Слои в Фотошопе: Работа со слоями [ч.3]
Статьи Теория
2 комментария Дмитрий Веровски
В своей третей части статьи по работе со слоями в Фотошопе я хочу рассказать некоторых трюках и нюансах которые помогут вам при работе со слоями. В этой статье вы найдете общие быстрые советы и приемы.
Если вы присоединились к Хронофагу только что, вам стоит начать с первых статей этого цикла:
- Слои в Фотошопе: Виды слоев
- Слои в Фотошопе: Панель слоев
Как объединить слои в Фотошопе?
Смысл работы в Фотошопе это слои и их наличие. Тем не менее в некоторых ситуациях вам просто необходимо слить все слои в один растровый слой. В этом вам поможет команда Layer > Flatten Image.
Flatten Image — сливает все имеющиеся слои в один Background Layer. Невидимые слои он удаляет. Выделять определенные слои не нужно. Ту же команду можно применить прямо в панели слоев. Просто кликните по любому из слоев правой кнопкой мышки и из выпадающего меню выбирайте Flatten Layers.
Ту же команду можно применить прямо в панели слоев. Просто кликните по любому из слоев правой кнопкой мышки и из выпадающего меню выбирайте Flatten Layers.
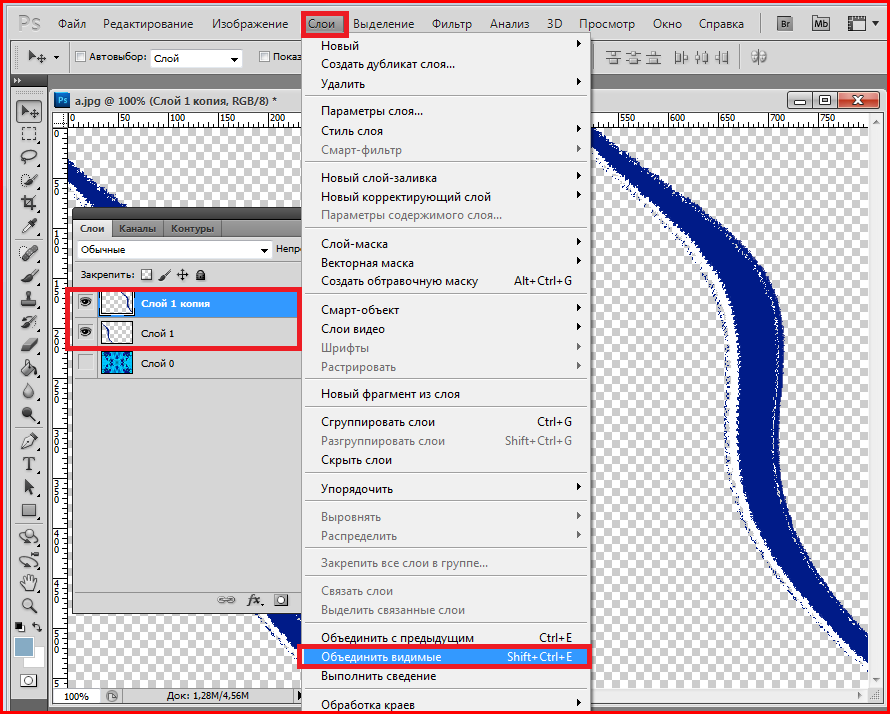
В других ситуациях, вы хотели бы слить все слои, но оставить те, что невидимые. Команда Flatten, как вы поняли, убивает все на свете. Чтобы слить только видимые слои применяйте Layer >Merge Visible Layers. Выделять конкретные слои на панели слоев не обязательно. Команда сливает все видимые слои, и оставляет нетронутыми все скрытые.
Как слить несколько конкретных слоев?
В других ситуациях, вам необходимо слить вместе всего несколько слоев. В этом случае вам нужно выбрать эти слои на панели слоев и применить Layer > Merge Layers или CTRL+E. Если вы в дизайне всерьез и надолго, советую запомнить эту комбинацию. Сливать слои придется часто.
Как растрировать стили слоя?
При работе с графикой в некоторых ситуациях приходится растрировать стили слоя. Конечно, весь смысл стилей слоя, как раз в том чтобы их не растрировать, а по возможности сохранять. Однако часто необходимо создать быстрый стиль слоя с одной единственной целью — растрировать его и продолжить работу с полученной графикой.
Конечно, весь смысл стилей слоя, как раз в том чтобы их не растрировать, а по возможности сохранять. Однако часто необходимо создать быстрый стиль слоя с одной единственной целью — растрировать его и продолжить работу с полученной графикой.
На самом деле, команды стилей слоя дают нам возможность превращать каждый из эффектов стиля в отдельный растровый слой. Однако эта тема Стилей слоя, а не слоев и о ней я поговорю отдельно. Тем не менее нет ни одной команды которая бы просто сливала все стили в один растровый кусок графики. Чтобы обойти это дизайнеры применяют различные обходные трюки.
Создайте пустой слой (иконка нового слоя на панели слоев). Выделите слой со стилями, и пустой слой, зажав SHIFT. Теперь примените Layer > Merge Layers или CTRL+E. Сливая пустой слой со слоем с стилями, вы убиваете стили, превращая их в кусок растровой графики.
Как слить режимы наложения?
Если под режимами наложения имеется ввиду 2 шарика, накладывающихся друг на друга интересным образом, и вы хотите слить эффект, то все что вам нужно сделать это выбрать оба слоя и нажать CTRL+E чтобы слить их вместе с эффектом наложения.
Другая ситуация, при которой вы получаете эффект наложения на сложной поверхности. Вам опять хотелось бы сохранить цвета, но убрать режим наложения. При этом вы не хотите терять и сливать слои. В Фотошопе нет никаких автоматических способов сделать это. Надо понимать, что вид дизайна при использовании режимов наложения является результатом взаимодействия верхнего слоя с нижним. Как только вы передвигаете слои, эффект меняется, Если вы меняете режим наложения, эффект пропадает. Единственный способ, зафиксировать эффект, но не потерять слои, это скопировать нижнюю часть серого слоя, и слить её с верхним слоем.
Для примера у меня есть серый прямоугольник, и две окружности разного цвета, с режимом Multiply. Они пересекаются между собой, но так же и с нижним фоном. Для начала я нажму SHIFT+CTRL и кликну по тумбу иконки обоих шаров. CTRL нужен чтобы загрузить выделения, а SHIFT чтобы прибавить к нему второе выделение.
Далее я скопирую серую область и сделаю Paste в тоже самое место Edit > Paste Special > Paste in Place. Теперь я могу спокойно слить его с тенью CTRL+E
Как выделить похожие слои одним нажатием мышки?
В других ситуациях нам необходимо выделить все однотипные слои в макете. К примеру нам нужны все однотипные Текстовые шрифты, чтобы скрыть/слить/сменить шрифт/сгруппировать. И так далее.
В такой ситуации вы обычно просматриваете все слои на панели слоев и вручную выделяете то что вам необходимо. Если нужные слои можно сгруппировать по какому-то признаку, разумнее пользоваться командой Select > Similar Layers
В отличии от иллюстратора Фотошоп не распознает цвет, форму слоя, он не реагирует на наличие векторной или растровой маски. Не обращает внимание на привязанные стили слоя. Команда Similar Layers выделяет слои согласно Видам слоя, которые мы обсуждали в первой части статьи. Вот перечень слоев, которые Фотошоп причисляет к одной группе.
- Обычный растровый слой
- Слой заливки — Fill Layers (Solid, gradient, pattern)
- Слои цветокоррекции — Adjustiments Layers
- Текстовые слои — Text Layers
- Смарт слой — Smart Layers
- 3D слои — 3D layers
Если вам нужно выделить все текстовые слои, или только слои заливки, или цветокоррекцию — Similar Layers самое то. Другой способ использовать эту команду, кликнуть по нужному слою на панели слоев правой кнопкой мышки и из меню выбрать
Как копировать слои?
Копировать, или правильнее дублировать слои в Фотошопе очень просто. Кликните по слою на панели слоев и нажмите ALT. Не отпуская ALT начинайте передвигать слой мышкой выше. Появится его копия.
Второй способ — команда копирования слоя CTRL+J или Layer > New > Layer via Copy
Ещё один способ скопировать слой — команда дублирования Layer > Dublicate. От предыдущей команды дублирование отличается тем, что при дублировании, вы можете направить копию слоя в любой другой фаил, открытый в Фотошопе. В том числе и в новый документ.
От предыдущей команды дублирование отличается тем, что при дублировании, вы можете направить копию слоя в любой другой фаил, открытый в Фотошопе. В том числе и в новый документ.
Как управлять слоями?
Конечно, при перемещении слоев вы скорее всего будете пользоваться панелью слоев. Ведь захватить слой мышкой и визуально перенести его на пару слоев выше и наглядно и понятно. Тем не менее вам не обязательно использовать только этот метод. В фотошопе есть ряд команд, предназначенных для перемещения слоев вверх и вниз без работы с панелью слоев.
Конечно постоянно лазать в меню не удобно, поэтому разумно запомнить быстрые команды, которые отмечены в самом меню:
- Layer > Arrange > Bring to Front — перемещает слой на самый верх
- Layer > Arrange > Bring Forward— перемещает слой на 1 шаг выше.
- Layer > Arrange > Send Backward — перемещает слой на один шаг ниже.
- Layer > Arrange > Send to back — Перемещает слой в самый низ.

Вместе с ними идет интересная команда Layer > Arrange > Reverse, которая меняет слои местами. Для этого конечно нужно выбрать два слоя. При работе со слоями может пригодиться.
Вам так же могут пригодиться команды выравнивания слоев между собой. Конечно, делать это значительно удобнее инструментом Move Tool и командами выравнивания на его панели настроек. Но в меню слоев Layers эти команды тоже присутствуют, дублируя команды на панели
Они находятся в Layers > Align > и Layers > Distribute >
Подробнее о том, как работает выравнивание слоев по отношению к рабочей области и по отношению друг к другу читайте в статье Все о Move Tool.
Заключение
Пожалуй, теперь вы знаете все что можно только знать о работе со слоями. Я намеренно не включил некоторые функции из меню слоев Layers, так как по смыслу они относятся к другим темам Фотошопа. В последней заключительной четвертой части я подробно расскажу о нововведениях в CS6. Изменения работы со слоями глобальные. Хоть все статьи переписывай. Мы так же поговорим о конкретных видах слоев, о видео слоях, о смарт слоях и слоях цветокоррекции и слоях заливки.
Изменения работы со слоями глобальные. Хоть все статьи переписывай. Мы так же поговорим о конкретных видах слоев, о видео слоях, о смарт слоях и слоях цветокоррекции и слоях заливки.
На этом все, удачных экспериментов в Фотошопе!
WRITTEN BY
10 вещей, которые нужно знать о Smart Objects в Photoshop
С недавним введением связанных Smart Objects (SO) в Photoshop (PS) стали намного мощнее, полезнее. Мы поделимся с вами 10 вещами, о которых вы должны знать, работая с SO в PS. Начнем!
1. Создание Smart Objects (SO). Они могут создаваться несколькими путями, как правило, тип SO зависит в значительно степени от того, как и где вы их разрабатываете. К примеру, вы можете создать связанные Linked Smart Objects или Embedded Smart Objects (встроенные). Это можно сделать с помощью панели слоев, или с помощью простого перетаскивания элементов на холсте.
2. Сохранение растровых изображений. Сохранение качества слоев – очень важное свойство SO. Работа со слоями пиксельных изображений очень сложная и требует осторожности. Даже простые вещи как вращающийся слой с Free Transform Tool может привести к потере качества. Когда вы включаете пиксельный слой в SO, PS сохраняет встроенный или связанный файл, где хранится информация, необходимая для исходного изображения. Поэтому он не может сохранить первоначальное качество изображения независимо от того, сколько раз вы измените размер слоя смарт-объекта. Это похоже на работу с векторами, но разница в том, что масштабирование SO больше, чем их оригинальный размер. Это все равно приведет к потере качества и пикселизации.
3. Сохраненные Free Transform Settings (Свободно трансформируемые настройки). Если вы искажаете SO, применяя трансформацию, оригинальное приобразование будет доступно, если вам потребуется настроить его позже.
4. Общий источник. Если вы копируете SO обычным путем в документе PS, те же встроенные первоначальные файлы будут использоваться в обеих случаях. Это значит, что вы можете делать копии SO несколько раз и обновлять все одной лишь заменой их первоначального файла.
Общий источник. Если вы копируете SO обычным путем в документе PS, те же встроенные первоначальные файлы будут использоваться в обеих случаях. Это значит, что вы можете делать копии SO несколько раз и обновлять все одной лишь заменой их первоначального файла.
5. Smart Objects Via Copy. Если вам нужно дублировать Smart Objects, и вы хотите убедиться, что два примера не связаны и исходным файлом, вы должны использовать функцию Smart Objects Via Copy, с помощью которого можно отделить дубликат слоя от первоначального SO. Единственный недостаток в этом – увеличение размера файла.
6. Замена контента. Замена содержимого в SO очень проста. Все, что вы должны сделать – щелкнуть на кнопку слоя и отредактировать исходник. Здесь очень пригодится инструмент Free Transform для искажения и вращения SO.
7. Связанные Smart Object. Эта функция PS позволила использовать внешние исходные исходные файлы для смарт-объектов. У этого есть преимущества, и одно из можно использовать изображения или векторный файл в нескольких документах PS как связанных SO. Если вы измените исходный объект позже, он будет автоматически обновляться во всех ваших PSD-файлах. Еще одно большое достоинство – это то, что связанные SO не будут увеличивать размер файлов.
У этого есть преимущества, и одно из можно использовать изображения или векторный файл в нескольких документах PS как связанных SO. Если вы измените исходный объект позже, он будет автоматически обновляться во всех ваших PSD-файлах. Еще одно большое достоинство – это то, что связанные SO не будут увеличивать размер файлов.
8. Преобразование текстовых слоев в смарт-объекты. Текстовые слои можно масштабировать, вращать, искажать без их растризации, но они не могут быть искажены без разрушения по умолчанию. Лучший метод сохранить слои для редактирования – преобразовать их в SO. Это поможет с умом их искажать, предоставляя доступ к редактируемому тексту внутри источника SO. Та же техника может использоваться для Illustrator Smart Objects.
9. Использование фильтров (Smart Filter). Другим преимуществом для SO является то, что они преобразовывают фильтры в не изменяющихся Smart Filter. Эти редактируемые эффекты могут суммироваться и контролироваться каждый отдельно. Но существуют такие фильтры, которые не могут быть использованы в качестве Smart Filters. Один из них – Vanishing Point.
Но существуют такие фильтры, которые не могут быть использованы в качестве Smart Filters. Один из них – Vanishing Point.
10. Smart Filter Mask. В начале использование смарт-фильтров вы заметите дополнительный белый прямоугольник ниже миниатюры слоя в палитре слоев – это и есть Smart Filter Mask. Его используют для маскировки эффектов фильтров, применяемых для конкретного слоя.
Итак, SO – мощные инструменты Photoshop. Они используются не только для ускорения работы, но и для сохранения качества снимков, а также помогут уменьшить размер файла. Надеемся, что данные советы сделают вашу работу продуктивнее.
Читайте также: Скачайте бесплатную книгу «Photoshop Tips and Tricks»
Читайте также: 25 эффективных инструментов Photoshop для веб-дизайнеров
Как использовать и экспортировать композиции слоев в Adobe Photoshop
Привет! Это видео посвящено композициям слоев. Кто они такие? Это способы сохранения варианта А и варианта Б макета, все в одном и том же PSD, некоторые в одном PSD.
Для начала перейдите в папку «11 слоев» и откройте «Композиции слоев». Давайте откроем окно Layer Comps, ‘Window’ и ‘Layer Comps’. Итак, для двух версий мне нравится эта версия, это та, которую я хочу представить своему клиенту, но я хочу другую версию; вариант A или вариант B. Итак, прежде всего, давайте создадим новый Comp. Это будет «Вариант А». Я собираюсь отметить все это, это просто означает, что видимость означает, что Глазное Яблоко включается и выключается. Он будет помнить, какие слои будут включены, а какие будут отключены, где эти слои появляются, их положение и внешний вид. Так что, если у него есть Drop Shadow или нет, я хочу, чтобы все они были включены.
Итак, что мне нужно сделать сейчас, я хочу сделать вариант Б, так что у меня есть это предложение. У меня есть речевой пузырь, я собираюсь продублировать Pug Life, «Command J», и разместить его выше. Я собираюсь сделать его меньше, чтобы он поместился здесь. Нажмите «Возврат», и я хочу отключить этот слой. Так что я только что внес некоторые коррективы, это может быть что угодно. Теперь я хочу поразить эту новую композицию слоев. Это будет «Вариант Б». Нажмите «ОК». Итак, теперь я могу сказать: «Эй, люди, которые рассматривают этот вариант, вот мой вариант А и вариант Б». Это тот же файл Photoshop, но я могу переупорядочивать, переупорядочивать, включать и выключать слои, чтобы показать несколько разных вариантов.
Это могут быть варианты обложки, это могут быть варианты макета логотипа. Это просто альтернатива двум PSD на жестком диске. Честно говоря, я бы, вероятно, использовал Layer Comps A и B и не использовал Layer Comps, но это мое личное предпочтение.
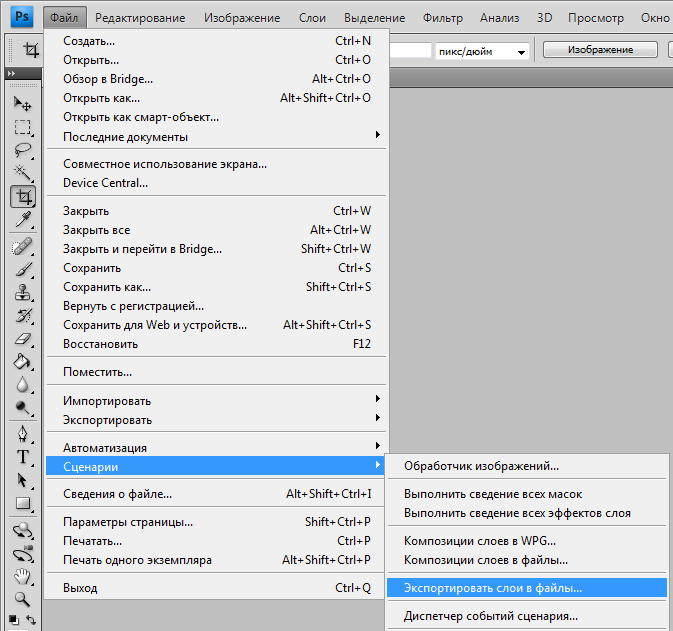
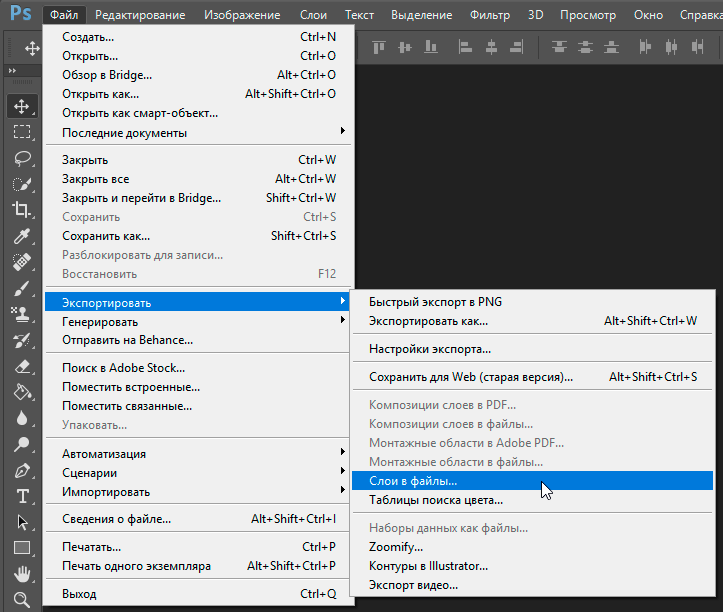
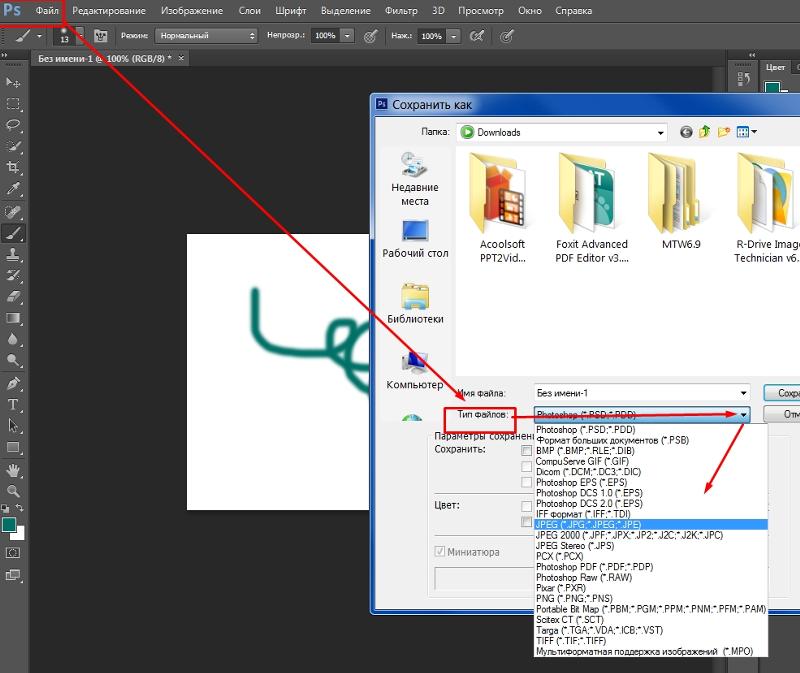
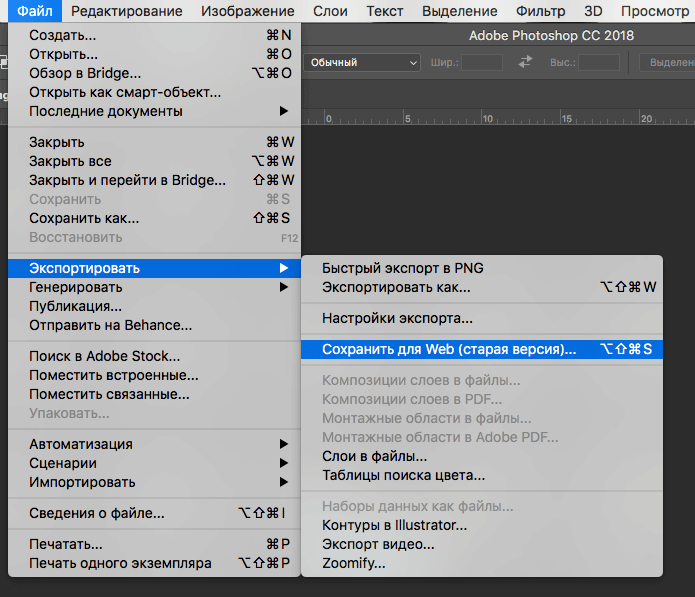
Что вы можете сделать сейчас, так это нажать на эту опцию здесь, на эту маленькую кнопку «обновить», которая говорит «обновить». Итак, теперь, когда я перехожу к «Варианту А» и «Варианту Б» или просто нажимаю на эти стрелки, если у вас есть несколько разных версий, вы можете переключаться между ними всеми. Он обновлен. Более того, вы можете экспортировать эти композиции слоев в собственные файлы. Итак, вы можете перейти в «Файл», перейти в «Экспорт». Вы можете решить, будет ли экспорт композиций слоев в файлы давать вам кучу JPEG или PNG. И этот здесь, очевидно, будет в формате PDF. Либо я поставлю свой на рабочий стол.
Блог Джулианны Кост | Работа с композициями слоев в Photoshop
Композиции слоев позволяют нам создавать, управлять и переключаться между несколькими версиями макета — в одном документе Photoshop путем «захвата» или «записи» панели «Слои» в определенном состоянии. В этом видео (Советы по использованию композиций слоев) показано, как:
Сочетания клавиш для композиций слоев — Некоторым значкам и элементам всплывающего меню на панели «Композиции слоев» можно назначить пользовательские сочетания клавиш. Выберите «Правка» > «Сочетания клавиш» и выберите «Сочетания клавиш для: меню панели». Прокрутите вниз до меню «Композиции слоев», чтобы назначить ярлык для «Новая композиция слоев», «Обновить композицию слоев», «Применить композицию предыдущего/следующего слоя» и т. д.
Выберите «Правка» > «Сочетания клавиш» и выберите «Сочетания клавиш для: меню панели». Прокрутите вниз до меню «Композиции слоев», чтобы назначить ярлык для «Новая композиция слоев», «Обновить композицию слоев», «Применить композицию предыдущего/следующего слоя» и т. д.
Включение/отключение атрибутов — Включите/отключите захват/запись атрибутов композиции слоев, щелкнув соответствующий значок на панели «Слои».
Доступ к композициям слоев в смарт-объектах – Если в документе есть смарт-объекты, содержащие композиции слоев, вы можете получить доступ к этим композициям слоев и создать композиции слоев в родительском документе с помощью панели «Свойства». В приведенном ниже примере документ имеет три слоя, каждый из которых является смарт-объектом и содержит несколько композиций слоев.
Слой с именем «Изображения» представляет собой смарт-объект, который содержит композиции слоев, отображающие различные параметры изображения/иллюстрации.
Слой с именем «Текст» представляет собой смарт-объект, который содержит композиции слоев, отображающие различные параметры текста/шрифта.
Слой под названием «Фон» представляет собой смарт-объект, который содержит композиции слоев, отображающие различные варианты цвета фона.
Мы можем использовать панель свойств, чтобы выбрать нужную композицию слоев (сохраненную в каждом смарт-объекте), чтобы создать уникальную комбинацию для каждого макета. Затем мы можем сохранить различные комбинации слоев, добавив новую композицию слоев в родительский документ (щелкнув значок «Создать новую композицию слоев») и выбрав атрибут «Выбор композиции слоев для смарт-объектов».
В этом первом примере композиция слоя «Photo PT Narrow» родительского документа отображает композицию слоя «Photo», содержащуюся в смарт-объекте «Изображения».
Во втором примере композиция слоя «Long Peppers PT Narrow» родительского документа отображает композицию слоя «Long Peppers» из смарт-объекта изображений.
