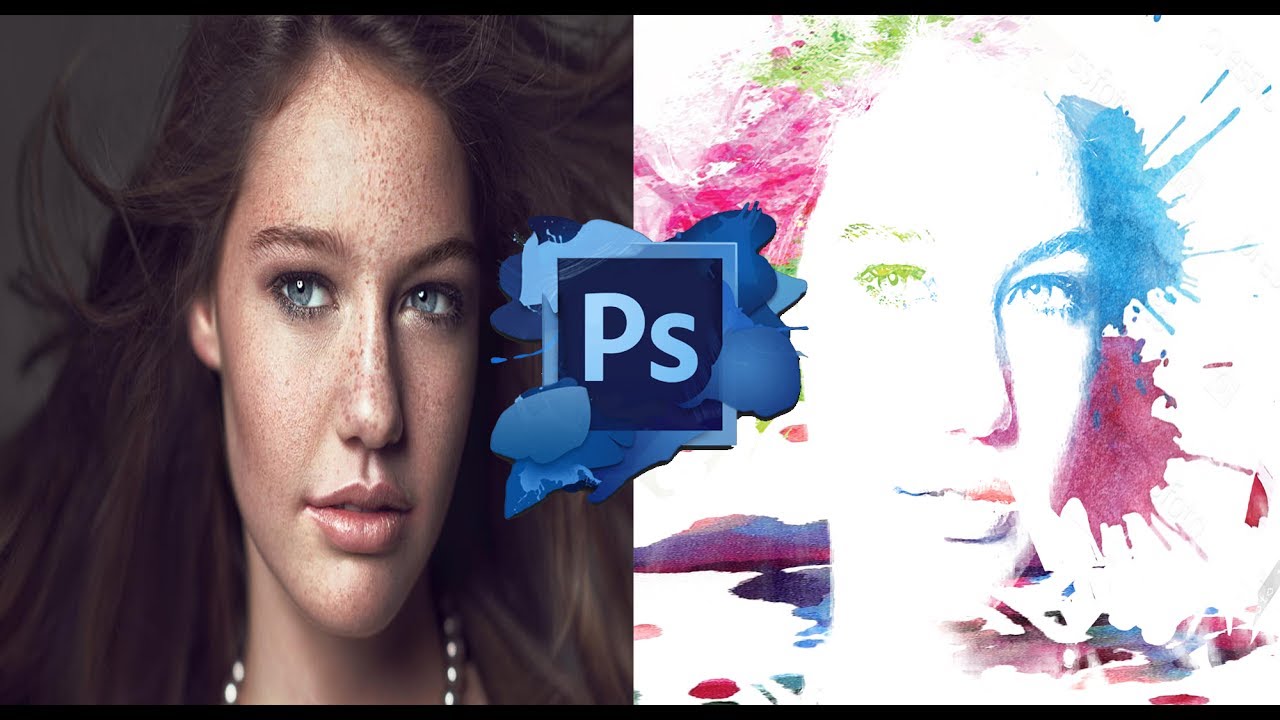
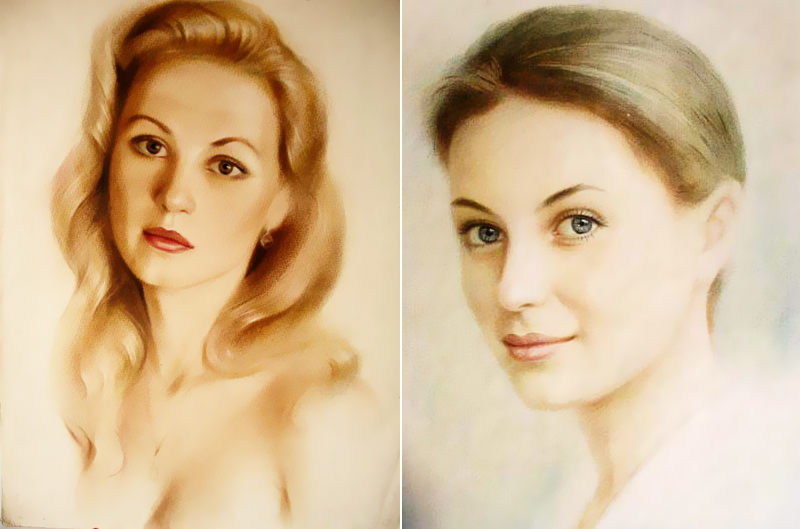
Превращение фотографии в рисунок: несколько способов для начинающих
Доброго времени суток!
Весьма неплохим способом оживить эмоции и поздравить близкого человека — может стать картина (рисунок) собственного производства…
Благо что сейчас, чтобы сделать весьма качественный рисунок совсем не обязательно уметь рисовать — главное иметь интересное фото, компьютер под-рукой и немного свободного времени. Ну а как из этого фото получить рисунок — и будет сегодняшняя заметка!
Примечание: стоит отметить, что рисунки можно сделать разные — одни будут как бы нарисованы красками (акварелью), другие — с помощью карандаша, третьи — выжиганием по дереву и пр.
В общем-то, всё зависит от вашей фантазии!
👉 В тему!
Идеи для поздравления: как можно оригинально подготовить фото и видео в качестве дополнения к подарку — https://ocomp.info/idey-dlya-pozdravleniya.html
*
Содержание статьи
3 способа, как сделать рисунок из фото
Домашняя фотостудия
Сайт разработчика: http://homestudio.
Один из лучших фоторедакторов для начинающих пользователей. Позволяет буквально в 2-3 клика мышкой применять достаточно «сложные» эффекты к фото и картинкам (т.е. вам не придется долго и нудно что-то изучать, как при работе, например, с Фотошоп).
В арсенале программы: сотни спец-эффектов, инструменты для ретуширования изображений, возможность создавать коллажи, слайд-шоу, календари, и т.д.
Разумеется, в этой заметке я остановлюсь только на инструментах, касающейся обсуждаемой темы. Наше первое действие в редакторе — открыть картинку (это стандартно, поэтому без доп. комментариев).
Открываем нужное фото (Домашняя фотостудия)
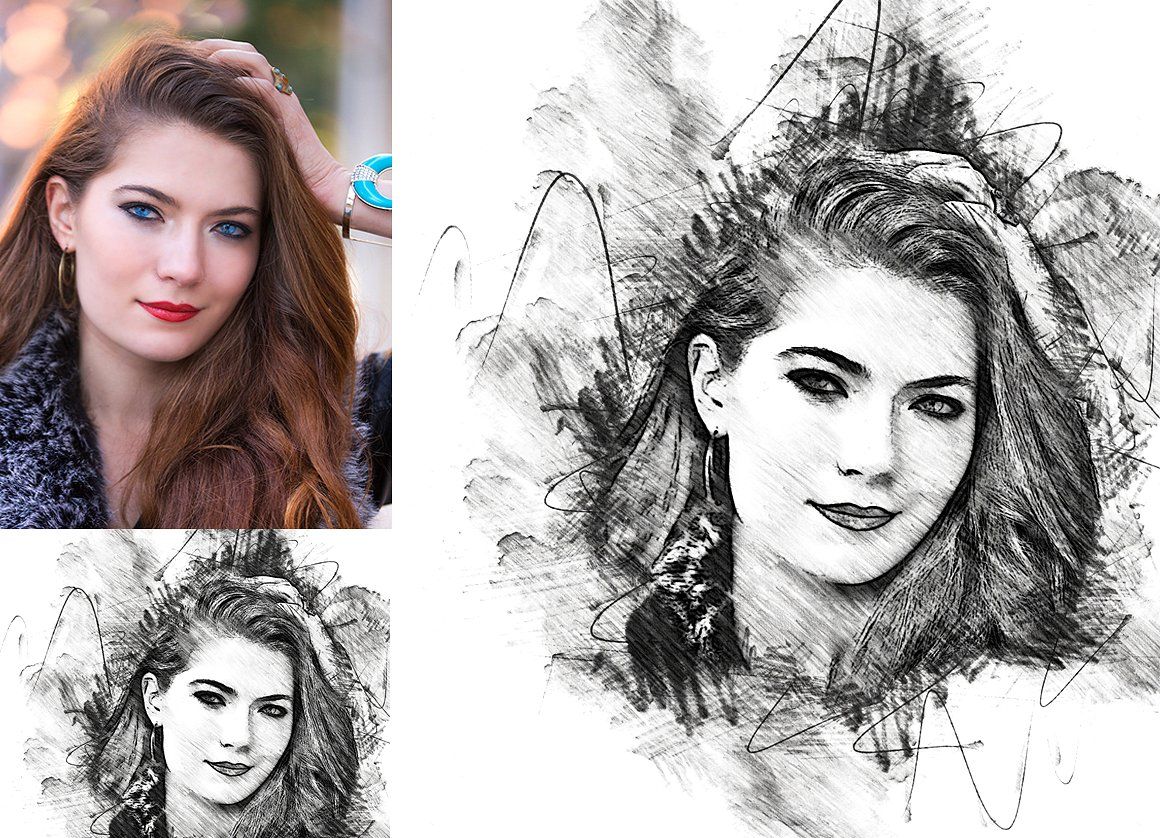
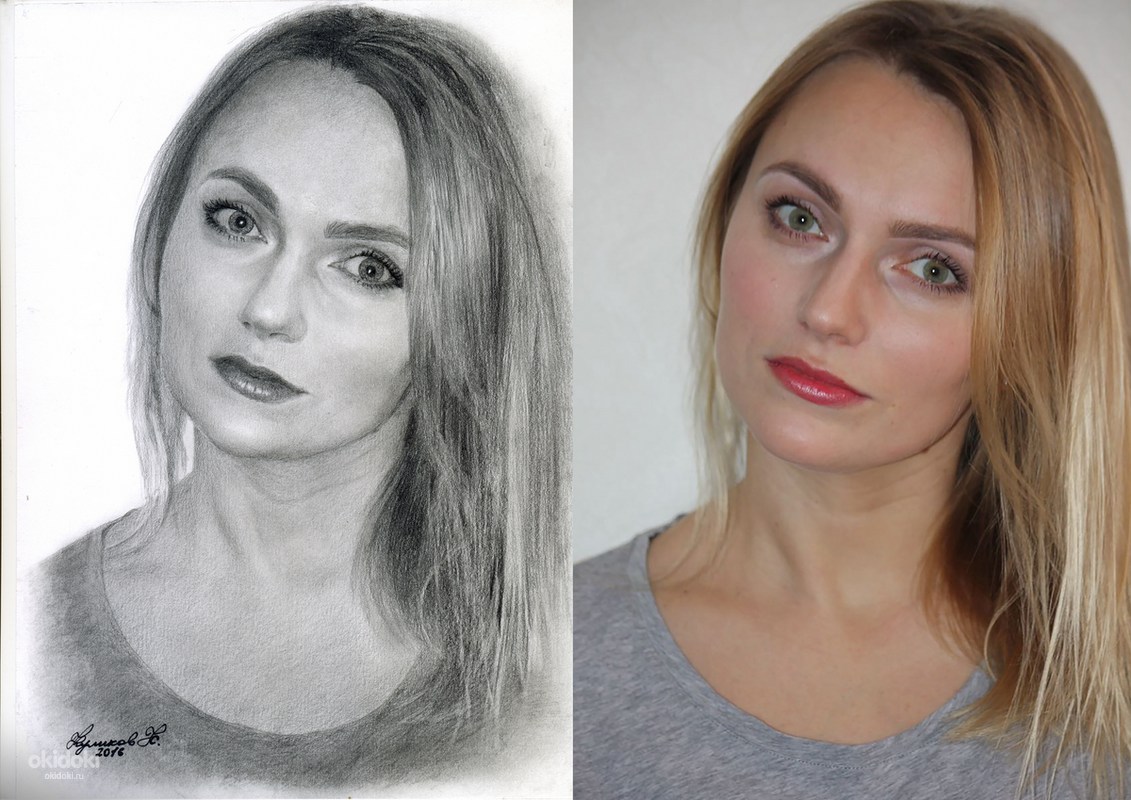
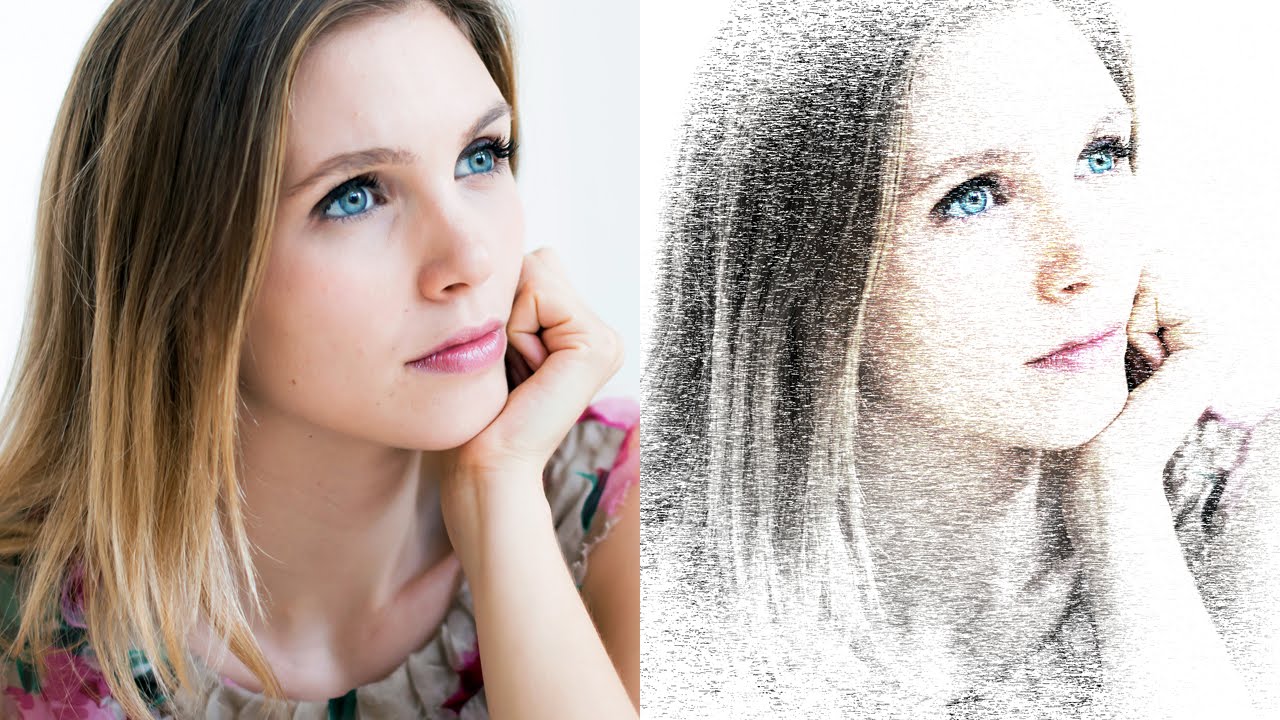
Вариант 1. Рисунок карандашом
Открываем раздел «Эффекты» и переходим во вкладку «Каталог эффектов». См. пример на скриншоте ниже.
Эффекты — Каталог эффектов
После, во вкладке «Стилизация» нужно выбрать искомый эффект — «Рисунок карандашом», и задать основные цвета и параметры (рекомендую выбрать набор из 12 карандашей — так рисунок будет максимально естественным).![]()
Для оценки результата изменения фото — нажмите кнопку «Просмотр».
Стилизация — рисунок карандашом
Как видите, фото было превращено в рисунок (причем, весьма не плохой, как будто, так и было…👌).
Что получилось
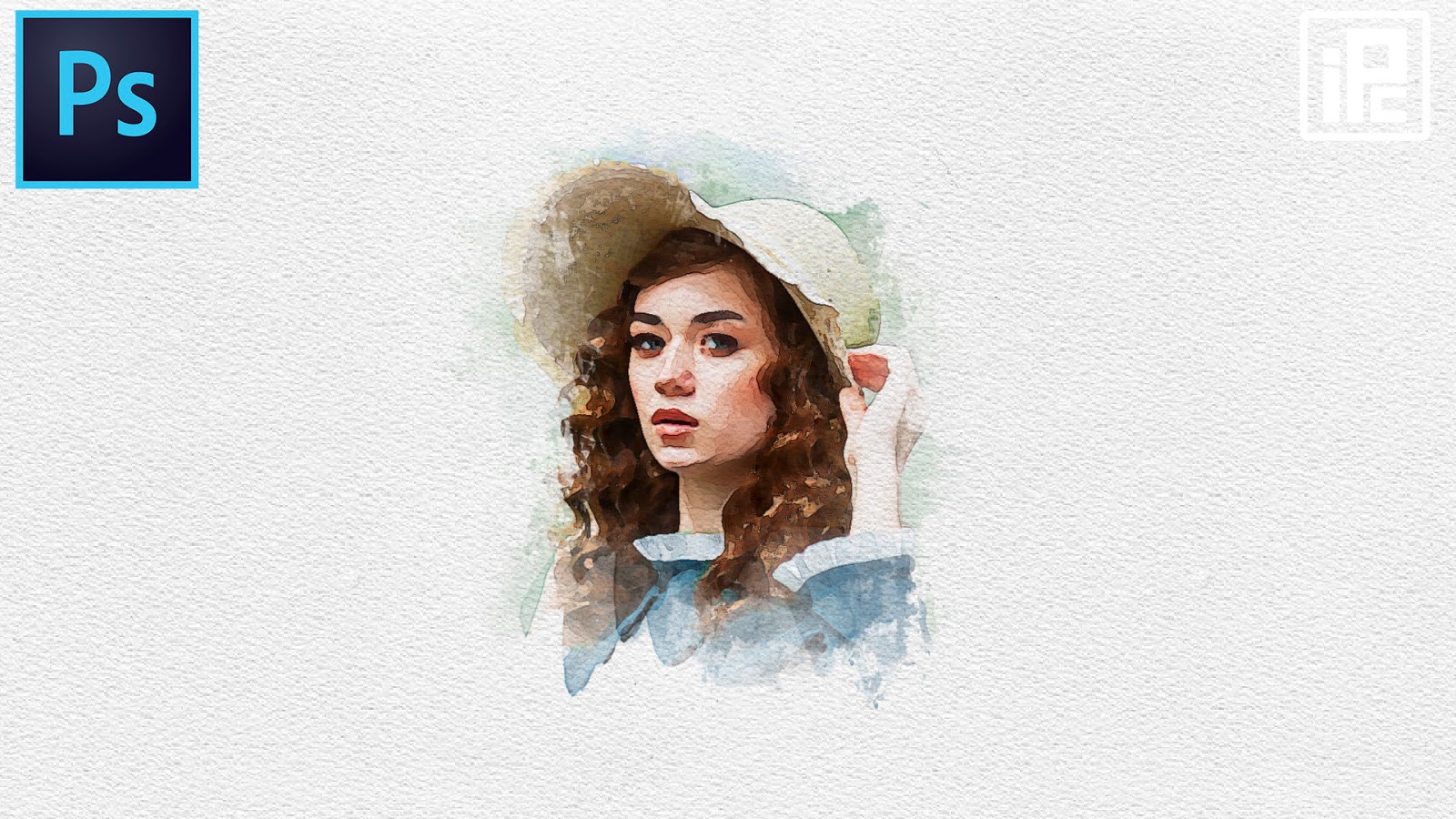
Вариант 2. Рисунок акварелью
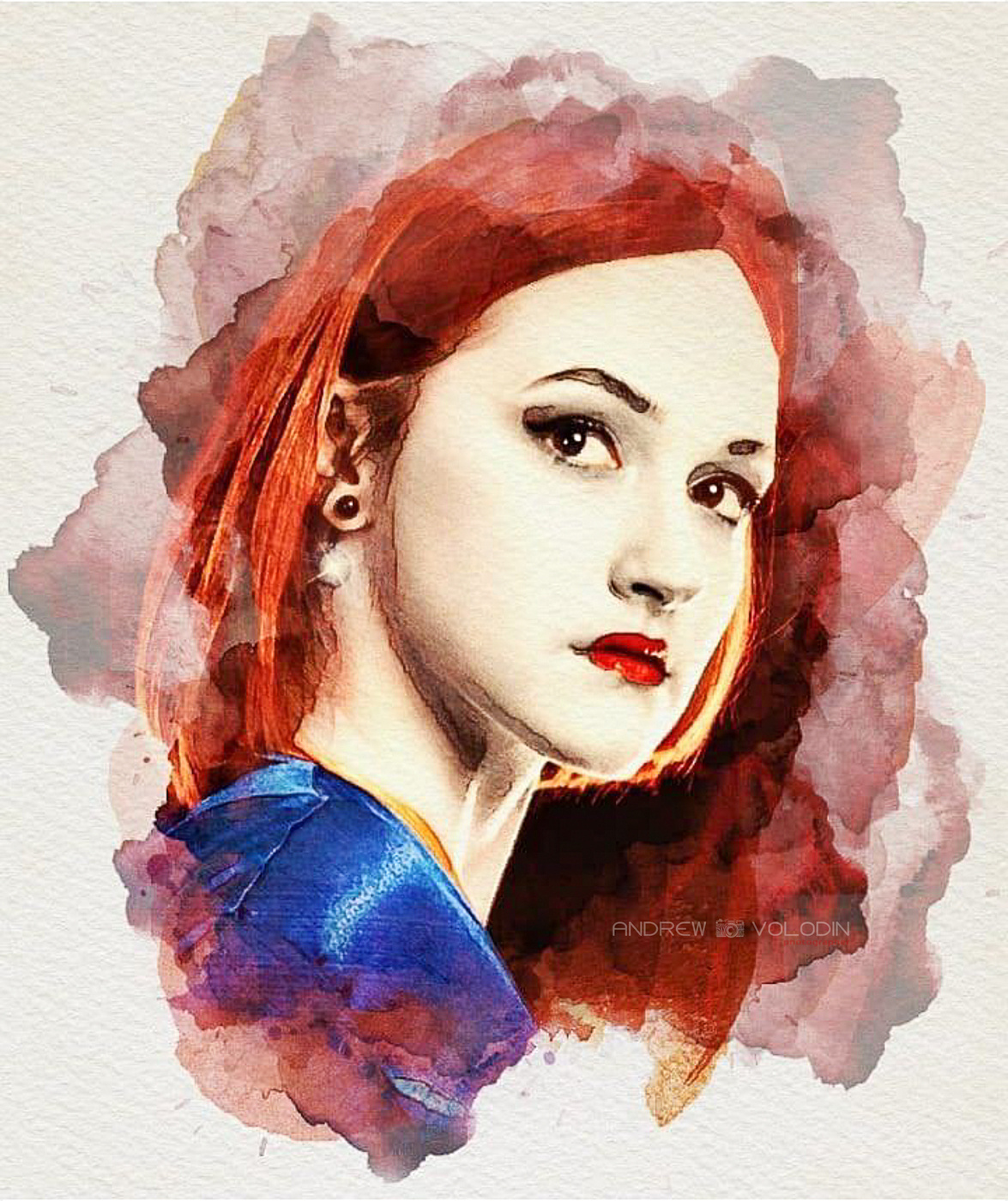
Рисунки можно создавать не только с помощью карандаша, но и красок (акварели, например). Для активации подобного эффекта в «Домашней фотостудии» — откройте нужную картинку и выберите инструмент «Эффекты/Художественные/акварель».
Эффекты — акварель
Ваше фото в течении нескольких секунд будет преобразовано в весьма неплохую картину (кстати, такие изображения лучше смотреть на некотором удалении — иначе, они кажутся грубой «мазней»).
Акварель
Вариант 3. Выжигание по дереву
Этот эффект весьма интересен, но подходит он не ко всем фото (не все элементы хорошо «видны» на таком фоне).
Чтобы его применить к фото — сначала перейдите во вкладку «Эффекты/каталог эффектов».
Каталог эффектов
Далее в разделе «Стилизация» выберите «Выжигание по дереву», настройте яркость и подложку, и нажмите «Просмотр».
Как видите на примере ниже — дом у озера стал выглядеть весьма необычно…
Стилизация — выжигание по дереву
Вариант 4. Старинное фото или свиток
Для активации этого эффекта: откройте нужное вам фотографию, затем кликните по меню «Оформление/Старинный свиток».
Оформление — старинный свиток
После укажите тип свитка, наложение и нажмите кнопку «Применить».
Старинный свиток
Фото станет таким, как будто ему уже лет 100 и вам оно досталось от предков…
Результат
FotoSketcher
Сайт разработчиков: http://fotosketcher.com/download-fotosketcher/
Важно! Рекомендую использовать портативную версию (запускать от имени администратора!).

Эта программа предназначена исключительно для преобразования фото в рисунки. Причем, у нее достаточно большое количество эффектов: здесь вам и живопись, и эскизы карандашом, и пикселизация, и мозаика, и мультфильмы, и др.
Что касается работы в FotoSketcher: сначала нужно запустить программу от имени администратора (правый клик мышки по ярлыку программы поможет выбрать этот режим) и открыть в ней какое-нибудь фото (сочетание Ctrl+O).
Открыть изображение
Далее пред вами появится окно настроек, где нужно будет выбрать стиль рисования — например, «Живопись 1 (акварель)», и нажать кнопку «Рисовать». См. пример ниже, вариантов на самом деле много.
рисовать!
После, программа начнет преобразовывать фото в выбранный вами тип картины (время варьируется от нескольких секунд — до десятка минут!). Итоговый вариант с настройками по умолчанию приведен ниже в качестве примера.
Что получилось в итоге (живопись акварелью) / Кликабельно
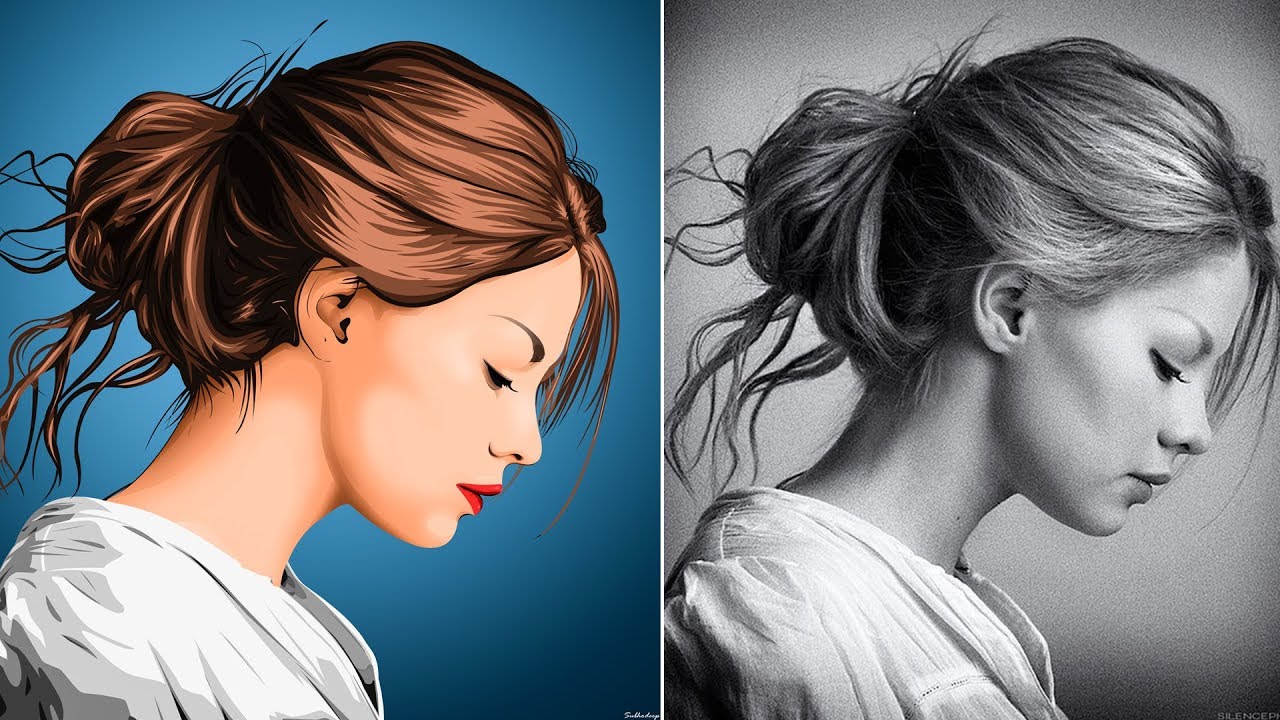
Кстати, весьма необычно смотрятся стилизованные эффекты (мультфильмы, мозаики, абстракции и пр. ). Для примера решил преобразовать другое фото…
). Для примера решил преобразовать другое фото…
Мультфильм
Получилось весьма необычно — можно самостоятельно делать целые мультики, если преобразовать несколько сотен подобных снимков?!
Графика стала мультяшной!
Онлайн сервисы
Сервис 1: http://funny.pho.to/ru/art-effects/
Сервис 2: https://photofunia.com/ru/effects/sketch
Вообще, подобных сервисов достаточно много (и с каждом днем их все больше). Если вы не боитесь загружать на них свои фото — то в общем-то, этот вариант преобразования фотографий один из самых быстрых и простых (вам не нужны доп. программы и время, чтобы разбираться с ними).
Вообще, лично мне импонирует больше первый сервис — на нем много всяких интересных эффектов. В качестве примера взял вариант, где картинку рисует слон… См. ниже.
Выбор эффекта
Всё, что потребуется от вас — это загрузить с ПК нужное фото, либо указать его URL-адрес в сети.
Загружаем нужное фото
Далее сервис автоматически преобразует фото в достаточно необычный и интригующий слайд. Им можно поделиться или загрузить к себе на ПК. Выглядит, на мой взгляд, весьма интересно?!
Итоговый результат. Выглядит очень неплохо?!
*
Если вы знаете еще какие-то интересные варианты «колдовства» над картинками — сообщите пару слов в комментариях.
На сим пока всё, удачи!
👋
Полезный софт:
- Видео-Монтаж
Отличное ПО для создания своих первых видеороликов (все действия идут по шагам!).
- Ускоритель компьютера
Программа для очистки Windows от «мусора» (удаляет временные файлы, ускоряет систему, оптимизирует реестр).
Другие записи:
Как создать эффект акварельной живописи в фотошопе: шаг за шагом
youtube.com/embed/McT4ZnXcAOE» frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»/>
В этом уроке мы научимся легко превращать фотографию в красивую акварельную картину с помощью Photoshop! Чтобы создать эффект акварельной живописи, мы будем использовать несколько слоев, фильтры и режимы наложения, и мы будем сохранять этот эффект полностью редактируемым, используя смарт-объекты и смарт-фильтры Photoshop. Таким образом, вы сможете вернуться и попробовать другие настройки фильтра, когда закончите для точной настройки результатов для вашего конкретного изображения.
Я буду использовать Photoshop CC, но это руководство полностью совместимо с Photoshop CS6. Если вы используете Photoshop CS5 или более раннюю версию, попробуйте оригинальную версию нашего учебника по акварельной живописи .
Этот эффект лучше всего работает на изображениях, где насыщенные цвета и сильный контраст важнее мелких деталей. Вот фотография, которую я буду использовать ( фотография натюрморта из Adobe Stock):
Исходное изображение. Фото предоставлено: Adobe Stock.
Фото предоставлено: Adobe Stock.
И вот как будет выглядеть окончательный эффект акварельной живописи, когда мы закончим:
Конечный результат.
Давайте начнем!
Как превратить фотографию в акварель
Шаг 1: дублируем фоновый слой
Если мы посмотрим на панель «Слои» , то увидим, что наше изображение находится на фоновом слое , который в настоящее время является единственным слоем в документе:
Панель «Слои», показывающая фотографию на фоновом слое.
Давайте продублируем фоновый слой, щелкнув по нему и перетащив его вниз на значок «
Перетащите фоновый слой на значок нового слоя.
Отпустите кнопку мыши, и Photoshop добавит копию фонового слоя с именем «Фоновая копия» над оригиналом:
Панель «Слои» с копией фонового слоя.
Смотрите видео и делитесь своими комментариями на нашем канале YouTube!
Шаг 2. Преобразование слоя в смарт-объект
Давайте преобразуем наш новый слой в смарт-объект . Таким образом, когда мы применяем к нему фильтр, он будет применяться как интеллектуальный фильтр . В отличие от обычных фильтров Photoshop, которые вносят постоянные изменения в изображение, интеллектуальные фильтры неразрушающие и полностью редактируемые, что означает, что мы сможем вернуться и внести изменения в настройки фильтра, если это необходимо.
Таким образом, когда мы применяем к нему фильтр, он будет применяться как интеллектуальный фильтр . В отличие от обычных фильтров Photoshop, которые вносят постоянные изменения в изображение, интеллектуальные фильтры неразрушающие и полностью редактируемые, что означает, что мы сможем вернуться и внести изменения в настройки фильтра, если это необходимо.
Выбрав слой «Фоновая копия», щелкните значок меню в правом верхнем углу панели «Слои».:
Нажав на значок меню панели «Слои».
Затем выберите « Преобразовать в смарт-объект» из меню:
Выбрав «Преобразовать в смарт-объект».
Это не будет похоже на то, что что-то случилось с изображением. Но если мы посмотрим на эскиз предварительного просмотра слоя «Фоновая копия» , то теперь мы увидим значок смарт-объекта в правом нижнем углу, говорящий нам, что слой теперь является смарт-объектом:
Значок смарт-объекта появляется в эскизе предварительного просмотра.
Шаг 3: сделайте две копии смарт-объекта
Нам нужно сделать две копии нашего смарт-объекта, чтобы в итоге мы получили три копии. Чтобы сделать первую копию, щелкните смарт-объект «Фоновая копия» и перетащите его вниз на значок « Новый слой» в нижней части панели «Слои»:
Создание копии смарт-объекта.
Затем, чтобы сделать вторую копию, нажмите на смарт-объект «Фоновая копия 2» и перетащите его вниз на значок « Новый слой» :
Создание второй копии смарт-объекта.
Теперь у нас есть три смарт-объекта, а также оригинальный фоновый слой внизу:
Панель «Слои» с тремя смарт-объектами и фоновым слоем.
Шаг 4: переименуйте смарт-объекты
Вместо того, чтобы работать с общими именами, такими как «Фоновая копия 2» и «Фоновая копия 3», давайте переименуем наши смарт-объекты. Мы назовем их на основе фильтра, который мы собираемся применить к каждому из них. Начните с переименования верхнего смарт-объекта. Дважды щелкните имя «Фоновая копия 3», чтобы выделить его, а затем введите « Медиана» для нового имени.
Дважды щелкните имя «Фоновая копия 3», чтобы выделить его, а затем введите « Медиана» для нового имени.
Пока не нажимайте Enter (Win) / Return (Mac). Вместо этого нажмите клавишу Tab на клавиатуре, чтобы спрыгнуть вниз и выделить имя следующего смарт-объекта. Измените его с «Фоновая копия 2» на « Сухая кисть» . Затем снова нажмите клавишу Tab, чтобы перейти к исходному имени смарт-объекта и изменить его с «Фоновая копия» на « Вырез» . Когда вы переименовали все три смарт-объекта, нажмите Enter (Win) / Return (Mac) на клавиатуре:
Три смарт-объекта были переименованы.
Шаг 5: скрыть два верхних смарт-объекта
Скройте два смарт-объекта сверху («Медиана» и «Сухая кисть»), нажав на их значки видимости . Мы вернемся к ним через несколько минут:
Отключение двух верхних смарт-объектов.
Шаг 6: примени фильтр выреза
Убедитесь, что на панели «Слои» выбран смарт-объект «Вырез». Как вы уже догадались по его названию, первый фильтр, который мы применим, это Cutout. Фильтр выреза находится в галерее фильтров Photoshop. Перейдите в меню « Фильтр» в строке меню в верхней части экрана и выберите « Галерея фильтров» :
Как вы уже догадались по его названию, первый фильтр, который мы применим, это Cutout. Фильтр выреза находится в галерее фильтров Photoshop. Перейдите в меню « Фильтр» в строке меню в верхней части экрана и выберите « Галерея фильтров» :
Идем в Фильтр> Галерея фильтров.
При этом откроется Галерея фильтров с большой областью предварительного просмотра изображений слева, столбцом выбора фильтра в середине и элементами управления и параметрами для выбранного фильтра справа. Если вы не видите всего изображения в области предварительного просмотра, нажмите клавиши Ctrl + 0 (Win) / Command + 0 (Mac) на клавиатуре, чтобы выбрать вид «По размеру экрана» :
Галерея фильтров в фотошопе.
Фильтры в среднем столбце организованы в разные папки или категории. Выберите категорию « Художественные » вверху, а затем выберите фильтр « Вырез », щелкнув его эскиз:
Выбор фильтра «Вырез» из категории «Художественные» в галерее «Фильтр».
После того, как вы выбрали фильтр Cutout, опции для него появятся справа. Установите для параметра « Количество уровней» и « Простота кромки» значение 4 , а затем для параметра « Верность кромки» значение 2 . Когда вы закончите, нажмите OK, чтобы закрыть Filter Galllery:
Параметры фильтра Вырез.
Шаг 7: измени режим смешивания на яркость
Вернувшись на панель «Слой», измените режим наложения смарт-объекта «Вырез» с «Обычный» на « Яркость» :
Изменение режима наложения на Luminosity.
В режиме Luminosity смешиваются только значения яркости из эффекта фильтра «Вырез», что позволяет отображать цвета исходного изображения в слое фона:
Первая часть эффекта акварельной живописи завершена.
Шаг 8: выберите и включите смарт-объект «Сухая кисть»
На панели «Слои» щелкните смарт-объект «Сухая кисть », чтобы выбрать его, а затем щелкните значок видимости, чтобы снова включить его:
Выбор и включение смарт-объекта «Сухая кисть».
Шаг 9: примени сухой фильтр щетки
Чтобы добавить больше деталей к эффекту акварели, мы будем использовать фильтр сухой кисти Photoshop. Как и фильтр Cutout, Dry Brush находится в галерее фильтров. Вернитесь в меню « Фильтр» в строке меню и еще раз выберите « Галерея фильтров» . Поскольку Галерея фильтров была последним элементом, который мы выбрали в меню «Фильтр», вы найдете его в верхней части списка:
Выберите «Галерея фильтров» в верхней части меню «Фильтр».
Когда Галерея фильтров снова откроется, выберите « Сухая кисть» в категории « Художественные ». Вы найдете его прямо рядом с фильтром Cutout. Затем, в параметрах фильтра Dry Brush, установите как размер кисти и кисть Detail до 10 , и установить текстуры на 3 . Нажмите OK, когда вы закончите, чтобы закрыть из галереи фильтров:
Выбор фильтра «Сухая кисть» и настройка его параметров.
Шаг 10: измени режим смешивания на экран или осветли
Когда смарт-объект «Сухая кисть» все еще выбран на панели «Слои», измените его режим наложения с «Обычный» на « Экран» :
Изменение режима наложения смарт-объекта «Сухая кисть» на экран.
Экран режим смешивания осветляет общий эффект:
Эффект, когда смарт-объект «Сухая кисть» установлен на «Экран».
Если вы обнаружите, что экран делает ваше изображение слишком ярким, попробуйте вместо этого режим наложения Lighten :
Переключение с экрана на режим смешивания Lighten.
В режиме наложения Lighten вы потеряете большую часть осветляющего эффекта, но получите детализацию. Выберите режим наложения, который лучше всего подходит для вашего изображения. В моем случае я предпочитаю режим смешивания экрана, но вот как выглядит эффект при использовании Lighten:
Эффект с использованием режима наложения Lighten.
Шаг 11: выберите и включите «средний» слой
Два фильтра вниз, еще один, чтобы пойти. Нажмите «Медианный » смарт-объект на панели «Слои», чтобы выбрать его, а затем щелкните его значок видимости, чтобы включить его:
Выбор и включение медианного смарт-объекта.
Шаг 12: примени медианный фильтр
Третий фильтр, который мы будем использовать, это Медиана, который удалит больше деталей на изображении, сохраняя края объектов четко определенными. Медиана не найдена в Галерее фильтров. Вместо этого мы получаем доступ к нему, зайдя в меню « Фильтр» , выбрав « Шум» , а затем выбрав « Медиана» :
Собираюсь Фильтр> Шум> Медиана.
Откроется диалоговое окно Медианный фильтр. Установите значение радиуса 12 пикселей и нажмите кнопку ОК:
Установка значения радиуса до 12 пикселей.
Шаг 13: измени режим смешивания на мягкий свет
Наконец, измените режим наложения «Медианного» смарт-объекта с обычного на мягкий свет :
Изменение режима наложения на Soft Light.
И с этим мы закончили! Вот мое оригинальное изображение еще раз для сравнения:
Оригинальное фото еще раз.
И вот, после применения медианного фильтра и изменения режима наложения на Soft Light, мой последний эффект акварельной живописи:
Окончательный результат акварельной живописи.
Редактирование эффекта акварельной живописи
Даже несмотря на то, что мы завершили эффект акварельной живописи, вы все еще можете вернуться к этому моменту и поэкспериментировать с любыми настройками Smart Filter, чтобы посмотреть, сможете ли вы точно настроить результаты для вашего конкретного изображения. Если вы посмотрите под каждым смарт-объектом на панели «Слои», вы увидите имя смарт-фильтра, который мы к нему применили. Чтобы заново открыть диалоговое окно фильтра и изменить любые его настройки, дважды щелкните имя фильтра. Если дважды щелкнуть «Галерея фильтров» под смарт-объектами «Вырез» или «Сухая кисть», откроется Галерея фильтров для фильтров Вырез или «Сухая кисть». После внесения изменений нажмите кнопку «ОК», чтобы закрыть диалоговое окно фильтра. Поскольку интеллектуальные фильтры в Photoshop не являются разрушительными, вы можете вносить столько изменений, сколько хотите, не теряя качества изображения:
После внесения изменений нажмите кнопку «ОК», чтобы закрыть диалоговое окно фильтра. Поскольку интеллектуальные фильтры в Photoshop не являются разрушительными, вы можете вносить столько изменений, сколько хотите, не теряя качества изображения:
Дважды щелкните любой из смарт-фильтров, чтобы поэкспериментировать с настройками.
И там у нас это есть! Посетите наш раздел « Фотоэффекты », чтобы узнать больше об эффектах Photoshop!
Скетчи акварельными и не только карандашами и обработка рисунка в фотошопе!
Что-то пост о моем акварельном развитии идет туго, собираю по родственникам фото своих немногочисленных работ. Ну и хочется сравнить их с сегодняшними, по теме схожими, но, к сожалению, сейчас рисую в основном цветы, а очень хочется еще людей, город, море и т.д. Мечтать, как говорится, не вредно). Поэтому начну свой дневник с зарисовок в скетчбуке и их обработки в фотошопе! Фотошопщик (или фотошопист ) я, мягко говоря, не опытный, наверное даже 5% возможностей этой программы не знаю, но надеюсь кому то пригодится мой опыт (черпала на просторах интернета). Буду рада, если кто-нибудь поделится своими методами (или намекнет, что я изобретаю велосипед и все можно сделать гораздо проще!).
Буду рада, если кто-нибудь поделится своими методами (или намекнет, что я изобретаю велосипед и все можно сделать гораздо проще!). Начнем с моих последних скетчей! Во-первых, я сделала выкраску купленных недавно карандашей. «Albrecht Durer», «Polychromos» и старых Koh-I-Noor, пока не поняла, какие нравятся больше.
Некоторые ложатся очень мягко и текстура отличная, другие не очень, видимо это зависит от пигмента. В общем пыталась я совместить акварель и карандаши в разной последовательности, кучей слоев друг на друга. Рисовала всеми подряд зелеными карандашами, поэтому цвет зелени несколько странный и местами не в тему . Теперь надо думать куда применить кучу изумрудных оттенков, они как-то вырви-глаз смотрятся!
Рисую в hahnemuhle bamboo. Бумага тонкая 105 гр/м2, но акварель выдерживает. Другими акварельными скетчбуками не пользовалась, поэтому сравнивать не с чем. Сейчас в связи с началой учебного года ничего особо приличного и длительного акварелью рисовать не получается, поэтому я изгаляюсь как могу)
Виргинская традесканция
Георгин (его я еще наверное помучаю гуашью)
И сирень, которая странным образом опять распустилась в сентябре
Вот ее я и попытаюсь обработать в фотошопе, сделать на белом фоне!
1.
 Итак, сканирую или фотографирую при дневном свете свой рисунок.
Итак, сканирую или фотографирую при дневном свете свой рисунок.В данном случае я сирень отсканировала, т.к. очень пасмурно. Сканер Canon LIDE 2200, настройки подбираю методом тыка, но уже на момент сканирования можно немного отрегулировать яркость и т.д. Разрешение 300. Результат сканирования
2. Открываем фотошоп (у меня лицензионный). Создаю дубликат слоя и далее корректируем изображение: насыщенность, тон и т.д., все что душе угодно. В данном случае я просто нажму автотон, результат меня устраивает. Теперь создаю дубликат второго слоя и делаю его черно-белым
Изображение — Коррекция — Черно-белое. Затем заходим в уровни Ctrl+L и перемещаем черный и белый бегунки так, чтобы у нас был белый фон и черное изображение.
3. Можно конечно сразу обрезать свое изображение, чтобы не было лишней ерунды, я сделаю это сейчас). Теперь я поступаю следующим образом. Нужно закрасить белые пятнышки внутри черного силуэта сирени черным цветом, а помарки на фоне — белым. Этот пример достаточно сложный, т.
 к. карандаш оставляет шершавые края, с акварелью полегче будет. В итоге должен получиться рисунок с черным силуэтом на белом фоне.
к. карандаш оставляет шершавые края, с акварелью полегче будет. В итоге должен получиться рисунок с черным силуэтом на белом фоне.4. Далее заходим в Выделение — Цветовой диапазон. Должен выделиться белый фон рисунка (если выделится черный силуэт, просто сделать инверсию выделения).
Не снимая это выделение, делаем активным второй слой (цветной) и нажимаем Del. Все, теперь на втором слое фон рисунка удалился и осталась ветка сирени.
5. В таком виде ее еще нельзя оставить, поэтому я создаю новый слой и заливаю его черным цветом. И подкладываю ниже, под нашу ветку.
Видно, что остались неровные края и шершавости. Будем избавляться)
6. Первый вариант. Выделение — Уточнить край. Необходимо выставить настройки для своего конкретного случая
Остались небольшие помарки, которые можно убрать, например, ластиком.
Второй вариант. Просто обводим лишнее вокруг лассо по-частям и удаляем (чаще всего поступаю именно так, хотя обводить с помощью мышки иногда просто мучение, но так я больше контролирую изменения и замечаю косяки).

Можно конечно доработать ластиком или кистью изображение, или есть какие-то фильтры, но я про них не знаю Вот собственно и все. Должен получиться изолированный рисунок. Буду рада советам по ускорению обработки)
Рисунок акварелью и чернилами · Мир Фотошопа
Конечный результат:
Ускоренное видео урока:
<object><param name=»movie» value=»//www.youtube.com/v/CfdHxwXqf3w?version=3&hl=ru_RU&rel=0″></param><param name=»allowFullScreen» value=»true»></param><param name=»allowscriptaccess» value=»always»></param><embed src=»//www.youtube.com/v/CfdHxwXqf3w?version=3&hl=ru_RU&rel=0″ type=»application/x-shockwave-flash» allowscriptaccess=»always» allowfullscreen=»true»></embed></object>
Ресурсы урока:
- <a href=»http://photodune.net/item/motocross-bike/3579375?WT.ac=solid_search_thumb&WT.seg_1=solid_search_thumb&WT.
 z_author=dotshock»>Фотография мотоциклиста</a>,
z_author=dotshock»>Фотография мотоциклиста</a>, - <a href=»http://www.cgtextures.com/texview.php?id=30729&PHPSESSID=c00pv0rm7p5nll1t3re5jqk3o6″>Гранжевая текстура</a>,
- <a href=»http://www.cgtextures.com/texview.php?id=30735&PHPSESSID=c00pv0rm7p5nll1t3re5jqk3o6″>Мазки кисти 1</a>,
- <a href=»http://www.cgtextures.com/texview.php?id=30719&PHPSESSID=17k9mmqgcmk15sti9ancaeb403″>Мазки кисти 2</a>,
- Ржавчина,
- <a href=»http://www.cgtextures.com/texview.php?id=22589&PHPSESSID=c00pv0rm7p5nll1t3re5jqk3o6″>Гранжевая краска 1</a>,
- <a href=»http://www.cgtextures.com/texview.php?id=30716&PHPSESSID=c00pv0rm7p5nll1t3re5jqk3o6″>Гранжевая краска 2</a>,
- <a href=»http://www.cgtextures.com/texview.php?id=10405&PHPSESSID=21mhr7ojo8nbja9fd5sq7a0q22″>Размазанная краска</a>,
- <a href=»http://www.cgtextures.com/texview.php?id=10916&PHPSESSID=c00pv0rm7p5nll1t3re5jqk3o6″>Брызги краски 1</a>,
- <a href=»http://www.
 cgtextures.com/texview.php?id=10957&PHPSESSID=c00pv0rm7p5nll1t3re5jqk3o6″>Брызги краски 2</a>,
cgtextures.com/texview.php?id=10957&PHPSESSID=c00pv0rm7p5nll1t3re5jqk3o6″>Брызги краски 2</a>, - <a href=»http://www.cgtextures.com/texview.php?id=10954&PHPSESSID=17k9mmqgcmk15sti9ancaeb403″>Брызги краски 3</a>.
1. Подготовка эскиза
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) с белым фоном.
Шаг 2
Откройте фотографию мотоциклиста в Фотошопе.
Шаг 3
Перенесите её в основной документ инструментом Move Tool (V).
Шаг 4
Активируйте режим Free Transform (Ctrl + T) и увеличьте фотографию, удерживая Shift для сохранения пропорций.
Шаг 5
Уменьшите непрозрачность слоя с фотографией до 46%.
Шаг 6
Создайте новый слой (Ctrl + Shift + Alt + N) и назовите его «SKETCH».
Шаг 7
Выберите круглую жёсткую кисть размером 2 пикселя.
Обведите мотоциклиста и его мотоцикл. Для некоторых участком, возможно, нужно будет изменить размер кисти. Обводка не должна быть идеальной, мы пока рисуем грубый вариант.
Обводка не должна быть идеальной, мы пока рисуем грубый вариант.
Шаг 8
Используя штриховку, чтобы показать теневые участки. Смотрите, где они есть на фотографии, и штрихуйте эти участки на слое «SKETCH».
2. Затенение
Шаг 1
Инструментом Crop Tool (C) сделайте холст шире.
Шаг 2
Залейте фоновый слой цветом #d0b391.
Шаг 3
Вставьте гранжевую текстуру в наш документ и расположите её над фоновым слоем.
Шаг 4
В режиме Free Transform (Ctrl + T) растяните текстуру на весь холст.
Шаг 5
Установите режим наложения гранжевой ткестуры на Linear Burn.
Шаг 6
Уменьшите непрозрачность слоя текстуры до 42%.
Шаг 7
Создайте новый слой (Ctrl + Shift + Alt + N) под слоем «SKETCH» и назовите его «Figure Shading».
Шаг 8
Выберите слои «SKETCH» и «Figure Shading», поместите их в группу (Ctrl + G).
Шаг 9
Назовите группу «FIGURE LAYERES».
Шаг 10
Выберите круглую кисть «Airbrush full» и уменьшите её непрозрачность до 29%. Добавьте тени на мотоциклиста цветом #332822.
Шаг 11
Добавьте более тёмные тона. Начните с одежды мотоциклиста, а затем переходите к мотоциклу.
Шаг 12
Создайте новый слой «Shadows».
Шаг 13
Добавьте более тёмные участки цветом #130f0c.
Шаг 14
Колёса и внутренние детали мотоцикла должны быть темнее.
Шаг 15
Создайте новый слой «Figure Light» под слоем «Figure Shading».
Шаг 16
Выберите светлый тон (#f4d2adc).
Шаг 17
Уменьшите непрозрачность кисти до 18% и добавьте светлые участки.
Шаг 18
Создайте копию слоя «SKETCH», чтобы сделать линии наброска более толстыми и заметными.
Шаг 19
Создайте новый слой «Sketch Highlights» на самом верху внутри группы «FIGURE LAYERS».
Шаг 20
Сделайте штриховку цветом #fff8f1.
3. Земля и текстура
Шаг 1
Создайте новую группу над фоновой текстурой и назовите её «GROUND».
Шаг 2
Откройте гранжевую текстуру в Фотошопе.
Перенесите её в наш документ в группу «GROUND».
Шаг 4
Установите режим наложения этой текстуры на Multiply.
Шаг 5
Расположите текстуру в левом нижнем углу и уменьшите непрозрачность до 80%.
Шаг 6
Создайте копию текстуры (Ctrl + J) и переместите её в другой угол.
Шаг 7
Активируйте режим Free Transform (Ctrl + T), кликните правой кнопкой мыши на холсте и выберите пункт Flip Horizontal. Текстура будет повернута в другую сторону.
Шаг 8
Растяните текстуру по горизонтали, чтобы заполнить больше земной плоскости.
Шаг 9
Создайте копию слоя с текстурой на правой стороне (Ctrl + J).
Шаг 10
Сдвиньте текстуру влево.
Шаг 11
Растяните текстуру.
Шаг 12
Откройте изображение мазков кисти.
Шаг 13
Выделите один из мазков инструментом Rectangular Marquee Tool (M).
Шаг 14
Перенесите выделенный мазок кисти в наш документ в группу «GROUND».
Шаг 15
Активируйте режим Free Transform (Ctrl + T).
Поверните слой немного больше, чем на 90 градусов против часовой стрелки. Затем отразите слой по горизонтали.
Шаг 16
Расположите мазок кисти, как показано ниже.
Шаг 17
Установите режим наложения Multiply и уменьшите непрозрачность до 56%.
Шаг 18
Выделите тот же мазок кисти ещё раз.
Шаг 19
Перенесите его в наш документ.
Шаг 20
Увеличьте размер мазка и расположите позади мотоциклиста.
Шаг 21
Установите режим наложения Multiply.
Шаг 22
Уменьшите непрозрачность слоя до 49%.
Шаг 23
Выберите инструмент Eraser Tool (E) и сотрите часть мазка с мотоциклиста.
Шаг 24
Вставьте тот же мазок в наш документ ещё раз.
Шаг 25
Поверните его и расположите позади мотоциклиста.
Шаг 26
Установите режим наложения Multiply и уменьшите непрозрачность до 50%.
Шаг 27
Сотрите часть краски с мотоцикла и мотоциклиста.
Шаг 28
Откройте изображение размазанной краски в Фотошопе.
Шаг 29
Обесцветьте его (Ctrl + Shift + U).
Шаг 30
Откройте коррекцию Levels (Ctrl + L) и сделайте краску полностью чёрной.
Шаг 31
Перенесите чёрную краску в наш документ.
Шаг 32
Поверните краску и расположите её позади мотоциклиста.
Шаг 33
Растяните краску на весь холст по горизонтали.
Шаг 34
Установите режим наложения Multiply.
Шаг 35
Уменьшите непрозрачность до 85%.
Шаг 36
Откройте брызги краски в Фотошопе.
Шаг 37
Обесцветьте краску (Ctrl + Shift + U).
Шаг 38
Сделайте краску чёрной при помощи коррекции Levels (Ctrl + L).
Шаг 39
Перенесите краску в наш документ.
Шаг 40
Активируйте режим Free Transform (Ctrl + T).
Шаг 41
Отразите слой по горизонтали.
Шаг 42
Расположите краску прямо под колёсами.
Шаг 43
Установите режим наложения Multiply.
Шаг 44
Уменьшите непрозрачность слоя до 90%.
Шаг 45
Создайте копию слоя (Ctrl + J).
Шаг 46
Расположите её под задним колесом.
Шаг 47
Измените размер и поверните краску.
Шаг 48
Создайте ещё одну копию.
Шаг 49
Отразите её по горизонтали.
Шаг 50
Расположите этот слой позади заднего колеса.
Шаг 51
Активируйте режим деформации (Edit ? Transform ? Warp) и измените форму мазка краски.
Шаг 52
Измените цвет последнего слоя чёрной краски при помощи коррекции Hue/Saturation (Ctrl + U).
Шаг 53
Включите функцию Colorize.
Шаг 54
Введите значения, показанные ниже, и нажмите ОК.
Шаг 55
Уменьшите непрозрачность красной краски до 85%.
Шаг 56
Сотрите часть красной краски с мотоцикла.
4. Брызги краски
Шаг 1
Создайте новую группу «SPLATTER» над группой «GROUND».
Шаг 2
Откройте брызги краски в Фотошопе.
Шаг 3
Обесцветьте её (Ctrl + Shift + U).
Шаг 4
Примените коррекцию Levels (Ctrl + L), чтобы сделать краску чёрной.
Шаг 5
Перенесите брызги в основной документ.
Шаг 6
Установите режим наложения Multiply.
Шаг 7
Активируйте режим Free Transform (Ctrl + T).
Шаг 8
Расположите брызги позади заднего колеса.
Шаг 9
Измените форму брызг в режиме деформации (Edit ? Transform ? Warp).
Шаг 10
Создайте копию брызг (Ctrl + J).
Шаг 11
Немного поверните и переместите брызги.
Шаг 12
Сотрите часть брызг с мотоцикла.
Шаг 13
Назовите два последних слоя «Splatter Main» и «Splatter Small».
Шаг 14
Создайте копию слоя «Splatter Main».
Шаг 15
Поверните против часовой стрелки копию.
Шаг 16
Расположите слой в правом верхнем углу так, чтобы только небольшая часть брызг была видна.
Шаг 17
Создайте копию слоя «Splatter Main» ещё раз.
Шаг 18
Расположите слой в левом нижнем углу.
Шаг 19
Отразите слой по горизонтали.
Шаг 20
Поверните слой против часовой стрелки.
Шаг 21
Немного измените форму брызг.
Шаг 22
Вызовите коррекцию Hue/Saturation (Ctrl + U).
Шаг 23
Включите функцию Colorize и введите значения, показанные ниже.
Шаг 24
Посмотрите, как все слои с брызгами смешиваются друг с другом и создают эффект движения, динамики.
Шаг 25
Откройте изображение мазков кисти.
Шаг 26
Выделите верхнюю половину инструментом Rectangular Marquee Tool (M).
Шаг 27
Перенесите выделенную часть в основной документ в группу «SPLATTER».
Шаг 28
Назовите слой «Corner».
Шаг 29
Установите режим наложения Multiply.
Шаг 30
Уменьшите слой и расположите его в левом нижнем углу.
Шаг 31
Уменьшите непрозрачность до 81%.
5. Фоновая текстура
Шаг 1
Вернитесь к группе «FIGURE LAYERS».
Шаг 2
Создайте копию слоя «Shadows».
Шаг 3
К копии слоя «Shadows» примените коррекцию Levels (Ctrl + L).
Шаг 4
Создайте копию слоя «SKETCH», чтобы сделать линии наброска более заметными.
Шаг 5
Откройте изображение мазков кисти.
Шаг 6
Инвертируйте цвета (Ctrl + I).
Шаг 7
Переместите это изображение в основной документ в группу «GROUND».
Шаг 8
Установите режим наложения Осветление (Screen).
Шаг 9
Расположите белые мазки кисти позади мотоциклиста и немного наклоните их.
Шаг 10
Уменьшите непрозрачность слоя до 42%.
Шаг 11
Мягким ластиком ослабьте яркие белые участки.
6. Финальные эффекты
Шаг 1
Создайте новую группу «SPLATTER 2» над группой «SPLATTER».
Шаг 2
Откройте изображение с брызгами краски в Фотошопе.
Шаг 3
Инвертируйте цвета (Ctrl + I).
Шаг 4
Перенесите изображение в группу «SPLATTER 2» и назовите слой «White splatter».
Шаг 5
Поверните изображение и расположите так:
Шаг 6
Установите режим наложения Screen.
Шаг 7
Измените форму брызг.
Шаг 8
Сотрите большое пятно слева.
Шаг 9
Измените цвет брызг при помощи коррекции Hue/Saturation (Ctrl + U).
Шаг 10
Создайте копию брызг, чтобы сделать их ярче.
Шаг 11
Откройте изображение мазков кисти.
Шаг 12
Выделите верхний мазок кисти инструментом Lasso Tool (L).
Шаг 13
Перенесите выделенную часть в наш документ.
Шаг 14
Вызовите окно коррекции Hue/Saturation (Ctrl + U).
Шаг 15
Настройте так:
Шаг 16
Установите режим наложения Multiply.
Шаг 17
Расположите мазок кисти на мотоцикле.
Шаг 18
Создайте копию последнего мазка.
Шаг 19
Расположите её на заднем крыле.
Шаг 20
Поверните узор в противоположную сторону.
Шаг 21
Измените размер узора, чтобы он лучше накладывался на заднее крыло.
Шаг 22
Сотрите часть краски с руки мотоциклиста.
Шаг 23
Откройте текстуру ржавчины.
Шаг 24
Вставьте её в наш документ в группу «SPLATTER 2».
Шаг 25
Назовите слой «Rust».
Шаг 26
Примените коррекцию Levels (Ctrl + L), чтобы увеличить количество белого цвета.
Шаг 27
Установите режим наложения Multiply.
Шаг 28
Избавьтесь от тёмного фона при помощи коррекции Levels (Ctrl + L).
Шаг 29
Расположите текстуру по диагонали.
Шаг 30
Уменьшите непрозрачность до 46%.
Шаг 31
Выделите средний мазок кисти.
Шаг 32
Перенесите его в основной документ.
Шаг 33
Растяните слой.
Шаг 34
Расположите узор в левом верхнем углу.
Установите режим Multiply.
Шаг 35
Уменьшите непрозрачность до 74%.
Шаг 36
Создайте копию узора и сдвиньте его ближе к верхнему левому углу.
7. Свечения
Шаг 1
Создайте новый слой на самом верху и назовите его «Figure Highlights».
Шаг 2
Выберите жёсткую кисть размером 2-3 пикселя.
Добавьте штриховку цветом #fff0e2, чтобы выделить отдельные элементы на фоне брызг краски.
Поздравляю! Мы закончили!
Картина акварелью из фотографии в фотошопе.
 Проводим Заключительную Цветовую Коррекцию
Проводим Заключительную Цветовую КоррекциюАкварельные иллюстрации очень популярны как стиль в дизайн-проектах. Но вам не нужно быть мастером в рисовании на бумаге, чтобы получить такое изображение. При помощи Adobe Photoshop можно добиться реалистичного акварельного эффекта, используя набор фильтров. В сегодняшнем уроке вы научитесь превращать в акварельный рисунок любую фотографию.
Как сделать эффект акварельного рисунка из фотографии (видео урок)
Эффект будет имитировать рисунок акварелью, сделанный вручную. При помощи фильтров Photoshop мы создадим базу для эффекта, затем доведем работу до реализма, используя текстуру бумаги и акварельные кисти.
Для начала откройте выбранную вами фотографию в Adobe Photoshop. В нашем примере это фото Golden Gate Bridge by Patrick Tomasso . Кликните правой кнопкой по слою с фотографией, и выберите Convert to Smart Object/Преобразовать в смарт-объект.
В меню Filter/Фильтр выберите Filter Gallery/Галерея фильтров. Откройте категорию Artistic/Имитация и выберите Dry Brush/Сухая кисть . Укажите следующие параметры. Brush Size/Размер кисти: 10, Brush Detail/Детализация кисти: 10, Texture/Текстура: 1. Кликните OK , чтобы применить эффект.
Вновь зайдите в Filter Gallery/Галерею фильтров, в тот же раздел, и выберите Cutout/Аппликация. Настройте параметры так: Number of Levels/Количество уровней: 5, Edge Simplicity/Простота края: 4, Edge Fidelity/Точность края: 1 .
В палитре Layers/Слои кликните дважды по маленькой иконке параметров рядом с названием фильтра. Выберите blending mode/режим наложения Pin Light/Точечный свет.
Вновь зайдите в меню Filter/Фильтр и выберите Blur > Smart Blur/Размытие>Умное размытие . Укажите параметры как на картинке выше.
Кликните дважды по иконке настроек фильтра и выберите режим наложения Screen/Осветление на opacity/непрозрачности в 50%.
Выберите в меню Filter > Stylize > Find Edges/Фильтр>Стилизация>Выделение краев . Укажите фильтру режим наложения Multiply/Умножение. Так на рисунке останется только результат выделенных краев, который будет похож на линии наброска.
Найдите текстуру бумаги, например Ivory Off White Paper Texture . Вставьте текстуру в документ и масштабируйте до нужного размера. Укажите слою с текстурой режим наложения Multiply/Умножение.
Скачайте и установите набор акварельных кистей Watercolor Photoshop Brushes . Укажите слою с фотографией маску и залейте ее черным цветом. Так вы скроете всю фотографию. Возьмите инструмент Brush/Кисть и выберите одну из акварельных кистей.
Выберите белый цвет и кликая кистью в маске слоя, восстанавливайте изображение. Используйте клавиши плюса и минуса, чтобы быстро варьировать размер кисти. Так результат получится реалистичнее.
После нескольких кликов выберите другую кисть и другие настройки и продолжайте работу.
А теперь хорошая новость. Все фильтры и изменения были применены к фотографии в режиме смарт-объекта. А это значит, что если хотите применить тот же эффект к другой фотографии, просто кликните дважды по смарт-объекту, замените в нем фотографию и больше вам ничего не придется делать.
Акварель – особая техника живописи, при которой краски (акварельные) наносятся на мокрую бумагу, что создает эффект размытости мазков и легкости композиции.
Такого эффекта можно добиться не только при помощи реального письма, но и в нашем любимом Фотошопе.
Этот урок будет посвящен тому, как сделать из фото акварельный рисунок. При этом рисовать ничего не придется, будут использоваться только фильтры и корректирующие слои.
Давайте начнем преобразование. Для начала посмотрим, чего же мы хотим добиться в результате.
Вот исходное изображение:
А вот что мы получим в конце урока:
Открываем нашу картинку в редакторе и создаем две копии исходного фонового слоя, дважды нажав CTRL+J .
Теперь создадим основу для дальнейшей работы, применив фильтр под названием «Аппликация» . Находится он в меню «Фильтр – Имитация» .
Настраиваем фильтр, как показано на скриншоте и нажимаем ОК .
Обратите внимание, что некоторые детали могут потеряться, поэтому значение «Количество уровней» подбирайте в зависимости от размера изображения. Желательно максимум, но можно снизить и до 6 .
Затем выполняем объединение данного слоя с предыдущим, зажав клавиши CTRL+E , и применяем к получившемуся слою фильтр «Масляная живопись» . Ищем там же, где и «Аппликацию» .
Снова смотрим на скриншот и настраиваем фильтр. По завершению жмем ОК .
После предыдущих действий некоторые цвета на изображении могут исказиться или вовсе потеряться. Восстановить палитру нам поможет следующая процедура.
Переходим на фоновый (самый нижний, исходный) слой и создаем его копию (CTRL+J ), а затем перетаскиваем его в самый верх палитры слоев, после чего меняем режим наложения на «Цветность» .
Снова выполняем слияние верхнего слоя с предыдущим (CTRL+E ).
В палитре слоев у нас теперь только два слоя. Применяем к верхнему фильтр «Губка» . Находится он все в том же блоке меню «Фильтр – Имитация» .
Размер кисти и Контрастность выставляем в 0, а Смягчение прописываем 4.
Немного размоем резкие границы, применив фильтр «Умное размытие» . Настройки фильтра – на скриншоте.
Затем, как ни странно, необходимо добавить резкости нашему рисунку. Это нужно для того, чтобы восстановить детали, размытые предыдущим фильтром.
Идем в меню «Фильтр – Усиление резкости – Умная резкость» .
За настройками снова обращаемся к скриншоту.
Давненько мы не смотрели на промежуточный результат.
Продолжаем работать с данным слоем (верхним). Дальнейшие действия будут направлены на придание максимальной реалистичности нашей акварели.
Для начала добавим немного шума. Ищем соответствующий фильтр.
Ищем соответствующий фильтр.
Значение «Эффект» выставляем на 2% и нажимаем ОК .
Поскольку мы имитируем ручную работу, то добавим еще и искажение. Добиться этого поможет следующий фильтр под название «Волна» . Найти его можно в меню «Фильтр» в разделе «Искажение» .
Внимательно смотрим на скриншот и настраиваем фильтр в соответствии этими данными.
Переходим к следующему этапу. Хотя акварель и подразумевает легкость и размытость, но основные контуры изображения присутствовать все же должны. Нам необходимо обрисовать контуры объектов. Для этого снова создадим копию фонового слоя и переместим его в самый верх палитры.
Применяем к этому слою фильтр «Свечение краев» .
Настройки фильтра снова можно взять со скриншота, но обратите внимание на результат. Линии не должны быть слишком толстыми.
Добавляем контраста данному изображению. Зажимаем CTRL+L и в открывшемся окне двигаем ползунок, как показано на скрине.
Зажимаем CTRL+L и в открывшемся окне двигаем ползунок, как показано на скрине.
Затем снова применяем фильтр «Аппликация» с теми же настройками (см. выше), меняем режим наложения для слоя с контуром на «Умножение» и снижаем непрозрачность до 75% .
Взглянем на промежуточный результат еще раз:
Завершающий штрих – создание реалистичных мокрых пятен на рисунке.
Создаем новый слой, нажав на значок листа с загнутым углом.
Этот слой необходимо залить белым цветом. Для этого нажимаем клавишу D на клавиатуре, сбрасывая цвета в дефолтное состояние (основной черный, фоновый – белый).
Затем нажимаем сочетание клавиш CTRL+DEL и получаем желаемое.
Применяем к данному слою фильтр «Шум» , но на этот раз ползунок двигаем в крайнее правое положение. Значение эффекта при этом получится 400% .
Затем применяем «Губку» . Настройки те же, но Размер кисти выставляем на 2 .
Теперь размоем слой. Идем в меню «Фильтр – Размытие – Размытие по Гауссу» . Радиус размытия выставляем на 9 пикселов.
В данном случае также руководствуемся полученным результатом. Радиус может быть и другим.
Добавляем контраста. Вызываем Уровни (CTRL+L ) и сдвигаем ползунки к центру. Значения на скриншоте.
Применяем к верхнему слою «Свободное трансформирование» сочетанием клавиш CTRL+T , зажимаем SHIFT и увеличиваем изображение в 3-4 раза .
Затем перемещаем полученное изображение примерно в центр холста и нажимаем ENTER . Для приведения картинки к первоначальному масштабу нажимаем CTRL++ (плюс).
Теперь меняем режим наложения для каждого слоя с пятнами на «Перекрытие» . Внимание: для каждого слоя.
Как видим, наш рисунок получился слишком темным. Сейчас мы это исправим.
Переходим на слой с контуром и применяем корректирующий слой «Яркость/Контрастность» .
Сдвигаем ползунок Яркости вправо до значения 65 .
Снижаем Насыщенность и поднимаем Яркость до достижения желаемого результата. Мои настройки на скриншоте.
Давайте еще раз полюбуемся на наш шедевр.
Весьма похоже, как мне кажется.
На этом урок по созданию акварельного рисунка из фотографии завершен.
What You»ll Be Creating
В этом уроке я покажу вам, как создать потрясающий эффект акварели. Я постараюсь кратко описать все действия, чтобы любой, кто первый раз открыл программу Photoshop, мог выполнить данный урок.
Эффект, который создан на изображении выше – я покажу вам, как создать его в этом уроке. Если вы захотите создать более сложные эффекты акварели, как на изображении ниже, при этом создать данный эффект быстро и легко, то вы можете воспользоваться моим экшеном Photoshop TechnicalArt 2 .
Что вам понадобится
Для создания данного эффекта, вам понадобится следующая фотография:
1.
 Давайте Приступим
Давайте ПриступимВначале, откройте исходную фотографию, с которой вы хотите работать. Чтобы открыть фотографию, идём Файл – Открыть (File > Open), а затем в окне браузера, выберите свою исходную фотографию. Нажмите кнопку Открыть (Open). Теперь, перед тем, как мы приступим, необходимо, чтобы вы уточнили пару моментов:
- Ваша исходная фотография должна быть в цветовом режиме RGB , 8 бит/канал (8 Bits/Channel). Чтобы проверить это, идём Изображение – Режим (Image > Mode).
- Для получения наилучшего результата, размеры вашей исходной фотографии должны быть в пределах 2000–4000 px по ширине / высоте. Чтобы проверить это, идём Изображение – Размеры изображения (Image > Image Size).
- Ваша
исходная фотография должна быть слоем заднего фона. Если она не является таковой,
тогда идём Слой-
Новый – Задний фон из слоя (Layer > New > Background from Layer). Примечание
переводчика: слой с исходной фотографией должен быть с замочком и
представлять задний фон.

2. Создаём Кисти
Шаг 1
В этой части урока мы создадим пять акварельных кистей, которые понадобятся нам. Вы можете либо скачать текстуры в приложении к этому уроку и далее, повторить весь процесс создания кистей, или вы можете обратиться к уроку Ивана Громова, чтобы узнать, либо вы можете скачать мой Экшен Photoshop TechnicalArt 2 и получить более 60 акварельных кистей высокого качества и разрешения (в данном случае. вы можете пропустить полностью весь параграф).
Шаг 2
Если вы выбрали первый вариант и скачали текстуры, тогда откройте первую исходную текстуру в Photoshop. Далее, идём (Edit > Временная_Кисть_1 (Temp_Brush_1).
Шаг 3
Редактирование — Определить кисть (Edit > Define Brush), чтобы определить текстуру в качестве кисти, назовите эту кисть Временная_Кисть_2 (Temp_Brush_2).
Шаг 4
Откройте вторую исходную текстуру в Photoshop. Далее, идём Редактирование — Определить кисть (Edit > Define Brush), чтобы определить текстуру в качестве кисти, назовите эту кисть Временная_Кисть_3 (Temp_Brush_3).
Шаг 5
Откройте вторую исходную текстуру в Photoshop. Далее, идём Редактирование — Определить кисть (Edit > Define Brush), чтобы определить текстуру в качестве кисти, назовите эту кисть Временная_Кисть_4 (Temp_Brush_4).
Шаг 6
Откройте вторую исходную текстуру в Photoshop. Далее, идём Редактирование — Определить кисть (Edit > Define Brush), чтобы определить текстуру в качестве кисти, назовите эту кисть Временная_Кисть_5 (Temp_Brush_5).
Шаг 7
Теперь, когда мы определили наши кисти, нам необходимо откорректировать их настройки, а затем ещё раз определить их в качестве новых кистей. Нажмите клавишу (B ), а затем щёлкните правой кнопкой мыши в любом месте внутри холста и в появившемся окне, выберите созданную кисть Временная_Кисть_1 (Temp_Brush_1), нажмите клавишу ‘Enter ’. Далее, идём Окно – Кисть (Window > Brush) и в появившемся окне настроек кисти, установите следующие настройки, которые указаны ниже:
Шаг 8
Теперь
сохраните эту кисть с новыми настройками в качестве новой кисти, для этого, нажмите
на значок Новая кисть Кисть (Brush), назовите эту кисть Акварельная_Кисть_1 (Watercolor_Brush_1).
Шаг 9
Нажмите клавишу (B Временная_Кисть_2 (Temp_Brush_2), нажмите клавишу ‘Enter ’. Далее, идём Окно – Кисть (Window >
Шаг 10
Новая кисть (new brush), который расположен справа в нижнем правом углу панели Кисть (Brush), назовите эту кисть Акварельная_Кисть_2 (Watercolor_Brush_2).
Шаг 11
Нажмите клавишу (B ), а затем щёлкните правой кнопкой мыши в любом месте внутри холста и в появившемся окне, выберите созданную кисть Временная_Кисть_3 (Temp_Brush_3), нажмите клавишу ‘Enter ’. Далее, идём Окно – Кисть (Window > Brush) и в появившемся окне настроек кисти, установите следующие настройки, которые указаны ниже:
Шаг 12
Теперь сохраните эту кисть с новыми настройками в качестве новой кисти, для этого, нажмите на значок Новая кисть (new brush), который расположен справа в нижнем правом углу панели Кисть (Brush), назовите эту кисть Акварельная_Кисть_3 (Watercolor_Brush_3).
Шаг 13
Нажмите клавишу (B ), а затем щёлкните правой кнопкой мыши в любом месте внутри холста и в появившемся окне, выберите созданную кисть Временная_Кисть_4 (Temp_Brush_4), нажмите клавишу ‘Enter’. Далее, идём Окно – Кисть (Window > Brush) и в появившемся окне настроек кисти, установите следующие настройки, которые указаны ниже:
Шаг 14
Теперь сохраните эту кисть с новыми настройками в качестве новой кисти, для этого, нажмите на значок Новая кисть (new brush), который расположен справа в нижнем правом углу панели Кисть (Brush), назовите эту кисть Акварельная_Кисть_4 (Watercolor_Brush_4).
Шаг 15
Нажмите клавишу (B ), а затем щёлкните правой кнопкой мыши в любом месте внутри холста и в появившемся окне, выберите созданную кисть Временная_Кисть_5 (Temp_Brush_5), нажмите клавишу ‘Enter ’. Далее, идём Окно – Кисть (Window > Brush) и в появившемся окне настроек кисти, установите следующие настройки, которые указаны ниже:
Шаг 16
Теперь сохраните эту кисть с новыми настройками в качестве новой кисти, для этого, нажмите на значок Новая кисть (new brush), который расположен справа в нижнем правом углу панели Кисть (Brush), назовите эту кисть Акварельная_Кисть_5 (Watercolor_Brush_5).
3. Создаём Задний Фон
Шаг 1
В этой части урока мы создадим задний фон. Идём Слой- Новый слой-заливка — Цвет (Layer > New Fill Layer > Solid Color), чтобы создать новый слой с заливкой цветом, назовите этот слой Цвет Заднего фона (Background color), установите цвет заливки на #e5e5e5 .
Шаг 2
Теперь щёлкните правой кнопкой мыши по созданному слою с заливкой и в появившемся окне, выберите опцию Параметры наложения (Blending Options), примените стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки, которые указаны ниже:
4. Создаём Набросок
Шаг 1
В этом шаге мы создадим набросок. Перейдите на фоновый слой (Background), а затем нажмите клавиши (Ctrl+J ), чтобы продублировать его. Далее, переместите дубликат фонового слоя наверх, расположив поверх всех остальных слоёв.
Шаг 2
Теперь нажмите клавиши (Ctrl+Shift+U ), чтобы обесцветить данный слой. Далее, идём Фильтр — Галерея фильтров — Стилизация- Свечения на краях (Filter > Filter Gallery > Stylize > Glowing Edges). Установите Ширину края (Edge Width) на 1 , Яркость края (Edge Brightness) на 20 , и Смягчение (Smoothness) на 15 .
Далее, идём Фильтр — Галерея фильтров — Стилизация- Свечения на краях (Filter > Filter Gallery > Stylize > Glowing Edges). Установите Ширину края (Edge Width) на 1 , Яркость края (Edge Brightness) на 20 , и Смягчение (Smoothness) на 15 .
Шаг 3
Нажмите клавиши (Ctrl+I ) для инверсии данного слоя. Далее, идём Фильтр — Усиление резкости — Контурная резкость (Filter > Sharpen > Unsharp Mask). Установите Эффект (Amount) на 500% , Радиус (Radius) на 1 px , и Изогелию (Threshold) на 0 Уровней (levels).
Шаг 4
Поменяйте Режим наложения (Blending Mode) для данного слоя на Умножение (Multiply), а также уменьшите значение Непрозрачности (Opacity) до 47% . Назовите этот слой Набросок (Sketch).
5. Создаём Акварельную Картину
Шаг 1
В этой части урока мы создадим акварельную картину. Идём Слой- Новый — Слой (Layer > New > Временный_1 (Temp_1).
Идём Слой- Новый — Слой (Layer > New > Временный_1 (Temp_1).
Шаг 2
Кисть (Brush Tool (B), установите Акварельную_Кисть_1 (Watercolor_Brush_1). Установите диаметр кисти на своё усмотрение, а затем прокрасьте кистью, как показано на скриншоте ниже.
Шаг 3
Удерживая клавишу (Ctrl Ctrl+J Временный_1 (Temp_1).
Шаг 4
Теперь уменьшите Непрозрачность (Opacity) данного слоя до 56% , а затем назовите этот слой WP_1 .
Шаг 5
Идём Слой- Новый — Слой (Layer > New > Layer), чтобы создать новый слой, назовите этот слой Временный_2 (Temp_2).
Шаг 6
Теперь установите цвет переднего плана на #000000 , выберите инструмент Кисть (Brush Tool (B), установите Акварельную_Кисть_2 (Watercolor_Brush_2). Установите диаметр кисти на своё усмотрение, а затем прокрасьте кистью, как показано на скриншоте ниже.
Шаг 7
Удерживая клавишу (Ctrl ), щёлкните по миниатюре данного слоя, чтобы загрузить активное выделение. Далее, отключите видимость временного слоя, а затем перейдите на фоновый слой (Background), нажмите клавиши (Ctrl+J ), чтобы создать новый слой, используя выделение. После этого, переместите новый слой наверх в панели слоёв, расположив ниже слоя WP_1 .
Далее, отключите видимость временного слоя, а затем перейдите на фоновый слой (Background), нажмите клавиши (Ctrl+J ), чтобы создать новый слой, используя выделение. После этого, переместите новый слой наверх в панели слоёв, расположив ниже слоя WP_1 .
Шаг 8
Теперь уменьшите Непрозрачность (Opacity) данного слоя до 40% , а затем назовите этот слой WP_2 .
Шаг 9
Перейдите на слой WP_1 , а затем идём Слой- Новый — Слой (Layer > New > Layer), чтобы создать новый слой, назовите этот слой Временный_3 (Temp_3).
Шаг 10
Теперь установите цвет переднего плана на #000000 , выберите инструмент Кисть (Brush Tool (B), установите Акварельную_Кисть_3 (Watercolor_Brush_3). Установите диаметр кисти на своё усмотрение, а затем прокрасьте кистью, как показано на скриншоте ниже.
Шаг 11
Удерживая клавишу (Ctrl ), щёлкните по миниатюре данного слоя, чтобы загрузить активное выделение. Далее, отключите видимость временного слоя, а затем перейдите на фоновый слой (Background), нажмите клавиши (Ctrl+J ), чтобы создать новый слой, используя выделение. После этого, переместите новый слой наверх в панели слоёв, расположив ниже слоя WP_2 .
Далее, отключите видимость временного слоя, а затем перейдите на фоновый слой (Background), нажмите клавиши (Ctrl+J ), чтобы создать новый слой, используя выделение. После этого, переместите новый слой наверх в панели слоёв, расположив ниже слоя WP_2 .
Шаг 12
Теперь уменьшите Непрозрачность (Opacity) данного слоя до 62% , а затем назовите этот слой WP_3 .
Шаг 13
Перейдите на слой WP_1 , а затем идём Слой- Новый — Слой (Layer > New > Layer), чтобы создать новый слой, назовите этот слой Временный_4 (Temp_4).
Шаг 14
Теперь установите цвет переднего плана на #000000 , выберите инструмент Кисть (Brush Tool (B), установите Акварельную_Кисть_4 (Watercolor_Brush_4). Установите диаметр кисти на своё усмотрение, а затем прокрасьте кистью, как показано на скриншоте ниже.
Шаг 15
Удерживая клавишу (Ctrl ), щёлкните по миниатюре данного слоя, чтобы загрузить активное выделение. Далее, отключите видимость временного слоя, а затем перейдите на фоновый слой (Background), нажмите клавиши (Ctrl+J ), чтобы создать новый слой, используя выделение. После этого, переместите новый слой наверх в панели слоёв, расположив ниже слоя WP_3 .
Далее, отключите видимость временного слоя, а затем перейдите на фоновый слой (Background), нажмите клавиши (Ctrl+J ), чтобы создать новый слой, используя выделение. После этого, переместите новый слой наверх в панели слоёв, расположив ниже слоя WP_3 .
Шаг 16
Теперь назовите этот слой WP_4 .
Шаг 17
Перейдите на слой WP_1 , а затем идём Слой- Новый — Слой (Layer > New > Layer), чтобы создать новый слой, назовите этот слой Временный_5 (Temp_5).
Шаг 18
Теперь установите цвет переднего плана на #000000 , выберите инструмент Кисть (Brush Tool (B), установите Акварельную_Кисть_5 (Watercolor_Brush_5). Установите диаметр кисти на своё усмотрение, а затем прокрасьте кистью, как показано на скриншоте ниже.
Шаг 19
Удерживая клавишу (Ctrl ), щёлкните по миниатюре данного слоя, чтобы загрузить активное выделение. Далее, отключите видимость временного слоя, а затем перейдите на фоновый слой (Background), нажмите клавиши (Ctrl+J ), чтобы создать новый слой, используя выделение. После этого, переместите новый слой наверх в панели слоёв, расположив ниже слоя WP_4 .
После этого, переместите новый слой наверх в панели слоёв, расположив ниже слоя WP_4 .
Шаг 20
Теперь назовите этот слой WP_5 .
Шаг 21
Перейдите на слой Временный_1 (Temp_1), и удерживая клавишу (Shift ), щёлкните по слою Временный_5 (Temp_5), чтобы выделить все промежуточные слои. Далее, щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне, выберите опцию Удалить слои (Delete Layers).
Шаг 22
Теперь перейдите на слой WP_1 , а затем идём Фильтр — Галерея фильтров — Имитация — Акварель (Filter > Filter Gallery > Artistic > Watercolor. Установите Детализацию (Brush Detail) на 14 , Глубину теней (Shadow Intensity) на 0 , и Текстуру (Texture) на 1 .
Шаг 23
Теперь повторите предыдущий шаг, чтобы применить тот же самый фильтр к оставшимся слоям с акварелью.
Шаг 24
Перейдите на слой WP_1 , и удерживая клавишу (Shift ), щёлкните по слою WP_5 , чтобы выделить все промежуточные слои. Далее, идём Слой- Новый — Группа из слоёв (Layer > New > Group from Layers), чтобы создать новую группу из выделенных слоёв, назовите эту группу Акварельная картина (Watercolor Painting).
Далее, идём Слой- Новый — Группа из слоёв (Layer > New > Group from Layers), чтобы создать новую группу из выделенных слоёв, назовите эту группу Акварельная картина (Watercolor Painting).
6. Создаём Текстуру
Шаг 1
В этом шаге мы создадим текстуру. Идём Слой- Новый — Слой (Layer > New > Layer), чтобы создать новый слой, назовите этот слой Текстура (Texture).
Шаг 2
Теперь идём Редактирование — Выполнить заливку (Edit > Fill). Установите Содержимое (Contents) на 50% серого (50% Gray), Режим (Mode) на Нормальный (Normal) и Непрозрачность (Opacity) на 100% .
Шаг 3
Идём Фильтр — Галерея фильтров — Текстура — Текстуризатор (Filter > Filter Gallery > Texture > Texturizer). Установите Текстуру (Texture) на Холст (Canvas), Масштаб (Scaling) на 200% , Рельеф (Relief) на 4 , и Свет (Light) на Сверху (Top), как показано ниже:
Шаг 4
Теперь поменяйте режим наложения для слоя с текстурой на Мягкий свет (Soft Light).
7. Проводим Заключительную Цветовую Коррекцию
Шаг 1
В этой части урока мы проведём заключительную цветовую коррекцию, чтобы завершить наш эффект. Идём Слой- Новый корректирующий слой- Кривые (Layer > New Adjustment Layer > Curves), чтобы создать новый корректирующий слой с кривыми. Назовите этот корректирующий слой Color Look_1 .
Шаг 2
Свойства (Properties), установите настройки, которые указаны на скриншоте ниже:
Шаг 3
Уменьшите Непрозрачность (Opacity) до 46% .
Шаг 4
Перейдите на слой Текстура (Texture), а затем идём (Layer > New Adjustment Layer > Color Look_2.
Шаг 5
Дважды щёлкните по миниатюре данного корректирующего слоя и в появившемся окне панели Свойства (Properties), щёлкните по шкале градиента, чтобы открыть окно Редактора градиента (Gradient Editor). Установите настройки, которые указаны на скриншоте ниже:
Установите контрольную точку цвета слева на 290a59, а контрольную точку цвета справа на ff7c00.
Шаг 6
Мягкий свет Непрозрачность (Opacity) до 33% .
Шаг 7
Перейдите на слой Color_Look_1 . Нажмите клавишу (D ), чтобы установить цвета переднего и заднего плана по умолчанию,.а затем идём Слой- Новый корректирующий слой- Карта градиента (Layer > New Adjustment Layer > Gradient Map), чтобы создать новый корректирующий слой с картой градиента. Назовите этот корректирующий слой Общий контраст (Overall Contrast).
Шаг 8
Теперь поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), а также уменьшите Непрозрачность (Opacity) до 37% .
Шаг 9
Идём Слой- Новый корректирующий слой-Вибрация (Layer > New Adjustment Layer > Vibrance), чтобы создать новый корректирующий слой с вибрацией, назовите этот слой Общая Вибрация / Насыщенность (Overall Vibrance/Saturation).
Шаг 10
Теперь
дважды щёлкните по миниатюре данного корректирующего слоя и в появившемся окне панели Свойства (Properties), установите значение Вибрации (Vibrance) на +33 ,
а значение Насыщенности (Saturation) на +19 , как показано на скриншоте ниже:
Шаг 11
Нажмите
клавиши (Ctrl+Alt+Shift+E ), чтобы создать объединённый слой, а затем нажмите клавиши
(Ctrl+Shift+U ), чтобы обесцветить данный объединённый слой. После этого
идём Фильтр – Другое – Цветовой контраст (Filter > Other > High Pass). Установите Радиус (Radius)
на 2 px ,
как показано на скриншоте ниже:
После этого
идём Фильтр – Другое – Цветовой контраст (Filter > Other > High Pass). Установите Радиус (Radius)
на 2 px ,
как показано на скриншоте ниже:
Шаг 12
Поменяйте режим наложения для данного слоя на Жёсткий свет (Hard Light), назовите этот слой Общая Резкость (Overall Sharpening).
Мы завершили урок!
Поздравляю, вы справились! Вы можете увидеть итоговый результат на скриншоте ниже.
Если вы захотите создать более сложные эффекты акварели, как на изображении ниже, используя один клик мыши и при этом создать данный эффект быстро и легко, то вы можете воспользоваться моим экшеном Photoshop TechnicalArt 2 .
Экшен работает
таким образом, что вы просто прокрашиваете кистью свой объект, к которому вы
хотите применить эффект акварели и запускаете экшен, а экшен выполняет
работу за вас, создавая эффект со всеми слоями, которые легко настраиваются. Экшен также включает 60 высококачественных акварельных кистей, которые вы можете использовать в своих других проектах. Экшен
также создаёт четыре текстуры (акварель, холст, бумага и полутон) и предлагает) 25 цветовых решений на выбор.
Экшен
также создаёт четыре текстуры (акварель, холст, бумага и полутон) и предлагает) 25 цветовых решений на выбор.
Используя данный экшен, вы можете превратить свои фотографии в профессиональные художественные акварельные работы без какой-либо работы! Всё что вам нужно, это прокрасить кистью свою фотографию и запустить экшен. Экшен сделает всю работу за вас всего лишь за пару минут, создавая эффект со всеми слоями, которые легко настраиваются.
Недавно мы разбирали семь простых техник рисования акварелью, и если вы их освоили, то пора переходить к чему-то более сложному и интересному. Сегодня мы разберем еще шесть любопытных техник, которые помогут вам создать свой собственный шедевр.
Брызги
Нижнюю часть бумаги мы намочили, чтобы посмотреть, что получится.
Данная техника довольно простая. Просто наберите на кисть краску и начните постукивать щетиной кисти по пальцу так, чтобы брызги хаотично разлетались
Если ваша кисть слишком мокрая, вам будет сложно управлять брызгами. Поэтому стряхните несколько капель с нее, а уже потом приступайте к работе.
Поэтому стряхните несколько капель с нее, а уже потом приступайте к работе.
Если вам не нравится бить кистью о свои пальцы, то вы можете использовать любое подручное средство, ручку, например.
Перед тем, как начать разбрызгивать нашу краску, положим кусочки бумаги в верхнем углу нашего холста.
Также мы намочили нижний край листа чистой водой и подкрасили его светло-фиолетовым цветом.
Поищите старую зубную щетку, промойте ее и уберите все остатки зубной пасты. И приготовьтесь к беспорядку.
Есть несколько способов набрать краску на зубную щетку. Вы можете окунуть ее в краску, то таким образом очень сложно заполнить щетину краской. Можете попробовать наполнить зубную щетку с помощью кисти. Таким образом вы сможете контролировать количество краски.
Возьмите зубную щетку и проведите большим пальцем по щетине. Также вы можете использовать подручные средства. Выберите инструмент, с помощью которого вам будет удобно распылять краску с щетины. Заметьте, как скорость движений и дистанция щетки от бумаги влияют на распыление краски.
Заметьте, как скорость движений и дистанция щетки от бумаги влияют на распыление краски.
Когда вы захотите распылять краску другого цвета, промойте хорошенько зубную щетку и просушите ее полотенцем.
Не беспокойтесь, если у вас не получается эта техника так хорошо, как хотелось бы. Практикуйтесь и у вас все будет получаться.
Как видите, получается довольно интересный эффект. Используйте те подручные средства, которые у вас есть, примените свою фантазию и подойдите к рисованию креативно.
Сграффито и штампы
Сграффито – это итальянский термин, который обозначает технику соскабливания, ассоциирующуюся со стиранием верхнего покрытия керамики с целью обнажения тех слоев, что находятся под ним.
На примере мы соскабливали краску с помощью перочинного ножа. Если соскабливать еще не высохшую краску, которая впиталась глубоко в бумагу, то получатся темные линии.
Если использовать эту технику с умом, то с ее помощью можно создать интересные ландшафты, выскабливая формы деревьев и другой флоры.
Можно использовать старые кредитные карты, чтобы соскабливать краску. Гладкой картой стороны можно сметать остатки краски.
Множество кистей имеют заостренный край. Можете использовать такие кисти, чтобы создавать тонкие линии.
Очень важно понять, через какой промежуток нужно начинать соскабливать. Потренируйтесь на отдельном листе такой же бумаги и с теми же красками.
Штамп – это нанесение краски путем надавливания другими предметами на бумагу. Вы можете выбрать любой материал для того, чтобы создавать штампы. Пробуйте все, что попадется вам под руку.
На данном примере мы используем салфетки для лица. Наполним их краской и нанесем штампы на верхнюю часть бумаги.
Также можно использовать губку. С ее помощью мы изобразим траву.
Вы можете играться с текстурами, используя различные материалы. Экспериментируйте!
Не бойтесь использовать части тела для штампов. Всему можно найти свое применение!
Вымывание
Относительно простая техника поможет вам создать необычные и интересные фактуры.
Сначала покроем верхнюю часть бумаги синей краской.
Затем быстро закрасим красным цветом оставшуюся часть полотна. Так будет выглядеть наш рисунок на данном этапе.
Теперь промойте хорошенько кисть и вновь наполните ее чистой водой. Легкими движениями кисти побрызгайте каплями воды на еще мокрую краску.
Продолжайте брызгать водой до тех пор, пока вас не устроит результат.
То, насколько краска высохла, можно понять по силе воздействия воды на нее. Заметьте, что чем больше воды попало на одну и ту же область, тем светлее там стал оттенок краски.
Не расстраивайтесь, если у вас не получается управлять размытием. У вас, скорее всего, это и не получится, так как довольно сложно повлиять на этот процесс.
Экспериментируйте с количеством воды, цветами и степенью высыхания краски. Данная техника может помочь вам в создании интересного и фактурного фона.
Используем спирт
Вам понадобятся ватные палочки и спирт.
Густо закрасьте ваш лист краской.
Создайте такой оттенок фона, какой вам хочется и приготовьтесь к самому интересному.
Окуните ватную палочку в спирт и начните капать им на краску.
Спирт, попадая на краску, как бы отталкивает ее, создавая светлое пятно.
Пробуйте капать спиртом на краску по мере ее высыхания, чтобы проследить эффектом.
Получается довольно красиво, не так ли?
Эта интересная техника позволяет создавать необычные текстуры.
Используем соль
Очевидно, что нам понадобится соль для этой техники.
Нарисуем небо и холм.
Второй холм у нас будет малинового цвета, немного смешаем его с первым холмом, чтобы получить интересный переход.
Теперь возьмем соль и посыплем ею наш рисунок. Через несколько минут добавим еще немного соли. Она отталкивает краску от себя, создавая необычную фактуру.
Подождем, пока все это высохнет и посмотрим, что же случится дальше.
После того, как рисунок высох, эффект, который придала соль, становится более видимым.
Стряхните соль с рисунка и насладитесь результатом.
Лучше использовать губку для того, чтобы смахивать соль. Так вы не повреждаете краску. Легкими движениями очистите рисунок, постарайтесь не тереть его.
Соль впитала в себя краску, создав огромное количество похожих на звезды пятнышек.
Стоит заметить, что крупная соль будет оставлять более крупные пятнышки, а мелкая, соответственно, более мелкие.
Watercolor Studio — превращаем фотографии в картины акварелью
Одно время были очень популярны программы для стилизации изображений под картины акварелью, маслом и карандашом. Ныне интерес к редакторам подобного рода несколько поугас, хотя наиболее известные из них по-прежнему пользуются популярностью. Менее привлекательными они становятся не только по мере утраты новизны идеи, но также по причине определенной схожести — эффекты во многих таких редакторах едва ли не дублируют друг друга.
Не такова Watercolor Studio, программа для имитации акварели, созданная разработчиками компании JixiPix Software.
Создаваемые ею эффекты качественно отличаются от того, что предлагают другие подобные инструменты. Обработанные в программе изображения выглядят максимально естественно и натурально, и всё это благодаря продуманной системе рендеринга, отражающей самую суть акварели как техники живописи. В зависимости от изображенного на фотографии, имитируемые краски выглядят то мягкими и воздушными, то плотными и насыщенными, как это свойственно акварели, и даже подтеки программа оставляет на изображении будто на настоящем холсте.
При всём этом Watercolor Studio отличается простотой использования, для работы в ней вам не понадобится особого опыта, разве что более или менее развитого чувства стиля и цвета. По большому счету, всё что от вас требуется, это загрузить в программу изображение и применить к нему один из более чем 30 готовых пресетов. Шаблоны в программе имеет свои настройки. Перетаскивая ползунки на правой панели инструментов, вы можете корректировать детализацию, яркость, контрастность, цветность и другие параметры.
Шаблоны в программе имеет свои настройки. Перетаскивая ползунки на правой панели инструментов, вы можете корректировать детализацию, яркость, контрастность, цветность и другие параметры.
Редактором поддерживается выбор режима (портретный и пейзажный), выборочное затемнение и осветление участков изображения кистью. Особое внимание следует уделить выбору и настройке подложки — холста, а также слоям, позволяющим добавлять на изображение такие эффекты как подтеки, водяные пятна и т.п. Эффекты можно суммировать, накладывая друг на друга разные слои и сохранять в виде пользовательского шаблона для последующего быстрого применения. Результат вас не разочарует, картинки получаются просто загляденье.
Для скачивания фоторедактор доступен на официальном сайте разработчика jixipix.com/watercolor-studio/details.html, установочный файл включает плагин для Photoshop. Распространяется приложение на платной основе (в сети есть леченные версии), в виде демоверсии не поддерживающей сохранении обработанных изображений на диск. Watercolor Studio программа довольно требовательная к системным ресурсам, работает она только на 64-битных Windows, учитывайте этот момент.
Watercolor Studio программа довольно требовательная к системным ресурсам, работает она только на 64-битных Windows, учитывайте этот момент.
Как создать эффект карандашного рисунка в Фотошоп 2.0: пошаговый урок
Автоматические конвертеры для Android и IOS
Создать рисунок из существующей фотографии можно и с помощью мобильных программ.
Этот способ отлично подойдет для тех, кто не хочет разбираться в функционале десктопных редакторов.
Программа для смартфона позволяет применить арт-эффекты с различной степенью прорисовки объектов.
Вам нужно только загрузить фото в программу, выбрать понравившийся режим и дождаться завершения автоматической обработки.
Рассмотрим самые популярные приложения для создания рисунка из фото в Android и iOS.
Prisma
Prisma – это самое популярное мобильное приложение для создания арт-рисунков из простых файлов камеры.
Утилита работает по принципу обучаемой нейросети, поэтому каждое изображение является уникальным, а каждый эффект накладывается на фотографию с учетом содержимого.
Android: https://play.google.com/store/apps/details?id=com.neuralprisma&hl=ru
IOS: https://itunes.apple.com/ua/app/prisma-photo-editor/id1122649984?l=ru&mt=8
На сегодняшний день утилиту скачало более 15 миллионов пользователей Андроид и IOS.
Главная особенность приложение – возможность выбора стилистики нескольких популярных художников.
Таким образом, вы не ограничиваетесь встроенными функциями редактора и сможете создать стилизованное фото определенного художественного направления.
Следуйте инструкции:
- Скачайте и установите Prisma на свой смартфон;
- В программе можно открыть окно камеры и создать фото. Также, есть опция выбора файла из галереи, памяти смартфона или облачного хранилища;
- После загрузки фото внизу экрана появится панель доступных фильтров. Кликните на понравившийся и фото автоматически преобразуется в рисунок;
Рис. 20 – работа с редактором Prisma
20 – работа с редактором Prisma
- Также, пользователь может выбрать интенсивность отображения выбранного эффекта. Для этого проведите пальцем влево-вправо на картинке для уменьшения или увеличения интенсивности соответственно;
- Для сохранения итогового рисунка кликните на одну из круглых клавиш. Вы можете загрузить файл в память телефона или поделиться им в социальных сетях, отправить по электронной почте или Bluetooth.
В программе Prisma есть еще одна полезная функция – добавление водяного знака.
Так вы сможете создать авторское право на фото и обеспечить себя от несанкционированного копирования картинки другими пользователями.
Для добавления водяного знака перейдите в окно настроек редактора и активируйте ползунок напротив поля «Add watermark».
Теперь водяной знак будет автоматически наноситься на все редактируемые фото.
Рис.21 – настройка авторских прав в Prisma
«Карандашный рисунок»
С помощью утилиты «Карандашный рисунок» вы с легкостью превратите обычную фотографию в рисованное изображение на своем Android или iOS-устройстве.
Принцип работы программы очень простой:
- Вы загружаете фото из памяти устройства или открываете камеру в окне редактора и делаете селфи;
- Далее следует дождаться завершения загрузки фото в окно редактора;
- Вверху экрана выберите тип обработки – создание эскиза, граффити, штриховки или выделение контура;
- Для создания черно-белого или цветного рисунка нажмите на клавишу «Ч/Б карандаш» или «Цветной карандаш» соответственно;
- Для сохранения работы кликните на значок дискеты.
Рис.22 – редактирование в программе «Карандашный рисунок»
Ссылки для скачивания утилиты:
Android: https://play.google.com/store/apps/
IOS: https://itunes.apple.com/ru/app
youtube.com/embed/M2ve3evAxSQ?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Штриховка
Начинаем штриховать с самих «активных» мест.
На этом этапе вы должны усвоить один очень важный момент. Штрих должен быть легким, как будто вы еле касаетесь рукой бумаги (для этого используется прозрачная кисть, примерно от 5% до 20%). В темных местах используйте самую прозрачную кисть – нам не нужна «чернуха».
Запомните, очень важно, как можно чаще менять НАКЛОН ШТРИХОВКИ!
В идеале, вы должны менять наклон каждый раз после того, как оторвали руку от мышки. Это касается так же ее размера и прозрачности. Пробуйте, экспериментируйте. Чем больше разнообразия, тем более художественно и правдоподобно у вас получится.
Не старайтесь бездумно передрать фотографию. Выделите для себя важные и неважные детали:
ЛИЦО – важно, его следует хорошо проработать (НО, не перестарайтесь, если долго «возюкать» в одном и том же месте, потеряется эффект «штриха».
ВОЛОСЫ – второстепенно. Их лучше всего проработать в самых контрастных местах (на границе света и тени) и там, где красиво и отчетливо видны волосинки. В тенях и невыразительных местах не черните, мягко, «сходя на нет», спишите волосы с фоном. Иногда, для прорисовки волос пользуйтесь первой кистью.
ОДЕЖДА – в моем случае несущественно. Ее можно лишь слегка наметить. Другое дело, если вам хочется подчеркнуть какую-то деталь.
Сслои
Первый шаг – подготовить все необходимые для работы слои. Открываем нашу картинку.
Открываем нашу картинку.
1 (нижний) слой – бэкграунд. Это наш оригинал, мы его, на всякий случай оставляем. Делаем две копии оригинала и переводим их в черно-белый (Ctrl+Shift+U).
Одну копию называем «рисунок» (это и будет наш рабочий слой).
Вторую – «шпаргалка» и задаем ей прозрачность 40% (это только приблизительно, все зависит от тональности фото)
И, наконец, кладем под слой «рисунок» белый лист (Layer 1).
Все, можно приступать.
Кисть №1. Линия
Теперь нам понадобиться подходящая кисть (это будет наша кисть №1, которую мы будем называть «линия») белого цвета (в маске все наоборот: белый – рисует, черный – стирает, запомните это!) Выбираем инструмент Brush Tool (Инструмент «Кисть» / Клавиша «B»), задаем белый цвет и переходим к модификациям:
Берем обычную круглую кисть с жесткими краями.
Подбираем размер (см. скриншот; назвать вам точное число пикселей не могу, у вас может быть другое разрешение картинки) «на глаз» (у меня от 2 до 6 писк.).
Наша кисть должна походить на штрих карандаша. Если присмотреться с карандашному штриху на бумаге, видно, что у него рваный край. Мы хотим такой же эффект.
Задаем ей такие параметры (тоже на глаз, но должно получиться похоже на мое): Shape Dynamics (Динамика формы) — Size Jitter (Колебание размера) (у меня 60%), Scattering (Рассеивание) — Scatter (Рассеивание) (у меня 43%), Other Dynamics (Другая динамика — Photoshop CS3 / Transfer (Передача) — начиная с CS5) — Opacity Jitter (Колебание непрозрачности) (у меня 10%).
Готово! Сохраняем кисть (выпадающее меню в правом верхнем углу — New Brush Preset (Новый набор параметров кисти)) и называем ее «карандаш-линия».
Маска
Выделяем наш слой «рисунок» и создаем маску слоя. Layer — Vector Mask — Hide All (Слои — Векторная маска — Скрыть все).
Hide All означает «Скрыть все». То есть, после наложения маски, весь наш слой превратился в чистый лист. Но мы все еще видим изображение, потому что сверху лежит полупрозрачный слой «шпаргалка».
Выделяем маску слоя (будьте внимательны, работаем только в ней).
Редактор GIMP
GIMP – это одна из самых популярных альтернатив редактора Photoshop. По своему функционалу и возможностям обработки GIMP не уступает профессиональным платным приложениям.
Обработку фото можно выполнять в любой версии программы.
Сам процесс преобразования картинки простой и займет не более 5-ти минут.
Для начала откройте в программе исходное изображение и выполните обесцвечивание. Кликните на вкладку меню «Цвет» и выберите «Обесцветить».
Теперь скопируйте фоновой слой и теперь работайте исключительно с копией.
В случае неправильной настройки или для возврата действия вы всегда сможете вернуться к оригинальному варианту слоя.
Откройте вкладку меню «Фильтр» и кликните на «Выделение края»—«Край».
В открывшемся окне настройте такие параметры:
- Основа оттенков серого – «Светлота»;
- Алгори;
- Величина – «2,0»;
- Действие – «Размыть».
Сохраните настройки. В результате, края картинки приобретут очертание рисунка.
Рис.16 – настройка выделения края
Осталось только инвертировать картинку для получения реалистичного арт-дизайна.
Кликните на вкладку «Цвет» в шапке программы и выберите пункт «Инвертировать». Результат выполнения действия:
Рис.17 – преобразование картинки в GIMP
youtube.com/embed/z99LSk6_oio?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Корректируем получившееся изображение
- Видимость слоя «Контур» активируем. Переходим во вкладку «Фильтр», выбираем «Стилизация», затем «Выделение краев».
- Режим этого слоя меняем на «Умножение». Видим явные изменения на фото. Теперь на нем есть неприглядные цветовые оттенки. Следующая задача – избавиться от них.
- В качестве корректирующих слоев используем «Новый корректирующий слой». С его помощью обесцвечиваем фотографию. Для этого активируем опцию «Наложение цвета», выбрав белый, серый или черный, и меняем режим наложения на «Цветность».
- Кликаем по клавише OK.
При этом выставленные значения сохранятся, а цветность исчезнет. В результате произведенных манипуляций из обычной фотографии получится карандашный рисунок.
Как появилась мода на «живые» фото?
Когда 2 года назад вышел в продажу новый продукт Apple, многих пользователей заинтересовало, как сделать «живую» фотографию на iPhone 6. Мало того что качество камеры гаджета стало значительно выше, так еще добавилась функция мини-видео, которое сохранялось в формате «живого» фото путем совмещения JPG и MOV. Несмотря на мегапопулярность, эта новинка все же имела ряд недостатков:
Мало того что качество камеры гаджета стало значительно выше, так еще добавилась функция мини-видео, которое сохранялось в формате «живого» фото путем совмещения JPG и MOV. Несмотря на мегапопулярность, эта новинка все же имела ряд недостатков:
- фото проигрывалось только на iOS 9, чтобы передать эффект движения на других устройствах, нужно было конвертировать файл в формат GIF;
- записывался сопутствующий звук, что мало отличало новый формат от видео и было не всегда удобно;
- айфон записывал 45 кадров, а воспроизводил изображение со скоростью 15 к/с, что очень походило на гифку, но сам файл был намного тяжелее;
- отсутствовала функция редактирования картинки и стирания аудиоряда;
- малейшее содрогание рук было чревато испорченным кадром;
- формат Live Photo был очень специфичен, ведь объединял MOV и JPG. Если это «живое» фото пытались отправить по почте, то оставался лишь компонент JPG, самый главный эффект движения исчезал.
PhotoFaceFun.
 com
comРедактор с большим ассортиментом различных фотоэффектов: тут можно выбирать рамки, делать из фото картину, вставлять на снимок знаменитостей и прочее.
Все эффекты поделены на категории: автомобили, деньги, детские, романтические и многие другие. Использовать веб-приложение просто: добавляете изображение, ищите макет, ждете результат.
Если сервис не обрабатывает изображение, переводите его в другой формат. К примеру, GIF программа не воспринимает, а с JPG работает отлично.
Pencil Sketch
Pencil Sketch— рисунок карандашом, так переводится название этого приложения, что полностью отражает его возможности. Здесь присутствует и целый ряд дополнительных функций, позволяющих редактировать фотографии, удалять дефекты, наносить надписи, улучшать внешний вид изображений. Основное его предназначение – конвертация фото в карандашный эскиз.
Поскольку большинство произведений искусства являются спонтанными импровизациями, создаваемые с помощью этого инструмента рисунки можно смело выдавать за наброски, принадлежащие кисти какого-нибудь художника. В целом, это очень интересное и забавное приложение, и мы настоятельно рекомендуем вам с ним познакомиться.
В целом, это очень интересное и забавное приложение, и мы настоятельно рекомендуем вам с ним познакомиться.
Artista Cartoon
Artista Cartoon — это классическое приложение для конвертации изображений с некоторыми интересными дополнениями. Однако, в отличие от других подобных инструментов, Artista Cartoon обладает своеобразным художественным подходом. Разработчики позаботились о том, чтобы дать пользователям ощущение реальности создаваемой графики или живописи. Фильтры имитируют работы известных художников, что заставляет считать это приложение в своем роде уникальным.
Разумеется, вы сможете поделиться результатами с друзьями при помощи встроенных кнопок социальных сетей. У этого приложения есть один существенный недостаток – слишком много всплывающей рекламы. К сожалению, с этим ничего нельзя поделать, так как здесь не предусмотрены платные функции.
Deep Art Effects
Работать с Deep Art Effects невероятно просто. Все, что нужно сделать, это загрузить любое изображение и запустить процесс конвертации. Через несколько секунд вы получите красивый и яркий рисунок. Для редактирования фотографий используется искусственный интеллект, поэтому можно быть уверенным в точности и тщательности прорисовки эскиза. В приложение встроено более десяти фильтров для обработки. Есть кнопки популярных социальных сетей, с помощью которых вы сможете делиться полученным результатами с друзьями.
Через несколько секунд вы получите красивый и яркий рисунок. Для редактирования фотографий используется искусственный интеллект, поэтому можно быть уверенным в точности и тщательности прорисовки эскиза. В приложение встроено более десяти фильтров для обработки. Есть кнопки популярных социальных сетей, с помощью которых вы сможете делиться полученным результатами с друзьями.
Deep Art Effects позволяет конвертировать фото в настоящие произведения искусства в стилях Ван Гога, Моне, Леонардо да Винчи, Микеланджело, Пикассо, Рафаэля, Рембрандта, Дали и некоторых других, поскольку набор фильтров здесь достаточно широк.
Нужно отметить, что изображения, проходящие конвертацию, не передаются третьим лицам, поэтому вы можете быть уверены в вашей конфиденциальности. В бесплатной версии, рисунки создаются в разрешение HD, а версия Pro дает возможность получать картинки с разрешением Full HD. В бесплатной версии, разумеется, есть реклама.
Рисование теркой
Если вам доводилось рисовать очень долго карандашом (настоящим), то знаете, что рисунок иногда начинает казаться «затертым», и в таких случаях обычная остро заточенная терка может выступать как инструмент рисования. Здесь то же самое.
Здесь то же самое.
Берем кисть «линию». Меняем цвет кисти с белого на черный (помните, что в маске черная кисть – это терка). И начинаем ею рисовать (вытирать) активные мелкие блики: реснички, бровинки, ярко освещенные волоски, блики в глазах, на губах.
Если необходимо, можно взять кисть «штриховку» и освежить слишком темные замазанные места, так, как если бы вы темное пятно в настоящем рисунке немного поштриховали теркой.
Вот, собственно, и все. Но, конечно же, нет предела совершенству. Можете не останавливаться на достигнутом, пробовать разные техники «рисования» (штрих бывает длинным, коротким, легким, грубым, активным, волнистым и т.д.).
Можно подобрать красивую текстуру бумаги и поэкспериментировать с ее тоном, а можно оставить свой рисунок на белом фоне и распечатать потом на ватмане. Если вам кажется, что рисунок вышел бледным, просто продублируйте его слой. Но пусть, все же, остается легкая «недосказанность», поскольку чрезмерная активность изображения делает его снова похожим на фотографию.
Финальный результат
Автор урока: Joey Nebari.
Как сделать из фото рисунок онлайн через Croper
Сделать фото в данном online фотошопе карандашом можно простым наведением курсора на раздел меню «Файлы». Далее отмечаете выбранный метод загрузки исходного файла из перечня и указываете путь до него. Останется лишь отыскать тот раздел, в котором будет выполняться преобразование, мы используем такой путь:
Операции/Эффекты/Карандаш.
В верхней части откроется несколько новых настроек, отвечающих за способы отрисовки, можно попробовать разные макеты и выбрать самый подходящий. После тапаете «Применить» и ждете завершения редактирования. В конце доступны параметры контрастности. Если результат вам нравится, можете загрузить на свой девайс.
Как снять свою Stories в Instagram
Музыка из видео на Youtube: самые эффективные способы узнать понравившуюся песню
Где отзеркалить фото online: лучшие сервисы
Yandex поиск по картинке с телефона: как быстро найти то, что нужно
Самые популярные сервисы для временной почты без регистрации
Фотографи
Итак, начнем с фотографии оригинала. Снимок должен быть качественным. Это касается и его разрешения, и эстетики самого фото. Изображение не должно быть плоским (вспышка в лицо) или зернистым (фото с мобилки). Руководствуйтесь таким правилом: чем отчетливее на лицее видно реснички, морщинки и поры – тем лучше. В общем то, любой мало-мальски нормальный цифровик, выставленный на максимальное разрешение, дает подходящее качество. Мне понравился этот снимок из-за хорошо выставленного света.
Снимок должен быть качественным. Это касается и его разрешения, и эстетики самого фото. Изображение не должно быть плоским (вспышка в лицо) или зернистым (фото с мобилки). Руководствуйтесь таким правилом: чем отчетливее на лицее видно реснички, морщинки и поры – тем лучше. В общем то, любой мало-мальски нормальный цифровик, выставленный на максимальное разрешение, дает подходящее качество. Мне понравился этот снимок из-за хорошо выставленного света.
Вот и вы подыщите что-нибудь более художественное. Выбрали? Отлично, идем дальше.
PaintLab
Приложение PaintLab признано лучшим в нескольких странах, что свидетельствует о его превосходных характеристиках. Оно было загружено более 10 миллионов раз, что говорит о его невероятной популярности. Инструмент прост и приятен в использовании, вам не понадобится много времени, чтобы научиться с ним работать. Вы сможете сделать рисунки в стиле поп-арт, карикатуры, живописи и в другие художественные формы.
Здесь имеется несколько тематических фильтров, для создания поздравительных открыток к различным праздникам. Некоторые из присутствующих здесь функций, аналогичны тем, что используются в Prisma, еще одним широко популярным приложением для редактирования фотографий.
Некоторые из присутствующих здесь функций, аналогичны тем, что используются в Prisma, еще одним широко популярным приложением для редактирования фотографий.
Учитывая количество имеющихся здесь возможностей, смеем предположить, что вам вряд ли придется скучать в ближайшее время. Вы можете использовать встроенную функцию селфи, чтобы увидеть, как будет выглядеть ваша фотография после преобразования.
Приложение бесплатно для загрузки, хотя в нем есть реклама. Приобретение лицензии поможет избавиться от всплывающих объявлений и получить доступ к нескольким дополнительным опциям.
Набросок
Этой кистью (кисточка должна быть прозрачной, около 10-30%, а вообще, смотреть по обстоятельствам), мы прорисовываем самые выразительные элементы портрета – черты лица, глубокие морщины, складки и очертания. Очень важно держать руку свободно, не делать замкнутых декоративных контуров. Представьте, что рисуете обычным карандашом по бумаге. Вся прелесть этой техники в том, что вы не «черкнете» случайной линии, если у вас дрогнет рука. Вы ведь не рисуете, а «проявляете» изображение. А «шпаргалка» дает нам представление, где именно нужно черкнуть.
Вы ведь не рисуете, а «проявляете» изображение. А «шпаргалка» дает нам представление, где именно нужно черкнуть.
Если ее скрыть, мы видим, что у нас получилось в чистом виде.
Не увлекайтесь, сделали примерный набросок (чтобы узнавалось лицо), и переходим к следующему этапу.
Реалистичный акварельный фотоэффект | Уникальные надстройки для Photoshop ~ Creative Market
Dreamy Watercolour Photo Effect — это надстройка премиум-класса для Photoshop cs5, cs6 и последней версии CC , которая позволяет быстро создавать реалистичные акварельные картины из фотографий, текста, форм и изолированных изображений. Уже в продаже! 13 долларов в течение ограниченного времени!
Мечтательный акварельный фотоэффект идеально подходит для создания плакатов, поздравительных открыток, открыток и многого другого из практически любого изображения или формы. Вы можете продавать свои дизайны на Etsy, создавать плакаты для украшения своего дома или создавать собственные продаваемые акварельные элементы и картинки! Быстро и легко создавайте неограниченное количество акварельных рисунков из любой фотографии.
Вы можете продавать свои дизайны на Etsy, создавать плакаты для украшения своего дома или создавать собственные продаваемые акварельные элементы и картинки! Быстро и легко создавайте неограниченное количество акварельных рисунков из любой фотографии.
Этот эффект включает в себя текстуру акварельной бумаги Arches горячего прессования, дополнительные контуры карандашного наброска и реалистичное изменение рыхлости окрашенных деталей на основе двух отдельных накладываемых друг на друга и маскированных эффектов. Включены несколько масок и параметры настройки, так что вы можете удобно настраивать свои картины!
Этот эффект прост в использовании, даже если вы новичок в фотошопе! Я включил короткий, краткий видеоурок с комментариями — не стесняйтесь его проверить:
Видеоурок и пошаговое руководство https: // youtu.be / PLSEjh8F-eg
ОБНОВЛЕНО 2019: добавлен инструментарий! Теперь всего одним щелчком мыши вы можете удвоить размер и разрешение эффекта до 4800×6000, экспортировать прозрачную версию эффекта и сохранить сплющенную копию. Посмотрите это видео, объясняющее новые функции: https://www.youtube.com/watch?v=4KBi_wBlM94
Посмотрите это видео, объясняющее новые функции: https://www.youtube.com/watch?v=4KBi_wBlM94
ОБНОВЛЕНО 7.12.18 Добавлен эффект Gold Pro! Ознакомьтесь со вторым изображением предварительного просмотра, чтобы узнать подробности, или посмотрите видео с пошаговым руководством по обновлению: https: // www.youtube.com/watch?v=BIla9firZW8
Этот эффект премиум-класса пятого поколения, созданный в результате более 6 месяцев экспериментов и исследование цвета. Акварель — моя страсть, и я поставил перед собой задачу создать лучшие акварельные эффекты для фотошопа.
Оцените и этот акварельный эффект! https://creativemarket.com/DrifterStudioPrints/2287303-Vibrant-Watercolor-Photo-Effect-Kit
FAQ
Это автономный аддон? Мне нужно что-нибудь еще, чтобы это работало? Вам понадобится только Photoshop CS5, CS6 или любая из версий Creative Cloud.Никаких других продуктов или дополнений не требуется.

Могу ли я продавать то, что делаю с этим дополнением? Да! Пожалуйста, приобретите опцию Commercial License , указанную выше, если вы хотите использовать этот эффект в коммерческих целях, например, для продажи плакатов на Etsy или использования ваших результатов в продукте для продажи.
Будет ли этот аддон работать с GIMP или Corel Draw? Нет — это дополнение будет работать только с Photoshop CS5, CS6 или CC.
Поставляется ли этот аддон с поддержкой клиентов? Да! Если у вас возникнут проблемы с работой надстройки, пришлите мне электронное письмо, и я сразу же свяжусь с вами.Мой адрес электронной почты находится в текстовом файле readme. Вы также можете отправить мне сообщение прямо в мой магазин на Creative Market или оставить комментарий ниже.
Вот несколько отличных способов использования этого дополнения:
- Создание плакатов по фотографиям.

- Создание типографских плакатов / цитат с абстрактным акварельным фоном.
- Создайте акварельные плакаты с горизонтом города для крупных городов, отлично подходит для etsy!
- Создайте уникальные акварельные свадебные приглашения.
- Превратите фотографии из путешествий в плакаты и поздравительные открытки.
- Создавать круглые картины местных достопримечательностей и достопримечательностей, продавать их как открытки на месте
- Превратить фотографии или отсканированные изображения маркеров в акварельный элемент
Как превратить Photoshop в акварельный стиль Sketch Photoshop «Wonder How To
Как к
: Превратите изображения в акварельные картины в Photoshop Pixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop. Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите полезные советы и уловки, чтобы справиться с этими раскопками … подробнее
Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите полезные советы и уловки, чтобы справиться с этими раскопками … подробнее
Как к
: Превратите изображение в эскиз с помощью Photoshop CS4 Если вы когда-нибудь хотели набросать что-то с нуля и понимали, что у вас нет времени на формальные занятия, тогда Photoshop может быть тем, что вам нужно. В этом полезном руководстве вы узнаете, как сделать свои фотографии или любые другие фотографии и превратить их в красивое … больше
В этом полезном руководстве вы узнаете, как сделать свои фотографии или любые другие фотографии и превратить их в красивое … больше
Как к
: Превратите фотографию в эскиз в Photoshop Нет звука, но этот урок очень ясно показывает вам, как легко превратить фотографию в эскиз с помощью Photoshop.Превратите фотографию в эскиз в Photoshop. Нажмите, чтобы посмотреть это видео на metic. net
net
Как к
: Превратите фотографию в эскиз с помощью Photoshop CS5 Это короткое видео покажет вам, как превратить фотографию в эскиз, используя два метода: традиционный метод Photoshop и новый метод режима наложения Photoshop CS5.Независимо от того, являетесь ли вы новичком в популярном программном обеспечении Adobe для редактирования изображений или опытным профессионалом в области графического дизайна, который просто ищет . .. больше
.. больше
Как к
: Использование пользовательских узоров со стилями слоев в Photoshop Это видео, состоящее из двух частей, в котором Эл Уорд учит вас использовать собственные узоры со стилями слоев.Научитесь отключать наложение градиента и применять наложение узора. Затем используйте пользовательские узоры со стилями слоя, превратите их в текстуры и поиграйте с настройкой «Обводка» в стиле слоя. Ты больше
Ты больше
Как к
: Создание эффектов акварели в PhotoshopPhotoshop Mama показывает нам еще один способ визуализации акварели с фотографии с помощью фильтров в Photoshop в этой серии видео.Этот метод создает тонкие линии карандашного наброска в дополнение к светящемуся акварельному эффекту. Это подробное руководство, которое займет некоторое время … подробнее
Как к
: Имитация нарисованного от руки изображения в Photoshop Из этого обучающего видео по Photoshop вы узнаете, как сделать любую фотографию такой, как если бы она была нарисована от руки. Выбранное изображение должно иметь относительно простой фон, потому что слишком детализированное изображение не получится должным образом. Используйте инструмент высоких частот и инструмент для рисования на бумаге, и вы довольно …
Выбранное изображение должно иметь относительно простой фон, потому что слишком детализированное изображение не получится должным образом. Используйте инструмент высоких частот и инструмент для рисования на бумаге, и вы довольно …
Как к
: Создание эффекта «бегущих огней» в After Effects Из этого туториала Вы узнаете, как сделать знак в стиле Вегаса, на котором лампочки последовательно включаются и выключаются на внешней стороне фигуры. Используя простые файлы фотошопа, создайте анимированный рекламный щит буквы T. Создайте эффект «бегущих огней» в After Effects. Нажмите, чтобы посмотреть это … больше
Используя простые файлы фотошопа, создайте анимированный рекламный щит буквы T. Создайте эффект «бегущих огней» в After Effects. Нажмите, чтобы посмотреть это … больше
Как к
: Сдвиг наклона для эффекта имитации миниатюры Photoshop CS4 Легко превратите свои фотографии в миниатюры в стиле столешницы с помощью этого простого в создании эффекта.Это позволяет делать панорамные снимки издалека и затемнять определенные области, создавая эффект игрушечной сцены. Это волшебно. Превратите города в модели, похожие на изображения, которые больше напоминают фантастику, чем реальную жизнь. Чтобы … больше
Это волшебно. Превратите города в модели, похожие на изображения, которые больше напоминают фантастику, чем реальную жизнь. Чтобы … больше
Как к
: Создание облаков над морем в Photoshop Pixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите полезные советы и уловки, чтобы справиться с этими раскопками … подробнее
Изучите полезные советы и уловки, чтобы справиться с этими раскопками … подробнее
Как к
: Исправление, улучшение и ретушь фотографий в Photoshop Pixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите полезные советы и уловки, чтобы справиться с этими раскопками … подробнее
Изучите полезные советы и уловки, чтобы справиться с этими раскопками … подробнее
Как к
: Превратите свои изображения в поп-арт с помощью Photoshop В этом уроке вы узнаете, как сделать обычную фотографию и превратить ее в произведение поп-арта в стиле Энди Уорхола.Этот процесс несложный и может быть выполнен аналогичным образом в Photoshop или GIMP. Итак, следите за новостями и вдохновляйтесь веселым стилем поп-культуры.
Как к
: Используйте водяной бумажный фильтр в Photoshop CS3 Из этого туториала по программному обеспечению вы узнаете, как работать с водяным бумажным фильтром в Photoshop CS3.Это один из фильтров для набросков в Photoshop, который поможет вам сделать ваши изображения более похожими на акварели или наброски. В этом уроке вы будете использовать бумажный фильтр для воды, чтобы создать . .. еще
.. еще
Как к
: Создание поп-арта в стиле Роя Лихенштейна в GIMP Узнайте, как создавать поп-арт в стиле Роя Лихенштейна из ваших фотографий с помощью программного обеспечения для редактирования изображений GIMP.Это основано на нескольких уроках Photoshop, но «переведено» для GIMP, в котором нет параметров «новые корректирующие слои» или «фильтры-эскиз-полутон», которые …
Как к
: Создание текста в стиле шока в PhotoshopВ этом видеоуроке по программному обеспечению вы узнаете, как создать текст в стиле шока в Photoshop.Перейдите к текстовому инструменту и выберите его. Затем выберите шрифт и большой размер. Выберите белый цвет и введите свой текст. Теперь создайте две копии этого текста и выделите исходный текст. Тогда … еще
Как к
: Преобразование фотографии в штриховой рисунок в Photoshop Если вы не особо разбираетесь в рисовании, вы все равно можете получить вид подробного рисунка, просто сделав снимок и используя инструменты и фильтры Photoshop, чтобы превратить его во что-то, что выглядит нарисованным вручную. Видео: . На самом деле есть много способов сделать это, но в этом практическом руководстве мы … подробнее
Видео: . На самом деле есть много способов сделать это, но в этом практическом руководстве мы … подробнее
Как к
: Используйте фильтр эскиза в Photoshop Рик Сэммон исследует некоторые параметры цвета и стиля, которые вы можете использовать при применении фильтра эскиза в Photoshop.Используйте фильтр эскиза в Photoshop. Нажмите, чтобы посмотреть это видео на Layersmagazine. com
com
Как к
: Превратите Дэвида Бекхэма в поп-арт в PhotoshopВ этом уроке из двух частей показано, как превратить изображение в произведение поп-арта в стиле Роя Лихтенштейна.Часть 1 из 2 — Как превратить Дэвида Бекхэма в поп-арт в Photoshop. Часть 2 из 2 — Как превратить Дэвида Бекхэма в поп-арт в Photoshop.
Как к
: Создайте эффект разноцветного текста в Photoshop Из этого учебного пособия по Adobe Photoshop вы узнаете, как создать эффект разноцветного текста для использования логотипов и графики. В этом примере художник-график вводит каждое число 2012 года на отдельных слоях. Затем он уменьшает непрозрачность и перекрывает числа. Он берет первое число … подробнее
В этом примере художник-график вводит каждое число 2012 года на отдельных слоях. Затем он уменьшает непрозрачность и перекрывает числа. Он берет первое число … подробнее
HowTo
: Запекать в Photoshop В качестве слегка запоздалого трибунала по случаю дня рождения Photoshop (в прошлую пятницу Photoshop исполнилось 20 лет), вот умная короткая анимация в честь программы.«Повар в Adobe Photoshop» от Lait Noir. (Хорошо, так что «Как сделать» в заголовке выше немного неверно — нет, вы действительно не можете выпекать … больше
(Хорошо, так что «Как сделать» в заголовке выше немного неверно — нет, вы действительно не можете выпекать … больше
Новости
: Создание произведений искусства на устройстве iOS, часть 5: Фотография Для iPhone существует бесконечное количество приложений для фотографий — это, пожалуй, одна из самых популярных арен для разработчиков приложений.Мы рассмотрели некоторые из них в «Раздачах по вторникам», но ничего исчерпывающего. Было бы упущением не упомянуть двух самых популярных лидеров — Hipstamatic (… подробнее
Было бы упущением не упомянуть двух самых популярных лидеров — Hipstamatic (… подробнее
Как к
: Создайте эффект старой выцветшей газеты в Photoshop Видео о том, как старое застопорившееся фотоизображение с блеклым фоном превращается в нормальное изображение.Создается красивое чистое цифровое изображение, которое смешивается с текстурой бумаги и дает окончательное составное изображение, объединяющее все эффекты. Процедура не такая уж и сложная, но я … подробнее
Процедура не такая уж и сложная, но я … подробнее
Новости
: Рисование на устройстве iOS, часть 2: Рисование В то время как вчерашний сегмент «Создание искусства на вашем устройстве iOS» был посвящен техническим элементам рисования с натуры, сегодня мы вступаем в сферу живописи Дэвида Хокни и Хорхе Коломбо.Приведенные ниже приложения можно отнести к категории «рисование», а точнее, цифровое творчество . .. подробнее
.. подробнее
Как к
: Чем заняться на WonderHowTo (14.03 — 20.03) WonderHowTo состоит из нишевых сообществ под названием Worlds.Если вы еще не присоединились к одному из них (или создали свой собственный), ознакомьтесь с тем, что происходит в сообществе ниже. Заходите каждую среду, чтобы узнать о новых мероприятиях и проектах. Спасибо всем нашим активным модераторам и … еще
еще
Как к
: Сделайте значки Star Trek CommПравило значков Star Trek Communicator.Если вы Trekkie, вы знаете, что они являются знаковыми для сериала. У Next Generation, Voyager и Deep Space Nine были эти потрясающие значки коммуникаторов. Видео: . Шаг 1. Нарисуйте значки коммуникатора Я разработал свой в продукте под названием … подробнее
Новости
: Чем заняться на WonderHowTo (18. 07 — 24.07)
07 — 24.07) WonderHowTo — это веб-сайт с практическими рекомендациями, состоящий из нишевых сообществ под названием Worlds, с различными темами, от Minecraft до научных экспериментов до Scrabble и всего остального.Заходите каждую среду вечером, чтобы получить сводку о пользовательских мероприятиях и практических проектах из коммуны … больше
Новости
: Чем заняться на WonderHowTo (27. 06 — 03.07)
06 — 03.07) WonderHowTo — это веб-сайт с практическими рекомендациями, состоящий из нишевых сообществ под названием Worlds, с различными темами, от Minecraft до научных экспериментов до Scrabble и всего остального.Заходите каждую среду вечером, чтобы получить сводку о пользовательских мероприятиях и практических проектах из коммуны … больше
Новости
: Чем заняться на WonderHowTo (20. 06 — 26.06)
06 — 26.06) На прошлой неделе мы выпустили крупное обновление на сайте WonderHowTo, благодаря которому стало еще проще следить за тем, что вам нравится, и стало проще делиться своими творениями с людьми, которые награждают вас заслуженной похвалой! Как и в любом крупном обновлении, здесь будут ошибки и вопросы…более
Как к
: Все приложения, необходимые для создания идеальной истории Сегодня истории повсюду в социальных сетях, но так было не всегда. В 2013 году Snapchat представил миру эти временные окна в нашу повседневную жизнь. С тех пор истории проникли в другие популярные приложения. Однако, чтобы выделиться, нельзя полагаться только на … подробнее
В 2013 году Snapchat представил миру эти временные окна в нашу повседневную жизнь. С тех пор истории проникли в другие популярные приложения. Однако, чтобы выделиться, нельзя полагаться только на … подробнее
Как нарисовать портрет по фотографии Справочная информация
Книга победителей Луаны Лукони, Классические портреты: большие лица, шаг за шагом , уже в продаже. Чтобы отпраздновать это фантастическое руководство о том, как запечатлеть лица, от разных цветов кожи до правильных пропорций и форм, мы даем вам бесплатный отрывок о том, как максимально эффективно использовать свои фотореференс с помощью методов Photoshop®.Прочтите, чтобы узнать, как удалить цвет с фотографии, чтобы создать великолепные оттенки серого, и узнайте, почему создание черно-белого изображения может помочь вам лучше рисовать портреты.
Цифровые техники в художественной студии
Работа с людьми в их собственном пространстве, а не в студии рисования с регулируемым освещением, создает постоянные проблемы для художника-портретиста. Часто история картины настолько важна, что любая помощь в сборе данных ценится.
Часто история картины настолько важна, что любая помощь в сборе данных ценится.
Digital изменил способ использования фотографии.Его величайшее достоинство — очевидная способность стрелять и сразу видеть то, что было снято. Это особенно полезно при работе с большими скульптурами на открытом воздухе или в местах с плохой погодой. Постоянно активные дети и их домашние животные создают разные проблемы. Слишком большой или слишком ценный реквизит для переноса в студию для последующего просмотра также необходимо сфотографировать. А также военная форма с ее замысловатыми знаками различия, лентами, тесьмой и изысканными деталями; свадебные платья; платья дебютанток или любую одежду со сложным рисунком, вышивкой или кружевом легче нарисовать с натуры в студии или с помощью макросъемки крупным планом.
Цифровая фотография, обработанная на экране компьютера, может помочь нам улучшить наши навыки рисования и наблюдения. Вот несколько полезных цифровых инструментов для художника-портретиста.
Найдите и упростите форму
Ценность — одна из самых сложных вещей, которую нужно определить при рисовании и раскрашивании каждой области рисунка. Четкое отображение значений обеспечит твердую и объемную форму. Используйте любые средства, чтобы понять и усилить эту концепцию света / тьмы.Использование цифровой фотографии и вашего компьютера даст вам уникальную возможность изучать ценности. Большая часть программного обеспечения, поставляемого с новыми цифровыми камерами или доступным по цене и легкодоступным программным обеспечением, таким как Adobe Photoshop Elements®, поможет вам выполнить простую задачу, начиная с преобразования цветной фотографии в монохромную. Сделайте красочную сцену более простой для восприятия, удалив весь цвет из цифрового изображения с помощью Photoshop Elements, чтобы вам было легче изучать значения изображения.
Понимание деления ценностей
Если у вас возникли проблемы с использованием фотографии для справки, вероятно, вас смущает цвет или разница значений на шкале значений недостаточно велика. Photoshop Elements может помочь разделить фотографию на два, три, четыре или бесконечное количество значений. Пусть это поможет вам попрактиковаться и натренировать глаз, чтобы видеть эти вариации. Используйте эту компьютерную технику всякий раз, когда у вас возникают проблемы с рисованием с натуры. Это действенный инструмент, чтобы научить себя, что нужно искать в жизни и в фотографии будущего.
Photoshop Elements может помочь разделить фотографию на два, три, четыре или бесконечное количество значений. Пусть это поможет вам попрактиковаться и натренировать глаз, чтобы видеть эти вариации. Используйте эту компьютерную технику всякий раз, когда у вас возникают проблемы с рисованием с натуры. Это действенный инструмент, чтобы научить себя, что нужно искать в жизни и в фотографии будущего.
Монохроматические текстуры
Действительно изучайте черно-белое изображение. Обратите внимание, насколько более тесно связаны текстуры и объекты разных цветов.Могли бы вы нарисовать два объекта слишком разными, если бы не видели их таким образом?
Как удалить цвет с фотографии в Adobe Photoshop Elements®
1. Откройте фотографию в Photoshop®.
2. Выберите «Улучшение» на панели инструментов в верхней части экрана.
3. Откройте меню «Улучшение» и установите курсор на «Настроить цвет». Это откроет дополнительное меню сбоку.
4. Найдите и щелкните Удалить цвет. Это превратит ваше цветное фото в черно-белое фото (
).
Нравится эта демонстрация? Думаем, вам понравится эта техника масляной живописи для черных тонов кожи.Чтобы узнать больше об использовании цифровых техник для ваших портретных фото референсов, возьмите копию «Классические портреты: великие лица, шаг за шагом» или узнайте больше о рисовании с фотографий акварелью через нашу замечательную загрузку «Мокрый холст».
Бонусная статья! От фото к живописи: как использовать фоторепортаж в своем искусстве (6 советов и приемов справочной фотографии для создания реалистичных произведений искусства)
Как быстро и просто добавить эффект размытия цвета в Photoshop
Эффект размытия цвета сделает ваши фотографии похожими на размытые или нарисованные акварелью.Это отличный способ добавить интереса к вашим изображениям. Вы даже можете распечатать. Есть несколько способов добиться эффекта размытия цвета, в том числе рисовать акварелью, но если у вас нет навыков акварели или у вас просто нет времени или материалов, вы можете сделать это в цифровом виде в фотошоп. В этой статье я покажу вам лучший метод достижения эффекта размытия цвета с помощью простых шагов с использованием фильтров, кистей и текстур.
В этой статье я покажу вам лучший метод достижения эффекта размытия цвета с помощью простых шагов с использованием фильтров, кистей и текстур.
Как добавить эффект размытия цвета в Photoshop
1.Откройте свое изображение в фотошопе. Используйте свою фотографию или вы можете скачать изображение, которое я использовал, по этой ссылке. Дублируйте фоновый слой, нажав Ctrl + J для ПК или Cmd + J на Mac на клавиатуре. Щелкните новый слой правой кнопкой мыши и выберите преобразовать в смарт-объект. Вы также можете создать новый документ и разместить фотографию. Это позволит нам редактировать фильтры, которые мы добавляем к изображению, вместо того, чтобы постоянно изменять фотографию.
2. Выберите «Фильтр»> «Галерея фильтров»… В окне «Галерея фильтров» выберите сухую кисть в раскрывающемся списке «Художественный».Измените размер кисти на 9, детализацию кисти на 1 и текстуру на 1. Затем нажмите ОК.
Изображение модели из Unsplash
3. Снова перейдите в Фильтр> Галерея фильтров. На этот раз выберите «Вырез». Измените настройки на «Количество уровней 8», «Простота граней 3», «Верность граней 2», затем нажмите «ОК».
На этот раз выберите «Вырез». Измените настройки на «Количество уровней 8», «Простота граней 3», «Верность граней 2», затем нажмите «ОК».
4. Под слоем изображения вы увидите интеллектуальные фильтры. Дважды щелкните значок параметров для вырезанного фильтра, как показано. Появится окно параметров наложения. Измените режим наложения на Pin Light.Затем нажмите ОК.
5. Перейдите в Фильтр> Размытие> Интеллектуальное размытие… В настройках интеллектуального размытия измените радиус на 15 и порог 40 и нажмите ОК.
6. Выберите параметры интеллектуального фильтра размытия. В окне параметров наложения измените режим наложения на экран и уменьшите непрозрачность до 50. Нажмите ОК. На этом этапе цвета изображения должны выглядеть немного размытыми.
7. Выберите «Фильтр»> «Стилизация»> «Найти края». Щелкните значок параметра фильтра «Найти края» и измените режим наложения на «Умножение».Щелкните ОК.
8. Поместите текстуру акварели в Photoshop, выбрав «Файл»> «Поместить» или перетащив ее в окно документа. Вы можете скачать свою собственную или получить фоновую фотографию, созданную kues1 — www.freepik.com ”target =” _ blank ”aria-label =” тот, который я использую (открывается в новой вкладке) ”rel =” noreferrer noopener ”class = ”Rank-math-link”> тот, который я использую. Слой текстуры должен быть выше слоя изображения. Измените режим наложения слоя текстуры на умножение.
Вы можете скачать свою собственную или получить фоновую фотографию, созданную kues1 — www.freepik.com ”target =” _ blank ”aria-label =” тот, который я использую (открывается в новой вкладке) ”rel =” noreferrer noopener ”class = ”Rank-math-link”> тот, который я использую. Слой текстуры должен быть выше слоя изображения. Измените режим наложения слоя текстуры на умножение.
9. Выберите слой изображения и добавьте маску слоя, как показано на изображении ниже.
10. Инвертируйте слой в черный цвет, нажав Ctrl + I или Cmd + I на клавиатуре. Это позволит нам раскрыть нужные части изображения с помощью акварельных кистей, чтобы создать эффект размытия цвета.
11. Выберите инструмент кисти. Щелкните документ правой кнопкой мыши. Должны появиться варианты кистей. Щелкните значок настроек и выберите импорт кистей. Если у вас уже есть акварельные кисти, можете пропустить это. Если вы этого не сделаете, скачайте те, которые я использовал, из brusheezy и загрузите их в фотошоп.
12. Выберите маску слоя. Выберите акварельную кисть на панели и измените размер на тот, который вам удобнее, в зависимости от размера вашего изображения. Выберите белый цвет в палитре цветов, т.е. #ffffff
13. Для этого шага нанесите кистью на маску слоя изображения одним щелчком мыши. Это откроет части вашего изображения с эффектом размытия акварели. Вы можете переключаться между кистями, чтобы придать им более естественный эффект.
14. Если вы хотите увеличить или уменьшить контраст цветов, создайте новый корректирующий слой с кривыми.Перетащите кривую вверх или вниз, чтобы добиться желаемого эффекта. Примените корректирующий слой под слоем с текстурой бумаги, чтобы он не повлиял на него.
15. Вот и все. Если вам нужно настроить параметры фильтра, вы можете сделать это, дважды щелкнув фильтры под слоем изображения. Используйте свое творчество, чтобы найти лучшие настройки для вашей фотографии.
Если вы нашли эту статью полезной, поделитесь ею с друзьями и подпишитесь на нашу рассылку по электронной почте и будьте первым, кто получит советы и ресурсы по графическому дизайну прямо на свой почтовый ящик.
Изображение модели с сайта Unsplash.
Вы также можете узнать, что делает Expand Do в Illustrator?
Советы и приемы оцифровки акварели
Одно из важнейших решений, которое может принять художник, — оцифровать или нет его работы. Многие художники предпочитают не делать этого, потому что считают, что это не соответствует действительности или не соответствует форме искусства. Или потому, что их бизнес-модель не требует этого. Но есть и такие, как я, которые видят в этом возможность расширить потенциальное использование вашей работы, типы проектов, которыми вы можете заниматься, и универсальность вашей среды.
Я не жалею о своем решении познать цифровую сторону мира искусства. Конечно, я не графический дизайнер. Я не рисую в иллюстраторе, используя цифровой носитель в полной мере. Я научился выводить свои рисованные и раскрашенные работы на новый уровень, переводя их в цифровой формат и используя наслоение, прозрачность и общие методы редактирования для создания более сложных дизайнов с моими работами.
Сейчас в Интернете есть множество отличных курсов, которые научат вас множеству способов оцифровки ваших работ (и множеству других творческих навыков!), Таких как Skillshare , Creative Bug , или как насчет этого бесплатный урок с акварелистом Дженной Рейни на You Tube ! Со всеми этими отличными вариантами я не собираюсь останавливаться на достигнутом.Но я, , , собираюсь помочь некоторыми умными подсказками, которые мало кто может понять самостоятельно.
ПОЧЕМУ Оцифровать акварель?
Я начну с того, что скажу: «А почему бы и нет?» Во-первых, это позволяет создавать художественные репродукции, чтобы охватить более широкую аудиторию. Если вы заинтересованы в создании каких-либо иллюстраций, это ОБЯЗАТЕЛЬНО. Возможность собирать отдельные фрагменты акварели дает огромные преимущества.
Эта часть была создана путем раскрашивания каждого элемента отдельно, затем оцифровки и сборки в фотошопе:
Возможность разрабатывать дизайн для клиента таким образом дает множество преимуществ. Основная причина — редактируемость . Мы можем редактировать любой элемент без перерисовки и без изменения каких-либо других элементов. Я могу перемещать вещи, удалять их, менять цвета и вообще делать все, что захочет клиент. Это огромная часть обеспечения наилучшего взаимодействия для наших клиентов. Они обладают огромной властью и влиянием на свой дизайн с самого начала и до последних доработок, поэтому их заказ именно такой, как они себе представляли.
Основная причина — редактируемость . Мы можем редактировать любой элемент без перерисовки и без изменения каких-либо других элементов. Я могу перемещать вещи, удалять их, менять цвета и вообще делать все, что захочет клиент. Это огромная часть обеспечения наилучшего взаимодействия для наших клиентов. Они обладают огромной властью и влиянием на свой дизайн с самого начала и до последних доработок, поэтому их заказ именно такой, как они себе представляли.
Итак, какое оборудование / знания вам понадобятся для этого?
- Сканер, способный сканировать с разрешением минимум 600 точек на дюйм
- Доступ к программе редактирования фотографий, в идеале Photoshop
- Общие знания и некоторые навыки в выбранной вами программе редактирования фотографий
Я знаю, что некоторые предпочитают фотографировать свои работы. чем сканирование, и это нормально, но я по-прежнему полагаюсь на свой огромный архитектурный сканер формата A3 ( Epson Expression 10000XL ). Фотографии часто получаются размытыми, искаженными, или освещение может сыграть огромную роль в изменении цветов вашей исходной картины. Полуприличный сканер устраняет все эти потенциальные ошибки при точной оцифровке ваших изображений.
Фотографии часто получаются размытыми, искаженными, или освещение может сыграть огромную роль в изменении цветов вашей исходной картины. Полуприличный сканер устраняет все эти потенциальные ошибки при точной оцифровке ваших изображений.
В этом посте я буду обращаться к фотошопу, чтобы узнать, как настроить цифровые изображения, но подойдет любой эквивалент программного обеспечения для графического дизайна.
СОВЕТЫ ПО Оцифровке акварели ЭЛЕМЕНТЫ КРАСКИ БОЛЬШЕ (ИЛИ ДО РАЗМЕРА) ДЛЯ ИХ НАЗНАЧЕНИЕ. Не рисуй мелко! Вам не нужно увеличивать картину, чтобы использовать ее в своем дизайне. И вы не хотите, чтобы ваш клиент увеличивал размер сверх оригинальной картины, иначе он получит нечеткий пиксельный беспорядок. Во всяком случае, вам нужно немного уменьшить размер нарисованных элементов, чтобы они были четкими, четкими и не теряли детали. Сканирование с разрешением 600 dpi и сохранение отсканированного изображения того же или меньшего размера, когда вы используете его для своего дизайна, имеют важное значение для качества конечного результата.
Те, кто знаком с векторами, могут спросить: «Почему бы не перенести это в иллюстратор и не векторизовать изображение, чтобы этого не произошло?». Да, вы могли бы это сделать. Но первое, что вы заметите, — это то, как это меняет нарисованный вручную характер произведения искусства. Независимо от того, насколько блестяще вы настроили параметры трассировки, в конечном итоге это изменит качество вашего изображения на более цифровой. Используйте векторы только по мере необходимости! И по возможности избегайте этого.
НИКОГДА НЕ ОСТАВЛЯЙТЕ «БЕЛЫЙ» ВО ВРЕМЯ СВОИХ РАБОТИзвлечение фона — самая сложная часть при работе с акварелью в Photoshop.Вы не хотите потерять эти светлые прозрачные размытия, но также не хотите, чтобы остался абсолютно белый фон или текстура бумаги. Найти тонкий баланс между ними действительно сложно, особенно если вы пытаетесь оцифровать что-то «белое»!
Многим людям удается удалить фон ВОКРУГ своей работы, но забывают о любых частях, спрятанных среди деталей!
На этой фотографии удалить белое пространство вокруг любых укромных уголков и трещин сложно, но очень важно.
В противном случае вы не сможете распечатать иллюстрацию на цветной бумаге или наложить ее поверх других иллюстраций.
ПОЛУЧИТЕ КОМФОРТ, ИСПОЛЬЗУЯ ОТТЕНОК / НАСЫЩЕННОСТЬ И УРОВНИ СЛОИ.
Правильно, вам придется настроить цвета и тени. Акварель прозрачна по наследству. У вас будут пятна, в которых вы использовали больше слоев краски, которые довольно непрозрачны, и другие пятна, которые будут сверхпрозрачными и более белыми после сканирования! Я также обнаружил, что мои отсканированные работы иногда теряют интенсивность теней, поэтому настройка слоя с уровнями — лучшее решение.То же самое и с насыщенностью цвета — осветление этого синего может иметь большое значение, чтобы сделать бледный и безжизненный дизайн таким, каким вы хотели.
ПОЛУЧИТЬ ПРОЗРАЧНОСТЬ
Это часть проблемы, связанной с таким количеством деталей, собранных цифровым способом. Они выглядят коллаженными. Вы можете сказать, что это отдельные части, наложенные друг на друга. Да, возможно, именно так вы собрали иллюстрацию, чтобы внести изменения в цифровую форму (вы же умница!), Но вы не хотите, чтобы ваша готовая работа показывала это. Наша цель — создать целостный дизайн, который будет выглядеть как единое целое. Прозрачность является ключевым моментом. Если вы немного уменьшите прозрачность, это «вернет элемент обратно в дизайн». Слои позволяют определить, что находится впереди, а что сзади. Но вы можете пойти дальше и «смешать» эти верхние слои с элементами, находящимися под ними, чтобы они не «застревали» сверху, как наклейка на бумаге.
Наша цель — создать целостный дизайн, который будет выглядеть как единое целое. Прозрачность является ключевым моментом. Если вы немного уменьшите прозрачность, это «вернет элемент обратно в дизайн». Слои позволяют определить, что находится впереди, а что сзади. Но вы можете пойти дальше и «смешать» эти верхние слои с элементами, находящимися под ними, чтобы они не «застревали» сверху, как наклейка на бумаге.
В фотошопе щелкните слой элемента, который вы хотите «смешать» еще немного с некоторой прозрачностью.В верхней части панели слоев нажмите «Непрозрачность» и медленно уменьшайте со 100%, наблюдая за изменяемым элементом. Вы не хотите, чтобы он был настолько низким, чтобы он был полностью прозрачным, но, уменьшив его ровно настолько, чтобы он больше не всплывал со страницы. Он согласуется с остальными вашими элементами. Вы можете играть с ним, пока он не будет выглядеть и ощущаться вам прямо на глазах.
ОБРАТИТЕ ВНИМАНИЕ НА ВАШУ ЦВЕТОВУЮ ПАЛИТРУ
Здесь полезно немного узнать о теории цвета. Когда вы работаете с выбранной цветовой палитрой, вы обнаружите, что настройка оттенков ваших нарисованных элементов является важным шагом.Важно убедиться, что вся зелень сочетается с выбранной вами палитрой. Если вы этого не сделаете, вы получите дизайн, который будет выглядеть неуклюже и неполно. Возможно, ваши цветы слишком розово-красные, и им нужно больше кораллово-красного оттенка. Эти корректировки можно сделать здесь, в фотошопе, чтобы улучшить палитру ваших работ.
Когда вы работаете с выбранной цветовой палитрой, вы обнаружите, что настройка оттенков ваших нарисованных элементов является важным шагом.Важно убедиться, что вся зелень сочетается с выбранной вами палитрой. Если вы этого не сделаете, вы получите дизайн, который будет выглядеть неуклюже и неполно. Возможно, ваши цветы слишком розово-красные, и им нужно больше кораллово-красного оттенка. Эти корректировки можно сделать здесь, в фотошопе, чтобы улучшить палитру ваших работ.
Есть несколько разных слоев, которые вы можете использовать, чтобы изменить это — слои ОТТЕНОК / НАСЫЩЕННОСТЬ или ЦВЕТОВОЙ БАЛАНС — отличный способ настроить цвета вашего произведения искусства.
Оцифровка акварели — вызов
Когда вы впервые начинаете оцифровывать свое произведение, помните, что это непросто! Изучение того, как правильно выделить фон вашей работы, не теряя при этом более прозрачных частей, может быть действительно сложной задачей и требует практики. Вы можете узнать немного больше о практике и о том, как лучше всего это делать здесь: Руководство для художника: Практика для улучшения .
Есть вопросы? Где-то застряли и не можете понять, как заставить его работать? Напишите мне на почту или в мгновенное сообщение через Instagram 🙂 Я буду рад помочь!
Эффект акварельной живописи в фотошопе | Photoshop Effect
В этом уроке вы узнаете, как добавить этот эффект акварельной живописи к вашим фотографиям в Photoshop.Так что просто следуйте инструкциям и изучите этот простой метод, чтобы создать его для себя. Итак, приступим!
Эффект акварели художественную папку и выберите там Сухая кистьПосле этого установите следующее: — Размер кисти: 2, Детали кисти: 8, Текстура: 1, а затем нажмите ОК
Затем в папке Artistic выберите Cutout, а затем установите следующее: No.уровней: 8, Простота краев: 0, Точность краев: 2, а затем нажмите Ok
Затем разверните папку «Текстура», затем выберите «Текстуризатор» и установите следующие параметры: «Масштабирование: 200%, рельеф: 5», а затем нажмите «ОК».
 После нажатия CTRL + T после масштабирования Установите режим наложения слоя на Умножение Сделайте слой модели активным, щелкнув по нему Добавить значок маски слоя После нажатия CTRL + I Значок инструмента «Кисть» Затем установите белый цвет переднего плана Значок на панели «Переключить кисть» Выберите любую акварельную кисть Щелкните по документу с помощью акварельной кисти Способы Поворот кисти Способы изменения размера кисти Окончательное изображение после использования другой кисти и вращающейся кисти и изменения его размера
После нажатия CTRL + T после масштабирования Установите режим наложения слоя на Умножение Сделайте слой модели активным, щелкнув по нему Добавить значок маски слоя После нажатия CTRL + I Значок инструмента «Кисть» Затем установите белый цвет переднего плана Значок на панели «Переключить кисть» Выберите любую акварельную кисть Щелкните по документу с помощью акварельной кисти Способы Поворот кисти Способы изменения размера кисти Окончательное изображение после использования другой кисти и вращающейся кисти и изменения его размераТаким образом, это придаст вашей фотографии эффект акварельной живописи в Photoshop!
Вот и все, ребята! Итак, теперь, если вам понравился этот урок, нажмите кнопку «Нравится» и поделитесь им с теми, кто может быть заинтересован в таких уроках!
Youtube Video: —
Учебное пособие по Photoshop от Janee
Картина по фотографии
По мере работы с этим уроком вы превратите любимую фотографию в картину.
 В процессе вы изучите / попрактикуетесь в следующих техниках:
В процессе вы изучите / попрактикуетесь в следующих техниках:- Используйте инструмент Rubberstamp и уровни, чтобы очистить исходное фото.
- Используйте фильтр Unsharp Mask.
- Используйте фильтр smartblur несколькими способами.
- Используйте фильтры для создания акварельного эффекта.
- Используйте волшебную палочку
- Используйте режим наложения слоя «soft light».
Этот учебник будет работать с Photoshop 5.5–7.0 или с PS Elements 2.0. Скриншоты сделаны с PS 5.5, но они не сильно отличаются от других версий.
Это руководство написано для ВАС! Если вы новичок, не расстраивайтесь из-за большого количества шагов и параметров. Просто наберитесь терпения и поиграйте с эффектом, пока он вам не станет более комфортным.
Выберите фотографию, чтобы превратить ее в ручку и нарисовать акварелью.  Я воспользуюсь этой фотографией из отпуска 2000 года, на которой я, Джейни, в беседке в Таунсенд, Массачусетс. Построен в 1895 году. (Беседка, не я.)
Я воспользуюсь этой фотографией из отпуска 2000 года, на которой я, Джейни, в беседке в Таунсенд, Массачусетс. Построен в 1895 году. (Беседка, не я.)1. Мусор на входе -> мусор на выходе. Если вы начнете с дрянной фотографии, ваша «картина», скорее всего, тоже будет дрянной, поэтому сначала поработайте над своей фотографией. Я не буду углубляться в эту часть.
Я начал с клонирования мусорного ведра и нашего автодома на заднем плане.Воспользуйтесь резиновым штампом. (Обязательно используйте резиновый штамп, а не шаблон.) Удерживая нажатой клавишу Alt , вы щелкаете по той части, которая должна быть источником клонирования, перейдите к своей цели и затем щелкните вдали. Удивительно, от чего можно избавиться с помощью этого удобного инструмента.
Файл> Сохранить как .. и придумайте имя для своей картины. Оставьте файл в формате PSD.
2. Image> Adjust> Levels и сделайте ваше изображение более контрастным.  Также сделайте любую настройку цвета, которую хотите. Здесь может помочь преувеличение цветов путем увеличения насыщенности. На моем фото я настроил уровни, чтобы немного осветлить всю фотографию.
Также сделайте любую настройку цвета, которую хотите. Здесь может помочь преувеличение цветов путем увеличения насыщенности. На моем фото я настроил уровни, чтобы немного осветлить всю фотографию.Дважды щелкните этот слой в палитре «Слои», чтобы сделать его обычным слоем, а не фоном, а затем перетащите его на значок «Новый слой» рядом с корзиной, чтобы дублировать его. Сделайте это еще раз, чтобы у вас было всего 3 копии.
Дважды щелкните имя одного из слоев и назовите его «Перо и чернила». Сделайте то же самое с другим и назовите его Акварель. Оставьте третий в покое. Перетащите слой с чернилами пера в верхнюю часть стопки на палитре «Слои».
Теперь займемся пером и чернилами. 3. Фильтр> Резкость> Маска нерезкости . Перемещайте ползунки, пока не получите чрезмерную резкость, но не так, чтобы это выглядело глупо.Смотрите мои настройки справа. Это сделано для увеличения контраста, чтобы ваше перо и чернила максимально приближались к вашим контурам.

4. Изображение> Настроить> Порог . Я использовал 240 для своего порога. Более низкий порог даст вам больше «чернил» для более темного и детального изображения. Ctrl-S для сохранения.
5. Фильтр -> Размытие -> Умное размытие.Внизу выберите «Высокое качество» и «Только край». Используйте настройки 10 для радиуса и 50 для порога.
6. Изображение -> Настроить -> Инвертировать. Ручка и чернила! Перетащите этот слой на значок нового слоя в палитре слоев, чтобы продублировать его.
Ctrl-S для сохранения.
Далее займемся акварелью. 7. Отключите эти слои пера и чернил в палитре слоев, щелкнув по глазам видимости. Выберите слой с акварелью на палитре слоев. Фильтр> Художественные> Сухая кисть . Попробуйте здесь различные настройки. Я использовал размер кисти 2, деталь 8 и текстуру 1.

(Мне также нравится мастихин для этого шага. Он придает картине приятный мягкий вид, что я считаю подходящим для этого предмета.)
8. Если хотите, немного смягчите это, снова используя Filter> Blur> Smart Blur .На этот раз используйте режимы «Высокое качество» и «Нормальный».
Ctrl-S для сохранения.
То, как вы наносите слой чернил на нарисованный слой, зависит от вас, и ваш эффект также будет зависеть от вашего объекта. Вот несколько вариантов для вас. 9. а. Сделайте один из ваших чернильных слоев пером видимым. С волшебной палочкой, при выключенном параметре «Смежный» щелкните на пустом месте. Это выделит все белые области на слое.Нажмите , чтобы удалить . Остается только черный. Перо и картина проступают насквозь.
г. ИЛИ В палитре слоев измените режим слоя перо-чернила на «мягкий свет». (Наложение или умножение также может подойти, в зависимости от объекта съемки.
 )
)г. Сделайте и a, и b, используя два разных слоя чернил, которые у вас есть. Поместите тот, в котором вы удалили белый цвет, в самое верхнее положение в палитре слоев. 10. Хотя я получил свой эффект чисто автоматизированными средствами, за исключением начальных доработок, которые я сделал, вы вполне можете сделать некоторые ретуши с помощью кисти. Вы можете добавить мягкости, света, глубины, чтобы создать желаемый образ. Вы также можете стереть часть «пера» на этом слое, если хотите, это еще одно из преимуществ слоев!
11.Если вы хотите воспроизвести мою границу в акварельном стиле, вот как я это сделал. Создайте новый слой. Используя белую кисть и большую кисть без перьев, а также «мокрые края», отмеченные в палитре параметров кисти, сделайте короткие неровные штрихи по краям. Убедитесь, что вся внешняя сторона полностью белая, чтобы у вас вообще не было резких краев фотографии.



 z_author=dotshock»>Фотография мотоциклиста</a>,
z_author=dotshock»>Фотография мотоциклиста</a>, cgtextures.com/texview.php?id=10957&PHPSESSID=c00pv0rm7p5nll1t3re5jqk3o6″>Брызги краски 2</a>,
cgtextures.com/texview.php?id=10957&PHPSESSID=c00pv0rm7p5nll1t3re5jqk3o6″>Брызги краски 2</a>,


 После нажатия CTRL + T после масштабирования Установите режим наложения слоя на Умножение Сделайте слой модели активным, щелкнув по нему Добавить значок маски слоя После нажатия CTRL + I Значок инструмента «Кисть» Затем установите белый цвет переднего плана Значок на панели «Переключить кисть» Выберите любую акварельную кисть Щелкните по документу с помощью акварельной кисти Способы Поворот кисти Способы изменения размера кисти Окончательное изображение после использования другой кисти и вращающейся кисти и изменения его размера
После нажатия CTRL + T после масштабирования Установите режим наложения слоя на Умножение Сделайте слой модели активным, щелкнув по нему Добавить значок маски слоя После нажатия CTRL + I Значок инструмента «Кисть» Затем установите белый цвет переднего плана Значок на панели «Переключить кисть» Выберите любую акварельную кисть Щелкните по документу с помощью акварельной кисти Способы Поворот кисти Способы изменения размера кисти Окончательное изображение после использования другой кисти и вращающейся кисти и изменения его размера В процессе вы изучите / попрактикуетесь в следующих техниках:
В процессе вы изучите / попрактикуетесь в следующих техниках: Я воспользуюсь этой фотографией из отпуска 2000 года, на которой я, Джейни, в беседке в Таунсенд, Массачусетс. Построен в 1895 году. (Беседка, не я.)
Я воспользуюсь этой фотографией из отпуска 2000 года, на которой я, Джейни, в беседке в Таунсенд, Массачусетс. Построен в 1895 году. (Беседка, не я.) Также сделайте любую настройку цвета, которую хотите. Здесь может помочь преувеличение цветов путем увеличения насыщенности. На моем фото я настроил уровни, чтобы немного осветлить всю фотографию.
Также сделайте любую настройку цвета, которую хотите. Здесь может помочь преувеличение цветов путем увеличения насыщенности. На моем фото я настроил уровни, чтобы немного осветлить всю фотографию.

 )
)