Создаем в фотошопе логотип с текстом по кругу и лентами по бокам | DesigNonstop
Уроки / Логотипы
53783
14-09-2011
Этот урок посвящен тому, как сделать в фотошопе логотип с надписью по кругу и декоративными лентами по бокам. Сначала мы создадим несколько наложенных друг на друга кругов. Применим к ним стили слоя. Далее напишем текст по кругу, а снизу специальным шрифтом разместим звездочки. В центр кругов поставим изображение листьев из фотошопной коллекции форм. Потом займемся боковыми ленточками. Сначала создадим одну пару и сделаем дубликат для другой стороны в виде смарт-объекта, применим к ним стили слоя и в заключении напишем на них произвольный текст.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #e9e7db.
Шаг 2.
Применим фильтр «Шум» (Noice) зо значением 5, распределение — равномерное.
Шаг 3.
На новом слое рисуем круг, заливаем его цветом #1f1f1f.
Шаг 4.
Применим к слою следующие стили слоя. Сначала «Обводка» (Stroke). Тип обводки выбираем — узор, а в качестве узора — пиксельный паттерн белого цвета. Если подходящего паттерна нет, то можно либо сделать самому паттерн 2х2 пикселя, либо просто сделать обводку сплошным белым цветом.
Шаг 5.
Потом применим стиль слоя «Тень» (Drop Shadow) с настройками, как на рисунке ниже.
Шаг 6.
Получился такой результат.
Шаг 7.
Далее на новом слое рисуем еще один круг и заливаем его цветом #e3fdbb.
Шаг 8.
После этого просто копируем стиль слоя с черного круга и применяем его к этому кругу. Получился такой результат.
Шаг 9.
На новом слое рисуем еще один круг и заливаем его цветом #1f1f1f.
Шаг 10.
Применим к слою стили слоя. Сначала «Обводка» (Stroke), как в Шаге 4.
Шаг 11.
Потом стиль «Тень» (Drop Shadow). Настройки стиля слоя, как на рисунке ниже.
Шаг 12.
Получились такие вот круги.
Шаг 13.
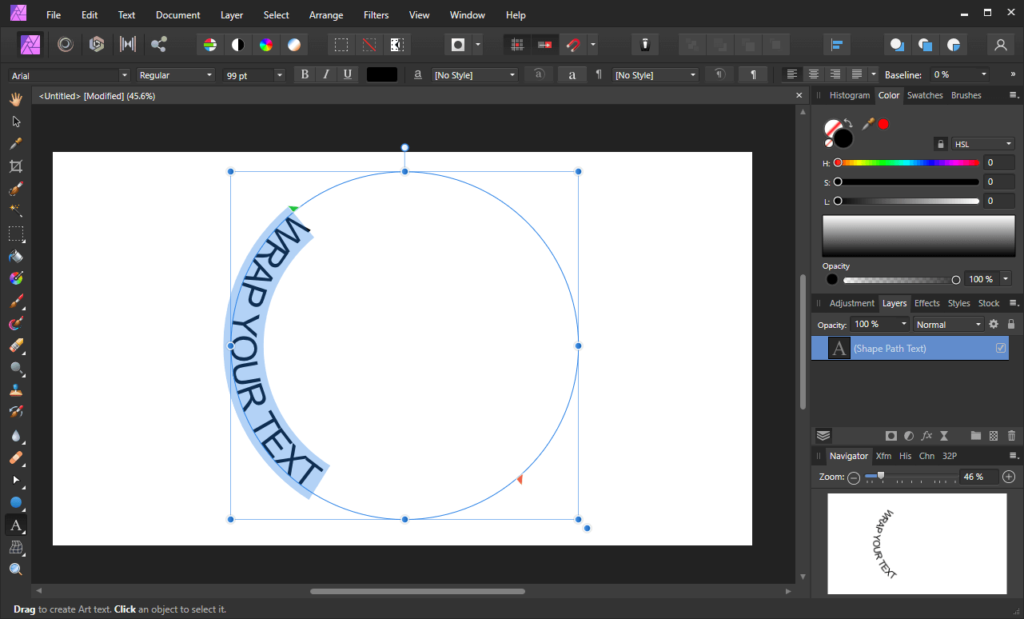
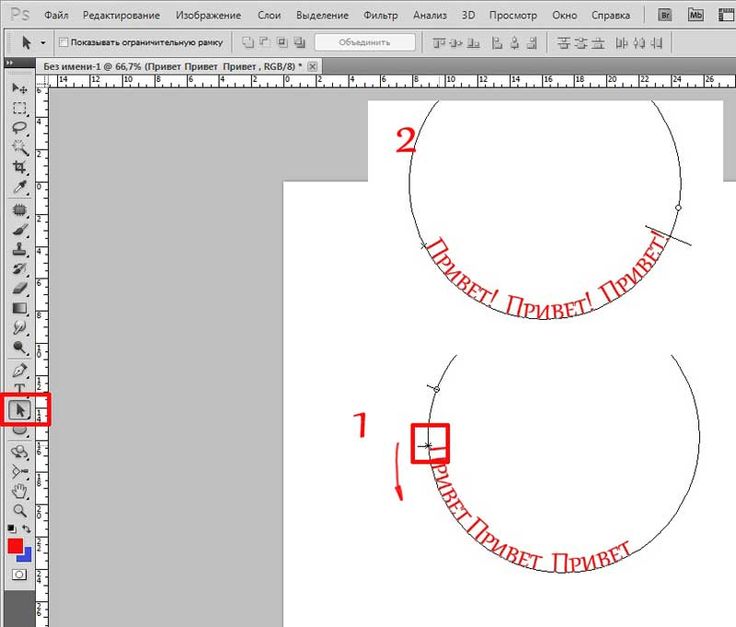
Теперь напишем текст по кругу. Я использовала шрифт Swis721 BdRnd RT, размер 16 пикселей. Написать текст по кругу можно двумя способавми. Первый — это щелкнуть по слою с текстом правой кнопкой мыши и выбрать пункт «Деформировать текст» (Warp Text), стиль «Арка» (Arc). Поэкспериментировав с настройками, можно добиться приемлимого результата. И второй способ — это использование «Контуров» (Paths) по которому пишется текст. О том, как писать текстом по контуру, лучше посмотреть в отдельном, более подробном уроке уроке. В данном случае я использовала второй способ.
Я использовала шрифт Swis721 BdRnd RT, размер 16 пикселей. Написать текст по кругу можно двумя способавми. Первый — это щелкнуть по слою с текстом правой кнопкой мыши и выбрать пункт «Деформировать текст» (Warp Text), стиль «Арка» (Arc). Поэкспериментировав с настройками, можно добиться приемлимого результата. И второй способ — это использование «Контуров» (Paths) по которому пишется текст. О том, как писать текстом по контуру, лучше посмотреть в отдельном, более подробном уроке уроке. В данном случае я использовала второй способ.
Шаг 14.
Аналогично пишется по кругу текст снизу. В данном случае это звездочки из шрифта Seeing Sters. Размер шрифта 10 пикселей, расстояние между буквами — 500.
Шаг 15.
На этом шаге воспользуемся инструментом «Произвольная фигура» (Custom Shape Tool), орнамент Leaf Ornament 3, цвет #e1e3da.
Шаг 16.
Применим к фигуре стиль слоя «Внутренняя тень» (Inner Shadow) с настройками, как на рисунке ниже.
Шаг 17.
Получился такой результат.
Шаг 18.
Шаг 19.
Применим к черной ленте стиль слоя «Тень» (Drop Shadow).
Шаг 20.
Получился такой результат.
Шаг 21.
Опять воспользуемся инструментом «Прямолинейное лассо» (Polygonal Lasso Tool) и создадим на новом слое еще одну ленту произвольной формы. Заливаем ее цветом #e3fdbb.
Шаг 22.
Применим к ней стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 23.
Получили такой результат.
Шаг 24.
Теперь надо создать группу слоев и переместить в нее два слоя — слой с черной лентой и слой со светло-зеленой лентой. Далее делаем дубликат группы с лентами, и щелкнув правой кнопкой мыши по названию группы, выбираем пункт «Объединить группу в новый смарт-объект» (Convert to Smart Object). Далее трансформируем полученный слой по горизонтали и устанавливаем справа от основных кругов.
Финал
На этом шаге можно добавить какой-нибудь текст на боковые фигуры. В данном случае — это год основания designonstop.com. И теперь все, наше лого готово.
Как создать спиральный текст онлайн, а также другие текстовые и изобразительные эффекты — Дидактор
Публикация о текстовых эффектах в Google Docs вызвала у читателей не только живой интерес, но и вопросы, связанные с другими возможностями оформления текстов. В частности Наталья хотела узнать, как можно создать спиральный текст. Это заставило меня поискать во всемирной паутине онлайн сервисы, которые помогли создать различные текстовые эффекты и эффекты с изображениями. Конечно же, можно было бы адресовать читателей к мощной программе Фотошоп, где можно провести подобные операции с текстом. Но это крайне хлопотно. Между тем, имеются несколько сервисов, которые предоставляют возможности создания различных текстовых и изобразительных эффектов без лишних усилий.
Между тем, имеются несколько сервисов, которые предоставляют возможности создания различных текстовых и изобразительных эффектов без лишних усилий.
Начнём с сервиса Festisite, который предлагаем вам ряд шаблонов для преобразования текста, а также ряда эффектов с изображением.
Данный сервис ориентирован на развитие творческих навыков у детей. В разделе Text layot вы найдёте возможность создания спирального текста:
Текста в виде яйца
Вы можете создать большой текст в виде волны и сохранить в виде PDF-документа.
Такой же большой текст вы можете сохранить в виде сердца.
Советую также обратить внимание на несколько шаблонов по созданию gif-анимаций.
Увеличение
Возможен и такой вариант бегущей киноплёнки
И ещё один вариант увеличения.
Имеется также несколько шаблонов для оригинального представления изображений. Один из наиболее удачных — это кубик Рубика.
Одним из лучших инструментов графического дизайна является сервис Mockofun. Именно редактирование текста является одной из лучших «фишек».
Вы можете подобрать один из текстовых эффектов. Правда, обратите внимание, что не все из них бесплатные. Здесь вы тоже найдёте и спиральный текст, и круговой, и ряд других текстовых эффектов.
В отличие от Festisite вы можете подобрать фон, цвет шрифта и некоторые другие эффекты.
Конечно же, помимо спирального текста вы интересуетесь и другими текстовыми эффектами, в том числе и при оформлении заголовков в презентациях, блогах или сайтах.
Воспользуйтесь в этих целях сервисом Fonttextup, где вы найдёте много красивых шрифтов, шаблонов заголовков.
Работать с ним удобно. Сервис — русскоязычный. Создание аккаунта не требуется. Правда, обратите внимание на то, что не все шаблоны бесплатны. Вы наводите мышью на шаблон. Если всплывает надпись «Редактировать», то вы смело можете продолжать работу, не опасаясь к призывам оплаты.
Примерно такими же функциями обладает онлайн генератор красивых надписей GFTO.
Сервис также русскоязычный. Вы можете вставлять оригинальные шрифты (кириллица, старославянские шрифты и прочее), которые будут поддерживаться сервисом.
И, конечно же, стоит упомянуть о том, что сервис, помимо генерации текста, обладает также рядом других возможностей:
- конструктор открыток
- конструктор баннеров
- генератор логотипов
- объединение GIF и PNG
Последняя функция вызывает интерес. Вы можете подобрать необходимый фон под gif-анимацию и сохранить её отдельным файлом.
Это поможет вам включить найденную или созданную вами анимацию в контекст темы вашего занятия или статьи (поста) в блоге или сайте.
О ряде других сервисов, предлагающих шаблоны с фотоэффектами, в Дидакторе сообщалось. А некоторые из них ещё ожидают своего рассмотрения.
Надеюсь, в преддверии нового учебного года данная статья будет вам полезна.
Бесплатно добавляйте изогнутый текст к фотографиям и рисункам с помощью онлайн-текстового редактора
Легко создавайте изогнутый текст с помощью причудливых шрифтов
Генератор кругового текста Fotor предлагает различные шрифты, шаблоны изогнутого текста и различные текстовые эффекты на выбор. Перетащите изображение на холст, добавьте текст к фотографии, и вы можете легко превратить текст в желаемую изогнутую форму за несколько кликов. Fotor также поддерживает загрузку ваших шрифтов, вы можете легко вставлять арочные причудливые шрифты, чтобы соответствовать вашим фотографиям. Это приятно!
Создать изогнутый текст сейчас
Легко создать логотип в форме круга
Изогнутый текст идеально подходит для круглых логотипов. Не стесняйтесь создавать свой собственный изогнутый текстовый логотип с помощью текстового онлайн-редактора Fotor. Загрузите свое изображение и вставьте текст в фотографию, настройте степень и направление изгиба текста всего несколькими щелчками мыши и поместите изображение в изогнутый текст. Затем поиграйте с изогнутыми словами, чтобы создать множество неожиданных и удивительных эффектов, изменяя направления, углы, цвета и стили. Вы обнаружите, что персонализация шрифта и создание круглого текстового логотипа еще никогда не были такими простыми!
Не стесняйтесь создавать свой собственный изогнутый текстовый логотип с помощью текстового онлайн-редактора Fotor. Загрузите свое изображение и вставьте текст в фотографию, настройте степень и направление изгиба текста всего несколькими щелчками мыши и поместите изображение в изогнутый текст. Затем поиграйте с изогнутыми словами, чтобы создать множество неожиданных и удивительных эффектов, изменяя направления, углы, цвета и стили. Вы обнаружите, что персонализация шрифта и создание круглого текстового логотипа еще никогда не были такими простыми!
Сделайте изогнутый текст прямо сейчас
Создайте дизайн с изогнутым текстом для социальных сетей
Изогнутый текст обязательно выделит ваш дизайн. Если вы хотите добавить изогнутый водяной знак на фотографию или добавить изогнутый текст, чтобы выделить объект фотографии, бесплатный генератор изогнутого текста Fotor поможет вам! Просто введите текст и задайте кривизну, вы получите идеально изогнутый текст. Вы также можете комбинировать изогнутый текст с креативными элементами. Добавляйте к своим фотографиям различные наклейки, чтобы сделать ваши обычные изображения более интересными. Поделитесь своими креативными изображениями в Instagram и получите больше лайков. Попробуйте прямо сейчас!
Вы также можете комбинировать изогнутый текст с креативными элементами. Добавляйте к своим фотографиям различные наклейки, чтобы сделать ваши обычные изображения более интересными. Поделитесь своими креативными изображениями в Instagram и получите больше лайков. Попробуйте прямо сейчас!
Создать изогнутый текст сейчас
Настройка текста дуги
Помимо возможности свободно изменять кривизну текста, вы можете легко настроить размер, цвет и даже прозрачность текста дуги, чтобы преобразовать ее в функциональный водяной знак. С персонализированным арочным шрифтом вы можете еще больше обогатить свой текстовый дизайн!
Сделать изогнутый текст сейчас
Как изогнуть текст?
- Нажмите кнопку «Создать изогнутый текст сейчас», чтобы начать.
- Найдите инструмент «Текст» в левой части холста и нажмите «Добавить заголовок», чтобы добавить текст к фотографии.

- Выделите текст, нажмите кнопку «Эффекты» на панели инструментов над холстом, найдите «изогнутый текст» в «форме» и примените его. Отрегулируйте кривизну и направление текста.
- Сохраните свой удивительный дизайн в формате JPG, PNG или PDF.
Сделать изогнутый текст сейчас
Сделать изогнутый текст сейчас
Часто задаваемые вопросы о изогнутом тексте
Как изменить цвет текста?
Вы всегда можете настроить цвета текста в соответствии с вашим дизайном:
- Выберите текст, найдите параметр «Цвет текста» на панели инструментов над холстом
- Нажмите на заданный цветовой блок, чтобы применить нужный цвет. Если вы не видите нужный цвет, нажмите «новый цвет», чтобы настроить цвет текста.
Можно ли сделать текст прозрачным?
Да! Fotor поддерживает прозрачность текста: выберите текст, примените «Прозрачность» на панели инструментов над холстом и отрегулируйте прозрачность текста. Прозрачный текст идеально подходит для добавления к изображениям в качестве водяного знака, попробуйте прямо сейчас!
Прозрачный текст идеально подходит для добавления к изображениям в качестве водяного знака, попробуйте прямо сейчас!
Готовы создать свой изогнутый текст?
Мгновенно создавайте великолепный изогнутый текст с помощью текстового онлайн-редактора Fotor, чтобы вывести свои проекты на новый уровень несколькими щелчками мыши. Попробуйте прямо сейчас!
Сделать изогнутый текст сейчас
Откройте для себя больше функций для работы с текстом
Блоги, связанные с текстом
«Нарисованный от руки» круг — Planet Photoshop
При подготовке учебного пособия, скриншота для книги или журнальной статьи или На иллюстрации к техническому документу критическую область нередко обозначают кружком или квадратом. Вот как можно добавить немного изюминки к этому акценту. Допустим, вы обсуждаете снимок экрана с палитрой слоев Photoshop и хотите убедиться, что ваша точка зрения ясна. Возможно, вы объясняете, что следует выбрать миниатюру маски слоя, а не миниатюру самого слоя.
ПРИМЕЧАНИЕ. Если вы используете команду «Обводка» с прямоугольным выделением и хотите получить острые углы, используйте параметр «Внутри». Если вам нужны плавно закругленные углы, используйте Снаружи.
Чтобы немного оживить этот эффект, поработайте над отдельным слоем и добавьте к слою эффект скоса и/или тени.
Но вот как сделать что-то особенное, что-то (пока) обычное: эффект «рисованной руки».
1. Добавьте новый слой (необязательно, но настоятельно рекомендуется).
2. Сделайте круглое или эллиптическое выделение вокруг элемента, который нужно выделить.
3. В нижней части палитры «Контуры» нажмите кнопку, которая преобразует выделение в рабочий контур. Если вы считаете, что вам может понадобиться повторно использовать этот путь позже, дважды щелкните имя «Рабочий путь» в палитре «Пути» и назовите путь, чтобы сохранить его.
4. Выберите инструмент «Кисть».
5. В палитре «Кисти» выберите кончик кисти, жесткость, округлость и другие подобные параметры. В этом примере мы покажем скошенную круглую кисть, используя параметр «Двойная кисть» и добавив кисть «брызги», чтобы сделать края немного неровными.
Щелчок по кнопке Stroke Path в нижней части палитры Paths с помощью этой кисти даст довольно интересный эффект, но мы можем сделать еще больше.
6. Оставаясь в палитре «Кисти», откройте панель «Динамика формы». (Щелкните имя «Динамика формы», чтобы открыть панель, а не устанавливайте флажок слева.)
7. В динамике формы установите ползунок «Дрожание размера» где-то между 10 и 40%. Установите для всплывающего меню «Управление» значение «Затухание». Подходящее число для ввода в поле «Шаги» зависит от окружности контура, который вы обводите, а также от выбранного вами минимального размера.
8. В нижней части палитры Paths нажмите кнопку Stroke Path, чтобы применить кисть к контуру.
