Как в фотошопе сделать текст разноцветным
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать эффект разноцветного текста.
Разноцветный текст выглядит очень ярко и броско, данный эффект пригодится вам при создании логотипов, визиток, открыток и т.п.
Сначала мы создадим новый документ и при помощи инструмента Заливка зальем фоновый слой темно-серым цветом.
Затем установим в фотошоп шрифт из папки с исходниками и напишем текст.
Далее с помощью инструмента Кисть нарисуем разноцветные пятна.
После этого создадим дубликат слоев с текстом и пятнами, объединим образовавшиеся слои в один и размоем слой при помощи фильтра Размытие по Гауссу.
В завершение урока «Как в фотошопе сделать текст разноцветным» мы нарисуем свечение и поместим в работу текстуру из папки с исходниками.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Активируем инструмент Заливка. В панели цвета в качестве цвета основного плана устанавливаем оттенок # 121212. Кликаем мышью по холсту, чтобы залить слой «Фон» цветом основного плана.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Мечта». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на # ec6fa4 и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста.
При помощи инструмента Перемещение располагаем текст по центру холста.
Выше текстового слоя в панели слоев создаем новый пустой слой и называем его «Цвет».
В панели слоев кликаем ПКМ по слою «Цвет» и выбираем «Создать обтравочную маску». После этого слой «Цвет» как бы «прикрепится» к нижележащему слою (текстовому) и будет виден в пределах нижележащего слоя.
Активируем инструмент Кисть и выбираем мягкую круглую кисть (чтобы вызвать меню выбора кисти, кликните ПКМ по холсту). Если на данный момент в программу не загружен набор с мягкими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти». В панели цвета в качестве цвета основного плана устанавливаем оттенок # 37e4c6. Делаем отпечатки выбранной кистью на слое «Цвет». В ходе работы меняем размер кисти. Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке или используйте соответствующий ползунок в меню выбора кистей.
Продолжаем рисовать на слое «Цвет» разным оттенками. Рисуем так, чтобы оставить частично видимым оригинальный цвет текста – розовый. Чтобы использовать оттенок в дальнейшей работе, установите его в качестве основного в панели цвета. Я использовала оттенки # 6289f9 и # f9ed62. Вы можете поэкспериментировать и использовать другие оттенки на свое усмотрение. Вот что получилось у меня в результате.
В панели слоев при помощи клавиши Ctrl выделяем текстовый слой и слой «Цвет» и нажимаем сочетание клавиш Ctrl+J, чтобы скопировать слои. Не снимая выделения с образовавшихся дубликатов слоев, нажимаем сочетание клавиш Ctrl+E, чтобы слить слои в один. Переименовываем образовавшийся слой в «Свечение».
Переходим в меню Фильтр-Размытие-Размытие по Гауссу и размываем слой «Свечение», применив параметры, как на картинке ниже.
Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Свечение 2».
Переходим к инструменту Кисть и выбираем мягкую круглую кисть. Берем образец цвета с текста – зажимаем клавишу Alt и кликаем по той области, с которой хотим взять образец цвета. После этого выбранный оттенок установится в панели цвета в качестве цвета основного плана. Делаем отпечаток кистью на слое «Свечение 2» на том же участке, с которого взяли образец цвета.
В панели цвета меняем режим наложения слоя «Свечение 2» на Мягкий свет.
В панели слоев создаем дубликат слоя «Свечение 2» (Ctrl+J).
Выше всех слоев в панели слоев помещаем (Файл-Поместить встроенные) изображение «Текстура» из папки с исходниками. Вызываем Свободное трансформирование (Ctrl+T), зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки наружу, чтобы растянуть изображение на весь холст. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно.
В панели слоев меняем режим наложения слоя с текстурой на Экран.
Разноцветный текст готов! Урок «Как в фотошопе сделать текст разноцветным» завершен.
Творческих успехов и пускай все ваши яркие мечты сбываются!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Как сделать текст в Фотошопе, инструмент «Текст» (Type Tool)
Инструмент «Горизонтальный текст» (Horizontal Type Tool / T) на примере Photoshop CC (2014) (Rus)Кто не знает текстовый инструмент (Type Tool)? Это, возможно, один из самых сильных и полезных инструментов в программе Фотошоп. Мы все использовали его, по крайней мере, один раз, но знаете ли Вы весь его потенциал?
Мы все использовали его, по крайней мере, один раз, но знаете ли Вы весь его потенциал?
Type Tool – это инструмент Фотошопа, представляющий собой набор векторных объектов и математических фигур для определения символов шрифта.
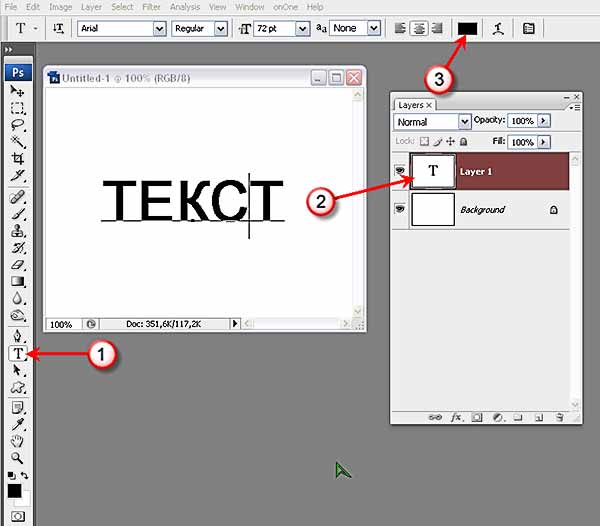
Type Tool расположен на «Панели инструментов» в Photoshop в виде буквы Т.
Расположение «Type Tool» (Инструмент «Текст») на примере Photoshop CS4Горячая клавиша «T» — текст , если вы несколько раз будете нажимать по клавише «Т», удерживая Shift, вы увидите четыре варианта этого инструмента:
— «Горизонтальный текст» (Horizontal Type) — обычный текст по умолчанию. Пишет тем цветом, который выбран в качестве «Foreground Color» (Цвет переднего плана), по горизонтали.
— «Вертикальный текст» (Vertical Type) — текст в вертикальном направлении, полезный, чтобы написать на восточных языках, таких как японский или китайский или если Вы хотите экспериментировать с типографским проектом.
— «Горизонтальный текст-маска» (Horizontal Type Mask) — создание быстрой маски, написание горизонтальным выделением (ниже мы рассмотрим более подробно).
— «Вертикальный текст-маска» (Vertical Type Mask) — написание вертикальным выделением.
Варианты инструмента «Type Tool» (Инструмент «Текст») на примере Photoshop CS4Создание текстового слоя
Есть два способа создать текстовый слой:
Point Type: выбираем текстовый инструмент и щёлкаем курсором в том месте, где хотите написать текст.
На месте щелчка появится мигающая вертикальная палочка, иными словами – курсор.
После того, как введёте текст, нажмите на галочку на панели параметров (05) (применить текущую правку) или кликнув один раз на слое с текстом, или нажмите сочетание клавиш Ctrl+Enter, можно также нажать Enter на цифровой клавиатуре.
Если Вы просто нажмёте Enter, то курсор перейдёт на следующую строку, предлагая продолжать ввод текста.
Paragraph Type: создание текстового слоя в рамке выделения, довольно полезно и для печати и для веб-дизайна.
Используя инструмент Type, выделите для текста место, начиная с верхнего левого угла тяните курсор по диагонали до правого нижнего, вводите текст и нажимаете Ctrl+Enter, чтобы применить.
Текст можно не только вводить (с клавиатуры), но и вставлять из других редакторов.
Не имеет значения, есть ли фоновое изображение, или любой другой объект, инструмент «Текст» создаст новый слой для нового текста.
Если Вы, завершив ввод текста, посмотрите на палитру Слои (Layers), то обнаружите, что ваша надпись находится на новом слое, обозначенном буквой Т.
Перемещение и трансформирование
Вы можете изменять размеры и перемещать каждый текстовый слой как любой другой при помощи инструмента «Перемещение» (Move Tool) (V). При помощи команды «Свободное трансформирование» (Free Transform) вы можете изменять размеры текста, поворачивать, деформировать и искажать.
Так же вы можете изменять размер текста при помощи рамки выделения Paragraph Type: квадратики по углам прямоугольника и в середине отрезков называются узлами, путём их перетаскивания можно выполнить любое преобразование выделенного текста, чтобы сохранить пропорции, удерживаем клавишу Shift.
Изменить размер (Resize)
Выберите инструмент «Текст» и щёлкните по текстовому слою.
Кликните и тяните узелок, чтобы изменить размеры рамки редактирования.
Поворот (Rotate)
Поместите курсор вне рамки редактирования до изменения курсора в изогнутую стрелку.
Угол (Skew)
Удерживая Ctrl, тяните узелок.
Форматирование текста
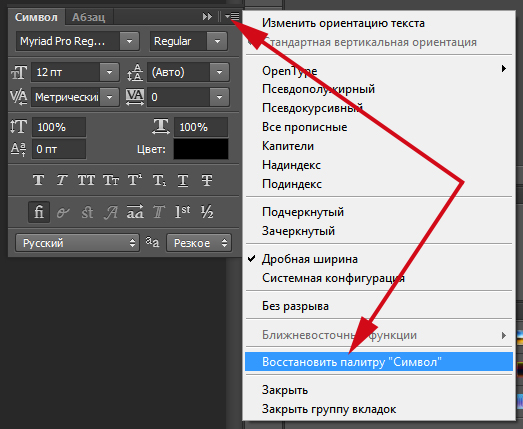
Итак, если вы откроете Окно — Символ (Window — Character) перед вами откроется палитра Символ (Character), весьма полезная при работе с текстом.
На этой палитре вы можете делать следующее:
Font Family, Font Style – выбирать гарнитуру и начертание шрифта;
Font Size – настраивать размер шрифта;
Text Color – изменять цвет;
Kerning – настройка расстояний между символами внутри заданных пар;
Тracking – задавать межзнаковое расстояние;
Vertical and Horizontal Scaling – масштабировать вертикально и горизонтально.
Вы можете изменять размер текстового слоя в окне Vertical Scalе и Horizontal Scalе.
Baseline Shift – поднимать знаки над строкой, это полезно, если вы хотите переместить часть текста выше или ниже основания остальной части текстового слоя.
Faux Bold и Faux Italic Faux Bold (полужирный): Эта функция полезна в том случае, если для выбранного вами шрифта отсутствует полужирный вариант. Щёлкните на кнопке Faux Bold, и текст будет написан полужирным шрифтом.
Faux Italic (курсив). Если для выбранного вами шрифта отсутствует вариант курсива, просто щёлкните кнопку Faux Italic, и вы получите текст, написанный курсивом.
Варианты шрифта и текстовое оформление (Font Variants and Text Decoration)
All Caps (Верхний регистр). При нажатой кнопке All Caps все символы будут отбражаться в верхнем регистре, как если бы вы нажали клавишу Caps Lock.
Small Caps (Капители). Нажатие этой кнопки приводит к написанию капительными буквами. начертание в гарнитуре, в которой строчные знаки выглядят, как уменьшенные прописные. Изменения не касаются при этом букв, написанных в верхнем регистре.
Subscript (Нижний индекс). При использовании данной функции уменьшается размер букв, а верхняя граница строки сдвигается вниз, при этом нижняя граница остаётся прежней. Если в шрифте не поддерживается начертание в нижнем индексе, Photoshop генерирует его.
Superscript (Верхний индекс).
Underline (Подчёркивание). При помощи этой функции под строчкой задаётся горизонтальная лин6ия.
При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание.
Strikethrough (Перечёркивание). При помощи этой функции создаётся горизонтальная линия посередине строки при горизонтальном расположении текста или вертикальная линия при вертикальном расположении.
Anti-aliasing. Способ сглаживания текста. Назначение этого параметра – устранить неровности мелких шрифтов.
Есть варианты сглаживания: нет, резкое, чёткое, насыщенное, плавное.
Leading. Эта функция позволяет настраивать расстояние между строками:
Обзор палитры Paragraph (Абзац) Window — Paragraph (Окно — Абзац).
Рассмотрим способы выравнивания текста в Photoshop.
Align (Выравнивание текста).
Как хорошо видно на кнопках, вы можете выбрать выравнивание текста по левому краю, центру и правому краю.
Justification (Интервалы) и Hyphenation (Перенос) – в эти диалоговые окна можно войти, нажав стрелочку в верхнем правом углу палитры Paragraph (Абзац).
Justification (Интервалы). Здесь вы можете изменять значения Межсловные и Межбуквенные расстояния (Word and Letter Spacing), Масштаб гифа (Glyph Scaling).
Hyphenation (Перенос). Здесь можно устанавливать различные параметры расстановки переносов.
Если вы установите флажок Hyphenation (Перенос), то переносы будут расставляться автоматически.
Отступ и пробел между абзацами (Indent and Space Between Paragraphs).
Indent Left Margin (Отступ левого края).
Indent Right Margin + Indent First Line (Отступ правого края + отступ первой строки абзаца).
Add Space After Paragraph (Задать пробел после абзаца).
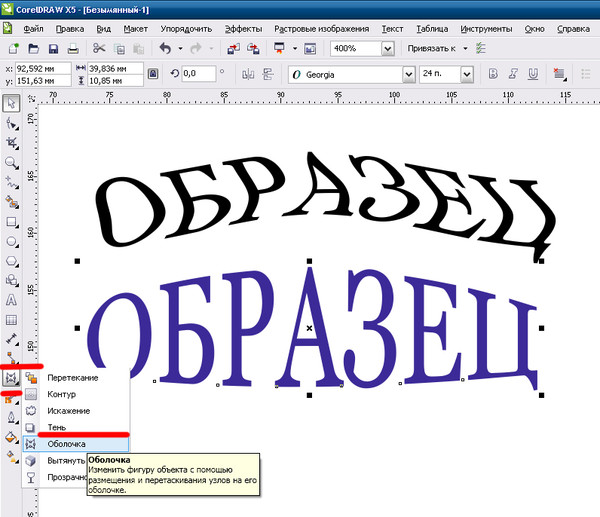
Деформация (Warp) текста
Одна из самых сильных особенностей инструмента «Текст» — способность деформировать любой текстовый слой, согласно вашим пожеланиям.
Чтобы деформировать текстовый слой, кликаем ПКМ по текстовому слою и выбираем «Деформировать текст» или нажимаем кнопку «Создать искривлённый текст» (Create Warped Text) на панели параметров.
Перед вами появится окно параметров Warp Text.
В списке Style (Стиль) можете выбрать вариант искривления.
Переключатель Горизонталь/Вертикаль (Vertical or Horizontal) применяет выбранный стиль в горизонтальной или вертикальной плоскости.
Регулятор Bend (Степень) определяет степень искривления.
Регуляторы «Горизонтальное и Вертикальное Искривление» (Horizontal and Vertical Distortion) дополнительно деформируют текст в горизонтальной и вертикальной плоскостях.
Ниже приведён пример того, как деформировать текст при использовании деформации Arc Warp при различных значениях Bend (Степень) и Distortion.
Вы можете деформировать Paragraph Text Layer при помощи Vertical Distortion и инструмента «Gradient» при Layer Mask (Маска-слоя).
Вы можете попробовать различные варианты деформации текста, но вы не сможете применить деформацию, если ранее применяли Faux Bold и Faux Italic.
Текст по Контуру (Type on a Path)
Одной из самых важных возможностей Photoshop стало размещение текста по контуру.
Создайте любую кривую, причем это может быть как пользовательский контур, так и любая из автофигур.
Подведите к нему курсор текстового инструмента. Укзатель мыши изменит вид. Теперь можно ввести текст.
Процесс создания текста по фигуре прост. Создаёте фигуру, выбираете текстовый инструмент и печатаете.
При помощи палитры Символ (Character) вы можете изменить цвет и размер шрифта.
Редактирование текста по контуру (Edit Type on a Path)
Вы можете изменять положение текста по контуру. Для этого выберите инструмент «Выделение контура» (Path Selection Tool) и щелкните и тащите курсор вниз (как показано на рисунке), используйте этот же метод, чтобы поместить текст в фигуру.
Преобразовать в фигуру (Convert Type into Shape)
Этот инструмент преобразует текст в векторную маску слоя, которая может быть отредактирована как любая другая векторная фигура.
Создайте текстовый слой и в меню Слой — Текст (Layer — Type / В Photoshop CC: Type — Convert to Shape (Текст — Преобразовать в кривые)) выберите «Преобразовать в кривые» (Convert Work Path), выберите инструмент «Выделение контура» (Path Selection Tool), кликните по букве, появится контур и потяните за опорные точки, чтобы изменить форму буквы.
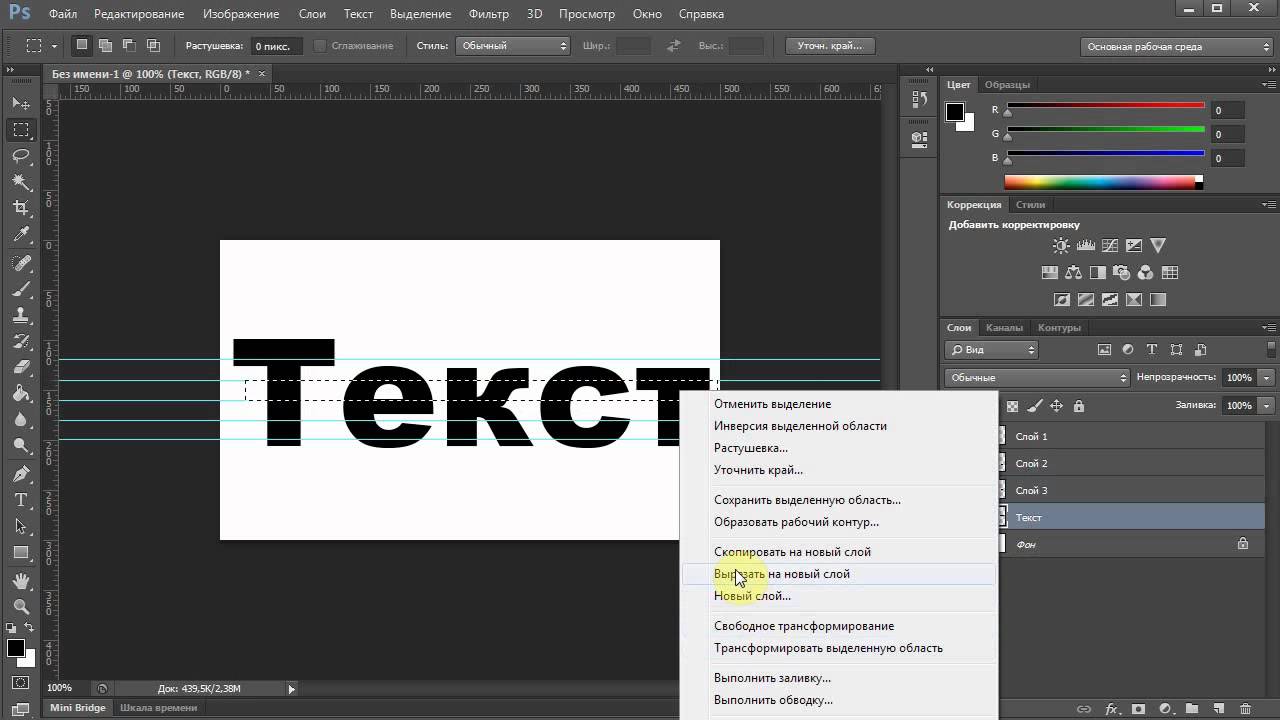
Инструмент Текст-маска (Type Mask Tool)
Осталось обсудить ещё два инструмента: «Горизонтальный текст-маска» (Horizontal Type Mask) и «Вертикальный текст-маска» (Vertical Type Mask).
Данные инструменты не создают отдельного слоя для вводимого текста, вместо этого они создают область выделения в активном слое. Это выделение можно использовать для заполнения цветом, градиентом, в результате мы получаем растрированный текст, поскольку его невозможно форматировать после применения выделения. Автор приводит пример использования «Горизонтальный текст-маска» (Horizontal Type Mask), чтобы создать маску слоя на картине.
Заключение
Текстовый инструмент – одна из самых сильных возможностей программы Photoshop.
Необходимо постоянно практиковаться, чтобы играючи использовать возможности этого инструмента.
И для вас нет никаких границ для креатива с этим замечательным инструментом.
Желаю удачи!
Перевод: Оксана Гудкова;
Источник;
Как добавить изображения в текст в Photoshop (шаг за шагом)
Один из способов проявить творческий подход к тексту в Photoshop — заполнить текст изображением. Это может придать тексту уникальный вид и тему, а создать его проще, чем вы ожидаете! Не требуется никакого выбора или сложных инструментов.
Посмотрим, как это делается.
Как заполнить текст изображениями в Photoshop
Шаг 1. Откройте изображение
Первый шаг — открыть фотографию, которую вы хотите использовать в качестве заливки для текста. Для этого нажмите кнопку Кнопка «Открыть » на начальном экране Photoshop или выберите «Файл» > «Открыть».
Появится диалоговое окно Import , где вы можете выбрать изображение из ваших файлов и нажать Open . На панели Layers вы увидите, что слой изображения отображается как Background.
Вам нужно разблокировать фоновый слой, так как все слои должны быть разблокированы для их редактирования. Щелкните значок замка справа от Изображение Слой в Слоях Панель .
Слой изображения теперь будет отображаться на панели как Layer 0 .
Шаг 2. Добавьте текст с помощью инструмента «Текст»
Теперь вы можете добавить текст к изображению с помощью инструмента «Текст» (T).
Затем вы можете щелкнуть в любом месте документа, чтобы создать новое текстовое поле и ввести слово или слова, которые вы хотите заполнить изображением. Я буду использовать слово Сион, так как использую фотографию, сделанную в Национальном парке Сион.
Вы увидите текст над изображением. Не волнуйтесь, вы можете перемещать и изменять внешний вид текста на следующем шаге.
В слоях панели вы увидите новый текстовый слой над слоем изображения.
Шаг 3. Настройте параметры текста
Чтобы этот эффект работал лучше всего, вам понадобится жирный шрифт — чем толще ваш шрифт, тем больше будет видно изображение. Чтобы выбрать шрифт, щелкните раскрывающееся меню для шрифтов в Панель параметров .
Выберите шрифт, который вы хотите использовать, из вариантов в списке.
Несколько шрифтов, которые хорошо работают, — это Arial Black, Impact и даже Open Sans по умолчанию, когда для стиля установлено значение Bold или Extrabold . Чтобы сделать шрифт полужирным, щелкните раскрывающееся меню стиля шрифта и выберите «Полужирный» или «Сверхжирный».
Вы также можете сделать текст достаточно большим, чтобы он поместился на той части изображения, которую вы хотите заполнить текстом. Чтобы увеличить размер, щелкните раскрывающийся список рядом с размером, выберите размер в точках или введите значение в поле.
Чтобы увеличить размер, щелкните раскрывающийся список рядом с размером, выберите размер в точках или введите значение в поле.
Не беспокойтесь о правильном размещении текста поверх изображения; Вы можете сделать это после того, как примените обтравочную маску на следующем шаге.
Шаг 4. Добавьте обтравочную маску
Теперь, когда текст правильно размещен поверх изображения, вы можете применить обтравочную маску между изображением и текстом.
Для этого убедитесь, что вы разблокировали любой из слоев, заблокированных в данный момент на панели слоев, щелкнув значок замка справа от слоя. Если вы еще этого не сделали, вы можете сделать это сейчас.
Теперь перетащите текстовый слой под слой с изображением.
Вы увидите только изображение — текст будет выглядеть так, будто он исчез.
Затем Щелкните правой кнопкой мыши или Control + щелкните слой изображения и прокрутите, пока не увидите и не выберите Создать обтравочную маску.![]()
Изображение будет «обрезано» для заполнения текстового слоя.
На панели слоев , , вы увидите маленькую стрелку, указывающую от слоя изображения к слою текста, представляющую обтравочную маску.
Шаг 5: Изменение фона
С этого момента в вашем проекте фон будет прозрачным. Вы можете изменить это так, чтобы у вас был цветной фон, а не прозрачный, добавив новый слой-заливку и поместив его за слоями текста и изображения. Однако, если вам нужен прозрачный фон, остановитесь здесь и экспортируйте свой проект в формате PNG.
Для этого перейдите в Слой > Новый слой-заливка > Сплошной цвет.
В Новый уровень , вы можете назвать свой слой, если хотите, и нажать OK .
Затем вы увидите окно Color Picker . Нажмите на цвет, которым хотите залить слой.
Вы увидите, что слой заливки в настоящее время покрывает текст и изображение проекта. Это связано с тем, что слой в настоящее время находится в верхней части панели слоев. Чтобы поместить слой за изображением и текстом, щелкните и перетащите его в конец стека.
Чтобы поместить слой за изображением и текстом, щелкните и перетащите его в конец стека.
Теперь текст с обрезанным изображением появится перед слоем заливки, сплошной цвет составит фон.
Вы можете изменить цвет в любое время, дважды щелкнув значок на панели слоев и выбрав новый цвет в окне палитры цветов.
Цвет фона изменится на выбранный вами новый цвет.
Шаг 6: Добавьте тень
Наконец, вы можете добавить тень к тексту в качестве завершающего штриха. Тени расположены рядом с самим текстом и помогут выделить текст на любом фоне, который вы выберете. Это также помогает придать проекту дополнительное ощущение реализма и стиля.
Чтобы добавить тень, перейдите на панель слоев и дважды щелкните Текст Слой .
Появится окно Layer Styles с различными настройками. Слева щелкните поле Drop Shadows в нижней части списка.
Вы увидите различные настройки, которые по-разному регулируют тень. Основные настройки, на которых вам нужно сосредоточиться, это Opacity , Расстояние от текста, Размер, , который смягчит тень, Угол и Распространение .
Отрегулируйте их по своему усмотрению. В своем проекте я буду использовать более тонкую тень позади текста, чтобы он выделялся на фоне.
У вас есть текст с изображением позади него. В следующем разделе вы узнаете, как изменить положение изображения внутри текста, не перемещая текст.
Как переместить изображение внутри текстового слоя в Photoshop
Вы можете вернуться и переместить изображение так, чтобы другая область изображения отображалась как заливка текста. Для этого перейдите на панель Layers и щелкните Image Layer .
Затем щелкните Move Tool (V) .
Щелкните слой изображения и перетащите курсор, пока не будете довольны размещением. Вы также можете вернуться и заново настроить тень, если хотите. Я хотел более мягкую тень, поэтому я увеличил ползунок размера и отрегулировал угол, чтобы получить окончательный эффект.
Если вам нужно, вы можете центрировать текст в документе, выделив весь холст с помощью Control + A (Win) или Command + A (Mac) , затем щелкнув вертикальный и горизонтальный значки центра в Панель параметров .
Это немедленно центрирует ваш текст в документе.
Эффект завершен. Вы можете экспортировать текст как есть или использовать его в качестве основы для своего проекта. Вы можете посмотреть мое руководство по сохранению изображений в Photoshop, если вы не знаете, как завершить свой проект!
редактирование фотографий — Как сделать шрифт в Photoshop таким же, как на отсканированном изображении
спросил
Изменено 8 лет, 11 месяцев назад
Просмотрено 32к раз
Я отсканировал текст, и мне нужно добавить имя соответствующего типа и стиля. Я пробовал, но он не такой неровный, как на скане, и выглядит иначе.
Я пробовал, но он не такой неровный, как на скане, и выглядит иначе.
Как сделать, чтобы добавленный шрифт соответствовал отсканированному тексту? Пожалуйста, смотрите изображение для сравнения сканирования и того, что я добавил.
- Adobe-Photoshop
- обработка фотографий
- сканирование
В вашем случае нужно нарушить регулярность букв, чтобы они больше походили на печатный растр. Я работал с вашим текущим изображением, если у вас будет более высокое разрешение, вам нужно будет соответствующим образом настроить параметры эффекта.
Скопируйте ваши письма в новый файл
Удвойте размер изображения (это добавит размытия, что хорошо)
- Добавить эффект. Фильтр -> Пикселизация -> Кристаллизация. Используйте «5» для размера ячейки.
Изображение с эффектом:
- Скопируйте и вставьте обратно в исходный файл.

