо нашей печати и добавляем нужную надпись каким-нибудь подходящим для Вас шрифтом.

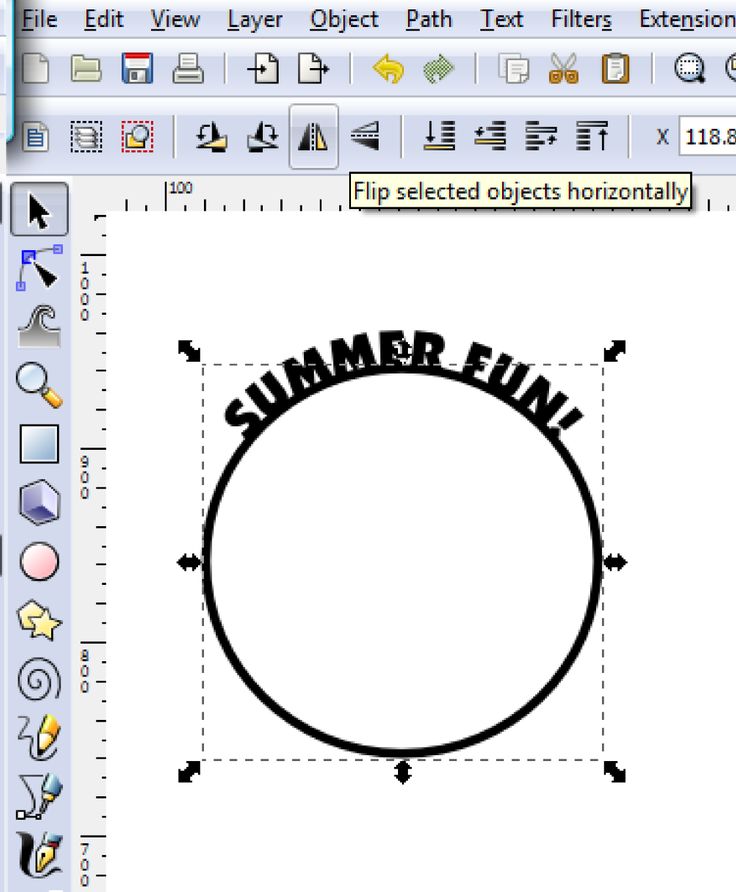
- Далее нужно выбрать слой с текстом и из текстовых опций — «Warp text». Выбираем «Arc — Horizontal» и устанавливаем значение «Bend» на 100%.
- После этого дублируем слой командой «Duplicate layer» и поворачиваем новый слой на 180 градусов. Для этого используем в меню «Edit», затем «Transform» и, наконец, «Rotate 180». Чтобы получился круг, мы поворачиваем второй слой.
- Теперь создаем новый слой и выбираем инструмент «Перо». При этом размер должен быть равен 0px. Потом с помощью команды «Ellitical marquee tool» мы вне текста рисуем круг и преобразовываем контур в выделение. С помощью уже известных команд «Edit» и «Transform» регулируем выделение таким образом, чтобы расположить его по центру и выполняем обводку, для чего используем 5-пиксельный черный штрих. Чтобы это сделать, выполните следующие команды: «Edit», потом «Stroke» и «5px».
- Далее точно таким же способом вокруг внутренней части текста рисуем еще один круг. Для внутреннего круга можно использовать и более тонкий штрих, а можно оставить, какой есть — здесь все будет зависеть от Вашего вкуса.
 Для основного текста нужно создать новый слой, где можно либо добавить новый текст, либо создать какой-нибудь графический символ.
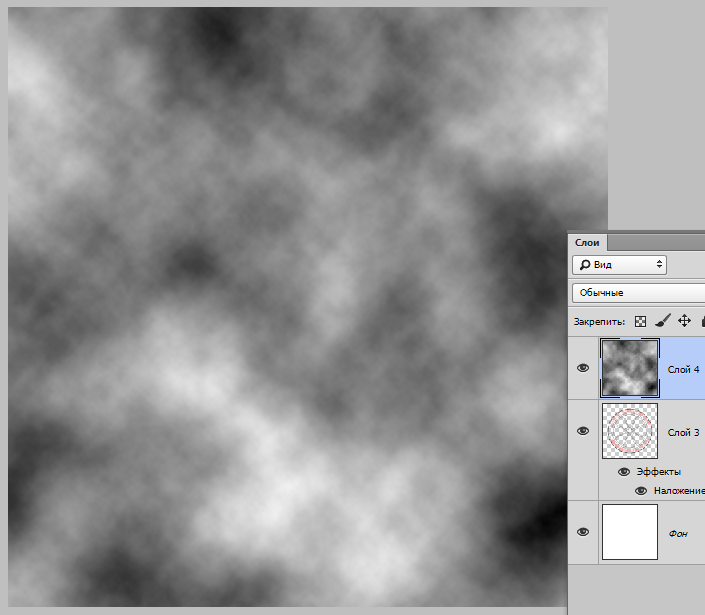
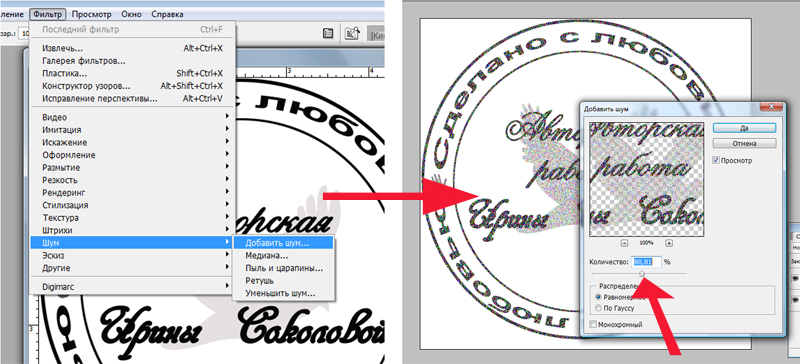
Для основного текста нужно создать новый слой, где можно либо добавить новый текст, либо создать какой-нибудь графический символ. - Некоторые любят изображать на печати так называемый эффект потертости. Чтобы это сделать, нужно добавить на рисунок особую текстуру. Для этого мы создаем новый верхний слой и добавляем «облака» с помощью команд «Filter», «Render» и «Clouds» последовательно. Затем добавляем «шум» с помощью «Filter», «Noise» и «Add Noise». Параметры шума можно установить на любом значении, обычно их ставят на 30-40%. После этого выбираем новый слой и меняем режим на «Screen» и смотрим на наши «потертости».
- Теперь объединяем все слои, делаем копию и поворачиваем ее. Здесь нужно выполнить целый комплекс процедур. Сначала выбираем «Select all», потом «Edit» и «Copy merged», далее «Edit» — «Paste» и, наконец, «Edit» — «Transform» — «Rotate». Смотрите на получившийся результат. Это наиболее простой вариант, как сделать печать самой (му) в фотошопе. По мере того, как Ваше мастерство будет расти, Вы сможете делать все более и более сложные печати.

Сургучная печать в фотошопе
Так, например, возможно создание сложных печатей — даже сургучных. Профессионал фотошопа может нарисовать такую печать настолько реалистично, что она будет практически неотличима от настоящей — но, разумеется, только на картинке. Для начала пером нужно нарисовать внешний контур печати. У сургучной печати он волнистый — и не забудьте замкнуть его. Теперь рисуем внутренний край ободка печати, переключившись в режим «Exclude Overlapping Path Areas». Таким образом мы вырезаем внутренний круг из общей формы.
Далее создаем новый слой и добавляем ему векторную маску («Create vector mask»). Заливаем этот слой подходящим цветом, делаем копию и сохраняем ее под любым именем. Потом настраиваем стиль верхнего слоя и делаем центральную часть печати, для чего вставляем заранее сохраненную копию и скрываем отображение остальных форм. После этого нужно выделить внешний контур этого слоя и удалить его («Path selection» — «Delete»). Наконец, включаем видимость остальных слоев и настраиваем стили, после чего добавляем в центр любой рисунок.
Вот и все, наша печать готова. Теперь Вы знаете теоретически, как сделать печать практически любой сложности — осталось только практиковаться.
Как сделать печать в фотошопе фото
Мы стараемся помогать нашим читателям и именно поэтому написана статья — Как сделать печать в фотошопе, которая, надеемся, помогла вам и вообще была полезна.
Не забывайте, что вы можете оставить комментарий ниже, рассказав о нем о своем опыте в этом деле. А также будем признательны, если вы поделитесь данной статьей в социальных сетях, таких как: Твиттер, Вконтакте, Фейсбук.
Уроки по Photoshop: Делаем реалистичную печать в фотошопе
Уроки по Фотошоп от Геннадия Хвойникова. Для изготовления оттисков печати или штампа существуют специальные программы, в которых можно легко и быстро получить необходимый результат. Так как мы не собираемся профессионально заниматься изготовлением печатей и, уж тем более, не собираемся подделывать их на каких-то документах, попробуем сделать оттиск своей печати обычными средствами фотошопа. Такую печать можно ставить на поздравительных открытках, на праздничных грамотах, на справках-розыгрышах и прочих шуточных документах.
Такую печать можно ставить на поздравительных открытках, на праздничных грамотах, на справках-розыгрышах и прочих шуточных документах.
Такой шуточный результат:
Создаем новый файл (Ctrl+n).
В настройках указываем размер файла 4х4 см и разрешение 300 пикс/дюйм. Такой размер и разрешение файла позволят нам получить оттиск на бумаге нужного размера без потери качества.
Сразу выбираем цвет нашего будущего оттиска. Он может быть любым, какой Вам понравится. Я выбрал обычный цвет штемпельной краски.
Приступаем к написанию текста. Есть несколько вариантов, как написать текст по окружности. В данном случае нас устроит самый простой вариант, заложенный разработчиками программы в текстовом фильтре «деформация текста».
В панели инструментов выбираем инструмент «Текст». Затем в верхней панели вкладок выбираем «Окно» —> «Символ». В появившемся окне текстового редактора делаем некоторые изменения — отображение размера букв по высоте меняем со 100% на 200%.
Пишем текст, который затем будет располагаться по окружности. Размер шрифта и межбуквенное расстояние можно менять в этом же окне «Символ».
Размер шрифта и межбуквенное расстояние можно менять в этом же окне «Символ».
Текст должен быть вытянутым по вертикали и располагаться… приблизительно… по центру рабочего поля.
В верхней панели настройки инструмента «Текст» выбираем иконку «Деформированный текст».
Выставляем стиль «Дугой», изгиб 100 %. Этот фильтр «деформация» удобен тогда, когда текст небольшой и вторую часть печати можно просто «отзеркалить». Если Вы планируете вписать в свою печать более длинный текст, то удобнее использовать другие варианты расположения текста по окружности, позволяющие всю строку замкнуть в окружность.
На этом этапе можно также менять размер шрифта, чтобы весь текст хорошо вписался в рабочее пространство.
Далее растрируем этот текстовый слой (Слой —> Растрировать —> Текст)
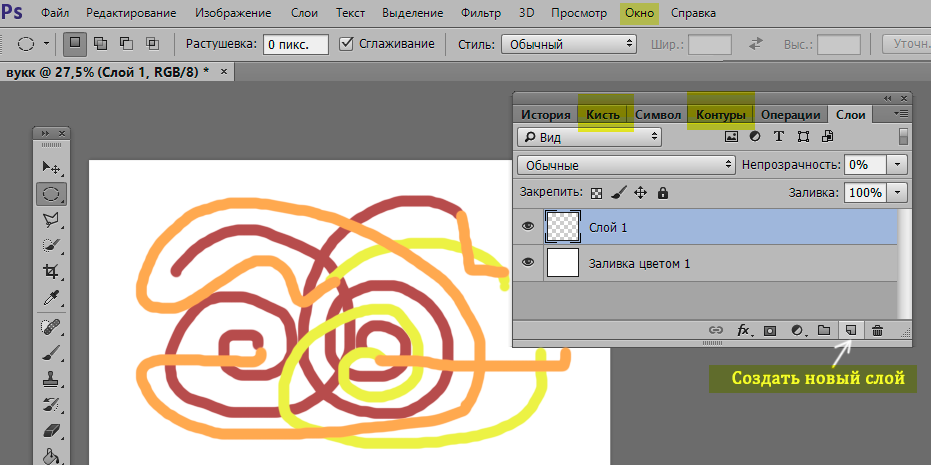
И делаем его копию. Слой —> Создать дубликат слоя… Либо можно в окошке слоев мышкой перетащить наш рабочий слой на иконку «Создать новый слой».
Новую копию слоя «отображаем по вертикали». >>
>>
Как сделать печать в фотошопе фото
Мы стараемся помогать нашим читателям и именно поэтому написана статья — Как сделать печать в фотошопе, которая, надеемся, помогла вам и вообще была полезна.
Не забывайте, что вы можете оставить комментарий ниже, рассказав о нем о своем опыте в этом деле. А также будем признательны, если вы поделитесь данной статьей в социальных сетях, таких как: Твиттер, Вконтакте, Фейсбук.
Создаем реалистичную печать в фотошоп
Такие печати вы наверняка видели на некоторых сайтах или блогах. Они являются ничем иным, как забавой. Выглядят они очень натурально, но все же подделать настоящую печать таким способом не пытайтесь .
1. Создайте новый документ белого цвета размерами 300px в ширину и 300px в длину.
2. Напишите на созданном документе примерно посредине текст черным шрифтом Arial, который будет находится по периферии будущей печати:
3. В настройках инструмента Текст нажмите на значок, отмеченный на скриншоте красным:
и в открывшемся окне выберите стиль деформации текста дугой:
Для этого стиля примените следующие настройки:
4. Теперь дублируйте текстовый слой: Слой (Layer) –> Создать дубликат слоя…(Duplicate Layer…)
Теперь дублируйте текстовый слой: Слой (Layer) –> Создать дубликат слоя…(Duplicate Layer…)
и примените команды Редактирование (Edit) –> Трансформирование (Transform) –> Поворот на 180° (Rotate 180°)
сместите текстовый слой так, чтобы получилось так:
5. Для обводки нашей печать создадим новый слой и выберем инструмент “Эллипс” ( Ellitical Marquee tool), его также можно вызвать горячей клавишей U. С помощью эллипса создайте контур вокруг текста. Выберите настройки кисти – диаметр – 5px, жесткость – 100%, цвет – черный. Снова выберите инструмент “эллипс”, кликните в любом месте документа правой кнопкой мыши и выберите строку “Выполнить обводку контура” –> кисть.
6. Создайте подобным образом внутренний контур печати. В настройках кисти поменяйте диаметр на меньший (2 px) и также, как и предыдущий раз обведите контур.
7. Напишите текст, который будет находится во внутренней части будущего оттиска и сдвиньте его точно в центр при помощи инструмента Перемещение (Move Tool).
8. Для того, чтобы оттиск печати получился более правдоподобным следует наложить любую черно-белую текстуру и поменять режим смешивания слоев. Для примера мы можем быстро создать текстуру сами. Для этого создайте новый слой. Примените команды Фильтр (Filter) –> Рендеринг (Render) –> Облака (Clouds). Добавим шум: Фильтр (Filter) –> Шум (Noise) ->Добавить шум (Add Noise):
9. Меняем режим смешивания слоев (Blending mode) на Осветление (Screen). Последний штрих – объединяем слои (Слой –> Выполнить сведение…) и повернуть изображение, применив команды Редактирование (Edit) – Трансформирование (Transform) – Поворот (Rotate).
Как в фотошопе нарисовать круглую печать для документов?
Всем привет!
В этом уроке я научу вас рисовать печать для документов в фотошопе. Для чего это нужно? Во-первых, если вам в реальной жизни нужна печать, то вы самостоятельно сможете разработать дизайн собственной печати для документов. Во-вторых, если вы выпускаете собственные электронные книги, то их можно пометить своим знаком – печатью, которую вы сами изготовите (прикол? мелочь? а приятно!).
Как видите, третьего пункта нет, потому как изготовлением печатей для подделки документов я не занимаюсь, чего и вам не рекомендую!
1. Создайте новый документ в фотошопе. Для этого, нажмите «ФАЙЛ» => «СОЗДАТЬ» или нажмите на клавиши клавиатуры (Ctrl+N) . Установите размеры 170 х 176 пикс.
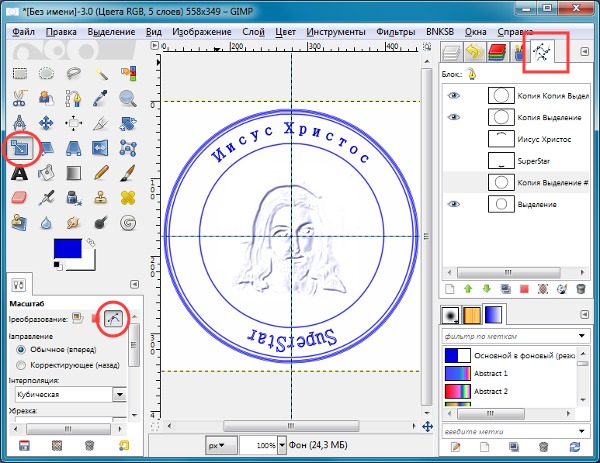
2. Выберите инструмент «Карандаш» или нажмите на клавишу (В) и установите кисть на 2 пикселей
Задайте цвет #4170d6
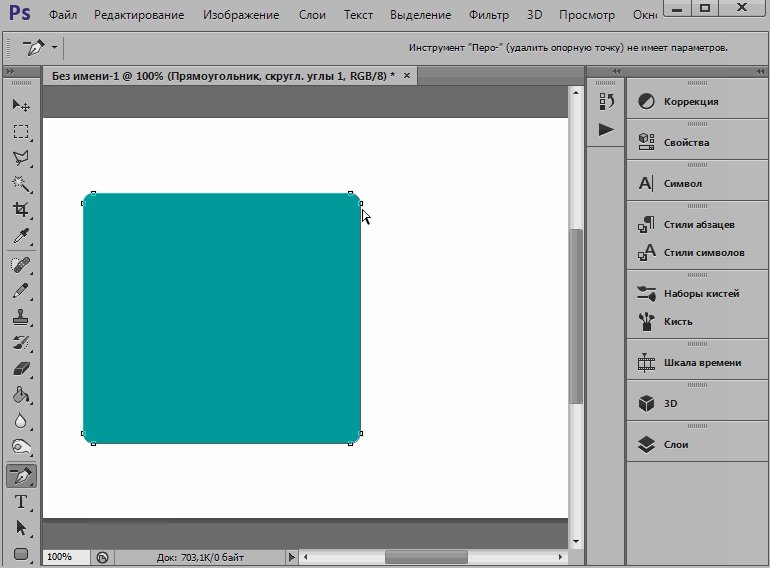
3. Теперь, создайте новый слой и выберите инструмент «Форма эллипса» , установите режим контуров .
Удерживая клавишу «Shift» , нарисуйте круг
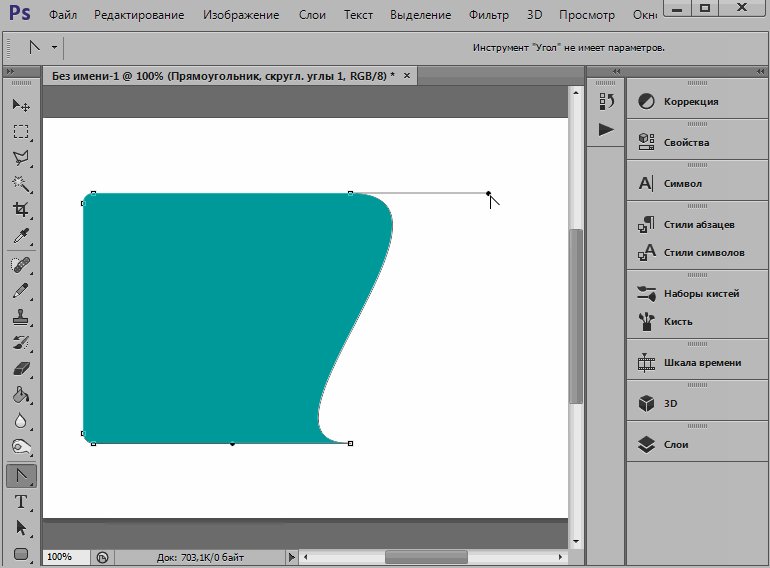
4. Выберите инструмент «Выделение контура» или нажмите (А) . Наведите стрелочку на контур окружности и кликните левой кнопкой мыши по окружности.
Откроются дополнительные функции, в которых выберите «Выполнить обводку контура…»
Выберите «Карандаш» и жмите «ОК»
У вас появится синий контур.
Нажмите на птичку вверху с левой стороны и контур вспомогательной линии исчезнет
5. Таких кружков нужно сделать три штуки. Правой кнопкой мыши нажмите на слой с синим кружком, и в появившемся меню нажмите «Создать дубликат слоя…» . Я назвал слой «Круг-1» , не обращайте на это внимание, у вас он будет называться «Слой-1»
Таких кружков нужно сделать три штуки. Правой кнопкой мыши нажмите на слой с синим кружком, и в появившемся меню нажмите «Создать дубликат слоя…» . Я назвал слой «Круг-1» , не обращайте на это внимание, у вас он будет называться «Слой-1»
В результате у вас будет три слоя с одинаковым кружком
6. Выберите последний слой и нажмите на (Ctrl+T) или «Редактирование» => «Свободное трансфармирование контура» . Придерживая клавишу «Shift» тяните за уголок, чтобы равномерно уменьшить или увеличить кружок.
Проделайте такой фокус и со вторым слоем. Если круги сместились с центра, вы можете их выровнять, нажав инструмент «Перемещение» или (V) и курсором право/лево/верх/вниз, выстройте их по центру.
Вот так примерно должно получиться у вас:
7. Теперь нужно сделать текст на круглой печати.
Для этого выключите все слои, нажав на «глаз» возле слоя, и выбрав инструмент «Форма эллипса» , установите режим контуров . Удерживая клавишу «Shift» , нарисуйте круг примерно так, как у меня:
Выберите инструмент «Текст» и установите размер 18пт. , шрифт «Calibri», цвет #4170d6. Наводите на линию окружностей и кликаете
, шрифт «Calibri», цвет #4170d6. Наводите на линию окружностей и кликаете
Теперь можно писать текст по контуру окружности. Напишите любое слово, например «Уроки фотошоп»
Теперь, включите все слои, нажав на «глаз» возле каждого слоя. Выберите слой с текстом «Уроки фотошоп». Нажмите на кнопки (Ctrl + T) или «Редактирование» => «Свободное трансфармирование контура» и, придерживая кнопку «Shift» , тяните за уголок, чтобы равномерно уменьшить или увеличить текст по контуру.
Теперь продублируйте слой с текстом, выбрав в меню «Редактирование» => «Трансформирование контуров» => «Отобразить по вертикали» .
Если нужно подправить и выставить по центру текст, используйте «Свободное трансфармирование контура» — (Ctrl+T) и, придерживая кнопку «Shift» , тяните за уголок. Если нужно повернуть тест, тогда отведите курсор мышки в сторону и увидите стрелку показывающую направление окружности.
Как в фотошопе сделать эффект печати
Главная » Разное » Как в фотошопе сделать эффект печати
Создаем эффект реалистичной печати в Фотошоп
В этом уроке вы узнаете, как за несколько простых шагов создать интересный эффект реалистичной печати в Фотошоп.
Этот эффект вы можете найти в моем экшене Rubber Stamp Generator, который доступен на сайте GraphicRiver.
Скачать архив с материалами к уроку
1. Создаем гранж-фон
Шаг 1
Создаем новый документ размером 850 х 550 пикселей (Ctrl+N). Можете взять другой размер, но тогда вам придется пропорционально подкорректировать все размеры, которые мы будем использовать в уроке.
Вставляем на новый слой текстуру бумаги.
Шаг 2
Далее переходим Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента), кликаем по градиентной полосе, чтобы открыть редактор, и устанавливаем цвета #7a6849 и #fffbf7.
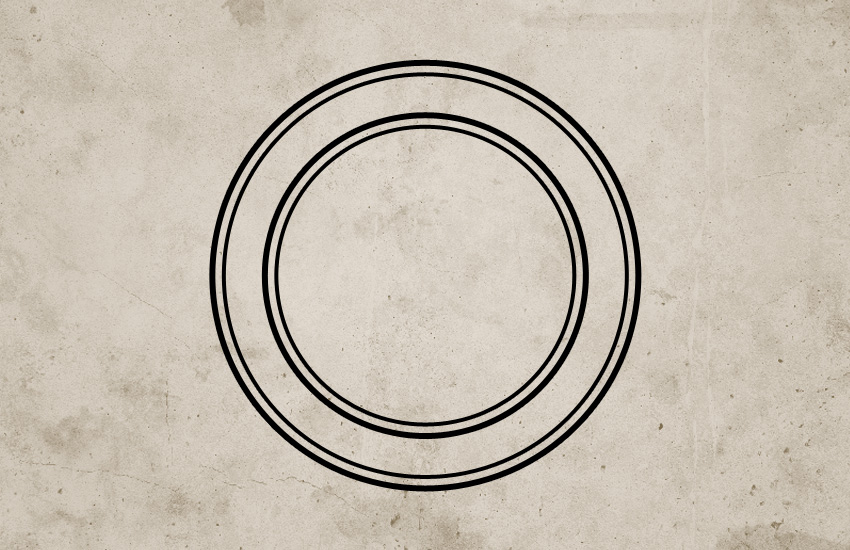
2. Создаем основу штампа
Шаг 1
Активируем инструмент Ellipse Tool (U) (Овал) и рисуем окружность. Во время работы удерживайте клавишу Shift, чтобы сохранить пропорции. Называем слой с фигурой «Круг 1».
Шаг 2
Три раза дублируем (Ctrl+J) слой «Круг 1». Каждую копию называем «Круг 2», «Круг 3» и «Круг 4».
Уменьшаем Fill (Заливка) слоя «Круг 1» до 0%. Затем дважды кликаем по этому слою, чтобы открыть окно Layer Style (Стиль слоя), и применяем Stroke (Обводка). Ширину обводки устанавливаем на 6 пикселей, а цвет – на #000000.
Шаг 3
Выбираем слой «Круг 2» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 95%.
Для этого слоя также уменьшаем Fill (Заливка) до 0% и применяем стиль слоя Stroke (Обводка). Ширина обводки – 4 пикселя, цвет – #000000.
Шаг 4
Выбираем слой «Круг 3» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 75%.
Для этого слоя уменьшаем Fill (Заливка) до 0% и применяем стиль слоя Stroke (Обводка). Ширина обводки – 6 пикселя, цвет – #000000.
Шаг 5
Выбираем слой «Круг 4» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 70%.
На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 70%.
Для этого слоя также уменьшаем Fill (Заливка) до 0% и применяем стиль слоя Stroke (Обводка). Ширина обводки – 4 пикселя, цвет – #000000.
Шаг 6
Далее загружаем круглые фигуры и устанавливаем их в Фотошоп. Для этого переходим Edit – Preset Manager (Редактирование – Управление наборами), в выпадающем списке Preset Type (Тип набора) выбираем Custom Shapes (Произвольные фигуры). Затем нажимаем кнопку Load (Загрузить) и в появившемся окне находим скачанный CSH-файл.
Устанавливаем цвет на #000000. Активируем Custom Shape Tool (U) (Произвольная фигура), на верхней панели в настройках инструмента устанавливаем Defined Proportions (Сохранить пропорции). Выбираем любую окружность и рисуем ее по внешнему контуру штампа. В данном уроке использована фигура 17.
3. Добавляем текст
Кликаем по миниатюре маски слоя «Круг 3». Затем берем Horizontal Type Tool (T) (Текст), подводим курсор к контуру окружности, пока не появится символ | с волнистой линией рядом. Кликаем по контуру и печатаем текст.
Кликаем по контуру и печатаем текст.
В уроке использован шрифт Intro и цвет – #000000. Но вы, как обычно, можете подобрать свои шрифты и настройки.
4. Превращаем фото в печать
Шаг 1
Переносим на рабочий документ фото модели.
Шаг 2
Зажимаем клавишу Ctrl и кликаем по маске слоя «Круг 4», чтобы загрузить ее выделение.
Переходим в нижнюю часть панели слоев и нажимаем кнопку Add layer mask (Добавить слой-маску), чтобы применить маску к слою с моделью.
Шаг 3
Далее проверяем, чтобы цвет переднего плана был установлен на черный (#000000), а заднего – на белый (#ffffff), иначе полученный результат будет выглядеть некорректно.
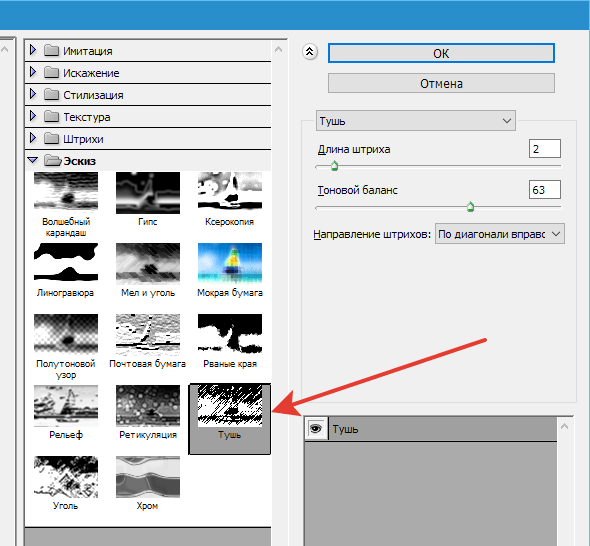
Применяем фильтр Filter – Sketch – Stamp (Фильтр – Эскиз – Линогравюра). Light/Dark Balance (Тоновый баланс) устанавливаем на 4, а Smoothness (Смягчение) – на 1.
Шаг 4
Дважды кликаем по слою с моделью и в появившемся окне Layer Style (Стиль слоя) переходим к настройкам Blend If (Наложение, если). Верхний белый ползунок This Layer (Данный слой) двигаем левее на 180, чтобы полностью убрать белый цвет.
Верхний белый ползунок This Layer (Данный слой) двигаем левее на 180, чтобы полностью убрать белый цвет.
Затем кликаем правой кнопкой мыши по слою с моделью и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
5. Добавляем гранж-эффект
Шаг 1
Сейчас нам нужно выбрать все слои с печатью. Для этого мы зажимаем клавишу Ctrl и по очереди кликаем по всем слоям «Круг…», текстовому слою и слою с моделью. Затем кликаем по ним правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
К получившемуся смарт-объекту добавляем маску, кликнув на кнопку Add layer mask (Добавить слой-маску) в нижней части панели слоев. Далее берем инструмент Brush Tool (Кисть), устанавливаем диаметр примерно на 800 пикселей и цвет – на черный. С помощью скачанных гранж-кистей редактируем маску, чтобы добавить потертости на печати.
Шаг 2
Добавляем новый слой (Ctrl+Shift+N) и называем его «Линии печати». Берем Brush Tool (В) (Кисть), в наборе «Печати» находим подходящую кисточку с волнистыми линиями и рисуем их.
Затем добавляем к слою с линиями маску и снова с помощью гранж-кистей редактируем эту маску, чтобы добавить потертости. Также убираем те участки волнистых линий, которые перекрывают круглую печать.
6. Добавляем цвет на печать
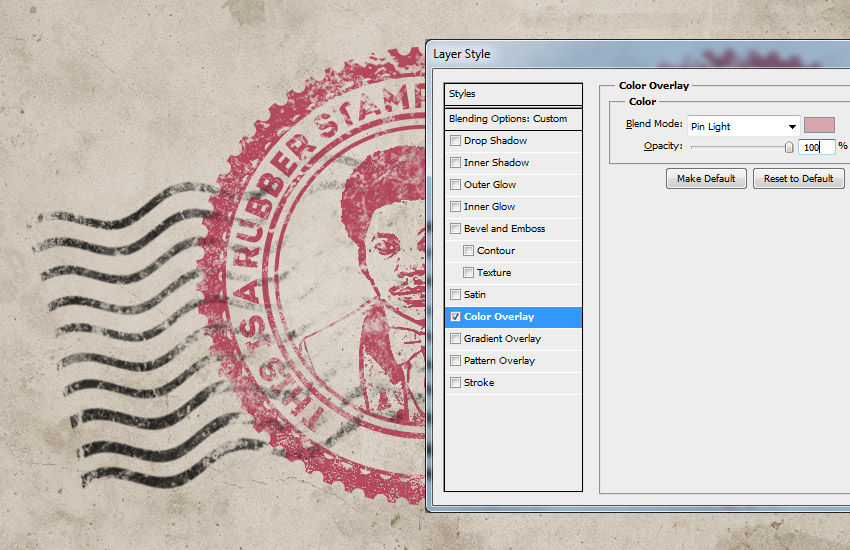
В этом разделе я расскажу вам, как добавить цвет на печать. Выбираем смарт-объект с печатью и применяем к нему стиль слоя Color Overlay (Наложение цвета). Для заливки используем цвет #d9a4ae или любой другой.
И в качестве финального штриха, мы добавим еще один интересный эффект. Создаем новый слой «Старый конверт». В наборе «Конверты» выбираем подходящие кисточки и работаем ими, используя цвет #b24659.
Поздравляю, мы закончили!
В этом уроке вы научились с нуля создавать реалистичный эффект печати, используя различные кисти и текстуры. Надеюсь, вам понравился этот урок.
Этот эффект вы можете найти в моем экшене Rubber Stamp Generator, который доступен на сайте GraphicRiver.
Автор: John Negotia
Рисуем реалистичную печать
В этом уроке мы научимся рисовать реалистичную печать в программе Фотошоп. Вот результат этого урока:
Вот результат этого урока:
А теперь приступим к созданию печати, но ни в коем случае не к подделки оригинальной. Наказание за подделку печатей и штампов предусмотрено Статьей 327 Уголовного Кодекса РФ.
При создании печати старайтесь соблюдать общепринятые стандарты для печатей и штампов:
- В печатях практически не используются особые шрифты (рукописные, готические, со сложным рисунком). Рекомендуется выбирать один шрифт для всех слоёв печати.
- Неизменным атрибутом любой печати является рамка. она должна иметь правильную геометрическую форму.
- Выравнивайте слова относительно друг друга. Старайтесь заполнить пустоты внутри рамки, изменяя размер шрифта. Все слова печати должны быть хорошо читаемы.
Шаг 1. Создайте Новый документ (Ctrl + N) размером 300 х 300 пикс. Выберите инструмент Текст ( Т ) и напишите две строчки текста, каждую на отдельном слое. Подберите размер шрифта так, чтобы обе строчки получились одинаковой длины.
Шаг 2. Деформируйте оба слоя с текстом. При активном инструменте Текст ( Т ), кликните в панели настроек инструмента на значок Деформировать текст и установите следующие настройки:
Деформируйте оба слоя с текстом. При активном инструменте Текст ( Т ), кликните в панели настроек инструмента на значок Деформировать текст и установите следующие настройки:
Шаг 3. Если после деформирования текст вышел за рамки рабочего документа, то в палитре Слои кликните на одном из текстовых слоёв, а затем, удерживая нажатой клавишу Shift, на втором. В результате у Вас будут активны сразу два текстовых слоя. Далее выберите инструмент Свободное трансформирование (Ctrl + T) и, удерживая нажатой клавишу Shift, чтобы сохранить пропорции, перетащите боковой маркер внутрь рамки трансформирования и расположите текст внутри рабочего документа. Нажмите Enter.
Шаг 4. Теперь кликните на верхнем слое с текстом, выберите инструмент Свободное трансформирование (Ctrl + T), затем поверните текст на 180 градусов и опустите вниз, чтобы получилась форма круга (при изменении размера обязательно удерживайте нажатой клавишу Shift).
Возможно, вам будет это интересно: Рисуем бирку в фотошоп
Шаг 5. Создайте Новый слой (Shift + Ctrl + N). Выберите инструмент Овальная область (М) и, удерживая нажатой клавишу Shift, создайте выделенную область круглой формы. В качестве переднего плана установите чёрный цвет (D). Затем выберите команду Редактирование > Выполнить обводку (Edit > Stroke). Установите значение ширины 5 пикс. и нажмите ОК. Снимите выделение (Ctrl + D). С помощью инструмента Свободное трансформирование (Ctrl + T) расположите внешнюю рамку печати вокруг текста.Таким же способом создайте внутреннюю рамку (значение ширины обводки 2 пикс.).
Создайте Новый слой (Shift + Ctrl + N). Выберите инструмент Овальная область (М) и, удерживая нажатой клавишу Shift, создайте выделенную область круглой формы. В качестве переднего плана установите чёрный цвет (D). Затем выберите команду Редактирование > Выполнить обводку (Edit > Stroke). Установите значение ширины 5 пикс. и нажмите ОК. Снимите выделение (Ctrl + D). С помощью инструмента Свободное трансформирование (Ctrl + T) расположите внешнюю рамку печати вокруг текста.Таким же способом создайте внутреннюю рамку (значение ширины обводки 2 пикс.).
Шаг 6. Внутри печати на новом слое вставьте нужный текст, рисунок или логотип.
Шаг 7. Скройте видимость фонового слоя. Затем в палитре Слои кликните на одном из видимых слоёв правой клавишей мышки и выберите команду Объединить видимые (Merge Visible). В результате все слои печати будут объединены в один слой. После этого снова включите видимость фонового слоя.
Шаг 8. Создайте Новый слой (Shift + Ctrl + N) над всеми слоями и примените Фильтр > Рендеринг > Облака (Filter > Render > Clouds), а затем Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise).
Шаг 9. Измените режим наложения этого слоя на Осветление (Screen).
Шаг 10. Удерживая нажатой клавишу Ctrl, кликните на миниатюре слоя с печатью, чтобы получить выделенную область.
Шаг 11. Инвертируйте (Shift + Ctrl + I) выделенную область, затем в палитре Слои кликните на слое с шумом, чтобы активировать его, и нажмите клавишу Delete, чтобы шум за пределами печати. Снимите выделение (Ctrl + D). Затем объедините слой с шумом с предыдущем слоем с печатью (Ctrl + E). В результате мы получили печать с шумом на отдельном слое.
Шаг 12. Переключитесь в режим Быстрой маски (Q). Нажмите клавишу D, чтобы установить цвет переднего плана чёрный. Выберите инструмент Кисть (В) и кистью диаметром 1 пикс,. нарисуйте что-то подобное тому, что Вы видите на рисунке ниже. Чем больше линий Вы нарисуете, тем сильнее эффект Вы получите.
Возможно, вам будет это интересно: Рисуем шаблон слайда
Шаг 13. Нажмите клавишу Q, чтобы выйти из режима Быстрой маски. При этом все красные линии автоматически выделятся. Затем в нижней части палитры Слои нажмите на значок Добавить маску слоя. У нас уже получилась довольно реалистичная печать.
При этом все красные линии автоматически выделятся. Затем в нижней части палитры Слои нажмите на значок Добавить маску слоя. У нас уже получилась довольно реалистичная печать.
Шаг 14. Для большей реалистичности зададим цвет нашей печати. Выберите команду Изображение > Коррекция > Цветовой тон / Насыщенность (Image > Adjustment > Hue / Saturation), в появившемся окне обязательно поставьте галочку Тонирование (Colorize) и подберите нужный цвет печати и нажимите ОК.
Шаг 15. В заключении немного повернём полученную печать. Выберите инструмент Свободное трансформирование (Ctrl + T) и поверните печать. Нажмите Enter. Вот и всё! Печать готова.Результат очень реалистичен, поэтому не используйте полученные знания для подделки документов. Помните, что это противозаконно и карается достаточно жёстко.
Урок подготовил: Владимир Нестеров
Источник: www.photoshop-virtuoz.ru
Эффект создания печати в Adobe Photoshop
В этом уроке вы узнаете как создать эффект печати в Adobe Photohsop. Эффект состоит из нескольких приемов. Для начала мы создадим саму форму печати, декорируем ее и добавим текст по кругу. Затем вы узнаете как из обычной фотографии при помощи фильтра сделать иллюстрацию как для печати. Гранж-кистями в режиме маски мы создадим характерные потертости, затем добавим немного декорирующих элементов и всё.
Эффект состоит из нескольких приемов. Для начала мы создадим саму форму печати, декорируем ее и добавим текст по кругу. Затем вы узнаете как из обычной фотографии при помощи фильтра сделать иллюстрацию как для печати. Гранж-кистями в режиме маски мы создадим характерные потертости, затем добавим немного декорирующих элементов и всё.
Результат
Исходники
Для выполнения этого урока вам понадобятся следующие исходники:
1. Бумажный фон
Создайте новый документ размером 850 x 550px. Поместите в документ текстуру старой бумаги Grunge Stained Paper Texture.
В меню выберите Layer > New Adjustment Layer/Слой>Новый корректирующий слой и выберите Gradient Map/Карта градиента. Используйте цвета #7a6849 и #fffbf7.
2. Форма печати
Возьмите инструмент Ellipse/Эллипс. Зажмите клавишу Shift и нарисуйте круг. Назовите этот слой Circle 1.
Нажмите Command/Control-J трижды чтобы дублировать слой Circle 1 три раза. Назовите копии Circle 2, Circle 3 и Circle 4.
Назовите копии Circle 2, Circle 3 и Circle 4.
Укажите Fill/Заливку для слоя Circle 1 в 0%, и укажите ему стиль слоя Stroke/Обводка в 6 px, цвета #000000.
Переключитесь в слой Circle 2 и нажмите Command/Control-T, чтобы войти в режим трансформирования. Уменьшите круг до 95%.
Укажите Fill/Заливку слоя Circle 2 на 0%, и также укажите ему стиль слоя Stroke/Обводка в 4px и цвета #000000.
Активируйте слой Circle 3, нажмите Command/Control-T и уменьшите круг до 75%.
Укажите Fill/Заливку слоя Circle 3 в 0% и Stroke/Обводку в 6px, цвета #000000.
Активируйте слой Circle 4, нажмите Command/Control-T и уменьшите круг до 75%.
Укажите Fill/Заливку для слоя Circle 4 в 0% и Stroke/Обводку в 4px, цвета #000000.
Скачайте круглые фигуры Circle Photoshop Shapes и откройте файл CSH в Photoshop. В меню выберите Edit > Preset Manager/Редактировать>Управление наборами и выберите Preset Type > Custom Shapes/Тип набора>Заказные фигуры. Кликните по иконке Load/Загрузить и выберите файл CSH.
Кликните по иконке Load/Загрузить и выберите файл CSH.
Выберите в качестве первого цвета #000000. Возьмите инструмент Custom Shape/Заказная фигура и включите опцию Defined Proportions. В этом уроке использована фигура no.17, но вы можете выбрать любую другую.
3. Текст на печати
Кликните по иконке Vector Mask/Векторной маски слоя Circle 3. Возьмите инструмент Type/Текст и поместите его прямо на контур круга. Курсор изменит форму. Кликните по по кругу.
Шрифтом Intro цвета #000000 введите ваш текст.
4. Эффект фотографии-штампа
Откройте фотографию мужчины Man Portrait и поместите его новым слоем в наш документ.
Зажав Control, кликните по иконке векторной маски слоя Circle 4, чтобы создать выделение.
Вернитесь в слой с фотографией и кликните по иконке Add Layer Mask/Добавить маску слоя в нижней части палитры Layers/Слои.
Укажите в качестве первого цвета #000000 и в качестве фонового цвета #ffffff.
В меню выберите Filter > Sketch > Stamp/Фильтр>Эскиз>Линогравюра и настройте фильтр как показано ниже.
Откройте окно Layer Style/Стили слоя для слоя Man Portrait. Настройте слайдеры Blend If/Наложить, если как показано ниже.
Кликните правой кнопкой по слою Man Portrait и выберите Convert to Smart Object/Конвертировать в смарт-объект.
5. Гранж-эффект
Выделите все слои, составляющие печать (все слои Circle, слой с текстом и фотографией), кликните по ним правой кнопкой и выберите Convert to Smart Object/Конвертировать в смарт-объект.
Укажите получившемуся смарт-объекту маску. Возьмите инструмент Brush/Кисть размером 800 px. Выберите черный цвет и используйте одну из кистей Grunge Photoshop Brushes чтобы создать эффект потертости.
Создайте новый слой и назовите его Stamp Lines. Инструментом Brush/Кисть из набора Rubber Stamp Photoshop Brushes (возьмите кисть stamp-lines) добавьте волны поверх нашей печати.
Укажите слою волнами маску и в ней же одной из гранж-кистей скройте часть волн и сделайте их более потертыми.
6. Эффект цветных печатей
Если вы хотите чтобы ваша печать была цветной, укажите слою со смарт-объектом корректирующий слой Color Overlay/Перекрыте цвета, используя например цвет #d9a4ae. Или же вы можете указать разные цвета разным частям печати.
Для завершения работы, создайте новый слой и назовите его Old Envelope Stamp Brushes. Используйте кисти Old Envelope Stamp Brushes, чтобы создать эффект старого конверта. Используйте цвета #b24659 и #b24659 и разные штампы.
Результат
Автор урока John Negoita
Перевод — Дежурка
Смотрите также:
Создаем реалистичную печать в фотошоп
Иванова Наталья | Обновлена 2016-02-04 | примеры, Уроки Photoshop |
Такие печати вы наверняка видели на некоторых сайтах или блогах. Они являются ничем иным, как забавой. Выглядят они очень натурально, но все же подделать настоящую печать таким способом не пытайтесь .
1. Создайте новый документ белого цвета размерами 300px в ширину и 300px в длину.
2. Напишите на созданном документе примерно посредине текст черным шрифтом Arial, который будет находится по периферии будущей печати:
3. В настройках инструмента Текст нажмите на значок, отмеченный на скриншоте красным:
и в открывшемся окне выберите стиль деформации текста дугой:
Для этого стиля примените следующие настройки:
4. Теперь дублируйте текстовый слой: Слой (Layer) –> Создать дубликат слоя…(Duplicate Layer…)
и примените команды Редактирование (Edit) –> Трансформирование (Transform) –> Поворот на 180° (Rotate 180°)
сместите текстовый слой так, чтобы получилось так:
5. Для обводки нашей печать создадим новый слой и выберем инструмент “Эллипс” ( Ellitical Marquee tool), его также можно вызвать горячей клавишей U. С помощью эллипса создайте контур вокруг текста. Выберите настройки кисти – диаметр – 5px, жесткость – 100%, цвет – черный. Снова выберите инструмент “эллипс”, кликните в любом месте документа правой кнопкой мыши и выберите строку “Выполнить обводку контура” –> кисть.
Снова выберите инструмент “эллипс”, кликните в любом месте документа правой кнопкой мыши и выберите строку “Выполнить обводку контура” –> кисть.
6. Создайте подобным образом внутренний контур печати. В настройках кисти поменяйте диаметр на меньший (2 px) и также, как и предыдущий раз обведите контур.
7. Напишите текст, который будет находится во внутренней части будущего оттиска и сдвиньте его точно в центр при помощи инструмента Перемещение (Move Tool).
8. Для того, чтобы оттиск печати получился более правдоподобным следует наложить любую черно-белую текстуру и поменять режим смешивания слоев. Для примера мы можем быстро создать текстуру сами. Для этого создайте новый слой. Примените команды Фильтр (Filter) –> Рендеринг (Render) –> Облака (Clouds). Добавим шум: Фильтр (Filter) –> Шум (Noise) ->Добавить шум (Add Noise):
9. Меняем режим смешивания слоев (Blending mode) на Осветление (Screen). Последний штрих – объединяем слои (Слой –> Выполнить сведение…) и повернуть изображение, применив команды Редактирование (Edit) – Трансформирование (Transform) – Поворот (Rotate).
На нашем Портале графики вы узнаете все о Photoshop и обо всем, что связано с дизайном. Все уроки имеют подробное описание и скриншоты, поэтому будут особенно полезны для начинающих дизайнеров. Вы познакомитесь и с другими программами графики и работой в них. Например, Gimp — отличный бесплатный редактор, в котором вы можете проводить полноценную обработку фото. Наша коллекция дополнений сделает вашу работу более легкой и приятной. Вы можете стать нашим соавтором и заработать. Добавляйте новости на сайт через удобную форму обратной связи, размещать дополнения фотошоп со ссылкой на файлообменники. Если вам понравились наш сайт, то не забудьте подписаться на рассылку или rss, поделиться с друзьями в социальных сетях или добавить в закладки!
Easy Wax Seal в Illustrator и Photoshop
Несколько недель назад у меня был Maker’s Mark, и я решил, что пора применить восковой эффект к их бренду с помощью Photoshop. После поиска некоторых референсов я нашел несколько референсов и начал создавать восковую печать с помощью Illustrator и Photoshop.
После поиска некоторых референсов я нашел несколько референсов и начал создавать восковую печать с помощью Illustrator и Photoshop.
Итак, в этом уроке мы создадим эффект восковой печати, используя Adobe Illustrator и Photoshop. Весь процесс в значительной степени выполняется с использованием стилей слоя и не займет более 45 минут.
Шаг 1
Откройте Illustrator и с помощью Инструмента «Эллипс» (L) создайте три круга.
Шаг 2
Использование инструмента «Тип по контуру» , чтобы использовать один из кругов для добавления текста после него. Я сказал «Одобрено Abduzeedo» и «Дизайн-Вдохновение-Учебники». После этого для внешнего круга используйте инструмент Warp Tool , чтобы исказить круг, как показано на рисунке ниже.
Шаг 3
Выберите внешний и больший внутренний круг, а затем с помощью Обработки контуров вычтите центральную область, чтобы получить только область расплавленного воска. Затем скопируйте это в Illustrator и вставьте в Photoshop в новый документ.
Затем скопируйте это в Illustrator и вставьте в Photoshop в новый документ.
Шаг 4
Перейдите к Layer>Layer Styles>Ineer Shadow . Используйте Multiply для Blend Mode , black для цвета, 30% для Opacity, 90º для угла, 20 пикселей для Distance, 0 для Choke и 75 пикселей для размера.
Шаг 5
Выберите Внутреннее свечение . Используйте Overlay для режима наложения, 45% для непрозрачности, белый для цвета, центр для края, 1 для дросселя, 30 пикселей для размера и используйте тот же контур, что и на изображении ниже.
Шаг 6
Выберите Скос и тиснение. Используйте Inner Bevel для стиля, Smooth для техники, 150% для глубины, вверх для направления, 30 пикселей для размера, 10 пикселей для смягчения, 90º для угла, 32º для высоты. Для Highlight Mode используйте Screen для режима наложения, белый для цвета на 65%. Для режима теней используйте Color Burn для режима наложения с черным цветом и 20% для непрозрачности.
Для режима теней используйте Color Burn для режима наложения с черным цветом и 20% для непрозрачности.
Шаг 7
Для наложения цвета используйте бордовый цвет.
Шаг 5
Это эффект, который вы получите после первого набора стилей слоя.
Шаг 6
Создайте круг, используя Ellipse Tool (U) добавьте круг под восковым эффектом, который мы создали в предыдущем шаге.
Шаг 7
Дублируйте круг и примените те же стили слоя, но давайте отредактируем несколько стилей.
Шаг 8
Вот список стилей слоя для круга, который будет поверх других слоев. Идея состоит в том, чтобы сделать круг менее однородным, так как на самом деле он был сделан из воска.
Шаг 9
С помощью Eraser Tool (E) вы также можете удалить некоторые части круга. Опять же, идея состоит в том, чтобы сделать его менее однородным.
Шаг 10
Добавьте еще один круг в центре воскового эффекта.
Шаг 11
Стили слоя будут почти такими же, но вот скриншоты новых стилей слоя.
Шаг 12
Это эффект, который вы получите после применения стилей слоя.
Шаг 13
Скопируйте текст из Illustrator и вставьте в Photoshop. Масштабируйте их, чтобы они соответствовали дизайну в Photoshop.
Шаг 14
Снова стили слоя здесь почти такие же, с небольшими изменениями в значениях Bevel and Emboss и Inner Shadow .
Шаг 15
Текст со стилями слоя будет выглядеть примерно так, как показано на рисунке ниже.
Шаг 16
Пришло время добавить символ Abduzeedo.
Шаг 17
Здесь стили слоя снова будут почти такими же, как воск в первых шагах, однако Bevel и Emboss будут совершенно другими, особенно техника. Мы будем использовать Chisel Hard. Шаг 18
Мы будем использовать Chisel Hard. Шаг 18
Вот символ с стилями слоя.
Шаг 19
Выберите все слои и дублируйте их, после этого объедините все новые дубликаты слоев. После этого перейдите в Фильтр > Размытие > Размытие по Гауссу. Используйте радиус 10 пикселей.
Шаг 20
Импортируйте текстуру песка и поместите ее поверх других слоев. Замаскируйте текстуру песка, используя форму воска.
Шаг 21
Измените режим наложения текстуры песка на Overlay . Убедитесь, что ваша текстура находится в оттенках серого, в противном случае перейдите к Изображение>Коррекция>Обесцветить.
Шаг 22
Перейдите к Layer>New Adjustment Layer>Hue and Saturation Уменьшите насыщенность до -20.
Шаг 23
Теперь просто поместите текстуру бумаги на задний план. Тот, который я использую, от Полины Катрич, и он называется фон старой бумаги. Изображение предоставлено Shutterstock.
Тот, который я использую, от Полины Катрич, и он называется фон старой бумаги. Изображение предоставлено Shutterstock.
Заключение
Это еще один из тех эффектов, которые всегда можно настроить и улучшить. Я отлично провел время, играя с этим, и я уверен, что вы можете улучшить его, добавив свой стиль. Теперь дело за вами.
Загрузить файл Photoshop
Загрузить исходный файл
Как рисовать произвольные фигуры в Photoshop
Узнайте, как рисовать нестандартные фигуры в Photoshop с помощью инструмента «Пользовательская фигура» и панели «Фигуры». А также как загрузить сотни отсутствующих фигур, как комбинировать и объединять фигуры и как сохранять свои собственные пресеты форм! Для фотошопа 2022.
Автор сценария Стив Паттерсон.
В предыдущем уроке я показал вам, как рисовать основные фигуры в Photoshop, такие как прямоугольники, круги, линии и многоугольники, используя инструменты геометрических фигур. На этот раз вы научитесь рисовать более сложные, готовые пользовательские фигуры. И Photoshop дает нам два способа их рисования. Один с помощью Custom Shape Tool, а другой с панелью Shapes. Этот учебник охватывает оба.
Photoshop включает в себя сотни пользовательских фигур на выбор, но большинство из них по умолчанию скрыты. Итак, помимо того, что я покажу вам, как рисовать фигуры, я покажу вам, где найти все недостающие фигуры. И как только мы узнаем, как рисовать одну фигуру за раз, я покажу вам, как комбинировать и объединять две или более фигур вместе, а также как сохранить результат в качестве нового пользовательского пресета.
Начнем!
Какая версия Photoshop мне нужна?
Компания Adobe внесла множество улучшений в формы в последних версиях Photoshop. Поэтому для этого урока вам понадобится Photoshop 2022 или более поздней версии. Загрузите последнюю версию Photoshop здесь.
Загрузите последнюю версию Photoshop здесь.
Настройка документа
Чтобы продолжить, все, что вам нужно, это новый документ Photoshop.
Создайте новый документ Photoshop, чтобы продолжить.
Как рисовать фигуры с помощью инструмента Custom Shape Tool
Существует два способа рисования нестандартных фигур в Photoshop. Первый — с помощью инструмента «Пользовательская фигура», а второй — с панели «Фигуры». Мы начнем с изучения более традиционного способа рисования фигур с помощью Custom Shape Tool.
Шаг 1. Выберите инструмент пользовательской формы
Инструмент «Пользовательская фигура» находится на панели инструментов Photoshop, вместе с инструментами «Прямоугольник», «Эллипс» и другими инструментами геометрической формы Photoshop.
Чтобы выбрать инструмент «Пользовательская фигура», щелкните и удерживайте значок любого инструмента формы, который в данный момент виден на панели инструментов (инструмента «Прямоугольник» или инструмента, который вы использовали последним). Затем выберите Custom Shape Tool во всплывающем меню.
Затем выберите Custom Shape Tool во всплывающем меню.
Выбор инструмента пользовательской формы.
Шаг 2. Откройте окно выбора пользовательской формы
При активном инструменте Custom Shape Tool перейдите к панели параметров и выберите фигуру, щелкнув миниатюру текущей фигуры.
Щелчок по текущей фигуре на панели параметров.
Это открывает Custom Shape Picker , показывающий все формы, которые мы можем выбрать. Формы разделены на группы в зависимости от их темы.
Но по умолчанию перечислены только четыре группы (Дикие животные, Лиственные деревья, Лодки и Цветы). Я покажу вам, как загружать сотни дополнительных фигур, как только мы узнаем, как работает инструмент Custom Shape Tool.
Средство выбора нестандартной формы.
Шаг 3. Выберите пользовательскую форму
Вращением откройте группу фигур, щелкнув стрелку слева от значка папки. Открою группу Дикие животные. Затем выберите фигуру из группы, щелкнув ее миниатюру. Я выберу форму льва.
Затем выберите фигуру из группы, щелкнув ее миниатюру. Я выберу форму льва.
Нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы закрыть средство выбора формы.
Выбор фигуры, щелкнув ее миниатюру.
Шаг 4. Установите для режима инструмента значение Shape
Все еще на панели параметров убедитесь, что Режим инструмента ts установлен на «Форма», а не на «Путь» или «Пиксели».
Установка режима для инструмента Custom Shape Tool на Shape.
Шаг 5. Выберите цвет заливки
Затем выберите цвет фигуры. Цвет по умолчанию черный. Чтобы выбрать другой цвет, щелкните образец цвета Fill .
Щелкните образец цвета заливки на панели параметров.
Выберите нужный тип заливки с помощью значков в верхней части панели. Слева направо имеем Нет цвета , предустановка Сплошной цвет , предустановка Градиент или предустановка Узор . Если вы выбираете один из трех предустановленных параметров, выберите предустановку из одной из групп ниже.
Если вы выбираете один из трех предустановленных параметров, выберите предустановку из одной из групп ниже.
Предустановленные параметры «Без цвета», «Сплошной цвет», «Градиент» и «Узор» для заливки.
Или, чтобы выбрать собственный цвет для фигуры, щелкните значок справа.
Щелкните значок пользовательского цвета для заливки.
Затем выберите цвет из палитры цветов. Я выберу оттенок фиолетового, установив H (Hue) на 29.5 градусов, S (насыщенность) до 70 процентов и B (яркость) также до 70 процентов. Нажмите OK, чтобы закрыть палитру цветов.
Выбор цвета заливки из палитры цветов.
Шаг 6. Выберите цвет и размер обводки
По умолчанию Photoshop добавляет черную обводку шириной 1 пиксель вокруг фигур. Чтобы выбрать другой цвет или отключить обводку, щелкните образец цвета обводки на панели параметров.
Щелкните образец цвета обводки на панели параметров.
Затем в верхней части панели выберите один из тех же вариантов, которые мы видели с цветом заливки. Слева направо щелкните параметр Нет цвета , чтобы отключить обводку. Или выберите предустановку Solid Color , предустановку Gradient или предустановку Pattern .
Слева направо щелкните параметр Нет цвета , чтобы отключить обводку. Или выберите предустановку Solid Color , предустановку Gradient или предустановку Pattern .
Параметры цвета обводки такие же, как и параметры заливки.
Или щелкните значок справа, чтобы открыть палитру цветов и выбрать собственный цвет. Но я оставлю штрих черным.
Значок пользовательского цвета для обводки.
В поле Размер рядом с образцом цвета введите ширину или толщину обводки. Я установлю свой на 10 пикселей. Нажмите Введите (Win) / Верните (Mac), чтобы принять его.
Ввод размера обводки.
Шаг 7. Выберите тип штриха и выравнивание
Если щелкнуть поле «Параметры обводки» рядом со значением размера:
Окно параметров обводки.
Вы найдете еще несколько параметров, которые можно установить перед рисованием фигуры. В верхней части панели установите обводку введите либо сплошной пунктирной линией, либо пунктирной линией . Значение по умолчанию твердое, что обычно вам нужно. И в левом нижнем углу панели установите выравнивание штриха на внутри края фигуры, снаружи края или по центру на краю. По умолчанию центрировано.
В верхней части панели установите обводку введите либо сплошной пунктирной линией, либо пунктирной линией . Значение по умолчанию твердое, что обычно вам нужно. И в левом нижнем углу панели установите выравнивание штриха на внутри края фигуры, снаружи края или по центру на краю. По умолчанию центрировано.
Вы также можете изменить тип обводки штриха и тип угла , но значения по умолчанию обычно подходят.
Параметры обводки включают тип линии, выравнивание, тип заглушки и тип угла.
Шаг 8: Нарисуйте фигуру
Чтобы нарисовать собственную фигуру, щелкните холст, чтобы установить начальную точку, удерживайте нажатой кнопку мыши и перетащите от этой точки. При перетаскивании все, что вы увидите, — это контур контура фигуры.
Нажмите и перетащите, чтобы начать рисовать фигуру.
Как нарисовать фигуру с правильным соотношением сторон
По умолчанию Photoshop позволяет нам свободно рисовать фигуру с разблокированным соотношением сторон, из-за чего она может выглядеть искаженной. Таким образом, чтобы заставить фигуру принять правильное соотношение сторон, нажмите и удерживайте Нажимайте клавишу Shift на клавиатуре при перетаскивании.
Таким образом, чтобы заставить фигуру принять правильное соотношение сторон, нажмите и удерживайте Нажимайте клавишу Shift на клавиатуре при перетаскивании.
Удерживайте клавишу Shift, чтобы нарисовать фигуру с правильным соотношением сторон.
Как изменить положение фигуры во время рисования
Чтобы изменить положение фигуры на холсте во время ее рисования, нажмите и удерживайте клавишу пробела на клавиатуре. Удерживая нажатой клавишу пробела, перетащите, чтобы переместить контур пути на место. Затем отпустите пробел, чтобы продолжить рисовать фигуру.
Удерживайте клавишу пробела, чтобы изменить положение фигуры.
Как завершить форму
Отпустите кнопку мыши, чтобы закончить рисование фигуры, после чего появятся цвет заливки и обводка.
Отпустите кнопку мыши, чтобы добавить к фигуре заливку и обводку.
Шаг 9. Измените размер или поверните фигуру
Photoshop автоматически помещает рамку преобразования вокруг фигуры, чтобы при необходимости можно было изменить ее размер или повернуть.
Как изменить размер фигуры
Чтобы изменить размер фигуры, щелкните и перетащите любой из маркеров преобразования (маленьких квадратиков). Держите Удерживайте клавишу Shift при перетаскивании маркера, чтобы сохранить правильное соотношение сторон фигуры при изменении ее размера.
Чтобы изменить размер фигуры от центра, а не от противоположной стороны или угла, удерживайте клавишу Alt (Win) / Option (Mac) при перетаскивании маркера. Удерживание Shift плюс Alt (Win) / Option (Mac) заблокирует соотношение сторон фигуры и изменит ее размер от центра.
Используйте маркеры преобразования, чтобы изменить размер фигуры. Удерживайте Shift, чтобы зафиксировать соотношение сторон.
Как повернуть фигуру
Чтобы повернуть фигуру, наведите курсор мыши за пределы одного из маркеров преобразования. Когда курсор изменится на значок поворота (изогнутая двусторонняя стрелка), нажмите и перетащите, чтобы повернуть фигуру вокруг ее центра. Удерживайте Shift при перетаскивании, чтобы повернуть фигуру с шагом 15 градусов.
Удерживайте Shift при перетаскивании, чтобы повернуть фигуру с шагом 15 градусов.
Перетащите за маркер преобразования, чтобы повернуть фигуру.
Я поверну свою фигуру под первоначальным углом.
Сброс угла.
Шаг 10: примите форму и закройте команду преобразования
Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда вы закончите, чтобы принять его и закрыть окно преобразования.
Окончательная форма.
Слой формы
На панели «Слои» новая фигура появляется на собственном слое фигуры. И так как я выбрал форму льва, Photoshop назвал слой Lion 1
.
Панель «Слои» с новым слоем формы.
Как редактировать заливку и обводку фигуры
Несмотря на то, что мы уже нарисовали фигуру, мы всегда можем вернуться и отредактировать цвет заливки и параметры обводки, пока слой формы выбран на панели «Слои». И есть несколько мест, где это можно сделать.
Из панели параметров
Вы можете вернуться к панели параметров и изменить заливку или обводку, используя параметры, которые мы рассмотрели перед рисованием фигуры.
Редактирование заливки и обводки на панели параметров.
На панели свойств
Или вы можете изменить заливку или обводку на панели свойств Photoshop .
Параметры заливки, обводки и других фигур на панели «Свойства».
Например, мне не нравится обводка вокруг моей фигуры. Поэтому, чтобы удалить его, я щелкну образец цвета Stroke на панели свойств.
Редактирование цвета обводки на панели свойств.
Затем я выберу вариант Нет цвета вверху, как мы видели ранее на панели параметров.
Установка обводки на «Без цвета».
Теперь обводка исчезла, осталась только заливка фигуры.
Обводка удалена из формы.
Другие параметры на панели свойств
Наряду с параметрами заливки и обводки на панели «Свойства» вы можете использовать раздел «Преобразование » вверху, чтобы ввести конкретную Ширину или Высоту для фигуры. Просто убедитесь, что выбран значок ссылки , прежде чем вводить значение, чтобы сохранить исходное соотношение сторон фигуры.
Просто убедитесь, что выбран значок ссылки , прежде чем вводить значение, чтобы сохранить исходное соотношение сторон фигуры.
Я изменю ширину на 800 пикселей, а затем нажму Enter (Win) / Return (Mac), чтобы принять это значение. Поскольку был выбран значок ссылки, Photoshop автоматически изменил высоту, чтобы сохранить соотношение сторон прежним.
Изменение ширины и высоты фигуры на панели свойств.
И размер формы мгновенно изменяется на холсте.
Форма в новом размере.
Щелкните Отразить по горизонтали или Отразить по вертикали , чтобы изменить ориентацию фигуры.
Параметры «Отразить по горизонтали» и «Отразить по вертикали» на панели «Свойства».
Или поверните фигуру, введя значение в поле Угол .
Значение поворота на панели свойств.
Щелкните стрелку справа от поля, чтобы выбрать нужный угол из списка.
Поле поворота включает заданные углы.
Как вернуть рамку трансформации вокруг фигуры
Чтобы вернуть поле преобразования, если вам нужно изменить размер, повернуть или изменить положение фигуры, выберите Инструмент выбора пути на панели инструментов, расположенной непосредственно над инструментами формы.
Выбор инструмента выбора пути.
Поле преобразования должно появиться вокруг фигуры, как только вы выберете инструмент выбора пути. Если нет, щелкните фигуру, чтобы выбрать ее.
Вокруг фигуры снова появляется поле преобразования.
Изменение размера или поворот фигуры
Перетащите маркер , чтобы изменить размер фигуры. Удерживайте Shift при изменении размера, чтобы сохранить исходное соотношение сторон фигуры. Или поверните фигуру, щелкнув и перетащив ее за пределы одного из маркеров преобразования. Удерживайте Shift , чтобы повернуть фигуру с шагом 15 градусов.
Удерживая клавишу Shift, перетащите маркер, чтобы изменить размер фигуры.
Изменение положения формы
Чтобы переместить фигуру по холсту, пока отображается поле преобразования, щелкните фигуру с помощью инструмента «Выбор контура», удерживайте нажатой кнопку мыши и перетащите ее на место.
Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда вы закончите, чтобы закрыть окно преобразования.
Перемещение фигуры с помощью инструмента выбора контура.
Как центрировать фигуру на холсте
Вот простой способ отцентрировать фигуру на холсте. Нажмите на фигуру с помощью инструмента «Выбор пути», чтобы было видно не только поле преобразования, но и контур пути вокруг фигуры.
Щелкните фигуру с помощью инструмента выбора пути, чтобы контур пути был виден.
Затем на панели параметров щелкните значок Path Alignment .
Щелкните значок выравнивания пути.
В правом нижнем углу панели измените Align To с Selection на Canvas .
Настройка выравнивания по холсту.
Затем в верхней части панели щелкните значки Выровнять центры по горизонтали и Выровнять центры по вертикали . Нажмите Введите (Win) / Верните (Mac), чтобы закрыть панель.
Щелкните Выровнять центры по горизонтали (слева) и Выровнять центры по вертикали (справа).
Нажмите Введите (Win) / Верните (Mac) еще раз, чтобы закрыть окно преобразования вокруг фигуры. И форма теперь находится в центре холста.
Фигура располагается по центру холста.
Как удалить фигуру
Чтобы удалить фигуру, убедитесь, что ее слой формы выбран на панели «Слои». Затем нажмите клавишу Delete на клавиатуре.
Вы также можете удалить фигуру, перетащив ее слой с фигурой в корзину в нижней части панели «Слои».
Удаление слоя формы.
Панель «Фигуры» в Photoshop
Это основы того, как рисовать фигуры с помощью инструмента Custom Shape Tool. Но самые последние версии Photoshop, начиная с Photoshop 2020, теперь включают специальную панель Shapes . И панель «Фигуры» имеет несколько преимуществ по сравнению с инструментом «Пользовательская фигура».
Панель «Фигуры» не только содержит все наши пользовательские фигуры, но и позволяет нам быстрее добавлять эти фигуры в документ. А на панели «Фигуры» мы загружаем сотни отсутствующих фигур, включенных в Photoshop, что мы и сделаем дальше.
Где найти панель «Фигуры»
Панель «Фигуры» не является частью рабочего пространства Photoshop по умолчанию. Итак, чтобы открыть его, перейдите в меню Window в строке меню и выберите Shapes .
Перейдите в «Окно» > «Фигуры».
Панель «Фигуры» открывается в столбце вспомогательной панели слева от основного столбца. Вы можете показать или скрыть панель в этом столбце, щелкнув ее значок.
Вы можете показать или скрыть панель в этом столбце, щелкнув ее значок.
Панель «Фигуры».
Формы Photoshop по умолчанию
Панель «Фигуры» содержит те же формы по умолчанию, которые мы видели ранее в палитре пользовательских фигур. Поверните любую открытую группу, чтобы увидеть фигуры внутри нее.
Открытие группы форм.
Изменение размера эскиза формы
По умолчанию на панели «Фигуры» фигуры отображаются в виде больших эскизов, занимающих много места. Чтобы просмотреть миниатюры меньшего размера, щелкните значок меню панели .
Щелкните значок меню панели «Фигуры».
И выберите в меню Small Thumbnail .
Выбор маленькой миниатюры.
Панель «Недавние»
Панель Последние над группами фигур обеспечивает быстрый доступ к недавно использованным фигурам. Конечно, на панели «Последние» ничего не появится, пока вы не начнете добавлять фигуры в свои документы.
Панель «Недавние».
Вы можете скрыть панель «Недавние», если вы ее не используете, щелкнув значок меню «Фигуры» и выбрав «Показать недавние» , чтобы отключить ее. Повторно выберите его здесь, если вы хотите снова включить его.
Используйте параметр «Показать недавние», чтобы включить или выключить панель.
Как загрузить недостающие фигуры Photoshop
Чтобы загрузить все отсутствующие фигуры, включенные в Photoshop, щелкните значок меню панели «Фигуры» .
Щелкните значок меню.
Затем выберите Устаревшие формы и многое другое .
Выбор устаревших форм и многое другое.
Новая группа Legacy Shapes and More появляется под группами по умолчанию.
Группа Legacy Shapes and More.
Группы форм 2019 и всех устаревших форм по умолчанию
Откройте группу и внутри находятся еще две группы: 2019 Shapes и All Legacy Default Shapes .
Группы «Формы 2019» и «Все устаревшие формы по умолчанию».
2019 Shapes содержит сотни новых пользовательских фигур, которые были добавлены в Photoshop 2020. Используйте полосу прокрутки справа для прокрутки списка. Или, чтобы просмотреть больше фигур одновременно, щелкните и перетащите нижнюю часть панели «Фигуры» вниз, чтобы развернуть ее.
Расширение панели «Фигуры» для просмотра фигур 2019 года.
Группа «Все устаревшие формы по умолчанию» содержит классические формы из более ранних версий Photoshop.
Унаследованные формы Photoshop.
Использование новых фигур с помощью инструмента Custom Shape Tool
После того как отсутствующие фигуры будут загружены на панель «Фигуры», они будут доступны для использования с помощью инструмента «Пользовательская фигура» при следующем открытии средства выбора «Пользовательская фигура» на панели параметров.
Отсутствующие фигуры теперь доступны в средстве выбора пользовательских форм.
Как рисовать фигуры с помощью панели «Фигуры»
Панель «Фигуры» содержит наши пользовательские фигуры, но также позволяет нам добавлять фигуры в наш документ без использования инструмента «Пользовательская фигура». Вот как добавить фигуру в документ с панели «Фигуры».
Шаг 1. Выберите фигуру на панели «Фигуры»
На панели «Фигуры» выберите фигуру, которую хотите нарисовать. Я открою группу «Игральные карты», расположенную в группе «Фигуры 2019», чтобы выбрать форму сердца. Я переключился на режим просмотра «Большие эскизы», чтобы упростить просмотр.
Выбор фигуры на панели «Фигуры».
Шаг 2. Перетащите фигуру в документ
Затем, чтобы добавить фигуру в документ, просто щелкните и перетащите миниатюру фигуры с панели «Фигуры» на холст.
Перетаскивание фигуры с панели «Фигуры» в документ.
Отпустите кнопку мыши, и Photoshop мгновенно нарисует фигуру. И он рисует его с правильным соотношением сторон.
В моем случае фигура была заполнена фиолетовым цветом и снабжена черной обводкой в 10 пикселей, потому что это были настройки, которые я выбрал ранее на панели параметров, когда мы использовали инструмент «Пользовательская фигура».
Фигура добавлена из панели Фигуры.
Шаг 3. Измените размер, поверните или измените положение фигуры
Чтобы изменить размер фигуры, щелкните и перетащите любой из маркеров преобразования . Когда вы добавляете фигуру с панели «Фигуры», ее соотношение сторон автоматически блокируется при изменении ее размера, поэтому нет необходимости удерживать клавишу Shift при перетаскивании. Удержание Shift разблокирует соотношение сторон, если вы хотите свободно изменять его размер.
Удерживайте клавишу Alt (Win) / Option (Mac) при перетаскивании, чтобы изменить размер фигуры от ее центра.
Изменение размера фигуры путем перетаскивания маркера. Не нужно удерживать Shift.
При необходимости поверните фигуру, щелкнув и перетащив ее сразу за любой из маркеров преобразования. Удерживайте Shift при перетаскивании, чтобы повернуть фигуру с шагом 15 градусов.
Вращение фигуры.
Чтобы изменить положение фигуры на холсте, щелкните фигуру и перетащите ее на место. Я перенесу свою в центр.
Перетащите фигуру, чтобы изменить ее положение.
Затем, чтобы принять его и закрыть окно преобразования, щелкните галочкой на панели параметров.
Нажатие галочки.
Слой формы
На панели «Слои» фигура появляется на своем собственном слое-фигуре, как если бы мы нарисовали ее с помощью инструмента «Пользовательская фигура». И поскольку я выбрал форму сердца, Photoshop назвал слой Hearts 1
.
Панель «Слои» с новым слоем формы.
Шаг 4. Выберите заливку и обводку фигуры
Существует несколько способов изменить заливку и обводку фигуры.
На панели «Слои»
Самый простой способ выбрать новый цвет заливки — дважды щелкнуть миниатюру слоя-фигуры на панели «Слои».
Дважды щелкните миниатюру слоя формы.
Затем выберите новый цвет в палитре цветов. Я выберу оттенок красного. Нажмите OK, чтобы закрыть палитру цветов, когда закончите.
Я выберу оттенок красного. Нажмите OK, чтобы закрыть палитру цветов, когда закончите.
Выбор нового цвета заливки фигуры в палитре цветов.
И Photoshop заполняет фигуру новым цветом.
Цвет заливки изменен.
На панели свойств
Или при активном слое-фигуре на панели «Слои» перейдите на панель «Свойства» и щелкните образец цвета «Заливка ».
Щелкните образец цвета заливки на панели свойств.
Затем выберите один из вариантов, которые мы видели ранее. Используйте четыре значка в верхнем левом углу панели, чтобы выбрать (слева направо) No Color , Solid Color , Gradient или Шаблон предустановлен. Или щелкните значок пользовательского цвета в правом верхнем углу, чтобы выбрать цвет заливки из палитры цветов.
Параметры цвета заливки.
Чтобы изменить обводку, щелкните образец цвета Обводка на панели «Свойства».
Щелкните образец цвета обводки.
Затем выберите те же параметры, что и для цвета заливки. Мне не нужна обводка вокруг фигуры, поэтому я уберу ее, щелкнув параметр No Color в левом верхнем углу.
Выбор «Без цвета» для обводки.
Панель свойств также предоставляет доступ к другим параметрам обводки, включая обводку размером , тип линии (сплошная, пунктирная или пунктирная линия) и выравнивание (снаружи, по центру или внутри), а также крышка типа и угловая типа .
Выбор фигуры, щелкнув ее миниатюру.
На панели «Образцы, градиенты или узоры»
Еще один способ выбрать новый цвет заливки фигуры — выбрать из Образцы , Градиенты или Узоры панель. Эти панели были добавлены вместе с панелью «Фигуры» еще в Photoshop 2020.
Панель «Образцы» содержит все наборы цветов Photoshop. Панель «Градиенты» содержит наборы настроек градиента. А панель Patterns содержит пресеты шаблонов. Все три панели сгруппированы рядом с панелью «Цвет».
Панель «Градиенты» содержит наборы настроек градиента. А панель Patterns содержит пресеты шаблонов. Все три панели сгруппированы рядом с панелью «Цвет».
Панели Образцы, Градиенты и Узоры.
Если ваш слой фигуры активен на панели «Слои», вы можете заполнить фигуру любым из этих пресетов, просто щелкнув один из них, чтобы выбрать его. Здесь я выбираю розовый образец из группы RGB на панели «Образцы».
Щелчок по пресету для его выбора.
И поскольку мой слой с фигурой был активен, фигура мгновенно заливается новым цветом.
Предустановка становится новым цветом заливки.
Перетаскивание пресетов на фигуру
Но что, если ваш слой формы не активен? Например, я нажму на свой фоновый слой на панели «Слои», чтобы выбрать его и отменить выбор фигуры.
Выбор фонового слоя.
В этом случае вы можете щелкнуть и перетащить пресет с панели «Образцы», «Градиенты» или «Узоры» непосредственно на фигуру. Я открою панель «Градиенты» и открою группу пресетов «Розовые».
Открытие группы пресетов на панели «Градиенты».
Затем я перетащу один из градиентов с панели на фигуру.
Перетаскивание пресета на фигуру.
И форма мгновенно заполняется градиентом.
Форма заполнена пресетом.
Вернувшись на панель «Слои», обратите внимание, что Photoshop автоматически выбрал слой формы, когда я поместил на него пресет.
При перетаскивании пресета на фигуру выбран слой формы.
Добавление дополнительных фигур с панели «Фигуры»
По умолчанию Photoshop помещает каждую новую фигуру на отдельный слой. И обычно новые слои добавляются над текущим выбранным слоем. Но когда мы перетаскиваем фигуры с панели «Фигуры», расположение нового слоя в порядке наложения зависит от того, на что мы перетаскиваем фигуру в документе. И заливка и обводка новой фигуры также зависят от того, куда мы ее бросим. Это может показаться запутанным, поэтому позвольте мне показать вам, что я имею в виду.
На данный момент у меня выбран слой с фигурой на панели «Слои».
Слой формы активен.
Перетаскивание новой фигуры на фон
Если я перетащу другую форму сердца с панели «Фигуры» и перетащу ее в область, где отображается белый фон:
Перетаскивание второй фигуры на белый фон.
Затем вместо того, чтобы добавлять новый слой поверх исходного слоя с фигурой, Photoshop добавляет его прямо над фоновым слоем. Это потому, что я поместил фигуру на фон.
Новый слой формы добавляется над фоновым слоем.
В документе новая фигура отображается позади исходной фигуры. И обратите внимание, что вместо заполнения новой фигуры тем же градиентом, что и исходная фигура, Photoshop использовал фиолетовую заливку и черную обводку толщиной 10 пикселей, которые я выбрал ранее на панели параметров.
Новые фигуры не имеют той же заливки или обводки, что и оригинал.
Перетаскивание новой фигуры на существующую
Но если я перетащу другую фигуру сердца с панели «Фигуры» на исходную фигуру:
Перетаскивание новой фигуры на исходную.
На этот раз Photoshop добавляет новый слой формы непосредственно над исходным слоем формы. Таким образом, на какой бы слой вы ни перетащили фигуру, Photoshop поместит новый слой формы прямо над ним.
Новый слой формы появляется над оригиналом.
И в документе новая фигура не только появляется перед исходной фигурой, но и приобретает ту же градиентную заливку, что и исходная, без обводки вокруг нее.
Новая фигура имеет те же заливку и обводку, что и оригинал.
Так что просто помните, что если вы хотите, чтобы ваша новая фигура использовала ту же заливку и обводку, что и существующая фигура, обязательно поместите новую фигуру прямо на существующую фигуру. В противном случае вы получите заливку и обводку, заданные на панели параметров.
И чтобы увидеть, какие это были настройки заливки и обводки, выберите фоновый слой на панели «Слои» (или любой другой слой, кроме слоя формы).
Выбор фонового слоя.
Затем с помощью инструмента Custom Shape Tool (или любого из инструментов формы), выбранного на панели инструментов:
Выбор инструмента пользовательской формы.
Вы увидите настройки заливки и обводки, которые вы используете по умолчанию, на панели параметров.
Панель параметров, показывающая заливку и обводку по умолчанию для новых фигур.
Как копировать и вставлять атрибуты фигуры
Вы можете копировать и вставлять заливку и обводку из одного слоя формы в другой.
Предположим, я хочу, чтобы моя вторая фигура с фиолетовой заливкой и черной обводкой использовала ту же градиентную заливку и не имела обводки, что и две другие фигуры. Итак, на панели «Слои» все, что мне нужно сделать, это щелкнуть правой кнопкой мыши (Win) / , удерживая нажатой клавишу «Control», (Mac) на одном из слоев формы с настройками заливки и обводки, которые я хочу скопировать:
Щелкните правой кнопкой мыши (Win) или щелкните, удерживая нажатой клавишу Control (Mac), фигуру, которую хотите скопировать.
И выберите Копировать атрибуты фигуры из меню.
Выбор атрибутов формы копирования.
Затем я щелкну правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) на слое формы, куда я хочу их вставить:
Щелкните правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac), на другой фигуре.
И выберите Вставить атрибуты формы из меню.
Выбор атрибутов формы вставки.
Все три фигуры теперь имеют одинаковую заливку и обводку.
Заливка и обводка применяются к другой фигуре.
Более быстрый способ выбора фигур
Как только вы начнете добавлять в документ несколько фигур, выбор отдельных фигур на панели «Слои» может стать проблемой. Более быстрый способ — выбирать фигуры, просто щелкая по ним с помощью инструмента выбора контура. Но сначала нам нужно внести одно быстрое изменение в поведение инструмента на панели параметров.
Выберите инструмент Path Selection Tool на панели инструментов.
Выбор инструмента выбора пути.
Затем на панели параметров измените Выберите параметр из Активные слои в Все слои .
Настройка «Выбрать все слои».
Теперь с активным инструментом выбора пути вы можете щелкнуть любую фигуру в документе, чтобы выбрать ее.
Выбор фигуры, щелкнув ее с помощью инструмента выбора контура.
Как выбрать несколько фигур одновременно
Чтобы выбрать две или более фигур одновременно, удерживайте Shift , когда вы нажимаете на фигуры с помощью инструмента выбора контура.
Я нажму на форму в левом верхнем углу, чтобы выбрать ее. Затем я удерживаю Shift и нажимаю на фигуру в правом нижнем углу. И теперь обе формы выбраны. Мы можем сказать, что они оба выбраны контуром контура, который появляется вокруг каждой фигуры, и полем преобразования, окружающим обе фигуры вместе. Я скрыл панель «Фигуры» (щелкнув значок панели), чтобы она не блокировала отображение фигур.
Удерживая нажатой клавишу Shift, щелкните, чтобы выбрать несколько фигур.
На панели «Слои» также отображаются оба выбранных слоя формы.
Выбранные слои-фигуры выделяются на панели «Слои».
Одновременное редактирование всех выбранных фигур
Если выбрано несколько фигур, любые изменения, которые вы вносите в свойства фигур, повлияют на все выбранные фигуры одновременно.
Здесь, на панели «Свойства», я изменил заливку на синий и обводку с «Без цвета» на черный.
Изменение заливки и обводки для выбранных фигур на панели свойств.
Изменение мгновенно применяется к обеим выбранным фигурам.
Заливка и обводка изменены для обеих выбранных фигур.
Если я изменю выравнивание обводки с центра на внешнюю сторону и тип обводки со сплошной линии на пунктирную:
Изменение типа линии и выравнивания штриха.
Снова изменение применяется к обеим формам.
Параметры обводки применяются к обеим фигурам.
И если я верну обводку на No Color:
Удаление хода.
Обводка вокруг обеих фигур исчезает. Чтобы отменить выбор фигур, когда вы закончите, нажмите Введите (Win) / Верните (Mac) на клавиатуре.
Обводка удалена из обеих фигур.
Когда редактировать фигуры по отдельности
Но если вам нужно изменить какие-либо параметры в разделе «Преобразование» на панели «Свойства», например размер, угол или ориентацию, вам нужно будет сделать это для каждой фигуры отдельно.
Я нажму на форму в левом верхнем углу, чтобы выбрать ее. И на панели «Свойства» я изменю его ширину на 400 пикселей с включенным значком ссылки, поэтому Photoshop автоматически изменит высоту. Затем я сделаю то же самое с фигурой в правом нижнем углу, щелкнув по ней, чтобы выбрать ее, и изменив ее ширину на 400 пикселей.
Изменение ширины каждой синей формы на панели свойств.
Затем, изменив размер обеих фигур, я могу переставить их на холсте.
Перетаскивание измененных фигур на место.
Одновременное удаление нескольких фигур
Чтобы удалить сразу несколько фигур, удерживайте Shift и щелкните по каждой фигуре с помощью инструмента выбора контура, чтобы выделить ее. Здесь я выбрал обе мои меньшие фигуры.
Удерживая клавишу Shift, нажмите на две меньшие фигуры, чтобы выбрать их.
Затем нажмите клавишу Удалить на клавиатуре, чтобы удалить их. И теперь я вернулся к своей первоначальной форме.
Две меньшие фигуры удалены.
Как рисовать несколько фигур на одном слое
По умолчанию Photoshop помещает каждую новую фигуру в отдельный слой формы. Чтобы добавить фигуру к существующему слою с фигурой, удерживайте клавишу Shift на клавиатуре, а затем перетащите фигуру с панели «Фигуры» на существующую фигуру.
Здесь я удерживаю Shift, перетаскивая фигуру бабочки (найдено под 2019Shapes > Insects and Arachnids) на мою существующую форму сердца.
Удерживая Shift, перетащите фигуру на существующую фигуру.
Отпустите кнопку мыши, и новая фигура появится, как обычно.
В документ добавлена новая фигура.
Но на панели «Слои» мы видим, что вместо добавления нового слоя Photoshop объединил две фигуры на одном и том же слое .
Обе фигуры находятся на одном слое.
Фигуры на одном слое имеют одинаковую заливку и обводку
Все фигуры на одном слое имеют одинаковую заливку и обводку. Я перетащу свою новую фигуру в правый верхний угол холста, чтобы было легче увидеть, что оба используют один и тот же градиент.
Градиент простирается от нижней части сердца к верхней части бабочки, как если бы они были одной большей формой.
Две объединенные фигуры имеют одну и ту же градиентную заливку.
И если я добавлю черную обводку к слою с фигурой, то, поскольку фигуры перекрываются, обводка появляется вокруг объединенной области фигур.
Вокруг объединенных фигур появляется обводка.
Выбор фигур на одном слое формы
Несмотря на то, что фигуры находятся на одном слое, вы все равно можете выбрать фигуры по отдельности, щелкнув по ним с помощью инструмента выбора контура.
Комбинированные формы по-прежнему можно выбирать по отдельности.
И вы можете изменить размер или повернуть выбранную фигуру, не затрагивая другие.
Изменение размера и поворот одной из фигур.
Как вычесть одну фигуру из другой
Одним из преимуществ размещения обеих фигур на одном слое является то, что вы можете комбинировать их интересным образом. Например, вы можете использовать одну форму, чтобы прорезать отверстие в другой.
Я перетащу форму бабочки в центр формы сердца. Затем я изменю размер бабочки, перетащив маркеры преобразования , удерживая Shift при перетаскивании, чтобы зафиксировать соотношение сторон, плюс клавишу Alt (Win) / Option (Mac), чтобы изменить размер формы с ее центр.
Изменение размера и центрирование формы бабочки внутри формы сердца.
Выравнивание двух фигур
Чтобы убедиться, что центры двух фигур идеально выровнены, а моя фигура бабочки все еще активна, я буду удерживать Shift и щелкнуть Инструментом выбора контура на форме сердца, чтобы обе фигуры были выбраны одновременно.
Выбор обеих фигур одновременно.
Затем на панели параметров я щелкну значок Path Alignment , а затем Опция выравнивания по центру по горизонтали . Я также мог бы щелкнуть «Выровнять центры по вертикали», но в этом случае я просто хочу выровнять их по горизонтали.
Выбор «Выровнять центры по горизонтали» в параметрах «Выравнивание пути».
Выровняв обе фигуры, я удерживаю Shift и нажимаю на форму сердца, чтобы снять с нее выделение, оставив выделенной только бабочку.
Отмена выбора формы сердца.
Вычитание одной фигуры из другой
Наконец, чтобы использовать форму бабочки, чтобы прорезать отверстие в форме сердца позади нее, я нажму Операции с путями значок на панели параметров:
Щелкните значок операций с путями.
И я выберу Вычесть переднюю форму :
Выбор команды «Вычесть переднюю форму».
Я нажму Введите (Win) / Верните (Mac), чтобы принять его и закрыть окно преобразования. А теперь сердце имеет вырез бабочки.
А теперь сердце имеет вырез бабочки.
Результат после вычитания передней формы.
Это может выглядеть как белая бабочка перед сердцем, но это только потому, что мы видим белый фон за ней. Если я отключу фоновый слой на панели «Слои», щелкнув его значок видимости :
Отключение фонового слоя.
Мы видим шахматную доску через форму бабочки, как Photoshop представляет прозрачность.
Отключение фонового слоя показывает прозрачность формы.
Формы все еще разделены
Единственная проблема заключается в том, что даже если одна фигура прорезает дыру в другой, у нас все равно есть две отдельные фигуры. Если я выберу форму сердца и переместлю ее на холсте, форма бабочки не сдвинется.
Форма сердца движется, а бабочка нет.
И если я изменю размер формы сердца, размер бабочки не изменится. Это потому, что это две отдельные фигуры, и выбрана только одна фигура.
Размер сердца меняется, а бабочки нет.
Как объединить фигуры
Но если вы довольны результатом, вы можете объединить фигуры в одну.
Перетащите фигуры с помощью инструмента выбора контура, чтобы выделить их.
Перетащите все фигуры, чтобы выбрать их.
Затем перейдите к панели параметров , щелкните значок Path Operations и выберите Merge Shape Components .
Выбор «Объединить компоненты формы» в меню «Операции с контурами».
Photoshop предупредит, что слияние фигур превратит вашу живую фигуру в обычный контур. Это означает, что вы не сможете редактировать фигуры по отдельности после их объединения. Но если вас это устраивает, нажмите «Да», чтобы принять это.
Нажмите Да, чтобы принять предупреждение.
Теперь вы можете изменять размер, вращать или перемещать фигуры как единое целое. Если я изменю положение фигуры на холсте, и сердце, и бабочка теперь будут двигаться вместе, потому что они больше не будут отдельными фигурами.
Результат после слияния двух фигур.
Как редактировать объединенную форму
Поскольку мы больше не работаем с живой фигурой, мы не можем изменить параметры фигуры на панели «Свойства». Но мы по-прежнему можем получить доступ к тем же параметрам на панели параметров. Здесь я добавляю черную обводку размером 4 пикселя.
Заливку и обводку объединенной фигуры можно изменить на панели параметров.
И обводка появляется не только снаружи фигуры, но и внутри, где в ней было прорезано отверстие.
Обводка появляется вокруг всей фигуры, внутри и снаружи.
Чтобы ввести определенный размер объединенной фигуры, используйте поля «Ширина» и «Высота» на панели параметров. Перед вводом нового размера убедитесь, что выбран значок ссылки, чтобы сохранить исходное соотношение сторон.
Ширину и высоту объединенной фигуры можно задать на панели параметров.
Или, чтобы изменить размер объединенной формы с помощью маркеров преобразования, перейдите в меню Edit и выберите Free Transform . Может быть написано Free Transform Path в зависимости от того, какой инструмент выбран на панели инструментов, но команда та же самая.
Может быть написано Free Transform Path в зависимости от того, какой инструмент выбран на панели инструментов, но команда та же самая.
Перейдите в Редактирование > Свободное преобразование.
Перетащите маркер, чтобы изменить размер фигуры. Удерживать Alt (Win) / Вариант (Mac) при перетаскивании, чтобы изменить размер фигуры от ее центра. Или поверните фигуру, щелкнув и перетащив ее сразу за ручку.
Изменение размера объединенной фигуры с помощью команды «Свободное преобразование».
Чтобы принять его и закрыть Свободное преобразование, щелкните галочкой на панели параметров.
Нажатие галочки.
Как сохранить объединенную форму в качестве пользовательского набора настроек
Наконец, вот как сохранить объединенную фигуру в качестве нового набора настроек, чтобы вы могли повторно использовать ее без необходимости перерисовки.
Шаг 1. Создайте новую группу фигур
Во-первых, если вы еще этого не сделали, создайте новую группу форм для хранения ваших пресетов. На панели «Фигуры» щелкните группу в нижней части списка, чтобы выбрать ее. Если вы следите за новостями, скорее всего, это группа Legacy Shapes and More. Под ним появится наша новая группа.
На панели «Фигуры» щелкните группу в нижней части списка, чтобы выбрать ее. Если вы следите за новостями, скорее всего, это группа Legacy Shapes and More. Под ним появится наша новая группа.
Выбор нижней группы на панели «Фигуры».
Затем щелкните значок Новая группа .
Щелкните значок «Новая группа».
Назовите группу. Я назову его Мои фигуры
. Затем нажмите ОК.
Присвоение имени новой группе фигур.
Новая группа появляется ниже остальных. Если вы уже создали группу для хранения пресетов, убедитесь, что группа выбрана.
Появится новая группа форм.
Шаг 2: Выберите форму
Щелкните фигуру с помощью инструмента выбора контура, чтобы выделить ее.
Выбор формы.
Шаг 3: Сохраните форму как новую предустановку
Затем перейдите в меню Edit в строке меню и выберите Define Custom Shape .
Перейдите в меню «Правка» > «Определить пользовательскую форму».
Назовите фигуру. Я назову свой Сердце с бабочкой
. Затем нажмите ОК.
Присвоение имени новой предустановке формы.
Вернувшись на панель «Фигуры», фигура появится как новая предустановка в группе. Вы можете перетащить пресет в документ в следующий раз, когда он вам понадобится.
Новая предустановка формы.
И вот оно! Ознакомьтесь с дополнительными руководствами в моем разделе «Основы Photoshop». И не забывайте, что все мои уроки теперь доступны для скачивания в формате PDF!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Процесс проектирования: Как создать детализированную восковую печать в Photoshop
Сегодня мы создадим детализированную восковую печать с помощью Photoshop и простой текстуры. Я не только объясню использованные методы, но и почему, и буду точно следовать шагам, через которые я прошел, со всеми взлетами, падениями и корректировками, с которыми я столкнулся на пути к окончательному дизайну.
Короче говоря, цель состоит не только в том, чтобы научиться использовать свойства смешивания, но и в том, чтобы понять, как создавать свои собственные, без слепого следования пресету. Итак, давайте отойдем от рутины «скопируйте эти настройки сюда и вставьте их туда» и некоторое время подумаем сами.
Мы нестандартны, так что давайте действовать соответственно!
РЕКЛАМА:
Лучшие предложения для цифровых дизайнерских активов — InkyDeals.com. Подробнее>>
Сложность: Начальный – Средний
Время выполнения: 15-20 минут
Инструменты: Photoshop CS3
Ресурсы:
– Референс сургучной печати из поиска Google
Найдите изображения настоящей восковой печати. Я выбрал изображение из поиска Google. Теперь пришло время сделать некоторые заметки!
Запишите характеристики пломбы: форму, фактуру, цвет и мелкие детали. Вот пример:
Форма:
– круглая
– неровные края
– рельефные края
– плоская часть посередине
Текстура:
– слегка блестящая
– Примеси в воске
– на некоторых участках имеются вмятины
2 Цвет:
– Темно-оранжевый или красный
Мелкие детали:
– крошечные примеси
– небольшие вмятины
– несколько капель воска возле пломбы
– Рельефный элемент в центре
Теперь, когда у нас есть полезная информация, мы можем начать формирование его. Мы не будем использовать для этого точные значения, мы просто поиграем со значениями и настроим их.
Мы не будем использовать для этого точные значения, мы просто поиграем со значениями и настроим их.
Начнем с базовой формы печати!
ШАГ 1
Создайте новый документ размером 1000 x 1000 пикселей в цветовом режиме RGB. Если вам нужен документ большего размера, вы можете создать документ большего размера.
ШАГ 2
Возьмите Инструмент «Эллипс» (U), установите его на Контуры и нарисуйте эллипс посередине примерно такого же размера, как у меня. Дважды щелкните значок слоя и установите цвет #8a250a.
ШАГ 3
Возьмите Инструмент «Путь» (P), выберите векторную маску, установите инструмент на «Добавить в область фигуры (+)» и нарисуйте волнистый дополнительный край для круга. Вместо слияния двух отдельных слоев мы расширили края круга.
ШАГ 4
Давайте начнем формировать края на основе собранной информации. В палитре слоев (F7) нажмите кнопку «fx». Установите флажок «Скос и тиснение».
Это явно далеко не то, что мы хотим получить.![]() Но имейте в виду, что каждый параметр можно настроить, поэтому давайте настроим параметры тиснения.
Но имейте в виду, что каждый параметр можно настроить, поэтому давайте настроим параметры тиснения.
ШАГ 5
Перейдите на вкладку «Скос и тиснение». Глядя на наш результат, что нам нужно? Больше глубины, контраста и глянцевых областей. Итак, давайте немного увеличим Размер и Глубину. Я решил установить 164% для глубины и 29%.px для размера.
ШАГ 6
Теперь у нас есть объем, но отсутствует контраст и глянец. Давайте исправим это с помощью настройки высоты. Установите его примерно на 74, снимите флажок «Использовать глобальное освещение» и установите угол на 108 градусов.
ШАГ 7
Теперь все выглядит немного лучше. Давайте немного отполируем освещение и затенение! Для «Света» установите режим наложения «Нормальный» и непрозрачность 100%. Для теней измените цвет на темно-красный и немного отрегулируйте непрозрачность.
ШАГ 8
Тем не менее, освещение довольно размыто, нам нужно, чтобы оно было намного чище. Это можно настроить с помощью графика, мимо которого проходит каждый. Щелкните по нему и щелкните и перетащите точки, как показано ниже или аналогично. Нажмите ОК.
Это можно настроить с помощью графика, мимо которого проходит каждый. Щелкните по нему и щелкните и перетащите точки, как показано ниже или аналогично. Нажмите ОК.
График контролирует области теней и светлых участков объекта. Чем выше баллы, тем светлее области. Тени контролируются нижней областью.
ШАГ 9
Обратите внимание, что в левой части есть сильное светлое пятно, и нам нужно такое же в правой части. Для этого нам нужно ребро внутри нашей фигуры, поэтому настройка скоса будет применяться с этой точки, а не с противоположной стороны.
Нажмите OK, чтобы сохранить свойства наложения и снова выбрать векторную маску. Возьмите инструмент «Эллипс» (U), установите его на «Фигуры» и «Вычтите из области формы (-)». Нажмите и перетащите в середине фигуры, удерживая клавиши ALT+SHIFT, чтобы создать круг. Удерживая клавишу пробела, поместите его посередине.
ШАГ 10
Поскольку мы не используем никаких штриховых рисунков, нам нужен хороший контраст, чтобы определить форму. «Штрих» не вариант, потому что он слишком жесткий, нужно что-то более плавное. «Внутреннее свечение» подойдет как нельзя лучше.
«Штрих» не вариант, потому что он слишком жесткий, нужно что-то более плавное. «Внутреннее свечение» подойдет как нельзя лучше.
Помните, что если это называется «Внутреннее свечение», то это не обязательно должно быть свечение, его также можно использовать для создания тени или штриха. То же самое касается и других настроек.
ШАГ 11
Добавим капельки воска! Снова выберите векторную маску, возьмите Инструмент «Контур» (P), установите его на «Фигуры» и «Добавить в область формы (+)». Нарисуйте несколько маленьких точек. Дважды щелкните текст «Эффекты» под миниатюрой слоя.
ШАГ 12
Формы и объекты отбрасывают тени, когда находятся рядом с другими. Поэтому установите флажок «Тень». Вы можете пока оставить его по умолчанию. Нажмите ОК.
Пришло время двигаться вперед! Давайте создадим внутреннюю часть печати. Снова возьмите инструмент «Эллипс» (U) и убедитесь, что он установлен на «Создать новый слой-фигуру». Затем создайте круг, как показано ниже. Удерживая клавиши ALT+SHIFT, создайте идеальный круг.
Удерживая клавиши ALT+SHIFT, создайте идеальный круг.
ШАГ 13
Теперь нам нужно создать иллюзию прижатой плоской области внутри рельефного края. Так как круг ниже края, на нем будет тонкая тень. Установите флажок «Наложение градиента». Мы определяем тень, поэтому установите режим наложения градиента на «Умножение».
ШАГ 14
Теперь у нас слишком большой контраст и свет выключен. Этот режим наложения скрывает светлые тона и усиливает темные, так что давайте использовать это в наших интересах! Щелкните градиент, затем щелкните белый ползунок. Щелкните цвет, показанный ниже, и сделайте его светло-серым.
Теперь у него немного больше глубины, но у него нет «связи» с краем… пока!
ШАГ 15
Теперь сгладим переход между элементами. Установите флажок «Внешнее свечение». Опять же, нам нужна тень, а не блик. Измените режим наложения на «Нормальный» и установите непрозрачность 100% и установите цвет на темно-красный (или черный). Также немного увеличьте размер.
Также немного увеличьте размер.
Теперь у нас есть тень для верхней стороны, а это значит, что нам нужно световое пятно на нижней стороне. Настройка «Тень» подойдет как нельзя лучше.
ШАГ 16
Нам нужно небольшое свечение в нижней части. Установите флажок «Тень» и щелкните его тег. Установите режим наложения на «Нормальный» и непрозрачность на 100%, немного увеличьте Расстояние и установите его на ярко-красный, но сделайте его немного светлее, чем цвет под ним. Нам нужно, чтобы он был тонким, а не сильным и ярким.
ЭТАП 17
На данный момент все выглядит неплохо… но еще не совсем так. Давайте добавим несколько мелких деталей, например, край символа! Снова возьмите Инструмент «Эллипс» (U) и создайте круг, но немного меньшего размера. Вместо того, чтобы обрезать круг, чтобы сделать тонкое кольцо, мы можем применить эффект тиснения к его обводке.
Установите флажок «Штрих» и щелкните его тег. Теперь перейдите к «Bevel & Emboss». Вместо «Внутренний скос» выберите «Тиснение обводки». Теперь вам нужно только найти правильные настройки для бликов, размера и теней.
Вместо «Внутренний скос» выберите «Тиснение обводки». Теперь вам нужно только найти правильные настройки для бликов, размера и теней.
ШАГ 18
Этот элемент немного скошен и также будет отбрасывать тень. «Внешнее свечение» и «Внутреннее свечение» прекрасно подойдут. Нам не нужна идеальная тень, элемент очень маленький и не требует много деталей. Однако он должен «подключаться» к другим элементам.
Используйте темно-красный цвет и режим наложения «Нормальный» для обоих.
ШАГ 19
Добавим к этому еще немного интересного. Это просто для того, чтобы добавить «Вау!» влияние на него, реальная печать вряд ли будет такой. Но мы ищем не только реализм, мы также хотим визуальный эффект.
Выберите слой «Форма 1» и перейдите в «Слой» > «Слой-маска» > «Показать все». Теперь возьмите Инструмент «Кисть» (B), установите форму кончика кисти на круглую кисть со 100% Жёсткостью и просто щелкните в нескольких областях формы. Отрегулируйте размер кисти с помощью «[» и «]».
ШАГ 20
Теперь давайте добавим текстуру!
Откройте изображение «текстура бетона». Выделите все изображение (CTRL+A), скопируйте его (CTRL+C), вернитесь к нашему документу (Window > Untitled-1) и вставьте его (CTRL+V).
ШАГ 21
Найдите интересную область текстуры и разместите ее, как показано ниже.
ШАГ 22
Нажмите CTRL+SHIFT+U (Image > Adjustments > Desaturate), чтобы сделать его черно-белым. Нажмите CTRL+L (Image > Adjustments > Levels) и увеличьте контрастность изображения — левый и правый ползунки управляют тенями и бликами. Нажмите ОК.
ШАГ 23
В палитре слоев (F7) установите режим наложения «Умножение». Удерживая CTRL, щелкните векторную маску «Форма 1», затем нажмите кнопку «Добавить маску слоя».
ШАГ 24
Выберите слой (в настоящее время выбрана маска слоя) и нажмите CTRL+U (Image > Adjustments > Hue/Saturation). Установите флажок «Colorize» и используйте ползунок «Hue», чтобы придать ему красный оттенок. Сделайте его немного насыщенным и нажмите OK.
Сделайте его немного насыщенным и нажмите OK.
Теперь он довольно хорошо сочетается. Он предлагает идею старого воска, но не выделяется из дизайна, что мы и искали.
ШАГ 25
Возьмите Инструмент «Путь» (P) и нарисуйте фигуру, похожую на мою. Это будет наша основа для ленты.
ШАГ 26
Давайте добавим к нему несколько интересных эффектов! мы начнем с базового освещения: добавим градиент от черного к белому и отрегулируем угол, чтобы он соответствовал форме.
Совет: перетащите окно, если оно перекрывается с дизайном, чтобы вы могли видеть вживую, какие изменения вы вносите.
ШАГ 27
Щелкните градиент. Во всплывающем окне щелкните первое поле цвета градиента, затем щелкните поле другого цвета, чтобы изменить его. Из черного превратите его в действительно темный, насыщенный красный. Сделайте то же самое для белого.
ШАГ 28
Щелкните под ползунком, чтобы добавить больше цветов и настроить их, как в ШАГЕ 27.
Давайте добавим немного объема, он выглядит плоским и скучным. Установите флажок «Скос и тиснение». Мы просто хотим добавить немного толщины.
ШАГ 29
Настройте режимы наложения для «Светов» и «Теней»: измените их на «Нормальный» и 100%-ную непрозрачность. Установите цвет подсветки на розовый, а цвет теней на темно-красный. Имейте в виду, что нам не нужны сложные эффекты с кучей режимов наложения, нам просто нужен небольшой свет и тонкая тень.
ШАГ 30
В качестве последнего штриха добавьте маленькую темно-красную обводку (1 пиксель) и эффект «Тень». Чтобы настроить тень, просто щелкните и перетащите ее прямо на холст.
ШАГ 31
Теперь нам нужен еще один, но мы не хотим воссоздавать эти настройки смешивания. Перейдите в «Слой» > «Дублировать слой» (CTRL+J), затем нажмите CTRL+T и щелкните правой кнопкой мыши > «Отразить по вертикали». Нажмите Enter. Дважды щелкните кнопку «fx» и отрегулируйте углы, чтобы они соответствовали отражению.







 Для основного текста нужно создать новый слой, где можно либо добавить новый текст, либо создать какой-нибудь графический символ.
Для основного текста нужно создать новый слой, где можно либо добавить новый текст, либо создать какой-нибудь графический символ.