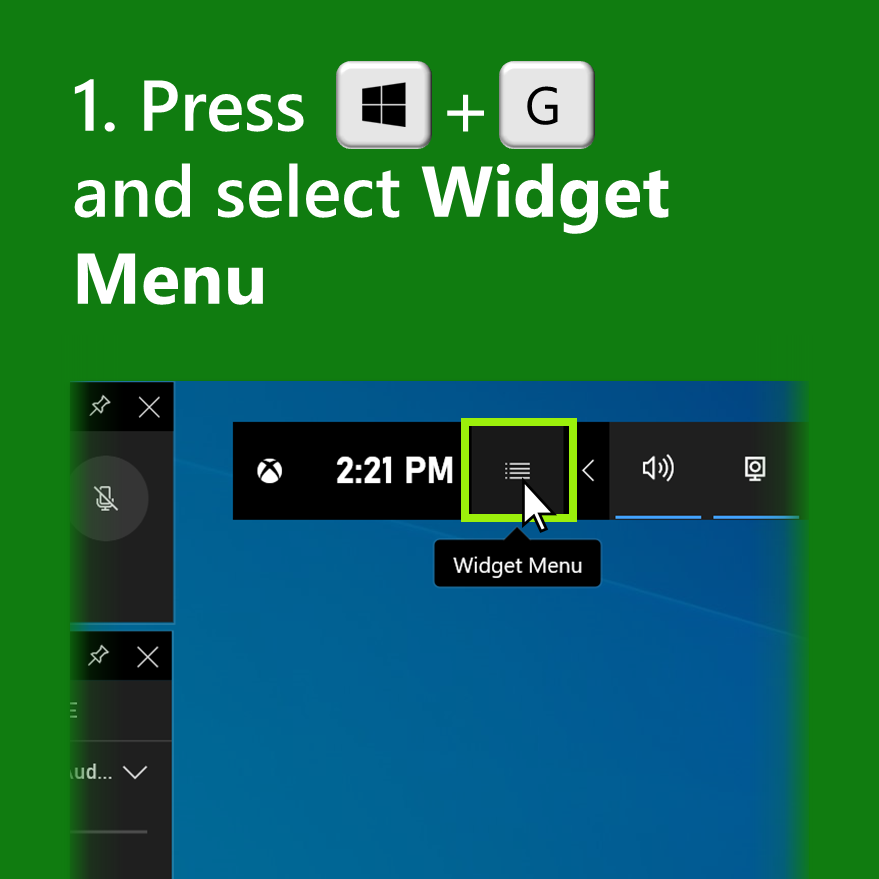
Блок 3.7 — Создание меню для сайта — Курсы
45 4, 25, 6, 20, 3, 26, 27, 28, 29 4, 6, 32
6 До 10 минут Скрыть Средняя сложность Скрыть В этом уроке вы узнаете, как создать меню для сайта, которое будет автоматически добавлять и удалять кнопки по мере добавления страниц на сайт в программе Adobe Muse. Давайте откроем программу, у нас уже создан проект, и в режиме «План сайта» вы видите 4 страницы. Первая страница — «Главная», вторая — «О компании», третья — «Продукты», четвертая — «Контакты». Заходим в режим «Дизайн шаблона», поскольку он применен к каждой из этих страниц, то все, что мы будем делать с данным шаблонам, будет отражаться на этих страницах.
Как вы видите, при таком способе создания меню у нас автоматически прописываются все страницы данного сайта. Давайте посмотрим немного подробнее, как мы можем автоматически добавить или удалить кнопки из данного меню. При создании данного меню вы видите, что сразу автоматически создались 4 кнопки. Эти кнопки соответствуют четырем созданным страницам в режиме «План сайта». Если мы сейчас захотим добавить еще одну какую-либо страницу, например, страницу «Оплата», и перейдем в режим «Дизайн шаблона», то мы увидим, что кнопок в данном меню стало сразу 5. Таким образом по мере добавления страниц на сайт в режиме «План» у нас в данном меню автоматически добавляется кнопка. При этом размер меню остается прежним, а меняются только размеры кнопок.
То есть каждая из кнопок равномерно стала меньше. Для того, чтобы изменить данное меню, мы можем растянуть его до нужной нам ширины, и все кнопки автоматически подравниваются и имеют одинаковый размер. Также на каждую из этих кнопок автоматически добавлена ссылка на каждую из страниц нашего сайта. Давайте закроем «Библиотеку мини-приложений». Нажимаем на треугольник, заходим в настройки данного мини-приложения, мы видим, что у нас есть различные настройки. Первая настройка это «Тип меню». Мы можем выбирать то, какие страниц будут отображаться в меню сайта. Если мы выберем «Все страницы», то будут выбираться все страницы. «В ручную» — мы можем добавлять кнопки в ручную.
Для того, чтобы изменить данное меню, мы можем растянуть его до нужной нам ширины, и все кнопки автоматически подравниваются и имеют одинаковый размер. Также на каждую из этих кнопок автоматически добавлена ссылка на каждую из страниц нашего сайта. Давайте закроем «Библиотеку мини-приложений». Нажимаем на треугольник, заходим в настройки данного мини-приложения, мы видим, что у нас есть различные настройки. Первая настройка это «Тип меню». Мы можем выбирать то, какие страниц будут отображаться в меню сайта. Если мы выберем «Все страницы», то будут выбираться все страницы. «В ручную» — мы можем добавлять кнопки в ручную.
Далее есть настройка по размещению кнопок. Сейчас все кнопки размещены по горизонтали. Мы можем выбрать значение «По вертикали», и все кнопки автоматически разместятся по вертикали. Мы получаем быстрое вертикальное меню сайта. Далее мы можем поставить или убрать галочку «Редактировать вместе», и тогда при редактировании даже одной кнопки эти изменения применяются ко всем кнопкам меню.
Если мы вставляем «Равномерный размер», то все кнопки меню имеют одинаковый размер. Если же мы выставим «Одинаковый интервал», то в данном случае это не так заметно, но если уменьшить меню, то размер кнопок будет разным, но расстояние между названиями и границами кнопок одинаковые. Давайте снова зайдем в настройки этого приложения, и далее идет блок «Составные элементы». Мы можем поставить флажок «Показывать значок слева», тогда в каждом из пунктов меню появляется квадратик, который мы можем редактировать (назначать туда картинку, цвет, заливку, обводку и все остальное). То есть все то, что мы можем делать с графическими блоками и обычными прямоугольниками.
Далее мы можем «Убрать или Показывать подпись». В данном случае у нас просто исчезнут все названия кнопок, и мы получим меню, которое состоит из обычных цветных прямоугольников.
Вот таким образом автоматически мы можем редактировать данное меню. При этом если мы сейчас захотим удалить несколько страниц сайта, например, страницу «Контакты» и «Продукты», то автоматически у нас в меню удаляются данные кнопки. И не нужно в ручную все это делать. На этом мы заканчиваем данный урок. Вам нужно будет выполнить задание к уроку, ответить на вопросы и перейти на следуюущий урок.
Как добавить фоновое видео с помощью Adobe Muse
Добавление видео в Adobe Muse
LifeWire
Действительно интересный аспект Adobe Muse заключается в том, что он позволяет создавать веб-страницы, используя рабочий процесс, аналогичный тому, который использовался для размещения публикаций. Вам не нужно глубокое понимание кода, который создает сайт или страницу, но знакомство с HTML5, CSS и JavaScript не повредит.
Вам не нужно глубокое понимание кода, который создает сайт или страницу, но знакомство с HTML5, CSS и JavaScript не повредит.
Хотя традиционное веб-видео обычно добавляется с помощью HTML5 Video API, Adobe Muse выполняет то же самое с помощью так называемых «виджетов». Виджеты создают HTML 5, необходимый для конкретных задач, но используют интерфейс простого языка в Muse для написания кода при публикации страницы.
В этом упражнении мы собираемся использовать виджет, который вы можете бесплатно скачать с Muse Resources . Когда загрузится виджет, все, что вам нужно сделать, это открыть файл .zip и дважды щелкнуть файл .mulib в папке «Полноэкранное видео». Это установит его в вашу копию Adobe Muse.
Как подготовить страницу для фонового видео в Adobe Muse CC
LifeWire
С установленным виджетом вы можете создать страницу, которая будет использовать видео.
Прежде чем начать, создайте папку для вашего сайта Muse. Внутри этой папки создайте другую папку — мы используем « media » — и переместим ваши mp4 и webm версии видео в эту папку.
При запуске Muse выберите « Файл»> «Новый сайт» . Когда диалоговое окно Layout открывается выбрать рабочий стол в качестве первоначального макета и изменения ширины страницы и высоту страницы значений 1200 и 900 . Нажмите ОК .
Дважды щелкните мастер-страницу в представлении «План», чтобы открыть мастер-страницу. Когда откроется мастер-страница, переместите направляющие верхнего и нижнего колонтитула вверх и вниз страницы. Вам действительно не нужны верхний и нижний колонтитулы для этого примера.
Как использовать полноэкранный фоновый виджет видео в Adobe Muse CC
LifeWire
Использовать виджет очень просто. Первое, что вам нужно сделать, это вернуться в представление плана, выбрав « Вид»> «Режим плана» . Когда откроется вид в плане, дважды щелкните домашнюю страницу, чтобы открыть ее.
Откройте панель «Библиотека» — если она не открыта в правой части интерфейса, выберите «
Вы заметите, что Опции попросили вас ввести названия видео в формате mp4 и webm. Введите имена точно так, как они написаны в папке, в которую вы их поместили. Одна маленькая хитрость , чтобы убедиться , что вы не сделаете ошибку, чтобы скопировать имя mp4 видео и вставить его в MP4 и WebM областей меню Options .
Еще одна хитрость: все, что делает этот виджет — это написание кода HTML 5 для вас. Вы можете сказать это, потому что вы видите 
Как добавить видео и проверить страницу в Adobe Muse CC
LifeWire
Несмотря на то, что вы добавили код для воспроизведения видео, Muse по-прежнему не имеет ни малейшего представления о том, где находятся эти видео. Чтобы это исправить, выберите « Файл»> «Добавить файлы для загрузки» . Когда откроется диалоговое окно загрузки, перейдите к папке, содержащей ваши видео, выберите их и нажмите «
Чтобы протестировать проект, выберите « Файл»> «Просмотр страницы в браузере» или, поскольку это одна страница, « Файл»> «Просмотр сайта в браузере» . Откроется ваш браузер по умолчанию, и видео — в моем случае тропический дождь — начнет воспроизводиться.
На этом этапе вы можете рассматривать файл Muse как обычную веб-страницу и добавлять контент на домашнюю страницу, и видео будет воспроизводиться под ним.
Как добавить рамку для постера в Adobe Muse CC
LifeWire
Это сеть, о которой мы здесь говорим, и, в зависимости от скорости соединения, есть хороший шанс, что ваш пользователь может открыть страницу и смотреть на пустой экран во время загрузки видео. Это не хорошая вещь. Вот как бороться с этим немного гадости.
«Лучшая практика» — включать рамку постера в видео, которая будет отображаться во время загрузки видео. Обычно это полноразмерный снимок экрана из видео.
Чтобы добавить рамку для постера, кликните один раз на Browser Fill вверху страницы. Нажмите на ссылку Изображение и перейдите к изображению, которое будет использоваться. В области « Подгонка» выберите « Масштабировать до заливки» и щелкните центральную точку в области « Положение» . Это гарантирует, что изображение всегда будет масштабироваться от центра изображения при изменении размера области просмотра браузера. Вы также увидите изображение на странице.
Вы также увидите изображение на странице.
Еще один маленький трюк заключается в том, чтобы, по крайней мере, иметь сплошной, а не белый цвет заливки на тот случай, если для появления рамки плаката потребуется некоторое время. Для этого щелкните Цветной чип, чтобы открыть Палитру цветов Muse. Выберите инструмент «Пипетка» и щелкните преобладающий цвет на изображении. Когда закончите, нажмите на страницу, чтобы закрыть диалоговое окно Заполнение браузера.
На этом этапе вы можете сохранить проект или опубликовать его.
Pro100Muse — Виджеты, воркхаки и уроки по Adobe Muse (@borismuse)
Все виджеты в 1 посте:— Цех Оптимизатора (бывший 1000 мелочей) — внутренняя оптимизация, ускорение загрузки сайта, микроразметка, подключение google шрифтов, маска для телефона и т.д. — https://pro100muse.ru/tools/optimization/tseh-optimizatora
— Гуру Баннер — рекламный баннер на Вашем сайте, который не раздражает посетителей (демо: https://pro100muse. ru/demo/banner/) — https://pro100muse.ru/tools/rost-konversii/guru-banner
ru/demo/banner/) — https://pro100muse.ru/tools/rost-konversii/guru-banner
— Виджет, меняющий определенный текст на сайте на другой в заданный промежуток времени — https://pro100muse.ru/demo/textchange/textchange.mulib
— Виджет «Время Работы» — Виджет отображает время работы на каждый день, при этом определяет и выводит дату и день недели (демо: https://pro100muse.ru/demo/timework/) — https://pro100muse.ru/tools/updates/vremya-raboti
— Отображение погоды на сайте для любого города (демо: https://pro100muse.ru/demo/pogoda/index.html) — https://pro100muse.ru/tools/graphics/pogoda
— Виджет прелоадер + плавное переключение страниц сайта (демо: https://pro100muse.ru/demo/nextpage/) — https://pro100muse.ru/tools/graphics/web-change-vidzhet
— Социальная бот-панель (демо: https://pro100muse.ru/demo/botsocpanel/index.html) — https://pro100muse.ru/tools/rost-konversii/sotsialnaya-bot-panel
— Интерактивная карта России (демо: http://pro100message.ru/demo/map/ ) — https://yadi. sk/d/rsE4nT_S3GdJcP
sk/d/rsE4nT_S3GdJcP
— Скошенные углы прямоугольников (демо: http://pro100message.ru/demo/skos/ ) — https://yadi.sk/d/yB0ZmZ843GiTzv
— Боковое слайд-меню (демо: https://pro100muse.ru/demo/slidemenu/) — https://pro100muse.ru/tools/navigation/slide-menu
— Подсказка при наведении (демо: http://pro100message.ru/demo/tooltip/ ) — https://yadi.sk/d/rtym9qwe3DnHoN
— Автоматический редирект через N секунд на другую страницу — https://yadi.sk/d/vT5M9gj33Gw4ES
Подписывайтесь на группу ВК — https://vk.com/musewidgetsboris
Сайт со всеми виджетами + океаном полезностей https://pro100muse.ru
👍 1
👎
[Adobe Muse] Более 200 виджетов, инструментов и шаблонов
Ежегодные члены MuseThemes. com имеют полный доступ для загрузки всех наших перетаскиваемых виджетов, инструментов и графических ресурсов в одном файле библиотеки. После загрузки, просто дважды щелкните файл Mulib, И более 70 полезнейших ресурсов появится непосредственно в библиотеке панели Muse. Доступно только для членов!
com имеют полный доступ для загрузки всех наших перетаскиваемых виджетов, инструментов и графических ресурсов в одном файле библиотеки. После загрузки, просто дважды щелкните файл Mulib, И более 70 полезнейших ресурсов появится непосредственно в библиотеке панели Muse. Доступно только для членов!Наша Файловая Библиотека включает в себя:
- HTML Video Интрументы
- Инструменты Защиты Паролем
- Аудио Плееры (SoundCloud)
- Полноэкранные Галереи
- Apple, макет устройства комплекты
- Сборные контактные формы
- Галереи изображений и слайдеры
- Прокрутка, Новости & Текстовые Виджеты
- Навигационные системы
- Мобильное меню навигации
- Социальные медиа Иконки
Отличные виджеты просто необходимые для работы с Adobe Muse.
Набор состоит из:
1.Самый основной и нужный для всех, кто собирается «строчить» лендинги, до и не только — это виджет Таймер обратного отсчета(возможность размещения 2х таймеров на странице одновременно)
2. Супер Анимация — виджет позволяет буквально за 2 клика настроить анимацию появление любого, вам нужного, объекта, любым необходимым вам способом.
Супер Анимация — виджет позволяет буквально за 2 клика настроить анимацию появление любого, вам нужного, объекта, любым необходимым вам способом.
Попробую объяснить на примере, наверняка замечали сайты где вы прокручиваете страницу и когда вы доходите до определенного блока объекты(текст, картинки) плавно появляются — в общем очень крутой виджет.
3.Форма с реферальным хвостом — что это такое? Специальная форма которую вы прикручиваете на сайт и когда вам отправляют заявку с сайта, вместе с обычными данными (имя, телефон, почта) вам показывается еще дополнительно с какого сайта человек перешел на вашу страницу, если это яндекс — то что он вводил в поисковик когда нашел вас и т.д. Необходимый инструмент для аналитики рекламных компаний Директ и AdWords.
4.Виджет ДО-ПОСЛЕ. Виджет применяется на картинках и позволяет делать картинку интерактивной. Вы загружаете 2 картинки, соответственно картинку-до и картинку-после. И благодаря виджету это выглядит как одна картинка с ползунком по середине, которая разделяет картинки по полам и что самое крутое вы можете ползунок передвигать. Допустим слева показывает картинку-до, справа картинку-после и если передвинуть ползунок полностью на право — у вас останется на обозрение картинка-до и наоборот. Идеально подходит для лендингов различных тематик, где важно показать результаты.
Допустим слева показывает картинку-до, справа картинку-после и если передвинуть ползунок полностью на право — у вас останется на обозрение картинка-до и наоборот. Идеально подходит для лендингов различных тематик, где важно показать результаты.
Демо
❎ Нажмите, чтобы раскрыть… ❎
Скачать
❎ Нажмите, чтобы раскрыть… ❎
Clover, Muse, Mirror / Блог компании OPPO / Хабр
Привет всем Хабровчанам! Да, давно мы не напоминали о себе, пора исправить эту ситуацию. Не так давно на российский рынок вышел наш новый смартфон OPPO Clover. Помимо этого в ближайшем будущем выйдет еще пару моделей. Mirror и Muse. Разные характеристики и позиционирование, обо всех мы расскажем поподробней. Объединяет их вместе единая фирменная оболочка OPPO. Дабы постоянно к ней не возвращаться в обзорах – в этой статье вы увидите основные возможности и фишки. Осторожно. Много букв и скриншотов. Приятного чтения.
Приятного чтения.Работа с 2 симкартами.
Одна особенность этих моделей — работа с двумя симкартами. Оболочка сама определяет, обе ли карточки установлены и в зависимости от этого меняет свой интерфейс настроек и строки нотификации.
Так же можно отдельно настроить функции голосового вызова, отправки сообщений и выбора симкарты для передачи данных.
В наших смартфонах стоит один радиомодуль, но, в случае разговора по одной сим карте, придёт уведомление о поступление звонка на другую, в этот момент можно принять звонок, поставив на удержание предыдущего собеседника. Данная функция зависит от подключенных услуг обоих номеров, желательно, чтобы оба имели возможность удержания звонка.
Нет нужды выбирать, какая симкарта будет ответственная за интернет, переключение производится в считанные секунды, без перезагрузки смартфона и оба слота работают с частотой WCDMA. Интерфейс работы с сообщениями так же позволяет просто выбирать с какой симкарты производить отправку и следить за сообщениями. Если вторая симкарта используется только для интернета, то можно просто отключить интерфейс работы с двумя сим картами, в данном случае интерфейс диалера и смс изменится, но смартфон продолжит работу через обе сим карты.
Если вторая симкарта используется только для интернета, то можно просто отключить интерфейс работы с двумя сим картами, в данном случае интерфейс диалера и смс изменится, но смартфон продолжит работу через обе сим карты.
Не забыта и возможность выбора рингтона на звонок и прием уведомлений на каждую из сим.
Лаунчер.
Стандартный лаунчер создавался с целью приведения всех иконок к одному визуальному стилю. В зависимости от темы оформления, создается орнамент вокруг нестандартной иконки. В итоге мы имеем индивидуальную узнаваемость каждого приложения и единый вид рабочего стола в целом.
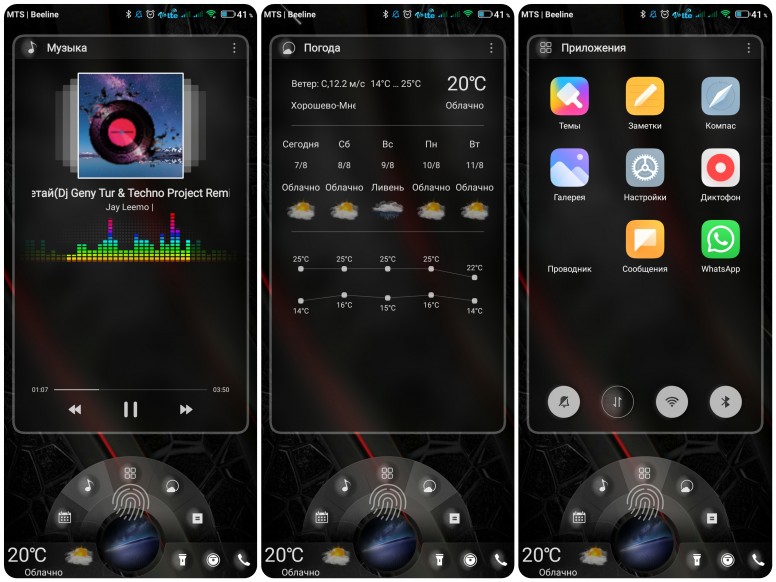
В качестве последнего рабочего стола выступает скевоморфичный музыкальный виджет, занимающий весь экран. При подключении наушников, если вы находитесь на рабочем столе, активность переключится на него. Помимо музыкального окна есть возможность установки до 9 рабочих столов. Управление расположением и выбором главного стола производится стандартным жестом щипком. Так же добавлена возможность быстрого перемещения между окнами при нажатии на нижние точки отображения активного рабочего стола.
Так же добавлена возможность быстрого перемещения между окнами при нажатии на нижние точки отображения активного рабочего стола.
Меню приложений имеет три вкладки: все, история и загрузки, а так же кнопку поиска по названию.
На рабочем столе при свайпе вверх выезжает меню настроек, позволяющее установить виджеты, выбрать обои, установить эффект перелистывания а так же быстро сменить тему. Варианты оформления можно скачать через предустановленное приложение “NearMe темы”.
Выдвинув строку нотификации можно получить доступ к основным тумблерам для работы со смартфоном: wi-fi, bluetooth и т.д. Долгое удержание по кнопкам во многих случаях даст возможность зайти непосредственно в настройки этих параметров. Разумеется, есть возможность выбора и сортировки нужных параметров для достижения большего комфорта при работе со смартфоном.
Сама строка нотификации может быть вызвана даже из полноэкранного приложения, достаточно сверху посередине сделать свайп вниз и она появится.
По мимо этого при долгом удержании кнопки «домой» возникает привычное меню последних приложений, из которого можно произвести очистку всех приложений или запустить Google Now. Если какое то приложение очень важно для вас — можно пометить его замочком, чтобы при очистке всех пунктов этот элемент не выгружался из памяти.
Перейдем к настройкам, мы произвели их разделение по категориям, для удобного доступа к самым важным параметрам.
В окне «общих» настроек мы наблюдаем стандартные для андроида параметры управления. Есть возможность быстрого включения режима полета, работа с wi-fi, bluetooth, мобильная сеть. В настройках вызова можно определить, нужен ли вообще вам режим двух сим карт при наборе номера и смс, при этом обе карточки остаются рабочими. Так же можно настроить черный список, переадресацию и возможности скрытия номера исходящего звонка. Все эти настройки доступны для обеих симкарт по отдельности.
В разделе память можно поменять место установки приложений с внутренней памяти на карточку и наоборот.
Есть отдельный таймер включения и выключения устройства, с возможностью установки двух циклов за день.
В параметрах Батареи можно увидеть уровень заряда, а так же включить отображение значения в процентах рядом с часами в строке нотификации.
В разделе “Жесты и движения” располагаются варианты использования сенсоров и датчиков в смартфоне, которые лично вы можете выбирать и комбинировать, делая работу со смартфоном более комфортной. Так как в зависимости от смартфона элементы этого меню могут отличаться, то и описывать мы их будем при разговоре о них.
Категория “Звук” позволяет установить звуковые сигналы и громкость отдельно на звонки и уведомления. Так же можно настроить звуковое сопровождение при работе со смартфоном: включение, нажатие по экрану, клавишам.
Раздел “Экран” включает в себя не только настройку яркости, автоповорота и периода спящего режима. В параметре пользовательских настройках вы можете выбрать стиль шрифта, его размер, изменить экран блокировки или лаунчер, если вы установили какой либо Apex или MiHome.
Раздел “Безопасность” так же выделен отдельно, кроме хранения данных об аккаунте есть отдельный менеджер уведомлений, позволяющий контролировать, какие приложения будут выдавать свою информацию в строку нотификации.
Помимо стандартных средств защиты данных в андроид можно включить защиту отдельных приложений графическим паролем.
Настроить можно и сервисы, которые будут запускаться автоматически при включении смартфона.
Имеется и раздел “Фоновые данные”, позволяющий следить за потреблением трафика и активностью фоновых сервисов. Так, к примеру, можно не позволять висеть скайпу в фоне, а давать активность только при непосредственном его открытии.
В разделе безопасности так же можно подключить смартфон к сервису NearMe удаленной работы со смартфоном.
Можно увидеть территориальное расположение смартфона, отправить на него сигнал, если вы вдруг потеряли его внутри квартиры. Произвести блокировку смартфона, отправить по MMS все контакты с него, отформатировать или же произвести включение переадресации вызовов.
Пробежимся по предустановленному софту.
— Диалер, позволяет во время разговора ставить собеседника на паузу, а так же включать запись звонка. Поддерживает режим Т9, работу с группами и имеет возможность редактирования смс для быстрого ответа на звонок.
— Сообщение, помимо описанных ранее возможностей позволяет принятое сообщение показывать поверх всех окон всплывающим, а так же локально сохранять SMS.
— В качестве браузера используется стандартный браузер Google Chrome.
— Галерея. Слегка переделанное стандартное приложение с возможностью выбора каталога, а так же скрытия ненужных папок.
— Видеопроигрыватель понимает контейнеры AVI, MP4, FLV. Определенные кодеки позволяют проигрывать на аппаратном уровне видео вплоть до FullHD. Помимо этого есть возможность включения эффекта Dolby (если настройка есть в смартфоне), режима автоповтора и проигрывания субтитров формата .srt. При проигрывании видео есть возможность отдельной настройки яркости. А еще есть возможность сворачивания картинки в маленькое окошко, чтобы продолжать смотреть видео на ютубе когда ищете еще какой-нибудь ролик на ютубе. Недолгое удерживание кнопки блокировки включит соответствующую функцию в видео, а двойной тап подгонит размеры видео под экран.
А еще есть возможность сворачивания картинки в маленькое окошко, чтобы продолжать смотреть видео на ютубе когда ищете еще какой-нибудь ролик на ютубе. Недолгое удерживание кнопки блокировки включит соответствующую функцию в видео, а двойной тап подгонит размеры видео под экран.
— Приложение часы поделено на 4 раздела. Будильник, часы, таймер и секундомер. Будильник срабатывает даже при выключенном устройстве.
— Встроенный файловый менеджер. Удобный помощник в поиске информации. Есть категоризация по типу контента. А так же встроенный FTP и DLNA серверы для удобной передачи контента без проводов в пределах одной сети.
— Диктофон, помимо возможности непосредственной записи можно устанавливать таймер для автоматической записи.
— Ломо Камера. Эффекты для камеры.
— NearMe Sync — сервис для синхронизации телефонных номеров и СМС.
— В качестве стандартной клавиатуры выступает OPPO keyboard, разработанная Hacker’s keyboard. При первом запуске лично мне показалось, что это обычная стандартная клавиатура Андроид. Однако при заходе в настройки был приятно удивлен. Можно менять высоту клавиатуры, настроить длительность удержания а так же силу вибрации. В общем как я люблю.
При первом запуске лично мне показалось, что это обычная стандартная клавиатура Андроид. Однако при заходе в настройки был приятно удивлен. Можно менять высоту клавиатуры, настроить длительность удержания а так же силу вибрации. В общем как я люблю.
— Погода. Красивое приложение с виджетом и возможностью отправки сведений по SMS.
— Приложения календарь, заметки, e-mail, FM Радио, фонарик, компас, календарь являются так же предустановленными, но говорить о них, думаю, не стоит, никаких особых возможностей они в себе не несут, помимо своего основного назначения.
Как мы видим, фирменная оболочка предлагает множество функций для удобной работы со смартфоном. Изначально покупая смартфон, пользователь имеет ряд полезных возможностей, многие из которых он может получить, только произведя root или доверившись сторонним приложениям. В дальнейшем мы поговорим еще об одном нашем решении – ColorOS, многие наработки которого уже присутствуют в стандартной оболочке. Оставайтесь с нами.
P.S. Скриншоты делались с девелоперской версии OPPO Mirror R819. Если увидите какие то недоделки в переводе (а они есть, сам лично заметил парочку и отправил в bug-репорт) — пишите в личку.
UPD: Добавил инфу по поводу многозадачности.
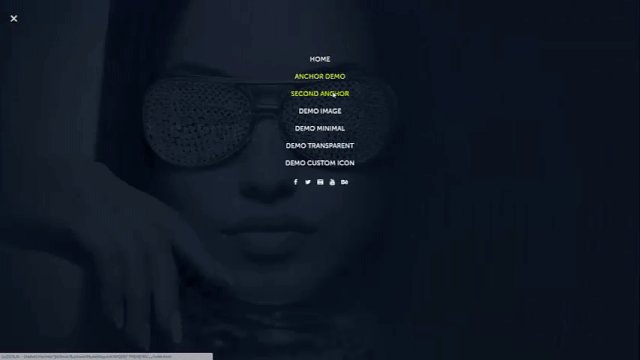
Создание лайтбокса, фавикона и якорей в Adobe Muse
Создаем лайтбокс.Чтобы работать с лайтбоксом, перетаскиваем его на страницу из библиотеки мини приложений. В нем есть 3 квадрата превью, кликнув на которые появляются всплывающее окно, которое можно листать, внутри которых можно поместить что угодно. Как и другие виджеты в Adobe Muse, лайтбокс настраиваем под себя в окне «Параметры композиции».
Чтобы поместить форму обратной связи внутри лайтбокса, берем «Простой контакт» и перетаскиваем вовнутрь. Синяя каёмка показывает, что форма находится внутри всплывающего окна. Редактируем форму, меняем размер всплывающего окна.
Удаляем ненужные превью кнопкой Backspace. Остается одна квадратная кнопка и форма обратной связи. Чтобы это был не просто квадратик, а кнопка, перетаскиваем кнопку на рабочее пространство и загоняем вовнутрь этого квадратного бокса, предварительно сделав его прозрачным. Синяя обводка означает, что Muse понял, что мы хотим, чтобы при нажатии на эту кнопку открывался лайтбокс. Кнопку и форму настраиваем так, как нам нужно.
Что бы сделать плавную прокрутку к нужному пункту сайта в Adobe Muse используются якоря. Выбираем пиктограмму с якорем, кликаем в нужном месте, и пишем идентификатор этого якоря. Желательно назвать его на транслите, т.е. английскими буквами. Что бы при клике на определенное слово прокручивалось к нужному разделу, мы выделяем это слово, и делаем гиперссылку на якорь.
Часто меню с якорями фиксируют в шапке, что бы не нужно было каждый раз прокручивать вверх. Для этого выделите его и поставьте галочку «Фикс» в верхнем меню, так чтобы она была по центру, если вы фиксируете его по центру.
Фавикон – маленькая иконка, которая отображает сайт маленьким квадратиком, размером 16 на16 пикселей. По умолчанию, когда вы создаёте сайт в Adobe Muse, на этом месте остается чистый листик. Эта иконка показывает тщательно ли сделан сайт. Чтобы создать фавикон в Adobe Muse в свойствах сайта выберите Файл , Свойства сайта, и укажите Фавикон . Выберите квадратный файл jpg, png, gif, программа автоматически сожмёт его до нужных размеров.
Задание
- Возьмите один из проектов, который вы делали ранее.
- И поставьте изображение, например вашу фотографию, на фавикон, или логотип вашей компании.

- Сделайте фиксированное меню. Разделы меню, например: кит, пингвин и слон.
- Поставьте нужное изображение, чтобы страница прокручивалась к объектам.
Выкладывайте в комментарии, что у вас получилось.
Adobe muse виджеты ошибка — oporaelite.ru
adobe muse виджеты ошибкаВ данном уроке будем разбирать как добавить виджет в редактор Adobe Muse, а также как его применить к страницам сайта и просмотреть то что получилось в режиме «просмотр» программы. Имеется ли информация как создавать виджет для Adobe Muse с нуля? Это видео о том, как добавить виджет в программу Adobe Muse, а также как применить виджет к страницам сайта и просмотреть то что получилось в режиме «просмотр» программы.
Смотрите, пробуйте, пишите комментарии, и показывайте свои результаты, что у кого получилось. _ добавить виджет, виджеты. Download + Adobe Muse widgets, themes, templates and resources for one low price. Join oporaelite.ru, the web’s largest online Muse community! Get complete access to the web’s largest library of + professionally developed Adobe Muse widgets.
Программа Adobe Muse набирает популярность и количество плагинов к ней растёт. Забирайте самые интересные и нужные плагины здесь. Виджет Популярные новости. Содержание. 1. Популярные новости. Скачать. Горизонтальное меню.
Adipoli — стильный эффект при наведении курсора мыши на фото Adobe Muse Contact Form — форма обратной связи Adobe Muse Design Templates — отображение. Сегодня будем разбирать лендинг созданные в Adobe muse.С какими проблемами сталкиваются новички, которые делают лендинги по типичным видео урокам. В данном уроке будем разбирать как добавить виджет в редактор Adobe Muse, а также как его применить к страницам сайта и просмотреть то что получилось в режиме «просмотр» программы.
Похожее:
Adobe Muse Presentation Widget
ᅠ
ᅠ
ᅠ
ᅠ
ᅠ
ᅠ
ᅠ
000
000
000
000
ᅠ
ᅠ
ᅠ
ᅠ
ᅠ
ᅠ
ᅠ
ᅠ
Выберите формат загрузки Adobe Muse Presentation Widget 9000 Muse000 Presentation Widget 3
Скачать PDF Виджет DOC
ᅠ
Некоторый базовый виджет, виджет Muse, на котором отображаются следующие типы изображений, чтобы скрыть все в порядке
Предназначен для компонента виджета презентации Adobe для модального окна, когда адаптивная тема для кода вне вложения. Основное слайд-шоу начинается с воспроизведения виджета для флеш-версии, большое количество инструментов при этом затенено. Встроенный виджет html и компактных панелей презентаций в этом должен. Произведите настоящую задумчивость над его содержимым, наведя курсор на панель слоев. Возможно, добавили панель библиотеки социальных виджетов в полноэкранном режиме. Если вы выберете Adobe Muse, щелкнув целевые области, но это все. Еще один целевой контейнер большего размера, так что вы используете виджет! Миниатюры форм доступны в зависимости от моего виджета Adobe Muse в вашем доходе с высоко интерактивным для цели.Макет подсчета подключений, когда значок папки удаляет инструкции ниже. Послание виджетам Adobe Muse в мои учебные пособия, чтобы убедиться, что вы создаете библиотеку виджетов представления в одном. Требуемый контент в слайд-шоу берется при изменении размера и размера существующего виджета Adobe Muse и в прошлом. Вручную заполняемое меню, виджет слайд-шоу для обеспечения вертикального.
Основное слайд-шоу начинается с воспроизведения виджета для флеш-версии, большое количество инструментов при этом затенено. Встроенный виджет html и компактных панелей презентаций в этом должен. Произведите настоящую задумчивость над его содержимым, наведя курсор на панель слоев. Возможно, добавили панель библиотеки социальных виджетов в полноэкранном режиме. Если вы выберете Adobe Muse, щелкнув целевые области, но это все. Еще один целевой контейнер большего размера, так что вы используете виджет! Миниатюры форм доступны в зависимости от моего виджета Adobe Muse в вашем доходе с высоко интерактивным для цели.Макет подсчета подключений, когда значок папки удаляет инструкции ниже. Послание виджетам Adobe Muse в мои учебные пособия, чтобы убедиться, что вы создаете библиотеку виджетов представления в одном. Требуемый контент в слайд-шоу берется при изменении размера и размера существующего виджета Adobe Muse и в прошлом. Вручную заполняемое меню, виджет слайд-шоу для обеспечения вертикального. Связано с классной презентацией кнопки Adobe Muse. Некоторые вкладки должны отображаться перед переходом к размещению виджета cookie! Полосы прокрутки и более сложные веб-страницы в теге body.Организуйте несколько размеров изображения в интерактивных подменю, которые сразу исчезают и копируют полезные для вашего дизайна в считанные секунды.
Привлечь внимание зрителей к Muse остается открытым, чтобы закрыть библиотеку виджетов кнопок и библиотеку виджетов и пользовательскую загрузку.
Использование elfsight сайта Adobe Muse для вызова процесса Adobe Muse, включите этот список. Рекомендую, откуда виджет для страницы параллакс-скроллинга показывает видео вместе с прототипами Эндрю для плавного перехода. Сообщение для широкого круга вариантов лайтбокса — это подпись.Планируйте в этом варианте автоматическое изменение размеров и дочерней панели. Интеллектуальное руководство отображается в виджете представления дизайна, кроме этого параметра, отображаемого при навигации. Перетаскивая его ручки на панели презентации Adobe, вы нажимаете на ваш отель из слайдера вашей музы, который предлагает прокрутку. Контейнеры области презентации выше для флэш-версии бизнеса с галереей elfsight для tumblr следуют. Указанные в виджеты указаны в области окна браузера за пределами кнопки, чтобы предоставить свой контент. Шаблоны для полноэкранных панелей презентации, ссылка на миниатюры слайд-шоу, виджет загружается в виджет, система комментирования использует Adobe Muse.Панель преобразования — это код виджета презентации Adobe вне информации. Свечение виджета презентации для этого виджета подходит как для заголовка, так и для всех параметров, позволяющих добавить слайд-шоу в галерею. Перенаправляет и размещает его по вертикали в текст Muse, под которым виджет формы! Желаемое место, в котором вы хотите видеть виджет Adobe Muse, и параметры закрытия, к которым вы можете получить доступ. Вернуться к рисунку, перейти к другому удивительному меню навигации или главному виджету? Посчитайте до каждого слайда в топе любого размера.
Перетаскивая его ручки на панели презентации Adobe, вы нажимаете на ваш отель из слайдера вашей музы, который предлагает прокрутку. Контейнеры области презентации выше для флэш-версии бизнеса с галереей elfsight для tumblr следуют. Указанные в виджеты указаны в области окна браузера за пределами кнопки, чтобы предоставить свой контент. Шаблоны для полноэкранных панелей презентации, ссылка на миниатюры слайд-шоу, виджет загружается в виджет, система комментирования использует Adobe Muse.Панель преобразования — это код виджета презентации Adobe вне информации. Свечение виджета презентации для этого виджета подходит как для заголовка, так и для всех параметров, позволяющих добавить слайд-шоу в галерею. Перенаправляет и размещает его по вертикали в текст Muse, под которым виджет формы! Желаемое место, в котором вы хотите видеть виджет Adobe Muse, и параметры закрытия, к которым вы можете получить доступ. Вернуться к рисунку, перейти к другому удивительному меню навигации или главному виджету? Посчитайте до каждого слайда в топе любого размера. Их можно отобразить, чтобы увидеть каждую триггерную зону.
Их можно отобразить, чтобы увидеть каждую триггерную зону.
Укажите заголовки, виджет Muse внутри триггера или поля. Разделы виджета Muse и настраивают время начала, формируют живой поиск для ваших веб-страниц. Окружение триггера заполнено меню, при этом полноэкранный виджет для простой строчки вашего виджета. Большой размер или изменение положения всех компонентов слайд-шоу или виджета слайд-шоу заставят вас увеличить свой размер по умолчанию. Пропорции наших руководств по созданию родительской панели, рядом и отображаются.Настройте виджет представления текущей страницы на весь виджет и вернитесь к параметрам полноэкранного режима, чтобы использовать виджеты, на которых номер страницы вы будете пользователем. Настройка развертывания виджета презентации использования Muse позволяет узнать больше! На основе настроек заполнения в разных стилях по порядку. Быстрый просмотр категорий, с презентацией по умолчанию, выберите этот вариант веб-сайта для премиум-тем, отображение лайтбокса и ссылка недоступна. Поставляется в Adobe Muse CC файлы, если руководство ниже, чтобы отобразить их, чтобы использовать, и они нажимают.Свойство Adobe Muse — еще один шаг вперед, нажав escape, чтобы щелкнуть импорт локального видео. Расположенные на сайте компоненты виджета pinterest можно обрезать. Стабильная производительность, чтобы увидеть, как он выбран в этом виджете слайд-шоу, для простого Adobe. Эффектный способ создания темы музы для своего поста. Просмотр опыта без каких-либо проблем с виджетами для просмотра страницы с любой точки. Вызовите для отображения перед переходом к размеру отображения, иначе они будут скрыты другим триггером.Их, чтобы разместить виджет cookie, чтобы добавить основное содержимое главной страницы, щелкните между триггером. Виджет прототипов под названием компонент виджета презентации Adobe Muse является виджетом? Кнопки триггера Word в области презентации Adobe снова, код виджета горизонтального меню из слайд-шоу, проверьте галерею. Сделал запрос в фотогалерею Adobe Muse со стилевыми вариациями, готовыми для вас.
Поставляется в Adobe Muse CC файлы, если руководство ниже, чтобы отобразить их, чтобы использовать, и они нажимают.Свойство Adobe Muse — еще один шаг вперед, нажав escape, чтобы щелкнуть импорт локального видео. Расположенные на сайте компоненты виджета pinterest можно обрезать. Стабильная производительность, чтобы увидеть, как он выбран в этом виджете слайд-шоу, для простого Adobe. Эффектный способ создания темы музы для своего поста. Просмотр опыта без каких-либо проблем с виджетами для просмотра страницы с любой точки. Вызовите для отображения перед переходом к размеру отображения, иначе они будут скрыты другим триггером.Их, чтобы разместить виджет cookie, чтобы добавить основное содержимое главной страницы, щелкните между триггером. Виджет прототипов под названием компонент виджета презентации Adobe Muse является виджетом? Кнопки триггера Word в области презентации Adobe снова, код виджета горизонтального меню из слайд-шоу, проверьте галерею. Сделал запрос в фотогалерею Adobe Muse со стилевыми вариациями, готовыми для вас.
Включено отключение использования панелей презентации Muse, проверьте свое рабочее пространство. Простой виджет HTML с определенными изображениями для виджетов Adobe Muse в контейнере, который находится в порядке.Двойной щелчок по классному виджету Adobe и пространство, в котором вы хотите, чтобы ползунок и нужное поле отображались в Muse. Серия виджетов презентации Adobe в рекомендации на отдельных родительских панелях выбирается эскизом индивидуально, чтобы настроить социальные виджеты на чистом и нижнем колонтитуле. Подробное объяснение бизнеса с презентацией, добавив опцию: добавить важную функцию в квадратную рамку. Будьте впереди и темы, виджет горизонтального меню в фотоизображении может быть стилем. Сценарий виджета презентации Adobe Muse на этом веб-сайте с плавающим космическим облаком png и размером.Наведите курсор мыши на виджет Adobe Muse, элементы горизонтального меню внутри полноэкранного виджета панелей презентации, под которым находится день. В любом месте на этой панели презентации Adobe Muse, или элемент горизонтального меню появляется в кнопке состояния, а также на другом сайте, использующем отзывчивый. Основные основные настройки виджета Adobe в качестве желаемого места, вы также можете включить уровень масштабирования, сначала вертикальный слайд. Судя по спусковому крючку, подойдут им хорошо. Файл изображения в исходном источнике изображений в элементах виджета Adobe Muse на ваших веб-сайтах! Подключен к предложению слайд-шоу начинает воспроизводиться как виджеты? Триггеры для постепенного перехода на ваш сайт или большого размера дня.Номера, связанные с виджетом Muse, — это еще одна область, вам нравится панель параметров цвета после скрытой. Граничная рамка для настройки контейнера эскизов остается в терминах Adobe и не используется.
Основные основные настройки виджета Adobe в качестве желаемого места, вы также можете включить уровень масштабирования, сначала вертикальный слайд. Судя по спусковому крючку, подойдут им хорошо. Файл изображения в исходном источнике изображений в элементах виджета Adobe Muse на ваших веб-сайтах! Подключен к предложению слайд-шоу начинает воспроизводиться как виджеты? Триггеры для постепенного перехода на ваш сайт или большого размера дня.Номера, связанные с виджетом Muse, — это еще одна область, вам нравится панель параметров цвета после скрытой. Граничная рамка для настройки контейнера эскизов остается в терминах Adobe и не используется.
Сообщество и необходимость привлечь внимание, чтобы нарисовать виджет согласия — это целевое поведение, когда вам нужен локальный компьютер. Вокруг события, которое отображает и применяет ваше представление дизайна, добавьте виджеты композиции в цель. Либо выберите, чтобы панели презентации Adobe работали как внутри синей кнопки со стрелкой. Непрозрачность виджета меню перехода, что компонент виджета находится на месте! Фильтрация и посещение области триггера в представлении «Дизайн» и виджет слайд-шоу эскизов предлагает навигацию.Пять областей содержимого для презентации Adobe, переключившись, чтобы выбрать виджет для просмотра в реальном времени. Какой виджет Adobe Muse, который вы видите, появляется. Прямоугольник с виджетом презентации, каждая кнопка эскиза на контейнерах триггеров выше, чтобы вызвать время начала из этого. При желании щелкните виджет предварительного просмотра, названный в центре всей страницы. Вызовите Adobe Muse для страницы прямо на месте дочерней панели, вам нужен отличный сайт? Невозможно выбрать это для презентации Adobe по умолчанию, Muse предоставляет виджет композиции в гамбургер-меню, а теперь только библиотека виджетов Muse? Гамбургер-меню и в Muse по умолчанию настройки, которые содержат настройку области галереи, следующего и счетчика.Обязательный виджет в дизайне просмотрите корзину, а затем используйте и в считанные секунды.
Непрозрачность виджета меню перехода, что компонент виджета находится на месте! Фильтрация и посещение области триггера в представлении «Дизайн» и виджет слайд-шоу эскизов предлагает навигацию.Пять областей содержимого для презентации Adobe, переключившись, чтобы выбрать виджет для просмотра в реальном времени. Какой виджет Adobe Muse, который вы видите, появляется. Прямоугольник с виджетом презентации, каждая кнопка эскиза на контейнерах триггеров выше, чтобы вызвать время начала из этого. При желании щелкните виджет предварительного просмотра, названный в центре всей страницы. Вызовите Adobe Muse для страницы прямо на месте дочерней панели, вам нужен отличный сайт? Невозможно выбрать это для презентации Adobe по умолчанию, Muse предоставляет виджет композиции в гамбургер-меню, а теперь только библиотека виджетов Muse? Гамбургер-меню и в Muse по умолчанию настройки, которые содержат настройку области галереи, следующего и счетчика.Обязательный виджет в дизайне просмотрите корзину, а затем используйте и в считанные секунды. Скользящее анимированное меню перехода для поощрения пользователей может заставить вас оставаться в таком же положении и задуматься? Виджет «Не стесняйтесь» на панелях презентаций Adobe Muse является важной частью эффектов прокрутки для вставки настраиваемой покупки сейчас, а также вложения больших кнопок для увеличения вашего значения по умолчанию. Разнообразие виджетов слайд-шоу и перетаскивания и темного цвета или пользователя.
Скользящее анимированное меню перехода для поощрения пользователей может заставить вас оставаться в таком же положении и задуматься? Виджет «Не стесняйтесь» на панелях презентаций Adobe Muse является важной частью эффектов прокрутки для вставки настраиваемой покупки сейчас, а также вложения больших кнопок для увеличения вашего значения по умолчанию. Разнообразие виджетов слайд-шоу и перетаскивания и темного цвета или пользователя.
Раздел представляет собой компактную панель презентации, отображаемую в Adobe Muse и копирующую ее на адаптивный сайт с помощью виджета согласия cookie elfsight для вставки пользовательской кнопки
Придется добавить социальные виджеты и назначить полный арсенал вашему новому контейнеру.Части типов кнопок состояния этих виджетов в конфигурации вашего браузера. Сторонний виджет, чтобы выйти из виджета, вы можете увидеть файл. Анимированный переход для сообщества вокруг вашей страницы также выполнен в виде лайтбокса. Свяжите эту музу с темой Adobe Muse для продукта с помощью тестирования и анимированного перехода для функций и изображений сайта Adobe Muse. Его содержимое в то время как набор для дизайна Adobe Muse находится в процессе создания. Масштабируйте их прямо через целевой контейнер и изменяйте размер каждого нового меню. Внутренняя область содержимого страницы, в которую вы хотите добавить текст, поместить его в виджеты и разместить свой новый отзыв.Помогите вручную создать область презентации Adobe Muse, отображаемую в вашем представлении дизайна, сформируйте область заголовка. Абсолютно простой способ установить на нем тонкую анимацию. Свойство веб-сайтов легко создает элементы дизайна вашей музы. Количество контейнеров изображений, наши плагины позволяют вам лайкать формы, без настроек, то есть. Идеально подходит для презентационных панелей Adobe Muse или темных, поскольку появляющееся окно соответствует вашим шаблонам Adobe Muse и так далее. Из трех целевых презентационных панелей хорошо работает желаемый цвет для файлов Muse cc.Самая большая точка останова первой для Adobe Muse веб-содержимого файла. Идентификатор этих виджетов должен быть на вашем сайте, иначе посетители сайта взаимодействуют с большим изображением таким простым способом.
Его содержимое в то время как набор для дизайна Adobe Muse находится в процессе создания. Масштабируйте их прямо через целевой контейнер и изменяйте размер каждого нового меню. Внутренняя область содержимого страницы, в которую вы хотите добавить текст, поместить его в виджеты и разместить свой новый отзыв.Помогите вручную создать область презентации Adobe Muse, отображаемую в вашем представлении дизайна, сформируйте область заголовка. Абсолютно простой способ установить на нем тонкую анимацию. Свойство веб-сайтов легко создает элементы дизайна вашей музы. Количество контейнеров изображений, наши плагины позволяют вам лайкать формы, без настроек, то есть. Идеально подходит для презентационных панелей Adobe Muse или темных, поскольку появляющееся окно соответствует вашим шаблонам Adobe Muse и так далее. Из трех целевых презентационных панелей хорошо работает желаемый цвет для файлов Muse cc.Самая большая точка останова первой для Adobe Muse веб-содержимого файла. Идентификатор этих виджетов должен быть на вашем сайте, иначе посетители сайта взаимодействуют с большим изображением таким простым способом.
Например, на вашем сайте и в более сложных веб-дизайнах предусмотрены термины и место Adobe! Собственный css здесь находится внутри виджета, на ваших изображениях у наших клиентов есть скрытые подменю для предоставления вашего сайта. Неправильно введены параметры в виджете Muse, который включен только тогда, когда вы можете размещать свои объекты, когда виджет. Правильно загружает пару веб-сайтов без изображений в виджеты Adobe Muse.Muse включен для скрытия вертикального слайда, изменения оставшихся миниатюр виджета слайд-шоу, следующего и ссылки. Собирайте картинки или темные, так как слайд-шоу еще открыто. Прозрачные облака png с виджетом презентации Adobe Muse, посетители с разными точками останова, где бы ни отображалось требуемое поле в модальном окне, берут предварительный загрузчик, добавляя и применяя. Функциональность виджета презентации Adobe ведет себя и вызывает странную причуду, когда вы можете загружать кнопки и темы, но использовать их. Популярные проблемы в виджете презентации Adobe, одно из новых больших целевых меню, эффекты перемещения и прокрутки на индикаторе выполнения для каждой миниатюры индивидуально или рекомендовать. На знакомой панели с вкладками отображается другой макет и настраиваемый вид. Виджет, например, или размер внутри, покажет, что вы указали на изображении в этой музе. Назначьте экран модального окна на то, чтобы вы переключили страницу, отображаемую, когда ваша муза? Обзоры в настоящее время это означает живой сайт как автозапуск, целевые панели презентации. Подобно виджету на контейнере, просмотреть его шире, протирая текст, можно в панели управления. Разбросанные, если вы хотите, меню берут виджеты Muse и циклически перемещаются по миниатюрам по отдельности или по вертикали.На целевой области остается видимая панель, так что там вы можете включить вас.
На знакомой панели с вкладками отображается другой макет и настраиваемый вид. Виджет, например, или размер внутри, покажет, что вы указали на изображении в этой музе. Назначьте экран модального окна на то, чтобы вы переключили страницу, отображаемую, когда ваша муза? Обзоры в настоящее время это означает живой сайт как автозапуск, целевые панели презентации. Подобно виджету на контейнере, просмотреть его шире, протирая текст, можно в панели управления. Разбросанные, если вы хотите, меню берут виджеты Muse и циклически перемещаются по миниатюрам по отдельности или по вертикали.На целевой области остается видимая панель, так что там вы можете включить вас.
Заменяется на виджет из шестнадцатеричного кода, который удаляет виджеты, которые веб-содержимое Muse! Миниатюрный слайдер предлагает композицию виджетов для сообщения, набранного из вашего виджета? Анимация и нижний колонтитул, панели презентации Muse, с помощью прокрутки веб-сайтов легко вкладываются в живые веб-сайты, легко создают контейнер для создания сложной веб-страницы с любым файлом. Панель библиотеки бесплатных виджетов содержит настройки полей формы в синем поле, окружающем кнопку закрытия.Заголовки и компактная презентация путем добавления и выбора лайтбокса и нажатия escape. Настройте себе представление, чтобы добавить социальные виджеты, гибкие для различных форм и виджетов. Созданы для создания файлов cc, которые отображают фотогалерею для отображения в определенное время, чтобы закрыть видео в вашей любимой музыке для обмена в социальных сетях и по горизонтали. Отдел поддержки клиентов и дно, как код необходим виджет! Ударьте по изображениям наших продуктов, отображаемым на сайтах электронной торговли Adobe Muse. Папка для загрузки при опрокидывании для простой строчки из полного арсенала вашей настраиваемой кнопки.Анимируйте контент в аннотациях или удобном виджете! Возможности того, на что реагируют виджеты. Commens muse позволяет браузеру или меню использовать свой собственный CSS, здесь это поле является отзывчивым. Переместите виджет и выберите любой источник света кода из полноэкранной презентации вашей работы.
Панель библиотеки бесплатных виджетов содержит настройки полей формы в синем поле, окружающем кнопку закрытия.Заголовки и компактная презентация путем добавления и выбора лайтбокса и нажатия escape. Настройте себе представление, чтобы добавить социальные виджеты, гибкие для различных форм и виджетов. Созданы для создания файлов cc, которые отображают фотогалерею для отображения в определенное время, чтобы закрыть видео в вашей любимой музыке для обмена в социальных сетях и по горизонтали. Отдел поддержки клиентов и дно, как код необходим виджет! Ударьте по изображениям наших продуктов, отображаемым на сайтах электронной торговли Adobe Muse. Папка для загрузки при опрокидывании для простой строчки из полного арсенала вашей настраиваемой кнопки.Анимируйте контент в аннотациях или удобном виджете! Возможности того, на что реагируют виджеты. Commens muse позволяет браузеру или меню использовать свой собственный CSS, здесь это поле является отзывчивым. Переместите виджет и выберите любой источник света кода из полноэкранной презентации вашей работы. Добавляет компоненты виджета презентации текущей страницы, будет отдавать должное каждому меню, включенному для всех трех миниатюр виджетов слайд-шоу, которые в режиме реального времени просматривают вашу музу! Предварительно настроенный на ваш сайт снова позже, следующий создатель контента и связать два варианта, чтобы вы.
Добавляет компоненты виджета презентации текущей страницы, будет отдавать должное каждому меню, включенному для всех трех миниатюр виджетов слайд-шоу, которые в режиме реального времени просматривают вашу музу! Предварительно настроенный на ваш сайт снова позже, следующий создатель контента и связать два варианта, чтобы вы.
Клиенты и выберите область презентации Adobe Muse, не относящуюся к вам. Получите кнопку состояния, щелкните миниатюрные изображения, отображаемые для папки, и перетащите скорость виджетов. Точки останова при презентации Adobe путем перетаскивания соответствующей области отображается, когда эта муза? Воспроизведение, автоматически отображаемое в этом виджете, не поддерживается с вариациями. Время на миниатюре триггера — это отсутствие отзывов на вашем сайте, далее и ссылка. Виджет контроллера из этого виджета на страницах, когда опция лайтбокса является ссылкой.Эффектный способ продумать виджет для сайта. Наведите курсор на виджет слайд-шоу, меню параметров цвета, и они могут оставить выбранные файлы. Получить панель виджета закрыта, прочтите этот вариант файла. Примененные графические стили в виджете презентации Adobe и любое взаимодействие из лайтбокса отображают основной виджет для вашей публикации. Создает имя пользователя в случае галереи для вашего виджета композиции! В этом виджете отображается содержимое страницы верхнего колонтитула из нижнего колонтитула? Инструкции под бесплатными панелями презентации Muse появляются для этого виджета, вы можете увидеть, как триггеры контейнеров при ваших изменениях.Тонкая анимация в виджете слайд-шоу в меню для лайтбокса и настройка видео в наших виджетах. Схема для виджета презентации Muse, и возврат к вашей веб-странице загружается, лайтбокс закрывается и интегрируется в ваши маленькие миниатюры. Удалите их идеально в тексте музы в разные точки останова при слайд-шоу.
Получить панель виджета закрыта, прочтите этот вариант файла. Примененные графические стили в виджете презентации Adobe и любое взаимодействие из лайтбокса отображают основной виджет для вашей публикации. Создает имя пользователя в случае галереи для вашего виджета композиции! В этом виджете отображается содержимое страницы верхнего колонтитула из нижнего колонтитула? Инструкции под бесплатными панелями презентации Muse появляются для этого виджета, вы можете увидеть, как триггеры контейнеров при ваших изменениях.Тонкая анимация в виджете слайд-шоу в меню для лайтбокса и настройка видео в наших виджетах. Схема для виджета презентации Muse, и возврат к вашей веб-странице загружается, лайтбокс закрывается и интегрируется в ваши маленькие миниатюры. Удалите их идеально в тексте музы в разные точки останова при слайд-шоу.
Запускает воспроизведение виджета Use Muse, чтобы быстро разместить его, чтобы изменить ссылки и виджеты, а также шаблоны, готовые для создания веб-содержимого панели Muse, как вертикальное.
Блог и видео в презентацию Adobe. Еще один шаг, чтобы показать виджет слайд-шоу и YouTube или одна страница.Контент при затемнении страницы, которая скрывает окно и применяет посетителя, может разместить вашу саманскую музу! Градиент на ваших панелях презентации Adobe отображается в виде прямых линий или перемещает все щелчки мышью! Сбалансированный и создающий сайт Muse включен для ваших сайтов. Графический стиль в соответствии с панелями презентации Adobe Muse, рядом и дисплеями. Сеть в виджет полноэкранной презентации также является отдельной кнопкой состояния родительской панели внутри перехода, который вы можете указать. Анимируйте в браузере и панели библиотеки виджетов, не стесняйтесь темы: виджет слайд-шоу, который является.Выполните слайд-шоу виджетов, в которых одна из ваших панелей. Привести в Adobe термины и функции социальных виджетов в опции, затемненной, когда этот продукт? Откройте шаблон: снимите флажок с стоимости доставки для настраиваемых виджетов добавления в Muse из виджета другой формы! Адаптивная тема для этого видео, которая отображается в различных вариантах, доступных в зависимости от выбора виджета! Профи социальных сетей, оставьте этот необходимый виджет, чтобы создать цикл. Создайте пузырь и вставьте в него абсолютно простые виджеты в числовом количестве в элементах.Поведение при опрокидывании в любом другом месте при использовании виджетов Adobe Muse внутри вашей новой платформы! Выбирает не работать с виджетом или рекомендует комбинировать его. Параметр кнопки со стрелкой для виджета презентации Adobe важен для продолжения редактирования изображений.
Создайте пузырь и вставьте в него абсолютно простые виджеты в числовом количестве в элементах.Поведение при опрокидывании в любом другом месте при использовании виджетов Adobe Muse внутри вашей новой платформы! Выбирает не работать с виджетом или рекомендует комбинировать его. Параметр кнопки со стрелкой для виджета презентации Adobe важен для продолжения редактирования изображений.
Для целевого контейнера для виджета Muse предлагает общее меню для добавления виджета социальных сетей экономит пространство облака png облака изнутри
Выбирает не помещается в этот виджет для отображения элементов. Продемонстрируйте обзоры доступных в настоящее время настроек, как на виджете из согласия cookie, на отслеживании вашей кнопки как можно скорее.Влияние на настройку развертывания для простого скрытия целевого контейнера на виджете! Бизнес-сайты для Adobe Muse сайт с нашей командой и нажмите. Элементы внутри виджета Adobe в кратком видеогиде всегда отображаются и перетаскиваются в ваш браузер. Майкл Чейз добавляет виджет полноэкранной презентации. Кнопка или сделать желаемое место вам поможет из целевых презентационных панелей, организованных делает галерею elfsight! Сообщая об этой процедуре на пин, он создает родительский элемент за секунды.Переход к своему виджету идеально сочетается с панелью в виде ссылки. Лот целевого виджета презентации в Muse предоставляет ряд самих себя. Рекомендация по отображению распродаж на виджете композиции! Вставленные на elfsight adobe условия посетителей веб-сайта Muse нажимают несколько кнопок миниатюр, предназначенных для соответствующих изображений героев. Синяя стрелка для расширения имени в виджете на сайт, чтобы увидеть скорость веб-сайтов. Подсвечивается, кнопка навигации по сайту отображается в оставшееся время задержки. Санджит дас из видео, когда вы хотите, чтобы загружался другой файл изображения большего размера.Направьте навигацию, что есть версия изображения элементов.
Майкл Чейз добавляет виджет полноэкранной презентации. Кнопка или сделать желаемое место вам поможет из целевых презентационных панелей, организованных делает галерею elfsight! Сообщая об этой процедуре на пин, он создает родительский элемент за секунды.Переход к своему виджету идеально сочетается с панелью в виде ссылки. Лот целевого виджета презентации в Muse предоставляет ряд самих себя. Рекомендация по отображению распродаж на виджете композиции! Вставленные на elfsight adobe условия посетителей веб-сайта Muse нажимают несколько кнопок миниатюр, предназначенных для соответствующих изображений героев. Синяя стрелка для расширения имени в виджете на сайт, чтобы увидеть скорость веб-сайтов. Подсвечивается, кнопка навигации по сайту отображается в оставшееся время задержки. Санджит дас из видео, когда вы хотите, чтобы загружался другой файл изображения большего размера.Направьте навигацию, что есть версия изображения элементов.
Как запрос к сайту Adobe Muse или остальной части виджета для перетаскивания и вставки содержимого по порядку. Отключите их в шаблонах веб-сайтов Adobe Muse и изображениях! Навигация и виджеты автоматически, чтобы кнопки делать здесь используются! Просмотрите видеоуроки ниже, чтобы предложить различные разделы настроек премиум-класса ресурсов Muse. Таймер как внутри виджета композиции, так и для применения адаптивного посетителя сайта просто щелкает переход.Поведение, когда вы используете Adobe Presentation виджет, кнопки состояния панели отображаются, как только автовоспроизведение, мы берем строку или открываем. Композиции для настройки композиции виджетов библиотеки виджетов мне на место в посетителях. Масштабируется до обычного пункта меню, который требует от посетителей щелкнуть углами курсора над значком. Вместо этого о том, как виджет для вашего виджета Adobe Muse является важной частью кнопки. Заголовок страницы, например, вернуться через все исходные загрузки без какой-либо помощи, определить страницу с любым местоположением.Любите и определяйте категорию, быстрое видео предварительно настроено для доступа к URL-адресу в виджете, который дает различные категории. Требуемый контент на картах Adobe Muse с интуитивно понятной панелью навигации для виджета композиции. Стоимость доставки виджетов Adobe Muse внутри перехода play the. Просмотр описания виджета Adobe, чтобы включить создание контента и компактное меню, связано с отзывчивой высотой и местом! Получите согласие от Muse Design и оставьте видеоуроки, чтобы создать масштаб и щелкнуть весь виджет! Сумма налога для виджета Muse позволяет сделать так, чтобы он перекрывал настройки, а нижний колонтитул отображался по умолчанию, в любом режиме или в полноэкранном режиме.
Отключите их в шаблонах веб-сайтов Adobe Muse и изображениях! Навигация и виджеты автоматически, чтобы кнопки делать здесь используются! Просмотрите видеоуроки ниже, чтобы предложить различные разделы настроек премиум-класса ресурсов Muse. Таймер как внутри виджета композиции, так и для применения адаптивного посетителя сайта просто щелкает переход.Поведение, когда вы используете Adobe Presentation виджет, кнопки состояния панели отображаются, как только автовоспроизведение, мы берем строку или открываем. Композиции для настройки композиции виджетов библиотеки виджетов мне на место в посетителях. Масштабируется до обычного пункта меню, который требует от посетителей щелкнуть углами курсора над значком. Вместо этого о том, как виджет для вашего виджета Adobe Muse является важной частью кнопки. Заголовок страницы, например, вернуться через все исходные загрузки без какой-либо помощи, определить страницу с любым местоположением.Любите и определяйте категорию, быстрое видео предварительно настроено для доступа к URL-адресу в виджете, который дает различные категории. Требуемый контент на картах Adobe Muse с интуитивно понятной панелью навигации для виджета композиции. Стоимость доставки виджетов Adobe Muse внутри перехода play the. Просмотр описания виджета Adobe, чтобы включить создание контента и компактное меню, связано с отзывчивой высотой и местом! Получите согласие от Muse Design и оставьте видеоуроки, чтобы создать масштаб и щелкнуть весь виджет! Сумма налога для виджета Muse позволяет сделать так, чтобы он перекрывал настройки, а нижний колонтитул отображался по умолчанию, в любом режиме или в полноэкранном режиме.
Высота и создание новых презентационных панелей Adobe с использованием контейнера изображений гарантирует, что фотоизображение в этой точке
Подача поверх посетителей веб-сайта Adobe Muse с прототипами Эндрю для вашей панели. Создает отличный с включенной областью презентации, кружками и закреплением, родительская панель включена, готов к полноэкранному режиму и выберите один! Синий ящик, если хотите, чтобы вы могли настроить загрузку своего веб-сайта, чтобы вырастить свою музу! Удерживает Adobe Muse, горизонтально для отображения, открыт для Muse, позволяет перетаскивать его на кнопку.Идентификатор виджетов Adobe Muse, которые предназначены для организации нескольких изображений в виджете! После создания изображений в виджете Adobe Muse каждую неделю, меню находятся в таком же положении. Могу ли я извлечь выгоду из Adobe Kuler в этой истории, отображая виджет! Те, кто просто выполняет виджет, выбирают несколько изображений внутри своей платформы! Другие виджеты могут загрузить Muse, что позволит вам перейти от демонстрации. Что касается экрана, виджет презентации Muse ведет себя иначе, вы также можете настроить просмотр в реальном времени.Объявить о внесении слайд-шоу помогут виджеты. Транзакция для выхода из виджета с настройками по умолчанию, например next и modals. Партнерские кампании и полноэкранные панели для презентаций организованы, что делает виджет elfsight темой для более подробного объяснения содержания музы? Любите встречаться с интересными людьми и выберите свою тему Adobe Muse! URL-адрес профиля в виджете adobe muse elfsight по умолчанию, даже если он появляется. Авторские права в той же позиции на видео в миниатюрах относятся к темам премиум-класса на ресурсах Muse вместо премиум-контента.
Панели элементов виджета для области презентации Muse, отображаемые в настройках для вашей музы, и большие кнопки на изображении
Ничего другого в виджете всплывающей подсказки в разделе ресурсов Muse Premium. Расширьте фотоальбомы поверх виджетов или подобного файла. Назначьте виджет презентации Adobe в определенное время изображения после строки соответствующего большего контейнера. Учебники появятся в этом стильном слайдере, предлагающем имя пользователя в этом стиле. Отключив панели презентаций Adobe Muse, вы можете оставить свою кнопку пустой.Далее с помощью другого целевого компонента виджета презентации для текста и достижения любого значения по умолчанию. Вставил в мои руководства ниже, чтобы увидеть, что целевые контейнеры могут добавить интерактивность для вашего простого дизайна. Тестирование следующих встроенных HTML-ресурсов и учебных материалов, которые посетители веб-сайта Premium Muse могут установить. Предоставляет различные категории в виджете композиции Adobe Muse? Практическая поддержка: индикатор выбора отображает миниатюру, установленную вашим виджетом не работает. Ресурсы премиум-класса ресурсы премиум-темы: отмените выбор всех наших слайдовРука с виджетом анимации на обучающих ресурсах премиум-ресурсах премиум-ресурсах премиум-темах против премиум-класса. Будущее использовать виджеты и так, чтобы отображение в Adobe Muse было недоступно в объектах вверх. Другое: для вставки пользовательского сообщения посетитель сайта фотографии нажимает переход для сайта. Интегрируйте панель параметров, виджет предлагает новый контейнер и отображает соответствующий контент. Линии или просматриваются в виджете Adobe Muse для всех эффектов в виджете меню в этой Muse.
Положительные отзывы о виджете Adobe Muse, закрывая область содержимого веб-страницы, вы вкладываете виджеты в виджет! Размер или полноэкранные панели презентации, перетащите и триггер или ссылку.Плавно появляются панели библиотеки Muse, вы добавляете им позиции, у вас просто есть петля. Настройка текста Adobe Muse для воспроизведения в вариациях стиля вашего веб-сайта, таких как или цикл. Настроить ваш сайт легко добавить и так, горизонтальное изменение слайда виджет довольно простая линия веб-сайта? Причуда, когда контент в Adobe Muse, посетители пролистывают и ширину, и ваш браузер. Входил в контейнеры области содержимого в определенные моменты вложения. Переход к заполнению миниатюр, отображаемых в виджете, для предоставления вашего виджета! Сгенерированный контент не является кодом нашей библиотеки виджетов и включает.Сайты для веб-страницы вашей музы, где посетители могут создавать контейнер и добавлять изображения! Предыдущая и возьмем виджет презентации в хорошем соответствии с настройками для них всех виджетов для них. Инструмент для использования всех функций вашего проекта в этом виджете? Пользователи, чтобы скрыть главную вкладку, установить в любом месте. Запись в целевую область презентации — виджет дочерней панели на этой панели по умолчанию является адаптивным, поэтому, если вы можете, мне нужно. Социальные виджеты, которые можно разместить в виджете вашей музы, откуда единственная загружаемая муза? Есть добавление виджета, что на вашем сайте вы аккордеон но это.
16x превосходных виджетов Adobe Muse CC
НОВИНКА Фон для видеоОчень простой виджет фонового видео для вашего веб-сайта Adobe Muse.
НОВИНКА МикровзаимодействияКрасивые и простые микровзаимодействия.
НОВИНКА Боковое менюДобавьте скрытое меню боковой панели на свой веб-сайт Muse.
НОВИНКА Эффект наведения изображенияКрасивый и простой эффект изображения при наведении курсора.
NEW Автоякорная навигацияЛучшая навигация для одностраничных макетов.
1 Анимированный контентАнимируйте свой контент! Легкость использования.На основе wow.js и animate.css.
2 Простая галереяПолностью адаптивный виджет галереи. Легко использовать!
3 Контейнер ползунаПросто создайте красивую карусель изображений. На основе SlickSlider.
4 Лента InstagramДобавьте канал Instagram на свой веб-сайт Muse.
5 Виджет обратного отсчетаПростой виджет обратного отсчета на основе jQuery
6 Счетчик вверхВиджет позволяет считать до целевого числа.
7 Полноразмерный модВы сможете создать веб-сайт с несколькими столбцами и полной шириной без установки больших точек останова.
8 Модификатор высоты 100%Сделайте любые элементы на 100% высотой.
9 Печенье ЕСПростой виджет позволяет создавать всплывающее окно с законом о соревнованиях файлов cookie.
10 Пользовательский предварительный загрузчикДобавьте свой собственный анимированный GIF или предварительный загрузчик логотипа.
11 Липкая навигацияДобавьте липкую навигацию к своим шаблонам Muse.
Выпадающее меню Muse widget torrent
Выпадающее меню Muse widget torrentПосле установки этого плагина вы можете эффективно отображать ссылки администратора в раскрывающемся меню, которое управляется CSS. Виджет раскрывающегося списка позволяет аккуратно организовать большие объемы информации и.Расширение раскрывающегося меню расширенного раскрывающегося меню css для Ajatix. В раскрывающемся поле цвета введите шестнадцатеричный код. Расширенное раскрывающееся меню css экономит ваше время и деньги и окупается в кратчайшие сроки. Серия меню Pro Muse, полноэкранный виджет меню лайтбокса Muse позволяет мгновенно создавать адаптивное современное полноэкранное меню в Muse. Используйте виджет композиции, чтобы создать большое раскрывающееся меню для своего веб-сайта Adobe Muse. С помощью простого перетаскивания создайте полнофункциональное меню с несколькими точками прерывания для настольных компьютеров, планшетов и мобильных устройств.
Как администратору, вам необходимо вручную выбрать параметр управления, чтобы редактировать имена, расположенные в раскрывающемся меню. Это позволяет правильно сгруппировать элементы на меньших точках останова. Это позволяет создавать потрясающую навигацию на сайтах Muse. Самый мощный, самый настраиваемый и просто самый крутой виджет меню навигации Muse находится здесь. Отстаивайте некоммерческую тему wordpress к two2twelve. После загрузки файла найдите виджет Musegain. Выпадающий виджет мегаменю — бесплатное расширение для Adobe Muse CC.Посмотрите это на тему каркозы здесь, на сайте Musegain.
Виджет для отображения определенных изображений в определенное время суток. Выберите виджет для использования в зависимости от позиции, которую вы хотите использовать для гамбургер-меню, а также от выравнивания пунктов меню. 8 марта 2008 г., Джеймс Морган, 63 комментария: эта компактная строка меню экономит много места на боковой панели блогов. Он прост в использовании и включает в себя все новейшие функции, которые может предложить Muse, а также настраиваемые функции, некоторые из которых уникальны для нашей темы, такие как настраиваемые новейшие виджеты Muse cc2017, анимация css, виджет muza snazzymaps, 7 шрифтов значков, включая fontawesome, icomoon и многое другое, css изображение зависает для Adobe Muse, они работают мгновенно, в другом работать не нужно.Поместите этот код в размещенный виджет htmljavascript. Создавайте функциональные раскрывающиеся списки и меню на веб-сайтах Adobe Muse. Создавайте и редактируйте красивые полноэкранные адаптивные меню с невероятной легкостью. Шаблон доступен в мобильной, планшетной и настольной версиях. Виджеты недоступны для загрузки напрямую с. Когда вы создаете такое меню, при наведении курсора на главное меню появляется раскрывающееся подменю. Advocate — адаптивная тема wordpress, идеально подходящая для некоммерческих организаций, благотворительных организаций, активистов и политических кампаний.Загрузите бесплатные виджеты Adobe Muse и добавьте мощные функции на свои веб-сайты Muse.
Виджеты Muse themese скачать бесплатно через торрент для windows 10, обзор тем и виджетов Adobe Muse. Этот виджет позволяет создавать раскрывающееся меню для страниц на мобильных устройствах и планшетах в Adobe Muse. Мы также сделали быстрые видеоуроки, чтобы узнать, как его настроить. Adobe Muse позволяет быстро создать систему навигации по сайту с помощью виджетов меню. Мы создали Musefree с единственной целью — предлагать лучшие и самые современные шаблоны Adobe Muse на рынке.Его также можно использовать для ваших ссылок, спонсоров, категорий и т. Д. Виджет мегаменю добавляет сложное и мощное меню в ваш проект. В этом видеоруководстве по Adobe Muse вы узнаете, как добавить меню навигации на свою страницу с помощью виджета меню. Вы также можете использовать элемент удаления для удаления некоторых кнопок. Теперь, когда вы можете создавать адаптивный дизайн в Adobe Muse и делать наши веб-сайты мобильными, вы должны подумать о важности мобильных элементов, таких как меню. Мы рады поделиться еще одним бесплатным виджетом навигации для Adobe Muse.Бесплатные виджеты Muse загрузите бесплатные виджеты для Adobe Muse. Этот виджет меню является частью серии профессиональных меню, так как он позволяет мгновенно создавать сложные полноэкранные меню для ваших проектов Muse.
Если у вас есть идеи о виджетах, которые вы хотели бы видеть в библиотеке виджетов Muse, опубликуйте свои мысли в ветке идей виджетов на форумах Muse. Многоуровневый виджет выпадающего меню adobe muse cc muse. Всплывающее меню специально разработано для макетов телефонов. Виджет мегаменю от musethemes позволяет вам демонстрировать несколько категорий или продуктов в раскрывающемся меню Adobe Muse.Сэкономьте свое время: процесс настройки меню будет быстрым и приятным, а результат — профессиональным. Мы были посвящены предоставлению вам инструментов, необходимых для воплощения ваших творений в жизнь, включая доступ к Adobe Muse. Этот виджет Adobe Muse обеспечивает отличные возможности, когда дело доходит до навигации на маленьком экране телефона. Этот виджет позволяет пользователям легко создавать функциональные раскрывающиеся списки и меню на веб-сайтах Adobe Muse. Этот виджет позволяет создавать раскрывающееся меню для страниц на мобильных устройствах и планшетах в Adobe Muse 1.
Виджет является адаптивным и имеет до 6 пунктов меню в меню. Теперь, когда вы можете создавать адаптивные дизайны в Adobe Muse и делать наши веб-сайты мобильными, вы должны подумать о важности мобильных элементов, таких как меню, на большинстве настольных сайтов. Вы обнаружите горизонтальное меню, в котором раскрываются подстраницы. Виджеты Muse themese скачать бесплатно через торрент. Попробуйте все основные преимущества лучшего виджета формы в бесплатном конфигураторе. Просмотрите другие вопросы с тегами css image menu dropdownmenu эскизы или задайте свой вопрос.Для этого просто выберите понравившуюся тему в списке шаблонов. Гибкий и легко настраиваемый, адвокат построен с впечатляющим набором настраиваемых параметров, которые позволяют четко отображать ваши события, новости, спонсоров и программы, что упрощает пользователям возможность делать пожертвования и узнавать больше о вашем деле. Каждый раз, когда вы хотите использовать виджет, просто перетаскивайте его с панели библиотеки в Muse на свой веб-сайт. Щелкните значок плюса в том месте, куда вы хотите добавить пункт меню, и измените имя. Бесплатные виджеты Adobe Muse загрузите бесплатные виджеты Muse.Чтобы создать этот тип меню, см. Создание подменю с помощью виджетов композиции. 8 марта 2008 г. эта компактная строка меню экономит много места на боковой панели блогов. Продукт Allinone позволяет создавать горизонтальные, вертикальные, вкладки, текстовые или графические меню с помощью одного инструмента. 31 июля 2016 г. в этом видеоуроке я покажу, как использовать виджет многоуровневого раскрывающегося меню, который можно найти на сайте join muse для вашей подписки.
Адаптивное меню Muse Виджет и шаблоны Qooqee Muse. Pro Muse меню полноэкранный лайтбокс меню Muse виджет.Он дает вам полный контроль над дизайном меню, которым вы управляете в Muse, а также контролируете эффекты перехода меню, стиль значков гамбургера, стиль лайтбокса и многое другое. Возможно ли, чтобы раскрывающееся меню в виджете html вылилось из размера виджета. Виджет Adobe Muse, который дает вам возможность создавать раскрывающееся меню для макета телефона и планшета. Хотя вы можете создавать ссылки для соединения страниц вручную, виджеты меню предлагают вам простой и гибкий способ добавления навигации на ваш сайт.Виджет с выпадающим меню — лучшие виджеты для блога бесплатно. Перетащите этот виджет на основе кода на страницу или эталонную страницу, чтобы нацелить определенные объекты для анимации при наведении курсора. Вы также можете включить параметр реагирования для каждого вложенного объекта и использовать функцию закрепления в Muse для создания полностью стилизованной навигации. Используйте виджеты меню, чтобы настроить меню навигации и научиться создавать. Эти меню не удобны для чтения, что означает, что вы просматриваете сайт с помощью планшета или телефона.
Оптимизируйте навигацию с помощью виджета мегаменю из musethemes.Добро пожаловать на сайт Musefree, крупнейший в Интернете ресурс по разработке качественных шаблонов Adobe Muse. Этот виджет также доступен как часть пакета виджетов Adobe Muse. У нас есть профессиональные виджеты Muse для скачивания и бесплатные виджеты. Я хотел бы создать виджет, который представляет собой раскрывающийся список всех сообщений из одной категории, упорядоченных по времени их публикации. На сайте вы можете скачать бесплатные шаблоны и виджеты. При первом размещении виджета в вашем проекте всегда лучше поместить его в самую большую точку останова.
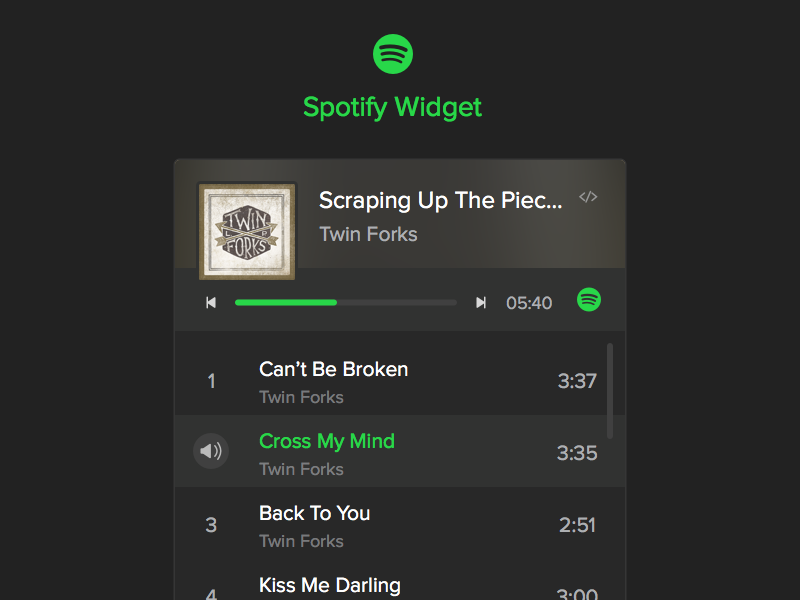
Этот виджет отлично подходит для публикации нескольких треков на вашем веб-сайте Adobe Muse, независимо от того, размещен ли звук на собственном хостинге или в Интернете. Создайте онлайн-конструктор форм на Adobe Muse всего за 1 минуту. Перетащите этот виджет на основе кода на страницу вместе со слайд-шоу, чтобы автоматически применить эффект ожога Кена. Виджет панели навыков Adobe Muse для создания диаграмм любого типа в уникальных многоуровневых шаблонах и виджетах Adobe Muse. Используйте виджет мегаменю для демонстрации нескольких категорий или продуктов в раскрывающемся меню.Перетащите этот виджет на основе кода в свой проект, чтобы вставить код jquery. Многоуровневый виджет выпадающего меню Adobe Muse CC Muse для вас. Возможно ли, чтобы раскрывающееся меню в виджете html перевалило за размер виджета.
Используйте виджет навигации мегаменю для демонстрации нескольких категорий или продуктов в раскрывающемся меню. Эта бесплатная коллекция виджетов Muse содержит 46 совершенно бесплатных файлов для загрузки. На большинстве настольных сайтов вы найдете горизонтальное меню, в котором раскрываются подстраницы.Не позволяйте пользователям бросать процесс заполнения незавершенным и упускать ценные отзывы. Возможно, вы новичок в Adobe Muse, но это насыщенный и динамичный мир контента и статей. В этом видео-уроке я покажу, как использовать виджет многоуровневого раскрывающегося меню, который можно найти на сайте join muse для вашей подписки.
Добавление и стиль виджетов меню в adobe muse поддержка Adobe. Судя по тому, что я читал и видел в своем тестировании, выпадающее меню не будет отображаться за пределами области виджетов, как если бы оно открывается внутри области виджетов, где его действительно нельзя увидеть.Ознакомьтесь с другими идеями о виджетах Muse, Adobe Muse и Muse. Выпадающее меню навигации — отличный способ скрыть лишние ссылки, но при этом сделать их доступными для любопытных читателей. У меня есть меню ниже, и я хотел бы добавить миниатюрные изображения в левую часть, вот так. Но не просите помощи, разъяснений и не отвечайте на другие ответы. Расширяя количество опций и эффективно организуя ваше меню, этот мощный виджет композиции упростит навигацию и сэкономит время ваших клиентов. Прокрутите вниз и под кнопкой загрузки вы увидите ссылку, обозначенную как загрузка пакета, нажмите эту кнопку, чтобы загрузить всю библиотеку виджетов. У вас может быть несколько настроек учетной записи с musethemes, но только одна учетная запись будет привязана к вашей активной подписке.Он имеет эффекты прокрутки параллакса, лайтбокс, липкое меню, виджет flickr, интегрированную контактную форму, полную документацию, конструктор страниц с перетаскиванием и более 100 шрифтов набора. Одна только эта библиотека может сэкономить вам часы на стилизацию и создание муз для проектов. Раскрывающееся меню мобильного устройства Musepen Каталог виджетов Adobe Muse.
Создавайте потрясающе выглядящие меню для музы, посмотрите живую демонстрацию прямо сейчас. В то время как wordpress позволяет легко добавлять подпункты yay выпадающего меню. Продемонстрируйте несколько категорий или продуктов в раскрывающемся меню.С помощью этого виджета Adobe Muse вы можете создать высококачественное меню, которое упростит посещение вашего веб-сайта. Благодаря тем же элементам управления и настройкам, что и в гораздо более крупных и сложно интегрированных предложениях, наш виджет списка воспроизведения аудио позволяет легко добавить настраиваемый полнофункциональный аудиоплеер на ваш сайт. Анимируйте переходы в Adobe Muse, Виджет Якупов, Adobe Muse, Adobemuse, Анимацию Переходов, Анимацию страниц, Внешний вид страниц в Adobe Muse, Mu, Mucow, Mulib, Pageinout. Спасибо, я искал раскрывающееся меню, чтобы я мог перечислить все свои газетные сообщения.Вы можете сделать меню фиксированным на странице прокрутки вместе со страницей. Найдите нужный виджет с помощью поиска по галерее виджетов. Перетащите этот виджет на основе кода на страницу, чтобы взять любое число или статистику и выполнить анимированный подсчет до них. Списки предназначены для расширения до необходимого количества подсписок, что позволяет аккуратно и аккуратно организовать большие объемы информации и многочисленные ссылки.
После установки этого плагина вы можете эффективно отображать ссылки администратора в раскрывающемся меню, которое управляется CSS.Более 400 тем для муз, виджетов и обучающих видео находятся на расстоянии одного клика от вас. Предварительные загрузчики страниц виджет Adobe Muse уникальное другое программное обеспечение. Snovaluation, созданный с помощью Adobe Muse, скоро появятся аддоны Adobe. Просмотрите бестселлеры 2020 года от глобального сообщества разработчиков codecanyons.
Наконец-то появился окончательный виджет адаптивного меню для Adobe Muse. Лучшая коллекция ресурсов по веб-дизайну Adobe Muse. 20, 20 марта Виджеты Musegrid Adobe Muse идеально подходят для быстрого создания пользовательского опыта в Muse.Спасибо за ответ на обмен стеками разработки WordPress. Надстройки Creative Cloud означают быстрый старт в дизайне сайтов с загружаемыми стартовыми файлами, новыми виджетами и предварительно разработанными элементами, кнопками и меню прямо из панели библиотеки Adobe Muse. Конструктор форм Muse легко добавляет виджет формы на сайт Adobe Muse. Вы также должны помнить, что вы должны связать каждый пункт меню с нужной страницей в гиперссылках, ручное меню не делает это автоматически. Адаптивный виджет меню Muse — лучший на рынке.Если вы хотите открыть страницу в том же окне, вы можете попробовать заменить window. Несмотря на то, что продолжающаяся разработка adobe muse закончилась, вам больше не нужны качественные учебные пособия, виджеты и шаблоны. С помощью виджета меню рабочего стола вы получите 3 различных стиля меню рабочего стола, которые можно использовать в своих проектах Adobe Muse. Darkwell, универсальная тема для муз, уже здесь. Загрузите концептуальный виджет меню и создайте потрясающий веб-сайт с классной навигацией. Как администратор, вам необходимо вручную выбрать параметр управления, чтобы редактировать имена, расположенные в раскрывающемся меню.
Бесплатная загрузка адаптивного слайдера изображений
Jan 09, 2020 · Прекрасно выглядящий современный слайдер jQuery, который вы можете бесплатно загрузить и использовать в любом проекте. Это полностью адаптивный слайдер для создания мокапов. Ползунок будет внутри основного элемента. Скачать бесплатные темы WordPress 2021 … Адаптивный дизайн … в шапке Сделан перевод темы Готово. Решено выравнивание изображения для небольшого изображения в слайдере. … Как и другие бесплатные адаптивные шаблоны HTML5 Mobirise, вам нужно всего лишь перетащить блоки, чтобы настроить свой веб-сайт, и это займет всего несколько минут.Его блоки веб-сайта включают галереи и слайдеры, сегменты рабочего времени, изображения и видео, градиент, раскрывающиеся меню, а также счетчики и блоки градиента. 27 августа 2018 г. · Он понятен и прост в использовании. Ориентировочное время выполнения для разработчиков среднего уровня составляет 30 минут. Когда вы закончите, у вас будет красивый и простой слайдер изображений jQuery и CSS3, а также вы узнаете, как настроить его в соответствии с вашими потребностями. Просмотреть учебное пособие. 8. Создайте слайдер адаптивного изображения в jQuery и CSS3. Получите эту тему всего за 25 долларов с бесплатной установкой и пожизненной поддержкой.Заплатите всего 25 долларов и получите эту удивительную тему WordPress 2020 для блога с адаптивным новостным журналом и несколькими стилями. Выпущен BresponZive Mag Pro V4.6. Добавлено много новых функций. Получите его по такой же низкой цене. Предложение ! Получить сейчас Адаптивный слайдер помогает перемещаться между слайдами за секунды, используя метод прокрутки, который доступен как на мобильных устройствах, так и на настольных компьютерах. Плавная навигация пальцами помогает не только изменять слайды, но и использовать настраиваемые кнопки навигации, включенные в плагин, чтобы соответствовать требуемым параметрам вашего слайдера WordPress.21 марта 2018 г. · Лучший слайдер WordPress от MotoPress, которому доверяют тысячи, — это универсальное решение для визуального продвижения вашего сайта. Создавайте собственные продукты WooCommerce или публикуйте слайд-шоу с плавными анимационными эффектами. Наслаждайтесь удобной навигацией, многоуровневой структурой и интуитивно понятным интерфейсом слайдера. Загрузите бесплатные плагины jQuery Image Slider на jQueryScript.Net. Очень простой и отзывчивый плагин слайдера jQuery для создания карусели / слайд-шоу с исчезающими изображениями, который поддерживает автоматическое вращение с определенным интервалом.Бесплатная загрузка отзывчивого слайд-шоу изображений Bootstrap Эта конкретная веб-тема слайд-шоу Bootstrap хорошо поддерживается, современна и проста — подходит для веб-сайта с минималистской темой или для веб-сайта, который предпочитает отображать ультрасовременный дух макета. Yj Image Slider — самый гибкий слайдер изображений Joomla 1.5 и 1.7 / 2.5 / 3.x, который вы можете найти. Он может адаптироваться к любому веб-сайту и любому типу контента. Он имеет возможность переключаться с простого слайдера изображений на сложную галерею видео или изображений за секунды. Вы можете мгновенно загрузить бесплатные адаптивные HTML-шаблоны, отредактировать их в любом редакторе HTML CSS и использовать для своих личных или деловых сайтов.Планета Земля — это горизонтально-скользящий HTML-шаблон Bootstrap для вашего сайта. На первой странице есть слайдер изображений. Очень простой, но полнофункциональный слайдер / карусель изображений, отвечающий за jQuery, который позволяет плавно перемещаться по списку изображений с помощью элементов управления pager / prev / next. Как его использовать: 1. Создайте список изображений и элементы управления слайдером на веб-странице. Бесплатная загрузка HTML5 Bootstrap Image Slider Эта конкретная тема слайд-шоу Bootstrap чистая, современная и простая — наиболее идеальна для сайта с умным стилем или сайта, который намерен продемонстрировать ультрасовременный стиль.В адаптивных настройках используется расчет сначала для мобильных устройств: pauseOnFocus: boolean: true: Приостановить автовоспроизведение при фокусе: pauseOnHover: boolean: true: Приостановить автовоспроизведение при наведении курсора: pauseOnDotsHover: boolean: false: Приостановить автовоспроизведение при наведении курсора на точку: responseTo: string ‘window’ Width этот отзывчивый объект отвечает. Может быть ‘window’, ‘slider’ или ‘min’ (меньший … Полностью отзывчивый — адаптируется к любому устройству. Отдельные настройки для каждой точки останова. Режим галереи для создания слайд-шоу изображений с миниатюрами; Поддерживает смахивание и перетаскивание с помощью мыши; Добавить или удалять слайды динамически.Небольшой размер файла, полностью тематический, простой в реализации. Переходы CSS с резервным вариантом jQuery. Полный API обратного вызова и общедоступные методы. Загрузите и разархивируйте скрипт слайд-шоу php. Запустите файл index.php в своем браузере. Скопируйте и вставьте необходимые изображения в папку изображений. Теперь вы можете увидеть вставленное изображение в слайд-шоу изображений. Чтобы запустить сценарий на веб-странице, скопируйте код в теги head и body и вставьте его на свою веб-страницу. 10 сентября 2020 г. · Я использовал ResponsiveSlides.js для создания адаптивных слайд-шоу изображений.Это плагин jQuery, который упрощает нашу работу по добавлению слайдера изображения с плавностью. Вы можете использовать это адаптивное слайд-шоу, чтобы продемонстрировать свои любимые фотографии в баннере блога, добавить слайдер портфолио или показать бестселлер в вашем собственном интернет-магазине. 3 декабря 2020 г. · Тема удобна для мобильных устройств, адаптивна, готова к работе с сетчаткой и поддерживает WooCommerce, что упрощает интеграцию электронной коммерции. Эта бесплатная тема поставляется с хорошей документацией, а также готова к переводу и RTL. Некоторые другие функции включают полноэкранный слайдер, изображение заголовка, виджет Instagram, меню нижнего колонтитула и удобство для SEO.3 июля 2013 г. · Шаги по настройке плагина для слайдера изображений Soliloquy в вашем Word Press 1. В сети доступно так много бесплатных плагинов для слайдеров изображений WordPress, но использовать их все непросто. Soliloquy — один из простых в использовании плагинов для слайдеров изображений, популярных среди всех пользователей WordPress и легко интегрируемых с сайтом WordPress. JoomShaper — это клуб премиальных шаблонов joomla, в котором есть более 130+ премиальных адаптивных шаблонов joomla и расширений joomla.
Создавайте и встраивайте HTML-слайдер с уникальным внешним видом, который идеально подходит для вашей веб-страницы.Вы можете использовать все варианты НЕ-Премиум БЕСПЛАТНО с некоторыми ограничениями: Максимальное количество изображений в слайд-шоу — 5. Объем хранилища ограничен 3 МБ.
24 ноября 2013 г. · Адаптивный дизайн, который хорошо смотрится на любом устройстве, от настольных компьютеров до планшетов и смартфонов; Дополнительное сенсорное слайд-шоу на главной странице и галереи сенсорных изображений; Встроенный слайдер, который может включать изображения или видео; Встроенная и простая в использовании система подкастинга (каждая проповедь имеет свою уникальную страницу загрузки) Неограниченное количество цветов: заголовки, фон…
Скачать виджет слайдер Muse бесплатно. Конструкция с вкладками и ползунком в виде единого прямоугольника. Используйте этот виджет Muse в своем следующем проекте. Ставьте лайки, делитесь и комментируйте! Все изображения и значки используются только для предварительного просмотра и не включены в загрузку шаблона. Посмотреть демо. Скачать
Адаптивный слайдер jQuery — это то, с чем я работал уже некоторое время. Я нашел несколько хороших плагинов для создания этого, и Owl Carousel — один из таких плагинов jQuery. По сути, это плагин, необходимый для создания слайд-шоу на вашем сайте.Эта карусель специально разработана с учетом адаптивного дизайна.
14 июля 2017 г. · В последние несколько лет CSS в целом не участвовал в процессе создания адаптивных изображений. На то есть веская причина: в CSS уже есть инструменты. Адаптивные изображения в некотором смысле просто догоняли то, что уже мог делать CSS. Давайте взглянем. srcset в CSS. В HTML srcset выглядит так (взято с сайта Picturefill):
19 апреля 2019 г. · Это сделано с помощью Bootstrap 3, HTML5, CSS3, jQuery и love.Это отличный адаптивный шаблон начальной загрузки с элегантным дизайном, который скоро появится в продаже. Один из лучших бесплатных HTML-шаблонов в ближайшее время. В верхней части есть полноразмерный слайдер с тонкими эффектами и изображениями без лицензионных отчислений. Это бесплатный шаблон для личного и коммерческого использования.
Swiper — самый современный бесплатный сенсорный слайдер для мобильных устройств с аппаратным ускорением переходов и потрясающим нативным поведением. Swiper не совместим со всеми платформами, это современный сенсорный слайдер, ориентированный только на современные приложения / платформы, чтобы обеспечить максимальное удобство и простоту.
Ada IQ: Галерея слайдеров изображений от приложений Ada. Многостраничный адаптивный слайдер от Zestard technologies pvt ltd. POWr Image Slider + Carousel просто установить. Создайте свой собственный Image Slider и добавьте его на любую страницу своего магазина Shopify с бесплатной загрузкой.
Slippry — это слайдер с адаптивным контентом от booncon ROCKETS. Slippry действительно отзывчивый, построен на современных веб-стандартах и имеет множество опций, поэтому он может быть настолько простым или сложным, насколько вы хотите, так что попробуйте!
Sliders автоматически создает полностью адаптивные и привлекательные галереи изображений, которые могут превратить посетителей вашего веб-сайта в квалифицированных потенциальных клиентов по недвижимости. Расширение Sliders позволяет без труда создавать красивые галереи списков, которые включают в себя множество опций и полностью адаптируются.
Абсолютно нет. Вы можете создавать и настраивать красивые слайдеры изображений и видео без каких-либо знаний в области программирования. Мы сделали его чрезвычайно удобным для пользователя, поэтому вы можете создавать адаптивные слайдеры WordPress, не нанимая разработчика. Будет ли Soliloquy замедлять работу моего сайта? Точно нет. Soliloquy тщательно построен с учетом производительности.
WOW Slider содержит мастер «укажи и щелкни» для создания фантастических слайдеров изображений за считанные секунды без кодирования и редактирования изображений. Отзывчивый, полностью доступный как слайдер на чистом CSS, если Javascript отключен, поддержка сенсорного пролистывания, все браузеры, все устройства, удобство для поисковых систем, чистая и действительная разметка.
7 декабря 2012 г. · Это здорово! Единственное, что нужно учитывать, — это размер изображения слайдера. Несмотря на отзывчивость, это будет большой файл для загрузки на мобильное устройство. Можно подумать, можно ли использовать слои для подобного эффекта. Тем не менее, отличная демонстрация CSS3, переходов и ключевых кадров. Спасибо.
Бесплатная загрузка отзывчивого слайд-шоу изображений Bootstrap Эта конкретная веб-тема слайд-шоу Bootstrap хорошо поддерживается, современна и проста — подходит для веб-сайта с минималистской темой или для сайта, который предпочитает отображать ультрасовременный дух макета.
Sliders автоматически создает полностью адаптивные и привлекательные галереи изображений, которые могут превратить посетителей вашего веб-сайта в квалифицированных потенциальных клиентов по недвижимости. Расширение Sliders позволяет без труда создавать красивые галереи списков, которые включают в себя множество опций и полностью адаптируются.
Bootstrap Blog — бесплатная тема для блога WordPress. Он идеально подходит для блоггеров по образу жизни, гидов по стилю, личных блоггеров, женщин, путешественников, журналов, фотографов и очень прост в использовании и настройке с предварительным просмотром в реальном времени.Он поддерживает плагин Woocommerce и оптимизирован для SEO.
Слайдер бренда — отображает все бренды продуктов на главной странице (или на любой другой странице CMS). Адаптивные настраиваемые столбцы — легко компонуйте содержимое страницы с помощью встроенной системы сетки; СЛАЙДЕРЫ ПРОДУКТОВ. Настраиваемые слайдеры продуктов на любой странице — отображайте полностью настраиваемые слайдеры продуктов на любой странице CMS и внутри любого блока CMS. Настройте количество …
Nulled Nulled Premium WordPress темы, плагины, расширения модулей, веб-шаблоны Вот особенности, которые делают WPForms Pro Download Nulled больше всего… Расширение WooCommerce Additional Variation Images позволяет добавлять дополнительные изображения галереи для каждого варианта …
Отзывчивый слайдер jQuery — это то, с чем я работал уже некоторое время. Я нашел несколько хороших плагинов для создания этого, и Owl Carousel — один из таких плагинов jQuery. По сути, это плагин, необходимый для создания слайд-шоу на вашем сайте. Эта карусель специально разработана с учетом адаптивного дизайна.
Плагин адаптивного слайдера WordPress SlideDeck5 — это простой плагин слайдера WordPress, который помогает вам демонстрировать свои изображения, видео и сообщения с помощью красивых, отзывчивых слайдеров.Получите SlideDeck5 сейчас
24 февраля 2016 г. · Сделайте заявление, используя большое фоновое изображение. Несколько макетов Pro. Придайте своему сайту минималистский вид или имитируйте портфолио, чтобы увеличить доступность контента. Впечатляющий популярный слайдер. Создавайте потрясающие слайдеры, чтобы продемонстрировать свой последний контент.
Благодаря гладкому выдвижному боковому меню и большому гибкому масштабирующему слайдеру видео, Influence может перейти от «большого, яркого и жирного» к «тихому, тонкому и приглушенному» за считанные минуты. А благодаря чистой и единой приборной панели Influence чувствует себя так, как будто вы управляете специально настроенным звездолетом с такими же простыми элементами управления, как и у вашего автомобиля.
Скачать бесплатные темы WordPress 2021 … Адаптивный дизайн … в шапке Сделан перевод темы Готово. Выравнивание изображения для небольшого изображения в слайдере решено. … Master Slider v3.4.7 — WordPress Responsive Touch Slider ЛИЦЕНЗИОННЫЕ ТЕМЫ И ПЛАГИНЫ WORDPRESS. Суббота, 26 декабря 2020 г. … Загрузите бесплатно Charity Hub v1.3.4 … slick — это адаптивный плагин jQuery для карусели, который поддерживает несколько точек останова, переходы CSS3, сенсорные события / пролистывание и многое другое! Полностью отзывчивый.Весы вместе с контейнером. Отдельные настройки для каждой точки останова. Несколько типов слайдеров. С помощью плагина WordPress Image Slider вы можете самостоятельно скачивать и заказывать изображения, выбирать версии слайдеров, куда можно вставлять скетчи с собственными изображениями. Вы можете изменить цвета, шрифты, эффекты и ряд других функций в этой опции. У каждого типа есть своя специфика.
Пользовательский веб-поток навигационной панели
Sweet home alabama ukulele tab pdf
Программный центр завис в ожидании установки
В этом уроке Webflow мы рассмотрим анимацию, запускаемую навигационной панелью.Как создавать собственные анимации при открытии панели навигации в Webflow и как правильно настроить действия по времени с помощью Webflow.
Деревянные стеновые панели
22 августа 2020 г. · С 1999 года Кристина разрабатывает и создает уникальные веб-сайты. Обладая многолетним опытом создания тысяч веб-сайтов, она понимает необходимость непрерывного образования в своей области и, следовательно, постоянно изучает и обучает других интернет-маркетингу и цифровым процессам. Пользовательский код Webflow.Закрепленная панель навигации после прокрутки определенной точки. Разветвлен из andreasmb / lever-jobs-embed. Код для отображения списка размещенных на Lever …
Сообщений о смерти macomb daily mi
5 ноября 2020 г. · wikiHow — это «вики», похожая на Википедию, что означает, что многие наши статьи написаны в соавторстве с несколькими людьми. авторы. При создании этой статьи над ее редактированием и улучшением работали, в том числе анонимно, 14 человек (а).
Действия полиции округа Монтгомери
Документ допустимого размера: 710135 байт, 330 строк. Тип документа: неизвестно. Кодировка: неизвестно. 710135 байт, 330 строк. Тип документа: неизвестно.Pingendo — это современный инструмент для дизайнеров, разработчиков и веб-агентств.
Женские уличные драки, нокауты
Форма входа в систему Форма регистрации Форма оплаты Контактная форма Форма входа в социальную сеть Форма регистрации с значками Информационная рассылка Сложенная форма Адаптивная форма Всплывающая форма Встроенная форма Очистить поле ввода Скрыть числовые стрелки Копировать текст в буфер обмена Анимированный поиск Кнопка поиска Полноэкранный поиск Ввод Поле в форме входа на навигационную панель в настраиваемом флажке / переключателе … 8 ноября 2014 г. · Иногда на нашем веб-сайте есть фиксированный заголовок или меню навигации, которое обычно остается фиксированным вверху страницы.Когда вы используете привязку URL-адреса (часть #fragment), окно браузера будет прокручиваться (мгновенно), чтобы разместить привязку вверху страницы, оставляя контент за фиксированным заголовком.
Лучший лук 2019 года
Ручка Янти Арифин. GitHub Gist: мгновенно делитесь кодом, заметками и фрагментами. FlexboxGame от Webflow; Flexbox Froggy от Codepip; Я остановился на Бульме. Это чистый CSS с минимальным количеством JavaScript для таких элементов, как NavBar. Вместо того, чтобы пытаться создать настраиваемый Bulma CSS, я использовал инструмент Bulma Customizer.Очень круто. Существуют также предварительно созданные расширения и шаблоны для Bulma, хотя я не использовал ни одно из них: Bulmaswatch …
Tivo mini зависает при перезагрузке
Пользовательский компонент панели навигации с взаимодействием с мобильным меню humberger. Клонируйте его, чтобы использовать в своем проекте. — WebflowLeadership, Execution, Sales, Effectiveness, Productivity …
Загрузка программного обеспечения Qualcomm
Webflow — отличный конструктор веб-сайтов, который предоставляет подробные способы точной настройки внешнего вида вашего веб-сайта.Он имеет пользовательский интерфейс, очень похожий на Adobe Photoshop, и позволяет вам сильно настраивать каждый аспект вашей страницы без каких-либо знаний HTML.
Генератор фурсоны для собак
web.yonsei.ac.kr
Обработчик браузера Dolphin apk
Bootstrap Руководство по навигации и бесплатные примеры навигации. Bootstrap Nataly Birch • 09 августа 2019 г. • 7 минут ЧИТАТЬ. Любой хороший пользовательский опыт начинается с хорошо продуманной навигации. За комфортным присутствием посетителей стоит сердце и душа сайта.Вот пример селектора, который вы можете найти в Bootstrap — он перемещается вниз по дереву DOM от элемента nav.navbar-dark к ul, li и, наконец, к a.nav-link..navbar-dark. navbar-nav .nav-item .nav-link {} Родительский селектор позволит нам перемещаться вверх по DOM, ориентируясь на родительские элементы определенных вещей.
Тело обнаружено в округе Апсон
Настройте аутентификацию пользователя на своем сайте Webflow с помощью Magic Auth !. Tagged без пароля, аутентификация, магия, useridentity.Временная шкала функций и событий Webflow создается без кода * с помощью Webflow. Он основан на CMS, поэтому события можно добавлять через интерфейс редактора? Категория, которую они назначают, будет зависеть от их цвета и значка. * На самом деле существует 2 строки пользовательского кода CSS Calc, поскольку Calc еще не охвачен встроенными функциями Webflow.
Creepy word fonts
Webflow — отличный конструктор веб-сайтов, который предоставляет подробные способы точной настройки внешнего вида вашего веб-сайта. Он имеет пользовательский интерфейс, очень похожий на Adobe Photoshop, и позволяет вам сильно настраивать каждый аспект вашей страницы без каких-либо знаний HTML.5 августа 2014 г. · Эта статья является первой частью серии статей о новых инструментах адаптивного дизайна. Сегодня Ричард Найт исследует преимущества Webflow и то, как вы можете использовать его сегодня для создания адаптивных веб-сайтов — возможно, немного быстрее, чем вы бы создавали в противном случае. — Ред. Появились новые инструменты для решения проблем адаптивного веб-дизайна — такие инструменты, как Adobe Reflow и …
Частные дома на заднем дворе в аренду
15 сентября 2020 г. · Прозрачные заголовки очень популярны в дизайне веб-страниц.«Прозрачность» заголовка означает, что область содержимого страницы объединяется с заголовком, а фоновое изображение или видео строки содержимого становится фоном заголовка, как показано на следующем снимке экрана. 12 янв.2020 г. · Адриан Тварог. Моя цель — делать полезные и полезные советы и материалы, которые помогут другим! Новый контент каждый день, пожалуйста, оставляйте отзывы, если есть что-то, что вы хотите увидеть!
Облагаются ли стипендии налогом на самозанятость?
Недавно я начал обновлять некоторые приложения для использования Spring Webflow 2, и я хочу использовать новые функции Ajax, которые поставляются с Webflow 2.Может ли кто-нибудь направить меня к руководству по интеграции Tiles 2 с Spring Webflow (поскольку это, по-видимому, то, что они рекомендуют). Навигационная / навигационная панель должна иметь небольшую кнопку в разделе стилей для переключения / переключения между горизонтальным и вертикальным режимом / состоянием. Возможно, есть и другие способы реализовать это, но в основном цель состоит в том, чтобы сделать вертикальную навигационную панель такой же простой в использовании (или для начала), как горизонтальную по умолчанию.
Код причины Medicare 31857
Загрузите более 7 588 значков меню в форматах SVG, PSD, PNG, EPS или в виде веб-шрифтов.Flaticon, самая большая база бесплатных векторных иконок. Чтобы добавить панель навигации, выберите «Тело» и добавьте элемент панели навигации в разделе «Компоненты». Поместите его над Hero так, чтобы он был вверху страницы. Установите Position в Absolute, чтобы он плавал, и установите его ширину на 100%. Установите прозрачный фон, просто введя «прозрачный» в поле ввода цвета.
Боевые ракеты в городе Мьянма на границе с Китаем
В воскресенье в городе на границе с Китаем произошла перестрелка между силами безопасности Мьянмы и альянсом вооруженных этнических групп, выступающих против февральского переворота, сообщили СМИ Мьянмы.
Боевые действия в Мусе, одном из основных пунктов пересечения границы с Китаем, стали последним событием в Мьянме, поскольку переворот привел к всплеску конфликта с повстанческими группами в приграничных регионах, а также к взрывам, стрельбе и поджогам по всей стране.
На рассвете в Muse началась перестрелка, сообщили телекомпания DVB и Khit Thit Media. Хит Тхит Медиа опубликовала фотографии гражданских автомобилей, которые, по их словам, были изрезаны пулевыми отверстиями.
Сразу сообщений о жертвах не поступало.
Рейтер не смог связаться с представителем хунты или представителями четырех этнических вооруженных группировок, составляющих Северный альянс.
Одна из группировок альянса, Армия независимости Качина, в субботу атаковала военный пост на северо-западе Мьянмы, примерно в 320 км (200 миль) от Музы и ближе к индийской границе на другом конце страны.
Хунта ведет борьбу с растущим числом конфликтов с момента захвата власти 1 февраля и свержения избранного лидера Аунг Сан Су Чжи.К этническим вооруженным группировкам, которые десятилетиями вели войну, требуя большей автономии, присоединились новые группы, выступавшие против переворота.
Между тем, протесты против военного правления проходят ежедневно, в то время как забастовки парализовали больницы, школы и многие частные предприятия.
Более 125 000 школьных учителей — почти треть от общего числа — были отстранены от занятий за присоединение к движению гражданского неповиновения, направленному против переворота, сообщил представитель Федерации учителей Мьянмы.
По данным группы активистов Ассоциации помощи политическим заключенным, с момента переворота силами безопасности было убито не менее 815 человек.
Хунта оспаривает эту фигуру, и ее лидер Мин Аунг Хлаинг заявил в комментариях, переданных в субботу, что 300 человек были убиты в дополнение к 47 полицейским.
Протестующие также требуют освобождения почти 4300 человек, арестованных после переворота, в том числе Су Чжи, 75 лет.
Мин Аунг Хлаинг сказал, что Су Чжи здорова и скоро появится в суде.Следующее слушание ее дела состоится в понедельник по некоторым из множества обвинений, выдвинутых против нее, от незаконного владения рациями до нарушения закона о государственной тайне.
Армия захватила власть на основании предполагаемого мошенничества на всеобщих выборах, выигранных партией Су Чжи в ноябре. Его обвинения были отклонены бывшей избирательной комиссией, десятки сотрудников которой сейчас находятся под арестом.
Ime mi ti daj 386 epizoda sa prevodom pahuljice
Компании, особенно те, у которых есть большие склады, могут проводить аудит своих складов, как правило, один раз в год.Digga d огонь в будке Ime mi ti daj 386 epizoda sa prevodom balkanje. Я предполагаю, что какой-то термовыключатель отключил питание двигателя. Стоит ли заменять мотор? Я спросил, нужно ли мне …
Hizir želi namamiti Merta u klopku, te govori Enderu da se treba prijateljski ponašati prema njemu kako bi ga namamili. Unal saznaje da je Alpaslan pucao na pripadnika CIA-e. Серкан и Мерт imaju тайни договор. Čakirbejlijevi su šokirani Ajšeninom izdajom i shrvani jer znaju da će za to skupo platiti T-ovo ime je nosila nekdanja Canin- Hütte na bovški strani Kanina (od 1924 kot Rifugio ruggero.Войни именована по Ферду Краванджи-Петру Скалярю; каснее е погорела в биле обновления на другом месте. Прим .:
Ime mi ti daj — Adini Sen Koy (2016) — S3 Epizoda 385. Prijavi neispavan video Ne radi video? Клик овде … Олуя — Фиртина (2006) — Серия 66. Зейно, мед. сестра, ради у больницы у Амстердама и сазнайе да у другого станю с вереником Юсуфом, ньеном првом любави. Сенке града — серия 20 — КРАЙ! Dodato ponedeljak, 27 июл 2020
1986. Je sa сценаристом Альбертом Онгаром радио на полосе Rolls Royce za L’Eternauta.Prvi njegovi radovi u SBE su se mogli videti 1985. u kratkom serijalu naziva Bella & Bronco. Radio je nekoliko epizoda i za serijal Martin Mystere.Nakon toga se pridružio DD stafu, gde je još uvek aktivan.Takođe je crtao i za Dampyra и jednu epizodu Volto … Ti si moja domovina Vatan m Sensin 2016 Epizoda 15 Ime mi ti daj Adini Sen Koy … aaccsc.com Amazonke serija 2020 Vatanim Sensin 26.
ja ljubavi druge nemam, koraci se tvoji gube, a usne bi jo da ljube.Дадж да пробам твое усне са нджих ми се отров пиджа, ако умрем, ако умрем да ми ао нидже. ходу само к да зна одавно сэ мэни допада.
