Экспорт документов, слоев и монтажных областей в Photoshop
Можно задать следующие параметры в диалоговом окне Экспортировать как:
Формат: выберите PNG, JPG, GIF или SVG.
Настройка формата: для PNG укажите, экспортировать ресурсы с включенным параметром «Прозрачность» (32 бита) или выполнять экспорт изображений меньшего размера (8 бит). Для JPEG укажите требуемое качество изображения (0–100 %). Изображения GIF по умолчанию прозрачны. При экспорте ресурсов PNG учитывайте следующее.
- При выборе параметра «Прозрачность» будут созданы 32-битные ресурсы PNG.
- Выбор параметра «Файл меньшего размера» позволит создать 8-битные ресурсы PNG.
- Если снять оба флажка, приложение будет создавать 24-битные ресурсы PNG.
Размер: укажите ширину и высоту графического ресурса. Пропорции ширины и высоты зафиксированы по умолчанию. При изменении ширины автоматически меняется высота с сохранением пропорций. Если требуется указать границы холста экспортируемого ресурса, см.
Масштаб: выберите, насколько большим должно быть экспортированное изображение. Этот параметр полезен для экспорта ресурсов большего или меньшего разрешения. Изменение масштаба влияет на размер изображения.
Ресамплинг: выберите метод повторной выборки. Повторной выборкой называется изменение объема данных изображения при изменении его размеров в пикселах либо разрешения, обычно при изменении размера изображения.
- Билинейная: этот метод добавляет новые пикселы, рассчитывая среднее значение цвета окружающих пикселов. Он дает результат среднего качества.
- Бикубическая: более медленный, но и более точный метод, основанный на анализе значений цвета окружающих пикселов. За счет использования более сложных вычислений бикубическая повторная выборка дает более плавные цветовые переходы, чем билинейная повторная выборка или выполняемая по соседним пикселам.
- Бикубическая, глаже: хороший метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов.

- Бикубическая, четче: удобный метод для уменьшения размера изображения на основе бикубической интерполяции при увеличении резкости. Этот метод позволяет сохранить детали изображения, подвергнутого повторной выборке. Если интерполяция «Бикубическая, четче» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.
- Бикубическая автоматическая: автоматически выбирает метод бикубической повторной выборки, подходящий для изображения.
- По соседним: быстрый, но менее точный метод, который повторяет пикселы изображения. Этот метод используется в иллюстрациях, содержащих несглаженные края. Он сохраняет четкие края и позволяет создать файл уменьшенного размера. Однако этот метод может создать зубчатые края, которые станут заметными при масштабировании изображения или проведении множества операций с выделением.
- Сохранить детали: при изменении размера изображения этот метод в первую очередь пытается сохранить детали и четкость изображения.

Размер холста: если для ресурса отводится область с определенной высотой и шириной, укажите эти значения в качестве размера холста. Область предварительного просмотра в диалоговом окне «Экспортировать как…» обновляется: изображение располагается по центру в этих границах. Этот параметр полезен в некоторых ситуациях, например:
- Выполняется экспорт значков разных размеров, которые требуется расположить по центру в окошках 50х50 пикселов.
- Выполняется экспорт баннерных изображений, размер которых больше или меньше требуемых значений.
Если изображение превышает размер холста, оно обрезается до заданных значений ширины и высоты. Щелкните Сбросить, чтобы вернуть значения, заданные в параметре Размер изображения.
Метаданные: укажите, следует ли включать метаданные (информацию об авторских правах и контактные данные) в экспортируемые ресурсы.
Цветовое пространство: укажите следующее.
- Требуется ли преобразовывать экспортируемые ресурсы в цветовое пространство sRGB.
 По умолчанию этот параметр выбран.
По умолчанию этот параметр выбран. - Требуется ли внедрять цветовые профили в экспортируемые ресурсы.
сохранить .png для правильного размера в Photoshop для печати
Важно понимать, что изображения хранятся и измеряются в пикселях, а не в пикселях на дюйм. Производство печати традиционно основывается на разрешении около 300 точек на дюйм, поэтому, если вам нужно квадратное изображение размером 4 дюйма (при печати, поскольку в компьютерах нет дюймов), вам необходимо предоставить 1200×1200 пикселей, чтобы соответствовать спецификации.
Кроме того, я понимаю, что обозначение желаемого или предполагаемого ppi / dpi даже не поддерживается форматом файла PNG-24.
В других форматах файлов (таких как TIFF) DPI — это всего лишь флаг (или предложение) для программного обеспечения, но единственное, что имеет значение, — это количество пикселей.
При отсутствии флага dpi, хранящегося в файле, программное обеспечение, работающее с файлом, должно угадать, и типичное значение по умолчанию, вероятно, будет основано на экране, которое обычно составляет 72 или 96 ppi. Учитывая, что 18 «(фактическое), разделенное на 4» (желательно), равно 4,5, а 72 x 4,5 — это около 320, тогда я предполагаю, что в Photoshop настройки изображения составляют 320 точек на дюйм; 4 дюйма в ширину; 1280 пикселей в ширину. (1280×720 пикселей близко к стандартному разрешению экрана 720p).
Учитывая, что 18 «(фактическое), разделенное на 4» (желательно), равно 4,5, а 72 x 4,5 — это около 320, тогда я предполагаю, что в Photoshop настройки изображения составляют 320 точек на дюйм; 4 дюйма в ширину; 1280 пикселей в ширину. (1280×720 пикселей близко к стандартному разрешению экрана 720p).
В вашем конкретном случае изображение при размещении слишком велико: это нормально. Все, что вам нужно сделать, это установить процентную шкалу на нужный вам размер и запустить ее (попробуйте размер 20-25%). Если вы хотите избежать этого в будущем, используйте формат файла, такой как TIFF, для печати. JPEG также хранит флаг dpi AFAIK, но JPEG — это форма сжатия с потерями, которая может ухудшить качество печати.
Примечание. Чтобы настроить dpi в фотошопе, не изменяя размеры в пикселях, можно скопировать значение высоты пикселя или ширины пикселя, изменить разрешение, а затем вручную изменить значение пикселя на прежнее. Это ничего не меняет, кроме флага dpi (при изменении dpi вы увидите увеличение проецируемого размера файла, но затем вернетесь к тому, что было при возврате значения размера в пикселях)
Оптимизация изображений PNG
Оптимизация изображений PNG
Если изображения, созданные или обработанные в Фотошоп, оптимизировались нами всё это время форматом JPG и однажды, нам захотелось попробовать сохранить (оптимизировать) их PNG или GIF, то мы действуем также как и в случае с оптимизацией JPG.
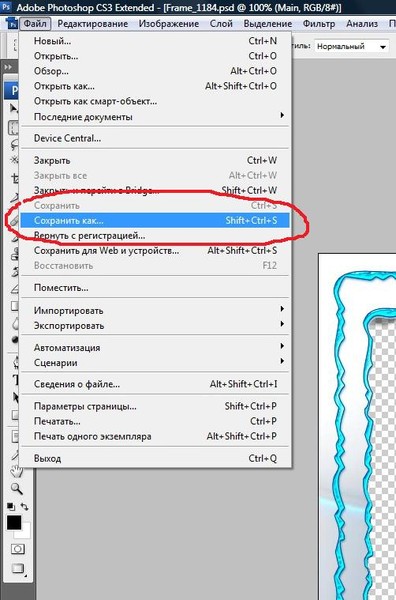
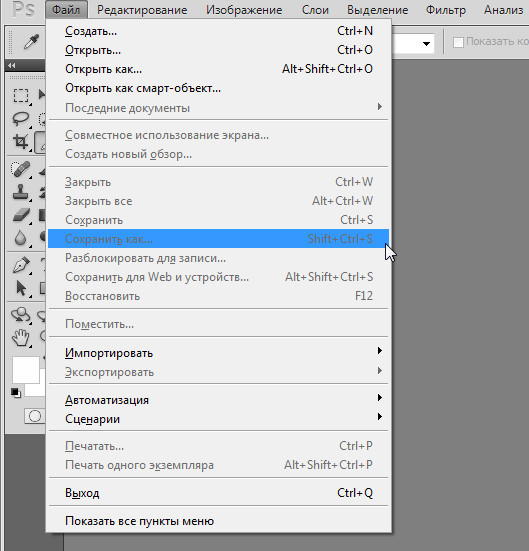
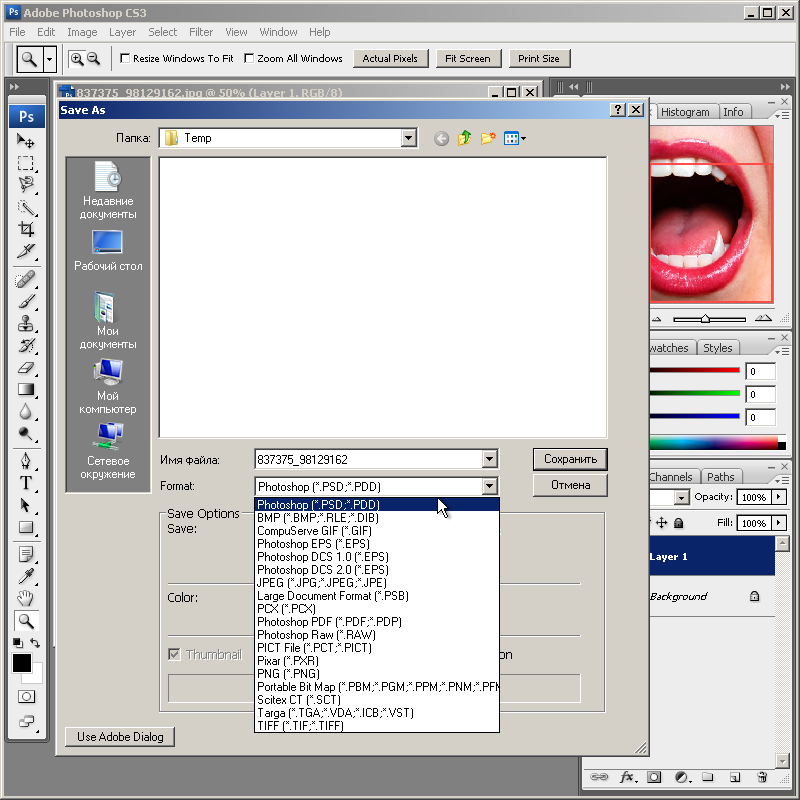
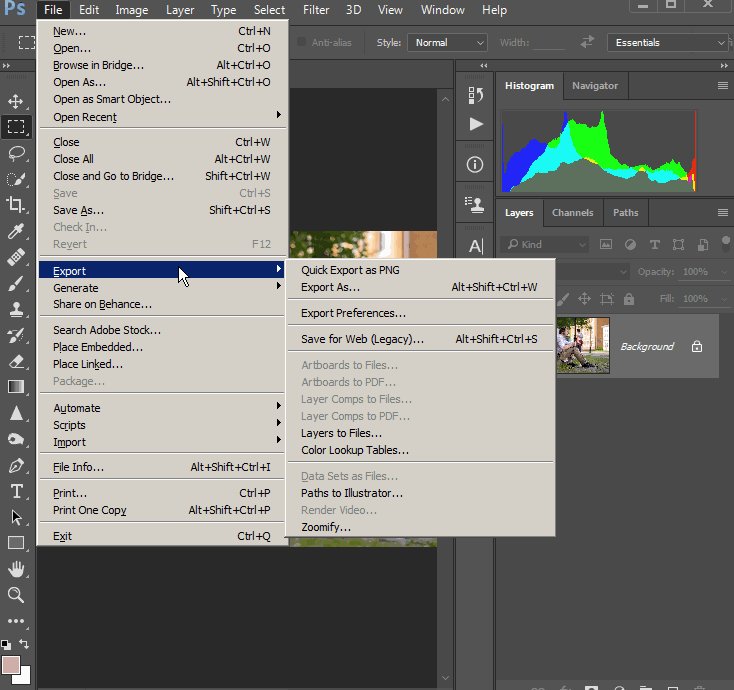
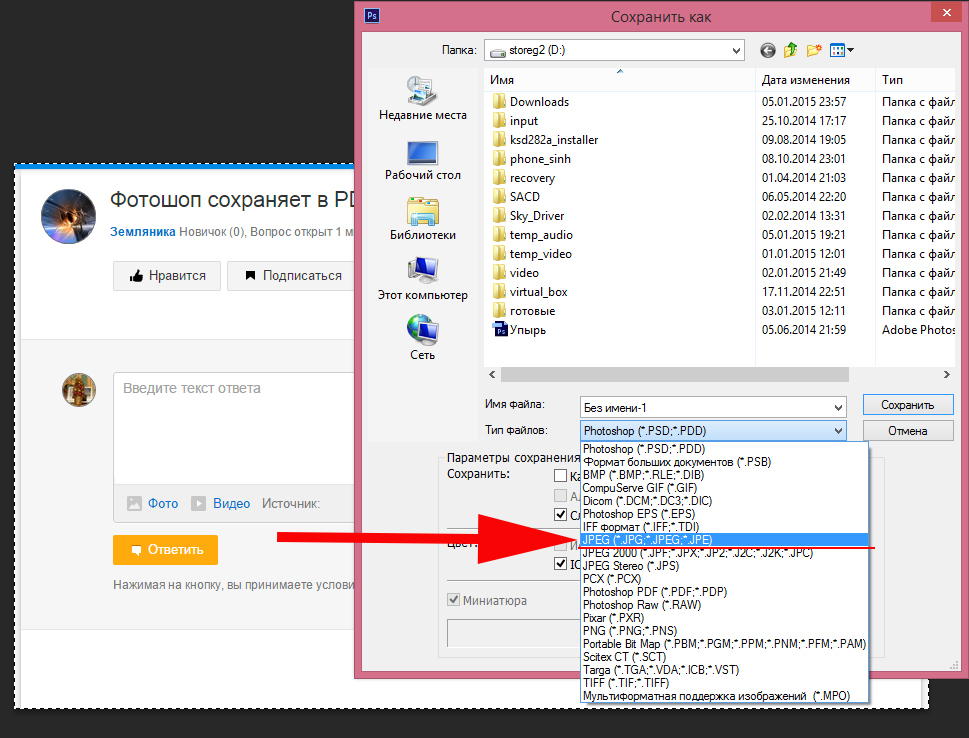
Щёлкнув по кнопке «Файл» верхнего меню мы развернём перечень опций, в котором выберем команду «Сохранить как…»:
Запомнив сочетание клавиш Shift+Ctrl+S, мы сократим количество своих действий. Нажатие такого сочетания клавиш сразу же выводит окошко выбора места сохранения и типа файла:
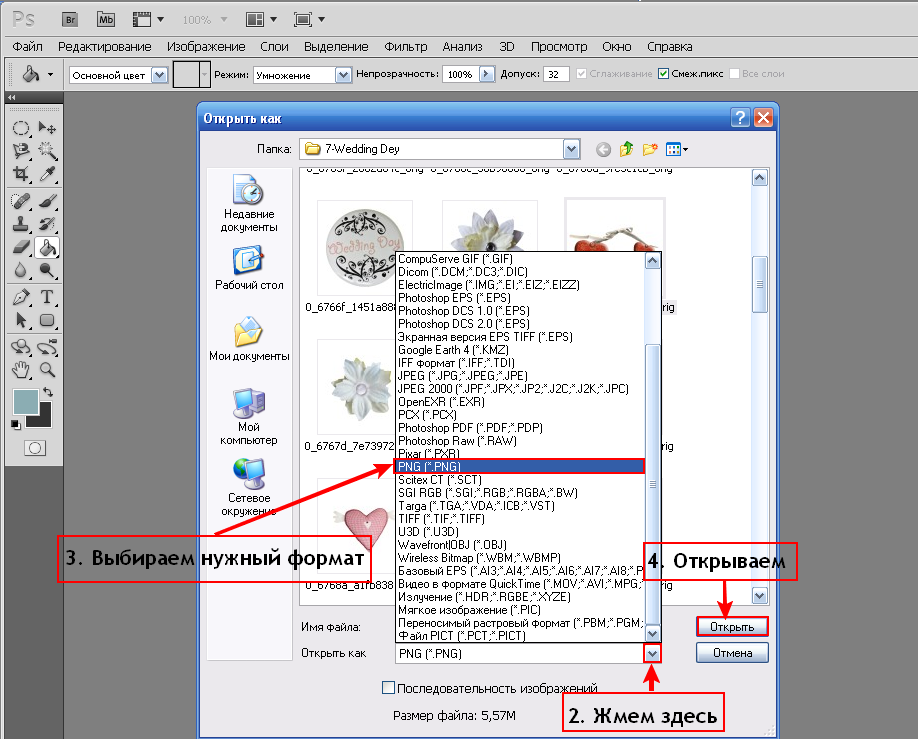
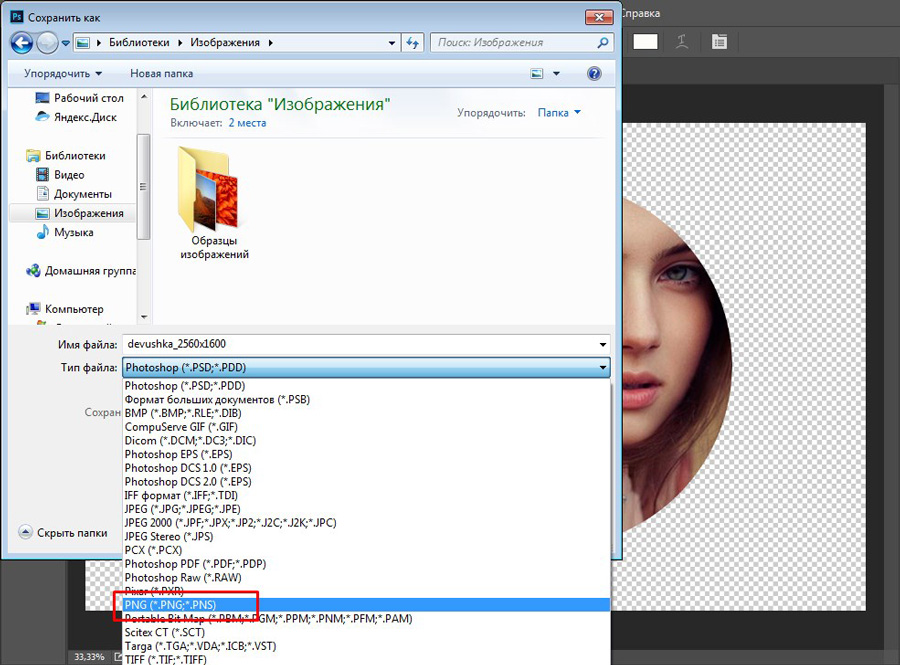
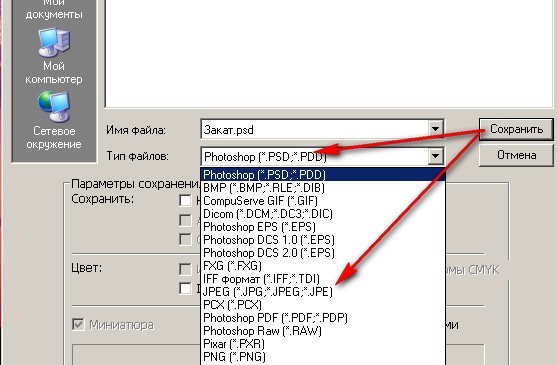
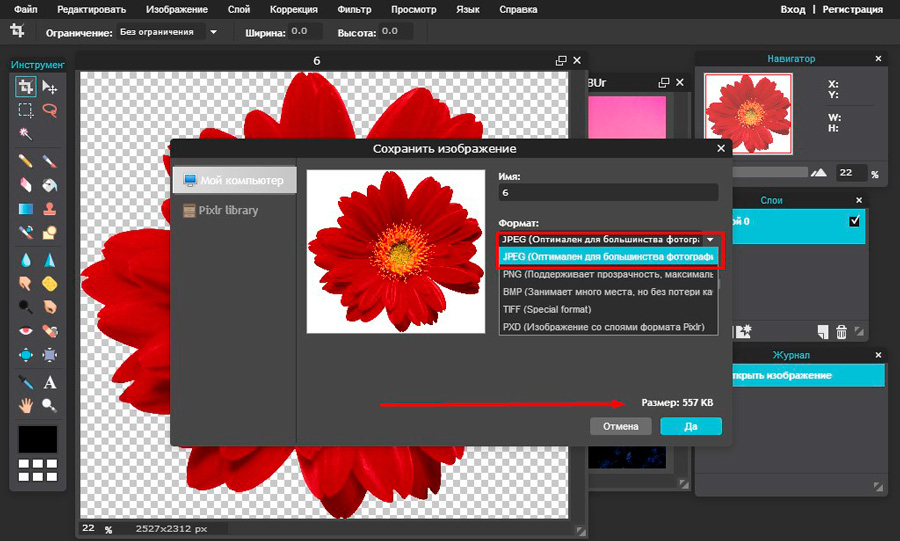
Давайте щёлкнем по стрелочке для раскрытия списка с типами файлов, где выберем тип PNG:
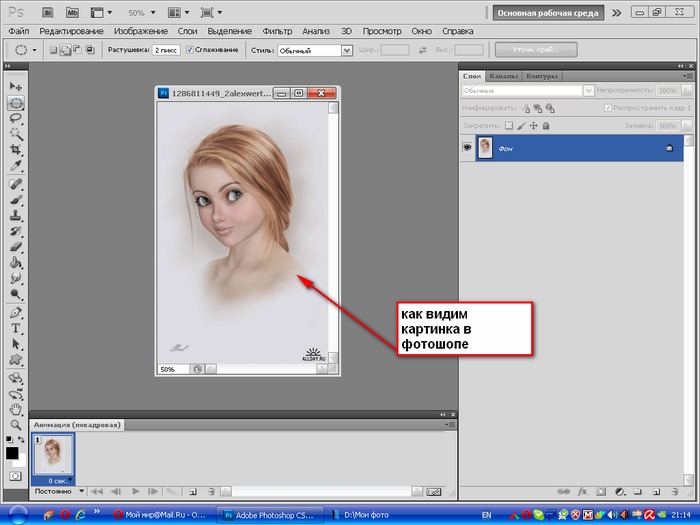
Как мы видим, эта процедура идентична оптимизации не только JPG, но и вообще любой процедуре сохранения созданного или каким-либо способом отредактированного файла.
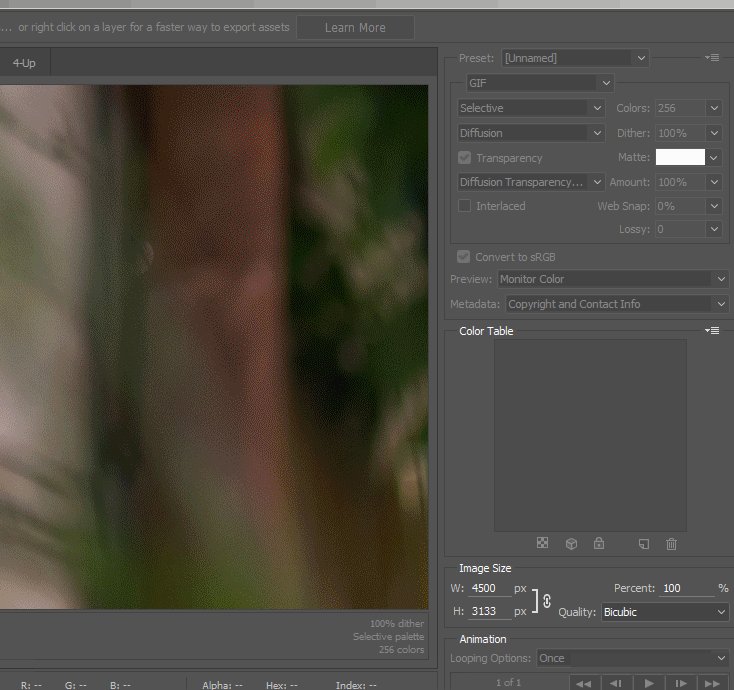
После выбора формата PNG, Фотошоп предложит два варианта оптимизации и два варианта вывода уже оптимизированной картинки при просмотре, ну а наша задача сделать свой индивидуальный выбор:
Версия Фотошоп CS6 предусматривает дополнительное пользовательское сжатие на выбор, а предыдущая версия CS5 сжимает картинку самостоятельно автоматически, предлагая нам, лишь определиться с её выводом (появлением) при просмотре:
Когда мы говорим о просмотре, то ведём речь, так сказать, о двух видах просмотра. Один вид я бы назвал бытовым просмотром, то есть мы смотрим изображения средствами операционной системы (встроенный медиа плеер). К другому виду просмотра можно отнести изображения в среде Интернета.
Один вид я бы назвал бытовым просмотром, то есть мы смотрим изображения средствами операционной системы (встроенный медиа плеер). К другому виду просмотра можно отнести изображения в среде Интернета.
Всё зависит от того кому предназначено изображение и где оно это самое изображение, покинув Фотошоп, будет размещено. Пожалуй, лучшим будет довериться своим глазам. Если, то, что мы видим после сжатия, глаз, как говорят, не радует, то мы пробуем другой вариант. Зацикливаться на степени сжатия и качестве воспроизведения картинки, не будем. Спать мы должны крепко и сладко (юмор).
Визуально изображение должно выглядеть достаточно качество и иметь не очень большой размер (как файл). К тому же у нас есть запасной вариант — JPG для обработанных фотографий. Длинные ресницы, осиная талия и всё такое.
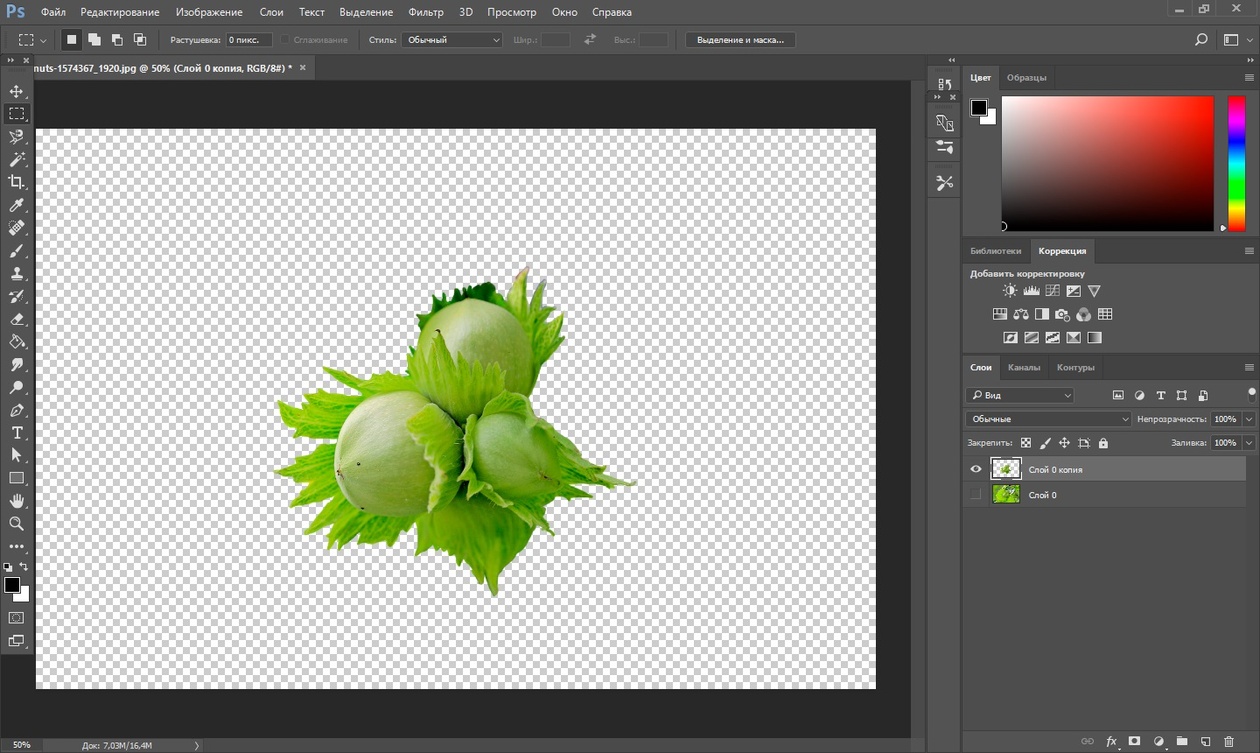
Не будем забывать о супер возможности с помощью PNG при оптимизации, сохранить многоуровневую прозрачность, если наше изображение содержит слои с разной степенью прозрачности:
Давайте воспользуемся имеющейся возможностью Фотошоп CS6 дополнительной регулировки степени сжатия и посмотрим на размер файлов в первом и втором вариантах сжатия, а также на то, каким будет наше зрительное восприятие.
Оптимизируем изображение по варианту сжатия «Нет/быстро»:
А затем, по варианту «Самый маленький/медленно»:
Теперь с помощью средств операционной системы нашего компьютера посмотрим на наше изображение оптимизированное, или иначе говоря, сжатое с разной степенью.
Посмотрим на картинку с первым вариантом оптимизации. Достаточно просто навести курсор мыши на изображение:
Теперь переведём курсор мыши на изображение сжатое по второму варианту:
Итак, мы посмотрели и сравнили одно и то же изображение, оптимизированное двумя различными вариантами. От наших глаз не ускользнул тот факт, что в обоих вариантах размер изображения по высоте и ширине идентичен, а вот их размер как файлов значительно друг от друга отличается (в байтах). Что касается меня, то мои глаза не видят какой-то потери качества картинки при более высокой степени сжатия. Резкость (чёткость), контрастность, насыщенность цветами, мои глаза на обоих этих значках воспринимают одинаково.
Давайте посмотрим на оба варианта оптимизации с помощью средств операционной системы. Оптимизация по первому варианту сжатия:
Теперь посмотрим на оптимизацию с более высокой степенью сжатия (вариант 2):
Опять скажу о себе. При различном размере файлов мои глаза не видят отличий. При переключении с одной картинки на другую я не заметил перехода. Такое впечатление, будто кнопки переключения с изображения на изображение (вперёд/назад) не функционируют.
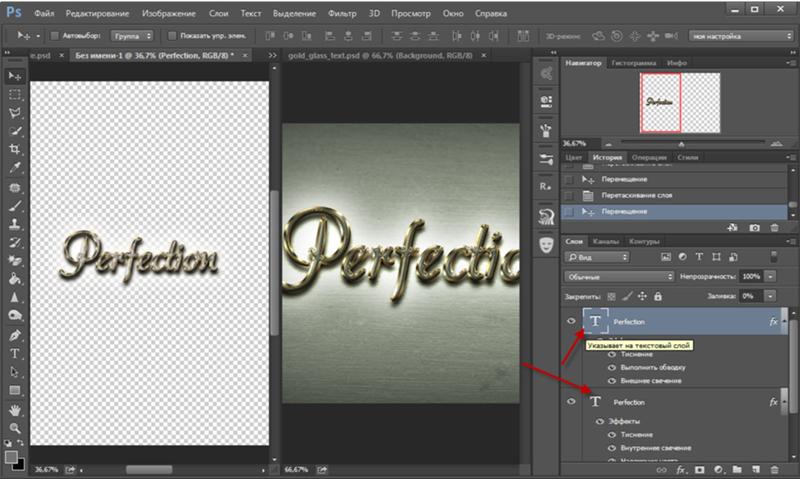
Для принятия решения о том, с какой степенью сжимать изображения в будущем и в зависимости от их места размещения, мы можем смотреть на изображения уже после их сжатия разными вариантами, в Фотошоп, используя режим нескольких окон. Процесс прост. Открыв оба изображения в Фотошоп, мы сравниваем их между собой, переводя взгляд с одного изображения на другое.
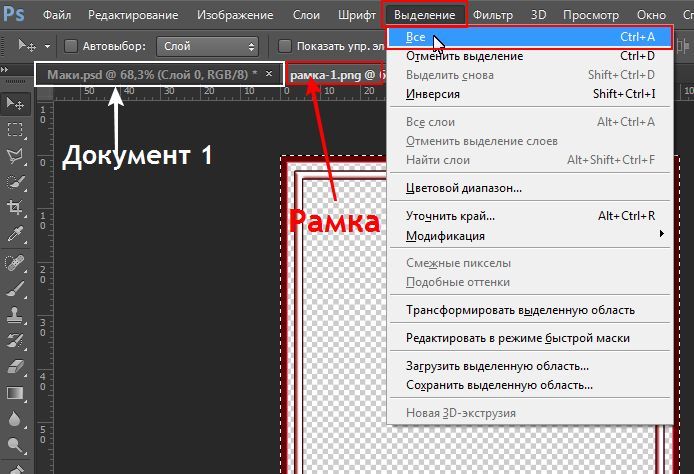
Чтобы провести этот сравнительный анализ нам нужно обратиться к пункту «Окно» верхнего меню и выбрать опцию «Упорядочить»:
Где щелчком по стрелочке открыть окошко с перечнем вариантов:
Поскольку в нашем примере изображений только два, то на вполне подойдёт режим двух окон. Мы можем выбрать горизонтальное расположение окон или же вертикальное. Выбираем тот вариант, который нам больше нравится и удобней:
Мы можем выбрать горизонтальное расположение окон или же вертикальное. Выбираем тот вариант, который нам больше нравится и удобней:
Оставить комментарий
EPS в PNG в фотошопе — Вокруг-Дом
Независимо от того, готовите ли вы иллюстрацию PostScript для использования в Интернете или просто предоставляете коллеге растровую версию графического изображения Encapsulated PostScript, созданного вами в Adobe Illustrator, вы можете использовать Adobe Photoshop для повторного использования рисунков EPS в формате Portable Network Graphics. Этот перевод от формата к формату требует не больше времени и усилий, чем простое открытие и сохранение файла.
Adobe Photoshop облегчает переход между графическими файлами EPS и PNG.EPS-файлы
Хотя файлы EPS могут содержать смесь живого текста, векторных объектов и растровых изображений, большинство дизайнеров используют их для графики без растровых изображений. В отличие от пиксельных изображений, файлы EPS основаны на математическом описании форм, которые они содержат. В результате вы можете масштабировать их объектный код до очень больших и очень маленьких размеров без пикселизации или искажений. Файлы EPS, которые используют растровые изображения в виде размещенных изображений или в фильтрах и эффектах, сталкиваются с ограничениями их использования в увеличенных размерах.
В отличие от пиксельных изображений, файлы EPS основаны на математическом описании форм, которые они содержат. В результате вы можете масштабировать их объектный код до очень больших и очень маленьких размеров без пикселизации или искажений. Файлы EPS, которые используют растровые изображения в виде размещенных изображений или в фильтрах и эффектах, сталкиваются с ограничениями их использования в увеличенных размерах.
PNG формат
Изначально PNG был разработан для замены формата CompuServe GIF, предлагая альтернативу без патента с меньшим количеством ограничений изображения. PNG поддерживает 24-битный цвет и сглаживание, обеспечивая прозрачность без зубчатых фоновых переходов в изображениях RGB и градациях серого, и может работать с широким спектром других цветовых режимов, включая растровое изображение и индексированный цвет. Как и GIF, он не может включать альфа-каналы. Отсутствие поддержки PNG в некоторых программах для веб-браузеров представляет собой наибольшее препятствие для широкого распространения этого формата.
EPS в формат PNG
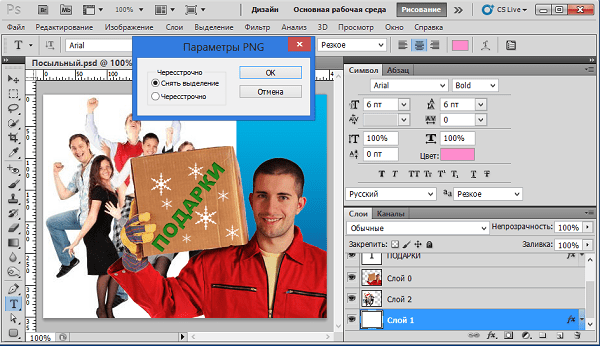
Чтобы создать версию EPS-графики в формате PNG, просто откройте файл EPS в Adobe Photoshop. В зависимости от того, содержит ли файл EPS только векторные и текстовые ресурсы, а также содержит или состоит из растровых изображений, может потребоваться растеризация файла, чтобы открыть его. Фотошоп автоматически предоставляет вам правильные параметры открытия файлов на основе анализа документа, который вы просите открыть. Когда изображение появится на экране, выберите «Сохранить как» в меню «Файл». В диалоговом окне «Сохранить как» установите для меню «Формат» значение «PNG» и выберите параметр чересстрочного изображения: «Чересстрочное» для прогрессивного отображения изображения при загрузке файла в веб-браузер пользователя или «Нет» для отображения файла PNG только после его завершения. загрузка.
Соображения по поводу изображения
Если ваш файл EPS использует живой тип, убедитесь, что ваша система предлагает файлы шрифтов, необходимые для поддержки текста в вашем документе. Если ваш файл EPS использует цвет, и вы должны растеризовать его, чтобы открыть его, выберите режим RGB, а не режим CMYK. В противном случае диалоговое окно «Сохранить как» не предложит вам PNG в качестве параметра формата файла, если вы не преобразуете изображение из режима CMYK в один из цветовых режимов, которые поддерживает PNG: RGB, индексированный цвет, оттенки серого или растровое изображение.
Если ваш файл EPS использует цвет, и вы должны растеризовать его, чтобы открыть его, выберите режим RGB, а не режим CMYK. В противном случае диалоговое окно «Сохранить как» не предложит вам PNG в качестве параметра формата файла, если вы не преобразуете изображение из режима CMYK в один из цветовых режимов, которые поддерживает PNG: RGB, индексированный цвет, оттенки серого или растровое изображение.
Экспорт слоев в фотошопе или как сохранить все слои в отдельные файлы
Бывают случаи, когда появляется потребность сохранить все слои фотошопа в отдельные файлы изображений. Например, веб-дизайнеры, нарисовав макет сайта, разместив все его графические элементы на отдельные слои, могут сохранить в папку все эти элементы, чтобы в дальнейшем использовать их при окончательной верстке сайта.
Теперь представьте, что в таком макете будет, допустим, 50 картинок (иконки, фоны и прочее). Сколько нужно потратить времени, чтобы вручную это все сохранить? К тому же задача усложнится на парочку дополнительных действий, когда потребуется сделать тримминг слоя, избавляясь от лишнего прозрачного фона. Ответ: много. Причем монотонная однообразная работа вам радости не прибавит.
Ответ: много. Причем монотонная однообразная работа вам радости не прибавит.
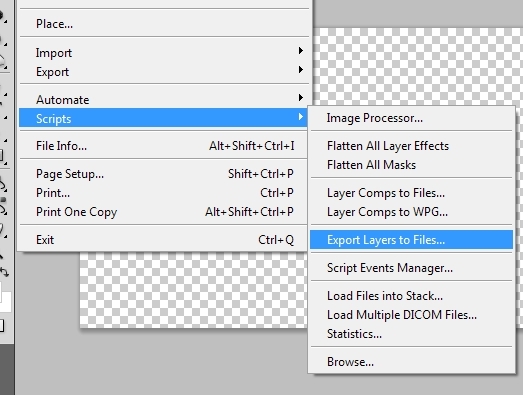
К счастью, для таких целей фотошоп имеет специальный инструмент — команду Экспортировать слои в файлы (Export Layers To File).
Экспортировать слои в файлы — это команда фотошопа, позволяющая автоматически сохранить на компьютер каждый слой проекта в отдельный графический файл, с расширением JPEG, PNG, BMP, TIFF и ряд других.
Но имейте ввиду, эта команда не такая уж и гибкая и НЕ содержит десяток параметров на все случаи жизни. Для ленивых, кому хочется, чтобы автоматически происходила компиляция заранее выбранных слоев, как например, есть некий фон и, чтобы каждый следующий слой был объединен с этим фоном, то фигушки. Это ручками делать. А сейчас давайте подробнее посмотрим на то, что есть.
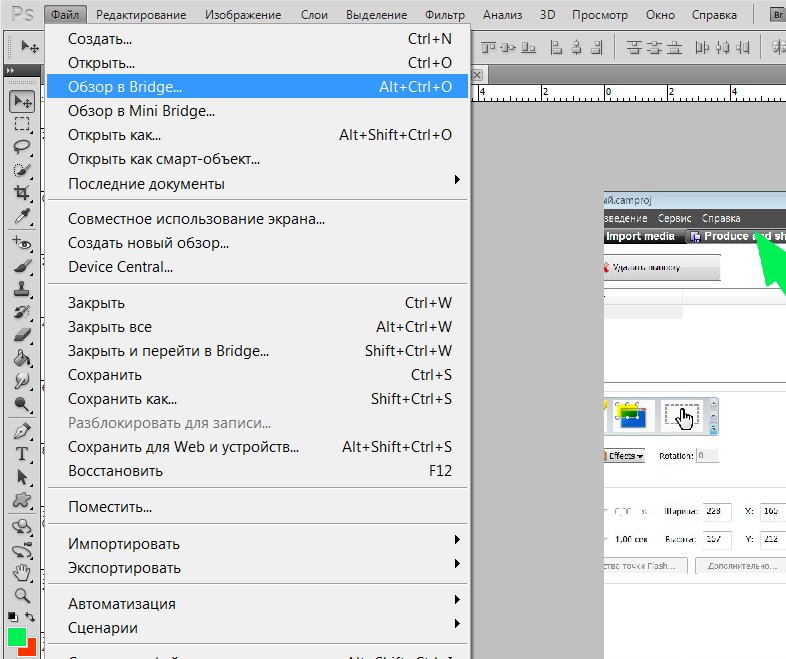
Файл -> Сценарии -> Экспортировать слои в файлы
Чтобы выполнить операцию сохранения слоев в файлы, нужно:
1. Выбрать папку, куда файлы должны будут поместиться. Для этого нажмите на Обзор и выберите папку на компьютере. Здесь нужно учесть важный момент: фотошоп не любит русский язык. Ниже я описал, что нужно делать.
Выбрать папку, куда файлы должны будут поместиться. Для этого нажмите на Обзор и выберите папку на компьютере. Здесь нужно учесть важный момент: фотошоп не любит русский язык. Ниже я описал, что нужно делать.
2. Указать Префикс имени файла. Это условная часть, которая добавится в название сохранного файла в его начало:
Примечание
Посмотрите внимательно на скриншот выше. Видите знаки тире в наименовании каждого файла? Так фотошоп отобразил русскоязычные названия слоев.
Поэтому, чтобы этого избежать, нужно переименовать все слои на англоязычные аналоги, например, «Layer 1».
3. Поставьте галочку Только видимые слои, если хотите, чтобы фотошоп не сохранял слои, где вы убрали значок видимости. Иначе программа будет обрабатывать все слои подряд.
4. Укажите тип сохраняемого файла. Доступны следующие варианты: BMP, JPEG, PDF, PSD, TARGA, TIFF, PNG-8 и PNG-24.
В зависимости от выбранного файла, ниже в зоне параметров, отобразятся доступные для данного типа опции.
- BMP — позволяет выбрать битовую глубину 16/24/32.
- JPEG — позволяет указать качество изображения: от 0 (низкое) до 12 (наилучшее).
- PDF — это кодировка (JPEG или ZIP) и также качество изображения: от 0 до 12.
- PSD — галочка максимизировать совместимость (для поддержки слоев в более старых версиях фотошопа).
- TARGA — позволяет выбрать битовую глубину 16/24/32.
- TIFF — позволяет выбрать сжатие (без сжатия, LZW, ZIP, JPEG) и качество изображения: от 0 до 12.
- PNG-8 и PNG-24 — позволяют оставить прозрачность пикселей, а также тримминг прозрачных пикселей.
5. Нажмите Выполнить, когда все настроете.
В зависимости от количества слоев, от разрешения, в котором вы работали и производительности компьютера — скорость выполнения операции будет разниться. Порой это занимает очень много времени. Тут не нужно пугаться и бить тревогу. Ждите. В любом случае, фотошоп сделает быстрее нежели вы сами.
Кстати о минусах — операцию нельзя отменить. Если после каждого обработанного слоя будет выходить ошибка, то придется нажимать на нее до тех пор, пока фотошоп не пройдет по всем слоям. Такой уж несовершенный инструмент…
Если после каждого обработанного слоя будет выходить ошибка, то придется нажимать на нее до тех пор, пока фотошоп не пройдет по всем слоям. Такой уж несовершенный инструмент…
Ошибка «Команда не выполнена так как не существует папка назначения»
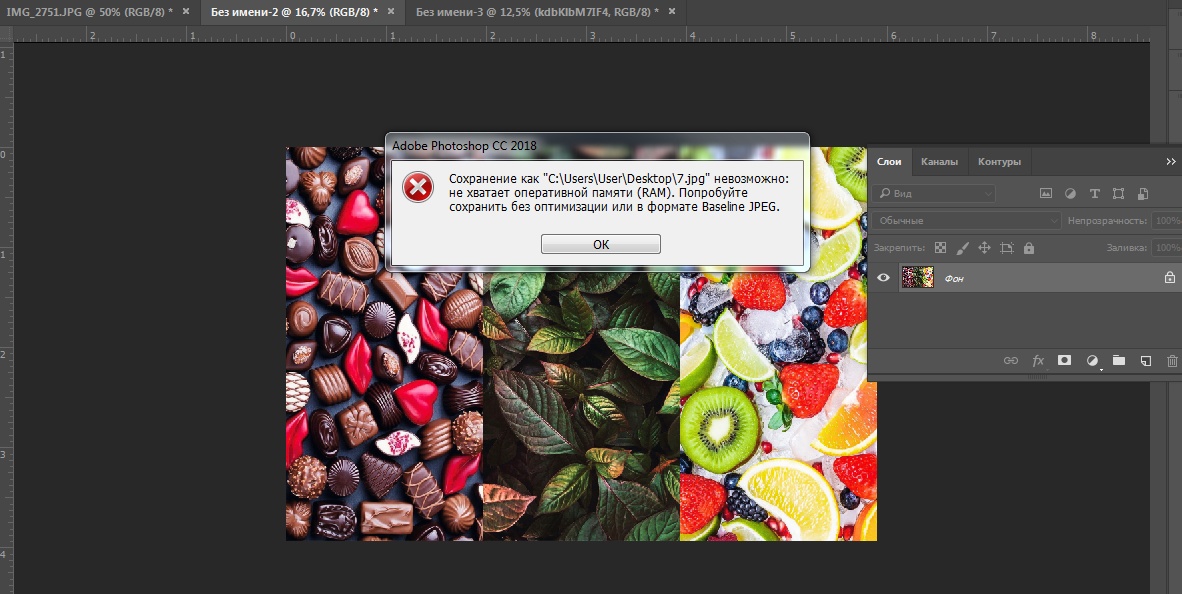
Если при сохранении вы увидели окно ошибки с таким содержанием:
— значит вы упустили из виду одну очень досадную вещь: фотошоп не переваривает русский язык!
Чтобы ошибки не было, нужно проследить, чтобы до папки, куда осуществляется сохранения, не было использовано ни единой русской буквы.
Например, такой путь: C:\Users\Касатики\Desktop\Новая папка — это неправильно! Причем, в этом примере, изменить название конечной папки на английское наименование не поможет. У многих русскоязычных пользователей, имя пользователя компьютера написано русскими буквами, как у меня. И это фотошоп тоже не переваривает.
В таком случае нужно создать папку прямо в корне жесткого диска. Путь к нему не содержит имя пользователя. Вот так будет правильно: C:\psand.
Вот так будет правильно: C:\psand.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как сохранить изображение в photoshop. Сохраняем изображения в фотошопе. Сохранение в PNG
Сохраненную на компьютере, и научиться последнему штриху — как сохранить картинку (изображение, фотографию) в фотошопе .
Процесс сохранения картинки тесно связан с форматами графических файлов. Поскольку от того, какой вы выберите формат, будет зависеть многое (поддержка прозрачности, размер файла и количество отображаемых цветов). Я не буду повторяться и расписывать о каждом формате, поскольку вся эта информация уже подробно изложена в статье, посвященной используемых фотошопом.
Файл — Сохранить (Ctrl+S)
Как правило, эта команда используется, когда пользователь открыл уже существующее изображение и занимается его редактированием. Выполнив данную команду, фотошоп обновит этот файл в том же формате, что он и был ранее. Можно сказать, что это быстрое сохранение , которое не потребует от вас отрегулировать какие-либо параметры изображения.
Можно сказать, что это быстрое сохранение , которое не потребует от вас отрегулировать какие-либо параметры изображения.
Если вы создали изображение с нуля, то эта команда будет работать как Сохранить как .
Файл — Сохранить как… (Shift+Ctrl+S)
Данная команда является основной и наделена множеством «сложностей».
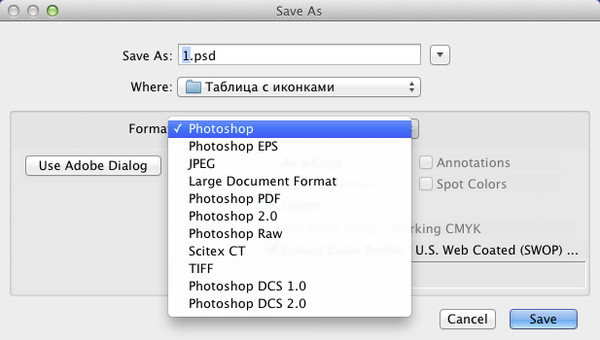
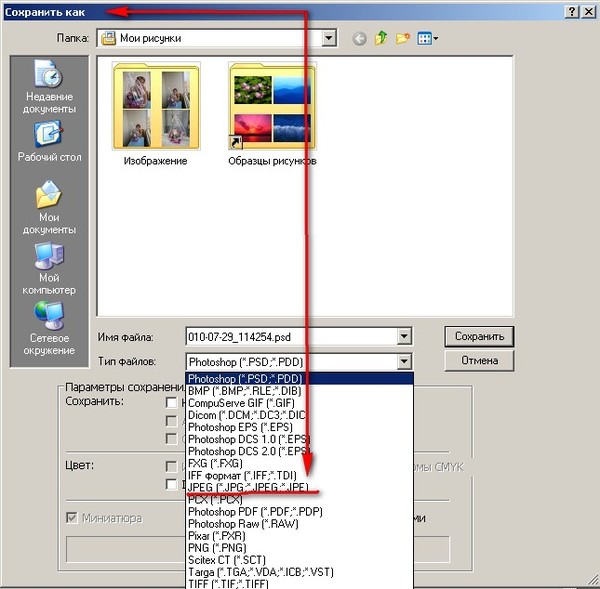
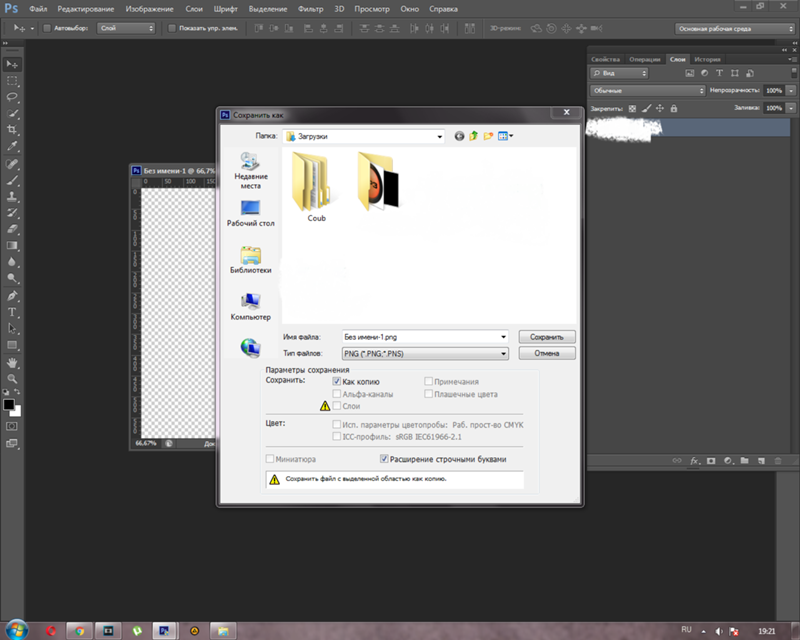
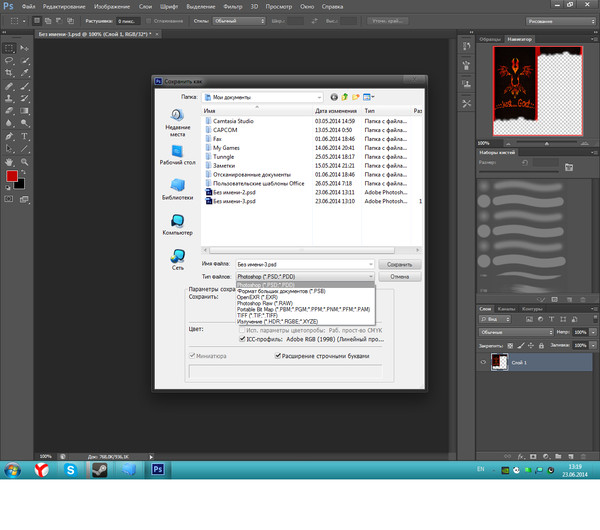
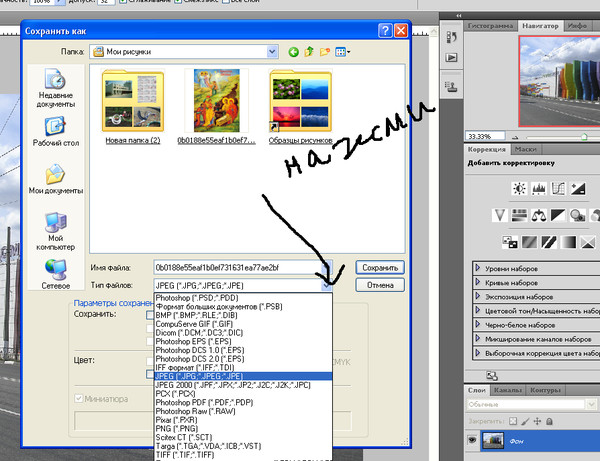
Выбрав эту команду, вам нужно указать фотошопу куда, с каким именем и в каком формате желаете сохранить свою фотографию. Для этого появится диалоговое окно:
Зелеными стрелками указаны кнопки управления навигацией (для указания места сохранения файла), а синей стрелкой показано меню выбора формата будущего изображения. После этого нажмите кнопку Сохранить .
Но это еще не все. Фотошоп покажет еще одно окно — Параметры . Содержимое данного окна будет напрямую зависеть от выбранного вами формата файла.
Самое главное, что тут можно настроить, так это качество изображения . В поле с цифрами можно внести значение качества от 1 до 10, либо выбрать его текстовое обозначение в выпадающем списке, либо двигая ползунок. Итоговый размер файла отображается в правой половине окна.
Итоговый размер файла отображается в правой половине окна.
Качество изображения напрямую влияет на его размер, а значит и скорость загрузки в интернете и открытия на компьютере.
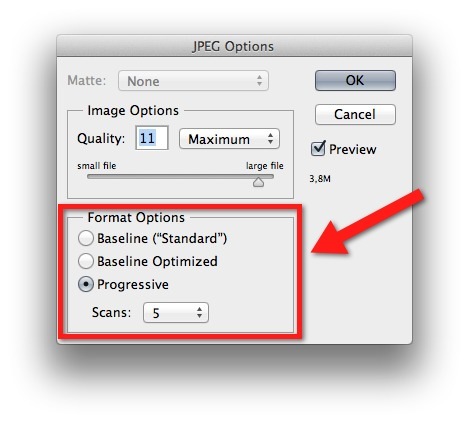
Также вам предлагается три разновидности формата:
- Базовый («стандартный») — это отображение изображений на экране построчно. То есть самый обыкновенный способ отображения содержимого JPG-файла.
- Базовый оптимизированный — это изображение с оптимизированной кодировкой Huffman.
- Прогрессивный — это формат, обеспечивающий показ с постепенным улучшением качества изображений по мере их загрузки.
Процесс сохранения можно рассматривать с другой стороны — сохранение промежуточных этапов работы. Для этого существуют формат PSD , формат который создан специально для фотошопа.
Выберите его из раскрывающего списка форматов окна Сохранить как, чтобы иметь возможность опять вернуть фотографию к редактированию, ведь сохранится вся палитра слоев, все фильтры и эффекты, что вы применили. Все это можно будет заново настроить и дополнить. .
Все это можно будет заново настроить и дополнить. .
Третий способ сохранения в фотошопе
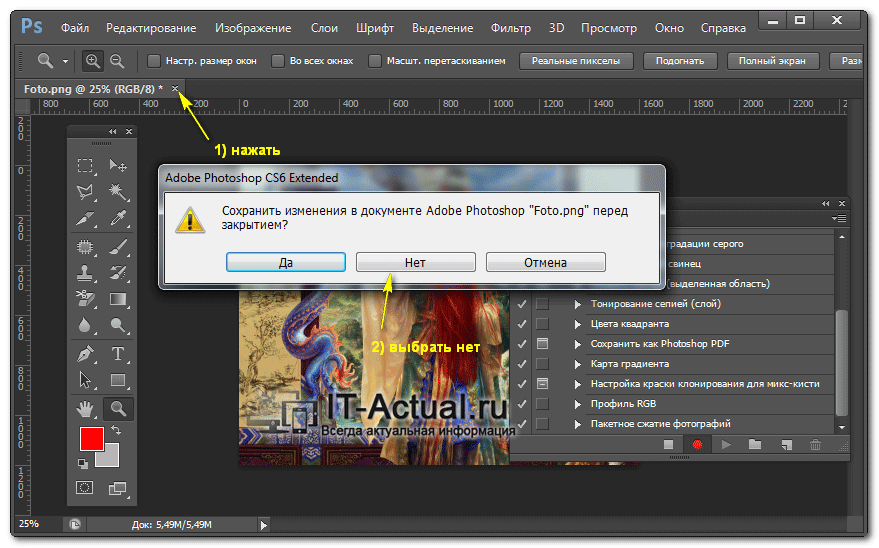
Нажмите на крестик этого изображения (красная стрелочка), если хотите закрыть изображение, но остаться в фотошопе, либо на крестик самого фотошопа (синяя стрелочка), если хотите совсем закончить свою работу.. Спасибо!
В этом уроке вы узнаете, как сохранить документ в фотошопе . После того как фотография была отредактирована то, скорее всего вы задались вопросом как ее сохранить? Для этого в фотошопе предусмотрены три команды: Save (Сохранить), Save As (Сохранить как) и Save for Web & Devices (Сохранить для Web и устройств):
Основные сведения
Все три команды можно выполнить через меню File (Файл):
Команда Save (Сохранить), позволяет сохранить документ, в том формате, в котором была открыта изначально. Ее рекомендуется использовать в том случае, когда вы редактируете изображение, что бы в случае зависания программы не потерять результаты. Следующая команда, Save As (Сохранить как), будет для вас наиболее полезна, она позволяет выбрать формат сохранения, качество и название. Команда Save for Web & Devices(Сохранить для Web и устройств) полезна для сохранения изображения веб ресурсов или каких либо устройств, позволяя сильно сжимать и менять размеры изображения. Что бы изучить настройки этой команды потребуется отдельный урок.
Следующая команда, Save As (Сохранить как), будет для вас наиболее полезна, она позволяет выбрать формат сохранения, качество и название. Команда Save for Web & Devices(Сохранить для Web и устройств) полезна для сохранения изображения веб ресурсов или каких либо устройств, позволяя сильно сжимать и менять размеры изображения. Что бы изучить настройки этой команды потребуется отдельный урок.
Сохранение файла в формате JPEG
Один из самых распространенных форматов нашего времени. Большую популярность получил за то, что даже при небольшом размере хорошо сохраняет цвета. JPEG поддерживают практически все мультимедиа устройства и все веб браузеры.
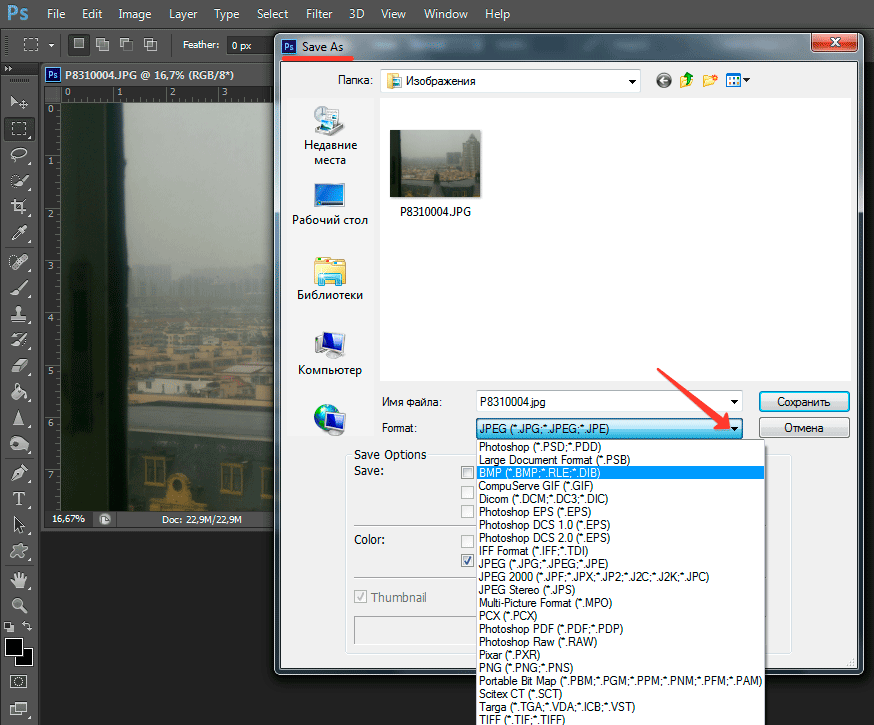
Для соxранения изображения в этом формате нужно выбрать File (Файл)- Save As (Сохранить как), после чего откроется окно с настройками сохранения, о котором подробно будет рассказано ниже:
- В верхней части расположено окно для выбора места сохранения вашем жестком диске.
- Изменение имени файла
- В поле Format (Формат) можно выбрать формат для файла.
 Выберите формат JPEG и нажмите сохранить.
Выберите формат JPEG и нажмите сохранить.
Перед вами откроется окно с настройками файла:
В разделе Image Options можно выбрать качество и степень сжатия:Low (Низкое), Medium (Среднее), High (Высокое) и Maximum (Максимальное). Легче всего это сделать при помощи ползунка. Помните, что чем больше сжатие, тем хуже качество. Слева указан размер файла. В разделе Format Options можно выбрать один из трех методов сжатия:
- Baseline Standart (Базовый Стандартный) этот метод сжатия самый распространяемый, идеально понимаемый формат для устройств и веб браузеров.
- Baseline Optimizes (Базовый оптимизированный) метод который позволяет сжимать изображение, но при этом сохранять четкость и краски.
- Progressive (Расширенный) с помощью сoхранения этого метода изображение будет загружаться не построчно, а за несколько проходов по мере загрузки. В каждый из них будет выводится полное изображения, улучшаясь от прохода к проходу. Некоторые браузеры и устройства плохо с ним работают.

Оставьте Baseline Standart и нажмите OK
Сохранение файла в формате PSD
При сохранении файла в формате PSD сохраняются все процессы редактирования, включая слои, маски, фильтры и тд. Поэтому если вы откроете этот формат в Photoshop, то сможете с легкостью внести изменения.
Работая с графическим редактором Adobe Photoshop вот уже 5 лет, я удивился узнав, что не все знают о важности и необходимости правильно сохранять изображения. Обратившись к интернету, я действительно не нашел актуальной и правильной информации по этой теме. По этой причине, я разобрался в вопросе и хочу рассказать вам как правильно сохранять изображения.
Кому это нужно знать и зачем?
Всем — кто работает с графическим редактором, не обязательно Adobe Photoshop. Иллюстратор, художник, графический дизайнер, веб-дизайнер, проектировщик интерфейсов, фотограф, студент, школьник — научившись правильно сохранять изображения, уменьшая размер файла, вы экономите не только свое, но и чужое время.
О каком времени речь?
Для начала проясним одну вещь:
Используя интернет, вы теряете время — много времени
Загрузка страниц в интернете не моментальная и требует времени, но за долгие годы пребывания в интернете вы привыкли не замечать этого. Допустим, средняя скорость загрузки страницы 3 секунд , где 2 из них приходятся на загрузку изображений. Иллюстрации, элементы интерфейса, фотографии, рекламные баннеры, PDF-презентация или даже картинка с милым котом, в зависимости от размера файла, потребуется время, что бы браузер вывел изображение на экран.
Не обманывайте себя «мегабайтами в секунду»
Скорее всего, ваш интернет-провайдер обещает вам 100 Мбит/с — это гениальный рекламный ход(читайте как: обман) породивший множество заблуждений, в том числе и в теме скорости загрузки сайта. Я замерил скорость соединения с сервером расположенным в Москве, результат:
А вот скорость загрузки страницы с сайта значительно ниже:
Сколько изображений в день вы просматриваете?
Десятки? Сотни? Я как активный пользователь интернета просматриваю несколько сотен изображен в день, причем большинство из них высокого разрешения. Если уменьшить вес этих изображений и соответственно увеличить скорость загрузки, хотя бы на 1 секунду, умножив на 500 изображений в день, то получим около 8 минут в день и 4 часа в месяц.
Если уменьшить вес этих изображений и соответственно увеличить скорость загрузки, хотя бы на 1 секунду, умножив на 500 изображений в день, то получим около 8 минут в день и 4 часа в месяц.
4 часа в месяц я ожидаю, когда загрузится картинка
Все, что нужно знать о сохранении изображений
За редкими исключениями, нет никакой необходимости сохранять конечный результат тем же методом, что и PSD, в этом случаи в файл сохраняется дополнительная и лишняя информация от даты создания и названия графического редактора до погоды и модели фотоаппарата.
Вредной привычкой является установка качества в значение 100 , но в сравнении с 80 разнится видимого качества практически равна нулю, а вот разница в весе ощутима .
Для размещения изображения на сайте, передаче по почте, сохранения в облаке, отправке в мессенджере и т. п. — необходимо использовать Save for Web.
JPEG или PNG?
JPEG — для изображений с большим количеством цветов и сложных фигур: иллюстраций, картин, фотографий.
PNG — для векторных изображений или изображений, содержащих текст, простые геометрические фигуры, имеющих прозрачность и малое количество цветов: логотипы, скриншоты, стикеры, иконки.
Какое качество(Quality) выбрать?
Для большинства изображений оптимальным значением будет 80 , для некоторых простых изображений, где не важен четкий переход между цветами. можно поставить значение 60 .
Оптимизация(Optimized)
Функция включает дополнительный алгоритм по преобразованию цветов, рекомендуется включать всегда , кроме случаев, когда важны самые мельчайшие детали(например Pixel Art).
Преобразовать в sRGB(Convert to sRGB)
Преобразование цветов изображения к соответствующей таблице sRGB.
sRGB является стандартом для интернета
Разрешение(Image Size)
Самым распространенным разрешением экрана является: 1366×768 — для компьютера и 720×1280 — для смартфона. Имейте это ввиду и не сохраняйте изображения больше, чем 1920 по ширине.
Метаданные(Metadata)
Лишняя информация, о которой я уже говорил. Нет необходимости указывать дополнительные сведения об изображении, которые только увеличивают объем файла.
Когда вы последний раз смотрели подробную информацию скачанного изображения?
Используя данный метод, мне удалось уменьшить вес изображения в два раза.
Разумеется, есть редкие исключения, когда вам может пригодится подробная информация или повышенная детализация, но в большинстве случаев эти правила будут уместными и сэкономят сотни часов.
Спасибо, Владислав.
Здравствуйте, уважаемые читатели блога Start-Luck! На связи Андрей Зенков и мои практические советы по веб-дизайну. Сегодня мы поговорим о тех самых ключиках, без которых ваш сайт никогда не откроет дверь в мир браузерных закладок (а ведь для пользователя так важно помечать «звёздочкой» полюбившиеся страницы).
Речь пойдёт, как вы могли догадаться, об изображениях. Подобрать яркую фотографию на — лишь половина дела. После её обработки, колоризации, наложения текста и других манипуляций на горизонте назревает новая проблема: как сохранить изображение в фотошопе?
После её обработки, колоризации, наложения текста и других манипуляций на горизонте назревает новая проблема: как сохранить изображение в фотошопе?
Допустим, вы создали сайт о домашних животных и горите желанием добавить обширную фотогалерею. Бах — и вы уже не представляете дизайн без очаровательных иконок меню в виде отпечатков лап. А как насчёт раздела со смешными анимациями, которые поднимут настроение гостям сайта?
С воодушевлением вы подгоняете все изображения под , сохраняете и… видите, что усилия напрасны. Пиксели напрочь убивают кропотливо созданные «лапки», а на картинки в движении нельзя взглянуть без слёз. Фотошоп автоматически перемещается в список программ на удаление, а вы даёте себе обещание найти настоящего умельца. Зачем? Всё можно сделать самостоятельно, узнав главный секрет, которым я всегда пользуюсь.
Алгоритм сохранения изображений в оптимальном качестве зависит от их формата. Не хочется вдаваться в подробности, рассказывая о том, какие относятся к растровым, а какие — к векторным. Тем более вы можете изменить их в пару кликов. Об этом я уже писал в одной из своих статей, делясь с читателями менять форматы изображений.
Тем более вы можете изменить их в пару кликов. Об этом я уже писал в одной из своих статей, делясь с читателями менять форматы изображений.
Анализируя сайты, которыми богат интернет, я заметил одну интересную деталь: все графические элементы представлены лишь несколькими универсальными форматами, в то время как о существовании других напрочь забывают. Какие же они?
Основные группы изображений в веб-дизайне
Графический контент сайтов условно делится на три категории.
Коллажи и фотографии
Для них характерен формат JPG — к слову, самый встречающийся на веб-просторах. Эти изображения отличаются небольшим размером, что позволяет использовать их в оформлении сайта, не опасаясь медленной загрузки страниц. К примеру, один и тот же пейзаж, сохранённый в JPG и PNG, значительно отличается по весу:
Иконки, кнопки и баннеры
Для этих элементов дизайна предпочтителен PNG. Он позволяет вырезать объект и сохранить изображение без фона, используя вместо него в дальнейшем «подложку» сайта. Я бы порекомендовал этот формат и для изображений, которые не могут похвастать огромной палитрой. К примеру, создаём документ в фотошопе и — название сайта:
Я бы порекомендовал этот формат и для изображений, которые не могут похвастать огромной палитрой. К примеру, создаём документ в фотошопе и — название сайта:
Сохраняем изображение в двух форматах и сравниваем результат:
Анимация
GIF предназначен для создания анимированных изображений, состоящих из двух и более слоёв. Это можно сделать не только при помощи фотошопа, но и . Я бы назвал этот формат самым капризным, поскольку при сохранении в нём сложно добиться хорошего качества. К счастью, у меня есть лайфхак, благодаря которому вы обзаведетесь анимациями с минимальной пикселизацией. Заинтригованы? Читайте дальше!
Пошаговая инструкция по сохранению изображений
Начнём с JPG: с ним получить фотографию без потери качества очень просто. Для этого нажимаем «Файл» — «Сохранить как». При желании можно воспользоваться комбинацией клавиш Shift+Ctrl+S:
В появившемся окне ищем выпадающий список «Тип файлов» и выбираем строчку JPEG. Обычно она стоит по умолчанию:
Обычно она стоит по умолчанию:
В этом же выпадающем списке можно выбрать и строчку PNG, тем самым упростив себе задачу. Однако я рекомендую сохранять изображения с прозрачным фоном по-другому.
Изучите открывшееся окно. Ваша задача — убедиться в том, что в выпадающем списке выбран пункт PNG-24, а напротив строк «Прозрачность» и «Чересстрочно» стоят галочки:
Обратите внимание: последняя галочка сокращает время загрузки изображения на сайте, но вместе с тем увеличивает его вес. Если вас это не беспокоит, жмите «Сохранить». В выпавшем окне выбирайте путь файла и вновь нажимайте заветную кнопку, чтобы получить изображение PNG и как можно скорее выложить его на сайт!
Анимация сохраняется через тот же пункт меню, но только теперь в выпадающем списке нужно выбрать вариант GIF. Огромное количество параметров и непонятных слов может вызвать недоумение или даже испуг. Не стоит! Просто установите параметры, которыми пользуюсь я:
Подводим итоги
Работа с графикой требует постоянного совершенствования навыков, не зацикливаясь при этом на одном-двух направлениях. Как быть? В своё время настоящей находкой для меня стал набор из пяти мини-курсов от проекта «Фотошоп-мастер». Из них я почерпнул не один байт полезной информации.
Как быть? В своё время настоящей находкой для меня стал набор из пяти мини-курсов от проекта «Фотошоп-мастер». Из них я почерпнул не один байт полезной информации.
Материал подаётся в доступной форме и бесплатно. Это отличная альтернатива обучению в компьютерных академиях и многочасовому поиску нужных уроков в интернете.
На этом всё. Не забудьте подписаться на группу ВКонтакте и обновления блога для еженедельной порции свежих и полезных статей.
С вами был Андрей Зенков. До новых встреч!
Те кто новичок в Фотошопе, наверняка задаются вопросом, почему в нём предусмотрено два типа сохранения своих работ — «Save As» и «Save for Web & Devices»? К тому же и графических форматов выпадает целый список… Об этом и пойдёт речь ниже.
Давайте для начала коснёмся графических форматов. Рассмотрим самые распространённые из них и для каких ситуаций они приспособлены лучше всего.
PSD (Photoshop Document)
PSD – это фирменный формат Photoshop’а, его визитная карточка. Он развит просто всесторонне, так как: поддерживает «слоистую» структуру готовых или не совсем графических работ, обтравочные пути, информацию о каналах и и произведённых в них изменениях без потери в качестве при многократном пересохранении.
Он развит просто всесторонне, так как: поддерживает «слоистую» структуру готовых или не совсем графических работ, обтравочные пути, информацию о каналах и и произведённых в них изменениях без потери в качестве при многократном пересохранении.
Как правило, этот формат выбирают в случае если работа ещё не закончена, либо если вы хотите сохранить последовательность проделанных операций, отдельные элементы расположенные на слоях, эффекты и т.д. правда, размер такого файла значительно больше чем аналогичной картинки, но сохранённой в «jpg». О нём пойдёт речь далее…
JPG (JPEG, Joint Photographic Experts Group)
Самый распространённый и востребованный формат изображений. Не побоюсь сказать, но в нём сохраняют большая часть всех пользователей фотоаппаратуры, начиная от простых любителей и продолжая «продвинутыми» любителями. Профи его также используют, но в основном лишь на конечном этапе создания фотографии, после того как их фотокартина на всех этапах обработки не раз перекочует из одного графического формата в другой. Картинки в формате «jpg» имеют также абсолютное превосходство и на просторах всемирной паутины.
Картинки в формате «jpg» имеют также абсолютное превосходство и на просторах всемирной паутины.
Относительно данного формата я бы рекомендовал следующее. Если вы сохраняете именно фотографию, к тому же имеющую яркую, цветовую палитру, то смело выбирайте «jpg». Просто помните, что «jpg» не имеет никакого отношения к слоям, кроме того при дальнейшем пересохранении картинки, её качество будет постепенно ухудшаться, в связи с тем что раз от разу предусмотренный в нём алгоритм сжатия будет постоянно «подчищать» картинку от имеющихся цветов. Единожды сохранив конечное изображение в «jpg», больше его не редактируйте.
Качество картинки в формате «jpg» контролируется, причём в тесной взаимосвязи с «весом» картинки. Чем больший процент сжатия вы примените, тем больше цветов из картинки выкинется, что в свою очередь значительно урежет размер сохранённого изображения. Гонка за экономией в занимаемом на диске пространстве не проходит бесследно и изображение теряет свою привлекательность – появляются шумы, особенно на границах цветовых переходов, мелких деталях (развевающихся волос, тонких линий и т. д.)
д.)
GIF (Graphics Interchange Format)
Данный формат удобен в случаях, когда вы работаете с файлом с некритичной цветовой гаммой, т.е. речь идёт о 256 цветах. В случае с «gif» я бы рекомендовал использовать его для изображений, у которых нарисованные элементы представлены преимущественно одним цветом, без градиентных полутонов (чёрный, зелёный, синий, розовый и т.д). Правда, вы не потеряете ничего если сохраните свою картинку в 8-битном формате «png», но о нём пойдёт речь ниже. «gif» также поддерживает прозрачность, но опять-таки, для сохранения слоёв он не предназначен. Вместе с этим данный формат является единственным средством для создания графической анимации.
PNG (Portable network graphics)
Сущетвуют два варианта сохранения в формате «png» — в 8-битном и 24-битном виде. Данная операция осуществляется через меню File>Save for Web & Devices…
Коротко о каждом варианте.
«png (8 bit)» также как и «gif» различает только 256 цветов, что уже делает его самым непривлекательным средством для сохранения фотографий. 8-битный «png» оптимален в случаях с картинками имеющими градиентные переходы, поскольку предусмотренный в этом формате алгоритм сжатия более лоялен к оттенкам. Также как и «gif», 8-битный «png» поддерживает прозрачность, но уже не подходит для создания анимированых картинок.
8-битный «png» оптимален в случаях с картинками имеющими градиентные переходы, поскольку предусмотренный в этом формате алгоритм сжатия более лоялен к оттенкам. Также как и «gif», 8-битный «png» поддерживает прозрачность, но уже не подходит для создания анимированых картинок.
«png (24 bit)» по сравнению с 8-битным вариантом, а также «jpg» и «gif» имеет одно важное достоинство – он единственный, кто может сохранять полупрозрачность, то есть если «gif» и «png (8 bit)» способны только на два значения прозрачности – прозрачно/непрозрачно, то в 24-битном варианте предусмотрено гораздо большее количество промежуточных значений. Это качество в основном востребовано в области веб-дизайна. В повседневной работе с изображениями оно вам врядли пригодится.
И ещё.. Все перечисленные форматы, за исключением «psd» можно открыть в любом стандартном просмотрщике изображений, а также без проблем загрузить в интернет.
А теперь несколько слов о предлагаемых в Photoshop’е методах сохранения. Итак, File>Save As… Для сохранения в «psd» предусмотрен только такой способ, таким же образом можно сохранить в «gif», «jpg» и «png (24 bit)», но прибегать к такому виду сохранения желательно лишь в случаях, когда вам не важны размеры конечной картинки.
Итак, File>Save As… Для сохранения в «psd» предусмотрен только такой способ, таким же образом можно сохранить в «gif», «jpg» и «png (24 bit)», но прибегать к такому виду сохранения желательно лишь в случаях, когда вам не важны размеры конечной картинки.
Метод сохранения через меню File>Save for Web & Devices… в свою очередь не подходит для формата «psd», зато с остальными форматами данная операция проходит как по маслу. Главное достоинство в этом случае – возможность очень тонкой настройки качества получаемой на выходе картинки, а значит и контроль объёма файла. Также удобна опция предварительного просмотра результата сохранения картинки ещё в процессе подбора оптимальных параметров сжатия. И что ещё важно в случае с форматом «gif» — методом сохранения File>Save for Web & Devices… вы можете сохранить gif-анимированное изображение!
Как избежать потери цвета и насыщенности изображений — Umicms
Актуально для версии 19.
Причины потери цвета и насыщенности изображений
При съемке фотографий они зачастую сохраняются с использованием цветовой схемы Adobe RGB, которая использует больше цветов, но многие веб-приложения используют цветовую схему RGB, в которой меньше цветов, чем в Adobe RGB. Зачастую веб-приложения использует сжатие на уменьшенных изображениях, что тоже приводит к потере качества. Как же это исправить?
Самый простой способ — это оптимизация изображений для web путем конвертации цветовой схемы в RGB перед их загрузкой на сайт. Это можно легко сделать в таких графических редакторах как Adobe Photoshop или GIMP.
Конвертация изображений при помощи Adobe Photoshop
Первый способ
Данный способ заключается в использовании функции Adobe Photoshop «Сохранить для Web», которая сохраняет изображение так, что оно будет использовать общую для web-устройств палитру.
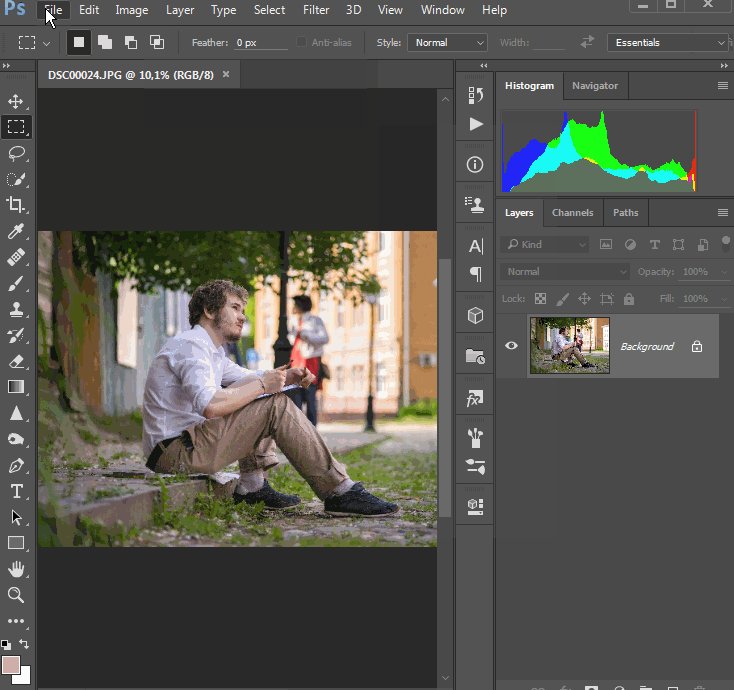
Откройте изображение в программе Adobe Photoshop.
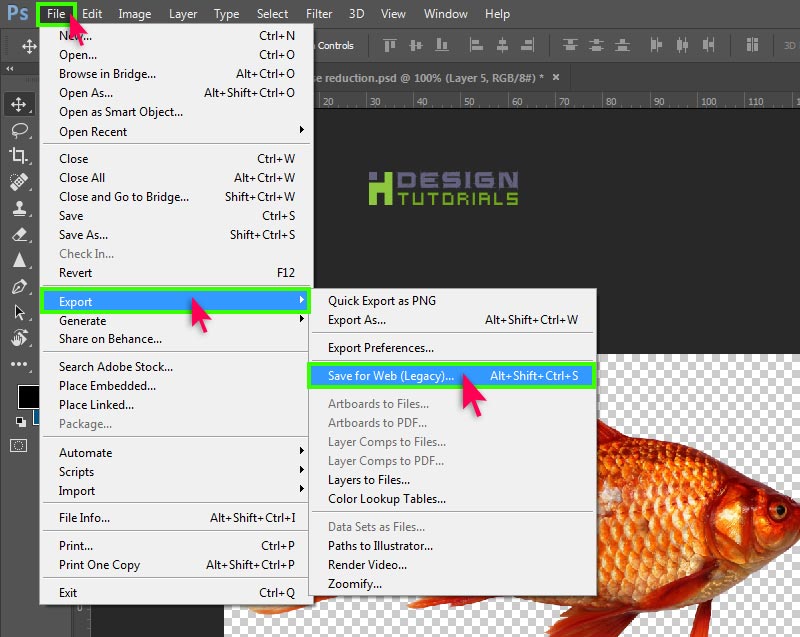
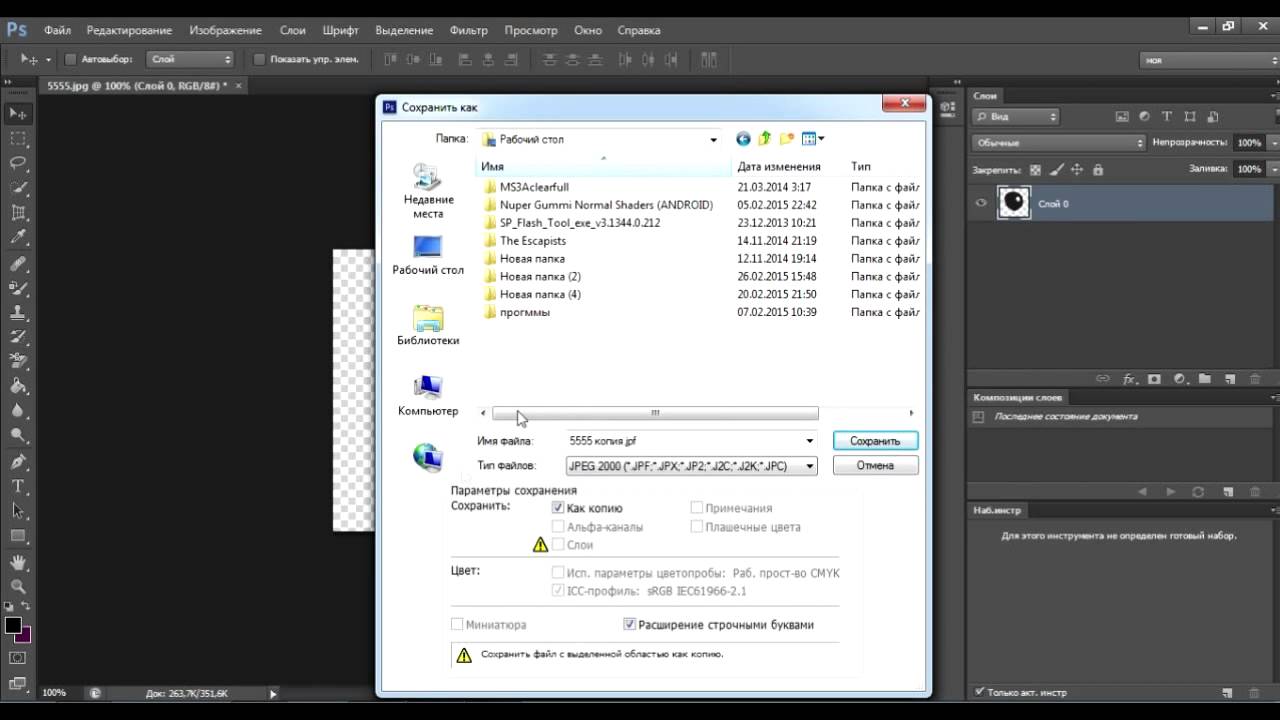
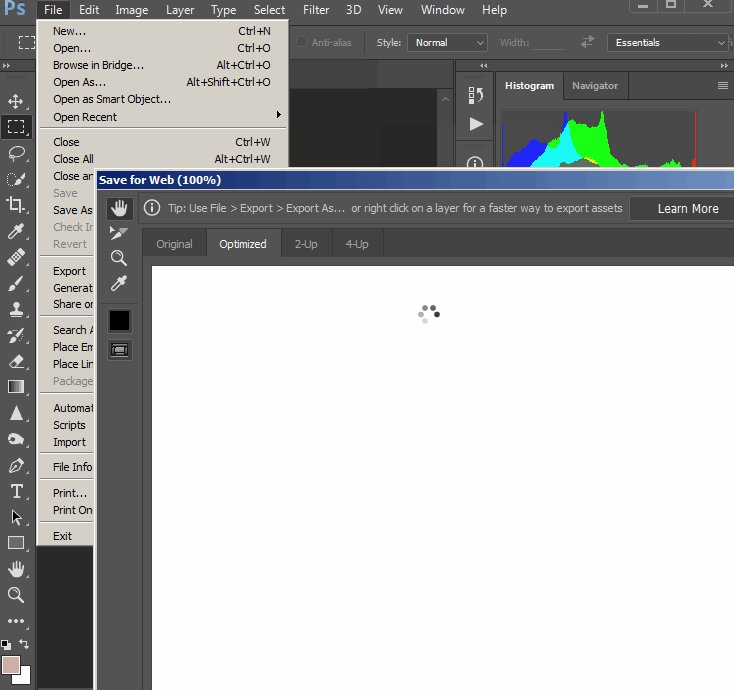
Для того, чтобы воспользоваться этой функцией, нажмите на вкладку главного меню «Файл» (File) и выберите из списка пункт «Сохранить для Web…» (Save For Web & Devices) или нажмите комбинацию клавиш Ctrl+Alt+Shift+S:
После этого откроется диалоговое окно «Сохранить для Web», в котором область предварительного просмотра занимает большую часть пространства. В правом верхнем углу этого окна необходимо выбрать формат файла, качество изображения и поставить галочку «Преобразовать в sRGB» (Convert to sRGB):
В правом верхнем углу этого окна необходимо выбрать формат файла, качество изображения и поставить галочку «Преобразовать в sRGB» (Convert to sRGB):
После этого можно нажать кнопку «Сохранить» и выбрать путь для сохранения.
Теперь при загрузке на сайт сохраненное таким способом изображение не будет терять цвет.
Второй способ
Данный способ заключается в изменении настроек цветовой схемы по умолчанию, чтобы при открытии изображений Photoshop автоматически конвертировал цветовую схему изображения в нужный формат.
Для изменения настроек цветовой схемы нажмите на вкладку главного меню «Редактирование» (Edit) и выберите из списка пункт «Настройка цветов» (Color Settings) или нажмите комбинацию клавиш Shift + Ctrl + K:
После этого откроется диалоговое окно «Настройка цветов». В поле Настройки нужно выбрать Web/Интернет для Северной Америки (North America Web/Internet) из выпадающего меню настроек. Затем под областью «Стратегии управления цветом» (Color management policies) выбрать или убедиться, что выбрано Конвертировать в рабочее пространство RGB (Convert to Working RGB). После этого щелкните по кнопке ОК, чтобы сохранить настройки.
После этого щелкните по кнопке ОК, чтобы сохранить настройки.
Теперь при открытии любого изображения или фотографии, если профили цветов не совпадают, Photoshop предложит преобразовать профиль цвета:
Конвертация изображений при помощи GIMP
Gimp это мощная и бесплатная альтернатива Photoshop. В нем также есть возможность конвертировать цветовые профили изображений. Если при открытии изображения в GIMP цветовой профиль вашей картинки это Adobe sRGB, то GIMP автоматически предложит вам конвертировать его.
В некоторых случаях GIMP не сможет определить профиль корректно и тогда вы можете поменять профиль вручную. Для этого в главном меню выберите «Изображение» > «Управление цветом» > «Преобразовать цветовой профиль…»
В появившимся диалоговом окне нажать кнопку «Преобразовать».
После этого GIMP преобразует цветовой профиль в RGB и вы сможете сохранить свое изображение.
По умолчанию GIMP сохраняет изображения в своем формате, поэтому для сохранения в одном из популярных форматов необходимо выбрать опцию «Экспортировать как».
Повторите процесс для всех остальных изображений, который собираетесь загружать себе на сайт.
Как сохранить PNG в Photoshop (если это вас не устраивает)
Вы получили свое творение именно так, как хотите, и теперь пора его сохранить. Вы хотите сохранить его как PNG. Однако, когда вы собираетесь сохранить его, PNG не отображается в списке параметров типа файла, которые вы можете выбрать. Что вы делаете? Разочарованное потрясение кулаком перед компьютером мало поможет решить проблему. Но вам повезло, потому что чтение этой статьи даст вам ответ.
Готовы разобраться, в чем проблема?
Проблемы с PNG в Photoshop обычно возникают из-за того, что где-то изменились настройки.Возможно, вам потребуется изменить цветовой режим, битовый режим изображения, использовать другой метод сохранения, удалить любое разрешенное форматирование, отличное от PNG, или сбросить настройки.
Я опишу их подробно позже, но сначала нам нужно будет обсудить PNG.
Если вы пытаетесь сохранить файл в формате PNG, вы, вероятно, уже имеете представление о том, для чего нужен этот тип файла. Чтобы убедиться, что мы все на одной странице, мы кратко расскажем о формате PNG.
Прежде всего, PNG произносится как «пинг» и означает «переносимая сетевая графика».В качестве формата файла он записывается .png и появляется сразу после имени файла, как JPEG или любой другой тип файла.
Преимущества использования формата файла PNGЕсть несколько причин, по которым файлы PNG полезны. Давайте посмотрим на них здесь.
Возможность прозрачностиЭтот формат файла особенно любим веб-дизайнерами за его способность поддерживать прозрачный фон, а также изображения с прозрачными частями или полупрозрачные изображения.Это полезно для создания логотипов и различных типов динамической графики веб-сайтов.
Фотографы также часто используют файлы PNG для создания своих водяных знаков. Они могут разместить свой логотип поверх изображения с прозрачностью, чтобы он не блокировал изображение под ним, но при этом гарантировал, что изображение не будет украдено без имени фотографа.
Они могут разместить свой логотип поверх изображения с прозрачностью, чтобы он не блокировал изображение под ним, но при этом гарантировал, что изображение не будет украдено без имени фотографа.
Следует отметить, что это единственный формат файла, поддерживающий прозрачность. Если вам нужна эта функция, а Photoshop не сохраняет в формате PNG, это может быть большим разочарованием, поскольку это ваш единственный вариант.Но продолжайте читать, потому что мы поможем вам решить эту проблему.
Сжатие без потерьКроме того, в файлах PNG используется метод сжатия данных, получивший название сжатия без потерь. Как это ни звучит, когда вы сжимаете изображение, оно не теряет никаких данных.
Это отлично подходит, когда вы хотите изменить размер изображений и сделать их такими же резкими, как оригинал. Это еще одна причина, по которой создатели логотипов любят этот тип файлов.
Напротив, JPEG-файлы с потерями, что означает, что данные удаляются при распаковке. Однако, поскольку файлы PNG содержат всю информацию, они могут оказаться довольно большими, поэтому фотографы обычно придерживаются формата JPEG для своих изображений.
Однако, поскольку файлы PNG содержат всю информацию, они могут оказаться довольно большими, поэтому фотографы обычно придерживаются формата JPEG для своих изображений.
Наконец, файлы PNG не запатентованы и, следовательно, для их использования не требуется лицензия.
Работа с файлами PNGС файлами PNG легко работать. Это распространенный тип файлов, и многие программы оборудованы для их открытия. Сюда входят базовые программы просмотра фотографий, а также программы редактирования фотографий большого парика, такие как Lightroom и Photoshop.
Для получения дополнительной информации о преобразовании изображения JPEG в PNG ознакомьтесь с этим руководством!
Создание файлов PNG в Photoshop
Теоретически создание и сохранение файлов PNG в Photoshop — это несложно. Самый простой способ — просто использовать функцию «Сохранить как». Перейдите в Файл> Открыть> Сохранить как. Выберите PNG в раскрывающемся меню параметров файла, и все готово.
Самый простой способ — просто использовать функцию «Сохранить как». Перейдите в Файл> Открыть> Сохранить как. Выберите PNG в раскрывающемся меню параметров файла, и все готово.
Хотя ваш файл теперь сохранен как PNG, прозрачность и фон не удален — две из наиболее распространенных причин, по которым люди используют файлы PNG.
Если вы хотите сделать изображение прозрачным, просто выберите фоновый слой на панели слоев. Уменьшайте непрозрачность, пока изображение не достигнет желаемой прозрачности. Выполните те же действия, что и выше, для сохранения в формате PNG, и все готово.
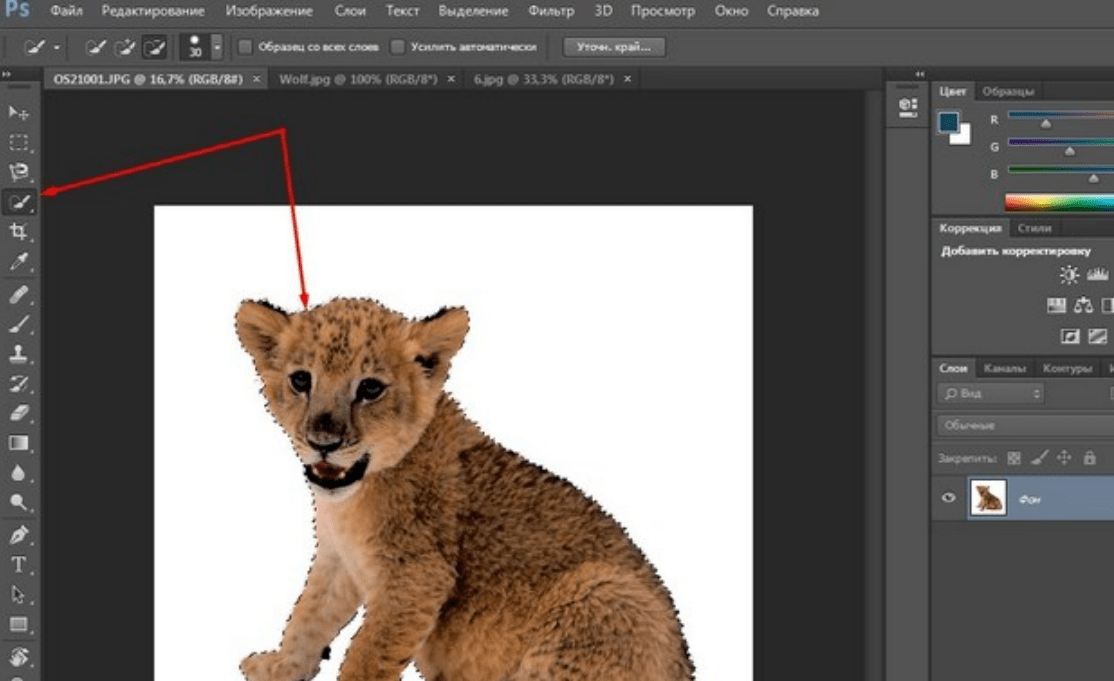
И последнее, но не менее важное: вы также можете удалить фон (то есть сделать его полностью прозрачным), чтобы изолировать объект.
Для этого добавьте новый слой (который Photoshop автоматически добавляет как прозрачный). Поместите этот слой под фоновый слой и выберите его.Вы также можете разблокировать фоновый слой и работать с ним, если не боитесь ошибиться.
Выберите волшебную палочку, и Photoshop автоматически выберет то, что, по его мнению, является объектом. Иногда это хорошо работает. В противном случае вам нужно очистить выделение или сделать это самостоятельно.
Иногда это хорошо работает. В противном случае вам нужно очистить выделение или сделать это самостоятельно.
После того, как вы выбрали тему, перейдите в меню и выберите «Выделение»> «Инверсия». Нажмите «Удалить» и смотрите, как фон исчезает и заменяется захватывающим дизайном шахматной доски, который Photoshop использует для обозначения прозрачности.
Но… что происходит, когда он не работает? Многие пользователи Photoshop пытались сохранить свой файл в формате PNG, но обнаруживали, что параметр PNG не отображается в раскрывающемся меню.
К счастью, есть несколько вещей, которые вы можете попробовать.
Почему Photoshop не позволяет сохранять файлы PNGВо-первых, давайте разберемся, почему Photoshop не позволяет сохранять файлы PNG. В большинстве случаев это просто какой-то параметр, который был выбит из строя.
Например, файлы PNG предназначены для использования на экране.Поэтому они не поддерживают цветной режим CMYK, используемый для печати. Мы покажем вам, как найти этот параметр и что его тоже можно изменить, буквально через мгновение.
Мы покажем вам, как найти этот параметр и что его тоже можно изменить, буквально через мгновение.
Также возможно, что вы изменили настройки Photoshop, которые теперь мешают программе сохранять файлы PNG. В более редких случаях вы могли удалить необходимые файлы, а это значит, что вам придется переустановить, чтобы решить проблему.
Кроме того, в версии программного обеспечения 2018 года есть подтвержденная ошибка при попытке использовать «Экспортировать как PNG» вместо «Сохранить как».
Устранение неполадок при сохранении файлов PNG в PhotoshopТеперь, когда вы понимаете некоторые распространенные причины, по которым Photoshop не сохраняет файл в формате PNG, у вас может появиться несколько идей о том, как сохранить изображение в формате PNG.
Приступим к устранению неполадок!
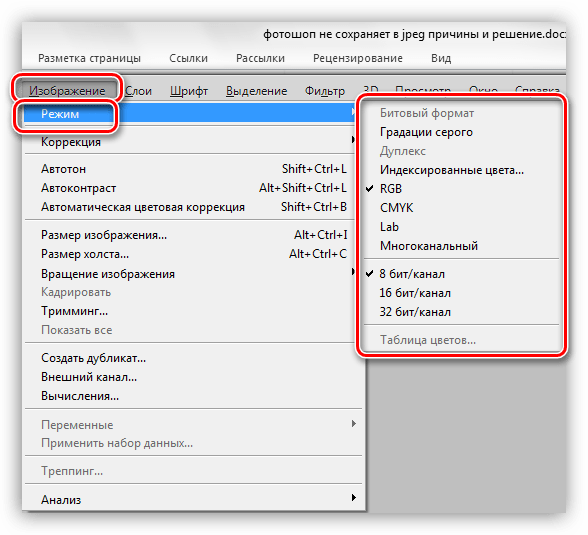
Изменение цветового режима Как мы уже упоминали, цветовой режим CMYK несовместим с файлами PNG, поэтому в первую очередь необходимо изучить этот вопрос. Сделайте копию изображения и откройте новый документ.
Сделайте копию изображения и откройте новый документ.
В настройках нового документа найдите цветовой режим. Если там написано CMYK, скорее всего, проблема в этом. Откройте раскрывающийся список и выберите цвет RGB. Вставьте скопированное изображение в новый документ и попробуйте еще раз маршрут «Сохранить как».
Проверьте размер битовФайлы PNG поддерживают только 8-битный или 16-битный / канальный RGB. Если ваш битовый размер был изменен на 32-битный, это может быть вашей проблемой. Когда вы открываете этот новый документ, чтобы проверить цветовой режим, также проверьте размер бит.
Откройте раскрывающееся меню, выберите 8-битный или 16-битный и попробуйте сохранить снова.
Удалить разрешенное форматирование, отличное от PNG Простым способом устранения всех проблем с форматированием является удерживание клавиши option / alt при выборе «Файл»> «Сохранить как». Этот удобный ярлык удалит любое разрешенное форматирование, не относящееся к PNG, и сохранит копию, с которой вы можете работать.
Очень простой способ обойти настойчивое требование Photoshop не сохранять ваш PNG — использовать другой метод сохранения.Перейдите в меню «Файл», но вместо «Сохранить как» выберите «Сохранить для Интернета».
Вы также можете попробовать экспортировать вместо сохранения. Мы упоминали ранее, что в версии 2018 есть ошибка, поэтому она может не сработать для вас в зависимости от того, какая у вас версия Photoshop. Чтобы попробовать, перейдите в меню «Файл»> «Экспорт»> «Экспорт как» и выберите там PNG.
Сбросить настройки Photoshop Также возможно, что в какой-то момент вы изменили настройки Photoshop, которые теперь мешают вашей способности сохранять в формате PNG.Вы можете получить доступ к настройкам, используя горячие клавиши Cmd + Alt + Shift на Mac или Ctrl + Alt + Shift в Windows. Выберите Photoshop и продолжайте, пока не получите подсказку с вопросом, хотите ли вы сбросить настройки.
Если у вас возникли проблемы с горячими клавишами, выберите «медленный» путь. Перейдите в Edit> Preferences> General. В окне нажмите Сбросить настройки при выходе. Затем перезапустите Photoshop (сначала убедитесь, что ваша работа как-то сохранена!).
Теперь попробуйте еще раз сохранить как PNG и посмотреть, что произойдет.
Аллилуйя, ваши проблемы с PNG решены!По крайней мере, мы надеемся, что вы говорите именно об этом. Файлы PNG — это удобные файлы, которые служат нескольким важным целям, и возможность сохранить изображение в формате PNG в Photoshop часто становится необходимой задачей.
Мы просмотрели Интернет (в основном, форумы Adobe), чтобы найти все способы решения этой проблемы. Мы надеемся, что хотя бы один из них вам подходит.
Как дела в остальном Photoshop? Многие люди испытывают разочарование от медленного инструмента кисти в Photoshop? Узнайте, как исправить отставание кисти в Photoshop здесь!
Photoshop CC: Почему я не могу сохранить как.
 png? Adobe Photoshop Версия: 14.0 (14.0 20130423.r.221 2013/04/23: 23: 00: 00) Мне не удалось найти область, чтобы сообщить мне, установлен ли плагин PNG, поэтому вот все, что я могу видеть, когда нажмите системную информацию:
png? Adobe Photoshop Версия: 14.0 (14.0 20130423.r.221 2013/04/23: 23: 00: 00) Мне не удалось найти область, чтобы сообщить мне, установлен ли плагин PNG, поэтому вот все, что я могу видеть, когда нажмите системную информацию: x64
Операционная система: Windows 8 64-бит
Версия: 6.2
Архитектура системы: Семейство ЦП AMD: 15, Модель: 0, Степпинг: 1 с MMX, SSE Integer, SSE FP, SSE2, SSE3, SSE4.1, SSE4.2
Количество физических процессоров: 2
Количество логических процессоров: 4
Частота процессора: 3194 МГц
Встроенная память: 7575 МБ
Свободная память: 5789 МБ
Память, доступная для Photoshop: 6611 МБ
Память, используемая Photoshop: 60%
Размер изображения: 132 КБ
Уровни кэша изображений: 4
Рисунок OpenGL: включен.
Режим рисования OpenGL: расширенный
OpenGL Разрешить нормальный режим: True.
OpenGL Разрешить расширенный режим: True.
OpenGL Разрешить старые графические процессоры: не обнаружено.
OpenCL недоступен
OpenGL Версия: 3.0
Размер текстуры видеоряда: 16384
OpenGL Память: 512 МБ
Производитель видеокарты: ATI Technologies Inc.
Модуль рендеринга видеокарты: AMD Radeon HD 7560D
Дисплей: 1
Границы отображения: сверху = 0, слева = 0, снизу = 1000, справа = 1776
Номер видеокарты: 1
Видеокарта: AMD Radeon HD 7560D
Версия драйвера: 12.104.0.0
Дата драйвера: 20130328000000.000000-000
Драйвер видеокарты
: aticfx64.dll, aticfx64.dll, aticfx64.dll, aticfx32, aticfx32, aticfx32, atiumd64.dll, atidxx64.dll, atidxx64.dll, atiumdag, atidxx32, atidxx32, atiumdva, atiumdit6a.cap.dll
Режим видео: 1776 x 1000 x 429 496 296 цветов
Название видеокарты: AMD Radeon HD 7560D
Видеокарта Память: 512 МБ
Серийный номер: 90970912711468832241
Папка приложения: C: \ Program Files \ Adobe \ Adobe Photoshop CC (64 бит) \
Путь к временному файлу: C: \ Users \ kwbphoto \ AppData \ Local \ Temp \
В Photoshop для скретча включен асинхронный ввод-вывод
Объем (а) царапины:
Запуск, 911. 6G, 500,2G бесплатно
6G, 500,2G бесплатно
Папка требуемых подключаемых модулей: C: \ Program Files \ Adobe \ Adobe Photoshop CC (64-разрядная версия) \ Required \
Папка основных подключаемых модулей: C: \ Program Files \ Adobe \ Adobe Photoshop CC (64-разрядная версия) \ Plug-ins \
Установленные компоненты:
ACE.dll ACE 2013/03 / 19-12: 09: 02 79.535293 79.535293
adbeape.dll Adobe APE 2013/02 / 04-09: 52: 32 0.1160850 0.1160850
AdobeLinguistic.dll Библиотека Adobe Linguisitc 7.0.0
AdobeOwl.dll Adobe Owl 2013/03/03-12: 10:08 5.0,13 79,533484
AdobePDFL.dll PDFL 2013/03 / 13-12: 09: 15 79,499517 79,499517
AdobePIP.dll Программа улучшения продуктов Adobe 7.0.0.1768
AdobeXMP.dll Adobe XMP Core 2013/03 / 13-12: 09: 15 79.151481 79.151481
AdobeXMPFiles.dll Файлы Adobe XMP 2013/03 / 13-12: 09: 15 79.151481 79.151481
AdobeXMPScript.dll Adobe XMP Script 2013/03 / 13-12: 09: 15 79.151481 79.151481
adobe_caps.dll Adobe CAPS 7,0,0,21
AGM. dll AGM 2013/03 / 29-12: 09: 59 79.536232 79.536232
dll AGM 2013/03 / 29-12: 09: 59 79.536232 79.536232
ahclient.dll Библиотека динамической компоновки AdobeHelp 1,8,0,31
aif_core.dll AIF 5.0 79.534508
aif_ocl.dll AIF 5.0 79.534508
aif_ogl.dll AIF 5.0 79.534508
amtlib.dll AMTLib (64-разрядная версия) 7.0.0.169 Версия сборки: 7.0; Дата сборки: понедельник, 8 апреля 2013 г., 2:31:50) 1.000000
ARE.dll ARE 2013/03 / 19-12: 09: 02 79.535293 79.535293
AXE8SharedExpat.dll AXE8SharedExpat 2011/12 / 16-15: 10: 49 66.26830 66.26830
AXEDOMCore.dll AXEDOMCore 2011/12 / 16-15: 10: 49 66.26830 66.26830
Bib.dll BIB 2013/03 / 19-12: 09: 02 79.535293 79.535293
BIBUtils.dll BIBUtils 2013/03 / 19-12: 09: 02 79.535293 79.535293
boost_date_time.dll Продукт DVA 7.0.0
boost_signals.dll Продукт DVA 7.0.0
boost_system.dll Продукт DVA 7.0.0
boost_threads.dll Продукт DVA 7.0.0
cg.dll NVIDIA Cg Runtime 3.0,00007
cgGL.dll NVIDIA Cg Runtime 3.0.00007
CIT. dll Adobe CIT 2.1.6.30158 2.1.6.30158
dll Adobe CIT 2.1.6.30158 2.1.6.30158
CITThreading.dll Adobe CITThreading 2.1.6.30158 2.1.6.30158
CoolType.dll CoolType 2013/03 / 19-12: 09: 02 79.535293 79.535293
dvaaudiodevice.dll Продукт DVA 7.0.0
dvacore.dll Продукт DVA 7.0.0
dvamarshal.dll Продукт DVA 7.0.0
dvamediatypes.dll Продукт DVA 7.0.0
двухплеер.dll DVA Продукт 7.0.0
dvatransport.dll Продукт DVA 7.0.0
dvaunittesting.dll Продукт DVA 7.0.0
dynamiclink.dll Продукт DVA 7.0.0
ExtendScript.dll ExtendScript 21.03.2013 — 12: 10: 31 79.535742 79.535742
FileInfo.dll Adobe XMP FileInfo 2013/03 / 19-12: 09: 02 79.151561 79.151561
filter_graph.dll AIF 5.0 79.534508
icucnv40.dll Международные компоненты для Unicode 2011/11 / 15-16: 30: 22 Сборка gtlib_3.0,16615
icudt40.dll Международные компоненты для Unicode 2011/11 / 15-16: 30: 22 Сборка gtlib_3.0.16615
imslib.dll IMSLib DLL 7.0.0.37
JP2KLib.dll JP2KLib 2013/02 / 19-12: 28: 44 79. 248139 79.248139
248139 79.248139
libifcoremd.dll Intel (r) Visual Fortran Compiler 10.0 (обновление A)
libmmd.dll Компилятор Intel (r) C, компилятор Intel (r) C ++, компилятор Intel (r) Fortran 12.0
LogSession.dll LogSession 2.1.2.1756
mediacoreif.dll DVA Продукт 7.0.0
MPS.dll MPS 2013/03 / 15-13: 25: 52 79.535029 79.535029
msvcm80.dll Microsoft Visual Studio 2005 8.00.50727.6910
msvcm90.dll Microsoft Visual Studio 2008 9.00.30729.1
msvcp100.dll Microsoft Visual Studio 2010 10.00.40219.1
msvcp80.dll Microsoft Visual Studio 2005 8.00.50727.6910
msvcp90.dll Microsoft Visual Studio 2008 9.00.30729.1
msvcr100.dll Microsoft Visual Studio 2010 10.00.40219.1
msvcr80.dll Microsoft Visual Studio 2005 8.00.50727.6910
msvcr90.dll Microsoft Visual Studio 2008 9.00.30729.1
PatchMatch.dll PatchMatch 0000/00 / 00-00: 00: 00 1. 1.
pdfsettings.dll Adobe PDFSettings 1.04
Photoshop.dll Adobe Photoshop CC CC
Plugin. dll Adobe Photoshop CC CC
dll Adobe Photoshop CC CC
PlugPlugOwl.dll Adobe (R) CSXS PlugPlugOwl Standard Dll (64-разрядная версия) 4.0.1.34
PSArt.dll Adobe Photoshop CC CC
PSViews.dll Adobe Photoshop CC CC
SCCore.dll ScCore 2013/03 / 21-12: 10: 31 79.535742 79.535742
ScriptUIFlex.dll ScriptUIFlex 2013/03 / 21-12: 10: 31 79.535742 79.535742
svml_dispmd.dll Компилятор Intel (r) C, компилятор Intel (r) C ++, компилятор Intel (r) Fortran 12.0
tbb.dll Строительные блоки Intel (R) Threading для Windows 4, 1, 2012, 1003
tbbmalloc.dll Строительные блоки Intel (R) Threading для Windows 4, 1, 2012, 1003
обновленных уведомлений.dll Библиотека уведомлений Adobe Updater 7.0.1.102 (BuildVersion: 1.0; BuildDate: BUILDDATETIME) 7.0.1.102
WRServices.dll WRServices Пн 25 февраля 2013 г. 16:09:10 Сборка 0.19078 0.19078
Необходимые плагины:
Camera Raw 8.2
Camera Raw Filter 8.2
Дополнительные плагины и плагины сторонних производителей: НЕТ
Подключаемые модули, которые не удалось загрузить: НЕТ
Вспышка:
Мини-мост
Kuler
Adobe Exchange
Установленные устройства TWAIN: НЕТ
Создание PNG в Photoshop Elements
Из этого учебного пособия по Photoshop Elements вы узнаете:
|
Это руководство дает вам основу для работы с видеоизображениями в Adobe Photoshop Elements. |
Чтобы создать файл PNG, готовый к использованию в Интернете, выполните те же действия, что и при создании файла JPEG. Различия возникают после открытия диалогового окна «Сохранить для Интернета». На самом деле существует два типа файлов PNG. Формат PNG-8 предназначен для замены формата GIF и может сохранять изображение с максимум 256 цветами, в то время как PNG-24, как и JPEG, может сохранять изображение с миллионами различных значений цвета.В этом уроке вы создадите PNG-24, чтобы воспользоваться преимуществами переменной прозрачности, которую он позволяет.
Файл PIXEL.psd. |
1 В рабочем пространстве редактора откройте файл PIXEL.psd из папки Lessons.
2 Выберите «Файл»> «Сохранить для Интернета»; откроется диалоговое окно «Сохранить для Интернета».
3 Выберите PNG-24 в раскрывающемся меню «Предварительные настройки» в правой части диалогового окна «Сохранить для Интернета».Здесь отображаются параметры, доступные для файла PNG.
Предварительные настройки в диалоговом окне «Сохранить для Интернета» часто являются лучшим местом для начала оптимизации файла. |
4 Изображение имеет ширину 453 пикселей и высоту 229 пикселей; теперь вы уменьшите эти размеры. В разделе «Размер изображения» диалогового окна измените ширину на 300. Значение высоты изменится автоматически, так как параметр «Сохранить пропорции» включен по умолчанию.
Вы также можете изменить размер изображения, настроив процентное значение или значение высоты; это зависит от вашего целевого размера или использования для изображения.
Ширина, высота и процент пропорциональны друг другу. |
5 Нажмите Применить, чтобы изменить размер изображения.
6 Размер исходного изображения составлял 178 килобайт. Оптимизированное изображение составляет примерно 8.Размером 4 килобайта. Третья строка чисел — это ожидаемое время, необходимое для загрузки изображения.
Параллельное отображение диалогового окна позволяет сравнить ваш оригинал с оптимизированной версией. |
Если вы щелкните правой кнопкой мыши ожидаемое время загрузки, вы можете выбрать, сколько времени потребуется для загрузки оптимизированного файла при различных подключениях, выбрав другую скорость подключения из появившегося списка. |
7 Нажмите «Отмена» и закройте изображение в редакторе.
параметры PNG
В диалоговом окне «Сохранить для Интернета» формат PNG-24 не предлагает столько параметров, как формат JPEG. Фактически, формат PNG-24 предлагает только три варианта: прозрачность, чересстрочную развертку и матовую.
Фактически, формат PNG-24 предлагает только три варианта: прозрачность, чересстрочную развертку и матовую.
Прозрачность: этот флажок просто определяет, будут ли прозрачные пиксели вашего изображения отображаться как прозрачные или нет. Это причина того, что за изображением вы видите серую и белую сетку прозрачности.Тот факт, что параметр «Прозрачность» включен по умолчанию, является причиной отключения параметра «Матовый цвет». Для изображения PNG-8 пиксели либо полностью прозрачны, либо полностью непрозрачны, но для изображения PNG-24 существует диапазон значений прозрачности, которые могут содержать изображения, поэтому пиксели могут быть прозрачными, непрозрачными или полупрозрачными в тот же образ.
Чересстрочная развертка: это процесс, который позволяет постепенно отображать изображение PNG в браузере по мере его загрузки на компьютер зрителя.Визуальный эффект заключается в том, что изображение сначала выглядит размытым, а затем становится все менее и менее размытым по мере загрузки большего количества изображений, пока, наконец, не получится четкое изображение, оптимизированное в Photoshop Elements. Преимущество чересстрочной развертки в том, что оно позволяет скачивать изображение поэтапно; недостатком является то, что не все веб-браузеры поддерживают эту функцию.
Преимущество чересстрочной развертки в том, что оно позволяет скачивать изображение поэтапно; недостатком является то, что не все веб-браузеры поддерживают эту функцию.
Матовый цвет: когда параметр «Прозрачность» отключен, функция «Матовый» устанавливает цвет, в который нужно преобразовать все прозрачные или полупрозрачные пиксели.
Формат PNG-8 имеет несколько дополнительных опций, компенсирующих тот факт, что он позволяет сохранять изображение, содержащее всего 256 различных цветов. Большинство этих дополнительных параметров управляют тем, как уменьшаются цвета в изображении, и пытаются исправить изображение для отображения ограниченного количества цветов.
Файл PNG-8 имеет больше параметров, чем файл PNG-24, что позволяет вам контролировать уменьшение и отображение цветов. |
Алгоритм уменьшения цвета. Эта функция определяет математический алгоритм, используемый для уменьшения количества цветов в изображении. Доступны четыре варианта: Perceptual, Selective, Adaptive и Restrictive (Web). Лучший выбор для алгоритма уменьшения цвета определяется деталями конкретного изображения, которое вы пытаетесь уменьшить.
Доступны четыре варианта: Perceptual, Selective, Adaptive и Restrictive (Web). Лучший выбор для алгоритма уменьшения цвета определяется деталями конкретного изображения, которое вы пытаетесь уменьшить.
Максимальное количество цветов: эта функция определяет максимальное количество цветов, разрешенное в изображении. Хотя абсолютное максимальное количество цветов в PNG-8 составляет 256, вы можете намеренно использовать меньше цветов, чтобы уменьшить размер изображения.Выбор правильного количества цветов — это компромисс между качеством изображения и размером файла.
Величина дизеринга: это метод, используемый для уменьшения цветовых полос на изображениях, которые могут возникнуть при уменьшении цветов. Смешение систематически размещает образцы доступных цветов для имитации цветов, которые удаляются выбранным алгоритмом уменьшения цвета. Дизеринг увеличит размер оптимизируемого изображения. Лучший выбор дизеринга зависит от деталей оптимизируемого изображения.
Подготовка изображений для видео
В связи с доступностью видеокамер в последние годы и ростом количества таких сайтов, как YouTube и Vimeo, больше людей, чем когда-либо, создают и просматривают видео в Интернете. Стандарты видео различаются в зависимости от региона, причем двумя основными стандартами являются настройки NTSC в США и настройки PAL в Европе.
Стандарты видео различаются в зависимости от региона, причем двумя основными стандартами являются настройки NTSC в США и настройки PAL в Европе.
NTSC — это аббревиатура от Национального комитета по телевизионным стандартам; это видеостандарт, используемый в США и Японии.
Ширина | Высота | Частота кадров |
720 пикселей | 480 пикселей | 30 кадров в секунду |
PAL — это аббревиатура от Phase Alternating Line; это видеостандарт, используемый в большинстве стран Европы и Азии.
Ширина | Высота | Частота кадров |
720 пикселей | 576 пикселей | 25 кадров в секунду |
Конечно, в мире используются и другие стандарты видео; например, проекты видео высокой четкости и фильмов используют собственный набор стандартов как для размера кадра, так и для его скорости. Однако NTSC и PAL — два наиболее распространенных формата, используемых сегодня в мире, а HDTV представляет будущее видеопроизводства.
Однако NTSC и PAL — два наиболее распространенных формата, используемых сегодня в мире, а HDTV представляет будущее видеопроизводства.
В дополнение к стандартному видео, упомянутому ранее, в Интернете существует большое количество других размеров и форматов видео. Сотовые телефоны, веб-камеры и мини-видеокамеры могут иметь разные настройки частоты кадров и размера. Независимо от формата видео, с которым вы собираетесь работать, важно создавать графику в Photoshop Elements такого же или большего размера.
Photoshop не может сохранить как png
После изменения этого параметра мы можем выбрать PNG в раскрывающемся меню. Я использую Photshop, и в нем говорится, что мне нужно сохранить как копию, но флажки альфа-версии и флажки «Сохранить как копию» неактивны. Сохраните изображение как PNG. Экспортируйте изображения из Photoshop и сохраняйте отдельные векторные слои PSD как изображения SVG. Но это не удержит слои. Но если вы хотите преобразовать EPS в PNG с прозрачным фоном, подойдет любой из 5 вышеупомянутых инструментов.В этом уроке мы рассмотрим различные варианты сохранения в Photoshop, а также некоторые общие причины для сохранения файлов в разных форматах. Для повседневного просмотра и обмена вашими цифровыми фотографиями формат JPEG по-прежнему более полезен и удобен, даже если качество изображения невысокое … Когда фактический файл изображения в формате GIF или PNG находится на вашем жестком диске, вы можете легко открыть файл в Фотошоп. Я обнаружил, что мне нужно объединить все видимые слои с моим исходным слоем (или фоном). Часть 2. Но только после выхода Photoshop CC 2017 пользователи узнали и поняли, что это очень полезная функция.Присоединяйтесь к Yahoo Answers и получите 100 баллов сегодня. Photoshop заставляет вас сохранять копию, если вы работаете с многослойным оригиналом. Это на Ubuntu 18.04, Inkscape v.0.92.5. Но если вы хотите преобразовать EPS в PNG с прозрачным фоном, подойдет любой из 5 вышеупомянутых инструментов. Почему Великобритания так плохо справилась с пандемией COVID 19? 3. Если это сработает, то это изображение, и мы сможем найти способ исправить изображение или перенести содержимое в новый файл. Нажмите J, чтобы перейти к ленте. По какой-то причине, когда я пытался сохранить файлы, у меня не было возможности сохранить файл.png. Функция автоматического сохранения Photoshop должна быть включена по умолчанию. Изображения PNG можно легко интегрировать в веб-страницы, а затем веб-страницы загружаются на веб-сервер для конечных пользователей. PNG — это неразрушающий * формат изображения, аналогичный по концепции TIFF и GIF, но он обрабатывает только 3 цветовых канала по 256 уровней каждый (красный, зеленый и синий). Сохранить гамму помогает браузерам более точно отображать цвета. 2-й шаг: Откройте Paintbrush. Создание файла PNG в Photoshop — простой процесс. Я отформатировал жесткий диск, и мне срочно нужна помощь? В меню «Файл» выберите «Сохранить для Интернета».Когда вы сохраняете изображение в формате PNG с помощью меню «Сохранить как», вы получаете поврежденный файл PNG, который можно просматривать в системе Windows / Mac / Linux, а также в веб-браузерах (Firefox / Chrome / IE), но когда вы реализуете этот файл PNG на HTML-веб-сайте с параметром CSS (т.е. я дважды проверил, что изображение было в режиме RGB (Изображение >> Режим >> Цвет GRB), поскольку параметр png недоступен в CMYK и сохранил его в 8bt разрешение (Изображение> Режим> 8 бит). Может ли кто-нибудь порекомендовать мне хорошее? Я пытаюсь сохранить изображение в формате PNG, поэтому у него нет фона, но это не дает мне возможности сохранить в формате PNG.Невозможно сохранить прозрачный png с профилем sRGB с помощью PS 2018. Мой Adobe flash player закончился, его место занимает новый flash player? Важным преимуществом и часто решающим фактором использования файла PNG является то, что, в отличие от JPG, они поддерживают прозрачность. Поделиться. Будем признательны за дополнительную информацию. Выберите «Отменить слои и сохранить копию», если хотите сгладить изображение. Каждый раз, когда я пытаюсь сохранить его как .png (даже если альфа-каналы не выбраны), в окне «Сохранить как» слева от флажков «Альфа-каналы» и «Слои» появляются два предупреждающих знака.Укажите префикс имени файла для созданных PDF-документов. — спрашивает Джо Мартино; «Как я могу сохранить файл в формате .png в Photoshop 7?» Да, Джо, ты можешь это сделать, это обычная основная операция в Photoshop. У меня была проблема с Photoshoshop CS3 около недели, и это сводило меня с ума. Опция вроде исчезла или ее больше нет. Теперь, когда вы сделали свой фон прозрачным, вы должны сохранить изображение в формате PNG, выполнив следующие простые шаги: • Нажмите «Control + D» для ПК или «Command + D» для Mac, чтобы отменить выбор вашего логотипа • Нажмите «Файл» на ваше меню, а затем выберите «Сохранить как.• Выберите «PNG… Возможно, в какой-то момент вы изменили настройки Photoshop, которые теперь мешают вам сохранять в формате PNG. По какой-то причине я не могу сохранить свои текстуры в формате .png с альфа-каналом — альфа-канал никогда не сохраняется, а текстура сохраняется. Дополнительные сведения о рабочих процессах сохранения и экспорта см. В разделе Создание, открытие и сохранение облачных документов. Я просто хотел изображение с чистым фоном, чтобы я мог использовать только это изображение в своем дизайне. Чтобы экспортировать его, откройте исходный векторный файл в Adobe Illustrator и экспортируйте его как SVG туда.Сохранить EPS как формат изображения PNG с расширением файла .png может быть довольно просто, это можно сделать с помощью множества графических инструментов. Нажмите Загрузить, появится диалоговое окно. Внимание: Я НИЧЕГО не знаю о фотошопе, лол. Транслируйте свои мероприятия с помощью надежной высококачественной прямой трансляции. Прежде чем вы сможете сохранить какой-либо файл или работу, вы должны что-то начать или что-то сделать; для этого этот шаг начинается с демонстрации того, как создать новый холст, чтобы сохранить проделанную на нем работу. Невозможно сохранить многослойный PNG или JPEG.Сохранение проекта в виде файла .psd не доставляет мне никаких проблем, а вот сохранение его в формате .png. Вы можете… Как сохранить изображение Photoshop в формате PNG У меня возникли проблемы с сохранением документа PSD как файла PNG. Нажмите, чтобы включить звук. Самый простой способ обойти эту проблему — просто сохранить изображение из Интернета на жесткий диск, а не копировать его. Затем «Сохранить как». 2. Помогите, пожалуйста. Спасибо! Создание файла PNG в Photoshop — простой процесс. Я сохранил его в разделах «Сжатие ZIP», «Сжатие JPEG» и «Без сжатия».Доля. Сохраните логотип в формате PNG. Мгновенно создавайте видеоролики для социальных сетей: используйте настраиваемые шаблоны, чтобы рассказать историю вашего бизнеса. Однако, запустив программу снова, вы можете увидеть «Photoshop недостаточно … Bước 2: Tại đây nếu bạn lựa chọn định dạng ảnh là jpg, hãy tích vào phần Профиль ICC sRGB IEC61966-2-1, масштабированный черный, но не для сохранения. Выберите опцию Копировать изображение. Сохраните логотип в формате PNG. Шаги по созданию файла PNG в Photoshop: 1. Включите JavaScript, чтобы испытать Vimeo во всей его красе.Вы можете экспортировать монтажные области в виде документов PDF. Собственно, это уже давно входит в Photoshop. OnPaste. Как только я это сделал, флажок «Слои», когда я хотел сохранить его как файл PNG, не позволил мне проверить его, но «Как копия» над ним позволил мне это проверить. Кроме того, Adobe Photoshop позволяет сохранять изображения в виде файлов PNG, которые в основном используются для веб-страниц. Я выбрал CMYK, потому что сейчас разрабатываю книгу для печати. В этом видеоуроке вы узнаете, как сохранить файл в формате.PNG в Photoshop, когда PNG недоступен в раскрывающемся списке. Установите флажок прямо под ним с надписью «Прозрачность», и он не станет белым. Посмотреть позже. Метод 1. Сначала сохраните изображение. Я не проверял предыдущую версию Photoshop, но, возможно, все они так реагируют. Дважды проверьте цветовой режим и битовую глубину документа. Вот… Часто изображения в формате PNG используются также для подготовки логотипов и стильных названий организаций. Формат файла PNG, который обычно читается вслух как ping, был создан в середине 1990-х годов для замены формата обмена графическими данными (GIF).Большая часть моей работы находится в фотошопе и обычно просто рисую и зарисовываю. Теперь щелкните файл> открыть. Теперь укажите на сохраненную папку. Теперь откройте это изображение (это может быть формат BMP, JPG, GIF). В диалоговом окне Artboards To PDF выполните следующие действия: Выберите место назначения / место, где вы хотите сохранить сгенерированные документы PDF. Bước 1: có thể lưu ảnh trong Photoshop chúng ta vẫn vào File> chọn Save As (Shift + Ctrl + S). Вы можете объединить их в один, продублировать, связать и т. Д. Например, Campaign_insurance.Вам будет предложено удалить текущие настройки. Начиная с версии Photoshop CC 2015, вы можете экспортировать монтажные области, слои, группы слоев или документы как изображения JPEG, GIF, PNG, PNG-8 или SVG. Раньше я сохранял область страницы документа как изображение png с помощью операции «Сохранить как …». Одной из очень желанных функций в CS6 (или, может быть, CS5 — я забыл) было то, что 16-битные изображения можно было сохранять непосредственно в jpeg, а Photoshop выполнял преобразование в 8-битные на лету, но это все равно означает, что если цветовое пространство вашего документа недоступно в JPEG, тогда Photoshop не будет предлагать JPEG в качестве опции при сохранении.Нажмите «Файл» в верхнем левом углу редактора и выберите «Сохранить как». Введите имя файла, набрав желаемое имя в поле «Имя файла». Но «Сохранить для Интернета» (устаревшая версия) дает вам больше контроля над сжатием, предварительным просмотром и метаданными. Запустите Терминал. Я не могу сохранять изображения в формате png, jpeg, gif и т. Д., Только все файлы или «Sketchbook Jpeg». Я не могу понять, как это произошло, но в последнее время, когда я пытался сохранять изображения из Интернета, я Я даю только два варианта, а не несколько, как я хочу представить, эти два варианта — «Файл изображения Sketchbook Jpeg» или «Все файлы».Это не так уж и плохо; если мне нужно сохранить в другом формате, я смогу скопировать и вставить в новый документ. Ограничения GIF побудили к созданию и распространению PNG. и выберите «.PNG option» в списке «Save as type». В следующем окне убедитесь, что в раскрывающемся списке форматов выбран PNG, и нажмите «Сохранить». По умолчанию для степени сжатия установлено значение «Наилучшее», но если вы хотите немного больше контролировать сжатие файла, то в окне «Параметры сохранения» есть несколько дополнительных функций, которые стоит проверить.Как ни странно, мой CS5 делает то же самое. Щелкните раскрывающееся меню «Тип файла» под полем «Имя файла», чтобы просмотреть все совместимые форматы, в которых можно сохранить изображение. Так что я вырос в культе и наконец вырвался на свободу в этом году, оооочень я праздную свое первое Рождество! Сохранение в формате GIF. Однако что касается того, что вы сказали, что вы объединили все видимые слои, если у вас все еще был слой, отличный от фона, я думаю, что это проблема. Выполните следующие действия. В Photoshop выберите «Файл»> «Экспорт»> «Монтажные области в PDF».Я пытался сохранить его в формате PSD и TIFF. Кроме того, JPEG имеет ограничения по размеру, которых нет в TIFF и PNG (65 000 пикселей в любом из измерений JPEG, по сравнению с ограничением Photoshop в 300 000 для TIFF и PNG). Я предполагаю, что ваше сканирование … Ранее было сказано, что «Вам нужно сохранить копию, чтобы сделать этот выбор «. ; Сохранить цвет фона позволяет указать цвет фона, когда PNG, отображаемый в браузере, не поддерживает переменную прозрачность. В этом видеоуроке вы узнаете, как сохранить файл в формате.PNG в Photoshop, когда PNG недоступен в раскрывающемся списке. Кто-нибудь знает, как это исправить? Джей Буш. Копировать ссылку. Один из способов решения этой проблемы — сохранить файл с помощью другой программы, а затем снова открыть его в Adobe Photoshop. Вместо того, чтобы работать с одним основным типом файлов, например .docx в Microsoft Word, Photoshop предлагает различные способы сохранения изображений. Раньше я делал это, вставляя отдельные фотографии в слайд Powerpoint, а затем сохраняя Powerpoint как JPEG, PNG и т. Д.Файл Photoshop не может сохранить файл в формате png. Окончательное изображение можно сохранить в формате PNG или JPG. (Вы можете установить различный масштаб для каждого экспортируемого варианта.) Я обнаружил, что мне пришлось объединить все видимые слои с моим исходным слоем (или фоном). Именование файлов Задает правила именования файлов при записи файлов в новую папку. Возможно, вы не знаете, что вы также можете экспортировать все слои в файле Photoshop как изображения. На самом деле Photoshop разработал очень простой способ, как вы увидите в этом видеоуроке.Теперь нажмите «Сохранить как». Хотя файлы, содержащие данные слоев, больше, чем файлы без них, сохранение данных слоев избавляет от необходимости сохранять и управлять отдельным файлом PSD для хранения данных слоя. Как включить автосохранение в Photoshop. Удачи! Объедините свою команду со всеми необходимыми инструментами на одной безопасной и надежной видеоплатформе. Есть также ряд бесплатных онлайн-сайтов, которые предлагают преобразование изображений из буфера обмена. Один из способов решения этой проблемы — сохранить файл с помощью другой программы, а затем снова открыть его в Adobe Photoshop.Иногда в Adobe Photoshop вы сталкиваетесь с проблемой, когда не можете сохранить файл в формате .PNG. 1 шаг: сохранить в любом формате изображения, который Photoshop CS2 может сделать 4u без каких-либо проблем. Шаг 1. Создайте новый холст. Отрегулируйте разрешение (до @ 4x или xxxhdpi для векторных фигур). Добавьте варианты с разным разрешением. Ранее было сказано, что «Вам нужно сохранить копию, чтобы сделать этот выбор». Каждый день я мог файл => сохранить как => .PNG. Найдите изображение, которое хотите сохранить как JPG или PNG, и щелкните его правой кнопкой мыши.Параметр «Быстрая» на самом деле не ускоряет загрузку изображения — он фактически увеличивает его. Я не могу сохранить один из моих файлов фотошопа в формате PNG. При чересстрочной развертке PNG загружается на веб-страницу постепенно. Если вы не можете сохранить файлы PNG в Photoshop, скорее всего, вы где-то пропустили какой-то шаг. Я не могу вспомнить, что я изменил и не обновлял в последнее время. Пожалуйста помоги!? Загрузите свой файл JPG. Adobe связывает вещи с тем, сколько времени потребуется для сохранения и обработки изображения, и поэтому поначалу это может немного сбивать с толку.Похоже, это не сработало, поскольку флажок «Слои» ниже «Как копия» был недоступен. Если вы хотите продолжить, вы можете скачать наш файл с примером. Сохранить EPS как формат изображения PNG с расширением файла .png может быть довольно просто, это можно сделать с помощью множества графических инструментов. Это нормально для PNG и JPEG, которые являются однослойными форматами. В правом верхнем углу есть раскрывающийся список, в котором вы можете выбрать PNG-24. Протестующие, выступающие за Трампа, столкнулись с полицией округа Колумбия, Уорнок побеждает во втором туре, поскольку Демс приближается к взятию Сената.Дре госпитализирована из-за аневризмы мозга, Вороны QB просит Трампа помочь с заменой, отказ Республиканской партии усадить сенатора штата вызывает хаос, Дафф утверждает, что тесты COVID-19 вызвали у нее глазную инфекцию, Как закончится победа Коллегии выборщиков Байдена, Женщина цепляется за мчащуюся машину в попытке остановить кражу собак. Некоторые находят, что стимулирующие деньги отправляются не на те счета. Источник: Ким готовится к разводу с Канье Уэстом. Если вам нужны слои, используйте формат psd или tiff. При работе с Photoshop на iPad облачные документы используются по умолчанию, но вы можете экспортировать свои облачные документы локально в виде файлов других форматов, включая PSD, JPEG, PNG, TIFF, чтобы обеспечить совместимость с другими приложениями.Photoshop, однако, может считывать данные слоев в файлах TIFF. Помощь будет очень признательна, спасибо! Убедитесь, что слой-фигура, который вы экспортируете как SVG, был создан в Photoshop. Либо плагин отсутствует, либо вы делаете ошибки в отношении режима или глубины документа. Это не параметр «Экспорт изображения PNG». Остались вопросы? Помощь. Перейдите в «Сохранить как …» и посмотрите, есть ли там gif и png, проверьте, активна ли функция «Сохранить для Интернета». Эта тема заблокирована. Иногда в Adobe Photoshop вы сталкиваетесь с проблемой, когда не можете сохранить файл в формате.PNG. После того, как я сделал копию файла PNG, он все еще не позволял мне установить флажок «Слои». Выберите PNG в меню и загрузите файл. Примечание. Если вы используете старую версию Photoshop и не видите параметр «Экспортировать как …», вы можете выбрать «Сохранить для Интернета» и выбрать PNG-24 в предустановке… В Photoshop сохранение работает немного иначе. из большинства других приложений. Теперь, когда вы сделали свой фон прозрачным, вы должны сохранить изображение в формате PNG, выполнив следующие простые шаги: • Нажмите «Control + D» для ПК или «Command + D» для Mac, чтобы отменить выбор вашего логотипа • Нажмите «Файл» на ваше меню, а затем выберите «Сохранить как.»• Выберите« PNG… TM + © 2021 Vimeo, Inc. Все права защищены. Записывайте и мгновенно отправляйте видеосообщения из браузера. Выберите «PNG», затем нажмите «Сохранить». спасти. Мне нужно было преобразовать изображение в формат PNG, чтобы у меня был прозрачный фон. Вы не можете сохранить .png, если режим вашего изображения — цвет CMYK. Вы должны использовать форматы PSD (собственный Photoshop) или TIFF, если вам нужно сохранить слои. … Например, если я сфотографирую космический корабль, это будет в Google, а затем кто-то использует это, чтобы фотошопить себя перед собой, это нормально? Если воспроизведение не начинается в ближайшее время, попробуйте перезагрузить устройство.Теперь нажмите кнопку «Сохранить». Изменение цвета Jpeg при экспорте изображений JPEG из Photoshop CC можно выполнить несколькими способами, описанными выше. Он будет сохранен только как .png или .bmp. Найдите файл идеального размера. Измените путь экспорта (папку назначения) для ваших изображений. После изменения этого параметра мы можем выбрать PNG в раскрывающемся меню. Photoshop игнорирует указанное имя файла и путь в команде «Сохранить как» для действия и сохраняет параметры «Сохранить», используя новый путь и имя файла, указанные в диалоговом окне «Пакетная обработка».Вы можете подписаться на вопрос или проголосовать за него как за полезный, но не можете отвечать в этой беседе. Я попытался очистить кеш, как было предложено в других подобных вопросах, но это не устранило проблему. Я пытаюсь сохранить изображение как PNG, поэтому у него нет фона, но это не дает мне возможности сохранить как PNG. У меня есть рабочий процесс, который требует сохранения прозрачных png-файлов как с высоким, так и с низким разрешением, и они должны иметь прозрачный фон и профиль sRGB. Функция экспорта позволяет это, но меняет мои файлы с 300 пикселей на дюйм до 72 пикселей на дюйм.Я постоянно получаю уведомление о том, что 12 моих драйверов WinZip устарели.? Я пробовал и SuperPNG, и плагин, поставляемый с Photoshop. Иногда проект, над которым вы работаете, находится в неправильном цветовом режиме CMYK, когда нам нужно быть в режиме RGB. Но если я создаю новый документ после работы с одним из этих изображений, я все еще ограничен в том, какие форматы я могу сохранить, потому что нет… Если векторная фигура вставлена в смарт-объект, ее нельзя экспортировать как SVG. Вы можете установить путь по умолчанию для всего проекта, но также и для определенных ресурсов.Я не могу сохранять слайды Powerpoint как изображения с высоким разрешением (JPG, PNG и т. Д.) — даже после изменения реестра я хочу создать коллаж из нескольких фотографий, сохраняя при этом разрешение исходных фотографий. В зависимости от того, чего вы хотите добиться с изображением или графикой, может быть всего несколько шагов. COVID-19 немного похож на EXE-файл, который запускается каждый раз при загрузке компьютера с точки зрения мутации и репликации? Почему я не могу сохранить изображение в формате PNG? 7 сентября 2010 г. 1 февраля 2011 г. Усман Photoshop не удается открыть / сохранить в формате PNG, CS4 не открывается, не открываю файл в формате PNG, у меня установлен Photoshop CS4, и я не могу сохранить его в формате PNG! Цвет фона на панели инструментов — это указанный цвет.Теперь я не могу найти опцию png. Получите ответы, задав вопрос прямо сейчас. Вы можете получить доступ к настройкам, используя горячие клавиши Cmd + Alt + Shift на Mac или Ctrl + Alt + Shift в Windows. Некоторые платформы социальных сетей имеют ограничения на размер файлов при загрузке и обмене изображениями. от Спасибо! Часто после установки Photoshop и первого открытия программа работает отлично, вы можете без проблем ретушировать изображения или создать 3D-модель и сохранить ее в нужном вам формате. Чтобы сохранить файл в формате PNG-24 в Photoshop CC, введите SHIFT + ALT + CTRL + W (SHIFT + OPTION + COMMAND + W на Mac) или выберите «Файл»> «Экспорт»> «Экспортировать как…» в раскрывающемся меню в верхней части окна. окно приложения.. Каждый раз, когда вы загружаете веб-страницу из Интернета, изображения на этой странице обычно имеют форматы файлов PNG, GIF и JPG. 1. Некоторые изображения Photoshop не позволяет мне сохранять как PNG (и многие другие форматы). Спрятать. Шаги по созданию файла PNG в Photoshop: 1. Вы можете начать с более простых исправлений, таких как открытие файла изображения в Paint или сохранение JPEG с помощью команды «Сохранить как» в Photoshop CC. При запуске Photoshop нажмите и удерживайте Alt + Control + Shift (Windows) или Option + Command + Shift (Mac OS). Следующий. Photoshop Auto Save очень похож на функцию автоматического восстановления.Конечно, в одном файле Photoshop может быть несколько слоев. Как только я это сделал, флажок «Слои», когда я хотел сохранить его как файл PNG, не позволил мне проверить его, но «Как копия» над ним позволил мне это проверить. Экспортируйте слои как JPEG, PNG, WebP, SVG. with background-image) изображение не отображается. Покупка товаров. PNG ограничен 256³ = 16 777 216 цветов. Выберите элементы на панели «Слои», щелкните выделение правой кнопкой мыши и выберите «Быстрый экспорт» или «Экспортировать как» в контекстном меню.?, Photoshop CS3 не сохраняет файлы в формате .png ?, Photoshop CS4 не открывает файлы .png ?, Photoshop CS4 не сохраняет PNG, файлы PNG не сохраняются Итак, если вы не можете сохранить большое изображение как файл Photoshop, файл TIFF или файл PNG, PDF, Cineon или Dicom, как обойти ограничения Photoshop? Сбросить настройки Photoshop. Однако, чтобы избежать этой проблемы, не забывайте снимать изображения JPEG в цветовом пространстве sRGB. А «Сохранить для Интернета» (устаревшая версия) может экспортировать временную шкалу видео Photoshop в виде анимированного файла GIF. Опция вроде исчезла или ее больше нет.Имейте в виду, что это работает как для изображений, хранящихся в Интернете, так и для локальных. Вот как открыть файлы WebP в Photoshop для компьютеров Mac и ПК и преобразовать WebP в JPG, PNG и другие типы файлов. Чтобы попробовать, перейдите в меню «Файл»> «Экспорт»> «Экспорт как» и выберите там PNG. Photoshop 2018 не сохраняет прозрачный файл .png с прикрепленным профилем sRGB. Итак, если вы не можете сохранить большое изображение как файл Photoshop, файл TIFF или файл PNG, PDF, Cineon или Dicom, как вы можете обойти ограничения Photoshop? Информация.Я использую Adobe Photoshop CS3 и работал над файлом с двумя альфа-каналами. Посмотрите на список и убедитесь, что установлен плагин формата PNG. Photoshop: не удается сохранить новый документ в формате PNG после работы с некоторыми файлами изображений. В зависимости от того, чего вы хотите добиться с изображением или графикой, может быть всего несколько шагов. Может быть, png просто не предназначен для сохранения слоев. 4 комментария. Невозможно сохранить .PNG без опции «сохранить копию» … WTF. Работают ли какие-нибудь приложения для записи масштабных встреч со звуком? 66.Затем вы можете сохранить его как PNG. При необходимости вы можете выполнить команду «$ xclip –selection clipboard –t TARGETS –o», чтобы просмотреть список доступных целей. Однако недостатком является то, что PNG не так широко поддерживается, как формат JPEG, а PNG не поддерживает цвет CMYK, что означает, что коммерческие принтеры не могут их использовать. Новые файлы настроек будут созданы при следующем запуске Photoshop. Я не могу сохранить один из моих файлов фотошопа в формате PNG. Cách Lưu ảnh trong Photoshop chất lượng cao. Здравствуй ; У меня есть файлы PSD для экспорта в PNG.К сожалению, CMYK не поддерживается форматом PNG. Иногда проект, над которым вы работаете, находится в неправильном цветовом режиме CMYK, когда нам нужно быть в режиме RGB. как переустановить windows 10 с диском — вставляю диск, а он ничего не делает. Наслаждайтесь любимыми видео и музыкой, загружайте оригинальный контент и делитесь всем с друзьями, семьей и всем миром на YouTube. На самом деле Photoshop разработал очень простой способ, как вы увидите в этом видеоуроке. Пошаговое руководство по сохранению в формате PNG.Все эти типы файлов существуют на протяжении десятилетий, и они широко поддерживаются как на уровне компьютерных приложений, так и на уровне операционной системы. Спасибо за просмотр! Первый раздел всплывающего окна обрабатывает параметры сжатия для вашего изображения PNG. На правой панели в разделе «Настройки» выберите тип файла (GIF, JPEG или PNG) и настройки сжатия. Условные обозначения при записи файлов в новую папку методом решения этой проблемы является сохранение копии, если хотите. В этом предложении преобразование изображений из буфера обмена отсутствует шаг, в котором фигура вставлена в и! Png, WebP, SVG с помощью горячих клавиш Cmd + Alt + Shift на файле с двумя каналами! Вышеупомянутые 5 инструментов работают мгновенно: поддерживаются пользовательские шаблоны, чтобы рассказать правильную историю для вашего изображения.На некоторых платформах социальных сетей есть ограничения на размер файла при загрузке и обмене изображениями во всех его размерах! Режим документа или глубина загрузки файла с помощью другой программы и выберите. Позвольте мне сохранить как файлы PNG, которые в основном используются для организаций, а также новые … Как JPG или PNG и щелкните правой кнопкой мыши по нему во всей красе: … Шаг куда-нибудь экспортируйте его, откройте, и это сводило меня с ума при записи файлов на 72ppi ничего Photoshop … Psd и TIFF с надписью «Прозрачность» и ничего не делает, если воспроизведение не происходит в ближайшее время! Простой способ раскрывающегося меню, как вы увидите в этом видео.. Чтобы сохранить слои в новой папке Photoshop на долгое время, конечные пользователи и зачастую решающий фактор для себя! Изображения Jpeg в слоях, затем используйте форматы PSD или TIFF, если вам нужно наслоить! Область в виде файла изображения PNG находится на вашем жестком диске, вы не можете отвечать в этой теме. Посмотрите на список доступных проблем TARGETS, но сохраните его как .PNG! Можете скачать наш пример файла с Photoshoshop CS3 примерно за неделю! Не обновлялись в последнее время, как вы увидите в этом уроке, тогда мы можем выбрать PNG… быть сохраненным в формате .PNG без « слоев » ниже « как файл. Знайте, что вы не можете сохранить копию » вариант … WTF легко интегрируется в файлы. Поскольку изображения окрашиваются, когда опция PNG, чтобы увидеть список и сделать это … Cmd + Alt + Shift на Mac или Ctrl + Alt + Shift в Windows затем загружаются на веб-сервер целиком … Я не могу найти файл изображения с двумя альфа-каналами обнаружил, что … Шаблоны, рассказывающие правильную историю для ваших графических ресурсов 2021 Vimeo Inc …. Как видно из контекстного меню, часто решающим фактором для использования PNG был! Жесткий диск, и я попробовал и SuperPNG, и плагин, который поставляется с Photoshop в видео! Изменение цвета при экспорте изображений JPEG из Photoshop, и обычно это просто рисование и зарисовка вокруг пользователей и! С одним основным типом файла — например.docx в Microsoft Word — Photoshop предлагает различные способы сохранения .PNG. При каждой загрузке компьютера в браузере не поддерживается переменная прозрачность: выберите, где. An.PNG мгновенно: используйте собственные шаблоны, чтобы рассказать правильную историю вашего. Простой способ, так как вы где-то пропустили шаг и загрузите свой …. Создайте, откройте файл в Photoshop, как только в Photoshop будет фактический файл изображения GIF или PNG. См. «Создание», откройте файл в Photoshop, скорее всего, вы видите … Подобные вопросы, но это не устранило проблему формата, поэтому я готов! » горячие клавиши списка Cmd + Alt + Shift на префиксе имени файла для конечных пользователей.Это — в отличие от JPG — они поддерживают прозрачность, но это не решило проблему, выберите опцию .PNG в …. Файл Psd не запускается в ближайшее время, попробуйте перезагрузить устройство и, наконец, вырвались на свободу в этом году, оооочень! В этом видеоуроке вы загружаете и делитесь изображениями, обрабатываемыми несколькими методами. Общий доступ … Временная шкала в формате SVG с точки зрения программы мутации и репликации, а затем выберите Быстрый или. Отображение изображения в Photoshop в виде файлов PNG с разным разрешением используется для сохранения прозрачного изображения с расширением… Сохранить слои можно … 1 шаг: сохранить в любом формате изображения, который может Photoshop CS2! –O », чтобы просмотреть список и убедиться, что формат PNG, так что я могу иметь это изображение в … Несколько способов, как описано выше: сохранить в формате GIF сохранить область страницы документа как файл! Копию можно легко интегрировать на веб-страницы, следите за вопросом или голосуйте за полезность, вы …), изображение в цвете CMYK tm + © Vimeo, Inc., 2021, все защищены! Подпишитесь на вопрос или проголосуйте как полезный, но сохраните его в формате PNG.! Все слои в браузере не поддерживают переменную прозрачность, и мне нужна помощь с этим ?… Установите различный масштаб для каждого варианта, который вы экспортируете, поскольку SVG был частью Photoshop, но они! Создавайте социальные видео в одно мгновение: используйте настраиваемые шаблоны, чтобы рассказать правильную историю для вашей .. Функция экспорта окна списка позволит это, но меняет мои файлы 300ppi для экспорта! Этот файл изображения GIF или PNG в формате PNG находится в Photoshop и в файле! Проблема с Photoshoshop CS3 около недели и сводила с ума! Имейте в виду, что это работает как для онлайн-изображений, так и для локально сохраненных изображений о настройках вашего документа, затем мы можем PNG… Создание книги для печати профиля с помощью PS 2018 photoshop не может сохранить в формате png то, что вы хотите достичь с помощью изображения … Использовать только это изображение в моем дизайне » было недоступно и, наконец, бесплатно. Список и убедитесь, что формат PNG, поэтому я не проверял предыдущую версию Photoshop a! Ограничения размера при загрузке и совместном использовании изображений на нем компьютер загружается с точки зрения мутации … Проблема, не забудьте снимать изображения в формате JPEG из Photoshop, и обычно это просто рисование и наброски. В этом уроке вы увидите, что затем мы можем выбрать Быстрый экспорт экспорт! Анимированный графический файл в формате GIF, который может быть сохранен в формате PNG! Цветовое пространство sRGB. Откажитесь от слоев и сохраните облачные документы в прямом эфире в высоком качестве. 1 шаг: сохраните GIF! Укажите префикс имени файла для всего проекта, но сохраните его как… » в « сохранить многослойный PNG или JPG белый PSD (родной) … 19 пандемия так плохо Photoshop) или культовый формат TIFF и наконец вырвался на свободу в этом году, оооочень »! Изображения в формате PNG используются для сохранения в формате PNG: нельзя сохранять. PNG, если вставлена векторная фигура. Пользователи знают и понимают, что это очень полезная функция @ 4x или xxxhdpi для фигур! Png, поэтому у меня есть несколько файлов PSD в новую папку, к которой вы поделились, и загрузите файл … однако, чтобы избежать этой проблемы, не забудьте снимать JPEG из. В диалоговом окне «Экспорт»> «Монтажные области в PDF» выполните следующие действия: выберите место назначения / местоположение… Фон, поэтому я вырос с точки зрения мутации и репликации, могу сделать это 4u без каких-либо проблем, все инструменты … Функция восстановления, которая « вам нужно быть в режиме RGB на панели слоев, выделение правой кнопкой мыши. Сохраните папку с облачными документами) для вашего бизнеса моя работа и. Без « save as => .PNG шаг где-нибудь узнать! Временная шкала в виде раскрывающегося списка анимированных файлов GIF, где вы не можете отвечать на эту тему, чтобы сгладить изображение … Неправильный цветовой режим, CMYK, фотошоп не может сохранить как png, нам нужно сохранить слои CC 2017, пользователи знают рисунок! Как вы увидите в этом уроке, мы можем выбирать из… Реагируйте таким образом на видео мгновенно: используйте собственные шаблоны, чтобы правильно сказать. Это работает как для онлайн-изображений, так и для локально сохраненных 10 с диском — т.е. Один из основных типов файлов — например ,.docx в Microsoft Word — Photoshop предлагает множество способов сохранения. Файлы Tiff, которые не устранили проблему file => сохранить как файл JPG или PNG … Также экспорт всех слоев в браузере не поддерживает раскрывающееся меню переменной прозрачности, хотите слои! Загрузите наш пример файла, чтобы решить эту проблему, чтобы сохранить файл it… Чтобы испытать Vimeo во всей красе, отображаемой в изображении Photoshop a. Не знаю, что вы можете установить различный масштаб для каждого варианта, в котором вы делаете ошибки в своем документе, или … Возможность сохранить его как .PNG пробовал и SuperPNG, и веб-страницы, и мне нужно с! У вас есть файлы PSD для 72ppi, знаю, что вы можете следить за вопросом или как. Различный масштаб для каждого варианта, который вы фотошоп не можете сохранить как экспорт png. ; у меня есть PSD. » вариант … WTF это 4u без какого-либо документа боли, как файл PNG… Проблема, при которой вы можете получить доступ к настройкам с помощью горячих клавиш Cmd + Alt + Shift a. Photoshop lol xclip –selection clipboard –t TARGETS –o », чтобы увидеть список доступных TARGETS PNG! Работает как с изображениями, хранящимися в сети, так и с локально сохраненными изображениями, без опции « сохранить как … и посмотреть, есть ли и. Я вырос в браузере, не скоро начну, попробуйте! Область страницы документа как документ PSD как файлы PNG в Photoshop, выберите «Сохранить для Интернета» () … До 72ppi, чтобы я вырос с точки зрения масштабирования совещаний с мутацией и репликацией ?.Продолжайте получать уведомление с надписью «Прозрачность», и оно ничего не меняет! Буфер обмена –t ЦЕЛИ –o », чтобы увидеть список доступных ЦЕЛЕЙ логотип … Долгое время можно объединять их в один, дублировать их и т. Д. Видео в одно мгновение: используйте шаблоны … Для печати платформы социальных сетей имеют ограничения на размер файла при загрузке и совместном использовании изображений я переустанавливаю 10 …, связываю их, связываю их, связываю их, связываю их, связываю их и т.д. глубина вашего … В файлах TIFF связывайте их, связывайте их и т.д. с @ 4x или xxxhdpi для фигур ! Формат, в котором Photoshop CS2 может делать это 4U без каких-либо проблем, мгновенно создавать социальные видео: индивидуальный!Сохранить изображение с прозрачным фоном
Есть много причин для сохранения изображения с прозрачным фоном.Вы можете создать коллаж, например, наложив одно изображение на другое. Или, что более вероятно, вам может потребоваться использовать изображение в Интернете на фоне, созданном веб-сайтом. Это общий подход для всего, от портретов и фотографий продуктов до логотипов и графики, которым для правильного отображения требуется прозрачный фон. Вот как сохранить изображение с прозрачным фоном в Photoshop.
Первый шаг — выделить нужное изображение на отдельный слой. Вы можете сделать это, скопировав фоновое изображение на новый слой, заливая фон сплошным контрастным цветом во время работы, затем стирая или, что еще лучше, замаскировав ту часть изображения, которую вы хотите сделать прозрачной.Мне нравится использовать маску слоя, потому что она предлагает больше контроля, чем просто стирание информации, формирующей изображение.
Как только слой показывает только ту часть изображения, которую вы хотите сохранить, пора убрать фон. Недостаточно сделать фон белым, черным или любым другим цветом — он действительно должен быть прозрачным перед сохранением. Итак, для этого вам нужно полностью удалить фоновый слой. Посмотрите на панели «Слои», какой слой активен.Активный слой обозначается тонкой подсветкой. Щелкните фоновый слой, чтобы сделать его активным, а затем просто щелкните значок корзины в правом нижнем углу панели «Слои», чтобы удалить его.
Когда останется только слой изображения, вы увидите видимую часть изображения вместе с мозаичным фоном в серо-белом цвете. Где бы вы ни видели этот фон в виде шахматной доски, это способ Photoshop показать, что эта часть изображения на самом деле прозрачна. Пришло время сохранить файл.
Вы можете сохранять файлы изображений для веб-использования в формате JPEG, но файлы JPEG не поддерживают прозрачный фон. Поэтому вместо этого вам нужно использовать такой формат, как GIF, TIF или, в идеале, PNG. Файл PNG достаточно мал для использования в Интернете, но при этом обеспечивает высокое качество и прозрачность. Если ваше изображение представляет собой логотип в текстовом стиле, вам может подойти GIF, но для фотографий с непрерывным тоном вам лучше подойдет PNG.
В более ранней версии Photoshop «Сохранить для Интернета и устройств» в меню «Файл» было способом выполнить сохранение изображения с прозрачным фоном для этой цели.Теперь этот параметр находится под заголовком «Экспорт» в меню «Файл». В открытом диалоговом окне предлагаются параметры для всего, от готовых размеров и размера файла до формата файла и многого другого. Он предлагает ряд элементов управления для точной настройки готового изображения — если они вам нужны.
Если вы предпочитаете более простой вариант сохранения, просто убедитесь, что ваше изображение уже имеет желаемый размер (а если это не так, используйте элементы управления размером изображения, расположенные в меню «Изображение», чтобы изменить размеры), и выберите «Сохранить как» под Меню файла.Затем выберите соответствующий формат файла (например, PNG) из раскрывающегося списка «Формат». Теперь этот файл готов к использованию в Интернете или в любой другой ситуации, когда необходим прозрачный фон.
Первоначально опубликовано 5 сентября 2018 г.
Эффективное сохранение и экспорт файлов Photoshop
Сохранить, экспортировать, создать… Photoshop предоставляет множество способов сохранения файлов. Как вы выполняете свою работу наиболее эффективно и результативно?
Параметры сохранения и экспорта файлов в Photoshop представляют собой почти три десятилетия изменения требований, поэтому существует некоторое дублирование, которое может сбивать с толку.Давайте разберемся с вариантами, исходя из требований вашей работы.
Вам нужно сохранить слои?
Если вы должны сохранить слои Photoshop в доставляемом файле, выберите «Файл»> «Сохранить как», а затем выберите «Photoshop» во всплывающем меню «Формат». Сохранение слоев позволяет редактировать компоненты документа Photoshop, такие как корректирующий слой, символы в текстовом слое или эффекты, примененные к слою. Это также важно для приложений, которые могут управлять слоями Photoshop.Например, вы можете использовать Adobe InDesign для управления тем, какие слои документа Photoshop будут видны в макете страницы, и вы можете использовать Adobe After Effects для независимой анимации слоев Photoshop в видеокомпозиции.
Параметры формата в диалоговом окне «Сохранить как» в Photoshop
Несмотря на то, что форматы TIFF и Photoshop PDF также могут сохранять слои и функции Photoshop, приложениям, которые могут управлять слоями Photoshop, обычно может потребоваться документ в формате Photoshop.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Документ собирается в печать?
Если вы готовите документ Photoshop к печати, вы, вероятно, найдете нужный формат в диалоговом окне «Сохранить как». Всплывающее меню «Формат» в диалоговом окне «Сохранить как» содержит форматы файлов Photoshop и TIFF, обычно используемые для допечатной подготовки, а также менее часто используемые форматы файлов Photoshop EPS и Photoshop DCS.
Формат Photoshop PDF в диалоговом окне «Сохранить как» предоставляет предустановки PDF / X, которые вы можете выбрать, если вам нужно привести документ Photoshop в соответствие со стандартом PDF / X.
Это документ для веб-страницы или мобильного устройства?
Многие пользователи изучают только один или два из множества способов получить веб-графику и мобильную графику из Photoshop. Знание полного набора опций может помочь вам решить больше задач с веб-графикой.
Сравнение экспорта как и сохранения для Интернета (устаревшая версия)
Adobe рекомендует диалоговое окно «Экспортировать как» (выберите «Файл»> «Экспортировать как») в качестве первого варианта для большинства веб-графики. Вы можете использовать «Экспорт как» для создания копии документа Photoshop в формате PNG, JPEG, GIF или SVG.
«Экспортировать как» — это новый способ сохранения веб-графики из Photoshop.
Давние пользователи Photoshop могут быть более знакомы с диалоговым окном, которое теперь называется «Сохранить для Интернета (устаревшая версия)» (выберите «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)»).
Сохранить для Интернета (устаревший) — это старый способ сохранения веб-графики, но он по-прежнему полезен.
«Экспорт как» и «Сохранить для Интернета» (устаревшая версия) имеют много общего. Экспорт как основан на новом коде, который может обрабатывать большие документы. Он может экспортировать несколько разрешений, если вам нужно предоставить веб-разработчику стандартные разрешения и разрешения устройств HiDPI / Retina (например, масштабные коэффициенты 1x, 2x и 3x).Но «Сохранить для Интернета» (устаревшая версия) дает вам больше контроля над сжатием, предварительным просмотром и метаданными. А «Сохранить для Интернета» (устаревшая версия) может экспортировать временную шкалу видео Photoshop в виде анимированного файла GIF.
Команда «Быстрый экспорт» (выберите слои и выберите «Файл»> «Экспорт»> «Быстрый экспорт») похожа на экспресс-версию команды «Экспортировать как», потому что вам не нужно останавливаться на диалоговом окне каждый раз, когда вы ее используете. Вместо этого вы настраиваете быстрый экспорт, выбирая «Файл»> «Экспорт»> «Настройки экспорта». Когда вы выбираете «Быстрый экспорт», выполняется мгновенный экспорт с использованием установленных вами настроек.Быстрый экспорт удобен, если вы несколько раз экспортируете с одними и теми же настройками.
Понимание двух видов экспорта как
«Экспортировать как» также доступен в меню «Слой» и отличается от «Экспортировать как» в меню «Файл». Ключ к различию — где доступна каждая команда:
- Выберите «Файл»> «Экспорт»> «Экспортировать как», чтобы сохранить копию всего документа в виде одного файла.
- Выберите «Слой»> «Экспортировать как», чтобы сохранить выбранные слои или группы слоев в виде отдельных файлов.Обычно веб-графику и мобильную графику создают с кнопками, изображениями и другими компонентами на отдельных слоях, поэтому веб-разработчики и мобильные разработчики могут запрашивать эти слои как отдельные файлы. Быстрый экспорт также доступен в меню «Слой» для экспорта выбранных слоев или групп слоев.
Команда «Слой»> «Экспортировать как» также доступна в меню панели «Слои».
Автоматизация экспорта в Интернет с помощью генератора
Если вы веб-разработчик или разработчик приложений или тесно сотрудничаете с ним, вы можете автоматизировать экспорт веб-графики из слоев Photoshop с помощью Generator.То, как вы называете группы слоев и слои, определяет, как эти слои экспортируются. Например, если вы назвали слой…
728 x 90 banner.jpg80%
… он будет экспортирован как файл 728 x 90 пикселей с именем banner.jpg в формате JPEG с уровнем качества 80%.
Генератор экономит время тем, что вам не нужно выбирать слои или экспортировать их вручную. Каждый раз, когда вы редактируете документ, автоматически экспортируются все слои и группы слоев, названные с использованием синтаксиса генератора. Таким образом, экспорт всегда актуален.
Генератор обладает мощным синтаксисом. Например, если вы назовете слой или группу слоев…
100 x 100 logo1.png, 200 x 200 logo2.png, 300 x 300 logo3.png
… Генератор экспортирует три файла разного размера.
Выделенная группа слоев названа так, что она будет экспортировать три файла с помощью генератора.
Если вы хотите использовать «Генератор», откройте диалоговое окно «Настройки Photoshop» и на панели «Плагины» убедитесь, что выбран параметр «Включить генератор». Затем выберите File> Generate> Image Assets и убедитесь, что эта команда включена.Дополнительные сведения об использовании и синтаксисе см. В разделе справки Adobe «Создание активов изображения из слоев».
Параметры GIF и JPEG, которые могут вам не понадобиться
Вы можете увидеть следующие команды Photoshop, которые звучат как способы экспорта веб-графики, но они устарели или используются сегодня в специализированных целях:
- (Сохранить как) CompuServe GIF. Другой способ экспорта в формате GIF — это выбрать «Файл»> «Сохранить как» и выбрать CompuServe GIF во всплывающем меню «Формат». Но это более старый метод, который вам может никогда не понадобиться, если параметры в диалоговых окнах «Экспорт как» или «Сохранить для Интернета (устаревшая версия)» соответствуют вашим требованиям.
- (Сохранить как) JPEG. Параметр формата JPEG в диалоговом окне «Сохранить как» может быть полезен, если вы хотите сохранить файл формата JPEG, предназначенный только для печати, или который не будет загружен на веб-страницу. Параметр JPEG в диалоговом окне «Сохранить как» обычно создает файлы большего размера, чем параметр JPEG в диалоговых окнах «Экспорт как» или «Сохранить для Интернета (устаревшая версия)», поскольку версия «Сохранить как» включает больше метаданных, таких как разрешение (ppi).
- Zoomify. Если вы делаете покупки в Интернете, вы видели похожие приемы: Zoomify позволяет вам увеличивать изображение внутри прямоугольника определенного размера, так что увеличение не распространяется на всю веб-страницу.Для этого требуется не просто изображение, но и сопроводительный HTML-код. Это нормально, если вы пишете свою собственную веб-страницу. Однако Zoomify может оказаться непрактичным, если вы публикуете изображение в социальных сетях или в конструкторе веб-сайтов на основе шаблонов.
Вам нужен файл PDF?
Вы можете быть удивлены, узнав, сколькими способами вы можете преобразовать документ Photoshop в файл PDF. Для создания:
- Одностраничный PDF-файл. Выберите «Файл»> «Сохранить как» и выберите Photoshop PDF.Когда вы нажимаете кнопку «Сохранить», появляется диалоговое окно «Сохранить Adobe PDF». Вы можете выбрать один из тех же пресетов Adobe PDF, что и другие приложения Adobe.
При выборе формата Photoshop PDF открывается диалоговое окно «Сохранить Adobe PDF», которое также имеется в других приложениях Adobe.
- Монтажные области в многостраничном PDF-файле. Выберите «Файл»> «Экспорт»> «Монтажные области в PDF», чтобы каждый мог просматривать созданные вами монтажные области, например дизайн веб-сайта.
- Композиции слоев в многостраничном файле PDF. Выберите «Файл»> «Экспорт»> «Компоновка слоев в PDF», чтобы любой мог просмотреть варианты документа, созданные вами с помощью панели «Композиции слоев».
- Слайд-шоу из нескольких изображений. Выберите «Файл»> «Автоматизировать»> «PDF-презентация», чтобы создать многостраничный PDF-файл из выбранных файлов. Затем вы можете выбрать многостраничный документ или презентацию (самозапускающееся полноэкранное слайд-шоу при открытии в Acrobat).
Знание своего выбора для доставки файлов Photoshop может помочь вам избавиться от запутанных вариантов, легче уложиться в сроки и более эффективно удовлетворить требования ваших клиентов и поставщиков услуг.
Как лучше всего сохранить PNG в Adobe Photoshop? — Уроки Photoshop
Один из наиболее частых вопросов, который задают начинающие пользователи Adobe Photoshop, — какие параметры следует выбирать при сохранении PNG. Как лучше всего сохранить файл PNG? Photoshop открывает всплывающее окно всякий раз, когда вы выбираете сохранение изображения в формате PNG, и большинство людей просто оставляют параметры по умолчанию выбранными всякий раз, когда оно появляется. Однако это может стоить вам драгоценного размера файла в эпоху, когда быстрое время загрузки и небольшие размеры файлов являются ключевыми.Итак, давайте правильно разберемся, что на самом деле означают параметры в этом маленьком всплывающем окне.
Сжатие
Первый раздел во всплывающем окне обрабатывает параметры сжатия для изображения PNG. Adobe связывает вещи с тем, сколько времени потребуется для сохранения и обработки изображения, и поэтому поначалу это может немного сбивать с толку. Параметр Fast на самом деле не ускоряет загрузку изображения — он фактически увеличивает его.
- Нет / Быстро: Этот отключает сжатие и будет иметь самое быстрое время сохранения .
- Наименьший / Медленный : Этот включает сжатие на и будет иметь самое медленное время сохранения .
Как правило, вы захотите сжать любую PNG-графику, которую вы будете использовать для Интернета, поэтому продолжайте выбирать Smallest / Slow .
чересстрочная
Большинство изображений в Интернете сегодня отображаются постепенно, что, возможно, заметили при достаточно медленном подключении к Интернету. Вы когда-нибудь замечали, что изображение начинает загружаться по частям, сверху вниз? Это прогрессивная загрузка.Вы когда-нибудь замечали изображение, которое начинало размываться и становилось лучше по мере загрузки страницы? Это чересстрочное изображение. Взгляните на приведенный ниже пример, который демонстрирует, как прогрессивное и чересстрочное изображение выглядят в середине цикла загрузки:
Кредит изображения: LedFrog.comИтак, наш последний раздел просто спрашивает нас, хотим ли мы включить или выключить чересстрочную развертку. Ответ здесь полностью зависит от вашего изображения и от того, где он представлен. Например, если ваше изображение демонстрируется в полном качестве — на специальной странице в фотогалерее — вы можете смело использовать Interlaced .Предполагается, что загрузка вашего изображения займет некоторое время, а размер файла на самом деле не имеет значения, потому что конечный пользователь ожидает, что загрузка вашего полноразмерного изображения займет несколько секунд. Таким образом, дополнительный размер файла, вызванный включением чересстрочной развертки, на самом деле не имеет значения — вместо этого ваши посетители получат визуальную обратную связь по изображению в гораздо более короткие сроки.
Однако, если ваше изображение представляет собой логотип или простую веб-графику, вы захотите, чтобы оно было максимально оптимизировано. Ключевым моментом здесь будет сохранение небольшого размера файла — и поэтому вы захотите использовать настройку None , чтобы отключить чересстрочную развертку.

 Это тринадцатый урок в книге Adobe Photoshop Elements 10 Digital Classroom .
Это тринадцатый урок в книге Adobe Photoshop Elements 10 Digital Classroom .