| | При помощи виджета «Галерея zoom» в Adobe Muse можно создавать отличную галерею с возможностью просмотра изображений в увеличенном виде при наведении курсора мыши. Виджет так же имеет встроенную «карусель» с изображениями, что позволяет компактно разместить в одной галереи максимум 14 изображений и минимум 5. Размер изображений может быть разный. Дизайн можно настроить. Для версий Adobe Muse СС 2015.2.2.44 и выше. |
| Виджет «ЛУПА» состоит из четырех видов луп, каждый из которых имеет свои индивидуальные настройки и внешние отличия. При помощи виджета «Лупа» можно реализовать увеличение изображений с эффектом лупы при наведении курсора. На странице можно разместить не более 20 изображении с разными эффектами, но с одинаковыми эффектами лупы на странице может быть неограниченное количество изображений. Виджет протестирован во всех популярных браузерах: Chrome, Mozilla Firefox, Opera, Internet Explorer, Safari.  Виджет работает начиная с версии Adobe Muse 32bit. | |
| Виджет «Портфолио» прекрасно подойдет для демонстрации ваших работ. Виджет автоматически подстраивается под любой размер монитора и мобильного устройства! По сутиэто МЕГА конструктор для создания портфолио. Ничего похожего вы точно нигде не видели и не увидите. Вы сами выбираете что и где размещать. Можно добавить заголовок, абзац, изображение, карусель с изображениями и/или видео. Есть возможность группировать изображения и открывать их в лайтбоксе перелистывая между собой. Виджет работает начиная с версии Adobe Muse 2015.1.2.44. | |
Виджет «Галерея альбомов ВКонтакте» позволяет вставить на сайт Muse изображения из альбомов групп, или личных альбомов ВКонтакте и просматривать их в увеличенном виде при помощи удобного адаптивного слайдера. Очень простые настройки: вписать ID альбома ВК и настроить дизайн в два счёта. Если Вы тоже не любите всякие заморочки в виджетах, типа поиск элементов по ID, подключение каких-то скриптов, или привязка к домену? Этот виджет для ВАС! Просто. Быстро. Качественно. Премуим-техподдержка. Требуется Muse не ниже 2015.1.2.44. К новой Muse 2015.2 адаптирован! | |
| Виджет «Accordion» простой и удобный виджет для реализации на сайте отличного, функционального аккордеона. Аккордеон работает как на 100%-ую ширину окна браузера, так и на фиксированную его часть. Включает 5 примеров работы аккордеона, на гибких и фиксированных страницах. Настроек много, отсюда и функциональность. Виджет работает начиная с версии Adobe Muse 2015.1.2.44.  | |
| Виджет «Галерея v1» это первый виджет, из ветки виджетов галерей для Adobe Muse. При помощи данного виджета можно создавать галереи с неограниченным количеством изображений. Галерею можно настроить как в фиксированной части страницы, так и на всю ширину. При клике по миниатюре изображение открывается в лайтбоксе с подробным описанием. Фоновая страница при этом затемняется. Виджет работает начиная с версии Adobe Muse 2015.1.2.44. | |
Виджет «Галерея v2» состоит из 28 модулей. Галерея состоит из 5-ти различных вариантов мини галерей. Каждая со своим эффектом анимации. Эффекты интересные и довольно оригинальные. На демо странице виджета показы все возможные эффекты. Найти применение для данной галереи можно практически на любом сайте. Устанавливается виджет просто, так же как и используется. Что касается настроек галереи, то тут все предельно понятно, настроек не много, но больше и не надо. Виджет работает начиная с версии Adobe Muse 2015.1.2.44. | |
| Виджет «Галерея v3» чем дальше, тем круче! Виджет несет в себе ряд отличных от всех других виджетов функций, что делает его в своем роде уникальным, оригинальным. Максимальное количество изображений в одной галерее составляет порядка 150. Неограниченное количество галерей на одной странице. Галерею можно настроить как в фиксированной части страницы, так и на всю ширину окна браузера. Кроме этого есть возможность настроить отображение галереи на ВЕСЬ ПЕРВЫЙ ЭКРАН. Кроме изображений галерея работает и с видео. Есть также два вида перехода между слайдами. Настроек и возможностей у виджета не мало. | |
Новый виджет «Галерея v4» позволяет создать оригинальную галерею с неограниченным количеством изображений на вашей странице. Изображения могут быть разного размера. Изображения можно группировать поблочно для отдельного просмотра и перелистывания. Но можно обойтись и без группировки, тогда изображения не будут перелистываться, они будут как бы «сами по себе», что тоже может пригодиться. Но можно обойтись и без группировки, тогда изображения не будут перелистываться, они будут как бы «сами по себе», что тоже может пригодиться.Галерея работает также и с видео YouTube и имеет три варианта отображения (открывающийся блок сверху, слева и справа). Вы можете выбрать любой из них. Блоки полностью настраиваются: фон, описание, шрифт, цвет и текстовое описание. | |
Виджет «Галерея v5» полностью сделан на основе стандартного виджета слайдшоу Adobe Muse. Добавлено несколько интересных фишек, таких как увеличение или уменьшение изображения при наведении на миниатюру и возможность делать миниатюры из цветных в серые при наведении курсора мыши и на оборот. Можно также настроить поворот на 10 градусов при наведении, как по часовой, так и против часовой стрелки. В данном виджете — изображения открываются корректно и пропорционально отображаются на разных мониторах. В данном виджете — изображения открываются корректно и пропорционально отображаются на разных мониторах.Ну и еще одно новшество, это обводка описания к изображениям. По умолчанию никакой обводки у описания нет. Виджет работает начиная с версии Adobe Muse 2015.1.2.44. | |
Виджет «Галерея v6» — как и все остальные галереи, эта имеет чем «порадовать» и «удивить». В этой галерее изначально видно лишь одно изображение, а кликая по нему открывается сама галерея со всеми остальными картинками. Такой вариант часто спрашивают в разных группах по Adobe Muse, и вот решение готово, скачиваем демо версию виджета, или покупаем полную версию и радуемся приобретению. А добросовестным покупателям — отличная техподдержка. Виджет работает начиная с версии Adobe Muse 2015.1.2.44. |
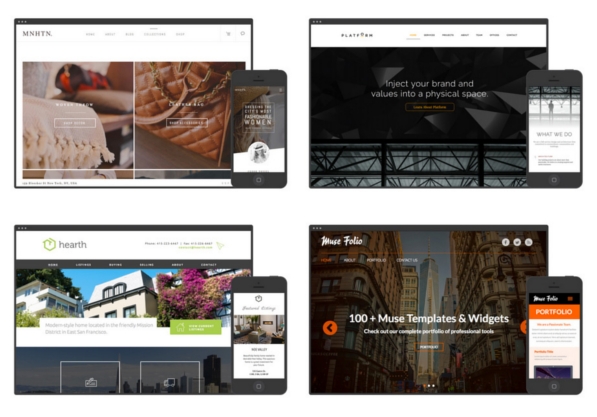
Шаблоны Adobe Muse. 12 адаптивных вариантов
Автор Илья Чигарев На чтение 6 мин. Просмотров 1.4k. Обновлено
Привет, друзья! Сегодня я подготовил подборку — шаблоны Adobe Muse.
Вы уже определились с тематикой своего будущего сайта? Если вы еще в процессе выбора его «лица», я помогу вам в этом. Ведь от того, чем встречает посетителя сайт, зависит не только его доходность, но и популярность.
Начну, пожалуй, с того, что Adobe Muse CC – визуальный редактор, который делает работу по созданию сайтов, даже сложного наполнения, легкой и приятной. Если вы собираетесь создать портфолио или посадочную страницу, такой шаблон отлично впишется в его оформление. Если ваш сайт в перспективе многостраничный, то и строгие, и творческие шаблоны здесь представлены в достаточно широком спектре, чтобы на любую тематику вы нашли подходящий вариант.
Шаблоны сайтов для Adobe Muse высококачественные, красивые, с продуманным дизайном, а главное, просты в настройке, что здорово экономит время и силы. Чем они хороши?
- Во-первых, для работы с ними не требуется специальных навыков.
- Во-вторых, muse шаблоны очень функциональны, заточены под любой способ отображения на планшете или телефоне, и конечно, компьютере, не конфликтуют с операционными системами и работают во всех популярных браузерах.
- В-третьих, Adobe Muse поддерживает последние стандарты HTML5 и CSS3, и следовательно, крутая анимация на страницах вашего сайта – теперь в вашем распоряжении.
Но давайте посмотрим на примере. Существуют Adobe Muse шаблоны, скачать которые можно бесплатно, но они достаточно стереотипны и их мы затрагивать не будем. Поговорим об особенных вариантах, которые удовлетворят самый требовательный вкус.
Подборка из 11-ти шаблонов для Adobe Muse
Skywell — MultiPurpose Adobe Muse Template
Отличный шаблон, позволяющий совершить всевозможные комбинации, в один клик изменить цвет фона, а если всех включенных элементов недостаточно, Skywell имеет дополнительный набор.
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты. Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты. Курс новый — 2020 года. Берите пока свежий. Подробнее читайте по ссылке.
Этот многоцелевой шаблон обладает современным дизайном, прост в использовании. Среди его новейших функций: CSS Animations, SnazzyMaps, IcoMoon иконки, анимация, видеофон, слайд-шоу, в котором вы тоже можете использовать видео-элементы, и многое другое.
Этот шаблон отлично подходит для бизнеса, творческих сайтов, портфолио, фото-студии, цифрового агентства, медиа-компании.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Buxom — Responsive Multi-Purpose Muse Template
Самый полный многоцелевой шаблон, который поможет с нуля сотворить в считанные минуты собственный веб-дизайн для своего сайта. Его преимущества: корректно выглядит на любом размере экрана, имеет широкий ассортимент готовых страниц и фишек с анимацией, 1792 иконки, 4 типа шрифтов, 144 уже разработанных кнопки, классную навигацию и современный дизайн.
Его преимущества: корректно выглядит на любом размере экрана, имеет широкий ассортимент готовых страниц и фишек с анимацией, 1792 иконки, 4 типа шрифтов, 144 уже разработанных кнопки, классную навигацию и современный дизайн.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Groove — Music Event / Party / Festival Responsive Muse Template
Среди адаптивных шаблонов для Adobe Muse нельзя не выделить этот шаблон с креативным дизайном, бесплатными шрифтами, в котором легко редактировать содержание и изменять цветовую гамму.
Это яркий и творческий шаблон, который подойдет для сайта с динамичным контентом: страницы ди-джея, музыкальной группы, сообщества по художественным интересам, фестивалям, ночным клубам, анонсам концертов и вечеров творческих встреч и т.д.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
В статье «Как сделать одностраничник? ADOBE MUSE – лучший выбор» есть примеры сайтов сделанные на adobe muse
Reflex — Fitness Gym Muse Template
Помимо традиционной адаптации для всех гаджетов, этот шаблон оснащен картами Google, формой обратной связи.
Спортивный дизайн шаблона Reflex отличается современным видом. Этот вариант предназначен для фитнеса, тренажерного зала, бодибилдинга, бокса, но легко изменяется под студию аэробики, йогу или пилатес.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
CHEMICAL
Четкий, строгий, стильный и выдержанный шаблон для промышленников, страниц или сайтов заводов, строительных, агропромышленных, технических учреждений, изготовителей оборудования.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Elista — Responsive Creative Portfolio Muse Template
Отзывчивый многоцелевой шаблон (2 версии) для компьютеров, планшетов и мобильных устройств, подходящий как для различных агентств и представительств, так и для корпоративных бизнес-проектов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Rhythmus — Creative DJ / Producer / Musician Site Muse Template
Стоит скачать этот шаблон, лендинг пейдж для Adobe Muse, если вы готовите профессиональный сайт для ди-джеев, продюсеров, музыкантов и групп, которые хотят продвигать себя в сфере шоу-бизнеса. Это именно то, что вам нужно:
Это именно то, что вам нужно:
- персональный раздел с информацией,
- рубрика аудиоподкастов,
- возможность вставлять видеоподкасты с YouTube или Vimeo,
- форма бронирования,
- фотогалерея и многое другое.
Разумеется, как и другие шаблоны, он отлично адаптирован ко всем видам гаджетов и имеет гибкие настройки.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Rombo — Responsive Multipurpose Portfolio Muse Template
Необычный, запоминающийся многоцелевой шаблон для портфолио отлично представит вас в любом амплуа. Он неизбит, ненавязчив, прост и абсолютно нетребователен в управлении! В несколько кликов можно отредактировать любой элемент, цветовую гамму, текст или изображения.
Имеет 4 версии:
- Статическая шапка с эффектами прокрутки и анимацией,
- Слайд-шоу с эффектами прокрутки и анимацией,
- Видео-заголовок с эффектами прокрутки и анимацией,
- Версия «Lite» без эффектов прокрутки и анимации.

ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Cannella — Restaurant/Cafe Responsive Muse template
Хотя Cannella предназначен для ресторанов, пиццерии и кафе, он легко адаптируется к другим областям. Шаблон многофункциональный и простой, его можно использовать как для лендинга, так и для многостраничного сайта. Имеет встроенную форму бронирования и уже организованное меню, галерею, и активно использует виджеты: слайд-шоу, лайтбоксы, гармошку и т.д., а также оснащен встроенными картами Google.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Viktor — Responsive Corporate Muse Theme
Это профессиональный деловой шаблон для бизнес-агентства, корпорации по банковским услугам, выдержанный в корректном стиле, который подойдет финансовым предпринимателям, компаниям по страхованию, юриспруденции и праву, консалтингу, недвижимости и т.д.
Легко адаптируется под такие браузеры как Chrome, Safari, IE, Firefox, Opera и других, выглядит одинаково хорошо на компьютерных мониторах и дисплеях гаджетов на Android и ОС IOS. Здесь же можно настроить форму для электронной коммерции, чтобы принимать онлайн-заказы. Множество функций, включите в один клик, в том числе запуск маркетинговой кампании и форма обратной связи, порадуют владельца этого варианта.
Здесь же можно настроить форму для электронной коммерции, чтобы принимать онлайн-заказы. Множество функций, включите в один клик, в том числе запуск маркетинговой кампании и форма обратной связи, порадуют владельца этого варианта.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Globe — Multipurpose — Muse Templates
Крутой шаблон, который подойдет под любую тематику. Есть 2 демо «Природа» — многостраничный вариант с лентой блога и «Продукты» — одностраничный вариант. Разработчики с любовью к покупателю подошли к делу и сделали понятную структуру слоев и стилей. Так разобраться в шаблоне будет проще.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Portfolio Template
Напоследок еще один замечательный шаблон, прекрасно подходит для сайта портфолио. Светлый, свежий, содержащий информационный блок, рубрики и форму обратной связи, адаптирован к картам Google, с удобным интерфейсом.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Еще 86+ шаблонов для Adobe Muse
Как видите, для Adobe Muse готовые шаблоны предусматривают нужды пользователя во всех областях. Надеюсь, вам понравятся эти web-шаблоны! Следите за обновлениями, и вы узнаете еще много интересного!
Надеюсь, вам понравятся эти web-шаблоны! Следите за обновлениями, и вы узнаете еще много интересного!
Что лучше Adobe Muse или WordPress » Вебстудия 11
У Adobe Muse и WordPress разные задачи. Muse — это визуальный конструктор для создания одностраничных сайтов. WordPress — это админка (движок) для сайта, это полноценный сайт и блог, а если установить плагин магазина то получится и магазин.
У WordPress есть плагины которые заменяют Adobe Muse, в итоге в WordPress можно с помощью визуального редактора сделать тоже хороший лендинг. Кроме плагинов в WordPress есть темы оформления, которые имеют много вариантов дизайна для создания лендинга из блоков.
В Adobe Muse нужно рисовать, подгонять детали, делать чтоб было красиво. В WordPress если выбрать хорошую тему, там ничего не нужно рисовать, просто выбираете подходящий красивый дизайн лендинга, и все что вам остается сделать это заполнить его своим текстом и заменить фотки на свои.
По скорости работы, есть жалобы что сайты на Adobe Muse притормаживают и не так быстро открываются как бы хотелось.
Одна из альтернатив Adobe Muse это сервис Webflow. Но он не такой удобный как бы хотелось, нужно владеть знаниями html и css, в итоге много возни. У Webflow в бесплатной версии можно создать один сайт, нельзя экспортировать код, и нельзя добавить код аналитики и тд. Те кто делает сайты в Webflow, потом дополнительно платят деньги чтоб из сайта сделанного на Webflow сделать тему для WordPress. Поэтому не понятно зачем тратить время и мучатся с Webflow и Adobe Muse, если можно установить WordPress, и подобрать хорошую готовую тему, которая будет выглядеть так как вам нужно.
Тем оформления для WordPress есть очень много, и бесплатных ($0) и платных ($45-$69). В платных функционала побольше, слайдеры, прайс листы, аккордеоны, галереи, портфолио и тп. Но есть бесплатные темы, которые тоже очень хорошие. Часто разработчики тем делают бесплатную версию с уменьшенным функционалом, но которого вполне хватает с головой, в если мало бесплатного функционала можно купить платную версию с максимальным количеством настроек и дополнительных блоков.
WordPress — это полноценный сайт с админкой и блогом, админка простая но мощная. Админка понятная можно догадаться быстро что и куда нажать чтоб отредактировать или создать новую страницу. У WordPress есть дополнительный плагины для SEO продвижения. На WordPress сделано 50% сайтов в интернете, новостные порталы, блоги, сайты визитки, делают на WordPress.
Поэтому про Adobe Muse и Webflow можно забыть, и сразу выбирать или WordPress с хорошей темой, или лендинг сверстанный вручную.
Если есть желание, можете делать сайт с помощью Adobe Muse и Webflow, если эти инструменты вам подходят и нравятся — на здоровье. Нужно выбирать тот инструмент который вам удобен, и которым вы лучше всех умеете пользоваться. Если не умеете рисовать, то это будет видно по вашему сайту, нужно 50 — 100 сайтов нарисовать чтоб отточить мастерство. Если не умеете, сайт будет выглядеть очень примитивно и некрасиво, лучше найти/купить готовый дизайн и не тратить время на тренировки. Для Adobe Muse тоже продают готовые сайты ($18-30), можно купить профессионально нарисованный сайт, потом вписать свой текст и вставить свои фотки и быстро получится готовый стильно нарисованный сайт.
В программе Adobe Muse первый месяц бесплатный, а потом каждый месяц цена $15 (при покупке на год), или $25 в месяц, если не хотите покупать на год. Такая цена не сильно выгодная, если нужен всего один сайт.
Оптимально конечно выбрать готовую тему оформления для WordPress, профессионально нарисованную, с подробной прорисовкой всех блоков. Есть темы в которых 260 вариантов дизайна, можно купить одну тему и получить 260 разных вариантов дизайна.
Вам поможет определится также эта статья: Что лучше WordPress или HTML
2018-04-10 Adobe прислала всем на почту письмо, в котором сообщила что прекращает разработку Adobe Muse. Техническая поддержка пользователей продукта будет осуществляться до 26 марта 2020 года. После 26 марта 2020 года программа будет открываться на вашем компьютере, но обновлений больше не будет, а новые пользователи не смогут ее установить/купить.
Подробнее на их сайте http://muse.adobe.com/product-announcement-intl.html
Детали почему прекращают развитие продукта написано по ссылке.
Проанализировав статистику, изучив тенденции рынка, опросив пользователей продукта, пришли к выводу что продукт не актуален. Предполагаю, на рынке есть другие сервисы — конструкторы сайтов, которые полностью заменяют и превосходят Adobe Muse, поэтому надобность в Adobe Muse отпала.
Альтернатива Adobe Muse:
25+ бесплатных шаблонов, тем для лендингов Adobe Muse
Найдите лучшие бесплатные шаблоны Muse, чтобы создать потрясающий веб-сайт за считанные минуты с этими 25 идеями для Adobe Muse.
Кроме того, вы можете получить идеи о веб-дизайне, все, что нужно, – это подключить и показать веб-сайты в удобном потоке, который выражает их идеи. Помните, что эти бесплатные шаблоны Muse предоставят вам творческий сайт, который будет работать так, как вам нужно.
Самое удивительное в создании веб-сайта с шаблонами Muse – это то, что вам вообще не нужно вводить код. С помощью этих шаблонов Muse вы будете иметь все, что вам нравится, например, вы получите возможность использовать все шрифты, которые у вас уже есть. Итак, давайте создадим ваш настраиваемый веб-сайт так же, как вы всегда хотели, вы знаете, что бизнес будет успешным, когдау вас есть правильный сайт.
Итак, давайте создадим ваш настраиваемый веб-сайт так же, как вы всегда хотели, вы знаете, что бизнес будет успешным, когдау вас есть правильный сайт.
Этот шаблон специально разработан для продвижения вашего бизнеса, агентства или даже вашей личной страницы. Этот шаблон является обязательным для вас. Это так легко настроить, вы не поверите.
Эта тема, свободная от Muse, является универсальной. Она может использоваться для вашего бизнеса. Этот шаблон сочетается с бесплатной версией, а также с про-версией, на всякий случай, если вы хотите повысить уровень своего сайта.
Вы можете скачать этот шаблон Muse бесплатно, не так ли? В этом шаблоне уже есть виджеты и шрифты в галерее для использования по вашему усмотрению. Еще одна вещь (бесплатная) предназначена для того, чтобы говорить бесплатно как для личных, так и коммерческих целей, так что получайте удовольствие от этого!
Этот шаблон имеет простой дизайн, идеально подходящий для любой компании или бизнес-сайта. Помните, что в этом шаблоне Muse вам никогда не придется использовать код на что-либо, и, как вы можете видеть, результаты потрясающие.
Помните, что в этом шаблоне Muse вам никогда не придется использовать код на что-либо, и, как вы можете видеть, результаты потрясающие.
Как говорит Питер Спенсер – автор этого шаблона Muse – вы можете делать все, что захотите с этим шаблоном, бесплатно для вас!
Используйте этот шаблон во всех ваших проектах. Он содержит изображения, которые вы можете найти в папке «Активы». Мы знаем, что вы будете так же потрясены от этого шаблона, как и мы.
Просто нажмите кнопку и загрузите этот креативный и многофункциональный шаблон Muse. Выглядит он современно, как вам и нужно для вашего сайта, и, как вы уже знаете, код не требуется!
Шаблон командной страницы Adobe Muse
Этот шаблон, который имеет классические круги, идеально подходит для ваших личных или коммерческих сайтов.
Загрузите шаблон сайта Adobe Muse
Мы знаем, что вам нравится этот эффект прокрутки, когда фон, кажется, перемещается, и текст остается на некоторое время, эффект Parallax включен в этот шаблон сайта Muse.
Неделя музеев
Мы хотим поделиться этим красочным шаблоном для вас. Это было создано для художественных тем, таких как выставки или, возможно, музейный сайт.
Загрузите шаблон Adobe Muse Business
Бизнес-шаблон Adobe Muse создан для – я думаю, вы знаете – да! Для бизнеса. Не стесняйтесь загружать и использовать его на сайтах путешествий или независимо от того, что вы хотите.
Бесплатная загрузка Adobe Muse Landing Theme
Еще одна отличная тема для Adobe Muse.
Скачайте Muse NonProfit Theme
Вы занимаетесь благотворительностью? Ну, мы собираемся помочь вам с этой темой NonProfit для вашего сайта. Да! Его дизайн предназначен для тех, кто создает сайт для благотворительности и хочет связать его с функциями PayPal.
Планировочная страница Adobe Muse
Еще один эффект прокрутки известен как Parallax и намного больше возможностей для вашего сайта. Как только вы его используете, мы просим вас об одном. Не молчите!
Как только вы его используете, мы просим вас об одном. Не молчите!
Шаблон сайта Adobe Muse
Это один из самых чистых и перспективных шаблонов, который мы можем вам предложить. Он имеет множество функций, таких как контактные формы, эффект Parallax и карты Google
Загрузите Adobe Muse Flat Theme
У нас есть эта тема Muse для вашего сайта. У него есть тот деловой вид, который вы всегда хотели, и его так легко настроить.
Adobe Muse страница резюме фотографий
С помощью этого Muse шаблона на странице шаблона фотографий вы можете создать слайд-шоу и эффект Parallax на своем веб-сайте. Мы знаем, что вы хотите.
Бесплатная премиум тема для Adobe Muse
Помимо всего прочего, этот шаблон Muse имеет слайдер отзывов, идеально подходящий для этой секции комментариев, которую вы всегда хотите добавить на свой сайт.
Скачайте бесплатный шаблон Adobe Muse Resume
Этот шаблон Muse предназначен для веб-сайта, где ваша информация будет доступна для любого работодателя, ищущего кого-то с вашими навыками. Он хорошо структурирован и учитывает множество эффектов, чтобы привлечь внимание всех.
Виджет Adobe Muse Portfolio
Настройте этот виджет для своего сайта и создайте прекрасную возможность посмотреть вашу галерею.
Виджет галереи Adobe Muse
Еще один отличный шаблон виджета. Больше нечего сказать!
Шаблон страницы Muse
Еще один замечательный шаблон Muse.
Скачайте таблицу цен Adobe Muse
Эта таблица цен – это то, что вы ищете, чтобы объяснить, что получают люди, когда они покупают различный вид лицензий или продуктов.
Бесплатная тема Muse
Удобная и чистая бесплатная тема, чтобы использовать ее на веб-сайте.
Скачайте бесплатно Страницу Команды Adobe Muse
Хотите поделиться со всей командой? Используйте эту страницу команды, чтобы наградить свою организацию.
Таблица цен Adobe Muse
Еще одна отличная идея для таблицы цен с возможностью сравнить ваш продукт и то, что вы предлагаете
Adobe Muse CC
Тот факт, что в HTML изначально не было разделения на структуру и дизайн, на долгие годы затормозил создание по-настоящему удобных и при этом гибких визуальных редакторов сайтов. Даже такой сильный инструмент, как Adobe Dreamweaver, требует, как минимум, редакции кода, хорошего понимания строения HTML и CSS. И вот после нескольких лет разработки Adobe наконец «выкатывает» совершенно новую программу, позволяющую строить сайты в стиле… InDesign.
Теперь даже дети знают, что InDesign — лучшая и очень удобная программа вёрстки. Об этом информировано также руководство Adobe, которое несколько лет назад выделило из команды разработчиков InDesign особый отдел. Именно он занялся созданием InDesign-подобной программы для веб-разработок. Этим объясняется поразительное сходство «ребёнка с соседом» — подобие Muse и InDesign. Логика ясна — знакомый интерфейс, метод действия и даже горячие клавиши помогут пользователям InDesign применить свои навыки в новой программе. Также Adobe с 1999 г. продвигала сам InDesign, который был по сути смесью лучшего из QuarkXPress и Illustrator, приправленной новыми функциями. Таким образом, мы получили хоть пока и простенькое, но удобное в освоении и уже применимое для реальной работы средство построения сайтов. Но, что важно, без необходимости отличать <img> от <div>.
Логика ясна — знакомый интерфейс, метод действия и даже горячие клавиши помогут пользователям InDesign применить свои навыки в новой программе. Также Adobe с 1999 г. продвигала сам InDesign, который был по сути смесью лучшего из QuarkXPress и Illustrator, приправленной новыми функциями. Таким образом, мы получили хоть пока и простенькое, но удобное в освоении и уже применимое для реальной работы средство построения сайтов. Но, что важно, без необходимости отличать <img> от <div>.
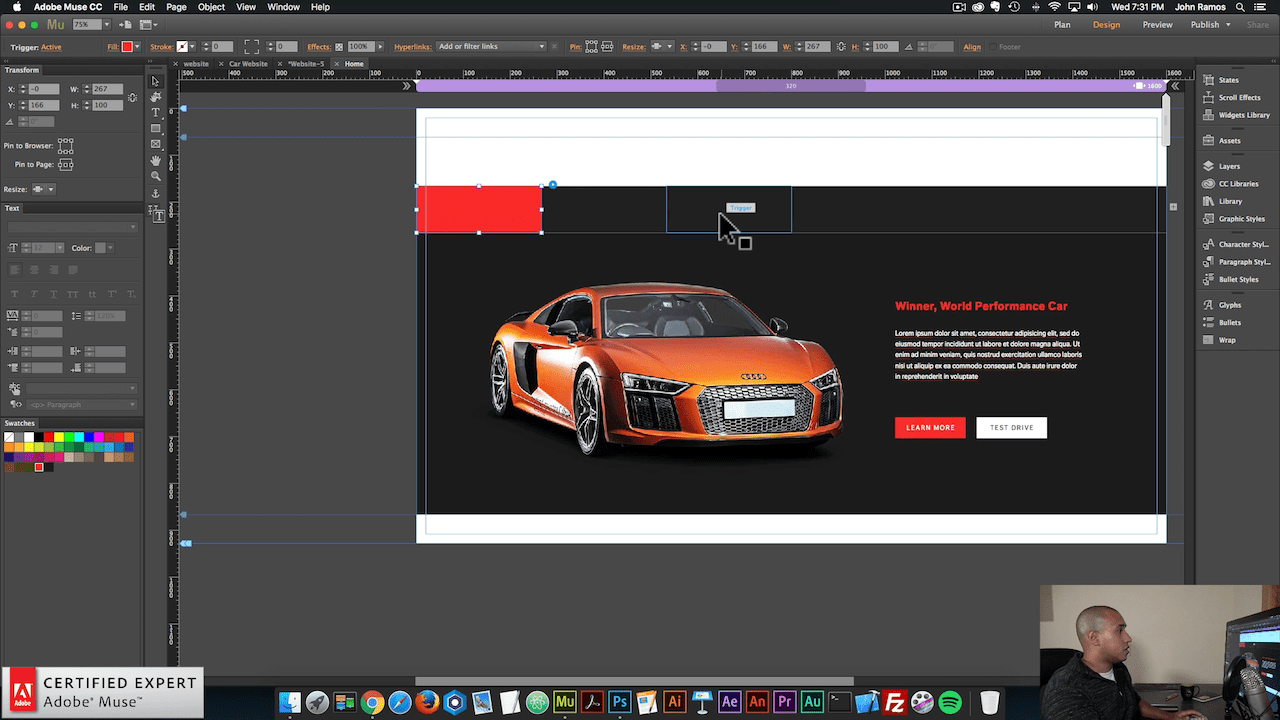
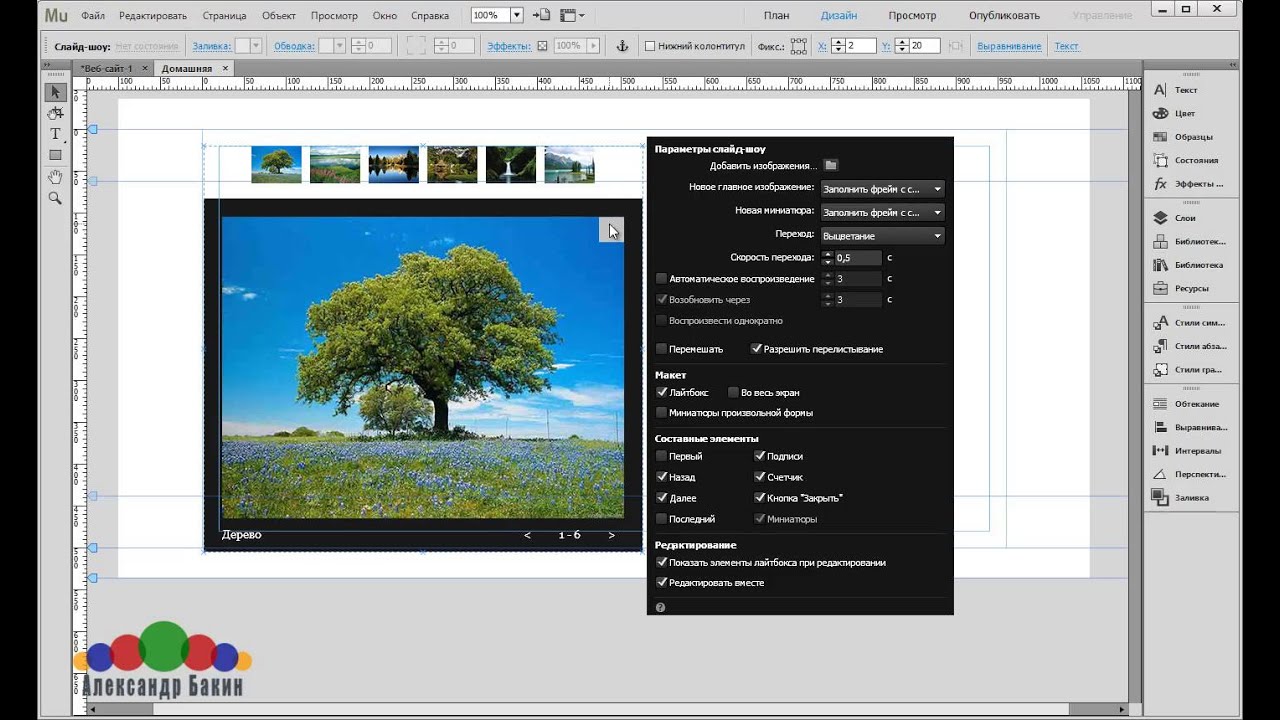
| Среда планирования сайта |
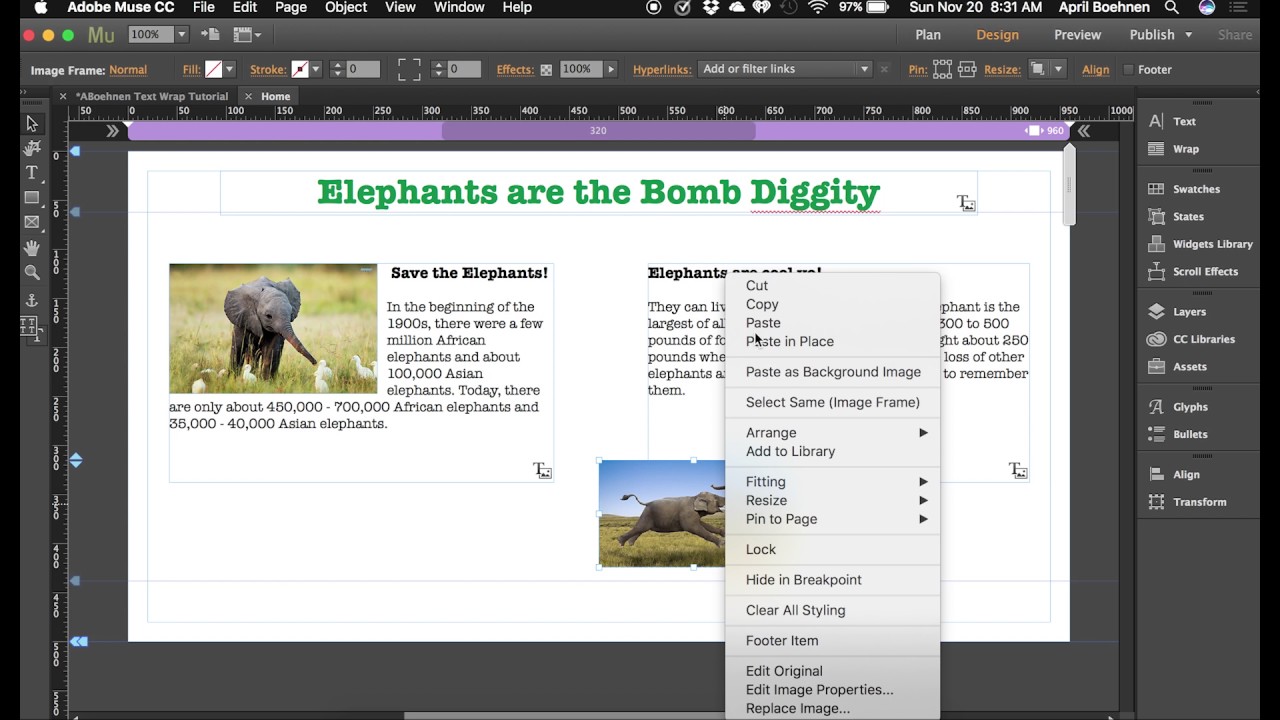
Интерфейс Muse поделен на пять разделов: Plan, Design, Preview, Publish и Manage — в соответствии с логикой и этапностью разработки. В режиме планирования мы имеем дело с окном, где вверху располагаются страницы, внизу — мастера. Да-да, это прямо как в InDesign: мастера можно присваивать страницам и другим мастерам простым перетаскиванием на миниатюру страницы или другого мастера. Страницы добавляются по бокам от существующих, а также вниз. Получается иерархическая карта сайта.
Страницы добавляются по бокам от существующих, а также вниз. Получается иерархическая карта сайта.
| Разделы Muse |
Вы можете задавать модульную сетку с прилипанием к ней объектов за счёт знакомой по другим «адобовским» программам функции Smart Guide. «Умные направляющие» напоминают таковые из InDesign и чрезвычайно полезны в работе. На мастерах можно добавлять, кроме прочего, элементы, которые не будут прокручиваться и смогут находиться ниже или выше прокручиваемых элементов на странице. Кроме того, в режиме планирования можно (в дополнение к основному макету) создавать версии для планшета и смартфона со связанным и синхронизируемым контентом между всеми версиями сайта.
Надо отметить, что проект разработки сайта представляет из себя один файл .muse (и набор графики к нему), содержимое которого при публикации конвертируется на лету в HTML, CSS, JS, PNG с добавлением картинок к файлам для скачивания (ZIP, PDF и т. п.).
п.).
Простым двойным щелчком по миниатюре страницы переходим в режим её редактирования. Переключение между режимами планирования, редактирования, предпросмотра и т. п. происходит также с помощью простых горячих клавиш. Так, сочетание , десятилетиями означавшее печать, здесь присвоено команде Preview.
Предполагается, что дизайн, хотя его можно делать и в самой программе, приносится из Photoshop или Illustrator. Пока поддержка Photoshop реализована лучше, но понятно, что будущее — за векторной графикой. Подобный подход был в свое время реализован в (светлой памяти) Flash Catalyst. Вначале тоже лучше поддерживался Photoshop, но затем была проработана интеграция с Illustrator, который и стал в дальнейшем основным средством графической поддержки Fc.
Кроме использования в Muse обычной нарезки из графических редакторов есть несколько интересных решений. Так, Muse позволяет импортировать файлы PSD-картинкой или по слоям. Идея заключается в том, что дизайнер ставит макет, сделанный в Photoshop, фоновой картинкой. Потом импортирует этот файл ещё раз по слоям и расставляет их на фоновой картинке, удаляя её после полного восстановления макета в Muse. Такого рода файлы программа будет экспортировать как PNG или JPEG — по собственному усмотрению. Растрирование элементов было опробовано ещё в InDesign для создания ePub и DPS-проектов. Будем надеяться, что в будущих релизах Muse нам позволят управлять выбором формата и параметрами растрирования. А там и создание SD- и HD-контента из одного оригинала не за горами…
Идея заключается в том, что дизайнер ставит макет, сделанный в Photoshop, фоновой картинкой. Потом импортирует этот файл ещё раз по слоям и расставляет их на фоновой картинке, удаляя её после полного восстановления макета в Muse. Такого рода файлы программа будет экспортировать как PNG или JPEG — по собственному усмотрению. Растрирование элементов было опробовано ещё в InDesign для создания ePub и DPS-проектов. Будем надеяться, что в будущих релизах Muse нам позволят управлять выбором формата и параметрами растрирования. А там и создание SD- и HD-контента из одного оригинала не за горами…
Мало того, в Muse совершенно нормально поставить картинку, уменьшить, маскировать, если надо, инструментом Crop, и так оставить. Программа сама создаст из PNG или JPEG изображение финального размера и экранного разрешения. Таким образом, создавая, скажем, галерею изображений, уже не обязательно отдельно возиться с миниатюрами.
Дизайн графических и текстовых элементов Из собственных инструментов в Muse имеются: прямоугольник, возможность задавать ему и импортированной графике контур, градиент, закруглённые углы, прозрачность, три эффекта. Все перечисленные параметры, а также настройки обтекания объекта и полей вокруг него (padding) можно сохранить как Graphic Style. Прямо как в InDesign или Illustrator — выбрав образец и щёлкнув по кнопке на соответствующей палитре. При изменении объекта, присвоенного к стилю, напротив последнего появляется знак +. Дизайнер может убрать изменения командой Clear Overrides (как в InDesign) или может нажать на стиль с плюсом правой кнопкой мыши и сделать Redefine Style, обновив стиль и изменив характеристики присвоенных ему объектов в масштабе всего сайта.
Все перечисленные параметры, а также настройки обтекания объекта и полей вокруг него (padding) можно сохранить как Graphic Style. Прямо как в InDesign или Illustrator — выбрав образец и щёлкнув по кнопке на соответствующей палитре. При изменении объекта, присвоенного к стилю, напротив последнего появляется знак +. Дизайнер может убрать изменения командой Clear Overrides (как в InDesign) или может нажать на стиль с плюсом правой кнопкой мыши и сделать Redefine Style, обновив стиль и изменив характеристики присвоенных ему объектов в масштабе всего сайта.
А ещё к вашим услугам палитры Transform и Align. Куда без них? Последняя функционально практически идентична таковой в Illustrator. Передвижение, вращение объектов, их размеры — всё в пикселях. Пока не реализовано задание относительных величин (процентов или Em). Зато есть прикрепление объектов к верхнему, нижнему краям браузера и по углам. Можно также задать прозрачность и выбрать эффекты: тень, фаска, свечение и параллакс-прокручивание. Последнее добавлено уже в СС-версии (я начинал работать с программой ещё до эпохи CC) и представляет из себя возможность задать разную скорость передвижения объектов при вертикальном прокручивании страницы. Таким образом, прокручивание основного материала страницы может двигаться с одной скоростью, а, скажем, фоновые элементы с более низкой, создавая что-то вроде стереоскопического эффекта.
Последнее добавлено уже в СС-версии (я начинал работать с программой ещё до эпохи CC) и представляет из себя возможность задать разную скорость передвижения объектов при вертикальном прокручивании страницы. Таким образом, прокручивание основного материала страницы может двигаться с одной скоростью, а, скажем, фоновые элементы с более низкой, создавая что-то вроде стереоскопического эффекта.
Уже реализованы возможности работы с типографикой. Хотя ещё нет таких простых функций, как изменение регистра в прописные, — текст приходится перенабирать или копировать в нужном регистре из InDesign. Muse может работать с тремя типами шрифтов: Web Safe Fonts, Web Fonts и System Fonts.
Web Safe Fonts — список шрифтов, установленных на всех системах. Это то, на что мы полагались от начала эпохи «развитого» интернета.
Web Fonts — подключаемые шрифты. В Muse доступна библиотека бесплатных шрифтов Adobe Edge Web Fonts, включающая в себя и некоторые шрифты из Adobe Typekit и Google Web Fonts. Коммерческие шрифты из библиотеки включенного в Creative Cloud сервиса Adobe Typekit можно также использовать и в Muse, но пока это не стандартная возможность и выполняется с помощью несложной манипуляции с кодом.
Коммерческие шрифты из библиотеки включенного в Creative Cloud сервиса Adobe Typekit можно также использовать и в Muse, но пока это не стандартная возможность и выполняется с помощью несложной манипуляции с кодом.
System Fonts — остальные установленные шрифты; будут экспортированы как растровый файл.
Ну и, конечно же, текст сохраняется в стилях. Подобно другим «адобовским» программам, имеются два типа стилей: Paragraph и Character Styles. Стиль создается очень просто: делается пример и сохраняется в палитре. Редакция стиля (Redefine Style) делается методом, описанным выше. Из опций стиля есть только список присвоенных ему атрибутов, имя и тэг. Имена всех типов стилей желательно (хоть и не обязательно) набирать строчными буквами. С пробелами система справится сама, заменив их на дефисы в CSS. В абзацных и символьных стилях есть определённый выбор тегов. Однако, даже если вы ничего не понимаете в HTML, на установках по умолчанию это всё равно будет работать (<p> для абзацных и <span> для символьных). И наконец, еще раз подчеркну, что система стилей глобальная, работает на уровне всего проекта.
И наконец, еще раз подчеркну, что система стилей глобальная, работает на уровне всего проекта.
У каждого объекта (не только у кнопок) может быть четыре состояния: Normal, Rollover, Mouse Down и Active. Можно делать несколько тем оформления ссылок. Внутренние ссылки создаются простым выбором страниц сайта из выпадающего меню, где они представлены в соответствии с иерархией сайта. Также есть возможность легко и просто расставлять якоря и ссылки к ним.
| Редакция компонента навигации |
Кроме ссылок есть готовые модели навигации. В палитре Widget Library, раздел Menus есть заготовки вертикальной и горизонтальной панелей навигации. Суть этих панелей в том, что они умеют работать с иерархией сайта. Причём дизайнер сам решает, показывать ли только первый уровень или выпадающие меню подразделов. Также можно исключать страницы из навигационного меню. Упомянутая палитра Widget Library по сути — библиотека готовых интерактивных компонентов: несколько типов слайдшоу, формы (бланк с заполняемыми полями), два типа меню, аккордеон, панель вкладок (Tabbed Panel), презентации, лента новостей и пр. Можно предположить, что Adobe будет не только расширять список, но, возможно, даст подключать сторонние компоненты.
Также можно исключать страницы из навигационного меню. Упомянутая палитра Widget Library по сути — библиотека готовых интерактивных компонентов: несколько типов слайдшоу, формы (бланк с заполняемыми полями), два типа меню, аккордеон, панель вкладок (Tabbed Panel), презентации, лента новостей и пр. Можно предположить, что Adobe будет не только расширять список, но, возможно, даст подключать сторонние компоненты.
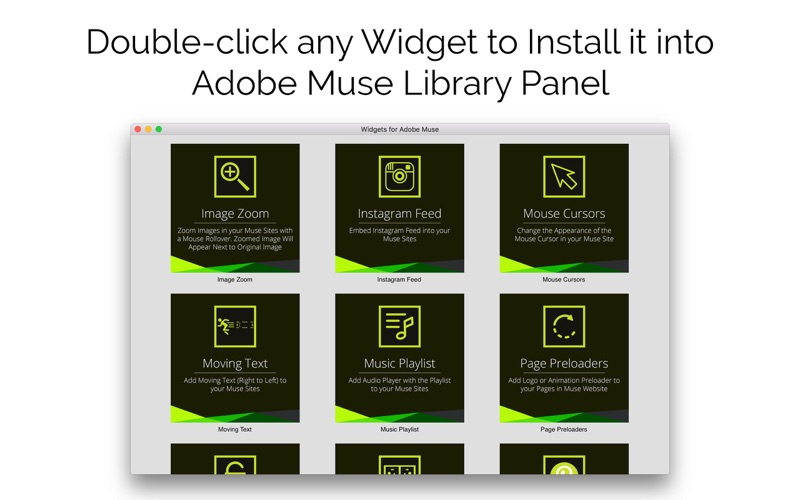
| Выбор интерактивнных компонент в палитре Widgets Library |
| Редакция готового компонента: замена картинок, текстов, изменение относительного местоположения и настроек |
Несколько слов по поводу бланков. Набор заполняемых полей требует поддержки сервера. В Muse это решено с помощью сервиса Business Catalyst, доступ к которому получают все, у кого есть абонемент на Creative Cloud (а значит, и Muse). В текущей версии Muse CC электронные заполняемые формы могут быть «завязаны» не только с хостингом Business Catalyst, но и с любым другим хостингом, главное, чтобы хостинг поддерживал PHP.
В текущей версии Muse CC электронные заполняемые формы могут быть «завязаны» не только с хостингом Business Catalyst, но и с любым другим хостингом, главное, чтобы хостинг поддерживал PHP.
Можно ставить и другие решения для форм. Технически это будет выглядеть как вставка HTML-фрагмента. Сервис, например, Wufoo, на котором вы собрали форму, отдает её в качестве HTML-кода, который вставляется в Muse командой Insert HTML. Этим способом можно принести массу компонентов, которых нет в Muse в готовом виде: виджет карт, YouTube-виджет, код Google Analytics и т. п. В программе везде есть возможность задавать метаданные для элементов и страниц, что помогает SEO-оптимизации.
У Adobe есть ещё одна перспективная разработка — анимационный редактор Edge Animate. Как и Muse — это совершенно новая программа, создающая анимацию и интерактивный контент в формате HTML/CSS/JS визуальным методом, почти или совсем без ручного кодирования. Кроме прочего, она прямо предназначена для работы с Muse. Из Edge анимация экспортируется как файл OAM (Edge Animate Deployment Package) и вставляется в Muse как картинка. Просто, как открыть дверь холодильника!
Кроме прочего, она прямо предназначена для работы с Muse. Из Edge анимация экспортируется как файл OAM (Edge Animate Deployment Package) и вставляется в Muse как картинка. Просто, как открыть дверь холодильника!
На любом этапе дизайнер может нажать на панели сверху кнопку Preview и посмотреть, как будет выглядеть страница и весь сайт. Другой вариант — на лету сгенерировать код и открыть сайт или страницу в браузере. В плане публикации предлагается три варианта: можно сохранить как HTML-код вместе с используемыми изображениями и ресурсами, опубликовать на любой хостинг с помощью прямой загрузки на FTP или использовать для публикации сервис Business Catalyst. Выше сервис Business Catalyst упоминался в связи с формами. Кроме форм и хостинга он предоставляет решение по статистике посещаемости и возможность дать клиенту править тексты и картинки прямо в браузере! Впоследствии дизайнер сможет в Muse синхронизировать отредактированные клиентом данные в Business Catalyst со своим проектом.
Я перестроил свой сайт kletsel.com с помощью Muse. Имеющееся представление о веб-разработке помогло мне сделать более корректное с точки зрения браузера решение. Но в Muse можно легко обойтись и без «подкручивания» — в этом суть и преимущество нового редактора. Все прошлые программы генерации HTML грешили генерацией путанных файлов с массой мусорного кода. Поэтому я попросил опытного веб-программиста посмотреть, что там нагенерировал Muse. К изумлению публики в моём лице программист отметил, что код на удивление чист и прост и (внимание!) вполне пригоден для последующей редакции человеком. В дополнение к перечисленным возможностям публикации, в Muse есть возможность экспорта сайта как папки со всеми HTML, стилями, скриптами, картинками и пр. Проще говоря, дизайнер теперь сам может оформить и сверстать сайт без обязательных знаний HTML-вёрстки. Не чудо ли?
Прошло лет пятнадцать (а это ничто по сравнению с вечностью) с момента появления Microsoft FrontPage — первого WYSIWYG-редактора сайтов, как дизайнеры получили действительно удобный и простой инструмент веб-разработки. Он позволяет не заниматься тегами, структурой и валидацией, а сконцентрироваться на том, что дизайнеры умеют лучше всего, — дизайне.
Он позволяет не заниматься тегами, структурой и валидацией, а сконцентрироваться на том, что дизайнеры умеют лучше всего, — дизайне.
Об авторе: Алексей Клецель (www.kletsel.com, [email protected], Холон, Израиль), сертифицированный эксперт и инструктор по Adobe DPS, InDesign и Illustrator.
Виджет для сайта — Калькулятор проектов домов
веб — разработчик
▼
Цена: 5000 р., Время: 3 дня
(Стоимость указана для разработки с нуля. Данный виджет вам обойдется значительно дешевле.)
Быстрая и легкая галерея для Adobe Muse. Все изображения используют только 1 лайтбокс, и не вставлены в него заранее. Изображения и их описание подгружаются при открытии. Все это значительно уменьшает вес страницы по сравнению с использованием нескольких лайтбоксов.
Визуально все элементы настраиваются средствами Adobe Muse. Если вас заинтересовал этот виджет, он вам обойдется дешевле, даже с некоторыми доработками. Получите более детальную информацию, написав мне.
Коллекция дверей
№1 Амбарная дверь
H.I.S barbershop
смотреть
фото
№2 Амбарная дверь
«Mouse»
смотреть
фото
№3 Амбарная дверь
«Mosaic collection»
смотреть
фото
№4 Амбарная дверь
«Brown wood OSMO»
смотреть
фото
№5 Амбарная дверь
«22 level» PRINT
смотреть
фото
№6 Амбарная дверь
«Clfssic Door — V»
смотреть
фото
№7 Амбарная дверь
«Door skyline»
смотреть
фото
№8 Амбарная дверь
«Five bars»
смотреть
фото
№9 Амбарная дверь
«Infinity» PRINT
смотреть
фото
№10 Амбарная дверь
«Сhameleon»
смотреть
фото
№11 Амбарная дверь
«Yellow wood CLASSIC»
смотреть
фото
№12 Амбарная дверь
«Modern mosaic»
смотреть
фото
Инструкция по настройке
(Это рабочая инструкция, а не обзор виджета. Из этого видео вы узнаете, как устроен виджет, и как его настроить.)
Из этого видео вы узнаете, как устроен виджет, и как его настроить.)
Закажите такой или похожий виджет
Статус отправки формы
«Программисты порабощают мир быстрее, чем котики.»
© 2020 Николай Медведев
Adobe Muse — графический редактор для создания сайта
Когда дело доходит до создания веб-сайтов, большинство людей считают, что веб-дизайн и разработка — одно и то же. На самом деле это не так. Веб-дизайнеры несут ответственность за создание визуальной части сайта. Это означает, что они отвечают за то, как будет выглядеть веб-страница. На разработчиков же ложится задача превратить этот дизайнерский проект в код, который позволит сайту работать.
Большинство владельцев малого бизнеса не располагают бюджетом, позволяющим одновременно нанять дизайнера и разработчика. Но, на сегодняшний день, имеется множество инструментов, которые позволяют пользователю с любым уровнем знаний создать функциональный веб-сайт без необходимости писать код. А это означает, что не нужно привлекать сторонние ресурсы, тем самым экономя значительную часть бюджета, выделенную на создание сайта.
Одним из таких инструментов является графический редактор Адобе Мьюз (Adobe Muse). Первоначально запущенный в 2012 году, он был сразу признан среди дизайнеров, которые не хотят связываться с кодом, но занимаются разработкой сайтов под заказ.
Преимущества использование Adobe Muse
Adobe Muse изначально предлагался как инструмент для дизайнеров, но это не означает, что обычный пользователь не можете использовать его для запуска своего сайта. Интерфейс Muse похож на остальные продукты Adobe, и есть много учебных материалов как на сайтах Adobe, так и на сторонних ресурсах, которые помогут понять, как с ним работать. Однако доступность учебного материала — это не единственное, что может предложить Muse пользователям:
Однако доступность учебного материала — это не единственное, что может предложить Muse пользователям:
1. Простота использования
Adobe Muse имеет простой и понятный интерфейс, который состоит из четырех основных вкладок: план, дизайн, просмотр и опубликовать. Процесс создания сайта так же прост, как и названия и выполняется всего в 4 шага. Именно поэтому процесс создания сайта с помощью Adobe Muse не занимает много времени и сил.
Простота использования2. Широкий функционал
Muse предлагает множество функций, облегчающих процесс разработки дизайна сайта. Доступ к тысячам дизайнерских активов, таких как иконки, фотографии и цветовые схемы, позволяет импортировать различные графические элементы и цветовые схемы прямо в ваш дизайн.
Широкий функционал3. 100 % адаптивность и кроссбраузерная совместимость
Как только ваш сайт будет опубликован, вы можете, при необходимости, вносить изменения в его дизайн прямо в браузере, и они будут синхронизироваться с вашим веб-сайтом. Кроме этого, с помощью виджетов можно добавить на сайт контактные формы, блог, фотоальбомы и т.д.
Кроме этого, с помощью виджетов можно добавить на сайт контактные формы, блог, фотоальбомы и т.д.
Адаптивный дизайн, созданный с помощью Adobe Muse, позволит качественно отражаться вашему ресурсу на экранах устройств любого типа и размера.
100 % адаптивность и кроссбраузерная совместимость4. Большой выбор шаблонов
Если вы не готовы создавать сайт с нуля, тогда коллекция Muse Themes от TemplateMonster упростит эту задачу. ТМ предлагает большую коллекцию стартовых проектов, которые вы можете настроить самостоятельно. Выбор настолько велик, что позволяет подобрать макет на любую тематику с широким функционалом и возможностью расширений.
Большой выбор шаблоновЕсли вы решили создать свой собственный сайт, есть много вспомогательных инструментов, которые позволят сделать это своими силами. Одним из таких является Адобе Мьюз. Adobe Muse — это приложение, с помощью которого пользователи могут создавать современные веб-сайты без необходимости писать код. В результате, неважно что вы знаете о программировании и веб-дизайне, если вам нужен сайт для презентации или продвижение вашего бизнеса, тогда используйте графический редактор Adobe Muse и готовые к установке шаблоны.
В результате, неважно что вы знаете о программировании и веб-дизайне, если вам нужен сайт для презентации или продвижение вашего бизнеса, тогда используйте графический редактор Adobe Muse и готовые к установке шаблоны.
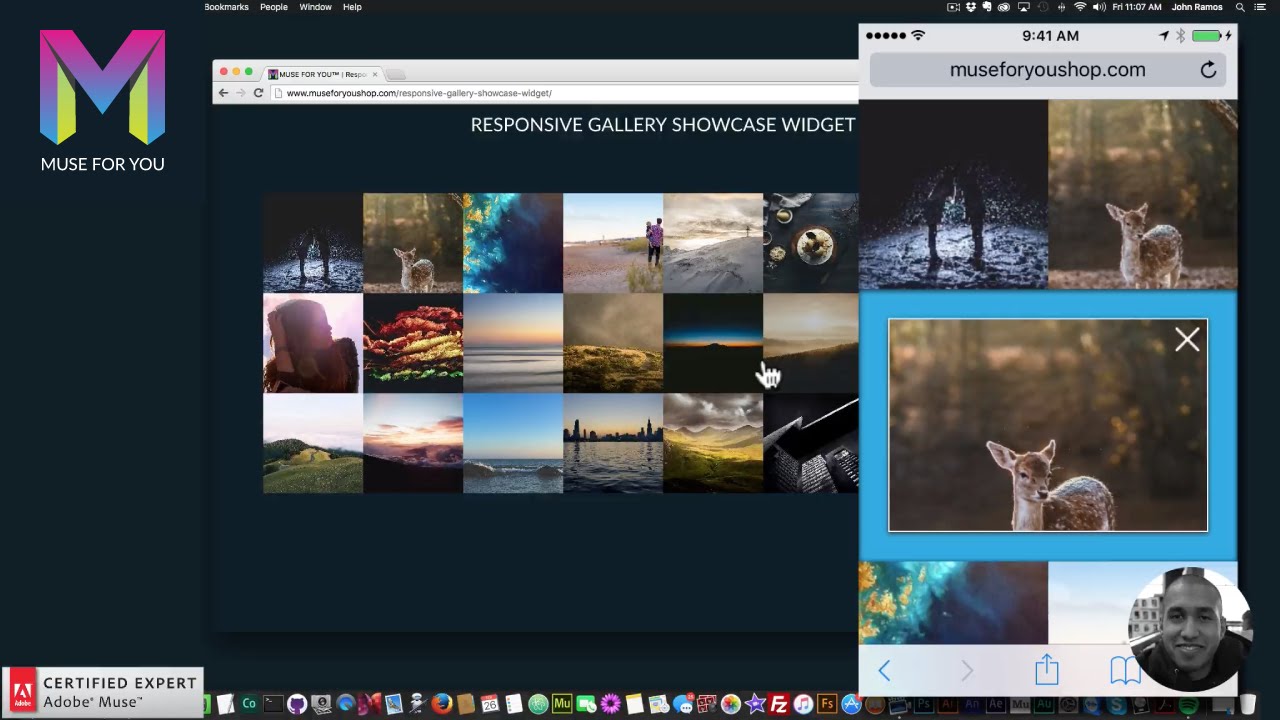
Адаптивный виджет Muse Photo Gallery бесплатно (2021)
Описание
Виджет галереи Elfsight — самый простой способ собирать фотографии или создавать великолепные фотоальбомы на вашем сайте. Разместите любое количество фотографий, напишите о каждой из них и выберите лучший способ разместить их на странице. Этот виджет имеет 6 вариантов компоновки и ряд других вариантов дизайна. Каждое изображение можно просматривать во всплывающем окне, люди могут пролистывать их или использовать слайд-шоу, увеличивать и уменьшать масштаб, а также открывать изображения в полноэкранном режиме.У вас есть возможность выбрать наиболее подходящие цвета для элементов виджета и добавить уникальный фон, использовать параметры текста и другие варианты стилей.
Повысьте уровень вовлеченности посетителей с помощью привлекательных коллекций фотографий!
Функции
Ознакомьтесь со всеми функциями Muse Photo Gallery. Вы можете управлять ими прямо в редакторе, и они помогут вам построить виджет, подходящий именно вам.
- Используйте призывы к действию, чтобы направлять пользователей к конверсии.
- Отрегулируйте продолжительность смены слайдов.
- Выберите один из нескольких вариантов нумерации страниц.
- Разместите текст в любом месте страницы с помощью расширенного положения.
- Настройте пять функций содержимого.
Посмотрите, как работают все функции, в нашей демонстрации
Как интегрировать Photo Gallery с Adobe Muse?
Чтобы вставить виджет, следуйте инструкциям ниже.
- Создайте свой собственный плагин галереи
С помощью нашей бесплатной демонстрации создайте плагин с индивидуальным макетом и функциями. - Получите индивидуальный код для отображения плагина
После того, как вы настроили свой виджет, вы получите код установки из появившегося уведомления в Elfsight Apps. Скопируйте его для использования в будущем.
Скопируйте его для использования в будущем. - Интегрируйте Muse Gallery на свой веб-сайт
Определите место, в которое вы хотите интегрировать плагин, и добавьте туда скопированный код. Примените результаты. - Установка завершена
Перейдите на страницу, чтобы ознакомиться с вашей работой.
Не думайте дважды, чтобы связаться со службой поддержки наших клиентов, если вам понадобится помощь или возникнут проблемы. Мы протянем руку помощи с каждым запросом.
Галерея для Adobe Muse | Publiz CMS
Создайте и создайте захватывающую галерею фотографий и мультимедиа в Adobe Muse. Управляйте им легко и эффективно на интуитивно понятной платформе Publiz.
Войти
Начало работы
Создавайте фотогалерею в Muse, управляйте изображениями в Publiz
Создайте впечатляющую галерею мультимедиа в Adobe Muse с помощью сложных виджетов мультимедийной галереи и альбома Publiz. Управляйте им просто и без проблем на удобной платформе Publiz. Добавляйте, редактируйте и управляйте красивыми фотографиями, видео и изображениями в своей медиа-галерее Publiz.
Управляйте им просто и без проблем на удобной платформе Publiz. Добавляйте, редактируйте и управляйте красивыми фотографиями, видео и изображениями в своей медиа-галерее Publiz.
Изображения и видео добавляются и управляются с легкостью
Добавьте мультимедийную галерею вместе со своим блогом или витриной Publiz или создайте потрясающую мультимедийную галерею в качестве эпической отдельной статьи.
Яркие фото. Яркие дисплеи. Простая установка.
Привлекайте читателей с помощью великолепных медиа-галерей Publiz. Богатые изображения, которые вы можете легко загружать и систематизировать. Создавайте дизайн в Adobe Muse с помощью всех удобных инструментов Muse и публикуйте их на любом сервере.
Добавьте Youtube, Vimeo, Wistia и другие размещенные видео в свою галерею мультимедиа.
Потрясающие фильтры дизайна и особенности
Добавьте красивые эффекты наведения с помощью нескольких значков и фотоэффектов в свои альбомы и медиа-галерею.
Наслаждайтесь великолепными фотофильтрами, настраиваемыми эффектами непрозрачности и яркими цветными наложениями.
Оживите насыщенные фотографии и видео на своем веб-сайте с помощью красивых лайтбоксов.
Предварительный просмотр демонстрационной галереи
Новаторская CMS
Используйте передовую технологию Publiz в революционной CMS Adobe Muse.Революционная платформа, позволяющая в Adobe Muse создавать динамический контент и управлять им.
Удобная навигация
Viewers могут легко перемещаться по изображениям и альбомам с помощью настраиваемых курсоров разбивки на страницы и навигации.
Пользовательские описания
С легкостью добавляйте описания к изображениям.В Adobe Muse можно установить стиль по умолчанию, который будет применяться ко всем описаниям галереи мультимедиа.
Опубликовать автоматически
Запланируйте дату публикации изображений из фотоальбома Publiz, и если это будет дата в будущем, Publiz автоматически опубликует элемент вашей галереи мультимедиа для вас.
Простая организация
Вне зависимости от того, есть ли в вашей галерее тысячи или десятки изображений, вы можете держать свои медиафайлы суперорганизованными и удобными для просмотра. Разделите свои фотографии на пользовательские альбомы и категории для удобства пользователей.
Разделите свои фотографии на пользовательские альбомы и категории для удобства пользователей.
Выберите между назначением основных эскизов, для настройки которых требуется несколько секунд, или созданием настраиваемых эскизов, богатых уникальными деталями.
Создавайте потрясающие альбомы с гибкостью и свободой дизайна.
Попробуй бесплатно 14 дней в галерее Publiz Media
Создавайте красивые медиа-галереи для своих веб-сайтов.
Начало работы
Авторские права © 2015- Publiz
Обучение Adobe Muse CC 2015: Уровень 1
Обучение Adobe Muse CC 2015: Уровень 1 | Mira ImagesУровень 1: 2-дневное обучение
Студенты получают текст курса — Adobe Muse CC 2017 «Класс в книге», который включает загружаемые файлы классов. Эти ресурсы предоставляют студентам ценный инструмент для посттренировочной практики с использованием знакомых файлов и уроков.
Эти ресурсы предоставляют студентам ценный инструмент для посттренировочной практики с использованием знакомых файлов и уроков.
Все авторизованные курсы обучения Mira Images Adobe проводятся сертифицированными инструкторами в нашем или в вашем офисе. Потому что мы знаем, что ваше время ценно…
Мы никогда не отменим ваше занятие. *
Классная комната Mira Images расположена недалеко от Филадельфии, штат Пенсильвания, и от города Гаррисберг, штат Пенсильвания; Нью-Йорк, штат Нью-Йорк; Нью-Джерси; Балтимор, Мэриленд; Уилмингтон, Делавэр; и Вашингтон, округ Колумбия.
Открытая регистрация
Практическое обучение Adobe
799,00
- Сертифицированные инструкторы Adobe
- Практические занятия
- Личное внимание
- Малый класс
Зарегистрироваться
См. Календарь
[/ framed_box]
Описание класса
Muse — это просто потрясающая программа, позволяющая создавать и публиковать динамические веб-сайты для настольных и мобильных устройств — без написания единой строчки кода! Для любого дизайнера, знакомого с InDesign, Muse предоставляет знакомую парадигму для переноса ваших дизайнерских навыков в Интернет. Создавайте свободно, используя знакомые инструменты и сотни веб-шрифтов. Добавьте динамическую интерактивность, слайд-шоу, формы и многое другое. Создавайте страницы с параллаксной прокруткой, ленты Twitter, живые карты Google и анимацию HTML 5. Еще никогда разработка многофункционального веб-интерфейса не была такой простой! Темы включают:
Создавайте свободно, используя знакомые инструменты и сотни веб-шрифтов. Добавьте динамическую интерактивность, слайд-шоу, формы и многое другое. Создавайте страницы с параллаксной прокруткой, ленты Twitter, живые карты Google и анимацию HTML 5. Еще никогда разработка многофункционального веб-интерфейса не была такой простой! Темы включают:
- Планирование вашего сайта
- Добавление и удаление страниц сайта
- Работа с мастер-страницами
- Использование стилей абзацев и символов
- Применение эффектов и стилей графики
- Что такое маски и канал
- Работа со слайд-шоу и виджетами
- Публикация и экспорт вашего сайта
Учебная программа курса
Типичный рабочий процесс Muse в Интернете
- Создание концепции сайта
- Планирование и создание сайта Muse
- Разработка и предварительный просмотр ваших страниц
- Размещение вашего сайта
Знакомство с рабочим пространством
- Работа в режиме «Дизайн» и «Предварительный просмотр»
- Работа с инструментами и панелями
- Масштабирование, панорамирование и прокрутка документа
Создание вашего сайта
- Редактирование свойств сайта
- Создание и редактирование карты сайта
- Добавление и удаление страниц на вашем сайте
- Размещение страниц на карте сайта
- Настройка свойств страницы
- Добавление метаданных страницы
Работа с мастер-страницами
- Веб-дизайн vs.
 полиграфический дизайн
полиграфический дизайн - Разрешение и размер файла
- Фиксированная, но плавная конструкция
- Понимание веб-навигации
- Дизайн с учетом интерактивности
- Создание главной страницы
- Редактирование области страницы и заливки браузера
- Редактирование свойств главной страницы
- Редактирование направляющих мастер-страницы
- Добавление логотипа в шапку
- Добавление меню навигации
- Назначение содержания нижнему колонтитулу
- Создание новых мастер-страниц
- Применение мастер-страниц
- Тестирование ваших страниц
Добавление и стилизация текста
- Вставка текста
- Набор текста
- Размещение текста
- Форматирование текста
- Регулировка размера шрифта
- Выбор шрифта
- Изменение выравнивания, интерлиньяжа и межбуквенного интервала
- Регулировка отступов, полей и интервала абзаца
- Изменение цвета текста и регистра
- Создание текстовых стилей
- Создание и применение стилей абзаца
- Очистка переопределений и редактирование стиля абзаца
- Удаление и копирование стиля абзаца
- Отмена связи стиля абзаца
- Создание и применение стиля символов
- Редактирование стиля символа
- Вставка текста между сайтами Muse
- Поворот текстового фрейма
Работа с фигурами и цветом
- Работа с формами
- Рисование с помощью инструмента «Прямоугольник»
- Создание 100% ширины содержимого
- Применение фонового изображения к кадру
- Создание линии
- Создание пунктирной линии
- Работа с цветом
- Создание и применение цветовой заливки
- Цвет образца
- Сохранение и редактирование образца
- Создание и редактирование цветовой обводки
- Дублирование и удаление образца цвета
- Работа с градиентами
Добавление изображений на ваш сайт
- Разрешение и основные сведения о веб-изображениях
- Цвет
- Форматы изображений
- Импорт изображений
- Размещение изображения
- Размещение файла Photoshop (.
 psd)
psd) - Перемещение, обрезка и изменение размера изображений
- Преобразование изображений с помощью инструмента выделения
- Блокировка и группировка содержимого
- Вращающиеся изображения
- Обтекание содержимого текстом
- Понимание панели активов
- Повторное связывание и редактирование изображений
- Исправление битых и измененных ссылок
- Закрепление содержимого
- Вставка файлов Flash
- Добавление альтернативного текста и заголовка к изображениям
Работа со ссылками и кнопками
- Создание внутренней ссылки
- Создание внешней ссылки
- Создание ссылки на электронную почту
- Редактирование свойств ссылки
- Стилизация текстовых ссылок
- Добавление ссылок на изображения
- Работа с анкерами
- Создание анкеров
- Крепление к якорю
- Работа с кнопками
- Создание кнопки в Muse
- Использование панели «Состояния» для добавления состояний кнопок
- Добавление ссылки на кнопку
- Настройка кнопки в Photoshop
- Размещение кнопки Photoshop
- Добавление ссылки на кнопку Photoshop
- Векторный рисунок
- О растровых изображениях и векторной графике
- Работа с инструментом «Перо»
- Работа с нестандартными формами
- Работа со смарт-объектами
Применение эффектов, стилей графики и вставка HTML
- Работа с закругленными углами, эффектами и непрозрачностью
- Закругление углов рамы
- Применение эффекта тени
- Применение эффекта Bevel
- Применение эффекта свечения
- Регулировка непрозрачности
- Работа со стилями графики
- Создание и применение графического стиля
- Очистка переопределений и редактирование графического стиля
- Встраивание HTML
- Добавление карты Google
- Редактирование встроенного HTML
Работа с виджетами
- О виджетах
- Вставка виджета композиции
- Вставка виджета «Составление лайтбокса»
- Редактирование параметров виджета композиции
- Добавление или удаление триггера
- Редактирование триггера
- Добавление содержимого в целевую область
- Работа со слайд-шоу
- Добавление пустого виджета слайд-шоу
Публикация и экспорт вашего сайта
- Понимание публикации Muse
- Исключение страниц из экспорта
- Размещение вашего сайта
- Внесение и загрузка правок
- Обновление временного сайта Business Catalyst
- Экспорт вашего сайта в формате HTML
 com / wp-admin / admin-ajax.php
com / wp-admin / admin-ajax.phpДобавление, тестирование и скрытие виджетов Lightbox в Adobe Muse
Вы можете настроить виджеты Composition для создания навигации по сайту с подменю. Вы можете создать пункт меню, который отображает подменю, когда посетитель наводит курсор на активную область и скрывает то же подменю, когда посетитель отводит свой курсор от активной области, которая запускала подменю для открытия. Вы также можете настроить виджет таким образом, чтобы подменю было скрыто в том случае, если посетитель решит не нажимать ни одну из ссылок в подменю, а просто уберет курсор с самого подменю.Возможность создания таких интерактивных подменю удобна при создании панели навигации для сайта с множеством различных подразделов.
Меню «Показать цель» и «Скрыть цель» полезны, если вы хотите воспроизвести обычное поведение меню для своего веб-сайта. Посетитель может при желании щелкнуть ссылки или навести курсор за пределы области окна, чтобы скрыть окно. Когда эта опция включена, нет необходимости нажимать кнопку «Закрыть», чтобы скрыть подменю.
Эта функция доступна при работе со следующими виджетами композиции:
- Пустой
- Избранные новости
- Подсказка
Панель параметров предлагает две настройки для отображения целевого контейнера:
- При нажатии: отображает цель, когда пользователь нажимает
- On Rollover: отображает цель, когда пользователь переключает триггер.
Вы также можете скрыть целевой контейнер в виджете Composition.Ниже приведены четыре варианта скрытия целевого контейнера:
- Нет
- По нажатию
- Развертывается
- При развертывании триггера и цели
В следующем разделе вы увидите, как использовать поведение при ролловере для отображения целевого контейнера и при развертывании как контейнера триггера, так и целевого контейнера, чтобы скрыть целевой контейнер.
Выполните следующие действия, чтобы узнать, как включить параметры «Скрывать при развертывании» для виджетов «Композиция», чтобы создать панель меню, которая скрывает и отображает ссылки подменю в зависимости от взаимодействия посетителей:
Как удалить изображение из слайд-шоу в Adobe Muse
Создание кнопки, которая заменяется изображениями в слайд-шоу в Adobe Muse & quest;
Вы можете создать новую кнопку внутри или вне слайд-шоу, которая будет меняться вместе с изображениями? Я хочу, чтобы изображения изменились и содержали заголовок и ссылку на проект, с которым они связаны.Каждый раз, когда изображение изменяется, то есть автоматически или кто-то нажимает кнопки «Далее / Назад», ссылка на кнопку и заголовок будут меняться вместе с ним.
Вы можете использовать часть легенды слайд-шоу. Поскольку текст в легенде меняется, а также изображение в слайд-шоу, вы можете добавлять свой собственный текст к изображениям.
Как настроить пользовательское слайд-шоу в Adobe Muse
Привет всем —
Я настраиваю слайд-шоу в Muse, которое может работать так, как описано ниже.Кто-нибудь может мне помочь? Я не могу создать тот, который соответствует моей идее.
Как я сейчас настраиваю свое слайд-шоу:
- Добавить слайд-шоу на мою страницу через виджет — слайд-шоу — базовая библиотека
- Выберите папку для рисования изображений
- Деактивация всех «частей». Как в «Легендах», «Далее» и т. Д. — я не хочу, чтобы какие-либо части слайд-шоу были видны, и это было бы как можно меньше.
- Изменение параметров «Автозапуск» и «Скорость перехода» — календарь
Теперь вот что я хотел бы сделать в моем слайд-шоу, если это возможно:
- Отображать изображения в их истинном размере относительно ограниченных пропорций… Я планирую, чтобы некоторые изображения выглядели очень маленькими, а некоторые отличные фотографии … в результате я не хочу применять набор размеров ко всей папке. Я изменяю размер фотографий индивидуально / партиями, и я надеюсь, что некоторые изображения будут доминировать на странице, а некоторые останутся маленькими и тихими.
- Посмотреть мои вертикальные вертикальные фото! Кажется, они поворачиваются, чтобы пейзаж соответствовал размерам слайд-шоу или чего-то подобного. Это странно.
- Обеспечьте доступ к изображениям одним щелчком мыши без отображения какой-либо части слайд-шоу… как стрелками. Я просто хочу иметь возможность перемещаться вперед (обратное не требуется), нажимая на изображения в слайд-шоу.
Буду признателен за любую помощь. Большое спасибо вам.
‘Отображать изображения в их истинном размере относительно ограниченных пропорций … Я планирую, чтобы некоторые изображения выглядели очень маленькими, а некоторые отличные фотографии … в результате я не хочу применять набор размеров к всю папку. Я изменяю размер фотографий индивидуально / партиями, и я надеюсь, что некоторые изображения будут доминировать на странице, а некоторые останутся маленькими и тихими.»
Я бы попробовал масштабировать изображение героя до размеров (или немного больше), чем ваша большая фотография. Затем установите «новый герой:» так, чтобы он соответствовал содержанию пропорционально.
«Посмотрите мои вертикальные вертикальные фотографии! Кажется, они поворачиваются, чтобы пейзаж соответствовал размерам слайд-шоу или чего-то подобного. Это странно».
Вот обсуждение этого вопроса. Это может быть и ваша проблема.
Фотографии некорректно переворачиваются при загрузке в галерее виджетов
‘У изображений можно получить доступ одним щелчком мыши без показа каких-либо компонентов слайд-шоу… как стрелками. Я просто хочу иметь возможность перемещаться вперед (обратное не требуется), нажимая на изображения в слайд-шоу. »
Снимите флажок «Предыдущая» в части «Слайд-шоу», затем масштабируйте свое «следующее» расслабление, чтобы покрыть изображение героя, влияя на его заливку и обводку «Нет».
Как предотвратить показ изображений в виде слайд-шоу в окне изображений при первом подключении & quest;
При первом подключении в моей учетной записи фотографии отображаются в виде слайд-шоу.Я удалил изображения из файлов, но они всегда отображаются в окне изображений.
Hi Asanc,
Чтобы остановить воспроизведение в случайном порядке в приложении «Фото», выполните следующие действия:
- Откройте приложение Photos
- Нажмите кнопку Windows + C
- Выбрать настройки
- Выбрать Опции
- Под изображения случайного выбора на плитке приложения , переместите переключатель в положение Выкл.
Сообщите нам, если это поможет.
Как настроить изображение в слайд-шоу
У меня есть изображение в режиме слайд-шоу, но оно обрезано сверху и снизу. Я попытался изменить размер изображения на PS на размер изображения, которое выглядит отлично, но это не работает. Верх и низ всегда обрезаны. Кто-нибудь знает, как это исправить?
Привет, Филипп ,.
При вставке слайд-шоу щелкните, чтобы выбрать изображение героев.
Когда вы находитесь на главном изображении, измените размеры на Панели на размеры преобразования изображения.
Когда коробка с изображением героев и изображение имеют одинаковые размеры, проблем не возникнет.
Пожалуйста, смотрите скриншоты ниже:
С уважением
Акшай
Asset Animate Edge загружается в последнюю очередь в Firefox — только после загрузки всех изображений в слайд-шоу, созданное Muse
Это может занять некоторое время, так как изображения довольно большие.Есть ли сценарий, который я могу немедленно интегрировать для иммобилизации загрузки iframe?
Конечно, вы можете указать, какой или какой элемент загружать первым на странице, на основе событий загрузки, не совсем Muse, но после экспорта добавьте свой собственный код для этого.
Спасибо
Санджит
Как удалить водяной знак с изображений istock adobe
Как удалить водяной знак с изображений istock adobe
Купить.
Как полностью удалить изображение из google & quest;
Я помещаю изображение на веб-сайт и удаляю его, но он всегда ищет изображения в Google, поэтому я хочу знать, как полностью удалить его из Google? или я могу отправить вам адрес изображения и удалить его, пожалуйста?
Это что-то, вы получите с Google. Пример: https://support.google.com/websearch/answer/4628134?hl=en.
Как удалить Word из стандартного словаря firefox & quest;
Как удалить ворд из стандартного словаря firefox?
Если бы я хотел удалить слово «собака» или «и», например,
Может быть ряд причин для желания сделать это, в том числе удаление слов, которые вы используете редко, как, например, похожие на другие распространенные варианты написания.«минута» и «менуэт», удалите слова, которые вы считаете лично оскорбительными, или удалите слова, которые из-за лингвистического или культурного происхождения вы бы вообще не рассматривали.
Обратите внимание, что я не спрашиваю, как удалить мои «словарные» слова, слова, которые я добавил сам.
Привет
Я поговорил с несколькими людьми и думаю, что смогу вам с этим помочь.
Есть два файла словаря: по умолчанию, который поставляется с вашей версией Firefox, и личный «пользовательский», который вы сами создаете с помощью фраз и слов.
Если вы хотите поменять личный;
- Скопируйте Тема: поддержка и вставьте в адресную строку.
- Рядом с папкой профиля щелкните отмеченный файл Показать
- Найдите файл persdict.dat . Переименуйте текстовый файл в , откройте, измените, повторно сохраните его как persdict.dat и замените.
Если вы хотите изменить словарь по умолчанию, это может быть больше проблемой, и — намного больше, чем .Я бы порекомендовал вам взглянуть на проблему по-другому и рассмотреть возможность фильтрации страниц на основе неприемлемого контента с помощью надстроек, таких как ProCon Latte Content Filter.
Я надеюсь, что это поможет, но если нет, пожалуйста, вернитесь сюда, и мы найдем для вас другое решение.
Как удалить папку из фото & quest;
Как удалить папку с фото?
Гугл перевод
Как удалить фото файл?
Показать боковую панель (отображение меню ==> отображение боковой панели), щелкните папку правой кнопкой мыши и выберите Удалить папку
LN
Как удалить «Скайп доступен» из верхней части страницы уведомлений & quest;
Как убрать «Скайп доступен» из верхней части страницы уведомлений — бесполезная акция!
Здравствуйте!
Отключите статус Skype в настройках уведомлений в Skype.
Все самое лучшее
Siim
Как удалить библиотеку из iMovie 10 & quest;
Как удалить библиотеку из iMovie 10? В iMovie это кажется невозможным. Нужно ли мне удалять библиотеку в Finder?
Да просто удалите вы его с помощью Finder.
Джефф.
Как удалить город из приложения погоды в iOS 9 & period; 2 & period; 1 & quest;
У меня есть IPhone6S, который я купил недавно, и работаю под управлением iOS 9.2.1. Не могу понять, как удалить город из приложения погоды. Я попытался зайти в настройки, где есть список всех приложений на моем телефоне, кроме приложения погоды, так что там никакой помощи. Кто-нибудь может мне с этим помочь?
Вы должны нажать на небольшой набор строк в правом нижнем углу, чтобы открыть список. Затем вы можете найти город, который хотите удалить, перетащите влево, чтобы увидеть кнопку Удалить.
До скорой встречи.
ГБ
Как экспортировать изображения из фотографий с помощью Lightroom или Photoshop & quest;
Как я могу экспортировать изображения из фотографий с помощью Lightroom или Photoshop?
Использовать файл ➙ экспорт Исходный без изменений для пункта меню Фотографии X .
Как удалить книгу с Mac или iPhone & quest;
Как удалить книгу с Mac или iPhone?
Какие версии iBooks у вас на Mac?
Я прочитал кучу дискуссий о попытках удалить приложения и книги из iTunes (там, где раньше были книги), и ответы, касающиеся последних iTunes и iBooks, в основном говорят об одном и том же: нельзя ничего удалить. По крайней мере, вы не можете избавиться от старого смысла полного удаления файла.Теперь, когда вы что-то «удаляете», вы на самом деле просто скрываете представление.
Я только что попытался удалить книгу из последних iBooks (в El Capitan на моем iMac), и мелкий шрифт в диалоговом окне очень четко сказал, что я убираю книгу просмотров, но ее все равно можно будет повторно загрузить из облака. . (Я надеюсь, что это облако Apple, а не мое.) Я хочу управлять тем, что находится в моем облаке, и не хочу, чтобы оно было загромождено вещами, которые я «удалил».)
Яблоко по идее не вижу. Вы можете просто сэкономить место на устройстве, но позже сможете найти книгу.Но это не ко мне. Когда я что-то удаляю, я хочу ВЗЯТЬ навсегда. Показательный пример: книга, которую я только что удалил, была в iOS 8.3. Почему я когда-либо хотел получить это сейчас, когда использую iOS 9?
Apple серьезно необходимо переосмыслить свой подход к этому вопросу. Возможно, вам нужен второй выбор, чтобы подтвердить, пытаетесь ли вы что-то скрыть или удалить облако, или действительно, действительно хотите, чтобы вы навсегда ушли. Но Apple — это не выбор. Думаю, никогда не будет.
Граб
Галерея изображений с возможностью фильтрации для Adobe Muse.автор: LionsTheme
IsaGallery — Галерея фильтруемых изображений для Adobe Muse.
IsaGallery — это потрясающая галерея изображений для Adobe Muse, с помощью которой вы можете показать посетителям или пользователям вашего сайта их изображения в очень красочном и приятном виде. IsaGallery содержит огромное количество полностью настраиваемых эффектов и анимаций, а также включает красивый лайтбокс с множеством эффектов и анимаций. Этот замечательный виджет построен по модульному принципу, так что вы можете полностью адаптировать его к дизайну вашего проекта, созданного с помощью Adobe Muse.Вы сможете включать столько изображений, сколько захотите, поскольку модуль изображений построен как отдельный виджет, который может дублироваться столько раз, сколько необходимо. Кроме того, IsaGallery включает в себя большое количество невероятных функций, которые добавят современности и динамизма вашему сайту.Основные характеристики:
- 24 типа анимации для изображений при наведении курсора.
- 13 эффектов анимации для кнопок.
- 74 анимации для светового короба.
- Чистый код.
- Неограниченное количество предметов.
- Простота в использовании.
- Быстрая установка.
- фильтрует изображения по категориям с эффектом анимации.
- Автоматический размер шрифта.
- Текст автоматически подстраивается под размер изображений.
- Динамическая всплывающая подсказка, указывающая количество активных изображений в каждой категории.
- Полностью настраиваемый дизайн и бесконечное количество цветов.
- Предварительная загрузка изображений.
- Адаптивный.
- и многое другое ..
Содержимое упаковки:
- — LT — Виджет IsaGallery — V1.0.0 мулиб
- Виджет предметов (виджет)
- Виджет кнопки (виджет)
- Виджет сетки (виджет)
- — ДЕМО — (Виджеты)
- Активы
- animate.js
- animate.min.js
- Документация
Установка:
- Перейдите в папку, в которую вы скачали файл виджета.
- Извлеките содержимое файла.
- Дважды щелкните файл MULIB, чтобы импортировать его в библиотеку.Это запустит Muse, если он еще не открыт.
- После извлечения файлов щелкните значок «Импортировать библиотеку Muse» в нижней части панели «Библиотека» в Muse.
- Перейдите в папку, в которую вы извлекли файлы виджетов. Выберите файл MULIB.
История изменений
24.06.2019 - версия 1.0.1 [Исправлено] - Изображения не загружаются, когда "Виджет сетки" находится в полную ширину. [Исправлено] - Веб-страница блокируется, когда пользователь пытается остановить анимацию светового окна до ее завершения.
15.12.2018 - версия 1.0.0 - первый выпуск.
Кредиты:
Примечание: Файл справки включен в основной пакет.
15 лучших шаблонов Adobe Muse для старта вашего следующего проекта (в 2020 году)
В настоящее время существует множество отличных вариантов, которые помогут вам создать веб-сайт. Одним из них является Adobe Muse — он дает вам хороший старт в создании вашего веб-сайта с нуля. В сегодняшнем посте мы перечислим лучших шаблонов Adobe Muse , которые сделают вашу жизнь проще с платформой.
Не совсем знаком с Adobe Muse? Вот краткое введение:
Adobe Muse — это интуитивно понятный конструктор веб-сайтов, который помогает создавать веб-сайты с помощью перетаскивания без необходимости вводить код. Вот что отличает его:
- Любой может легко использовать функции редактирования перетаскиванием
- Доступны тонны видео и фотографий из Adobe Stock
- Добавьте любое количество сторонних виджетов для улучшения функциональности
- Разрешить пользователям вносить изменения после запуска сайта
- Встроенная адаптивная архитектура веб-сайта
Вот лучшие шаблоны Adobe Muse, которые помогут вам начать следующий проект:
Лучшие шаблоны Adobe Muse
1.Tersus
- 14 красивых шаблонов для бизнес-портфолио онлайн
- Адаптивный с параллакс-прокруткой на некоторых шаблонах
- Домашняя страница полноэкранного видео и динамическое слайд-шоу
- Панели с вкладками и гармошкой
- Анимированные элементы, такие как индикатор выполнения, счетчик чисел, заголовок раздела
- Встроенный виджет SoundCloud
- Элегантная витрина, контактная форма
2. Skywell
- 20 домашних страниц, 160+ дизайнов страниц
- Восемь стилей портфолио, смена цвета темы в один клик
- Эффекты ролловера и пользовательские эффекты CSS
- Виджеты Muse включены, виджет электронной коммерции Ecwid тоже
- Анимированные эффекты для таких элементов, как столбцы, счетчики и предварительные загрузчики страниц
- Комбинация изображений и видео в основном слайд-шоу
- Сотни бесплатных иконок, большой текстовый слайдер, градиентный слайдер
3.dMuse
- 15 полностью адаптивных шаблонов в разных категориях
- 15 категорий предварительно измененных элементов
- 100+ уникальных подстраниц
- Графика с поддержкой Retina
- 400+ Font Awesome иконок
- Бесплатные виджеты
- Контактная форма
4. HOAX
- Творческое многофункциональное портфолио
- Полностью адаптивный шаблон
- Одностраничный и многостраничный дизайн
- Неограниченные варианты цвета, 100+ веб-шрифтов Typekit
- Изображение для пополнения в один клик
- Эффект анимации CSS
- Простота настройки без кода
5.Юга
- Шесть различных тем на выбор
- Креативный многоцелевой шаблон параллакса
- Уникальные переходы и анимация, которые работают автоматически
- Полноэкранный фон видео во всех темах
- Скроллинг с параллаксом, скрипт плавной прокрутки
- Боковое меню, Typekit Webfonts, Lightbox
- Пользовательская тема Google map
6. Ромбо
- Адаптивное многофункциональное портфолио для креативщиков
- Одностраничный полностью адаптивный дизайн с точками останова
- Эффект параллакса и эффекты движения прокрутки
- Умная навигация
- Пользовательский виджет лайтбокса, контактная форма
- Используемые бесплатные веб-шрифты
- Все элементы легко редактируются
7.Сивен
- Мощный конструктор для создания адаптивных страниц без кодирования
- Множество готовых макетов, форматов меню и домашних страниц
- Несколько внутренних страниц и страниц портфолио
- Полностью настраиваемый
- Наборы иконок
- Креативные анимации
- Динамическая навигация по страницам с гибкими заголовками
8. RePhoto
- Версия слайдера Hero и версия видео фона
- Включено множество премиальных виджетов
- Анимационные эффекты при прокрутке, пользовательские анимации
- 12 готовых отдельных страниц галереи, решение для блога
- CSS- и JS-анимации, анимации, активируемые пользователем
- Дизайн одной страницы, пять макетов, включая внутренние страницы
- Google AdSense готов
9.Разбойник
- Многостраничный дизайн, легко редактировать
- Неограниченные варианты цвета
- Красивые макеты одной страницы портфолио
- Многочисленные внутренние страницы
- Пополнение изображений в один клик
- Эффект анимации CSS
- 100+ веб-шрифтов Typekit
10. NOHO
- Одностраничная и многостраничная версии
- Множество страниц, включая версию портфолио
- Редактирование в браузере, легко изменить цвет и текст
- 400+ Font Awesome иконок, 100+ Typekit Webfonts
- Портфолио лайтбоксов и видео-лайтбоксов
- Прокрутка с параллаксом, эффект ролловера CSS
- Business Catalyst готов
11.ODRA
- Настольная, планшетная и мобильная версия включены
- Десять многоцелевых демонстраций
- Раскрывающееся меню
- Доступны слайдер и лайтбокс
- Параллакс-прокрутка, поддержка Retina
- 400+ Font Awesome иконок, 100+ Typekit Webfonts
- Business Catalyst готов
12. Проконсультируйтесь с
- Адаптивный шаблон с точками останова
- Организованные слои
- Интерактивный дизайн, легко редактировать
- Font Awesome icons, Google Fonts
- Адаптивный слайдер
- Контактная форма, Google Maps
- Домашние страницы с видео и параллаксом
13.Магазин Amiro
- Специально для интернет-магазина
- Встроенные иконки Font Awesome
- Анимация видового экрана при прокрутке
- Четыре внутренние страницы
- Шрифты Typekit
- Адаптивный шаблон
- Бесплатная и профессиональная версия
