Как быстро нарисовать задуманного персонажа в Фотошоп / Creativo.one
Что вы будете создавать
Существует множество методов рисования на планшете. Например, вы можете нарисовать все в оттенках серого, а позже добавить цвет, вы можете применять разные режимы наложения, чтобы создавать карты, как в 3D программах…Но порой бывает, что у вас совершенно нет времени на размышления и планирование. Что, если вы хотите нарисовать что-то быстро, просто для того, чтобы проверить, как выглядит задумка вне вашего воображения?
В этом уроке я покажу, как быстро «слепить» персонажа при помощи цветов и, в основном, одной текстурированной кисти. Весь процесс добавления теней и цвета будет сокращен до нескольких шагов. Так же вы можете создавать какие-то концептуальные рисунки или основу для более проработанной иллюстрации.
1. Определитесь с идеей
Шаг 1
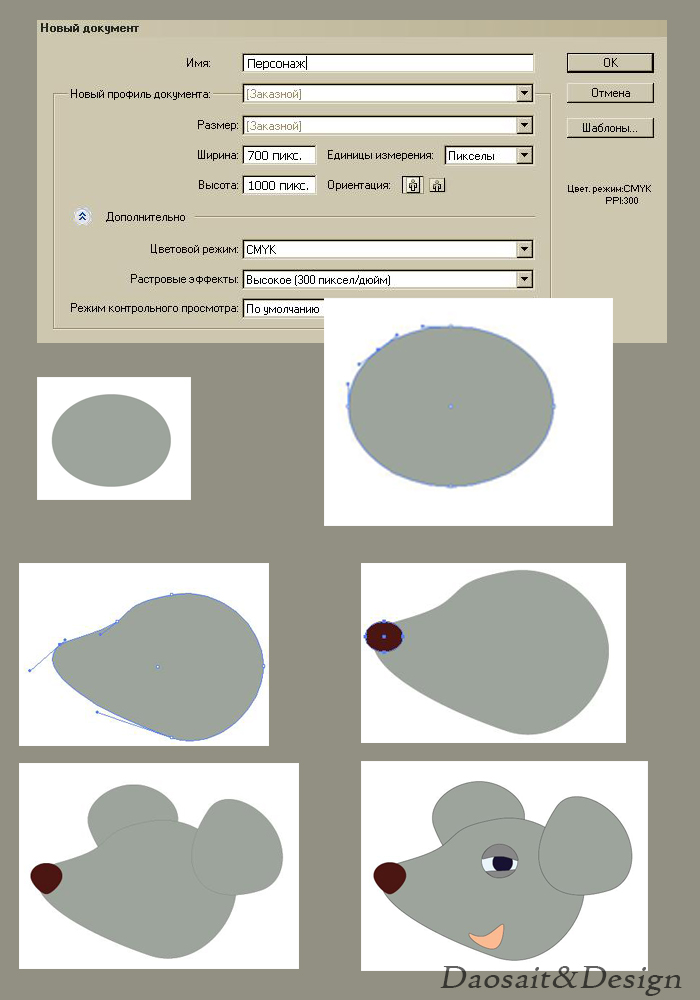
Создайте новый документ.
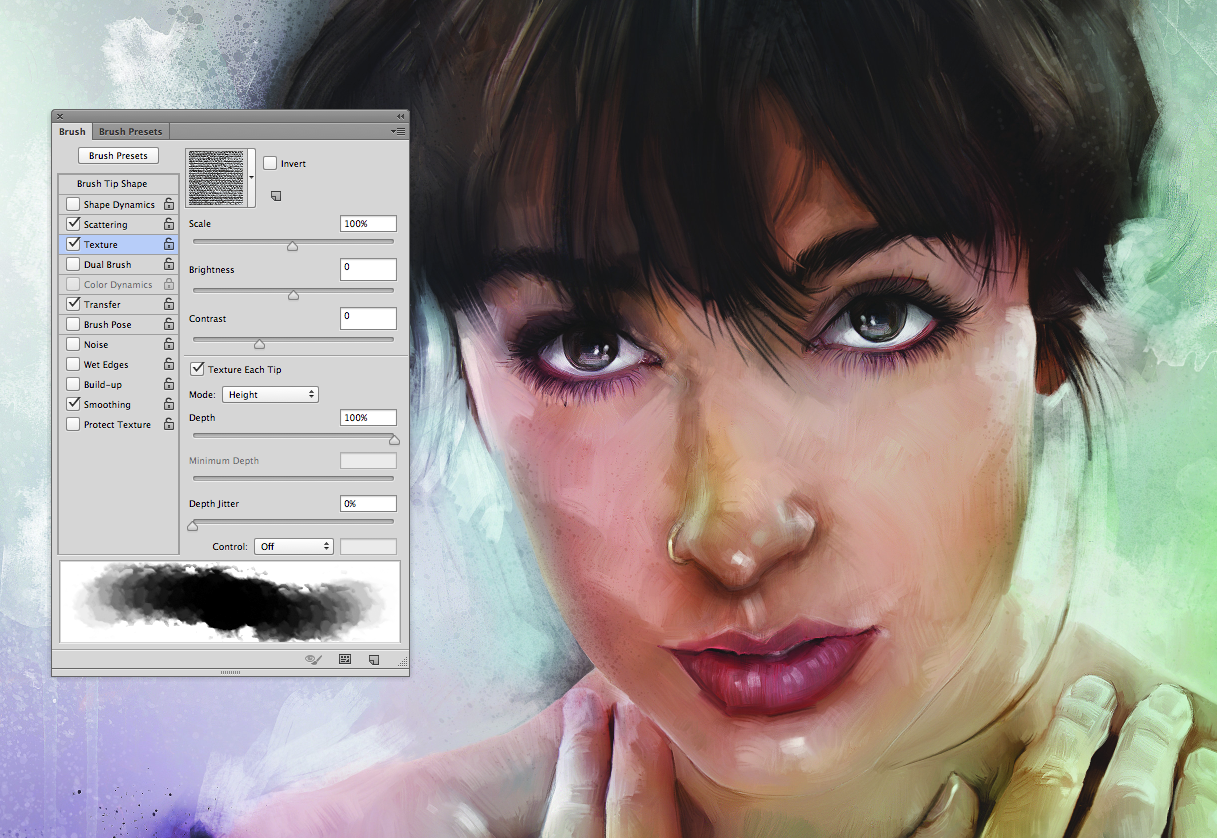
Кисть для подобных набросков должна быть немного неряшливой и непредсказуемой. Вы также можете попробовать кисти с текстурой гуаши и акрила из этого набора (платно).
Шаг 2
Выберите набросок, который вам больше всего по душе и воспользуйтесь инструментом Lasso (Лассо) (Q), чтобы скопировать его на новый слой (Control-J). Понизьте
Шаг 3
Создайте новый слой, назовите его Lines (Линии). При помощи любой удобной для вас кисти быстро набросайте детали. Это не должен быть идеально аккуратный линейный рисунок, но вы должны быть уверены в том, что вы планируете нарисовать. Удалите предыдущий слой после того, как закончите.
Удалите предыдущий слой после того, как закончите.
Шаг 4
Понизьте непрозрачность слоя Lines (Линии) примерно до 20%.
2. Создайте основное освещение
Шаг 1
Шаг 2
С этого момента, все новые слои будут обрезаны по слою Base (Основа) (то есть будут обтравочными масками). Чтобы это сделать, зажмите Alt и кликните по линии между слоями, или воспользуйтесь горячими клавишами Control-Alt-G.
Шаг 3
 В данном случае, это темно-синий.
В данном случае, это темно-синий.
Шаг 4
Создайте новый слой и залейте его цветом областей, на которые попадает окружающий свет. Тут белая шерсть становится голубоватой, когда на нее падает слабый окружающий свет. Назовите слой Ambient (Окружающий).
Шаг 5
Добавьте слой-маску к слою Ambient
Позднее при помощи мягкой кисти вы сможете смягчить места, где тень практически отсутствует. В общем говоря, ваша цель состоит в том, чтобы сымитировать освещение в пасмурную погоду.
Шаг 6
Добавьте слой-маску к слою Base (Основа) и при помощи разных кистей подкорректируйте форму.
3. Завершите работу с освещением
Шаг 1
Шаг 2
Создайте новый слой под слоем Base (Основа). Нарисуйте максимально освещенную землю и тень на ней. Это будет вашим образцом яркости.
Шаг 3
Создайте новый слой и добавьте еще света, оставив край переходного цвета.
Шаг 4
Создайте новый слой и завершите работу над освещением при помощи самой яркой версии основного цвета.
Шаг 5
Так как перья очень тонкие, свет проходит их насквозь. Создайте классный эффект, воспользовавшись этим свойством:
Не забудьте осветить участок, расположенный сразу под «светящимися» перьями.
Шаг 6
4. Последние штрихи
Шаг 1
Создайте новый слой и поработайте над деталями.
Шаг 2
Сейчас самое время воспользоваться популярными «меховыми» кистями, если хотите. Они творят чудеса, если использовать их на персонаже с тенями, выбирая цвет с его тела.
Вы можете создать свою собственную кисть, изучив:
Шаг 3
Создайте новый слой на фоне (под слоем Base (Основа)) и при помощи мягкой кисти нарисуйте белое свечение позади персонажа.
Шаг 4
Создайте новый слой и при помощи той же самой кисти смягчите мех. Возможно, в случае с темной шерстью такой необходимости не возникнет, но на белой шерсти, где присутствует большое количество подповерхностного рассеивания, это будет выглядеть очень хорошо.
Шаг 5
Создайте новый слой и залейте его черным цветом. Нажмите Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум). Отрегулируйте эффект так, чтобы он получился достаточно контрастным.
Шаг 6
Нажмите Filter > Liquify (Фильтр > Пластика). В открывшемся окне выберите инструмент Warp (Деформация) (W), чтобы «размазать» точки, превращая их в линии, что создаст эффект шерсти.
Шаг 7
Измените режим наложения на Overlay (Перекрытие) и понижайте непрозрачность слоя до тех пор, пока эффект не будет выглядеть естественно.
Шаг 8
Создайте новый слой, но на этот раз не делайте из него обтравочную маску.
Шаг 9
Вы можете поиграть с фоном, чтобы персонаж на нем выглядел более интересно, но не увлекайтесь, и не переборщите с тенями!
Вот и Все!
Быстро, да? При помощи этого метода вы можете представлять другим свои идеи или прибегать к нему тогда, когда не можете решить, хотите ли вы продолжать работу над иллюстрацией, и визуализировать ее со всеми мелкими подробностями.
Автор: Monika Zagrobelna
Источник: design.tutsplus.com
Как быстро нарисовать задуманного персонажа в Фотошоп / Creativo.one
Что вы будете создавать
Существует множество методов рисования на планшете. Например, вы можете нарисовать все в оттенках серого, а позже добавить цвет, вы можете применять разные режимы наложения, чтобы создавать карты, как в 3D программах…Но порой бывает, что у вас совершенно нет времени на размышления и планирование. Что, если вы хотите нарисовать что-то быстро, просто для того, чтобы проверить, как выглядит задумка вне вашего воображения?
Например, вы можете нарисовать все в оттенках серого, а позже добавить цвет, вы можете применять разные режимы наложения, чтобы создавать карты, как в 3D программах…Но порой бывает, что у вас совершенно нет времени на размышления и планирование. Что, если вы хотите нарисовать что-то быстро, просто для того, чтобы проверить, как выглядит задумка вне вашего воображения?
В этом уроке я покажу, как быстро «слепить» персонажа при помощи цветов и, в основном, одной текстурированной кисти. Весь процесс добавления теней и цвета будет сокращен до нескольких шагов. Так же вы можете создавать какие-то концептуальные рисунки или основу для более проработанной иллюстрации.
1. Определитесь с идеей
Шаг 1
Создайте новый документ. Заполните слой инструментом Заливка (G) 50%-ым серым цветом. Добавьте новый слой и при помощи нестандартной кисти набросайте несколько вариантов своей идеи. Рисуйте быстро и не переживайте за аккуратность.
Кисть для подобных набросков должна быть немного неряшливой и непредсказуемой. Вы также можете попробовать кисти с текстурой гуаши и акрила из этого набора (платно).
Шаг 2
Выберите набросок, который вам больше всего по душе и воспользуйтесь инструментом Lasso (Лассо) (Q), чтобы скопировать его на новый слой (Control-J). Понизьте Opacity (Непрозрачность) этого слоя и удалите предыдущий.
Шаг 3
Создайте новый слой, назовите его Lines (Линии). При помощи любой удобной для вас кисти быстро набросайте детали. Это не должен быть идеально аккуратный линейный рисунок, но вы должны быть уверены в том, что вы планируете нарисовать. Удалите предыдущий слой после того, как закончите.
Шаг 4
Понизьте непрозрачность слоя Lines (Линии) примерно до 20%.
2. Создайте основное освещение
Шаг 1
Создайте новый слой под слоем Lines (Линии). При помощи жесткой кисти нарисуйте основную форму одним цветом. Она не должна быть слишком детальной, так как в процессе нанесения теней мы, возможно, изменим края. Назовите слой Base (Основа).
Шаг 2
С этого момента, все новые слои будут обрезаны по слою Base (Основа) (то есть будут обтравочными масками). Чтобы это сделать, зажмите Alt и кликните по линии между слоями, или воспользуйтесь горячими клавишами Control-Alt-G.
Шаг 3
Создайте новый слой (и не забудьте сделать его обтравочной маской), а затем залейте его самым темным цветом тени на вашем рисунке. В данном случае, это темно-синий.
Шаг 4
Создайте новый слой и залейте его цветом областей, на которые попадает окружающий свет. Тут белая шерсть становится голубоватой, когда на нее падает слабый окружающий свет. Назовите слой Ambient (Окружающий).
Тут белая шерсть становится голубоватой, когда на нее падает слабый окружающий свет. Назовите слой Ambient (Окружающий).
Шаг 5
Добавьте слой-маску к слою Ambient (Окружающий), а затем залейте маску черным цветом — и слой исчезнет. Затем при помощи текстурированной кисти рисуйте в освещенных местах, оставляя тень в промежутках.
Позднее при помощи мягкой кисти вы сможете смягчить места, где тень практически отсутствует. В общем говоря, ваша цель состоит в том, чтобы сымитировать освещение в пасмурную погоду.
Шаг 6
Добавьте слой-маску к слою Base (Основа) и при помощи разных кистей подкорректируйте форму.
3. Завершите работу с освещением
Шаг 1
Создайте новый слой. Решите, где вы хотите разместить источник света, и какие части персонажа будут, соответственно, освещены. Воспользуйтесь переходным цветом, который будет расположен примерно между цветами света и тени. Обычно это перенасыщенная версия основного цвета. Если вы рисуете кожу или белый мех, то на этом этапе неплохо бы применить эффект подповерхностного рассеивания.
Воспользуйтесь переходным цветом, который будет расположен примерно между цветами света и тени. Обычно это перенасыщенная версия основного цвета. Если вы рисуете кожу или белый мех, то на этом этапе неплохо бы применить эффект подповерхностного рассеивания.
Шаг 2
Создайте новый слой под слоем Base (Основа). Нарисуйте максимально освещенную землю и тень на ней. Это будет вашим образцом яркости.
Шаг 3
Создайте новый слой и добавьте еще света, оставив край переходного цвета.
Шаг 4
Создайте новый слой и завершите работу над освещением при помощи самой яркой версии основного цвета.
Шаг 5
Так как перья очень тонкие, свет проходит их насквозь. Создайте классный эффект, воспользовавшись этим свойством:
Не забудьте осветить участок, расположенный сразу под «светящимися» перьями.
Шаг 6
Создайте новый слой и затените часть тела, расположенную в тени, выбрав цвет чуть посветлее — это будет блик от света, отраженного от земли. При помощи инструмента Eyedropper (Пипетка) (I) выберите цвет из тех, что уже есть на рисунке, и этим цветом растушуйте переходный цвет для создания «пушистого» эффекта. Постепенно понижайте непрозрачность слоя Lines (Линии), пока необходимость в нем не исчезнет совсем.
4. Последние штрихи
Шаг 1
Создайте новый слой и поработайте над деталями. Будьте внимательны — чем более детализированным будет один элемент, тем более небрежными будут казаться другие части. Важно рассматривать весь рисунок в целом.
Шаг 2
Сейчас самое время воспользоваться популярными «меховыми» кистями, если хотите. Они творят чудеса, если использовать их на персонаже с тенями, выбирая цвет с его тела.
Они творят чудеса, если использовать их на персонаже с тенями, выбирая цвет с его тела.
Вы можете создать свою собственную кисть, изучив:
Шаг 3
Создайте новый слой на фоне (под слоем Base (Основа)) и при помощи мягкой кисти нарисуйте белое свечение позади персонажа.
Шаг 4
Создайте новый слой и при помощи той же самой кисти смягчите мех. Возможно, в случае с темной шерстью такой необходимости не возникнет, но на белой шерсти, где присутствует большое количество подповерхностного рассеивания, это будет выглядеть очень хорошо.
Шаг 5
Создайте новый слой и залейте его черным цветом. Нажмите Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум). Отрегулируйте эффект так, чтобы он получился достаточно контрастным.
Шаг 6
Нажмите Filter > Liquify (Фильтр > Пластика). В открывшемся окне выберите инструмент Warp (Деформация) (W), чтобы «размазать» точки, превращая их в линии, что создаст эффект шерсти.
Шаг 7
Измените режим наложения на Overlay (Перекрытие) и понижайте непрозрачность слоя до тех пор, пока эффект не будет выглядеть естественно.
Шаг 8
Создайте новый слой, но на этот раз не делайте из него обтравочную маску. Внесите последние коррективы.
Шаг 9
Вы можете поиграть с фоном, чтобы персонаж на нем выглядел более интересно, но не увлекайтесь, и не переборщите с тенями!
Вот и Все!
Быстро, да? При помощи этого метода вы можете представлять другим свои идеи или прибегать к нему тогда, когда не можете решить, хотите ли вы продолжать работу над иллюстрацией, и визуализировать ее со всеми мелкими подробностями.
Автор: Monika Zagrobelna
Источник: design.tutsplus.com
Как быстро нарисовать задуманного персонажа в Фотошоп / Creativo.one
Что вы будете создавать
Существует множество методов рисования на планшете. Например, вы можете нарисовать все в оттенках серого, а позже добавить цвет, вы можете применять разные режимы наложения, чтобы создавать карты, как в 3D программах…Но порой бывает, что у вас совершенно нет времени на размышления и планирование. Что, если вы хотите нарисовать что-то быстро, просто для того, чтобы проверить, как выглядит задумка вне вашего воображения?
В этом уроке я покажу, как быстро «слепить» персонажа при помощи цветов и, в основном, одной текстурированной кисти. Весь процесс добавления теней и цвета будет сокращен до нескольких шагов. Так же вы можете создавать какие-то концептуальные рисунки или основу для более проработанной иллюстрации.
Весь процесс добавления теней и цвета будет сокращен до нескольких шагов. Так же вы можете создавать какие-то концептуальные рисунки или основу для более проработанной иллюстрации.
1. Определитесь с идеей
Шаг 1
Создайте новый документ. Заполните слой инструментом Заливка (G) 50%-ым серым цветом. Добавьте новый слой и при помощи нестандартной кисти набросайте несколько вариантов своей идеи. Рисуйте быстро и не переживайте за аккуратность.
Кисть для подобных набросков должна быть немного неряшливой и непредсказуемой. Вы также можете попробовать кисти с текстурой гуаши и акрила из этого набора (платно).
Шаг 2
Выберите набросок, который вам больше всего по душе и воспользуйтесь инструментом Lasso (Лассо) (Q), чтобы скопировать его на новый слой (Control-J). Понизьте Opacity (Непрозрачность) этого слоя и удалите предыдущий.
Шаг 3
Создайте новый слой, назовите его Lines (Линии). При помощи любой удобной для вас кисти быстро набросайте детали. Это не должен быть идеально аккуратный линейный рисунок, но вы должны быть уверены в том, что вы планируете нарисовать. Удалите предыдущий слой после того, как закончите.
Шаг 4
Понизьте непрозрачность слоя Lines (Линии) примерно до 20%.
2. Создайте основное освещение
Шаг 1
Создайте новый слой под слоем Lines (Линии). При помощи жесткой кисти нарисуйте основную форму одним цветом. Она не должна быть слишком детальной, так как в процессе нанесения теней мы, возможно, изменим края. Назовите слой Base (Основа).
Шаг 2
С этого момента, все новые слои будут обрезаны по слою Base (Основа) (то есть будут обтравочными масками). Чтобы это сделать, зажмите Alt и кликните по линии между слоями, или воспользуйтесь горячими клавишами Control-Alt-G.
Чтобы это сделать, зажмите Alt и кликните по линии между слоями, или воспользуйтесь горячими клавишами Control-Alt-G.
Шаг 3
Создайте новый слой (и не забудьте сделать его обтравочной маской), а затем залейте его самым темным цветом тени на вашем рисунке. В данном случае, это темно-синий.
Шаг 4
Создайте новый слой и залейте его цветом областей, на которые попадает окружающий свет. Тут белая шерсть становится голубоватой, когда на нее падает слабый окружающий свет. Назовите слой Ambient (Окружающий).
Шаг 5
Добавьте слой-маску к слою Ambient (Окружающий), а затем залейте маску черным цветом — и слой исчезнет. Затем при помощи текстурированной кисти рисуйте в освещенных местах, оставляя тень в промежутках.
Позднее при помощи мягкой кисти вы сможете смягчить места, где тень практически отсутствует. В общем говоря, ваша цель состоит в том, чтобы сымитировать освещение в пасмурную погоду.
В общем говоря, ваша цель состоит в том, чтобы сымитировать освещение в пасмурную погоду.
Шаг 6
Добавьте слой-маску к слою Base (Основа) и при помощи разных кистей подкорректируйте форму.
3. Завершите работу с освещением
Шаг 1
Создайте новый слой. Решите, где вы хотите разместить источник света, и какие части персонажа будут, соответственно, освещены. Воспользуйтесь переходным цветом, который будет расположен примерно между цветами света и тени. Обычно это перенасыщенная версия основного цвета. Если вы рисуете кожу или белый мех, то на этом этапе неплохо бы применить эффект подповерхностного рассеивания.
Шаг 2
Создайте новый слой под слоем Base (Основа). Нарисуйте максимально освещенную землю и тень на ней. Это будет вашим образцом яркости.
Шаг 3
Создайте новый слой и добавьте еще света, оставив край переходного цвета.
Шаг 4
Создайте новый слой и завершите работу над освещением при помощи самой яркой версии основного цвета.
Шаг 5
Так как перья очень тонкие, свет проходит их насквозь. Создайте классный эффект, воспользовавшись этим свойством:
Не забудьте осветить участок, расположенный сразу под «светящимися» перьями.
Шаг 6
Создайте новый слой и затените часть тела, расположенную в тени, выбрав цвет чуть посветлее — это будет блик от света, отраженного от земли. При помощи инструмента Eyedropper (Пипетка) (I) выберите цвет из тех, что уже есть на рисунке, и этим цветом растушуйте переходный цвет для создания «пушистого» эффекта. Постепенно понижайте непрозрачность слоя Lines (Линии), пока необходимость в нем не исчезнет совсем.
Постепенно понижайте непрозрачность слоя Lines (Линии), пока необходимость в нем не исчезнет совсем.
4. Последние штрихи
Шаг 1
Создайте новый слой и поработайте над деталями. Будьте внимательны — чем более детализированным будет один элемент, тем более небрежными будут казаться другие части. Важно рассматривать весь рисунок в целом.
Шаг 2
Сейчас самое время воспользоваться популярными «меховыми» кистями, если хотите. Они творят чудеса, если использовать их на персонаже с тенями, выбирая цвет с его тела.
Вы можете создать свою собственную кисть, изучив:
Шаг 3
Создайте новый слой на фоне (под слоем Base (Основа)) и при помощи мягкой кисти нарисуйте белое свечение позади персонажа.
Шаг 4
Создайте новый слой и при помощи той же самой кисти смягчите мех. Возможно, в случае с темной шерстью такой необходимости не возникнет, но на белой шерсти, где присутствует большое количество подповерхностного рассеивания, это будет выглядеть очень хорошо.
Возможно, в случае с темной шерстью такой необходимости не возникнет, но на белой шерсти, где присутствует большое количество подповерхностного рассеивания, это будет выглядеть очень хорошо.
Шаг 5
Создайте новый слой и залейте его черным цветом. Нажмите Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум). Отрегулируйте эффект так, чтобы он получился достаточно контрастным.
Шаг 6
Нажмите Filter > Liquify (Фильтр > Пластика). В открывшемся окне выберите инструмент Warp (Деформация) (W), чтобы «размазать» точки, превращая их в линии, что создаст эффект шерсти.
Шаг 7
Измените режим наложения на Overlay (Перекрытие) и понижайте непрозрачность слоя до тех пор, пока эффект не будет выглядеть естественно.
Шаг 8
Создайте новый слой, но на этот раз не делайте из него обтравочную маску. Внесите последние коррективы.
Шаг 9
Вы можете поиграть с фоном, чтобы персонаж на нем выглядел более интересно, но не увлекайтесь, и не переборщите с тенями!
Вот и Все!
Быстро, да? При помощи этого метода вы можете представлять другим свои идеи или прибегать к нему тогда, когда не можете решить, хотите ли вы продолжать работу над иллюстрацией, и визуализировать ее со всеми мелкими подробностями.
Автор: Monika Zagrobelna
Источник: design.tutsplus.com
Создание персонажа в Фотошоп / Creativo.one
Предисловие
Данный урок родился на волне эйфории приобретения мной планшета Wacom Intuos5 Medium. Это планшет с размером рабочей поверхности ~A5 и рекордной чувствительностью пера к давлению и наклону. 2048 уровней давления и 60 градусов наклона. Пропорции – 16:10. Это широкоформатка, которая идеально подошла моему монитору. У кого монитор 4:3, придется в настройках «отрезать» часть активной области планшета, чтобы сохранить корректные пропорции.
Это планшет с размером рабочей поверхности ~A5 и рекордной чувствительностью пера к давлению и наклону. 2048 уровней давления и 60 градусов наклона. Пропорции – 16:10. Это широкоформатка, которая идеально подошла моему монитору. У кого монитор 4:3, придется в настройках «отрезать» часть активной области планшета, чтобы сохранить корректные пропорции.
Вы наверное представляете какая буря эмоций у меня была по поводу приобретения. Т.к до этой таблетки я работал на стареньком Bamboo, который был приобретен, если не изменяет мне память в 2007-2008 годах, а может и раньше. И что уж, не буду врать, я даже touch ring’ом тогда не пользовался. Т.к. оно было ужасным по чувствительности и не понимало, когда я пытался, например, увеличить картинку, водя пальцем по нему. Срабатывало через раз, если не реже. Но свой планшет от Wacom я любил и сильно не хотел расставаться с ним.
Радость у меня была еще из-за того, что имел «удовольствие» поработать на других планшетах, даже фирмы не хочу писать. Ужас, просто ужас. Возвращаемся к тому моменту, когда у меня появился Intuos. Настроил я его и погрузился в мир профессионального оборудования. Ну что Вам сказать друзья, товарищи?! Читайте ниже, буду все описывать. И еще, я — не профессиональный художник. В смысле не обучался этому. Самоучка и могу делать что-то не так как надо. Не придирайтесь сильно.
Ужас, просто ужас. Возвращаемся к тому моменту, когда у меня появился Intuos. Настроил я его и погрузился в мир профессионального оборудования. Ну что Вам сказать друзья, товарищи?! Читайте ниже, буду все описывать. И еще, я — не профессиональный художник. В смысле не обучался этому. Самоучка и могу делать что-то не так как надо. Не придирайтесь сильно.
Урок предназначен для людей, минимально понимающих, как у фотошопа переключаются кисти и где ластик, каких-то супер-приемов я не покажу. Просто покажу этапы создания персонажа.
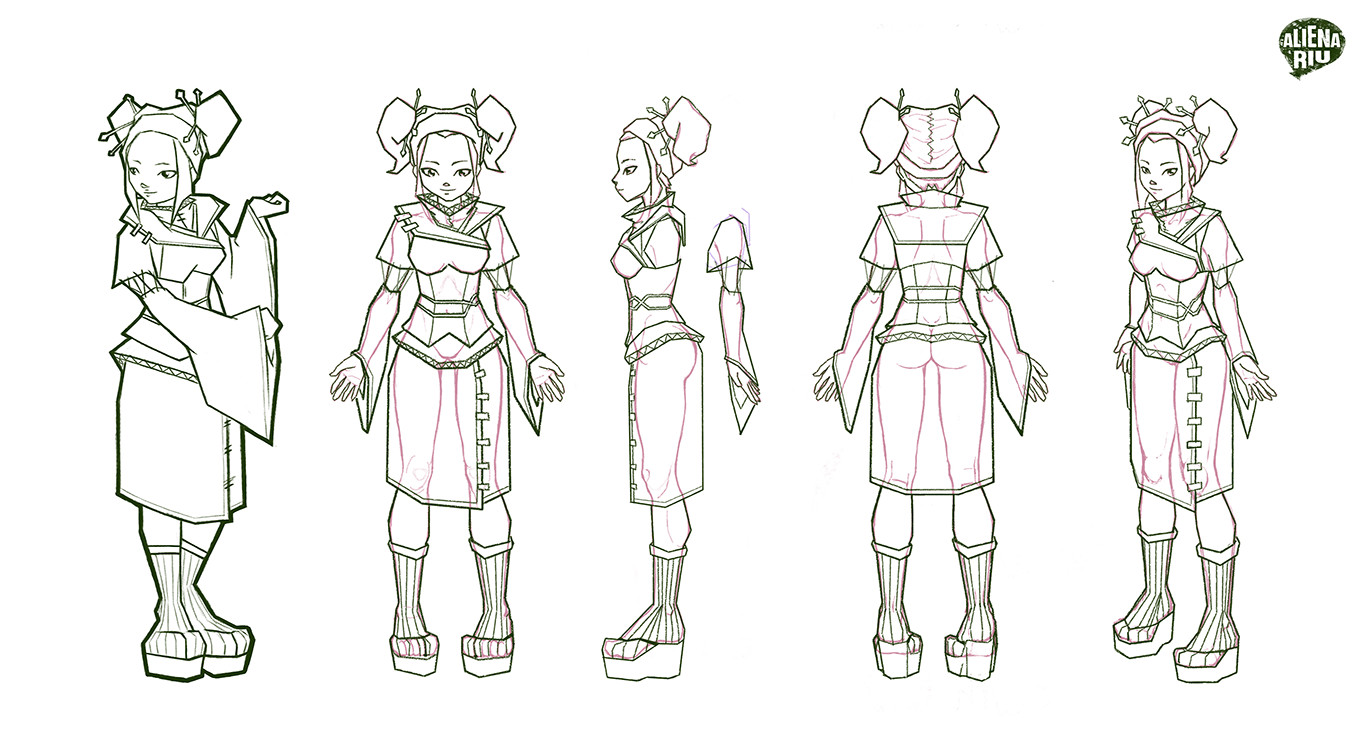
Часть 1. Эскиз:
Возьмем за аксиому то, что изначально у нас уже известно в каком ракурсе и какого размера будет наш герой. И учитывайте, друзья, что вас, возможно, попросят разработать таких персонажей десятки. Мы же будет рассматривать только одного. А то это затянется надолго.
Я начинаю разработку персонажей или раскадровку анимации всегда с эскиза. Это обязательно, особенно если проект не собственный, а работаешь на кого-то. Клиенту нужно понять, уловил ли ты смысл его идеи или нужно еще проработать детали и поправить ракурс.
Это обязательно, особенно если проект не собственный, а работаешь на кого-то. Клиенту нужно понять, уловил ли ты смысл его идеи или нужно еще проработать детали и поправить ракурс.
Мы будем делать с вами персонажа для гипотетической игры казуального фентезийного плана. А героя в таком стиле как чиби. С некоторыми вольностями.
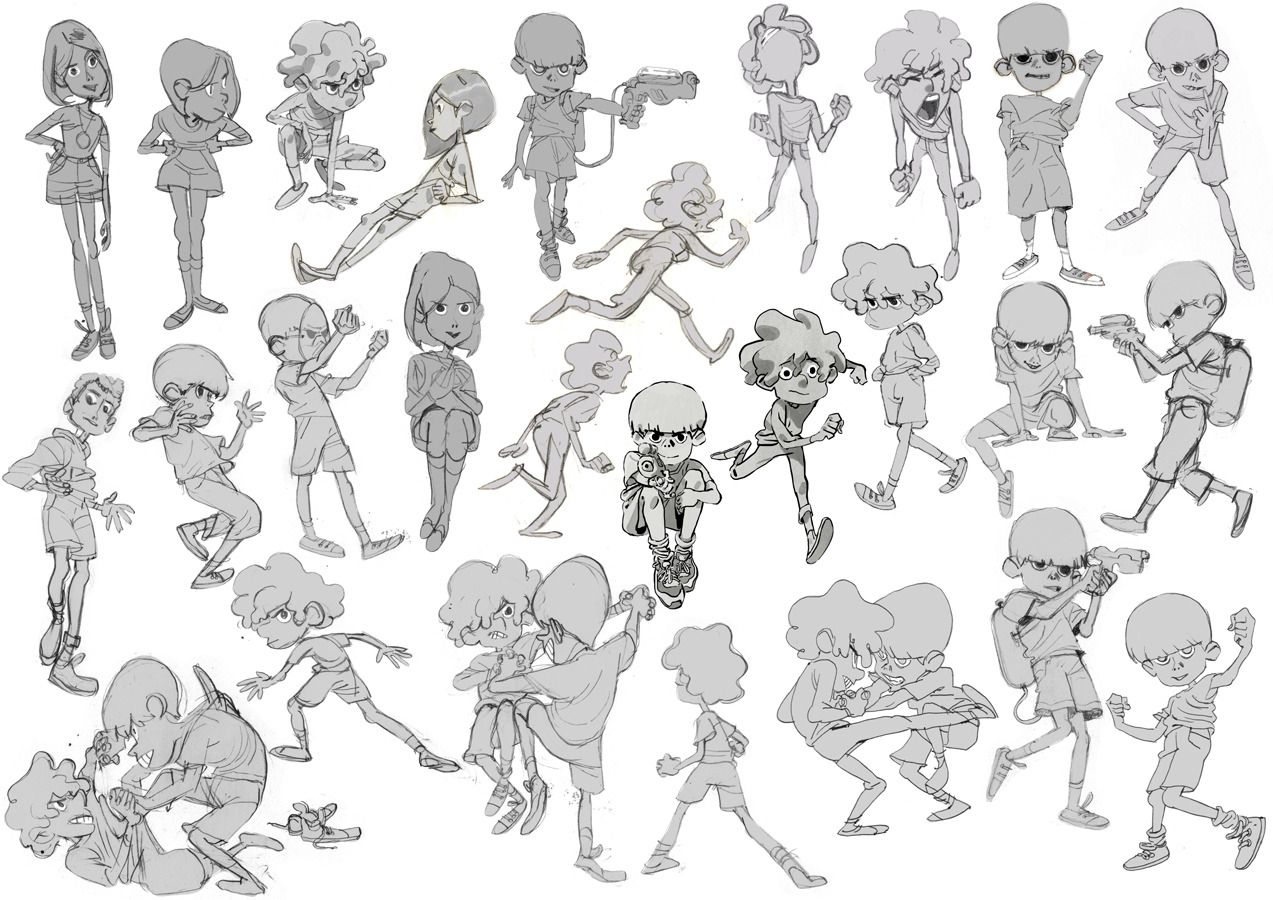
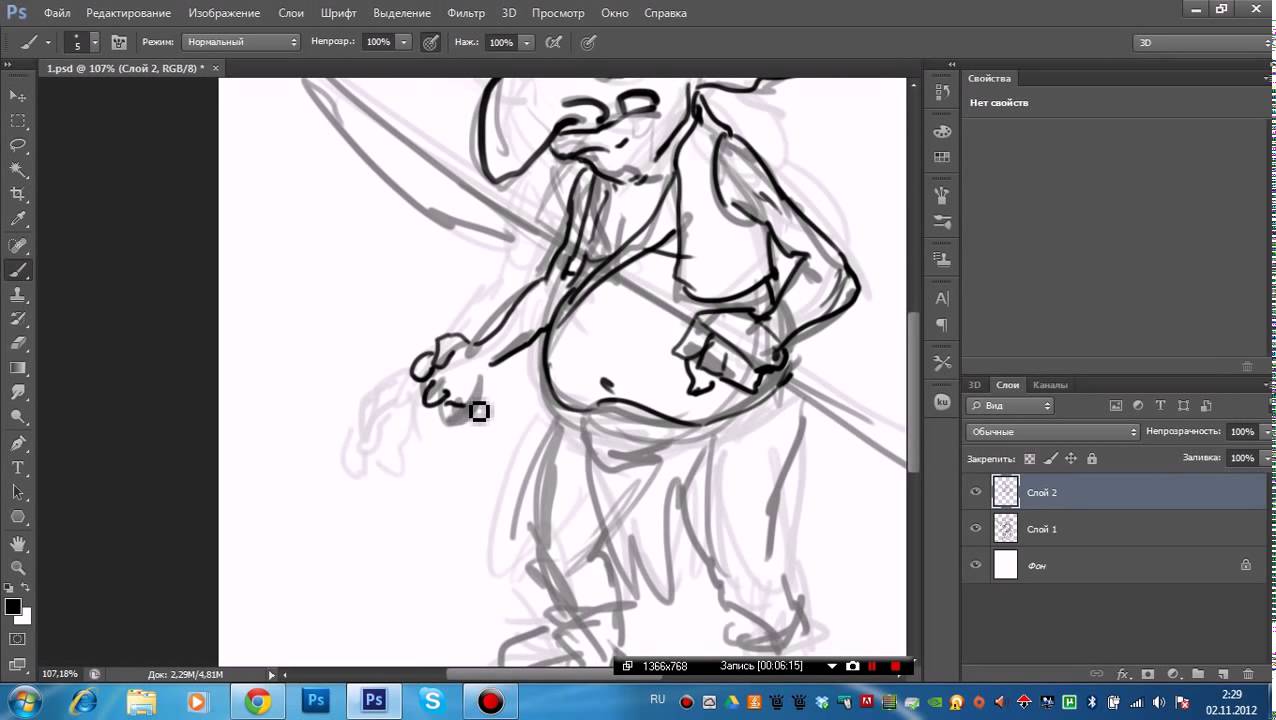
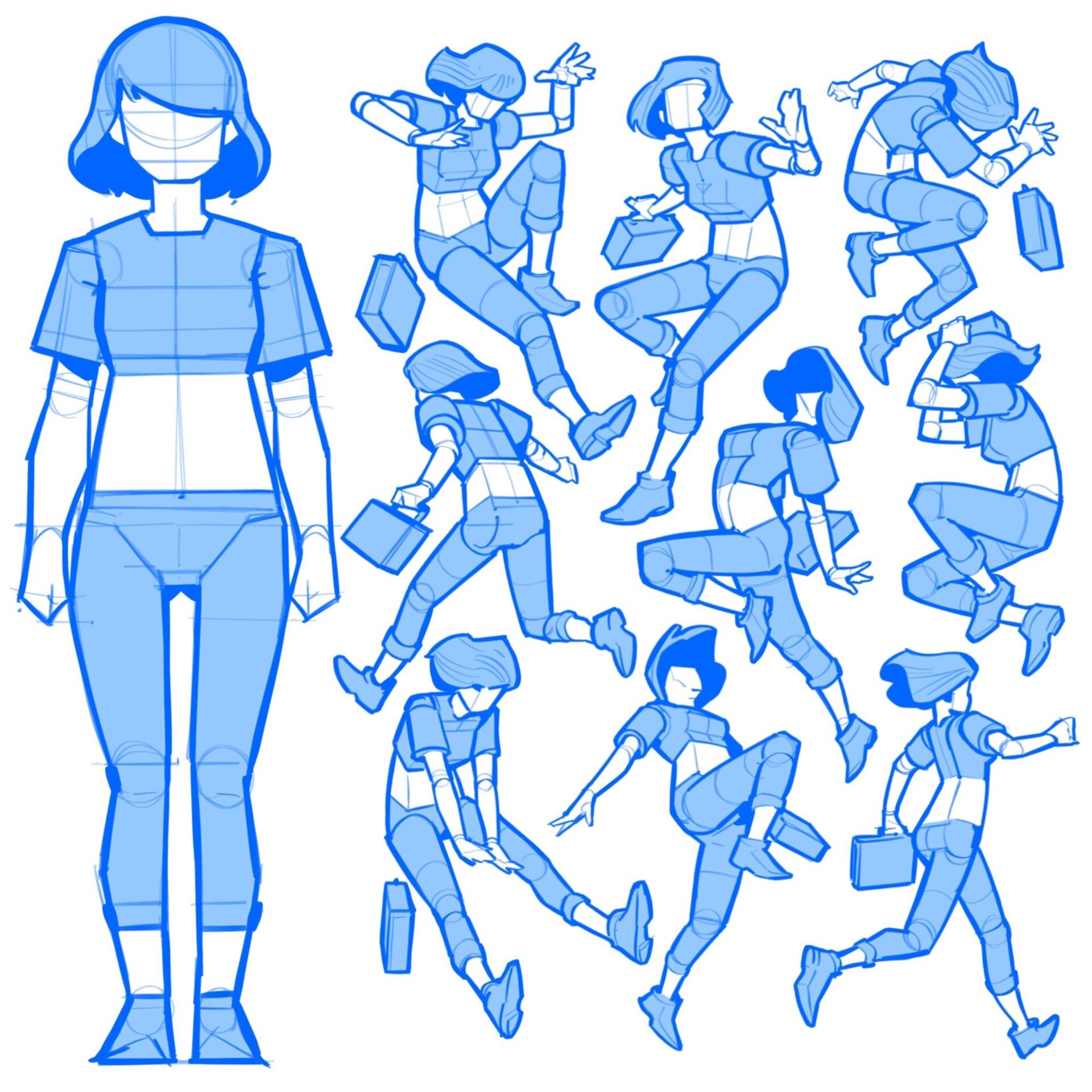
Сперва нарисуем вот такую болванку. Думаю, не сложно будет нарисовать такого чубрика. Если все же возникли какие-то трудности, на каком- то из этапов. Берите за основу любой из набросков ниже. И пробуйте, пробуйте. Только так можно чего-то достичь.
Далее делаем более проработанный эскиз и еще одна небольшая хитрость, которую я применяю для будущей анимации. Сразу разрезаю персонажа на отдельные части, смотри рис. 2. Только я так делаю, если изначально известно, что игра будет делаться в растровой графике, не переводится в векторную.
Как выглядят слои. Не забывайте именовать их.
Не забывайте именовать их.
Это просто болванка, которая ни о чем нам не говорит. Ни о характере персонажа, ни о том, какой класс он представляет. Будем предполагать, что у нас по Тех. Заданию. главный герой воин. Т.к. его проще анимировать, у него нет особых эффектов. Бойца проще нам рассмотреть для простоты понимания основных шагов.
Давайте прикинем, какое лицо может быть у персонажа и его шлем. Т.к. обычно можно отдельно шлем не рисовать, если только его не надо анимировать или головной убор должен меняться по игре. А мы с вами и будем исходить из того, что шлем у нас вместе с головой анимироваться будет.
Мы с вами помним, что по нашему тех.заданию у нас будет графика растровой. Это дает нам возможность сделать более тонкую прорисовку деталей. И я для себя на этом этапе создаю СЛОЙ РАСТУШЕВКИ, где находится вся штриховка. Слой, который располагается отдельно от контура. Чтобы потом не мешал покраске объекта. Чтобы было понятнее, как получается у меня персонаж. И если говорить откровенно, так проще утвердить у заказчика. Т.к. не многие люди могут представить болванку с тенями, а здесь все выглядит более симпатично для глаз. 😉
Чтобы потом не мешал покраске объекта. Чтобы было понятнее, как получается у меня персонаж. И если говорить откровенно, так проще утвердить у заказчика. Т.к. не многие люди могут представить болванку с тенями, а здесь все выглядит более симпатично для глаз. 😉
Немного отдохнем от Главного Героя и вспомним, в предисловии я писал, что приобрел Intuos5 Мedium и у меня есть пару слов, что сказать по этому инструменту. Как раз это чувствуется при проработке мелких деталей и штриховке.
Когда я работал на старой таблетке, у меня при большом увеличении картинки видно было, что перо попадает не в тот пиксель, на который я нацелился. Но с годами я настолько привык к этой маленькой неточности, что уже не замечал этого. А сейчас при том же масштабе, куда бы я ни метился, всегда перо попадает туда куда нужно, пиксель в пиксель. Изначально это даже создало для меня некоторый дискомфорт. Я-то привык к неточности.
Теперь же это настолько райское ощущение контроля над рисунком, что сложно передать словами и объясняется такой характеристикой планшета, как разрешение, которое у Intuos5 составляет 5080 линий на дюйм, а в стареньком Bamboo была в 2 раза ниже – 2540 lpi.
Возвращаемся к персонажу. Сзади шлема я нарисовал плюмаж, который позже я тоже отрежу отдельно, для анимации. Это создаст более интересные возможности для движения.
Если я рисую персонажа для игры, то стараюсь избегать острых углов в графике, так как мягкие линии не вызывают агрессии и отторжения образа у пользователя. А мы рисуем не предмет искусства, и на нашего персонажа люди будут смотреть не одну минуту, и не пять, если повезет, то часами. И у человека не должно оставаться отрицательных впечатлений от своего Альтер эго.
Чтобы было удобно вам работать с увеличенным изображением, можно создать окно, которое будет показывать уменьшенную копию вашего рабочего листа. Заходим в окно à упорядочить à новое окно для… (название вашего документа). На английском я не помню, как называются пункты. Но находятся именно там же смотри рис.5
В итоге у меня рабочие окна выглядят так. В центре я рисую, а справа вверху висит уменьшенная копия персонажа.
В итоге у нас с вами должен получится примерно такой шаблон нашего персонажа.
Как видите, продолжаем рисовать на разрезанных частях, а не на одном слое. Конечно можно и на одном, но потом если нужно будет анимировать. Все равно будете разрезать картинку, и дорисовывать недостающее.
Часть 2. Цвет и настройки планшета.
Начну эту часть с того, что расскажу, как я настроил планшет. Наверное, есть более удобные раскладки. Я сделал так под себя. Настраивать в Intuos5 Medium можно 8 клавиш Express Keys и сенсорное кольцо Touch Ring. В свойствах планшета Wacom можно поставить настройки для каждого приложения отдельно. Это ооочень удобно. Первым делом я настроил Photoshop и chrome )))). Покажу настройки шопа.
На touch ring я повесил увеличение масштаба и увеличение кисти. На кольцо можно повесить четыре действия. Но я два отменил. Может позже что-нибудь добавлю.
Но я два отменил. Может позже что-нибудь добавлю.
С чего начинается разукрашивание нашего персонажа? Это подбор оптимального цвета.
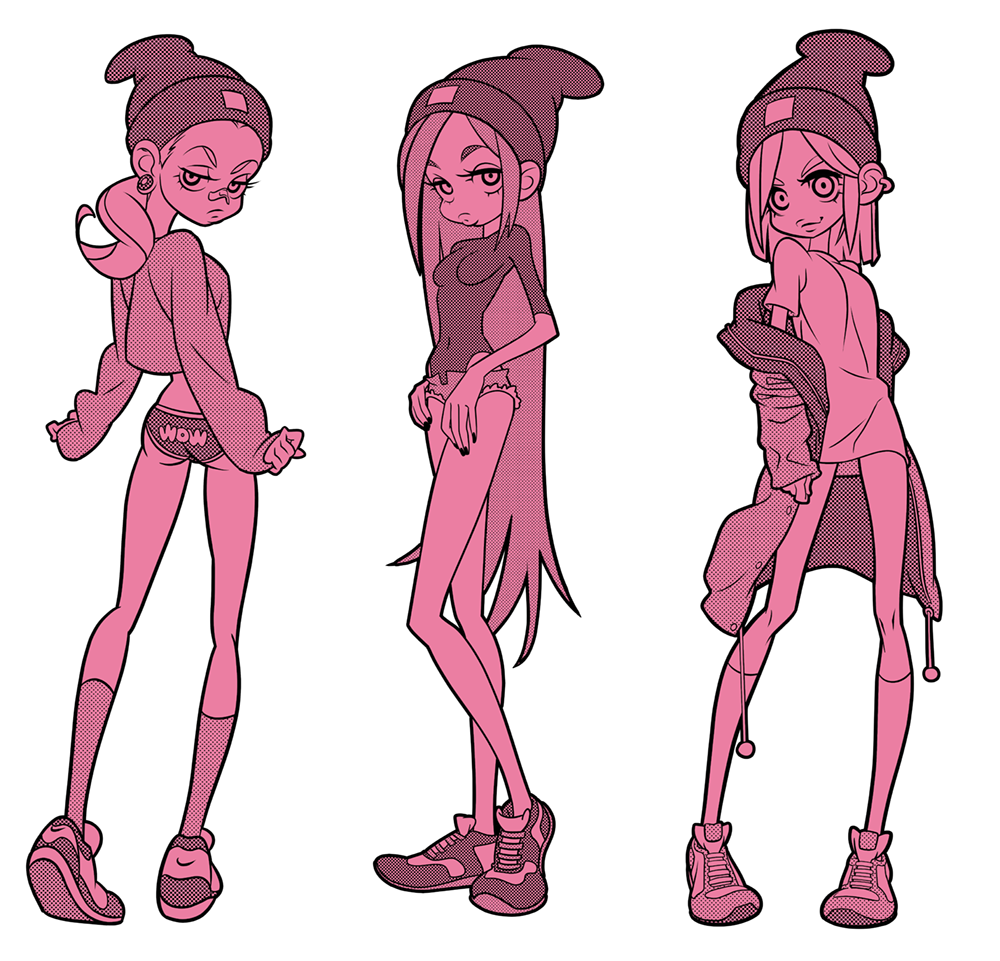
Я сделал два набора цвета. Иногда приходится делать много наборов. Т.к. задание бывает размытым. И приходится искать. Мы же с вами рассмотрим два варианта. Светлый персонаж и темный.
Не страшно, что покрашено коряво. Главное показать наборы и выбрать цвет. Я для нашего урока выбираю более темного героя с рисунка №10. Т.к. считаю, что на нем более ярко можно показать узоры на броне.
Начиная покраску, сначала заливайте все основным цветом. И выделите контур, т.к. человечек будет мелким в игре и не должен сливаться в обстановкой. И на стадии покраски, я отделю плюмаж от шлема (хвост красный). Т.к не сделал этого ранее.
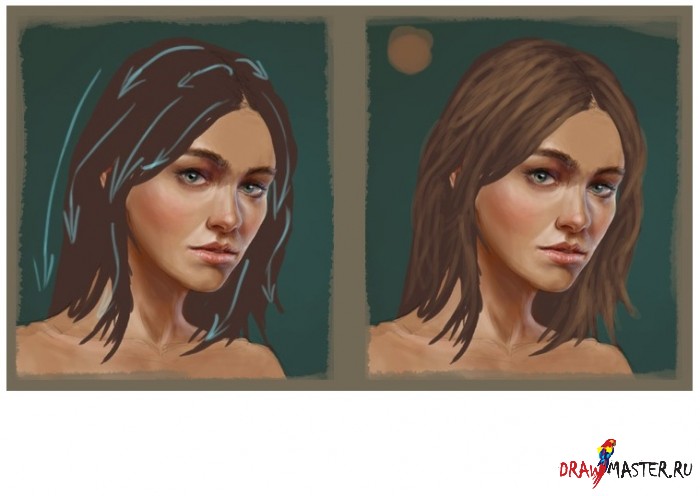
Персонаж, обведенный контур, и поправленные кривые линии.
Когда начинаете красить, сначала разложите цвета без тени и света
Далее нарисуйте тень и свет. Тогда ваш герой приобретет характер и глубину.
Тогда ваш герой приобретет характер и глубину.
Послесловие
В резюме к уроку я могу сказать, что кто-то нарисует лучше, кто-то немного хуже. Кто-то вообще делает по-другому своих персонажей. Мой же урок я затеял, как вы помните, с целью немножко рассказать о планшете, на котором теперь работаю. Надеюсь, вам хоть толика моей радости передалась, если так, то я был очень рад. Ну и конечно же я хотел показать тем, кому интересна тема, как я создаю персонажей в стиле чиби.
Сколько времени я потратил бы на прорисовку деталей, контуров и теней без точного и чувствительного к давлению пера таблетки, я представить боюсь. На этого персонажа я потратил два дня. И то потому, что писал урок.
В следующем уроке я расскажу, как анимировать наш персонаж во флеше. И вам домашнее задание. Нарисуйте меч к этому персонажу. Или топор. Т.к. я буду использовать оружие в анимации. Добрых дней. И до свидания!
И до свидания!
Автор: Максим Яковенко
Источник: penka.su
Рисуем мультяшную девочку в Adobe Photoshop
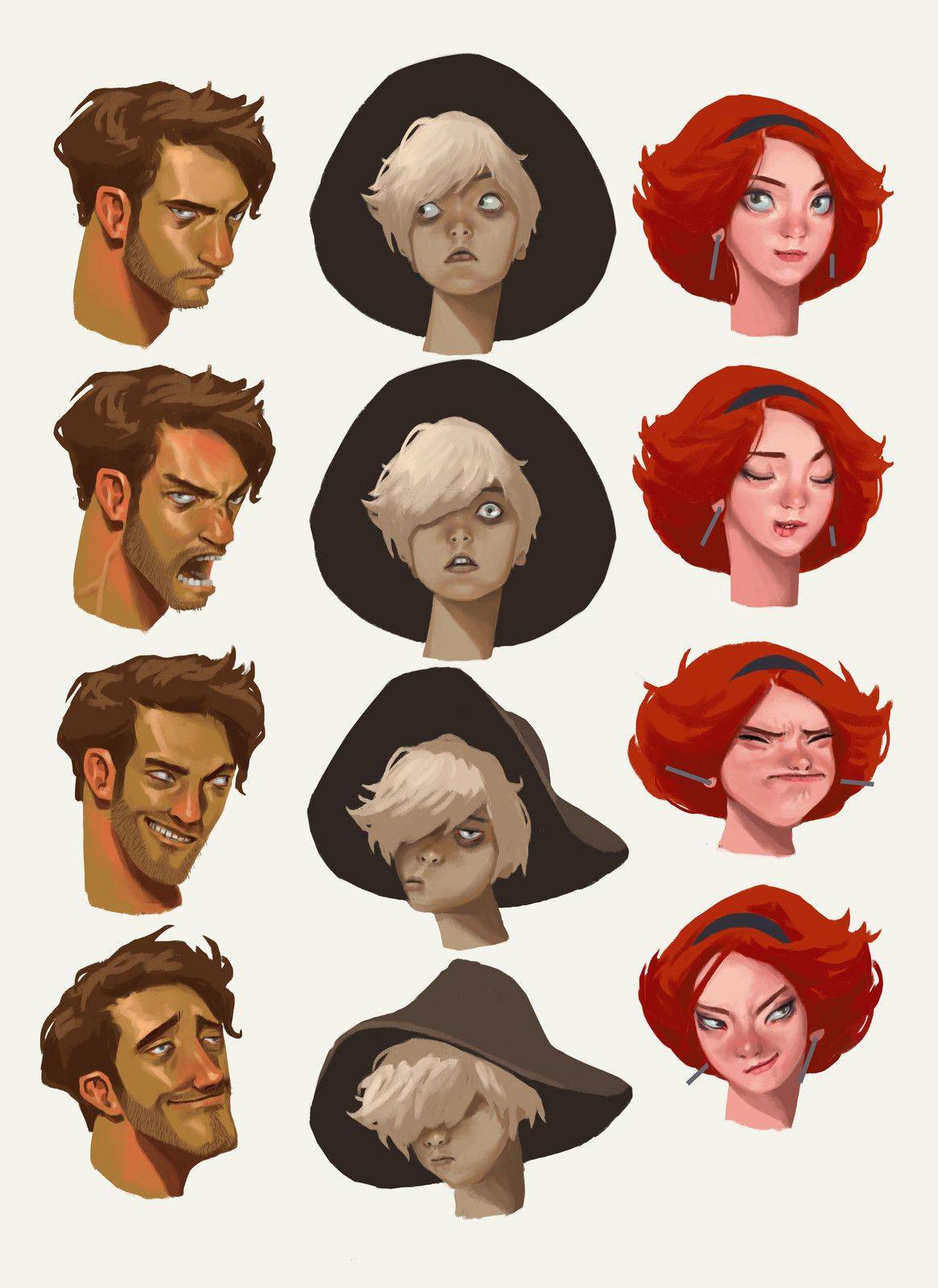
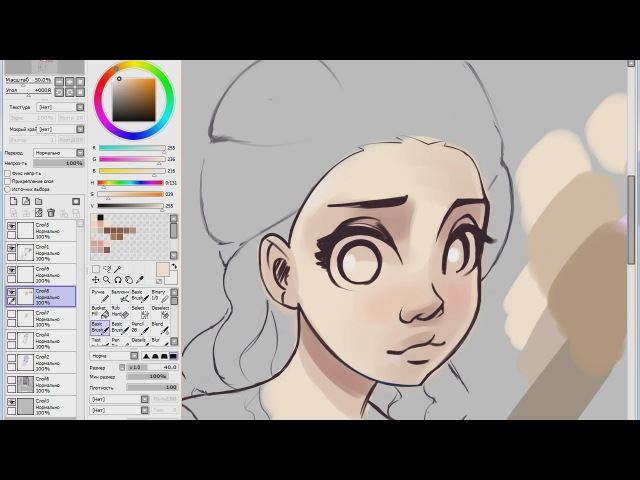
В этом уроке мы будем рисовать мультяшный женский персонаж в Adobe Photoshop. Если вы совсем новичок и в программе и в рисовании, этот урок может показаться вам сложным. Он скорее похож на краткое руководство по созданию иллюстрации. Вы найдете интересные техники по работе с режимами наложения и светом. Но для комфортного выполнения этого урока, вам все же нужно хоть немного уметь рисовать и быть знакомыми с основными функциями Adobe Photoshop.
Результат
Шаг 1
Для начала создайте новый документ и укажите ему нужные параметры. В нашем примере параметры указаны ниже.
Шаг 2
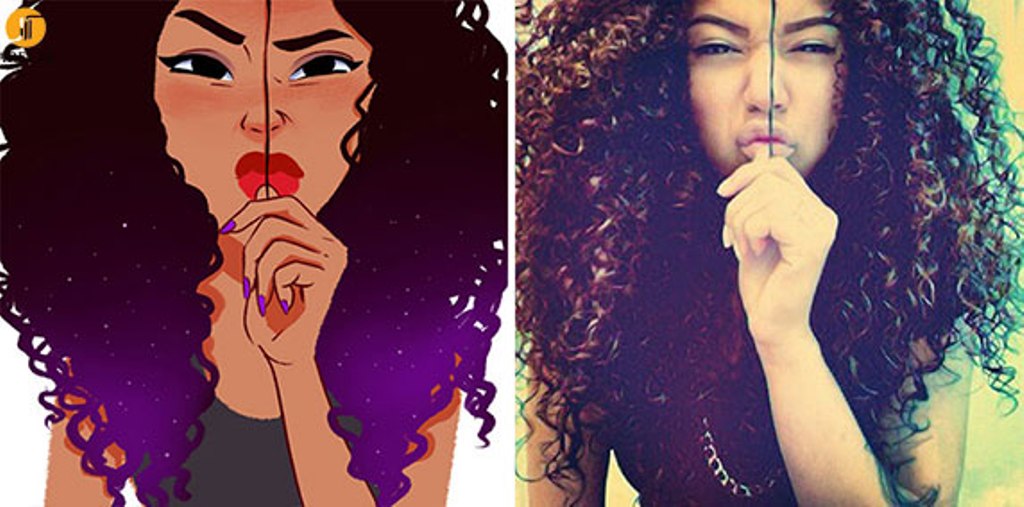
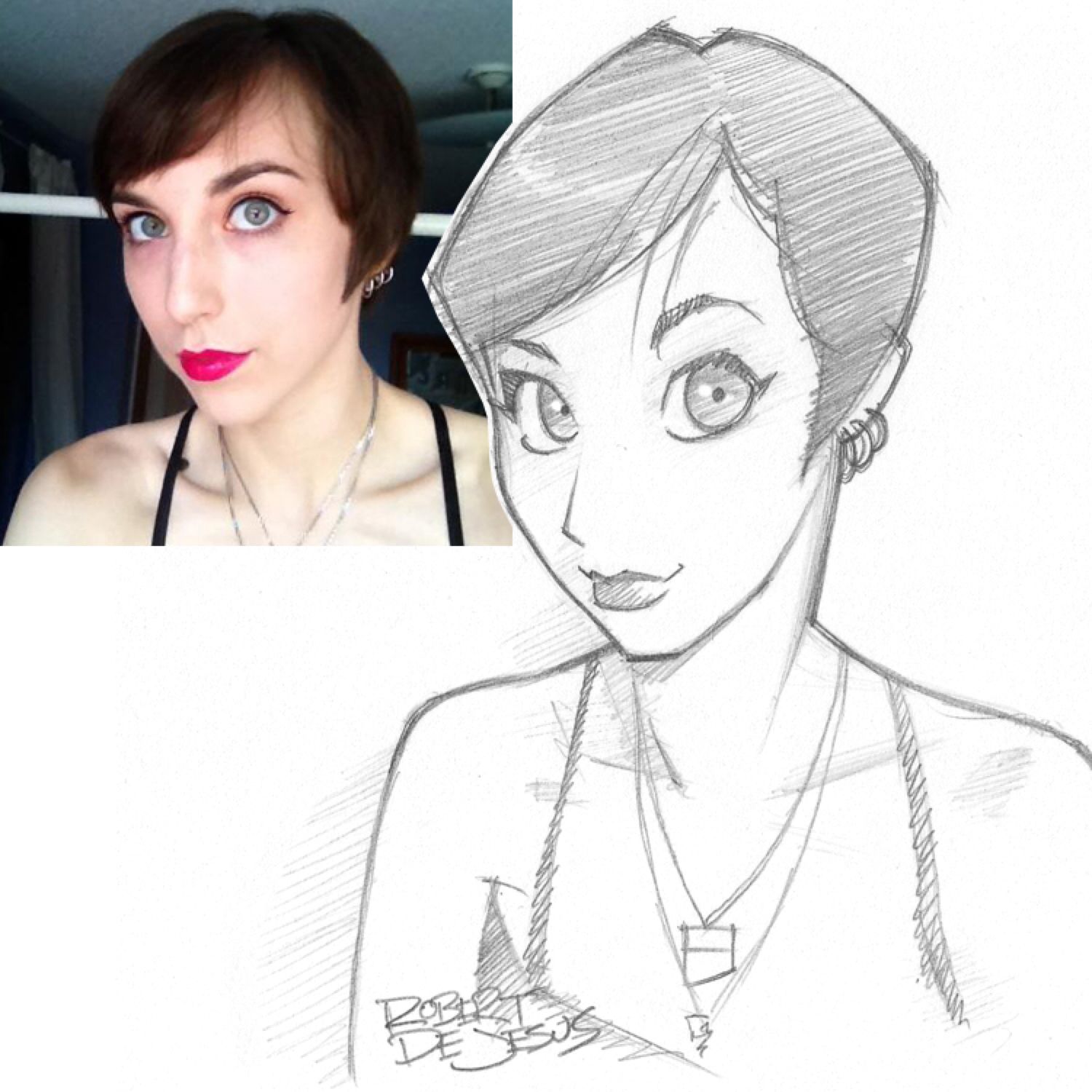
Важный момент — найти вдохновение и референсы. Ищите подходящую фотографию девушки в гугл-картинках или на любимых сайтах с фотографиями или картинками.
Шаг 3
В нашем примере в качестве референса будет фотография девушки, которую вы видите ниже.
Шаг 4
Поместите ее в наш документ, чтобы было легче рисовать набросок.
Шаг 5
Постарайтесь максимально точно передать понравившиеся вам детали со снимка. Обращайте внимание на позу, положение рук, шеи, изгиб локтя…
Шаг 6
Укажите слою с наброском режим Multiply/Умножение.
Шаг 7
Теперь давайте добавим цветов на фон. Это поможет нам определиться с цветовой палитрой для самого персонажа.
Шаг 8
Теперь закрасьте персонажа базовыми, сплошными цветами.
Шаг 9
Начинаем добавлять свет.
Шаг 10
На этом этапе остановитесь и подумайте нравится ли вам персонаж. Возможно есть что-то что вы хотите изменить.
Шаг 11
Добавим еще деталей!
Шаг 12
Возьмемся за рисования тела. Убедитесь что на этом этапе четко понятны границы тела и одежды.
Шаг 13
Добавим объема одежде.
Шаг 14
Чтобы детали в одежде выглядели реалистичнее, обращайте больше внимания на референс.
Хорошая практика — работать над одноцветным элементом одежды тремя цветами: базовый оттенок, средний тон и светлый оттенок.
Шаг 15
Добавим текстуры.
Убедитесь что вы работаете в нужных слоях и группах, чтобы ваш документ был хорошо организован.
Шаг 16
Можно поэкспериментировать с фоном, намешав разных цветов.
Шаг 17
Возможно в процессе рисования вам захочется изменить какие-то детали. В нашем случае мы немного изменили лицо и добавили очки.
Шаг 18
Создайте слой как обтравочную маску для персонажа и укажите ему режим наложения Multiply/Умножение. Так вы создадите модель затенения.
Шаг 19
Добавьте бликов цвета.
Шаг 20
Вы можете использовать стиль слоя Outer Glow/Внешнее свечение, чтобы создать отражение света, имитируя свет, бьющий сзади.
Шаг 21
Слой в режиме наложения Overlay/Перекрытие позволит поэкспериментировать в рисовании светом.
Шаг 22
И в завершении мы можем поработать с мелкими деталями.
Возьмите кисти частиц, и при помощи инструмента Smudge/Палец размажьте частицы в документе.
Нарисуйте простой круг в слое со стилем Outer Glow/Внешнее свечение. Инструментом Eraser/Ластик сотрите части круга, используя кисть с текстурой.
Результат
Автор урока — Javier Salas
Перевод — Дежурка
Смотрите также:
Урок рисования в фотошопе персонаж. Создание персонажа в фотошоп
Как нарисовать дракона;
Урок 1
Как нарисовать куклу вуду в PhotoshopПервый урок станет показательным для новичков, а также для тех, кто хочет научиться рисовать на планшете стилусом. Вы узнаете о роли базовых техник, как работают фишки и фильтры при создании рисунка в Adobe Photoshop.
Вы узнаете о роли базовых техник, как работают фишки и фильтры при создании рисунка в Adobe Photoshop.
Для того, чтобы сложилось правильное впечатление о рисунке, необходимо понятие базы, а для этого вы будете начинать обучение с перспективы светотени. При закрашивании куклы вуду рассматривается послойное создание тона. Также автор видео пояснит минусы работы на многослойном рисунке на протяжении всей работы и как сливать все в один слой. Важна универсальность действий и инструментов, чтобы не тратить много времени.
Чтобы кукла приобрела более реалистичный внешний вид, будет сделан акцент на работе с объемом, эффектами его усиления и необходимостью использования пятен для последующего детализирования куклы в увеличенной перспективе.
Урок учит работать с растяжками и фактурой, использовать фотошоп для копирования иголок, вместо ежеразового создания подобной детали рисунка.
В результате, вы получите реалистичную куклу вуду и научитесь создавать свою коллекцию универсальных кистей.
Урок 2
Как нарисовать пень в Adobe PhotoshopВторой урок нацелен на рисование кистью и резинкой для ознакомления с правилами теоретической базы, обучению жанра отработки практических навыков за короткий промежуток времени.
Навыки станут полезными для продвижения акаунта в Instagram и социальных сетях.
Начиная с наброска эскиза пенька с грибами, в ходе урока вы будете добавлять объекты, чтобы сделать небольшую интересную композицию. Для изображения сложной иллюстрации с пеньком в центре событий, будут создаваться простые рисунки и минимальные росчерки.
Вы научитесь двигаться от общего к частному изображению деталей, узнаете почему тон важнее цвета. На практике автор обучает использованию кнопки Lock transparent pixels, слайдером HBS и параметрам brightness, знакомит с главными правилами рисования.
В ходе урока вы сможете ответить себе на следующие вопросы новичков, желающих пройти курсы обучения фотошопу:
- какой формат планшета выбрать для рисования?
- какие утилиты и инструменты понадобятся для рисования в фотошопе?
- мышка или перо? что удобней?
- что такое проблема чистого листа? как добавлять детали, которые разнообразят рисунок, при этом не перегружая его?
- что такое пространственное воображение и как перенести рисунок из трехмерного пространства на плоскую бумагу?
Урок 3
Как нарисовать супер патронуса в Adobe PhotoshopУрок отходит от технических терминов и понятий уроков по Photoshop рисованию. Содержание 3-го видео направлено на экспериментирование в ходе создания рисунка патронуса, за важность выхождения за рамки, поиска правильных форм и пропорций. Вы познакомитесь с философией рисования форм для воспроизведения рисования объектов с разных ракурсов. Рисунок привязывается к понятию пространственного воображения, а не простого копирования объекта с картинки.
Содержание 3-го видео направлено на экспериментирование в ходе создания рисунка патронуса, за важность выхождения за рамки, поиска правильных форм и пропорций. Вы познакомитесь с философией рисования форм для воспроизведения рисования объектов с разных ракурсов. Рисунок привязывается к понятию пространственного воображения, а не простого копирования объекта с картинки.
Для патронуса вы создадите линейный рисунок на отдельном слое, после представляя себе перспективу и форму, светотень. После создания линейного скетча, вы превратите рисунок патронуса в цветной скетч, создадите цветной фон и прокачаете навыки пространственного воображения.
Так как патронус будет иметь небольшое количество самих деталей, внимание будет сосредоточено над силуэтом. Отталкиваясь от этого, автор научит вас детализировать рисунок, делать всплески света на крыльях патронуса, добавлять спецэффекты. В итоге, вы превратите одноцветного патронуса в подсвеченного изнутри, работая над светом от центра к периферии.
В завершении урока, вы сбалансируете свет и спецэффекты рисунка, не затрагивая обьем, а затем проработаете мелкие детали и подчистите композицию целиком.
Реклама. Курс
Урок 4
Как нарисовать игровую локацию в Adobe PhotoshopВидео урок посвящен проектированию объекта в фотошопе для игровых проектов, а также теоретической части- для желающих начать рисование с нуля. Начиная урок с наброска эскиза, максимально подробного линейного рисунка, который важен для наработки навыков новичков, вы одновременно будете учиться работать в цвете с самого начала. Автор помогает разобраться в различиях цвета и тона, разнице понятий тон и пятно, а также какие сложности работы на черно белом фоне могут возникнуть.
После линейного создания наброска, слои будут слиты для последующей работы с силуэтом объекта на рисунке. Рисование затрагивает концепцию появления тени, полусвета и света. Будет освещена теория светотени на схеме падения и отражения луча на поверхности. Чтобы создавать картинки для видео, автор урока разъяснит как добавлять акценты для управления взглядом зрителя.
Чтобы создавать картинки для видео, автор урока разъяснит как добавлять акценты для управления взглядом зрителя.
Кроме этого, будут отработаны следующие практические навыки:
- прорисовка деталей, без отдаления от общей цели;
- использование техники фотореализма;
- изменение цвета в инструменте hue saturation;
- увеличения и уменьшения кисти;
В результате, вы станете смелее в создании своих рисунков, научитесь прорисовывать детали так, чтобы они взаимодействовали с окружением основного объекта на рисунке.
Урок 5
Как нарисовать робокота в Adobe PhotoshopРисунок урока будет представлять собой робокота, созданного на примере картинки железного человека. Первыми шагами станут линейные зарисовки силуэта карандашом, а затем форма будет заполнена цветным тоном. Так вы отработаете навыки поэтапного двухслойного закрашивания силуэта, слоем с линиями и слоем заливка. Затем все будет необходимо слить в единственный слой для завершающих штрихов работы над рисунком.
В обучении будут использоваться инструменты карандаша, кисти и резинки. Также вы отработаете практические навыки использования кнопки Lock Transparent Pixels для того, чтобы закрасить основной обьем большими пятнами более мягкой кистью большего размера. На завершающих этапах вы научитесь делать растяжку цвета мягкой кистью для создания более плавного смешанного цвета робокота и переносить необходимые детали из изображения-примера на ваш рисунок.
Из теоретической базы урок будет полезен подачей достоинств рисования в графическом редакторе, а именно возможностью зеркалить рисунок в фотошопе, усложнением формы при помощи графических примитивов. Вы освоите важность применения своей фантазии для создания уникальных вещей и стилистических особенностей ваших рисунков.
Урок 6
Как нарисовать простого персонажа в Adobe PhotoshopНа 6 занятии время будет уделено отработке знаний с предыдущих уроков на практике рисования простого персонажа в фотошоп.
Во время создания эскиза, вы узнаете как, рисуя на планшете, контролировать толщину и длину линии, где необходимо использовать стилус. Базовые знания урока помогут вам научиться рисовать при любых условиях, правильно использовать наклон карандаша, функцию наклон пера для цифровой графики.
В ходе урока вы научитесь создавать правильный контент для инстаграм страницы, чтобы легко читалась каждая картинка в вашей ленте.
Информация о функциональности фотошопа будет подаваться порционно на протяжении всего курса. На 6 уроке будет продемонстрировано как использовать иллюстратор и растр, как делать растяжку теней для обоих. Урок отлично подойдет как для новичков, так и для опытных художников, например в построении симметричных деталей персонажа для демонстрации на уроке. Вы узнаете как выстраивать четкую форму, чтобы рассмотреть симметричные точки.
Важным навыком является осознание когда пора заканчивать рисунок и на каком моменте переходить к детализации. На примере простого персонажа можно научиться улучшать качество работ, при использовании меньшего количества слоев.
Урок 7
Как нарисовать глаз дракона в Adobe PhotoshopРисование в фотошопе,- это набор объективных правил, которые позволяют перенести реальность трехмерного мира в двухмерный. Для этого нужно представить объект и поместить его на лист бумаги или на планшет. Именно на изучение этих базовых основ и направлен урок, без привязки к конкретной программе.
Автор удаляется от определенных опций и кнопок в фотошопе, а больше углубляется в непосредственное рисование, в полезную информацию по рисованию и сам процесс детализации, которые опускались в предыдущих уроках. Именно поэтому темой урока был выбран один глаз дракона, а не весь дракон целиком.
С самого начала создания эскиза будет учитываться мелкая анатомия дракона, чтобы потренироваться прорисовывать мельчайшие детали. Вы узнаете как рисовать с референсом и без него.
Автор обьясняет для чего нужно забивать лист и как соединить все пятна для игры светотеней. Как правильно рассчитать время для создания рисунка, при помощи метода от общего к частному. На моменте придания эффекта объема для глаза, будут использованы правила переноса из трехмерного мира в двухмерный, с объяснения которых и бал начат урок.
Урок 8
Как рисовать в Adobe Photoshop магический каменьКисть и резинка станут основными инструментами для урока в очередной раз. В качестве образа был выбран амулет, для создания абстрактной композиции и придания ей смысла на самых последних этапах урока. Для рисунка будет создано 2 слоя, которые потом будут слиты в один, так как курс продолжает отрабатывать вашу практику использовать меньшее количестве слоев.
Автор разъясняет как находить помарки и неточности вашей формы рисунка, как правильно это делать с самого начала, чтобы не тратить на это время при отработке деталей. Отдельное внимание будет уделено примитивам, как их использовать для различных видов рисунков: органических, портретов и т.д. Вы узнаете для чего нужно менять размер кистей на протяжении создания всего рисунка и прорисовки фактуры. Познакомитесь с понятием граней, формы и силуэта, как правильно формировать свое пространственное воображение.
При создании кристаллов для амулета будет на примере представлено как уходить от правил выбора цвета, как запутывать зрителя и выигрышно детализировать рисунок. В итоге будет создан рисунок в фотошоп с использованием основных правил Adobe Photoshop в комбинации с собственным воображением и применением всего этого на практике.
Урок 9
Как рисовать в Adobe Photoshop котенка-акробатаКак происходит процесс рисования в фотошоп будет представлено в уроке 9 на примере рисования котенка-акробата.
При этом создание эскиза будет начато без определенной цели нарисовать кота, а по ходу создания персонажа вы сможете определить его абстрактное предназначение.
В поиске идеальных пропорций и самих деталей в рисунке кота вы будете применять множество вариантов перерисовок. Тоже самое будет касаться и цвета самого животного. Урок научит вас не зацикливаться на одном варианте образа, а быть смелее в экспериментах для наилучшего финального результата, как правильно компоновать ваш рисунок, определить общие пропорции.
Обучение в этом видеоуроке состоит из наименьшего количества теории за весь курс, однако при этом на практике закрепляются приобретенные навыки всех 9 предыдущих уроков по рисованию в фотошоп.
Наиболее полезным применять фантазию, таким образом как предлагает автор в уроке, будет для новичков, а для продвинутых художников урок подарит больше возможностей.
Урок 10
Как рисовать в Adobe Photoshop каменную статуюВсе, что нужно будет для урока,- это кисть, резинка, инструменты выделения и слои. В ходе урока рисунок будет создан при помощи пятен, которые необходимо будет научиться контролировать. То есть при этом будут минимально использоваться функциональности программы фотошоп и максимально сами навыки рисования.
Фактурная стилизация портрета научит работать с навыками реалистичного рисования. Обучение подойдет новичкам, которые даже никогда не держали кисть в руках. При создании эскиза будет разобрана теория карандашного рисования и как правильно ее применять. Если вы хотите научится делать рисунок объемным и правильно симметричным со всех сторон, то этот урок будет полезен не только новичкам, но и опытным художникам, оттачивающим свои навыки.
Как рисовать вертикальные и горизонтальные линии автор рассказывает для того, чтобы на практике показать технику рисования прямых линий. Как рисовать сферу и распределять свет для того, чтобы правильно вписать обьем с применением знаний об анатомии человека для создания портретного рисунка статуи.
В добавок ко всему, много информации в уроке включает необходимость вдумчивого использования опыта, бонусом рассматриваются основные горячие клавиши, которые значительно облегчают и ускоряют процесс рисования в целом.
Урок 11
Как рисовать в Adobe Photoshop божью коровкуНа уроке обучение будет проводиться на примере рисования божьей коровки. Урок посвящен возможностям digital paitning и переноса рисунков из обычного рисования. Стилизация будет начинаться традиционно с создания эскиза и разбора необходимого разрешения для различных целей. Вы научитесь композиционному размещению рисунка на листе.
В стадии наброска будет создана форма, массы, и объемы, затем можно будет переходить к работе с фоном и заливкой цвета. Автор покажет на примере как и почему настоящий художник стремится не изучить каждую функцию программы фотошоп, а научиться парой штрихов передать целую картинку. Будет задействована настройка кисти, чтобы изменять прозрачность рисования.
Вы узнаете в чем разница между приближением, детализацией и изменением разрешения, которые используются для финальной проработки и завершения создания рисунка. Использование дополнительных плоскостей для создания более выраженного объема добавит вашему рисунку больше профессиональности и реальности.
На этом уроке дополнятся к списку предыдущих уроков новые полезные сочетания клавиш, которые будут вспомогательными в вашей деятельности художника как для работы в будущем, так и если вы занимаетесь рисованием на планшете в качестве хобби.
Урок 12
Как нарисовать монстрика для начинающихУрок обучает рисованию без референса. Автор разъясняет важность понимания формы и ее переноса на рисунок. Вы продолжаете работать с объемом и использованием объемных объектов для более реалистичного восприятия результата вашего рисунка. Рисунок будет начат с задавания формы и эскизного рисунка, затем будет залит силуэт и при помощи пятен дополнится цветовое раскрашивание.
Вы будете проходить тему правильного смешивания цветов и использования необходимых для этого инструментов в фотошопе. Как правильно использовать цвет и тон, а также другие характеристики при разукрашивании вашего эскиза.
Автор покажет на примере, что представляют собой пятна, слой, перспектива и светотень. Вы найдете ответ на вопрос почему правильно рисовать кистью и резинкой,- означает иметь правильный подход к рисованию. Будут представлены новые кнопки из панели инструментов в программе вместе с корректным использованием их функций. Какой необходим размер изображения на начальном этапе для рисования и дальнейшего применения ваших рисунков в качестве рабочих, либо же для портфолио. Вы узнаете, что именно необходимо знать о программе Adobe Photoshop для дальнейшего устройства на работу в крупные компании и игровые студии.
Урок 13
Как нарисовать рыбку НемоОбучение на видео уроке будет посвящено рисованию рыбки Немо в фотошоп с референсом фотографии живой рыбки. Однако для того, чтобы начать создание эскиза внимание будет уделено представление непосредственно объемного рисунка, -использованию пространственного воображения, которое было разобрано в предыдущих уроках видео курса по рисованию в фотошоп.
После построения общей конструкции вы приступите к изучению теории и одновременной ее отработке на практике. Вы научитесь применять изометрию и менять ее на перспективу для рисования в программе фотошоп. Как правильно зеркалить рисунок и для чего рисовать в цвете, на каких этапах это необходимо вводить, автор урока продолжит объяснять на примерах уже тематики данного урока, чтобы закрепить пройденный материал предыдущих уроков курса.
Обучение урока будет направлено на то, чтобы в дальнейшем научить рисовать без референса с использованием конкретных базовых знаний рисования. Для новичков будет полезно узнать почему необходимо отойти от фототекстур, шейпов и фотобаш, и как они мешают в становлении универсального профессионального художника. В результате, урок поможет новичкам повысить свой уровень и помочь осознать насколько важно задействовать умственную деятельность в рисовании, нежели просто наращивать скилы рук.
Урок 14
Как нарисовать цифровой рисунок в Adobe Photoshop — мостСоздание моста в фотошопе при помощи рисования на уроке будет сопровождаться разбором и закреплением следующих теоретических основ рисования:
- создание конструкций в перспективе;
- создание заготовок и их перенос на другой слой сообщением правильной основы;
- полезные сочетания клавиш для рисования в фотошоп;
- лайфхаки рисования объектов и ландшафтов;
- создание универсальной коллекции кистей;
- масштабность;
Большой теоретический блок будет подан по тематике создания иллюстраций. В процессе создания моста вы в демонстрации увидите как искать подходящие цветовые схемы и решения. Будут приведены практические задания для рисования прямых линий при помощи клавиши Shift. Вы узнаете как выйти из ситуации, когда теоретические знания превышают ваши практические навыки и почему теория конечна, а на навыки вы можете выделить безграничное количество времени.
Поэтапное создание иллюстрации моста автор покажет как не бояться тратить время на поиск решений для максимально успешного и красивого результата. В ходе урока вы узнаете о дополнительных программах полезных для профессионального развития художника, в том числе для 3d моделирования и скульптурирования.
Урок 15
Как нарисовать цифровой рисунок в Adobe Photoshop — бульдогУрок продолжает изучение техники рисования для начинающих художников. Автор на примере демонстрирует как правильно использовать референсы и как извлекать из них формы, основные линии, ловить движения, характер.
Отталкиваясь от понятия что все, что нас окружает,- это форма, оттачиваются навыки работать с перспективой и светотенью, которые были разобраны на предыдущих этапах обучения рисованию в фотошопе. Вы будете продолжать учиться мыслить проекциями и использовать это как основу для прорисовки собаки-единорога.
Вы узнаете как передать характер персонажа при помощи определенного типа линий и определенных движений руки. При изучении навыка рисования в фотошопе на планшете продолжается тема основных базовых понятий. Урок подробно разбирает, что такое растровая и векторная графика, в чем их сходства и различия. Важность силуэта прямо пропорционально влияет на успешный результат вашего рисунка, как его необходимо контролировать и как создавать то, что понравится восприятию. Урок также полезен для тех, кто хочет связать свою профессиональную деятельность с рисованием, но не знает как правильно сформировать портфолио.
Урок 16
Как нарисовать в Adobe Photoshop лягушкуУрок продолжает знакомство с рисованием в фотошопе для новичков. Тематическим рисунком станет персонаж цветного лягушонка, на примере которого будет создаваться эскиз, изучаться базовые основы техник рисования, а также разбираться самые частые ошибки новичков, которые решили изучить рисование с нуля.
Продолжается работа создания рисунков на одном слое, с целью максимально упростить весь процесс работы и для экономии времени. Для новичков подробно просматривается линейный рисунок для придания большей уверенности при создании эскиза без референса. Правильная комбинация цветов и оттенков автором демонстрируется при помощи создания тона с использованием инструментов фотошоп и правильных комбинаций клавиш.
На уроке идет демонстрация важных аспектов правильного выбора общего тона, чтобы гармонизировать внешнее восприятие общей картинки, также объясняется почему метод пятна не подходит для использования новичку. В результате, вы научитесь упрощать свои задачи, при этом не теряя качество рисунка.
Обучение на курсе рассчитано не на форсированное приобретение навыков рисования, а на постепенную и осмысленную работу в качестве художника. Детальное описание каждого действия на уроке поможет максимально точно приблизиться к пониманию каждого движения кистью, а не копирования за автором проекта.
Урок 17
Как нарисовать локацию в цифровой графике в Adobe PhotoshopРисование концепта игрового объекта для дальнейшего использования для игры будет полезным не только для начинающих художников, но и для профессионалов также. Начало урока посвящено приближению эскиза к трехмерной плоскости.
Школьные навыки черчения переплетаются в уроке с базовыми понятиями в рисовании, с пространственным воображением, а также в цифровой графике. Автор видео учит правильно распределять умственные затраты, чтобы рисунок подчинялся законам трехмерного пространства, совпадали фронтальные и неформальные проекции. Все это разбирается для вашего дальнейшего использования навыка мыслить проекциями.
Перспектива на этом этапе курса рисования в фотошопе разбирается наиболее детально, для того чтобы вы смогли разобраться в понятии визуального искажения объектов. Вы поймете, чем данная теория отличается от базовых основ изометрии. Отдельное внимание в уроке уделяется настройке панели для удобства использования всех необходимых инструментов фотошопа для обучения рисованию с нуля.
В результате, если вы научитесь рисовать данные объекты самостоятельно и постигнете весь материал, представленный в уроке, после некоторой отработки, вы сможете самостоятельно создавать целые города, благодаря 17 уроку курса по обучению рисованию в фотошоп.
Урок 18
Как нарисовать панду в Adobe PhotoshopУроки фотошоп на данном занятии продолжают работу с персонажами и изучение базовых основ рисования для дальнейшего использования приобретенных навыков в профессиональной деятельности графического художника. Рисунок будет посвящен стилизованной нереалистичной панде, на примере которой вы будете разбирать теорию и отрабатывать знания на практике.
Разработка общего эскиза сопровождается толкованием и детальной демонстрацией создания рисунка с нуля и до самого конечного результата в детальной прорисовке панды. В результате все елементы рисунка станут не просто набором линий и пятен, а будут взаимодействовать между собой. Автор делает акцент на важности соблюдения чистоты рисования и симметрии точек при создании формы для равномерности детализации. Каждый аспект разъясняется до мельчайших подробней, что и делает курс рисования в фотошопе уникальным и полезным для новичков.
Отдельное внимание на уроке будет уделено функционалу фотошопа, важности осмысления функций для улучшений рабочих рисунков. При этом основными инструментами, как и на ранних этапах, останется кисть и резинка. При создании тона ваши знания расширяться новыми понятиями и технологиями, среди которых будет и Matte Painting.
Урок 19
Как нарисовать добрую мумию в Adobe PhotoshopРисование мумии в фотошопе на 19 уроке затронут не только теоретические аспекты рисования, но и акцент будет расставлен на возможных сложностях рисования персонажа.
Вы изучите использование простых цилиндрических форм, которые нужно уметь крутить в пространстве. Чем сложнее вы сможете это сделать, тем сложнее вы сможете сделать ракурс и движения персонажа, в особенности стоячего персонажа в определенной позе. Все эти этапы будут на примере растолкованы в видео уроке и станут полезными в обучении рисования графических персонажей в Adobe Photoshop.
Во время демонстрации практического создания рисунка на данном уроке будут разбираться пропорции и правильное их использование, как научиться их создавать, какие для этого необходимо использовать теории и сколько опыта приобрести для автоматизации навыка. Из важных аспектов будут разобраны советы по доведению рисунка до финального результата: детализация всех непроработанных участков.
Из нетеоретического, автор делиться своим опытом и наблюдениями в аспекте правильного развития своих сильных сторон и черпании вдохновения для того, чтобы не уставать от работы художника, и не превратить любимое хобби в непосильный труд.
Урок 20
Как нарисовать весенний пейзаж в Adobe PhotoshopВесенний пейзаж в качестве рисунка будет создан поэтапно, начиная со скетча и проработан с максимальной детализацией и применением ранее усвоенных базовых понятий графического рисования в фотошоп.
Будет рассмотрен вопрос как бороться с проблемой белого листа, которая часто становится камнем преткновения для развития художника, потому как абстрактные пейзажи не всегда легки в реализации из-за отсутствия конкретных референсов и максимального задействования воображения.
Из теории будет уделено внимание композиции и организации пятен на вашем планшете, как из рандомного эскиза создать логическую композицию. Автор рассказывает каким образом при помощи масштаба контролировать картинку, что такое композиционный диссонанс и как использовать перспективу для соблюдения пропорций всех деталей рисунка. Работая с объемом, вам будут максимально детально демонстрировать прорисовку облаков на вашем пейзаже и помогут избегать основных ошибок. Будут интегрированы новые понятия: эскизирование, рендеринг деталей, композиция, воздушная перспектива и т. д. Вы научитесь давать информацию о пространстве.
Из функциональных моментов фотошопа, вы узнаете как работать с кистью, изменять ее формы и функции.
Урок 21
Как нарисовать сову в Adobe PhotoshopРисование будет с референса картинки совы. Новичкам полезно научится правильно работать с референсом, анализировать форму животного, понимать обьем. Вы сможете не копировать картинку, а стилизовать и искать иные от оригинала ракурсы для вашего персонажа. Вы придадите животному желаемые эмоции для того, чтобы в будущем использовать персонажа для . На примере нескольких движений автор учит менять и контролировать основные минимальные эмоций объекта.
Урок направлен на развитие смелости в рисовании для художника, которая очень важна для наработки навыков и применения всех базовых техник рисования в фотошопе. Вы научитесь прокачивать свои навыки конкретно на простых рисунках, для того, чтобы осознано подходить к рисованию. Вы научитесь правильно смешивать цвета и продолжите работать с тоном, разберете новые эффекты для материала.
Желающим понять рисование в фотошопе с нуля урок будет нести массу полезной информации, так как на простом рисунке совы будут разбираться все базовые техники рисования с использованием основных функций программы. В дополнение к теоретическому материалу автор делиться многими полезными советами и для продвинутых художников, работающих программе Adobe Photoshop.
Урок 22
Как нарисовать каменного голема в Adobe PhotoshopОбучение на уроке направлено на применение мозгового штурма для создания тематического рисунка. Вы научитесь делать рисунок без плана, из абстрактного понятия в голове. Теория охватывает поэтапное создание рисунка с правильным силуэтом и образом обращающим на себя внимание.
Ошибкой новичков часто бывает сосредоточенность на применении большого количества фильтров. В видео автор обьясняет как не превратить рисунок в бессмысленный набор фильтров, что нужно для прогресса, почему важно отрабатывать форму, композицию, свет и перспективу на простых рисунках на начальных этапах обучения рисованию в фотошоп с нуля.
Урок продолжит изучение полезных сочетаний клавиш программы. На примерах вы изучите технику башинг, узнаете сколько слоев нужно рисовать для окружения персонажа, чем это мешает и помогает в создании всей композиции.
Чтобы сократить время на детализации на финише, нужно разобраться как изменять пропорции на ранних этапах и какие инструменты необходимо для этого использовать. Обсуждения коснуться динамик кистей и их использования, создания 3d моделей в фотошопе и в других программах, в чем минусы и плюсы каждой из программ.
На финальных этапах вы вспомните зачем зеркалить картинку и примените все эти знания на рисунке голема, поднимите вопросы стажировки и трудоустройства, что тоже является важным аспектом в любом образовательном курсе.
Урок 23
Как нарисовать лису в Adobe PhotoshopПерсонажем урока станет мультяшная лисица, которая будет создаваться на примере референса. Видео учит использовать референте, но избегать четкого копирования. В таком случае автор предлагает анализировать форму персонажа для того, чтобы уметь рисовать объект с разных ракурсов при помощи пространственного воображения. Для этого необходимо научиться мыслить формами, уметь разбивать рисунок на плоскости, что и объясняется на примерах с самых первых минут видео урока.
Вы научитесь работать с новыми инструментами для заливки цвета и выделения. Разберете в чем преимущества фотошопа перед другими растровыми программами.
Изучение теней будет базироваться на основных принципах использования крупных теней, без градуированная. Кроме этого, в течении рисования автор еще раз уделит внимание пройденному теоретическом материалу прошлых уроков, что станет полезным для тех, кто пропустил предыдущие уроки, либо же недостаточно усвоил пройденный материал.
Для желающих связать свою карьеру с рисованием фотошоп в будущем, урок включает ряд советов по поиску работы и установлению необходимых контактов с работодателями для успешной совместной работы.
Урок 24
Как нарисовать цветок в Adobe Photoshop
Многие боятся использовать Adobe Photoshop для рисования, поскольку их пугает то количества кнопок интерфейса, которое предлагает функционал программы. Автор урока развеивает страхи новичков и учит рисованию в фотошоп при помощи кисти и резинки.
Данный урок развивает умение комбинировать референсы и собственное воображение для того, чтобы использовать только особенности и характеристики того предмета, который нужно нарисовать. Тематикой для рисования станет цветок, на котором вы будете учиться анализировать форму, перспективу и светотень. Вы будете учиться создавать композицию и работать с ракурсом предмета на вашем рисунке, познакомитесь с понятием иллюстрация и ее характеристиками.
Вы изучите методы избавления от проблемы чистого листа, которая так часто мешает не только новичкам, но и уже продвинутым художникам, работающим в растровых программах. Также автором будут проведены параллели рисования в программе и на обычном листе бумаги, как использовать основные законы рисования, аспекты человеческого восприятия окружающего мира и законы композиции для работы и развития себя, как цифрового художника. Все новые теоретические понятия урока закрепляются примерами на практике.
Урок 25
Как нарисовать забавного пса в Adobe PhotoshopЧтобы ознакомиться с теорией рисования, вы можете почитать Википедию . однако на практике приобрести и отработать навыки можно только посредством визуального осмысления базовых правил и техник рисования в фотошопе с нуля. Темой урока является рисование персонажа собачки, создание которого будет воспроизводиться с референса при помощи кисти и резинки.
Во время работы над линейным рисунком, вы пройдете тему послойного рисования и технику рисования пятнами. Автор познакомит вас с понятием стилизация и ее функциями. Во время демонстрации будут использоваться разные ракурсы персонажа, основанные на теории перспективы и работе с объемами и формами. После завершения урока вы сможете рисовать любые объекты, при помощи набора простых форм и вертеть их с пространстве, что в будущем станет полезным навыком создания персонажей для игр.
Видео курс также продолжает тему о правильном подборе планшета и о создании собственной коллекции кистей в фотошоп, представленные в и . В результате, вы вспомните пройденный материал предыдущих тем курса, также расширите свои знания по рисованиию в Photoshop.
Урок 26
Как нарисовать бумажный самолет в Adobe Photoshop;
Ориентируясь не только на начинающих художников, но и на опытных любителей рисования в фотошоп, автор предлагает использовать рисунок истребителя для обучающего процесса. Вы научитесь делать заготовку по перспективе, с использованием пространственного воображения.
В ходе обучения вы, отталкиваясь от линейной перспективы начнете работать с объемом. Работа с симметрией и асимметрией научит вас вписывать любой объект в нужные формы и подстраивать под обьем все детали объекта. Автор познакомит вас с новыми функциями и клавишами Adobe Photoshop, которые станут полезными для рисования. Новые горячие клавиши помогут вам научится делать рисунок ровными и чистым, потому как именно с этим и возникают проблемы во время рисования на планшете.
Вы научитесь использовать разные цвета фона для того, чтобы теория светотени работала на вас и ваш рисунок. Также вы разберете перспективы рисования в других растровых программах, например программу SAI , и сравните их с фотошоп. Все приобретенные навыки на уроке, помогут вам применять теорию рисования на практике с правильным использованием различных тонкостей от опытных художников.
Урок 27
Как нарисовать дракона в Adobe Photoshop
Видео урок 27 обучает рисованию дракона, который станет развивающим для тех, кто уже давно в рисовании и понятным даже для абсолютных новичков. Вы научитесь анализировать рисунок и каждый этап его создания.
В рисовании очень важно правильно смотреть на плоскость листа, чтобы мыслить формами, создавать силуэт и правильно распределенный свет. Кроме базовых техник, автор будет делиться своими секретами рисования и возомненными ошибками новичков, которые допускает основная масса начинающих художников, которые работают в растровых программах. Обучение урока идет в программе Adobe Photosop, однако полезным он будет и для тех, кто предпочитает другие программы, так как основными инструментами станут кисть и резинка, как и в предыдущих этапах обучения в этом видео курсе по рисованию в фотошоп с нуля.
Урок учит работать с правилами рисования и применять их на практике осознанно, а не бессмысленно пролистывать книги с теорией по рисованию. Отталкиясь от использования кисти и резинки с качестве основных инструментов, автор познакомит вас с новыми фишками программы Adobe Photoshop для художников, а также научит создавать свою библиотеку образов, познакомит с площадкой Art station .
Урок 28
Видео урок продолжает тему рисования пейзажей, которая была начата в . Вы узнаете в каких интернет сферах сможете быть задействованы как художник. Кто такой концепт художник и в чем заключаются его навыки рисования и работы с формами?
Автор начнет урок с заготовки эскиза на примере создания локации для игровой площадки. Он детально поясняет как выработать навыки заливки цвета и сколько опыта для этого нужно, ознакомив вас с техниками, которые позволят экономить время, при этом упрощая и разбивая присутствующие на рисунке формы. Вы столкнетесь с работой над гранями, в которые будете превращать линии.
Будут представлены законы трехмерной локации и как правильно закрашивать все измерения картинки. И только после всех этих этапов, вы приступите к улучшению и детализированию всей композиции рисунка.
В целом урок разбит на 2 части: использование навыков трехмерного пространства и своего воображения, а также понятие рисования, как свода визуального восприятия теории и перспективы. Все это научит вас не просто рисовать на планшете, но и предугадывать визуальное восприятие зрителем вашей картинки в игре.
Урок 29
Как нарисовать атмосферный дирижабль
Методы работы художников отличаются друг от друга и каждый нарабатывает свой путь развития. Данный курс обучения рисования в Adobe Photoshop станет полезным как для тех, кто хочет стать художником с нуля, так и для опытных художников, желающих расширить свои знания.
Тематическим рисунком занятия станет атмосферный дирижабль. В процессе работы над ним будут разбираться правила подбора цвета с готовой палитры, как подбирать комплиментарные цвета. Вы узнаете как работает цвет на цветных объектах, как сочетать теплые и холодные оттенки.
При создании эскиза вы будете учиться работать как пятнами, так и линиями, связывать композицию с перспективой и развивать навыки пространственного воображения. Вы узнаете почему вам не удается передать форму и обьем в цвете, и как делать черно-белый тон. Возможность экспериментировать с акцентами позволит расширить границы и правильную визуализацию ваших деталей, при это не перегрузив рисунок.
Отдельный блок теории на уроке будет предназначен функциональной перспективе рисования в фотошоп, горячим клавишам для смены цветовой палитры и цветов слоя.
Урок 30
Как нарисовать водопады в Adobe Photoshop
Курс основ рисования в Adobe Photoshop на большинстве уроков был направлен на рисование персонажей. Данный видео урок продолжит тему пейзажей или композиций с ландшафтом.
Линейная перспектива в очередной раз станет стартовой техникой, с которой автор начнет отрабатывать теоретический материал. Главной задачей урока станет построение гармоничной композиции, в которую войдет набор правильно сопоставленных друг с другом пятен.
Практика работы над созданием палитры и правильно подобранных цветов продолжиться еще с урока 29, вместе с базовыми основами изученные на предыдущих уроках по рисованию пейзажей в фотошоп. Правильное построение композиции с точки зрения цвета и тона поможет вам правильно распределить внимание зрителя для восприятия вашего рисунка, если он будет использован в будущем в игре, например.
Таким образом для того, чтобы приблизить вас в хорошему уровню художника на уроке будут повторятся следующие теоретические понятия: перспектива, светотень, композиция, цвет, материалы, рендеринг и т.д. Так как чисто практики без теории не будет достаточно для того, чтобы научиться рисовать в Adobe Photoshop c нуля.
Урок 31
Как нарисовать медвежонка в Photoshop
Курс посвящен рисованию персонажа медвеженка в фотошоп. Информация станет полезной для тех, кто только начинает и осваивает азы рисования. Супер сложных форм в рисунке не будет, однако внимание уделено большому количеству деталей на голове медвежонка.
Обучение направлено на то, как задавать свет, материал и строить логику покраски в фотошопе. Автор показывает как детально прорисовывать и распределять светотень для создания формы деталей медведя и их обьема. Вы узнаете какие особенности нужно учитывать при работе со слоями.
Ознакомление направлено на теорию человеческого восприятия и как человек видит искажения и тени, отраженный свет и т. д. Все это поможет вам создавать больше рисунков приятных для восприятия. Также эти навыки помогут вам избавиться от необходимости использовать фильтры растровых программ, при этом на практике применять основы рисования, которые универсальны как для планшета, так и для простого листа.
Отдельный теоретический блок выделяется для ревизии материала по количеству слоев и их последующего слития в один. В итоге, на уроке рисования простого персонажа будет идти повторение базовых техник рисования из предыдущего материала всего курса бесплатных уроков для Photoshop.
Урок 32
Как нарисовать феникс в Adobe Photoshop
Рисование феникса во время видео урока будет сосредотачивать ваше внимание вокруг построения правильных форм. Это значит, что главное в рисовании,- это научиться находить формы в каждом объекте и именно этому и учит урок: найти форму, обьем и затем уже при помощи референсов создать рисунок с прорисовкой деталей. А между этими двумя этапами вы будете отрабатывать технику разбивать сложные формы на простые, продолжать развивать навыки пространственного воображения.
Во время создания линейного рисунка автор рассказывает как подготовиться к работе, почему нельзя начинать рисунок просто с чистого листа. Вы будете учиться относиться к картинке как к проекту. Большое количество стереотипов будет развеяно о создании чего-то нового на картинке, о том, почему и как нужно ознакамливаться с референсами. После урока вы будете уметь анализировать и синтезировать те образы, которые уже встречали. Потому что, чем больше образов будет сохраняться у вас в памяти, тем новее будут восприниматься композиции на ваших рисунках.
Из функциональных особенностей Adobe Photoshop во время урока вы познакомитесь с новыми сочетаниями горячих клавиш, блокировать слой по пикселям и познакомитесь с альтернативой функции Dodge and burn.
Урок 33
Как нарисовать дракончика в Photoshop
34 урок посвящен рисованию персонажа дракона. Вы научитесь работать с пропорциями, искать индикатор масштаба в своем рисунке.
Как и в прошлых уроках основными инструментами урока останутся перо кисть и резинка.
Отдельный информативный блок будет о перспективе и об источниках информации, которые можно использовать для развития пространственного воображения. На протяжении создания персонажа дракона, автор будет рассказывать как необходимо представлять в голове то, что вы рисуете и как вписать это в пространственное воображение.
Возвращаясь к теме пятен, во время закрашивания вашего персонажа вы еще раз повторите законы светотени и продолжите учиться создавать обьем. В целом обучение по этому видео посвящено больше уже оттачиванию навыков рисования с нуля, нежели изучения теории.
Урок 34
Как дорисовать картинку в Photoshop
На данном этапе курса обучение будет базироваться на дорисовывании уже готового скетча, который с самого старта будет уже разбит на слои. Ваша задача состоит в том, чтобы правильно использовать готовую палитру оттенков в рисунке, а все неаккуратности преобразовать для придания рисунку живописности.
Для основных целей урока необходимо будет применить на практике знания по теории цвета, понять что такое цветовой круг -составление палитры, подбор оттенков. Продолжиться изучение объема и светотени. Во время дорисовывания тематический блок будет включать информацию о том, чем отличается digital painting, растровая графика от векторной и как в каких сферах рисования они применяются.
Для тех, кто пропустил предыдущие уроки 1 и 5, поднимется тема кистей и создания своей собственной коллекции для рисования в фотошопе, о поиске универсальных кистей для экономии собственного времени на рисовании. Также вы узнаете что нужно для того, чтобы превратить хобби в профессию и как создать хорошее портфолио. Автор рассказывает о популярных для digital художников площадках, на которых можно выставлять свои работы, заявляя о себе как о профессиональном художнике.
Урок 35
Как нарисовать меч Adobe Photoshop
Привычный горизонтальный формат для рисования на этом уроке заменит вертикальный и на нем вы будете рисовать меч. Работа с иллюстрацией от начала и до конца сопровождается комментариями и подсказками автора урока, которые помогут вам как узнавать теорию, так и корректировать практические ошибки, которые допускают все новички, желающие начать рисования в фотошопе с нуля.
Создание линейной иллюстрации будет проходить без референса, только с применением пространственного воображения. Для создания симметричного объекта вы будете учиться рисовать одну половину меча и зеркалить ее, при этом не делая рисунок сухим, а затем поиграите с пропорциями и научитесь исправлять неточности линейного рисунка, осознавать отличия линейного рисунка от техники рисования от пятна.
Польза всего курса состоит в том, что из урока в урок вы не просто получаете новые знания, вы постоянно повторяете пройденный материал и теоретическую базу рисования, которая необходима для новичков в сфере рисования. При этом, тренируясь на темах каждого урока, вы уже будете отрабатывать знания на практике многократно на каждом рисунке.
Урок 36
Как нарисовать сказочный дом в Adobe Photoshop
Демонстрация основ рисования на уроке 36 будет проходить на примере рисования сказочного домика. Вы будете разбирать в каком разрешении и размере холста необходимо работать, какие размеры подходят, если в последующем вы захотите распечатывать свои рисунки. Какой монитор и принтер нужны для того, чтобы при печати рисунки не искажали цвета.
На этапе эскиза, будут продемонстрированы разные варианты зарисовки набросков, как и для чего используют болванку в 3D, если вы работаете с референсом. Продолжается тема создания форм и развития чувства пространственного воображения, теория светотени.
Для тех, кто интересуется рисованием с профессиональной точки зрения, а не просто как хобби, во время видео урока автор расскажет о сферах работы digital художников, иллюстраторов. А также когда и через сколько можно ждать результаты, если начать рисование с нуля.
Таким образом на видео курсе рисования в Adobe Photoshop, вы получаете обширную информацию по теории, практике рисования, а также дополнительных сведениях о возможностях применения этих навыков в качестве профессиональных.
Урок 37
Урок 37
Как нарисовать собаку-рыцаря в Adobe Photoshop
Курс по основам рисования в фотошопе на уроке по созданию персонажа собаки-рыцаря будет построен на правильной работе с референсом.
Начинать работу вы будете с анализа особенностей референса, с разбивки образа собаки на формы. После вы перейдете к созданию перспективы и продолжите работу с заливкой цвета и отработкой деталей.
Среди подтем урока можно выделить следующие:
- Самые частые приемы в digital painting, как добиться чистоты рисунка и правильно распределить свет;
- применение правил работы с пятнами;
- необходимость применение функций фотошопа для рисования;
- векторная графика для рисования на планшете и т.д.
Автор дает много советов по созданию скетчей и какие навыки нужны для того, чтобы не просто срисовывать картинки, а генерировать новые формы из головы, чтобы иметь возможность менять ракурсы объектов на рисунках, сохраняя их облик. Для этого, вы также будете работать с осью симметрии и правильным искажением объектов в перспективе.
Большое количество теоретического материала на каждом уроке курса всегда подкрепляется примерами и дает возможность визуализировать поданный материал.
Урок 38
Как нарисовать магические порталы в Adobe Photoshop
Начинается рисунок с главных объектов, которые будут привлекать внимание, а затем композиционно будете достраивать всю картинку с магическими порталами, которые станут одной тематикой рисунка.
На протяжении создания рисунка будет много работы уделяться поиску и экспромту, при этом не опираясь на референс. Что такое чувство масштаба и как это влияет на восприятие рисунка.
Работа с ландшафтом и создание композиций для игр, если вы планируете не просто научится рисовать с фотошопе, но и применять свои навыки для профессиональной деятельности после завершение курса.
Вы познакомитесь с понятием концепт арт и применять его техники для тематической картинки с магическими порталами. Методы техники и трудности рисования для новичков, а также для тех кто долго не может спрогрессировать. Почему вы не можете пользоваться теоретическими знаниями на практике, какие техники использовать для этого.
Основное внимание уделяется правильному построению композиции и выделению центровых объектов в их более подробной детализации, которые будут приковывать взгляд, а также создавать реалистичные эффекты для фокусировки зрителем.
Урок 39
Как нарисовать сказочное дерево в Adobe Photoshop
Урок начнется с поиска идеи и возвращения к решению проблемы чистого листа, которая уже была изучена в уроках и .
Побеждая боязнь листа, вы перейдете к созданию рисунка сказочного дерева, для которого вы будете отрабатывать на практике приобретенные теоретические знания основ рисования в фотошопе для тех, кто изучает эту тему с нуля и для тех, кто желает расширить свой кругозор художника.
При стилизации вы будете много экспериментировать, видоизменять дерево, играя с цветами и тенью, выбирая путь придумывания всего рисунка по ходу, используя brain storming. При этом автор учит ставить перед собой четкие задачи и правильно искать формы при создании скетчей-набросков для максимально успешного результата в итоге. А также, как научиться контролировать линии и различать их для переднего и заднего планов.
Обучение на данном уроке коснется многих моментов и теоретических, и практических, которые уже были изучены во время прохождения всего курса. Таким образом, вы будете закреплять пройденный материал и улучшать на практике свои навыки рисования в фотошопе.
Урок 40
Разбор ДЗ по перспективе Adobe Photoshop
Урок будет значительно отличаться от всех остальных, так как он посвящен не изучению теории и практическому рисованию. На этом уроке вы не будете отрабатывать свои навыки. Автор разбирает домашние задания учеников курса и комментирует самые частые и бросающиеся в глаза ошибки.
Тематика заданий посвящена изучению перспективы и ее изображению на различных примерах работ людей, изучающих рисование в фотошопе с нуля. При этом, автор не просто указывает на ошибки, но и демонстрирует как необходимо их исправить и что при этом измениться в лучшую сторону.
Не зря говорят, что учиться необходимо на чужих ошибках и именно в этом и состоит польза данного урока. Все потому, что он поможет вам сократить время при обучении и избегать наиболее частых ошибок начинающих. Также на уроке, вы сможете почерпнуть большое количество образов для себя, чтобы в будущем использовать их для генерирования идей и форм для собственных рисунков.
Минимальное количество теории позволит вам отдохнуть, но при этом получить действительно полезную для себя информацию.
Урок 41
Как нарисовать кошку в Adobe Photoshop
На данном этапе обучения рисованию в фотошоп урок будет подавать меньше информации о линейном рисунке, однако больше внимания будет уделяться освещению.
После того, как вы создадите линейный рисунок и найдете необходимый силуэт для вашего кота, автор поднимет тему поэтапной работы над рисунком и как правильно распределять время. Будут представлены новые инструменты фотошоп и горячие клавиши, как например smart razor и т.д.
Из общих сведений о рисовании будут проведены параллели между обычной графикой, векторной и живописью. Какие аспекты из какой сферы вам пригодятся для рисования в Adobe Photoshop, что конкретно вам нужно будет изучить в графике и как живопись учит работать с цветом и его тонами.
При работе со светом вы узнаете как правильно выбирать тон и почему нельзя рисовать только в цвете, чтобы не потерять нужные обьемы. Информативный блок о контрасте станет полезным не только для новичков, но и для тех кто давно увлекается digital рисованием, поскольку работа с яркостью и правильное построение цвета,-это бич многих художников, который не дает возможности перейти на следующую ступень профессионального развития.
Урок 42
Как нарисовать мыша-авантюриста в Photoshop
Если вы хотите посвятить себя digital рисованию и только начинаете поиск себя как художника, то это занятие научит вас работать с функционалом Adobe Photoshop: изучать быстрые клавиши, инструменты и другие полезные фишки. Этот урок действительно дает много информации именно по работе в интерфейсом програмы, а также его полезными функциями конкретно для художников.
Во время ознакомления со скетчем мышонка авантюриста, вы познакомитесь с плагином для выравнивания линий, а также с другими, которые действительно влияют на удобство использования программы. Созданию скетча на уроке уделяется минимальное внимание, а после заливки вы начнете рендерить рисунок и более детально ознакомитесь с этим этапом рисования. Вы узнаете что такое environment art, как создаются пейзажи и игровые локации.
Автор видео расскажет о необходимости использовать вариативность в рисунке, как расположить предметы на композиции, чтобы визуальное восприятие всей картинки было правильным, а объекты не были завалены; пройдетесь по ревизии материала о кистях и созданию своей коллекции, в чем преимущество универсальных кистей.
Урок 43
Как нарисовать персонажа в Photoshop
За все время прохождение YouTube обучения по рисованию в фотошоп с нуля, было уделено много внимания рисованию персонажей. Этот урок подведет все итоги и закрепит материал по данной теме.
После того, как у вас накопилась база теоретических знаний, автор будет учить вас владеть рисунком и пояснит как на это влияет большое количество слоев, как не заблокировать свой линейный рисунок в дальнейшем и не потерять его на стадии детализации. Будет изучен инструмент который освобождает от слоя, как отделять слои один от другого, как работать со сканами с бумаги и обращать их в линейный рисунок.
Из других тематических блоков урока можно выделить рендеринг, перспективу, светотень и работу на контрасте. Все это закрепляет знания о рисовании в фотошопе, а также дополняет новыми функциями и инструментами, которыми вы еще не пользовались на предыдущих этапах курса по фотошопу для начинающих пользователей.
По завершении курса вы будете владеть всеми необходимыми навыками, которые не просто можно будет использовать для рисования с точки зрения зомби, но и для полноценной деятельности в качестве художника в разных сферах digital рисования.
Урок 44
Как нарисовать пейзаж в Adobe Photoshop
Рисование пейзажа имеет свои отличия от рисования персонажей. Такая тема была выбрана не случайно для урока, поскольку это напрямую затрагивает технику создания линейного рисунка, его правил и возможностей в фотошопе.
Чтобы расширить теоретические знания, вы познакомитесь с понятием перспективная сетка и научитесь работать в этой технике, а также использовать все ее возможности для рисования. При помощи клавиши shift автор научит вас создавать ровные вертикальные и горизонтальные линии, использовать воображение и знания геометрии в построении центральных зданий иллюстрации.
В создании пейзажа очень сложно бывает работать с композицией и не потерять цельность на этапе детализирования рисунка. Чтобы каждый рисунок был качественным, вы будете практиковаться рисовать от общего к частному, блокировать пиксели и послойно корректировать нужные моменты.
Продолжается тема фокусировки зрителя на определенных предметах и объектах на рисунке, при этом создавая эффект намыливания на других частях.
Урок 45
Как нарисовать пейзаж в Adobe Photoshop
В продолжении темы пейзажей урок станет завершающим в курсе основ рисования в Adobe Photoshop.
На протяжении создания композиции будет происходить повтор всей теоретической базы по рисованию на планшете, пройденной на всех предыдущих этапах обучения.
Будет затронута тема создания рисунка пятнами, использование перспективы, светотени, построение композиции подойдет к логическому завершению на практике.
Автор предоставит много информации о том, как улучшать свои навыки и доводить практические умения до уровня теоретических знаний. Будет освещена информация о важности временных рамок для достижения первых успешных результатов и через какой промежуток времени можно будет ждать первые предложения работы тем, кто хочет использовать навыки рисования для построения карьеры digital художника. Все потому, что художник окружен правилами и рамками, а хочется творить. Как правильно разложить всю теорию по полочкам и перевести в применение этих базовых навыков на автомате.
При этом еще раз на практике автор продемонстрирует как создавать композицию и нарисовать пейзаж, чтобы он выглядел качественно и профессионально, с применением пространственного воображения, правильного воспроизведения форм из головы и использованием пройденных техник из теории светотени.
Популярный художник Aaron Blaise рассказывает, как рисовать в Photoshop динамичных персонажей, используя при этом традиционное мышление.
В этом уроке Aaron Blaise объяснит, как он создает реалистичных персонажей и как использует различные референсы в процессе.
1. Создаем набросок
Заливаем документ серым цветом, что позволит более аккуратно расставить светлые и темные акценты. Создаем новый слой поверх серого фона и называем его Черновой набросок. На данном этапе рисуем свободно, не зацикливаясь на деталях. Обозначаем основные пропорции и черты персонажа.
2. Детализируем набросок
Понижаем уровень Непрозрачности наброска до примерно 30% и создаем новый слой, который называем Улучшенный набросок. Теперь прорисовываем детали – например, морщинки, складки, нос.
Эта стадия очень важна, так как получившийся набросок будет являться образцом (шаблоном) для дальнейшего процесса рисования.
3. Наносим основные цвета
Основной цвет – тот, который имеет наш персонаж изначально, без воздействия на него света или тени. Создаем новый слой под слоями с рисунком и называем его Основной цвет. На этой стадии автор использует кисть крупного размера, напоминающую натуральную кисть. Автор начинает с зеленого цвета, так как он является доминирующим цветом. Небрежно наносим зеленый цвет на персонажа.
Далее, прибавляем и другие цвета для разнообразия. На данном этапе также можно работать быстро, четко и не задумываясь о деталях. Время экспериментировать! Полученный рисунок будет являться основой для дальнейшего раскрашивания.
4. Создаем первый слой с тенями
Создаем новый слой поверх всех остальных, называем его Тени. Устанавливаем режим наложения Умножение. Это позволит основному цвету быть видимым сквозь слой с тенями. Начинаем набрасывать тени выбранным холодным цветом среднего тона.
На этом этапе также можно все делать быстро, однако будьте аккуратными.
5. Рисуем прямое освещение
Далее, создаем новый слой поверх остальных и называем его Прямое Освещение. На этом этапе очень важно помнить температуру цветов. Автор использует холодный нейтральный цвет для изображения теней, однако для световых бликов – более теплые и чистые цвета.
Начинаем рисовать на более светлых участках, куда падает свет на персонажа. Используем при этом теплые зеленые и желтые оттенки. Мы видим, что наш персонаж уже начинает обретать форму!
6. Обозначаем отражаемый свет
Создаем новый слой под слоем Прямого освещения и назовем его Отраженный Свет, затем выберем цвет, который чуть теплее и ярче, чем окружающий его цвет тени.
Ключевой фактор здесь – осторожность и тонкость: рисуем аккуратно.
7. Обозначаем световые блики
Создаем новый слой и называем его Световые блики. Открываем Палитру цветов (Color Picker), выбираем какой-нибудь светлый цвет и значительно повышаем его яркость. Затем рисуем непосредственно световые блики там, где это нужно. Также автор добавляет свечение по краям и более глубокие тени.
8. Создаем осенний задний фон
Далее создаем новый слой под всеми остальными слоями и называем его Задний фон. Используя натуральную кисть, очень быстро начинаем набрасывать задний фон “осенними” цветами, которые выгодно контрастируют с зеленым персонажем.
Задний фон рисуем более темными оттенками, чтобы персонаж лучше выделялся. Затем нажимаем Фильтр – Размытие – Размытие по Гауссу (Filter>Blur>Gaussian Blur) и устанавливаем размытие на 25 пикселей.
9. Используем фото-референсы
Текстура кожи слона поможет создать классную кожу для нашего персонажа! Выбираем небольшую секцию с помощью инструмента Лассо, перетаскиваем на нашу иллюстрацию и понижаем уровень Непрозрачности до 30%. Затем нажимаем Изображение – Коррекция – Экспозиция (Image> Adjustments>Exposure), увеличиваем значение Гамма и корректируем значение Экспозиция для увеличения контраста. Таким образом, настраиваем эти настройки наряду с уровнем Непрозрачности до тех пор, пока текстура не впишется идеально в наш рисунок.
10. Устанавливаем текстуру нашему персонажу
Далее заходим в Редактирование – Свободное трансформирование (Edit>Free Transform), меняем размер текстуры и затем выбираем Редактирование – Трансформация – Искривление (Edit> Transform>Warp). Теперь можно сформировать текстуру для того, чтобы она подошла по своей форме нашему персонажу.
11. Добавляем световые блики на текстуры
По окончанию данного этапа текстура должна смотреться как часть персонажа, то есть полностью слиться с ним воедино. Создаем новый слой поверх всех остальных и называем его Световые блики на текстурах. Затем выбираем изящную тонкую кисть и начинаем рисовать световые блики поверх текстур, там, куда падает свет.
12. Рисуем пятнышки на коже персонажа
Создаем слой под слоем “Световые блики на текстурах” и называем его “Пятна”. Устанавливаем этот слой на режиме наложения Умножение.
Теперь, используя средние тона зеленых и красных, аккуратно начинаем прорисовывать пятнышки и полоски на коже персонажа. Это сделает его более интересным и, кроме того, поможет обозначит форму тела.
13. Рисуем элементы на переднем плане
Создаем новый слой поверх остальных и начинаем свободно рисовать листья и ветки на переднем плане. И так как все это будет размытым, то нет необходимости старательно прорисовывать все детали. Тем не менее, автор тщательно создает эти элементы, используя несколько слоев.
Когда мы все нарисовали, соединяем все слои и заходим в Фильтр – Размытие – Размытие по Гауссу. Устанавливаем размытие на 35 пикселей. Это придаст изображению приятную глубину.
14. Финальные штрихи
Копируем все слои с персонажем и соединяем их в один слой. Затем делаем невидимыми все изначальные отдельные слои. Выбираем инструмент Размытие (Blur tool) и настройку Кисти-аэрографа (Airbrush setting).Устанавливаем примерно до 300 пикселей и до 50%.
Теперь начинаем размывать те участки на слоях с персонажем, которые мы хотим сделать вне фокуса. Это делается для того, чтобы привлечь зрителя к основной части рисунка – в данном случае, к лицу персонажа. А также это придаст рисунку некий фотографический вид. Наконец, выравниваем изображение и регулируем экспозицию и насыщенность, чтобы рисунок выглядел ярким и красивым.
В этом уроке вы научитесь рисовать и анимировать персонажей в технике Pixel Art. Для этого вам понадобится только программа Adobe Photoshop. В итоге получится GIF с бегущим космонавтом.
Программа: Adobe Photoshop Сложность: новички, средний уровень Понадобится времени: 30 мин – час
I. Настройка документа и инструментов
Шаг 1
Выберите Pencil (карандаш) на панели инструментов – это будет основной инструмент для нашего урока. В настройках выберите тип Hard Round brush, и установите остальные значения так же как на картинке. Наша цель – сделать перо карандаша максимально резким.
Шаг 2
В настройках Eraser Tool (ластик) выберите режим Pencil Mode, и установите остальные значения как показано на картинке.
Шаг 3
Включите пиксельную сетку Pixel Grid (View > Show > Pixel Grid). Если в меню нет такого пункта, то зайдите в настройки и включите графическое ускорение Preferences > Performance > Graphic acceleration.
Обратите внимание: Сетка будет видна только на вновь созданном холсте при увеличении масштаба 600% и более.
Шаг 4
В настройках Preferences > General (Control-K) поменяйте режим интерполяции изображения на режим Nearest Neighbor (по соседним пикселам). Это позволит границам объектов оставаться максимально четкими.
В настройках единиц измерения и линеек установите единицы измерения линеек в пикселах Preferences > Units & Rulers > Pixels.
II. Создание персонажа
Шаг 1
И вот теперь, когда все настроено, мы можем приступить непосредственно к рисованию персонажа.
Сделайте эскиз вашего персонажа с четким контуром, стараясь, при этом, не перегружать его мелкими деталями. На данном этапе цвет не имеет никакого значения, главное, чтобы контур был четко прорисован, и вы понимали, как будет выглядеть персонаж. Вот такой эскиз был подготовлен специально для этого урока.
Шаг 2
Уменьшите масштаб эскиза до 60 пикселей в высоту, используя комбинацию клавиш Control+T, или команду Edit > Free Transform.
Размер объекта отображается на информационной панели. Обратите внимание, чтобы настройки интерполяции были такими же, как мы делали в шаге 4.
Шаг 3
Приблизьте эскиз на 300-400%, чтобы было легче работать, и уменьшите прозрачность слоя. Затем создайте новый слой и обрисуйте контуры эскиза, используя Pencil Tool. Если персонаж симметричный, как в нашем случае, можно обрисовать только половину, а затем продублировать и отразить нарисованное зеркально (Edit > Transform > Flip Horizontal).
Ритм: Чтобы нарисовать сложные элементы разбивайте их на части. Когда пикселы (точки) в линии образуют «ритм», например, 1-2-3, или 1-1-2-2-3-3, набросок выглядит более гладко для человеческого глаза. Но, если того требует форма, этот ритм может быть нарушен.
Шаг 4
Когда контур будет готов, можно выбрать основные цвета и раскрасить большие формы. Делайте это на отдельном слое под контуром.
Шаг 5
Сгладьте контур, дорисовывая тень по внутреннему краю.
Продолжайте добавлять тени. Как вы могли заметить по ходу рисования некоторые формы можно подправить.
Шаг 6
Создайте новый слой для бликов.
Выберите режим наложения Overlay из выпадающего списка на панели слоев. Нарисуйте светлым цветом над теми областями, которые хотите подсветить. Затем сгладьте блик, применив фильтр Filter > Blur > Blur.
Дорисуйте картинку, а затем скопируйте и отзеркальте готовую половинку рисунка, после чего объедините слои с половинками, чтобы получился цельный рисунок.
Шаг 7
Теперь космонавту нужно добавить контрастности. С помощью настроек уровней (Image > Adjustments > Levels) сделайте его ярче, а затем отрегулируйте оттенок с помощью опции Color Balance (Image > Adjustments > Color Balance).
Теперь персонаж готов к анимации.
III. Анимирование персонажа
Шаг 1
Создайте копию слоя (Layer > New > Layer Via Copy) и сдвиньте ее на 1 вверх и на 2 пиксела правее. Это ключевой пункт в анимации персонажа.
Снизьте прозрачность оригинального слоя на 50% чтобы видеть предыдущий кадр. Это называется “Onion Skinning”(режим плюра).
Шаг 2
Теперь согните руки и ноги персонажа так, как будто он бежит.
● Выделите левую руку инструментом Lasso
● Используя FreeTransformTool (Edit > FreeTransform) и удерживая клавишу Control, передвиньте границы контейнера так, чтобы рука отодвинулась назад.
● Выделите сначала одну ногу, и немного растяните ее. Затем вторую ногу наоборот сожмите так, чтобы создалось ощущение, что персонаж шагает.
● С помощью карандаша и ластика подправьте часть правой руки ниже локтя.
Шаг 3
Теперь вам нужно перерисовать начисто новую позицию рук и ног так, как было показано во втором разделе этого урока. Это нужно для того, чтобы изображение выглядело четким, ведь трансформация сильно искажает пиксельные линии.
Шаг 4
Сделайте копию второго слоя и отразите ее по горизонтали. Теперь у вас есть 1 базовая поза и 2 в движении. Восстановите непрозрачность всех слоев до 100%.
Шаг 5
Перейдите Window > Timeline чтобы отобразилась Timeline панель, и нажмите Create Frame Animation.
На временной шкале сделайте следующее:
- Установите задержку времени в 0,15 сек
- Кликните на DuplicatesSelectedFrames, чтобы создать еще 3 копии
- Установите цикл повтора Forever
Шаг 6
Чтобы выбрать нужный слой для каждого кадра нажмите иконку Eye возле названия слоя на панели слоев. Порядок должен быть такой:
Базовая позиция→Бег с правой ноги→Базовая позиция→Бег с левой ноги.
RelatedЧто вы будете создавать
Существует множество методов рисования на планшете. Например, вы можете нарисовать все в оттенках серого, а позже добавить цвет, вы можете применять разные режимы наложения, чтобы создавать карты, как в 3D программах…Но порой бывает, что у вас совершенно нет времени на размышления и планирование. Что, если вы хотите нарисовать что-то быстро, просто для того, чтобы проверить, как выглядит задумка вне вашего воображения?
В этом уроке я покажу, как быстро «слепить» персонажа при помощи цветов и, в основном, одной текстурированной кисти. Весь процесс добавления теней и цвета будет сокращен до нескольких шагов. Так же вы можете создавать какие-то концептуальные рисунки или основу для более проработанной иллюстрации.
1. Определитесь с идеей
Шаг 1
Создайте новый документ. Заполните слой инструментом Заливка (G) 50%-ым серым цветом. Добавьте новый слой и при помощи нестандартной кисти набросайте несколько вариантов своей идеи. Рисуйте быстро и не переживайте за аккуратность.
Кисть для подобных набросков должна быть немного неряшливой и непредсказуемой. Вы также можете попробовать кисти с текстурой гуаши и акрила из этого набора (платно).
Шаг 2
Выберите набросок, который вам больше всего по душе и воспользуйтесь инструментом Lasso (Лассо) (Q), чтобы скопировать его на новый слой (Control-J). Понизьте Opacity (Непрозрачность) этого слоя и удалите предыдущий.
Шаг 3
Создайте новый слой, назовите его Lines (Линии). При помощи любой удобной для вас кисти быстро набросайте детали. Это не должен быть идеально аккуратный линейный рисунок, но вы должны быть уверены в том, что вы планируете нарисовать. Удалите предыдущий слой после того, как закончите.
Шаг 4
Понизьте непрозрачность слоя Lines (Линии) примерно до 20%.
2. Создайте основное освещение
Шаг 1
Lines (Линии). При помощи жесткой кисти нарисуйте основную форму одним цветом. Она не должна быть слишком детальной, так как в процессе нанесения теней мы, возможно, изменим края. Назовите слой Base (Основа).
Шаг 2
С этого момента, все новые слои будут обрезаны по слою Base (Основа) (то есть будут обтравочными масками). Чтобы это сделать, зажмите Alt и кликните по линии между слоями, или воспользуйтесь горячими клавишами Control-Alt-G.
Шаг 3
Создайте новый слой (и не забудьте сделать его обтравочной маской), а затем залейте его самым темным цветом тени на вашем рисунке. В данном случае, это темно-синий.
Шаг 4
Создайте новый слой и залейте его цветом областей, на которые попадает окружающий свет. Тут белая шерсть становится голубоватой, когда на нее падает слабый окружающий свет. Назовите слой Ambient (Окружающий).
Шаг 5
Добавьте слой-маску к слою Ambient (Окружающий), а затем залейте маску черным цветом — и слой исчезнет. Затем при помощи текстурированной кисти рисуйте в освещенных местах, оставляя тень в промежутках.
Позднее при помощи мягкой кисти вы сможете смягчить места, где тень практически отсутствует. В общем говоря, ваша цель состоит в том, чтобы сымитировать освещение в пасмурную погоду.
Шаг 6
Добавьте слой-маску к слою Base (Основа) и при помощи разных кистей подкорректируйте форму.
3. Завершите работу с освещением
Шаг 1
Создайте новый слой. Решите, где вы хотите разместить источник света, и какие части персонажа будут, соответственно, освещены. Воспользуйтесь переходным цветом, который будет расположен примерно между цветами света и тени. Обычно это перенасыщенная версия основного цвета. Если вы рисуете кожу или белый мех, то на этом этапе неплохо бы применить эффект подповерхностного рассеивания.
Шаг 2
Создайте новый слой под слоем Base (Основа). Нарисуйте максимально освещенную землю и тень на ней. Это будет вашим образцом яркости.
Шаг 3
Создайте новый слой и добавьте еще света, оставив край переходного цвета.
Шаг 4
Создайте новый слой и завершите работу над освещением при помощи самой яркой версии основного цвета.
Шаг 5
Так как перья очень тонкие, свет проходит их насквозь. Создайте классный эффект, воспользовавшись этим свойством:
Не забудьте осветить участок, расположенный сразу под «светящимися» перьями.
Шаг 6
Создайте новый слой и затените часть тела, расположенную в тени, выбрав цвет чуть посветлее — это будет блик от света, отраженного от земли. При помощи инструмента Eyedropper (Пипетка) (I) выберите цвет из тех, что уже есть на рисунке, и этим цветом растушуйте переходный цвет для создания «пушистого» эффекта. Постепенно понижайте непрозрачность слоя Lines (Линии), пока необходимость в нем не исчезнет совсем.
4. Последние штрихи
Шаг 1
Создайте новый слой и поработайте над деталями. Будьте внимательны — чем более детализированным будет один элемент, тем более небрежными будут казаться другие части. Важно рассматривать весь рисунок в целом.
Шаг 2
Сейчас самое время воспользоваться популярными «меховыми» кистями, если хотите. Они творят чудеса, если использовать их на персонаже с тенями, выбирая цвет с его тела.
Вы можете создать свою собственную кисть, изучив:
- другие уроки на эту тему.
Шаг 3
Создайте новый слой на фоне (под слоем Base (Основа)) и при помощи мягкой кисти нарисуйте белое свечение позади персонажа.
Шаг 4
Создайте новый слой и при помощи той же самой кисти смягчите мех. Возможно, в случае с темной шерстью такой необходимости не возникнет, но на белой шерсти, где присутствует большое количество подповерхностного рассеивания, это будет выглядеть очень хорошо.
Шаг 5
Создайте новый слой и залейте его черным цветом. Нажмите Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум). Отрегулируйте эффект так, чтобы он получился достаточно контрастным.
Шаг 6
Нажмите Filter > Liquify (Фильтр > Пластика). В открывшемся окне выберите инструмент Warp (Деформация) (W), чтобы «размазать» точки, превращая их в линии, что создаст эффект шерсти.
Шаг 7
Измените режим наложения на Overlay (Перекрытие) и понижайте непрозрачность слоя до тех пор, пока эффект не будет выглядеть естественно.
Шаг 8
Создайте новый слой, но на этот раз не делайте из него обтравочную маску. Внесите последние коррективы.
Шаг 9
Вы можете поиграть с фоном, чтобы персонаж на нем выглядел более интересно, но не увлекайтесь, и не переборщите с тенями!
Вот и Все!
Быстро, да? При помощи этого метода вы можете представлять другим свои идеи или прибегать к нему тогда, когда не можете решить, хотите ли вы продолжать работу над иллюстрацией, и визуализировать ее со всеми мелкими подробностями.
Курс «Создание игрового персонажа в Photoshop» – школа программирования Coddy в Москве
«Создание игрового персонажа в Photoshop» — это курс, который погрузит каждого ребенка в мир творчества, а также познакомит с основами графического дизайна.
Рисование в графическом редакторе для многих станет настоящей находкой, так как именно здесь может проявится вся яркая индивидуальность человека.
Подумать только! Держа в руках лишь компьютерную мышь, можно создать нечто уникальное, а также улучшить что-то существующее: восстановить старинные фотографии, создать дизайн одежды, разработать интерьер для своего будущего дома, нарисовать полностью новый мир, а также многое другое сможет каждый, познакомившись с надежным помощником в компьютере.
На занятиях ребенок:
· разовьет креативное мышление;
· разовьет чувство цвета и композиции;
· научится с нуля рисовать любые изображения;
· научится обрабатывать изображения любой сложности;
· научится делать стильный дизайн любых объектов;
· создаст свой проект уникального персонажа.
Умение создавать, рисовать и редактировать в самом популярном графическом редакторе — это очень ценный и актуальный навык в наше время.
Начиная с простых задач и заканчивая созданием дизайна своего сайта для бизнеса, Photoshop обязательно поможет каждому и ускорит достижение необходимого результата.
Хотите чтобы ваш ребенок овладел Photoshop на профессиональном уровне? Хотите чтобы он стал автором собственных неповторимых проектов? Приходите на этот потрясающе интересный и полезный курс.
Системные требования к компьютеру
Просьба убедиться, что Ваш компьютер подходит для курса. Рекомендации по ссылке
Инструкция по установке программ для курса «Создание игрового персонажа в Photoshop».
Скачать по ссылке
По завершении курса каждый ученик получает именной сертификат от CODDY.
Как нарисовать милого пирата в Photoshop
Photoshop не только мощен при редактировании изображений или манипуляциях с фотографиями, но также очень полезен для создания изображений. Даже с нуля, чисто из вашей фантазии. Возьмем, к примеру, дизайн персонажей. Когда вы создаете персонажа, вы переносите свое воображение на холст. Вы можете сделать это, хотя начинаете с чистого листа, и это руководство поможет вам увидеть процесс.
Что вы будете создавать
В этом уроке вы можете нарисовать пиратского персонажа с помощью Photoshop с пустой страницы без каких-либо дополнительных ресурсов или стоковых изображений.Вы будете использовать слои с фигурами, разбираться в освещении и тени, рисовать вручную с помощью инструмента «Кисть», для этого просто потребуется ваше терпение. Используйте Adobe Photoshop CS3 или выше, давайте!
Шаг 1
Создайте новый документ. Затем выберите инструмент Прямоугольник со скругленными углами (U), установите радиус 40 пикселей и цвет # ebbda1. Нарисуйте прямоугольник с закругленными углами, это будет лицо пирата. Удерживание клавиши Shift при создании прямоугольника ограничивает прямоугольник квадратом.
Шаг 2
Затем выберите Pen Tool (P) и отметьте опцию «Auto Add / Delete» на панели опций.Вернитесь к скругленному прямоугольнику, который вы создали, и щелкните по центру его нижней стороны, чтобы добавить точку привязки. Пока инструмент «Перо» все еще активен, удерживайте клавишу «Cmd / Ctrl», чтобы временно изменить его на инструмент «Прямое выделение». Перетащите новую точку привязки вниз.
Шаг 3
Отпустите «Cmd / Ctrl» и удалите две точки привязки рядом с ней. Инструмент «Перо» будет автоматически преобразован в инструмент «Удалить опорную точку», когда вы прикрепите его к опорной точке.
Шаг 4
Для создания ушей используйте инструмент «Эллипс» (U).При рисовании эллипса удерживайте клавишу «Shift», чтобы он находился в одном слое с лицом. Затем поверните и продублируйте его.
Шаг 5
Используйте инструмент «Прямоугольник» (U) и установите цвет на # a42335, затем нарисуйте прямоугольник для повязки на голову.
Шаг 6
Добавьте точку привязки в центре его нижней стороны и переместите ее вниз.
Шаг 7
Инструментом «Перо» (P) нарисуйте свисающую часть повязки, поместив ее за слоем с лицом.
Шаг 8
Используя Ellipse Tool (U) создайте белый эллипс для радужной оболочки левого глаза и черный для зрачка в центре.Сгруппируйте их и назовите «Левый глаз».
Шаг 9
Нарисуйте черный круг и маленький прямоугольник с правой стороны лица, чтобы создать прикрытие для глаз.
Шаг 10
Затем нарисуйте рот белым цветом.
Шаг 11
Добавьте стиль слоя для левого глаза. Сначала добавьте тень с углом 120 градусов, расстоянием 1 пиксель и размером. Затем добавьте внутреннюю тень с тем же углом и расстоянием, но задайте размер 5 пикселей. И используйте Brush Tool (B), чтобы создать блик на новом слое над зрачком, с белым цветом и мягкой круглой формой кончика кисти.
Шаг 12
Также добавьте стиль слоя для рта. В опции Inner Shadow установите Choke на 30%. А для Outer Glow используйте цвет # 5e0000.
Шаг 13
Создайте горизонтальный удлиненный эллипс, как показано на изображении ниже. Затем перетащите обе центральные опорные точки вниз. После этого нарисуйте вертикальный удлиненный эллипс. Вы можете увидеть следующее изображение для справки.
Шаг 14
Снова нарисуйте овал для усов. Добавьте две точки привязки на верхней стороне и перетащите точку привязки в центре верхней стороны вниз.
Как создать новый дизайн персонажей в Photoshop
Создание собственных персонажей видеоигр означает, что вы можете подтолкнуть себя и сходить с ума от дизайнерской идеи, пока концепция все еще работает как персонаж видеоигры. Это означает, что он должен быть читаемым в окружающей среде, дизайн должен поддерживать игровые функции персонажа, а технические художники должны иметь возможность перестроить дизайн в рамках технических ограничений игры.
В этом уроке Photoshop я сначала покажу вам, как сойти с ума и довести свои идеи и концепции до крайности.Затем я покажу, как я беру дизайн и очищаю его для профессионального использования. Ключевым аспектом является создание красивого кадра, который четко показывает отношение и движение персонажа.
Мой процесс рисования сочетает в себе традиционные и цифровые медиа, поэтому вы будете рисовать перьями так же, как рисовать кистями Photoshop. Все, что вам нужно, — это непредвзятость, терпение по отношению к себе и стремление к успеху, пока у вас не появится отличная идея.
Поскольку создание концепт-арта подразумевает работу в рамках определенных ограничений, вот краткое описание персонажа, над которым я буду работать: создать неигрового персонажа (NPC) для ролевой 3D-видеоигры с функцией торговой игры и злобным отношением.И просто для удовольствия, форма будет заполнять страницу, а цвета будут яркими.
01. Исследуйте источники вдохновения
Изображения могут быть уродливыми, но с чего-то нужно начинатьЗадача состоит в том, чтобы создать неигрового персонажа-торговца с уличным поведением, который появится в 3D-ролевой игре. Моя цель — создать сильный дизайн с художественной ценностью, поэтому я исследую фотокниги, музыку, искусство и литературу в поисках изображений, вызывающих эмоции. Я беру как можно больше и делаю пометки обо всем, что бросается в глаза.Каракули на этом этапе часто бывают уродливыми, так что не беспокойтесь об этом.
02. Четко определите игровую роль персонажа.
Маршруты персонажей нанесены на карту.Теперь перейдем к игровой функции персонажа. Учитывая краткое содержание, я записываю все, что ассоциируется с терминами «торговец» и «NPC». Затем я разделяю свой список на два: вещи, которые необходимы для читабельности персонажа; и те, которые нет. Изучение бессознательных дизайнерских решений и последующий отказ от них дает мне возможность свободно исследовать нестандартные решения.
03. Безумие!
Наконец-то приходит в голову идея персонажа!Имея эту концептуальную основу, я начинаю рисовать все, что приходит в голову. Я хочу найти свой собственный уникальный источник вдохновения. Именно на этом этапе я впервые получаю представление о своем персонаже. Я выбираю сложные выкройки и простую, аккуратную одежду, чтобы сбалансировать их. Я хочу жутковатое лицо и много предметов, прикрепленных к телу.
04. Будьте готовы продвигать идею
Выбираются разные итерацииВсякий раз, когда мне попадается интересная идея, я останавливаюсь и перерисовываю ее три раза, каждый раз продвигая дальше, изменяя основные объемы и уровень детализации.Я также должен подумать, добавлять ли главный элемент или нет, и решить, что это будет дом. Чтобы рисунок получился смелым, я использую только тонкие карандаши.
05. Выбирайте сильные дизайны
Свежим взглядом оценивайте дизайныПосле перерыва я возвращаюсь, чтобы взглянуть на эскизы и сразу же отмечать те рисунки, которые привлекают мое внимание в первую очередь. Затем я отмечаю убедительные взгляды, а затем — сильные формы. Я добавляю примечания, чтобы позже напомнить мне, что я видел в каждом из них. Я ищу возможности создать чистые объемы и контраст, потому что они добавляют интереса.
06. Создание исходных концепций в Photoshop
Сильные идеи упрощаютсяВ Photoshop я беру свои хорошие идеи и объединяю их в сильные единые дизайны, оставляя их свободными, но удобочитаемыми. Я уверен, что каждый дизайн имеет четкую направленность. Я выбираю форму с помощью лассо и волшебной палочки, затем добавляю цвета или значения. Если у вас есть четкое представление о цветах, дерзайте. В противном случае, пока работайте в оттенках серого.
07. Перевести для вашего носителя
Формам дан объемМой последний носитель — 3D, поэтому мне приходится разбивать дизайн на простые объемы и переводить детали в текстуры.Я гарантирую, что позу и жест можно легко анимировать, а все остальное можно обобщить с минимальными усилиями. В команде я бы тесно сотрудничал с аниматором и моделистом на этом этапе.
08. Сделайте эскизы снимков красоты
Снимки красоты передают определенную атмосферуЯ делаю много эскизов снимков красоты, пока не почувствую характер персонажа. Хороший красивый снимок показывает и настрой, и атмосферу игры. Показывать основные объемы важнее, чем показывать детали дизайна.Это критерии для выбора правильного эскиза для дальнейшего развития; Я выбираю III.
09. Нарисуйте свободные формы фона
Простой набросок дает ощущение персонажаПосле рисования чистого эскиза на основе миниатюры я использую инструмент «Перо» для создания различных форм на отдельных слоях. Здесь все просто, потому что позже я могу добавить детали, используя маску. Затем я быстро прорисовываю тени, указывающие на мой основной источник света, чтобы получить представление об общем виде.После этого я приступаю к рендерингу и добавлению деталей.
10. Спринт до финиша
Детали добавляются быстроЧтобы не переусердствовать, я стараюсь закончить каждый элемент как можно быстрее. Для этого ключевым моментом является выделение областей с помощью лассо. Я меняю растушевку с 0 на 8 пикселей и таким образом добавляю текстуру, меньшие объемы и эффекты. Я использую текстурированную кисть, чтобы заполнить выделение, пока не добьюсь желаемого эффекта. Я продолжаю определять объемы и текстуры, пока не закончу.
Эта статья была первоначально опубликована в выпуске 141 журнала ImagineFX , самого продаваемого в мире журнала для цифровых художников. Подпишитесь на журнал ImagineFX прямо сейчас.
Статьи по теме:
Совершенствуйте свои навыки концепт-арта в Photoshop
Для этого семинара я хотел бы показать вам действительно увлекательный способ рисовать персонажей, основываясь только на вашем воображении. Я покажу вам, как создавать кисти Photoshop, имитирующие традиционные приемы пера и маркера, используемые профессионалами.
Я начну с текстурной кисти, чтобы набросать самые светлые оттенки, создавая жесты и форму персонажа. На этом раннем этапе я также рассмотрю некоторые методы, которым нужно следовать при создании обложек и макетов. Затем я перейду к более темным значениям, привлекая детали из более светлой формы эскиза.
Как только детали будут на месте, я покажу, как использовать экономичные мазки кисти для описания большого количества визуальной информации за короткий промежуток времени.А затем, когда у нас будет максимум информации о персонаже на холсте, я расскажу о быстрых способах настройки цвета и интересных деталей в течение нескольких минут. Это когда я экспериментирую с формами внутри формы и силуэта. Уделив внимание общему дизайну, все будет выглядеть единым и, откровенно говоря, круто!
Наконец, я применю последние штрихи к быстрому наложению набросков, чтобы придать эскизу ощущение акварели, что внесет разнообразие и глубину в персонажа.Надеюсь, к концу этого урока Photoshop вы вдохновитесь на создание своих забавных персонажей!
Загрузите пользовательские кисти для этого урока.
01. Вычеркните несколько эскизов
Получите поток идей, выделив несколько эскизовМне нравится начинать концепцию иллюстрации или персонажа с создания небольших быстрых эскизов, чтобы извлечь идеи из моей головы. Это означает хорошие и плохие идеи. Это нормально, когда в вашей голове крутятся старые образы из того, что вы когда-то видели или вдохновляли.Мой метод оставить эти приземленные образы или идеи позади — это набросать кучу маленьких набросков, чтобы получить лучшие идеи на холсте.
02. Сузьте выбор
После того, как вы сделали стопку эскизов, выберите лучшие.Для этого семинара я создаю только несколько эскизов, потому что идея относительно проста: женщина и ее собака. Но если вы только начинаете, я бы порекомендовал сделать кучу миниатюр — скажем, 50. Может показаться, что это много, но вы будете рады, что сделали, и станете лучшим художником для этого.В этих двух миниатюрах есть то, что мы ищем, поэтому я беру кусочки из обоих и смешиваю их.
03. Завершите набросок.
Сделайте окончательный набросок, прежде чем переходить к собственно иллюстрации.Взяв элементы, которые будут работать для обложки, и комбинируя их, я могу продемонстрировать общий план и идею, к которой я собираюсь. Это помогает передать отношение и общий жест женщины с собаками. Теперь я готов перейти к последней иллюстрации.
04.Начало этапа рисования
Начните с установки нейтрального тона кожиЯ начинаю свою последнюю иллюстрацию с установки нейтрального тона кожи. Вы можете видеть слева от моего изображения, что у меня есть базовая цветовая палитра, расположенная в пределах легкой досягаемости, из которой я буду использовать инструмент «Пипетка» в Photoshop для выбора. На этом этапе я использую одну из своих собственных кистей — угловую кисть, которая работает как настоящий маркер и помогает мне создавать интересные и динамичные углы.
05.Набросок с деталями лица
Нарисуйте лицо более темным тономРабота от светлого к темному — хороший и традиционный способ работы. Используя предыдущие значения и форму, я создаю новый слой выше и начинаю рисовать с помощью цвета выжженной сиены (хороший нейтральный выбор). Это раскрывает детали ее глаз и улыбки. Я пока ограничиваюсь лишь прорисовкой мелких деталей.
06. Блок в более крупных элементах
Увеличьте размер кисти и заблокируйте в более крупных элементахНа новом слое над остальными, I ctrl + щелкните слои ниже, чтобы сделать выбор.Нажатие ctrl + H скрывает контур выделения. Затем я увеличиваю размер кисти и блокирую более крупные детали, такие как платье и ботинки. Меня просят придать собакам механический вид, поэтому я наношу им серый оттенок.
07. Добавьте более темные тона для формы
Внесение более темных тонов помогает выделить больше формыКак и раньше, я начинаю слой над остальными, загружаю выделение, скрываю выделение, и теперь у меня есть палитра стирать и раскрашивать.Сейчас я начинаю привносить идею дизайна персонажа. Я играю в стиле панк-рокера, но замечаю, что он также подчеркивает форму. Используя кисть-палитру широкими мазками, я также могу представить больше деталей роботам-собакам.
08. Сделайте персонаж всплывающим
Добавление желтого действительно оживляетМне кажется, что из-за черного платья мой персонаж выглядит немного темным, поэтому, используя шаги перед созданием нового выделения. С этим выделением я создаю новый слой и меняю режим на Color Dodge.Используя ту же кисть, что и раньше, я нанес большие мазки желтым, чтобы она немного выделялась. Эта техника позволяет мне управлять степенью насыщенности и непрозрачности детали.
09. Сделайте острые края
Начните очищать края, чтобы сделать их красивыми и острымиТеперь, когда я близок к завершению этой концептуальной части, я сжимаю все видимые слои ниже и нажимаю ctrl + alt + E , чтобы объединить видимые слои в новый слой наверху.Я выключаю все нижние слои, беру круглую непрозрачную кисть и начинаю очищать края, чтобы получить красивые, острые края.
10. Выявление ошибок
Отойдите от своей почти законченной работы ненадолго, чтобы вы могли взглянуть на нее свежим взглядомТеперь я знаю, что у меня есть окончательная форма, и я думаю, что все почти готово, мне нравится отойдите немного, может быть, минут на 30 или около того, а затем вернитесь свежим взглядом. Это помогает мне по-новому взглянуть на объекты и, возможно, заметить что-то «не так», чего я раньше не видел.В этом случае я чувствую, что у персонажа слишком много контраста, поэтому я применяю немного более светлого оттенка серого на новом слое, который установлен в режиме Lighten.
11. Добавьте последние штрихи к концепции
Несколько последних штрихов могут иметь решающее значениеТеперь я доволен этой забавной цыпочкой и ее крутыми собаками-ботами. Я хочу добавить немного набросков к фону, чтобы создать более традиционный вид. Это помогает все унифицировать. Наконец, я использую эти шаги, чтобы добавить к персонажу небольшую зернистость пленки.Я создаю новый слой, заполняю его 50-процентным серым, применяю фильтр «Шум», устанавливаю слой на «Мягкий свет» и уменьшаю Непрозрачность до 15 процентов, затем загружаю выделение персонажа и маскирую его.
Эта статья была первоначально опубликована в ImagineFX , мировом бестселлере для цифровых художников. Подпишитесь на ImagineFX здесь.
Статьи по теме:
Как нарисовать мультипликационного персонажа с помощью Adobe Photoshop CS6: Мультфильм Джокер
Когда-нибудь хотели научиться рисовать мультипликационного персонажа? Честное предупреждение, это довольно сложный процесс.Но если вы полны решимости научиться рисовать мультипликационного персонажа, вы можете это сделать. Все дело в использовании правильных программных инструментов, следовании инструкциям и практике, практике, практике. В этом уроке мы используем Джокера из Suicide Squad в качестве модели, нарисованную нашим собственным dcjoshi75.
На обучение рисованию такого рода мультфильмов уходит около 4 часов.
Щелкните здесь, если хотите научиться рисовать карикатуру. Мы покажем вам, как нарисовать карикатуру на Дональда Трампа.
Ваша первая задача — выбрать предустановку страницы. Это означает изменение настроек страницы на размер и тип страницы, которые вы предпочитаете.
В этом проекте мы выберем размер страницы 3973 x 4747 пикселей в качестве выбранного шаблона страницы. Мы также будем использовать разрешение 72 пикселя.
Лучший способ создать мультяшного человека или персонажа — использовать базовый набросок в качестве отправной точки. Некоторые люди предпочитают рисовать от руки, но вполне возможно начать с цифрового базового эскиза, чем мы и займемся.
Вот как мы будем делать грубый базовый набросок персонажа на новом слое:
Мы будем использовать кисть 30 с твердостью 95% и интервалом 25%.
В качестве цвета переднего плана мы выберем черный.
Помните, что все дело в практике, практике, практике. Продолжайте так, пока ваша рука не сможет плавно течь.
Если вам сложно создать цифровой базовый эскиз, вы можете выбрать маршрут вручную.Просто создайте грубый базовый набросок на бумаге, отсканируйте изображение и импортируйте его в Adobe Photoshop. Неважно, если набросок немного запутан. Конечный продукт не требует грубого эскиза.
Когда ваш базовый набросок готов, следующая задача — нанести какой-нибудь цвет. Для этого вам потребуется разместить слой с эскизом сверху и уменьшить его непрозрачность до 40% -50%.
Как только это будет сделано, создайте новый слой и дайте ему имя той части тела, которую вы хотите сначала раскрасить.Например, если вы хотите сначала покрасить голову, назовите этот слой «голова».
Выберите инструмент «Перо».
Выберите цвет переднего плана, которым вы хотите заполнить область головы.
Теперь очень внимательно выбирайте очертания головы. Когда голова выбрана, щелкните правой кнопкой мыши, и откроется вкладка:
Выберите путь заливки: — [Использование содержимого: цвет переднего плана; Режим наложения: Нормальный; Непрозрачность: 100; Перо рендеринга: 0; Сглаживание: Вкл]
Хит ОК
Цвет будет заливать выбранную область.По завершении щелкните еще раз правой кнопкой мыши и выберите Удалить путь.
Повторите вышеуказанные шаги для каждой части Джокера и не забудьте выбрать новый слой для волос, сетчатки, глаз, рта, головы, шоков, перчаток, тела, штанов и ступней.
Когда процесс заполнения вашего мультяшного персонажа цветом будет завершен, вам нужно будет определить направление вашего источника света. Эта точка определит, где будут падать тени и блики на вашем мультипликационном персонаже.
В этом проекте источник света на нашем мультипликационном персонаже будет слева. Итак, нашим следующим шагом будет нанесение светлых теней на наш мультфильм Джокера.
Начнем с его лица:
Выберите более темный цвет в области переднего плана (для этого мультяшного персонажа мы будем использовать темно-серый или черный цвет).
Создайте новый слой над слоем с головой. Этот новый слой будет использован для добавления теней на лицо Джокера.
Нанесите светлые тени с помощью мягкой кисти 30 [Жесткость: 0%; Интервал: 25%; Непрозрачность: 20%; Расход: 25%].
Используйте инструмент «Лассо» [0% растушевка], чтобы вытравить детали.
Повторите этот процесс с другими частями персонажа.
Чтобы вытравить область груди: выберите область, а затем примените тени внутри выделенной области.
Сделайте то же самое для мышц, области талии и других частей тела персонажа.
СОВЕТ ОТ ПРОФЕССИОНАЛА: Не забывайте всегда делать дополнительный слой для каждой части тела. Таким образом, если вы сделаете ошибку, ваша база останется невредимой, и вам не придется все воссоздавать с нуля.
Выполните тот же процесс, который вы использовали для мускулов и мимики, чтобы вытравить штаны и суставы пальцев ног.
Чтобы нарисовать раны на персонаже, выберите область, где вы хотите, чтобы раны были, и раскрасьте ее той же мягкой кистью.
Используйте более темные серые и белые цвета [Жесткость: 0%; Интервал: 25%; Непрозрачность: 25%; Flow: 25%], чтобы придать зубам металлический оттенок.
Затем добавьте суставы к пальцам и перчаткам так же, как мы детализировали пальцы ног.
Мы закончили со светлыми тонами. Итак, этот шаг посвящен добавлению более темных теней нашему мультипликационному персонажу.
СОВЕТ ОТ ПРОФЕССИОНАЛА: Для вас важно знать, как тени и блики ложатся на разные области.Вы можете сделать это, изучая окружающую среду и поведение света и тени в разных условиях.
Если вам нравятся светлые тона теней, которые мы использовали на шагах 2 и 3, объедините их с базовыми слоями мультипликационного персонажа. Вот пример того, как это сделать:
Body Shadow и BODY: Объедините (ctrl + E) оба этих слоя и затем повторите тот же шаг со всеми остальными слоями.
Выберите инструмент Затемнение и установите его на Средние тона [Экспозиция: 22%; включить защитный тон; Кисть: 30].
Начните применять инструмент затемнения там, где, по вашему мнению, должны быть более темные тени. Эти области могут включать шею, под глазами, подмышки, правую руку, правую сторону брюк, складки штанов, суставы пальцев ног, глубину волос, под носом, впадину ушей, линии щек и лоб. линии и на ранах и шрамах.
Отрегулируйте экспозицию Burn Tool в соответствии с вашими требованиями.
Для нанесения татуировок Джокера:
Сделайте набросок татуировок на новом слое
Выберите контур татуировок с помощью инструмента «Лассо»
Выберите кисть 36 с более темным цветом переднего плана [Непрозрачность: 32%; Расход: 100%]
Нанесите кисть на выделенную область
Повторите весь процесс для каждой области татуировки.
Теперь о логотипе Arkham:
Выделите текст. Мы использовали шрифт IMPACT
.Растрируйте текст и поместите его вертикально возле ножки
Нажмите crtl + T и щелкните правой кнопкой мыши текст
Выберите деформацию и настройте текст на слое ног.
Создайте новый слой и выберите Кисть 36 [Непрозрачность: 32%; Flow: 100%] и раскрасьте выбранную область.
Теперь, когда мы закончили с тенями, перейдем к светлым участкам:
Выберите цвет переднего плана — белый
Выберите кисть 30 [Жесткость: 0%; Интервал: 25%; Непрозрачность: 20%; Расход: 25%]
Нанесите цвет на область, от которой, по вашему мнению, будет отражаться свет, включая линии волос, лоб, щеки, подбородок, уши, грудь, линии пальцев и перчаток, плечи, ступни и края тела.
СОВЕТ ОТ ПРОФЕССИОНАЛА: Всегда создавайте дополнительный источник света на теневой стороне тела, но раскрашивайте только края. Это придает персонажу мультфильма более реалистичный вид.
Чтобы завершить рисунок Джокера, начните с объединения всех слоев:
Перейти к фильтру> резкость> резкость
Выберите инструмент «Осветление» с настройкой выделения и кисть 30 [Жесткость: 0%; Интервал: 25%; Воздействие: 20%]
Используйте инструмент Dodge (Осветление) для области, где падает свет
Примените градиентный фон с помощью инструмента «Градиент». Готово!
Итак, у вас есть отличная идея для персонажа из мультфильма, но у вас просто не получается воплотить ее в жизнь.Тебе просто нужна рука помощи. В Freelancer работают тысячи лучших иллюстраторов со всего мира, поэтому вы обязательно найдете подходящего иллюстратора, который доведет свой проект от идеи до реализации. Просто опубликуйте проект, и вы получите ставки в течение нескольких минут. Начни сегодня!
Как создать персонажа из мультфильма: 90 уроков — Bashooka
Дизайн мультяшных персонажей действительно интересен. Сегодня у нас есть множество мощных программ для графического дизайна, таких как Photoshop, Illustrator и Corel Draw, которые помогают графическим дизайнерам создавать персонажей мультфильмов.
Неограниченное количество загрузок: 600 000+ шаблонов для печати и материалов для дизайна Объявление Скачать сейчасБлагодаря передовым технологиям дизайнеры теперь могут сначала рисовать персонажей мультфильмов на бумаге, а затем использовать программное обеспечение для их преобразования и редактирования на ПК. Если вы используете Photoshop или Illustrator, то они достаточно мощные, чтобы создать мультяшного персонажа. Но если вы не хотите за них платить, вы все равно можете воспользоваться множеством бесплатных альтернатив Photoshop.
Сегодня мы рассмотрим 90 руководств по дизайну персонажей мультфильмов, в которых вы сможете научиться от базовых до продвинутых навыков создания и редактирования персонажей мультфильмов. Надеемся, вам понравится их читать.
Вы можете научиться делать простой галстук-бабочку и несколько музыкальных нот. Это довольно большой урок, охватывающий множество техник и эффектов. Попробуйте и дайте мне знать, что вы думаете.
Следуйте этому пошаговому руководству по дизайну, чтобы создать простой векторный механический персонаж в Illustrator.Мы создадим базовую форму персонажа, используя простые формы, а затем постепенно создадим детали с помощью ряда линий. Чтобы закончить персонаж, мы заполним его цветом, а затем добавим несколько штрихов затенения и выделения.
Это очень длинный урок, с его помощью вы можете создать любого персонажа в Illustrator. Вы можете внести соответствующие изменения.
Этот учебник направлен на то, чтобы перейти от альбома для рисования к экрану; «Толстый кот», нарисованный биро, переведенный в аккуратную векторную карикатуру.Рекомендуется знание Adobe Illustrator на среднем уровне. Давайте посмотрим, как создать дерзкую иллюстрацию кошки — от первоначальной концепции до совершенства векторной графики.
Одна из самых популярных статей здесь, в Blog.SpoonGraphics — это как создать векторный мультипликационный персонаж из нарисованного от руки эскиза, учебник Adobe Illustrator, охватывающий процесс создания Captain Blackspoon. Используя аналогичные методы, следуйте этому руководству, чтобы создать свой собственный векторный персонаж; Рыба Фредди.
Задача состояла в том, чтобы создать персонажа-монстра, который мог бы стать частью бренда Are My Sites Up. В процессе я нашел время, чтобы задокументировать каждый этап проекта, чтобы представить The Making of Abe, талисман Are My Sites Up. .
В этом уроке я покажу вам, как создать красивую мультяшную сцену в Photoshop. В нашей сцене будет 2 персонажа: милый зверь и злая игрушка.
Для этого изображения вам понадобится только 1 начальное изображение и программа Photoshop.Это более сложное руководство, поэтому требуются базовые знания Photoshop.
Думаю, поскольку последние темы основаны на векторных иллюстрациях и симпатичных персонажах, пришло время для еще одного урока по персонажам в Illustrator. В предыдущих версиях были созданы Captain BlackSpoon и Freddy the Fish, которые казались довольно популярными, не говоря уже о быстрой и простой серии про монстров. На этот раз следуйте этому пошаговому руководству Adobe Illustrator по созданию милого маленького векторного персонажа-монстра, начиная с быстрого наброска карандашом на бумаге.
Теперь я знаю, что я знаю, о чем вы думаете, вы говорите себе: «Герой, это веб-сайт с учебником по Photoshop, и теперь вы говорите об Illustrator!» Что ж, это все правда, и я прошу прощения … но, как дизайнер, много раз, когда в игру вступает более одной программы, и этот процесс является одним из них. Подбодрите дружище, я обещаю, что не буду делать такие вещи очень часто.
В этом месяце я настроен на иллюстрацию персонажей-монстров. После создания Frankenspoon я подумал, что было бы здорово создать серию мини-руководств о том, как создать набор простых персонажей-монстров.Надеюсь, новичкам в Illustrator будет достаточно легко следовать им, в основном с использованием основных инструментов и форм.
В следующем простом уроке я покажу вам, как создать значок с изображением милого медведя панды из эллипсов (ну, на самом деле есть один прямоугольник для фона). Самое замечательное в этом руководстве то, что вы можете легко применить методы к другим значкам, иллюстрациям, логотипам или другим проектам.
В Illustrator очень легко создавать забавных персонажей с помощью простых форм и панели «Обработка контуров».В следующем уроке я объясню, как создать счастливого осьминога. Вы можете использовать эти техники и элементы для создания любого персонажа, которого захотите!
Я был вдохновлен его учебником-иллюстратором о создании милого векторного монстра, поэтому я решил сделать небольшой урок, и в этом уроке мы сделаем синий персонаж в Illustraion. Сам я даже не знаю, кто он, так что назовем его просто Ранран. В этом уроке я использую фотошоп. Вам понадобится карандаш и бумага, потому что мы начнем с наброска.
Последний персонаж мультфильма-монстра в мини-сериале; мой любимый — Зеленое слизистое чудовище! Опять же, руководство, которое, будем надеяться, будет достаточно простым для освоения новичками Illustrator, в основном с использованием основных инструментов и форм.
Сначала с помощью пера и бумаги создается дизайн персонажа, который затем сканируется в компьютер для использования в качестве основы для трассировки в Adobe Illustrator. Конечный результат — красочный мультяшный персонаж в векторном формате!
Традиционные японские картины легко узнаваемы; их стиль, композиция и цвета совершенно нереальны.Тем более предметом. Японцы рисовали и иллюстрировали карпа кои на протяжении веков, и они знакомы людям во всем мире. В этом руководстве опытный пользователь Adobe Illustrator познакомится с методами и процессами, необходимыми для имитации того, что усовершенствовали японцы.
В этом уроке мы научимся рисовать улитку с помощью таких инструментов, как Pen Tool (P), Selection Tool (V), Direct Selection Tool (A), Ellipse Tool и Gradient Tool (G).Некоторые формы будут созданы с помощью панели Pathfinder. Это произведение создал мой ученик Артур Чочаев.
В этом уроке вы создадите персонажа в Illustrator, а затем перенесете его во Flash для анимации. Мы рассмотрим некоторые способы настройки изображения в Illustrator, чтобы упростить анимацию после того, как оно будет выполнено во Flash.
Выполните следующие действия в Adobe Illustrator, чтобы создать своего собственного милого нечеткого персонажа-монстра. Для начала мы будем работать с основными формами, а затем использовать различные градиенты, чтобы добавить глубины.Затем мы можем закончить его некоторыми подробными эффектами меха, чтобы действительно улучшить дизайн с экрана.
Теперь примените инструмент Pen Tool к новому слою, чтобы изобразить правильные контуры. Выберите из следующей таблицы подходящие настройки для инструмента.
Рисование персонажей мультфильмов охватывает множество техник и стилей, от одноцветных персонажей до многослойных красочных. В этом уроке я расскажу о необходимых шагах для создания цветного многоцветного мультяшного персонажа, включающего тени.Я использовал Adobe CS3, планшет Wacom, рукописный рисунок и сканер. Когда ваши инструменты готовы, приступим к делу!
Из этого туториала Вы узнаете, как нарисовать любимого персонажа Симпсонов, Гомера Симпсона, с нуля. Наш проект рисования будет включать в себя рисование контура персонажа, нанесение штрихов на эти контуры, а затем использование различных инструментов выделения для раскрашивания кожи и одежды Гомера. Затем Wel завершит его, добавив тени и блики, чтобы он выглядел как на изображении ниже.
Здравствуйте, коллеги-векторные художники! Я карикатурист / иллюстратор, специализирующийся на векторных мультфильмах в стиле ретро. Вы можете найти больше моих работ и книг на моем веб-сайте. В этом уроке я покажу вам, как я использую Adobe Illustrator для создания векторных мультфильмов.
В этом руководстве рассматривается процесс создания фантастической иллюстрации кинозвезды с помощью Illustrator CS3. В этом руководстве используется Live Paint, поэтому вам понадобится CS2 или более поздняя версия. Если вам нужен альтернативный метод для устаревшей версии Illustrator, загрузите мой учебник «Создание комиксов с помощью Illustrator», который включает инструкции для этого.
Illustrator отлично подходит для создания чистых и точных иллюстраций, но в некоторых случаях вам не нужны чистые и точные. Есть много иллюстраций, которые требуют отрисовки или рисования от руки. Создавать эти эффекты относительно легко с помощью Live Trace, Live Paint, кистей Illustrator и возможности создавать собственные кисти.
В этом руководстве мы рассмотрим этапы создания комикса с помощью инструмента «Перо» в Illustrator, пользовательских кистей и функций маскирования.Это забавное руководство, в котором рассказывается о процессе, который я использую, а также демонстрируется написанный мной комикс под названием «Брэды».
В этом уроке вы выполните простые шаги по созданию красивых обоев из фильма «Железный человек» в Photoshop. Мы будем использовать простые формы, стили слоев и градиенты Photoshop, чтобы создать этот постер к фильму. Давайте начнем!
Сначала мы нарисуем персонажа. Возьмите карандаши и повеселитесь. Попробуйте воспроизвести на бумаге того персонажа, которого вы себе представляли, и начните делать наброски.
В этом уроке я покажу вам шаги, которые я делаю при создании мультфильма в стиле пин-ап. Я начну с эскизов и перейду к окончательному изображению. Попутно я поделюсь с вами своими приемами и мыслительным процессом, когда дело доходит до создания оригинального изображения с помощью Photoshop. Давайте начнем!
Создание персонажа — это личное дело каждого. Любой может рисовать стикеры и лоскутные персонажи, но, вооружившись знаниями о дизайне персонажей, вы можете вдохнуть жизнь в любой дизайн.Персонажи могут быть созданы в любом приложении — от 2D-пикселей до 3D-моделей — но векторные изображения занимают особое место в сознании любого творца. А векторные символы могут легко переходить с экрана на экранную печать. В этом уроке Бен-иллюстратор раскрывает процесс, через который он проходит, чтобы создать одного из своих знаменитых персонажей — и он создал специального персонажа только для читателей Digital Arts.
Вы узнаете, как управлять векторными контурами для создания плавных углов и просматривать этапы, необходимые для завершения работы в Adobe Illustrator.В этом руководстве показаны этапы перехода от эскиза к вектору, включая настройку цвета, глубины и композиции. Изучив эти базовые навыки, вы сможете создавать идеальных персонажей, масштабируемых до любого размера, а затем улучшать их с помощью последних штрихов в Photoshop, чтобы добиться действительно привлекательной работы.
Создание анимации персонажей After Effects намного проще, если вы заранее подготовите свою основную фигуру в Illustrator, считает дизайнер движения Пит МакЭвой.Плоские векторные персонажи в анимационных проектах — это не только удел Adobe Flash. After Effects может участвовать в действии благодаря тесным связям с Illustrator, и это дает вам гораздо больше контроля над вашим проектом движения. Тем не менее, вместо того, чтобы работать над статическим персонажем и вставлять его в проект After Effects, вы можете с небольшим планированием и предусмотрительностью использовать Illustrator для создания векторной марионетки, готовой для фальсифицированной анимации.
Нарисуйте сюрреалистичную девушку. В этом уроке вы узнаете, как нарисовать сюрреалистичную девушку.
В этом уроке мы узнаем, как добиться этого гладкого, блестящего вида аниме. Мы начнем с простого контура персонажа и построим правильную иерархию основных цветов, тонов и бликов. Кроме того, мы узнаем, как работать с этим «методом» для более поздних проектов. В случае, если клиент или режиссер потребуют изменений, будет легко заменить цвета для определенной части персонажа без повторной перерисовки всех тонов и бликов. ! Вы собираетесь изучить одну из многих техник аниме-индустрии.Давайте начнем!
Как создать векторную иллюстрацию от эскиза до конца в Adobe Illustrator в соответствии с требованиями веб-сайтов микростоков. Как очистить файл Adobe Illustrator перед сохранением в формате EPS. Как найти и закрыть все открытые пути. Как правильно сохранять файлы в формате EPS и JPEG для продажи на микро-складе.
В этом уроке я покажу вам, как создать мультяшного зомби в Illustrator. Начав с создания свежего трупа, мы затем «вытащим» его, используя ряд приемов.Давайте «разорвем» это на части!
Может быть довольно сложно освоить Adobe Illustrator, но если вы сделаете шаг назад и сконцентрируетесь на основах, появится ряд вариантов для создания великолепно выглядящих изображений. В этом уроке мы рассмотрим создание группы классных векторных персонажей ниндзя, используя только основные формы и множество простых инструментов, что сделает его хорошим началом для начинающих Illustrator.
Из этого туториала Вы узнаете, как нарисовать аниме Куросаки Ичиго из популярного аниме «Блич».Единственная программа, используемая в этом уроке, — это Adobe Photoshop 7. Для выполнения этого урока можно использовать любую другую версию Adobe Photoshop или любую другую подобную программу для редактирования изображений, имеющую аналогичные функции. От вас требуется иметь базовые знания о том, как рисовать простые формы и использовать основные инструменты Photoshop.
Недавно мы добавили на наш веб-сайт несколько забавных силуэтов в мультяшном стиле, поэтому в этом уроке я проведу вас через процесс рисования этих милашек.Концепция основана на тенденции эмо, и я проведу вас через все этапы от эскиза до полноцветного вектора. Я использую Illustrator CS3, ручку, бумагу, сканер и планшет Wacom.
Используя некоторые основные формы, эффекты и градиенты, я покажу вам, как создать талисман Twitter для вашего блога или веб-сайта. Twitter — популярный бесплатный веб-сервис для социальных сетей и микроблогов. Вы также можете следить за Вектипсом, Шоном Ходжем или Коллисом Таидом в Twitter!
Возможность пофантазировать и создать крутого персонажа или картинку — это одно, но Adobe Flash позволяет вывести вашу работу на совершенно новый уровень.Создание анимации — простой, хотя и довольно трудоемкий процесс, и вы даже можете сделать свое изображение интерактивным, добавив кнопки и другие элементы. Как показывает Алексис Уэст в этом уроке, с помощью Flash и немного творческого мышления возможности действительно безграничны.
В этом уроке Adobe Illustrator я покажу вам, как создать симпатичного кролика. В этом уроке используются простые формы и градиенты, которые легко применить к иллюстрациям других персонажей. Самое замечательное в его уроке то, что вам не нужно быть прекрасным художником, чтобы его создать! Прочтите публикацию Криса Спунера «70 милых и дерзких векторных персонажей-животных», чтобы узнать больше о персонажах.
Изначально этот персонаж был создан для сайта Envato, который не стал популярным, и художественное оформление не использовалось, поэтому я немного переработал его, чтобы он стал персонажем Vectortuts +. Давайте посмотрим, как создать талисман для этого веб-сайта, и попутно узнаем множество советов!
Из этого туториала Вы узнаете, как создать персонажа Bucket ‘o’ Thought и добавить динамический фоновый эффект. Этот процесс можно применить к любому векторизуемому эскизу. Это требует определенных знаний и навыков работы с инструментом «Перо», но дает вам полный контроль над своей линией.В этом уроке я буду постоянно обращаться к клавишам быстрого доступа к инструментам, изучать их людей, это значительно упрощает работу!
Рисование персонажей с помощью Photoshop и Illustrator CC
Научитесь создавать и иллюстрировать своих собственных персонажей , как творческий профессионал, с помощью этого курса, основанного на проектах. Он предоставит вам рабочие файлы и пошаговый рабочий процесс, которому вы сможете следовать.
Освойте все методов, которые используют профессиональные художники по персонажам , и примените их к своим проектам.Какой бы проект по дизайну персонажей вы ни выбрали, вы будете точно знать, с чего начать, что делать, и будете иметь техническую уверенность, чтобы создать отличную работу.
«Отличный курс! Очень интересно посмотреть, как продвигается такой проект от начала до завершения. Объяснения ясны и лаконичны. Я люблю это.»
Ален Бертело
Изучите методы и приемы, необходимые для рисования персонажей, у двух творческих профессионалов: концепт-художника Альму и графического дизайнера Мартина, которые работают над этим проектом как одна команда.У каждого из них есть свой набор профессиональных навыков и передовой опыт, которыми можно с вами поделиться.
В основном вы будете работать в Adobe Photoshop и Illustrator, однако приобретенные вами навыки можно легко перенести в другие программы, с которыми вы, возможно, захотите работать. Чтобы максимально использовать эти возможности, полезно иметь базовые знания Photoshop и Illustrator. курс.
Присмотритесь к тому, что вы узнаете:
В первой главе вас приветствуют на курсе и расскажут, над чем Мартин и Альму будут работать вместе.
Вторая глава посвящена этапу создания концепции, где вы узнаете о стиле, форме, пропорциях, силуэтах и многом другом. Альму проведет вас через процесс совершенствования концепций персонажей с помощью Adobe Photoshop и применения всех важных аспектов и принципов хорошего дизайна персонажей.
Затем мы переходим к стадии дизайна, где Мартин продолжит работу над законченным концепт-артом и превратит его в векторные изображения с помощью Adobe Illustrator.В этой главе вы узнаете о функциях и методах, таких как добавление цвета, деталей, затенения и многое другое.
В заключение курса вы узнаете, как правильно и профессионально экспортировать ваши рабочие файлы, готовые к использованию как для печати, так и для Интернета.
Об инструкторах:
Мартин является сертифицированным инструктором Adobe и более 10 лет работает в отрасли графическим дизайнером для таких клиентов, как Pixar Cars and Toy Story и Mattel’s Hot Wheels .Он не только создал успешную карьеру и бизнес, но и помог другим сделать то же самое.
Альму — раскадровщик, художник по визуальному развитию и концептуальный художник, увлеченный историями. Она работала художником по визуальному развитию анимационных фильмов и сериалов, а также художником по концепциям и художником по раскадровке в индустрии визуальных эффектов для таких клиентов, как Disney и LucasArts.
Этот курс включает:
25 Видео
2.5 часов учебных материалов
Файлы проекта для скачивания
Свидетельство об окончании всего курса
Кому он пригодится:
Идеально для тех, кто увлечен иллюстрацией и хочет развивать свои навыки.
Любой, кто хочет развивать своих собственных персонажей и работать в качестве художников концептов или персонажей.
Существующие иллюстраторы, которые хотят больше участвовать в дизайне персонажей.
Для тех, кто хотел бы больше узнать о рисовании в Illustrator и Photoshop.
«Этот курс познакомил меня с множеством вещей, которые можно делать с Illustrator, чего я никогда раньше не осознавал, несмотря на то, что использовал его в течение многих лет. Мне понравился раздел, который ведет соучредитель Мартина, который дает представление о том, как придать вашим персонажам индивидуальность. Это действительно открыло глаза! »
Сью Мозли
Навыки, которые вы получите:
Создание и рисование уникальных и привлекательных персонажей
Создание персонажей, уверенно применяя принципы дизайна и передовые методы, используемые профессионалами
9
Создание векторных изображений, которые можно использовать как в Интернете, так и в печати и в анимацииСоздание иллюстраций персонажей, готовых к продаже в качестве стандартных активов
Готовы начать создавать своих собственных потрясающих персонажей? Запишитесь на этот курс сейчас и начните!
Создайте иллюстрацию персонажа в Photoshop | Рамона Каулитцки
стенограммы1.Добро пожаловать: Здравствуйте и добро пожаловать на мой курс Skillshare, создание иллюстрации персонажа с помощью Photoshop. Меня зовут Рамона Каулитцки, я детский иллюстратор из Германии. Я работаю художником-фрилансером с 2012 года. Я начинала как художник-вектор, а затем перешла на детский иллюстратор. В этом классе я проведу вас через весь процесс создания иллюстраций от первоначальной идеи до готовой работы. Я научу вас простому способу создания иллюстрации цифровым карандашом в Photoshop.Вы узнаете, как создать уникальную иллюстрацию персонажа от начала до конца, шаг за шагом. Мы начнем с написания описания персонажа, которого вы хотите создать, соберем вдохновение и справочные материалы, изучим ваш предмет, сделаем наброски и цветовые исследования и, наконец, создадим законченное произведение искусства. В конце этого урока у вас будет полностью законченная иллюстрация персонажа, которую вы сможете добавить в свое портфолио, поделиться в социальных сетях или сделать распечатку. Этот класс подходит как для начинающих, так и для людей с немного большим опытом.Может быть, вы хотите перейти от традиционной работы к работе в цифровом формате или для людей, которые хотят увидеть другой подход к созданию иллюстраций. Для этого класса вам понадобится какая-то версия Photoshop и планшет для рисования. Давайте начнем и большое спасибо за то, что присоединились к этому классу. 2. Приемы Photoshop: Прежде чем мы начнем с нашей иллюстрации, я хочу показать вам некоторые основные приемы Photoshop, которые используются для создания этой иллюстрации. Как я уже сказал, я использую Photoshop CC, но подойдет и другая версия Photoshop.Чтобы запустить Photoshop, вы можете выбрать одно из измерений в разделе добавить иллюстрацию или выбрать свои собственные измерения. В этом случае я использую плакат. Это 18 на 24 фута, но, как я уже сказал, вы можете ввести свои собственные размеры. Размеры вашего изображения на самом деле не так важны. Более важным является разрешение изображения, и здесь оно составляет 300 пикселей на дюйм. Это то, что я бы порекомендовал для изображения в высоком разрешении. Обычно я работаю с разрешением 300 пикселей на дюйм, если я не работаю с клиентом, тогда я иногда увеличиваю до 500-600 пикселей на дюйм в зависимости от работы, но 300 — это прекрасно.Затем выберите цвет RGB. Если вы создаете цифровые иллюстрации или что-либо, что отображается на экране, вы всегда должны выбирать цвет RGB. Остальное можно оставить как есть. Затем нажмите «Создать», и вот у нас есть пустой холст. Первое, что я всегда делаю, когда начинаю новую иллюстрацию, — это создаю второе окно. Перетащите ваше окно в сторону, нажмите на окно, упорядочите и откройте новое окно для вашего файла. Это создаст второе окно. Перетащите его в верхний левый угол и сделайте его таким маленьким. Расположите ваше другое окно в соответствии с этим, чтобы вы могли видеть оба ваших окна вот так.Я делаю это каждый раз, когда создаю иллюстрацию, потому что очень полезно иметь меньшую версию сбоку, чтобы видеть большую картину иллюстрации, так сказать. Если вы работаете в цифровом формате, вы можете очень сильно увеличить масштаб и легко потеряться в работе с деталями. Очень полезно всегда иметь в виду большую картину иллюстрации, потому что, если ваша иллюстрация не работает как единое целое в меньшем размере, нет смысла работать над дополнительными деталями. Время от времени смотрите на изображение меньшего размера вашей иллюстрации, чтобы убедиться, что ваша иллюстрация работает в целом.Следующее, что я хочу показать вам, это как создать новый слой. В белом углу вы видите панель слоев, и просто нажмите на этот маленький значок, перейдите к новому слою, и теперь вы можете назвать свой слой. Я называю этот рисунок, нажимаю ОК, и у вас есть новый слой. Еще один способ создать новый слой — щелкнуть этот маленький значок и, таким образом, просто создать новый слой поверх него. Чтобы удалить слой, просто перетащите этот слой вниз к этому маленькому символу корзины в углу, и там вы удалите свой слой вот так.Теперь, когда у нас есть слой с рисунком, мы можем выбрать кисть для рисования, и вы можете сделать это здесь, в разделе «Кисти». Просто выберите кисти для текущего фотошопа. В данном случае я выбираю эту кисть-карандаш, а затем перехожу к настройкам кисти здесь. Кстати, если у вас не открыты эти панели, перейдите в окно, и здесь вы найдете панель слоев, а здесь вы найдете свои кисти и настройки кисти. Вот ваши настройки кисти и, как вы видите, есть множество различных вариантов, с которыми вы можете поиграть. Иногда я уменьшаю белизну кистей, чтобы текстура была более заметной.Просто поиграйте с этими настройками и посмотрите, что они все делают, и создайте свою идеальную кисть. Теперь вы можете изменить расход примерно до 70 процентов. Я хочу имитировать карандаш, поэтому выбираю цвет в соответствии с этим. Это будет более теплый серый цвет, больше в более темной области, но не слишком темный, как этот. Здесь вы можете изменить размер кисти. У меня он есть в виде небольшого ярлыка на стилусе, что очень удобно. У меня размер поменьше. В качестве небольшого примера я нарисую здесь небольшой кусочек меха.Просто рисуйте, как на листе бумаги. Затем выберите более темный цвет, чтобы добавить к нему тени. Всегда смотрите на уменьшенную версию своей иллюстрации. Я думаю, это сработает. Затем перейдите к ручке слоя и настройте слой на умножение, посмотрите весь этот режим здесь, просто выберите умножение, и он затемнит все, что находится под этим слоем, как если бы вы смотрели через солнцезащитные очки. Он бы затемнил его и немного смешал с цветом вашего слоя.Затем создайте новый слой, новый нормальный слой, назовите его цветом и установите под слоем для рисования. Затем выберите цвет. Я выбрал более теплый коричневый цвет и немного увеличил размер кисти. Просто нарисуйте под слоем с рисунком. Что я иногда делаю, когда края получаются слишком резкими, я выбираю ластик и немного стираю края. Это сделает их немного мягче. Когда я стираю слишком много, я снова использую карандаш. Инструмент, который я очень часто использую, — это инструмент Лассо, я считаю, что здесь он всегда L.Просто выберите слой, на котором хотите сделать выделение, затем сделайте выделение. Здесь, на рисунке, нажмите «Control T», и теперь вы можете переместить выделение, нажать «Shift» и перетащить его больше или меньше. Вы даже можете повернуть это. Просто скажите, что мы хотим, чтобы это было так, затем нажмите «Enter» и «Control D», чтобы отменить выбор. Еще одна вещь, которую я часто делаю, — это создаю третий слой поверх слоя с рисунком. Просто назовите это светом, перейдите в режимы и выберите наложение. Вам действительно нужно немного поэкспериментировать со всеми этими режимами.Все они по-разному относятся к вашему слою. Но в этом случае мы просто используем наложение, выбрали очень теплый оранжевый и рисуем поверх слоя с рисунком вот так. Затем выберите ластик и немного смягчите края. Это действительно простой способ получить красивый световой эффект на вашей иллюстрации. Как вы можете видеть здесь, это также не повлияет на ваш цветной слой, но также на то, что вы рисуете слой. Если вы этого не хотите, перетащите слой слайда под слой с рисунком, и это повлияет только на ваш цвет.Но мне это нравится, поэтому я оставлю это таким. Затем вы можете создать новый слой и назвать его тенью. Установите это снова, чтобы умножить и выберите холодный синий или фиолетовый цвет. Теперь вы можете нарисовать тени. Я уже выбрал ластик, он не рисует. Выберите кисть и нарисуйте тени, подобные этой. Опять же, выберите ластик и смягчите края, если вы не хотите резких краев. Теперь у нас есть все эти слои, поэтому неплохо было бы организовать их, поместив их все в группу, поэтому удерживайте «Shift», выберите их все, щелкните правой кнопкой мыши и перейдите к группировке слоев.Теперь я могу назвать вашу группу. Я просто называю это мехом. Теперь у нас есть все наши слои, выделенные в группу на одном слое. Затем я копирую этот слой и перетаскиваю его на этот маленький значок. Я делаю другую группу невидимой, щелкая «I», затем щелкаю правой кнопкой мыши и объединяю группу. Это объединит все ваши слои в один слой. Здесь можно увидеть наложенный слой. Я покажу вам, как этого избежать. Это произойдет, если вы объедините слои, у которых есть такие режимы. Нажмите «Control Z», чтобы вернуться на шаг назад, войдите в свою группу, создайте новый слой и поместите его прямо под вашим последним слоем.Теперь мы в основном нарисуем ваш правый фон. Я снова выбрал ластик, поэтому выберите кисть и нарисуйте белый фон вот так. Теперь, если мы объединим нашу группу, она останется такой, как была раньше. Все эффекты будут видны. Еще я часто переворачиваю холст. Просто перейдите к изображению, вращению изображения и переверните холст по горизонтали, и это перевернет весь холст, и это придаст вам свежий вид вашей иллюстрации. Иногда мне легче заметить ошибки в рисовании, неправильные пропорции или что-то в этом роде.Просто помните об этом и делайте это время от времени, чтобы по-новому взглянуть на свою иллюстрацию. Чтобы перевернуть его, снова перейдите к изображению, повороту изображения и переверните холст по горизонтали, и теперь он перевернут. Это все техники Photoshop, которые я использовал для создания этой иллюстрации. Надеюсь, это было вам полезно. Если вы новичок в Photoshop, возможно, вам придется вернуться к этому видео позже, когда вы создадите свою собственную иллюстрацию. Когда я впервые начал изучать Photoshop, мне показалось очень полезным иметь небольшую записную книжку.Я записывал все, что узнал об этой программе, и каждый раз, когда я создавал новую иллюстрацию, у меня была небольшая записная книжка, и я применял все, что я записал, к этой иллюстрации. Это был отличный способ изучить эту программу. Photoshop — огромная программа со множеством инструментов. Я, наверное, использовал только 5-10 процентов для создания этих иллюстраций. Это отлично. Я бы очень рекомендовал сделать это простым, особенно в начале, и для такого рода иллюстраций вы действительно можете сделать это простым.Не нужно много эффектов и прочего. Теперь мы можем начать нашу иллюстрацию. 3. Написание описания персонажа. Первый шаг — подумать о том, какого персонажа вы хотите создать. Выберите то, что вам действительно нравится, это обязательно отобразится позже на готовой иллюстрации. Лично я почти всегда начинаю со слов для своих иллюстраций. Это действительно помогает мне иметь в виду какую-то идею, пока я рисую, и я могу принимать решения в соответствии с ней во время творческого процесса. Для этого классного проекта вы можете выбрать любого персонажа, какой захотите.Вы можете придумать своего персонажа или взять персонажа из любимой сказки или сказки. Вот некоторые вещи, о которых следует подумать, которые помогут вам написать собственное описание персонажа: Ваш персонаж — человек, животное или фантастическое существо? Ваш персонаж женский или мужской? Сколько лет вашему персонажу? Какая личность у вашего персонажа? Это очень важно. Ваш персонаж, например, более замкнутый или экстравертный, храбрый или тревожный, веселый или искренний, добрый или злой? Тогда какое любимое занятие у вашего персонажа, пищевой краситель, время года и так далее? Есть ли у вашего персонажа хобби? Также подумайте о социальном происхождении вашего персонажа.Кто друзья и семья вашего персонажа? Каково окружение вашего персонажа? Откуда ваш персонаж и где он живет сейчас? Были ли какие-то важные события и впечатления? Наконец, подумайте о внешности вашего персонажа. Хотя, если вы хотите создать своего собственного персонажа, это еще не является абсолютно необходимым, вы также можете изучить его внешний вид позже на этом этапе эскиза, если хотите. Но если вы хотите создать персонажа из уже существующего текста, я настоятельно рекомендую записать как можно больше деталей о вашем персонаже.Вам не нужно включать все эти аспекты в свои описания, но если вам это нравится, вы даже можете добавить больше, как хотите. Имейте в виду, что все это может влиять друг на друга. Например, многие люди используют моду и прически, чтобы выразить свою индивидуальность. Вы можете сделать то же самое с дизайном своих персонажей. Здесь вы можете увидеть описание моего персонажа, и вы можете видеть, что это не обязательно должен быть весь текст. Это могут быть просто несколько ключевых слов. Я хочу создать взрослого самца коалу.Он замкнутый, очень любопытный и дружелюбный. Он любит природу и изучает ее, а также много путешествует по лесу. Он живет в небольшом лесу по соседству с множеством других коал, всегда носит с собой небольшой альбом для рисования, чтобы писать о растениях и насекомых, которые он находит, и рисовать их. Теперь твоя очередь. Напишите описание персонажа, которого хотите создать, и разместите его на странице проекта. 4. Сбор вдохновения и отсылки. После того, как вы решили, какого персонажа хотите создать, пора черпать вдохновение.Вы можете найти вдохновение в Pinterest, изображениях Google и книгах. У меня, например, есть много художественных книг, которые я люблю просматривать в поисках вдохновения. На природу всегда приятно смотреть. Конечно, социальные сети и есть много других мест, куда вы можете попасть. Выберите одну эмоцию, которая подчеркивает личность вашего персонажа или передает конкретную историю, которую вы хотите рассказать с помощью своей иллюстрации. Найдите изображения, которые передают именно эту идею. Цель состоит в том, чтобы создать иллюстрацию, которая вызывает у зрителя определенные эмоции.Таким образом, ваша аудитория сможет действительно заинтересоваться вашим произведением искусства. С самого начала вы должны четко понимать, какую эмоцию или историю вы хотите передать своим произведением. Ваша доска настроения может включать в себя все, начиная от цветовых палитр, узоров, текстур, других иллюстраций, фотографий, объектов и т. Д. Лично мне нравится искать некоторые со справочными материалами на этом этапе и включать их в свою доску настроения. Обычно я делаю приватную фотографию в Pinterest для больших проектов, где собираю все свое вдохновение и, если возможно, свои справочные материалы.Таким образом, у меня все честно организовано в одном месте, и я могу смотреть на него, где бы я ни находился, и я не загромождаю свой компьютер всеми этими изображениями. Однако вы должны быть осторожны с эталонными изображениями. Мы поговорим об этом чуть позже, но ищите изображения, которые можно использовать бесплатно, такие сайты, как pexos.com и Unsplash, являются отличными источниками для поиска справочных фотографий. Конечно, делайте свои собственные фотографии, у меня на компьютере куча фотографий с моими собственными справочными фотографиями, и это очень полезно. Если есть возможность, обязательно сделайте собственные фотографии.Здесь вы можете увидеть доску Pinterest, которую я создал для этого проекта. Как видите, он содержит всевозможные изображения и иллюстрации, которые могут быть полезными или вдохновляющими для меня. Много разных персонажей и вещей. Да, мне очень хочется передать в этой иллюстрации его любовь и любопытство, веселый характер. Вот почему у меня есть много изображений насекомых и природы, которые могут быть полезны. Здесь вы можете увидеть, как я изучаю несколько справочных фотографий, которые можно найти на сайте pexos.com. Я делаю это не каждый раз, когда делаю иллюстрацию, но каждый раз мне приходится рисовать то, что я никогда раньше не рисовал и никогда раньше не рисовал и не раскрашивал цветом.Я подумал, что провожу некоторые исследования, и я думаю, что это действительно важно, просто чтобы почувствовать животное или предмет, который вы хотите нарисовать. Это не только для персонажей-животных, но и для всего. Например, если вы хотите создать иллюстрацию с русалкой, я бы посоветовал изучить чешую рыбы и, возможно, волосы, развевающиеся в воде. Мы действительно покажем это позже на вашей иллюстрации и сделаем ее более правдоподобной. В данном случае, и я думаю, что наиболее важным является мех коалы и уши, я действительно хотел почувствовать эту поездку.Также очевидно, что нос очень важен. Я думаю, что у коал очень особенные глаза, поэтому я хочу показать это позже в своей иллюстрации. Я не использую справочный материал, чтобы скопировать его, когда я хочу запустить позже на иллюстрации. Но я выбираю одну или две вещи, такие как нос, уши, глаза и любой мех, и комбинирую это со своим стилем. Он несколько стилизован, но тоже правдоподобен, и видно, что это коала. Я также сильно ускорил это, поэтому, к сожалению, я не так быстро рисую.Да, я просто подумал, что это не урок рисования, и это было бы здорово, но может быть немного скучно смотреть, как я рисую в течение часа. Вы даже можете пропустить эту часть, если хотите. Но я хотел включить его, потому что, как я уже сказал, очень важно провести эти исследования, они сделают вашу иллюстрацию позже намного более правдоподобной. Для этого урока я хочу, чтобы вы создали доску настроения и собрали несколько эталонных изображений. Изучите свой предмет и разместите и свой мудборд, и свои исследования на странице проекта.5. Грубые наброски: в этом уроке я покажу вам два разных подхода, чтобы избежать сплошного наброска персонажа. Это действительно одна из самых забавных частей создания иллюстраций для меня. Вы можете довольно много экспериментировать, используя разные формы, размеры и жесты, и просто получать удовольствие. Первый подход — взять грубую непрозрачную кисть и создать действительно грубые силуэтные рисунки. Просто получайте удовольствие и экспериментируйте с различными вариациями размеров и форм. Это упражнение идеально подходит для разминки и быстрого понимания того, что работает, а что нет.Цель не в том, чтобы создавать идеальные рисунки, вы просто хотите получить общее представление об общих формах и силуэте персонажа. Второй подход в основном такой же, как и силуэтный. Только то, что на этот раз мы будем использовать линии. Очень важно начать действительно грубо. Не вдавайтесь в подробности вначале. Эти рисунки совсем не нужно красить. Таким образом, вы можете легко исправить и улучшить вещи, не тратя много времени, и сохраните приятную энергию в своих рисунках.Как и в случае с силуэтом, попробуйте всевозможные комбинации разных размеров и форм. При желании вы уже можете опробовать разные жесты. Это действительно может помочь выразить личность или настроение персонажа. Счастливые люди ведут себя иначе, чем депрессивные, уверенные в себе люди отличаются от застенчивых и так далее. В данном случае я концентрируюсь только на формах и пропорциях, потому что у меня уже есть жест для этой иллюстрации. Но в большинстве случаев я довольно много экспериментирую, чтобы найти правильную паузу.Чтобы научиться лучше в этом, я бы порекомендовал изучить персонажей ваших любимых иллюстраторов и дизайнеров персонажей. Вы так много узнаете во время этого. Просто скопируйте дизайн персонажей и иллюстрации, которые вам действительно нравятся, и узнайте, что делает эти работы такими привлекательными для вас. Изучение анимации также очень полезно для улучшения ваших жестов и рисунков персонажей. Я делаю это небольшое упражнение почти каждое утро в качестве разминки перед тем, как приступить к работе над своими собственными иллюстрациями. Это действительно помогает мне разогреться и получить новые идеи и вдохновение для моего собственного искусства.Имейте в виду, что это всего лишь упражнение для совершенствования своего мастерства. Пожалуйста, не выставляйте эти рисунки и не заявляйте их как свои собственные. Конечно, рисование вживую и наблюдение за людьми на улицах тоже очень полезное упражнение. Обязательно рисуйте как можно больше, посещайте уроки, применяйте полученные знания в своей работе, и со временем вы обязательно поправитесь. Выберите одно из этих упражнений или, если хотите, можете выполнить оба. Но сделайте хотя бы 20 черновиков и разместите результаты на странице проекта. 6. Уточнение наброска и добавление значений: теперь, когда у нас есть приблизительное представление о нашем персонаже, мы можем приступить к уточнению эскиза и поработать еще над некоторыми деталями, а также над значениями.Выберите эскиз, который вам больше всего нравится, скопируйте его на новый слой, уменьшите непрозрачность этого слоя и создайте новый слой поверх него. Теперь вы можете рисовать поверх рисунка, как если бы вы делали это с осветительным столом. Повторяйте этот процесс столько раз, сколько вам нужно, пока вы не будете довольны результатом. На этом этапе вам не нужно беспокоиться о текстурах или рендеринге. Мы просто хотим создать план, так сказать, для финальной иллюстрации. Это действительно помогает начать иллюстрацию с четкого плана.Намного проще исправить что-то на ранней стадии, чем перерисовывать после того, как вы уже потратили часы на рендеринг каждой мелкой детали. Это может показаться ненужным или может потребовать дополнительной работы, если вы не знакомы с этим процессом, но поверьте мне, это сэкономит вам много времени и разочарований, если вы все спланируете, прежде чем перейти к окончательной иллюстрации. После того, как мы доработали эскиз, мы можем добавить к нему ценность. Ценности чрезвычайно важны для каждой иллюстрации. Даже важнее цвета.Если ваша иллюстрация не работает в черно-белом режиме, скорее всего, она не будет работать и в цвете. Вот почему я всегда создаю черно-белую версию своей иллюстрации, прежде чем добавлять к ней цвет. Зритель автоматически сначала посмотрит на область с наибольшим контрастом и яркостью. Поэтому решите, где должна быть ваша точка фокусировки, и сделайте акцент на этой области, используя сильный ценностный контраст. В этом случае я хочу подчеркнуть его лицо. Поэтому я делаю его большой нос самым сильным контрастом. Это будет первое, на что взглянет зритель.Создавая свои ценности, думайте также о свете. Выберите зажигалку и подумайте, какие области она осветляет, а какие — в тени. Проще всего иметь для нас один ясный свет. Это может быть солнце, свеча, окно — все, что имеет смысл в вашей иллюстрации. Просто помните, откуда исходит свет. Вы даже можете сделать маленькую стрелку в качестве напоминания, как я сделал здесь. Уточните свой рисунок, добавьте ценности и свет и поделитесь результатом на странице проекта для обратной связи.7. Исследования цвета. Теперь, когда у нас есть черно-белый рисунок нашей иллюстрации, мы можем изучить некоторые варианты цвета. Цвет — отличный способ передать эмоции и даже личность вашего персонажа. Так что выбирайте цвета, и это действительно имеет смысл в вашей иллюстрации. Скопируйте рисунок со значениями четыре раза и разместите его на холсте. Создайте новый слой поверх этого и установите его в цветовой режим. Таким образом, вы можете добавить цвет к своим изображениям, не меняя своих значений. Имейте в виду, что это не повлияет на полностью черные или белые области.Так что проще всего использовать серый цвет и избегать чисто черного или белого. Для большинства своих иллюстраций я использую всего два-три основных цвета и разных оттенков. Это простой способ добиться приятной цветовой гармонии в ваших изображениях, он придает им ощущение целостности, а также помогает подумать о температуре ваших цветов. Более теплые цвета, такие как оранжевый и красный, имеют тенденцию выходить вперед. В отличие от более холодных цветов, таких как синий и голубовато-зеленый, они имеют тенденцию немного сопротивляться. Вы можете использовать не только значения для создания контраста, но и столбец.Вы можете, например, сделать иллюстрацию с холодным синим и зеленым цветами и дать вам фокус, горячий оранжевый или красный цвет или наоборот. Это немедленно приведет взгляд зрителя к фокусу. Как вы можете видеть здесь, цвета в этом режиме могут выглядеть немного размытыми, но это отличный способ быстро изучить различные варианты цвета и увидеть, в каком направлении вы хотите двигаться с нашей последней иллюстрацией. Для всех своих иллюстраций я провожу как минимум четыре из этих цветовых этюдов. Они не занимают много времени, и намного проще поэкспериментировать с различными цветовыми комбинациями на ранней стадии.Потом в финальном рисунке. Для этого урока сделайте не менее четырех цветовых этюдов и разместите их на странице проекта. 8. Окончательный рисунок: Теперь, когда у нас есть четкий план нашей иллюстрации, мы можем начать с окончательного рисунка. Если вы добрались до этого момента, остальное будет довольно легко. Выберите свой любимый цвет, изучите, скопируйте его на новый слой, увеличьте его до желаемого размера и уменьшите объем до 10-15 процентов. Чтобы сделать ваши иллюстрации не такими цифровыми, нужно просто подойти к ним, как к традиционному рисованию.Выберите кисти для бега в Photoshop Spencer, перейдите в настройки кисти и отрегулируйте кисть, если хотите. Иногда я немного увеличиваю текстуру кисти, уменьшая яркость, просто экспериментирую с настройками, чтобы найти идеальный карандаш, который подходит для вашей иллюстрации. Начните рисовать так, как если бы мы рисовали обычным карандашом на бумаге. Большинство своих иллюстраций я обычно начинаю с черно-белого рисунка. Но при желании можно выбирать цвета и пробовать имитировать цветной карандаш. Чтобы сделать вашу иллюстрацию более плавной и стоящей, обратите внимание на направление ваших линий.Они должны обертывать элементы, чтобы они выглядели более объемными. Здесь я обращаю пристальное внимание на направление меха и пытаюсь имитировать это в моем рисунке. Просто поэкспериментируйте и посмотрите, что вам нравится больше всего и что лучше всего описывает текстуру того, что вы хотите нарисовать. Делайте все, что хотите: штриховку, небольшой контур, точку, много коротких или много длинных плавных линий, но старайтесь быть последовательными на протяжении всей иллюстрации, чтобы иметь сплоченный страх. Разместите готовый рисунок на странице проекта [неразборчиво].9. Добавление цвета: после того, как мы закончили рисовать, мы наконец можем добавить цвета и текстуры. Если у вас есть несколько слоев для рисунка, как в этом случае, сгруппируйте их или уменьшите до одного слоя и установите этот слой на умножение. Затем создайте под ним новый нормальный слой. Здесь вы добавите свой цвет. Возьмите палитру цветов, выберите цвета, которые вы уже установили в своем исследовании цвета, и начните раскрашивать, что вы рисуете. После этого вы можете создать еще один слой поверх слоя с рисунком, установить для него «Осветление», «Наложение» или «Экран» и выделить некоторые из ваших цветов.Это, конечно, необязательно и зависит от вашего личного вкуса и того, как должна выглядеть ваша иллюстрация. Я думаю, что это действительно помогает получить хорошее ощущение света на вашей иллюстрации. Эта часть всегда требует немного экспериментов и отличается для каждой иллюстрации. Я часто заканчиваю тем, что кладу еще один нормальный слой поверх него, где я корректирую области, которые я считаю слишком темными или имеют слишком много текстуры или что-то в этом роде. [МУЗЫКА] Чтобы придать вашей иллюстрации последние штрихи, мы можем добавить несколько интересных текстур, чтобы создать более традиционный и уникальный вид.Первый способ получить интересные текстуры в своей иллюстрации — это поэкспериментировать с кистями Photoshop. Используя только эти кисти, вы можете создать несколько действительно хороших эффектов. Мне лично очень нравятся карандашная кисть и акварельные кисти, я использую их большую часть времени, когда создаю иллюстрации. Вы можете добавить их поверх цветного слоя или поверх слоя с рисунком. Просто получайте удовольствие и экспериментируйте. На самом деле нет правильного или неправильного способа сделать это. Если вы хотите использовать какие-то узоры или фототекстуры, чтобы придать иллюстрации уникальность, есть несколько отличных сайтов, которые предоставляют различные текстуры.Мой любимый — textures.com. Просто создайте учетную запись, найдите все, что вам нужно, загрузите и добавьте в свою иллюстрацию. Конечно, вы также можете создавать свои собственные текстуры. Вы можете использовать самые разные материалы, такие как акварель, акрил, карандаш и так далее. Отсканируйте их и примените к своей иллюстрации. Возможно, вам придется настроить эти текстуры на умножение или что-то еще, что лучше всего в вашем случае, и стереть часть, которая вам не нужна. Здесь вы можете увидеть, как я немного меняю цвет. Я почему-то почувствовал, что для этого нужен другой цветовой акцент, и совершенно нормально менять что-то на каждом этапе, если вы чувствуете, что это может улучшить вашу иллюстрацию.Если вы не работаете с арт-директором, который ожидает, что вы будете делать что-то определенным образом, вам действительно стоит сначала обсудить это с ней. Но этот процесс, который я вам здесь показываю, на самом деле является просто общей структурой для создания иллюстрации, которая должна помочь вам понять, с чего начать, и закончить иллюстрацию. Когда я только начал заниматься цифровой живописью, у меня вообще не было структуры. Мне было очень весело делать это, но результаты моих иллюстраций были супер непредсказуемыми, наличие процесса, которому вы можете следовать шаг за шагом, действительно помогает делать вещи эффективным способом.10. Поздравления: вот он, полноцветная иллюстрация персонажа. Поздравляю с окончанием этого класса. Я очень надеюсь, что вам понравилось создавать вместе со мной свои уникальные иллюстрации, и вы узнали кое-что нового по пути. Поделитесь своей работой со своими однокурсниками на странице проекта для обратной связи и в социальных сетях. Не стесняйтесь отмечать меня и сообщать, если у вас возникнут какие-либо вопросы. Я очень рад видеть всех созданных вами персонажей. Большое спасибо за посещение этого курса.
