2 способа выделить текст курсивом или наклонить его в Adobe Illustrator
By June Escalada | Обновлено
Текст, являющийся одним из наиболее важных элементов графического дизайна, можно трансформировать различными способами для создания различных эффектов в вашей работе. Например, жирный текст можно использовать для привлечения внимания, а курсив обычно используется для выделения или контраста.
Многие стили шрифтов уже имеют варианты, выделенные курсивом, но если нет, вы можете использовать Сдвиг опция. Не знаете, где это?
Не беспокойтесь! В этом уроке я покажу вам, как выделить курсивом текст из панели символов и как сделать заголовок для текста, для которого не выбран курсив.
СОДЕРЖАНИЕ
- 2 Способы для курсирования/наклона текста в Adobe Illustrator
- 1. Преобразование> сдвиг
- 2.
 Изменить стиль персонажа
Изменить стиль персонажа
- Иллюстратор
Если выбранный вами шрифт уже имеет курсивные варианты, отлично, вы можете выделить текст курсивом несколькими щелчками мыши. В противном случае вы можете применить эффект «сдвига» к шрифту, у которого нет курсива. Я покажу разницу на двух примерах.
Примечание: скриншоты взяты из версии Adobe Illustrator CC для Mac. Windows или другие версии могут выглядеть иначе.
1. Transform > Shear
Шаг 1: Используйте инструмент «Текст», чтобы добавить текст на монтажную область.
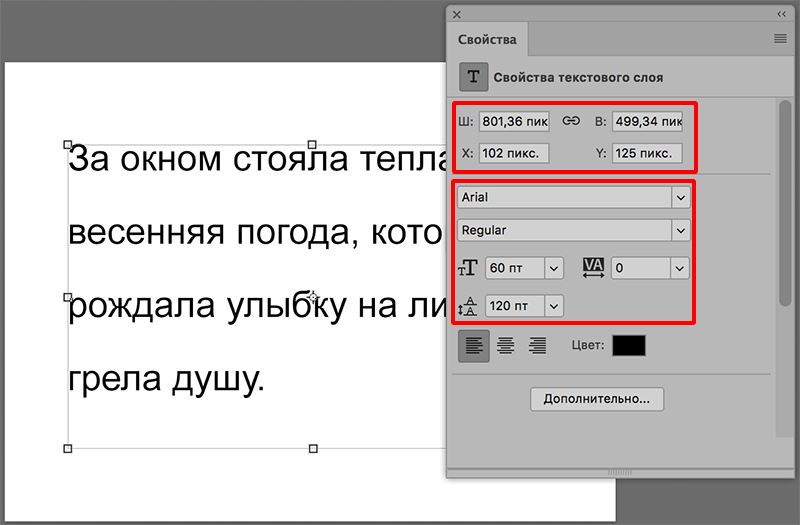
Шрифтом по умолчанию должен быть Myriad Pro, который не имеет курсивного начертания. Вы можете увидеть варианты шрифта, нажав на панель параметров стиля шрифта.
Как видите, доступен только Regular. Поэтому нам придется преобразовать текст, добавив угол сдвига.
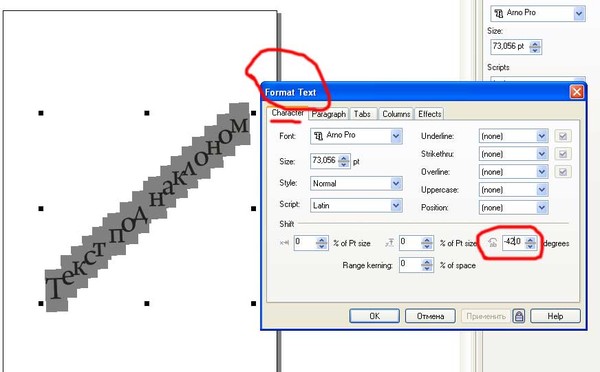
Шаг 2: Выберите текст, перейдите в верхнее меню и выберите Object > Transform > Shear .

Появится окно настроек, и вы сможете озаглавить текст, изменив настройки. Если вы хотите выделить текст курсивом, похожим на обычный курсивный стиль шрифта, вы можете выбрать Horizontal и установите Shear Angle около 10. Я установил его на 25, чтобы показать более очевидный наклон.
Вы также можете наклонять текст в других направлениях, изменяя ось и угол наклона.
Вот как вы наклоняете текст с помощью инструмента «Наклон», когда шрифт не имеет курсивного варианта по умолчанию. Если вы решили изменить шрифт, и он имеет курсив, следуйте приведенному ниже методу.
2. Изменить стиль символов
Шаг 1: Выделите текст и найдите шрифт, рядом с которым есть маленькая стрелка, а рядом с названием шрифта — число. Стрелка означает, что есть подменю (больше вариантов шрифта), а цифры показывают, сколько вариантов шрифта, скорее всего, вы найдете Курсив .
Шаг 2: Нажмите Курсив и все.
 Вот как сделать стандартный наклонный текст.
Вот как сделать стандартный наклонный текст.Завершение
В Adobe Illustrator довольно легко выделить текст курсивом или наклонить его, используя любой из описанных выше способов. Стиль шрифта является более быстрым и простым вариантом, если выбранный вами шрифт имеет курсивную вариацию. Параметр «Разрез» более гибок для заголовков под разными углами и может создать более драматический эффект.
О Джун Эскалада
Окончила специальность «Креативная реклама», более восьми лет работала графическим дизайнером в области брендинга и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
139 Имитация полужирного и курсивного начертания, когда в семействе шрифтов их нет — видеоруководство по InDesign
“
Иногда, чтобы получить нужный эффект в InDesign, нужно немного схитрить.


 Теперь, в зависимости от шрифта, иногда можно просто добавить обводку прямо из панели образцов. Или, конечно же, он также доступен здесь, в панели управления. Итак, давайте просто сделаем это прямо отсюда. Таким образом, на шрифте обычно нет обводки. Просто есть начинка. Но я собираюсь дать ему обводку, и я собираюсь дать ему обводку того же цвета, что и заливка. Итак, если это черный шрифт, вы даете ему черную обводку. Вот такой красивый оранжевый цвет. Теперь, с этим конкретным шрифтом, это выглядит довольно ужасно. Ну, может быть, здесь, в Gs, он действительно липкий, но я думаю, вы бы назвали его черным или таким, как, в отличие от жирного или ультражирного. Это слишком много. Итак, если добавление обводки того же цвета вам не подходит, нажмите «Отменить», и вы сможете получить более точный контроль, если преобразуете тип в контуры. Таким образом, у вас есть возможность применить обводку, но добавить обводку по своему выбору. Каким бы широким вы ни хотели, чтобы этот штрих был. Чтобы преобразовать текст в контур, выберите его, а затем перейдите в меню «Тип» и выберите «Создать контуры».
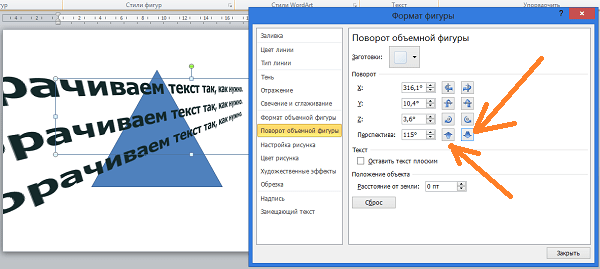
Теперь, в зависимости от шрифта, иногда можно просто добавить обводку прямо из панели образцов. Или, конечно же, он также доступен здесь, в панели управления. Итак, давайте просто сделаем это прямо отсюда. Таким образом, на шрифте обычно нет обводки. Просто есть начинка. Но я собираюсь дать ему обводку, и я собираюсь дать ему обводку того же цвета, что и заливка. Итак, если это черный шрифт, вы даете ему черную обводку. Вот такой красивый оранжевый цвет. Теперь, с этим конкретным шрифтом, это выглядит довольно ужасно. Ну, может быть, здесь, в Gs, он действительно липкий, но я думаю, вы бы назвали его черным или таким, как, в отличие от жирного или ультражирного. Это слишком много. Итак, если добавление обводки того же цвета вам не подходит, нажмите «Отменить», и вы сможете получить более точный контроль, если преобразуете тип в контуры. Таким образом, у вас есть возможность применить обводку, но добавить обводку по своему выбору. Каким бы широким вы ни хотели, чтобы этот штрих был. Чтобы преобразовать текст в контур, выберите его, а затем перейдите в меню «Тип» и выберите «Создать контуры». Это изменяет его из редактируемого типа в заполненную форму, и вы можете увидеть заполненную форму, если выберете ее с помощью инструмента «Прямой выбор», видите? Но он выглядит точно так же, и он будет печатать точно так же. Они сгруппировали все эти фигуры, а затем вставили их. Я собираюсь быстро написать на них с помощью инструмента «Выделение» как на привязанном объекте. Теперь мы можем применить обводку ко всему внутри этого закрепленного объекта. Итак, я приду сюда и скажу, что хочу нанести удар. И теперь у нас загорается это поле, где я действительно могу изменить толщину обводки. И даже это выглядит действительно хорошо, не так ли, в какой-то момент? Выглядит неплохо, но скажем так, я хотел, чтобы он был немного тоньше. Давайте попробуем 0,5 хода, хорошо. Теперь предположим, что я также хотел сделать это курсивом, как бы вы сделали это курсивом? Ну, вы могли бы начать с того, что сделали его курсивом с помощью команды «Наклон», а затем преобразовали его в контуры, но вы также можете наклонить это, ну, теперь это называется «Сдвиг», когда вы срезаете объект.
Это изменяет его из редактируемого типа в заполненную форму, и вы можете увидеть заполненную форму, если выберете ее с помощью инструмента «Прямой выбор», видите? Но он выглядит точно так же, и он будет печатать точно так же. Они сгруппировали все эти фигуры, а затем вставили их. Я собираюсь быстро написать на них с помощью инструмента «Выделение» как на привязанном объекте. Теперь мы можем применить обводку ко всему внутри этого закрепленного объекта. Итак, я приду сюда и скажу, что хочу нанести удар. И теперь у нас загорается это поле, где я действительно могу изменить толщину обводки. И даже это выглядит действительно хорошо, не так ли, в какой-то момент? Выглядит неплохо, но скажем так, я хотел, чтобы он был немного тоньше. Давайте попробуем 0,5 хода, хорошо. Теперь предположим, что я также хотел сделать это курсивом, как бы вы сделали это курсивом? Ну, вы могли бы начать с того, что сделали его курсивом с помощью команды «Наклон», а затем преобразовали его в контуры, но вы также можете наклонить это, ну, теперь это называется «Сдвиг», когда вы срезаете объект.


 Изменить стиль персонажа
Изменить стиль персонажа
 Вот как сделать стандартный наклонный текст.
Вот как сделать стандартный наклонный текст.