Рисуем в Фотошоп все формы жидкой воды / Creativo.one
Вода — это сложная структура. Она сама по себе прозрачная, и, несмотря на то, что она довольна таки чистая, мы все равно каким-то образом можем ее видеть. И даже в ее нормальном состоянии — жидком, вода имеет множество различных форм, которые достаточно сильно различаются между собой. Хотя вода выглядит довольно просто, и она проста в своей «конструкции» — вы не можете просто так взять и научиться рисовать ее раз и навсегда. Так происходит потому, что в действительности вы рисуете не воду, а эффект, который она оказывает на окружающий мир, увиденный через нее.
В данном уроке вы научитесь создавать изображение жидкой воды во множестве ее форм: капли, озера, лужи, дождь и водопады. Я покажу вам, как использовать множество инструментов программы Фотошоп, чтобы ускорить процесс рисования. Также я постараюсь объяснить определенные правила, освоив которые, вы сможете видоизменять те примеры, которые приведены в данном уроке, под свои нужды.
Данный урок является продолжением урока Рисуем реалистичные снежные эффекты в Фотошоп
Многие приемы из того урока будут применяться и в этом тоже. Другие уроки по созданию реалистичных эффектом, которые имитирую природные стихии (огонь, земля, воздух, снег) вы можете найти на нашем сайте.
Скачать архив с материалами к уроку
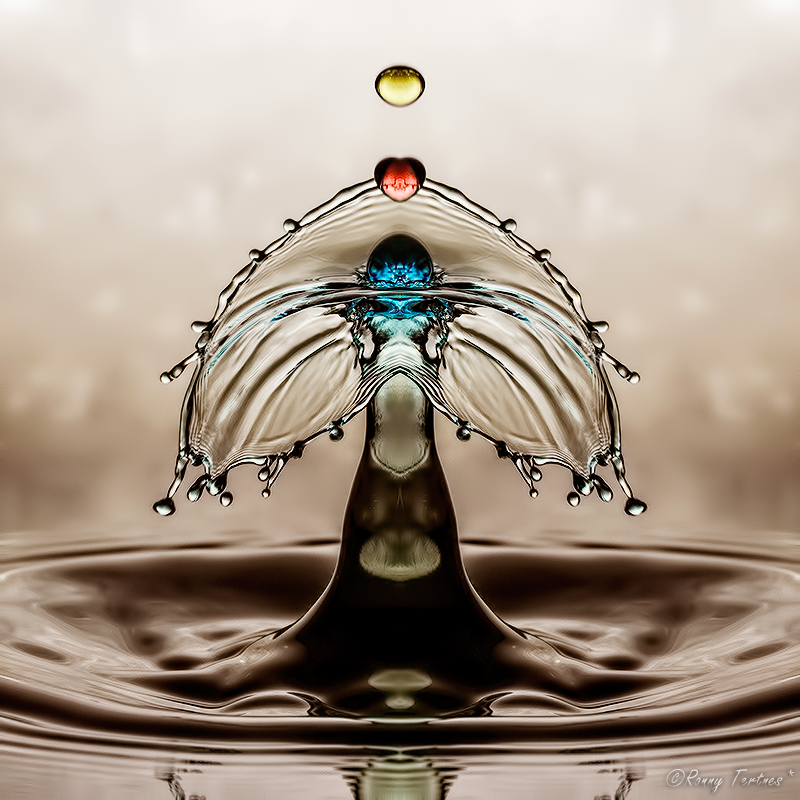
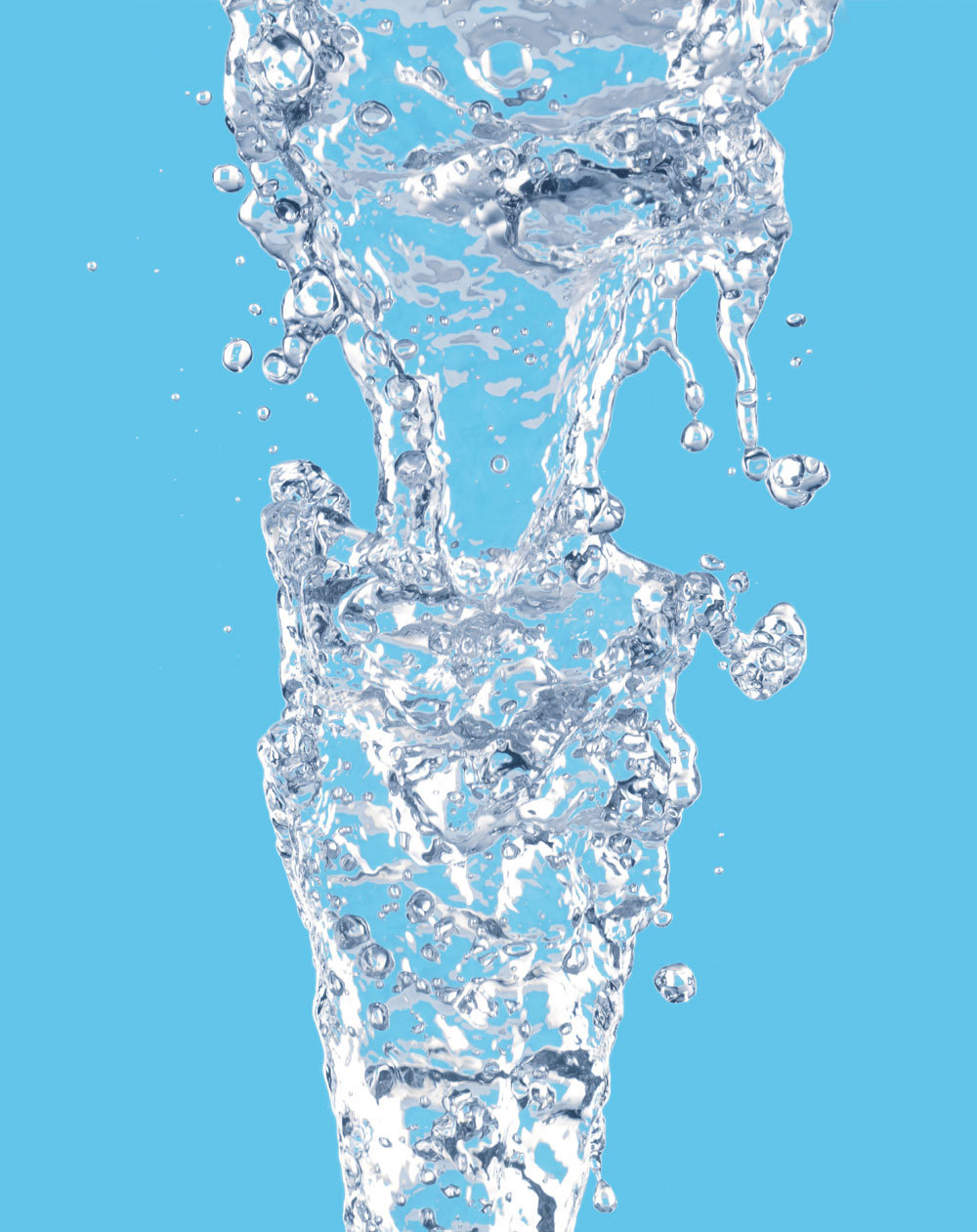
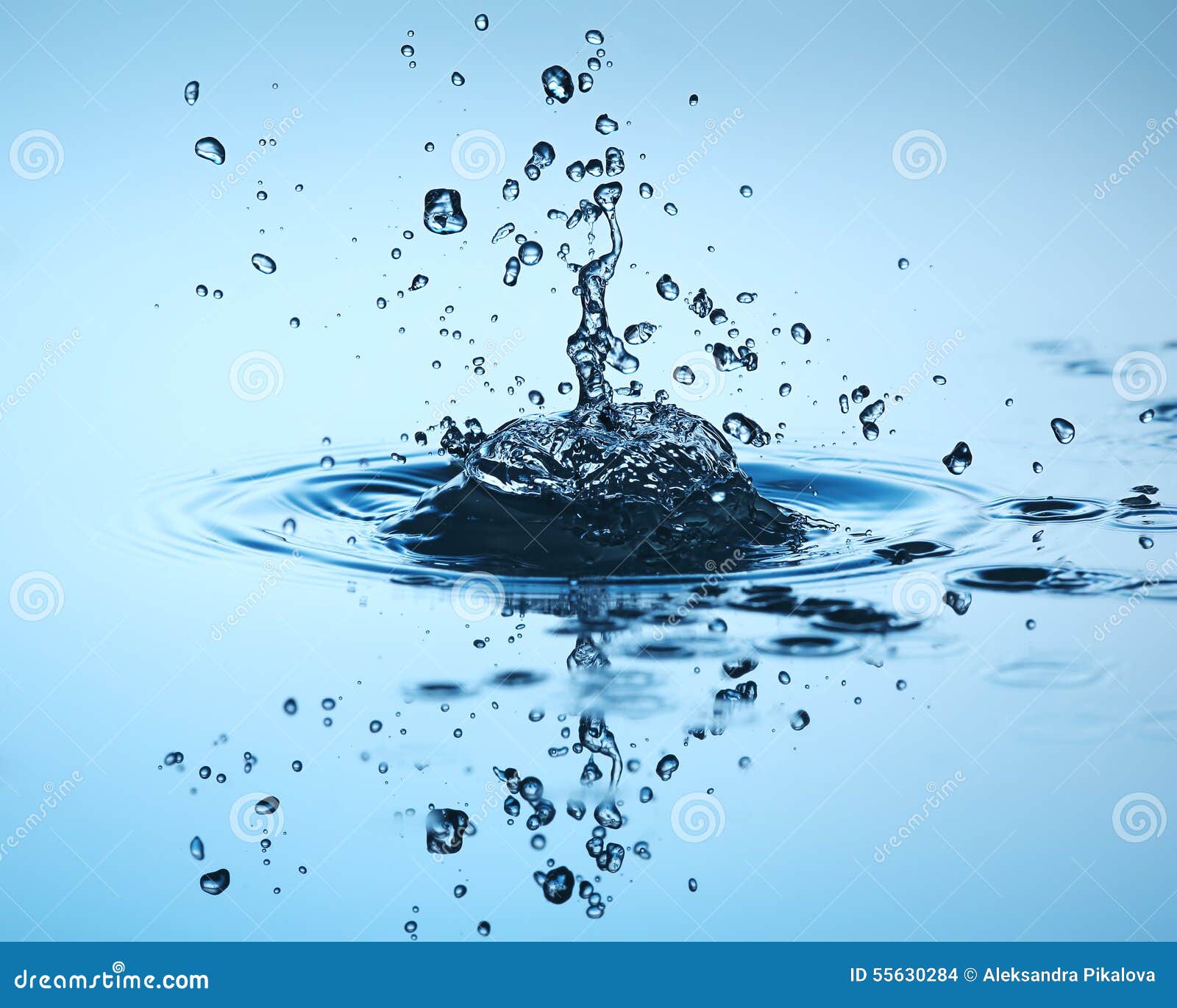
Перед тем как начать урок, давайте посмотрим, какой эффект мы хотели бы получить:
- Источник света: его направление является критически важным
- Блик: он создает ярко выраженную блестящую точку на фронтальной части капли
- Зеркальная тень: вы можете видеть блик потому, что он отражается, вместо того, чтобы оставаться внутри. Вот почему, под ним образуется тень
- Вторичное отражение: остаточный свет, который был пропущен внутрь капли, отражается снаружи
- Отбрасываемая тень: поскольку свет внутри отражается, в этом месте он не отбрасывается, соответственно имеет место тень.

Поскольку капля воды, по своей сути, также является линзой, она может фокусировать яркий свет и пропускать его в отбрасываемую тень.
Естественное состояние группы частичек воды — это сфера. Однако, из-за силы тяжести, мы, как правило, видим их не как сферу, а как приплюснутый купол. Это также означает, что капля меняется в перспективе: от овальной формы (1) до формы купола (2).
Шаг 1
Мы будем рисовать водные капли с помощью метода, который позволит вам в дальнейшем использовать их заново, чтобы создать такое количество капель, какое вы пожелаете. Не стесняйтесь вносить изменения в мой метод, чтобы создать такой эффект, который вам самим больше всего понравится.
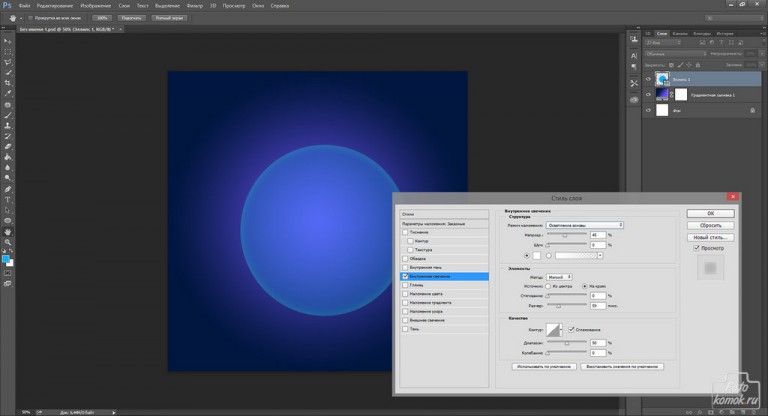
Для начала, подготовьте фон (например, вы можете взять текстуру листа из исходных материалов; создайте документ не шире 600 пикселей), и нарисуйте овал с помощью твердой кисточки на новом слое (Новый слой можно создать, нажав сочетание клавиш Ctrl+shift+N).
Шаг 2
Далее, кликните дважды по слою левой кнопкой мыши, чтобы применить
Шаг 3
Затем активируйте Тиснение (Bevel & Emboss). Это позволит создать тень с передней стороны капли и свет с обратной стороны.
- Поиграйте со значением Глубины (Depth (1)) и Размером (Size (2)), чтобы оба и свет, и тень внутри капли не были слишком резкими
- Установите Угол (Angle) в соответствии с направлением Тени (3)
- Измените Контур глянца
- Установите Режим подсветки (Highlight Mode) Перекрытие (Overlay), чтобы у света был более яркий фон (5)
- Поиграйте с Непрозрачностью (Opacity) Режима тени (Shadow Mode), чтобы добиться эффекта большей реалистичности(6)
Шаг 4
Теперь мы должны применить Обводку (Stroke) — это добавит прозрачную границу между тем, что внутри капли и снаружи.
- Обводка должна быть почти невидимой — поиграйте с размером, чтобы сделать ее таковой (1)
- Измените Тип заливки (Fill Type) на Градиент (Gradient (3))
- Настройте Угол (Angle) в соответствии с источником освещения (4)
- Также поэкспериментруйте с масштабом (Scale), чтобы добиться эффекта мягкого перехода (5)
- Понизьте Непрозрачность (Opacity), если обводка кажется слишком резкой.(2)
Шаг 5
Далее, применим Внутреннюю тень (Inner Shadow) — это добавит немного объема нашей капле
- Настройте
- Поэкспериментируйте с настройками, чтобы тень появилась только по краям, оставив центральную область капли чистой (2)
- Измените Контур (Contour) на Скругленные ступени (Rounded Steps (3))
- Добавьте немного Шума (Noise (4))
Шаг 6
Теперь, применим Наложение цвета (Color Overlay) — это не обязательно, но это сделает нашу каплю более выраженной.
- Установите Режим наложения (Blend Mode) Перекрытие (Overlay) для большей Яркости и прозрачности (1)
- Выставьте цвет зеленовато-синий (например, вот такой #006372) (2)
- Понизьте Непрозрачность (Opacity) до такого уровня, чтобы цвет был едва заметен (3), это если вы, конечно, не хотите иметь окрашенную жидкость.
Шаг 7
Применим Наложение градиента (Gradient Overlay) — это даст подсвечиваемую область с обратной стороны капли.
- Установите Режим наложения (Blend Mode) Экран (Screen) для яркости (1)
- Измените Угол (Angle) чтобы указать то место, которое собираемся подсветить (3)
- Поиграйте с настройкой Масштаба (Scale), чтобы разместить градиент правильно (4)
- Понизьте Непрозрачность (Opacity), чтобы сделать свет видимым, но чтобы он не был просто белым (2)
Шаг 8
Далее, применяем Внешнее свечение (Outer Glow) — это позволит нам сымитировать свет вокруг нашей капли, это довольно-таки полезная вещь, в случае, когда мы имеем темный фон.
- Установите Режим наложения (Blend Mode) Экран (Screen) для яркости (1)
- Установите Цвет (Color) белый (4)
- Сделайте свечение небольшим, рассеянным и едва заметным, используя для этого настройки Непрозрачность (Opacity (2)), Шум (Noise (3)), и Размер (Size (5)).
Шаг 9
Теперь, применим Тень (Drop Shadow) — это создаст отбрасываемую тень позади нашей капли.
- Установите Угол (Angle) в соответствии с освещением (2)
- Поэкспериментруйте с настройками Расстояние (Distance), Размах (Spread) и Размер (Size), чтобы добиться ощущения, что тень действительно находится позади капли, но не под ней (3).
- Понизьте непрозрачность (Opacity), чтобы тень выглядела более реалистичной (1)
Шаг 10
Для того чтобы придать еще больше объема нашей капле, применим Внутреннее свечение (Inner Glow)
- Установите Режим наложения (Blend Mode) Умножение (Multiply) для затемнения (1)
- Установите
- Источник (Source) установите По центру (Center) (4)
- Поиграйте с настройками Стягивание (Choke) и Размер (Size), чтобы тень была расположена в центре, и только там, где уже заканчивается Внутренняя тень (Inner Shadow) (5)
- Если эффект получится слишком резким, понизьте Непрозрачность (Opacity) (2)
Шаг 11
Теперь, нам осталось только добавить блик на фронтальную сторону нашей капли. Создайте новый слой и нарисуйте блик при помощи твердой кисточки, используя чисто белый цвет.
Создайте новый слой и нарисуйте блик при помощи твердой кисточки, используя чисто белый цвет.
Шаг 12
Чтобы лучше выделить наш блик, просто добавьте Внешнее свечение (Outer Glow). Для этого щелкните два раза левой кнопкой мыши по слою, чтобы открыть диалоговое окно Стиль слоя (Layer style).
Шаг 13
Чтобы оба стили можно было использовать повторно для дальнейших каких-то работ, откройте окно Стили (Styles) и кликните по иконке Создать новый стиль (Create New Style), стоя на слое, стиль которого вы хотите сохранить.
Шаг 14
Теперь, каждый раз, когда вы захотите нарисовать каплю, просто:
- Нарисуйте формы капли с помощью жесткой кисти, каждую на новом слое.

- Примените стиль капли, выбрав нужный слой и кликнув по созданному стилю.
- Добавьте новый слой над предыдущим и нарисуйте белую точку жесткой кисточкой.
- Примените стиль Свечение к нарисованной точке.
Шаг 15
Если же вы хотите создать каплю большего размера, вам необходимо помнить две вещи:
- Капли не могут быть слишком большими, иначе гравитация возьмет верх и просто разрушит ее форму. Это значит, что картинка должна иметь вид сделанной в режиме макросъемки — т.е. с наблюдателем, который сам по себе довольно маленького размера, или же он должен находиться очень близко к объекту.
- Эффект увеличения капли-линзы должен быть отчетливо виден с такого ракурса, и соответственно вы должны его явно подчеркнуть на вашей картинке
И уж конечно, стиль слоя, который мы создали для капелек малого размера, должен быть преобразован, чтобы адаптировать его к более крупному виду.
Чтобы создать эффект увеличения, нужно сделать следующее:
- продублируйте фон (Control-J)
- Скопируйте каплю
- Поместите продублированный фоновый слой между двумя слоями с каплями
- Создайте обтравочную маску (Control-Alt-G)
- В дополнение ко всему вы еще можете отрезать все ненужное снаружи капли следующим способом: зажав клавишу CTRL, кликните по капле, таким образом, загрузив выделение, далее инвертируйте его Control-Shift-I, и теперь можно нажать (Control-X), что позволит отрезать все ненужные нам части за пределами контура капли.
Шаг 16
Далее, идем в Фильтр — Пластика (Filter > Liquify), либо же просто нажимаем Control-Shift-X, и с помощью инструмента Вздутие (Bloat Tool (B)) делаем нужную нам часть больше.
2.
 Рисуем Озеро или Реку
Рисуем Озеро или Реку
Шаг 1
Мы начнем с тех же самых декораций, как и в предыдущей части, где мы выставили уровень воды и создали отражение. Соответственно, у нас должны быть готовый фон, обтравочная маска и отражение, связанное с ним.
Шаг 2
Создайте новый слой и переведите его в режим обтравочной маски (Control-Alt-G) по отношению к предыдущему. Залейте (G) его темно-коричневым или серым цветом.
Шаг 3
Продублируйте (Control-J) фон и перетащите копию над обтравочными слоями. Переведите данную копию тоже в режим обтравочной маски (Control-Alt-G).
Шаг 4
Мы должны избавиться от чрезмерно резких отражений под водой. Кликните дважды по слою и перейдите в секцию Смешивать если (Blend If). Удерживая клавишу Alt, перетащите белую стрелочку влево, чтобы сделать наиболее яркие области прозрачными.
Видите? Зеркальные отражения отсутствуют!
Шаг 5
Создайте новый слой и залейте его цветом гор (темно-синий). Мы используем этот слой для того, чтобы придать воде синеватый оттенок.
Шаг 6
Измените Режим наложения (Blending Mode) слоя на Умножение (Multiply) и понизьте Непрозрачность (Opacity). Чем менее чистая вода (глубже озеро), тем меньшая прозрачность ее должна быть на нашей картине.
Шаг 7
Давайте вернемся к отражению — это наиболее важный аспект воды. Продублируем его. Далее расположите его выше всех слоев в режиме обтравочной маски и на время выведите его из этого режима (Control-Alt-G). Понизьте немного непрозрачность (Opacity), ровно настолько, чтобы этого хватало для того, чтобы увидеть, что находится за ним, исправьте это так, как это показано ниже. Воспользуйтесь инструментом Прямоугольная область (Rectangular Marquee Tool (M)), чтобы выделить область и скопировать ее, перетащив с зажатой клавишей Alt. Ваша задача создать иллюзию, что там только вода за этими колоннами. Необязательно, чтобы это было идеально — это нужно просто, чтобы обмануть систему, но не ваши глаза.
Воспользуйтесь инструментом Прямоугольная область (Rectangular Marquee Tool (M)), чтобы выделить область и скопировать ее, перетащив с зажатой клавишей Alt. Ваша задача создать иллюзию, что там только вода за этими колоннами. Необязательно, чтобы это было идеально — это нужно просто, чтобы обмануть систему, но не ваши глаза.
Шаг 8
Переведите слой обратно в режим обтравочной маски (Control-Alt-G). Далее, двойной клик по нему. В опции Смешивать если (Blend if) перетащите черный маркер целиком вправо, а затем, зажав клавишу Alt, протащите половинку маркера вправо, но уже до самого конца. Таким образом, темные области станут прозрачными.
Шаг 9
Этот эффект ослабевает на расстоянии, поэтому нам нужно частично его скрыть. Возвращаемся к оригинальному отражению и перетаскиваем его на самый верх палитры слоев (по-прежнему в режиме обтравочной маски). Добавляем маску слоя (Layer Mask), а затем добавляем черно-белый градиент — черная часть должна быть на переднем плане.
Добавляем маску слоя (Layer Mask), а затем добавляем черно-белый градиент — черная часть должна быть на переднем плане.
Шаг 10
Мы получили идеально неподвижную воду, которая из-за этого выглядит не очень естественно. Что, если мы захотим добавить легкую рябь на водную поверхность?
Кликните по нижнему слою с отражением и далее перейдите в Фильтр — Галерея фильтров. Выберите фильтр Аэрограф (Sprayed Stroke) из пакета Штрихи (Brush Strokes), измените Направление штриха (Stroke Direction) на Горизонтальный (Horizontal) и поиграйте с ползунками, чтобы достичь необходимого эффекта (вам может потребоваться сначала изменить размер картинки, так как там есть ограничение для этих настроек).
Шаг 11
Это была слабая рябь. Мы можем сделать ее сильнее с помощью добавления узора, который сделает ее более правдоподобной для реки.
Мы можем сделать ее сильнее с помощью добавления узора, который сделает ее более правдоподобной для реки.
Создайте новый файл, сделайте его достаточно большого размера. Залейте его любым цветом, затем сделайте двойной щелчок по нему и добавьте Глянец (Satin) из набора узоров (в диалоговом окне выбираем пункт Наложение узора (Pattern Overlay)). Затем нажимаем (Control-A), чтобы выделить все, и копируем это с помощью сочетания клавиш (Control-Shift-C).
Шаг 12
Вставляем наш узор в основной документ. Применяем инструмент Свободное трансформирование (Free Transform Tool (Control-T)), чтобы настроить его в соответствии с перспективой — узор должен быть максимально плотный на заднем плане (в отдалении) и максимально крупным на переднем плане. Чтобы передвигать опорные точки раздельно, делайте это с зажатой клавишей Ctrl.
Шаг 13
Узор выглядит чересчур правильным. Чтобы исправить это, воспользуйтесь инструментом Заплатка (Patch Tool (J)) — просто выделите область с помощью инструмента и перетащите ее в место, в которое хотите ее скопировать.
Шаг 14
Используйте этот же узор еще раз, чтобы сделать фон еще более плотным.
Шаг 15
Чтобы правильно смешать узор с остальным фоном, воспользуйтесь Маской слоя (Layer Mask) и мягкой кисточкой.
Шаг 16
Слейте в один оба слоя с рябью и обрежьте их.
Шаг 17
Мы хотим, чтобы на этом слое с рябью были видимыми только белые участки, черные области должны стать прозрачными. Помните, как добиться данного эффекта? (Подсказка: двойной клик по слою… используем опцию Смешивать если (Blend if)…).
Помните, как добиться данного эффекта? (Подсказка: двойной клик по слою… используем опцию Смешивать если (Blend if)…).
Шаг 18
Изменяем Режим наложения (Blending Mode) на Перекрытие (Overlay) и наслаждаемся эффектом.
Яркая рябь в тени может выглядеть, как если бы отражения находились на дне — если вы хотите получить такой эффект, сотрите рябь с оснований колонн.
Шаг 19
Вода обладает очень хорошей отражающей способностью — она буквально работает как зеркало. Это значит, что она также отражает сильный свет вокруг. Наши декорации не самый лучший пример, чтобы показать этот эффект (источник освещения не отражается на нашей картине), но я все равно постараюсь показать вам, как добиться иллюзии света, отраженного рябью.
Создайте новый слой и с помощью инструмента Прямоугольник (Rectangle Tool (U)) нарисуйте прямоугольную фигуру. Наложите на него узор Глянец (Satin).
Наложите на него узор Глянец (Satin).
Шаг 20
Далее, правый клик по слою и выберите пункт Растрировать стиль слоя (Rasterize Layer Style). Измените Режим наложения (Blending Mode) на Перекрытие (Overlay) и затем воспользуйтесь инструментом Свободное трансформирование (Free Transform Tool (Control-T)), чтобы правильно настроить перспективу для прямоугольника. Также можете воспользоваться режимом Деформация (Warp), чтобы «поломать» правильность узора.
Когда сделаете это, с помощью опять же Маски слоя (Layer Mask) грамотно впишите прямоугольник в стенку колонны.
Шаг 21
Если эффект получится слишком слабым, просто продублируйте слой (Control-J).
Шаг 22
Тот же самый метод примените и к другой колонне.
Шаг 23
Мы также можем добавить воде эффект «толщи» с помощью фильтра Стекло (Glass). Идем в Фильтр — Галерея фильтров — Искажение – Стекло (Filter > Filter Gallery > Distort > Glass).
Шаг 24
Если вы хотите нарисовать глубокое озеро, с дном, расположенным вдали от наблюдателя, дно будет невидимым при этом. Тогда используйте в качестве цвета воды темно-синий, зеленый или коричневый и без видимого фона, расположенного ниже.
Сильная рябь, такая как мы использовали ранее, может не очень хорошо работать здесь. Давайте попробуем другой метод. Создайте новый слой, связанный с водой (обтравочная маска CTRL+ALT+G) и залейте его черным цветом. Далее, идем в Фильтр — Шум — Добавить шум (Filter > Noise > Add Noise). Теперь применим Фильтр — Размытие — Размытие в движении (Filter > Blur > Motion Blur) с нулевым углом.
Теперь применим Фильтр — Размытие — Размытие в движении (Filter > Blur > Motion Blur) с нулевым углом.
Идем в Фильтр — Галерея фильтров — Имитация — Целлофановая упаковка (Filter > Filter Gallery > Artistic > Plastic Wrap), этим мы создадим мелкую рябь. Далее настраиваем перспективу с помощью инструмента Свободное трансформирование (Free Transform Tool).
И, наконец, переводим Режим наложения (Blending Mode) в Перекрытие (Overlay) и понижаем Непрозрачность (Opacity).
3. Рисуем лужу
Шаг 1
Опять, нам понадобятся фон и отражение. Создайте Новый слой и используйте инструмент Лассо (Lasso Tool (L)) для создания набросков луж.
Шаг 2
Залейте фигуры луж коричневым цветом, и затем понизьте Непрозрачность (Opacity) таким образом, чтобы слегка было видно дно.
Шаг 3
Расположите отражение над слоями, затем кликните по фигурам луж с зажатой клавишей Ctrl — это позволит создать выделение по форме луж. Далее инвертируйте выделение, нажав (Control-Shift-I), после нажмите Delete, чтобы удалить все ненужное снаружи. (Мы не используем обтравочную маску, потому что лужи наполовину прозрачны, и там было бы отражение)
Шаг 4
Также как мы поступали в случае с отражением озера, сейчас нам нужно сделать темные участки отражения прозрачными.
Шаг 5
И опять же, нам потребуется применить эффект Френеля к нашему отражению. Для этого используйте Маску слоя (Layer Mask).
Шаг 6
Давайте устроим небольшое волнение на поверхности воды. Для этого идем в Фильтр — Галерея фильтров — Искажения — Стекло (Filter > Filter Gallery > Distort > Glass).
Для этого идем в Фильтр — Галерея фильтров — Искажения — Стекло (Filter > Filter Gallery > Distort > Glass).
Шаг 7
Продублируйте (Control-J) слой с фигурами луж и разместите копию над всеми слоями. Измените уровень заливки (Fill) до 0, затем кликните дважды по нему, и поиграйте с настройками Внутренней тени (Inner shadow) и Тени (Drop shadow). Реальные значения зависят от размеров вашей картины, но всегда держите в голове, что основная цель — это создать легкую тень внутри…
… и светлый край снаружи.
4. Рисуем легкий дождь
Шаг 1
Создаем новый слой. Заливаем его черным цветом, затем идем в Фильтр — Шум — Добавить шум (Filter > Noise > Add Noise). С помощью инструмента Свободное трансформирование (Free Transform Tool (Control-T)) расширьте границы вашего прямоугольника.
С помощью инструмента Свободное трансформирование (Free Transform Tool (Control-T)) расширьте границы вашего прямоугольника.
Шаг 2
Далее, идем в Фильтр — Оформление — Кристаллизация (Filter > Pixelate > Crystallize) . Вновь воспользуйтесь инструментом Свободное трансформирование (Free Transform Tool), чтобы отодвинуть шум от фона.
Шаг 3
Идем в Фильтр — Размытие — Размытие в движении (Filter > Blur > Motion Blur), чтобы создать настоящие капли из всего этого хаоса. Измените Режим наложения (Blending Mode) на Экран (Screen), чтобы убрать черный фон.
Шаг 4
Используя маску слоя (Layer Mask), очистите колонны от капель.
Шаг 5
Вновь создайте слой с шумом.
Далее, идите в Фильтр — Галерея фильтров — Имитация — Сухая кисть (Filter > Filter Gallery > Artistic > Dry Brush)
Если получившиеся точки кажутся слишком слабыми, попробуйте откорректировать их с помощью редактора Уровни (Levels (Control-L)), и перетащите правый маркер как можно дальше влево.
Примените Размытие в движении (Motion Blur) еще раз, чтобы создать эффект падающих капель.
Теперь, давайте создадим эффект волнения на поверхности луж при помощи легких капель. Убедитесь, что весь фон (земля, колонны, небо и лужи) слиты воедино. Затем активируйте Мягкую круглю кисточку (Soft Round brush), перейдите в режим быстрой маски (Quick Mask Mode (Q)) и нарисуйте овал на поверхности лужи.
Шаг 6
Нажимаем еще раз Q, чтобы выйти из режима быстрой маски, затем инвертируем выделение, нажав сочетание клавиш (Control-Shift-I). Далее, идем в Фильтр — Искажение — Скручивание (Filter > Distort > Twirl). Поэкспериментируйте с величиной угла, чтобы достичь нужного эффекта.
Шаг 7
Повторите то же самое для других областей. Чтобы делать это быстрее, вы можете создать Новую операцию (New Action). Нарисуйте овал в режиме быстрой маски (Quick Mask Mode), затем нажмите Запись (Record) и проделайте следующие шаги:
- Нажмите Q
- Нажмите Control-Shift-I
- Нажмите Control-F (применение последнего примененного фильтра)
- Нажмите Control-D
- Нажмите Q
Примените эту Операцию (Action), когда рисуете овал, а далее просто продолжайте рисовать.
5. Рисуем ливень
Удивительный факт: мы не знаем достоверно, как выглядит дождь. Серьезно. В нашем сознании мы обычно представляем его себе как тонны капель, падающих вокруг, но это не совсем то, что мы действительно видим. Если вы не верите мне, просто создайте «дождевую кисть», и пройдитесь ею по всей картине. Это просто не работает таким образом! Капли дождя двигаются слишком быстро и их слишком много для ваших глаз, чтобы уловить их всех одновременно — даже камеры испытывают определенные проблемы с этим.
Следовательно, чтобы мы ни рисовали, это будет всего лишь некое приближение — изображение впечатления, нежели реально наблюдаемое явление. Мы должны сосредоточиться на том, что дождь делает, вместо простого рисования капель дождя, потому что на самом деле мы не видим эти капли.
Шаг 1
Небо выглядит слишком чистым для нашего сильного дождя. Поэтому, давайте добавим больше облаков, для этого используйте стоковое фото. Встройте изображение облаков в ваш фон, используя Маску слоя (Layer Mask).
Встройте изображение облаков в ваш фон, используя Маску слоя (Layer Mask).
Шаг 2
Далее идем в Окно — Коррекция (Window > Adjustments). В открывшемся диалоговом окне кликаем по первой иконке. Переносим этот слой выше всех остальных и настраиваем его таким образом, чтобы вся картинка стала темной и мрачной.
Шаг 3
Воспользуйтесь Круглой мягкой кисточкой (Soft Round), чтобы нарисовать мощный дождь на заднем плане.
Шаг 4
С помощью мягкой круглой кисточки с пониженной непрозрачностью (Opacity) сделайте другую колонну более затуманенной.
Шаг 5
Далее, сделаем наши лужи тоже немного темнее. Для этого можно использовать редактор Кривые (Control-M).
Шаг 6
Во время сильного дождя капель будет слишком много для того, чтобы отразить на поверхности воды рябь и разводы от каждой из них отдельно, поэтому вместо этого мы просто используем фильтр. Идем в Фильтр — Галерея фильтров (Filter > Filter Gallery), а далее вам будет нужно поэкспериментировать с двумя фильтрами Искажение — Стекло (Distort > Glass) и Имитация — Целлофановая упаковка (Artistic > Plastic Wrap).
Шаг 7
Слейте воедино все слои (Control-E), затем продублируйте получившийся слой. Используйте Маску слоя (Layer Mask), чтобы выделить первую колонну. (Если хотите посмотреть, что именно вы закрасили в этом режиме, нажмите «Обратный слэш — \»).
Шаг 8
Идем в Фильтр — Галерея фильтров — Имитация — Целлофановая упаковка (Filer > Filter Gallery > Artistic > Plastic Wrap). Используйте данный фильтр, чтобы сымитировать воду, текущую по стенам.
Используйте данный фильтр, чтобы сымитировать воду, текущую по стенам.
Шаг 9
Используйте Маску слоя (Layer Mask), чтобы сделать воду более прозрачной на темной стороне.
Шаг 10
То же самое проделайте и для другой колонны.
Шаг 11
Далее, нам предстоит сделать землю мокрой и блестящей. Создаем новый слой и заливаем его любым цветом. Далее кликаем два раза по нему, чтобы применить стиль слоя (Layer Style), в диалоговом окне выбираем пункт Наложение узора (Pattern Overlay), выбираем узор Глянец (Satin) из списка узоров.
Шаг 12
Теперь кликаем правой кнопкой мыши по слою и выбираем Растрировать стиль слоя (Rasterize Layer Style). Затем, точно так же, как мы делали с озером, настраиваем наш узор в соответствии с нужной нам перспективой с помощью инструмента Свободное трансформирование (Free Transform Tool (Control-T)).
Затем, точно так же, как мы делали с озером, настраиваем наш узор в соответствии с нужной нам перспективой с помощью инструмента Свободное трансформирование (Free Transform Tool (Control-T)).
Шаг 13
Меняем Режим наложения (Blending Mode) на Мягкий свет (Soft Light). Далее двойной клик по слою, и выставляем необходимые настройки в диалоговом окне опции Смешивать если (Blend If), чтобы черные области стали прозрачными.
Шаг 14
Для того, чтобы очистить перекрывающиеся участки, воспользуйтесь Маской слоя (Layer Mask).
Шаг 15
Создайте новый слой. Возьмите мягкую круглую кисть (Soft Round brush) и нарисуйте сильный туман на заднем плане.
Шаг 16
Измените уровень непрозрачности (Opacity) до 50%. Воспользуйтесь Маской слоя (Layer Mask) и удалите колонны из вашего тумана.
Воспользуйтесь Маской слоя (Layer Mask) и удалите колонны из вашего тумана.
Шаг 17
Далее, слейте все слои воедино, за исключением слоя с туманом. Кликните правой клавишей по его маске и выберите Применить слой-маску (Apply Layer Mask). Затем, с зажатой клавишей Ctrl кликните по слою, чтобы загрузить выделение и перейдите в Фильтр — Размытие — Размытие в движении (Filter > Blur > Motion Blur). Угол выставьте такой же, под каким идет ваш дождь (для этого ваш главный слой должен быть выделен). Теперь наш фон выглядит размытым из-за всех этих дождевых капель, хотя мы ничего и не рисовали.
Шаг 18
Создайте новый слой и прокрасьте поверхность дальней колонны жесткой кистью.
Шаг 19
С зажатой клавишей Ctrl кликните по белой колонне, затем отключите слой и выберите ваш основной слой. Теперь снова примените Размытие в движении (Motion Blur), но на этот раз с немного меньшим значением расстояния (Distance).
Теперь снова примените Размытие в движении (Motion Blur), но на этот раз с немного меньшим значением расстояния (Distance).
Шаг 20
Создайте новый слой и залейте его черным цветом. Далее идем в Фильтр — Шум — Добавить шум (Filter > Noise > Add Noise).
Шаг 21
Используйте инструмент Свободное трансформирование (Free Transform Tool), чтобы слегка растянуть наш прямоугольник.
Шаг 22
Идем в Фильтр — Галерея фильтров — Имитация — Сухая кисть (Filter > Filter Gallery > Artistic > Dry Brush). Это позволит создать из шума множество интересных точек. Чтобы их увидеть, поменяйте Режим наложения (Blending Mode) на Экран (Screen).
Шаг 23
Для того чтобы получившихся точек создать дождь, используйте фильтр Размытие в движении (Motion Blur). Вы можете применять один и тот же метод, но с разными эффектами, чтобы результат удовлетворял вашим ожиданиям. Опять же, дождь не является наблюдаемым объектом, это крайне переменчивое явление, и существует достаточно много способов изобразить его правдоподобно. Не бойтесь использовать более крупные капли, более сильное размытие, или еще что-нибудь на ваш собственный вкус!
Шаг 24
Когда сильный дождь сталкивается с водной поверхностью лужи, возникает интересный по своей форме всплеск. На нашей картине они не очень заметны, но я покажу вам, как создать такой детализированный всплеск на то случай, если вы захотите его использовать для какой-нибудь макросцены.
Создайте новый файл, залейте фон черным цветом и добавьте новый слой. Нарисуйте овал.
Нарисуйте овал.
Нарисуйте над ним еще один овал побольше и соедините их.
Добавьте штрихи всплесков.
Добавьте множество точек и мелких линий, имитирующих брызги.
Понизьте непрозрачность (Opacity) этого слоя, и затем, создайте еще один и прокрасьте некоторые области белым цветом. Затем полностью удалите первый слой, после чего слейте все видимые слои (Merge Visible) и инвертируйте цвета, нажав (Control-I). Далее идем в Редактирование — Определить кисть (Edit > Define Brush Preset), чтобы сохранить ее.
Шаг 25
Возвращаемся в наш основной документ. Создаем новый слой и рисуем всплески вашей новой кисточкой. Не забудьте настроить размер кисти в соответствии с перспективой.
Шаг 26
Чтобы сделать всплески более натуралистичными, понизьте непрозрачность (Opacity) и\или установите Режим наложения (Blending Mode) Перекрытие (Overlay). Продублируйте слой, чтобы усилить эффект.
Шаг 27
Вы можете добавить всплески на стену, по которой хлещет дождь. Чтобы выставить правильный угол без изменения настроек кисточки, просто воспользуйтесь опцией Повернуть (Rotate(R)).
6. Рисуем водопад
Также как и в случае с дождем, водопад можно изобразить множеством способов. Поскольку водопады считаются красивыми и их все время фотографируют, есть хороший шанс, что ваша картина будет сравнима с фотографией. Проблема состоит в том, что сфотографированная, быстро движущаяся вода будет выглядеть по-разному, в зависимости от скорости затвора фотокамеры. Проще всего изобразить водопад, сфотографированный на камеру с низкоскоростным затвором, вот почему данный метод был использован в видео-играх не так давно — но это же, как раз, является причиной того, что они выглядят так плохо.
Проще всего изобразить водопад, сфотографированный на камеру с низкоскоростным затвором, вот почему данный метод был использован в видео-играх не так давно — но это же, как раз, является причиной того, что они выглядят так плохо.
Но эй, даже в самых современных печатных изданиях класса AAA нам не удастся обнаружить идеальных изображений водопадов, так почему же так? Вода — чрезвычайно сложный объект. Каждая капля работает подобно линзе, и соответственно, компьютеру необходимо затрачивать огромное количество системных ресурсов, чтобы визуализировать эффект линзы. Только представьте, что произойдет, когда вы соберете вместе тысячи, миллионы линз! Вот почему, сложный водопад должен быть разбит на определенные наборы «правил», которые позволят компьютеру справиться со своей задачей.
То же самое и с рисованием. Для вас есть три пути:
- Вы можете нарисовать водопад по образцу так, как будто вы хотели изобразить что-то другое — используя пятна и капли цвета
- Вы можете создать водопад из множества капель, сосредоточив внимание на каждой из них
- Вы можете попытаться найти некие правила создания водопада, чтобы он выглядел как есть, а затем найти способ воссоздать его в Фотошопе.

Очевидно, мы будем пробовать реализовать третий метод! Я немного модифицировала декорации для этой цели. Это будет не совсем типичное основание для водопада, но для наших целей подойдет.
Шаг 1
Начнем с того, что определим направление стекающей воды. Чем больше давление, тем больше получается арка нашего водопада. Также необходимо обратить внимание на перспективу!
Шаг 2
Убедитесь, что все слои образующие фон слиты воедино. Активируйте режим быстрой маски (Quick Mask Mode (Q)) и нарисуйте внутреннюю часть наброска.
Нажмите Q еще раз, чтобы выйти из режима быстрой маски и инвертируйте созданное выделение с помощью комбинации клавиш Control-Shift-I. Затем идем в Фильтр — Галерея фильтров — Искажение — Стекло (Filter > Filter Gallery > Distort > Glass). Таким образом, мы сможем исказить то, что находится под водой, точно так же, как это оптически делала бы вода в реальности.
Таким образом, мы сможем исказить то, что находится под водой, точно так же, как это оптически делала бы вода в реальности.
Шаг 3
Создайте новый слой (Ctrl+Shift+N) и нарисуйте прямоугольную фигуру с помощью инструмента Прямоугольник (Rectangle Tool (U)). Далее, идем в Фильтр — Шум — Добавить шум (Filter > Noise > Add Noise), чтобы залить нашу фигуру текстурой шума.
Теперь идем в Фильтр — Оформление — Кристаллизация (Filter > Pixelate > Crystallize), чтобы соединить маленькие точки в более крупные кластеры.
После чего, идем в Фильтр — Галерея фильтров — Имитация — Акварель (Filter > Filter Gallery > Artistic > Watercolor) — это позволит немного сгладить края. Продублируйте СЛОЙ (Control-J) и пока что скройте копию, она нам еще понадобится, но несколько позже.
И наконец, идем в Фильтр — Галерея фильтров — Штрихи — Аэрограф (Filter > Filter Gallery > Brush Strokes > Sprayed Strokes). Для направления штрихов (Stroke Direction) выставьте вертикальные (Vertical). После этого картинка должна быть слегка похожа на текущую вниз воду.
Шаг 4
Теперь, используем инструмент Свободное трансформирование (Free Transform Tool (Control-T)), чтобы привести наш прямоугольник в соответствие с правильной перспективой. Чтобы передвигать якорные точки раздельно, удерживайте при этом клавишу Ctrl.
Шаг 5
Сделайте двойной клик по слою и измените настройки режима Смешивать если (Blend If) таким образом, чтобы черные области стали частично прозрачными.
Также вы можете добавить немного синевы с помощью редактора Цветового баланса (Color Balance), вызвав его нажатием сочетания клавиш (Control-B).
Шаг 6
Продублируйте (Control-J) «водяную стену» и переведите ее на более высокий уровень натурализма. Чтобы достичь этого, вам необходимо воспользоваться режимом Деформация (Warp) инструмента Свободное Трансформирование (Free Transform Tool).
Шаг 7
Мой водопад частично находится в тени, поэтому я использовала Маску слоя (Layer Mask), чтобы сделать воду менее блестящей в этой зоне.
Шаг 8
Сделайте видимой копию прямоугольника с модифицированным шумом (ту, что мы сделали в шаге 3). Далее идем в Фильтр — Галерея фильтров — Имитация — Губка (Filter > Filter Gallery > Artistic > Sponge). С помощью этого мы создадим пену от падающей воды.
Шаг 9
Воспользуйтесь инструментом Свободное трансформирование (Free Transform Tool (Control-T)) в режиме Деформация (Warp Mode), чтобы искривить наш прямоугольник.
Шаг 10
Поэкспериментируйте с настройками режима Смешивать если (Blend If), чтобы добиться прозрачности темных участков.
Шаг 11
Вновь воспользуйтесь Маской слоя (Layer Mask), чтобы настроить затенение.
Шаг 12
Вернитесь на фоновый слой и выделите воду в режиме быстрой маски (Quick Mask Mode (Q)) непосредственно перед водопадом.
Примените к этому выделению Фильтр — Галерея фильтров — Искажение — Стекло (Filter > Filter Gallery > Distort > Glass). Очевидно, что поверхность реки не может быть гладкой, когда на нее падает такой поток воды!
Шаг 13
Использование текстур — это просто и быстро, но при этом они довольно скучные и вызывают чувство некой ненатуральности. Поэтому нам нужно добавить немного хаотичности. Вот почему, мы нарисуем еще пены, но уже вручную.
Поэтому нам нужно добавить немного хаотичности. Вот почему, мы нарисуем еще пены, но уже вручную.
Создайте новый файл и залейте фон черным цветом. Нарисуйте что-нибудь хаотичное, навроде вот этого. Совсем необязательно, чтобы это выглядело один в один как на скриншоте — большинство хаотичных узоров сработают здесь хорошо.
Далее, инвертируйте цвета, нажав (Control-I), затем идем в Редактирование — Определить кисть (Edit > Define Brush Preset).
Измените настройки кисточки, как показано ниже, вызвав диалоговое окно через (F5).
Шаг 14
Используйте настроенную кисть, чтобы нарисовать больше пены. Теперь, как использовать кисть — это полностью на ваше усмотрение. Чем большую кривизну имеет водопад, тем будет больше пены, и тем меньше мы будем видеть прозрачной воды. Начните с добавления большого количества пены на верхнюю часть водопада — то место, где вода, уходя с поверхности, все еще «пытается» течь горизонтально, но гравитация тянет ее вниз.
Начните с добавления большого количества пены на верхнюю часть водопада — то место, где вода, уходя с поверхности, все еще «пытается» течь горизонтально, но гравитация тянет ее вниз.
Также вода сильно плещется внизу, так что добавьте целое облако пены здесь. Постоянно меняйте размер штрихов — большие, почти прозрачные штрихи очень хорошо будут смотреться на границах водопада.
Пена также падает вниз по водопаду.
Если напор воды не очень сильный, некоторые капли воды будут падать под основной кривой нашего водопада.
Также вы можете использовать «Пузырьковую кисточку» из предыдущей части, чтобы добавить воздушных пузырей.
Шаг 15
Теперь, давайте сделаем стену под водопадом мокрой. Выделите ее в режиме быстрой маски (Quick Mask Mode (Q)).
Теперь добавьте один из тех фильтров, что мы использовали раньше, например, Стекло (Glass).
Шаг 16
Закончить работу с картиной вы можете, добавив любые детали, какие сами пожелаете. Я добавила фильтр Целлофановая упаковка (Plastic Wrap) для колонны непосредственно рядом с водопадом, чтобы она выглядела мокрой. Также я добавила рябь большего размера для речки, таким же образом, как мы это делали, когда рисовали озеро.
Шаг 17
Теперь, все еще существует вероятность, что вам не понравился получившийся эффект. Просто может быть то, что получилось, не совпадает с вашим собственным представлением о водопаде. Тогда давайте изменим скорость затвора камеры, и посмотрим лучше ли такая версия нашей картины.
В принципе, низкоскоростной затвор не добавит ничего, кроме размытия в движении (motion blur). Проблема состоит в том, что Фильтр — Размытие — Размытие в движении (Filter > Blur > Motion Blur) работает только в одном направлении, а водопад имеет форму кривой. Поэтому нам нужно выделять его постепенно, по частям, снимая выделение, по мере того, как кривая увеличивается. Для такой операции вам опять понадобится режим быстрой маски (Use the Quick Mask (Q)).
Проблема состоит в том, что Фильтр — Размытие — Размытие в движении (Filter > Blur > Motion Blur) работает только в одном направлении, а водопад имеет форму кривой. Поэтому нам нужно выделять его постепенно, по частям, снимая выделение, по мере того, как кривая увеличивается. Для такой операции вам опять понадобится режим быстрой маски (Use the Quick Mask (Q)).
Когда вы дойдете до уровня пены внизу, вы можете объединить их при помощи размытия по Гауссу: Фильтр — Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur), а также добавить вручную при помощи Мягкой круглой кисточки (Soft Round brush).
Лучше? Мне кажется, да!
В этих уроках мы прошлись практически по всем возможным формам воды. Я надеюсь, это поможет вам в ваших будущих проектах, какими бы они ни были. Но это не все — есть еще стихии, которые ждут покорения, если вы хотите большего, то есть похожий урок, в котором мы уже будем покорять другую стихию, а именно, стихию земли.
Автор: Monika Zagrobelna
Создаём человека из воды в Фотошоп / Creativo.one
Материалы для урока:
Архив
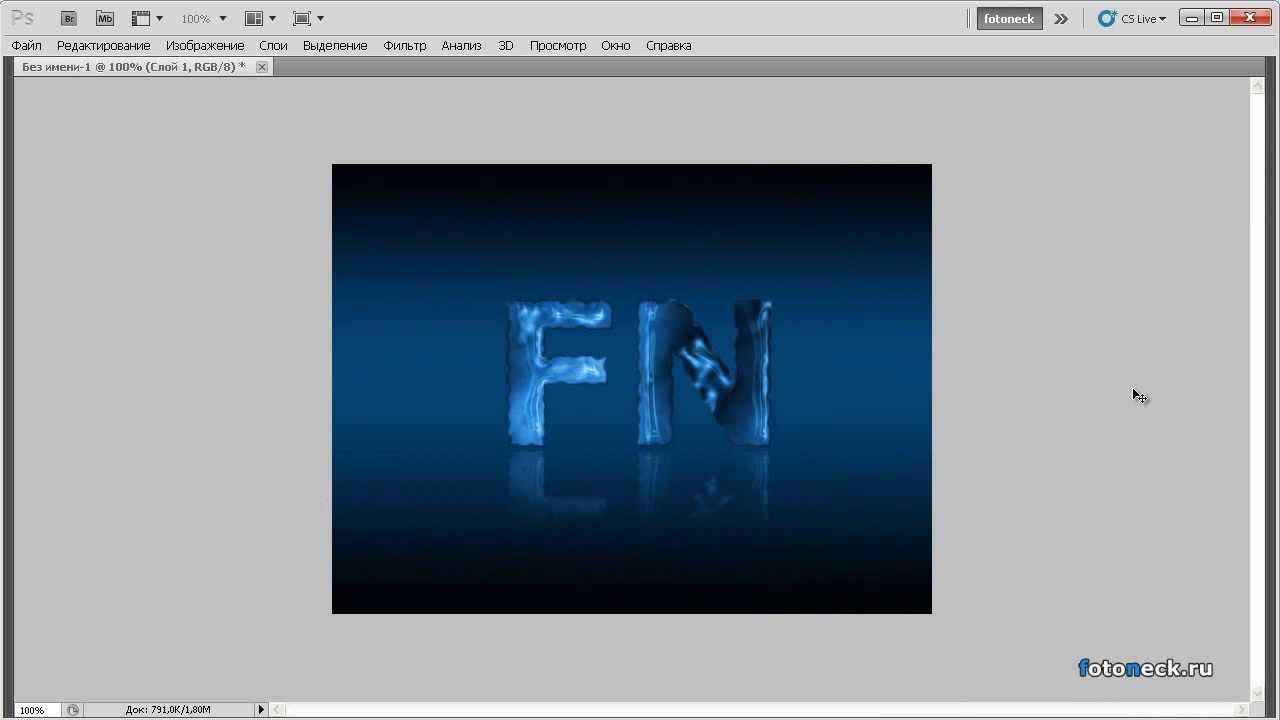
Шаг 1. Открываем файл workfile.psd и на первом слое применяем Инструмент радиальный Градиент (Radial Gradient), устанавливаем цвета: #336699 и #071с34. Создаем Новый Слой и заполняем его цветом #336699, переходим в меню Фильтр – Рендеринг – Облака (Filters>Render>Difference Clouds).
Шаг 2. В этом шаге будем создавать текстуру, напоминающую морскую воду. Чтобы сделать это, нужно продублировать предыдущий слой. Переходим в меню Фильтр – Эскиз – Хром (Filter>Sketch>Chrome), устанавливаем настройки: детализация – 5, смягчение -4. Применяем Режим Наложения – Умножение (Layer Style to ‘Multiply ) и Прозрачность (Opacity) – 25%.
Шаг 3. Теперь нам нужно поместить на документ две направляющих, чтобы разделить его на четыре равные части. Кто работает с готовым psd-файлом, они уже имеются. Теперь создаем Новый Слой и заливаем его цветом #336699. Снова применяем Фильтр – Рендеринг – Облака (Filters>Render>Difference Clouds).
Шаг 4. Выделяем одну из частей, копируем и вставляем на Новый Слой. Растягиваем на весь холст. Применяем Стиль Слоя – Осветление (Layer Style to ‘Screen’) с прозрачностью (Opacity) – 15%. Выключаем видимость предшествующего слоя.
Шаг 5. Для того, чтобы подчеркнуть некоторые детали нашей композиции, выбираем Инструмент Заливка (Fill Tool), выбираем цвет #00FFCC и заливаем слой, ставим Режим Смешивания – Насыщенность (Blending Mode – Saturation).
Шаг 6. В скачанном файле есть файл Dots.аi. Открываем его, копируем рисунок и вставляем в наш документ. К этому слою добавляем Слой-маску и применяем черно-белый Градиент (Gradient) сверху вниз. Цель этого слоя – контролировать прозрачность самой композиции.
Шаг 7. Создаем Новый Слой, снова применяем Фильтр – Рендеринг – Облака (Filters>Render>Difference Clouds). Повторяем Шаг 4. Только еще применяем Фильтр – Размытие – Радиальное Размытие (Filters>Blur>Radial Blur), настройки: степень – 100, метод – линейный, качество – хорошее. Перенесите центр в верхний правый угол. Применяем Стиль Слоя – Цветовой тон (Layer Style -Hue), прозрачность – 25%.
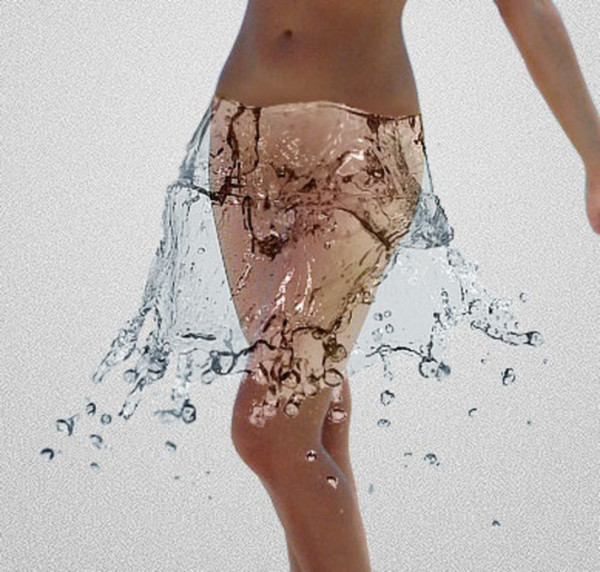
Шаг 8. Найдите подходящее изображение и откройте его в Фотошоп. Обесцветьте картинку Изображение — Коррекция – Обесцветить (Image>Adjustments>Desaturate). Обведите фигуру при помощи Инструмента Перо (Pen Tool), скопируйте и вставьте на Новый Слой.
Обесцветьте картинку Изображение — Коррекция – Обесцветить (Image>Adjustments>Desaturate). Обведите фигуру при помощи Инструмента Перо (Pen Tool), скопируйте и вставьте на Новый Слой.
Шаг 9. Сейчас нам нужно инвертировать цвета на этом слое. Нажимаем Ctrl+I. Переходим в Палитру Каналов и, удерживая клавишу Ctrl, кликаем по верхнему слою и копируем (Ctrl+C). Переходим в Палитру Слоев и вставляем (Ctrl+V).
Шаг 10. Сейчас наше изображение полупрозрачно. Переходим в Меню Изображение – Коррекция – Цветовой тон/Насыщенность (Image>Adjustments>Hue/Saturation). Ставим галочку на «Тонировать» (Colorize) и выставляем следующие настройки: цветовой тон: 196, насыщенность: 44, яркость: -18.
Переходим в меню Изображение – Коррекция – Уровни (Image>Adjustments>Levels) и подвигайте ползунки, добиваясь необходимого контраста.
Шаг 11. Примените к слою Режим Смешивания – Свечение (Blending Mode –Luminosity) и Прозрачность (Opacity) – 60%. Затем продублируйте слой 4 раза с такими установками для каждого:
для первого примените Размытие по Гауссу в 100 пикс (Gaussian blur), Режим Наложения (Blending Mode)– Свечение (Luminosity), Прозрачность (Opacity) – 25%.
Для второго: Свечение (Luminosity) и Прозрачность (Opacity) 100%.
Для третьего: Свечение (Luminosity), Прозрачность (Opacity) 25%.
Для четвертого: Цветовой тон (Hue), Прозрачность (Opacity) 50%.
Шаг 12. Ко второму копированному слою примените слой-маску и на ней мягкой кистью с Прозрачностью (Opacity) 25% черным цветом порисуйте для того, чтобы скрыть и затемнить определенные области.
Шаг 13. Найдите две качественные фотографии падающей воды и для каждой из них повторите шаги 9 и 10, только без инвертирования цветов. Скопируйте (Ctrl+C) и вставьте (Ctrl+V) их в наш документ и с помощью все той же слой-маски уберите из фотографий зоны, которые вы не хотите показывать.
Шаг 14. Копируйте и вставляйте слои с водой туда, где вы хотели бы их видеть. Для искажения брызг по форме лица выполните Редактирование – Трансформация – Деформация (Edit > Transform > Warp) и двигайте узлы корректирующей рамки для деформации слоя. Те моменты, которые кажутся вам лишними можно скрыть при помощи Слой-Маски (Layer Mask).
Шаг 15. На этом этапе все кроме фона прозрачно, поэтому если вы хотите, то можете поместить сзади изображения что-либо — хоть рыбок, хоть моллюсков, хоть акулу — все, что пожелаете!
А вот и финальный результат:
А вот, что получилось у меня:
Автор: Sergio Vichique
Создаём водную рябь и круги на воде
По умолчанию, этот инструмент находится за «Прямоугольной областью» (Rectangular Marquee Tool), поэтому по нему следует кликнуть правой клавишей мыши (либо левой нажать и удерживать пару секунд), после чего выпадет меню, где мы и выберем нужную нам «Овальную область».
С помощью «Овальная области» создайте выделение в той области картинки, где вы хотите, чтобы там появилась рябь. Постарайтесь, чтобы форма круга соответствовала перспективе:
После создания выделения, нажмите два раза комбинацию клавиш Ctrl+J, чтобы сделать две копии этй выделенной области. При этом каждая копия будет создана на отдельном слое, а верхний слой будет активным (подсвечен синим цветом):
Шаг 4: Включите верхний слой временно
В данный момент нам необходимо скрыть верхний слой, поэтому нажмите на значок видимости слоя (глаз) с левого слоя в панели слоёв, это действие временно скроет слой из поля зрения в окне документа:
После клика по значку иконка глаза исчезнет на значке, давая понять, что слой в настоящее время скрыт. Теперь выберите слой под ним, для этого просто кликните по нему:
Теперь создадим выделение вокруг этого слоя. Зажмите и удерживайте нажатой клавишу Ctrl и нажмите на саму миниатюру слоя. При этом курсор примет характерную форму руки с рамкой на ней:
При этом курсор примет характерную форму руки с рамкой на ней:
Это действие создаст выделение вокруг содержимого слоя в документе. Причина создания выделения перед применением фильтра, заключается в том, что мы ограничим область действия фильтра только внутри выделения, иначе Photoshop применит его ко всему изображению.
Сейчас, как показано на рисунке, у Вас должна получиться такая же область выделения, которую мы создали некоторое время назад:
Шаг 2: Применяем фильтр «Зигзаг» (ZigZag)
В программе Photoshop, в стартовом комплекте, имеется фильтр, созданный специально для создания воды ряби на изображении, но, если искать только по названиям фильтров, то найти его будет затруднительно. Тот, который нам нужен, называется не «Рябь» (Ripple) или «Волна» (Ocean Ripple). Он называется «Зигзаг» (ZigZag) (да-да, именно так, «Зигзаг»). Пройдите по вкладке главного меню Фильтр —> Искажение —> Зигзаг (Filter —> Distort —> ZigZag). Кстати, в англоязычной версии фильтр ZigZag находится в нижней части списка:
Как теперь Вы можете убедится, фильтр «Зигзаг» работает, искажая овал в форме круговой ряби.
В самой нижней части диалогового окна фильтра имеется выбор вариантов, с помощью которых можно выбрать стиль искажения. Там есть три варианта — «Вокруг центра» (Around Center) , «От центра» (Out From Center) и «Круги на воде» (Pond Ripples), он выбран по умолчанию. Каждый из них дает нам несколько иной эффект водной ряби, и один, как правило, предоставляет лучшие результаты, чем два других, в зависимости от области изображения. Попробуйте применить каждый из них, о результатах можно судить в окне предварительного просмотра в верхней левой части диалогового окна фильтра. В этот раз я использую стиль «Вокруг центра» (Around Center), но для Вас может лучше подойти другой стиль.
Ползунок «Количество» (Amount) регулирует высоту волн, а количество хребты волн изменяет ползунок «Складки» (Ridges). При подборе высоты и интенсивности ряби контролируйте этот процесс в окне предварительного просмотра диалогового окна фильтра (эффект не будет применён к изображению, пока вы не нажмете ОК). Мы собираемся применить фильтр Зигзаг дважды, по одному разу на каждом из двух созданных слоёв. Для создания начального волнового эффекта добавьте много небольших хребтов. Они будут расположены по периферии овала. Я задам следующие параметры: «Складки» (Ridges) — 12 , и «Количество» (Amount) около 30. У Вас эти значения могут сильно отличаться:
Мы собираемся применить фильтр Зигзаг дважды, по одному разу на каждом из двух созданных слоёв. Для создания начального волнового эффекта добавьте много небольших хребтов. Они будут расположены по периферии овала. Я задам следующие параметры: «Складки» (Ridges) — 12 , и «Количество» (Amount) около 30. У Вас эти значения могут сильно отличаться:
После того, как Вы подберёте нужные параметры, нажмите ОК для применения эффекта и выхода из диалогового окна. У Вас должно получиться примерно следующее:
Как создать эффект отражения в воде с помощью Photoshop
Т.к. мы будем добавлять изображение с отражением, ему потребуется дополнительное место, для этого в два раза увеличим холст изображения по вертикали. Идём по вкладке главного меню Изображение —> Размер холста (Image —> Canvas Size), переключаем единицы измерения на проценты, изменяем значение высоты на 200%, с помощью стрелок перемещаем переключатель расположения в положение показанное на рисунке и нажимаем ОК:
Развернём по вертикали на 180° наш верхний слой, для этого идём по вкладке Редактирование —> Трансформация —> Отразить по вертикали (Edit —> Transform —> Flip Vertical), после чего инструментом «Перемещение» (Move Tool) перетаскиваем слой вниз:
После того, как слой с перевёрнутым изображением занял своё место, создаём новый слой:
Заливаем его белым. Для этого задаём в цветовой палитре цвета по умолчанию и нажимаем клавиши Ctrl+Delete для заливки слоя фоновым цветом, в нашем случае, белым.
Для этого задаём в цветовой палитре цвета по умолчанию и нажимаем клавиши Ctrl+Delete для заливки слоя фоновым цветом, в нашем случае, белым.
А теперь займёмся подготовкой Карты смещения.
Для начала идём в Фильтр —> Галерея фильтров (Filter —> Gallery), где выбираем Эскиз —> Полутоновый узор (Sketch —> Halftone Pattern).
В версиях ниже CS6 этот путь немного другой: Фильтр —> Эскиз —> Полутоновый узор или Filter —> Sketch —> Halftone Pattern.
Задаём следующие параметры узора, но параметр «Размер» (Size) следует корректировать в зависимости от размера изображения
- Размер (Size)- 7
- Контрастность (Contrast) — 50
- Тип узора (Pattern Typpe) — Линия (Line)
В результате на новом слое получится вот такая матроска (или зебра):
Прежде чем мы сможем использовать наши черные и белые линии как водную рябь, мы должны их сгладить и создать равномерные, плавные переходы между ними. Для этого воспользуемся размытием по Гауссу. Перейдите по вкладке Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur). Смотрите на окно рабочего документа и увеличивайте значение радиуса в диалоговом окне фильтра пока переходы между линиями не станут плавными. В этом примере я использую маленькое изображение, поэтому мне подходит значение 4, но чем выше разрешение изображения, тем значение будет больше:
Перейдите по вкладке Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur). Смотрите на окно рабочего документа и увеличивайте значение радиуса в диалоговом окне фильтра пока переходы между линиями не станут плавными. В этом примере я использую маленькое изображение, поэтому мне подходит значение 4, но чем выше разрешение изображения, тем значение будет больше:
Теперь необходимо создать создать новый документ из нашего слоя с линиями, этот документ мы будем использовать как карту смещения для ряби воды. На данный момент у нас активен слой с линиями. Откройте вкладку главного меню «Слой» (Layer) и выберите пункт «Дубликат слоя» (Duplicate Layer), после чего откроется диалоговое окно. В окне, в разделе Назначение» (Destination), нажмите на стрелку вниз справа от опции «Документ» и выберите «Новый» (New), с этой опцией из слоя будет создан новый документ PSD:
Нажмите ОК для выхода из диалогового окна, и наш слой с полосками откроется в виде нового документа в рабочем окне Фотошопа.
Этот вновь созданный документ будет нашей картой смещения, но, прежде чем мы сможем его использовать, мы должны его сохранить. После сохранения нужно его закрыть, т.к. в открытом виде он нам больше не понадобится. При попытке его закрыть, Photoshop выдаст обычное диалоговое окно, где нажмите кнопку «Да»:
Теперь слой с полосками следует удалить из основного документа, он нам больше не нужен:
Нажмите комбинацию клавиш Shift+Ctrl+Alt+E для того, чтобы два имеющихся в панели слоя слились в новом слое:
Применение фильтра Карты смещения (Displacement Maps)
Пройдите по вкладке главного меню Фильтр —> Искажение —> Смещение (Filter —> Distort —> Displace), откроется диалоговое окно, где задайте следующие параметры:
Масштаб по горизонтали (Horizontal Scale) — 4
Масштаб по вертикали (Vertical Scale) 0
Растянуть (Stretch To Fit) — установить галку
Повторить граничные пиксели (Repeat Edge Pixels) — установить галку
Нажмите кнопку ОК в правом верхнем углу диалогового окна, и Photoshop откроет окно, где будет предложено выбрать файл, который будет использоватся в качестве карты смещения.
Выберите файл, который вы только что сохранили, у меня он называется «Карта Смещения.psd», и затем нажмите кнопку Открыть. Photoshop применит карту ко всему изображению, создавая имитацию ряби воды:
Теперь у нас появилась небольшая проблема на данный момент. Мы добавили эффект отражения в воде ко всему изображению, а нужно только к нижней половине. Мы можем это легко исправить, используя маску слоя.
Во-первых, зажимаем клавишу Ctrl и кликаем непосредственно на для слоя над фоновым в панели слоёв:
Вы увидите, как в рабочем документе появится выделение вокруг нижней половины изображения. Затем нажмите на иконку создания маски (активным должен быть верхний слой!) и в увидите, как у верхнего слоя появилась чёрно-белая маска, закрывающая верхнюю часть изображения верхнего слоя:
В окне документа в верхней половине отображается фоновый слой, т.к верхний слой скрыт маской, а внизу отображается верхний. Почти готово!
Теперь, думаю, следует размыть разделительную линию между нижней и верхней половиной в маске. Для этого (а сейчас у нас активна маска, в панели слоёв вокруг неё имеется белая рамка, если рамки нет, то кликните по миниатюре маски) примените фильтр «Размытие по Гауссу» со значением радиуса 4.
Для этого (а сейчас у нас активна маска, в панели слоёв вокруг неё имеется белая рамка, если рамки нет, то кликните по миниатюре маски) примените фильтр «Размытие по Гауссу» со значением радиуса 4.
И давайте сделаем хотя бы намёк на цвет отражения. Создайте корректирующий слой «Цветовой тон/Насыщенность» (Hue/Saturation), примените к нему обтравочную маску, чтобы он применялся только к верхнему слою, поставьте галку у пункта «Тонирование» (Colorize), сдвиньте ползунок «Цветовой тон» (Hue) на значение примерно 218 и задайте значение непрозрачности около 25% :
Ну вот, в принципе и всё, смотрим на готовое изображение:
Как сделать воду в фотошопе чистой. Рисуем в фотошоп все формы жидкой воды. Завершаем Рисовать Океан
Как нарисовать воду в «Фотошопе»: уроки по созданию эффекта и отражения
Вода — это очень сложная структура. Достаточно вспомнить, что в компьютерных играх до сих пор всё ощущение реалистичности портит именно вода. Вот и в Adobe Photoshop нарисовать воду не просто. Этот урок подскажет вам наиболее простой способ создания эффекта водной поверхности. В нашем примере будет создана своеобразная водная гладь бассейна.
Этот урок подскажет вам наиболее простой способ создания эффекта водной поверхности. В нашем примере будет создана своеобразная водная гладь бассейна.
Для начала создаем в Photoshop новое изображение с тем разрешением, которое вам нужно. Затем выберите инструмент «Градиент». В качестве основного цвета поставьте белый, а в качестве заднего — голубой. От данной настройки зависит цвет будущей водной поверхности. Если вам необходимо придать ощущение глубины, то лучше поэкспериментировать с голубым и темно-синим цветами. После выбора цветов подведите курсор к верхнему краю изображения. Зажмите левую кнопку мыши и проведите мышью до нижнего края. Отпустите кнопку, после чего стандартный белый или прозрачный фон окрасится в цвета градиента.
Уроки «Фотошопа»: вода
Теперь мы будем постепенно накладывать на эту поверхность крохотные волны. Начинается всё с фильтра, располагающегося по пути «Фильтр>>Текстура>>Витраж». Точные параметры данного фильтра зависят от разрешения вашего изображения.![]() Необходимо на выходе получить картинку, которая состоит из множества неправильных многоугольников. Интенсивность света уменьшите до «единицы».
Необходимо на выходе получить картинку, которая состоит из множества неправильных многоугольников. Интенсивность света уменьшите до «единицы».
Данные многоугольники нужно превратить в фигуры случайной формы. Волны на водной поверхности ведь не бывают совершенно одинаковыми. Для совершения следующей операции проследуйте по пути «Фильтр>>Искажение>>Стекло». В качестве текстуры задайте параметр «Блоки». Остальные настройки вы видите ниже на скриншоте
Как нарисовать воду в «Фотошопе»
На выходе вы получите уже что-то вроде водной поверхности. Но данный результат требует дальнейшей доработки.
Камера у нас находится над водными просторами. Это нужно исправить, для этого необходимо изменить перспективу. Проследуйте по пути «Редактирование>>Трансформирование>>Перспектива». Теперь наклоните изображение таким образом, чтобы примерно 1/6 часть площади на картинке оставалась белой. Получится такой эффект, будто бы мы смотрим на горизонт.![]()
У нас уже получилось нарисовать воду в Фотошопе. Остались лишь несколько мелких штрихов. Перейдите в панель «Слои». Продублируйте в ней текущий слой сочетанием клавиш «Ctrl+J». В качестве эффекта наложения выберите пункт «Умножение». Картинка сразу станет более четкой и яркой. Но мы применяем данный эффект не только для этого.
Эффекты воды в «Фотошопе»
Вновь перейдите к нижнему слою. Его перспективу теперь необходимо чуточку изменить. В какую сторону — не важно. Это просто позволит добавить на нарисованную нами воду ещё больше бликов и волн.
Теперь оба слоя необходимо размыть. Для этого перейдите по пути «Фильтр>>Размытие>>Размытие по рамке». Радиус размытия нижнего слоя — 5 пикселей. У верхнего слоя радиус размытия доведите только до двух пикселей. На выходе получится эффект, будто бы съемка водной поверхности производилась при достаточно длительной выдержке. Если вам это не нравится, то радиус размытия можно сделать ещё меньше.
Эффект воды в Фотошопе практически готов. Но получившейся картинке ещё чего-то недостает… Нужно сделать воду в Фотошопе неоднородной. В бассейнах вы не раз замечали, что в одних местах вода чуть более светлая, чем в других. Такой эффект можно получить при помощи инструмента «Осветлитель». Сделайте им в нескольких областях изображения светлые пятна.
Но получившейся картинке ещё чего-то недостает… Нужно сделать воду в Фотошопе неоднородной. В бассейнах вы не раз замечали, что в одних местах вода чуть более светлая, чем в других. Такой эффект можно получить при помощи инструмента «Осветлитель». Сделайте им в нескольких областях изображения светлые пятна.
Отражение в воде в «Фотошоп»
После этого картинку можно считать готовой. В этом уроке в Фотошопе создавалась вода. Как использовать данный рисунок — решать уже вам. Его можно поместить на фон сайта в качестве текстуры. А можно написать текст и добавить в Фотошопе его отражение в воде. Так может получиться отличная «шапка» для журнала или того же сайта. Данное изображение можно и улучшать, добавив всяческие блики, растения и плавающих рыб. Здесь всё зависит от вашей фантазии.
Создание отражения объектов от различных поверхностей – одна из самых сложных задач при обработке изображений, но, если Вы владеете Фотошопом хотя бы на среднем уровне, то это не станет проблемой.
Этот урок посвятим созданию отражения объекта на воде. Для достижения желаемого результата воспользуемся фильтром «Стекло» и создадим для него пользовательскую текстуру.
Изображение, которое мы будем обрабатывать:
Подготовка
Создание текстуры
- Создадим новый документ большого размера с равными сторонами (квадратный).
- Создадим копию фонового слоя и применим к ней фильтр «Добавить шум» , который находится в меню «Фильтр – Шум» .
Значение эффекта выставляем в 65%
- Затем нужно данный слой размыть по Гауссу. Инструмент можно найти в меню «Фильтр – Размытие» .
Радиус выставляем в 5%.
- Усилим контрастность слоя с текстурой. Нажимаем сочетание клавиш CTRL+M , вызывая кривые, и настраиваем так, как указано на скриншоте. Собственно, просто двигаем ползунки.
- Следующий шаг очень важен. Нам необходимо сбросить цвета на дефолтные (основной – черный, фоновый – белый).
 Делается это нажатием на клавишу D .
Делается это нажатием на клавишу D . - Теперь идем в меню «Фильтр – Эскиз – Рельеф» .
Значение детализации и смещения выставляем в 2 , свет – снизу .
- Применим еще один фильтр – «Фильтр – Размытие – Размытие в движении» .
Смещение должно быть 35 пикселей , угол – 0 градусов .
- Заготовка для текстуры готова, далее нам нужно поместить ее на наш рабочий документ. Выбираем инструмент «Перемещение»
и перетягиваем слой с холста на вкладку с замком.
Не отпуская кнопку мыши, ждем открытия документа и помещаем текстуру на холст.
- Поскольку текстура намного больше нашего холста, то для удобства редактирования придется изменить масштаб клавишами CTRL+ «-» (минус, без кавычек).
- Применяем к слою с текстурой свободное трансформирование (CTRL+T ), нажимаем правую кнопку мыши и выбираем пункт .
- Сжимаем верхний край изображения до ширины холста.
 Нижний край так же сжимаем, но меньше. Затем снова включаем свободное трансформирование и подгоняем размер под отражение (по вертикали).
Нижний край так же сжимаем, но меньше. Затем снова включаем свободное трансформирование и подгоняем размер под отражение (по вертикали).
Вот что в результате должно получиться:Нажимаем клавишу ENTER и продолжаем создание текстуры.
- В данный момент мы находимся на верхнем слое, который трансформировали. Оставаясь на нем, зажимаем CTRL и кликаем по миниатюре слоя с замком, который находится ниже. Появится выделение.
- Нажимаем CTRL+J , выделение скопируется на новый слой. Это и будет слой с текстурой, старый можно удалить.
- Далее кликаем правой кнопкой мыши по слою с текстурой и выбираем пункт «Создать дубликат слоя» .
В блоке «Назначение» выбираем «Новый» и даем название документу.
Откроется новый файл с нашей многострадальной текстурой, но на этом ее страдания не закончились.
- Сейчас нам необходимо удалить прозрачные пиксели с холста. Идем в меню «Изображение – Тримминг» .

и выбираем обрезку на основании «Прозрачных пикселов»
После нажатия кнопки ОК вся прозрачная область в верхней части холста будет обрезана.
- Осталось только сохранить текстуру в формате PSD («Файл – Сохранить как» ).
Создание отражения
- Приступаем к созданию отражения. Переходим на документ с замком, на слой с отраженным изображением, с верхнего слоя с текстурой снимаем видимость.
- Идем в меню «Фильтр – Искажение – Стекло» .
Ищем значок, как на скриншоте, и нажимаем «Загрузить текстуру» .
Это будет сохраненный на предыдущем этапе файл.
- Все настройки подбирайте под свое изображение, только не трогайте масштаб. Для начала можно выбрать установки из урока.
- После применения фильтра включаем видимость слоя с текстурой и переходим на него. Меняем режим наложения на «Мягкий свет» и снижаем непрозрачность.

- Отражение, в общем-то, готово, но нужно понимать, что вода — не зеркало, к тому же, кроме замка и травы, в ней отражается и небо, которое находится вне зоны видимости. Создаем новый пустой слой и заливаем его синим цветом, можно взять образец с неба.
- Перемещаем этот слой над слоем с замком, затем жмем ALT и кликаем левой кнопкой мыши по границе между слоем с цветом и слоем с перевернутым замком. При этом создастся так называемая «обтравочная маска» .
- Теперь добавляем обычную белую маску.
- Берем в руки инструмент «Градиент» .
В настройках выбираем «От черного к белому» .
- Протягиваем градиент по маске сверху вниз.
Результат:
- Снижаем непрозрачность слоя с цветом до 50-60% .
Ну что же, посмотрим, какого результата нам удалось достигнуть.
Великий обманщик Фотошоп в очередной раз доказал (с нашей помощью, конечно) свою состоятельность. Сегодня мы убили двух зайцев – научились создавать текстуру и имитировать с ее помощью отражение объекта на воде. Эти навыки пригодятся Вам в дальнейшем, ведь при обработке фото мокрые поверхности далеко не редкость.
Сегодня мы убили двух зайцев – научились создавать текстуру и имитировать с ее помощью отражение объекта на воде. Эти навыки пригодятся Вам в дальнейшем, ведь при обработке фото мокрые поверхности далеко не редкость.
What You»ll Be Creating
Овладейте
искусством создания воды в Adobe Photoshop! В этом уроке я покажу вам, как нарисовать красивые океанские
волны, используя несколько стоковых изображений. Вначале
вы узнаете, как создать первоначальный эскиз перед тем, как перейти к созданию
океана.
Получите
вдохновение, просмотрев невероятные исходные изображения с Водными ресурсами на
Envato Market .
Исходные материалы
Следующие исходные материалы были использованы для создания данного урока:
1. Создаём Эскиз Океанских Волн и Воды
Перед
тем, как нарисовать океан, нам нужен базовый эскиз. Before we paint the ocean, we»ll need a basic
sketch. Пожалуйста, обратите внимание, что графический планшет необходим для завершения этого урока.
Шаг 1
Создайте
новый документ в Photoshop со
следующими размерами 1700 x 1700 px с разрешением 300 dpi .
Шаг 2
Далее,
настройте свои исходные изображения. Отличный способ держать исходные изображения
рядом- это настроить их в отдельном документе. Итак, откройте своё исходное изображение
в Photoshop, поместите оба документа друг рядом с другом, как
показано на скриншоте ниже.
В данном
случае, я использую следующие исходные изображения с водными ресурсами, которые
помогут мне понять реальное движение воды, а также любые детали, которые мне
нужно будет полностью зафиксировать.
Шаг 3
Давайте
нарисуем воду! Выберите инструмент Кисть (Brush Tool (B), установите Жёсткую Круглую Нажим Непрозрачность Кисть (Hard Round Pressure Opacity Brush) со 100% Нажимом (Flow) и Непрозрачностью (Opacity). Не забудьте также поставить галочку в окошке Нажим
пера (Pen Pressure) в настройках Непрозрачности (Opacity).
Начните
с горизонтальной линии. Удерживайте клавишу (Shift ), чтобы
нарисовать прямую линию серого цвета вдоль середины холста на новом слое. Далее,
нарисуйте вторую линию ниже первой и слегка под углом в том направлении, в
котором вы хотите, чтобы волны накатывали.
Шаг 4
Уменьшите Непрозрачность (Opacity) направляющих линий (они выделены синим цветом). Нарисуйте
больше деталей на новом слое, начиная с элементов переднего плана. Используйте эти
линии в качестве направляющих, чтобы оценить глубину резкости для волн дальнего
плана, среднего и ближнего плана.
Вначале
сфокусируйтесь на центральной волне, поскольку ей отведена основная роль. Затем
используйте более плоские, изогнутые линии, чтобы показать волны, откатывающиеся
назад на удалении. Фрагменты рисунка похожие на “Облака” — это те места, где мы
позже добавим океанские брызги.
Не надо
нагромождать свой эскиз – просто наносите естественные мазки кистью, имеющие
также слегка волнистую текстуру.
Теперь
нарисуйте облака над линией горизонта. Создайте крупные формы, похожие на сладкую
вату, которые сливаются друг с другом. Как и ранее с волнами, используйте горизонтальные линии под облаками, чтобы показать, где облака уплывают обратно в космос или просто исчезают.
2. Добавляем Базовые Цвета
Шаг 1
Работа
с цветовыми оттенками может оказаться сложной задачей. Поэтому, я предпочитаю
разделить свои базовые цвета на отдельные слои для большего контроля. Создайте новые
слои для неба на заднем плане, для воды на среднем плане и для волн на переднем
плане.
С помощью инструмента Прямоугольного лассо (Polygonal Lasso Tool (L), создайте активное выделение вокруг каждой области рисунка перед тем, как выполнить заливку с помощью инструмента Заливка (Paint Bucket Tool (G). Ниже представлены цвета, который я буду использовать:
- Для переднего плана : #41896d
- Для среднего плана : #254b5c
- Для заднего плана : #5d8191
Шаг 2
3.
 Затемняем Воды и Волны
Затемняем Воды и ВолныШаг 1
Добавьте три новых слоя по одному слою поверх каждого слоя с базовым цветом. Щёлкните правой кнопкой мыши по новым слоям и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).
Дайте название
этим слоям на своё усмотрение – в данном случае, я назвала эти слои Затенение (shading).
Шаг 2
Теперь
выберите инструмент Градиент (Gradient Tool (G). Перейдите на слой Затенение (Shading) для воды
на среднем плане, чтобы применить Линейный градиент (Linear Gradient), цвета градиента: от тёмно-синего #0c3649 до
прозрачного. Очень важно,
чтобы вода была темнее по мере приближения к линии горизонта, чтобы создать ощущение, что вода уходит вдаль.
Проделайте
то же самое с водой на переднем плане. На этот раз, используйте слегка другой оттенок
синего цвета #184b5a , чтобы применить Линейный градиент (Linear Gradient), который затемнит воду, поскольку она движется вверх
и влево.
Шаг 3
Вам также придётся применить свето-голубой оттенок #7ba4b3 Линейного градиента (Linear Gradient) на верхнюю часть неба. Убедитесь, чтобы синий цвет был светлее в верхней части форм облаков.
Шаг 4
Выберите инструмент Кисть (Brush Tool (B), установите круглую мягкую кисть Жёсткостью (Hardness) 0% , чтобы добавить больше красок на холст. Поскольку опция Нажим пера (Pen Pressure) для Непрозрачности (Opacity) всё ещё активна, ваш графический планшет будет контролировать количество используемой краски.
Добавьте
световые блики к океану, а также мягкие облака в небе.
На создание
и завершение данной картины, у меня ушло свыше 100 слоёв, поэтому, я не буду перечислять
каждый слой, но сейчас, просто убедитесь, чтобы создаваемые новые слои были
преобразованы в обтравочные маски к соответствующим участкам рисунка, над
которым вы работаете.
Шаг 5
Добавьте
глубины к воде на переднем плане, для этого создайте новый слой с режимом
наложения Умножение (Multiply), а также используя светло-голубой, добавьте светлый
тон к воде. Постарайтесь создать плавный переход цветов, поскольку вода движется дальше.
Постарайтесь создать плавный переход цветов, поскольку вода движется дальше.
Шаг 6
Перед
тем, как мы продолжим. Давайте ещё раз поработаем над небом. С помощью мягкой круглой
кисти, добавьте ещё облаков, используя лёгкий оттенок жёлтого цвета #b5ccc8 . Далее,
создайте новый слой поверх облаков, залейте его оранжевым цветом, используя Линейный
градиент (Linear Gradient), чтобы создать затенение снизу вверх.
4. Создаём Переход Базовых Цветов
Шаг 1
Как
только первоначальное затенение завершено, теперь вы можете добавить реалистичности
к своей картине. Для этого, создайте новый слой поверх слоя с эскизом, а затем
прокрасьте сцену, пока не будет больше видно эскиза. Вы можете сохранить едва уловимый эскиз, так как это поможет нам позже воссоздать волны.
Шаг 2
Поиграйте
с цветовыми оттенками картины, чтобы вся сцена стала гармоничной. Вначале добавьте
корректирующий слой Поиск Цвета (Color Lookup). Установите фильтр Kodak 5218 Kodak 2383 .
Установите фильтр Kodak 5218 Kodak 2383 .
5. Рисуем Реалистичные Волны
Постарайтесь улучшить цветовую схему перед тем, как продолжить. Это поможет вам избежать каких-либо проблем в дальнейшем.
Шаг 1
Существенной
частью любой реалистической картины является текстура. Ничто в природе не
является полностью гладким, поэтому нам определённо нужно добавить текстуру к нашей
картине. Используя первую кисть из этого урока, начните ещё больше прорисовывать
волны на воде.
Придайте
направление волнам с помощью нескольких направляющих линий, исходя от ваших
исходных изображений.
Шаг 2
Шаг 3
С помощью
круглой кисти со слегка жёсткими краями (Жёсткостью (Hardness) 30-60% ), ещё больше выделите формы волн.
Держите
рядом свои исходные изображения с водными ресурсами, которые помогут вам в этом
шаге. Теперь вы можете с уверенностью сказать, что основная волна накатывает
только в середине.
Шаг 4
У нашей сцены красивое небо с закатом, поэтому важно убедиться, что вода отражает это световое сочетание. Начните добавлять больше жёлтых тонов, используя желтый оттенок #dadfc6 на океанских брызгах с помощью кисти Уголь (Charcoal).
Также используйте этот момент, чтобы провести коррекцию воды на переднем плане путём небольшого совмещения. Мы должны убедиться, что она относительно ровная, прежде чем приступить к созданию водяной ряби.
Застряли
в этой части? Узнайте больше про технику совмещения из моей серии для начинающих:
.
Шаг 5
Пришло
время для ряби. Выберите голубой оттенок #275866 , чтобы он был намного светлее,
чем оттенок воды, таким образом, рябь будут хорошо контрастировать с водой. Начните
рисовать рябь на воде. Ниже я привела небольшую иллюстрацию типов форм волн,
которые я создала в этом шаге.
- Нарисуйте закруглённые фигуры, похожие на эмблему Инфинити для ряби на переднем плане.
- Далее,
нарисуйте длинные изогнутые линии для основной волны, чтобы показать
направление, в котором движется и разбивается волна.

- Нарисуйте нежные формы волн, которые слегка наплывают друг на друга, поскольку волна откатывается назад на расстоянии.
- Завершите создание ряби с помощью простых, изогнутых горизонтальных линий для волн вблизи горизонта.
Шаг 6
В
следующем этапе потребуется утончённый взгляд на детали. Проведите коррекцию
своего рисунка, используя жёсткую круглую кисть, добавьте больше океанских
брызг. Добавьте крошечные точки, чтобы показать, что вода сверкает, как блеск.
Создайте
новый слой, поменяйте режим наложения на Перекрытие (Overlay). Усильте
драму с помощью мягкой круглой кисти, прокрасьте светло-жёлтым оттенком, чтобы
добавить светлые блики, а также чёрным оттенком, чтобы добавить тени. Данный слой
поможет нам выделить цвета и добавить больше глубины к воде.
6. Завершаем Рисовать Океан
Шаг 1
Объедините
все слои вместе. Меня не устроила текущая текстура волны на переднем плане, поэтому,
решила немного сгладить цветовые тона. Для этого, я использовала мягкую круглую
кисть Жёсткостью (Hardness) 0% , чтобы смягчить синие тона на внутренних участках
волны.
Меня не устроила текущая текстура волны на переднем плане, поэтому,
решила немного сгладить цветовые тона. Для этого, я использовала мягкую круглую
кисть Жёсткостью (Hardness) 0% , чтобы смягчить синие тона на внутренних участках
волны.
Попытка
и ошибка — это огромная часть любого процесса рисования, поэтому не стесняйтесь
постоянно вносить изменения, пока вы не будете удовлетворены результатом.
Шаг 2
Добавьте
оттенки зелёного цвета к воде для усиления глубины. Далее, выберите жёсткую круглую
кисть, чтобы прокрасить волны и убедиться, что все края каждой волны были более
чёткие.
Шаг 3
Добавьте
новый корректирующий слой Кривые (Curves). Приподнимите
кривые для RGB и Синего (Blue) канала, чтобы сделать всю сцену более синей и более
яркой.
Шаг 4
Добавьте
волн и океанской ряби.
- Повторяя
естественное направление центральной волны, соответствующим образом, добавьте ещё
волн.
 Далее, добавьте белые океанские брызги на гребень разбивающейся волны для
усиления реализма.
Далее, добавьте белые океанские брызги на гребень разбивающейся волны для
усиления реализма. - Обратите внимание, как волны движутся от изогнутых гребней до почти полностью ровных горизонтальных линий. Это необходимо для достижения естественного ощущения глубины резкости.
Шаг 5
Также
продолжайте работать над формой облаков. Создайте выделение вокруг неба, прямо над
линией горизонта с помощью инструмента Прямоугольная область (Rectangular Marquee Tool (M), а затем нажмите клавиши (Ctrl+J ),
чтобы продублировать выделение.
Теперь
вы можете быстро применить корректирующий слой Поиск цвета (Color Lookup) к облакам, используя фильтр FallColors.look . Преобразуйте
данный корректирующий слой в обтравочную маску к слою с облаками, для этого
щёлкните правой кнопкой мыши по корректирующему слою Поиск цвета (Color Lookup) и в появившемся окне, выберите опцию Создать
обтравочную маску (Create Clipping Mask).
Теперь
у нас есть красивый закат.
Все
изменения, которые вы вносите в небо, должны отражаться на воде. Поэтому не
забудьте увеличить масштаб и нарисовать светло-жёлтую водную рябь под солнцем в
верхнем левом углу.
Шаг 6
Завершаем
нашу картину последней цветовой коррекцией! Добавьте корректирующий слой Уровни (Levels) для осветления сцены. Выберите RGB канал,
чтобы применить следующие настройки, которые указаны ниже:
На
этом всё! Вы можете увидеть итоговый результат на скриншоте ниже!
Поздравляю, мы завершили урок!
Достижение
реализма во многом зависит от вашей готовности работать над мельчайшими
деталями. Нежная рябь, отражения и изменения цвета или тона могут превратить
ваши рисунки в океан в одночасье!
Надеюсь,
что вам понравился этот урок. Не стесняйтесь оставлять любые комментарии,
вопросы или предложения в комментариях к уроку ниже.
Если у
вас всё ещё есть проблемы, тогда ознакомьтесь со следующими уроками для
начинающих, которые научат вас рисовать более эффективно в Adobe Photoshop:
Этот урок по фотошопу посвящен созданию реалистичного эффекта отражения от водной поверхности. Познакомившись с описанными здесь методами, вы сможете использовать их в работе над своими собственными проектами.
Познакомившись с описанными здесь методами, вы сможете использовать их в работе над своими собственными проектами.
Некоторые использованные здесь приемы знакомы лишь ограниченному числу опытных пользователей, но благодаря детальному, пошаговому их описанию, у вас не должно возникнуть проблем при выполнении урока.
Законченное изображение
Шаг 1
Откройте в фотошопе стоковое изображение с замком. Оно довольно большое, поэтому, давайте слегка уменьшим его размер. Нажмите Ctrl + Alt + I, чтобы открыть окно Размер изображения (Image Size), и задайте следующие установки:
Шаг 2
Выберите инструмент Рамка (Crop Tool) и переместите манипуляторы так, чтобы удалить имеющийся внизу логотип, а так же излишние области по бокам и сверху.
Шаг 3
Продублируйте фоновый слой нажатием Ctrl + J, и переименуйте копию в “Отражение”.
Шаг 4
Теперь давайте увеличим размер холста, ведь нам нужно где-то расположить наше отражение. Нажмите Ctrl + Alt + C, чтобы открыть диалоговое окно Размер холста (Ctrl + Alt + C), и задайте установки, приведенные ниже.
Нажмите Ctrl + Alt + C, чтобы открыть диалоговое окно Размер холста (Ctrl + Alt + C), и задайте установки, приведенные ниже.
Кликните по слою с отражением на палитре слоев, чтобы активировать его, после чего, нажатием Ctrl + T включите режим Свободной трансформации. Кликните по холсту ПКМ и выберите пункт Отразить вертикально (Flip Vertical). Завершите трансформацию нажатием Enter.
Шаг 5
Выберите инструмент Перемещение (Move tool) и, при активном слое с отражением, удерживая Shift, перетащите этот слой вниз, расположив в точности так, как показано на изображении ниже.
В результате у нас уже получилось нечто похожее на отражение, но выглядит оно крайне неестественно. Это потому, что мнимая поверхность воды абсолютно спокойна, и на ней нет ни малейшей ряби. На следующих шагах мы и займемся исправлением этого недостатка.
Шаг 6
Итак, нам нужно создать рябь. Для этой цели нам понадобится специальная текстура, напоминающая рябь, которую мы могли бы применить к слою с отражением. Начнем работу над текстурой с создания нового документа (Ctrl + N), размером 4000×4000.
Начнем работу над текстурой с создания нового документа (Ctrl + N), размером 4000×4000.
Добавим шума. Пройдите в меню Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise), и задайте параметры, приведенные ниже.
Чтобы у нас получилась реалистичная рябь, нам нужно крупная зернистость. Здесь есть одна хитрость: мы размоем слой с шумом, после чего увеличим контраст. Примените 5-пиксельное гауссовское размытие: Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian blur).
Теперь пройдите в меню Изображение > Коррекция > Кривые (Image > Adjustments > Curves), и, расположив слайдеры, как показано ниже, измените форму кривой следующим образом:
Пройдите в меню Фильтр > Галерея фильтров (Filter > Filter Gallery), и в разделе Эскиз (Sketch) выберите фильтр Рельеф (Bass Relief). Задайте величину Детализации (Detail) и Смягчения (Smoothness) – 2. Наша текстура начинает выглядеть как рябь. Но погодите, это еще не все.
Но погодите, это еще не все.
Примените 35-пиксельное динамическое размытие: Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur). Это для того, чтобы получить более мягкие и продолговатые волны.
Шаг 7
Теперь применим нашу текстуру с рябью на наш слой с отражением. Для этого временно переместим текстуру на наш основной холст (с замком). При активном документе с текстурой нажатием Ctrl + A выделите все его содержимое, затем, нажав Ctrl + C, скопируйте все в буфер обмена. Переключитесь на свой основной документ, и, нажав Ctrl + V, вставьте на него то, что скопировали.
Далее нам предстоит трансформировать текстуру таким образом, чтобы она получила ту же перспективу, что и элементы на нашем холсте с замком. Активируйте Свободную трансформацию (Ctrl+T).
Уменьшите высоту текстуры, так, чтобы она занимала нижнюю половину изображения.
Кликните внутри границ трансформируемой области ПКМ, и выберите пункт Перспектива. Переместите верхние и нижние манипуляторы трансформации так, как показано на изображении ниже.
Переместите верхние и нижние манипуляторы трансформации так, как показано на изображении ниже.
Убедитесь, что верхняя граница слоя с текстурой не выходит за верхние границы слоя с отражением. Чтобы легче выровнять эти слои, просто включите привязку: Обзор > Привязка (View > Snap). Нажатием Enter, завершите деформацию.
Шаг 8
Кликните на палитре слоев по только что трансформированному слою с текстурой. Теперь, удерживая Ctrl, кликните иконке слоя с отражением, чтобы выделить его пиксели. Далее, нажатием Ctrl + J, продублируйте выделенную область (при активном слое с текстурой). Назовите этот слой “Текстура”, и удалите предыдущий (Слой 1).
Чтобы убедиться, что вы все выполнили правильно, кликните, удерживая Ctrl, на палитре слоев по слою с отражением, затем, так же удерживая Ctrl, кликните по слою с текстурой. Выделенная область должна остаться без изменений. Если она окажется большей, то значит вы допустили ошибку и этот шаг нужно проделать заново.
Кликните на палитре слоев ПКМ по слою с текстурой и в контекстном меню выберите пункт Создать дубликат слоя (Duplicate Layer). В открывшемся диалоговом окне, в разделе Назначение (Destination) укажите Документ: Новый (New document). Присвойте какое-нибудь осмысленное название и нажмите OK.
Шаг 9
В верхней чести текстуры можно заметить прозрачную область. Нужно от нее избавиться, для чего воспользуемся меню Изображение > Тримминг… (Image > Trim). В диалоговом окне укажите Прозрачные пиксели (Transparent Pixels), и нажмите OK. Сохраните текстуру (Ctrl + S) где-нибудь на своем компьютере (только запомните где именно).
Шаг 10
Закройте документ с текстурой, и переключитесь на свой основной документ. Отключите видимость слоя с текстурой, кликнув для этого по пиктограмме с глазом рядом с названием слоя на палитре слоев.
Шаг 11
Кликните ПКМ по слою с отражением на палитре слоев, и в открывшемся контекстном меню выберите пункт Преобразовать в смарт-объект (Convert to Smart Object).
При выделенном слое с отражением пройдите в меню Фильтр > Галерея фильтров (Filter > Filter Gallery). В разделе Искажение (Distort) выберите фильтр Стекло (Glass). Обратите внимание на иконку в разделе Текстура. Кликните по ней и нажмите “Загрузить текстуру” (Load Texture). Укажите ранее сохраненную текстуру (на шаге 9).
Чтобы получить более выраженный эффект, увеличьте величину Искажения (Distort). А чтобы получить менее заметный – задайте значение поменьше (6-7). Выгода от использования смарт-объектов заключается в том, что вы в любой момент можете изменять настройки примененных к ним фильтров. Наш эффект практически завершен. Но несмотря на этом, мы можем еще кое-что улучшить.
Шаг 12
В реальности вода имеет определенную степень отражения, что до сих пор не было учтено в нашей работе. Помните слой с текстурой, видимость которого мы отключили ранее? Снова включите его видимость, кликнув для этого по пиктограмме с глазом (вернее там, где она должна быть). Измените Режим наложения (Blend mode) этого слоя на Мягкий свет (Soft Light) и уменьшите Непрозрачность (Opacity) до 18%. Теперь вы можете заметить, что степень отражения нашей водной поверхности больше соответствует реальной.
Измените Режим наложения (Blend mode) этого слоя на Мягкий свет (Soft Light) и уменьшите Непрозрачность (Opacity) до 18%. Теперь вы можете заметить, что степень отражения нашей водной поверхности больше соответствует реальной.
Шаг 13
Вода имеет оттенок неба. Давайте воспроизведем этот эффект на нашем изображении. Выберите инструмент Кисть (Brush tool), и, удерживая Alt, кликните где-нибудь по области неба над замком, взяв образец. Цвет, который в этот момент окажется под курсором, и будет установлен в качестве Основного.
Теперь создайте новый слой (Ctrl + Shift + Alt + N) и залейте его Основным цветом (Foreground color): Alt + Backspace. Назовите этот слой “Цвет”.
Переместите этот слой под слой с текстурой (кликнув по нему, и перетащив при помощи указателя мыши). Далее, вытравите слой с цветом на слое с отражением: удерживая Alt, кликните по разделительной линии между этими слоями.
Вытравливание одного слоя на другом означает, что верхний слой будет виден только поверх пиксели расположенного под ним слоя.
Нажатием D сбросьте цвета в стандартные, затем, нажав X, переключитесь между ними.
Кликнув по специальной кнопке Добавления слоя-маски (Add layer mask) в нижней части палитры слоев, создайте для этого слоя слой-маску. Выберите инструмент Градиент (Gradient tool) и на панели опций в верхней части окна программы укажите градиент От Основного к Фоновому (Foreground to Background).
Шаг 14
Кликните по слою-маске при активном инструменте Градиент, удерживая Shift, протащите указатель мыши в направлении, указанном ниже. Этот шаг исключит вероятность того, цвет не будет виден в верхней части изображения, а по принципу градиента будет постепенно проявлен к нижней части.
Открываем исходное изображение дерева в Photoshop. Возьмите инструмент «Прямоугольная область» (Rectangular Marquee Tool) и выберите область с деревом, примерно такую, как показано на рисунке:
Затем нажмите Ctrl+J для копирования выделенной области на новый слой.
При активном новом слое, пройдите по вкладке главного меню Редактирование —> Трансформирование —> Отразить по вертикали (Edit —> Transform —> Flip Vertical), после чего вырезанная область отразится по вертикали.
Убедитесь, что у Вас активны опция «Привязки» во вкладке «Просмотр» (View —> Snap), если нет, то поставьте галку:
Поставьте горизонтальную направляющую так, чтобы она была привязана к нижнему краю нового слоя:
Возьмите инструмент «Перемещение» и перетащите слой вниз так, чтобы его верхний края касался направляющей:
Уберите направляющую (Просмотр —> Удалить направляющую или View —> Clear Guides).
Создание карты смещения (Displacement Maps)
Создайте новый слой (Ctrl+Shift+N) и залейте его белым цветом (клавиша D, затем Ctrl+Delete).
Пройдите по вкладке Фильтр —> Галерея фильтров (Filter —> Filter Gallery), в диалоговом окне галереи откройте вкладку «Эскиз», где выберите «Полутоновый узор» (Sketch —> Halftone Pattern). Задайте следующие параметры:
Задайте следующие параметры:
Тип узора (Pattern Type) — Линия (Line)
Размер (Size) — 12
Контрастность (Contrast) — 5
Нажмите кнопку ОК.
Теперь сохраним этот файл как карту смещения (Displacement Maps). Нажмите комбинацию клавиш Ctrl+Shift+S, выберите место для хранения файла и задайте файлу имя, у меня это будет ReflectionMap.psd, нажмите ОК.
Позже мы будем использовать этот файл как карту смещения.
Отключите видимость последнего слоя, к которому был применён фильтр «Полутоновый узор», у меня это «Слой 2»:
Придаём отражению волнистость
Кликните правой клавишей мыши по слою с отражением, у меня это «Слой 1», в раскрывшемся списке выберите «Преобразовать в смарт-объект» (Convert to Smart Object), в правом нижнем углу миниатюры слоя должен появиться соответствующий значок:
Пройдите по вкладке главного меню Фильтр —> Искажение —> Смещение (Filter —> Distort —> Displace), и затем установите значения «Масштаб по горизонтали» (Horizontal Scale) равным 5 и «Масштаб по вертикали» (Vertical Scale) равным 3. Остальные параметры оставьте по умолчанию:
Остальные параметры оставьте по умолчанию:
Нажмите OK. Откроется диалоговое окно, где выберите файл ReflectionMap.psd и нажмите «Открыть».
Тонируем отражение
В панели слоёв нажмите на значок создания нового корректирующего слоя и выберите «Цвет…» (Solid Color):
В появившемся окне выбора цвета выберите тёмно-синий цвет #121db5 и нажмите ОК. Уменьшите непрозрачность слоя до 14% и измените режим наложения на «Цветность» (Color). После чего кликните правой клавишей мыши по корректирующем слою и в открывшемся контекстном меню нажмите на пункт «Создать обтравочную маску» (Create Clipping Mask) для того, чтобы корректирующий слой действовал только на слой, расположенный под ним (в нашем случае — слой с отражением):
Снижение контрастности и создание волнистости
Создайте ещё один корректирующий слой «Уровни» (Levels). В панели свойств слоя перетащите левый ползунок выходных значений на значение 29 и правый на 200. Также создайте обтравочную маску для этого слоя:
Создайте новый слой и пройдите по вкладке Фильтр —> Рендеринг —> Облака (Filter —> Render —> Clouds), документ заполнится дымчато-серым:
Водный эффект — уроки фотошоп
Красивый эффект водной ряби в Adobe Photoshop
В этом уроке мы научимся создавать водный эффект. Урок довольно прост, но несмотря на то, что его выполнению не сопутствуют трудности, результат выглядит очень классно! Мы будем использовать различные фильтры, работать с режимом наложения и совсем немного пользоваться кистью.
Шаг 1
Откройте Photoshop и создайте документ размером 2880×1800 px. Залейте фон черным цветом.
Шаг 2
Нам понадобится хорошее фото воды и волны. В примере использована фотография An image of a beautiful water background, но вы можете взять любую другую похожую. Вставьте фото в документ и снизьте opacity / непрозрачность слоя до 60%.
Шаг 3
Зайдите в Layer>New Adjustment Layer>Hue and Saturation / Слой > Новый корректирующий слой > Цветовой тон и насыщенность. Укажите для параметра Hue / Цветовой тон значение в , для Saturation / Насыщенности значение в -71, и для Lightness / Свет значение 0.
Шаг 4
Зайдите в Layer>New Adjustment Layer>Levels / Слой > Новый корректирующий слой > Уровни. Укажите значения 0, 0.5 и 255.
Укажите значения 0, 0.5 и 255.
Шаг 5
В меню выберите Layer>New Adjustment Layer>Brightness and Contrast / Слой >Новый корректирующий слой > Яркость и контраст. Укажите Укажите для Brightness / Яркости и -35 для Contrast / Контраста.
Шаг 6
Создайте новый слой поверх остальных. Залейте слой черным цветом и смените Blend Mode / Режим наложения на Multiply / Умножение. Инструментом Brush Tool / Кисть (B) сильно растушеванной и мягкой кистью белого цвета рисуйте в центре изображения. Наша цель — сделать виньетку. Сохраните документ как копию, назвав его Displace.psd.
Шаг 7
Вставьте в документ ваш логотип, или то, к чему вы хотите применить эффект.
Шаг 8
Не снимая выделения с нового слоя, выберите FIlter>Distort>Displace / Фильтр > Искажение >Смещение. Укажите параметры как на картинке ниже. После чего используйте файл Displace.psd, который вы сохранили в шестом шаге.
После чего используйте файл Displace.psd, который вы сохранили в шестом шаге.
Шаг 9
Вот что у вас должно получиться. Значения параметров могу варьировать в зависимости от изображений, которые вы используете. Так что экспериментируйте с параметрами, чтобы добиться наилучшего результата.
Шаг 10
Выберите в меню Filter>Blur>Gaussian Blur / Фильтр >Размытие > Размытие по Гауссу. Укажите радиус в 3 px. Также после этого можете применить Tilt-Shift blur, чтобы размыть края…
Шаг 11
Добавьте маску слою с логотипом. Инструментом Brush Tool / Кисть (B) сильно растушеванной и мягкой кистью черного цвета рисуйте по краям логотипа сверху и снизу. Нам нужно сделать эти части темнее — ведь они под водой.
Завершение
Последнее что нам нужно сделать — это дублировать оригинальный слой с водой и поместить копию поверх всех остальных слоев. Для этого слоя смените Blend Mode / Режим наложения на Overlay / Перекрытие. Вот и всё!
Вот и всё!
Автор урока abduzeedo
Перевод — Дежурка
Смотрите также:
Источник: http://www.dejurka.ru/tutorial/water-effect-photoshop/
Эффект водной ряби
На этом уроке мы узнаем, как легко добавить реалистичную водную рябь к изображению.
Для этого мы будем использовать фильтр разработанный определенно, чтобы создать водный волновой эффект, но Вы никогда не догадались бы об этом из названия фильтра.
Мы дважды применим фильтр, используя различные параметры настройки каждый раз, затем объединяя результаты, создадим более реалистический волновой эффект.
Так будет выглядеть снимок после добавления ряби к воде. Как будто капли дождя падают на поверхность:
Вот изображение с которым я буду работать:
Шаг 1: Выберите инструмент Овальная область.
Первое,что мы должны сделать, выделить область, где появится водная рябь. Так как водная рябь круглой формы, мы будем использовать инструмент Овальная область. Выберите инструмент Овальная область (Elliptical Marquee Tool).
Выберите инструмент Овальная область (Elliptical Marquee Tool).
Шаг 2: Выделите область.
Выбранным инструментом выделите область, где Вы хотите расположить водную рябь на изображении. Старайтесь, чтобы форма выделенной области соответствовала перспективе изображения. Поэтому она должна быть овальной формы, соответствуя глубине снимка.
Шаг 3: Сделайте две копии.
Сделайте две копии выделенной области, нажав Ctrl+J. Каждая копия будет добавлена на отдельный слой в панели Слои.
Шаг 4: Выключите верхний слой.
Мы должны скрыть верхний слой нажав на значок глаза слева от слоя в панели Слои.
Шаг 5: Выберите слой ниже.
Активизируйте слой ниже, щёлкнув по нему мышкой.
Шаг 6: Загрузите выделенную область.
Удерживая клавишу Ctrl, нажмите непосредственно по эскизу предварительного просмотра слоя в панели Слои:
Это действие загрузит выделенную область вокруг содержания слоя в документе. Мы загружаем контур выделения перед выбором фильтра, который мы будем применять далее, чтобы ограничить эффект действия фильтра областью выделения, иначе программа Фотошоп применит фильтр ко всему изображению:
Возможно, вам будет это интересно: Создайте фейерверк в фотошоп
Шаг 7: Примените фильтр Зигзаг.
Выберите Фильтр — Искажение — Зигзаг (Filter — Distort — ZigZag).
Зигзагообразный фильтр работает, искажая изображение в форму водной ряби. Внизу диалогового окна фильтра — опция Стиль, которая влияет, как Фотошоп искажает изображение.
Есть три варианта — Вокруг центра, От центра и Круги на воде (настройка по умолчанию). Каждый дает нам немного различный водный волновой эффект.
Пробуйте каждый и судите результаты в верхнем окне предварительного просмотра.
Я, пожалуй, выберу Круги на воде (значение по умолчанию), но другой вариант может подойти лучше для Вас:
Маркер Степень управляет интенсивностью водного волнового эффекта, в то время как маркер Складки изменяет число волн.
Следите за окном предварительного просмотра в диалоговом окне, чтобы анализировать результаты, перетаскивая маркеры. Мы применим Зигзагообразный фильтр дважды, по одному на каждом из двух созданных нами слоёв.
Для первого волнового эффекта, добавьте много волн. Я установил значения Степень — 70, Складки — 12.
Нажмите OK, чтобы выйти из диалогового окна и применить фильтр к области:
Шаг 8: Выберите верхний слой.
Нажмите на верхний слой в панели Слои, чтобы выбрать его, затем нажмите на значок глаза слева, чтобы сделать слой видимым:
Шаг 9: Примените фильтр снова.
Мы должны применить Зигзагообразный фильтр снова, на сей раз к верхнему слою. Так как это был последний фильтр, который мы использовали, мы можем быстро обратиться к его диалоговому окну, нажимая Ctrl+Alt+F.
Эффект верхнего слоя, станет областью центра водной ряби, и центр обычно имеет меньше волн, чем внешний край, это означает, что мы будем нуждаться в более тонком эффекте на сей раз. Я собираюсь изменить опцию Стиль на От центра, и понизить значение Складки к 4.
Стиль От центра имеет тенденцию давать менее интенсивный результат, чем другие два стиля, чтобы компенсировать это, я увеличу значение Степень к 100.
Возможно, вам будет это интересно: Создаём водную поверхность
Нажмите OK, чтобы выйти из диалогового окна фильтра. Вторая водная рябь появится в выделенной области на верхнем слое:
Шаг 10: Сделайте контур выделения меньше.
Выберите Выделение — Трансформировать выделение (Select — Transform Selection).
Команда Трансформировать выделение (Transform Selection) работает подобно команде Свободное трансформирование (Free Transform) за исключением того, что затрагивает контур выделения непосредственно.
Удерживая клавиши Shift+Alt, нажмите маркер в верхнем левом углу и перетащите его к центру, пока контур выделения не уменьшится приблизительно до 50−60 % от оригинального размера.
Нажмите ENTER, чтобы применить преобразование:
Шаг 11: Инверсия и удаление.
Выберите Выделение — Инверсия выделения (Select — Inverse), или нажмите Shift+Ctrl+I, чтобы обратиться к той же самой команде быстрее.
Это полностью изменит Вашу выделенную область, то есть выделится всё, кроме области водной ряби в центре. Нажмите Backspace на вашей клавиатуре, чтобы удалить всё вокруг центра водной ряби, тем самым делая видимой водную рябь нижнего слоя. Нажмите Ctrl+D, чтобы снять выделение.
Нажмите Ctrl+D, чтобы снять выделение.
Шаг 12: Объедините два слоя.
С активным верхним слоем в панели Слои, выберите Слои — Объединить с предыдущим (Layer — Merge Down), или нажмите Ctrl+E, чтобы обратиться к той же самой команде с помощью сочетания клавиш.
Это объединит два слоя с рябью в один.
Шаг 13: Примените фильтр Размытие по Гауссу.
Фильтр Зигзаг может иногда производить резкие, зубчатые области в водной ряби, поэтому давайте смягчим их немного, применяя тонкий эффект размытия. Выберите Фильтр — Размытие — Размытие по Гауссу (Filter — Blur — Gaussian Blur).
В появившемся диалоговом окне фильтра установите значение Радиус (Radius) приблизительно 0.4 пикселей.
Нажмите OK, чтобы выйти из диалогового окна фильтра, и наша первая водная рябь добавлена к изображению:
Возможно, вам будет это интересно: Фотография из узоров
Шаг 14: Добавьте больше ряби.
Чтобы добавлять больше водной ряби к изображению, начните с начала, нажимая на Фоновый слой в панели Слои, чтобы выбрать первоначальное изображение, затем просто повторите шаги 2−13 для каждой новой водной ряби.
Экспериментируйте с различными опциями Стиль в диалоговом окне Зигзаг, чтобы видеть, что даёт Вам лучший результат.
Вот заключительный результат после нескольких добавлений ряби:
Перевод: Владимир Нестеров
Ссылка на источник
Источник: http://photoshop-virtuoz.ru/effekty/effekt-vodnoj-ryabi.html
Как создать в Photoshop реалистичное отражение на воде ?
| Главная » Уроки фотошоп» Практические уроки по Фотошоп |
| 08.10.2012, 01:41 |
Простой и интересный пример создания в программе Photoshop реалистичного отражения на водеКонечно же для создания качественного отражения на воде можно воспользоватьсяспециальной программой ,плагином. Например Flaming Pear Flood . Но , как для начинающего фотошопера , мне было бы интересно создать его вручную. И так начнём.Для этого урока будем использовать фотографию острова, который расположен в в Нормандии, департамент Манш во Франции.Открываем её в Photoshop . Двумя кликами по замочку разблокируем Основной слой (Background). Теперь нам нужно добавить пространства, которое будет заполнено водой. Заходим Изображение — Размер холста (Image-Canvas Size) и увеличиваем высоту в два раза :Дублируем слой с фотографией . Отразим его по вертикали : Редактирование-Трансформирование-Отразить по вертикали и расположим дубликат ниже оригинала . Получили зеркальное отражение.Ниже слоя Отражение создайте новый слой и назовите его Вода, залейте его синим цветом ( это в моём случае , настройки цвета конечно же индивидуальные).К слою Отражение добавляем маску, нажатием соответствующей иконки внизу панели слоёв . Заливаем её прямым градиентом от черного к белому, таким образом наше отражение «растворяется в воде»Нажимаем Ctrl+клик по пиктограмме маски, появится выделение видимой части. Например Flaming Pear Flood . Но , как для начинающего фотошопера , мне было бы интересно создать его вручную. И так начнём.Для этого урока будем использовать фотографию острова, который расположен в в Нормандии, департамент Манш во Франции.Открываем её в Photoshop . Двумя кликами по замочку разблокируем Основной слой (Background). Теперь нам нужно добавить пространства, которое будет заполнено водой. Заходим Изображение — Размер холста (Image-Canvas Size) и увеличиваем высоту в два раза :Дублируем слой с фотографией . Отразим его по вертикали : Редактирование-Трансформирование-Отразить по вертикали и расположим дубликат ниже оригинала . Получили зеркальное отражение.Ниже слоя Отражение создайте новый слой и назовите его Вода, залейте его синим цветом ( это в моём случае , настройки цвета конечно же индивидуальные).К слою Отражение добавляем маску, нажатием соответствующей иконки внизу панели слоёв . Заливаем её прямым градиентом от черного к белому, таким образом наше отражение «растворяется в воде»Нажимаем Ctrl+клик по пиктограмме маски, появится выделение видимой части. Переключимся с маски к самому отражению , далее жмем Фильтр — Размытие — Размытие в движении (Filter-Blur-Motion Blur), ставим Угол (Angle)-90, Смещение (Distance)-10 pix.Не надолго отодвинем изображение замка и займёмся созданием водной ряби .Для этого создаем новый документ размером 1000 x 2000px в RGB . Заходим вФильтр — Шум — Добавить шум (Filter-Noise-Add Noise) , ставим Эффект (Amount) на максимум и включаем флажок Монохромный (Monochromatic)Следующим шагом будет Фильтр-Размытие-Размытие по Гауссу (Filter-Blur-Gaussian Blur) ,устанавливаем значение Радиуса -2 px :Переключимся на панель Каналы (Channels). Выбираем красный канал, жмем Фильтр-Стилизация-Тиснение (Filter-Stylise-Emboss) , и устанавливаем значения: Угол (Angle)-180, Высота (Height)-1 и Эффект (Amount) выкручиваем на максимум :Тот же фильтр применяем к зеленому каналу, но Угол (Angle) ставим 90Включаем все каналы, активным делаем RGB и переходим к панели Слои (Layers). Переключимся с маски к самому отражению , далее жмем Фильтр — Размытие — Размытие в движении (Filter-Blur-Motion Blur), ставим Угол (Angle)-90, Смещение (Distance)-10 pix.Не надолго отодвинем изображение замка и займёмся созданием водной ряби .Для этого создаем новый документ размером 1000 x 2000px в RGB . Заходим вФильтр — Шум — Добавить шум (Filter-Noise-Add Noise) , ставим Эффект (Amount) на максимум и включаем флажок Монохромный (Monochromatic)Следующим шагом будет Фильтр-Размытие-Размытие по Гауссу (Filter-Blur-Gaussian Blur) ,устанавливаем значение Радиуса -2 px :Переключимся на панель Каналы (Channels). Выбираем красный канал, жмем Фильтр-Стилизация-Тиснение (Filter-Stylise-Emboss) , и устанавливаем значения: Угол (Angle)-180, Высота (Height)-1 и Эффект (Amount) выкручиваем на максимум :Тот же фильтр применяем к зеленому каналу, но Угол (Angle) ставим 90Включаем все каналы, активным делаем RGB и переходим к панели Слои (Layers). После этого картинка принимает такой вид:Возможно вам придется вернуться и поэкспериментировать со значениями в настройках фильтра — это зависит от размера обрабатываемого изображения.Осталось доработать некоторые мелочи.Во-первых затемним те области, где вода соприкасается с землей. Создайте новый слой, при помощи инструмента Прямоугольное выделение создайте в нем узкое выделение в этом месте и залейте его черным Редактировать — Выполнить заливку (Edit- Fill).Снимите выделение CTRL+D и примените Фильтр-Размытие-Размытие по Гауссу(Filter-Blur-Gaussian blur) с радиусом — 20px.Меняем режим смешивания слоя на Мягкий свет (Soft Light), а также снижаем Opacity до 80%.Добавляем корректирующий слой Слой -Новый корректирующий слой -цветовой тон/насыщенность (Layer -New Adjustment Layer-Hue/Saturation) и ставим Насыщенность (Saturation)-30: После этого картинка принимает такой вид:Возможно вам придется вернуться и поэкспериментировать со значениями в настройках фильтра — это зависит от размера обрабатываемого изображения.Осталось доработать некоторые мелочи.Во-первых затемним те области, где вода соприкасается с землей. Создайте новый слой, при помощи инструмента Прямоугольное выделение создайте в нем узкое выделение в этом месте и залейте его черным Редактировать — Выполнить заливку (Edit- Fill).Снимите выделение CTRL+D и примените Фильтр-Размытие-Размытие по Гауссу(Filter-Blur-Gaussian blur) с радиусом — 20px.Меняем режим смешивания слоя на Мягкий свет (Soft Light), а также снижаем Opacity до 80%.Добавляем корректирующий слой Слой -Новый корректирующий слой -цветовой тон/насыщенность (Layer -New Adjustment Layer-Hue/Saturation) и ставим Насыщенность (Saturation)-30: |
Источник: https://photoshoplesson.ru/load/uroki_fotoshop/prakticheskie_uroki_po_photoshop/realistichnoe_otrazhenie_na_vode/8-1-0-165
Красивый водный эффект в Photoshop CC — Искусство, дизайн, вдохновение — ReJump.
 ru
ruВ этом уроке я покажу вам, как создать действительно классный эффект с текстурой воды и фильтром Смещение.
Шаг 1
Откройте Photoshop и создайте новый документ. Я использую 2880×1800 пикселей. После этого заполните фоновый слой черным.
Шаг 2
Нам понадобится хорошая фотография воды с рябью или волнами. После этого измените непрозрачность этого слоя до 60%.
Шаг 3
Перейти к Layer>New Adjustment Layer>Hue and Saturation. Измените Hue — 0, Saturation на -71 и Lightness на 0.
Шаг 4
Перейти к Layer> New Adjustment Layer>Levels. Используйте 0, 0,5 и 255 для входов.
Шаг 5
Перейти к Layer> New Adjustment Layer>Brightness and Contrast. Используйте 0 -35 Brightness и Contrast.
Шаг 6
Добавьте новый слой поверх всех других слоев, в том числе те, которые отрегулировали. Залейте слой черным и измените режим смешивания на Multiply. С Brush Tool (B) используя очень мягкую кисть и белый цвет, нарисуйте в центре холста пятно. Идея состоит в том, чтобы создать красивый эффект виньетки. После этого, сохраните этот документ с именем displace.psd.
Идея состоит в том, чтобы создать красивый эффект виньетки. После этого, сохраните этот документ с именем displace.psd.
Шаг 7
Добавить ваш логотип к дизайну.
Шаг 8
Со слоем логотипа следуйте в Filter> Distort> Displace. Используйте значения ниже. После этого используем displace.psd файл, сохраненный на шаге 6.
Шаг 9
Этот результат у каждого будет свой. Значения могут различаться, в зависимости от изображения, которое вы используете для фильтра Смещение. Так что попробуйте некоторые вариации, пока вы не получите результат, которым останетесь довольны.
Шаг 10
Перейти к Filter> Blur> Gaussian Blur. Используйте 3 пикселей для Radius. Можно также применить Tilt-Shift blur после этого, чтобы края были размыты.
Шаг 11
Добавьте маску к логотипу, а затем с Brush Tool (B) и очень мягкой кистью черным, начинайте рисовать по краям символа, вверх и вниз. Идея состоит в том, чтобы эти части стали темнее, поскольку они под водой.
Заключение
Последнее, что нужно сделать, это просто скопировать структуру исходного изображения воды и изменить порядок чтобы он стал поверх всех других слоев, затем измените режим смешивания на. Весь процесс достаточно прост, но конечный результат впечатляет. Теперь вы можете попробовать сами.
- Tweet
- Share 0
- +1
- Pinterest 0
- VKontakte
Источник: http://rejump.ru/krasivyj-vodnyj-effekt-v-photoshop-cc/
Создаем фантастический водный мир в Фотошоп, Уроки
В сегодняшнем уроке мы создадим оригинальную композицию, вы узнаете приемы добавления изображений в композицию, используя метод обесцвечивания и различные режимы наложения. Так же мы немного поработаем с группой инструментов 3D. Предварительный просмотр финального результата:
увеличенный размер итогового изображения
Создаем в Фотошоп новый документ (Ctrl+N) (File>New) размером 3000x1900px с разрешением 72 рх/дюйм.
С помощью инструмента «Прямоугольник» (Shape Tool) (U) нарисуйте квадрат черного цвета.
Далее переходим в Редактирование> Трансформирование контура и придадим квадрату форму ромба, как показано ниже. Растрируйте фигуру Слои> Растрировать> Растрировать фигуру.
Шаг 2
Создайте новый слой (Ctrl+Shift+N) ниже слоя с ромбом, используя инструмент Перо (Pen Tool) (P) нарисуйте грань будущего параллелепипеда, после закрытия контура образуйте выделенную область и выполните его заливку серым цветом. Затем дублируйте слой с получившейся гранью и отразите её по горизонтали.
Шаг 3
Открываем (Ctrl+O) как Смарт объект (Smart Object) в программе Фотошоп изображение травы из материалов урока.
Выделим слой с травой и ромбическую форму, установим слой с травой как обтравочную маску (Clipping Mask) кликнув левой клавишей мышки по разделительной линии между текстурой травы и слоем с формой при нажатой клавише Alt. Уменьшите размер текстуры травы Ctrl + T. При необходимости дублируйте слой травы, чтобы заполнить основание целиком.
Уменьшите размер текстуры травы Ctrl + T. При необходимости дублируйте слой травы, чтобы заполнить основание целиком.
Далее переходим Фильтр> Усиление резкости> Контурная резкость (Filter> Sharpen> Unsharp Mask) и повысим резкость изображения травы путем увеличения контрастности вдоль её краев с помощью небольшого радиуса эффекта и его высокого процента.
Шаг 4
Далее добавим корректирующий слой Оттенок/Насыщенность (Hue/Saturation) к слою с травой и повысим уровень зеленого цвета высокой насыщенностью. Используя Кисть (Brush) (B) № 36 пройдемся черным цветом по краям основания для того что бы убрать прямые линии и создать эффект травы.
Шаг 5
Открываем (Ctrl+O) в программе Фотошоп изображение почвы из материалов урока. Используя те же приемы как в шаге 1-4, заполним левую и правую грань основания текстурой почвы. Левая и правая грань должна находиться на отдельных слоях.
Шаг 6
Далее создаем новый слой (Ctrl+Shift+N).
Выберите инструмент Кисть (Brush) (B) с жесткой щеткой светло-коричневого цвета и нарисуйте внутри текстуры почвы корни от травы.
Установите режим наложения для слоя с корнями на Осветление основы (Color Dodge). Таким же образом нарисуйте вертикальную разделяющую линию между левой и правой гранью основания.
Шаг 7
Используя Кисть (Brush) (B) белого и черного цвета нарисуем свет и тень на левой и правой части основания при непрозрачности 20 % с применением фильтра Размытие по Гауссу (Gaussian Blur) большого радиуса около 26px.
Шаг 8
Далее создаем новый слой (Ctrl+Shift+N).
Используя инструмент Заливка (Fill) (G) зальем его белым цветом.
Переходим в меню инструментов 3D> Новая фигура из слоя> Сфера (3D > New Shape for Layer > Sphere to create a 3D shape). Для соответствия нашей композиции измените размер сферы и, наконец, растрируйте её.
Для соответствия нашей композиции измените размер сферы и, наконец, растрируйте её.
Дважды щелкните по слою в палитре слоев и в стилях слоя установите режим наложения «Наложение если Серый» (Blending if Gray) настройки показаны на скриншоте ниже.
Продублируйте слой со сферой и установите для него режим наложения Затемнение основы (Color Burn) с 70% непрозрачности.
Шаг 9
Создайте эллипс черного цвета Эллипс (Ellipse) (U) на отдельном слое (Ctrl+Shift+N), растрируйте слой.
Примените к получившейся форме Размытие по Гауссу (Gaussian Blur) 1 px. Установите режим наложения для слоя на Мягкий Свет (Soft Light) с непрозрачность до 80%.
Поместите этот слой выше слоя со сферой.
Шаг 10
Далее добавим корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) для имитации акварели, не забудьте поставить галочку тонирование, снизьте непрозрачность до 60%, используйте маску слоя, чтобы применить эффект корректирующего слоя только к сфере. Затем создайте черную круглую форму, как показано ниже и установите режим смешивания на Перекрытие (Overlay).
Затем создайте черную круглую форму, как показано ниже и установите режим смешивания на Перекрытие (Overlay).
Шаг 11
Для создания эффекта большой глубины открываем новый слой (Ctrl+Shift+N). Загрузим выделение сферы щелкнув мышью при нажатой клавише Ctrl по миниатюре слоя в палитре слоев.
Используя инструмент Заливка (Fill) (G) зальем круглое выделение серым цветом.
Далее переходим в меню Фильтр> Рендеринг> Облака в Filter> Render> Clouds и применим к этому слою маску слоя с режимом наложения Мягкий Свет (Soft Light) с 80% непрозрачности.
Шаг 12
Затемним в нижнюю часть сферы.
Создадим новый слой (Ctrl+Shift+N), используя очень мягкую Кисть (Brush) (B) большого диаметра, закрасим нижнюю часть сферы черным цветом и установим режим смешивания для слоя Мягкий Свет (Soft Light) с непрозрачность 60%. И, наконец, настал момент для того, что бы скрыть верхнюю часть сферы, используя Маску слоя (Layer Mask) и Кисть (Brush) (B) черного цвета.
И, наконец, настал момент для того, что бы скрыть верхнюю часть сферы, используя Маску слоя (Layer Mask) и Кисть (Brush) (B) черного цвета.
Шаг 13
В следующем шаге мы создадим тень от сферы. Используем инструмент Эллипс (Ellipse Tool) (U), нарисуем круглую черную форму с 60% значением непрозрачности на отдельном слое (Ctrl+Shift+N).
Примените к получившейся форме Размытие по Гауссу (Gaussian Blur) предварительно растрировав её. Далее добавим небольшое белое пятно внутрь сферы.
На отдельном слое (Ctrl+Shift+N) используя инструмент Эллипс (Ellipse Tool) (U), нарисуем круглую белую форму с 60 % значением непрозрачности. Так же к этой форме применим Размытие по Гауссу (Gaussian Blur).
Шаг 14
Открываем (Ctrl+O) в программе Фотошоп изображение медуз из материалов урока. Затем нажмите Ctrl + I, чтобы инвертировать изображение и Ctrl + Shift + U, чтобы обесцветить его.
Затем нажмите Ctrl + I, чтобы инвертировать изображение и Ctrl + Shift + U, чтобы обесцветить его.
Установите режим наложения для слоя с медузами на Затемнение (Darken).
Дублируйте слой с медузами и установите режим наложения для слоя на Затемнение основы (Color Burn) с 20% непрозрачностью.
Шаг 15
Далее используя инструмент Штамп (Clone Stamp) (S) скроем нижнюю часть сферы слоем травы.
Шаг 16
Теперь нарисуем радиальные волны на поверхности сферы. На отдельном слое (Ctrl+Shift+N) сделаем круглое выделение, используя инструмент Овальная область (Elliptical Marquee) (M).
Далее сделаем радиальную заливку градиентом (Gradient ) (G) используя чередование цветов от acd3e4 к dfeef3. У вас должен получиться круг с волнами.
Используя свободную трансформацию расположим слой с градиентом точно над верхним срезом сферы и установим режим наложения для него (Overlay) 20%.
Шаг 17
В этом шаге мы украсим травяное основание. Вставьте изображения цветов на зеленую траву как вам нравиться. Ненужные части скройте при помощи маски слоя. Уточнить границу маски можно используя кисть небольшого размера.
Далее переходим Фильтр> Усиление резкости> Контурная резкость (Filter> Sharpen> Unsharp Mask) и повысим резкость изображения цветов путем увеличения контрастности вдоль краев с помощью небольшого радиуса эффекта и его высокого процента.
Шаг 18
Повторите действия 17 шага, поместив изображение цветов в другое место, и если вы хотите, измените их цвета, используя корректирующий слой Оттенок/Насыщенность (Hue/Saturation).
Шаг 19
Те же самые приемы используйте для изображений грибов и гальки.
Шаг 20
Далее добавляем в нашу композицию изображение детского кораблика на отдельный слой (Ctrl+Shift+N).
Шаг 21
Как видите, нашему кораблику не хватает тени, добавим её.
Откроем слой (Ctrl+Shift+N), назовем его «Тень от кораблика», сделаем выделения кораблика, щелкнув по миниатюре в панели слоев, залейте выделение, используя инструмент Заливка (Fill) (G), черным цветом, отразите по вертикали и размойте тень, используя фильтр Размытие по Гауссу (Gaussian Blur). Далее добавим изображение бутылки рядом с кораблем. Так же на этом шаге нам нужно сделать фон. Для создания фона используйте градиентную заливку светло-голубых тонов.
Шаг 22
Открываем (Ctrl+O) в программе Фотошоп изображение воздушного шара из материалов урока. Вырежем воздушный шар из фона используя удобные для вас инструменты «Быстрое выделение» Tool (W), Перо (Pen) (P).
Конвертируйте слой в Смарт объект (Smart Object).
Добавьте корректирующий слой Оттенок/Насыщенность (Hue/Saturation), как Обтравочную маску (Clipping mask) для повышения уровня цвета и маску Фильтр> Усиление резкости> Контурная резкость (Filter> Sharpen> Unsharp Mask) для увеличения резкости изображения.
Шаг 23
Далее выберете изображение другого воздушного шара и с ним повторите действия как в 22 шаге. Постарайтесь учесть ориентирование воздушного шара от общего источника света в композиции. Кроме того, второй шар будет отбрасывать тень на сферу. Сделайте тень от сферы, в отдельном слое используя метод, описанный в 21 шаге.
Шаг 24
Пришло время добавить в композицию облака на отдельный слой (Ctrl+Shift+N). Вы можете использовать кисти облаков. Используйте инструменты Затемнение (Burn Tool) и Осветление (Dodge Tool) для уточнения освещения облаков и инструмент Палец (Smudge Tool) для уточнения их формы.
Шаг 25
Открываем (Ctrl+O) в программе Фотошоп изображение птичьей стаи из материалов урока. Вырежете их из фона. Поместите их в случайном порядке выше изображения сферы.
Шаг 26
Добавим изображение Jet игрушки в композицию или изображение дирижабля.
Шаг 27
Используя инструмент Перо (Pen Tool) (P) нарисуйте ленту транспаранта, как показано ниже и добавьте следующие стили слоя со скриншотов.
Шаг 28
На отдельном слое (Ctrl+Shift+N) нарисуйте кистью малого размера белые веревки соединяющие игрушку Jet и транспарант.
Шаг 29
Добавьте на транспорт текст по вашему желанию.
Шаг 30
И, наконец, последним шагом будет добавление тени от основания композиции. Поместите ниже основание форму ромба и размойте ее, используя фильтр Размытие по Гауссу (Gaussian Blur).
Окончательное изображение
Удачи и приятного обучения!
Используемые материалы (платные):
Используемые материалы (бесплатные):
Источник: http://www.photoshop-info.ru/c117-542.html
Создаем эффект капель воды в Photoshop
В этом уроке Photoshop мы объясним, как создать эффект капель воды. Мы будем использовать прогрессивные техники стилей слоя, чтобы создать капли.
Мы будем использовать прогрессивные техники стилей слоя, чтобы создать капли.
Позже вы научитесь создавать карту глубины из любого изображения, а также эффективно искажать любую поверхность с её помощью.
Попутно мы также создадим стиль слоя на основе сетки и собственного фона для более детального образа, и многое другое!
Предварительный просмотр результата
Как всегда, сначала посмотрим, что мы будем создавать:
Детали урока
Программа: Adobe Photoshop CS5
Предполагаемое время выполнения: 50 минут
Уровень сложности: Начинающий- Средний
Шаг 1
Открываем новый файл (File > New) в Adobe Photoshop со следующими настройками. Сохраняем этот файл под названием “Water Drop Effect.psd”. На протяжении работы не забывайте часто использовать File > Save (Ctrl + S), чтобы сохранить и обновить файл.
Шаг 2
Нажимаем дважды на фоновом слое, чтобы сделать из него нормальный слой. Переименовываем в “Gradient bg”. Фоновые слои являются по умолчанию заблокированными слоями. Из-за ограничений фонового слоя невозможно применить стили слоя непосредственно на нем. Так что мы должны изменить его на обычный слой перед проведением таких операций.
Переименовываем в “Gradient bg”. Фоновые слои являются по умолчанию заблокированными слоями. Из-за ограничений фонового слоя невозможно применить стили слоя непосредственно на нем. Так что мы должны изменить его на обычный слой перед проведением таких операций.
Шаг 3
Теперь меняем цвета переднего плана и фона под Панелью инструментов, используя в качестве образца изображение ниже.
Шаг 4
Снова нажимаем дважды на слое “Gradient bg”, чтобы открыть окно Стилей слоя. Затем в левой части нажимаем на Gradient Overlay. Это действие позволит выбрать запись и отобразить параметры Gradient Overlay с правой стороны. Нажимаем на панели градиента в правой части, чтобы открыть Gradient Editor. Следуйте настройкам со скриншота.
Шаг 5
Создаем новый пустой слой с названием “Clouds” над слоем “Gradient bg” и применяем фильтр Clouds из меню Filter > Render > Clouds. Фильтр Clouds генерирует узор из случайных облаков, используя цвет переднего плана и фоновый.
Каждый раз, когда вы применяете фильтр, он создает разные узоры. В связи с этим случайным характером, ваша картина облаков будет отличаться от нашей. Но точный узор здесь и не важен. В основном мы используем его для создания изменчивой поверхности с помощью тени.
Применяем фильтр Clouds несколько раз, пока вы не будете удовлетворены полученным видом.
Шаг 6
Снижаем непрозрачность слоя “Clouds” до 50%. Затем создаем копию объединенного слоя над этими двумя слоями, нажав Ctrl+ Shift+ Alt+ E. Переименовываем его в “Merged mosaic”.
Эта команда (Ctrl + Shift + Alt + E) сначала объединит два слоя внизу, а затем вставит этот слой как новый слой вверху.
Это гибкий рабочий процесс, мы всегда можем вернуться позже и поэкспериментировать с непрозрачностью слоев и, возможно, режимами наложения этих двух слоев, а затем снова повторить процесс объединения и копирования.
Но во время корректировки слоев не забывайте всегда выключать видимость объединенного слоя в верхней части набора слоев, иначе вы не сможете увидеть результат любых применяемых эффектов.
Шаг 7
Следующий шаг: применяем фильтр Filter > Pixelate > Mosaic с размером ячейки 36.
Шаг 8
Теперь мы будем создавать слой с сеткой над этим слоем со стилем слоя. Создаем новый слой с названием “Grid” и открываем окно стилей слоя. Используем настройки Pattern Overlay со следующего изображения.
Шаг 9
Но нам необходим узор прозрачно-белой сетки. Для этого нам нужен стиль слоя ‘Fix’ для слоя “Grid”. Создаем новый пустой слой под слоем “Grid” и выбираем оба слоя, нажав на слое “Grid” и удерживая при этом shift. Теперь нажимаем правой кнопкой на слое “Grid” и выбираем Merge Layers.
Шаг 10
С выделенным слоем “Grid” применяем Image > Adjustments > Invert. Теперь у нас есть белый узор сетки на черном слое. Теперь нам нужно применить режим смешивания, который скроет черный цвет. Меняем режим смешивания слоя на Screen, и вы увидите, что видимой осталась только белая сетка.
Шаг 11
Источник: http://www.4webmaster.ru/lessons/7461/
Эффект отражения в воде
Поделитесь с друзьями в соц. сетях:
Автор урока: Стив Паттерсон.
Этот урок предназначен для Photoshop CS6, в нём мы узнаем как добавить реалистичное отражение воды к изображению.
В этом уроке очень много шагов, но это на самом деле данный эффект легко применить для любой фотографии(хотя лучше использовать фотографии, в которых нет воды).
Для того чтобы создать рябь в воде, мы будем использовать несколько фильтров Photoshop, в том числе фильтр Displace и Smart Filters.
Вот фотография, с которой будем работать:
А вот так выглядит конечный результат эффекта отражения в воде:
Давайте начнём!
Шаг 1: Скопируйте фоновый слой
Первым шагом сделаем копию нашего слоя Background. Если мы посмотрим на панель Layers, то увидим, что наше фото является фоновым слоем, который в настоящее время только один:
Чтобы сделать копию, перейдите в меню Layer в панели меню в верхней части экрана, выберите Новый, а затем выберите слой с помощью Copy. Или вы можете нажать Ctrl + J (Win) / Command + J (Mac) на клавиатуре, чтобы выбрать ту же команду:
Или вы можете нажать Ctrl + J (Win) / Command + J (Mac) на клавиатуре, чтобы выбрать ту же команду:
Теперь если мы снова посмотрите на панель Layers, мы увидим новую копию слоя, называется Layer 1 и расположен над фоновым слоем:
Шаг 2: Добавить еще пространства холста ниже изображения
Далее добавим дополнительное пространство ниже нашего изображения, чтобы освободить место для отражения воды. Перейти к меню Image в верхней части экрана и выберите Canvas Size:
Это откроет диалоговое окно Размер холста в фотошопе. Во-первых, выберите опцию Relative в центре, установив флажок слева от его названия. Затем введите 0 процентов для ширины и 100 процентов для высоты (убедитесь, что вы установили тип измерения на проценты, а не пиксели, дюймы или чего-нибудь еще).
Ниже Relative находится опция Якорь, содержащая 3х3 квадратов. Нажмите на площадь в центре верхнего ряда, чтобы выбрать её. Это позволит фотошопу добавить дополнительное пространство под изображением.
Затем(необязательно) установите опцию цвета расширения холста в нижней части диалогового окна White(Белый):
Нажмите OK когда вы закончите, чтобы закрыть из диалоговое окно и теперь у нас в два раза больше места холстом и дополнительное пространство заполнено белым цветом:
Шаг 3: Отразить изображения на Слое 1 вертикально
Мы скопировать изображение и вставить его в пустую область, создавая зеркальный эффект. Чтобы сделать это перейдите в Select menu в верхней части экрана и выберите All. Или нажмите Ctrl + A (Win)/Command + A (Mac) на клавиатуре, чтобы выбрать функцию Select All(выделить всё). Это выделит всё на слое Layer 1 и вы увидите что появился контур вокруг внешних краев документа:
С выделенным слоем перейдите на Edit menu и выберите Transform, затем Flip Vertical:
Это перевернёт изображение с ног на голову ниже исходной фотографии, как нам нужно. Прежде чем мы продолжим, давайте удалим контур выделения, поднимитесь к Select menu и выберите Deselect(Отменить выделение), или нажмите Ctrl + D (Win)/Command + D (Mac) на клавиатуре для быстрого выполнения команды:
И теперь у нас есть зеркальная копия изображения ниже оригинала:
Шаг 4: Слияние обоих слоев в новый слой
Далее, нам необходимо объединить оба наших слоев в один слой над ними. Самый простой способ сделать это с помощью горячих клавиш (я знаю много людей, которые не пользуются горячими клавишами, но в этом случае это действительно самый простой способ).
Самый простой способ сделать это с помощью горячих клавиш (я знаю много людей, которые не пользуются горячими клавишами, но в этом случае это действительно самый простой способ).
Нажмите Shift + Ctrl + Alt + E (Win)/Shift + Ctrl + Alt + E (Mac) на клавиатуре.
Кажется что ничего не произошло в окне документа, но если мы посмотрим на панель Layers, мы видим, что у нас теперь есть новый слой с именем Layer 2 и в нём объединены наши два слоя:
Шаг 5: Добавить новый слой
Нам нужен еще один новый слой, на этот раз пустой. Чтобы добавить новый пустой слой, нажмите на иконку New Layer внизу панели слоев:
Опять же ничего не произойдет в окне документа, но новый пустой слой Layer 3 появляется над другими слоями на панели слоев:
Шаг 6: Заполните новый слой белым цветом
Мы должны заполнить этот новый слой белым цветом. Чтобы сделать это перейдите в Edit menu в верхней части экрана и выберите команду Fill:
Откроется диалоговое окно Fill. Установите в окне Use White и убедитесь что в Mode(внизу) установлен Normal и Непрозрачность установлена на 100%:
Нажмите OK, чтобы закрыть диалоговое окно и фотошоп заполнит Layer 3 белым, временно блокируя всё остальное из поля зрения в окне документа:
Шаг 7: Применить фильтр Halftone Pattern, чтобы создать черно-белые горизонтальные полосы
Далее, мы собираемся использовать один из фильтров фотошопа- фильтр Halftone Pattern, он добавит несколько черно-белых горизонтальных линий на наш в настоящее время белый слой.![]()
Но прежде чем мы это сделаем, нам нужно убедиться что наши цвета переднего и заднего планов установлены по умолчанию (черный цвет переднего плана и белый цвет заднего фона).
Причина в том, что фильтр Halftone Pattern использует текущие цвета и нам нужно чтобы цвета были по умолчанию: черный и белый. Самый быстрый способ чтобы убедиться что они установлены по умолчанию можно просто сбросив их, нажав D на клавиатуре.
Затем посмотрев на образы цветов на нижней части панели инструментов в левой стороне экрана, мы увидим что левый образец (цвет переднего плана) установлен в черный и правый нижний образец (цвет фона) белый:
Теперь, когда мы убедились, у нас правильные цвета, давайте выберем шаблон фильтра Halftone Pattern, который в Photoshop CS6 находится в галереи фильтров(Filter Gallery). Перейдите в меню Filter в верхней части экрана и выберите Filter Gallery:
Откроется очень большая галерея фильтров (Filter Gallery) с предварительным просмотром. Фильтры делятся на различные категории, выберите Sketch нажмите на его название чтобы открыть список, затем найдите Halftone Pattern и кликните на него:
Фильтры делятся на различные категории, выберите Sketch нажмите на его название чтобы открыть список, затем найдите Halftone Pattern и кликните на него:
Во-первых установите Pattern Type на Line. Обратите на просмотр слева, когда перемещаете ползунок Size увеличилось или уменьшилось количество черных и белых горизонтальных линий. Эти линии станут нашей рябью в воде.
Я собираюсь установить размер на 10. Ниже находится ползунок, который контролирует контрастность, резкость краёв линий. Более низкие значения создают более мягкие края.
Мы должны сделать края довольно мягкими, поэтому я установлю значение контрастности 4:
Нажмите OK, чтобы выйти из галереи фильтров и применить фильтр к слою 3. Ваш документ должен выглядеть примерно так:
Шаг 8: Выделите нижнюю половину слоя
Убедитесь, что слой 3 все еще выбран в панели Layers (он должен быть выделен синим цветом), а затем, удерживая нажатой клавишу Ctrl (Win)/Command (Mac) на клавиатуре и нажмите прямо на миниатюру для предварительного просмотра Layer 1:
Это наложит контур выделения вокруг только нижней половины Layer 3 (это может быть сложно увидеть в скриншоте):
Шаг 9: Применить команду преобразования Perspective
Перейти к меню Edit (Правка) в верхней части экрана, выберите Transform, затем выберите Perspective:
Эти действия добавят ручки трансформации (маленькие квадратики) вокруг нижней части слоя. Нажмите на любой нижний левый или правый нижний квадратик и перетащите его наружу на небольшое расстояние. Как только вы перетащите один из них вы увидите что квадратик с другой стороны также перемещается наружу в противоположном направлении.
Нажмите на любой нижний левый или правый нижний квадратик и перетащите его наружу на небольшое расстояние. Как только вы перетащите один из них вы увидите что квадратик с другой стороны также перемещается наружу в противоположном направлении.
Обратите внимание, если вы будете продолжать перетаскивание, то черные и белые горизонтальные линии становятся толще, которые находятся в нижней части слоя и тоньше в направлении центра, благодаря режиму Перспектива, который мы используем.
Это поможет добавить реализма в ряби нашеё воды, делая их дальше друг от друга, так как мы двигаемся дальше от края источника отражения:
Когда вы закончите, нажмите Enter (Win)/Return (Mac) на клавиатуре, чтобы применить трансформацию, затем нажмите Ctrl + D (Win)/Command + D (Mac) на клавиатуре, чтобы быстро удалить контур выделения (или вы могли бы перейти на Select menu в верхней части экрана и выберать Отменить выбор, как мы делали раньше). Ваш слой должен выглядеть примерно так:
Шаг 10: Дублируйте слой как новый документ
Мы собираемся использовать этот слой в качестве карты смещения, но сначала мы должны сохранить его в виде отдельного документа. Перейти к меню Layer и выберите Duplicate Layer:
Перейти к меню Layer и выберите Duplicate Layer:
Откроется диалоговое окно Duplicate Layer. Измените параметр документа в нижней половине диалогового окна в New:
Нажмите OK для закрытия диалогового окна. Слой откроется в новом документе фотошоп в отдельной вкладке. Вы увидите новая вкладка появится в верхней части экрана, справа от вкладки оригинального документа. Так как мы ещё не назвали его (мы сделаем это в данный момент), то он будет выглядеть как «Untitled-1»:
Шаг 11: Сохраните и закройте новый документ
Перейти к меню File и выберите Save As:
Это откроет диалоговое окно Save As. Я собираюсь назвать свой документ «water-ripples»(Водная рябь). Установите опцию Format в нижем поле в Photoshop .PSD, поскольку файл должен быть сохранен как документ Photoshop, если он будет работать в качестве карты смещения. Затем нажмите Сохранить и закрыть диалоговое окно:
Теперь, когда мы сохранили документ, мы можем закрыть его, нажав на маленький значок «х» в верхней части экрана. Оставьте оригинальный открытый документ:
Оставьте оригинальный открытый документ:
Шаг 12: Удаление Layer 3 в исходном документе
Вернитесь в исходный документ, нам больше не нужны наши черные и белые линии поэтому убедитесь что слой 3 выбран в панели слоев, затем нажмите Backspace (Win)/Удалить (Mac) на клавиатуре, чтобы удалить слой. Теперь у вас должно быть три слоя в панели слоев, с выбранным верхним слоем (Layer 2):
Шаг 13: Преобразование Layer 2 в смарт-объект
Мы готовы применить некоторые фильтры к изображению, чтобы создать наш эффект отражения воды, но прежде чем мы это сделаем, давайте сначала преобразуем слой в смарт-объект. Таким образом, фильтры будут применены к нему как Smart Filters. С выбранного Layer 2 , нажмите на маленький значок меню в верхнем правом углу панели слоев:
Откроется меню с различными вариантами layer-related. Выберите Преобразовать в Smart Object из списка:
После этого появится небольшой значок смарт-объект в правом нижнем углу слоя 2 в миниатюре просмотра, позволяя нам знать слой был преобразован в смарт-объект:
Шаг 14: Примените фильтр Motion Blur
Давайте сначала добавить немного размытия к слою. Перейти к меню Filter в верхней части экрана, выберите Blur(Размытие), затем выберите Motion Blur:
Перейти к меню Filter в верхней части экрана, выберите Blur(Размытие), затем выберите Motion Blur:
Когда появится диалоговое окно Motion Blur установите угол размытия на 90 °, а затем перетащите ползунок Distance в нижней части диалогового окна немного вправо, чтобы добавить только небольшое количество размытия. Я собираюсь установить Distance на 6 пикселей, но я использую изображение с довольно низким разрешением для этого урока, поэтому смотрите на то как меняется ваше фото при передвижении ползунка.
Нажмите OK чтобы выйти из диалогового окна Motion Blur и применить фильтр к изображению.
Шаг 15: Примените фильтр Displace
Теперь давайте создадим нашу воду рябь , используя карту смещения, которую мы только что сделали. Вернитесь в меню Filter, выберите Distort, выберите Displace:
Давайте установим наши основные параметры, используя диалоговое окно, которое появляется.
Мы хотим, чтобы наша карта смещения исказила изображение по горизонтали, создавая рябь, которая двигается влево и вправо в воде, а для этого, нам нужно установить Horizontal Scale в верхней части диалогового окна на 4, используя Smart Filter, мы всегда можем вернуться и попробовать применить другое значение, если нам это будет нужно. Мы не нужны движения вверх и вниз, поэтому нужно установить опцию Vertical Scale на 0. Наконец, установите параметр Stretch To Fit, и Repeat Edge Pixels.
Мы не нужны движения вверх и вниз, поэтому нужно установить опцию Vertical Scale на 0. Наконец, установите параметр Stretch To Fit, и Repeat Edge Pixels.
Нажмите OK, чтобы закрыть этодиалоговое окно. Второе диалоговое окно откроется позволяя выбрать файл для карты смещения. Перейдите туда, где вы сохранили файл «water-ripples.psd», что мы сохранили еще в Шаге 11. Нажмите на файл, чтобы выбрать его, а затем нажмите кнопку Открыть:
Как только мы откроем файл Фотошоп мгновенно распространит карту смещения по всему изображению, создавая эффект ряби воды (опять, не беспокойтесь что рябь на всём изображении, мы исправим это в следующем шаге) :
Если мы посмотрим на панели Layers, мы можем увидеть два Smart Filters (Motion Blur и Displace), расположенные ниже Layer 2. Даже если мы уже применили фильтры к слою, они оба остаются полностью доступны для редактирования.
Если вы хотите вернуться и применить другие настройки просто дважды щелкните на одном из фильтров в панели слоев, чтобы повторно открыть диалоговое окно и примените другую настройку. будет работать большой для каждого изображения.
будет работать большой для каждого изображения.
Там всегда есть экспериментировать, поэтому Smart Filters так полезны:
Шаг 16: Добавьте маску слоя
Давайте скроем нашу рябь с верхней части изображения, используя маску слоя. Layer 2 всё ещё выделен, снова удерживайте нажатой клавишу Ctrl (Win)/Command (Mac) и нажмите прямо на миниатюру для предварительного просмотра Layer 1:
Это загрузит другой контур вокруг всей нижней половине изображения:
При выборе на месте нажмите на иконку Layer Mask внизу панели слоев:
Слой маски появится на Layer 2 в палитре слоев, в верхней половине наполненной черным цветом, что означает что часть слоя теперь скрыта от глаз в документе, в то время как нижняя половина наполненная белым цветом в миниатюре остается видимой:
И если мы посмотрим на наш документ, то увидим что эффект ряби воды теперь виден только в нижней половине изображения, где появляется отражение. Оригинальное фото снова видно в верхней половине:
Шаг 17: Раскрасить воду с помощью корректирующего слоя Hue/Saturation
Чтобы завершить эффект отражения воды, давайте раскрасим отражение, добавив ему синий оттенок. Для этого мы будем использовать корректирующий слой , но мы должны убедиться что затрагиваем только нижнюю половину изображения, чтобы сделать это, удерживайте клавишу Alt (Win) / Option (Mac) и нажмите на иконку New Adjustment Layer в нижней части панели слоев:
Для этого мы будем использовать корректирующий слой , но мы должны убедиться что затрагиваем только нижнюю половину изображения, чтобы сделать это, удерживайте клавишу Alt (Win) / Option (Mac) и нажмите на иконку New Adjustment Layer в нижней части панели слоев:
Выберите Hue/Saturation из списка корректирующих слоев, который появится:
Удерживая клавишу Alt (Win)/Option (Mac) откройте диалоговое окно Layer перед добавлением новых корректирующих слоёв в документе. Выделите Use Previous Layer to Create Clipping Mask опцию в диалоговом окне, установив флажок.
Нажмите OK, чтобы закрыть диалоговое окно New Layer и Фотошоп добавит корректирующий слой Hue/Saturation(Цветовой тон/Насыщенность) к документу.
Появятся настройки для корректирующего слоя Цветовой тон/Насыщенность . Во-первых, выберите опцию Colorize, установив флажок. Затем перетащите ползунок Hue в сторону вправо, чтобы установить его значение около 210, что придаст изображению хороший синий цвет:
Изображение будет выглядеть так:
Шаг 18: Уменьшите непрозрачность корректирующего слоя
Давайте понизим непрозрачность корректирующего слоя. Опция Opacity(Непрозрачность) находится в правом верхнем углу панели Layers. Сделайте её около 25%:
Опция Opacity(Непрозрачность) находится в правом верхнем углу панели Layers. Сделайте её около 25%:
Готово! После снижения непрозрачности корректирующего слоя, вода приобретает нужный оттенок:
Эта эффект отражения воды особенно хорошо смотрится на пейзажных снимках.
Возьмём этот снимок:
И вот так будет выглядеть фото с эффектом отражения.
Некоторые изменения которые я сделал: более низкое значение Distance- 4 пикселей (вместо 6) для Motion Blur (Шаг 14), Horizontal Scale- 1 (вместо 4), в Displace (Шаг 15) для уменьшения волнового эффекта в конечной стадии (шаг 18) я опустил значение непрозрачности корректирующего слоя Hue/Saturation на 10% вместо 25%. Как вы можете видеть, точные значения используемые в этих шагах могут меняться в зависимости от вашего изображения.
Источник: http://pixelonline.ru/uroki-fotoshopa/effekt-otrazheniya-v-vode
Как сделать прозрачную воду в фотошопе
Прозрачная сфера с водой внутри в Фотошоп
Создание в Фотошоп объектов с нуля занятие полезное, особенно если необходимо сделать плакат, а подходящих исходников для воплощения творческой идеи нет.
В этом уроке мы создадим сферу, внутри которой будет плескаться вода. Создаем новый файл. Создаем корректирующий слой «Градиент» и подбираем наиболее оптимальный для композиции сферы с водой.
Задаем тип градиента «Радиальный».
Создаем фигуру «Эллипс», что позволит создать овальную фигуру.
В «Стиле слоя» в «Основных параметрах» снижаем непрозрачность до 25%.
Настраиваем параметры «Внутреннее свечение».
Можно дополнить параметром «Внутренняя тень».
Загружаем выделенную область для слоя с овалом: удерживая нажатой клавишу Ctrl и нажимаем по миниатюре слоя с овалом. Переходим на панели инструментов в «Овальную область», в панели настроек инструментов выставить «Пересечение с выделенной областью».
Создаем новый слой и в нем проводим внизу овала овальную область. Она будет срезана на границе большого овала.
Заливаем её белым цветом.
Меняем слою режим наложения на «Перекрытие». Добавляем к слою слой-маску и в ней кистью мягкого типа черного цвета скрываем границы полукруга.
Добавляем к слою слой-маску и в ней кистью мягкого типа черного цвета скрываем границы полукруга.
Не снимая выделения, в новом слое мягкой кистью ставим мазок белого цвета. Это будет блик. Слою изменяем режим наложения на «Перекрытие».
Создаем дубликат слоя с овалом. «Масштабированием» уменьшаем его.
Двойным нажатием на миниатюру слоя на уголок, где расположен прямоугольный значок. Раскрываем «Палитру цветов» и делаем заливку овала темного цвета.
Уменьшаем непрозрачность слоя до 25 % и добавляем к нему слой-маску, в которой скрываем края овала.
Создаем новый слой. Загружаем выделение для овала, активируем на панели настроек инструмента «Пересечение с выделенной областью» и выделяем нижнюю часть овала.
Заливаем выделенный участок бледно-голубым цветом и меняем режим наложения слоя на «Перекрытие».
Создаем новый слой. Загружаем выделение овала. Добавляем кистями пузырьки.
При необходимости можно менять слою с пузырьками режим наложения и непрозрачность.
Под слоем с овалом создаем новую фигуру «Эллипс».
Добавляем к слою слой-маску и скрываем края овала.
Под слой с овалом вставляем изображение облаков (пример).
Добавляем к слою слой-маску и скрываем лишние участки.
Создаем под слоем с овалом новый слой и заливаем его бледно-голубым цветом. Изменяем режим наложения на «Линейный осветлитель» и уменьшаем непрозрачность. При необходимости, чтобы добиться оттенков морской волны дополняем фоновые слои корректирующим слоем «Градиент», в котором подбираем применительно к конкретному изображению цвета.
Создаем круги на воде. Создаем новый слой. Заливаем его «Облаками»: вкладка «Фильтр» — «Рендеринг». К этому слою применяем «Искажение» — «Зигзаг».
«Перспективой» укладываем слой с кругами.
Изменяем слою режим наложения на «Осветление основы». Добавляем к слою слой-маску и скрываем лишние участки.
Внутренность шарика можно дополнить морским пейзажем (пример), обработав также, как и слой с облаками.
Под слоем с овалом создаем новый слой и в нем мягкой кистью белого цвета прорисовываем боковую подсветку.
Слою изменяем режим наложения на «Мягкий свет».
Дополняем коллаж корректирующим слоем «Поиск цвета» для придания тонировки. Слою можно изменить режим наложения и уменьшить непрозрачность. Меняем режим наложения на «Мягкий свет».
Для придания теней и осветления отдельным фрагментам изображения применить корректирующий слой «Кривые» и настраиваем его.
Дополняем коллаж текстовыми слоями. Под слоями с текстом можно добавить слой с фрагментарной заливкой.
Придаем слою «Размытие по Гауссу».
Добавляем рамочку. Дополняем коллаж узором. Как создать собственный узор рассмотрено в уроке.
Инструментом «Прямоугольная область» выделяем все изображение и выполняем сведение: вкладка «Редактирование» — «Скопировать совмещенные данные» — «Вставить». К новому слою в «Стиле слоя» настраиваем параметр «Наложение узора».
Получаем коллаж.
Как в Photoshop сделать отражение в воде
Сделать отображение в воде совсем не сложно. Вопрос — как сделать это наиболее реалистично? Я предлагаю способ, обеспечивающий на мой взгяд, желаемый результат с высокой степенью реалистичности.
1) Качаем любую картинку и загружаем её. Я качал с Wallbase, о котором уже писал.
2) Копируем картинку и отражаем по вертикали Edit > Transform > Flip Vertical. Перемещаем её так, как если бы она была отражением.
3) Теперь нам нужно создать карту воды. Для этого создадим новый документ Ctrl+N, его размеры должны быть в 4 раза больше размера нашей картинки. Зальём его серым.
4) Добавим шума
Filter > Noise > Add Noise, вот такие параметры:
* Amount: 75% * Distribution: Uniform
* Monochromatic
Фотошоп – делаем отражение в воде
Отражения в зеркале всегда считались чем-то мистическим. Многие экстрасенсы любят работать с зеркальными тенями, бликами, но больше всего их привлекает сама сущность, отражаемая по ту сторону зеркала. Но интересным может быть не только отражение человека, но и неодушевленных предметов. К примеру, очень завораживают некой паутиной таинственности, отражаемые в воде скалы или замки, очень красиво в отражении водного зеркала смотрятся городские пейзажи. Данный эффект принято считать профессиональным штрихов в среде художников. Если профессионалы пользуются неким таинственным штрихом, то почему бы рядовому пользователю персональной компьютерной техники не научиться делать отражения на воде, приукрашая свои фотографии или создавая неповторимые изображения?
Фотошоп – учимся делать отражение в воде
Профессиональная программа для редактирования фотоматериалов включает широкий потенциал создания всевозможных эффектов. Создатели оной не могли не предусмотреть, что редакторы захотят использовать столь знаменитый прием зеркального отражения и наделили программу всеми необходимыми для этого функциями.
Первый способ сделать зеркало на изображении с помощью программы Фотошоп заключается в выполнении следующего алгоритма:
- для создания зеркала создается так называемый дубликат изображения с помощью команды Создать дубликат слоя;
- созданный слой подставляется под оригинал с помощью команды Отразить по вертикали, ее можно найти в меню Редактирование, перейдя на Трансформацию объектов, если программа Фотошоп установлена на английском языке, то применяют меню Edit, переходят в Transform и выполняют Flip Vertical;
- нижняя часть изображения размывается методом создания маски, залитой линейным градиентом с установленным режимом от черного к прозрачному, нажимая клавишу Shift, после чего проводят вертикальную линию, при этом проверяется наличие галочки во вкладке Инверсия;
- уменьшают непрозрачность созданного слоя.

Этот метод является самым простейшим и примитивным, поскольку он не учитывает объемности отзеркаливания. Отразить плоскость, не значит отразить полноценно цилиндр, куб или пирамиду, что уже говорить о сложных геометрических фигурах.
Чтобы получился более качественный и реалистичный вариант отзеркаливания отражения в воде, можно созданный слой залить градиентом от черного к прозрачному, но при этом выбрать режим заливки быстрой маски. После заливку отключить и нажатием Delete завершить отзеркаливание.
Отзеркаливание замка в Фотошоп
Этой работой увлекаются как любители, так и профессионалы. Давайте и мы попробуем сделать из ничего нечто, причем идеально реальное и прекрасное.
Итак, алгоритм действий таков:
- загружаем в Фотошоп картинку, с которой будем работать;
- загрузив изображение, нужно выставить размер холста, находим такую функцию в меню Изображение;
- наращиваем холст на высоту исходного изображения, то есть создаем поле, в котором будет отражаться изображение, то есть отзеркаленное изображение;
- копируем исходную картинку, отражаем ее по вертикали вниз;
- передвигаем на холсте копию вниз, вот и отзеркаливание готово.

Чтобы добиться ошеломляющего реалистичного изображения, работу продолжаем, следуя таким этапам:
- под слоем созданной копии нужно создать слой и залить его нижнюю половину цветом, напоминающим воду;
- связываем все слои картинку в единое целое и добавляем маску, которую заливаем градиентом от черного к прозрачному, получается, что созданная картинка погружается в воду;
- щелкаем ПКМ на отражении, выбираем Выделить пиксели и следуем в Фильтр для выполнения Размытия, выбирая Размытие в движении;
- выставляем параметры: угол 90°, смещение 10 рх;
- имитируем рябь, переходя на Карты смещения.
Как основательно покрыть изображение рябью? Для этого продолжаем работать:
- создаем в Фотошопе новый документ размерности один к двум, при этом учитываем тот момент, что ширина созданного документа должна быть в два раза меньшей редактируемого изображения;
- далее идем в Фильтр, выбираем Шум, Добавить шум и выбираем параметр около 400 процентов;
- снова идем в Фильтр, выбираем размытие, а далее Размытие по Гауссу с радиусом в 2рх;
- переключаемся на Каналы, выбираем из них красный и снова идем в Фильтр, выбираем Стилизация и переходим к Тиснение с углом 180°, высоту в один и максимальный эффект до 500 процентов;
- такие же действия нужно выполнить и на зеленом канале;
- для создания правильной перспективы редактируемого документа выдвигаем егонижнюю часть вперед, для этого следуем в Редактирование, переходим к трансформирование и выбираем Перспектива и растягиваем в стороны углы как можно дальше, далее идем в Изображение, выбираем размер изображения, снимаем выставленную галочку с чебокса;
- делаем изображение квадратом, уменьшаем высоту до ширины;
- удерживаем созданную Карту смещения в формате PSD с помощью комбинации клавиш Ctrl+S и не выходим из редактора.

Рябь создана, а далее ее нужно перенести на основное изображение. Для этого продолжаем работу в режиме редактора:
- возвращаемся к основному редактируемому изображению, выделяем его нижнюю часть, которая служит отзеркаливанием с помощью Прямоугольное выделение;
- переходим в Фильтр, выбираем Искажение, а потом Смещение, по горизонтали выбираем 30, по вертикали в пределах 60 и делаем Растянуть и Повторить граничные пиксели, жмем Ок и продолжаем работать;
- переходим к Выбор карты смещения, здесь видим свою созданную карту смещения, смотрим на получившийся эффект, если результат мог перейти из ряби в волнение, то можно зайти в Фильтр, выбрать Смещение, потом Редактирование и Шаг назад, таким образом откорректировать масштаб картинки.
Выполнить все эти этапы новичку будет сложновато, как минимум нужно иметь не начальные навыки работы в Фотошопе, хотя этот алгоритм действий зачастую описывается, как Руководство для начинающих. Если результат у вас получится с первого раза – можете смело себя похвалить.
Завершение работы заключается в придании редактируемому изображению реальности. Для этого нужно всего лишь затемнить область уреза воды. Эта работа также состоит из нескольких этапов:
- создаем новый слой, после узкое выделение по горизонтальной линии;
- заливаем его черным оттенком, снимаем выделение;
- Размываем закрашенный слой через Фильтр – Размытие по Гауссу с выставленным радиусом 20 рх;
- Изменяем на созданном слое режим накладки на Мягкий цвет, снижаем порог непрозрачности до 80 процентов;
- Снижаем насыщенность, выставляя планку 30 в Цветовой тон.
Вот и все, работа готова.
Еще несколько методик создания зеркальных отражений в Фотошоп
В выше рассмотренных способах создания зеркала изображения, имитирующего отражение в воде, использовался Шум, Рябь, но чтобы добиться реального эффекта, можно применять не только косвенные инструменты редактора Фотошоп, но и специальные предусмотренные программой фильтры из галереи программы. Так в ней есть такая вкладка, как Океанские волны непосредственно их можно выбрать в меню Искажение. Если удачно настроить и Размер волн, и Силу волн, то можно в итоге наслаждаться реальной картинкой слегка рябеющей. Рябь можно сгладить, поработав с иными инструментами редактора.
Можно также создавать зеркало на изображениях с помощью полутонового узора. Для этого также используют Карту смещения. В этом случае выбираются в Фильтре Полутоновый узор в группе Эскиз, если программ на английском, то соответственно Halftone Pattern – Sketch. Создается новый документ, его слой заливают белым оттенком. Следуем в Фильтр, выбираем Тип узора, на английском соответственно Pattern Type, далее Линия — Line, выставляем Размер 10 -15 и контрастность 3-7. Называем карту именем и сохраняем в формате PSD, а для этого жмем комбинацию клавиш Ctrl+Shift+S.
Полезный совет новичкам в Фотошопе
Очень много информации можно найти по работе в редакторе Фотошоп. Но зачастую все алгоритмы действий описаны на английском языке. Если работать с такими руководствами, то не очень удобно, если Фотошоп русифицирован. Оказывается, что для удобства можно временно русский Фотошоп переключить на английский. Как это сделать?
Если работать с такими руководствами, то не очень удобно, если Фотошоп русифицирован. Оказывается, что для удобства можно временно русский Фотошоп переключить на английский. Как это сделать?
Для этого нужно всего лишь переименовать файл с расширением .dat, который находится в папке Support Files (C:\Program Files\Adobe\Adobe Photoshop CS…\Locales\ru_RU\). Чтобы вернуть все на круги своя – нужно вернуть былое имя файлу, вот и все секреты.
Как видите, освоить работу по созданию зеркальных отражений можно, и ничего вроде бы сложного в этом нет. Просто нужна определенная практика. Чем больше вы будете практиковать с функциональным потенциалом Фотошопа, тем лучший результат будете иметь в итоге потраченного времени и усилий.
Зеркальное отражение – это привлекательный эффект, его можно создавать на любых тематических картинках и фотографиях. Многие, научившись зеркалить рисунки, даже их продают в онлайн среде. При этом нужно знать, что отзеркаленные изображения являются уникальными.
Вот такие вот малые хитрости помогут не просто создавать художественные шедевры, но и немного с помощью этого зарабатывать. Фотошоп – это кладезь совершенных функций для редактирования любых изображений, используйте его в своей работе над картинками, открывая каждый раз для себя все новые и новые возможности. Даже супер профессионалы в Фотошоп каждый раз находят в нем что-то интересное.
Созидайте, творите и наслаждайтесь результатом вместе с Фотошопом.
Как создать отражение с волнами в воде в Фотошопе · «Мир Фотошопа»
21 мая 2017 · Глеб Х. · «Мир Фотошопа»- Небо,
- Рябь на воде,
- Волны,
- Девушка,
- Сияние солнца,
- Лучи.
Создайте новый документ в Фотошопе (Ctrl + N) размером 800х780 пикселей. Можете использовать холст и большего размера, главное сохраните пропорции. Добавьте изображение неба в созданный документ и уменьшите его по вертикали на 80-90%.
Создайте копию слоя неба и переверните её в режиме Free Transform (Ctrl + T). Расположите оба слоя так:
Расположите оба слоя так:
Поверхность воды
Вставьте текстуру ряби в наш документ и обесцветьте её (Ctrl + Shift + U).
Создайте корректирующий слой Levels:
Активируйте режим Perspective (Edit ? Transform ? Perspective) и измените форму слоя.
Кликните правой кнопкой мыши на слое с текстурой и выберите пункт Create Clipping Mask (Ctrl + Alt + G). Установите режим наложения Screen и уменьшите непрозрачность до 75%.
Добавьте маску к слою с рябью.
Мягкой кистью сотрите рябь с линии горизонта.
Волны на воде
Вставьте изображение волн в наш документ и установите режим наложения Screen.
Измените высоту изображения до 30% в режиме Free Transform (Ctrl + T).
Добавьте корректирующий слой Levels.
Сделайте волны чёрно-белыми (Ctrl + Shift + U) и инструментом Eraser Tool (E) с мягкими краями сотрите края, чтобы создать плавный переход.
Девушка на воде
Вставьте девушку в наш документ и расположите её в центре волн.
Добавьте маску и мягкой кистью погрузите девушку в воду.
Создайте копию слоя девушки и переверните её (Edit ? Transform ? Flip Vertical). Назовите слой «Refection».
К слою девушки добавьте стили Inner Shadow и Gradient Overlay (#0a0505 — #ffffff).
К слою «Reflection» примените стиль Gradient Overlay:
Уменьшите непрозрачность слоя отражения до 68%.
К отражению примените фильтр Ripple (Filter ? Distort ? Ripple).
Создайте новый слой «Shadow» и залейте его белым цветом. Уменьшите заливку до 0% и добавьте стиль Gradient Overlay:
Добавьте солнечное сияние в наш документ. Установите режим наложения Screen и уменьшите непрозрачность до 65%. Затем добавьте лучи света и установите режим наложения Screen.
Создайте слой-заливку Gradient и расположите градиент поверх солнца.
Создайте корректирующий слой Hue/Saturation:
Усиление резкости
Сведите все слои (Ctrl + Shift + Alt + E) и назовите полученный «Sharpen Image». Примените фильтр High Pass (Filter ? Other ? High Pass).
Примените фильтр High Pass (Filter ? Other ? High Pass).
Установите режим наложения Overlay.
Конечный результат:
В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Переведено с сайта www.psd-dude.com, автор перевода указан в начале урока.
Создание текстуры воды в Photoshop Учебник по Photoshop
www.psd-dude.com Изучите , как с нуля создать реалистичную текстуру водной поверхности в Photoshop , используя некоторые базовые фильтры PS и настройки.Вы можете легко создать свою собственную текстуру воды с желаемым размером холста. Эту текстуру можно использовать для создания эффекта отражения воды , используя эту текстуру в качестве карты смещения.
Эту текстуру можно использовать для создания эффекта отражения воды , используя эту текстуру в качестве карты смещения.
Учебное пособие по Photoshop «Реалистичная текстура воды»
Как создать текстуру водной поверхности в Photoshop
Создайте новый документ 1500 пикселей / 1000 пикселей.Назовите первый слой Water Surface . Залейте его белым цветом. Убедитесь, что Foreground Color белый, а Background Color установлен на черный. Преобразуйте этот слой в смарт-объект (щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект ). Перейдите к Filter > Noise и выберите фильтр Add Noise .
На текстуре воды должна быть рябь. Но шум создавал слишком резкие детали. Давайте смягчим их с помощью размытия.
Перейдите к Filter > Blur и выберите фильтр Gaussian Blur .
Теперь нам нужно создать некоторую дисперсию текстуры поверхности воды. Вы знаете, как волны на воде, создаваемые ветром на поверхности воды.
Перейдите к фильтру Filter > Sketch и выберите фильтр Chalk and Charcoal , чтобы создать такой абстрактный эффект.
Снова добавьте смарт-фильтр Gaussian Blur с этими настройками.
Текстура воды в Photoshop требует ряби
Чтобы завершить текстуры водной ряби в Photoshop, вам нужно перейти в меню Filter > Sketch и выбрать Bas Relief .
Это начинает больше походить на реалистичную текстуру воды. Но, похоже, это показано сверху. Мы хотим, чтобы рябь на текстуре воды была длиннее по горизонтали. Итак, мы размываем водную рябь по горизонтали, используя размытие движения.
Пора добавить еще один эффект фильтра.Перейдите в Filter > Blur и выберите motion Blur filter.
Опять же, результат резковат. Добавьте еще один эффект Gaussian Blur .
Это действительно начинает выглядеть как потрясающая текстура воды. Но он черно-белый, поэтому нам нужно добавить цвет. Мы сделаем текстуру воды синей, добавив Photoshop Gradient Map .
Добавить текстуру воды в Photoshop Градиентная карта
Теперь добавьте Gradient Map с помощью кнопки Create a new fill or Adjustment Layer на вкладке слоев.
Вот цвета для создания текстуры голубой воды в Photoshop Gradient Map : # 18548b и # 5394b9
Как сделать текстуру воды реалистичной
Наша текстура воды в Photoshop выглядит хорошо, и вы действительно можете использовать ее вот так. Но, если хотите, можете улучшить.
Как мы это делаем?
Что ж, если вы посмотрите вдаль на водоем, вы увидите, что волны на поверхности воды имеют некоторые изюминки — свет, отраженный от солнца. Давайте посмотрим, как мы можем добавить эти блики к нашей текстуре воды в Photoshop.
Давайте посмотрим, как мы можем добавить эти блики к нашей текстуре воды в Photoshop.
Создайте новый слой и назовите его, например, Water Texture . Залейте слой белым цветом и преобразуйте его в смарт-объект. Мы добавим аналогичные смарт-фильтры , так что давайте сделаем это быстро. Используйте фильтр Добавить шум .
Добавить Фильтр > Эскиз > Полутоновый узор .
Для создания бликов с рябью текстуры воды добавьте Filter > Sketch > Bas Relief .
Затем добавьте Filter > Blur > Motion Blur , чтобы смягчить блики и отражения от водной ряби.
Добавьте Фильтр > Размытие > Размытие по Гауссу , чтобы сделать рябь на воде длиннее по горизонтали.
Установите режим наложения слоя Water Texture на Soft Light , так как это подчеркнет блики и отражения водных волн.
Добавьте корректирующий слой Brightness / Contrast только для слоя Water Texture , используя обтравочную маску. Щелкните настройку правой кнопкой мыши и выберите Create Clipping Mask .
Щелкните настройку правой кнопкой мыши и выберите Create Clipping Mask .
Поскольку мы создали текстуру воды с использованием карты синего градиента, результат имеет холодный цвет. Мы можем немного согреть цвет текстуры воды, добавив настройку от темного к желтому (ish) Gradient Fill с этими цветовыми тонами: # 070605 и # fbf4cd .
Установите режим наложения этого градиента на Soft Light , непрозрачность 50%.
Изменить текстуру воды с помощью перспективы Photoshop
Давайте настроим перспективу для нашей текстуры воды в Photoshop.Для окончательных штрихов перспективы выберите слой Water Surface и слой Water Texture и перейдите в Edit > Transform > Perspective .
Итак, вот окончательный результат для нашей реалистичной текстуры воды Photoshop , созданной с нуля. Надеюсь, вам понравилось читать наш новый учебник. Ознакомьтесь с нашей огромной коллекцией уже созданных текстур воды бесплатно.
Учебное пособие по манипуляциям с привидением на кладбище в Photoshop
Следующее сообщениеСюрреалистический калейдоскоп Портрет Photoshop Учебник
Photoshop Эффект отражения воды
Автор Стив Паттерсон.
В этом уроке Photoshop мы узнаем, как легко добавить реалистичное отражение воды на любую фотографию. Этот эффект очень легко создать, и вы можете добавить его к любой понравившейся фотографии, хотя, как правило, он лучше всего работает с изображениями, которые еще не содержат воды. Мы будем использовать простой фильтр и карту смещения, чтобы создать эффект водной ряби, и корректирующий слой Цветовой тон / Насыщенность, чтобы придать воде немного цвета.
Примечание к версии: Это руководство написано для Photoshop CS5 и более ранних версий. Пользователи Photoshop CC и CS6 захотят ознакомиться с нашим новым руководством по Эффекту отражения воды.
Пользователи Photoshop CC и CS6 захотят ознакомиться с нашим новым руководством по Эффекту отражения воды.
Вот фотография, с которой я буду работать в этом уроке:
Исходное изображение.
А вот как будет выглядеть наше изображение после добавления отражения от воды:
Окончательный результат.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Дублируйте фоновый слой
С нашим изображением, недавно открытым в Photoshop, мы можем видеть в палитре слоев, что в настоящее время у нас есть один слой, фоновый слой, который содержит наше изображение:
Исходное изображение на фоновом слое в палитре слоев.
Нам нужно продублировать фоновый слой, и мы можем сделать это с помощью сочетания клавиш Ctrl + J (Win) / Command + J (Mac). Теперь, когда я смотрю в свою палитру слоев, я вижу, что теперь у меня есть два слоя — мой исходный фоновый слой внизу и новый слой «Слой 1» над ним, который является моей копией:
Нажмите «Ctrl + J» (Win) / «Command + J» (Mac), чтобы продублировать фоновый слой.
Шаг 2. Добавьте больше холста в нижнюю часть документа
Мы собираемся добавить отражение в воде под изображением, поэтому давайте добавим немного холста в нижнюю часть документа, чтобы освободить место для нашего отражения.Для этого перейдите в меню Image вверху экрана и выберите Canvas Size . Это вызовет диалоговое окно Photoshop «Размер холста». Здесь проще всего добавить вдвое больше холста, чем то, что у нас есть сейчас, но мы хотим, чтобы он отображался только внизу документа, а не над ним или с обеих сторон, поэтому нам нужно указать Photoshop, где именно мы хотим, чтобы это дополнительное пространство холста исчезло.
Сначала введите 100 для Высота и установите размер процентов , как обведено красным ниже.Оставьте для параметра «Ширина» значение 0. Затем убедитесь, что установлен флажок «Относительный », который сообщает Photoshop, что необходимо предоставить нам на 100% больше места на холсте, чем то, что у нас уже есть. Под опцией «Относительный» находится сетка квадратов 3×3. Здесь мы сообщаем Photoshop, где мы хотим разместить дополнительное пространство холста. Щелкните внутри квадрата в середине верхнего ряда (снова как обведено ниже). Это говорит Photoshop не размещать какое-либо дополнительное пространство холста над документом, а вместо этого размещать все его внизу:
Под опцией «Относительный» находится сетка квадратов 3×3. Здесь мы сообщаем Photoshop, где мы хотим разместить дополнительное пространство холста. Щелкните внутри квадрата в середине верхнего ряда (снова как обведено ниже). Это говорит Photoshop не размещать какое-либо дополнительное пространство холста над документом, а вместо этого размещать все его внизу:
Добавьте больше пространства холста, используя диалоговое окно «Размер холста».
Щелкните OK, чтобы выйти из диалогового окна, и Photoshop добавит дополнительное пространство холста в нижнюю часть изображения:
хВысота документа теперь увеличена вдвое, а снизу добавлено дополнительное пространство холста.
Шаг 3. Отразите верхний слой по вертикали
Чтобы создать отражение, нам нужно перевернуть изображение вверх ногами, так что давайте сделаем это. Выбрав верхний слой на палитре «Слои», перейдите в меню Edit в верхней части экрана, выберите Transform , а затем выберите Flip Vertical . Photoshop перевернет изображение в документе вверх ногами:
Photoshop перевернет изображение в документе вверх ногами:
Перейдите в Edit> Transform> Flip Vertical, чтобы перевернуть изображение на верхнем слое вверх ногами.
Шаг 4. Перетащите перевернутое изображение в нижнюю часть документа
Нам нужно, чтобы перевернутое изображение находилось внизу документа, поэтому возьмите инструмент Move Tool из палитры инструментов или нажмите V на клавиатуре для быстрого доступа:
Выберите инструмент «Перемещение».
Затем, выбрав инструмент «Перемещение», щелкните внутри документа и перетащите перевернутое изображение вниз до самого низа, пока его верх не совпадет с нижней частью исходного изображения над ним.Удерживайте Shift при перетаскивании, чтобы убедиться, что вы тянете вниз по прямой линии:
Перетащите перевернутое изображение под оригинал.
Шаг 5. Добавьте новый пустой слой
Теперь, когда у нас есть перевернутое изображение, мы можем приступить к созданию эффекта водной ряби. Во-первых, нам нужно добавить новый пустой слой вверху палитры слоев, поэтому, не снимая выделения с «Слой 1», щелкните значок New Layer в нижней части палитры слоев:
Во-первых, нам нужно добавить новый пустой слой вверху палитры слоев, поэтому, не снимая выделения с «Слой 1», щелкните значок New Layer в нижней части палитры слоев:
Добавьте в документ новый пустой слой.
Шаг 6: залейте новый слой белым цветом
Мы собираемся заполнить наш новый пустой слой белым цветом. Если белый в настоящее время не является вашим цветом фона, нажмите D на клавиатуре, чтобы сбросить цвета переднего плана и фона в Photoshop, сделав черный цвет передним планом, а белый — цветом фона. Затем используйте сочетание клавиш Ctrl + Backspace (Win) / Command + Delete (Mac), чтобы залить новый слой цветом фона (белым). Ваш документ будет залит сплошным белым цветом.
Теперь все изображение заполнено белым.
Шаг 7. Примените фильтр «Полутоновый узор» для создания черно-белых горизонтальных линий
Перейдите в меню Фильтр в верхней части экрана, выберите Sketch , а затем выберите Halftone Pattern . Это вызывает галерею фильтров Photoshop (в Photoshop CS и более поздних версиях) с настройками фильтра «Полутоновый узор» справа и большим предварительным просмотром эффекта слева. Мы собираемся использовать этот фильтр, чтобы добавить к изображению серию черных и белых горизонтальных линий.Эти линии станут нашей водной рябью. Чем больше линий у нас будет, тем больше будет ряби.
Это вызывает галерею фильтров Photoshop (в Photoshop CS и более поздних версиях) с настройками фильтра «Полутоновый узор» справа и большим предварительным просмотром эффекта слева. Мы собираемся использовать этот фильтр, чтобы добавить к изображению серию черных и белых горизонтальных линий.Эти линии станут нашей водной рябью. Чем больше линий у нас будет, тем больше будет ряби.
Во-первых, мы хотим убедиться, что мы создаем линии, а не точки или круги, поэтому установите для параметра Pattern Type значение Lines . Мы контролируем количество линий, настраивая параметр Size . Более низкие значения дают нам больше линий, поскольку мы уменьшаем размер каждой линии, а более высокие значения дают нам меньше, но более толстых линий. Я собираюсь установить для своего размера значение 7, которое, на мой взгляд, лучше всего подходит для моего изображения.Вы можете поэкспериментировать с этим значением самостоятельно. Параметр Contrast ниже определяет, насколько резкими будут края линий. Более низкие значения дают более мягкие линии, более высокие значения белого цвета дают четкие граничные линии. Установите это значение до 50 , чтобы линии были четкими. Мы собираемся смягчить их сами с помощью фильтра Gaussian Blur через мгновение:
Более низкие значения дают более мягкие линии, более высокие значения белого цвета дают четкие граничные линии. Установите это значение до 50 , чтобы линии были четкими. Мы собираемся смягчить их сами с помощью фильтра Gaussian Blur через мгновение:
Настройте параметры фильтра «Полутоновый узор», чтобы создать серию черных и белых линий через изображение.
По завершении нажмите OK, чтобы выйти из диалогового окна, и Photoshop заполнит изображение сверху вниз черными и белыми линиями:
Изображение теперь заполнено черными и белыми горизонтальными линиями.
Шаг 8. Примените фильтр «Размытие по Гауссу» к линиям
Прежде чем мы сможем использовать наши черные и белые линии в качестве водной ряби, нам необходимо сгладить их и создать красивые плавные переходы между ними. Для этого снова перейдите в меню Filter , выберите Blur , а затем выберите Gaussian Blur , что вызовет диалоговое окно «Gaussian Blur». Следите за своим изображением и перетащите ползунок в нижней части диалогового окна, чтобы увеличить значение Radius , пока линии не станут очень мягкими. Я использую небольшое изображение для этого урока, поэтому для меня значение радиуса около 4 пикселей работает хорошо. Если вы используете изображение большего размера с высоким разрешением, вам необходимо установить для него более высокое значение:
Следите за своим изображением и перетащите ползунок в нижней части диалогового окна, чтобы увеличить значение Radius , пока линии не станут очень мягкими. Я использую небольшое изображение для этого урока, поэтому для меня значение радиуса около 4 пикселей работает хорошо. Если вы используете изображение большего размера с высоким разрешением, вам необходимо установить для него более высокое значение:
Используйте фильтр «Размытие по Гауссу», чтобы сгладить края линий.
Щелкните OK, чтобы выйти из диалогового окна и применить размытие к линиям.
Шаг 9. Дублируйте слой с линиями как новый документ
Мы собираемся создать новый документ из слоя с линиями, который затем будем использовать в качестве карты смещения для нашей водной ряби. Выделив слой с линиями, перейдите в меню Layer вверху экрана и выберите Duplicate Layer , что вызовет диалоговое окно «Duplicate Layer». В параметрах «Назначение» щелкните стрелку вниз справа от параметра Document и установите для него значение New , что создаст новый документ Photoshop из нашего слоя:
Установите для параметра «Документ» в диалоговом окне «Дублировать слой» значение «Новый».
Щелкните OK, чтобы выйти из диалогового окна, и ваш слой откроется в новом документе на экране.
Шаг 10: Сохраните новый документ и закройте его
Этот новый документ, который мы создали, станет нашей картой смещения, но прежде чем мы сможем его использовать, нам нужно его сохранить. Мы также собираемся закрыть его после того, как сохраним его, поскольку он нам больше не понадобится, и самый простой способ выполнить обе эти задачи — просто закрыть документ.Когда вы попытаетесь закрыть его, Photoshop будет делать то же, что и вы, если вы хотите сохранить документ перед его закрытием. Нажмите Да :
Выберите «Да», когда Photoshop спросит, хотите ли вы сохранить документ перед его закрытием.
Photoshop откроет диалоговое окно Сохранить как . Вы можете назвать свой новый документ как угодно. Я назову свой «водная рябь». Убедитесь, что вы сохранили его как файл Photoshop .PSD, поскольку это единственные файлы, которые Photoshop может использовать в качестве карты смещения. Возможно, вы захотите сохранить документ на рабочем столе, так как нам нужно будет снова найти его через мгновение.
Возможно, вы захотите сохранить документ на рабочем столе, так как нам нужно будет снова найти его через мгновение.
Шаг 11. Удалите слой с линиями
Теперь, когда мы использовали наши черные и белые линии для создания файла, который мы будем использовать в качестве нашей карты смещения, мы можем избавиться от него. Для этого просто нажмите на него и перетащите вниз на значок корзины внизу палитры слоев:
Щелкните и перетащите слой с линиями («Слой 2») в корзину в нижней части палитры слоев, чтобы удалить его.
Шаг 12: Объедините два слоя в новый слой
Прежде чем мы сможем добавить использование нашей карты смещения, нам нужно объединить наши два слоя изображения в новый слой над ними. Для этого, выбрав «Слой 1», используйте сочетание клавиш Shift + Ctrl + Alt + E (Win) / Shift + Command + Option + E (Mac). Похоже, что в документе ничего не произошло, но если мы посмотрим на палитру слоев, мы увидим, что оба слоя были объединены в новый слой вверху:
Оба слоя теперь объединены в новый слой «Слой 2».
Шаг 13: Используйте фильтр «Смещение» для создания водной ряби
Мы готовы создать водную рябь, используя только что созданную карту смещения. Выбрав новый объединенный слой в палитре слоев, вернитесь в меню Filter вверху экрана, выберите Distort , а затем выберите Displace .
Это вызывает диалоговое окно фильтра Photoshop «Смещение». Здесь мы определяем силу нашего волнового эффекта, и мы делаем это с помощью опции Horizontal Scale вверху.Я собираюсь установить для меня значение 4, что даст мне реалистичный эффект ряби. Вы можете поэкспериментировать с этим значением на собственном изображении. Однако установка слишком высокого значения создаст слишком сильное горизонтальное искажение и вы потеряете реализм.
Для создания нашего эффекта нам не нужны вертикальные искажения, поэтому установите для параметра Vertical Scale значение 0 . Также убедитесь, что выбраны Stretch To Fit и Repeat Edge Pixels :
Перейдите в меню «Фильтр»> «Искажение»> «Смещение», чтобы открыть диалоговое окно «Смещение».
Нажмите OK в правом верхнем углу диалогового окна, и Photoshop спросит вас, какой файл вы хотите использовать в качестве карты смещения. Выберите файл, который вы только что сохранили, который я сохранил на рабочем столе как «water-ripples.PSD», и нажмите «Открыть». Затем Photoshop применит карту смещения ко всему изображению, создав водяную рябь:
Изображение после применения нашей карты смещения с фильтром «Смещение».
Шаг 14: Скройте рябь наверху маской слоя
Конечно, сейчас у нас небольшая проблема.Мы добавили наш эффект водной ряби ко всему изображению, и нам нужно, чтобы он находился только в нижней половине. Мы можем легко это исправить, используя маску слоя. Сначала нажмите , удерживая нажатой клавишу Ctrl, (Win) / , удерживая клавишу Command, щелкните (Mac) непосредственно на миниатюре «Layer 1» в палитре слоев, чтобы выделить выделение вокруг перевернутого изображения внизу документа:
«Щелкните правой кнопкой мыши» (Win) / «Щелкните мышью, удерживая нажатой клавишу Control» (Mac) непосредственно на миниатюре слоя 1 в палитре «Слои», чтобы разместить выделение вокруг перевернутого изображения.
Вы увидите выделение вокруг нижней половины изображения в документе. Теперь, когда объединенный слой все еще выбран, щелкните значок Layer Mask в нижней части палитры слоев:
Щелкните значок «Маска слоя», чтобы добавить маску слоя к объединенному слою в верхней части палитры слоев.
Photoshop добавит маску слоя к объединенному слою, и поскольку у нас было выделение вокруг нижней половины нашего документа, когда мы добавляли маску слоя, только нижняя половина объединенного слоя остается видимой.Верхняя половина скрывается от глаз, удаляя нежелательную водяную рябь с этой части изображения:
Эффект ряби теперь скрыт в верхней половине изображения после применения маски слоя.
Шаг 15. Примените фильтр «Размытие по Гауссу» к маске слоя.
Прежде, чем мы добавим последний штрих, раскрасив воду, давайте немного смягчим край маски слоя, чтобы не было такой резкой разделительной линии между изображением сверху и водой внизу. Для этого мы будем использовать фильтр Gaussian Blur, и поскольку мы хотим применить его к маске слоя, нам нужно сначала выбрать маску.Мы можем сделать это, щелкнув миниатюру маски слоя в палитре слоев:
Для этого мы будем использовать фильтр Gaussian Blur, и поскольку мы хотим применить его к маске слоя, нам нужно сначала выбрать маску.Мы можем сделать это, щелкнув миниатюру маски слоя в палитре слоев:
Adobe Photoshop Tutorials: Щелкните миниатюру маски слоя в палитре слоев, чтобы выбрать маску слоя.
Вы можете сказать, что маска слоя теперь выделена белым полем выделения вокруг ее миниатюры. Мы собираемся применить фильтр Gaussian Blur к маске, поэтому вернитесь в меню Filter , снова выберите Blur , а затем выберите Gaussian Blur .Когда появится диалоговое окно, просто нажмите OK, чтобы применить то же значение радиуса, которое мы использовали ранее.
Шаг 16. Раскрасьте воду с помощью корректирующего слоя оттенка / насыщенности
Давайте закончим сейчас, добавив немного синего к нашей воде, и мы будем использовать для этого корректирующий слой Hue / Saturation. Мы хотим, чтобы корректирующий слой воздействовал только на нижнюю половину изображения, где есть водная рябь, поэтому, удерживая нажатой клавишу Alt (Win) / Option (Mac), щелкните значок New Adjustment Layer на значке внизу палитры слоев, затем выберите Hue / Saturation из списка корректирующих слоев:
Удерживая нажатой «Alt» (Win) / «Option» (Mac), щелкните значок «Новый корректирующий слой», затем перетащите указатель мыши на «Hue / Saturation», чтобы выбрать его.
Удерживая нажатой клавишу «Alt / Option», это указывает Photoshop на необходимость вызова диалогового окна New Layer перед добавлением корректирующего слоя. Выберите параметр «Использовать предыдущий слой для создания обтравочной маски », установив флажок слева от него:
Выберите параметр «Использовать предыдущий слой для создания обтравочной маски» в диалоговом окне «Новый слой».
Этот параметр сообщает Photoshop, что мы хотим, чтобы корректирующий слой влиял только на слой, находящийся непосредственно под ним в палитре слоев, и, поскольку слой под ним является слоем, содержащим нашу водяную рябь, только водяная рябь будет окрашена, что мы и сделали. хочу.Щелкните OK, чтобы выйти из диалогового окна.
Откроется диалоговое окно «Цветовой тон / насыщенность». Мы хотим раскрасить нашу воду, поэтому первое, что мы хотим здесь сделать, это выбрать опцию Colorize в правом нижнем углу. Затем выберите желаемый цвет воды, перетащив ползунок Hue вверху. Я собираюсь перетащить ползунок вправо до значения около 218, что, по моему мнению, является хорошим цветом для моей воды:
Я собираюсь перетащить ползунок вправо до значения около 218, что, по моему мнению, является хорошим цветом для моей воды:
Используйте диалоговое окно «Цветовой тон / насыщенность», чтобы раскрасить воду.
Щелкните OK, чтобы выйти из диалогового окна, и вы увидите, что ваша вода на дне теперь раскрашена, но на данный момент цвет слишком сильный.
Шаг 17: Уменьшите непрозрачность слоя оттенка / насыщенности
Чтобы уменьшить интенсивность цвета, который мы только что добавили к воде, все, что нам нужно сделать, это перейти к параметру Opacity в верхнем правом углу палитры слоев и снизить значение непрозрачности. Я собираюсь полностью снизить мой примерно до 25%, что добавит воде более реалистичного цвета:
Уменьшите непрозрачность корректирующего слоя до тех пор, пока вода не будет иметь только легкий оттенок цвета.
Как только вы снизили непрозрачность корректирующего слоя, чтобы уменьшить интенсивность цвета воды, все готово! Вот мой окончательный результат «отражения воды»:
Окончательный эффект.
Ради удовольствия, вот еще один пример того же эффекта, примененного к другому изображению. Единственное, что я изменил здесь, это то, что я добавил только половину пространства холста под исходным изображением (я установил значение «Высота» в диалоговом окне «Размер холста» на 50% вместо 100%). Все остальное было сделано точно так же:
Еще один пример изображения, использующего тот же эффект.
И вот оно! Вот как с помощью Photoshop добавить к изображению эффект отражения от воды! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!
Создание отражения в воде в Photoshop
В этом уроке по фотошопу мы узнаем, как создать реалистичное отражение воды на фотографии в Photoshop. Если вы хотите создать отражение на графике или тексте, обратитесь к этому руководству.
Здесь вы можете увидеть предварительный просмотр окончательного результата.
Это гостевой пост Симоне Сала
Шаг 1
Первое, что вам нужно сделать, это открыть изображение, которое вы хотите изменить, в Photoshop. Затем перейдите в «Изображение», нажмите «Размер холста» и удвойте «Высота». Убедитесь, что вы выбрали верхнюю часть в качестве точки привязки.
(Примечание: вы также можете использовать инструмент кадрирования и обрезать изображение больше, чем размер холста)
Таким образом, мы создали пространство для отражения.
Шаг 2
На этом шаге мы начнем создавать отражение.Итак, продублируйте предыдущий слой (CMD / Ctrl + J) и назовите его «Отражение». Затем перейдите в «Edit> Transform> Flip Horizontal»
Step 3
Теперь создадим размытие. Фильтр> Размытие> Размытие в движении. Установите угол 90 ° и расстояние 30 пикселей.
Шаг 4
Выберите «Smudge Tool» и установите размер кисти на 150 пикселей, жесткость на 0 и силу на 20%. Используйте этот инструмент для создания неровностей, характерных для водной поверхности.
Я предлагаю вам поэкспериментировать с настройками, чтобы получить результат, который вам больше всего нравится.
Step 5
Пришло время создать водную рябь.
Теперь создайте новый слой, залейте его белым цветом. Перейдите в Фильтр> Шум> Добавить шум.
Сумма 400%, установите «распределение» по Гауссу и отметьте «Монохроматическое».
Step 6
Перейдите в Filter> Blur> Motion Blur. Установите угол на 0 градусов и расстояние на 40 пикселей.
Теперь изменим контраст.Поэтому нажмите Ctrl + L и используйте следующие значения:
Входной черный: 147
Средние тона: 1,53
Входной белый: 219
Шаг 7
Чтобы рябь казалась более реальной, мы будем работать над перспектива.
Итак, перейдите в «Редактировать», «Преобразовать» и нажмите «Перспектива». Просто перейдите в нижний угол (левый или правый) и потяните за угол. Сделайте то же самое с верхним углом, но перетащите его внутрь.
Вы должны получить такой результат.
Step 8
Перейдите в «Фильтр», «Размытие» и «Размытие по Гауссу»: установите Радиус на 3 пикселя.
Теперь установите непрозрачность слоя на 30% и режим наложения на Soft Light.
Шаг 9
Дублируйте предыдущий слой.
Нажмите Ctrl + I (чтобы инвертировать цвета) и установите режим наложения уровня на Overlay, непрозрачность на 25%.
Не забудьте поместить эти два слоя между слоем с исходным изображением и слоем «Отражение».
Final
Еще раз предлагаю вам внести свои собственные изменения и поэкспериментировать, чтобы получить наилучший результат.
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше руководств и советов по Photoshop. Получите эксклюзивные обучающие программы, скидки и бесплатные супер-руководства. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Как создать потрясающую прозрачную водяную лошадь в Photoshop
Узнайте, как создать прозрачную водяную лошадь в Photoshop! Методы, которые мы будем использовать, довольно просты, но я стараюсь объяснить их подробно, чтобы вы могли использовать их в своих будущих проектах.
Предварительный просмотр окончательных результатов
Учебные ресурсы
Шаг 1
Итак, как превратить обычную лошадь в водяную? Итак, сначала откроем изображение «Лошадь». Это очень красивая фотография, полная динамизма и движения, почти требующая классной обработки фотографий. Если вы следовали моим предыдущим урокам на photoshoptutorials.ws, вы, вероятно, знаете, как сделать огненную лошадь и ледяную лошадь, так что это должно дать еще одно решение для преобразования лошади.
Шаг 2
Первое, что мы должны сделать, это избавиться от лошади и заменить ее фоном. Используйте Lasso Tool (L) или Quick Selection Tool, чтобы сделать грубый выбор лошади.
Шаг 3
Теперь, когда у нас есть выделение, давайте выберем инструмент Clone Stamp и начнем клонирование снаружи выделения и рисование внутри. Старайтесь, чтобы отбор проб и клонирование проводились на одной линии (не снимайте сэмплы с неба и не клонируйте там, где должно быть море).Вы можете видеть на изображении ниже, что я заменил голову лошади морем и небом. Чтобы создать образец с помощью инструмента «Клонировать штамп», щелкните нужное место, удерживая клавишу «Alt».
Шаг 4
На изображении ниже обратите внимание, как я закончил клонирование и выборку лошади. Результаты не идеальные, но я решил не тратить слишком много времени, потому что эта область все равно будет частично видна. Теперь самое время сохранить выбор лошади, потому что мы будем эффективно использовать его на следующем шаге.Чтобы сохранить выделение, выберите «Выделение»> «Сохранить выделение» и введите имя.
Шаг 5
Нажмите Ctrl + D, чтобы снять выделение. Обратите внимание, что у нас есть темная некрасивая линия, очерчивающая лошадь. Избавьтесь от него, снова выбрав инструмент «Клонировать штамп» и тщательно сделав выборку и клонирование. Делайте это медленно, не торопитесь, и если вы допустили ошибку, лучше вернуться на шаг назад (Ctrl + Z или Ctrl + Alt + Z для нескольких шагов), а затем попробуйте поработать над этим.
Шаг 6
Помните, я сказал вам сохранить выбор лошади на шаге 4? Пришло время использовать это.Загрузите выделение, выбрав «Выделение»> «Загрузить выделение» и в раскрывающемся меню выберите имя, которое вы использовали для его сохранения на шаге 4.
Шаг 7
Создайте новый слой, нажав Ctrl + Shift + Alt + N и нажав Alt + Backspace, чтобы залить выделение цветом переднего плана. Неважно, какого это цвета.
Шаг 8.
Назовите слой, который вы создали на предыдущем шаге, «Horse Glue» (звучит странно, но это будет слой, который склеит все брызги воды и заставит его чувствовать себя настоящей лошадью, а не просто случайными каплями воды) или любое другое имя и дважды щелкните по нему, чтобы открыть экран «Дополнительные параметры наложения».Здесь я хочу, чтобы вы уменьшили Заливку до 0% и Непрозрачность до 75%. Если вы не знали, что «Заливка» управляет непрозрачностью самого слоя, а «Непрозрачность» управляет непрозрачностью слоя и эффектов слоя вместе. Таким образом, если вы уменьшите Заливку до 0%, цвет, который вы использовали для заливки выделения лошади и который представляет пиксели слоя, станет невидимым, но будущие эффекты слоя будут полностью видны. Круто, да?
Как сделать воду яркой в Photoshop: пошаговое руководство
Как сделать воду яркой в Photoshop www.sleeklens.com
Вы когда-нибудь отдыхали на пляже или гуляли по реке в горах? Трудно не захотеть фотографировать красивые пейзажи, которые дает вода. Однако фотографировать воду может быть непросто. Часто фотография, которую вы сделали, и изображение, которое вы видели, не совпадают. Будь то отражение солнца в воде или то, что камера уловила большую часть растительности вокруг ручья, иногда вода на вашем снимке выглядит темной и мутной.
Никто не хочет вспоминать хорошо проведенное время через фотографии мутной воды.Исправить эту проблему в Photoshop очень просто, и ваши темные фотографии могут превратиться в прекрасные воспоминания.
BeforeAfter Создайте новый слойПервый шаг в создании потрясающего изображения — это создание нового слоя. Добавьте новый сплошной цветной слой. Выберите цвет, которым вы хотите, чтобы в конечном итоге выглядела ваша вода. (Это забавная возможность сделать фантастические картинки, используя необычный цвет, например фиолетовый). Ваше изображение изменится на весь цвет.
Чтобы увидеть исходное изображение, вам необходимо изменить тип установленной маски слоя.Для разных изображений требуются разные настройки. Наиболее распространены осветление цвета, затемнение цвета, мягкий и жесткий свет и наложение. В этом примере мы используем мягкий свет. Поэкспериментируйте с различными настройками, чтобы определить, какая из них лучше всего подходит для вас.
На этом этапе важно обращать внимание только на воду. Не беспокойтесь сейчас о том, как на картинке выглядят окружающие или люди / животные. Мы подправим их в следующий раз. А пока сосредоточьтесь на том, как настройки делают вид воды.
Разделение водыТеперь, когда ваша вода выглядит потрясающе, возникает проблема фона и людей или животных, которые также населяют изображение. Хотя вода подверглась особой обработке, из-за этого все остальное часто выглядит странно и неуместно. Но есть простое решение, которое не займет много времени.
Как только вы будете готовы, нажмите на маску слоя вашего нового слоя (белое поле рядом с вашим цветом) и установите кисть на черный.Этот процесс удаляет настройки слоя из всего, что вы закрашиваете. Используйте это, чтобы вернуть первоначальную красоту друзьям или семье, а также окружающей среде вашей воды.
При этом используйте кисть меньшего размера, чем область, которую вы заполняете, и просто заполните центр. Когда вы будете готовы перейти к краям объекта, обязательно уменьшите непрозрачность кисти. Таким образом, вам не придется так сильно беспокоиться о том, что вода случайно испортится.Это также полезный способ закрашивания краев, если у вас неустойчивая рука.
Здесь нет правильного или неправильного. Все зависит от того, чем вы хотите заниматься. Иногда лучше не закрашивать все, кроме воды. Если вы хотите сделать что-то или кого-то на вашем изображении ярким, лучше не раскрашивать фон. Если вы находитесь на многолюдном пляже, просто закрасьте свои модели, а остальную толпу оставьте в маске слоя. Благодаря этому ваши объекты станут яркими и яркими и станут центром внимания на загруженном снимке.Вы также можете закрасить некоторые участки воды, чтобы привлечь внимание к определенному месту на изображении.
Теперь папа не раскрашен, чтобы привлечь внимание к ребенку. Исправление ошибокКогда вы закончите, вы можете заметить некоторые ошибки или просто захотите проверить, все ли у вас получилось. Вот несколько простых способов проверить свою работу и исправить любые ошибки, которые вы допустили в процессе.
Если вы хотите увидеть, есть ли на изображении какие-либо пятна, которые вы пропустили, просто отключите видимость фонового слоя.Это создаст экран, который покажет полупрозрачность там, где вы закрасили. Если вы видите какие-либо цветные пятна на вашем лице или фоне, вернитесь к ним черной кистью.
Если вы заметили, что случайно залили немного воды, или позже решите, что действительно не хотите закрашивать толпу, достаточно легко вернуться. Просто установите белый цвет и закрасьте свои ошибки. Это возвращает эту часть изображения обратно к настройкам маски слоя.
Все любят хорошие фотографии воды, но их бывает сложно создать. Чаще всего красивая водная сцена в конечном продукте выглядит темной и мутной. Если такое случается с вами, достаточно легко использовать несколько простых инструментов Photoshop, чтобы превратить вашу мрачную картинку с водой в удивительно яркое изображение, которое вы помните.
Вот лучшие способы изменить цвета в фотошопе только для вас!
Рейтинг: 012345 5.00 на основе 2 рейтингов
Следующие две вкладки изменяют содержимое ниже.До того, как я стал главным редактором журнала PHLEARN Magazine, я более пяти лет специализировался на написании фотографий и регулярно публиковал статьи на таких сайтах, как PictureCorrect, Sleeklens и PhotoWorkout. Фотография всегда была моей огромной страстью; Возможно, у меня нет профессионального образования в этом искусстве, но знания и опыт, которые я приобрел, когда писал о техниках фотографии, брал интервью у некоторых из самых крупных и вдохновляющих фотографов и освещал отраслевые события, были бесценны!
Самые популярные посты января
Учебник: Реалистичные капли воды в Photoshop
В этом уроке Photoshop мы увидим, как создать реалистичные капли воды.Вы можете использовать этот метод для создания капель воды для листьев, металлов, стекла и других поверхностей. Техника проста и легка, все, что вам нужно сделать, это создать форму и изменить параметры смешивания. Давайте посмотрим, как это сделать, шаг за шагом.
Шаг 1> Откройте изображение
Откройте изображение, на которое хотите добавить капли воды. В этом уроке я использовал зеленый лист, но вы можете использовать металлы, стекло и другие подобные поверхности.
Шаг 2> Создайте фигуру
Сначала создайте новый слой, перейдя в Слой> Новый> Слой ( Shift Ctrl + N ) и назовите его «Капли воды».Выберите инструмент Ellipse Tool ( U ) и залейте его градиентом от черного к белому и углом -70. Наконец, измените режим наложения на Overlay.
Шаг 2> Параметры наложения
Щелкните правой кнопкой мыши слой с каплями воды и нажмите «Параметры наложения» на новой вкладке и добавьте следующие значения:
Drop Shadow : режим наложения = линейное затемнение, непрозрачность = 32, угол = 90, расстояние = 8, распространение = 0, размер = 6.
Inner Glow : режим наложения = линейное затемнение, непрозрачность = 33, шум = 0, дроссель = 0, размер = 2.
Inner Shadow : режим наложения = линейное затемнение, непрозрачность = 16, угол = -53, расстояние = 3, размер = 3 и нажмите OK.
Шаг 3> Добавить выделение
Ctrl + щелкните на слое Water Drop, чтобы выбрать его и создать новый слой с именем «Highlight 1». Возьмите небольшую мягкую белую кисть размером 33 пикселя и нарисуйте поверх выделения. Измените режим наложения на Overlay.
Шаг 4> Добавить еще одно выделение
При активном выделении капли воды создайте еще один слой и назовите его «Highlight 2». Кистью меньшего размера добавьте еще одну белую точку размером 22px и жесткостью 0.Нажмите ( Ctrl + D ), чтобы снять выделение. Ваша капля воды почти готова.
Шаг 5> Сгруппировать слои
Нажмите ( Shift ) и выберите «Капля воды», «Выделите 1» и «Выделите 2 слоя». Нажмите ( Ctrl + G ), чтобы сгруппировать их. Переименуйте группу 1 в Water Drop 1.
Шаг 6> Добавьте еще капли
Дублируйте группу «Капля воды 1» и трансформируйте ее, нажав ( Ctrl + T ). Переместите новую группу и повторите тот же процесс, чтобы создать капли воды.
Заключение
Создайте больше капель воды разных форм и размеров, чтобы сделать изображение более реалистичным. Добавьте больше бликов и следуйте направлению света.
фотошоп рисовать воду
Идеально подходят для стилизации произведений искусства и рисунков. Скачать бесплатно Water Photoshop и GIMP Brushes. Экшены Photoshop — отличная экономия времени для фотографов и дизайнеров любого уровня мастерства. Автор темы FiestaRed; Дата начала 13 ноября 2020 г .; FiestaRed.Не могу понять, как нарисовать прямую линию, стрелку и наконечник стрелки. Учебник по созданию реалистичных капель воды в Photoshop. Этот набор кистей включает в себя набор кистей для брызг и брызг. Введение: Photoshop: капли воды. Photoshop: капли воды. Использование формы кончика фото кисти сделает его более реалистичным. Разберитесь в искусстве портретной иллюстрации с помощью этого руководства. Вы можете использовать этот метод для создания капель воды для листьев, металлов, стекла и других поверхностей. Дважды щелкните, если вы хотите нарисовать следующий прямой сегмент.Администратор. Чтобы преобразовать плавную опорную точку в угловую или наоборот, дважды щелкните точку. 42 095. Не только для художников, кисти также могут быть очень полезны для графических дизайнеров, которые хотят создавать красивые краски или рисовать текстуры на своих рисунках. На следующем рисунке показано использование этого штриха для рисования воды, вытекающей из столба. Автор Dr3w99Dr3w в Craft Digital Graphics. Создайте новый слой и добавьте на новый слой бесшовную текстуру песка. — 10208407 Первое, что нам нужно сделать, это нарисовать выделение вокруг области, где появится водная рябь.Специальная кисть с водной волной полезна для рисования озера, реки или океана. Администратор IamSam. Photoshop Sketch позволяет создавать выразительные рисунки где угодно, используя естественные инструменты рисования, такие как карандаши, ручки, маркеры и акварельные кисти, чтобы получить все текстуры и эффекты смешивания, которые вы получили на бумаге. В Sketch есть инструменты для рисования, которые естественным образом взаимодействуют с холстом, в том числе графитный карандаш, чернильное перо и маркеры наложения. Просто посмотрите это видео. Все эти кисти Photoshop бесплатны. Чтобы удалить точку привязки, щелкните ее, а затем нажмите клавишу Delete.2229 лучших загрузок кистей для карандашей для Photoshop от сообщества Brusheezy. Этот набор включает 20 различных кистей Photoshop, которые вы можете использовать для рисования иллюстраций и искусства с помощью Photoshop. Блог / Советы и руководства по Photoshop / Как добиться красивой голубой воды в Photoshop. Овладейте искусством портретной иллюстрации. Еще от автора: Я покажу вам пошаговое руководство о том, как создать капли воды на любом изображении с помощью Photoshop! Выберите инструмент Photoshop Elliptical Marquee Tool… Наслаждайтесь! Если вы просто проведете линейные линии, это будет похоже на дорогу, а не на реку.В этом кратком руководстве я покажу вам, как создать волновую кисть в Photoshop. 1. Набор кистей Kaos Free Photoshop Brush Set. Кисти Photoshop для волос и меха 23. Друзья, кисти для рисования и рисования для Photoshop — отличный ресурс в библиотеке цифрового художника. Решено: у меня Photoshop CS6. Бесплатные кисти для фотошопа «Вода» 4 PSD с этикетками «Морской и океанский туризм» Бесплатные кисти для Photoshop «Вода» 5 «Морские существа», том 1 Бесплатные водяные пузыри Кисти Photoshop 20 морских кистей PS abr. Это классное руководство, потому что в нем есть советы и рекомендации, а также показаны различные сочетания клавиш, которые можно использовать при рисовании.Вы можете спросить, а зачем тогда использовать эти бесплатные экшены Photoshop для изображений, если вы можете получить те же результаты, а даже лучше, если проделаете все манипуляции пошагово? Для достижения наилучших результатов убедитесь, что разрешение изображения не менее 300 dpi. Ведущий делает упор на то, чтобы во время рисования не забывать об освещении и восприятии глубины общей картины. Поскольку этот эффект был так хорошо воспринят, я решил сделать небольшое руководство по Photoshop здесь, в PhotoshopCAFE. Для этой цели отлично подойдет куча камня. Чтобы переместить точку привязки, просто перетащите ее.Реакция: Маннос. Сообщения 1,466 Имя Майк Редактировать мои изображения Да 13 ноября, 2020 # 1 В период изоляции я начал рисовать камни Мандала и, чтобы помочь мне с картиной, построил небольшой, похожий на токарный станок, «инструмент», чтобы удерживать камни во время их рисования. Штатный сотрудник. Категории. Форма слева — это рисунок, а справа — фотография. В этом уроке мы будем использовать базовые и расширенные методы для создания реалистичного изображения. Посмотрите, как это работает ›Скетч в действии. Создайте новый слой поверх изображения и с помощью инструмента Elliptical Marquee Tool (M) нарисуйте круг, удерживая нажатой клавишу Shift.Используйте реалистичные инструменты рисования и рисования в Adobe Photoshop Sketch на мобильном устройстве, чтобы добиться естественных мультимедийных эффектов. Photoshop соответственно создает гладкие или угловые точки. Делитесь своими набросками на Behance или отправляйте в Photoshop для дальнейшего редактирования. Этот урок непосредственно переходит к сути, и я покажу вам, как именно я создаю эффекты брызг воды. Набор кистей создан профессиональным художником, и его можно скачать бесплатно. Используете Photoshop для рисования простых планов? Поскольку вы имеете дело с двумя разными цветами, вам понадобятся два разных пути.Голубая вода, голубая вода, мутная вода, Photoshop, учебник по фотошопу, видеоуроки. Нарисовать реку в фотошопе очень просто. Эти, скажем так, надстройки позволяют выполнять обычные манипуляции, которые вы делаете в Photoshop, для достижения определенного эффекта на изображении. Затем я добавил брызги воды и 3D-эффект для урока, который написал в журнале. Adobe Photoshop Sketch для iPhone, iPad или iPad Pro Adobe Photoshop… Вы начинаете с грубого наброска гор и других элементов сцены, используя круглые кисти разных размеров.Просто используйте кисть и нанесите превосходный мраморный эффект на все ваши работы, чтобы подчеркнуть ауру, которой они заслуживают. Как нарисовать воду Привет, я могу нарисовать воду как в стакане Спасибо! Кончик кисти Нарисуйте форму кончика кисти. Сужаясь, он добавляет глубины и создает впечатление, будто река исчезает за горизонтом. От кистей Photoshop, которые помогут вам рисовать людей (например: волосы, кожу и ресницы) до кистей для рисования погоды (облака Photoshop, снег, дождь и молния), пейзажей (деревья, трава, цветы) и воды — вы найдете почти каждую кисть, вдохновленную природой, которую вы можете придумать на этой странице.Последнее изменение: 17 марта 2017 г. ••• Дополнительные параметры. Получение красивой голубой воды в Photoshop. Вы можете узнать, как сделать 17 марта 2017 г. # 11 Для этого эффекта воды нет выхода из инструмента «Перо»! И что самое лучшее? Кисти можно использовать как в личных, так и в коммерческих проектах без ограничений. Define Brush Preset Кисти Photoshop премиум-класса для мытья мрамора водой — великолепное творение. Photoshop для начинающих: рисование и раскрашивание с помощью учебника Power of Layers. Автор Dr3w99Dr3w Следуйте. Шаг 2. Изображение на этом шаге в конечном продукте, которым я закончил.Что вам понадобится. 25 августа 2009 г. / MCPActions. Хотите быстро нарисовать сцену в Photoshop, содержащую горы, облака и воду. В Photoshop откройте рисунок или изображения, на которые вы хотите нанести капли воды. Рекомендуемые товары. Создайте новый слой и добавьте изображение девушки в бикини, как показано на превью. Поскольку водная рябь имеет форму эллипса, мы воспользуемся эллиптическим инструментом выделения. Ниже приводится еще один пример, в котором для обозначения отражения используется дополнительная рябь. Если вам нужна аэрозольная краска или эффект смывки чернилами, выберите именно ту кисть, которая позволит вам реализовать свой творческий потенциал с помощью цифрового рисунка, рисования и надписей в Adobe Photoshop.Как: использовать рентгеновские методы в Photoshop, чтобы показать обнаженную кожу через одежду (NSFW). Как: преобразовать фотографию в штриховой рисунок в Photoshop. Как: выявить соски с помощью рентгеновского эффекта Photoshop. Как: использовать пузыри. эффект в Photoshop, чтобы она выглядела так, как будто ваша модель обнажена. Автор Dreamstale 23 декабря 2013 г. 30 марта 2020 г. Без комментариев. Бесплатные кисти для карандашей Photoshop под лицензией Creative Commons, с открытым исходным кодом и т. Д.! Фон пляж и морской воды; Бесшовные текстуры песка; Изображение запаса рамки листа; Вот несколько красивых фан-артов с примерами рисунков и надписей на песке, выполненных художниками из photoshop-master.RU. Это полезно, потому что вы экономите время, используя их, и в конечном итоге ваше искусство будет выглядеть лучше. Как создать эффект водной ряби. Шаг 1: выберите инструмент Elliptical Marquee Tool. В Photoshop CS2 Adobe представила нам инструмент Warp, который, как следует из названия, позволяет нам легко деформировать и искажать изображения. Лучшие бесплатные плагины Photoshop для веб-дизайнеров; Любовь витает в воздухе: Валентина ресурсы для Photoshop; Полная коллекция пользовательских фигур Photoshop: более 2000 пользовательских фигур; Лучшая коллекция шаблонов Photoshop: более 2000 шаблонов; Бесплатные цветочные кисти для Photoshop; Более 30 кистей для Photoshop в виде брызг, брызг, капель и гранжа для поиска дизайнеров.Продажа! Я собираюсь использовать его, чтобы придать эффекту размытия немного кривой, чтобы он более точно повторял путь воды, когда она мчится через край обрыва. Кисти с маркерами (бесплатно, 20 кистей) Этот набор кистей Photoshop содержит 20 кистей с маркерами с высоким разрешением. 28. Самая важная часть — рисовать органические линии вместо линейных (прямые линии) и делать их суженными на одном конце. В этом уроке Photoshop мы увидим, как создать реалистичные капли воды. Категории. Нет сомнений в том, что, будучи художником-графиком, вы можете попробовать разные кисти для своих цифровых картин и рисунков.Кисти Photoshop «Брызги воды» (бесплатно, 11 кистей) Этот пакет, созданный Ниньо Батитисом, содержит 11 кистей для брызг воды с высоким разрешением. Чтобы сделать это, пока мой слой с водопадом все еще выбран на панели «Слои», я перейду к другому варианту: нарисовать воду, текущую к зрителю, и в этом случае используется следующий «рябь». Скачать. Обновлено 21 октября 2020 г. Техника проста и легка, все, что вам нужно сделать, это создать форму и изменить параметры наложения.
