Как сделать золотой текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать золотой блестящий текст.
Этот золотой блестящий текст выглядит очень элегантно, он сможет привнести изюминку в созданные вами визитки, пригласительные, постеры и тп.
Сначала мы создадим узор – откроем изображение с блестками из папки с исходниками, добавим к нему стили слоя и корректирующий слой Уровни и определим картинку как узор.
Затем создадим новый документ и поместим в него текстуру ткани.
Далее мы установим шрифт из папки с исходниками и напишем текст.
В завершение урока «Как сделать золотой текст в фотошопе» мы добавим к текстовому слою стили слоя.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
Помещаем в документ (Файл-Поместить встроенные) изображение «Текстура» из папки с исходниками.
В панели слоев дважды щелкаем по слою с текстурой, чтобы открыть стили слоя.
Во вкладке Наложение цвета меняем оттенок на # dbbf4f и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
В панели слоев создаем корректирующий слой Уровни. Вводим настройки, как на рисунке ниже. Корректирующий слой Уровни должен находиться в панели слоев выше всех слоев.
Создаем слитую копию всех видимых слоев (Shift+Alt+Ctrl+E). Переходим в меню Редактирование-Определить узор. В появившемся окне задаем название новому узору или соглашаемся с предложенным программой.
Новый узор появится в конце списка загруженных узоров. Чтобы убедиться в этом, переходим в меню Редактирование-Наборы-Управление наборами. В открывшемся окне в верхней строке выбираем «Узоры». Узор с блестками – в самом конце.
Документ с узором теперь можно закрыть – он нам больше не понадобится.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
Помещаем в документ (Файл-Поместить встроенные) изображение «Текстура ткани» из папки с исходниками. При помощи Свободного трансформирования растягиваем изображение на весь холст. Не забываем при трансформировании зажимать клавиши Shift и Alt.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Антураж». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на черный (# 000000) и вводим настройки, как на картинке ниже.
В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Тиснение для Режима подсветки используем оттенок # ffffff, для Режима тени # 885f18, а также вводим настройки, как на рисунке ниже.
Во вкладке Текстура кликаем по треугольнику у строки выбора узора и выбираем узор, который создавали в первых шагах урока. Вводим настройки, как показано ниже.
Во вкладке Наложение узора тоже выбираем узор, что создавали ранее и меняем настройки на следующие.
Во вкладке Тень меняем оттенок на # 807b6a и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
Золотой блестящий текст готов! Урок «Как сделать золотой текст в фотошопе» завершен.
Отличного настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Как создать золотой текст в фотошопе
in Текст-эффекты, Уроки фотошопа на русском 30.08.2013 0 9,986 Views
Привет, Земля!
Как не крути, а золото всегда смотрится роскошно. Золотой текст дизайнеры часто используют в свои проектах. Где его взять? Можно скачать набор золотых стилей слоя, а можно создать самому (или скачать уже готовый PSD).
Основная сложность при самостоятельном создании золотого текста состоит в том, что добиться правдоподобного изображения металла не так просто, как получение самого цвета. В этом уроке мы рассмотрим создание текста из золота и стекла.
Для работы нам понадобятся текстура металла и шрифт akaDora (при желании можно использовать и свой шрифт, а также обрамить надпись растительными мотивами, к которым можно применить такие же эффекты).
1. Создаем новый документ, который заливаем любым цветом, рекомендую черным, но я выбрал такой цвет —
2. Открываем заранее подготовленную текстуру металла и копируем ее на наше изображение, изменив прозрачность текстуры до 30%.
3. Откройте окно стили слоя (для этого нужно просто дважды кликнуть по слою с текстурой металла). Выберите в меню слева «Наложение цвета», режим наложения установите «Цветность», а цвет укажите #f9ebdc.
4. Создаем еще один слой и выделяем его при помощи инструмента Прямоугольное выделение (M). Делаем растушевку (Feather) со значением 150 пикселей. Инвертируем выделение при помощи сочетания клавиш Ctrl+Shift+I и заливаем получившееся выделение черным цветом. Виньетка готова.
Снять выделение Ctrl+D.
[stextbox id=»info»]Примечание. Сделайте выделение немного меньше, чем размер холста, иначе растушевка будет недоступна. Наибольшая окружность растушевки равна четверти холста.[/stextbox]
Наибольшая окружность растушевки равна четверти холста.[/stextbox]
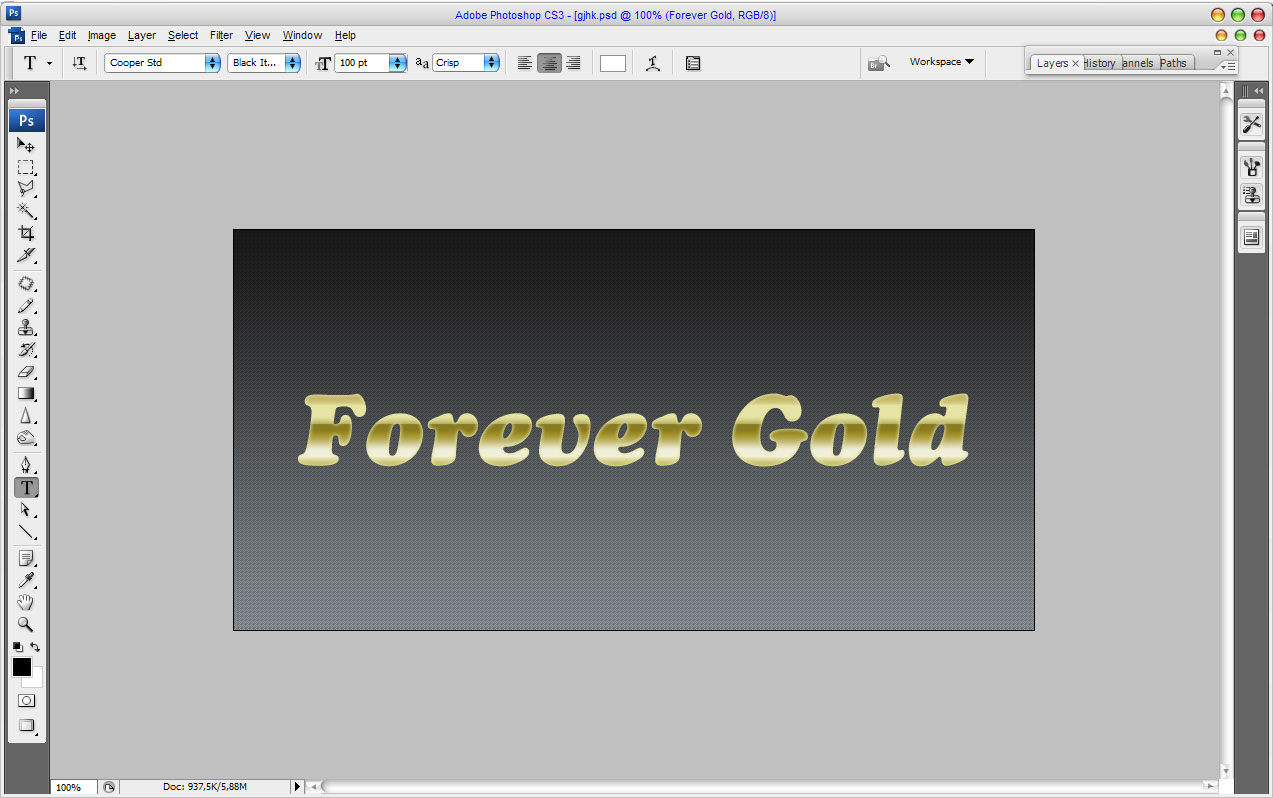
5. Выбираем инструмент Текст (Type) и набираем будущую золотую надпись шрифтом akaDora. Чем больший размер шрифта вы будете использовать, тем более заметными получится эффекты в свойствах слоя, которые необходим для того, чтобы надпись была похожа на стекло. В уроке был использован размер шрифта 200 пикселей.
6. С этого момента начинается самая интересная часть урока. Для слоя со шрифтом вам нужно ввести все настройки, указанные на картинках ниже. Будьте внимательны, проверяйте каждую строчку! Данные эффекты позволят превратить текст в стекло.
7. Перейдем к следующей части урока по созданию золотого текста. Продублируем слой с текстом и удалим текущий стиль. Снова открываем свойства стиля и применяем следующие параметры:
8. Окончательный этап. Открываем новый слой, который заливаем черным и используем на нем фильтр: Фильтры – Рендеринг — Облака с наложением (Filter — Render — Difference Clouds).
[stextbox id=»info»]Примечание. Если вы хотите использовать не черный, а более светлый цвет фона, то от последнего шага лучше отказаться, так как создаваемый им эффект не будет выглядеть так красиво, как на темном фоне.[/stextbox]
В результате у вас должно получиться такое изображение:
Вы можете скачать PSD файл данного урока
ЗолотоСтили слояТекст 2013-08-30Tagged with: Золото Стили слоя Текст
Adobe Photoshop — Золотой текстовый эффект
Если вы посмотрите ближе на R, вы увидите, что это рисунок в перспективе. Bevel&Emboss не подходит. Но эффект 3D Repousse в Photoshop может создать перспективу. Вы все равно должны складывать 2 версии.
Металлический глянец — ложное отражение окружающей среды и бриллиантов. Вы должны вставить его вручную. Это может быть
- нарисованный
- областей, заполненных разными градиентами
- получен Bevel&Emboss при различном нанесении на ограниченные участки в отдельных слоях
См. уже предложенный старый случай Идеи, как создать олдскульный золотой логотип, похожий на Лабиринт, и некоторые из многочисленных рецептов изготовления золота (в Photoshop, GIMP, Illustrator и т. д.)
уже предложенный старый случай Идеи, как создать олдскульный золотой логотип, похожий на Лабиринт, и некоторые из многочисленных рецептов изготовления золота (в Photoshop, GIMP, Illustrator и т. д.)
Illustrator можно использовать для создания основных фигур. Его 3D-эффект Extrude&Bevel может создать перспективу. Эффект (как Repousse в Photoshop) не может быть все в одном, форма слишком сложна. Пример:
Нарисуйте 2 копии буквы R, одну с тонкой обводкой и без заливки, а другую с двойной широкой обводкой и заливкой. Имейте разные цвета, чтобы легко увидеть, что есть что:
Справа показано, почему обводка широкая — нижняя форма должна быть больше.
Развернуть обе версии. Преобразуйте тип в контур и наметьте также штрихи. Объедините большую версию в одну закрытую фигуру, применив Unite панели Pathfinder. У вас должно получиться 2 заливки без обводки:
Выберите формы одновременно и выдавите их с помощью Эффект > 3D > Скос и выдавливание. Вы должны играть со светом, чтобы получить хороший контраст, чтобы увидеть по-разному освещенные области. Угол обзора не совсем прямой на лице, потому что мой древний Illustrator не показывает его правильно с нулевыми углами. Перспектива установлена на 120 градусов:
Вы должны играть со светом, чтобы получить хороший контраст, чтобы увидеть по-разному освещенные области. Угол обзора не совсем прямой на лице, потому что мой древний Illustrator не показывает его правильно с нулевыми углами. Перспектива установлена на 120 градусов:
Вы также можете попробовать раскрасить фигуры в желаемый желтый…оранжевый цвет и попробовать разные цвета теней, чтобы получить более правильный эффект непосредственно с 3D-эффектом. Металлический блеск, к сожалению, отсутствует на этом этапе, 3D-эффект Illustator его не создает:
Результат с 3D Repousse в Photoshop совершенно такой же.
Металлический блеск необходимо вставлять вручную. Вы можете скопировать и вставить это в пустое изображение с высоким разрешением (скажем, 1000 x 1000 или более) в Photoshop, чтобы вставить цвета. В Illustrator вы должны расширить внешний вид, чтобы зафиксировать 3D-эффект, снять обтравочную маску и несколько раз разгруппировать, чтобы освободить области для редактирования. Наконец, форма расколота на множество областей. Чтобы количество было небольшим, скажем, 8 шагов смешивания в диалоговом окне 3D-выдавливания и скоса. См. один осколок:
Наконец, форма расколота на множество областей. Чтобы количество было небольшим, скажем, 8 шагов смешивания в диалоговом окне 3D-выдавливания и скоса. См. один осколок:
Небольшое количество шагов смешивания делает совершенно неправдоподобными градиенты, но есть только несколько фигур, которые вы должны комбинировать (=Объединить или использовать Конструктор форм), чтобы получить одну область, которая должна получить собственную градиентную заливку. Вы можете копировать и вставлять области разного цвета по отдельности в разные слои в Photoshop для гибкого окрашивания или раскрашивать в Illustrator.
ПРИМЕЧАНИЕ. 3D Extrude&Bevel не создает градиенты при расширении внешнего вида, градиенты разбиваются на отдельные цветовые зоны, как показано.
ДОБАВИТЬ: Есть по крайней мере один комментарий, в котором говорится, что не следует тратить время на попытки сделать это в 2D-программе. К этому предложению следует отнестись серьезно, если кто-то хочет получить какие-то правдоподобные результаты с не большими усилиями (см. ПРИМЕЧАНИЕ 2), чем сделать такое же трехмерное выдавливание, как я сделал в Illustrator.
ПРИМЕЧАНИЕ 2), чем сделать такое же трехмерное выдавливание, как я сделал в Illustrator.
Я сделал одну версию для справки. Это то, что получилось в бесплатной пробной версии Keyshot (без настроек освещения, только несколько материалов и вывод скриншотов). 3D-буква R была нарисована в программе САПР.
ПРИМЕЧАНИЕ 2: Если усилия, необходимые для запуска, не учитываются. Программы 3D-моделирования премиум-класса, предназначенные для художественной работы, а также их бесплатный конкурент Blender дадут лучшие результаты, но сложность таких вещей может легко убить интерес неподготовленного новичка.
Как сделать золото в фотошопе
1 августа 2020 г.
PaulH
В этом посте вы узнаете, как сделать золото в Photoshop. Подарите себе прикосновение Мидаса и превратите любой предмет в золото. Я впервые увидел эту технику на YouTube и решил попробовать сам. Как всегда есть видео, чтобы увидеть процесс в реальном времени, а также более подробное описание ниже
Как сделать золото в PhotoshopПервое, что вам понадобится, это предмет, который вы хотите превратить в золото. Вы можете выбрать любой объект, и этот эффект будет работать. Для этого поста я подумал о том, какой предмет я хотел бы увидеть в золоте. Я большой поклонник истории искусств, поэтому сразу подумал о скульптурах. Затем я начал думать о том, как здорово было бы увидеть версию Пьеты Микеланджело из чистого золота. Я принял решение.
Выберите объект, который вы хотите превратить в золото. Следующим шагом будет выделение части изображения, которую вы хотите превратить в золото. В видео вы увидите, что я использовал инструмент Pen для этой изоляции. У меня отношения любви и ненависти к инструменту «Перо» в Photoshop. Мне нравится плавная изоляция, которую он создает, но это занимает много времени, а я не терпеливый человек. При этом, как только вы освоите инструмент «Перо», это станет большим преимуществом.
При этом, как только вы освоите инструмент «Перо», это станет большим преимуществом.
Сделав выделение, мы можем применить маску слоя, чтобы вырезать объект из фона. Чтобы применить маску слоя, нажмите кнопку маски слоя. Нажмите кнопку New Layer Mask на панели Layers .
Изолируйте объект, который вы хотите сделать золотым.Теперь мы узнаем, как сделать золото в Photoshop.
Первый шаг в превращении нашей скульптуры в золото — дублирование слоя. Вы можете сделать это несколькими способами. Щелкните правой кнопкой мыши слой и выберите Дублируйте слой или нажмите Ctrl+J на клавиатуре
Дублируйте слойТеперь мы хотим обесцветить слой, что в основном означает удаление цвета, чтобы он выглядел черно-белым. Выберите Image > Adjustments > Desaturate . В качестве альтернативы вы можете нажать Ctrl+Shift+U на клавиатуре
Обесцветить цвет изображения Дублируйте слой Обесцвеченный, и теперь мы хотим инвертировать цвета. Это заставит черные стать белыми, а белые черными. Вы можете сделать это, выбрав Image > Adjustments > Invert или нажав Ctrl+I на клавиатуре
Это заставит черные стать белыми, а белые черными. Вы можете сделать это, выбрав Image > Adjustments > Invert или нажав Ctrl+I на клавиатуре
Теперь установите режим наложения инвертированного слоя на Difference . Разностный слой может быть немного непредсказуемым, если вы не в курсе теории цвета. По сути, идеальный белый цвет поверх цвета инвертирует этот цвет в его противоположность, тогда как черный ничего не делает.
Применить режим наложения Difference к слоюПосле активации режима наложения Difference нам нужно объединить слой вниз. Либо щелкните правой кнопкой мыши слой разностной оды и выберите Объедините или нажмите Ctrl+E на клавиатуре. Эта часть важна, иначе эффект будет немного неправильным, когда мы начнем добавлять золотой цвет.
. Объедините слои вниз.. Теперь мы повторяем часть этого процесса. Дублируйте слой , а затем Инвертируйте слой
Призрачная пьетаУстановите режим наложения слоя на Разность
Я вижу серебро – я хотел сделать Золото в Photoshop Снова объедините слой вниз . Это момент в процессе, когда вы начинаете видеть, как происходит трансформация. Я могу представить, как вы думаете, что это было бы здорово для изготовления серебра или хрома. Вы правы, но сегодня мы хотим сделать Gold в Photoshop. Итак, давайте начнем добавлять немного цвета. Если вы дошли до этого места, то следующая часть очень проста
Это момент в процессе, когда вы начинаете видеть, как происходит трансформация. Я могу представить, как вы думаете, что это было бы здорово для изготовления серебра или хрома. Вы правы, но сегодня мы хотим сделать Gold в Photoshop. Итак, давайте начнем добавлять немного цвета. Если вы дошли до этого места, то следующая часть очень проста
Давайте превратим этот металл в золото.
Чтобы сделать наш объект золотым, мы применим несколько корректирующих слоев. Первым будет корректирующий слой цветового баланса. На кнопке Создать новую заливку или корректирующий слой выберите Цветовой баланс . Отсюда мы будем увеличивать уровни желтого и красного. Я обнаружил, что установка уровней желтого около 35 и уровней красного около 20 сработала для этого изображения.0069 Тени , Полутона и Света
Важный совет: Убедитесь, что к каждому корректирующему слою применены обтравочные маски. Вы можете сделать это, нажав кнопку обтравочной маски в окне корректирующего слоя или щелкнув правой кнопкой мыши слой и выбрав Создать обтравочную маску . Это гарантирует, что вы применяете корректировки только к нижнему слою, а не ко всему изображению.
Вы можете сделать это, нажав кнопку обтравочной маски в окне корректирующего слоя или щелкнув правой кнопкой мыши слой и выбрав Создать обтравочную маску . Это гарантирует, что вы применяете корректировки только к нижнему слою, а не ко всему изображению.
Теперь мы можем добавить корректирующий слой Vibrance . Здесь нужны очень тонкие корректировки, но только для того, чтобы это выглядело более реалистично. Я обнаружил, что небольшое уменьшение насыщенности имело большое значение.
Добавление немного яркостиВремя для нескольких последних штрихов
Теперь добавьте корректирующий слой Уровни . Снова очень тонкие изменения.
Время вернуть Пьету обратно в Ватикан. Далее мы можем удалить маску слоя с исходного слоя и вернуть Пьету туда, где она должна находиться в базилике Святого Петра в Ватикане. Мы можем сделать это, щелкнув правой кнопкой мыши маску слоя и выбрав Отключить маску слоя .
