Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 2.1+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <a> является одним из важных элементов HTML и предназначен для создания ссылок. В зависимости от присутствия атрибутов name или href тег <a> устанавливает ссылку или якорь. Якорем называется закладка внутри страницы, которую можно указать в качестве цели ссылки. При использовании ссылки, которая указывает на якорь, происходит переход к закладке внутри веб-страницы.
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а
также указать адрес документа, на который следует сделать ссылку.
Синтаксис
<a href="URL">...</a> <a name="идентификатор">...</a>
Атрибуты
- accesskey
- Активация ссылки с помощью комбинации клавиш.
- coords
- Устанавливает координаты активной области.
- download
- Предлагает скачать указанный по ссылке файл.
- href
- Задает адрес документа, на который следует перейти.
- hreflang
- Идентифицирует язык текста по ссылке.

- name
- Устанавливает имя якоря внутри документа.
- rel
- Отношения между ссылаемым и текущим документами.
- rev
- Отношения между текущим и ссылаемым документами.
- shape
- Задает форму активной области ссылки для изображений.
- tabindex
- Определяет последовательность перехода между ссылками при нажатии на кнопку Tab.
- target
- Имя окна или фрейма, куда браузер будет загружать документ.
- title
- Добавляет всплывающую подсказку к тексту ссылки.
- type
- Указывает MIME-тип документа, на который ведёт ссылка.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег А</title>
</head>
<body>
<p><a href="images/xxx. jpg">Посмотрите на мою фотографию!</a></p>
<p><a href="tip.html">Как сделать такое же фото?</a></p>
</body>
</html>
jpg">Посмотрите на мою фотографию!</a></p>
<p><a href="tip.html">Как сделать такое же фото?</a></p>
</body>
</html>CSS стиль ссылки — свойства и оформление анкора
О том, что представляют собой ссылки в HTML, я уже подробно рассказал. С точки зрения CSS работать с тегом <a> можно, как и с любым другим HTML-тегом. Для ссылок в таблицах стилей предусмотрено четыре специальных псевдокласса. От классов псевдоклассы отличаются тем, что по факту они прикреплены не к тегам, а к событиям или правилам. Изменить рамку поля, в которое сейчас вводится текст, подчеркнуть красным неправильно заполненные поля формы, задать отдельное оформление тексту, написанному на другом языке — всё это и многое другое могут псевдоклассы. От прочих типов селекторов они отличаются двоеточием в начале:
Так вот, для оформления ссылок используется четыре псевдокласса:
- :link — ссылка, по которой ещё не переходили.

- :hover — ссылка, над которой сейчас находится курсор мыши.
- :active — ссылка, которую в данный момент нажимает пользователь.
- :visited — посещённая ссылка, то есть та, по которой уже переходили.
Всё остальное — уже изученный и ещё не пройденный материал, имеющий к ссылкам такое же отношение, как и к другим элементам HTML.
Код ниже демонстрирует оформление ссылок в зависимости от перечисленных выше четырёх событий.
<!DOCTYPE html>
<html>
<head>
<title>Ссылки</title>
<style type="text/css">
a:link {
color: #DC143C;
}
a:hover {
color: #FF00FF;
text-decoration: none;
font-size: 18px;
}
a:active {
color: #FFFF00;
text-decoration: overline;
}
a:visited{
color: #228B22;
text-decoration: none;
}
</style>
</head>
<body>
<a href="#">Ссылка, ведущая сама на себя. Подведите к ней курсор, подержите нажатой кнопку мыши, отпустите. Всё это время наблюдайте за изменениями.</a>
</body>
</html>
Всё это время наблюдайте за изменениями.</a>
</body>
</html>Разберём стилевое оформление.
color: цвет — меняет цвет ссылки в зависимости от того, нажали её или нет, только подвели к ней курсор или уже по ней перешли.
text-decoration:
font-size: 18px; — меняет размер шрифта ссылки в момент, когда к ней подводится курсор. В момент нажатия ссылки размер шрифта не меняется и остаётся равным 18px, так как пользователь, нажимая ссылку, по-прежнему не убирает с неё курсор мыши, а псевдоклассу :active другой размер шрифта не задан.
text-decoration: overline; — зато свойству :active задано отличное от псевдокласса :hover правило декорирования текста. Именно поэтому в момент нажатия ссылки появляется надчёркивание, тогда как при наведении курсора без щелчка ничего нет.
Полезные ссылки:
Стилизация ссылок — Изучение веб-разработки
При стилизации ссылок, важно понимать как использовать псевдо-классы, чтобы стилизировать состояния ссылок эфективно, и как стилизировать ссылки для использования в общих разнообразных функциях интерфейса: таких как например навигационное меню и вкладки. Мы расмотрим все эти темы в этой статье.
| Для изучения вам потребуется: | Основы компьютерной грамотности, базовые знания HTML (изучите Введение в HTML), основы CSS (изучите Введение в CSS), базовые знания о текстах и шрифтах CSS. |
|---|---|
| Вы узнаете: | Изучите как стилизуются ссылки и как использовать ссылки эффективно в общих задачах UI (пользовательских интерфейсах), например, в меню навигации. |
Мы рассматривали как реализуются ссылки в вашем HTML в соответствии с лучшими практиками в Создании гиперссылок. В этой статье мы будем опираться на эти знания, показывая вам лучшие практики по оформлению ссылок.
В этой статье мы будем опираться на эти знания, показывая вам лучшие практики по оформлению ссылок.
Состояния ссылок
Первое, что нужно понять, это концепция состояний ссылок — разные состояния в которых могут существовать ссылки, которые могут быть стилизованы используя различные псевдоклассы:
- Link (не посещенная): Состояние по умолчанию, в котором находится ссылка, когда она не находится в каком-либо другом состоянии. Она может быть специфически стилизована используя псевдокласс
:link. - Visited: Ссылка, когда она уже была посещена (существует в истории браузера), стилизуется используя псевдокласс
:visited. - Hover: Ссылка, когда на нее наведен курсор мыши, стилизуется используя псевдокласс
:hover - Focus: Ссылка, когда она была сфокусирована (например когда пользователь переместился на нее используя клавишу Tab или наподобие или программно сфокусирована используя
HTMLElement.) — стилизуется используя псевдокласс focus()
focus():focus. - Active: Ссылка, когда она активируется (например при клике по ней), стилизуется используя псевдокласс
:active
Стили по умолчанию
Следующий пример показывает, как будет вести себя ссылка по умолчанию (CSS просто увеличивает и центрирует текст чтоб больше выделить его).
<p><a href="https://mozilla.org">A link to the Mozilla homepage</a></p>
p {
font-size: 2rem;
text-align: center;
}Вы заметите несколько вещей при изучении стилей по умолчанию:
- Ссылки подчеркнуты.
- Не посещенные ссылки синие.
- Посещенные ссылки фиолетовые
- Наведение курсора мыши на ссылку меняют указатель мыши на иконку маленькой руки.
- Сфокусированные ссылки имеют контур вокруг себя — вы можете сфокусироваться на ссылках на этой странице с помощью клавиатуры, нажав клавишу табуляции (на Mac, вам может понадобиться включить опцию Full Keyboard Access: All controls нажав Ctrl + F7, прежде чем это будет работать).

- Активные ссылки красные (попробуйте удерживать кнопку мыши на ссылке, когда вы кликните по ней).
Довольно интересно, что эти стили по умолчанию приблизительно такие же какими они были в первые дни браузеров в середине 1990-ых. Это потому, что пользователи знают и привыкли ожидать такого поведения — если бы ссылки были стилизованы по-разному, это бы путало много людей. Это не значит, что вы недолжны стилизовать ссылки совсем, просто вы не должны уходить слишком далеко от ожидаемого поведения. По крайней мере вы должны:
- Использовать нижнее подчеркивание для ссылок, но не для других вещей. Если вы не хотите подчеркивать ссылки, то хотя бы выделите их каким-либо другим путем.
- Сделать так чтобы они как-нибудь реагировали на наведение/фокусировку на них и немного отличались после активации.
Стили по умолчанию могут быть выключены/изменены, используя следующие свойства CSS:
colorдля цвета текста.cursorдля стиля курсора мыши — вы не должны отключать эту опцию только если у вас нет на это веской причины.
outlineдля контура текста (контур схож с границей, единственное отличие — это то, что границы занимают место в блоке, а контур — нет; он просто располагается поверх фона). Контур является полезным вспомогательным средством, так что подумайте хорошо, прежде чем отключать его; по крайней мере вы должны удвоить стили, заданные для состояния hover, а также состояния фокусировки.
Обратите внимание: Вы не ограничены только перечисленными выше свойствами чтобы стилизовать ссылки — вы можете использовать любые свойства, которые вам нравятся. Просто постарайтесь не сходить с ума слишком сильно!
Стилизация некоторых ссылок
Мы уже рассмотрели состояния по умолчанию в некоторых деталях, давайте взглянем на типичный набор стилей ссылок.
Чтобы начать, мы выпишем наши пустые наборы правил:
a {
}
a:link {
}
a:visited {
}
a:focus {
}
a:hover {
}
a:active {
}Этот порядок важен так как стили ссылок опираются друг на друга, например стили в первом правиле будут применяться ко всем последующим правилам и когда ссылка будет активирована, она также будет находиться под «наведением» (hover). Если вы введете их в неправильном порядке, стили не будут работать правильно. Чтобы запомнить этот порядок вы можете попробовать использовать мнемонику типа LoVe Fears HAte.
Если вы введете их в неправильном порядке, стили не будут работать правильно. Чтобы запомнить этот порядок вы можете попробовать использовать мнемонику типа LoVe Fears HAte.
А теперь давайте добавим еще немного информации чтобы правильно оформить этот стиль:
body {
width: 300px;
margin: 0 auto;
font-size: 1.2rem;
font-family: sans-serif;
}
p {
line-height: 1.4;
}
a {
outline: none;
text-decoration: none;
padding: 2px 1px 0;
}
a:link {
color: #265301;
}
a:visited {
color: #437A16;
}
a:focus {
border-bottom: 1px solid;
background: #BAE498;
}
a:hover {
border-bottom: 1px solid;
background: #CDFEAA;
}
a:active {
background: #265301;
color: #CDFEAA;
}Также мы дадим некий пример HTML к которому применяется CSS:
<p>There are several browsers available, such as <a href="https://www.mozilla.org/en-US/firefox/">Mozilla
Firefox</a>, <a href="https://www. google.com/chrome/index.html">Google Chrome</a>, and
<a href="https://www.microsoft.com/en-us/windows/microsoft-edge">Microsoft Edge</a>.</p>
google.com/chrome/index.html">Google Chrome</a>, and
<a href="https://www.microsoft.com/en-us/windows/microsoft-edge">Microsoft Edge</a>.</p>Объединение этих двух дает нам такой результат:
Итак, что мы сделали тут? Это определенно выглядит иначе чем стилизация по умолчанию, но все еще дает достаточно знакомый опыт для пользователей, чтобы знать, что происходит:
- Первые два правила не так интересны в этом обсуждении.
- Третье правило использует селектор
aчтобы избавиться от подчеркивания текста и контура фокуса по умолчанию (которые все равно варьируют в зависимости от браузера), а также добавляет малое количество padding к каждой ссылке — все это станет ясно позже. - Далее, мы используем селекторы
a:linkиa:visitedчтобы настроить пару цветовых вариаций не посещенных и посещенных ссылок, так чтоб они отличались. - Следующие два правила используют
a:focusиa:hoverнастраивают сфокусированные и наведенные (hovered) ссылки таким образом чтобы они имели разные фоновые цвета, плюс нижнее подчеркивание чтобы ссылка выделялась еще больше. Два пункта на которые надо обратить внимание:
Два пункта на которые надо обратить внимание:- Нижнее подчеркивание создано используя
border-bottom, а неtext-decoration— некоторые люди предпочитают это потому что первый имеет лучшие варианты стилизации, чем второй, и отрисован немного ниже, так что не срезает нижние элементы слов будучи подчеркнутыми (например хвосты у букв как «р» и «у»). - Значение
border-bottomустановлено на1px solid, без определенного цвета. Это позволяет границам принимать тот же цвет что и элементы текста, что полезно в случае как этом, где текст имеет разные цвета в каждом случае.
- Нижнее подчеркивание создано используя
- Наконец,
a:activeиспользуется чтобы дать ссылкам инвертированную цветовую схему в то время когда они активированы, чтобы было ясно что происходит что то важное!
Активное изучение: Стилизуйте ссылки самостояельно
В этой секции активного изучения, мы бы хотели, чтобы взяли наш набор пустых правил и добавили ваши собственные объявления так чтобы ссылки выглядели действительно круто. Используйте свое воображение, не сковывайтесь. Мы уверены, что вы можете придумать что-то более крутое и все еще так же функциональное, как и наш пример выше.
Используйте свое воображение, не сковывайтесь. Мы уверены, что вы можете придумать что-то более крутое и все еще так же функциональное, как и наш пример выше.
Если вы допустите ошибку, вы всегда можете сделать сброс используя кнопку Reset. Если вы действительно застряли нажмите кнопку Show solution чтобы вставить пример, который мы показали выше.
Обычной практикой является добавление иконок в ссылки, чтобы предоставить больше индикатора того, на какой контент указывает ссылка. Давайте рассмотрим очень простой пример, который добавляет иконку к внешним ссылкам (ссылки, которые ведут на другие сайты). Такая ссылка обычно выглядит как маленькая стрела торчащая из коробочки — например, мы будем использовать этот отличный образец с сайта icons8.com.
Давайте взглянем на HTML и CSS которые дадут нам эффект, который мы хотим. Во-первых, немного простого HTML который будет стилизован:
<p>For more information on the weather, visit our <a href="weather. html">weather page</a>,
look at <a href="https://en.wikipedia.org/wiki/Weather">weather on Wikipedia</a>, or check
out <a href="http://www.extremescience.com/weather.htm">weather on Extreme Science</a>.</p>
html">weather page</a>,
look at <a href="https://en.wikipedia.org/wiki/Weather">weather on Wikipedia</a>, or check
out <a href="http://www.extremescience.com/weather.htm">weather on Extreme Science</a>.</p>Далее, CSS:
body {
width: 300px;
margin: 0 auto;
font-family: sans-serif;
}
p {
line-height: 1.4;
}
a {
outline: none;
text-decoration: none;
padding: 2px 1px 0;
}
a:link {
color: blue;
}
a:visited {
color: purple;
}
a:focus, a:hover {
border-bottom: 1px solid;
}
a:active {
color: red;
}
a[href*="http"] {
background: url('https://mdn.mozillademos.org/files/12982/external-link-52.png') no-repeat 100% 0;
background-size: 16px 16px;
padding-right: 19px;
}Итак, что же тут происходит? Мы пропустим большую часть CSS так как это та же информация, которую вы рассматривали ранее. Однако, последнее правило интересное — тут мы вставляем пользовательское фоновое изображение во внешнюю ссылку схожим способом как мы делали пользовательские маркеры для пунктов списка в последней статье — в этот раз, однако, мы используем короткую запись background вместо индивидуальных свойств. Мы задаем путь к изображению, которое хотим вставить, устанавливаем
Мы задаем путь к изображению, которое хотим вставить, устанавливаем no-repeat чтобы мы получили только одну копию вставленного и затем устанавливаем позицию на 100% до правого края изображения и 0 пикселей от верхнего края.
Также мы используем background-size для того чтобы указать размер в котором бы хотим чтобы было показано фоновое изображение — полезно иметь иконку большего размера и далее менять его размер так, как нужно для адаптивного (отзывчивого) веб-дизайна. Однако это работает только в IE9 и следующих версиях так что, если вам нужна поддержка тех старых браузеров вам просто придется менять размер изображения и вставлять его как есть.
Наконец, мы задаем некоторый padding-right для ссылки чтобы добавить пространство в котором появляется фоновое изображение, таким образом, чтобы мы не накладывали его на текст.
И последнее слово — как мы выбрали только внешние ссылки? Ну, если вы пишете свои HTML ссылки правильно, то вы должны были использовать только абсолютные URL для внешних ссылок — гораздо эффективнее использовать относительные ссылки для связи с другими частями вашего сайта. Текст «http» таким образом должен появляться только во внешних ссылках и можем выбрать его при помощи селектора атрибутов:
Текст «http» таким образом должен появляться только во внешних ссылках и можем выбрать его при помощи селектора атрибутов: a[href*="http"] выбирает элементы <a>, но только если они имеют атрибут href со значением содержащим «http» где-то внутри него.
Ну вот и все — попробуте посетить секцию активного изучения выше и испытайте этот новый метод!
Инструменты, которые вы исследовали в этой статье также могут быть использованы другим способом. Например, такие состояния как hover могут быть использованы для стилизации множества различных элементов, не только ссылок — вы можете захотеть стилизовать состояние hover параграфов, элементов списка или других вещей.
Дополнительно, ссылки очень часто стилизуют так, чтоб они выглядели и вели себя как кнопки при определенных обстоятельствах — навигационное меню веб-сайтов обычно размечено как список, содержащий ссылки, который легко может быть стилизован так чтоб выглядел как набор кнопок управления или вкладок которые обеспечивают пользователя доступом к другим частям сайта. Давайте изучим как.
Давайте изучим как.
Для начала HTML:
<ul>
<li><a href="#">Home</a></li><li><a href="#">Pizza</a></li><li><a href="#">Music</a></li><li><a href="#">Wombats</a></li><li><a href="#">Finland</a></li>
</ul>А теперь наш CSS:
body,html {
margin: 0;
font-family: sans-serif;
}
ul {
padding: 0;
width: 100%;
}
li {
display: inline;
}
a {
outline: none;
text-decoration: none;
display: inline-block;
width: 19.5%;
margin-right: 0.625%;
text-align: center;
line-height: 3;
color: black;
}
li:last-child a {
margin-right: 0;
}
a:link, a:visited, a:focus {
background: yellow;
}
a:hover {
background: orange;
}
a:active {
background: red;
color: white;
}Что дает нам следующий результат:
Давайте объясним, что тут происходит, фокусируясь на самых интересных частях:
- Наше второе правило удаляет заданный по умолчанию
paddingу элемента<ul>и устанавливает его ширину так, чтобы охватить 100% внешнего контейнера (в этом случае<body>).
- Элементы
<li>по умолчанию в норме являются блочными (см. типы блоков CSS чтобы вспомнить), что значит что они будут располагаться на своих собственных строках. В этом случае мы создаем горизонтальный список ссылок, поэтому в третьем правиле задаем свойствуdisplayзначение inline, что приводит к тому, что элементы списка располагаются в одной строке друг с другом — теперь они ведут себя как строчные элементы. - четвертое правило — которое стилизует элемент
<a>— самое сложное; давайте пройдемся по нему шаг за шагом:- как в предыдущем примере, мы начинаем отключать настройки по умолчанию для
text-decorationиoutline— мы не хотим, чтоб они портили нам вид. - Далее мы устанавливаем
displayнаinline-block— элементы<a>являются строчными по умолчанию и, поскольку мы не хотим чтобы они вываливались на свои собственные строки как если бы это получалось со значениемblock, мы хотим иметь возможность менять их размер.
inline-blockпозволяет нам делать это. - Теперь только изменение размера! Мы хотим заполнить всю ширину элемента
<ul>, оставить немного margin между каждой кнопкой (не без зазора с правого края) и мы имеем 5 кнопок, которые надо разместить и которые должны иметь одинаковый размер. Для того чтобы это сделать мы задаемwidthна 19.5%, аmargin-rightна 0.625%. Вы заметите что вся эта эта ширина составляет 100.625%, что может сделать так что последняя кнопка перекроет<ul>и выпадет вниз на следующую строку. Тем не менее, мы возвращаемся к 100%, используя следующее правило, которое выбирает только последний<a>в списке и удаляет его margin. Сделано! - Последние три объявления довольно просты и в основном просто для косметических целей. Мы центрируем текст внутри каждой ссылки, задаем
line-heightна 3 чтобы кнопки имели некую высоту (что также имеет приемущество в центрировании текста по вертикали) и задаем для текста черный цвет.
- как в предыдущем примере, мы начинаем отключать настройки по умолчанию для
Обратите внимание: Вы могли заметить что элементы списка в HTML все находятся на одной строке друг с другом — так сделано потому, что это сделано потому, что пробелы/разрывы строк между элементами встроенного блока создают пробелы на странице, точно также как пробелы между словами и такие пробелы могли бы нарушить расположение нашего горизонтального меню навигации. Вы можете найти больше информации об этой проблеме (и решения) на Fighting the space between inline block elements.
Мы надеемся эта статья снабдила вас всем что вам надо знать о ссылках — на данный момент! Последняя статья в нашем модуле стилизации текста детализирует как использовать пользовательские шрифты на вашем веб-сайте или как они больше известны веб-шрифты.
Ссылки. Гиперссылки в html. Учебник html
Глава 5
Думаю, Вам уже понятно о чём пойдет речь в этой главе.. и Вы знаете, что из себя представляет ссылка, если нет, то нажмите сюда..
Существует несколько видов ссылок, а так же «механизмов» перехода по ним. В этой главе постараюсь подробно рассказать о том как прописать ссылки, а так же посвятить в тонкости дела по работе с ними.
В этой главе постараюсь подробно рассказать о том как прописать ссылки, а так же посвятить в тонкости дела по работе с ними.
Лирическое отступление:
Как-то в армии подходит ко мне начальник штаба и отдаёт приказ, цитирую:
Принеси мне вот тот документ, правда я не знаю где он и какой!! Что стоишь? Бегом давай!! Опаздываю я!!!
Так вот, к чему я это, чтобы браузер, как я тогда, не впал в ступор, ему необходимо знать: точное название документа, путь к документу, и место куда его принести, точнее где его открыть.
На данный момент с помощью блокнота мы создали только один HTML документ у меня он с именем index.html (зачем выбрал такое странное название index.html и зачем оно нужно смотрите в полезных советах) у Вас не знаю с каким, Вы сами имя придумывали, но думаю, Вы его помните и знаете где он лежит, если конечно Вы не мой начальник штаба :).. В этом документе мы попробуем создать ссылку на другой документ, которого у нас еще нет.. Так что прежде чем на него ссылаться, его нужно создать, благо Вы это уже умеете.
- Открываем блокнот.
- Пишем код на html языке. к примеру страничку с рядом фотографий.
- Сохраняем его как html страничку в ту же рабочею папку, где уже есть созданный нами первый документ. Давайте, что б не путаться назовем его primer.html, да и первый тоже пожалуй переименуйте в index.html
Теперь я знаю, что у Вас два html документа index.html и primer.html и что теперь у Вас есть минимальный набор для дальнейшего обучения.
Знакомимся тег <a> (от anchor- якорь), в него можно заключить текст или рисунок, которые станут ссылкой на те или иные документы. Атрибут тега <a> href задаёт имя и путь к документу на который указывает ссылка.
Всё вместе пишется так:
<a href=»primer.html»>Здесь мои фотки!!</a>Как Вы наверное поняли primer.html это имя нашего второго html документа, а надпись «Здесь мои фотки!!» это кусочек текста из файла index.html.
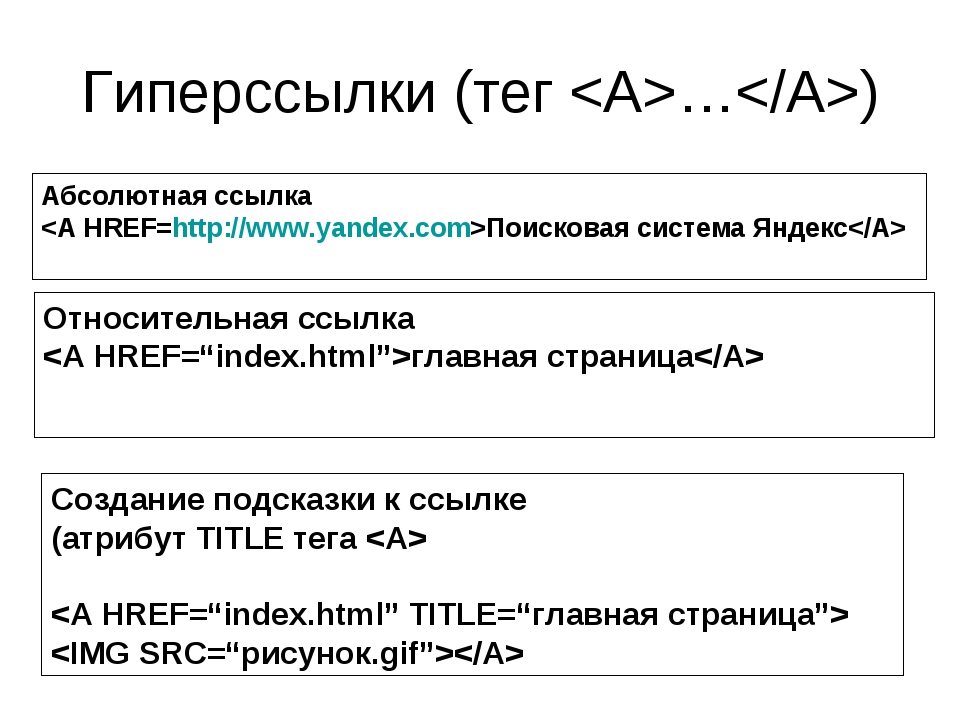
По аналогии с рисунками тег <img> путь ссылки к открываемому документу прописывается теми же способами:
<a href=» stranica/primer.html»>Здесь мои фотки!!</a> — Такая запись подразумевает, что в директории, где расположен наш первый html документ есть папка stranica в которой расположен файл primer.html<a href=»../primer.html»>Здесь мои фотки!!</a> — А это значит, что файл primer.html размещен на уровень выше от документа
<a href=»http://www.site.ru/primer.html»>Здесь мои фотки!!</a> — документ расположен на сайте www.site.ru..
Ну что давайте попробуем? Ниже приведен пример сразу двух документов в которых прописаны ссылки указывающие друг на друга.
Пример:
Файл index.html:<html>
<head>
<title>Делаем ссылкой кусочек текста</title>
</head>
<body>
<div align=»center»>
<br><br><br><b>Скажи мне, милый ребёнок: в каком ухе у меня жужжит?</b>
<br><br><br>
В <a href=»primer. html»>правом</a> или <a href=»primer.html»>левом</a>?
html»>правом</a> или <a href=»primer.html»>левом</a>?
</div>
</body>
</html>
Файл primer.html:
<html>
<head>
<title>Перешли по ссылке сюда</title>
</head>
<body>
<br><br><br><br>
<div align=»center»><font size=»+2″>А вот и не угадал! У меня жужжит в обоих ухах.</font></div>
<br><br><br>
<div align=»center»><a href=» index.html»>Ну я так не играю…</a></div>
</body>
</html>
Из примера видно, что ссылки выделяются цветом, по умолчанию синеньким — ссылка, а красненьким — уже посещенная ссылка, эти цвета можно изменить с помощью уже хорошо известного нам открывающего тега < body > и его атрибутов.
alink — цвет нажатой, активной ссылки.
vlink — цвет посещенной ссылки.
Пишется так:
<body link=»#008000″ alink=»#ff0000″ vlink=»#ffff00″>Продолжая говорить о цвете текстовой ссылки стоит упомянуть, что при необходимости можно принудительно выделять цветом как всю ссылку, так и отдельные её части (фразы слова буквы) знакомым тегом <font> </font> и его атрибутом color. Впрочем, это касается не только цвета так же отдельно можно задать размер, стиль и шрифт текста. Но помните, что манипуляции с цветом нужно проводить внутри тега <a>вот здесь</a> а не за бортом, иначе цвет ссылки будет либо по умолчанию, либо так как прописано в теге <body>
Пример:
Файл index.html:<html>
<head>
<title>Радуга</title>
</head>
<body link=»#008000″ alink=»#ff0000″ vlink=»#ffff00″>
<center>
<h4>Посмотрите на фразу которая поможет Вам запомнить места цветов в радуге</h4>
<br>
<a href=»primer2. html»>
html»>
<font size=»+1″ color=#ff0000>Р</font>
<font size=»+2″ color=#ff8c40>А</font>
<font size=»+3″ color=#ffff00>Д</font>
<font size=»+3″ color=#008000>У</font>
<font size=»+2″ color=#0000ff>Г</font>
<font size=»+1″ color=#800080>А</font>
</a>
</center>
</body>
</html>
Файл primer.html:
<html>
<head>
<title>Радуга</title>
</head>
<body link=»#008000″ alink=»#ff0000″ vlink=»#ffff00″>
<center>
<font size=»+3″>
<font color=#ff0000>Каждый</font>
<font color=#ff8c40>охотник</font>
<font color=#ffff00>желает</font>
<font color=#008000>знать</font>
<font color=#40caff>где</font>
<font color=#0000ff>сидит</font>
<font color=#800080>фазан</font>
</font>
<br><br><br>
<a href=»index. html»>вернуться на главную</a>
html»>вернуться на главную</a>
</center>
</body>
</html>
Такие вот дела…
Ссылкой может являться не только текст, но и рисунок.. Здесь принцип такой же как и в текстовой ссылке, просто вместо текста мы заключаем рисунок который хотим сделать ссылкой.
Вот так:
<a href=»primer3.html»><img src=»knopa.gif»></a>Перед тем как привести очередной пример расскажу про то, как при переходе по ссылке открыть документ в новом окне браузера, до этого если Вы обратили внимание он у нас открывался в текущем, что не всегда удобно. Решает эту проблему атрибут target (цель) и его значение _blank.
Пишется так:
<a href=»primer3.html» target=»_blank»>открыть в новом окне</a>Пример:
Файл index.html:<html>
<head>
<title>кнопка</title>
</head>
<body>
<center>
<h2> Не в коем случае не нажимайте на эту кнопку!!!</h2>
<br>
<a href=»primer3. html» title=»Не нажимать!!!» target=»_blank»><img src=»graphics/knopa.gif» border=»0″ alt=»Не нажимать!!!» ></a>
html» title=»Не нажимать!!!» target=»_blank»><img src=»graphics/knopa.gif» border=»0″ alt=»Не нажимать!!!» ></a>
</center>
</body>
</html>
Файл primer.html:
<html>
<head>
<title>итог..</title>
</head>
<body>
<div align=»center»><font size=»+3″>Ракеты ушли… Америки больше нет…</font></div>
</body>
</html>
Я надеюсь, Вы не додумались нажать большую красную кнопку? Ох уж этот русский менталитет.. 🙂
Что ещё можно почерпнуть из этого примера?
Во-первых. Мы применили уже знакомые атрибуты описания title=»Не нажимать!!!» для тега <a> и одновременно alt=»Не нажимать!!!» для тега <img> если Вы помните, эти атрибуты позволяют сделать нам всплывающие подсказки. Но зачем я их продублировал? Один для ссылки, а другой для рисунка, если сам по себе рисунок является ссылкой?.. долгая история, когда ни будь напишу статью: «Спецификации HTML, браузеры и головная боль..» — а сейчас скажу лишь то, что разные браузеры не всегда воспринимают те или иные теги и их атрибуты. А описание для ссылки картинки нам просто таки необходимо! Помните, я рассказывал, что есть люди, умышленно отключающие загрузку рисунков?- это для них.
Но зачем я их продублировал? Один для ссылки, а другой для рисунка, если сам по себе рисунок является ссылкой?.. долгая история, когда ни будь напишу статью: «Спецификации HTML, браузеры и головная боль..» — а сейчас скажу лишь то, что разные браузеры не всегда воспринимают те или иные теги и их атрибуты. А описание для ссылки картинки нам просто таки необходимо! Помните, я рассказывал, что есть люди, умышленно отключающие загрузку рисунков?- это для них.
Во-вторых. В примере использован атрибут тега <img> border=»0″ — рамка рисунка. 0 — это значит выключить рамку, так как она портит весь вид страницы в данном примере, но бывают случаи когда рамки рисунка вполне актуальны и так сказать вписываются в страницу. Здесь нужно помнить, что когда рисунок является ссылкой, его рамка окрашивается в цвета ссылки: link — цвет ссылки, alink — цвет нажатой, активной ссылки, vlink — цвет посещенной ссылки тега <body>.
Я тут Вас чуть-чуть с толку сбил, вроде бы договаривались вместе писать полноценный сайт, а я тут какие то мелкие примерчики выкладываю.. Не волнуйтесь! В конце главы покажу готовый сайт про Карлсона целиком. А сейчас думаю так будет удобнее Вам читать, и мне писать.. : Да и подразумеваю что Вы уже самостоятельно можете вставлять теги в нужные места.
Напишите мне письмо.. — строчка из того примера..
Для того что бы сделать текст или рисунок ссылкой на e-mail — почтовый ящик его нужно заключить в тег <a>, но не простой, а с использованием mailto
Пишем так:
<a href=»mailto:[email protected]»> Напишите мне письмо.. </a>Эта непривычная запись будет говорить что, кликнув по тексту ссылке «Напишите мне письмо..» посетитель сайта попадет в свою почтовую программу, которая выдаст ему бланк для отправки письма, где в строчке Кому: уже будет указан нужный нам почтовый ящик karlson@kruha. ru
ru
Пример:
<html><head>
<title>e-mail</title>
</head>
<body>
<center><h3>
<a href=»mailto:[email protected]»> Напишите мне письмо.. </a>
</h3></center>
</body>
</html>
Помимо этого в почтовом бланке можно заранее прописать следующие вещи:
?subject= — Тема пиcьма&Body= — Текст сообщения
&cc= [email protected],[email protected] — Копии письма
&bcc= [email protected],[email protected] — Скрытые копии письма
Адреса ящиков для копий и скрытых копий письма пишутся через запятую.
Пример:
<html><head>
<title>e-mail</title>
</head>
<body>
<center><h3>
<a href=»mailto:karlson@kruha.
 ru?subject=А у вас молоко убежало.. &Body=Текст письма &[email protected] &[email protected]»>Напишите мне письмо.. </a>
ru?subject=А у вас молоко убежало.. &Body=Текст письма &[email protected] &[email protected]»>Напишите мне письмо.. </a></h3></center>
</body>
</html>
Закладки или якоря — это особый вид ссылок. Данные ссылки, как правило, не ведут к какому либо документу, а предназначены для навигации внутри страницы.
Предположим на странице в удобном месте находится некое содержание или меню.. по принципу:
Глава1Глава2
Глава3
А далее идет большой текст с этими главами, так вот чтобы посетитель страницы нажав на одну из этих глав «перенёсся» в нужное место текста нам нужно сделать две вещи:
Присвоить индивидуальное имя каждой главе. Ищем, значит, в большом-большом тексте нужные главы и делаем их адресами ссылок закладок, присваиваем им имена.
Вот так:
<а name=»glava1″>Глава1 </а><а name=»glava2″>Глава2 </а>
<а name=»glava3″>Глава3 </а>
Имя можно присвоить любое необязательно glava1
А теперь собственно прописываем на них ссылки в нашем меню, содержании.
Вот так:
<a href=»#glava1″> Глава1</a><a href=»#glava2″> Глава3</a>
<a href=»#glava3″> Глава3</a>
Замете перед каждым именем ставим знак решётки #.
Ладно, думаю, на примере будет понятнее:
<html><head>
<title>Закладки</title>
</head>
<body>
<h3>А. С. ПУШКИН</h3>
<a href=»#skazka1″>Сказка о попе и работнике его Балде</a><br>
<a href=»#skazka2″>Сказка о рыбаке и рыбке</a><br>
<a href=»#skazka3″>Сказка о царе Cалтане</a>
<h4><a name=»skazka1″>Сказка о попе и работнике его Балде</a></h4>
<pre>
Жил-был поп,
Толоконный лоб.

… … …
</pre>
<h4><a name=»skazka2″>Сказка о рыбаке и рыбке</a></h4>
<pre>
Жил старик со своею старухой
У самого синего моря.
… … …
</pre>
<h4><a name=»skazka3″>Сказка о царе Cалтане</a></h4>
<pre>
Три девицы под окном
Пряли поздно вечерком.
… … …
</pre>
</body>
</html>
Хотя, как я уже говорил, закладки используют для навигации внутри страницы, на них всё же можно ссылаться с других страниц или сайтов
<a href=»primer.html#glava1″> идем к главе1 с другой страницы сайта</a><a href=»http://www.site.ru/ primer.html#glava2″> разместив такую ссылку на любом другом сайте мы согласно указанному пути сначала попадаем на наш сайт www.
 site.ru надём там документ primer.html и сразу начинам читать главу2</a>
site.ru надём там документ primer.html и сразу начинам читать главу2</a>Ну а теперь, как и обещал, выкладываю «большой» пример он тоже состоит из двух отдельных страниц:
Файл index.html:<html>
<head>
<title>Мой первый сайт </title>
</head>
<body text=»#484800″ bgcolor=»#ffffff» background=»graphics/fon.jpg»>
<center>
<table cellpadding=»5″ cellspacing=»2″ border=»1″>
<tr>
<td colspan=»3″ bgcolor=»#b2ff80″>
<center><img src=»graphics/privet.jpg» alt=»Привет мир!!!»></center>
</td>
</tr>
<tr>
<td bgcolor=»#ffa0cf»>
<center><b><a href=» index.html»>Обо мне!!!</a></b></center>
</td>
<td bgcolor=»#c0e4ff»>
<center><b><a href=» myfoto. html»>Здесь мои фотки!!</a></b></center>
html»>Здесь мои фотки!!</a></b></center>
</td>
<td bgcolor=»#c0e4ff»>
<center><b><a href=»mailto:[email protected]»>Напишите мне письмо..</a></b></center>
</td>
</tr>
<tr>
<td colspan=»3″ valign=»top» bgcolor=»#b2ff80″>
<img src=»graphics/foto.jpg» align=»left» hspace=»10″ alt=»Это моя фотка!!!»>
<p align=»justify»> Разрешите представиться Карлсон! … … …</p>
</td>
</tr>
</table>
</center>
</body>
</html>
Файл myfoto.html:
<html>
<head>
<title>Мой первый сайт </title>
</head>
<body text=»#484800″ bgcolor=»#ffffff» background=»graphics/fon. jpg»>
jpg»>
<center>
<table cellpadding=»5″ cellspacing=»2″ border=»1″>
<tr>
<td colspan=»3″ bgcolor=»#b2ff80″>
<center><img src=»graphics/privet.jpg» alt=»Привет мир!!!»></center>
</td>
</tr>
<tr>
<td bgcolor=»#c0e4ff»>
<center><b><a href=» index.html»>Обо мне!!!</a></b></center>
</td>
<td bgcolor=»#ffa0cf»>
<center><b><a href=» myfoto.html»>Здесь мои фотки!!</a></b></center>
</td>
<td bgcolor=»#c0e4ff»>
<center><b><a href=»mailto:[email protected]»>Напишите мне письмо..</a></b></center>
</td>
</tr>
<tr>
<td colspan=»3″ valign=»top» bgcolor=»#b2ff80″>
<img src=»graphics/foto1. jpg» align=»middle» vspace=»10″ hspace=»10″ alt=»Это моя фотка!!!»>
jpg» align=»middle» vspace=»10″ hspace=»10″ alt=»Это моя фотка!!!»>
это я <br>
<img src=»graphics/foto2.jpg» align=»middle» vspace=»10″ hspace=»10″ alt=»Это моя фотка!!!»>
и это я <br>
<img src=»graphics/foto3.jpg» align=»middle» vspace=»10″ hspace=»10″ alt=»Это моя фотка!!!»>
снова я
</td>
</tr>
</table>
</center>
</body>
</html>
Фух.. ну вроде всё.. Думаю, на этом примере с Карлсоном мы распрощаемся, разросся он через чур.. да и как сайт с точки зрения построения имеет законченный вид…
Он улетел — но обещал вернуться!.. 🙂
Вполне нормальный сайт-визитка получился.. конечно, дизайн не вдохновляет, но зато теперь у Вас будет стимул сделать лучше!! Теперь этот сайт можно выложить в свет, как это сделать читайте в статье «Публикация сайта»
Ну а мы пойдем дальше, впереди нас ждет еще много интересных всяких разных штук.
Одна из Ваших страничек на сайте обязательно должна называться index.html. Именно файл с таким названием на Вашем сайте будет искать программа робот, когда человек введет имя Вашего сайта. Так как страница index.html будет открываться первой, делайте её главной. Остальные страницы можете называть, как угодно… больше никаких нюансов с именами нет.
Про регистр.. Прописывая путь и имена документов помните, что, к примеру: Page.html, page.html и PAGE.html это имена разных документов! Это же касается имен закладок и рисунков. Всегда учитывайте регистр при написании кода, есть большая вероятность, что такие имена не будут распознаны тем или иным браузером. Возьмите за правило все писать и обзывать маленькими латинскими буквами, тогда риск человеческого фактора и капризов программ сведется к нулю.
Правило трех кликов..
Старайтесь формировать «дерево ссылок» таким образом, чтобы посетитель сайта мог из любой его страницы попасть в любое место сайта за минимальное число переходов по ссылкам.
 Больше трёх переходов к нужному месту на сайте это уже не есть хорошо.. Бесконечные загрузки ненужных человеку страниц могут привести к нервному расстройству и преждевременному закрытию сайта. Берегите время деньги и нервы людей.
Больше трёх переходов к нужному месту на сайте это уже не есть хорошо.. Бесконечные загрузки ненужных человеку страниц могут привести к нервному расстройству и преждевременному закрытию сайта. Берегите время деньги и нервы людей.
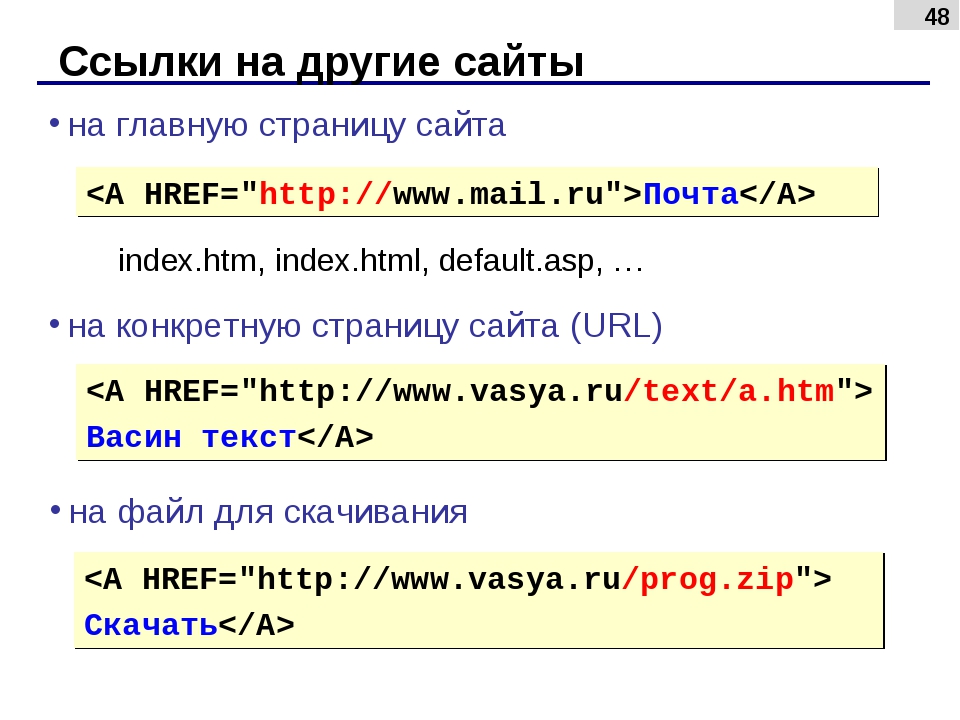
Оформление текста. Турбо‑страницы для контентных сайтов
Турбо‑страницы поддерживают несколько типов ссылок:
ссылка на другую страницу сайта;
ссылка на якорь в пределах одной страницы или на якорь другой страницы.
Для формирования ссылок в Турбо‑страницах используется элемент a:
<a ="https://example.com" ="true">Text</a>data-turbo
Атрибут, который определяет какая версия страницы откроется при переходе по ссылке. Возможные значения:
true — по ссылке откроется Турбо-версия страницы, если она сформирована.
 Используется по умолчанию.
Используется по умолчанию.false — по ссылке откроется обычная страница или ее мобильная версия.
Если атрибут data-turbo не указан, по ссылке откроется Турбо‑страница, если она сформирована.
* Обязательный параметр
Примеры ссылок:
<a href="http://example.com/page2/">Ссылка на другую Турбо‑страницу</a><br>
<a href="http://example.com/page2/" data-turbo="false">Ссылка на обычную страницу</a><br>
<a href="http://example.com/page2/#topic2">Ссылка на якорь другой страницы</a><br>
<a href="http://example.com/page1/#title">Ссылка на заголовок h2 на этой странице</a><br>
<a href="#component">Ссылка на контент в виде аккордеона на этой странице</a><br>
<h2>Заголовок</h2>
<div data-block="accordion">
<div data-block="item" data-title="Москва">Текст</div>
<div data-block="item" data-title="Санкт-Петербург" data-expanded="true">Текст</div>
</div>В качестве якоря используйте контент в виде аккордеона или заголовок h2–h6. Для элемента, который является якорем, добавьте уникальный идентификатор (атрибут id).
Для элемента, который является якорем, добавьте уникальный идентификатор (атрибут id).
Как вставить ссылку в HTML и оформить ее в CSS?
Неотъемлемой и очень важной частью любого сайта являются ссылки, и несмотря на то, где ссылка расположена, и какие функции она выполняет ее необходимо оформить в соответствующем стиле.
В сегодняшней статье я хотела бы вам рассказать, как вставить ссылку в HTML, и показать, как можно ее оформить.
Навигация по статье:
Как вставить ссылку в HTML?
Итак, для создания простейшей ссылки нам необходимо воспользоваться атрибутом <a> и указать адрес, куда будет осуществляться переход при нажатии на ссылку.
HTML-код ссылки:
<a href=»//impuls-web.ru» >Как сделать ссылку на сайт?</a>
<a href=»//impuls-web.ru» >Как сделать ссылку на сайт?</a> |
Кроме атрибута href, который задает адрес перехода, тегу <a> можно задавать следующие атрибуты:
- download – указывает на файл для скачивания.

- name – якорь.
- title — всплывающая подсказка при наведении.
- accesskey — активация ссылки с помощью комбинации клавиш.
- coords – задает координаты расположение активной области.
- hreflang – определяет язык текста по ссылке.
- rel — отношения между ссылаемым и текущим документами.
- rev — отношения между текущим и ссылаемым документами.
- shape — указывает форму области ссылки для изображений.
- tabindex — последовательность переключения между ссылками при нажатии на клавишу Tab.
- target — имя окна или фрейма, куда браузер будет загружать документ.
- type — тип документа, на который осуществляется переход.
Большинство из данных атрибутов используются достаточно редко. Наиболее часто используемыми атрибутами являются href, download, target и name.
Как открыть ссылку в новой вкладке HTML?
Для открытия новой вкладке мы можем использовать атрибут target с атрибутом _blank.
HTML-код ссылки:
<a href=»//impuls-web.ru» target=»_blank»>Как сделать ссылку на сайт?</a>
<a href=»//impuls-web.ru» target=»_blank»>Как сделать ссылку на сайт?</a> |
Как делается картинка-ссылка HTML?
Если вам нужно сделать картинку-ссылку в HTML, то для этого вам нужно просто поместить тег <img> с адресом картинки в тег <a>.
HTML-код ссылки:
<a href=»//impuls-web.ru/ » target=»_blank»><img src=» //impuls-web.ru/s2.jpg» alt=»Текст» «/></a>
<a href=»//impuls-web.ru/ » target=»_blank»><img src=» //impuls-web.ru/s2.jpg» alt=»Текст» «/></a> |
При наведении на картинку, указатель мыши будет менять свою форму, а при клике по ней страница или документ будут открываться в новом окне.
Как сделать ссылку на скачивание файла HTML?
Если вы хотите сделать на своем сайте ссылку для скачивания какого либо файла, то можете использовать HTML-код ссылки:
<a href=» //impuls-web.ru/wp-content/uploads/Примеры текстов для политики конфиденциальности.rar» target=»_blank» download=»»>Скачать </a>
<a href=» //impuls-web.ru/wp-content/uploads/Примеры текстов для политики конфиденциальности.rar» target=»_blank» download=»»>Скачать </a> |
При клике по такой ссылке будет появляться всплывающее окошко с предложением сохранить файл на компьютере:
Как сделать якорь на странице html?
Не редко бывают случаи когда нужно сделать прокрутку на какое-то место на странице. Особенно часто такая задача встречается при создании посадочных страниц (Lending Page). Для этого мы можем использовать атрибут name.
Давайте рассмотрим как сделать якорь на странице html на примере создания кнопки для быстрого перехода наверх сайта.
В начале страницы, после открытия тега <body> делаем ссылку с атрибутом name, которая будет являться якорем, а в конце документа поставим ссылку с переходом на этот якорь.
HTML-код ссылки:
<body> <div><a name=»to-top»></a></div> <p>…</p> <div><a href=»# to-top»>К началу страницы</a></div> </body>
<body> <div><a name=»to-top»></a></div> <p>…</p> <div><a href=»# to-top»>К началу страницы</a></div> </body> |
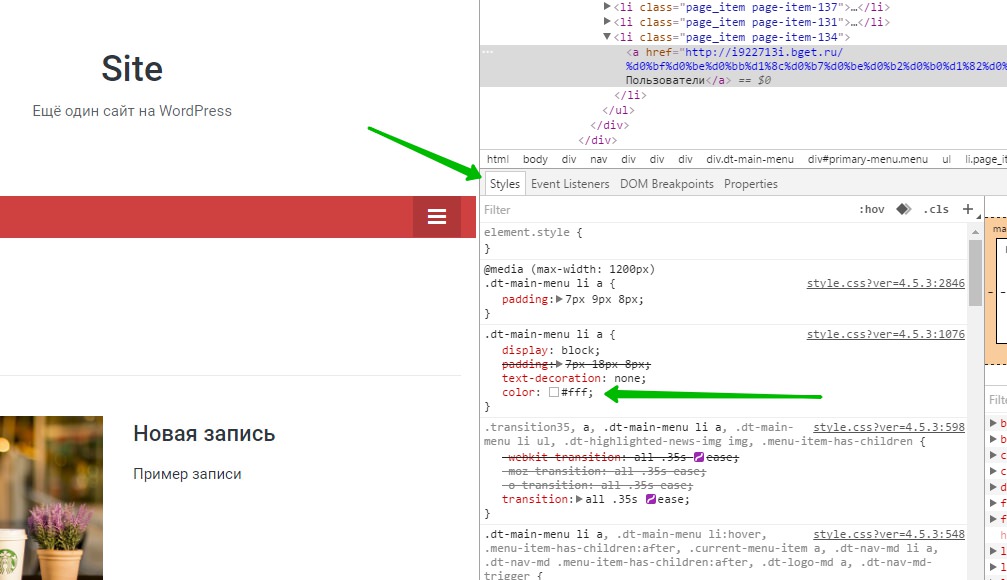
Как изменить цвет ссылки в html?
Как правило, ссылки выделены синим цветом и подчеркиванием. Для того, что бы это изменить цвет ссылки в html вам нужно в файле стилей CSS задать для ссылки следующие свойства:
.link a{
color:#444; /* Задаем цвет. Можно задать шестнадцатеричным значением, в RGB и. т.д.*/
text-decoration: none; /* отменяем подчеркивание*/
}
т.д.*/
text-decoration: none; /* отменяем подчеркивание*/
}
.link a{ color:#444; /* Задаем цвет. Можно задать шестнадцатеричным значением, в RGB и.т.д.*/ text-decoration: none; /* отменяем подчеркивание*/ } |
Так же, кроме этого, ссылка, как правило имеет эффект при наведении и для того, что бы эти эффекты изменить, нужно дописать стили для ссылки с псевдоклассом :hover. Например:
.link a:hover{ color:#444; /* Задаем цвет при наведении указателя мышки */ text-decoration: none; /*Добавляем подчеркивание при наведении указателя мышки*/ }
.link a:hover{ color:#444; /* Задаем цвет при наведении указателя мышки */ text-decoration: none; /*Добавляем подчеркивание при наведении указателя мышки*/ } |
Как сделать из ссылки кнопку?
Одним из наиболее привлекательных вариантов оформления ссылки является ее стилизация под кнопку. Оформить ссылку в виде кнопки можно двумя простыми способами.
Оформить ссылку в виде кнопки можно двумя простыми способами.
- 1.Вы можете стилизовать ссылку под кнопку при помощи CSS-стилей. Для примера я оформила для вас кнопку «Подпобнее»:
HTML-код ссылки:
<div> <a href=» //impuls-web.ru » target=»_blank» >Подробнее </a> </div>
<div>
<a href=» //impuls-web.ru » target=»_blank» >Подробнее </a>
</div>
CSS-код ссылки:
.link a { display:block; width:100px; margin:auto; padding:10px 20px; background:#58B159; color:#fff!important; text-decoration:none; font-size:18px; } .link a:hover { color:#fff!important; text-decoration:none!important; }
.link a {
display:block;
width:100px;
margin:auto;
padding:10px 20px;
background:#58B159;
color:#fff!important;
text-decoration:none;
font-size:18px;
}
.
 link a:hover {
link a:hover {color:#fff!important;
text-decoration:none!important;
}
Вот что у нас получится в результате:
Данный способ позволяет сделать очень привлекательную кнопку, и довить для нее различные эффекты при наведении и нажатии, благодаря использованию обширного количества css-свойств.
- 2.Так же вы можете пойти другим путем и сделать кнопку-картинку, то есть в качестве кнопки у вас будет картинка в виде кнопки. Большое количество готовых кнопок картинок вы можете найти в Яндексе по запросу «кнопка».
Что бы сделать из скачанной картинки кнопки рабочую кнопку вам всего лишь нужно эту картинку обернуть в ссылку, как я это показывала в предыдущем разделе статьи про картинку-ссылку HTML.
Этот способ на много проще первого, но учтите, что вы не сможете добавить для такой кнопки различные эффекты при нажатии.
В данной статье я попыталась рассказать вам об основных вариантах использования тега <a> для создания ссылок и стилизации их под различные задачи. Надеюсь, данный материал будет для полезен для вас при создании ваших будущих проектов.
Надеюсь, данный материал будет для полезен для вас при создании ваших будущих проектов.
Если данная статья вам понравилась, не забудьте оставить комментарий и сделать репост в социальные сети. До встречи в следующих статьях!
С уважением Юлия Гусарь
Активная ссылка телефона на сайте с помощью tel: (советы, нюансы)
Недавно читал, что объемы мирового мобильного трафика уже превышают десктопных пользователей. В данном блоге этого пока не случилось, но в интернет-магазине одного из моих клиентов бОльшая часть людей заходит именно через планшеты/смартфоны. Поэтому меня попросили сделать продвинутую ссылку на телефон на сайте, которая при нажатии автоматически бы открывала соответствующее приложение с набором номера.
Содержание:
Некоторые устройства без проблем понимают написанные телефоны, например, слышал, что в Android для этого достаточно заключить линк в span:
<span>(098) 555-44-33</span> |
<span>(098) 555-44-33</span>
При клике по тексту, в теории, весь номер должен выделиться, но на практике у меня это почему-то не получилось.
Лучше использовать в ссылке tel параметр:
<a href="tel:+380985554433">Позвоните нам!</a> |
<a href=»tel:+380985554433″>Позвоните нам!</a>
Фишка работает с 2011 года, хотя не все браузеры одинаково с ней дружат(жили) — как это часто бывает в верстке, есть определенные нюансы. Поэтому я решил опубликовать немного инфы по теме из интересной англоязычной статьи.
Спецификация и поддержка
По факту tel: — это не опция «А» тега, а протокол (такой же как http: или mailto:, отвечающие за линки на веб-страницы и почтовые адреса соответственно). Конкретного и детального его описания в HMTL5, вроде бы, нет, но после принятия данного стандарта в iOS, он стал использоваться повсеместно.
Даже без спецификации многие браузеры вполне адекватно понимают ссылку на телефон в HTML, однако процесс обработки клика встречается разный: начиная от открытия диалогового окна с выбором приложения и заканчивая банальным игнорированием.
Как реагируют типовые программы:
- Safari — запускает FaceTime.
- Opera (Windows) — в статье-исходнике сказано, что всплывает окно с ошибкой мол нельзя распознать протокол, но у меня лично было предложение открыть Skype (возможно, потому что он установлен).
- Opera (OSX) — появляется запрос на использование другого приложения.
- iOS — на выбор вам предлагают позвонить, отправить сообщение или добавить в контакты.
- Internet Explorer 11 Mobile — инициирует звонок.
- Internet Explorer 11 — в оригинальном посте говорится, что появится окно с информацией о вызове какого-то приложения, но у меня в Windows (ПК) просто была ошибка протокола.
- Chrome — на декстопе ничего не происходило, но в смартфоне открылось окно со звонком и введенным телефоном.
- Edge — запрос на открытие соответствующей программы.
- BlackBerry 9900 — пытается инициировать набор номера.
- Android — запуск приложения телефона.
- Про Firefox ничего сказано не было, но я встречал информацию о возможных ошибках на Win ПК.
 =»tel:»]:before {
content: «\260e»;
margin-right: 0.5em;
}
=»tel:»]:before {
content: «\260e»;
margin-right: 0.5em;
}Советы по созданию ссылки на номер телефона
Данная фишка для мобильных устройств — громадное преимущество, т.к. является отличным Call To Action маркетинговым инструментом. Посетителю сайта не надо пытаться выделить весь текст, вводить номер по памяти и т.п., он просто кликает в нужном месте, и активная ссылка телефона сделает свое дело. Однако тут есть нюансы.
Определение мобильных устройств
Как я уже сказал выше, в декстопнах подобный линк срабатывает далеко не всегда, поэтому разумно использовать разный код под разные типы устройств. Чтобы опция функционировала только в мобильных браузерах добавляете в шаблон, например, следующий JavaScript:
<div></div> <script> if( /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) ) { document.getElementById("header-phone").innerHTML = '<span><a href="tel:+ 380985554433 ">(098) 555-44-33</a></span>'; } else { document. getElementById("header-phone").innerHTML = '<span>(098) 555-44-33</span> ';
}
</script>
getElementById("header-phone").innerHTML = '<span>(098) 555-44-33</span> ';
}
</script><div></div> <script> if( /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) ) { document.getElementById(«header-phone»).innerHTML = ‘<span><a href=»tel:+ 380985554433 «>(098) 555-44-33</a></span>’; } else { document.getElementById(«header-phone»).innerHTML = ‘<span>(098) 555-44-33</span> ‘; } </script>
Здесь, в зависимости от результата условия в IF, в блоке с ID=header-phone создается либо ссылка на телефон с tel:, либо просто HTML текст.
SEO оптимизация
В оригинальной статье есть пример кода контактов для бизнес сайтов, где информация может быть использована в Google выдаче.
Вот сам код:
<div itemscope itemtype="http://schema.org/LocalBusiness"> <h2 itemprop="name">Beach Bunny Swimwear</h2> Phone: <span itemprop="telephone"> <a href="tel:+18506484200"> 850-648-4200 </a> </span> </div><div itemscope itemtype=»http://schema.
 org/LocalBusiness»>
<h2 itemprop=»name»>Beach Bunny Swimwear</h2>
Phone:
<span itemprop=»telephone»>
<a href=»tel:+18506484200″>
850-648-4200
</a>
</span>
</div>
org/LocalBusiness»>
<h2 itemprop=»name»>Beach Bunny Swimwear</h2>
Phone:
<span itemprop=»telephone»>
<a href=»tel:+18506484200″>
850-648-4200
</a>
</span>
</div>Теоретически, в линке можно еще указать rel=»nofollow».
Убираем автоопределение
Если вы собираетесь внедрять сегодняшний урок в свой шаблон, то вероятнее всего захотите отключить автоопределение телефона в iOS. Как минимум, чтобы система не переопределила существующие стили. Для этого в HEAD дописываете строку:
<meta name="format-detection" content="telephone=no">
<meta name=»format-detection» content=»telephone=no»>
Итого. Если вы размещаете контактную информацию на сайте, то по умолчанию ссылки на телефоны не открываются — вам нужно использовать специальный протокол tel: в HTML теге А. Опция не имеет четкой спецификации, и поддерживается браузерами слегка «хаотично» — учитывайте это.
 В заключительной части я указал 3 пожелания, которые было бы неплохо внести в ваш код: отключить линки на дестопах, отформатировать код для лучшего считывания поисковыми роботами и т.п.
В заключительной части я указал 3 пожелания, которые было бы неплохо внести в ваш код: отключить линки на дестопах, отформатировать код для лучшего считывания поисковыми роботами и т.п.Если будут вопросы, пишите их ниже. А вы добавляете в своих проектах активные ссылки на номера телефонов? Почему да / нет?
Стили ссылок — Изучение веб-разработки
При стилизации ссылок важно понимать, как использовать псевдоклассы для эффективного стилизации состояний ссылок и как стилизовать ссылки для использования в общих разнообразных функциях интерфейса, таких как меню навигации и вкладки. Мы рассмотрим все эти темы в этой статье.
Мы рассмотрели, как ссылки реализуются в вашем HTML в соответствии с лучшими практиками создания гиперссылок. В этой статье мы будем опираться на эти знания, показывая вам лучшие практики стилизации ссылок.
Состояния ссылок
Первое, что необходимо понять, это концепция состояний ссылок — различных состояний, в которых могут существовать ссылки, которые могут быть стилизованы с использованием различных псевдоклассов:
- Ссылка : Ссылка, у которой есть пункт назначения (то есть не только именованный якорь), оформленный с использованием псевдокласса
: ссылка.
- Посещено : Ссылка, когда она уже была посещена (существует в истории браузера), оформленная с использованием псевдокласса
: посещено. - Hover : ссылка, когда на нее наводится указатель мыши, стилизованная с использованием псевдокласса
: hover. - Focus : ссылка, когда она была сфокусирована (например, перемещена пользователем клавиатуры с помощью клавиши Tab или аналогичной, или программно сфокусирована с использованием
HTMLElement.focus ()) — это оформлено с использованием: focusпсевдокласс. - Активный : ссылка, когда она активна (например,грамм. нажал), оформленный с использованием псевдокласса
: active.
Стили по умолчанию
В следующем примере показано, как ссылка будет вести себя по умолчанию (CSS увеличивает и центрирует текст, чтобы выделить его больше).
p { font-size: 2rem; выравнивание текста: центр; }Примечание : Все ссылки в примерах на этой странице являются поддельными — вместо реального URL-адреса ставится
#(решетка или знак решетки). Это связано с тем, что если бы были включены настоящие ссылки, нажатие на них нарушило бы примеры (вы бы получили ошибку или страницу, загруженную во встроенном примере, с которой вы не могли бы вернуться).
Это связано с тем, что если бы были включены настоящие ссылки, нажатие на них нарушило бы примеры (вы бы получили ошибку или страницу, загруженную во встроенном примере, с которой вы не могли бы вернуться). #просто ссылки на текущую страницу.Вы заметите несколько вещей, исследуя стили по умолчанию:
- Ссылки подчеркнуты.
- Непосещенные ссылки синие.
- Посещенные ссылки фиолетовые.
- При наведении на ссылку указатель мыши превращается в маленький значок руки.
- Сфокусированные ссылки имеют контур вокруг них — вы должны иметь возможность сфокусироваться на ссылках на этой странице с помощью клавиатуры, нажав клавишу табуляции (на Mac вам нужно будет использовать опцию + вкладку или включить Полный доступ с клавиатуры: все элементы управления доступны при нажатии Ctrl + F7 .)
- Активные ссылки красные (попробуйте удерживать кнопку мыши на ссылке, когда вы щелкаете по ней.
 )
)
Интересно, что эти стили по умолчанию почти такие же, какими они были в первые дни браузеров в середине 1990-х.Это связано с тем, что пользователи знают и ожидают такого поведения — если ссылки будут иметь другой стиль, это запутает многих. Это не означает, что вам вообще не следует стилизовать ссылки, просто вы не должны слишком далеко отклоняться от ожидаемого поведения. Вы должны как минимум:
- Используйте подчеркивание для ссылок, но не для других вещей. Если вы не хотите подчеркивать ссылки, по крайней мере, выделите их другим способом.
- Заставить их каким-то образом реагировать при наведении / фокусировке и немного иначе при активации.
Стили по умолчанию можно отключить / изменить с помощью следующих свойств CSS:
-
цветдля цвета текста. -
курсордля стиля указателя мыши — вы не должны отключать это, если у вас нет очень веской причины. -
контурдля контура текста (контур похож на границу, с той лишь разницей, что граница занимает место в блоке, а контур — нет; он просто располагается поверх фона). Контур — это полезное средство для обеспечения доступности, поэтому хорошо подумайте, прежде чем отключать его; вы должны как минимум удвоить стили, заданные для состояния наведения ссылки, и для состояния фокуса.
Контур — это полезное средство для обеспечения доступности, поэтому хорошо подумайте, прежде чем отключать его; вы должны как минимум удвоить стили, заданные для состояния наведения ссылки, и для состояния фокуса.
Примечание : Вы не ограничены только вышеперечисленными свойствами для стилизации ваших ссылок — вы можете использовать любые свойства, которые вам нравятся. Только постарайтесь не сходить с ума!
Стилизация некоторых ссылок
Теперь мы подробно рассмотрели состояния по умолчанию, давайте рассмотрим типичный набор стилей ссылок.
Для начала напишем наши пустые наборы правил:
а { } ссылка { } а: посетил { } фокус { } a: hover { } a: active { }Этот порядок важен, потому что стили ссылок основаны друг на друге, например, стили в первом правиле будут применяться ко всем последующим, и когда ссылка активируется, она обычно также зависает. Если вы разместите их в неправильном порядке и измените одни и те же свойства в каждом наборе правил, все будет работать не так, как вы ожидаете.
 Чтобы запомнить порядок, вы можете попробовать использовать мнемонику, например L o V e F уши HA te.
Чтобы запомнить порядок, вы можете попробовать использовать мнемонику, например L o V e F уши HA te.Теперь давайте добавим дополнительную информацию, чтобы правильно оформить этот стиль:
кузов { ширина: 300 пикселей; маржа: 0 авто; размер шрифта: 1,2 бэр; семейство шрифтов: без засечек; } п { высота строки: 1,4; } a { наброски: нет; текстовое оформление: нет; отступ: 2px 1px 0; } ссылка { цвет: # 265301; } а: посетил { цвет: # 437A16; } фокус { нижняя граница: сплошная 1px; фон: # BAE498; } a: hover { нижняя граница: сплошная 1px; фон: #CDFEAA; } a: active { фон: # 265301; цвет: #CDFEAA; }Мы также предоставим образец HTML для применения CSS к:
Доступно несколько браузеров, например Mozilla Firefox , Google Chrome и Microsoft Edge .
Если сложить два вместе, мы получим следующий результат:
Итак, что мы здесь сделали? Это, безусловно, отличается от стиля по умолчанию, но все же обеспечивает достаточно знакомый интерфейс, чтобы пользователи знали, что происходит:
- Первые два правила не особо интересны для этого обсуждения.

- Третье правило использует селектор
и, чтобы избавиться от подчеркивания текста по умолчанию и контура фокуса (который в любом случае различается в разных браузерах), и добавляет небольшое количество отступов к каждой ссылке — все это станет ясно позже. - Затем мы используем селекторы
a: linkиa :hibited, чтобы установить несколько цветовых вариаций для непосещенных и посещенных ссылок, чтобы они были различны. - Следующие два правила используют
a: focusиa: hover, чтобы установить для сфокусированных и зависших ссылок разные цвета фона, а также подчеркивание, чтобы ссылка еще больше выделялась. Здесь следует отметить два момента:- Подчеркивание было создано с использованием
border-bottom, а неtext-decoration— некоторые люди предпочитают это, потому что первый имеет лучшие варианты стилей, чем второй, и нарисован немного ниже, поэтому не пересекает потомки подчеркнутого слова (e. грамм. хвосты на g и y).
грамм. хвосты на g и y). - Значение
нижней границыбыло установлено как1 пиксель сплошной, без указания цвета. В результате граница приобретает тот же цвет, что и текст элемента, что полезно в подобных случаях, когда текст в каждом случае имеет другой цвет.
- Подчеркивание было создано с использованием
- Наконец,
a: activeиспользуется, чтобы дать ссылкам инвертированную цветовую схему во время их активации, чтобы было понятно, что происходит что-то важное!
Активное обучение: создавайте собственные ссылки
В этом сеансе активного обучения мы хотели бы, чтобы вы взяли наш пустой набор правил и добавили свои собственные объявления, чтобы ссылки выглядели действительно круто.Используйте свое воображение, сходите с ума. Мы уверены, что вы сможете придумать что-то более крутое и столь же функциональное, как наш пример выше.
Если вы допустили ошибку, вы всегда можете сбросить его с помощью кнопки Reset . Если вы действительно застряли, нажмите кнопку Показать решение , чтобы вставить показанный выше пример.

Распространенной практикой является включение значков в ссылки, чтобы лучше понять, на какой тип контента указывает ссылка. Давайте посмотрим на действительно простой пример, который добавляет значок к внешним ссылкам (ссылкам, ведущим на другие сайты.Такой значок обычно выглядит как маленькая стрелка, указывающая из коробки — для этого примера мы воспользуемся отличным примером с icons8.com.
Давайте посмотрим на некоторые HTML и CSS, которые дадут нам желаемый эффект. Во-первых, простой HTML для стилизации:
Для получения дополнительной информации о погоде посетите нашу страницу погоды , посмотрите погоду в Википедии или проверьте из погоды на сайте Extreme Science .
Далее CSS:
кузов { ширина: 300 пикселей; маржа: 0 авто; семейство шрифтов: без засечек; } п { высота строки: 1,4; } a { наброски: нет; текстовое оформление: нет; отступ: 2px 1px 0; } ссылка { цвет синий; } а: посетил { цвет: фиолетовый; } a: focus, a: hover { нижняя граница: сплошная 1px; } a: active { красный цвет; } a [href * = "http"] { фон: url ('https://mdn. mozillademos.org/files/12982/external-link-52.png') no-repeat 100% 0;
размер фона: 16 пикселей 16 пикселей;
отступ справа: 19 пикселей;
}
mozillademos.org/files/12982/external-link-52.png') no-repeat 100% 0;
размер фона: 16 пикселей 16 пикселей;
отступ справа: 19 пикселей;
} Так что здесь происходит? Мы пропустим большую часть CSS, поскольку это та же информация, которую вы просматривали ранее.Однако последнее правило интересно — здесь мы вставляем настраиваемое фоновое изображение во внешние ссылки аналогично тому, как мы обрабатывали настраиваемые маркеры в элементах списка в предыдущей статье — на этот раз, однако, мы используем сокращение фона
без повтора, чтобы была вставлена только одна копия, а затем указываем позицию как 100% пути справа от текстового содержимого и 0 пикселей от вершина.Мы также используем
background-size, чтобы указать размер, который мы хотим, чтобы отображалось фоновое изображение — полезно иметь значок большего размера, а затем изменять его размер по мере необходимости для адаптивного веб-дизайна. Однако это работает только с IE 9 и более поздними версиями, поэтому, если вам нужно поддерживать эти старые браузеры, вам просто нужно изменить размер изображения и вставить его как есть.
Однако это работает только с IE 9 и более поздними версиями, поэтому, если вам нужно поддерживать эти старые браузеры, вам просто нужно изменить размер изображения и вставить его как есть.Наконец, мы устанавливаем
padding-rightдля ссылок, чтобы освободить место для отображения фонового изображения, чтобы мы не перекрывали его текстом.Последнее слово — как мы выбирали только внешние ссылки? Что ж, если вы правильно пишете свои HTML-ссылки, вы должны использовать только абсолютные URL-адреса для внешних ссылок — более эффективно использовать относительные ссылки для ссылки на другие части вашего собственного сайта (как с первой ссылкой). Поэтому текст «http» должен появляться только во внешних ссылках (таких как вторая и третья), и мы можем выбрать его с помощью селектора атрибутов:
a [href * = "http"]выбираетhrefсо значением, содержащим «http» где-то внутри.
Вот и все — попробуйте еще раз вернуться к разделу активного обучения выше и опробовать эту новую технику!
Примечание : Значения
hrefвыглядят странно — здесь мы использовали фиктивные ссылки, которые на самом деле никуда не ведут. Причина этого в том, что если бы мы использовали реальные ссылки, вы могли бы загрузить внешний сайт в - Ссылка : Ссылка, у которой есть пункт назначения (то есть не только именованный якорь), оформленный с использованием псевдокласса
