Уроки в Фотошопе с текстом

Размещаем подборку с работами пользователей со статусами PRO и Master. Давайте поддержим каждого лайками и отзывами в комментариях.
142 2

Хотите научиться рисовать арты в стиле фэнтези? Приглашаем в понедельник 24 августа в 18:00 мск. на трансляцию с digital-художником Ana.rabana.
870 2

В новой подборке бесплатностей вы найдете коллекцию леттеринга, кисти для Procreate, шаблон презентации, стоковое фото, дизайнерский шрифт с поддержкой кириллицы
535 0

С 18 по 30 августа подключайтесь на продолжение арт-интерактива «Приключения Ксюши в городе чудес». Мы запускаем 3 и 4 серию!
1909 32
PhotoshopSunduchok — Уроки фотошопа текст
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать текст, обвитый разноцветными линиями.
Сначала мы создадим новый документ, установим шрифт из папки с исходниками и напишем текст.
Затем создадим несколько копий текстового слоя и каждую копию сдвинем на 1 пиксель вниз и на 1 пиксель вправо.
Далее мы сольем все копии текстового слоя в один, понизим прозрачность слоя и применим фильтр Размытие в движении.
После этого мы при помощи инструмента Перо нарисуем контур, сделаем обводку контура, создадим дубликат слоя с контуром и изменим цвет линий.
В завершение урока «Как сделать разноцветный текст в фотошопе» мы зальем фоновый слой бежевым цветом.

Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать эффект мозаики для текста.
Эффект мозаики выглядит очень ярко и необычно.
Выполняется данный эффект довольно просто, но, поскольку процесс несколько кропотлив, то потребует усидчивости.
Сначала мы создадим новый градиент и при помощи стилей слоя зальем им фоновый слой.
Затем установим шрифт из папки с исходниками, напишем текст и добавим к нему стили слоя.
Далее поместим в работу текстуру с бетоном, увеличим ее и изменим режим наложения слоя с текстурой.
В завершение урока «Эффект мозаики в фотошопе» мы добавим в работу фотографии, прикрепив их к текстовому слою с помощью обтравочной маски.

Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Запотевшее стекло — реалистичный эффект, который легко создаёт ощущение влажности, дождливого дня всего за несколько кликов.
Сегодня мы будем создавать текст из капелек дождя на запотевшем стекле.
Урок подходит для начинающих и не займёт более десяти минут.
Затем установим в программу шрифт из папки с исходниками, с помощью инструмента Текст напишем текст и создадим слитую копию всех видимых слоев, а также преобразуем данный слой в смарт-объект и размоем его.
Далее при помощи инструмента Лассо и заливки цветом нарисуем капли, стекающие по стеклу.
После этого применим к слою с каплями фильтры Рябь и Волна.
В завершение урока «Эффект запотевшего стекла в фотошопе» мы добавим в работу изображение с дождем из папки с исходниками и создадим дубликат слоя с каплями.

Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать стильный золотой текст.
Сочетание черного и золотого выглядит сдержанно и в то же время элегантно.
Эффект стильного золотого текста, рассмотренный в уроке, будет хорошо смотреться на визитках, плакатах и т.п.
Сначала мы создадим новый документ, поместим в него текстуру из папки с исходниками и при помощи направляющих определим центр холста.
Затем мы создадим два квадратных выделения, скопируем выделенную область на новый слой, изменим режим наложения слоя с квадратами на Перекрытие и с помощью инструмента Ластик сотрем центр слоя.
Далее мы создадим выделение двух оставшихся квадратов, скопируем выделение на новый слой, изменим режим наложения слоя на Экран и сотрем центр слоя.
После этого установим шрифт из папки с исходниками, напишем текст и применим к текстовому слою стили слоя.
В завершение урока «Золотой текст в фотошопе» мы при помощи инструмента Кисть нарисуем блики на тексте.

Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем добавлять тексту эффект светового взрыва.
Для создания такого эффекта не нужно никаких дополнительных текстур и специальных кистей, потому что мы будем использовать только возможности фотошопа.
Сначала мы создадим новый документ и зальем фоновый слой черным цветом.
Затем установим шрифт из папки с исходниками, при помощи инструмента Текст напишем текст и применим к текстовому слою стили слоя.
Далее создадим три копии текстового слоя, сольем слои в один и применим к образовавшемуся слою фильтр Радиальное размытие.
В конце урока «Светящийся текст в фотошопе» мы добавим в работу изображение со звездами, применим к слою корректирующий слой Уровни и понизим прозрачность слоя со звездами.

Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
В фотошопе часто приходится сталкиваться с работой с текстом.
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент.
Так у вас получится уникальный и привлекательный набор символов.
Сегодня в уроке «Как наложить текст на листья в фотошопе» мы будем создавать текст, который «прячется» в листьях.
Сначала мы откроем изображение с листьями из папки с исходниками и при помощи корректирующего слоя Кривые тонируем его (изменим цвет).
Затем установим шрифт из папки с исходниками и напишем слово «Весна».
Далее с помощью маски слоя и инструмента Кисть мы частично скроем текстовый слой, сделав видимыми некоторые листья, которые будут выглядеть так, как будто находятся поверх текста.
В завершение мы добавим к тексту стиль слоя Внешнее свечение и кадрируем (обрежем) картинку.

Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать эффект свечения текста.
Если вам нужно сделать светящийся текст в фотошопе, то этот урок для вас.
Этот урок вам наглядно покажет, как превратить обычную цветную надпись в яркий заголовок, который добавит изюминку в вашу работу.
Сначала мы откроем фотографию с дорогой из папки с исходниками, установим шрифт и при помощи инструмента Текст напишем текст.
Затем создадим дубликат слоя с текстом, отразим дубликат по вертикали и трансформируем его, тем самым создадим отражение от текста.
Далее при помощи корректирующих слоев Цветовой тон/Насыщенность и Экспозиция затемним фон и уменьшим его яркость, чтобы эффект светящегося текста выглядел более выигрышно.
После этого создадим дубликат фонового слоя, при помощи обтравочной маски «прикрепим» его к текстовому слою и добавим к текстовому слою стили слоя.
В завершение мы создадим дубликат отражения текста и с помощью маски слоя и инструмента Градиент частично скроем видимость слоя.

Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня в уроке «Как создать неоновый текст в фотошопе» мы будем создавать неоновый текст.
Эффект неонового текста будет хорошо смотреться на темном фоне.
Неоновый текст можно использовать при создании визиток, логотипов, коллажей и т.п.
Сначала мы откроем изображение со стеной из папки с исходниками. Далее при помощи корректирующего слоя Уровни мы затемним фон. Затем установим шрифт из папки с исходниками и напишем оба слова на отдельных слоях. После этого применим к слоям со словами стили слоя, чтобы придать свечение. В завершение мы добавим к изображению виньетку, чтобы еще больше акцентировать внимание на светящемся тексте.

3 способа сделать надпись интереснее / Фотообработка в Photoshop / Уроки фотографии

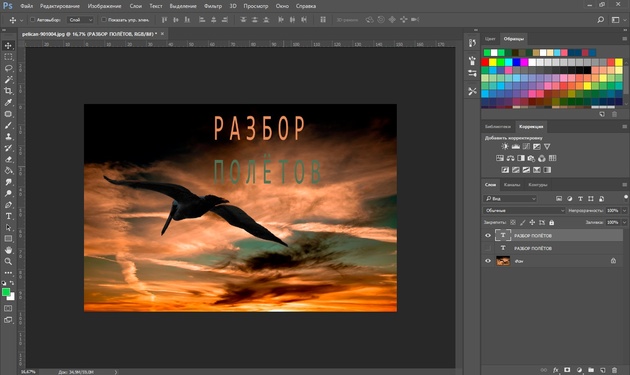
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
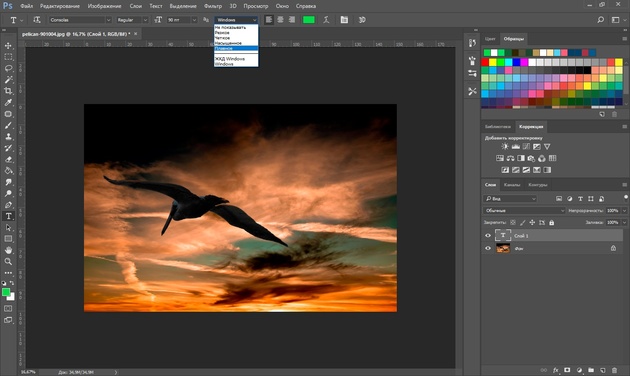
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т. Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T(англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.

Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т, то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.

Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.

Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.

Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.

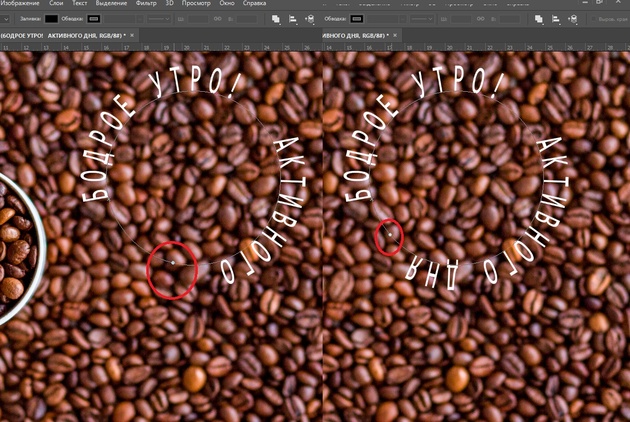
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).

Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».

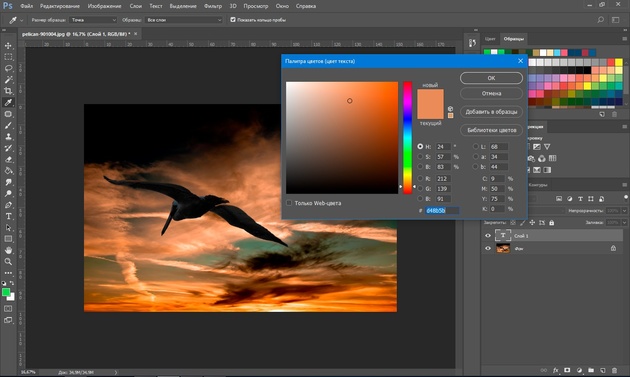
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.

Атрибут с пиктограммой буквы Т, стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.

Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.

Итак, сделаем нашу первую запись. Далее разберём, как её повернуть, переместить, задать тень и обводку.
Выбираем инструмент «Горизонтальный текст», щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.

Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.

Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.

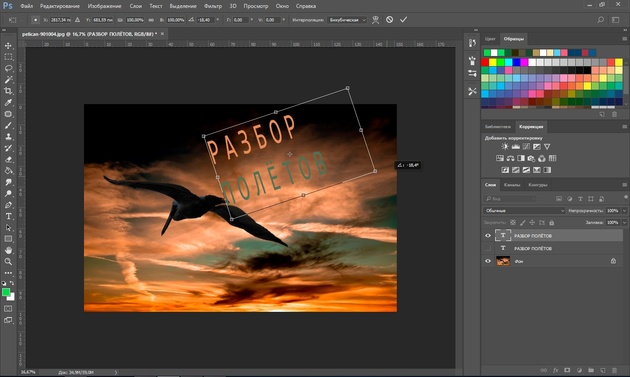
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T. Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter.

Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).

В диалоговом окне справа выбрать пункт «Обводка»/Stroke, либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok.

А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
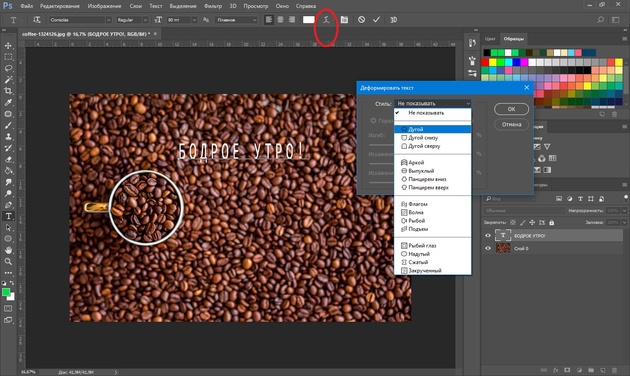
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т, стоящей на дуге. Выбираем в списке «Текст дугой»/Wave.

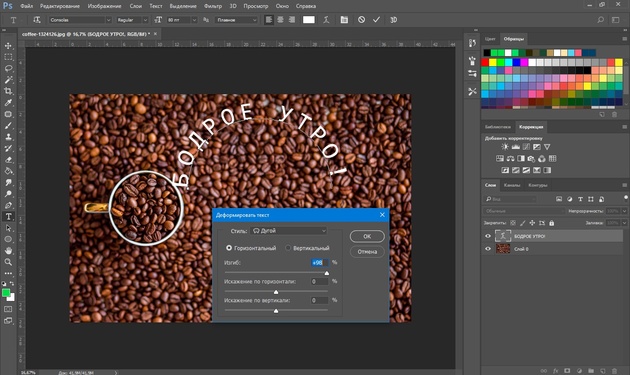
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0. «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok.

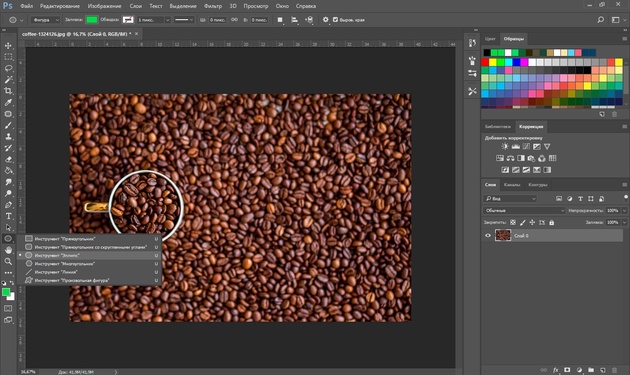
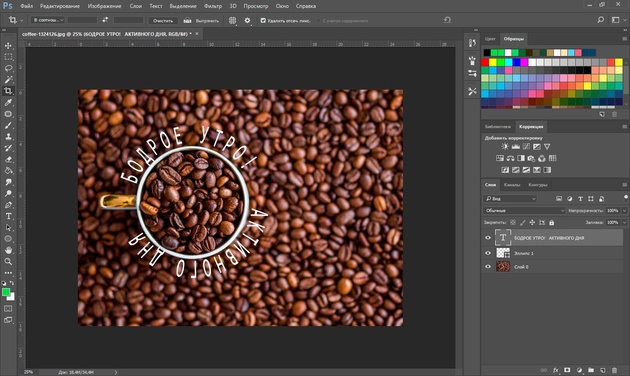
Второй способ. Выбираем инструмент «Эллипс». Рисуем вокруг чашки круг такого же диаметра.

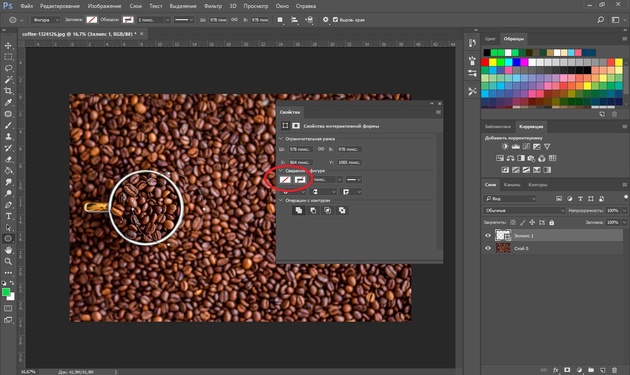
Чтобы круг был правильный, удерживая Shift, протяните мышь с нажатой левой клавишей. Когда круг нарисован, появится диалоговое окно. В нём следует отметить, что не нужна заливка и обводка и закрыть окошко.

Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.

Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!

Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».

Как сделать красивый текст в Фотошопе
В Adobe Photoshop CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.


В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Обычный текст
Для начала надо разобраться, как вставить текст в Фотошопе. После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.


Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
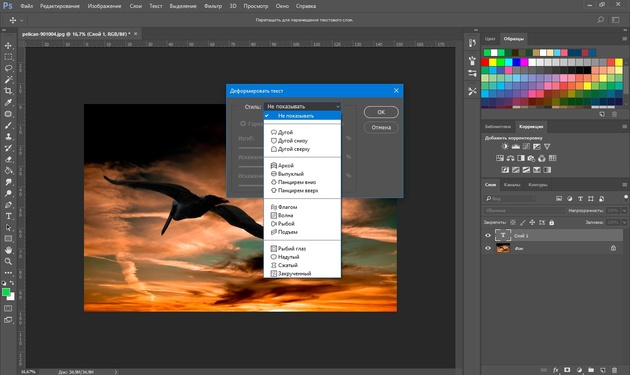
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты


Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
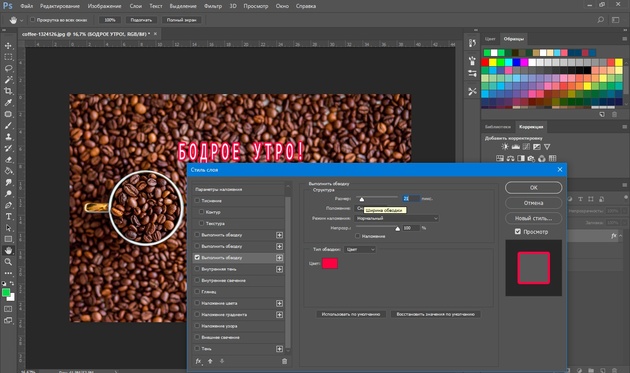
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём


Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.


Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Основы работы с инструментом «Текст» в Photoshop
Примечание! Шрифты не обязательно устанавливать в системную папку Windows, возможно временная загрузка шрифта до перезагрузки/выключения компьютера, подробнее об установке шрифтов в Photoshop рассказывается здесь.
Изменение размера предпросмотра шрифта
В окне предпросмотра Photoshop показывает не только имя каждого шрифта, но и отображает предварительный просмотр образца внешнего вида (для образца применяется слово «Sample», располагающееся справа от названия шрифта):

Мы можем изменить размер предварительного просмотра шрифта. В зависимости от версии, ниже CS5 надо пройти по вкладке главного меню Редактирование —> Установки —> Текст (Edit —> Preferences —> Type), в версиях выше — по вкладке главного меню Текст —> Размер просматриваемого шрифта (Type —> Font Preview Size). По умолчанию размер установлен как «средний» (Medium). Для примера, я выберу самый большой размер, вот как теперь выглядят образцы предварительного просмотра шрифтов:

Не забывайте, что всегда можно вернуться и выбрать меньший размер образцов.
Выбор стиля (начертания) шрифта
Как только вы выбрали сам шрифт, мы можем выбрать его стиль, нажав на треугольник в правой части окна выбора стиля. Задайте нужный стиль шрифта, выбрав обычный (Regular), жирный (Bold), курсив (Italic):

Установка размера шрифта
Выберите размер для вашего шрифта, нажав на треугольник в правой части окна выбора размера. Это откроет список часто используемых предустановленных размеров, которые можно выбрать от 6 px до 72 px:

Если ни один из этих размеров не удовлетворяет Вашим потребностям, Вы можете вручную задать любое собственное значение, кликнув мышкой в поле размера, ввести значение, затем нажать Enter, единицы «px» в конце числа ставит не обязательно, т.к. Photoshop автоматически добавит его при нажатии Enter. Другой способ изменения размеров — навести курсор мыши немного слева от окна ввода, нажать левую клавишу (курсор изменит свой вид на палец со стрелками) и протащить курсор влево или вправо для увеличения или уменьшения размера:

Выбор цвета текста
Правее находится бар, где мы можем задать тексту цвет. По умолчанию, цвет установлен в черный. Чтобы изменить цвет, нажмите на образец. Photoshop откроет палитру цветов, где мы можем подобрать другой цвет для текста:

Добавление текста в документ Photoshop
Как я уже говорил кратко в начале урока, есть два различных метода добавления текста в документ Photoshop, это обычный (строкой) и метод добавления текста в область. Разница между ними в том, что первый способ в основном используется для добавления небольшого количества текста в документ (одной или нескольких букв или слов, заголовка и т.п.), в то время как добавление в область применяется для добавления большего количества текста внутрь заранее установленной области.
Здесь мы рассмотрим первый метод, т.к. он применяется в подавляющем большинстве случаев.
Чтобы добавить текст в документ, выберите инструмент «Текст», наведите курсор в ту точку, где Вы хотите, чтобы было начало текста и нажмите левую клавишу мыши. Мигающим маркер на документе укажет, что Photoshoop готов для ввода текста:

При этом Photoshop добавит в палитру слоёв новый, особый вид слоя, называемый текстовым, его легко отличить по миниатюре в виде буквы Т. Каждый раз, когда мы добавляем текст в документ, он располагается на новом текстовом слое. Photoshop изначально именует новый слой как «Слой 1» (Layer 1), но название изменится, как только мы введём текст, как мы рассмотрим чуть позже:

После того как в документе появился мигающий маркер, вы можете начать печатать.
Перемещение текста по изображению
Если Вам понадобилось переместить напечатанный текст, вы можете легко это сделать.
Для перемещения текста по изображению надо немного отвести курсор от текста. он изменит свой вид с двутавровой балки на значок инструмента «Перемещение» (Move Tool), после изменения вида курсора зажмите левую клавишу мыши и перетащите текст в нужное место:

Принятие и завершение редактирования текста
Что такое принятие текста? После принятия текста происходит завершение редактирования текущего текстового слоя и выход из этого слоя. При этом, сам инструмент «Текст» остаётся активным. Если вы кликните по документу после принятия, то Photoshop создаст новый текстовый слой.
Когда Вы закончите ввод нужных букв, следует выйти из данного текстового слоя. Для этого нажмите на галочку на панели параметров:

Либо нажмите клавишу Enter, расположенную в правом нижнем углу цифровой клавиатуры (не тот Enter, который мы обычно нажимаем!), либо комбинацию обычный Enter+Ctrl.
После того как Вы приняли ваш текст, Photoshop переименовывает текстовый слой, используя первые буквы текста в качестве нового имени для слоя, это очень полезно при работе с несколькими текстовыми слоями:

Отменить или удалить текст
Если Вы хотите удалить текст до того? как Вы его приняли, просто нажмите клавишу Esc. Photoshop удалит текст и текстовый слой.
Для удаления уже принятого текста нужно в панели слоёв перетащить текстовый слой в корзину.
Параметры выравнивания текста
Кроме того, в панели параметров имеются три варианта выравнивания текста — выровнять по левому краю, по центру, по правому краю. По умолчанию выбрана опция выравнивания по левому краю, что означает, что при наборе текста он будет добавляться справа от отправной точки. Если мы выберем опцию «выравнивание по правому краю, текст будет добавляться слева от отправной точки. Если же мы выберем опцию «выравнивание по центру», то при вводе текст будет добавляться в обоих направлениях на одинаковом расстоянии от точки вставки.
Лучше всего перед началом ввода текста убедиться в том, что у Вас уже выбрана нужная опция выравнивания. Но можно изменить выравнивание уже введённого текста, для этого необходимо выделить нужный текст курсором мыши и кликнуть по опции выравнивания. На рисунке я сделал анимацию ввода текста с опцией «выравнивание по центру»:

Выбор и редактирование текста
После ввода текста мы можем легко вернуться назад и изменить какой-либо участок текста, как и в любой программе-текстовом редакторе.
Передвигаться по тексту можно с помощью клавиатурных стрелок, а можно, кликая мышью в нужной области. Удалять буквы как обычно, клавишей «Назад» (Backspase) — левую букву от курсора. Выделяют (выбирают) буквы с помощью зажатой Shift и клавиатурных стрелок, либо мышью.
Чтобы мгновенно выделить слово, дважды кликните по нему мышью, чтобы выделить строку — кликните по строке трижды:

Если у Вас имеется несколько строк текста, разделенных строчными переносами, для выбора всего текста дважды кликните по миниатюре текстового слоя:

Также, мы можем изменить шрифт, размер и стиль текста, для этого надо выделить нужный участок и изменить соответствующий параметр на панели параметров.
Изменение цвета текста в Photoshop
По такому же принципу мы можем изменить и цвет текста. Для этого надо выделить нужный участок, кликнуть по цветному квадратику на панели параметров, в открывшемся окне выбрать цвет и нажать ОК:

Про тонкости редактирования текста в Photoshop и дополнительные горячие клавиши читайте здесь.
Секреты Photoshop: тонкости работы с текстом
Создание контура из текста
Текст может быть преобразован в контур (Path), который потом можно редактировать, как обычный контур Photoshop. Но Photoshop не делает эту операцию со шрифтами, использующими псевдополужирный стиль, поэтому сначала необходимо кликнуть правой клавишей мыши по тексту и в контекстном меню снять галку у пункта «Псевдополужирный» (Faux Bold), если она есть.
Затем идём в меню Текст —> Создать рабочий путь (Creat Work Path) и текст преобразуется в контур, со всеми линиями Безье, вершинами и направляющими:

Просмотр цвета текста при выделении
При выделении текста буквы заливаются чёрным фоном, обозначающим, что текст выделен, при этом цвет букв временно заменяется чёрным цветом. Но иногда важно видеть цвет букв при изменении параметров текста.
Чтобы цвет букв вновь стал родным, просто нажмите Ctrl+H и выделение скроется, но при этом текст всё-равно остаётся выделенным и Вы всё также может изменять его параметры. Это также работает с пунктирной рамкой выделения текстового блока.

Быстрый просмотр вида разных шрифтов
Частенько бывает необходимо сравнить, как выглядит текст на основе различных шрифтов. Чтобы быстро менять шрифты и текста, выделите текст, кликнув по его миниатюре в палитре слоёв, затем кликните по полю выбора шрифта, при этом название шрифта подсветится синим цветом, и меняйте шрифты клавишами «стрелка вверх» и «стрелка вниз».

Поиск шрифтов
В Photoshop имеется огромное количество шрифтов, это собственные шрифты Photoshop плюс все системные. Поиск нужного шрифта иногда попросту раздражает. Всё становится гораздо проще, если Вы знаете его название. Достаточно кликнуть в поле выбора шрифта и ввести первые буквы его названия. Нужный шрифт появится в окошке:

Быстрый выход из редактирования текста
При работе с текстовыми полями бывает неудобно перемещаться между инструментами,т.к сочетания горячих клавиш не будут работать. Маленький секрет, как выйти из редактирования текстового поля — это нажать комбинацию Crrl+Enter.

Сохраняем стиль текста
Если Вы работаете с Photoshop CS6 или выше, то Вы можете сохранять стили текста, а потом быстро задавать их новому.
Иными словами, Вы можете создать какой-либо текст в рабочем документе. задать ему размер, шрифт, цвет, межбуквенное расстояние, отступы интервалы и т.п., потом сохранить эти параметры в стилях абзаца и в последствии мгновенно задавать эти параметры тексту в других документах.
Для начала надо открыть панель через Окно —> Стиль абзаца (Window —> Paragraph Styles).
Для сохранения параметров текста необходимо выделить текст и кликнуть по значку «Создать новый стиль абзаца» (Save Nev Paragraph Styles).
Либо, Вы можете создать новый стиль сами, для этого убедитесь. что в документе нет активных текстовых слоёв и кликните по значку «Создать новый стиль абзаца». Затем двойной клик по стилю в панели, откроется окно, где Вы можете ввести все необходимые настройки.

Тире различной длины
Этот совет подойдёт не только к Photoshop, а к любой программе с текстовым редактором.
Обычное тире (дефис) можно поставить, нажав клавишу «минус». Тире подлиннее ставится таким образом: зажать клавишу Alt и поочерёдно нажать на цифровом разделе клавиатуры, расположенном справа, клавиши 0, 1, 5, 0, отпустить Alt.
Тире ещё длиннее ставится таким же образом, только вместо 0, 1, 5, 0 надо набрать 0, 1, 5, 1. Вот пример этих трёх видов тире: — – —
Настройка параметров переноса
В панели Paragraph нажмите на пиктограмму справа вверху и выберите пункт Hyphernation – в появившемся диалоговом окне можно настроить параметры переноса.
Текст пишется справа налево
Об устранении этой проблемы читайте здесь
Горячие клавиши для выравнивания текста
При вводе текста в Photoshop по умолчанию он выровнен по левому краю. Выравнять текст по центру или правому краю Вы можете с помощью кнопок на панели параметров, а можете с помощью горячих клавиш:
- Ctrl+Shift+L — выравнивание надписи по левому краю
- Ctrl+Shift+R — по правому краю
- Ctrl+Shift+C — по центру
Быстрое изменение размера текста
Существуют три основных способа:
1. Кликнуть по тексту, зажать Ctrl, вокруг текста появится рамка, тянем мышкой за маркеры:

2. Выделяем текст, подводим курсор немного левее окна изменения размера, курсор изменяет свой вид на значок пальца со стрелочками, тянем курсор вправо или влево:

3. Кликаем мышкой по окну изменения размера, окно подсвечивается синим, крутим колёсико мыши:

Интерактивное уменьшение межбуквенного расстояния, перемещение одной буквы
Расстояние между буквами можно уменьшить и с помощью клавиш, в режиме реального времени. Наведите курсор на нужную букву, зажмите Alt и используйте клавиши для перемещения буквы влево или вправо соответственно:

Как в Фотошопе редактировать текст: размер текста, на слое, на фото
В этой статье мы подробно расскажем, как в Фотошопе создавать и редактировать текст.
Инструменты для создания и редактирования текста
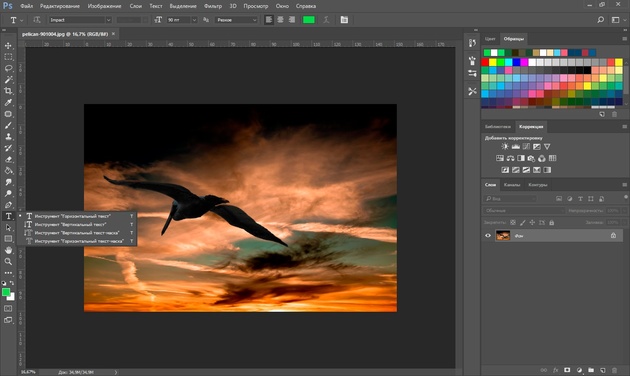
Основная панель инструментов в Фотошопе находится слева. Те, которые относятся к созданию и форматированию текста отмечены буквой «Т». Чтобы открыть подробное меню всех функций, нужно навести курсор на этот значок и щелкнуть правой клавишей мыши. В результате откроется список из четырех доступных инструментов:
- «Горизонтальный текст»;
- «Вертикальный текст»;
- «Вертикальный текст-маска»;
- «Горизонтальный текст-маска.
![]()
Чуть ниже мы пошагово расскажем, как пользоваться каждым из них.
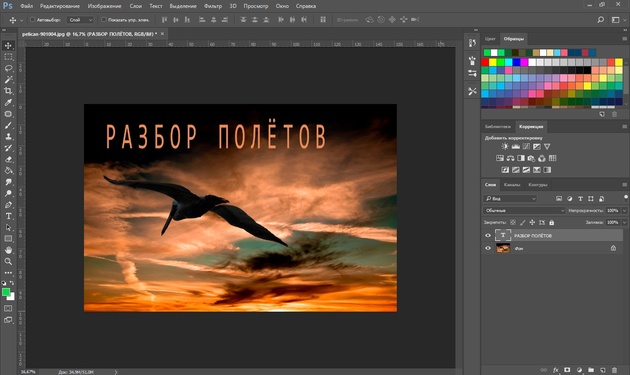
Создаем надпись
Чтобы сделать надпись в Фотошопе, нужно кликнуть на символ текста («Т»), а затем нажать на то место изображения, куда вы ходите ее добавить. После этого введите нужный текст. На экране появится простая черная надпись без стилизации. Если вы хотите создать уникальный текстовый контент, необходимо использовать специальный инструментарий.
«Горизонтальный текст» и «Вертикальный текст – наиболее простые параметры. Они задают ориентацию надписи. Чтобы выбрать тот или иной инструмент, нужно кликнуть на соответствующую функцию в меню значка «Т». Используя эти функции, вы создаете новый слой в Фотошопе, который будет расположен над фоновым.
![]()
![]()
«Вертикальный текст-маска» и «Горизонтальный текст-маска» не формируют отдельный слой, а создают временную маску бэкграунда. Эти инструменты дают возможность выделения области изображения в виде текста. После активации маски как слоя путем нажатия можно редактировать фоновое изображение по форме текста.
![]()
![]()
Редактируем текст
После создания надписи или целого блока можно приступить к их форматированию. Обратите внимание, что изменяется как отдельный фрагмент, так и весь текст целиком. Чтобы редактировать букву, слово или словосочетание, достаточно отметить необходимый объект при помощи выделения левой клавишею мыши.
Для редактирования основных параметров текстового контента существует целая панель инструментов. Она расположена над рабочим холстом. На ней расположены следующие параметры:
- Шрифт;
- Написание;
- Кегль;
- Резкость;
- Положение относительно границ;
- Цвет;
- Деформация.
Чтобы редактировать тут или иную характеристику текста, нужно кликнуть на соответствующий значок. Подробнее рассмотрим на конкретных примерах.
Как выбрать шрифт для текста
Форматировать шрифт можно следующим образом:
- Выделите надпись или текстовый блок.
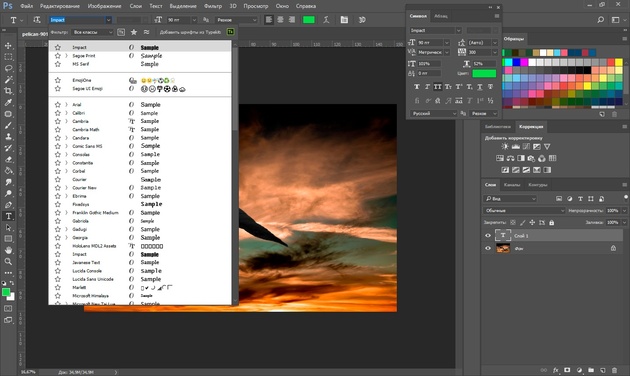
- Нажмите на стрелочку вниз в меню шрифта.
- Из предложенного списка выберите понравившийся.
![]()
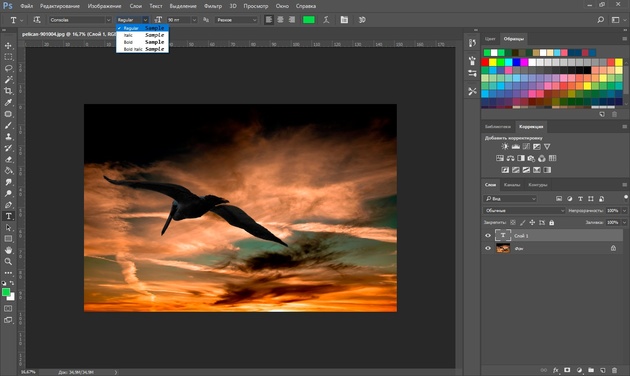
Справа от этого параметра есть настройка начертания текста, меню которой открывается таким же образом. Среди предложенных вариантов можно выбрать жирный, курсивный или другой вариант.
![]()
Важно! У каждого шрифта своё количество начертаний и возможностей.
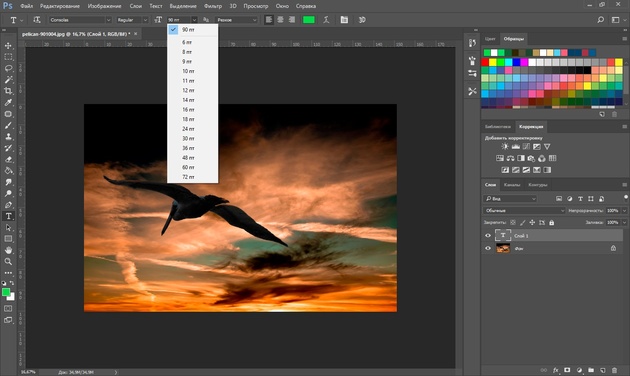
Кегль или размер шрифта
Кегль – это размер символов текста. Из стандартных можно выбрать показатель от 6 до 72 пикселей. Также можно настроить его вручную, введя в строку соответствующее число. Однако обратите внимание, что возможный максимум – 1296 пт.
![]()
Сглаживание шрифта
Настройки сглаживания регулируют крайние пиксели символов текста. Например, вариант «не показывать» удаляет любое сглаживание контура, а остальные добавляют на границу символа несколько пикселей, чтобы его размыть.
![]()
Рекомендация: используйте режим сглаживания «Резкое».
Выравнивание текста
Выравнивание – стандартная настройка для текста в документах. Выберите один из параметров – слева, по центру или справа, чтобы определить положение текста на холсте.
![]()
Цвет
Для изменения цвета текста выполните следующие действия:
- Убедитесь, что выбран слой с текстом.
- Нажмите на значок «Цвет».
- В открывшейся палитре выберите необходимый оттенок.
![]()
Деформация
В Фотошопе существует множество возможностей искривления текста. Для этого необходимо кликнуть на соответствующий параметр и выбрать стиль деформации. Также можно настраивать силу изменения в %: по горизонтали, по вертикали и уровень изгиба.
![]()
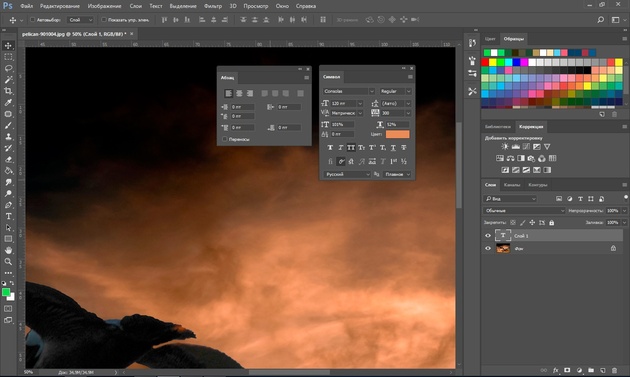
Параметры символов текста
Предпоследний значок открывается подробное меню форматирования текста. В нем указываются всех перечисленные выше характеристики, которые также легко изменить. Кроме того, в этом окошке доступно изменение более специфичных параметров. Подробно мы изучим их ниже.
![]()
Настраиваем вкладку «Символ»:
Кернинг – настройка расстояния между буквами (плотности текста). Поможет визуально сделать текст более удобным для чтения.
![]()
Вертикальный и горизонтальный масштаб – форматируют высоту и ширину символов.
![]()
Интерльяж – параметр расстояния между строками в текстовом блоке.
![]()
Трекинг – позиция расстояния между символами.
![]()
Языковые настройки – определение языка, на котором написан текст.
![]()
Стилизация шрифта. Эта линейка параметров позволяет сделать текст зачеркнутым, подчеркнутым или установить верхний и нижний регистр.
![]()
Настраиваем вкладку «Абзац» (вызвать окно можно через меню Окно — Абзац):
Помимо выравнивания по одному краю или по центру в этой вкладке можно также:
Выровнять текст по ширине или оставить свободную последнюю строку:
![]()
Настроить ширину отступов:
![]()
Установить переносы слов (для текстового блока):
![]()
Обратите внимание! Для того, чтобы сохранить любые изменения форматирования, необходимо нажать на галочку, которая находится в конце панели инструментов.
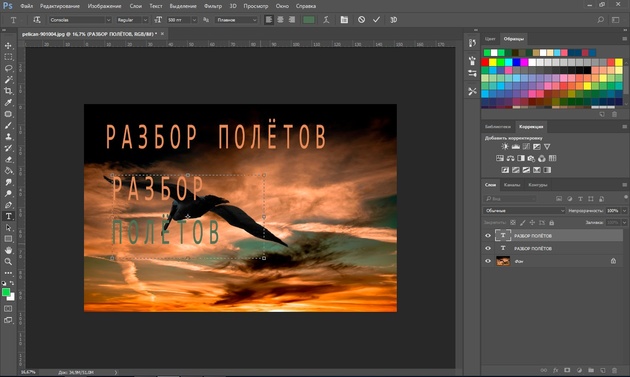
Текстовый блок
Текстовый блок – это связный масштабный текст, ограниченный рамками. Главная особенность – строгие границы. Это значит, что контент внутри рамок попросту не может за них выйти. В том случае, если текст не помещается внутри, он становится невидимым.
Редактировать текстовый блок можно так же, как и надпись. Фотошоп дает возможность изменения не только стандартных параметров букв, но и положения на странице. Блок легко исказить или масштабировать. Специфичные параметры его форматирования мы опишем ниже.
Чтобы создать блок, нужно либо написать/вставить длинный текст, либо растянуть границу надписи, зажав левую клавишу мыши на пунктирной границе надписи.
Чтобы изменить размер блока можно при помощи маркеров на нижней границе (нажмите CTRL+T или меню Редактирование — Трансформирование — Масштабирование).
![]()
Для деформации блока зажмите клавишу «Ctrl» и искажайте границы также зажимая маркеры.
![]()
После внесения изменений их необходимо подтвердить галочкой.
Хотите углубленно изучить фотошоп? Советуем пройти видеокурс Супер Photoshop
Заключение
Редактирование текста в Фотошопе – увлекательный процесс. Программа предлагает множество различных возможностей форматирования. Изменять можно отдельные символы, надписи и целые текстовые блоки.
Важнейшие характеристики редактирования текста – горизонтальное или вертикальное направление, а также использование текстового контента как временной маски слоя. Также при помощи целой панели разнообразных инструментов можно установить стиль шрифта, размер, цвет, положение и многое другое.
Благодаря широкому спектру функций редактирования в Фотошопе можно создавать интересные текстовые эффекты в фотошопе. У нас на сайте есть раздел посвященный текстовым эффектам — https://pixelbox.ru/uroki-photoshop/rabota-s-tekstom/
55 классных руководств по созданию текстовых эффектов в Photoshop для дизайнеров в 2018 году
 Помните, как было страшно, когда вы были маленьким ребенком, и вам приходилось читать в школе книги, в которых не было картинок? По правде говоря, этот маленький ребенок все еще существует внутри всех нас; это одна из причин, почему дизайн печатных СМИ часто опирается на фотографии и иллюстрации, а не на стены с мягким текстом.
Помните, как было страшно, когда вы были маленьким ребенком, и вам приходилось читать в школе книги, в которых не было картинок? По правде говоря, этот маленький ребенок все еще существует внутри всех нас; это одна из причин, почему дизайн печатных СМИ часто опирается на фотографии и иллюстрации, а не на стены с мягким текстом.
Но для текста не должно быть , чтобы быть скучным — в конце концов, текст — это просто еще одна форма визуальных образов, которая может стать прекрасным произведением искусства с использованием уникальных шрифтов или интересных эффектов Photoshop.
Чтобы помочь дизайнерам печати в 2014 году включить классные текстовые эффекты в визуальную идентичность своих дизайнов, вот некоторые из наших лучших руководств по тексту в Photoshop.
Простые учебники по тексту в Photoshop для начинающих
Если вы все еще изучаете основы дизайна или хотите найти простые и быстрые текстовые идеи, которые оживят ваш печатный дизайн, эти учебные пособия для начинающих будут большим преимуществом. На уроках вы узнаете, как применять текстуры и трехмерные эффекты, создавать логотипы, использовать маски и другие простые методы улучшения текста.
1. Использование текста в качестве контейнера для большего количества текста в Photoshop

2. Глянцевые текстовые эффекты эмблемы

3. Создание реалистичного эффекта тиснения / тиснения

4. Ледяные стили в Photoshop

5. Как создать эффект золотого текста в Photoshop

6. Текстовый эффект лунного сияния

7. Простой стиль текста с эффектом звезд

8.Элегантный глянцевый золотой текстовый эффект

9. Эффект хипстерского текста в Photoshop CS6

10. Эффект сахарного мешка

11. Типографика с легким орнаментом мелом в Photoshop

12. Эффект абстрактного сияющего текста с классным шрифтом

13. Простой пластиковый текст со стилями слоев в Photoshop

14. Эффект текста из бумаги

15.Создание обтравочной маски с текстом в Photoshop

16. Простой текстовый эффект боке

17. Эффект текста волн

18. Создание модного типографского плаката

19. Как создать эффектный текстовый эффект

20. Затерянный в космосе Типографика в Photoshop

Текстовые уроки Photoshop среднего уровня
Эти текстовые руководства являются немного более продвинутыми и требуют некоторых базовых знаний о различных методах работы с Photoshop, но не беспокойтесь, в каждом учебном пособии есть ссылки на дополнительную информацию, которая понадобится вам для завершения дизайна.В некоторых случаях могут потребоваться дополнительные программы, например Adobe Illustrator.
21. Краткое руководство: создание многоразовой обработки в стиле ретро

22. Потрясающие 3D-эффекты за 30 минут

23. Мягкий стилизованный 3D тип

24. Текст с инкрустацией из дерева

25. Создание текстового эффекта со вкусом конфет в Photoshop

26. Как быстро создать стильный эффект ретро-текста

27.Дизайн стиля 80-х с использованием Photoshop

28. Создание ретро складчатой типографики с помощью Photoshop

29. Создайте эффектный текстовый эффект травы в Photoshop
. 
30. Текст стежками
31. Как создать эффект приостановленного текста

32. Веселые стикеры

33. Использование света и тени для оживления текста

34.Эффект сложенного текста
35. Эффект текста мелом

36. Цифровые свечи Текстовый эффект

37. Великолепный эффект стеклянного текста
Расширенные учебники по тексту в Photoshop
Эти уроки Photoshop предназначены для более опытных дизайнеров, помогая им создавать красивые сложные текстовые изображения и 3D-спецэффекты. Многие из этих руководств потребуют использования дополнительного программного обеспечения, такого как инструменты 3D-рендеринга.
38. Создание трехмерного текста из резины и стекла в Photoshop CS6

39. Эффект трехмерного текста из блестящей надутой фольги

40. Создайте эффект 3D-ледяного текста с помощью Modo и Photoshop
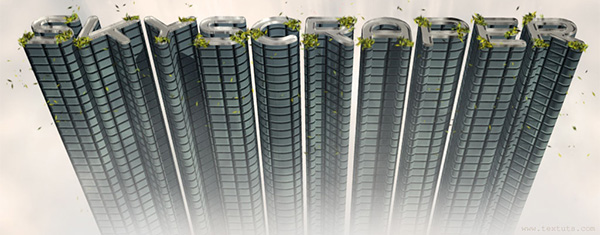
41. 3D текстовый эффект небоскреба в Photoshop CS5

42. Расширенные эффекты свечения

43. Создайте эффект горячего текста магмы в Photoshop

44. Создание эффекта трехмерного цветочного текста

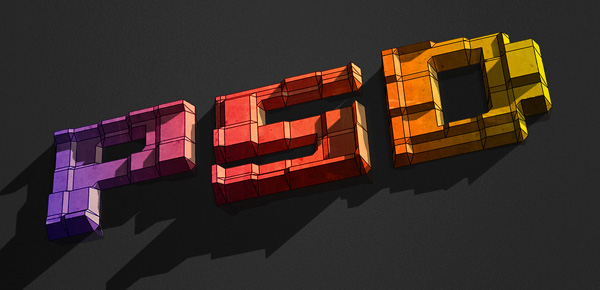
45.Как создать блоки 3D-текста в Photoshop

46. Эффект трехмерного текстурированного текста

47. Простой 3D-эффект акрилового текста в Photoshop CS6

48. Как создать красочный деревянный трехмерный текст

49. Как сделать трехмерный текст полупрозрачным

50. Создайте эффектный текстовый эффект в стиле

51. Учебное пособие по Photoshop. Освоение текстовых эффектов 3D

52.Как создать 3D-текст для обработки фотографий

53. Создайте дизайн мечты с помощью 3D-типографики

54. Создание 3D-текста с помощью Photoshop CS6

55. Учебник по Adobe Illustrator и Photoshop: Откройте для себя скрытые глубины в текстовой иллюстрации

БОНУС: Вкусные бублики Текстовый эффект

Заключение
Создание искусства с помощью слов никогда не умрет, независимо от того, насколько продвинуты наши возможности для рендеринга изображений.Когда бумага с движущимися изображениями, такая как экран компьютера, станет обычным явлением, дизайнеры по-прежнему будут использовать текст для передачи своего сообщения и создания визуального интереса. Испытайте себя в дизайне с потрясающим текстом и посмотрите, куда вас приведет ваше творчество.
Мы будем рады видеть, что вы придумали, поэтому поделитесь примерами ваших лучших текстовых эффектов в комментариях ниже. А если вам известны другие полезные текстовые руководства по Photoshop или вы создали собственные учебные пособия, теперь у вас есть шанс поделиться ими со всем миром.
Для получения более интересных техник Photoshop обязательно ознакомьтесь с нашим списком лучших бесплатных руководств по редактированию фотографий.
.Photoshop Текстовые эффекты 2020 Скачать текстовые стили
Типографика — один из важнейших элементов дизайна. Текстовые эффекты или стили слоя обычно применяются к логотипам или заголовкам малых или больших дизайнов, чтобы заголовки выглядели более интересными и привлекательными. Плакаты из фильмов и сериалов — хорошие примеры использования текстовых эффектов.
Одним из популярных стилей, ставших трендом, стал стиль, использованный в логотипе серии Stranger Things. Этот простой, но элегантный стиль придал логотипу серии элегантный вид.
На веб-сайте Hyperpix доступно более 200 текстовых эффектов. Все они выполнены в высоком качестве. Некоторые из этих текстовых эффектов предоставляются бесплатно, а другие — премиум-класса. Просмотрите эту страницу и ознакомьтесь с этими текстовыми эффектами. Использовать эти эффекты настолько просто, что вы будете поражены!
Эти эффекты работают не только с текстами. Вы также можете применять их к логотипам, фигурам и векторам.
Какие бывают типы текстовых эффектов?
Доступны различные типы текстовых эффектов в зависимости от стиля использования и дизайна.Мы разделили текстовые эффекты на разные группы в Hyperpix:
Для чего обычно используются текстовые эффекты?
Текстовые эффекты широко используются в дизайне. Например, вы можете использовать стили текста при разработке логотипов, плакатов, флаеров, футболок, рекламных баннеров, баннеров в социальных сетях, обложек музыкальных композиций и т. Д.
Если дизайнер хочет создать эти эффекты, это займет много времени. Готовые к использованию текстовые эффекты могут сократить время разработки, и менее чем за минуту дизайнер получит потрясающие результаты.
Как создаются стили текста?
Набор различных настроек параметров наложения в Photoshop называется Стилями слоя. Эти стили слоя могут помочь в создании различных слоев и могут применяться к различным слоям, таким как текст, фигуры, смарт-объекты или растрирование слоев.
Некоторые стили очень сложны по сравнению с другими. Почти все текстовые эффекты, доступные на сайте Hyperpix, являются сложными. Тысячи разных слоев будут накладываться друг на друга и создавать текстовый эффект.Стиль каждого слоя влияет на нижний слой и в целом создает очень профессиональный и реалистичный вид.
Те текстовые эффекты, которые созданы из нескольких слоев, нельзя экспортировать в ASL из-за различных параметров наложения в разных слоях. Эти эффекты можно использовать в файле PSD в форме смарт-объектов.
Как обычно используются текстовые эффекты?
Текстовые эффекты можно использовать двумя разными способами. Если стиль, который вы собираетесь использовать, является ASL, вам нужно только дважды щелкнуть по нему и импортировать его в Photoshop.Затем используйте File> New, чтобы создать новый документ. Используйте панель инструментов в левой части Photoshop и выберите инструмент «Текст». Щелкните свой документ. Текстовый слой будет создан. Введите текст и нажмите на галочку на панели выше в Photoshop.
Перейдите в меню Windows и щелкните «Стили». Появится панель стилей. В конце списка вы увидите все стили, импортированные в Photoshop. Щелкнув по каждому из них, он будет применен к вашему текстовому слою в кратчайшие сроки!
Использование более профессиональных стилей текста немного отличается.Эти текстовые стили представляют собой файл PSD. Чтобы использовать их, вам просто нужно открыть файл в Photoshop. Если вы используете наши текстовые эффекты, вы должны знать, что на панели слоев есть слой под названием «ВАШ ДИЗАЙН ЗДЕСЬ», выделенный желтым цветом.
Щелкните этот слой правой кнопкой мыши и выберите «Редактировать содержимое». Откроется новое окно. Введите свой текст. Вместо текста вы также можете использовать свой логотип. Все, что вам нужно сделать, это импортировать свой логотип в этот документ и стереть текстовые слои. Затем перейдите в меню «Файл» и нажмите кнопку «Сохранить».
Для нанесения стиля необходимо несколько минут. После появления панели «Процесс» вам нужно вернуться в предыдущее окно, и вы увидите, что ваш эффект просто применен. Если вы хотите внести некоторые изменения в цвет, свет или контраст, вам нужно выбрать папку Adjustment на панели слоев и внести некоторые изменения по своему усмотрению.
Если вы хотите использовать эти текстовые эффекты в различных проектах, вам следует перетащить папку «3D EFFECTS» с панели слоев в новый документ или дизайн.Это очень просто!
.100 лучших уроков по текстовым эффектам в Photoshop
Текстовый эффект, пожалуй, один из наиболее часто используемых, а также наиболее универсальных методов графического дизайна в Photoshop. Самое главное в этом то, что вы можете использовать практически любой эффект, стиль или текстуру для создания интересной типографики.
Чем более универсальна техника текстовых эффектов, тем больше людей экспериментировали с ней и создавали блестящие учебные пособия. И поэтому этот пост направлен на то, чтобы дать вам исчерпывающую коллекцию лучших руководств по текстовым эффектам Photoshop.Взгляните на полный список после прыжка.
Больше сообщений в уроках Photoshop:
Читайте также:
Первые 50…
Это будет длинный пост, поэтому мы проявили любезность и разбили их на разные страницы, чтобы они не загружались вечно.
Текстовый эффект травы
Крутой текстовый эффект с изображением травы с использованием фотографии травы, пера и немного терпения.


Эффект отражающей жидкости
Реалистичный текст из капель воды.


Эффект текста пылающего метеора
Сделайте еще один шаг вперед в типографике, заставив текст падать с неба в пылающем аду.


Эффект гладкого стекла
Красивый шрифт из полупрозрачного стекла, который отлично подойдет для любого фона, полностью созданный с использованием стилей слоев.


Текстовый эффект горящего огня
Как использовать фотографию огня для обозначения текста на спичке.


Текстовое граффити


Эффект сверхъестественного текста
Создание эффекта дымной ночи для текста, чтобы придать ему жуткое сверхъестественное ощущение.


3D типографические эффекты
Как добавить вау-фактор к 3D-тексту с помощью художественных инструментов Photoshop.


Гладкий хромированный текст


Текст Starcraft
Как создать красивые обои в стиле StarCraft.


Эффект предварительного свечения


Старая школа Тип


Шрифт WarCraft


Убийственный металлический текст


Растровый текст
Здесь мы создадим стиль с именем «Scanline Text», который в основном представляет собой текст, который светится, как яркие строки сканирования, с интеллектуальным отражением.


Эффект сияющего неонового текста в Photoshop


Создание логотипа неба
Очень простой и понятный способ создать последний логотип Sky.


Текстовый эффект Звездных войн


Super Cool Frilly Bits Typography
Как смешать несколько векторов с буквами, чтобы создать действительно красивый дизайн.


Разыскивается знак на куске дерева
Создайте потрясающий эффект тиснения по дереву, проделайте в древесине пулевые отверстия и, наконец, выкурите их, придавая корявый вид Вятта-Эрпа, который только что прошел мимо.


Деревянная вставка Текст
Как создать эффект инкрустации деревом, используя текстуры дерева, маски слоев и несколько техник творческого выбора.


Эффект текста волны


Глянцевая эмблема Текстовые эффекты


Эффектный текстовый эффект


Харлей Дэвидсон


Аква


С Новым годом


Jelly Fish Delight


Реалистичный эффект палящего огня


Блестящая каллиграфия


Удивительный стиль текста для видеоигр


Затерянный в космосе


Awesome Floral Type


Облачный текст


Creative Volition


Молоко


Эффект гладкого 3D-льда


Потрясающий городской пейзаж


Мешок для сахара


Дизайн в стиле 80-х


Дизайн мечты с 3D-типографикой


Разрушительные черно-белые надписи с драматическим эффектом всплеска


Потрясающая трехмерная иллюстрация типа заката


Динамическая углубленная акварель


3D-текстовые блоки


Медь


Привод на пару


Следующие 50
Рад, что вы зашли так далеко, вот еще 50 уроков по созданию текстовых эффектов в Photoshop.
Модный дизайн галактического плаката


Холодные влажные чернила


NFS Pro Street Stencil Tutorial


Новый эффект ретро текста


Стильный цветочный


Дымовой текст


Стикеры в стиле фанк


Штамп


Логотип Звездных войн


Золотое пламя
.50 потрясающих руководств по текстовым эффектам в Photoshop — Smashing Magazine
Инструменты Photoshop для работы с текстом и слоями можно использовать для создания действительно потрясающих эффектов. Мы составили список из 60 лучших руководств, которые мы смогли найти, чтобы помочь вам оставаться в курсе последних тенденций и методов. Вы найдете несколько действительно крутых стилей гранжа и стекла (плюс несколько сюрпризов!) И узнаете, как лучшие дизайнеры создают свои уникальные эффекты.


Инструменты Photoshop для текста и слоев можно использовать для создания действительно потрясающих эффектов.Мы составили список из 50 лучших руководств, которые мы смогли найти, чтобы помочь вам быть в курсе последних тенденций и методов. Вы найдете несколько действительно крутых стилей гранжа и стекла (плюс несколько сюрпризов!) И узнаете, как лучшие дизайнеры создают свои уникальные эффекты.
Вместо того, чтобы перечислять более 100 руководств по Photoshop, которые вы поместите в закладки, чтобы никогда не возвращаться, мы решили познакомить вас с основами типографики, надеясь вдохновить, а затем научить вас. Типографика — это такое же искусство, как и любое другое.Вы должны чувствовать форму, любоваться изгибами и соединяться с потоком.
Дополнительная литература по SmashingMag:
Список руководств по текстовым эффектам Photoshop
Набор Photoshop для высокой печати (партнерская ссылка )
Этот набор текстур и экшенов Photoshop позволяет имитировать классический стиль печати чернилами высокой печати с помощью всего лишь несколько кликов.
Эффект неонового света (партнерская ссылка )
Придайте тексту реалистичный вид неонового света с помощью этого эффекта Photoshop.Он имеет семь цветовых вариаций, разные фоны и два эффекта наложения нуар.
Эффект текста с воздушным шаром из фольги (партнерская ссылка )
Этот текстовый эффект с воздушным шаром обязательно добавит приятной атмосферы вашему проекту. А поскольку он использует смарт-объекты, вам нужно только щелкнуть смарт-объект, ввести текст, а Photoshop сделает все остальное.
Эффект текста названия старого фильма (партнерская ссылка )
Кто не любит хорошую классику? Эффект «Название старого фильма» обязательно придаст вашему тексту винтажного голливудского гламура.
Как создать невероятную типографскую иллюстрацию
Узнайте, как превратить простую пословицу в сложную типографскую иллюстрацию, которая обеспечивает определенный уровень реализма без использования каких-либо фотографий.
Учебное пособие по Adobe Illustrator и Photoshop: создание городского шрифта
Придайте вашей типографской иллюстрации свежий вид и поэкспериментируйте с традиционными и цифровыми материалами, смешивая узоры и текстуры.
Создание проблемного векторного типографского дизайна плаката
Перенесите векторную графику в Photoshop, чтобы серьезно огорчить вас с помощью кистей, режимов наложения и многого другого.
Создание ретро-фальцованной типографики
В этом уроке вы собираетесь создать ретро-текст.
Как создать текстовый эффект шоколадных конфет в Photoshop
В этом уроке Photoshop вы научитесь создавать текстовый эффект шоколадных конфет.
Эффект «Декорированный деревянный текст»
Узнайте, как создать реалистичный деревянный текстовый эффект.
Создание трехмерной типографской иллюстрации
Создайте трехмерную типографскую иллюстрацию с помощью Cinema 4D для создания трехмерного изображения и Photoshop для последующей обработки.
Число свечей Текстовый эффект
В этом руководстве объясняется довольно простой метод создания трехмерного текста без использования каких-либо трехмерных инструментов.
Роскошный стиль текста
В этом уроке вы узнаете, как создать флаер для тематической вечеринки в честь Дня святого Валентина.
Эффект текста в стиле полосатой дороги
Из этого туториала Вы узнаете, как использовать инструмент «Перо» вместе с некоторыми кистями и режимами наложения, чтобы создать текстовый эффект в стиле полосатой дороги (улицы).
Создание эффекта трехмерного текста на осеннюю тему с помощью Photoshop CS6 Extended
Как использовать функции трехмерного изображения для создания трехмерного текстового эффекта на осеннюю тему.
Easy Glitter Glue Вдохновленный, текстовый эффект
Как создать блестящую текстуру, а затем использовать ее с парой стилей слоя, чтобы создать текстовый эффект, вдохновленный клеем блесток.
Создайте трехмерный текст в стиле Дня святого Валентина
Объедините Filter Forge и Photoshop, чтобы создать текстурированный текстурированный дерево трехмерный текстовый эффект с простым красным стеклянным сердцем.
Стиль ар-деко «Великий Гэтсби» в Illustrator и Photoshop
Создайте изображение в стиле ар-деко на основе плаката фильма «Великий Гэтсби» с помощью Illustrator и Photoshop.
Как создать чистый глянцевый пластиковый текстовый эффект
Как использовать стили слоя, фильтры, текстуры, кисти и корректирующие слои для создания блестящих, чистых пластиковых текстовых эффектов.
Текстовый эффект Scrabble Tiles
Из этого туториала Вы узнаете, как создать свой собственный набор scrabble плиток с нуля, чтобы вы могли использовать их в любое время с любым фоном, который вам нравится.
Шоколадный текстовый эффект на День святого Валентина
Подсластите вещи, создав восхитительный шоколадный текстовый эффект с помощью стилей слоя!
Создание светящегося эффекта 3D-текста
Как объединить Photoshop с Filter Forge для создания светящегося эффекта 3D-текста.
Простой текстовый эффект боке
Очень простой способ создать ослепительно красивый текстовый эффект боке, используя простую кисть и эффект слоя.
Старые вывески в Photoshop 3D
Как создать красивый эффект старых вывесок с помощью Photoshop и стандартной фотографии.
Как создать обработку в стиле стимпанк в Photoshop
Расскажите нам о методах создания этой обработки в стиле стимпанк.
Эффект трафарета «Темный рыцарь: восстание» в Photoshop
В этом уроке вы создадите трафарет и эффект распыления, используя базовые фильтры и несколько кистей.
Эффект текста с вырезом из точки на бумаге
Как создать эффект цветной бумаги с вырезом из точки путем растрирования слоев текста, а затем создания и обводки рабочих контуров с помощью модифицированной круглой кисти.
Учебное пособие по Maxon Cinema 4D: создание жидкого 3D-типа
Используйте Cinema 4D с Photoshop для создания этого удивительного эффекта шрифта.
Эффект акварельного текста
В этом уроке вы узнаете, как использовать различные кисти для создания эффекта акварельного текста.
Создание эффекта легкого типа дыма с помощью инструмента Smudge Tool
Искажение текста вокруг дыма с помощью инструмента Smudge Tool.
Создание эффекта сияющего трехмерного текста
Как использовать трехмерную среду Photoshop и поэкспериментировать с настройками для создания блестящего, элегантного, бело-золотого трехмерного текстового эффекта.
Создать типографику
Создать типографику с помощью простых геометрических фигур в Photoshop.
Как создать эффект винтажного текста в Illustrator
Добавьте подробные украшения к простому слову, чтобы превратить его в красивую гравированную типографику.
Создание типографики для хлеба в Photoshop
В этом уроке вы узнаете, как создать эту интересную типографику для хлеба.
Эффект текста муки
Как поиграться с настройками кисти, а также стилями слоя, чтобы создать беспорядочный текстовый эффект, вдохновленный мукой.
Как создать пользовательскую типографику Dirt
Создайте пользовательскую типографику, используя комбинацию реальных материалов, фотографии и Photoshop.
Создание текстовых эффектов Photoshop с подсветкой
Как создать текстовый эффект, который подсвечен дорожками небольших огней, с помощью нескольких инструментов, включая векторные формы, кисти, стили слоев и корректирующие слои.
Рисование векторных сырных шрифтов
Создайте прекрасный сырный шрифт всего за несколько простых шагов.
Эффект светового текста Sparkler
Узнайте, как создать типографику Sparkler, используя любой тип шрифта и текст, который вы хотите.
3D знак лампочки в стиле казино
Добавьте множество тонких световых эффектов, чтобы добавить серию ярких лампочек.
Создание эффекта горячего текста магмы в Photoshop
Как создать эффект горячего текста магмы, используя стили слоя и текстуры в Photoshop.
Эффект логотипа мела
Как применить эффект мела к иллюстрации.
Учебное пособие по Photoshop: быстрые текстовые эффекты 1980-х годов
Как быстро создать яркое искусство на основе шрифтов, хитро используя стили слоев Photoshop.
Создание стилизованной типографики тюка сена в Photoshop
Как создать текст из сена с помощью трехмерных функций.
Как создать текстовый эффект быстрого наброска
как использовать смарт-объекты, стили слоев и некоторые фильтры для создания простого текстового эффекта эскиза.
Эффект очень блестящего текста с блестками
Как создать блестящий текст в стиле 3D в Adobe Photoshop.
Текстовый эффект морской пены
Как создать текст или фигуры с текстурой пенопласта.
Создать вкусный текст в виде пончика
Проведите вас через процесс создания вкусного сладкого текста в Photoshop.
Текстовый эффект сладкого сахара в Photoshop
Узнайте, как создать сладкий сладкий текстовый эффект в Photoshop с помощью пользовательских кистей и стилей слоев.
3D-буквы на полке Текстовый эффект
Как использовать атрибуты формы Photoshop CC и возможности 3D для создания простых, но сложных 3D-букв на текстовом эффекте полки.
Эффект свежего глянцевого текста
Простой способ создать прохладный, свежий, глянцевый текстовый эффект, используя стили слоя и пару изображений.
Как создать блестящий летний текстовый эффект
Как создать блестящий летний текстовый эффект в Photoshop с помощью стилей слоя.
Создать простой текстовый эффект туманности
Этот текстовый эффект туманности можно быстро и легко сделать с помощью нескольких простых приемов.
Письма о лабораторной посуде
Узнайте, как создать реалистичный эффект стеклянного текста с помощью очень простых инструментов и техник, таких как эффекты стиля слоя и режимы наложения.
 (al).
(al).