Персональный сайт — Пропало отображение кисти в фотошоп
При работе в
фотошопе (photoshop), наверняка каждый пользователь, рано или поздно сталкивался с разными проблемами, как начального уровня, так и сложными. Но с одним вопросом наверняка сталкивались все пользователи: «Пропало очертание кисточки или ластика в фотошопе. Как вернуть?»Этот не сложный вопрос, принимает абсолютно разные значения по запросам в поисковиках, т.к. не совсем понятно, как его точно сформулировать. У кого-то не работает кисть, у кого-то не работает ластик, т.е. они как бы работают: кисть (brush) рисует, ластик (eraser) стирает, но не видно границ. И получается, что пользователи фотошопа задают один и тот же вопрос, но под разными вариантами запроса, вот некоторые из них:
- ластик в фотошопе не стирает, точнее, стирает, но не видно границ.
- вместо размера кисти курсор стал в виде прицела.
- пропал знак, изображающий кисть
- пропадает курсор «размер кисти» фотошоп.

- в фотошопе пропал курсор/ластик, кисть размеры которого, показывает границы воздействия этого инструмента и вместо него появлялся курсор (прицел).
- работая в Фотошопе у меня пропало изображение границ кисти (ластика) – кружочек который показывает размер кисти. Видна только точка. Все действия программа фотошоп производит. Как вернуть кружочек отображения кисти?
- При работе в фотошопе, у меня пропало изображение кисти, т.е. когда я рисую, на фото рисунок виден, а отображения границ кисти нет. То же самое и с ластиком, ластик в фотошопе стирает, а ярлычка (курсора круга) не видно. Как его вернуть?
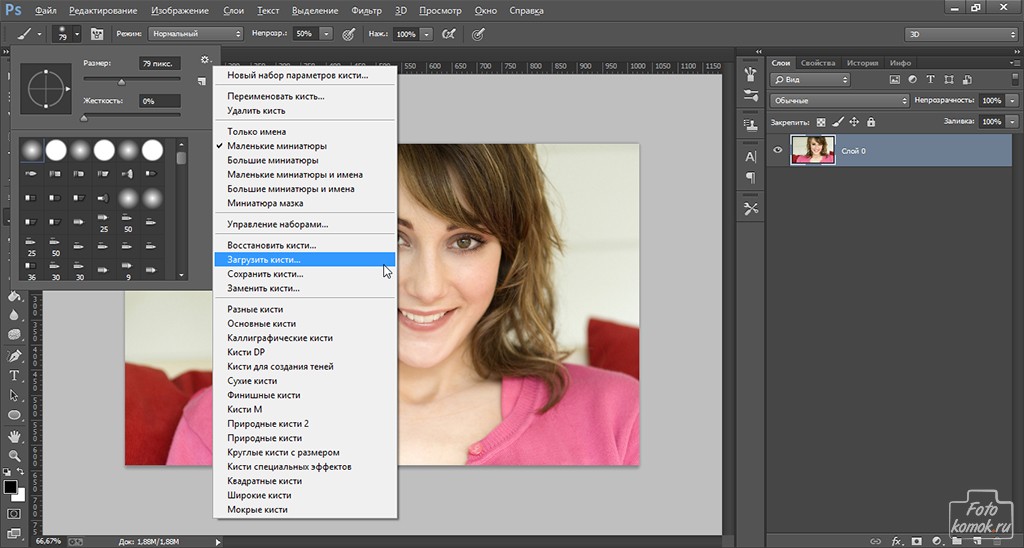
Ответ очень простой: надо нажать кнопку «КАПС».
Клавиша «Caps Lock» отвечает за режим отображения кисти и в 99,99% случаев, то что кисть пропала и виден значок прицела, без границы, это скорее всего случилось из-за случайного нажатия кнопки «Caps Lock». Повторное нажатие кнопки «CapsLock», вернет отображение кисти или ластика в фотошопе (photoshop) обратно, в привычное отображение курсора.
Три способа как изменить размер кисти в фотошопе
Сложно переоценить значимость инструмента Кисть в программе фотошоп. И стоит ли говорить насколько популярен данный инструмент? Почти для каждой более менее серьезной работы с фотографией потребуется использовать этот инструмент. Но и диаметр кисти для разных задач приходится использоваться разных размеров. Подробнее об инструменте Кисть.
В программе фотошоп существует три способа как можно изменить (увеличить или уменьшить) размер кисти.
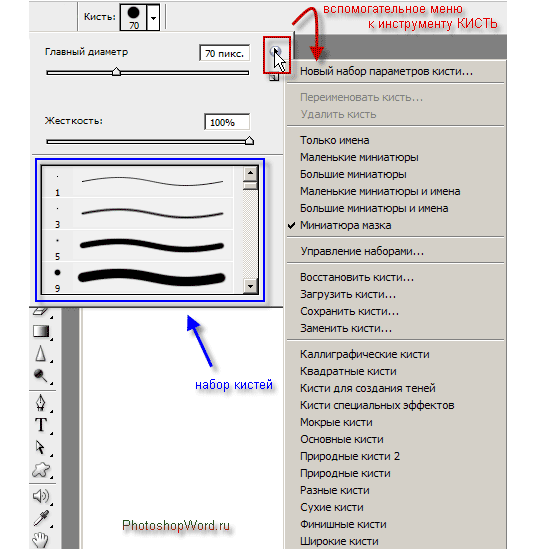
Способ 1 — Контекстное меню
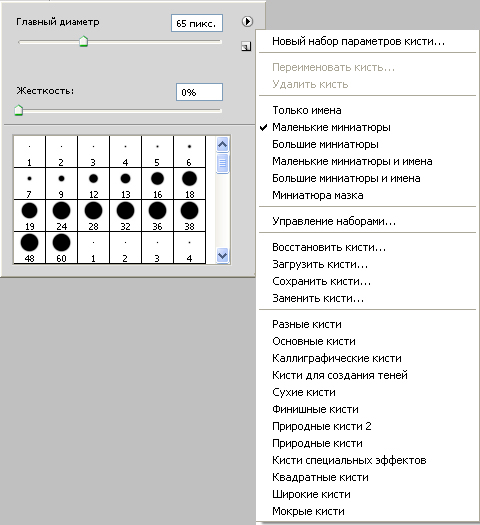
Чтобы вызвать контекстное меню Кисти, сделайте клик правой кнопкой мыши прямо в области изображения. Появится небольшое контекстное меню инструмента, в котором первое поле как раз отвечает за размеры кисти. Помимо этого, в данном коне вы можете настроить жесткость кисти (влияет на сколько сильно будут растушеваны края), а также выбрать форму кисточки (круглая, квадратная, художественная и прочие).
У данного способа есть как минимум два весомых достоинства:
- возможность настроить под определенный размер, скажем, если диаметр нужен именно 25 пикселей.

- заранее настроить самые частоиспользуемые размеры кистей, чтобы потом только выбирать их из списка.
Способ 2 — Изменение размера с помощью горячих клавиш
Горячие клавиши — это заранее настроенная комбинация, при нажатии которой, программа выдает запрограммированное действие. По умолчанию в фотошопе для размеров кисти установлены следующие горячие клавиши (для английской раскладки клавиатуры):
- клавиша [ , чтобы уменьшить размер кисти;
- клавиша ] , чтобы увеличить размер кисти.
К слову, если вам не удобно нажимать эти клавиши, то можно перенастроить их под себя. Чтобы это сделать, перейдите в статью: как настроить сочетание горячих клавиш в фотошопе.
Горячие клавиши были всегда приемом быстрого выполнение определенной операции, поэтому если привыкните к данным комбинациям или настроите их под себя, то кистью будет очень удобно пользоваться, благодаря быстрому изменению размеров.
Способ 3 — Удерживание кнопки Alt
Если нажать и удерживать кнопку Alt, то появится курсор инструмента Пипетка. Это быстрый вызов данного инструмента, без выбора его на панели. То есть, отпустив клавишу, пипетка исчезнет и активным останется ваш текущий инструмент.
Но! Если нажать и удерживать Alt, а еще одновременно с этим зажать и правую кнопку мыши, то движение мышки вправо увеличит размер кисти, а движение влево, соответственно, уменьшит.
Кстати, по умолчанию круг красного цвета. Но и это можно настроить на свой вкус. Выберите Редактирование — Установки — Курсоры, раздел Просмотр Кисти — Цвет. Выберите новый цвет.
Не видно размера кисти!
Что делать, если в фотошопе стало не видно размера кисти?
Спокойно! Это не ошибка. Вы случайно перешли в упрощенный режим отображения курсора. Чтобы вернуть отображение размера кисти, нажмите на Caps Lock. Эту клавишу легко незаметно нажать, а она, в свою очередь, влияет на вид курсора.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как сделать свои собственные кисти для фотошопа
В этом уроке мы узнаем, как легко создавать собственные кисти для Photoshop ! Photoshop поставляется с большим количеством замечательных кистей, которые мы можем использовать, но гораздо интереснее и интереснее создавать свои собственные, особенно после того, как Adobe полностью обновила движок кистей в Photoshop 7, добавив беспрецедентную способность рисования к тому, что уже было самым мощным в мире редактором изображений.,
Поскольку типы кистей, которые мы можем создать в Photoshop, ограничены только нашим воображением, мы разработаем очень простую кисть, чтобы увидеть, насколько быстрым и легким является весь процесс. Мы также рассмотрим несколько динамических параметров кисти Photoshop на панели «Кисти», чтобы увидеть, как мы можем изменить поведение кисти после ее создания.
Давайте начнем!
Шаг 1: создайте новый документ Photoshop
Давайте начнем с создания нового документа Photoshop, который мы будем использовать для создания нашей кисти. Опять же, цель этого урока не в том, чтобы научиться создавать именно эту кисть, а в том, чтобы увидеть, как этот процесс работает от начала до конца. Я собираюсь создать новый документ 200 x 200 пикселей, зайдя в меню «
Перейдите в Файл> Создать.
Откроется диалоговое окно «Новый документ». Введите 200 для параметров Ширина и Высота и убедитесь, что тип измерения установлен в пикселях . Также убедитесь, что для параметра « Содержимое фона» выбрано значение « Белый»,
Создайте новый документ 200 x 200 пикселей с белым фоном..jpg)
Нажмите OK, когда вы закончите, чтобы принять настройки и выйти из диалогового окна. Новый документ размером 200 x 200 пикселей, заполненный белым цветом, появится на вашем экране.
Выбор начального размера для вашей кисти
Photoshop позволяет нам создавать кисти размером до 2500 x 2500 пикселей, но, как говорится, только потому, что вы можете это делать, вовсе не означает, что вы должны это делать. При таком размере вы будете рисовать виртуальным эквивалентом швабры. Кроме того, рисование очень большими кистями требует от компьютера гораздо больше памяти и энергии, что может значительно замедлить работу вашей системы. Для типичной работы вам нужно создавать кисти намного меньшего размера.
Размер, при котором вы изначально создаете кисть, станет ее размером по умолчанию, и важно отметить, что кисти, которые мы сами создаем, являются основанными на пикселях кистями, что означает, что они по сути являются изображениями и ведут себя точно так же, как обычные изображения, когда они появляются. чтобы изменить их размер. Кисти обычно остаются четкими и острыми, когда мы уменьшаем их, но если вы увеличите их размер намного больше, чем по умолчанию, они станут мягкими и тусклыми. Общая идея заключается в том, чтобы создать новую кисть, достаточно большую, чтобы соответствовать вашим потребностям, что может потребовать небольшой проб и ошибок. Используемый здесь размер 200 х 200 пикселей обычно работает хорошо.
чтобы изменить их размер. Кисти обычно остаются четкими и острыми, когда мы уменьшаем их, но если вы увеличите их размер намного больше, чем по умолчанию, они станут мягкими и тусклыми. Общая идея заключается в том, чтобы создать новую кисть, достаточно большую, чтобы соответствовать вашим потребностям, что может потребовать небольшой проб и ошибок. Используемый здесь размер 200 х 200 пикселей обычно работает хорошо.
Шаг 2: выберите инструмент Brush Tool
Давайте создадим нашу новую кисть, используя одну из встроенных кистей Photoshop. Сначала выберите Brush Tool из палитры Tools или нажмите букву B на клавиатуре, чтобы быстро выбрать ее с помощью ярлыка:
Выберите инструмент Brush Tool.
Шаг 3: выберите маленькую круглую кисть
Выбрав Brush Tool, щелкните правой кнопкой мыши (Win) / Control-click (Mac) в любом месте окна документа, чтобы отобразить палитру Brush Preset, которая является миниатюрной версией полнофункциональной панели «Кисти», которую мы рассмотрим.
Выберите маленькую круглую кисть в палитре «Наборы настроек», затем нажмите Enter (Win) / Return (Mac), чтобы закрыть ее.
Шаг 4: убедитесь, что цвет переднего плана установлен на черный
Назад, когда мы создали наш новый документ на шаге 1, мы убедились, что установили цвет фона нашего документа на белый. Причина в том, что все кисти в Photoshop имеют шкалу серого, что означает, что кисть может содержать только черный, белый или оттенки серого между ними.
Если бы мы превратили наш новый документ в кисть, как сейчас, вся кисть была бы прозрачной, поскольку она не содержит ничего, кроме белого. Рисование невидимой кистью может сделать интересное заявление художественно, но для более практических целей (как этот урок), вам, скорее всего, понадобится кисть, которую вы действительно сможете увидеть, а это значит, что нам нужно будет добавить несколько областей черного цвета к документ. Черные области станут видимой формой кисти (известной как кончик кисти ).
Фотошоп рисует, используя текущий цвет переднего плана, и, если повезет, по умолчанию цвет переднего плана — черный, что означает, что очень вероятно, что ваш цвет уже установлен на черный.
Цвет переднего плана — это цвет, которым кисть будет рисовать.
Шаг 5: Нарисуй серию горизонтальных мазков кистью внутри окна документа
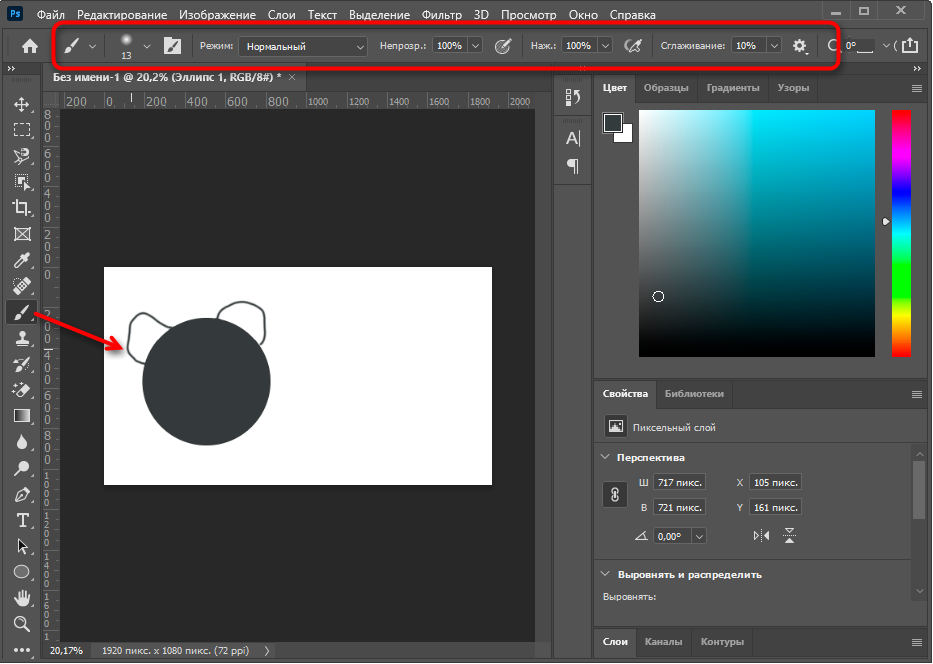
Выбрав небольшую круглую кисть и выбрав черный цвет в качестве цвета переднего плана, щелкните внутри окна документа и нарисуйте серию коротких горизонтальных мазков. Для дополнительного разнообразия измените толщину мазков, изменив размер кисти с помощью удобных сочетаний клавиш. Нажмите клавишу левой скобки ( ( ), чтобы уменьшить размер кисти, или клавишу правой скобки ( ) ), чтобы увеличить ее. На большинстве клавиатур вы найдете клавиши-скобки справа от буквы P. Когда вы закончите, у вас должен быть столбец мазков, который выглядит примерно так:
На большинстве клавиатур вы найдете клавиши-скобки справа от буквы P. Когда вы закончите, у вас должен быть столбец мазков, который выглядит примерно так:
Колонна грязных, случайных мазков.
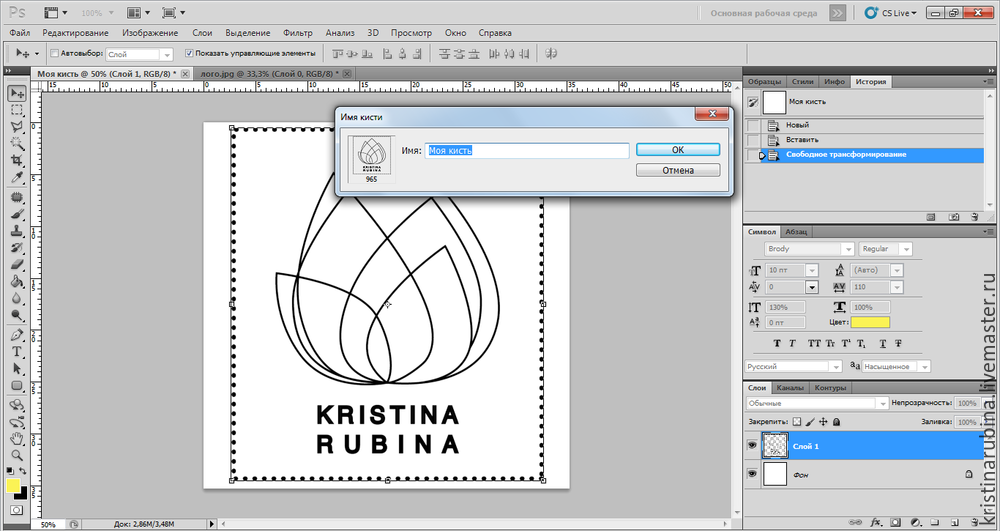
Шаг 6: создай новую кисть из документа
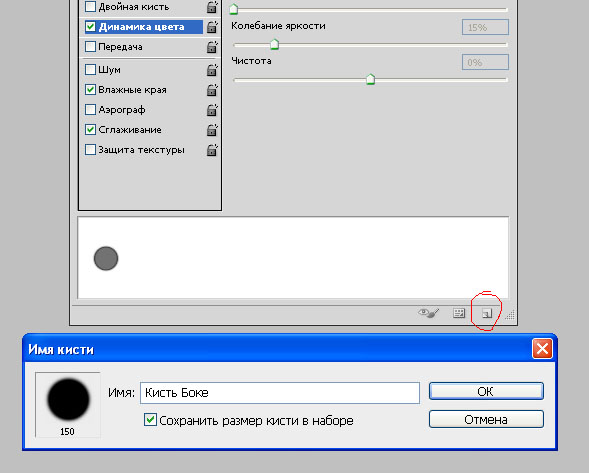
Чтобы создать новую кисть Photoshop из документа, просто зайдите в меню « Правка» в верхней части экрана и выберите « Определить набор кистей» из списка параметров (в зависимости от используемой версии Photoshop, эта опция может называться просто определите кисть)
Перейдите в «Правка»> «Определить набор кистей»
Photoshop откроет диалоговое окно с просьбой дать имя вашей новой кисти. Я собираюсь назвать мою «Моя новая кисть». Возможно, вы захотите выбрать имя, которое будет более наглядным:
Назовите новую кисть.
Нажмите OK, когда вы закончите, чтобы закрыть диалоговое окно, и это все, что нужно сделать! Мы успешно создали совершенно новую специальную кисть в Photoshop, которая готова и ждет, чтобы помочь нам воплотить в жизнь наше творческое видение. Вы можете безопасно закрыть документ кисти на этом этапе.
Вы можете безопасно закрыть документ кисти на этом этапе.
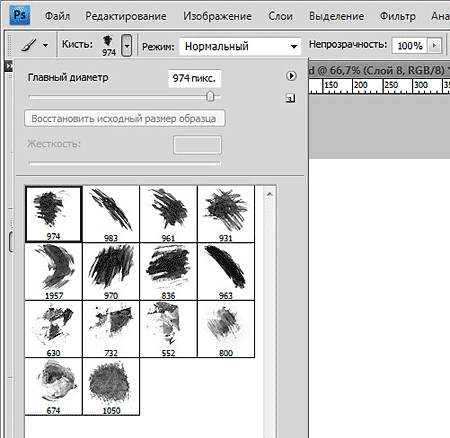
Чтобы выбрать новую кисть в любое время, когда она вам понадобится, сначала убедитесь, что у вас выбран инструмент «Кисть», затем щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) в любом месте внутри документа, чтобы открыть средство выбора пресетов кисти . Прокрутите вниз список доступных кистей, пока не увидите миниатюру вашей кисти (вновь созданные кисти появятся внизу списка), затем нажмите на миниатюру, чтобы выбрать кисть. Нажмите Enter (Win) / Return (Mac), как только вы выбрали его, чтобы закрыть из палитры Brush Preset:
Выберите новую кисть из палитры «Набор кистей».
Выбрав новую кисть, просто перетащите ее внутрь документа, чтобы нарисовать мазок кисти:
Недавно созданная кисть в действии.
Это хорошее начало, но я думаю, можно с уверенностью сказать, что на этом этапе моя новая кисть будет иметь ограниченное применение. К счастью, теперь, когда мы создали кончик кисти, мы можем изменять и контролировать поведение кисти, рисуя ее с помощью Photoshop’s Brush Dynamics, которая находится на главной панели «Кисти», и мы кратко рассмотрим ее далее!
К счастью, теперь, когда мы создали кончик кисти, мы можем изменять и контролировать поведение кисти, рисуя ее с помощью Photoshop’s Brush Dynamics, которая находится на главной панели «Кисти», и мы кратко рассмотрим ее далее!
Шаг 7: Откройте панель кистей
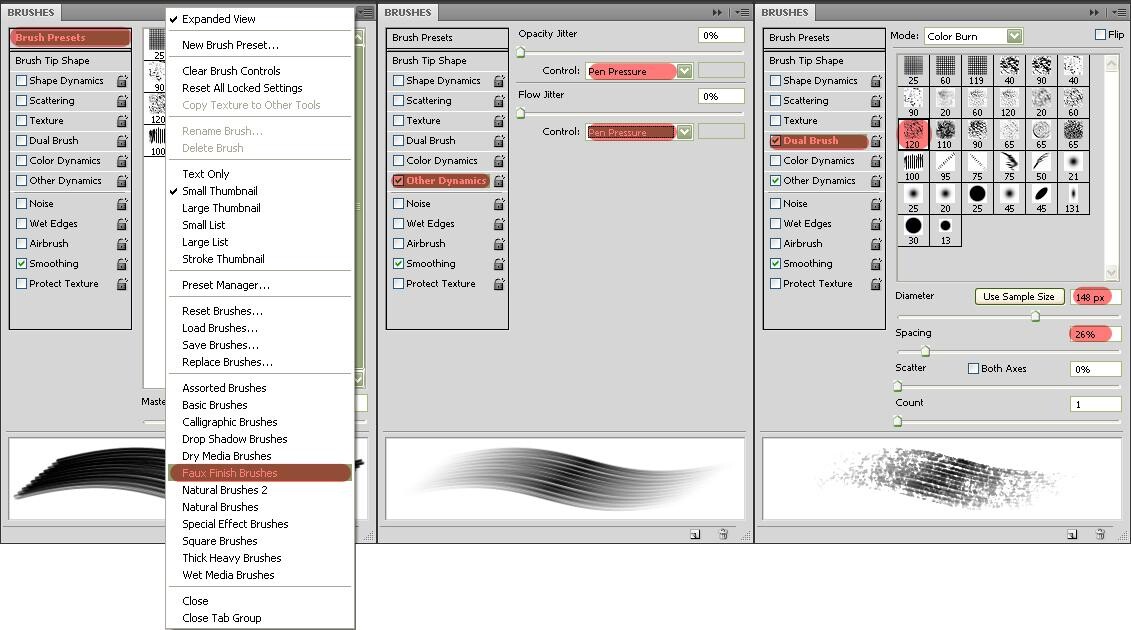
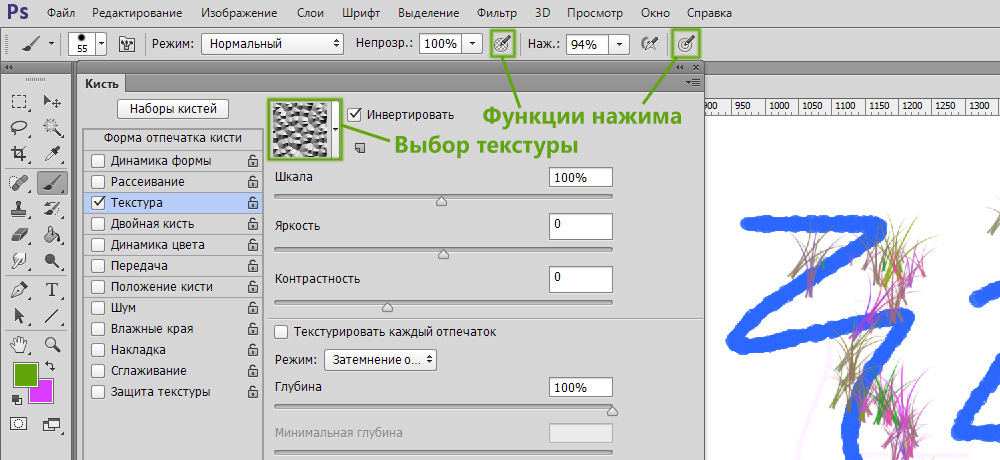
Мы видели, как выбрать простую готовую кисть с помощью палитры «Набор кистей», но если вы хотите лучше контролировать поведение кисти, нам нужна главная панель «Кисти» в Photoshop, которая дает нам полный доступ к некоторым по-настоящему удивительным параметрам. Мы сохраним наш подробный обзор панели «Кисти» и всех ее элементов управления для другого урока, но давайте кратко рассмотрим несколько способов, которыми мы можем использовать ее для изменения внешнего вида мазков кисти.
Чтобы открыть панель «Кисти», либо перейдите в меню « Окно» в верхней части экрана и выберите « Кисти» из списка, либо нажмите клавишу F5 на клавиатуре (нажмите ее еще раз, чтобы закрыть панель), либо щелкните панель «Кисти». Переключить значок на панели параметров (нажмите ее еще раз, чтобы закрыть панель):
Переключить значок на панели параметров (нажмите ее еще раз, чтобы закрыть панель):
Значок переключателя на панели параметров открывает и закрывает панель «Кисти».
Откроется основная панель «Кисти», старший брат средства выбора пресетов кисти, которое мы видели ранее. По умолчанию, когда вы впервые открываете панель « Кисти», в верхнем левом углу панели выбирается параметр « Наборы кистей», в котором отображаются те же маленькие значки кистей, которые мы видели в палитре «Наборы кистей». Чтобы выбрать кисть, просто нажмите на ее значок. Прокрутите список вниз до вновь созданной кисти и щелкните ее значок, чтобы выбрать его, если он еще не выбран. В самом низу панели «Кисти» отображается предварительный просмотр того, как в настоящее время выглядит мазок кисти. Поскольку я еще не внес никаких изменений, предварительный просмотр выглядит точно так же, как мазок кисти, который я нарисовал минуту назад:
На главной панели «Кисти» в Photoshop установлен параметр «Наборы кистей».
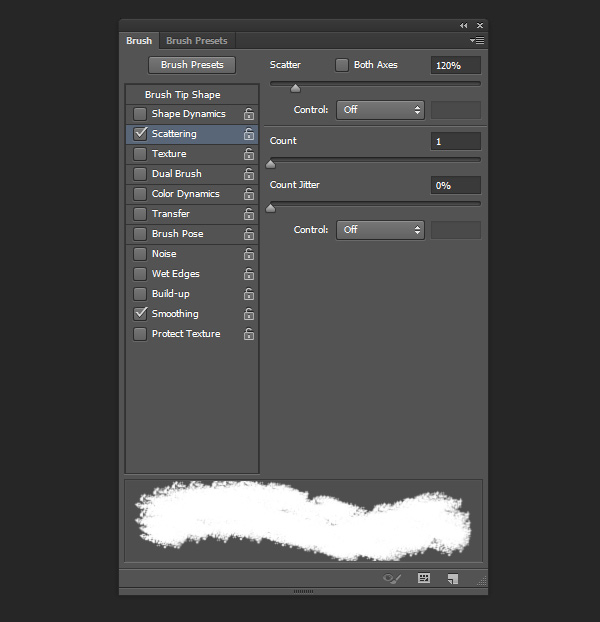
Шаг 8: отрегулируйте расстояние между кончиками кисти
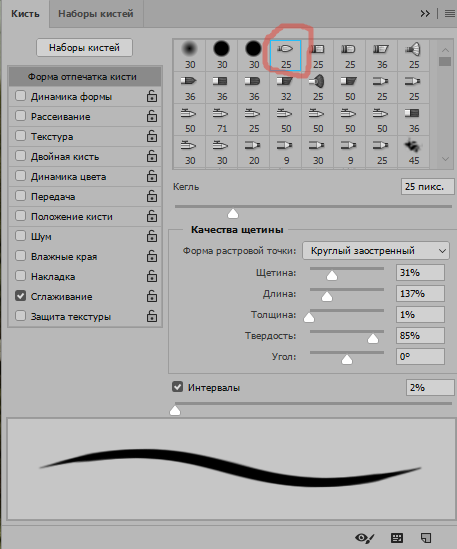
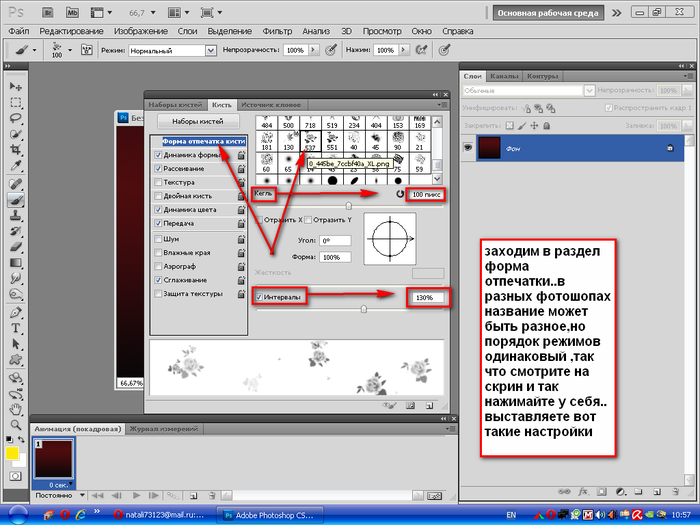
Нажмите на слова « Форма кисти» непосредственно под параметром «Наборы кистей» в верхнем левом углу панели «Кисти»:
Нажмите на параметр «Форма кисти».
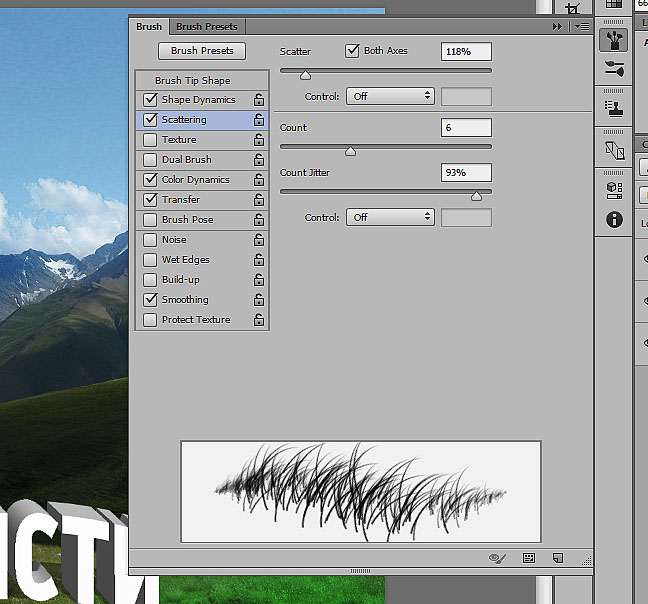
В реальном мире, если бы вы рисовали реальной кистью, кисть наносила непрерывный слой краски на бумагу, но это не так, как работает Photoshop. Вместо этого Photoshop «печатает» документ кончиком кисти при перетаскивании мышью. Если штампы появляются достаточно близко друг к другу, это создает иллюзию плавного хода кисти, но если штампы расположены слишком далеко друг от друга, отдельные штампы становятся очевидными, а ход кисти выглядит ребристым. В зависимости от эффекта, к которому вы стремитесь (например, создание пунктирной линии), вам может потребоваться большой интервал между штампами, но в большинстве случаев плавный ход кисти более желателен.
С помощью параметра «Форма кисти», выбранного на панели «Кисти», мы можем контролировать расстояние между штампами с помощью соответствующего параметра « Интервал» в самом низу панели. Интервал контролируется в процентах от ширины кончика кисти, и по умолчанию он равен 25%, что означает, что если ширина кончика кисти составляет 100 пикселей, Photoshop будет устанавливать новый штамп каждые 25 пикселей, когда вы перетащите мышку:
Интервал контролируется в процентах от ширины кончика кисти, и по умолчанию он равен 25%, что означает, что если ширина кончика кисти составляет 100 пикселей, Photoshop будет устанавливать новый штамп каждые 25 пикселей, когда вы перетащите мышку:
Параметр «Интервал» определяет, как часто Photoshop «штампует» кончик кисти при рисовании.
Для плавного хода кисти эта настройка по умолчанию обычно слишком высока. Я собираюсь опустить шахту до 13%. Чтобы уменьшить величину интервала, перетащите ползунок влево или введите конкретное значение непосредственно в поле ввода. Вы увидите предварительный просмотр обновления мазка кисти, чтобы отразить изменения в интервале:
Уменьшите интервал для более гладкого мазка.
Теперь, если я рисую мазок кистью, он выглядит более плавным, потому что отдельные штампы расположены ближе друг к другу:
Когда кончики кистей «штампы» находятся ближе друг к другу, обводка выглядит более плавной.
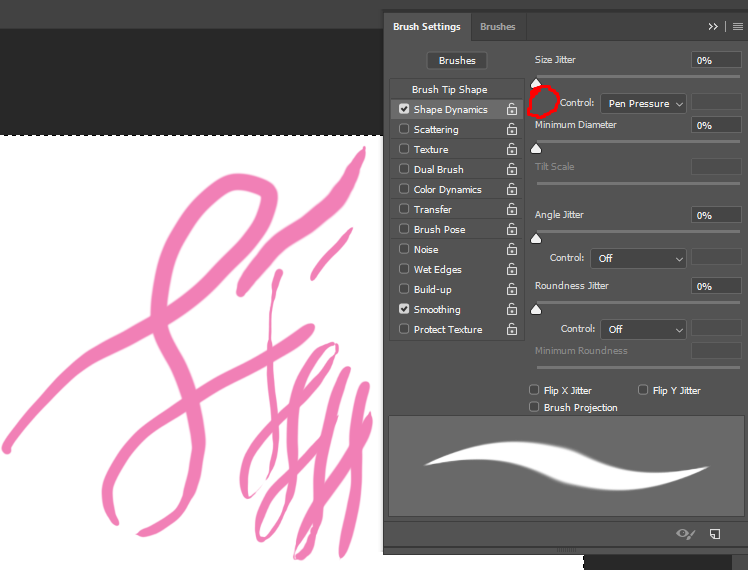
Шаг 9: выберите опцию Shape Dynamics
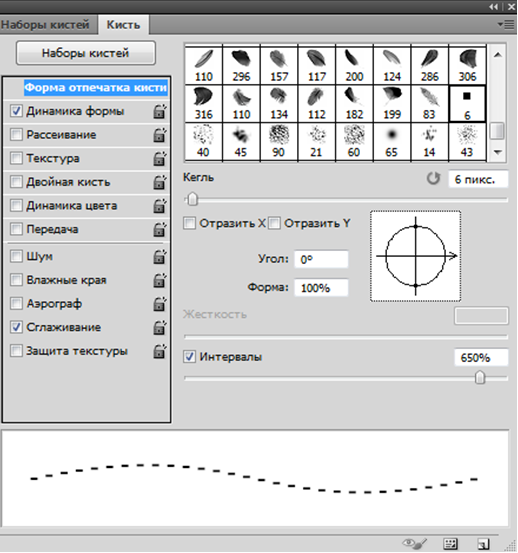
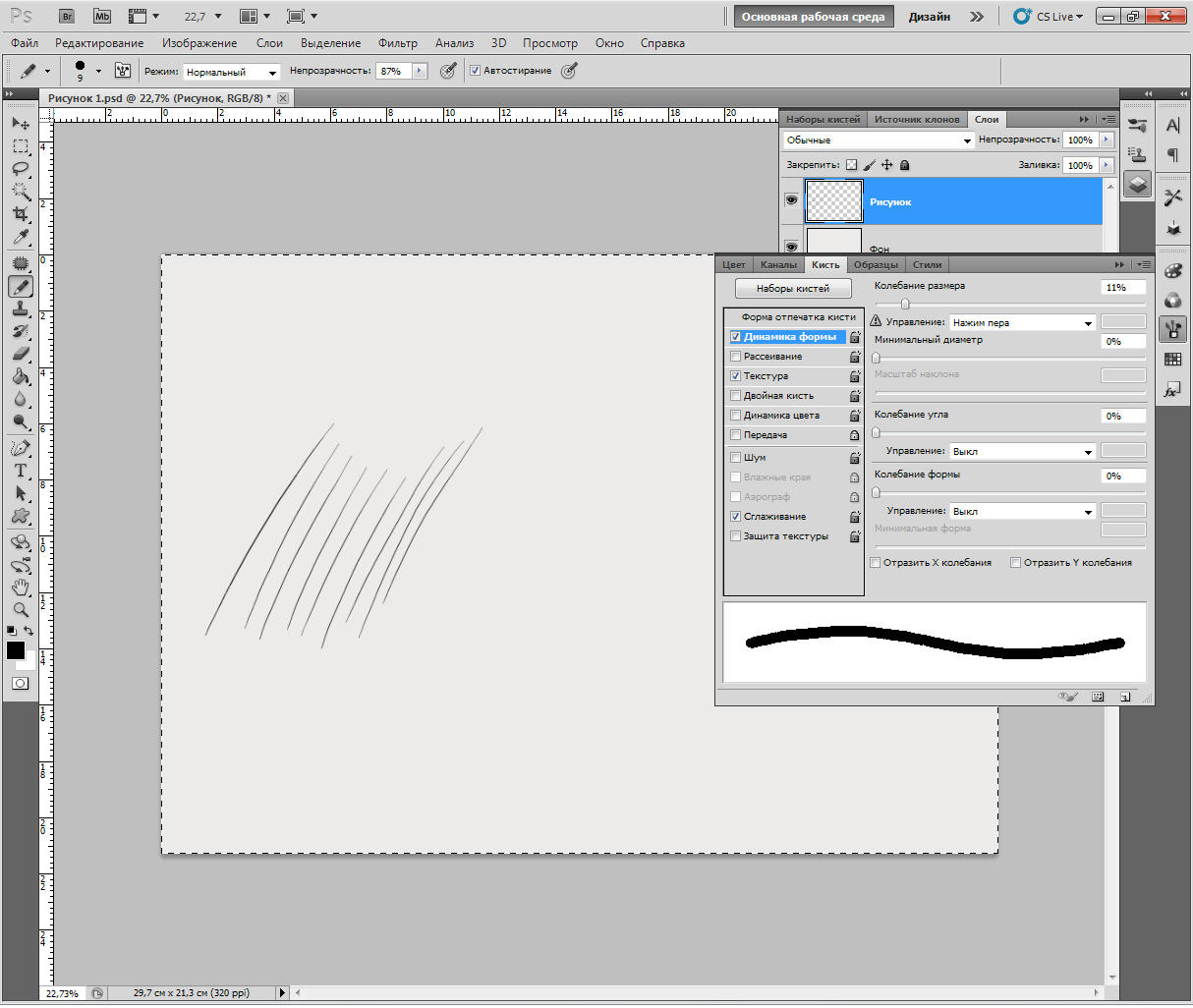
Нажмите непосредственно на слова « Динамика формы» под параметром «Форма кончика кисти», который мы выбрали несколько минут назад, что дает нам возможность динамически управлять размером, углом и округлостью кончика кисти при рисовании. Убедитесь, что вы нажимаете на сами слова. Нажатие внутри флажка слева от слов включит параметры, но не даст нам доступ к их элементам управления:
Убедитесь, что вы нажимаете на сами слова. Нажатие внутри флажка слева от слов включит параметры, но не даст нам доступ к их элементам управления:
Нажмите непосредственно на слова «Динамика формы».
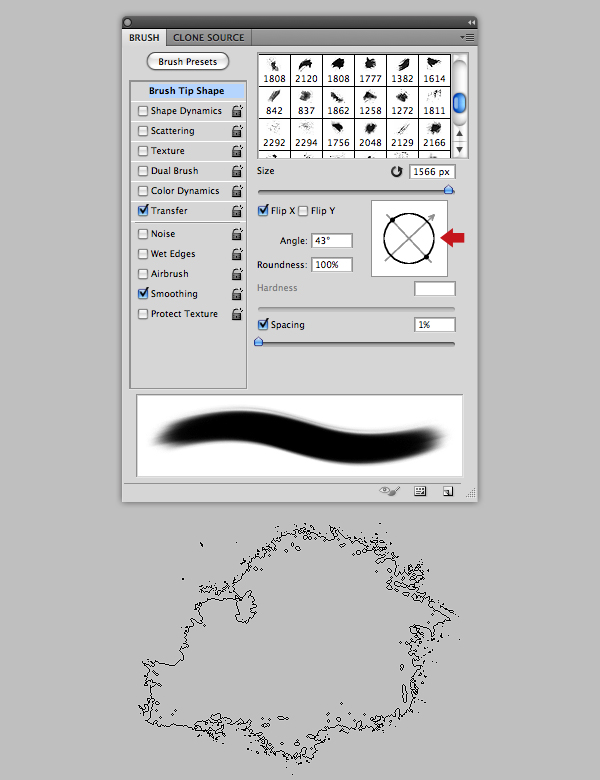
Шаг 10: установите контроль угла на «направление»
Основная проблема с внешним видом моего мазка кисти заключается в том, что независимо от того, в каком направлении я рисую, те горизонтальные линии, которые составляют мой кончик кисти, остаются, ну, в общем, горизонтальными. Давайте исправим это так, что кончик кисти будет следовать направлению моего курсора мыши. Выбрав параметр «Динамика формы», измените параметр « Управление» для кончика кисти « Угол» на « Направление» . Опять же, вы увидите предварительный просмотр мазка кисти в нижней части обновления панели, чтобы отразить изменение:
Измените параметр управления для угла на «Направление».
Я нарисую еще один штрих моей кистью, и на этот раз все будет выглядеть более естественно. Кончик кисти следует направлению, в котором я рисую:
Кончик кисти следует направлению, в котором я рисую:
Более естественный вид мазка.
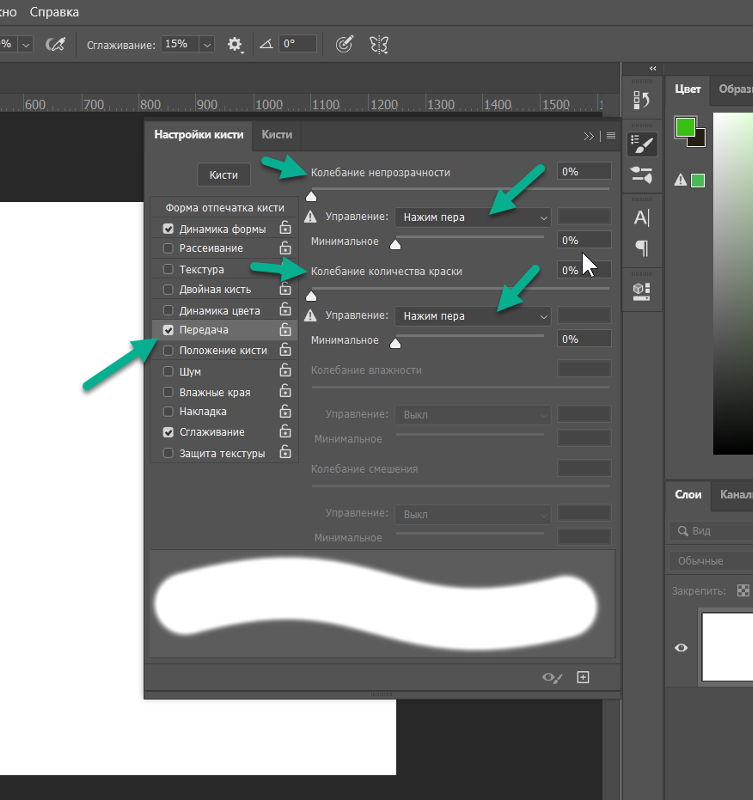
Шаг 11: установите контроль размера на «давление пера» (требуется планшет)
Если вы используете чувствительный к давлению планшет, как я, вы можете сказать Photoshop, что вы хотите контролировать размер кисти с помощью пера. Пока параметры динамики фигуры все еще выбраны, измените параметр « Управление» для размера кончика кисти на « Давление пера» :
Измените параметр «Управление» для размера кисти на «Давление пера» (если у вас есть планшет, то есть).
Выбрав опцию «Нажатие пера», я могу легко контролировать размер мазка кисти на лету, придавая моей собственной кисти еще более естественный вид:
Размер кисти теперь можно динамически контролировать с помощью нажатия пера.
Куда пойти дальше …
Очевидно, это всего лишь небольшая часть контроля панели «Кисти» над поведением нашей кисти, но всего за несколько коротких шагов нам удалось спроектировать и создать совершенно новую собственную кисть Photoshop с нуля, и мы получили представление о том, насколько мощны различные элементы управления динамическими кистями на панели «Кисти» . Мы рассмотрим панель «Кисти» более подробно в другом уроке.
Мы рассмотрим панель «Кисти» более подробно в другом уроке.
И там у нас это есть! Посетите наш раздел Основы Photoshop для получения дополнительных руководств по основам Photoshop!
метод частотного разложения / Съёмка для начинающих / Уроки фотографии
Важную часть в ретуши фотографий, особенно портретов, занимает детализация и цвет кожи. Один из самых удобных методов обработки, популярных на сегодняшний день, — метод частотного разложения. Он очень удобен и прост, если работать с ним чётко по инструкции.
До и после:
Для меня метод частотного разложения — словно проверенный кулинарный рецепт. Работает безотказно. Даже в самых сложных ситуациях, когда не знаешь, с чего начать.
Фотографии, используемые в этом уроке, сняты на фотоаппарат Nikon D810. Это одна из самых новых моделей Nikon, универсальная фотокамера с высоким разрешением — 36,3 МП. Она позволяет создавать детализированные снимки с мельчайшими текстурами. Для ретуши снимков такого высокого разрешения довольно важно (и в то же время сложно) сохранить мелкие детали. Поэтому лучше использовать метод частотного разложения, нежели обработку с помощью умных инструментов.
Поэтому лучше использовать метод частотного разложения, нежели обработку с помощью умных инструментов.
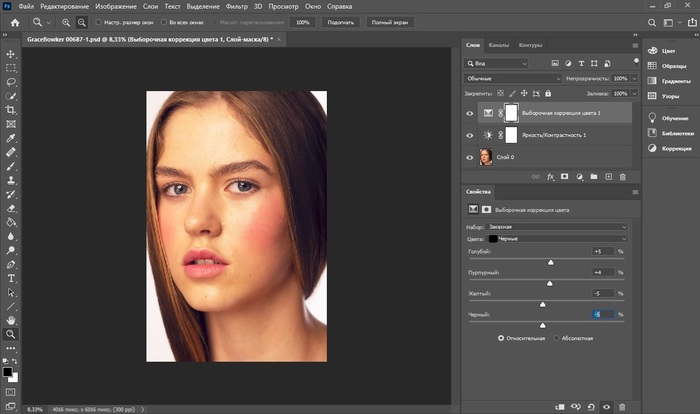
Для начала проведём с изображением ряд предварительных обязательных процедур. Разделим его на те самые частоты, составные части. Ниже представлена подробная пошаговая инструкция.
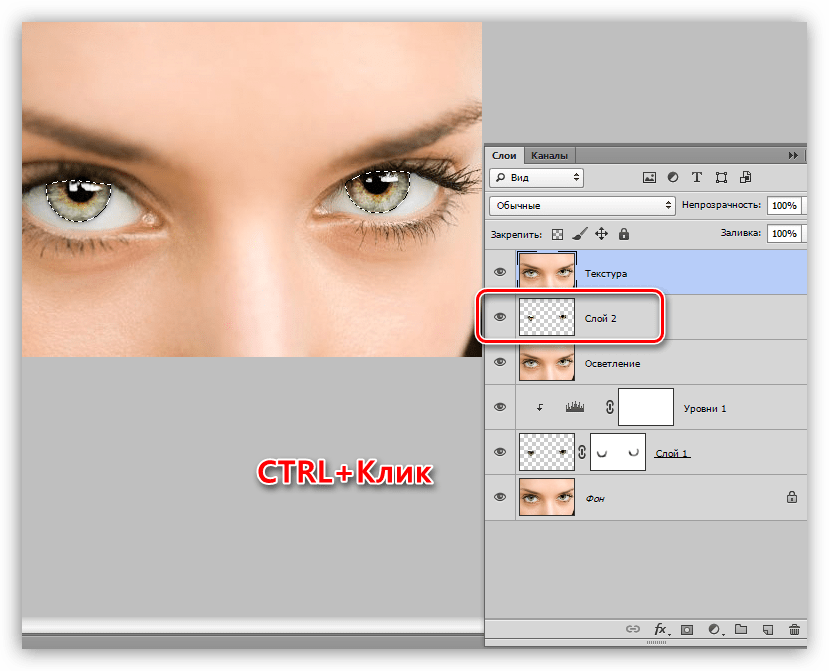
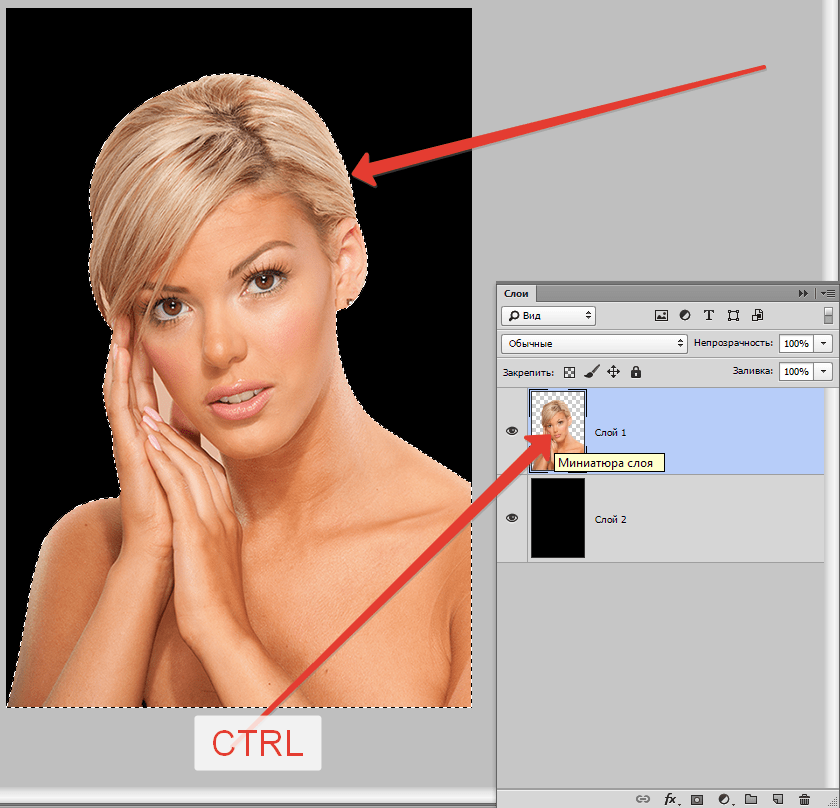
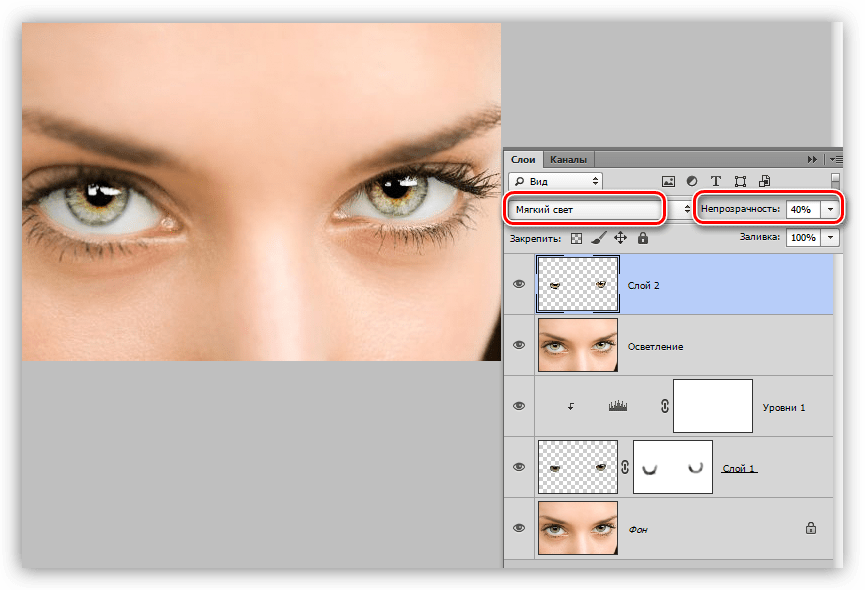
1. Первым делом создаём 2 слоя копии исходного изображения. Сделать это можно разными способами (например, как на скриншотах), но самый быстрый — клавиши Ctrl+J. Чтобы легко ориентироваться, лучше сразу дать слоям имена. Недолго думая назовём их low и hi, впоследствии это и будут наши низкие и высокие частоты.
Делать копии — это очень простая и полезная привычка, особенно при ретушировании. У вас всегда будет возможность обратиться к исходнику, если что-то пойдёт не так.
2. Верхнему слою с копией выключаем видимость, им займёмся позже. Переходим к слою low, т. е. к первой копии.
3. Этот слой необходимо размыть с помощью фильтра Gaussian Blur. Здесь, как в любом рецепте, наступает первый творческий момент. Необходимо выбрать радиус размытия. Нам нужно убрать неровности кожи, мелкие морщинки, пыль и тому подобное. Но глаза, нос и брови мы, скорее всего, захотим оставить. Поэтому, начиная увеличивать радиус, внимательно смотрим, как меняется картинка.
Здесь, как в любом рецепте, наступает первый творческий момент. Необходимо выбрать радиус размытия. Нам нужно убрать неровности кожи, мелкие морщинки, пыль и тому подобное. Но глаза, нос и брови мы, скорее всего, захотим оставить. Поэтому, начиная увеличивать радиус, внимательно смотрим, как меняется картинка.
Результат очень зависит от размера исходника (наш пример чуть больше 20 МП), а также от того, сколько места занимает человек в кадре. Для этого изображения давайте остановимся на отметке 13px для радиуса размытия. Важно запомнить выбранное значение, это число пригодится нам уже в следующем шаге.
Со временем вы научитесь определять подходящий радиус сразу и оцените, как удобно иметь набор заготовленных сценариев для разложения с разными радиусами.
4. Нижняя половина изображения готова, теперь переходим к верхнему слою hi. Нам нужно скомпенсировать изображение таким образом, чтобы при наложении на наш размытый слой low в результате получить исходную картинку. Для этого используется фильтр, который в совокупности с подходящим режимом наложения даст эффект, противоположный Gaussian Blur, который мы использовали ранее. И имя этому фильтру High Pass.
Для этого используется фильтр, который в совокупности с подходящим режимом наложения даст эффект, противоположный Gaussian Blur, который мы использовали ранее. И имя этому фильтру High Pass.
В открывшемся окне High Pass всего один регулируемый параметр, и это опять радиус. Здесь нужно выставить значение из прошлого шага. Выставляем 13px, именно на столько мы размывали слой low.
5. Переводим слой hi в режим наложения Linear Light. Этот режим работает таким образом, что серый цвет становится прозрачным, а любые отклонения от серого драматически увеличивают яркость и контраст. Результат после наложения на размытый слой получается ровно в два раза более контрастный, чем оригинальный снимок.
6. Уменьшить контраст можно разными способами, я предпочитаю использовать корректирующие слои, т. е. слои с настройками (например, слой с кривыми). Такой способ легко позволяет на время отключать понижение контраста. С контрастной версией очень удобно работать во время ретуши, сразу выделяются все неровности и детали, которые можно случайно пропустить, глядя на исходный вариант.
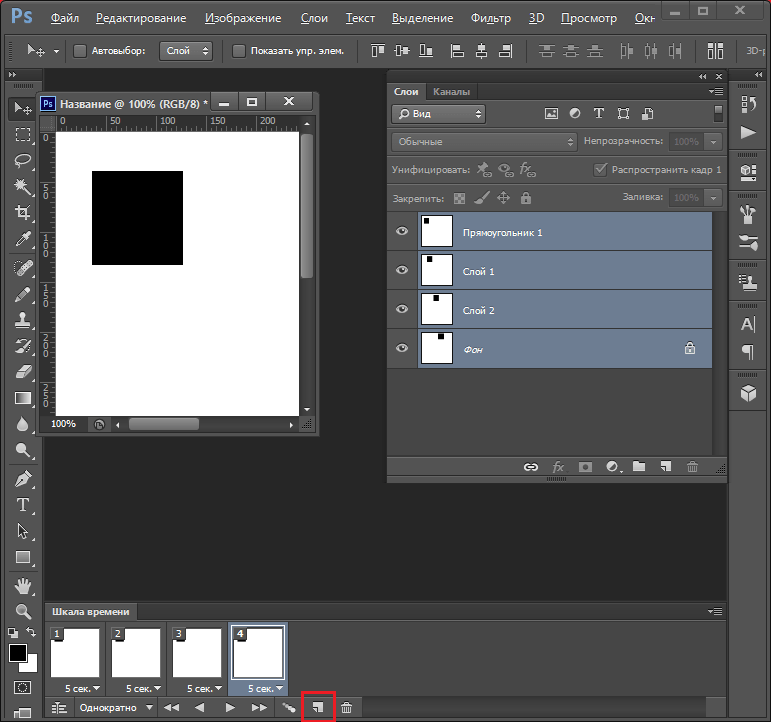
Итак, создаем корректирующий слой: New Adjustment Layer > Curves.
7. Для того чтобы применить понижение контраста только к нашему верхнему слою, создаем Clipping Mask. Весь эффект слоя с кривыми будет работать только на слой под ним. Это можно сделать через меню или, удерживая Alt, кликнуть на стык между слоями, для которых мы хотим создать Clipping Mask. В этот момент курсор изменит значок на стрелочку с квадратом, а после клика напротив слоя останется только стрелочка. Это значит, что всё прошло удачно.
- Теперь по поводу самой кривой. Переходим в настройки корректирующего слоя (они появляются по двойному клику на изображении кривой в палитре слоёв). Здесь нас интересуют крайние точки, они отвечают за границы яркости изображения: левая нижняя — самая чёрная, правая верхняя — самая белая. Чтобы уменьшить контраст, необходимо потянуть нижнюю вверх, а верхнюю вниз. Чтобы точно попасть в значение и уменьшить контраст в два раза (а не в 2,02), нужно подтянуть эти точки ровно на четверть сверху и снизу соответственно.
 Также можно задать координаты вручную, активировав поля, кликнув на точку кривой. В полях для верхней точки ставим Input 255, Output 192, для нижней — Input 0, Output 64.
Также можно задать координаты вручную, активировав поля, кликнув на точку кривой. В полях для верхней точки ставим Input 255, Output 192, для нижней — Input 0, Output 64.
Всё сошлось, картинка на экране выглядит ровно так же, как исходный оригинал. Наше изображение разложено на две части и готово к работе.
Слой с высокой частотой, который у нас называется hi, содержит текстуру кожи, мелкие детали одежды и волосы. Но цвет волос и цвет кожи находятся в слое low. Таким образом, исправлять неровности и дефекты кожи удобно именно в слое с высокой частотой hi.
Есть несколько способов работы с высоким слоем. С помощью режимов наложения можно переключаться и работать как с серым изображением, так и с обычным. Кому-то, может быть, удобно редактировать оригинальный слой hi, но я бы рекомендовал делать копию, чтобы сохранить оригинал.
Первый способ, ретушь серого изображения
Отключаем видимость корректирующего слоя с кривыми и меняем режим наложения серого слоя hi обратно на Normal. Создаём новый слой поверх hi, и он автоматически переходит в Сlipping Mask. В этом слое и будет наша ретушь.
Создаём новый слой поверх hi, и он автоматически переходит в Сlipping Mask. В этом слое и будет наша ретушь.
Выбираем штамп. Настройки инструмента:
Обязательно 100 % непрозрачность и 100 % жёсткость кисти (настраивается вместе с размером кисти по правому клику), чтобы не появлялись размытые участки. Мы игнорируем цвет на данном этапе, поэтому все текстуры отлично стыкуются с жёсткими настройками штампа. Если вы используете планшет (а это на самом деле ускоряет работу), не забудьте отключить регулировку непрозрачности от нажатия на стилус (значок сетчатого кружка с карандашом).
Второй способ, ретушь полноцветного изображения
Слой hi в режиме Linear Light. Дублируем его и переводим в Clipping Mask. В этом новом слое будем заниматься ретушью. Отключаем видимость корректирующего слоя с кривыми.
Настройки штампа практически те же, за исключением Sample — нужно изменить на Current Layer.
Наконец переходим к самой ретуши кожи. А это обычная работа штампом: берём область с понравившейся текстурой и заменяем то, что требуется.
Вот несколько советов из личного опыта по использованию штампа:
- потраченное на ретушь время — синоним качества ретуши, настройтесь на монотонную работу со штампом в течение 40–60 минут;
- с планшетом работа пойдёт в сто раз быстрее;
- не нужно брать очень большую кисть, лучше сделать больше мазков. Для нашего формата идеальный размер кисти 15–25px;
- необязательно после каждого клика менять источник для штампа, но постарайтесь делать это как можно чаще, во избежание возникновения артефактов;
- родинки не являются дефектами кожи, но не забывайте про менее очевидные части тела. Губы, нос, торчащие волосы, открытые части рук и тела тоже нуждаются в вашем внимании.
Оценим результат после работы над верхней частотой. Мы детально поработали над кожей с помощью всего одного слоя, и теперь она выглядит очень гладкой. Но при этом сохранилась резкость, нет этого мыльного эффекта на коже, который обычно выдаёт некачественную ретушь.
Иногда можно обойтись тем, что уже получилось, и не трогать нижний слой. Но для образовательного эффекта давайте всё-таки попробуем сделать что-то ещё. Работать с нижней частотой очень просто. Можно использовать штамп или обычные кисти с подходящим цветом, но обязательно только самые мягкие настройки жёсткости и непрозрачность на уровне 20–30 %.
Вот несколько трюков, к которым нам открывает доступ размытый слой low:
- выровнять оттенок лица, избавиться от светлых / тёмных / цветных пятен;
- локально поработать с фоном, убрать лишние тени;
- убрать волны на фоне, сделать фон более однородным.
Для работы с пятнами отлично подойдёт обычная кисть (самая мягкая, непрозрачность 20–30 %). Создаём новый слой над слоем low. С помощью пробы цвета или удерживая клавишу Alt, выбираем цвет рядом с областью, которую требуется закрасить, и аккуратными движениями кисти наносим его на эту область. Можно менять цвет кисти, для того чтобы добиться оптимальной коррекции.
Точно так же c помощью кисти или штампа работаем с тенями на фоне.
Процедура разглаживания фона выглядит немного сложнее. Это особенно актуально для бумажных фонов, которые в ходе долгой службы в студиях начинают мяться и покрываются волнами. Выделяем с помощью умного выделения весь фон и дублируем его на новый слой.
Выделяем всё содержимое этого слоя: удерживая Ctrl, кликаем по значку слоя. Выделение необходимо для того, чтобы удержать размытие фона и чтобы новый гладкий фон не накладывался на модель.
Теперь размываем. Я использовал Gaussian Blur с большим значением радиуса. Значение легко определить — видно, как фон становится гладким по мере его увеличения. Я остановился на значении 36,6. Такое вот здоровое размытие получилось.
Скорее всего, после этого мелкие детали на границе потеряют резкость. Чтобы сохранить резкие границы вокруг фона, можно создать небольшую маску слоя с нашим размытием и обвести чёрным цветом контур модели.
На мой взгляд, картинка в результате получилась достаточно естественной. Этот метод идеально подходит для аккуратной ретуши. Детальной проработке подверглась текстура кожи, оттенки цвета и перепады яркости на лице.
Этот метод идеально подходит для аккуратной ретуши. Детальной проработке подверглась текстура кожи, оттенки цвета и перепады яркости на лице.
До и после:
Как повернуть кисть в фотошопе?
Если вы работаете в Photoshop с художественными кистями, то наверняка сталкивались с проблемой того, как однообразно они выглядят при проведении линии. «Оживить» эти кисти можно, если вы научитесь правильно ими работать и настраивать.Вам понадобится
- — компьютер
- — программа Adobe Photoshop
- — графический планшет
Инструкция

Как создать эффект ржавчины в Photoshop?
В этой статье мы расскажем, как в Photoshop добавить к металлическому знаку эффект многолетней ржавчины.
В качестве примера используем этот старый знак Castrol Motor Oil.
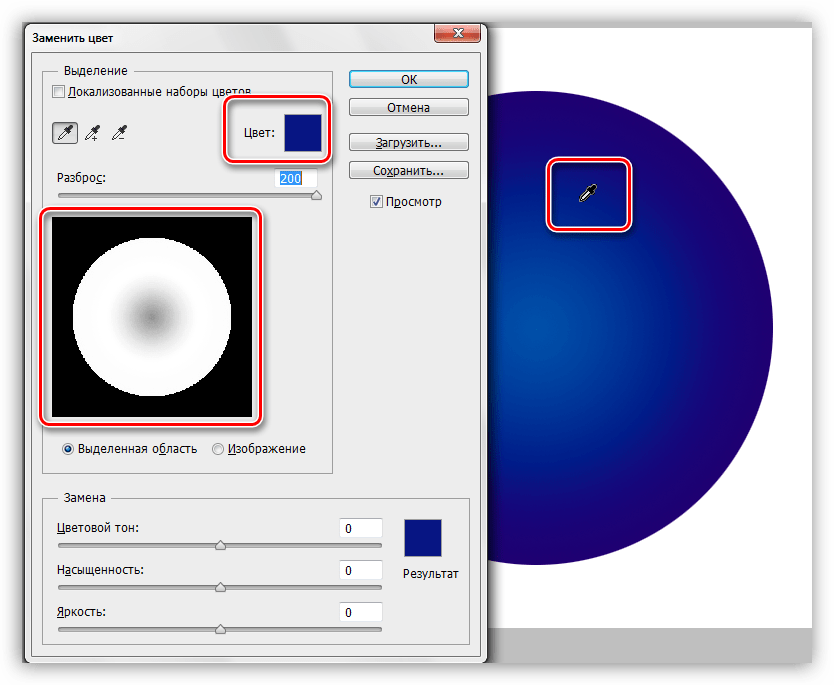
Откройте диалоговое окно «Эффекты слоя» и добавьте мягкую тень. Это сделает знак стоящим на некотором расстоянии от фона.
Создайте новый слой, выберите кисть с мягкими краями и установите цвет переднего плана на коричневый. Установите режим кисти «Затухание» и непрозрачность 10%.
Теперь при рисовании на новом слое, вы получите разброс отдельных пикселей. Используйте клавиатурную Ctrl + Alt + G, чтобы создать обтравочную маску со слоем знака. Так ржавчина будет отображаться только там, где она перекрывает этот слой.
Используйте инструмент Фильтр> Размытие> Размытие по Гауссу, чтобы добавить к слою ржавчины размытие в 1 пиксель.
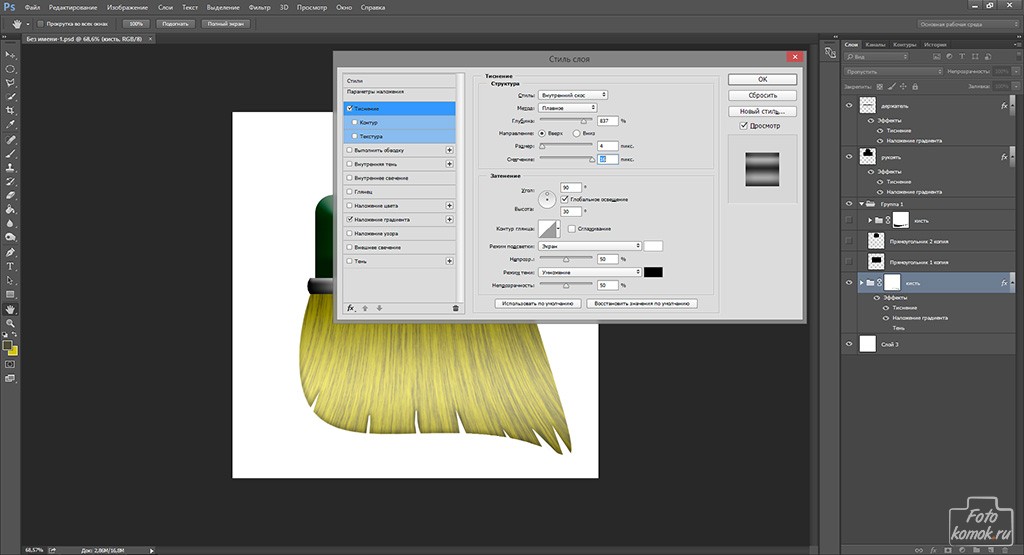
Откройте «Стили слоя» и примените стиль «Тиснение», «Внутренний скос». Установите максимальное значение глубины 1000% и уменьшите размер до 3 пикселей.
Вот как выглядит знак после добавления скоса. Ржавчина так, будто она находится над поверхностью знака.
Создайте еще один новый слой и снова используйте обтравочную маску. Выберите средне-серый в качестве цвета переднего плана и кисти. Измените непрозрачность на 70%. Теперь при рисовании вы покрываете намного большие области.
Добавьте стиль «Тиснение», «Внутренний скос», метод «Мягкая огранка».
В стилях перейдите в раздел «Контур». В меню «Элементы» установите скос «Перевернутый конус». А также добавьте стиль «Внутренняя тень».
Ниже продемонстрировано изображение после добавления стилей в предыдущем шаге.
Нечеткие края выреза выглядят неестественно. Чтобы это исправить, перейдите в меню Слой> Слой-маска> Показать все, чтобы создать пустую маску. Затем закрасьте края черным цветом, установив режим кисти на «Нормальный», чтобы ограничить видимость области выреза.
Вернитесь к исходному слою со знаком и добавьте для него маску слоя. Кистью с острыми краями закрасьте черным области, чтобы убрать знак в местах выреза. Обратите внимание, как тень следует за новой видимой частью слоя.
Знак на данный момент выглядит слишком ярко. Чтобы это исправить, добавьте корректирующий слой «Карта градиента». Используйте черно-белый градиент и создайте обтравочную маску для слоя знака.
Слой «Карта градиента» полностью обесцвечивает знак..jpg) Чтобы уменьшить степень обесцвечивания, измените режим этого корректирующего слоя с «Нормальный» на «Жесткий свет».
Чтобы уменьшить степень обесцвечивания, измените режим этого корректирующего слоя с «Нормальный» на «Жесткий свет».
Вот как знак выглядит после изменения режима смешивания с «Нормальный» на «Жесткий свет». Цвета снова стали слишком яркими, поэтому уменьшите непрозрачность слоя.
Ниже продемонстрирован результат, когда корректирующий слой «Карта градиента» имеет непрозрачность 50%. Цвета уже не такие яркие, и внешний знака вид стал более выцветшим.
Пожалуйста, оставьте свои отзывы по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, дизлайки, отклики, подписки, лайки!
Вадим Дворниковавтор-переводчик статьи «Creating a Rust Effect in Photoshop»
Как использовать смарт-объекты в Adobe Photoshop
Смарт-объекты — невероятно полезная функция в Photoshop. Они позволяют редактировать изображения и добавлять фильтры без потери качества. Тем не менее, они не так хорошо известны.
Новички, возможно, даже не слышали об умных объектах, а обычные пользователи могут подумать, что это расширенный вариант, выходящий за рамки их возможностей. Фактически, каждый должен использовать умные объекты.
Фактически, каждый должен использовать умные объекты.
В этом руководстве мы покажем вам, как начать использовать смарт-объекты в Adobe Photoshop.
Что такое смарт-объекты?
Смарт-объект — это особый вид слоя, который обеспечивает истинное неразрушающее редактирование в Photoshop.
Когда вы преобразуете обычный слой в смарт-объект, содержимое этого исходного исходного слоя сохраняется отдельно — как файл в файле. Независимо от того, сколько вы редактируете смарт-объект, исходный контент остается неизменным.
Смарт-объекты могут содержать как растровое, так и векторное содержимое и работать как обычные слои. Вы можете изменить их размер или трансформировать, применить фильтры или добавить корректирующие слои. Вы также можете выбирать и использовать маски.
Что делает его еще более полезным, так это то, что вы можете получать доступ и редактировать исходный контент в любое время. Просто дважды щелкните миниатюрное изображение для слоя в Слои панель.
Используйте смарт-объекты для неразрушающего редактирования
Неразрушающее редактирование является основной причиной, по которой вы должны использовать смарт-объекты. Вы можете масштабировать, изменять размер и вращать их без потери качества.
Вот как это работает.
Откройте изображение на новом слое. Использовать Свободное трансформирование инструмент (Ctrl + T в Windows или Cmd + T на Mac), чтобы уменьшить изображение, затем нажмите Войти применить изменения.
Сейчас использую Свободное трансформирование снова, чтобы увеличить изображение обратно к его первоначальному размеру. Обратите внимание, что изображение теперь мягкое или пиксельное.
Это происходит потому, что когда вы уменьшали изображение, Photoshop выбрасывал лишние детали, которые больше не нужны.
Теперь попробуй это.
Откройте исходное изображение. Щелкните правой кнопкой мыши на слое в Слои панель и выбор Преобразовать в смарт-объект. Теперь повторите описанные выше шаги, уменьшив изображение, а затем снова увеличив его.
Теперь повторите описанные выше шаги, уменьшив изображение, а затем снова увеличив его.
На этот раз нет потери качества. Смарт-объект сохраняет копию исходного, неотредактированного содержимого, поэтому любые сделанные вами изменения не являются постоянными. Вы даже можете правильно изменить размер изображения
полностью без потери качества.
Редактировать несколько смарт-объектов вместе
Зачастую вам необходимо повторно использовать одну и ту же картинку, форму или другой объект более одного раза на одном изображении. Превратив его в смарт-объект, вы можете редактировать несколько экземпляров этого элемента за один раз.
Выделите слой, содержащий контент, который вы хотите повторить, щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект.
Следующий, дублировать слой несколько раз, нажав Ctrl + J в Windows или Cmd + J на Mac. Это создает несколько копий одного и того же смарт-объекта, привязанного к одному и тому же исходному контенту.
Использовать Переехать инструмент (В) переместить все ваши дублированные слои.
Теперь для любого из дублированных слоев дважды щелкните миниатюру в Слои панель. Это откроет исходный контент в новой вкладке. Отредактируйте его, затем сохраните и закройте вкладку.
Вернувшись в ваш основной файл, все экземпляры дублированного смарт-объекта будут обновлены, чтобы отразить только что сделанные вами изменения.
Редактировать смарт-объекты индивидуально
Вы можете, конечно, использовать смарт-объекты более одного раза, но по-прежнему редактировать их по отдельности.
Сделать это, не дублируйте слой.
Вместо этого перейдите к Слой> Смарт-объекты> Новый смарт-объект с помощью копирования. Это создает копию как слоя смарт-объекта, так и исходного исходного файла.
Используйте связанные смарт-объекты в нескольких файлах
В большинстве случаев смарт-объект использует содержимое, встроенное в ваш файл изображения.![]() Но вы также можете создавать смарт-объекты, связанные с внешними файлами.
Но вы также можете создавать смарт-объекты, связанные с внешними файлами.
Это позволяет повторно использовать смарт-объекты в нескольких файлах и проектах. При каждом обновлении связанного исходного изображения все файлы, которые совместно используют смарт-объект, также будут обновлены.
Вот пример.
Идти к Файл> Поместить ссылку и выберите файл изображения на рабочем столе, который вы хотите использовать в качестве основы для вашего смарт-объекта. Это откроет изображение на вашем холсте как смарт-объект. Удар Войти подтвердить.
Создайте другой файл и повторите то же самое, используя то же исходное изображение. У вас должно быть два документа с одинаковым изображением.
Теперь откройте внешнее связанное исходное изображение, отредактируйте его и сохраните. Оба файла, которые ссылаются на это изображение, теперь будут обновлены с новыми изменениями.
Когда вы используете эту опцию, вам нужно сделать дополнительный шаг при сохранении вашего файла. Во-первых, сохраните его как обычно. Затем перейдите к Файл> Пакет затем нажмите выберите чтобы сохранить ваш файл Photoshop и связанное изображение вместе в папке. Если вы переместите или удалите связанное изображение в противном случае, ваш файл сломается.
Во-первых, сохраните его как обычно. Затем перейдите к Файл> Пакет затем нажмите выберите чтобы сохранить ваш файл Photoshop и связанное изображение вместе в папке. Если вы переместите или удалите связанное изображение в противном случае, ваш файл сломается.
Используйте смарт-фильтры
Смарт-объекты дают вам огромное обновление до фильтров Photoshop, превращая их в умные фильтры.
Фильтры обычно довольно тяжелые. Вы применяете их, и если вам не нравится эффект, вы должны отменить его и попробовать еще раз.
Умные фильтры на умных объектах неразрушающие. Вы можете редактировать их в любое время и даже скрывать или удалять их, если они вам больше не нужны.
Это просто в использовании. Превратите свой слой в смарт-объект, затем примените фильтр обычным способом. Посмотрите на панель слоев, и вы увидите фильтр, указанный под слоем смарт-объекта.
Дважды щелкните, чтобы изменить его, или перетащите его на корзину, чтобы удалить ее.
Маска Фильтры в Фотошопе
Более того, вы можете маскировать интеллектуальные фильтры, чтобы контролировать, где на вашем изображении они действуют.
Умные фильтры имеют маски, которые автоматически применяются к ним. Это поле над фильтром на панели слоев. Маска пуста (белая) по умолчанию. Это означает, что эффект фильтра применяется ко всему слою.
Нажмите на миниатюру маски, выберите кисть и установите ее на черный. Теперь начните рисовать поверх вашего изображения. Эффект фильтра удаляется из всех черных областей.
Установите кисть на серый, чтобы сделать ее частично видимой.
Подобные маскирующие фильтры позволяют создавать эффекты боке
в портретах или выборочно применять повышение резкости или шумоподавления для определенных областей фотографии.
Используйте смарт-объекты для создания шаблонов
И еще одна веская причина для использования смарт-объектов в том, что они упрощают создание шаблонов в Photoshop.
Просто щелкните правой кнопкой мыши на слое смарт-объекта и выберите Заменить содержимое. Затем выберите новое изображение, которое хотите использовать в качестве исходного контента.
Затем выберите новое изображение, которое хотите использовать в качестве исходного контента.
Почему это так полезно?
Потому что если вы применили фильтры или изменили форму слоя, то новое исходное изображение для вашего смарт-объекта сохранит эти свойства. Этого не произойдет, если вы просто поместите новое изображение на отдельный слой.
Недостатки использования смарт-объектов
Смарт-объекты чрезвычайно полезны, но у них есть несколько недостатков, о которых вам нужно знать.
Во-первых, файлы, содержащие смарт-объекты, тяжелее. Они больше и часто требуют больше системных ресурсов.
Во-вторых, они также могут быть более сложными. Если вы используете много смарт-объектов, вам нужно правильно пометить и сгруппировать слои, чтобы помочь им оставаться организованными.
В-третьих, умные объекты не редактируется напрямую. Вы не можете использовать такие вещи, как инструмент «Кисть» или «Штамп», не преобразовывая его обратно в растровый слой, теряя при этом преимущества смарт-объектов. Сделать это в Слой> Смарт-объекты> Растеризация.
Сделать это в Слой> Смарт-объекты> Растеризация.
Кроме того, вы можете напрямую редактировать исходный контент смарт-объекта. В большинстве случаев это может быть лучшим вариантом.
Следующие шаги
Смарт-объекты настолько полезны, используете ли вы Photoshop для векторной графики или редактирования фотографий. И их достаточно легко использовать, так что любой — от новичков до профессионалов — может извлечь из них пользу.
Как мы уже видели, одним из их лучших применений является добавление фильтров к изображениям. Мы рассмотрели основы в этой статье, но вы можете сделать гораздо больше с ними. Ознакомьтесь с нашим руководством о том, как применить интеллектуальный фильтр к нескольким слоям.
чтобы узнать, как вы можете поднять вещи на следующий уровень.
Решено: как вернуть форму круга на кисть … — Сообщество поддержки Adobe
Я разобрался. Клавиша блокировки заглавной буквы перемещается между перекрестием и кружком.
Allan
Отправлено с мобильного устройства
ВАЖНОЕ УВЕДОМЛЕНИЕ
Это сообщение от Deloitte LLP, товарищества с ограниченной ответственностью, зарегистрированного в Англии и Уэльсе под регистрационным номером OC303675. Его зарегистрированный офис: 2, New Street Square, London EC4A 3BZ, United Kingdom.Deloitte LLP — это компания, входящая в Соединенное Королевство в Deloitte Touche Tohmatsu Limited («DTTL»), британской частной компании с ограниченной ответственностью, члены которой юридически являются отдельными и независимыми организациями. Пожалуйста, посетите www.deloitte.co.uk/about
Это сообщение содержит информацию, которая является конфиденциальной и может быть привилегированной. Он предназначен для исключительного использования предполагаемым получателем (ами).Если вы не являетесь предполагаемым получателем (-ами), пожалуйста, (1) уведомите it.![]() [email protected]
[email protected]
В той степени, в которой это разрешено законом, Deloitte LLP не несет никакой ответственности за использование или использование содержимого этого электронного письма любым лицом, за исключением предполагаемого получателя (-ов), в той степени, в которой это согласовано в контракте с Deloitte LLP.
Мнения, выводы и другая информация в этом электронном письме, которые не были доставлены в рамках деятельности Deloitte LLP, не предоставляются и не подтверждаются ею.
Не видите размер кисти в Photoshop? Вот почему
Предварительный просмотр размера кисти Photoshop не отображается, потому что клавиша Caps Lock находится на .Caps Lock переключает инструмент кисти с контура круга на предварительный просмотр перекрестия . Снова нажмите Caps Lock на клавиатуре, чтобы выключить его, и вы вернетесь к индикатору размера круглой кисти.
Почему у вас неточный размер кисти Photoshop
Размер кисти Photoshop может неточно заполнять предварительный размер кисти при рисовании по нескольким причинам. Самый распространенный — это то, что у вас есть двойная кисть , отмеченная в настройках вашей кисти.Перейдите на панель настроек кисти Window> Brush settings (F5) и снимите флажок с двойной кистью.
Если это не помогло, попробуйте сбросить настройки кисти до значений по умолчанию . Щелкните правой кнопкой мыши значок инструментов кисти на панели параметров и выберите «Инструмент сброса».
Другая причина может заключаться в том, что ваш курсор установлен на Нормальный кончик кисти вместо Кончик полноразмерной кисти . Перейдите в Edit> Preferences> Cursors. Попробуйте переключиться между двумя настройками «Обычный кончик кисти» и «Кончик полноразмерной кисти».
Если описанные выше действия не помогли решить вашу проблему, попробуйте сбросить настройки Photoshop. Закройте программу, затем перезапустите ее, удерживая нажатой Alt + Ctrl + Shift (в Windows) или Shift + Command + Option (в Mac). Вам будет предложено удалить настройки или нет. Щелкните «Да».
Если проблема с размером кисти по-прежнему не устраняется, проблема, скорее всего, связана с разрешением экрана . Photoshop может пытаться отображать с разрешением, отличным от разрешения вашей системы. Измените настройки монитора вашего компьютера с на 1920 пикселей на 1080 пикселей или другое доступное разрешение. Если вы недавно изменили настройки монитора, например, использовали DSR в Nvidia, попробуйте отменить изменения. Это должно решить проблему с размером кисти курсора.
Если вы недавно изменили настройки монитора, например, использовали DSR в Nvidia, попробуйте отменить изменения. Это должно решить проблему с размером кисти курсора.
Все еще не решено? В вашем фотошопе может быть ошибка. Обратитесь в службу поддержки Adobe, переустановите программу или установите другую / более новую версию.
Почему ваша кисть не работает в Photoshop
Инструмент кисти не работает в Photoshop, потому что у вас выделена область, включен Caps Lock, настройки кисти были случайно изменены или программное обеспечение графического планшета глючит. Нажмите Ctrl + D или Cmd + D , чтобы отменить выбор всех областей. Проверьте, включен ли Caps Lock . Если проблема не в Caps Lock, проверьте, не слишком ли низкая непрозрачность . Если это не так, сбросьте инструмент кисти , щелкнув правой кнопкой мыши значок на панели параметров и выбрав «Инструмент сброса».
Если ваша кисть по-прежнему не работает, отключите и снова подключите перьевой планшет и попробуйте его в другой программе , такой как Paint или блокнот, затем попробуйте использовать его в Photoshop.
Альтернативными решениями для исправления неисправной кисти в Photoshop могут быть:
- для сброса настроек Photoshop. Закройте программу, затем перезапустите ее, удерживая Alt + Ctrl + Shift (в Windows) или Shift + Command + Option (в Mac). Вам будет предложено удалить настройки или нет. Щелкните «Да».
- Перезагрузите компьютер с подключенным графическим планшетом.
- Переустановите Photoshop или обновите его до более новой версии.
Как изменить размер кисти в Photoshop
Вы можете изменить размер кисти в Photoshop, выбрав инструмент кисти и щелкнув правой кнопкой мыши в любом месте холста, чтобы открыть панель параметров кисти.Используйте ползунок для настройки размера или введите определенный размер в пикселях в числовое поле.
Другой способ изменить размер кисти — открыть средство выбора предустановок кисти на панели параметров рядом со значком кисти.
Кроме того, вы можете использовать ярлык Ctrl + Alt + щелкните правой кнопкой мыши и перетащите влево или вправо, чтобы уменьшить или увеличить размер кисти. Перетаскивание вверх и вниз изменит жесткость.
Перетаскивание вверх и вниз изменит жесткость.
Заключение
Размер кисти Photoshop может неточно заполнять предварительный просмотр размера кисти при рисовании по нескольким причинам.Самый распространенный из них — в настройках кисти отмечена двойная кисть. Перейдите на панель настроек кисти Окно> настройки кисти (F5) и снимите флажок с двойной кистью.
Если это не помогло, попробуйте сбросить настройки кисти до значений по умолчанию. Щелкните правой кнопкой мыши значок инструментов кисти на панели параметров и выберите «Инструмент сброса».
Другая причина может заключаться в том, что курсор установлен в положение «Обычный кончик кисти», а не «Кончик полноразмерной кисти». Перейдите в Edit> Preferences> Cursors. Попробуйте переключиться между двумя настройками: «Обычный кончик кисти» и «Кончик полноразмерной кисти».
Вам также может быть интересно узнать, почему ваш текст выглядит пикселизированным в Photoshop
Спасибо за прочтение!
Как и зачем создавать собственную кисть в Photoshop
Adobe Photoshop известен как самая важная программа в мире графического дизайна. В нем так много инструментов, как кисть, которую используют графические дизайнеры для создания различных типов графики, таких как дизайн логотипов, дизайн поздравительных открыток — возможности безграничны. Это инструмент для работы с изображениями, который графические дизайнеры используют для улучшения и редактирования медиафайлов.Это приложение доступно для использования графическими дизайнерами как в ОС Apple, так и в ОС Windows. Adobe Photoshop также используется для создания высококачественных изображений и графики практически во всех отраслях в тот или иной момент времени.
В нем так много инструментов, как кисть, которую используют графические дизайнеры для создания различных типов графики, таких как дизайн логотипов, дизайн поздравительных открыток — возможности безграничны. Это инструмент для работы с изображениями, который графические дизайнеры используют для улучшения и редактирования медиафайлов.Это приложение доступно для использования графическими дизайнерами как в ОС Apple, так и в ОС Windows. Adobe Photoshop также используется для создания высококачественных изображений и графики практически во всех отраслях в тот или иной момент времени.
Он имеет так много функций для настройки и изменения изображений и графики. И из-за этого лицензионная копия программного обеспечения Photoshop очень дорога, и поэтому вы должны использовать ее только в том случае, если вам требуется приложение для профессионального использования. Это программное обеспечение используется практически во всех областях, где есть определенные требования к проектированию.Есть инструменты, такие как инструмент лассо, инструмент масштабирования, инструмент перемещения, инструмент кисти, которые использует графический дизайнер. В этом блоге будет рассказано о влиянии настраиваемого инструмента кисти в Photoshop, о том, как его использовать и как его создать.
В этом блоге будет рассказано о влиянии настраиваемого инструмента кисти в Photoshop, о том, как его использовать и как его создать.
Что такое кисть в Photoshop?
Инструмент «Кисть» в Photoshop — это базовый инструмент рисования. Он работает как основной инструмент рисования, используя штрихи для нанесения цветов. Инструмент расположен на стандартной панели инструментов, и его ярлык обозначается буквой B. Инструмент «Кисть» добавляет фигурную метку на слой, и вы можете напечатать несколько меток, создав обводку, непрерывно нажимая кнопку мыши.
Инструмент «Кисть» создает линии с мягкими краями, которые Photoshop заменяет более плавными мазками с помощью процесса, называемого «Сглаживание». Эта техника частично заполняет пиксели по краю линии, чтобы наши глаза создавали иллюзию более гладких краев. Наши глаза объединяют прозрачные пиксели и дают нам вид, где линии гладкие, а не зазубренные.
Зубчатые края чаще всего проявляются в диагональных линиях, и Photoshop применяет к ним сглаживание, чтобы придать человеческим глазам плавный визуальный эффект. Поэтому вместо использования инструмента «Кисть», который поставляется с программным обеспечением Photoshop, давайте посмотрим, как создать собственную кисть в Photoshop и раскрыть весь потенциал этого инструмента.
Поэтому вместо использования инструмента «Кисть», который поставляется с программным обеспечением Photoshop, давайте посмотрим, как создать собственную кисть в Photoshop и раскрыть весь потенциал этого инструмента.
1. Создайте свежий документ Photoshop:
Давайте начнем с создания нового документа Photoshop, чтобы создать собственный инструмент кисти. Мы бы выбрали документ размером 200 × 200 пикселей, нажав кнопку «Создать» в меню «Файл». Как только вы нажмете кнопку «Создать», появится диалоговое окно, в котором вы установите высоту и ширину документа в пикселях.Как упоминалось ранее, мы должны выбрать 200 пикселей в полях высоты и ширины. Вы также должны убедиться, что фон должен быть установлен как Белый в поле «Содержимое фона» в том же диалоговом окне.
Вы можете создавать кисти размером до 2500 × 2500 пикселей. Но если вы можете создать такую большую кисть, это не значит, что вам нужно. Кроме того, такие большие кисти очень требовательны к мощности вашей системы и могут даже замедлить ее. Размер, который будет использоваться для создания кисти, будет ее размером по умолчанию и будет основан на пикселях.
Размер, который будет использоваться для создания кисти, будет ее размером по умолчанию и будет основан на пикселях.
Следовательно, это будет похоже на изображения, размер которых можно изменять, и они будут вести себя аналогичным образом. Кисть станет мягкой и тусклой по мере ее увеличения, и чем меньше размер, тем острее кисть. Следовательно, размер 200 × 200 пикселей — это практически правильный размер кисти, которую мы собираемся создать.
2. Используйте инструмент «Кисть» на палитре «Инструменты»:
Теперь, после настройки параметров на шаге 1, откройте палитру инструментов и выберите инструмент кисти. Вы также можете нажать B, чтобы выбрать инструмент кисти.
3. Воспользуйтесь небольшой круглой кистью из панели «Кисть»:
Щелкните правой кнопкой мыши в любом месте окна документа с выбранным инструментом «Кисть», чтобы открыть средство выбора предустановок кисти. Средство выбора набора кистей, как следует из названия, представляет собой уменьшенную версию всей панели кистей в программном обеспечении, которая позволяет нам выбирать кисть из обширного списка предварительно установленных кистей.
Выберите кисть, щелкнув одну из миниатюр множества предустановленных инструментов «Кисть».Включите всплывающие подсказки в своей системе, чтобы видеть метки каждого инструмента кисти в средстве выбора набора настроек кисти, когда вы наводите на них курсор мыши. После того, как вы выбрали свои предпочтения, нажмите Enter.
4. Установите цвет переднего плана:
Когда мы создавали новый документ Photoshop на шаге 1, мы обеспечивали документ с белым фоном. Причина выбора белого фона для документа заключается в том, что каждая кисть в Photoshop имеет оттенки серого. Оттенки серого означает, что кисть может быть белой, черной или может иметь серый оттенок между черным и белым.Следовательно, с белым фоном в нашем документе белые области станут прозрачными. Следовательно, вы не сможете увидеть эти области во время рисования. А черные залитые области были бы отлично видны, если бы кисть имела серые оттенки. Потому что эти области будут частично видны, учитывая, насколько они близки к белому или черному. Более того, более темные оттенки будут видны лучше, чем более светлые оттенки.
Более того, более темные оттенки будут видны лучше, чем более светлые оттенки.
Теперь, если нам нужно использовать этот документ для создания нашей настраиваемой кисти, кисть будет содержать только белый оттенок, потому что наш документ белый.Но нам понадобится кисть, которая будет видна нам при использовании, поэтому мы должны добавить в документ некоторые области черного цвета. Эти черные области создадут видимую форму кисти, также известную как кончик кисти.
Photoshop рисует с черным цветом, установленным по умолчанию, следовательно, скорее всего, ваша кисть настроена для рисования черным цветом. Вы можете найти текущий цвет переднего плана и фона. Верхний — цвет переднего плана. Чтобы установить другой цвет переднего плана, вы можете нажать D в качестве ярлыка для сброса цветов фона и переднего плана по умолчанию.
5. Используйте горизонтальные мазки кистью:
Выбрав маленькую круглую кисть и черный передний план, нарисуйте пару горизонтальных мазков внутри окна документа. Для различных типов мазков вы можете менять кисть с помощью ярлыков. Например, чтобы увеличить площадь кисти, вы можете нажать клавишу правой квадратной скобки и нажать клавишу левой квадратной скобки, чтобы уменьшить размер кисти. С помощью мазков кисти документ будет выглядеть как изображение.
Для различных типов мазков вы можете менять кисть с помощью ярлыков. Например, чтобы увеличить площадь кисти, вы можете нажать клавишу правой квадратной скобки и нажать клавишу левой квадратной скобки, чтобы уменьшить размер кисти. С помощью мазков кисти документ будет выглядеть как изображение.
6.Снова создайте новую кисть:
.Перейдите в меню «Правка» в верхнем левом углу экрана и выберите в списке «Определить набор настроек кисти», чтобы создать новую кисть Photoshop из документа. Появится диалоговое окно, в котором вы сможете указать имя новой кисти. Выберите небольшое описательное имя кисти, чтобы вы могли понять, зачем вы вообще создали кисть. Щелкните ОК, чтобы закрыть диалоговое окно. Вы успешно создали новую кисть в Photoshop. Теперь безопасно выйти из документа Brush.
Теперь, чтобы выбрать собственный инструмент кисти, убедитесь, что выбран инструмент «Кисть», а затем откройте инструмент «Выбор предустановок кисти». Прокрутите вниз, пока не найдете эскиз кисти, которую вы создали. Выберите эскиз кисти и дайте волю своему творчеству. Выбрав новую кисть, просто нарисуйте штрихи и раскрасьте созданной кистью новый документ. Мы можем изменить поведение кисти, когда посмотрим на динамику кисти, выполнив следующие шаги.
Выберите эскиз кисти и дайте волю своему творчеству. Выбрав новую кисть, просто нарисуйте штрихи и раскрасьте созданной кистью новый документ. Мы можем изменить поведение кисти, когда посмотрим на динамику кисти, выполнив следующие шаги.
7. Кисть:
Чтобы больше контролировать действия вашей пользовательской кисти, нам потребуется основная панель кистей Photoshop.Это позволяет нам взглянуть на некоторые удивительные варианты. Когда панель «Кисти» открыта, параметр «Наборы кистей» выбран по умолчанию. На нем показаны те же маленькие значки кистей, которые мы видели на панели выбора предустановок кисти. Щелкните значок кисти, которую хотите выбрать.
Миниатюра кистей показывает предварительный просмотр того, как выглядят эффекты кисти, что позволяет нам понять, какой тип кисти нам нужен. Когда вы наводите указатель мыши на миниатюры, отображается имя кисти, если вы включили всплывающую подсказку в программном обеспечении.
8. Отрегулируйте расстояние до кончика щетки:
Нажмите «Форма кончика кисти» под опцией «Наборы кистей». Известно, что Photoshop штампует документ кончиком кисти, когда вы перемещаете курсор мыши по документу. Это выглядит как легкий мазок кисти, если мазки кисти находятся рядом. Но штрихи будут выглядеть сломанными, если между марками есть расстояние. В зависимости от типа графики, к которой вы стремитесь, вы должны выбрать тип мазка кистью.
Известно, что Photoshop штампует документ кончиком кисти, когда вы перемещаете курсор мыши по документу. Это выглядит как легкий мазок кисти, если мазки кисти находятся рядом. Но штрихи будут выглядеть сломанными, если между марками есть расстояние. В зависимости от типа графики, к которой вы стремитесь, вы должны выбрать тип мазка кистью.
Для отслеживания расстояния между штампами имеется опция, которая метко названа «Интервал». Расстояние модулируется размахом кончика кисти и определяется в процентах. По умолчанию интервал составляет 25 процентов. Если размах кончика кисти составляет 100 пикселей, Photoshop выделит интервал между двумя штампами в 25 пикселей, когда вы проведете мышью по документу.
Чтобы мазки кисти были более гладкими, вам потребуется меньший интервал. С уменьшением процента интервала мазок кисти обязательно станет более точным.
9. Регулировка динамики формы кисти:
Shape Dynamics — это параметры, которые определяют размер, угол и округлость кончика кисти, когда мы проводим кистью по документу. Нажмите на Shape Dynamics, расположенный под Brush Tip Shape. Это позволит вам изменить настройки параметров кисти. Установка флажка включит эту опцию, но вы не сможете изменить настройки кисти.
Нажмите на Shape Dynamics, расположенный под Brush Tip Shape. Это позволит вам изменить настройки параметров кисти. Установка флажка включит эту опцию, но вы не сможете изменить настройки кисти.
10. Изменение направления кончика кисти:
Проблема с кистью, которую мы создали, заключается в том, что независимо от направления, в котором мы рисуем, мазки будут создаваться только горизонтальным кончиком кисти.Чтобы сделать кончик кисти более подвижным и динамичным, измените параметр управления для кончика кисти на «Угол на направление» в окне «Динамика формы». После этого кисть будет следовать в том направлении, в котором я хочу рисовать.
11. Регулировка давления пера при использовании планшета:
Мы рассмотрели все вышеперечисленные шаги применительно к графическим дизайнерам, использующим ноутбуки или настольные компьютерные системы. Но этот конкретный шаг написан здесь для графических дизайнеров, которые предпочитают использовать чувствительные к давлению планшетные системы, где они проектируют графику с помощью стилуса.
Не снимая выделения с параметра «Динамика формы», настройте параметр «Управление» на «Давление пера», чтобы отрегулировать размер кончика кисти. Выбрав эти факторы, мазок кисти будет выглядеть более естественным. Кисть будет вести себя в соответствии с давлением, которое я оказываю на свой стилус и планшет при рисовании и создании графики. В дополнение к этому, вместо того, чтобы моя графика выглядела не на своем месте, мазки этой кистью будут выглядеть более резкими, изысканными и четкими.
Вывод:
Этот блог не является полным руководством о том, как создать свой собственный инструмент кисти.Но это определенно дает представление о том, как создавать и использовать свою собственную кисть вместо использования предустановленных инструментов и параметров кисти. Причина, по которой вы должны использовать свой собственный инструмент кисти, заключается в том, что он позволяет настраивать параметры кисти и вносить корректировки в соответствии с вашими собственными требованиями. И поскольку вы можете сохранить свою собственную кисть, вы можете использовать ту же кисть с аналогичными или слегка измененными параметрами кисти в будущем.
И поскольку вы можете сохранить свою собственную кисть, вы можете использовать ту же кисть с аналогичными или слегка измененными параметрами кисти в будущем.
Photoshop — очень мощное приложение, в котором можно безгранично создавать различные типы настраиваемых кистей.Возможности безграничны, насколько вы можете растянуть ваше воображение. По умолчанию Photoshop поставляется с множеством инструментов для работы с кистями, но при работе с нашей собственной кистью удовольствие удваивается. Adobe обновила версию Photoshop 7, добавив изюминку в области графического дизайна.
простых способов сделать кисть в Photoshop
Когда вы знаете, как создать кисть с помощью Photoshop, вы можете создать собственную кисть из любого графического изображения или логотипа по вашему выбору.Пользовательская кисть Photoshop также является отличным способом упростить редактирование, и существуют предустановки кистей, которые многие пользователи находят очень полезными.
Фото Tranmautritam по лицензии CC0
Что такое кисть Photoshop?
Кисть — это инструмент в программе Photoshop, позволяющий рисовать штрихи разных типов. Инструмент «Кисть» находится на панели инструментов вместе с другими настраиваемыми кистями в Photoshop, и можно сделать предустановку инструмента «Кисть», чтобы упростить рабочий процесс.Рисунки, логотипы, узоры и водяные знаки — это все наборы кистей, которые вы можете создать.
В Photoshop инструмент кисти — это гибкий инструмент , у которого есть параметры размера, непрозрачности, формы и другие параметры, которые можно найти на панели предустановок. Здесь вы можете определить параметры предустановки кисти, а также создать собственную кисть или любую новую кисть, которая вам нужна. Вам может потребоваться создать собственную кисть, когда нет кисти Photoshop, которая вам подходит.
Как использовать инструмент Custom Brush Tool
Кисти Photoshop имеют ограниченное количество спецификаций , но комбинации предлагают широкий спектр настраиваемых кистей для создания. Если вам нужен специальный инструмент кисти для вашего проекта, вы также можете назвать эту кисть и определить ее конкретные характеристики для дальнейшего использования, и она станет предустановкой кисти.
Если вам нужен специальный инструмент кисти для вашего проекта, вы также можете назвать эту кисть и определить ее конкретные характеристики для дальнейшего использования, и она станет предустановкой кисти.
Фото Тайеба Мезахдиа, лицензия CC0
Также можно превратить ваш логотип или подпись в кисти Photoshop, для чего требуется всего несколько шагов. Пользователи также могут загружать собственные кисти с веб-сайтов или других пользователей. Эти пользовательские кисти полезны для рисования, создания эффектов, штрихов и штампов.
Создание кисти для фотошопа
Когда вы делаете кисти Photoshop, вы можете быть удивлены, насколько прост процесс и сколько времени эти кисти Photoshop могут сэкономить вам позже. Когда вы делаете кисть Photoshop, вы устанавливаете несколько разных спецификаций, но обязательно называете их, чтобы вы запомнили, что они из себя представляют.
Откройте изображение, из которого вы хотите сделать кисть
Вы можете использовать любое изображение , водяной знак или узор , из которого вы хотите сделать кисть, но имейте в виду, что вы должны выбрать тот, размер которого соответствует вашим потребностям. Многие люди любят использовать свой логотип, подпись или другое изображение, имеющее отношение к их работе, но вы можете выбрать все, что захотите.
Многие люди любят использовать свой логотип, подпись или другое изображение, имеющее отношение к их работе, но вы можете выбрать все, что захотите.
Учитывать ограничения по размеру
Существуют некоторые ограничения по размеру, когда дело доходит до создания кисти, и если вы начнете с большого изображения, имеющего 200 пикселей, вы получите размер кисти по умолчанию 200 пикселей. не существует жестких минимальных или максимальных размеров изображений, которые вы можете использовать , но вы захотите выбрать изображение подходящего размера, чтобы сэкономить время и нервы в дальнейшем.
Сделать фон редактируемым
Любая часть белого фона не будет частью окончательного изображения кисти Photoshop, поэтому окончательный контур легко определить. После того, как вы создали изображение кисти или логотип Photoshop, вы можете установить нулевое размытие для получения наиболее четких линий.
Фото Дарьи Шевцовой Подписаться под лицензией CC0
Отсюда вы узнаете, что области, заполненные черным, будут видны только тогда, а если ваша кисть имеет оттенки серого, они будут видны только частично.Photoshop использует текущий цвет переднего плана для рисования, а цвет по умолчанию для переднего плана черный, чтобы упростить работу.
Фото Moose Photos по лицензии CC0
Волшебная палочка и установка допуска
Инструмент «Волшебная палочка» — один из старейших инструментов Photoshop для выбора некоторых аспектов вашей работы. Этот инструмент выделения не определяет края или формы объектов, как другие инструменты, но он находит пиксели на основе цвета или тона.Некоторых это разочаровывает, но он отлично подходит для создания кистей, так как обнаруживает большие области одного цвета и позволяет создавать диапазон тонов на основе заданного вами допуска.
Допуск указывает на пиксели в определенном диапазоне по обе стороны от выделения, сделанного вами Волшебной палочкой. Например, если вы установите Tolerance на 30, это позволит Photoshop выбирать пиксели с цветом на 30 оттенков светлее или на 30 оттенков темнее, чем ваш выбор.
Фото Сергея Акулича, лицензия CC0
Удалите фон и определите свою кисть
Когда вы работаете с активным слоем и у вас есть черные / белые области вашего графического набора, вы можете перейти в Edit> Define Brush Preset. Это действие добавит ваши пользовательские кисти к новым доступным вам предустановкам кистей, и вы всегда можете изменить> Определить снова, чтобы внести изменения, или используйте его, чтобы сделать вторую кисть немного отличной от первой.
После того, как вы определите набор настроек кисти, вы сможете редактировать этот набор или управлять им так же, как и любым другим.Вы также можете отредактировать Edit> Define brush с помощью функции Command + A. Не забудьте назвать свои кисти так, чтобы они напоминали вам, какие они быстрые.
Фото Deeana Creates под лицензией CC0
Настройки изображения
Перед тем как закончить работу с новой кистью Photoshop, вы можете использовать другие доступные инструменты, например:
- Уровни
- Кривые
- Экспозиция
- Тени / Света
- Яркость / Контраст
Каждый из них может улучшить общий вид вашей новой кисти Photoshop и сделать ее такой же динамичной, как и фотографии, которые она украшает.Убедитесь, что вы предварительно просматриваете каждое из изменений, и подумайте, как использование слоев может помочь вам разделить эти изменения в процессе работы.
Фото Deeana Creates под лицензией CC0
Кистисовместимы со всеми другими предлагаемыми инструментами, и вы можете создать столько новых кистей, сколько захотите. Когда вы используете кисть для более значительных работ, обращайте внимание на контраст и другие особенности всего произведения. Хотя ваши кисти могут выглядеть идеально при предварительном просмотре, нередко приходится вносить в них корректировки, например изменять интервал, позже или сильно редактировать их для определенных приложений, таких как создание штампов.
Фото Романа Погорецкого, лицензия CC0
Как сделать кисть для подписи в Photoshop
Создание кисти для подписи в Photoshop — популярный вариант создания кисти из логотипа или подписи вашей компании. Кисти могут быть получены в результате сканирования изображения с бумаги, или вы можете свободно использовать цифровую версию, созданную другим программным обеспечением.
Используйте инструмент Marquee Tool для выделения
Когда у вас открыто изображение, которое вы хотите использовать, вы можете активировать инструмент Marquee в Photoshop, чтобы выбрать изображение.Вы воспользуетесь инструментом выделения, чтобы щелкнуть и перетащить область, которую хотите включить, но убедитесь, что вы не захватываете что-либо еще в процессе.
Фото Бретта Сейлза, лицензия CC0
Затем перейдите в меню и выберите «Редактировать и определить набор настроек кисти», после чего откроется новое окно. В этом новом окне вы можете назвать свою новую кисть как угодно и нажать OK, чтобы завершить процесс. Вы также увидите предварительный просмотр, когда введете название своей кисти, где вы заметите, что любой цвет, который был на изображении, теперь отсутствует.Этот недостающий цвет связан с тем, что кисти используют оттенки серого, и вы всегда можете добавить цвет позже.
Фотография Стивена Нимейера, лицензия CC0
Дополнительные полезные советы по созданию кистей
Вот несколько советов и приемов, которые помогут вам начать работу, когда вы научитесь создавать кисть с помощью Photoshop.
Фото: Cottonbro, лицензия CC0
Наконечник кисти
Кончик кисти позволяет регулировать форму и угол наклона кисти, чтобы вы могли выбрать степень округлости.Эта функция доступна на панели параметров в Photoshop.
Рассеяние
«Рассеивание» — это именно то, на что это похоже, и этот параметр позволяет более произвольно размещать кисти и повторять размещение формы с эффектом «разброса». С помощью этого параметра вы также можете настроить режим наложения в Photoshop, который изменяет способ взаимодействия мазков кисти с объектом непосредственно под ним, который может быть другим мазком кисти или даже фотографией.
Непрозрачность и поток
Непрозрачность и поток относятся к тому, сколько краски вы наносите кистью.Непрозрачность не будет добавлять краски каждый раз, когда вы покрываете одну и ту же область, если вы не отпустите кнопку мыши и не начнете заново. Инструмент «Поток» будет непрерывно добавлять больше краски, даже если вы постоянно удерживаете кнопку мыши.
Как использовать инструмент «Кисть» с режимами наложения
Инструмент «Кисть» может быть самым универсальным инструментом в Photoshop. Его можно использовать для чего угодно, от рисования новых деталей и эффектов наложения до исправления экспозиции и редактирования масок слоя.
В этом уроке мы рассмотрим основы использования Brush Tool .Вы узнаете все, от создания кисти до создания светового эффекта с помощью режима наложения .
Основы работы с инструментом «Кисть»
Где найти инструмент «Кисть»?
Инструмент «Кисть» находится на панели инструментов . Наведите курсор на панель инструментов и выберите ее оттуда.
Вы также можете нажать (B) , чтобы выбрать его.
Наконечник кисти, жесткость и размер
На панели параметров вы найдете множество параметров для инструмента «Кисть».
1. Щелкните на кнопке выбора кистей Маленькая стрелка, направленная вниз , чтобы открыть меню кистей.
2. Измените жесткость кисти и размер , перетащив ползунок размера и жесткости . Чем больше жесткости % вы установите, тем жестче мазок кисти будет .
3. Вы можете прокрутить вниз, чтобы выбрать кисти. Вы можете найти там множество кистей от круглых кончиков до кончиков листьев. Здесь вы можете выбрать кисть, которую хотите использовать. Например, я выбрал мягкую круглую кисть , .
Дополнительные настройки кисти
Рядом с подборщиком кистей у нас есть расширенные настройки для кистей. Щелкните по нему и откройте панель настроек кисти .
С помощью настроек кисти вы можете изменить динамику кисти, форму, то, как кисть будет наносить мазки кисти, и многое другое. Но для простоты мы не будем вдаваться в подробности, так как это требует много времени, чтобы сломаться.
Режимы наложения кисти
В следующем разделе настроек кисти у нас есть режимы наложения кистей.Эти режимы наложения такие же, как и режим наложения слоя.
Режим наложения кисти определяет, как мазок кисти будет применяться к изображению. . Вы узнаете об этом позже в этом руководстве.
Убедитесь, что он установлен на Нормальный режим , если вы не знаете, что делаете. Вы можете заметить, что на изображении выше у нас много режимов наложения.
Непрозрачность и растекание кисти
Вы можете найти непрозрачность кисти и поток на панели параметров. Это одна из лучших особенностей Brush Tool .
1. Значение непрозрачности определяет прозрачность мазка кисти . 100% означает, что вы не можете видеть сквозь мазок кисти, тогда как значение менее 100 обеспечивает прозрачность нанесенного мазка кисти.
2. Значение потока определяет интенсивность цвета, применяемого каждый раз при нанесении мазка кистью . Между непрозрачностью и текучестью огромная разница, и вы скоро об этом узнаете.
Параметры кистей для графического планшета
Остальные параметры, которые вы видите, предназначены для использования на графическом планшете. Я бы порекомендовал использовать его, если у вас есть графический планшет , иначе я обычно им не пользуюсь.
1. Отметьте опцию Эффект аэрографа , если вам нужен эффект аэрографа. Это очень полезно при ретуши кожи и может хорошо работать с планшетом.
2. Сглаживание добавляет плавности мазку кисти. Действительно пригодится, когда вы рисуете и хотите получить плавный мазок кисти.
3. При использовании пера Pen на графическом планшете убедитесь, что вы отметили Pen Pressure , чтобы контролировать чувствительность пера.
Кисти для импорта
В Photoshop можно импортировать сколько угодно кистей. Откройте меню кистей, щелкнув значок Палитра кистей .
Затем щелкните значок Little Gear Icon и выберите Import Brushes , и вы можете перейти на свой компьютер, чтобы загрузить больше кистей в Photoshop.
Кисть и цвет
Без цвета кисть неполная, и наоборот.
Есть несколько способов установить цвет переднего плана.Вы можете выбрать цвет из Color Picker Box , вы можете выбрать цвет из изображения, а также можете использовать Swatches Panels .
1. Перейдите к Поля цвета переднего плана и фона . Вы можете щелкнуть здесь, чтобы установить цвет кисти.
2. Вы также можете выбрать цвет из изображения. Выбрав инструмент «Кисть » , удерживайте нажатой клавишу AlT / OPTION Key , и теперь кисть переключится на инструмент «Пипетка » , что позволит вам взять образец цвета из изображения.Просто щелкните в любом месте изображения, чтобы выбрать цвет.
3. За полем «Цвет переднего плана» находится поле «Цвет фона», в котором можно сохранить другой цвет. Вы можете переключаться между цветом фона и цветом переднего плана, нажав (X) .
Общие сведения о непрозрачности и потоке
Мазок кисти 100% непрозрачность и поток
На изображении ниже вы можете увидеть, как я закрашиваю изображение с непрозрачностью 100% и потоком . Вы можете заметить, что мы не можем видеть сквозь изображение, поскольку мазок кисти виден на 100%. .Нет прозрачности.
Давайте уменьшим непрозрачность до 50%. Вы можете перейти на панель параметров и затем перетащить ползунок непрозрачности, чтобы установить непрозрачность.
Ниже вы можете увидеть, что кисть очень прозрачна, и вы легко можете видеть сквозь нее.
Примечание: мазки кисти здесь не выглядят естественно. Каждый раз, когда вы применяете мазок кисти, он как бы складывает их как 50% в первый раз, а второй раз снова 50%, что приводит к 100% мазку кисти. Это делает мазки кистью неестественными, поскольку между ними нет постепенного перехода.
Установите непрозрачность 100% и на этот раз уменьшите Flow до 10% .
Теперь, когда я закрашиваю по изображению, мазок кисти выглядит естественно, и вы можете видеть постепенное смешение между каждым мазком кисти на изображении ниже.
Всегда используйте относительно низкое значение потока , чтобы максимально эффективно использовать кисть. Возможно, теперь вы развеяли ваши сомнения по поводу непрозрачности и потока!
Давайте создадим световой эффект с помощью Brush Tool
Набор кистей
Для создания света вам нужно выбрать мягкую круглую кисть , так как вы знаете, что свет всегда мягкий и сияющий. Мягкая круглая кисть поможет нам добиться красивого эффекта свечения, и это кисть Photoshop по умолчанию.
1. Выберите темно-оранжевый цвет. Я выбрал темно-оранжевый цвет, потому что мы будем использовать смесь Linear Dodge для создания светового эффекта. Этот режим наложения всегда освещает предметы, поэтому лучше использовать темный цвет , чтобы избежать резкого или резкого света.
2. С помощью Brush Tool Active щелкните изображение правой кнопкой мыши, чтобы открыть меню кистей, и выберите мягкую круглую кисть .
3. Убедитесь, что вы установили непрозрачность на 100% и Flow на довольно низкое значение, например 10% -20% .
Рисование с помощью инструмента «Кисть»
Теперь создайте новый слой, выбрав «Слой »> «Новый слой », а затем закрасьте изображение, как я это сделал на изображении ниже.
Режимы наложения
Измените режим наложения на Linear Dodge .
Здесь вы можете увидеть, что мы создали световой эффект.Тем не менее, вы можете настроить непрозрачность слоя, чтобы сделать световой эффект более тонким.
Режим наложения Linear Dodge всегда делает изображение более светлым .
Теперь измените режим наложения на Color , этот режим наложения раскрасит изображение путем наложения его на слой под ним .
Теперь измените режим наложения на Overlay , Photoshop смешает темно-оранжевый цвет со всеми нижележащими слоями, а этот режим наложения всегда дает вам контрастный вид .
Теперь измените режим наложения на Умножение , Photoshop смешает темно-оранжевый цвет со всеми нижележащими слоями, а этот режим наложения всегда дает вам темный вид .
Группы режимов наложения
Вы можете увидеть группу режимов наложения на изображении ниже.
1. Стандартный режим — по умолчанию Режим наложения . Вы можете уменьшить непрозрачность слоя, чтобы видеть сквозь него. Режим растворения действительно используется нечасто.
2. Во-вторых, у нас есть «Затемнение», «Умножение», «Затемнение цвета», «Линейное затемнение» и «Более темный цвет». Это режим затемнения, потому что они всегда затемняют изображение. Вы видели темный эффект, созданный режимом умножения .
3. В-третьих, у нас есть «Светлее», «Экран», «Осветление цвета», «Линейное осветление» и «Более светлый цвет», это режим осветления. Они всегда делают изображение светлее.
Вы видели, что мы использовали режим Linear Dodge для создания светового эффекта . Вы даже можете попробовать другие режимы из этой группы.
4. В четвертой группе у нас есть «Наложение», «Мягкий свет», «Жесткий свет», «Точечный свет», «Яркий свет», «Линейный свет» и «Жесткое смешение», это режимы контрастности. Каждый из них делает изображение темнее и светлее.
Режим наложения придал изображению контрастный вид, когда мы его использовали. . Не стесняйтесь попробовать другие режимы из этой группы.
5. Режимы инверсии наложения «Разница», «Исключение», «Вычитание» и «Разделить» ищут различия между базовым (фоновым слоем) и смешанными слоями (это слой, на котором применяется цвет) для создания наложения.
Вам не нужно беспокоиться об этой группе, поскольку она слишком сложна и в большинстве случаев вам фактически не нужно использовать инверсионную или сравнительную группу наложения .
6. Наконец, у нас есть режим Composite, а режимы «Hue», «Saturation», «Color» и «Luminosity» составляют составную группу.
Вы видели, что мы использовали цветной режим и смешали цвет с изображением .
Как мне узнать, какой режим наложения использовать?
Что ж, я думаю, что ответ довольно прост. и вам не нужно изучать и помнить о каждом режиме наложения .
Просто используйте тот режим наложения, который дает вам лучшие результаты по сравнению с другими . Это основное практическое правило.
Например, вы видели, что мы хотим осветлить изображение , и я перешел к Lighten Group , я выбрал все режимы наложения, чтобы увидеть, какой из них дает мне красивый светящийся свет .
Я обнаружил, что Linear Dodge подходит мне лучше всего, поэтому я его использовал.
Полезные сочетания клавиш для инструмента «Кисть»
Чтобы получить пипетку с малярными инструментами ……………………………………………………….Alt
Изменить непрозрачность краски (при ВЫКЛЮЧЕННОМ аэрографе) …………………………………. Цифровые клавиши (от 0 до 9)
Изменить непрозрачность краски (с включенным аэрографом) …………………………… Shift – Цифровые клавиши (от 0 до 9)
Изменить расход аэрографа (с включенным аэрографом) …………… ……………………. Цифровые клавиши
Изменить поток аэрографа (с выключенным аэрографом) ………………………… .Сдвиг — цифровые клавиши
Чтобы получить курсор «Перекрестие» ……… .В любом инструменте рисования / редактирования включите Caps Lock
Уменьшить / Увеличить размер кисти …………………………………………………………… .. [или]
Уменьшить / увеличить жесткость кисти ……………………………… …… Shift– [или Shift–]
Переключение между предустановленными щетками ………………………………………………………… <или>
Всплывающая панель «Открыть кисти» ………… …………………….Щелкните правой кнопкой мыши в окне изображения
На этом урок!
Поздравляем, теперь вы можете использовать инструмент «Кисть» и режимы наложения!
Руководство по инструменту «Кисть» в Photoshop
, автор Alex Coleman, 23 марта 2020 г.
Инструмент «Кисть» — один из самых универсальных и важных инструментов Photoshop. Этот инструмент позволяет рисовать от руки, добавлять цвета, уточнять маски слоев и вносить десятки других изменений в ваши изображения. Итак, глубокое понимание того, как работает Brush Tool , является ключом к тому, чтобы стать отличным редактором фотографий.
Многие из тех же механизмов, которые влияют на инструмент «Кисть», также влияют на другие инструменты в наборе инструментов Photoshop. Вы хотите лучше понять инструмент «Кисть»? Это подробное руководство по использованию инструмента «Кисть» в Photoshop может помочь!
Здесь мы рассмотрим некоторые из основных концепций, влияющих на инструмент «Кисть», в том числе:
- Размер кисти и тип кончика
- Динамика кисти, включая жесткость
- Непрозрачность и поток
- Сглаживание
- Создание пользовательских кистей
Каждое из этих свойств кисти оказывает значительное влияние на то, как ваша кисть будет работать в Photoshop.Хотя Photoshop прошел долгий путь в улучшении предварительной визуализации этих изменений, он все же помогает понять, как настроить эти параметры самостоятельно. Имея четкое представление об этих свойствах, вы можете настроить лучшую кисть для вашей работы по редактированию.
Кроме того, полезно изучить эти свойства, поскольку они также применимы к другим инструментам, таким как инструмент Clone Stamp Tool, Stamp Tool и Dodge and Burn Tool. Этот класс инструментов функционально отличается от инструментов настройки , таких как инструмент кадрирования или инструмент поворота вида, поскольку они напрямую изменяют отдельные пиксели на отдельных слоях и приводят к более прямым изменениям.
Теперь, когда вы видите, насколько важны инструмент «Кисть» и другие подобные инструменты для интерфейса Photoshop, давайте перейдем к делу! Мы узнаем, как использовать Photoshop Brush Tool, как настроить его для ваших проектов редактирования и многое другое. Но сначала убедитесь, что вы скачали последнюю версию Photoshop от Adobe всего за 9,99 доллара в месяц.
Что такое инструмент «Кисть Photoshop»?
Инструмент «Кисть Photoshop» помогает создавать потрясающие фоторедакторы, помогая рисовать прямо на холсте Photoshop.Хотя с помощью этого инструмента и графического планшета можно выполнять более сложные рисования, вы также можете управлять инструментом «Кисть» с помощью мыши или трекпада.
Щелчок мыши или трекпада эффективно прижимает цифровую кисть к холсту, создавая либо одиночную точку , либо мазок кисти . Щелчок и перетаскивание курсора создает длинные штрихи или разбросанные точки, если вы выбираете рисовать с помощью кисти с разбросом и .
Инструмент «Кисть» влияет на изменение уровня пикселей в документе Photoshop, что означает, что вы напрямую редактируете пиксели под областью кисти при использовании этого инструмента.
Инструмент «Кисть» находится на левой панели инструментов Photoshop , отмеченной значком кисти , или при нажатии сочетания клавиш B . После того, как вы активировали инструмент «Кисть», вы можете использовать его для рисования непосредственно на изображении, на слое или на маске слоя .
На той же панели инструментов в раскрывающемся меню также доступен инструмент Pencil Tool . Хотя он имеет некоторое сходство с инструментом «Кисть», в этой статье мы сосредоточимся исключительно на кисти.
Конечно, вы можете установить цвет кисти в Photoshop несколькими способами. В предыдущем руководстве по инструменту «Пипетка» мы обсуждали, как можно использовать пипетку Photoshop для выбора цвета на холсте, который затем можно использовать для рисования.
Кроме того, вы можете щелкнуть цветовую палитру , отмеченную парой перекрывающихся полей в нижней части панели инструментов. В появившейся палитре цветов вы можете выбрать цвет из градиента или ввести коды RGB, CMYK, LAB, HSB или Hex для создания определенного цвета.В палитре цветов вы можете переключить отображение только веб-безопасных цветов . Эти цвета работают с цветовыми стандартами веб-браузеров, поэтому это важно, если вы планируете разместить свое изображение в Интернете.
Инструмент «Кисть» будет использовать цвет «переднего плана» для рисования на холсте. Но вы можете переключиться на «фоновый» цвет, когда не используете какой-либо инструмент. Чтобы переключаться между образцами цвета переднего плана и фонового цвета , щелкните маленькую стрелку рядом с палитрой цветов или используйте сочетание клавиш X .
Для возврата к набору цветов палитры по умолчанию — чистому черному и чисто белому — используйте горячую клавишу D .
Использование двух вариантов цвета кисти — один из самых простых способов улучшить рабочий процесс с помощью инструмента «Кисть». Многим пользователям необходимо часто переключаться между цветами во время рисования. Вот почему так важно иметь легкий доступ к нескольким цветам одновременно.
Маски слоя — отличный пример того, когда пригодится двухцветная палитра Photoshop, поскольку переключение между белой и черной краской позволяет легко добавлять и вычитать из маски.
Наилучшие варианты использования инструмента «Кисть» в Photoshop
Инструмент «Кисть» следует использовать каждый раз, когда вам нужно напрямую изменить пиксели изображения или холста на один цвет. Если вам нужно изменить базовый узор или градиент, лучше подойдут такие инструменты, как Clone Stamp, Healing Brush или Gradient. Сила инструмента кисти заключается в его способности напрямую создавать новую область одноцветных пикселей.
Все возможные корректировки инструмента «Кисть» являются уточнением этой концепции.То есть вы можете настроить непрозрачность или Flow кисти, что изменит ее силу, но не функциональность. Другие изменения, такие как корректировки Shape , Diameter и Hardness , являются всего лишь изменениями инструмента «Кисть», которые влияют на то, как его краска отображается в области, в которой вы ее используете.
Например, когда вы настраиваете жесткость кисти, вы меняете, насколько сильными или мягкими будут ее края при рисовании. Мазок, выполненный кистью с твердостью 100% , будет иметь чистые, четкие линии и края.Обводка, выполненная с помощью мягкой кисти, установленной только на с жесткостью 10% , будет иметь размытые края. Посмотрите разницу между жесткой и мягкой кистями ниже:
Вы можете упростить рабочий процесс, чтобы вам не приходилось настраивать свойства кисти каждый раз, когда вы ее используете. Вы можете создать свой собственный ярлык, сохранив предпочтительные настройки кисти, включая форму кисти, в пользовательскую кисть. Пользовательские кисти — это быстрый способ воссоздать сложные эффекты кисти на нескольких изображениях.
Layer Masks
Инструмент «Кисть» предназначен для цифровой живописи, независимо от того, хотите ли вы создать рисунок с нуля или использовать краску для улучшения существующего изображения.Если вы работаете с фотографией, вы можете использовать инструмент «Кисть» для тонкой настройки слоя и корректирующие маски или ограничить их эффекты только определенными частями фотографии. Когда вы используете инструмент «Кисть» на маске слоя, вы изменяете видимость слоя, к которому прикреплена маска.
Например, у вас может быть корректирующий слой, который увеличивает насыщенность или яркость слоя изображения. Если вы хотите, чтобы настройка насыщенности или яркости влияла только на определенную часть слоя изображения, вы можете добавить маску слоя к настройке, заполнить ее черным цветом, а затем использовать кисть с белым, чтобы «нарисовать» настройку на определенных областях.
При работе с маской слоя некоторые из наиболее важных свойств кисти, которые следует учитывать, включают Размер кисти , жесткость и непрозрачность . Каждый из них может по-разному влиять на то, как кисть применяет маску с каждым мазком кисти. Хотя мы подробнее обсудим, как настроить эти параметры позже, важно понимать, как эти параметры могут изменить эффект инструмента.
Параметры настройки кисти
Регулировка размера кисти оказывает очевидное влияние на общее изображение.Кисть большего размера позволяет быстрее замаскировать или замаскировать большие области. Маленькая кисть позволяет легко вносить небольшие изменения. А в сочетании с с высоким уровнем масштабирования небольшая кисть поможет вам точно настроить мелкие области.
Жесткость инструмента «Кисть» в Photoshop определяет, насколько размыты края кисти при нанесении мазка. Регулируя жесткость кисти, вы можете создать кисть без острых краев, что сделает вашу маску более плавной.
Наконец, вы также можете настроить Непрозрачность кисти, чтобы уменьшить общий эффект кисти. Низкая непрозрачность потребует, чтобы вы несколько раз нанесли кисть на одну и ту же область, чтобы получить тот же эффект, что и одиночный штрих при более высокой непрозрачности.
Кисти для спецэффектов позволяют рисовать объекты на фотографиях. Например, вы можете создать дополнительные звезды на ночном небе или создать простую плоскую область и удалить элементы изображения. Вы даже можете использовать инструмент «Кисть», чтобы закрасить текст , чтобы заменить его своим.Таким образом, кисть может работать как более простая альтернатива инструменту Clone Stamp Tool.
Эффект осветления и затемнения
Хотя Photoshop предлагает инструменты осветления и затемнения отдельно от инструмента «Кисть», вы можете создать тот же эффект, используя инструмент «Кисть». Осветление и затемнение — это процесс выборочного затемнения и осветления изображения, обычно для изменения контраста или направления внимания зрителя в определенном направлении.
Легко перестараться с эффектами затемнения и затемнения, в результате чего изображение выглядит очень искусственно.Но правильное использование различных настроек кисти может снизить вероятность того, что это произойдет. Чтобы узнать больше о том, как Dodge and Burn, ознакомьтесь с нашим руководством по технике здесь!
Как использовать инструмент «Кисть Photoshop»
Мы уже обсуждали, как активировать инструмент «Кисть», выбрав кисть на панели инструментов или используя ярлык B. Но после того, как вы активировали инструмент, вы все равно нужно знать, как его настроить для вашего проекта!
Настройка кисти важна, потому что настройки кисти по умолчанию не будут работать для каждого редактирования изображения.По умолчанию размер кисти относительно небольшой, с четко определенной точкой. Хотя это отлично подходит для рисования прямо на холсте, вам нужно будет изменить эти настройки почти для каждого другого использования.
Вы можете настроить свои кисти с помощью различных параметров, задаваемых на панели « Настройки кисти» и Параметры инструмента или с помощью ярлыка правой кнопки мыши на холсте, когда инструмент «Кисть» активен. Основные настройки кисти, включая размер, жесткость и непрозрачность, можно настраивать в нескольких местах.
Вы также можете удерживать клавишу ALT , одновременно нажимая правую кнопку мыши и перемещая мышь. Это последний удобный способ регулировки кисти. Поскольку этот полезный ярлык не требует от вас отводить указатель мыши от холста, он не требует внимания от вашей работы.
При использовании сочетания клавиш ALT вы можете предварительно просмотреть эффект ваших изменений, посмотрев на подсказку. Красный контур показывает, как свойства кисти формируют кисть.
Помимо этих основных настроек, вы можете настроить свою кисть с широким набором настроек формы кончика кисти. Например, вы можете изменить форму кончика кисти с простой круглой кисти на другую. Photoshop предлагает наконечники для брызг, наклонные наконечники, точки и множество других форм.
Предварительный просмотр изменений на панели настроек кисти . Здесь вы также можете изменить другие настройки и предварительно просмотреть мазок кисти.
Эта панель также является одним из лучших способов предварительного просмотра пользовательских кистей .Просто загрузите свои собственные кисти через раскрывающееся меню в меню инструментов. Затем щелкните раскрывающийся список кистей, за которым следует значок cog . В новом раскрывающемся меню появится опция для импорта кистей .
Простой поиск кистей Photoshop вернет сотни бесплатных кистей, которые вы можете импортировать в свою библиотеку кистей. Такие сайты, как Brusheezy, — отличное место для начала.
Не бойтесь попробовать самые разные кисти! Файлы очень маленькие, но они могут существенно повлиять на то, как вы работаете с инструментом Photoshop Brush Tool.Кроме того, вы можете легко настроить импортируемые кисти, чтобы они лучше соответствовали вашим потребностям.
Хотя изменение размера является самой простой настройкой, Photoshop предлагает ряд других параметров настройки. Некоторые из этих параметров ориентированы на цифровую живопись и включают такие вещи, как Поза кисти, Перенос и Текстура. Все эти настройки влияют либо на поведение кисти, либо на то, как она взаимодействует с нижележащим холстом.
Сглаживание кисти , вероятно, самая важная настройка кисти после размера, формы и непрозрачности.Photoshop CC 2018 внес значительные улучшения в сглаживание кистью, которое сделало линии более гладкими и чистыми. По сути, установка высокого уровня сглаживания замедлит скорость вашего мазка кистью. Это изменяет мазок кисти на эффект «перетаскивания струны» , аналогичный перетаскиванию груза со струной по поверхности.
Это изменение может быть незаметным, но оно определенно придает мазкам кисти более плавную линию. Попробуйте использовать различные настройки, чтобы узнать, какой из них лучше всего подходит для вашего рабочего процесса.
Использование инструмента «Кисть» с другими инструментами
Использование инструмента «Кисть» в сочетании с масками слоя и выделениями было одним из самых больших плюсов использования Photoshop для многих фотографов. Эта комбинация из трех инструментов позволяет фотографам выполнять мощные и целенаправленные корректировки. Постобработка — важный шаг для большинства фотографов, но предотвращение доминирования редактирования фотографии может стать проблемой.
Ключ к сохранению естественного вида фотографии — это научиться использовать кисти с масками слоев и выделениями.Эти инструменты позволяют вносить глобальные корректировки, а затем нацеливать их на определенную область фотографии.
Чтобы реализовать эту стратегию редактирования, начинает с создания нового слоя . Помните, что вы можете скопировать слой изображения, если хотите использовать такой фильтр, как Camera RAW!
Внутри вашего нового слоя создайте корректировку , как обычно. Не беспокойтесь, если вы заметите, что корректировка влияет на все изображение, поскольку мы ограничим область действия корректировки позже.
Это одна из лучших частей этого рабочего процесса.Сохранив эффект в маске слоя, вы можете настроить применение корректировки в любой момент редактирования. Еще лучше, если вы работаете со смарт-объектом или корректирующей маской. Эти объекты позволяют регулировать силу корректировки, а также площадь.
После того, как вы сделали глобальную настройку, пришло время выяснить, как вы хотите локализовать ее на своем изображении. Куда вы хотите применить свою правку?
Предположим, вы хотите применить редактирование локально к теме фотографии.Определите предмет и, используя инструмент выбора по вашему выбору, приблизительно выберите предмет . Инструмент «Быстрое выделение» — отличный вариант для этого, но для некоторых предметов могут потребоваться другие инструменты, такие как инструмент «Лассо» или «Выделение по цвету».
Теперь создайте маску слоя, щелкнув значок маски , пока ваш объект все еще выделен. После этого маска будет содержать ваш активный выбор, так что ваш выбор будет виден в маске. Если вы действительно хотите, чтобы противоположная часть фотографии была замаскирована, вы можете легко инвертировать маску , выбрав маску слоя и используя сочетание клавиш Control + I.
Теперь убедитесь, что вы работаете с маской слоя на панели «Слои». Выберите инструмент «Кисть» на левой панели инструментов и обратите внимание, что ваша цветовая палитра автоматически изменится на черно-белую. Черный и белый — единственные цвета, которые вы можете использовать для рисования на маске слоя.
Черная краска на маске делает эту область связанного слоя невидимой. Закрашивание маски черным цветом с пониженной непрозрачностью вместо этого уменьшит видимость этого слоя. Белая краска , напротив, раскрывает связанный слой.
Если ваш выбор объекта все еще активен, вы не сможете рисовать за пределами выбранной области. Это позволяет вам настраивать таргетинг только на выбранную область, поэтому вам не нужно беспокоиться о рисовании за пределами линий вашего объекта. Чтобы работать с этой внешней областью, либо снимите выделение с активного выделения с помощью Control + D, либо инвертируйте выделение.
Думайте об этих инструментах как о создании или разрушении корректировок выбранной части фотографии. Чтобы увидеть расширенное применение некоторых из этих концепций, ознакомьтесь с нашим руководством по раскрашиванию фотографий.Для раскрашивания черно-белого изображения требуются естественные мазки кисти и маски, поэтому попробуйте этот урок на практике.
Как мы упоминали ранее, некоторые другие инструменты имеют те же свойства кисти. Например, вы также можете изменить размер, жесткость и непрозрачность восстанавливающей кисти, как и обычный инструмент «Кисть». Когда вы смягчаете Восстанавливающую кисть, вы постепенно меняете существующие пиксели на новые. Вы обнаружите, что это ключ к созданию естественного, плавного редактирования.
Заключение
Инструмент «Кисть» — удивительно сложный инструмент, и он является неотъемлемой частью набора инструментов почти каждого пользователя Photoshop.Это также один из самых тактильных инструментов Photoshop, поскольку он требует, чтобы пользователи узнали, как его настройки влияют на цифровую среду.
Надеюсь, это руководство позволило вам лучше оценить всю глубину инструмента «Кисть» Photoshop, включая те изменения, которые вы можете внести в него, чтобы он лучше отвечал вашим потребностям. Это один из самых увлекательных инструментов Photoshop с практически безграничными творческими возможностями. Скачивание и опробование множества кистей поможет вам привнести фантазии в свою работу в Photoshop.
Если вам понравилось это руководство, ознакомьтесь с другими популярными статьями, которые помогут вам в вашем путешествии по фотографии и редактированию фотографий:
Сообщите нам, помогло ли это руководство вам лучше понять возможности одного из, казалось бы, самых простых инструментов Photoshop! Подпишитесь на нас в Facebook и Twitter, чтобы не пропустить еще одну информативную статью из галереи Envira! Или подпишитесь на нашу рассылку.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам всего за несколько кликов создавать красивые фото- и видеогалереи, чтобы они могли демонстрировать и продавать свои работы.
Почему вы все еще используете курсоры Photoshop по умолчанию?
Часто есть вещи, которые помогают в рабочем процессе, какими бы незначительными они ни были. Одна из моих любимых настроек новой установки Photoshop — настройка курсора. Когда я смотрю учебник и вижу, как инструктор щелкает по меню вместо того, чтобы использовать сочетание клавиш для чего-то столь же простого, как дублирование слоя, я могу понять причину. При демонстрации людям важно замедлить ход событий и убедиться, что они все понимают.Сказать, что изменение курсоров — лучшее, что можно сделать, может показаться субъективным, но я считаю, что как только вы попробуете, вы согласитесь.
Курсоры Photoshop и почему я их меняю
Курсоры по умолчанию сводят меня с ума. Похоже, они не ориентированы на точность. Например, инструмент «ведро с краской» — это буквально курсор, который представляет собой изображение ведра с краской с прикрепленной к нему маленькой стрелкой.
Я считаю, что это не самый лучший вариант, особенно если вы привыкли к альтернативе.У курсора есть два потенциальных «наконечника», которые могут быть точной точкой, в которой вы щелкаете: кончик стрелки и кончик фактической краски, выходящей из ведра. Мы можем выяснить, какой наконечник является правильным, однако есть лучший вариант: точные курсоры.
Я действительно предпочитаю точные курсоры, так как при очень быстрой работе не возникает вопросов о точном пикселе, который вы щелкаете, поскольку он имеет форму точного перекрестия.
Когда вы сравниваете это с курсорами по умолчанию, я не считаю, что курсор по умолчанию — лучший дизайн.
Прицел мне кажется более логичным. Как я упоминал ранее, это может быть предпочтение, и многие (я осмелюсь сказать «большинство») люди настолько привыкли к курсору по умолчанию, что это может их не беспокоить. Но я предлагаю вам попробовать это, я действительно думаю, что вы найдете в этом больше смысла.
Где менять курсоры
Меняем эти настройки в настройках.
Настройка для этих точных курсоров находится посередине, как показано здесь:
Пока мы там, можно изменить цвет предварительного просмотра кисти; при изменении размера кисти вы видите красный предварительный просмотр кисти.Попробуйте использовать цвет, который более приятен для ваших глаз и не является обычным цветом для ваших изображений, чтобы на изображении оставалось достаточно контраста, чтобы увидеть предварительный просмотр кисти.
Другие мысли
Я хотел бы отметить, что, хотя я большой поклонник настройки вещей в вашем рабочем процессе, чтобы улучшить и ускорить работу, я не рекомендую менять многие сочетания клавиш по умолчанию для многих людей. Причина в том, что, хотя вам могут понравиться все эти элегантные новые сочетания клавиш, когда вы снова смотрите учебное пособие и кто-то упоминает сочетание клавиш, вам придется «на лету» мысленно «преобразовать» измененные клавиши, которые вы изменили.