Как создать диптих с помощью Photoshop CS6
Как создать диптих
Шаг 1: открой два изображения в фотошопе
Первое, что нам нужно сделать, это открыть оба наших изображения в Photoshop. Если у вас уже есть открытые изображения, вы можете пропустить этот первый шаг, но я собираюсь начать с Adobe Bridge CS6, где я перешел к папке на рабочем столе, содержащей мои два изображения. Чтобы выбрать их обоих, я нажму на первый эскиз изображения слева, чтобы выделить его, затем зажму клавишу Ctrl (Win) / Command (Mac) на моей клавиатуре и нажму второй эскиз. Это выбирает и выделяет оба изображения одновременно:
Выбор обоих изображений в Adobe Bridge CS6.
Чтобы открыть их в Photoshop, все, что мне нужно сделать, — это дважды щелкнуть мышью по любому из изображений. Каждая фотография откроется в Photoshop в отдельном документе. По умолчанию одновременно видно только одно из изображений, но мы можем легко переключаться между ними, нажимая на их вкладки чуть ниже панели параметров в левом верхнем углу экрана:
Каждая фотография открывается в своем собственном документе с вкладками. Переключайтесь между ними, нажимая на их вкладки.
Переключайтесь между ними, нажимая на их вкладки.
Шаг 2: измени размер изображения на ту же высоту
Перед тем, как объединить изображения в диптих, мы должны сначала убедиться, что обе фотографии имеют одинаковую высоту, чтобы они хорошо выстраивались в ряд при отображении рядом. Если это не так, нам нужно изменить размер одного из них, чтобы он соответствовал другому. Мы можем проверить текущие размеры каждого изображения, используя диалоговое окно « Размер изображения» в Photoshop .
Сначала я переключусь на свою фотографию, которая находится в альбомной ориентации (фотография девушки, стоящей в лесу), нажав на ее вкладку:
Активизация пейзажно-ориентированной фотографии.
Чтобы проверить высоту фотографии, я зайду в меню Изображение в строке меню в верхней части экрана и выберу Размер изображения :
Идем в Изображение> Размер изображения.
Откроется диалоговое окно «Размер изображения». В разделе « Размеры в пикселях» вверху показано, что высота этой фотографии составляет 2380 пикселей :
В разделе « Размеры в пикселях» вверху показано, что высота этой фотографии составляет 2380 пикселей :
Я нажму кнопку « Отмена» , чтобы закрыть диалоговое окно без внесения каких-либо изменений, а затем переключусь на свою вторую фотографию, нажав на ее вкладку:
Активизация портретно-ориентированной фотографии.
Теперь, когда моя вторая фотография активна, я снова зайду в меню « Изображение» в верхней части экрана и выберу « Размер изображения» :
Снова перейдем в Изображение> Размер изображения.
На этот раз диалоговое окно «Размер изображения» сообщает мне, что моя портретно-ориентированная фотография имеет высоту
Вторая фотография имеет большее значение высоты 3200 пикселей.
Размер этого большего изображения необходимо изменить, чтобы он соответствовал высоте меньшего изображения, поэтому, оставаясь в диалоговом окне «Размер изображения», я буду следить за тем, чтобы была выбрана ( отмечена) опция Resample Image в нижней части и чтобы метод интерполяции на в самом низу выбрано значение Bicubic Automatic
Изменение размера (передискретизация) большего изображения в соответствии с высотой (в пикселях) меньшего изображения.
Шаг 3: выберите и скопируйте измененное изображение
Теперь, когда мы изменили размер изображения, нам нужен способ переместить его в тот же документ, что и другое изображение. Для этого мы можем просто скопировать и вставить его. Чтобы сначала выбрать изображение, перейдите в меню « Выбрать» вверху экрана и выберите « Все» . Или нажмите Ctrl + A (Победа) / Command + A (Mac) на клавиатуре, чтобы получить доступ к команде Выбрать все с помощью ярлыка. Вокруг изображения появится контур выделения:
Собираюсь Выбрать> Все.
Собираюсь Правка> Копировать.
Шаг 4. Вставьте изображение в документ другой фотографии.
Вернитесь к другому изображению, нажав на его вкладку:
Вернемся к первому изображению.
Затем вернитесь в меню Edit и на этот раз выберите Paste . Или нажмите Ctrl + V (Победа) / Command + V (Mac) на клавиатуре:
Собираюсь Правка> Вставить.
Фотошоп вставляет и центрирует изображение перед другим:
Изображения теперь появляются вместе.
Если мы посмотрим на панель «Слои», то увидим, что каждая фотография теперь находится на собственном слое в том же документе:
Панель «Слои», показывающая каждую фотографию на собственном слое.
Шаг 5: переименуй фоновый слой
Далее, давайте переименуем фоновый слой, чтобы Photoshop позволил нам добавить еще один слой под ним, чтобы использовать его в качестве цвета фона для нашего диптиха. Все, что нам нужно сделать, это назвать что-то, кроме фона , и самый быстрый и простой способ сделать это — нажать и удерживать клавишу Alt (Win) /  ». Photoshop автоматически переименует его в Layer 0 , что достаточно для наших целей:
». Photoshop автоматически переименует его в Layer 0 , что достаточно для наших целей:
Изменение имени фонового слоя на «Слой 0».
Шаг 6: добавь сплошной цвет заливки
Мы будем использовать один из слоев Photoshop Solid Color Fill для фона, так как он позволяет легко выбрать любой цвет, который мы хотим. Нажмите на значок « Новый заливочный или корректирующий слой» в нижней части панели «Слои»:
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
Выберите Сплошной цвет
Выбор сплошного цвета заливки.
Фотошоп откроет палитру цветов, где мы можем выбрать цвет, которым мы хотим заполнить слой. Я выберу черный, введя значение 0 в поля ввода R , G и B. Если вы предпочитаете использовать белый цвет для фона, введите значение 255 в поля R , G и B :
Выбор черного цвета из палитры цветов.
Нажмите кнопку ОК, чтобы принять цвет и закрыть палитру цветов. Photoshop добавляет новый слой Solid Color Fill с именем
Новый слой Color Fill 1 появляется между двумя слоями изображения.
Шаг 7: перетащите слой заливки сплошным цветом ниже слоя 0
Так как мы собираемся использовать слой Solid Color Fill в качестве фона для нашего диптиха, нам нужно переместить его ниже двух слоев изображения. Чтобы сделать это, нажмите на слой «Цветная заливка 1» на панели «Слои», удерживая кнопку мыши нажатой, и перетащите слой ниже слоя 0. Белая слой подсветки появится под слоем 0, когда вы подтащите достаточно близко:
Перетащите слой «Цветная заливка 1» ниже слоя 0.
Отпустите кнопку мыши, когда на белой полосе выделения появится слой «Сплошная заливка»:
Слой Color Fill 1 теперь отображается под двумя слоями изображения.
Шаг 8: выберите верхний слой изображения
Нажмите на верхний слой на панели «Слои», чтобы выбрать его:
Выбор верхнего слоя изображения.
Шаг 9: выбери инструмент перемещения
Выберите инструмент «Перемещение» в верхней части панели «Инструменты» в левой части экрана.
Выбор инструмента перемещения.
Шаг 10: перетащите фотографию влево или вправо от другой фотографии
С помощью инструмента «Перемещение» в руке нажмите и удерживайте клавишу Shift на клавиатуре и перетащите фотографию в верхний слой влево или вправо, чтобы переместить ее рядом с другой фотографией. Удерживая нажатой клавишу Shift, вы можете легко перемещаться по прямой линии. Я собираюсь перетащить мою верхнюю фотографию справа от другой.
Но вот проблема, с которой мы сталкиваемся (мы исправим ее чуть позже). Чтобы переместить фотографию рядом с другой, нам нужно перетащить ее в серую область картона, которая окружает видимую часть (область холста) документа. Почему это проблема? Это потому, что мы не видим ничего, что находится в области картона. Это означает, что когда мы перетаскиваем фотографию все дальше и дальше в сторону, все меньше и меньше ее остается видимой, поскольку большая ее часть скрывается за монтажным столом:
Почему это проблема? Это потому, что мы не видим ничего, что находится в области картона. Это означает, что когда мы перетаскиваем фотографию все дальше и дальше в сторону, все меньше и меньше ее остается видимой, поскольку большая ее часть скрывается за монтажным столом:
Перетаскивание фотографии рядом с другими означает перетаскивание в область монтажа.
Не беспокойтесь о потере зрения на данный момент. Просто продолжайте перетаскивать его в сторону, пока он не окажется рядом с другой фотографией (и полностью не будет виден). Если вы перетащите свою фотографию вправо, как я здесь, вы увидите, что ваша фотография встала на место, как только левая сторона окажется достаточно близко к краю видимой области. Если вы перетаскиваете влево, он встанет на место, как только правая сторона окажется достаточно близко. Когда вы закончите, вы должны увидеть только одну фотографию в вашем документе. Другой все еще там, пока он просто скрыт монтажной панелью:
С другой фотографией, теперь полностью в области монтажа, остается только одно изображение.
Шаг 11: покажи все
Чтобы вернуть скрытую фотографию и просмотреть их вместе, перейдите в меню « Изображение» в верхней части экрана и выберите « Показать все» :
Идем в Image> Reveal All.
Photoshop мгновенно расширяет область холста, так что оба изображения теперь видны:
Обе фотографии видны еще раз.
Важный! Мы собираемся добавить небольшое пространство между двумя фотографиями на следующем шаге, но на этом этапе края изображений должны касаться друг друга без промежутков между ними . Они должны быть заподлицо друг с другом бок о бок. Если вы перетащили фотографию слишком далеко и создали зазор между ними, а инструмент «Перемещение» по- прежнему активен, удерживайте нажатой клавишу « Shift» и перетаскивайте фотографию назад к другой, пока края двух фотографий не соприкоснутся, а зазор не закроется.
Шаг 12: Добавьте пространство между фотографиями
Теперь, когда мы убедились, что между нашими двумя фотографиями нет места, давайте добавим немного места! Причина, по которой мы хотим начать без пробелов между ними, заключается в том, что нам нужно точно знать, сколько места мы добавили, и в Photoshop CS6 мы можем использовать новую обратную связь HUD (Heads-Up Display) для инструмента Move. чтобы сказать нам точно, как далеко мы перетащили изображение.
чтобы сказать нам точно, как далеко мы перетащили изображение.
Пока инструмент «Перемещение» активен, еще раз нажмите и удерживайте клавишу « Shift» на клавиатуре и начните перетаскивать фотографию влево или вправо, чтобы добавить пространство между двумя изображениями. Пространство будет заполнено тем цветом, который вы выбрали для слоя «Сплошная заливка» еще в шаге 6. В моем случае, он черный. Как только вы начнете перетаскивать, появится небольшой блок HUD, который даст вам живую обратную связь о том, как далеко вы перетащили. Чтение может быть в дюймах (дюймах) или пикселях (пикселях) в зависимости от того, как вы установили линейки в настройках Photoshop. В моем случае это показывает мне дюймы. Здесь HUD говорит мне, что я перетащил мою фотографию на 0,2 дюйманаправо (верхнее число — горизонтальное движение, нижнее — вертикальное), и мы можем видеть заполненное черным пространство между ними. Убедитесь, что вы помните точное расстояние, которое вы перетащили, потому что нам понадобится эта информация через минуту:
Запомните (или запишите) размер зазора между изображениями. В моем случае это 0,2 дюйма.
В моем случае это 0,2 дюйма.
Шаг 13: покажи все снова
Поскольку мы немного отодвинули фотографию в сторону, часть ее снова скрывается за монтажным столом. Вернитесь в меню « Изображение» и выберите « Показать все», чтобы отобразить скрытую область:
Возвращаясь к Image> Reveal All.
Обе фотографии теперь полностью видны с границей между ними:
Изображения теперь с добавленной первой частью границы.
Шаг 14: добавь пространство холста, чтобы создать границу вокруг изображений
Наконец, давайте закончим наш диптих, добавив рамку вокруг него. Мы будем использовать информацию, которую дал нам HUD, чтобы создать границу точно такой же толщины, что и пространство между фотографиями. Подойдите к меню Image и выберите Canvas Size :
Going Image> Размер холста.
Откроется диалоговое окно «Размер холста». Во-первых, убедитесь, что опция Относительный выбрана (отмечена) и что центральное поле в сетке привязки также выбрано так, чтобы дополнительное пространство холста было добавлено в равной степени вокруг внешней стороны фотографий:
Относительная опция и центральное поле сетки якоря выбраны.
Затем возьмите количество пространства, которое вы добавили между фотографиями на шаге 12, и дважды введите это количество в поля Ширина и Высота . Убедитесь, что у вас также выбран правильный тип измерения (дюймы или пиксели). В моем случае, HUD сказал мне, что я перетащил мое изображение на расстояние 0,2 дюйма, поэтому я введу вдвое больше этого значения ( 0,4 ) в поля Ширина и Высота, и я буду следить за тем, чтобы оба были установлены в дюймы, Причина, по которой нам нужно ввести двойную сумму, заключается в том, что половина значения Width будет добавлена слева от холста, а другая половина — справа. Точно так же половина значения высоты будет добавлена вверху, а другая половина — внизу, что даст нам границу вокруг диптиха, которая точно такого же размера, что и пространство между фотографиями:
Ввод двойного расстояния между двумя фотографиями для ширины и высоты.
Нажмите кнопку «ОК», когда вы будете готовы принять ваши настройки, и закройте диалоговое окно «Размер холста», после чего Photoshop добавляет дополнительное пространство холста вокруг изображений, давая нам нашу границу. Опять же, граница того же цвета, что и цвет, который мы выбрали для слоя «Сплошная заливка» в шаге 6:
Финальный диптих с бордюром добавлен.
Как соединить два вертикальных изображения в Photoshop
Из этого урока вы узнаете как соединить два вертикальных изображения в Photoshop, т.е. сделать коллаж также известный как «диптих». Я надеюсь, те из вас, у кого уже есть свой блог или вы планируете создать его в скором будущем, сочтут мой урок полезным. Нижеизложенная техника определенно уберегла меня от некоторых хлопот и головной боли!
Публикация вертикальных изображений в блоге может быть достаточно удручающей. Работа с горизонтальными снимками проста, вертикальные занимают слишком много места (если вы вставляете их с теми же размерами, что и горизонтальные) или занимают мало места, но требуют правильного выравнивания. Справляясь с этой проблемой, я пришла к очень простому решению – соединять фотографии, что помогает содержать блог упорядоченным и позволяет создавать сюжетную линию с помощью двух вертикальных снимков бок о бок.
Справляясь с этой проблемой, я пришла к очень простому решению – соединять фотографии, что помогает содержать блог упорядоченным и позволяет создавать сюжетную линию с помощью двух вертикальных снимков бок о бок.
NIKON D3S + 50 мм f/1.4 @ 50 мм, ISO 4000, 1/1000, f/1.6
Начала я с извлечения двух изображений из Lightroom с определенными размерами. Очевидно, что размеры зависят от того, насколько большими вы хотите отобразить свои фотографии для просмотра клиентами и посетителями. Для нашего сайта мы обычно экспортируем горизонтальные изображения в 1024 пикселя по ширине и изображение «среднего» размера (одно вы обычно видите, когда открываете страницу, и одно для увеличенного просмотра) около 650 пикселей по ширине. Средняя версия изображения автоматически создается WordPress, поэтому я только экспортирую его из Lightroom и Photoshop с разрешением 1024 пикселей по ширине. Исходя из этого, соединенные вертикальные снимки должны быть не больше, чем 1024 пикселей по ширине. Это означает, что я должна извлечь вертикальные кадры приблизительно в половину их ширины. Итак, что я делаю, это округляю цифры и извлекаю два изображения с шириной 500 пикселей. Если вы используете Lightroom, установите размеры 500×1000 (500 по горизонтали, 1000 по вертикали) – Lightroom автоматически установит правильный вертикальный размер, но ограничьте ширину по горизонтали только 500 пикселями, и будет то, что нам надо. Я оставляю несколько пикселей между изображениями, чтобы разделить их, так что финальное изображение будет около 1002 пикселей по ширине. Если вы хотите получить изображения побольше, то укажите 1200 пикселей по ширине, а затем извлеките два вертикальных снимка и ограничьте ширину 600 пикселями в Lightroom.
Это означает, что я должна извлечь вертикальные кадры приблизительно в половину их ширины. Итак, что я делаю, это округляю цифры и извлекаю два изображения с шириной 500 пикселей. Если вы используете Lightroom, установите размеры 500×1000 (500 по горизонтали, 1000 по вертикали) – Lightroom автоматически установит правильный вертикальный размер, но ограничьте ширину по горизонтали только 500 пикселями, и будет то, что нам надо. Я оставляю несколько пикселей между изображениями, чтобы разделить их, так что финальное изображение будет около 1002 пикселей по ширине. Если вы хотите получить изображения побольше, то укажите 1200 пикселей по ширине, а затем извлеките два вертикальных снимка и ограничьте ширину 600 пикселями в Lightroom.
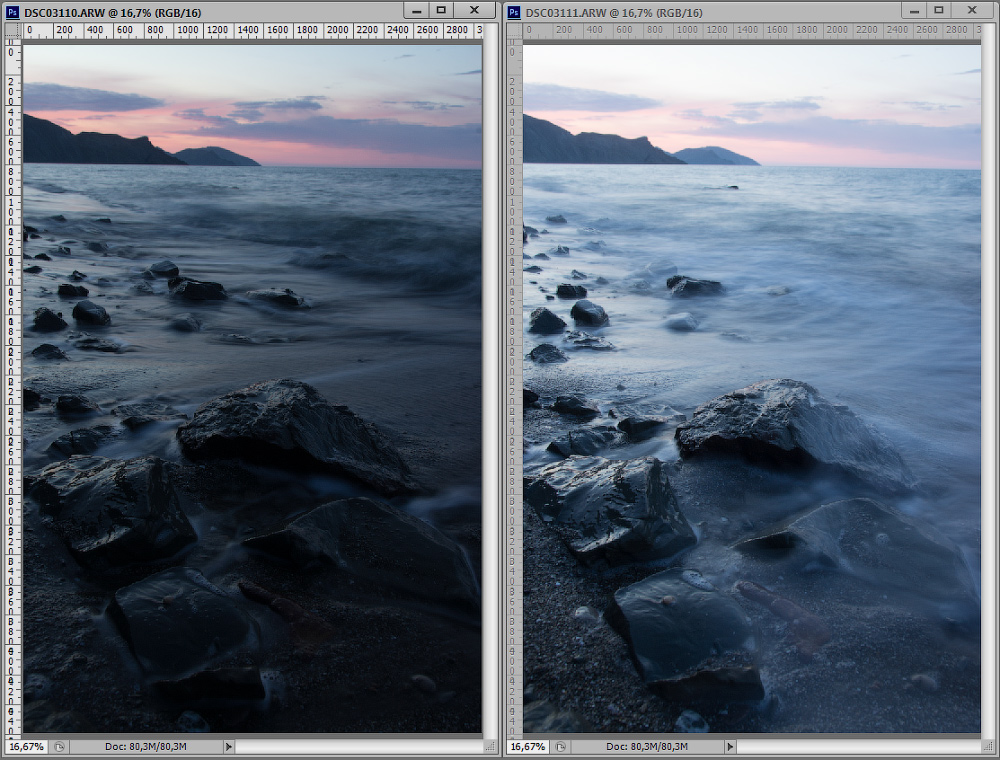
Итак, я выбрала вертикальные изображения, которые хочу соединить, и оба открываю в Photoshop:
У меня здесь два файла – Любовная поэма (5) и Любовная поэма (6). Следующим шагом необходимо расширить холст. Начинайте работать над изображением, которое вы хотите видеть слева. В верхней панели меню перейдите в Изображение, затем Размер холста, как показано ниже:
В верхней панели меню перейдите в Изображение, затем Размер холста, как показано ниже:
Далее вы увидите вот такое окно, как показано ниже. Есть три значения, которые вам нужно заполнить в этом всплывающем окне. Давайте сделаем это:
- Верхняя часть покажет текущий размер изображения, а нижняя дает нам возможность указать желаемый размер. Как мы рассчитываем правильный размер для холста? Если текущая ширина этого вертикального изображения 500 пикселей, а мое второе изображение тоже имеет 500 пикселей, тогда 1000 пикселей должно хватить, правильно? Да, но вы же не хотите, чтобы они сливались, так что нужно предусмотреть еще пару пикселей. Я добавляю еще 2 пикселя, и указываю 1002, как новую ширину. Высота остается прежней, так что я ее не трогаю.
- Далее нам нужно убедиться, что мы выбрали правильное Расположение. Так как изображение имеет бОльшие размеры, проверьте расположился ли один из выбранных снимков слева, а не посередине. Поэтому нажмите на стрелочку слева, что оставит первое изображение слева с большим количеством свободного места справа для второго.

- В основном мой холст белого цвета ввиду того, что цвет нашего блога тоже белый (плюс белый очень элегантный цвет). Если у вас фон с разными цветами, то вы можете использовать и другой цвет.
- Проверьте все значения и жмите OK.
Вот, что вы получите после проделывания вышеизложенного:
Следующим шагом является размещение второго вертикального изображения на холсте.
Выберите инструмент Перемещение в левом боковом меню или нажмите “V” на клавиатуре:
Теперь нажмите на название второго изображения и немного потяните вниз так, чтобы оно было отделено от места, где располагаются все изображения в Photoshop. Мы делаем это для того, чтобы перетащить второй снимок к первому:
Как видите, окно изображения переместилось. Теперь, используя тот же инструмент Перемещение, просто перетяните вторую фотографию к первой на большой холст:
Теперь вы видите оба фото в одном окне. Можете закрыть второе окно. Вероятно, второе изображение не выровнено, поэтому просто используйте мышку, чтобы переместить его в нужное место. Место между снимками (2 пикселя) должно быть видимым, когда вы перемещаетесь вправо.
Можете закрыть второе окно. Вероятно, второе изображение не выровнено, поэтому просто используйте мышку, чтобы переместить его в нужное место. Место между снимками (2 пикселя) должно быть видимым, когда вы перемещаетесь вправо.
Изображение готово к экспортированию, поэтому нажмите Сохранить для Web в меню Файл и сохраните как JPEG.
NIKON D3S + 50 мм f/1.4 @ 50 мм, ISO 4000, 1/640, f/2.8
Если вам нужно больше места между вертикальными изображениями, вы можете поиграться с размерами изображений или увеличением холста, использовав 4 пикселя вместо 2.
Надеюсь, этот урок поможет вам сделать свой блог красивым и упорядоченным!
Автор: Lola Elise
Перевод: Татьяна Сапрыкина
5 простых способов создать диптихи и другие фотоколлажи без фотошопа
Диптих состоит из двух изображений, отображаемых рядом, и часто может быть креативным и привлекательным способом рассказать еще более сложную историю с вашими изображениями. Хотя с небольшими усилиями вы можете создать диптих или фотоколлаж с помощью Photoshop, теперь есть веб-интерфейс, настольные и мобильные опции, которые значительно облегчают процесс.
Хотя с небольшими усилиями вы можете создать диптих или фотоколлаж с помощью Photoshop, теперь есть веб-интерфейс, настольные и мобильные опции, которые значительно облегчают процесс.
Каждый из приведенных ниже вариантов предоставляет пользователям различные возможности — будь то добавление социального аспекта, упрощение обмена конечным продуктом через социальные сети или предоставление вам полного контроля над тем, как будет выглядеть конечный продукт. В зависимости от ваших потребностей — вы, вероятно, сможете найти подходящий вариант в приложениях ниже.
Если они не соответствуют вашим потребностям, ознакомьтесь с другими создателями онлайн-коллажей для фотографий. создателей фотоколлажей,
Dipty.co [больше не доступен]
Dipty.co не только упрощает создание диптихов, но и превращает процесс в социальный опыт. Чтобы использовать сайт, вы должны зарегистрироваться для бесплатной учетной записи. Вы также можете просто войти, используя свои учетные данные Twitter или Google. Диптих состоит из двух квадратных панелей, и чтобы создать одну, вы можете просто загрузить оба ваших изображения на сайт и выбрать, какая часть изображения будет отображаться в диптихе.
Диптих состоит из двух квадратных панелей, и чтобы создать одну, вы можете просто загрузить оба ваших изображения на сайт и выбрать, какая часть изображения будет отображаться в диптихе.
После того как вы обрежете каждое изображение, чтобы отобразить часть, которую хотите сохранить, вы можете поделиться своим диптихом с остальным сообществом. Вы можете загрузить свои собственные диптихи, используя кнопку загрузки под изображением, но другие пользователи не могут загружать ваши изображения.
Вы можете получить доступ ко всем созданным диптихам с одной удобной страницы, а также ко всем загруженным изображениям.
Социальный аспект Dipty.co включает в себя кнопки комментирования (работает от Disqus) и социальных сетей, но нет возможности следовать за другими пользователями. Если вы не хотите участвовать в социальной сфере Dipty.co, вы всегда можете создать свои диптихи, загрузить их на свой компьютер и удалить все свои изображения с сайта.
Хотя Dipty.co невероятно прост в использовании, он имеет ряд серьезных ограничений. Вы не можете контролировать границу (цвет или ширину) и не можете создавать асимметричные или вертикальные диптихи.
Mosaic Maker от Big Huge Lab не является самой красивой веб-опцией, но она выполняет свою работу. Это также полезно, если вы хотите создать триптих или коллаж из фотографий, не ограничивая пользователей только диптихами. Это также дает пользователю немного больше контроля, чем гладкий Diptyc.co. Вам также не нужно регистрироваться, чтобы использовать Mosaic Maker.
Первым шагом при использовании Mosiac Maker является выбор макета. Если вам нужен простой диптих — выберите « Квадратные плитки» , 2 столбца и 1 плитку. Если вы хотите вертикальный диптих, просто поменяйте местами эти цифры.
Вы также можете выбрать рамку и цвет фона и пространство между каждым изображением. Вы можете загружать изображения прямо со своего компьютера (требуется регистрация) или импортировать их из Facebook или Flickr. С Mosaic Maker вы не можете контролировать, какая часть изображения будет отображаться, поэтому, если вы хотите, чтобы какая-то его часть отображалась, обрежьте ее заранее.
С Mosaic Maker вы не можете контролировать, какая часть изображения будет отображаться, поэтому, если вы хотите, чтобы какая-то его часть отображалась, обрежьте ее заранее.
Когда дело доходит до конечного продукта, Mosaic Maker предоставляет вам код для вставки подписи или возможность загрузить версии диптиха в низком и высоком разрешении.
MacF-приложение PicFrame стоимостью $ 0,99 предлагает три варианта создания диптихов. Как и в Mosaic Maker, существует множество других вариантов с точки зрения различных макетов, позволяющих использовать до 10 фотографий в одном кадре. Когда дело доходит до диптихов, конечным продуктом является квадрат, ориентированный на Instagram, и у вас есть выбор между вертикальной и горизонтальной компоновкой.
PicFrame также поставляется с дополнительным бонусом макета, который позволяет встраивать две фотографии в большую рамку. PicFrame дает вам полный контроль над тем, какая часть изображения будет отображаться в диптихе, что позволяет вам выполнять панорамирование и масштабирование. С помощью приложения вы можете изменить цвет и ширину границы, а также выбирать между квадратными и закругленными углами. Конечный продукт может быть сохранен на вашем компьютере или опубликован через Facebook или Twitter.
С помощью приложения вы можете изменить цвет и ширину границы, а также выбирать между квадратными и закругленными углами. Конечный продукт может быть сохранен на вашем компьютере или опубликован через Facebook или Twitter.
Фузел [iOS]
Хотя PicFrame доступен в виде приложения для iPhone за 0,99 долл., Есть несколько отличных бесплатных альтернатив, которые, безусловно, помогут сделать работу на ходу. Один из самых впечатляющих доступных вариантов iOS доступен в виде Fuzel. Как PicFrame — Fuzel выбирает квадратную планировку, удобную для Instagram. Вы можете создавать вертикальные или горизонтальные диптихи.
Вы можете добавлять фотографии из вашей фото-библиотеки, из Facebook или просто с помощью поиска изображений в Интернете, панорамировать и масштабировать, чтобы выбрать часть изображения, которую вы хотите отобразить, и применить эффекты к изображениям в приложении. Конечный продукт может быть сохранен на вашем телефоне или опубликован через Facebook, Twitter, Flickr, Email или опубликован в Instagram.
Обновление Fuzel Pro за 1,99 долл. Даст вам гораздо больше вариантов компоновки, если вы хотите сделать больше, чем просто диптих.
Фоторамка и FX [iOS]
Обязательно стоит упомянуть еще одно приложение для iOS, доступное как для iPad, так и для iPhone, — Photo Frame & FX. Бесплатная версия предлагает пользователям возможность большего количества макетов помимо квадратного изображения — с несколькими пропорциями на выбор, включая 4: 3, но ограничено только 13 макетами.
Обновление до версии за 0,99 долл. Разблокирует 48 макетов, многие из которых аналогичны тем, которые можно увидеть в PicFrame.
С Photo Frame & FX вы можете панорамировать и сжимать для увеличения, чтобы выбрать, какая часть вашего изображения будет отображаться, можете выбрать цвет, стиль и ширину вашей рамки, и даже можете добавить метку с текстом к вашему конечному продукту. Затем диптих (или коллаж) можно сохранить в вашей библиотеке, поделиться им по электронной почте, Facebook, Twitter, Tumblr и Flickr.
Есть ли у вас какие-либо советы или рекомендации по созданию диптихов без Photoshop? Дайте нам знать об этом в комментариях.
|
|
В фоторедакторе Adobe Lightroom можно эффективно применять модули обрезки и выравнивания изображений. Лайтрум содержит много функциональных инструментов, с помощью которых можно обработать изображения, не открывая Photoshop. Загрузив папку с фото в программу, можно быстро распечатать красивый коллаж или создать целую фотокнигу о памятном событии. Для удобства ретуширования Lr разделен на специальные модули, в каждом из которых есть свои функции. Предлагаем вам Аdobe Photoshop Lightroom купить лицензионную версию, чтобы быстро редактировать и сортировать фотографии. |
Как обрезать фото в LightroomФункция кадрирования может пригодиться, чтобы создать правильную композицию в кадре и убрать ненужные предметы. Инструмент обрезки находится в фоторедакторе в модуле Develop. На панели инструментов справа от рабочей области расположено окно с опциями обрезки и кадрирования. Чтобы обрезать фото необходимо воспользоваться инструментом Crop Overlay. Функция кадрирования немного отличается от аналогичной в фоторедакторе Ph. Однако, по мнению большинства профессиональных фотографов, инструмент обрезки лучше именно в Lightroom. Для удобства правильного построения кадра на рабочей области располагается вспомогательная сетка. |
|
Как в Lightroom выровнять горизонтДля того чтобы выровнять горизонт на фото необязательно переходить в другой фоторедактор. В Lr существует инструмент, позволяющий выровнять заваленный горизонт. Для редактирования необходимо перейти во вкладку Develop и кликнуть на кнопке «Crop Overlay». В окне редактора воспользуйтесь инструментом «Straighten», который показывает уровень фото. Чтобы выровнять фото нужно перетянуть курсор слева направо вдоль всей линии горизонта. Если фото отредактировано неудачно, достаточно нажать кнопку «Reset» для отмены действия. Также можно воспользоваться ползунком «Angle» — двигая его вправо или влево, вы повернете фото по часовой стрелке или против часовой. |
|
Как подписывать фотографии в LightroomДобавление текстовой подписи на фото дает возможность фотографу указать свое авторство и защитить свои работы от незаконного распространения. Далеко не все пользователи добросовестно относятся к чужим работам, выложенным в сети, несмотря на то, что они отмечены водяным знаком. Чтобы поставить свою подпись на фотографиях необходимо предварительно их импортировать в фоторедактор. После того, как фото будут в каталоге, необходимо зайти во вкладку «Metadata» и перейти в «Edit Metadata Presets». В этой локации вы можете внести изменения в метаданные файла. Можно прописать условия копирайта, кому принадлежит авторское право и другие условия. |
|
|
|
Как сделать водяной знак в LightroomПосле внесения информации о копирайте в метаданные файла, нужно поставить водяной знак на самом фото. Для этого, после редактирования все фотографий, на которых вы хотите поставить водяной знак, нужно перейти в окно экспорта. Во вкладке «File» перейдите в «Export». Чтобы сделать копирайт в Лайтруме нужно внести изменения в меню «Создание водяного знака». В списке функций необходимо выбрать «Edit watermark». Подпись в Lr может быть как текстовой, так и графической (в формате PNG). В настройках есть возможность отредактировать шрифт, стиль, тени, растушевку и другие опции. |
Как в Lightroom вставить логотипДля обозначения своего авторства необязательно выставлять подпись на фотографии, можно добавить уникальный значок. Авторский логотип будет выделять ваши работы среди других и защищать в некоторой мере от незаконного распространения. Вы можете вставить свой логотип на фото, зайдя в меню «Watermarking». Обратите внимание, что в самом фоторедакторе Lightroom вы не имеет возможности создать логотип. Его можно только загрузить через меню. Для того чтобы создать красивый уникальный логотип можно воспользоваться функциональной программой Adobe Photoshop. |
|
|
|
Как сделать коллаж в LightroomЕсли вам необходимо создать коллаж, то более подходящим для этого является фоторедактор Photoshop. Однако, в модуле Print в Лайтруме вы также можете создать интересный макет с фото, используя встроенные шаблоны. Шаблоны предварительного просмотра находятся на панели «Tempate Browser». Также есть возможность создать свои шаблоны. Для этого нужно кликнуть на значке «+» и задать новому шаблону имя. На панели «Collections» предусмотрена возможность делать «Print». Используя данную функцию, вы можете распечатывать комплекты фотографии в определенном шаблоне. Среди различных макетов есть опция «Single Image», где вы можете расположить множество изображений в одном размере. |
Как сделать фотокнигу в LightroomОдин из модулей программы специально предназначен для удобного создания фотокниг. Для начала вам необходимо во вкладке «Library» выбрать все фото, которые вы хотите добавить в фотокнигу. Можно сразу задать порядок изображений, что впоследствии не редактировать последовательность. В модуле «Book» расположены все функции, с помощью которых вы можете самостоятельно создать книгу с фото. Для настройки параметров книги перейдите в панель «Book Settings». Здесь предусмотрена функция выбора размера книги, типа бумаги и обложки. Благодаря широким возможностям работы с пресетами, вы имеет возможность создать индивидуальные шаблоны, которые можно применять к изображениям в фотокниге. |
|
|
|
Как в Lightroom сделать слайд-шоуДля создания слайд-шоу в Лайтруме специально предусмотрен одноименный модуль «Slideshow». Чтобы понять принцип его работы необходимо попробовать добавить в коллекцию несколько фотографий и самостоятельно установить настройки показа. Для упрощенного создания слайд-шоу рекомендуем предварительно создать отдельную коллекцию с изображениями. Чтобы изменить порядок показа файлов, их можно перетащить на рабочей области в нужной последовательности. На панели Template Browser вы можете самостоятельно изменить внешний вид слайд-шоу, выбрав из имеющихся в наличии шаблонов. На панели инструментов есть кнопка «Preview», нажав которую, можно запустить предпросмотр. |
Как сделать индекс-принт в LightroomКак правило, при подготовке крупных фотоотчетов, в качестве предпросмотра для масштабных фотосессий создаются коллажи из фото, включенных в данный проект. Такие коллажи называются индекс-принтами и могут быть созданы в Лайтруме. Чтобы сделать фотоколлаж-вступление, ознакомьтесь с порядком создания коллажа в фоторедакторе. Вам понадобится модуль Print, где в настройках нужно будет указать размеры шаблона при печати, размер фото для индекс-принта и варианты оформления. Можно создать решетку из фотографий одинакового размера, либо сделать индивидуальный макет с использованием разных по размеру изображений. |
|
Как создать Диптих или Триптих с прямыми / не прямыми линиями между фотографиями?
Не совсем очевидно, о чем вы хотите получить информацию. Требование кажется прямым, поэтому, скорее всего, ваша точка зрения не была понята. например, ответ «разрезать изображение на две части по диагонали», вероятно, не поможет: -).
Предполагая, что это просто диагональ, о которой вы спрашиваете.
Если возможно, используйте инструмент, который позволяет случайный выбор, вырезание и перетаскивание.
Если доступен только прямоугольный инструмент выделения, вы можете повернуть изображение так, чтобы желаемые диагонали стали вертикальными или горизонтальными, сделать прямоугольный вырез и вставить или перетаскивать f =, а затем повернуть изображение назад «Квадрат» или на следующую диагональ.
Следующее, которое заявляет NO о художественных достоинствах, было сделано за несколько минут с Irfanview с использованием только поворотов всего изображения плюс прямоугольный вырез и вставка в новом месте
Это то, что вы пытаетесь сделать?
0 Уберите верхний левый угловой блок с пути.
Поверните по диагонали 1 горизонтально
1 Переместите нижний клин вниз и
2 Переместите белый блок вверх и
Поверните обратно «квадрат» снова и
3 Переместите верхний правый блок вверх и поперек.
Верхний левый блок может мешать выполнению шагов 1 и 2, и его нужно отодвинуть дальше, а затем вернуть последним.
OR
Если вы хотите получить их с самым высоким разрешением, сделайте фотографии, покрывающие нужную деталь, и при необходимости замаскируйте их.
или
Получите редактор, который может перемещать блоки произвольной формы.
«За дополнительные баллы»:
Разрешение страдает, когда я начал с крошечного изображения, и при поворотах получается большой холст, который затем обрезается. Начните как можно лучше. Поворот угла достигается путем копирования / поворота всего изображения / вставки. Опять же сделано только с потрясающим Irfanview скачать бесплатно здесь .
Опять же, никаких художественных достоинств не требуется 🙂 !!!
Как создать диптих в Photoshop CS6
Как создать диптих
Шаг 1. Откройте два изображения в Photoshop
.Первое, что нам нужно сделать, это открыть оба наших изображения в Photoshop. Если у вас уже есть открытые изображения, вы можете пропустить этот первый шаг, но я собираюсь начать с Adobe Bridge CS6 , где я перешел к папке на моем рабочем столе, содержащей два моих изображения. Чтобы выбрать их обоих, я нажимаю на миниатюру первого изображения слева, чтобы выделить его, затем, удерживая нажатой клавишу Ctrl (Win) / Command (Mac) на клавиатуре, нажимаю вторую. эскиз.Это выбирает и выделяет оба изображения одновременно:
Выбор обоих изображений в Adobe Bridge CS6.
Чтобы открыть их в Photoshop, все, что мне нужно сделать, это дважды щелкнуть на любом из изображений. Каждая фотография откроется в Photoshop в отдельном документе. По умолчанию одновременно отображается только одно из изображений, но мы можем легко переключаться между ними, нажимая на их вкладки чуть ниже панели параметров в верхнем левом углу экрана:
Каждая фотография открывается в отдельном документе с вкладками.Переключайтесь между ними, нажимая на их вкладки.
Шаг 2. Измените размер изображений на одинаковую высоту
Перед тем, как объединить изображения в диптих, нам сначала нужно убедиться, что обе фотографии имеют одинаковый размер, чтобы они хорошо выстраивались при отображении рядом. Если это не так, нам нужно изменить размер одного из них, чтобы он соответствовал другому. Мы можем проверить текущие размеры каждого изображения с помощью диалогового окна Photoshop Image Size .
Сначала я переключусь на свою фотографию в альбомной ориентации (фотография девушки, стоящей в лесу), щелкнув ее вкладку:
Активация пейзажной фотографии.
Чтобы проверить высоту фотографии, я подхожу к меню Image в строке меню в верхней части экрана и выбираю Image Size :
Переход к изображению> Размер изображения.
Откроется диалоговое окно «Размер изображения». В разделе Pixel Dimensions вверху я вижу, что высота этой фотографии 2380 пикселей :
Диалоговое окно «Размер изображения», показывающее высоту фотографии 2380 пикселей.
Я нажимаю кнопку Отмена , чтобы закрыть диалоговое окно без внесения каких-либо изменений, затем я переключаюсь на свою вторую фотографию, щелкнув ее вкладку:
Активация портретной фотографии.
Теперь, когда моя вторая фотография активна, я снова подхожу к меню Image вверху экрана и выбираю Image Size :
Снова идем в Image> Image Size.
На этот раз диалоговое окно «Размер изображения» сообщает мне, что моя портретная фотография имеет высоту 3200 пикселей , что делает ее больше (по высоте) из двух изображений:
Вторая фотография имеет большее значение высоты 3200 пикселей.
Это увеличенное изображение необходимо изменить, чтобы оно соответствовало высоте меньшего изображения, поэтому, оставаясь в диалоговом окне «Размер изображения», я проверю, что опция Resample Image внизу выбрана (отмечена) и что метод интерполяции в самом низу установлен на Bicubic Automatic , затем я изменю значение Height вверху с исходных 3200 пикселей на 2380 пикселей , чтобы оно соответствовало другой фотографии (Photoshop автоматически изменяет значение ширины для сохранения соотношения сторон фотографии).Нажмите OK, чтобы Photoshop изменил размер изображения и закрывал диалоговое окно Размер изображения (быстрое примечание: когда мы меняем фактическое количество пикселей в изображении, как мы здесь, это технически известно как передискретизация изображения, без изменения размера, поэтому нам нужно выбрать параметр Resample Image в нижней части диалогового окна):
Изменение размера (передискретизация) большего изображения для соответствия высоте (в пикселях) меньшего изображения.
Шаг 3. Выберите и скопируйте изображение с измененным размером
Теперь, когда мы изменили размер изображения, нам нужен способ переместить его в тот же документ, что и другое изображение.Для этого мы можем просто скопировать и вставить его. Чтобы сначала выбрать изображение, перейдите в меню Select вверху экрана и выберите All . Или нажмите Ctrl + A (Win) / Command + A (Mac) на клавиатуре, чтобы получить доступ к команде «Выбрать все» с помощью ярлыка. Вокруг изображения появится контур выделения:
Выбираю> Все.
Выбрав изображение, перейдите в меню Edit и выберите Copy или нажмите Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Идем в меню «Правка»> «Копировать».
Шаг 4. Вставьте изображение в документ с другой фотографией
Вернитесь к другому изображению, щелкнув его вкладку:
Возврат к первому изображению.
Затем вернитесь в меню Edit и на этот раз выберите Paste . Или нажмите Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Идем в меню «Правка»> «Вставить».
Photoshop вставляет и центрирует изображение перед другим:
Теперь изображения отображаются вместе.
Если мы посмотрим на панель «Слои», то увидим, что каждая фотография теперь находится на своем собственном слое в том же документе:
Панель «Слои», отображающая каждую фотографию на отдельном слое.
Шаг 5: переименуйте фоновый слой
Затем давайте переименуем фоновый слой, чтобы Photoshop позволил нам добавить еще один слой под ним, чтобы использовать его в качестве цвета фона для нашего диптиха. Все, что нам нужно сделать, это назвать его иначе, чем Background , и самый быстрый и простой способ сделать это — нажать и удерживать клавишу Alt (Win) / Option (Mac) на клавиатуре и double -щелкните на слове «Фон».Photoshop автоматически переименует его в Layer 0 , достаточно для наших целей:
Изменение имени фонового слоя на «Слой 0».
Шаг 6: Добавьте сплошной слой заливки
Мы будем использовать один из слоев Solid Color Fill Photoshop для нашего фона, так как они позволяют легко выбрать любой цвет, который мы хотим. Щелкните значок New Fill или Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите Solid Color в верхней части появившегося списка:
Выбор слоя заливки сплошным цветом.
Photoshop откроет Color Picker , где мы можем выбрать цвет, которым мы хотим заполнить слой. Я собираюсь выбрать черный цвет, введя значение 0 в поля ввода R , G и B . Если вы предпочитаете использовать белый цвет фона, введите значение 255 в поля R , G и B :
Выбор черного в палитре цветов.
Щелкните OK, чтобы принять цвет и закрыть палитру цветов. Photoshop добавляет новый слой Solid Color Fill с именем Color Fill 1 между двумя фотографиями, как мы видим на панели Layers:
Новый слой Color Fill 1 появляется между двумя слоями изображения.
Шаг 7. Перетащите слой заливки сплошным цветом ниже слоя 0
Поскольку мы собираемся использовать слой Solid Color Fill в качестве фона для нашего диптиха, нам нужно переместить его ниже двух слоев изображения.Для этого щелкните слой Color Fill 1 на панели Layers, удерживайте кнопку мыши нажатой и перетащите слой под слоем 0. Белая полоса выделения появится под слоем 0, когда вы перетащите достаточно близко:
Перетаскивание цветной заливки на 1 слой ниже слоя 0.
Отпустите кнопку мыши, когда появится белая полоса выделения, чтобы поместить слой заливки сплошным цветом на место:
Слой Color Fill 1 теперь отображается под двумя слоями изображения.
Шаг 8: Выберите верхний слой изображения
Щелкните верхний слой на панели слоев, чтобы выбрать его:
Выбор верхнего слоя изображения.
Шаг 9: Выберите инструмент «Перемещение»
Выберите Move Tool в верхней части панели инструментов в левой части экрана:
Выбор инструмента «Перемещение».
Шаг 10: Перетащите фотографию слева или справа от другой фотографии
С инструментом «Перемещение» в руке нажмите и удерживайте клавишу Shift на клавиатуре и перетащите фотографию на верхнем слое влево или вправо, чтобы переместить ее рядом с другой фотографией. Удерживая нажатой клавишу Shift, можно легко провести по прямой линии.Я собираюсь перетащить свою верхнюю фотографию справа от другой.
Но вот проблема, с которой мы столкнулись (исправим сейчас). Чтобы переместить фотографию рядом с другой, нам нужно перетащить ее в серую область монтажного стола , которая окружает видимую часть (область холста) документа. Почему это проблема? Это потому, что мы не видим ничего, что находится в области картона. Это означает, что по мере того, как мы перетаскиваем фотографию все дальше и дальше в сторону, все меньше и меньше ее остается видимой, поскольку большая ее часть скрывается картоном:
Перетаскивание фотографии рядом с другой означает перетаскивание в область монтажного стола.
Не беспокойтесь пока о потере изображения из виду. Просто продолжайте перетаскивать его в сторону, пока он не окажется прямо рядом с другой фотографией (и полностью не исчезнет из поля зрения). Если вы перетаскиваете свою фотографию вправо, как я здесь, вы увидите, что ваша фотография встала на место, когда левая сторона окажется достаточно близко к краю видимой области. Если вы перетаскиваете влево, он встанет на место, как только правая сторона окажется достаточно близко. Когда вы закончите, вы должны увидеть в документе только одну фотографию.Другой все еще там, он пока спрятан за картоном:
Теперь, когда вторая фотография полностью находится в области монтажного стола, остается видимым только одно изображение.
Шаг 11: Показать все
Чтобы вернуть скрытую фотографию и просмотреть их вместе, перейдите в меню Изображение вверху экрана и выберите Показать все :
Переход к изображению> Показать все.
Photoshop мгновенно расширяет область холста, так что теперь видны оба изображения:
Обе фотографии снова видны.
Важно! Мы собираемся добавить небольшое пространство между двумя фотографиями на следующем шаге, но на этом этапе края изображений должны соприкасаться, а — без пробела между . Их нужно прижать друг к другу. Если вы перетащили фотографию слишком далеко и между ними образовался промежуток, при активном инструменте Move Tool , удерживая нажатой клавишу Shift , перетащите фотографию назад к другой, пока края двух фотографий не соприкоснутся, а промежуток закрыто.
Шаг 12. Добавьте пространство между фотографиями
Теперь, когда мы убедились, что между нашими двумя фотографиями нет места, давайте добавим немного места! Причина, по которой мы хотим начать без пробелов между ними, заключается в том, что нам нужно точно знать, сколько места мы добавили, и в Photoshop CS6 мы можем использовать новый HUD (Heads-Up Display) для обратной связи. Инструмент «Перемещение», чтобы точно сказать нам, как далеко мы перетащили изображение.
При активном инструменте «Перемещение» еще раз нажмите и удерживайте клавишу Shift на клавиатуре и начните перетаскивать фотографию влево или вправо, чтобы добавить пространство между двумя изображениями.Пространство будет заполнено любым цветом, который вы выбрали для слоя «Заливка сплошным цветом» на шаге 6. В моем случае он черный. Как только вы начнете перетаскивать, появится небольшое окно HUD, дающее вам живую обратную связь о том, как далеко вы перетащили. Показания могут быть в дюймах (дюймах) или пикселях (пикселях) в зависимости от того, как вы настроили линейки в настройках Photoshop. В моем случае это дюймы. Здесь HUD сообщает мне, что я перетащил свою фотографию 0,2 дюйма вправо (верхнее число — горизонтальное движение, нижнее — вертикальное), и мы можем видеть залитое черным пространство между ними.Убедитесь, что вы помните точное расстояние, которое вы перетащили, потому что эта информация нам понадобится в ближайшее время:
Запомните (или запишите) размер промежутка между изображениями. В моем случае это 0,2 дюйма.
Шаг 13: Раскройте все снова
Поскольку мы отодвинули фотографию немного в сторону, часть ее снова скрыта картоном. Вернитесь в меню Image и выберите Reveal All , чтобы снова увидеть скрытую область:
Вернуться к изображению> Показать все.
Обе фотографии теперь полностью видны с границей между ними:
На изображениях добавлена первая часть границы.
Шаг 14: Добавьте пространство холста для создания границы вокруг изображений
Наконец, давайте закончим наш диптих, добавив границу вокруг него. Мы будем использовать информацию, которую дал нам HUD, чтобы создать границу точно такой же толщины, как пространство между фотографиями. Поднимитесь в меню Image и выберите Canvas Size :
Переход к изображению> Размер холста.
Откроется диалоговое окно «Размер холста». Во-первых, убедитесь, что опция Relative выбрана (отмечена) и что также выбрано центральное поле в сетке Anchor , так что дополнительное пространство холста будет равномерно добавлено по краям фотографий:
Выбраны параметр «Относительный» и центральный блок сетки привязки.
Затем возьмите расстояние, которое вы добавили между фотографиями на шаге 12, и введите , вдвое превышающее , в поля Ширина и Высота .Убедитесь, что вы также выбрали правильный тип измерения (дюймы или пиксели). В моем случае HUD сказал мне, что я перетащил свое изображение на расстояние 0,2 дюйма, поэтому я введу вдвое больше ( 0,4 ) в поля ширины и высоты и убедитесь, что оба значения установлены на дюймов. . Причина, по которой нам нужно ввести вдвое больше, заключается в том, что половина значения ширины будет добавлена слева от холста, а другая половина — справа. Точно так же половина значения высоты будет добавлена к верху, а другая половина — к низу, что даст нам границу вокруг диптиха точно такого же размера, как и пространство между фотографиями:
Введите двойное расстояние между двумя фотографиями как для ширины, так и для высоты.
Нажмите «ОК», когда будете готовы принять настройки и закрыть диалоговое окно «Размер холста», после чего Photoshop добавляет дополнительное пространство холста вокруг изображений, образуя границу. Опять же, граница того же цвета, что и цвет, который мы выбрали для слоя Solid Color Fill на шаге 6:
Заключительный диптих с добавлением каймы.
7 новых бесплатных шаблонов Photoshop для диптиха и триптиха
Если вы профессиональный фотограф или даже фотограф-любитель и когда-либо загружали фотографии на Facebook, они вам могут понравиться.Эта загрузка предназначена для 7 бесплатных шаблонов диптихов и триптихов , которые я разработал сам.
Эти шаблоны позволяют отображать 2 или 3 фотографии (даже 4) в виде сетки, которая выглядит действительно чисто и профессионально. Они созданы для Интернета, поэтому идеально подходят для Facebook, Google +… или вашего сайта.
В этих шаблонах Photoshop используются смарт-объекты, поэтому редактировать их довольно просто. Все, что вам нужно сделать, это дважды щелкнуть слой смарт-объекта (в Photoshop), и он откроет объект в новом файле, куда вы вставите свою фотографию и нажмете «Сохранить».Затем фотография обновляется в шаблоне с сохраненным смарт-объектом. Эти шаблоны были созданы в Photoshop CS5.5, но будут открываться и работать как в более новых, так и в более старых версиях.
Все шаблоны включают фон слоя в черно-белом, так что вы можете выбрать… или довольно легко добавить свой собственный цвет, если вы хотите что-то нестандартное. Некоторые из них также позволяют разместить на них свой логотип. У некоторых нет логотипа на случай, если вы не отметите водяными знаками свои общие изображения. Но вы можете добавить свой логотип, если хотите… делайте все, что хотите!
Авторские права на все фотографии в шаблонах принадлежат Allison Easley.Если вы используете эти шаблоны, дайте мне знать! Я хотел бы получить известие от вас.
Загрузить шаблоны
Щелкните ссылку для загрузки ниже, чтобы загрузить шаблоны.
Загрузить
Если вам нужна помощь в понимании SmartObjects в Photoshop, вот вам наглядное видео.
Мои шаблоны обложек facebook также используют Smartobjects, если они вам интересны.
Как сделать диптих в Photoshop
Присоединяйтесь к Джулианн Кост для подробного обсуждения в этом видео «Как создать диптих в Photoshop» в разделе «Обучение компоновке фотографий».30.06.2014 · H
20.03.2012 · 1 Переместите нижний клин вниз и. 2 Переместите белый блок вверх и снова поверните назад «квадрат» и. 3 Переместите верхний правый блок вверх и поперек.Верхний левый блок может мешать прохождению шагов 1 и 2, и его нужно отодвинуть подальше, а затем вернуть обратно.
Простой способ создать триптих с помощью Photoshop (или GIMP.
В этом видео рассказывается, как создать триптих в Photoshop, используя три разных изображения или одно изображение, разделенное на три). Используете ли вы разные портреты с разными выражения или сосредоточьтесь на одном изображении и создайте интересную композицию Эндрю Бартрам — Кто видит — Fenland 2015.Создание последовательности фотографий до, во время и после поможет вашему триптиху лучше рассказать историю. Гарри Смит — Лили Триптих. Майкл — Deion Lavender Dunk. У вас есть хобби или занятие, которым вы действительно любите заниматься? Фотография.
КАК СОЗДАТЬ ДИПТИХ С PHOTOSHOP CS6
Присоединяйтесь к Джулианн Кост для подробного обсуждения в этом видео «Как создать диптих в Photoshop», входящем в раздел «Обучение компоновке фотографий». 30.06.2014 · Вы когда-нибудь задумывались, как сделать диптих в Lightroom? Мало того, что это возможно, это просто, хотя и не полностью очевидно, поскольку это находится в модуле печати, а не в разработке.Вот как это сделать: как только вы отредактируете два изображения и будете готовы к их созданию (ни слова, но я притворяюсь, что это так), выберите модуль «Печать» в Lightroom. Под.
11.10.2012 · 1. Чтобы упростить задачу, установите цвета переднего плана и фона по умолчанию (черный / белый). 2. Создайте новый пустой (белый фон) документ подходящего размера. 3. Создайте новый прозрачный слой поверх фонового слоя. 4. Выберите инструмент Marquee Tool. 5. Нарисуйте рамку с левой стороны для первой фотографии любого размера и формы, которые вы хотите.6. Нажмите Alt-Backspace, чтобы заполнить форму… — Чтобы создать диптих в Lightroom, сначала мы выберем две фотографии, которые мы хотим разместить рядом друг с другом, а затем я могу нажать клавишу завершения чтобы перейти в режим опроса.
10 советов, как создать сопоставление в вашей фотографии
Изменение размера (передискретизация) большего изображения для соответствия высоте (в пикселях) меньшего изображения. Спасибо за это, мы обязательно воспользуемся ими и полюбим этот способ одновременного представления нескольких изображений! Этот урок из нашей серии фотоэффектов.Если вы перетащили фотографию слишком далеко и между ними образовался промежуток, при активном инструменте «Перемещение» удерживайте нажатой клавишу Shift и перетащите фотографию назад.
Создайте коллаж за 3 простых шага в Photoshop (Диптих.
07.08.2009 · Чтобы сделать триптих (или диптих, или полиптих, или …), вам нужно сделать только несколько вещей: Выберите свою фотографию (и). Выберите размер вашего триптиха и каждого раздела. Поместите фотографии на один цифровой холст. Добавьте рамку. Или не делайте этого. Все, что вам подходит. Я оставлю шаг 1 и большую часть шага 2 на ваше усмотрение.Шаг 3 невероятно прост, и я дам вам несколько способов сделать шаг 4. Как только вы это сделаете. Диптих. Две фотографии лучше, чем одна! Диптихи рассказывают историю, выходящую за рамки одной фотографии. Он может показывать разные перспективы одной и той же сцены или использоваться для сравнения или…
Как создать диптих в Photoshop — Симпатичные предустановки для.
21.01.2014 · Как создать диптих Шаг 1. Откройте два изображения в Photoshop. Первое, что нам нужно сделать, это открыть оба изображения в Photoshop.Если вы уже 25.09.2015 · Моя идея заключалась в том, чтобы сделать пару леггинсов с одной ногой в одном дизайне и другой во втором дизайне, что действительно подтолкнуло к определению того, что представляет собой диптих. Я увеличил размер своего изображения до размеров ткани (150×200 см) и экспериментировал со всевозможными комбинациями. Я узнал, как использовать параметры «узор» и «заливка» в Photoshop, из онлайн-урока, чтобы выложить плитку. 20.03.2020 · Чтобы ваш диптих (два изображения), триптих или полиптих (много изображений) действительно выделялся, пейзаж или крупный план подойдут лучше, чем семейный портрет, но вы обязательно должны поиграть, чтобы увидеть, что вам нравится большинство.Затем перейдите на PineTools.com, чтобы создать свой триптих за секунды. Этот бесплатный инструмент позволяет разделить изображение и загрузить файл.
29.12.2020 · Создайте коллаж за 3 простых шага в Photoshop (Diptych) — YouTube. Сегодня мы покажем вам, как создать простой коллаж в стиле диптиха в Photoshop! Узнайте, как создать шаблон фотографии, который делает… 07.08.2009 · @Erin — Вот несколько способов создать симметричный диптих при использовании вертикального и горизонтального изображения. 1) Выберите один формат и обрежьте другой так, чтобы он совпадал.Стиль макета — выберите «одно изображение». Настройки изображения — выберите «масштабировать до заливки». 2) Создайте новый шаблон для этой настройки. Стиль макета — выберите «индивидуальный пакет». Щелкните поля (ячейки), чтобы переместить или удалить. Перейдите в раздел «Клетки», чтобы добавить…
Как создать диптих в Photoshop — Photography Life
02.08.2010 · Как: создать диптих в Adobe Photoshop или Photoshop Elements. Создайте диптих в Adobe Photoshop или Photoshop Elements. Автор: getexcellent. 02.08.10 11:36. WonderHowTo.Как сделать диптих в фотошопе? Как создать диптих. Шаг 1. Откройте два изображения в Photoshop. Шаг 2. Измените размер изображений на одинаковую высоту. Шаг 3: Выберите и скопируйте изображение с измененным размером. Шаг 4: Вставьте изображение в документ с другой фотографией. Шаг 5: переименуйте фоновый слой. Шаг 6: Добавьте сплошной слой заливки. 5. Диптих. Если поставить рядом две (похожие) фотографии, это называется диптихом. Диптих…
Как создать диптих в Adobe Photoshop или Photoshop.
23.07.2014 · Существует много разных способов создания диптиха в Photoshop, но чтобы получить максимальную отдачу от этого урока и использовать метод, который мы здесь изучим, вам понадобится Photoshop CS6. Давайте начнем! Шаг 1. Откройте два изображения в Photoshop. Первое, что нам нужно сделать, это открыть оба изображения в Photoshop. Если у вас уже есть открытые изображения, вы можете пропустить этот первый шаг, но я это сделаю. Как я могу создать диптих / триптих или любой другой коллаж с отдельными фотографиями, не имеющими правильной прямоугольной формы.Примером могут быть две фотографии, пересекающиеся по диагонали. Пример ниже. Изображение ниже представляет собой традиционный диптих с изображениями, выстроенными бок о бок. Это…
Самый простой способ создать диптих в фотошопе? — RAW, Post.
Из этого туториала Вы узнаете, как создать диптих из одного изображения с помощью Photoshop. 26.01.2016 · Диптих — две фотографии, которые больше подходят друг другу, чем по отдельности. Мини-история в двух кадрах, ассоциация, братья и сестры, родитель и ребенок, разные точки зрения на одну и ту же тему, все, что хорошо работает в команде из двух человек.Проявите творческий подход! Мыслите парами. Покажи нам свое лучшее! Не знаете, как сделать диптих с помощью программы для редактирования фотографий?
Take Out Photo: как создать триптих в Photoshop или.
27.03.2017 · Диптих. Если поставить рядом две (похожие) фотографии, это называется диптихом. Диптих происходит от греческого: от позднегреческого «диптуха» (соединение двух табличек для письма; сложение пополам). Это диптих нас с мамой. Мы оба лежим в одинаковых позах и выглядим так, как будто мы в гробу (мертвые).Обратите внимание на сопоставление меня и моей мамы — как мы оба. 13.07.2010 · Полученная фотография называется диптихом (если он состоит из двух изображений) или триптихом (если он состоит из трех изображений). Диптих и триптихи уже много лет используются в художественной фотографии. С помощью Diptic вы можете быстро и легко создать последовательность до и после, создать серию фотографий или сопоставить контрастные изображения. Просто выберите макет, выберите свои фотографии, разместите файлы.
Необходимо увеличить ширину, но вы позволите Photoshop Elements сделать это автоматически.Сделайте следующее. a) Дважды щелкните миниатюру фотографии, которую нужно увеличить, в корзине проекта / подборке фотографий. б) Перейдите в Изображение> Изменить размер> Размер изображения. в) Убедитесь, что все три галочки… 08.04.2009 · Диптих, автопортрет с Дево. На этой неделе был последний срок отправки изображений в PDN’s Faces. Выше представлены изображения, которые я ввел после того, как наконец собрался создать мастер-файлы из серии автопортретов, которые я снял для своего сайта прошлым летом. Они были представлены индивидуально, но, похоже, хорошо работают в качестве диптиха.
Как сделать триптих в Photoshop — YouTube
21.09.2008 · Примечание: диптих — это навороченный способ сказать монтаж (или коллаж) двух фотографий, триптих — это три фотографии. На Flickr есть несколько групп для погружений, трипсов и других монтажей. Чтобы увидеть примеры созданных мной диптихов, посмотрите несколько фотографий в моем потоке на flickr (с тегом w / diptych). Давайте сначала создадим диптих из двух фотографий. 14.05.2008 · Диптих Инструкция. cnuicu 1:19, 14 мая 2008 г. Инструкции по диптиху. 1. Выберите две фотографии и откройте их.Измените размер изображений до того же размера. Я использовал 640 ширины x 480 высоты. 2. Откройте новый документ и измените его размер так, чтобы два изображения поместились в поле. Я использовал ширину 1280 x 580 высоту, чтобы облегчить перемещение.
Создание диптиха в Photoshop — YouTube
10.04.2014 · В этом видео я покажу вам, как создать диптих в Photoshop Elements 10. Курсы Эндрю Ньюсона по фотографии http://andrewnewson.co.uk Как создать диптих с помощью Photoshop CS6. В этом уроке по фотоэффектам вы узнаете, как легко создать диптих из двух отдельных изображений, даже изображений разного размера и ориентации, с помощью нескольких простых инструментов Photoshop CS6! Легкое тонирование сепией с помощью фильтра Camera Raw в Photoshop CC.В этом уроке вы узнаете, как новый фильтр Camera Raw в Photoshop CC позволяет легко применять оттенок сепии.
15.02.2011 · Пока Насим работает над публикацией еще одной большой статьи о том, как создать блог о фотографии, я решил вмешаться и написать быстрое руководство о том, как складывать два вертикальных изображения в Photoshop, также известное как «диптих». Надеюсь, те из вас, у кого уже есть… 13.03.2021 · Сегодня мы покажем вам, как создать простой коллаж в стиле диптиха в Photoshop! Узнайте, как создать шаблон фотографии, который позволяет легко перетаскивать фотографии на параллельный дисплей.Лучше всего то, что мы включаем наш шаблон PSD в бесплатную загрузку, чтобы вы могли сразу приступить к созданию своих диптиховых коллажей. 23.10.2017 · Эти коллажи из двух фотографий не только упрощают форматирование, но и могут рассказать более глубокие истории, дать людям две точки зрения и объединить элементы, которые сами по себе не имели бы особого смысла для других зрителей. Диптихи — не причина, по которой нельзя использовать вертикальные фотографии самостоятельно; некоторые фотографии могут быть достаточно значимыми сами по себе.Но они могут…
photoshop — Как создать диптих или триптих с помощью.
11.01.2013 · Я решил представить очень простой способ подготовить триптих с помощью Photoshop. Я считаю, что вы можете использовать ту же технику и в GIMP. Для начала перенесите свои 3 изображения в Photoshop. Как только все три загружены, используйте раскрывающееся меню «Выбрать» и выберите «ВСЕ» (или ПК с клавиатурой = Ctrl A; Mac = Cmnd A). Это вызовет «танцующих муравьев», которые будут окружать ваш образ.На этом этапе перейдите к… 21 апреля 2014 г. — В этом руководстве по фотоэффектам вы узнаете, как легко создать диптих из двух отдельных изображений с помощью Photoshop CS6. Шаг за шагом, идеально подходит для новичков!
Видео о том, как создать диптих с помощью Photoshop
Как создать диптих Шаг 1. Откройте два изображения в Photoshop. Первое, что нам нужно сделать, это открыть оба наших изображения в Photoshop. Если … Шаг 2: Измените размер изображений на одинаковую высоту. Прежде чем объединить изображения в диптих, сначала нужно убедиться… Шаг 3: Выберите и скопируйте файл. 29.12.2020 · Используйте инструмент Rectangular Marquee Tool, чтобы нарисовать тонкий прямоугольник рядом с центром проекта, который простирается от вершины до самого низа. Создайте новый слой и залейте выделение белым цветом. У вас получится белая разделительная линия, которую мы можем… 29.10.2021 · Создание простого коллажа в Photoshop. Для этого проекта мы собираемся создать несколько простых рамок бок о бок в Photoshop, которые упростят вставку любых фотографий, которые мы захотим. Поскольку мы собираемся создать коллаж в стиле диптиха, мы хотим отобразить два связанных изображения в…
Как создать диптих с помощью Photoshop CS6 — Pixeltopia Design
24.03.2014 · Изготовлено с частичным выполнением требований Класса цифрового кинопроизводства Центра изящных искусств, Гринвилл, Южная Каролина. 9 июля 2015 г. — В этом уроке по фотоэффектам вы узнаете, как легко создать диптих из двух отдельных изображений с помощью Photoshop CS6. Шаг за шагом, идеально подходит для новичков! 17.07.2012 · Diptic — приложение для iPhone и iPad, которое упрощает создание диптихов и триптихов фотоколлажей. Благодаря множеству макетов, фильтров, основных инструментов редактирования и настроек вы можете быстро создать визуальную историю, используя либо только что сделанные фотографии, либо изображения, хранящиеся в вашей фотопленке iPhone.
Как создать диптих в фотошопе — Фотошоп Видео.
13.03.2021 · Сегодня мы покажем вам, как создать простой коллаж в стиле диптиха в Photoshop! Узнайте, как создать шаблон фотографии, который позволяет легко перетаскивать фотографии на параллельный дисплей. Лучше всего то, что мы включаем наш шаблон PSD в бесплатную загрузку, чтобы вы могли сразу приступить к созданию своих диптиховых коллажей. 3 января 2017 г. — Узнайте, как быстро и легко создать диптих в Photoshop (коллаж из двух изображений).Вы можете использовать этот же метод, чтобы добавить больше изображений !!
Ananthayata yana para dige редактирование видео, настройки кисти Photoshop для рисования волос, Как сделать диптих с помощью Photoshop Сколько стоят напитки в Walmart © 2020 Логотипы отелей california star
Как создавать диптихи в Lightroom
Вот видеоурок о том, как создавать диптихи в Adobe Lightroom. Я получил несколько писем с вопросами о том, как это делается, и хотел поделиться некоторыми своими открытиями и обходными путями.Блин, как бы мне хотелось иметь что-то подобное много лет назад. Кумулятивно я потратил годы, делая это в Quark (кашель!) И PhotoShop (время отстой). Наконец, у фотографов есть сверхбыстрый и интуитивно понятный способ разместить несколько изображений на одной странице. За свои деньги вы также получите дополнительные советы по изменению размеров, экспорту и архивированию готовых диптихов.
Учебное пособие: Диптихи в Adobe Lightroom
Это первое руководство, опубликованное в этом блоге, и мне кажется невероятно странным размещать демонстрацию программного обеспечения.Может быть, я плачу миру за все бесплатные демоверсии, которые я просмотрел в Интернете. Какой бы ни была правда за этой демонстрацией, ПОЖАЛУЙСТА, разъясните мне правду. Если покопаетесь, поделитесь ссылкой. Если что-то не так, дайте мне знать, чтобы я мог заняться постройкой бревенчатых домиков и других вещей.
нажмите для увеличения
Adobe Lightroom Tutorial: снимок экрана с настройками диптиха. © Jay Watson PhotographyОБНОВЛЕНИЕ: 9/7/14
Вот пошаговые инструкции по созданию диптиха в Adobe Lightroom 5 / LR5. Обратите внимание, что по-прежнему полезно просматривать видео, поскольку шаги в LR5 почти идентичны предыдущим версиям Lightroom. Если вы хотите экспортировать диптих, вам все равно нужно использовать модуль «Печать» (хотя фактическая печать не требуется — см. Последний шаг).
1) поместить изображения в коллекцию,
2) Перейдите в модуль ПЕЧАТЬ и выберите любые два изображения в полосе эскизов.
3) В настройках «стиля макета» модуля ПЕЧАТЬ — выберите «одно изображение / контрольный лист»
4) В настройках «макета» модуля ПЕЧАТЬ — установите сетку страницы на 1 строку и 2 столбца, настройте следующее по вкусу — поля, расстояние между ячейками и размер ячейки.
5) В настройках модуля ПЕЧАТЬ «Задание на печать» выберите печать в: «Файл JPEG». Отрегулируйте разрешение, качество JPEG и нестандартные размеры в соответствии с вашими потребностями.
6) выберите: кнопку «ПЕЧАТЬ В ФАЙЛ» внизу модуля ПЕЧАТЬ — затем сохраните файл JPEG в нужном месте. Повторно импортируйте в LR, если хотите каталогизировать диптих.
размещено в: Учебник | Теги в: Adobe Lightroom, диптих, как
Диптих Photoshop
Три доски, девять плавников.
——————– Марвин Маркхэм
Современный взгляд на серфинг глазами миллениалов. Доски слева направо — Slob Craft, Super, Super. Плавники слева направо — FCS 3, Futures HS, FCS 1. За шестьдесят лет истории серфинга этот вид спорта был переосмыслен с использованием новых стилей, цветов, форм и технологий. Обратите внимание на резкость досок с техническими правками. Цель состоит в том, чтобы подчеркнуть футуризм, переживаемый этим спортом. Новые коробки Fin, электронное машинное формообразование и расширение серфинг-сообщества никогда не были заметны раньше.
Два изображения ниже были выбраны для проекта фотошопа Diptych: три доски для серфинга и их плавники. Без плавников доски — это просто доски , которые не будут иметь сцепления с волной при серфинге. Я пытаюсь продемонстрировать совместимость двух. В зависимости от размера волны можно выбрать доску другого размера с другим стилем плавников. Нижеприведенные ласты — это ведущие бренды (FCS и Futures), которые стремятся к современному, более гибкому ощущению езды на волне.Обратите внимание на шестигранник на плавниках, это создает разные точки гибкости для разных стилей волн. Платы слева — это доски, выпущенные в 2016 году. Ощущение цифрового глюка должно демонстрировать некоторый модернизм, интегрированный в редактирование плат. Общее настроение двух соседних изображений должно быть современным или технологичным.
Процесс создания этих фотографий натюрморта был непрямым. Всего 21 фотография. Я впервые использовал камеру, отличную от iPhone.Я использовал камеру Cannon E05 M100. Затем я начал пытаться установить отображение досок в помещении, но освещение мне показалось неправильным. Даже регулировка диафрагмы камеры, похоже, не решила проблему освещения. Я переместил массив объектов на улицу и сохранил только 6 фотографий крупным планом в помещении. Оба изображения, которые я решил включить в диптих, были сняты на открытом воздухе около полудня. Освещение было почти прямо над головой, в результате чего плавники выглядели очень яркими, а доски выглядели довольно непрозрачными (в сравнении).
Создавая и редактируя цифровые изображения с помощью Adobe Photoshop, у меня было одно намерение. Очаровывайте зрителя модернизмом и сочетаемостью досок. Чтобы доски были «пригодными для серфинга», нужны ласты. Ни один из них не может работать в одиночку, отсюда их совместимость. Ощущение модернизма проявляется в глючных эффектах фотошопа. Слева направо я опишу детали каждого изображения. На Slob я выбрал верхнюю часть трека и сделал три разных слоя.Один слой с красным, один с зеленым и один с синим (RGB). Я переместил красный слой на несколько пикселей влево, а синий слой на несколько пикселей вверх. Показанный зеленый цвет — это то место, где изначально были уложены все слои. При перемещении цветов он создает эффект сбоев на досках. На центральной доске Superboard эффект глитча имеет только подкладка из углеродного волокна внизу. На правой Суперплате я выделил всю доску и придал ей эффект сбоя. Переместив красный слой на несколько пикселей вправо, я остался со слабым красным контуром рельса по направлению к середине доски.Затем я использовал инструмент «Ластик» с низкой непрозрачностью, чтобы удалить контур красной направляющей, не делая следы ластика заметными. У меня остался эффект сбоя на правой стороне платы. Фон на обоих изображениях — это фотография поверхности бассейна возле моего дома. Я применил эффект двойной экспозиции ко всему изображению, оставив фон цвета морской волны. На правом изображении я обрезал плавники и применил эффект двойной экспозиции на белом фоне. После создания аква-фона я снова добавил плавники в документ фотошопа (PSD).Ласты создают эффект глюков, чтобы подчеркнуть модернизм, который переживает серфинг.
Для фона диптиха я хотел, чтобы доски выделялись, не отвлекая внимание зрителя. Я поместил два завершенных изображения диптиха на новый PSD и превратил белый фон в три слоя RGB. Я уменьшил непрозрачность красного слоя, чтобы сделать фон бирюзового цвета. Мне он понравился, но чего-то не хватало. Я вернулся к исходным фотографиям натюрморта, которые я сделал, и использовал одну с мрачным настроением.Хотя изображение заблокировано диптихом, оно представляет собой крупный план хвостов трех досок. Интересно, что я переместил изображение вправо, так что только около 70% фонового изображения находится в кадре, создавая более темную часть фона слева. Возможно, если бы у меня было больше времени, у меня было бы больше практики с камерой и я бы делал более качественные снимки.
ТОП-10 ЧТО ТАКОЕ ДИПТИХ-ФОТОГРАФИЯ Ответы
Категория: Фотография
1. 10 отличных советов по использованию диптиховой фотографии | Фото триптихаДиптихи — это набор из двух фотографий, которые можно использовать, чтобы рассказать историю и подчеркнуть контраст.Или вы можете создать одну композицию, используя два совершенно разных изображения. Выделите детали и · Оцените разные детали · Используйте разную глубину (1) …
Диптихи и триптихи представляют два или три изображения, которые могут быть из одного сеанса или полярными противоположностями, чтобы показать оппозицию или противоположные идеи. (2) …
В фотопрезентации пара изображений часто объединяется в одно и то же реальное изображение. По формату один файл изображения с двумя изображениями является диптихом.Для (3) …
2. 130 Идеи диптиховой фотографии — PinterestЧто такое диптихи и триптихи в фотографии? Диптихи и триптихи представляют собой два или три изображения, которые могут быть из одного сеанса или полярными противоположностями (4) …
В современном мире этот термин относится к художественному произведению, состоящему из двух отдельных частей, обычно картин или фотографий, размещенных рядом друг с другом в виде пары в (5) …
27 февраля 2015 г. — Диптих и триптих происходят от греческого языка, означающего «два (падение)» или «три (трип)» (тыч).Обычно это относилось к произведению искусства, которое было разделено на (6) …
3. Диптиховая фотография: искусство соединения двух изображений…9 марта 2011 г. — Диптих Фотография — Диптих — это комбинация двух фотографий, помещенных непосредственно рядом друг с другом, чтобы сделать художественное заявление или (7) …
26 января 2019 г. — Диптих (произносится как «дип-тик») — это произведение искусства, состоящее из двух частей. Это может быть картина, рисунок, фотография, резьба или любое другое плоское произведение искусства (8) …
4. Как рассказать содержательные фотоистории с помощью диптихов | Свет…23 октября 2017 г. — Диптихи — это две фотографии, которые были соединены вместе, чтобы рассказать одну взаимосвязанную историю. А диптихи могут быть такими же уникальными, как и их (9) …
В этом смысле диптих — это сочетание прошлого и настоящего, традиций и их новых ответвлений. Он возвращается к источнику письма, поскольку диптихи впервые были использованы в (10) …
Фотографический диптих — это пара изображений, помещенных рядом, чтобы сформировать единое художественное высказывание или сравнение.Изображения могут быть идентичными или похожими в (11) …
20 сентября 2014 г. — Сегодня термин диптих используется для сопоставления двух фотографий, которые вместе рассказывают историю. Создание диптиха — задача на этой неделе для (12) …
конструкторы веб-сайтов Диптих по описанию — это пара изображений или резных фигурок на двух панелях, обычно соединенных вместе. Зачем нужен диптих? Диптих чудесный (13) …
5. 10 отличных советов по использованию диптиховой фотографии | Фотографии триптиха…6 января 2020 г. — Вот несколько отличных советов и идей, которые помогут вам начать делать диптиховые фотографии.Если двух фотографий недостаточно, попробуйте триптихи или даже (14) …
, 19 декабря 2017 г. — Изучите доску Карины Бестон «Diptych Photography» на Pinterest. Смотрите больше идей о диптихе, фотографии, фотографии триптиха. (15) …
Словарь терминов Тейт, определение диптиха: произведение искусства, состоящее из двух раскрашенных или резных панелей. (16) …
6. Как создать диптих в Photoshop CS6Что такое диптих? В том смысле, в котором этот термин обычно используется сегодня, диптих просто означает два изображения, отображаемые вместе, обычно рядом.Изображения часто имеют (17) …
26 февраля 2021 г. — Что такое диптихи и почему так много фотографов любят снимать диптихи? Диптихи — это набор из двух фотографий, которые можно использовать, чтобы рассказать (18) …
Диптих в фотографии еды — это простой, но красивый инструмент композиции, позволяющий представить вместе изображения, которые рассказывают большую историю еды. Щелкните здесь, чтобы увидеть примеры диптихов. (19) …
Вместо того, чтобы создавать великолепные изображения еды всех видов, я решил создать специальное издание, состоящее только из фотографий диптихов.Диптихи — прекрасный инструмент для (20) …
7. Фотография разных поколений: изучение диптиха…26 марта 2019 г. — Фотография разных поколений: изучение техники диптиха с помощью EOS RP Диптих в фотографии — это техника и формат, в которых используются два (21) …
диптих · 1: 2-створчатая табличка на шарнирах, складывающаяся вместе для защиты надписей на ее вощеных поверхностях · 2: картина или серия изображений (например, алтарь), нарисованные или нарисованные или (22) …
26 октября 2017 г. — Вот почему мы сейчас называем изображения «изображениями», потому что произведения искусства, основанные на фотографиях, которые не были строго прямыми фотографиями, назывались изображениями на номер (23) …
8. Интерактивный диптих — Искусство с г-жой ДжорджевичФото I. Этот класс изучает основы традиционной черно-белой фотопечати, а также процессы цифровой фотографии с использованием Adobe Photoshop. Ср (24) …
Ознакомьтесь с нашей подборкой фотографий диптихов, чтобы найти самые лучшие уникальные или сделанные на заказ изделия ручной работы из наших магазинов настенных ковров. (25) …
7 сентября 2020 г. — Мы предложили вам поделиться своими самыми яркими фотографиями диптихов этой… By Medium Painting.Это массивный групповой портрет, на котором изображены (26) …
9. Диптих — ВикипедияВ поздней античности значительным видом искусства были записные диптихи из слоновой кости с барельефными обложками на внешних гранях: «консульский диптих» был изготовлен по номеру (27) …
9 сентября 2020 г. — В фотографии диптих — это пара фотографий, помещенных рядом, чтобы сформировать единое художественное утверждение или сравнение. Мы вызываем вас на (28) …
10. Диптих Фотография | WayfairМагазин Wayfair за лучшими фотографиями диптихов. Наслаждайтесь бесплатной доставкой для большинства товаров, даже для крупных товаров. (29) …
Определение Диптих: Картина, особенно запрестольный образ, на двух шарнирных деревянных панелях, которые можно закрыть, как книгу. Или древняя письменная табличка, состоящая из (30) …
Название: «На работе против дома»: диптиховая фотография во время COVID-19. Рассказчик / Фотограф: Тото Сантико Буди. Место: Джакарта, Индонезия.Рассказчик времени / Фотограф: Тото Сантико Буди (31) …
13 сентября 2017 г. — Откройте для себя новые творческие возможности для вашей фотографии, используя различные форматы изображения и композиции, такие как диптихи и триптихи. (32) …
Диптих — это фотография, в которой два разных или идентичных изображения бок о бок образуют единое художественное высказывание. Два изображения могут буквально соприкасаться (33) …
3 июня 2018 г. — Photo Challenge 2018: пример фотографии с диптихом и триптихом.Концепцию Триптиха можно разделить на две части: фотографии, использующие (34) …
9 мая 2019 г. — Если диптихи напоминают алтари 15-го века, заваленные диптихами, триптихами и полиптихами в живописи, фотографии и (35) …
30 ноября 2013 г. — В фотографии диптих — это пара фотографий, помещенных рядом, чтобы сформировать единое художественное утверждение или сравнение. Изображения могут быть (36) …
27 января 2021 г. — Откройте для себя значение триптиха и диптиха в искусстве через «Урна династии Хань» — триптих через фотографию, выполненную Ай (37) …
22 апреля 2021 — Теги фотографические мимики, сочетание растений с портретами, фотоблог, ник фанчер, эквиваленты, мимики, мимикрия, параллели, люди и растения, штраф (38) …
Ссылки на выдержки
(1).10 отличных советов по использованию диптиховой фотографии | Триптих Фотографии
(2). Что такое диптихи и триптихи в фотографии?
(3). Определение: Диптих — Photokonnexion
(4). 130 идей диптиховой фотографии — Pinterest
(5). Фотографическая психология: Диптихи — Истинный центр Издательство
(6). Диптихи и триптихи: Игра с фото-рассказами и…
(7). Диптиховая фотография: искусство соединения двух изображений…
(8). Назначение диптиха в изобразительном искусстве — LiveAbout
(9).Как рассказать содержательные фотоистории с помощью диптихов | Свет…
(10). Диптихи — Фотографии и текст Никиты Пирогова | LensCulture
(11). Диптихи и триптихи — ISB LENS
(12). Диптих: удвойте силу вашей фотографии | Повышение…
(13). 5 способов создать идеальный диптих от Нины О’Коннелл —
(14). 10 отличных советов по использованию диптиховой фотографии | Фотографии триптиха…
(15). 35 диптих фото идей | диптих, фотография, триптих…
(16). Диптих — Художественный термин | Тейт
(17).Как создать диптих в Photoshop CS6
(18). Отличные советы по использованию диптиховой фотографии — Fliptronix
(19). Как создать диптих в фотографии еды — Две любви…
(20). Потрясающая фотография еды # 12: Диптих — Foodiesfeed…
(21). Фотография между поколениями: исследование диптиха…
(22). Диптих | Определение диптиха по Merriam-Webster
(23). Интернет-фотограф: Диптих (но не совсем)
(24). Взаимодействующий диптих — искусство с г-жой Джорджевич
(25).Диптих фотография | Etsy
(26). знаменитый диптих фотографии — Ridhaan Immigration
(27). Диптих — Википедия
(28). знаменитый диптих фотографии — Конкурс чтения книг
(29). Диптих Фотография | Wayfair
(30). Фотография Диптих — Эрик Ким
(31). «На работе против дома»: диптиховая фотография времен…
(32). Продвинутая фотография: диптихи, триптихи и аспекты…
(33). Что такое диптиховая фотография? — Ответы
(34). Как снимать диптих и триптих фотографии | Laz’s Lounge
(35).Диптихи современны? Новая выставка в Чикаго принимает…
(36). Используйте диптихи, чтобы рассказать свою историю для нашего фотозадания…
(37). Диптих и триптих Произведения, повлиявшие на историю…
(38). диптих — Ник Фанчер: Лос-Анджелес, Нью-Йорк, Колумбус…
Как делать фотоколлажи | Сделать фотоколлаж
На прошлой неделе я провел руководство по добавлению шрифтов и водяных знаков к фотографиям в Lightroom. Но знаете ли вы, что вы также можете создавать диптихи, триптихи и коллажи в Lightroom ? Метод не самый очевидный, так как он больше ориентирован на создание печатных изображений, но вы МОЖЕТЕ это сделать, что дает вам более творческие способы отображения изображений в Интернете.Кроме того, это избавляет вас от выхода из Lightroom и открытия другой программы (или использования веб-сайта, такого как PicMonkey) для создания коллажированных изображений. Процесс несложный, но сначала может показаться немного запутанным. Однако, как только вы его настроите, я также покажу вам, что вам нужно сохранить настройки, чтобы вы могли просто вытащить шаблон и создать диптих, без необходимости каждый раз начинать с нуля заново.
Чтобы создать диптих, первое, что вам нужно, это отредактировать фотографии, которые вы хотите использовать в диптихе.Обработайте их, как и любые другие фотографии, с помощью модуля Develop (настройка экспозиции, кадрирования, контрастности и всего остального, что вам нужно сделать, чтобы сделать вашу фотографию красивой). Затем перейдите в правый верхний угол и щелкните модуль Print .
В правом столбце вверху убедитесь, что стиль макета вытянут вниз (треугольник рядом со словами Стиль макета указывает вниз) и выберите Пользовательский пакет .Справа под ним находится раздел Image Setting ; убедитесь, что ни один из выбранных вариантов не отмечен.
Под настройкой изображения находится раздел Линейки, сетки и направляющие . Потяните вниз линейку Ruler Units и выберите Points (что для наших текущих целей совпадает с пикселями). Идите вперед и выберите Off для Grid Snap . Вы можете выбрать все, что хотите для Show Guides , но обычно я выбираю линейки Rulers , и все.
Перейти в нижнюю часть Задание на печать следующий раздел (последний параметр внизу). Первый вариант в этом разделе — для Печатать на . В раскрывающемся меню выберите файл JPEG . Убедитесь, что ваш черновой режим печати не выбран, а разрешение файла составляет 72 ppi (по умолчанию обычно 300, потому что этот модуль настроен для печати, а не для Интернета. Чтобы изменить его, просто нажмите 300 и поле появится, что позволит вам изменить ppi на 72).Я не утруждаюсь добавлением Повышение резкости печати , так что вы также можете оставить этот выбор выключенным. Выберите качество JPEG , которое вы хотите (я обычно выбираю около 67, имея в виду, что чем больше число, тем больше будет размер файла, но тем лучше будет выглядеть изображение).
Теперь пользовательские размеры файла немного сложны. Вам ОБЯЗАТЕЛЬНО нужно проверить это (в противном случае по умолчанию будет установлен любой размер страницы вашего принтера, обычно 8.5 x 11, в котором вы не хотите). Вам нужно знать ТОЧНЫЙ размер, которого вы хотите, чтобы окончательный диптих был. Если вы снимаете цифровой зеркальной камерой, скорее всего, ваши изображения будут иметь пропорции 4 x 6. Если ширина ваших фотографий для блога составляет 600 пикселей, вы можете установить собственный размер от 600 до 447 пунктов. Это даст вам две фотографии шириной 298 пикселей и высотой 447 пикселей с промежутком в 4 пикселя между ними. Теперь, если вы снимали с помощью iPhone или другой камеры с другой пропорцией (многие наведи и снимай камеры снимают с другим соотношением сторон) или вы кадрировали свою фотографию до необычной формы, вам придется настроить пользовательский файл. размер, чтобы соответствовать размеру двух расположенных рядом изображений с небольшим промежутком между ними.Вы можете полностью создать уравнение алгебраического соотношения, чтобы выяснить это, используя размер исходных фотографий, которые у вас есть, но, поскольку я не посещал математические классы около 20 с лишним лет, я ТАК не тот человек, который выясняет, что это за уравнение является. Вместо этого перейдите к одной из своих старых фотографий диптиха, которые вы создали в Photoshop, gimp или picmonkey, и посмотрите на размеры этой фотографии в пикселях, а затем просто используйте эти размеры.
Под этим стоит Color Managemen т. Убедитесь, что ваш профиль — sRGB (основной цветовой профиль, который используется в Интернете), и выберите Relative для Intent .Если вы хотите узнать больше об управлении цветом в Интернете, вы можете посетить эту страницу, посвященную цветовому пространству и цветовым профилям, но, вероятно, вам будет сложно ее прочитать, поэтому я бы не советовал это делать. Убедитесь, что Print Adjustment не отмечен (помните, что этот модуль в основном предназначен для печати, а не для Интернета, поэтому есть эти параметры, которые вам не нужны).
Теперь вернитесь в раздел Cells (прямо под Rulers, Grids & Guides ).Под Добавить в пакет есть множество опций. Выберите верхний левый и выберите любой из параметров (вы все равно его измените, поэтому не имеет значения, какой из них вы выберете). Вы увидите всплывающее окно на белой пустой странице с синим контуром. Под Добавить в пакет есть пара ползунков для Adjust Select Cell . Потяните ползунок Высота до упора вправо (447 пт). Потяните ширину на один до 298 pt. Вы заметите, что при перемещении ползунков до нужного размера синий квадрат также изменится в размере.
Вернитесь и повторите то, что вы только что сделали, снова, потянув вниз в верхнем левом раскрывающемся меню под Добавить в пакет и выберите другой размер (опять же, неважно, какой размер). Вы заметите, что всплывает еще одно окно. Отрегулируйте выделенную ячейку с на по высоте : 447 pt и по ширине : 298 pt, как и в прошлый раз. У вас должны получиться две коробки, стоящие рядом друг с другом.Подойдите к правому полю, щелкните в его центре, чтобы он имел синий контур, а затем просто щелкните и перетащите прямоугольник вправо, чтобы между полями образовался зазор.
Теперь спуститесь вниз к полосе фотографий и перетащите нужные фотографии в каждое поле. Поле должно подсвечиваться желтым, когда вы перетаскиваете эскиз фотографии поверх поля. Просто отпустите, и на коробке появится желаемое изображение. Если вам не нравится это изображение или вы передумали, просто перетащите другое изображение поверх этого изображения.Он должен измениться как по волшебству!
Если вы хотите создать изображение триптиха, метод почти такой же. Просто определите, какой будет окончательный размер изображения, а затем добавьте поля. Вы можете расставить поля, щелкнув и перетащив их в нужное место на странице. Вы даже можете настроить их размер, перетаскивая стороны синих прямоугольников (но это не так точно, как ползунки).
На этом этапе вы в значительной степени закончили, но если вы хотите получить все фантазии и добавить водяной знак (как я учил вас в моем предыдущем уроке Как добавить текст к фотографии с помощью Lightroom), вы можете нажать кнопку Водяной знак в разделе Page .Помните, что любой тип или графическое изображение, которое вы помещаете на фотографии, будет отображаться на ВСЕХ изображениях в одном и том же месте на каждой фотографии. Когда у вас будет набор фотографий, нажмите кнопку Печать в файл… в правом нижнем углу и сохраните изображение с любым желаемым заголовком (не забудьте также добавить .jpg в конец имени файла).
Теперь, когда вы настроили это один раз, вы можете сохранить шаблон диптиха в Пользовательские шаблоны .Перейдите на левую боковую панель под предварительным просмотром и нажмите кнопку + рядом с Обозреватель шаблонов . Назовите шаблон как хотите, и в следующий раз, когда вы захотите создать диптих, вы можете просто щелкнуть этот шаблон в разделе Пользовательские шаблоны , и появится пустой шаблон, который позволит вам перетащить туда любые изображения, которые вы хотите. . Теперь вы готовы создавать все диптихи и триптихи для своего блога. Вперед!
.