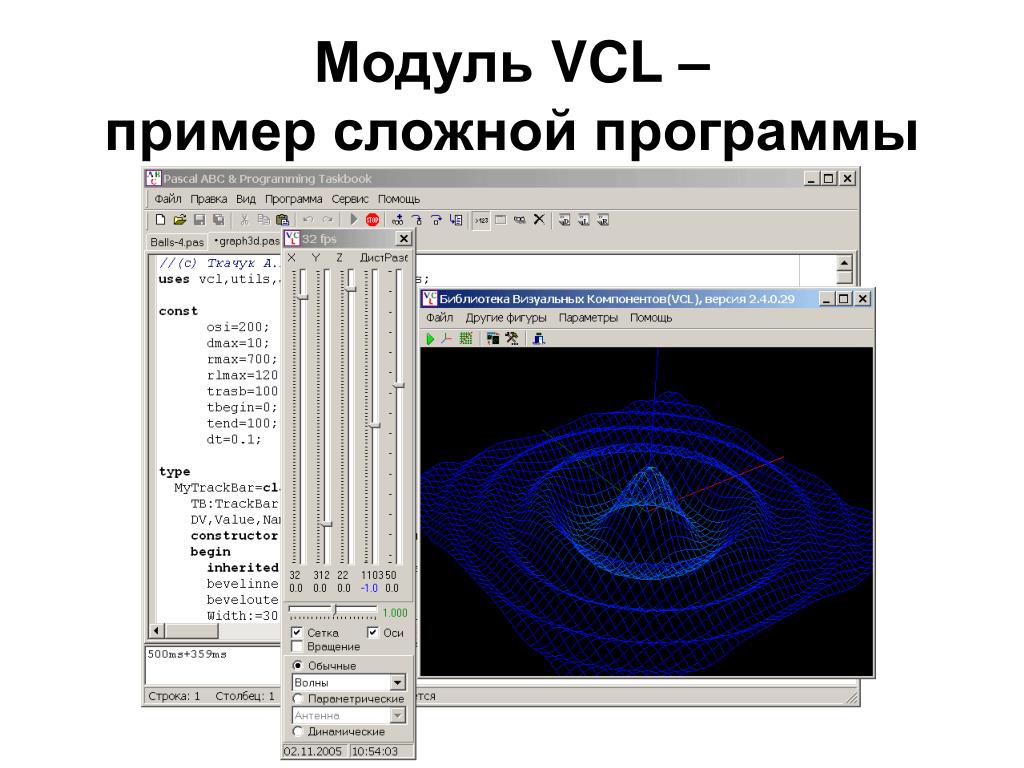
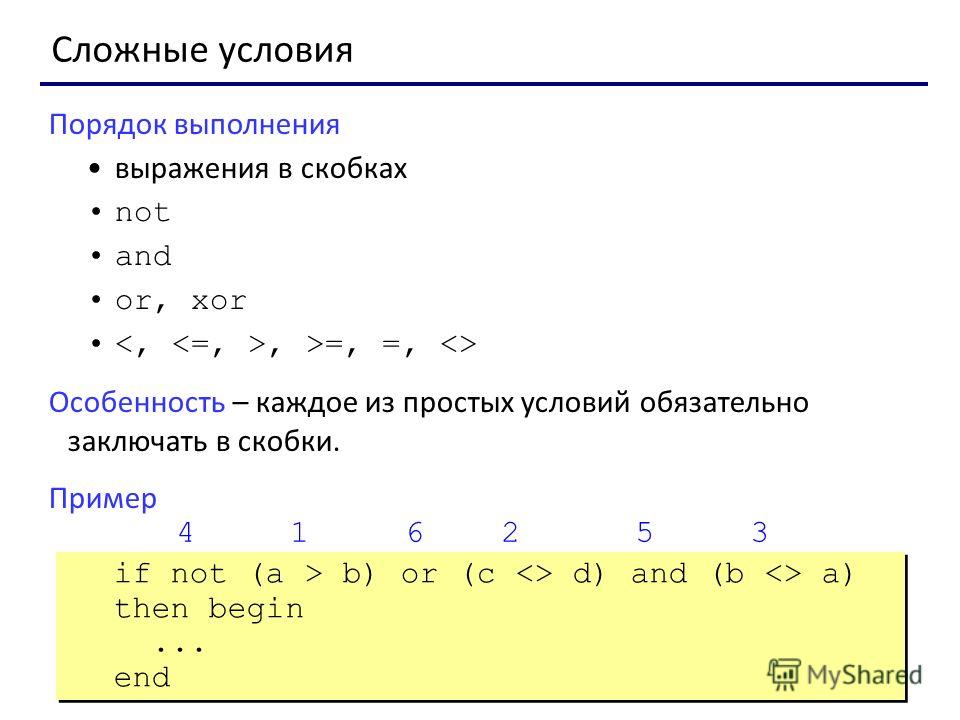
Оформляем приложения к договорам: сложные случаи
Даем ответы на следующие вопросы подписчиков (с примерами оформления и алгоритмами действий). Как лучше нумеровать приложения к приложениям договоров? Если сначала было единственное приложение и его оставили без номера (в договоре есть неоднократные ссылки на него в таком виде), а потом к договору надо оформить второе приложение, то как быть с их нумерацией? Как форму документа (например, акта) сделать приложением к договору: как оформить его шапку, наименование и сколько комплектов подписей изобразить? Как придать юридическую силу скан-копиям договора и приложений к нему при их направлении по электронной почте, если у контрагентов нет электронных подписей? Как в этом случае можно упростить создание копий документов, если у них очень много страниц?
Мы получили целую группу вопросов об оформлении приложений к договорам. И ответы на них решили объединить в статью в надежде, что она поможет и вам.
Нумерация приложений к приложениям
На практике встречаются ситуации, когда к договору имеются приложения, у которых есть свои приложения. Например, приложением к договору часто оформляется производство определенных работ (на каждую группу работ или объект – собственное приложение), а уже какие-то их детали могут конкретизироваться в других типах приложений. И тогда возникает вопрос: как их нумеровать?
Вопрос в тему
Если к договору идет приложение 1 с описанием этапов работ и их стоимости, а в этом приложении мы ссылаемся на Техническое задание (ТЗ) и Бриф, то как нумеровать эти ТЗ и Бриф:
- их можно сделать приложениями 2 и 3? если нет, то почему?
- или лучше приложениями А и Б?
Если в тексте договора ссылок на «подприложения» нет, а упоминаются они только в основном приложении, то их можно считать дополнительными приложениями к приложению.
И тогда некорректно будет продолжать их нумерацию в формате основного приложения, сделав их № 2 и № 3. Ведь позже к договору, возможно, придется подписывать другие основные приложения (например, на новые объекты), и в результате нумерация будет выглядеть странной: в тексте договора будет отсылка к приложению № 1, но не будет к приложениям № 2 и 3, а затем будет упоминаться приложение № 4. Может возникнуть путаница, хотя явной ошибкой такой подход назвать нельзя.
Ведь позже к договору, возможно, придется подписывать другие основные приложения (например, на новые объекты), и в результате нумерация будет выглядеть странной: в тексте договора будет отсылка к приложению № 1, но не будет к приложениям № 2 и 3, а затем будет упоминаться приложение № 4. Может возникнуть путаница, хотя явной ошибкой такой подход назвать нельзя.
Есть и другой риск, когда к договору имеется приложение № 1, «подприложение» к нему могут по невнимательности тоже назвать «приложение 1». И тогда появится два разных по содержанию приложения с одинаковым номером к одному договору. Вот это уже точно будет ошибкой.
Некоторые на практике дают «подприложениям» буквенную нумерацию «А», «Б», «В» и т.д. (иногда используют латинский алфавит), оставляя числовую нумерацию для основых приложений договора. Все это так же может запутать стороны. Например, когда у основного приложения № 1 есть «подприложение» А, это будет выглядеть нормально только пока к основному приложению № 2 не потребуется оформить первое «подприложение».
Поэтому наиболее оптимальный вариант – отразить в нумерации всех приложений к договору их уровень / «этаж» по аналогии с тем, как нумеруют многоуровневые списки. Например, у основного приложения 1 «подприложения» будут иметь номера 1.1, 1.2 и т.д. (или 1.А, 1.Б), а у основного приложения 2 – «подприложения» 2.1, 2.2 (или 2.А, 2.Б). И тогда:
- сразу будет видно, что является «подприложением», к какому основному приложению оно относится;
- безболезненно можно будет оформлять очередные приложения 1 уровня: № 3, 4, 5 и т.д., при этом нумерация путаться не будет.
Как при этом оформлять отметку о приложении на них самих, показано в Примерах 1 и 2. Ссылаться в документах на эти «подприложения» можно будет стандартным образом: с указанием присвоенного 2-этажного номера, при этом не потребуется упоминать, к какому приложению относится это «подприложение» (см. Пример 3).
Пример 1. Отметка о приложении в «шапке» приложения к договору
Приложение 1
к Договору от 17. 09.2019 № 47
09.2019 № 47
Пример 2. Отметка о приложении в «шапке» «подприложения» к приложению договора
Приложение 1.1
к Договору от 01.10.2019 № 47
Пример 3. Ссылка в документе на «подприложение» к договору
В связи с нарушением условий п. 23 приложения 1.1 к договору от 01.10.2019 № 47 требуем предоставить…
Напомним, что при указании номера приложения и ссылки на него в тексте другого документа использовать знак «№ » не обязательно. А само слово «приложение» можно писать как с заглавной, так и с маленькой буквы. Поэтому корректным будет и «приложение 1», и «Приложение № 1». Главное – придерживайтесь единообразия.
Связанный материал
Оформление приложений, связанных содержанием с основным документом
№ 05 / 2022
Нумерация приложений «задним числом»
Встречается ситуация, когда при подписании договора у него есть только одно приложение, которое не нумеруется. Но потом сотрудничество между этими компаниями продолжается и возникает необходимость подписать следующее приложение к тому же договору.
Но потом сотрудничество между этими компаниями продолжается и возникает необходимость подписать следующее приложение к тому же договору.
Вопрос в тему
При подписании договора у него было только одно приложение и его решили не нумеровать, а потом возникла необходимость сделать к этому договору еще одно приложение. И как его тогда нумеровать:
- новому присвоить номер 1, и тогда у нас будет одно «просто» приложение без номера и другое Приложение 1?
- либо надо допсоглашением менять формулировки договора и шапку приложения без номера, чтобы сделать его приложением 1, тогда потом спокойно подписываем следующее приложение под номером 2?
Сложности разработки приложения для Android
Оглавление
На рынке операционных систем для мобильных приложений сейчас серьезно можно рассматривать только Android и iOS, поскольку устройства, работающие под управлениями других ОС, теряются в пределах математической погрешности. Если рассматривать эти две платформы, то лидирующие позиции удерживает Android, который по своей популярности примерно на 10-30% в зависимости от региона обходит iOS. Поэтому одним из главных достоинств данной платформы является именно большая армия пользователей, с помощью которых и можно зарабатывать на Android-приложениях.
Поэтому одним из главных достоинств данной платформы является именно большая армия пользователей, с помощью которых и можно зарабатывать на Android-приложениях.
Важные нюансы в разработке программ для Android
С точки зрения любого заказчика, разработка приложения для устройств под Android должна принести хорошую прибыль, тогда как никаких сложностей в создании качественной программы быть не может. Но так ли это на самом деле? Отчасти, да! Благодаря большому количеству Android-устройств, с помощью разработки Андроид приложения можно охватить большую целевую аудиторию и предлагать ей свои услуги и товары. Но именно в разнообразии устройств и кроется главная проблема для разработчиков, которым необходимо учитывать особенности каждой из выпускаемых моделей смартфонов.
Разрешение экрана
Первое, что бросается в глаза и пользователю, и разработчику, большое количество вариантов разрешений и соотношения сторон экранов смартфонов. Это одна из главных головных болей разработчиков, поскольку им необходимо под это многообразие создать такую верстку и проработать такие графические варианты, которые будут адекватно отображаться на всех устройствах с любым разрешением и размерами экрана.
Отличия в аппаратной мощности
Еще одним поводом для беспокойства является аппаратная начинка устройств, вариантов которой может быть множество! В самом начале планирования и разработки приложения специалисты с заказчиком проговаривают функции, которые должна выполнять программа. Но не весь функционал можно реализовать на каждом из действующих устройств Android. Есть флагманские модели, укомплектованные производительными процессорами, с качественными матрицами, большими объемами внутренней и оперативной памяти, высокопроизводительными графическими чипами, на которых даже самые сложные приложения будут работать без единого глюка, максимально быстро и отзывчиво. Но есть и устаревшие бюджетные модели со старой операционной системой версии от 4.0, особенности которых нужно обязательно учитывать для нормальной работы функционала приложения.
Версионность Android и API
Операционная система Android продолжает совершенствоваться, поэтому в одном магазине и в одно время можно увидеть сразу несколько моделей с разной версией Android. А это влияет не только на визуальное отображение графики приложения, но и на его работоспособность. Так приложение может запрашивать разрешения доступа к гироскопу, датчикам освещенности, камере, адресной книге, NFC и другим модулям устройства. И в зависимости от прошивки и используемой версии Android может изменяться и способ запроса разрешения, и качество отдаваемых данных. То есть, те функции, которые гарантированно будут отлично работать на Android 9.0, могут запускаться некорректно на устройствах с Android 4.0. Этот немаловажный нюанс обязательно необходимо учитывать разработчикам.
А это влияет не только на визуальное отображение графики приложения, но и на его работоспособность. Так приложение может запрашивать разрешения доступа к гироскопу, датчикам освещенности, камере, адресной книге, NFC и другим модулям устройства. И в зависимости от прошивки и используемой версии Android может изменяться и способ запроса разрешения, и качество отдаваемых данных. То есть, те функции, которые гарантированно будут отлично работать на Android 9.0, могут запускаться некорректно на устройствах с Android 4.0. Этот немаловажный нюанс обязательно необходимо учитывать разработчикам.
Оптимальное решение для пользователей
Огромная аудитория, доступ к которой может открыться при разработке приложения для смартфонов и планшетов под управлением ОС Android, на самом деле сужается из-за многообразия android-устройств. И владельцу бизнеса вместе с разработчиками предстоит ответить на непростые вопросы относительно предпочитаемой целевой аудитории. Будут ли это обладатели смартфонов премиум-класса или же приложение будет направлено на владельцев устаревших устройств тоже. Возможны и компромиссные варианты, которые смогут нормально работать на большом количестве моделей, но при этом не смогут использовать на все 100% возможности флагманских современных смартфонов. Оптимальным вариантом станет создание приложения с минимальным базовым пакетом характеристик, позволяющих адекватно работать и на сравнительно устаревших устройствах, и на тех смартфонах, которые только будут вскоре появляться в магазинах. Но даже при такой «золотой середине» часть целевой аудитории все же не сможет полноценно использовать функционал.
Возможны и компромиссные варианты, которые смогут нормально работать на большом количестве моделей, но при этом не смогут использовать на все 100% возможности флагманских современных смартфонов. Оптимальным вариантом станет создание приложения с минимальным базовым пакетом характеристик, позволяющих адекватно работать и на сравнительно устаревших устройствах, и на тех смартфонах, которые только будут вскоре появляться в магазинах. Но даже при такой «золотой середине» часть целевой аудитории все же не сможет полноценно использовать функционал.
Специалисты студии KitApp неоднократно сталкивались с этой дилеммой и нашли отличное решение, которое на 100% устроит и пользователей, и самого клиента. Специалисты могут разработать приложение с поддержкой Android версии 4.0 и выше, и в этом случае можно охватить фактически 99% целевой аудитории. При этом все функции и инструменты проекта будут корректно работать практически на всех смартфонах с ОС Android.
Создание приложений для устройств, которые работают под управлением операционной системы Android, связано с определенными сложностями и наличием подводных камней, поэтому перед разработчиками и даже самим заказчиком стоит непростая задача. В студии KitApp прекрасно знают эти особенности и смогут, в зависимости от особенностей вашего бизнеса, предложить оптимальный вариант Android приложения. Свяжитесь с нами удобным для вас способом, и наши специалисты бесплатно проконсультируют вас по всем интересующим вопросам.
В студии KitApp прекрасно знают эти особенности и смогут, в зависимости от особенностей вашего бизнеса, предложить оптимальный вариант Android приложения. Свяжитесь с нами удобным для вас способом, и наши специалисты бесплатно проконсультируют вас по всем интересующим вопросам.
МОБИЛЬНЫЕ ПРИЛОЖЕНИЯ — Lengmeng — разработка сайтов любой сложности
МОБИЛЬНЫЕ РЕШЕНИЯ ДЛЯ РАЗВИТИЯ БИЗНЕСА
Мобильное приложение
Мобильное приложение – это программное обеспечение, которое специально разрабатывается на основе функционала современных гаджетов. Оно может использоваться совершенно по-разному: сейчас речь идёт не только об играх, музыкальных проигрывателях, но еще и о магазинах, онлайн-помощниках и прочих полезных сервисах.
Чаще всего приложения для мобильных телефонов загружают на таких площадках, как Google Play или
AppStore. Разработчики создают приложение либо под конкретную платформу, либо сразу для
нескольких.
Наиболее популярные операционные системы, для которых выпускаются новинки – это iOS, Android,
Windows Phone.
Разработчики создают приложение либо под конкретную платформу, либо сразу для
нескольких.
Наиболее популярные операционные системы, для которых выпускаются новинки – это iOS, Android,
Windows Phone.
Чем приложение для мобильного телефона отличается от сайта?
Очень часто начинающие пользователи не могут понять, чем мобильный сайт отличается от приложения на
гаджет. Причем речь идет не только о пользовательской аудитории, но еще и о бизнесменах, которые не
могут понять, зачем им переплачивать за создание мобильного приложения, если можно просто запустить
сайт. Тогда ресурс будет выглядеть на гаджете стильно, красиво, не придется возиться с созданием
программного обеспечения, чтобы пользователем устанавливалась на смартфон программа.
Важно понять, что существует и приложение, и сайт с адаптивной версткой. Это две отдельных системы, которые отличаются друг от друга и обладают своими особенностями. Стоит начать с мобильной версии сайта, которая на самом деле является переработкой или адаптацией дизайна, контента страницы. Она создается для того, чтобы пользователь мог с удобством просматривать данные с экрана своего мобильного. Проще всего сделать копию сайта, который транслируется на персональном компьютере и подстроить его под мобильную версию. Если раньше вариант сайта для портативных устройств считался достижением, то сейчас программа на телефон – даже более удобный, современный и оптимальный вариант, чем версия для ПК.
Примеры мобильных приложений созданных LengMeng
Какие есть типы мобильных приложений?
Разработчики предлагают разные варианты софта, поэтому стоит разобраться, какие есть типы и для чего
они используются.
Выделяют следующие виды программных продуктов: :
- онлайн-сервисы;
- банк в сети;
- программы для брони;
- маркеты;
- программы лояльности и бонусные системы.
А к приложениям для внутреннего применения относятся:
- разработки для общения и коллективной работы;
-
автоматизация процессов.

Разработчики предлагают разные варианты софта, поэтому стоит разобраться, какие есть типы и для чего они используются. С точки зрения сферы бизнеса выделяют всего два подвида. Один из них подходит для оптимизации внутренних процессов, а второй применяется для результативного маркетинга и общения с потенциальными клиентами. Такие приложения для телефона Андроид и Айос нативно и гармонично продвигают бренд.
- Веб-версии сайтов с ограниченным функционалом. Такой вариант реализации подойдёт бизнесу на начальных этапах;
- Гибридные. Это приложения, которые могут скачиваться пользователями, отправлять им уведомления, собирать данные с регистраций – одним словом полноценный и отдельный софт;
-
Нативные.
 Такие приложения наиболее сложные в разработке, однако позволяют воплотить любые
бизнес-идеи.
Такие приложения наиболее сложные в разработке, однако позволяют воплотить любые
бизнес-идеи.
Специфика создания и разработки мобильных приложений под Android с нуля
Создание мобильного приложения под android непростая задача, потому что важно знать несколько моментов. Во-первых, это большая фрагментация устройств. Просто огромная. Это прекрасно для пользователей: можно выбрать телефон на любой вкус и под любые технические требования. Но очень непросто для разработчиков приложений, и это касается как аппаратной, так и программной части.
Читать статью
Особенности разработки и создания приложений для IOS (iphone)
И все же несмотря на то, что база устройств на платформе iOS значительно меньше, чем на Android,
нюансов создания и разработки приложений для iphone достаточно много. Дизайн, актуальный код,
использование особенностей смартфона при создании и разработке приложений для iphone может
сильно повысить лояльность пользователей, что приведет к повешению рейтинга приложения в
магазине. Но обо всём по порядку:
Дизайн, актуальный код,
использование особенностей смартфона при создании и разработке приложений для iphone может
сильно повысить лояльность пользователей, что приведет к повешению рейтинга приложения в
магазине. Но обо всём по порядку:
Читать статью
Разработка сайтов Украина:
Киев Винница Днепропетровск Житомир Запорожье Черновцы
Ивано-Франковск Кировоград Луцк Львов Николаев Чернигов
Одесса Полтава Ровно Сумы Тернополь Ужгород
Харьков Херсон Хмельницкий Черкассы
Разработка мобильных приложений: основные этапы
01 /
Аналитика
Специалисты проводят аналитику, изучают сферу бизнеса, делают выбор мобильных платформ,
изучают конкурентов, целевую аудиторию. На основе собранных данных формируется четкий план
действий, определяется команда разработчиков, рассчитывается стоимость. Аналитика позволяет
понять сильные и слабые стороны мобильного приложения и сделать качественный продукт,
нацеленный на аудиторию.
На основе собранных данных формируется четкий план
действий, определяется команда разработчиков, рассчитывается стоимость. Аналитика позволяет
понять сильные и слабые стороны мобильного приложения и сделать качественный продукт,
нацеленный на аудиторию.
02 /
Проектирование
Прототипы позволяют понять, как будет выглядеть приложение. Разработка под ios имеет свои
особенности, под Android требования к интерфейсу другие. Все это учитывается и отображается
в прототипе. Прежде, чем начать разработку мобильного интерфейса, необходимо четко понимать,
как он будет выглядеть в итоге. Именно прототипы решают эту задачу и дают полную картину. После утверждения составляется ТЗ и специалисты переходят к разработке мобильных приложений.
После утверждения составляется ТЗ и специалисты переходят к разработке мобильных приложений.
03 /
Дизайн
Специалист создает дизайн мобильных приложений, опираясь на особенности платформы, фирменный стиль компании, нишу бизнеса и множество других факторов. Важно сделать интерфейс удобным. Если будет проводиться размещение в App Store, обязательно нужно соблюдать все требования платформы к интерфейсу. Дизайнер продумывает каждую деталь. По готовому дизайну делается верстка, и все элементы приобретают структуру.
04 /
Разработка
Далее начинается программирование мобильных приложений. Специалисты создают модули,
индивидуальные инструменты, используют подходящий стек технологий. В разработке мобильных
приложений участвует большая команда. Это самая продолжительная и ответственная часть
работы. При необходимости подключаются сторонние сервисы, платежные системы и другие
инструменты. Наша цель – сделать приложения для мобильных устройств под конкретные бизнес
задачи.
Специалисты создают модули,
индивидуальные инструменты, используют подходящий стек технологий. В разработке мобильных
приложений участвует большая команда. Это самая продолжительная и ответственная часть
работы. При необходимости подключаются сторонние сервисы, платежные системы и другие
инструменты. Наша цель – сделать приложения для мобильных устройств под конкретные бизнес
задачи.
05 /
Тестирование
Проводится несколько этапов тестирования, ищутся неточности в коде, имитируется деятельность
потенциального пользователя, определяется качество интерфейса. Если есть недостатки,
вносятся коррективы и они устраняются. При необходимости проводится бета-тестирование с
использованием реальных клиентов для проверки нагрузки и поиска ошибок. Проверяется система
безопасности.
При необходимости проводится бета-тестирование с
использованием реальных клиентов для проверки нагрузки и поиска ошибок. Проверяется система
безопасности.
06 /
Запуск и поддержка
Когда приложение прошло тест, проводится размещение в App Store или же в Google Play, если это Android приложение. Мы обучаем ваших сотрудников пользоваться интерфейсом, работать с контентом, проверяем, чтобы размещение на платформы прошло успешно. Оказываем гарантийную техническую поддержку, отдельно можно заказать услугу полного технического обеспечения приложения. Также предлагаем услуги продвижения.
Расскажите о своих бизнес-целях и наш опыт поможет их достичь!
Оставьте заявку и мы свяжемся с вами в ближайшее время
Разработка сайта SMM продвижение Дизайн сайта Мобильное приложение Контекстная реклама Другое
Вас так же может заинтересовать:
РАЗРАБОТКА САЙТОВ
РАЗРАБОТКА ПОРТАЛОВ
РАЗРАБОТКА LANDING PAGE
РАЗРАБОТКА МОБИЛЬНОГО ПРИЛОЖЕНИЯ
РАЗРАБОТКА SRM СИСТЕМ
ВЕБ-РАЗРАБОТКА
РАЗРАБОТКА ДИЗАЙНА САЙТА
РАЗРАБОТКА САЙТА ДЛЯ ЛИЧНОГО БРЕНДА
РАЗРАБОТКА САЙТА БЛЯ БИЗНЕСА
ГОСУДАРСТВЕННЫЙ САЙТ
UX/UI ДИЗАЙН
ВЕБ-РАЗРАБОТКА
МОБИЛЬНЫЕ ПРИЛОЖЕНИЯ
РАЗРАБОТКА САЙТА ДЛЯ
8 рекомендаций по проектированию сложных приложений
Следующие 8 рекомендаций носят универсальный характер даже несмотря на большое разнообразие сложных приложений, отличающихся рабочими процессами и конечными пользователями.
Что такое сложное приложение?
Ранее мы определили сложное приложение как любое приложение, которое поддерживает широкие, неструктурированные цели или нелинейные рабочие процессы высококвалифицированных пользователей в специализированных областях. Сложные приложения имеют различия в:
- рабочих процессах
- конечных пользователях, которых они поддерживают (от ученых-исследователей до военных профессионалов и финансовых аналитиков).
Но также сложные приложения обладают схожими качествами, например:
- Дают высококвалифицированным пользователям специальные знания;
- Помогают пользователям ориентироваться в больших базовых наборах данных и управлять ими, а также обеспечивают расширенное понимание или анализ данных;
- Поддерживают решение проблем или конечных целей с неизвестными или переменными базовыми задачами;
- Требуют передачи или сотрудничества между несколькими ролями, инструментами или платформами;
- Снижают риски выполнения важных задач, когда на карту поставлены большие потери (например, доход или даже жизнь).

Приложения отличаются друг от друга по своему назначению, однако многим из них присущи одни и те же проблемы, касающиеся как разработчиков, создающих эти приложения, так и конечных пользователей.
В этой статье представлены 8 рекомендаций по проектированию сложных приложений с учетом общих проблем, с которыми сталкиваются дизайнеры и исследователи.
1. Продвигайте обучение через действие
Исследования показывают, что при знакомстве с приложением или системой пользователи предпочитают сразу же начать использовать их, не обращая внимания на уровень сложности. Они больше заинтересованы в том, чтобы приступить к выполнению своих задач, чем тратить много времени на гайды, документацию или другие виды помощи. Этот феномен известен как парадокс активного пользователя.
Однако при изучении приложений для критически важных областей было бы неуместно полагаться исключительно на обучение методом проб и ошибок. Но все же некоторая доля обучения на практике всегда будет обязательной, поскольку очень сложно охватить все возможности системы или приложения в одном лишь учебном курсе или руководстве.
Позвольте пользователям начать изучение интерфейса немедленно при помощи метода проб и ошибок, но без рисков, приводящих к потере работы.
Например, ограничьте возможность пользователей выполнять длинную последовательность действий, не видя результатов этих действий. Например, конструкция приборной панели поддерживает этот принцип, поскольку предварительный просмотр элементов обновляется в реальном времени по мере ее создания. Пользователям не нужно ждать завершения своей задачи, чтобы увидеть, соответствует ли результат их действий их собственным намерениям.
В этом модуле редактирования информационной панели Salesforce элемент информационной панели предварительно просматривается и обновляется в реальном времени справа, когда пользователь устанавливает параметры и фильтры для данных слева.2. Помогите пользователям перейти на более эффективные методы
Чаще всего даже пользователи сложных приложений переходят на платформы с посредственной производительностью. Другими словами, большинство пользователей не являются экспертами в приложениях, которые они используют на своих собственных устройствах.
Другими словами, большинство пользователей не являются экспертами в приложениях, которые они используют на своих собственных устройствах.
Многих устраивает то, к чему они привыкли. Это значит что они будут продолжать довольствоваться привычными способами выполнения задач, зачастую неэффективными, а не тратить время на поиск оптимальных решений для своих рабочих процессов.
Со временем такой подход приводит к потере производительности в огромных масштабах, поскольку пользователи многие годы используют одно и то же неэффективное приложение изо дня в день
Задача UX-разработчиков — помочь пользователям перейти на более эффективные методы, найдя ненавязчивые способы более быстрого и эффективного обмена информацией для поставленных задач.
Например, вместо того чтобы полагаться исключительно на длинные учебные пособия или руководства (даже хорошо написанные), вставьте контекстные обучающие подсказки для акселераторов и дополнительных функций во всем приложении. Контекстные подсказки предоставляются пользователям только в контексте поставленной задачи. Всплывающие подсказки, предлагающие более быстрый способ выполнения задачи основаны на том же принципе: они появляются, когда пользователь наводит курсор на пункт меню панели инструментов.
Всплывающие подсказки, предлагающие более быстрый способ выполнения задачи основаны на том же принципе: они появляются, когда пользователь наводит курсор на пункт меню панели инструментов.
3. Обеспечьте гибкие и плавные пути
Пользователи сложных приложений зачастую преследуют выполнение объемных, неструктурированных задач, не зная своей конечной цели, но им необходимо анализировать данные для поиска ответов. Даже если существует хорошо сформулированная конечная цель, зачастую пользователи не следуют известному последовательному алгоритму для ее достижения. Тем не менее, система должна иметь следующую структуру:
- физический интерфейс, с которым взаимодействуют пользователи;
- некоторый тип линейного процесса, который они завершают с течением времени.

Предоставьте гибкость в последовательности выполнения задач, избегая жестких, линейных рабочих процессов, которые вынуждают пользователей выполнять набор действий от начала и до конца без каких-либо отклонений или гибкости в последовательности.
Например, предоставьте методы, которые позволяют пропустить этап, вернуться к предыдущему шагу и плавно перейти от одного к любому другому. Например, гибкая интерактивная карта последовательности внутри мастера установки позволяет пользователям вернуться к предыдущим шагам без потери прогресса.
4. Помогите пользователям отслеживать действия и мыслительные процессы.
Пользователи сложных приложений часто сталкиваются с долгим ожиданием и частыми перерывами в работе. Сложный анализ данных может длиться, например, часами, если не днями, а высокая сложность среды, окружающая большинство пользователей сложных приложений, может привести к неожиданным и резким перерывам в их работе.
Сложный анализ данных может длиться, например, часами, если не днями, а высокая сложность среды, окружающая большинство пользователей сложных приложений, может привести к неожиданным и резким перерывам в их работе.
Даже без внеплановых перерывов сложность и вариативность подзадач, выполняемых для достижения цели, требует большого объема рабочей памяти, чтобы хранить информацию, которую можно легко потерять.
После перерывов в рабочем процессе: разгрузите память и помогите пользователям возобновить выполнение задач, позволяя фиксировать свои действия и мыслительные процессов во время работы.
Разрешение добавлять и хранить открытые заметки о конкретных наборах данных, диаграммах или других элементах — один из способов поддержки этого принципа. Например, во время сложного моделирования или анализа данных комментарии, введенные пользователем, позже могут напомнить, зачем они создали модель и на какой вопрос пытались ответить, когда делали это.
TreeAge — программное обеспечение для моделирования, которое позволяет пользователям вводить открытые комментарии во время анализа и моделирования данных (вверху), к которым можно будет получить доступ позже (внизу).
5. Контролируйте переход между несколькими инструментами и рабочими пространствами
Пользователи сложных приложений обычно работают с несколькими инструментами и несколькими рабочими пространствами. Даже если большая часть работы приходится на одно специализированное приложение, то все равно достаточно часто требуется переключаться по ряду причин. Например, причины могут быть следующими:
- для сбора данных из онлайн-баз;
- для поиска статей или другой внешней документации;
- для создания собственных заметок и комментариев в других приложениях, когда основное программное обеспечение не поддерживает это действие.
Даже в рамках основного приложения пользователи могут переключаться между различными рабочими пространствами благодаря программным настройкам или другим дополнительным пакетам, которые включают различные специализированные функции в приложении.
Уменьшите нагрузку на переключение между инструментами, поддерживая переход из одной среды в другую как внутри, так и вне основного приложения.
Один из способов уменьшить нагрузку на переключение между инструментами — просто принять экосистему и спроектировать точки подключения между основным приложением и часто используемыми сторонними инструментами. Например, сложная задача часто требует хорошей коммуникации в команде и отчетности. Встроенные функции для экспорта наборов данных в Excel или изображений в PowerPoint позволяют пользователям экономить драгоценное время, которое в противном случае тратится на преобразование данных или создание снимков экрана при попытке составить отчеты и презентации.
Microsoft Power BI — приложение для бизнес-аналитики. Оно предоставляет функцию копирования визуальных элементов в виде изображений, позволяя пользователям быстро записывать и вставлять визуализации данных во внешние приложения.6. Уменьшите беспорядок, не уменьшая возможностей
Сложные приложения часто предназначены для широкого спектра применений. То же программное обеспечение для аналитического мониторинга, используемое природоохранным агентством для измерения и отслеживания производства медоносных пчел, может использоваться и автомобильной компанией для отслеживания отказов оборудования. Такое разнообразие сценариев использования делает сложные приложения очень мощными, с одной стороны, но часто очень нагроможденными, с другой. Кроме того, сложные приложения часто должны быть рассчитаны как на начинающих, так и на опытных пользователей одновременно, а опытным пользователям могут потребоваться расширенные функции, к которым редко обращаются новички.
Такое разнообразие сценариев использования делает сложные приложения очень мощными, с одной стороны, но часто очень нагроможденными, с другой. Кроме того, сложные приложения часто должны быть рассчитаны как на начинающих, так и на опытных пользователей одновременно, а опытным пользователям могут потребоваться расширенные функции, к которым редко обращаются новички.
Предоставьте пользователям выбор, сводя к минимуму появление беспорядка в интерфейсе без снижения возможностей приложения.
Поэтапное раскрытие информации — это один из способов уменьшения беспорядка, при котором параметры предоставляются пользователю только в том случае, если они имеют отношение к текущей задаче или рассматриваемому элементу. Например, отображение дополнительных параметров или настроек только после проверки связанного поля в сложной форме или в мастере установки является примером поэтапного раскрытия информации, относящегося к сложным приложениям.
Тут используется поэтапное раскрытие (дополнение) информации, чтобы уменьшить беспорядок внутри приложения. В этом случае параметр «Предоставить разрешения» (внизу) отображается только после того, как выбран параметр «Отметить этот параметр как частный» (вверху).
В этом случае параметр «Предоставить разрешения» (внизу) отображается только после того, как выбран параметр «Отметить этот параметр как частный» (вверху).7. Легкость перехода между основной и вторичной информацией
Не все элементы могут отображаться одновременно, даже при условии отсутствия беспорядка в интерфейсе. Некоторая информация должна оставаться на заднем плане, однако эта вторичная информация часто бывает необходима в данном контексте и для принятия решений относительно информации на переднем плане.
Упростите переход между первичной и вторичной информацией и помогите пользователям контекстуализировать основную информацию, позволяя им получать доступ и просматривать дополнительный материал, не покидая используемый экран или среду.
Панели мониторинга часто поддерживают этот принцип, например, позволяя пользователям просматривать более точные количественные данные во всплывающей подсказке, когда пользователь наводит курсор на определенную точку на диаграмме или графике.
8. Сделайте важную информацию визуально заметной
Многие задачи требуют от пользователей сложных приложений высокого уровня визуального поиска и концентрации.
Вот несколько примеров: пользователям, возможно, придется находить и различать соответствующие данные в огромных таблицах. Системные предупреждения должны привлекать внимание к соответствующим частям интерфейса, чтобы пользователи могли своевременно замечать их и реагировать. Простой просмотр и попытка понять визуализацию данных на информационной панели также является значительным компонентом визуального поиска. Огромное количество конкурирующей информации и элементов в сложном приложении может затруднить выполнение этих задач.
Помогите пользователям находить важную информацию и действовать в соответствии с ней, делая важные элементы визуально заметными (т. е. выделяя их среди остальных элементов). Стоит отметить, что выделение важной информации не всегда означает добавление акцента к этой информации (например выделение ярким цветом или более жирным шрифтом). Удаление несущественных элементов может быть в равной степени или даже более эффективным для визуализации важной информации.
е. выделяя их среди остальных элементов). Стоит отметить, что выделение важной информации не всегда означает добавление акцента к этой информации (например выделение ярким цветом или более жирным шрифтом). Удаление несущественных элементов может быть в равной степени или даже более эффективным для визуализации важной информации.
Например, удаление лишней графики или визуальных элементов, которые не несут никакой цели, может выделить важные данные. Модуль панели приборов, который исключает нечеткие, неразборчивые иллюстрации из элементов данных, поддерживает этот принцип, уменьшая нагрузку визуального поиска для пользователя, пытающегося найти данные на приборной панели.
Элементы приборной панели, сопровождаемые лишней графикой, затрудняют визуальный поиск (слева). Элементы панели инструментов без ненужных значков делают числовые данные более заметными (справа).Заключение
Сложные приложения разнообразны и поддерживают широкий сегмент пользователей и рабочих процессов. Однако проблемы, встречающиеся в подобных приложениях, аналогичны независимо от сферы деятельности. Оптимизируйте сложные приложения, следуя этим 8 рекомендациям по проектированию:
Однако проблемы, встречающиеся в подобных приложениях, аналогичны независимо от сферы деятельности. Оптимизируйте сложные приложения, следуя этим 8 рекомендациям по проектированию:
- Поощряйте обучение на практике.
- Помогите пользователям использовать более эффективные методы для выполнения своих задач.
- Обеспечьте гибкие и плавные пути для рабочих процессов.
- Помогите пользователям отслеживать действия и мыслительные процессы.
- Контролируйте переход между несколькими инструментами и рабочими пространствами.
- Уменьшите беспорядок, не уменьшая возможностей и функционала.
- Упростите переход между основной и вторичной информацией.
- Сделайте важную информацию визуально более заметной.
Пароль должен соответствовать требованиям к сложности (Windows 10) — Windows security
- Статья
- Чтение занимает 4 мин
Относится к:
- Windows 10
Содержит описание рекомендаций, расположения, значений и соображений безопасности параметра политики безопасности Пароль должен соответствовать требованиям к сложности.
Справочные материалы
Параметр политики Пароль должен соответствовать требованиям к сложности определяет, должны ли пароли соответствовать ряду правил для надежных паролей. Если этот параметр включен, пароли должны удовлетворять следующим требованиям:
Пароли не могут содержать значение samAccountName пользователя (имя учетной записи) или полное значение displayName (полное имя). Обе проверки не будут чувствительны к регистру.
Параметр samAccountName проверяется в полном объеме только для того, чтобы определить, является ли параметр частью пароля. Если параметр samAccountName имеет длину менее трех символов, эта проверка пропускается. Параметр displayName анализируется на наличие разделителей: запятых, точек, тире или дефисов, подчеркиваний, пробелов, знаков фунта и табуляций. Если какой-либо из этих разделителей найден, параметр displayName разделяется, и подтверждается, что все проанализированные разделы (маркеры) не будут включены в пароль.
 &*_-+=`|\(){}[]:;»‘<>,.?/) Символы валют, такие как евро или фунт стерлингов, не считаются специальными символами для этого параметра политики.
&*_-+=`|\(){}[]:;»‘<>,.?/) Символы валют, такие как евро или фунт стерлингов, не считаются специальными символами для этого параметра политики.- Любой символ Юникода, классифицируемый как цифра или буква, но не в верхнем или нижнем регистре. Эта группа включает символы Юникода из азиатских языков.
Требования к сложности применяются при смене или создании паролей.
Правила, включенные в требования к сложности паролей Windows Server, входят в passfilt.dll и не могут быть изменены напрямую.
Если эта возможность включена, стандартный passfilt.dll может привести к увеличению звонков в службу поддержки по поводу заблокированных учетных записей, так как пользователи привыкли к паролям, содержащим только символы из алфавита. Но этот параметр политики достаточно свободный, чтобы все пользователи к этому привыкли.
Другие параметры, которые можно включить в пользовательский passfilt.dll,— это использование символов не в верхней строке. Чтобы ввести символы верхней строки, удерживайте клавишу SHIFT и нажмите одну из клавиш в строке цифр клавиатуры (от 1 до 9 и 0).
Возможные значения
- Enabled
- Отключено
- Не определено
Рекомендации
Совет
Последние рекомендации см. в Руководстве по паролям.
Включите параметр Пароль должен соответствовать требованиям к сложности. Этот параметр политики в сочетании с минимальной длиной пароля в 8 символов гарантирует, что есть как минимум 159238157238528 сочетаний для одного пароля. Этот параметр усложняет атаку методом подбора, но она не становится невозможной.
Использование сочетаний с клавишей ALT может значительно повысить сложность пароля. Однако, если требовать, чтобы все пользователи в организации соблюдали такие строгие требования к паролям, это может привести к недовольству пользователей и перегруженности службы поддержки. Рассмотрите возможность реализации в организации требование использовать ALT-символы в диапазоне от 0128 до 0159 во всех паролях администраторов. (ALT-символы за пределами этого диапазона могут представлять стандартные буквы и цифры, которые не усложняют пароль. )
)
Короткие пароли, содержащие только буквы и цифры, легко скомпрометировать с помощью общедоступных средств. Чтобы избежать эту уязвимость, пароли должны содержать прочие символы и/или соответствовать требованиям к сложности.
Местоположение
Конфигурация компьютера\Параметры Windows\Параметры безопасности\Политики учетных записей\Политика паролей
Значения по умолчанию
В следующей таблице приведены фактические и действующие значения по умолчанию для этой политики. Значения по умолчанию также можно найти на странице свойств политики.
| Тип сервера или объект групповой политики (GPO) | Значение по умолчанию |
|---|---|
| Политика домена по умолчанию | Включено |
| Политика контроллера домена по умолчанию | Включено |
| Параметры по умолчанию для автономного сервера | Отключено |
| Действующие параметры по умолчанию для контроллера домена | Включено |
| Действующие параметры по умолчанию для рядового сервера | Включено |
| Действующие параметры GPO по умолчанию на клиентских компьютерах | Отключено |
Вопросы безопасности
В этом разделе описывается, каким образом злоумышленник может использовать компонент или его конфигурацию, как реализовать меры противодействия, а также рассматриваются возможные отрицательные последствия их реализации.
Уязвимость
Пароли, содержащие только буквы и цифры, легко раскрыть с помощью нескольких общедоступных средств.
Противодействие
Настройте для параметра политики Пароль должен соответствовать требованиям к сложности значение Включено и советуйте пользователям использовать в паролях различные символы.
В сочетании с параметром Минимальная длина пароля со значением 8, этот параметр политики гарантирует, что число различных вариантов для одного пароля настолько велико, что его трудно (но возможно) успешно атаковать методом подбора. (При увеличении параметра политики минимальной длины пароля также увеличивается среднее время, необходимое для успешной атаки.)
Возможное влияние
Если конфигурация по умолчанию для сложности пароля сохранена, может вырасти количество вызовов службы поддержки от владельцев заблокированных учетных записей, так как пользователи, возможно, не привыкли к паролям, содержащим не алфавитные символы, либо у них могут возникнуть проблемы при вводе паролей, содержащих буквы с акцентными символами или символы на клавиатурах с разными раскладками. Однако все пользователи должны иметь возможность выполнять требования к сложности с минимальной сложностью.
Однако все пользователи должны иметь возможность выполнять требования к сложности с минимальной сложностью.
Если в вашей организации предъявляются более строгие требования к безопасности, вы можете создать настраиваемую версию файла Passfilt.dll, которая позволяет использовать произвольно сложные правила обеспечения безопасности паролей. Например, для настраиваемого фильтра паролей может потребоваться использовать символы не из верхней строки. (Символы верхней строки— это символы, для набора который требуется нажать и удерживать клавишу SHIFT, а затем нажать любую из клавиш в строке цифр на клавиатуре, от 1 до 9 и 0.) Настраиваемый фильтр паролей также может выполнить проверку словаря, чтобы убедиться, что предложенный пароль не содержит распространенные слова или фрагменты таких слов.
Использование сочетаний с клавишей ALT может значительно повысить сложность пароля. Однако такие строгие требования к паролям могут привести к росту количества запросов в службу поддержки. Кроме того, ваша организация может рассмотреть требование использовать ALT-символы в диапазоне 0128–0159 для всех паролей администраторов. (ALT-символы за пределами этого диапазона могут представлять стандартные буквы и цифры, которые не усложняют пароль.)
(ALT-символы за пределами этого диапазона могут представлять стандартные буквы и цифры, которые не усложняют пароль.)
Связанные статьи
- Политика паролей
React. Разработка сложных клиентских приложений #7 — Блог HTML Academy
Завершился очередной поток курса «Разработка сложных клиентских приложений», который успешно защитили 103 человека. Поток побил рекорд: студенты оценили его на 9.4 из 10, это максимальная оценка за семь потоков.
Чему учились студенты
На этом курсе готовят фронтенд-разработчиков с упором на React. Чтобы ими стать, студенты изучали:
- библиотеку React — для создания с её помощью SPA-приложений;
- шаблон Create-React-App — для создания React-приложений;
- компоненты React Class Component, React Functional Component — основные понятия в React;
- PropTypes — чтобы определять программный интерфейс компонента;
- React Router — для создания маршрутизации;
- Hooks — для замены класс-компонентов;
- reselect, мемоизацию — чтобы оптимизировать React-приложения;
- Flux-архитектуру, Redux Toolkit, Redux, Redux-Thunk — для организации глобального состояния приложения;
- библиотеку Axios — она нужна при взаимодействии приложения с сервером;
- паттерны Higher-order component, Render Props, Container — чтобы проектировать программное обеспечение;
- React DevTools, Redux DevTools — для отладки кода;
- Jest, React Testing Library — чтобы тестировать проекты.

Этот курс — логичное продолжение курса «Архитектура клиентских приложений». Вместе они дают более полное понимание работы с языком JavaScript.
Чем поток отличался от предыдущих
Главной новостью стал переход от самостоятельного конфигурирования сборки на CRA. Теперь с настройкой webpack можно познакомиться на курсе «Архитектура клиентских приложений». На курсе по React.js эта тема больше не дублируется. Сейчас студенты работают с CRA и на основе шаблона, который разработали авторы курса, создают проекты. Студенты получают базовую структуру и все нужные пакеты, которые используются в курсе.
Также авторы добавили правила для линтера ESlint, который проверяет код, написанный студентами. За основу для новых правил взяли React/recommended.
Ещё один важный момент. Если раньше на курсе студенты подключали Redux с помощью функции connect, то теперь для этого используется React Hooks.
Кроме того, авторы уточнили критерии выпускных проектов, внесли правки в макеты и технические задания проектов. А ещё написали новые учебные статьи, например, «Виртуальный DOM» и «Redux Thunk».
А ещё написали новые учебные статьи, например, «Виртуальный DOM» и «Redux Thunk».
Кто проходил курс
Большинство записавшихся на курс пришли с целью поменять профессию и стать разработчиками — 73,2%. В основном это люди 24-30 лет, но были также те, кто младше 18 или старше 35. 78% студентов совмещали обучение с работой — в сфере IT, финансов, строительства, медицины, туризма, издательства, юриспруденции, науки и образования. А 76% записавшихся имеют высшее образование.
Наставники
Это люди, которые всегда рядом со студентами. Наставники поддерживают подопечных на протяжении всего курса, направляют и помогают справиться с трудностями. По окончании обучения студенты оценивают работу наставников. В этот раз 14 человек получили высшие 10 баллов больше одного раза: Евгений Казаков, Алексей Хабиров, Виктор Кан, Владислав Зубко, Сергей Шершнев, Дмитрий Гуляев, Максим Волков, Юлия Корецкая, Артём Рудов, Максим Кузнецов, Алексей Балесный, Юрий Зубач, Иван Шалагин, Даниил Царёв.
Отзывы выпускников
Вадим КанинскийДорогие будущие студенты! Начинается всё очень легко, но потом сложность кратно возрастает. Это интенсив — придётся работать! Так что не расслабляйтесь.
Благодарю HTMLAcademy за те знания, которые я получил в процессе прохождения курса «React. Разработка сложных клиентских приложений».
Павел ЧирихинСтолько отзывов, лучше уже и не напишешь. Дорогу осилит идущий.
Navruz MadibragimovКурс достойный, но для новичка будет трудно, если нет достаточного фундамента по JavaScript. Тем не менее, нужно трудиться, и всё получится.
Плюс курса в том, что можно задавать вопросы не только во время лайва, но и после, в разделе «Вопросы авторам». Нужно обязательно это делать и просить разъяснения. Учителя приветливы и открыты к обсуждениям.
Иван ЛысухинЭто мой финальный курс в рамках профессии… Даже немного грустно.
Изучая React, осознаешь ценность пройденных ранее курсов по JavaScript. А уже пройдя последний курс, понимаешь, насколько React мощный инструмент в разработке. Но в будущем необходимо будет изучить все его тонкости, чтобы раскрыть для себя весь его потенциал. А дальше только практика, практика и практика.
Спасибо HTML Academy за полученные знания и опыт.
Андрей ДемьяновКлассный курс, который позволяет безболезненно и полноценно вкатиться в понимание React. Получил удовольствие от прохождения и работы с наставником. По итогу выполнил проект, который полностью сделал самостоятельно и понимал все детали его работы. Однозначно рекомендую курс для прохождения.
Адель ЗакироваИногда кажется: «О, все так ясно и понятно!». Но как только садишься за свой проект — голова кипит. Очень легко отстать в самый неподходящий момент, и тут главное — вести активный диалог со своим наставником. Непонятно, запутался? Пиши, звони, рисуй ему свои вопросы.
Он опытен, он тебя распутает.
Этот курс был одновременно легче и напряженней «Архитектуры клиентских приложений» (возможно оттого, что последний на профессии).
Хочу сказать большое спасибо лекторам! Вас приятно слушать и онлайн, и в записи с увеличенной скорость. Вы доступно подаёте материал и знакомите с большим количеством дополнительных ресурсов для самостоятельного изучения!
Порой казалось, что всё, я забрела в дебри, но оказывалось, что нужно тренировать внимательность. Итог: очень важно не торопиться, но скорость должна быть приличная!
Inna TsyganenkoКурс по React показался мне лёгким по сравнению с «JavaScript. Архитектура клиентских приложений». Но без «Архитектуры», наверное, было бы не понять компонентный подход, который используется в React.
Училась по профессии «React-разработчик». 11 месяцев пролетело, примерно так же, как пролетает лето каждый год. Так как раньше я никогда программировала, чтобы понять базовую теорию (не говоря уж о дополнительной) и успеть защитить проект, приходилось тратить почти всё свободное время.
И не свободное тоже! Так что, когда получила оценку в 97% на последнем модуле профессии, муж стал прыгать от радости и кричать: «Жена вернулась, жена вернулась, ну наконец-то!».
Для меня лично учиться было довольно тяжело, но так на курсах было не для всех. По переписке и вопросам в чате лайвов было понятно, что некоторые успевают делать все задания вовремя или почти вовремя. Так что ваш опыт обучения на курсах может быть отличным от моего.
Ещё во время обучения мне стало ясно: чтобы быть разработчиком, мало просто пройти курсы и даже практику. Это обучение на всю жизнь. Веб постоянно развивается, и чуть ли не каждый день появляются новые фичи, для каждой задачи много способов решения. Чтобы владеть актуальной информацией, нужно следить за обновлениями, читать много документации. Новая информация сначала появляется на английском, а потом переводится на остальные языки. Побочный эффект обучения — технический английский. Сначала загружаешь статьи в переводчик, потом начинаешь понимать общий смысл и без этого.
Удобная функция в Google Переводчик — когда дважды кликаешь по слову, и можно посмотреть перевод слова прямо на месте.
Команде HTML Academy огромное спасибо за такие классные курсы! Александр Сушко, Игорь Антонов, вы лучшие ведущие лайвов по JavaScript, которые только можно придумать. Отдельное спасибо моему наставнику Дмитрию Гуляеву за быстрые проверки домашних заданий, полезные советы по коду и отношение с юмором к моим смешным ляпам в коде. Всем удачи и смелости в достижении целей!
Юлия ШатохинаКурс однозначно советую. Мне понравился и сам React, и программа по курсу. Не было ощущения «божемой, всё пропало». Всё логично, структурировано. Много лекций с Александром Сушко — тоже плюс.
Конечно, много приходилось читать и изучать самостоятельно, но бОльшую часть информации я находила в материалах курса. После курса «JavaScript. Архитектура клиентских приложений» это просто глоток свежего воздуха!
Marina KotelnikovЛайвы были интересными, ведущих интересно, приятно и понятно слушать.
Сам курс классно продуман, он последователен и понятен. Я училась не на профессии, а на отдельном курсе React, и, несмотря на то, что у меня явно были пробелы в знаниях JavaScript, материалов в программе курса было много, чтобы их восполнить. Хотя будущим студентам всё же рекомендовала бы проходить курсы последовательно: сначала «Архитектуру клиентских приложений», а потом уже «Разработку сложных клиентских приложений».
Материалами курса можно пользоваться еще год после его окончания, это очень поможет, если понадобится освежить знания. Не было каких-то сложностей с пониманием или поиском нужной информации на курсе. А ещё не было воды, всё чётко, лаконично, и по делу.
В дополнение, я очень рада, что прошла курс именно в HTML Academy. Заметно, что в него вложено много сил. Радует подборка материалов, качество лайвов, разнообразный подход, который заключается не только в виде статей или глав учебника, но и в виде лайвов, демонстраций, демо-проекта, песочниц. Это разнообразие помогает не скучать и лучше усваивать материал.
Олег АкимовЗапасайся временем, печеньками, и вперёд! Будет интересно и очень интенсивно. А также продуктивно. Качественные навыки по пройденному интенсиву — как результат обучения на курсе. Конечно, при полной самоотдаче и погружении в процесс. Но оно того стоит. Рекомендую.
Все отзывы о курсе
Понимание сложных приложений и их эффективная разработка
Современные бренды осознали необходимость использования мобильных каналов для инноваций и привлечения большего числа пользователей. Однако этого недостаточно. Предприятиям необходимо проектировать и разрабатывать сложные мобильные приложения с простым, но эффективным пользовательским интерфейсом, обеспечивающим удобство работы пользователей. Кроме того, дизайнерам UX необходимо учитывать критически важные компоненты UX сложных приложений, которые потребляют больше ресурсов, чем обычные приложения.
Обзор сложных приложений Сложное приложение — это любое приложение, поддерживающее широкие, неструктурированные цели или нелинейные рабочие процессы. Он позволяет пользователям выполнять общие и структурированные задачи и предназначен для специализированных доменов. Специализированная область — это область, которая требует огромного и технологического опыта. Проще говоря, работа в такой области требует рекурсивного и точного принятия решений. Напротив, общие приложения помогают пользователям выполнять линейные задачи, структурированные по четко определенным целям.
Он позволяет пользователям выполнять общие и структурированные задачи и предназначен для специализированных доменов. Специализированная область — это область, которая требует огромного и технологического опыта. Проще говоря, работа в такой области требует рекурсивного и точного принятия решений. Напротив, общие приложения помогают пользователям выполнять линейные задачи, структурированные по четко определенным целям.
Сложные приложения часто имеют дело с достижением нелинейных целей без заранее определенного рабочего процесса для выполнения задачи обученными экспертами. Например, инженер должен проанализировать причину резкого скачка пропускной способности. Напротив, общие приложения обычно полагаются на линейные и дискретные задачи для заранее определенных целей.
Функции сложных приложений С помощью этих функций можно сделать UX-дизайн сложного приложения более привлекательным.
- Сложные приложения удовлетворяют потребности хорошо обученных пользователей, обладающих опытом в определенных областях.
- Они помогают в решении конкретных и более сложных проблем, которые зависят от определенных рабочих процессов.
- Сложные приложения позволяют пользователям управлять большими наборами данных и перемещаться по ним с помощью аналитики, помогая принимать более эффективные решения.
- Сложные приложения используют системный интеллект для снижения рисков при выполнении важных или важных задач.
- Сложные приложения легко интегрируются с существующими системами и беспрепятственно взаимодействуют с существующими корпоративными инструментами и платформами.
Разработчики не могут изменять рабочие процессы приложений, чтобы сделать их менее сложными. Дизайнерам трудно понять, что нужно делать пользователям сложных приложений, особенно все нюансы пользователей. Но дизайнеры могут сделать так, чтобы приложения выглядели менее сложными для разных групп пользователей. У разных пользователей сложных приложений есть свои отличия, и дизайнеры должны ориентироваться на них по-разному в зависимости от сценария. Среди этих пользователей:
Но дизайнеры могут сделать так, чтобы приложения выглядели менее сложными для разных групп пользователей. У разных пользователей сложных приложений есть свои отличия, и дизайнеры должны ориентироваться на них по-разному в зависимости от сценария. Среди этих пользователей:
- Учащиеся
- Устаревшие пользователи
- Опытные пользователи
Когда речь идет о том, что учащиеся пытаются получить доступ к сложному приложению, дизайнеры должны упростить обучение и оптимизировать UX. Приложение должно быть удобным для учащихся. Для легенд, также известных как опытные пользователи, приложение должно быть разработано максимально эффективно, чтобы сделать работу легкой и продуктивной. Обычно это включает в себя автоматизацию задач и настройку рабочего пространства. Для старых пользователей дизайнеры должны интегрировать приложение с хорошими элементами дизайна и сообщать о его ценности. Устаревшие пользователи часто сталкиваются с неудачным опытом или учат делать что-то неправильно, а не эффективно. Дизайнеры должны донести ценность своих дизайнерских решений до старых пользователей и убедиться, что они получают хороший опыт.
Дизайнеры должны донести ценность своих дизайнерских решений до старых пользователей и убедиться, что они получают хороший опыт.
UX-дизайнеры могут сократить время обучения пользователей сложным приложениям, продвигая обучаемость и обучая пользователей с использованием этих методов.
Пространственная предсказуемость: Этот метод помогает создавать более понятные интерфейсы и ориентировать пользователей в приложении. Если расположение общих функций меняется на разных страницах, это может вызвать проблемы. Разработчики должны позволить пользователям безопасно исследовать приложение. Есть парадокс, когда люди мотивированы начать с помощью приложений вместо того, чтобы узнавать о них или настраивать параметры.
Открытость: Открытость подпитывает самопознание. Дизайнеры должны постепенно раскрывать сложные функции для пользователей. Изучив начальный набор инструментов, пользователи поймут, что делать, и смогут импровизировать, чтобы делать это быстрее.
Визуальная заметность: Визуальная заметность является неотъемлемой частью обнаруживаемости. Например, создание управляемой навигации, актуальной для работы во время сложных рабочих процессов, является идеальным примером визуальной значимости для удобства обнаружения. Дизайнеры должны учитывать одну вещь: пользователи должны быстро перемещаться между шагами навигации.
Ведение заметок и навигация: Импровизированная внешняя память часто досаждает пользователям, которым нужна информация (таблицы Excel, этапы рабочего процесса или стикеры) для выполнения действий в сложном приложении. Разрешение делать заметки в приложении упрощает рабочий процесс, поскольку пользователю не требуется переориентироваться в приложении. Для сложных приложений с большим количеством функций пользователям необходимо знать, где они находятся, и быстро возвращаться на главный экран. Одним из примеров этого является наличие бокового меню с иерархией приложений.
Именование значков: Одной из важных вещей является присвоение имен значкам, которые не являются общеизвестными в приложении. Конечно, дизайнеры всегда могут включить параметр, чтобы отключить их, как только пользователь узнает, что может предложить приложение и его функции. Но до тех пор дополнительная площадь экрана не так важна.
Ускорители: К ним относятся функции пользовательского интерфейса, которые ускоряют взаимодействие пользователя со сложным приложением. Например, горячие клавиши помогают сократить количество ненужных перемещений между различными меню и раскрывающимися списками в зависимости от сложных рабочих процессов. Кроме того, ускорители могут быть размещены в центральном/подменю с критическим комбо рядом с функцией или над значками. Наконец, всплывающая подсказка показывает ускорители в контексте действия или через встроенную поддержку, которая предлагает больше информации о функциональных возможностях и их эффективном использовании.
Гибкий контекстный запрос: Разработчики должны предоставить пользователям достаточную гибкость для работы с приложением в зависимости от их целей и удобства. Когда личные контекстуальные запросы сложны, использование веб-камеры или телефона, расположенного над плечом или боком пользователя, помогает дизайнерам просматривать и отмечать взаимодействия и разочарования пользователей в режиме реального времени.
Понимание того, что работает, а что нет Дизайнеры должны выступать за дополнительные исследования пользователей с самого начала цикла проектирования, поскольку проектирование того, что не работает в реальном мире, бесполезно. Ожидание подготовки прототипа для пользователей приведет к задержке процесса проектирования, а также к нежелательным доработкам или полному пересмотру. Таким образом, важно создавать обучающие видеоролики и виртуальные сеансы с клиентами, чтобы тщательно протестировать ваш дизайн, его функциональные возможности и выявить любые пробелы в пользовательской среде.
Для компаний, которые хотят перефразировать свои приложения или создать новые, вовлечение ваших пользователей на ранней стадии, прежде чем будут сделаны какие-либо экраны, имеет решающее значение. Кроме того, важно, чтобы они помогали вам во время юзабилити-тестирования, поскольку они являются экспертами в предметной области и могут замечать вещи, которые дизайнеры могут упустить из виду.
В Radiant Digital мы понимаем и разрабатываем сложные приложения для разных типов бизнес-пользователей. Так что свяжитесь с нами для лучших рекомендаций сегодня!
8 Рекомендации по проектированию сложных приложений
Что такое сложное приложение?
Ранее мы определили сложное приложение как любое приложение, поддерживающее широкие, неструктурированные цели или нелинейные рабочие процессы высококвалифицированных пользователей в специализированных областях. Сложные приложения, безусловно, различаются по типу рабочих процессов и конечных пользователей, которые они поддерживают — от ученых-исследователей до военных специалистов и финансовых аналитиков, например, — но они часто обладают схожими качествами. Например, часто сложные приложения:
Например, часто сложные приложения:
- Поддержка высококвалифицированных пользователей со специальными знаниями
- Помогите пользователям перемещаться по большим базовым наборам данных и управлять ими, а также активируйте расширенные возможности осмысления или анализа данных
- Поддержка решения проблем или конечных целей с неизвестными или переменными базовыми задачами
- Требуется передача или сотрудничество между несколькими ролями, инструментами или платформами
- Снизить риски выполнения важных (или ценных) задач, когда на кону большие потери (например, доход или даже жизни)
Несмотря на большие различия, во всех сложных приложениях существует много одинаковых проблем, как для специалистов-практиков, создающих эти сложные приложения, так и для конечных пользователей, полагающихся на них в своей работе.
В этой статье представлены 8 рекомендаций по проектированию сложных приложений с учетом общих проблем, с которыми сталкиваются разработчики и исследователи при работе над этими приложениями.
1. Способствуйте обучению, делая
Исследования показывают, что при знакомстве с приложением или системой пользователи предпочитают сразу же начать их использовать, не обращая внимания на уровень сложности. Пользователи более заинтересованы в том, чтобы приступить к своим задачам, чем тратить время на изучение учебных пособий, документации или других видов справки или содержимого по настройке. (Этот феномен известен как парадокс активного пользователя.) Хотя было бы рискованно и неуместно полагаться только на обучение методом проб и ошибок для приложений в областях, критически важных для выполнения задач или безопасности, некоторая степень обучения на практике всегда будет полезной. необходимо, потому что невозможно охватить все виды использования системы в учебном курсе или руководстве.
Поддержите желание пользователей немедленно приступить к изучению интерфейса, позволив им изучить интерфейс методом проб и ошибок, чтобы такие эксперименты не приводили к потере работы или непоправимому ущербу.
Например, ограничить возможность пользователей выполнять длинную последовательность действий, не видя результатов этих действий. Построение информационной панели в реальном времени, когда предварительный просмотр элемента информационной панели обновляется в реальном времени по мере его создания, поддерживает этот принцип. Пользователям не нужно ждать окончания своей задачи, чтобы увидеть, соответствует ли результат их действий их намерениям.
В этом модуле редактирования панели мониторинга Salesforce элемент панели мониторинга просматривается и обновляется в режиме реального времени справа, когда пользователь устанавливает параметры и фильтры для данных слева.2. Помогите пользователям освоить более эффективные методы
По большей части даже пользователи сложных приложений имеют тенденцию к плато при посредственной производительности. Другими словами, большинство пользователей не переходят к истинному экспертному использованию систем, которые они используют, когда они предоставлены самим себе. Многие пользователи будут удовлетворены, а это означает, что они будут продолжать использовать удовлетворительные (часто неэффективные) способы выполнения задач, а не тратить время на поиск оптимальных решений для своих рабочих процессов. Такое поведение приводит к невероятной пропасти производительности с течением времени, поскольку пользователи тратят годы или даже десятилетия, изо дня в день используя одну и ту же систему неэффективным образом.
Многие пользователи будут удовлетворены, а это означает, что они будут продолжать использовать удовлетворительные (часто неэффективные) способы выполнения задач, а не тратить время на поиск оптимальных решений для своих рабочих процессов. Такое поведение приводит к невероятной пропасти производительности с течением времени, поскольку пользователи тратят годы или даже десятилетия, изо дня в день используя одну и ту же систему неэффективным образом.
Помогите пользователям перейти на более эффективные методы и избавиться от укоренившихся моделей поведения, найдя ненавязчивые способы более быстрого и эффективного общения для решения своих задач.
Например, вместо того, чтобы полагаться только на длинные учебники или руководства (даже хорошо написанные), встраивайте в приложение подсказки для обучения в контексте для ускорителей или дополнительных функций. Подсказки контекстного обучения представляются пользователям только в контексте поставленной задачи. Всплывающие подсказки, которые предлагают более быстрый способ выполнения задачи, когда пользователь наводит курсор на элемент меню панели инструментов, поддерживают этот принцип.
3. Обеспечение гибких и гибких путей
Пользователи сложных приложений часто выполняют широкие, неструктурированные задачи в нелинейных рабочих процессах. Для этих рабочих процессов пользователи могут не знать свою точную конечную цель, а скорее должны анализировать данные для поиска ответов. Даже если хорошо сформулированная конечная цель существует, пользователи часто не следуют известному последовательному набору подзадач для ее достижения. Тем не менее, по необходимости система должна иметь какую-то структуру: физический интерфейс, с которым взаимодействуют пользователи, и какой-то тип линейного процесса, который они завершают с течением времени.
Предоставьте пользователям гибкость в их последовательности задач, избегая жестких, линейных рабочих процессов, которые заставляют пользователей выполнять набор действий от начала до конца без каких-либо аварийных выходов или гибкости в последовательности.
Например, предоставьте методы, позволяющие пропускать вперед, возвращаться к более раннему шагу и плавно переходить от одного шага к другому. Например, гибкая интерактивная карта последовательности в мастере позволяет пользователям вернуться к предыдущим шагам без потери прогресса.
Mastercard Test & Learn, аналитическое приложение самообслуживания, использует мастера для помощи пользователям в выполнении сложных задач, но обеспечивает гибкость благодаря интерактивной карте последовательности, которая позволяет пользователям перемещаться вперед и назад по этапам последовательности по своему усмотрению.4. Помогите пользователям отслеживать действия и мыслительные процессы
Пользователи сложных приложений часто сталкиваются с длительным ожиданием и частыми перерывами в работе. Сложный анализ данных может длиться часами, если не днями, например, а высокая сложность окружающей среды, окружающая большинство пользователей сложных приложений, может привести к неожиданным и резким перерывам в их работе. Даже без незапланированных перерывов сложность и вариативность подзадач, выполняемых для достижения цели, требует от пользователей удержания большого количества информации в рабочей памяти во время выполнения задач, которая может быть легко потеряна при смене направления.
Даже без незапланированных перерывов сложность и вариативность подзадач, выполняемых для достижения цели, требует от пользователей удержания большого количества информации в рабочей памяти во время выполнения задач, которая может быть легко потеряна при смене направления.
Разгрузите рабочую память и помогите пользователям возобновить выполнение задач после перерывов или перерывов в рабочем процессе, позволяя пользователям вести учет своих действий и мыслительных процессов во время работы.
Предоставление пользователям возможности добавлять и сохранять открытые заметки об определенных наборах данных, диаграммах или других элементах — один из способов поддержки этого принципа. Например, во время сложного моделирования или анализа данных введенные пользователем комментарии могут напомнить пользователям в более поздние моменты времени, почему они создали модель и на какой вопрос они пытались ответить, когда это делали.
TreeAge, программное обеспечение для моделирования решений, позволяет пользователям вводить открытые комментарии во время анализа данных и моделирования (вверху), к которым можно получить доступ в более поздние моменты времени (внизу).
5. Координация перехода между несколькими инструментами и рабочими пространствами
Пользователи сложных приложений обычно работают с несколькими инструментами и несколькими рабочими пространствами. Даже если пользователи в основном полагаются на одно специализированное приложение для большей части своей работы, они часто переключают приложения по ряду причин; например, для сбора данных из онлайн-баз данных, поиска и ссылок на статьи или другую внешнюю документацию или создания собственных заметок и комментариев в других приложениях, когда основное программное обеспечение не поддерживает это действие. Даже в основном приложении пользователи могут переходить между различными средами или рабочими пространствами благодаря надстройкам программного обеспечения или другим дополнительным пакетам, которые обеспечивают различные специализированные функции в приложении.
Уменьшите нагрузку на переключение инструментов, поддерживая переход из одной среды в другую как внутри, так и вне основного приложения.
Один из способов уменьшить бремя переключения инструментов — просто принять эту экосистему и разработать точки соединения между основным приложением и часто используемыми сторонними инструментами. Например, сложная работа часто требует совместной работы и отчетности. Встроенные функции для экспорта наборов данных в Excel или изображений в PowerPoint позволяют пользователям экономить драгоценное время, затрачиваемое на преобразование данных или создание скриншотов изображений при попытке составить отчеты и презентации.
Microsoft Power BI, приложение для бизнес-аналитики, предоставляет функцию копирования визуальных элементов в виде изображений, что позволяет пользователям быстро захватывать и вставлять визуализации данных во внешние приложения.6. Сокращение беспорядка без снижения возможностей
Сложные приложения часто разрабатываются для широкого спектра применений. То же самое программное обеспечение для аналитики и мониторинга, которое природоохранное агентство использует для измерения и отслеживания производства медоносных пчел, может также использоваться автомобильной компанией, например, для отслеживания отказов машин. Такое разнообразие сценариев использования делает сложные приложения очень мощными, с одной стороны, но часто очень загроможденными, с другой. Кроме того, сложные приложения часто должны одновременно поддерживать как новичков, так и опытных пользователей, а опытным пользователям могут потребоваться расширенные функции, к которым редко обращаются или редко получают доступ начинающие пользователи.
Такое разнообразие сценариев использования делает сложные приложения очень мощными, с одной стороны, но часто очень загроможденными, с другой. Кроме того, сложные приложения часто должны одновременно поддерживать как новичков, так и опытных пользователей, а опытным пользователям могут потребоваться расширенные функции, к которым редко обращаются или редко получают доступ начинающие пользователи.
Помогите пользователям управлять выбором, функциями и перегрузкой функций, распространенных в сложных приложениях, минимизируя появление беспорядка в интерфейсе, не снижая возможности приложения.
Поэтапное раскрытие, при котором параметры отображаются пользователю только в том случае, если они имеют отношение к выполняемой задаче или объекту, находящемуся в центре внимания, — это один из способов уменьшить беспорядок. Например, отображение расширенных параметров или настроек только после проверки соответствующего поля в сложной форме или мастере является примером поэтапного раскрытия, относящегося к сложным приложениям.
7. Простой переход между первичной и вторичной информацией
Даже когда в интерфейсе эффективно уменьшен беспорядок, не все элементы и информация могут (или должны) отображаться одновременно. Некоторая информация должна быть отложена до второстепенных уровней; однако эта вторичная информация часто необходима для контекстуализации и принятия решений в отношении информации на первичном уровне.
Упростите переход между первичной и вторичной информацией и помогите пользователям контекстуализировать первичную информацию, разрешив пользователям получать доступ и просматривать дополнительную информацию, не покидая основного экрана или среды.
Панели мониторинга часто поддерживают этот принцип, например, позволяя пользователям просматривать более точные количественные данные во всплывающей подсказке, когда пользователь наводит курсор на определенную точку на диаграмме или графике.
8. Делайте важную информацию визуально заметной
Многие задачи, выполняемые пользователями сложных приложений, требуют высокой степени визуального поиска. Вот несколько примеров: пользователям может потребоваться находить и различать релевантные данные в табличных представлениях в огромных таблицах. Системные оповещения должны привлекать внимание к соответствующим частям интерфейса, чтобы пользователи могли своевременно замечать и устранять основные проблемы. Простой просмотр и попытка понять визуализацию данных на информационной панели также имеет значительный компонент визуального поиска. Огромный объем конкурирующей информации и элементов в сложном приложении может помешать выполнению этих задач.
Помогите пользователям находить важную информацию и действовать в соответствии с ней, делая важные элементы визуально заметными (т. е. выделяя их среди окружающих элементов). Стоит отметить, что выделение важной информации не всегда означает выделение этой информации (например, яркий цвет или более крупный шрифт). Удаление несущественных элементов может быть столь же или даже более эффективным для визуального выделения важной информации.
е. выделяя их среди окружающих элементов). Стоит отметить, что выделение важной информации не всегда означает выделение этой информации (например, яркий цвет или более крупный шрифт). Удаление несущественных элементов может быть столь же или даже более эффективным для визуального выделения важной информации.
Например, удаление лишней графики или визуальных элементов, которые не служат никакой цели, может выделить оставшиеся данные. Модуль информационной панели, который устраняет нечеткие, непонятные иллюстрации из элементов данных, поддерживает этот принцип, уменьшая нагрузку визуального поиска для пользователя, пытающегося найти данные на информационной панели.
Элементы приборной панели в сочетании с лишней графикой затрудняют визуальный поиск (слева). Элементы панели мониторинга без лишних значков делают числовые данные более заметными (справа).Заключение
Сложные приложения разнообразны, поддерживают различные типы пользователей и рабочие процессы; однако аналогичные проблемы существуют в таких сложных приложениях, независимо от предметной области. Оптимизируйте сложные приложения, следуя этим 8 рекомендациям по проектированию:
Оптимизируйте сложные приложения, следуя этим 8 рекомендациям по проектированию:
- Способствуйте обучению на практике.
- Помогите пользователям использовать более эффективные методы для выполнения своих задач.
- Обеспечьте гибкие и плавные пути для рабочих процессов.
- Помогите пользователям отслеживать действия и мыслительные процессы.
- Координация перехода между несколькими инструментами и рабочими пространствами.
- Уменьшите беспорядок без снижения возможностей.
- Простой переход между первичной и вторичной информацией.
- Сделать важную информацию визуально заметной.
Вы можете узнать больше о применении этих принципов в нашем однодневном курсе «Проектирование сложных приложений для специализированных доменов».
Сложность приложений: пятиуровневая структура
В рамках подготовки к нашему новому курсу «Проектирование сложных приложений для специализированных доменов» мы провели ряд исследований, чтобы понять и определить природу сложных приложений, в том числе:
- Сеансы айтрекинга для отслеживания взгляда пользователей и моделей фиксации на компонентах в сложных приложениях
- Интервью с UX-дизайнерами и исследователями, работающими над сложными приложениями, чтобы понять проблемы и стратегии решения проблем практиков сложных приложений
- Сеансы удаленного наблюдения с пользователями сложных приложений для наблюдения за взаимодействием и рабочими процессами
В ходе этих исследований мы наблюдали различные факторы — либо присущие самим приложениям, либо связанные с целями и средой пользователей, — которые способствуют классификации приложений как сложных.
Что такое сложное приложение?
Мы определяем сложное приложение как любое приложение, поддерживающее широкие, неструктурированные цели или нелинейные рабочие процессы.
Кроме того, сложные приложения часто:
- Поддержка высококвалифицированных пользователей со специальными знаниями
- Помогите пользователям перемещаться по большим базовым наборам данных и управлять ими, а также активируйте расширенные возможности осмысления или анализа данных
- Поддержка решения проблем или конечных целей с неизвестными или переменными базовыми задачами
- Требуется передача или сотрудничество между несколькими ролями, инструментами или платформами
- Снизить риски выполнения важных (или ценных) задач, когда на карту поставлены большие потери (например, доход или даже жизни)
Сложные приложения часто относятся к специализированному домену. Специализированный домен — это сфера деятельности, требующая специальных знаний или обучения (т. е. опыта). Обычно работа в специализированной области требует расширенного, рекурсивного принятия решений и анализа информации.
е. опыта). Обычно работа в специализированной области требует расширенного, рекурсивного принятия решений и анализа информации.
Для сравнения, универсальных приложений для повседневных областей позволяют неспециализированным пользователям выполнять в основном дискретные, линейные задачи, организованные вокруг хорошо структурированных целей.
Например, приложение для составления списков для создания списка покупок является примером универсального приложения для повседневного использования. Географическая информационная система (ГИС), используемая учеными для анализа и прогнозирования повышения уровня моря, представляет собой сложное приложение для специализированной области.
Сложные приложения помогают специализированным пользователям выполнять широкие, неструктурированные задачи в нелинейных рабочих процессах. Универсальные приложения позволяют широким группам пользователей выполнять отдельные задачи, связанные с хорошо структурированными целями.
Платформа: 5 уровней сложности
Сложность сама по себе трудно определить. Существует множество источников сложности, которые усложняют как проектирование, так и использование сложных приложений.
Здесь мы представляем структуру, состоящую из 5 уровней сложности, начиная со сложности, связанной с ядром самого приложения (например, технологическими платформами и данными), переходя к сложности, связанной с различными целями и средами людей, использующих приложения, и заканчивая более туманной сложностью институционализированных способов работы в рамках организационной или предметной культуры.
Мы помечаем эти области, соответственно, как сложности:
- Интеграция
- Информация
- Намерение
- Окружающая среда
- Учреждение
1. Интегративная сложность
Интегративная сложность относится к сложности базовой технологии, такой как взаимосвязь нескольких и переменных (часто устаревших) серверных систем или баз данных, поддерживающих приложение.
Как описал один менеджер по дизайну UX в индустрии облачных вычислений:
Сложность… возникает из-за того, что я деликатно назову «устаревшими ИТ-требованиями». У нас много технического долга… У нас есть много данных, которые находятся в разрозненных ресурсах, и в какой-то момент вы не можете сделать 10 вызовов к 10 отдельным источникам данных. Вам нужно сопоставить эти данные, очистить их и поместить в лучшее место. Чистота и консолидация данных, вероятно, самая сложная вещь… потому что вы можете себе представить, если бы набор записей начал собираться 15 или 20 лет назад, он находился бы в совершенно другом месте, чем набор записей, который мы собираем сегодня, верно? Это старая унаследованная система, старая унаследованная база данных. Это не структурировано; он не контейнеризирован.
Это не структурировано; он не контейнеризирован.
В дополнение к боли, которую испытывает практикующий специалист при попытке очистить и консолидировать неструктурированные данные, интеграционная сложность часто проявляется в плохом UX для конечных пользователей, а именно в медленных, ручных процессах, таких как утомительная передача данных и ввод данных для пользователей, которые должны ссылаться различных систем или платформ для сравнения или запросов.
Ведущий специалист по проектированию в страховой отрасли рассказал, что во время полевого исследования андеррайтеров, пытавшихся использовать приложение для предоставления котировок клиентам, заметил, как это разочарование отразилось на общем опыте работы с клиентами:
Итак, мы спрашивали их [андеррайтеров, проводящих запросы клиентов по заявкам] во время слежки: «Вы знаете, почему клиент ждет три минуты? Иногда они говорили: «О. Да, это потому, что у нас есть пакет, который нужно запускать каждый раз, когда клиент спрашивает то, то или это». Или: «О, нам нужно зайти в другую систему, чтобы найти информацию»… происходят ручные манипуляции. Иногда [клиент] действительно [говорит]: «Хорошо, я жду на линии. Что ты делаешь?»
Или: «О, нам нужно зайти в другую систему, чтобы найти информацию»… происходят ручные манипуляции. Иногда [клиент] действительно [говорит]: «Хорошо, я жду на линии. Что ты делаешь?»
Интегративная сложность часто является результатом интеграции и наслоения нескольких разрозненных устаревших архитектур и платформ с целью объединить несколько прежде различных продуктов или возможностей в один продукт или объединить интерфейс для представления единой точки доступа к различным подсистемам.
Ведущий UX-дизайнер в индустрии промышленной автоматизации описал такой случай:
Это приложение, над которым я работаю, представляет собой комбинацию из четырех или пяти частей программного обеспечения… У нас есть все эти маленькие части, которые делают так много вещей. Мы хотим создать единое программное обеспечение, которое смогут купить наши клиенты и которое сделает все это.
Такие попытки могут быстро сбить с толку практиков и конечных пользователей и привести к сложной архитектуре, в которой кажется невозможным изменить систему, чтобы улучшить рабочий процесс пользователя.
2. Информационная сложность
Сложность информации относится к объему данных, присущему многим сложным приложениям, и поведению взаимодействия (например, исследование, фильтрация, масштабирование и моделирование), необходимым для навигации и анализа таких наборов данных. (Этот уровень в некоторой степени связан с интегративной сложностью, поскольку огромные наборы данных могут быть рассредоточены по несвязанным подсистемам.)
В сложных приложениях необходимо принимать решения об интерфейсе относительно того, как разрешить ввод для вызова определенного набора элементов в наборе данных, а также отображать и обеспечивать взаимодействие пользователя с отображаемыми данными. Когда представленные данные не организованы или не отсортированы таким образом, чтобы поддерживать рабочий процесс эксперта в предметной области, возникает беспорядок и путаница.
Например, разработчик услуг в области информатики в здравоохранении описал опыт работы с инструментом доставки клинических знаний, который требовал от практикующих врачей просеивать большие объемы информации:
Итак, им [практикующим врачам] нужно знать, через какое время после последней дозы этого антикоагулянта вы можете делать операцию или должны делать операцию? Итак, они приходят сюда, а затем смотрят на… тромбоэмболический риск процедуры, а затем… риск кровотечения, связанный с процедурой… Таким образом, эта информация помогает им принять это решение… Но это была блевотина мейнфрейма. Это была страница, похожая на северную часть штата. Я имею в виду, что на нем было так много информации… И это было похоже на: «Как кто-то может найти здесь что-нибудь?»
Это была страница, похожая на северную часть штата. Я имею в виду, что на нем было так много информации… И это было похоже на: «Как кто-то может найти здесь что-нибудь?»
Помимо работы с большими объемами данных, рабочие процессы опытных или специализированных пользователей часто включают построение и анализ сложных моделей данных и сценариев «что, если». Прием, агрегирование, анализ и экспорт данных из множества различных источников для этих типов сценариев — утомительный процесс, который создает периоды длительного ожидания и прерывания рабочих процессов пользователей.
Один из таких случаев продемонстрировал береговой инженер, описывающий процесс создания смоделированных компьютерных моделей повышения уровня моря в определенных прибрежных районах:
Видите ли, к сожалению, когда у вас есть гигабайты и гигабайты данных, их [выполнение] может занять несколько часов. Вот так… может потребоваться полдня, чтобы просто сделать зональную статистику по этому поводу. Ага, просто нажми на зональную статистику и потом на полдня пропадешь. Вот так вот. Итак… вот почему у меня… 70 компьютеров, и вы просто запускаете процессы на разных и позволяете им работать какое-то время.
Ага, просто нажми на зональную статистику и потом на полдня пропадешь. Вот так вот. Итак… вот почему у меня… 70 компьютеров, и вы просто запускаете процессы на разных и позволяете им работать какое-то время.
При анализе таких больших наборов данных очевидно, что многое поставлено на карту с точки зрения количества вложенного пользователем времени, как только что было описано. Кроме того, существует высокая вероятность неточностей данных или ошибок анализа. Когда результаты анализа неожиданны, даже опытные пользователи часто не могут быстро определить источники ошибок в данных.
Медицинский аналитик, проводивший анализ эффективности затрат на лечение в клинических испытаниях, продемонстрировал эту проблему, когда она была поставлена в тупик из-за ошибки в своем анализе. Она описала процесс, который она предпринимает, чтобы начать выявление источников ошибок в своей модели:
Я бы сначала посмотрел, чтобы убедиться, что все переменные имеют правильные входные данные, а затем, если [это] все еще кажется странным, они [группа поддержки приложения] предлагают круглосуточную поддержку, так что вы можете просто отправить им напишите или позвоните им, и… они просмотрят его вместе с вами, потому что… было бы очень трудно понять, была ли это какая-то ошибка, было ли это что-то с моделью.
Эффекты сложности информации, такие как длительные периоды ожидания и склонность к неожиданным результатам анализа, могут создавать неопределенность и отсутствие уверенности в использовании сложных приложений.
3. Сложность намерения
Сложность намерения относится к сложности, связанной с поддержкой неструктурированных целей и широких задач, характерных для использования сложных приложений.
Рабочие процессы для решения сложных задач часто бывают нелинейными и переменными; не всегда существует известный, идеальный набор подзадач (или «счастливый путь»), которым следуют все пользователи для достижения цели и который UX-практики могут легко спроектировать и измерить успех. Еще больше усложняет ситуацию то, что многие корпоративные приложения разрабатываются как «открытое» программное обеспечение, которое можно продавать многим отраслям и разным экспертам в предметной области. Из-за этих двух фактов дизайнеры и исследователи, работающие над приложениями, поддерживающими сложную работу, могут даже не до конца понимать диапазон вариантов использования или рабочих процессов, которые должно поддерживать их приложение.
Один UX-дизайнер, работающий над платформой аналитики и мониторинга данных, уловил эту проблему в интервью, описав продукт:
Я до сих пор не знаю, как это работает… сколько контекстов, в которых оно может работать… Мы даже не знаем, как оно используется, потому что это решение с открытым исходным кодом. Значит… с ним можно делать все.
Эта двусмысленность и вариативность затрудняют понимание и проектирование для реалистичного использования. Сложность еще более усугубляется при разработке приложений для критических с точки зрения безопасности доменов, пропитанных жесткими правилами.
Ведущий специалист по человеческому фактору в аэрокосмической/оборонной отрасли описал борьбу за обеспечение гибкости для широкого круга целей и обстоятельств при разработке в рамках стандартизированных протоколов для таких элементов, как контрольные списки в приложении:
Есть способ, которым [пилоты] пользуются, следуя контрольному списку. Все было на бумаге так долго… И если вы сделаете это электронным… как вы [проектируете] гибкость, чтобы убедиться, что это [позволяет пользователям] пропускать [элемент], потому что это не применимо к тому, что вы делаете?
Проектирование с учетом такого типа гибкости имеет решающее значение для успеха пользователей, которым может потребоваться изменить свои процессы, пропустить или изменить подходы в середине рабочего процесса, в зависимости от текущей ситуации.
4. Экологическая сложность
Сложность окружающей среды относится к физическому окружению пользователей сложных приложений. Эти окружения часто трудно понять и спроектировать без непосредственного участия в полевых работах в реальном времени.
В качестве примера один UX-дизайнер, работающий над приложением для ухода за больными, описал сложность окружающей среды, с которой сталкиваются практикующие врачи, использующие приложение, и вытекающую из этого проблему для практикующих специалистов, разрабатывающих приложение:
У них [медицинские работники] так много всего постоянно мелькает перед их лицом… в дополнение к необходимости заботиться о человеке, который находится рядом с этим компьютером… Убедившись, что он [информация о приложение] сведено к тому, что кому-то нужно, именно там, где это нужно, это чрезвычайно важно.
Другой специалист в аэрокосмической/оборонной отрасли, работающий над интерфейсом для летательных аппаратов, описал другую, но столь же сложную среду для пилотов:
Сложность этого в том, что в нем так много аспектов… если вы управляете самолетом, есть сам самолет, внутренняя среда, внешняя среда, затем ситуационная осведомленность, затем состояние и состояние самолета или все, что вы контролируете.
Конкурирующие элементы окружающей среды, прерывания и отвлекающие факторы для пользователей сложных приложений практически невозможно понять специалистам по UX или другим специалистам без наблюдения на месте. Особенно для практиков с небольшим опытом работы в предметной области полевые исследования, такие как контекстный запрос, имеют решающее значение в начале процесса разработки сложного приложения.
В дополнение к ранним полевым исследованиям не менее важны тестирование и оценка на месте. Тот же ведущий инженер по юзабилити, разрабатывающий военные приложения, описал важные выводы, которые могут быть выявлены при тестировании сложных приложений за пределами лаборатории:
Мы проводим множество измерений производительности. Например, мультитач кнопки, скажем, на сенсорном экране. Есть проблемы, когда они [солдаты] должны надевать защитное снаряжение. Отзывчивый или проводящий сенсорный экран не работает, потому что в нем нет стилуса… Программное обеспечение может работать правильно в идеальной ситуации, но когда мы будем проводить наши пользовательские исследования, мы будем делать это вне [лаборатории]. ».
».
Проще говоря, специалисты-практики должны проводить время в рабочей области, чтобы понять факторы окружающей среды, воздействующие на пользователей сложных приложений.
5. Институциональная сложность
Наконец, институциональная сложность относится к культурным или микросоциальным структурам, которые существуют внутри организации, включая нормы, отношения, роли, политическую напряженность, источники власти и институционализированные способы ведения дел.
Специалисты по сложным приложениям часто полагаются на устаревшие подходы или институционализированные источники власти, потому что чувствуют, что не могут с ними бороться, даже если они неоптимальны.
Один из ведущих исследователей пользовательского опыта в отрасли промышленной автоматизации выразил недовольство работой в такой «устаревшей» среде, где инновации были ограничены:
Но по большей части они [компания] представляют собой предприятие, потому что они существовали всегда, а затем произвели миллион продуктов. Затем они превращаются в эти старые унаследованные продукты, которые должны продолжать работать, потому что люди полагаются на них, и тогда они становятся старым, плохим кодом. Кроме того, у вас есть целая куча людей, которые работали здесь всегда, и которые делают все таким образом, потому что так делалось в прошлом, и это было успешно. Так что делать что-то новое не получится.
Затем они превращаются в эти старые унаследованные продукты, которые должны продолжать работать, потому что люди полагаются на них, и тогда они становятся старым, плохим кодом. Кроме того, у вас есть целая куча людей, которые работали здесь всегда, и которые делают все таким образом, потому что так делалось в прошлом, и это было успешно. Так что делать что-то новое не получится.
Сопротивление эволюционирующим устаревшим подходам к проектированию — это лишь один из способов, которым институциональная сложность создает препятствия для практиков. Точно так же мы видим влияние институциональной культуры и влияния внутренних политических структур на то, как дизайнеры и исследователи воспринимаются и оцениваются другими ролями. Специалисты-практики часто борются за доверие между командами, в состав которых входят эксперты в предметной области, особенно в областях работы с высокой степенью эксклюзивности (что означает, что специальные знания в предметной области недоступны посторонним).
Старший дизайнер взаимодействия с пользователем в энергетической отрасли рассказала о своем опыте работы с экспертами в рабочих областях, которые мало сочувствуют практикам с ограниченными знаниями в предметной области:
В команде много профильных специалистов. И они в этом пространстве уже 10 с лишним лет… Иногда они забывают [как долго они здесь] — типа: «Эй, ты же не просто пришел сюда и все знаешь». Вы должны были наращивать темпы в течение многих лет … И любые UX-специалисты, которые приходят — …, просто требуется много времени, чтобы заставить их 1) понять бизнес и 2) [понять] … эти пользовательские цели и мотивы, и как мы можем улучшить опыт?
Другой старший UX-дизайнер в производстве медицинской электроники поддержал эту точку зрения и предложил использовать массовые усилия для создания партнерских отношений с уже уважаемым персоналом, чтобы смягчить проблему:
Обычно я нахожу кого-нибудь, кто может… помочь мне… Может быть, у них есть больше информации в этой области [экспертизы], и тогда я просто сотрудничаю с ними, и они помогают мне… продвигать мою идею. Потому что я новичок. Похоже, [название компании отредактировано] имеет культуру «если… вы не были здесь [долгое время], вы не знаете, о чем говорите».
Потому что я новичок. Похоже, [название компании отредактировано] имеет культуру «если… вы не были здесь [долгое время], вы не знаете, о чем говорите».
Институциональную сложность трудно изменить; тем не менее, UX-практики должны наблюдать за влиянием таких факторов как на методы и предположения, используемые в процессе проектирования сложных приложений, так и на взаимодействие конечного пользователя с приложением, чтобы получить всестороннее представление о препятствиях проектирования, с которыми они могут столкнуться.
Применение этой платформы для UX-дизайнеров и исследователей
UX-практики часто рекламируют важность контекста пользователя (как и должны). Однако определения и использования «контекста» как всеобъемлющей, универсальной, зонтичной концепции недостаточно, когда речь идет о разработке сложных приложений для специализированных доменов. (Барбара Мирель впервые написала о неадекватности этого подхода в своей книге 2004 года 9.0059 Дизайн взаимодействия для решения сложных проблем: разработка полезного и удобного программного обеспечения . )
)
Вместо того, чтобы перегружаться сложностью или упрощать контекст, когда речь идет о разработке и использовании сложных приложений, используйте уровни сложности, представленные в этой статье, в качестве основы для анализа источников сложности, имеющих отношение к вашей работе, и «увидеть лес за деревьями».
На самом деле, во время нашей недавней конференции Virtual UX участники нашего курса по сложным приложениям использовали фреймворк в качестве инструмента для того, чтобы сделать сложность, окружающую их продукты, более управляемой, используя общий словарь и модель для ее записи и обсуждения, как показано ниже. .
Скриншот общего документа Google Таблиц с недавнего виртуального семинара, на котором участники использовали структуру слоев сложности, чтобы отметить и обсудить источники сложности, связанные с их приложениями. Мы также рекомендуем вам использовать эту структуру как часть упражнения по моделированию предметной области, как инструмент наблюдения за полевыми исследованиями или просто как метод обсуждения сложного характера вашей работы с коллегами.
Чтобы узнать больше о процессах и подходах к разработке сложных приложений для специализированных доменов, посетите наш однодневный семинар «Разработка сложных приложений для специализированных доменов».
Каталожные номера
Мирель, Б. (2004). Дизайн взаимодействия для решения сложных проблем: разработка полезного и удобного программного обеспечения . Сан-Франциско, Калифорния: Морган Кауфманн.
Как справляться со сложностью в сложных приложениях? — BigPicture.one
После прихода в SoftwarePlant у меня случился небольшой кризис. UX, с которым мне приходилось работать, отличался от всего, о чем я читал. Мы работаем над BigPicture, приложением, предназначенным для менеджеров портфолио проектов. Сказать, что «на первый взгляд, это довольно сложно» — это сильное преуменьшение. В системе есть свой жаргон, популярный только среди менеджеров, и большую часть лексики я не понял.
Кроме того, я слышал, что предметное исследование будет затруднено, потому что у нас так много разных пользователей — у каждого из них разные потребности, разная должность в компании, широкий спектр обязанностей, работа в разных отраслях и использование разных методологий. . Как мы можем предоставить хороший UX такой разнородной аудитории? Я чувствовал, что это просто невыполнимая задача…
. Как мы можем предоставить хороший UX такой разнородной аудитории? Я чувствовал, что это просто невыполнимая задача…
И тут я обнаружил статью на сайте NN group о сложных приложениях. Чем они отличаются? Я объясню это на примере BigPicture.
Сложные приложения характеризуются отсутствием одного определенного пользовательского пути — пользователям доступно не только несколько путей; они часто пытаются достичь широко расходящихся целей. Пользовательский поток здесь нелинейный, как в большинстве мобильных приложений или веб-сайтов. Подумайте о Figma, Photoshop, Excel или других подобных инструментах. Эти программы поддерживают некоторые основные цели, но без пошаговых инструкций. Основная цель BigPicture — управление проектами или портфелями проектов. Мы можем попытаться разделить его на различные аспекты, такие как расписание задач, ресурсы или управление рисками. Тем не менее, хотя все дело в администрировании и управлении, желаемый результат может быть совершенно разным для каждого пользователя.
Из этого следует, что пользователям необходимо знать об управлении портфелем проектов или, по крайней мере, об управлении проектами, чтобы ориентироваться в нашем приложении. Более того, наши пользователи обычно работают с большими и сложными наборами данных — это должно позволить им принимать оптимальные решения. Тем не менее, на самом деле это настолько полезно, насколько позволяет дизайн приложения. В BigPicture эти данные поступают из области проекта, определенной на основе связей с другими платформами, такими как Jira или Trello. Эти связи приводят нас к следующей характеристике — сотрудничеству между несколькими инструментами и платформами. Наконец, безопасность имеет решающее значение , потому что в сложной системе необходимо иметь четко определенные разрешения и роли.
Как справиться со сложностью приложения? Группа NN отвечает 5-уровневой структурой, а именно:
- сложность интеграции,
- информационная сложность,
- сложность намерения,
- сложность окружения,
- сложность заведения,
и объясняет проблемы каждого из них.
Интеграция относится к соединению между приложением, сервером, базами данных и другими системами. В BigPicture это всегда было одной из наших главных задач, поскольку мы пытались упростить использование нескольких инструментов. Интеграция по-прежнему была названием игры.
Синхронизация данных между различными внешними инструментами и платформами представляла собой довольно сложную задачу. Вся эта связь потребовала от нас разработки общего подхода, который будет совместим с каждой платформой. Это кажется невозможным, особенно с учетом ясности и удобства использования, но мы очень стараемся, чтобы все было максимально просто и понятно для наших пользователей.
Кроме того, каждый поток данных требует времени, что может замедлить работу системы. Помните, что данные хранятся как во внешнем интерфейсе, так и частично в бэкэнде, что приводит к различным требованиям к интерфейсу. Например, когда он находится спереди, проверка данных может выполняться без задержки. Однако, если данные хранятся во внутренних базах данных, пользователь должен выполнить действие, которое служит триггером. Затем приложение должно запросить у сервера статус. И ждать ответа. Понятно, что на этом уровне сложности разработчики обычно говорят «это невозможно», «нет, мы не можем этого сделать», «конечно, но…». Дело не только в том, чтобы заставить вещи работать — они должны работать хорошо. При этом мы всегда должны помнить, что одно крошечное изменение может оказать огромное влияние на многие другие области.
Однако, если данные хранятся во внутренних базах данных, пользователь должен выполнить действие, которое служит триггером. Затем приложение должно запросить у сервера статус. И ждать ответа. Понятно, что на этом уровне сложности разработчики обычно говорят «это невозможно», «нет, мы не можем этого сделать», «конечно, но…». Дело не только в том, чтобы заставить вещи работать — они должны работать хорошо. При этом мы всегда должны помнить, что одно крошечное изменение может оказать огромное влияние на многие другие области.
Что ты умеешь? Хорошо знать некоторые важные технические слова, чтобы понять сложность вашего приложения и, более или менее, то, как работает система. Поговорите с разработчиками, спросите у них разъяснения и предложения. Вам не обязательно знать все, но вы должны иметь общее представление о технических аспектах приложения.
Информация Этот уровень предназначен для данных и действий, таких как сортировка, группировка, фильтрация и т. д. Самая большая проблема заключается в создании простой и удобной информационной архитектуры. Приложения должны представлять данные в связной и удобочитаемой форме, поэтому визуализация данных имеет решающее значение. В сложных приложениях мы довольно часто видим таблицы — не очень красиво, но полезно. Наши пользователи имеют обширные структуры данных с множеством узлов и связей. Мы часто спрашиваем себя, сколько элементов мы должны отображать на экране, чтобы обеспечить наибольшую ценность и не запутаться.
д. Самая большая проблема заключается в создании простой и удобной информационной архитектуры. Приложения должны представлять данные в связной и удобочитаемой форме, поэтому визуализация данных имеет решающее значение. В сложных приложениях мы довольно часто видим таблицы — не очень красиво, но полезно. Наши пользователи имеют обширные структуры данных с множеством узлов и связей. Мы часто спрашиваем себя, сколько элементов мы должны отображать на экране, чтобы обеспечить наибольшую ценность и не запутаться.
Обычно мы подходим к этому слою с большим количеством исследований. Конкурентный анализ дает нам ответы относительно того, что уже существует. Мы не пытаемся изобретать велосипед только для того, чтобы отличаться от других; наше приложение не существует в вакууме — существующие решения оказывают огромное влияние на ожидания и впечатления пользователей. Этот подход является относительно дешевым и быстрым. Мы также разговариваем с нашими пользователями и спрашиваем, что им нужно сделать. Исходя из этого, мы формируем требования к экранам. Затем мы добавляем соответствующие всплывающие подсказки и описания. Наконец, мы отслеживаем клики пользователей, чтобы найти самые популярные варианты.
Исходя из этого, мы формируем требования к экранам. Затем мы добавляем соответствующие всплывающие подсказки и описания. Наконец, мы отслеживаем клики пользователей, чтобы найти самые популярные варианты.
В NN Group говорят, что сложность намерения — это неструктурированный способ достижения целей и широкие возможности действий. Мы обычно не учитываем многие сценарии приложений, что создает проблемы при проектировании. Как мы можем одновременно облегчить работу людей в сфере здравоохранения, автомобилестроения и военной промышленности? Или как один и тот же инструмент может поддерживать как гибкие, так и каскадные методологии? Учесть все сценарии невозможно.
С другой стороны, убедительно то, что для клиентов практически нет ограничений. Наша цель — обеспечить гибкий рабочий процесс. В начале моей работы над BigPicture я часто слышал, что в нашем инструменте нет счастливого пути. Я был очень расстроен, убежден, что он должен существовать, и решил, что мы его обнаружим. Я почти сразу же потерпел неудачу и начал делать противоположное — добавлять больше действий в контекстное меню, чтобы поддерживать множество способов достижения пользовательских целей. Последнее, что нужно сделать на этом уровне, — рассмотреть все крайние случаи и спроектировать худшие из возможных с помощью грязные данные, и проверьте, что пользователь увидит в этих обстоятельствах.
Я почти сразу же потерпел неудачу и начал делать противоположное — добавлять больше действий в контекстное меню, чтобы поддерживать множество способов достижения пользовательских целей. Последнее, что нужно сделать на этом уровне, — рассмотреть все крайние случаи и спроектировать худшие из возможных с помощью грязные данные, и проверьте, что пользователь увидит в этих обстоятельствах.
Довольно часто мы повторяем: «это зависит». Пользователи взаимодействуют с приложениями своим, уникальным, обычно сложным способом. Они используют несколько инструментов и зависят от своих коллег. Они хотят синтезировать собранные данные для поддержки принятия более эффективных решений. В BigPicture мы должны понимать, как работает управление проектами, и знакомиться с различными методологиями. Также важным для нас является знание положения пользователей в компании. Мы различаем типы пользователей и вытекающие из них потребности. Мы должны понимать все факторы, которые обрушиваются на них каждый день, все связи между ними и коллегами. Это непросто.
Мы должны понимать все факторы, которые обрушиваются на них каждый день, все связи между ними и коллегами. Это непросто.
NN Group рекомендует полевые исследования, чтобы своими глазами увидеть окружение пользователей. Крайне важно проводить IDI (индивидуальные глубинные интервью), чтобы задавать прямые вопросы. Вы можете сделать это лично или с помощью удаленных инструментов. Если дело доходит до драки, вы все равно можете извлечь некоторую пользу из небольших, более ограниченных инструментов, таких как опросы. Попросите пользователей описать свою предысторию, ежедневные задачи, инструменты, которые они используют, и понять причины всего этого. Я также просматриваю статьи, форумы и группы, посвященные менеджерам проектов, и стараюсь узнать как можно больше о них и их работе.
Учреждение Эта часть посвящена нам, практикам, а также формальной и неформальной культуре наших организаций. Мы преодолеваем множество ограничений, пытаясь предоставить пользователю наилучшие возможности. Это сложно. Довольно часто организации работают по старым моделям и боятся перемен. Иногда можно услышать «зачем что-то модифицировать, если оно работает?».
Это сложно. Довольно часто организации работают по старым моделям и боятся перемен. Иногда можно услышать «зачем что-то модифицировать, если оно работает?».
Как его изменить? Будьте евангелистом UX, описывайте хорошие шаблоны и покажите своих конкурентов в качестве примера. Представить данные. Ничто так не работает, как числа! Если вы повышаете осведомленность своих коллег, изменения будут встречены с меньшим сопротивлением. И последнее — создайте команду, с которой вам нравится работать, и которая поддержит вас, когда вы захотите сдаться 🙂
Так что в следующий раз не думай, что ты делаешь что-то не так! Сложные приложения сложны по определению, а их разработка еще более сложна. Однако, как я пытался вам показать, это не невозможно сделать. Путь труден, но в конце приносит удовлетворение.
Моя любимая команда!
Выбор правильного мышления для разработки сложных приложений | Луис Берумен Кастро
Как подготовить свою ментальную игру к сложному UX.
 Для того, чтобы научиться создавать сложные конструкции, нужно время. Вы можете начать прямо сейчас.
Для того, чтобы научиться создавать сложные конструкции, нужно время. Вы можете начать прямо сейчас.Дорогой младший дизайнер, то, как реагирует ваш разум, оказывает огромное влияние при разработке сложных приложений. Образ мышления, который вы привносите в команду, является одним из факторов вашего профессионального успеха, который никто не может сразу увидеть. Это может быть не сразу заметно во время собеседования или в вашем резюме, но со временем это оставит след.
Разработка сложных приложений — это сложная задача, которая потребует от вашей ментальной игры оптимальной работы в течение нескольких месяцев или лет. Проекты, как правило, длиннее и требуют более глубокого понимания бизнес-кейса, для которого вы разрабатываете проект. Это равносильно марафонскому бегу, в то время как некоторые коллеги будут тренироваться для спринта. Вам нужно будет стратегически управлять своей энергией, понимать временные неудачи и иметь долгосрочную цель, которая будет направлять вас.
Это путешествие нельзя совершить в одиночку; сложность задач, которые вы будете решать, требует, чтобы вы были окружены группой экспертов в данной области, постоянно изучающих новые концепции и приспосабливающих свои проекты к постоянно меняющимся обстоятельствам. Вам нужно будет выбирать свои битвы, идти на уступки и создавать маловероятные союзы, чтобы воплотить свои замыслы в реальность.
Правильный настрой на работу не требует предыдущего опыта, а значит, доступен любому специалисту на любом этапе. Хитрость заключается в том, чтобы распознать образ мышления, который вы и ваша команда привносите в проект, и помогает ли он решению поставленной задачи. Размышление о том, как вы думаете, требует времени, а наш мозг умеет заметать следы.
«Рыба будет последней, кто найдет воду».
-James C. Coleman
Когда я сталкиваюсь с профессиональным вызовом и чувствую, что должен признать свое мышление, я проигрываю в уме следующий сценарий:
Представьте, что вы открываете печенье с предсказанием, а оно там очень длинное (и странно конкретное) сообщение о вашем будущем.
Ваше мышление определяет то, как крошится печенье.Вы овладеете всеми дизайнерскими навыками. Вы станете величайшим UX-профессионалом всех времен и добьетесь идеального рабочего процесса, который приведет к оптимальным результатам, несмотря ни на что.
Что бы вы сделали с этой информацией?
- Отнесетесь ли вы к этому серьезно, учитывая, что это всего лишь лист бумаги, завернутый в восхитительную оболочку из ванили, муки и сахара?
- Испортит ли это удовольствие от вашей карьеры, зная, что конечными последствиями всего, что вы делаете, будет неизбежный и неудивительный успех?
- Вы бы пошли на больший риск, зная, что все, что вы делаете, увенчается успехом, и бросили бы себе вызов, чтобы найти самые творческие способы двигаться вперед?
По словам Кэрол С. Двек, доктора философии, ваш ответ, скорее всего, попадет в одну из этих двух категорий: установка на рост или установка на данность.
- Мышление роста имеет дело с потенциалом, как все и все находятся на пути становления чем-то другим.

- фиксированное мышление сосредотачивается на нынешних границах и подчеркивает то, что прямо здесь и сейчас.
Цель этой ментальной игры — понять текущее состояние вашего ума и оценить текущие проблемы, ограничения и неудачи в перспективе. Как и все в жизни, ваши реакции со временем будут меняться, и вы можете активно развивать осознание, необходимое для их преобразования.
Это различие не является строго черным и белым; есть несколько оттенков серого между одним мышлением и другим. Человек с установкой на рост может принять пророчество о печенье с предсказанием как наилучший из возможных исходов. Другой человек с более жадным мышлением роста будет требовать больше печенья с предсказаниями, пока не получит больше предсказаний, которые сделают его богатым и знаменитым.
При работе со сложными приложениями очень важно уметь дифференцировать свое мышление и понимать, подходит ли оно для текущей ситуации. Создает ли ваше мышление то, чем оно является, или оно станет? Члены вашей команды придерживаются того же мышления, что и вы? Проявляется ли мировоззрение каждого несовместимым образом?
Индустрия самопомощи проделала большую работу, представив некоторые идеи о мышлении, но на практике очень легко спутать мышление с другими терминами, такими как навыки и атрибуты.
- Навык фокусируется на конкретных инструкциях, доступных для изучения. Вы можете научиться водить машину на пустой стоянке и развить свои навыки до такой степени, что сможете путешествовать по Лос-Анджелесу в час пик.
- Атрибуты — это качества, которые у вас уже есть, и при некоторой дисциплине, социальном давлении и внимательности вы можете усилить или понизить их. Ваша конкурентоспособность может проявляться в агрессивном стиле вождения, но вы должны осознавать эту склонность ради общей безопасности на дороге.
- Мышление — это сам мыслительный процесс, происходящий в режиме реального времени.
- Мышление — это то, как вы воспринимаете или реагируете на обстоятельства, основанные на предыдущей обусловленности, например, рассматривая пробку как возможность передохнуть в течение напряженного дня или как разочаровывающую трату времени, поскольку она мешает вам получить вещи Выполнено.

В то же время в некоторой литературе по самопомощи «Настрой» рассматривается как магическое заклинание, которое при достаточном количестве заклинаний принесет вам богатство и успех. Этот подход полезен, но следите за некоторыми непредвиденными последствиями, поскольку вы также можете ошибочно предположить обратное: сообщество бедно, потому что у него нет правильного мышления; следовательно, единственный способ оправдать неравенство доходов и отсутствие социальной мобильности — это предположить, что люди думают не так, как должны.
На самом деле все наоборот; обстоятельства воспитывают мышление роста. Социально-экономический статус и уровень образования матери являются хорошими предикторами установки ребенка на рост. У детей с установкой на рост были лучшие академические результаты не потому, что ребенок был менее или более способным, а потому, что ребенок усвоил условия, которые позволяют ему/ей идти на больший риск, не опасаясь серьезных последствий.
Образ мышления сам по себе не может уравновесить критические факторы, такие как макроэкономика, и этот ход мыслей увековечивает такие проблемы, как доступ к образованию, структура занятости и развитие сообщества. Навыки, качества и образ мышления развиваются со временем на основе сложной петли, казалось бы, взаимосвязанных причин и следствий.
Навыки, качества и образ мышления развиваются со временем на основе сложной петли, казалось бы, взаимосвязанных причин и следствий.
Мы все придерживаемся устаревшего мышления. Одна из проблем нашего существования — быть операционной системой, которая позволяет нам писать наш код без какой-либо конкретной или внешней гарантии качества.
Большинство установок, которые вы закодировали в детстве, возникли в результате интерпретации фактов с точки зрения ребенка. Вы когда-нибудь возвращались в свою старую начальную школу и поражались тому, насколько маленькими были стулья? Но когда происходит что-то ужасное, мы мгновенно чувствуем себя достаточно маленькими, чтобы сесть на один из этих стульев.
Некоторые установки подходили для данного момента, но у нас никогда не было возможности преднамеренно настроить их перед ситуацией. Проектирование с фиксированным мышлением может ограничить потенциал того, чего вы можете достичь.
Неправильный настрой может затуманить ваши суждения при работе со сложными задачами.
Как вы думаете, когда у современного человеческого разума сложилось представление о дне? Некоторые люди могут использовать технологические вехи, такие как промышленная революция, в качестве закладки для разделения того, что является современным, а что нет. Я склонен видеть вещи в более длительной временной шкале.
Хорошо, этот мысленный эксперимент довольно жесток, но, пожалуйста, следите за ходом моих мыслей в течение следующих 2 минут. Вот так.
Если бы у вас была машина времени и вы отправились в прошлое, чтобы «одолжить» ребенка, как далеко вы можете зайти, прежде чем найти ребенка, который не смог бы легко адаптироваться к нашему настоящему времени? Да, научно-фантастический путешественник во времени Эмбер предупреждает повсюду, но оставайтесь со мной немного дольше.
Различия в форме мозга современного человека (слева синего цвета) и неандертальца (справа красного цвета) Источник: https://www.science.org/doi/10.1126/sciadv.aao5961#:~:text=Наши%20данные%20показывают%20это%2C%20300%2C000,100%2C000%20и%2035%2C000%20лет%20назад.
Чтобы найти современного человека, нам, возможно, придется отправиться на 10 000 лет назад, чтобы все еще встретить ребенка с мозгом, который был бы физиологически подобен тому, что родился всего несколько секунд назад. После этой отметки вы можете пройти 100 000 лет, пока не обнаружите существенные нейронные различия, которые снизят способность ребенка приспосабливаться к современным обстоятельствам. Читать источник.
Представьте, какой была повседневная жизнь 10-100 тысяч лет назад. Какой образ мышления нам нужен, чтобы выжить? Вы представляете себе доисторического Тони Роббинса, говорящего с толпой об их ограничивающих убеждениях? Или вы думаете, что разговоры были сосредоточены на нехватке ресурсов, угрозах со стороны других племен и хищниках в этом районе? Фиксированное мышление обеспечивает нам безопасность, сытость и жизнь.
Разработка сложных приложений за последние десять лет означала постоянный процесс адаптации. Если оставить в стороне кризисы, вирусы и конфликты, разработка опыта для уровня доступной информации беспрецедентна.
По данным Исследовательского отдела Statista, общий объем данных, созданных, захваченных, скопированных и потребленных, растет так быстро, что через десяток лет нам придется иметь дело с вдвое большей информацией, чем мы имеем сегодня. в 90 раз больше, чем в 2010 году.
Объем данных/информации, созданных, собранных, скопированных и потребленных по всему миру с 2010 по 2025 год. Источник: https://www.statista.com/statistics/871513/worldwide-data -создано/Учитывая, что нашему мозгу 10 тысяч лет, он не будет развиваться такими темпами; какое мышление поможет нам лучше ориентироваться в будущем? Как дизайнер, как бы вы спроектировали, чтобы избежать информационной перегрузки, тяжелой когнитивной нагрузки для наших пользователей и ответов компаний на дилемму новатора?
Мышление роста поможет нам справиться с текущими и будущими проблемами в нашем сложном мире.
Ваше мышление — это инструмент управления сложностью. Оба типа мышления имеют свое время и место. С самого начала установка на данность была частью наших основных навыков выживания, а установка на рост помогала нам ориентироваться в будущем.
С самого начала установка на данность была частью наших основных навыков выживания, а установка на рост помогала нам ориентироваться в будущем.
Давайте посмотрим на пример обоих образов мышления в действии. Фугу — это роскошная еда в Японии, в которой используется ядовитая рыба фугу, которая, если ее приготовить неправильно, может привести к летальному исходу.
- Чтобы узнать, как приготовить фугу, требовалось мышление роста. Я могу представить, как кто-то говорит вслух. Эй, видишь ту ядовитую уродливую рыбу? Я найду способ сделать его вкусным.
- С другой стороны, шеф-повар, который потратил годы на то, чтобы научиться его готовить и каждый вечер подает фугу, требует фиксированного мышления. Его обслуживание не оставляет права на ошибку. В целом, хорошей деловой практикой является не убивать постоянных клиентов.
Способность к адаптации важна, но кажется рискованной. Когда мы сталкиваемся с игрой между смертью от голода или потенциальным отравлением, граница между образами мышления довольно размыта. Интересно, как часто мы фатально обнаруживаем, что то, что что-то выглядит съедобным, не означает, что так оно и есть. Что я знаю, так это то, что мы с удовольствием потребляем то, что, как мы знаем, будет медленно убивать нас, и у нас все еще есть шансы. Вы никогда не узнаете, какая полоска бекона вызвала у вас сердечный приступ, но вам все равно, пока это не произойдет.
Интересно, как часто мы фатально обнаруживаем, что то, что что-то выглядит съедобным, не означает, что так оно и есть. Что я знаю, так это то, что мы с удовольствием потребляем то, что, как мы знаем, будет медленно убивать нас, и у нас все еще есть шансы. Вы никогда не узнаете, какая полоска бекона вызвала у вас сердечный приступ, но вам все равно, пока это не произойдет.
Разум дизайнера идеально подходит для умственной адаптации и смены мышления. Позвольте мне показать вам картину; вы, скорее всего, знакомы с ним.
Британский совет по дизайну разработал Doube Diamond в 2005 году.Да, знаменитый двойной ромб использовался миллионы раз для иллюстрации дизайн-мышления и демонстрации того, как дивергентное и конвергентное мышление взаимодействуют для получения инновационных результатов.
Правильный настрой для сцены принесет наибольшую пользу дивергентному и конвергентному мышлению. Подход к прототипу с установкой на данность отпугнет нас от совершения ошибок. Нам нужен непредвзятый настрой, чтобы экспериментировать с новыми возможностями и бодро переходить к созданию следующей итерации, зная, что этот процесс принесет лучшие результаты. Может быть, нам стоит переименовать дизайн-мышление в дизайн-мышление.
Может быть, нам стоит переименовать дизайн-мышление в дизайн-мышление.
При реализации конвергентного мышления требуется установка на данность. Каждый раз, когда вы определяете требования, предоставляете спецификации и собираете документацию, ваша команда постепенно сосредотачивается на фактической информации. Я видел дизайнеров, пытающихся проводить мозговой штурм и придумывать идеи, пока проект находится на стадии 9.9,9% завершили и были удивлены резким отсутствием восприимчивости со стороны команды.
Если мы намеренно не признаем образ мышления команды, мелкие конфликты могут очень быстро разрастись. Технический руководитель, который во время открытия уже решил, что редизайн должен быть таким же, как и предыдущая версия, только с «более превосходными» цветами.
Мышление должно быть последовательным во время фаз, строить церемонии, чтобы соединить одну стадию с другой и привлечь всю команду вместе с вами. Худший сценарий — это фигура одного гения, который прыгает от одного мышления к другому. Как генеральный директор, который просит команду взорвать рынок в понедельник, а во вторник отправляет электронное письмо с просьбой не изобретать велосипед. Генеральный директор, проводящий слишком много времени в Твиттере, является тревожным сигналом (либо использует его, либо пытается его купить).
Как генеральный директор, который просит команду взорвать рынок в понедельник, а во вторник отправляет электронное письмо с просьбой не изобретать велосипед. Генеральный директор, проводящий слишком много времени в Твиттере, является тревожным сигналом (либо использует его, либо пытается его купить).
Наша роль лидеров дизайна требует от нас согласования этих установок, чтобы мы могли добиваться наилучших возможных результатов. Не все в группе должны играть одну и ту же ноту, но должно быть соглашение о том, какую песню мы хотим сыграть.
Какая у тебя интеллектуальная игра? Когда идет дождь сложности, льет (исправлено), или вы танцуете под дождем (рост)?Как дизайнер, я разработал некоторые образы мышления, которые помогли мне проектировать сложные приложения и переосмыслить сложность как возможность.
Средняя сложность до странности удовлетворительна:
Постоянно оценивайте, соответствует ли ваше программное обеспечение желаемому уровню сложности.
Вы когда-нибудь задумывались, почему так трудно найти простоту? Потому что мы просто «говорим», что хотим этого. Наш мозг настроен на средний уровень сложности. Крайняя простота может вызвать сенсорную депривацию, а при длительном хранении может быть очень вредной (белая пытка).
«Мы стремимся к богатой, приносящей удовлетворение жизни, а богатство неразрывно связано со сложностью. Наши любимые песни, рассказы, игры и книги богаты, доставляют удовольствие и сложны. Нам нужна сложность, даже если мы жаждем простоты… Некоторая сложность желательна. Когда вещи слишком просты, они также рассматриваются как скучные и лишенные происшествий.
Дональд А. Норман — Жизнь со сложностью
Не проектируйте, предполагая, что пользователь будет работать изолированно. Ваше программное обеспечение не будет единственным источником сложности для пользователя, учитывайте множество факторов, таких как среда, ментальные модели, когнитивная нагрузка или привыкание.
Сложность — это путь к мастерству:
Ваша роль как дизайнера состоит в том, чтобы дать пользователю возможность стать экспертом, предлагая ему радостные пути.
Как объясняет Дэниел Пинк в своей книге «Драйв: удивительная правда о том, что нас мотивирует», мастерство является неотъемлемым аспектом мотивации. Сложные приложения неплохи, если они представляют собой ранний путь для изучения и обучения без серьезных последствий.
Целое поколение геймеров познакомилось с видеоиграми благодаря единому экрану в Super Mario Bros, где шансы убить вашего персонажа были высоки, а навыки игрока низки. Злой гумба ждет, когда вы сделаете неверный шаг именно тогда, когда ваш персонаж был наиболее уязвим.
Первый экран Super Mario Bros показал нам самые основные навыки игры. По ходу игры уровень сложности резко возрастает, но и возможности игрока тоже. Вплоть до того, что для некоторых игроков было недостаточно закончить игру, но найти самый быстрый способ ее закончить. Рекорд Гиннеса по самому быстрому времени был установлен в апреле 2021 года «Нифтским» за 4 минуты 54,948 секунды.
Рекорд Гиннеса по самому быстрому времени был установлен в апреле 2021 года «Нифтским» за 4 минуты 54,948 секунды.
Брюс Тоньяццини, директор Nielsen Norman Group, подчеркнул необходимость выполнения людьми простых задач до такой степени, что если приложение упрощается, пользователи будут пробовать выполнять более сложные задачи.
Сложность неизбежна
Найдите порог, при котором сложность не может быть устранена.
Проектирование сложных приложений может заставить нас чувствовать себя выше головы. Первым импульсом может быть попытка найти способы упростить проект. Сокращение переменных, стандартизация возможностей и ограничение области действия могут быть способами попытаться справиться со сложностью до определенной точки, но не пытайтесь выйти за ее пределы.
Закон Теслера или закон сохранения сложности гласит, что каждое приложение имеет определенную сложность, которую нельзя удалить или скрыть.
«Каждому приложению присуща непреодолимая сложность.
Вопрос только в том, кто будет этим заниматься — пользователь, разработчик приложения или разработчик платформы?» — Ларри Теслер
Поиск линии, где сложность не может быть удалена, это не то, что вы можете сразу предположить, это требует работы, пытливого ума и большого количества прототипов.
Когда вы имеете дело со сложным проектом, стремитесь к лучшему (установка на рост) и ожидайте худшего (установка на данность).Дизайн — это командный вид спорта, и образ мышления окружающих будет влиять на вашу производительность, расширять возможности ваших пользователей или ограничивать потенциал проекта.
Отмечайте прогресс, а не результаты
Итерации — отличный двигатель гибкости команды и зрелости UX .
Повторение не означает, что мы не стараемся каждый раз изо всех сил или просто бездумно повторяем одни и те же ошибки, ожидая других результатов. Каждая новая версия — это возможность сознательно ошибаться, учиться и пробовать снова. Мышление роста заставит вашу команду завершить цикл несколько раз, фиксированное мышление остановится после первых двух шагов.
Мышление роста заставит вашу команду завершить цикл несколько раз, фиксированное мышление остановится после первых двух шагов.
С точки зрения оценки и составления бюджета понятно, что нужно обращать внимание на результаты вашего проекта, достаточное количество итераций, как правило, лучше информирует команду о своих собственных оценках и работать более эффективно, уменьшая количество догадок и повышая уверенность в команде и внутри нее.
Ничего хорошего не происходит до седьмой версии.
Стремитесь быть самым полезным в комнате, а не самым умным
Гордитесь способностью помогать и расширять возможности людей, которые умнее вас.
При работе над сложными приложениями соотношение дизайнеров и инженеров легко может составлять 1 к 20. С фиксированным мышлением легко почувствовать себя запуганным в комнате, полной блестящих людей с выдающимися академическими и профессиональными достижениями. Мышление роста вскоре обнаружит возможности, которые открывают их способности, и обойдет ограничения вашей талантливой команды.
С фиксированным мышлением легко почувствовать себя запуганным в комнате, полной блестящих людей с выдающимися академическими и профессиональными достижениями. Мышление роста вскоре обнаружит возможности, которые открывают их способности, и обойдет ограничения вашей талантливой команды.
Если вы пытаетесь быть самым полезным человеком в команде, ваша роль эксперта по дизайну внезапно сместится в сторону фасилитации. Дизайн-мышление — идеальный инструмент для преодоления барьеров и обмена информацией.
Дизайн — это командный вид спорта, и великие игроки повышают результативность команды.
Качество сборки во всем, что вы делаете
Каждое полусырое решение станет чьей-то проблемой
Жизненный цикл сложного приложения больше, чем у среднего приложения. В то время как некоторые стартапы могут выпустить новый продукт за пару месяцев, большинству крупных и сложных программных решений потребуется около двух лет, чтобы получить зрелый продукт. Это означает, что больше ресурсов выделяется на разработку и больше усилий, чтобы получить отдачу от этих инвестиций.
Это означает, что больше ресурсов выделяется на разработку и больше усилий, чтобы получить отдачу от этих инвестиций.
Как и романтические отношения, долгосрочные отношения между командой и проектом могут через некоторое время превратиться в самодовольство, безразличие и рутину. Не позволяйте мелким проблемам накапливаться, думая, что их никто не заметит. Если вашей команде действительно небезразличен проект, будет сложно попросить пользователей полюбить конечный результат.
Технический долг — другое проявление этого. Большая сумма этого долга возникает из-за того, что команде необходимо идти на компромисс в отношении качества работы, чтобы сдавать ее вовремя. Как и в случае с задолженностью по кредитной карте, этот путь дает некоторую свободу и гибкость для достижения краткосрочных целей, но если команда не обратит на это внимание, это нанесет ущерб любому дальнейшему развитию.
Источник: Растущая угроза технического долга, OutSystems 2021 Та область вашего приложения, которая нуждается в срочном полном рефакторинге, использует структуру, созданную десятилетиями, и все еще выглядит как Web 2. 0, является бременем не только для ваших пользователей, это упущенная возможность для инноваций, влияющих на весь продукт.
0, является бременем не только для ваших пользователей, это упущенная возможность для инноваций, влияющих на весь продукт.
Любая новая разработка и редизайн в других областях должны будут найти способ интегрировать их, чтобы обеспечить обратную совместимость с той старой дрянной областью, которой изначально не должно было существовать. Так вы задушите перспективные компании.
Как вы делаете одно дело, так вы делаете все.
От выживания к процветанию, имея дело со сложностьюВыбор правильного мышления, когда мы начнем?
По словам доктора Кэролайн Лиф, вы не можете провести более 30 дней без еды, 3 дня без воды, 3 минуты без дыхания и 3 секунды без мыслей.
Не знаю, откуда взялась эта статистика, и я не хочу проводить свои следующие каникулы в пустыне, чтобы проверить их, это просто помогает мне проиллюстрировать непостоянство наших мыслей, важность нашего мышления и трансцендентность наших действий. Если мысль не помогает мне достичь моих целей, у меня есть следующие 3 секунды, чтобы откалибровать свое мышление и создать новое.
Понимание правильного мышления, необходимого для этапа проектирования, на котором вы находитесь, укрепит ваше ментальное понимание уровня сложности, которым вы должны управлять на этом этапе. Это подразумевает овладение не только стратегической и методологической частью проектирования, но и создание адаптивных умственных способностей, чтобы вы могли извлечь максимальную пользу из каждой возможности.
Как дизайнер, ваше мышление закладывает основу для вашего мышления, и ваши мысли будут влиять на реальность ваших пользователей. Вы несете ответственность за свое собственное мышление точно так же, как вы несете ответственность за свои результаты проектирования. Пусть ваше мышление станет вашим печеньем с предсказанием.
Дизайн форм для сложных приложений | Эндрю Койл | MockVisual
13 способов представления форм и будущее ввода данных
От сложных ERP-систем до Facebook приложения придают смысл входным данным. Форма — во многих ее проявлениях — обеспечивает шлюз для представления пользователем. Эта статья иллюстрирует 13 различных способов представления форм и исследует будущее ввода данных.
Эта статья иллюстрирует 13 различных способов представления форм и исследует будущее ввода данных.
Простые модальные окна хорошо подходят для форм с низкой сложностью и ограниченным вводом. Модальные окна обычно просты в реализации и имеют простой пользовательский интерфейс. Однако сложные взаимодействия, требующие дополнительных модальных окон или всплывающих окон, могут вызвать ошибку пользователя. Кроме того, модальные окна не позволяют пользователю взаимодействовать с другими частями приложения, пока оно не будет закрыто. Рассмотрите возможность использования отдельной страницы для более длинных форм и встроенного редактирования для записей в контексте.
Несколько форм интерфейса документа представлены в виде перетаскиваемых панелей, что позволяет пользователю взаимодействовать со многими формами одновременно. Пользователь может перетаскивать панели по странице, что позволяет просматривать информацию под ней. Формы с несколькими документами позволяют опытным пользователям обращаться к большому количеству информации одновременно, вместо того, чтобы открывать несколько представлений, вкладок браузера и т. д. Такое представление может быть проблематичным для начинающих пользователей, поскольку они могут потеряться и совершить ошибочные действия.
д. Такое представление может быть проблематичным для начинающих пользователей, поскольку они могут потеряться и совершить ошибочные действия.
Выдвижные формы представляются путем скольжения по части основного вида или сдвига содержимого для размещения формы. Подобно модальному, это представление является контекстным, что позволяет пользователю обращаться к информации из основного представления. Выдвижные окна обычно позволяют использовать более длинные формы, потому что они занимают высоту окна.
Всплывающие формы отлично подходят для быстрого редактирования и ввода. Всплывающее окно отображается в контексте связанных данных, поэтому пользователи не теряют своего места в приложении.
Встроенные формы позволяют пользователю вносить простые записи и редактировать непосредственно там, где представлены данные, без перенаправления в другое представление. Встроенные формы могут иметь режим редактирования и чтения, или вводимые данные могут редактироваться и автоматически сохраняться по мере того, как пользователь взаимодействует с отдельными полями.
Как и встроенные формы, редактируемые таблицы позволяют пользователю манипулировать данными непосредственно там, где они представлены. Он отлично подходит для ввода табличных данных, например, в случае электронной таблицы или строк счета-фактуры.
Модальные окна перехода позволяют пользователю взаимодействовать со сложной формой, имея при этом возможность быстро вернуться к предыдущему виду. Поглощения отлично подходят для ввода данных системного уровня, которые не требуют последующего просмотра.
Мастера позволяют пользователям вводить последовательную информацию шаг за шагом. Мастера отлично подходят для сложных форм, с которыми пользователи не будут взаимодействовать после завершения. Мастера следует использовать, когда пользователю необходимо выполнить незнакомый процесс. Мастера, как правило, неудобны для пользователя и немного снисходительны к часто используемым формам.
Формы с разделами отлично подходят для ввода сложной информации. Пользователю выгодно иметь полный контекст формы вместо многостраничной формы, такой как мастер. Пользователь может заполнять форму по всей форме, а не линейно, что обеспечивает большую гибкость.
Пользователь может заполнять форму по всей форме, а не линейно, что обеспечивает большую гибкость.
Хотя это и не типичная форма, редакторы перетаскивания позволяют пользователям выбирать из предопределенных входных данных и перетаскивать их в презентацию WYSIWYG. Имитируя физический мир, первичное взаимодействие добавляет забавы входным данным.
W шляпа y ou s ee i s w шляпа y ou g и редакторы SquareSpace, такие как и т. д. Редакторы WYSIWYG позволяют пользователю создавать богатый контент без знания HTML, CSS и JS.
Иногда лучшими практиками юзабилити можно пренебречь из-за эстетики и веселого взаимодействия, не создавая плохого пользовательского опыта по причинам, о которых я писал в статье об эффекте эстетического юзабилити. Заполните пустые формы, представьте вводные данные в предложении или абзаце, что позволит пользователю дополнить утверждения своими данными.
Диалоговые пользовательские интерфейсы (CUI) обычно состоят из «бота», отвечающего на голосовой или текстовый ввод произвольной формы. Затем бот отвечает или предоставляет дополнительные элементы управления формой для обработки запроса. Машинное обучение использовалось для интерпретации входных данных и адаптации ответов.
Много шумихи вокруг диалоговых пользовательских интерфейсов. Многие дизайнеры считают, что CUI — это будущее веб-форм. Успех WeChat укрепил доверие к изобилию. Однако, как отмечают Юньнуо Ченг и Якоб Нильсен, Преимущества интегрированных сервисных предложений WeChat больше связаны с привычным и удобным графическим пользовательским интерфейсом, а не с диалоговым пользовательским интерфейсом.
НПИ страдает от многих проблем с удобством использования, включая отсутствие возможности обнаружения и произвольный путь завершения. Однородность CUI — это не будущее дизайна форм, но это будущее для многих чат-приложений, которые нашли свою нишу в этом способе сбора входных данных.
Я с нетерпением жду проектов, сочетающих CUI с богатыми графическими интерфейсами. Миниатюрные встроенные приложения могут быть представлены на основе пользовательского ввода, что может привести к более крупным приложениям, возможно, независимым от окна чата. Или, может быть, CUI используется, когда пользователь теряется в приложении. Чтобы получить больше информации, у Томажа Штольфы есть отличная статья о будущем CUI.
Многие формы устареют по мере стандартизации ввода данных, расширения возможностей оптического распознавания символов и автоматизации ручных процессов программным обеспечением. Однако пользовательский интерфейс всегда будет нужен. Я надеюсь, что эти разные формы презентаций помогут вам создавать более качественные приложения. Дайте мне знать, что я пропустил.
Чтобы создать контент, подобный этой статье, требуются часы исследований и внимания. Пожалуйста, дайте ему несколько хлопков, чтобы мотивировать меня продолжать писать.