Как преобразовать фотографию в акварельный рисунок в Фотошопе
В этом материале мы рассмотрим несложный метод создания акварельного рисунка из фотографии при помощи программы Фотошоп. В этом материале я использую русскоязычную версию CS6, но подойдёт и любая более ранняя версия программы, вплоть до CS2, а все русские команды я дублирую в тексте английскими с официальной версии.
Данный эффект лучше работает на фото, имеющих яркие цвета и сильный контраст, но, надо сказать, что совсем мелкие детали могут потеряться. Эффект достигается при помощи дублирования слоёв, применения нескольких фильтров, и изменения режимов наложения, вся работа занимает всего несколько минут от начала до конца.
Пример HTML-страницыПреобразуем фотографию в акварельный рисунок в Фотошопе
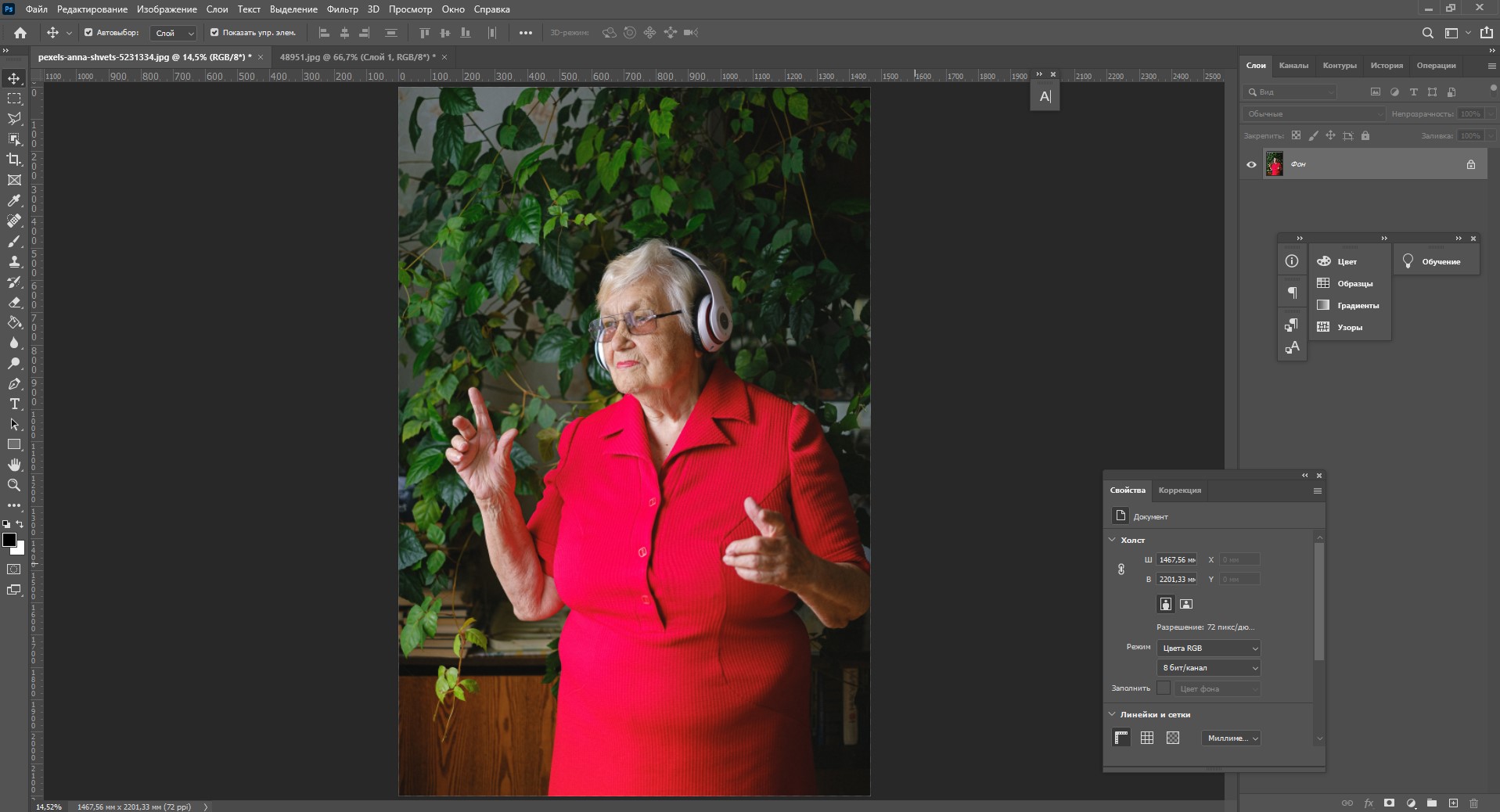
Вот как выглядит исходная фотография:
А вот что мы получим в результате:
Шаг 1: Дублируем фоновый слой три раза
Открываем изображение в Фотошопе, открываем, если по умолчанию не открыта, Панель слоёв (клавиша F7).
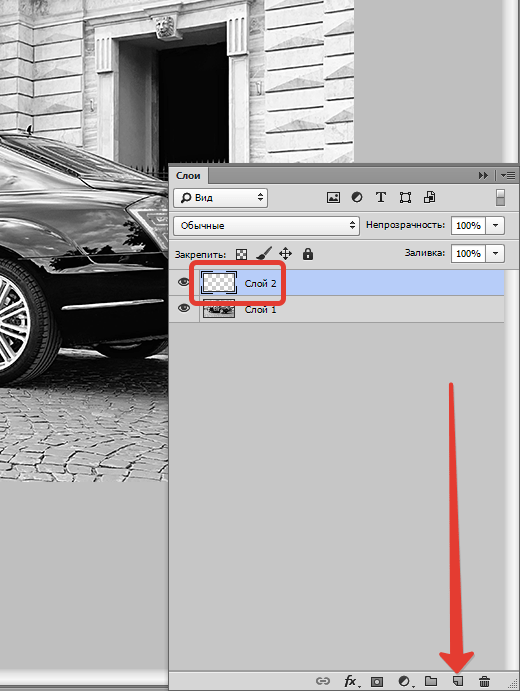
Нам нужно создать три копии фонового слоя, для этого три раза нажимаем сочетание клавиш Ctrl+J. Теперь в Панели слоёв мы увидим четыре слоя — оригинальный фоновый слой и три копии, находящиеся над ним:
Шаг 2: Отключаем два верхних слоя
В левом углу каждого слоя в Панели слоёв имеется небольшой значок глазного яблока. Это иконка видимости слоя она определяет, будет ли слой в настоящее время отображаются в рабочем документе Photoshop. Когда значок глаза отображается, это означает, что сам слой является видимым. Нажмите на иконку на двух верхних слоях в Панели слоёв, после чего они временно скроются от обзора внутри рабочего документа. При нажатии на иконку, она исчезает, давая нам понять, что слой скрыт:
Шаг 3: Применение фильтра «Аппликация» (Cutout) и изменение режима наложения
Сделайте активным верхний видимый слой, у меня это «Слой 1», активный слой всегда подсвечен синим в Палитре:
Пройдите по вкладке главного меню Фильтр —> Имитация —> Аппликация (Filter —> Artistic —> Cutout) — это до версий Photoshop CS5 включительно, в CS6 Фильтр —> Галерея фильтров (Filter —> Filter Gallery), далее выбрать Имитация —> Аппликация (Artistic —> Cutout).
Устанавливаем значения:
Аппликация (Cutout)
Количество уровней (Number of Levels) — 4
Простота краёв (Edge Simplicity) — 4
Чёткость краёв (Edge Fidelity) — 2
как показано на рисунке:
Когда закончите, нажмите кнопку ОК.
После этого изменим режим наложения данного слоя на «Яркость» (Luminosity):
Теперь Ваше изображение должно выглядеть примерно так:
Шаг 4: Применение фильтра «Сухая кисть» (Dry Brush) и изменение режима наложения
В Панели слоёв на «Слой 1 копия», находящемуся непосредственно над «Слой 1», кликните по пустому квадрату, где раньше была иконка глазного яблока для включения видимости этого слоя. Необходимо помнить, что включение видимости не делает слой активным, а нам нужно сделать его активным (напоминаю, активный слой подсвечен синим), поэтому просто кликните в любом месте по «Слой 1 копия»:
В версиях Photoshop CS5 и ниже пройдите по вкладке главного меню Фильтр —> Имитация —> Сухая кисть (Filter —> Artistic —> Dry Brush).
Введите следующие параметры:
Сухая кисть (Dry Brush)
Размер кисти (Brush Size) — 10
Детализация (Brush Detail) — 10
Текстура (Texture option) — 3
как показано на рисунке:
И меняем режим наложения этого слоя на «Экран» (Screen):
В результате Ваш рисунок теперь должен выглядеть так:
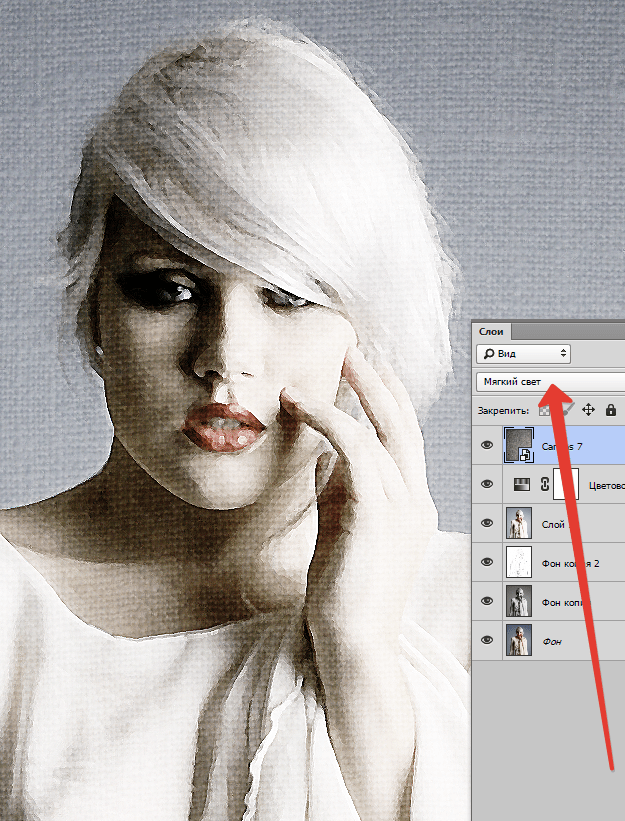
Применяем фильтр «Медиана» к верхнему слою
Включите самый верхний слой в Панели слоёв и кликните по нему в любом месте, чтобы сделать его активным. Затем примените к нему Фильтр —> Шум —> Медиана (Filter —> Noise —> Median) с радиусом 12.

Когда вы закончите, нажмите кнопку ОК, чтобы применить фильтр и выйти из диалогового окна.
Чтобы завершить эффект, измените режим наложения верхнего слоя на «Мягкий свет» (Soft Light).
Всё, готово!
Сравните ещё раз исходник:
И готовое изображение:
Ссылка на источник
Как сделать рисунок из фото в Фотошопе
В данном материале я расскажу, как без особых затрат времени и каких-либо углублённых знаний и хитростей, превратить портретную фотографию в карандашный рисунок (эскиз).
В этом материале я буду использовать программу Photoshop версии CS6, но действия и команды, применяемые в статье, подойдут для всех версий Photoshop вплоть до CS3.
Пример HTML-страницыКак сделать рисунок из фото в Фотошопе
Ниже я привёл изображение с оригиналом и готовым результатом.
Первое, с чего мы начнём — это создание копии оригинального изображения. Откройте фотографию в программе Photoshop, затем откройте палитру слоёв (нажать клавишу F7) и нажмите комбинацию клавиш Ctrl+J, после чего фоновый слойпродублируется:
Копия будет расположена над фоновым слоем и выделена синим цветом, что говорит нам о том, что данный слой является активным. Все дальнейшие действия мы будем производить с этой копией изображения, оставляя оригинал нетронутым.
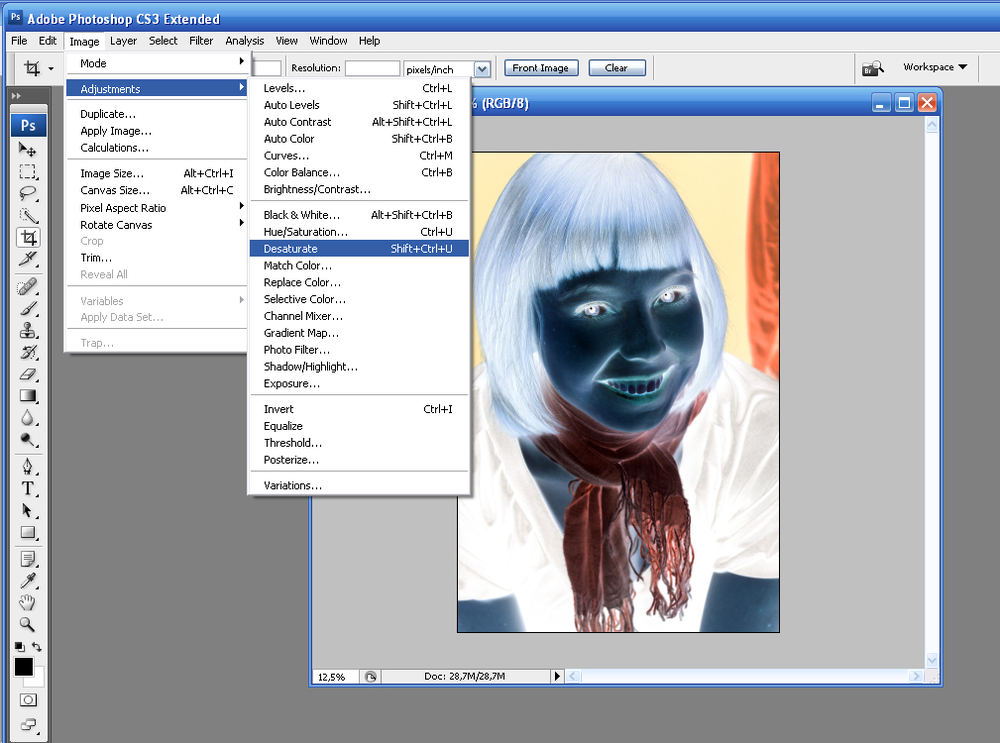
Теперь нам надо обесцветить изображение. Для этого пройдите по вкладке главного меню Изображение —> Коррекция —> Обесцветить (Image —> Adjustments —> Desaturate) или просто нажмите комбинацию клавиш Ctrl+Shift+U.
Теперь нам понадобится создать дубликат чёрно-белого слоя, в данный момент он у нас активен (подсвечен синим), поэтому для дублирования снова нажмите Ctrl+J:
Инвертируем цвета слоя. Пройдите по вкладке главного меню Изображение —> Коррекция —> Инверсия (Image —> Adjustments —> Invert) или просто нажмите комбинацию клавиш Ctrl+I.
Пройдите по вкладке главного меню Изображение —> Коррекция —> Инверсия (Image —> Adjustments —> Invert) или просто нажмите комбинацию клавиш Ctrl+I.
Изменим режим наложения этого слоя на «Осветление основы» (Color Dodge). При этом окно рабочего документа заполнится белым цветом. В зависимости от образа Вашей фотографии, в некоторых местах могут оставаться чёрные области, но большинство документа будет заполнено белым:
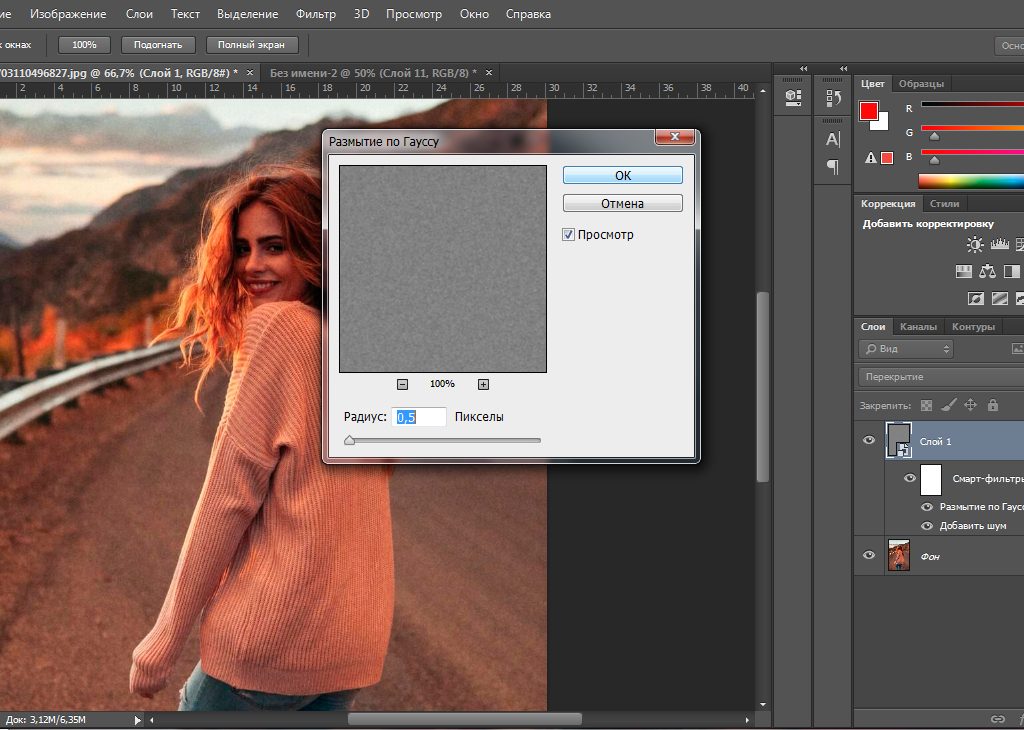
Теперь проходим по вкладке главного меню Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur)
Это открывает диалоговое окно соответствующего фильтра. Начните перемещать ползунок «Радиуса» вправо, и Вы увидите, как в документе начнёт проявляться эффект эскиза. Чем дальше вы переместите ползунок, тем больший будет применяться эффект размытия и, соответственно, будет повышаться интенсивность эффекта эскиза. Однако, если вы переместите ползунок слишком далеко, будут появляться полутона и эффект карандашного рисунка будет пропадать. В моём случае я остановился на значении 12,5 пикселей:
Чем дальше вы переместите ползунок, тем больший будет применяться эффект размытия и, соответственно, будет повышаться интенсивность эффекта эскиза. Однако, если вы переместите ползунок слишком далеко, будут появляться полутона и эффект карандашного рисунка будет пропадать. В моём случае я остановился на значении 12,5 пикселей:
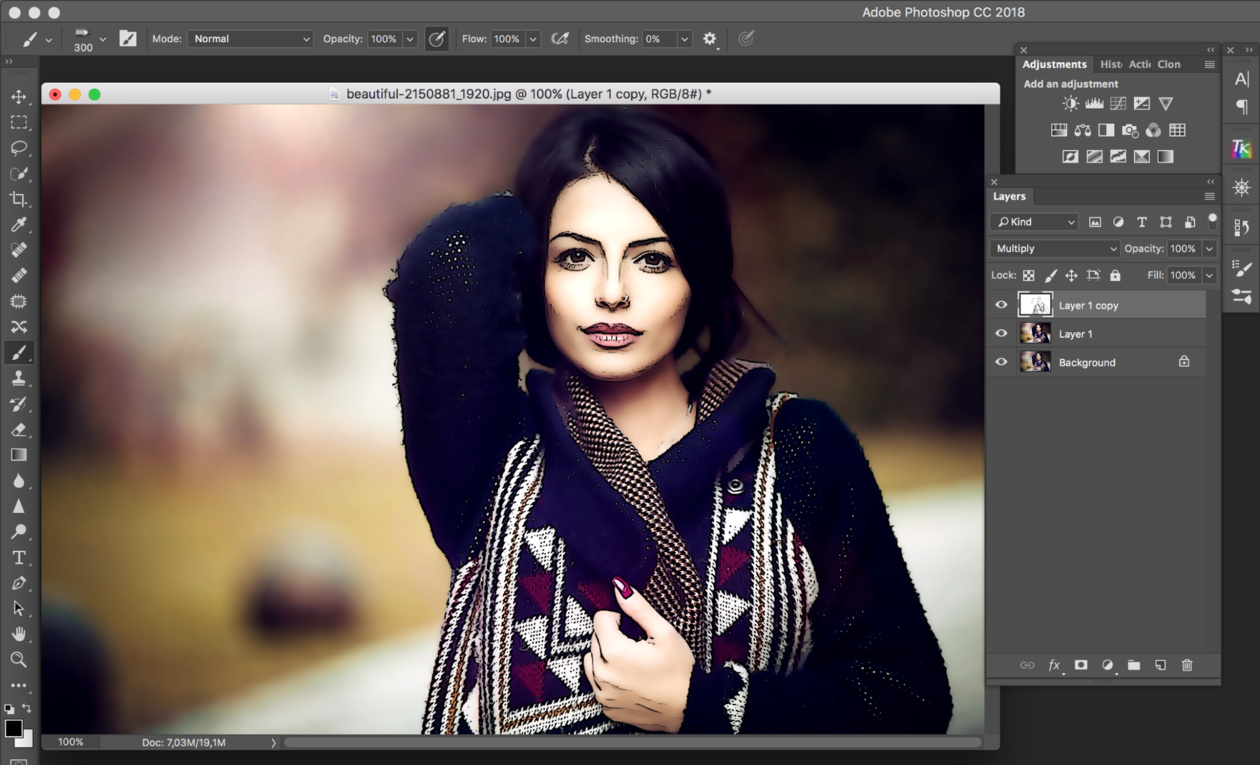
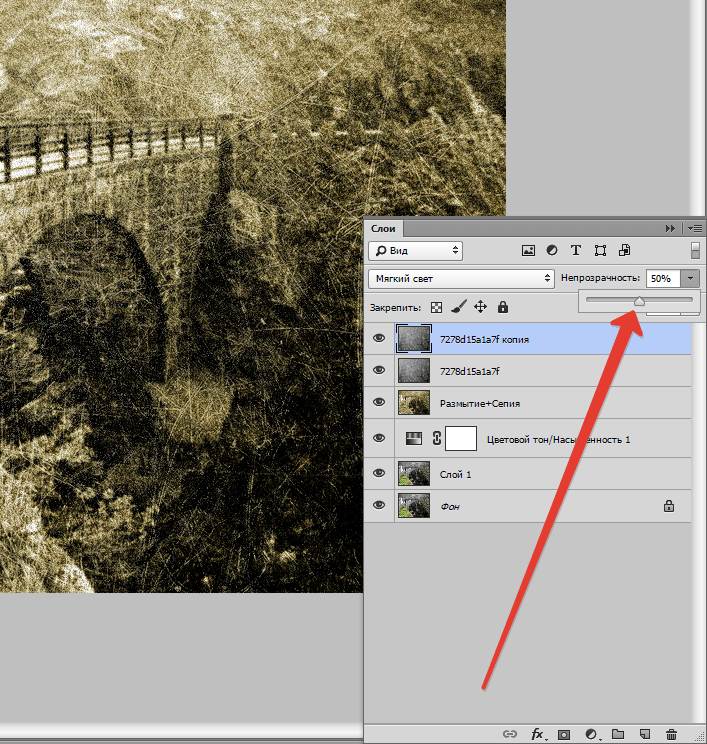
Кликните правой клавишей мыши по активному (верхнему) слою, при этом откроется контекстное меню, в котором наведите курсор мыши на пункт «Объединить видимые» (Merge Visible), зажмите клавишу Alt и кликните левой клавишей мыши по этому пункту. Благодаря зажатой Alt у нас появится новый слой, состоящий из двух объединённых верхних (видимых) слоёв. При этой манипуляции вид фотографии в рабочем окне документа не изменится. Вот как будет выглядеть палитра слоёв:
Изменим режим наложения этого нового слоя на «Умножение» (Multiply), это действие затемнит линии в эскизе. Если вы обнаружили, что линии стали слишком тёмными, уменьшите значение Непрозрачности (Opacity) слоя.
На данном этапе чёрно-белый рисунок готов, и, если Вам нужен именно чёрно-белый рисунок из цветной фотографии, то можете остановится. Если же Вы хотите добавить в эскиз цвета, то выполните несколько действий, указанных ниже.
Итак, продолжаем. Сделаем копию фонового слоя, находящегося внизу палитры слоёв, для чего кликаем левой клавишей мыши по этому слою и нажимаем комбинацию Ctrl+J, при этом новый слой создастся непосредственно над оригиналом.
Но нам этот слой нужен для придания цветов эскизу, поэтому мышкой перетащим его на самый верх в палитре слоёв.
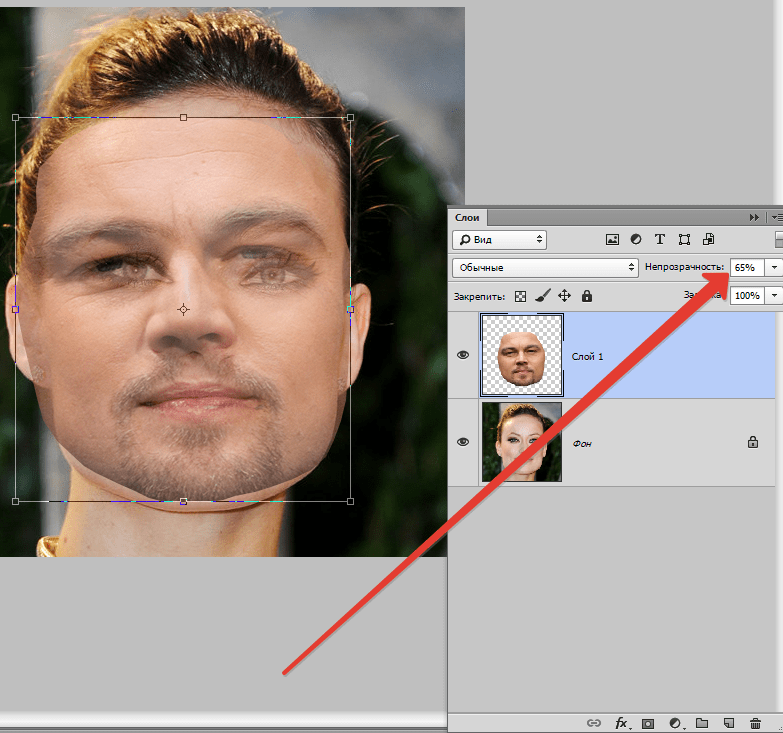
Теперь осталось только изменить режим наложения на «Цветность» (Color) и уменьшить Непрозрачность (Opacity), в моём примере я задал значение Непрозрачности 65%:
Взгляните ещё раз на конечный результат:
Ссылка на источник
Создаём Карандашный Рисунок в программе Adobe Photoshop
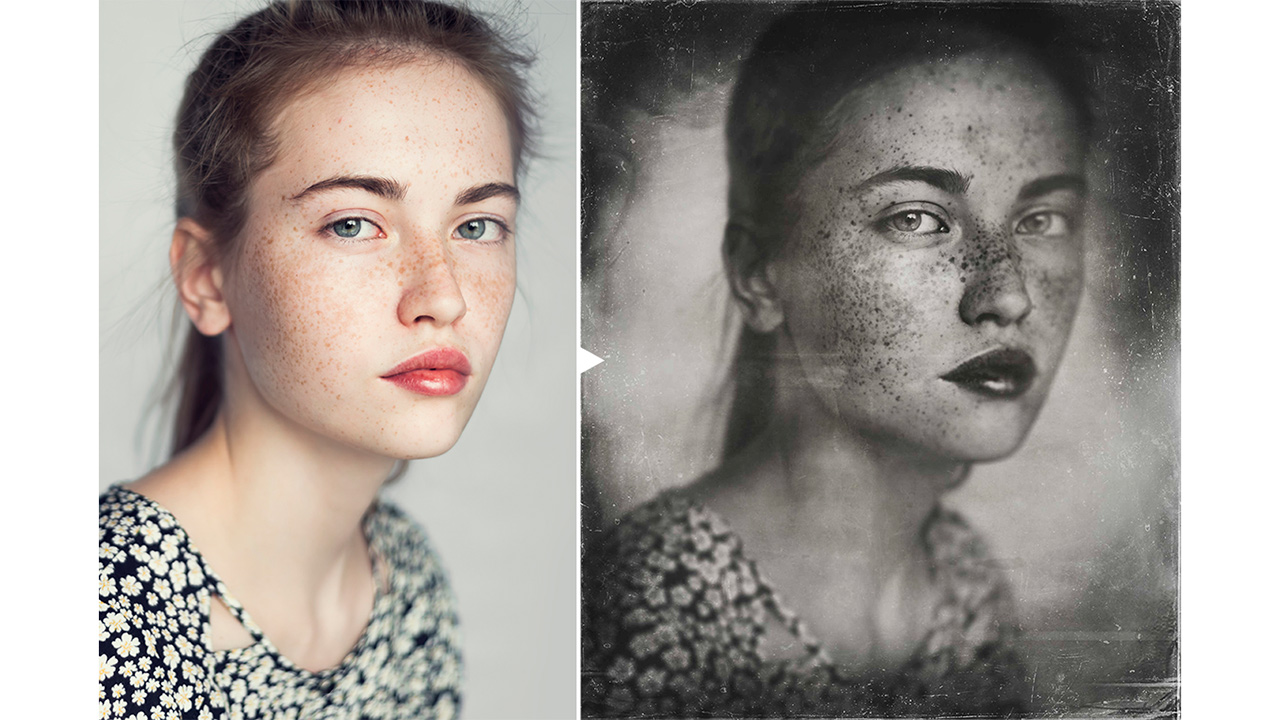
В этом уроке вы узнаете, как превратить свои фотографии в потрясающие рисунки. Я постараюсь детально объяснить вам эту технику, чтобы каждый смог воссоздать этот эффект, даже те, кто только в первый раз открыл программу Photoshop.
Я постараюсь детально объяснить вам эту технику, чтобы каждый смог воссоздать этот эффект, даже те, кто только в первый раз открыл программу Photoshop.
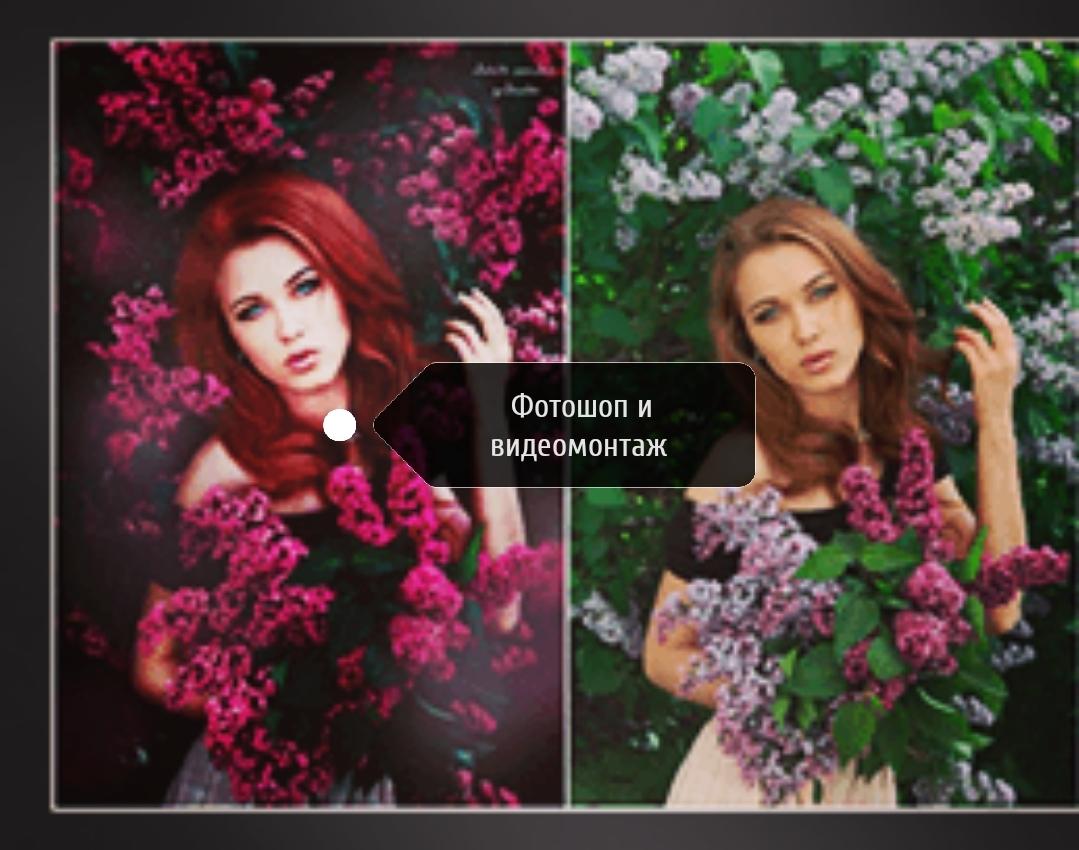
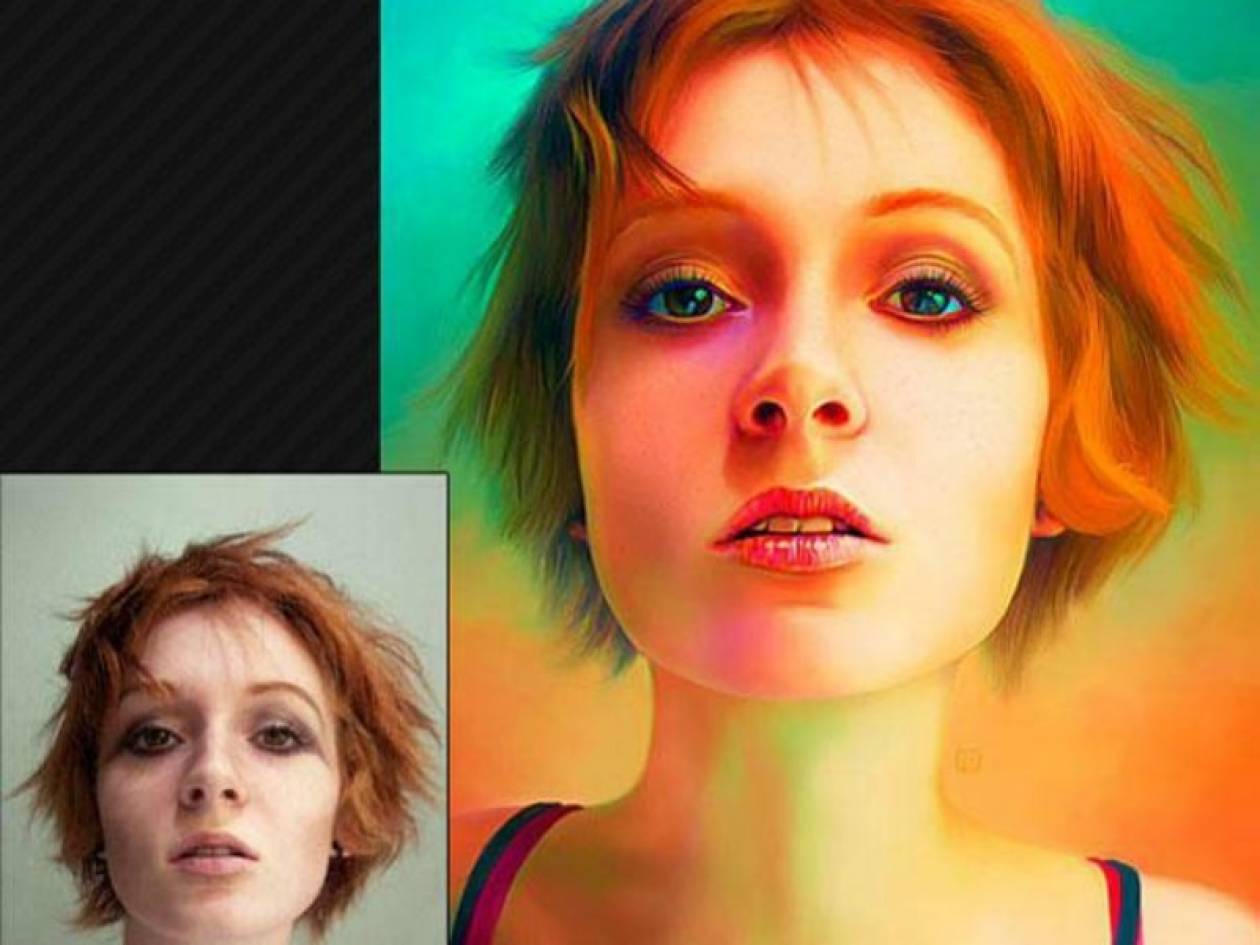
Эффект, который создан на изображении слева – я покажу вам, как создать его в этом уроке. Если вы захотите создать эффект, как на изображении справа, эффект раскрашенного рисунка, при этом создать данный эффект быстро и легко, то вы можете воспользоваться моим экшеном TechnicalArt Photoshop Action.
Что вам понадобится
Для создания данного эффекта, вам понадобится следующая фотография:
1. Давайте Приступим!
Вначале откройте исходную фотографию, с которой вы будете работать. Чтобы открыть фотографию, идём Файл – Открыть (File > Open) и в появившемся окне, выберите нужную фотографию, а затем нажмите кнопку Открыть (Open). Теперь, перед тем, как мы приступим, просто уточните пару моментов:
- Ваша исходная фотография должна быть в Цветовом режиме (Color mode) RGB, 8 бит / канал (Bits/Channel).
 Чтобы проверить это, идём Изображение – Режим (Image > Mode).
Чтобы проверить это, идём Изображение – Режим (Image > Mode). - Для достижения наилучших результатов, ваша фотография должна иметь следующие размеры в пределах 1500-4000px по ширине / высоте (wide/high). Чтобы проверить размеры изображения, идём Изображение – Размер изображения (Image > Image Size).
- Ваша исходная фотография должна быть слоем заднего фона. Если она не является таковой, тогда идём Слой- Новый – Задний фон из слоя (Layer > New > Background from Layer). Примечание переводчика: слой с исходной фотографией должен быть с замочком и представлять задний фон.
- Чтобы провести небольшую авто-коррекцию тональности, контрастности и цвета вашей исходной фотографии, идём Изображение – Автотон (Image > Auto Tone), Изображение – Автоконтраст (Image > Auto Contrast), а затем идём Изображение – Автоматическая цветовая коррекция (Image > Auto Color).

2. Создаём Задний Фон
Для заднего фона мы применим слой-заливку цветом. Для этого идём Слой – Новый слой-заливка – Цвет (Layer > New Fill Layer > Solid Color), чтобы создать новый слой-заливку. Назовите этот слой Цвет Заднего фона (Background Color).
3. Создаем Базовый Набросок
Шаг 1
Теперь мы создадим базовый набросок. Находясь на слое с Задним фоном (Background layer), идём Слой – Новый – Скопировать на новый слой (Layer > New > Layer Via Copy), чтобы продублировать слой Задним фоном (Background layer), а затем переместите дубликат слоя наверх, расположив поверх всех остальных слоёв в палитре слоёв. Нажмите клавишу ‘D’, чтобы выставить цвета по умолчанию, а затем идём Фильтр – Галерея фильтров — Эскиз – Ксерокопия (Filter > Filter Gallery > Sketch > Photocopy), а затем в окне настроек данного фильтра, установите настройки, которые указаны на скриншоте ниже:
Шаг 2
Назовите этот слой Базовый набросок (Base Sketch), а затем поменяйте режим наложения для данного слоя на Умножение (Multiply).
4. Создаем Черновой Набросок
Шаг 1
Теперь мы создадим черновой набросок. Итак, идём Слой – Новый – Скопировать на новый слой (Layer > New > Layer Via Copy), чтобы продублировать слой Базовый набросок (Base Sketch). Выберите инструмент Лассо (Lasso Tool (L), щёлкните правой кнопкой мыши где-нибудь в пределах холста и в появившемся меню, выберите опцию Свободное Трансформирование (Free Transform). Увеличьте ширину (width) и высоту (height) до 105%, как показано на скриншоте ниже:
Шаг 2
Назовите этот слой Большой Черновой Набросок (Large Draft Sketch), а затем уменьшите Непрозрачность (Opacity) данного слоя до 14%.
Шаг 3
Перейдите на слой Базовый набросок (Base Sketch), а затем идём Слой – Новый – Скопировать на новый слой (Layer > New > Layer Via Copy), чтобы ещё раз продублировать слой Базовый набросок (Base Sketch). Выберите инструмент Лассо (Lasso Tool (L), щёлкните правой кнопкой мыши где-нибудь в пределах холста и в появившемся меню, выберите опцию Свободное Трансформирование (Free Transform). Уменьшите ширину (width) и высоту (height) до 95%, как показано на скриншоте ниже:
Выберите инструмент Лассо (Lasso Tool (L), щёлкните правой кнопкой мыши где-нибудь в пределах холста и в появившемся меню, выберите опцию Свободное Трансформирование (Free Transform). Уменьшите ширину (width) и высоту (height) до 95%, как показано на скриншоте ниже:
Шаг 4
Назовите этот дубликат слоя Малый Черновой Набросок (Small Draft Sketch), а затем уменьшите Непрозрачность (Opacity) данного слоя до 14%.
5. Создаем Грубый Набросок
Шаг 1
Теперь мы создадим грубый набросок. Перейдите на слой с Задним фоном (Background), а затем идём Слой – Новый – Скопировать на новый слой (Layer > New > Layer Via Copy), чтобы ещё раз продублировать слой Задний фон (Background), далее переместите данный дубликат слоя наверх, расположив поверх всех остальных слоёв в палитре слоёв. Теперь идём Фильтр — Галерея фильтров – Имитация – Аппликация (Filter > Filter Gallery > Artistic > Cutout), а затем в окне настроек данного фильтра, установите настройки, которые указаны на скриншоте ниже:
Шаг 2
Далее, идём Фильтр – Стилизация – Выделение краёв (Filter > Stylize > Find Edges), а затем идём Изображение – Коррекция – Обесцветить (Image > Adjustments > Desaturate).
Шаг 3
Назовите этот слой RS_1, а затем поменяйте режим наложения для данного слоя на Затемнение основы (Color Burn), а также уменьшите Непрозрачность (Opacity) слоя до 30%.
Шаг 4
Теперь мы создадим ещё несколько слоёв с грубым наброском, используя ту же самую технику. Итак, повторите Шаги 1 и 2 данного параграфа, только в Шаге 1 вместо настроек, которые мы использовали в предыдущий раз, мы используем новые настройки, которые указаны на скриншоте ниже:
Шаг 5
Назовите этот слой RS_2, а затем поменяйте режим наложения для данного слоя на Затемнение основы (Color Burn), а также уменьшите Непрозрачность (Opacity) слоя до 25%. Далее, переместите данный слой вниз, расположив ниже слоя RS_1, чтобы сохранить соответствующий порядок слоёв.
Шаг 6
Повторите Шаги 1 и 2 данного параграфа, только в Шаге 1 вместо настроек, которые мы использовали в предыдущий раз, мы используем новые настройки, которые указаны на скриншоте ниже:
Шаг 7
Назовите этот слой RS_3, а затем поменяйте режим наложения для данного слоя на Затемнение основы (Color Burn), а также уменьшите Непрозрачность (Opacity) слоя до 20%. Далее, переместите данный слой вниз, расположив ниже слоя RS_2, чтобы сохранить соответствующий порядок слоёв.
Далее, переместите данный слой вниз, расположив ниже слоя RS_2, чтобы сохранить соответствующий порядок слоёв.
Шаг 8
Повторите Шаги 1 и 2 данного параграфа, только в Шаге 1 вместо настроек, которые мы использовали в предыдущий раз, мы используем новые настройки, которые указаны на скриншоте ниже:
Шаг 9
Назовите этот слой RS_4, а затем поменяйте режим наложения для данного слоя на Затемнение основы (Color Burn), а также уменьшите Непрозрачность (Opacity) слоя до 20%. Далее, переместите данный слой вниз, расположив ниже слоя RS_3, чтобы сохранить соответствующий порядок слоёв.
Шаг 10
Ещё раз повторите Шаги 1 и 2 данного параграфа, только в Шаге 1 вместо настроек, которые мы использовали в предыдущий раз, мы используем новые настройки, которые указаны на скриншоте ниже:
Шаг 11
Назовите этот слой RS_5, а затем поменяйте режим наложения для данного слоя на Затемнение основы (Color Burn), а также уменьшите Непрозрачность (Opacity) слоя до 18%. Далее, переместите данный слой вниз, расположив ниже слоя RS_4, чтобы сохранить соответствующий порядок слоёв.
Далее, переместите данный слой вниз, расположив ниже слоя RS_4, чтобы сохранить соответствующий порядок слоёв.
Шаг 12
Ещё раз повторите Шаги 1 и 2 данного параграфа, только в Шаге 1 вместо настроек, которые мы использовали в предыдущий раз, мы используем новые настройки, которые указаны на скриншоте ниже:
Шаг 13
Назовите этот слой RS_6, а затем поменяйте режим наложения для данного слоя на Затемнение основы (Color Burn), а также уменьшите Непрозрачность (Opacity) слоя до 7%. Далее, переместите данный слой вниз, расположив ниже слоя RS_5, чтобы сохранить соответствующий порядок слоёв.
Шаг 14
Теперь мы сгруппируем все слои с грубым наброском. Находясь на слое RS_6, удерживая клавишу (Shift), щёлкните по слою RS_1, чтобы выделить эти два слоя, а также остальные слои, которые расположены между ними. Затем идём Слой – Новый – Группа из слоев (Layer > New > Group from Layers), чтобы создать новую группу из выделенных слоёв. Назовите новую группу Грубый набросок (Rough Sketch).
Затем идём Слой – Новый – Группа из слоев (Layer > New > Group from Layers), чтобы создать новую группу из выделенных слоёв. Назовите новую группу Грубый набросок (Rough Sketch).
6. Создаём Затенение
Шаг 1
Теперь мы создадим нежное затенение. Перейдите на слой с Задним фоном (Background), а затем идём Слой – Новый – Скопировать на новый слой (Layer > New > Layer Via Copy), чтобы ещё раз продублировать слой Задний фон (Background), далее переместите данный дубликат слоя наверх, расположив поверх всех остальных слоёв в палитре слоёв. Далее, идём Фильтр – Стилизация – Выделение краев (Filter > Stylize > Find Edges), а затем идём Изображение – Коррекция – Обесцветить (Image > Adjustments > Desaturate).
Шаг 2
Идём Фильтр – Галерея фильтров — Штрихи – Наклонные штрихи (Filter > Filter Gallery > Brush Strokes > Angled Strokes), а затем в окне настроек данного фильтра, установите настройки, которые указаны на скриншоте ниже:
Шаг 3
Назовите этот слой Затенение_1 (Shading_1), а затем поменяйте режим наложения для данного слоя на Умножение (Multiply), а также уменьшите значение Непрозрачности (Opacity) до 12%.
Шаг 4
Далее, повторите Шаг 1 данного параграфа, идём Фильтр – Штрихи – Перекрестные штрихи (Filter > Brush Strokes > Crosshatch). Установите следующие настройки, которые указаны ниже:
Шаг 5
Назовите этот слой Затенение_2 (Shading_2), а затем поменяйте режим наложения для данного слоя на Умножение (Multiply), а также уменьшите значение Непрозрачности (Opacity) до 5%. Далее, переместите данный слой вниз, расположив ниже слоя Затенение_1 (Shading_1), чтобы сохранить соответствующий порядок слоёв.
7. Добавляем Шум
Шаг 1
В этом шаге мы добавим немного шума к нашему наброску. Перейдите на слой Затенение_1 (Shading_1), а затем идём Слой- Новый — Слой (Layer > New > Layer), чтобы создать новый слой. Назовите этот слой Шум (Noise).
Шаг 2
Теперь нажмите клавишу ‘D’, чтобы выставить цвета по умолчанию, а затем идём Редактирование — Выполнить заливку (Edit > Fill). Установите настройки, которые указаны на скриншоте ниже:
Установите настройки, которые указаны на скриншоте ниже:
Шаг 3
Далее, идём Фильтр — Шум- Добавить шум (Filter > Noise > Add Noise). Установите следующие настройки. которые указаны на скриншоте ниже:
Шаг 4
Поменяйте режим наложения для слоя с шумом на Осветление (Screen), а также уменьшите значение Непрозрачности (Opacity) до 64%.
8. Добавляем Цвет
Шаг 1
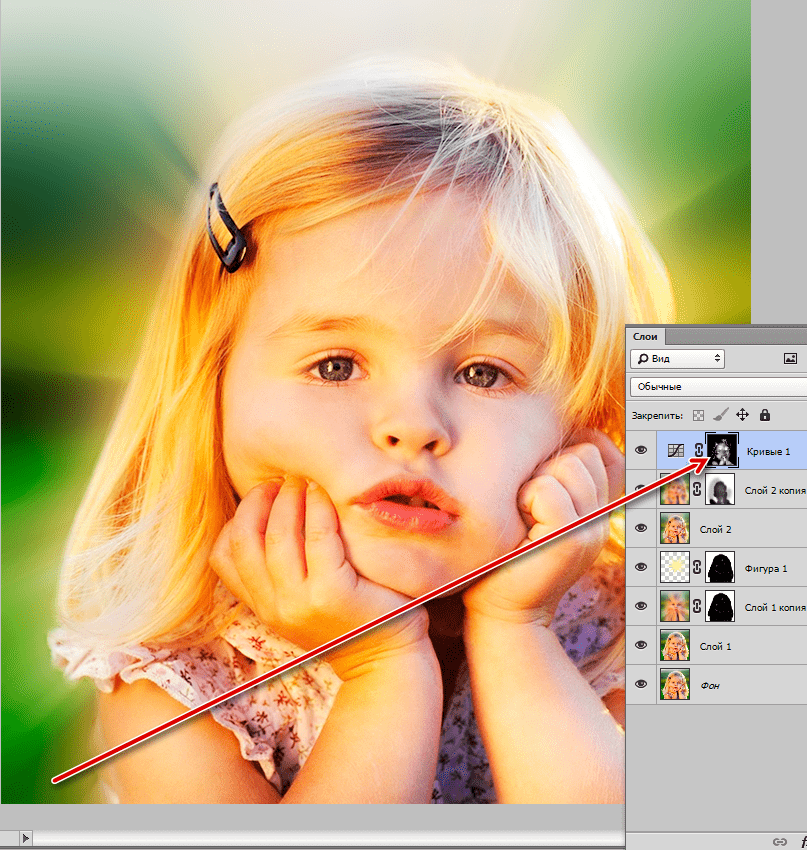
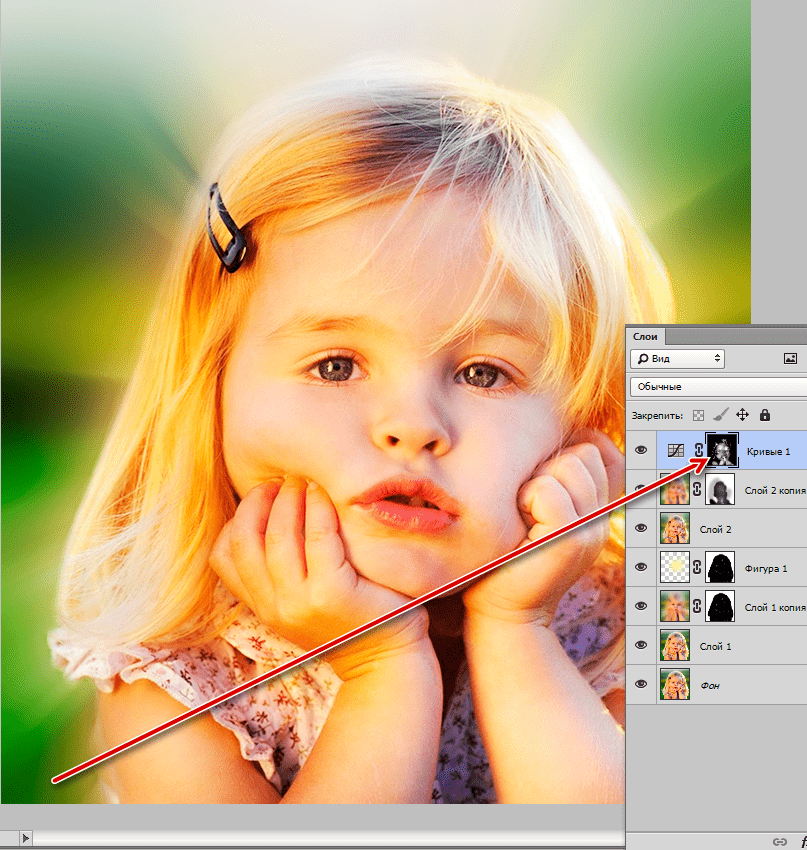
Теперь мы добавим красивый цвет к нашему рисунку. Идём Слой — Новый корректирующий слой- Кривые (Layer > New Adjustment Layer > Curves), чтобы создать новый корректирующий слой Кривые (curves). Назовите этот слой Цвет (Color Look).
Шаг 2
Дважды щёлкните по миниатюре данного корректирующего слоя, чтобы установить следующие кривые, как показано на скриншоте ниже:
9. Проводим Заключительную Коррекцию
Шаг 1
Теперь мы проведём заключительную коррекцию нашего рисунка. Идём Слой — Новый корректирующий слой- Фото Фильтр (Layer > New Adjustment Layer > Photo Filter), чтобы создать новый корректирующий слой Фото Фильтр (Photo Filter). Назовите этот слой Цветовой Тон (Photo Tint).
Идём Слой — Новый корректирующий слой- Фото Фильтр (Layer > New Adjustment Layer > Photo Filter), чтобы создать новый корректирующий слой Фото Фильтр (Photo Filter). Назовите этот слой Цветовой Тон (Photo Tint).
Шаг 2
Дважды щёлкните по миниатюре данного корректирующего слоя, чтобы установить следующие настройки, как показано на скриншоте ниже:
Шаг 3
Теперь мы добавим контраст. Нажмите клавишу ‘D’, чтобы выставить цвета по умолчанию, а затем идём Слой — Новый корректирующий слой- Карта градиента (Layer > New Adjustment Layer > Gradient Map), чтобы создать новый корректирующий слой Карта градиента (Gradient Map). Назовите этот слой Общий контраст (Overall Contrast).
Шаг 4
Поменяйте режим наложения для данного корректирующего слоя на Мягкий свет (Soft Light), а также уменьшите значение Непрозрачности (Opacity) до 18%.
Шаг 5
Теперь мы добавим вибрации и насыщенности. Идём Слой — Новый корректирующий слой- Вибрация (Layer > New Adjustment Layer > Vibrance), чтобы создать новый корректирующий слой Вибрация (Vibrance). Назовите этот слой Общая Вибрация /Насыщенность (Overall Vibrance/Saturation).
Шаг 6
Дважды щёлкните по миниатюре данного корректирующего слоя, чтобы установить следующие настройки, как показано на скриншоте ниже:
Шаг 7
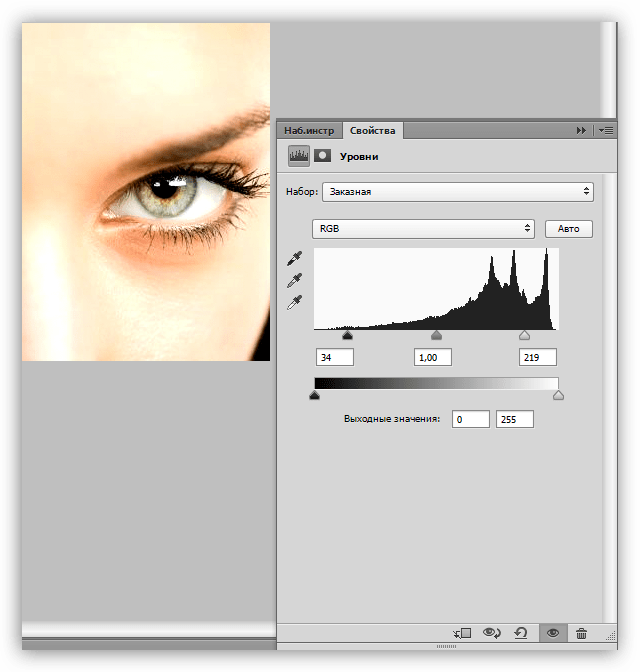
Теперь мы слегка усилим световые блики. Идём Слой- Новый корректирующий слой- Уровни (Layer > New > Levels), чтобы создать новый корректирующий слой Уровни (Levels). Назовите этот слой Общая Яркость (Overall Brightness).
Шаг 8
Дважды щёлкните по миниатюре данного корректирующего слоя, чтобы установить следующие настройки, как показано на скриншоте ниже:
Шаг 9
Далее, мы усилим резкость. Нажмите клавиши (Ctrl+Alt+Shift+E), чтобы создать объединённый слой их всех видимых слоёв. Идём Фильтр — Другое — Цветовой контраст (Filter > Other > High Pass). В окне настроек данного фильтра, установите значение радиуса резкости, которое указано на скриншоте ниже:
Идём Фильтр — Другое — Цветовой контраст (Filter > Other > High Pass). В окне настроек данного фильтра, установите значение радиуса резкости, которое указано на скриншоте ниже:
Шаг 10
Назовите этот слой Общая Резкость (Overall Sharpening), поменяйте режим наложения для данного слоя на Жёсткий свет (Hard Light), а также уменьшите Непрозрачность (Opacity) слоя до 76%.
Мы завершили урок!
Поздравляю, вы справились! Вы можете увидеть итоговый результат на скриншоте ниже.
Меняем Дизайн
Теперь вы можете изменить заключительный дизайн; Я дам вам несколько подсказок, как это сделать:
- Перейдите на слой Цвет Заднего фона (Background Color), дважды щёлкните по миниатюре данного слоя, а затем в окне Палитра цветов (Color Picker ), выберите другой цветовой оттенок. Нажмите кнопку ‘ОК’.
- Выделите некоторые слои с наброском, а затем поиграйте с их непрозрачностью, чтобы создать другие эффекты рисунка.

- Перейдите на слой Цвет (Color Look), дважды щёлкните по миниатюре данного слоя, а затем внутри панели Свойства (Properties), поменяйте настройки, чтобы создать другую цветовую тональность.
- Перейдите на слой Цветовой тон (Photo Tint), дважды щёлкните по миниатюре данного слоя, а затем внутри панели Свойства (Properties), поменяйте настройки, чтобы создать другую цветовую тональность.
- Перейдите на слой Общий контраст (Overall Contrast). Поменяйте значение непрозрачности, чтобы изменить контраст.
- Перейдите на слой слой Общая Вибрация /Насыщенность (Overall Vibrance/Saturation),.дважды щёлкните по миниатюре данного слоя, а затем внутри панели Свойства (Properties), поиграйте с настройками Вибрации (Vibrance) и Насыщенности (Saturation), чтобы создать другие результаты.
- Перейдите на слой Общая Яркость (Overall Brightness), дважды щёлкните по миниатюре данного слоя, чтобы изменить настройки и изменить яркость.

- Перейдите на слой Общая Резкость (Overall Sharpening), а затем измените значение непрозрачности, чтобы изменить уровень резкости.
Результат, который получился у меня.
Отличная работа!
Если вы захотите создать более сложный эффект рисунка с эффектом раскраски, при этом создать данный эффект быстро и легко, то вы можете воспользоваться моим экшеном TechnicalArt Photoshop Action.
Экшен работает так, что вам придётся всего лишь прокрасить кистью поверх участков вашей фотографии, которые вы хотите раскрасить, а затем включить экшен, и экшен всё сделает за вас, создав и настроив все слои.
Каждый раз, когда вы будете запускать экшен, вы получите уникальное цветовое решение, даже если вы используете одну и ту же прокрашенную область. Экшен также создаст для вас 15 цветовых решений, включая текстуру холста, полутоновую текстуру и текстуру решётки. К экшену прилагается подробный видеоурок, который покажет вам, как настроить и изменить дизайн, чтобы получить максимальный результат от эффекта.
2 простых способа добавить цвет в изображение
Большинство из нас имели опыт фотографирования удивительного рассвета или заката, а вернувшись домой понимали, что цвета в изображениях не так хороши, как вы видели собственными глазами. На это может быть много причин, такие как ограничения камеры или допущенные вами ошибки. Однако, это не то, о чем мы поговорим в этой статье. На коррекцию или добавление цвета вам не понадобятся часы работы. На самом деле, это можно сделать за несколько минут с помощью Adobe Photoshop, и вам совсем не обязательно быть экспертом Photoshop, чтобы сделать это.
Троллтунга, Норвегия – Мы будем добавлять цвет этому небу
Как мы знаем, в Рим можно добраться разными путями, так и в Photoshop есть несколько способов добавить цвет. Как говорилось выше, сделать это очень просто, но чем детальнее настройки вы хотите сделать, тем труднее это становится. В этой статье мы рассмотрим два простых способа добавления цвета в Photoshop.
№1 Добавление цвета с помощью фотофильтра
Первый способ, который мы рассмотрим, включает в себя инструмент программы Photoshop под названием Фотофильтр. Это корректирующий инструмент, который вы можете найти, кликнув на иконке Корректирующий слой (полузаполненный круг внизу палитры слоев, смотрите скриншот ниже). Таким образом будет создан корректирующий слой Фотофильтр 1, над которым мы будем работать.
Как вы видите, теплый фильтр установлен по умолчанию, поэтому изображение получило оранжевый оттенок. Лично я предпочитаю использовать Теплый фильтр (LBA), так как нахожу этот цвет наиболее естественным, и он наиболее подходит моим изображениям (смотрите скриншот справа).
Выберите этот фильтр, нажав на выпадающее меню фильтров. В качестве альтернативы вы можете выбрать вручную тот цвет, который соответствует вашим конкретным целям. Если вы считаете, что коррекция недостаточно интенсивная, вы можете усилить ее, увеличив Плотность. Я редко пересекаю черту плотности 40%, так как цвета становятся выгоревшими, а это не тот вид, который я хочу получить.
Я редко пересекаю черту плотности 40%, так как цвета становятся выгоревшими, а это не тот вид, который я хочу получить.
Применен Фотофильтр ко всему изображению с плотностью 40%
Применен Фотофильтр ко всему изображению с плотностью по умолчанию 25%
С помощью этого фильтра мы вернули немного цвета в области неба. Разница не большая, но мы смогли сохранить естественный вид изображения, в то время как небо выглядит хорошо. Однако, есть одна проблема. Нам не обязательно добавлять дополнительной цвет всему пейзажу, мы хотели затронуть только небо.
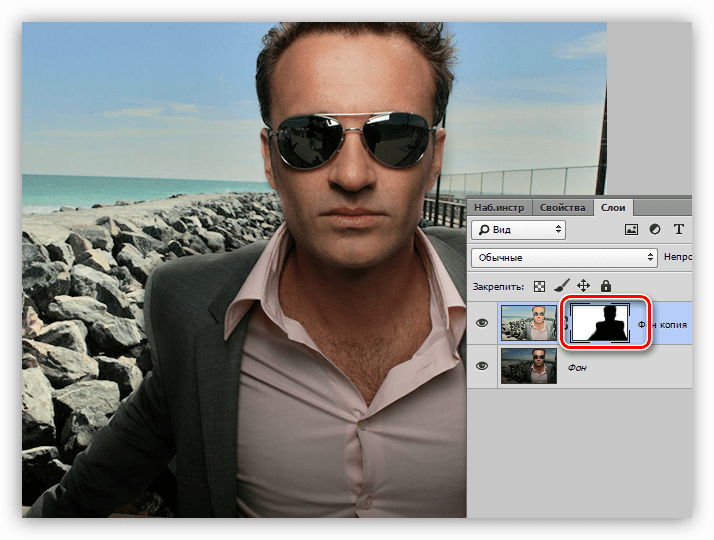
Слева от текста Фотофильтр 1 есть белый прямоугольник. Это слой-маска, в основном она указывает на какой именно участок должен воздействовать конкретный слой. Белый означает, что он видимый, а черный – что скрыт. По умолчанию вся маска белого цвета. Чтобы удалить корректировку с пейзажа, следуйте этим шагам:
- Выберите слой-маску, кликнув на ней (вокруг маски появятся квадратные скобки, когда она выбрана, смотрите на скриншот справа).

- Выберите черную кисть и установите Жесткость 0%.
- Уменьшите непрозрачность кисти до 80%.
- Выделив слой-маску, аккуратно рисуйте на тех участках, на которые вы не хотите воздействовать фильтром. Вы увидите, что эффект исчезает там, где вы рисуете.
Корректирующий слой Фотофильтр с маской, чтобы воздействовать только на небо.
Это самый простой способ ручного выбора тех областей, где эффект будет виден. К сожалению, он также наименее точный. Вы можете увидеть некоторый ореол по краям или возможно цвет в некоторых местах цвет на горизонте будет искажен. При увеличении и использовании маленькой кисти вы сможете уменьшить количество этих дефектов. Другие способы, такие как Маска светимости, более точные, но и требуют более глубокого понимания Adobe Photoshop.
№2 Добавление контраста с помощью корректирующего слоя Кривые
Еще один простой способ добавить цвет – это использование корректирующего слоя Кривые. В отличие от Фотофильтра мы будем использовать Кривые для того, чтобы добавить контраст в области неба. Следуйте этим шагам, чтобы применить Кривые.
В отличие от Фотофильтра мы будем использовать Кривые для того, чтобы добавить контраст в области неба. Следуйте этим шагам, чтобы применить Кривые.
Откройте корректирующий слой Кривые, снова кликнув на иконку Корректирующий слой, и в этот раз выбрав Кривые.
Нам нужно добавить немного контраста и усилить цвета, затемнив небо. Чтобы сделать это, кликните на пересечении линий и слегка потяните вниз. Старайтесь не переусердствовать, так как это приведет к появлению нежелательной зернистости или искажению цвета.
Вот и все. Чтобы удалить настройки с пейзажа, создайте слой-маску и следуйте тем же шагам, что и в предыдущем методе.
Как вы должно быть заметили, эти два способа являются тонкими настройками. С их помощью вы не получите сюрреалистическое небо. Напротив, вы сохраните естественный вид изображения, но все же усилите некоторые цвета, которые вы хотели выделить.
Автор: Christian Hoiberg
Перевод: Татьяна Сапрыкина
Как в фотошопе сделать из цветного фото графический рисунок?
Из вопроса не совсем понятно, какой рисунок должен быть — черно-белый или цветной. Поэтому рассмотрим оба варианта. Для начала найдем фото, которое хотим превращать в рисунок. (Подразумеваем, что мы не используем плагины по превращению фото в рисунок).
Поэтому рассмотрим оба варианта. Для начала найдем фото, которое хотим превращать в рисунок. (Подразумеваем, что мы не используем плагины по превращению фото в рисунок).
Итак, рассмотрим один из возможных (наиболее простой, как по мне) способов.
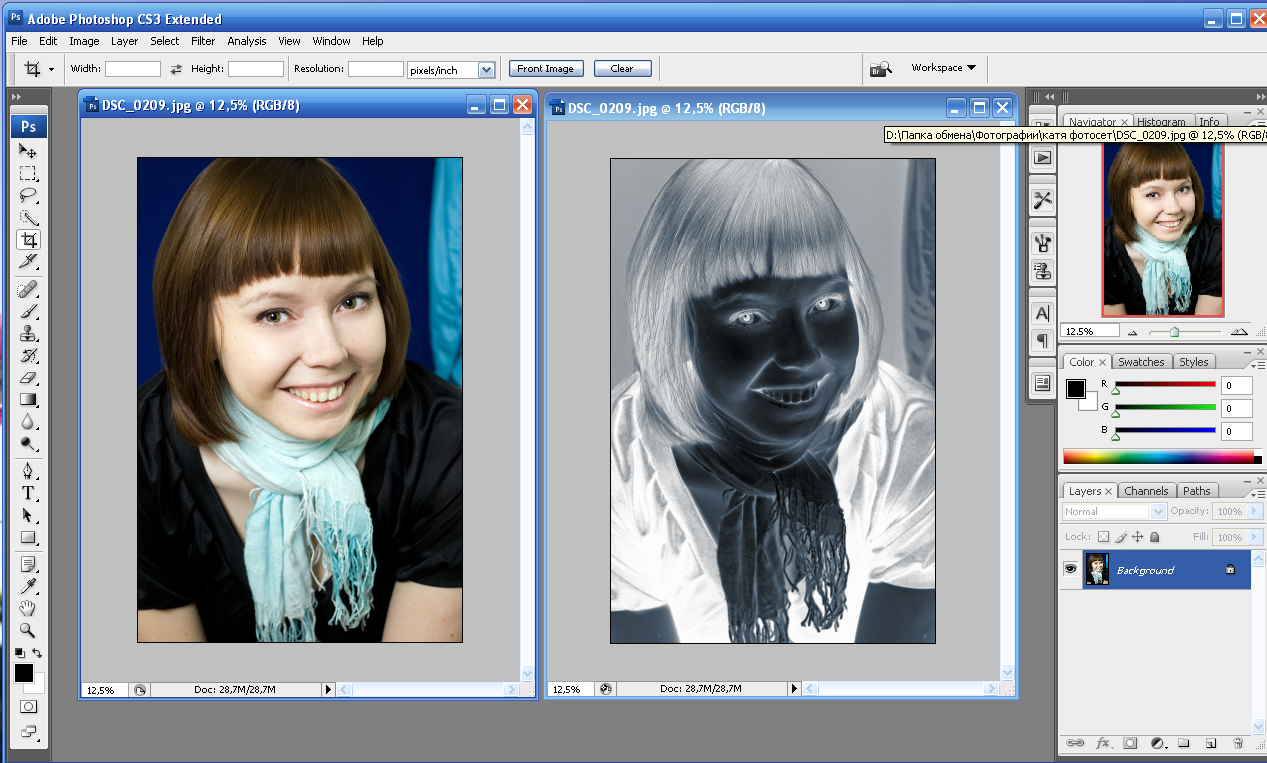
Первым делом продублируем слой и обесцветим его. Теперь у нас внизу цветной оригинал, а сверху черно-белая копия.
Продублируем ее, теперь у нас три слоя: цветной и два черно-белых. Работаем с верхним. Применяем к нему «свечение края» (вариант — «выделение края»).
Понятное дело, его нужно инвертировать.
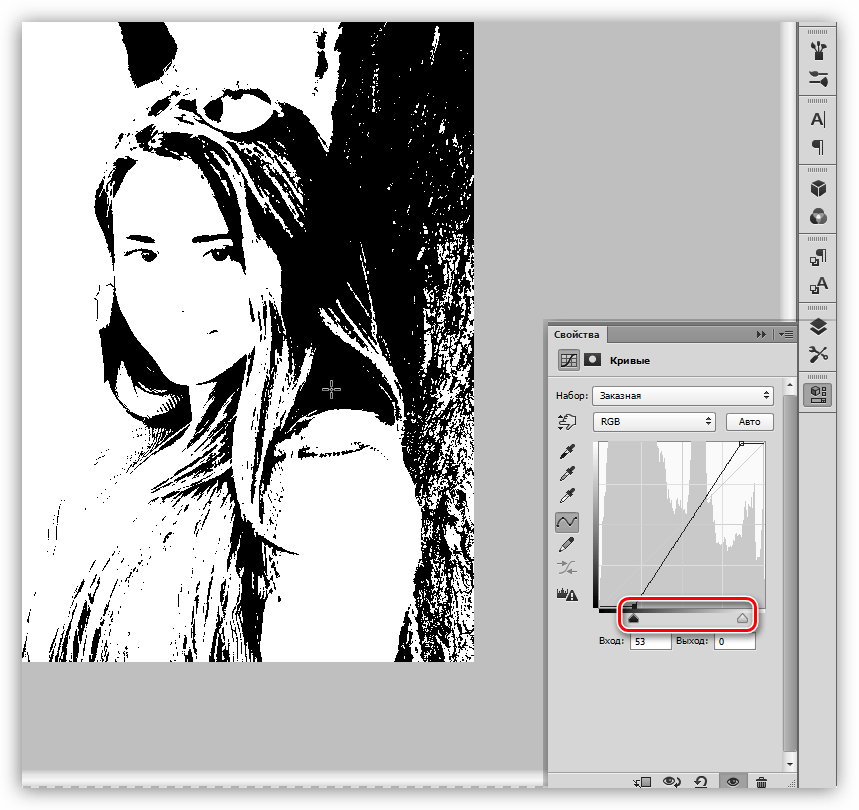
Собственно, если мы на этом этапе заявим карандашный рисунок, никто не бросит в нас камень, но мы не ищем легких путей, поэтому делаем этот слой невидимым и опускаемся на следующий черно-белый. Применяем «Порог».
Выделяем черную область и применяем к ней «шум».
Не снимая выделения, применяем к нему размывание движением. Угол и длину штриха выбираем по своему усмотрению.
Включаем видимость верхнего слоя и выбираем режим наложения.
Хочу оговорить один момент. Обычно я на этой стадии создаю еще один черно-белый слой и повторяю с ним последние три операции, при этом уменьшаю «порог», угол наклона и длину штриха. Получается так, будто мы под другим углом штрихуем более темные места, добавляет достоверности. Но ни одна из программ «превращаем фото в рисунок», которые я пробовал, не заморачивается с этим и делает все под одним углом. Я тоже не буду этого делать.
Собственно, на этом можно остановиться. Поработать с яркостью и контрастом, подставить фактуру (я обычно вставляю новый слой с изображением старой бумаги с режимом умножения).
Но не таковы художники! У нас еще снизу два слоя — черно-белый и цветной. Что можно сделать? Некоторые включают ластик, выбирают самую мягкую кисть, выставляют маленькую непрозрачность и «проходятся» по самым интересным местам рисунка.
Получается легкий эффект растушевки. Как по мне, лучшего эффекта можно добиться, выбрав нужный режим наложения слоя. Вот что дает «объединение зерна».
Вот что дает «объединение зерна».
Я стараюсь не называть режимы и цифровые показатели, как это делают в уроках, потому что для различных изображений одна и та же операция при одинаковых показателях дает разные результаты. Нужно пробовать, я лишь показываю принципиальные моменты.
Итак, с черно-белым рисунком в общем разобрались. А вот с цветным…
Неужели опять повторять столько операций? Нет, просто выбрасываем черно-белую подложку и оставляем цветную. Режим наложения можно даже не менять (в нашем случае).
О, про бумагу забыли. Включаем и ее, но обесцветим на всякий случай.
Рисунок из фотографии в фотошопе
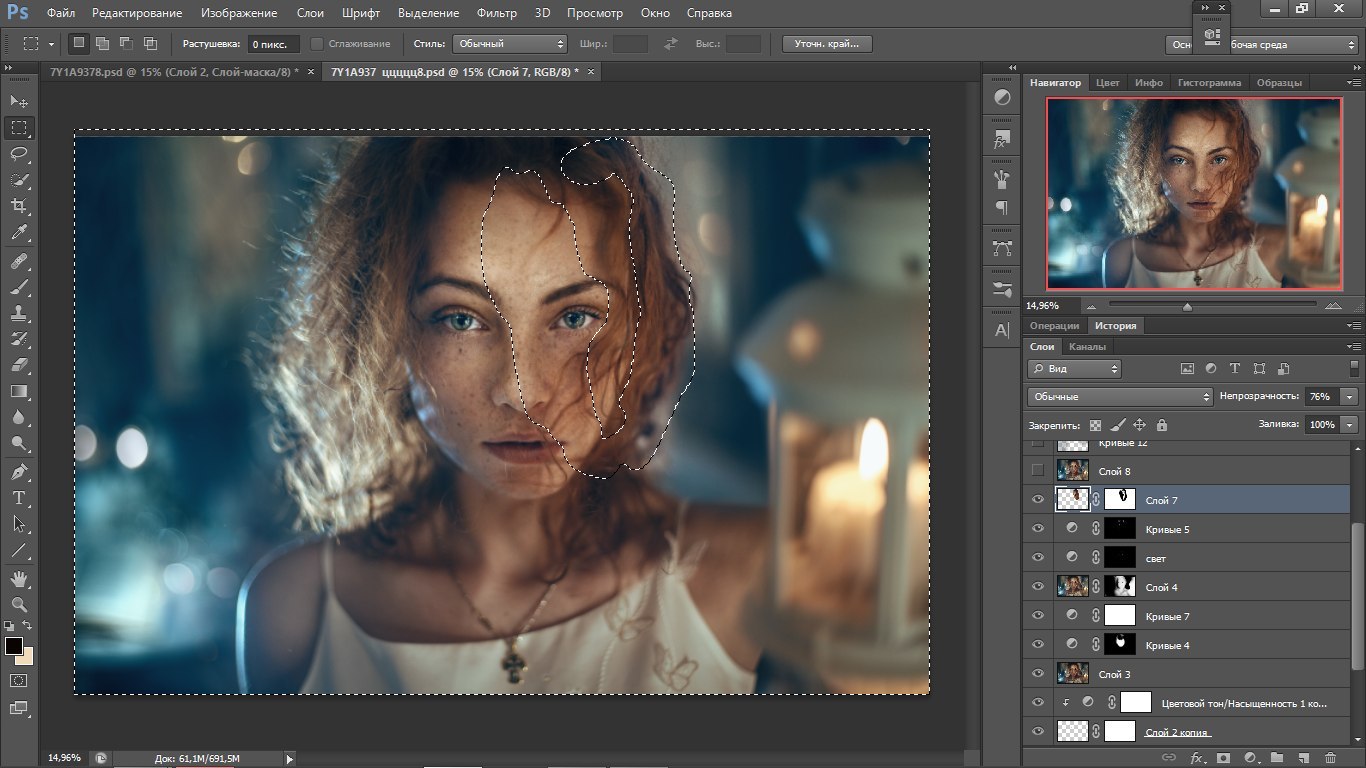
В данном уроке мы сделаем из фотографии карандашный рисунок. Для работы я взял фото девушки, которое вы можете так же скачать в панели «Материалы» справа.
1) Итак, открываем фото девушки программой фотошоп и приступаем. Первым делом мы делаем копию слоя с фото и верхнему слою делаем наложение «Осветление основы», вместо «Обычное».
2) Далее, к этому же верхнему слою применяем «Инверсию». Для этого при выделенном верхнем слое в панели слоев, выбираем в верхнем меню «Изображение» — «Коррекция» — «Инверсия», либо нажимаем сочетание клавиш «Ctrl» + «i».
3) Теперь к этому же слою мы применим фильтр «Размытия по Гауссу», для этого при выделенном слое выбираем в верхнем меню «Фильтр» — «Размытие» — «Размытие по Гауссу» и в появившемся окошке фильтра настраиваем радиус размытия значением «26,3». Данное значение подобрано именно для размера редактируемого нами фото, если размер будет больше или меньше, то значение размытия тоже придется подбирать другое. Главное, чтобы получился такой же результат.
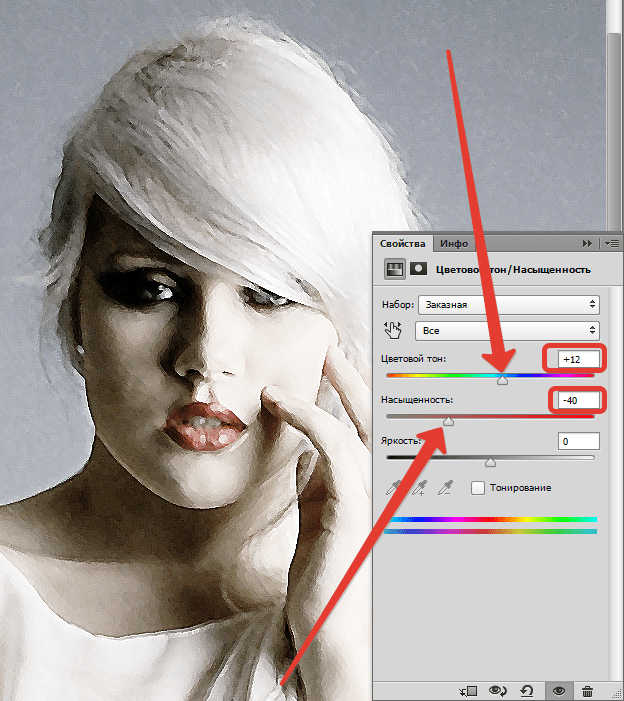
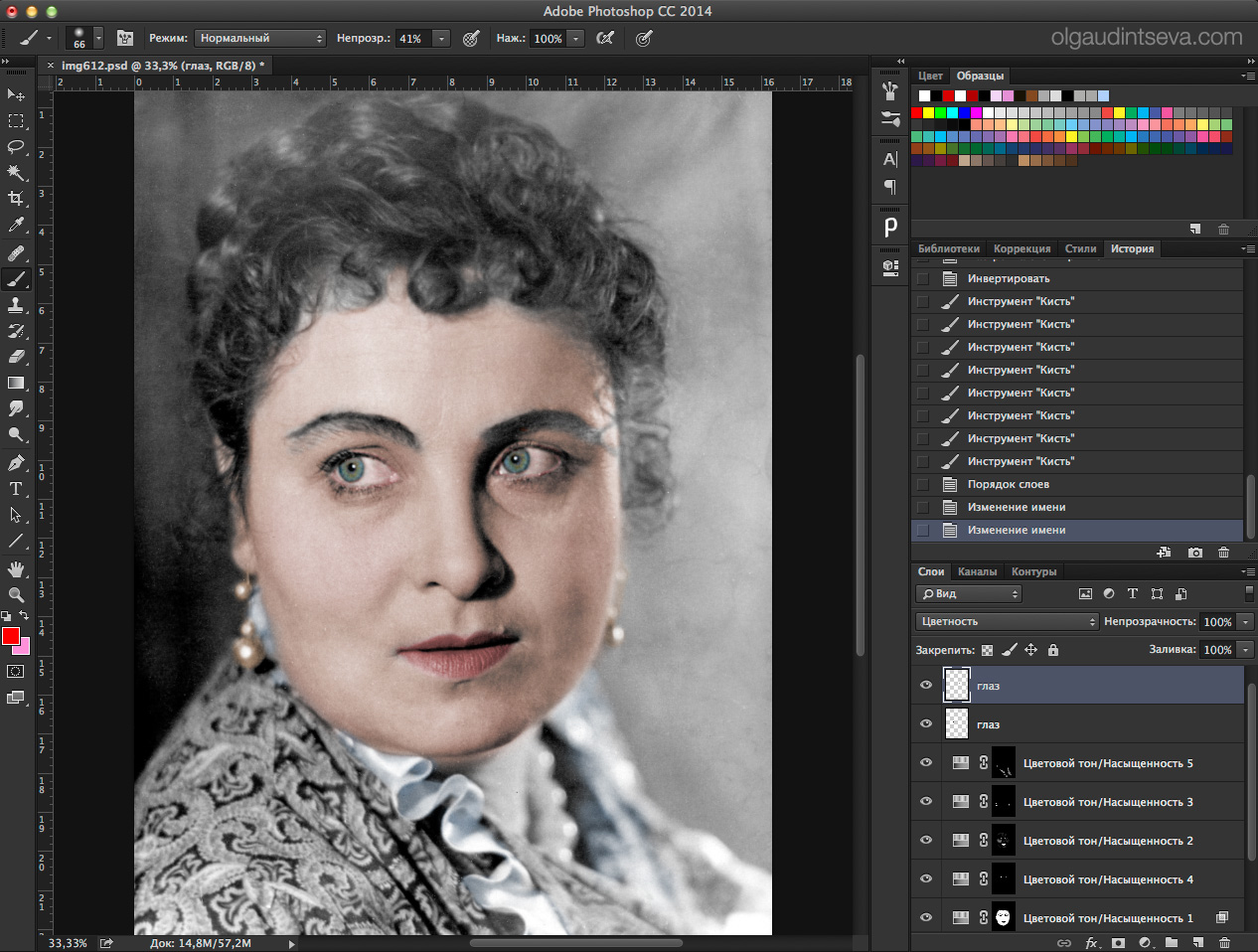
4) Теперь необходимо обесцветить обрабатываемый слой. Для этого, при выделенном слое, в панели слоев снизу выбираем корректирующий слой «Цветовой тон/Насыщенность».
Далее в появившемся окошке выставляем ползунок «Насыщенности» в крайнее левое положение, тем самым убирая цвет и просто закрываем это окошко настроек.
5) Следующим шагом настроим «Уровни» слоя. Для этого, как и в предыдущем случае, при выделенном слое выбираем в нижнем меню панели слоев корректирующий слой «Уровни» и появившемся окне настроек настраиваем уровни, чтобы картинка стала контрастнее.
6) Теперь выделяем нижний слой с фото, которое в первозданном виде и преобразовываем этот слой в «Смарт-объект». Для этого кликаем по нему правой кнопкой мыши и выбираем «Преобразовать в Смарт-объект».
Теперь применим к данному слою фильтр «Перекрестные штрихи», который и будет имитировать эффект карандашных штрихов. Для этого, при выделенном слое в верхнем меню выбираем «Фильтр» — «Галерея фильтров» — «Перекрестные штрихи» во вкладке фильтров «Штрихи». Теперь настраиваем фильтр по значениям как на скриншоте.
После данных манипуляций мы получим то, что хотели — эффект карандашного рисунка из обычного фото.
Как создать экшен с эффектом эскиза в Adobe Photoshop
В этом уроке я научу вас создавать эффект наброска в Photoshop. Вы узнаете, как превратить ваши фотографии в удивительные сложные эскизы. Я постараюсь объяснить все так подробно, чтобы это смог создать каждый, даже тот, кто только что впервые открыл Photoshop.
Вы узнаете, как превратить ваши фотографии в удивительные сложные эскизы. Я постараюсь объяснить все так подробно, чтобы это смог создать каждый, даже тот, кто только что впервые открыл Photoshop.
Эффект, показанный слева, я покажу вам, как создать в этом уроке. Если вы хотите создать эффект, показанный справа, набросок с эффектом рисования и всего лишь одним щелчком мыши, ознакомьтесь с моим экшеном TechnicalArt Photoshop на Envato Elements или в составе пакета на GraphicRiver.
Следите за новостями на нашем канале Envato Tuts+ YouTube:
Что вам понадобится
Чтобы воссоздать дизайн выше, вам понадобится следующее фото:
1. Начнем
Сначала откройте фотографию, с которой хотите работать. Чтобы открыть фотографию, перейдите в Файл > Открыть , выберите свою фотографию и нажмите Открыть . Теперь, прежде чем мы начнем, просто проверьте пару вещей:
Чтобы открыть фотографию, перейдите в Файл > Открыть , выберите свою фотографию и нажмите Открыть . Теперь, прежде чем мы начнем, просто проверьте пару вещей:
- Ваша фотография должна быть в режиме RGB Color , 8 бит/канал .Чтобы проверить это, перейдите в Image > Mode .
- Для достижения наилучших результатов размер фотографии должен быть между 1500–4000 пикселей в ширину/высоту . Чтобы проверить это, перейдите в Image > Image Size .
- Ваша фотография должна быть Фоновым слоем. Если это не так, перейдите в Слой > Новый > Фон из слоя .
- Чтобы выполнить автокоррекцию тона, контраста и цвета фотографии, выберите Изображение > Автотон , Изображение > Автоконтраст , а затем Изображение > Автоцвет .
2.
 Как создать фон
Как создать фонДля фона мы будем использовать заливку сплошным цветом. Перейдите в Layer > New Fill Layer > Solid Color , чтобы создать новый слой заливки сплошным цветом, назовите его « Background Color » и введите следующие настройки:
3. Как создать базовый эскиз
Шаг 1
Теперь мы собираемся создать базовый эскиз. Выберите фоновый слой и перейдите к Слой > Создать > Слой через копирование , чтобы дублировать фоновый слой , а затем перетащите этот новый слой в верхнюю часть слоев на панели Слои .Нажмите D на клавиатуре, чтобы сбросить образцы, и перейдите к Фильтр > Галерея фильтров > Эскиз > Фотокопия и выберите следующие настройки:
Шаг 2
Назовите этот слой Base Sketch и измените его режим наложения на Multiply .
4. Как создать эффект чернового эскиза
Шаг 1
Теперь мы собираемся создать черновой эскиз.Перейдите к Layer > New > Layer Via Copy , чтобы дублировать слой Base Sketch . Выберите Lasso Tool (L) , щелкните в любом месте холста, выберите Free Transform и увеличьте ширину и высоту до 105% , как показано ниже:
Шаг 2
Назовите этот слой Large Draft Sketch и установите его Opacity на 14% .
Шаг 3
Выберите слой Base Sketch и перейдите в меню Layer > New > Layer Via Copy , чтобы снова дублировать слой Base Sketch .Выберите Lasso Tool (L) , щелкните в любом месте холста, выберите Free Transform и уменьшите ширину и высоту до 95% , как показано ниже:
Шаг 4
Назовите этот слой Small Draft Sketch и установите его непрозрачность на 14% .
5. Как создать эффект грубого наброска
Шаг 1
Теперь мы создадим набросок. Выберите слой Background и перейдите к Layer > New > Layer Via Copy , чтобы дублировать слой Background , а затем перетащите этот новый слой наверх слоев в Layers. панель .Перейдите к Фильтр > Галерея фильтров > Художественный > Вырез и выберите следующие настройки:
Шаг 2
Перейдите к Filter > Stylize > Find Edges и затем перейдите к Image > Adjustments > Desaturate .
Шаг 3
Назовите этот слой RS_1 , измените его режим наложения на Color Burn и уменьшите его непрозрачность до 30% .
Шаг 4
Теперь мы создадим еще несколько слоев грубого наброска, используя тот же метод. Поэтому повторите Шаг 1 и Шаг 2 в этом разделе, но в Шаге 1 вместо использования настроек, которые мы использовали в предыдущий раз, используйте новые настройки ниже:
Шаг 5
Назовите этот слой RS_2 , измените его режим наложения на Color Burn , уменьшите его непрозрачность до 25% и перетащите его под слой RS_1 , чтобы сохранить правильный порядок слоев.
Шаг 6
Снова повторите Шаг 1 и Шаг 2 в этой главе, но в Шаге 1 вместо использования настроек, которые мы использовали ранее, используйте новые настройки ниже:
Шаг 7
Назовите этот слой RS_3 , измените его режим наложения на Color Burn , уменьшите его непрозрачность до 20% и перетащите его под слой RS_2 , чтобы сохранить правильный порядок слоев.
Шаг 8
Снова повторите Шаг 1 и Шаг 2 в этой главе, но в Шаге 1 вместо использования настроек, которые мы использовали ранее, используйте новые настройки ниже:
Шаг 9
Назовите этот слой RS_4 , измените его режим наложения на Color Burn , уменьшите его непрозрачность до 20% и перетащите его под слой RS_3 , чтобы сохранить правильный порядок слоев.
Шаг 10
Снова повторите Шаг 1 и Шаг 2 в этой главе, но в Шаге 1 вместо использования настроек, которые мы использовали ранее, используйте новые настройки ниже:
Шаг 11
Назовите этот слой RS_5 , измените его режим наложения на Color Burn , уменьшите его непрозрачность до 18% и перетащите его под слой RS_4 , чтобы сохранить правильный порядок слоев.
Шаг 12
В последний раз повторите Шаг 1 и Шаг 2 в этой главе, но в Шаге 1 вместо использования настроек, которые мы использовали ранее, используйте новые настройки ниже:
Шаг 13
Назовите этот слой RS_6 , измените его режим наложения на Color Burn , уменьшите его непрозрачность до 7% и перетащите его под слой RS_54 , чтобы сохранить правильный порядок слоев.
Шаг 14
Теперь мы собираемся сгруппировать все эти слои чернового наброска. Когда выбран слой RS_6 , нажмите , удерживая нажатой клавишу Shift, на слое RS_1 , чтобы выбрать эти два слоя и все остальные слои между ними. Затем перейдите в Layer > New > Group from Layers , чтобы создать новую группу из выбранных слоев и назовите ее Rough Sketch .
6. Как создать затенение
Шаг 1
Теперь мы создадим небольшое затенение.Выберите слой Background и перейдите к Layer > New > Layer Via Copy , чтобы дублировать слой Background , а затем перетащите этот новый слой в верхнюю часть слоев на панели Layers . Перейдите к Filter > Stylize > Find Edges , а затем перейдите к Image > Adjustments > Desaturate .
Шаг 2
Перейдите к «Фильтр» > «Галерея фильтров» > «Мазки кисти» > «Штрихи под углом» и выберите следующие настройки:
Шаг 3
Назовите этот слой Shading_1 , измените его режим наложения на Multiply и уменьшите его непрозрачность до 12% .
Шаг 4
Теперь повторите шаг 1 в этой главе, а затем перейдите к Фильтр > Мазки кистью > Штриховка и введите следующие настройки:
Шаг 5
Назовите этот слой Shading_2 , измените его режим наложения на Multiply , уменьшите его непрозрачность до 5% и перетащите его под слой Shading_1 , чтобы сохранить правильный порядок слоев.
7. Как добавить шум
Шаг 1
В этом шаге мы добавим немного шума к нашему эскизу.Выберите слой Shading_1 и перейдите в Layer > New > Layer , чтобы создать новый слой и назовите его Noise .
Шаг 2
Теперь нажмите D на клавиатуре, чтобы сбросить образцы, перейдите к Edit > Fill и введите следующие настройки:
Шаг 3
Перейдите к Filter > Noise > Add Noise и выберите следующие настройки:
Шаг 4
Теперь измените режим наложения этого слоя на Screen и уменьшите его непрозрачность до 64% .
8. Как создать цветовой образ
Шаг 1
Теперь мы добавим нашему эскизу красивый цвет. Перейдите в Слой > Новый корректирующий слой > Кривые , чтобы создать новый корректирующий слой кривых и назовите его Color Look .
Шаг 2
Дважды щелкните миниатюру этого слоя и введите следующие настройки:
9. Как сделать окончательные настройки
Шаг 1
Теперь мы собираемся внести последние изменения в наш эскиз.Перейдите в Слой > Новый корректирующий слой > Фотофильтр , чтобы создать новый корректирующий слой фотофильтра и назовите его Оттенок фото .
Шаг 2
Дважды щелкните миниатюру этого слоя и выберите следующие настройки:
Шаг 3
Теперь добавим контраста. Нажмите D на клавиатуре, чтобы сбросить образцы, и перейдите к Слой > Новый корректирующий слой > Карта градиента , чтобы создать новый корректирующий слой карты градиента и назовите его Общий контраст .
Шаг 4
Измените режим наложения этого слоя на Мягкий свет и уменьшите непрозрачность до 18% .
Шаг 5
Теперь мы добавим яркость и насыщенность. Перейдите в Слой > Новый корректирующий слой > Вибрация , чтобы создать новый корректирующий слой вибрации и назовите его Общая вибрация/насыщенность .
Шаг 6
Дважды щелкните миниатюру этого слоя и выберите следующие настройки:
Шаг 7
Теперь мы собираемся немного усилить блики.Перейдите в Слой > Новый > Уровни , чтобы создать новый корректирующий слой уровней и назовите его Общая яркость .
Шаг 8
Дважды щелкните миниатюру этого слоя и выберите следующие настройки:
Шаг 9
Теперь добавим резкости. Нажмите Control-Alt-Shift-E на клавиатуре, чтобы сделать снимок. Перейдите к Filter> Other> High Pass и введите следующие настройки:
Шаг 10
Назовите этот слой Общая резкость , измените его режим наложения на Жесткий свет и уменьшите непрозрачность до 76% .
Ты сделал это!
Поздравляем, вы добились успеха! Вот наш окончательный результат с нашим эффектом эскиза Photoshop:
.Настройте свои результаты
Теперь вы можете настроить конечный эффект. Я дам вам несколько советов:
- Выберите слой Цвет фона , дважды щелкните на его миниатюре и внутри панели Палитра цветов выберите другой цвет. Нажмите OK .
- Выберите несколько слоев эскиза и поэкспериментируйте с их непрозрачностью, чтобы создать различные эффекты эскиза.
- Выберите слой Color Look , дважды щелкните на его миниатюре и на панели Properties измените настройки для другого вида цвета.
- Выберите слой Photo Tint , дважды щелкните на его миниатюре и на панели Свойства измените настройки для другого вида цвета.
- Выберите слой Общая контрастность и измените его непрозрачность, чтобы отрегулировать контраст.

- Выберите слой Общая яркость/насыщенность , дважды щелкните на его миниатюре и внутри панели Свойства поиграйте со значениями Яркость и Насыщенность для получения различных результатов.
- Выберите слой Общая яркость , дважды щелкните на его миниатюре и измените настройки, чтобы отрегулировать яркость.
- Выберите слой Общая резкость и измените его непрозрачность, чтобы настроить уровень резкости.
Вот что у меня получилось:
Потрясающая работа!
Если вы хотите создать еще более продвинутый набросок с эффектом рисования, как показано ниже, и всего одним щелчком мыши, ознакомьтесь с моим экшеном TechnicalArt Photoshop.
Экшен работает так, что вы просто закрашиваете области, которые хотите оставить в краске, воспроизводите экшен, и экшен сделает все за вас, давая вам полностью многослойные и настраиваемые результаты.
Хотите узнать больше? Ознакомьтесь со следующими учебными пособиями по эффектам эскиза:
Как преобразовать изображения в черно-белые в Photoshop
Черно-белая фотография популярна как никогда, а с цифровым программным обеспечением, таким как Adobe Photoshop , преобразование цифровых изображений никогда не было таким простым.
В этой статье мы рассмотрим некоторые из самых популярных методов преобразования черно-белых изображений, указав преимущества и недостатки каждого из них. Инструкции предоставляются для Photoshop CS и, если этот метод доступен, Photoshop Elements. Методы, которые мы охватываем:
- Преобразовать в оттенки серого (разрушающий)
- Инструмент Hue/Saturation (неразрушающий)
- Лабораторный цветовой метод (деструктивный)
- Карта градиента (неразрушающая)
- Канальный микшер (неразрушающий)
- Метод двойного оттенка/насыщенности (неразрушающий)
- Метод черно-белого корректирующего слоя (неразрушающий)
- корректирующий слой Camera Raw (смарт-объекты, неразрушающий)
- Справочные таблицы (неразрушающие)
Если вы не хотите читать каждый метод, мы рекомендуем последние два метода для большинства людей: использование фильтра Camera Raw и LUT.
Черно-белые действия
Если вы ищете отличные экшены Photoshop, которые сделают всю работу за вас, то на Envato Elements есть большой выбор, где вы можете загрузить неограниченные ресурсы по ежемесячной подписке.
Вы можете начать с этого набора из 31 профессионального черно-белого экшена Photoshop, который предоставляет широкий спектр возможностей для создания различных черно-белых эффектов в зависимости от желаемого образа.
31 профессиональный черно-белый экшен Photoshop от Envato ElementsКак преобразовать цветную фотографию в черно-белую в Photoshop
Преобразование в черно-белое цифровое изображение имеет ряд преимуществ.Начав с цветной фотографии и преобразовав ее в черно-белую в Photoshop , вы полностью контролируете преобразование.
Для наилучшего преобразования начните со съемки в формате RAW. Затем в программном обеспечении для преобразования RAW выведите фотографию в виде 16-битного файла Tiff . 16-битные файлы содержат гораздо больше информации для работы, чем 8-битные файлы , что обеспечивает лучшее преобразование с более плавными тональными градациями.
16-битные файлы содержат гораздо больше информации для работы, чем 8-битные файлы , что обеспечивает лучшее преобразование с более плавными тональными градациями.
Большинство цифровых зеркальных фотокамер (и некоторые компакты) имеют черно-белый режим.Камера выполняет преобразование за вас, и результаты, как правило, плохие, давая плоские размытые фотографии. Обычно лучше избегать этого режима и вместо этого использовать следующие методы.
Черно-белые преобразования
Photoshop и Photoshop Elements предлагают как разрушающие, так и неразрушающие методы преобразования черно-белых изображений. Деструктивные методы — это те, которые нельзя потом перенастроить. После того, как вы сделали преобразование, единственный способ изменить его — отменить преобразование и начать заново.
Неразрушающие методы используют корректирующих слоев Photoshop. Изменения, которые вы вносите в свою фотографию, сохраняются в слое, а исходная фотография внизу остается неизменной. Затем, когда вы закончите, вы сгладите изображение, и именно на этом этапе Photoshop сделает все изменения фотографии постоянными. Вы можете отредактировать преобразование в любое время перед сведением изображения, щелкнув значок корректирующего слоя .
Затем, когда вы закончите, вы сгладите изображение, и именно на этом этапе Photoshop сделает все изменения фотографии постоянными. Вы можете отредактировать преобразование в любое время перед сведением изображения, щелкнув значок корректирующего слоя .
Неразрушающее редактирование фотографий всегда лучше, чем разрушающее редактирование фотографий!
неразрушающий корректирующий слой1.Преобразовать в оттенки серого (разрушительный)
Самый простой метод преобразования черно-белого изображения в оттенки серого отбрасывает всю информацию о цвете в фотографии.
- Изображение > Режим > Оттенки серого
- Нажмите ‘ Отменить ’
Метод одинаков для Photoshop и Elements .
- Плюсы: Быстро и просто.
- Минусы: вы не можете контролировать преобразование.
2. Используйте инструмент Цветовой тон/Насыщенность (неразрушающий)
Этот метод дает точно такой же результат, как преобразование в оттенки серого и добавление черно-белого корректирующего слоя. Преимущество заключается в том, что он доступен в качестве корректирующего слоя и может использоваться как часть процесса неразрушающего редактирования.
Преимущество заключается в том, что он доступен в качестве корректирующего слоя и может использоваться как часть процесса неразрушающего редактирования.
Photoshop CS и Photoshop Elements:
- Слой > Новый корректирующий слой > Цветовой тон/Насыщенность
- Нажмите «ОК»
- Переместите ползунок Saturation полностью влево ( -100 ) и нажмите ‘ OK ’
- Плюсы: быстро и просто, и его можно применять в качестве корректирующего слоя как в Photoshop , так и в Elements .
- Минусы: вы не можете контролировать преобразование.
3. Лабораторный цветовой метод (деструктивный)
Этот метод преобразует вашу фотографию из цветового режима RGB в цветовой режим Lab . В режиме «Лаборатория» значения яркости и цвета записываются отдельно, то есть в режиме «Лаборатория» вы можете отказаться от информации о цвете, чтобы оставить черно-белое изображение. Он недоступен в Photoshop Elements .
Он недоступен в Photoshop Elements .
- Изображение > Режим > Лабораторный цвет
- Перейдите в окно Channels , если оно уже открыто (если нет, перейдите в Window > Channel ) и выберите канал Lightness
- Изображение > Режим > Оттенки серого
- Нажмите ‘ OK ’
- Плюсы: Дает черно-белое преобразование, которое теоретически более математически точно.Будет ли это приятное преобразование, зависит от изображения.
- Минусы: Деструктивный процесс редактирования, который не дает вам большого контроля.
4. Карта градиента (неразрушающая)
Инструмент Gradient Map сопоставляет черно-белый градиент со значениями яркости вашей фотографии. Темные области становятся черными или темно-серыми, а блики становятся белыми или светло-серыми.
- Нажмите ‘ D’ , чтобы сбросить цвета переднего плана и фона на черный и белый.

- Слой > Новый корректирующий слой > Карта градиента
- Нажмите ‘ OK ’
- Плюсы: Быстрое и простое неразрушающее черно-белое преобразование
- Минусы: Нет контроля над преобразованием
5. Канальный микшер (неразрушающий)
Канальный микшер — это первое перечисленное здесь средство преобразования черно-белых изображений, которое действительно начинает использовать весь потенциал информации, содержащейся в цветной фотографии.
Цветные фотографии имеют три цветовых канала; красный, зеленый и синий . Эти основные цвета объединяются, чтобы создать миллионы цветов на вашей фотографии. Метод преобразования микшера каналов позволяет регулировать соотношение между каналами красного, зеленого и синего .
Осветление значения канала с помощью микшера каналов осветляет близкие к нему цвета на цветовом круге и затемняет цвета, находящиеся напротив него. Например, увеличьте значение красного канала, и вы сделаете красные тона на фотографии светлее, а синие — темнее.Это приводит к осветлению тона кожи и затемнению синего неба.
Например, увеличьте значение красного канала, и вы сделаете красные тона на фотографии светлее, а синие — темнее.Это приводит к осветлению тона кожи и затемнению синего неба.
Микшер каналов — это цифровой эквивалент черно-белых фотографов, использующих цветные фильтры. Установка яркости красного канала на 100% дает тот же эффект, что и использование красного фильтра на объективе с черно-белой пленкой. Он недоступен в Photoshop Elements .
Фотошоп CS:
- Слой > Новый корректирующий слой > Микшер каналов
- Установите флажок Monochrome .
- Переместите ползунки Красный, Зеленый и Синий влево и вправо, чтобы осветлить или затемнить разные тона на фотографии. Сумма трех ползунков всегда должна быть 100% .
- Когда закончите, нажмите « OK ».
- Плюсы: Дает вам высокую степень контроля над черно-белым преобразованием.

- Минусы: Не такой гибкий, как следующие два метода. Недоступно в Photoshop Elements .
6. Метод двойного оттенка/насыщенности (неразрушающий)
В этом методе используются два оттенка/насыщенности корректирующих слоев . Верхний слой представляет собой прямое преобразование монохромных . Нижний слой изменяет цвета исходной фотографии, что, в свою очередь, меняет тона в черно-белом преобразовании. Это дает вам прекрасную степень контроля.
Photoshop CS и Photoshop Elements:
- Слой > Новый корректирующий слой> Цветовой тон/Насыщенность и нажмите ‘ OK ’
- Переместите ползунок Saturation до упора влево ( -100 ) и нажмите ‘ OK ’
- Активируйте фон , нажав на него
- Слой > Новый корректирующий слой> Цветовой тон/Насыщенность и нажмите ‘ OK ’
- Нажмите ‘ OK ’
- Измените режим наложения нижнего слоя Оттенок/Насыщенность на ‘ Цвет ’
- Двойной щелчок внизу Оттенок/Насыщенность значок слоя
- Переместите ползунок Hue влево или вправо и наблюдайте, как меняются тона! Вы также можете поэкспериментировать с ползунками Saturation и Lightness .

- Когда закончите, нажмите « OK ».
- Плюсы: Чрезвычайно точная степень контроля над преобразованием монохромного .
- Минусы: Нет, но меньше контроля, чем у некоторых других методов.
7. Метод черно-белого корректирующего слоя (неразрушающий)
Доступный в Photoshop CS3 и более поздних версиях, черно-белый корректирующий слой дает вам полный контроль над микшером каналов и двумя методами оттенка/насыщенности с помощью шести ползунков цвета.Но самой интересной особенностью является инструмент для целевой регулировки . С помощью этого инструмента вы можете настроить тона на фотографии, чтобы сделать их светлее или темнее. Это интуитивно понятный и точный метод преобразования.
- Слой > Новый корректирующий слой > Черно-белый
- Нажмите « OK ».
 Появится панель инструментов Black and White .
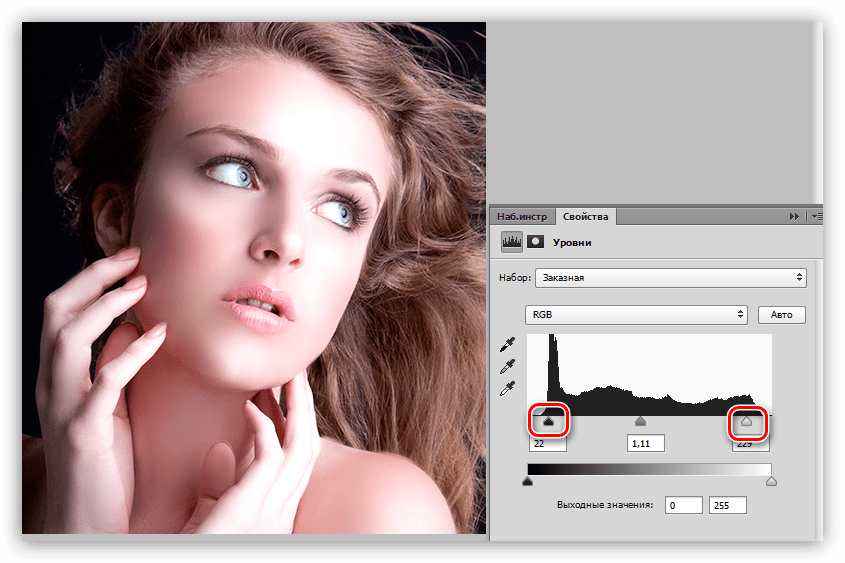
Появится панель инструментов Black and White . - Переместите шесть ползунков цвета вправо или влево, чтобы осветлить или затемнить соответствующие тона на фотографии.Вы также можете выбрать один из пресетов в раскрывающемся меню вверху.
- Когда закончите, нажмите « OK ».
- Плюсы: Самый гибкий доступный метод преобразования черно-белого изображения.
- Минусы: Доступно только в Photoshop CS3 и выше.
Узнайте больше о Photoshop и Photoshop Elements.
8. Используйте корректирующий слой Camera Raw (неразрушающий)
Adobe Camera Raw имеет несколько способов преобразования в черно-белое изображение, и вы, возможно, уже знакомы с ними.Почему бы не использовать те же инструменты и в Photoshop? Вот как:
- Выберите слой (или слои), к которым вы хотите применить фильтр. Щелкните правой кнопкой мыши имя слоя и выберите Преобразовать в смарт-объект в контекстном меню.

- Это преобразование превратит ваш слой в смарт-объект и позволит вам позже изменить настройки фильтра.
- Снова щелкните меню Filter и выберите Camera Raw Filter .Это действие вызовет интерфейс Camera Raw.
Фотография
Как создать собственные черно-белые профили и LUT в Adobe Camera Raw
Мари Гардинер
Камера RAW
Фильтр Camera Raw: сила обработки RAW, точность масок Photoshop
Джеффри Опп
9. Применение справочной таблицы (неразрушающий)
Вот вариант метода Camera Raw, в котором используются предустановки или справочные таблицы, чтобы сделать процесс быстрым и воспроизводимым.
- Установите LUT, как мы расскажем в нашем руководстве, если у вас их нет, проверьте выбор ниже
- Ваши профили должны быть видны под Просмотреть профили
- Наведите указатель мыши на каждую миниатюру, чтобы увидеть предварительный просмотр, выберите одну из них
- Используйте ползунок, чтобы настроить силу эффекта
- Другие ваши ползунки по-прежнему находятся на 0 .
 Внесите другие изменения на основе выбранного вами цветового профиля, включая дальнейшие изменения цветов в Color Mixer .
Внесите другие изменения на основе выбранного вами цветового профиля, включая дальнейшие изменения цветов в Color Mixer .
Фотография
Как использовать справочные таблицы (LUT) для мгновенных фотоэффектов в Adobe Camera Raw
Мари Гардинер
Фотография
Как использовать LUT для цветокоррекции изображений в Affinity Photo
Мари Гардинер
5 классных черно-белых LUT от Envato Elements
Описанные выше методы хорошо подходят для преобразования фотографий в черно-белые. Если вам нужен более быстрый способ получить эти результаты, посмотрите эти черно-белые LUT от Envato Elements:
1.Пакет из 50 ностальгических черно-белых LUT
Если вам нравится классический вид, попробуйте этот комплект. Он содержит 50 уникальных черно-белых LUT в ностальгическом стиле. Этот пакет кинематографических LUT поможет вам преобразовать ваши фотографии в несколько кликов.
2. Набор из 50 черно-белых свадебных LUT
Вы редактируете фотографии со своего большого дня? Тогда попробуйте эту черно-белую загрузку LUT. Он был создан специально для свадеб. Используйте его, чтобы добавить элегантности снимкам счастливой пары.
3. Набор из 50 черно-белых таинственных LUT
Чтобы немного разгадать тайну, попробуйте этот классный набор черно-белых LUT. Эффект прост в применении и работает как на устройствах Mac, так и на Windows.
4. 20 черно-белых LUT (справочные таблицы)
Этот набор из 20 LUT использует уникальный подход к коррекции цвета. Он применяет черно-белый эффект, но также поставляется с опциями, которые позволяют немного цвета просачиваться. Попробуйте, чтобы увидеть, что вы можете создать.
5.10 черно-белых пресетов Lightroom
Мы завершаем наш список этими десятью пресетами Lightroom. В результате цветокоррекции ваши фотографии выглядят так, будто изначально они были черно-белыми.
Говоря о пресетах, вы можете найти 40 потрясающих бесплатных загрузок Lightroom для создания черно-белых фотографий здесь:
Фотография
40 бесплатных черно-белых пресетов для Lightroom для преобразования фотографий в монохромные
Эндрю Чайлдресс
Заключение
Стоит потратить время, чтобы поэкспериментировать с этими различными методами, когда решаете, как подойти к преобразованию черно-белого изображения.Некоторые из них могут работать для вас лучше, чем другие, но всегда помните о сохранении исходной копии изображения, если вы используете деструктивный метод, и, в конечном счете, всегда лучше работать недеструктивно, чтобы у вас была возможность передумать.
Как придать фотообъектам сферическую форму в Photoshop | Малый бизнес
Играете ли вы с снимками сотрудников для комичного жаркого или хотите изобразить свои фотографии в совершенно новом — и округленном — свете, Adobe Photoshop имеет встроенную функцию, которая поможет вам сделать это быстро и плавно. Применение того, что может выглядеть как эффект аквариума или воздушного шара, может поразительно изменить плоскую фотографию, но оно не требует абсолютной точности или попиксельной модификации. Включите Photoshop в свой список сотрудников и заставьте его работать на ваших изображениях, чтобы добиться эффекта, который обязательно появится.
Применение того, что может выглядеть как эффект аквариума или воздушного шара, может поразительно изменить плоскую фотографию, но оно не требует абсолютной точности или попиксельной модификации. Включите Photoshop в свой список сотрудников и заставьте его работать на ваших изображениях, чтобы добиться эффекта, который обязательно появится.
Запустите Photoshop и перейдите к фотографии, которую вы хотите преобразовать с помощью эффекта сферизации.
Щелкните правой кнопкой мыши «Прямоугольный инструмент выделения», квадрат, состоящий из пунктирных линий, в верхней части панели «Инструменты», и выберите «Инструмент эллиптического выделения», круг, состоящий из пунктирных линий.
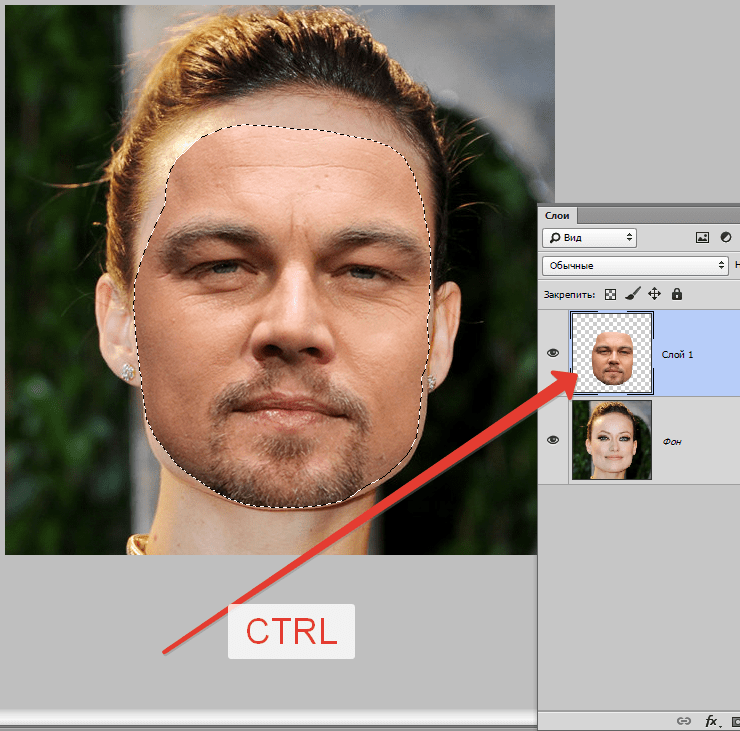
Поместите курсор рядом с головой объекта фотографии и обведите ее кругом. Щелкните правой кнопкой мыши внутри круга и выберите «Слой через копирование». Слой добавляется к изображению, но вы не видите его в рабочей области, только на панели «Слои» в правой части экрана.
Откройте меню «Фильтр» и выберите «Искажение». Нажмите на опцию «Spherize», после чего появится небольшое окно Spherize. Если у вас есть место, перетащите окно в сторону, чтобы вы могли видеть и его, и свою фотографию.
Нажмите на опцию «Spherize», после чего появится небольшое окно Spherize. Если у вас есть место, перетащите окно в сторону, чтобы вы могли видеть и его, и свою фотографию.
Просмотрите настройки окна по умолчанию «100%» и «Нормальный», которые дают вам самый большой и округлый сферический эффект.Нажмите кнопку «ОК», которая закроет окно и покажет преобразование на вашем изображении.
Щелкните меню «Редактировать» и выберите «Отменить сферизацию», чтобы вернуть слой в нормальное состояние. Снова откройте окно Spherize, перетащите ползунок «Количество» вниз до «0%» и просмотрите предварительный просмотр трансформации. Чтобы увидеть на своем изображении, нажмите кнопку «ОК».
Поэкспериментируйте с параметрами «Горизонтально» и «Вертикально» в раскрывающемся меню, что придаст объектам веселый вид в зависимости от ползунка «Количество».Нажмите «ОК», когда получите идеальный сферический эффект.
Щелкните правой кнопкой мыши «Слой 1» на панели «Слои». Если вы не видите это окно открытым, щелкните меню «Окно», а затем щелкните строку «Слои». Когда панель открыта, щелкните ее правой кнопкой мыши и выберите «Объединить слои». Это выравнивает ваше изображение до одного слоя, необходимого для его сохранения в виде обычного файла изображения.
Когда панель открыта, щелкните ее правой кнопкой мыши и выберите «Объединить слои». Это выравнивает ваше изображение до одного слоя, необходимого для его сохранения в виде обычного файла изображения.
Откройте меню «Файл» и выберите «Сохранить как». Дайте сферическому изображению новое имя файла, чтобы не перезаписывать неискаженный оригинал.Выберите, где сохранить его в сети вашей компании, и нажмите кнопку «Сохранить».
Два способа мгновенно сделать ваши фотографии эффектными с помощью Photoshop
Вам когда-нибудь казалось, что на ваших фотографиях чего-то не хватает? В этом кратком руководстве по Photoshop вы узнаете, как сделать ваши фотографии яркими с помощью этой простой техники повышения резкости, чтобы оживить ваши фотографии за считанные минуты.
В те дни, когда большинство медиа потребляются на наших мобильных телефонах, мы хотим, чтобы наши фотографии выделялись в лентах людей. В этом кратком руководстве по Photoshop вы подробно узнаете о моем рабочем процессе и увидите, как я повышаю резкость своих фотографий. Мы будем изучать повышение резкости за счет размытия и повышения резкости за счет добавления зернистости. Давайте прыгнем прямо в него!
Мы будем изучать повышение резкости за счет размытия и повышения резкости за счет добавления зернистости. Давайте прыгнем прямо в него!
Этот метод используется для имитации эффекта, который вы снимали с малой глубиной резкости, и в то же время делает изображение более ярким.
Шаг 1. Дважды скопируйте фоновый слой
После открытия изображения в Photoshop дважды продублируйте фоновый слой. Чтобы дублировать фоновый слой, нажмите Shift+Option+Command+E.Чтобы скопировать, нажмите Command+J. Когда вы дублируете первоначально заблокированный фоновый слой, вы вносите все свои корректировки неразрушающим образом, что дает вам оптимальный контроль над окончательными результатами. Назовите нижний слой «размытие», а верхний слой «резкость».
Шаг 2:
Примените фильтр размытия Чтобы добавить дополнительный слой глубины вашим портретам и привлечь внимание зрителей к важным областям кадра, это быстрый способ сделать это. Нажмите на слой с размытием, перейдите в верхнюю часть панели меню и выберите «Фильтр» — «Размытие» — «Размытие по Гауссу ». Когда вы окажетесь на панели размытия, установите процентное значение 5-8 процентов . Нажмите ок. Вы хотите, чтобы все было размыто в этот момент.
Нажмите на слой с размытием, перейдите в верхнюю часть панели меню и выберите «Фильтр» — «Размытие» — «Размытие по Гауссу ». Когда вы окажетесь на панели размытия, установите процентное значение 5-8 процентов . Нажмите ок. Вы хотите, чтобы все было размыто в этот момент.
На слое с размытием создайте маску слоя. После добавления маски слоя возьмите мягкую кисть и нарисуйте 100-процентную непрозрачность и растекание . Всегда нужно начинать с удаления размытия вокруг таких областей, как глаза, лицо и одежда.Нанеся максимальное количество, уменьшите непрозрачность кисти до 50% и закрасьте такие области, как уши и волосы. Это даст вам постепенное снижение фокуса, как если бы это был объектив с малой глубиной резкости.
Шаг 3. Добавьте фильтр резкости
Существуют десятки способов и инструментов для повышения резкости ваших изображений, но я предпочитаю использовать фильтр верхних частот. На мой взгляд, это дает наиболее естественный эффект.Фильтр высоких частот находится в верхней строке меню в разделе Фильтр – Другое – Фильтр высоких частот. Когда вы окажетесь на панели повышения резкости , установите радиус 7-8 . Нажмите ок. Когда вы нажмете ОК, все ваше изображение будет выглядеть как рисунок. Чтобы избавиться от эффекта рисования, на панели слоев измените режим наложения на «мягкий свет».
На мой взгляд, это дает наиболее естественный эффект.Фильтр высоких частот находится в верхней строке меню в разделе Фильтр – Другое – Фильтр высоких частот. Когда вы окажетесь на панели повышения резкости , установите радиус 7-8 . Нажмите ок. Когда вы нажмете ОК, все ваше изображение будет выглядеть как рисунок. Чтобы избавиться от эффекта рисования, на панели слоев измените режим наложения на «мягкий свет».
Результаты
Заточка с зерном
Шаг 1. Дважды скопируйте фоновый слой
После того, как изображение откроется в Photoshop, дважды продублируйте фоновый слой.Назовите нижний слой «шум», а верхний слой «резкость».
Шаг 2:
Применить шумовой фильтр После того, как ваши слои будут названы и продублированы, на слое шума мы применим наш эффект шума/зернистости. Чтобы этот эффект был наиболее эффективным, мы сначала ставим зернистость, а затем — заточку. Слой повышения резкости увеличивает резкость добавленной зернистости. Итак, чтобы добавить фальшивую зернистость, перейдите в Фильтр – Шум – Добавить шум. Оказавшись на панели шума, установите количество на 5 процентов , чтобы оно выглядело максимально естественно.Все вышеперечисленное начнет привносить отвлекающие артефакты в окончательное изображение. Отметьте кнопку на гауссовом. Это даст вам концентрацию зерна, которая поможет подчеркнуть текстуру кожи и окружающую среду. Затем установите флажок «Монохроматический». Когда добавляется монохроматическая опция, она смешивает зернистость со сценой и помогает подобрать исходные цвета. Нажмите ок. После добавления эффекта перейдите к непрозрачности слоя и уменьшите ее до 60 процентов или около того.
Чтобы этот эффект был наиболее эффективным, мы сначала ставим зернистость, а затем — заточку. Слой повышения резкости увеличивает резкость добавленной зернистости. Итак, чтобы добавить фальшивую зернистость, перейдите в Фильтр – Шум – Добавить шум. Оказавшись на панели шума, установите количество на 5 процентов , чтобы оно выглядело максимально естественно.Все вышеперечисленное начнет привносить отвлекающие артефакты в окончательное изображение. Отметьте кнопку на гауссовом. Это даст вам концентрацию зерна, которая поможет подчеркнуть текстуру кожи и окружающую среду. Затем установите флажок «Монохроматический». Когда добавляется монохроматическая опция, она смешивает зернистость со сценой и помогает подобрать исходные цвета. Нажмите ок. После добавления эффекта перейдите к непрозрачности слоя и уменьшите ее до 60 процентов или около того.
Чтобы усилить зернистость, которую мы добавили в этот эффект, и выявить всю текстуру, фильтр повышения резкости высоких частот будет служить для повышения резкости зернистости, а не фактического изображения. Это усиливает эффект. Как только вы окажетесь на панели повышения резкости, установите радиус на 7-8. Нажмите ок. Когда вы нажмете ОК, все ваше изображение будет выглядеть как рисунок. Чтобы избавиться от эффекта рисования, на панели слоев измените режим наложения на мягкий свет. Удерживая нажатыми Shift+G, выделите слои и сгруппируйте их. Уменьшите непрозрачность группы до 60-70%.
Это усиливает эффект. Как только вы окажетесь на панели повышения резкости, установите радиус на 7-8. Нажмите ок. Когда вы нажмете ОК, все ваше изображение будет выглядеть как рисунок. Чтобы избавиться от эффекта рисования, на панели слоев измените режим наложения на мягкий свет. Удерживая нажатыми Shift+G, выделите слои и сгруппируйте их. Уменьшите непрозрачность группы до 60-70%.
В работе, которую я делаю, выделяется текстура на моих фотографиях.Я использовал эти две техники в течение последних нескольких лет, и они творили чудеса на моих фотографиях. Всего за несколько простых шагов и несколько минут в Photoshop вы можете оживить свои изображения с помощью повышения резкости. Как вы повышаете резкость своих фотографий? Позвольте мне знать в комментариях ниже!
Добавление реалистичного рисунка на морщинистую поверхность с помощью карты смещения Photoshop
Photoshop предлагает Warp, который позволяет вам сгибать рисунок. Деформация отлично подходит для цилиндрического отображения или изгиба искусства в виде волны, похожей на флаг.Фильтр Liquify позволяет перемещать пиксели, как если бы вы работали с мокрой краской. Но чтобы реалистично разместить произведение искусства на неровной поверхности, вам нужны карты смещения.
Деформация отлично подходит для цилиндрического отображения или изгиба искусства в виде волны, похожей на флаг.Фильтр Liquify позволяет перемещать пиксели, как если бы вы работали с мокрой краской. Но чтобы реалистично разместить произведение искусства на неровной поверхности, вам нужны карты смещения.
Для отображения смещения требуется два игрока: изображение, которое вы хотите деформировать (пиксели которого вы хотите сместить), и изображение, которое будет использоваться в качестве карты (карта смещения). Обычно карты представляют собой изображения в градациях серого.
В этом упражнении нам нужно «напечатать» логотип на толстовке так, чтобы он реалистично падал вниз в складках ткани.
1. Чтобы создать карту, продублируйте изображение: Изображение > Дублировать. Назовите изображение ShirtMap (рис. 1).
Рис. 1. Дублируйте изображение, чтобы начать создание карты смещения.
2. Преобразуйте изображение в оттенки серого: Изображение > Режим > Оттенки серого.
3. Если есть много мелких детализированных деталей, наложенное изображение будет проникать в каждый маленький закоулок. Вы просто хотите, чтобы рисунок следовал общей форме ткани, а не каждому маленькому выступу. Поэтому размойте изображение, чтобы сгладить текстуру, но сохраните «изгибы».Выберите «Фильтр» > «Размытие» > «Размытие по Гауссу». Поэкспериментируйте с ползунками, пока поверхность не станет гладкой, но у вас все еще будут светлые и темные складки ткани (рис. 2).
Рис. 2. Размытие карты оттенков серого позволяет плавно повторять крупные складки ткани, не делая ее шероховатой из-за текстуры самой ткани.
4. Сохраните изображение карты в формате PSD или TIFF. Вы можете закрыть его или оставить открытым? Неважно. Но изображение должно быть сохранено на диске, чтобы Photoshop мог идентифицировать его, когда вам нужно использовать его в качестве карты.
5. Вернитесь к исходному цветному изображению, щелкнув его строку заголовка.
6. Поместите рисунок на рубашку. Вы можете копировать и вставлять из другого изображения или использовать «Файл» > «Поместить», чтобы добавить либо векторную графику, либо другое изображение. Используйте маркеры размещенного изображения для масштабирования и вращения по мере необходимости. Когда вы закончите позиционирование и манипулирование иллюстрацией, щелкните галочку на панели параметров в верхней части интерфейса или нажмите клавишу Enter/Return на клавиатуре (рис. 3).
Вы можете копировать и вставлять из другого изображения или использовать «Файл» > «Поместить», чтобы добавить либо векторную графику, либо другое изображение. Используйте маркеры размещенного изображения для масштабирования и вращения по мере необходимости. Когда вы закончите позиционирование и манипулирование иллюстрацией, щелкните галочку на панели параметров в верхней части интерфейса или нажмите клавишу Enter/Return на клавиатуре (рис. 3).
Рис. 3. Изображение размещено и готово к искажению с помощью карты смещения.
7. Если вы используете «Файл» > «Поместить» для векторного изображения, изображение будет автоматически преобразовано в смарт-объект. Хотя векторные смарт-объекты обладают тем преимуществом, что их можно бесконечно масштабировать без потери деталей, они не позволяют себе играть с картами смещения. (Обратите внимание, что растровые смарт-объекты могут терять детализацию при масштабировании, поскольку они основаны на пикселях.)
Чтобы преобразовать смарт-объект в пиксели, чтобы можно было исказить логотип, убедитесь, что вас устраивают размер и угол иллюстрацию, а затем выберите «Слой» > «Растрировать» > «Смарт-объект».
8. Теперь пришло время использовать карту смещения. Выберите «Фильтр» > «Искажение» > «Смещение». В диалоговом окне «Смещение» (рис. 4) примите параметры по умолчанию и нажмите «ОК».
Рис. 4. Настройки Displacement по умолчанию обычно удовлетворительны, поэтому просто нажмите OK.
Затем Photoshop спросит, какое изображение вы хотите использовать в качестве карты смещения. Перейдите к созданному изображению карты и выберите его (рис. 5).
Рис. 5. Выберите изображение карты, созданное ранее.
9.Работа красиво «согнута», но все равно выглядит фальшивой. Вам нужно, чтобы затенение рубашки просвечивало через изображение логотипа. Для этого измените режим наложения слоя логотипа на Умножение (рис. 6).
Рис. 6: кажется, что произведение искусства парит над рубашкой (непосредственно под ней). Измените режим наложения слоя изображения на «Умножение», после чего затенение основного изображения проявится через изображение логотипа (внизу в центре). Регулятор режима наложения находится в верхней части палитры слоев (внизу).
Регулятор режима наложения находится в верхней части палитры слоев (внизу).
10. Для еще большего удовольствия вы можете сделать так, чтобы рисунок логотипа действовал как маска для слоев выше, создав группу обрезки. Несмотря на то, что мы склонны думать, что маски должны быть над содержимым, которое они маскируют, группы отсечения работают снизу.
Над слоем с изображением логотипа создайте еще один слой с изображением. Вы можете скопировать и вставить или использовать «Файл» > «Поместить», чтобы добавить растровое или векторное изображение (рис. 7). Однако вам не нужно растрировать смарт-объект, чтобы этот трюк сработал.
Рис. 7. В слое над искаженным логотипом поместите иллюстрацию, которую нужно замаскировать формой логотипа.
Когда верхний слой будет на месте, наведите указатель мыши на разделительную линию между слоем с бревенчатым рисунком и новым слоем над ним. Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Macintosh), и когда вы увидите странный маленький значок, состоящий из двух пересекающихся кругов и стрелки, щелкните разделительную линию.
Рис. 8. Создание группы отсечения. Наведите указатель мыши между слоями, удерживайте клавишу Alt (ПК) или Option (Mac), а затем щелкните (сразу внизу).Миниатюра верхнего слоя имеет отступ и теперь имеет направленную вниз стрелку, указывающую, что она замаскирована содержимым следующего слоя. Маскированный слой также наследует режим наложения нижнего слоя группы (нижнее изображение).
Первоначально это руководство появилось на сайте Practicalia.net.
Как превратить кого-то в фотошоп
Хотели бы знать, как с помощью Photoshop превратить кого-либо в изображение, чтобы разместить людей на нужных вам творческих фонах? Это не очень сложно, но требует некоторого терпения и усердия.Вы сможете объединить разных людей на одной фотографии и изменить свой простой фон на что-то тематическое.
Пошаговое руководство
Ознакомьтесь с этими простыми инструкциями о том, как добавить человека на фотографию в Photoshop CC, и вы сможете быстро добиться результата. Этот урок содержит много полезной информации, которая пригодится, даже если вы заинтересованы в других композиционных трюках с изображениями.
Этот урок содержит много полезной информации, которая пригодится, даже если вы заинтересованы в других композиционных трюках с изображениями.
1. Найдите свои изображения
Выберите две фотографии.Обратите внимание на такие аспекты, как освещение, перспектива, ракурсы и разрешение. Все эти вещи должны быть похожи на двух изображениях, если вы хотите получить максимально естественный результат.
Если две фотографии выглядят совершенно по-разному и несовместимы, вам следует поискать другие совпадающие снимки. Это важно помнить, так как малейшие различия могут разрушить весь образ.
Совет: Фигурки проще вырезать из фотографий с чистым фоном.
2. Дублируйте фоновый слой
Используйте сочетание клавиш Cmd + J (для Mac)/Ctrl + J (для Windows), чтобы дублировать фоновый слой.
3. Сделайте выбор
Определите, какую тему вы хотите извлечь. Для этого используйте инструмент «Быстрое выделение». Просто начните нажимать на человека, которого хотите выбрать. Вы увидите марширующих муравьев.
Вы увидите марширующих муравьев.
На данном этапе вам не нужно быть слишком точным, когда вы фотошопите кого-то в изображение. Мы уточним выбор в следующих шагах. Главное, убедитесь, что выбраны все части тела.
4. Создайте маску слоя
Создайте маску слоя, нажав кнопку «Добавить маску слоя» в нижней части панели «Слои».Выбранная часть фотографии останется видимой.
5. Уточните выделение
Нажмите «\». Появится красная маска для проверки точности краев маски.
Используйте инструмент «Кисть», чтобы настроить границы маски. Кисть позволяет более аккуратно работать с изображением и избавляться от лишних битов или добавлять недостающие.
Не стоит торопиться. Работайте аккуратно и только когда все будет готово нажмите «\» — маска исчезнет.
6. Перенос маски на новое изображение
Перетащите слой-маску на фотографию, где вы хотите, чтобы человек Photoshop был.
7. Измените размер извлеченного человека
Размер и положение человека должны вписываться в картинку, на которую вы его добавляете. Инструмент Free Transform пригодится на этом этапе. Нажмите «Свободное преобразование» в меню «Правка».
Инструмент Free Transform пригодится на этом этапе. Нажмите «Свободное преобразование» в меню «Правка».
Вы также можете использовать комбинацию Cmd/Ctrl + T. Вы увидите прямоугольник снаружи слоя. Перетащите угол поля, чтобы изменить размер объекта. Следите за тем, чтобы пропорции фигуры не были искажены. Удерживайте клавишу Shift, чтобы управлять им.Уменьшайте размер, пока фигура не совпадет с картинкой.
8. Создание теней
Чтобы изображение выглядело более естественным, вы можете настроить свет и тени с помощью Кривых. Имейте в виду, что вам нужно поместить слой Curves под слой маски.
При необходимости добавьте света с помощью Кривых. Обязательно поместите слой Curves над слоем с человеком.
9. Настройка цветов
Если освещение на двух фотографиях несовместимо, вам также необходимо поработать с экспозицией и цветами вставленного объекта.Они не должны нарушать цветовую гармонию новой картины.
Отрегулируйте экспозицию, освещение, контрастность, баланс белого, уровни синего и красного. Выполнив все эти манипуляции, вы получите естественно выглядящую картинку.
Выполнив все эти манипуляции, вы получите естественно выглядящую картинку.
Совет: Убедитесь, что изменен только необходимый слой. Удерживая Alt/Option, выберите слой.
10. Готово! Наслаждайтесь результатом
Вот и все! Теперь вы знаете, как превратить человека в фотошоп. Конечно, вам нужно потратить некоторое время, чтобы отточить свои навыки, поэтому не расстраивайтесь, если ваши первые работы будут немного нереалистичными.
Заказать ретушь фона $5 за фотоБесплатные программы для Photoshop
Вам кажется, что цвета на снимке выглядят скучно и требуют небольшой коррекции? Тогда эти действия то, что вам нужно. С помощью этих действий я изменил все фоны и поместил модели на другую картинку.Загрузите их, если вам нравятся результаты.
Черно-белый
Если у вас есть проблемы с соответствием цветов и освещения на ваших снимках, этот плагин поможет решить проблему. Это превратит ваши цветные изображения в черно-белые, которые будут выглядеть очень стильно.
Цвет
Хотите, чтобы ваши фотографии выглядели легкими и воздушными? Тогда поэкспериментируйте с этим действием. Он делает тона холоднее за счет понижения температуры. Это действие также влияет на контрастность и резкость, увеличивая их.
Движущийся фон
Этот экшен для PS добавляет на ваши фотографии разноцветные огоньки. Это создает особую таинственную атмосферу и выделяет фотографию среди других кадров.
Это создает особую таинственную атмосферу и выделяет фотографию среди других кадров.
Энн Янг
Привет, я Энн Янг, профессиональный блогер. читать далее
Как клонировать себя в Photoshop — Тони и Челси Нортруп
Adobe Photoshop — отличный инструмент для редактирования фотографий.Мне нравится использовать его как творческий способ редактировать фотографии и изменять их. Мой первый проект в Photoshop был забавным: создание клонов самого себя.
Съемка фотографий
Чтобы сделать клонов самого себя, поставьте камеру на штатив и сделайте несколько снимков себя в разных местах одной и той же сцены. Если у вашей камеры есть таймер (показан далее), запустите таймер, а затем встаньте перед камерой, чтобы она вас сфотографировала.
Выберите разные позы для каждого изображения.вы можете делать снимки, а затем перемещаться перед камерой до щелчка затвора. попытайтесь сделать так, чтобы ваши «персонажи» выглядели так, будто они взаимодействуют друг с другом по выражению лица. Нажмите на изображения ниже, чтобы загрузить их, чтобы вы могли попробовать сами!
Открытие изображений как слоев
Если вы хотите редактировать те же файлы, что и я, вы можете скачать их выше. Откройте файлы в Photoshop как слои, один поверх другого. Вы можете открыть несколько изображений как слои, выбрав Файл | Скрипты | Загрузить файлы в стек .Вы увидите свои фотографии как несколько слоев на одном изображении, как показано ниже. Вы можете использовать более двух изображений.
Использование масок слоя для отображения частей каждого изображения
Сейчас верхний слой полностью скрывает нижний. Мы можем использовать маску слоя, чтобы скрыть части верхнего слоя, позволив нижнему слою просвечиваться..jpg) Если вы не знакомы с масками слоя, посмотрите это видео:
Если вы не знакомы с масками слоя, посмотрите это видео:
Сначала выберите верхний слой, а затем нажмите кнопку Добавить маску слоя , показанную далее.
Теперь выберите инструмент «Кисть». Вы будете использовать инструмент «Кисть», чтобы закрасить черным цветом внутри маски слоя, скрывая части верхнего изображения.
Установите черный цвет переднего плана, как показано ниже. Цвет переднего плана управляет цветом, который рисует кисть.
Теперь выберите маску слоя и закрасьте ее черным цветом. Вы можете нажимать клавиши [ и ] на клавиатуре, чтобы увеличить или уменьшить размер кисти. Каждая часть маски слоя, которую вы рисуете черным цветом, будет скрывать эту часть верхнего слоя.