Цветокоррекция в CMYK
Пример HTML-страницыНесколько месяцев назад один дизайнер попросил моей консультации по вопросу Экшенов в Фотошопе. Девушке, которая выполняла дизайн каталога мебели, требовался простой и быстрый способ создания зеркального отображения мебели. Так как вся мебель была совершенно разная, создать один экшен под все предметы не представлялось возможным.
А спустя месяц, уже после того, как работа была выполнена и распечатана, она обратилась ко мне с уже другой проблемой.
Выполненный и распечатанный дизайн оказался слишком блеклым и темным. Что является распространенной проблемой многих начинающих дизайнеров печати. Не избежал этой проблемы в свое время и я. Почему же печать подчас получается слишком темной? Почему так сложно работать в CMYK и почему результат на компьютере выглядит значительно ярче результата на бумаге?
Конечно же первым делом я попросил выслать мне сделанные и подготовленные к печати макеты, потому что проблема далеко не всегда кроется в стадии подготовке к печати.
В этой статье я хочу поговорить не просто о подготовке к печати, но только о тех важных пунктах, от которых зависит цвет на печати. Я так же не претендую на всеобъемлемость, потому что невозможно одной статье осветить все на свете.
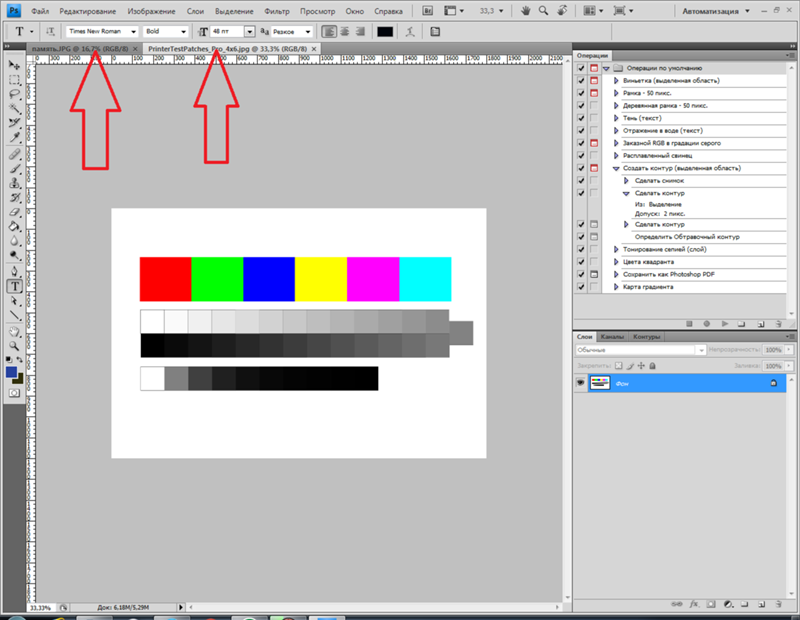
Начнем с начала. Одна из проблем с цветокоррекцией в CMYK и тусклыми образцами света может быть неправильно откалиброванный монитор. Или вернее сказать, не откалиброванный совсем. Сегодня на рынке царство дешевых TN матриц, калибровать которые можно поворотом вашей головы. Тем не менее даже в таких матрицах можно добиться минимально приемлемой цветопередачи. На изображении ниже вы не должны видеть цветные оттенки. Чем отчетливее вы их видите, тем сильнее вашему монитору требуется калибровка.
Калибровка монитора — тема большая и требует отдельного рассмотрения. Я лишь постараюсь дать общие рекомендации. У монитора должна быть правильно отображена гамма 2,2. Неправильно настроенная гамма дает вам неверное представление о полутонах. Например вам кажется, что вы выбрали белый цвет, а в реальности вы работаете с достаточно темными оттенками серого. Причина этого — пережженные яркостью оттенки и неправильно настроенная гамма.
Я лишь постараюсь дать общие рекомендации. У монитора должна быть правильно отображена гамма 2,2. Неправильно настроенная гамма дает вам неверное представление о полутонах. Например вам кажется, что вы выбрали белый цвет, а в реальности вы работаете с достаточно темными оттенками серого. Причина этого — пережженные яркостью оттенки и неправильно настроенная гамма.
В некоторых случаях монитор может иметь искаженный оттенок. К примеру белый цвет оттеняется легкой синевой. В других ситуациях белый цвет может превратиться в желтый. В таких ситуациях нужно настроить RGB кривые монитора. По моему опыту лишь в 5% ситуаций ошибка в цветокоррекции CMYK находится на уровне не откалиброванного монитора.
Профессиональные цветокорректоры, надо сказать, не считают допустимым термин «Калибровка монитора» в отношении дешевых TN матриц на бюджетных мониторах вообще. Если вы не разбираетесь в калибровке, у вас нет нужных программ, нет специального прибора для калибровки, лучшее что вы можете сделать это вернуться Дефолтным настройкам монитора.
Перед тем как начать работать в CMYK убедитесь в том, что выбрали для работы правильный цветовой профиль. Сделать это можно в Edit > Color Setings Итак, что же такое профиль и для чего он нужен в CMYK. Когда я начинал работать как дизайнер печати я изучил массу информации на эту тему и перечитал сотни статей. Я сталкивался с графиками, кривыми, сложной терминологией. Ощущение складывалось такое, будто одни спецы рассказывают о профилях другим спецам. В интернете хватает действительно сложных статей о цветокоррекции и не хватает статей простых, объясняющих начинающему дизайнеру для чего все это нужно.
Скажем так, в мире существует сотни и тысячи различных печатных устройств. Каждый из таких принтеров, в зависимости от своего устройства и качества комплектующих может печатать цвет очень по разному. При этом мы получаем ситуацию, в которой различные мониторы, в зависимости от качества матрицы по разному показывают цвет. Но ещё и принтеры совершенно по разному могут этот цвет напечатать.
Цветовой профиль — суть, фаил, который описывает, как именно определенное устройство должно показывать или выводить определенный цвет. Вместе все профили можно разделить на 3 типа. Первые предназначены для приборов захватывающих цвет (сканеры, фотокамеры), вторые для приборов отображающих цвет (мониторы), и третьи для вывода цвета на печать (принтеры).
Так какой какой же цветовой профиль CMYK вам выбрать и в каком работать? Надо сказать, что работая в CMYK вы уже по умолчанию работаете в каком-то из профилей. На панели Color Setings вы найдете массу профилей для печати и какой же верный для работы? Естественно, правильный профиль это то, в котором ваш дизайн будет печатать типография. А значит вам нужно внимательно ознакомиться с требованиями к печати конкретной типографии, найти требования к цветовому профилю и поставить себе такой же.
Увы, но не всегда дизайнер знает где будут печатать дизайн, кто и когда. В этом случае я бы посоветовал вам держаться общих настроек. В том же окне Color Setings выбирайте Europe Prepress для печати в Европе или North America для Америки. Надо понимать, что общие настройки — общие. А общие значит — усредненные. Подходящие для массы различных принтеров. При этом усредненные настройки, далеко не лучший способ добиться хороших цветов от конкретной машины. Именно по этой причине многие типографии делают свои собственные цветовые профили, учитывающие специфику конкретно их оборудования.
Как минимум вам нужно знать для каких целей ваш дизайн будет использован и на какой бумаге будет распечатан. Например, если макет будет использован для газеты, то вам понадобится специальный «газетный» цветовой профиль. В стандартных настройках Фотошопа вы найдете News American Newspaper, который включает в себя цветовой профиль подобного типа.
Чтобы вы не видели на своем мониторе, вариант на печати будет неизменно серее и темнее. Это неизбежный процесс, связанный с различием отображения цвета на мониторе и на бумаге. Цвета на экране светятся, а краски на бумаге отображаются через отражение света. Яркость краски зависит от степени освещения. Всем понятно, что чем светлее в комнате, тем и бумажную печать видно лучше. Если говорить об упаковках, то чаще всего печатную продукцию заворачивают пластик. Пластиковые обертки глянцевые и при попадании света дают блики. И, конечно, снижают видимость печати еще на 10-20%
Зная заранее о таком свойстве отображения цвета, вам стоит сделать дизайн намеренно ярче, учитывая то, что в реальности он будет выглядеть темнее. Если у вас полутемная комната, в дизайне полутона, едва проглядывающие сквозь мрак элементы, будьте готовы к тому, что на печати вы получите ровный черный цвет.
Теперь, когда мы разобрались с калибровкой монитора, цветовыми профилями, и способностью краски соответствовать экранному оригиналу, я вернусь к работам девушки дизайнера. Стоило увидел макеты, для меня было очевидно, в чем причина плохих и темных цветов.
Как только вы начинаете подготавливать графику на печать, вам следует забыть о цвете на мониторе. То что вы видите — чаще всего иллюзия. Самая главная ошибка, которую делают начинающие дизайнеры — выбор цветов через Color Picker. Когда вы выбираете цвета для дизайна, вам нужно забыть о пикселях на экране. Вместо этого вам нужно мыслить краской. Вместо пикселей, представляйте слои с краской, которая лягут друг на друга, образовав цвет.
Такой способ воспринимать цвет вырабатывается не сразу. Когда я начал работать дизайнером печати, я просил образцы с каждой своей работы. Это помогало мне видеть, результаты своей работы на мониторе. Прогнав таким образом несколько десятков работ вы получите бесценный опыт и понимание того, как и в какие оттенки смешивается CMYK краска. В итоге вы перестанете воспринимать цвет на мониторе совсем, а в голове останутся одни цифры по CMYK.
Когда я начал работать дизайнером печати, я просил образцы с каждой своей работы. Это помогало мне видеть, результаты своей работы на мониторе. Прогнав таким образом несколько десятков работ вы получите бесценный опыт и понимание того, как и в какие оттенки смешивается CMYK краска. В итоге вы перестанете воспринимать цвет на мониторе совсем, а в голове останутся одни цифры по CMYK.
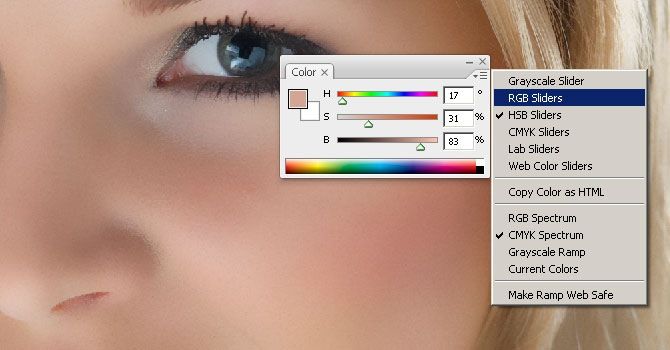
Самая распространенная ошибка начинающего графического дизайнера при работе в CMYK, это работать с цветами так, как будто он рисует дизайн для сайта. Вы открываете ваш Color Picker, кликаете по образцу света и используйте его. Вам стоит сразу отучаться от этой вредной привычки. Понять, почему так делать не нужно просто, если знать, как работает Color Picker в режиме CMYK.
Принцип его устройства простой, вы кликаете по палитре и получаете образец. Далее вы используете этот цвет для вашего дизайна. Если мы переключимся в режим CMYK то с окном Color Picker ровным счетом ничего не изменится. Оно останется точно таким же, как в режиме RGB, запутывая новичков. Почему? На самом деле я не знаю. Для меня это загадка. Но реальное окно Color Picker при работе в CMYK лишь ограничивает выбор RGB цветов. Вы по прежнему можете выбрать ядовитый Салатовый цвет, но при попытке закрасить этим цветом шейп, Фотошоп автоматически конвертирует этот цвет, в максимально возможный цвет по CMYK.
Оно останется точно таким же, как в режиме RGB, запутывая новичков. Почему? На самом деле я не знаю. Для меня это загадка. Но реальное окно Color Picker при работе в CMYK лишь ограничивает выбор RGB цветов. Вы по прежнему можете выбрать ядовитый Салатовый цвет, но при попытке закрасить этим цветом шейп, Фотошоп автоматически конвертирует этот цвет, в максимально возможный цвет по CMYK.
Причина этого заключается в том, что окно Color Picker до сих пор работает в системе RGB. Вы по прежнему видите полную палитру RGB цветов. И все что меняет режим CMYK для этого диалогового окна — теперь недоступные RGB цвета действительно недоступны. Такое же положение вещей сохраняется во всех графических редакторах. Тоже самое происходит в Corel Draw и других программах. И самая грубая ошибка, которую может совершить начинающий дизайнер печати — это выбрать через окно Color Picker черный цвет и применить его к тексту.
В реальности происходит следующее. Вы выбираете черный цвет на палитре Color Picker и Фотошоп, ни сколько не заботясь о том, как данный цвет будет выглядеть на печати, математически подбирает наиболее близкую схему из красок. Поэтому выбрав вроде бы черный, мы получаем мешанину из Progressive Black.
Вы выбираете черный цвет на палитре Color Picker и Фотошоп, ни сколько не заботясь о том, как данный цвет будет выглядеть на печати, математически подбирает наиболее близкую схему из красок. Поэтому выбрав вроде бы черный, мы получаем мешанину из Progressive Black.
Если вы выставите идеальные цифровые значения C0M0Y0K100, то вы найдете черную краску где то ближе к фиолетовому оттенку. Но вам никогда не удастся отыскать данную комбинацию пипеткой. Даже если вы потратите на это всю свою жизнь и будете искать это сочетание цветов только в этой области. Тоже самое касается всех остальных чистых оттенков по CMYK. Вам никогда не найти идеально зеленый (С100Y100).
Точно такие же проблемы возникают у всех темных оттенков, в особенности коричневых оттенков цвета. Выбирая коричневый цвет по окну Color Picker, вы создаете хаотичную смесь из случайных красок. Например выбрав приятный темно-коричневый цвет на экране, мы получаем смесь из красок С40 M76 Y100 K55. Математически все верно. Но на бумаге такое сочетание будет иметь катастрофические последствия. Чтобы понять почему, вам придется вернуться в детство и вспомнить как в детстве мы малевали гуашью на бумаге.
Математически все верно. Но на бумаге такое сочетание будет иметь катастрофические последствия. Чтобы понять почему, вам придется вернуться в детство и вспомнить как в детстве мы малевали гуашью на бумаге.
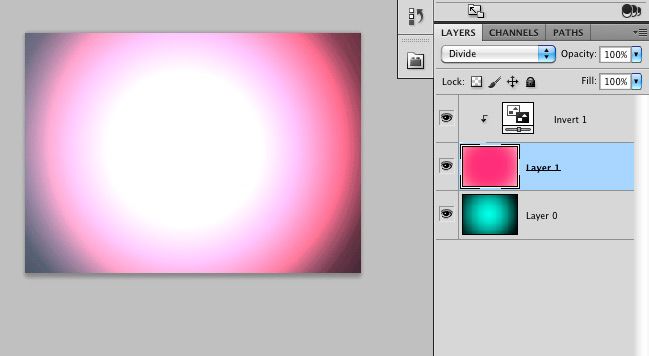
Наверное все в детском возрасте играли с красками, смешивая их вместе. И каждый новый оттенок нарушал «чистоту» цвета, делая цвет все темнее и невнятнее. Тоже самое происходит при печати в CMYK. Для примера я создал 4 лепестка цвета и наложил их друг на друга через режим смешения Multiply, который имитируем наложение красок. Итого мы имеем две краски оттеночные, создающие нужный нам красный цвет. И две краски затемняющие. Переводящие красный в коричневый. В реальности на печати такой цвет будет выглядеть практически как черный.
Для затемняющей краски достаточно одного слоя. Таким слоем может быть и черный канал, но лучше использовать синий. Излишки черной краски «засеряют» макет. А излишки синей затемняют и создают неправильный оттенок. Если мы выберем пипетку и начнем брать образцы с макета то, мы найдем неправильные смешанные комбинации по всему макету.
Если мы выберем пипетку и начнем брать образцы с макета то, мы найдем неправильные смешанные комбинации по всему макету.
А если разложим изображение по каналам, и посмотрим исключительно на черный, то найдем масштабную серую пелену по всему макету. И не удивительно что каталог получился в 2 раза темнее чем должен был, если для затемнения использовали 2 слоя краски вместо одного. В этом черном канале и заключается проблема с цветокоррекцией.
Вместо выбранного пипеткой темно-коричневого, я подобрал другой коричневый, через панель Windows > Colors. Но на этот раз в нем не используется дополнительный лишний черный канал. А оттенок цвета при этом очень близок. Но на печати разница будет разительная.
Потому что коричневый с использованием 3х каналов будет выглядеть значительно светлее коричневого с использованием 4х каналов. Что и получилось на макете у дизайнера. Вместо насыщенный коричневых — серые полотна и тьма. Изучив макет я даже на достаточно светлых участках каталога нашел смеси из 4х красок. И практически везде подмешаны не 10 так 5% черной краски. Черную краску не нужно бояться, но применять её стоит лишь в самых темных, контрастных тенях, где без черной краски не обойтись.
Изучив макет я даже на достаточно светлых участках каталога нашел смеси из 4х красок. И практически везде подмешаны не 10 так 5% черной краски. Черную краску не нужно бояться, но применять её стоит лишь в самых темных, контрастных тенях, где без черной краски не обойтись.
Если продолжать цветопробу элементов макета, то обнаружится, что даже красные элементы выбирали через диалоговое окно. И даже они выглядят блекло и серо, потому что вместо правильный C0M100Y100K0 вы найдете там невнятные C10M87Y95K4
Дальнейшее изучение макета выявило следующую проблему. Везде дизайнер применил «тонкую игру теней». Различные оттенки коричневого, разница между которыми хорошо видна на экране. Но содержание этих оттенков по прежнему математически дикое. Между оттенками вроде С65M62Y64K75 и С57M72Y73K80 в реальности не будет никакой разницы и вся тонкая игра теней пропадет. А все потому что в одной краске темноту компенсирует Синий, в другой, синего меньше, но больше черного. 4 канала заряженных по полной сольются в один темный цвет, и никакую игру оттенков на печати будет не разглядеть.
4 канала заряженных по полной сольются в один темный цвет, и никакую игру оттенков на печати будет не разглядеть.
Напротив, если использовать 3 канала и выверенные проценты, например С50M100Y100K0 и С60M100Y100K0, разница в оттенках будет очевидной.
Наилучший способ подбора цветов в системе CMYK — панель Color. Если в режиме RBG данное окно представляет из себя загадку, то с CMYK все понятно и просто. Сложно логически понять, каким образом из соединения Синего и Красного получается ядовито Голубой. Такую логику понять очень сложно.
Напротив, намного легче понять, что при соединении желтого и пурпурного получается красный. При смешивании Синего и желтого получается зеленый. Потому что каждый из нас рисовал в детстве красками или даже фломастерами, смешивая различные оттенки. При работе в CMYK я настоятельно рекомендовал бы использовать панель Color вместо диалогового окна Color Picker.
Не подумайте, что я запрещаю пользоваться диалоговым окном Color Picker. Вы можете как и ранее брать образцы пипеткой, но выбрав такой, всегда корректируйте значение цвета изменением цифр CMYK. Придерживайтесь ровных значений, избегайте примесей 4х каналов. Не бойтесь ярких и чистых цветов. Ну а я в свою очередь постараюсь и дальше освещать различные аспекты подготовки графики для печати и цветокоррекции в CMYK.
Вы можете как и ранее брать образцы пипеткой, но выбрав такой, всегда корректируйте значение цвета изменением цифр CMYK. Придерживайтесь ровных значений, избегайте примесей 4х каналов. Не бойтесь ярких и чистых цветов. Ну а я в свою очередь постараюсь и дальше освещать различные аспекты подготовки графики для печати и цветокоррекции в CMYK.
Ссылка на источник
Пример HTML-страницы9 способов в пошаговых уроках
В программе от Adobe предусмотрена масса возможностей коррекции цвета. Это и готовые пресеты, и инструменты ручной настройки, и градиенты, и режимы перекрытия, и многое другое. В профессиональной ретуши применяется комбинация различных способов, но, чтобы не вносить сумятицу в умы начинающих знакомство с Фотошопом, разберем все способы по отдельности.
Если хотите ознакомиться с приемами, не указанными в этой статье, смотрите видео:
Автоматическая цветокоррекция в Фотошопе
Вы уже успели скачать Фотошоп бесплатно, но не знаете, с чего начать изучение? Начните с автоматической коррекции. Это самый быстрый и простой способ отрегулировать цветовые характеристики снимка. Кроме этого вы можете автоматически изменить тон и контраст. Для этого зайдите во вкладку «Изображения» и поочередно примените команды автонастройки.
Это самый быстрый и простой способ отрегулировать цветовые характеристики снимка. Кроме этого вы можете автоматически изменить тон и контраст. Для этого зайдите во вкладку «Изображения» и поочередно примените команды автонастройки.
Как правило, автокоррекция применяется редко. Как бы ни был умен алгоритм, он учитывает только технические, а не творческие стороны процесса. Если вы любите быструю обработку, попробуйте Фотошоп Экспресс – мобильное приложение со множеством автоматических режимов.
Цветовой тон/Насыщенность
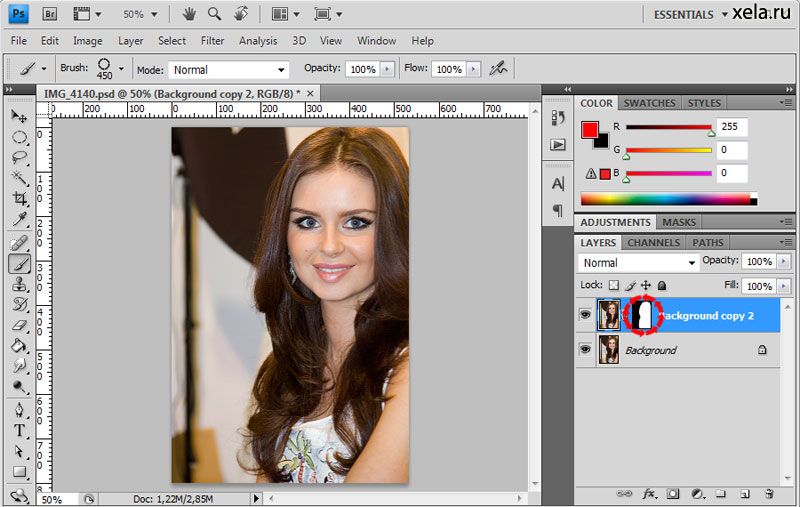
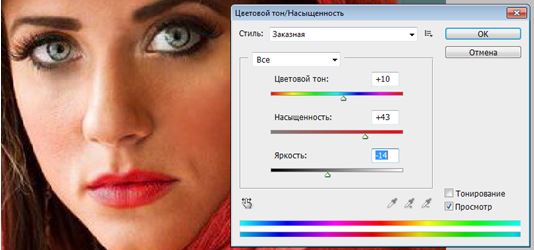
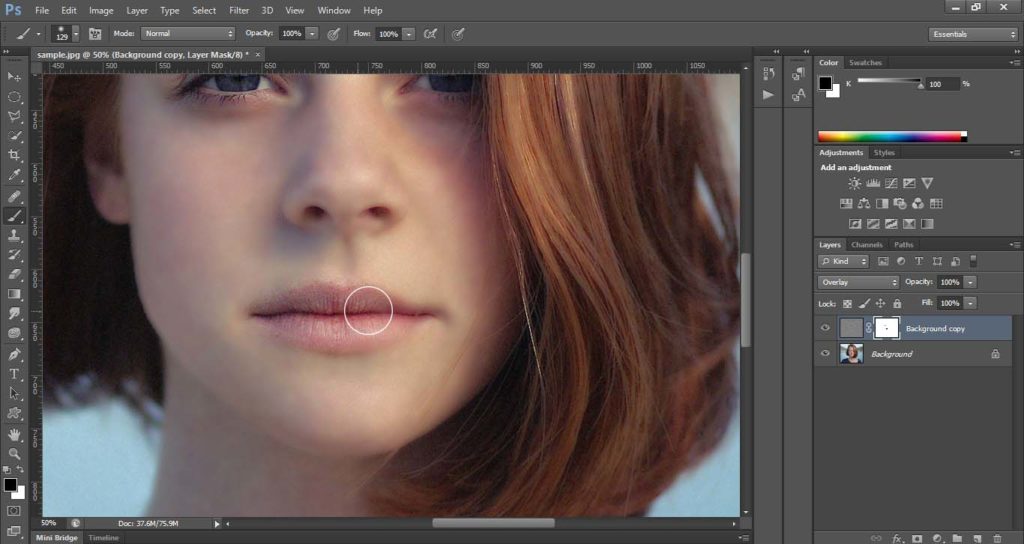
Как следует из названия, при помощи инструмента можно повлиять на тон и сочность оттенков. Пройдите по пути «Слой» – «Новый корректирующий слой» – «Цветовой тон/Насыщенность». Сдвиньте ползунок, отвечающий за насыщенность, вправо – это усилит цвета на изображении.
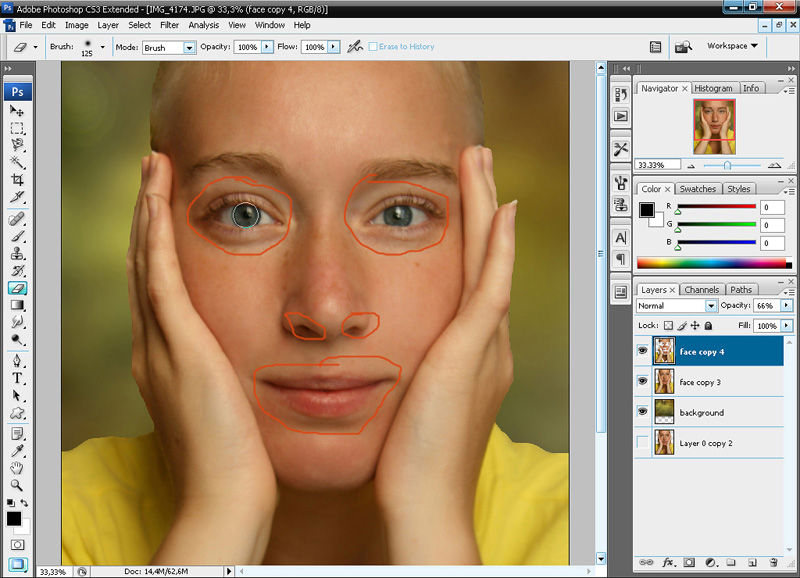
Фон выглядит неплохо, но лицо девочки стало напоминать апельсин. Исправим это, работая с цветом поканально. В настройках вызовем выпадающий список и выберем «Красный». Именно красные оттенки превалируют в коже человека. Определить оттенок можно и по-другому. Нажмите на пиктограмму пипетки и щелкните курсором на лице девочки. Канал будет выбран автоматически. Теперь просто сдвиньте насыщенность влево до результата, который вас удовлетворит.
Именно красные оттенки превалируют в коже человека. Определить оттенок можно и по-другому. Нажмите на пиктограмму пипетки и щелкните курсором на лице девочки. Канал будет выбран автоматически. Теперь просто сдвиньте насыщенность влево до результата, который вас удовлетворит.
Таким образом, можно работать с каждым цветом в отдельности: добавлять или убавлять насыщенность, изменять оттенок. У «пипетки» есть два режима: «+» и «–». Например, вам кажется, что на данной фотографии не хватает голубых оттенков. Активируйте режим «+», «поймайте» курсором участок фото с голубым цветом и поменяйте тон, делая его, например, синим. Это не все возможности данного инструмента, но для базовых знаний вполне хватит и этого.
Цветовой баланс
Работа с цветом в Фотошопе предполагает также воздействие на цветовые характеристики в разной тональности: светах, тенях и средних тонах. Именно на этом принципе основана работа инструмента «Цветовой баланс».
Сделаем обработку в холодных тонах. Изначальное изображение теплое, поэтому для нашей цели необходимо добавить синего и голубого в света и тени. Снимок с девочкой очень светлый и воздушный, а значит, основная работа с цветом должна вестись в светах. Чтобы картинка не выглядела синюшной, добавим немного желтых оттенков в средних тонах.
Изначальное изображение теплое, поэтому для нашей цели необходимо добавить синего и голубого в света и тени. Снимок с девочкой очень светлый и воздушный, а значит, основная работа с цветом должна вестись в светах. Чтобы картинка не выглядела синюшной, добавим немного желтых оттенков в средних тонах.
Получившийся результат нельзя считать конечным. Это скорее база для последующей обработки фото при помощи кривых, уровней и т.п.
Кривые
Коррекция цвета в Фотошопе, а также изменения параметров света и тени часто выполняются при помощи «Кривых». Инструмент представляет собой диагональную линию, которую условно можно поделить на три части. Верхняя часть отвечает за света, нижняя – за тени, а средняя – за средние тона. Если поставить ключевую точку, скажем, на верхнем участке линии и потянуть вниз, то самые светлые участки на фото станут темнее. Если потянуть вверх, то, наоборот, осветлятся еще больше. Таким образом, работая с общей (RGB) кривой, можно влиять на весь диапазон светов. Если же RGB-кривую разложить на каждый канал в отдельности, можно заниматься корректировкой цвета.
Если же RGB-кривую разложить на каждый канал в отдельности, можно заниматься корректировкой цвета.
Например, мы хотим подмешать в тени немного пурпурного. Для этого выберем зеленый канал и немного сдвинем точку черного, то есть воздействуем на нижнюю часть линии.
А чтобы усилить на фото теплый оттенок, выберем синий канал и прогнем кривую в середине. Это добавит желтизны в средние тона.
Также можно воспользоваться автоматическим режимом инструмента. На панели настроек вы увидите пиктограммы с пипетками. Активировав верхнюю, вы должны будете кликнуть по самому темному участку на фото. Работая со средней, выбирайте серые участки, а для нижней – наиболее светлые. Программа самостоятельно откорректирует цвет и экспозицию.
Используя только одни кривые, можно кардинально поменять цвет, например, перекрасить белое платье в зеленое. Дополнительную информацию об этом замечательном инструменте ищите в уроках для начинающих по цветокоррекции фото в Фотошопе.
Уровни
Действуют по тому же принципу, что и «Кривые». Изображение можно разбить на цветовые каналы, работать с каждым в отдельности или со всеми одновременно.
Изображение можно разбить на цветовые каналы, работать с каждым в отдельности или со всеми одновременно.
Внешний канал
С помощью этого способа можно кардинально поменять цвета на фотографии. Для начала нужно изменить цветовой режим изображения. Пройдите по пути «Изображение» – «Режим» и поставьте галочку напротив Lab. Переключитесь во вкладку «Каналы». Выделите канал b простым щелчком мыши по слою. Теперь включите видимость общего слоя, кликнув по пиктограмме глазика. В этот момент ваше изображение станет цветным, но выделение по-прежнему должно сохраняться только на слое b. Если включилась подсветка на всех слоях, значит, вы сделали что-то неправильно.
Далее во вкладке «Изображение» найдите «Внешний канал». Укажите следующие настройки: канал «а», наложение «Темнее». Зелень мгновенно перекрашивается в небесно-голубой оттенок.
Остается только сделать ретушь, чтобы избавиться от синюшности на коже. Учтите, что с подобными футуристическими обработками нужно быть предельно осторожными: данный эффект подойдет не для всех снимков и может выглядеть безвкусно.
Camera RAW
В модуле «Камера RAW» можно провести полную обработку фото без дополнительной корректировки в Фотошопе. Однако часто данный плагин используют, чтобы подготовить снимок к дальнейшей редактуре. Разберем, как делать цветокоррекцию в Фотошопе и настраивать другие параметры фото при помощи RAW-конвертера. Для примера возьмем фотографию с обилием зелени и сделаем нежную ванильную обработку.
После открытия снимка в редакторе слева появится меню со стандартными настройками: экспозиции, контраста, насыщенности и т.п. Чтобы «уплотнить» пространство, сделайте раздвижку ползунков на шкалах света и тени. Света – в минус, тени – в плюс. Усильте контраст и немного поднимите экспозицию. Тонируйте снимок в розовый цвет, установив значение шкалы Tint на «+31».
Теперь перейдите в модуль HSL и настройте параметры как на скриншотах ниже:
Теперь применим раздельное тонирование. Во вкладке Split Toning задайте светам желтовато-зеленый оттенок и поднимите насыщенность. Значение для первой шкалы – «83», для второй – «13». Для теней мы подобрали следующие настройки: «Цветовой тон» – «285», «Насыщенность» – «16».
Значение для первой шкалы – «83», для второй – «13». Для теней мы подобрали следующие настройки: «Цветовой тон» – «285», «Насыщенность» – «16».
Осталось добавить виньетку и перейти непосредственно в программу, чтобы закончить обрабатывать фото.
Выборочная коррекция цвета
Это гибкий инструмент корректировки, который работает со всеми спектральными цветами. Выбор цветового диапазона, с которым будет происходить работа, производится из выпадающего списка.
После камеры RAW мы получили снимок, на котором кожа людей имеет слишком насыщенный красный оттенок. Значит, в «Выборочной коррекции» нам стоит выбрать именно красный цвет. На самом деле никакой цвет не может быть чистым. В нем всегда намешаны какие-то другие оттенки, невидимые человеческому глазу. Однако алгоритмы программы могут вычленять эти оттенки, усиливая их содержание в том или ином цвете. Нейтрализовать излишнюю красноту можно при помощи снижения пурпурных и синих подтонов, а также усилением голубого в этом самом красном цвете. Применив настройки как на скриншоте ниже, вы получите нормальный персиковый цвет лица.
Применив настройки как на скриншоте ниже, вы получите нормальный персиковый цвет лица.
Как формируется цвет и о более подробной работе инструмента «Выборочная коррекция цвета» смотрите в видео:
Плагин NiK Collection
NiK Collection – бесплатный плагин для Фотошопа. В него входят несколько пакетов, в том числе наиболее популярный Color Efex Pro. Если вы еще не знаете, как установить плагины в Фотошоп, читайте руководство по ссылке. После установки плагин появится во вкладке «Фильтры». Откройте его и посмотрите, какие пресеты цветокоррекции для Фотошопа вам предлагаются. Интерес представляет коллекция Cross Processing. Это набор разнообразных градиентов, которые можно настроить отдельно в светах и тенях, а также контролировать общую силу применения пресета.
Photo Stylizer может использоваться для изменения температурного баланса и стилизации фотографий, меняя оттенки от теплых к холодным.
Любопытный экшен Indian Summer. Он имеет несколько пресетов для выжигания травы в желто-красные оттенки.
Он имеет несколько пресетов для выжигания травы в желто-красные оттенки.
Также советуем обратить внимание на Ink. Он может очень круто микшировать цвета.
Кроме того, в пакете Color Efex Pro вы найдете фильтры, придающие снимкам эффект мягкого фокуса, гламурного размытия, усиливающие общий, цветовой и тональный контраст, добавляющие туман, дымку, резкость и другое.
Как сделать цвета яркими на фотографии
НАЧИНАЮЩИЙ · 5 МИН
Оживите цвета насыщенностью и яркостью.
Что вам понадобится
Получить файлы
Примеры файлов для практики (ZIP, 3,3 МБ)
Этот образец файла является активом Adobe Stock, который вы можете использовать для отработки того, что вы изучаете в этом руководстве. Если вы хотите использовать образец файла помимо этого руководства, вы можете приобрести лицензию в Adobe Stock. Ознакомьтесь с файлом ReadMe в папке, чтобы узнать об условиях, применимых к использованию вами этого примера файла.
Ознакомьтесь с файлом ReadMe в папке, чтобы узнать об условиях, применимых к использованию вами этого примера файла.
Что вы узнали: Увеличьте интенсивность цветов на фотографии
Попробуйте увеличить яркость приглушенных цветов
- Нажмите кнопку Создать новый корректирующий слой в нижней части панели «Слои». Выберите «Вибрация» во всплывающем меню, чтобы создать корректирующий слой «Вибрация».
- На панели «Свойства» перетащите ползунок «Вибрация» вправо примерно до +80. Это увеличивает интенсивность цветов, которые в этом нуждаются больше всего, не перенасыщая тона кожи.
- Щелкните значок «Глаз» на корректирующем слое «Вибрация», чтобы скрыть эту корректировку и попробовать вместо нее некоторые корректировки оттенка/насыщенности.
Добавьте насыщенности зелени на всей фотографии
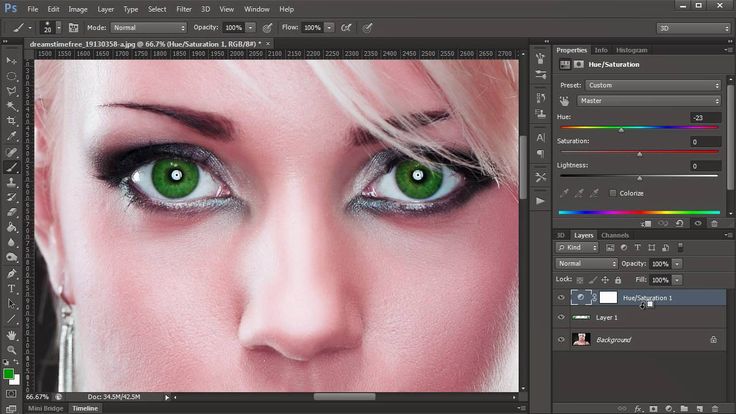
- Нажмите кнопку «Создать новый корректирующий слой» в нижней части панели «Слои» и выберите «Цветовой тон/Насыщенность», чтобы создать корректирующий слой «Цветовой тон/Насыщенность».

- На панели «Свойства» щелкните значок «Инструмент целевой корректировки». Затем щелкните зеленую область шарфа и перетащите ползунок «Насыщенность» вправо примерно до +60. Это добавляет насыщенности только зелени и влияет на зелень не только там, где вы щелкнули, но и на всей фотографии.
Добавьте эффектности некоторым золотым украшениям
- Нажмите кнопку «Создать новый корректирующий слой» еще раз, чтобы создать еще один слой «Цветовой тон/Насыщенность».
- На панели «Свойства» нажмите «Мастер» и выберите «Желтые» в раскрывающемся меню. Перетащите ползунок «Насыщенность» вправо примерно до +60, чтобы добавить насыщенности только желтым цветам на фотографии.
- Убедитесь, что маска слоя на этом корректирующем слое Цветовой тон/Насыщенность выделена белой рамкой.
- Установите черный цвет в поле Цвет переднего плана на панели инструментов. Затем нажмите Option+Delete (MacOS) или Alt+Backspace (Windows), чтобы заполнить маску слоя черным цветом.
 Это скроет корректировку оттенка/насыщенности, которую вы сделали для желтого цвета по всей фотографии.
Это скроет корректировку оттенка/насыщенности, которую вы сделали для желтого цвета по всей фотографии. - Нажмите X, чтобы изменить цвет переднего плана на белый. Не снимая выделения со слоя-маски на этом корректирующем слое Цветовой тон/Насыщенность, закрасьте белым цветом золотые украшения и часть отделки шарфа. Это показывает повышенную насыщенность желтым только в этих областях, добавляя всплески насыщенного желтого цвета для визуального интереса.
Сохраните свою работу
- Выберите «Файл» > «Сохранить как», чтобы сохранить фотографию в формате PSD с неповрежденными корректирующими слоями, чтобы при необходимости их можно было отредактировать в будущем.
Если вы воспользовались каким-либо учебным пособием, которое мы порекомендовали в системе поиска учебных пособий, найдите минутку, чтобы поделиться отзывом, чтобы мы могли улучшить этот опыт в будущем.
пять способов сделать цвета яркими
Существует множество способов улучшить цвета в Photoshop. Натаниэль Додсон из Tutvid делится пятью советами, которые помогут вам сделать цвета более заметными или, другими словами, сделать их «яркими». Советы разные, и вы можете использовать их для разных типов фотографий, независимо от того, работаете ли вы над портретами, пейзажами или какими-либо другими изображениями.
Натаниэль Додсон из Tutvid делится пятью советами, которые помогут вам сделать цвета более заметными или, другими словами, сделать их «яркими». Советы разные, и вы можете использовать их для разных типов фотографий, независимо от того, работаете ли вы над портретами, пейзажами или какими-либо другими изображениями.
Рекламные объявления
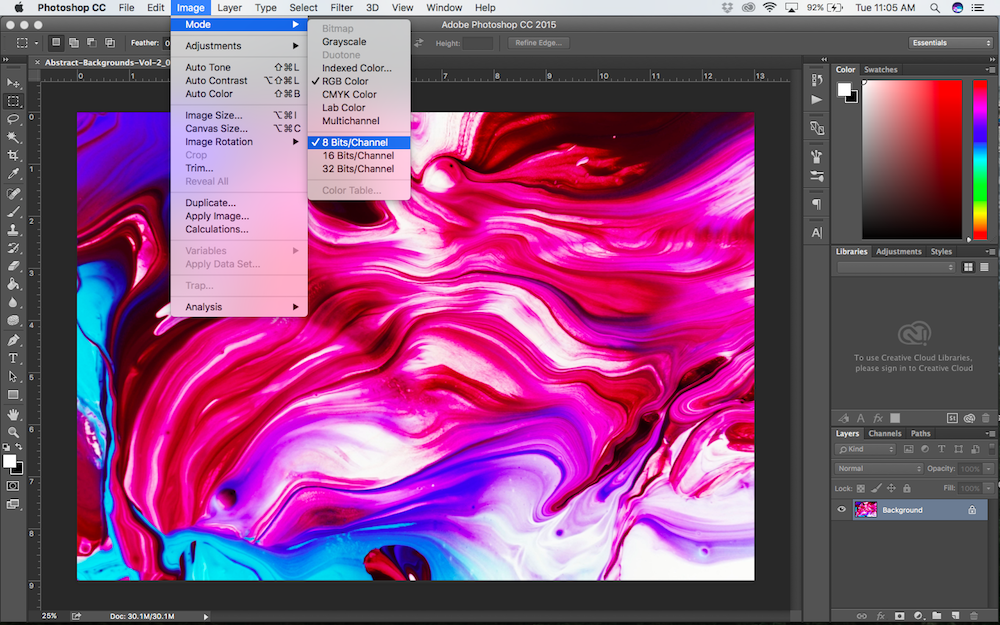
1. Использование лабораторного режима
Выберите Изображение > Режим > Лабораторный цвет. Когда вы добавите корректирующий слой Curves, у вас будут разные каналы: Lightness, a и b. Перейдите к каналу «а» и сделайте кривую круче, а затем повторите то же самое с каналом «b».
Если вы хотите вернуться в режим RGB, но сохранить созданный вами корректирующий слой, сделайте следующее: удерживайте Ctrl/Cmd и щелкните оба слоя. Щелкните правой кнопкой мыши по ним и преобразуйте их в смарт-объект. Теперь перейдите в «Изображение»> «Режим»> «Цвет RGB», и когда Photoshop спросит, хотите ли вы растрировать слой, нажмите № 9. 0003
0003
Вы сохраните все сделанные вами изменения, но изображение в цветовом режиме Lab будет заблокировано внутри смарт-объекта. Чтобы изменить корректирующий слой Кривые, дважды щелкните миниатюру слоя, и вы сможете внести коррективы в Кривые, которые останутся в лабораторном режиме.
Рекламные объявления
2. Фильтр Camera Raw
Откройте изображение и выберите «Фильтр» > «Фильтр Camera Raw». Теперь используйте инструмент целевой настройки. С помощью этого инструмента щелкните правой кнопкой мыши в любом месте изображения и выберите то, что вы хотите изменить. Натаниэль работает в основном с оттенком, насыщенностью и яркостью. Когда вы выберете то, что хотите отредактировать, нажмите и перетащите вверх или вниз.
3. Корректирующий слой «Цветовой баланс»
Этот метод особенно хорошо работает с фотографиями рассвета и заката. Откройте изображение, которое хотите отредактировать, и добавьте корректирующие слои Color Balance. Начните со средних тонов и добавьте немного красного, пурпурного и синего. Затем отредактируйте блики и тени и поиграйте с цветами в зависимости от настроения, которого вы хотите достичь. Конечно, если он выглядит чрезмерно отредактированным, вы всегда можете уменьшить непрозрачность корректирующего слоя.
Начните со средних тонов и добавьте немного красного, пурпурного и синего. Затем отредактируйте блики и тени и поиграйте с цветами в зависимости от настроения, которого вы хотите достичь. Конечно, если он выглядит чрезмерно отредактированным, вы всегда можете уменьшить непрозрачность корректирующего слоя.
4. Корректирующий слой Кривые (частичное улучшение)
Этот метод немного сложнее, но он полезен, когда вы хотите улучшить только определенные части фотографии. В случае с Натаниэлем он хочет усилить цвет здания и неба.
Начните с добавления корректирующего слоя Кривые к фотографии, которую вы хотите улучшить. Перетащите черную точку вверх, добавьте еще одну точку и перетащите ее вниз, а затем перетащите более яркую часть кривой обратно вверх. Что-то вроде этого:
Advertisements
Теперь перейдите к красной, зеленой и синей кривым и настройте их так, чтобы вы добавляли или удаляли цвета по своему усмотрению. Вы можете узнать больше о кривых здесь.
Вы можете узнать больше о кривых здесь.
Теперь перейдите к параметрам наложения корректирующего слоя Curves. В разделе «Параметры наложения» перейдите к ползунку «Смешать, если». Удерживая клавишу Alt/Option, перетащите ползунок слева направо, чтобы избавиться от эффекта, полученного с помощью корректирующего слоя Curves. Таким образом, вы повлияете только на блики. Натаниэль делает то же самое с синим каналом в этом диалоговом окне.
Натаниэль добавляет корректирующий слой «Цветовой баланс» и вносит небольшие изменения: добавляет немного красного и пурпурного в средние тона, а также немного красного, пурпурного и синего в тени. Он применяет ту же технику к этому корректирующему слою, поэтому он не добавляет изменений к цветам переднего плана.
5. Градиент + корректирующий слой Цветовой тон/Насыщенность
Откройте изображение, которое вы хотите отредактировать, и убедитесь, что цвет переднего плана установлен на черный, а цвет фона на белый. Войдите в режим быстрой маски (нажмите «Q» на клавиатуре), возьмите инструмент «Градиент» и используйте градиент от переднего плана к прозрачному.
Войдите в режим быстрой маски (нажмите «Q» на клавиатуре), возьмите инструмент «Градиент» и используйте градиент от переднего плана к прозрачному.
Далее, удерживая клавишу Shift, сделайте градиент снизу вверх. Выйдите из режима быстрой маски и добавьте корректирующий слой Hue/Saturation. Вы автоматически получите маску слоя с градиентом, поэтому будет нацелена только насыщенность переднего плана. Примените изменения оттенка/насыщенности по своему усмотрению.
Натаниэль добавляет еще один корректирующий слой Цветовой тон/Насыщенность, чтобы изменить цвета фона. Наконец, он добавляет корректирующий слой «Карта градиента», меняющий цвет от коричневого до очень ярко-желтого, почти белого:
После добавления корректирующего слоя «Карта градиента» измените режим наложения на «Мягкий свет». Это делает фотографию с сильным контрастом, который вы можете уменьшить с помощью корректирующего слоя Кривые.
Это были пять способов сделать цвета яркими на различных изображениях.
