Как в Фотошопе сделать текст из картинки: быстро своими руками
Содержание:
- Пара слов о выборе картинки
- Как создать текст
- Видео инструкция
Доброго времени суток, уважаемые читатели моего блога. Сегодня покажу вам еще один крутой эффект, которого можно добиться, используя программу фотошоп. В одной из своих предыдущих статей я рассказывал как сделать крутой логотип для сайта. Навык, про который сегодня пойдет речь поможет сэкономить деньги и время. Благодаря этому умению вы также сможете создавать невероятной красоты фотографии.
Эту статью я посвящу теме как в фотошопе сделать текст из картинки и дам несколько полезных рекомендации, которые подскажут как воплотить вашу задумку в настоящий шедевр.
Скажу сразу, в конце публикации вы можете найти обучающее видео. Не обязательно читать текст, но если вы хотите получить ценные советы, то налейте себе свежий чай, сядьте поудобнее и потратьте несколько дополнительных минут.
Ну что ж, приступим?
Пара слов о выборе картинки
Подборка картинок – один из самых сложных моментов в жизни дизайнера. Я уже писал статью о том, как использовать иллюстрации, чтобы не бояться преследования со стороны закона об авторском праве. Однако, если вы хотите сэкономить и делаете какой-то шедевр для себя, то искать вас вряд ли будут. Можно пользоваться гуглом или Яндексом.
Я уже писал статью о том, как использовать иллюстрации, чтобы не бояться преследования со стороны закона об авторском праве. Однако, если вы хотите сэкономить и делаете какой-то шедевр для себя, то искать вас вряд ли будут. Можно пользоваться гуглом или Яндексом.
Но как найти в онлайне хорошую фотографию оптимального размера, да еще и подходящего качества. Рекомендую вам в первую очередь обращать внимание на обои для рабочего стола. Они в разы лучше, чем все, что может вам предложить поисковая система.
Когда дело касается создания надписи, то я советую вам брать не просто фотографии, а текстуры. Ваш текст будет выглядеть эффектно, стильно и презентабельно. Сейчас вы все увидите.
Еще один момент – скачивание. Не раз сталкивался с этой ошибкой. Как правильно загружать картинки на комп? Для этого вам не обязательно открывать изображение в новой вкладке или искать его на сайте. Просто откройте эскиз в поисковике.
Ну и если вам нужна картинка, но вы всерьез боитесь преследования со стороны закона, то можете посмотреть текстуры на сайте photoshop-master. Кстати, здесь вы можете найти не только бесплатные текстуры, но и шрифты, рамки, кисти, градиенты, узоры, стили и много всего, что прокачает ваш Photoshop.
Кстати, здесь вы можете найти не только бесплатные текстуры, но и шрифты, рамки, кисти, градиенты, узоры, стили и много всего, что прокачает ваш Photoshop.
С этим вроде разобрались. Теперь давайте приступим к наложению.
Как создать текст
Первым делом вам нужно открыть свою заготовку. Открываем картинку в фотошопе.
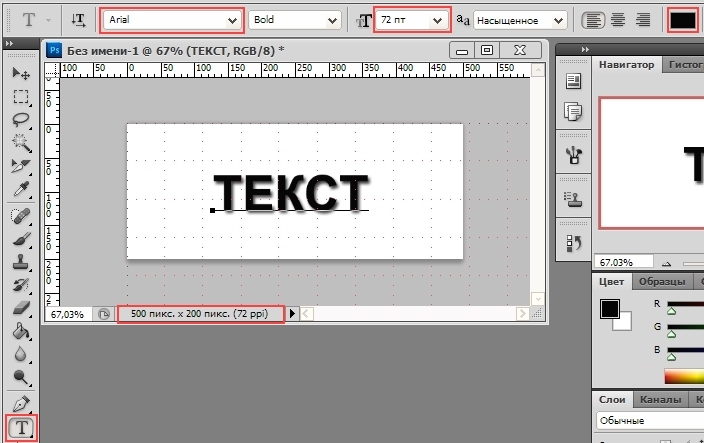
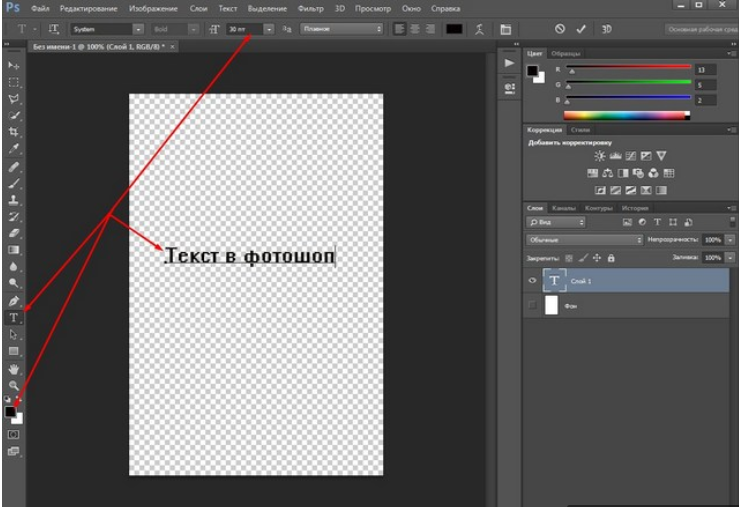
Выбираем инструмент «Текст» и шрифт в верхней части экрана. Я уже рассказывал как вставить текст на картинку в ворде и фотошоп. С этим, думаю, проблем возникнуть не должно. Делаете необходимые настройки, щелкаете в любом месте и пишете.
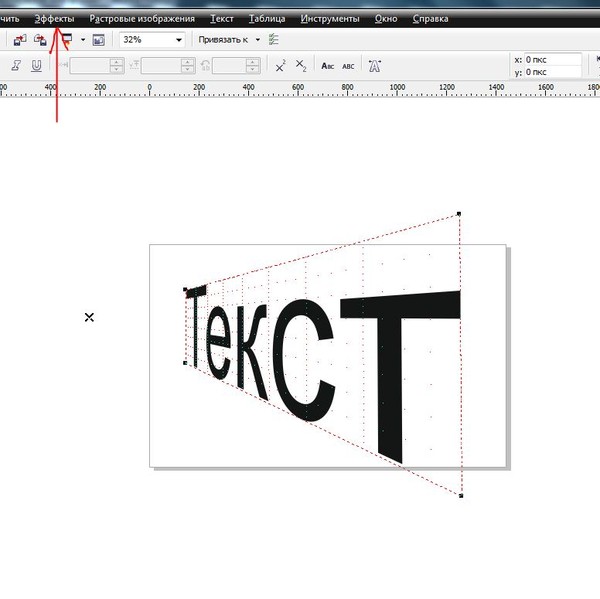
Чтобы не заморачиваться с выбором подходящего для русского языка шрифта, я буду писать на английском. Затем нажимаю Ctrl+T и меняю масштаб. Статья о том, как правильно растянуть изображение также есть в моем блоге. Кстати, возможно вам также будет интересна публикация про то, как написать текст по кругу.
Теперь нам нужно переместить слой с фоном поверх текста. Вы не сможете этого сделать пока нижний слой заблокирован. Просто щелкните по замочку напротив фона, чтобы открыть его для редактирования.
Просто щелкните по замочку напротив фона, чтобы открыть его для редактирования.
Далее, перенести текстовый слой мышью.
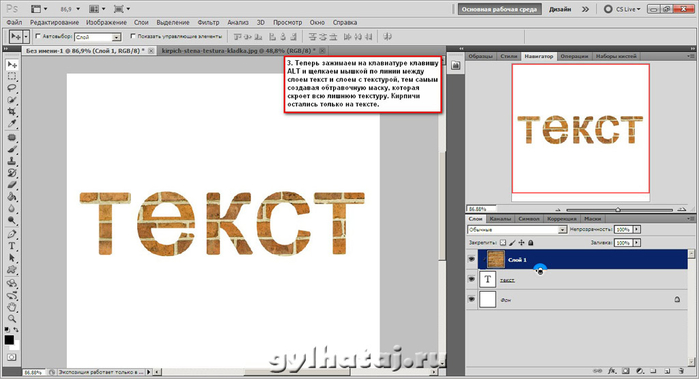
Зажмите Alt и поместите курсор между этими двумя слоями. Он должен визуально измениться. Щелкните левой клавишей мыши.
Вы создали маску слоя. Все почти готово. Осталось только добавить фон. Создайте новый слой при помощи сочетания клавиш Ctrl+Shiht+N или кнопки в меню слоя.
Поместите его под текст.
Для пущей красоты я добавлю градиент. Если хотите научиться работать с градиентами профессионально, прочитайте статью об этом в моем блоге.
Осталось лишь добавить тень. Открываю параметры наложения и выбираю одноименную функцию.
Готово.
Ну вот и все. Вы создали превосходный коллаж. Как и обещал, в конце этой статьи размещаю обучающее видео, чтобы вы могли увидеть все это визуально.
Видео инструкция
Если у вас есть стремление научиться грамотно и профессионально работать в фотошопе, делать веб-дизайн или просто создавать впечатляющие проекты для себя. Могу посоветовать вам курс «Волшебные коллажи» с того же сайта, о котором я сегодня уже говорил фотошоп-мастер.
Могу посоветовать вам курс «Волшебные коллажи» с того же сайта, о котором я сегодня уже говорил фотошоп-мастер.
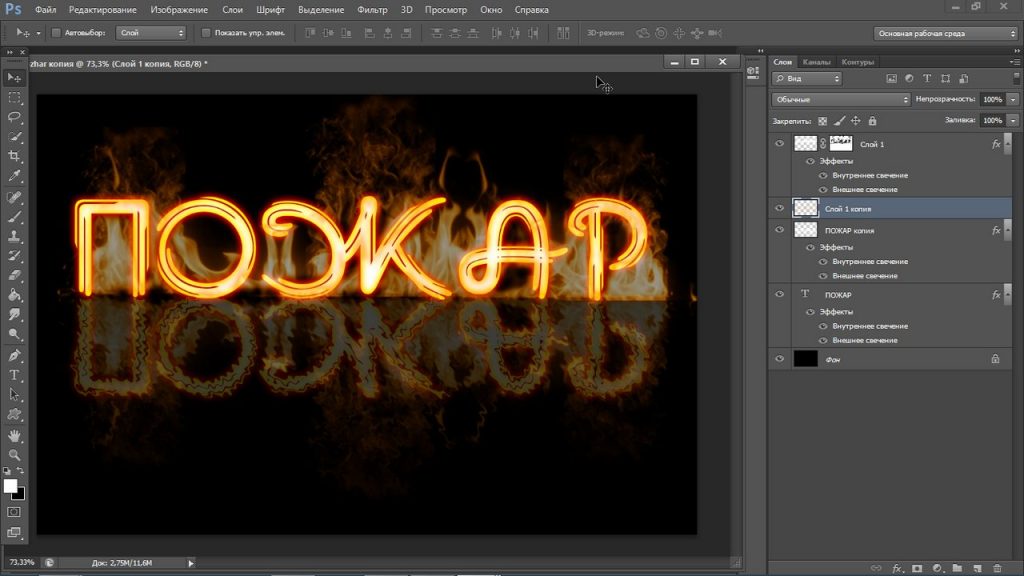
Та картинка, которую вы видите выше – это тоже коллаж. Соединение, казалось бы, несвязанных элементов в единую композицию. Благодаря курсы вы научитесь делать не хуже. У вас будет вся необходимая информация, останется лишь фантазировать и придумывать как реализовать ваши затеи на практике, чтобы оттачивать свое мастерство.
Кто знает, может следующим шагом будет создание веб-дизайна: сайтов, логотипов или просто впечатляющие картины, которые вы сможете дарить вашим друзьям на праздники. Я желаю вам удачи в ваших начинаниях.
Если вам понравилась эта статья – подписывайтесь на рассылку и каждый день узнавайте больше, становитесь лучше, осваивайте новые профессии, развивайте свои навыки в программировании и учитесь зарабатывать на новом хобби.
До новых встреч и удачи.
Как сделать текст четким в фотошопе
Мир графики и дизайна » Уроки Photoshop
Рубрика: Уроки PhotoshopАвтор: Администратор
Многим приходится писать текст на фото. Если вы подписываете фотографии, создаете открытки в фотошопе, редактируете картинки для постов блога или делаете заставки для своих видео youtube. Если вы когда-нибудь писали на разных фонах, то наверняка замечали, что не на всех фонах надписи хорошо читаются и выглядят четкими.
Если вы подписываете фотографии, создаете открытки в фотошопе, редактируете картинки для постов блога или делаете заставки для своих видео youtube. Если вы когда-нибудь писали на разных фонах, то наверняка замечали, что не на всех фонах надписи хорошо читаются и выглядят четкими.
Пример:
На этом пестром фоне надпись выглядит блеклой и невыразительной. С некоторыми фонами дело обстоит еще хуже.
Как обычно борются с нечеткими текстами в фотошопе?
- можно сделать обводку текста. Даже тоненькая обводка в 1 пиксель улучшает восприятие надписи.
- тень текста также может повысить читабельность, но тень не всегда и не везде уместно применять.
- Можно под текст положить фигуру. Часто трюк используют видеоблогеры, но также не всегда можно использовать.
- тиснение. Этот эффект текста нужно использовать с осторожностью.
Как сделать четкую надпись на фото
Рассмотрим сначала случай, когда нам нужно написать на пестром, неоднородном фоне четкий текст в фотошопе.
- Берем картинку и пишем текст, цвет текста может быть близок по цвету основного фона изображения.
- У нас получилось два слоя — фоновый с исходным изображением и текстовый.
- Кликните по иконке текстового слоя с зажатой клавишей Shift — загрузится выделение вокруг текстового слоя, как показано на скриншоте ниже:
- Создайте новый пустой слой, нажав на иконку чистого листа в нижней части палитры слоев.
- Переместите новый слой под текстовый.
- Не снимая выделения текста, выберите команды Выделение -> Модификация -> Расширить (Select > Modify > Expand). Расширить на 5-10 пикселей.
- Сделайте активным новый слой (Слой 1) и залейте выделение любым цветом.
- Снимите выделение (горячие клавиши CTRL +D). Теперь нам понадобится фильтр размытие по Гауссу (Filter > Blur > Gaussian blur), примените его к слою с заливкой (Слой 1), уменьшайте и увеличивайте радиус фильтра, пока не получите желаемый результат. Вы можете уменьшить прозрачность слоя 1.
 Результат:
Результат:
Как сделать размытые текст на фото четче
Если у вас уже есть готовая картинка с нечетким текстом, то можно исправить эту ситуацию в фотошопе. В качестве примера вы можете взять ту же исходную картинку:
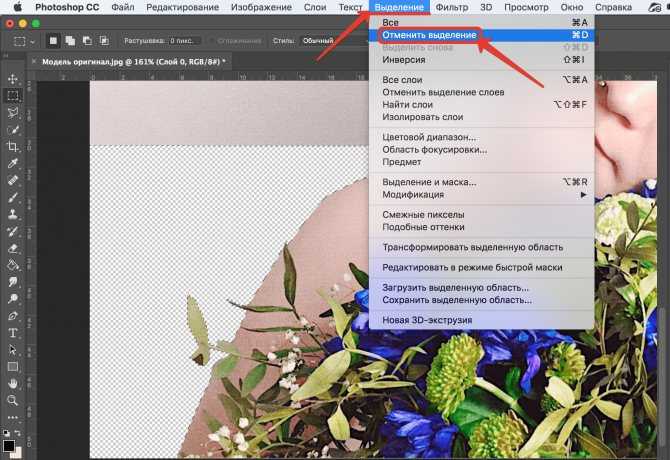
- Возьмите инструмент «Волшебная палочка», в настройках укажите «Добавить к выделенной области» и букву за буквой выделяйте надпись:
- Нажмите клавиши CTRL + J для того, чтобы выделенная область текста скопировалась на новый слой.
- Повторите шаги с 3 (перейти к третьему шагу) предыдущей инструкции, когда мы работали с текстовым слоем. Результат будет такой же, как и в прошлом уроке с выделением текста.
Рейтинг
( 1 оценка, среднее 5 из 5 )
Понравилась статья? Поделиться с друзьями:
Как вставить изображение в текст в Photoshop • Little Gold Pixel
Этот пост содержит партнерские ссылки. Прочитайте полное описание здесь
Я большой поклонник обтравочной маски в Photoshop. Я использую это МНОГО.
Я использую это МНОГО.
Много много.
На самом деле, я бы сказал, что 80% или более моих проектов заканчиваются одной или несколькими обтравочными масками.
Итак, сегодня я решил поделиться с вами одним из самых простых уроков: как вставить изображение в текст в Photoshop.
Если вы когда-нибудь задумывались о том, чтобы сделать свои собственные печатные формы или репродукции, вы обнаружите, что эти знания вам пригодятся.
Учебное пособие на YouTube: как вставить изображение в текст в Photoshop
Я создал короткое двухминутное обучающее видео, в котором показано, как заполнить текст изображением с использованием методов, обсуждаемых в этом блоге.
Продолжайте прокручивать вниз, чтобы прочитать пошаговый процесс.
Шаг за шагом: как вставить изображение в текст в Photoshop
Ознакомьтесь с кратким письменным руководством со скриншотами в качестве руководства.
1. Поместите изображение в пустой документ.
Сначала я взял бесплатное стоковое изображение для этого проекта. Вы также можете использовать созданные вами узоры или собственные фотографии.
Еще до того, как начать, я увеличил яркость изображения, потому что оригинал был настолько темным, что я знал, что его будет трудно разглядеть. Перейдите к Image > Adjustments , чтобы отредактировать изображение.
2. Выберите шрифт и введите свои слова.
Суть в том, чтобы видеть изображение сквозь текст. По этой причине я предпочитаю выбирать для работы крупные, толстые шрифты без засечек.
Конечно, шрифт, который вы выберете, будет зависеть от вашего личного вкуса!
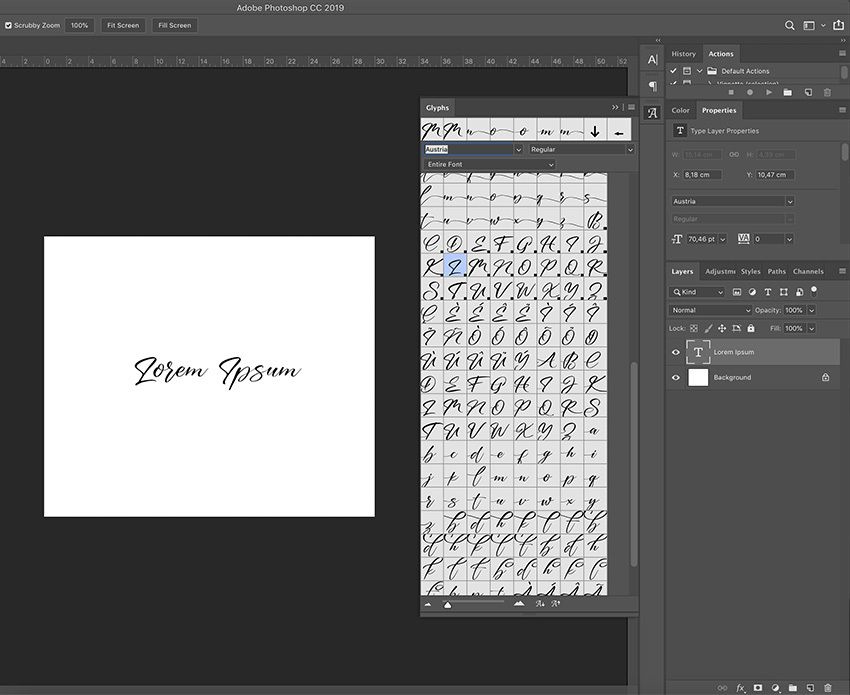
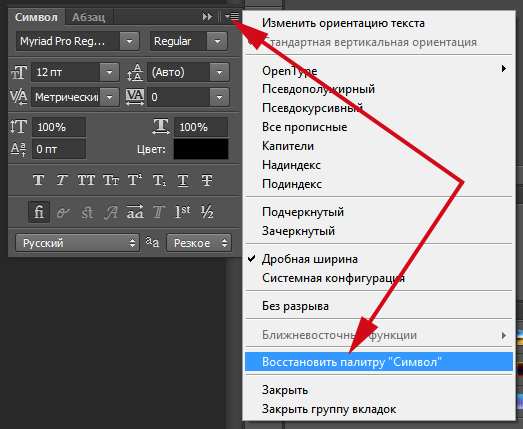
Перейдите к Window > Character , чтобы просмотреть варианты типографики и выбрать один из них.
Разместите шрифт в нужном месте. Я центрировал свой текст, затем центрировал его по документу.
3. Переместите слой изображения над текстовым слоем и создайте обтравочную маску.

Затем вы откроете Окно > Слои , чтобы увидеть слои вашего документа. У вас должно быть три: фон, изображение и текст.
Переместите слой изображения над текстовым слоем, если его еще нет.
Наконец, выберите слой изображения и Щелкните правой кнопкой мыши > Создать обтравочную маску .
4. Отрегулируйте.
Я хотел создать контраст, поэтому изменил цвет фона на модный коралловый. Теперь мои зеленые ладони хлопают.
Легко настроить слой изображения в тексте. Просто выберите слой, используйте инструмент Move для перетаскивания и перемещения.
Если вы хотите увеличить или уменьшить изображение, выберите Edit > Transform , чтобы поиграть с размером.
Некоторые примеры: как вставить изображение в текст в Photoshop
Как только вы освоите эту технику, ваши творческие способности станут безграничны.
Вот несколько примеров художественных печатных изданий, которые я создал с помощью этого метода:
Aloha printableYes printableKill Your Darlings printableДобавьте это руководство в закладки, чтобы потом:
P. S. Ознакомьтесь с прошлыми уроками дизайна здесь.
S. Ознакомьтесь с прошлыми уроками дизайна здесь.
филиал
[Просто] Создание винтажных текстовых эффектов в Photoshop
Винтажные текстовые эффекты могут добавить очаровательный штрих к любому дизайну, независимо от того, используется ли он сам по себе или с другими элементами, такими как фотографии или иллюстрации. Сильная текстура пленочной пыли может использоваться для состаривания изображения или для придания глубины плоскому фону портрета.
Photoshop может легко помочь создать винтажный текстовый эффект, который придаст любым фотографиям или видео ощущение заветной памяти. Photoshop — это программное обеспечение для растрового графического дизайна и редактирования фотографий, которое позволяет пользователям редактировать, создавать и манипулировать различной графикой, а также цифровым искусством. Он также позволяет создавать и редактировать многослойные растровые изображения и импортировать их в различные форматы файлов. Вы можете придать тексту винтажный/ретро-вид несколькими способами, чтобы добиться такого вида в Photoshop. Теперь выполните следующие шаги, чтобы начать.
Теперь выполните следующие шаги, чтобы начать.
Как создать эффект винтажного текста в Photoshop
Шаг 1
На панели «Слои» нажмите «Создать новый слой», чтобы создать текст на отдельном слое от остальных изображений. Вы можете изменить его позже, если вам нужно, не меняя больше ничего.
Шаг 2
Щелкните инструмент «Текст» и выберите «Курьер» из списка шрифтов. Courier — это моноширинный шрифт, который очень напоминает стиль текста старой пишущей машинки. Если у вас нет шрифта Courier, используйте Courier New, поставляемый с Windows.
Шаг 3
Удерживая нажатой клавишу «Ctrl» на клавиатуре, щелкните текстовый слой на панели «Слои». Этот выбор — весь текст. Теперь нажмите кнопку «Добавить маску слоя», чтобы превратить выделение в маску.
Шаг 4
Нажмите «Фильтр» в меню «Файл», а затем нажмите «Мазки кисти». Выберите «Брызги» из списка вариантов.
Шаг 5
Перетащите ползунок параметров «Радиус распыления» и «Гладкость», чтобы отредактировать текст. Это придает тексту размытый вид, делая его похожим на пишущую машинку, а не на компьютерную. Установка обоих значений на 10 даст вам наиболее реалистичные результаты, но вы можете использовать любое значение, которое вам больше нравится.
Это придает тексту размытый вид, делая его похожим на пишущую машинку, а не на компьютерную. Установка обоих значений на 10 даст вам наиболее реалистичные результаты, но вы можете использовать любое значение, которое вам больше нравится.
Шаг 6
Нажмите «ОК», чтобы применить эффект к вашему тексту. Нажмите «Ctrl + F», чтобы снова применить тот же фильтр к вашему тексту, если вы хотите, чтобы шрифт выглядел еще более размытым.
Шаг 7
Нажмите «Фильтр» и выберите «Размытие». В списке параметров нажмите «Размытие по Гауссу», затем введите значение 0,3 и нажмите «ОК». Это легкое размытие снижает детализацию шрифта для более реалистичного вида пишущей машинки.
Учебное пособие по Photoshop: винтажный/ретро-эффект
Для эффекта «размазанных чернил» продублируйте текстовый слой и затем отрегулируйте его на 3 пикселя вверх, вниз, влево или вправо. Используйте инструмент «Ластик» с жесткостью «0%» и сотрите части продублированного слоя. Слой под исходным слоем придает вашему тексту вид старой пишущей машинки, размазывающей чернила.
Используйте инструмент «Ластик» с жесткостью «0%» и сотрите части продублированного слоя. Слой под исходным слоем придает вашему тексту вид старой пишущей машинки, размазывающей чернила.
Вы, наверное, уже догадались, что фотошоп — отличный инструмент для добавления винтажного эффекта к вашему изображению . Тем не менее, вам потребуются довольно глубокие знания этого сложного инструмента. Почему бы не попробовать что-то более простое и гораздо более удобное для пользователя.
Простой способ создать эффект ретро-текста
FlexClip — один из лучших бесплатных онлайн-редакторов винтажных текстовых эффектов и видеоредакторов, который нельзя пропустить, если вы создаете видео с ретро-текстом. Он имеет множество стилей текста, которые вы можете использовать бесплатно, а также позволяет настроить контрастность, яркость и насыщенность до 9.0033 добавить ретро эффекты к тексту . Если вы действительно не знаете, с чего начать, существует множество шаблонов ретро-текстовых эффектов, которые вы можете использовать напрямую.
Вы также можете добавить к видео старую музыку или фильтры, чтобы придать всему видео винтажный вид, чтобы текст соответствовал видео. После завершения редактирования вы можете скачать видео без водяных знаков. А теперь попробуйте FlexClip, превосходный инструмент для создания текстовых эффектов в стиле ретро!
Винтажный эффект FlexClip
Создать видео Просмотр шаблонов
Итог
На этом все для как сделать эффект ретро текста в PS . Использование PS для создания эффекта ретро-текста не так уж сложно, однако это может стать проблемой для новичков. Для тех, кто хочет уйти от сложных процессов, FlexClip может стать хорошим выбором. Не забудьте попробовать!
Редактор FlexClip /
Профессиональные специалисты по видеомонтажу и видеомаркетингу, мы хотели бы дать несколько конструктивных советов и приемов, которые помогут нашим пользователям создавать фантастические видеоролики.