Системы компьютерной графики. Растровая графика. Adobe photoshop. Работа с текстом (модуль 5)
Системы компьютерной графики
Растровая графика
Adobe Photoshop
Работа с текстом
Модуль 5
Порядок работы с лекцией
1. Загрузите архив с файлами в приложении к модулю.
2. Распакуйте его. Эти файлы нужны вам будут для
работы с материалами модулей.
3. Проработайте материалы модулей, выполняя все
практические задания, предлагаемые в них.
Задание
Все «горячие клавиши» (клавиатурные сокращения),
встреченные вами в модуле, следует выписывать на
отдельный листок.
О чем пойдет речь
Общие сведения.
Создание текста.
Форматирование текста.
Стили текста.
Текст-маска.
Текстовые эффекты.
Общие
сведения
Общие сведения
• Слово шрифт (font) сохранилось еще со времен типографской печати.
• Шрифт включает в себя:
гарнитуру,
размер (кегль),
начертание символов
• Гарнитура (typeface) – набор букв, цифр, символов и знаков препинания
одинаково рисунка.
• Семейство гарнитур (type family) объединяют гарнитуры со специфическими
свойствами.
Семейства гарнитур
Наиболее распространенные семейства:
– Serif
– гарнитура обыкновенная (с засечками).
– Sans-Serif
– рубленная гарнитура (без засечек.)
– Monospaced
– моноширинный, все символы имеют одинаковую ширину.
– Script
– рукописный, гарнитура напоминает рукописный текст.
– Decorative
– декоративный, гарнитура со специальными декоративными
свойствами в виде точек, штрихов и других украшений.
Начертания
Шрифты могут иметь разные начертания (forms).
Начертание определяется:
– насыщенностью
(weight) шрифта
светлый прямой (roman, normal),
полужирный [жирный] (bold)
– шириной (width) шрифта
сжатый (condensed) – шрифт, ширина которого меньше, чем у нормального
аналога,
растянутый (expanded, extended) – шрифт, ширина которого больше, чем у
нормального аналога,
– наклоном шрифта
курсив (italic) – начертание исторически происходит от рукописных текстов,
наклонный (oblique) – более жесткий вариант по сравнению с курсивом.
Размер шрифта определяет высоту символов. Часто используемая единица
измерения – пункт. Один пункт равен 0,35 мм.
Установка шрифта
Для того, чтобы установить новый шрифт
на компьютере недостаточно его просто
скопировать.
Для этого необходимо произвести
определенную процедуру:
–
–
–
–
–
Открыть папку, в котором находится файл со шрифтом,
который необходимо загрузить.
Пуск/Параметры
В строке поиска набрать «Шрифт»
Выбрать «Предварительный просмотр шрифта и
сопутствующие параметры»
Перетянуть файл со шрифтом в окно Шрифты.
Другой способ более легкий.
Откройте окно с файлом нужного шрифта,
кликните по нему правой клавишей мыши и в
контекстном меню выберите «Установить
шрифт».
Создание
текста
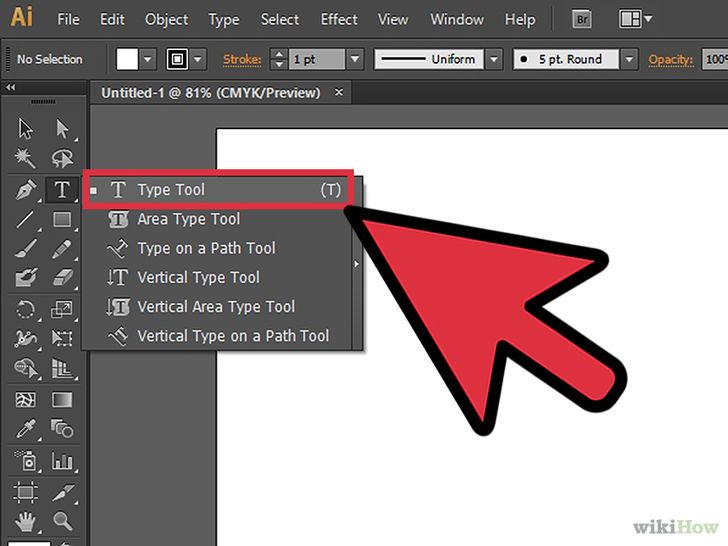
Инструментарий
Графический текст создается с помощью
инструмента Type (Текст) (клавиша T).
Существует два вида этого инструмента:
a. Обычный текст – используется для
добавления надписей в изображение.
a
b. Текст-маска – используется для
b
создания выделений в форме текста.
Если вам необходимо добавить
большое количество текста, в этом
случае удобно пользоваться буфером
обмена для переноса напечатанного
текста из любого текстового
редактора.
Особенности
Текст в Adobe Photoshop это векторное изображение.
В связи с этим есть ряд особенностей работы с ним:
Во-первых, выделять, редактировать текст легко и делается это так, как,
например, в MS Word.
Во-вторых, текст вводится автоматически на новый слой.
В-третьих, если вы захотите применить к тексту фильтры, то надо быть готовыми к
тому, что программа запросит вас разрешение на растрирование этого слоя. А
после растрирования вы должны помнить, что теперь текст ведет себя как
обычное растровое изображение.
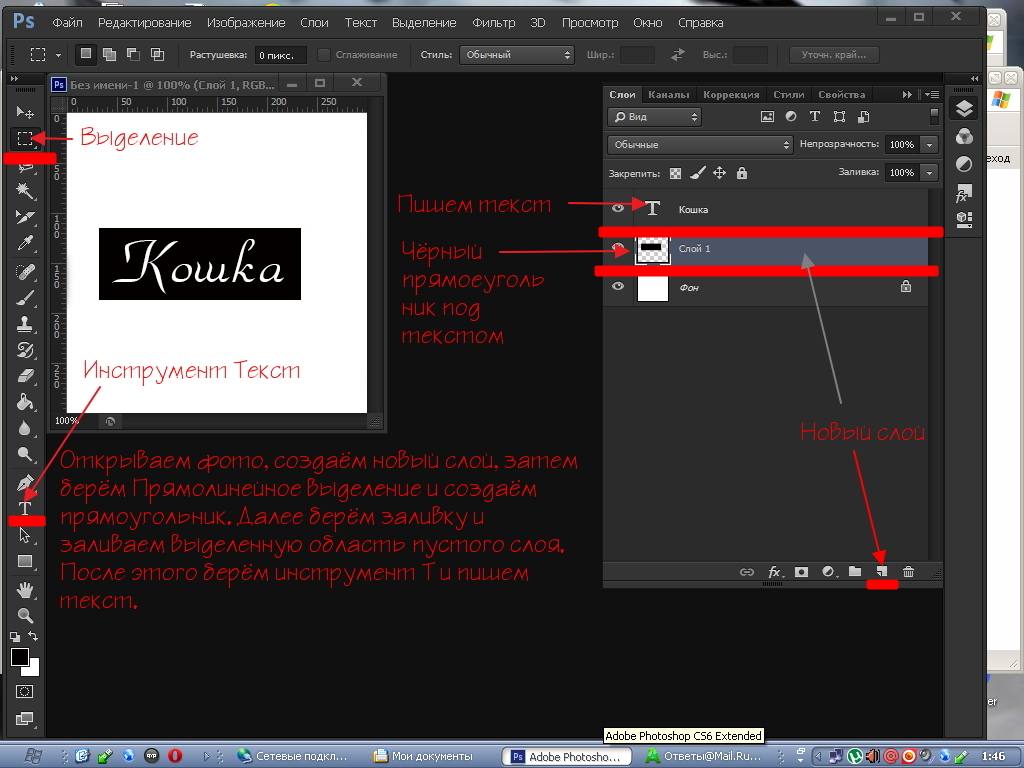
Создание текста. Первый способ
1.
Выберите инструмент Type (Текст) (клавиша T)
для горизонтального или вертикального текста.
2.
Щелкните инструментом на изображении –
активизируется указатель ввода текста.
Автоматически появится новый слой.
3.
На панели свойств сделайте нужные настройки
для текста.
4.
Введите нужный текст.
5.
Для завершения процедуры ввода текста на
панели свойств нажмите галочку – Commit any
current edits (b)
В случае, если вы ошибочно начали ввод текста
вам необходимо воспользоваться на панели
свойств кнопкой перечеркнутого круга –
Cancel any current edits (a)
a b
Создание текста. Второй способ
1.
Выберите инструмент Type (Текст) (клавиша T)
для горизонтального или вертикального текста.
2.
На панели свойств сделайте нужные настройки
для текста.
3.
Постройте текущим инструментом
прямоугольную маркерную рамку.
Автоматически появится новый слой.
3.
Введите нужный текст.
Он будет вводится в пределах построенной
прямоугольной рамки.
4.
Для завершения процедуры ввода текста на
панели свойств нажмите галочку – Commit any
current edits (b)
В случае, если вы ошибочно начали ввод
текста вам необходимо воспользоваться на
панели свойств кнопкой перечеркнутого круга –
Cancel any current edits (a)
a b
Отличия
Текст введен первым способом
Текст введен вторым способом
• При вводе текста
вторым способом мы
имеем возможность
регулировать область
расположения текста
с помощью маркерной
рамки, автоматически
появляющейся у
выделенного текста
(см. рисунок снизу).
рисунок снизу).
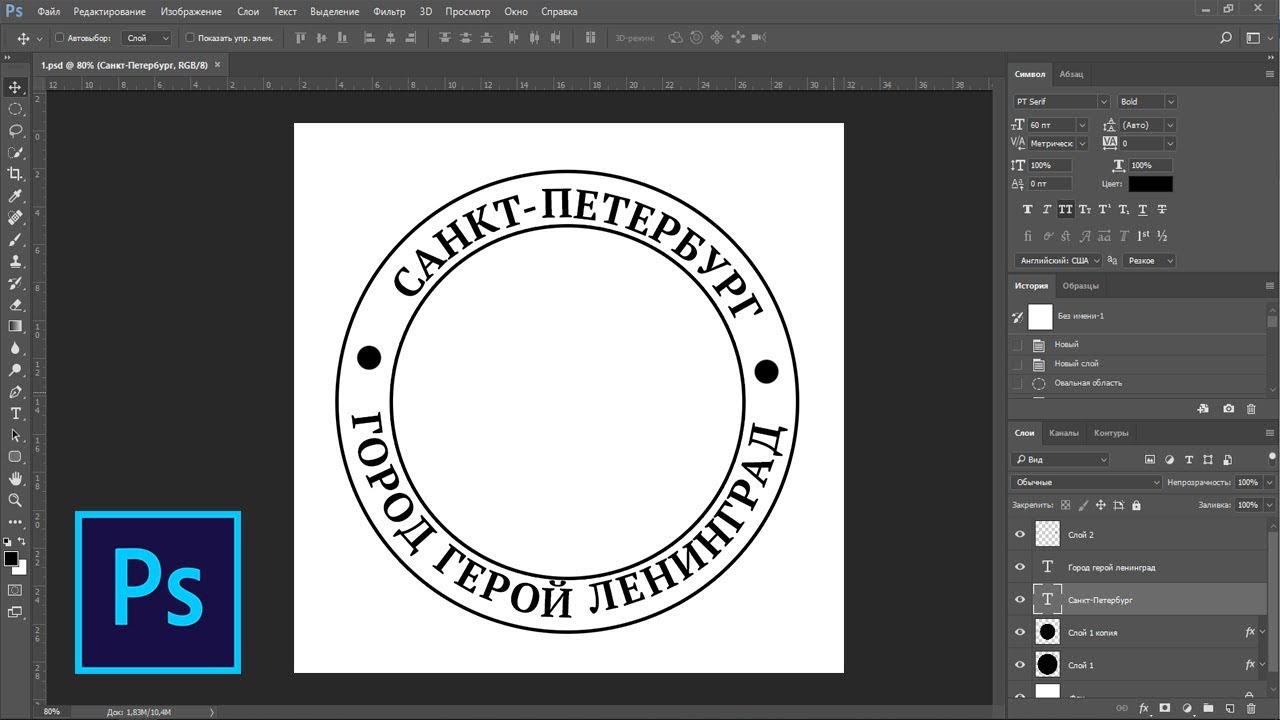
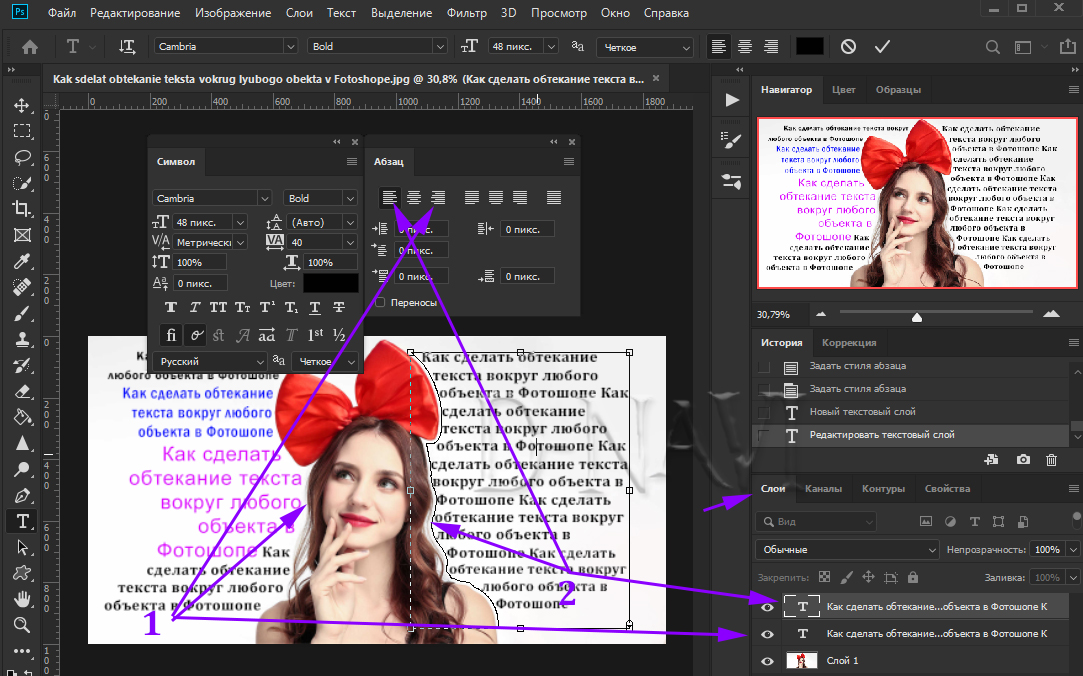
Создание текста. Третий способ
Рис. 1
1.
Постройте векторный контур нужной формы
(см. здесь).
2.
Выберите инструмент Type (Текст) (клавиша T) для
горизонтального или вертикального текста.
3.
На панели свойств сделайте нужные настройки для
текста.
4.
Установите курсор в нужное место возле контура пока
курсор не приобретет вид как на рис. 1.
Автоматически появится новый слой.
5.
Введите нужный текст.
Он будет располагаться вдоль векторного контура.
6.
Для завершения процедуры ввода текста на панели
свойств нажмите галочку – Commit any current edits
(b)
В случае, если вы ошибочно начали ввод текста вам
необходимо воспользоваться на панели свойств
кнопкой перечеркнутого круга –
Cancel any current edits (a)
a b
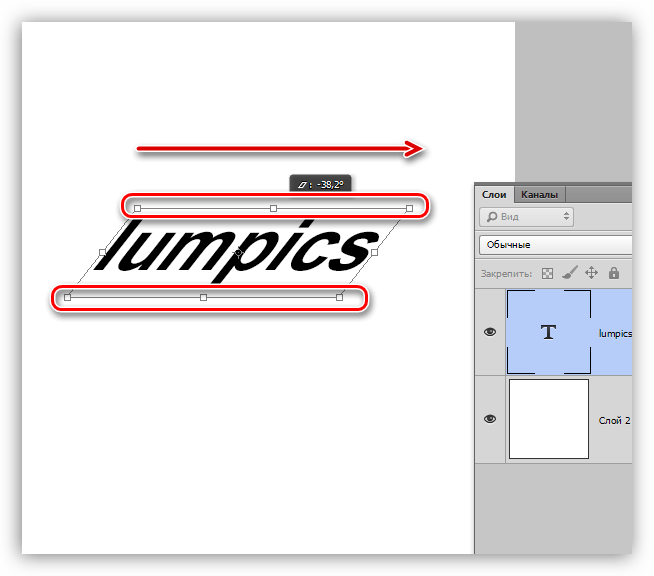
Полезно помнить!
• При вводе текста его
положение можно менять не
закончив операцию ввода
текста.
• Для этого переместите курсор
чуть ниже текста пока он не
приобретет вид как на рисунке
и смело перемещайте текст в
нужное место на изображении
(при нажатой левой клавише
мыши).
Панель «Глифы»
Источник: https://helpx.adobe.com/ru/photoshop/using/glyph-panel.html
Форматирование
текста
Форматирование текста
• Форматировать текст можно как до его ввода, так и после.
• При форматирование текста после его ввода следует помнить, что введенный
текст необходимо для начала выделить, иначе настройки не применятся.
• Выделять символы текста следует при активном инструменте Type (Текст).
• Настройки для форматирования текста можно найти в нескольких местах:
на панели свойств и
на дополнительных палитрах.
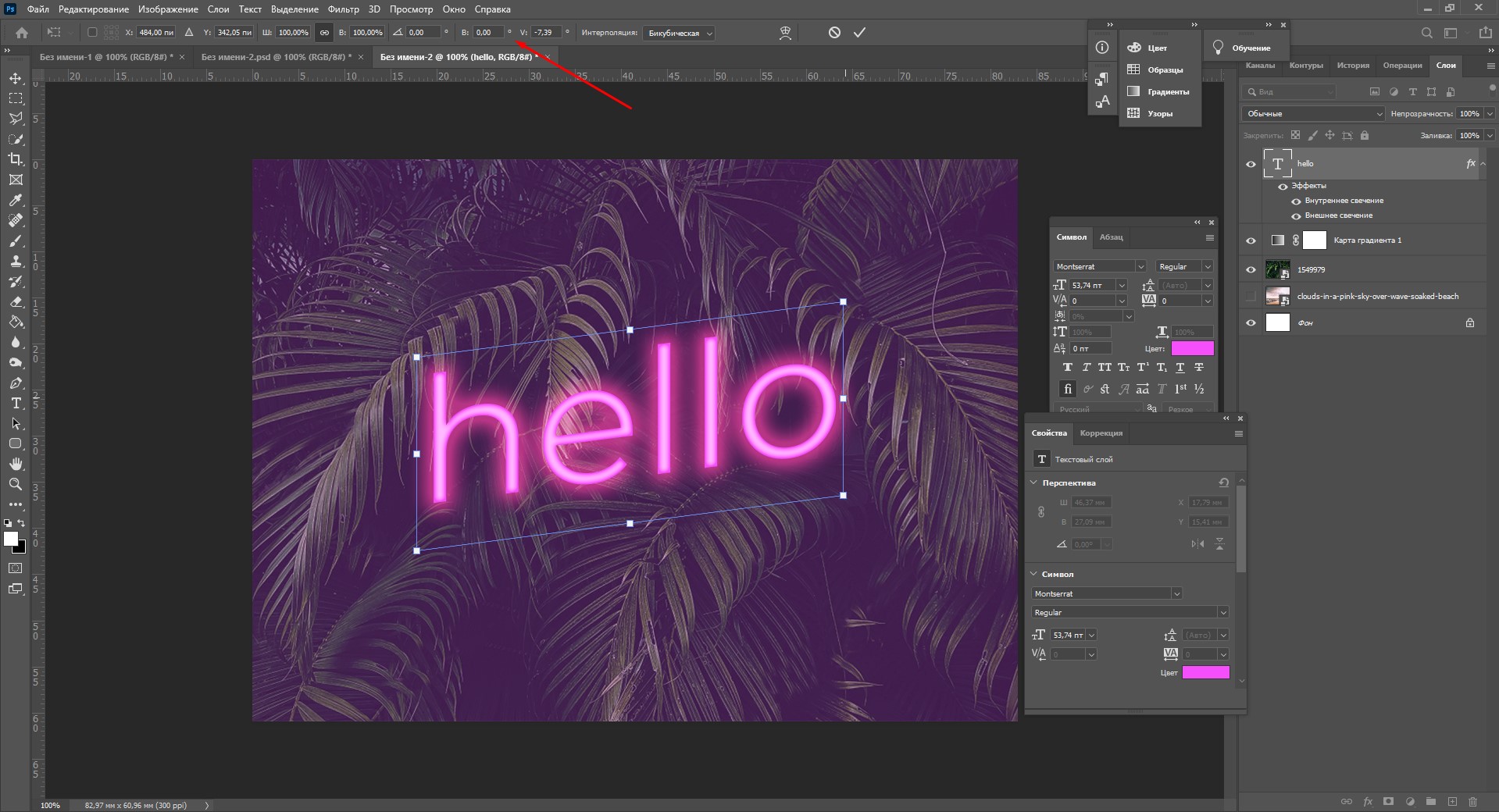
Настройки текста. Панель свойств
Изменение
НАПРАВЛЕНИЕ
ТЕКСТА
Определяет
ВЫРАВНИВАНИЕ
строк абзаца
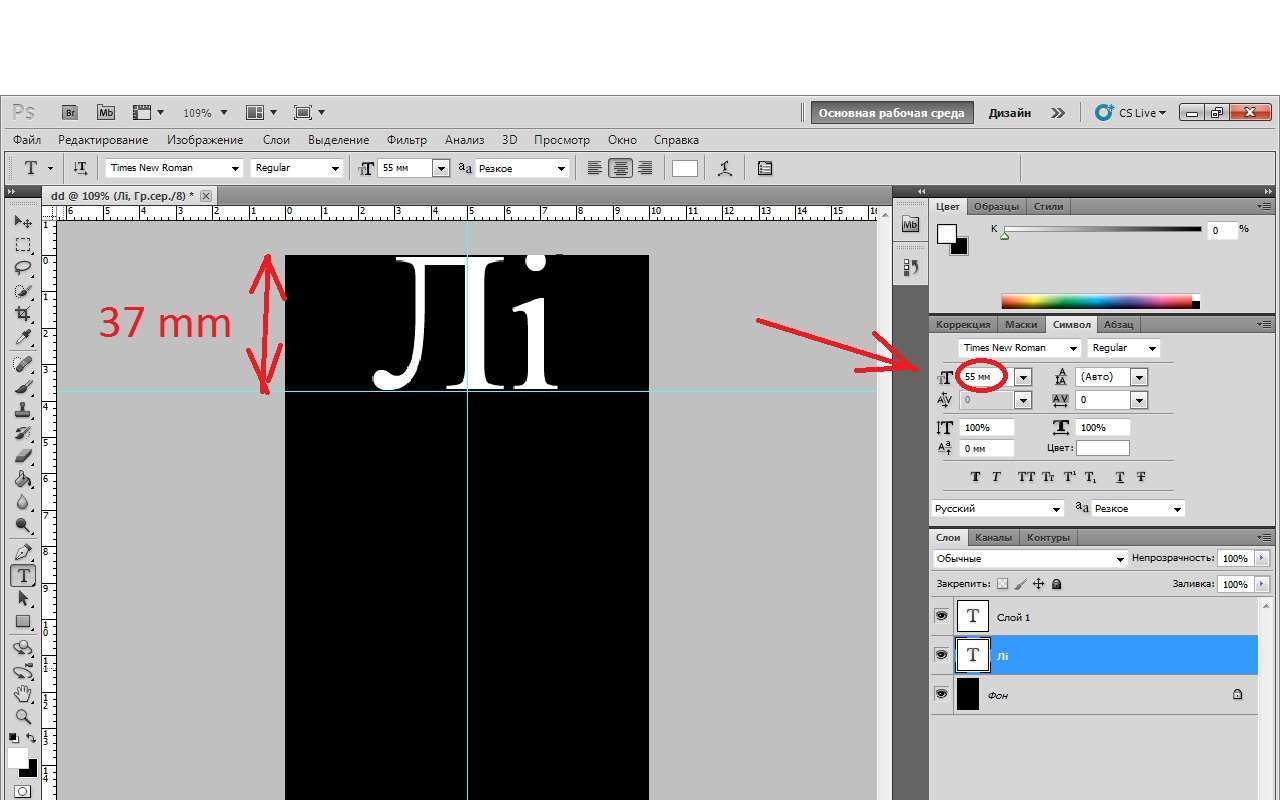
Определяет РАЗМЕР
СИМВОЛОВ (КЕГЛЬ)
ВЫБОР
ГАРНИТУРЫ требуемого набора
символов
Выбор НАЧЕРТАНИЯ –
определяет
насыщенность и объем
Определяет СГЛАЖИВАНИЕ
символов текста, т.е.
позволяет сглаживать
зубцеобразные края текста
Выбор
ЦВЕТА
символов
текста
Получение
ДОПОЛНИТЕЛЬНЫЕ
ПАЛИТРЫ НАСТРОЕК
ТЕКСТА
ИСКАЖЕНИЕ
ТЕКСТА –
позволяет
расположить
текст в
векторной
рамке
произвольной
формы
ОТМЕНА
ВВОДА
текста
ПОДТВЕРЖДЕНИЕ
ВВОДА текста
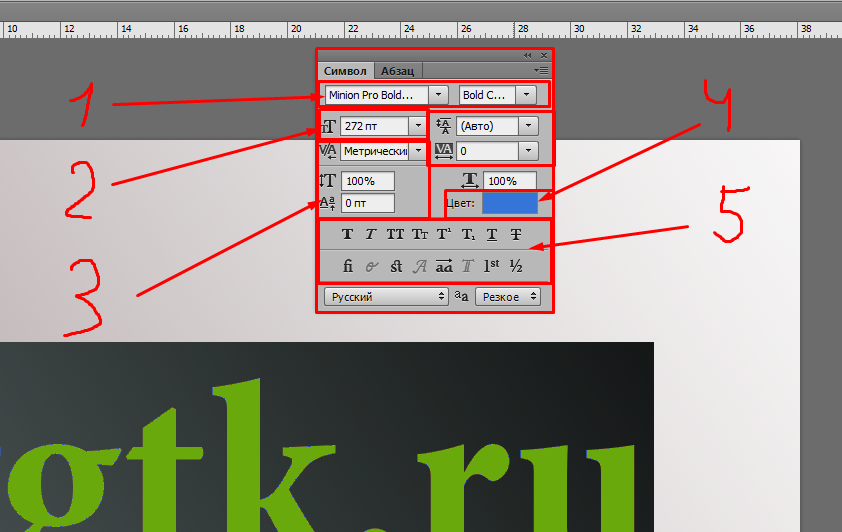
Дополнительные палитры настройки текста
Настройки символов текста
Выбор гарнитуры
Размер символов текста
Кернинг – расстояние как между
отдельными символами
Задает коэффициент масштабирования
символов по высоте
Задает смещение
базовой линии текста
Выбор начертания
Интерлиньяж – вертикальное
расстояние между строками текста
Трекинг –расстояние как между
словами, так и символами
Задает коэффициент масштабирования
символов по ширине
Выбор цвета символов текста
Выбор начертания
Определяет словарь
для переносов
Определяет вид
сглаживания
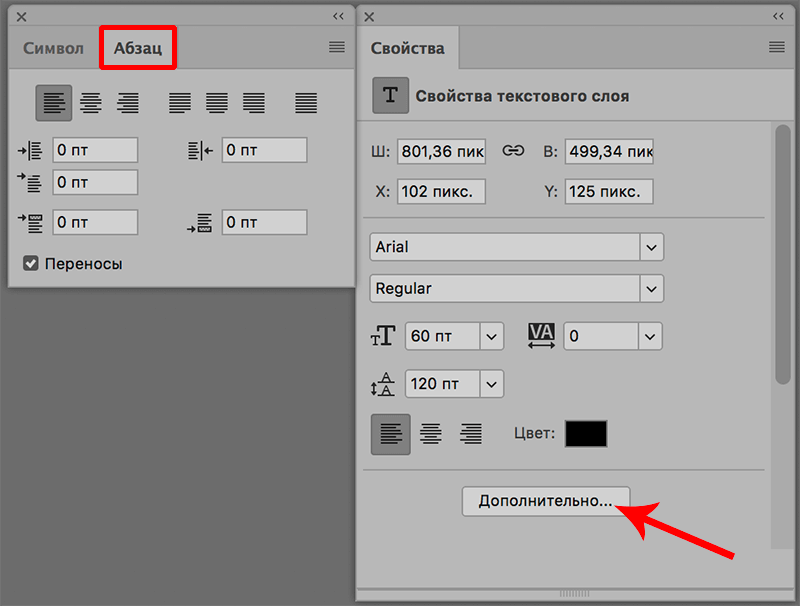
Настройки абзацев текста
Выбор способа выравнивания
строк абзаца
Отступ абзаца слева
Отступ абзаца справа
Величина абзацного отступа
Интервал перед абзацем
Включение переносов
Интервал после абзаца
Палитра Properties (Параметров)
Настройки текста
Расширенные настройки текста для
шрифтов OpenType
Получение
ДОПОЛНИТЕЛЬНЫХ ПАЛИТР
НАСТРОЕК СИМВОЛОВ
ТЕКСТА И АБЗАЦА
Работа со шрифтами
Поиск шрифтов
Для поиска шрифта достаточно ввести
несколько букв его названия в окно
выбора, Photoshop отобразит все
шрифты, имеющие в названии эту
комбинацию букв.
Также для поиска можно использовать
фильтр (см. рис. справа).
Предварительный просмотр
шрифтов
Есть возможность удобно
посмотреть, как будет смотреться
тот или иной шрифт в документе.
Сделав активный текстовый слой,
открыть список и перемещать
курсор по списку без нажатия на
клавишу мыши. Шрифт в
документе при этом не меняется
пока вы не выберите нужный вам
шрифт
Работа со шрифтами из Typekit
Подробнее читайте здесь: https://helpx.adobe.com/ru/photoshop/using/fonts-typekit.html
Новинка: Переменные шрифты OpenType
• Шрифт OpenType
поддерживает такие
настраиваемые
атрибуты, как толщина,
ширина, наклон,
оптический размер и т. д.
• Photoshop поставляется с
несколькими переменными
шрифтами, для которых можно
регулировать толщину, ширину
и наклон с помощью
стандартных ползунков на
панели «Свойства».
• На панели «Символ» или
панели «Параметры» введите
поисковый запрос
«переменный» в списке
шрифтов для поиска
переменных шрифтов. Также
Также
можно щелкнуть значок рядом
с именем шрифта.
Источник: https://helpx.adobe.com/ru/photoshop/using/fonts.html
Команды работы с текстом
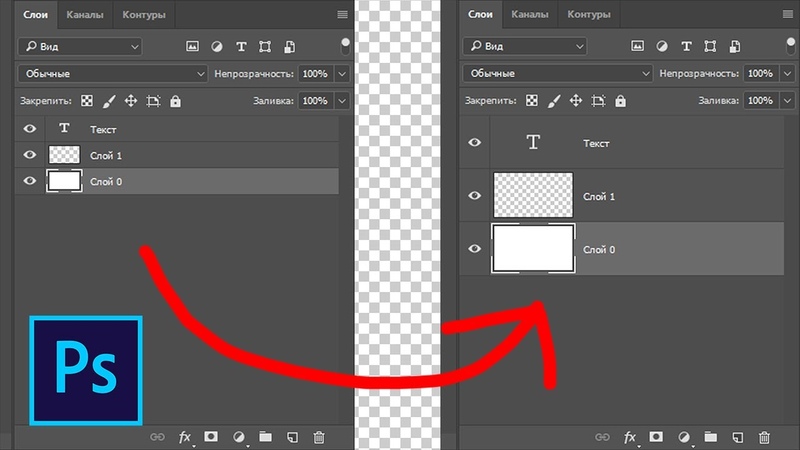
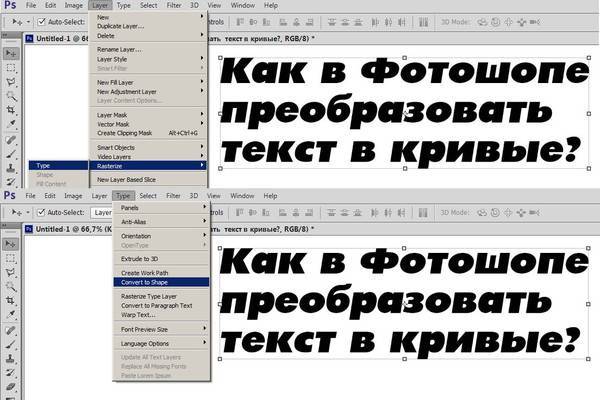
Растрирование текстовых слоев
Первый способ
Растрирование текстовых слоев
Второй способ
Важно!
Вид макета на
другом ПК –
шрифты не
растрированы,
на ПК нет
нужных шрифтов
Макет на
вашем ПК
http://manjuna.com/tutorial-web-design/
http://manjuna.com/tutorial-web-design/
Перед просмотре изображения на другом ПК полезно текстовые слои растрировать, оставляя у
себя вариант в векторе, чтобы оставить возможность дальнейшего редактирования.
Это делается для того, чтобы в случае, если на другом ПК не загружены нужные шрифты
дизайн-макет отображался корректно.
В случае, если текст будет оставаться в векторном представлении, а на ПК не будут загружены
нужные шрифты при открытии документа программа выдаст предупреждения и загрузить текст
с другими шрифтами. Это может привести к некорректному отображению дизайна.
Автоматическая вставка текстовых заглушек
Задание. Создание портрета из текста
Создать портрет из текста.
портрет.jpg
До
После
Задание. Создание портрета из текста
1.
2.
1
Открыть портрет, на основе которого сделаем портрет из
текста (portrait.jpg).
Построить выделение портрета с помощью команды Color
Range (Select/Color Range).
4
5 Select/Color Range
6
2
10
7
3
8
9
3.
4.
Создать новый слой (Layer 1) и залить выделение черным
цветом.
Снять выделение.
Задание. Создание портрета из текста
5.
6.
Создать текстовую заглушку размером с документ
(см. рис. слева).
Загрузить выделение (Ctrl + кликнуть по миниатюрке
слоя Layer 1) (см. рис. Справа).
Задание. Создание портрета из текста
7.
8.
9.
Создать маску слоя с текстовой заглушкой (см. рис.
слева).
Снять выделение.
Создать новый слой (Layer 2) под текстовым слоем и
залить его белым цветом. (см. рис. справа).
(см. рис. справа).
Задание. Создание портрета из текста
8. Сравните результат.
Стили
текста
Зачем нужны стили текста?
• Для соблюдения текстового единообразия в
подготовки изображений одного проекта, при работе с
большим количеством текстовых слоев и др. можно
автоматизировать работу, используя стили текста.
• Различают стили символов и стили абзацев.
Стили символов
Стиль символа включает в себя атрибуты форматирования
символов к символам, абзацу или даже к нескольким абзацам.
Можно создать стили символа, а затем применить их позднее.
Выберите Window > Character Styles, чтобы открыть палитру
«Стили символов». Чтобы применить стиль символа, выделите
текст или текстовый слой и щелкните стиль символа.
Стили шрифтов являются иерархическими: параметры, указанные
вручную, переопределяют любые примененные стили символов,
которые в свою очередь заменяют примененные стили абзацев.
Этот иерархический подход объединяет эффективность
использования стилей и гибкость при настройке проектов.
Подробнее изучить:
• Создание стиля символа.
• Редактирование стиля символа.
• Определение стилей шрифтов по умолчанию.
См. здесь: https://helpx.adobe.com/ru/photoshop/using/formatting-characters.html#main-pars_header_3
Стили абзаца и символов
Стиль абзаца включает в себя атрибуты форматирования как
символов, так и абзацев и может быть применен к одному или
нескольким абзацам. Можно создать стили абзаца и затем
применить их позже.
Выберите Window > Pharagraph Styles, чтобы открыть палитру
«Стили абзацев». По умолчанию каждый вновь созданный
документ содержит стиль «Основной абзац», который
автоматически применяется к вводимому тексту. Этот стиль
можно изменить, но переименовать или удалить нельзя. Стили,
созданные пользователем, можно переименовывать и удалять.
Можно также выбрать другой стиль в качестве стиля,
применяемого к тексту по умолчанию.
Чтобы применить стиль абзаца, выделите текст или текстовый
слой и щелкните стиль абзаца.
Стили шрифтов являются иерархическими: параметры, указанные
вручную, переопределяют любые примененные стили символов,
которые в свою очередь заменяют примененные стили абзацев.
Этот иерархический подход объединяет эффективность
использования стилей и гибкость при настройке проектов.
Редактирование стилей абзаца
Двойной клик
Подробнее изучить: https://helpx.adobe.com/ru/photoshop/using/formatting-paragraphs.html#main-pars_header
Важно!
• При создании нового документа для
проекта начинайте с создания стилей для
символов и абзацев текста.
• Например, полезно задавать стили для:
–
–
–
–
–
–
Заголовков.
Подзаголовков.
Основного текста.
Подписей.
Гиперссылок.
И т.п.
Текст-маска
Текст-маска
Работа по созданию и форматированию текста-маски
идентична работе с обычным текстом.
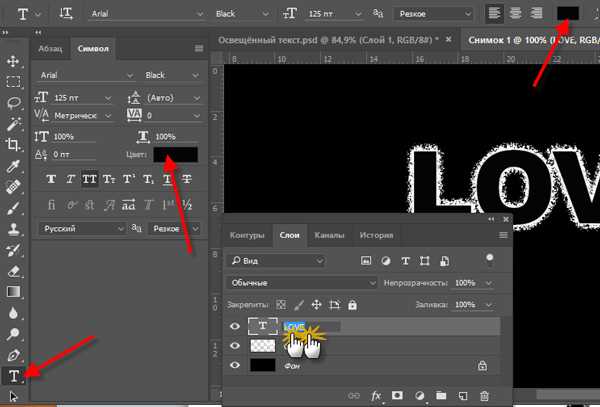
Пример
1.
2.
3.
4.
Выберите инструмент Horizontal
Type Mask.
Настройте параметры текста:
кегль (размер) – 160рt
шрифт – Verdana
начертание – Bold
Кликните на изображении и
введите слово «Фрукты»
заглавными буквами (должно
получиться как на верхнем
рисунке).
Завершите ввод текста Commit
any current edits.
Получатся выделения в форме
букв (см. средний рисунок)
Этот инструмент хорошо использовать
для создания маски слоя (см. нижний
рисунок), для вырезания изображения в
виде букв текста и т.п.
Текстовые
эффекты
Текстовые эффекты
Текстовых эффектов можно добиться с помощью:
1. Применения к тексту настроек форматирования.
2. Применения к слою с текстом эффекта слоя.
3. Применения к слою с текстом фильтров.
Применение настроек форматирования
Буквица
Это будет не буквица как таковая, а ее имитация.
В этом случае достаточно увеличить первую букву в слове
В случае, если вы хотите сделать не имитацию, а настоящую буквицу, то
увеличить букву мало, следует сместить положение ее базовой линии
вниз
«Пляшущий» текст
В этом случае последовательно выделяя каждую букву слова, измените
ей смещение по базовой линии текста: для первой буквы сделайте
положительное смещение, для следующей – отрицательное и т. д.
д.
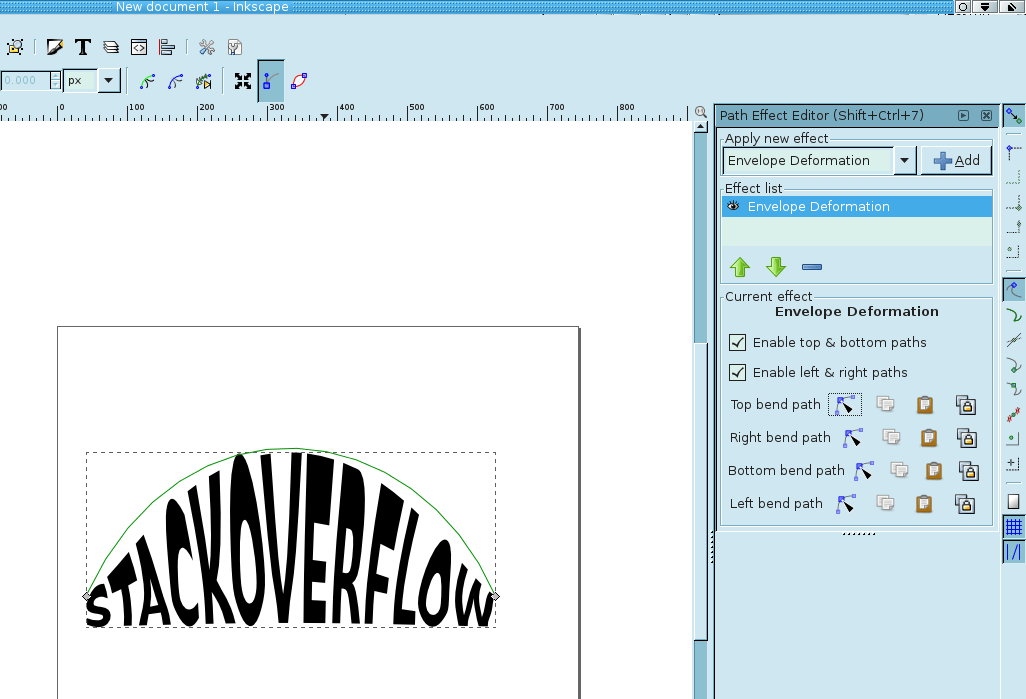
Фигурный текст
В этом случае, воспользуйтесь с панели свойств инструментом
искажения текста, который позволит вам расположить текст в векторной
рамке произвольной формы. Например, сделать слово «рыба» в форме
рыбы и т.п.
Вы можете, экспериментируя, продолжить этот список и прислать
преподавателю, как дополнительный бонус к домашнему заданию
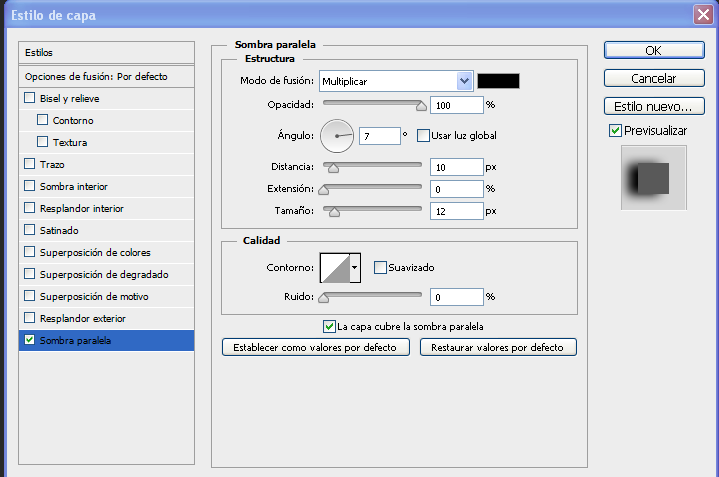
Применение эффекта слоя для текстовых эффектов
Чтобы получить представление каким образом создаются
текстовые эффекты с помощью эффектов слоя проделайте
урок «Отливаем текст из золота в Фотошоп»:
https://photoshop-master.ru/lessons/text/otlivaem-tekst-iz-zolota-v-fotoshop.html
Применение фильтров для текстовых эффектов
Однако, на практике редко используют только фильтры или
только эффекты слоя, поэтому часто для достижения
разнообразных текстовых «красивостей» применяют
комбинацию всех возможных способов создания текстовых
эффектов.
Проделайте еще один урок по созданию золотых букв, в котором
эффект достигается уже не только эффектами слоя, но и
фильтрами.
Урок «Пишем золотыми буквами в Фотошоп»:
https://photoshop-master.ru/lessons/text/pishem-zolotyimi-bukvami-v-fotoshop.html?download=e59522068f3f0aec4d537d579556ec02
Задание
• Возьмите любое изображение.
• Повторите все имеющиеся на данном примере текстовые
эффекты данного плаката.
Обязательно к изучению!
• В приложениях к модулю 5 вы расширите свои знания
по работе со стилями слоев и фильтрами.
Спасибо
за внимание!
Твои вопросы?
Ты можешь их задать:
На форуме «Вопросы по курсу»
56
Добавление эффекта радиального размытия к фотографиям в Photoshop
Вы когда-нибудь видели фотографии с радиальным размытием? Чтобы придать неподвижным изображениям ощущение скорости, многие авторы любят добавлять к своим фотографиям эффект радиального размытия. Это мгновенно усиливает эффект драматизма на снимках. Более того, если вы фотографируете быстро движущиеся объекты, эффект радиального размытия может быть полезен для придания снимку большей привлекательности.
Если вы не знакомы с эффектом радиального размытия, эта статья может послужить руководством к действию. Из этой статьи вы узнаете, как добавить радиальное размытие в Photoshop с помощью простых инструкций.
В этой статье
- Что такое эффект радиального размытия?
- Как добавить эффект радиального размытия к фотографиям в Photoshop?
- Бонусные советы — Альтернатива Photoshop для создания эффекта радиального размытия
Часть 1: Что такое эффект радиального размытия?
Эффект радиального размытия чем-то похож на размытие при движении. Этот эффект может быть создан при длинной выдержке в камере, или вы можете перемещать или поворачивать камеру определенным образом, чтобы создать этот эффект. Многие фотографы также создают эффект размытости движения, увеличивая изображение на длинной выдержке. Добавив этот эффект, вы создадите туннельное видение на своих фотографиях.
Более того эффект радиального размытия также может вызывать определенные эмоции, трансформируя изображение. Чтобы создать этот эффект, необходимо быть точным и аккуратным в движениях камеры. Таким образом, с помощью эффекта радиального размытия можно придать фокус и отобразить определенную скорость на фотографиях.
Чтобы создать этот эффект, необходимо быть точным и аккуратным в движениях камеры. Таким образом, с помощью эффекта радиального размытия можно придать фокус и отобразить определенную скорость на фотографиях.
Часть 2: Как добавить эффект радиального размытия к фотографиям в Photoshop?
Чтобы создать изображение с радиальным размытием, многие люди предпочитают использовать Adobe Photoshop. Основной причиной огромной популярности Photoshop является его отшлифованный и хорошо продуманный интерфейс. Наряду с интуитивно понятным интерфейсом, он также включает в себя различные функции, поддерживаемые искусственным интеллектом. С помощью инструментов цветокоррекции можно управлять насыщенностью, яркостью, оттенком и контрастностью фотографии. Кроме того, вы можете добавить к фотографии слои, если хотите придать ей дополнительную динамику.
Photoshop также позволяет использовать готовые фильтры для дальнейшей модификации. Одним касанием вы можете применять фильтры к фотографиям, не придавая им искусственный или низкокачественный вид. Кроме того, вы можете выполнять базовое редактирование фотографий, используя такие опции, как обрезка и изменение размера. Помимо всех этих возможностей, Photoshop также позволяет добавлять к фотографиям эффект радиального размытия.
Кроме того, вы можете выполнять базовое редактирование фотографий, используя такие опции, как обрезка и изменение размера. Помимо всех этих возможностей, Photoshop также позволяет добавлять к фотографиям эффект радиального размытия.
Шаги по созданию эффекта радиального размытия в Photoshop
Вы хотите научиться создавать радиальное размытие движения в Photoshop? Продолжайте читать эту часть статьи, чтобы найти точные инструкции по созданию эффекта радиального размытия в Photoshop:
Шаг1 Откройте инструмент Photoshop и загрузите изображение, которое вы хотите отредактировать. Нажмите на значок кисти с правой стороны и выберите «Инструмент выделения объекта.» Теперь нарисуйте выделение вокруг объекта на вашем изображении и уточните его с помощью инструмента «Быстрое выделение.»
Шаг2 Чтобы уточнить выбор, используйте клавишу Alt на клавиатуре. После завершения доработки нажмите «Ctrl + J», чтобы скопировать новый фоновый слой. Чтобы создать фоновый слой на Mac, нажмите комбинацию «Command + J».
Шаг3 Затем щелкните по фоновому слою и перейдите на вкладку «Фильтр». Затем выберите «Размытие» и выберите пункт «Радиальное размытие» в выпадающем меню. Настройте окно «Радиальное размытие», выбрав «Масштаб» в качестве метода размытия. Также выберите «Лучший» в разделе «Качество». После этого настройте центр размытия в окне.
Шаг4 После выполнения всех настроек в окне Радиальное размытие нажмите кнопку «ОК». После этого выберите верхний слой и добавьте корректирующий слой «Кривая.» Теперь настройте свойства кривой в соответствии с вашими предпочтениями. Таким образом, на экране можно увидеть эффект радиального размытия фотографии.
Бонусные советы — Альтернатива Photoshop для создания эффекта радиального размытия
Вы столкнулись с проблемой создания радиального размытия в Photoshop? Если да, то не стоит беспокоиться, так как мы предоставим вам лучшую альтернативу Photoshop. Лучшим доступным инструментом, который предлагает высококлассные эффекты и другие функции в дружественном интерфейсе, является Wondershare Filmora.
Скачать бесплатно Для Win 7 или более поздней версии (64-бит)
Скачать бесплатно Для macOS 10.14 или более поздней версии
Для редактирования фото и видео Filmora предоставляет несколько функций, таких как Split Screen, Speed Ramping, Auto Reframe, Motion Tracking и др. Для записи действий на экране или видеовстреч этот инструмент также предоставляет вам диктофон.
Что касается эффектов, Filmora предоставляет массу ярких эффектов, таких как Boris FX, Chroma Key, Mask and Blend, NewBlue FX и др. Помимо того, что это отличный редактор фотографий и видео, вы можете использовать эту платформу для редактирования и изменения аудиоклипов.
Шаги по созданию эффекта радиального размытия с помощью Filmora
Создать эффект радиального размытия в Filmora чрезвычайно просто и легко. Его интуитивно понятный интерфейс позволяет мгновенно добавить эффект радиального размытия несколькими щелчками мыши.
Шаг 1 Добавьте свою фотографию.
Начните с запуска Wondershare Filmora на вашем компьютере. После этого нажмите кнопку «Создать новый проект», чтобы открыть новое окно. Нажмите кнопку «Стрелка» и импортируйте фотографию в медиафайл проекта.
Шаг 2 Добавьте требуемый эффект.
Перетащите фотографию на временную шкалу, чтобы продолжить работу. Теперь перейдите на вкладку «Эффекты» и нажмите на опцию «Видеоэффекты». Затем нажмите на «Utility», чтобы изучить несколько эффектов. Здесь можно использовать три эффекта размытия: Мозаика, Круговой наклонный сдвиг и Линейный наклонный сдвиг.
Шаг 3 Настройте параметры размытия.
Выберите нужный эффект и опустите его на временную шкалу. Теперь увеличьте длительность эффекта в соответствии с клипом. После этого дважды щелкните на эффекте, чтобы открыть его свойства. Здесь можно настроить размер, интенсивность и другие элементы эффекта размытия.
Шаг 4 Отредактируйте клип.
Вы также можете отредактировать клип, добавив титры или дополнительные эффекты. После завершения редактирования нажмите кнопку «Экспорт», расположенную сверху.
Заключение
Многие фотографы и профессионалы применяют различные техники или эффекты для улучшения своих фотографий. Одним из модных эффектов, который может добавить художественный элемент к быстро движущимся объектам на ваших фотографиях, является эффект радиального размытия. Этот эффект может привлечь внимание и сфокусироваться на ваших фотографиях.
Прочитав эту статью, вы узнали, как добавить эффект радиального размытия с помощью Adobe Photoshop. Кроме того, мы рекомендовали Filmora как лучшую альтернативу Photoshop.
20 Как выделить курсивом в Adobe Illustrator? Расширенное руководство
How To
ByNgo Gia Tự
20 как выделить курсивом в Adobe Illustrator? Расширенное руководство2 способа выделить текст курсивом или наклонить его в Adobe Illustrator
[1] Текст, являющийся одним из наиболее важных элементов графического дизайна, можно преобразовывать различными способами для создания различных эффектов на вашем изображении. Например, жирный текст можно использовать для привлечения внимания, а курсив обычно используется для выделения или контраста.
Например, жирный текст можно использовать для привлечения внимания, а курсив обычно используется для выделения или контраста.
Не беспокойтесь! В этом уроке я покажу вам, как выделить текст курсивом на панели «Символы» и как выделить текст, для которого не выбран курсив. несколько кликов
Я покажу разницу на двух примерах. Примечание: скриншоты взяты из версии Adobe Illustrator CC Mac
Как выделить курсивом шрифты, которые не имеют курсивного варианта в Illustrator?
[2]Например, как выделить курсивом шрифт Impact (обычный) в Illustrator CS 6?. Я не могу найти опцию выделения курсивом в окне панели символов.
Обмен стеками графического дизайна — это сайт вопросов и ответов для профессионалов графического дизайна, студентов и энтузиастов. Регистрация занимает всего минуту. Зарегистрируйтесь, чтобы присоединиться к этому сообществу
Я не могу найти вариант выделения курсивом в окне панели символов.. У Impact нет ни курсива, ни жирного шрифта, если уж на то пошло.
Как выделить текст курсивом в Illustrator
[3]Вы устали от мягкого шрифта текста, который вы использовали? Мы уверены, что вы пробовали переключать шрифты, но это не помогло. Еще один способ разнообразить текст — изменить стили символов.
Чтобы выделить текст курсивом, выделите его, перейдите в меню «Тип» и выберите стили символов. Чтобы узнать больше о стилях текста и о том, как включить их в свой дизайн, продолжайте читать.
Они часто используются для привлечения внимания к ключевым словам или фразам, для выделения важных моментов или для обозначения названий произведений, таких как книги или фильмы. Курсив также может обозначать иностранные слова, технические термины или слова, используемые в качестве примеров.
как выделить курсивом в Adobe Illustrator?
[4]— Чтобы выделить текст курсивом в Adobe Illustrator, используйте инструмент «Курсив» (Окно > Тип > Курсив). Как изменить стиль текста на курсив без использования курсивного шрифта в Adobe Illustrator CC 2018
Далее откройте меню «Текст» и выберите «Курсив». Photoshop автоматически изменит шрифт текста на курсив. Есть несколько способов выделить текст курсивом с помощью клавиатуры
Photoshop автоматически изменит шрифт текста на курсив. Есть несколько способов выделить текст курсивом с помощью клавиатуры
Другой способ — удерживать нажатой клавишу «Ctrl» и одновременно нажимать «I».. Один из способов заключается в использовании команды \textit в текстовом редакторе
Как выделить курсивом в InDesign
[5]С InDesign от Adobe Systems вы можете создавать сложные дизайны документов и журнальные макеты для своего малого бизнеса, используя различные инструменты и процессы. Чтобы сохранить целостность отображения шрифта, интерфейс InDesign не содержит кнопок, выделенных полужирным шрифтом или курсивом, как можно было бы ожидать.
Создайте курсивный текст, выбрав шрифт, который включает этот формат в свою группу. для форматирования, чтобы выбрать его, затем выполните одно из следующих действий, чтобы отформатировать текст курсивом.
Выберите курсивную версию шрифта в подменю. Выберите альтернативное семейство шрифтов, если ваш первый шрифт не имеет курсивной версии.
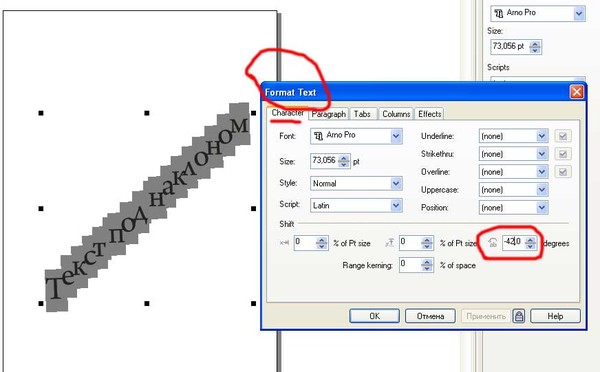
Можно ли выделять курсивом/искажать текст при вводе по пути?
[6]Сдвиг может сработать, но я никогда не делал этого с текстом, состоящим более чем из одной строки или на пути. Однако с сдвигом вы на самом деле не выделяете текст курсивом; на самом деле вы просто наклоняете сам текстовый объект.
Даже если это сработает (и я не ставлю никаких денег за это), это ОЧЕНЬ много работы, чтобы сделать это правильно. Вернемся к Harron по умолчанию: если вам абсолютно необходимо, чтобы этот шрифт был выделен курсивом, молитесь всему свято есть версия, выделенная курсивом, и купите ее.
Горячие клавиши для выделения текста жирным шрифтом и курсивом
[7] Было бы полезно, если бы при вводе/редактировании текста была комбинация клавиш для добавления ЖИРНОГО или КУРСИВА – выделите слово, нажмите CTRL + B, чтобы выделить жирным шрифтом, например.. И, конечно, существует гораздо больше веса и стилей шрифта, чем полужирный и курсив, особенно в медленном, но неизбежном продвижении шрифтов независимо от того, что вы перемещаете. .
.
Но иногда гораздо быстрее нажать Ctrl+B и Ctrl+I при редактировании… Я думаю, вы должны добавить их и использовать только тогда, когда пользователь находится в режиме редактирования текста.
Было бы полезно, если бы при вводе/редактировании текста было сочетание клавиш для выделения ЖИРНЫМ или КУРСИВНЫМ ВЫДЕЛЕНИЕМ — например, выделить слово, нажать CTRL + B, чтобы выделить его жирным шрифтом.
Как выделить текст курсивом в InDesign
[8]Курсив — это способ выделить слово или фразу, которые вы хотите выделить в документе. Но вопрос в том, как сделать текст курсивом в InDesign.
К концу этого урока вы узнаете, как сделать текст курсивом в InDesign, и я покажу вам, как имитировать курсив в InDesign, когда курсив недоступен. Что вы узнаете из этого курсива в InDesign Учебник
Возьмите инструмент «Выделение» (V) и выберите текстовый фрейм, который вы хотите выделить курсивом. На панели «Символ» щелкните раскрывающийся список «Толщина» и выберите «Курсив» поверить, что я не могу понять это. . Я серьезно не могу поверить, что я не могу этого понять.
. Я серьезно не могу поверить, что я не могу этого понять.
На панели персонажа, на панели свойств и на панели параметров. Я почти уверен, что у вас открыта хотя бы одна из этих панелей
На других может быть примерно 40 вариантов (легкий, средний, тяжелый, сверхжирный, легкий курсив, средний курсив, жирный курсив, очень жирный курсив, сжатый светлый, сжатый средний и т. д. Примечание. Никогда не делайте поддельный курсив, искажая текст, или поддельный жирный, делая его толще
Введите в Adobe Illustrator
[10]Тип точки — это вертикальная или горизонтальная строка текста, которая начинается там, где мы щелкаем, и расширяется по мере ввода символов. Шаг 1: Перейдите на палитру инструментов и выберите инструмент «Текст» или инструмент «Вертикальный текст».
Шаг 3: Перейдите к рисунку и щелкните там, где вы хотите начать линию. Шаг 4: Введите текст в текстовое поле и нажмите Enter, чтобы начать новую строку внутри объекта того же типа.
Тип области использует границы объекта для управления потоком символов по горизонтали или по вертикали. Когда введенный текст достигает предела, он автоматически переносится, чтобы соответствовать заданной области.
Когда введенный текст достигает предела, он автоматически переносится, чтобы соответствовать заданной области.
Adobe Illustrator : Есть ли способ сделать шрифт курсивом?
[11]В Photoshop есть возможность преобразовать шрифты без курсива в искусственный курсив. Я что-то упустил или они упустили что-то настолько очевидное?
У меня есть маленькое окно, в котором есть вкладки «символ», «абзац» и «открытый тип». Во вкладке «Персонаж»; первая строка — это стиль шрифта, а вторая позволяет выделить жирным шрифтом или курсивом, или даже полужирным курсивом
Sigene, то, что вы сказали, работает, когда используемый вами шрифт имеет варианты полужирного и курсивного начертания, но многие из них этого не делают. , именно об этом я и спрашивал. У Pulykamell действительно был работающий ответ на мою проблему
Adobe XD (Experience Design) Italic ShortCut в MacOS
[12] |Adobe XD (Experience Design) Snap Anchor Point Angle ShortCut в MacOS|. |Adobe XD (Experience Design) Создание ярлыков символов в MacOS|
|Adobe XD (Experience Design) Создание ярлыков символов в MacOS|
|Adobe XD (Experience Design) Нижний ярлык в MacOS|. |Adobe XD (Experience Design) Вертикальный ярлык в MacOS|
|Adobe XD (Experience Design) из Center ShortCut в MacOS|. |Adobe XD (Experience Design) Ярлык монтажной области в MacOS|
Курсив в форматировании Illustrator из электронной таблицы Excel с использованием VBA
[13]Во-первых, рискуя констатировать очевидное, я сначала определил, что шрифт, который мне «нужно» использовать, действительно доступен для моей копии Illustrator, поскольку он случается, чтобы использовать Monotype Corsiva в коде, он должен быть «MonotypeCorsiva»! Уроки здесь заключаются в том, что «настоящее» имя шрифта может отличаться от имени шрифта, отображаемого в Illustrator, а «настоящее» имя шрифта также указывает на «стиль». Я использовал следующий код, который просто перечислял шрифт и его «стиль» в Immediate Window 9 Excel.0003
РЕДАКТИРОВАТЬ – ОБНОВИТЬ, ВКЛЮЧАЯ СРЕДСТВА НАНЕСЕНИЯ КУРСИВА. pointTextRef.Contents = «Некоторый текст в точечном текстовом фрейме»
pointTextRef.Contents = «Некоторый текст в точечном текстовом фрейме»
IApp.Documents(1).TextFrames(1).TextRange.CharacterAttributes.TextFont = IApp.TextFonts.Item(fnt.Name). MsgBox «Посмотрите на текстовый шрифт, прежде чем менять его на другой».
Как создать текстовое поле в Illustrator
[14]В Adobe Illustrator текст можно добавить в документ двумя основными способами: точечным и областным. Эти два типа текста имеют явные различия и лучше всего используются в разных ситуациях.
Точечный тип полезен, когда вам нужно добавить небольшой текст, например метку или заголовок, в определенное место на иллюстрации. При наведении курсора на край точечного типа вы можете растянуть и наклоните сам шрифт, щелкнув и перетащив его.
При создании типа области Illustrator автоматически оборачивает текст внутри текстового поля и переходит к новой строке, когда текст достигает края поля. Тип области полезен, когда вам нужно добавить большой объем текста, например, абзац или статью, и вы хотите, чтобы он содержался в определенной области иллюстрации.
Как исказить текст в Illustrator?
[15]При работе с текстом в Illustrator важно знать, как можно наклонить текст для создания желаемого эффекта. Существует несколько способов искажения текста, и каждый из них имеет свои преимущества и недостатки.
По умолчанию инструмент «Трансформация» находится в верхнем левом углу рабочей области Illustrator внутри параметра «Объект». Там выберите «Сдвиг» в параметрах инструмента «Трансформация».
В появившемся всплывающем окне отрегулируйте «Угол сдвига» по своему усмотрению. Если вы хотите, чтобы ваш текст наклонялся влево, установите отрицательный угол.
Как работать с текстом в Adobe Illustrator
[16]Adobe Illustrator имеет шесть различных инструментов для работы с текстом: «Текст», «Тип области», «Текст на пути», «Вертикальный тип» «Вертикальный тип области» и «Вертикальный тип на пути». Есть три инструмента для горизонтального шрифта, который идет по экрану.
В этой статье вы узнаете, как работать со шрифтом в Illustrator. Вы можете щелкнуть и удерживать инструмент «Текст», чтобы увидеть все сгруппированные с ним инструменты.
Вы можете щелкнуть и удерживать инструмент «Текст», чтобы увидеть все сгруппированные с ним инструменты.
С его помощью вы можете печатать вдоль края открытого контура или внутри закрытого контура.. — Area Type создает текст внутри открытого или закрытого контура.
LibGuides в библиотеках Университета Оклахомы
[17]Многие изображения, созданные с помощью Illustrator, предназначены для коммерческого использования и часто содержат уникальные логотипы и текст. Теперь, когда вы знакомы с основами создания фигур и простых иллюстраций, вы также можете изучить основы инструментов текста.
Обратите внимание, что в следующем разделе не рассматривается инструмент «Вертикальный текст», поскольку он текст вертикально, а не горизонтально.. Создайте новый слой на панели «Слои» и переименуйте его в «Текст» 9.0003
Наличие этого слоя в верхней части списка означает, что ни один текст не будет перекрыт объектами под слоем «Текст». Создайте подслой «Текст» и переименуйте его в «Основной тип».
символов курсивный шрифт в Adobe Illustrator 10
[18]У вас нет разрешения на удаление сообщений в этой группе. Либо адреса электронной почты являются анонимными для этой группы, либо вам необходимо разрешение на просмотр адресов электронной почты участников для просмотра исходного сообщения
Либо адреса электронной почты являются анонимными для этой группы, либо вам необходимо разрешение на просмотр адресов электронной почты участников для просмотра исходного сообщения. Математические курсивные символы доступны от Adobe в математических шрифтах Lucida.
Какие именно математические символы вам нужны? Являются ли они стандартными шрифтами Mac? Если нет, шрифт «Symbol» не имеет курсивной версии
Как использовать Type & Fonts в Adobe Illustrator для оформления открытки
[19] Посмотрите видео Как получить сертификат, чтобы узнать, как заработайте свой и нажмите на доступные уровни сертификата ниже для получения дополнительной информации. Привет, в этом видео мы собираемся сделать эту простую открытку
Привет, в этом видео мы собираемся сделать эту простую открытку
Мы можем загрузить их бесплатно и использовать их как часть наших дизайнов. Хорошо, давайте научимся делать это прямо сейчас в Illustrator.
В разделе «Искусство и иллюстрация» есть предустановка для открытки, но если я нажму на нее и переключу сюда, чтобы сказать дюймы или миллиметры, получится действительно странное соотношение. Может быть, это где-то в мире, в зависимости от того, что традиционно
Добавить шрифты Adobe Illustrator
[20]Mac поддерживает следующие типы шрифтов: DFONT, OTF, TTF, TTC, PostScript и Multiple Master. Другими словами, это лучше всего, если у них есть полный алфавит (как нижний, так и верхний регистр) и несколько стилей (например, жирный, курсив и, по крайней мере, обычный). Шрифты в Illustrator должны быть полными. Есть несколько советов по выбору шрифтов: На всякий случай мы рекомендуем вам сохранить всю вашу работу и закрыть все приложения. Загрузите любые надписи, которые вы хотите установить
Добавление шрифтов в Illustrator на Mac OS Добавление шрифтов в Illustrator на Mac определенно не сложнее, чем на Windows. Прежде чем начать, закройте все приложения, использующие текст. В последнем случае лучше всего найти подходящую альтернативу для использования вместо этого (подробнее об этом позже)
Прежде чем начать, закройте все приложения, использующие текст. В последнем случае лучше всего найти подходящую альтернативу для использования вместо этого (подробнее об этом позже)
Если он по-прежнему не работает, удалите и переустановите шрифт. Если ваш шрифт по-прежнему не отображается, попробуйте закрыть Illustrator и перезагрузить компьютер
Как изменить стиль текста на курсив без использования курсивного шрифта в Adobe Illustrator CC 2018
Как изменить стиль текста на курсив без использования курсивного шрифта в Adobe Illustrator CC 2018
Как изменить стиль текста на курсив без использования курсивного шрифта в Adobe Illustrator CC 2018
Справочник 90 011
- https ://illustratorhow.com/how-to-tilt-italicize-text/#:~:text=Step%201%3A%20Выберите%20текст%20, курсив%20%20и%20это%20это.
- https://graphicdesign.
 stackexchange.com/questions/42412/how-do-i-italicize-fonts-that-dont-have-an-italic-variant-in-illustrator
stackexchange.com/questions/42412/how-do-i-italicize-fonts-that-dont-have-an-italic-variant-in-illustrator - https://allfreemockups.com/how-to-italicize-text-in-illustrator/
- https://deletingsolutions.com/how-to-italicize-in-adobe-illustrator/
- https:// smallbusiness.chron.com/italicize-indesign-44514.html
- https://adobe.illustrator.windows.narkive.com/h4l0nmtM/illustrator-cs3-can-you-italicize-skew-text-as-you-enter -it-along-a-path
- https://illustrator.uservoice.com/forums/333657-illustrator-desktop-feature-requests/suggestions/33679330-keyboard-shortcuts-for-bold-and-italic-text
- https://design.tutsplus.com/tutorials/how-to-italicize-text-in-indesign–cms-41992
- https://www.reddit.com/r/AdobeIllustrator/comments/7zy1ll/noob_here_how_do_i_use_bold_or_italic_on_text /
- https://www.javatpoint.com/type-in-adobe-illustrator
- https://boards.straightdope.com/t/adobe-illustrator-is-there-a-way-to-make- a-font-italics/320667
- https://www.
 bsarkari.com/adobe-xd-experience-design-italic/shortcut/12440
bsarkari.com/adobe-xd-experience-design-italic/shortcut/12440 - https://stackoverflow.com/questions/27004515/italics-in- форматирование-иллюстратор-из-excel-таблицы-с помощью-vba
- https://pixelandbracket.com/how-to-make-a-text-box-in-illustrator/
- https://www.websitebuilderinsider.com/how-do-you-skew-text-in- illustrator/
- https://www.universalclass.com/articles/computers/adobe/illustrator/how-to-work-with-type-in-adobe-illustrator.htm
- https://guides.ou.edu /adobe-illustrator-basics/type-tools
- https://groups.google.com/d/topic/adobe.typography/rtehq2CwXK8
- https://bringyourownlaptop.com/courses/adobe-illustrator-cc-beginner -обучающий-курс-руководство/Как-использовать-тип-и-шрифты-в-Adobe-Illustrator-для-дизайна-открытки
- https://pikolmama.weebly.com/add-adobe-illustrator-fonts.html
Смело идите . . . Или это по-итальянски?
| Джим Феличи |
Ваше базовое семейство шрифтов состоит из четырех элементов: прямой, курсивный, жирный прямой и полужирный курсив. У них могут быть другие имена (я расскажу об этом в следующей колонке), но эта четверка стала стандартной. Вы можете задаться вопросом, почему за римским шрифтом всегда следуют эти три второстепенных начертания. Часть ответа — акцент. Другая часть — реклама. В этой колонке будет рассмотрено, как использовать эти вторичные лица и приемы их установки.
У них могут быть другие имена (я расскажу об этом в следующей колонке), но эта четверка стала стандартной. Вы можете задаться вопросом, почему за римским шрифтом всегда следуют эти три второстепенных начертания. Часть ответа — акцент. Другая часть — реклама. В этой колонке будет рассмотрено, как использовать эти вторичные лица и приемы их установки.
Всегда существовали различные стили шрифта, основанные главным образом на стилях почерка. Соединение римских (как у Юлия Цезаря) заглавных букв с каролингскими (как у Карла Великого) минускулами привело к появлению нашего современного прописного и строчного алфавита, и эти формы оказались очень адаптируемыми.

The Italian Connection
Когда коммерческая типография впервые появилась в конце 15-го века, наклонный курсивный стиль письма был очень популярен, и вскоре он нашел свое применение в печатных шрифтах. Заслуга в этом принадлежит Манутиусу Альдусу, который поручил Франческо Гриффо разработать первый из гуманистических курсивных шрифтов, который мы теперь называем курсивом, так называемым в то время просто потому, что он пришел из Италии.
Печатники могли набирать курсив более плотно, чем прямой, что экономило бумагу, поэтому как по экономическим, так и по стилистическим причинам курсив был в моде до середины 16 века. Затем вернулись римские шрифты, а курсив стал использоваться для выделения, что является основной ролью, которую они играют сегодня.
Хотя курсив часто используется для стилистического контраста — например, в подписях к картинкам — его основное применение — выделение и уточнение значений определенных набранных слов. И наоборот, если вы хотите сделать акцент в отрывке, выделенном курсивом, переключитесь на прямой шрифт.

Для тех из вас, кто помнит пишущие машинки, используйте курсив для всего, что вы использовали для подчеркивания. При настройке типа обычно нет необходимости использовать подчеркивание или подчеркивание .
Основное использование курсива:
• Названия книг и периодических изданий
• Названия произведений искусства и музыкальных произведений
• Названия фильмов, пьес и телепередач
• Необычные термины, введенные впервые в рукопись
• Определения в предложении («Использование палки в качестве оружия называется рубящий. )
• Названия собственные кораблей и самолетов
• Отдельные буквы, называемые буквами (« а странной формы». )
• Слова, используемые в качестве слов («Я предпочитаю термин скоропись вместо курсив». )
• Иностранные слова и фразы, которые не являются частью популярного употребления (используйте словарь, чтобы разобраться)
• Знаки препинания (точки, запятые, двоеточия и точки с запятой), следующие за текстом, выделенным курсивом
Курсив также часто используется в качестве редакционный прием, чтобы выделить то, что, по мнению автора, является особенно заметной частью текста, цитируемого из другого источника, редакционный акцент, который всегда следует признавать.
 Курсив может изменить значение — это не просто типографское украшение — поэтому его нужно использовать осторожно.
Курсив может изменить значение — это не просто типографское украшение — поэтому его нужно использовать осторожно. Знакомство с семьей
Несмотря на то, что курсивные шрифты использовались в этих целях уже давно, практика разработки курсивного дополнения для определенного римского начертания началась только в 18 веке. Многие из выделений курсивом, которые мы видим для возрождения старых лиц, на самом деле являются современными изобретениями, попытками создать семьи вокруг лиц, у которых их изначально не было.
Слово курсив, , кстати, не обязательно подразумевает наклонные символы, и некоторые очень ранние курсивные начертания действительно были вертикальными. Даже сегодня наклон курсивного шрифта сильно различается, как показано ниже.
Рис. 2. Rialto стоит почти вертикально. Дидо — один из наиболее наклонных курсивов, наклоненный под углом около 20 градусов.
Жирный подход
Если роль курсива заключается в лингвистическом акценте — для уточнения смысла, то роль полужирного шрифта — в графическом акценте: для уточнения структуры страницы и иерархии текста.
 В редакционных терминах полужирный шрифт не играет никакой роли. Вместо этого они часто используются для подзаголовков, заголовков и так далее. Это визуальные подсказки, а не подсказки к смыслу.
В редакционных терминах полужирный шрифт не играет никакой роли. Вместо этого они часто используются для подзаголовков, заголовков и так далее. Это визуальные подсказки, а не подсказки к смыслу. Таким образом, нередко предупреждения и оповещения выделяются жирным шрифтом, где в противном случае их можно было бы не заметить. В руководстве пользователя, которое в противном случае было бы серым, было бы целесообразно выделить жирным шрифтом часть об опасности поражения электрическим током. Но опять же, это графический сигнал — ПРОЧИТАЙТЕ МЕНЯ! — не редакционный прием как таковой.
Проблема с использованием жирного шрифта вместо курсива заключается в том, что он слишком выразительный. Они привлекают внимание к странице, даже если не должны. Литературный акцент должен делаться, когда взгляд читателя попадает на эту точку строки, а не тогда, когда читатель впервые переворачивает страницу. Соответствующий цвет шрифтов прямого текста и их курсивных дополнений обеспечивает эту визуальную гармонию.

Начертание полужирным шрифтом, созданное как дополнение к римлянам с жирным шрифтом, является довольно новой разработкой. Хотя жирные шрифты, в том числе выпуклые «толстые лица», стали популярными для рекламы в середине 19-го века, практика их регулярного проектирования как частей семейств шрифтов утвердилась только в 20-м веке. Это позволило разместить всю рекламу в гармоничном наборе лиц, предназначенных для совместного использования. Эта практика быстро распространилась на публикации, где жирный шрифт обычно используется для отображения ролей.
Рисунок 3. Когда толстые лица впервые появились в 1820-х годах, они радикально отличались от нормального типа. Они положили начало тенденции к смелому, привлекающему внимание шрифту дисплея. Сегодня они стали частью мейнстрима, часто выделены жирным или сверхжирным шрифтом, как показано здесь.
Что касается полужирного курсива, используйте его с полужирным начертанием так же, как если бы вы использовали курсив при установке с обычным прямым начертанием.
 Однако чаще всего полужирный курсив используется для отображения шрифта и контраста макета, например, в подзаголовках и вводных заголовках.
Однако чаще всего полужирный курсив используется для отображения шрифта и контраста макета, например, в подзаголовках и вводных заголовках. Проблемы с набором полужирным шрифтом
Установка шрифта курсивом и полужирным начертанием вызывает некоторые проблемы, с которыми вам не придется сталкиваться при наборе обычного старого римского шрифта.
Основная проблема жирных лиц — это их смелость. Их толстые штрихи, как правило, делают отрицательные пространства внутри и вокруг персонажей немного сжатыми. При установке небольших размеров счетчики («отверстия») в таких символах, как e и a, могут забиваться чернилами во время печати, особенно на дешевой бумаге.
Это распространенная проблема при использовании старых лицевых поверхностей, которые были разработаны для использования на машинах для компоновки линотипов из чугуна. Эти чудеса инженерного искусства перемещались по небольшим формам для каждого символа, и по мере того, как оператор печатал, эти формы выстраивались в ряды и заливались расплавленным свинцом, отливая целую линию шрифта (линейный тип, понятно?) в одно целое.
 . Но из-за конструкции машины все символы вторичных шрифтов должны были иметь ту же ширину символов, что и символы римского шрифта.
. Но из-за конструкции машины все символы вторичных шрифтов должны были иметь ту же ширину символов, что и символы римского шрифта. Это сделано для полужирных шрифтов, таких как Times Roman Bold. Семейства шрифтов, разработанные в эпоху цифровых шрифтов, не имеют этой проблемы (или, по крайней мере, не должны). Но вы все равно должны быть осторожны при использовании жирного шрифта в маленьком размере.
Проблемы с набором текста курсивом
Начертания курсивом вызывают свои тонкие проблемы набора текста. Во-первых, их персонажи имеют тенденцию быть немного паукообразными, а тонкие части их штрихов часто становятся довольно тонкими. В небольших размерах курсивные символы могут разбиться во время печати, если чернила наносятся на печатную машину слишком экономно. Когда печатные формы изготавливаются из традиционных пленок (вместо технологии прямого изображения на форму), недоэкспонирование размывает тонкие черты символов.
Подобно тому, как растекание чернил может забить счетчики мелкого полужирного шрифта, курсивное начертание может разбиться, если оно установлено в обратном порядке (белое на черном).
 Это веская причина избегать инвертирования курсивного шрифта, за исключением больших размеров текста (скажем, 12 пунктов) и шрифта для отображения. И хотя использование смешанных цветов для печатного шрифта может сделать любой текстовый шрифт немного размытым, курсивный шрифт имеет особое значение.
Это веская причина избегать инвертирования курсивного шрифта, за исключением больших размеров текста (скажем, 12 пунктов) и шрифта для отображения. И хотя использование смешанных цветов для печатного шрифта может сделать любой текстовый шрифт немного размытым, курсивный шрифт имеет особое значение. С точки зрения композиции шрифта курсив создает проблемы, которые легко упустить из виду из-за его угла наклона. Следите за этими ситуациями и используйте ручной кернинг, чтобы освободить пробелы при столкновении символов:
• курсивные символы, за которыми следуют римские закрывающие скобки, скобки или фигурные скобки
• курсивные символы, за которыми следуют римские вопросительные или восклицательные знаки
• курсивные символы, за которыми следуют римские кавычки или апострофы
• курсивные скобки, скобки и фигурные скобки, за которыми следуют латинские символы
Рис. 4. Плохие вещи случаются, когда курсив и прямой начертание накладываются друг на друга.
Курсив несколько сложнее читать, чем прямой шрифт, в основном потому, что мы не привыкли читать длинные тексты курсивом.
 Исследования удобочитаемости показывают, что, когда хорошо продуманные шрифты используются для печати книг и журналов, люди будут читать любой знакомый стиль шрифта — прямой, курсив, дробный — с одинаковой легкостью, если они привыкли его видеть.
Исследования удобочитаемости показывают, что, когда хорошо продуманные шрифты используются для печати книг и журналов, люди будут читать любой знакомый стиль шрифта — прямой, курсив, дробный — с одинаковой легкостью, если они привыкли его видеть. Тем не менее, поскольку мы не привыкли читать много курсивом, постарайтесь не делать их более трудными для чтения, чем они уже есть. Например, избегайте жесткого отслеживания размеров текста, потому что это приводит к размытию курсивных символов. Точно так же в узких размерах шрифт с оправданным курсивом выглядит хуже, чем прямой шрифт; установите его влево, когда сможете.
Постскриптум
Когда я начинал эту колонку, я собирался написать о Unicode и поиске нужных символов в шрифтах с большим набором символов. Но колонка грозила превратиться в книгу, и я оставил попытки ее обуздать. Вас могут заинтересовать советы по поиску персонажей? Если так, дайте мне знать, и я вернусь к точильному камню. Все другие идеи для тем также приветствуются, натч.

