003. FAQ по работе в Photoshop от Андрея Журавлева.
Это один из вопросов, который был задан учениками на курсе Adobe Photoshop. Базовый уровень При желании дополнительные вопросы можно задавать прямо в комментариях к этому посту. Ссылки на все вопросы собраны в верхнем посте моего ЖЖ.3. У художников существует свой цветовой круг, там цвета логичнее с точки зрения их восприятия. Там желтый противоположен фиолетовому, красный — зеленому, синий — оранжевому. Есть ли в фотошопе механизм, позволяющий работать с этими цветами?
Очень хороший вопрос! Только давайте его разделим на два, содержащиеся в изначальной формулировке. Первый, про сам цветовой круг. Второй, про механизм работы с ним.
Итак, какие же бывают «цветовые круги»?
Слева приведена обложка книги Иоханнеса Иттена «Искуство цвета» (в оригинале оранжевый гораздо сочнее, но мониторы такой цвет передавать не умеют). А справа, находящийся на 33 страницы двенадцатичастный цветово круг. Или как его нередко называют «круг Итенна». Именно его имел в виду автор вопроса.
Или как его нередко называют «круг Итенна». Именно его имел в виду автор вопроса.
При работе с инструментами Photoshop опираться на этот круг нельзя. С точки зрения физики и физиологии — он пострен криво и неправильно. Но давайте по порядку.
Цвет — это ощущение, которое рождается в сознании наблюдателя, в оответ на стимуляцию зрительных рецепторов сетчатки. Каким будет это ощущение зависит от пропорций между возбждением различных групп колбочек. Ниже представлены графики спектральной чувствительности колбочек в зависимости от длинны волны излучения (цветной градиент внизу наложен в иллюстративных целях и может не совсем точно совпадать с оттенками спектрально чистых цветов).
Для каждой группы колбочек подбирается такой стимул, который будет минимально возбуждать соседние группы. Вот откуда в адитивной системе появляются Red, Green и Blue. Самая большая проблема возникает с зеленым стимулом. Из-за сильного взаимного перекрытия кривых в районе 500 нм он всегда возбуждает не только средне, но и длинно и коротко волновые колбочки. Именно в этом кроется принципиальная немозможность создания трехстимульных мониторов с очень большим цветовым охватом (привет от оранжевой обложки с первой иллюстрации).
Именно в этом кроется принципиальная немозможность создания трехстимульных мониторов с очень большим цветовым охватом (привет от оранжевой обложки с первой иллюстрации).
В реальной жизна стимулы гораздо более сложные и описываются спектральным распределением энергии. Если это распределение равномерно, то стимул выглядит ахроматическим, а проще говоря — серым. При достаточно большой яркости мы примычно называем его белым. При этом белый луч можно разложить в спектр, который так же по привычке часто называют радугой. Что и было сделано при помощи призмы. В 17 веке Исааком Ньютоном, а в 20 — художником, оформлявшим обложку альбома The Dark Side of the Moon группы Pink Floyd.
Если на пути расщепленного пучка поставить вторую призму, его можно опять собрать в ахроматический луч. Именно эта конструкция позволяет просто и наглядно выяснить, какие цвета являются комплементарными, или взаимно дополнительными. Если в ращепленном пучке между призмами перекрыть часть спектра, луч на выходе окрасится в дополнительный к перекрытой части цвет. Закрыв красную часть, мы получим циан, зеленую — мадженту, синюю — желтый.
Закрыв красную часть, мы получим циан, зеленую — мадженту, синюю — желтый.
Поэтому лучше расположить цвета так, как это сделано на левом круге. Правильным является именно такое расположение: красный вверху, по часовой стрелке за ним идет желтый и т.д. Именно по такому кругу откладывается значение цветового тона (Hue) в цветовых моделях HSB и HSL. Я специально отзеркалил и развернул круг Иттена, чтобы совместить красные цвета и обеспечить соответствующий переход оттенков. Это наглядно показывает насколько он неравномерный.
Но что особенно важно для практического применения, именно на такое взаимное расположение цветов опирается работа кривых. Если сдвинуть вниз кривую в красном канале (уменьшить яркость красного стимула), центральный нейтральный участок круга окрасится в циан.
Уменьшив яркость в зеленом канале, подучим маджентовую окраску.
Ну, а затемнение синего, предсказуемо приведем центр к желтому оттенку. И по таком принципу работают все инструменты фотошопа. Поэтому пока Вы работаете с ними, забудьте про круг Итенна. Он только запутает.
Поэтому пока Вы работаете с ними, забудьте про круг Итенна. Он только запутает.
Однако, не спешите выбрасывать двенадцатичастную систему. Я сказал, что она не соответствует физике и физиологии восприятия цвета. Именно поэтому инструментарий опирается не на нее. Но, эта система достаточно неплохо описывает третий, самый сложный уровень восприятия — психологию цвета.
Вот только инструментом для работы на этом уровне является не фотошоп, а голова. Каким инструментом выполнять коррекцию, вопрос вторичный. Главное — это понимание, к чему надо прийти. Круг Иттена позвляет упростить и ускорить нахождение гармоничных сочетаний цветов. C его помощью можно определить, к каким сочетаниям тяготеет изображение, или, как еще говорят: найти цветовую схему картинки.
Очень подробно об этом рассказывает Саша Чалдрян на первом занятии курса «Adobe Photoshop. Творческая ретушь». Я же ограничусь только тремя небольшимы иллюстрациями из конспекта к этому занятию.
Родственные сочетания — монохроматические сочетания двух-трех соседних секторов круга.
Родственно-контрастные сочетания — сочетания цветов, в каждом из которых присутствует “родственный”. Желто-зеленый, желтый, желто-оранжевый, желто-красный — для них всех есть объединяющий желтый, но схема довольно контрастная. В данном случае картинка не совсем соответствует приведенной схеме, но Вы и сами легко догадаетесь, как нужно поправить схему для более точного соответствия.
Триадные схемы — цвета, расположенные на вершинах равностороннего треугольника, вписанного в круг.
FAQ Figma. Ответы на самые популярные вопросы
Figma купить
Покупать фигма совсем не обязательно. Это бесплатная
программа. Ты можешь зарегистрироваться в ней на официальном сайте фигма.ком,
скачать там десктопную версию
пользоваться на здоровье бесплатно. Платить нужно только тем, кто
работает в команде и нужен доступ большому количеству пользователей к
библиотеке компонентов и стилей. Тогда придется выложить по 15 долларов за
пользователя в месяц. Такой подход больше настроен для больших команд, студий и
корпораций.
Программа фигма, как научиться в ней работать
Один из самых популярных вопросов. Есть замечательный курс по фигме, в котором все четко и подробно расскажут и ты научишься работать в программе.
Figma как экспортировать
Экспортировать в фигме можно в несколько разрешений и несколькими способами.
Способ номер один. Выделяешь фрейм, справа в панели в самом низу есть вкладка export там выбираешь нужный формат и место для сохранения
Способ номер два. Клик правой клавишей на объекте и выбираешь формат для копии и эта копия сохраняется у тебя в буфере обмена. Теперь можешь постить ее куда хочешь
Как экспортировать из FigmaFigma или adobe xd
Если ты читаешь это на страничке сайта, посвященного фигме, то у меня для тебя есть ответ — Figma.
Figma как сохранить проект
Проекты в фигма можно вообще не сохранять. Они все и сохранены в облаке и доступ к ним есть по ссылке. Но есть еще один способ сохранить проект в формате . fig. Как это сделать показано на картинке
fig. Как это сделать показано на картинке
Figma как сохранить проект
Тень в фигме. Как настроить тень в Figma
Тень в фигме прячется в разделе effect. Там есть, как ниспадающая, так и внутренняя. Кстати, ты можешь применять к одному объекту сразу несколько теней, что очень круто.
Тень в фигмаКак верстать из Figma
Верстать из фигмы довольно просто. Когда ты делишься проектом с верстальщиком он может посмотреть код каждого элемента в макете, расстояния и многое другое, что ему нужно. Фотошопу такое и не снилось. Так же он может удобно нарезать макет на картинки и иконки. + ко всему ты всегда можешь выгрузить свой макет в zeppelin, а там уже верстак знает что делать. Все css свойства объектов можно посмотреть в отдельной вкладке справа вверху, там же можно посмотреть свойства для ios и android
Как верстать из Figma
Отмена в фигме, как отменить действие
Так же, как и везде ctrl+z. Если ты не знал — фигма помнит твои изменения
в макете 30 дней. Так что откатиться таким способом можно далеко. Но для
большего удобства есть контроль версий.
Так что откатиться таким способом можно далеко. Но для
большего удобства есть контроль версий.
Figma или Фотошоп
Однозначно Фигма. Без вариантов.
Как поделиться макетом в Figma
Тут ты можешь выбирать с какими правами делиться макетом — только просмотр или с возможностью редактирования. Так же можно через имейл приглашать людей в проект.
Как ставить комментарии в фигме
Для того, чтобы ставить комменты в фигме есть отдельная пиктограмма. По клику на ее ты можешь видеть комменты других участников проекта.
Как сохранить макет себе
Сохранить макет в фигма себе просто. Дублируешь его к себе в черновики и там ты уже в праве распоряжаться им как хочешь. При этом все внесенный тобой изменения не будут отражаться в оригинальном макете.
Как скрыть рабочие поля в Figma
Чтобы посмотреть только ui своей работы без рабочих полей жми ctrl+\ (англ раскладка)
Как создать вертикальный текст
Есть пара вариантов:
- Напиши, что хотел и сожми текстовый блок до размера одной буквы.
 Весть твой текст выстроится в один ряд.
Весть твой текст выстроится в один ряд. - Просто переверни строку на 90 градусов,потянув за уголок с зажатым shift, чтобы поворот был более плавным. Или сразу задай нужный угол наклона текстового блока в панеле справа. Так у тебя получится поставить текст вертикально, но все буквы будут последовательно идти друг за другом,
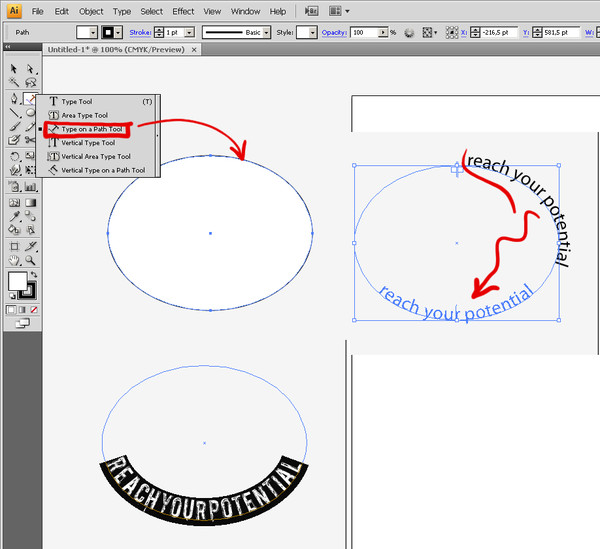
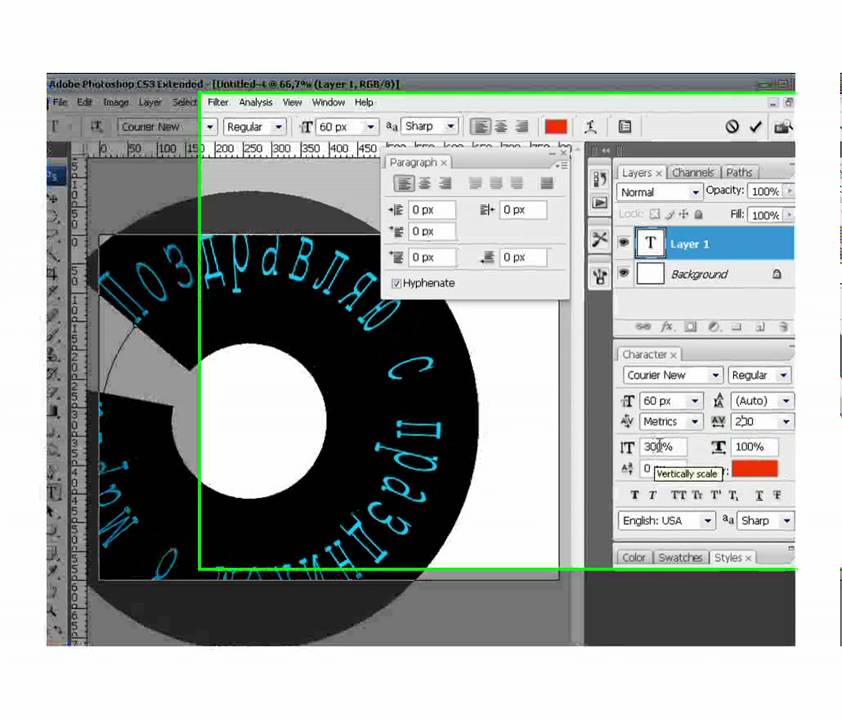
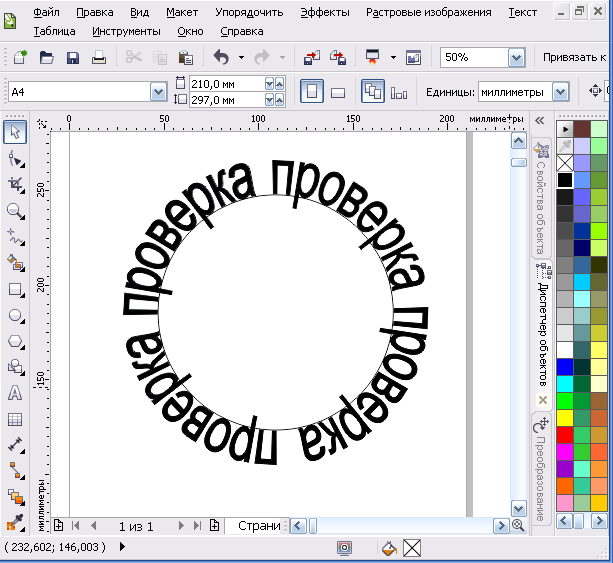
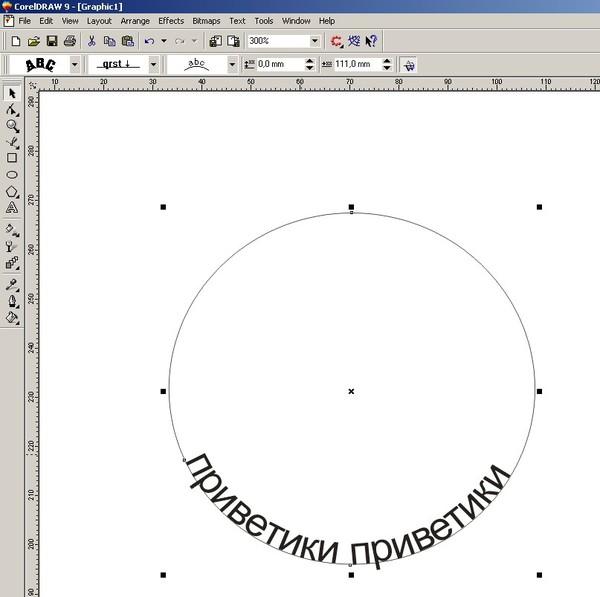
Как в фигме написать текст по кругу
НИКАК. Тот же ответ на вопрос «Как искривить текст, как расположить текст на кривой, на дуге и тд. Пока что такой фичи не завезли.
Пока то есть кривой и сырой плагин для таких целей, но глобально ответ на этот вопрос остается прежним — никак. вот тут смотри про плагин
http://figmaweb.ru/kak-razmestit-v-figma-tekst-po-krugu-ili-krivoj/
Как измерить расстояние между объектами
Выделяешь объект, зажимаешь alt и смотришь расстояния до интересующих тебя блоков. Помни, что для текста расстояния меряются от текстового блока, а не от букв.
Как удалить направляющие
Либо обратно перетащить их за пределы рабочей области, либо выделить и нажать del.
Как сохранить проект в Figma
Все, что ты делаешь автоматически сохраняется в облаке, отдельно сохранять ничего не нужно. Ты можешь поделиться ссылкой на свой проект, что по сути и является передачей файла. Так же можешь воспользоваться другим способом — сохранить файл .fig. В меню слева вверху выбери пункт save as fig и твоя работа сохранится отдельным файлом, который можешь отправлять кому угодно. Все изменения внесенные в проект никак не отразятся на этом файле — он останется таким, каким был сохранен.
Нравится Figma? — подпишись на нас в вк и инстаграме
Как открыть несколько окон Figma?
В десктопном клиенте Figma на macOS — File → New window.
При работе в браузере — просто открой несколько вкладок с Figma
В десктопном клиенте Figma на
Windows — Ctrl + Shift + N
Как загрузить в Figma изображение в большом разрешении?
Фигма принимает изображения максимально 4096х4096. Если ты попытаешься загрузить большее разрешении, оно все равно ужмется до 4096х4096.
Как отключить Google Fonts в Figma?
Сними галочку напротив пункта «показать гугл шрифты»
Как макет из Фигмы сохранить в формате psd для фотошоп?
Глупая и странная затея. Есть костыль, конечно, но лучше отказаться от общения с заказчиком, которые требует от тебя таких извращений.
Решение: из фигмы сохраняем в svg или pdf, открывает это в иллюстраторе или афинити и уже оттуда сохраняем в psd
Как в Figma объединить слои
Объединить в группу ctrl+g сразу во фрейм ctrl+alt+g. Можно еще воспользоваться булевыми операциями и сделать union. Разные способы объединения слоев хороши для разных задач.
Как в фигме вставить скопированный текст
Ты, конечно, удивишься — ctrl+v. Чтобы вставить текст без стилей, а точнее сказать, чтобы он принял на себя стили того текстового блока куда ты его вставляешь ctrl+shift+v
Как поделиться макетом figma
Кликаешь на кнопку Share у себя в рабочей области
Далее во всплывающем окне кликаешь на ссылку Copy Link. Все. ссылка скопирована у тебя в буфер обмена. Можешь отправлять ее куда угодно и кому угодно.
Все. ссылка скопирована у тебя в буфер обмена. Можешь отправлять ее куда угодно и кому угодно.
Adobe Photoshop — Как рисовать круги на равном расстоянии относительно другого круга
спросил
Изменено 2 года, 6 месяцев назад
Просмотрено 349 раз
Я довольно плохо владею фотошопом и мне нужно нарисовать 5 меньших кругов на равном расстоянии друг от друга, вокруг другого большего круга.
Как мне это сделать?
- Adobe-Photoshop
- веб-дизайн
- формы
- интерфейс-дизайн
- макет страницы
Шаг 1 — Выровняйте большой круг и малые круги по центру холста, чтобы получить простую точку отсчета (поскольку мы точно знаем, где находится центр холста).
Шаг 2 — Переместите все ваши маленькие круги на желаемое расстояние от большого круга. Затем выберите четыре из них и войдите в режим свободной трансформации (Ctrl+T). Если ваша контрольная точка отключена, установите флажок, чтобы включить ее.
Установите X и Y в качестве опорной точки в центр вашего большого круга. Поскольку мы выровнены по центру холста, мы знаем, что это ровно половина ширины и высоты. Для меня это было 2400×3000. Примечание: по какой-то причине мне также пришлось щелкнуть по холсту, удерживая клавишу Alt, чтобы иметь возможность установить контрольную точку через поля ввода.
Установить поворот на 72 градуса (360 разделить на 5).
Шаг 3 — Снимите выделение с одного из ваших кругов и нажмите Shift+Ctrl+T, чтобы снова преобразовать. Повторяйте, пока не закончите.
Шаг 4 — Если вам нужно отрегулировать положение, выберите все маленькие круги, снова установите опорную точку и поверните.
Я предлагаю вам не использовать Photoshop для такой работы, хотя вы могли бы его использовать. Это действительно не подходящее программное обеспечение для создания геометрических фигур/логотипов.
Гораздо проще и лучше использовать векторные программы, такие как Illustrator или Inkscape, для графики, подобной приведенной в примере. Его можно создать с помощью простого дублирования и преобразования вращения по кругу.
В Inkscape, например, вы можете рисовать круги, привязывать точку вращения к центру другого круга
Дублировать (CTRL+D), применять преобразование поворота на 72° и повторять.
1Это относится к Illustrator, если он у вас также установлен. Вероятно, это работает и в Photoshop, но Illustrator для этого лучше и быстрее и дает более четкий результат в векторном формате:
- Создайте большой и малый круги один рядом с другим и выровняйте по вертикали (начальные круги зеленого цвета)
- Соедините точные центры линией (используйте контурный режим и/или привязку к точке) (розовая линия)
- Групповая розовая линия с маленьким кругом
- Дублировать 4 раза, повернуть на 360/5=72 градуса
- Переместите каждую из этих копий, чтобы зафиксировать самый центр большого круга
- Разгруппировать все, удалить розовые линии и очистить
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
python — Рисование кругов, как инструмент эллипса Photoshop
Проблема
Я хочу нарисовать закрашенный круг точно , как инструмент эллипса Photoshop (вплоть до пикселя).
Я не пытаюсь реализовать сглаживание, поэтому мою проблему можно рассматривать как проблему генерации круговой двоичной маски. Сначала создание одного и того же круга казалось довольно простым, однако теперь я реализовал более 5 различных алгоритмов рисования кругов, и ни один из них не смог сравниться с Photoshop для создания кругов.
Попытки решения
Я использую Python для программирования алгоритма, numpy для манипулирования массивами, OpenCV для его реализации рисования круга/заливки и Scikit-Image для его возможностей сохранения изображений. Я формулирую проблему как функцию, которая рисует круг заданного радиуса и местоположения x, y на заданном изображении и возвращает новое изображение с нарисованным на нем кругом.
Я запрограммировал/использовал следующие реализации рисования кругов:
- Наивный пифагорейский подход
- Круг OpenCV
- Круг Брезенхема
- Арифметический круг
- Круг Андреса
Тестирование решений
Эти алгоритмы были протестированы в двух разных сценариях: маленький круг радиусом 10 пикселей и большой круг радиусом 257 пикселей. Маленькие круги использовались для сравнения более очевидных визуальных различий, в то время как большие круги использовались для вычисления метрики ошибки по сравнению с кругом того же радиуса, созданным в Photoshop.
Вот результаты этих тестов:
Тест малых кругов
Шесть алгоритмов, описанных выше, должны были нарисовать круг радиусом 10 пикселей в центре изображения размером 40×40 пикселей. Я объединил все результаты для простоты сравнения.
- Синие круги — это настоящие круги на графике, масштабированные для соответствия диаметру 20 пикселей.

Тест больших кругов
Шесть вышеприведенных алгоритмов должны были нарисовать круг радиусом 257 пикселей в центре изображения размером 2370×1770 пикселей. Каждый из сгенерированных алгоритмом кругов был вычтен из круга радиусом 257 пикселей, нарисованного в Photoshop, чтобы получить разницу.
Для справки, круг, созданный в Photoshop, находится здесь:
Наивный пифагорейец:
- Разные пиксели: 1082
- Образ разницы Результат:
OpenCV:
- Разные пиксели: 724
- Образ разницы Результат:
Брезенхэм:
- Разные пиксели: 251
- Образ разницы Результат:
Средняя точка:
- Разные пиксели: 224
- Образ отличия:
Арифметический круг:
В данной реализации была проведена оптимизация параметров.
- Разные пиксели (без оптимизации): 155
- пикселей Разные (с оптимизацией): 107 (лучший результат)
- Образ отличия (с оптимизацией):
Круг Андреса:
- Разница пикселей: 155
- Образ отличия:
Заключительные мысли
На данном этапе я добился наибольшего успеха при использовании алгоритма арифметического круга, однако я все еще не уверен на 100%, что настройка этого алгоритма позволит эмулировать поведение рисования эллипса в Photoshop .
При рисовании кругов в Photoshop есть пара крайних случаев, которые мне никак не удалось воспроизвести. Например: круг 2×2 пикселя рисуется как прямоугольник 2×1 пикселя.
Еще одно странное поведение заключается в том, что круги определенного радиуса не демонстрируют симметрию октанта, используемую в большинстве способов рисования кругов. Я бы предположил, что это связано с тем, что инструмент эллипса предназначен для рисования эллипсов, которые демонстрируют только квадрантную симметрию. Таким образом, даже если рисуется круг, обладающий октантной симметрией, возможно, квадранты все равно рисуются?
Таким образом, даже если рисуется круг, обладающий октантной симметрией, возможно, квадранты все равно рисуются?
В качестве последней порции пищи для размышлений я нарисовал в Photoshop перекрывающиеся круги с уменьшающимся радиусом и чередующимся цветом. Можно увидеть звездообразную геометрию, которая очень похожа на окружности Брезенхема, нарисованные аналогичным образом. Это заставляет меня задаться вопросом, использует ли Photoshop модифицированный круг Брезенхема?
В любом случае, спасибо, что дочитали до этого момента! Было бы здорово получить информацию о том, что я могу сделать, чтобы сделать это более точным.
Спасибо!
Код
Ниже приведен код для вышеуказанного тестирования/реализации:
import math из skimage import io импорт cv2 импортировать numpy как np def draw_octant_half_integer (circle_img, center_x, center_y, x, y): круг_изображение [центр_х + х, центр_у + у] = 255 окружность_изображения [центр_х + х, центр_у - у + 1] = 255 круг_изображение [центр_х - х + 1, центр_у + у] = 255 круг_изображение [центр_х - х + 1, центр_у - у + 1] = 255 круг_изображение [центр_х + у, центр_у + х] = 255 окружность_изображения [центр_х + у, центр_у - х + 1] = 255 круг_изображение [центр_х - у + 1, центр_у + х] = 255 круг_изображение [центр_х - у + 1, центр_у - х + 1] = 255 def draw_octant (img, center_x, center_y, x, y): изображение [центр_х + х, центр_у + у] = 255 изображение[центр_х - х, центр_у + у] = 255 изображение [центр_х + х, центр_у - у] = 255 изображение [центр_х - х, центр_у - у] = 255 изображение [центр_х + у, центр_у + х] = 255 изображение[центр_х - у, центр_у + х] = 255 изображение[центр_х + у, центр_у - х] = 255 изображение [центр_х - у, центр_у - х] = 255 def create_pythagorean_circle (img, center_x, center_y, радиус): def point_on_circumference(x, y, center_x, center_y, радиус): х -= центр_у у -= центр_х гипот = math.sqrt (x * x + y * y) Вернуть гипот >= радиус - 0,5 и гипот <= радиус + 0,5 круг_img = img.copy () высота, ширина = circle_img.shape для y в диапазоне (0, высота): для x в диапазоне (0, ширина): если point_on_circumference(x, y, center_x, center_y, радиус): круг_img [х, у] = 255 cv2.floodFill (circle_img, нет, (int (centre_x), int (centre_y)), 255) вернуть круг_img def create_bresenham_circle (img, center_y, center_x, радиус): высота, ширина = img.shape круг_img = img.copy () х = 0 у = радиус d = 3 - 2 * радиус draw_octant_half_integer (circle_img, center_x, center_y, x, y) в то время как у >= х: х += 1 если д > 0: у -= 1 д = д + 4 * (х - у) - 10 еще: д = д + 4 * х + 6 draw_octant_half_integer (circle_img, center_x, center_y, x, y) cv2.floodFill (circle_img, None, (int (centre_y), int (centre_x)), 255) вернуть круг_img def create_midpoint_circle (img, center_y, center_x, радиус): х = радиус у = 0 круг_img = img.
copy () р = 1 - радиус окружность_изображения [центр_х + х, центр_у + у] = 255 если радиус > 0: окружность_изображения [центр_х + у, центр_у - х] = 255 круг_изображение [центр_х - х + 1, центр_у + у] = 255 круг_изображение [центр_х - у + 1, центр_у + х] = 255 в то время как х > у: у += 1 если р < -1: р = р + 2 * у + 1 еще: х -= 1 р = р + 2 * у - 2 * х + 1 если х < у: перерыв окружность_изображения [центр_х + х, центр_у + у] = 255 круг_изображение [центр_х - х + 1, центр_у + у] = 255 окружность_изображения [центр_х + х, центр_у - у + 1] = 255 круг_изображение [центр_х - х + 1, центр_у - у + 1] = 255 если х != у: круг_изображение [центр_х + у, центр_у + х] = 255 круг_изображение [центр_х - у + 1, центр_у + х] = 255 окружность_изображения [центр_х + у, центр_у - х + 1] = 255 круг_изображение [центр_х - у + 1, центр_у - х + 1] = 255 cv2.
floodFill (circle_img, None, (int (centre_y), int (centre_x)), 255) вернуть круг_img def create_arithmetic_circle (img, center_x, center_y, радиус, вверх = 0,5, вниз = 0,5): определение параметр_решения (х, у): гипот = х**2 + у**2 возврат (радиус - вверх)**2 <= гипот и гипот <= (радиус + вниз)**2 х = 1 у = радиус круг_img = img.copy () в то время как у >= х: draw_octant_half_integer (circle_img, center_x, center_y, x, y) если параметр_решения (х, у - 1): у -= 1 Элиф решение_параметр (х + 1, у): х += 1 еще: х += 1 у -= 1 круг_img = круг_img.astype(np.uint8) cv2.floodFill (circle_img, None, (int (centre_y), int (centre_x)), 255) вернуть круг_img def andres_circle (img, center_x, center_y, радиус): х = 0 у = интервал (радиус) д = радиус - 1 круг_img = img.copy () в то время как у >= х: draw_octant_half_integer (circle_img, center_x, center_y, x, y) если d <= 2 * (радиус - y): д += 2 * у - 1 у -= 1 Элиф д > 2 * х: д -= 2 * х + 1 х += 1 еще: д += 2 * (у - х - 1) х += 1 у -= 1 круг_img = круг_img.
astype(np.uint8) cv2.floodFill (circle_img, None, (int (centre_y), int (centre_x)), 255) вернуть круг_img если __name__ == "__main__": # Загрузка констант photoshop_circle = cv2.imread("photoshop_circle.png", cv2.IMREAD_GRAYSCALE) ширина = 2370 рост = 1770 center_x = ширина/2 center_y = высота/2 радиус = 257 img = np.zeros((высота, ширина)) img = img.astype(np.uint8) # Оптимизация арифметического круга # самый низкий_mse = np.inf # самый низкий_уровень = 0 # самый низкий_внизу = 0 # вверх в np.linspace(0.76, 0.77, 100): # вниз в np.linspace(0.49, 0,50, 100): # круг = create_arithmetic_circle(img, int(round(centre_y))-1, int(round(centre_x))-1, radius, up=up, down=down) # diff = photoshop_circle - круг # mse = np.sum(diff**2) # print("MSE:", mse, "Вверх:", вверх, "Вниз:", вниз) # если mse < low_mse: # самый низкий_mse = mse #lower_up = вверх #lower_down = вниз # print("Оптимальный MSE:",lower_mse,"Оптимальный Up:",lowest_up,"Loest Down:",lowest_down) # Разница в рисовании/вычислении # круг = создатьPythagorasCircle(img, center_x, center_y, радиус) # круг = cv2.

