Как сохранить файлы Adobe Illustrator в других форматах: JPEG, PNG, SVG и т. Д.
По умолчанию Adobe Illustrator сохраняет файлы в формате AI . Это идеально подходит для работы над проектами или для сохранения мастер-копии вашей работы.
Но когда придет время распечатать или поделиться готовым продуктом, опубликовать его в Интернете или импортировать в другие программы, вам нужно будет сохранить его в другом формате.
Adobe Illustrator предоставляет вам множество вариантов для этого. Правильный выбор зависит от того, как вы хотите использовать полученное изображение. Давайте посмотрим на лучшие форматы для использования и как их использовать.
Сохранение артбордов в Adobe Illustrator
Прежде чем мы рассмотрим, как сохранять файлы в определенных форматах, важно знать, как Illustrator обращается с монтажными областями. и как сохранить монтажные области в виде отдельных файлов.
Артборды похожи на разные страницы в файле Illustrator. Они могут быть объединены в одно изображение, но вы также можете сохранить их отдельно.
Они могут быть объединены в одно изображение, но вы также можете сохранить их отдельно.
Большинство способов сохранения файлов Illustrator позволяют выбрать способ обработки монтажных областей, и это влияет на то, как будет выглядеть ваше окончательное экспортированное изображение. В большинстве случаев вы выбираете, что делать через опцию на экране экспорта .
Вот что вы должны сделать:
- Если вы хотите сохранить несколько монтажных областей как отдельные файлы, установите флажок «Использовать монтажные области» . Затем выберите « Все», чтобы сохранить все монтажные области, или введите
- Если у вас есть объекты, расположенные вне артборда (например, если он перекрывает край), установите флажок «Использовать артборды» . Это гарантирует, что ваше окончательное изображение содержит только то, что находится внутри монтажной области, а остальное обрезано.

- Если все ваши изображения находятся внутри монтажной области , и у вас есть только одна из них, снимите флажок «Использовать монтажные области» . Это создаст изображение, обрезанное до границ объектов внутри, со всеми удаленными пробелами. Это особенно удобно для вывода объектов квадратной или прямоугольной формы.
Сохранение JPEG в высоком разрешении в Adobe Illustrator
Для иллюстрации, инфографики или чего-либо, что необходимо напечатать, например, визитную карточку создать визитную карточку , лучший вариант — вывести его в формате JPEG с высоким разрешением.
В идеале, вы должны оформить ваше произведение искусства примерно в том размере, в котором вы хотите его вывести. Хотя размеры изображений Illustrator можно изменять без потери качества, вы обнаружите, что размер между объектами — и особенно кернинг в тексте — должен быть более плотным при больших размерах, чем меньшие.
Если вы ранее не работали таким образом, создайте новый документ, вставьте его в рисунок и настройте его по вкусу. Теперь вы готовы сохранить JPEG в высоком разрешении.
- Перейдите в Файл> Экспорт> Экспортировать как . Введите имя файла и установите формат JPEG .
- Укажите, как вы хотите сохранить монтажные области, затем нажмите « Экспорт», чтобы продолжить.
- На экране параметров JPEG измените цветовую модель,
- В разделе « Параметры» установите выходное разрешение. Экран (72 точек на дюйм) создаст файл того же размера, что и исходный документ, и должен быть пригоден для использования в Интернете. Выберите Высокое (300 точек на дюйм) для изображения с высоким разрешением. Это будет достаточно для печати.
- Нажмите OK, чтобы сохранить файл.

Сохранение файлов Adobe Illustrator в формате PNG
Если вам необходимо сохранить изображение, например логотип или значок, для использования в Интернете, особенно если оно имеет прозрачный фон, вы можете сохранить его в формате PNG .
Для поддержки стандартных дисплеев и дисплеев с высоким разрешением вы должны экспортировать файл в разных размерах. Вы можете сделать это автоматически.
- Перейдите в Файл> Экспорт> Экспорт для экранов .
- Выберите вкладку Artboards . Если в вашем изображении несколько артбордов, выберите те, которые вы хотите вывести.
- В разделе « Форматы» установите « Формат» на PNG и « Масштаб» на 1x .
- Нажмите Добавить масштаб
 3x, например, будет выводить изображение в три раза выше и шире, чем оригинал.
3x, например, будет выводить изображение в три раза выше и шире, чем оригинал. - Добавьте больше размеров, если они вам нужны.
- Нажмите Export Artboard, чтобы сохранить ваши изображения.
Сохранение файлов Adobe Illustrator в формате SVG
Лучший, более современный способ экспорта графики, например значков и логотипов для Интернета, — использование формата SVG. Сокращенно от Scalable Vector Graphics, SVG на самом деле является языком разметки на основе XML.
Хотя вы можете выводить файлы, на которые вы можете ссылаться на вашей веб-странице, вы также можете сохранить изображение в виде фрагмента кода, который вы можете вставить непосредственно в ваш HTML-файл. Затем вы можете редактировать это с помощью CSS. Это очень эффективный способ добавления эффектов и анимации к вашим изображениям.
Есть и другие преимущества: изображения легки, и, поскольку они являются векторами, вы можете легко изменить их размер. Нет необходимости выводить изображения нескольких размеров для разных разрешений экрана.
Нет необходимости выводить изображения нескольких размеров для разных разрешений экрана.
Есть несколько способов создать SVG. Использование
- Перейдите в Файл> Экспорт> Экспортировать как .
- Установите формат SVG и нажмите « Экспорт» .
- Установите стиль для внутреннего CSS . Это помещает всю информацию о стилях в блок <style>, который можно легко изменить с помощью CSS.
- В качестве шрифта выберите

- Убедитесь, что Minify и Responsive проверены на максимальную производительность и совместимость.
- Теперь нажмите Показать код, чтобы открыть код в текстовом редакторе. Вы можете скопировать и вставить это в свой HTML-файл. Или нажмите кнопку ОК, чтобы вывести изображение в виде файла SVG.
Обратите внимание, что вы также можете конвертировать изображения в векторную графику в Adobe Illustrator векторизовать изображение в Adobe Illustrator векторизовать
Сохранение артбордов в формате PDF в Adobe Illustrator
Самый простой способ сохранить файл Illustrator в формате PDF — это параметр « Сохранить как» . Однако, если вы используете более одного артборда, это объединит их все в многостраничный PDF.
Есть простой способ сохранить артборды в виде отдельных файлов PDF:
- Перейдите в Экспорт> Сохранить для экранов .

- В открывшемся диалоговом окне перейдите на вкладку Артборды и выберите те, которые вы хотите сохранить.
- В правом столбце выберите « Формат PDF» , затем нажмите « Экспорт монтажных областей» . Для вывода больших или сложных файлов может потребоваться несколько секунд.
- По завершении ваши файлы будут по умолчанию сохранены в отдельной подпапке.
Сохранение объектов из изображения Adobe Illustrator
Иногда вам может понадобиться сохранить или экспортировать только выбранные объекты из более крупного произведения искусства. Например, если вы разработали логотип, вы можете сохранить текст или символ в отдельном файле.
Вы можете сделать это, превратив объекты в
- Перейдите в « Окно»> «Экспорт активов» .
- Выберите инструмент «Выделение» на панели инструментов или нажмите V на клавиатуре.
 Теперь перетащите объекты, которые вы хотите сохранить, на панель « Экспорт активов» .
Теперь перетащите объекты, которые вы хотите сохранить, на панель « Экспорт активов» . - Теперь выберите Актив . Удерживайте Ctrl или Cmd, чтобы выбрать более одного.
- В настройках экспорта выберите формат . Вы можете выбрать PNG, JPEG, SVG или PDF.
- Если вы сохраняете как PNG или JPEG, вы можете экспортировать в нескольких размерах. Установите Scale равным 1x , затем нажмите Add Scale и установите Scale равным , например, 2x . Вы также можете использовать эту опцию для экспорта актива в разные форматы.
- Нажмите « Экспорт» и выберите место для сохранения новых файлов.
Как использовать файлы Adobe Illustrator в других приложениях
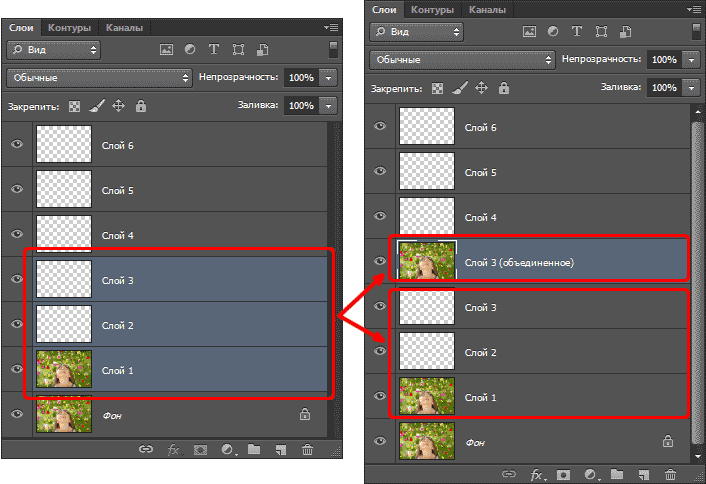
Есть и другие варианты, которые позволяют использовать файл Illustrator в других программах. Photoshop может открывать AI-файлы напрямую, но только как плоское, не редактируемое изображение. Вместо этого используйте параметр « Экспортировать как», чтобы сохранить файл в формате PSD. Это сохраняет все отдельные слои, когда вы открываете его в Photoshop.
Photoshop может открывать AI-файлы напрямую, но только как плоское, не редактируемое изображение. Вместо этого используйте параметр « Экспортировать как», чтобы сохранить файл в формате PSD. Это сохраняет все отдельные слои, когда вы открываете его в Photoshop.
Вы можете использовать AI-файлы в других приложениях и продуктах Adobe, таких как InDesign, где они не будут редактироваться, но будут сохранять такие вещи, как прозрачный фон.
Для большинства приложений, не принадлежащих Adobe, вам, скорее всего, потребуется сохранить файл в формате SVG (на этот раз с помощью команды « Сохранить как» ). Ознакомьтесь с нашим руководством по открытию файлов AI без Adobe Illustrator подробнее.
Как сжать фото в фотошопе без потери качества: инструкция
Каждый день я обрабатываю десятки изображений, которые потом добавляю на свой блог. Некоторые файлы «весят» немало, но размещать такие элементы на сайт не рекомендуется, поскольку увеличивается время загрузки страницы. Предлагаю ознакомиться с простым методом, как сжать фото в Фотошопе.
Предлагаю ознакомиться с простым методом, как сжать фото в Фотошопе.
СОДЕРЖАНИЕ СТАТЬИ:
Почему именно Photoshop?
Вероятно, такой вопрос мог возникнуть в Вашей голове. Согласен, существуют и другие приложения и даже онлайн-сервисы, которые позволяют сжать картинки. Но это тема для моих последующих публикаций! А сегодня хочу рассказать именно о работе с данной программой, поскольку о ней спрашивают некоторые мои читатели.
С чего начать?
Скорее всего, на Вашем компьютере уже установлен нужный графический редактор, и рассказывать о процессе скачивания, инсталляции я не буду.
Если фото у Вас много, рекомендую их разложить по папкам согласно тематике. Потом Вам проще будет ориентироваться, что и куда сохраняется. Иначе, возможна путаница.
Обратите внимание на формат. Если Вы сохранили объекты редактирования с интернета или скопировали из фотоаппарата, то чаще всего они будут иметь расширение «jpeg/jpg». Но может быть и «gif» или «png». Для последнего типа характерна прозрачность заднего фона, что делает такие изображения уникальными. Если хотите при сжатии оставить эти свойства, то лучше подобные объекты помещать в отдельное место (папку). Далее Вы узнаете почему.
Если хотите при сжатии оставить эти свойства, то лучше подобные объекты помещать в отдельное место (папку). Далее Вы узнаете почему.
Процесс пошел!
Переходим к инструкции, как сжать фото без потери качества фотошопе. Она очень простая!
Все описанные ниже шаги актуальны для версии CC 2014 — 2015
- Запускаем редактор Adobe Photoshop. Лучше использовать свежую версию, хотя описанный ниже функционал присутствует даже в «старых» редакциях софта.
- Открываем нужный объект обработки (или несколько) используя соответствующий пункт в меню «Файл» или просто нажимаем на клавиатуре Ctrl + O :
Стоит отметить, что изначально исходник занимал на диске 442 Кб!
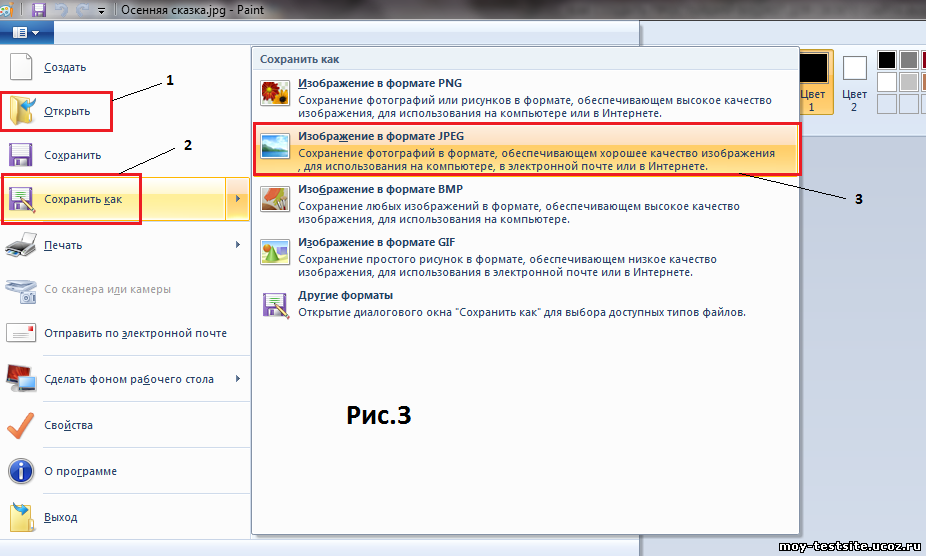
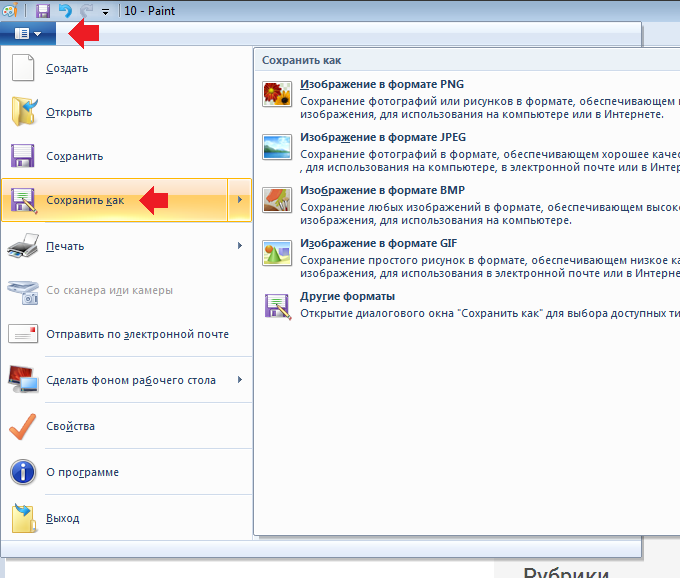
- Теперь снова идем в «Файл» и там кликаем по варианту «Сохранить для Вэб…»:
- Откроется новое окно с множеством настроек. Но не стоит паниковать, сейчас разберемся. Справа сверху можно выбрать из выпадающего списка формат сохранения (по умолчанию — jpeg) и указать качество от 0 до 100, используя «бегунок».
 Есть возможность указать предустановленные настройки сжатия: минимальное, среднее и т.д.
Есть возможность указать предустановленные настройки сжатия: минимальное, среднее и т.д.
- Под зоной предварительного просмотра можно видеть новый размер элемента. В данном случае он уменьшился до 232 Кб. Но и это не предел. Вы можете менять качество (уменьшать) до тех пор, пока не начнете замечать цифровые артефакты — неровности краев, волны, кубики. Также, Вы вправе изменить разрешение элемента, указав другую ширину и высоту. Возможно, Вам не нужен такой большой «лев». Это позволит еще больше минимизировать вес.
Теперь Вы знаете, как сжать размер фото в фотошопе. Но позвольте рассказать немного об особенностях формата «png».
Инструкция для PNG
- Допустим, Вы сохранили исходник, который размещена на прозрачном фоне.
- Если попытаться сохранить её вышеуказанным способом, то фон будет залит сплошным белым цветом:
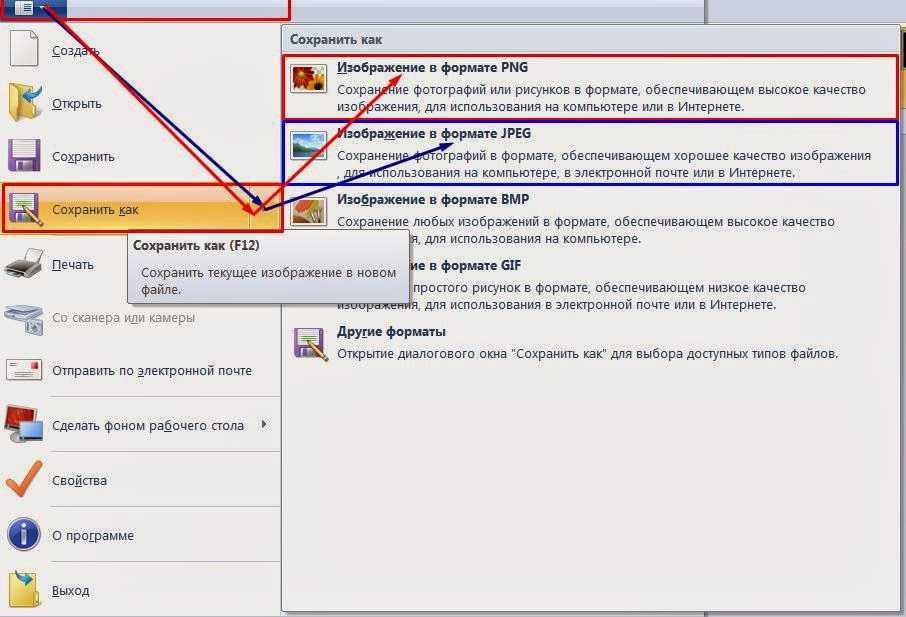
- Необходимо сверху изменить тип на PNG-8 или PNG-24:
- Если выбран первый вариант (8), то чуть правее будет доступен выбор количества цветов (от 2 до 256).
 Вы можете пробовать менять эти значения и смотреть на изображение. Стоит отметить, что это решение оптимально, если Ваш исходник не слишком насыщен и разнообразен в плане цветности, и Вас особо не беспокоит ровность краев.
Вы можете пробовать менять эти значения и смотреть на изображение. Стоит отметить, что это решение оптимально, если Ваш исходник не слишком насыщен и разнообразен в плане цветности, и Вас особо не беспокоит ровность краев. - Для лучшего качества следует выбирать режим 24, который не имеет особых настроек. Да и сильно сжать не получиться. Поэтому, лучше немного поиграться с PNG-8.
Предлагаю посмотреть следующее видео, которое более подробно покажет, как уменьшить фото в Фотошопе без потери качества:
Уточнение для Photoshop версии CC 2016 и выше
После выхода данного обновления в приложение были внесены некоторые изменения, которые касаются не только функциональности, но и пунктов меню. Теперь элемент «Сохранить для Web» находится по пути «Файл» — «Экспортировать».
Обратите внимание, что выше расположен пункт «Экспортировать как…», клик по которому откроет обновленный интерфейс утилиты сжатия.
Суть та же, просто в другой оболочке. Думаю, не сложно будет разобраться.
Думаю, не сложно будет разобраться.
Вам помогло? Поделитесь с друзьями — помогите и нам!
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Линкануть
Вотсапнуть
Запинить
Читайте нас в Яндекс Дзен
Наш Youtube-канал
Канал Telegram
Adblock
detector
Почему я не могу сохранить изображение в формате Tiff в формате Psd — Picozu
Сохранение интерактивного изображения в PNG
“
— [Инструктор] В этом ролике мы рассмотрим формат PNG, который очень популярен в мире интерактивного дизайна.
