Как в Adobe Photoshop создать паттерн?
Опубликовано: Автор: Артём Чёрный
Паттерны – это популярные бесшвовые узоры, которые часто можно встретить в документах, при оформлении брендовой продукции, сайтов и многих других дизайнерских элементов. Главное требования для паттерна – это отсутствие видимых переходов от одного узора к другому, то есть им можно заполнить фон любого размера и при этом всё будет смотреться органично. Для наглядности это можно сравнить с текстурой.
Содержание
- Как создать паттерн в Photoshop
- Этап 1: Создание основ
- Этап 2: Доработка
- Этап 3: Определение узора
Для примера мы рассмотрим создание простого паттерна из геометрических фигур. Сделать его можно полностью с помощью инструментов, встроенных в Photoshop. Дополнительно загружать какие-либо картинки, кисти и т.д. не нужно.
Читайте также:
Включаем сетку в Adobe Photoshop
Взаимодействие со слоями в Adobe Photoshop
Создаём афишу в Adobe Photoshop
Чтобы вам было удобно воспринимать информацию, мы разделим статью-урок на несколько этапов.
Этап 1: Создание основ
Давайте на этом этапе создадим сам документ с паттерном, а также основы для него узора. Вот как это сделаем:
- Запустите Фотошоп и там нажмите на кнопку «Создать». В старых версиях потребуется вместо этого нажимать на кнопку «Файл» и выбирать из контекстного меню пункт «Создать». Также можно использовать сочетание клавиш Ctrl+N.
- В окне настройки создаваемого документа мы сделаем квадрат размером 512×512 пикселей. Вы можете указать свой размер. Остальные настройки можно оставлять по умолчанию.
Примечание. Если паттерн будет использован при печати, рекомендуем установить разрешение 300 пикселей на дюйм, а цветовым режимом поставить CMYK.
- Создав документ приступите к рисованию самого узора. Давайте сделаем центральной фигурой нашего паттерна круг. В левой панели инструментов выберите его (см. скриншот).
- В верхней части проведём некоторые настройки фигуры. В первую очередь уберём заливку.
 Нажмите на неё и из выпавшего окошка выберите перечёркнутый квадрат.
Нажмите на неё и из выпавшего окошка выберите перечёркнутый квадрат. - Параметр обводки наоборот сделаем активным. Нажмите на него и выберите квадрат с тем цветом, что хотите использовать. В нашем случае это будет чёрный цвет. Правее от квадрата задайте толщину обводки. Около 5-10 пикселей будет достаточно.
- Нарисуйте круг на холсте. Его не нужно делать слишком большим, но и лучше не мельчить. Расположите его примерно по центру холста.
- Теперь аналогичным образом нарисуем квадрат с такой же обводкой. Только разместим его в каком-нибудь углу.
- Аналогичным образом нарисуем треугольник напротив квадрата. Для этого выберите в левой панели инструмент «Многоугольник» и нажмите в нужной части холста.
- Появится окошко, где в поле «Число сторон» нужно прописать значение «3».
- Созданный треугольник можно повращать и изменить ему размер, чтобы он смотрелся более органично и интересно.У нас уже есть отдельная статья про то, как создать треугольник в Adobe Photoshop.
 Рекомендуем с ней ознакомиться, чтобы лучше понимать, как работать с этой фигурой.
Рекомендуем с ней ознакомиться, чтобы лучше понимать, как работать с этой фигурой. - Слои с квадратом и треугольник скопируйте и разместите по разным углам. Можно поместить их в любой угол. Чтобы скопировать слой, выделите его в панели слоёв и воспользуйтесь сочетанием клавиш Ctrl+J.
- Чтобы не ограничиваться только примитивными геометрическими фигурами, добавим к паттерну линий. Выберите соответствующий инструмент в левой панели.
- В верхней части для линий укажите заливку чёрного цвета. Отдельное внимание обратите на поле «Толщина». Значение там должно быть равно значению толщины обводки.
- Нарисуйте где-нибудь в сводном пространстве линию.
- Из этой линии лучше сделать группу. Продублируйте слой с ней два раза (комбинация клавиш Ctrl+J). Дубли расположите рядом с линией, примерно, как на скриншоте.
- Давайте для удобства сгруппируем слои с линиями. Выделите их в панели слоёв с помощью зажатой клавиши Ctrl. Чтобы объединить их группу, используйте кнопку в виде папки, расположенную в нижней части панели.
 Слои поместятся в одну группу. Ей можно задать имя.
Слои поместятся в одну группу. Ей можно задать имя. - Также с помощью инструмента «Линия» нарисуем что-то похожее на лесенку. Вот, что у нас получилось.
- Каждый элемент этой лесенки – это отдельный слой. Чтобы не путаться со слоями, выделите их все и объедините между собой. Для этого нажмите правой кнопкой мыши по выделенным слоям и выберите из контекстного меню «Объединить фигуры».
- Полученную лесенку скопируйте один-два раза и расставьте в пустующих частях паттерна. Для более интересного эффекта можете покрутить её вокруг своей оси.
У нас пока получилась только заготовка для паттерна. Она пока ещё выглядит сильно скучно, но это её уже можно использовать в качестве бесшвового фона, если результат вас устраивает.
Этап 2: Доработка
Чтобы паттерн получился более интересным добавим к нему дубли геометрических фигур, но только залитых каким-то цветом и без обводки.
- Начнём с круга. Выделите его на панели слоёв. Если не можете найти, то нажмите по нему правой кнопкой мыши с зажатой клавишей Alt.
 Нужный слой будет выделен автоматически.
Нужный слой будет выделен автоматически. - Продублируйте его и поместите под слой-родитель. Переключитесь в свойства геометрической фигуры. Кнопка, ответственная за это, расположена в левой части панели слоёв.
- В свойствах фигуры отключите обводку и выберите цвет для заливки. Любой, кроме чёрного и белого. В нашем случае это будет синий.
- Получившуюся фигуру сместите в сторону от окружности. Не нужно делать сильное смещение. Примерно, как на скриншоте.
- Аналогичную процедуру нужно проделать с другими геометрическими фигурами на холсте – квадратами и треугольниками. Линии и лесенки пока оставьте.
- Теперь выделите слои линий, точнее их группу. Скопируйте её.
- Нажмите два раза по скопированной группе. Откроется окно настройки стилей слоёв. Там нужно поставить галочку в раздел «Наложение цвета». Накладываемый цвет выберите сами.
- Группу с накладываемым цветом разместите под основной и сдвиньте её в сторону на холсте.
- Аналогичные действия проделайте со всеми лесенками.
 Вот, что у вас должно получиться в итоге.
Вот, что у вас должно получиться в итоге.
Этап 3: Определение узора
Паттерн готов. Чтобы им было удобно заполнять фон, его лучше определить в качестве узора. Сделаем это так:
- В верхней части интерфейса Photoshop нажмите на «Изображение» и там выберите пункт «Размер изображения». Также можно воспользоваться сочетанием клавиш Alt+Ctrl+I.
- Размер у изображения задайте около 100 на 100 пикселей. Кликните по кнопке «Ок», чтобы изменения применились.
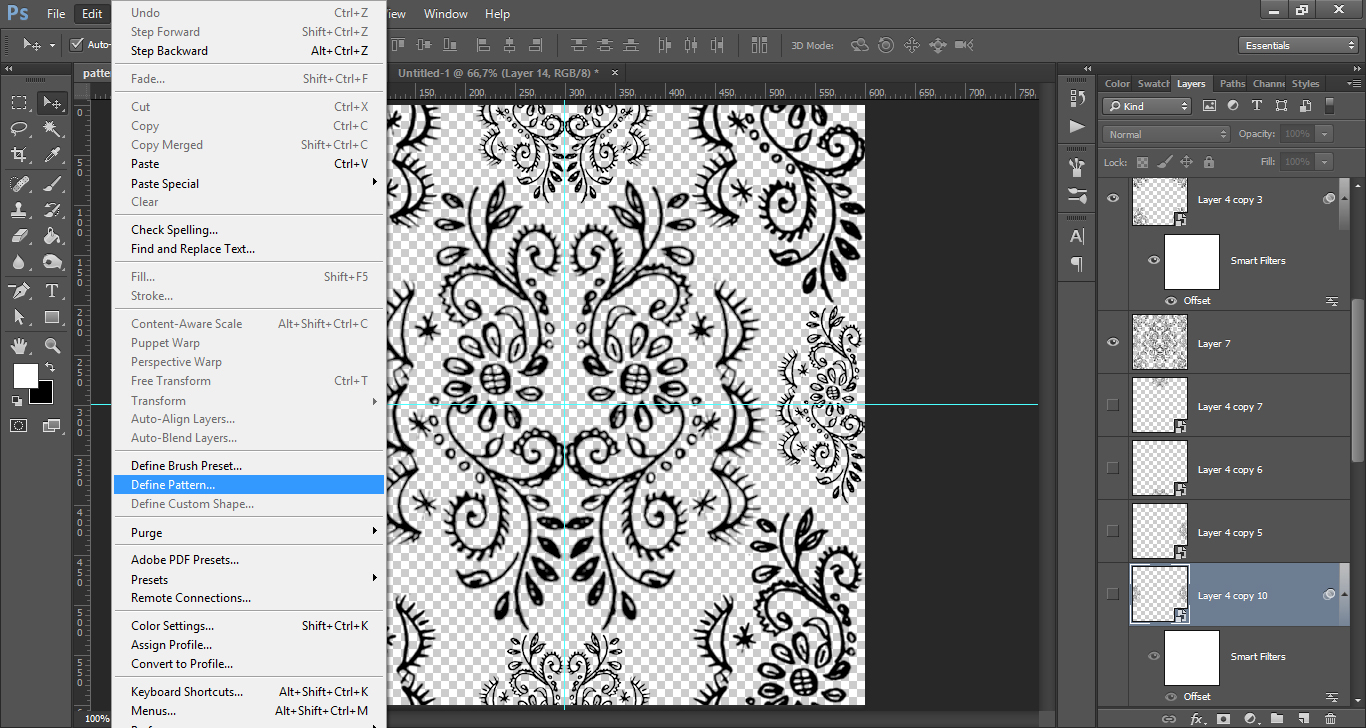
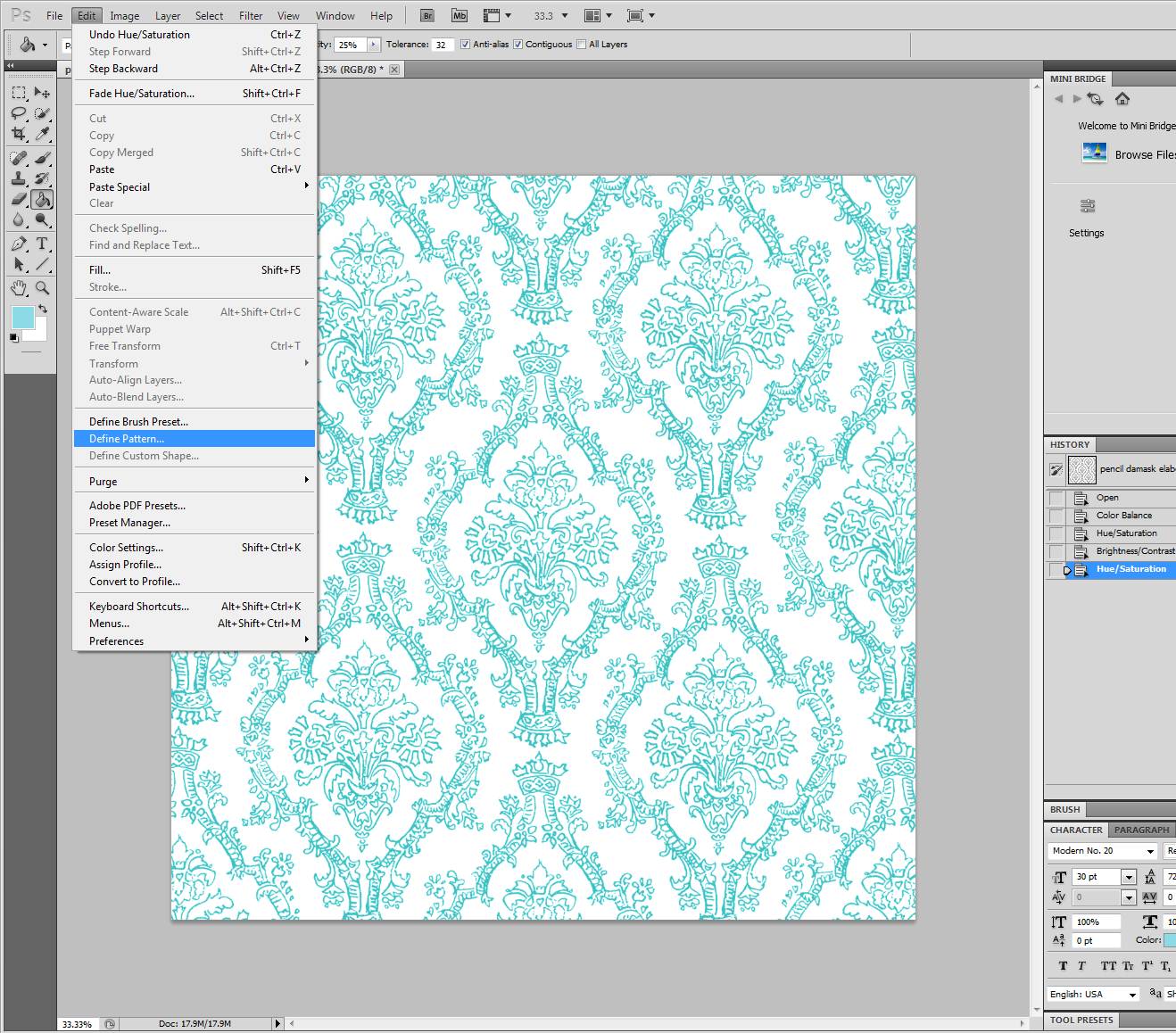
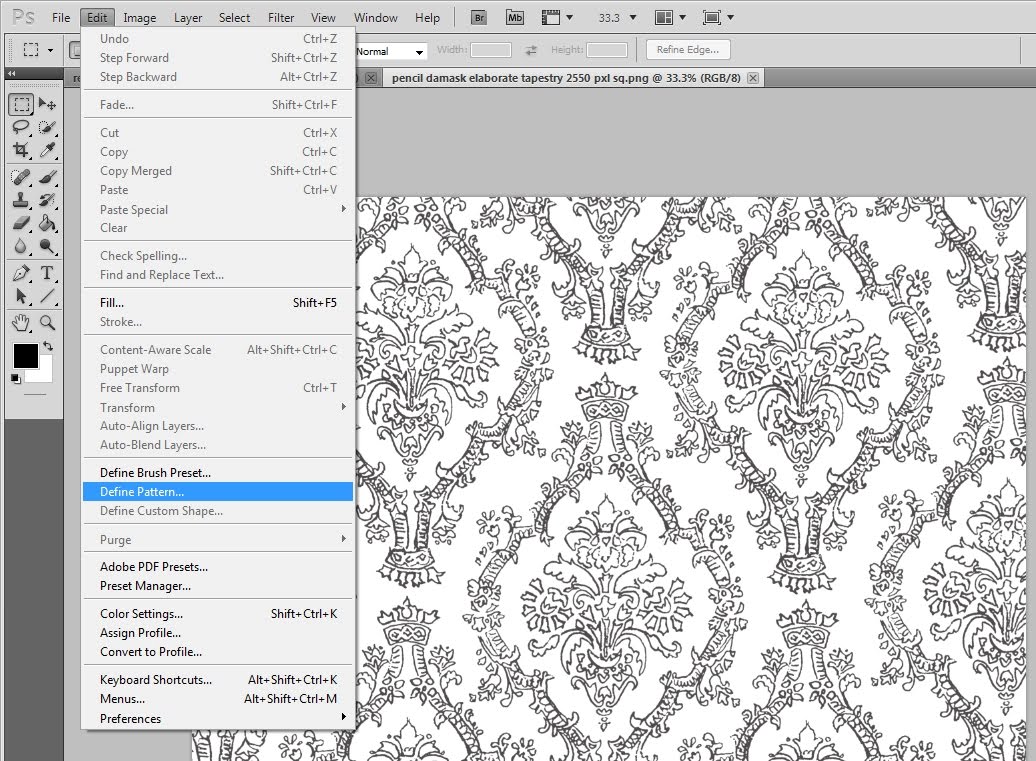
- Теперь жмите на кнопку «Редактирование» и выбирайте из контекстного меню пункт «Определить узор».
- Паттерн автоматически определиться в качестве узора. Вам нужно будет только указать для него имя в специальном окошке.
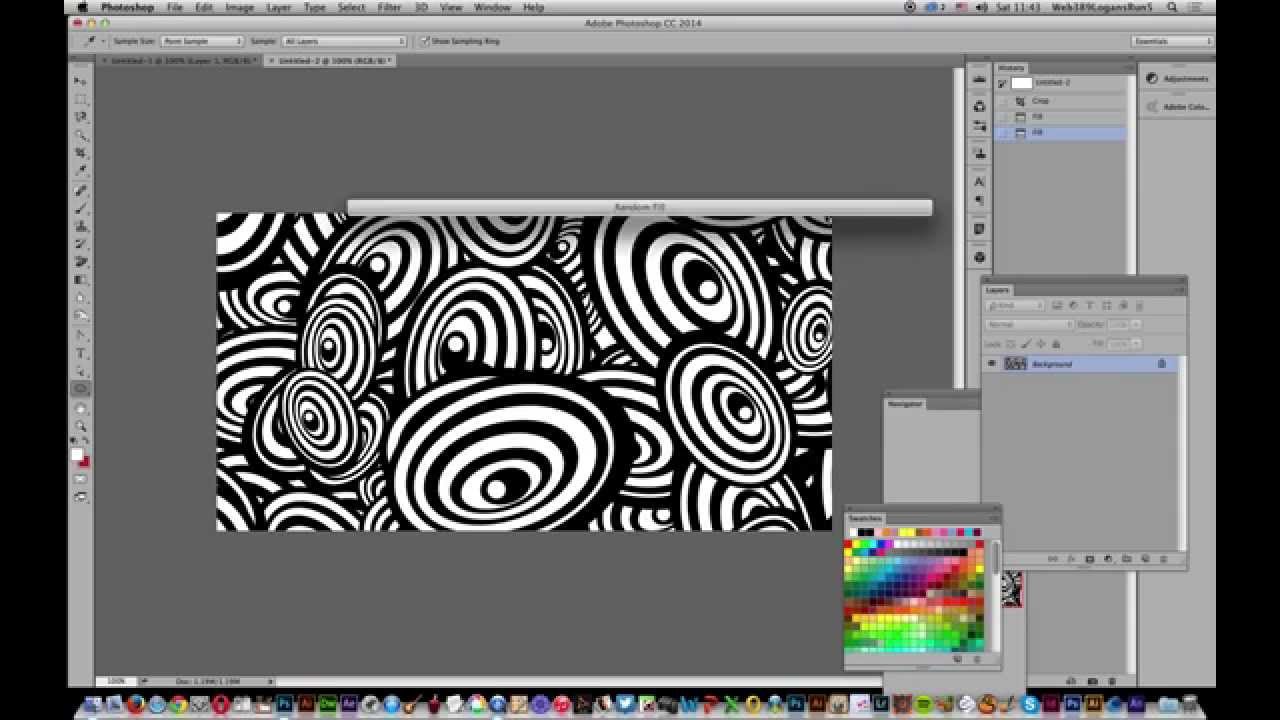
- Теперь паттерн сохранён в качестве узора. Вы можете использовать его для заливки фона любого нового документа. Создайте для примера любой пустой документ с любыми настройками.
- В этом документе выполните заполнение фонового слоя с помощью сочетания клавиш Shift+F5.

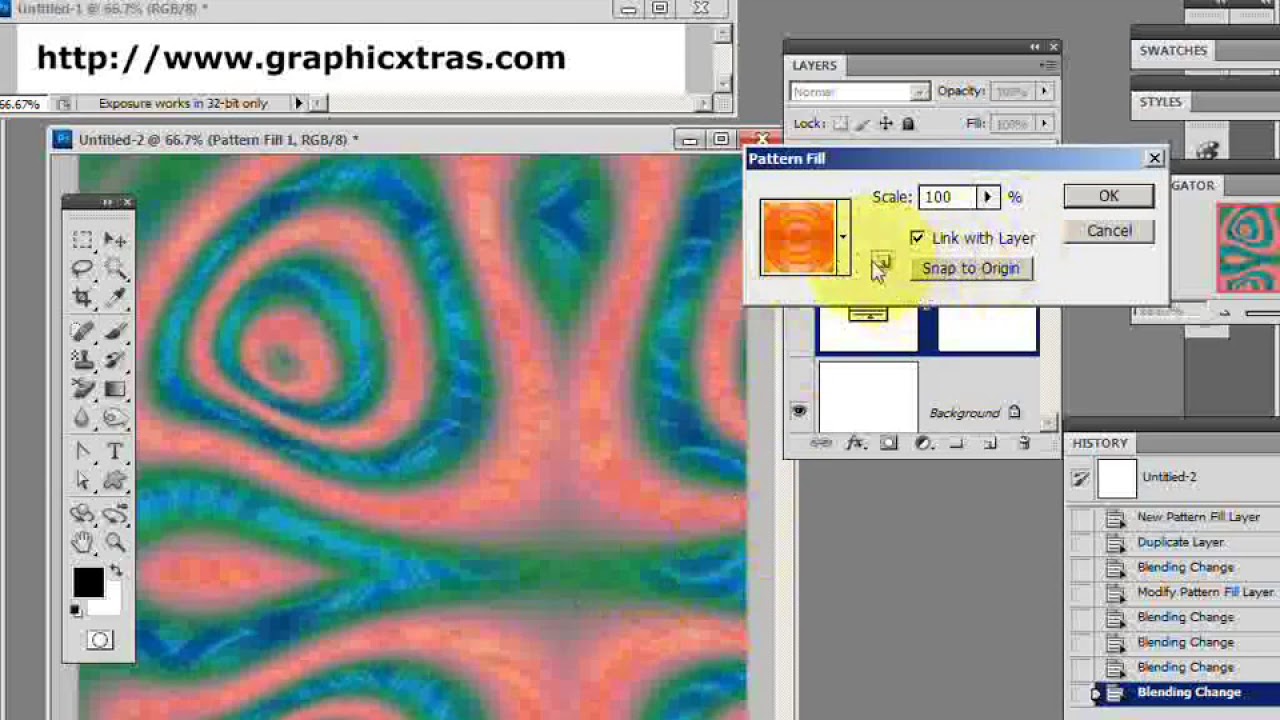
- В настройках, у графы «Использовать», установите значение «Регулярный». В графе «Заказной узор» выберите ранее добавленный паттерн.
- Нажмите «Ок», чтобы выполнить заполнение фона паттерным узором.
Как видите, создать паттерн в Photoshop не так сложно. При этом вы можете делать бесконечное число вариаций паттерна. Ограничением является только ваша фантазия.
Понравилась статья? Поделиться с друзьями:
| Полный спаравочник по Photoshop CS4 | |
| поиск в гугле | |
    Использование Photoshop CS4
|
Раскраска / Заливка и обводка выделенных областей, слоев и контуров
|
| Все права на текст и картинки принадлежат их авторам | |
Предварительный просмотр шаблона
Последнее обновление: 24 мая 2023 г. 04:45:46 GMT
Быстро создавайте идеально повторяющиеся узоры с помощью предварительного просмотра узоров.
В прошлом для создания рисунков для текстильных рисунков или графических фонов требовалось работать с квадратными изображениями. С предварительным просмотром шаблона квадрат больше не является обязательным. Теперь вы можете в режиме реального времени представить, как ваш дизайн воплотится в жизнь в виде шаблона.
Начните работу, включив Pattern Preview
Чтобы включить предварительный просмотр шаблона, выберите «Просмотр» > «Предварительный просмотр шаблона». Например, с новым пустым документом внешняя рабочая область будет повторять цвет фонового слоя.
Создать новый шаблон
Начните создавать с помощью предварительного просмотра шаблона, выполнив следующие пять простых шагов:
Откройте существующий документ Photoshop или создайте новый и включите предварительный просмотр узора.
Добавляйте на холст элементы, такие как фигуры, мазки, тип, или перетаскивайте ресурсы прямо с панели «Библиотеки».
Создание шаблона путем добавления фигур на холст
Изменение размера, поворот и перемещение графики.
Изменение размера, поворот и изменение положенияПри необходимости уменьшите масштаб, чтобы увидеть повторяющийся узор в сетке.
Уменьшите масштаб, чтобы увидеть свой шаблонКогда все будет выглядеть правильно, легко создайте новую предустановку шаблона, нажав значок + в нижней части панели «Шаблоны» или выбрав «Правка» > «Определить шаблон»…
Добавьте свой узор на панель Patterns.
Советы и рекомендации
Использовать смарт-объекты
При работе с предварительным просмотром узора и растровыми слоями преобразование слоев в смарт-объекты даст наилучшие результаты при преобразовании, вращении и масштабировании элементов узора.
Стили слоя
Для получения различных творческих эффектов попробуйте поэкспериментировать с добавлением стилей слоя либо к слоям смарт-объектов, либо к слоям, содержащимся внутри смарт-объектов.
Советы по повышению производительности
Предварительный просмотр шаблона использует графическую карту вашей системы (GPU) при отображении предварительного просмотра. Вы можете столкнуться со снижением производительности в следующих случаях:
- Создание узора мазками с использованием сложных кистей
- Использование предварительного просмотра шаблона для больших документов
- Работа над шаблоном при большом увеличении
Ограничения
При работе с предварительным просмотром узора обратите внимание:
- Предварительный просмотр узора отключен в документах монтажной области
- Хотя для предварительного просмотра шаблона используется графический процессор, он по-прежнему работает, когда графический процессор отключен
- Некоторые инструменты и команды, которые изменяют размеры документа или границы документа, такие как инструмент обрезки, размер холста и т. д., отключают предварительный просмотр узора
- Некоторые фильтры или функции могут давать результаты, которые не подходят для вашего шаблона, например: Симметрия, Пластика, Точка схода или 3D
Больше похожего на это
- Легко создавайте бесшовные повторяющиеся узоры с помощью предварительного просмотра узоров
- Оживляйте свои узоры с помощью шаблонов мокапов
- Рисовать с помощью узора
- Управление библиотеками узоров и пресетами
Войдите в свою учетную запись
Войти
Управление учетной записьюОпределить узор в Photoshop | Узнай это сам
В этом уроке Photoshop мы узнаем о команде «Определить узор в Photoshop» и «Как создать узор в Photoshop». Команда «Определить узор» доступна в меню «Правка» в Photoshop.
Команда «Определить узор» доступна в меню «Правка» в Photoshop.
Меня зовут Лалит Адхикари, и мы находимся по телефону LTY . Давай начнем!
- Что такое узор в Photoshop
- Как создать узор в Photoshop
- Шаг 1. Откройте изображение в Photoshop
- Шаг 2. Выберите инструмент «Прямоугольное выделение»
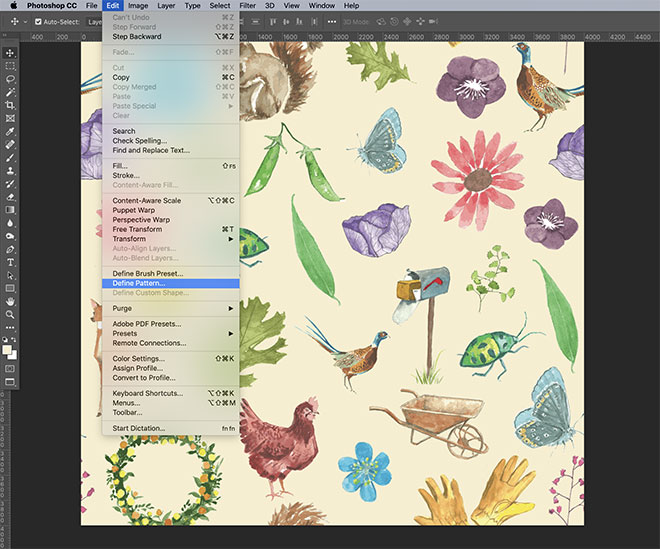
- Шаг 3. Выберите «Правка» > «Определить узор»… 90 029
- Шаг 4. Создайте новый документ
- Шаг 5. Выберите «Правка» > «Заливка»
- Шаг 6. Окончательный результат
- Как создать собственный узор в Photoshop
- Шаг 1: Создайте новый документ
- Шаг 2: Создайте свой дизайн или визуальный элемент
- Шаг 3: Определите шаблон
- Шаг 4: Создайте новый документ
- Шаг 5: Перейдите в меню «Правка» > «Заливка»
- Шаг 6: Окончательный Результат
Связанные темы:
- Определение набора кистей в Photoshop
- Замена неба в Photoshop
- Автоматическое наложение слоев в Photoshop
Что такое шаблон в Photoshop
Паттерн — это повторяющееся или мозаичное изображение или визуальный элемент. Мозаика здесь означает разделение выделения компьютерной графики на серию квадратов и размещение их на слое или внутри выделения.
Мозаика здесь означает разделение выделения компьютерной графики на серию квадратов и размещение их на слое или внутри выделения.
Мы можем использовать шаблоны в Photoshop, чтобы заполнить слой или выделение. Photoshop поставляется с различными предустановленными шаблонами. Мы можем создавать новые шаблоны и сохранять их для использования с различными инструментами и командами.
Предустановленные узоры отображаются во всплывающих панелях на панели параметров инструментов «Заливка», «Узорный штамп», «Восстанавливающая кисть» и «Заплатка», а также в диалоговом окне «Стиль слоя».
Мы можем изменить способ отображения шаблонов на всплывающих панелях, выбрав параметр отображения в меню всплывающей панели.
Связанные темы:
- Автоматическое выравнивание слоев в Photoshop
- Команда преобразования в Photoshop
- Деформация перспективы в Photoshop
Как сделать Узор в Photoshop
Чтобы сделать узор из изображения, нам понадобится базовое изображение. Это базовое изображение предоставит нам части, которые будут использоваться в качестве шаблона. Для этого урока я выбрал следующее изображение.
Это базовое изображение предоставит нам части, которые будут использоваться в качестве шаблона. Для этого урока я выбрал следующее изображение.
Источник: Pexels
Роялти-фри изображение от PexelsТеперь выполните следующие действия.
Шаг 1. Откройте изображение в Photoshop.
Изображение откройте в Photoshop. Выделение, созданное с помощью Rectangular Marquee ToolШаг 3: выберите «Правка» > «Определить узор»…
Команда «Определить узор» в меню «Правка»Откроется следующее диалоговое окно.
Диалоговое окно «Определить шаблон»Введите имя шаблона и нажмите «ОК».
Шаг 4: Создайте новый документ
Теперь мы создадим новый документ, чтобы опробовать наш новый шаблон.
Шаг 5. Выберите «Правка» > «Заливка»
После создания нового документа перейдите в «Правка» > «Заливка» и выберите в диалоговом окне следующие настройки.
- Из содержимого выберите Шаблон.
- Из «Пользовательского шаблона» выберите вновь определенный шаблон внизу.

Затем нажмите «ОК».
Шаг 6: Окончательный результат
Шаблон, заполненный в PhotoshopСвязанные темы:
- Марионеточная деформация в Photoshop
- Масштабирование с учетом содержимого в Photoshop
- Content-A посуда Заполнить Фотошоп
Как создать пользовательский шаблон в Photoshop
Как известно, шаблон включает в себя повторяющийся рисунок или визуальный элемент. Итак, чтобы создать собственный шаблон, нам нужно создать небольшую часть шаблона, которая будет повторяться.
Шаг 1: Создайте новый документ
В этом случае нам нужно создать небольшой документ для повторения. Я буду создавать документ размером 30 на 30 пикселей.
Диалоговое окно «Новый документ»Шаг 2: Создайте свой дизайн или изображение
Теперь нам нужно создать наименьшую часть нашего шаблона, которую нам нужно повторить, чтобы создать шаблон.

 (См. раздел Выбор цветов в палитре инструментов.)
(См. раздел Выбор цветов в палитре инструментов.)

 )
)