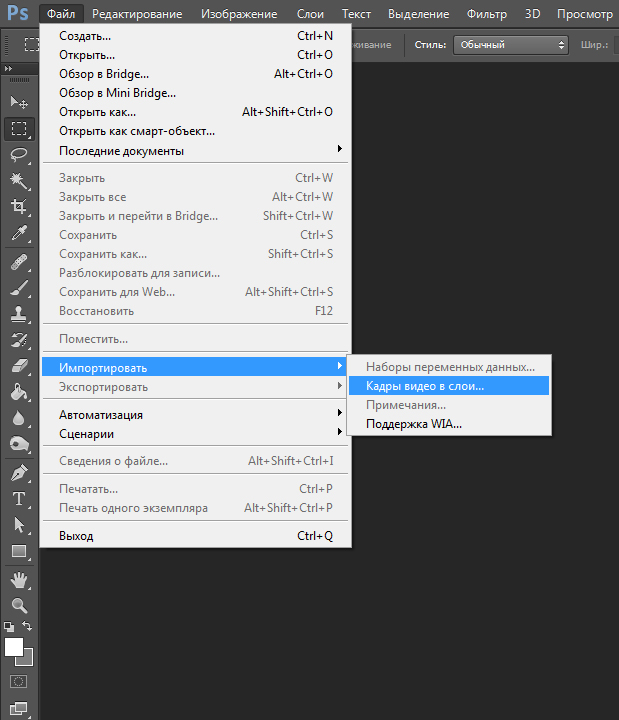
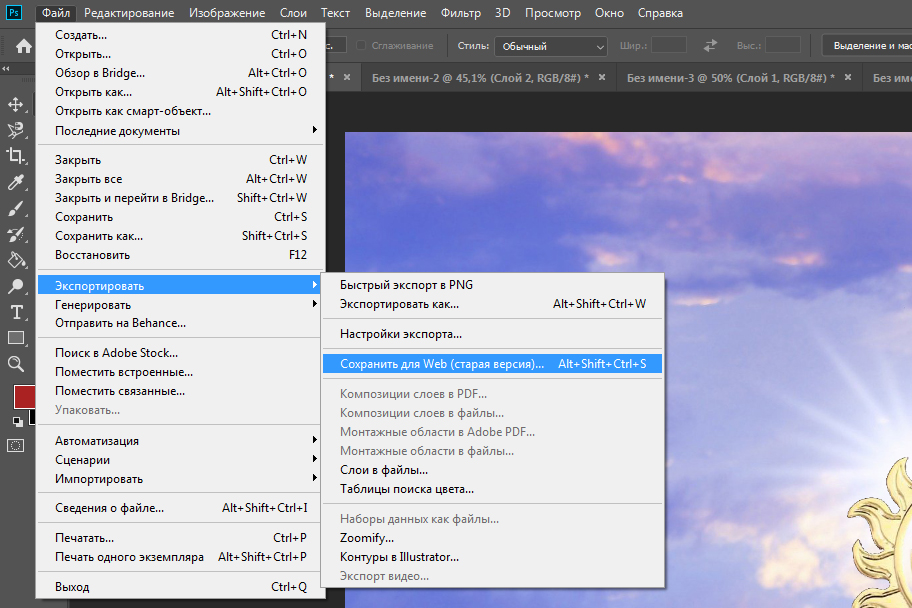
Почему Фотошоп не сохраняет в jpg и png: обновлено — МирДоступа
Часто фотошоп отказывается сохранять фотографии в популярных форматах. Поговорим о том, почему так происходит…
Многие дизайнеры, художники и другие пользователи часто сталкиваются с тем что графический редактор Фотошоп не сохраняет фотографии в требуемых форматах.
Как правило, невозможность сохранения фотографий в формате JPG обычно проявляется после обновления самого Фотошопа или даже после установки новой версии Windows
Нередко невозможность сохранения фотографий в JPG и PNG может зависеть от настроек графического редактора — подобные ошибки могут также возникать из-за перегрузки Фотошопа плагинами.
Кстати, далеко не все форматы сохранения изображений поддерживаются монитором — именно поэтому сохранять фотографии в подобных форматах просто нецелесообразно.
Причин немного почему фотошоп не сохраняет в JPG не так много. Если не получается сохранить фотографию JPG, то попробуйте сохранить изображение в формате RGB c глубиной цвета 8 бит/канал
Если не получается сохранить фотографию JPG, то попробуйте сохранить изображение в формате RGB c глубиной цвета 8 бит/канал
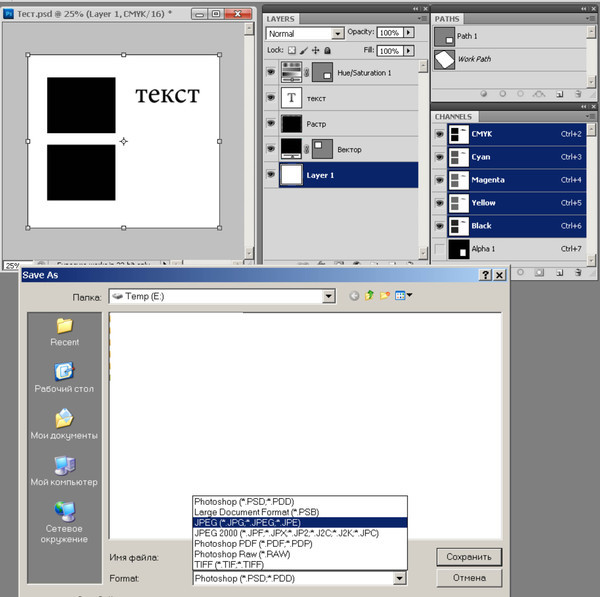
Сохранение в JPG цветовой схемы CMYK поддерживается далеко не всеми версиями Фотошопа. Схемы Lab и многоканальные цветовые профили и вовсе чаще всего не поддерживаются.
Есть и другие факторы, которые могут повлиять на сохранение готовых фотографий в Фотошоп.
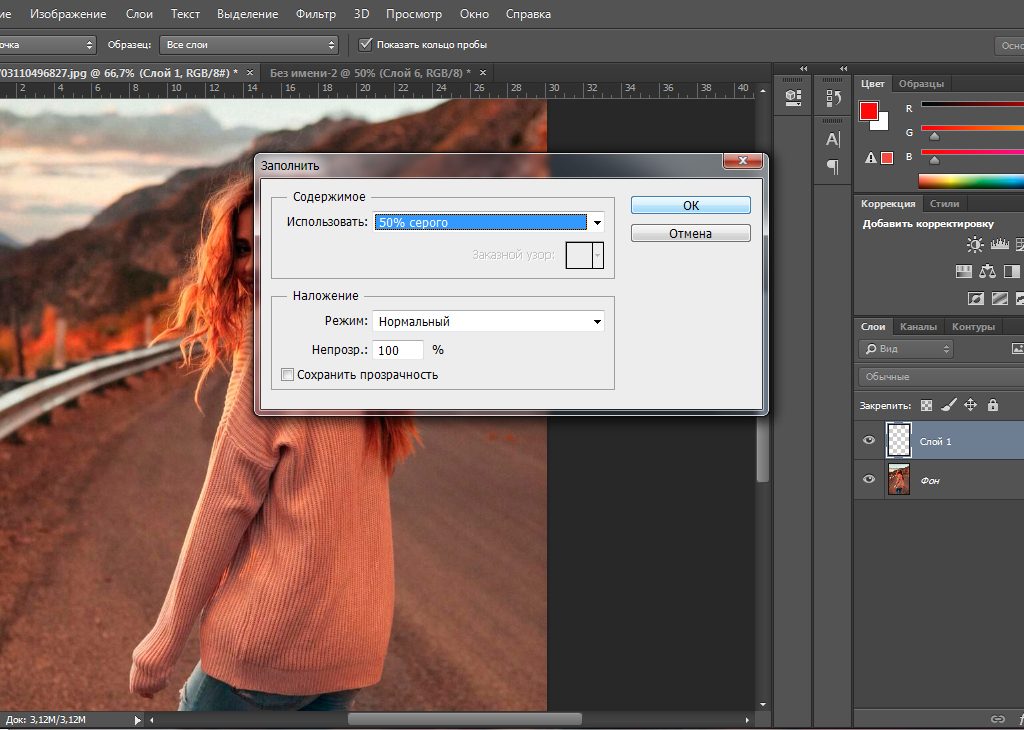
Так если создание картинка состоит из нескольких слоев, то перед её сохранением в JPG слои необходимо объединить. Ещё одна причина, почему Фотошоп не сохраняет в JPG — это нехватка вычислительных ресурсов машины
Так попытка сохранить обработанную фотографию после многослойной ретуши или со сложной цветовой гаммой, для слабого компьютера может быть непосильной задачей.
Почему Фотошоп не сохраняет в PNG
Формат изображения PNG отличается от JPG тем, что первый позволяет сохраняет изображение с прозрачным фоном, что особенно удобно для Web-проектов. Причины почему не удается сохранить фотографию в Фотошоп в PN аналогичны тем, что и при сохранении в JPG.
Причины почему не удается сохранить фотографию в Фотошоп в PN аналогичны тем, что и при сохранении в JPG.
Кроме того, есть еще одна специфическая причина почему Фотошоп не сохраняет в PNG — это отсутствует файла png.8bi, который должен находиться в рабочем каталоге программы. Внимательно проверьте подкаталоги Plugins/форматы файлов — там должен быть файл png.8bi
Если данный файл отсутствует, то необходимо скачать его либо переустановить Фотошоп целиком. Производитель при сохранении в формате PNG также рекомендует производить сохранение не через Save As, а через Save for web.
Мой мир
Вконтакте
Одноклассники
Почему не сохраняет в пнг фотошоп. Как создать PNG с прозрачностью в Adobe Photoshop (версии CC и выше)
После завершения всех операций над изображением (фотографией) его необходимо сохранить к себе на жесткий диск, выбрав место, формат и дав какое-нибудь имя.
Сегодня поговорим о том, как сохранять готовые работы в Фотошопе.
Первое, с чем необходимо определиться, прежде чем начать процедуру сохранения, это формат.
Распространенных форматов всего три. Это JPEG , PNG и GIF .
Начнем с JPEG . Данный формат универсален и подходит для сохранения любых фотографий и изображений, не имеющих прозрачного фона.
Особенностью формата является то, что при последующем открытии и редактировании могут возникнуть так называемые «JPEG артефакты» , причиной которых является потеря некоторого количества пикселов промежуточных оттенков.
Из этого следует, что данный формат подходит для тех изображений, которые будут использоваться «как есть», то есть не будут больше Вами редактироваться.
В отличие от предыдущего формата, PNG при повторном редактировании (использовании в других работах) не теряет в качестве (почти).
Последний на сегодня представитель форматов – GIF . В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
Давайте немного попрактикуемся.
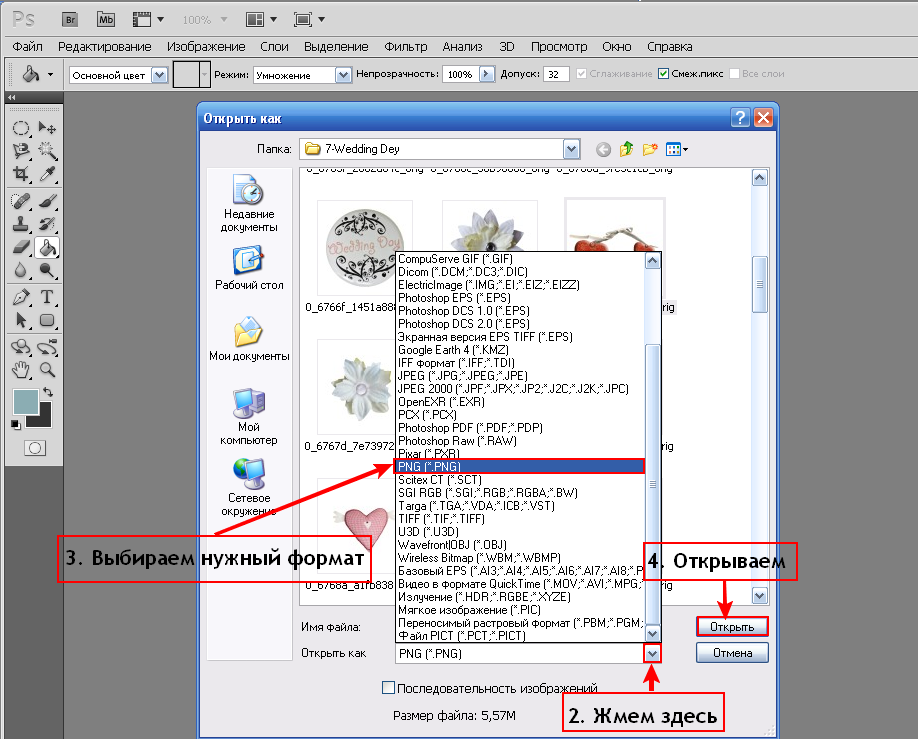
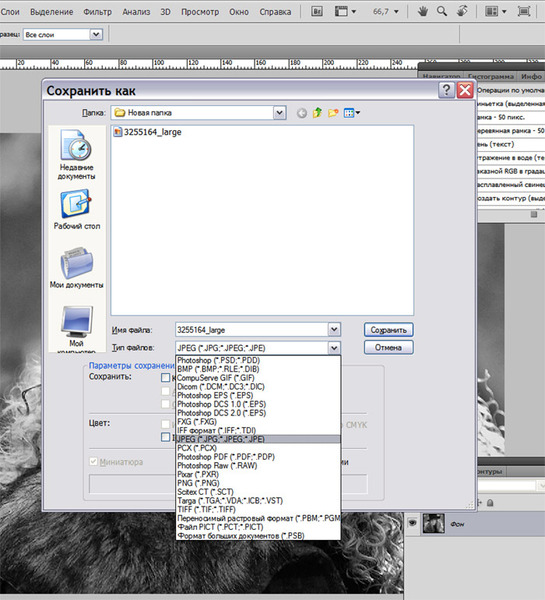
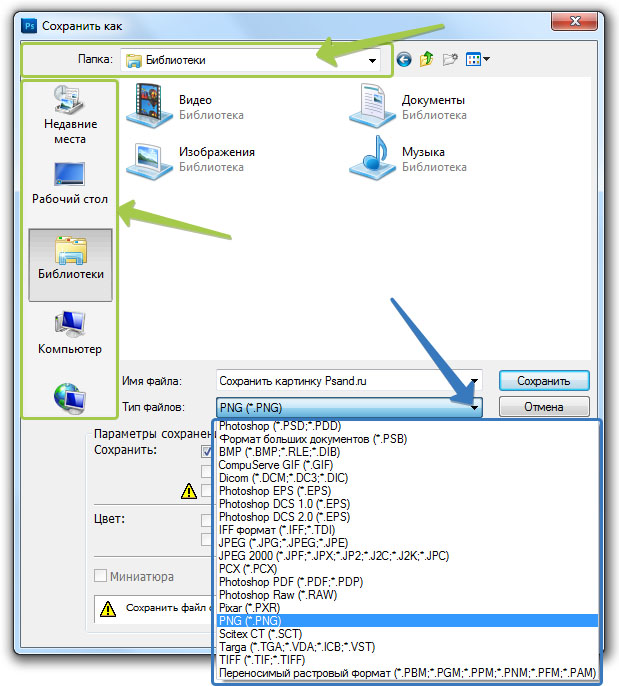
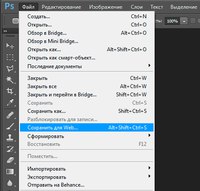
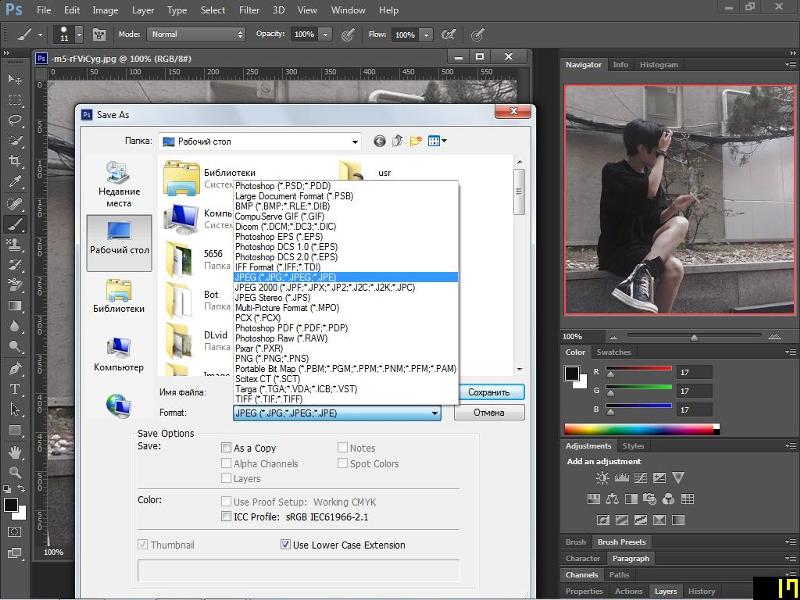
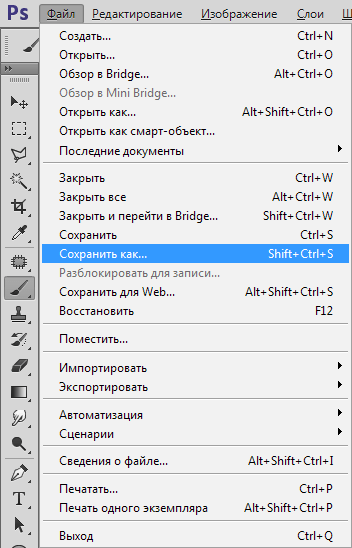
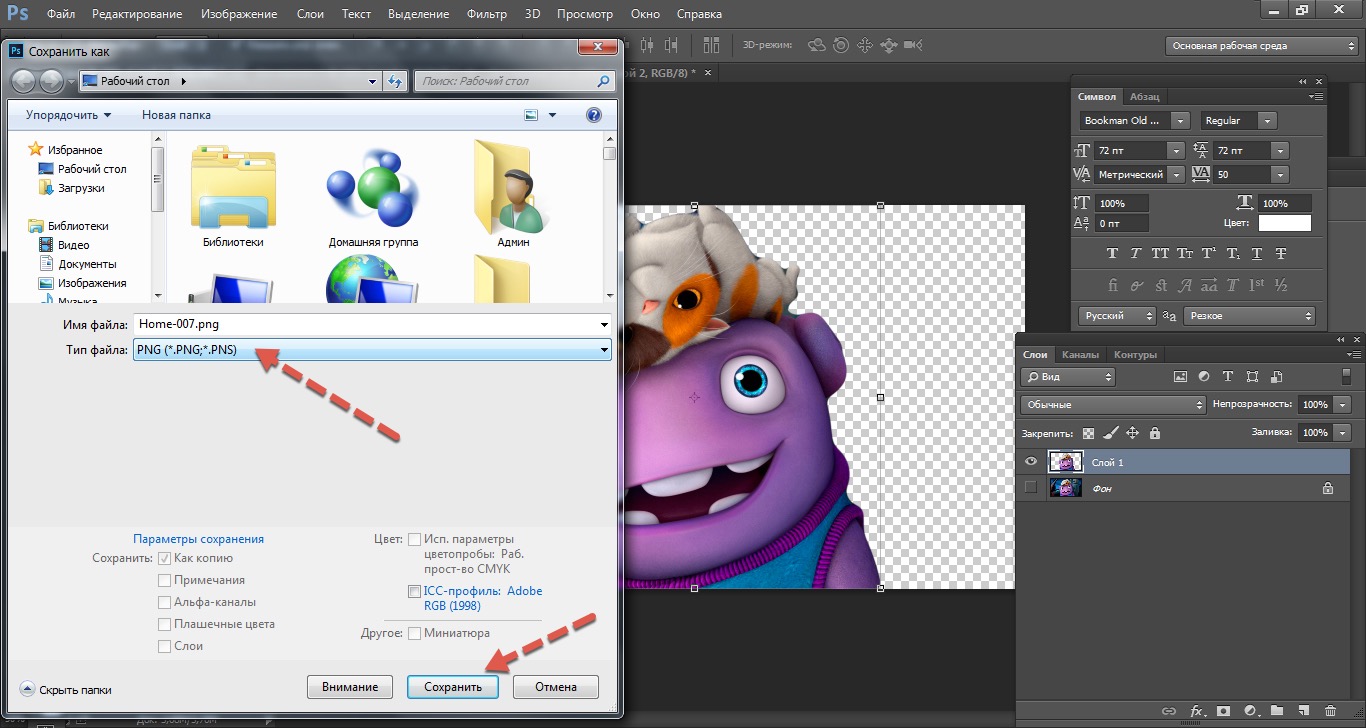
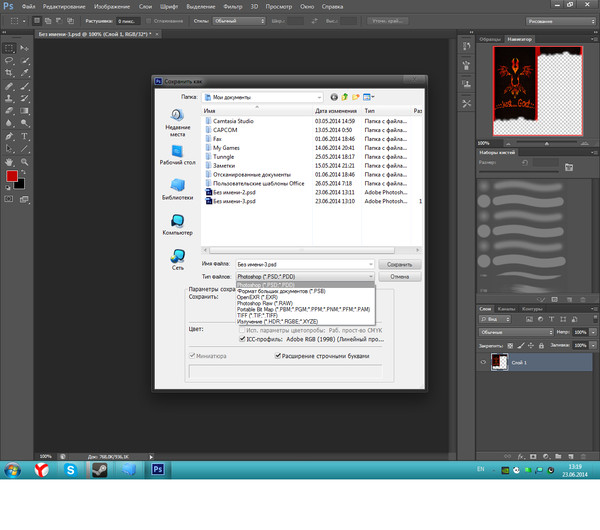
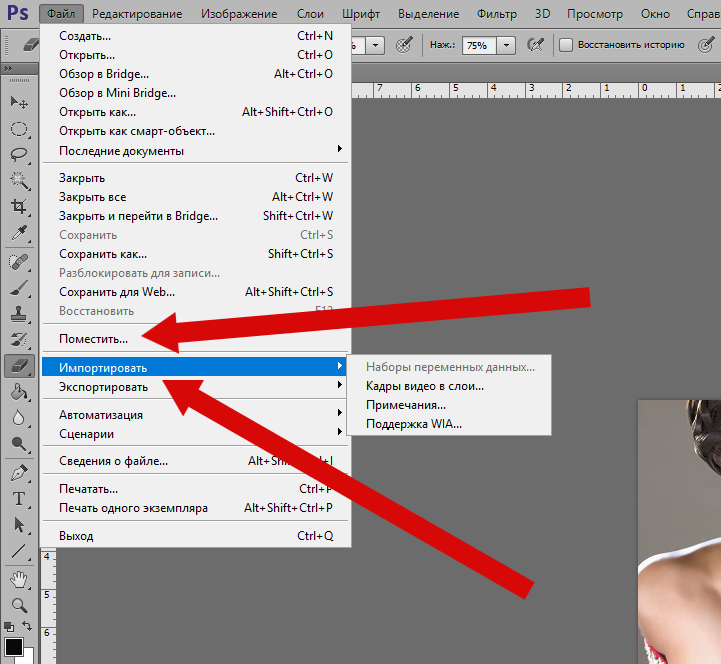
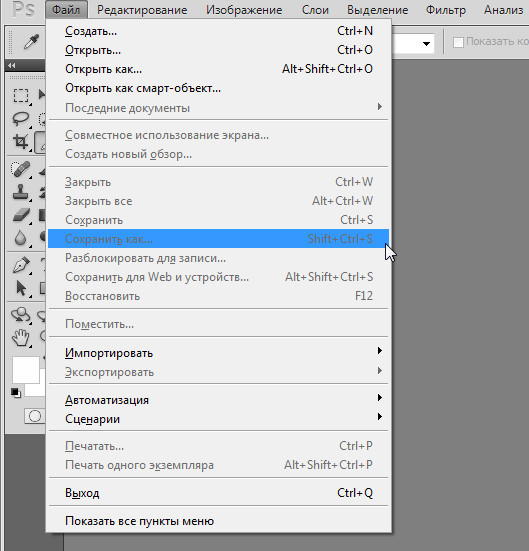
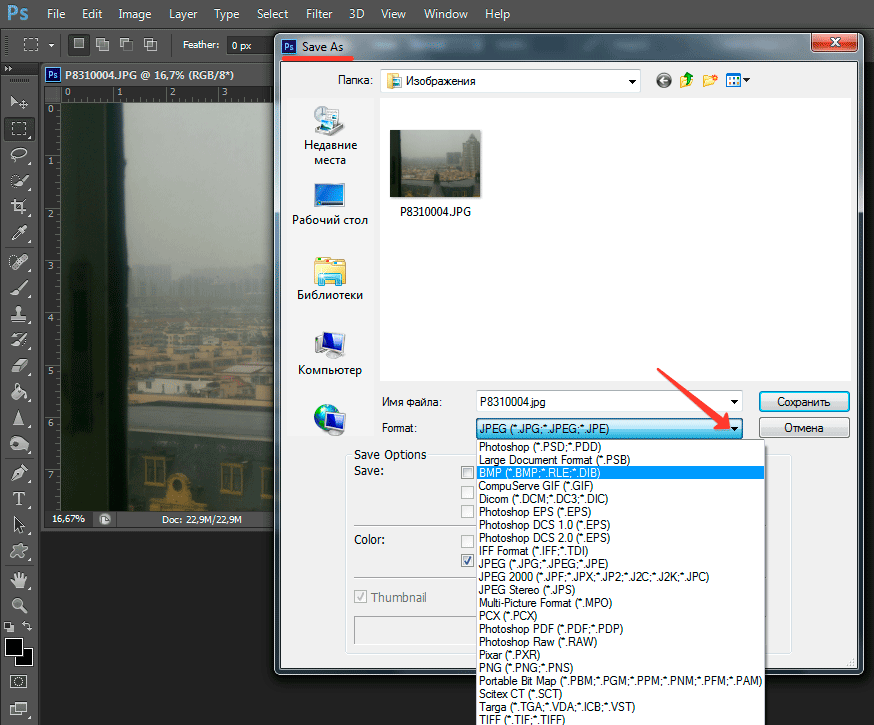
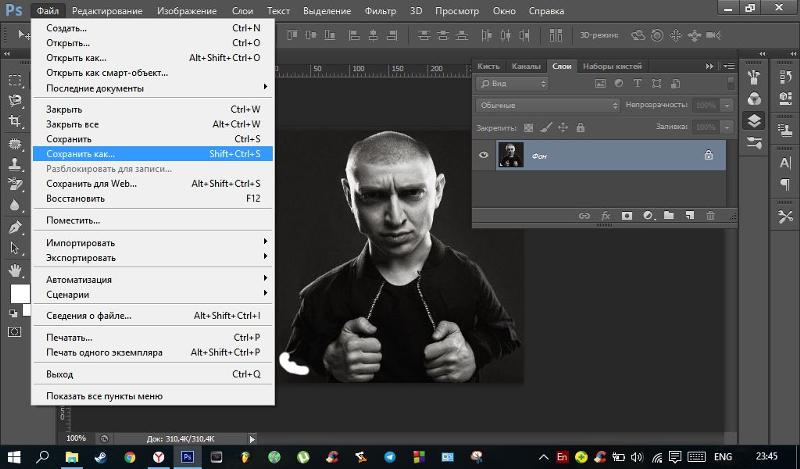
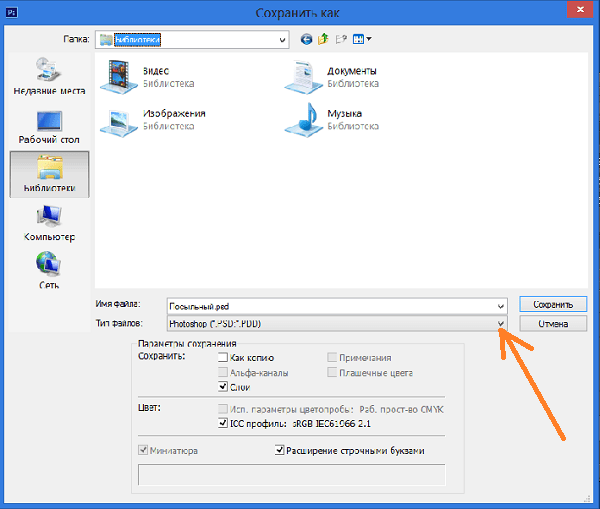
Для вызова функции сохранения необходимо перейти в меню «Файл» и найти пункт «Сохранить как» , либо воспользоваться горячими клавишами CTRL+SHIFT+S .
Это универсальная процедура для всех форматов, кроме GIF .
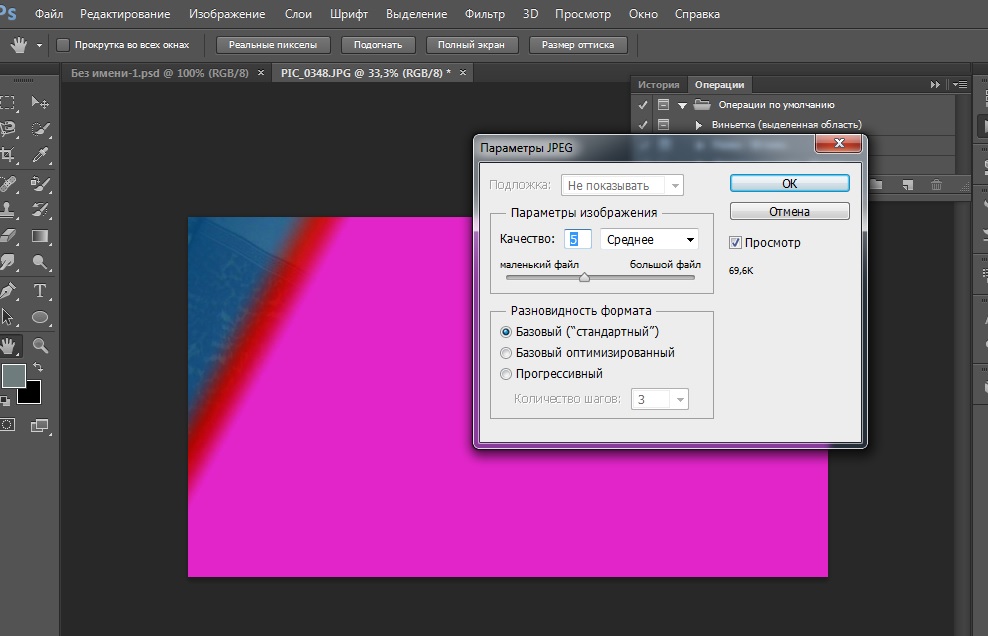
Подложка
Ка мы уже знаем, формат JPEG не поддерживает прозрачность, поэтому при сохранении объектов на прозрачном фоне, Фотошоп предлагает заменить прозрачность на какой-нибудь цвет. По умолчанию это белый.
Параметры изображения
Здесь выставляется качество картинки.
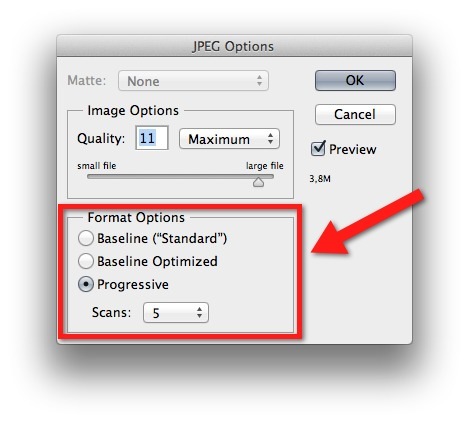
Разновидность формата
Базовый (стандартный) выводит изображение на экран построчно, то есть обычным способом.
Базовый оптимизированный использует для сжатия алгоритм Хаффмана (Huffman). Что это такое, объяснять не буду, поищите сами в сети, это к уроку не относится. Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Прогрессивный позволяет улучшать качество изображения пошагово по мере его загрузки на веб странице.
На практике чаще всего применяются первая и третья разновидность. Если не совсем ясно, для чего вся эта кухня нужна, выбирайте Базовый («стандартный») .
Сохранение в PNG
При сохранении в этот формат также выводится окно с настройками.
Сжатие
Эта настройка позволяет значительно сжать итоговый PNG файл без потери качества. На скриншоте настроено сжатие.
На картинках ниже Вы можете увидеть степень компрессии. Первый скрин со сжатым изображением, второй – с несжатым.
Как видим, разница значительная, поэтому имеет смысл поставить галку напротив
Чересстрочно
Настройка «Снять выделение» позволяет показывать файл на веб странице только после того, как он полностью загрузится, а «Чересстрочно» выводит изображение с постепенным улучшением качества.
Я пользуюсь настройками, как на первом скриншоте.
Сохранение в GIF
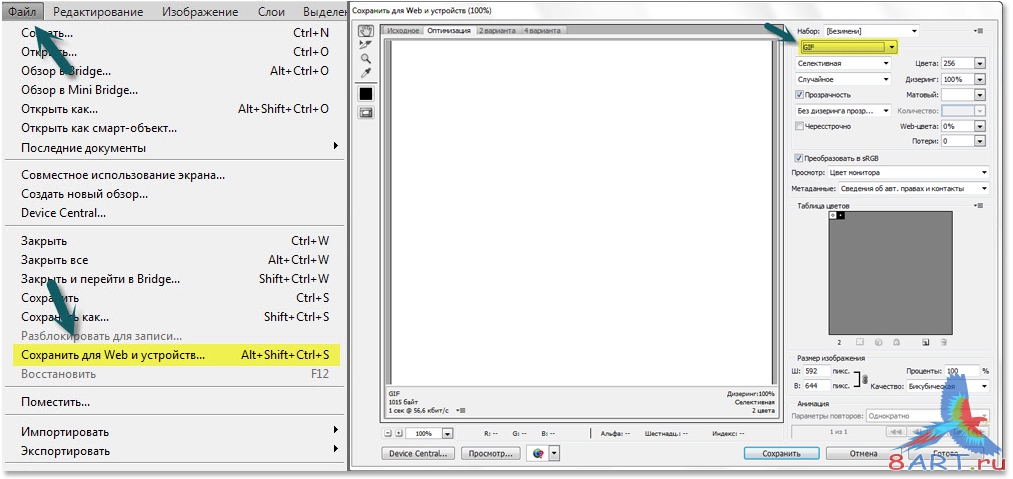
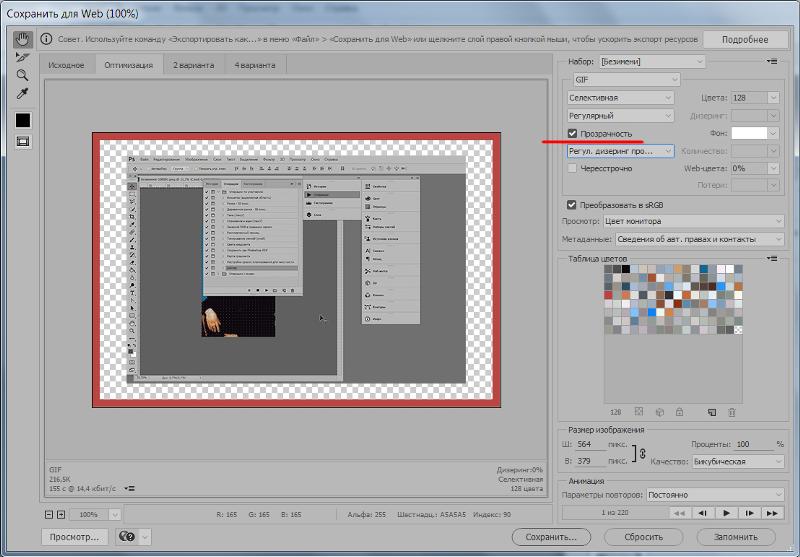
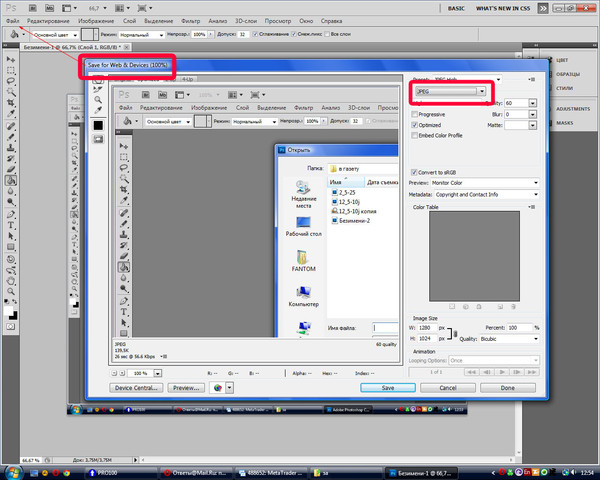
Для сохранения файла (анимации) в формате GIF необходимо в меню «Файл» выбрать пункт «Сохранить для Web» .
В открывшемся окне настроек ничего менять не придется, так как они оптимальны. Единственный момент – при сохранении анимации необходимо выставить количество повторений воспроизведения.
Надеюсь, что изучив этот урок, Вы составили максимально полное представление о сохранении изображений в Фотошопе.
Всем привет. Сегодня речь у нас пойдет о том, как сохранить полученный результат. Ведь форматов так много, а еще зачем-то 2 типа сохранения: Save As и Save for Web & Devices .
Начнем с типов файлов. Оговорюсь, все возможные расширения мы рассматривать не будем, только основные. Рассмотрение будет довольно кратким, потому что детально про каждое из них можно найти много информации в сети.
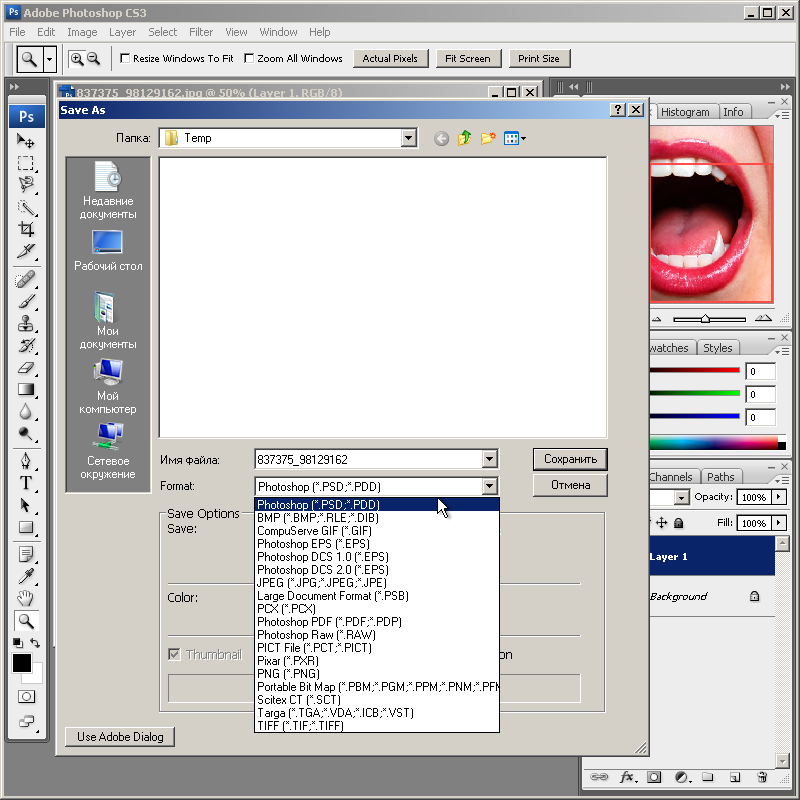
Формат psd: Photoshop Document
 psd, т.к. это родной формат Photoshop. Он поддерживает всё: слои, корректирующие слои, обтравочные пути, изменения в каналах, либо сами каналы, никакой потери качества при многократном пересохранении не происходит.
psd, т.к. это родной формат Photoshop. Он поддерживает всё: слои, корректирующие слои, обтравочные пути, изменения в каналах, либо сами каналы, никакой потери качества при многократном пересохранении не происходит.Выбор в пользу этого формата должен быть, если вы хотите сохранить исходник работы, либо продолжить редактирование файла позже.
Формат jpg или jpeg: Joint Photographic Experts Group
Самый распространенный формат растровой графики. В нем, например, чаще всего сохраняют снимки в цифровых камерах. И, если вы обратите внимание, большая часть хранящихся у вас картинок, поставленных с Windows, имеет формат *.jpg.
Рекомендации можно дать следующие: если вы сохраняете картинку фото качества, т.е. на ней достаточно много различных цветов, либо это вообще фотография, то выбирайте *.jpg. Учтите, *.jpg не поддерживает слои, а также, если вы в дальнейшем будете открывать файл и пересохранять его, то качество каждый раз будет ухудшаться (даже если сохранять на максимально возможном). Поэтому старайтесь обращайтеся к *.jpg, только когда сохраняете конечный вариант.
Поэтому старайтесь обращайтеся к *.jpg, только когда сохраняете конечный вариант.
Качество *.jpg можно регулировать, что влияет на объем файла. Первичным признаком излишней потери качества является появление цифрового шума, особенно на границах объектов, представленных на снимке (картинке) и в областях тонких линий, например, развивающихся волос.
Формат gif: Graphics Interchange Format
Удобен для сохранения файлов с маленьким количеством цветов, т.е. поддерживает максимум 256 цветов.
Рекомендации можно дать следующие: если на картинке, несколько одноцветных объектов (имеется ввиду, что окрас объекта имеет один цвет, например, красный без градиентных переходов, а не то, что все объекты имеют одинаковый цвет), то выбор можно сделать в пользу *.gif. Хотя в таких ситуациях стоит еще присмотреться и к формату *.png (8 bit), но о нем ниже. Gif может содержать прозрачность, но не содержит слои.
Абсолютно непригоден для сохранения фотографий. Также это единственный формат, позволяющий сохранять анимацию.
Формат png: Portable network graphics
Выбор между *.png (8 bit) и *.png (24 bit) осуществляется только в File ? Save for Web & Devices…
*.png (8 bit)
Во многом похож на *.gif. Также поддерживает всего лишь 256 цветов, а это значит, что для фотографий не подойдет. Использование *.png (8 bit) приоритетно, если есть градиенты — алгоритм этого формата позволяет сжимать их более компактно.
Как и *.gif может содержать прозрачность. Не умеет сохранять анимацию.
*.png (24 bit)
Имеет одно неоспоримое преимущество перед *.jpg, *.gif, *.png (8 bit) — он единственный умеет сохранять полупрозрачность, т.е. если *.gif и *.png (8 bit) сохраняют только 2 значения прозрачности: прозрачно или непрозрачно, то в *.png полупрозрачность имеет множество промежуточных значений.
Хотя в основном полупрозрачность может потребоваться людям, занимающимся веб-дизайном, а они и так уже знают об этом преимуществе.
Остальные множественные форматы в повседневной жизни вам вряд ли пригодятся. И еще одно: все описанные форматы, кроме *.psd, можно открыть на любом компьютере, в стандартной программе просмотра изображений. А так же загрузить в интернет, где их смогут увидеть пользователи.
И еще одно: все описанные форматы, кроме *.psd, можно открыть на любом компьютере, в стандартной программе просмотра изображений. А так же загрузить в интернет, где их смогут увидеть пользователи.
Теперь пару слов, о методах сохранения, первый метод:
File ? Save As…
Для сохранения *.psd подходит только этот метод, в нём же можно сохранять и *.gif, *.jpg, *.png (24 bit). Но для последних трех форматов прибегать к этому методу сохранения стоит только если вам абсолютно не важен объем полученного изображения.
File ? Save for Web & Devices…
Сохранить докумен в формате *.psd этот метод не позволяет, зато во все остальные описанные форматы без проблем. Главный плюс этого метода — очень тонкая настройка качества картинки, а соответственно и полный контроль над объемом файла.
Так же очень важно то, что тут можно посмотреть оригинал картинки и её же после оптимизации.
Еще один значимый плюс данного метода в том, что именно таким способом можно сохранить *. gif с поддержкой анимации!
gif с поддержкой анимации!
Иногда нужно загрузить изображение, содержащее прозрачные элементы, сквозь которые будет проглядывать первоначальный фон. В этих случаях, было бы удобно загрузить PNG изображения, поскольку они способны сохранять прозрачность.
В этой статье мы расскажем, как сделать прозрачность в Фотошопе .
Создание файла
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop и в меню «Файл » (File ) вверху страницы выберите «Создать » (New ).
Затем в появившемся окне «Новый документ » (New Document ) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования в веб ). А также, что вы выбрали значение «Прозрачный » (Transparent ) в выпадающем списке «Содержимое фона » (Background Contents ).
*Перед тем, как сделать PNG с прозрачностью в Фотошопе , нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
После того, как вы задали значения параметров, нажмите «OK », чтобы открыть новый документ.

Затем в панели «Слои » (Layers ) убедитесь, что работаете на прозрачном слое, а не на фоновом:
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop , в меню «Файл » (File ) вы можете использовать один из возможных вариантов:
Photoshop версии ранее, чем CC 2015:
Сейчас мы расскажем, как сделать прозрачность картинки в Фотошопе , который вышел раньше CC 2015 . В этих версиях используют метод «Сохранить для Web » (Save for Web & Devices ), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню «Файл » (File ), и далее – «Сохранить для Web » (Save for Web & Devices ):
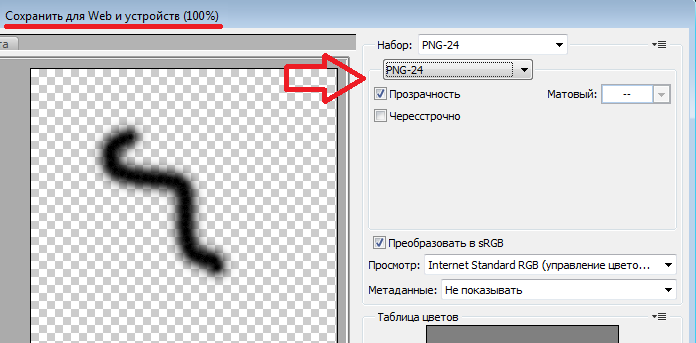
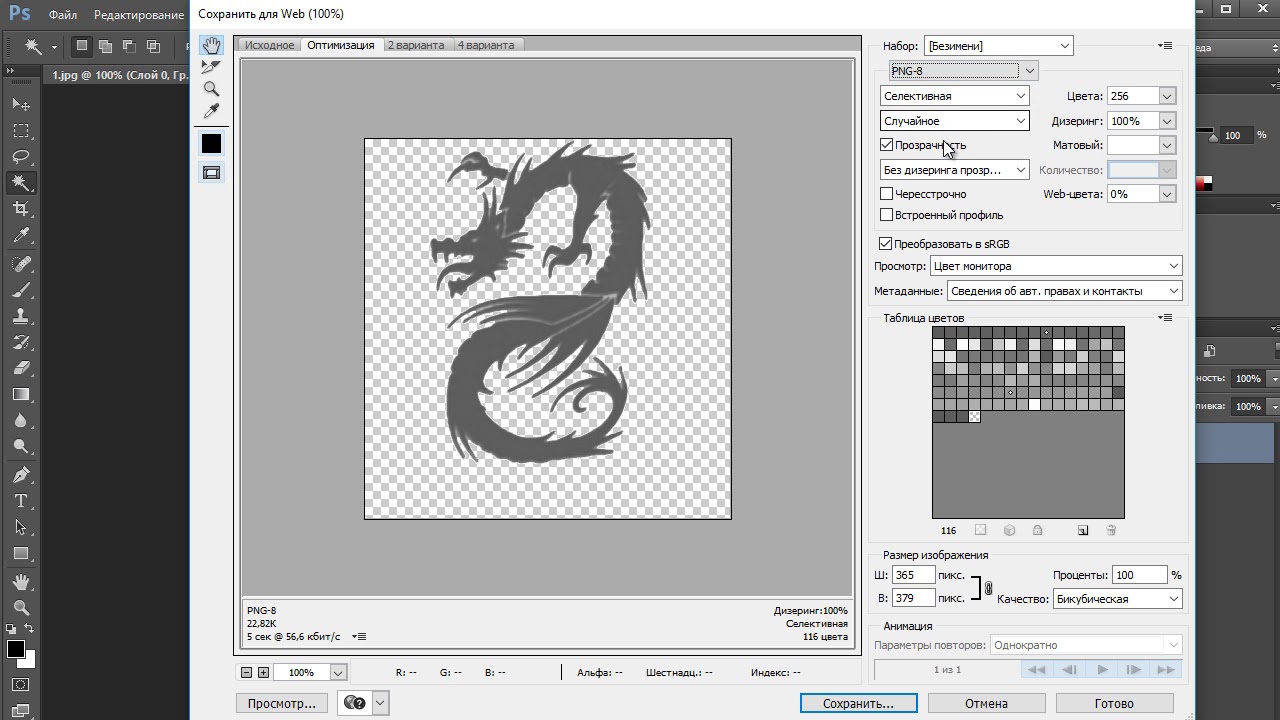
Затем в появившемся окне выберите PNG-24 из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ). Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB , рекомендованное цветовое пространство для веб.

Поля «Размер изображения » (Image Size ) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
Photoshop версии CC 2015:
Перед тем, как сделать прозрачность фото в Фотошопе , нужно знать, что с версии CC 2015 опция «Сохранить для Web » (Save for Web & Devices ) в меню «Файл » (File ) помечена как Legacy (устаревшая ). И замещена на новую опцию «Экспорт » (Export ), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт », нажмите меню «Файл » (File ), а затем — «Экспортировать как » (Export As ).
Примечание: Adobe по-прежнему предлагает опцию «Сохранить для Web » (Save for Web & Devices ) в Photoshop CC 2015 , и она доступна через меню Файл > Экспорт (File > Export ) или при использовании комбинации клавиш Command+Option+Shift+S (для Mac ) или Ctrl+Alt+Shift+S (для ПК ):
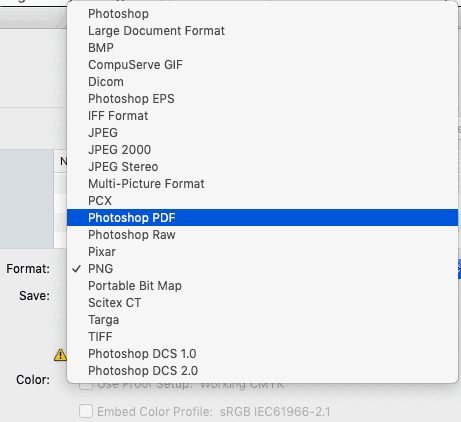
Затем в появившемся окне выберите PNG из выпадающего меню «Формат » (Format ) и убедитесь, что выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ).

Поля «Размер изображения » (Image Size ) и «Размер холста » (Canvas Size ) должны автоматически заполниться значениями, которые вы задали, когда создавали файл. Но при желании можно изменить эти параметры перед тем, как сделать эффект прозрачности в Фотошопе .
2 голосаДоброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
Как сохранить качественные изображения в Photoshop, объяснил
Использование пользовательского интерфейса Photoshop
это похоже на блуждание по пещере. Есть так много поворотов, что вы не знаете, с чего начать, или к чему вы идете. То есть до тех пор, пока проект не потребует определенной возможности.
Это не относится к сохранению изображений, правда? Насколько сложно сохранить изображение? Оказывается, это не так интуитивно понятно. Photoshop допускает множество форматов файлов и параметров, каждый из которых имеет свои преимущества. Время от времени сохранение изображений в определенных форматах файлов может снизить качество вашей работы. Вот руководство, которое гарантирует, что вы сохраняете изображения с максимально возможным качеством.
Дело Сжатия
Два ключевых фактора определяют качество изображения: разрешение и сжатие. Мы подробно рассмотрели резолюцию
Мы подробно рассмотрели резолюцию
Итак, давайте сосредоточимся на сжатии.
компрессия уменьшает размер файла изображения. Некоторые форматы файлов, считающиеся файлами с потерями, снижают качество изображения при уменьшении размера файла. Другие, называемые форматами файлов без потерь, этого не делают. JPG, например, является форматом файла с потерями. Постоянное сохранение и экспорт файла JPG приведет к снижению качества изображения. То же самое не произойдет с файлом PNG.
Сжатие также происходит от имени репозиториев изображений, таких как Instagram или Facebook. Загрузка изображения профиля в Facebook приведет к сжатию файлов изображений. Это работает, чтобы уменьшить общее пространство хранения, необходимое для изображений, из которых есть колоссальное количество
Моя цель — предоставить вам список лучших форматов без потерь в Photoshop. Это включает в себя список лучших форматов для Интернета или печати, так как Photoshop используется для создания мультимедиа для Интернета и бумаги.
Это включает в себя список лучших форматов для Интернета или печати, так как Photoshop используется для создания мультимедиа для Интернета и бумаги.
Различные способы сохранения в фотошопе
В Photoshop существует множество способов сохранения изображений в зависимости от их размера и качества. Самый популярный метод сохранения в Photoshop — это Сохранить как функция под файл.
Функция Сохранить как предоставит пользователям большинство типов файлов, которые им понадобятся. К ним относятся наиболее популярные типы файлов, такие как JPEG, и другие неизвестные типы файлов, такие как Scitex CT (.SCT). Сохранить как лучше всего подходит для сохранения редактируемых работ и сохранения слоев.
экспорт, с другой стороны, экспортирует слои в конечные однослойные изображения. Вы можете получить доступ к экспорту в раскрывающемся списке файл меню. Основная функция экспорта, которую нужно посмотреть Сохранить для Интернета (Legacy), обозначается как SFW. SFW в основном выполняет ту же функцию, что и Экспортировать как функция, но с добавленными, редактируемыми настройками.
SFW в основном выполняет ту же функцию, что и Экспортировать как функция, но с добавленными, редактируемыми настройками.
Сохранить для Интернета (Legacy)
SFW — это основная функция, которую пользователи Photoshop должны использовать для сохранения изображений для онлайн-использования. Имейте в виду, что сохранение высококачественных изображений только сохраняет качество уже имеющегося изображения. Например, изображение 200 × 200 не будет хорошо выглядеть в масштабе 1920 × 1080, если только оно не является векторным. Чтобы просмотреть выбор формата SFW, нажмите на раскрывающееся меню рядом с Предустановленная.
SFW представляет разные версии одного и того же типа файла. Это относится к разным уровням качества, которые определяются цветовой палитрой, количеством дизеринга, размером файла и т. Д. Строго говоря, не существует лучшего формата для сохранения изображений. Тем не менее, два конкретных формата файлов отвечают всем требованиям, которые можно получить от их изображений: PNG 24 и JPEG High. Если вы хотите больше узнать о сохранении в форматах GIF, мы предоставим вам
Если вы хотите больше узнать о сохранении в форматах GIF, мы предоставим вам
также.
Существует несколько причин выбрать PNG 24 в качестве формата изображения, причем две основные причины заключаются в том, что PNG является форматом без потерь и поддерживает более широкий диапазон цветов. Другие причины включают поддержку прозрачности и широкую совместимость. 24 (вместе с 8) относится к поддержке 24-битного цвета. И PNG 24, и JPEG High поддерживают большую цветовую палитру, что означает, что цвета будут плавно сливаться в изображении. Ниже приведен пример различия между PNG 8 и PNG 24, которые сравниваются вместе с исходным изображением.
Изображение предоставлено: Sharon PittawayКак вы можете заметить, между размерами файлов также существует значительная разница. Оригинал составляет 34,2 М (мегабайт), изображение PNG 8 составляет 1,87 М, а PNG 24 составляет 11,13 М. Это отражает колеблющееся качество между изображениями PNG 8 и PNG 24.
Ниже приведен пример различных стандартных настроек качества для JPEG: Низкий, Средний и Высокий. JPEG с потерями и не поддерживает прозрачность. Тем не менее, он поддерживает широкий выбор цветов и является самым распространенным форматом изображений, найденным в Интернете.
JPEG с потерями и не поддерживает прозрачность. Тем не менее, он поддерживает широкий выбор цветов и является самым распространенным форматом изображений, найденным в Интернете.
Изображения выше всего выглядят одинаково, несмотря на то, что они имеют несколько уровней качества. Тем не менее, наблюдается заметное уменьшение размеров отдельных файлов. Что произойдет, если мы увеличим масштаб изображения с 25% до 200%?
В то время как изображения низкого качества JPEG содержат больше блоков одного цвета в изображении, изображения высокого качества JPEG пытаются сохранить ту же цветовую сложность или исходное изображение.
Сохранение на печать
Распространенная ошибка пользователей Photoshop — манипулирование изображением для печати без учета как цветного режима, так и PPI. Эти настройки, хотя и небольшие, окажут большое влияние на ваше следующее задание на печать.
Photoshop использует множество цветовых режимов, которые вы можете увидеть под Изображение> Режим. Цветовой режим по умолчанию — RGB (красный, зеленый, синий). Это основной цветовой режим, используемый в Photoshop.
Цветовой режим по умолчанию — RGB (красный, зеленый, синий). Это основной цветовой режим, используемый в Photoshop.
Переключение с RGB на CMYK (Голубой, пурпурный, желтый, ключ) заметен не сразу. Разница связана с их использованием. RGB — это аддитивный цветовой режим, а CMYK — вычитающий цветовой режим.
Субтрактивные цвета начинаются с белой поверхности. Цвета в виде чернил вычитают яркость поверхности через отдельные слои. Чем больше перекрывающихся цветов, тем темнее участок изображения. Аддитивные цвета появляются в виде проецируемого света. Чем больше аддитивных цветов в разделе изображения, тем ярче (и, следовательно, белее) раздел.
Еще одна полезная помощь при разработке печатных носителей — изменение PPI вашего изображения. PPI обозначает число пикселей на дюйм и определяет плотность пикселей вашего изображения. Большая часть редактирования изображений происходит при 72 PPI, по умолчанию Photoshop PPI. Хотя увеличение PPI не повлияет на воспринимаемое качество изображения через монитор, печатные изображения значительно выигрывают от сдвига.
Хотя увеличение PPI не повлияет на воспринимаемое качество изображения через монитор, печатные изображения значительно выигрывают от сдвига.
Для обеспечения надлежащего качества печати увеличьте PPI изображений до 200-250. Несмотря на то, что 300 является стандартным стандартом для профессионального качества печати, для большинства заданий печати это излишне. Чтобы изменить свой ИЦП, перейдите на Изображение> Размер изображения и изменить разрешение параметр.
Убедитесь, что ваш ширина а также рост измерения установлены на Пиксели. Затем измените разрешающая способность на ваш вкус. Вы заметите, что изменение разрешения также увеличивает ширину, высоту и размеры. Измените ширину и высоту обратно на исходный размер изображения. Параметр размера останется измененным, поскольку это побочный продукт изменения плотности пикселей вашего изображения.
В Photoshop есть два ключевых формата для печати: Photoshop PDF а также TIFF. Оба появляются в вашем Сохранить как функция под файл.
Photoshop PDF — это тип файла PDF
который вы можете использовать для сохранения графики и текста для печати. Они обычно лучше всего подходят для небольших отпечатков, таких как фотографии и страницы книг. Они также доступны для редактирования, что означает, что клиенты могут менять текст, например, без особых хлопот. PDF-файлы Photoshop также поддерживают векторные изображения, что означает, что эти изображения не теряют качество изображения при увеличении.
TIFF-файлы — это высококачественные изображения без потерь, похожие на PNG. К сожалению, их качество имеет цену. Изображения в формате TIFF обычно намного больше, чем JPG и PNG, и некоторые веб-сайты могут не поддерживать их. Тем не менее, они являются отличным форматом для печати.
Сохранить правильный путь
Сохранение вашего изображения в определенных форматах не изменит среднего изображения. Это, однако, сохранит качество вашего изображения и облегчит процесс обмена вашим изображением с миром. Не соглашайтесь на сохранение всех ваших изображений в формате JPG!
Это, однако, сохранит качество вашего изображения и облегчит процесс обмена вашим изображением с миром. Не соглашайтесь на сохранение всех ваших изображений в формате JPG!
В каком формате вы сохраняете свои изображения? Дайте нам знать в комментариях ниже!
Как конвертировать PNG в JPG
С таким определением, как конвертация, современные пользователи сталкиваются практически ежедневно, во время работы за компьютером то и дело появляется необходимость перевести файл с одним расширением в другой. Стоит отметить, что подобные ситуации будут сопутствовать потребителям до того времени, сколько будут действовать и существовать персональные компьютеры. Необходимость менять формат картинок — одна из самых востребованных нужд, особенно часто возникает потребность перевести png в jpg. Зачастую активные пользователи социальных сетей или блогеры сталкиваются с проблемой загрузки картинок в формате PNG на различные сервисы, дело в том, что практическое большинство сайтов работают только с теми изображениями, которые сохранены в формате JPG. Каким бы прекрасным и качественным не был файл, его придётся конвертировать в требуемое расширение. Однако несмотря на кажущуюся сложность, количество программных продуктов настолько велико, что каждый желающий может с лёгкостью решить такую компьютерную задачку.
Каким бы прекрасным и качественным не был файл, его придётся конвертировать в требуемое расширение. Однако несмотря на кажущуюся сложность, количество программных продуктов настолько велико, что каждый желающий может с лёгкостью решить такую компьютерную задачку.
Принципиальное различие представленных расширений
Пользователи, которые не видят принципиальных отличий между PNG и JPG, должны знать, что эти форматы различны между собой, в первую очередь, способами максимального сжатия картинок и предназначением, точнее, специализированными чертами, заранее определяющими их дальнейшее логичное использование.
Если рассматривать формат PNG как расширение, предназначенное для создания картинок веб-графики (в основном с дополнительным эффектом прозрачности), то формат JPG обладает гораздо более обширным назначением. Посредством такого расширения могут сохраняться абсолютно все картинки, которые не имеют непосредственного отношения к веб-графике. Чаще всего встретить подобный формат можно при работе с фотографиями. Однако, несмотря на различные области применения, у некоторых владельцев ПК периодически возникает необходимость преобразовать png в jpg. Тем не менее в ряде случаев возникает необходимость в конвертировании из одного формата в другой.
Однако, несмотря на различные области применения, у некоторых владельцев ПК периодически возникает необходимость преобразовать png в jpg. Тем не менее в ряде случаев возникает необходимость в конвертировании из одного формата в другой.
Способы возможной конвертации
Чтобы сделать из изображения формата png jpg-картинку, на самом деле можно воспользоваться большим количеством разнообразных способов, выбрать для себя более оптимальный каждый должен самостоятельно в зависимости от личных предпочтений и навыков работы с компьютером.
Программный комплекс Photoshop
На сегодняшний день Photoshop является весьма распространённым продуктом, который установлен практически на каждом личном компьютере. Овладеть этим хитрым редактором пытается каждый, кто хочет в дальнейшем профессионально заниматься изображениями и, в частности, фотографиями. Посредством этой программы можно с лёгкостью конвертировать png в jpg.
Овладеть этим хитрым редактором пытается каждый, кто хочет в дальнейшем профессионально заниматься изображениями и, в частности, фотографиями. Посредством этой программы можно с лёгкостью конвертировать png в jpg.
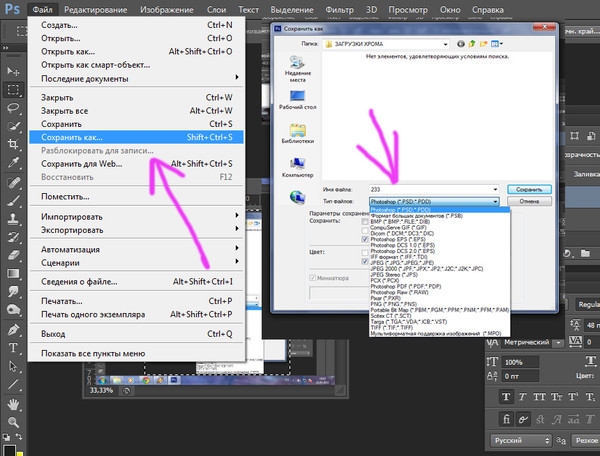
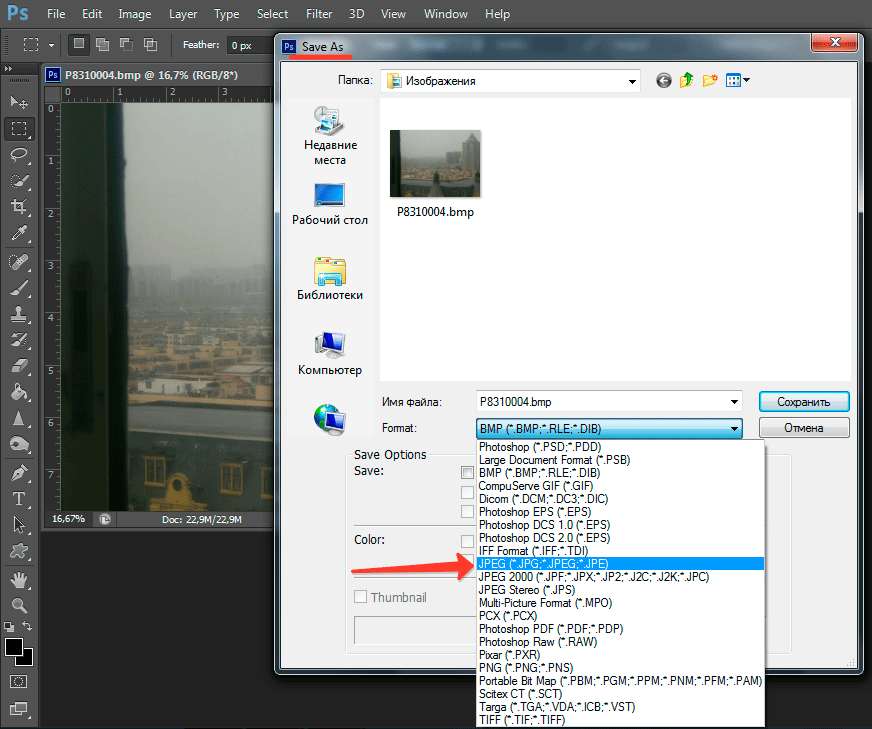
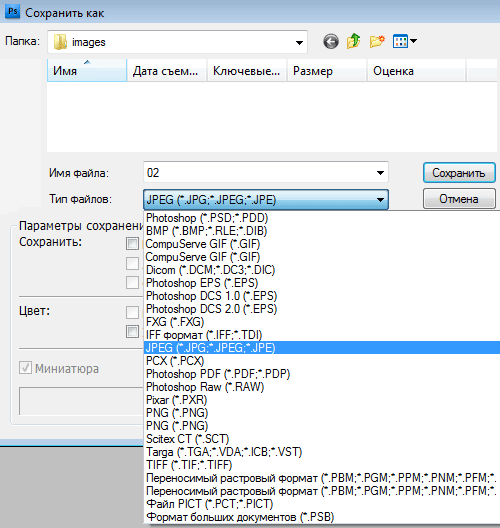
Для непосредственной работы в этом графическом редакторе понадобится установленная программа и изображения. Пользователю нужно открыть файл с PNG-расширением, в меню найти подраздел с названием «Файл», в ниспадающем списке найти предложение «Сохранить как». Окно для дальнейшего сохранения содержит несколько списков, кроме «Имя файла» нужно указать соответствующий «Тип файла». Для преобразования в требуемый формат нужно выбрать строку JPEG, файлы этого расширения могут быть как *.JPG, так *.JPEG и *.JPE. Преимущество этого программного комплекса кроется в его мощнейшем функционале, о чём свидетельствует возможность создать определённый макрос, способный самостоятельно выполнять некоторые однотипные действия, например, переименовывать большое количество изображений.
Стандартная программа Paint
Помочь перевести png в jpg может весьма простой и функциональный программный комплекс, который не нужно устанавливать дополнительно. Paint — логичная и простая программа, которая устанавливается на компьютере вместе с операционной системой, кроме того, она не требует в отличие от Photoshop, например, профессиональных знаний и дорогостоящей лицензии.
Воспользоваться возможностями Paint можно сразу же после открытия программы и картинки. В перечне возможных операций, представленных Paint, нужно найти пункт «Сохранить как», дальше появится небольшое подменю, в котором придётся найти «Изображение с расширением JPEG». Пользователю нужно только указать место, в которое требуется сохранить картинку. Однако при работе со встроенным редактором нужно быть готовым к тому, что конечное полученное изображение может иметь не такое высокое качество как исходное, в этом кроется недостаток стандартной программы. Photoshop — более мощный инструмент, который способен на выходе отдавать одинаково качественные по сравнению с получаемыми картинки и фото.
Format Factory
Выполнить процедуру по конвертации одного формата в другой очень просто при помощи специальной утилиты Format Factory. Помимо функции конвертирования, программа имеет довольно широкий набор полезных инструментов, что делает её достаточно универсальным средством для редактирования любых медиа-файлов.
Для того чтобы изменить формат фотографии, следуйте приведённой ниже инструкции:
- После запуска приложения, в левой нижней части окошка найдите перечень медиа-форматов и выберите «Фото».
- В открывшемся списке расширений кликните на «JPG».
- Перед вами появится промежуточное окно для изменения параметров изображения. Чтобы задать конфигурацию текущему файлу, нажмите кнопку «Настроить».
- На панели настроек можно внести изменения в свойства картинки. В частности, изменить размер, задать угол поворота, добавить этикетку или водный знак. После проделанных манипуляций подтвердите свои действия кнопкой «Ок».
- Далее нужно загрузить сам исходник, для этого щёлкните на «Добавить файл».

- Найдите его на диске и нажмите «Открыть». Таким же образом можно загружать сразу несколько объектов.
- После этого выбранное фото отобразится на рабочей области. В самом низу страницы вы можете увидеть директорию, куда будет сохранён рисунок JPG. Если это необходимо, укажите другой каталог, нажав на клавишу «Изменить».
- После предыдущего шага убедитесь, что строка «Конечная папка» имеет прописанный вами путь. Если всё верно, в правом верхнем углу нажмите «Ок».
- Возвращаемся в главное меню программы. Выделите только что отредактированный источник трансформирования и на панели инструментов кликните «Старт».
- По завершению процесса конвертации статус в столбце «Состояние» изменится на «Выполнено».
- Открыть полученную картинку можно самостоятельно через проводник, либо кликнув правой кнопкой мыши по наименованию завершённой задачи и выбрав «Открыть в папке».
Фотоконвертер
Следующая программа также отлично справится с задачей преобразования PNG в JPG. Фотоконвертер располагает множеством доступных форматов и удобным, интуитивно понятным интерфейсом. Однако, для того чтобы данный процесс совершенно точно не вызвал у вас затруднений, мы подготовили подробное пошаговое руководство:
Фотоконвертер располагает множеством доступных форматов и удобным, интуитивно понятным интерфейсом. Однако, для того чтобы данный процесс совершенно точно не вызвал у вас затруднений, мы подготовили подробное пошаговое руководство:
- Первым делом запустите приложение и в главном меню, в категории «Выбрать файлы», кликните на строку «Файлы» (рядом с плюсиком).
- В открывшемся списке опций выберите «Добавить файлы».
- Далее укажите местоположение фотографии и нажмите «Открыть». Если нужно, отметьте сразу несколько объектов.
- После этого следует выбрать формат будущего изображения. Внизу рабочего окна напротив пункта «Сохранить как» активируйте значок «JPG» и перейдите в следующий раздел «Сохранить».
- В новом подменю необходимо задать место сохранения преобразованного фото.
- По окончании предыдущего шага запустите процесс конвертирования, щёлкнув на кнопку «Старт».
- Как только процедура завершится, в информационном окошке появится соответствующее уведомление «Конвертация завершена».
 Чтобы перейти к обработанным картинкам, нажмите на «Показать файлы».
Чтобы перейти к обработанным картинкам, нажмите на «Показать файлы».
Единственный недостаток этой утилиты в том, что она платная. Её можно использовать только 15 дней, а затем придётся приобретать полную версию.
FastStone Image Viewer
Для того чтобы переформатировать PNG в JPG, необязательно прибегать к специализированным программам или мощным графическим редакторам. Для этой цели также подойдут утилиты для обычного просмотра и редактирования изображений. Одной из них является FastStone Image Viewer, которая имеет достаточно продвинутый функционал по сравнению с другими аналогичными приложениями.
Рассмотрим поэтапно принцип конвертации:
- На главной странице перейдите во вкладку «Файл» → «Открыть», либо воспользуйтесь комбинацией клавиш «Ctrl + O».
- В окне поиска укажите путь к целевому PNG и нажмите «Открыть».
- В правом меню программы выделите нужный объект и выполните переход «Файл» → «Сохранить как» («Ctrl + S»). Также можно щёлкнуть по значку дискеты на панели инструментов.

ВАЖНО. Обратите внимание, что в левом нижнем углу отображается миниатюра выбранной картинки. Убедитесь, что это именно то фото, формат которого вы хотите поменять.
- Теперь необходимо установить место размещения будущего изображения. После чего на этой же панели в области «Тип файла» выберите «JPEG Format». В том случае, если вы желаете внести изменения в характеристики фото, кликните на кнопку «Опции».
- Изменяемые параметры достаточно удобно контролировать при помощи визуального помощника, который показывает объект «До» и «После» сохранения. Здесь можно регулировать такие свойства как: цветовая схема, оптимизация Хоффмана, субдискретизация цвета.
Наверное, самым важным атрибутом является «Качество», меняемое в зависимости от сжатия. Делать это очень просто с помощью специального бегунка. Однако большинство пользователей даже не заходят в этот раздел, поскольку данные настройки вовсе не обязательны и необходимы лишь в исключительных ситуациях. Выполнив всё, что планировали, щёлкните на «Ок».
- После произведённых манипуляций кликните на «Сохранить».
К сожалению, через данное приложение не получится переформатировать одновременно больше одной фотографии, поскольку массовая конвертация этим просмотрщиком не предусмотрена.
XnView
Ещё одна достаточно популярная и многофункциональная программа для воспроизведения различных медиафайлов. XnView предоставляет возможность быстро и без проблем изменить формат PNG на JPG. Представляем вашему вниманию инструкцию по конвертированию. Последовательно выполняйте каждый шаг и у вас всё получится.
- Запустив приложение, проследуйте по пути «Файл» → «Открыть», а затем найдите и отметьте изображение на вашем дисковом пространстве.
- После того, как исходное фото появится перед вами в новой вкладке, нажмите на иконку дискеты со знаком вопроса. Альтернативный метод: «Файл» → «Сохранить как». Те, кто привык пользоваться горячими клавишами, могут нажать «Ctrl + Shift + S».
- Следующим действием необходимо назначить место сохранения конвертируемого объекта.
 Кроме того, здесь же выставьте формат «JPG – JPEG/JFIF».
Кроме того, здесь же выставьте формат «JPG – JPEG/JFIF». - При желании можно открыть дополнительные настройки, щёлкнув по кнопке «Опции». В этом разделе вы найдёте множество регулируемых параметров. Обращаем ваше внимание, что это не является обязательным этапом, если вы не заинтересованы в чём-то конкретном, смело пропускайте этот шаг.
- Осталось только подтвердить все совершённые операции кнопкой «Сохранить».
Данная утилита очень похожа на FastStone Image Viewer, однако обладает слегка расширенным набором возможностей и более гибкой настройкой.
Gimp
Графический редактор GIMP часто преподносится как бесплатная альтернатива Adobe Photoshop, практически не уступающая последнему в доступном функционале. С нашей задачей конвертации эта утилита также справится без проблем. Итак, перейдём к изменению формата PNG на JPG.
- Для начала запустите приложение и перейдите в меню «Файл» → «Открыть».
- Затем укажите расположение нужного фото.

- После этого картинка появится на рабочей области Gimp.
- Функция конвертации находятся в разделе «Файл» → «Export As».
- Здесь вам нужно прописать любое наименование и место для сохранения. Также в самом низу окна, напротив текста «Выберите тип файла», нажмите на плюсик и в появившемся списке выберите «Изображение JPEG», а затем кликните «Экспортировать».
- На следующем этапе программа предложит внести изменения в текущие параметры изображения. Сделать это можно нажав на «Дополнительные настройки».Среди основных стоит выделить управление сглаживанием, оптимизацию, маркеры перезапуска, комментарии и прочие.
- По завершению этой процедуры щёлкните на «Экспорт».
- Готово! Изменённый файл с новым расширением будет отправлен в указанную ранее папку.
Специализированные сайты и сервисы
Не меньшим спросом пользуются сервисы и сайты, работающие в онлайн-режиме и позволяющие в любое время суток при наличии интернета конвертировать png в jpg. Несмотря на то, что возможности большинства представленных на просторах интернета сайтов легко и быстро справляются с преобразованием файлов в формате PNG, полученные в результате модификаций изображения сильно искажаются.
Несмотря на то, что возможности большинства представленных на просторах интернета сайтов легко и быстро справляются с преобразованием файлов в формате PNG, полученные в результате модификаций изображения сильно искажаются.
Наряду с такими сервисами существует множество как бесплатных, так и платных утилит, которые позволяют конвертировать любые изображения. Главным их достоинством считается возможность быстрого пакетного преобразования, когда нет необходимости много раз совершать одно и то же действие. Конвертируемые картинки открываются целой папкой и преобразовываются единовременно в большом количестве.
Заключение
Преобразовать формат png в jpg достаточно просто, нужно лишь вооружиться специализированной программой, для работы в которой могут понадобятся простейшие познания.
Как сделать из PSD картинки формата JPG и PNG
Давно назревала необходимость написать краткую инструкцию как сделать из PSD картинку формата JPG и PNG. Большинству конечно может показаться это очень простым, но инструкция предназначена для пользователей не работающих постоянно в Photoshop. Например заказчиков, получивших макет в формате PSD (Photoshop).
Файлы формата PSD, это файлы Photoshop. Т.е. вам необходимо предварительно установить Photoshop у себя на компьютере. Не рекомендую устанавливать пиратские версии, что бы не подхватите троян. Сейчас Adobe предлагает бесплатный тестовый период своих продуктов 30 дней. Поэтому смело скачивайте официальную версию Photoshop с сайта разработчика Adobe.
1. Откройте файл PSD
2. Убедитесь что все нужные слои включены. Все слои отображаются в панели «Слои», включенные слои имеют пиктограмму «глаз» у названия. Щелкая по этой пиктограмме мышкой вы можете включать/ выключать отображение слоев. Если вы не видите этой панели, вам необходимо ее включить. Что бы включить отображение панели «Слои»: Верхнее меню > Окно > Слои (или горячая клавиша F7).
Что бы включить отображение панели «Слои»: Верхнее меню > Окно > Слои (или горячая клавиша F7).
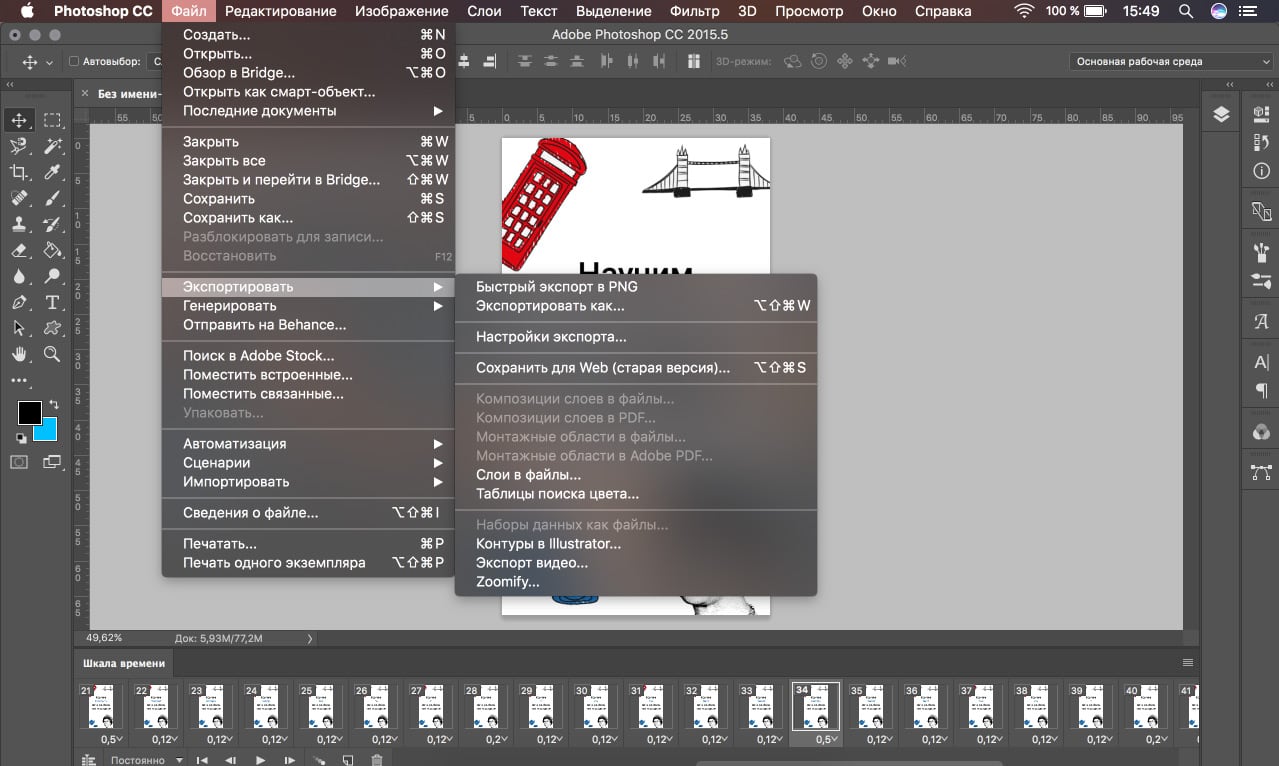
3. Для экспорта файла PSD в формат PNG можно использовать упрощенный способ, но он не дает задать дополнительные настройки. Надо отметить что чаще всего дополнительные настройки вам не потребуются. Поэтому в верхнем меню выбираем: Файл > Экспортировать > Быстрый экспорт в PNG. Сразу откроется окно выбора пути сохранения файла-результата.
4. Более «продвинутый» способ дающий дополнительные настройки. Верхнее меню: Файл > Экспортировать > Экспортировать как… . Откроется окно дополнительных настроек. В нем вы можете: выбрать формат к котором будет сохранено изображение (PNG, JPG, GIF, SVG), возможность изменить масштаб в котором будет сохранено изображение. После необходимых настроек жмем кнопку «Экспорт…» и выбираем путь сохранения в открывшемся окне.
При работе с Photoshop вас может смутить фон изображения. Если в окне Photoshop фон изображения в виде серой шахматной доски, это значит, что фон прозрачный.
Если в окне Photoshop фон изображения в виде серой шахматной доски, это значит, что фон прозрачный.
В этом случае только формат PNG будет поддерживать прозрачность фона, а в формате JPG изображение сгенерируется с белым фоном. Это надо учитывать если вы в последствии собираетесь использовать эту картинку на сайте где задан фон отличный от белого.
как сделать фон картинки прозрачным
Здравствуйте уважаемые посетители. В этом уроке я покажу, как используя программу Фотошоп можно убрать фон и сделать фотографию прозрачной. Особых знаний этого Фото-монстра вам не понадобится, так как здесь всё очень просто. Главное, чтобы у вас был установлен Photoshop, и вы повторяли за мной все действия.
Итак, как сделать прозрачный фон в Фотошопе?
Запускаем Фотошоп и открываем подопытную фотографию. Жмем меню Файл
– Открыть
и указываем расположение изображения.
Жмем меню Файл
– Открыть
и указываем расположение изображения.
Отлично, фотография открыта и давайте приступать к обрезке фона. Первым делом нам нужно разблокировать слой. Обратите внимание на правый нижний угол программы. Там вы увидите главный слой нашей фотки и маленький замочек .
Нужно, чтобы этот замочек исчез, то есть слой разблокировался. Для этого прямо по замочку делаем один клик левой кнопкой мыши . И замочка больше нет!
Теперь нам нужно удалить фон. Для этого берем какой-нибудь инструмент выделения, например, Волшебная палочка .
Жмём инструментом по фону на фотографии, таким образом выделив ненужный нам объект.
Появилась пунктирная линия (бегающие муравьи). Остается нажать на клавиатуре клавишу DELETE и фон будет удален. Смотрите как получилось:
Супер! Теперь снимите выделение нажав на клавиатуре сочетание клавиш CTR+D .
Ну, в общем-то, как сделать прозрачный фон в Фотошопе мы разобрались и теперь остаётся эту фотографию правильно сохранить.
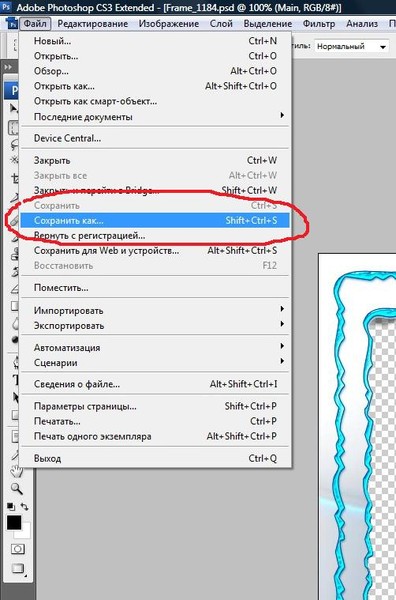
Для этого нажмите меню Файл – Сохранить для Web . Или же просто воспользуйтесь ALT+SHIFT+CTR+S .
Вы увидите окно, в котором нам обязательно нужно выбрать формат PNG-24 и только после этого нажимать кнопку Сохранить .
А теперь смотрите что было и что стало:
Напоследок стоит сказать, что в некоторых случаях когда Вы решите сделать прозрачный фон в Фотошопе на какой-то картинке, то Вам возможно придётся применять другие инструменты выделения, например, Перо или Магнитное лассо . Я использовал инструмент Волшебная палочка , так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
На этом сегодня всё, желаю удачи!
При создании коллажей и других композиций в Фотошопе зачастую возникает необходимость удалить фон с изображения или перенести объект с одной картинки на другую.
Сегодня поговорим о том, как сделать картинку без фона в Фотошопе.
Сделать это можно несколькими способами.
Первый – воспользоваться инструментом «Волшебная палочка» . Способ применим в том случае, если фон изображения однотонный.
Открываем изображение. Поскольку картинки без прозрачного фона чаще всего имеют расширение JPG , то слой с названием «Фон» будет заблокирован для редактирования. Его необходимо разблокировать.
Дважды кликаем по слою и в диалоговом окне нажиаем «ОК» .
Затем выбираем инструмент «Волшебная палочка» и нажимаем на белый фон. Появляется выделение (марширующие муравьи).
Теперь нажимаем клавишу DEL . Готово, белый фон удален.
Следующий способ убрать фон с картинки в Фотошопе – воспользоваться инструментом «Быстрое выделение» . Способ сработает в том случае, если изображение имеет примерно один тон и нигде не сливается с фоном.
Выбираем «Быстрое выделение» и «закрашиваем» наше изображение.
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем DEL . Результат такой же.
Результат такой же.
Третий способ самый сложный и применяется на цветных изображениях, где нужный участок сливается с фоном. В данном случае нам поможет только ручное выделение объекта.
Для ручного выделения в Фотошопе есть несколько инструментов.
1. Лассо. Используйте его, только если у Вас твердая рука или имеется графический планшет. Попробуйте сами и поймете, о чем пишет автор.
2. Прямолинейное лассо. Данный инструмент целесообразно применять на объектах, имеющих в своем составе только прямые линии.
3. Магнитное лассо. Применяется на однотонных изображениях. Выделение «примагничивается» к границе объекта. Если оттенки изображения и фона идентичны, то края выделения получаются рваными.
4. Перо. Наиболее гибкий и удобный для выделения инструмент. Пером можно рисовать как прямые линии, так и кривые любой сложности.
Итак, выбираем инструмент «Перо» и обводим наше изображение.
Ставим первую опорную точку как можно точнее на границу объекта. Затем ставим вторую точку и, не отпуская кнопку мыши, тянем вверх и вправо, добиваясь нужного радиуса.
Опорные точки можно перемещать, зажав клавишу CTRL справа, а удалять, выбрав в меню соответствующий инструмент.
Пером можно выделять сразу несколько объектов на изображении.
По окончании выделения (контур необходимо замкнуть, вернувшись к первой опорной точке) нажимаем внутри контура правой кнопкой мыши и выбираем «Образовать выделенную область» .
Теперь нужно удалить фон в Фотошопе, нажав клавишу DEL . Если вдруг удалился выделяемый объект вместо фона, то нажимаем CTRL+Z , инвертируем выделение комбинацией CTRL+SHIFT+I и снова удаляем.
Мы рассмотрели основные приемы для удаления фона с изображений. Существуют и другие способы, но они малоэфективны и не приносят желаемого результата
Приветствую Вас, дорогие читатели моего блога!
Недавно мне понадобилось убрать фон с картинки, с фотошопом я не дружу особо. И скажу Вам, что у меня его даже нет на компьютере. (Ну правильно вообще то, зачем мне то, с чем я не умею работать).
И скажу Вам, что у меня его даже нет на компьютере. (Ну правильно вообще то, зачем мне то, с чем я не умею работать).
Но фон с картинки надо было как то убрать, я начала бороздить просторы интернета, в поисках решения своей задачи. Вариантов очень много на самом деле, но я искала, что нибудь полегче)). Я нашла очень легкий и простой способ, как можно убрать фон с картинки.
И так, давайте приступим. Нам понадобиться фотошоп, но так, как у меня его нет. Я использую онлайн фотошоп. Очень удобная штука, я Вам скажу. И конечно же картинка фон которой мы хотим сделать прозрачным.
Покажу Вам на примере, вот такой картинки, убирать мы будем белый фон
Заходим в онлайн фотошоп. Я использовала вот этот PIXLR
Выбираем: Загрузить изображение с компьютера.
Теперь справа в окошке «СЛОИ» надо открыть замочек
Кликаем на него 2 раза левой кнопкой мыши, должна появиться галочка в квадратике.
Теперь идем на панели, которая находиться слева, выбираем инструмент «волшебная палочка» и толерантность ставим 21.
Вот вроде бы и все, но меня не устраивает полностью картинка, остались еще остатки фона, я снова кликаю на то место которое хочу убрать. Потом «редактировать»—-«очистить». И так пока не уберете все, что надо.
В Фотошопе одним из ключевых понятий является прозрачность . Поэтому если вы только начали знакомиться с этой программой, то уделите внимание этой функции, в будущем знание того, как делать в Фотошопе прозрачный фон, или как сделать только часть рисунка прозрачной может пригодиться при обработке фотографий и рисунков, и значительно расширить диапазон ваших возможностей. Работа это довольно несложная, поэтому если вы терпеливо выполните все пункты, у вас обязательно все получится. Так что давайте перейдем к самой обработке фотографий.
Необходимо:
— Adobe Photoshop.
Инструкция:
- У программы «Photoshop» есть одна выгодная отличительная особенность , которая выделяет приложение среди других графических редакторов – это работа со слоями. И прозрачность там необходима для того, чтобы можно было делать оперативную замену фонового рисунка за объектом. Также это полезно в случае, когда вам необходимо обработать фотографию и продолжить работу с ней в другом редакторе, но уже без фона.
- Перед тем, как сделать прозрачный фон в Фотошопе, откройте свое изображение в программе. Далее скопируйте его на новый слой, нажав Ctrl+J или воспользовавшись правой кнопкой мыши, клацнуть по изображению и выбрать из появившегося меню «создать дубликат слоя «, а после этого нажать на «Ок ». У вас должно получиться два идентичных слоя: «Фон » и «Слой1 ».
- Далее слой «Фон » нужно скрыть . Для этого нужно просто кликнуть на «глазок » обозначенный стрелкой. После этого нужно приступить к отделению подложки от основного объекта. Лучше всего с этим можно разобраться, воспользовавшись резинкой (ее можно выбрать из меню, а можно просто нажать на клавиатуре «Е »). Когда выберите этот инструмент, аккуратно вытрите ненужный фон. Шахматное поле, которое будет образовываться по мере того, как вы стираете ненужную часть фотографии – это и есть то, что нам нужно.
- После того, как вам удалось в Фотошопе сделать фон прозрачным, необходимо еще правильно сохранить изображение , чтобы результат не потерялся. Поскольку не все форматы изображения могут сохранить прозрачность. Так во время сохранения картинки или фотографии, используйте формат .psd (который является форматом Фотошопа) или формат .png . В общем-то, нет разницы, каким из этих двух вариантов вы решите воспользоваться, но формат .png более практичен, поскольку его распознает большее количество программ.
- Есть и другие способы, воспользовавшись которыми можно делать фон прозрачным. Однако представленный здесь является наиболее простым , но иногда может возникнуть необходимость использовать и другие. Для того чтобы хорошо разбираться в Фотошопе и чувствовать какой из методов когда лучше использовать, нужно много практиковаться, или пойти на курсы по графической обработке фотографий.
28.01.2015 27.01.2018
Сделать прозрачный слой в фотошопе на изображении проще простого. Эта короткая объясняющая заметка содержит в себе исчерпывающую информацию по этому вопросу. Поэтому я надеюсь сложностей у вас не возникнет.
Для чего нужен прозрачный слой или фон? Чтобы можно было одно изображение наложить на другое.
Прозрачный слой по умолчанию в фотошопе отображается в виде шахматной доски. Вот так выглядит прозрачный слой:
А так выглядит список слоев
Мы можем над прозрачным слоем поместить другой слой с изображением. Вот так выглядит яблоко на прозрачном слое в photoshop.
Такое изображение будет иметь прозрачный фон под яблоком, поэтому вы можете его вставить на сайте на любой фон.
Можно в самом фотошопе создать новый слой под яблоком и залить его любым фоном. Будет такой же результат.
Также можно регулировать у слоев прозрачность. Это может понадобится для разных целей — например создать полупрозрачный фон или сделать прозрачным изображение.
Уменьшить прозрачность для слоя можно на панели слоев. Вы активируйте нужны слой и уменьшаете проценты прозрачности (opacity).
Надеюсь назначение прозрачного слоя в фотошопе теперь вам понятно!
Единственный вопрос который у вас мог остаться — это как сделать прозрачный фон на своем изображении. Для этого вам нужно выделить часть изображения которую вы хотите оставить, а остальную область выделения удалить. Как это сделать правильно и как выделять сложные объекты вы можете узнать в моем бесплатном видео курсе «Как выделять в фотошопе» . Чтобы его поучить заполните данные в левой панели на сайте и курс придет вам на почту.
Фотошопе сохранить файл в png. Как быстро в Photoshop сохранить изображение без фона в формате PNG
Всем привет. Сегодня речь у нас пойдет о том, как сохранить полученный результат. Ведь форматов так много, а еще зачем-то 2 типа сохранения: Save As и Save for Web & Devices .
Начнем с типов файлов. Оговорюсь, все возможные расширения мы рассматривать не будем, только основные. Рассмотрение будет довольно кратким, потому что детально про каждое из них можно найти много информации в сети.
Формат psd: Photoshop Document
Первым рассмотрим именно *.psd, т.к. это родной формат Photoshop. Он поддерживает всё: слои, корректирующие слои, обтравочные пути, изменения в каналах, либо сами каналы, никакой потери качества при многократном пересохранении не происходит.
Выбор в пользу этого формата должен быть, если вы хотите сохранить исходник работы, либо продолжить редактирование файла позже.
Формат jpg или jpeg: Joint Photographic Experts Group
Самый распространенный формат растровой графики. В нем, например, чаще всего сохраняют снимки в цифровых камерах. И, если вы обратите внимание, большая часть хранящихся у вас картинок, поставленных с Windows, имеет формат *.jpg.
Рекомендации можно дать следующие: если вы сохраняете картинку фото качества, т.е. на ней достаточно много различных цветов, либо это вообще фотография, то выбирайте *.jpg. Учтите, *.jpg не поддерживает слои, а также, если вы в дальнейшем будете открывать файл и пересохранять его, то качество каждый раз будет ухудшаться (даже если сохранять на максимально возможном). Поэтому старайтесь обращайтеся к *.jpg, только когда сохраняете конечный вариант.
Качество *.jpg можно регулировать, что влияет на объем файла. Первичным признаком излишней потери качества является появление цифрового шума, особенно на границах объектов, представленных на снимке (картинке) и в областях тонких линий, например, развивающихся волос.
Формат gif: Graphics Interchange Format
Удобен для сохранения файлов с маленьким количеством цветов, т.е. поддерживает максимум 256 цветов.
Рекомендации можно дать следующие: если на картинке, несколько одноцветных объектов (имеется ввиду, что окрас объекта имеет один цвет, например, красный без градиентных переходов, а не то, что все объекты имеют одинаковый цвет), то выбор можно сделать в пользу *.gif. Хотя в таких ситуациях стоит еще присмотреться и к формату *.png (8 bit), но о нем ниже. Gif может содержать прозрачность, но не содержит слои.
Абсолютно непригоден для сохранения фотографий. Также это единственный формат, позволяющий сохранять анимацию.
Формат png: Portable network graphics
Выбор между *.png (8 bit) и *.png (24 bit) осуществляется только в File ? Save for Web & Devices…
*.png (8 bit)
Во многом похож на *.gif. Также поддерживает всего лишь 256 цветов, а это значит, что для фотографий не подойдет. Использование *.png (8 bit) приоритетно, если есть градиенты — алгоритм этого формата позволяет сжимать их более компактно.
Как и *.gif может содержать прозрачность. Не умеет сохранять анимацию.
*.png (24 bit)
Имеет одно неоспоримое преимущество перед *.jpg, *.gif, *.png (8 bit) — он единственный умеет сохранять полупрозрачность, т.е. если *.gif и *.png (8 bit) сохраняют только 2 значения прозрачности: прозрачно или непрозрачно, то в *.png полупрозрачность имеет множество промежуточных значений.
Хотя в основном полупрозрачность может потребоваться людям, занимающимся веб-дизайном, а они и так уже знают об этом преимуществе.
Остальные множественные форматы в повседневной жизни вам вряд ли пригодятся. И еще одно: все описанные форматы, кроме *.psd, можно открыть на любом компьютере, в стандартной программе просмотра изображений. А так же загрузить в интернет, где их смогут увидеть пользователи.
Теперь пару слов, о методах сохранения, первый метод:
File ? Save As…
Для сохранения *.psd подходит только этот метод, в нём же можно сохранять и *.gif, *.jpg, *.png (24 bit). Но для последних трех форматов прибегать к этому методу сохранения стоит только если вам абсолютно не важен объем полученного изображения.
File ? Save for Web & Devices…
Сохранить докумен в формате *.psd этот метод не позволяет, зато во все остальные описанные форматы без проблем. Главный плюс этого метода — очень тонкая настройка качества картинки, а соответственно и полный контроль над объемом файла.
Так же очень важно то, что тут можно посмотреть оригинал картинки и её же после оптимизации.
Еще один значимый плюс данного метода в том, что именно таким способом можно сохранить *.gif с поддержкой анимации!
Сегодня мы поговорим о том, как правильно сохранить и оптимизировать картинку в фотошопе и в каком формате это лучше сделать. А ведь правильный выбор формата сохранения очень сильно влияет на качество и внешний вид картинки, а также на вес картинки в килобайтах. Это особенно важно для тех, кто учитывает расход трафика. Итак, давайте разберемся по порядку с jpg, gif и png.
1. В каких форматах сохранять картинки
После того, как вы открыли в фотошопе любимую фотографию и каким-то образом поколдовали над ней или, вообще, создали с нуля коллаж собственного производства, вам предстоит сохранить этот файл у себя на компьютере. Для сохранения файла существуют три самых распространенных формата.
Формат jpg. Пожалуй, самый распространенный формат. Подходит для сохранения сложных графических изображений со множеством цветов и оттенков и насыщенной текстурой. То есть фотографии лучше всего сохранять в этом формате. Среди его недостатков — не поддерживает прозрачность и очень чувствителен к красному цвету.
Формат gif. В этом формате очень хорошо сохранять файлы, с ограниченным количеством цветов. Например, текстовые страницы, таблицы, схемы, логотипы, простые картинки. Получается гораздо четче и весит меньше. Плюс формат поддерживает прозрачность и анимацию. Однако, формат морально устаревает и уже уступает формату png.
Формат png. Похож на предыдущий формат, но более продвинут и эффективнее сжимает картинки. В png очень удобно сохранять клипарты на прозрачном фоне. Существует в двух форматах png-8 (для простых картинок, поддерживает 256 цветов) и png-24 (для более сложных изображений, хорошо поддерживает цвета).
2. Сохраняем с помощью функции «Сохранить как…» (Save as…)
Можно сохранить картинку используя старый добрый способ через меню «Файл» -> «Сохранить как…» (Save as…) или комбинация клавиш «Shift+Ctrl+S». В выпадающем меню выбирается формат файла, в котором хотим сохранить файл. (Смотрим рисунок ниже) Этот способ используется когда сохраняемая картинка останется на вашем компьютере и не предназначается для публикации в интернете.
3. Сохраняем с помощью функции «Сохранить для Web» (Save for Web…)
Если же ваша картинка предназначена для того, чтобы быть вывешенной в интернете, то лучше воспользоваться функцией «Сохранить для Web» (Save for Web…). При таком способе картинка лучше и качественнее сохраняется именно для интернета и плюс там есть несколько удобных возможностей. Выбираем в меню «Файл» -> «Сохранить для Web…» (Save for Web…) или комбинация клавиш «Alt+Shift+Ctrl+S». Откроется диалоговое окно.
Для того, чтобы сохранить картинку в формате jpg в выпадающем меню (1) выбираем формат JPEG. Ставим качество сохранения (2) от 75% до 95%. Я всегда ставлю 75%. Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате gif в выпадающем меню (1) выбираем формат GIF. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате png в выпадающем меню (1) выбираем формат PNG-8. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). Ставим галочку в чекбоксе «Прозрачность» (6) для того, чтобы фон был прозрачным. После этого нажимаем «Сохранить».
Если сразу не понятно, в каком режиме сохранять, лучше всего перепробовать все режимы сохранения, на глаз определяя оптимальное для вас сочетание качества картинки и ее веса после оптимизации. Вообще, полезно поэкспериментировать с настройками, чтобы понять, как работает та или иная функция.
Если изображения, созданные или обработанные в Фотошоп, оптимизировались нами всё это время форматом JPG и однажды, нам захотелось попробовать сохранить (оптимизировать) их PNG или GIF, то мы действуем также как и в случае с оптимизацией JPG.
Щёлкнув по кнопке «Файл» верхнего меню мы развернём перечень опций, в котором выберем команду «Сохранить как…»:
Запомнив сочетание клавиш Shift+Ctrl+S, мы сократим количество своих действий. Нажатие такого сочетания клавиш сразу же выводит окошко выбора места сохранения и типа файла:
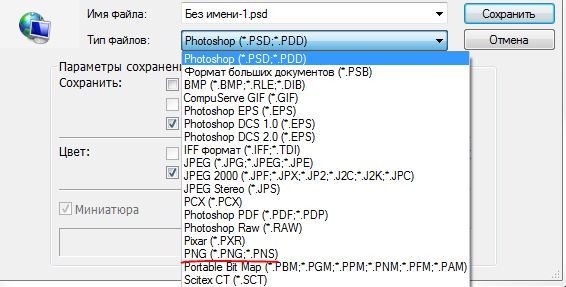
Давайте щёлкнем по стрелочке для раскрытия списка с типами файлов, где выберем тип PNG:
Как мы видим, эта процедура идентична оптимизации не только JPG, но и вообще любой процедуре сохранения созданного или каким-либо способом отредактированного файла.
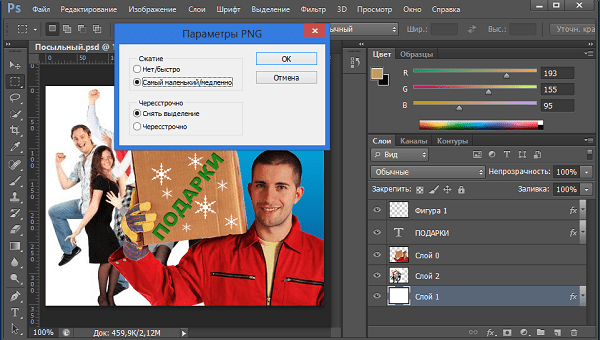
После выбора формата PNG, Фотошоп предложит два варианта оптимизации и два варианта вывода уже оптимизированной картинки при просмотре, ну а наша задача сделать свой индивидуальный выбор:
Версия Фотошоп CS6 предусматривает дополнительное пользовательское сжатие на выбор, а предыдущая версия CS5 сжимает картинку самостоятельно автоматически, предлагая нам, лишь определиться с её выводом (появлением) при просмотре:
Когда мы говорим о просмотре, то ведём речь, так сказать, о двух видах просмотра. Один вид я бы назвал бытовым просмотром, то есть мы смотрим изображения средствами операционной системы (встроенный медиа плеер). К другому виду просмотра можно отнести изображения в среде Интернета.
Всё зависит от того кому предназначено изображение и где оно это самое изображение, покинув Фотошоп, будет размещено. Пожалуй, лучшим будет довериться своим глазам. Если, то, что мы видим после сжатия, глаз, как говорят, не радует, то мы пробуем другой вариант. Зацикливаться на степени сжатия и качестве воспроизведения картинки, не будем. Спать мы должны крепко и сладко (юмор).
Визуально изображение должно выглядеть достаточно качество и иметь не очень большой размер (как файл). К тому же у нас есть запасной вариант — JPG для обработанных фотографий. Длинные ресницы, осиная талия и всё такое.
Не будем забывать о супер возможности с помощью PNG при оптимизации, сохранить многоуровневую прозрачность, если наше изображение содержит слои с разной степенью прозрачности:
Давайте воспользуемся имеющейся возможностью Фотошоп CS6 дополнительной регулировки степени сжатия и посмотрим на размер файлов в первом и втором вариантах сжатия, а также на то, каким будет наше зрительное восприятие.
Оптимизируем изображение по варианту сжатия «Нет/быстро»:
А затем, по варианту «Самый маленький/медленно»:
Теперь с помощью средств операционной системы нашего компьютера посмотрим на наше изображение оптимизированное, или иначе говоря, сжатое с разной степенью.
Посмотрим на картинку с первым вариантом оптимизации. Достаточно просто навести курсор мыши на изображение:
Теперь переведём курсор мыши на изображение сжатое по второму варианту:
Итак, мы посмотрели и сравнили одно и то же изображение, оптимизированное двумя различными вариантами. От наших глаз не ускользнул тот факт, что в обоих вариантах размер изображения по высоте и ширине идентичен, а вот их размер как файлов значительно друг от друга отличается (в байтах). Что касается меня, то мои глаза не видят какой-то потери качества картинки при более высокой степени сжатия. Резкость (чёткость), контрастность, насыщенность цветами, мои глаза на обоих этих значках воспринимают одинаково.
Давайте посмотрим на оба варианта оптимизации с помощью средств операционной системы. Оптимизация по первому варианту сжатия:
Теперь посмотрим на оптимизацию с более высокой степенью сжатия (вариант 2):
Опять скажу о себе. При различном размере файлов мои глаза не видят отличий. При переключении с одной картинки на другую я не заметил перехода. Такое впечатление, будто кнопки переключения с изображения на изображение (вперёд/назад) не функционируют.
Для принятия решения о том, с какой степенью сжимать изображения в будущем и в зависимости от их места размещения, мы можем смотреть на изображения уже после их сжатия разными вариантами, в Фотошоп, используя режим нескольких окон. Процесс прост. Открыв оба изображения в Фотошоп, мы сравниваем их между собой, переводя взгляд с одного изображения на другое.
Чтобы провести этот сравнительный анализ нам нужно обратиться к пункту «Окно» верхнего меню и выбрать опцию «Упорядочить»:
Где щелчком по стрелочке открыть окошко с перечнем вариантов:
Поскольку в нашем примере изображений только два, то на вполне подойдёт режим двух окон. Мы можем выбрать горизонтальное расположение окон или же вертикальное. Выбираем тот вариант, который нам больше нравится и удобней.
2 голосаДоброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
Битовая глубина (только в 32-битном режиме)
Задает битовую глубину (16-, 24- или 32-битовую) сохраняемого изображения.
Сжатие изображения
Задает метод сжатия данных совмещенного изображения. При сохранении 32-битового файла tiff можно задать сжатие с прогнозированием, однако вариант использования сжатия jpeg не предлагается. Сжатие с прогнозированием обеспечивает более качественное сжатие данных путем упорядочения значений с плавающей точкой, оно совместимо со сжатием LZW и ZIP.
Примечание.
Сжатие JPEG доступно только для непрозрачных изображений RGB и полутоновых изображений с глубиной цвета 8 бит на канал, размер которых не превышает 30 000 пикселей в ширину или высоту.
Порядок пикселей
Позволяет записать файл TIFF, в котором информация о каналах записывается либо поочередно, либо последовательно. Прежде программа всегда создавала файлы, в которых данные каждого из каналов для каждого пиксела записывались поочередно. Теоретически файл, записанный последовательно, может считываться и записываться быстрее, а также лучше сжимается. Оба метода упорядочения каналов обратно совместимы с более ранними версиями Photoshop.
Формат
Определяет платформу, на которой файл может быть прочитан. Этот параметр полезен в случаях, когда неизвестно, какой программой можно открыть выбранный файл. Photoshop и приложения последнего поколения могут считывать файлы с использованием как формата IBM PC, так и формата Macintosh.
Позволяет сохранять данные с различным разрешением. Photoshop не предлагает возможностей открытия файлов с различным разрешением, изображение открывается в файле с самым высоким разрешением. Однако Adobe InDesign и некоторые серверы изображений поддерживают открытие файлов в форматах с различным разрешением.
Сохраняет прозрачные области как дополнительный альфа-канал, когда файл открывается в другом приложении. Прозрачность всегда сохраняется, когда файл повторно открывается в Photoshop.
Сжатие слоев
Определяет метод сжатия данных для пикселов в слоях (вместо комбинирования данных). Многие приложения не могут считывать данные слоев и пропускают их при открытии файла TIFF. Photoshop, однако, может считывать данные слоев в файлах TIFF. Хотя размер файлов, содержащих данные слоев, больше размера файлов без них, сохранение данных слоев избавляет от необходимости сохранять и работать с отдельным файлом PSD для хранения данных слоев. Выберите параметр «Удалить слои и сохранить копию», чтобы выполнить сведение изображения.
Примечание.
Чтобы получать от Photoshop запрос подтверждения перед сохранением изображения с несколькими слоями, выберите параметр «Выводить предупреждение перед сохранением многослойных файлов в формате TIFF» в области «Обработка файлов» диалогового окна «Установки».
Я не могу сохранить файлы в формате .PNG в Photoshop — Решение
Сохранение файлов Photoshop в формате .PNG может быть действительно полезным, особенно когда вы надеетесь сохранить прозрачность и сохранить небольшой размер файла. Но что, если этот вариант вам недоступен? Подобные проблемы определенно раздражают, но, к счастью, мы собрали множество потенциальных решений, которые вы можете попробовать.
В большинстве случаев этой проблемы можно избежать, используя параметр Сохранить для Интернета вместо команды Сохранить как .Чтобы сохранить файл в формате .PNG, вы также должны убедиться, что вы работаете в цветовом режиме RGB и что ваш документ 8 или 16 бит на канал.
В этой статье мы расскажем вам о следующих возможных решениях:
Итак, давайте сразу приступим — вы вернетесь на правильный путь и сохраните файл в кратчайшие сроки!
Как сохранить файл в формате .PNG?Для начала вспомним обычный процесс сохранения файла в формате PNG. Обычно мы можем сохранить файл как PNG с помощью команды Сохранить как .Однако это работает только в том случае, если ваш файл находится в режиме RGB, Bitmap, Grayscale или Indexed Color.
Если ваш файл удовлетворяет этим критериям, вы можете просто перейти к строке меню вверху экрана и выбрать Файл> Сохранить как в правом верхнем углу.
В окне Сохранить как вы можете выбрать PNG из меню формата, как показано ниже.
Итак, что делать, если ваш файл не соответствует критериям для сохранения в формате .PNG таким образом? Давайте теперь посмотрим на другие наши варианты.
Опция
1 — Используйте Сохранить для Интернета КомандаКогда мы экспортируем файлы Photoshop, часто бывает привычным выбирать функцию Сохранить как . Однако, как мы упоминали ранее, в некоторых случаях другие варианты могут быть более подходящими.
Если команда Save As не дает вам возможности сохранять файлы в формате .PNG, тогда Save For Web — отличная альтернатива, которая часто легко решает проблему.
Чтобы сохранить файл таким образом, просто выберите File> Export> Save For Web (Legacy) на панели вверху экрана.
В этом окне выберите PNG из списка форматов.
Надеюсь, ваш файл будет успешно сохранен!
Вариант
2 — Убедитесь, что выбран цветовой режим RGBДругая причина, по которой Photoshop не позволяет вам сохранить файл в формате PNG, может заключаться в том, что свойства вашего документа делают его неподдерживаемым форматом.
Важно отметить, что формат PNG поддерживает только цветовой формат RGB. Поскольку его первоначальная цель заключалась в передаче изображений в Интернете, формат файла не предназначен для поддержки документов, предназначенных для печати. Поэтому, если вы работаете в режиме CMYK, Photoshop не позволит вам экспортировать файл в формате PNG.
К счастью, изменить цветовой режим файла достаточно просто даже после того, как вы начали работать с ним, выбрав Изображение> Режим> Цвет RGB.
Теперь, когда вы изменили цветовой режим на тот, который поддерживается форматом, вы можете просто перейти к Файл> Сохранить как и сохранить файл, как обычно.
Опция
3 — Убедитесь, что ваш документ 8- или 16-битный / каналРазрядность вашего файла также определяет, может ли он поддерживаться форматом .PNG. Файлы PNG могут иметь только 8 или 16 бит на канал, поэтому, если ваш документ имеет другое свойство, это может привести к тому, что Photoshop не сможет экспортировать его в определенные форматы.
К счастью, мы можем изменить и этот параметр. Чтобы изменить битовую глубину вашего файла, вы можете перейти к Image> Mode , затем выбрать 8 бит / канал или 16 бит / канал во всплывающем меню.
После изменения этого свойства вы, надеюсь, сможете сохранить свой файл в формате PNG. Для этого выберите File> Save As и выберите PNG из списка форматов файлов.
После прочтения возможных решений, надеюсь, вам удалось найти способ без лишних трудностей вернуться к проектированию и сохранению вашей работы! Если вы хотите более подробно ознакомиться с процессом решения проблемы путем изменения цветового режима, посмотрите это видео Гаян Дешаприя, в котором быстро демонстрируются соответствующие шаги.
Мы надеемся, что эти советы помогли, и что вы сможете получить удовольствие от работы в Photoshop без ограничений!
Об авторе Betchphoto
Очарованный миром цифровых технологий и особенно увлеченный всем, что связано с творчеством, Мартин — фотограф-любитель и специалист по цифровому маркетингу, имеющий более чем 10-летний опыт работы с Adobe Photoshop. Ознакомьтесь с его страницей о себе здесь
Это сообщение может содержать партнерские ссылки.
Почему нельзя сохранить в формате PNG в Photoshop и как это сделать
Вы не можете сохранить файл в формате PNG в Photoshop, потому что ваш документ находится в цветовом режиме CMYK или установлен 32-битный канал . Вы можете подтвердить это, перейдя в Изображение> Режим … PNG-файлы могут быть сохранены только в формате RGB и поддерживают только 8-битные и 16-битные каналы.
Как сохранить файл как png в Photoshop
Вам не нужно конвертировать рабочий документ в CMYK. Чтобы сохранить его как png, перейдите в Файл> Экспорт> Экспортировать как… В диалоговом окне экспорта выберите PNG в разделе «Формат» , затем нажмите «Экспортировать все». Photoshop автоматически преобразует изображение в RGB и сохранит его как PNG, не затрагивая файл на холсте.
Если ваш документ находится в формате RGB, вы можете использовать параметры «Сохранить как» или «Экспортировать как».
Измените на 8-битный или 16-битный, чтобы сохранить как png
Если вы по-прежнему не можете «сохранить как», но ваш документ находится в RGB, причина может быть в том, что ваш файл настроен на 32-битный канал . У вас по-прежнему должна быть возможность «Экспортировать как», или вы можете изменить свой документ на 8-битный или 16-битный в Изображение> Режим…
Если какое-либо из вышеперечисленных решений не работает, скорее всего, это ваш Photoshop есть ошибка, особенно если вы используете версию 2018. Обновите свою программу или обратитесь в службу поддержки Adobe.
Что такое PNG
PNG означает Portable Network Graphics. Это формат, используемый для хранения растровых изображений.
Почему вам может потребоваться сохранять файлы как png
PNG поддерживает более высокую степень сжатия, чем другие форматы изображений (JPG, GIF). PNG также поддерживает 8-битную или 16-битную глубину цвета в каналах RGB, RGBA. 8-битная глубина цвета в основном используется по умолчанию, если она не установлена в File> Mode…
Как создать файл PNG в Photoshop
Выберите File> Export… В диалоговом окне «Сохранить как» выберите PNG в качестве файла. формат.Нажмите «Экспортировать все», назовите файл и выберите место для сохранения.
Заключение
Основная причина этого в том, что ваш документ не является RGB. Если у вас есть документ в CMYK, вы сможете только «Экспортировать как» png. Чтобы экспортировать как PNG, выберите «Экспорт»> «Экспортировать как…», выберите PNG в качестве формата файла и нажмите «Экспортировать все». Ваш PNG следует сохранить с помощью этого метода.
Узнайте, как изменить Photoshop из режима оттенков серого
Спасибо за прочтение.
Ошибка Photoshop Не файл PNG [ТЕХНИЧЕСКОЕ ИСПРАВЛЕНИЕ]
по Ташриф ШарифЭксперт по Windows и программному обеспечению
Ташриф Шариф — разработчик программного обеспечения, ставший техническим писателем.Он обнаружил свой интерес к технологиям после того, как случайно прочитал технический журнал. Теперь он пишет обо всем, что связано с технологиями, от Windows до iOS и потоковых сервисов … Читать дальше Обновлено:Размещено: 2020 апрель
- Не файл PNG Ошибка Photoshop может быть проблематичной, поскольку она мешает вам работать с файлами PNG.
- Чтобы убедиться, что Photoshop работает без ошибок, мы советуем вам всегда обновлять его.
- Другой способ решить эту проблему — повторно сохранить образ и попытаться открыть его снова.
- Если вы по-прежнему получаете сообщение об ошибке Adobe Photoshop Not a PNG file, вам следует сбросить настройки до значений по умолчанию.
Adobe Photoshop является отраслевым стандартом, когда он поставляется с программным обеспечением для редактирования и обработки изображений для платформы Windows. Photoshop поддерживает все форматы изображений от jpg до png.
Однако некоторые пользователи сообщают, что они не могут работать с какими-либо изображениями из-за ошибки «Не файл PNG». Если пользователь нажимает ОК, изображение не загружается в рабочую область.
Это распространенная ошибка, и мы составили список возможных исправлений для ее устранения на компьютере с Windows.
Почему Photoshop не открывает файлы PNG?
1. Обновите Photoshop
Photoshop постоянно обновляется новыми функциями и улучшенной совместимостью, поэтому вам необходимо обновить его до последней версии, чтобы воспользоваться этими новыми функциями.
Adobe Photoshop — самый узнаваемый редактор изображений в мире, и, чтобы оставаться на вершине рейтинга, Adobe постоянно добавляет в него новые функции. Вот несколько примеров новейших функций, которых вы с нетерпением ждете, если обновите Adobe Photoshop до последней версии:
- Поддержка мобильных устройств
- Расширенное заполнение с учетом содержимого
- Улучшено размытие объектива с помощью нового алгоритма на базе графического процессора
- Более быстрая обработка изображений
Adobe Photoshop
Photoshop — лучшая в мире программа для редактирования фотографий в формате PNG как для профессионалов, так и для начинающих.
2. Проверьте и измените расширение файла
- Перейдите в папку, в которой сохранено проблемное изображение.
- Щелкните изображение правой кнопкой мыши и выберите «Открыть с помощью блокнота ».
- Проверьте, что говорит первый символ. Если написано ÿØÿá , значит, это изображение в формате jpg. Если указано ‰ PNG , это означает, что это изображение PNG, .
- Теперь, если написано ÿØÿá , это означает, что вам нужно изменить расширение изображения на jpg.
- Открыть, Проводник. Убедитесь, что установлен флажок Расширения имени файла .
- Щелкните изображение правой кнопкой мыши и выберите Переименовать. Теперь измените расширение файла с png на jpg.
- Теперь попробуйте открыть файл в Photoshop, чтобы посмотреть, устранена ли ошибка.
Это простое решение, но оно может помочь вам определить причину ошибки Not a png file в Photoshop.
У вас больше проблем с Photoshop в Windows 10? Ознакомьтесь с этими руководствами для получения дополнительной информации.
3. Сохраните изображение повторно как PNG
- Перейдите в папку, в которой сохранено изображение PNG.
- Щелкните изображение правой кнопкой мыши и откройте его с помощью Paint.
- В приложении Paint щелкните Файл> Сохранить как.
- Сохраните изображение как файл png .
- Теперь попробуйте открыть изображение в Photoshop и проверьте, нет ли улучшений.
Хотя это обходной путь, он гарантирует, что ваш файл будет сохранен как PNG, и с его помощью вы должны обойти ошибку Not a png file в Adobe Photoshop.
4. Отключить использование графического процессора
- Запустите Photoshop.
- Перейдите в Редактировать > Настройки > Производительность
- На вкладке «Производительность» снимите флажок Использовать графический процессор
- Закройте и перезапустите Photoshop
- Перетащите проблемное изображение в рабочую область и проверьте, устранена ли ошибка файла PNG
Возможно, вам понадобится использовать графический процессор для других задач, связанных с 3D, но несколько пользователей сообщили, что, отключив эту функцию, они исправили ошибку Not a png file Photoshop.
5. Сброс настроек Photoshop
- Запустить Photoshop
- Нажмите Изменить > Настройки
- На вкладке Общие нажмите Сбросить настройки при выходе
- Закройте Photoshop и перезагрузите компьютер.
- Запустите Photoshop и попытайтесь получить доступ к изображению, которое выдавало ошибку, чтобы увидеть, разрешит ли сброс настроек ошибку.
Adobe Photoshop Не ошибка файла png помешает вам работать с файлами PNG, но, надеюсь, вам удалось исправить ее после прочтения этого руководства.
Часто задаваемые вопросы
Была ли эта страница полезной? 1Спасибо!
Недостаточно подробностей Сложно понять Другой Связаться с экспертомНачать разговор
форматов файлов Photoshop — Краткое руководство
Автор Стив Паттерсон.
Если вы один из многих, многих людей, которые оказались ошеломленными огромным количеством форматов файлов , которые Photoshop предлагает нам при попытке сохранить изображение, хорошие новости! Вы можете спокойно игнорировать большинство из них!
Верно, из 25 типов файлов, имеющихся в диалоговом окне Photoshop «Сохранить как», на самом деле есть лишь несколько из них, которые большинство из нас когда-либо будет использовать. В этом кратком руководстве мы кратко рассмотрим основные форматы, которые нам нужно знать или, по крайней мере, знать, включая плюсы и минусы каждого из них, а также ситуации, в которых его наиболее целесообразно использовать!
Загрузите это руководство в виде готового к печати PDF-файла!
Фотошоп.PSD
Из всех форматов файлов, которые поддерживает Photoshop, формат PSD, вероятно, является наиболее важным. PSD означает «документ Photoshop», и, как следует из названия, это собственный формат файла Photoshop . PSD — один из немногих типов файлов, которые полностью поддерживают все мощные функции, которые дает нам Photoshop, такие как слои, маски слоев, корректирующие слои, каналы, пути и т. Д. Он также служит вашим рабочим файлом . Когда мы открываем изображение в Photoshop, независимо от того, какой тип файла изначально использовался, Photoshop временно преобразует его в файл PSD за кулисами, чтобы мы могли работать с ним со всеми инструментами, командами и функциями Photoshop, имеющимися в нашем распоряжении.
ФайлыPSD — ваш лучший выбор для использования в качестве мастер-файлов и для архивирования на CD, DVD или внешний жесткий диск для безопасного хранения. Если вы выполнили какую-либо работу по редактированию изображения и есть хотя бы малейшая вероятность, что вам придется вернуться к нему снова в какой-то момент в будущем, сохраните свою работу как файл Photoshop PSD. Нет потери качества изображения независимо от того, сколько раз вы повторно открываете и повторно сохраняете PSD, и все ваши слои, маски слоев, корректирующие слои и т. Д. Будут сохранены как часть файла, что позволит вам вернуться в любое время и внести изменения в изображение или продолжить работу с того места, где вы остановились.
Вы можете легко распечатать свои изображения дома с помощью Photoshop прямо из файла PSD, и многие коммерческие принтеры теперь также могут принимать PSD, хотя некоторым по-прежнему может потребоваться версия файла в формате EPS или TIFF, поэтому всегда лучше посоветуйтесь со своим принтером, чтобы убедиться, что вы предоставляете им нужный формат. Одним из новых преимуществ файлов PSD является то, что их теперь можно импортировать непосредственно в Adobe InDesign, что дает вам полный доступ к отдельным слоям в файле при разработке макетов страниц.Вы даже можете повторно открыть PSD-файл в Photoshop прямо из InDesign, внести изменения в файл, сохранить его и немедленно обновить изменения в вашем макете!
Единственным реальным недостатком файлов PSD является то, что размер файла может стать очень большим, особенно если вы работаете с изображением с сотнями или даже тысячами слоев. Но с учетом того, что в наши дни жесткие диски и память компьютеров настолько дешевы, это небольшая цена за творческую свободу, которую дает нам Photoshop и его собственный формат файлов PSD.В итоге, ваш PSD-файл — это самый важный файл, который у вас может быть, поэтому обязательно сохраните мастер-копию своей работы в виде PSD-файла, чтобы вы всегда могли вернуться к нему в Photoshop, когда он вам понадобится!
JPEG
Формат JPEG (Joint Photographic Expert Group) существует уже почти 20 лет и стал самым популярным и широко используемым форматом файлов для просмотра и обмена цифровыми фотографиями . Он поддерживает 24-битный цвет, что означает, что он может воспроизводить примерно 16.7 миллионов цветов, и даже самые дешевые цифровые камеры могут снимать изображения в виде файлов JPEG. Большинство цифровых зеркальных фотоаппаратов высокого класса позволяют снимать изображения в формате JPEG или RAW.
Однако важно не путать «популярное» и «широко используемое» с «профессиональным качеством». JPEG — это так называемый формат файла с потерями , потому что он сжимает изображения, что по сути означает, что он берет часть информации об изображении и выбрасывает ее в виртуальное окно, чтобы ее больше никогда не видели.Это делается для уменьшения размера файла, но чем больше сжатия вы используете, тем хуже выглядят ваши изображения. Вы контролируете степень сжатия, применяемого к файлу, с помощью параметра «Качество», который появляется в Photoshop при его сохранении. Достаточно высокое качество изображения может по-прежнему создавать великолепно выглядящие изображения, но размер вашего файла будет больше. Более низкие настройки качества могут привести к очень маленьким размерам файлов, но если установить слишком низкий , вы получите уродливые и очевидные артефакты сжатия.
Самая большая сила файлов JPEG — удобство.Обычно они достаточно малы, чтобы их можно было легко загрузить и отобразить на веб-страницах или на сайтах обмена фотографиями, таких как Facebook и Flickr, и отправить по электронной почте семье и друзьям. Службы онлайн-печати обычно требуют, чтобы ваши фотографии были загружены в виде файлов JPEG. Обратной стороной JPEG является то, что снижение качества, вызванное сжатием изображения, означает, что они не являются хорошим выбором для печати, когда качество изображения является вашей основной заботой, и они также не являются хорошим выбором для архивирования ваших оригиналов.
Если вы снимаете файлы JPEG на камеру, убедитесь, что вы снимаете самые большие изображения самого высокого качества.Обратитесь к руководству по эксплуатации камеры, чтобы узнать, где находится параметр качества изображения в системе меню камеры. Параметр наивысшего качества обычно обозначается как «Большое».
Одна вещь, которую вы, по возможности, старайтесь избегать, — это многократное повторное сохранение файлов JPEG. Каждый раз, открывая и повторно сохраняя его, вы добавляете еще большее сжатие к изображению, и это не займет много времени, чтобы все стало некрасиво. Как только детали изображения исчезнут, вы никогда не сможете их вернуть (если, конечно, вы не прочитали первую часть этой статьи и не сохранили мастер-копию оригинала в виде файла Photoshop PSD).
GIF
Формат файла GIF, который расшифровывается как Graphics Interchange Format, существует даже дольше, чем JPEG, и это предпочтительный формат для веб-графики . Обратите внимание, я сказал web graphics , а не web photos . Файлы GIF могут отображать только до 256 цветов, что намного меньше, чем тысячи цветов, необходимых для убедительного воспроизведения фотографического изображения (и гораздо меньше, чем миллионы цветов, поддерживаемые форматом JPEG).
Когда дело доходит до веб-дизайна, формат GIF незаменим.Файлы хорошо подходят для макетов веб-страниц, баннеров и кнопок, особенно если они содержат большие области сплошного цвета. Все основные веб-браузеры поддерживают файлы GIF, и их файлы небольшого размера быстро загружаются на экран. GIF также позволяет веб-дизайнерам создавать простые анимации. Одно из основных преимуществ GIF перед форматом JPEG и еще одна причина, по которой он так важен для веб-дизайнеров, заключается в том, что он поддерживает прозрачность , хотя поддерживает только один уровень прозрачности, то есть пиксель либо прозрачен, либо нет.Это может привести к резким краям вокруг графики, если цвет краев отличается от цвета фона, на котором они размещены. Для получения более качественных эффектов прозрачности лучше выбрать формат PNG.
PNG
PNG (Portable Network Graphics) изначально предназначался для замены формата GIF (PNG также означает «PNG, а не GIF»). Этого никогда не происходило, и файлы GIF все еще широко используются сегодня, но формат PNG улучшает формат GIF почти во всех отношениях. Он даже улучшает формат JPEG.В то время как файлы JPEG поддерживают 24-битный цвет (16,7 миллиона цветов), файлы PNG поддерживают до 48-битного цвета, что дает нам более 1 миллиарда возможных цветов! Это может показаться впечатляющим, но даже файлы JPEG поддерживают больше цветов, чем может видеть человеческий глаз, поэтому любые реальные различия между 24- и 48-битным цветом в лучшем случае минимальны.
Самым большим преимуществом перед JPEG является то, что PNG представляет собой формат файла без потерь , что означает, что даже несмотря на то, что он по-прежнему сжимает изображения для уменьшения размера файла, используемый им метод сжатия не приводит к потере качества изображения.Вы даже можете повторно сохранить один и тот же файл PNG несколько раз без ухудшения его качества, тогда как файлы JPEG выглядят хуже каждый раз, когда вы их повторно сохраняете. Формат PNG с более чем миллиардом возможных цветов и сжатием без потерь является отличным выбором для сохранения цифровых фотографий в качестве оригиналов высокого качества. Обратной стороной является то, что PNG не так широко поддерживается, как формат JPEG, а PNG не поддерживает цвет CMYK, что означает, что коммерческие принтеры не могут их использовать. Для повседневного просмотра и обмена цифровыми фотографиями формат JPEG по-прежнему более полезен и удобен, даже если качество изображения не такое хорошее.
Основное преимуществоPNG перед файлами GIF, помимо того, что намного превышает ограничение в 256 цветов для GIF, заключается в том, что он может воспроизводить полные 256 уровней прозрачности по сравнению с одноуровневым GIF, что дает нам плавные переходы по краям, не беспокоясь о совпадении краев с цвет фона. Файлы PNG также обычно меньше файлов GIF, поэтому в веб-браузере они загружаются еще быстрее. К сожалению, старые веб-браузеры могут не поддерживать формат PNG, а это означает, что GIF по-прежнему является самым безопасным выбором, когда совместимость браузера является вашей основной проблемой.Кроме того, в то время как GIF поддерживает анимацию, PNG — нет. Файлы PNG чаще всего используются в мультимедийных программах, таких как Flash, а также в презентациях Keynote и PowerPoint.
TIFF
Как и файлы PSD, TIFF (формат файлов изображений с тегами) — один из немногих типов файлов, поддерживающих все функции Photoshop, и еще один отличный выбор для архивирования изображений со сжатием без потерь, которое позволяет сохранять фотографии с максимально возможным качеством изображения. . Однако качество имеет свою цену, поскольку файлы TIFF могут быть очень большими, особенно по сравнению с файлами JPEG.TIFF является общепринятым стандартом для изображений, предназначенных для коммерческой печати и совместим практически со всеми программами верстки страниц, такими как QuarkXPress и InDesign.
Несмотря на то, что файлы TIFF могут хранить все слои, корректирующие слои и другие элементы, добавленные в Photoshop, обычно рекомендуется сохранять все эти элементы в основном файле PSD, а затем использовать формат TIFF для сохранения сведенного изображения. версия изображения для печати. Это позволяет легко определить, просто взглянув на расширение файла, какая версия вашего изображения является основным рабочим файлом (.psd), а это сплющенная, готовая к печати версия (.tif). Кроме того, многие коммерческие принтеры запросят сплющенную версию вашего файла TIFF.
Теперь, когда InDesign может импортировать и работать с многослойными PSD-файлами Photoshop, а форматы PSD и PDF набирают популярность в сообществе печатников, TIFF не так важен, как раньше, но остается стандартом полиграфической отрасли. и пользуется широкой поддержкой.
EPS
EPS (инкапсулированный PostScript) — еще один стандартный формат печати, который существует уже довольно давно, но с годами его использование сокращается.Файлы EPS на самом деле не являются файлами изображений в традиционном смысле. Вместо этого они содержат серию инструкций о том, как принтер должен воспроизводить изображение. Их можно импортировать в большинство программ верстки, но «инкапсулированная» часть означает, что файлы по существу заблокированы и не могут быть изменены, если они не открыты повторно в Photoshop. Изображение для предварительного просмотра должно быть встроено в файл EPS при сохранении его в Photoshop, если вы хотите, чтобы его можно было просматривать на экране при работе в программе макета страницы, иначе вы не сможете увидеть его, пока макет не будет напечатан.Хотя EPS остается отраслевым стандартом, вы, вероятно, не будете использовать его очень часто, если только этот формат специально не запрашивается вашим коммерческим принтером.
Наконец, хотя большинство людей знакомы с файлами PDF для просмотра, совместного использования и печати электронных документов (отсюда и название Portable Document Format), PDF также набирает популярность как отличный выбор для сохранения изображений, предназначенных для печати. Подобно форматам PSD и TIFF, PDF поддерживает и сохраняет все функции Photoshop, включая возможность использования плашечных цветов, чего не поддерживает формат EPS.PDF дает вам на выбор либо сжатие JPEG, в комплекте с настройкой «Качество», чтобы сбалансировать качество изображения с размером файла, либо сжатие ZIP без потерь. Преимущество формата PDF в том, что любой, у кого на компьютере установлен бесплатный Adobe Reader, может просматривать изображение.
Самая важная вещь, которую следует запомнить, — сохранить рабочий файл Photoshop как несглаженный файл PSD, чтобы использовать его в качестве основной копии, которая сохранит все ваши слои, каналы и т. Д. В собственном формате файла Photoshop, что позволит вам вернуться к своему работать в любое время.Оттуда вы можете сохранить копию своего изображения в одном из шести других форматов, в зависимости от того, куда направлено изображение (печать, Интернет или мультимедийная программа) или формат, запрошенный вашим принтером. И вот оно!
Как преобразовать прозрачный PSD Photoshop в PNG для Интернета
Когда вы новичок в Photoshop CS5 и учитесь использовать различные инструменты и слои, которые сейчас в вашем распоряжении, может быть довольно интересно увидеть, что вы способны создать.Если вы создадите что-то действительно интересное, у вас, вероятно, возникнет соблазн отобразить это на веб-сайте или в документе, чтобы вы могли поделиться им с другими. К сожалению, очень сложно поделиться файлом Photoshop PSD с кем-то, у кого нет Photoshop, поэтому вы найдете более совместимый тип файла, такой как JPEG. Однако, если в вашем PSD-файле есть какая-либо прозрачность, в JPEG эти пустые пиксели будут отображаться как белые. Если белые пиксели действительно отвлекают от внешнего вида вашего изображения, вы можете преобразовать прозрачный PSD Photoshop в формат файла PNG и сохранить прозрачность.
Сохранение файла PSD, содержащего прозрачность, в виде файла PNG
Хотя многие люди могут быть более знакомы с форматами файлов JPEG и GIF, формат файлов PNG также очень популярен, в основном из-за его способности сохранять прозрачность. Это дает веб-дизайнерам гораздо больше свободы при выборе изображений, которые они создают, и не включает никаких реальных негативов, в отличие от файлов JPEG или GIF.
Начните процесс преобразования вашего Photoshop PSD в файл PNG, дважды щелкнув файл PSD, чтобы открыть его в Photoshop.
Вносите любые изменения или корректировки в изображение, пока не будете удовлетворены его текущим видом. Когда вы конвертируете PSD в файл PNG, вы фактически собираетесь создать отдельный однослойный файл. Проверьте каждый из ваших слоев, чтобы убедиться, что ни один из них не содержит цветных пикселей, поскольку все слои будут объединены в один. Например, ваш нижний слой может иметь много прозрачных пикселей, но, если вы добавили еще один слой над ним, который включал белый фон, тогда белый фоновый слой будет объединен поверх более низкой прозрачности, тем самым исключив эти значения.
Когда изображение будет готово к преобразованию, щелкните Файл в верхней части окна, затем щелкните Сохранить как .
Щелкните раскрывающееся меню справа от Формат , затем выберите параметр PNG .
Введите имя файла PNG в поле Имя файла , затем нажмите кнопку Сохранить в правой части окна.
Нажмите кнопку OK в следующем всплывающем окне, чтобы преобразовать файл PSD в формат файла PNG.
Мэтью Берли пишет технические руководства с 2008 года. Его статьи были опубликованы на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий. Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
Установите пользовательское содержимое вкладки HTML для автора на странице своего профиля СвязанныеОтказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Как лучше всего сохранить PNG в Adobe Photoshop? — Уроки Photoshop
Один из наиболее частых вопросов, который задают начинающие пользователи Adobe Photoshop, — какие параметры следует выбирать при сохранении PNG.Как лучше всего сохранить файл PNG? Photoshop открывает всплывающее окно всякий раз, когда вы выбираете сохранение изображения в формате PNG, и большинство людей просто оставляют параметры по умолчанию выбранными всякий раз, когда оно появляется. Однако это может стоить вам драгоценного размера файла в эпоху, когда быстрое время загрузки и небольшие размеры файлов являются ключевыми. Итак, давайте правильно разберемся, что на самом деле означают параметры в этом маленьком всплывающем окне.
Сжатие
Первый раздел во всплывающем окне обрабатывает параметры сжатия для изображения PNG.Adobe связывает вещи с тем, сколько времени потребуется для сохранения и обработки изображения, и поэтому поначалу это может немного сбивать с толку. Параметр Fast на самом деле не ускоряет загрузку изображения — он фактически увеличивает его.
- Нет / Быстро: Этот отключает сжатие и будет иметь самое быстрое время сохранения .
- Наименьший / Медленный : Этот включает сжатие на и будет иметь самое медленное время сохранения .
Как правило, вы захотите сжать любую PNG-графику, которую вы будете использовать для Интернета, поэтому продолжайте выбирать Smallest / Slow .
чересстрочная
Большинство изображений в Интернете сегодня рендерится постепенно, что вы могли заметить, если у вас достаточно медленное интернет-соединение. Вы когда-нибудь замечали, что изображение начинает загружаться по частям сверху вниз? Это прогрессивная загрузка. Вы когда-нибудь замечали изображение, которое вначале казалось размытым и улучшалось по мере загрузки страницы? Это изображение с чересстрочной разверткой.Взгляните на приведенный ниже пример, который демонстрирует, как прогрессивные и чересстрочные изображения выглядят на полпути во время циклов загрузки:
Кредит изображения: LedFrog.comИтак, наш последний раздел просто спрашивает нас, хотим ли мы включить или выключить чересстрочную развертку. Ответ здесь полностью зависит от вашего изображения и от того, где он представлен. Например, если ваше изображение отображается в полном качестве — на специальной странице в фотогалерее — вы можете смело использовать Interlaced .Ожидается, что ваше изображение будет загружаться некоторое время, а размер файла не имеет значения, потому что конечный пользователь ожидает, что ваше полноразмерное изображение загрузится через несколько секунд. Таким образом, дополнительный размер файла, вызванный включением чересстрочной развертки, не имеет особого значения — вместо этого ваши посетители получат визуальную обратную связь по изображению в гораздо более короткие сроки.
Однако, если ваше изображение представляет собой логотип или простую веб-графику, вам нужно сделать его как можно более оптимизированным. Ключевым моментом здесь будет сохранение небольшого размера файла — и поэтому вы захотите использовать настройку None , чтобы отключить чересстрочную развертку.
Вот и все! Очень длинное объяснение очень маленького всплывающего окна. Надеюсь, что в следующий раз, когда вы столкнетесь с этим, вы сможете уверенно выбрать идеальные варианты для вашей ситуации, вместо того, чтобы просто использовать варианты по умолчанию.
Photoshop CS3 сохраняет недопустимые файлы PNG? — ClearPS
вот в чем дело. раньше он отлично работал, сохраняя (сохраняя как) созданный файл psd с прозрачным фоном в файл PNG, а затем помещая его в InDesign CS3. либо через мост, либо через команду места., так как через несколько дней я получаю «недопустимый файл PNG» при его импорте в InDesign. виноват видимо PS ты. Я пробовал несколько вещей (например, скрыть слои, объединить все перед сохранением как и т. Д.), Это не сработает. в большинстве случаев это так. иногда один и тот же файл просто работает после нескольких запусков. но у меня нет времени на проб и ошибок.
Кроме того, функция «Сохранить для Интернета» работает с одними и теми же файлами, и их можно каждый раз импортировать в InDesign. Я понял, они конвертированы в файлы с разрешением 72dpi, верно? это было бы бесполезно для печати проектов InDesign.
как сделать так, чтобы PS сохранялась как файлы PNG, которые снова верны?
с использованием: CS3 Master Collection
Количество процессоров: 2
Имя: Pentium D (Smithfield)
Тактовая частота: 3200 МГц
Разъем: Socket 478 (Socket 775)
Модель материнской платы: 8AENXP-D Gigabyte Technology Co., Ltd.
Дисплей NVIDIA GeForce 6600
Windows® Название: Windows Vista Ultimate
Версия: Multiprocessor Free 6.1.0107
Service Pack: SP1
Память (RAM) Установленные модули: 4
Тип RAM: DDR2
Всего: 3.326 МБ
Используется: 2,000 МБ (61%)
Свободно: 1,326 МБ (39%)
Файл подкачки
Всего: 6,830 МБ
Используется: 2,634 МБ (39%)
Свободно: 4,196 МБ (61%)
Диски
c: [система] 48,83 ГБ (52436123648 байт) (общая емкость 🙂 25,92 ГБ (27833192448 байт) (использованные байты 🙂
22,91 ГБ (24602931200 байт) (байт свободно 🙂
d: [программы] 48,83 ГБ (52427931648) Байт) (Общая емкость 🙂 28,85 ГБ (30973308928 байт) (использовано байтов 🙂
19,98 ГБ (21454622720 байт) (байт свободно 🙂
e: [dataswap] 39.06 ГБ (41940697088 байт) (общая емкость 🙂 28,80 ГБ (30922420224 байта) (использованные байты 🙂
10,26 ГБ (11018276864 байта) (байтов свободно 🙂
f: [веб-сервер] 12,33 ГБ (13234475008 байтов) (общая емкость 🙂
4,76 ГБ (5107228672 байта) (использовано байтов 🙂
7,57 ГБ (8127246336 байтов) (байтов свободно 🙂
г: [продуктивная] 100,60 ГБ (108006117376 байт) (общая емкость 🙂 94,13 ГБ (101074882560 байт) (Использовано байт 🙂
6,46 ГБ (6931234816 байт) (Байт свободно 🙂
h: [storage_mp3] 100.60 ГБ (108006150144 байта) (общая емкость 🙂 98,39 ГБ (105649410048 байтов) (занято байтов 🙂
2,19 ГБ (2356740096 байтов) (байтов свободно 🙂
i: [storage_mp3_tmp] 279,50 ГБ (300082855936 байтов) (общая емкость 🙂 255,40 ГБ (274206478336 байт) (использовано байтов 🙂
24,10 ГБ (25876377600 байт) (байт свободно 🙂
j: [storage_video] 637,00 ГБ (683981381632 байт) (общая емкость 🙂 630,60 ГБ (677070094336 байт) ( Использовано байт 🙂
6,44 ГБ (6911287296 байт) (байт свободно 🙂
