Как вставить картинку в картинку в фотошопе – подробное руководство
Если вам необходимо объединить элементы фото с разных источников, нужно знать, как вставить картинку в картинку в фотошопе.
Содержание:
Эта функция является базой для создания качественного монтажа. Рассмотрим подробнее сразу несколько вариантов, как можно соединить две фотографии в программе Photoshop.
Вставляем картинку в выбранную область другой картинки
Этот способ подойдёт, если вам необходимо вставить изображение не в качестве нового слоя, а просто как фрагмент в уже выделенную область другой картинки. Следуйте инструкции:
- откройте в любой версии программы Photoshop первоначальное изображение;
Рис. 1 – открытие первоначальной картинки
- далее нужно создать область, в которую будет вставлено другая картинка.
 Для этого на главной панели инструментов найдите вкладку «Лассо» (в категории «Выделение области»). Выбор формы инструмента зависит от формы участка картинки, куда будет вставлен объект. В этом случае подойдёт «Прямолинейное лассо»;
Для этого на главной панели инструментов найдите вкладку «Лассо» (в категории «Выделение области»). Выбор формы инструмента зависит от формы участка картинки, куда будет вставлен объект. В этом случае подойдёт «Прямолинейное лассо»;
- далее нужно создать область, в которую будет вставлено другая картинка.
Рис. 2 – содержимое вкладки «Лассо»
- Теперь выделите область с помощью мышки, как показано на рисунке ниже;
Рис. 3 – выделение области с помощью инструмента «Прямолинейное лассо»
- Откройте второе фото как новый проект в Photoshop. Первый проект не закрывайте. В главном окне должны появиться две вкладки, в которых находятся первое и второе изображение. Перейдите на вкладку со вторым фото и нажмите на сочетание кнопок Ctrl и A. Объект будет полностью выделен. Вокруг всей рамочки появиться соответственная анимационная кривая;
Рис. 4 – открытие и выделение второго изображения
- Скопируйте выделенный объект в буфер обмена компьютера путём нажатия клавиш Ctrl и C
- Просто вставить картинку с помощью Ctrl+V в этом случае не получится, ведь мы добавляем её только в заданную область.
 В редакторе предусмотрена отдельная функция для вставки одного изображения в другое. Откройте вкладку «Редактирование». Затем кликните на «Специальная вставка» и во всплывающем списке нажмите на инструмент «Вставить в». Можно воспользоваться комбинацией кнопок Alt—Shift—Ctrl—V.
В редакторе предусмотрена отдельная функция для вставки одного изображения в другое. Откройте вкладку «Редактирование». Затем кликните на «Специальная вставка» и во всплывающем списке нажмите на инструмент «Вставить в». Можно воспользоваться комбинацией кнопок Alt—Shift—Ctrl—V.
Заметьте! В CS5 версии Photoshop команда «Вставка в» расположена сразу среди элементов вкладки «Редактирование».
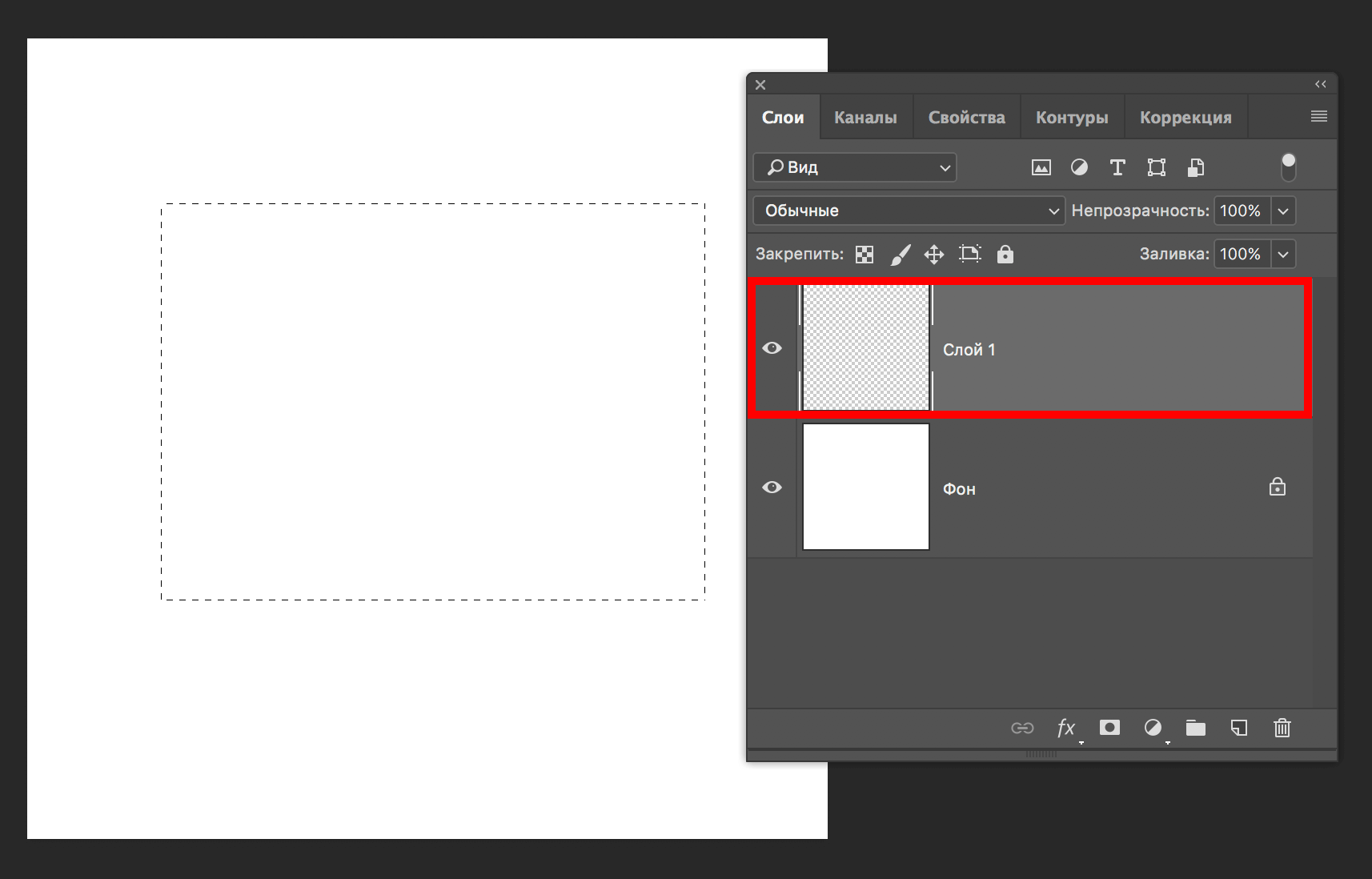
- После того, как пользователь кликает на «Вставить в», наше полностью выделенное второе изображение автоматически добавляется как новый слой к первоначальному проекту. Также картинка будет использовать режим выделения, чтобы создать маску слоя. Это позволяет скрыть все видимые лишние области нового вставленного объекта, которые переходят границы области;
- Обратите внимание на окошко слоёв проекта. В нём должен появиться объект «Слой 1» — это выделенная с помощью лассо область. А также должно быть фоновое изображение и добавленная нами вторая картинка;
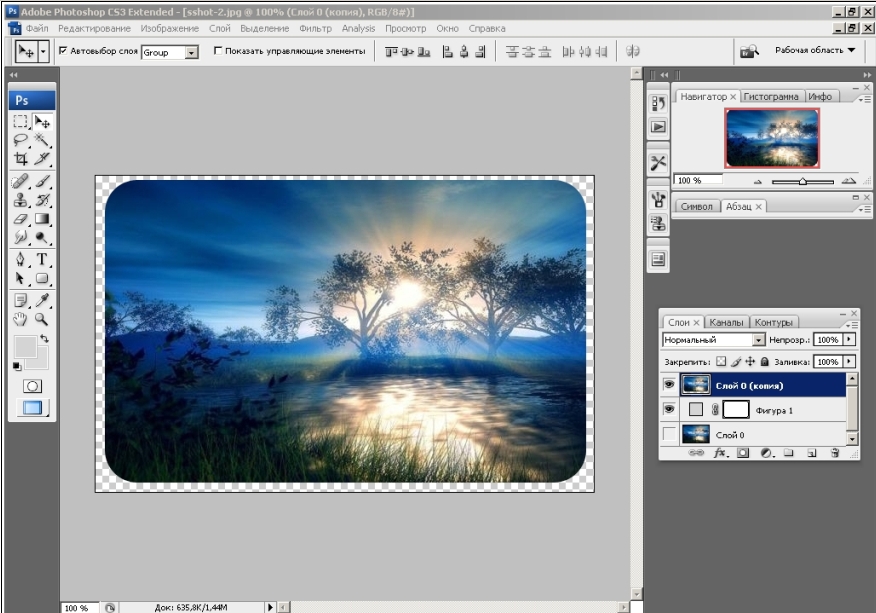
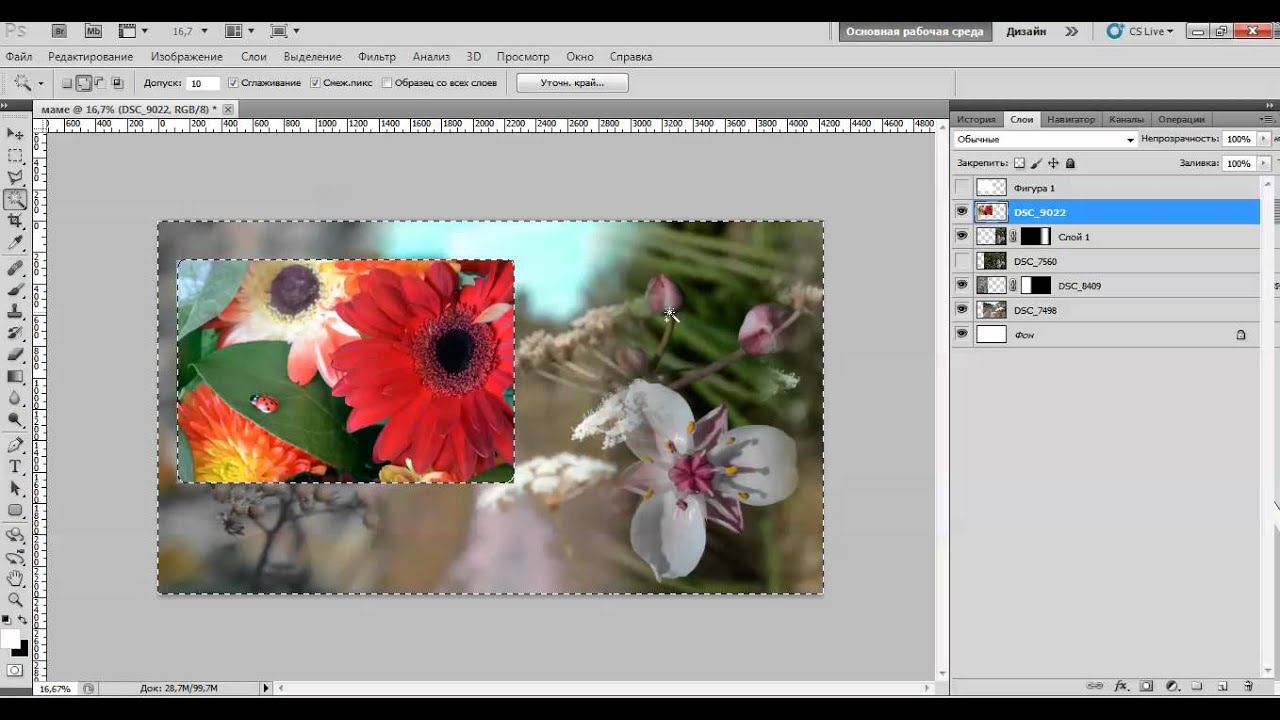
Рис. 5 – содержимое окна слоёв проекта
5 – содержимое окна слоёв проекта
- Так как команда «Вставить в» автоматически определяет выделенную область и добавляет в неё новый объект, вторая картинка будет сразу добавлена в первую. Выглядит это следующим образом:
Рис. 6 – результат добавления одно картинки в выделенную область другой
Чтобы улучшить перспективу, выберите инструмент «Свободная трансформация». Теперь нужно выделить область перенесённого фото. Нажмите на сочетание Shift—Ctrl—Alt.
Теперь отпустите левый верхний край вниз, как показано на рисунке. Таким образом вы настроите положение вставленного фото.
Рис. 7 – создание перспективы для вставленного фото
Чтобы полностью устранить неестественность, можно добавить тень. В основной маске стиля можно добавить слоя выделенной тени.
Это придаст финальной картинке объёма. Итоговое изображение выглядит так:
Рис. 8 – итоговое изображение
к содержанию ↑Вставка изображения отдельным слоем
Этот вариант является самым простым способом вставки одного фото в другое. В результате добавление другого изображение, оно будет обнаружено в проекте, как новый слой.
В результате добавление другого изображение, оно будет обнаружено в проекте, как новый слой.
На первоначальную картинку можно добавлять сразу несколько слоёв (изображений).
Чтобы скопировать одну картинку во вторую, откройте оба изображение как новые проекты в Photoshop. Теперь нужно выполнить перемещение между вкладками.
Вкладки проектов расположены в верхней части окна, под главной панелью меню.
Рис. 9 – внешний вид панели вкладок
Откройте вкладку проекта с изображением, на которое нужно добавить вторую картинку. Теперь перетащите вторую вкладку на любую область открытой первоначальной картинки.
В результате этого действия окно второго изображения будет автоматически добавлено в первый проект. С помощью мышки измените расположение картинки.
В проекте будет автоматически добавлен новый слой для вставленного объекта.
Рис. 10 – добавление картинки в картинку
Картинка, которая находится в меньшем окне будет полностью выделена. Перетащите её на основное изображение с помощью указателя, как показано на рисунке ниже:
Перетащите её на основное изображение с помощью указателя, как показано на рисунке ниже:
Рис. 11 -перетаскивание фото из одной области в другую
В результате вы сможете изменить положение перемещённого фото.
Рис. 12 – результат вставки фото с другой вкладки
Ещё один способ вставки – использовать проводник компьютера. Откройте в программе Фотошоп первое фото.
Затем найдите на панели главного меню раздел «Файл». Нажмите на пункт «Поместить».
В открывшемся окне проводника найдите расположение второй картинки, выберите её и нажмите на кнопку «Поместить».
Измените масштаб добавленного объекта, затем кликните на свободной области, чтобы применить изменение.
Рис. 13 – использование команды «Поместить…»
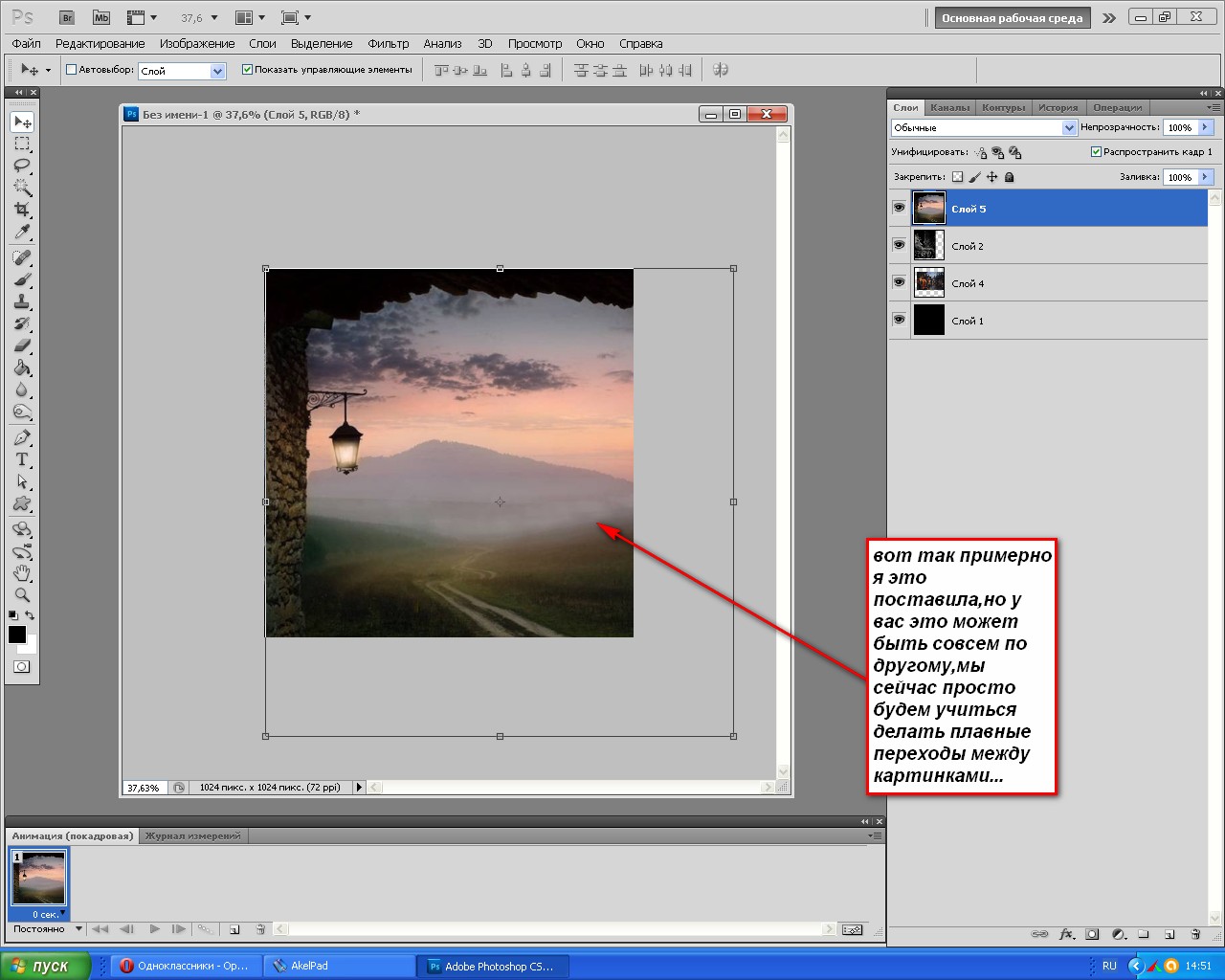
к содержанию ↑Создание плавного перехода между двумя картинками
В результате выполнения этого способа, две картинки будут соединены в одну с помощью плавного перехода.
Откройте обе фотографии в одном проекте с помощью команды «Поместить…».
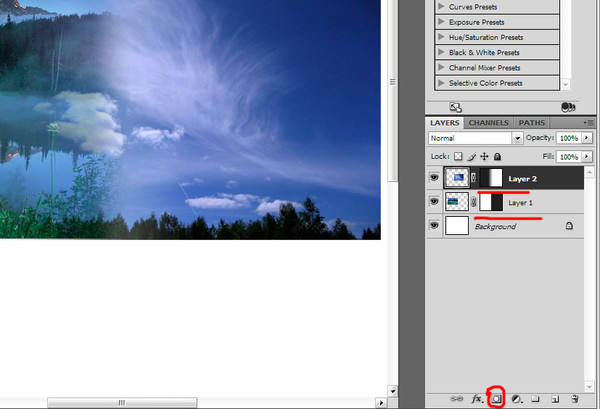
На панели слоёв сделайте верхний слой прозрачным, но только наполовину.
Для этого выберите параметр «Непрозрачность» и уменьшите его на 50 или 60 пунктов, до тех пор, пока через первый слой не будет хорошо видно нижний.
Рис. 14 – изменения параметров прозрачности верхнего слоя
Теперь аккуратно передвиньте две картинки таким образом, чтобы их края соприкасались.
Скомпонуйте фотографии так, чтобы одна гармонично продолжала другую, как показано на рисунке ниже:
Рис. 15 – совмещение картинок
Плавный переход можно создать с помощью инструмента «Ластик». Его использование позволяет создать более плавный переход и лучшее качество итогового изображения.
Добавьте два рисунка в проект. Задайте резинка такие параметры: жёсткость – 0, размер – в зависимости от области, которую нужно «размыть», непрозрачность – 20–30 процентов.
Сотрите ненужные части верхнего фото. Теперь задайте непрозрачность как 100%. Это сделает слой непрозрачным, но те участки, где вы использовали ластик будут прозрачными.
Сопоставьте края двух рисунков.
Добавьте новую маску слоя. Выберите режим градиента (плавный переход от чёрного цвета к белому).
Сделайте маску активной и добавьте градиент на область соединения фотографий.
Чтобы сделать картинку более натуральной, можно самостоятельно дорисовать белые области с помощью кисти.
Результат использования «Ластика» и градиента указан на рисунке ниже:
Рис. 16 – итоговое изображение
Антон Назаренко
Пишу об интернет-сервисах, ну и обо всем понемногу 🙂 Увлекаюсь современными технологиями. Люблю футбол, рок и читать — такое вот сочетание несочетаемого.
Как сделать переход с одной картинки на другую в фотошопе
Плавный переход от одного изображения к другому
Откройте два изображения, которые Вы хотите соединить.
Переместите одну из картинок на другую (я поместил фото дельфинов на фото сиднейской оперы). Это можно сделать инструментом Перемещение (Move) (клавиша V). Выберите слой с дельфинами (он должен располагаться выше другого слоя) и добавьте к нему векторную маску
Не снимая с нее выделения (в палитре слоев она будет обведена черным контуром), выберите инструмент Градиент Gradient (клавиша G)
Протащите прямую градиента по направлению из правого нижнего угла к правому верхнему. Длина прямой, которую Вы тащите, регулирует видимость изображений относительно друг друга. Экспериментируйте, пока не добьетесь нужного эффекта!
Желаю успехов !
Всегда для Вас: photoshoplesson. ru
ru
У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
Уважаемые посетители сайта , потратившие время на просмотр этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
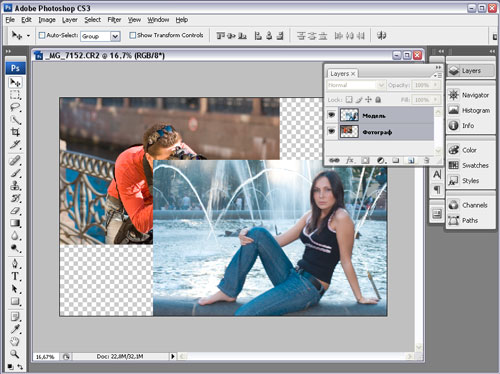
Как совместить две фотографии с плавным переходом между ними
В этом несложном уроке для начинающих я расскажу, как соединить две фотографии в одно изображение таким образом, чтобы между ними был плавный переход, иными словами, мы совместим фотографии так, чтобы одно фото плавно переходило в другое.
Данный способ подойдёт практически для всех версий программы Adobe Photohop, начиная с CS2.
Для выполнения коллажа из двух фотографий с плавным переходом я использовал эти два фото:
Открываем первую фотографию в Фотошопе. Определяемся, в каком положении будут фото. В данном примере я рассмотрю горизонтальное совмещение фотографий. Затем следует несколько расширить холст по ширине, сделать это можно с помощью вкладки главного меню Изображение —> Размер холста (Image —> Canvas Size).
Затем следует несколько расширить холст по ширине, сделать это можно с помощью вкладки главного меню Изображение —> Размер холста (Image —> Canvas Size).
Перемещаем вторую фотографию на ранее открытую.
Подробнее о соединении фотографий можно прочитать в соответствующей статье на этом сайте.
Затем с помощью инструмента «Перемещение» (Move Tool) задаём желательно расположение фотографий относительно друг друга. Надо сделать так, чтобы одна фото перекрывала другую, в месте перекрытия и будет смонтирован плавный переход. Для удобства можно временно уменьшить непрозрачность изображений в Панели слоёв, также неплохо поставить направляющие на границах перекрытия.
Теперь определим, какая фотография будет сверху, и при необходимости изменим расположение слоёв в Панели слоёв. У меня сверху будет изображение с Твиттером.
Затем ставим непрозрачность слоёв с изображениями обратно на сто процентов.
И, теперь, перейдём собственно к созданию плавного перехода между фотографиями, в данном примере мы сделаем это с помощью слой-маски и применением чёрно-белого градиента.
К слою с верней фотографией добавляем слой-маску, кликнув по соответствующей иконке внизу палитры, при этом цвета в цветовой палитре автоматически изменились на чёрный основной цвет и белый фоновый, в Панели слоёв появится значок маски на соответствующем слое. Затем открываем в инструментальной палитре инструмент «Градиент» (Gradient Tool). В левом верхнем углу рабочего окна Фотошопа кликаем по треугольничку для открытия палитры градиентов, и выбираем самый первый, имеющий название «От основного цвета к фоновому». Затем проводим линию от одной направляющей до другой в направлении, указанном на рисунке.
Для того, чтобы провести линию градиента строго горизонтально (или, для других случаев, строго вертикально), следует зажать клавишу Shift.
В результате мы получим плавный переход к прозрачности правого края верхнего изображения, что даёт эффект плавного перехода между двумя фотографиями.
На иконке маски в Панели слоёв мы увидим следующие изменения, чёрный цвет показывает полную прозрачность, а белый, наоборот, полную непрозрачность изображения, к которому применена слой-маска.
Как сделать плавный переход с одного изображения в другое в Photoshop
Соавтор(ы): Jack Lloyd. Джек Ллойд — автор и редактор, пишущий о технологиях для wikiHow. Имеет более двух лет опыта в написании и редактировании статей на технические темы. Энтузиаст всего связанного с технологиями и учитель английского языка.
Количество просмотров этой статьи: 60 454.
Смешивание фотографий является популярным эффектом в Adobe Photoshop. Его можно создать с помощью наложения изображений друг на друга и последующей корректировки градиента или непрозрачности изображения. Каждой изображение нужно поместить на отдельный слой, добавить слой-маску, а затем внести корректировки с помощью инструмента «Градиент». В случае настройки непрозрачности необходимо выполнить аналогичные действия. Не забудьте дважды проверить, что вы вносите изменения на правильном слое.
Плавный переход в другую картинку
Подбираем две более-менее подходящие друг к другу картинки и последовательно открываем их в Фотошопе.
Рис. 386. Это две исходные картинки
Теперь активизируем нашу первую картинку. На ней изображен самолет в полете. Но самолет летит в нижней части картинки, что не очень подходит для нашего будущего слияния. Необходимо самолет приподнять. Для этой цели будем использовать метод клонирования и инструмент Clone Stamp (<S>). Выбираем инструмент на палитре инструментов. Затем переходим на то место картинки, с которого собираемся начать клонирование. Удерживая нажатой клавишу <Alt>, щелкаем мышью. Курсор примет вид штампа, а затем вновь кружочка. Переводим кружочек в верхнюю часть картинки — туда, куда будет перемещен самолет. Удерживая левую кнопку мыши, водим перекрестием по старому самолету, а кружочком рисуем новый.
Рис. 387. Инструментом Clone Stamp переносим самолет немного повыше
После того как новый самолет будет готов, на место старого аналогичным способом клонируем облака. Материал для клонирования лучше брать из разных мест неба.
Наконец, выделяем все изображение: Select>All (<Ctrl>+<A>). Затем копируем его в буфер обмена: Edit>Copy (<Ctrl>+<C>).
Переходим ко второй картинке. Включаем режим редактирования быстрой маски (Quick Mask) инструментом Edit in Quick Mask mode (<Q>). Рисуем горизонтальный градиент от черного к белому. Так как мы находимся в режиме быстрой маски, белый цвет будет казаться прозрачным, а черный — красным. Причем чем краснее, тем прозрачнее будет это место в нормальном режиме.
Рис. 388. В режиме редактирования быстрой маски белый цвет будет прозрачным, а черный — красным
Отключаем режим быстрой маски: для этого щелкаем на значке Edit in Standard Mode (<Q>). Все «покраснения» тут же исчезнут, но появится выделенная область. Теперь вспомним о том изображении, которое мы недавно копировали в буфер. Пришло время вставить его в выделенную область. Для этого используем команду Edit>Paste Into (Редактирование>Вставить в).
Рис. 389. Вот и готов наш коллаж. Об ассоциациях умолчим
Наложение изображений
А вот еще один способ совмещения нескольких изображений. Однако он принципиально отличается от предыдущего.
Рис. 390. Первое изображение, которое будет участвовать в нашем коллаже
Рис. 391. Второе изображение, которое будет участвовать в нашем коллаже
Открываем для примера две картинки. Активизируем одну из них. Здесь выделяем инструментом выделения нужный для совмещения фрагмент. (Впрочем, можно выделить и всю картинку.) Копируем его в буфер обмена: Edit>Copy (<Ctrl>+<C>). Переходим к следующей картинке и вставляем в нее содержимое буфера: Edit> Paste (<Ctrl> + <V>). В итоге мы имеем два слоя в одной картинке. Но виден только верхний.
Рис. 392. Окончательный вариант коллажа — гора на переднем плане, как будто так и было!
Используя инструмент Eraser (Ластик), удаляем все ненужные элементы. При работе с мелкими деталями лучше использовать настройку ластика, дающую несплошную линию (типа аэрографа) и с малым радиусом.
При работе с мелкими деталями лучше использовать настройку ластика, дающую несплошную линию (типа аэрографа) и с малым радиусом.
Загибающийся уголок
Настоящий эффект имитирует завернувшийся уголок бумажного листа. Это интересный способ оформления картинок на Web-странице.
Для начала открываем (или создаем) исходное изображение. Именно оно и будет иметь этот загибающийся уголок.
В этом документе выделяем лучший фрагмент, с которым будем работать далее. Копируем его в буфер: Edit>Copy (<Ctrl>+<C>). Он пригодится нам чуть позже.
Рис. 393. Оригинальная фотография
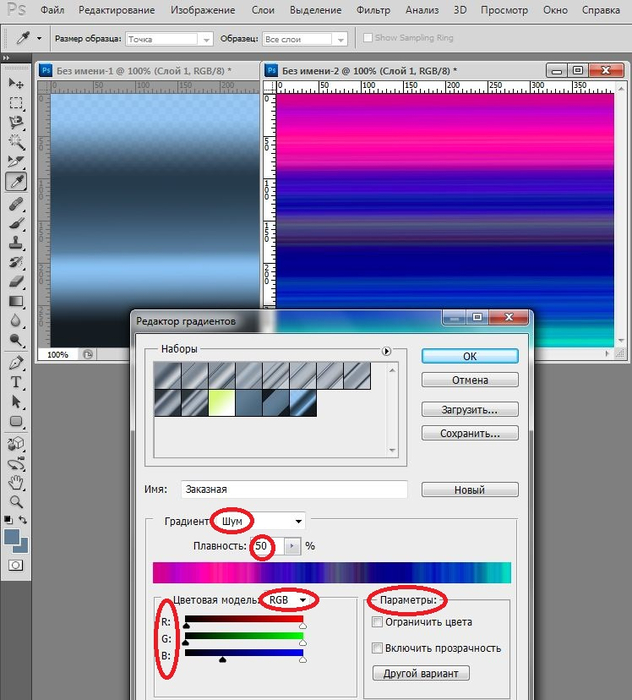
Теперь создаем новый документ приблизительно таких же размеров, как выделенный фрагмент. Первоначально он будет иметь абсолютно белый фон. Именно этот фон и будет выглядывать из-под загнувшегося уголка. Поэтому сейчас есть возможность сделать «подложку» нужного оттенка. Не стоит засовывать туда какое-нибудь другое изображение. Лучше зальем фон розовым цветом, а потом добавим шума: Filter>Noise>Add Noise.
Затем, используя соответствующий значок в палитре Layers (Слои), создаем новый слой (Create a New Layer). В этот слой загружаем нашу первую картинку из буфера: Edit>Paste.
Рис. 394. Зальем фон подложки розовым цветом и добавим шума
Используя инструмент Elliptical Marquee (<M>), рисуем большой круг (или овал). А потом выравниваем его так, чтобы правый нижний угол изображения отсекался частью дуги этого круга. Таким образом, должен образоваться треугольник, катетами которого являются две границы изображения, а гипотенузой — та самая дуга от круга. Причем остальные части круга нигде больше появляться не должны.
Теперь используем команду Layer>Add Layer Mask>Reveal Selection. По ее выполнении исчезнет часть изображения, попавшая внутрь треугольника.
Нажав и удерживая нажатой клавишу <Ctrl>, щелкаем на миниатюре активного слоя в палитре Layers (кстати, эта миниатюра несколько изменилась — добавилось изображение маски). Так мы загрузили область выделения, которую создали чуть раньше. Переходим в режим редактирования «быстрая маска» (Quick Mask) (<Q>). Наше выделение приобретет характерную для этого режима красноватую окраску. А созданное ранее выделение опять исчезнет.
Так мы загрузили область выделения, которую создали чуть раньше. Переходим в режим редактирования «быстрая маска» (Quick Mask) (<Q>). Наше выделение приобретет характерную для этого режима красноватую окраску. А созданное ранее выделение опять исчезнет.
Вновь загружаем выделение, повторяя операции, описанные выше. Инвертируем это выделение, выполнив команду Select>Inverse (<Ctrl>+<Shift>+<I>). Теперь мы имеем выделение в виде треугольника. Переходим в режим свободного деформирования изображения: Edit>Free Transform (<Ctrl>+<T>). Появится прямоугольная рамка с квадратными узлами по углам и мишенью в центре. Мышью перетаскиваем этот центр в правый верхний угол. В панели параметров устанавливаем значения параметров: W — 200%, Н — 110%, V— 15°. Остальные параметры можно оставить нулевыми.
Рис. 397. В режиме свободного деформирования изображения Free Transform растягиваем треугольное выделение в сторону изображения
В итоге наше треугольное выделение немного растянется в сторону изображения. Чтобы закрепить сделанные изменения, делаем двойной щелчок внутри рамки (можно просто нажать клавишу <Enter>). Тогда рамка исчезнет, а останется только красноватое выделение.
Чтобы закрепить сделанные изменения, делаем двойной щелчок внутри рамки (можно просто нажать клавишу <Enter>). Тогда рамка исчезнет, а останется только красноватое выделение.
Возвращаемся в нормальный режим редактирования, нажав клавишу <Q>. Краснота в выделении сразу исчезнет.
Создаем новый слой: Layer>New>Layer (<Shift> + <Ctrl> + <N>). Инвертируем выделение (<Ctrl> + <Shift>+<I>), чтобы выделенным был только треугольник. Устанавливаем цвет переднего фона (Foreground Color) таким, каким хотим видеть обратную сторону нашего изображения. В примере мы использовали розовый цвет. Заливаем этим цветом выделенную область. Для этого необязательно использовать инструмент Paint Bucket («Ковш») (<G>). Можно просто воспользоваться комбинацией клавиш <Alt>+<Backspace> (это равносильно выполнению команды Edit>Fill с параметром Use Foreground Color).
Но кроме нужной части у нас оказался залит этим же цветом и кусок фонового изображения. Удерживая нажатой клавишу <Ctrl>, щелкаем на миниатюре слоя с значком маски (на палитре Layers (Слои) он такой один (двойная миниатюра)). Тем самым мы загрузим наше самое первое выделение в виде части круга (овала). Инвертируем данное выделение, чтобы получить новое выделение в виде треугольника (<Shift>+<Ctrl>+<I>). Удаляем теперь область изображения, попавшую в это выделение. Вновь станет виден слой — фон. Снимаем выделение: Select>Deselect (<Ctrl>+<D>). На этом этапе мы уже создали уголок листа с картинкой. Однако создается впечатление, что этот уголок уже загнут.
Удерживая нажатой клавишу <Ctrl>, щелкаем на миниатюре слоя с значком маски (на палитре Layers (Слои) он такой один (двойная миниатюра)). Тем самым мы загрузим наше самое первое выделение в виде части круга (овала). Инвертируем данное выделение, чтобы получить новое выделение в виде треугольника (<Shift>+<Ctrl>+<I>). Удаляем теперь область изображения, попавшую в это выделение. Вновь станет виден слой — фон. Снимаем выделение: Select>Deselect (<Ctrl>+<D>). На этом этапе мы уже создали уголок листа с картинкой. Однако создается впечатление, что этот уголок уже загнут.
На палитре инструментов в левом верхнем углу выбираем инструмент Elliptical Marquee (<M>) — выделение в виде овала. Удерживая клавишу <Shift>, создаем круглое выделение.
Рис. 399. Для создания свободно загибающегося уголка, сделаем выделение в виде овала
Затем переходим в режим редактирования быстрой маски (<Q>). Входим в режим свободного деформирования изображения: Edit>Free TVansform (<Ctrl>+<T>). Как и в прошлый раз, появится прямоугольная рамка с квадратными узлами по углам.
Входим в режим свободного деформирования изображения: Edit>Free TVansform (<Ctrl>+<T>). Как и в прошлый раз, появится прямоугольная рамка с квадратными узлами по углам.
Удерживая клавишу <Ctrl>, оттянем левый верхний узел рамки чуть влево и вверх.
Чтобы применить созданные изменения, нажимаем клавишу <Enter>. Выходим из режима редактирования быстрой маски, повторно нажав клавишу <Q>. Удаляем все, что содержится в выделении. Снимаем все выделения. На всякий случай обычным ластиком убираем все лишние детали.
Создаем корректирующий слой: Layer>New Adjustment Layer>Brightness/Contrast. В новом окне ставим флажок в пункте группировки с предыдущим слоем — Group with Previous Layer. Предыдущим слоем, как вы понимаете, должен быть Layer 2. В следующем окне производим коррекцию контрастности и яркости для части загибающегося уголка. Выставляем значения параметров: Brightness —90, Contrast +50 (или около того). Из розового уголок станет темно-бордовым.
Из розового уголок станет темно-бордовым.
В палитре инструментов Фотошопа выбираем градиент (Gradient). В корректирующем слое рисуем типичный линейный градиент на изображении уголка. Целью использования данного инструмента является создание тени и блика у загибающегося уголка. Блик должен находиться в верхней части уголка.
Вот и все. В качестве утонченных изысканий на эту тему можем посоветовать применить градиент для создания тени под завернувшимся уголком.
Рис. 404. Конечный результат: вполне правдоподобно завернувшийся уголок
Как сгладить края в Photoshop
Для специалистов по фотошопу научиться сглаживать края в фотошопе может быть несложно, но это определенно будет для новичка, если вы новичок.
Чтобы исправить грубые края и получить плавные линии в фотошопе, нам нужно научиться растушевывать края в фотошопе. Итак, сегодня мы добавим еще один долгожданный урок по редактированию изображений в наш эксклюзивный сегмент, где мы предоставляем уроки фотошопа для начинающих.
Если вы хотите сгладить края или создать эффект размытия в Photoshop, сглаживание краев может быть полезным. Может быть полезно, если вы соедините две фотографии или создадите прекрасную перспективу. Вы также можете создавать уникальные иллюстрации, используя этот эффект.
Как сгладить края в Photoshop?
Мы уже знаем, что алгоритм обнаружения краев фотошопа является одним из лучших в бизнесе. Вот почему мы можем видеть множество различных инструментов выделения в фотошопе, таких как инструмент «Волшебная палочка», инструмент быстрого выделения, инструмент «Перо» и многие другие.
Мы можем легко выделить любую область или объект, используя эти инструменты, чтобы изолировать их, но это создает острые края. Поэтому мы используем края смешивания в Photoshop, также известные как маски пера в Photoshop, чтобы смешать острые края в Photoshop. В следующем сегменте вы увидите несколько простых шагов по уточнению краев в фотошопе, с которыми справится даже новичок.
Почему Photoshop Smooth Edges необходим?
После того, как мы вырежем фотографии из их фона и поместим их на другой, это будет выглядеть странно. Из-за резких краев, которые мы получаем после вырезания изображения, становится трудно слиться с новой перспективой. Таким образом, плавные края Photoshop помогают смешать острые края с фоном и сделать его естественным.
Как растушевать в Photoshop?
Итак, в этом сегменте мы узнаем, как можно сгладить острые края в фотошопе. Мы будем использовать несколько простых шагов для этого метода, так что даже новичок в фотошопе сможет справиться с этой техникой.
Шаг 1: Вставьте свое изображение в фотошоп
Прежде всего, вставьте изображение в монтажную область Photoshop, которое вы хотите отредактировать. Вы можете перетащить изображение прямо в монтажную область или перейти к строке меню вверху и выбрать File→ Open New File . Выберите изображение и нажмите Вставить .
Шаг 2: Создайте дубликат слоя
Следующим важным моментом является создание дубликата оригинального слоя, чтобы не испортить исходный файл изображения при изучении новой техники. Чтобы создать дубликат слоя, выберите Layer> Дублировать слой из строки меню.
Или вы можете выбрать опцию Дублировать Слой в Панели слоев l Меню «Дополнительно» внизу. Назовите дубликат слоя и нажмите OK .
Шаг 3. Сделайте выбор
Теперь в фотошопе есть много разных инструментов выделения, которые мы можем использовать для выбора нашего изображения. Инструмент, который вы будете использовать, будет зависеть от того, что требуется вашему изображению. В нашем уроке мы будем использовать инструмент выделения объектов Photoshop.
Выберите инструмент Object Selection Tool на левой панели инструментов и, щелкнув изображение, перетащите курсор на объект, который хотите выделить.
Вы увидите пунктирные линии по краям выделенной области, что означает, что выбор сделан. Вы можете увеличить или уменьшить свой выбор, используя опцию Select/Deselect.
Вы можете увеличить или уменьшить свой выбор, используя опцию Select/Deselect.
Шаг 4. Создание маски
После завершения выделения мы создадим маску слоя нашего выделения. Чтобы создать маску, выберите слой, над которым вы работаете, и нажмите кнопку 9.0033 Маска слоя Опция в нижней части панели слоев.
Вы увидите, что ваш объект будет изолирован от фона.
Шаг 5. Растушуйте ваш выбор
Теперь, если вы поместите изолированный объект на твердое тело, как мы сделали на заднем плане, вы увидите острые края. Я предлагаю вам поместить изолированный объект на сплошной фон, как в этом уроке, и мы используем сплошной черный цвет.
Итак, чтобы сделать края более гладкими и мягкими, мы будем использовать сглаженные края в фотошопе или технику растушевки краев. Мы выберем Photoshop, чтобы уточнить параметр края в строке меню вверху.
Нажмите Выберите → Уточнить край в меню. Чтобы научиться смешивать края в фотошопе, вы должны знать, как работает опция уточнения краев в фотошопе.
Как только вы выберете фотошоп для уточнения края, окно активирует режим предварительного просмотра.
На первый взгляд, вы можете быть ошеломлены опциями, которые содержит окно, но это не так. Вам нужно изменить значение нескольких ползунков ( Smooth, Feather, Contrast ) из этих параметров и ничего больше.
Чтобы удалить грубые края, увеличьте значение ползунка Smooth и посмотрите изменения. Когда вы получите желаемую плавность, увеличьте ползунок Feather до плавного перехода.
Вы должны получить гладкий край, который вы ищете, но для того, чтобы края сливались с фоном, используется ползунок Contrast .
Шаг 6. Применение окончательных изменений
На предыдущем шаге мы почти закончили создание гладких краев в фотошопе, но вы всегда можете поместить объект на другой фон, и если вы заметите какие-либо проблемы с острыми краями, немного поиграйте с настройками и найдите золотую середину для ваш образ.
После того, как вы правильно настроите и завершите технику растушевки краев в фотошопе, сохраните изображение и используйте его где угодно.
Окончательный вердикт
Удаление объекта с фона и размещение его на другом сегодня похоже на обычное редактирование. Все используют эту технику и создают великолепные изображения для разных целей. Но чтобы сделать этот переход с изменением фона плавным и естественным, мы должны сначала знать, как сгладить края в фотошопе.
Изучение того, как растушевывать края в фотошопе, может занять некоторое время у новичка. Поэтому вы не должны терять надежду, если не можете сделать это точно, потому что без достаточной практики трудно добиться успеха в чем-то. Следуйте этому руководству по фотошопу, и я могу заверить вас, что вы также сможете сглаживать линии в фотошопе в кратчайшие сроки.
Навахо Миззи
Автор
«Навахо Миззи — специалист по написанию контента с более чем 5-летним опытом. Он трудолюбивый и талантливый писатель. Он пишет то, что публика хочет читать. Он получил степень в области журналистики и начал свою карьеру в написании контента. Он любит писать о фотографии, фотоаппарате и фотографе»
Он пишет то, что публика хочет читать. Он получил степень в области журналистики и начал свою карьеру в написании контента. Он любит писать о фотографии, фотоаппарате и фотографе»
Творческое объединение изображений в Photoshop
| Джеймс Фриц |
Одним из самых полезных проектов, которые вы можете выполнять в Photoshop, является объединение изображений. Независимо от того, меняете ли вы небо, создаете коллаж или строите панораму, это полезная процедура, которая также доставляет массу удовольствия.
В этом уроке вы узнаете, как плавно переходить одно изображение в другое с помощью градиентной маски, а затем откроете для себя новый поворот в классической овальной виньетке-коллаже.
Переход одного изображения в другое
Используя маску слоя в сочетании с инструментом «Градиент», вы можете создать мягкий постепенный переход от одного изображения к другому (или нескольким). Однако первым шагом в любом проекте коллажа является объединение двух или более изображений в один документ, чтобы каждое из них находилось на своем собственном слое.
Однако первым шагом в любом проекте коллажа является объединение двух или более изображений в один документ, чтобы каждое из них находилось на своем собственном слое.
Шаг 1
Откройте как минимум два изображения и расположите окна документов так, чтобы вы могли видеть их оба одновременно. СОВЕТ. Если вы используете Photoshop CS4, вы можете использовать всплывающее меню «Упорядочить документы» на панели приложений (обведено кружком) и выбрать параметры предварительного просмотра «2 вверх».
Щелкните изображение ниже, чтобы увеличить его:
Вы можете объединить документы, перетащив их с панели «Слои» одного открытого документа в открытое окно другого, как показано ниже. Кроме того, вы можете скопировать/вставить одно изображение в другое: просто нажмите, чтобы активировать один документ, выберите «Выделение» > «Все» (Mac: Command + A, ПК: Ctrl + A), а затем скопируйте его, нажав Command + C (ПК: Ctrl + С). Затем щелкните, чтобы активировать другой документ, а затем нажмите Command + V (ПК: Ctrl + V), чтобы вставить. После того, как вы объедините изображения в один документ, вы увидите их оба на панели «Слои», как показано здесь. Не стесняйтесь закрывать другое открытое окно, если хотите.
После того, как вы объедините изображения в один документ, вы увидите их оба на панели «Слои», как показано здесь. Не стесняйтесь закрывать другое открытое окно, если хотите.
Нажмите на изображение ниже, чтобы увидеть увеличенную версию:
На панели «Слои» щелкните, чтобы активировать слой, который вы хотите поместить поверх коллажа, а затем перетащите его наверх своих слоев. куча. В данном примере это чувак в каске.
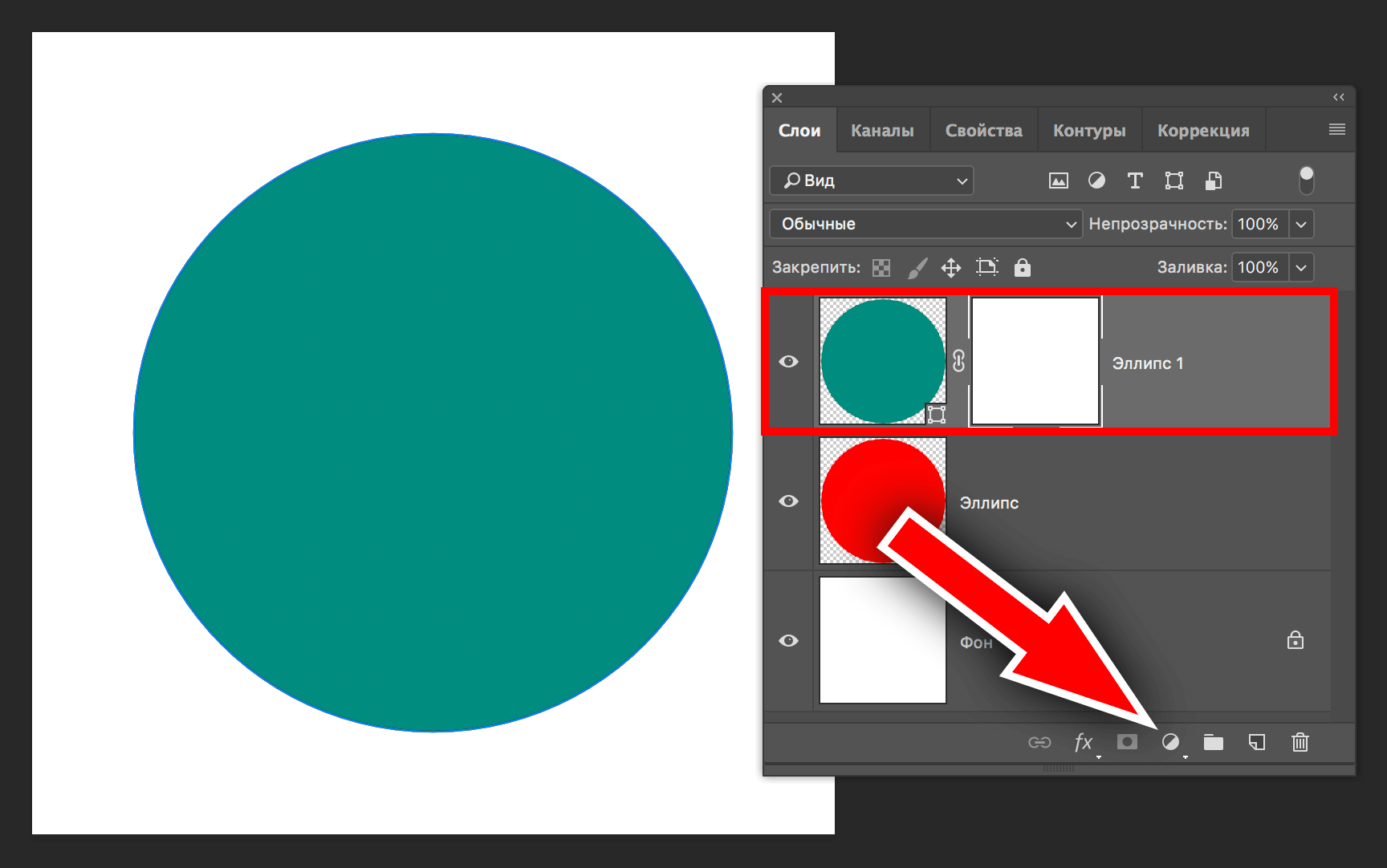
Добавьте маску слоя к шлему, чувак, щелкнув кружок внутри квадратного значка в нижней части панели слоев. Вы увидите миниатюру маски белого слоя на панели «Слои» (обведена кружком), но вы не увидите никаких изменений в документе, потому что в этот момент маска пуста.
Нажмите G, чтобы взять инструмент «Градиент». Подойдите к панели параметров и щелкните направленный вниз треугольник рядом, чтобы открыть меню градиента (обведено кружком). Выберите черно-белый градиент во всплывающем списке (третий слева в верхнем ряду) и в строке типов градиента нажмите кнопку линейного градиента (также обведенную кружком). Почему вы выбираете черно-белый градиент? В сфере слоя-маски рисование черным цветом скрывает, а белым показывает.
Выберите черно-белый градиент во всплывающем списке (третий слева в верхнем ряду) и в строке типов градиента нажмите кнопку линейного градиента (также обведенную кружком). Почему вы выбираете черно-белый градиент? В сфере слоя-маски рисование черным цветом скрывает, а белым показывает.
При активной маске слоя (вы увидите крошечную линию волос вокруг ее миниатюры, как показано на снимке экрана выше), наведите указатель мыши на свое изображение и щелкните один раз в том месте, где вы хотите начать затухание. и перетащите вправо на 1-2 дюйма. При перетаскивании Photoshop рисует линию, которая представляет ширину затухания: чем короче линия (расстояние, которое вы перетаскиваете), тем уже будет затухание и тем резче будет переход. (Это не будет резкий край, но он будет близким.) Чем дальше вы перетаскиваете — тем длиннее линия — тем шире градиент и мягче затухание. СОВЕТ. Если вы хотите, чтобы градиент был идеально горизонтальным, нажмите и удерживайте клавишу Shift при перетаскивании.
Нажмите на изображение ниже, чтобы увидеть его увеличенную версию:
Как только вы отпустите кнопку мыши, Photoshop наложит градиент на маску слоя, и ваши изображения будут сливаться вместе. Если вы не довольны своей первой попыткой профессионального перетаскивания градиента, продолжайте щелкать и перетаскивать с помощью инструмента «Градиент», пока он не будет выглядеть хорошо для вас; Photoshop автоматически обновит маску. Обязательно поэкспериментируйте с перетаскиванием на разные расстояния и под разными углами. Если вы хотите начать все сначала, щелкните миниатюру маски на панели «Слои» и выделите ее целиком, нажав Command + A (ПК: Ctrl + A). Нажмите Delete (Backspace), и вы вернетесь к исходной точке.
Вот изображение, как оно должно выглядеть сейчас: Нажмите на изображение ниже, чтобы увидеть увеличенную версию:
Шаг 6
Если вам нужно переместить выцветшее изображение (чувак в шлеме), убедитесь, что слой активен на панели «Слои». , и возьмите инструмент «Перемещение», нажав V. Наведите указатель мыши на свое изображение и перетащите его в нужное место.
Наведите указатель мыши на свое изображение и перетащите его в нужное место.
Вот окончательный результат: Щелкните изображение ниже, чтобы увидеть увеличенную версию:
Далее давайте рассмотрим обновленный подход к проверенной временем технике, называемой мягкой овальной виньеткой. В старые времена эта техника требовала овального выделения, которое было растушевано, смоляно (шучу!) и замаскировано. В наши дни вы можете создать неразрушающую виньетку с полностью изменяемым размером, используя встроенные в Photoshop инструменты векторной формы. После того, как вы объединили два изображения в один документ — каждое на своем слое — выполните следующие действия:
Шаг 1 На панели «Слои» убедитесь, что слой, который скоро будет виньетирован (мотогонщик), не заблокирован. Если это так, дважды щелкните его, чтобы сделать его редактируемым. Поскольку вам нужно использовать маску слоя для этой техники, вы должны разблокировать фоновый слой, иначе Photoshop будет довольно громко визжать. Если вы уже работали с фотографией раньше и уже разблокировали фоновый слой, вы можете пропустить этот шаг.
Если вы уже работали с фотографией раньше и уже разблокировали фоновый слой, вы можете пропустить этот шаг.
Вот два изображения, которые мы будем использовать: Щелкните изображение ниже, чтобы увидеть его увеличенную версию:
Возьмите инструмент Elliptical Shape и установите его в режим Path. Подойдет любой инструмент «Форма», но в этом примере нажмите Shift-U, чтобы переключаться между инструментами «Форма», пока инструмент «Эллиптическая форма» не окажется сверху (обведен кружком). Trot u
p на панель параметров в верхней части экрана и нажмите кнопку режима пути (также обведенную кружком). Это заставляет Photoshop рисовать путь вместо создания отдельного слоя Shape.
ПРИМЕЧАНИЕ. Настройки на панели параметров являются фиксированными, то есть в следующий раз, когда вы используете инструмент «Форма», он останется в режиме «Путь», пока вы не вернете его в режим «Слой-фигура». Вас предупредили!
Наведите указатель мыши на изображение и перетащите его по диагонали, чтобы нарисовать овал, и Photoshop создаст тонкий серый контур фигуры. Если вы хотите, чтобы овал был идеально круглым, нажмите и удерживайте клавишу Shift при перетаскивании. Если вы хотите нарисовать овал изнутри наружу, нажмите и удерживайте клавишу Option (ПК: Alt). Если вы хотите переместить овал во время его рисования (другими словами, пока вы удерживаете нажатой кнопку мыши), нажмите и удерживайте клавишу пробела.
Если вы хотите, чтобы овал был идеально круглым, нажмите и удерживайте клавишу Shift при перетаскивании. Если вы хотите нарисовать овал изнутри наружу, нажмите и удерживайте клавишу Option (ПК: Alt). Если вы хотите переместить овал во время его рисования (другими словами, пока вы удерживаете нажатой кнопку мыши), нажмите и удерживайте клавишу пробела.
Нажмите на изображение ниже, чтобы увидеть увеличенную версию:
ПРИМЕЧАНИЕ. Следующие два шага требуют наличия Photoshop CS4; прокрутите вниз, чтобы увидеть обходной путь для Photoshop CS2/CS3.
Вернувшись на панель «Слои», добавьте векторную маску, нажав Command-щелкнув (ПК: Ctrl-щелчок) кнопку «Добавить маску слоя» в нижней части панели (обведена слева внизу). Точно так же вы можете добавить векторную маску в Photoshop CS4, выбрав «Окно» > «Маски» и нажав кнопку «Добавить векторную маску» в правом верхнем углу панели (обведена справа внизу). Нажмите на изображение ниже, чтобы увидеть увеличенную версию:
Если вы не хотите растушевывать овал, можете остановиться здесь.
Вот как выглядит наш коллаж: Нажмите на изображение ниже, чтобы увидеть увеличенную версию:
Растушуйте маску, открыв панель «Маски» и перетащив ползунок растушевки вправо примерно на 40 пикселей.
Если вы хотите переместить мотоциклиста в маске виньетки, вы можете разблокировать маску из слоя, щелкнув крошечный значок цепочки между миниатюрами слоя и маски. Как только миниатюры разблокированы, вы можете щелкнуть любую из них, чтобы активировать ее, а затем использовать инструмент «Перемещение», как описано ранее.
Вот окончательный коллаж: Нажмите на изображение ниже, чтобы увидеть увеличенную версию:
Замечательная вещь в использовании векторной маски заключается в том, что вы можете активировать маску, а затем изменить ее размер с помощью Free Transform без потери качества (Mac: Command + T ; ПК: Ctrl+T). Это верно; края маски будут такими же гладкими и четкими, как и были изначально.
Photoshop CS2/CS3 Обходной путь растушевки
Поскольку в Photoshop CS2/CS3 нет панели «Маски», вы не можете растушевывать контур на лету. Сначала вам нужно превратить его в выделение и добавить маску. Этот обходной путь создает маску слоя на основе пикселей вместо векторной маски, что означает, что вы теряете возможность изменять размер маски после ее создания, но вы всегда можете изменить размер пути перед созданием выделения. Вот как:
Необязательно Шаг 4 Нарисовав овал, откройте панель «Контуры», выбрав «Окно» > «Контуры», и во всплывающем меню панели «Контуры» (обведено ниже) выберите «Сделать выделение».
В появившемся диалоговом окне введите 40 в поле «Радиус растушевки» и нажмите OK.
Вернитесь на панель «Слои» и добавьте обычную маску слоя (на основе пикселей), нажав кнопку «Добавить маску слоя» в нижней части панели «Слои».

 Для этого на главной панели инструментов найдите вкладку «Лассо» (в категории «Выделение области»). Выбор формы инструмента зависит от формы участка картинки, куда будет вставлен объект. В этом случае подойдёт «Прямолинейное лассо»;
Для этого на главной панели инструментов найдите вкладку «Лассо» (в категории «Выделение области»). Выбор формы инструмента зависит от формы участка картинки, куда будет вставлен объект. В этом случае подойдёт «Прямолинейное лассо»;