Как использовать инструмент «Текст» в Adobe Photoshop
Инструмент «Текст» в Photoshop иногда недооценивают, несмотря на то, что он предлагает огромный потенциал для дизайнеров и владельцев небольших компаний. Текст можно использовать в Photoshop по-разному: от изображений в социальных сетях до клиентских документов. В этом разделе мы узнаем, как добавлять, изменять и работать с текстом.
КАК РАБОТАЕТ ИНСТРУМЕНТ ФОТОШОП?
Инструмент «Текст» обозначается значком «Т» на панели инструментов. Когда вы нажимаете или удерживаете значок, вы получаете больше возможностей, как и многие другие инструменты на этой панели. В инструменте «Текст» доступны как горизонтальные, так и вертикальные текстовые инструменты.
Новый слой «Текст» появляется на панели «Слои» каждый раз, когда вы добавляете новый текст в документ Photoshop. Метка «T» отличает слои «Тип» от других типов слоев, таких как корректирующие слои и слои на основе изображения. В разделе «Окно» > «Слои» вы найдете панель «Слои».
БЛОК ТЕКСТА VS. ОДНА СТРОКА ТЕКСТА
Щелкнув в любом месте холста с помощью инструмента «Текст», вы можете добавить текст в виде одной строки. В результате вы сможете создать одну длинную строку текста.
Кроме того, вы можете щелкнуть и перетащить прямоугольную форму, чтобы создать область блока для текста. Этот блок будет содержать ваш текст. Просто щелкните внутри блока с помощью инструмента «Текст» и перетащите появившиеся маркеры, чтобы изменить размер. Чтобы внести изменения в текст, выберите соответствующий слой и используйте инструмент «Текст» (выбранный на панели инструментов), чтобы щелкнуть внутри существующего текста с активным инструментом «Текст».
НАСТРОЙКА ТЕКСТА В PHOTOSHOP
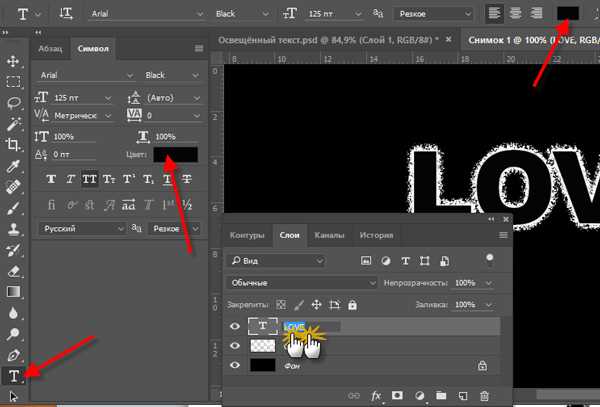
Важные свойства типа отображаются на панели параметров только при выборе инструмента «Текст». Дополнительные параметры модификации доступны на панелях «Символ» и «Абзац». Эти настройки есть в меню «Окно» > «Символ» и «Окно» > «Абзац».
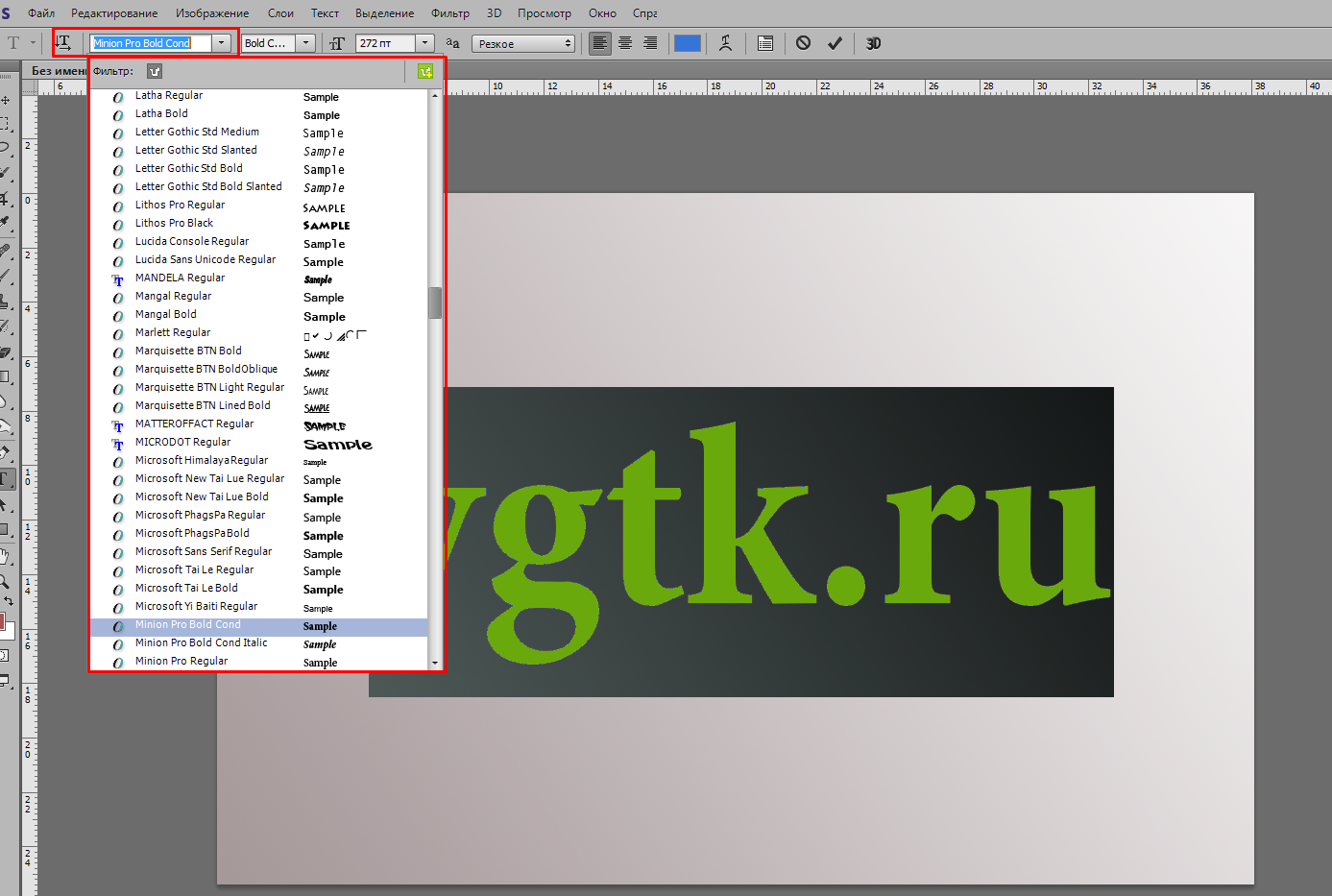
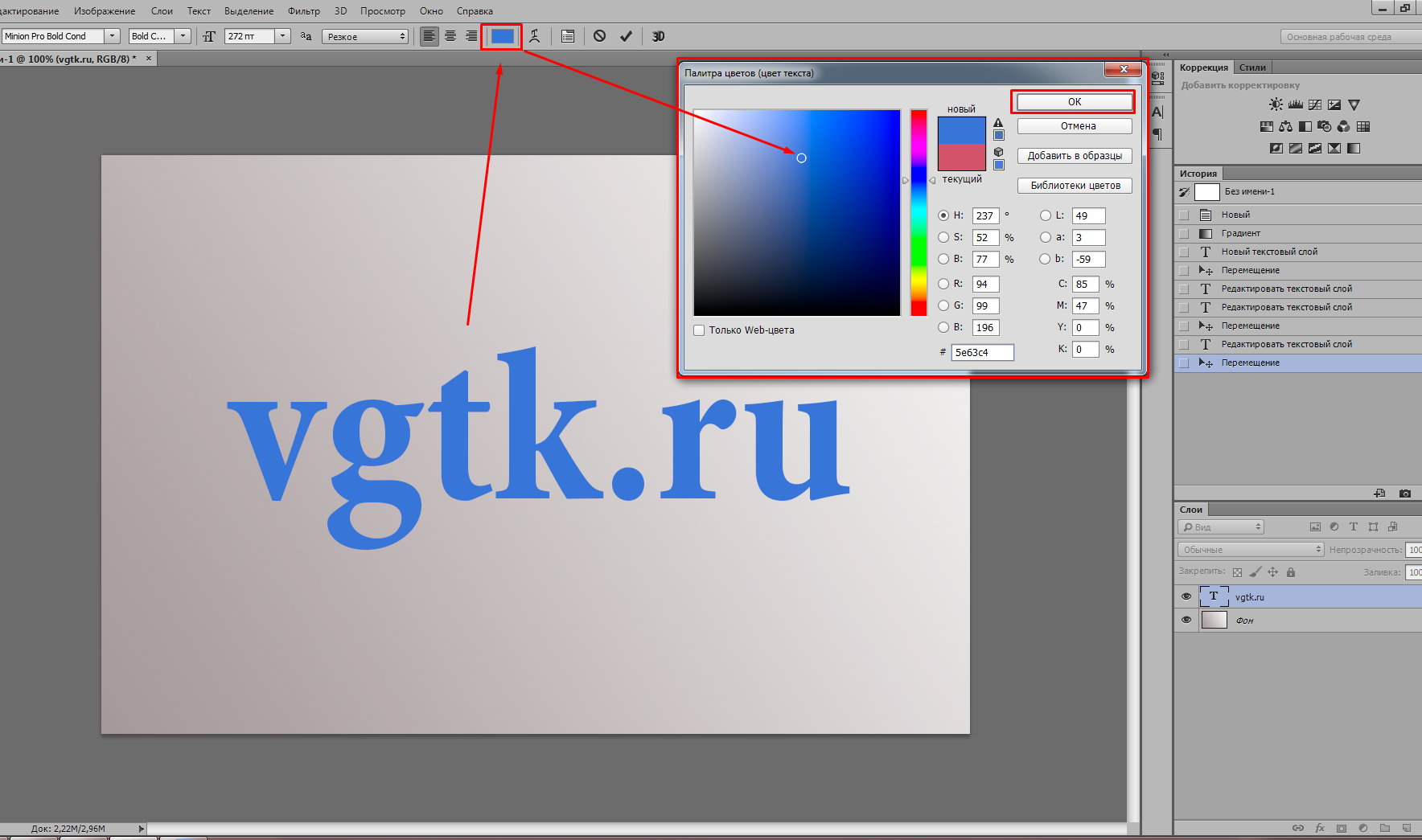
В окне «Символ» выберите семейство и толщину шрифта, а также размер и цвет шрифта. Это окно также имеет «фальшивую» опцию.
Для шрифтов с ограниченным выбором используйте атрибуты шрифта. С фиктивным шрифтом вы можете добавить «поддельный» курсив, полужирный шрифт, зачеркнутый шрифт и другие характеристики эффектов.
Окно абзаца имеет параметры форматирования текстовых блоков. Выравнивание абзаца (слева, справа, по центру, полностью)
Доступны и другие параметры, включая отступы и переносы.
- Интерлиньяж текста
Расстояние между строками текста измеряется интерлиньяжем между ними. Хотя это может показаться незначительным компонентом, это один из наиболее важных аспектов в определении удобочитаемости вашего типа.
Если интерлиньяж слишком тугой, большие абзацы текста могут быть трудночитаемыми. Если формулировка абзаца слишком
расплывчата, он может показаться несвязным. С другой стороны, в заголовке или цитате свободный межстрочный интервал может быть визуально привлекательным и облегчать чтение, особенно учитывая скорость, с которой мы просматриваем социальные сети.
- ОТСЛЕЖИВАНИЕ ТИПА
Отслеживание — это термин для пробела между символами. Согласно In Design Skills, «отслеживание регулирует расстояние между буквами равномерно по всему диапазону символов». Отслеживание отличается от кернинга, который также имеет дело с интервалами между символами и рассматривается ниже. Их статья содержит дополнительные подробности.
- КЕРНИНГ
Для улучшения читаемости кернинг изменяет расстояние между отдельными символами. Кернинг довольно сложен, поэтому его лучше использовать для логотипов, заголовков и постеров, а не для основного текста.
ИЗМЕНЕНИЕ РАЗМЕРА ТЕКСТА БЕЗ ПОТЕРИ КАЧЕСТВА
В качестве векторной формы шрифт помещается в документ Photoshop. Векторы — это математические представления линий, кривых и цветов, которые определяют внешний вид фигуры (в данном примере — текстовых символов). Поскольку векторы не состоят из фиксированного количества пикселей, при изменении их размера потери качества не происходит.
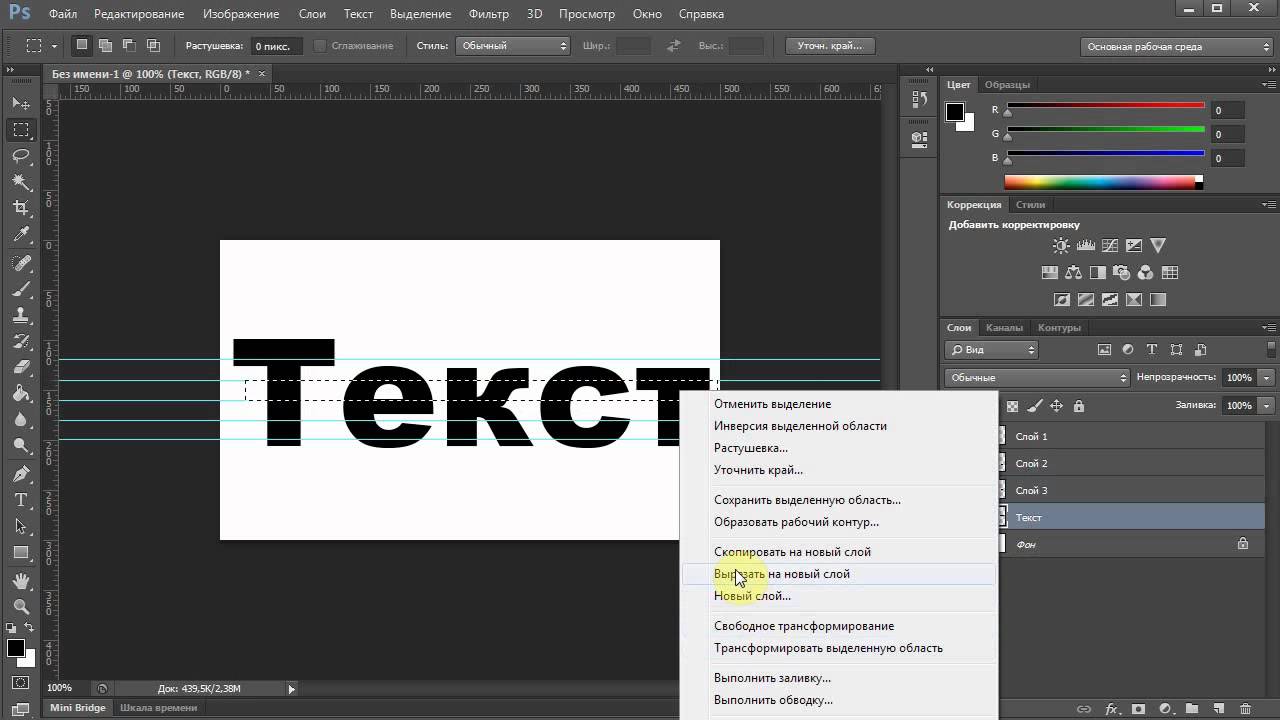
О РАСТЕРИЗАЦИИ ТЕКСТОВОГО СЛОЯ
Ваш векторный текст будет преобразован в пиксели, как и изображение, если вы «Растеризуете слой». Вы не сможете изменить внешний вид текста, а любые изменения размера, сделанные с помощью Transform, приведут к потере четкости и резкости.
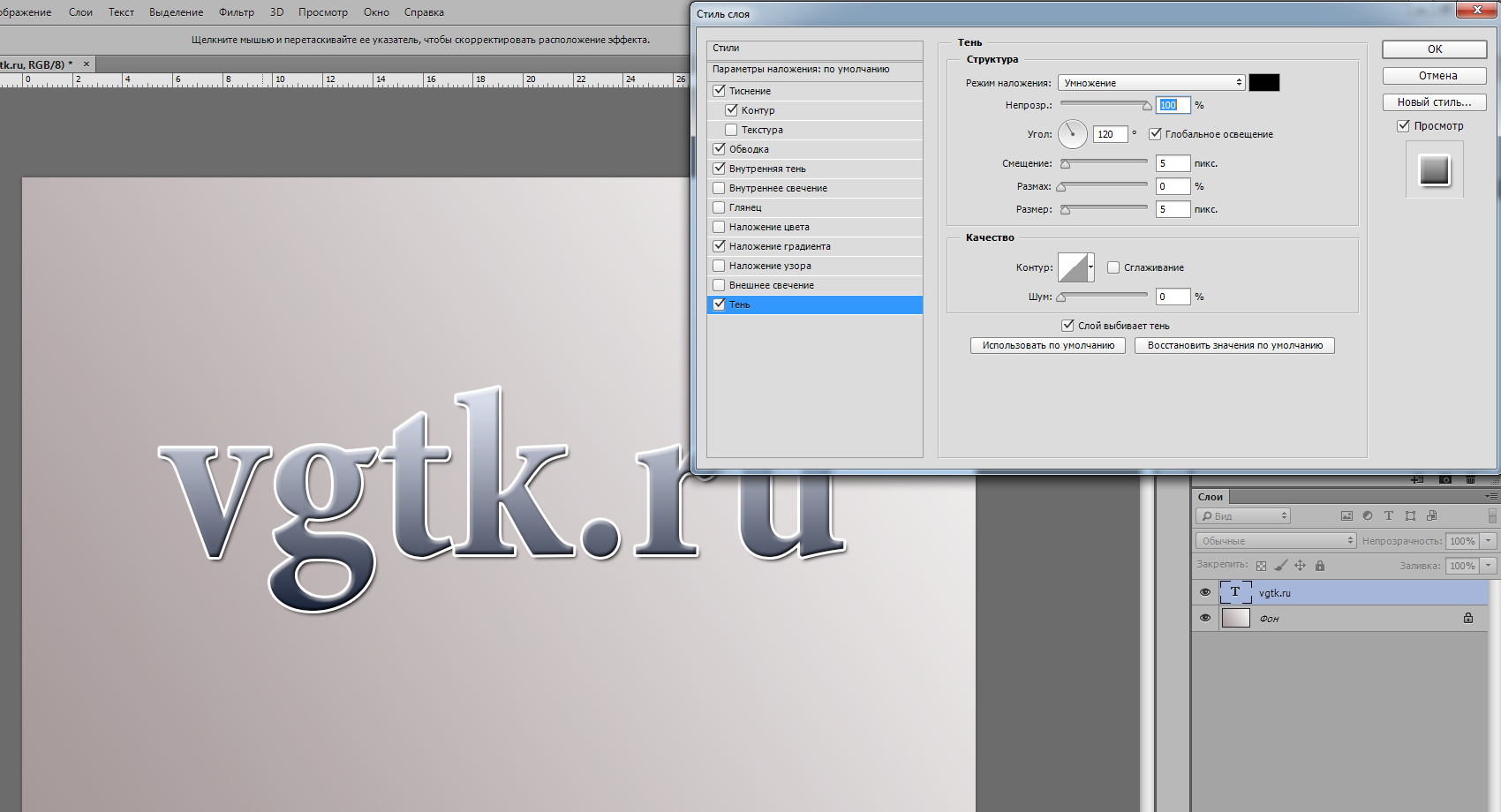
Щелкните текст правой кнопкой мыши и выберите «Параметры наложения». Если вы не видите этот параметр в меню, сначала выберите «Стиль слоя», а затем выберите «Параметры наложения» вверху.
Это вызывает множество эффектов для профессионального вида. Параметры наложения позволяют добавлять тени, очертания, свечение и даже 3D-параметры, каждый из которых полностью настраивается. Хотя вы можете свободно экспериментировать в меню «Параметры наложения», некоторые ключевые эффекты для хорошего текста включают в себя.
СКАСКА И ТИСНЕНИЕ
Это сделает текст трехмерным. Он собирается заново, превращая строки текста в трехмерные цилиндры, похожие на трубы.
ШТРУК
Обводит текст линией выбранного цвета, толщины и текстуры.
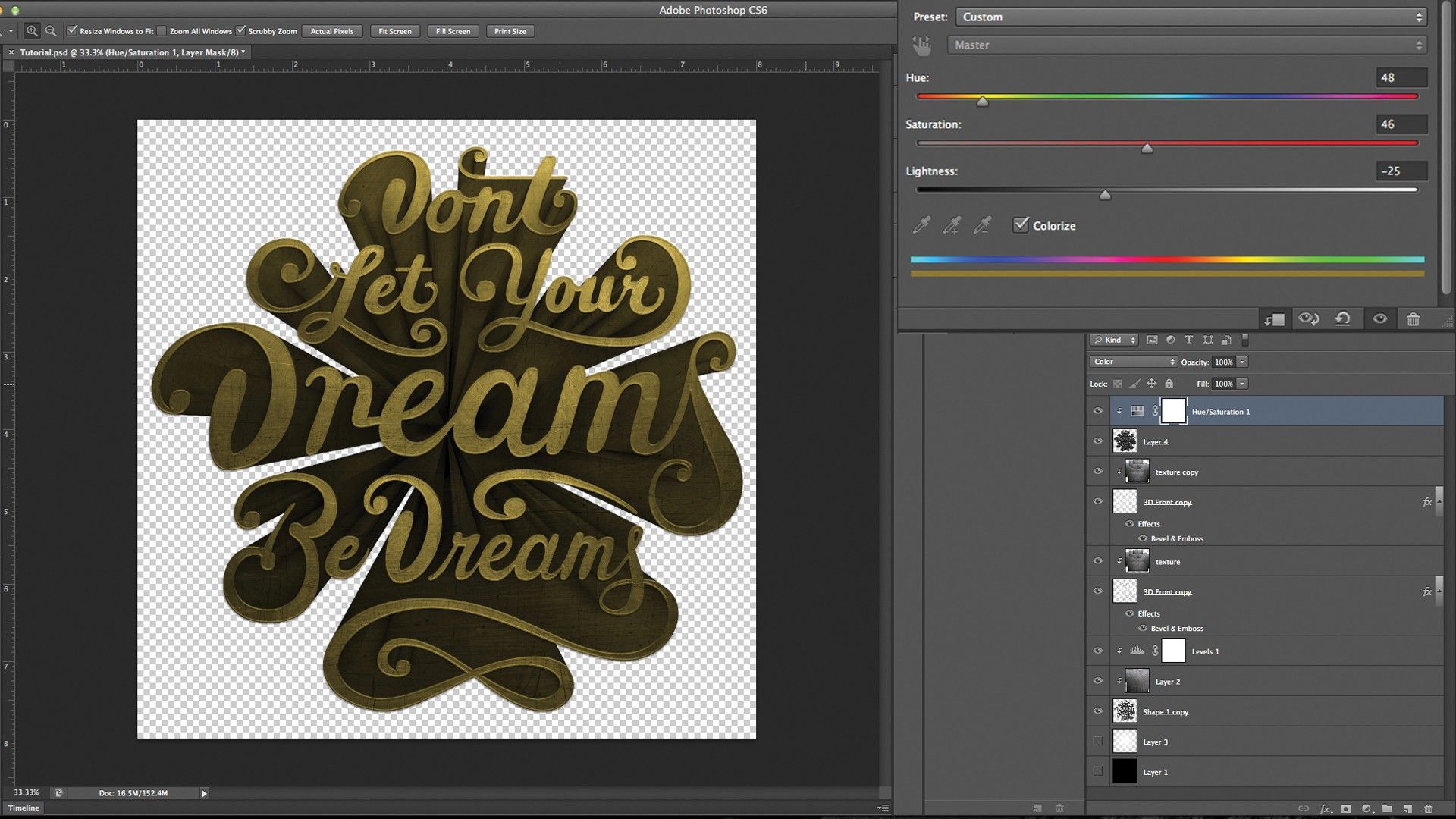
НАКЛАДКИ
Они изменят цвет вашего шрифта, добавляя градиент, узор или новый цвет по форме текста. Вы даже можете уменьшить непрозрачность этих наложений, что позволит вам весело провести время с затенением и смешиванием.
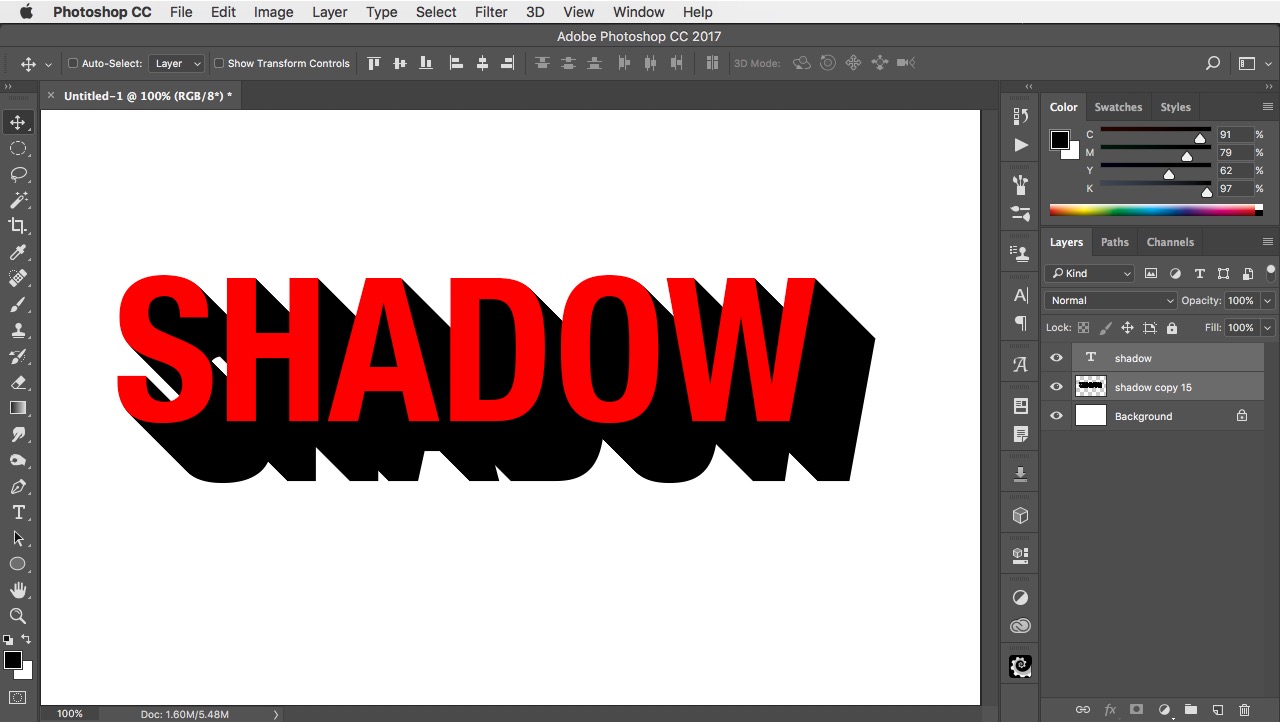
DROP SHADOW
Создает подвижную короткую тень за вашим текстом, как если бы в футе или двух от него была стена. Вы можете изменить угол, мягкость и размер тени.
Хотя большинство людей думают о Photoshop как о программе для редактирования фотографий, в нем также есть приложения для графического дизайна. Владельцу малого бизнеса очень важно иметь хотя бы базовое представление о дизайне.
Потратьте некоторое время на изучение того, как укладывается текст в периодических изданиях, плакатах и других печатных материалах. Следует учитывать цвет, размер, расстояние, плотность, иерархию, узор и другие концепции дизайна.
3D-текст в Photoshop | Создание эффектного 3D-текста в Photoshop
Photoshop — замечательная программа для проектирования, и играть с 3D-текстом в Photoshop тоже очень весело. 3D-текст придает вашему тексту трехмерный вид и реалистичность. В учебном пособии по 3D-тексту вы узнаете о различных формах, формировании, корректировке и выравнивании 3D-текста. Здесь вы вместе со мной познакомитесь с «Как создать 3D-текст в Photoshop» очень простым и увлекательным способом. Для этого упражнения у вас будет минимальная версия Photoshop CS6, и вы получите наилучший результат с версией CC.
Шаги по созданию 3D-текста в Photoshop
Давайте начнем с хладнокровия и получим удовольствие от нашей работы.
Шаг 1: Перейдите к опции «Файл» и нажмите «Создать».
Выполнив описанный выше шаг, мы откроем диалоговое окно в нашей рабочей области. Я установлю ширину страницы 1200 пикселей и высоту 700 пикселей и разрешение 200 пикселей/нишу для наилучшего результата в этом диалоговом окне. Я возьму белый цвет для фона моего документа; вы можете взять любой цвет в соответствии с вашим текстом.
Я возьму белый цвет для фона моего документа; вы можете взять любой цвет в соответствии с вашим текстом.
Здесь вы также можете установить цветовой режим, т.е. RGB или CMYK, для различных целей. Нажмите кнопку «Создать» в диалоговом окне для настройки этих измерений.
Шаг 2: Перейдите на панель инструментов, и здесь мы возьмем текстовый инструмент из панели инструментов.
И я наберу «3D ТЕКСТ» в качестве текста для 3D-эффекта и нажму «ОК» в правом верхнем углу, как показано на изображении выше. Для придания вашему тексту наилучшего 3D-эффекта лучше взять верхний регистр текста, как я взял. Вы можете изменить размер текста по своему усмотрению в разделе «Свойство текста текста», т. е. с помощью параметра «Переключить панели символов и абзацев» в правом верхнем углу рабочей области.
После выбора этой опции появится диалоговое окно; теперь я изменю размер текста и уберу пробелы между текстом, чтобы он лучше смотрелся; вы можете установить его по своему усмотрению и взять его в центре, удерживая правую кнопку мыши и перетащив его в центр.
Я добавлю подчеркивание под своим текстом с помощью инструмента «Прямоугольник», чтобы сделать мой текст эффективным, и напишу другой текст, т. Е. «ЭФФЕКТ», и управляю его размером и пробелами в тексте в соответствии с моим предыдущим текстом, выполняя те же шаги, что и предыдущий текст .
Шаг 3: Теперь мы будем работать со слоями.
Здесь у нас есть четыре слоя в нашей текущей рабочей области, то есть слой 3D TEXT, слой Rectangle 1, слой EFFECT и фоновый слой.
Мы выровняем все три слоя текста по центру, используя инструмент перемещения на панели инструментов с фоном.
Результаты слоя.
Шаг 4: Преобразование в форму и объединение слоев.
Чтобы преобразовать наш текст в форму, щелкните правой кнопкой мыши «3D-текстовый слой» и выберите параметр «Преобразовать в форму». Мы сделаем то же самое со слоем EFFECT.
Теперь я объединим все три вышеперечисленных слоя, выделив их. Для выделения кликните по одному слою и удерживайте клавишу Ctrl, затем поочередно кликните по другому двухслойному и затем Ctrl+E для слияния.
Для выделения кликните по одному слою и удерживайте клавишу Ctrl, затем поочередно кликните по другому двухслойному и затем Ctrl+E для слияния.
Теперь у нас будет новый объединенный слой.
Щелкните правой кнопкой мыши на этом слое и выберите параметр «Новое 3D-вытягивание из выбранного слоя».
После этого шага мы обнаружим, что наш текст преобразуется в 3D и будет иметь 3D рабочую форму в нашей рабочей области.
Шаг 5: Преобразование фона в открытку.
Перейдите на фоновый слой, щелкните его правой кнопкой мыши и выберите вариант открытки, щелкнув по нему.
Выберите фоновый слой и слой 3D-текста, удерживая клавишу Ctrl, щелкая их один за другим, и нажмите Ctrl+E, чтобы объединить их.
Шаг 6: Установите параметры 3D-текста.
Здесь у нас есть три опции в нашей рабочей области в правом нижнем углу, то есть 3D, Слои и Каналы. Мы можем перейти к любому из вариантов, просто нажав на них, чтобы установить их параметры.
Теперь нажмите на опцию 3D из этих опций для настройки параметров 3D-текста, нажмите на опцию эффектов и снова нажмите «Эффект переднего материала инфляции».
Здесь вы можете установить различные параметры 3D-текста один за другим, чтобы придать ему эффектный вид. В опции 3D есть много эффектов, которые мы можем настроить в соответствии с нашим использованием.
В правом верхнем углу появится диалоговое окно с заголовком «Свойства». Теперь я установлю некоторое значение 3D-текста, чтобы придать нашему 3D-тексту лучший эффект.
Здесь я настрою блеск и рефлекс по своему усмотрению; вы можете установить, как вам нравится. Вы также можете изменить цвет текста, щелкнув здесь параметр «Рассеивание», независимо от того, что вы хотите в своем 3D-тексте.
Теперь вот ваш окончательный эффект 3D-текста.
Вы можете шаг за шагом использовать дополнительные эффекты в своем 3D-тексте, чтобы придать ему реалистичный вид.