Создание эффектов текста в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Jun 23, 2020 02:11:15 AM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
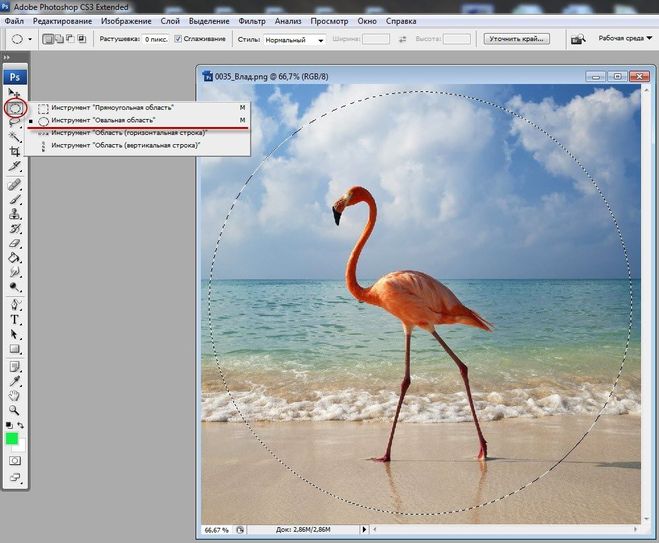
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
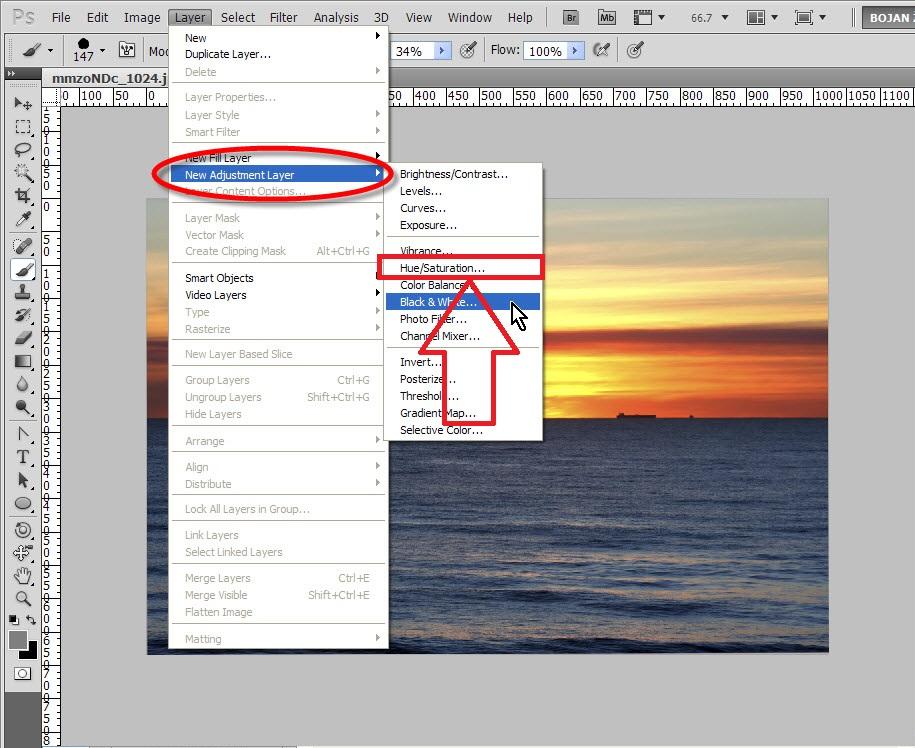
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Можно выполнять различные действия с текстом для изменения их внешнего вида. Например, текст можно деформировать, преобразовать в различные фигуры или добавить к нему тень. Один из самых простых способов задания эффекта состоит в том, чтобы воспроизвести в текстовом слое одно из стандартных действий, поставляемых вместе с Photoshop. Эти эффекты доступны через пункт «Текстовые эффекты» меню панели «Операции».
Например, текст можно деформировать, преобразовать в различные фигуры или добавить к нему тень. Один из самых простых способов задания эффекта состоит в том, чтобы воспроизвести в текстовом слое одно из стандартных действий, поставляемых вместе с Photoshop. Эти эффекты доступны через пункт «Текстовые эффекты» меню панели «Операции».
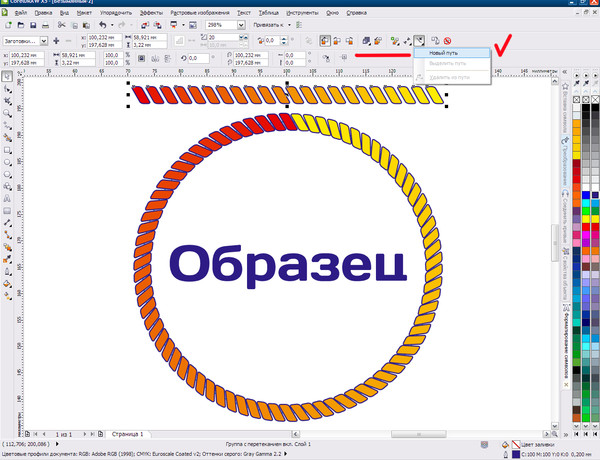
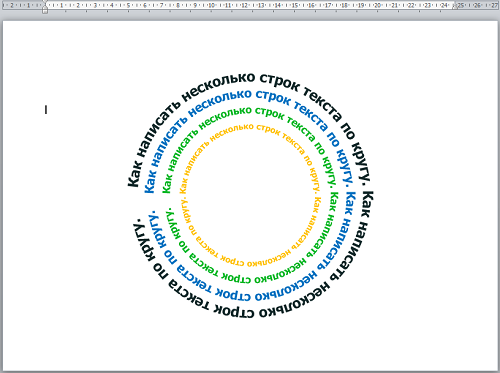
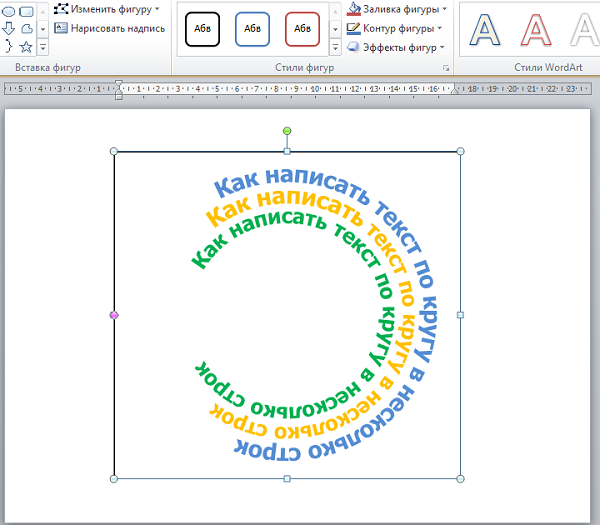
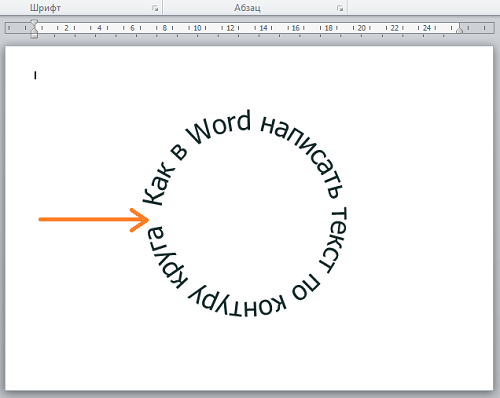
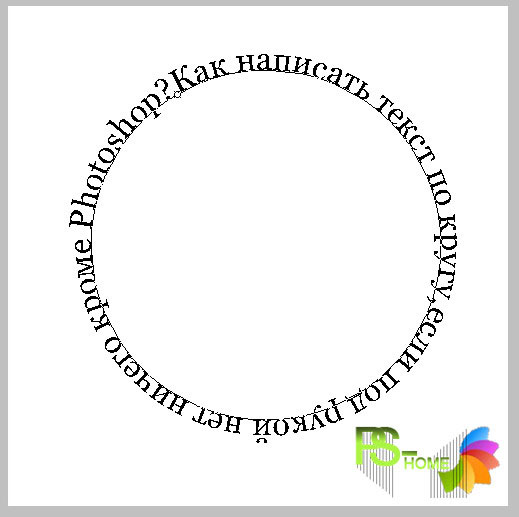
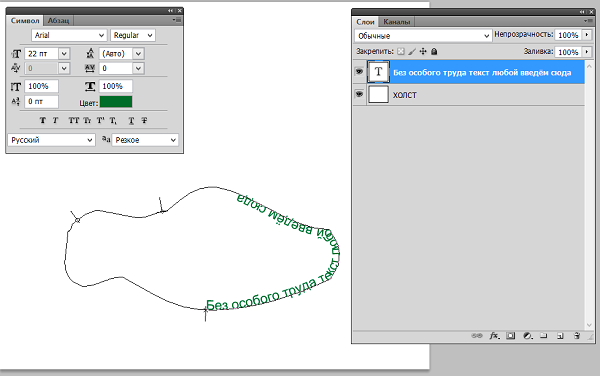
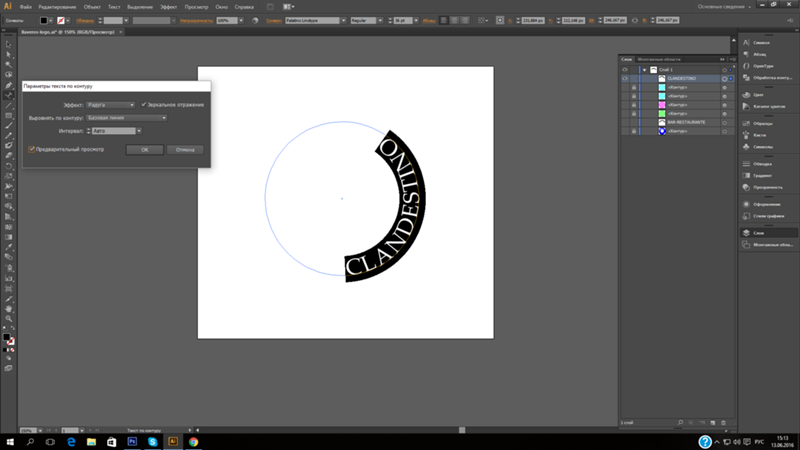
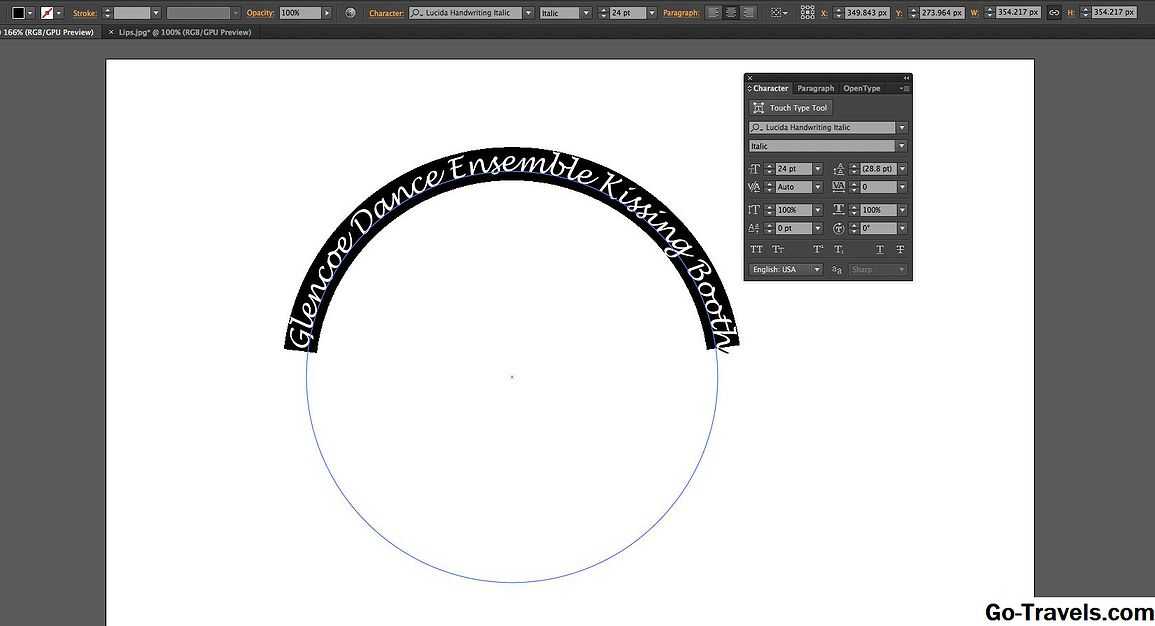
Можно ввести текст, который будет располагаться вдоль рабочего контура, созданного пером или одним из инструментов фигур. При вводе текста вдоль контура он следует в том направлении, в котором узловые точки добавлялись к контуру. При вводе горизонтального текста по контуру буквы располагаются перпендикулярно базовой линии. При вводе вертикального текста по контуру текст ориентирован параллельно базовой линии.
Текст можно поместить внутри замкнутого контура. Однако в этом случае текст всегда имеет горизонтальную ориентацию, а разрыв строки происходит каждый раз при достижении границы контура.
При перемещении контура или при изменении его формы связанный текст будет следовать новому местоположению и форме контура.
Ввод текста по контуру
Выполните одно из следующих действий.
Установите курсор так, чтобы индикатор базовой линии инструмента «Текст» находился на контуре, и щелкните его. После этого на контуре появляется курсор вставки.
Индикатор базовой линии инструмента «Текст» (слева) и инструмент «Текст» с индикатором базовой линии на контуре (справа)Введите текст. Горизонтальный текст выводится вдоль контура перпендикулярно базовой линии. Вертикальный текст выводится вдоль контура параллельно базовой линии.
Параметр «Отклонение от базовой линии» на панели «Символ» предоставляет больший контроль над вертикальным выравниванием по контуру. Например, в текстовом поле «Отклонение от базовой линии» можно ввести отрицательную величину, что позволяет понизить текст.

Перемещение или отражение текста по контуру
Выберите инструмент «Стрелка» или «Выделение контура» и переместите его на текст. Курсор примет I-образную форму со стрелкой .
Чтобы переместить текст, щелкните его и перетаскивайте вдоль контура. Будьте внимательны: не перетаскивайте поперек контура.
Чтобы отразить текст на другую сторону контура, щелкните его и перетаскивайте поперек контура.
Чтобы переместить текст через контур без изменения направления текста, воспользуйтесь параметром «Смещение базовой линии» на панели «Символ». Например, если имеется текст, который идет слева направо по внешней стороне окружности, то можно ввести отрицательное значение для параметра «Отклонение от базовой линии», чтобы текст сместился внутрь окружности.
Ввод текста внутри замкнутого контура
Выберите инструмент «Горизонтальный текст» .
Поместите курсор внутри контура.
Когда курсор инструмента «Текст» будет окружен пунктирными круглыми скобками , щелкните, чтобы вставить текст.
Перемещение контура с текстом
Выберите инструмент «Выделение контура» или «Перемещение» , затем щелкните контур и перетащите его на новое место. Если используется инструмент «Выделение контура», убедитесь в том, что курсор не принял I-образную форму со стрелкой , и что текст не перемещается вдоль контура.
Изменение формы контура с текстом
Выберите инструмент «Стрелка» .
Щелкните узловую точку на контуре и воспользуйтесь маркером для изменения его формы.

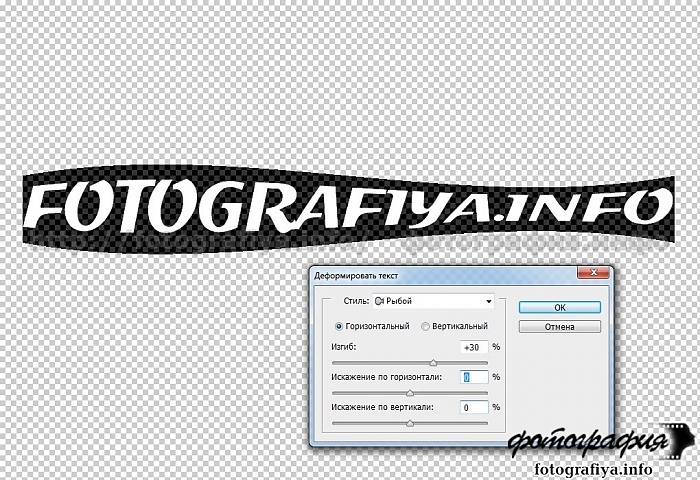
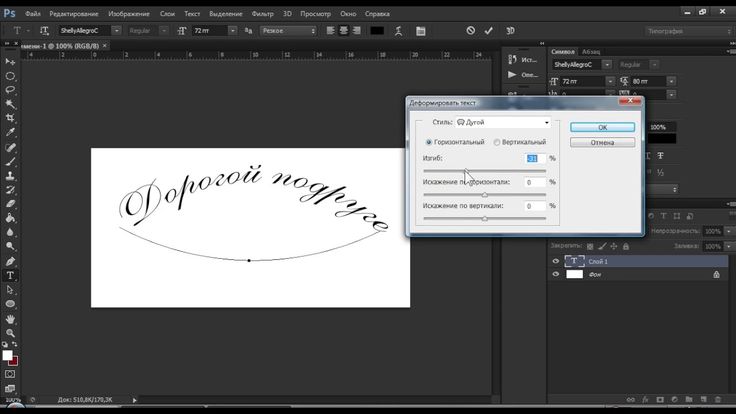
Текст можно деформировать, чтобы создать специальный эффект. Например, можно придать ему форму дуги или волны. Выбранный стиль деформации является атрибутом текстового слоя — его в любой момент можно изменить, при этом изменится и форма деформации. Параметры деформации предоставляют полное управление ориентацией и перспективой эффекта деформации.
Нельзя деформировать текстовые слои, к которым применен формат «Псевдополужирный» или используются шрифты без контурных данных (например растровые шрифты).
Пример текста, деформированного стилем «Рыба»Деформация текста
Выберите текстовый слой.
Выполните одно из следующих действий.
Для деформации текста в текстовом слое можно воспользоваться командой «Деформация». Выберите «Редактирование» > «Трансформирование контура» > «Деформация».
Выберите стиль деформации из всплывающего меню «Стиль».
Выберите ориентацию эффекта деформации — по горизонтали или по вертикали.

При желании укажите значения дополнительных параметров деформации.
Отмена деформации текста
Выделите текстовый слой, к которому была применена деформация.
Выберите инструмент «Текст» и нажмите кнопку «Деформация» на панели параметров или выберите команду меню «Слой» > «Текст» > «Деформировать текст».
Выберите «Нет» во всплывающем меню «Стиль» и нажмите кнопку «ОК».
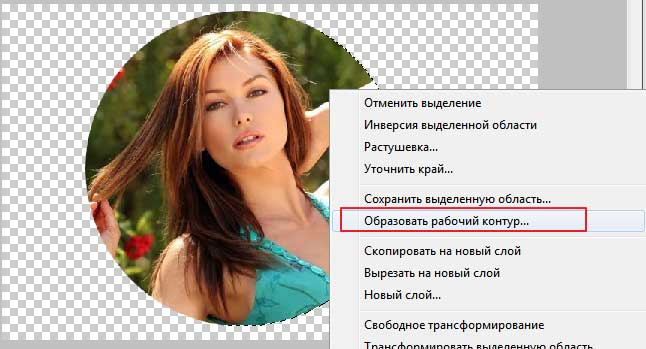
С символами текста можно работать как с векторными фигурами, преобразовав их в рабочий контур. Рабочий контур — это временный контур, который появляется на панели «Контуры» и определяет границы фигуры. После создания рабочего контура из текстового слоя можно сохранить его и работать с ним так же, как и с любым другим контуром. Символы контура нельзя редактировать как текст, однако исходный текстовый слой остается нетронутым и доступен для редактирования.
Выделите текстовый слой и выберите меню «Текст» > «Создать рабочий контур».
Нельзя создавать рабочие контуры из шрифтов, которые не содержат контурных данных (например, растровых шрифтов).
При преобразовании текста в фигуру текст замещается слоем с векторной маской. Ее можно редактировать и применять к слою стили, но нельзя редактировать символы в слое как текст.
Выделите текстовый слой и выберите меню «Текст» > «Преобразовать в фигуру».
Нельзя создавать фигуры из шрифтов, которые не содержат контурных данных (например, растровых шрифтов).
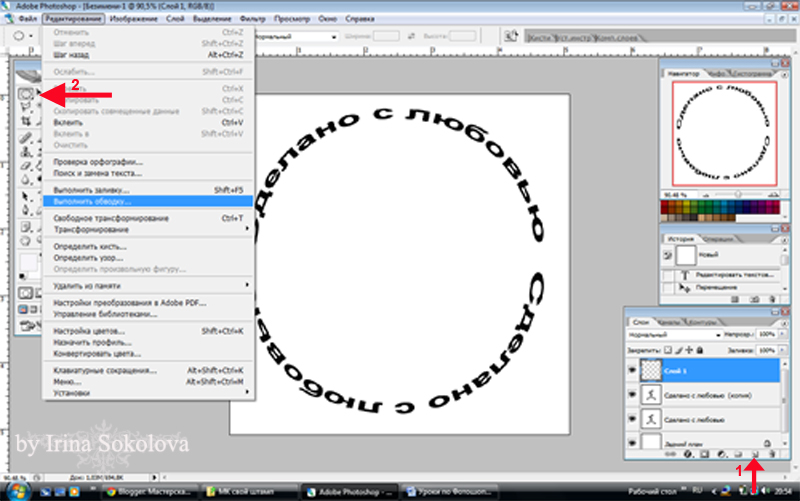
При использовании инструментов «Горизонтальный текст-маска» или «Вертикальный текст-маска» создается выделение по форме текста. Выделение текста появляется на активном слое и может быть перемещено, скопировано, залито и обведено, как любое другое выделение.
Выберите слой, на котором должно появиться выделение. Для получения наилучших результатов создайте границу выборки на обычном слое изображения, а не на текстовом.
 Если необходимо границу выделения текста заполнить заливкой или обвести, создайте ее на новом чистом слое.
Если необходимо границу выделения текста заполнить заливкой или обвести, создайте ее на новом чистом слое.Выберите инструмент «Горизонтальный текст-маска» или «Вертикальный текст-маска» .
Выберите дополнительные параметры текста и введите текст из точки или в ограничительной рамке.
При вводе текста на активном слое появится красная маска. После нажатия кнопки «Применить» граница выделения текста появится на изображении активного слоя.
Для придания тексту на изображении глубины можно добавить отбрасываемую тень.
На панели «Слои» выберите текстовый слой.
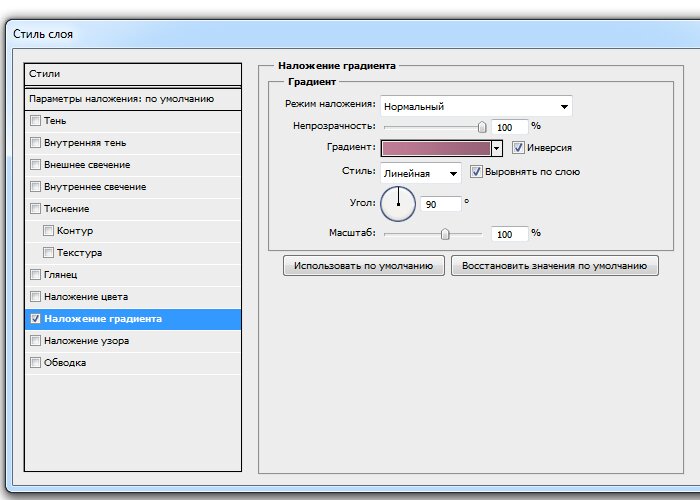
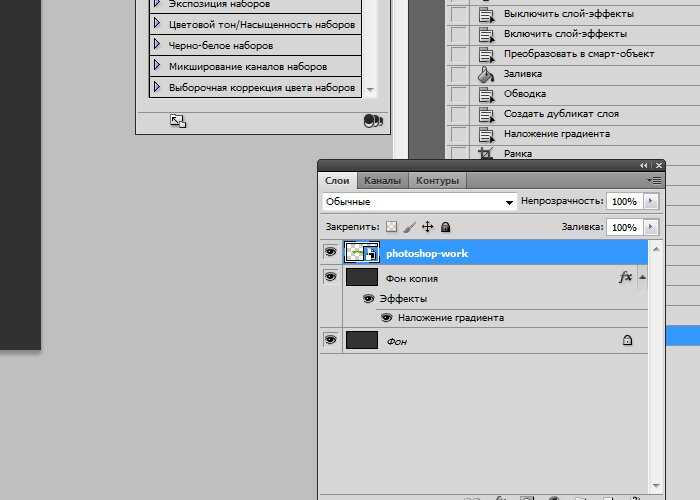
Нажмите кнопку «Добавить стиль слоя» в нижней части панели «Слои» и выберите в появившемся списке пункт «Тень».
Если возможно, разместите диалоговое окно «Стиль слоя» так, чтобы было видно и слой, и тень.
Настройте параметры по своему вкусу.
 Для изменения доступны различные аспекты тени, включая ее наложение на расположенные ниже слои, непрозрачность (насколько через нее просвечивают нижние слои), угол падения света, расстояние от текста или объекта.
Для изменения доступны различные аспекты тени, включая ее наложение на расположенные ниже слои, непрозрачность (насколько через нее просвечивают нижние слои), угол падения света, расстояние от текста или объекта.Когда тень полностью соответствует требованиям, нажмите кнопку «ОК».
Чтобы использовать такие же настройки тени в другом слое, удерживая клавишу «Alt», перетащите слой «Тень» на панели «Слои» на другой слой. Когда кнопка мыши будет отпущена, Photoshop применит в этом слое те же атрибуты тени.
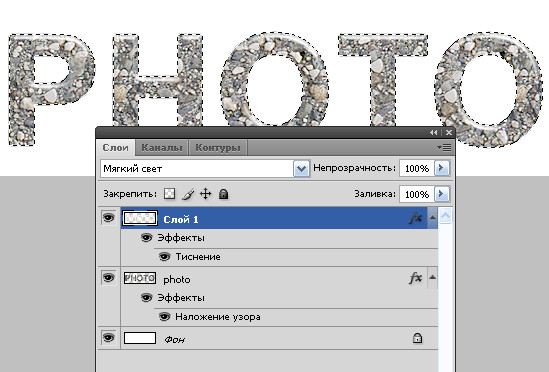
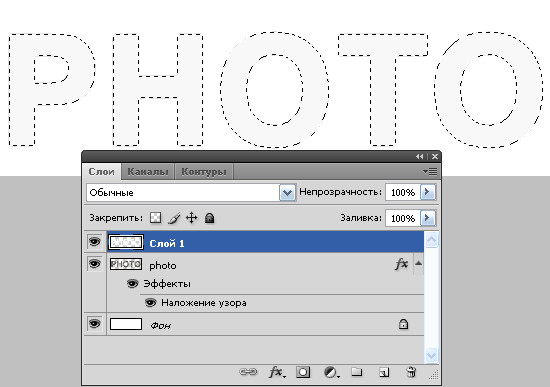
Текст можно заполнить изображением, применив к слою изображения, расположенному выше текстового слоя на панели «Слои», обтравочную маску.
Откройте файл, содержащий изображение, которое необходимо поместить внутрь текста.
Выберите в палитре инструментов инструмент «Горизонтальный текст» или «Вертикальный текст».
Щелкните вкладку «Символ», чтобы панель «Символ» переместилась на передний план, или, если панель не открыта, выберите меню «Окно» > «Символ».

На панели «Символ» выберите шрифт и другие атрибуты текста. Лучше выбрать большие, полужирные, толстые буквы.
Щелкните курсор вставки в окне документа и введите желаемый текст. После этого нажмите клавиши «Ctrl» + «Ввод» (Windows) или «Command» + «Return» (Mac OS).
Щелкните вкладку «Слои», чтобы панели «Слои» переместилась на передний план, или, если эта панель не открыта, выберите меню «Окно» > «Слои».
Если слой изображения является задним планом, дважды щелкните слой изображения на панели «Слои», чтобы преобразовать его в обычный слой (необязательно).
Задний план заблокирован и не позволяет перемещать его на панели «Слои». Чтобы разблокировать задний план, его необходимо превратить в обычный слой.
(Необязательно) Можно переименовать слой в диалоговом окне «Новый слой». Нажмите кнопку «ОК», чтобы закрыть диалоговое окно и преобразовать слой изображения.
На панели «Слои» перетащите слой изображения таким образом, чтобы он оказался непосредственно над текстовым слоем.

Выделив слой изображения, выберите меню «Слой» > «Создать обтравочную маску». Внутри текста появится изображение.
Выберите инструмент «Перемещение» и перетащите изображение так, чтобы оно заняло нужное положение внутри текста.
Чтобы переместить текст, а не изображение, выберите текстовый слой на панели «Слои» и воспользуйтесь инструментом «Перемещение».
Справки по другим продуктам
- Воспроизведение операции для файла
- Общие сведения о фигурах и контурах
- Смещение базовой линии
- Деформация элемента
- Сегменты, компоненты и точки контура
- Общие сведения о фигурах и контурах
- Об эффектах и стилях слоев
- Слои-маски с обтравочными масками
- Ввод текста
- Форматирование символов
Вход в учетную запись
Войти
Управление учетной записью
Как сделать текст по кругу в канве
В дизайне много вариантов использования надписей, расположенных по окружности. В этом уроке я подробно разбираю, как сделать текст по кругу в Канве. После прочтения и небольшой практики проблем, как изогнуть текст в Канве, более у вас не возникнет.
В этом уроке я подробно разбираю, как сделать текст по кругу в Канве. После прочтения и небольшой практики проблем, как изогнуть текст в Канве, более у вас не возникнет.
Собственно говоря, все операции сводятся к ответам на вопросы:
- как в Канве написать текст по кругу,
- как закруглить текст в канве уже готовый,
- как изменить изгиб текста и его расположение,
- как удалить изгиб, вернуть исходное состояние текста.
Чаще всего такой текст используется в логотипах, круглых аватарках.
Я подготовила два ролика.
содержание
- 1 Видео уроки — как в Canva сделать текст по кругу
- 2 Как в Канве сделать текст полукругом
- 3 Как вернуть текст в горизонтальное положение
- 4 Практика и примеры изогнутого текста в Канве
- 4.1 Колизей
- 4.
 2 Следующий эпизод – Эйфелева башня
2 Следующий эпизод – Эйфелева башня - 4.3 Золотые ворота
- 4.4 Еще информация по теме:
Видео уроки — как в Canva сделать текст по кругу
- Первый ролик — про круглые логотипы, созданные на основе шаблонов Канвы.
- Второй ролик — конкретные примеры того, как можно использовать изогнутый текст.
Посмотрите видеоурок, он поможет понять, какие кнопки где расположены и как ими пользоваться.
ПРИМЕРЫ:
Как в Канве сделать текст полукругом
- Сделайте надпись в одну строку. Для этого растяните текстовый блок за маркеры по сторонам.

- Зайдите в «Эффекты» в верхней панели инструментов и выберите «Изогнуть» во вкладке «Фигура».
- Ползунком поправьте расположение текста.
Текст по кругу в канве зависит от расположения ползунка.
- Ползунок справа от нулевой отметки — надпись располагается по верхней части окружности.
- Ползунок слева от нуля — надпись смещается в нижнюю часть круга.
Если вам нужно разместить текст полукругом в Канве сбоку, то работаете уже не с ползунком, а блоком текста. Поверните его в нужную сторону с помощью стрелок.
Также сам круглый текст в канве можно перемещать, как любой другой элемент макета, добиваясь запланированного пользователем положения.
Чтобы изогнутый текст в канве выглядел красиво и стоял именно так, как задумано, вам придется менять
изгиб,
размер самого шрифта,
расстояние между буквами.
Данные инструменты расположены в верхней панели инструментов.
Как вернуть текст в горизонтальное положение
Изогнутый текст в канве легко вернуть в исходное состояние.
- Зайдите в панель «Эффекты» и выберите «Оригинал».
- Поправьте размер шрифта, расстояние между строк и букв.
Советы
- Выбирайте шрифт простой, без завитков и изысканностей. По кругу они будут выглядеть нелепо.
- Переведите все буквы в заглавные, тогда надпись будет выглядеть смотреться ровнее, без перекосов.
Практика и примеры изогнутого текста в Канве
У меня есть подборка с достопримечательностями разных стран. Я хочу сделать из нее несколько отдельных картинок.
Первый – римский колизей.
Колизей
- Вставляю картинку на макет.
- Растягиваю и обрезаю лишнее с помощью боковых маркеров.
- Угловыми маркерами довожу до нужного размера.

Вставляю текст. Отдельно по словам.
Сначала РИМ. Шрифт подбираю массивный без засечек.
- Сдвигаю ниже и теперь работаю с изгибом текста.
- Одновременно с этим подгоняю размер и положение слова относительно картинки так, чтобы границы текста были как бы продолжением стен строения.
- Осталось выбрать подходящий цвет. Я воспользуюсь пипеткой в палитре. Выбираю подходящий коричневый из самого рисунка.
Перехожу ко второй надписи – колизей.
- Подбираю шрифт, размер, расстояние между букв.
- И после этого подгоняю расположение слова относительно изгиба картинки.
- В этом случае мне приходится не только менять радиус окружности, но и сдвигать само слово, чтобы оно легло по нужной траектории.
- Меняю цвет и картинка готова.
Группирую все элементы, чтобы можно было сдвигать одновременно, менять размер сразу всей композиции.
Следующий эпизод – Эйфелева башня
Ее вырезаю из коллажа также, как и К олизей. Однако в кадр попадают два ненужных фрагмента.
В Канве нет ластика, но это не проблема.
Как «стереть» ненужные элементы
Добавляю из элементов КРУГ с белой заливкой. Им закрываю ненужный рисунок слева. Группирую с башней.
С правой стороны также закрываю прямоугольником, окрашиваю его в белый цвет и группирую. Теперь можно работать спокойно с текстом.
Изгиб слова PARIS
- Набираю с клавиатуры на английском PARIS.
- И сначала выберу интересный шрифт из каких-либо под старину.
- После этого работаю с радиусом окружности и с положением слова относительно башни.
- В конце меняю цвет текста.
- Группирую композицию.
Готово.
Золотые ворота
Все подготовительные операции те же, что и в предыдущих примерах.
Текст будет располагаться на двух секциях моста.
Сначала «Золотые», затем «Ворота». Я буду использовать все буквы заглавные, чтобы располагался текст равномерно. И шрифт выберу без засечек. Так как слова на этой картинке мелковаты и лишние штрихи будут мешать восприятию текста.
Дополнительно нужно увеличивать расстояние между букв.
Так подгоняя текст, выстраиваю нужную композицию.
Чтобы не искать шрифт для второго слова, я просто копирую первое и вставляю его. Меняю изгиб в другую сторону и снова добиваюсь красивого расположения относительно моста.
Все три картинки готовы. Принцип работы, я полагаю, вам понятен. Как видите, большую роль играет не только радиус изгиба, но и шрифты, межбуквенное расстояние, положение слова относительно главного изображения.
Пробуйте, практикуйтесь и у вас все получится.
Дополнительно посмотрите статью о горячих клавишах и удобстве копирования в Канве.
Еще информация по теме:
Как написать текст на картинке онлайн. Используем Пикслр Эдитор Блог Ивана Кунпана
Оглавление:
- Новая версия фоторедактора Pixlr Editor онлайн на русском 2021 года
- Pixlr Editor онлайн на русском, что изменилось в версии 2021
- Пикслр Эдитор, эффекты при написании текстов на фото и картинках
- Как написать текст на картинке в Фотошоп, используем Пикслр Эдитор
- Как написать текст на картинке в Фотошоп онлайн с эффектами
- Заключение
Как написать текст на картинке в Фотошоп? В статье рассмотрим аналог Фотошопа Пикслр Эдитор, который позволяет это сделать. С помощью этого ресурса вы сможете добавить не только текст на картинку, но и различные эффекты.
С помощью этого ресурса вы сможете добавить не только текст на картинку, но и различные эффекты.
Здравствуйте, друзья! Раньше на блоге были опубликованы статьи о фоторедакторе Пикслр Эдитор. Но теперь, они устарели, поскольку сервис обновился. Появилась новая версия фоторедактора Pixlr Editor 2021 года, который вы можете использовать бесплатно и в любом браузере.
Данный фоторедактор имеет похожие функции Фотошопа, с помощью которых можно обрабатывать изображения, применять к ним разные эффекты. С помощью Пикслр, есть возможность сделать уникальные изображения, которые пригодятся для заработка через Интернет, публикаций и других целей.
Далее рассмотрим, как написать текст на картинке в Фотошоп. В этом нам поможет сервис Пикслр Эдитор.
к оглавлению ↑
Pixlr Editor онлайн на русском, что изменилось в версии 2021Что изменилось в новом фоторедакторе Pixlr Editor? Рассмотрим кратко новые возможности ресурса:
- Можно создавать изображения и накладывать на них различные цвета, эффекты.

- Доступна возможность редактирования картинок.
- Есть различные фильтры, которые используются для изменения цветов и коррекции изображений.
- Имеется инструмент для написания текста и установки его на картинку с применением новых эффектов.
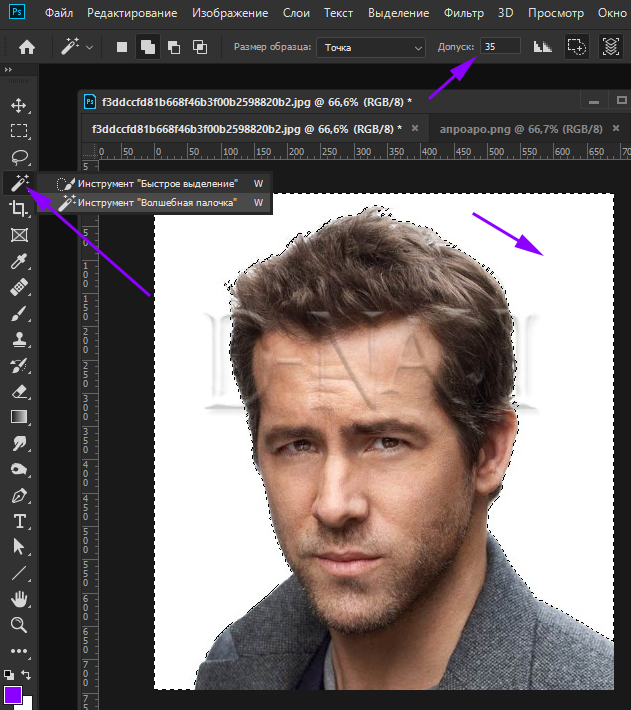
- Используются некоторые функции Фотошопа, например, ретушь, волшебная палочка, лассо, пластичность и так далее.
- Созданные картинки сохраняются на сервисе, пока не закроете браузер.
- Есть функция печати картинок через принтер.
- Разработчики сервиса внедрили дополнительную библиотеку эффектов, которая помогает приукрасить изображение.
Кроме основных возможностей сервиса, можно добавлять слои на картинку, накладывать изображение, добавлять градиент, фильтры и многое другое.
к оглавлению ↑
Пикслр Эдитор, эффекты при написании текстов на фото и картинкахСервис Пикслр Эдитор имеет много эффектов при написании текстов на изображениях. Перечислим несколько эффектов, и после этого перейдем к практике:
Перечислим несколько эффектов, и после этого перейдем к практике:
- добавляет разные стили, например, круг, контур, тень;
- использует формат – зазор между строчками, зазор между буквами;
- можно сделать круглый текст или выровнять;
- библиотека эффектов позволяет изменить цвет картинки и текста на нем;
- вы можете поворачивать текст на картинке, изменять угол поворота;
- позволяет выбрать шрифт и добавить его на текст.
Это основные эффекты, которые сервис Пикслр в данный момент предоставляет.
к оглавлению ↑
Как написать текст на картинке в Фотошоп, используем Пикслр ЭдиторТеперь рассмотрим, как написать текст на картинке в Фотошоп Пикслр Эдитор. Для начала запустите онлайн фоторедактор в браузере по ссылке – «pixlr.com/ru» (скрин 1).
Далее нажмите «Создать новое» и установите необходимые размеры для изображения, либо выберите внизу варианты размеров. Кроме этого, можно написать название картинки, установить фон, выбрав предварительно цвет из палитры. Затем нажимаете кнопку «Создать», чтобы появился фон (скрин 2).
Кроме этого, можно написать название картинки, установить фон, выбрав предварительно цвет из палитры. Затем нажимаете кнопку «Создать», чтобы появился фон (скрин 2).
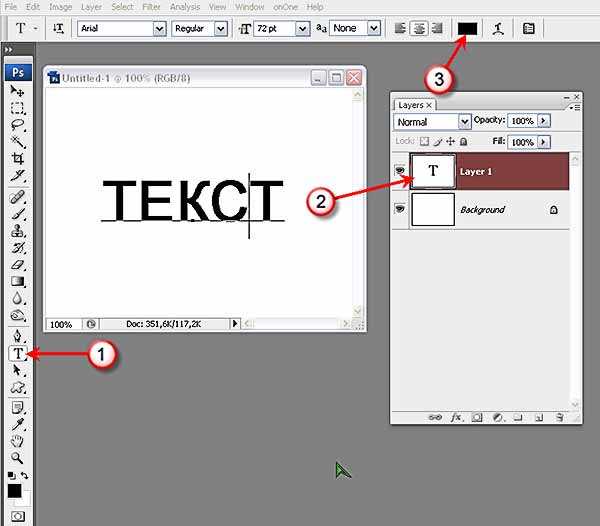
Далее кликните по функции «T» слева, чтобы активировать поле для написания текста. По умолчанию будет написано – «Напишите здесь собственный текст». Вы можете удалить эту надпись клавишей «Delete» и прописать свой текст, например, «Привет, учимся работать в программе». Это предложение можно изменить при помощи эффектов, которые разберем далее.
к оглавлению ↑
Как написать текст на картинке в Фотошоп онлайн с эффектамиВ качестве изменения текста нам будут помогать эффекты стилей и цвета. Чтобы их применить, выделяете левой кнопкой мыши написанный текст на картинке (скрин 3).
Далее используйте раздел «Заполнить» вверху сервиса и выбираете цвет. После этого текст поменяется на другой цвет.
Теперь, сделаем текст радугой. Для этого нажмите на раздел стили и проведите ползунок в правую сторону (скрин 4).
После этого вы увидите, как предложение изменяет свое положение. Кроме этого эффекта, здесь можно применить функции контур, сделать прозрачный текст, изменить размер, шрифт, добавить тень и так далее.
Более подробно по работе с новым сервисом Пикслр Эдитор смотрите в видео:
к оглавлению ↑
ЗаключениеВ данной статье рассмотрен вопрос, как написать текст на картинке в Фотошоп. Для этого мы использовали сервис Пикслр с новыми возможностями. Вы можете так же загрузить на ресурс другую картинку и наложить на нее текст. Это позволит повысить уникальность картинки и использовать ее в Интернете.
Спасибо за внимание!
С уважением, Иван Кунпан
Ссылки на статьи по Фотошопу:
Как работать в Фотошоп онлайн, Адоб Фотошоп Экспресс, Оверпринт в Фотошопе, фон мятой бумаги, как установить плагины в Фотошоп.
Просмотров: 1155
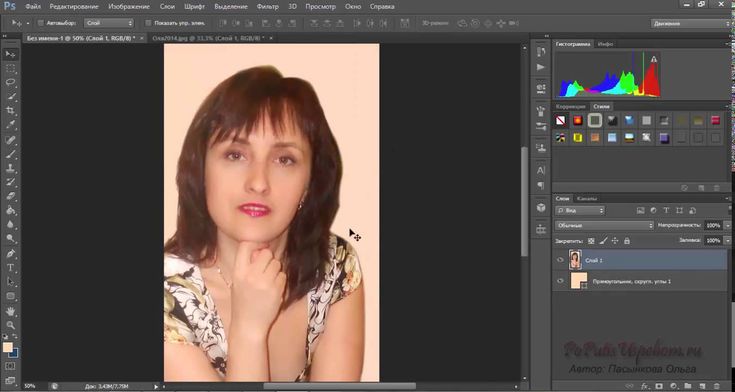
Как сделать шаблон картинок в Adobe Photoshop
Ширина текстовой части гугл-документа примерно 16 см. Для того чтобы картинка была достаточно четкой, увеличиваем ширину изображение в 2 раза.
Шаг 2. Рисуем прямоугольник
После того как создали исходное изображение — прямоугольник белого цвета — рисуем цветной прямоугольник, в который затем будем вставлять нужную картинку.
Мышкой кликаем по пиктограмме прямоугольника в левой части меню.
Обратите внимание на настройки в верхней части меню. При клике на цветной прямоугольник рядом со словом «Заливка» появится возможность выбрать цвет.
Сразу настроим обводку для прямоугольника: ширина 1 пиксель, цвет черный.
После того как выставили все настройки, с левого верхнего угла рисуем прямоугольник. Зажимаем левую кнопку мыши и тянем, пока прямоугольник не достигнет нужных размеров. А потом нажимаем клавишу «Enter».
Не забудьте оставить небольшие поля: цветной прямоугольник должен находиться внутри белого.
Программа создаст ваш прямоугольник на отдельном слое.
В итоге у вас должна получиться вот такая картинка.
Цветной прямоугольник с черной обводкой внутри белого.
Шаг 3. Поле для текста
На этом шаге сделаем белую полосу, которую в дальнейшем будем использовать для подписи к рисунку.
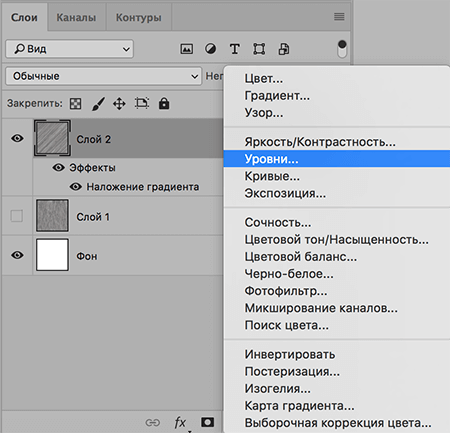
Для этого обязательно создаём новый слой.
Это можно сделать из верхнего меню →
Или с помощью панели инструментов справа →
Результат →
Далее по уже знакомому пути.
Выбираем инструмент «Прямоугольник» в левой панели инструментов. На верхней панели выставляем белый цвет заливки.
Рисуем прямоугольник.
Очень узким его делать не надо, так как текст у вас, наверное, будет крупным.
Шаблон создан, сохраняем в формате *.psd. Файл в таком формате можно редактировать: добавлять (менять) изображения и подписи.
Шаг 4. Добавление изображения
Обычно используют два типа изображений:
Добавляем готовую картинку
Открываем изображение →
Выбираем файл. При открытии файла появится предупреждение, нажмите клавишу «ОК». Файл откроется отдельной вкладкой.
При открытии файла появится предупреждение, нажмите клавишу «ОК». Файл откроется отдельной вкладкой.
Так выглядит меню справа.
Обратите внимание на знак «Замок» рядом с миниатюрой изображения. Кликаем по этому знаку, чтобы разблокировать картинку.
Для того чтобы переместить картинку на наш шаблон, нужно выполнить следующие действия через верхнее меню.
В поле «Назначение ーдокумент» нужно выбрать название шаблона. У меня он называется «Без имени-2». После выбора нужного документа нажимаем «ОК».
Результат →
На закладке с шаблоном появился новый слой с нужным изображением.
Только изображение перекрыло весь шаблон. Будем это исправлять.
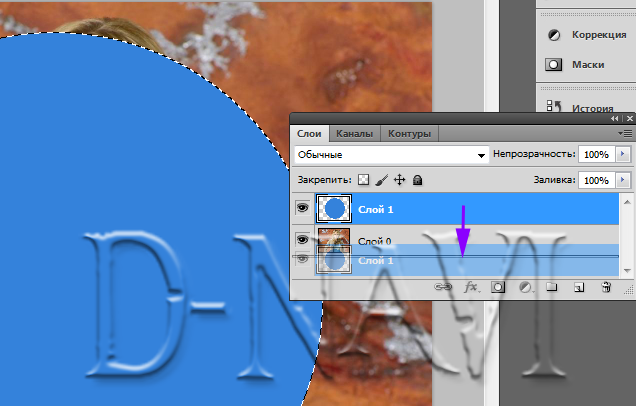
Сначала переместим изображение между «Прямоугольником 1» и «Прямоугольником 2». Для этого на «Слое 1» нажимаем и не отпускаем левую клавишу мыши и перемещаем этот слой вниз, под «Прямоугольник 2».
Находимся на «Слое 1», нажимаем сочетание клавиш CTRL+T (режим свободной трансформации). У нашей картинки появляется рамка. Картинка большая, поэтому видно только ее часть.
У нашей картинки появляется рамка. Картинка большая, поэтому видно только ее часть.
Для того чтобы изменить размеры изображения одновременно:
Уменьшение большой картинки происходит за несколько шагов: уменьшили ➝ передвинули картинку по экрану ➝ уменьшили ➝ передвинули. Таким образом достигаем нужного размера.
У меня получилось вот так →
Если картинка небольшого размера, то ее нужно не сжимать, а наоборот, — растягивать.
Пока изображение находится в режиме свободной трансформации, его можно изменять и перемещать.
Сейчас наша картинка «не вписывается» в шаблон. Для того чтобы это исправить, воспользуемся функцией «Обтравочная маска».
При выделенном «Слое 1» нажимаем клавишу «Alt» и кликаем мышкой.
Так картинка не выходит за пределы прямоугольника.
Можно подогнать размеры изображения через режим свободной трансформации, но «Обтравочная маска» позволяет сделать это быстрее.
Если картинку нужно подвигать внутри рамки, то при выделенном «Слое 1», выбираем инструмент «Перемещение» в левой панели инструментов.
Нажимаем и удерживаем левую клавишу мыши на изображении и двигаем картинку. При использовании «Обтравочной маски» она не будет выходить за границы шаблона.
Добавляем скрин
Для того чтобы сделать скрин экрана, можно воспользоваться удобной программой, которая позволяет выделить на экране только нужную область.
Например, это можно сделать приложением LightShot или скриншотилкой от Яндекс.Диска.
Выделенную область копируем привычным «Ctrl+C». Вставку изображения через «Ctrl+V» делаем сразу на шаблон. Изображение отражается отдельным слоем.
Размеры изображения подгоняем под прямоугольник так же, как и готовую картинку.
Шаг 5. Добавление текста
Мышкой кликаем по слою «Прямоугольник 2».
В левом углу панели выбираем инструмент «Текст», в верхнем меню выставляем параметры: название шрифта, толщину и размер.
Кликаем мышкой по белому прямоугольнику и теперь можем набирать текст — подпись к картинке.
Текст накладывается поверх прямоугольника отдельным слоем.
Для того чтобы изменить положение текста, нужно выделить слой с надписью, выбрать в левой панели уже знакомый инструмент «Перемещение».
«Захватить» текст мышкой и переместить в нужном направлении.
Шаг 6. Сохранение документаКартинку можно сохранить в двух форматах:
*.psd ー формат «Фотошопа», сохраняет все слои, позволяет вносить изменения в документ. В таком формате документ можно использовать только в программе «Фотошоп», в других программах он открываться не будет.
2) *.png ー формат рисунка. После сохранения внести изменения в документ не получится. Этот формат позволяет использовать картинку в текстах, соцсетях и других графических редакторах
Файлы с картинками лучше всего сохранять и в формате *.psd, и в формате *.png.
Пошаговая инструкция для «Фотошопа»-онлайнВ онлайн-версии программы нет многих функций, которые есть в обычном «Фотошопе». Поэтому алгоритм создания картинки с подписью будет другим.
Поэтому алгоритм создания картинки с подписью будет другим.
В «Фотошопе»-онлайн используются уже готовые изображения. Это значит, что картинку нужно заранее скачать, а скрин сохранить как картинку.
В этой программе не получится сделать шаблон, поэтому размер картинок надо будет подгонять, чтобы они выглядели одинаково.
Шаг 1
Запускаем программу http://online-photoshop.org/edit
Открываем нужную картинку.
После того как картинка открылась, двойным нажатием мышки на значок «замочек» снимаем блокировку.
После того как сняли блокировку, панель должна выглядеть так:
Шаг 2
Для изменения размера исходного изображения воспользуемся меню:
Рамка появится не по контуру изображения, а отдельно:
Чтобы при изменении размера не изменились пропорции, удерживаем клавишу «Shift», мышкой «захватываем» один из углов и тянем картинку внутрь.
Результат:
Когда картинка достигнет нужных размеров, не забудьте нажать «Enter». Рамка должна исчезнуть.
Шаг 3
На этом шаге сделаем прямоугольник для подписи к картинке.
Сначала создаем новый слой.
В панели инструментов нажимаем значок «Рисование».
Сразу выставляем настройки, особенно цвет заливки.
После этого рисуем прямоугольник.
Шаг 4
На этом шаге сделаем подпись к рисунку.
Как обычно, создаем новый слой.
В панели инструментов нажимаем значок «Текст».
Кликаем по белому прямоугольнику.
Открываются настройки и поле для ввода текста. Сразу настраиваем цвет, размер, стиль. Набираем нужный текст и нажимаем «Да».
Чтобы переместить подпись, нужно воспользоваться инструментом «Перемещение».
Шаг 5
На этом шаге обрежем лишнее. В панели инструментов нажимаем значок «Обрезка».
Растягиваем рамку вокруг рисунка.
Нажимаем «Enter».
Шаг 6
Сохраняем полученную картинку. Для этого воспользуемся верхним меню.
Выбираем формат *.png, нажимаем «Да».
Открывается папка для сохранения. Придумываем имя файла и сохраняем.
Результат
Adobe Photoshop
С квадратной картинкой.
С прямоугольной картинкой.
«Фотошоп»-онлайн
С квадратной картинкой.
С прямоугольной картинкой.
Итак, что нужно сделать для того, чтобы проиллюстрировать статью:
В этой статье мы рассмотрели небольшую часть инструментов графических редакторов Adobe Photoshop и «Фотошоп»-онлайн. Какую программу использовать — решать вам.
А что еще вы хотели бы научиться делать с помощью «Фотошопа»? Напишите об этом в комментариях.
Фотоколлаж – Создать Фотоколлаж Онлайн
Фотоколлаж – Создать Фотоколлаж Онлайн | Fotor ФоторедакторОгромное разнообразие макетов коллажей для фото
Создание великолепных и выразительных фотоколлажей онлайн – отличный способ рассказать вашу историю или продвинуть ваш онлайн бизнес. С онлайн фоторедактором коллажей от Fotor вам дается возможность выбора из огромного количества шаблонов коллажей для фото. Артистичные шаблоны для фотоколлажей помогут вам превратить ваши коллажи из фото в искусство всего несколькими кликами. Стильные шаблоны для фотоколлажей дают вам шанс добавить ваши семейные фотографии в модные и красивые формы и добавляют еще больше теплоты. Не колебайтесь и попробуйте фоторедактор коллажей от Fotor. У нас вы найдете шаблон фотоколлажа, который отвечает вашим требованием и случаю.
С онлайн фоторедактором коллажей от Fotor вам дается возможность выбора из огромного количества шаблонов коллажей для фото. Артистичные шаблоны для фотоколлажей помогут вам превратить ваши коллажи из фото в искусство всего несколькими кликами. Стильные шаблоны для фотоколлажей дают вам шанс добавить ваши семейные фотографии в модные и красивые формы и добавляют еще больше теплоты. Не колебайтесь и попробуйте фоторедактор коллажей от Fotor. У нас вы найдете шаблон фотоколлажа, который отвечает вашим требованием и случаю.
Сделать коллаж
Индивидуальные шаблоны фотоколлажей
Fotor приветствует всех, т.к. это фоторедактор «всё в одном». Он дает вам возможность добавить индивидуальности в ваши стили фотоколлажей. Вы можете регулировать ширину границы и округлость углов, менять фон и его цвет, когда вы применяете Классический шаблон Фотоколлажа. После этого вы можете импортировать ваше изображение и добавить текст к вашему коллажу из фото. В конце вы можете изменить размеры вашего фотоколлажа и разместить его на различных платформах. Заходите и испытайте это сами!
Заходите и испытайте это сами!
Сделать коллаж
Опции применения фотоколлажей
Одна фотография стоит тысячи слов, но сколько слов вы можете поместить в одно изображение? Попробуйте фоторедактор коллажей от Fotor и создавайте потрясающие фотоколлажи онлайн прямо сейчас, сделайте ваше изображение поразительным. Коллажи из фото очень популярны на Pinterest для онлайн предприятий. Это отличный способ показать ваш продукт с помощью еще большего количества детализированных фотографий в одном изображении и дать людям возможность увидеть продукт во всей его красе а потом перейти напрямую в онлайн магазин и купить его. Фотоколлажи также популярны в Facebook и Instagram. Делитесь своей жизнью каждый день с помощью нескольких фотографий в одном изображении и самовыражайтесь уникальным образом, быстро приобретая больше подписчиков. Хотите попробовать онлайн фоторедактор коллажей от Fotor прямо сейчас?
Сделать коллаж
Классический Фотоколлаж
Вы можете выбрать вашу фотосетку в зависимости от размеров фотографии и даже добавить больше ячеек – просто воспользуйтесь функцией перетаскивания! Чтобы сделать ваш коллаж из фото именно таким, каким хотите вы, вы даже можете изменять границы, эффекты, а также добавлять стикеры!
Сделать коллаж
Артистичный Фотоколлаж
С большим количеством фоновых картинок, текста и тем, артистичный фотоколлаж от Fotor – идеальный выбор для социальных сетей! В наличии даже три пропорции на выбор!
Сделать коллаж
Стильный Фотоколлаж
Теперь ваш коллаж из фото может создаваться клевым и стильным образом! Наши замечательный шаблоны стильных фотоколлажей предоставляют вам возможность выбора из различных форм, чтобы раскрыть ваш творческий потенциал. Начните творить прямо сейчас!
Начните творить прямо сейчас!
Сделать коллаж
Сшивание Фотографий
С помощью наших Инструментов для Сшивания Фотографий вы можете не только сшить несколько фотографий вместе, как вертикально так и горизонтально, но также изменять толщину и цвет границ. Сшивание фото никогда не было настолько простым!
Сделать коллаж
Как Легко Создать Фотоколлаж?
- Откройте выбранное вами изображение в фоторедакторе коллажей от Fotor.
- Перетащите ваше фото в ячейки фотоколлажа.
- Вы также можете изменить фон, границы и добавить эффекты, стикеры и текст вашего коллажа из фото.
- Сохраните вашу работу, выбрав формат и желаемое качество. Сделать коллаж
Сделать коллаж
Часто Задаваемые Вопросы
Как создать фотоколлаж из двух картинок?
Это очень просто благодаря артистичному коллажу для фото от Fotor и сшиванию фотографий.![]() Откройте Fotor и нажмите «создать Коллаж», затем кнопку «Артистичный Коллаж» или «Сшивание Фото» на левой панели. Затем, выберите две ячейки фотоколлажа, загрузите два ваших изображения и вставьте их.
Откройте Fotor и нажмите «создать Коллаж», затем кнопку «Артистичный Коллаж» или «Сшивание Фото» на левой панели. Затем, выберите две ячейки фотоколлажа, загрузите два ваших изображения и вставьте их.
Фотоколлажи каких типов есть в Fotor?
Профессиональная команда дизайнеров Fotor создала огромное количество разнообразных типов фотоколлажей, основываясь на предпочтениях людей, включая прелестные шаблоны фотоколлажей для семейных фотографий, артистическх коллажей для текстурированных фотографий и множество шаблонов классических фотоколлажей для общих изображений. Вы получите отличный тип коллажа для фото в фоторедакторе коллажей от Fotor. Попробуйте сейчас!
Как я могу создать фотоколлаж?
1. Откройте Fotor.
2. Кликните «Создать Коллаж» и выберите шаблон фотоколлажа.
3. Загрузите ваши изображения и добавьте их в ячейки коллажа для фото.
4. Изменяйте цвет, текстуру, текст и стикеры.
5. Примените изменения.
Fotor не просто Предоставляет Лучший Опыт Работы в Фотоколлажами
Изменение размера изображений
С помощью онлайн-инструмента для изменения размера изображений Fotor вы сможете настроить размер своих фото в Интернете всего за несколько простых шагов, сохранив при этом качество. Вам нужно лишь настроить величину изображения в пикселях или процентах и получить нужный размер.
Вам нужно лишь настроить величину изображения в пикселях или процентах и получить нужный размер.
Кадрирование
Кадрировать изображения ещё никогда не было так просто. Бесплатный инструмент для кадрирования изображений онлайн от Fotor позволяет с лёгкостью обрезать и изменять любое изображение до нужного вам размера. Навыки работы в Photoshop не потребуются.
Фотоэффекты
Фотоэффекты Fotor с лёгкостью удовлетворятлюбые ваши потребности в редактировании, каким бы стилем вы ни вдохновлялись! Все наши удивительные эксклюзивные фотофильтры были разработаны командой талантливых дизайнеров Fotor. Сделайте своифотографиипотрясающими с помощью наших онлайн-фотоэффектов всего одним щелчком мыши.
Фотомонтаж
Инструмент для фотомонтажа Fotor способен превратить серию фотографий в нечто по-настоящему трогательное и креативное. Наш редактор предлагает огромный набор функций и эффектов для создания поистине потрясающих работ. С разнообразными шаблонами и стикерами вы сможете легко и просто добавлять и монтировать изображения.
Фоторамки
Рамки Fotor были разработаныдляобработки в любом стиле истанут идеальным штрихом к вашим фотографиям. Теперь вы сможете добавлять к своим фотографиям рамки прямо в режиме онлайн с помощью Fotor! Мы предлагаем множество цифровых фоторамок всевозможных стилей, которыепомогут придать вашим фото индивидуальности.
Художественный коллаж
Онлайн-редактор Fotor содержитогромное количествоготовых шаблонов, фоновых изображений, надписей и тем для художественных фотоколлажей. Онстанет идеальным решением, когда вам потребуется создавать свои собственные художественные коллажи из фотографий онлайн и делиться ими в социальных сетях! Пришло время украшать фотоколлажи в своём собственном стиле!
Лучший Онлайн Фоторедактор Коллажей
Всемирно известный фоторедактор коллажей от Fotor предоставляет вам различные шаблоны фотоколлажей на выбор в различных стилях и позволяет вам создавать ваши собственные фотосетки онлайн бесплатно и создавать ваши собственные уникальные темы и стили! Создайте ваши фотоколлажи с помощью Fotor сейчас!
Сделать коллаж
Оформление сайта — правила и требования работы с текстом и изображениями
Изображения на сайте вызывают интерес и погружают человека в контекст. Вместе с текстом фотография работает на главную цель — донести до аудитории сообщение о продукте или сервисе.
Вместе с текстом фотография работает на главную цель — донести до аудитории сообщение о продукте или сервисе.
Из статьи вы узнаете, как подбирать оформление сайта, и делать так, чтобы изображение и текст действительно работали вместе, а не мешали друг другу.
Содержание
Текст поверх изображения
Текст рядом с изображением
Подпись под изображением
Текст поверх изображения
Расположение текста поверх фотографии или иллюстрации — популярный и сильный графический прием оформления сайта. Он обращает на себя внимание, показывает важность информации.
Этот прием используется чаще всего в обложках и на первом экране сайта, в оглавлении в виде плитки (товары, статьи блога), в начале раздела, в блоках с призывами к действию и кнопкой.
Проектная мастерская R3, сайт: pmr3.ru
Обложка на сайте varenye.com
Обложка лонгрида Cycling’s Road Forward от Washington Post
Никита Обухов
Основатель Tilda Publishing
В обложках фотография является фоном, она должна соответствовать тематике сайта, но главное — это текст. Изображение не должно спорить с текстом, оно отвечает за создание правильной атмосферы. Текст должен хорошо читаться.
Изображение не должно спорить с текстом, оно отвечает за создание правильной атмосферы. Текст должен хорошо читаться.
В обложках текст чаще всего располагают по центру. Поэтому лучше подбирать фотографию, у которой нет мелких деталей посередине — там, где будет заголовок. Это может быть простая фигура, например, стена дома или открытое пространство на пейзаже. Что-то однородное. Хорошо работают белые обложки — со светлой фотографией на фоне. Можно задать тексту цвет, чтобы создать яркий стиль.
Когда изображение соответствует тексту, у аудитории повышается доверие к компании.
Текст поверх фотографии должен читаться легко, поэтому главная задача — органично вписать его в окружение. В веб-дизайне для этого существуют приемы оформления текста и изображения, которые помогут правильно преподнести контент.
9 приемов: как оформить текст на изображении, чтобы он хорошо воспринимался
Прием 1. Добейтесь контраста с помощью цвета
Добейтесь контраста с помощью цвета
Найдите изображение, которое легко воспринимает глаз: не слишком яркое и не слишком темное, без множества мелких деталей. Когда размещаете текст, руководствуйтесь простым правилом: фон темный — значит, текст должен быть светлым. И наоборот: светлый фон — темный текст.
Существует много программ и онлайн инструментов, где можно проверить контрастность цветов. Например, B2L с русским интерфейсом и Colour Contrast Check на английском.
Сайт цифрового агентства Feel: feel.com.au
Да: белый текст хорошо контрастирует с черным фоном.
Портфолио архитектурного бюро Dedraft: dedraft.co.uk
Нет: яркий желтый заголовок плохо читается на светлой фотографии.
Советы по оформлению фонового изображения и текста
- Выбирайте противоположности. Белый и черный, красный и белый, желтый и фиолетовый, синий и оранжевый — эти цвета хорошо работают в паре.

- Избегайте фотографий, изобилующих мелкими деталями, они затрудняют чтение. Представьте, что можете лишиться клиента только потому, что номер телефона не разобрать.
Прием 2. Сделайте фон темнее
Если оригинальная фотография недостаточно контрастна по отношению к тексту, добавьте слой полупрозрачного темного фона поверх снимка.
Никита Обухов
Основатель Tilda Publishing
Затемнение изображения позволит тексту хорошо читаться. Чем больше непрозрачности, тем темнее будет фотография. Правда, если фотография очень светлая, то черный градиент может сделать изображение грязноватым и бледным. Поэтому проверьте, как фотография смотрится при затемнении. И лучше брать более темные фотографии.
Страница конкурса Unsplash Awards: awards.unsplash.com
Да: на галерее установлен слой с затемнением, поэтому белый текст комфортно читать с любым фоном.
Сайт магазина дизайнерской мебели: www. vipp.com/en
vipp.com/en
Нет: часть заголовка теряется из-за светлых деталей на фотографии.
Чтобы установить затемнение в Тильде, зайдите в настройки обложек или изображений. Меняйте значения в полях «Цвет фильтра в начале» и «Цвет фильтра в конце».
Настройки обложки в Тильде
Сравните, как выглядит один и тот же блок с затемнением в 70% и без него. Заголовок читается в обоих случаях, а вот описание без темного слоя разобрать уже сложнее.
Обложка без затемнения
Обложка с затемнением 70%
Советы по оформлению
- Стремитесь к балансу: фон должен быть достаточно насыщенным, чтобы текст легко читался, и в то же время прозрачным, чтобы было видно саму картинку. Степень затемнения зависит от того, насколько контрастна оригинальная фотография.
- Чтобы сделать плавный градиент, делайте затемнение в нижней части насыщеннее, чем в верхней.

- Можете затемнить только нижнюю часть изображения, и удобство чтения повысится. Секрет в том, что все предметы, которые мы видим, немного темнее внизу. Поэтому частичное затемнение делает иллюстрации более естественными для нашего восприятия.
- Чтобы показать интерактивность элемента, меняйте степень затемнения фона при наведении на элемент. В Тильде по этому принципу работают некоторые блоки из категории «Плитка и ссылка».
Прием 3. Оформите обложку с помощью цветового градиента
Этот прием похож на предыдущий, только вместо черного слоя поверх картинки добавляете цветной. Чтобы выбрать правильный оттенок, подходящий к гамме сайта, используйте цвета фирменного стиля или палитру фонового изображения.
Шаблон лендинга для бизнес-конференции в Тильде использует синий градиент в обложке
Да: насыщенный ярко-синий — преобладающий цвет в оформлении обложки.
Советы по оформлению цветового градиента для обложки
- Необязательно делать цветной фон однородным, составьте комбинацию из двух оттенков.
 В Тильде выберите один цвет для верхнего фильтра, и другой — для нижнего.
В Тильде выберите один цвет для верхнего фильтра, и другой — для нижнего.
- Еще один интересный ход: поставьте цвет нижнего фильтра, который будет плавно переходить в цвет фона для следующего блока.
Прием 4. Сделайте размытым все изображение или его часть
Другой способ добиться удобства восприятия — размыть фоновую картинку или ту ее часть, где будет располагаться текст.
Страница приложения Forest: www.forestapp.cc
Да: детали фотографии сглажены, поэтому текст читается легко. В этом есть своя ирония, ведь слоган компании — «Оставайся сфокусированным».
Сайт интернет-магазина BaliBody: eu.balibodyco.com
Нет: текст с размытой области фотографии заходит на резкую часть и теряется в деталях.
В Тильде размыть фотографию можно во встроенном редакторе изображений. Перейдите во вкладку «Контент» и нажмите на карандаш, чтобы приступить к редактированию.
Какие есть настройки в редакторе изображений Тильды:
- Sharpness.
 Инструмент для изменения резкости снимка. Если выставить отрицательное значение, вся иллюстрация станет размытой.
Инструмент для изменения резкости снимка. Если выставить отрицательное значение, вся иллюстрация станет размытой.
- Focus. Инструмент для настройки фокуса. Перемещайте круг или прямоугольник, чтобы размыть часть изображения.
Размытие изображения во встроенном редакторе изображений Тильды
Советы по оформлению размытого фонового изображения
- Необязательно размывать изображение вручную: вы можете заранее выбрать подходящую фотографию и поставить текст на области, которая находится не в фокусе.
- Когда ставите текст на размытую часть изображения, обязательно проверьте, как будет выглядеть блок на экранах с разным разрешением и на разных устройствах. Возможно, текст съедет на область снимка с высокой резкостью и станет нечитаемым.
- Этот прием хорошо работает в паре с затемнением фона. Используйте их вместе, чтобы добиться лучшего результата.
Прием 5. Меняйте позиционирование и размер картинки
Используйте незаполненное пространство на фотографии. В этой области текст будет читаться легче и восприниматься как часть снимка. Чтобы вставить текст в нужное место, меняйте положение самого текста и изображения.
В этой области текст будет читаться легче и восприниматься как часть снимка. Чтобы вставить текст в нужное место, меняйте положение самого текста и изображения.
Архитектурное агентство Skylark: discoverskylark.com
Да: все блоки с текстом вписаны в пространство фотографии среди предметов на рабочем столе.
В Тильде положение текста задается выравниванием по ширине и вертикальным выравниванием: сдвигайте его влево, вправо, вверх, вниз или поставьте по центру.
Прием 6. Разместите текст на подложке
Подложка выполняет две функции — она повышает удобство восприятия: создает дополнительный контраст и отделяет текст от мелких деталей иллюстрации. А также помогает сделать акцент на тексте и привлечь к нему внимание.
Сайт нью-йоркского музея детского искусства: cmany.org
Да: чтобы яркий заголовок хорошо читался на разноцветном фоне, его поставили на белую подложку.
Советы по оформлению текста на подложке
- Подложка может быть и однотонной, и полупрозрачной.
 Все зависит от общего настроения сайта: полупрозрачная — более легкая, а однотонная сильнее различает область текста и область фотографии.
Все зависит от общего настроения сайта: полупрозрачная — более легкая, а однотонная сильнее различает область текста и область фотографии.
- Подложка не обязательно должна быть прямоугольной формы. Попробуйте поставить круглую или квадратную. Чтобы сделать нестандартную плашку в Тильде, конвертируйте блок с обложкой в Zero Block, выберите в редакторе нужную фигуру и задайте ей цвет, прозрачность.
- Следите, чтобы текст аккуратно вписался в пространство подложки.
Химчистка для обуви: sneakerklin.ru
Прием 7. Увеличьте размер и измените насыщенность шрифта
Если текст на картинке плохо считывается, можно идти от обратного: менять не изображение, а настройки шрифта.
Крупные элементы обладают большим визуальным весом. Заголовок и описание можно сделать крупнее. Если это не помогает, попробуйте изменить насыщенность начертания.
Обложка в конструкторе Тильда (блок CR01)
Да: размер заголовка — 102 px. Жирность шрифта Medium.
Жирность шрифта Medium.
Обложка в конструкторе Тильда (блок CR01)
Нет: тот же заголовок, но размером 36 пикселей. Описание менее насыщенное, тонкие линии видны хуже.
Прием 8. Добавьте цветной акцент
Чтобы прием сработал, внимательно подходите к выбору изображения и цвета для расстановки акцентов. Не используйте оттенок, который сольется с фоном. Цвет акцента должен максимально выделяться из общей гаммы, перетягивать на себя внимание.
Портфолио веб-дизайнера на www.reddraft.com
Да: насыщенный красный цвет расставляет акценты.
Сайт Katapult Future Fest: www.katapult.tech
Нет: желтые иконки должны были привлечь к себе внимание, но затерялись где-то на фоне.
Советы по оформлению обложки с цветовым акцентом
- Остановитесь на двух цветах — основном и дополнительном. Самые эффективные сочетания — белый плюс дополнительный или черный плюс дополнительный.
- Расстановка цветовых акцентов хорошо сочетается с другим способом — если разместить текст на незаполненном пространстве фотографии.
 В этом случае можно выделить слова цветом.
В этом случае можно выделить слова цветом.
Прием 9. Впишите текст в композицию
Сложный в исполнении, но очень запоминающийся вариант визуального оформления. Его смысл в том, чтобы сделать текст органичной частью изображения. Создайте эффект присутствия заголовка, когда буквы выглядывают из-за объектов на картинке или плавно переходят в очертания предметов.
Цветочный интернет-магазин Marsano: www. marsano-berlin.de
Да: название выглядывает из-за букета и открывается полностью при прокрутке.
Этот прием часто используется в журнальной и плакатной верстке. Он привлекает на себя все внимание, поэтому здесь особенно важно качество исполнения — нужно уметь работать с графическими редакторами и разбираться в типографике.
Подобное оформление выглядит современно и будет уместно смотреться в рекламном лендинге, портфолио иллюстратора или дизайнера, лонгриде или на веб-сайте компании, связанной с творческой индустрией.
Пример из проекта «История Ukrainian Fashion Week»: fashionweek.platfor.ma
Советы по оформлению
- Не пытайтесь вписать в фотографию три абзаца текста. Емкий заголовок органично встанет в пространство обложки, а мелкий длинный текст потеряется на фоне.
- На изображении не должно быть много объектов. Иначе чтение превратится в головоломку по поиску букв среди деталей иллюстрации.
Текст рядом с изображением
Информацию на сайте можно донести по-разному — с помощью визуального ряда или интересного текста. Когда текст и иллюстрации работают на одну идею, вы усиливаете действие сообщения на посетителя сайта.
Правила компоновки текста и изображений на сайте
1. Ставьте иллюстрацию над заголовком и основным текстом
Когда мы заходим на сайт, первое, на что обращаем внимание — изображения. Мы рассматриваем их и только потом переходим к чтению текста. Чтобы не мешать естественному восприятию, верстайте в логичной последовательности: сначала изображение, затем заголовок, после него — основной текст.
Чтобы не мешать естественному восприятию, верстайте в логичной последовательности: сначала изображение, затем заголовок, после него — основной текст.
Страница фестиваля дизайна D’Days: designfestivalddays. paris
Сайт конференции Made by Few: madebyfew.com
Лонгрид Лайфхакера «Лучшее в Азии»: lifehacker.ru/special/asia
2. Продумайте визуальную иерархию
Визуальная иерархия на сайте помогает посетителю сразу понять, что самое важное, а что — второстепенное. Чтобы выстроить иерархию, надо поработать с размером элементов: сделать важные заголовки — больше, дополнительные — поменьше.
Информация воспринимается труднее, когда все элементы одинакового размера.
Изображения помогают различить на сайте более важные блоки от менее важных. Поэтому самые крупное изображение помещают на обложку сайта, а менее крупными указывают на начало нового раздела. Чем больше иллюстрация, тем она значимее.
Чем больше иллюстрация, тем она значимее.
На обложке лонгрида — полноэкранная фотография и крупная выделяющаяся типографика: time.gordasevich.ru
Изображения в тексте меньшего размера и не так привлекают внимание, как обложка: time.gordasevich.ru
3. Меняйте текст и изображение местами
Располагайте текст справа или слева от изображения. В плане верстки эти блоки равноценны и одинаково хорошо читаются. Чередуя такие модули, вы зададите ритм странице и удержите внимание пользователя.
Текст слева, изображение справа: блок CL16 в конструкторе Тильды
Изображение слева, текст справа: блок AB606 в конструкторе Тильды
4. Группу изображений с текстом лучше объединить в галерею
Делаете вы портфолио, продающую страницу или собственный интернет-магазин, изображения могут сказать о вас больше, чем текст. Добавьте информативности и показывайте все, что можете: рабочий процесс, свой продукт, команду проекта.
Добавьте информативности и показывайте все, что можете: рабочий процесс, свой продукт, команду проекта.
Однотипные фотографии удобно оформить в интерактивную галерею — она занимает немного места на сайте и содержит много полезного контента.
Пример галереи: курсы для архитекторов kafedraspace.ru
Пример галереи: мастерская мебели stameska.shop
Пример галереи: брендинг для марки одежды STRUTTURA, ayuev.com
5. Не заставляйте читателя искать пояснение
Сноски вроде «См. рис. 1» затрудняют чтение. Текст, в котором раскрывается смысл иллюстрации, должен находиться в непосредственной близости от нее.
6. Старайтесь делать колонки одинаковыми по длине
Если вы разбиваете текст на колонки, следите за их длиной. Разница в пару строк допустима, но не более того. Иначе образуются излишки свободного пространства, которые испортят общее впечатление от композиции. Как результат — информация на сайте будет хуже восприниматься.
Иначе образуются излишки свободного пространства, которые испортят общее впечатление от композиции. Как результат — информация на сайте будет хуже восприниматься.
Сайт цифрового агентства Feel: feel.com.au
Само по себе белое пространство на сайте полезно — на странице не возникает ощущения перегруженности. Но когда длина колонок сильно отличается, верстка кажется неаккуратной. Старайтесь этого избегать.
7. Не ставьте изображения, чтобы просто «разбавить» текст
Лендинг конференции не стоит иллюстрировать красивыми пейзажами. Уместнее поставить фотографии с прошлого мероприятия и показать, в каком формате оно проходило. Возможно, это не так красиво, как виды Байкала. Зато честно. А честность вызывает доверие.
Перед началом работы подумайте, какую задачу должна решать фотография на странице.
- Документальная иллюстрация демонстрирует то, о чем вы рассказываете в тексте. Иногда она способна заменить текст.
 Можно написать лонгрид о дизайне нового iPhone X. А можно просто его показать.
Можно написать лонгрид о дизайне нового iPhone X. А можно просто его показать.
- Художественная иллюстрация передает абстрактные понятия. Некоторые темы (например, поиск вдохновения), нельзя сфотографировать или нарисовать. Зато можно раскрыть через образы на иллюстрации.
Документальные иллюстрации на сайте apple.com
Художественные иллюстрации на сайте облачной платформы Soul: soulplatform.com
Изображение на сайте выполняет две функции: дает новую информацию и создает настроение.
- Когда иллюстрация содержит важную информацию, но выбивается из оформления сайта, ее не хочется рассматривать.
- Когда иллюстрация нужна только для создания настроения, она будет только отвлекать от важного.
В интерфейсе не должно быть бессмысленных элементов. Если вы ставите фотографию для создания настроения на сайте, убедитесь, что она действительно его создает, а не зря занимает ценное место.
Подпись под изображением
В оформлении подписей к фотографиям и иллюстрациям есть свои нюансы, с которыми вы можете столкнуться.
1. Подпись не нужна, когда изображение:
- выполняет декоративную функцию
- понятна без объяснений
- стоит рядом с заголовком или описанием, к которому относится.
В остальных случаях не пренебрегайте подписями. Она объяснит, что изображено на картинке и почему это важно, даст дополнительную информацию, сообщит об источнике.
2. Где расположить подпись
Размещайте подпись под иллюстрацией. Там ее и ожидают увидеть: сначала человек смотрит на картинку, а потом опускает глаза ниже. Не прячьте подпись или ее расшифровку в тексте — так ее будет не найти.
Оформление подписей к фотографиям на сайте NASA: nasa.gov
Допустимый вариант оформления — размещение подписи справа от изображения. Мы читаем слева направо, поэтому подпись справа не помешает комфортному чтению. Но такая подпись привлекает к себе больше внимания. Поэтому так лучше ставить, если хочется рассказать что-то особенно интересное про изображение.
Мы читаем слева направо, поэтому подпись справа не помешает комфортному чтению. Но такая подпись привлекает к себе больше внимания. Поэтому так лучше ставить, если хочется рассказать что-то особенно интересное про изображение.
Изображение с описанием на полях в Тильде: блок IM07
3. Написание и пунктуация
Подпись всегда начинается с прописной буквы, как в обычном предложении. Но точка в конце не ставится.
4. Размер шрифта
Выделите подпись графически. Обычно она набирается шрифтом меньшего кегля, чем основной текст. Возьмите за правило уменьшать ее на один шаг: если основной текст набран размером в 16 пунктов, уменьшите подпись до 14.
5. Ширина
Ширина подписи не должна превышать ширину фотографии. Чтобы повысить комфортность чтения, сделайте ее у́же.
6. Поясняющий текст
Ставьте поясняющий текст рядом с той частью изображения, к которой он относится. Даже если без сложного графика не обойтись, не усложняйте фотографию условными обозначениями, как в учебниках. Длинную запутанную подпись не хочется читать и расшифровывать.
Даже если без сложного графика не обойтись, не усложняйте фотографию условными обозначениями, как в учебниках. Длинную запутанную подпись не хочется читать и расшифровывать.
7. Источник изображения
В подписи обязательно укажите информацию об авторе и источнике, если используете не свои фотографии. Это нужно делать, даже если вы приобретаете изображение на фотостоке или используете картинку по лицензии Creative Commons.
Стандартная форма записи источника «Имя автора / Наименование источника». Ссылка должна быть кликабельной.
Примеры:
Thomas Cizauskas /Flickr.com
Jeff Sheldon / Unsplash.com
Источники можно указывать не только в подписи: создайте специальный блок перед футером или перенесите эту информацию в подвал.
Памятка
Короткая инструкция, как правильно оформлять иллюстрации с текстом.
Изображение и текст на сайте помогут донести ваше сообщение до целевой аудитории. Визуальные образы погрузят в контекст, а текст сообщит важную информацию.
Визуальные образы погрузят в контекст, а текст сообщит важную информацию.
Текст поверх изображения — сильный графический прием. Поэтому стоит использовать его там, где особенно важно привлечь внимание к тексту: на первом экране сайта, в постах для социальных сетей, презентациях.
Когда текст на фоне изображения становится неразборчивым, воспользуйтесь приемами: затемните фон, размойте часть фотографии, поменяйте ее позиционирование, поставьте текст на подложку, увеличьте шрифт, поработайте с цветом и композицией. Эти приемы делают текст удобнее для восприятия.
Интересный текст не прочитают, если он выглядит скучно. Иллюстративный материал делает повествование интереснее и привлекательнее.
Чем важнее изображение, тем оно больше. Выстраивайте с помощью фотографий и иллюстраций визуальную иерархию, чтобы показать посетителю сайта, что важно, а что второстепенно.
Подпись, поясняющая фотографию, должна находится рядом с изображением.
Подпись не нужна, если изображение на сайте понятно без объяснений, стоит рядом с заголовком или описанием, к которому относится. В остальных случаях делайте пояснения.
В остальных случаях делайте пояснения.
Автор: Валерия Мерзлякова
Дизайн, иллюстрации и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо ✌️
Читайте также:
Необходимый минимум книг для дизайнеров
Размеры изображений для 7 социальных сетей — справочник
Шрифт для сайта — как выбрать или поменять шрифты
Как написать текст для лендинга — создание текста для landing page
Анализ и подготовка контента при создании сайта
Где найти фото — руководство по поиску картинок для сайта или статьи
Где скачать иконки для сайта бесплатно?
Картинки для сайта — как подбирать фото и изображения на фотостоках
Как правильно писать тексты для сайта
Флэт (flat) дизайн: лучшие практики плоского дизайна
Визуальная иерархия сайта: оформление и организация контента
Как делать красивые статьи на Тильде
| Показать больше |
Как сделать текст круглым в Photoshop cs6?
Чтобы напечатать текст в круге в Photoshop, выберите инструмент «Эллипс», затем щелкните и перетащите на холсте, чтобы создать круг . Затем нажмите T для инструмента «Текст» и щелкните по контуру эллипса, чтобы привязать текст к фигуре. Теперь ваш текст будет повторять форму круга.
Затем нажмите T для инструмента «Текст» и щелкните по контуру эллипса, чтобы привязать текст к фигуре. Теперь ваш текст будет повторять форму круга.
В связи с этим, как написать текст по кругу в Photoshop?
Учитывая это, как вы помещаете текст в круг?
Создать изогнутый или круглый объект WordArt
- Выберите Вставка > WordArt.
- Выберите нужный стиль WordArt.
- Введите текст.
- Выберите объект WordArt.
- Перейдите в «Формат фигуры» > «Текстовые эффекты» > «Преобразование» и выберите нужный эффект.
Соответственно Как написать текст по кругу? Перейдите в Elements > Shapes > Geometric и добавьте форму круга. и добавьте контур обводки. форму круга и изменить его размер. Добавьте круглый текст или изогнутый текст вокруг круглого штампа.
Как сделать текст кривым в Photoshop?
Метод 1
- Откройте Photoshop и выберите «Файл» > «Создать». …
- Выберите инструмент «Текст» (T) и введите текст.
- Выбрав текстовый слой и активировав инструмент «Текст» (T), щелкните значок «Создать искаженный текст» на панели инструментов.
- В окне «Деформация текста» выберите стиль «Дуга», установите флажок «Горизонтально» и установите значение «Изгиб» на +20%.
Содержание
Как сделать круг в Photoshop 2021?Нажмите и перетащите эллиптическую форму или добавьте Shift , чтобы нарисовать круг.
Как ввести фигуру в Photoshop?
Чтобы поместить текст на путь в Photoshop:
- Выберите один из инструментов формы на панели инструментов. …
- Нарисуйте путь для текста. …
- Выберите инструмент «Текст», а затем щелкните путь, с которого вы хотите начать печатать.
 …
… - Установите для текста значение «Выровнять по левому краю», а затем введите текст.
Метод 1
- Откройте Photoshop и выберите «Файл» > «Создать». …
- Выберите инструмент «Текст» (T) и введите текст.
- Выбрав текстовый слой и активировав инструмент «Текст» (T), щелкните значок «Создать искаженный текст» на панели инструментов.
- В окне «Деформация текста» выберите стиль «Дуга», установите флажок «Горизонтально» и установите значение «Изгиб» на +20%.
- Выберите вкладку меню на панели параметров инструмента, чтобы открыть палитру символов, если она еще не отображается, перейдите в «Окно»> «Персонаж».

- Выделите нужный текст жирным шрифтом или курсивом, выделив слова. …
- Вы должны увидеть варианты Faux Bold и Faux Italic.
С курсором, расположенным в верхнем левом углу, щелкните и перетащите мышь в нижний правый угол, удерживая клавишу Shift на клавиатуре . Удерживая Shift, можно создать идеальный круг. Если не удерживать Shift, круг превратится в овал.
Как сделать круг в Photoshop 2022?На панели параметров инструмента «Фигура» установите «Режим», «Заливка», «Обводка», «Ш», «В», «Операция контура», «Выравнивание контура», «Расположение контура», «Дополнительные параметры формы и контура» и «Выровнять края». Поместите указатель на холст, затем нажмите и перетащите, чтобы нарисовать эллипс. Удерживайте клавишу Shift при перетаскивании, если хотите создать круг .
Как сделать круг без заливки в Photoshop? В палитре стилей перейдите в стили «Видимость» и выберите «Скрыть». В верхней части Photoshop Elements перейдите в «Слой» -> «Стиль слоя» -> «Настройки стиля». В появившемся диалоговом окне отметьте «Обводка», и настройте ползунки Размер и Непрозрачность на нужные значения. Ну вот!
В верхней части Photoshop Elements перейдите в «Слой» -> «Стиль слоя» -> «Настройки стиля». В появившемся диалоговом окне отметьте «Обводка», и настройте ползунки Размер и Непрозрачность на нужные значения. Ну вот!
Добавить текст в автофигуру
- На вкладке Вставка в группе Иллюстрации щелкните Фигуры, а затем выберите нужную фигуру.
- Перетащите, чтобы создать фигуру.
- Форма выбирается автоматически.
- На вкладке Средства рисования в группе Вставка фигур щелкните Редактировать текст.
- Введите нужный текст.
Создайте текстовый объект, выберите его, затем перейдите в «Объект» > «Искажение огибающей» > «Создать с деформацией 9».0005 . Должно появиться окно «Параметры деформации» с некоторыми предустановками для деформации вашего текстового объекта.
Как сделать круг в Photoshop? С курсором, расположенным в верхнем левом углу, щелкните и перетащите мышь в нижний правый угол, удерживая клавишу Shift на клавиатуре . Удерживая Shift, можно создать идеальный круг. Если не удерживать Shift, круг будет больше похож на овал.
Удерживая Shift, можно создать идеальный круг. Если не удерживать Shift, круг будет больше похож на овал.
Откройте изображение в Photoshop. Преобразуйте фоновое изображение в редактируемый слой, дважды щелкнув фон на панели «Слои» или выбрав «Слой» › «Создать» › «Слой из фона». Выберите инструмент Elliptical Marquee и нарисуйте идеальный круг, удерживая клавишу Shift и перетаскивая фигуру на место.
Как заполнить круг в Photoshop?- Активируйте инструмент Elliptical Marquee и, удерживая клавишу Shift, вытяните круг.
- Установите чип цвета переднего плана на серый.
- Перейдите в меню «Правка»> «Выбор заливки»> «Содержание: Цвет переднего плана».
- Нажмите CTRL+D, чтобы избавиться от соответствующих муравьев.
Щелкните слой «Прямоугольник — Местоположение», чтобы активировать этот слой для редактирования. С помощью инструмента «Выделение пути» щелкните светло-голубой квадрат «Местоположение». На панели «Свойства» измените радиус угла на «17 пикселей» для всех углов этой фигуры.
С помощью инструмента «Выделение пути» щелкните светло-голубой квадрат «Местоположение». На панели «Свойства» измените радиус угла на «17 пикселей» для всех углов этой фигуры.
С курсором, расположенным в верхнем левом углу, щелкните и перетащите мышь в нижний правый угол, удерживая клавишу Shift на клавиатуре . Удерживая Shift, можно создать идеальный круг. Если не удерживать Shift, круг превратится в овал.
Как скруглить фигуру в Photoshop?Чтобы создать новый прямоугольник со скругленными углами в Photoshop CC, выберите инструмент «Прямоугольник со скругленными углами» (расположенный под инструментом «Прямоугольник») и используйте настройки на панели параметров, чтобы выбрать заливку, обводку и радиус угла . Затем щелкните и перетащите в документе, чтобы установить положение, ширину и высоту.
Как сделать текст толще в Photoshop?
Как быстро добавить жирный контур
- Выберите инструмент Маска горизонтального типа.

- Щелкните один раз на холсте и введите текст. …
- Нажмите клавишу Command (macOS) или Control (Windows), и появится ограничивающая рамка. …
- Переключитесь на инструмент «Перемещение», и текст появится в виде выделения.
Перейдите в Фильтр > Размытие > Размытие по Гауссу . Появится меню «Размытие по Гауссу», и вы увидите предварительный просмотр эффекта, который оно оказывает на выбранную область. Увеличивайте радиус до тех пор, пока он полностью не размоет нужную область. Нажмите OK, и эффект будет применен.
- № по каталогу 1
- Справочник 2
- Справочник 3
- Ссылка 4
- Ссылка 5
 Изогнутый текст, несомненно, привлекает больше внимания, чем обычный. Именно поэтому дизайнеры сейчас предпочитают использовать изогнутые тексты для создания логотипов, значков, этикеток. Но как он создается? Вам не интересно узнать? В этой статье мы расскажем вам, как изогнуть текст в Photoshop простыми способами.
Изогнутый текст, несомненно, привлекает больше внимания, чем обычный. Именно поэтому дизайнеры сейчас предпочитают использовать изогнутые тексты для создания логотипов, значков, этикеток. Но как он создается? Вам не интересно узнать? В этой статье мы расскажем вам, как изогнуть текст в Photoshop простыми способами.Новички часто ошибочно полагают, что создание криволинейного текста в Photoshop сложно. Но я вам говорю, это совершенно неправильно! Мы перечислили два простых способа искривления текста, чтобы развеять это заблуждение. Просто последовательно выполняйте несколько шагов, и конечный результат обязательно вас поразит.
Готовы узнать что-то новое? Давайте углубимся в статью!
Содержание
- Как изогнуть текст в Photoshop?
- Шаг 1. Откройте новый документ
- Шаг 2. Настройка нового документа
- Шаг 3. Разделение документа
- Шаг 4. Заливка сплошным цветом
- Шаг 5. Выберите инструмент «Эллипс»
- Шаг 6: Нарисуйте круг
- Шаг 7.
 Заблокируйте слои
Заблокируйте слои - Шаг 8. Нарисуйте второй круг
- Шаг 9. Вставьте текст
- Шаг 10. Выровняйте текст
- Шаг 10: Дублируйте слой
- Шаг 12: Измените начальную и конечную точки
- Шаг 13. Вставка текста в нижнюю часть
- Шаг 14. Изменение размера текста
- Шаг 15. Удаление сплошного фона Сохранение дизайна
- Шаг-1: Откройте изображение
- Шаг-2: Перетащите изображение
- Шаг-3: Сохраните новый дизайн
- Шаг-1: Откройте новый документ
- Шаг-2 : Настройка нового документа
- Шаг 3: Выберите инструмент «Перо»
- Шаг 4: Создать контур
- Шаг 5: Отменить выбор пути
- Шаг 6: Вставить текст
- Шаг 7: Разместить текст
- Шаг 8: Сохранить дизайн
Как изогнуть текст в Photoshop?
Photoshop — это благословение для фотографов и дизайнеров. С помощью Photoshop они могут создавать потрясающие изображения , плакаты, логотипы, баннеры и шаблоны всего несколькими щелчками мыши. И, как вишенка на торте, изгиб или изгиб слов или текстов придает их дизайну потрясающий вид.
С помощью Photoshop они могут создавать потрясающие изображения , плакаты, логотипы, баннеры и шаблоны всего несколькими щелчками мыши. И, как вишенка на торте, изгиб или изгиб слов или текстов придает их дизайну потрясающий вид.
Вам не нужно быть экспертом, чтобы создать изогнутый текст в Photoshop. Все, что вам нужно сделать, это правильно следовать инструкциям. Существуют разные способы искривления текстов. Но мы перечислили два простых способа, которым легко справится даже новичок.
Способ 1. Создание криволинейного текста в Photoshop с помощью инструмента «Эллипс»
Для искривления текста вокруг или внутри круга лучше всего подходит инструмент «Эллипс». Давайте посмотрим, как это работает.
Шаг 1. Откройте новый документ Сначала откройте приложение Adobe Photoshop на своем ноутбуке или ПК. Как только вы откроете приложение, появится черный фон. Но на этом фоне работать нельзя. Вам нужно открыть новый файл/документ.
В строке меню вы найдете опцию «Файл». Нажмите на это. Перед вами появится множество вариантов. Вам нужно нажать на первый вариант, названный «Новый» среди других. Откроется новая страница. Это ручной способ. Для этого тоже есть ярлык. Это «Ctrl+N».
Шаг 2: Настройте новый документКак только вы нажмете «Новый», появится окно. Вы можете выбрать размер файла, цвет фона и имя, которое вы хотите дать документу в этом поле. Настроив все по своему желанию, нажмите «ОК».
Шаг 3: Разделите документПосле открытия документа вы можете увидеть шкалы на верхней и левой сторонах. Если вы их не видите, включите их в строке меню с помощью «Вид > Линейки» или нажмите «Ctrl + R» на клавиатуре.
Теперь нажмите на весы и перетащите их в середину. Сделайте это с обеих сторон, сверху вниз и слева направо. Если вы не можете привязать линейки, включите «Привязать» в меню «Вид > Привязка» в строке меню.
Вы видите, что ваш документ разделен на четыре равные части. В основном это делается для создания идеального круга позже.
В основном это делается для создания идеального круга позже.
В правом нижнем углу Adobe Photoshop есть значок в форме круга. В этой части вам нужно нажать на это. Когда вы нажмете, вы увидите опцию «Сплошной цвет» в самом первом столбце. Нажмите на нее и выберите любой цвет для заливки документа.
Шаг 5. Выберите инструмент «Эллипс»С левой стороны есть набор инструментов с множеством инструментов. Найдите значок квадратной формы в нижней части. Это инструмент формы. Вы также можете включить его, нажав «U» на клавиатуре.
Выберите «Эллипс» среди других инструментов формы. Он расположен на третьем месте с кругом, нарисованным слева. Теперь убедитесь, что в строке меню выбрана опция «Путь».
Шаг 6: Нарисуйте кругПосле выбора инструмента «Эллипс» отрегулируйте размер и цвет обводки в строке меню. После этого вы готовы нарисовать круг.
Нажмите в центре, где пересекаются вертикальная и горизонтальная шкалы. Теперь перетащите курсор, чтобы нарисовать. Нажмите «Alt», чтобы поместить круг посередине, и «Shift», чтобы создать идеальный круг.
Теперь перетащите курсор, чтобы нарисовать. Нажмите «Alt», чтобы поместить круг посередине, и «Shift», чтобы создать идеальный круг.
На этом этапе вам необходимо заблокировать слои, показанные справа. Это для защиты фона.
Шаг 8: Нарисуйте второй кругТеперь вам нужно нарисовать второй круг, следуя тем же шагам, что и первый. Вам нужно вставить этот новый круг внутрь первого. Это потому, что мы будем вводить слова внутри круга.
Шаг 9: Вставка текстаВыберите «Текст» на панели инструментов. На нем есть символ «Т», если вы не можете его найти. Теперь настройте размер, цвет, шрифт в верхнем меню по своему усмотрению.
Нажмите на верхнюю поверхность второго круга. Курсор изменится на «I» с кривой линией посередине. Теперь введите все, что хотите.
Шаг 10. Выровняйте текст Наиболее эффективный способ выравнивания текста — использование «Инструмента выбора пути». Выберите инструмент из набора инструментов и щелкните в любом месте кругового пути.
Выберите инструмент из набора инструментов и щелкните в любом месте кругового пути.
Куда бы вы ни щелкнули, это станет отправной точкой вашего текста. Итак, выберите начальную и конечную точки для размещения текста.
Теперь найдите в меню пункт «Windows» и выберите «Персонаж» из списка.
Со стороны аттракциона появится окно. Перейдите к опции «Абзац» и выровняйте текст по центру или по левому/правому краю.
Шаг 11: Дублируйте слойТеперь мы вставим текст в нижнюю часть. Для этого вам нужно сначала продублировать текстовый слой. Держите слой «Текст» выделенным с правой стороны и нажмите «Ctrl + J» на клавиатуре. Вы можете видеть, что новый слой был добавлен.
Шаг 12. Измените начальную и конечную точки Выберите «Инструмент выбора пути». Теперь щелкните начальную точку пути, перетащите ее на противоположную сторону и оставьте. Сделайте то же самое с конечной точкой. Мы в основном меняем местами начальную и конечную точки.
Помните, мы делаем все это на дубликат слоя, который мы создали ранее. Исходный слой заблокирован.
Шаг 13: Вставьте текст в нижнюю частьПосле изменения точек вы можете видеть, что текст верхней части был скопирован в нижнюю часть. Щелкните в любом месте внутри круга, чтобы выровнять текст внутри.
Шаг 14. Изменение размера текстаПрямо сейчас верхний и нижний тексты имеют разные размеры. Вот почему мы собираемся изменить размер текста в нижней части.
Нажмите «Ctrl+T», чтобы добавить квадратную рамку вокруг круга. Теперь нажмите «Alt + Shift» вместе, чтобы настроить круг с верхним текстом. Нажмите «Ввод», как только вы закончите позиционирование круга.
Когда вы закончите изменение размера, отредактируйте текст по своему усмотрению.
Шаг 15. Удаление сплошного фона Разблокируйте слайд, на котором вы закрасили фон сплошным цветом. Нажмите на это, чтобы удалить сплошной цвет.
Перейдите к «Вид» в строке меню и выберите «Очистить направляющие» в списке меню. Это очистит линейки и линии, которые вы создали во время дизайна.
Шаг 17: Сохраните дизайнВсе ваши усилия будут напрасны, если вы не сохраните дизайн. Поэтому очень важно сохранять файлы после того, как вы закончите редактирование.
Перейдите в меню «Файл» и выберите «Сохранить как». Дайте файлу имя и выберите формат. Теперь выберите место, где вы хотите его сохранить, и нажмите «Сохранить».
Дополнительно
Если вы хотите поместить какие-либо изображения внутри изогнутых текстов, следуйте приведенным ниже инструкциям.
Шаг 1: Открыть изображениеЧтобы добавить изображение, вам нужно вернуться к шагу 15, упомянутому ранее. Удалите сплошной фон, как мы описали.
Теперь перейдите в «Файл» и выберите «Открыть», чтобы открыть изображение с вашего устройства. Или вы можете использовать команду «Ctrl + O».
Или вы можете использовать команду «Ctrl + O».
Выберите открытое изображение и перетащите его вверх, чтобы перейти к предыдущему слайду. Теперь отрегулируйте размер изображения и поместите его в центр.
Шаг 3: Сохраните новый дизайнТеперь выполните «Шаг 16» и «Шаг 17», чтобы очистить направляющие и сохранить новый дизайн.
Эта часть не является обязательной. Вы можете пропустить эту часть, если хотите.
И все! Вы успешно создали изогнутый текст внутри круга.
Способ 2: создание изогнутого текста в Photoshop с помощью инструмента «Перо»
Инструмент «Перо» полезен, когда нужно создать случайные пути. Кроме того, процесс очень прост. Хотите узнать процесс? Давайте начнем!
Шаг 1: Откройте новый документ Вы уже знаете, как открыть новый документ в Adobe Photoshop. Выберите «Создать» в меню «Файл» или нажмите «Ctrl+N» на клавиатуре.
Выберите размер, фон и тип нового документа в поле «Настройка». Когда вы закончите, нажмите «ОК», чтобы перейти к следующему шагу.
Шаг 3. Выберите инструмент «Перо»Значок пера можно найти на панели инструментов. Это «Перо». Выберите его. Убедитесь, что в строке меню выбран «Путь».
Шаг 4: Создайте путьСделайте начальную и конечную точки, просто нажав на документ. Нажмите и удерживайте конечную точку, чтобы соединить две точки. Теперь перетащите конечную точку, чтобы изогнуть путь.
Нет необходимости создавать путь только с двумя концами. Аналогичным образом вы можете добавить несколько кривых, только соединив концы.
Шаг 5: Отмените выбор пути Когда вы будете довольны своим путем, нажмите клавишу Ctrl и щелкните в любом месте документа. Это отменит выбор режима создания пути, и вы увидите красивую кривую на странице.
Возьмите «Текст» из набора инструментов. Щелкните в любом месте кривой линии. Теперь вы можете ввести все, что хотите, на пути.
Шаг 7: Разместите текстВы можете переместить текст в любое место на странице, щелкнув «Инструмент перемещения» на панели инструментов.
Шаг 8: Сохраните дизайнСоздайте столько путей, сколько хотите. Когда вы закончите, не забудьте сохранить свой дизайн. Перейдите в меню «Файл» и нажмите «Сохранить как». Назовите свой документ, выберите формат и выберите место, где вы хотите его сохранить. Нажмите «Сохранить», чтобы завершить весь процесс.
Поздравляем! Вы создали изогнутый текст самостоятельно!
Учиться новому всегда интересно. А правильные инструкции облегчат задачу. Мы надеемся, что этот урок был полезен для вас. Мы постарались разместить все максимально подробно.
Тем не менее, если у вас есть какие-либо вопросы, не стесняйтесь комментировать. Мы постараемся решить вашу проблему. Мы желаем вам отличного опыта работы с Photoshop !
Мы постараемся решить вашу проблему. Мы желаем вам отличного опыта работы с Photoshop !
Вот видеоурок:
Свяжитесь с нами:
Если вы считаете, что вам нужно отредактировать некоторые изображения, но не уверены в себе, чтобы сделать это самостоятельно, вы можете связаться с Путь CA .
Мы являемся одной из ведущих компаний в США по предоставлению всех видов Услуги Photoshop . У нас есть опытные дизайнеры, которые предоставят вам лучшее качество работы по разумной цене.
Мы доступны для наших клиентов 24 часа в сутки 7 дней в неделю. Просто позвоните нам, когда мы вам понадобимся.
Просто позвоните нам, когда мы вам понадобимся.
Учебник по Photoshop Ввод классного круглого текста по кругу — Otosection
Наведите указатель мыши прямо на центр, где встречаются направляющие, и удерживайте альтернативные окна или макросы опций, когда вы щелкаете и перетаскиваете, чтобы создать круг с помощью инструмента эллипса — удерживайте Shift , чтобы ограничить путь идеальным кругом, затем отпустите кнопку мыши, чтобы завершить путь, введите круговой путь на панели инструментов, выберите текстовый инструмент, Учебное пособие по Photoshop Ввод прикольного круглого текста по кругу
И вот список примерно Учебное пособие по Photoshop Ввод прикольного круглого текста по кругу самое лучшее Просто используя синтаксис, можно было бы превратить один фрагмент контента в столько полностью читаемых изданий, сколько вам нужно. Вам может понравиться, что люди объяснят и продемонстрируют Создание историй для вас очень весело. Мы все получаем много хороших статей Photoshop Tutorial Typing Cool Round Text In A Circle интересная фотография, но большинство из нас представляют только фактическое изображение, которое, по нашему мнению, будет лучшим изображением.
Введите текст по кругу Photoshop Tutorial Tips Youtube
Наведите указатель мыши прямо на центр, где встречаются направляющие, и, удерживая клавишу «Alt» (Windows) или «Option» (macOS), нажмите и перетащите, чтобы создать круг с помощью инструмента «Эллипс». удерживайте клавишу Shift, чтобы ограничить путь идеальным кругом. затем отпустите кнопку мыши, чтобы завершить путь. введите круговой путь на панели инструментов, выберите текстовый инструмент. Это краткое руководство по фотошопу, которое покажет вам, как напечатать текст в круге. сначала вам нужно создать круговой путь; затем используйте текстовый инструмент, чтобы указать. По этому поводу я поделюсь уроком о том, как сделать круговой текст в фотошопе. создать круговой текст в фотошопе на самом деле не сложно, т.к. Шаг 5. На самом деле вы можете просто щелкнуть по краю фигуры. не нужно нажимать альт. есть два инструмента для добавления текста в indesign: инструмент «Текст» и инструмент «Текст на пути»: если вы потратите время на выбор инструмента «Текст на пути», вам не нужно нажимать клавишу Alt. Если вы хотите создать потрясающие эффекты типографики в фотошопе, сначала вы должны знать основные правила и приемы. поэтому я собрал для вас лучшие уроки, которые научат вас, как превратить фото в текст с помощью фотошопа. эти уроки не для новичков в фотошопе, которые вы действительно должны знать, чтобы работать со слоями-масками и каналами фотошопа.
Если вы хотите создать потрясающие эффекты типографики в фотошопе, сначала вы должны знать основные правила и приемы. поэтому я собрал для вас лучшие уроки, которые научат вас, как превратить фото в текст с помощью фотошопа. эти уроки не для новичков в фотошопе, которые вы действительно должны знать, чтобы работать со слоями-масками и каналами фотошопа.
344 Быстрый совет по Photoshop Как разместить текст по кругу Youtube
Чтобы центрировать полосу, как в окнах, удерживая круговые направляющие, наведите курсор мыши или, чтобы макрос удерживайте идеальную клавишу «Создать на встрече» и опцию m. Напишите текст жирным жирным шрифтом. переключитесь на «внешнее свечение», «внутреннее свечение» и «наложение градиента». используйте слои «облака» и начните щелкать белой кистью, чтобы создать эффект взрыва. также используйте большие кисти и «размытие по Гауссу» для создания более реалистичного движения. затем используйте команду «растрировать тип». Если вы хотите создать потрясающие эффекты типографики в фотошопе, сначала вы должны знать основные правила и приемы. поэтому я собрал для вас лучшие уроки, которые научат вас, как превратить фото в текст с помощью фотошопа.
Если вы хотите создать потрясающие эффекты типографики в фотошопе, сначала вы должны знать основные правила и приемы. поэтому я собрал для вас лучшие уроки, которые научат вас, как превратить фото в текст с помощью фотошопа.
Поместите текст в круг с помощью Photoshop Elements
Balzer создает текст по кругу с помощью Microsoft Word
Трюк для размещения текста на круге в иллюстрации Illustrator
А вот и список примерно Учебник по Photoshop Печатание крутого круглого текста по кругу самое лучшее С помощью простого синтаксиса можно разделить часть контента на столько полностью читаемых изданий, сколько вам захочется, чтобы люди объясняли и демонстрировали Создание историй это очень весело для вас. Мы все приобретаем много хороших вещей Photoshop Tutorial Напечатайте классный круглый текст по кругу интересная фотография, однако большинство из нас представляет только фактическое изображение, которое, по нашему мнению, будет лучшим изображением.
Как напечатать по кругу в Photoshop Текст по круговой траектории Учебное пособие
В этом уроке вы научитесь набирать текст по кругу в фотошопе. эти примеры научат вас, как вы можете набирать текст в этом быстром учебнике по фотошопу, который покажет вам, как набирать текст по кругу. сначала вам нужно создать круговой путь; тогда сегодняшний урок предназначен для тех из вас, кто, возможно, хочет освоить Adobe Photoshop. в этом уроке я буду, если вам понравилось это видео, купите мне кофе здесь: ko fi 2minutedesign. в этом коротком видео мы собираемся создать текст внутри, это 2 минуты обучения, в этом видео мы расскажем, как оборачивать текст вокруг круга с помощью Adobe Photoshop. мы узнаем, как это обновленный учебник по фотошопу о том, как набирать текст в круг. вы узнаете, как изогнуть текст в фотошопе, что может быть в этом уроке фотошопа, который научит вас, как набирать текст в форме круга с помощью инструмента формы эллипса. с этим инструментом, который вы можете использовать в этом видео, я научу шаг за шагом, как сделать круговой текст в фотошопе cs 6 и cc вы узнаете, если вам нравятся мои видео, то в этом видео вы узнаете, как именно вводить круг в фотошопе. 🎯 Подпишитесь, чтобы получить еще больше удивительного фотошоп-урока о том, как набирать текст вокруг логотипа круга в Adobe Photoshop. использование кругового контура для оборачивания текста вокруг круга. в этом видео мы рассмотрим как написать по кругу особенно логотипы по кругу в фотошопе. мы также рассмотрим, как сделать круговой в этом простом видео, я покажу вам два разных типа текста в круге. тот, который идет по полному кругу. другой фотошоп текст
вы узнаете, как изогнуть текст в фотошопе, что может быть в этом уроке фотошопа, который научит вас, как набирать текст в форме круга с помощью инструмента формы эллипса. с этим инструментом, который вы можете использовать в этом видео, я научу шаг за шагом, как сделать круговой текст в фотошопе cs 6 и cc вы узнаете, если вам нравятся мои видео, то в этом видео вы узнаете, как именно вводить круг в фотошопе. 🎯 Подпишитесь, чтобы получить еще больше удивительного фотошоп-урока о том, как набирать текст вокруг логотипа круга в Adobe Photoshop. использование кругового контура для оборачивания текста вокруг круга. в этом видео мы рассмотрим как написать по кругу особенно логотипы по кругу в фотошопе. мы также рассмотрим, как сделать круговой в этом простом видео, я покажу вам два разных типа текста в круге. тот, который идет по полному кругу. другой фотошоп текст
Связанное изображение с учебным пособием по Photoshop: ввод классного круглого текста по кругу
Связанное изображение с учебным пособием по Photoshop: ввод классного круглого текста по кругу
Как изогнуть текст в Photoshop —
Откройте Photoshop и выберите файл > новый. Word изгибает текст, но если вы хотите создать изображение (текст в формате png), то средство для создания изогнутого текста выше подойдет лучше.
Word изгибает текст, но если вы хотите создать изображение (текст в формате png), то средство для создания изогнутого текста выше подойдет лучше.
Как печатать по контуру Как сделать логотип
Содержание
Для простых проектов инструмент деформации текста определенно подойдет.
Как изогнуть текст в фотошопе . Таким способом можно сделать арочный текст в фотошопе. Перетащите указатель мыши по контуру фигуры, чтобы перевернуть текст и перевернуть его. Photoshop также предоставляет различные стили для искажения текста.
Затем уменьшите размер шрифта, чтобы он помещался между начальной и конечной точками. Перетащите точку, чтобы превратить эту линию в кривую. К этому моменту все зависит от того, чего вы хотите от своего проекта, и это самый простой метод искривления текста в фотошопе.
Другим методом, используемым для искривления текста в фотошопе, является параметр «Изгиб текста в фотошопе». Как изогнуть текст в фотошопе Шаг 1. Наконец, введите текст.
Наконец, введите текст.
В окне деформации текста выберите стиль «дуга», отметьте опцию горизонтальности и установите значение изгиба на +20%. Использование инструмента деформации текста (наименее рекомендуемого) Использование инструмента деформации текста — это самый простой и точный метод создания изогнутого текста в фотошопе. Мы только что показали вам, как вы можете изогнуть текст в Photoshop cs6 в Windows 7.
Перетащите указатель мыши на текст, чтобы переместить его по пути от конечной точки. Выберите текстовый инструмент (или нажмите t), а затем щелкните там, где вы хотите начать печатать на кривой. Установите имя документа как «метод 1», ширину 800 пикселей, высоту 500 пикселей и выберите «белый» для содержимого фона.
Печатать по кривой дорожке легко, если знать секреты. Как изогнуть текст в фотошопе. Я люблю редактировать в фотошопе, но мне также очень нравится использовать его для создания графики и дизайнерских материалов для моего бизнеса.
Щелкните где-нибудь на холсте, чтобы создать начальную точку кривой. Затем выберите символ переноса текста и выберите стиль. Это неправильный способ создания этого эффекта, так как он делает текст неровным и неприглядным.
Затем выберите символ переноса текста и выберите стиль. Это неправильный способ создания этого эффекта, так как он делает текст неровным и неприглядным.
Итак, вам не обязательно иметь фотошоп, чтобы согнуть текст. Вы можете сделать это онлайн. Если вы хотите написать текст по кругу, дважды щелкните изогнутый текст и введите свой текст. Затем отрегулируйте параметр радиуса кривой, чтобы сделать текстовый круг меньше или больше, пока не получите нужный круговой текст. Однако есть только один верный способ сделать это правильно и идеально.
Как изогнуть текст в фотошопе cs5 Это короткое видео с двумя способами о том, как изогнуть текст в фотошопе. При создании изогнутого текста люди склонны использовать инструмент деформации, чтобы деформировать и согнуть текст.
Используйте генератор изогнутых шрифтов mockofun, если вам нужен генератор кругового текста. Поиграйте с настройками Photoshop изгиба текста, чтобы создать различные эффекты изогнутого текста. Перетащите текст вдоль контура фигуры.
Если у вас есть какие-либо вопросы или комментарии, не стесняйтесь добавлять их в раздел ниже. Выбрав текстовый слой и активировав инструмент «Текст» (t), щелкните значок «Создать искаженный текст» на панели инструментов. Второй пример здесь использует эффект деформации текста.
Выберите инструмент выбора пути на панели инструментов. Нажатие на эту кнопку вызовет инструмент деформации текста. Найдите место, где должна заканчиваться кривая, а затем нажмите и удерживайте.
Он служит для создания кривой в тексте, введенном в изображение. Как я могу сделать изогнутый текст с Adobe Photoshop? Однако, если вы хотите просто добавить редактируемый текст к существующей кривой, процесс очень прост.
Затем создайте круг, учитывая форму арки. Использование инструмента «Деформация текста» является самым простым и точным методом создания изогнутого текста в Photoshop. В этом уроке мы рассмотрим правильный способ сгибания и искривления текста путем создания векторного пути, а затем добавления текста к пути для создания логотипа, показанного выше.
В настройках «деформация текста» вы сможете выбрать стиль эффекта, должен ли он быть горизонтальным или вертикальным, процент изгиба, а также горизонтальное и вертикальное искажение. Есть два основных метода, которые я предпочитаю использовать при искривлении текста в фотошопе. Как сделать кривый текст в word.
Если вам нужен формат кривого текста, см. следующее пояснение. Затем щелкните значок глаза, чтобы скрыть исходный текстовый слой. Мы сделаем все возможное, чтобы вернуться к вам.
Если вы хотите, чтобы ваш текст был преобразован в растровое изображение, просто щелкните правой кнопкой мыши на Шаге 2, выберите текстовый инструмент (t) и введите текст. Введите в нижней половине круга.
Выделив текст, нажмите кнопку «Деформация текста» в строке меню в верхней части экрана. Выше приведены два способа изогнуть текст. После того, как вы набрали текст, выделите его, нажав и удерживая кнопку мыши.
· Еще один способ искривления текста в фотошопе, который требует еще нескольких шагов, заключается в использовании инструмента «Путь». Нажмите на кривую в точке, где вы хотите, чтобы текст начинался. Узнайте, как изогнуть текст в Photoshop, простой способ.
Нажмите на кривую в точке, где вы хотите, чтобы текст начинался. Узнайте, как изогнуть текст в Photoshop, простой способ.
Нажмите на текстовый инструмент и наведите курсор на верхнюю квадратную ручку. Это visihow видео. Изогнутый текст Word полезен, когда вы хотите добавить его в текстовый документ.
Продублируйте исходный текстовый слой, нажав ctrl j (Windows) или команду J (macos). Первый — это добавление вашего текста к пути (это метод, который мы будем использовать). Убедитесь, что его режим установлен на путь.
Возьмите инструмент «Перо» (p). В этом уроке вы узнаете, почему они выглядят деформированными и как правильно создавать текст по кривой, не деформируя буквы. Для любого новичка есть несколько способов изогнуть текст в фотошопе.
Если ваш текст слишком длинный или слишком большой, он может быть обрезан. Это путь, по которому будет изгибаться ваш текст. Изогнутый текст имеет ту же функциональность, что и прямой текст, поэтому вы можете выбирать из того же ассортимента цветов, шрифтов и размеров.![]()
Изучение того, как изогнуть текст в Photoshop, может сделать вас более адаптируемым дизайнером. Используйте раскрывающееся меню с надписью «стиль», чтобы выбрать желаемый эффект для вашего текста.
Узнайте, как использовать новую функцию Cricut Design Space для
Краткий совет Правильный способ создания изогнутого текста
Как изогнуть текст вокруг значка с помощью Adobe Illustrator
Создание и создание изогнутого текста с помощью текста
Учебное пособие по изогнутому тексту от Denny Tang tutorial
Урок 22 Изгибание текста с помощью пера Инструмент Инструмент «Перо»
Вы когда-нибудь видели текст, бегущий по краю
На этом изображении показано создание текста на пути в
Учебное пособие по GIMP Инструмент «Путь» (часть 7) Как сделать изогнутый текст
Как легко деформировать текст в любую форму в Illustrator в 2020 г. Как сделать изогнутый текст БЕЗ
Изучите редактирование фотографий в Get the Basics Down in 1
Учебное пособие по изгибу и искривлению текста в CC
Три способа изогнуть текст в — Medialoot в 2020 г.
если вы когда-нибудь задумывались, как отображать изогнутый текст в
Quick N Easy Tutorial Как создать текстурированный текст в
Введите путь в Photoshop ..
Эта версия нашего учебника «Текст по контуру» предназначена для Photoshop CS5 и более ранних версий. Используете Photoshop CS6 или CC? Вы захотите проверить обновленную версию. Автор сценария Стив Паттерсон.В этом выпуске Основы Photoshop туториал, мы узнаем как добавить текст по пути ! Adobe впервые предоставила Photoshop возможность добавлять текст по пути назад в версии CS, поэтому вам понадобится CS или более поздняя версия, чтобы следовать этому пути. Я буду использовать Photoshop CS5 для этого урока, но подойдет любая версия от CS и выше.
Чтобы добавить текст к пути, нам сначала нужен путь, и Photoshop предлагает нам несколько различных способов его рисования. Мы можем использовать стандартные инструменты Shape Tools , такие как Rectangle Tool или Ellipse Tool, мы можем создать путь из пользовательских форм , и мы можем нарисовать контур произвольной формы с помощью Pen Tool . Метод, который вы используете для рисования пути, не имеет значения в том, как мы добавляем к нему текст, потому что путь — это путь, независимо от того, как он был создан, и шаги по добавлению к нему текста всегда одни и те же.
Метод, который вы используете для рисования пути, не имеет значения в том, как мы добавляем к нему текст, потому что путь — это путь, независимо от того, как он был создан, и шаги по добавлению к нему текста всегда одни и те же.
Чтобы не усложнять этот урок, мы будем придерживаться основных инструментов Photoshop Shape Tools, но как только вы увидите, как добавить текст к контуру, если вам интересно узнать, как работает Pen Tool, я подробно расскажите об этом в нашем уроке по созданию выделения с помощью инструмента «Перо». Вы также можете узнать больше о рисовании путей из пользовательских фигур в нашем учебном пособии «Пользовательские фигуры как текстовые фреймы», оба из которых находятся в нашем разделе «Основы Photoshop».
Вот изображение, к которому я добавлю свой путь и текст, которое доступно в библиотеке изображений Fotolia, или вы можете использовать другое изображение, если хотите:
Исходное изображение.
Начнем!
Шаг 1. Выберите инструмент «Эллипс»
Как я уже упоминал, шаги по добавлению текста вдоль контура одинаковы независимо от того, как вы создали контур, но в этом уроке мы не будем усложнять.![]() Выберите инструмент Ellipse Tool на панели инструментов. По умолчанию он скрыт за инструментом «Прямоугольник», поэтому нажмите на инструмент «Прямоугольник» и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент «Эллипс» из списка:
Выберите инструмент Ellipse Tool на панели инструментов. По умолчанию он скрыт за инструментом «Прямоугольник», поэтому нажмите на инструмент «Прямоугольник» и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент «Эллипс» из списка:
Нажмите и удерживайте инструмент «Прямоугольник», затем выберите в меню инструмент «Эллипс».
Шаг 2: Выберите параметр «Пути»
При выборе инструмента «Эллипс» панель параметров в верхней части экрана изменится, чтобы показать нам различные варианты работы с инструментом. В крайнем левом углу панели параметров находится ряд из трех значков, каждый из которых представляет разные типы фигур, которые мы можем нарисовать в Photoshop. Мы можем рисовать векторные фигуры, пути или фигуры на основе пикселей. Нажмите на середину трех значков, чтобы выбрать Пути вариант:
Выберите параметр Пути на панели параметров.
Шаг 3.
 Нарисуйте контур
Нарисуйте контурВыбрав инструмент «Эллипс» и выбрав «Пути» на панели параметров, щелкните внутри документа и нарисуйте эллиптический контур. Удерживая нажатой клавишу Shift при перетаскивании, путь превратится в идеальный круг. Чтобы нарисовать путь из его центра, а не из угла, удерживайте нажатой клавишу Alt при перетаскивании. Если вам нужно изменить положение пути во время его рисования, удерживайте нажатой пробел , перетащите путь в новое место, затем отпустите пробел и продолжайте перетаскивание.
В моем случае я собираюсь нарисовать круговой путь вокруг мяча для гольфа. Путь отображается в виде тонкого контура:
Перетащите контур внутри документа.
Шаг 4: Выберите инструмент «Текст»
Нарисовав контур, мы можем добавить текст. Выберите инструмент «Текст» на панели «Инструменты»:
Выберите инструмент «Текст».
Шаг 5. Выберите шрифт
Выбрав инструмент «Текст», выберите параметры шрифта на панели параметров. Я собираюсь использовать Futura Condensed Medium с размером 13 pt. Мой цвет текста установлен на белый:
Я собираюсь использовать Futura Condensed Medium с размером 13 pt. Мой цвет текста установлен на белый:
Выберите шрифт, размер и цвет текста на панели параметров.
Шаг 6. Наведите курсор на контур
Переместите инструмент «Текст» прямо на контур. Значок курсора изменится на двутавровую балку с пунктирной волнистой линией через нее. Это говорит нам о том, что мы собираемся добавить текст непосредственно к самому пути:
Пунктирная волнистая линия говорит нам, что мы добавляем текст к пути.
Шаг 7. Нажмите на путь и добавьте свой текст
Щелкните в любом месте пути и начните добавлять текст. Место, на которое вы щелкнете, — это место, где начнется текст, но не беспокойтесь, если вы щелкнули не в том месте, потому что мы можем легко перемещать текст по пути после его добавления, как мы увидим в момент. При вводе текст следует направлению пути:
Текст следует по форме круга.
Продолжайте добавлять текст по пути. Когда вы закончите, нажмите на галочку на панели параметров, чтобы принять его и выйти из режима редактирования текста в Photoshop:
Когда вы закончите, нажмите на галочку на панели параметров, чтобы принять его и выйти из режима редактирования текста в Photoshop:
Щелкните галочку на панели параметров, когда вы закончите добавлять текст.
Текст теперь добавлен к пути, хотя в данный момент он находится под немного странным углом:
Текст следует по пути, но его необходимо переместить.
Шаг 8. Выберите инструмент выбора пути
Чтобы изменить положение текста вдоль пути, выберите Инструмент выбора пути на панели инструментов:
Выберите инструмент выбора пути.
Переместите курсор инструмента «Выделение контура» в любое место поверх текста. Вы увидите, как курсор изменится с черной стрелки на двутавровую балку с маленькой стрелкой сбоку от нее, указывающей влево или вправо. Просто нажмите на свой текст и перетащите его вперед и назад по пути с помощью мыши. Здесь я перетаскиваю свой текст по часовой стрелке по кругу:
Наведите инструмент «Выделение пути» на текст, затем щелкните и перетащите его вдоль пути.
Посмотрите, что произойдет, если я перетащу свой текст слишком далеко. Часть текста обрывается в конце:
Слишком далекое перетаскивание текста привело к обрезанию конца.
Конец был обрезан, потому что я переместил текст за пределы видимой области текста на пути. Чтобы решить эту проблему, найдите на пути небольшой кружок в том месте, где текст обрезается. Круг отмечает конец видимой области:
Найдите маленький кружок, где текст обрезается.
Просто нажмите на круг Инструментом выбора пути и перетащите его вниз по пути, пока весь ваш текст снова не станет видимым. Здесь, когда я перетаскиваю круг по часовой стрелке вдоль пути, снова появляется обрезанный текст:
Перетаскивание круга по часовой стрелке вдоль пути, чтобы показать обрезанный текст.
Отражение текста по пути
Будьте осторожны, перетаскивая текст по пути, который вы случайно не перетащите по пути. Если вы это сделаете, текст перевернется на другую сторону и в обратном направлении:
Перетаскивание по пути переворачивает и переворачивает текст.
В зависимости от эффекта, который вы хотите получить, переворачивание и переворачивание текста может быть именно тем, что вы хотели сделать, но если вы сделали это не специально, просто перетащите назад по пути с помощью инструмента «Выделение контура» и ваш текст перевернется на исходную сторону. Он также вернется к своему первоначальному направлению.
Скрытие контура
Когда вы закончите размещение текста и будете довольны результатами, скройте контур в документе, выбрав любой слой, кроме слоя «Тип», на панели «Слои». В моем случае мой документ имеет только два слоя: слой «Тип» и слой «Фон», который содержит мое изображение, поэтому я нажму на слой «Фон», чтобы выбрать его:
Выберите любой слой, кроме слоя «Тип», чтобы скрыть путь в документе.
Теперь, когда мой путь скрыт, а текст перевернут на исходную сторону, вот мой окончательный результат:
Окончательный результат.
Имейте в виду, что, несмотря на то, что мы добавили текст к пути, Photoshop не сделал ничего особенного с самим текстом. Это по-прежнему просто текст, а это значит, что вы можете вернуться в любое время и отредактировать его или полностью изменить, если вам нужно. Вы можете выбрать другой шрифт, изменить размер или цвет шрифта, настроить интерлиньяж, кернинг и трекинг, сдвиг базовой линии и все, что вы можете сделать с текстом. Редактирование текста в Photoshop немного выходит за рамки этого конкретного урока, но просто помните, что в отличие от многих текстовых эффектов, которые требуют от нас преобразования текста в какой-либо другой формат, например формы или пиксели, вы ничего не можете сделать с текстом, как обычно. не может делать с текстом на пути.
Это по-прежнему просто текст, а это значит, что вы можете вернуться в любое время и отредактировать его или полностью изменить, если вам нужно. Вы можете выбрать другой шрифт, изменить размер или цвет шрифта, настроить интерлиньяж, кернинг и трекинг, сдвиг базовой линии и все, что вы можете сделать с текстом. Редактирование текста в Photoshop немного выходит за рамки этого конкретного урока, но просто помните, что в отличие от многих текстовых эффектов, которые требуют от нас преобразования текста в какой-либо другой формат, например формы или пиксели, вы ничего не можете сделать с текстом, как обычно. не может делать с текстом на пути.
Куда идти дальше…
И вот оно! Вот как создать текст на контуре в Photoshop! Ознакомьтесь с нашим разделом «Основы Photoshop», чтобы узнать больше о работе с текстом и текстом, а также о слоях, выделении и других важных навыках!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как добавить закругленные углы к изображениям в Photoshop
Внесение изменений в объекты, из-за которых они выглядят иначе, чем изначально, может сделать их более интересными. Фотографии, естественно, имеют острые края в печатном и цифровом виде. Когда вы помещаете свои фотографии на компьютер, вы можете придать им сглаженные закругленные углы , чтобы они выглядели интереснее и мягче, используя Photoshop .
Фотографии, естественно, имеют острые края в печатном и цифровом виде. Когда вы помещаете свои фотографии на компьютер, вы можете придать им сглаженные закругленные углы , чтобы они выглядели интереснее и мягче, используя Photoshop .
Фотографиям и любым другим изображениям можно придать гладкие закругленные края, чтобы они выглядели лучше. Может быть, вы хотите использовать фотографии в коллаже для печати или в цифровом виде или разместить их на своем веб-сайте, в блоге, на сайте в социальной сети или в брошюре. Придание им гладкого закругленного края придаст фотографиям гораздо более интересный вид. Эта статья расскажет вам, как сделать края ваших фотографий гладкими и закругленными.
Подготовьте фотографии
Возможно, у вас есть напечатанная фотография, поэтому вам может потребоваться отсканировать ее на компьютер, чтобы вы могли отредактировать ее. Фотографии, находящиеся на вашем компьютере, можно организовать в папку, выбирайте качественные.
Когда все фотографии будут организованы, вам нужно загрузить их в Photoshop, чтобы можно было начать процесс. Откройте Photoshop, перейдите к File и нажмите Open . Найдите фотографии в папке, куда вы их поместили. Обратите внимание, что вы можете не захотеть редактировать исходные фотографии, чтобы сделать их копии.
Применение стиля
Теперь вы готовы придать своим фотографиям гладкие закругленные края. Вы будете загружать их по одному в фотошоп и применять стиль.
Когда вы загрузите фотографии в Photoshop, на панели слоев появится надпись «Фон».
Дважды щелкните фоновый слой на панели слоев, это превратит фон в редактируемый слой.
Выберите инструмент «Прямоугольник со скругленными углами», он может быть невидим, поэтому нажмите и удерживайте панель инструментов «Прямоугольник», пока не появится панель, щелкните инструмент «Прямоугольник со скругленными углами».
В меню параметров в верхней части окна щелкните стрелку раскрывающегося списка и выберите Путь . Сделайте Радиус 50 пикселей или любое другое значение на ваш вкус. Радиус определяет, насколько круглыми будут края. Поэкспериментируйте с различными числами, пока не найдете округлость, которая соответствует вашему вкусу. Чем выше число радиуса, тем более закругленными будут края, и чем меньше число, тем менее закругленными будут края.
Сделайте Радиус 50 пикселей или любое другое значение на ваш вкус. Радиус определяет, насколько круглыми будут края. Поэкспериментируйте с различными числами, пока не найдете округлость, которая соответствует вашему вкусу. Чем выше число радиуса, тем более закругленными будут края, и чем меньше число, тем менее закругленными будут края.
Переместите курсор к одному краю фотографии, пока Выбран прямоугольник со скругленными углами . Перетащите по диагонали всю фотографию, затем отпустите кнопку мыши, когда вы окажетесь в противоположном углу. Вы увидите тонкую серую линию вокруг изображения. Когда контур прямоугольника со скругленными углами нарисован, вы можете выбрать его и переместить с помощью инструмента Path Selection Tool , который находится ниже инструмента Type Tool .
На панели слоев убедитесь, что выбран слой фотографии, затем добавьте маску векторного слоя на Ctrl + Щелкните значок Добавить маску слоя в нижней части панели слоев .
Photoshop скрывает области за пределами прямоугольника с закругленными углами, это придает фотографии закругленный край.
Сохранение изображения
Чтобы сохранить выполненную работу, перейдите в Файл затем Сохранить как . Вы можете сохранить файл в формате JPEG, PNG или других форматах. При сохранении в формате PNG будет отображаться только изображение, а бесцветный фон отображаться не будет. Это хорошо для случаев, когда вы хотите, чтобы изображение отображалось только без фона. Это изображение было сохранено в формате PNG, поэтому белого фона нет.
Читать: Как изогнуть текст вокруг изображения в Photoshop
Как сделать закругленные углы гладкими в Photoshop?
После использования прямоугольника со скругленными углами для создания маски слоя вокруг изображения углы изображения станут гладкими. Изображения в естественном состоянии имеют заостренные края, а слой-маска Rounded Rectangle , примененная к изображению, придает ему гладкие закругленные края.
Как скруглить края изображения?
Скруглить края изображения очень просто. Откройте изображение в Photoshop и убедитесь, что фон превратился в редактируемый слой. Выберите округленное Rectangle и сделайте его Path вместо Shape . Нарисуйте прямоугольник со скругленными углами вокруг картинки. Перейдите на панель Layers и щелкните значок Add Layer Mask . После этого Photoshop скроет заостренные края изображения и сделает их гладкими
Почему важны фотографии с закругленными краями?
Фотографии с закругленными краями могут добавить интереса и стиля к тем фотографиям, которые раньше казались скучными. Добавление закругленных краев добавляет вариации к фотографиям, что может выделить их.
Можно ли использовать другие формы для краев в Photoshop?
Вы можете добавлять к фотографиям края другой формы. Другие формы можно использовать для добавления того же эффекта.