Как сделать крутую аву вконтакте. Уроки Photoshop — как самому в фотошопе сделать аватарку с искрами
Создаем новый документ размером 300 на 320 пикселей, разрешение, например, 100 . Цвет фона белый.
Создаем новый слой «Сердце ». Включаем режим «Quick Mask » (Быстрая маска / Клавиша «Q») .
Выбираем инструмент (Инструмент «Произвольная фигура» / Клавиша «U») и находим изображения мастей.
Начнем с сердца. Черным цветом в режиме «Quick Mask » (Быстрая маска) рисуем сердце, удерживая клавишу «Shift ».
Выключаем режим «Quick Mask » (Быстрая маска) нажав клавишу «Q » и получаем выделение.
Далее переходим через меню (Редактирование — Выполнить заливку / Shift+F5). Заливаем белым цветом.
Затем (Выделение — Инверсия / Сочетание клавиш «Shift+Ctrl+I»).
Открываем фотографию, которую Вы хотите иметь в форме сердца. Выделяем нужную область, копируем. Вставляем в файл, с которым мы работаем и переносим слой под «Сердце ».
Создаем «Новый слой » над слоем фотографии. Заливаем его красным цветом. Режим наложения меняем на (Мягкий свет) (или поэкспериментируйте).
Слой с фотографией обесцвечиваем любым способом. Проще всего нажать «Ctrl+Shift+U ». Однако можете и не обесцвечивать, если Вам так больше нравится.
Зажав Ctrl , щелкните на слое с сердцем в окне слоев (F7). Сделав активным слой с красной заливкой, нажмите «Delete ». Затем так же на слое с фотографией.
Склейте слои «красной заливки » с фотографией. Слой «Сердце » можете удалить. Черви готовы!
То же самое проделайте с тремя другими фотографиями, в качестве форм пики, буби и крести. Только работая с крестями и пики слой с красной заливкой отсутствует. Оставьте фотографии просто черно-белыми.
Нужного вам вида фотографии (темнее или светлее) добивайтесь с помощью (Изображение — Коррекция — Уровни / Сочетание клавиш «Ctrl+L»). Учтите, что масти по размеру различны. Пики по высоте, например, больше чем черви. Но все масти должны быть одного размера – примерно 300 пикселей.
Но все масти должны быть одного размера – примерно 300 пикселей.
Вы можете делать каждую масть в отдельном документе, но, по-моему, удобнее в одном. Просто прячьте ненужные слои на время.
Сделав все четыре масти, вы должны получить примерно следующий результат:
Теперь нужно увеличить размер холста
Вызываем через меню (Изображение — Размер холста / Сочетание клавиш «Alt+Ctrl+C»). Ставим размер 300 на 1300 пикселей.
Затем все наши масти располагаем по вкусу.
Получаем примерно следующий результат:
Сделаем обводку наших мастей ( (Стиль слоя — Обводка)).
Градиенты сделайте вот такие (можете скопировать картинку на свой файл, чтобы оттуда пипеткой брать цвета).
Получаем следующий результат.
Как сделать аватарку для использования в контакте и т. д.?
Ух и лето выдалось в этом году! Все липкое, в том числе и мозги… Жара, делать ничего не охота. Но вопросы поступают и на эти вопросы необходимо отвечать. Как раз этим мы сегодня с вами и будем заниматься.
Тема очередной статьи включает в себя ответ на вопрос: Как самостоятельно создать аватарку для контакта в онлайн фотошопе .
Каждый пользователь хочет иметь свои отличительные черты (свою аву) в различных социальных сетях, таких как «В контакте «. Чаще всего именно для этой сети поступают просьбы сделать аватарку. А делать то её совсем не сложно, тем более с использованием онлайн фотошопа .
Чаще всего именно для этой сети поступают просьбы сделать аватарку. А делать то её совсем не сложно, тем более с использованием онлайн фотошопа .
К слову — аватары могут быть анимированные и статические. Кстати у нас на сайте есть и те и другие, и если вам лень — можете скачать с нашего сайта наборы аватарок и использовать их для себя. Сегодня мы с вами научимся делать статическую аву. Анимированную аватару вы можете самостоятельно сделать с использованием различных бесплатных программ для изготовления анимации, каких сейчас великое множество. Наша задача описать п роцесс создания аватарки в онлайн фотошопе .
Сразу скажу, что у каждого человека свои предпочтения и представления в том, как должна выглядеть его уникальная и самая лучшая аватарка . Мы на эти представления ни в коем случае не претендуем. Задача данной статъи, наглядно показать, как можно легко самостоятельно создавать личную аватарку . В итоге прочитав данную статью вы за несколько минут сможете сделать для себя любимого(ой) лучшую на ваш взгляд аватарку.
И так — приступим . Открываем онлайн фотошоп. Как правило, стандартный размер аватарки — 100х100 пикселей. Мы с вами сделаем аву 200х200 пикселей, для наглядности. В любом случае её попом всегда можно уменьшить до нужных размеров. О том как уменьшить размеры фото в онлайн фотошопе — написано в других статьях у нас на сайте.
После открытия онлайн фотошопа, выбираем в центральном меню «Create a new images » (Создать новый рисунок). Сразу придумаем ему название, например my_avatar , (название лучше писать латинскими буквами), выставим размер будущей аватарки — 200х200px и нажмем Ок. Основа для будущей авы готова.
Поскольку большинство желающих создать аватарку и задающих вопросы по данной теме посетителей — девушки — (не в обиду мужчинам), за основу нашей аватарки мы взяли вот такую картинку : Это парящая пчелка. Сохраните картинку на своем компьютере и за тем загрузите ее в онлайн фотошоп, выполнив команду из верхнего меню (File->Open). У нас получилось два открытых документа.
Сделаем активным картинку пчелк и (просто кликните на ней) и за тем нажмем Ctrl+A, чтобы выделить все изображение картинки пчелки, затем нажмите Ctrl+C, для того чтобы скопировать выделение в буфер обмена.
Нажмем на заготовку для аватара (белый фон), чтобы сделать его активным. Теперь нажмем Ctrl+V, для того чтобы вставить пчелку на аватарку. Слева на панели слоев — появился дополнительный слой. Вы можете видеть, что у нас получилось на. Кликните по миниатюре для увеличения.
Небольшое отступление
Подвигаем слой с пчелкой, чтобы сдвинуть его вверх, как показано на рисунке снизу.
Теперь нужно кликнуть на слое «Background
» справа в панели «Layers
» тем самым мы сделаем его активным. Выберем слева внизу в панели — цвет заливки foreground R-147
Выберем слева внизу в панели — цвет заливки foreground R-147
G-181 B-42 (как показано на рисунке), и за тем выберем инструмент «Paint bucket tool G «, и кликнем на белой части слоя. Таким образом, мы залили этот слой зеленым цветом. У нас получился газон и летящая над ним пчелка.
Теперь нужно подписать нашу аватарку. Добавим текст. Выберем инструмент «Type tool T «. Появится дополнительное окно, в котором мы можем выбрать размер, шрифт, цвет, и добавить надпись для нашей аватарки.
Для того чтобы отредактировать текст, цвет и размер — нужно снова выбрать инструмент «Type tool T «, кликнуть на сам текстовый слой на картинке и произвести правки. Что получилось у нас — показано на рисунке.
Осталось добавить эффекты к тексту нашей авы. Для этого нужно правой кнопкой кликнуть на слое с буквой «А» , справа на панели слоев и в выпадающем списке — выбрать «Layer styles
«. За тем, кликнуть на верхней надписи «Drop shadow» выставить значения как показано на рисунке и нажать 
Кроме одного эффекта, который мы с вами применили, на данной вкладке есть еще несколько эффектов. Можете попробовать поработать с ними, для того чтобы достигнуть, того результата, который вам нужен.
Вот что получилось у нас. Осталось только сохранить аватар на своем компьютере и можно за тем её использовать.
ЗЫ. В данной статье рассмотрен самый простой способ создания аватарки с использованием онлайн фотошопа. Вы можете попробовать создать аву на основе прямоугольника со скругленными углами — (инструмент «Draving Too l»).
Копирование материалов сайта разрешается только с письменного согласия автор а
Здравствуйте! На одном из прошлых уроков я показывала вам, . Однако, что делать, если вы хотите получить красивую аватарку в фотошопе , не взирая на размер, например, для размещения её в контакте? Сегодня я покажу вам один из множества способов украшения своего снимка! Кстати, если вы не хотите делать какие-то украшения и рамочки, рекомендую прочесть статьи по , и многого другого. Эти уроки вам также помогут сделать чудесный аватар!
Эти уроки вам также помогут сделать чудесный аватар!
Давайте же приступим!
Откроем фотографию в программе, которую мы будем украшать:
Создайте новый документ с произвольными шириной и высотой фигуры (комбинация клавиш Ctrl+N). Содержимое фона выберите белым. Далее мы будем работать с новым документом:
На панели инструментов слева найдите «Произвольную фигуру»#Custom Shape Tool и активируйте её.
Сверху, на панели настроек выберите значок «Контуры», чтобы фигура оставила на фото только свою обводку:
Правее на этой же панели выберите фигуру, которая понравится вам. Так, я выбрала какую-то кляксу, в вашем случае это может быть чем угодно:
С помощью левой кнопки мышки разместите контур фигуры на созданном вами документе, вот так:
Теперь нам необходимо . Для этого откройте панель «Контуры» через меню Окно#Window =>> Контуры#Contour. В открывшемся диалоговом окне внизу найдите значок «Загрузить контур как выделенную область» (третий слева) и нажмите на него. После этого произвольная фигура по контуру станет выделенной:
После этого произвольная фигура по контуру станет выделенной:
Нам нужно её вырезать. Но не все так просто! Так как фоновый слой у нас с замочком, фигура станет прозрачной только в том случае, если . Для этого перейдем к панели «Слои»#Lyers, и дважды нажмем на миниатюру фонового слоя мышкой:
Появится вот такое окно. Здесь вам менять ничего не нужно, просто нажмите кнопку «Ок»:
Нашими предыдущими действиями мы разблокировали слой. Теперь можно вырезать фигуру (комбинация клавиш Ctrl+X):
Снова обратимся к панели «Слои» и . Его с помощью мышки перетащим вниз, вот таким образом:
Снова вернемся к нашей фотографии, из которой хотим сделать аватарку. На панели инструментов найдем «Прямоугольную область»#Rectangular Marquee, выделим с помощью него фото и скопируем его (Комбинация клавиш Сtrl+C):
Перейдем к созданному документу и вставим в новый слой нашу фотографию (Клавиши Ctrl+V):
Фотография встала не по размеру? Это легко исправить. Воспользуемся комбинацией клавиш Ctrl+T или перейдем в меню Редактирование:Edit =.> Свободное трансформирование:FreeTransform, чтобы активировать эту команду. Теперь с помощью левой кнопки мышки потянем за уголки образовавшегося контура, чтобы подогнать фото по размеру, вот так:
Воспользуемся комбинацией клавиш Ctrl+T или перейдем в меню Редактирование:Edit =.> Свободное трансформирование:FreeTransform, чтобы активировать эту команду. Теперь с помощью левой кнопки мышки потянем за уголки образовавшегося контура, чтобы подогнать фото по размеру, вот так:
После того, как с размером и расположением вы определитесь, нажмите клавишу «Enter».
Обратитесь к меню Слои$Layes =.> Стиль слоя$Layers Style =.> Тень$DropShadow. С помощью этой команды вы сможете сделать рамку фотографии более эффектной и объемной, я установила следующие значения в открывшемся окне:
Вот какой результат я получила после работы со стилями слоя:
Сделаем рамку немного прозрачной. Для этого снова перейдем к панели «Слои», и, активировав слой с рамкой, уменьшим его Непрозрачность (Opacity) со 100 до 90%:
Вот и все! Сегодня я показала вам, как сделать оригинальную и красивую аватарку в фотошопе . Не забудьте перед завершением работы и полюбуйтесь результатом на фото ниже, удачи!
Не забудьте перед завершением работы и полюбуйтесь результатом на фото ниже, удачи!
Как сделать аватарку в фотошопе?
Как в реальной жизни говорят, «встречают по одежке», так и в интернете «встречают по аватарке». Еще, конечно, обращают внимание и на ник, но это уже в меньшей степени. Картинка сильнее бросается в глаза и запоминается быстрее. Как следствие этого – все больше и больше молодежи уделяют внимание именно этому элементу оформления своего профиля. Да и не только молодежь задается вопросом, как сделать аватарку в фотошопе. Иногда можно прочитать мнения, мол, зачем аватарку делать самостоятельно, если в интернете полно сайтов, где можно бесплатно скачать ее. Ответ на этот вопрос лежит на поверхности. Уникальная аватарка – признак индивидуальности. Выложенные на всеобщий доступ аватарки кочуют с одного сайта на другой. Вам хочется, чтобы такая аватарка, как Ваша была еще у кого-нибудь? Мы думаем, что нет.
Создание аватарки в фотошопе процесс абсолютно не сложный. Лучше все-таки потратить немного времени и стать счастливым обладателем индивидуального рисунка, чем не особо сильно выделяться из основной массы пользователей. Самым первым шагом необходимо определиться с размером аватарки. Если Вы ознакомились со статьей , то станет немного проще, но там не очень важны пиксели. Почти все форумы и социальные сети предъявляют требования к размерам и весу аватарки. Наиболее распространенные габариты это 100х100 px. Но не всегда. В любом случае, больше допустимых размеров делать не нужно.
Затем продумайте, что будет изображено на автарке. Если Вы хотите поместить свое фото, то выберите самое качественное и красивое. Не пожалейте времени. Красивая аватарка в фотошопе должна полностью характеризовать, как индивидуальность. Из самого удачного снимка будем делать аватарку. Следует понимать, что большая фотка с кораблями или лошадьми выглядеть будет слишком мелко и неразличимо. Для аватарки выбирайте снимки с крупными и четкими объектами.
Самым первым шагом необходимо определиться с размером аватарки. Если Вы ознакомились со статьей , то станет немного проще, но там не очень важны пиксели. Почти все форумы и социальные сети предъявляют требования к размерам и весу аватарки. Наиболее распространенные габариты это 100х100 px. Но не всегда. В любом случае, больше допустимых размеров делать не нужно.
Затем продумайте, что будет изображено на автарке. Если Вы хотите поместить свое фото, то выберите самое качественное и красивое. Не пожалейте времени. Красивая аватарка в фотошопе должна полностью характеризовать, как индивидуальность. Из самого удачного снимка будем делать аватарку. Следует понимать, что большая фотка с кораблями или лошадьми выглядеть будет слишком мелко и неразличимо. Для аватарки выбирайте снимки с крупными и четкими объектами.
Запускаете фотошоп и создаем новый документ. Размеры следует указать те, которые требуются на сайте, где аватарка будет размещена. Затем перетаскиваем в рабочее окно выбранную фотку или картинку. Предстоит потратить определенное время, пока не разместите источник таким образом, который устроит Вас. Добившись желаемого результата, сохраняете красивую аватарку из фотошопа в любой папке компьютера.
Самое главное, не делайте аватарку в фотошопе большего размера, чем требуется на сайте. Иначе вся работа может пойти насмарку. А это будет обидно. Мало кто хочет тратить свое время впустую. Теперь Вам стало понятно, как сделать аватарку в фотошопе. Как видите, нет ничего особо сложного в этом процессе.
Предстоит потратить определенное время, пока не разместите источник таким образом, который устроит Вас. Добившись желаемого результата, сохраняете красивую аватарку из фотошопа в любой папке компьютера.
Самое главное, не делайте аватарку в фотошопе большего размера, чем требуется на сайте. Иначе вся работа может пойти насмарку. А это будет обидно. Мало кто хочет тратить свое время впустую. Теперь Вам стало понятно, как сделать аватарку в фотошопе. Как видите, нет ничего особо сложного в этом процессе.
Превращаем фотографию в рисунок в Adobe Photoshop
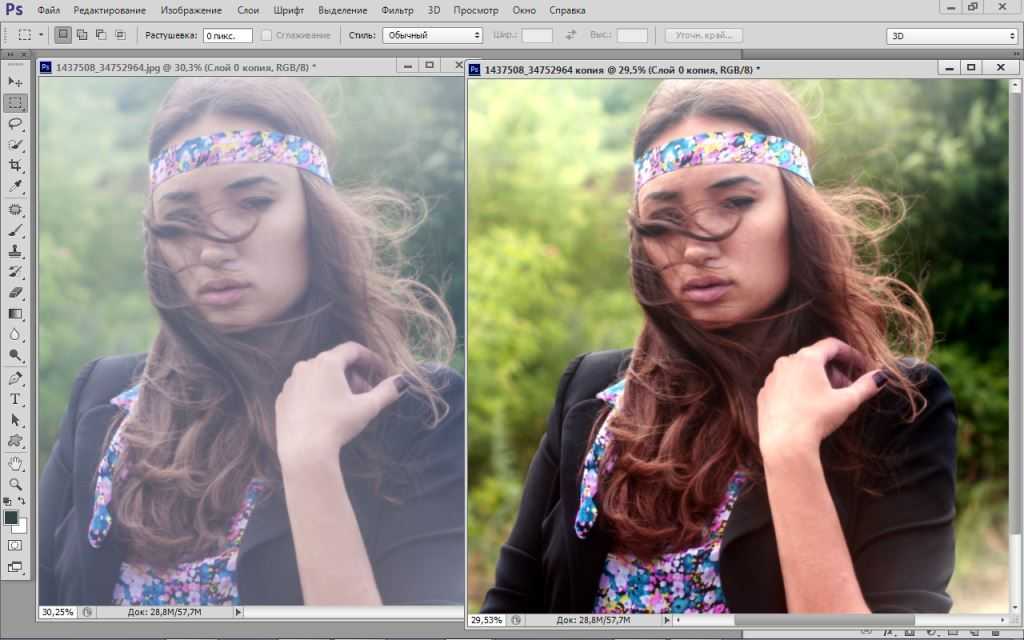
Существуют талантливые люди, способные создавать потрясающие реалистичные картины. Но если вы не из их числа, сегодняшний урок поможет вам добиться похожего эффекта, используя Adobe Photoshop. В этом уроке вы узнаете как создать эффект нарисованного изображения из фотографии. При этом вам не потребуется орудовать кистью, так как весь процесс построен на эффектах.
Эффект, которого мы хотим добиться в этом уроке симулирует реалистичные мазки кистью. Эта техника отлично подходит для превращения фото в иллюстрацию, к примеру для создания ретро-постеров.
Эта техника отлично подходит для превращения фото в иллюстрацию, к примеру для создания ретро-постеров.
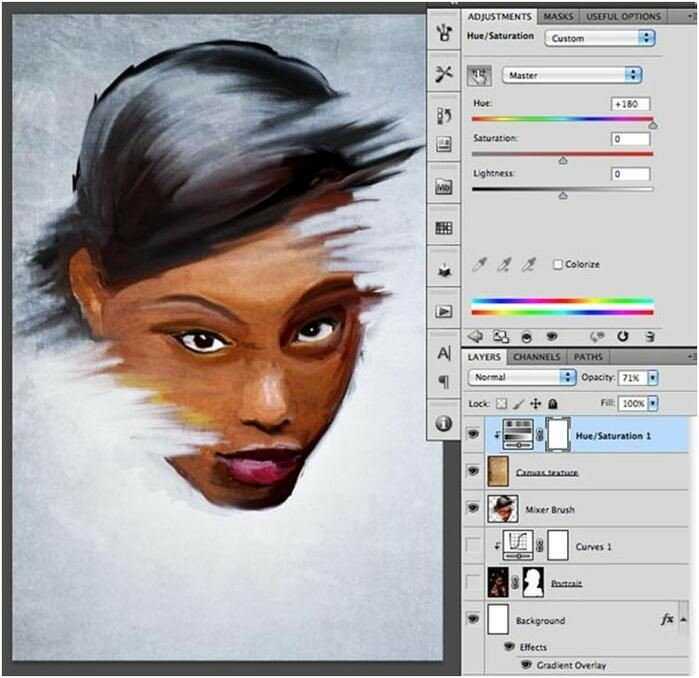
Откройте ваше изображение в Photoshop. В примере использован портрет с Shutterstock. Добавьте корректирующий слой Curves/Кривые и затемните темные области, а также высветлите светлые, чтобы увеличить контраст.
Дважды нажмите CMD/Ctrl+J, чтобы дублировать фоновый слой два раза. Переключитесь на верхнюю копию и выберите эффект High Pass/Цветовой в меню Filters/Фильтры.
Настройте эффект так, чтобы детали изображения проявились на сером фоне. Небольшое значение — примерно 1-3px — поможет избежать создания ореола.
Смените режим наложения для этого слоя на Linear Light/Линейный свет. Теперь изображение выглядит более резким. Эти места с повышенной резкостью помогут нам создать мазки кисти, в частности в волосах.
Объедините слой с эффектом High Pass/Цветовой сдвиг c копией фонового слоя, расположенного под ним, затем в меню выберите Filter > Stylize > Diffuse/Фильтр>Стилизация>Диффузия.
Выберите Anisotropic/Анизотропный режим диффузии. Это ключевой момент в создании эффекта мазков.
Если вы посмотрите на работу вблизи, то заметите некрасивые места в областях где диффузия повторяется. Сейчас мы это поправим.
В меню выберите Image > Image Rotation > 90° CW/Изображение>Поворот изображения>90° по часовой стрелке, затем нажмите CMD/Ctrl+F, чтобы повторить фильтр Diffuse/Диффузия.
Повторите ту же процедуру, повернув изображение на 90° снова и вновь примените фильтр Diffuse/Диффузия. Повторите этот шаг в третий раз и вновь поверните изображение, вернув ему правильное положение.
Фильтр Diffuse/Диффузия создал классный эффект мазков, однако немного размыл изображение. Чтобы исправить это, выберите в меню Filter > Sharpen > Smart Sharpen/Фильтр>Резкость>Настраиваемая резкость. Используйте величину около 100%, но на небольшом радиусе, чтобы не перестараться.
Результат уже выглядит неплохо. Diffuse/Диффузия создала закрученные детали на коже, что делает изображение еще более похожим на нарисованное. Но есть еще один шаг, который можно сделать, чтобы работа выглядела как нарисованная на компьютере. Выберите Surface Blur/Размытие поверхности из меню Filter > Blur/Фильтр>Размытие. Укажите радиус около 50px и порог (Threshold) около 15. Если вы правильно настроите эти параметры, эффект повлияет только на крупные, плоские участки изборажения.
Diffuse/Диффузия создала закрученные детали на коже, что делает изображение еще более похожим на нарисованное. Но есть еще один шаг, который можно сделать, чтобы работа выглядела как нарисованная на компьютере. Выберите Surface Blur/Размытие поверхности из меню Filter > Blur/Фильтр>Размытие. Укажите радиус около 50px и порог (Threshold) около 15. Если вы правильно настроите эти параметры, эффект повлияет только на крупные, плоские участки изборажения.
Наш эффект нарисованного изображения готов!
Вблизи эффект выглядит особенно хорошо.
Автор урока Chris Spooner
Перевод — Дежурка
Смотрите также:
Создавайте потрясающие фотоэффекты с помощью этих 20 удивительных уроков Photoshop
Pin
Главная » Adobe Photoshop » Создавайте потрясающие фотоэффекты с помощью этих 20 потрясающих уроков по Photoshop
В этой коллекции уроков вы найдете 20 совершенно потрясающих уроков Photoshop , которые научат вас создавать потрясающие фотоманипуляции и эффекты! Эти уроки научат вас новым приемам и навыкам, необходимым для создания удивительных фотоманипуляций. Вы даже можете создавать экшены Photoshop из этих руководств и намного быстрее редактировать свою работу.
Вы даже можете создавать экшены Photoshop из этих руководств и намного быстрее редактировать свою работу.
Узнайте у экспертов, как создавать эти потрясающие эффекты. Какой из этих удивительных уроков Photoshop вы попробуете первым?
Создание обоев для Дня блога
Булавка
В этом руководстве показано, как создать потрясающие обои для Дня блога. Если вы не знаете, День действий блога – это день, когда блогеры со всего мира объединяются для обсуждения определенной темы.
Как наносить текстуры на неровные поверхности
Булавка
Реалистично наложить текстуру на неровную поверхность немного сложно, но этот урок научит вас, как это делать очень простым для понимания способом.
Создание разрушительного вихря с помощью техник фотоманипуляции
Пин-код
В этом уроке показано, как объединить несколько фотографий и создать разрушительное манипулирование торнадо.
Создание иллюстрации Intense Particle с помощью Photoshop
Pin
Этот урок покажет вам простой процесс манипулирования изображением с помощью световых эффектов и кистей. Это простое пошаговое руководство о том, как добиться показанного результата.
Это простое пошаговое руководство о том, как добиться показанного результата.
Эффект зернистости
Булавка
В этом уроке вы узнаете, как добавить драматический, зернистый, бронзовый эффект к вашим изображениям.
Фотоэффект комикса
Булавка
В этом уроке Photoshop вы узнаете, как добавить эффект комикса к обычной фотографии, используя фильтры «Вырез» и «Край плаката» и несколько различных режимов наложения слоев.
Трещины и отслоения
Булавка
Создавайте удивительные эффекты трещин и отслоений с помощью этого простого руководства. Это руководство было написано для Photoshop 7 и поэтому некоторые выражения могут немного отличаться от тех, что Adobe использует в более новых версиях CS.
Наэлектризованные энергетические лучи
Булавка
Вот отличный эффект, который наполнит ваш объект энергией. Узнайте, как добавить светящиеся лучи света, блестки и настроить цвета, чтобы все выглядело волшебно.
Композитинг с помощью корректирующих слоев: Учебное пособие по эффектам Photoshop
Булавка
В этом уроке вы создадите темную и таинственную сцену с молодой девушкой, замершей в устрашающе спокойной буре.
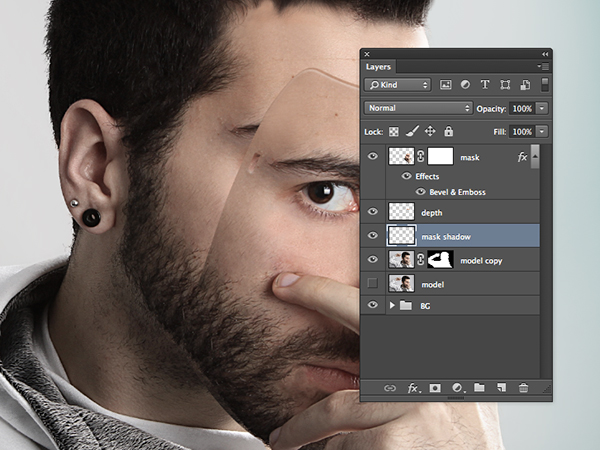
Нанесение реалистичной татуировки
Pin
В Интернете есть множество руководств, в которых утверждается, что можно добиться реалистичного эффекта татуировки, но это не так! В этом уроке вас научат продвинутой технике создания реалистичной татуировки. Вы будете использовать маски, корректирующие слои, карты смещения и несколько навыков работы с кистью.
Создание векторного композитного эффекта из фотографии
Булавка
В этом учебном пособии показано, как взять изображение и создать впечатление, что оно полностью состоит из векторных фигур.
Эффект интерфейса просмотра «Железный человек» в Photoshop
Pin
Если вы фанат серии «Железный человек», то этот урок вам понравится! Этот туториал покажет вам, как создать экранный интерфейс Железного Человека.
Превращение человека в инопланетянина
Булавка
В этом уроке вы увидите, как можно создать очень крутого инопланетянина с помощью Adobe Photoshop. Сфотографируйте кого-нибудь и приготовьтесь отчуждать его!
Манипуляции с изображением жуткого глаза
Pin
В этом уроке Photoshop вы создадите интересную художественную работу «Глаз, ключ души».
Как слепить брызги краски на лице в Photoshop
Булавка
В этом уроке вы узнаете, как взять брызги краски кистями Photoshop и применить их к контурам лица модели. Это относительно простая техника.
Как создать адский пылающий череп в Photoshop
Pin
В этом уроке вы пройдете все этапы создания пылающего черепа в Photoshop. Вы будете использовать несколько изображений пламени и черепа в векторном формате.
Создайте обжигающие эффекты Photoshop
Pin
Смоделируйте изображение горящего человека в Photoshop с помощью этих блестящих пылающих техник, представленных в этом уроке Photoshop.
Как создать отрубленную руку в Photoshop
Булавка
В этом уроке вы узнаете, как создать отрубленную руку с мясистыми культями и нитями сухожилий.
Создание огненного взрыва лица
Булавка
Узнайте, как создать взрыв огненного лица в Photoshop, с помощью этого очень простого пошагового руководства.
Потрясающий типографский эффект молока в Photoshop
Pin
Это потрясающий типографский эффект Photoshop, который должен изучить каждый дизайнер. В этом уроке вы будете использовать Photoshop и Illustrator.
Добавление тумана к изображению в Photoshop
Добавление тумана к изображению в Photoshop
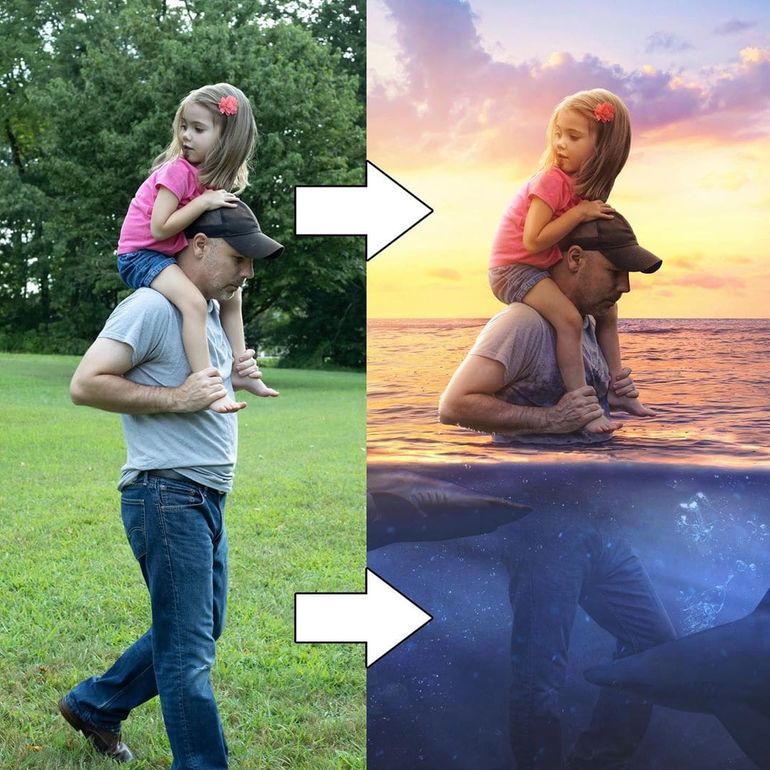
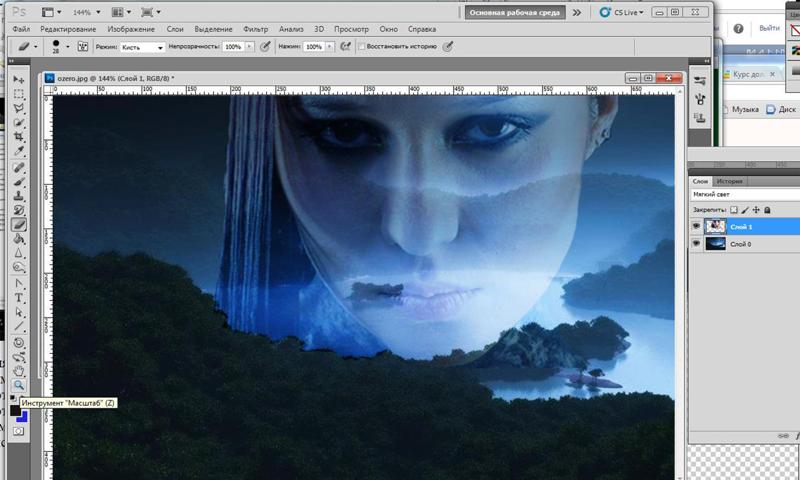
Добавление тумана к изображению в Photoshop Вставать с постели рано утром, чтобы сделать сонный снимок с нависающим туманом, может быть абсолютным удовольствием. Поскольку мы не можем полагаться на погоду, нам может быть удобно знать, как добавить туман или дымку. Добавление такого элемента к нашим изображениям может полностью преобразить их. Туман добавляет мечтательный эффект и мистицизм, которые могут стать дополнительным дополнением практически к любой фотографии. Если его не было в тот же момент, что и вы, почему бы не попробовать добавить туман к изображению в фотошопе, следуя этому видеоуроку от Том Норске.
Туман добавляет мечтательный эффект и мистицизм, которые могут стать дополнительным дополнением практически к любой фотографии. Если его не было в тот же момент, что и вы, почему бы не попробовать добавить туман к изображению в фотошопе, следуя этому видеоуроку от Том Норске.
ДОБАВЛЕНИЕ ТУМАНА НА ИЗОБРАЖЕНИЯ | Учебник Photoshop
Посмотреть это видео на YouTube
Наш обзор
Этот урок был создан Томом Норске из https://tomnoske.com/. Том — кинорежиссер, фотограф и цифровой художник из Мельбурна, Австралия. Он снимает свадебные фильмы. Но помимо этого, он также работает с советами по туризму, создает контент на YouTube и в Instagram, а также ведет подкаст Reel life.
В этом уроке Том действительно упрощает свой процесс. Опять же, я нашел другие уроки по той же теме, но мне нравится сила и эффект, который оставляет после себя этот рабочий процесс. Давайте рассмотрим процесс Тома шаг за шагом
Подпишитесь на нашу рассылку,
Скачали наш БЕСПЛАТНЫЙ курс Photoshop
Получили БЕСПЛАТНУЮ панель Easy Panel для Photoshop
И получили БЕСПЛАТНОЕ основное руководство по маскам яркости в электронной книге
Адрес электронной почты
Добавление тумана к изображению в Photoshop1.
 Добавьте новый слой.
Добавьте новый слой.2. Отредактируйте новый слой в режиме быстрой маски.
3. Добавьте фильтр «Разностные облака», выбрав «Фильтры» > «Визуализация» > «Разностные облака».
4. Выйдите из режима быстрой маски
5. Нажмите Shift+Backspace, чтобы заполнить слой белым цветом.
6. Нажмите Ctrl+D или Cmd+D, чтобы отменить выделение активного выделения.
7. Нажмите Ctrl+T или Cmd+T, чтобы преобразовать этот слой.
8. Расширьте этот слой на 800-1000%.
9. Возьмите прямоугольный инструмент выделения и перетащите выделение на видимую часть. Когда у вас есть активное выделение, нажмите Ctrl+C (Cmd+C), затем Ctrl+V (Cmd+V), чтобы скопировать и вставить выделение в новый слой.
10. Затем удалите исходный слой тумана.

11. Теперь добавьте маску к новому слою.
12. Инвертируйте добавленную маску, нажав Ctrl+I (Cmd+I).
Том использовал «заливку», чтобы скрыть маску, нажав Ctrl+Backspace (Cmd+Backspace).13. Выберите инструмент Brust с белым цветом переднего плана. Используя кисть разного размера, непрозрачности и потока, начните рисовать в маске в тех областях, где вы хотите показать туман.
14. Вы можете использовать инструмент «Преобразование», чтобы добавить перспективу слою с туманом.
Посмотрите на трансформацию на этих изображениях.
Спасибо, что прочитали эту статью о добавлении тумана к изображению в Photoshop. Вам также могут быть интересны следующие статьи. Обязательно подпишитесь на нашу рассылку, чтобы получать больше руководств и выгодных предложений.
Подписался на нашу рассылку.
Скачал наш БЕСПЛАТНЫЙ курс Photoshop.