Как в фотошопе написать текст внутри круга
Содержание
- 0.1 Создание фона
- 0.2 Создаем векторный круг
- 0.3 Пишем текст по кругу
- 0.4 Текст внутри круга
- 1 Круговой текст
- 1.1 Способ 1: Деформация
- 1.2 Способ 2: Контур
- 2 Простой способ нарисовать текст по кругу для новичков
- 3 Более сложный вариант с большим количеством функций
- 4 Еще один интересный способ размещения: «Солнце слов».
Содержание
- Создание фона
- Создаем векторный круг
- Пишем текст по кругу
- Текст внутри круга
- Круговой текст
- Способ 1: Деформация
- Способ 2: Контур
- Простой способ нарисовать текст по кругу для новичков
- Более сложный вариант с большим количеством функций
- Еще один интересный способ размещения: «Солнце слов».
Добрый день, посетители Pixelbox.ru!
Фотошоп позволяет писать текст по кругу или по любой изогнутой линии. Этот прием можно использовать при создании поздравительных открыток или логотипов, написании статусов и т.п. Главное, понять принцип, а где и как использовать – пусть уже подскажет ваша фантазия. Например, мне это помогло создать печать в фотошопе.
Этот прием можно использовать при создании поздравительных открыток или логотипов, написании статусов и т.п. Главное, понять принцип, а где и как использовать – пусть уже подскажет ваша фантазия. Например, мне это помогло создать печать в фотошопе.
Сам принцип довольно прост – в первую очередь нужно создать контур, используя инструменты фотошоп из векторной группы, далее при помощи инструмента Текст (Type Tool) написать текст.
Итак, давайте же узнаем, как написать текст по кругу в фотошоп.
Создание фона
Создаем в фотошоп новый документ (Ctrl+ N), у меня с размерами 800×600 пикселей:
Заливаем фон каким-либо цветом (Shift+ F5), например, #232323:
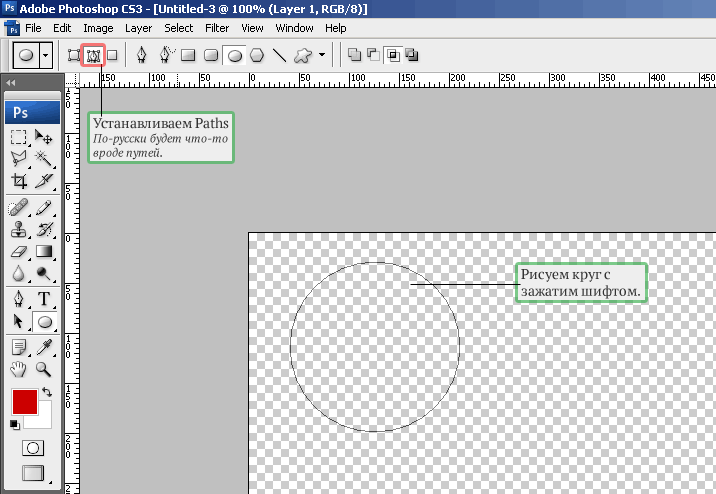
Создаем векторный кругПереходим в группу векторных инструментов (горячая клавиша вызова группы – U) и выбираем инструмент Эллипс (Ellipse Tool):
Зажимая клавишуShift для сохранения пропорций, рисуем круг. При помощи инструмента Перемещение (Move Tool) размещаем круг в центре холста. Горячая клавиша вызова инструмента Перемещение (Move Tool) – V.
При помощи инструмента Перемещение (Move Tool) размещаем круг в центре холста. Горячая клавиша вызова инструмента Перемещение (Move Tool) – V.
Пишем текст по кругу
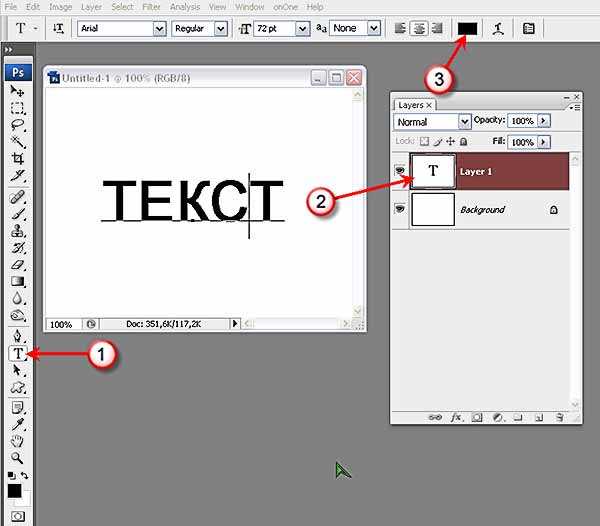
Активируем инструмент Горизонтальный текст (Horizontal Type Tool), горячая клавиша вызова инструмента T:
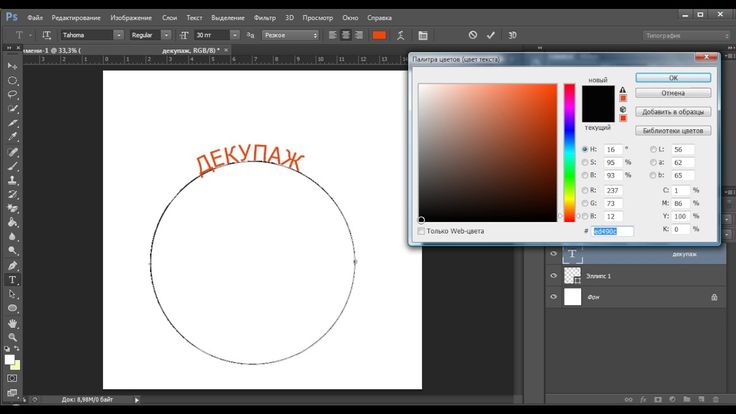
В верхней панели настройки инструмента Текст (Type Tool) при необходимости выбираем шрифт (1) и цвет (2) текста. Я выбрала цвет #ff7e00:
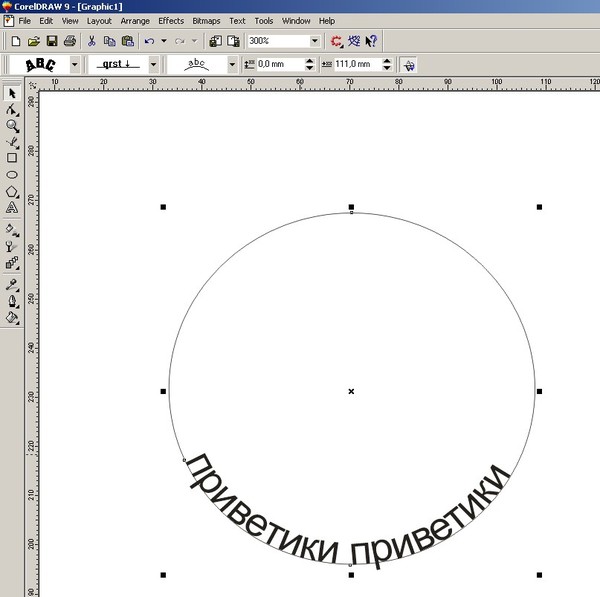
Подводим курсор к кругу и щелкаем по контуру круга.
Курсор как бы «прилипает» к контуру круга. Теперь пишем текст.
В уже знакомой нам верхней панели настройки инструмента Текст (Type Tool) при желании меняем размер шрифта:
Для того, чтобы подкорректировать размер уже написанного текста, необходимо в панели слоев щелкнуть на текстовом слое на иконке с буквой «Т»:
Можно скрыть слой с эллипсом, если он не является частью композиции. Для этого нужно в панели слоев нажать на иконку «глазика» у слоя с эллипсом:
Для этого нужно в панели слоев нажать на иконку «глазика» у слоя с эллипсом:
Текст по кругу можно написать и внутри круга, для этого необходимо активировать инструмент Выделение контура (Path Selection Tool), горячая клавиша вызова инструмента – A:
Подводим курсор мышки к написанному тексту и как бы втягиваем текст внутрь, двигая курсор в направлении к центру круга. Когда текст расположится внутри круга, отпускаем клавишу мышки:
Используя данную технику, вы сможете написать текст по любой фигуре – прямоугольнику, квадрату, многоугольнику или по произвольному контуру.
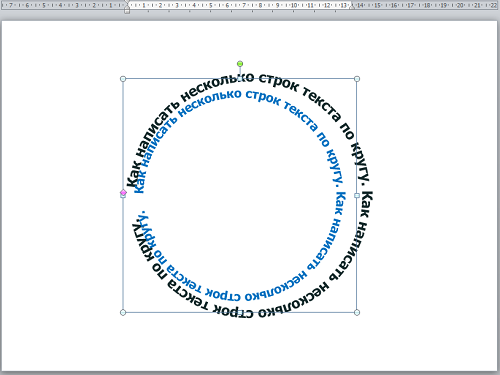
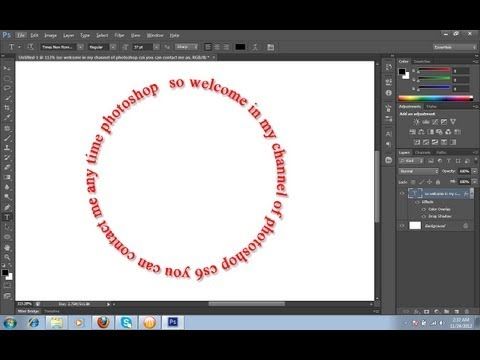
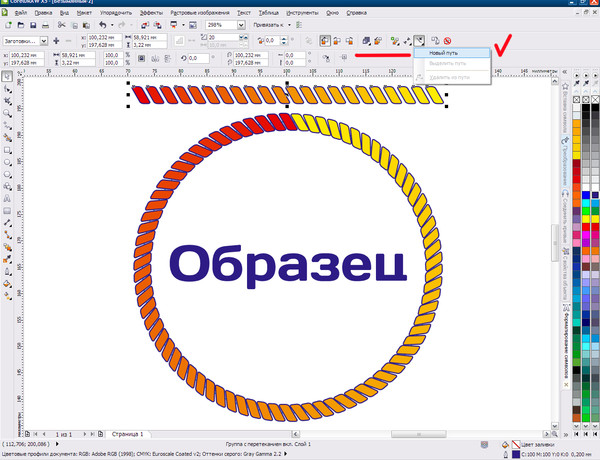
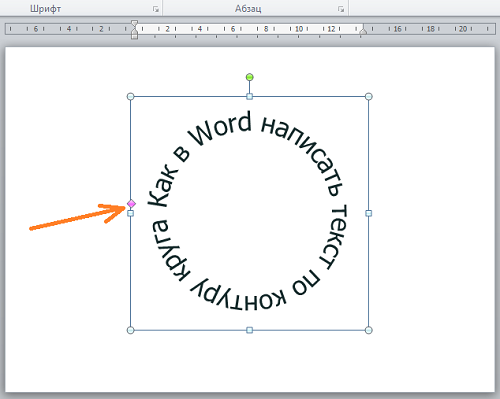
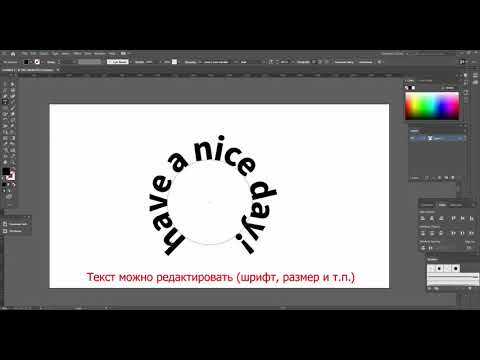
Вот пример использования приема с написанием текста по кругу:
Теперь вы умеете писать в фотошопе текст по кругу. Успехов в творчестве!
Применение круговых надписей в Фотошопе довольно широко – от создания печатей до оформления различных открыток или буклетов.
Круговой текст
Сделать надпись по кругу в Фотошопе довольно несложно, причем достичь желаемого результата можно двумя способами: деформировать уже готовый текст или написать его по готовому контуру. Оба эти подхода имеют свои достоинства и недостатки.
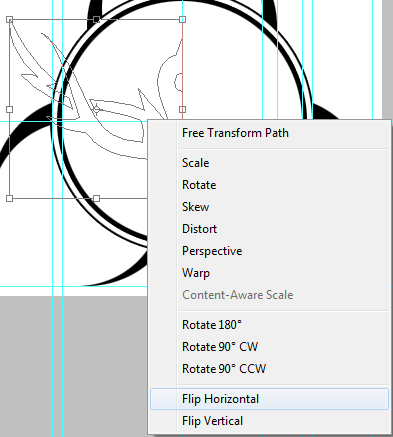
Способ 1: Деформация
Начнем с деформации готового текста.
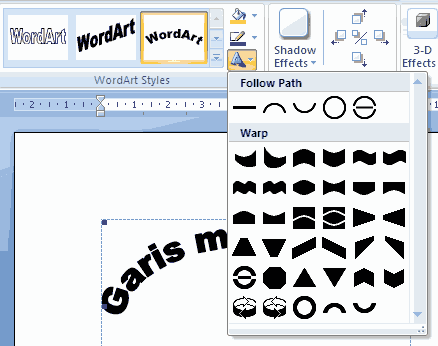
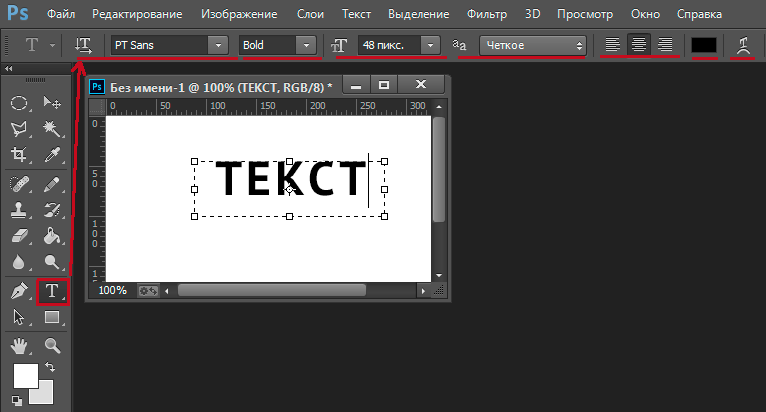
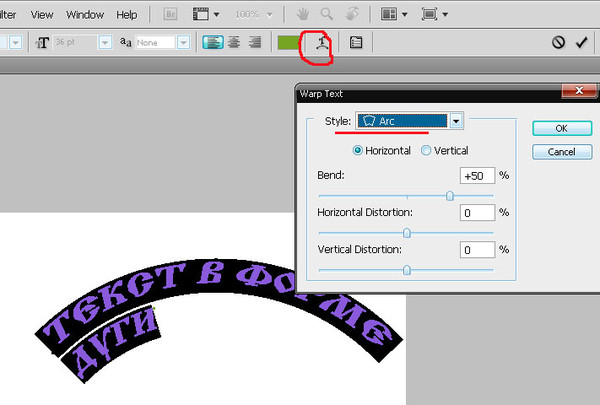
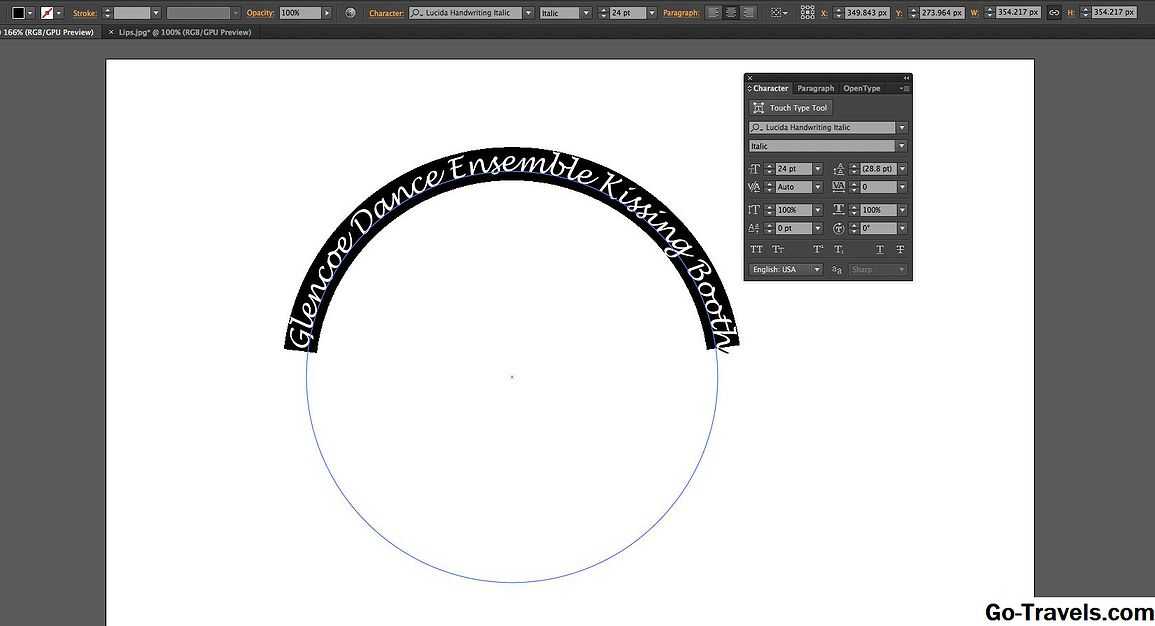
На верхней панели находим кнопку функции деформации текста.
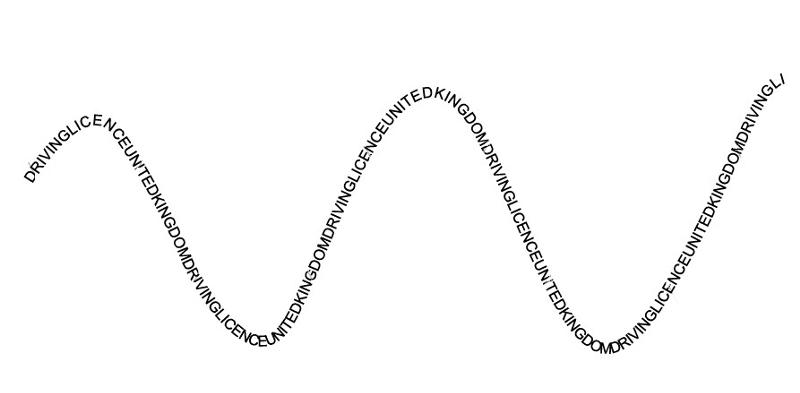
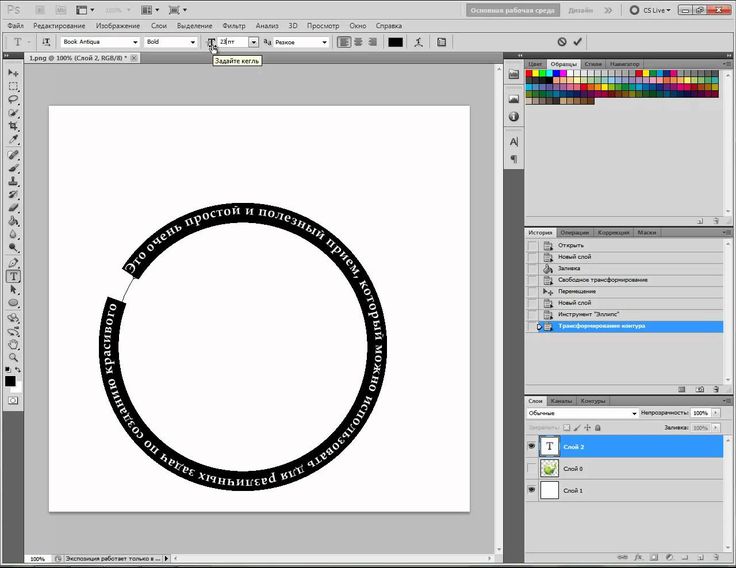
В выпадающем списке ищем стиль, который называется «Дугой» и тянем ползунок, указанный на скриншоте, вправо.
Круговой текст готов.
Достоинства:
Можно расположить две надписи одинаковой длины друг под другом, описав полный круг. Нижняя надпись при этом будет ориентирована так же, как и верхняя (не вверх головой).
Недостатки:
Налицо явное искажение текста.
Способ 2: Контур
Переходим к следующему способу – написание текста по готовому контуру. Контур… Где его взять? Можно самостоятельно нарисовать инструментом «Перо», либо воспользоваться теми, которые уже есть в программе. Самый простой вариант — воспользоваться одним из инструментов группы «Фигуры». Все создаваемые ими объекты состоят из контуров.
Контур… Где его взять? Можно самостоятельно нарисовать инструментом «Перо», либо воспользоваться теми, которые уже есть в программе. Самый простой вариант — воспользоваться одним из инструментов группы «Фигуры». Все создаваемые ими объекты состоят из контуров.
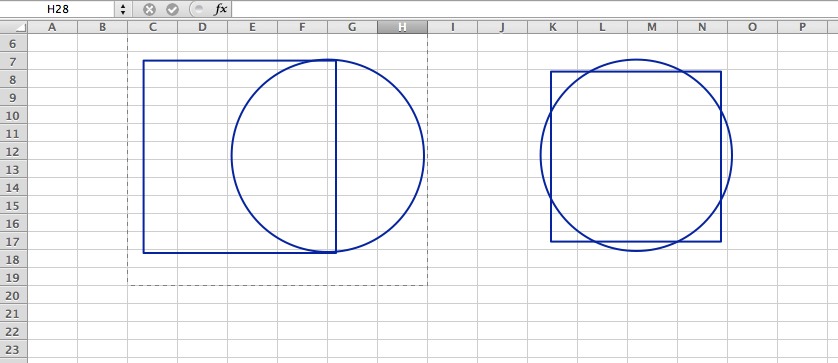
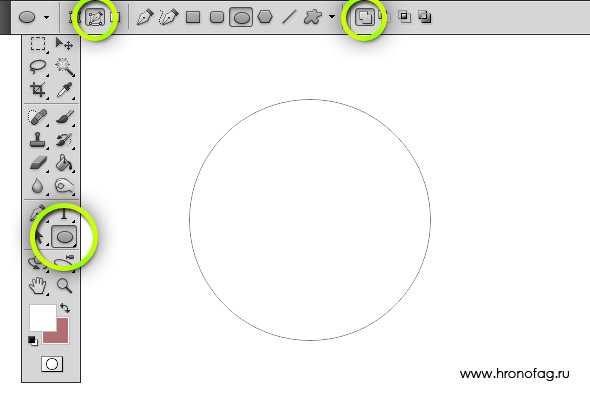
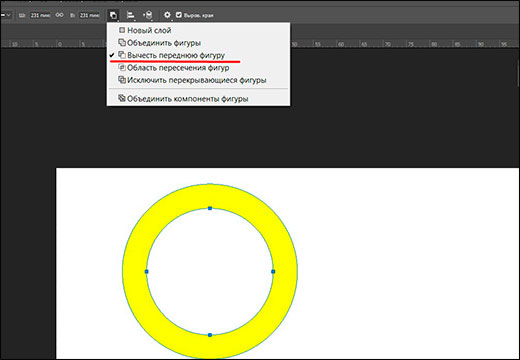
- Выбираем инструмент «Эллипс» в блоке инструментов с фигурами.
Настройки на скриншоте. Цвет заливки значения не имеет, главное, чтобы наша фигура не сливалась с фоном.
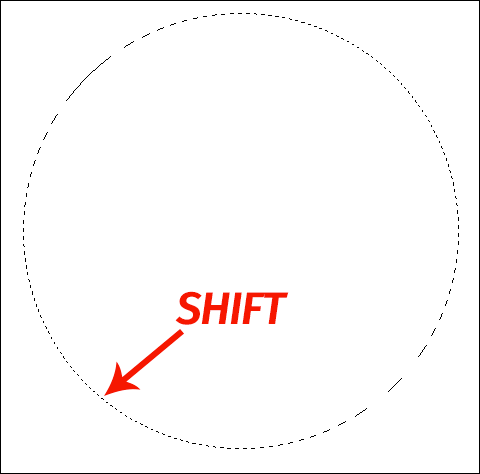
Далее зажимаем клавишу SHIFT и рисуем круг.
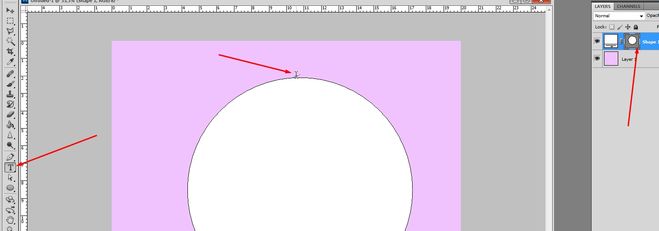
Затем выбираем инструмент «Текст» (где его искать, вы знаете) и подводим курсор к границе нашего круга. Первоначально курсор имеет такую форму:
Когда же курсор станет вот таким,
инструмент «Текст» определит контур фигуры. Кликаем левой кнопкой мыши и видим, что курсор «прилип» к контуру и замигал. Можем писать.
Можем писать.
Текст готов. С фигурой можете делать что захотите, удалите, оформите как центральную часть логотипа или печати и т.д.
Достоинства:
Текст не искажается, все символы выглядят так же, как и при обычном написании.
Недостатки:
Текст пишется только снаружи контура. Нижняя часть надписи оказывается перевернутой. Если так и задумано, то все в порядке, но если необходимо сделать текст по кругу в Фотошопе из двух частей, придется немного повозиться.
- Выбираем инструмент «Произвольная фигура».
В списке фигур ищем «Тонкую круглую рамку» (есть в стандартном наборе).
Рисуем фигуру и берем инструмент «Текст». Выбираем выравнивание по центру.
Затем, как описано выше, подводим курсор к контуру. Внимание: кликать нужно по внутренней части кольца, если хотите написать текст сверху.
Затем переходим на слой с фигурой и кликаем курсором по внешней части контура кольца.
Готово. Фигура больше не нужна.
Информация к размышлению: таким образом текстом можно обойти любой контур.
На этом урок по написанию текста по кругу в Фотошопе окончен.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите разбираться в такой вещи как дизайн, знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Приступим?
Простой способ нарисовать текст по кругу для новичков
Не важно открыли ли вы Photoshop впервые или уже неоднократно выполняли проекты. Все три совета, которые я привожу в данной статье осилить не проблема. Вот только каждый из них подойдет для решения разных задач. Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.
Все предельно просто, вот только дополнительных функций здесь поменьше. Сильно «поиграть» с рисунком не получится, но для новичков это идеальный вариант. Чем разнообразнее выбор, тем проще сделать ужасающее изображение. Со временем приходит опыт, особенно если вы не боитесь ставить перед собой сложные задачи, но и познакомиться с элементарными приемами тоже нужно.
Для начала создайте новый документ. Размеры не так важны, я использовал 800×800. Естественно, вы можете открыть готовую фотографию и работать на ней.
Возможно, некоторым эта информация покажется лишней, но, поверьте, некоторые читатели дословно пользуются инструкциями, это не плохо, но мне бы хотелось, чтобы максимальное число моих читателей экспериментировали. Не бойтесь этого даже в момент обучения. Ставьте перед собой интересные задачи, если есть какие-то проблемы – пишите в комментариях и я помогу разобраться.
Не бойтесь этого даже в момент обучения. Ставьте перед собой интересные задачи, если есть какие-то проблемы – пишите в комментариях и я помогу разобраться.
Первым делом я сделал заливку слоя, чтобы рисовать было удобнее. Думаю, проблем тут не возникнет. Инструмент заливка и выбираем цвет. Все как в Paint. Далее выбираем текст в панели инструментов справа.
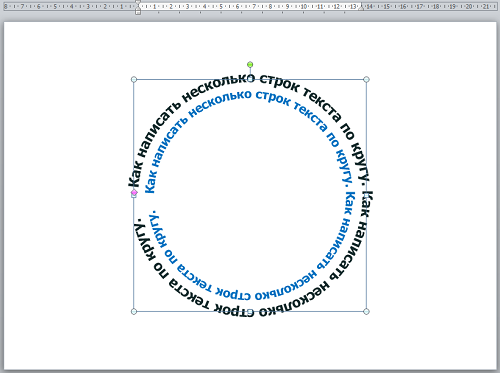
Если вы хотите создать надпись по кругу используя данный метод, то придется создавать два слоя. Берете фразу, например: «Сделал дело – гуляй смело» и делите ее на две части. Кликаете по фону изображения и вписываете первую часть. Затем нажимаете на готовый слой, снова кликаете по изображению и пишете вторую часть.
В итоге получается два текстовых слоя.
Кликаете на один изних, чтобы он подсветился. Затем на кнопку: «Деформировать текст» в верхней панели.
Перед вами откроется дополнительное меню. Тут много всяких вариантов изменения, в данный момент нам нужна первая опция: «Дугой».
Теперь передвигайте ползунок функции «Изгиб». Сохраняете изменения.
Теперь кликаем по второму слою и снова трансформируем текст.
Выгибаем уже в другую сторону.
Увеличить текст, изменить цвет, шрифт и все остальное можно нажав на слой, а затем выбрав инструмент: «Текст». Дополнительная панель у вас располагается сверху.
Более сложный вариант с большим количеством функций
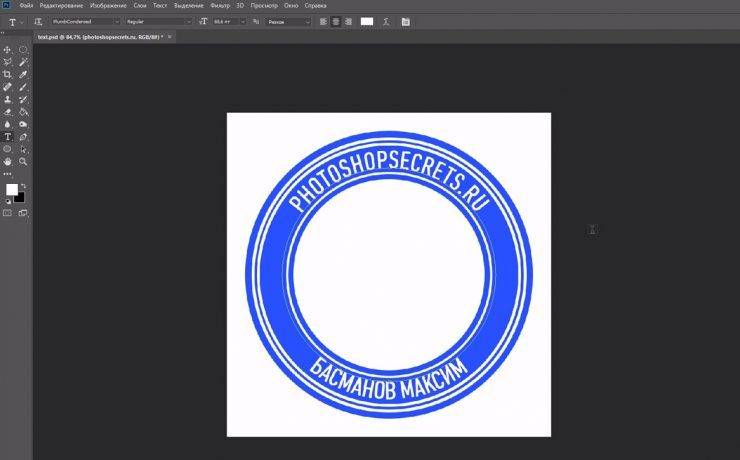
В фотошопе также можно сделать картинку в стиле печати, чтобы текст располагался четко по кругу. Такие изображения идеально подходят в качестве различных элементов сайтов, чаще всего этот прием используют для Landing Page.
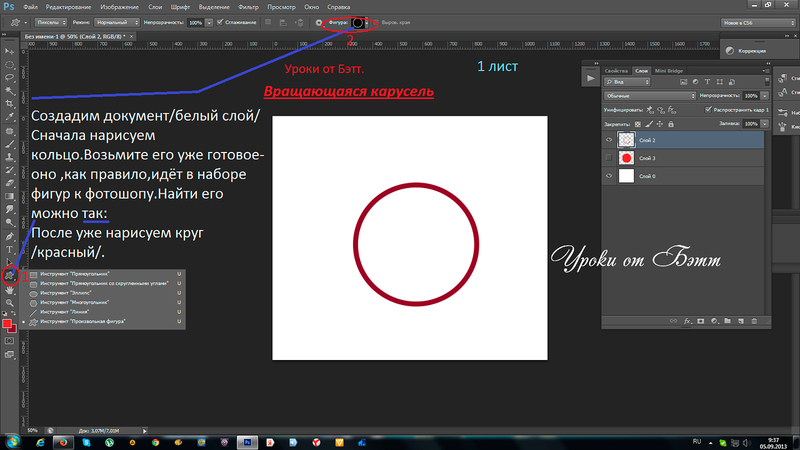
Итак, создаем новый документ. Мои размеры снова 800×800.
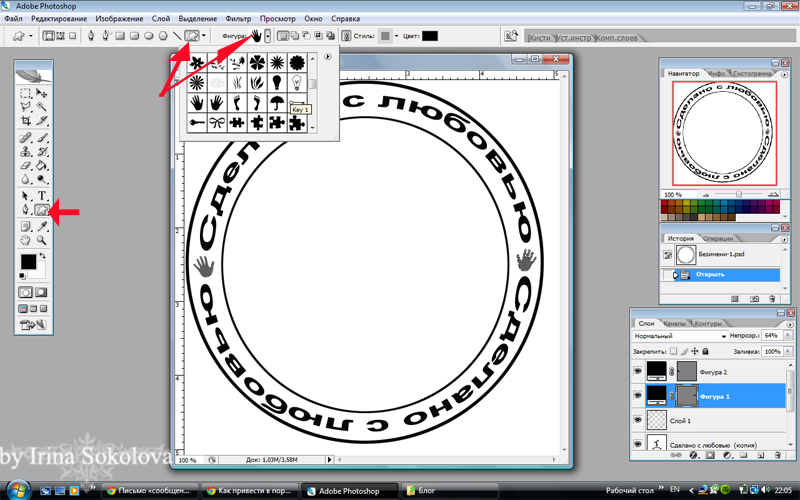
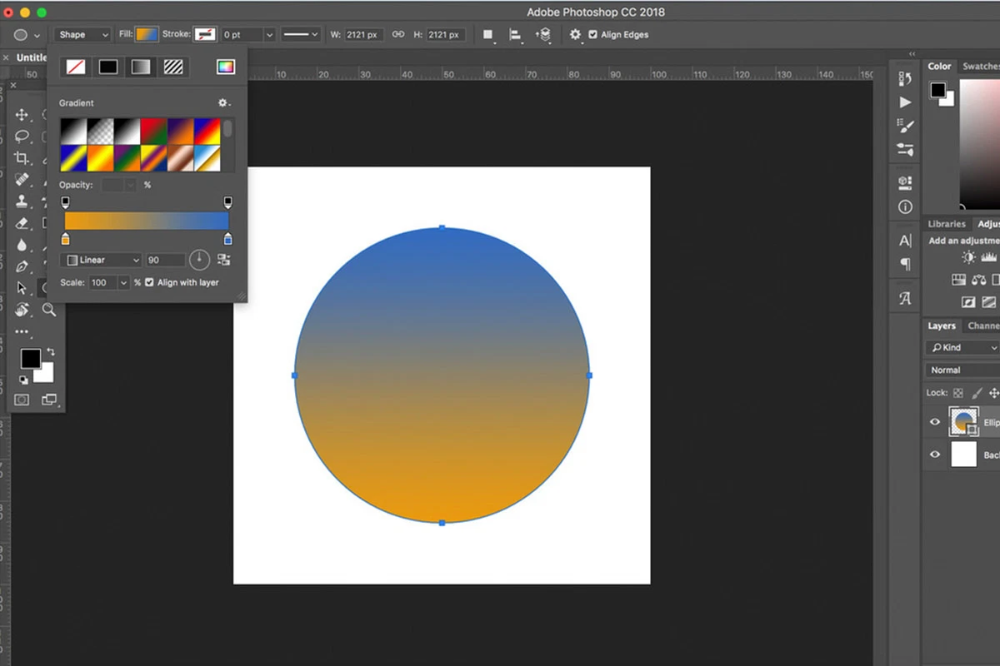
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
Теперь кликаем по инструменту «Текст».
Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
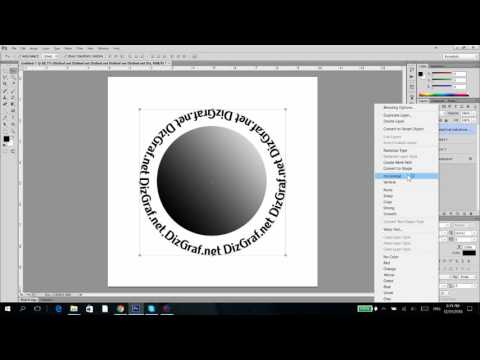
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
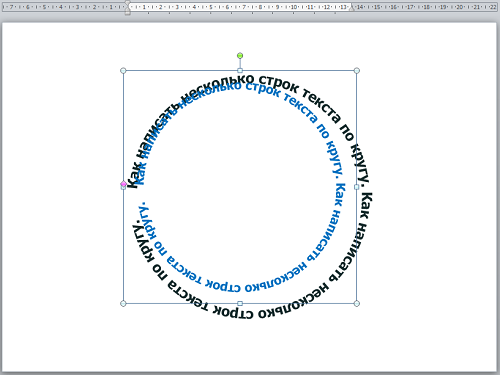
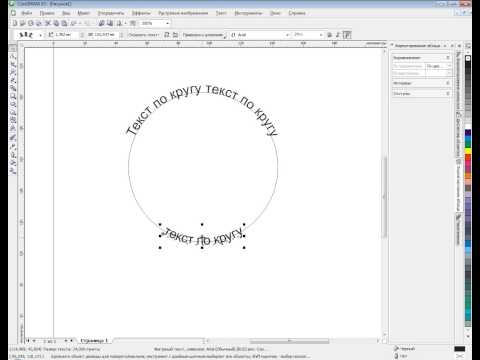
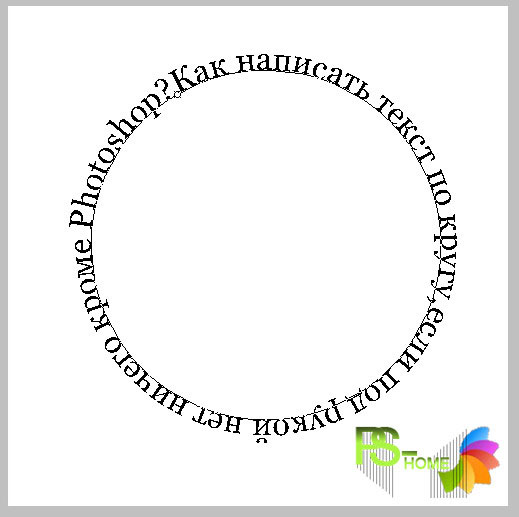
Вот так у вас может получиться.
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
Если вы заедете за предел, то некоторые слова исчезнут.
Что делать в этом случае?
Тащите курсором дальше. Видите, я случайно поводил курсором не по внешней части окружности, а через центр. Буквы разместились по внутренней части.
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
Еще один интересный способ размещения: «Солнце слов».
Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
Теперь выбираем инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www. colorscheme.ru . Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
colorscheme.ru . Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Здесь вам понадобятся «Полярные координаты».
Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
Так проделываем со всеми текстовыми слоями.
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
Справа, на панели слоев, находим эту кнопку.
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
Если вы не умеете создавать градиенты или вам, как и мне, проще использовать готовые, то могу порекомендовать сервис www.photoshop-master.ru . Тут можно все скачать бесплатно.
Вот здесь, в разделе «Дополнения» есть куча шрифтов, градиентов и так далее. Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
Чтобы работать с текстом дальше, нужно объединить слои. Выберите первый, а затем зажмите CTRL и кликните по второму. Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Правая кнопка мыши и «объединить слои».
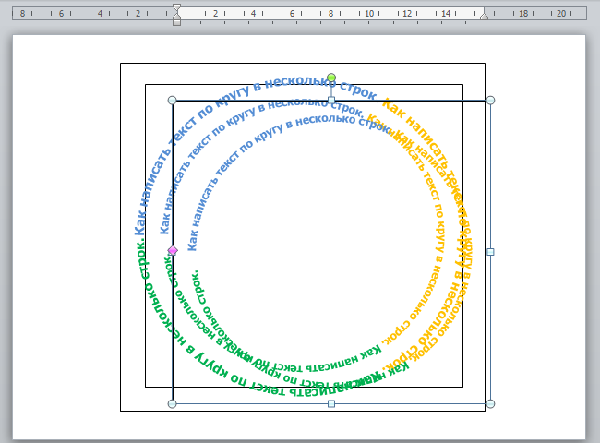
Проделайте так со всеми, затем выберите один из новых объединенных слоев и нажмите CTRL+T. Потяните за край нового, только что появившегося прямоугольника и текст увеличится.
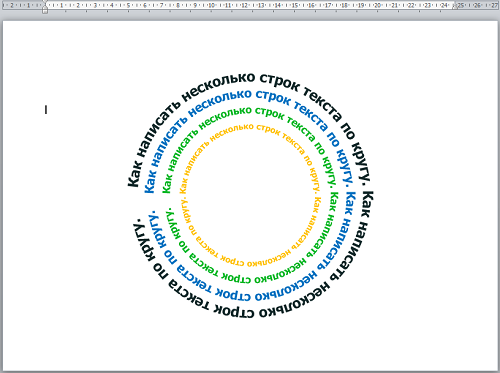
Теперь вы знаете как можно сделать вот такое солнце из слов.
Если хотите, можете Скачать этот макет, открыть его в фотошопе и посмотреть более подробно.
Если вам нравится работать в фотошопом, то на том же сайте, что я вам уже рекомендовал в качестве источника дополнительных материалов для вашей программы можете также найти множество курсов ( www.photoshop-master.org ). Они считаются одними из лучших во всем интернете.
Этот курс идеально подойдет для тех, кто хочет разобраться в фотошопе в целом, но если вы мечтаете о карьере веб-дизайнера, то вам бы я мог посоветовать два варианта получше: « Основы коммерческого веб-дизайна » и « Веб-дизайнер: эффективный сайт от идеи до реализации ».
Второй вариант подороже, но и преподаватели тут крутейшие. Профессионалы из крупных компаний, настоящие мастера своего дела, которые не только дадут информацию по конкретным инструментам, но и поделятся опытом. Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Если вам была полезна эта статья, подписывайтесь на рассылку и группу вконтакте , получайте информацию о новых интересных публикациях, которая обязательно поможет в вашей работе.
Как сделать текст с обводкой в фотошопе. Обсуждение на LiveInternet
Как сделать текст в фотошопе
Для начала откроем в программе Adobe Photoshop (Фотошопе) картинку, на которой мы хотим написать поздравление.
Идем в главном меню, выбираем File (Файл) и в открывшемся меню выбираем команду Open (Открыть). Откроется диалоговое окно, в котором нужно найти папку с нашим изображением и открыть его в Фотошопе.
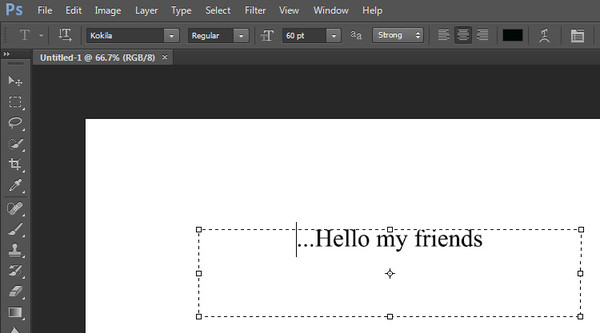
Для написания текста в фотошопе нужно выбрать инструмент T (Текст или TypeTool) на панели инструментов (на картинке инструмент Т помечен красным квадратиком).
Обводка с использованием двух слоев
Второй способ сделать обводку не так распространен, как предыдущий, но познакомиться с ним обязательно нужно:
- Сначала следует создать объект с надписью, после чего, зажав клавишу «CTRL» нажать кнопку «T», расположенную на панели слоев.
 Произойдет выделение надписи прерывающейся линией.
Произойдет выделение надписи прерывающейся линией. - После этого создать новый слой, который следует поместить сразу после надписи. Иными словами, в иерархии – надпись должна стоять в самом верху, а новый слой – ниже на одну ступень, перед фоном. Активировать его.
- Следующий шаг – расширение выделенной области. Делается это с помощью вкладки «Выделение» — «Модификация» — «Расширить». Откроется окно, в котором нужно ввести количество пикселей, на которые будет увеличен объект. Например, 3 пикселя.
- После этого нужно на панели инструментов найти вариант «Заливка», изменить цвет кисти на любой доступный и залить область. Просмотреть результат.
- Далее, можно перейти на панель «Стиль» и добавить еще одну окантовку. Кроме того, можно залить буквы слова цветом или текстурой.
Композиция фотографии
Создавая дополнительные слои и повторяя инструкцию можно сделать не только двойную, но и тройную обводку текста.![]()
Как добавить текст в фотошопе
Нажимаем на клавишу T одновременно с клавишей Shift и в выпадающем меню выбираем «Горизонтальный текст».
Далее делаем клик по полю открытки в том месте, где мы хотим написать текст, после чего на поле открытки появится точка с мигающим курсором в виде вертикальной палочки.
Одновременно с появлением вертикального курсора в палитре Layers (Слои, для открытия нажимаем F7) автоматически образуется новый текстовый слой, который выделен синим цветом, что означает активирование слоя .
Все дальнейшие действия с текстом (выбор шрифта, размера шрифта, цвет шрифта и другие настройки) будем выполнять только при активированном слое текста.
Чтобы выбрать шрифт на панели настроек инструмента текст открываем окошко со списком шрифтов и в выпадающем окне мы увидим список шрифтов. Из списка шрифтов выбираем нужный нам шрифт.
Как выбрать цвет и размер текста в Фотошопе
Рядом с окошком для выбора шрифта находится окошко для выбора размера шрифта, в котором необходимо выбрать размер шрифта.
Далее выбираем цвет текста. На Панели настроек инструмента расположен цветной квадратик, который отвечают за выбор цвета . Нужно навести курсор на квадратик, при этом появится надпись «Задайте цвет текста». При нажатии на этот квадратик откроется Палитра основных цветов, где выбираем цвет.
Если вы хотите взять цвет для текста не из палитры цветов, а непосредственно с изображения, то нужно перевести курсор на картинку при этом появится курсор в виде пипетки, которым нужно кликнуть на изображение в том месте, где находится нужный вам цвет.
Теперь можно приступать к написанию текста. В нашем случае мы напишем слово «Поздравляю!» и возьмём цвет для текста с зелёной ленты на картинке. Получилась вот такая надпись:
Чтобы сделать нашу надпись более яркой и выделенной воспользуемся стилями слоя.
Для этого откроем палитру «Стиль слоя», которая находится на нижней панели палитры «Слои» и обозначается значком fx.
Текст обводки кистью в фотошопе
В этом уроке по текстовым эффектам мы узнаем, как создавать интересные рисунки из текста, используя кисти Photoshop для добавления контуров обводки вокруг букв! Сначала мы узнаем, как создать путь из текста, а затем, как только у нас будет наш путь, мы узнаем, как Photoshop может добавить штрих к пути, используя любую кисть, которую мы выберем!
Вот только один пример эффекта, который мы будем создавать:
Один из возможных результатов применения мазка вокруг текста.
Давайте начнем!
Шаг 1: создайте путь из вашего текста
Для начала я создал новый документ Photoshop с разрешением 1000×400 пикселей, заполненный белым, и, поскольку этот урок посвящен тому, как наносить мазок кистью вокруг текста, я добавил один текстовый слой, содержащий слово «BRUSH» (я выбрал Arial Black в качестве шрифта, потому что этот эффект лучше всего работает с более толстыми буквами):
Оригинальный документ.
Прежде чем мы сможем добавить мазок кисти вокруг букв, нам сначала нужно преобразовать наш текст в путь. Щелкните правой кнопкой мыши (Win) или удерживайте нажатой клавишу « Control» (Mac) на текстовом слое на панели «Слои»:
Щелкните правой кнопкой мыши (Win) / удерживайте нажатой клавишу «Control» (Mac) на текстовом слое.
Выберите Create Work Path из появившегося меню параметров. Это создаст контур пути букв, хотя вы, возможно, еще не сможете увидеть путь (мы увидим его легче через мгновение):
Выберите «Создать рабочий путь» из меню.
Шаг 2: Добавить новый слой
Далее мы добавим новый слой для нашего мазка кисти, не только потому, что всегда полезно поместить все на собственный слой, но и потому, что в этом случае у нас нет выбора. Фотошоп не позволит нам использовать кисть для текстового слоя. Чтобы добавить новый слой, щелкните значок « Новый слой» в нижней части панели «Слои»:
Нажав на иконку Новый слой.
Photoshop добавляет новый пустой слой с именем «Слой 1» над текстовым слоем:
Новый слой появляется над слоем «ЩЕТКА».
Шаг 3: Скрыть текстовый слой
Давайте отключим текстовый слой в документе, так как нам больше не нужно его видеть. Со скрытым текстом мы сможем увидеть контур пути, который мы создали. Чтобы скрыть текст, щелкните его значок видимости слоя (глазное яблоко) в левой части слоя на панели «Слои»:
Это интересно: Эффект радиального размытия в фотошопе
Нажмите на значок видимости текстового слоя, чтобы отключить его в документе.![]()
С выключенным текстом теперь мы можем легко увидеть путь вокруг букв:
Контур пути теперь виден вокруг букв.
Шаг 4: выбери кисть
Далее нам нужно выбрать кисть. Выберите Brush Tool на панели инструментов:
Возьмите кисть.
Выбрав Brush Tool, чтобы быстро выбрать кисть, щелкните правой кнопкой мыши (Win) / Control-click (Mac) в любом месте внутри документа, чтобы открыть Brush Picker . Используйте полосу прокрутки справа, чтобы прокрутить список доступных кистей, затем дважды щелкните миниатюру той, которую вы хотите использовать, которая выберет кисть и закроет инструмент выбора кистей. Вы можете попробовать любую кисть, которая вам нравится. В этом уроке я выберу 36-пиксельную кисть Chalk (если в настройках Photoshop включены подсказки для инструментов, вы увидите, что имя каждой кисти отображается при наведении на них курсора мыши)
Выберите кисть из Brush Picker, дважды щелкнув по ее миниатюре.
Шаг 5: переключитесь на панель путей
У нас есть путь вокруг букв, мы выбрали кисть и добавили новый слой на панель «Слои» для нашего мазка кистью. Чтобы применить кисть к контуру, нам нужно переключиться с панели «Слои» на панель « Контуры» , которая является частью той же группы панелей, что и панель «Слои (и каналы)». Чтобы переключиться на панель «Пути», нажмите на ее вкладку с именем :
Используйте вкладки имени в верхней части группы панелей для переключения между панелями.
Контуры на панели «Контуры» очень похожи на слои на панели «Слои». Вы увидите путь, который мы только что создали, в списке «Рабочий путь», что означает, что путь является временным. Если бы мы создали другой путь, наш текущий путь был бы заменен новым. Мы могли бы сохранить путь, если бы захотели, просто переименовав его в нечто иное, чем «Рабочий путь», но для наших целей в этом нет реальной необходимости делать это.
Шаг 6: обведи путь кистью
Чтобы добавить мазок кисти вокруг контура, щелкните значок « Обводка контура с помощью кисти» в нижней части панели «Контуры» (второй значок слева):
Нажмите на иконку «Путь обводки кистью».
Вот результат, который я получаю с помощью кисти Chalk, которую я выбрал в Brush Picker:
Результат после поглаживания дорожки мелкой кистью.
Может потребоваться некоторое количество проб и ошибок с различными кистями и / или размерами кисти, прежде чем все будет выглядеть так, как вы хотели. Если выбранная вами кисть не дала результатов, которые вы искали, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить шаг, затем щелкните правой кнопкой мыши (Win) или удерживая клавишу Control. (Mac) внутри документа, выберите другую кисть из подборщика кистей, затем повторите попытку.
Если проблема была не в выбранной вами кисти, а в размере кисти, из-за чего обводка кажется слишком толстой или слишком тонкой, снова нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить шаг, а затем используйте что левые и правые клавиши скобка на клавиатуре , чтобы быстро настроить размер кисти. Каждый раз, когда вы нажимаете левую клавишу скобки ( [ ), вы уменьшаете размер кисти. Нажатие правой клавиши скобки ( ] ) увеличит ее. Вы увидите, как изменяется размер курсора при нажатии клавиш, чтобы вы могли просмотреть результат. Отрегулировав размер, нажмите на иконку Stroke Path With Brush, чтобы повторить попытку.
Каждый раз, когда вы нажимаете левую клавишу скобки ( [ ), вы уменьшаете размер кисти. Нажатие правой клавиши скобки ( ] ) увеличит ее. Вы увидите, как изменяется размер курсора при нажатии клавиш, чтобы вы могли просмотреть результат. Отрегулировав размер, нажмите на иконку Stroke Path With Brush, чтобы повторить попытку.
Я отменю свой мазок кисти и попробую еще раз с другой кистью, чтобы увидеть, какие результаты я получаю. Вот эффект с помощью кисти Rough Round Bristle:
Та же самая техника, на этот раз с кистью Rough Round Bristle вместо кисти Chalk.
А вот и эффект с помощью кисти Spatter. Каждая новая кисть, которую я выбираю, придает тексту новый вид:
Та же самая техника, на этот раз с одной из кистей Spatter.
По умолчанию нам доступны только несколько кистей в Фотошопе, но есть и другие наборы кистей, в которые мы можем загрузить. Нажмите на маленькую иконку со стрелкой в верхнем левом углу инструмента выбора кистей:
Нажав на значок меню в верхнем левом углу палитры.
Это открывает меню с различными параметрами, и в нижней части меню находится список дополнительных наборов кистей, которые были установлены с помощью Photoshop, но ожидают загрузки, прежде чем мы сможем их использовать. Чтобы загрузить один из наборов, нажмите на его имя в списке. Я выберу набор Ассорти кистей :
Выберите один из наборов кистей из списка.
Фотошоп спросит, хотите ли вы заменить текущие кисти новыми. Нажмите кнопку Добавить , чтобы сохранить текущие кисти и просто добавить новые после них:
Это интересно: Как рисовать градиенты с помощью инструмента «Градиент» в Photoshop (видео)
Нажмите «Добавить», чтобы сохранить текущие кисти и добавить новые.
И теперь, если вы прокрутите вниз до оригинальных кистей в Brush Picker, вы найдете новые добавленные кисти. Как и прежде, дважды щелкните мышью на том, который хотите выбрать, и закройте инструмент выбора кисти. Я попробую Starburst — Большая кисть, которая является частью набора, который я только что загрузил:
Выбор Starburst — Большая кисть, которая была установлена с набором Assorted Brushes.
Я нажму на иконку «Путь обводки с кистью» на панели «Контуры», и вот мой результат с кистью Starburst — Large:
Эффект с использованием кисти Starburst.
Если вам нравится дизайн, созданный кистью, но он кажется слишком светлым, просто нажмите на значок Stroke Path With Brush снова, чтобы применить кисть во второй раз, что затемнит эффект:
Тот же дизайн теперь выглядит темнее после второго прохода кисти.
Наконец, когда вы довольны результатами, вы можете скрыть путь в документе, чтобы он не отвлекал, щелкнув где-нибудь в пустой области под Рабочим путем на панели «Пути»:
Щелкните в любом месте под рабочим путем на панели «Пути», чтобы скрыть путь в документе.
Когда вы закончите, вернитесь на панель «Слои», щелкнув вкладку «Имя слоя» в верхней части группы панелей, и вы увидите, что эффект мазка кисти был добавлен в слой 1, что можно увидеть, посмотрев на миниатюре предварительного просмотра слоя :
Миниатюра предварительного просмотра показывает мазок кисти на слое 1.
Куда пойти дальше …
И там у нас это есть! Вот так поглаживать текст кистью в фотошопе! Ознакомьтесь с нашими разделами « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по Photoshop!
Подписывайтесь на нашу новостную рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
| Поделитесь в соц.сетях: | Оцените статью: |
Как сделать обводку текста в фотошопе
В открывшемся окне выбираем «Параметры наложения» и затем выбираем стиль слоя «Обводка», при этом появляется окно настроек стиля.
Настройка «Размер», которая изображена в виде ползунка, позволяет установить нужную ширину обводки. Выбираем параметр для обводки 3 пикселя и применяем выбранный стиль к нашему тексту.
Следующий параметр «Положение» отвечает за расположение обводки – выбираем параметр «снаружи». «Режим наложения» устанавливаем «нормальный» и «непрозрачность» устанавливаем 100%.
В параметре «Тип обводки» выбираем цвет в палитре цветов. В нашем случае выбираем чёрный цвет.
В нашем случае выбираем чёрный цвет.
Способ №2: Обводка текста
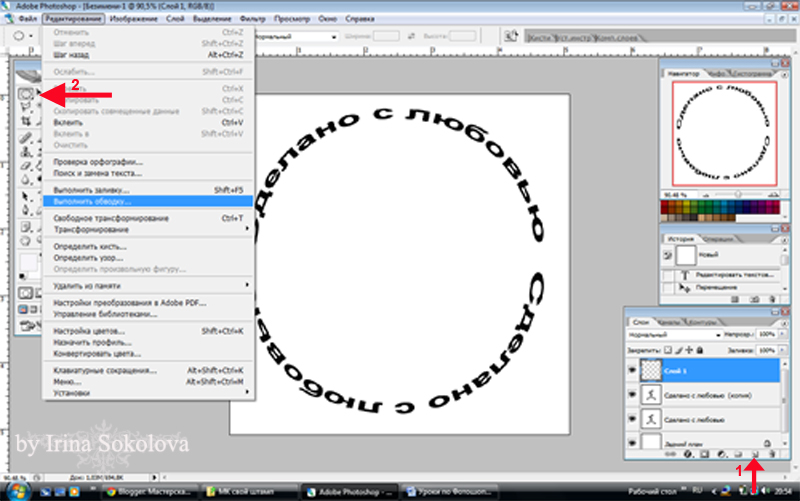
Смотрите также: “Как сделать объемные буквы в Фотошопе”
Есть еще один способ выделить надпись – сделать обводку. Данный способ подходит, когда у вас очень контрастное и разноцветное изображение. Мы взяли для пример черную версию нашего логотипа и фото леса:
Как видите, логотип практически незаметен. Приступим к выделению текста.
- В этот раз нам не понадобится создавать дополнительный слой, как в первом случае. Все куда проще. Кликаем на слой с логотипом/текстом ПКМ и выбираем “Параметры наложения”.
- После, устанавливаем галочку в пункте “Выполнить обводку”. Появятся настройки обводки. В нашем случае нам достаточно установить размер обводки в 3 пикс. и выбрать белый цвет, т.к. лого у нас черного.
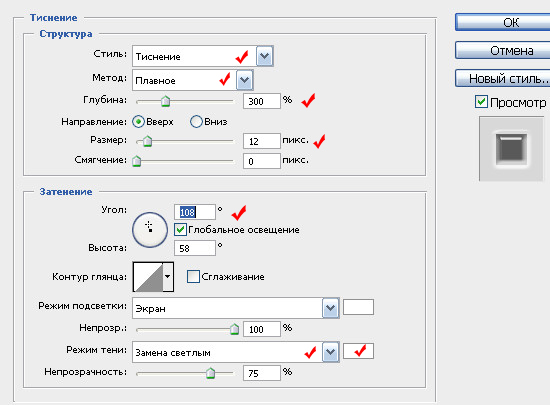
- После настройки обводки, не закрывая окно, переходим к пункту “Тень”. Здесь все параметры тоже индивидуальны, но в нашем случае они таковы:
- После того, как мы ввели все необходимые параметры в пунктах “Выполнить обводку” и “Тень”, кликаем ОК и получаем результат:
Эффекты с текстом в фотошопе
После применения стиля слоя в Палитре «Слои» на слое текста появится значок «fx», а ниже две надписи «эффекты» и «выполнить обводку».
Перед каждой надписью установлено изображение «глаза», нажимая на который можно отключить или включить стиль слоя.
Кроме параметра «Обводка» к слою текста можно так же применить любые параметры наложения слоя, например, тень, тиснение, внутренняя тень, внутреннее свечение, глянец и другие параметры.
Теперь наш текст, с применённым к нему параметром наложения «обводка», выглядит более ярко.
Чтобы передвинуть текст необходимо активировать инструмент «Перемещение» и с помощью данного инструмента расположить надпись в нужном для нас месте.
Уроки / Новичкам
261371 02-12-2011
В этом уроке для новичков я расскажу как с помощью инструмента «Контуры» в фотошопе написать текст по кругу. К слову, вместо круга можно использовать любую другую фигуру с более сложной формой. Но суть такая, сначала выделяем круглую область. Потом переводим ее в рабочий контур. После чего печатаем текст по кругу рабочего контура и редактируем настройки текста. Мы получим текст, написанный с внешней стороны контура. Чтобы текст был написан с внутренней стороны, воспользуемся инструментом «Выделение контура». В конце мы познакомимся с еще одним альтернативным способом написания текста по кругу с помощью фильтра.
Чтобы текст был написан с внутренней стороны, воспользуемся инструментом «Выделение контура». В конце мы познакомимся с еще одним альтернативным способом написания текста по кругу с помощью фильтра.
Шаг 1. В новом документе с помощью инструмента «Овальная область» (Elliptical Marquee Tool), удерживая Ctrl, выделяем круг.
Шаг 2. В верхнем меню выбираем «Окно» (Window) > «Контуры» (Paths) и открываем контейнер. Потом жмем на иконку в нижней части контейнера «Сделать из выделенной области рабочий контур» (Make Work Path From Selection).
Шаг 3. Получили рабочий контур. В принципе, этот результат сразу можно получить и с помощью инструмента «Элипс» (Ellipse Tool), предварительно нажав в верхнем меню иконку «Контуры» (Paths). Первые два шага пригодятся тогда, когда надо сделать надпись по контуру не круга, а более сложной фигуры.
Шаг 4. Теперь выбираем инструмент «Текст» (Type Tool), подводим курсор к контуру, и когда он стал таким, как на рисунке ниже, начинаем печатать текст.
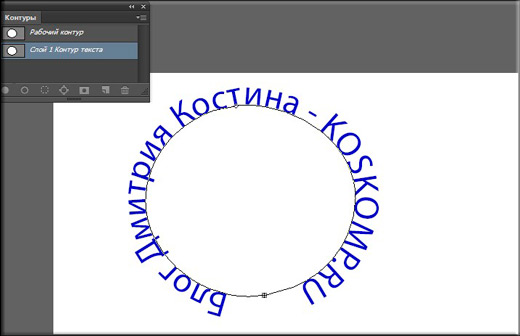
Шаг 5. Получили такой результат. Здесь можно регулировать размер текста и межбуквенное расстояние.
Шаг 6. Нажимаем Ctrl+H, чтобы отключить линию контура. Эта же комбинация клавиш включает контур.
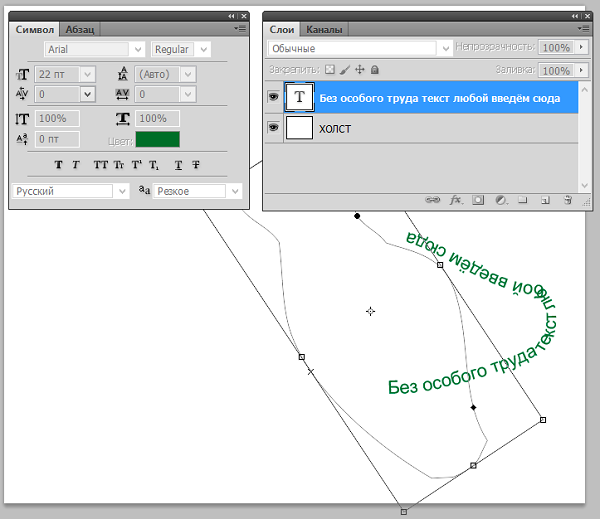
Шаг 7. Для того, чтобы текст был написан по внутренней части контура, нам надо воспользоваться инструментом «Выделение контура» (Path Selection Tool). После того, как инструмент активирован, подводим курсор к тексту. Когда он стал таким, как на рисунке ниже, нажимаем кнопку мыши и двигаем ее поперек контура.
Шаг 8. В какой-то момент весь текст должен перескочить во внутреннюю часть контура.
Шаг 9. Нажимаем Ctrl+H, чтобы отключить контур. Мы получили текст, написанный по внутренней части контура.
PS. Есть еще один альтернативный вариант, как в фотошопе написать текст по кругу. Для этого создаем квадратный документ, например 400х400 пикселей. Если создать прямоугольный документ, то текст будет написан не по кругу, а по овалу. В центре документа пишем текст. В настройках текста лучше задать «Масштаб по вертикали», например 200%, растянув текст по вертикали.
В центре документа пишем текст. В настройках текста лучше задать «Масштаб по вертикали», например 200%, растянув текст по вертикали.
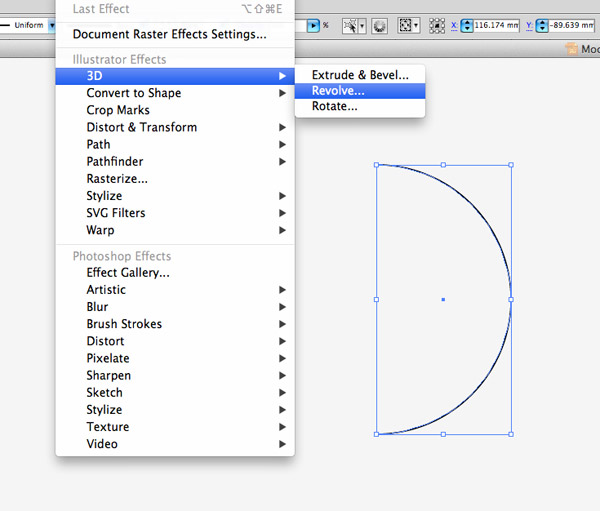
После этого выбираем «Фильтр» (Filter) > «Искажение» (Distort) > «Полярные координаты» (Polar Coordinates) и далее о (Rectangular to Polar), нажимаем ОК. На промежуточной стадии сервис предложит растрировать текст, нажимаем «Да». После этого текст будет написан по кругу.
Как изменить текст в Фотошопе
Если возникла необходимость изменить текст, то сначала нужно нажать на инструмент «текст», чтобы активировать слой текста и кликнуть в том месте текста, где нужно продолжить фразу или исправить ошибку.
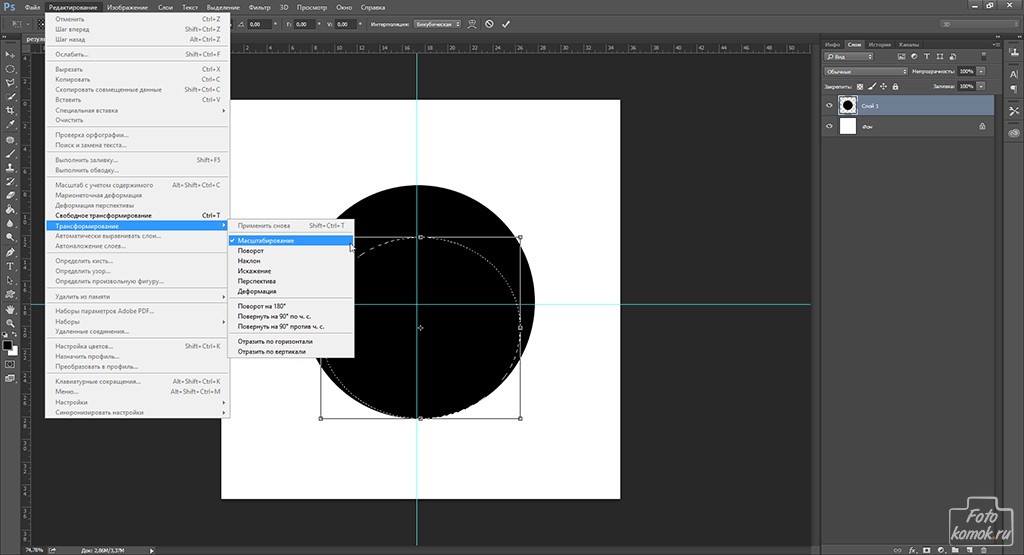
Если нужно немного сжать текст или растянуть, то применяем команду «Свободное трансформирование».
Для этого идём на Панель управления и открываем вкладку «Редактирование». В появившемся окне выбираем «свободное трансформирование», при этом вокруг текста появится рамочка, с помощью которой можно растянуть или сжать текст или же повернуть текст.
После выполнения трансформации нужно применить результаты трансформирования текста, сделав двойной щелчок левой клавишей мыши по тексту.
Изменение цвета текста и его шрифта выполняется, как было описано выше.
Способ №1: Создаем слой с подложкой
Смотрите также: “Как наложить текстуру гранита на текст в Фотошопе”
Обычно текст выделяют в тех случаях, когда фоновое изображение сливается с ним. Для подобного примера мы возьмем наш логотип в белом цвете
и яркую фотографию. В нашем случае это будет прекрасное фото пляжа с белоснежным песком:
Логотип нужно будет разместить в правом нижнем углу. Выглядит это пока таким вот образом:
Чтобы иметь возможность регулировать контрастность конечного изображения, нужно добавить новый прозрачный слой, на котором нужно будет создать подложку. Для этого:
- На панели слоев создаем новый слой и размещаем его между текстовым и фоновым слоями.
- Затем необходимо взять инструмент “Выделение” -> “Прямоугольная область”.

- На созданном слое (между слоями с текстом и фоном) выделяем прямоугольную область вокруг текста. Перед тем, как это делать, мы убрали рамки вокруг логотип. Смотрите скриншот ниже:
- Остается только залить выделенную область желаемым цветом. Обычно для подложки используют черный цвет. Чтобы не прибегать к панели инструментов, воспользуемся комбинацией горячих клавиш SHIFT+F5. В появившемся окне выбираем в пункте “Содержание” -> “Черный” или любой другой подходящий вариант:
После того, как подложка закрашена, снимите выделение горячими клавишами CTRL+D, или кликнув инструментом выделение по любому месту на холсте. - Чтобы подложка не смотрелась так “грубо”, нужно поиграть со значением “Непрозрачность” на слое. В нашем случае мы установили ползунок на отметке 50%.
- Почти готово. Остался последний штрих – добавление тени. Да, переходим в параметры наложения слоя, на котором находится текст.
 Для этого кликните правой кнопкой мыши на слой и выберите “Параметры наложения”.
Для этого кликните правой кнопкой мыши на слой и выберите “Параметры наложения”.
Альтернативный способ вызова – двойной клик по нужному слою. Перед нами откроется окно с множеством настроек. Выбираем “Тень” и настраиваем, как у нас или на свой вкус:
Кликаем “ОК” и получаем неплохой результат, который является одним из самых распространенных.
Экспериментируйте с подложкой, ведь главное в этом деле – практика. Идем дальше.
Как вставить текст в Фотошоп
Если вам надо вставить на поле картинки уже готовый текст, написанный в другом редакторе, то сначала нужно выделить текст и затем поместить его в буфер обмена командой Ctrl+C (Копировать).
Затем перейти в Фотошоп и нажав на инструмент Т кликнуть курсором по полю открытки и вставить текст, применив команду Ctrl+V.
К вставленному тексту можно применять все описанные ранее действия, а именно: изменения шрифта, цвета, применения к тексту стиля слоя и другие доступные в Фотошопе эффекты.
Как в фотошопе повернуть текст на определенный угол?
Содержание
- Поворачиваем текст под углом 90 градусов
- Как в Photoshop повернуть текст по кругу
- Как сделать поворот текста вертикально?
- Зеркальный поворот текста в Photoshop
Снова доброго всем времени ! Сегодня продолжим изучать фотошоп, и темой будет редактирование текста. Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст.
Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Фотошоп — это не текстовый редактор. И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно.
Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
Поворачиваем текст под углом 90 градусов
Начнем с простого примера, а именно с поворота текста под определенным углом. В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое.
В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
Фон у нового слоя не сплошной, а в квадратиках. Все нормально, это так отображается прозрачность слоя. Если вы включите фоновый слой, то эти квадратики исчезнут. Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
Чтобы выбрать цвет текста, жмем перед тем как написать на той же панели инструментов на большой квадрат в самом низу – выбор основного цвета и в открывшемся окне выбираем нужный.
Изменить размер шрифта можно на главной панели, где рядом с изображением буквы «Т» показана строка с выпадающем меню, в которой выбирается размер шрифта в пунктах.
Написали текст, нажимаем на стрелку, которая первая на панели инструментов. Тем самым мы закрыли редактор написания текста. Если эту стрелку подвести к тексту и зажать левую кнопку мыши, то текст можно перемещать в любом направлении.
Однако, нам его надо повернуть. Заходим в верхнее меню «Редактирование» и выбираем там «Свободное трансформирование». Вокруг текста появится рамка с квадратиками по углам и по середине.
Если подвести стрелку мыши к одному из углов текста, то увидим, что она приняла форму изогнутой стрелки. Зажав левую кнопку мыши можно вращать текст как угодно.
При этом, на главной панели имеются значки, отображающие поворот и перемещение текста. Поворот показан символом угла, рядом отображаются цифры, показывающие на сколько градусов повернулся текст.
Чтобы точно повернуть текст на заданное количество градусов, (в нашем случае 90), достаточно в этом окне ввести необходимую цифру. В результате текст повернется на столько градусов, на сколько задали. Мы подобные приемы уже изучали в одной из статей «Как повернуть картинку в фотошоп«. Как видите и с текстом мы делаем такие же однотипные операции.
В результате текст повернется на столько градусов, на сколько задали. Мы подобные приемы уже изучали в одной из статей «Как повернуть картинку в фотошоп«. Как видите и с текстом мы делаем такие же однотипные операции.
Все просто. Одно но, текст повернулся так, что читается он не совсем хорошо. О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
Как в Photoshop повернуть текст по кругу
Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
Буква «Т» над дугой это и есть кнопка, вызывающая окно деформации текста.
Кстати, может получится такая «фишка», вы нажали на кнопку «Деформации текста», а у вас вместо ожидаемого окна вылезла надпись, что «Невозможно выполнить запрос текстовый слой использует шрифт без данных обвода».
Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
Итак, открылось окно деформации. Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Поскольку нам нужен текст по кругу, выбираем дугой. Ниже видим несколько ползунков, по которым можно изменять конфигурацию текста. Чтобы понять их суть, надо будет немного потренироваться с ними и посмотреть, какие изменения происходят.
Однако деформация не дает написания текста точно по окружности. Здесь придется применить написание текста по контуру. Для этого воспользуемся инструментом «Эллипс». И, самое главное, на главной панели, когда выбрали инструмент эллипс, необходимо заменить его значение «Фигура» на «Контур».
Теперь, удерживая клавишу Shift, рисуем ровный круг-контур. В отличии от круга-фигуры он будет внутри пустой.
Теперь выбираем инструмент текст и подводим его к нарисованному контуру. Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Это изменение текстового курсора означает, что из обычного, он стал привязанным к контуру. При написании текста, вы увидите, что текст идет точно по кругу.
Вот и вся процедура написания. В принципе, ничего сложного.
Как сделать поворот текста вертикально?
Теперь посмотрим, как написать текст вертикально, но не так, как в примере рассмотренном ранее, более читабельно. Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст».
После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Зеркальный поворот текста в Photoshop
Вся операция по повороту текста зеркально проводится аналогично с поворотом изображений.
Пишем текст, далее через верхнее меню заходим в «Редактирование»- «Свободное трансформирование» и там выбираем «Отразить или по вертикали» (или по горизонтали). В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
Вот, собственно и все базовые приемы работы с текстом. Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Автор публикации
Как в фотошопе перевернуть лист горизонтально
Главная » Разное » Как в фотошопе перевернуть лист горизонтально
Вращение холста в Фотошопе |
В этой небольшой статье я расскажу о вращении холста в Photshop.
Когда мы рисуем карандашом на бумаге, мы постоянно вращаем его, чтобы дорисовать те, или иные детали. Многие интересуются, как организовать такое же быстрое и ненапряженное вращение в фотошопе.
Быстрое вращение в Photoshop было добавлено еще в CS4.
Как использовать?
Найти этот инструмент можно в tools (панель инструментов) в группе инструментов hand:
Как вернуть холст в исходное положение?
В верхнем меню есть настройки этого инструмента. Там Вы найдете кнопку «Reset View» («Восстановить представление до исходного состояния» в русской версии PS).
Там Вы найдете кнопку «Reset View» («Восстановить представление до исходного состояния» в русской версии PS).
Холст не вращается. Что делать?
Причиной является выключенный OpenGL. Чтобы его включить заходим в меню:
Edit — Perferences — Performance
Редактирование — Установки — Производительность…
Далее нажимаем кнопку Advance и устанавливаем галочку «Use OpenGL» (Использовать OpenGL), как показано на картинке снизу:
Быстрое использование Rotate View Tool.
По умолчанию горячей клавишей этого инструмента является кнопка R, кликнув на которую Вы быстро переключаетесь на инструмент вращения холста.
Как перевернуть изображение в Photoshop
В этом руководстве объясняется, как перевернуть изображение и упростить работу с Photoshop.
Если вам не нравится Photoshop или вы думаете, что он слишком сложный, вы можете переключиться на Luminar одним щелчком мыши.Luminar также работает как один из многих плагинов Photoshop, которые помогают быстро применять красивый внешний вид и редактировать, чтобы сделать ваши изображения великолепными.
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Как отразить изображение в Photoshop
Переворачивание изображения, по сути, является его зеркальным отображением. Вы можете сделать это по разным причинам. Как новички, так и профессионалы используют технику переворота изображения в Photoshop, чтобы добиться лучших результатов, сместить фокус изображения или создать замысловатые и красивые узоры. Photoshop позволяет достичь всех этих результатов, но он разработан в основном для профессиональных пользователей. Многие фотографы предпочитают Luminar, потому что он быстрый и удобный.
Вы можете сделать это по разным причинам. Как новички, так и профессионалы используют технику переворота изображения в Photoshop, чтобы добиться лучших результатов, сместить фокус изображения или создать замысловатые и красивые узоры. Photoshop позволяет достичь всех этих результатов, но он разработан в основном для профессиональных пользователей. Многие фотографы предпочитают Luminar, потому что он быстрый и удобный.
Вариант 1. Отразить все изображение
Отразить изображение без слоев довольно просто.Сначала откройте ваше изображение в Photoshop. В верхней строке меню выберите Image -> Image Rotation -> Flip Canvas Horizontal / Flip Canvas Vertical . Вы можете быстро перевернуть изображение одним щелчком мыши.
Теперь вы можете стать экспертом в переворачивании изображений в Photoshop!
Вариант 2 — Отразить слой
Проблемы возникают, когда вам нужно перевернуть определенный слой. Допустим, вам просто нужно перевернуть логотип вашей компании, водяной знак или какой-то текст. В этом случае вам нужно перевернуть только слой, содержащий элемент.
В этом случае вам нужно перевернуть только слой, содержащий элемент.
Иногда вам нужно перевернуть только один слой и не нужно делать полное зеркальное отражение. Существует как минимум три способа зеркального отражения слоя в Photoshop. Используйте тот, который лучше всего подходит вам.
Вариант 1
Выберите слой изображения, который нужно отразить, и нажмите Правка -> Преобразовать -> Отразить по горизонтали / Отразить по вертикали.
Вариант 2
Щелкните Правка -> Свободное преобразование , а затем щелкните правой кнопкой мыши внутри поля преобразования, которое появляется вокруг изображения.Это откроет небольшое раскрывающееся меню, содержащее параметры переворота.
Option 3
Нажмите Ctrl + T на холсте Photoshop и войдите в режим Free Transform . Затем щелкните изображение правой кнопкой мыши, и вы сможете его перевернуть.
Как повернуть изображение в Photoshop
Иногда вам не нужно переворачивать изображение, а лучше повернуть его на 90 или 180 градусов, что не то же самое, что зеркальное отображение. Вы можете наклонить голову вправо или влево и посмотреть, как будет выглядеть ваше изображение при повороте.
Вы можете наклонить голову вправо или влево и посмотреть, как будет выглядеть ваше изображение при повороте.
Если вы хотите узнать, как повернуть изображение в Photoshop, выполните следующие действия.
1. Откройте изображение в Photoshop.
2. Выберите Изображение -> Поворот изображения и выберите нужный вариант в меню.
3. Обратите внимание на варианты по часовой стрелке (CW), и против часовой стрелки (CCW) .
4. Поверните изображение по своему усмотрению и, когда будете удовлетворены, сохраните его или экспортируйте для использования в будущем.
Будьте осторожны: если ваше изображение состоит из нескольких слоев, этот параметр будет вращать только выбранный вами слой.Если вы хотите повернуть все слои одновременно, вам понадобится опция поворота холста, так как это позволит вам повернуть весь проект.
Как повернуть холст в Photoshop
Холст включает все слои в вашем проекте. Лучший способ повернуть холст в Photoshop — использовать инструмент поворота.
1. Найдите панель инструментов и выберите инструмент Повернуть вид .
2. Поместите курсор инструмента в окно изображения и удерживайте кнопку мыши.
3. Появится роза ветров.
4. Перетащите курсор по часовой стрелке (или против часовой стрелки), чтобы повернуть холст.
5. После достижения желаемого угла поворота отпустите кнопку мыши.
6. Если вы хотите отменить поворот, нажмите кнопку Сбросить вид на панели параметров
7. Выбор Правка -> Отменить или использование панели История для отмены изменений не вернет изображение к исходному повороту на ноль градусов.
Обратите внимание, что полоса Options позволяет вам видеть угол поворота, и вы можете вращать его соответствующим образом. Вы также можете выбрать опцию Rotate All Windows , которая позволит вам повернуть все открытые документы одновременно.
Как правильно перевернуть изображение в Photoshop
Иногда переворот изображения происходит не так, как планировалось; проблемы могут возникнуть в вашем перевернутом изображении Photoshop. Чтобы помочь вам решить их, вот краткое руководство по устранению неполадок.
Чтобы помочь вам решить их, вот краткое руководство по устранению неполадок.
Невозможно найти опцию переворота
Если вы не можете найти опцию переворота изображения согласно приведенным выше снимкам экрана, возможно, у вас установлена другая версия Photoshop.В этом случае щелкните Справка в верхней строке меню и выполните поиск по запросу «перевернуть». Photoshop поможет вам найти эту функцию.
Логотип или текст перевернут
Иногда вы просто хотите перевернуть изображение, но логотип, водяной знак или текст тоже переворачиваются, что делает его нечитаемым. В этом случае вам нужно перевернуть только слой, а не весь холст. Вы можете узнать, как перевернуть слой в Photoshop, в приведенных выше инструкциях.
Изображение перевернуто неправильно
Обратите внимание на то, как вы переворачиваете изображение — по вертикальной или горизонтальной оси — так как результат будет другим.
Вращение вместо переворачивания
Эти функции легко спутать, но результаты разительно отличаются. Думайте о повороте изображения как о наклоне головы. Когда вы переворачиваете изображение, вы как будто смотрите на него в зеркало. Если вы все еще не уверены в разнице, поищите инструкции, как повернуть слой в Photoshop.
Думайте о повороте изображения как о наклоне головы. Когда вы переворачиваете изображение, вы как будто смотрите на него в зеркало. Если вы все еще не уверены в разнице, поищите инструкции, как повернуть слой в Photoshop.
Люди выглядят неестественно
Мы привыкли видеть людей определенным образом, и иногда, листая фотографию, люди могут выглядеть неестественно или странно.Прочитав уроки, вы сможете узнать больше о том, как в Photoshop снимать людей и делать их более естественными. Получение естественных изображений людей — это больше для того, чтобы люди чувствовали себя комфортно, когда вы их фотографируете, а не для того, чтобы отразить изображение в Photoshop.
Креативные идеи
Давайте рассмотрим некоторые творческие идеи, которые можно реализовать с помощью зеркального отображения и поворота.
Зеркальный эффект
Если вы знаете, как перевернуть слой в Photoshop, существует множество забавных способов проявить творческий подход к вашим фотографиям. Вы можете перевернуть картинку пополам по горизонтальной или вертикальной линии и добиться интересного зеркального эффекта. Например, если вы сфотографируете здание и перевернете его по горизонтали, оно будет выглядеть так, как будто оно простирается как в землю, так и в небо, создавая жуткое абстрактное изображение. Вы также можете сделать двухголовых животных, перевернув изображение пополам по вертикали. Вашему творчеству нет пределов.
Вы можете перевернуть картинку пополам по горизонтальной или вертикальной линии и добиться интересного зеркального эффекта. Например, если вы сфотографируете здание и перевернете его по горизонтали, оно будет выглядеть так, как будто оно простирается как в землю, так и в небо, создавая жуткое абстрактное изображение. Вы также можете сделать двухголовых животных, перевернув изображение пополам по вертикали. Вашему творчеству нет пределов.
1. Выберите изображение, с которым хотите работать, и разблокируйте фоновый слой на панели Layers .
2. Увеличьте пространство холста, чтобы уместить вторую половину изображения. Для этого щелкните меню View и выберите New Guide . Обязательно добавьте вертикальную направляющую посередине.
3. Выберите инструмент Move и перетащите объект на одну сторону направляющей.
4. Выберите изображение, а затем выберите Преобразовать выделение .
5. Перетащите край выделенной области на направляющую и скопируйте ее на новый слой.
6. Выберите инструмент Свободное преобразование . Перетащите контрольную точку на направляющую и переверните изображение по горизонтали, чтобы отразить его.
7. Очистите направляющую и обрежьте лишнее пространство по бокам. Нажмите ОК , чтобы закрыть диалоговое окно и экспортировать изображение.
Отразите несколько раз для получения забавных узоров
Еще одна техника, которая может добавить творчества в вашу фотографию, — это многократное зеркальное отображение изображения для получения забавных узоров.
1. Откройте изображение, которое хотите отредактировать.
2. Подготовьте поле битвы: Дублируйте фоновый слой и удвойте ширину холста.
3. Выберите фоновый слой-копию и перетащите на него фотографию вправо.
4. Отразите изображение справа по горизонтали в соответствии с приведенными выше инструкциями.
5. Объедините два слоя.
6. Повторяя те же шаги, дублируйте слой и удвойте высоту холста, затем перетащите новое изображение под оригиналом.
7. Отразите нижнее изображение по вертикали, затем объедините оба слоя в новый слой.
8. Поверните новый слой на 90 градусов по часовой стрелке, обрежьте холст вокруг повернутого изображения и снова объедините оба слоя в новый слой.
Это позволит вам создать прекрасный калейдоскопический образ с повторяющимися узорами.
Мы надеемся, что вы освоили некоторые техники переворачивания изображений и даже сможете научить своих друзей переворачивать изображение и вращать холст в Photoshop.Если вы этого не сделали, вы всегда можете попробовать Luminar, который имеет удобный интерфейс и функции, подходящие как для новичков, так и для профессионалов. Не готовы покупать? Не проблема! Попробуйте Luminar бесплатно, нажав кнопку ниже, а затем сразу же переверните изображение. Вы всегда можете решить купить Luminar позже. Удачи и удачной стрельбы от команды Skylum!
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.
 0
0 - AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
.
Как отразить слой в Photoshop
В этом кратком руководстве мы рассказали, как перевернуть слой в Photoshop, чтобы вы могли быстро изменить баланс вашей композиции. Это чрезвычайно полезно при создании макетов дизайна, содержащих слишком много содержимого с одной стороны. Используя панель «Слои», легко выбрать изображение в вашем проекте, а затем отразить его по горизонтали или вертикали.
Как отразить слой в Photoshop
Сначала откройте текущий проект Photoshop и перейдите на панель «Слои» (нажмите F7, если вы его не видите).Щелкните слой, который нужно перевернуть.
Затем выберите «Правка»> «Преобразовать», чтобы увидеть полный список опций отражения и поворота. В большинстве случаев вам нужно выбрать «Отразить по горизонтали» или «Отразить по вертикали». Первый вариант превратит ваш слой в его зеркальное отражение, а второй — перевернет слой вверх ногами.
Первый вариант превратит ваш слой в его зеркальное отражение, а второй — перевернет слой вверх ногами.
Вы также можете выбрать нужный слой, нажать Ctrl / Command + T (чтобы войти в режим свободного преобразования), а затем щелкнуть правой кнопкой мыши по слою, чтобы увидеть полный список параметров преобразования.
Как перевернуть несколько слоев
Выберите слои, которые вы хотите перевернуть, удерживая Ctrl / Command и щелкая каждый слой на панели «Слои». Затем выберите «Правка»> «Трансформировать»> «Отразить по горизонтали» (или «Отразить по вертикали»).
.
Как перевернуть изображение в Photoshop за 3 простых шага
В зависимости от цели фотографии вы можете узнать, как перевернуть изображение в Photoshop.
Легко перевернуть всю фотографию или даже добавить объекты или фигуры, которые находятся в отдельных слоях.
В этой статье я покажу вам, как перевернуть изображение в Photoshop.
Фото Гленна Карстенс-Петерса на Unsplash
Как перевернуть изображение в Photoshop
Прежде чем перевернуть изображение, вы должны знать о последствиях. Например, изображение, содержащее текст, нельзя переворачивать. Текст станет неразборчивым. Также следует избегать переворачивания портретов, поскольку лица асимметричны.
Например, изображение, содержащее текст, нельзя переворачивать. Текст станет неразборчивым. Также следует избегать переворачивания портретов, поскольку лица асимметричны.
Но в рекламной фотографии обычно переворачивают изображение или объект, чтобы добавить эффекты или текст в определенном месте.
Шаг 1. Откройте изображение
Откройте изображение, которое хотите перевернуть.
Шаг 2. Отразите изображение по горизонтали
Перейдите в «Изображение»> «Поворот изображения» и выберите «Отразить холст по горизонтали».Это перевернет весь холст по горизонтали.
Холст включает фоновый слой и все остальные слои. Все, что вы видите, перевернется по воображаемой линии, проходящей сверху вниз.
Шаг 3. Отразите изображение по вертикали
Перейдите в «Изображение»> «Поворот изображения» и выберите «Отразить холст по вертикали». Теперь все перевернется по воображаемой линии, идущей слева направо.
Как отразить слой в Photoshop?
Что делать, если вам нужно перевернуть только один объект или слой в Photoshop?
Это можно сделать в меню «Преобразование». Во-первых, нам нужно добавить слой.
Во-первых, нам нужно добавить слой.
Шаг 1. Откройте изображение
Откройте любое изображение, чтобы создать новый слой.
Шаг 2: Добавьте новый слой
На панели «Слои» щелкните значок «Создать новый слой». Новый слой появится над фоновым слоем.
Шаг 3: Добавьте объект на новый слой
Мы добавим стрелку на новый слой, чтобы прояснить этот пример.
Выберите инструмент Custom Shape на панели инструментов слева.
Если панели инструментов нет, перейдите в «Окно»> «Инструменты», чтобы сделать ее видимой.
Инструмент «Произвольная форма» скрыт за инструментом «Прямоугольник». Щелкните инструмент Прямоугольник и удерживайте кнопку мыши. Появится раскрывающееся меню.
Выберите инструмент Custom Shape.
В меню инструмента «Пользовательская форма» выберите форму стрелки.
Щелкните в любом месте изображения и перетащите курсор, чтобы создать стрелку.
Шаг 4. Отразите объект по горизонтали
Обязательно выберите новый слой стрелкой.
Перейдите в меню «Правка»> «Трансформировать» и выберите «Отразить по горизонтали». Отразится только новый слой.
Как перевернуть фоновый слой
Вы также можете перевернуть фоновый слой в Photoshop. Для этого вам нужно сначала его разблокировать.
Шаг 1. Разблокируйте фоновый слой
Дважды щелкните фоновый слой и нажмите OK, чтобы разблокировать его.
Шаг 2. Отразите фоновый слой
Выберите фоновый слой и перейдите в Edit> Transform.
Выберите «Отразить по горизонтали». Отразится только фоновый слой.
Заключение
В Photoshop легко перевернуть изображение, но нужно делать это правильно. Если изображение должно точно отображать реальность, вы не можете его перевернуть. Это часто бывает с портретами или фотографиями товаров.
В большинстве случаев именно графические дизайнеры переворачивают фотографии, полученные от фотографа. Они делают это, чтобы добавить текст или эффекты для рекламы и рекламы.
Если вы предпочитаете Lightroom, ознакомьтесь с нашим курсом редактирования без усилий!
.
Как перевернуть изображение в Photoshop | Small Business
Photoshop Elements 10 позволяет переворачивать или изменять направление изображений на рабочем месте. Переворот изображения по горизонтали создает зеркальное отображение, которое помогает перевернуть текст на изображении, как если бы вы смотрели в зеркало. Это преобразование также помогает, например, перемещать объект из левой части изображения вправо. Переворачивание этого изображения по вертикали переворачивает изображение вверх ногами. Примените эти параметры на ранней стадии при добавлении дополнительных инструментов редактирования, чтобы улучшить проект вашего клиента.
Flip
Запустите программу Photoshop Elements 10 и откройте изображение в рабочей области редактирования.
Щелкните меню «Изображение», чтобы открыть список параметров.
Наведите указатель мыши на «Повернуть» в списке, чтобы открыть подменю, а затем нажмите «Отразить по горизонтали» или «Отразить по вертикали», чтобы перевернуть изображение.
Повернуть
Откройте изображение в рабочей области редактирования.
Щелкните меню «Изображение», чтобы открыть список параметров, и наведите указатель мыши на «Повернуть», чтобы открыть параметры подменю.
Щелкните «90º влево», «90º вправо», «180º» или «Custom» в этом списке, чтобы повернуть изображение. При выборе параметра «Пользовательский» открывается диалоговое окно «Повернуть холст». Введите количество градусов в поле Угол и нажмите кнопку «Вправо», чтобы повернуть изображение на это количество градусов вправо или по часовой стрелке. Нажмите кнопку «Влево», чтобы повернуть изображение на определенное количество градусов влево или против часовой стрелки.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Повернуть холст» и повернуть изображение на холсте рабочей области.
.
Как сделать надпись по кругу в excel? — Информатика ► Информатика в школе и дома
Оглавление:
- 1 Как сделать надпись по кругу в excel? — Разбираем подробно
- 2 Круговая надпись на объекте
- 2.
 1 Создание объекта
1 Создание объекта - 2.2 Добавление надписи
- 2.
- 3 Написание текста по кругу
- 3.1 Помогла ли вам эта статья?
- 4 Как написать текст по кругу
- 5 Вставляем текст в круг
- 6 Пишем текст полукругом
- 7 Простой способ нарисовать текст по кругу для новичков
- 8 Более сложный вариант с большим количеством функций
- 9 Еще один интересный способ размещения: «Солнце слов».
Want create site? Find Free WordPress Themes and plugins.
Как сделать надпись по кругу в excel? — Разбираем подробно
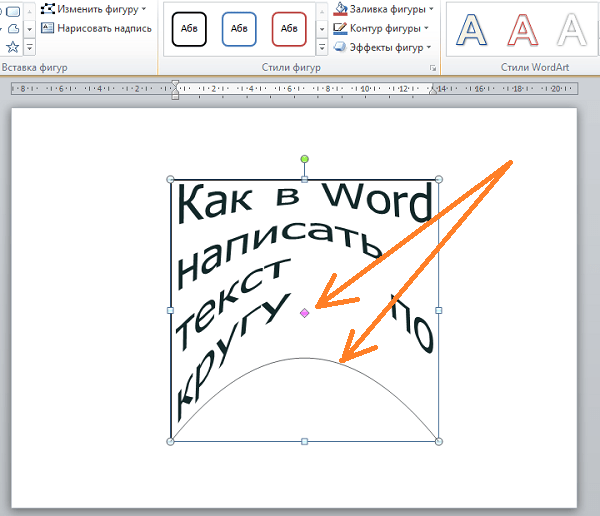
MS Word — это профессиональный текстовый редактор, который в первую очередь предназначен для офисной работы с документами. Однако, далеко не всегда и далеко не все документы должны быть оформлены в строгом, классическом стиле. Более того, в некоторых случаях творческий подход даже приветствуется.
Все мы видели медали, эмблемы для спортивных команд и прочие «вещицы», где текст написан по кругу, а в центре располагается какой-нибудь рисунок или знак. Написать текст по кругу можно и в Ворде, и в данной статье мы расскажем о том, как это сделать.
Написать текст по кругу можно и в Ворде, и в данной статье мы расскажем о том, как это сделать.
Урок: Как в Word написать текст вертикально
Сделать надпись по кругу можно двумя способами, точнее, двух видов. Это может быть обычный текст, расположенный по кругу, а может быть текст по кругу и на круге, то есть, именно то, что делают на всевозможных эмблемах. Оба эти метода мы рассмотрим ниже.
Круговая надпись на объекте
Если ваша задача — не просто сделать надпись по кругу, а создать полноценный графический объект, состоящий из круга и надписи, расположенной на нем тоже по кругу, действовать придется в два этапа.
Создание объекта
Прежде, чем сделать надпись по кругу, необходимо создать этот самый круг, а для этого нужно нарисовать на странице соответствующую фигуру. Если вы еще не знаете, как можно рисовать в Ворде, обязательно прочтите нашу статью.
Урок: Как рисовать в Word
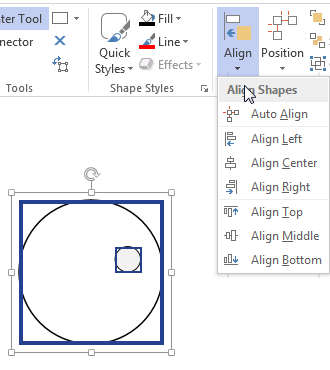
1. В документе Ворд перейдите во вкладку «Вставка» в группе «Иллюстрации» нажмите кнопку «Фигуры».
2. Из выпадающего меню кнопки выберите объект «Овал» в разделе «Основные фигуры» и нарисуйте фигуру нужных размеров.
3. Если это необходимо, измените внешний вид нарисованного круга, воспользовавшись инструментами вкладки «Формат». Наша статья, представленная по ссылке выше, вам в этом поможет.
Добавление надписи
После того, как мы с вами нарисовали круг, можно смело переходить к добавлению надписи, которая и будет в нем располагаться.
1. Кликните дважды по фигуре, чтобы перейти во вкладку «Формат».
2. В группе «Вставка фигур» нажмите кнопку «Надпись» и кликните по фигуре.
3. В появившемся текстовом поле введите текст, который должен располагаться по кругу.
4. Измените стиль надписи, если это необходимо.
Урок: Изменение шрифта в Ворде
5. Сделайте невидимым поле, в котором располагается текст. Для этого выполните следующее:
Для этого выполните следующее:
6. В группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты» и выберите в ее меню пункт «Преобразовать».
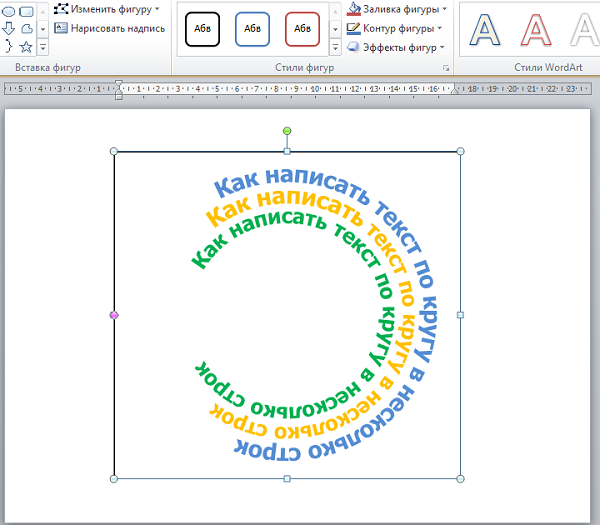
7. В разделе «Траектория движения» выберите тот параметр, где надпись расположена по кругу. Он так и называется «Круг».
Примечание: Слишком короткая надпись может не «растянутся» по всему кругу, поэтому придется выполнить с ней некоторые манипуляции. Попробуйте увеличить шрифт, добавить пробелы между буквами, поэкспериментируйте.
8. Растяните текстовое поле с надписью до размеров круга, на котором она должна располагаться.
Немного поэкспериментировав с перемещением надписи, размером поля и шрифта, вы сможете гармонично вписать надпись в круг.
Урок: Как повернуть текст в Word
Написание текста по кругу
Если вам не нужно делать круговую надпись на фигуре, а ваша задача — просто написать текст по кругу, сделать это можно куда проще, да и просто быстрее.
1. Откройте вкладку «Вставка» и нажмите на кнопку «WordArt», расположенную в группе «Текст».
2. В выпадающем меню выберите понравившийся стиль.
3. В появившееся текстовое поле введите необходимый текст. Если нужно, измените стиль надписи, ее шрифт, размер. Сделать все это можно в появившейся вкладке «Формат».
4. В этой же вкладке «Формат», в группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты».
5. Выберите в ее меню пункт «Преобразовать», а затем выберите «Круг».
6. Надпись будет расположена по кругу. Если это требуется, подкорректируйте размер поля, в котором находится надпись, чтобы сделать круг идеальным. По желанию или необходимости измените размер, стиль шрифта.
Урок: Как в Ворд сделать зеркальную надпись
Вот вы и узнали, как в Word сделать надпись по кругу, как и о том, как сделать круговую надпись на фигуре.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нет
Текстовый редактор Microsoft Word можно использовать не только для работы с документами, в которых есть графики, таблицы и прочее. В нем можно делать что-нибудь и менее официальное. Например, выбрать картинку в качестве фона и что-нибудь написать на ней красиво – это будет открытка, или сделать небольшой коллаж из нескольких рисунков.
О том, как сделать картинку фоном в Ворд, я уже писала, и прочесть статью можно, перейдя по ссылке. Сейчас же давайте разберемся, как можно сделать надпись по кругу или полукругом в Ворде. Это пригодится, если нужно будет сделать эмблему или медаль.
Как написать текст по кругу
Для начала, нужно добавить соответствующий блок в документ. Перейдите на вкладку «Вставка» и в группе текст выберите или «Текстовое поле» – «Простая надпись», или «WordArt».
Подробнее, как добавить надпись в Ворд, можно прочесть в статье, перейдя по ссылке.
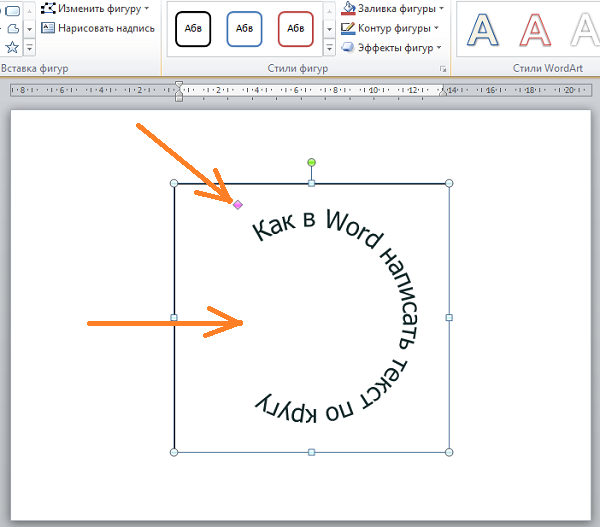
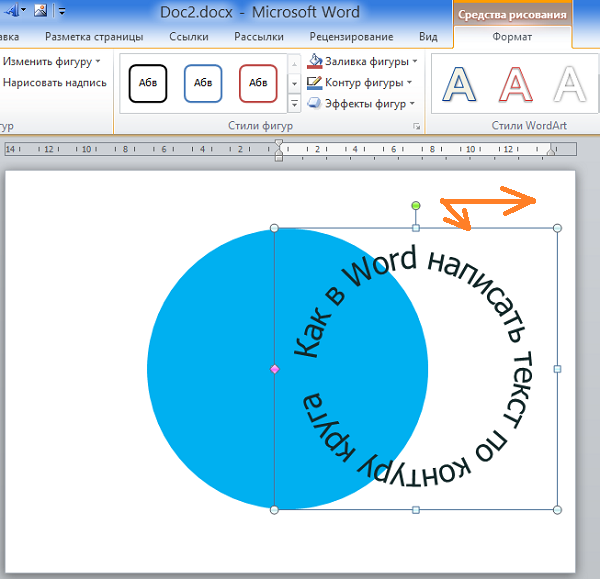
В появившемся блоке, напечатайте что нужно. Затем выделите данный прямоугольник, кликнув по нему мышкой, чтобы по контуру появилась линия с маркерами. Перейдите на вкладку «Средства рисования» – «Формат» и нажмите в группе «Стили WordArt» на кнопку «Текстовые эффекты».
Из выпавшего меню выберите «Преобразовать», затем в блоке «Траектория движения» выберите «Круг».
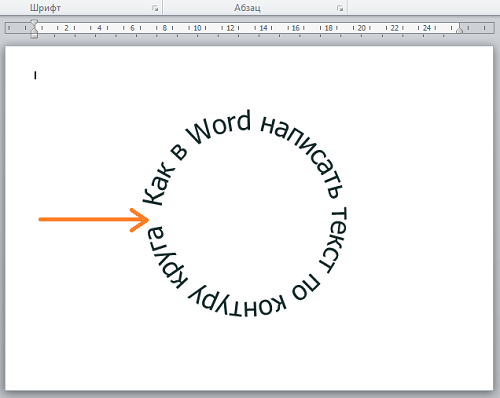
Текст будет повторят выбранную траекторию… но не совсем. Чтобы он был именно круговой, нужно изменить форму самой области для надписи. Для этого перемещайте маркеры мышкой.
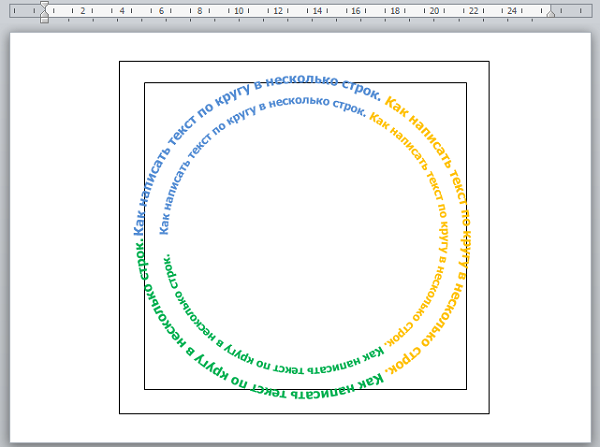
Чтобы он был именно круговой, нужно изменить форму самой области для надписи. Для этого перемещайте маркеры мышкой.
Мне пришлось сильно уменьшить данную область, чтобы слова отображались по кругу.
Если Вам такое не подходит, и нужно, чтобы написанное было хорошо видно, тогда выделите его. Затем откройте вкладку «Главная» и измените шрифт, размер букв, добавьте жирность и прочее. В общем экспериментируйте, чтобы текст стал нужного Вам размера. Я еще добавила по одному пробелу между каждой буквой.
У меня таким образом получилось увеличить нужную область с надписью.
Вставляем текст в круг
Если же Вам нужно что-то написать именно внутри круга в Ворде, тогда начните с создания самой фигуры.
Для этого переходим на вкладку «Вставка» и в группе «Иллюстрации» нажимайте «Фигуры». В открывшемся списке выберите «Овал».
Курсор изменится на плюсик. Кликните левой кнопкой мыши в нужном месте листа и, не отпуская кнопки, нарисуйте объект. Затем отпустите кнопку.
Чтобы нарисовать именно круг, а не овал, во время рисования нажмите и удерживайте кнопку «Shift».
Выделите фигуру и на вкладке «Средства рисования» – «Формат» в группе «Стили фигур» можете изменить заливку или контур.
Теперь, не убирая выделение с фигуры, на вкладке «Средства рисования» – «Формат» жмите «Добавление надписи».
С помощью появившегося плюсика, нарисуйте прямоугольник. Затем в этом прямоугольнике напечатайте то, что Вам нужно. После этого выделите весь текст и на вкладке «Главная» измените его шрифт и размер.
Выделите блок с надписью и снова откройте «Средства рисования» – «Формат». Здесь в группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты», откроется список, из которого выберите «Преобразовать» – «Круг».
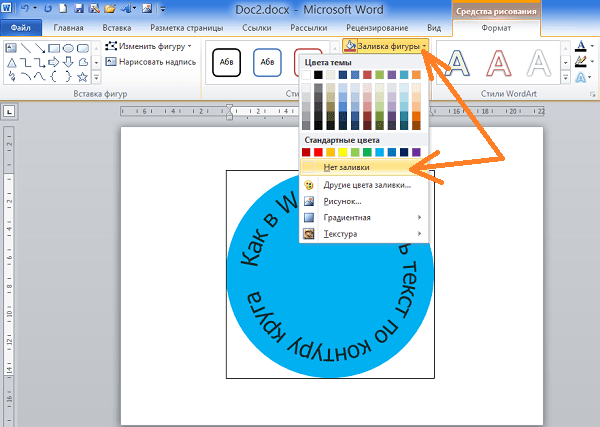
После того, как будет создан круговой текст, давайте уберем заливку и контур самого блока. Выделите надпись, перейдите на вкладку «Средства рисования» – «Формат» и в группе «Стили фигур» сначала выберите «Заливка фигуры» – «Нет заливки», затем «Контур фигуры» – «Нет контура».
Дальше, используя маркеры на рамке блока, сделайте так, чтобы текст был написан по кругу. В моем случае, прямоугольник с надписью нужно уменьшить. Поэтому, чтобы текст вписался и не пришлось уменьшать блок, подбирайте подходящий размер шрифта.
После того, как текст будет написан как нам нужно и четко впишется в фигуру, можно, используя желтый маркер, изменить, где он будет начинаться и заканчиваться.
Как пример, создала еще один круг, в который вписала слова. Как видите, она строже, чем первая, и границы букв четко вписываются в нарисованную фигуру.
Пишем текст полукругом
Если Вам нужна не круговая надпись, а полукруглая, то снова добавьте соответствующий блок и напечатайте в нем. После этого выделите слова и нажмите вверху «Средства рисования» – «Формат». В группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты», выберите из списка «Преобразовать» и кликните по пункту или «Дуга вверх», или «Дуга вниз».
Перемещайте маркеры, которые есть на рамке блока, чтобы написанные слова дугой в Ворде выглядели так, как нужно Вам.
Перемещение желтого маркера позволит изменить, где будет начинаться и заканчиваться текст в полукруге.
Вот такие круговая и полукруглая надписи получились у меня во время написания статьи.
Надеюсь, и Вам все понятно, и теперь Вы с легкостью напишите нужный текст дугой или по кругу.
Поделитесь статьёй с друзьями:
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите разбираться в такой вещи как дизайн, знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Приступим?
Простой способ нарисовать текст по кругу для новичков
Не важно открыли ли вы Photoshop впервые или уже неоднократно выполняли проекты. Все три совета, которые я привожу в данной статье осилить не проблема. Вот только каждый из них подойдет для решения разных задач. Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.
Все предельно просто, вот только дополнительных функций здесь поменьше. Сильно «поиграть» с рисунком не получится, но для новичков это идеальный вариант. Чем разнообразнее выбор, тем проще сделать ужасающее изображение. Со временем приходит опыт, особенно если вы не боитесь ставить перед собой сложные задачи, но и познакомиться с элементарными приемами тоже нужно.
Для начала создайте новый документ. Размеры не так важны, я использовал 800х800. Естественно, вы можете открыть готовую фотографию и работать на ней.
Возможно, некоторым эта информация покажется лишней, но, поверьте, некоторые читатели дословно пользуются инструкциями, это не плохо, но мне бы хотелось, чтобы максимальное число моих читателей экспериментировали. Не бойтесь этого даже в момент обучения. Ставьте перед собой интересные задачи, если есть какие-то проблемы – пишите в комментариях и я помогу разобраться.
Не бойтесь этого даже в момент обучения. Ставьте перед собой интересные задачи, если есть какие-то проблемы – пишите в комментариях и я помогу разобраться.
Первым делом я сделал заливку слоя, чтобы рисовать было удобнее. Думаю, проблем тут не возникнет. Инструмент заливка и выбираем цвет. Все как в Paint. Далее выбираем текст в панели инструментов справа.
Если вы хотите создать надпись по кругу используя данный метод, то придется создавать два слоя. Берете фразу, например: «Сделал дело – гуляй смело» и делите ее на две части. Кликаете по фону изображения и вписываете первую часть. Затем нажимаете на готовый слой, снова кликаете по изображению и пишете вторую часть.
В итоге получается два текстовых слоя.
Кликаете на один изних, чтобы он подсветился. Затем на кнопку: «Деформировать текст» в верхней панели.
Перед вами откроется дополнительное меню. Тут много всяких вариантов изменения, в данный момент нам нужна первая опция: «Дугой».
Теперь передвигайте ползунок функции «Изгиб». Сохраняете изменения.
Сохраняете изменения.
Теперь кликаем по второму слою и снова трансформируем текст.
Выгибаем уже в другую сторону.
Увеличить текст, изменить цвет, шрифт и все остальное можно нажав на слой, а затем выбрав инструмент: «Текст». Дополнительная панель у вас располагается сверху.
Более сложный вариант с большим количеством функций
В фотошопе также можно сделать картинку в стиле печати, чтобы текст располагался четко по кругу. Такие изображения идеально подходят в качестве различных элементов сайтов, чаще всего этот прием используют для Landing Page.
Итак, создаем новый документ. Мои размеры снова 800х800.
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
Теперь кликаем по инструменту «Текст».
Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Вот так у вас может получиться.
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
Если вы заедете за предел, то некоторые слова исчезнут.
Что делать в этом случае?
Тащите курсором дальше. Видите, я случайно поводил курсором не по внешней части окружности, а через центр. Буквы разместились по внутренней части.
Видите, я случайно поводил курсором не по внешней части окружности, а через центр. Буквы разместились по внутренней части.
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
Еще один интересный способ размещения: «Солнце слов».
Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
Теперь выбираем инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www.colorscheme.ru. Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
Можете и сами попробовать разобраться.
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Здесь вам понадобятся «Полярные координаты».
Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
Так проделываем со всеми текстовыми слоями.
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
Справа, на панели слоев, находим эту кнопку.
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
Я применю градиент.
Если вы не умеете создавать градиенты или вам, как и мне, проще использовать готовые, то могу порекомендовать сервис www. photoshop-master.ru. Тут можно все скачать бесплатно.
photoshop-master.ru. Тут можно все скачать бесплатно.
Вот здесь, в разделе «Дополнения» есть куча шрифтов, градиентов и так далее. Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
Чтобы работать с текстом дальше, нужно объединить слои. Выберите первый, а затем зажмите CTRL и кликните по второму. Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Итак, выделили.
Правая кнопка мыши и «объединить слои».
Проделайте так со всеми, затем выберите один из новых объединенных слоев и нажмите CTRL+T. Потяните за край нового, только что появившегося прямоугольника и текст увеличится.
Теперь вы знаете как можно сделать вот такое солнце из слов.
Если хотите, можете Скачать этот макет, открыть его в фотошопе и посмотреть более подробно.
Если вам нравится работать в фотошопом, то на том же сайте, что я вам уже рекомендовал в качестве источника дополнительных материалов для вашей программы можете также найти множество курсов (www. photoshop-master.org). Они считаются одними из лучших во всем интернете.
photoshop-master.org). Они считаются одними из лучших во всем интернете.
Этот курс идеально подойдет для тех, кто хочет разобраться в фотошопе в целом, но если вы мечтаете о карьере веб-дизайнера, то вам бы я мог посоветовать два варианта получше: «Секреты веб-дизайна» и «Веб-дизайнер: эффективный сайт от идеи до реализации».
Второй вариант подороже, но и преподаватели тут крутейшие. Профессионалы из крупных компаний, настоящие мастера своего дела, которые не только дадут информацию по конкретным инструментам, но и поделятся опытом. Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Уроки «ВЕБ-ДИЗАЙН для начинающих» попроще, а первые три дня можете попробовать все абсолютно бесплатно. В основном вы найдете информацию о инструментах. Это очень неплохо, но раскрывать секреты мастерства и нарабатывать опыт придется самому. Тоже неплохой вариант, но более длинный и тернистый.
Если вам была полезна эта статья, подписывайтесь на рассылку и получайте информацию о новых интересных публикациях, которая обязательно поможет в вашей работе.
До новых встреч.
По умолчанию, когда мы добавляем на слайд PowerPoint текстовое поле, оно отображается горизонтально. Но иногда, с художественной целью (а то и просто — выделиться), хочется выйти за рамки прямоугольника. Что на счет того, чтобы вписать текстовую строчку в круг?
По логике вещей, никаких сложностей тут нет. Достаточно добавить на слайд надпись, перейти на панель «Формат«, в группе «Стили WordArt» выбрать инструмент «Текстовые эффекты«, и в раскрывшемся списке щелкнуть «Преобразовать«, выбрав в качестве шаблона текст идущий по кругу.
Однако в реальности произойдет что-то похожее на рисунок ниже, то есть строчку, на круг похожую довольно отдаленно. На самом деле, нам придется пойти на небольшую хитрость и помогут нам в этом наши любимые автофигуры.
Текст вписанный в круг: первый блин комом
Первым делом, добавьте на слайд автофигуру овал. Для этого на панели «Вставка» в группе «Иллюстрации» выберите инструмент «Фигуры» и найдите нужный значок. Чтобы нарисовать идеальный круг, рисуйте фигуру, зажав при этом кнопку shift на клавиатуре. Теперь правой кнопкой мыши щелкнув на круге, выберите пункт «Добавить текст«. Готово? Вот теперь переходим непосредственно к процессу трансформации.
Текст вписанный в круг в PowerPoint. Но мы хотели чего-то другого, верно?
Снова идем в панель «Формат«, в группе «Стили WordArt» выбираем инструмент «Текстовые эффекты«, в раскрывшемся списке выбираем «Преобразовать«, а в качестве шаблона ставим текст идущий по кругу. Ну что, совсем другое дело?
А вот это уже больше похоже на правду!
Теперь уберем лишнее. Выделяем сам круг двойным щелчком мыши, и на панели «Формат«, в группе «Стили фигур«, устанавливаем цвет заливки фигуры и контур фигуры белым. После этого круг должен «исчезнуть».
После этого круг должен «исчезнуть».
Теперь выделяем наш «несуществующий круг» и переходим на панель «Главная«, где в группе «Шрифт«, выбираем инструмент «Цвет» и выставляем в качестве цвета черный. Готово!
Цель достигнута, хотя пришлось постараться.
Как видите, иногда сложные на первый взгляд вещи решаются буквально одним нажатием мыши, а иногда для выполнения сравнительно простых (с виду) действий, требуется не только знание программы PowerPoint, но и изрядно поломать голову.
Did you find apk for android? You can find new Free Android Games and apps.
Создание текста в фотошопе в виде молнии на одежду
Автор: Ирина Кокшарова. Дата публикации: . Категория: Уроки фотошопа текст.
в виде молнии на одежду
Очередной урок, посвящённый созданию оригинального текста в фотошопе.
Этот урок сделан в фотошопе CS5, но можно выполнить практически в любой версии фотошопа, начиная с CS3.
Мы будем делать вот такие буквы-молнии.
Текстуры и шрифт, которые использованы в уроке можно скачать в конце страницы.
Для начала нам надо сделать один элемент, из которых состоит молния. Создадим новый документ.
Для удобства, можно добавить сетку, но это не обязательно («Просмотр — Показать — Сетку»)
С помощью инструмента Фигура («Прямоугольник со скругленными краями», радиус я взяла 10 пикселей) создадим вот такую фигуру.
Возьмем перо и вырежем с краю до середины по высоте вот такую фигуру.
Дальше удаляем этот кусок (правой кнопкой мыши щелкаем на фигуре, в контекстном меню выбираем «Образовать выделенную область», растушевка — 0, галочку «Сглаживание» не ставим и нажимаем Delete), и удаляем справа точно такой же участок (не снимая выделение с удаленного участка, идем в меню – «Выделение — Трансформировать выделенную область», отражаем по горизонтали и перетаскиваем вправо), или просто, после удаления выделите, и скопируйте левую половину и отразите по горизонтали, заменив не обрезанную половину. В результате вы должны получить фигуру.
В результате вы должны получить фигуру.
Скопируйте эту фигуру, отразите по вертикали (Ctrl+T, правой кнопкой мыши – «Отразить по вертикали»), и расположите их рядом, но не слишком близко.
Дальше создайте кисть из полученного результата («Редактирование — Определить кисть»).
Создаем новый документ.
Создаем корректирующий слой – «Градиент» с такими настройками, цвета по желанию.
Скопируйте «Текстуру 1» в наш документ, трансформируйте по размеру документа, режим наложения – «Линейный свет», заливка — 40 %.
С помощью инструмента «Текст», напишите желаемое, задайте нужный размер текста, увеличьте пространство между буквами, оно нам понадобится для бахромы, цвет любой, расположите по центру.
Дальше мы немного сгладим острые углы у букв. Для этого растрируйте текст (встаньте на слой с текстом, щелкните правой кнопкой мыши, выберите пункт меню – «Растрировать текст»). Применяем фильтр («Фильтр-Шум-Медиана»), размер радиуса зависит от размера текста. У меня вот так.
Применяем фильтр («Фильтр-Шум-Медиана»), размер радиуса зависит от размера текста. У меня вот так.
Дальше настроим нашу кисть.
Интервал зависит от того, как вы далеко друг от друга расположили элементы, а размер кисти от размера ваших букв.
Возьмите перо и сделайте контуры по центру букв, выполните обводку по контуру (кисть уже должна быть настроена, должен быть активен инструмент Перо, щелкаем правой кнопкой мыши на контуре, выбираем пункт меню «Выполнить обводку», галочку «Имитировать нажим» не ставим), на новом слое, не удаляйте контур, создайте под слоем с молнией еще один слой, возьмите обычную твердую, круглую кисть и выполните еще раз обводку по контуру.
К слою с подложкой под молнию применим такие стили слоя.
Текстуру возьмите любую тканевую, а масштаб в зависимости от размера букв, на глаз.
Для молнии применяем вот такие стили.
Размер тиснения в зависимости от размера молнии.
Откройте файл с текстурой 2, и сделаем из нее узор (меню «Редактирование — Определить узор»).
Для слоя с Буквами применим стили.
Текстуру выбираем — созданную нами, масштаб в зависимости от размера букв, только масштаб должен быть и в «Текстура» и в «Наложение узора» должны быть одинаковыми, и нажимаем и там и там «Привязать к началу координат», чтобы не было сдвига.
Создаем рабочий контур букв. Зажимаем Ctrl и щелкаем по миниатюре слоя с текстом. Создается выделение контура букв. Идем в палитру контуров и нажимаем кнопку создания контура из выделенной области.
Далее берем кисть — «Травинку», и настраиваем ее.
Цвета переднего и заднего плана выставляем по вкусу, или как у меня светло-голубой и темно-синий и на новом слое под слоем с буквами выполняем обводку, создаем еще 2 слоя, немного меняя цветовые оттенки, и немного размер кисти, так же выполняем обводку. К этим слоям применяем стиль.
К этим слоям применяем стиль.
Над каждым слоем с бахромой создайте его же копию, применяем режим наложения – «Разделить», и непрозрачность — 70%.
Дальше мы создадим саму собачку у замка, делать это можно в том же документе, где мы делали кисть. Создаем фигуру-круг.
С помощью инструментов «Стрелка» и «Выделение контура» деформируем контур вот так.
Создаем еще одну фигуру — «Прямоугольник с скругленными углами».
Сделаем 3 — ю фигуру.
И 4 — ю фигуру.
Нажмите кнопку — «Вычесть из области контура», и сделайте овальное выделение внутри
4 — й фигуры.
Встаньте на слой с 3 — й фигурой, создайте обычную маску, сделайте выделение 4 — й фигуры инвертируйте его («Ctrl+ Shift+I»), возьмите черную кисть и скройте часть которая внутри круга.
Тут же сделайте прямоугольное выделение, инструментом «Прямоугольная область», и пройдитесь кистью внутри выделения.
К первой фигуре применяем стиль.
Ко второй.
3-ю и 4-ю фигуру объединяем в один слой и перетаскиваем его под 2-ю фигуру и применяем стили к полученному слою.
Получаем.
Объединяем все слои с «собачкой», перемещаем в наш документ, трансформируем (Ctrl+T) и размещаем, как надо и применяем стили.
Слои с бахромой объединяем и добавляем тени.
Дальше сделаем строчку по краю. Загрузите выделения букв, и сожмите выделение – «Выделение — Модификация – Сжать», размер зависит от размера букв.
Создайте контур так же, как ранее. Создадим кисть для строчки. Сделайте прямоугольник со скругленными краями (можно в том же документе, где создавали собачку, только отключите видимость других слоев — нажать на глазки напротив слоев), определите кисть и настроим ее.
Делаем обводку по контуру этой кистью, размер и интервалы на глаз, на новом слое над слоем с буквами. Сделайте копию этого слоя, к верхней копии примените стиль.
Сделайте копию этого слоя, к верхней копии примените стиль.
У нижней копии сделайте Заливку — 0%, и стиль.
Получаем
Мы с Вами сделали создание текста в фотошопе в виде молнии на одежду.
Успехов.
Исходные материалы можно скачать здесь
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Понравилось? Поделитесь:
Добавить комментарий
Как написать текст внутри круга фотошоп
Соответственно, как написать внутри фигуры в фотошопе? Щелкните инструмент «Текст» на панели инструментов, чтобы выбрать его. Поместите инструмент «Текст» внутрь фигуры. Курсор превратится в двутавровую балку с круглым точечным контуром вокруг нее. Теперь вы можете напечатать или вставить текст.
Теперь вы можете напечатать или вставить текст.
Вы спрашивали, как разместить текст по кругу?
- Выберите Вставка > WordArt.
- Выберите нужный стиль WordArt.
- Введите текст.
- Выберите объект WordArt.
- Выберите Формат фигуры > Текстовые эффекты > Преобразование и выберите нужный эффект.
Аналогично, как преобразовать слова в форму?
- На вкладке Вставка в группе Иллюстрации щелкните Фигуры, а затем щелкните нужную фигуру.
- Перетащите, чтобы создать фигуру.
- Форма выбирается автоматически.
- На вкладке «Средства рисования» в группе «Вставить фигуры» нажмите «Редактировать текст».
- Введите нужный текст.
Как многие спрашивали, как заполнить форму словами? Щелкните фигуру или текстовое поле, к которому вы хотите добавить заливку. Чтобы добавить одну и ту же заливку к нескольким фигурам или текстовым блокам, щелкните первый из них, а затем, удерживая нажатой клавишу SHIFT, щелкните остальные. Чтобы добавить или изменить цвет заливки, щелкните нужный цвет или, чтобы не выбирать цвет, нажмите «Нет заливки».
Чтобы добавить или изменить цвет заливки, щелкните нужный цвет или, чтобы не выбирать цвет, нажмите «Нет заливки».
Содержание
- 1 Как добавить текст к фигуре в Cricut Design?
- 2 Как сделать Wordle бесплатно?
- 3 Как заполнить текстовое поле цветом?
- 4 Как добавить текст к изображению в пространстве дизайна Cricut?
- 5 Как вырезать текст в фигуру на Cricut?
- 6 Как настроить текст в пространстве дизайна Cricut?
- 7 Можете ли вы обрисовать текст в Cricut?
- 8 Как вырезать контур круга на Cricut?
- 9 Что такое Wordle и пример?
- 10 Можете ли вы создать облако слов в PowerPoint?
- 11 Облака слов устарели?
Как добавить текст к фигуре в Cricut Design?
Перетащите угол слоя с фигурой, чтобы увеличить фигуру для работы. Переместите фигуру вперед или назад, в зависимости от того, с чем вам легче работать. Перетащите текст, чтобы заполнить форму. На изображении «Текст» нажмите кнопку «Разблокировать», чтобы вы могли перетаскивать и изменять текст.
Перетащите текст, чтобы заполнить форму. На изображении «Текст» нажмите кнопку «Разблокировать», чтобы вы могли перетаскивать и изменять текст.
Как сделать Wordle бесплатно?
- Загрузите свои данные. Вставьте или загрузите текстовый файл.
- Нажмите кнопку «Создать облако». Теперь у вас есть слово для работы.
- Настройте свой wordle. Настройте визуальное оформление, изменив тему, шрифт, количество слов и т. д.
- Загрузите ваше слово.
Как заполнить текстовое поле цветом?
- Выберите фигуру или текстовое поле.
- На вкладке Формат средств рисования щелкните Заливка фигуры > Другие цвета заливки.
- В поле «Цвета» либо щелкните нужный цвет на вкладке «Стандартный», либо смешайте собственный цвет на вкладке «Пользовательский».
Как добавить текст к изображению в пространстве дизайна Cricut?
Откройте пространство дизайна Cricut, выберите «Новый проект» и щелкните инструмент «Текст» на панели дизайна. Откроется текстовое поле, позволяющее вводить в него слова или буквы. Это также поднимет параметры текста в верхней части экрана. Введите слова в текстовое поле.
Откроется текстовое поле, позволяющее вводить в него слова или буквы. Это также поднимет параметры текста в верхней части экрана. Введите слова в текстовое поле.
Как вырезать текст в форме на Cricut?
Итак, выберите только одну букву и изображение и нажмите «Разрезать» в нижней части правой панели. Затем удалите все буквенные части вашего результата среза, а затем выберите часть изображения вашего результата среза, другую букву и снова срез. Повторяйте это, пока все буквы не будут вырезаны из вашего рисунка.
Как настроить текст в пространстве дизайна Cricut?
Чтобы отредактировать текст, просто дважды щелкните или дважды коснитесь текста. Текстовое поле откроется. Варианты изменения шрифта, стиля шрифта, размера шрифта, интервала между буквами, междустрочного интервала и т. д.
Можете ли вы обвести текст в Cricut?
Одной из наиболее востребованных функций Cricut Design Space является создание тени/контура или смещения для текста.
Как вырезать контур круга на Cricut?
youtube.com/embed/8Xp6jbd7RqA»/>Что такое Wordle и пример?
Wordle — это визуальное изображение слов, содержащихся в фрагменте текста, как показано в приведенной выше цитате. … Например, посмотрите эту недавнюю статью в New York Times, в которой есть слово из инаугурационной речи президента Обамы, и обратите внимание на такие слова, как Америка, новая, нация и каждый.
Можете ли вы создать облако слов в PowerPoint?
Откройте файл PowerPoint, содержащий текст, из которого вы хотите создать облако слов, и щелкните вкладку «Вставить». Далее в группе «Надстройки» нажмите «Мои надстройки». Появится окно «Надстройки Office». … Pro Word Cloud теперь будет генерировать ваше облако слов.
Облака слов устарели?
Общий вариант: Облако слов (фраз)… Размер каждой страны в облаке пропорционален ее ВВП. Хотя облака слов часто высмеивают, они хорошо масштабируются. В отличие от большинства диаграмм, облако слов тем лучше, чем больше элементов оно отображает. Но облака слов далеки от совершенства.
Но облака слов далеки от совершенства.
🌈[БЕСПЛАТНО] Генератор изогнутого текста: создание изогнутого текста онлайн
УЧЕБНЫЕ ПОСОБИЯ
Хотите сделать
изогнутый текст онлайн ? Используйте наш бесплатный изогнутый текстовый инструмент !Добавление текста вдоль кривой создает яркое графическое впечатление. Вы можете легко создать логотип на круговой траектории с помощью текстового редактора MockoFun . С помощью нашего генератора изогнутого текста вы также можете добавить изогнутый текст к фотографии онлайн .
Многие графические дизайнеры используют изогнутый текст для создания логотипов, этикеток и значков. Когда вы выбираете кривую для своего текста, ваш дизайн становится более интересным и крутым. Используйте MockoFun как средство для создания кругового текстового логотипа .
Создание круглых логотипов с помощью генератора изогнутого текста MockoFun
Выберите готовый шаблон изогнутого текста для быстрого получения результатов или создайте свой собственный дизайн: изогнутый текст логотипа, круглый логотип имени, круглый логотип штампа и т. д.
д.
Как сделать изогнутый текст с помощью MockoFun [Видео]
Чтобы точно увидеть, как легко сделать изогнутый текст онлайн с помощью MockoFun , посмотрите этот краткий видеоурок.
Обладая очень небольшими дизайнерскими навыками, вы можете создать логотип в виде круга с текстом для своей компании. Круглые логотипы с текстом или логотипы в виде штампов являются одними из самых популярных логотипов.
Как обернуть текст вокруг круга? Если у вас есть Photoshop , попробуйте этот бесплатный экшен Photoshop с круговым текстом, в противном случае используйте MockoFun для создания круглого текста онлайн.
Как обвести текст? Вот некоторые текстовые эффекты изгиба, которые можно быстро и легко сделать с помощью бесплатного текстового онлайн-редактора от 9.0129 MockoFun :
- Изогнутый текст
- Круглый текст
- Волновой текст
- Спиральный текст
Шаг 1.
 Используйте генератор изогнутого текста
Используйте генератор изогнутого текстаИтак, как создать изогнутый текст онлайн всего за несколько шагов?
Сначала откройте текстовый редактор MockoFun и создайте новый документ. Вы можете выбрать один из предустановленных документов или выбрать нестандартный размер.
В меню слева нажмите на вкладку Текст , чтобы открыть текстовый редактор. В категории Simple Text выберите Curved Text , как показано на изображении для предварительного просмотра.
Добавлен изогнутый текст , и теперь вы можете приступить к настройке текста, шрифта, размера, межбуквенного интервала, кривой контура и т. д.
Шаг 2. Как быстро редактировать текст
дважды щелкните по тексту и добавьте свой собственный текст в поле ниже.
Вот некоторые из вещей, которые вы можете настроить с помощью приложения изогнутого текста. Генератор текстовых кривых имеет множество полезных функций:
- Редактировать Цвет текста и добавить узор
- Изменить Тип шрифта
- Изменить радиус изогнутого контура (кривой текст, изогнутый текст под, спиральный текст, волнистый текст и т.
 д.)
д.) - Изменить межбуквенный интервал
- Обратный текст
Шаг 3. Как изменить кривую текста
С помощью этого генератора изогнутого текста вы можете легко создать изогнутый шрифт , используя любой тип шрифта, который вам нравится. Сделайте криволинейный шрифт из обычного шрифта.
Как согнуть текст? Чтобы отредактировать кривую текста, просто измените настройки текста Curving . Нажмите кнопку Curving в верхнем меню.
По умолчанию опция изогнутого текста имеет значение 300 . Чтобы сделать кривую более округлой, установите размер 200 или меньше. Или увеличьте размер, чтобы уменьшить изгиб дуги текста.
Настройте этот бесплатный изогнутый шрифт , чтобы он выглядел великолепно. Выберите шрифт, который вам нравится, выберите цвет текста, градиент или текстуру, а затем добавьте стили текста, такие как контур обводки, тень и т. д.
д.
Итак, вам не обязательно иметь
Photoshop для изогнутого текста . Вы можете сделать это онлайн. Используйте генератор изогнутых шрифтов MockoFun , если вам нужен генератор кругового текста .Если вы хотите написать текст в круге , дважды щелкните изогнутый текст и введите текст. Затем настройте параметр Радиус кривой , чтобы уменьшить или увеличить текстовый круг, пока не получите нужный круговой текст.
Возможно, вам также придется настроить размер шрифта или межбуквенный интервал в тексте, чтобы получился полный круг.
В приведенном ниже примере, установив кривизну на 200, я получаю текст в круге или круговой текст.
Когда вы пишете по кругу, текст в нижней части трудно читать, потому что он перевернут.
Чтобы исправить это, вы можете сделать текст кривой под , используя отрицательные значения для Curving . Использование отрицательных значений для изгиба сделает текст изогнутым вниз.
Итак, чтобы сделать текст в круге, который легко читается, сначала вам нужно добавить Изогнутый текст и Продублировать его . Таким образом, вы получите изогнутый вверх ногами текст.
Шаг 5. Как изогнуть текст под
Затем сделайте текст кривой под , используя -200 для Curving . Для получения быстрых результатов используйте предустановки текста из меню Text > Curved Text справа.
Как видите, второй изогнутый текст отличается от первого. Чтобы исправить это, перейдите к Интервал и установите Межбуквенный интервал на 3 . Также установите размер Изгиб от до -155 . Вы получаете арочный текст , который совпадает с первым.
Когда вы выбираете разные шрифты для обтекания текста вокруг круга, вам, возможно, придется также использовать кнопку Настройка поворота символов . Так вы идеально выгибаете буквы.
В зависимости от типа шрифта, размера шрифта и межбуквенного интервала вам, возможно, придется выполнить другие настройки. Я добавил круг из Elements > Shapes > Geometric , просто чтобы убедиться, что я правильно понял текст круга.
Я добавил круг из Elements > Shapes > Geometric , просто чтобы убедиться, что я правильно понял текст круга.
С помощью этого генератора текста в круге вы можете создавать действительно потрясающую типографику, изогнутый шрифт, арочный шрифт, круговой текст и т. д. Создавайте свои собственные изогнутые текстовые логотипы, значки, этикетки, используя изогнутый текст и генератор кругов.
Таким образом, вы можете использовать MockoFun также в качестве генератора кругового текста, бесплатного онлайн-инструмента для создания изогнутого текста, а также для создания изогнутого текстового логотипа. Сделать полукруглый шрифт легко!
📕 Сделать резиновый штамп онлайн
Круглый текст полезен, если вы хотите создать резиновый штамп онлайн .
MockoFun — бесплатная и простая в использовании программа для создания цифровых штампов. Если вы хотите создать резиновый штамп онлайн, используйте круглые формы и изогнутый или круглый текст.
- Перейдите в Elements > Shapes > Geometric и добавьте форму круга.
- Установите цвет круга на прозрачный и добавьте контур Stroke .
- Дубликат форму круга и измените ее размер.
- Добавьте круговой текст или изогнутый текст вокруг круглого штампа.
- Добавьте свой логотип в центр штампа.
- Загрузите штамп png (убедитесь, что фон прозрачен)
MockoFun — отличный онлайн-конструктор логотипов с круглыми штампами. Вы также можете превратить изображение в штамп, чтобы сделать круглую резиновую печать . Сделайте цифровую печать из фотографии с помощью Threshold фото фильтр.
Круглый текстовый логотип с изогнутыми словами. Создайте шаблон логотипа круга бесплатно.
В нашей галерее вы найдете множество шаблонов круглых логотипов с уникальным дизайном. Создайте круглый логотип за считанные минуты. Затем загрузите круглый логотип PNG с прозрачным фоном.
Если вы обведете текст вокруг круга, вы получите круглую печать, подобную этой. Сделайте резиновых штампов онлайн с помощью этого легко редактируемого шаблона. Преобразование фотографии в штамп в 1 клик!
Наш бесплатный генератор круглого текста можно использовать для создания логотипа с круглым текстом онлайн всего за несколько минут. Объедините изогнутый текст с круглыми фигурами, добавьте контуры, и у вас получится красивый круглый логотип. Посмотрите на эти круглые онлайн-логотипы, которые вы можете использовать для своего бизнеса.
Если вы выберете круглый логотип для своего бренда, вы можете создать его онлайн с помощью нашего бесплатного инструмента для графического дизайна.
Как создать электронную резиновую печать онлайн
Шаг 6. Текстовый эффект волны
Еще один интересный текстовый эффект, который вы можете сделать, – это текст волны. Итак, в этой части вы научитесь печатать на кривой, похожей на волну.
MockoFun — полезный генератор волнистого текста . Из раскрывающегося списка Curving выберите Waves . Вы можете легко создать волнистый текст , используя путь волны. Отредактируйте масштаб , чтобы изменить размер пути.
Конечно, вы можете создавать свои собственные интересные волнистые текстовые эффекты. Добавить Изогнутый текст и продублируйте его. Установите Spacing с отрицательным значением, чтобы перевернуть текст кривой. Отрегулируйте Curving и Spacing букв, чтобы они соответствовали первому изогнутому тексту.
Поместите второй изогнутый текст рядом с первым, и вы получите волновой текст . Повторите шаги столько раз, сколько вы хотите создать эту изогнутую надпись.
Если мы говорим о волнистом тексте, обратите внимание на волнистый шрифт MockoFun из списка бесплатных шрифтов, доступных в нашем текстовом онлайн-редакторе. Есть так много возможностей для создания изогнутых букв.
Скачать бесплатно Wavy font | Протестируйте шрифт онлайн с помощью текстового редактора MockoFun
Шаг 7. Спиральный текстовый эффект
Как сделать спиральный текст онлайн? Так легко писать текст по спирали. В других инструментах, таких как Photoshop, для создания письма по спирали вам нужно нарисовать спираль вручную.
С MockoFun вам будет проще создавать спиральный текст. В раскрывающемся списке «Изгиб» выберите 9.0129 Спираль или Перевернутая спираль . Установите Масштаб спирального пути, выберите шрифт, который вам нравится, цвет шрифта и т. д. Вы даже можете вставить в свой текст текстовых символов .
Итак, вы можете использовать MockoFun также в качестве генератора спирального текста.
Сделайте цепляющий спиральный текстовый эффект, как в превью. Создавайте слова по спирали, вставляйте текстовые символы и т. д.
Чтобы сделать слово по спирали, как показано ниже, сначала добавьте Изогнутый текст и продублируйте его. Используйте верхний обработчик до Повернуть на текст. Вы также можете изменить размер текстового поля с помощью угловых обработчиков. Отрегулируйте Curving и Spacing букв, чтобы создать спиральный текст .
Используйте верхний обработчик до Повернуть на текст. Вы также можете изменить размер текстового поля с помощью угловых обработчиков. Отрегулируйте Curving и Spacing букв, чтобы создать спиральный текст .
Попробуйте наш генератор спиральных шрифтов бесплатно. Комбинируя эти приемы, вы можете создавать действительно интересные текстовые эффекты изгиба. Спиральные буквы отлично смотрятся на типографике и плакатах. Также отлично подходит для создания спиральной татуировки.
Многие спрашивают, как сделать спиральный текст в Word или спиральный текст в PowerPoint ? Насколько я знаю, вы не можете сделать спиральный рисунок в программе Microsoft Word . PowerPoint также не имеет этой функции.
Решение состоит в том, чтобы сделать вихревой шрифт или спиральный шрифт с помощью MockoFun , а затем вставить изображение в Word , PowerPoint или любое другое приложение. Убедитесь, что вы делаете текст PNG с прозрачным фоном.
Объедините текст на спиральной траектории со спиральной формой. Перейти к Элементы > Фигуры и используйте строку поиска. Если вам нужно спиральное PNG-изображение, сделайте его с помощью нашего инструмента и загрузите.
Шаг 8. Напишите текст на пути (текст сердца)
С MockoFun вы можете сделать текст сердца всего за несколько секунд. В раскрывающемся списке Curving выберите Heart, и вы получите текст на сердце, как на изображении ниже.
У нас есть этот потрясающий генератор текста в форме сердца , который легко настроить онлайн всего за несколько кликов. Попробуйте этот простой текстовый шаблон сердца или, если вы хотите что-то более сложное, попробуйте спиральный текст сердца.
Шаг 9. Текст на контуре (обтекание контура текстом)
Большинство контуров имеют как минимум кривую или арочную форму. Таким образом, вы можете использовать изогнутый текст или волнистый текст для ввода текста по пути. Создайте текст на эффектах пути, подобных этим. Вы можете использовать несколько изогнутых текстов, чтобы добавить текст вокруг пользовательской формы.
Создайте текст на эффектах пути, подобных этим. Вы можете использовать несколько изогнутых текстов, чтобы добавить текст вокруг пользовательской формы.
MockoFun — один из немногих текстовых редакторов с изогнутым текстом, волнистым текстом, спиральным текстом и сердечным текстом. И мы планируем добавить другие формы пути в ближайшее время. Если у вас есть какие-либо предложения, пожалуйста, свяжитесь с нами.
Текстовый эффект полукруга
Добавить текст на кривую очень легко и универсально. Если вы делаете дизайн кривой или дизайн круга, может быть хорошей идеей добавить текст на кривой. Иногда текстовые изображения более привлекательны, чем изображения без текста.
Используйте изогнутый текст, чтобы сделать потрясающую цифровую графику . Добавьте простой текстовый слой и выберите шрифт, который вам нравится. Затем добавьте текст вдоль цифр. Используйте изогнутый текст или круглый текст, чтобы создать этот эффект.
Шаг 10.
 Дизайн каллиграммы и искусство каллиграммы
Дизайн каллиграммы и искусство каллиграммыИспользуя генератор изогнутого текста в MockoFun , вы можете создать практически любую форму, которую захотите. Например, вы можете создать довольно крутую текстовую каллиграмму.
Каллиграмма — это текст, организованный таким образом, что он образует тематически связанное изображение. Создавайте каллиграммы с помощью формирователя текста MockoFun .
Изображение каллиграммы может быть стихотворением, фразой, отрывком из священного писания или отдельным словом; визуальное расположение может зависеть от определенного использования шрифта, каллиграфии или почерка, например, вдоль непараллельных и изогнутых строк текста или в фигурных абзацах.
Образ, созданный словами, иллюстрирует текст, визуально выражая то, что он говорит, или что-то тесно связанное с ним; он также может намеренно показывать что-то противоречащее тексту или иным образом вводить в заблуждение.
Комбинируйте изогнутый текст, круговой текст, спиральный текст, текст в форме сердца и создавайте свои собственные каллиграммы.
Шаг 11. Предустановки скругленного текста
В меню Текст > Изогнутый текст все параметры закругленного текста добавлены в качестве предустановок. Нажмите, чтобы добавить закругленный текст, спиральный текст, круговой текст, волнистый текст и т. д. и настроить его по своему вкусу.
😎 Начните сейчас [БЕСПЛАТНО ● Круглый текст, Изогнутый текст, Спиральный текст, ❤ Сердечный текст, Волнистый текст)]
С MockoFun вы можете создавать потрясающие текстовые эффекты. Например, если вы объедините изогнутый текст и выделенный текст, вы получите этот бумажный шрифт . Выберите любой понравившийся тип шрифта и комбинируйте его с текстовыми символами.
Этот текстовый эффект вырезания из бумаги можно легко сделать только с MockoFun . В фотошопе почти невозможно создать.
В MockoFun вы можете вставлять текстовые символы в свой текст. Просто скопируйте и вставьте текстовый символ. Список содержит текстовые символы, смайлики и эмодзи.
Список содержит текстовые символы, смайлики и эмодзи.
Писать по кругу или по спирали — отличный художественный способ добавления текста. Надпись фигурами выглядит действительно потрясающе для обложек книг и постеров.
Шаг 12. Как добавить изогнутый текст на фото
Да, вы можете добавить изогнутый текст на фото онлайн бесплатно! MockoFun — это не просто средство для создания круглых логотипов или средство для создания логотипов с изогнутым текстом. Используйте его, чтобы добавить текст вокруг круглых форм, таких как, например, эта пицца.
Перейдите в Элементы > PNG > Еда и напитки и добавьте PNG-изображение пиццы. Затем используйте круговой текст, чтобы сделать баннер пиццы или флаер пиццы.
Круглый текст удобно использовать для обтекания текстом круглых объектов.
Вот список круглых предметов: мяч, фрукты (апельсин, яблоко, дыня, половинка лимона), часы, печенье, круглая тарелка, цветок, пуговица, планета (Луна, Солнце, Земля), монета, мишень , винил, пончик, пицца, шестерня, глаз и т. д.
д.
MockoFun — лучшее бесплатное программное обеспечение для изогнутого текста, в котором есть множество интересных функций. Изгиб текста не может быть проще, чем это.
Например, сделайте круглую наклейку с изогнутым текстом. Чтобы сделать изображение более реалистичным, добавьте кофейную чашку PNG и печенье PNG из Elements > PNGs > Food & Drink . Используйте фильтры , чтобы понизить контрастность, насыщенность, яркость и добавить эффект тени.
Чтобы добавить текст к фотографии, перейдите на Elements > Photos и добавьте понравившуюся фотографию. Или нажмите кнопку Загрузить и загрузите изображение с вашего компьютера. У вас также есть возможность скопировать и вставить фотографию онлайн.
Затем добавьте изогнутый текст , который вы хотите, следуя инструкциям, упомянутым в предыдущих шагах. Вы можете комбинировать столько изогнутых и обычных текстовых элементов, сколько хотите, чтобы создать классный текстовый дизайн.
Сделайте изображение профиля в виде круга с MockoFun. Затем добавьте круговой текст или изогнутый текст вокруг круглой фотографии. MockoFun — бесплатный фоторедактор с изогнутым текстом.
Этот круглый логотип с фотографией изготовлен с использованием фотофильтров MockoFun . Добавьте Levels Adjustment, фильтр Posterize и Remove White filter, чтобы создать этот круговой логотип.
Шаг 13. Как создать логотипы для бейджей
Создать логотип для бейджа с помощью конструктора логотипов MockoFun очень просто. Вы можете создавать потрясающие 90 129 круглых логотипов или логотип всего за несколько минут с использованием изогнутого текста и векторной графики. Посмотрите на эти круглые шаблоны логотипов.
Перейдите к Elements > Shapes , и у вас будет множество векторных фигур для экспериментов. или для создания логотипов для бейджей вы можете использовать круглые формы из категории Геометрические . Кроме того, ознакомьтесь с этикетками и лентами категории для получения дополнительных векторных форм.
Кроме того, ознакомьтесь с этикетками и лентами категории для получения дополнительных векторных форм.
Логотип с изогнутым текстом
Вам нужен генератор логотипов с изогнутым текстом? Существует не так много инструментов, которые вы можете использовать бесплатно. MockoFun — один из таких бесплатных инструментов. Попробуйте наш конструктор логотипов кругов!
Шаг 14. Как создавать круглые этикетки
MockoFun — отличный онлайн-конструктор этикеток, который можно использовать для создания пользовательских этикеток. Круглые этикетки отлично смотрятся на банках, бутылках, косметике и других продуктах.
Создатель круглых наклеек не только прост в использовании, но также имеет множество уникальных функций, таких как текст на пути, креативный текст и стили текста.
Шаг 15. Как сделать изогнутые шрифты
Как кривой шрифт? Вы можете использовать MockoFun , чтобы превратить любой обычный шрифт в классно выглядящий изогнутый шрифт . У нас есть много закругленных шрифтов на выбор. А с помощью генератора изогнутого текста вы можете создавать изогнутые шрифты и изогнутые надписи всего за несколько секунд!
У нас есть много закругленных шрифтов на выбор. А с помощью генератора изогнутого текста вы можете создавать изогнутые шрифты и изогнутые надписи всего за несколько секунд!
Не нужно использовать сложные и дорогие программы для изготовления
кривых букв. U вместо MockoFun . Изогнутые буквы отлично смотрятся, особенно для создания логотипов в Интернете.MockoFun — это такое полезное средство для создания текста логотипа . А если вам нужны шрифты для логотипов, MockoFun предлагает широкий выбор бесплатных шрифтов, которые можно использовать для создания логотипов в Интернете.
Изогнутые шрифты Letter Сделано с MockoFun
Как видите, вы можете изогнуть любой тип шрифта, включая фирменные шрифты. Итак, взгляните на эту коллекцию фирменных шрифтов, которую вы можете скачать бесплатно.
Шаг 16. Как сделать круговой шрифт
Используйте MockoFun в качестве генератора круговых шрифтов . Вы можете создавать круглые шрифты всего за несколько простых шагов. Я использовал шрифт Merriweather 700 , размер 100 и межбуквенный интервал 600.
Вы можете создавать круглые шрифты всего за несколько простых шагов. Я использовал шрифт Merriweather 700 , размер 100 и межбуквенный интервал 600.
Затем я добавил круги позади каждой буквы. Перейдите в меню Elements > Geometric и добавьте форму круга. Если вы уменьшите непрозрачность Color до 0 и добавите контур Stroke , вы получите контурный шрифт круга.
Используйте текстовые символы, если вы хотите сделать круговой текст таким, как этот ⒸⒾⓇⒸⓁⒺ Ⓣⓔⓧⓣ , используя текстовые символы.
ⒸⒾⓇⒸⓁⒺ Ⓣⓔⓧⓣ
Загрузите этот бесплатный круговой шрифт из PhotoshopSupply и создайте круговой шрифт, как показано в предварительном просмотре ниже.
Очень скоро этот обведенный шрифт будет также доступен бесплатно в текстовом редакторе MockoFun .
Генератор 3D изогнутого текста
Как напечатать изогнутый текст с помощью 3D букв? В MockoFun у нас есть 3D-шрифт для создания этого эффекта. Ознакомьтесь с шаблоном 3D-букв и настройте его по своему вкусу.
Ознакомьтесь с шаблоном 3D-букв и настройте его по своему вкусу.
Имея так много интересных функций, MockoFun , вероятно, является одним из лучших приложений для изогнутого текста. Наш генератор текстовых кривых имеет более 800 бесплатных онлайн-шрифтов, чтобы создать собственный шрифт изогнутых букв .
📕 Создание стилей шрифтов: Paper Font
С MockoFun вы можете создавать действительно потрясающие текстовые эффекты. Например, если вы объедините изогнутый текст и выделенный текст, вы получите это бумажный шрифт . Выберите любой понравившийся тип шрифта и комбинируйте его с текстовыми символами.
Этот текстовый эффект, вырезанный из бумаги, можно легко сделать только с помощью генератора текстовых кривых MockoFun . С Photoshop практически невозможно создать эти бумажные буквы.
📕 Создание стилей шрифта: перекрывающийся текст
Эффект перекрывающегося текста очень сложно создать даже с помощью продвинутых инструментов, таких как Photoshop . Но с MockoFun вы можете перекрывать текст всего за несколько секунд. Перекрывайте буквы и создавайте потрясающий дизайн типографики. Перекрывающийся шрифт отлично смотрится для заголовков и больших заголовков.
Но с MockoFun вы можете перекрывать текст всего за несколько секунд. Перекрывайте буквы и создавайте потрясающий дизайн типографики. Перекрывающийся шрифт отлично смотрится для заголовков и больших заголовков.
Для этого стиля текста используется шрифт Raleway font , но вы можете использовать любой шрифт из нашего списка 800 бесплатных онлайн-шрифтов. Полужирный шрифт выглядит лучше с таким эффектом.
Теперь вы знаете как сделать текст в круге с помощью генератора кругового текста MockoFun . Этот круговой текстовый эффект на самом деле представляет собой текст вокруг круга.
Создавайте уникальный дизайн текста с помощью наших онлайн-текстовых эффектов и стилей текста. MockoFun — один из немногих инструментов для графического дизайна, который предлагает так много функций для создания текстовых эффектов, включая инструмент кривизны текста.
У нас есть множество эффектов для шрифтов на выбор. Перейдите к Текст > Стили текста и просмотрите список стилей текста. На самом деле это стили шрифтов. У нас есть 800 бесплатных шрифтов на выбор.
На самом деле это стили шрифтов. У нас есть 800 бесплатных шрифтов на выбор.
Как это работает? Просто нажмите на стиль текста, чтобы добавить его в документ. Если вы хотите применить этот стиль, например, к изогнутому тексту, щелкните значок Скопируйте стили сначала кнопку. Затем добавьте изогнутый текст и выберите Вставить стили .
Генератор арочного текста
СОВЕТ: Вы должны установить тот же размер и тот же шрифт, чтобы изогнутый текст выглядел как исходный стиль текста.
Текст на контуре, такой как изогнутый текст или текст по спирали, является одним из многих простых приемов, используемых профессиональными дизайнерами для создания динамичной и привлекательной графики.
Даже если вы новичок, использование этой функции в типографическом дизайне может придать вашей работе исключительно профессиональный вид.
С MockoFun легко создавать типографский дизайн онлайн. Итак, продолжайте и попробуйте все эти интересные функции. Круговая типографика настолько универсальна и выглядит великолепно.
Круговая типографика настолько универсальна и выглядит великолепно.
Если вы используете Photoshop вместо MockoFun, ознакомьтесь с этим текстом в экшене Photoshop по кругу, чтобы получить действительно быстрые результаты!
Чтобы создать такой дизайн кругового текста, введите текст и выберите черный цвет. Вы должны оставить пустую строку до и после текста с помощью клавиши ENTER.
Затем растрируйте текст из Свойства > Растрировать слой . Текст больше не будет доступен для редактирования.
Чтобы создать этот эффект, перейдите в Фильтры > Изгиб и выберите Выпуклость . Установите Amount на -1 и отрегулируйте Offset на 1 или -1. Вот как правильно использовать генератор арочного текста.
Чтобы сделать этот круглый логотип, добавьте круг с контуром. Наконец, сгруппируйте все слои и растрируйте их. Чтобы создать векторный логотип, перейдите в Properties > Vectorize Layer > Contour 9.0130 .
Круг, вероятно, наиболее часто используется в графическом дизайне. Поэтому неудивительно, что графический дизайн с кругами так популярен.
Поэтому неудивительно, что графический дизайн с кругами так популярен.
Круг с текстом полезен не только для создания логотипов, значков, штампов, но и для других дизайнов, таких как круговая инфографика. Круглая инфографика часто используется в презентациях, флаерах и т. д.
Чтобы создать интересные эффекты, объедините текстовый круг с круглым текстовым символом , и вы получите уникальные эффекты текста внутри круга.
Ознакомьтесь с полным списком символов произвольного текста и эмодзи, которые вы можете вставить в текст MockoFun.
| Символ круга | Название круга | Десятичный |
|---|---|---|
| ○ | Белый круг | ; |
| ◌ | Пунктирный круг | ◌ |
| ◍ | Круг с вертикальной заливкой | ◍ |
| ● | Черный круг | ● |
Обтекание текста по кругу с MockoFun
Если вы хотите печатать по пути онлайн, наш инструмент, вероятно, лучший выбор.
В настоящее время у нас есть круговой путь , криволинейный путь, спиральный путь, волновой путь и путь сердца. Но мы можем создать путь для других фигур в любое время. Итак, свяжитесь с нами, если вам нужен путь другого типа.
Один из наших пользователей спросил, есть ли возможность изогнуть абзац с MockoFun . И есть способ изогнуть многострочный текст.
Как изогнуть текст внутри абзаца?
Сначала вы делаете абзац текста. Важно установить размер и шрифт, которые вам нравятся, потому что мы собираемся растрировать текст. Это означает, что текст больше не будет редактируемым.
Также добавьте несколько пустых строк текста вверх и вниз; используйте Введите ключ , чтобы сделать это.
СОВЕТ: Вы можете сохранить копию текстового абзаца, если хотите его отредактировать. Итак, нажмите на кнопку дубликата, чтобы сделать копию.
Нажмите Shift+Ctrl+E , чтобы растрировать текст. Затем перейдите к Filters > Distort > Bend , чтобы изогнуть абзац. Генератор кривых букв поможет вам создать такие текстовые изображения.
Генератор кривых букв поможет вам создать такие текстовые изображения.
Вы можете создавать действительно крутые эффекты, добавляя фильтр Bend несколько раз. Также вы можете изменить цвет с помощью двухцветного фильтра . Попробуйте и другие фильтры, они потрясающие!
Фильтр Bend также отлично подходит для создания арочного текста онлайн. Вы должны растеризовать текст, если хотите согнуть текст онлайн. Фильтр «Изгиб» будет выглядеть по-разному в зависимости от размера текстового поля; поэтому вы можете добавлять пустые строки до или после текста, пока не растрируете его.
Есть несколько вариантов, которые можно использовать для деформации текста с помощью фильтра Изгиб :
- арочный текст
- выпуклый текст
- наклонный текст
- скрученный текст
- Сделайте круговой текст онлайн с помощью MockoFun
- Редактируйте текст, выбирайте шрифт, размер, цвет, выделение, обводку и т. д.
- Загрузите круговой текст PNG на свой компьютер
- В Документах Google перейдите к Вставка > Изображение > Загрузить с компьютера текст , волновой текст и круговой текст .
 MockoFun – это бесплатный онлайн-инструмент для создания контуров, в котором есть так много возможностей для создания текстовых изображений.
MockoFun – это бесплатный онлайн-инструмент для создания контуров, в котором есть так много возможностей для создания текстовых изображений.С MockoFun вы можете сделать все это онлайн. И самое главное он бесплатный и простой в использовании. Таким образом, создавать изогнутый текст действительно весело, если вы используете MockoFun !
ТЫ ЗНАЕШЬ, ЭТО ВЕСЕЛЬЕ. ЭТО МОКОФАН.
Дайте волю своему творчеству и создавайте потрясающие дизайны. Вам не нужно быть графическим дизайнером, чтобы создать что-то потрясающее!
Создайте изогнутый текст (это БЕСПЛАТНО)
Изучите MockoFun с помощью этих кратких руководств для начинающих. Это очень просто!
Создание обводки текста онлайн
С помощью MockoFun можно легко создать штриховой текст онлайн. Создайте свои собственные контурные шрифты и всего за несколько секунд.
Как выделить текст в Интернете
Вы хотите выделить текст в Интернете? Используйте MockoFun , это бесплатно и просто!
Создайте отличный выделенный текст за одну минуту.
УЧИТЕСЬ
Онлайн-текстовые эффекты
Создайте онлайн-текстовых эффектов с помощью MockoFun текстовый редактор. У нас есть много изображений букв на выбор.
Как изогнуть текст | Curved Text Tool
Изогнутый текст в дизайне сегодня везде! Логотипы, посты в социальных сетях, веб-сайты, реклама, печать — вы называете это. Тем не менее, PicMonkey — одна из немногих дизайнерских платформ с очень простым в использовании инструментом изогнутого текста (*ура и аплодисменты*).
Итак, если вы хотите поместить свои слова в круги или дуги и создать серьезное типографское искусство, у нас есть то, что вам нужно показать. Узнайте, как изогнуть текст в PicMonkey и в мобильном приложении PicMonkey. Затем мы рассмотрим все великолепные параметры настройки, имеющиеся в вашем распоряжении, а также некоторые способы использования изогнутого текста в ваших проектах.
Давайте сделаем это.
Как изогнуть текст с помощью PicMonkey
Ваш браузер не поддерживает тег видео.

Введите текст, изогнутый текст, настройте текст — и все готово!
Не для того, чтобы бросать тень, но другие платформы для редактирования фотографий превращают изучение того, как искривлять текст, в КОШМАР. Такой неуклюжий! Зачем тратить так много времени, пытаясь разобраться в Canv — гм, других платформах для редактирования фотографий — когда вы можете изогнуть текст за 9 секунд?1143 доли секунды с PicMonkey?
Мастерство написания кривой за 5 быстрых шагов
Перейдите на вкладку «Текст» и нажмите Добавить текст .
Выберите свой любимый шрифт в раскрывающемся меню выбора шрифта.
Введите текст в текстовое поле.
Нажмите Изогнутый текст в левом меню инструментов.
Выгните дугу, сколько хотите, или сделайте круговой текст. Плавник!
Вы поняли суть! Теперь давайте пройдемся по всем тонкостям, прежде чем попробовать свои силы в изогнутом тексте.

Как изогнуть буквы с помощью PicMonkey для мобильных устройств
Хорошие новости для пользователей мобильных устройств: изогнуть текст на мобильных устройствах PicMonkey так же просто, как и на настольных компьютерах.
А если хочешь, Ах! Подождите, у меня нет приложения! Не волнуйся. Нажмите ниже и готово!
Загрузите мобильное приложение PicMonkey!
Теперь, когда вы экипированы, вот несколько быстрых шагов:
Коснитесь параметра Текст на нижней панели инструментов и введите свое сообщение.
Нажмите Готово .
Коснитесь Кривая и с помощью ползунка отрегулируйте кривую дуги. Проще простого.
Написание кривой с тенями, контурами, интервалами и т. д.Ваш браузер не поддерживает тег видео.
Теперь, когда вы знаете, как сделать изогнутый текст в PicMonkey, ознакомьтесь со всеми способами его настройки для создания уникального внешнего вида и захватывающих эффектов.

Добавьте тень, контур и/или затемнение в центр текста.
Используйте ручки по бокам текстового поля, чтобы растянуть или сжать арочный текст или изменить диаметр обведенного текста.
Добавьте пробелы между буквами, чтобы поиграть с кернингом текста.
Анимируйте свой текст (функция PicMonkey Pro) или заполните его изображением.
Используйте инструмент «Стереть», чтобы наложить текст и создать интересные эффекты наложения слов и изображений.
Объедините две или более дуги, изогнутые в разных направлениях, чтобы создать волнистый вид. Поэкспериментируйте с ручкой вращения, чтобы увеличить волнистость.
Создайте волнистый вид с изогнутыми текстовыми дугами, движущимися в разных направлениях.
10 способов использования изогнутого текста в ваших проектах
См. другие шаблоны подобные этим.
Итак, вы узнали, что изогнуть текст в PicMonkey безумно просто, и есть МНОЖЕСТВО доступных вариантов настройки.
 Но какие дизайны требуют такого взгляда? Вот десять способов извлечь максимальную пользу из текста, который имеет *немного* изгиб.
Но какие дизайны требуют такого взгляда? Вот десять способов извлечь максимальную пользу из текста, который имеет *немного* изгиб.1. Добавить в дизайн логотипа
Подробнее шаблоны логотипов в PicMonkey.
Наши шаблоны логотипов идеально подходят для изогнутого текста. Ознакомьтесь с готовыми дизайнами логотипов в библиотеке шаблонов и выберите один из них, чтобы настроить его в соответствии со своими потребностями. Чтобы создать логотип с текстом в круге, где нижняя часть текста не перевернута, просто используйте две дуги друг над другом (см. выше).
2. Использовать изогнутый текст в цитатах
Настроить больше шаблоны котировок с кривым написанием.
Добавьте кривизну к своему следующему сообщению с цитатой, чтобы получить эстетически приятный конечный продукт. Кривые всю цитату, или только фрагменты. Добавьте сентиментальную ценность любому сообщению с увлекательным содержанием и элементами дизайна .
 Что может быть лучше для привлечения вашей аудитории, чем кривые буквы?
Что может быть лучше для привлечения вашей аудитории, чем кривые буквы?3. Создать точку акцента
Настроить этот шаблон в PicMonkey.
Поскольку изогнутый текст имеет уникальный вид, вы можете использовать его в качестве акцента в своих проектах. Как то, что у нас есть здесь — наш фокус в цитате, изогнутый намеренно.
Совет профессионала: Хотите пройти лишнюю милю? Добавьте фокусные эффекты к изогнутому тексту, чтобы привлечь дополнительное внимание. Готов к этому? Ознакомьтесь с этим руководством для детей : Привлеките внимание с помощью этих 4 фокусных эффектов .
4. Создайте кривые с графикой и интервалами
Настройте этот шаблон в PicMonkey.
Вот умный способ добавить некоторые изюминки в ваш дизайн, даже не имея возможности использовать изогнутый текстовый инструмент. Все, что мы сделали, это использовали отдельные текстовые поля для каждой буквы, а затем создали собственную кривую, регулируя поворот букв по мере продвижения.
 Как только вы освоите основы, мир кривого текста станет вашей устрицей!
Как только вы освоите основы, мир кривого текста станет вашей устрицей!5. Обтекание изображения текстом
Настройте этот шаблон в PicMonkey.
Это отлично подходит для сообщений в социальных сетях; Вы можете создать что-то привлекательное, огибая текст вокруг изображения суперзвезды. Пусть оба элемента дизайна (текст + изображение) дополняют друг друга.
И хотя это изображение находится внутри кривого письма, вы также можете наложить текст на фотографию для создания высококлассной атмосферы. Узнайте, как без проблем сочетать текст и изображение с помощью этого изящного руководства: Наложение текста на фотографии для высококачественного дизайна .
6. Добавьте изогнутый текст поверх изображения
Настройте этот шаблон в PicMonkey.
И наоборот, если вы используете свое изображение в качестве фона, вы можете разместить текст поверх него. Это открывает дверь для дико крутого внешнего вида и двойного символического значения.
 Видите все эти визуальные сообщения в виде круглых пончиков, происходящие выше?
Видите все эти визуальные сообщения в виде круглых пончиков, происходящие выше?7. Используйте кривые буквы в качестве акцента
Настройте этот шаблон в PicMonkey.
Для более приглушенного вида используйте изогнутый текст в качестве акцента в дизайне. Он простой, минималистичный и дополняет главный притягательный дизайн. Чтобы помочь определить акцент, подобный этому, вам нужно определить основной акцент, чтобы вы знали, на что вы делаете акцент. Это цвет, текстура, эффект или графика?
Дизайн без , некоторые намерения могут показаться неаккуратными или запутанными для аудитории. Вам не нужно знать, как это будет выглядеть сразу, но вы также не хотите создавать неорганическую кривую. Тонкий и утонченный — это хорошо. Занят и конфликтовать? Не так много.
В конце концов, ваша интуиция всегда будет определять ваш стилистический выбор. Если вы не уверены, не стесняйтесь отложить его на пару дней и вернуться к нему в Hub, нашем любимом облачном хранилище, где ваши творения навсегда останутся редактируемыми.
 Всегда помогает начать заново свежим взглядом.
Всегда помогает начать заново свежим взглядом.8. Оживите текст с помощью анимации
Ваш браузер не поддерживает тег видео.
Настройте этот шаблон в PicMonkey.
Подписчики PicMonkey Pro имеют доступ к волшебству анимации PicMonkey. Выберите один из 11 различных анимационных эффектов и уникальных вариаций — анимированный текст отлично останавливает прокрутку.
Чтобы улучшить анимацию кривых букв, ознакомьтесь с этим руководством для совка : Как анимировать изображение, текст или графику .
9. Будьте проще
Настройте этот шаблон в PicMonkey.
Иногда простота — это супер. Базовая дуга вашего текста может быть всем, что вам нужно для чистого и изысканного вида. Помните, что каждое ваше решение говорит аудитории, как его интерпретировать. Отрегулируйте интенсивность кривизны, чтобы найти характеристики Златовласки — не слишком много, не слишком мало, а в самый раз.

10. Или не…
Настройте этот шаблон в PicMonkey.
Если вы предпочитаете абсолютное начало кривой, дерзайте! Поместите текст внутри текста внутри текста внутри… вы поняли. Этого вида добиться легче, чем кажется:
Нажмите T для вкладки «Текст» в левом меню. Добавьте текст , выберите шрифт и введите его.
Нажмите Изогнутый текст и выберите «Круглый».
Используйте ограничивающую рамку текста, чтобы сделать этот первый круг B-I-G.
Щелкните правой кнопкой мыши и скопируйте (или используйте эти сочетания клавиш). Затем щелкните правой кнопкой мыши и вставьте на холст. Используйте ограничивающую рамку нового кругового текста, чтобы уменьшить его. Повторяйте этот процесс до тех пор, пока не получите гипнотическую перегрузку круговым текстом. АКА: круговое восприятие.
Зачем кривить текст?
Итак, вы разобрались с инструментами, но вам может быть интересно, почему кривый текст вообще? Помимо того факта, что это просто красиво, мы дадим вам несколько ответов.

Текстовые фоторамки Curve
Если вы любите круг photo энтузиаст, почему бы не соединить уже круглую форму с кривым письмом, чтобы соответствовать? Добавляете ли вы рамку к изображению профиля LinkedIn или добавляете текст к кругу pfp в Insta, изогните его с помощью дополнительных цветов для выдающегося снимка.
Изогнутый текст — идеальный способ выразить себя с помощью маленького, но мощного значка социальных сетей.
Символика круга
Знаете ли вы, что круги символизируют совершенство, целостность и вневременность? Независимо от того, знает ли это ваша аудитория, элегантные кривые буквы бессознательно влияют на людей положительно по этой причине.
Бесконечные функции
Существует т приложений для изогнутого текста. Вы можете использовать его на:
Объявления о свадьбах, сохранении дат, девичниках, ответах на приглашения и т. д.
Объявления о новых детях и детские души
Объявления о выпускных и приглашения на праздничные мероприятия
- 5 9009
5 9009
Визитки
Логотипы
Любая вечеринка (выход на пенсию, день рождения, работа и т.
 д.)
д.)- Выберите инструмент Эллипс .
- Удерживая клавишу Shift , нарисуйте круг на холсте. Удерживая клавишу Shift, эллипс, который вы создадите, превратится в идеальный круг. Любой цвет обводки или заливки исчезнет, как только вы добавите текст.
- Во всплывающем меню Type Tool выберите Type on a Path Tool .
- В меню Window выберите «Текст» > «Абзац» > «По центру» , чтобы центрировать текст, который вы собираетесь ввести. Ярлык Windows для панели «Абзац»: Ctrl + Alt + T . Пользователи Mac могут использовать Option + Command + T .
- С типом на пути все еще выбран, щелкните верхнюю часть круга, созданного на шаге 2.
 Illustrator добавит текст lorem ipsum параллельно базовой линии круга.
Illustrator добавит текст lorem ipsum параллельно базовой линии круга. - Выберите шрифт и размер символа на вкладке Character на панели Type или отобразите панель символов, выбрав Windows > Type > Character .
- Введите нужный текст вверху круга.
- Рядом с текстом вы увидите три маркера (также называемые скобками выравнивания): один слева, один посередине и один справа. Используйте эти маркеры, чтобы вращать текст по кругу, пока он не окажется именно там, где вы хотите.
- Далее мы скопируем то, что у нас есть, и продублируем его. С помощью инструмента Direct Selection на панели инструментов выберите круг, а затем выберите Edit > Copy или используйте сочетание клавиш Ctrl + 9.0286 С .
- Затем вставьте то, что мы скопировали, перед тем, что уже есть на артборде.
 Сделайте это, выбрав Edit > Paste in Front . В зависимости от того, какой шрифт вы использовали, вы можете заметить, что текст выглядит немного темнее, так как теперь на пути к тексту расположены две его копии. Более простой способ убедиться, что у вас есть две копии текста, — посмотреть на панель Layers . Вы должны увидеть две записи для вашего текста. Если вы хотите, вы можете переименовать один, чтобы указать, что это копия впереди.
Сделайте это, выбрав Edit > Paste in Front . В зависимости от того, какой шрифт вы использовали, вы можете заметить, что текст выглядит немного темнее, так как теперь на пути к тексту расположены две его копии. Более простой способ убедиться, что у вас есть две копии текста, — посмотреть на панель Layers . Вы должны увидеть две записи для вашего текста. Если вы хотите, вы можете переименовать один, чтобы указать, что это копия впереди. - В панели Layers отключите видимость нижнего слоя.
- Выберите инструмент Type Tool , выберите текст на контуре и введите новый текст — текст, который вы переместите в нижнюю часть контура круга.
- Теперь самое интересное. Откройте диалоговое окно Параметры пути , выбрав Тип > Тип на пути > Тип на пути Параметры .
 Для текстового эффекта выберите Rainbow и в раскрывающемся списке Align to Path выберите Ascender . Кроме того, установите флажок Flip и нажмите кнопку OK . (Отметьте поле Предварительный просмотр , чтобы получить расширенный вид.)
Для текстового эффекта выберите Rainbow и в раскрывающемся списке Align to Path выберите Ascender . Кроме того, установите флажок Flip и нажмите кнопку OK . (Отметьте поле Предварительный просмотр , чтобы получить расширенный вид.) - Щелкните в любом месте за пределами текста, чтобы отменить его выделение, и еще раз используйте маркеры, чтобы отрегулировать интервал и переместить текст по пути к нижней части круга.
- Затем снова включите видимость верхнего слоя текста.
- Откройте панель символов, выбрав Окно > Символы .
- Используйте стрелку раскрывающегося списка Библиотека символов, чтобы просмотреть список всех библиотек, установленных на вашем компьютере. Выберите один из них, чтобы открыть панель, на которой вы можете использовать стрелки навигации для просмотра каждой библиотеки символов.
- Когда вы найдете символ, который хотите использовать, перетащите его в свой дизайн.
- Используйте инструмент выделения , чтобы изменить размер символа в соответствии с вашим дизайном.
9000 не редактируется, поэтому сохраните копию текста.
Arch Text В сети
Используйте генератор текста в круге для создания текстового оформления. текстовый дизайн, который произведет впечатление на вашу аудиторию.
текстовый дизайн, который произведет впечатление на вашу аудиторию.
С нашим приложением для изогнутого текста вы можете создавать текстовые рисунки, подобные этому. Комбинируйте текст в круге (текст вокруг круга) со спиральным текстом и волнистым текстом.
Функция текста в формах еще не реализована. Но с нашим текущим инструментом вы можете создать довольно крутую форму текста. Текстовая фигура дизайн отлично подходит не только для детского творчества, но и для презентаций PowerPoint, визитных карточек, плакатов и листовок.
Изгиб изображения онлайн с помощью Bend Filter из Filters > Blur & Distort верхнее меню. Выберите один из эффектов искажения: Арка, Изгиб или Угол.
MockoFun — такой волшебный фоторедактор онлайн. Все наши фильтры неразрушающие фильтры такие же, как смарт-фильтры из Photoshop. Таким образом, вы можете применить Bend Filter , чтобы согнуть изображение онлайн.
Существуют и другие инструменты для создания кривых текста, которые вы можете использовать бесплатно. Например, вы можете изогнуть текст в Word , PowerPoint , Gimp и т. д.
Например, вы можете изогнуть текст в Word , PowerPoint , Gimp и т. д.
Это правда, что вы можете изогнуть текст в Word довольно легко. Но если вам нужен более причудливый текст, изогнутый текст со стилями слоя, спиральный текст или волнистый текст, вы можете использовать оба варианта.0129 MockoFun и Word .
Итак, создайте изогнутый текст в MockoFun или спиральный текст , загрузите PNG с прозрачным фоном, а затем вставьте изображение в Word .
Вы НЕ МОЖЕТЕ сделать круговой текст в Google Docs, но вы можете сделать круговой текст в MockoFun и вставить его как изображение в Google Docs.
Если вы ищете повод использовать кривые буквы, у вас есть миллион! И помните, регулировка кривизны может сделать ее настолько тонкой или жирной, насколько вам нравится.
Опыт проектирования не требуется
Для тех, кто считает, что у вас нет творческих способностей (мы знаем, что они есть, но об этом в другой раз), почему бы не воспользоваться нашими текстовыми эффектами кривой быстрого нажатия? Это почти слишком легко. Произведите впечатление на себя (и свою аудиторию) с помощью простых и эффективных способов улучшить свой дизайн — дизайнерские навыки не требуются.
Миллиарды людей взаимодействуют с социальными сетями в наши дни, поэтому потребность в первоклассном контенте больше, чем когда-либо прежде. Если вы никогда не устанавливали vibe онлайн (вы можете легко начать с цветовой палитры бренда), или вы готовы изменить его, два слова: кривый текст. Вы не пожалеете.
Твоя очередь — вперед!
Как отразить текст на контуре в Illustrator
Используйте его для создания классного круглого логотипа
Adobe Illustrator — отличная программа для графического дизайна, которую можно использовать, когда вы хотите создавать редактируемую векторную графику. Векторную графику можно масштабировать без потери деталей, поэтому вы можете сделать иллюстрацию, включая типографику, которая будет выглядеть на рекламном щите так же хорошо, как и на визитной карточке.
Векторную графику можно масштабировать без потери деталей, поэтому вы можете сделать иллюстрацию, включая типографику, которая будет выглядеть на рекламном щите так же хорошо, как и на визитной карточке.
Представьте, что вы создаете круглую эмблему или логотип и хотите напечатать текст по окружности. Возможно, вы захотите, чтобы текст в нижней части круга перевернулся на противоположную сторону контура, чтобы его было легко прочитать. В этом уроке по Illustrator мы научим вас переворачивать текст на пути в Illustrator, чтобы текст не был перевернутым.
Содержание
Как отразить текст на контуре в Illustrator
Независимо от того, используете ли вы Adobe Illustrator CC или более раннюю версию Illustrator, контур — это просто одна (или более!) прямая или изогнутая линия. Путь может быть открытым или закрытым, в зависимости от того, соединены ли конечные точки вместе.
Начнем с простого круга. Мы создадим круговой путь, а затем воспользуемся инструментом «Текст», чтобы ввести текст вдоль этого пути. Наконец, мы перевернем часть текста, чтобы он отображался правой стороной вверх вдоль нижней части круга.
Наконец, мы перевернем часть текста, чтобы он отображался правой стороной вверх вдоль нижней части круга.
Примечание. Для параметров «Выровнять по контуру» выбор «Базовая линия» поместит текст прямо на контур. Ascender помещает текст за пределы круга. Descender найдет текст внутри круга. Наконец, Center поместит текст прямо в центр контура.
Вот как вы добавляете и переворачиваете текст на пути в Adobe Illustrator.
Вставка символа в дизайн
Простой способ добавить один или два дополнительных элемента в дизайн в Adobe Illustrator — это вставить что-нибудь с панели «Символы». Следуйте инструкциям ниже, чтобы добавить символ в свой дизайн.
Приложения Adobe имеют всевозможные скрытые функции, такие как символы, которыми вы можете воспользоваться, только если знаете, что они есть. У нас есть учебные пособия о том, как добиться многих эффектов в Adobe Photoshop, например, как добавить границу к изображениям, фигурам и тексту или использовать маски, чтобы скрыть слои, или даже как поменять местами лица.
У нас есть учебные пособия о том, как добиться многих эффектов в Adobe Photoshop, например, как добавить границу к изображениям, фигурам и тексту или использовать маски, чтобы скрыть слои, или даже как поменять местами лица.
А если вы начинаете использовать Adobe Indesign, вам стоит ознакомиться с нашими учебными пособиями о том, как связать текстовые поля или разместить текст вокруг изображения.
‘;document.getElementsByClassName(«post-ad-top»)[0].outerHTML=»;tocEl.outerHTML=tocHTML+newHTML;}}catch(e){console.log(e)}
Мэгги Мэристоун — писатель-фрилансер, правозащитник и рассказчик из Чикаго. Прочитайте полную биографию Мэгги
Подпишитесь на YouTube!
Вам понравился этот совет? Если это так, загляните на наш собственный канал на YouTube, где мы рассказываем о Windows, Mac, программном обеспечении и приложениях, а также предлагаем множество советов по устранению неполадок и видео с практическими рекомендациями. Нажмите на кнопку ниже, чтобы подписаться!
Подписывайся
Как нарисовать круг в Photoshop — DW Photoshop
Photoshop 23 марта 2022 г. по Стейси
по Стейси В Photoshop вы можете использовать инструмент «Эллипс», чтобы нарисовать круг. Чтобы нарисовать идеальный круг, удерживайте нажатой клавишу Shift при перетаскивании. Чтобы рисовать от центра к краям, удерживайте клавишу Alt (Win)/Option (Mac) при перетаскивании. Нарисовав круг, вы можете заполнить его цветом или добавить обводку (контур).
Если вы хотите поместить изображение в круг, вы можете использовать инструмент «Эллипс», чтобы нарисовать круг, а затем использовать инструмент «Маска», чтобы добавить маску. Инструмент «Маска» позволит вам рисовать внутри круга, и изображение будет видно только внутри круга.
Кроме того, вы можете использовать инструмент «Форма», чтобы нарисовать круг, а затем использовать инструмент «Текст», чтобы добавить текст. Инструмент «Текст» позволит вам печатать внутри круга, и изображение будет видно только внутри круга.
Вы можете быстро обрезать изображения, придавая им непрямоугольную форму, например круг, с помощью Adobe Photoshop. Когда дело доходит до подготовки портрета в социальных сетях, использование этой техники может быть полезным. За исключением области, обведенной кружком, все остальные фотографии следует выбирать с помощью инструмента эллиптического выделения. PNG можно выбрать, щелкнув его правой кнопкой мыши и выбрав «Сохранить как» в нижней части окна. Введя имя для своей фотографии, выбрав папку для ее сохранения и нажав «Сохранить», вы можете сохранить ее. Сейчас все сделано и почищено. Когда вы обрезали изображение, размер холста уменьшился до части круга.
Когда дело доходит до подготовки портрета в социальных сетях, использование этой техники может быть полезным. За исключением области, обведенной кружком, все остальные фотографии следует выбирать с помощью инструмента эллиптического выделения. PNG можно выбрать, щелкнув его правой кнопкой мыши и выбрав «Сохранить как» в нижней части окна. Введя имя для своей фотографии, выбрав папку для ее сохранения и нажав «Сохранить», вы можете сохранить ее. Сейчас все сделано и почищено. Когда вы обрезали изображение, размер холста уменьшился до части круга.
Как свернуть изображение в круг в Photoshop?
Авторы и права: YouTube
Вы можете выбрать наилучший пресет деформации для обернутого изображения, выбрав элемент управления «Деформация» на панели инструментов «Параметры» над холстом. Когда вы выбираете пресет, он будет соответствовать объекту, который вы хотите обернуть. Тюльпаны и варианты надувания идеально подходят для обертывания сферы.
Как согнуть изображение в круг в Photoshop? Чтобы просмотреть Warp, откройте окно вверху и нажмите «Edit», затем «Transformers» и, наконец, «Warp». Вокруг вашего изображения будут кружки из-за поля выше. Эффект деформации контролируется формой буквы t, состоящей из кругов. Технология деформации Photoshop позволяет быстро манипулировать изображениями с помощью элементов управления в виде сетки. Используя инструмент Marquee Tool и удерживая клавишу Shift, вы можете создать идеальный круг. Выбрав Distort из Edit, вы можете удалить диск.
Методы создания круглого прямоугольника в Photoshop
Чтобы применить эти изменения, перейдите в меню Enter/Return и выберите область, которую хотите изменить. Когда вы нажмете OK, вам будет представлен круглый прямоугольник этого слоя.
Как поместить изображение в круг в Google Slides
Кредит: www.solveyourtech.com
Вы можете поместить изображение в круг в Google Slides с помощью инструмента «Обрезать». Для этого сначала выберите изображение, которое хотите обрезать. Затем нажмите на значок «Обрезать» на панели инструментов. Вокруг изображения появится круг. Затем вы можете щелкнуть и перетащить круг, чтобы обрезать изображение.
Для этого сначала выберите изображение, которое хотите обрезать. Затем нажмите на значок «Обрезать» на панели инструментов. Вокруг изображения появится круг. Затем вы можете щелкнуть и перетащить круг, чтобы обрезать изображение.
С помощью приложения Google Slides вы можете создавать слайд-шоу более профессионально и эффективно, чем с помощью других популярных приложений для создания слайд-шоу, таких как Microsoft Powerpoint. Вы можете использовать его, чтобы настроить слайды и сделать их больше, используя его функции. Используя инструменты формы, мы покажем вам, как нарисовать круг на слайде в этом уроке. Простая форма может превратить традиционное прямоугольное изображение в нечто более привлекательное. Объедините инструменты обрезки и маски, чтобы создать круг или овал с изображением. Следующий урок научит вас, как добавить круг к изображению Google Slides. Несмотря на то, что интерфейс Google Slides на первый взгляд кажется немного скудным, есть много функций, к которым можно получить доступ через приложение для слайд-шоу Microsoft Office. Вы узнаете, как изменить тему и как применить различные параметры форматирования для улучшения внешнего вида презентации.
Вы узнаете, как изменить тему и как применить различные параметры форматирования для улучшения внешнего вида презентации.
Создайте круг в документе
Вы должны как можно скорее дать желаемой фигуре имя. Вы можете создать имя для любой формы, например, для круга или прямоугольника. Далее выберите меню «Свойства». Свойства формы будут видны в поле «Свойства».
Чтобы определить свойства формы, нам нужно определить их. Вы должны сначала нажать кнопку «Изменить», прежде чем продолжить. Окно Edit Shape содержит ряд свойств. Свойства Fill и Stroke должны быть установлены до того, как мы начнем. Вы можете определить цвет и форму объекта, просто нарисовав его. В нашем примере мы будем использовать свойство Fill, чтобы установить для него красный цвет, а свойство Stroke — черный.
: После того, как вы нажмете OK, чтобы сохранить изменения, окно редактирования формы закроется. Теперь в наш документ мы должны вставить фигуру. Вы можете сделать это, перетащив фигуру из поля «Свойства» в область документа, где вы хотите, чтобы она отображалась.
Больше нет подробностей. Круг, который вы создали, теперь имеет имя.
Как обрезать изображение в круг
Предоставлено: websitecreationworkshop.com
При кадрировании изображения в круг важно сначала выбрать нужную форму с помощью инструмента обрезки. После выбора формы изображение можно обрезать, следуя подсказкам.
Вы можете обрезать изображение в PowerPoint без использования каких-либо сторонних инструментов или приложений. Обрезанный круг — это размер изображения; перетащите его, чтобы он поместился внутри круга, чтобы было видно лицо. Когда вы щелкаете изображение в PowerPoint, оно автоматически появляется на ленте формата. Вы можете сделать идеальный круг из этой овальной формы, выполнив следующие действия. Используя функцию обрезки PowerPoint, вы можете преобразовать изображение в круглую форму. Вы также можете растянуть или увеличить углы обрезанного круга, чтобы уменьшить обрезанную область. Изменение цвета или границы изображения может сделать его более привлекательным для глаз. Вы можете использовать эту функцию на следующем слайде презентации, если хотите.
Вы можете использовать эту функцию на следующем слайде презентации, если хотите.
Круглое изображение
Круглое изображение — это изображение, созданное в форме круга. Это можно сделать в Photoshop, используя инструмент «эллипс», чтобы создать круглую форму, а затем заполнить ее изображением.
Что такое круг изображения?
Световой конус, передаваемый линзой или набором линз, называется кругом изображения и представляет собой поперечное сечение светового конуса. Круг изображения формируется, когда на перпендикулярную цель, такую как фотопленка или датчик цифровой камеры, падает свет с определенной длиной волны.
Однако на некоторых изображениях углы прозрачны, так что на изображении появляется только круг. Это изображение называется круглым изображением. Круглые изображения не редкость, но они не редкость в природе.
Часть круга
Часть круга является частью круга. Это площадь, ограниченная частью окружности круга и двумя радиусами круга. Часть круга представляет собой двумерную форму.
Часть круга представляет собой двумерную форму.
Полуостров Великих озер
Полуостров ограничен на юге рекой Святого Лаврентия, а на севере — озером Онтарио, и расположен на южной оконечности бассейна Великих озер. Ниагарский откос соединяет западную оконечность полуострова с материком.
Стейси
Стейси Ли — эксцентричный писатель и заядлый путешественник. Она любит исследовать новые книги и места со своим псом
СтейсиСоздайте стильный значок в Adobe Photoshop
Блоги
- DesignIllustrationPhotoshop
Поделитесь информацией в блогах
5 90 значков. Благодаря своим привлекательным качествам они мгновенно захватывают внимание посетителя. В наши дни в Интернете есть много ресурсов для общих значков; однако всегда полезно сделать свой собственный. Таким образом, вы можете настроить его так, чтобы он идеально соответствовал потребностям вашего текущего проекта. Итак, сегодня я покажу вам, как сделать стильный значок в Adobe Photoshop с помощью простого пошагового подхода. 9
Таким образом, вы можете настроить его так, чтобы он идеально соответствовал потребностям вашего текущего проекта. Итак, сегодня я покажу вам, как сделать стильный значок в Adobe Photoshop с помощью простого пошагового подхода. 9
Шаг 1
Шаг 2
Залейте фон цветом #ededef с помощью инструмента Paint Bucket Tool.
Шаг 3
Теперь установите #01c1f2 в качестве цвета переднего плана, выберите инструмент «Многоугольник» и используйте настройки, показанные ниже, чтобы нарисовать базовую форму значка.
Шаг 4
Откройте файл «картонной текстуры», скопируйте и вставьте его над слоем с фигурой. Теперь, чтобы ограничить текстуру только формой, щелкните слой текстуры, удерживайте кнопку «Control» на клавиатуре и щелкните миниатюру слоя формы. Затем щелкните значок «Добавить маску слоя» в нижней части панели слоев. Измените режим наложения слоя с текстурой на «Перекрытие».
Шаг 5
Теперь продублируйте слой-фигуру, выбрав «Слой» > «Дублировать слой». Поместите копию слоя с фигурой ниже исходной фигуры, перетащите ее немного вниз и измените ее цвет. Это добавит вашему значку ощущение «толщины».
Поместите копию слоя с фигурой ниже исходной фигуры, перетащите ее немного вниз и измените ее цвет. Это добавит вашему значку ощущение «толщины».
Шаг 6
Затем с помощью инструмента «Эллипс» нарисуйте круг цветом #ea2c46. Затем продублируйте этот слой, раскрасьте его цветом #c81b33, поместите его ниже оригинального слоя с кругом и перетащите немного вниз.
Примените текстуру картона к переднему кругу так же, как мы делали это в шаге 4.
Шаг 7
Нарисуйте еще один круг меньшего размера, используя инструмент Эллипс, как показано ниже.
Этап 8
Теперь я сделаю вышитый круг. Выберите инструмент «Кисть», откройте панель кистей и выберите настройки, указанные ниже.
Теперь выберите инструмент «Эллипс», щелкните значок «пути» на верхней панели параметров и нарисуйте круг на новом слое. Затем щелкните правой кнопкой мыши и выберите вариант «обводки пути». Выберите «кисть» в окне пути обводки. После этого нажмите «Удалить», чтобы избавиться от круглой рамки.
После этого нажмите «Удалить», чтобы избавиться от круглой рамки.
Шаг 9
Далее мы создадим ленту позади значка. Создайте новый слой; поместите его прямо над фоном. Теперь выберите инструмент Rounded Rectangle Tool, чтобы нарисовать фигуру, показанную ниже. Затем щелкните правой кнопкой мыши и выберите параметр «Растрировать слой».
Теперь выберите инструмент «Прямоугольник», чтобы нарисовать квадрат, и поверните его с помощью инструмента «Свободное преобразование» (Ctrl + «T»). Также растрируйте этот слой. Теперь нажмите Ctrl + <миниатюра вашего квадратного слоя>, чтобы сделать выделение вокруг квадрата. Теперь щелкните слой с прямоугольником со скругленными углами и выберите «Редактировать»> «Очистить». Таким образом, вы получите красивую ленту, как показано ниже.
Шаг 10
Немного поверните ленту с помощью Free Transform Tool. Теперь выберите инструмент Elliptical Marquee Tool, чтобы сделать отверстие в верхней части ленты. Вы можете сделать это, выбрав круг на слое ленты и нажав «Редактировать»> «Очистить».
Вы можете сделать это, выбрав круг на слое ленты и нажав «Редактировать»> «Очистить».
Шаг 11
Теперь, чтобы сделать серебряное кольцо вокруг этого нового отверстия, создайте круг больше, чем первое отверстие на новом слое, используя Elliptical Marquee Tool. Залейте его любым цветом на данный момент. Создайте еще один круг примерно такого же размера, как исходное отверстие на новом слое. Теперь нажмите Ctrl + <миниатюра слоя с кругом размером с дырку>, чтобы сделать выделение вокруг него. Затем нажмите на слой с большим кругом и выберите «Редактировать»> «Очистить». Теперь дважды щелкните этот слой с кольцом и примените следующие настройки для наложения градиента.
Шаг 12
Чтобы сформировать петлю, выберите Жесткую круглую кисть размером 3 пикселя. Затем выберите инструмент «Эллипс» с выбранным параметром «Контуры» и нарисуйте эллипс. После этого щелкните правой кнопкой мыши и выберите «Путь обводки» > «Кисть». Теперь сотрите часть, которая должна быть за лентой, как показано ниже.
Шаг 13
Теперь дважды щелкните слой с лентой, чтобы открыть окно стиля слоя. Используйте следующие настройки для тени.
После этого щелкните правой кнопкой мыши слой с лентой и выберите параметр «Копировать стиль слоя». Затем щелкните правой кнопкой мыши слои shape1, shape2 и loop и выберите параметр «вставить стиль слоя», чтобы применить один и тот же эффект тени ко всем этим слоям.
Шаг 14
Дублируйте слой с лентой и нажмите Ctrl + «U», чтобы открыть окно «Цветовой тон/Насыщенность». Используйте следующие настройки, чтобы установить оттенок и насыщенность.
Поместите этот только что созданный слой с лентой ниже исходного слоя с лентой, немного поверните его и уменьшите его непрозрачность до 20%, чтобы создать красивый эффект тени. Сотрите верхнюю часть этого нового слоя, как показано ниже.
Шаг 15
Теперь мы добавим текст на этот значок. Создайте новый слой, выберите инструмент «Текст» и введите текст. Используйте цвет #eeeeee для текста.
Используйте цвет #eeeeee для текста.
Шаг 16
Примените следующие настройки, чтобы создать тень на текстовом слое (слоях).
Шаг 17
Теперь мы добавим текст по окружности. Выберите инструмент «Эллипс». Обязательно щелкните значок «Пути» на верхней панели параметров и нарисуйте круг на новом слое. Теперь выберите инструмент «Текст» и наведите курсор на только что нарисованный круг; вы заметите изменение курсора в тот момент, когда он коснется этого круга. Введите текст сейчас: он должен двигаться по круговой траектории, как показано ниже.
Вы заметите две фигуры по обе стороны от кругового текста. С левой стороны есть знак «X», который указывает точку, с которой должен начинаться текст. Справа от текста есть знак «О», который указывает на конец. Таким образом, регулируя эти две точки, вы можете расположить свой текст соответствующим образом. Используйте инструмент выбора пути, чтобы переместить эти две точки по мере необходимости.
Шаг 18
Теперь, чтобы добавить текст в нижнюю половину круга, нарисуйте еще один круг и введите свой текст. Теперь выберите инструмент «Выделение контура» и переместите его к тексту. На нем должна быть стрелка, указывающая внутрь круга; просто перетащите текст внутрь круга. После этого отрегулируйте начальную и конечную точки текста, чтобы расположить его по центру, как в шаге 17.
Шаг 19
Примените к этим новым круговым текстовым слоям те же настройки тени, которые использовались в шаге 16.
Шаг 20
Создайте новый слой; выберите инструмент «Многоугольник» со следующими настройками, чтобы нарисовать звезду.
Продублируйте этот слой со звездами несколько раз и расположите звезды, как показано ниже.
Шаг 21
Выберите инструмент «Линия», чтобы нарисовать небольшую горизонтальную линию, продублируйте ее и разместите линии, как показано ниже.
Шаг 22
Щелкните один из слоев со звездой и примените следующие настройки тени.
Скопируйте и вставьте эти настройки стиля слоя на все оставшиеся слои со звездами и слои с горизонтальными линиями.
Шаг 23
Продублируйте слой с висящей петлей, сделайте новую копию черной, расположите ее под углом и уменьшите непрозрачность этого слоя до 20%, чтобы сформировать красивую тень, как в шаге 14.
Шаг 24
Дублируйте слой копии shape2 и поместите новую копию ниже слоев со значком. Измените цвет на #000000 и уменьшите непрозрачность до 15%. Перетащите его вниз и наружу, чтобы сформировать тень значка, как показано ниже.
Вот и все! Надеюсь, вам понравился урок, и вы узнали что-то полезное. Буду ждать ваших отзывов. Веселиться!
Анум Хан
Анум — веб-дизайнер и графический дизайнер. Пристрастие к Photoshop и без ума от совершенства пикселей. Она также является активным блоггером, делясь своими увлечениями, навыками и творческими подробностями в своем блоге Websoulz.

 Произойдет выделение надписи прерывающейся линией.
Произойдет выделение надписи прерывающейся линией.
 Для этого кликните правой кнопкой мыши на слой и выберите “Параметры наложения”.
Для этого кликните правой кнопкой мыши на слой и выберите “Параметры наложения”.
 0
0 1 Создание объекта
1 Создание объекта д.)
д.) MockoFun – это бесплатный онлайн-инструмент для создания контуров, в котором есть так много возможностей для создания текстовых изображений.
MockoFun – это бесплатный онлайн-инструмент для создания контуров, в котором есть так много возможностей для создания текстовых изображений.


 Но какие дизайны требуют такого взгляда? Вот десять способов извлечь максимальную пользу из текста, который имеет *немного* изгиб.
Но какие дизайны требуют такого взгляда? Вот десять способов извлечь максимальную пользу из текста, который имеет *немного* изгиб. Что может быть лучше для привлечения вашей аудитории, чем кривые буквы?
Что может быть лучше для привлечения вашей аудитории, чем кривые буквы? Как только вы освоите основы, мир кривого текста станет вашей устрицей!
Как только вы освоите основы, мир кривого текста станет вашей устрицей! Видите все эти визуальные сообщения в виде круглых пончиков, происходящие выше?
Видите все эти визуальные сообщения в виде круглых пончиков, происходящие выше? Всегда помогает начать заново свежим взглядом.
Всегда помогает начать заново свежим взглядом.

 д.)
д.) Illustrator добавит текст lorem ipsum параллельно базовой линии круга.
Illustrator добавит текст lorem ipsum параллельно базовой линии круга. Сделайте это, выбрав Edit > Paste in Front . В зависимости от того, какой шрифт вы использовали, вы можете заметить, что текст выглядит немного темнее, так как теперь на пути к тексту расположены две его копии. Более простой способ убедиться, что у вас есть две копии текста, — посмотреть на панель Layers . Вы должны увидеть две записи для вашего текста. Если вы хотите, вы можете переименовать один, чтобы указать, что это копия впереди.
Сделайте это, выбрав Edit > Paste in Front . В зависимости от того, какой шрифт вы использовали, вы можете заметить, что текст выглядит немного темнее, так как теперь на пути к тексту расположены две его копии. Более простой способ убедиться, что у вас есть две копии текста, — посмотреть на панель Layers . Вы должны увидеть две записи для вашего текста. Если вы хотите, вы можете переименовать один, чтобы указать, что это копия впереди. Для текстового эффекта выберите Rainbow и в раскрывающемся списке Align to Path выберите Ascender . Кроме того, установите флажок Flip и нажмите кнопку OK . (Отметьте поле Предварительный просмотр , чтобы получить расширенный вид.)
Для текстового эффекта выберите Rainbow и в раскрывающемся списке Align to Path выберите Ascender . Кроме того, установите флажок Flip и нажмите кнопку OK . (Отметьте поле Предварительный просмотр , чтобы получить расширенный вид.)