Как нарисовать слезу в Фотошопе?
Современные графические редакторы позволяют производить обработку цифровых изображений, добавляя или убирая из них определенные детали, но сохраняя при этом полную реалистичность композиции. С помощью них можно легко обработать панорамные фото, пейзажи, портреты. В профессиональной деятельности чаще всего применяется редактор Adobe Photoshop. Он предоставляет поистине широкие возможности для редактирования цифровых изображений. Так, нарисовать слезу в фотошопе не составляет никаких проблем.Вам понадобится
- Графический редактор Adobe Photoshop. Графический файл, содержащий базовое изображение.
Инструкция
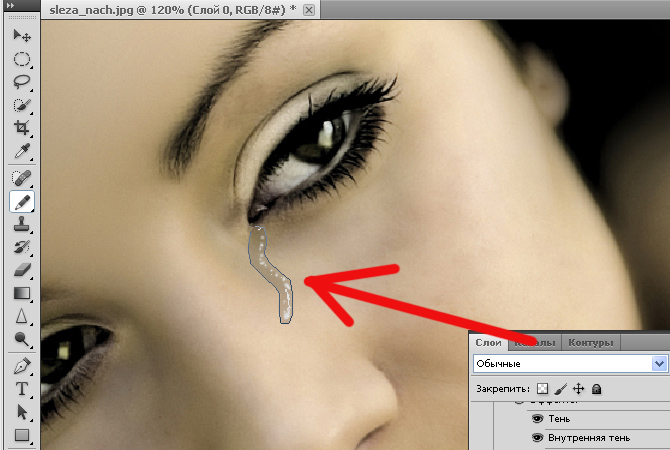
 На панели инструментов кликните по кнопке «Zoom Tool», либо нажмите клавишу «Z». С помощью курсора мыши, удерживая левую кнопку, выделите область, в которой будет производиться редактирование.
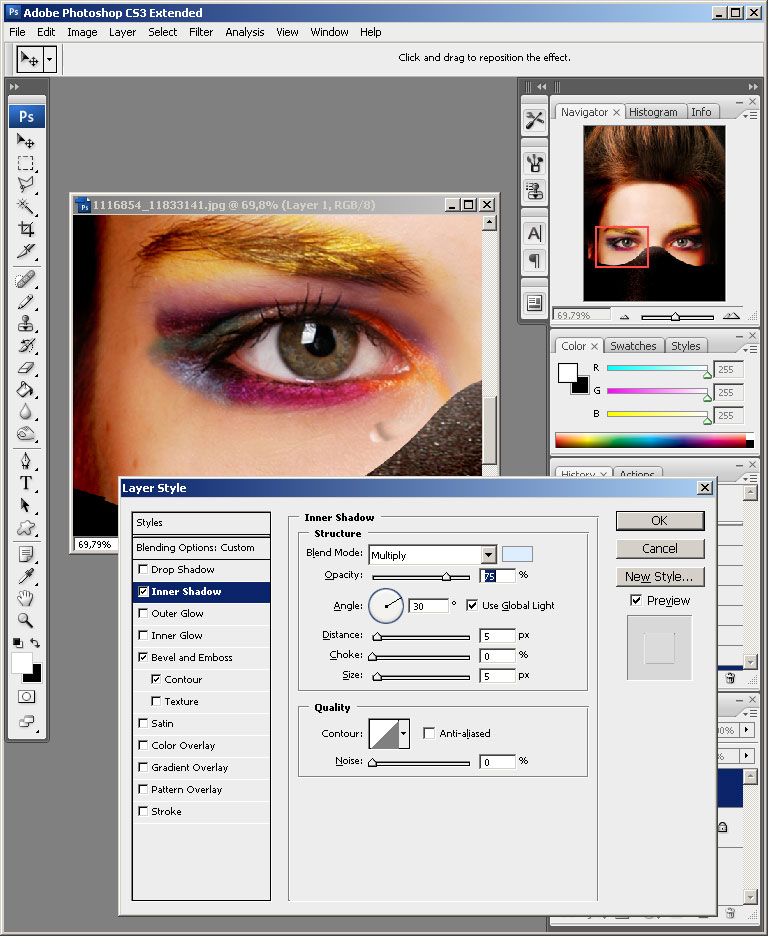
На панели инструментов кликните по кнопке «Zoom Tool», либо нажмите клавишу «Z». С помощью курсора мыши, удерживая левую кнопку, выделите область, в которой будет производиться редактирование. Выберите в меню пункты «Select», «Modify», «Feather…», либо нажмите клавиши Alt+Ctrl+D. В диалоге «Feather Selection» в поле «Feather Radius» введите значение 1 или 2. Нажмите «OK».
Выберите в меню пункты «Select», «Modify», «Feather…», либо нажмите клавиши Alt+Ctrl+D. В диалоге «Feather Selection» в поле «Feather Radius» введите значение 1 или 2. Нажмите «OK».
Как нарисовать горящую свечу в Фотошопе
Финальный результатШаг 1.
Выберем фон для свечи. Я выбрал темно-коричневый. Возьмем кисть и начертим на слое вспомогательные линии. Они будут помогать правильно, представить свечу.
Шаг 2.
Когда набросок будет готов, мы начнем рисовать пламя. Для этого мы создадим группу, назовем ее огонь, теперь в этой группе создаем слой «огонь». Режим наложения для группы (именно для группы, не для слоя) выбираем Color Dodge (Осветление основы). Затем выбираем белый цвет и Brush Tool (Инструмент «Кисть» / Клавиша «B») (Opacity (Непрозрачность): 10%), будем рисовать пламя свечи.
Шаг 3.
Возвращаем кисти Opacity (Непрозрачность) — 
С помощью Blur Tool (Инструмент «Размытие») мы смягчим углы. Переход между цветами становится более спокойным, но очертания нужно оставить прямыми и ровными.
Шаг 5.
Мы рисуем свечу, которую только пару секунд назад зажгли. Поэтому она не должна быть в каплях воска. Но так как свеча довольно быстро тает, рисуем расплавившийся воск возле пламени. Для этой цели используем Brush Tool (Инструмент «Кисть» / Клавиша «B»)Шаг 6.
И все же воск быстро тает и начинает немного стекать по стене свечи. Рисуем капли с помощью Brush Tool (Кисть) (два оттенка: более светлый и более темный, чем фон, которым мы рисовали ее), потом размажем ее при помощи Blur Tool (Размытие). Не забываем нарисовать тень.
Шаг 7.
Теперь создаем отблеск пламени. Копируем слой с пламенем и помещаем его тоже в группу. Пламя отображаем по вертикали.
Шаг 8.
Свеча тоже должна отражаться на поверхности где она стоит. Для создания этого отражения, мы помещаем небольшую часть свечи ниже. Мы копируем и вставляем на новый слой. Fill (Непрозрачность заливки) для данного слоя примерно 45%. Воспользуемся Burn Tool (Инструмент «Затемнитель» / Клавиша «O») и нарисуем тень между свечей и поверхностью. Затем выбираем обычную кисть черного цвета и начинаем рисовать фитилек.
Шаг 9.
Рисуем фитилек: его кончик должен быть оранжевого оттенка, поскольку он сгорает в пламени свечи.
Шаг 10.
Пламя: нарисуем отблеск, которое это пламя создает. Используем Dodge Tool (Инструмент «Осветлитель» / Клавиша «O») (Highlights (Подсветка), 100%), делаем прозрачным растаявший воск.
Шаг 11.
Используя те же инструменты, делаем прозрачную верхнюю часть свечи. Это должен быть наиболее светлый оттенок.
Шаг 12.
Для рисования дыма мы создадим новый слой в группе «Огонь». Выбираем белый цвет (Opacity (Непрозрачность): 30%), кисть со следующими настройками, как показано ниже.
Шаг 13.
Начинаем работать над сиянием. Нарисуем лучи, для этого мы должны создать новую группу (с такими же настройками, как и группа «Огонь») и поместить ее выше всех слоев. Используем вышеупомянутую кисть (Opacity (Непрозрачность): 50%), рисуем область вокруг свечи (более близко к пламени она должна быть более яркая и блестящая).
Шаг 14.
Давайте к этому слою применим Filter — Blur — Radial Blur (Фильтр — Размытие — Радиальное размытие) с настройками как показано ниже. Затем нажимаем три раза сочетание клавиш 
Шаг 15.
Теперь надо затемнить свет у основания свечи. Для этой цели будем использовать Burn Tool (Инструмент «Затемнитель» / Клавиша «O») (Midtones (Средние тона), 50%).
Шаг 16.
С помощью того же инструмента немного затемним фон. Из-за этого будет создаваться впечатление, что свет от свечи более яркий.
Шаг 17.
Придадим свече более насыщенный оттенок. Для этой цели будем использовать
Шаг 18.
При помощи Blur Tool (Инструмент «Размытие») мы сгладим внутреннюю область пламени (включая и слои с каплями от воска). Теперь огонь смотрится более правдоподобно.
Шаг 19.Идем Image — Adjustments — Brightness/Contrast (Изображение — Коррекция — Яркость/Контрастность), для слоя с изображением свечи, и добиваемся фиолетового оттенка.
Шаг 20.
Нажимаем Ctrl+U, и у нас появляется меню Hue/Saturation (Цветовой тон/Насыщенность), устанавливаем настройки как показано ниже.
Шаг 21.
Дымок должен быть более ярким. Подкорректируем это при помощи Eraser Tool (Инструмент «Ластик» / Клавиша «E») (Opacity (Непрозрачность): 35%).
Шаг 22.
При помощи обыкновенных кистей нарисуем рядом со свечей спичку. Представьте легкий дымок, который от нее исходит, этим мы покажем, что свеча была зажжена несколько мгновений назад. Мы не забываем наложить тень и свет, давайте, поправим немного форму спички.
Шаг 23.
Посредством Dodge Tool (Инструмент «Осветлитель» / Клавиша «O») с низкими настройками, делаем прозрачным область вокруг свечи, поскольку свет от свечи у нас попадает на эти области. Ненужное я отрезал при помощи Crop Tool (Инструмент «Рамка» / Клавиша «C»), чтобы свеча занимала центральную позицию.
Шаг 24.
С помощью Dodge Tool (Инструмент «Осветлитель» / Клавиша «O») (Highlights (Подсветка), 65%) делаем прозрачным верхнюю часть свечи, так как воск плавиться и становиться более светлым.
Шаг 25.
Воспользуемся Smudge Tool (Инструмент «Палец»), чтобы вытянуть пламя.
Шаг 26.
Теперь немного подкорректируем капли воска. Падающая капля закрыта от прямых лучей света, и она не может быть такой яркой. Ее стоит немного затемнить, но она должна быть чуточку темнее фона, на котором расположена. Для этого я использовал Eraser Tool (Инструмент «Ластик» / Клавиша «E») и Burn Tool (Инструмент «Затемнитель» / Клавиша «O»).
Шаг 27.
Последний шаг. При помощи Burn Tool (Инструмент «Затемнитель» / Клавиша «O») (Highlights (Подсветка), 50%) мы нарисуем тень от свечи.
Готово. Надеюсь, что урок будет полезен в вашей работе с Adobe Photoshop.
Автор: SERGIO;
Перевод: helen_911;
Ссылка на источник;
Урок взят с Демиарта
Как добавить оборванный край бумаги
ПРОМЕЖУТОЧНЫЙ · 10 МИН
Лидия Лукьянова любит слой таинственности. Посмотрите, как она имитирует рваную бумагу, используя выделение, стили слоя и обтравочные маски в Adobe Photoshop.
Лидия Лукьянова — художник и дизайнер со страстью к иллюстрации. Ее дизайнерские работы включают в себя все виды проектов от айдентики и иллюстраций до надписей и анимации.
Что вам понадобится
Получить файлы
Примеры файлов для практики (ZIP, 5 МБ)
Этот образец файла содержит изображения Adobe Stock, которые вы можете использовать, чтобы попрактиковаться в изучении этого руководства. Если вы хотите использовать образец файла помимо этого руководства, вы можете приобрести лицензию в Adobe Stock. Ознакомьтесь с файлом ReadMe в папке, чтобы узнать об условиях, применимых к использованию вами этого файла примера.
Ознакомьтесь с файлом ReadMe в папке, чтобы узнать об условиях, применимых к использованию вами этого файла примера.
Разорвать
Лукьянова использовала инструмент Лассо (L), чтобы нарисовать неровный край разорванной бумаги на лице модели. Затем она провела по правой, нижней и левой сторонам изображения, чтобы закрыть выделение.
Показать, что осталось
Затем она применила слой-маску, чтобы скрыть область, не включенную в выделение.
Перейти к краю
Лукьянова добавила и переименовала новый слой, который будет служить имитацией края бумаги.
Заливка цветом
Выделив слой Paper edge, она использовала Control+щелчок (Windows), Command+щелчок (macOS) на маске слоя Model, чтобы сделать выбор. Затем она использовала ведро с краской (G), чтобы заполнить новый слой белым цветом.
Будьте резкими
Лукьянова сняла выделение со слоя «Край бумаги», удерживая клавиши Control+D (Windows), Command+D (macOS), а затем перетащив его под слой «Модель». Затем она использовала инструмент «Перемещение», чтобы поднять край бумаги так, чтобы он выглядывал прямо над моделью.
Затем она использовала инструмент «Перемещение», чтобы поднять край бумаги так, чтобы он выглядывал прямо над моделью.
Сделайте это реальным
Все еще на слое Paper edge Лукьянова выбрала инструмент Warp (Edit > Transform > Warp). Она перетащила верхние ручки, чтобы настроить форму разорванного края, чтобы он выглядел менее однородным и более естественным. Она нажала Enter или Return, когда закончила.
Добавьте немного глубины
Чтобы добавить объемности порванной бумаге, Лукьянова дважды щелкнула слой Paper edge, чтобы открыть диалоговое окно Layer Style. Затем она решила применить Drop Shadow и скорректировала настройки, чтобы получить желаемый вид.
Придать текстуру
Лукьянова перетащила изображение текстуры бумаги со своего рабочего стола в свой открытый документ и перетащила новый слой так, чтобы он был прямо над слоем с краем бумаги. Затем она, удерживая клавишу Alt (или Option), щелкала между слоями, чтобы обрезать текстуру бумаги по краю бумаги.
Отправить цветы
Наконец, Лукьянова перетащила цветы на изображение и переместила слой вниз, чтобы завершить композицию.
Кадрируйте
Сделайте текстурированные изображения осязаемыми в ваших цифровых композициях.
Примечание: Файлы проекта, включенные в это руководство, предназначены только для практических целей.
Художник: Лидия Лукьянова
Авторы Adobe Stock: Легудим, Дарина Копкок, Дмитрий Синельниченко, Томас, Николай
Как сделать эффект разорванной бумаги в Photoshop?
Существует несколько различных способов создания эффекта разорванной бумаги в Photoshop. Один из способов — использовать инструмент Lasso , чтобы создать неровный край на бумаге.
Для этого выполните следующие действия:
1. Установите цвет слоев
Чтобы начать работу, щелкните значок верхнего цвета заливки на левой панели инструментов и установите яркость цвета переднего плана на 42%.
Чтобы применить изменения к переднему плану, просто нажмите клавишу «Alt + Delete» на клавиатуре.
Теперь создайте новый слой, щелкнув значок «+» в нижней части окна «Слои».
Затем залейте новый слой белым цветом. Поскольку цвет фона по умолчанию белый, просто нажмите «Ctrl + Delete» на клавиатуре, чтобы применить.
2. Создайте бумажную текстуру
Следующим шагом будет создание текстуры, похожей на бумагу. Для этого выберите «Фильтр» > «Шум» > «Добавить шум».
В появившемся всплывающем окне установите «Количество» на 15%, «Распределение» на «Гаусс» и установите флажок рядом с «Монохроматический», чтобы применить его.
ПРИМЕЧАНИЕ: Вы можете исследовать больше с различными значениями, пока не найдете предпочитаемую текстуру. Вы можете увидеть предварительный просмотр эффекта, установив флажок рядом с разделом «Предварительный просмотр».
Теперь вернитесь в верхнее меню и снова выберите «Фильтр», затем перейдите в «Размытие» > «Размытие по Гауссу».
В окне настроек установите радиус 3 пикселя.
СОВЕТ ПРОФЕССИОНАЛА: В этой статье содержится информация о том, как создать эффект разорванной бумаги в Photoshop. Этот эффект можно использовать для создания состаренного или выветренного вида ваших дизайнов. Обязательно внимательно следуйте инструкциям и помните, что этот эффект может занять очень много времени.
3. Создайте эффект разорванной бумаги
Чтобы создать эффект разрыва, выберите «Лассо» на левой панели инструментов.
Затем щелкните по краю бумаги, где вы хотите, чтобы она выглядела разорванной. Создайте неровные линии на холсте и, не отпуская курсор, продолжайте рисовать, пока он не соединится с начальной точкой.
Оттуда добавьте новый слой маски поверх текстуры бумаги, щелкнув значок в нижней части окна «Слои».
ПРИМЕЧАНИЕ. Теперь рядом со слоем должен появиться новый значок, указывающий на добавление маски слоя.
4. Примените фильтр к эффекту Ripped Paper
Вы можете усилить эффект рваной бумаги, применяя фильтры. Для этого сначала убедитесь, что выбрана маска слоя, затем перейдите в «Фильтр» > «Галерея фильтров».
В появившемся новом окне выберите «Брызги» и установите «Радиус распыления» на 15, затем «Гладкость» на значение 8.
ПРИМЕЧАНИЕ. Эти номера зависят от размера и разрешения вашего документа.
5. Создайте копию слоя
Теперь нам нужно создать копию слоя, чтобы внести дополнительные улучшения. Для этого нажмите клавиши «Ctrl + J» на клавиатуре.
Затем нажмите «Ctrl + L», чтобы открыть окно «Уровни». Во всплывающем окне установите «Входные средние тона» на 0,61, а «Выходные блики» на 244. Это придаст нашему верхнему слою цвет, который немного темнее, чем первый слой.
Затем переместите новый слой немного рядом с первым слоем, используя «Инструмент перемещения» на левой панели инструментов, чтобы усилить эффект.
6. Создайте тень для первого слоя
После того, как вы создали эффект разорванной бумаги, вы можете добавить последние штрихи, добавив тени. Чтобы применить это, сначала обязательно выберите первый слой в окне «Слои», затем щелкните значок «fx» внизу. Там выберите «Тень» из вариантов.
В окне настроек установите «Непрозрачность» на 30%, «Расстояние» на 9 и «Размер» на 8 дюймов, затем нажмите кнопку «ОК».
7. Добавьте текст на разорванную бумагу, чтобы она тоже выглядела разорванной
Когда вы закончите улучшать эффект разорванной бумаги, вы также можете добавить на нее текст, чтобы она тоже выглядела разорванной! Для этого выберите верхний слой и щелкните инструмент «Горизонтальный текст» на левой панели инструментов.
ПРИМЕЧАНИЕ. Вы также можете выполнить эти действия для изображения.
Перетащите курсор по холсту, чтобы создать текстовое поле, и введите текст.
