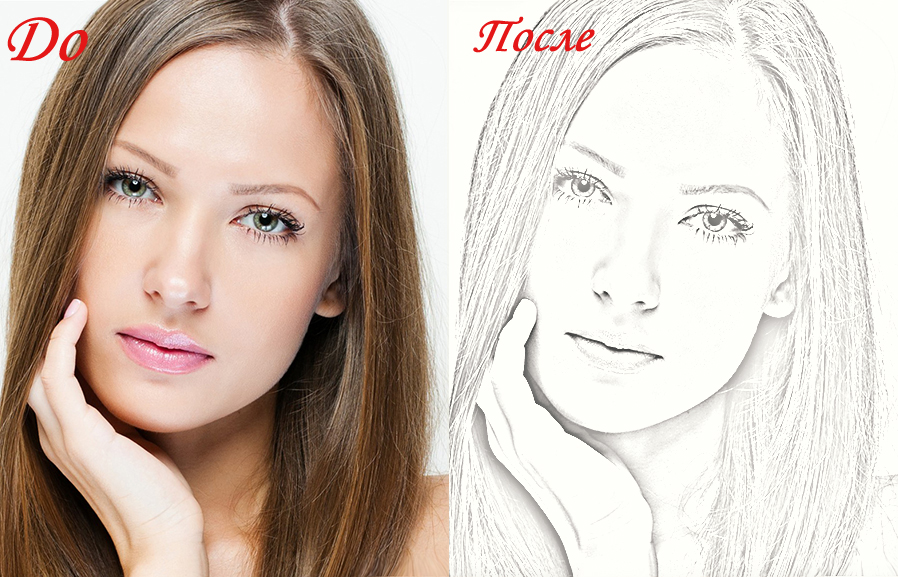
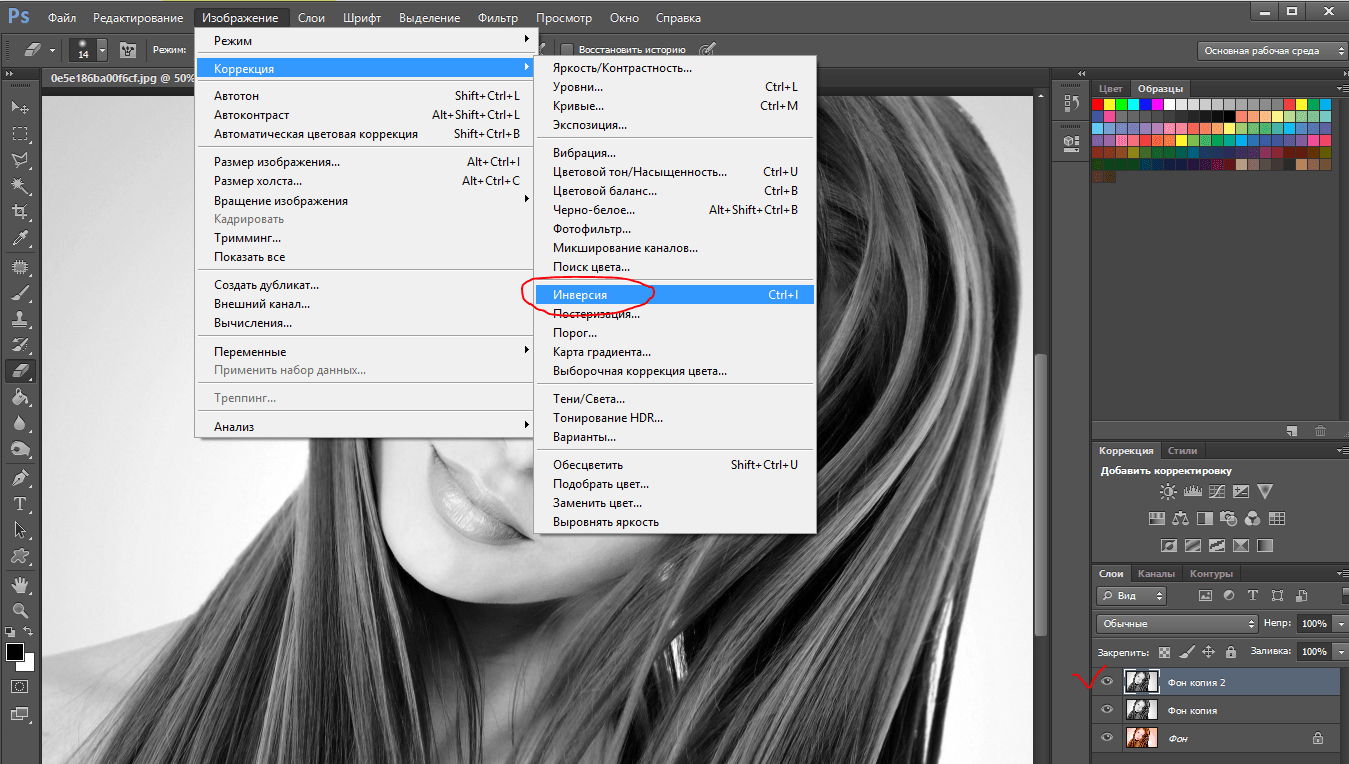
Чтобы научиться рисовать, требуется особый талант и годы труда. Но с программой Photoshop вы легко сможете достичь этого за короткий период. Из этого урока вы узнаете, каким образом создаются рисунки из фотографии с помощью кистей. Если в работе использовать графический планшет то можно достичь ещё лучшего эффекта. В похожем уроке Портрет карандашом в Фотошоп рассматривался еще один вариант создания из фотографии карандашного рисунка. Итак, начнём! Вот результат, который должен получиться: В уроке использовалось изображение с платного ресурса, но вы с легкостью сможете найти в интернете и бесплатные фотографии подобной темы.1. Настройка изображенияШаг 1Открываем наш исходник в программе Photoshop. Цветное изображение преобразуем в чёрно-белое. Делаем активным слой с фотографией и заходим в меню Изображение – Коррекция — Цветовой тон / Насыщенность и в появившемся окне настроек уменьшаем Насыщенность до -100. 2. Создание эффекта рисункаШаг 1Переходим к созданию самого эффекта рисунка. Добавляем к слою с изображением тигра слой-маску. Для этого кликаем по иконке слой-маски и сразу заливаем её чёрным цветом при помощи инструмента Заливка(G). Дальше, переключаем цвет переднего плана на белый. Цвет заднего плана должен быть чёрным. Активируем инструмент Кисть(B).Выбираем из набора кистей Плоскую тупую с короткой жёсткой щетиной, устанавливаем размер 60 пикс. Шаг 2Продолжая наносить мазки белой кистью на маске слоя мы восстанавливаем изображение, придавая ему текстуру рисунка. Старайтесь, чтобы мазки кисти были похожи на штриховку или пересекающую штриховку, которая имитирует технику карандашного рисунка. Шаг3Инструментом Перемещение(V) расположите изображение тигра по центру документа и добавляйте штрихи до полного удовлетворения. По завершению продублируйте этот слой клавишами Ctrl+J. Шаг 4Теперь нужно усилить эффект рисунка. Заходим в меню Изображение – Коррекция – Уровни и устанавливаем настройки для RGB канала как на скрине, тем самым усиливаем контраст и выделение штрихов. После этого объединяем все слои вместе Ctrl+Alt+Shift+E. Шаг 5На полученном результате можно и остановиться, но лучше потратить еще пару минут и сделать рисунок максимально приближенным к настоящему, сделанному на бумаге. Вот что должно получиться: Шаг 6И в завершении можно добавить ещё одну коррекцию Уровни для канала RGB с такими настройками 18, 0.73, и 248. Подпишите свою работу и на этом остановимся, что бы полюбоваться конечным результатом. Итоговый результат: |
Кисти в стиле рисунка карандашом — уроки фотошоп
Обзор Adobe® Photoshop® CS5 / Инструменты «Кисть» и «Карандаш»
Как выбрать и настроить инструменты «Кисть» и «Карандаш»
Инструменты рисования – самые популярные инструменты в работе с Adobe® Photoshop®. Применяются они как при устранении недостатков фотографий, например, удаления эффекта «красного глаза», так и при простом рисования изображений.
«Кисть» — Классический инструмент Adobe® Photoshop®. Она позволяет нам рисовать мышкой. Для этого достаточно выбрать «Кисть» на панели инструментов и перевести курсор на рабочую область. Рисовать необходимо, держа нажатой левую кнопку мыши. Порядок пользования прочими инструментами, например карандашом. аналогичен.
Выбрав кисть, мы, как правило, должны указать ее цвет. Опция ввода цвета находится в нижней части панели инструментов: два небольших разноцветных квадрата, один из которых немного перекрывает другой. Ближний квадрат — цвет активного инструмента.
Ближний квадрат — цвет активного инструмента.
Именно им будет рисовать наша кисть или любой другой выделенный инструмент.
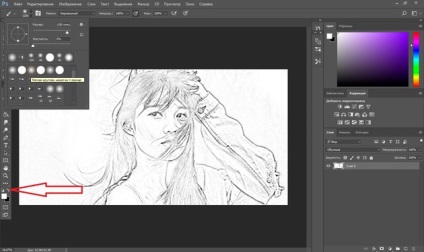
Настроить кисть мы можем несколькими способами. Один из них – панель опций. Она становится активной, когда мы выбираем на панели инструментов «Кисть».
Здесь мы можем выбрать размер и жесткость кисти, ее режим, параметры непрозрачности и нажима. Меняя эти настройки, мы будем получать различные эффекты.
Также выбрать настройки кисти мы можем с помощью контекстного меню. Это самый быстрый доступ к основным настройкам. Для этого необходимо нажать правой кнопкой мыши по рабочему пространству.
Здесь можно выбрать размер, жесткость кисти, а также ее форму.
Третий и самый полный набор настроек кисти – это панель «Кисть», открыть которую мы можем с помощью меню «Окно» или соответствующей кнопки на панели опций.
На панели «Кисть» мы видим три вкладки: «Наборы кистей», «Кисть» и «Источник клонов». На вкладке «Наборы кистей» мы можем выбрать набор характеристик кисти, который необходим в конкретном случае.
Так, если вы часто прибегаете к кисти определенной формы и определенного размера, вы можете сохранить ее, тем самым обеспечить быстрый доступ к часто используемым значениям. Photoshop включает несколько образцов подготовленных кистей. С ними начать работу можно уже сейчас, также вы можете их изменять и получать новые эффекты.
Множество оригинальных подготовленных кистей можно загрузить с Интернета. На вкладке «Кисть» вы можете выбрать более сложные настройки и включить различные эффекты, такие как динамика формы, рассеивание, текстура, шум, влажные края, аэрограф и другие. Также здесь можно выбрать формы кисти, а затем выбрать параметры формы. Таким образом, кисть – инструмент с очень гибкими настройками.
В Adobe® Photoshop® CS5 можно создать сотни стилей и эффектов кисти, а значит, сделать неповторимое цифровое изображение.
Инструмент «Карандаш» также очень популярен у пользователей Adobe® Photoshop®. Как и инструмент «кисть», он позволяют наносить на изображение текущий основной цвет. Но если с помощью инструмента «Кисть», как правило, создаются мягкие цветные штрихи.
Как и инструмент «кисть», он позволяют наносить на изображение текущий основной цвет. Но если с помощью инструмента «Кисть», как правило, создаются мягкие цветные штрихи.
То с помощью инструмента «Карандаш» создаются линии с четкими краями.
На панели опций, также как и в контекстном меню можно выбрать настройки инструмента: размер, форму, режим и непрозрачность.
Настроек инструмента «Карандаш» достаточно много. Вы обязательно сможете подобрать нужный вам стиль и создать эффектный рисунок.
Источник: http://www.TeachVideo.ru/v/4135
Стилизуем фото в рисунок карандашом в Adobe Photoshop
Чтобы достичь мастерства в искусстве рисования, требуются годы. Но вы легко можете создать свой шедевр в программе Photoshop. В этом уроке вы узнаете, как создать рисунок из фотографии с помощью кистей в сочетании с графическим планшетом или использовать их по отдельности, это ваш выбор. Итак, давайте приступим!
Итоговый результат:
Скачать архив с материалами к уроку
Примечание: Автор использует платное изображение. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
1. Настраиваем Изображение
Шаг 1
Откройте исходное изображение в программе Photoshop. Для создания эффекта карандашного рисунка, я использую красивое изображение тигра.
Дважды щёлкните по слою Задний фон (background layer), чтобы разблокировать его, назовите этот слой
Установите цвет переднего плана на белый оттенок, а затем с помощью инструмента Заливка(Paint Bucket Tool (G)), выполните заливку белым цветом. Убедитесь, чтобы слой с белой заливкой был расположен ниже слоя с исходным изображением.
Если ваше исходное изображение цветное, то преобразуйте его в чёрно-белое. Для этого, перейдите на слой с фотографией, а затем идём Изображение – Коррекция — Цветовой тон / Насыщенность (Image > Adjustments > Hue & Saturation) и в появившемся окне настроек данной коррекции уменьшите значение Насыщенности (Saturation) до -100.
2. Создаём Эффект Рисунка
Шаг 1
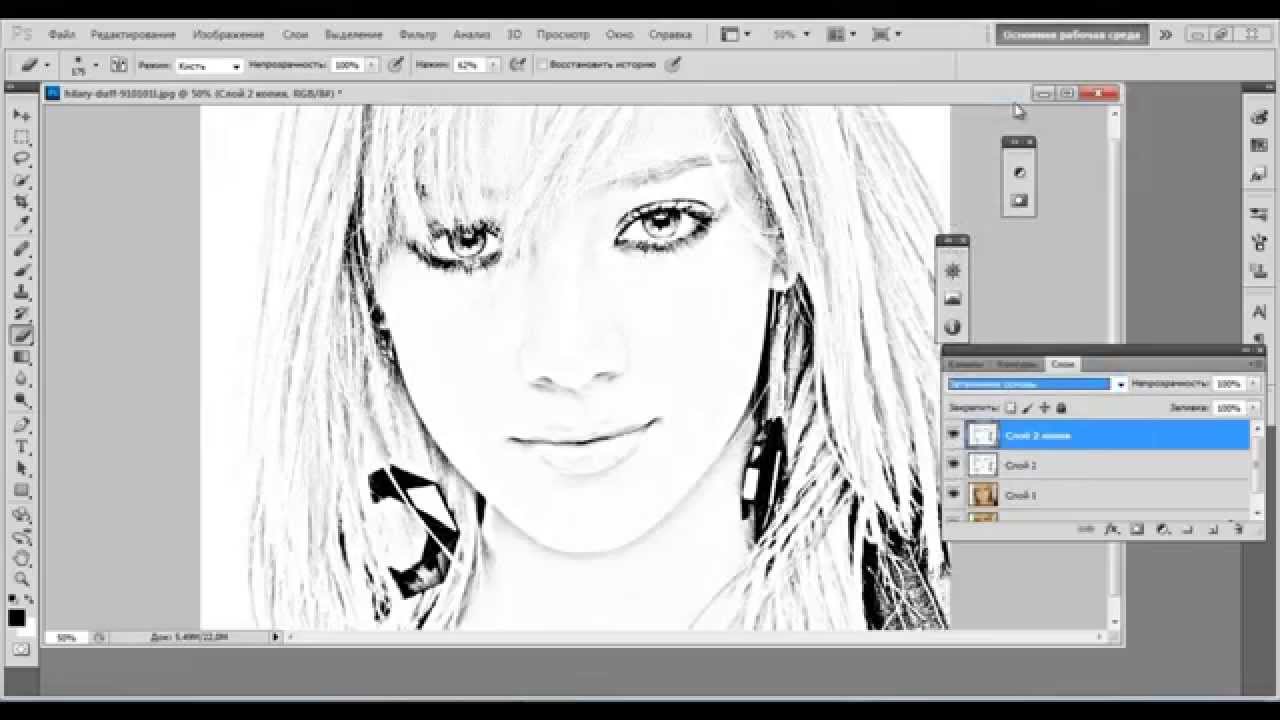
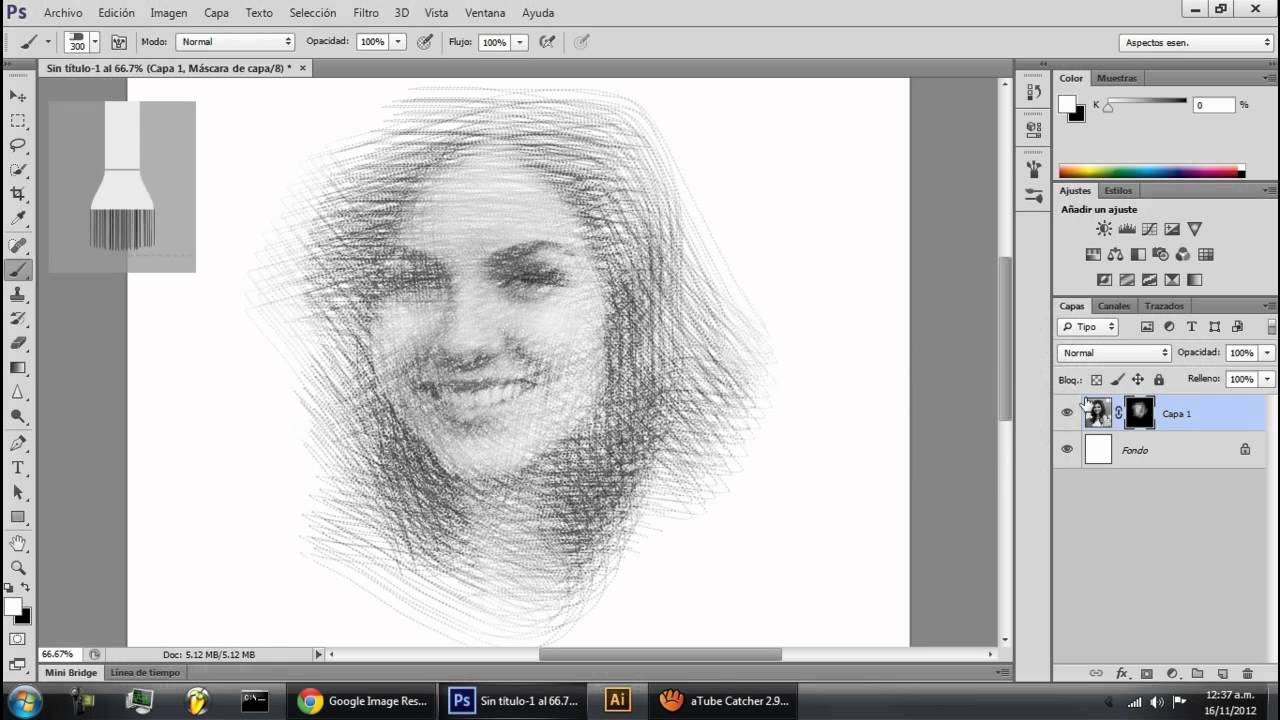
Теперь пришло время создать эффект рисунка! К слою с фотографией добавьте слой-маску. Щёлкните по миниатюре слой-маски, а затем залейте слой-маску чёрным цветом с помощью инструмента Заливка(Paint Bucket Tool (G)).
Далее, установите цвет переднего плана на белый оттенок, а цвет заднего плана на чёрный оттенок. Используя свой графический планшет, выберите инструмент Кисть(Brush Tool (B)). Начните наносить штрихи белой кистью поверх чёрной слой-маски.
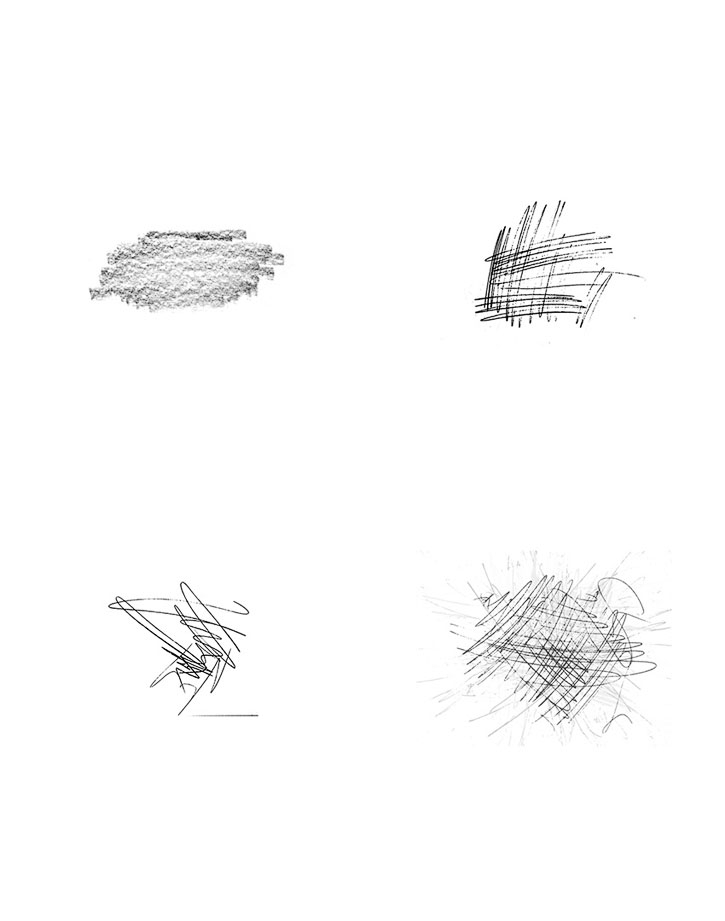
Для традиционного рисунка, используйте кисть, имитирующую карандаш или штрихи кисти. В данном случае, мы используем кисть Плоская тупая с короткой жёсткой щетиной (Flat Blunt Short Stiff Brush) из набора кистей Photoshop.
Шаг 2
Продолжайте наносить мазки кистью белого цвета на маске слоя. С помощью белой кисти, вы восстановите изображение, которое расположено ниже, придавая ему текстуру рисунка. Постарайтесь, чтобы мазки кисти напоминали штриховку или пересекающую штриховку, имитируя традиционную технику рисунка. При необходимости, изучите карандашные рисунки, чтобы воссоздать их в своей работе.
Постарайтесь, чтобы мазки кисти напоминали штриховку или пересекающую штриховку, имитируя традиционную технику рисунка. При необходимости, изучите карандашные рисунки, чтобы воссоздать их в своей работе.
Шаг 3
Почистите отдельные участки с помощью инструмента Ластик(Eraser (E)). Вы можете нанести штрихи по всему холсту или оставить белые участки на изображении для получения нужного эффекта.
Расположите изображение тигра по центру с помощью инструмента Перемещение(Move Tool (V)). Продолжайте добавлять штрихи, пока вас не устроит результат.
Когда вы завершите работу, нажмите клавиши (Ctrl+J), чтобы продублировать слой.
Шаг 4
Давайте усилим рисунок. Идём Изображение – Коррекция – Уровни (Image > Adjustments > Levels), установите настройки для RGB канала (RGB Channel), которые указаны ниже для усиления контраста и выделения штрихов. Теперь объедините все слои вместе.
Примечание переводчика: чтобы объединить все слои, нажмите клавиши (Ctrl+Alt+Shift+E).
Входные значения (Input Level) для:
- Теней (Shadow): 0
- Средних тонов (Mid tone): 0.79
- Световых бликов (Highlight): 255
Шаг 5
На данном этапе, если хотите, то можете оставить рисунок как он есть или сделать рисунок немного похожим на рисунок, сделанным на бумаге. Для этого мы добавим лёгкий эффект градиента, чтобы картина выглядела, как фотография рисунка.
Щёлкните правой кнопкой по объединённому слою с рисунком и в появившемся меню выберите опцию Параметры наложения (Blending Options).
Далее, выберите стиль слоя Наложение градиента (Gradient Overlay), установите Линейный градиент (Linear Gradient), цвет градиента от тёмно-синего до светло-синего, режим наложения Исключение (Exclusion), Непрозрачность (Opacity) 40%, Масштаб (Scale) 150%.
Результат должен быть, как на скриншоте ниже.
Шаг 6
В заключение, добавьте ещё одну коррекцию Уровни (Levels). На этот раз для RGB канала (RGB Channel), установите следующие настройки 18, 0.73, и 248. Поставьте подпись и ваш рисунок завершён!
Источник: https://Photoshop-master.ru/lessons/photo/stilizuem_foto_v_risunok_karandashom_v_adobe_photoshop.html
Цифровая живопись: текстурные кисти в Adobe Photoshop
Сегодня я вас посвящу в тайну использования текстурных кистей в Adobe Photoshop. Как ими пользоваться? В чем особенность? И есть ли действительно разница между текстурными и стандартными кистями?
Стандартные против текстурных
Разница довольно очевидна. В то время как стандартные кисти сами по себе сглаживают, текстурные — зернисты и более правдоподобно отображают элементы. Вы когда-нибудь видели «перефотошопленную» фотографию? На нее невозможно смотреть, так как кто-то явно перестарался со сглаживанием. Ведь всё в мире имеет свою текстуру.
Ведь всё в мире имеет свою текстуру.
Но не стоит думать, что стандартными кистями не нужно пользоваться вообще. Я все же думаю, что оба вида кистей должны занимать своё место в вашем арсенале. Экспериментируйте, чтобы понять, в каких ситуациях тот или иной вид кисти сработает лучше.
Спасут ли текстурные кисти ваш арт?
Допустим, ваш любимый художник только что разместил полный набор всех кистей, которыми он пользуется. Теперь, когда вы их загрузили и установили, ваша работа непременно должна превратится в шедевр и будет еще лучше отображать вашу задумку. Все верно?
Но, к сожалению, все не так просто. Единственные вещи, которые усовершенствуют вашу технику, — это терпение, время и, конечно же, практика. Я предлагаю вам сначала познакомиться со стандартными круглыми кистями, а уже далее приступить к текстурам.
Текстурные кисти: для чего они хороши?
Нет сомнений, что стандартная круглая кисть — это ваша истинная любовь. Она нужна вам для отрисовки большинства деталей. Но одним из самых важных достоинств текстурной кисти является ее способность придать элементу реализма с помощью зернистости. Протестируйте эти два разных способа, чтобы в дальнейшем можно было применять их в своих работах.
Имитация реалистичных текстур
Как я отмечала ранее, всё в реальном мире имеет текстуру. На самом деле, если у вас когда-либо возникали проблемы с отображением реальности, то это, возможно, из-за того, что ваши работы выглядят слишком сглаженными.
А знаете ли вы о распылителе краски? Так вот, бросьте вашу нормальную скучную кисть и вооружитесь гранжевой. Делайте всё, чтобы ваши работы выглядели живыми, применяя соответствующую текстуру для разных частей изображения.
Рисование различных материалов
Важной вещью рисования в фотошопе всегда является удобство. Если вы хотите нарисовать ворсистый свитер, берите ворсистую кисть! От кожи и одежды до других естественных деталей, использование этих кистей — самый простой способ достичь текстуры, которая вам нужна.
Создание цифровых артов в традиционных стилях
Если в ваших планах есть создание красивой масляной картины, поэкспериментируйте с различными текстурными кистями для моделирования ваших любимых традиционных стилей искусства, от масляных до акварельных рисунков. При поиске наборов кистей в интернете вы заметите, что большинство используют кисти, которые наносят красочные брызги для достижения эффекта традиционного арта.
Типы структурных кистей
Гранжевые кисти выглядят как грязь. Но это ни в коем случае не оскорбление. Этими кистями можно пользоваться в любое время, когда нужно добавить реализма к той или иной части рисунка. Потенциал этих кистей поистине безграничен, но удостоверьтесь в том, чтобы регулировка Непрозрачности была настроена соответственно вашей задумке.
Кисти для кожи
Кожные кисти представляют собой мелкую, зернистую текстуру для имитации пор. Они мгновенно способны превратить очередной портрет со сглаженной поверхностью в фото-реалистичный. Эти кисти также имеют свойство придавать зернистость как и гранжевые, поэтому вы можете экспериментировать и с помощью них добавить зернистую текстуру в вашей работе.
Воздушные кисти
Нет ничего более прекрасней, чем природа. Воздушные кисти имеют способность отобразить легкое, естественное движение волос, облаков и других плавных и легких деталей.
Настройки текстурной кисти в 2 шага
Не уверены в выборе кисти? Если есть сомнения, то сделайте свою собственную!
Шаг 1
Нажмите F5 на клавиатуре, чтобы быстро открыть панель “Кисть”. Затем выберите любую кисть из уже установленных с панели.
Шаг 2
Установите флажок рядом с Рассеивание. Отрегулируйте Рассеивание до 120% для более рассеянной/рассредоточенной текстуры. Вы можете поэкспериментировать с дополнительными функциями, такими как Текстура и Динамика формы, пока вы не будете удовлетворены своей новой кистью. Но для данного примера я пока остановлюсь на этих изменениях.
Вы можете поэкспериментировать с дополнительными функциями, такими как Текстура и Динамика формы, пока вы не будете удовлетворены своей новой кистью. Но для данного примера я пока остановлюсь на этих изменениях.
Вот так просто в несколько шагов вы сделали для себя кисть, учитывающую ваши предпочтения.
Наука о цифровой живописи — это понимание того, как правильно применять инструменты для получения желаемого результата. Ну вот теперь вы знаете, что рисование текстурной кистью является не только отличным способом придания реализма любой части рисунка, но и возможностью попробовать новый стиль. Надеюсь, вы уже нашли ту самую кисть, которая вам по душе!
Источник: Tutsplus
Источник: http://say-hi.me/design/graphic-design/cifrovaya-zhivopis-teksturnye-kisti-v-adobe-photoshop.html
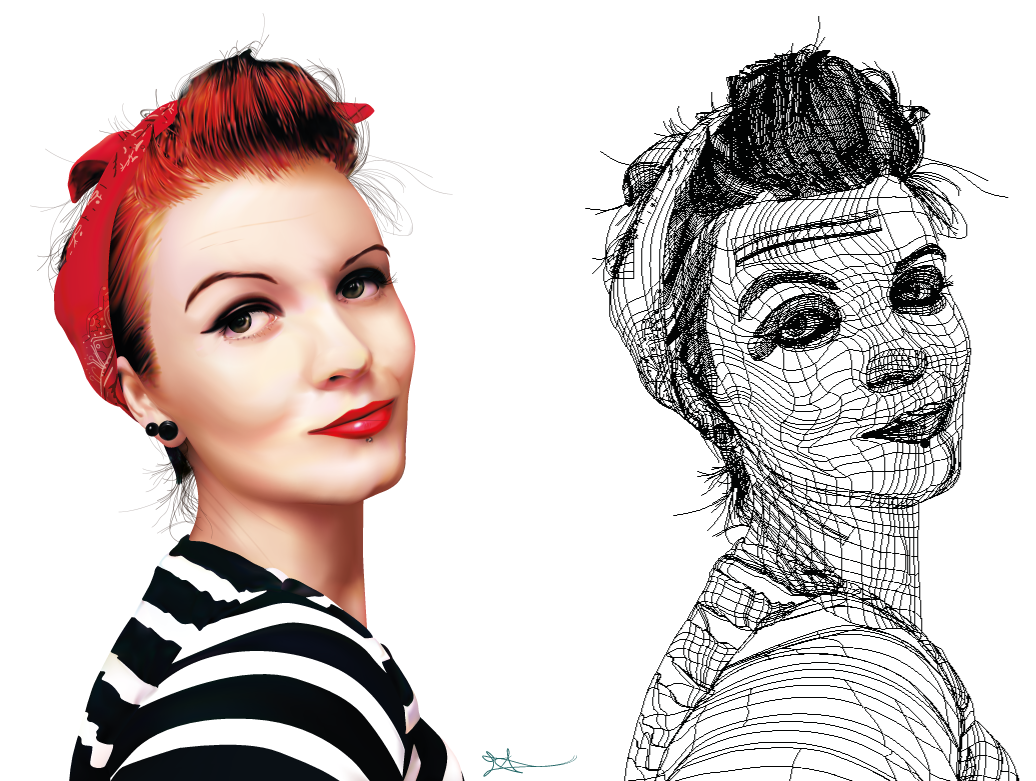
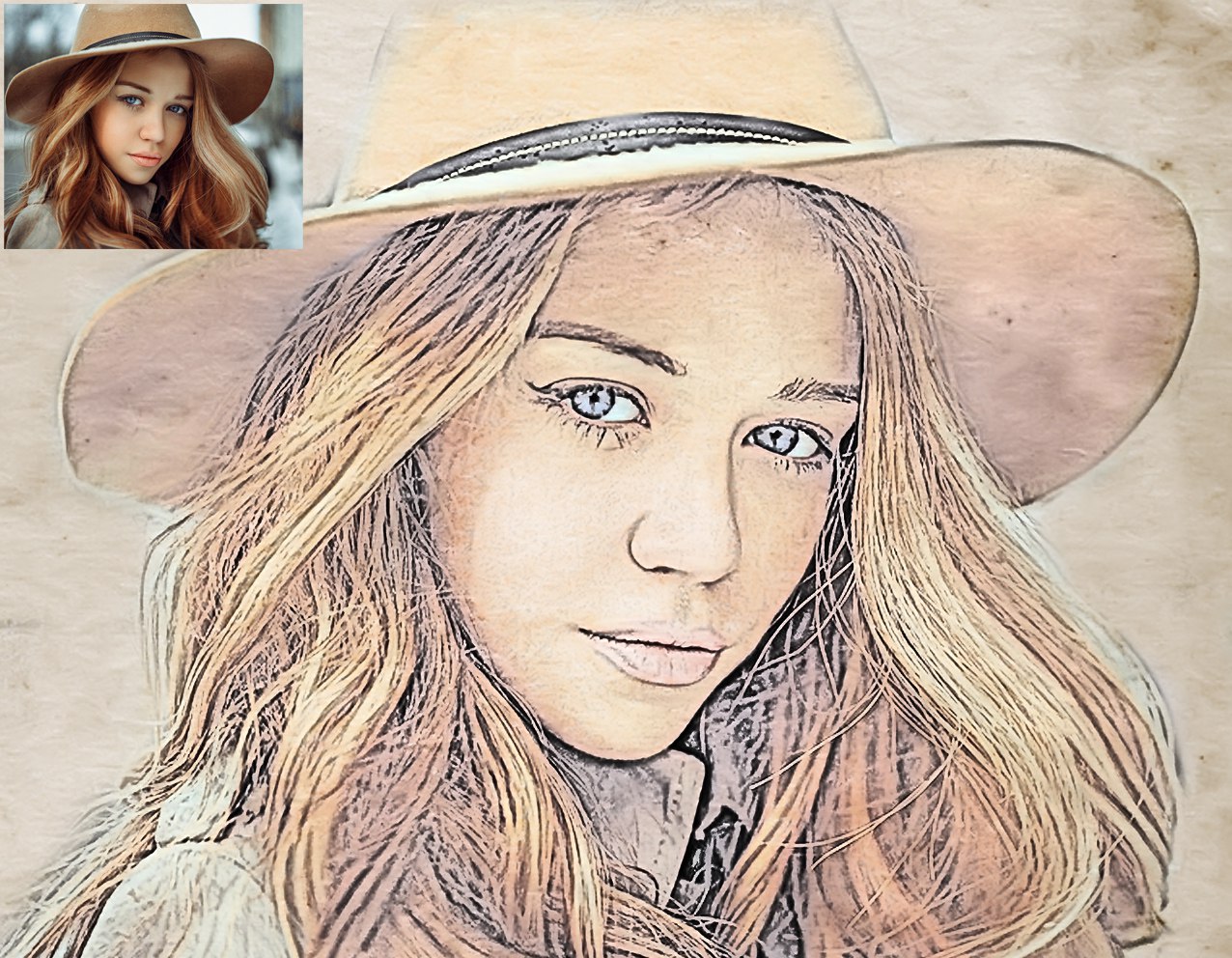
В этом уроке вы узнаете, как превратить обычное фото в потрясающий рисунок. Я постараюсь максимально доступно объяснить все детали, так что каждый сможет создать подобную иллюстрацию.
Скачать архив с материалами к уроку
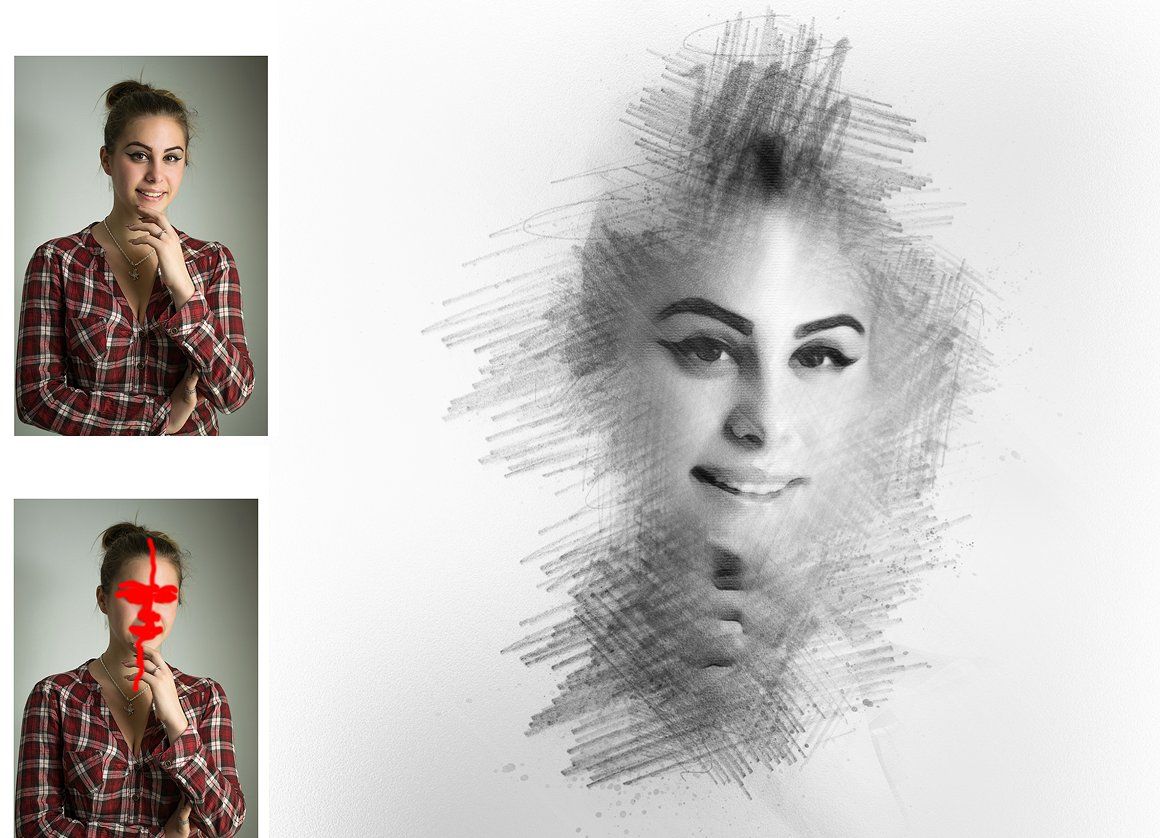
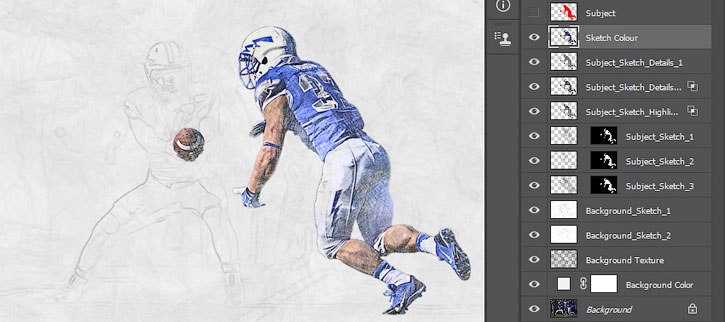
Мы будем создавать эффект, который изображен в левой части изображения. Если вы хотите сделать рисунок более красочным, воспользуйтесь готовым экшеном (платный). Кто не хочет платить, ищите халяву по запросу “TechnicalArt Photoshop Action”
Для работы нам понадобится стоковое фото, но вы можете взять любое другое.
НачинаемОткрываем фото, с которым будем работать. Переходим File – Open (Файл – Открыть), выбираем нужную картинку и жмем кнопку Открыть. Перед тем, как продолжить, я дам вам несколько советом по подготовке документа:
- Ваше фото должно быть в цветовом режиме RGB, 8bits/channel (бит/канал).
Чтобы проверить так ли это, переходим Image – Mode (Изображение – Режим).
- Чтобы получить наилучший результат, размер фото должен быть между 1500-4000 пикселями в ширину/высоту.
 Чтобы проверить, переходим Image – ImageSize (Изображение – Размер изображения).
Чтобы проверить, переходим Image – ImageSize (Изображение – Размер изображения). - Фото должно быть фоновым слоем.
Если это не так, переходим Layer – New –BackgroundfromLayer (Слой – Новый – Преобразовать в Задний план).
- Чтобы выполнить автоматическую цветокоррекцию, переходим Image – AutoTone (Изображение – Автотон), Image – AutoContrast (Изображение – Автоконтраст) и Image – AutoColor (Изображение – Автоматическая цветовая коррекция).
2. Создаем фон
Фон мы будем заливать сплошным цветом. Переходим Layer – NewFillLayer – SolidColor (Слой – Новый слой-заливка – Цвет), чтобы создать новый слой-заливку, и называем его «Фоновый цвет».
3. Создаем базовый набросок
Шаг 1
Теперь мы создадим базовый набросок.
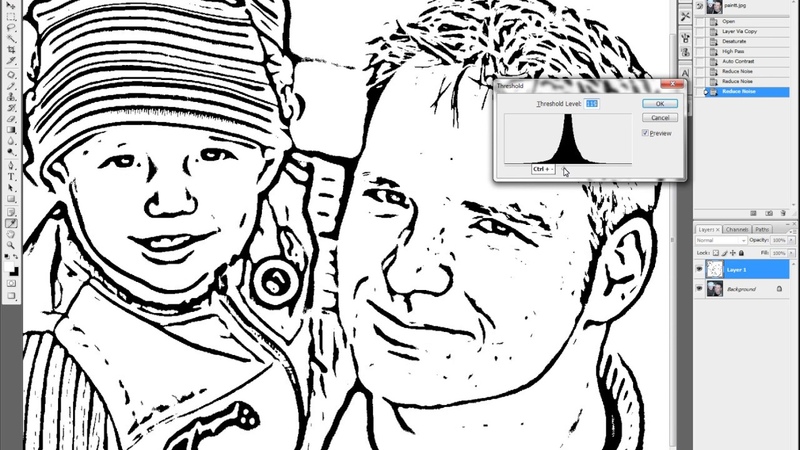
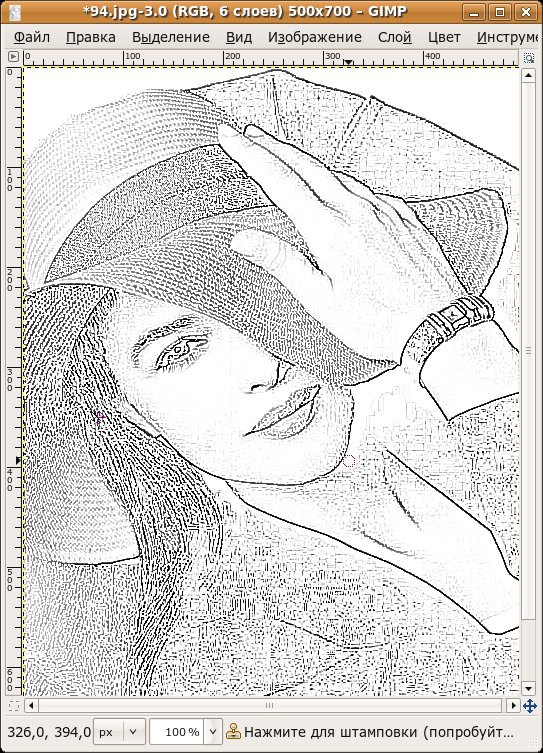
Выбираем фоновый слой с машинами (слой «Background» на скриншоте) и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать фоновый слой, затем перемещаем дубликат в самый верх панели слоев. После этого жмем D, чтобы сбросить цвет на стандартные. Переходим Filter – Sketch – Photocopy (Фильтр – Эскиз – Ксерокопия) и настраиваем фильтр:
После этого жмем D, чтобы сбросить цвет на стандартные. Переходим Filter – Sketch – Photocopy (Фильтр – Эскиз – Ксерокопия) и настраиваем фильтр:
Шаг 2
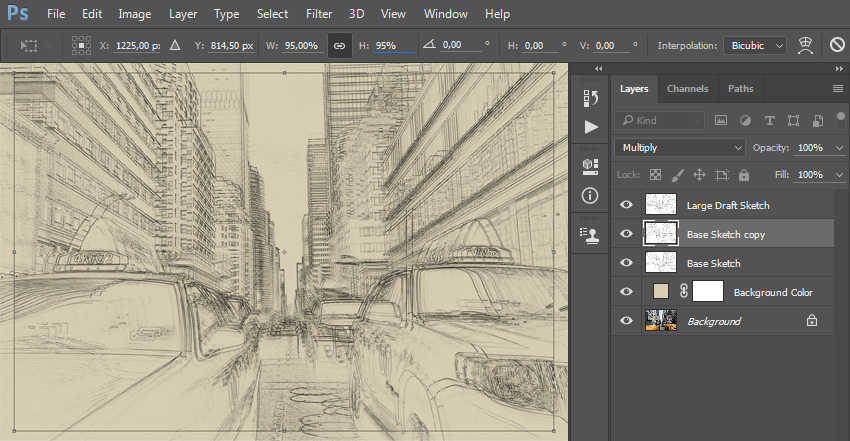
Называем этот слой «Базовый эскиз» и меняем его режим смешивания на Multiply (Умножение).
4. Создаем черновой набросок
Шаг 1
Теперь мы создадим черновой набросок. Переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать слой «Базовый эскиз». Берем LassoTool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем FreeTransform (Свободную трансформацию) и увеличиваем ширину и высоту на 105%, как показано ниже:
Шаг 2
Называем этот слой «Большой черновой эскиз» и уменьшаем непрозрачность до 14%.
Шаг 3
Выбираем слой «Базовый эскиз» и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его. Берем LassoTool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем FreeTransform (Свободную трансформацию) и уменьшаем ширину и высоту на 95%, как показано ниже:
Шаг 4
Называем этот слой «Меньший черновой эскиз» и уменьшаем его непрозрачность до 14%.
5. Создаем грубый набросок
Шаг 1
Теперь мы создадим грубый набросок. Выбираем фоновый слой с машинами и переходим Layer – New –LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его, затем перемещаем дубликат в самый верх панели слоев. Переходим Filter – Artistic – Cutout (Фильтр – Имитация – Аппликация) и настраиваем фильтр:
Шаг 2
Переходим Filter – Stylize – Find Edges (Фильтр – Стилизация – Выделение краев), а затем Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить).
Шаг 3
Называем этот слой «Грубый эскиз_1», меняем его режим смешивания на ColorBurn (Затемнение основы) и уменьшаем непрозрачность до 30%.
Шаг 4
Теперь, используя описанный выше метод, мы создадим больше слоев с грубым наброском. Повторяем шаги 1-2, но в первом шаге используем другие настройки фильтра:
Шаг 5
Называем этот слой «Грубый эскиз_2», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 25% и перемещаем его под слой «Грубый эскиз_1».
Шаг 6
Снова повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 7
Называем этот слой «Грубый эскиз_3», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_2».
Шаг 8
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 9
Называем этот слой «Грубый эскиз_4», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_3».
Шаг 10
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 11
Называем этот слой «Грубый эскиз_5», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 18% и опускаем под слой «Грубый эскиз_4».
Шаг 12
Последний раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 13
Называем этот слой «Грубый эскиз_6», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 7% и опускаем под слой «Грубый эскиз_5».
Шаг 14
Теперь мы должны сгруппировать все слои с грубым эскизом. Выделяем слой «Грубый жскиз_6», зажимаем клавишу Shift и кликаем по слою «Грубый эскиз_1», чтобы автоматически выделить все шесть слоев. Далее переходим Layer – New – GroupfromLayers (Слой – Новый – Группа из слоев), чтобы создать из выбранных слоев группу, которую называем «Грубый эскиз».
6. Создаем тени
Шаг 1
Теперь мы добавим легкое затенение на рисунке. Выделяем фоновый слой и переходим Layer – New –LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его, и перемещаем слой в самый верх панели слоев. Переходим Filter – Stylize – FindEdges (Фильтр – Стилизация – Выделение краев), затем применяем Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить).
Шаг 2
Переходим Filter – BrushStrokes – AngledStrokes (Фильтр – Штрихи – Наклонные штрихи) и применяем следующие настройки:
Шаг 3
Называем этот слой «Тень_1», меняем режим смешивания на Multiply (Умножение) и уменьшаем непрозрачность до 12%.
Шаг 4
Повторяем шаг 1, затем применяем Filter – BrushStrokes – Crosshatch (Фильтр – Штрихи – Перекрестные штрихи) со следующими настройками:
Шаг 5
Называем этот слой «Тень_2», меняем режим смешивания на Multiply (Умножение), уменьшаем непрозрачность до 5% и перемещаем его под слой «Тень_1», чтобы иметь правильный порядок на панели слоев.
7. Добавляем шум
Шаг 1
В этом разделе мы добавим немного шума. Выбираем слой «Тень_1» и переходим Layer – New – Layer(Слой – Новый – Слой), чтобы создать новый слой, и называем его «Шум».
Шаг 2
Жмем клавишу D, чтобы сбросить цвета на стандартные, затем переходим Edit – Fill (Редактирование – Заливка) и вводим следующие настройки:
Шаг 3
Переходим Filter – Noise – AddNoise (Фильтр – Шум – Добавить шум) и применяем следующие настройки:
Шаг 4
Теперь меняем режим смешивания слоя на Screen (Осветление) и уменьшаем непрозрачность до 64%.
8. Тонировка
Шаг 1
Теперь мы добавим легкую тонировку. Переходим Layer – NewAdjustmentLayer – Curves (Слой – Новый корректирующий слой – Кривые), чтобы добавить новый корректирующий слой, который мы называем «Тонировка».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя на панели слоев и настраиваем его:
9. Финальные штрихи
Шаг 1
В этом разделе мы добавим финальные штрихи. Переходим Layer – NewAdjustmentLayer – PhotoFilter(Слой – Новый корректирующий слой – Фото-фильтр), чтобы создать новый корректирующий слой Фото-фильтр, который мы называем «Оттенок».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя, чтобы настроить его:
Шаг 3
Теперь добавим контрастность. Жмем клавишу D, чтобы сбросить цвета на стандартные, и переходим Layer – NewAdjustmentLayer – GradientMap (Слой – Новый корректирующий слой – Карта градиента), чтобы добавить корректирующий слой Карта градиента, который мы называем «Контрастность».
Шаг 4
Меняем режим смешивания корректирующего слоя на SoftLight (Мягкий свет) и уменьшаем непрозрачность до 18%.
Шаг 5
Теперь мы настроим насыщенность. Переходим Layer – NewAdjustmentLayer – Vibrance (Слой – Новый корректирующий слой – Вибрация), чтобы создать новый корректирующий слой, который мы называем «Насыщенность».
Шаг 6
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:
Шаг 7
Теперь мы подкорректируем яркость. Переходим Layer – NewAdjustmentLayer – Levels (Слой – Новый корректирующий слой – Уровни), чтобы создать новый корректирующий слой, который мы называем «Яркость».
Шаг 8
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:
Шаг 9
Далее добавим резкость. Жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы объединить все видимые слои на отдельном новом слое. Затем переходим Filter – Other – HighPass (Фильтр – Другое – Цветовой контраст) и настраиваем фильтр:
Шаг 10
Называем этот слой «Резкость», меняем его режим смешивания на HardLight (Жесткий свет) и уменьшаем непрозрачность до 76%.
Вот так выглядит финальный результат:
Я дам вам несколько советом, как можно дополнительно изменить готовый рисунок:
- Выбираем слой «Фоновый цвет», дважды кликаем по его миниатюре и подбираем другой цвет. Закончив, кликаем ОК.
- Поиграйте с непрозрачностью любого слоя с эскизом, чтобы получить другой результат.
- Выбираем слой «Тонировка», дважды кликаем по его миниатюре и на панели Properties(Свойства) применяем другие настройки.
- Выбираем слой «Оттенок», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Контрастность» и экспериментируем с его непрозрачностью, чтобы настроить контрастность рисунка.
- Выбираем слой «Насыщенность», дважды кликаем по его миниатюре и на панели Properties(Свойства) применяем другие настройки для Vibrance (Вибрация) и Saturation (Насыщенность), чтобы получить другой результат.
- Выбираем слой «Яркость», дважды кликаем по его миниатюре и применяем другие настройки.

- Выбираем слой «Резкость» и экспериментируем с его непрозрачностью, чтобы настроить степень резкости.
Получаем вот такой результат:
Если вы хотите сделать рисунок ярче с эффектом краски, воспользуйтесь готовым экшеном.
Экшен работает таким образом, что вам всего лишь нужно закрасить кистью ту область, на которой должна быть краска, затем запустить экшен, который сделает всю остальную работу и предоставит вам полностью настраиваемый результат.
Каждое применение этого экшена будет генерировать новый вариант, даже если вы используете один и тот же слой, закрашенный кистью. В экшене имеется 15 готовых стилизаций рисунка, в том числе холст, полутон и сетчатая текстура.
Источник: design.tutsplus.com Переводчик: Daewon
Источник: https://swaego.ru/2017/03/prevrashhaem-foto-v-risunok-karandashom-v-fotoshope/
Описание инструмента «Карандаш» в фотошопе
Инструмент Карандаш (Pencil Tool) в фотошопе – это один из элементов рисования. Нужен для нанесения цвета на изображение. Кроме того, используется для подрисовки в некоторых техниках ретуши.
Нужен для нанесения цвета на изображение. Кроме того, используется для подрисовки в некоторых техниках ретуши.
Он работает по отличным от Кисти (Brush) алгоритмам. Хотя у них много общего в настройках и внешнем виде, что у многих пользователей вызывает вопросительное негодование: «Да зачем он вообще нужен?» — А Карандаш позволяет добиться максимально четких и резких границ создаваемых линий. Наиболее полно особенности этого инструмента позволяет прочувствовать использование в работе графического планшета вместо мыши. Особенно вы отметите разницу при изменении нажима на перо. Линия от Карандаша становится более насыщенного цвета, а от Кисти – утолщается, при той же интенсивности цвета.
Местоположение Карандаша на панели инструментов фотошопа
Находится Карандаш в блоке инструментов рисования, рядом с Заменой цвета (Color Replacement Tool), обычной и Микширующей кистью (Mixer Brush Tool). Все они вызываются клавишей B (в английской раскладке). Для отдельного доступа к каждому инструменту в группе, используйте зажатой клавишу Shift и нажимайте на B.
Для отдельного доступа к каждому инструменту в группе, используйте зажатой клавишу Shift и нажимайте на B.
Карандаш работает при нажатой левой кнопки мыши. Удерживая её, ведёте по изображению, получаете линию – всё просто.
Параметры инструмента
Все настройки, на которые вы можете влиять, расположены в строке над рабочей областью – панели параметров.
Элемент 1 — Режим наложения (Blending Mode)
Режимы применяются как при работе со слоями, так и непосредственно при рисовании. Они позволяют смешивать цвета активного и нижележащего слоя (либо нанесенный инструментом рисунок с фоном), изменяя параметры их пикселей. В фотошопе 27 режимов. Разбиты они на 6 блоков:
- Нормальные (2 шт).
- Затемнение (5 шт).
- Осветление (5 шт).
- Комбинированные (7 шт)
- Разница цвета (4 шт).
- Основные параметры цвета – тон, насыщенность и светимость (Hue, Saturation, Luminosity – HSL – 4 шт).
Например, режим Затухание (Dissolve) делает края нарисованного элемента неровными, произвольно удаляя часть пикселей. А выбрав Цветность (Color), вы сохраните яркость фонового изображения, а цвет и его уровень насыщенности будет применяться с нанесенного Карандашом.
А выбрав Цветность (Color), вы сохраните яркость фонового изображения, а цвет и его уровень насыщенности будет применяться с нанесенного Карандашом.
Элемент 2 — Непрозрачность (Opacity)
Параметр Непрозрачность уменьшает/увеличивает интенсивность цвета.
Элемент 4 — Автостирание
Установив галочку Автостирание, вы будете рисовать фоновым цветом. Но только на тех участках изображения, где цвет соответствует выбранному в качестве основного. На остальных областях вы будете рисовать активным цветом. Это может пригодится для более точной доработки картинки. Чтобы вы на глаз не пытались отобрать пиксели, требующие замены цвета.
Как работает опция Автостирание у Карандаша в фотошопе
Для работы с данной опцией нужно знать, что такое основной и фоновый цвета. Вкратце на панели инструментов два квадратика изображенные внахлест. Тот что вверху — это основной цвет, по ним — фоновый. По умолчанию всегда черный и белый цвета.
Итак, рисуем Карандашом мы всегда основным цветом. Для примера я выбрал желтый и бежевый цвета.
Я поставил галочку Автостирание и увеличил размер кисти (через контекстное меню правой кнопкой мыши). Для примера ничего не рисую, просто сделаю кляксу.
Теперь, когда я соберусь делать следующий мазок и указатель кисти будет находиться в этот момент четко над желтым цветом, фотошоп сделает автоподстановку: вместо желтого цвета я начну рисовать фоновым цветом, в моем случае — бежевым.
Примечание
Чтобы функция отработала, необходимо полное, 100%-совпадение оттенка цвета. Настройки значения Допуска, как в других инструментах, здесь нет.
Элементы 3 и 5 — Нажим регулирует прозрачность (Pen pressure controls opacity) и Нажим управляет размером (Pen pressure controls size)
Кнопки «Нажим регулирует непрозрачность» и «Нажим регулирует размер» применимы только к работе на графическом планшете. В первом случае, чем слабее вы давите на перо, тем ниже интенсивность цвета. Во-втором – меньше размер Карандаша.
Во-втором – меньше размер Карандаша.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как превратить эскизы в контент с помощью Photoshop — БЛОГ ADVENTUM
Каждый день production-менеджеры сталкиваются с важной непрофильной задачей — поиск, редактура, отрисовка изображений для отчетов и презентаций. Как дать больше воздуха дизайнерам и сделать все самому за пару кликов мыши?
На схемы и иллюстрации своими руками вы тратите меньше денег и времени на согласование результата. Необязательно все рисовать самостоятельно, но простые вещи, даже если вы не умеете хорошо рисовать, можно попытаться сделать самим.
Чтобы обработать изображение, можно использовать бесплатные графические редакторы — они подходят для простых задач, но у них есть встроенные ограничения, а за какие-то плюшки нужно постоянно докупать.
Можно пойти другим путем и решать те же задачи через Photoshop. В Photoshop есть все плюшки — их нужно только освоить. Photoshop умеет то, что не умеют онлайн-редакторы. Например, он может выбелить Кремль:
В Photoshop есть все плюшки — их нужно только освоить. Photoshop умеет то, что не умеют онлайн-редакторы. Например, он может выбелить Кремль:
Photoshop подойдет для того, чтобы превратить зарисовки в полноценный контент и использовать их в работе. Принцип, который мы разберем, подойдет и для векторной графике, и для коллажа, чтобы добавить оригинальности.
Если у вас много типовых задач, вы сможете их автоматизировать с помощью Photoshop, и получать лучше результат за меньшее время. Нам потребуются:
- Зарисовки и цветные карандаши,
- Photoshop,
- цветная дизайнерская бумага,
- краски,
- сканер.
Разберем, как превратить эскизы в полноценный контент с помощью Photoshop и не потратить кучу времени. Процесс разделим на 10 шагов.
Шаг 1
Отсканируйте рисунки в наибольшем разрешении: вы всегда сможете уменьшить рисунок без потери качества, но если скан окажется мелким, увеличить без потерь не получится.
Сохраняйте все рисунки и сканы в одно место: так их будет проще найти
Шаг 2
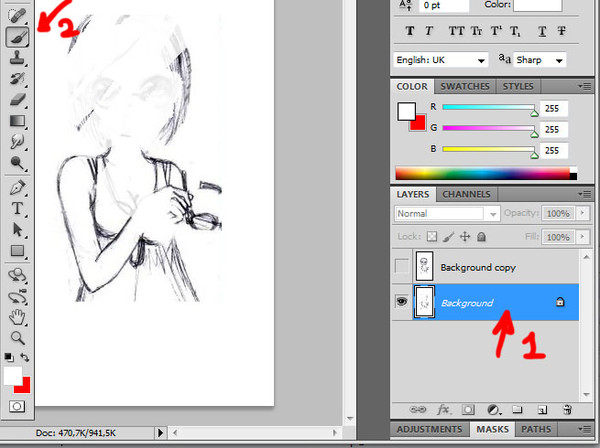
Поместите контуры рисунка на отдельный слой, чтобы впоследствии наложить рисунок на текстуру. Скорректируйте цветовые уровни (CTRL + L), пока не добьетесь хорошего контраста без потери качества и без искажений.
Затем настройте цветовой диапазон, чтобы подсветить рисунок и перевести его на новый слой. «Размытость» между 150 и 200 обычно дает хороший результат:
Выделение > Цветовой диапазонКак только рисунок подсветится, создайте новый слой и заполните его черным цветом.
Шаг 3
Создайте в Photoshop документ и выберите размер, который хотите видеть в конце. Скомпонуйте иллюстрацию из отдельных рисунков, каждый рисунок держите на отдельном слое.
Чтобы не запутаться в слоях-рисунках, каждому слою присвойте имя
Шаг 4
Теперь можно заполнить фон цветом. В этом примере мы стилизуем рисунок под глянцевые журналы 60-х годов.
Для фона подойдет дизайнерская бумага. Отсканируйте бумагу в высоком разрешении, чтобы волокна бумаги были видны.
Шаг 5
Выберите слой с рисунком и используйте инструмент «Лассо» (L), чтобы выбрать места, которые нужно закрасить. Скопируйте слой с фоном, скорректируйте тон и насыщенность (CTRL + U), чтобы изменить цвет.
Повторите процесс на слоях-рисунках. Не переживайте, если рисунок не выделяется идеально — детали можно обработать потомСгруппируйте слои в папки, но не объединяйте их в один слой. Это поможет в случае чего быстрее вносить изменения.
Шаг 6
После того, зальете цветом все рисунки, можно добавить детали. Например, повторяющиеся узоры (паттерны) для галстука и платья.
Создайте один элемент узора, и Photoshop повторит его на всей выделенной области
Нарисуйте узор, а затем сохраните его, чтобы можно было его использовать в качестве паттерна (Редактирование — Определить узор)
Чтобы выделить область и залить ее узором, лучше использовать «перо». К «перу» нужно привыкнуть, но оно хорошо подсвечивает нужные узоры и сложные места.
К «перу» нужно привыкнуть, но оно хорошо подсвечивает нужные узоры и сложные места.
Есть более простой, но не такой изящный способ:
- Выберите «волшебную палочку» (W)
- Выделите требуемый участок.
- Нажмите SHIFT + DEL и выберите узор
Вот пример того, как работают узоры:
Если участок не выделился с первого раза, зажмите SHIFT и попробуйте выделить еще раз.Шаг 7
Рисунки должны взаимодействовать с фоном. Чтобы настроить цвет фона, выберите фон в панели слоев и скорректируйте насыщенность (CTRL + U).
Чтобы изменить цвет рисунка на фоне, убедитесь, что рисунок стоит выше фона в панели слоев, кликните на слой рисунка, а дальше работайте с параметрами наложения. Для этого кликните на слой правой кнопкой и выберите нужный параметр.
Конечный цвет рисунка зависит от своего изначального цвета, цвета фона и выбранного параметра:
Быстро перебирать варианты можно с помощью кнопок SHIFT + и SHIFT —Шаг 8
Для мужского костюма создадим полосатый эффект. Для этого нам потребуются создать операцию (Photoshop Actions).
Для этого нам потребуются создать операцию (Photoshop Actions).
Операции — это автоматизированные действия. Вы повторяете действия один раз, Photoshop их запоминает и дальше делает сам. Это экономит время, особенно если действия сложные и включает много шагов. Создадим свою операцию:
Нарисуйте форму, которая послужит полосатым эффектом. Для простоты пусть будет розовый прямоугольник:
Затем нажмите ALT + F9. Откроется окно с операциями. Нажмите на папочку снизу:
Создайте новое действие и начните его записывать
Проделайте действие вручную, чтобы Photoshop запомнил порядок действий. В нашем примере мы сделаем копию слоя и сдвинем ее вправо. Результат будет выглядеть так:
Заранее выделите нужный слой, чтобы он не попал в список действий. Если попадет, удалите его из панели справа
На примере рисунка, мы создаем вертикальные линии, дублируем их и накладываем на рубашку:
↓
Теперь создадим обтравочную маску. Она нужна для того, чтобы линии легли только на рубашку и не остались на фоне.
Она нужна для того, чтобы линии легли только на рубашку и не остались на фоне.
Для этого зажмите ALT и кликните между слоем с рубашкой и слоем с линиями. Слой с рубашкой должен идти ниже слоя с линиями. Вот пример работы маски:
Шаг 9
Развеселим картинку и добавим дополнительные штрихи. Идеально, если вы нарисуете штрихи на настоящей бумаге. Чтобы текстуры хорошо отсканировались, сделайте их максимально контрастными: рисуйте черными красками на белой бумаге. Цвета штрихов подкрутите уже в Photoshop (CTRL + U).
Каждой текстуре создайте отдельный слойШаг 10
В примере на рисунок наложен слой с полутонами:
Создайте копию всей иллюстрации и переведите ее в черно-белое изображение (Изображение — Режим — Градации серого), а затем в битовый формат (Изображение — Режим — Битовый формат). Поиграйтесь с настройками, пока не получите желанный эффект.
Затем повторно переведите документ в черно-белое изображение (Изображение — Режим — Градации серого) и положите его поверх цветного изображения. Выберите Выделение — Цветовой диапазон, кликните на черный цвет и спрячьте слой (но не удаляйте его).
Выберите Выделение — Цветовой диапазон, кликните на черный цвет и спрячьте слой (но не удаляйте его).
Заполните выделение нужным цветом. Отрегулируйте тона и насыщенность (CTRL + U), чтобы добиться желаемого эффекта. Результат будет таким:
Photoshop — сильный инструмент. Ему нужно учиться, многие вещи сложно понять с первого раза. Но если его освоить, вы сможете работать ничуть не медленнее чем в графических редакторах, но получать гораздо лучший результат.
Иллюстрации — Dwayne Bell
Как в фотошопе нарисовать прямую линию
Привет всем любителям программы фотошоп!
Нарисовать прямую линию в фотошоп совсем не сложно, достаточно провести курсором мыши, но, увы, не всегда при этом движении она получается ровной. В уроке мы научимся рисовать прямые линии.
Чтобы линия в фотошопе получилась ровной, то зажмите клавиву SHIFT и вы нарисуте прямую линию в фотошопе. Это позволяет рисовать прямые горизонтальные и вертикальные линии. Можно также нарисовать по диагонали, для этого нужно один раз щелкнуть левой кнопкой мыши по области где начинается линия, второй раз где заканчивается (с зажатым SHIFT). Таким образом нарисуется прямая линия в заданных координатах.
Это позволяет рисовать прямые горизонтальные и вертикальные линии. Можно также нарисовать по диагонали, для этого нужно один раз щелкнуть левой кнопкой мыши по области где начинается линия, второй раз где заканчивается (с зажатым SHIFT). Таким образом нарисуется прямая линия в заданных координатах.
Есть несколько способов нарисовать прямые линии в фотошопе, задав им цвет, толщину и другие стили. Обычно используют следующие инструменты: Кисть, Карандаш, Перо, Линия, Прямоугольная область. Какой инструмент лучше подходит для задачи — решать только вам. У каждого способа есть свои плюсы и недостатки.
Рисуем прямую линию инструментом Кисть (Brush Tool)
Проще всего нарисовать линию инструментом Кисть (Brush Tool). Создаем в фотошопе документ (Ctrl + N) с произвольным размером, у меня это 800х600 пикселей:
Активируем инструмент Кисть (Brush Tool). Горячая клавиша вызова инструмента – B.
Горячая клавиша вызова инструмента – B.
В верхней панели настроек инструмента при необходимости меняем размер и жесткость кисти:
Проводим линию:
Какая-то она не совсем ровная, резонно заметите вы, так ведь?
Чтобы нарисовать идеально ровную линию, нужно перед началом рисования зажать клавишу Shift, провести линию и отпустить клавишу. Вот какая ровненькая линия получилась:
Способ с зажатием клавиши Shift перед началом рисования линии помогает провести строго горизонтальную или вертикальную линию под углом 90 градусов, если же нужно провести линию, например, по диагонали, то необходимо сначала сделать щелчок клавишей мыши у начала линии, зажать клавишу Shift, провести линию, затем отпустить клавишу мышки и Shift.
Рисуем прямую линию при помощи инструмента Карандаш (Pencil Tool)
Инструмент Карандаш (Pencil Tool) находится в той же группе инструментов, что и инструмент Кисть, горячая клавиша вызова инструмента – B.
Рисование линии при помощи инструмента Карандаш (Pencil Tool) аналогично рисованию Кистью – делаем клик мышью у начала линии, зажимаем клавишу Shift и проводим линию.
Рисуем линию инструментом Перо (Pen Tool)
Для того, чтобы нарисовать линию инструментом Перо понадобится чуть больше времени, чем в предыдущих случаях.
Активируйте инструмент Перо (Pen Tool), горячая клавиша вызова инструмента – P.
Не забудьте убедиться, что инструмент Перо находится в режиме «контур». Посмотреть это можно в верхней панели настроек инструмента:
Создаем новый слой, нажимаем на иконку создания слоя в панели слоев:
Рисуем прямую линию – просто поставьте две точки. Чтобы нарисовать горизонтальную или вертикальную линию, снова зажимаем клавишу Shift:
Чтобы нарисовать горизонтальную или вертикальную линию, снова зажимаем клавишу Shift:
Чтобы начать рисовать новую линию, зажимаем клавишу Ctrl и щелкаем мышью по холсту, если этого не сделать, линии будут создаваться непрерывно.
Рисуем произвольные кривые линии и в конце зажимаем клавишу Ctrl с кликом мышью по холсту, чтобы завершить линии.
Линии готовы, но, к сожалению, они видны только в фотошопе во вкладке Контуры (Окно-Контуры (Window–Paths)), если сохранить изображение, к примеру, в формате jpg*, линии не будут отображаться.
Для того, чтобы сделать их видимыми, возвращаемся к инструменту Кисть, в верхней панели настройки инструмента настраиваем размер, жесткость кисти и при необходимости выбираем саму кисть. Нам понадобится круглая кисть:
Выбираем цвет:
Активируем инструмент Перо, щелкаем ПКМ по холсту и выбираем пункт «Выполнить обводку контура» (Stroke Path):
Откроется следующее окно, в котором в качестве источника нужно выбрать «Кисть», а галочку у «Имитировать нажим» (Simulate Pressure) желательно снять чтобы получились ровные линии:
Результат:
Если оставить галочку «Имитировать нажим» (Simulate Pressure), линии к концам будут становиться тоньше:
Рисуем линию инструментом Линия (Line tool)
Один из самый распространённых способов нарисовать прямую линию в фотошопе это инструмент Линия. Находится в левой панели:
Находится в левой панели:
Прекрасно то, что можно легко настроить цвет и толщину линии:
С зажатым SHIFT я провожу прямые линии. Они создаются средством фигуры из вектора. Можно запросто нарисовать вертикальную, горизонтальную и под углом 45 градусов прямую линию.
Прямая линия с помощью выделения в фотошопе
Бывает так, что не хочется заморачиваться с настройками векторных фигур и кистей. Поэтому можно просто выделить нужную область в фотошопе, например, в виде линии и залить её цветом.
Есть в фотошопе инструмент Прямоугольное выделение:
Например, нам нужна длинная и толстая линия в фотошопе. Выделяем нужную область:
Выбираем инструмент Заливка и устанавливаем цвет для будущей линии.
Заливаем цветом выделенную область и снимаем выделение CTRL+D. У нас получилась прямая линия.
Вот такие простые способы нарисовать линию в фотошоп. Надеемся, вам была полезна эта информация! Успехов в творчестве и хорошего настроения!
Надеемся, вам была полезна эта информация! Успехов в творчестве и хорошего настроения!
РИСУЕМ ПЛАН В ФОТОШОПЕ. ВИДЕОУРОК
Спасибо всем, кто ответил на вопросы. Стало понятно, что теоретическая часть вас, мои друзья, привлекает больше всего остального. Но и радует, что вы приходите не только за ней:)
Я не обещаю, что такие статьи как моя самая популярная “Про шкаф мечты” будут появляться каждую неделю , так как они занимают очень много времени на подготовку, но постараюсь их писать регулярно.
Мне пришло много хороших отзывов про видео о том, как я делаю коллажи в Фотошопе. Спасибо – это не хитрые знания, которые вам могут помочь в таком сложном деле – как ремонт:).
А сегодня я покажу еще один “трюк” фотошопа. Это я прямо раскрываю “все тайны” закулисной работы, и рассказываю, как черчу свои красивые планировки тоже в ФОТОШОПЕ! В конце статьи вы найдете самый настоящий видео ролик на эту тему – добро пожаловать!
Да-да… и такое возможно.
Еще 4 года назад в статье “РИСУЕМ ПЛАН НА КОМПЬЮТЕРЕ”, где перечислены все фавориты на сегодняшний день из компьютерных программ, я упоминала о том, что программы из пакета Adobe – хорошие заменители бумаги и карандаша.
Т. е. наш экран монитора становится своеобразным листом А3 формата, а наша мышка становится карандашом.
Единственное НО – чтобы нарисовать план комнаты, который будет красиво выглядеть, а не просто из кубиков состоять – надо небольшую подготовительную работу провести – создать свой набор мебели.
Можно каталоги мебели самим отрисовать, можно скачать из интернета, а можно просто рисовать квадратики и кружочки, только главное их подписывать. У меня такой каталог создан очень много лет назад, и я его только пополняю сегодня – это очень удобно.
В моей практике работа в ФШ не отменяет черчение от “руки” и строительные архитектурные планы по ГОСТу, просто я очень люблю такую подачу для концептуальных решений.
Делюсь от чистого сердца:)
Планы в фотошоп можно “нарисовать” настолько красивые, подробные и удобные – насколько хватит вам терпения, усидчивости и желания.
Главный вопрос, который вы должны будете задать себе – зачем мне это надо сейчас, что я хочу нарисовать на плане.
И в путь!
Какие знания необходимы перед началом работы – ВСЕ, о которых мы уже говорили: знания о масштабе, о том как строить планы комнат, и конечно, знание фотошопа. Так как честно скажу, что в уроке я не объясняю совсем БАЗОВЫХ знаний о том, как пользоваться программой.
Для кого будет полезен видео ролик? Для тех у кого точно есть Фотошоп, он его чуть чуть (или очень круто) знает, для тех кто готов открыть новые горизонты и чуть чуть упростить свою жизнь. Так как рисовать план на бумаге – это прекрасно, но займет у непрофессиональна гораздо больше времени, чтобы все было красиво и аккуратно.
А такие планы совсем не стыдно показать не только строителям, но друзьям, товарищам!
Их можно хранить сколь угодно времени, дополнять в зависимости от “развития ситуации”, усложнять в зависимости от “задач”.
Смотрим видео мастер класс о том как нарисовать план комнаты в Фотошопе.
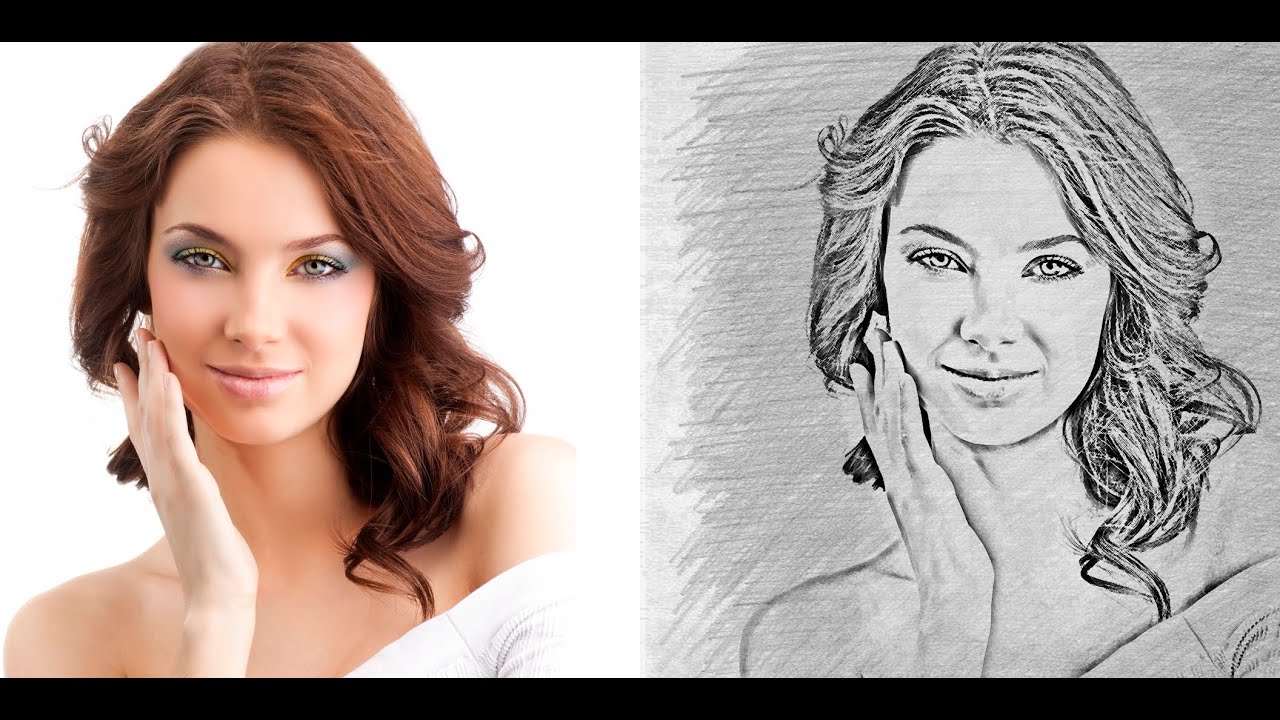
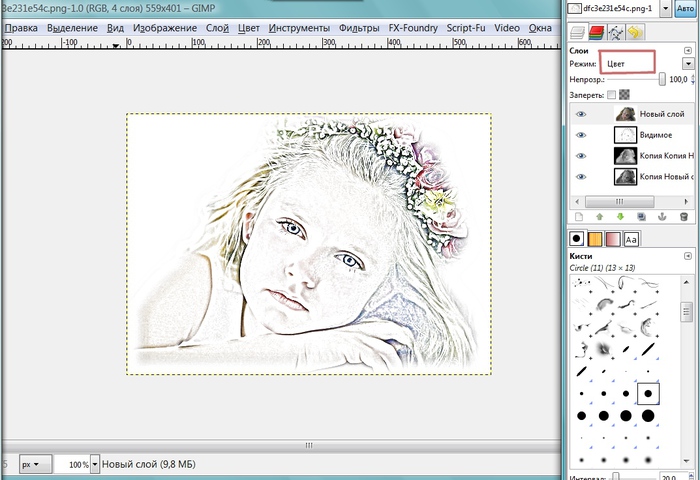
Как превратить фото в рисунок карандашом в Фотошопе
В этом уроке мы узнаем, как превратить фото в рисунок карандашом в Adobe Photoshop (cs5, cs6, cc).
Шаг 1.
Открываем изображениеОткройте фото с девочками.
Шаг 2.
Обесцвечиваем изображениеОбесцветьте изображение с помощью корректирующего слоя: перейдите в меню Слой > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer > New Adjustment Layer > Hue/Saturation), затем установите значение Насыщенности (Saturation) -100.
Шаг 3.
Усиливаем контраст
Теперь добавьте еще один корректирующий Слой > Новый корректирующий слой > Кривые (Layer > New Adjustment Layer > Curves) и перетяните правый ползунок еще немного вправо, чтобы немного усилить контраст.
Шаг 4.
Создаем копию слоевСоздайте слитую копию всех видимых слоев, нажав Ctrl + Shift + Alt + E.
Шаг 5.
Используем фильтрыДалее перейдите в меню Фильтр > Стилизация > Выделение краев (Filter > Stylize > Find Edges)
Шаг 6.
Добавляем корректирующий слойЗатем добавьте корректирующий слой Кривые (Curves): Слой > Новый корректирующий слой > Кривые (Layer > New Adjustment Layer > Curves) и перетяните правый и левый ползунки по направлению к центру (см. рисунок ниже). Так мы уберем ненужные серые тона и усилим контраст.
Шаг 7.
Добавляем новый слой
Создайте новый слой (Ctrl + Shift + Alt + N) и залейте его (Alt + Delete) цветом #eaeaea. Переместите его ниже слоя с фильтром Выделение краев (Find Edges).
Шаг 8.
Изменяем непрозрачность слояТеперь измените Непрозрачность (Opacity) слоя с фильтром Выделение краев (Find Edges) до 22% (вы можете установить значение, наиболее подходящее для вашего фото).
Шаг 9.
Работаем с кистьюСоздайте новый слой. Возьмите мягкую круглую Кисть – Brush Tool (B), возьмите образец цвета с фона, зажав Alt + кликнув левой кнопкой мыши. Начните раскрашивать области, которые, на ваш взгляд слишком сильно искажены стилизацией (например, волосы). После того, как закончите, возьмите черный цвет и добавьте немного штрихов по краям, чтобы изображение выглядело более реалистично. Для большего эффекта можете также добавить подпись.
Шаг 10.
Добавляем текстуру бумаги
Теперь мы сымитируем текстуру бумаги.
Создайте слитую копию всех видимых слоев, нажав Ctrl + Shift + Alt + E. Далее перейдите в меню Фильтр > Текстура > Текстуризатор (Filter > Texture > Texturizer) и установите настройки на свое усмотрение. Для смягчения эффекта уменьшите Непрозрачность (Opacity) слоя до 30-40%.
Далее перейдите в меню Фильтр > Текстура > Текстуризатор (Filter > Texture > Texturizer) и установите настройки на свое усмотрение. Для смягчения эффекта уменьшите Непрозрачность (Opacity) слоя до 30-40%.
Шаг 11.
Добавляем фото карандашаВсе выглядит достаточно хорошо, но давайте добавим еще и карандашик для большего реализма. Откройте изображение с карандашом. Выделите карандаш любым удобным для вас способом (например, Инструментом Перо — Pen tool (P) и затем скопируйте и вставьте (Ctrl + C > Ctrl + V) карандаш в ваш документ.
Шаг 12.
Добавляем тень к карандашуДобавьте тень от карандаша: дважды кликните левой кнопкой мыши по слою, чтобы открыть окно Стилей слоя (Layer Style), отметьте галочкой стиль Тень (Drop Shadow) и установите такие настройки:
— режим наложения: Умножение (Multiply)
— Цвет (Color): черный
— Непрозрачность (Opacity): 75%
— Угол (Angle): 137
— поставьте галочку Глобальное освещение (Use Global Light)
— Смещение (Distance): 5 пикселей
— Размах (Spread): 0 %
— Размер (Size): 5 пикселей
— Контур (Contour): Линейный (Linear)
— снимите галочку в окошке Сглаживание (Anti-aliased)
— Шум (Noise): 0%
— поставьте галочку в окошке Слой выбивает тень (Layer Knocks Out Drop Shadow)
Шаг 13.
 Добавляем цветокоррекцию
Добавляем цветокоррекцию
Мы почти закончили.
Перейдите в меню Слой > Новый корректирующий слой > Кривые (Layer > New Adjustment Layer > Curves) и установите ползунки, как показано на рисунке ниже:
Шаг 14.
Финальное изображение.
Вот и всё!
В этом уроке мы узнали, как превратить фото в рисунок карандашом в Adobe Photoshop (cs5, cs6, cc).
Ссылка на источник
Переделать фото в рисунок, переделать фото в рисунок онлайн, фото переделать в рисунок карандашом, переделать фото в рисунок карандашом онлайн, переделать фото в карандашный рисунок, фотошоп переделать фото в рисунок, как сделать рисунок из фото, как из фото сделать рисунок, сделать из фото рисунок онлайн, как из фото сделать рисунок в фотошопе, как из фото сделать рисунок карандашом, сделать из фото рисунок карандашом в фотошопе, как из фото сделать контурный рисунок.
Уроки Фотошопа для начинающих. Бесплатные уроки по Photoshop с нуля. Фотошоп cs5, cs6, cc. Уроки Фотошопа с нуля. Обучение Фотошопу cs5, cs6, cc. Видео уроки Фотошопа (Photoshop) для начинающих на русском. Как научиться фотошопу с нуля. Как научиться работать в фотошопе с нуля. Фотошоп для новичков.
ЭффектPhoto To Pencil Sketch Effect в Photoshop CC Tutorial
Узнайте, как легко превратить любую фотографию в черно-белый карандашный набросок с помощью Photoshop, а затем изучите три отличных способа раскрасить эскиз!
Примечание к версии: Это руководство предназначено для Photoshop CC 2019 и более ранних версий. Доступна обновленная версия для Photoshop 2020 и 2021 года.
Автор Стив Паттерсон.
В этом уроке мы узнаем, как легко создать классический эффект Photoshop, превратив фотографию в карандашный набросок ! Фактически, мы фактически научимся создавать четыре варианта эффекта эскиза, начиная с простой черно-белой версии. Затем мы возьмем наш черно-белый набросок и изучим несколько различных способов его раскрашивания, сначала используя исходные цвета фотографии, затем один цвет, а затем с градиентом!
Затем мы возьмем наш черно-белый набросок и изучим несколько различных способов его раскрашивания, сначала используя исходные цвета фотографии, затем один цвет, а затем с градиентом!
Мы также узнаем, как сделать наш карандашный набросок гибким и редактируемым, позволяя нам возвращаться и настраивать вещи по мере необходимости, используя интеллектуальные фильтры Photoshop, слои заливки и коррекции, а также режимы наложения слоев.
Эта версия учебника совместима с Photoshop CC 2019 и более ранними версиями, включая Photoshop CS6.Но пользователи Photoshop 2020 или 2021 захотят проверить мою обновленную версию, которая включает последние изменения градиентов Photoshop.
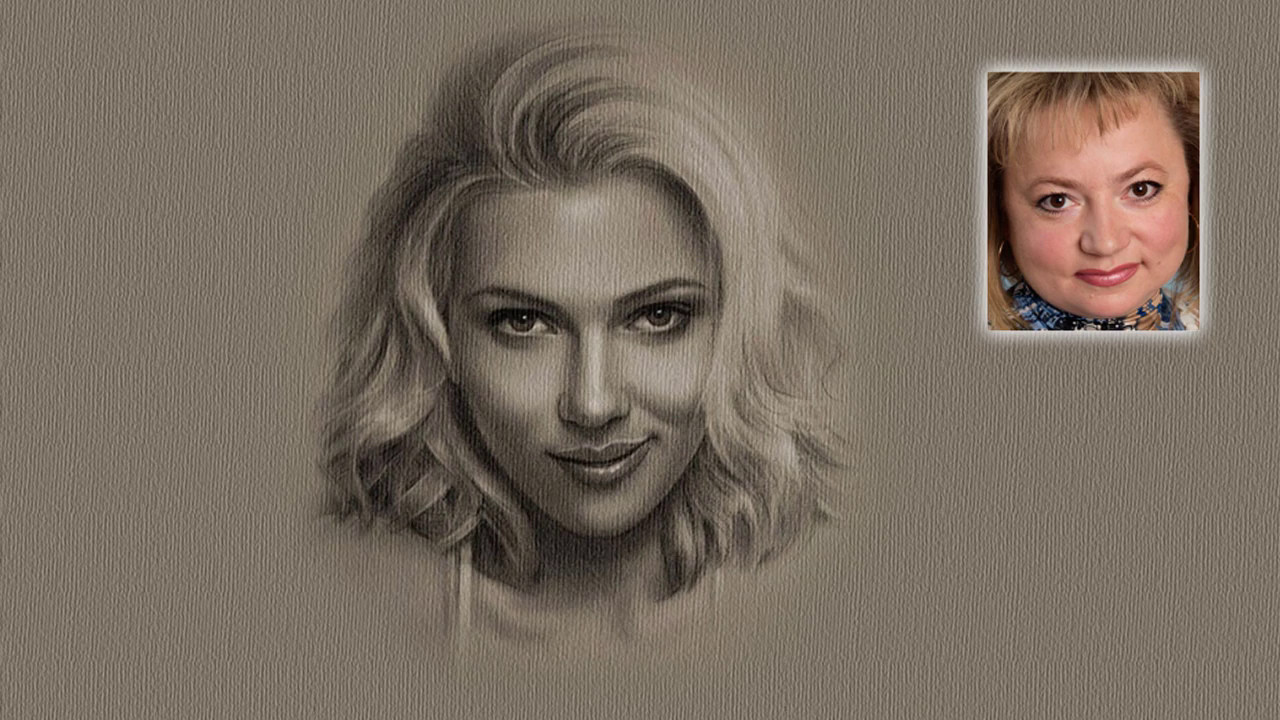
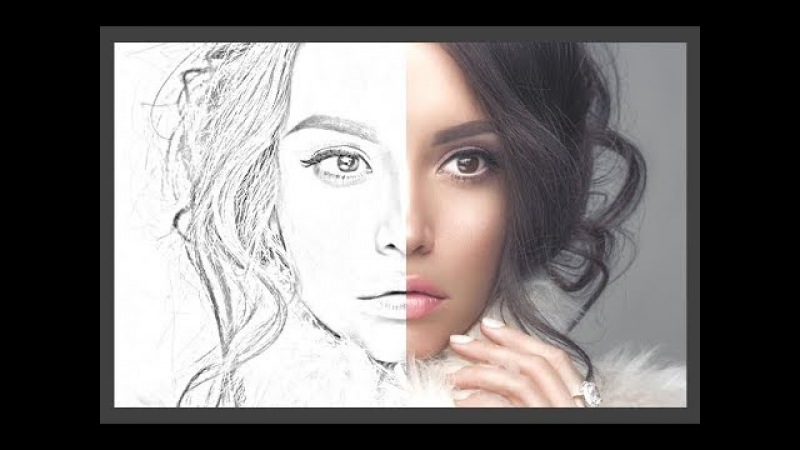
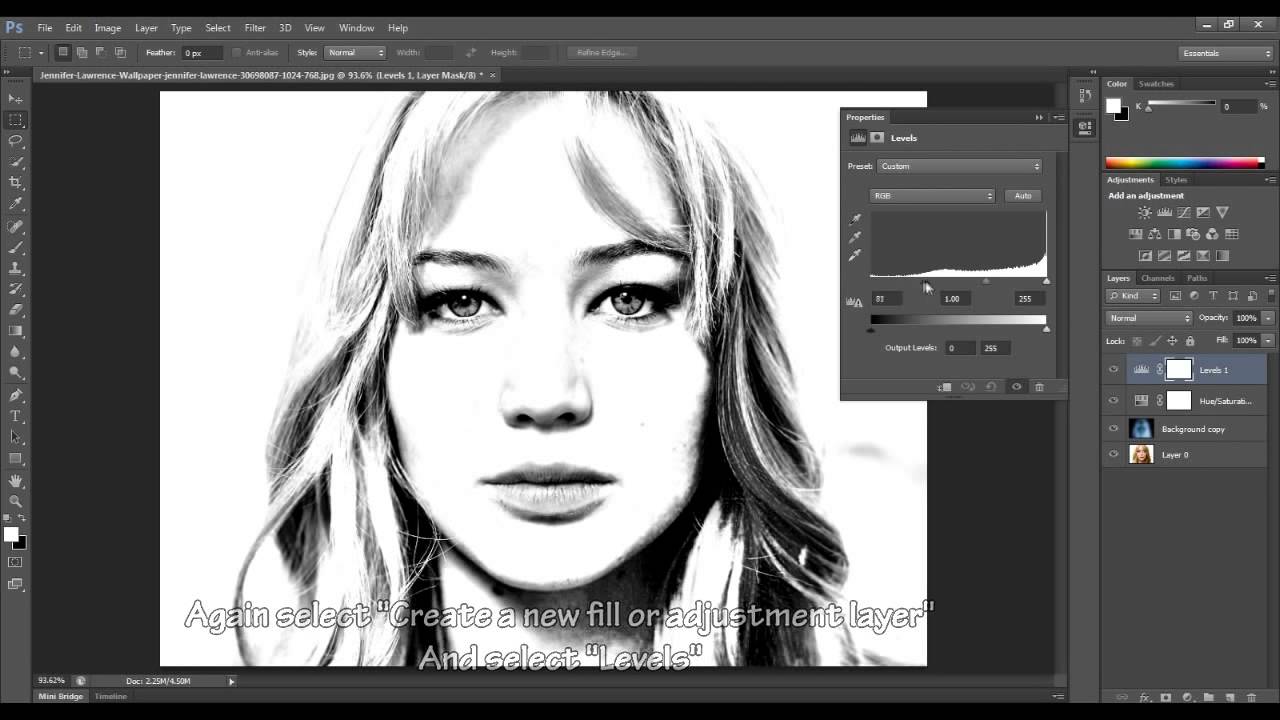
Вот изображение, которое я буду использовать (стильный портрет красоты от Shutterstock):
Исходное изображение.
Вот как это будет выглядеть как исходный черно-белый набросок:
Черно-белый вариант эскиза.
Вот тот же набросок, раскрашенный оригинальными цветами фотографии:
Первая раскрашенная версия эскиза.
Вот тот же набросок, на этот раз раскрашенный одним цветом (вы можете выбрать любой понравившийся цвет):
Вторая раскрашенная версия скетча.
И, наконец, вот как будет выглядеть набросок после раскрашивания его градиентом. В конце урока мы увидим, как легко переключаться между всеми четырьмя версиями, чтобы вы могли выбрать ту, которая вам больше всего нравится:
Третья раскрашенная версия эскиза.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как превратить фотографию в карандашный набросок с помощью Photoshop
Шаг 1. Дублируйте фоновый слой
Когда ваше изображение открыто в Photoshop, если вы посмотрите на панель «Слои», вы увидите изображение, расположенное на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», отображающая фотографию на фоновом слое.
Нам понадобится это исходное изображение позже, когда мы перейдем к раскрашиванию эскиза, а это значит, что нам нужно убедиться, что мы не вносим в него никаких изменений. Чтобы сохранить его в безопасности, первое, что мы сделаем, это сделаем копию изображения, продублировав фоновый слой.
Чтобы сохранить его в безопасности, первое, что мы сделаем, это сделаем копию изображения, продублировав фоновый слой.
Для этого щелкните фоновый слой и перетащите его на значок New Layer в нижней части панели слоев (второй значок справа):
Перетаскивание фонового слоя на значок нового слоя.
Отпустите кнопку мыши, когда курсор в виде руки окажется прямо над значком «Новый слой». Photoshop создает копию фонового слоя, называет ее «Фоновая копия» и помещает ее над оригиналом:
Панель «Слои», показывающая новый слой «Фоновая копия».
Шаг 2: Обесцветить слой
Затем нам нужно удалить весь цвет из нашего слоя «Фоновая копия», и мы можем сделать это быстро, используя команду Photoshop Desaturate. Поднимитесь к меню Image в строке меню в верхней части экрана, выберите Adjustments , а затем выберите Desaturate .Вы также можете использовать сочетание клавиш Shift + Ctrl + U (Win) / Shift + Command + U (Mac):
Идем в Image> Adjustments> Desaturate.
В любом случае обесцвечивает изображение, оставляя нам черно-белую версию нашей фотографии:
Изображение после обесцвечивания цвета.
Шаг 3. Дублируйте ненасыщенный слой
Затем нам нужно сделать копию ненасыщенного слоя. Щелкните слой Background copy на панели Layers и, как мы сделали с исходным слоем Background, перетащите его вниз на значок New Layer :
Перетаскивание слоя «Фоновая копия» на значок нового слоя.
Когда вы отпускаете кнопку мыши, Photoshop создает копию слоя, называет ее «Фоновая копия 2» и помещает ее над другими слоями:
Новый слой «Фоновая копия 2» появляется в верхней части стопки слоев.
Шаг 4: инвертировать слой
Нам нужно инвертировать уровни яркости на этом слое, сделав светлые области темными, а темные — светлыми, и мы можем сделать это с помощью команды Photoshop Invert. Подойдите к меню Image вверху экрана, выберите Adjustments , а затем выберите Invert (сочетание клавиш: Ctrl + I (Win) / Command + I (Mac)):
Идем в Image> Adjustments> Invert.
Переворачивает изображение, создавая негативный эффект пленки:
Изображение после инвертирования яркости.
Шаг 5: Измените режим наложения на Color Dodge
Далее нам нужно изменить режим наложения слоя. Вы найдете параметр «Режим наложения» в левом верхнем углу панели «Слои». По умолчанию режим наложения установлен на Нормальный . Нажмите на слово «Нормальный», чтобы открыть меню других режимов наложения, и выберите Color Dodge из списка:
Изменение режима наложения слоя с Normal на Color Dodge.
Это сделает документ полностью белым или, по крайней мере, в основном белым (в зависимости от изображения вы можете увидеть несколько рассеянных черных областей):
При изменении режима наложения на Color Dodge документ временно становится белым.
Шаг 6. Преобразование слоя в смарт-объект
Через мгновение мы создадим основную часть нашего эффекта эскиза, размыв слой с помощью фильтра «Размытие по Гауссу» в Photoshop. Но вместо того, чтобы применять его как обычный фильтр, давайте применим Gaussian Blur как Smart Filter .
Но вместо того, чтобы применять его как обычный фильтр, давайте применим Gaussian Blur как Smart Filter .
Что такое смарт-фильтр и чем он отличается от обычного фильтра? Что ж, смарт-фильтры похожи на обычные фильтры в Photoshop, только умнее! Что делает их «умнее», так это то, что в то время как обычные фильтры дают статических результатов (то есть они вносят постоянные изменения в пиксели на слое), смарт-фильтры неразрушающие и остаются полностью редактируемыми . Они позволяют нам легко вернуться в любое время и внести изменения в настройки фильтра без потери качества изображения.Применяя размытие по Гауссу в качестве интеллектуального фильтра, мы даем себе возможность вернуться и настроить наш эффект эскиза позже, вместо того, чтобы ограничиваться нашими начальными настройками фильтра.
Так как же применить размытие по Гауссу в качестве смарт-фильтра? Для этого нам сначала нужно преобразовать слой в смарт-объект . Зачем нам нужно преобразовывать его в смарт-объект? Это потому, что, когда фильтр применяется к нормальному слою, он остается обычным статическим фильтром. Но когда точно такой же фильтр применяется к смарт-объекту, он автоматически становится смарт-фильтром!
Зачем нам нужно преобразовывать его в смарт-объект? Это потому, что, когда фильтр применяется к нормальному слою, он остается обычным статическим фильтром. Но когда точно такой же фильтр применяется к смарт-объекту, он автоматически становится смарт-фильтром!
Чтобы преобразовать слой в смарт-объект, щелкните маленький значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Затем выберите Преобразовать в смарт-объект в появившемся меню:
Выбор команды «Преобразовать в смарт-объект».
Может показаться, что ничего не произошло, но если мы снова посмотрим на панель «Слои», то увидим небольшой значок смарт-объекта в правом нижнем углу миниатюры предварительного просмотра слоя . Это говорит нам о том, что слой теперь является смарт-объектом:
.Значок смарт-объекта на эскизе предварительного просмотра слоя.
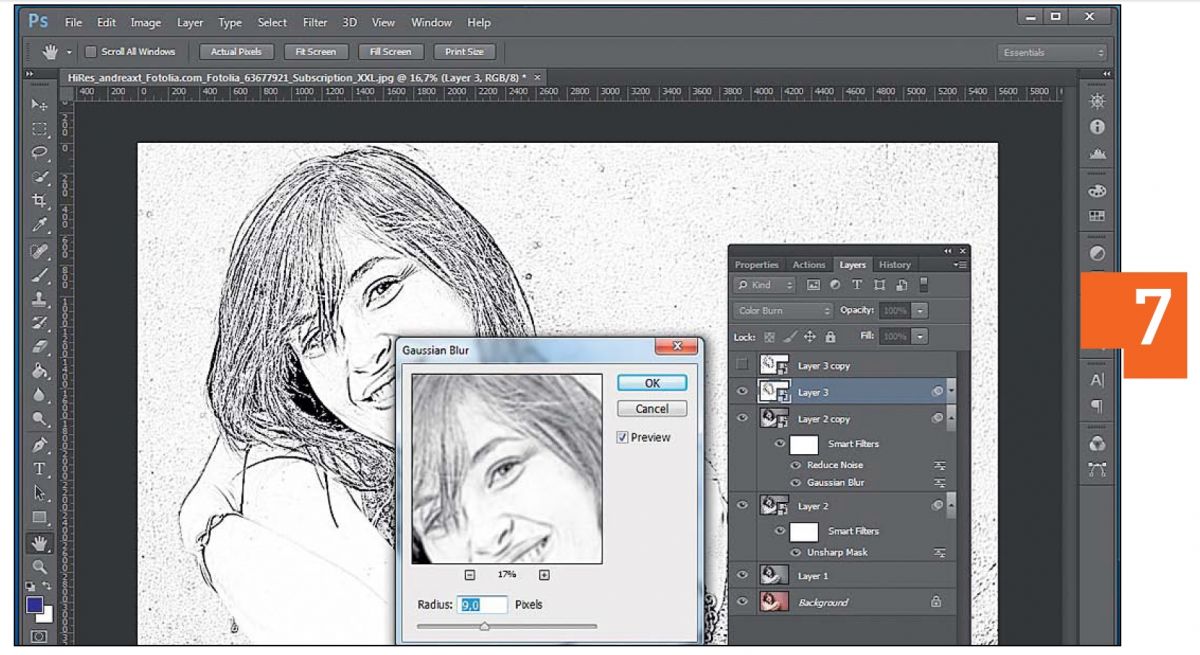
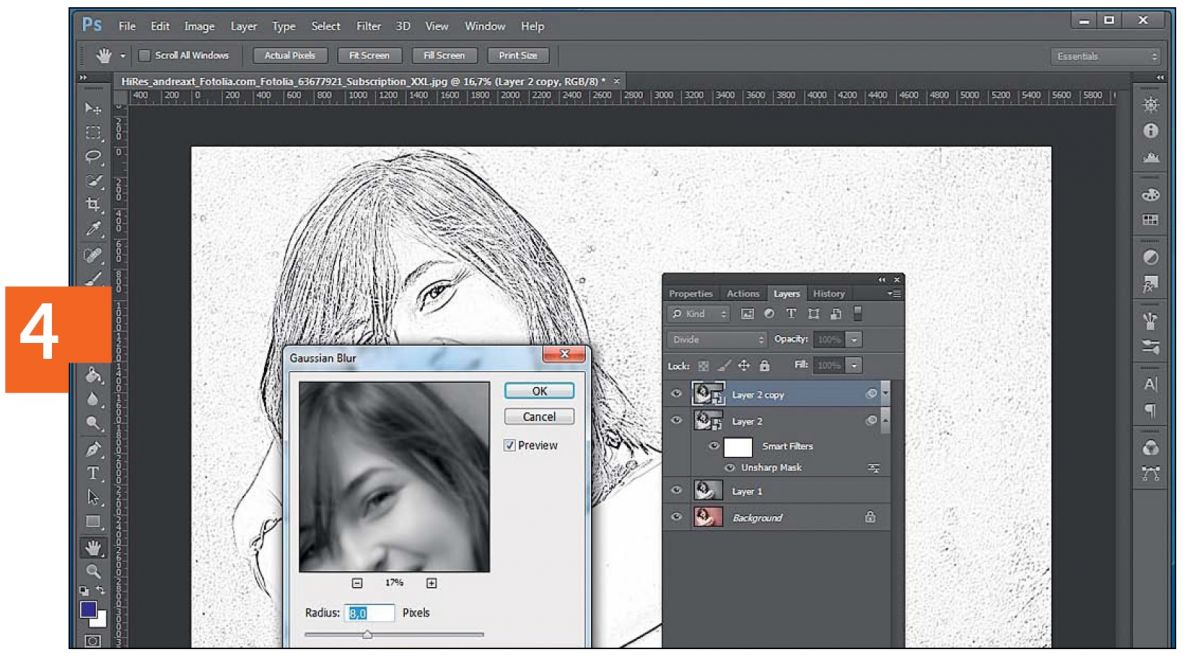
Шаг 7. Применение фильтра размытия по Гауссу
Теперь, когда мы преобразовали слой в смарт-объект, применим фильтр «Размытие по Гауссу». Подойдите к меню Filter в строке меню в верхней части экрана, выберите Blur , а затем выберите Gaussian Blur :
Подойдите к меню Filter в строке меню в верхней части экрана, выберите Blur , а затем выберите Gaussian Blur :
Идем в Фильтр> Размытие> Размытие по Гауссу.
Откроется диалоговое окно «Размытие по Гауссу». Чтобы создать наш основной эффект эскиза, все, что нам нужно сделать, это применить размытие к слою (смарт-объект).Мы контролируем степень размытия с помощью ползунка Radius в нижней части диалогового окна. Чем дальше мы перетаскиваем ползунок вправо, тем больше мы увеличиваем значение радиуса и тем сильнее будет размытие.
Эффект, которого вы достигнете, будет зависеть от того, сколько размытия вы применили. Меньшие значения радиуса создадут эскиз с тонкими тонкими линиями, а большие значения дадут вам более фотореалистичный результат. Например, если я выберу довольно низкое значение радиуса около 10 пикселей:
Начиная с меньшего значения радиуса.
Я получаю этот эффект с очень тонкими линиями:
Эффект эскиза с использованием меньшего значения радиуса.
Если я увеличу значение радиуса до чего-то намного большего, может быть, где-то около 45 пикселей:
Увеличение значения радиуса для более сильного эффекта размытия.
В итоге я получаю эффект, который больше похож на исходную фотографию. Точное значение радиуса, которое вы выберете, будет зависеть как от вашего изображения, так и от типа эффекта, который вы хотите получить, поэтому лучше всего следить за своим изображением, перетаскивая ползунок Радиус и оценивая результаты.В моем случае, хотя мне нравятся обе версии, я думаю, что мне немного больше нравится вторая, более фотореалистичная версия, поэтому я выберу эту. По завершении нажмите OK, чтобы закрыть диалоговое окно «Размытие по Гауссу»:
.Эффект эскиза с большим значением радиуса.
У нас есть основной эффект эскиза, и мы создали его с помощью интеллектуального фильтра «Размытие по Гауссу». Как я упоминал ранее, смарт-фильтры остаются полностью редактируемыми, что позволяет нам легко вернуться и изменить настройки фильтра позже, если это необходимо. Как мы это делаем? Что ж, если мы снова посмотрим на панель «Слои», то теперь мы увидим фильтр «Размытие по Гауссу», указанный как смарт-фильтр под смарт-объектом, к которому мы его применили. Если в какой-то момент вы начинаете думать, что для вашего эскиза можно использовать более точную настройку, просто дважды щелкните непосредственно на словах «Размытие по Гауссу», чтобы снова открыть диалоговое окно Размытие по Гауссу, и перетащите ползунок Радиуса как необходимо:
Как мы это делаем? Что ж, если мы снова посмотрим на панель «Слои», то теперь мы увидим фильтр «Размытие по Гауссу», указанный как смарт-фильтр под смарт-объектом, к которому мы его применили. Если в какой-то момент вы начинаете думать, что для вашего эскиза можно использовать более точную настройку, просто дважды щелкните непосредственно на словах «Размытие по Гауссу», чтобы снова открыть диалоговое окно Размытие по Гауссу, и перетащите ползунок Радиуса как необходимо:
Двойной щелчок по интеллектуальному фильтру «Размытие по Гауссу» повторно открывает его диалоговое окно.
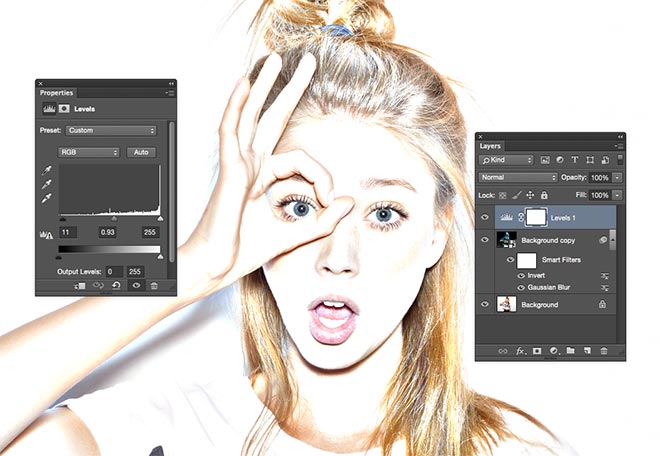
Шаг 8: Добавьте корректирующий слой Levels
Мы создали наш основной эффект эскиза, но в зависимости от того, насколько сильно вы применили размытие, вы можете обнаружить, что ваш эскиз выглядит слишком светлым.Если это так, мы можем легко затемнить его, используя корректирующий слой «Уровни». Чтобы добавить корректирующий слой уровней, щелкните значок New Fill или Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите уровней из появившегося списка:
Выбор корректирующего слоя «Уровни».
Photoshop добавляет корректирующий слой «Уровни», называет его «Уровни 1» и помещает его над другими слоями на панели «Слои»:
Панель «Слои», показывающая новый корректирующий слой «Уровни».
Шаг 9: Измените режим наложения слоя на умножение
Параметры и элементы управления для корректирующего слоя «Уровни» появляются на панели «Свойства» Photoshop , но здесь нет ничего, что нам нужно с ними делать. Вместо этого, чтобы затемнить эскиз, все, что нам нужно сделать, это изменить режим наложения для корректирующего слоя уровней с Нормального на Умножить :
Изменение режима наложения корректирующего слоя на Умножение.
Режим наложения Multiply — один из группы режимов наложения в Photoshop, которые затемняют изображение, и сразу же мы видим, что мой набросок теперь выглядит намного темнее:
Эффект после изменения режима наложения «Уровни» на «Умножение».
Если вы обнаружите, как и я, ваш набросок теперь выглядит слишком темным, вы можете точно настроить степень затемнения, отрегулировав непрозрачность корректирующего слоя «Уровни». Вы найдете параметр «Непрозрачность» прямо напротив параметра режима наложения в верхней части панели «Слои».
Чем меньше значение непрозрачности будет ниже 100% по умолчанию, тем больше будут просвечивать слои под корректирующим слоем «Уровни», делая эскиз снова ярче. Я уменьшу свой уровень примерно до 40%, но следите за своим изображением, когда настраиваете непрозрачность, чтобы найти значение, которое работает лучше всего:
Уменьшение непрозрачности корректирующего слоя «Уровни».
После уменьшения непрозрачности общая яркость стала лучше:
Уменьшение непрозрачности вернуло часть яркости.
Шаг 10: снова продублируйте фоновый слой
На этом этапе у нас есть основной эффект эскиза, но в настоящее время он черно-белый. Давайте рассмотрим несколько разных способов его раскрасить. Начнем с использования оригинальных цветов фотографии. Для этого нам нужно сделать еще одну копию фонового слоя, поэтому щелкните фоновый слой (исходный фоновый слой, который находится под другими слоями) и, как мы уже делали пару раз, перетащите его. вниз на значок New Layer в нижней части панели Layers:
Давайте рассмотрим несколько разных способов его раскрасить. Начнем с использования оригинальных цветов фотографии. Для этого нам нужно сделать еще одну копию фонового слоя, поэтому щелкните фоновый слой (исходный фоновый слой, который находится под другими слоями) и, как мы уже делали пару раз, перетащите его. вниз на значок New Layer в нижней части панели Layers:
Делаем еще одну копию фонового слоя.
Photoshop создает копию слоя, называет ее «Фоновая копия 3» и помещает ее непосредственно над исходным фоновым слоем:
Слой «Фоновая копия 3» появляется над исходным фоновым слоем.
Шаг 11: переименуйте новый слой в
На данный момент мы создали так много копий нашего фонового слоя, что наша панель «Слои» становится загроможденной ими, и все они имеют имена («Фоновая копия», «Фоновая копия 2», «Фоновая копия 3»), которые не ничего не говорят нам о том, для чего используется этот слой.Давайте прервем цикл и переименуем только что созданный слой.
Мы собираемся использовать слой «Background copy 3», чтобы раскрасить наш набросок, поэтому давайте дадим ему более информативное имя. Чтобы переименовать слой, дважды щелкните прямо на его имени, чтобы выделить его:
Выделение текущего имени двойным щелчком по нему.
Выделив имя, введите новое имя. Назовем его «Цвет». Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда вы закончите, чтобы принять изменение имени:
Изменение имени слоя на «Цвет».
Шаг 12. Переместите слой «Цвет» в верхнюю часть стопки слоев.
Чтобы использовать этот слой для раскрашивания эскиза, нам нужно переместить его вверх в стопке слоев; другими словами, переместите его над всеми другими слоями. Один из способов сделать это — щелкнуть по нему и просто перетащить его над другими слоями, но есть более быстрый способ. Чтобы переместить слой прямо в верхнюю часть стопки слоев, сначала убедитесь, что он выбран на панели «Слои». Затем нажмите и удерживайте Shift + Ctrl (Win) / Shift + Command (Mac) на клавиатуре и нажмите клавишу правой скобки (] ).Это мгновенно переместит выбранный слой прямо наверх:
Затем нажмите и удерживайте Shift + Ctrl (Win) / Shift + Command (Mac) на клавиатуре и нажмите клавишу правой скобки (] ).Это мгновенно переместит выбранный слой прямо наверх:
Слой «Цвет» теперь находится наверху стопки слоев.
Шаг 13: Измените режим наложения на «Цвет»
Теперь, когда слой «Цвет» является самым верхним слоем в документе, ваше исходное изображение появится снова, блокируя просмотр других слоев под ним, что, очевидно, не то, что нам нужно. Мы хотим смешать цвет исходного изображения с нашим эскизом. Для этого просто измените режим наложения слоя «Цвет» с Нормального на Цвет :
Изменение режима наложения слоя на Цвет.
Режим наложения цветов указывает Photoshop, что нужно смешивать только цвет из этого слоя и игнорировать все остальное, и именно так эскиз теперь раскрашен:
Эскиз раскрашен в исходные цвета фотографии.
Если цвет кажется слишком ярким, вы можете уменьшить его, уменьшив непрозрачность слоя «Цвет». Я понижу свою до 50%:
Уменьшение непрозрачности слоя «Цвет».
И теперь цвет становится более нежным:
Эффект после понижения непрозрачности слоя «Цвет».
Подробнее: Пять режимов наложения слоев, которые необходимо знать
Шаг 14. Отключите слой «Color»
Если вам нравится, как выглядит эффект вашего эскиза с использованием исходных цветов фотографии, вы можете здесь остановиться. В противном случае давайте рассмотрим второй способ раскрасить его, на этот раз используя один цвет. Прежде чем мы это сделаем, давайте отключим слой «Цвет», щелкнув его значок видимости (значок «глазное яблоко») на панели «Слои». Это вернет черно-белую версию эскиза:
.Отключение слоя «Цвет», щелкнув значок его видимости.
Шаг 15: Добавьте сплошной слой заливки
Чтобы раскрасить эскиз одним цветом, мы воспользуемся одним из слоев заливки Solid Color в Photoshop. Еще раз щелкните значок New Fill или Adjustment Layer в нижней части панели Layers:
Еще раз щелкните значок New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
Затем выберите Solid Color в верхней части появившегося списка:
Выбор слоя заливки сплошным цветом.
Как только вы выберете слой заливки Solid Color, Photoshop откроет Color Picker , предлагая вам выбрать цвет.Не беспокойтесь о выборе неправильного цвета здесь, потому что, как мы увидим через мгновение, мы можем легко вернуться и выбрать другой. Я выберу оттенок синего, чтобы посмотреть, как это выглядит:
Выбор синего цвета в палитре цветов.
Шаг 16: Измените режим наложения на цвет
После того, как вы выбрали цвет, нажмите OK, чтобы закрыть палитру цветов. Ваш документ будет временно заполнен этим цветом, и если вы посмотрите на панель «Слои», вы увидите новый слой заливки с именем «Color Fill 1», расположенный вверху.
Чтобы смешать цвет с эскизом, просто измените режим наложения слоя заливки с Нормальный на Цвет :
Изменение режима наложения слоя заливки на Цвет.
И теперь эскиз выглядит раскрашенным, в моем случае — синим:
Эскиз окрашен в синий цвет.
Если вы хотите попробовать другой цвет, дважды щелкните на образце цвета слоя заливки на панели «Слои»:
Дважды щелкните образец цвета слоя заливки.
При этом повторно открывается палитра цветов, позволяющая выбрать что-то другое. На этот раз я попробую розовато-фиолетовый:
Выбор другого цвета из палитры цветов.
Я нажимаю ОК, чтобы закрыть палитру цветов, и теперь мой эскиз появляется с моим новым цветом. Вы можете вернуться и попробовать столько разных цветов, сколько захотите, пока не найдете тот, который лучше всего подходит:
Эскиз окрашен в фиолетовый цвет.
Чтобы уменьшить интенсивность цвета, просто уменьшите непрозрачность слоя заливки, следя за результатами при перетаскивании ползунка:
Понижение непрозрачности слоя заливки.
Шаг 17: Отключите слой заливки
Давайте рассмотрим еще один способ раскрасить эскиз, на этот раз используя градиент. Сначала отключите слой заливки, щелкнув его значок видимости на панели «Слои». Это еще раз вернет вас к черно-белой версии эскиза:
Сначала отключите слой заливки, щелкнув его значок видимости на панели «Слои». Это еще раз вернет вас к черно-белой версии эскиза:
Щелкните значок видимости слоя заливки.
Шаг 18: Добавьте слой с градиентной заливкой
Чтобы раскрасить эскиз градиентом, мы воспользуемся слоем градиентной заливки.Еще раз щелкните значок New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
На этот раз выберите Градиент из списка:
Выбор слоя градиентной заливки.
Откроется диалоговое окно Gradient Fill . Я рассмотрел все, что вам нужно знать о рисовании и редактировании градиентов в Photoshop, в наших уроках «Как рисовать градиенты с помощью инструмента градиента» и «Как использовать редактор градиентов», поэтому я не буду вдаваться в подробности здесь.Вместо этого давайте посмотрим, как быстро выбрать один из предустановленных градиентов Photoshop и как применить его к нашему эскизу.
Чтобы выбрать градиент, щелкните маленькую стрелку справа от образца цвета градиента в верхней части диалогового окна. Не нажимайте на образец цвета, иначе вы откроете редактор градиента, который выходит за рамки этого руководства. Убедитесь, что вы нажали стрелку справа от образца цвета:
Щелкните стрелку справа от образца цвета градиента.
Это открывает Gradient Picker , показывая нам эскизы предустановленных градиентов, из которых мы можем выбирать. Чтобы выбрать градиент, дважды щелкните его миниатюру. Это одновременно выберет градиент и закроет средство выбора градиента. Для этого урока я выберу градиент Spectrum (первый эскиз слева, нижний ряд):
Выбор градиента спектра.
Вернувшись в диалоговое окно «Градиентная заливка», я изменю Угол градиента со значения по умолчанию 90 ° на 135 ° , в результате чего он будет проходить по диагонали по изображению, создавая немного больше интереса:
Изменение угла уклона.
Щелкните OK, чтобы закрыть диалоговое окно, когда закончите. Ваш документ будет временно залит градиентом:
Градиент временно закрывает вид на эскиз.
Шаг 19: Измените режим наложения на цвет
Если мы посмотрим на панель «Слои», мы увидим слой градиентной заливки («Градиентная заливка 1»), расположенный вверху. Как мы уже делали пару раз, чтобы смешать градиент с эскизом, просто измените режим наложения слоя Gradient Fill с Нормального на Цвет :
Изменение режима наложения слоя Gradient Fill на Color.
Затем при необходимости отрегулируйте интенсивность цветов, уменьшив непрозрачность слоя:
Уменьшение непрозрачности слоя градиентной заливки.
Вот как выглядит мой набросок, раскрашенный градиентом Spectrum:
Окончательный эффект раскрашенного эскиза.
Выбор одного из предыдущих цветовых эффектов
Теперь, когда мы раскрасили эскиз градиентом, что, если вам больше нравится одна из предыдущих раскрашенных версий (та, в которой используются исходные цвета фотографии, или та, в которой используется один цвет)? Или что, если вам не нравится ни одна из цветных версий и вы хотите вернуться к черно-белой версии? Как переключиться обратно?
Это просто. Во-первых, чтобы скрыть градиент, щелкните значок видимости слоя Gradient Fill на панели «Слои». Когда все три слоя раскраски (слой «Цвет», слой заливки сплошным цветом и слой заливки градиентом) отключены, вы вернетесь к своей черно-белой версии:
Во-первых, чтобы скрыть градиент, щелкните значок видимости слоя Gradient Fill на панели «Слои». Когда все три слоя раскраски (слой «Цвет», слой заливки сплошным цветом и слой заливки градиентом) отключены, вы вернетесь к своей черно-белой версии:
Щелкните значок видимости слоя градиентной заливки.
Затем, чтобы вернуть одноцветную версию, щелкните значок видимости слоя заливки Solid Color (пустой квадрат на месте глазного яблока), чтобы снова включить его.Или, чтобы вернуть исходные цвета фотографии, щелкните значок видимости слоя «Цвет». Я снова включу свой слой «Color»:
Щелкните значок видимости слоя «Цвет».
А теперь я вернулся к своему эскизу, который раскрашивают в исходные цвета фотографии:
Возвращаются исходные цвета.
И вот оно! Вот как легко превратить фотографию в черно-белый карандашный набросок, а также несколько различных способов его раскрасить в Photoshop! Если вы нашли это руководство полезным, рассмотрите возможность поддержки Photoshop Essentials, загрузив версию в формате PDF! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Как потрясающе делать наброски в Photoshop
«Набросок» и «бумага» сочетаются друг с другом, как арахисовое масло и желе, кофе и сливки, Сонни и Шер. (Хорошо, плохой пример.) Но в следующем поколении эскизов используются стилус и планшет Wacom и Photoshop вместо традиционных карандашей и блокнота. Преимущества? Цифровые эскизы позволяют создавать желаемое изображение и экспериментировать с бесконечным разнообразием кистей, цветов и стилей — легко, естественно и без использования ценных материалов. Довольно круто, да?
(Хорошо, плохой пример.) Но в следующем поколении эскизов используются стилус и планшет Wacom и Photoshop вместо традиционных карандашей и блокнота. Преимущества? Цифровые эскизы позволяют создавать желаемое изображение и экспериментировать с бесконечным разнообразием кистей, цветов и стилей — легко, естественно и без использования ценных материалов. Довольно круто, да?
Просто следуйте этим простым шагам, и вы попадете в Photoshop, создав потрясающие наброски, просто используя кисть и палитру слоев.
Шаг 1. Начните с чистого холста.
Откройте новый файл в Photoshop, выбрав те параметры, которые подходят именно вам. Я установил размер изображения 8 x 8 дюймов и разрешение 300 пикселей / дюйм или «dpi». Разрешение не менее 300 гарантирует, что мы сможем распечатать красивую четкую копию нашего эскиза, когда мы закончим. После того, как вы сделали свой выбор, нажмите ОК, и появится пустой холст.
Шаг 2: Нанесите слой.
В правой части окна Photoshop, под цветовой палитрой, находится палитра слоев.Поскольку файл только что был создан, есть только один слой: сплошной белый «Фон». Щелкните значок в нижней части палитры слоев, который выглядит как квадрат со загнутым углом, чтобы создать слой 1. Думайте об этом новом слое как о куске прозрачного стекла, на котором мы будем рисовать.
Шаг 3: Расчешите кисти.
Щелкните значок, похожий на маленькую кисть, чтобы выбрать инструмент «Кисть».
Выберите размер, похожий на ваш любимый инструмент для рисования, на панели параметров.Я большой поклонник шариковых ручек, поэтому буду использовать кисть размером 10.
Затем выберите жесткость кисти, которая определяет, будет ли край кисти твердым или мягким, щелкнув маленькую стрелку вниз рядом с размером кисти. Для набросков мне нравится использовать кисть с жесткими краями, поэтому я оставлю значение 100%.
Теперь установите непрозрачность, насколько непрозрачными или полупрозрачными будут ваши линии. Если вы хотите повторить сильное нажатие на карандаш, увеличьте непрозрачность. Если вы хотите слегка имитировать рисунок карандашом, установите его в диапазоне 20%.Так же, как карандаш, вы сможете рисовать линию поверх самого себя и затемнять участки по мере продвижения.
Если вы хотите повторить сильное нажатие на карандаш, увеличьте непрозрачность. Если вы хотите слегка имитировать рисунок карандашом, установите его в диапазоне 20%.Так же, как карандаш, вы сможете рисовать линию поверх самого себя и затемнять участки по мере продвижения.
Шаг 4: Оставьте свой след.
Начать рисовать! Как и при работе с традиционными носителями, держите стилус Wacom легким во время рисования. (Нажатие на планшет с разным уровнем давления отрегулирует размер кисти, но не ее непрозрачность.) Сохраняйте исходные линии свободными, исследуя форму. Во время рисования может возникнуть соблазн смотреть на планшет, но со временем вы сможете сосредоточить свое внимание на экране.
Шаг 5: Возьмите на себя ответственность за экран.
Итак, вот одна из лучших частей создания набросков в Photoshop на планшете Wacom: вы можете увеличивать масштаб и вращать экран! Нажмите «R», чтобы включить инструмент «Повернуть», затем нажмите и перетащите изображение руки, чтобы повернуть его на нужный угол. Щелкните значок увеличительного стекла в нижней части панели инструментов, чтобы увеличить масштаб и отточить эти более мелкие детали.
Щелкните значок увеличительного стекла в нижней части панели инструментов, чтобы увеличить масштаб и отточить эти более мелкие детали.
Шаг 6: Примите стирание.
Вот что я создал, когда повернул рисунок и немного увеличил масштаб:
Ого, этот парень меня выводит из себя! Хорошо, что я могу стереть.
Щелкните инструмент «Ластик» (11-й значок сверху на панели инструментов — он выглядит как прямоугольник), выберите нужный размер и «нарисуйте» его поверх всего, от чего вы хотите избавиться. Или сделайте это простым способом — переверните стилус Wacom вверх ногами. Он автоматически станет ластиком!
Шаг 7: Полюбуйтесь своей работой.
Поздравляю! Вы только что закончили свой первый набросок в Photoshop.
Следующий шаг — добавить больше деталей и цвета, чтобы действительно закончить рисунок.Мы дадим больше указаний о том, как нарисовать эскиз, добавить цвет и подготовить его к печати в будущих публикациях. А пока наслаждайтесь изучением безграничных возможностей Photoshop.
А пока наслаждайтесь изучением безграничных возможностей Photoshop.
Удачи и продолжайте рисовать!
Карандашный рисунок по фотографии в Photoshop
В этом уроке я покажу вам, как создать реалистичный карандашный рисунок из фотографии в Photoshop.
Этот эффект очень прост; вы можете применить его практически к любому изображению, но имейте в виду, что он будет выглядеть лучше, если у вас есть объект с белым фоном или без фона.
Вы можете следовать своему собственному изображению, но имейте в виду, что вам может потребоваться ввести другие значения, чтобы они работали с вашим изображением.
Оставляйте комментарии или вопросы ниже и не забудьте подписаться!
Шаг 01 — Извлечение фона из переднего плана
Этот эффект работает лучше, когда вы извлекаете фон из переднего плана.
Для выбора объекта вы можете использовать инструмент «Быстрый выбор». Затем вы можете щелкнуть значок «Маска слоя», чтобы создать маску из выделения. Фон будет скрыт.
Фон будет скрыт.
Шаг 02 — Преобразование фотографии в смарт-объект
Всегда полезно работать неразрушающим образом, чтобы вы всегда могли вернуться и отредактировать свои настройки позже.
Чтобы преобразовать слой в смарт-объект, щелкните слой правой кнопкой мыши и выберите « Преобразовать в смарт-объект ».
Шаг 03 — Создание основного эффекта рисования линии
Чтобы создать основной эффект рисования линии, сначала продублируйте смарт-объект, нажав Ctrl J (Mac: команда J).
Затем перейдите в Image> Adjustment> Invert.
Затем вы можете изменить режим наложения слоя на Color Dodge.
Чтобы сделать линии видимыми и создать эффект рисования линий, перейдите в Фильтр> Размытие> Размытие по Гауссу.
Шаг 04 — Использование угольного фильтра для добавления затенения
Дублируйте исходный смарт-объект, перейдите к
Установите режим наложения на «Умножение», чтобы сохранить темные пиксели и скрыть яркие.
Шаг 05 — Использование фильтра «Найти края» для добавления линий
Дублируйте исходный смарт-объект.
Затем обесцветьте слой, перейдя в Image> Adjustment> Black and White.
Затем перейдите в «Фильтр»> «Галерея фильтров» и выберите «Стилизация»> «Светящиеся края». Отрегулируйте соответственно.
Нажмите Ctrl I (Mac: Command I), чтобы инвертировать пиксели и сделать белые линии черными.
Чтобы черные линии оставались черными, установите Режим наложения на Умножение.
Посмотрите оригинальное руководство 2015 года здесь. Загрузите ресурсы для оригинального руководства здесь:
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как создать кисть с эффектом карандаша для наброска в Photoshop
Мы объясняем, шаг за шагом, как создать кисть графитового карандаша для наброска в Adobe Photoshop
Создание эскизов — важная часть процесса проектирования. Перенос вашей первой идеи на бумагу позволяет вам получить первое представление о том, что станет финальной работой; вносить изменения; а также удалять и переделывать части вашего дизайна, иллюстрации, иллюстрации или архитектурного плана. Каждый творческий процесс, связанный с рисованием, включает в себя этот важный этап.
Перенос вашей первой идеи на бумагу позволяет вам получить первое представление о том, что станет финальной работой; вносить изменения; а также удалять и переделывать части вашего дизайна, иллюстрации, иллюстрации или архитектурного плана. Каждый творческий процесс, связанный с рисованием, включает в себя этот важный этап.
С развитием цифрового производства бумага становится практически ненужной, поэтому такие профессионалы, как Мерседес деБеллард (@mercedes_debellard), создают способы работы в Photoshop, используя традиционные процессы. Mercedes — иллюстратор, увлеченный цветными карандашами, который разработал технику создания цифровых текстур, имитирующих традиционные карандаши. Здесь она объясняет, как создать в Photoshop кисть, имитирующую текстуру графитового карандаша, чтобы вы могли использовать ее для создания цифровых эскизов:
Шаг 1. Настройте рабочее пространство.
Начните с создания нового документа в Photoshop, измеряя любой размер, который вы предпочитаете, с белым фоном. Когда у вас будет готовое рабочее пространство и выбран инструмент «Кисть», щелкните значок «Переключить панель кистей», расположенный в верхнем левом углу, чтобы отобразить панель кистей.
Когда у вас будет готовое рабочее пространство и выбран инструмент «Кисть», щелкните значок «Переключить панель кистей», расположенный в верхнем левом углу, чтобы отобразить панель кистей.
Шаг 2. Выберите форму кончика кисти.
Для того, чтобы кисть имела эффект карандаша, выберите Мягкий круглый кончик и установите размер 30 пикселей. Хотя этот размер можно отрегулировать в соответствии с размером, который вы выбрали для своего холста.
Шаг 3. Измените динамику кисти.
Щелкните «Shape Dynamics», чтобы установить флажок. После того, как вы это сделаете и откроете различные параметры, вы сможете изменить «Колебание размера». Изменение этого параметра позволит вам изменить форму мазка кисти. Mercedes предлагает установить его от 30 до 40%, в зависимости от ваших личных предпочтений. Поиграйте с разными вариантами, пока не будете довольны результатом.
Она также советует активировать «Нажим пера», чтобы ход изменялся в зависимости от того, насколько сильно вы нажимаете. Таким образом, рисование этой кистью будет еще больше похоже на рисование настоящим графическим карандашом.
Таким образом, рисование этой кистью будет еще больше похоже на рисование настоящим графическим карандашом.
Шаг 4. Добавьте текстуру.
В списке в левой части панели кистей вы найдете параметр «Текстура». Нажмите, чтобы активировать эту опцию, и на новой панели вы найдете раздел с различными текстурами по умолчанию. Выберите текстуру под названием «Ant Farm» и убедитесь, что «Invert» не активирован.
Среди различных настроек текстуры вы также можете изменить «Масштаб», который изменяет пропорцию текстуры в мазке кисти.Mercedes рекомендует устанавливать его от 30 до 40%.
Ниже вы можете управлять «Яркостью», которая изменяет видимость текстуры. По словам Mercedes, для этой кисти лучше всего установить яркость -100.
Также активируйте «Текстурировать каждый кончик» и для «Режима» выберите «Вычитание».
Шаг 5. Выберите прозрачность.
Активируйте опцию «Перевод» на левой боковой панели. Справа вы найдете настройки непрозрачности. Выберите 50%.
Справа вы найдете настройки непрозрачности. Выберите 50%.
Шаг 6. Смягчите ход.
Вы также найдете опцию «Сглаживание». Если вы активируете его, мазок карандаша будет более плавным, как графитовый.
Шаг 7. Сохраните кисть для рисования.
Чтобы сохранить предварительные настройки вашей новой кисти, все, что вам нужно сделать, это щелкнуть меню в верхнем правом углу окна панели кистей и выбрать «New Brush Preset». Откроется окно, в котором вы сможете выбрать имя для сохранения кисти.
В следующий раз, когда вы захотите использовать его, вы найдете его в меню кистей.
Мерседес деБеллар — испанский иллюстратор, известная своими портретами цветным карандашом и рисунками животных. Она ведет курс «Доместика» «Цифровая иллюстрация с цветными карандашами», в котором она показывает вам все свои приемы создания иллюстраций в Photoshop, как если бы вы работали на бумаге.
Вам также может понравиться:
— Как создавать простые узоры в Photoshop
— 20 основных ярлыков, которые вы должны знать в Adobe Photoshop
Рисунок карандашом в Photoshop — Ники ван де Бик
Прочитав руководство по векторному рисованию в Illustrator, вы можете спросить: а где же в этом веселья! В этом уроке я покажу вам, как рисовать карандашом в Photoshop с помощью планшета Wacom. Несмотря на то, что планшеты Wacom могут быть очень дорогими, отличная вещь заключается в том, что они оснащены стилусом, который дает вам ощущение рисования на бумаге. Усовершенствованные модели Wacom оснащены экраном, который копирует экран вашего компьютера, что позволяет использовать любое графическое программное обеспечение, с которым вы привыкли работать. В последнее время Chicago House экспериментирует с использованием планшетов в полевых условиях, и их предпочтительным оружием является портативный Wacom Cintiq Companion (работающий на Windows 8), который не требует подключения ноутбука / ПК, и iPad Pro с Apple. Карандаш.К сожалению, у меня нет опыта работы с этими моделями, но вы можете прочитать все об этом во втором издании руководства по цифровой эпиграфии, на которое я опубликую ссылку, как только оно будет официально выпущено.
Несмотря на то, что планшеты Wacom могут быть очень дорогими, отличная вещь заключается в том, что они оснащены стилусом, который дает вам ощущение рисования на бумаге. Усовершенствованные модели Wacom оснащены экраном, который копирует экран вашего компьютера, что позволяет использовать любое графическое программное обеспечение, с которым вы привыкли работать. В последнее время Chicago House экспериментирует с использованием планшетов в полевых условиях, и их предпочтительным оружием является портативный Wacom Cintiq Companion (работающий на Windows 8), который не требует подключения ноутбука / ПК, и iPad Pro с Apple. Карандаш.К сожалению, у меня нет опыта работы с этими моделями, но вы можете прочитать все об этом во втором издании руководства по цифровой эпиграфии, на которое я опубликую ссылку, как только оно будет официально выпущено.
Рис. 1. Карандашный рисунок в Photoshop (щелкните, чтобы увеличить)
Так как же рисовать карандашом на фото в фотошопе? После того, как ваш планшет Wacom настроен, подключен и откалиброван, откройте свою фотографию в Photoshop. Добавьте новый слой (панель «Слои» находится справа, в противном случае перейдите в «Окно»> «Слои» или нажмите F7, чтобы включить его).Залейте его белым, используя Paint Bucket Tool (G на клавиатуре). Установите непрозрачность примерно на 30%, чтобы вы все еще могли видеть основную фотографию, а также линии, которые вы собираетесь нарисовать поверх нее. Заблокируйте слой фотографии и белый слой, выбрав соответствующие слои на панели «Слои» и щелкнув значок замка. Добавьте третий слой — здесь вы и будете рисовать.
Добавьте новый слой (панель «Слои» находится справа, в противном случае перейдите в «Окно»> «Слои» или нажмите F7, чтобы включить его).Залейте его белым, используя Paint Bucket Tool (G на клавиатуре). Установите непрозрачность примерно на 30%, чтобы вы все еще могли видеть основную фотографию, а также линии, которые вы собираетесь нарисовать поверх нее. Заблокируйте слой фотографии и белый слой, выбрав соответствующие слои на панели «Слои» и щелкнув значок замка. Добавьте третий слой — здесь вы и будете рисовать.
Рис. 2: Расположение слоев, блокировка фотографии и белого слоя
Фиг.3: Установите размер и жесткость кисти
Выберите инструмент «Кисть» (клавиша B) и установите соответствующий размер. Chicago House рекомендует 6 пикселей, для моего рисунка я нашел это слишком темным, поэтому выбрал 3 пикселя. Установите жесткость на 0%. Вы можете сохранить эту кисть в качестве предустановки, щелкнув маленький квадратный значок в правом нижнем углу панели «Кисть» с надписью «Создать новую кисть» при наведении на нее курсора. Вы можете дать своей кисти имя, например «Карандаш».
Вы можете дать своей кисти имя, например «Карандаш».
Теперь увеличьте масштаб (инструмент «Масштаб» или клавиша Z), чтобы вы могли видеть детали своей фотографии, возьмите стилус и начните рисовать! Вы можете надавить, чтобы линия получилась более темной, как при работе с карандашом на бумаге.(Примечание. Если давление пера не работает, попробуйте щелкнуть значок справа от параметров кисти, показанных над холстом.) На обратной стороне стилуса есть колпачок, который работает как ластик. Вы можете включать и выключать белый слой для лучшей видимости. Если он выключен, вы лучше будете видеть основную фотографию, если он включен, ваши собственные карандашные линии будут более отчетливо видны. Если вы приложите стилус к планшету и нажмете Shift, вы сможете нарисовать прямую линию. Это может быть полезно при рисовании самого сложного из всех иероглифов — мерзкой маленькой буквы «Т»!
Фиг.4: Спустя столько времени я все еще не могу нарисовать настоящий буханку
Когда я учился в Саккаре, Уилл Шенк любезно научил меня трюку рисовать волнистые линии иероглифа N. Сначала нарисуйте все параллельные линии в одном направлении, затем в другом. Затем соедините противоположные линии там, где они сходятся под углом. Обратите внимание на то, что внешние скобки символа N выше средних и немного расходятся внизу.
Сначала нарисуйте все параллельные линии в одном направлении, затем в другом. Затем соедините противоположные линии там, где они сходятся под углом. Обратите внимание на то, что внешние скобки символа N выше средних и немного расходятся внизу.
Фиг.5. Рисование иероглифа N
Попробуйте нарисовать линии в секциях. В противном случае вы будете продолжать переделывать строку и нажимать Ctrl + Z (Отменить). На боковой стороне планшета Wacom есть полезные кнопки для этих сочетаний клавиш. Преимущество цифрового рисования в том, что вам не придется возиться с ватными тампонами и спиртом, чтобы удалить перманентные линии маркера с листа плексигласа! Чтобы вернуться на несколько шагов назад, несколько раз нажмите Alt + Ctrl + Z.
Часто сохраняйте свою работу в формате .psd, не трогая все слои.Чтобы просмотреть свою работу во время процесса, скройте фотографию и белый слой, щелкнув значок глаза перед ним на панели «Слои», и выберите «Файл»> «Сохранить как», чтобы сохранить в формате . jpg.
jpg.
Рис. 6: Карандашный рисунок в процессе
Имейте в виду, что теперь у вас есть рисунок карандашом, а не рисунок, выполненный чернилами. Для этого готовится еще один урок!
СвязанныеСоздание эскизов в Photoshop | Small Business
Если вы разрабатываете новый логотип компании или хотите добавить немного рисунка на свой веб-сайт, Photoshop — полезная программа для создания цифровых эскизов и иллюстраций.Используя известное программное обеспечение Adobe для редактирования графики, вы можете работать с существующим изображением или создавать его с нуля с помощью любого из множества инструментов и опций Photoshop для рисования.
Изображения и слои
Независимо от того, являетесь ли вы новичком в Photoshop или опытным профессионалом, иногда практичнее начать с рисования эскиза на бумаге. После того, как вы его нарисовали, вы можете импортировать его на свой компьютер, отсканировав его на многоцелевом принтере или сделав цифровой снимок. Когда вы открываете изображение в Photoshop, оно будет заблокировано, но двойной щелчок по нему на панели «Слои» и нажатие «Enter» изменяет его на редактируемый слой.Вы также можете создать редактируемую версию, выбрав «Дублировать» слой в меню «Слои». Параметр регулировки яркости / контрастности позволяет осветлить любой серый цвет на бумаге. Чтобы нарисовать эскиз поверх фотографии или изображения, вы просто используете новый прозрачный слой, а затем удаляете слой фонового изображения.
Когда вы открываете изображение в Photoshop, оно будет заблокировано, но двойной щелчок по нему на панели «Слои» и нажатие «Enter» изменяет его на редактируемый слой.Вы также можете создать редактируемую версию, выбрав «Дублировать» слой в меню «Слои». Параметр регулировки яркости / контрастности позволяет осветлить любой серый цвет на бумаге. Чтобы нарисовать эскиз поверх фотографии или изображения, вы просто используете новый прозрачный слой, а затем удаляете слой фонового изображения.
Карандаши и кисти
Многие новички автоматически выбирают инструмент «Карандаш» при рисовании в Photoshop. Хотя он может воспроизводить маленькие твердые линии графитового карандаша, для рисования часто используется край карандаша, а не только заостренный кончик.Инструмент «Кисть» также хорошо подходит для создания эскизов и предлагает мелкие детали с помощью небольшой круглой кисти без зазубрин инструмента «Карандаш». Параметры на панели «Кисти», доступные для инструментов «Карандаш» и «Перо», включают в себя предустановки и динамику кисти, которые позволяют регулировать округлость мазков кисти, увеличивать или уменьшать давление и изменять наклон.
Инструмент «Перо»
Инструмент «Перо» и инструмент «Перо произвольной формы» могут быть полезны для рисования плавных детальных линий или прорисовки деталей на фотографии.Инструмент «Перо» рисует контуры, а не линии, но когда вы закончите рисовать контур, вы можете применить обводку, которая преобразует его в линию. Перед рисованием следует выбрать цвет переднего плана и стиль кисти на панели «Кисть», но инструмент «Перо» использует якоря для определения формы линий, которые можно регулировать, перемещая точки привязки. Рисование с помощью инструмента «Перо произвольной формы» аналогично использованию кисти или карандаша, но когда вы отпускаете кнопку мыши, любые неровности на линии мгновенно сглаживаются.Когда вы закончите рисовать линию или серию линий, нажмите кнопку «Обвести контур кистью» в нижней части панели «Контуры», чтобы преобразовать контур с использованием выбранного цвета переднего плана и стиля кисти.
Стилус и графический планшет
Рисование тонких линий и сложных деталей может оказаться затруднительным при использовании мыши или сенсорной панели, поэтому многие профессиональные художники-графики вместо этого используют стилус и графический планшет. Держать стилус — все равно что держать ручку или карандаш, позволяя вам рисовать естественным образом пальцами, а не перетаскивать мышь запястьем.Качественные планшеты продаются в розницу в большинстве компьютерных магазинов по цене около 100 долларов и подключаются к компьютеру через USB или Bluetooth.
Держать стилус — все равно что держать ручку или карандаш, позволяя вам рисовать естественным образом пальцами, а не перетаскивать мышь запястьем.Качественные планшеты продаются в розницу в большинстве компьютерных магазинов по цене около 100 долларов и подключаются к компьютеру через USB или Bluetooth.
Ссылки
Автор биографии
Публикуемый автор и профессиональный докладчик, Дэвид Видмарк консультировал предприятия и правительства по вопросам технологий, средств массовой информации и маркетинга более 20 лет. Он преподавал информатику в Алгонкинском колледже, открыл три успешных предприятия и написал сотни статей для газет и журналов по всей Канаде и США.
Инструмент «Карандаш» в Photoshop Elements
Инструмент «Карандаш» в Photoshop Elements: обзор
Инструмент «Карандаш» в Photoshop Elements рисует четкие линии на фотографиях. Нажмите кнопку Pencil Tool на панели инструментов, чтобы использовать его. Затем щелкните и перетащите изображение, чтобы создать линии и применить цвет к пикселям в выбранном слое. Инструмент «Карандаш» имеет многие из тех же параметров, что и инструмент «Кисть», но его нельзя использовать в качестве аэрографа.
Инструмент «Карандаш» имеет многие из тех же параметров, что и инструмент «Кисть», но его нельзя использовать в качестве аэрографа.
Инструмент «Карандаш» в Photoshop Elements также содержит дополнительный параметр «Автоматическое стирание» на панели параметров инструмента.Если вы установите этот флажок, вы можете нарисовать цвет фона над областями в документе, где вы уже применили цвет переднего плана, чтобы заменить его. Сделав выбор на панели параметров инструмента, щелкните и перетащите изображение, чтобы рисовать с помощью инструмента «Карандаш».
Инструмент «Карандаш» в Photoshop Elements — Инструкции. Изображение пользователя, рисующего линию с помощью инструмента «Карандаш» в Photoshop Elements.
Инструмент «Карандаш» в Photoshop Elements: инструкции
- Чтобы использовать Pencil Tool , нажмите кнопку «Pencil Tool» на панели инструментов и, при необходимости, на панели параметров инструмента.
- Затем установите цвет для применения в качестве цвета «Передний план» на панели инструментов.

- Затем убедитесь, что вы выбрали правильный слой, к которому нужно применить выбранный цвет на панели «Слои».
- Затем выберите форму кисти во всплывающем меню «Выбор предустановок кисти» на панели параметров инструмента.
- Чтобы затем установить ширину кончика кисти , используйте ползунок «Размер».
- Чтобы установить, как кисть будет применять и взаимодействовать с цветом пикселей, которые она закрашивает поверх , используйте раскрывающийся список «Режим» на панели параметров инструмента.
- Если вы хотите установить уровень прозрачности краски, которую вы наносите , используйте ползунок «Непрозрачность».
- Чтобы автоматически применить текущий цвет «фона» к цвету «переднего плана» при щелчке и перетаскивании с помощью «Pencil Tool» и при запуске поверх уже примененного цвета переднего плана , установите флажок «Автоматическое стирание».
- Чтобы рисовать с текущими настройками , щелкните и перетащите фотографию, чтобы применить цвет.

Инструмент «Карандаш» в Photoshop Elements: видеоурок
В следующем видеоуроке под названием «Инструмент« Карандаш »» показано, как использовать инструмент «Карандаш» в Photoshop Elements.Это видео из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2021».
.



 Кликнув мышью в любом месте, удалиться весь серенький фон.
Кликнув мышью в любом месте, удалиться весь серенький фон. Кликнем два раза по слою Фон, чтобы разблокировать его и даем название ему Слой 1. Создаём Новый слой и называем его Слой 2. Устанавливаем цвет переднего плана белым, а затем с помощью инструмента Заливка(G), заливаем его белым цветом. Поместим Слой 2 под слоем с исходником.
Кликнем два раза по слою Фон, чтобы разблокировать его и даем название ему Слой 1. Создаём Новый слой и называем его Слой 2. Устанавливаем цвет переднего плана белым, а затем с помощью инструмента Заливка(G), заливаем его белым цветом. Поместим Слой 2 под слоем с исходником. и начинаем наносить штрихи по чёрной слой-маске (с кистями и размерами можете поэкспериментировать и выбрать другую, понравившуюся).
и начинаем наносить штрихи по чёрной слой-маске (с кистями и размерами можете поэкспериментировать и выбрать другую, понравившуюся). Делать это будем с помощью градиента, постараемся добиться эффекта фотографии рисунка.Кликаем правой мышкой по слою с рисунком и в выпавшем меню идем в опцию Параметры наложения (можно просто дважды кликнуть на слое левой мышкой). Выбираем стиль слоя Наложение градиента, устанавливаем значения как на скрине.
Делать это будем с помощью градиента, постараемся добиться эффекта фотографии рисунка.Кликаем правой мышкой по слою с рисунком и в выпавшем меню идем в опцию Параметры наложения (можно просто дважды кликнуть на слое левой мышкой). Выбираем стиль слоя Наложение градиента, устанавливаем значения как на скрине.


 Рядом с миниатюрой слоя появится черная маска.
Рядом с миниатюрой слоя появится черная маска.
 Чем живее будет штрих, тем интереснее в целом будет работа.
Чем живее будет штрих, тем интереснее в целом будет работа. Итак, давайте приступим!
Итак, давайте приступим!
 При необходимости, изучите карандашные рисунки, чтобы воссоздать их в своей работе.
При необходимости, изучите карандашные рисунки, чтобы воссоздать их в своей работе. 123rf.com
123rf.com