Как сделать стикеры в телеграмме из фотографии – GeniusMarketing
Как часто вы развлекаетесь в собственном бизнесе? Делаете что-то не влияющее на результат прямо сейчас, но очень крутое и прикольное?
Telegram – мессенджер с амбицией превратиться в ближайшее время в кое-что гораздо большее. В отдельную систему, которая потенциально может заменить социальные сети.
Уже сейчас в нем активно развиваются разные тематические каналы (аналог пабликов в соцсетях) и боты. Это привлекает аудиторию. Люди прямо в сообщениях получают интересные новости. И для этого используются другие форматы. Авторы каналов, лидеры мнений и просто медийные личности делятся аудио- и видеосообщениями.
Вокруг Telegram уже давно крутится “шумиха”. Во многом благодаря эпатажному создателю, Павлу Дурову, и его скандалам. Но конкретная причина ничего не меняет. Результат на лицо. За последнее время аудитория Telegram сильно увеличилась. А появление русского языка в приложении в октябре говорит о том, что в ближайшее время там появится еще больше вашей целевой аудитории.
Стикеры – одно из главных преимуществ TelegramВКонтакте предлагает своим пользователям установить и использовать платные стикеры. Та же ситуация в Viber. В мессенджере Дурова вы можете найти любой понравившийся стикер-пак и установить абсолютно бесплатно. Кажется, мелочь. Но это реально работает! Многие пользователи отдают предпочтение Telegram, потому что там можно использовать классные картинки в качестве “наклеек”.
Более того, каждый желающий может создать собственный пакет стикеров. Распространить его среди друзей и просто рандомных пользователей мессенджера.
Как вы можете использовать это для бизнесаМы тоже не остались в стороне. Сейчас в распоряжении GeniusMarketing 2 стикер-пака:
Набор, которым пользуется команда. Практически все общение GM происходит в Telegram. Поэтому в актуальности “наклеек” никто не сомневается.
Пакет в разработке. Но уже сейчас есть чем пользоваться:
Зачем?
Культура компании – важная вещь, согласны? От этого зависит работоспособность каждого отдельного сотрудника и целых отделов. То есть отношение работников к бренду влияет на продуктивность всего бренда. GeniusMarketing – это не просто образовательная компания.
То есть отношение работников к бренду влияет на продуктивность всего бренда. GeniusMarketing – это не просто образовательная компания.
Команда – семья.
Это кредо. Как такого достичь? Хм… Рассказ будет долгим. Пожалуй, это лучше опишет Олесь:
Мотивация персонала: как увеличить продуктивность своей команды? [На примере Genius Marketing]
Могу сказать только, что такие мелочи, как стикеры в Telegram делают результат. Это сближает. Чем больше точек сближения есть внутри вашей команды, тем быстрее она превращается в настоящую семью. Даже если эти точки – стикеры в мессенджере.
Он полностью готов! Поэтому мы готовы показать этот пакет вам. Сохраняйте его себе:
https://t.me/addstickers/GM_Stickers_set
Зачем?
По фану 🙂
Серьезно. Для развлечения. Хочется ассоциировать бренд с чем-то теплым и прикольным. Тем более, в такой сфере как бизнес-образование, где в основном работают серьезные дядьки на кислых щах.
Ну ладно-ладно… Причина не только в этом.
Вы поверите, если я скажу, что стикеры потенциально могут стать неплохим инструментом для брендинга? Давайте разберемся.
Представьте, вы создаете крутой пак, который будет реально интересен вашей целевой аудитории. Там есть стикеры на все случаи жизни именно для ваших клиентов. Показываете набор и даете скачать уже существующим клиентам.
Что происходит дальше?
Люди начинают отправлять стикеры своим друзьям и знакомым. Которые тоже могут быть вашими клиентами. Это значит, что правильно оформив обычный стикер-пак в Telegram, вы совершенно бесплатно привлекаете новую целевую аудиторию. Которая, кстати, уже положительно предрасположена к вашему бренду.
Думаю, этих 2-х причин достаточно, чтобы задуматься о создании собственного стикер-пака. Тем более, сделать это можно в течение нескольких часов, используя конкретную пошаговую инструкцию:
1. Как создать стикеры для TelegramПришло время купить (или нет) Photoshop. Вам подойдет любая версия программы. Я, например, использую Adobe Photoshop CS6.
Вам подойдет любая версия программы. Я, например, использую Adobe Photoshop CS6.
Сразу скажу, что я – далеко не специалист в этой программе. Поэтому многое могу делать не так, как нужно на самом деле. Я просто открыл программу и нашел самый быстрый способ получить нужный результат. Если вы тоже никогда не работали в Photoshop на профессиональном уровне, то понимаете меня.
И эта инструкция точно для вас. Потому что с ней справиться даже человек, который толком не понимает, чем принципиально отличается инструмент “Кисть” от “Карандаша”.
Итак, чтобы добавить стикеры в Telegram, вам нужны прозрачные изображения в формате PNG с расширением 512х512 px. Предлагаю с этого и начать.
Давайте по порядку:
1. Создайте новый документ в PhotoshopОткройте программу, дайте ей загрузиться. Нажмите вкладку File и выберите пункт New:
Или используйте комбинацию клавиш Ctrl+N.
В открывшемся окне введите размеры будущего изображение и прозрачный фон:
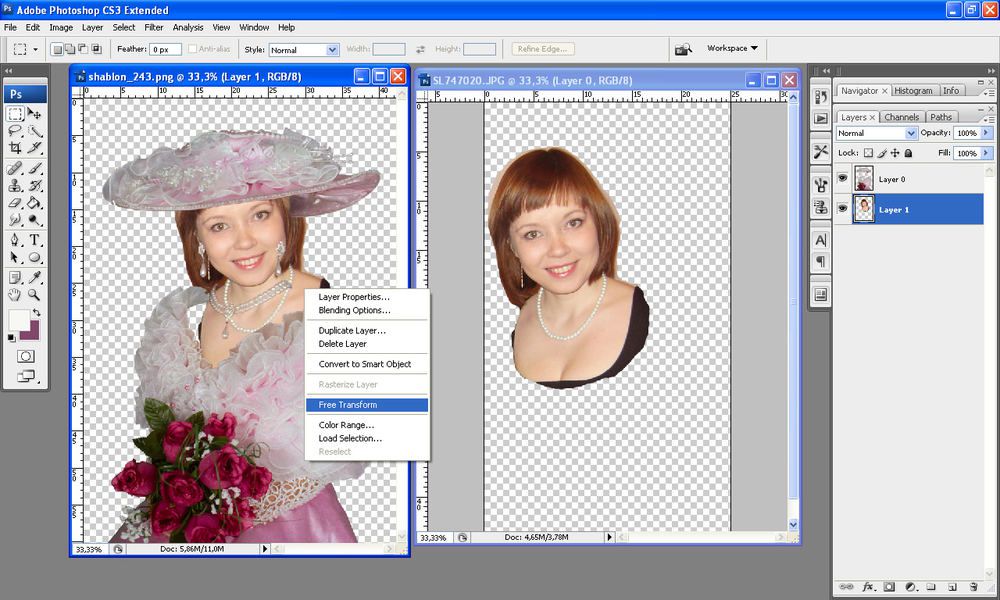
2. Откройте фотографиюВы создали холст для своего будущего произведения. Теперь выберите изображение, которое вы будете использовать в качестве стикера. Откройте в программе, используя ту же вкладку File, но теперь кнопку Open. Или комбинацию клавиш Ctrl+O. Выберите нужный документ на компьютере:
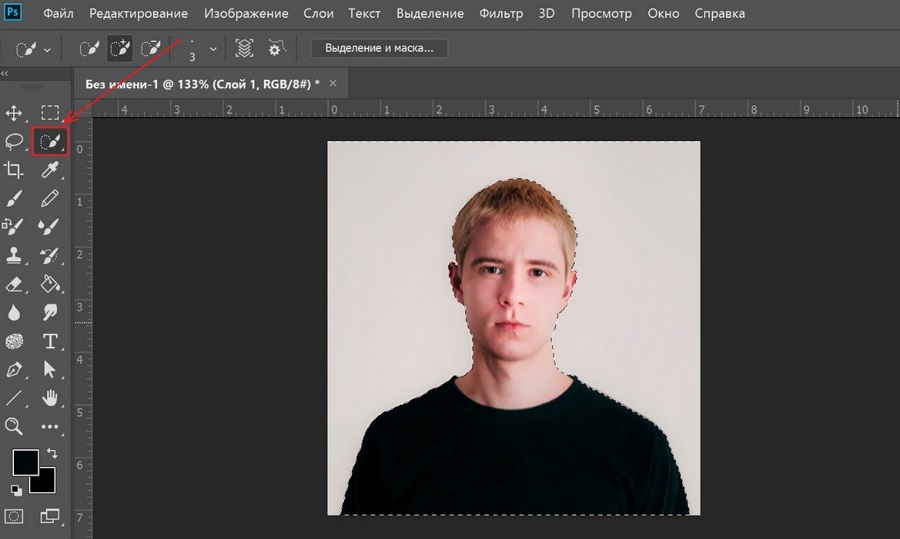
3. Выделите и скопируйте нужный объектТеперь у вас есть основа для стикера и основная картинка. Теперь нужно отделить основной объект от фона и перенести его на заготовленную основу. Как показано на моем примере. Здесь четко виден основной объект.
Для выделения используем инструмент Polygonal Lasso Tool. Вот он:
Также активируется горячей клавишей L.
Инструмент интуитивно понятен. Наведите его на точку, с которой хотите начать выделение. Перенесите курсор до следующей точки – еще один клик. Следующий изгиб – новая точка, опять клик. Так выделите главный объект. Задача – обвести инструментом контур и вернуться в точку, с которой начали.
Задача – обвести инструментом контур и вернуться в точку, с которой начали.
Увеличивайте изображение, если нужно. Зажмите Ctrl и кликайте + (плюс), пока картинка не достигнет нужного размера. Кнопка – (минус) при зажатом Ctrl, соответственно, уменьшает.
Важно! Это НЕ влияет на расширение картинки. Вы увеличиваете само окно. То есть то, как изображение показывается вам.
Результат должен быть примерно таким:
Комбинацией Ctrl+C скопируйте объект в буфер обмена.
4. Добавьте рабочий фон в стикерПереходим к основному документу. Вам нужно отчетливо видеть результат работы еще до сохранения. С серым фоном в клеточку это делать не очень удобно. Поэтому добавим рабочий фон, который потом удалим.
Я хочу сделать белый контур стикера, поэтому логично будет добавить черный рабочий фон.
Итак, нажмите на рабочее окно, где будет “наклейка” и выберите пункт Layers в вертикальном меню справа:
Следующий шаг – кнопка Create a new layer в появившемся окне:
Залейте новый слой в нужный цвет. Кликните по нему в списке слоев, выберите инструмент Paint Backet Tool (G) и укажите цвет:
Теперь просто наведите курсор в любую зону нового документа и кликните левой кнопкой мыши.
Результат:
5. Вставьте основной объект и добавьте контурВ буфере обмена до сих пор хранится ваш рабочий объект. Достаточно еще раз добавить новый слой и нажать комбинацию Ctrl+V, чтобы вставить его поверх рабочего фона:
Если изображение выходит за рамки холста, подгоните его по размеру. Для этого зажмите комбинацию Ctrl+T. Вокруг объекта появится рамка. Удерживая клавишу Shift, возьмите угол рамки курсором и потяните к центру изображения. Уменьшите до нужных размеров и поместите в середину холста. Зажатая клавиша позволяет изменить размер объекта, сохраняя пропорции.
Уберите остатки прошлого фона с помощью инструмента Eraser Tool (L), ластика:
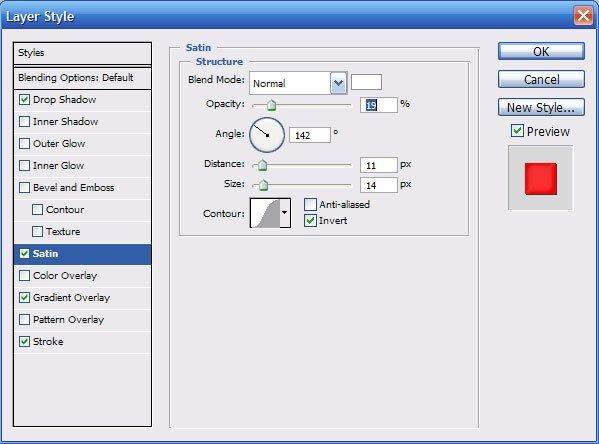
Чтобы стикер лучше смотрелся на разных фонах в Telegram, добавим контур. Для этого 2 раза кликаем левой кнопкой мыши по слою, куда раньше вставили основной объект:
Для этого 2 раза кликаем левой кнопкой мыши по слою, куда раньше вставили основной объект:
В появившемся окне выбираем пункт Stroke, задаем размер и цвет будущего контура. На изображении уже появятся изменения. Чтобы принять их просто нажмите OK:
Результат:
Если вы планируете делать стикер-пак без надписей, пропустите следующий шаг. Но лучше все-таки подумайте, какие текстовки вы можете использовать в своих “наклейках”.
6. Добавьте текст к стикеру и контур к текстуВыберите инструмент Horizontal Type Tool (T) на панели:
Наведите курсор мыши примерно в то место, где хотите видеть надпись и кликните левой клавишей:
Напишите заранее продуманный текст, как показано на примере.
Внимание!
Закройте пальцем фразу на картинке, если вы ярый сторонник цензуры и теряете сознание от любых нарушений.
На горизонтальной панели настроек инструмента выберите подходящий шрифт, размер и цвет текста. Чтобы фраза была отчетливо видна на всех фонах Telegram, я поменяю цвет на черный и добавляю белый контур. Если вы тоже используете черный фон и полностью повторяете процесс, на время надпись сольется с ним. Ничего страшного, когда появиться контур, все станет отчетливо видно.
Контур добавляем по тому же принципу, что и обводку для основного объекта. Выбираем слой, жмем Stroke, задаем цвет и размер:
Результат:
7. Выровняйте элементы по центру горизонтальноПостепенно выходим на финишную прямую. Чтобы стикер нормально располагался в диалоговых окнах самого мессенджера, выровняйте элементы. Располагать их по центру вертикально не имеет смысла. А вот горизонтальное выравнивание придется кстати.
Кликните левой кнопкой мыши на рабочее окно и нажмите комбинацию клавиш Ctrl+A (выделить все).
На панели инструментов найдите Move Tool (V). Выберите слой, который хотите переместить. Например, основной объект. В горизонтальном меню настроек инструмента найдите иконку Align Horizontal Centers и нажмите на нее. Элемент выровняется автоматически:
Например, основной объект. В горизонтальном меню настроек инструмента найдите иконку Align Horizontal Centers и нажмите на нее. Элемент выровняется автоматически:
Повторите ту же процедуру со вторым слоем.
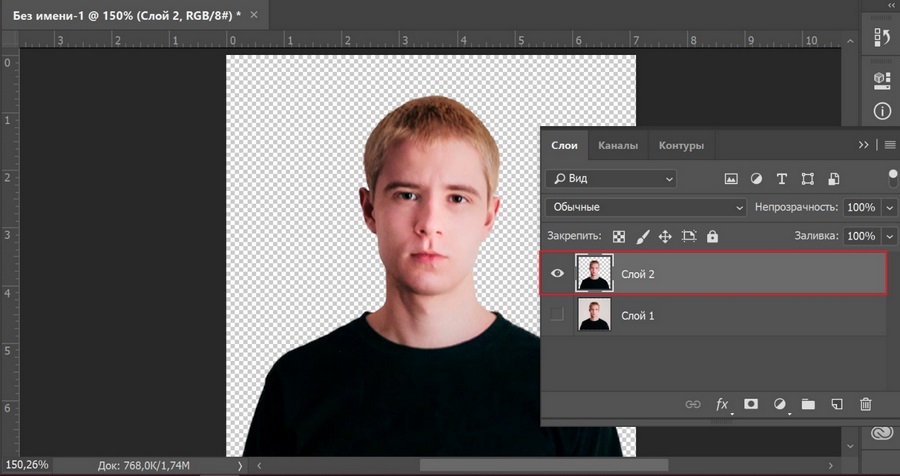
8. Удалите рабочий фон и сохраните стикерЕсли вы хотите использовать этот же шаблон для создания других стикеров, то рабочий фон вам еще пригодится. Поэтому удалять полностью его не нужно. Просто перед сохранением сделайте его невидимым. Для этого нажмите на иконку глаза возле слоя:
Глазок исчезнет, фон станет невидимым, а стикер будет выглядеть так:
Готово! Осталось сохранить изображение. Жмем File, выбираем Save As или просто комбинацию клавиш Shift+Ctrl+S:
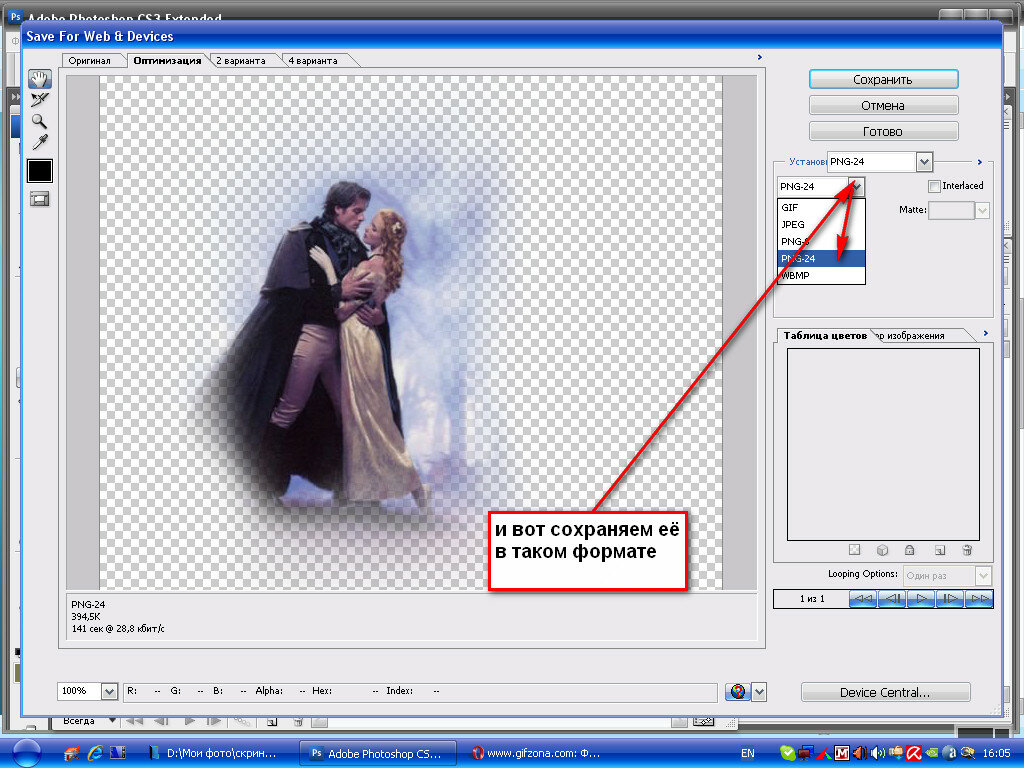
В появившемся окне выберите расположение для стикера, дайте ему название и в выпадающем списке найдите формат PNG:
Жмем заветное “Сохранить”.
Поздравляю! Ваш первый стикер готов. По такому же принципу сделайте полный набор. Сохраняйте изображения в одно место.
Теперь вы переходите к самому интересному этапу:
2. Как добавить стикеры в TelegramВы можете загрузить изображения на смартфон. Но делали вы их на ПК, поэтому предлагаю здесь же переходить к делу. Установите приложение Telegram на компьютер, если еще не сделали этого.
Думаете, что добавление стикеров – это сложный технический процесс? Как бы ни так!
Слышали о “магии” чат-ботов? Она работает и в этом вопросе. Все делается через робота, который проведет вас по процессу.
Откройте ссылку на чат-бот в браузере и перейдите в приложения из диалогового окна:
Чат-бот для добавления стикеров: https://t.me/stickers
Я дополнительно опишу каждый этап, учитывая, зачем вы делаете “наклейки”.
1. Добавьте название и описание стикер-пакаЧтобы создать новый набор, используйте команду /newpack или выберите ее в меню чат-бота:
Робот сразу предложит вам дать название новому стикер-паку:
На этом этапе нужно хорошо подумать.
Если вы создаете набор для клиентов, задача – популяризировать его. В то же время новая аудитория должна понимать, кто создал этот пак. Желательно, как можно связаться с компанией, и чем она вообще полезна.
Поэтому предлагаю добавить в название адрес вашего сайта и цепляющее описание.
Пример:
Можете добавить призыв к действию и другие триггеры, которые замотивируют целевую аудиторию кликнуть по ссылке.
2. Добавьте изображение без сжатия в диалог с ботомЧат-бот предложит загрузить первое изображение, которое вы хотите сделать стикером:
Откройте рядом приложение Telegram и папку, в которой находятся ваши стикеры. Захватите нужный документ левой клавишей мыши и просто перенесите в диалог. Программа предложит добавить картинку в полном размере и со сжатием. Вам нужен первый вариант:
Проигнорируйте предложение добавить описание к картинке, просто нажав SEND 1 FILE:
3. Добавьте смайл, соответствующий стикеруЕсли до этого вы все сделали правильно, бот примет изображение и предложит выбрать, к какому emoji больше подходит ваша картинка.
Просто отправьте в ответ подходящий вариант:
4. Опубликуйте стикер-пакНажмите команду /publish. После этого бот предложит выбрать URL-адрес, по которому будет доступен пакет. Выберите подходящее название, так как ссылку вы будете рассылать персоналу или клиентам. Нужно что-то максимально простое, но понятное.
Как, например:
Готово!
Вы опубликовали первый стикер! Теперь добавьте остальные “наклейки”, используя команду /addsticker. Программа предложит выбрать набор, к которому вы хотите добавить изображение:
Далее просто повторяйте шаги 2 и 3, пока не заполните весь пак.
5. Добавьте пак себе и распространите ссылкуВуа-ля!
По выбранному короткому адресу теперь доступен ваш набор:
Распространите ссылку и используйте стикеры по полной 😉
К слову, пример тоже пригодился:
Вам тоже нравится пример? 🙂
Забирайте себе: https://t. me/addstickers/herach
me/addstickers/herach
На это возможности чат-бот не заканчиваются. Вы можете анализировать популярность стикер-паков и вносить корректировки, исходя из полученных данных.
Вызовите меню выбора набора по команде /packstats и кликните по нужному названию:
Бот сразу выдаст всю нужную информацию, а также инструкцию по использованию этого раздела. Вы можете через год узнать, сколько человек установило стикер-пак сегодня, используя специальные команды:
ЗаключениеПравильный подход к бизнесу – это когда каждая, даже самая фановая мелочь приносит конкретный результат. Используя эту инструкцию, вы можете создать крутой стикер-пак, который потенциально станет хитом среди ваших клиентов или внутри команды. Включайте креатив и выполняйте шаг за шагом. Результат не заставит себя ждать.
Если инструкция была полезна, жмите “Мне нравится”. Нам важно понимать, насколько материал понятен каждому из вас.
Собираетесь внедрить email-маркетинг в бизнес? Тогда самое время разобраться, Как выбрать сервис для email-рассылки.
Рисуем стикер в Фотошоп / Creativo.one
В данном уроке вы узнаете, как создать простой web знак в Фотошоп.
Окончательное изображение
Как всегда, это окончательный результат, к которому мы будем стремиться.
Используемые материалы:
Шрифт MoolBoran
Архив
Шаг 1
Откройте Фотошоп и нажмите Ctrl + N, чтобы создать новый документ. Введите параметры, показанные на рисунке ниже, и нажмите кнопку OK. Включите сетку View> Show> Grid (Просмотр>Показать>Сетку) и привязку к сетке View> Snap To Grid (Просмотр>Привязка).
Для начала вам понадобится сетка через каждые 5px. Идите в Edit > Preferences > Guides, Grid & Slices (Редактирование>Установки>Направляющие, сетка и фрагменты)
После того, как вы установите все параметры, нажмите кнопку ОК. Не расстраивайтесь, это всего лишь сетка. Это облегчит вам выполнение данного урока.
Вы также должны открыть Панель информации Window> Info (Окно>Инфо) для предварительного
просмотра размера и положения вашей фигуры.
Шаг 2
Выберите инструмент Polygon Tool (Многоугольник) и сосредоточьтесь на верхней панели. Введите 25 в поле «стороны», затем нажмите на маленькую черную стрелку, чтобы открыть меню параметров многоугольника.
Проверьте, что галочки стоят на всех трех пунктах, затем введите 100px в поле «радиус» и 20% в поле «глубина лучей». Установите цвет переднего плана на #c7a069 и создайте фигуру, как показано на следующем изображении.
Шаг 3
Далее, вам необходимо создать простую текстуру. Сначала нажмите Ctrl + N, чтобы создать новый документ. Установите в окне параметры 4 в ширину и высоту, нажмите кнопку ОК.
Включите сетку и привязку к ней. Для этой текстуры нам необходима сетка через каждые 1px. Идите в
Затем перейдите на панель слоёв и удалите слой «Background». Установите цвет переднего плана на чёрный и выберите инструмент Rectangle Tool (Прямоугольник).![]() Создайте два векторных контура размером 2 на 2px, как показано на изображении ниже.
Создайте два векторных контура размером 2 на 2px, как показано на изображении ниже.
Теперь, просто перейдите в меню
Шаг 4
Вернитесь в раздел «Линия через каждые 5px». Идите в Edit > Preferences > Guides, Grid & Slices (Редактирование>Установки>Направляющие, сетка и фрагменты) и сосредоточьтесь на разделе «сетка». В этом окне введите «5» в пункте «линия через каждые».
Сосредоточьтесь на панели слоев и дважды щелкните на векторной фигуре, созданной во втором шаге, чтобы открыть окно Стилей слоя.
Введите параметры, показанные на следующем изображении, для стилей слоя Тень, Внутренняя тень, Внутреннее свечение, Тиснение/Скос, Наложение узора, Обводка. Нажмите кнопку ОК. В разделе Pattern Overlay (Наложение текстуры) используйте текстуру, созданную в предыдущем шаге.
Шаг 5
Установите цвет переднего плана на #855f37, выберите инструмент Ellipse Tool (Эллипс), создайте круг, размером 120px и поместите его, как показано на первом изображении. Убедитесь в том, что эта новая векторная фигура остается выделенной, продолжайте с помощью инструмента
Шаг 6
Откройте окно Стилей слоя для векторной фигуры, созданной в предыдущем шаге, и введите параметры, показанные на изображениях для Тень, Внутренняя тень, Внутреннее свечение.
Шаг 7
Установите цвет переднего плана на
Проверьте активность кнопки Add (объединить фигуры) в верхней панели и создайте прямоугольник, размером 270 на 40px, как показано на втором изображении.
Шаг 8
Убедитесь, что векторная фигура, созданная в предыдущем шаге, все еще активна. Выберите Add Anchor Point Tool (Добавить узловую точку) и добавьте две новые опорные точки, как показано на первом изображении.
Переключитесь на Convert Point Tool (Угол) и нажмите на обе опорные
точки. Далее, вам необходимо переместить эти новые опорные точки.
Выберите инструмент Direct Selection Tool (Стрелка), выберите левую опорную точку и переместите ее на 25px вправо, затем выберите правую опорную точку и переместите её на 25px влево. В итоге ваша векторная фигура должна выглядеть, как на третьем изображении.
Откройте окно Стилей слоя для этой фигуры и введите параметры, показанные на следующих изображениях для Тень, Внутренняя тень, Внутреннее свечение, Тиснение/Скос, Наложение узора, Обводка
Шаг 9
Установите цвет переднего плана на #855f37, выберите инструмент Rectangle Tool (Прямоугольник), создайте векторную фигуру, размером 240 на 30px и поместите её, как показано на первом изображении. Выберите Add Anchor Point Tool (Добавить узловую точку) и добавьте две новые опорные точки, как показано на первом изображении.
Переключитесь на Convert Point Tool (Угол)
Выберите инструмент Direct Selection Tool (Стрелка), выберите левую опорную точку и переместите ее на 15px вправо, затем выберите правую опорную точку и переместите ее на 15px влево. В итоге ваша векторная фигура должна выглядеть, как на третьем изображении.
Шаг 10
Убедитесь в том, что векторная фигура, созданная в предыдущем шаге, остается выделенной. Выберите Ellipse Too l (Эллипс), проверьте активность кнопки Subtract (Вычесть переднюю фигуру) на верхней панели и нарисуйте круг, размером 70px на 70px, как показано на первом
Откройте окно Стилей слоя для этой фигуры и введите параметры, показанные на следующих изображениях для
Шаг 11
Установите цвет переднего плана на #c7a069, выберите инструмент Type Tool (Текст) и добавьте надпись «PREMIUM», как показано на первом изображении.
Используйте шрифт MoolBoran, размером в 15pt. Выделите этот фрагмент текста и перейдите в Edit> Transform> Warp( Редактирование>Трансформирование>Деформация). Выберите «дугу» в деформации из раскрывающегося меню, введите 65 в окне «изгиб» и нажмите Enter.
Шаг 12
Откройте окно Стилей слоя для текста, созданного в предыдущем шаге, и введите параметры, показанные на следующем изображении.
Переместитесь на панель слоев, щелкните правой кнопкой мыши на этой части текста и нажмите «Скопировать стиль слоя».
Шаг 13
Выберите инструмент Type Tool (Текст) и добавьте надпись «QUALITY», как показано на следующем изображении. Опять же, используйте шрифт MoolBoran, размером в 15pt.
Опять же, используйте шрифт MoolBoran, размером в 15pt.
Выделите этот фрагмент текста и перейдите в Edit> Transform> Warp (Редактирование>Трансформирование>Деформация)
Выберите «дугу» в деформации из раскрывающегося меню, введите -50 в окне «изгиб» и нажмите
Enter.
Переместитесь на панель слоев, щелкните правой кнопкой мыши на этой части текста и нажмите «Вставить стиль слоя».
Шаг 14
Выберите инструмент Type Tool (Текст) и добавьте надпись «MONEY BACK » дважды, как показано на следующем изображении.
Используйте шрифт MoolBoran при установленном размере в 13pt. Кроме того, установите интерлиньяж в 10pt и трекинг в 350.
Щелкните правой кнопкой мыши на этих фрагментах текста и нажмите «Вставить стиль слоя».
Шаг 15
Выберите инструмент Type Tool (Текст), добавьте надпись «100» и символ процента, используйте параметры, показанные на первом изображении.
Выделите обе части текста и конвертируйте их в смарт-объект.
Откройте окно Стилей слоя для этого смарт-объекта и введите параметры, показанные на следующих изображениях для Тень, Внутренняя тень, Внутреннее свечение, Наложение цвета.
Окончательное изображение
Вот как должен выглядеть ваш окончательный результат.
Автор урока: Andrei Marius
Как сделать в фотошопе стикеры
Создание стикера в фотошоп для рекламы
2Стикер для рекламы на блог, который первым делом привлечет на себя внимание посетителей блога. На стикере можно будет разместить важные контактные данные для связи с Вами: номер телефона и факса, адрес электронной почты или номер ICQ. Уроки фотошоп создания стикера не так сложны, как может показаться, поэтому предоставляю Вам такую возможность, сделать стикер в фотошоп и разместить его на своем блоге.
Уроки фотошоп создания стикера не так сложны, как может показаться, поэтому предоставляю Вам такую возможность, сделать стикер в фотошоп и разместить его на своем блоге.
Запустите программу фотошоп и создайте новый документ с размерами 500х500 пикселей, в любом случае в будущем размер можно всегда изменить под необходимый для блога. Новый документ в фотошоп создается из верхнего меню (файл – новый). Фон документа должен быть белым или прозрачным, чтобы стикер можно было в дальнейшем разместить на любом цветном фоне блога.
После чего необходимо создать новый слой (нажмите комбинацию Shift+Ctrl+N) и задайте ему название стикер. На панели инструментов фотошоп активизируйте инструмент «Прямоугольная область» (на клавиатуре М) и на созданном новом слое нажав и удерживая кнопку мышки нарисуйте прямоугольную область, которая должна быть похожа на стандартный листок стикера:
В панели инструментов фотошоп задайте желтоватые цвета основному и фоновому цвету, щелкнув на них по очереди. У основного фона цвет установите чуть потемнее, чем у фонового, смотрите рисунок ниже:
На панели инструментов фотошоп активизируйте «Градиент» (на клавиатуре G) и залейте выделенную область с право на лево используя мышку, то есть проведите черту:
Далее снимем выделение области нажав комбинацию Ctrl+D. Для того, чтобы стикеру придать эффект натуральности листка, используйте фильтр фотошоп «Искажение», в верхнем меню фотошоп (фильтр – искажение – искривление), после чего поэкспериментируйте с прямой линией задающей значение искажения стикера:
После того как результаты работы с фильтром Вас устроят, нажмите кнопку ОК. Придадим спецэффект тени к стикеру, так он будет выглядеть более реалистичнее, для этого щелкните на 2 раза на слое «стикер», который находится в панели слоев программы и установите параметры, указанные на скриншоте:
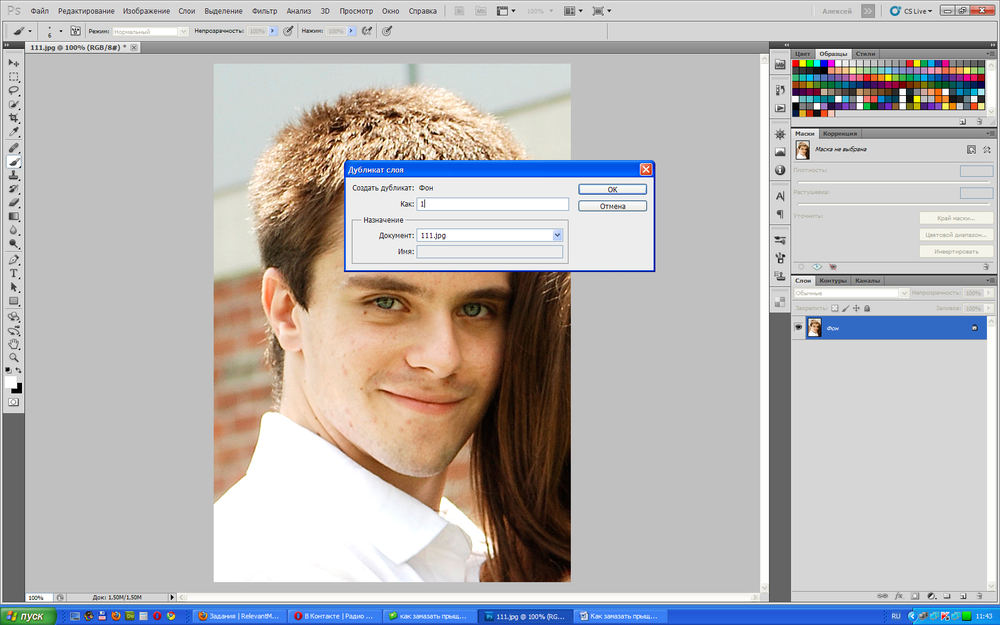
Можно для оригинальности создать несколько стикеров вместо одного, для этого сделайте копии слоя, нажав на верхней строчке документа синего цвета – со стикером, правой кнопкой мышки (там, где обычно расположено название документа) и из выпадающего меню выберете «создать дубликат». Повторите процедуру 2 раза:
Повторите процедуру 2 раза:
Активизируйте из панели инструментов фотошоп «Перемещение» (клавиша V), после чего, используя мышку, переместите по очереди оба дубликата в основное изображение со стикером.
Теперь нужно будет повернуть каждый стикер относительно друг друга. После того, как Вы переместили дубликаты в основной документ, в панели слоев фотошоп образуются 2 дополнительных слоя. Чтобы с каждым из них работать в отдельности, нажимайте мышкой на них поочередно в панели слоев, в результате чего слои будут становиться выделенными:
Для изменения положения каждого из стикеров, нажмите комбинацию Ctrl+Т, после чего произойдет выделения изображения контуром и используя мышку поворачивайте каждое изображение в отдельности. Чтобы зафиксировать положение изображения нажимайте Enter, при этом также исчезнет контурное выделение:
Стикеры не могут просто болтаться на весу, для этого пришпилим их к стене канцелярской кнопкой. Активизируйте на панели инструментов фотошоп инструмент «Произвольная фигура» (клавиша U) и выберете из верхнего меню программы фигуру канцелярской кнопки:
В правом углу 3-х созданных стикеров, нажмите левую кнопку мышки и не отпуская её потяните немного в сторону, примерно задавая реальный размер кнопки. Затем слегка наклоните вновь созданную кнопку нажав клавиши Ctrl+Т и поработав с ней мышкой, после чего нажмите Enter:
На панели инструментов фотошоп активизируйте «Кисть» (клавиша В), задайте цвет черный или темно серый и мышкой закрасьте фигуру канцелярской кнопки, но прежде чем выполнить такой эффект сделайте растрирование слоя с кнопкой перейдя на панель слоев фотошоп, как показано на рисунке и щелкнув по слою с кнопкой правой клавишей мышки:
Для того чтобы, созданный спецэффект кнопки приобрел более плавный эффект, задействуйте фильтр фотошоп «размытие». В верхнем меню программы (фильтр – размытие – размытие). Теперь стикер можно считать полностью завершенным.
Можете разместить на нем свои контактные данные, сделайте надпись, активизировав инструмент «Текст» из панели инструментов фотошоп или клавиша Т, нажмите на изображении стикера мышкой и сделайте надпись, используя клавиатуру. Чтобы наклонить текст, делаем все по аналогии Ctrl+Т – поворачиваем мышкой – фиксируем нажав Enter.
Чтобы наклонить текст, делаем все по аналогии Ctrl+Т – поворачиваем мышкой – фиксируем нажав Enter.
Как сделать стикер в Фотошопе для Телеграмма
Специальной программы для создания стикеров в Телеграмм нет. Собственные стикеры в Телеграмм можно сделать в Фотошопе. Как сделать стикер в Фотошопе для Телеграмма:
- Выберите подходящую картинку
- Откройте её в Фотошопе
- Выделите объект, который будет стикером
- Настройте выделение через «Выделение» — «Уточнить край», в поле «Вывод в» установите значение «Новый слой»
- Выключите фоновый слой, чтобы остался только ваш объект на прозрачном фоне
- Установите размер изображения 512 х 512 px
- Нажмите «Файл» — «Сохранить для Web»
- Укажите формат PNG при сохранение
Разобрались, как сделать стикеры для Telegram в Фотошопе? Задавайте вопросы в комментариях.
Для добавления своих стикеров найдите в поиске контактов бота — @Stickers. Этот бот расскажет вам, как создать стикеры в Телеграмме. Открыв его, нажмите кнопку «Начать» внизу экрана чата.
На экране представлены основные команды для работы с роботом.
Первым делом нажмите на команду /newpack. В ответ получите предложение ввести название для вашего нового набора, введите его. Затем бот предложит добавить смайлик, который будет соответствовать первой картинке, затем нужно приложить непосредственно саму картинку.
Далее вам нужно указать следующий смайлик, который будет соответствовать второй картинке и после добавить вторую картинку. Так нужно проделать столько раз, сколько у вас будет изображений.
Сначала стандартный смайлик, потом для него привязываем картинку. После того как вы успешно добавите все картинки, вам нужно будет опубликовать ваш набор стикеров. Делается это командой /publish. После введения этой команды, вас попросят ввести короткое название набора для формирования ссылки, введите его и получите в ответ ссылку на готовый набор ваших собственных стикеров.
Нажав на эту ссылку, вы сможете добавить ваш новый набор себе, либо отправить ссылку друзьям.
Вот собственно и всё, теперь вы знаете, как сделать бесплатные стикеры в Телеграмме из фото своими руками, можете использовать свои стикеры где угодно, а если они кому-нибудь понравятся, их будут использовать и другие.
Стикеры представляют собой набор картинок в высоком качестве, несущих какой-то смысл или посыл. Как добавить стикеры в Телеграмм:
- Откройте окошко стикеров
- Нажмите на кнопку настроек
- В появившемся списке вы увидите подключенные к вам стикеры. Чтобы добавить новые стикеры в Телеграмм — нажмите на ссылку «Стикеры в тренде»
Телеграмм — это не просто новый мессенджер, но и возможность общаться в группах, следить за новостями любимых ресурсов, пользоваться роботами и ботами. Telegram с самого начала выделился альтернативой надоевших смайликов — стикерами. Перед тем, как сделать стикеры в Телеграмме, важно знать, что стикеры должны быть:
- В формате PNG
- Размером 512 х 512 px
- На прозрачном фоне
То есть можно сделать стикер из фото. Удобно сделать стикер онлайн или в Фотошопе. Так что, какие самому сделать стикеры для Telegram — это ваш полёт фантазии.
Создаем в фотошопе линованный стикер с текстом и кусочком скотча | DesigNonstop — О дизайне без остановки
Создаем в фотошопе линованный стикер с текстом и кусочком скотча
11
Очень полезный урок, в котором мы будем делать линованный стикер с текстом, приклеенный кусочком скотча. За идею спасибо Premiumpixels, который радует нас своими дизайнерскими изысками. Сначала мы создадим белый лист бумаги, применим к нему пару стилей слоя и разлинуем его голубыми и красными полосками. Потом мы сделаем декоративную тень, выглядывающую из-под листочка. Далее напишем и отформатируем текст. И под конец создадим реалистичный кусочек скотча.
Шаг 1. Создаем в фотошопе новый документ, заливаем его цветом #f6f6f6.
Шаг 2. На новом слое создаем белый прямоугольник и заливаем его белым цветом.
Шаг 3. Теперь применим к прямоугольнику стиль слоя. Два раза щелкаем по слою и в диалоговом окошке выбираем закладку «Обводка» (Stroke). Настройки как на рисунке ниже, цвет обводки #dbdcde.
Теперь применим к прямоугольнику стиль слоя. Два раза щелкаем по слою и в диалоговом окошке выбираем закладку «Обводка» (Stroke). Настройки как на рисунке ниже, цвет обводки #dbdcde.
Шаг 4. Теперь выбираем закладку «Тень» (Shadow). Настройки как на рисунке ниже.
Шаг 5. Получили такой результат.
Шаг 6. Теперь выбираем инструмент «Вертикальная строка» (Single Column Marquee Tool) и на новом слое создаем однопиксельную полоску, цвет #e5d5d6. Далее удаляем верхнюю и нижнюю части линии, выходящие за пределы белого прямоугольника.
Шаг 7. Снижаем прозрачность слоя с линией до 50%. Потом делаем дубликат слоя и сдвигаем вторую линия немного вправо.
Шаг 8. Теперь выбираем инструмент «Горизонтальная строка» (Single Row Marquee Tool) и на новом слое создаем однопиксельную полоску, цвет #cfe8f3. Далее удаляем правую и левую части линии, выходящие за пределы белого прямоугольника.
Шаг 9. Снижаем прозрачность слоя с голубой линией до 66%. Потом делаем еще 3 дубликата слоя и сдвигаем из так, чтобы получилась страничная разлиновка.
Шаг 10. Теперь займемся декоративной тенью. На новом слое (для удобства пока поверх всех слоев) создаем черный прямоугольник.
Шаг 11. В меню выбираем «Редактирование» (Edit) > «Трансформирование» (Transform) > «Деформация» (Warp) и деформируем фигуру.
Шаг 12. Теперь применим «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие по Гауссу…» (Gaussian Blur) со значением 2 пикселя.
Шаг 13. Снижаем прозрачность слоя до 15%.
Шаг 14. А теперь перетаскиваем слой так, чтобы он оказался ниже слоя с белым прямоугольником.
Шаг 15. Теперь пишем какой-нибудь текст, используя настройки, как на рисунке ниже. Цвет #686a6b, первое слово выделяем жирным.
Шаг 16. Теперь займемся скотчем. На новом слое создаем белый прямоугольник.
Шаг 17. Применим к нему стиль слоя «Обводка» (Stroke), цвет #d3d3d3.
Шаг 18. Снижаем прозрачность слоя со скотчем до 70%.
Шаг 19. Теперь сделаем рваные края у скотча. Выбираем инструмент «Прямолинейное лассо» (Polygonal Lasso Tool) и с одного края зубчиками выделяем область. Потом нажимаем Del. Потом тоже самое делаем с другого края.
Теперь сделаем рваные края у скотча. Выбираем инструмент «Прямолинейное лассо» (Polygonal Lasso Tool) и с одного края зубчиками выделяем область. Потом нажимаем Del. Потом тоже самое делаем с другого края.
Финал Теперь немного наклоним влево наш скотч (Ctrl+T). И все, линованный стикер с текстом, приклеенный скотчем готов.
PS. Постовой. А вы знаете, что На странных берегах. Тим Пауэрс — это такая книга, в которой рассказана интереснейшая история про пиратов и морские приключения.
Оцените, пожалуйста, статью! (0 голосов, в среднем: 0 из 5)Создание стикера в фотошоп для рекламы
2Стикер для рекламы на блог, который первым делом привлечет на себя внимание посетителей блога. На стикере можно будет разместить важные контактные данные для связи с Вами: номер телефона и факса, адрес электронной почты или номер ICQ. Уроки фотошоп создания стикера не так сложны, как может показаться, поэтому предоставляю Вам такую возможность, сделать стикер в фотошоп и разместить его на своем блоге.
Запустите программу фотошоп и создайте новый документ с размерами 500х500 пикселей, в любом случае в будущем размер можно всегда изменить под необходимый для блога. Новый документ в фотошоп создается из верхнего меню (файл – новый). Фон документа должен быть белым или прозрачным, чтобы стикер можно было в дальнейшем разместить на любом цветном фоне блога.
После чего необходимо создать новый слой (нажмите комбинацию Shift+Ctrl+N) и задайте ему название стикер. На панели инструментов фотошоп активизируйте инструмент «Прямоугольная область» (на клавиатуре М) и на созданном новом слое нажав и удерживая кнопку мышки нарисуйте прямоугольную область, которая должна быть похожа на стандартный листок стикера:
В панели инструментов фотошоп задайте желтоватые цвета основному и фоновому цвету, щелкнув на них по очереди. У основного фона цвет установите чуть потемнее, чем у фонового, смотрите рисунок ниже:
На панели инструментов фотошоп активизируйте «Градиент» (на клавиатуре G) и залейте выделенную область с право на лево используя мышку, то есть проведите черту:
Далее снимем выделение области нажав комбинацию Ctrl+D. Для того, чтобы стикеру придать эффект натуральности листка, используйте фильтр фотошоп «Искажение», в верхнем меню фотошоп (фильтр – искажение – искривление), после чего поэкспериментируйте с прямой линией задающей значение искажения стикера:
Для того, чтобы стикеру придать эффект натуральности листка, используйте фильтр фотошоп «Искажение», в верхнем меню фотошоп (фильтр – искажение – искривление), после чего поэкспериментируйте с прямой линией задающей значение искажения стикера:
После того как результаты работы с фильтром Вас устроят, нажмите кнопку ОК. Придадим спецэффект тени к стикеру, так он будет выглядеть более реалистичнее, для этого щелкните на 2 раза на слое «стикер», который находится в панели слоев программы и установите параметры, указанные на скриншоте:
Можно для оригинальности создать несколько стикеров вместо одного, для этого сделайте копии слоя, нажав на верхней строчке документа синего цвета – со стикером, правой кнопкой мышки (там, где обычно расположено название документа) и из выпадающего меню выберете «создать дубликат». Повторите процедуру 2 раза:
Активизируйте из панели инструментов фотошоп «Перемещение» (клавиша V), после чего, используя мышку, переместите по очереди оба дубликата в основное изображение со стикером.
Теперь нужно будет повернуть каждый стикер относительно друг друга. После того, как Вы переместили дубликаты в основной документ, в панели слоев фотошоп образуются 2 дополнительных слоя. Чтобы с каждым из них работать в отдельности, нажимайте мышкой на них поочередно в панели слоев, в результате чего слои будут становиться выделенными:
Для изменения положения каждого из стикеров, нажмите комбинацию Ctrl+Т, после чего произойдет выделения изображения контуром и используя мышку поворачивайте каждое изображение в отдельности. Чтобы зафиксировать положение изображения нажимайте Enter, при этом также исчезнет контурное выделение:
Стикеры не могут просто болтаться на весу, для этого пришпилим их к стене канцелярской кнопкой. Активизируйте на панели инструментов фотошоп инструмент «Произвольная фигура» (клавиша U) и выберете из верхнего меню программы фигуру канцелярской кнопки:
В правом углу 3-х созданных стикеров, нажмите левую кнопку мышки и не отпуская её потяните немного в сторону, примерно задавая реальный размер кнопки. Затем слегка наклоните вновь созданную кнопку нажав клавиши Ctrl+Т и поработав с ней мышкой, после чего нажмите Enter:
Затем слегка наклоните вновь созданную кнопку нажав клавиши Ctrl+Т и поработав с ней мышкой, после чего нажмите Enter:
На панели инструментов фотошоп активизируйте «Кисть» (клавиша В), задайте цвет черный или темно серый и мышкой закрасьте фигуру канцелярской кнопки, но прежде чем выполнить такой эффект сделайте растрирование слоя с кнопкой перейдя на панель слоев фотошоп, как показано на рисунке и щелкнув по слою с кнопкой правой клавишей мышки:
Для того чтобы, созданный спецэффект кнопки приобрел более плавный эффект, задействуйте фильтр фотошоп «размытие». В верхнем меню программы (фильтр – размытие – размытие). Теперь стикер можно считать полностью завершенным.
Можете разместить на нем свои контактные данные, сделайте надпись, активизировав инструмент «Текст» из панели инструментов фотошоп или клавиша Т, нажмите на изображении стикера мышкой и сделайте надпись, используя клавиатуру. Чтобы наклонить текст, делаем все по аналогии Ctrl+Т – поворачиваем мышкой – фиксируем нажав Enter.
Модный стикер | Photoshop
В этой статье мы расскажем вам, как создать яркий эффект модного стикера, который вы уже могли видеть тут и там по всему Интернету.
Делается он очень просто, в то же время стикер отлично смотрится на веб-страницах, например, в качестве изображения ссылки на RSS— канал. Читайте дальше, чтобы узнать, как создать его всего за несколько шагов, а также как очень просто создать эффект 3D текста.
Если вы являетесь участником PSD PRO, то PSD файл и многое другое вы можете скачать здесь.
Этот эффект выглядит действительно здорово, и я уверен, что вы обратили на него внимание в RSS-каналах и блоках комментариев или в других подобных местах. Достигается он очень просто.
Я настоятельно рекомендую вам скачать PSD-файл к этой статье, он особенно пригодится в последних шагах этого пособия. Я также хотел бы посмотреть, как вы творчески подойдете к вопросу и создадите свои собственные стикеры:
Начните с создания нового документа с размерами 10 на 10 пикселей. Далее нам нужно создать сетку, перейдите в Редактирование — Установки — Сетка и установите для нее основные метки через 5 пикселей, дополнительные — через 1 пиксель. Проверьте, отображается ли сетка. Если нет, нажмите Ctrl + ‘. Чтобы следующий шаг был еще проще, подключите режим Snap, Вид — Прикрепить:
Далее нам нужно создать сетку, перейдите в Редактирование — Установки — Сетка и установите для нее основные метки через 5 пикселей, дополнительные — через 1 пиксель. Проверьте, отображается ли сетка. Если нет, нажмите Ctrl + ‘. Чтобы следующий шаг был еще проще, подключите режим Snap, Вид — Прикрепить:
Выберите голубой цвет, подойдет что-то вроде #0b7dac, затем выберите инструмент «Линия» и убедитесь, что на главной панели инструментов эта кнопка заполнения пикселей активна, ширина установлена 1 пиксель и установлен флажок для опции «Сглаживание».
Теперь просто нарисуйте вертикальную линию, затем горизонтальную так, чтобы изображение выглядело так ка на картинке ниже. Перейдите в Редактирование — Определить узор, сохраните узор и закройте этот документ:
Создайте новый документ с размерами 500 на 500 пикселей, затем создайте новый слой, нажмите D, чтобы сбросить цвета, а затем нажмите Ctrl + Backspace, чтобы заполнить этот слой белым. Щелкните правой кнопкой мыши на этом слое, выберите параметры наложения и добавьте наложение узора, используя настройки, приведенные ниже:
Выберите инструмент «Текст» и введите какой-нибудь текст. Если вы перейдете в Окно — Символы, вам будет выведен редактор символов, в котором вы сможете настроить параметры текста.
Я использовал шрифт Impact regular italic, а также скорректировал смещение (расстояние по горизонтали между знаками) и интервал (вертикальный интервал между строками). Теперь вы можете изменить цвет текста; для «PSD» я использовал цвет #ec7299, для ‘LEARNING’ #62acd1, но не бойтесь экспериментировать:
Откройте меню «Опции смешивания» для слоя с текстом и добавьте обводку с настройками, показанными на рисунке ниже, в качестве цвета используйте темно-синий:
Теперь мы хотим придать тексту 3D-вид. Есть несколько способов сделать это, но большинство из них довольно сложны, а нам в то же время не нужна большая точность. Поэтому, во-первых, создайте новый слой и выберите точку схождения, которую я обозначил просто черной точкой.
Если точка схождения находится ниже текста, это создает впечатление, что мы смотрим на текст снизу, если точка выше текста, то будет казаться, что мы смотрим на текст сверху. То же самое правило применяется для размещения точки схождения слева или справа. Элементы, как правило, выделяются лучше и выглядят большими, если мы ставим точку схождения ниже объекта, как сделал и я.
Затем я выбрал инструмент «Линия» и провел касательные от точки схождения до внешних краев текста. Если вы до этого делали какие-либо технические чертежи или графики, то это должно быть довольно просто для вас. Посмотрите на приведенное ниже изображение, если вы не понимаете, о чем я говорю:
Создайте новый слой и переместите его ниже слоя с текстом и проверьте, чтобы у него был тот же цвет переднего плана, который мы использовали раньше. Выберите инструмент «Прямолинейное лассо» и выделите область в пределах перспективных направлений, затем нажмите Alt + Backspace, чтобы заполнить ее темно-синим цветом.
Сделайте это для всех линий. Если вы все сделали правильно, у вас должен получиться тот же эффект, который показан на рисунке ниже:
Теперь нам нужно избавиться от части элементов проекции внизу. С помощью инструмента «Прямолинейное лассо» снова выделите область вокруг острия проекции, а затем нажмите «Удалить». Вы также можете использовать маску слоя, если хотите иметь возможность позже вернуться к этому элементу и изменить что-то. Вы также можете удалить все линии перспективы:
Ниже я показал, как выглядит в этот момент моя панель слоев. Убедитесь, что текстовый слой и 3D слой находятся в группе. Теперь щелкните правой кнопкой мыши на группе слоев и выберите опцию «Преобразовать в смарт-объект». Если такой опции в меню нет, то вернитесь назад и щелкните левой кнопкой мыши на группе слоев и нажмите Ctrl + E, чтобы объединить их в группу:
Кликните правой кнопкой мыши на объединенном слое или смарт-объекте, перейдите к параметрам наложения и задайте для тени и обводки параметры, приведенные на рисунке ниже:
Теперь нажмите Ctrl + T, чтобы войти в режим «Свободное трансформирование», а затем переместите и измените размеры слоя, как показано на рисунке ниже:
Теперь вы можете добавить некоторые дополнительные элементы; я кратко опишу, что я сделал. Я трансформировал слой узора и добавил фильтр «Свертывание», используя облака, в качестве карты. Я также поместил слой облаков выше слоя узора и установил для него режим смешивания – «Наложение». Затем я использовал кисть-брызги с размером 3 пикселя, чтобы создать эффект чернильного пятна:
Я трансформировал слой узора и добавил фильтр «Свертывание», используя облака, в качестве карты. Я также поместил слой облаков выше слоя узора и установил для него режим смешивания – «Наложение». Затем я использовал кисть-брызги с размером 3 пикселя, чтобы создать эффект чернильного пятна:
Данная публикация является переводом статьи «Funky Stickers» , подготовленная редакцией проекта.
Как самим сделать стикеры
Стикеры являются самыми удобными и практичными в политической агитации. Большинство активистов, начиная их изготовление, сталкиваются с вопросами, как их делать. где купить самоклеящуюся бумагу. как лучше печатать стикеры.
В этой статье мы постараемся ответить на эти вопросы.
Макет
Прежде всего нужно какое-то изображение, которое впоследствии вы будете распечатывать и превращать в стикеры. Можно взять уже готовый подходящий макет или нарисовать самим. На нем может быть что угодно – рисунок, текст, текст с рисунком – это зависит от вашей фантазии. Мы дадим только пару небольших советов, которые помогут добиться наилучшего результата.
Например, стикеры не должны быть слишком маленькими – они должны привлекать внимание. При этом, нежелательно большое количество текста – человеку лень будет читать «многа букафф». Текст не должен быть сложным для восприятия и заставлять задумываться — стикер должен быть понятным.
Рисовать свои задумки можно в векторных (CorelDraw, Adobe Illustrator) или растровых (Adobe Photoshop и др.) графических редакторах. Или, как вариант, рисовать от руки, а потом сканировать. При рисовании в векторных редакторах особых проблем возникать не должно. При рисовании в растровых необходимо учесть такой параметр, как разрешение изображения (dpi) – количество точек на дюйм. Этот параметр используется при печати изображений на принтере. Что это такое: если вы имеете изображение 100х100 пикселей и разрешение 100 dpi, то при распечатывании этого изображения получите на бумаге его же размером 1х1 дюйм (1 дюйм=2. 54 см). Если при том же размере 100х100 пикселей разрешение будет выставлено в 50 dpi, то на бумаге вы получите изображение размером 2х2 дюйма, но похуже качеством. Для стикеров нежелательно разрешение ниже 100 dpi – мелкие детали и текст, да и вообще изображение будет смотреться неважно, но и больше 150 dpi тоже нет особо смысла делать – лишний расход чернил/тонера. В Photoshop разрешение устанавливается при создании нового проекта параметр называется Resolution (Разрешение), по умолчанию он выставлен в 72 dpi (как мы выяснили, этого маловато), либо для уже готового изображения в меню Image->Image size.
54 см). Если при том же размере 100х100 пикселей разрешение будет выставлено в 50 dpi, то на бумаге вы получите изображение размером 2х2 дюйма, но похуже качеством. Для стикеров нежелательно разрешение ниже 100 dpi – мелкие детали и текст, да и вообще изображение будет смотреться неважно, но и больше 150 dpi тоже нет особо смысла делать – лишний расход чернил/тонера. В Photoshop разрешение устанавливается при создании нового проекта параметр называется Resolution (Разрешение), по умолчанию он выставлен в 72 dpi (как мы выяснили, этого маловато), либо для уже готового изображения в меню Image->Image size.
После того как вы нарисовали или взяли уже готовый макет стикера, необходимо его разместить и размножить на листе. Опять же в векторных редакторах проблем быть не должно – там есть preset’ы, выбираете лист А4 и размещаете. В растровых тоже есть пресеты для стандартных листов(А4), но опять же необходимо учесть разрешение – его нужно ставить таким же, как и разрешение вашего изображения. После того, как вы разместили макет на странице можете, также нарисовать линии, по которым потом будете резать, но это как кому удобно. И еще небольшой, но важный момент – макеты нужно размещать не у самых краёв листа, а оставив немного пространства – область печати принтеров не полностью закрывает лист А4. У лазерных принтеров поля поменьше, у струйных побольше.
Материал
Печатаются стикеры на самоклеющейся бумаге. Это такая бумага размером А4 (чаще всего), которая сзади имеет защитный слой – сдираете и клеите. Эта бумага без проблем умещается в принтеры и хорошо печатается. Такую бумагу можно свободно купить в любом городе. Просто обратитесь в любую фирму, которая продает принтеры, ксероксы и расходные материалы к ним.
Печать
Печатать нужно на принтерах – это сейчас не редкость. В основном сейчас используются струйные или лазерные принтеры. Кратко об обоих.
К минусам струйных принтеров относятся большие поля отступов (по сравнению с лазерными) по краям страницы, а также при разглаживании стикера на приклеиваемой поверхности изображение немного смазывается.
Поля поменьше, чем у струйных, да и не смазываются, но тоже не без минусов – изображение «обсыпается», особенно со временем.
Но сильно насчёт принтеров запариваться не стоит – какой доступнее, на таком и печатайте.
Кстати, стикеры делаются чаще всего черно-белые, потому что это дешевле, и легче найти принтер черно-белый, но если есть возможность, можно печатать и цветные стикеры.
Резка
До резки листа на отдельные стикеры можно его сначала аккуратно полностью проклеить широким скотчем. Это добавит долговечности наклеенному стикеру, защитит от влаги, которой особо боится струйная печать, и он не будет смазываться при наклеивании (если печатали на струйном принтере).
Разрезается лист на отдельные стикеры ножницами или канцелярским ножом, как кому удобней. Режется по линиям разреза (если делали), или на глаз.
Такой момент: сзади, на защитном слое есть пару разрезов в форме волны (бумага Xerox) или просто прямых линий для того, чтобы легко этот слой было сдирать. Но если вы делаете небольшие стикеры, то волны могут не попасть на каждый из них. Вы можете сделать дополнительные волны сами канцелярским ножом, только делать это следует АККУРАТНО, чтобы не переусердствовать и не порезать самоклейку.
Ну вот, собственно, стикеры и готовы.
Расклейка
Клеить стикеры нужно в местах, где его увидит больше людей: столбы на пешеходных переходах, знаки дорожные, водосточные трубы (лучше некрашеные, на них держится лучше). Клейте стикеры там, где они провисят дольше. Поверхность лучше выбирать как можно более гладкую и чистую – на грязь стикеры не клеятся. Хорошо клеить на стекло – трудно срываются, значит, висят дольше. Сейчас на многих остановках есть стекляные витрины. Стикеры нужно как можно лучше разгладить (но это если вы их клеите не в экстремальной ситуации) – дольше провисят. Чтобы не смазать рисунок (если печаталось на струйном принтере), лучше разглаживать каким-нибудь рукавом. И вообще клеить нужно чистыми руками. Иначе вся грязь размазывается по стикеру, когда разглаживаешь его слишком усердно.
И вообще клеить нужно чистыми руками. Иначе вся грязь размазывается по стикеру, когда разглаживаешь его слишком усердно.
Как создать мокап для стикера в Фотошоп • ARTshelter
В этом уроке вы узнаете, как создать мокап для стикера в Фотошоп. Урок рассчитан на новичков и поможет разобраться в некоторых инструментах программы.
Шаг 1
Запускаем Фотошоп и создаем документ File – New (Файл – Создать) размером 3000 х 2000 пикселей, 72 точки/дюйм, Color Mode (Цветовой режим) – RGB.
Шаг 2
Активируем Rectangle Tool (U) (Прямоугольник) и кликаем левой кнопкой по полотну. Откроется диалоговое окно, в котором нам нужно ввести размеры фигуры – 1200 х 1200 пикселей. Жмем ОК.
Размещаем квадрат в центре полотна. Цвет не имеет значения, так как это временная фигура.
Шаг 3
На панели слоев кликаем правой кнопкой мышки по слою с фигурой и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Дважды кликаем по названию слоя на панели слоев и пишем любое название, например, «Стикер».
Дважды кликаем по миниатюре смарт-объекта, чтобы открыть его содержимое в отдельной вкладке. Скрываем слой с квадратом и с помощью инструмента Horizontal Type Tool (T) (Текст) пишем любое слово, например, «Sticker». Устанавливаем шрифт на Bello Script, размер – на 480 пт, цвет – #30D8B0.
Читайте также:
Если вы не знаете, как добавить шрифт в Фотошоп, предлагаю посмотреть урок по ссылке.
Шаг 5
Далее мы должны добавить широкую белую обводку на надписи. Кликаем правой кнопкой по слою и выбираем Convert to Shape (Преобразовать в фигуру).
Шаг 6
Выбираем получившуюся фигуру инструментом Path Selection Tool (A) (Выделение контура). На верхней панели добавляем белую обводку шириной 50 пикселей и устанавливаем Align (Выровнять) на Outside (Снаружи).
Шаг 7
Обратите внимание, что между буквами t и i есть маленький зазор. Можно исправить это вручную инструментом Pen Tool (P) (Перо). Просто рисуем маленькую фигуру, перекрывающую пустое пространство.
Шаг 8
Сохраняем смарт-объект (Ctrl+S) и закрываем его. Возвращаемся к основному документу. Активируем свободную трансформацию (Ctrl+T) и поворачиваем надпись на -21 градус. Затем кликаем правой кнопкой внутри рамки трансформации и выбираем Skew (Наклон). Зажимаем клавишу Alt и устанавливаем наклон верхнего правого угла на 7 градусов.
Шаг 9
Переходим Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет). Выбираем цвет #6dd6e9 и жмем ОК.
Шаг 10
Называем слой-заливку «Фоновый цвет» и перемещаем в самый низ панели слоев. Дублируем (Ctrl+J) смарт-объект и скрываем верхнюю копию, нажав на значок глаза на панели слоев. Выбираем нижнюю копию и называем ее «Тень». На данный момент панель слоев должна выглядеть вот так:
Шаг 11
Дважды кликаем левой кнопкой по слою «Тень», чтобы открыть окно Layer Style (Стиль слоя). Устанавливаем Fill Opacity (Непрозрачность заливки) на 0%.
Шаг 12
Применяем стиль слоя Color Overlay (Наложение цвета). Используем черный цвет (#000000) с непрозрачностью 25%.
Шаг 13
В идеале нам нужно добавить еще одну копию наложения цвета. Но, если в вашей версии Фотошоп нет поддержки копирования стилей слоя, то можете применить Gradient Overlay (Наложение градиента). В настройках выбираем черно-белый градиент, режим наложения Overlay (Перекрытие) и непрозрачность 100%.
Шаг 14
После применения стилей у вас должна получиться вот такая тень:
Шаг 15
Применяем к тени Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) с радиусом 2 пикселя.
Шаг 16
После этого применяем фильтр Filter – Blur Gallery – Tilt Shift (Фильтр – Галерея фильтров – Наклон-смещение). Устанавливаем Blur (Размытие) на 90 пикселей, Distortion (Искажение) – на 100%. Также корректируем поворот размытия.
Шаг 17
Применяем размытие и включаем видимость слоя «Стикер».
Шаг 18
Активируем свободную трансформацию (Ctrl+T) и переходим в режим Warp (Деформация). На верхней панели в выпадающем меню Warp (Деформация) выбираем Arch (Дугой) и устанавливаем Bend (Изгиб) на -20%. Нажатием клавиши Enter применяем трансформацию и размещаем стикер на тени, как показано ниже:
Шаг 19
Дважды кликаем по слою «Стикер» и применяем стиль Gradient Overlay (Наложение градиента):
- Blend Mode (Режим наложения): Multiply (Умножение)
- Opacity (Непрозрачность): 5%
- Gradient (Градиент): черно-белый (По умолчанию)
- Style (Стиль): Reflected (Зеркальный)
- Angle (Угол): -150º
- Scale (Масштаб): 60%
Шаг 20
Переходим Layer – New Fill Layer – Gradient (Слой – Новый слой-заливка – Градиент). Используем следующие настройки:
- Gradient (Градиент): черно-белый (По умолчанию)
- Style (Стиль): Reflected (Зеркальный)
- Angle (Угол): -150º
- Scale (Масштаб): 70%
Шаг 21
Называем слой с градиентом «Эффект глянца», кликаем по нему правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Затем переходим Image – Adjustments – Levels (Изображение – Коррекция – Уровни). Устанавливаем первый черный ползунок на 50, а белый – на 90.
Шаг 22
Далее переходим Filter – Filter Gallery (Фильтр – Галерея фильтров) и выбираем Distort – Glass (Искажение – Стекло). Устанавливаем Distortion (Искажение) на 20 и Smoothness (Смягчение) – на 4.
Шаг 23
Переходим Image – Adjustments – Brightness/Contrast (Изображение – Коррекция – Яркость/Контрастность). Устанавливаем Brightness (Яркость) на 150 и Contrast (Контрастность) – на 100.
Шаг 24
Применяем последний фильтр Filter – Sharpen – Sharpen (Фильтр – Усиление резкости – Усиление резкости).
Шаг 25
Дублируем (Ctrl+J) эффект глянца, затем превращаем обе копии в обтравочные маски (Ctrl+Alt+G) для слоя «Стикер». Выбираем верхнюю копию, переключаем ее режим наложения на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 25%.
Шаг 26
Для нижней копии переключаем режим наложения на Multiply (Умножение) и уменьшаем непрозрачность до 2%.
Финальный результат
Вот так выглядит готовый стикер. Для создания такого результата мы использовали исключительно стандартные инструменты Фотошоп. Теперь, если открыть содержимое смарт-объекта «Стикер», туда можно вставить любую другую картинку, сохранить результат и картинка автоматически заменится на основном документе.
Создание стикера в Photoshop Учебник по Photoshop
www.psd-dude.comУзнайте, как создать простой эффект стикера в Photoshop , используя неразрушающие смарт-объекты.С помощью только некоторых простых стилей слоя вы можете добавить стикер в стиле к любому тексту, фигуре, графике и т. Д. Чтобы наклейка выглядела более интересно, вы можете добавить градиенты сгиба бумаги для получения реалистичного эффекта сгиба.
Создайте свой собственный стикер, следуя этому простому уроку Photoshop, и настройте его по своему вкусу
ТвитнутьЕсли вам нужен только стикер в формате PNG, воспользуйтесь этим бесплатным пакетом от PhotoshopSupply.Вы получаете более 20 бесплатных наклеек в формате PNG. В качестве альтернативы Photoshop используйте онлайн-программу для графического дизайна MockoFun, чтобы делать стикеры онлайн. Посмотрите эти классные онлайн-стикеры, которые вы можете редактировать и настраивать.
Как создать шаблон стикера в Photoshop 🍉
Узнайте, как создать стикер в Photoshop, из этого краткого руководства для начинающих. Наклейки Photoshop легко сделать, добавив обводку. Граница стикера обычно белая с теневым эффектом. Чтобы сделать текстовых стикеров , вы можете использовать этот контурный текст в экшене Photoshop.Это отлично подходит для всех типов слоев, таких как текст, фигуры, смарт-объекты и т. Д.
Наклейка в Photoshop [Учебное пособие]
Как сделать стикеры? Итак, чтобы создать стикер в Photoshop , нам понадобится всего несколько простых стилей слоя , которые вы можете добавить к любому текстовому, векторному или растровому слою. Начните с красочного задний план. Введите любой текст, который вам нравится, используя свой любимый шрифт и / или добавьте произвольную форму, как показано на изображении.
Откройте окно стиля слоя и добавьте следующие стили слоя для Text Layer
Для Color Overlay вы можете использовать любой цвет, который вам нравится; Я использовал # c24dc1
Наложение градиента содержит карту градиента в градациях серого со следующими цветами / местоположениями: # 7d7d7d / 0%, # 6e6e6e / 20%, # 565656/45%, # cfcfcf / 45%, # a7a7a7,100%
Цвет штриха : # f4f4f4 ; вы можете выбрать любой цвет и любой размер обводки в зависимости от вашего шрифта / размера объекта.
Скопируйте стиль слоя и , вставьте стиль слоя в слой векторной формы ; вы можете изменить цвет наложения.
Выберите текстовый слой и векторный слой и преобразуйте их в смарт-объект, как показано на изображении.
В качестве последних штрихов я добавлю к смарт-объекту стиль Inner Shadow и стиль Drop Shadow .
Итак, вот наклейка psd efffect , которую вы можете создать всего за несколько простых шагов.Сделайте стикер-логотип для своего бизнеса. Вы можете сохранить стиль стикера для дальнейшего использования. Если вы хотите создать подобный эффект с помощью всего в 1 клик вы можете попробовать мой генератор действий стикера; вы можете создать различные эффекты наклеек, эффект штампа , этикетки, круглые и прямоугольные наклейки и многое другое. Там пакет содержит 20 действий с наклейками , которые можно использовать для создания наклеек и этикеток в Photoshop .
С помощью Sticker CREATOR вы можете создавать аналогичные эффекты стикеров , вырезать бумажную наклейку , прозрачную пластиковую наклейку и многие другие эффекты; Он поставляется с различными сгибами бумаги, включая эффектов.
Этот пакет действий Sticker and Label Creator позволит вам создавать множество эффекты наклеек и этикеток из вырезать любой текст, векторную фигуру / графику или растровое изображение с помощью Экшены Photoshop включены в этой упаковке
Наклейка и этикетка Photoshop Maker
Пакет 3D Isometric Sticker Photoshop Action позволит вам создавать 3D изометрические эффекты стикеров из любого текста, векторной формы / графики, смарт-объекта или вырезанного растрового изображения.Лучше всего он работает с текстом, фигурами и графикой.
Создатель 3D изометрических стикеров
Как сделать фотонаклейки с помощью Adobe Photoshop Elements
Эта публикация спонсируется Adobe. Все мнения на 100% мои.
Мои дети любят читать, и у нас дома много книг — одни принадлежат всем детям, а другие — отдельным детям. Книги ходят туда-сюда из школы и дома, а также между друзьями, братьями и сестрами.Их оставили в машине, автобусе, в школе, в доме учителя фортепиано и, возможно, даже в других местах! Я решил создать фотонаклейки «эта книга принадлежит мне», чтобы они помещались в их книги, чтобы в случае потери их можно было легко идентифицировать и воссоединить со своими владельцами. К тому же… они очень милые, и это интересный способ добавить немного индивидуальности!
Такая прелесть, правда? Эти милые фотонаклейки легко сделать, и у меня есть для вас видео, демонстрирующее, насколько легко их сделать с помощью Photoshop Elements 15.Мне нравится эта новейшая версия, и они добавили несколько действительно интересных эффектов, таких как простой способ создания текста для фотографий, а также новые потрясающие инструменты для редактирования фотографий в один клик. Если вы хотите редактировать фотографии или управлять ими, создавать фотопроекты и печатать их, с Photoshop Elements 15 это легко!
Прежде чем мы начнем, я рад сообщить, что на ближайшие пару месяцев я сотрудничаю с Adobe в качестве представителя бренда и каждый месяц буду публиковать проекты с использованием Photoshop Elements 15.Я использую Photoshop Elements в течение многих лет, и мне он очень нравится — и я не могу дождаться, чтобы показать вам некоторые забавные вещи, которые вы можете с ним делать!
Вот видео с пошаговым руководством по созданию собственных фотонаклеек. Этот же метод можно использовать для изготовления любых наклеек с фотографиями, это не обязательно для той цели, для которой я его использую. Это лучшее в Photoshop Elements … небо — предел, и вы можете делать все, что захотите! Эти шаги покажут вам, как реализовать этот конкретный проект, но, поскольку наклейки с фотографиями можно использовать для самых разных целей, вы сможете настроить их по своему усмотрению.Я также включил в видео, как загрузить стикер с фотографией в документ Word, чтобы вы могли распечатать его и использовать!
Мне нравится распечатывать свои фотонаклейки на полноцветных белых этикетках, тогда я могу просто вырезать их ножницами и держать под рукой, пока не буду готов использовать.
Моя дочь любит свои наклейки с фотографиями… и я тоже!
Возможно, вас заинтересует этот простой урок «Как создать круговой текст с помощью Adobe Photoshop Elements»…
Поделитесь и сохраните на потом!
Создание базового эффекта отшелушивающей наклейки в Photoshop [Урок]
Эффект отклеенной наклейки — отличный эффект для любого дизайна.Логотипы группы Freom для веб-дизайна. Эффект отклеенной наклейки может добавить уникальности любому дизайну.
Вот как создать базовый эффект отклеенной наклейки в Photoshop .
Сначала мы начнем с объекта, похожего на наклейку, в этом уроке я буду использовать текст для нашего эффекта отклеенной наклейки. (Я использую шрифт Anja Eliane).
Затем добавьте к нему обводку для границы наклейки.
Вам необходимо растрировать текст , затем создать новый слой и объединить текстовый слой с , чтобы вы могли получить плоскую версию графики.Эффект растеризации работает с любым количеством слоев, поэтому вы можете использовать этот эффект в любом существующем документе Photoshop.
Теперь, когда у вас есть объединенный слой, вам нужно выбрать, какую часть вы хотите отобразить в сложенном виде (просто сделайте это с помощью многоугольного лассо).
После того, как вы выбрали ту часть стикера, которую вы хотите перевернуть, вам нужно будет щелкнуть ее правой кнопкой мыши и выбрать « слой через разрез ». После того, как вы сделали разрез в новом слое, выберите его снова и свободно трансформируйте, чтобы изменить высоту и ширину на -100% от того, что они есть сейчас, что переворачивает их по вертикали и по горизонтали .После того, как он перевернут, поместите его на место удаления, чтобы он выглядел так, как будто он перевернут.
Затем вам нужно будет удалить исходную часть черного текста, выбрав слой (ctrl + щелчок по миниатюре слоя) и залейте слой любым цветом, который вы хотите (я использовал для себя не совсем белый). Мне пришлось проделать этот шаг пару раз, чтобы полностью получить исходный цвет текста.
Добавьте быструю тень к складке и выберите слой, после выбора перейдите в Слой > Стиль слоя> Создавать слои , это сделает тень самим слоем, где вы можете удалить область не на наклейке.
После того, как тень будет выглядеть красиво, вернитесь к слою сгиба и выберите инструмент затемнения , установите диапазон « Highlights » и уменьшите экспозицию (примерно до 4%). Нарисуйте слабую линию на сгибе, чтобы казалось, что он имеет световые эффекты, и все! у вас есть красивый простой эффект отшелушивающей наклейки.
Есть много разных вещей, которые вы можете попробовать с этим, включая текст, закругленные «наклейки» и многое другое. Обратите внимание, что моя закругленная наклейка была текстурирована этой бумажной текстурой.
Вот некоторые источники вдохновения, в том числе веб-сайт Брэда Сакса и обложка Little Big Planet.
Как создать дилин в Photoshop
Сначала вам понадобится шаблон Jakprints. Мы определяем ваш окончательный размер отпечатка, глядя на самые высокие и самые широкие точки на вашем произведении искусства. Для наших работ мы используем шаблон 2 × 2 ″.
Справа вы можете увидеть наше готовое произведение искусства: наклейка Inkling 2 × 2 дюйма с толстым белым штрихом, нанесенным dieline.
Шаг 1 | Настройка файла
В этом уроке используется Adobe Photoshop CS6, но процесс остается неизменным независимо от вашей версии. Кроме того, в этом руководстве предполагается, что у вас есть произведение искусства, готовое к печати.
Во-первых, Поместите (Файл> Поместить) законченное изображение в шаблон и дайте новому слою (Окно> Слои) четкое имя; например, Поместите здесь свое искусство .
Шаг 2 | Создание вашего Dieline
Далее нам нужно создать наш путь Dieline .Для хорошего результата ваш путь должен быть Вектор. Мы не рекомендуем преобразовывать выделение в контур, так как это может привести к образованию неровных, неровных контуров, которые будут очень плохо обрезать. Единственными безопасными вариантами в Photoshop являются инструменты Vector Shape Tools или Pen Tool .
Если вы используете Pen Tool, установите для него значение Path Mode и нарисуйте собственную линию штампа. После создания сохраните свой путь, Выбрав Путь на Панели Пути (Окно> Путь) и выбрав Сохранить путь во всплывающем меню.Пожалуйста, назовите свой путь чем-нибудь ясным; например, Dieline.
Несколько вещей, которые следует помнить при создании вашей диелины.
- Если вы хотите, чтобы ваше произведение вытянуло за край , вы хотите, чтобы ваше произведение доходило до самого края наклейки — убедитесь, что ваше произведение выходит на full дюйма за пределы линии.
- Во время резки лист наклеек может немного сместиться на из-за ряда факторов. Мы рекомендуем добавить ⅛ ”из Safety в ваши работы, чтобы учесть это.Что это означает? Еще раз проверьте, что никакая важная информация или графика — например, логотипы, веб-адреса, текст — не ближе, чем ⅛ ”к dieline.
- Хотите толстую белую рамку, но не знаете, какой толщины она должна быть? Это будет зависеть от размера стикера и личного вкуса, но мы не рекомендуем использовать его тоньше 9 pt. (0,125 дюйма).
Насколько сложной может быть ваша форма? Вообще-то, довольно сложно. Доступны формы вставок или вырезание поцелуев, но они не включены в стандартную цену.Пожалуйста, запросите индивидуальное предложение.
Имейте в виду, что хотя виниловые наклейки и прочны, это очень тонкий материал. Остерегайтесь слишком узких деталей, которые ваши клиенты могут легко порвать. Но в общем, дайте волю своей фантазии. Если мы увидим что-то, что нас беспокоит, мы обязательно свяжемся с вами.
Шаг 3 | Подготовка файла
Выполните Сохранить как… (Файл> Сохранить как…) и выберите Photoshop для своего формата.Избегайте двусмысленных имен; например, sticker.psd.
Шаг 4 | Загрузить произведение
Теперь все готово! Щелкните jakprints.com/upload, чтобы загрузить свои работы или разместить заказ. Дружелюбный представитель службы поддержки свяжется с вами в ближайшее время.
Как создать круглые наклейки с помощью Adobe Photoshop — Zap! Creatives
Следующие шаги покажут вам, как создать свои собственные круглые наклейки, а также дизайн наклеек в форме круга или овала с помощью Adobe Photoshop.
1.Загрузите наши шаблоны наклеек
Загрузите наши шаблоны наклеек >> отсюда
<< и откройте нужный размер.2. Импорт вашего произведения искусства
Выберите слой «Artwork» в палитре слоев и либо нарисуйте свой дизайн прямо на этом слое, либо скопируйте (CTRL + C), и вставьте (CTRL + V) ранее сохраненное изображение.
Пожалуйста, не переименовывайте существующие слои и не создавайте дополнительные слои, так как это запутает наши системы при обработке ваших дизайнов.
Если вы использовали какие-либо эффекты / стили слоя на любом из ваших слоев, вы ДОЛЖНЫ сгладить их перед сохранением. Для этого просто щелкните правой кнопкой мыши соответствующий слой и выберите в меню «Растрировать стиль слоя» .
Если ваши работы доходят до края линии реза или если вам нужна цветная рамка, вам необходимо добавить как минимум 1 мм за обрез (цвет, выходящий за линию реза) к вашим дизайнам, чтобы предотвратить распечатку. края от показа на ваших готовых проектах.
Вот пример дизайна с добавлением выпуска за обрез. Синий путь представляет линию разреза.
3. Сохранение и отправка ваших дизайнов
Есть 3 различных способа сохранить и отправить свои дизайны …
1. Немедленно отправьте свои работы
Если вы уже создали свои дизайны, вы можете отправить их нам, используя кнопку «Загрузить произведение» , расположенную на страницах наших продуктов, или отправив их по электронной почте на адрес ‘ info @ zapcreatives.com ’.
Сохраните все файлы Photoshop в формате .Psd. Вот как…
Назовите каждый из ваших дизайнов соответствующим образом, чтобы мы знали, какие дизайны вы имеете в виду. Имена ваших файлов должны включать 1. ваше имя, 2. номер дизайна, 3. выбранный продукт и 4. дату, когда вы разместили свой заказ через наш веб-сайт. Вот пример…
Выберите все дизайны, которые вы хотите отправить, щелкните правой кнопкой мыши и выберите ОТПРАВИТЬ В> СЖАТЫЕ (ЗАПИСАННЫЕ) ПАПКИ.
Это создаст сжатую папку, содержащую все ваши дизайны. Переименуйте эту папку, чтобы она содержала ваше имя и дату, когда вы разместили свой заказ на нашем веб-сайте. Вот так…
Пожалуйста, сложите все свои дизайны в одну папку. Так, например, если вы приобрели брелоки, наклейки и булавки, просто поместите их все в одну и ту же сжатую папку и передайте нам.
2. Отправьте свое произведение позже
Если вы разместили заказ через наш веб-сайт, но ваши проекты еще не готовы, ничего страшного.У вас есть до двух недель на то, чтобы отправить нам свои работы, что позволяет вам воспользоваться всеми нашими специальными предложениями.
Чтобы отправить свои дизайны позже, сохраните их, указав: 1. ваше имя, 2. номер дизайна, 3. выбранный продукт и 4. номер вашего заказа. Затем напишите им по адресу ‘[email protected]’ .
Сохраните все файлы Photoshop в формате .Psd. Вот как…
3. Размещение повторного заказа
Если вы размещали заказ в прошлом и хотели бы повторно заказать эти дизайны, это здорово! Мы храним ваши работы не более 6 месяцев, что избавляет вас от необходимости повторно отправлять свои дизайны по электронной почте.
Чтобы разместить повторный заказ, просто разместите свой заказ в Интернете, отправьте нам электронное письмо с вашими предыдущими номерами заказа и сообщите нам, что вы размещаете повторный заказ.
Вы можете заказать только 1 или 2 дизайна из вашего предыдущего заказа (ов). Для этого просто укажите свои старые имена файлов и сообщите нам, как вы хотите, чтобы они были созданы и в каких количествах.
Вот как это сделать…
Hi Zap !,
Я только что разместил заказ № 12345 на вашем веб-сайте и хотел бы повторно заказать следующие дизайны из предыдущего заказа № 12121.Пожалуйста, можно мне…
10x [ВАШЕ ИМЯ] -DESIGN1-CLEARCHARM-12121
20x [ВАШЕ ИМЯ] -DESIGN2-WALNUTKEYRING-12121
10x [YOURNAME] -9129-DESIGN !
[ВАШЕ ИМЯ]
Если у вас есть какие-либо вопросы об этом руководстве или любых других аспектах нашего веб-сайта и производственных процессов, не стесняйтесь обращаться к нам. Мы хотели бы услышать от вас.
Очистка края наклейки | Графический дизайн
Шаг 1
Во-первых, позвольте мне сказать, что это не руководство по созданию наклеек, поэтому вам нужно будет подготовить свою собственную наклейку или загрузить исходные файлы в конце урока, где я добавил для вас второй файл с готовой наклейкой. .Как я хорош!
Хорошо, поэтому я начинаю с нового документа 540×300 пикселей и 72 пикселей на дюйм, а затем заполняю цвет фона светло-серым, чтобы мы могли видеть разницу между сценой и краем нашей белой наклейки. Щелкните образец переднего плана в палитре инструментов и введите код цвета # e4e4e4 в поле внизу, затем нажмите OK, чтобы установить его в качестве нового цвета переднего плана.
Нажмите Command-Delete (ПК: Ctrl-Backspace), чтобы заполнить фоновый слой цветом переднего плана, затем откройте файл стикера и перетащите стикер в область новых документов.(Скачайте исходные файлы в конце урока, чтобы у вас был мой файл sticker.pdf с этими шагами, которые вы уже сделали, если хотите.)
Шаг 2
Добавьте тень к слою «Наклейка», дважды щелкнув справа от имени слоя в палитре слоев, чтобы открыть диалоговое окно «Стили слоя». Из настроек Drop Shadow по умолчанию просто измените Distance на 1 и Size на 4 и нажмите OK. Это дает нам лишь небольшую тень, но поскольку Distance меньше размера, мы получаем небольшую внешнюю тень вокруг всей наклейки.
Шаг 3
Итак, установив падающую тень, мы сделаем что-то действительно классное … мы собираемся отделить падающую тень от слоя и поместить ее на отдельный слой под слоем стикера.
Щелкните правой кнопкой мыши (Mac: Control-Click) по значку стиля слоя, который теперь находится справа от слоя стикера в палитре слоев, и в самом низу выберите «Создать слой». Появится небольшое предупреждение, сообщающее, что не все стили слоев могут быть созданы как слои … но этот можно, поэтому нажмите OK.
Шаг 4
В палитре слоев вы теперь заметите новый слой под слоем стикера, который называется «Stickers Drop Shadow».
Шаг 5
Выбрав слой стикера, пора отодвинуть край стикера от фона.
Выбрав инструмент «Прямоугольная область» на панели инструментов, нажав клавишу M, я собираюсь выделить квадрат с правой стороны наклейки. Я делаю это, потому что, если я согну угол с выделенной наклейкой целиком, я получу больше кожуры, чем мне нужно.(* примечание: держите выделение достаточно близко к краям наклейки, чтобы упростить преобразование касания.)
Шаг 6
Сделав выбор, выберите Edit> Transform> Warp в главном меню. Инструмент «Деформация» предоставляет возможности деформирования в режиме произвольной формы. Толкайте, тяните, толкайте, перетаскивайте с помощью инструмента, чтобы деформировать определенные области изображения. Не стесняйтесь экспериментировать, если вы скрутили его, просто нажмите клавишу ESC, чтобы выйти из инструмента, не выполняя преобразование. (* примечание: если вы внесли только одно изменение в преобразование, которое вам не нравится, просто нажмите Command-Z (ПК: Ctrl-Z), чтобы отменить последнее действие.)
Что мы здесь сделаем, так это возьмемся за ручку нижнего правого угла и перетащим ее вверх и влево, пока угол не будет выглядеть достаточно изогнутым.
Шаг 7
Когда вы довольны своим результатом, нажмите Return (ПК: Enter), чтобы подтвердить преобразование, и Command-D (ПК: Ctrl-D), чтобы отменить выбор.
Шаг 8
Добавьте новый слой над слоем стикера, щелкнув значок «Новый слой» в нижней части палитры слоев, дважды щелкнув имя слоя и переименовав его «Выделить».Поскольку этот слой будет содержать выделение, которое мы хотим применить только к слою стикера, давайте создадим обтравочную маску, щелкнув правой кнопкой мыши (Mac: Control-Click) на слое Highlight и выбрав «Создать обтравочную маску». Вы знаете, что слой Highlight привязан к слою Sticker, потому что он будет иметь отступ и маленькую стрелку вправо, указывающую вниз.
Шаг 9
Теперь давайте добавим выделение, выбрав инструмент «Градиент» на панели инструментов, нажав G. Сбросьте цвета переднего плана / фона, нажав клавишу D, а затем отмените их, нажав X (сочетания клавиш — это круто!)… Теперь белый цвет должен быть передний план и черный фон в образцах в нижней части панели инструментов.
Установив цвета переднего плана и фона, выберите параметр «От переднего плана к фону» в меню «Градиент» в верхней части экрана, это должен быть первый вариант во всплывающем меню (см. Рисунок ниже). Затем установите стиль градиента на «Отраженный градиент» (снова см. Рисунок ниже).
Шаг 10
Отраженный градиент работает от центральной точки наружу, поэтому щелкните примерно там, где должен располагаться градиент, и перетащите короткую наклонную линию вверх и влево.У вас должно получиться что-то вроде рисунка ниже. Если вам нужно повторить попытку, просто нажмите Command-Z (ПК: Ctrl-Z) для отмены.
Шаг 11
Измените режим наложения слоя на Экран в верхней части палитры слоев и уменьшите Непрозрачность примерно до 80%.
(* примечание: для выделения используется режим наложения Screen. Он осветляет все цвета на верхнем слое за счет уменьшения его непрозрачности. Темные цвета не осветляются так сильно, как светлые.)
Шаг 12
Наклейка выглядит неплохо, но давайте щелкнем до слоя Drop Shadow наклейки и воспользуемся инструментом деформации, чтобы растянуть угловую тень вниз и одним касанием.Как и на шаге 5, выберите инструмент «Прямоугольная область» на панели инструментов, нажав клавишу M, сделайте квадратное выделение справа от падающей тени, снова выберите «Правка»> «Трансформировать»> «Деформировать» в главном меню и возьмите нижний угол растягивается и опускается, пока не будет получена реалистичная тень. Поиграйте с угловыми ручками, чтобы немного выгнуть стороны трансформации для большей реалистичности.
Шаг 13
Когда у вас есть преобразование Drop Shadow так, как вам нравится, нажмите Return (PC: Enter), чтобы подтвердить преобразование, и Command-D (PC: Ctrl-D), чтобы отменить выбор.Непрозрачность заливки слоя должна быть установлена на 75%, потому что это то, на что у нас была установлена непрозрачность тени при первоначальном создании. Уменьшите непрозрачность заливки до 50%.
Шаг 14
Я добавил небольшой градиент в стиле Web 2.0 для окончательного эффекта… потому что у меня ОКР, и я просто не могу оставить хорошее в покое.
Эта техника отлично подходит для легкого приподнимания краев бумаги, заметок, фотографий… что угодно.
Файлы уроков и дополнительные ресурсы
Скачать бесплатно.PSD-файл и другие файлы уроков прямо здесь.
Расскажи друзьям
доляПоддержите героя
Ты всегда был моим любимцем!
[Бесплатная загрузка] Как создать макет стикера с помощью Photoshop — Medialoot
Создание макета глянцевой наклейки с помощью Photoshop
Из этого туториала Вы узнаете, как создать реалистичный макет наклейки с эффектом глянцевого наложения с помощью Adobe Photoshop.В этом эффекте используются смарт-объекты, преобразования, стили слоя и фильтр «Стекло».
Спешите?
Или чувствуете себя немного ленивым? Загрузите наши готовые макеты наклеек премиум-класса и сэкономьте время! Если вам нужна бесплатная версия, у нас есть пара из них, перечисленных в конце сообщения (прокрутите вниз, чтобы узнать больше).
Мокап стикера для фотошопа
Скачать
Мокап стикера или Photoshop — Том 2
Скачать
Шаг 1
Запустите Photoshop и создайте новый документ размером 3000 x 2000 пикселей, 72PPI, цвет RGB.
Шаг 2
Используйте инструмент Rectangle Tool (U) , чтобы нарисовать квадрат размером 1500 x 1500 пикселей в середине холста. Цвет заливки не имеет значения, так как этот слой будет временным.
Шаг 3
На панели «Слои» выберите слой «Прямоугольник» и переименуйте его в «Смарт-объект», «Художественный объект» или что-то подобное, затем щелкните слой правой кнопкой мыши и Преобразовать в смарт-объект
Шаг 4
Дважды щелкните миниатюру смарт-объекта, чтобы открыть содержимое в новом окне.Скройте слой с прямоугольником и используйте инструмент Horizontal Type Tool (T) , чтобы создать новый текстовый слой. Наберите «Наклейка», используя Bello Script, 480 пикселей, # 30D8B0 .
Шаг 5
Теперь мы хотим придать тексту толстую белую рамку, которая часто встречается на наклейках. Щелкните правой кнопкой мыши текстовый слой, когда он вас устраивает, и выберите Преобразовать в форму .
Шаг 6
С помощью инструмента Path Selection Tool (A) нарисуйте тексту обводку белого цвета 50 пикселей и выровняйте по Outside .
Шаг 7
Вы можете заметить небольшой промежуток между буквами t и i, мы можем исправить это вручную, используя инструмент «Перо» (P) , чтобы нарисовать небольшую белую фигуру, заполняющую пространство.
Шаг 8
Сохраните и закройте смарт-объект, чтобы вернуться к основному документу. Войдите в режим Transform (T) и поверните иллюстрацию на -21º вокруг центра. Затем перейдите к Edit> Transform> Skew и, удерживая нажатой клавишу Alt , используйте мышь, чтобы наклонить верхний правый угол на 7º .
Шаг 9
Перейдите в Слой > Новый слой заливки> Заливка сплошным цветом … и введите # 6dd6e9 , затем нажмите OK .
Шаг 10
Назовите цветовую заливку «Цвет фона» и переместите ее в нижнюю часть панели слоев. Дублируйте слой смарт-объекта на месте, затем скройте видимость и назовите верхнюю версию «Наклейка». Сделайте нижнюю копию активного слоя и назовите его «Тень». Панель Layers должна выглядеть как на скриншоте ниже:
Шаг 11
Дважды щелкните слой «Тень», чтобы открыть окно стиля слоя, и установите для параметра Непрозрачность заливки значение 0 .
Шаг 12
Задайте слою Color Overlay , используя Black (# 000000) и 25% Opacity .
Шаг 13
В идеале, сейчас мы хотим добавить второй эффект Color Overlay. Но если ваша версия Photoshop не поддерживает это, мы можем использовать Gradient Overlay вместо Black to Black gradient, Overlay Blend Mode и 100% Opacity.
Шаг 14
Эти стили слоя должны сделать слой Shadow теперь таким:
Шаг 15
Перейдите к Фильтр> Размытие> Размытие по Гауссу… и примените размытие 2 пикселя , затем нажмите OK .
Шаг 16
Перейдите в меню Filter> Blur Gallery> Tilt Shift … и настройте размытие, как показано ниже: 90 пикселей, Blur и 100% Distortion.
Шаг 17
Вернитесь к основному документу, покажите видимость и выберите слой «Наклейка».
Шаг 18
Войдите в режим Transform (T) и щелкните переключатель Warp Mode .В раскрывающемся списке режима деформации выберите Arch и установите Bend на -20% . Нажмите OK и затем переместите слой поверх тени, как показано ниже:
Шаг 19
Дважды щелкните слой «Наклейка», чтобы открыть окно «Стиль слоя», и примените Gradient Overlay , используя:
- Режим наложения: Умножение
- Непрозрачность: 5%
- Градиент: От черного к белому (по умолчанию)
- Стиль: Отраженное
- Угол: -150º 60268 Масштаб %
Шаг 20
Перейдите в Layer> New Fill Layer> Gradient… и используйте эти настройки:
- Градиент: от черного к белому (по умолчанию)
- Стиль: Отраженное
- Угол: -150º
- Масштаб: 70%
Шаг 21
Назовите слой градиентной заливки «Эффект глянца» и щелкните слой правой кнопкой мыши, затем выберите Преобразовать в смарт-объект . Перейдите в меню Image> Adjustments> Levels … и установите Shadow Input Level на 50 и Highlight Input Level на 90 .
Шаг 22
Перейдите в Фильтр> Галерея фильтров … и выберите Glass . Установите Distortion на 20 и Smoothness на 4 .
Шаг 23
Перейдите в меню «Изображение»> «Регулировка»> «Яркость / контраст» и введите 150 для параметра «Яркость» и 100 для параметра «Контрастность».
Шаг 24
Наконец, для этого эффекта блеска перейдите в Filter> Sharpen> Sharpen .
Шаг 25
Создайте дубликат слоя с эффектом блеска и закрепите обе копии на слое стикера, щелкнув правой кнопкой мыши и выбрав Создать обтравочную маску . На верхней копии установите режим наложения Soft Light и непрозрачность 25% .
Шаг 26
На нижней копии эффекта глянца установите Режим наложения на Умножение и Непрозрачность на 2% .
Результат и заключение
Вот последняя наклейка.В этом макете используются относительно простые эффекты в Photoshop для создания очень впечатляющего результата. Но помните, это не разовый эффект! Теперь вы создали свой макет стикера и можете поместить все, что хотите, в слой смарт-объекта «Наклейка», чтобы мгновенно увидеть его макет.
