Иногда нужно загрузить изображение, содержащее прозрачные элементы, сквозь которые будет проглядывать первоначальный фон. В этих случаях, было бы удобно загрузить PNG изображения, поскольку они способны сохранять прозрачность.
В этой статье мы расскажем, как сделать прозрачность в Фотошопе.
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop и в меню «Файл» (File) вверху страницы выберите «Создать» (New).
Затем в появившемся окне «Новый документ» (New Document) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования в веб). А также, что вы выбрали значение «Прозрачный» (Transparent) в выпадающем списке «Содержимое фона» (Background Contents).
*Перед тем, как сделать PNG с прозрачностью в Фотошопе, нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
После того, как вы задали значения параметров, нажмите «OK», чтобы открыть новый документ.
Затем в панели «Слои» (Layers) убедитесь, что работаете на прозрачном слое, а не на фоновом:
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop, в меню «Файл» (File) вы можете использовать один из возможных вариантов:
Сейчас мы расскажем, как сделать прозрачность картинки в Фотошопе, который вышел раньше CC 2015. В этих версиях используют метод «Сохранить для Web» (Save for Web & Devices), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню «Файл» (File), и далее – «Сохранить для Web» (Save for Web & Devices):
Затем в появившемся окне выберите PNG-24 из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции «Прозрачность» (Transparency) и «Преобразовать в sRGB» (Convert to sRGB). Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB, рекомендованное цветовое пространство для веб.
Поля «Размер изображения» (Image Size) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
Чтобы сохранить изображение, нажмите кнопку «Сохранить» (Save) внизу окна.
Перед тем, как сделать прозрачность фото в Фотошопе, нужно знать, что с версии CC 2015 опция «Сохранить для Web» (Save for Web & Devices) в меню «Файл» (File) помечена как Legacy (устаревшая). И замещена на новую опцию «Экспорт» (Export), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт», нажмите меню «Файл» (File), а затем — «Экспортировать как» (Export As).
Примечание: Adobe по-прежнему предлагает опцию «Сохранить для Web» (Save for Web & Devices) в Photoshop CC 2015, и она доступна через меню Файл > Экспорт (File > Export) или при использовании комбинации клавиш Command+Option+Shift+S (для Mac) или Ctrl+Alt+Shift+S (для ПК):
Затем в появившемся окне выберите PNG из выпадающего меню «Формат» (Format) и убедитесь, что выбраны опции «Прозрачность» (Transparency) и «Преобразовать в sRGB» (Convert to sRGB).
Поля «Размер изображения» (Image Size) и «Размер холста» (Canvas Size) должны автоматически заполниться значениями, которые вы задали, когда создавали файл. Но при желании можно изменить эти параметры перед тем, как сделать эффект прозрачности в Фотошопе:
Когда закончите, нажмите «Экспортировать все» (Export All).
Данная публикация представляет собой перевод статьи «How can I create a PNG with transparency in Adobe Photoshop (CC and higher)?» , подготовленной дружной командой проекта Интернет-технологии.ру
Всем доброго утра! Хочу поделиться с вами полезной хитростью о том, как можно быстро сохранить отдельно слой или слои в PhotoShop в формате png / jpg без сценариев, без перевода в smart-объект, без отключения остальных слоев, кадрирования, тримминга и прочей нудной лабуды. К большому моему сожалению, данный способ доступен только в PhotoShop версии не ниже CC
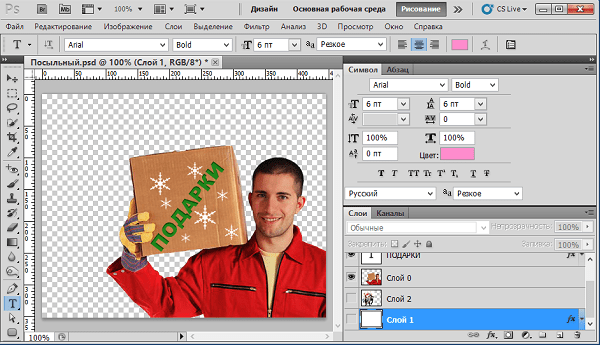
У нас есть фотошоп СС, рабочая область и проект с «креативным» дизайном, состоящий из двух (в данном случае) слоев — надпись и фон:
1 К названиям слоев, которые мы хотим сохранить отдельно, добавляем соответствующий формат — *.png или *.jpg (просто редактируем название слоя):
2 Далее открываем вкладку Файл > Генерировать > Набор изображений (клик по нему)
3 Нажимаем Ctrl + S, т.е. сохраняем проект быстрым способом. После чего в месте хранения PSD-файла проекта у вас появится папка, в которой будут находится необходимые изображения — слои, которые уже «откадрированы», «оттримированы» и отдельно сохранены. Долгожданные чудеса и магия от фотошопа:
Приятной оптимизации рабочих процессов!
Всем привет. Сегодня речь у нас пойдет о том, как сохранить полученный результат. Ведь форматов так много, а еще зачем-то 2 типа сохранения: Save As и Save for Web & Devices .
Начнем с типов файлов. Оговорюсь, все возможные расширения мы рассматривать не будем, только основные. Рассмотрение будет довольно кратким, потому что детально про каждое из них можно найти много информации в сети.
Формат psd: Photoshop Document
Первым рассмотрим именно *.psd, т.к. это родной формат Photoshop. Он поддерживает всё: слои, корректирующие слои, обтравочные пути, изменения в каналах, либо сами каналы, никакой потери качества при многократном пересохранении не происходит.
Выбор в пользу этого формата должен быть, если вы хотите сохранить исходник работы, либо продолжить редактирование файла позже.
Формат jpg или jpeg: Joint Photographic Experts Group
Самый распространенный формат растровой графики. В нем, например, чаще всего сохраняют снимки в цифровых камерах. И, если вы обратите внимание, большая часть хранящихся у вас картинок, поставленных с Windows, имеет формат *.jpg.
Рекомендации можно дать следующие: если вы сохраняете картинку фото качества, т.е. на ней достаточно много различных цветов, либо это вообще фотография, то выбирайте *.jpg. Учтите, *.jpg не поддерживает слои, а также, если вы в дальнейшем будете открывать файл и пересохранять его, то качество каждый раз будет ухудшаться (даже если сохранять на максимально возможном). Поэтому старайтесь обращайтеся к *.jpg, только когда сохраняете конечный вариант.
Качество *.jpg можно регулировать, что влияет на объем файла. Первичным признаком излишней потери качества является появление цифрового шума, особенно на границах объектов, представленных на снимке (картинке) и в областях тонких линий, например, развивающихся волос.
Формат gif: Graphics Interchange Format
Удобен для сохранения файлов с маленьким количеством цветов, т.е. поддерживает максимум 256 цветов.
Рекомендации можно дать следующие: если на картинке, несколько одноцветных объектов (имеется ввиду, что окрас объекта имеет один цвет, например, красный без градиентных переходов, а не то, что все объекты имеют одинаковый цвет), то выбор можно сделать в пользу *.gif. Хотя в таких ситуациях стоит еще присмотреться и к формату *.png (8 bit), но о нем ниже. Gif может содержать прозрачность, но не содержит слои.
Абсолютно непригоден для сохранения фотографий. Также это единственный формат, позволяющий сохранять анимацию.
Формат png: Portable network graphics
Выбор между *.png (8 bit) и *.png (24 bit) осуществляется только в File → Save for Web & Devices…
*.png (8 bit)
Во многом похож на *.gif. Также поддерживает всего лишь 256 цветов, а это значит, что для фотографий не подойдет. Использование *.png (8 bit) приоритетно, если есть градиенты — алгоритм этого формата позволяет сжимать их более компактно.
Как и *.gif может содержать прозрачность. Не умеет сохранять анимацию.
*.png (24 bit)
Имеет одно неоспоримое преимущество перед *.jpg, *.gif, *.png (8 bit) — он единственный умеет сохранять полупрозрачность, т.е. если *.gif и *.png (8 bit) сохраняют только 2 значения прозрачности: прозрачно или непрозрачно, то в *.png полупрозрачность имеет множество промежуточных значений.
Хотя в основном полупрозрачность может потребоваться людям, занимающимся веб-дизайном, а они и так уже знают об этом преимуществе.
Остальные множественные форматы в повседневной жизни вам вряд ли пригодятся. И еще одно: все описанные форматы, кроме *.psd, можно открыть на любом компьютере,
Как сохранить картинку в фотошопе без фона
Доброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…

Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.

Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.

Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.

Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и в программе Photoshop. Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.

Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.

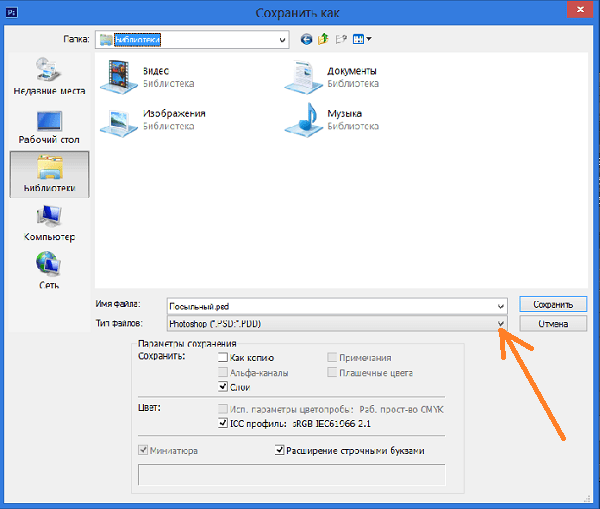
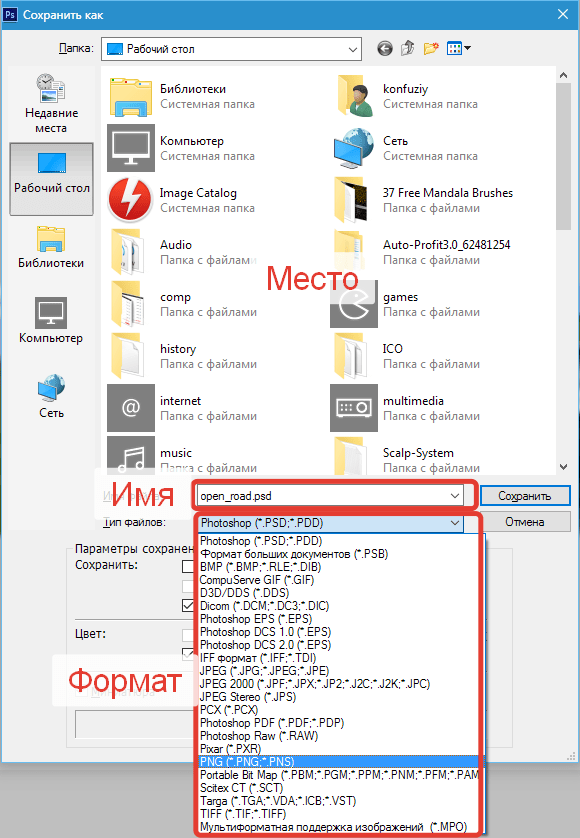
Если вам необходимо сохранить картинку с вырезанным фоном, то опять же, вам нужен специальный формат. Вы находите в категории «Файл» ссылку «Сохранить как…».

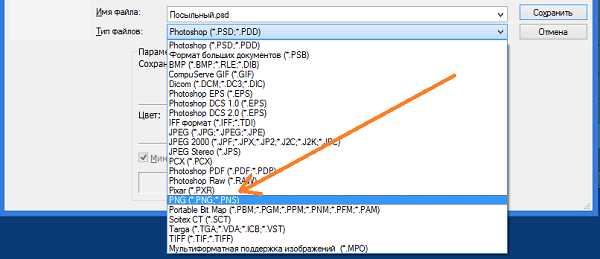
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.

Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (смотрите здесь). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Итак, открываем картинку.

Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.

Можете увеличить диаметр ластика, чтобы стирать было удобнее.

Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!

Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать создавать сайты, обрабатывать картинки, рисовать различные фоны и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.

Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля» и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, как пишут тексты для интернета и создавайте свои проекты.

Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
NexxDigital — компьютеры и операционные системы
Почему фотошоп не дает сохранить в png. Как быстро в Photoshop сохранить изображение без фона в формате PNG
Если изображения, созданные или обработанные в Фотошоп, оптимизировались нами всё это время форматом JPG и однажды, нам захотелось попробовать сохранить (оптимизировать) их PNG или GIF, то мы действуем также как и в случае с оптимизацией JPG.
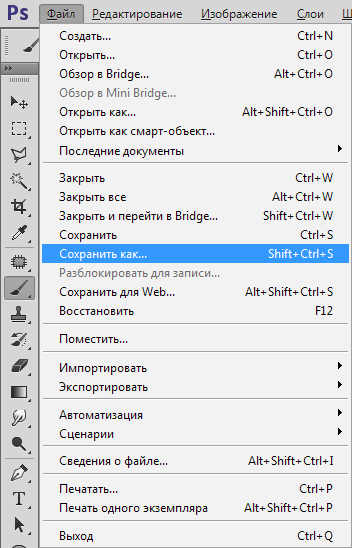
Щёлкнув по кнопке «Файл» верхнего меню мы развернём перечень опций, в котором выберем команду «Сохранить как…»:
Запомнив сочетание клавиш Shift+Ctrl+S, мы сократим количество своих действий. Нажатие такого сочетания клавиш сразу же выводит окошко выбора места сохранения и типа файла:

Давайте щёлкнем по стрелочке для раскрытия списка с типами файлов, где выберем тип PNG:

Как мы видим, эта процедура идентична оптимизации не только JPG, но и вообще любой процедуре сохранения созданного или каким-либо способом отредактированного файла.
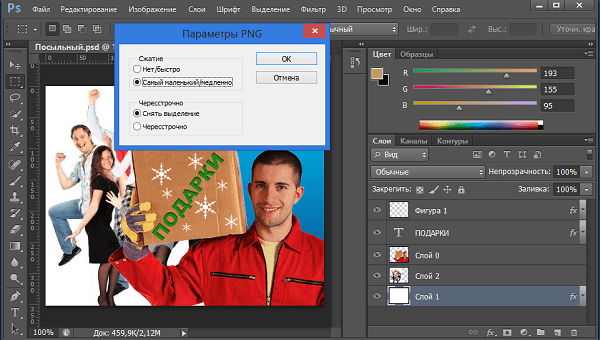
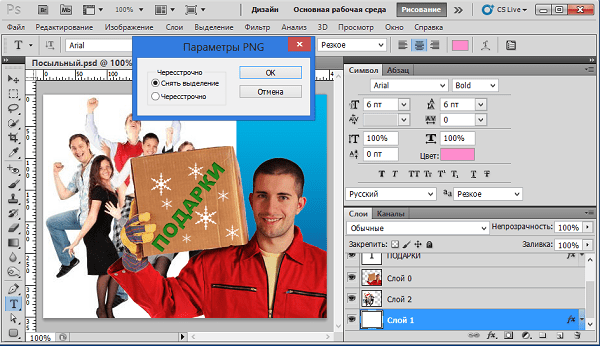
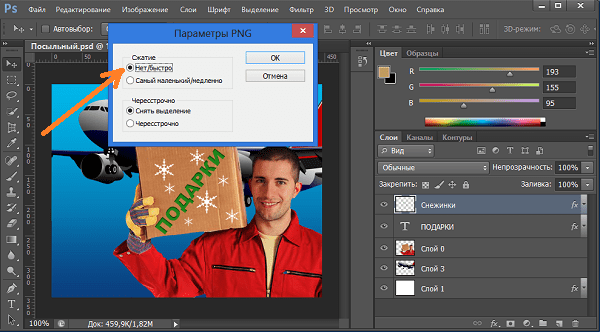
После выбора формата PNG, Фотошоп предложит два варианта оптимизации и два варианта вывода уже оптимизированной картинки при просмотре, ну а наша задача сделать свой индивидуальный выбор:

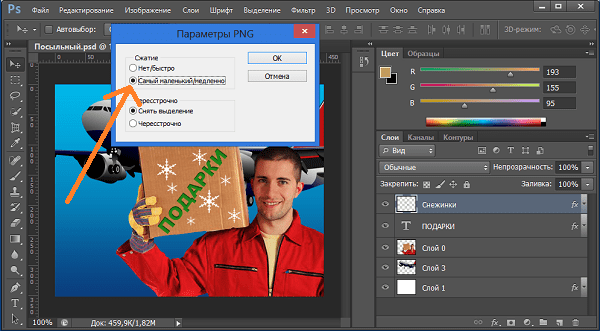
Версия Фотошоп CS6 предусматривает дополнительное пользовательское сжатие на выбор, а предыдущая версия CS5 сжимает картинку самостоятельно автоматически, предлагая нам, лишь определиться с её выводом (появлением) при просмотре:

Когда мы говорим о просмотре, то ведём речь, так сказать, о двух видах просмотра. Один вид я бы назвал бытовым просмотром, то есть мы смотрим изображения средствами операционной системы (встроенный медиа плеер). К другому виду просмотра можно отнести изображения в среде Интернета.
Всё зависит от того кому предназначено изображение и где оно это самое изображение, покинув Фотошоп, будет размещено. Пожалуй, лучшим будет довериться своим глазам. Если, то, что мы видим после сжатия, глаз, как говорят, не радует, то мы пробуем другой вариант. Зацикливаться на степени сжатия и качестве воспроизведения картинки, не будем. Спать мы должны крепко и сладко (юмор).
Визуально изображение должно выглядеть достаточно качество и иметь не очень большой размер (как файл). К тому же у нас есть запасной вариант — JPG для обработанных фотографий. Длинные ресницы, осиная талия и всё такое.
Не будем забывать о супер возможности с помощью PNG при оптимизации, сохранить многоуровневую прозрачность, если наше изображение содержит слои с разной степенью прозрачности:

Давайте воспользуемся имеющейся возможностью Фотошоп CS6 дополнительной регулировки степени сжатия и посмотрим на размер файлов в первом и втором вариантах сжатия, а также на то, каким будет наше зрительное восприятие.
Оптимизируем изображение по варианту сжатия «Нет/быстро»:

А затем, по варианту «Самый маленький/медленно»:

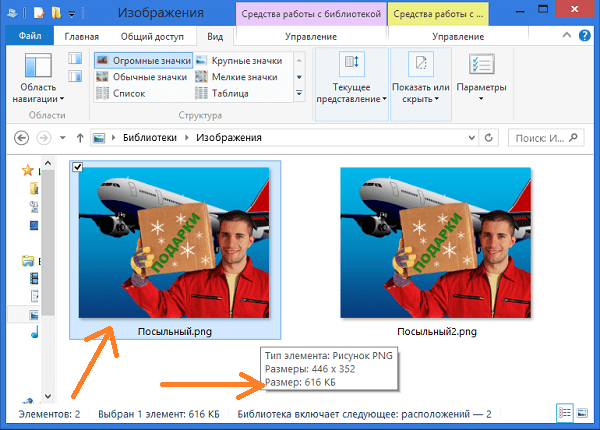
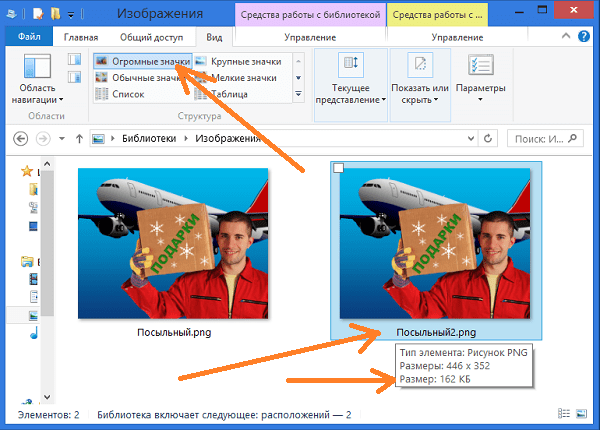
Теперь с помощью средств операционной системы нашего компьютера посмотрим на наше изображение оптимизированное, или иначе говоря, сжатое с разной степенью.
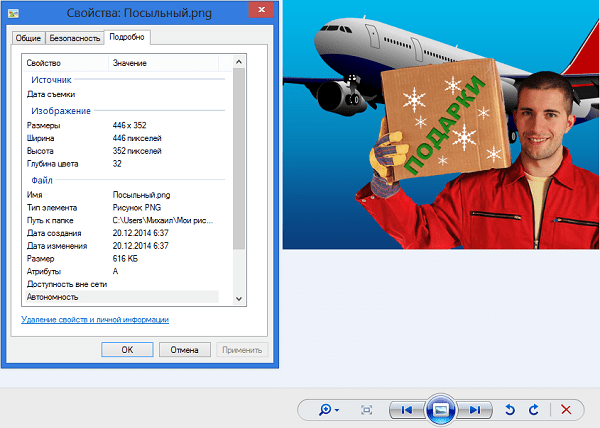
Посмотрим на картинку с первым вариантом оптимизации. Достаточно просто навести курсор мыши на изображение:

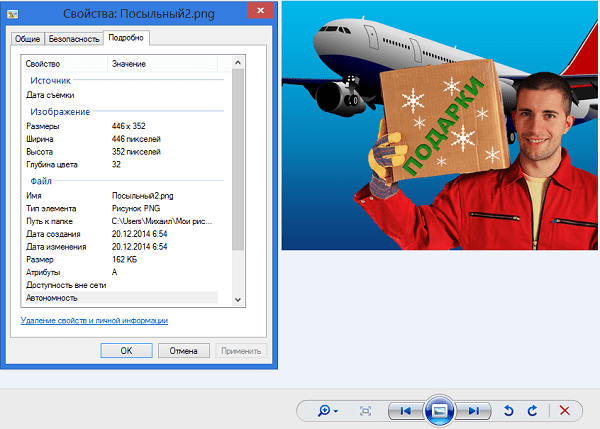
Теперь переведём курсор мыши на изображение сжатое по второму варианту:

Итак, мы посмотрели и сравнили одно и то же изображение, оптимизированное двумя различными вариантами. От наших глаз не ускользнул тот факт, что в обоих вариантах размер изображения по высоте и ширине идентичен, а вот их размер как файлов значительно друг от друга отличается (в байтах). Что касается меня, то мои глаза не видят какой-то потери качества картинки при более высокой степени сжатия. Резкость (чёткость), контрастность, насыщенность цветами, мои глаза на обоих этих значках воспринимают одинаково.
Давайте посмотрим на оба варианта оптимизации с помощью средств операционной системы. Оптимизация по первому варианту сжатия:

Теперь посмотрим на оптимизацию с более высокой степенью сжатия (вариант 2):

Опять скажу о себе. При различном размере файлов мои глаза не видят отличий. При переключении с одной картинки на другую я не заметил перехода. Такое впечатление, будто кнопки переключения с изображения на изображение (вперёд/назад) не функционируют.
Для принятия решения о том, с какой степенью сжимать изображения в будущем и в зависимости от их места размещения, мы можем смотреть на изображения уже после их сжатия разными вариантами, в Фотошоп, используя режим нескольких окон. Процесс прост. Открыв оба изображения в Фотошоп, мы сравниваем их между собой, переводя взгляд с одного изображения на другое.
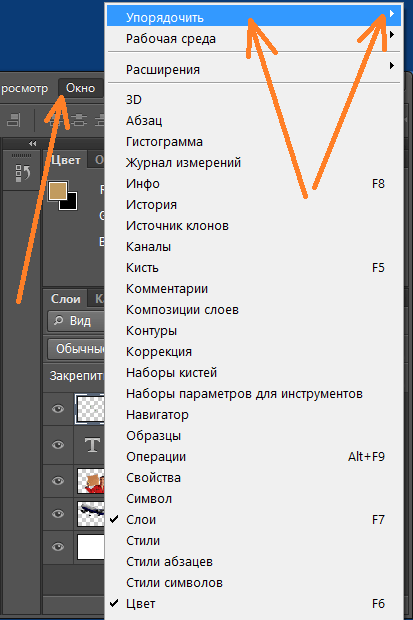
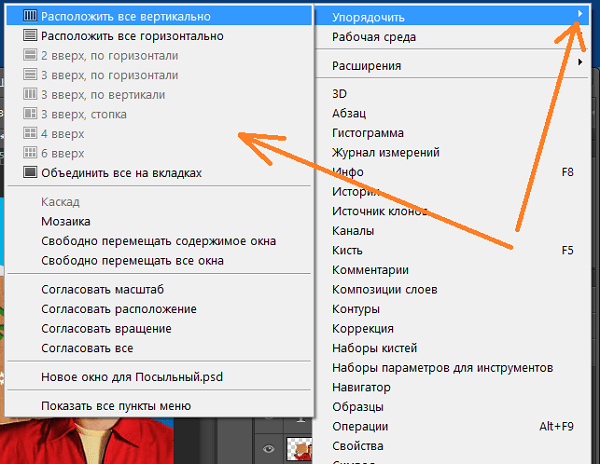
Чтобы провести этот сравнительный анализ нам нужно обратиться к пункту «Окно» верхнего меню и выбрать опцию «Упорядочить»:

Где щелчком по стрелочке открыть окошко с перечнем вариантов:

Поскольку в нашем примере изображений только два, то на вполне подойдёт режим двух окон. Мы можем выбрать горизонтальное расположение окон или же вертикальное. Выбираем тот вариант, который нам больше нравится и удобней.
После завершения всех операций над изображением (фотографией) его необходимо сохранить к себе на жесткий диск, выбрав место, формат и дав какое-нибудь имя.
Сегодня поговорим о том, как сохранять готовые работы в Фотошопе.
Первое, с чем необходимо определиться, прежде чем начать процедуру сохранения, это формат.
Распространенных форматов всего три. Это JPEG , PNG и GIF .
Начнем с JPEG . Данный формат универсален и подходит для сохранения любых фотографий и изображений, не имеющих прозрачного фона.
Особенностью формата является то, что при последующем открытии и редактировании могут возникнуть так называемые «JPEG артефакты» , причиной которых является потеря некоторого количества пикселов промежуточных оттенков.
Из этого следует, что данный формат подходит для тех изображений, которые будут использоваться «как есть», то есть не будут больше Вами редактироваться.
В отличие от предыдущего формата, PNG при повторном редактировании (использовании в других работах) не теряет в качестве (почти).
Последний на сегодня представитель форматов – GIF . В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
Давайте немного попрактикуемся.
Для вызова функции сохранения необходимо перейти в меню «Файл» и найти пункт «Сохранить как» , либо воспользоваться горячими клавишами CTRL+SHIFT+S .


Это универсальная процедура для всех форматов, кроме GIF .

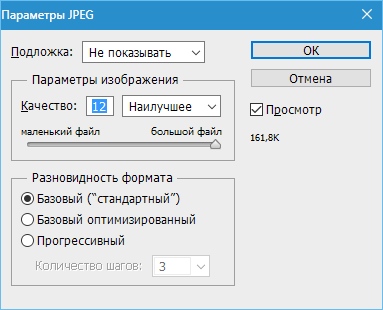
Подложка
Ка мы уже знаем, формат JPEG не поддерживает прозрачность, поэтому при сохранении объектов на прозрачном фоне, Фотошоп предлагает заменить прозрачность на какой-нибудь цвет. По умолчанию это белый.
Параметры изображения
Здесь выставляется качество картинки.
Разновидность формата
Базовый (стандартный) выводит изображение на экран построчно, то есть обычным способом.
Базовый оптимизированный использует для сжатия алгоритм Хаффмана (Huffman). Что это такое, объяснять не буду, поищите сами в сети, это к уроку не относится. Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Прогрессивный позволяет улучшать качество изображения пошагово по мере его загрузки на веб странице.
На практике чаще всего применяются первая и третья разновидность. Если не совсем ясно, для чего вся эта кухня нужна, выбирайте Базовый («стандартный») .
Сохранение в PNG
При сохранении в этот формат также выводится окно с настройками
Растровый формат PNG | SEO-портал
PNG (Portable Network Graphics — портативная сетевая графика) — популярный в интернете растровый графический формат файлов, применяющий технологию сжатия без потерь и поддерживающий полупрозрачность (альфа-канал).

Создание изображений в формате PNG
Сделать картинку в формате PNG можно с помощью любого графического редактора (в том числе Paint и Photoshop).
Как сохранить картинку в формате PNG в Paint?
Процесс сохранения в формат PNG с помощью редактора Paint в Windows 10:
- Откройте файл изображения в Paint.
Программа поддерживает изображения в форматах
BMP,TIFF,PNG,GIF,JPEG. - Кликните по вкладке Файл.
Откроется контекстное меню.
- Выберите Сохранить как → Изображение в формате PNG.
Откроется модальное окно выбора папки и названия для файла.
- Определите папку, введите название файла и нажмите Сохранить.
Как сохранить PNG-файл в Photoshop?
Процесс сохранения изображений в формате PNG с помощью редактора Adobe Photoshop CC 2015:
- Откройте файл изображения в Photoshop.
Программа поддерживает изображения в самых разных графических форматах.
- Кликните по вкладке Файл.
Откроется контекстное меню.
- Выберите Сохранить для Web (по умолчанию клавиши
Alt+Ctrl+Shift+S).Откроется модальное окно сохранения.
- В правом верхнем углу диалогового окна из выпадающего списка выберите PNG-8 (палитра до 256 цветов) или PNG-24 (максимальная палитра цветов).
Откроются дополнительные настройки формата
PNG. Для PNG-24:Дополнительные настройки для PNG-8:
- модель редукции цвета (способ определения цветов в палитру),
- количество цветов в палитре,
- определение модели дизеринга (способа сглаживания цветовых переходов),
- степень дизеринга (0-100%),
- цвет фона (при наличии прозрачности),
- модель дизеринга прозрачности,
- web-цвета (не актуально).
- Произведите необходимые настройки.
Изменение изображения в зависимости от выставленных настроек можно контролировать в левой части окна.
- Кликните Сохранить….
Откроется модальное окно выбора папки и названия для файла.
- Определите папку, введите название файла и нажмите Сохранить.
Как сохранить PNG-файл в Illustrator?
Программа Illustrator является графическим редактором компании Adobe, предназначенным для работы с векторной графикой. Функционал программы схож с функционалом Photoshop — для сохранения изображений в PNG-формате в «иллюстраторе» используйте аналогичную функцию «Сохранить для Web»:
- Откройте или создайте изображение в Adobe Illustrator.
Программа поддерживает изображения в самых разных графических форматах.
- Кликните по вкладке Файл.
Откроется контекстное меню.
- Выберите Сохранить для Web (по умолчанию
Alt+Ctrl+Shift+S).Откроется модальное окно сохранения.
- В правом верхнем углу диалогового окна из выпадающего списка выберите PNG-8 (палитра до 256 цветов) или PNG-24 (максимальная палитра цветов).
Откроются дополнительные настройки формата
PNG(описаны выше в процессе сохранения PNG через «фотошоп»). - Произведите необходимые настройки.
Изменение изображения в зависимости от выставленных настроек можно контролировать в левой части окна.
- Кликните Сохранить….
Откроется модальное окно выбора папки и названия для файла.
- Определите папку, введите название файла и нажмите Сохранить.
Алгоритм сжатия PNG
Главной отличительной особенностью формата PNG является сжатие без потерь данных: в зависимости от компрессора (сжимающей программы) можно уменьшить «вес» изображения в определённой степени.
В отличие от формата JPG, степень сжатия PNG-файлов не регулируется и полностью зависит от предустановленных алгоритмов программы, с помощью которой сохраняется картинка.
Оптимизация PNG-изображений
Уменьшить размер файла PNG можно с помощью ограничения цветовой палитры.
В зависимости от глубины цвета изображения в формате PNG, применяемые на веб-ресурсах, делят на 2 вида:
- PNG-8
Использует 8-битную глубину цвета (не более 256 индексированных цветов) и возможность использования прозрачных пикселей.
- PNG-24
Использует 24-битную глубину цвета и 8-битный альфа-канал (1 677 7216 цветов + канал прозрачности).
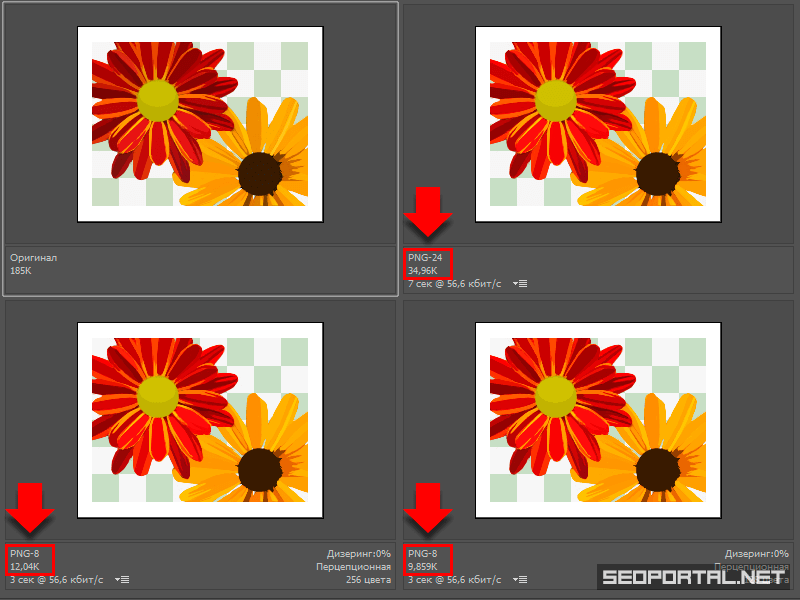
Экспортируя изображение из полноцветного PNG-24 в индексированный PNG-8 можно добиться значительного уменьшения размера файла («веса» изображения):
В приведённых выше примерах можно заметить значительную разницу в размере файлов в зависимости от глубины цвета. Также очевидна нехватка цветов: на 256-цветном варианте можно рассмотреть «гранулы», которые становятся значительно более заметны в 128-цветном варианте из-за явного недостатка цветов в палитре.
Применение формата PNG-24 для изображений, использующих небольшое количество цветов, неоправданно увеличивает размер файла.
Следует иметь ввиду, что ограничение цветовой палитры до минимума ведёт к безвозвратной потере данных, которые невозможно восстановить из оптимизированного изображения.
Применяйте PNG-8 только если максимума в 256 цветов будет достаточно для изображения.
В случаях, когда картинка использует до 256 цветов, ограничение палитры может существенно уменьшить «вес» изображения, ни как не отражаясь на качестве его детализации:
 Зависимость «веса» от глубины цвета для PNG
Зависимость «веса» от глубины цвета для PNGПреимущества формата PNG
- Cжатие без потерь в качестве детализации.
- Нет ограничений в глубине цвета.
- Применение индексированной палитры (8 бит).
- Регулировка размера файла в зависимости от палитры.
- Применение канала прозрачности (альфа-канала).
Недостатки формата PNG
Рекомендации по применению формата
При использовании и оптимизации изображений в формате PNG для вашего сайта руководствуйтесь следующими рекомендациями:
- используйте формат
PNGдля картинок с прозрачным фоном и небольших иконок, - используйте формат
PNG, если потери при сжатии недопустимы, - используйте формат PNG-8 для картинок с небольшим количеством цветов (не более или около 256),
- используйте формат PNG-24 для картинок с большим количеством цветов (более 256),
- выбирая между PNG-8 и PNG-24, контролируйте размер файла и качество детализации изображения на выходе перед сохранением,
- помните, что при сохранении изображения в формате PNG-8 в его палитре останется не более 256 цветов, а данные о других цветах будут удалены и восстановить их будет невозможно.
Часто задаваемые вопросы
Чем открыть файл в формате PNG на компьютере?
Открыть файлы в формате PNG можно с помощью любых программ для просмотра изображений (в том числе стандартные приложения Windows), всех современных интернет-обозревателей (браузеров), а также векторных и растровых графических редакторов.
Какой программой можно открыть файл PNG?
Список наиболее популярных программ для открытия и редактировать картинок в формате PNG (и во многих других графических форматах):
- Microsoft Paint,
- GIMP,
- Adobe Photoshop,
- Adobe Illustrator,
- CorelDRAW,
- Corel Photo Paint,
- и др.
Как открыть файл PNG в «фотошопе»?
Чтобы открыть любое изображение в формате PNG (а также в любом другом графическом формате) в Photoshop откройте программу и воспользуйтесь функцией Файл → Открыть… (клавиши Ctrl + O). Таким же способом это можно сделать в любом другом графическом редакторе.
Как сохранить (создать) PNG-файл?
Ответ здесь.
Как изменить формат изображения на PNG?
Изменить формат картинки (фотографии или рисунка) на PNG можно с помощью функции экспорта в графических редакторах или через онлайн-конвертеры.
Например, программа Microsoft Paint позволяет перевести картинку в формат PNG с помощью функции «Сохранить как» следующие графические форматы: BMP, TIFF, PNG, GIF.
Как сжать изображение в формате PNG?
Сжатие PNG происходит при сохранении картинки в данном формате, размер файла на выходе зависит от алгоритма сжатия программы, в которой он сохраняется. Если файл PNG необходимо сжать в большей степени, можно изменить глубину цвета (экспорт из PNG-24 в PNG-8) или воспользоваться онлайн-компрессором tinypng.com.
Как уменьшить (изменить) размер файла в формате PNG?
Уменьшить размер PNG-файла можно следующими способами:
- изменив глубину цвета с 24-х до 8-бит,
- уменьшив количество индексированных цветов при 8-битной глубине цвета,
- отключив альфа-канал прозрачности,
- удалив мета-данные.
Все эти действия разом можно совершить при помощи онлайн-компрессора tinypng.com или частично с помощью функции «Сохранить для Web» в графических редакторах от компании Adobe (Photoshop и Illustrator).
В графическом редакторе Photoshop начиная с версии CS2 имеется возможность массового сохранения слоёв как отдельные изображения в отдельные файлы.
Реализуется это с помощью готовых сценариев Photoshop через вкладку главного меню Файл (File). Интерфейс самого диалогового окна для сохранения слоёв практически одинаков во всех версиях, единственное, что нужно помнить, это то, что пути запуска сценария меняются в зависимости от версий.
Итак, запуск сценария в версиях Photoshop от CS2 до CS6 и до ранних СС:
Файл —> Сценарии —> Экспорт слоев в файлы (File —> Scripts —> Export Layers to Files)
Начиная с Photoshop СС 2015.5 и выше:
Файл —> Экспортировать —> Слои в файлы (File —> Export —> Layers to Files)
Примечание. Для запуска сценария у вас должен быть открыт документ с хотя бы одним слоем со включённой видимостью, иначе строка «Слои в файлы» будет неактивна.
Вот как выглядит путь запуска сценария на официальной русскоязычной версии Adobe Photoshop 2017:

Открываем диалоговое окно сохранения слоёв в файлы.
Открывается диалоговое окно, как я уже говорил, интерфейс, начиная с версии CS2 и по сегодняшний день (актуальна CC 2017) остался практически неизменным, меняется только фоновый цвет:

Диалоговое окно сохранения слоёв как файлы.
В начале, в разделе «Выходная папка» (Destination), нажав кнопку «Обзор» (Browse…), выбираете место сохранения файлов.
Если хотите, чтобы у файлов был префикс, введите его в соответствующее поле ввода. Если не хотите, очистите это поле, по умолчанию оно заполнено названием открытого в Photoshop документа. Названия файлов формируются как префикс_порядковый номер в стеке слоёв_имя слоя.
Опция «Включить ICC-профиль» актуальна, если в документе Photoshop вы используете определённый цветовой профиль, и хотите, чтобы файлы его унаследовали.
Далее выбираем тип сохраняемого изображения. Это может быть JPG, PNG-8, PNG-24, PSD, BMP и т.д..
После выполнения всех настроек нажимаем кнопку «Выполнить» (Run) и процесс сохранения слоёв в файлы начнётся.
Как создать файл PNG в Adobe Photoshop
от Бенджамина Марторелла от 26 июня 2020 г.
Что такое файл PNG?
Вас смущает, что такое файл PNG? Если это так, это вполне понятно, потому что фотографам доступно множество форматов файлов изображений. Наиболее распространенными являются Jpeg, GIF, TIFF и, конечно, PNG.
То, что делает вещи еще более хитрыми, — то, что у каждого есть определенная цель. В этой статье мы рассмотрим формат PNG.Вы узнаете, что такое файл PNG, для чего он нужен и как его создать.
PNG, который произносится как «ping» и его имя файла .png, обозначает Portable Network Graphics. Это тип графического формата, который веб-дизайнеры используют для создания веб-сайтов, поскольку он поддерживает прозрачный фон и / или полупрозрачные изображения (на самом деле это единственный тип графического формата, который поддерживает прозрачность).
Благодаря этой возможности PNG отлично подходит для логотипов и динамической графики веб-сайтов. Так что если вы хотите фантастически выглядящий веб-сайт, вам обязательно следует использовать изображения в формате PNG.
Скорее всего, вы уже видели изображения в формате PNG, например, когда на фотографии фотографа находится прозрачный логотип, позволяющий увидеть фотографию с по логотипа. В этом случае цель прозрачности состоит в том, чтобы тонко продвинуть фотографа, который сделал снимок (и препятствовать тому, чтобы кто-то еще использовал это).
Метод сокращения данных, называемый сжатием без потерь, создает файлы PNG. Это означает, что когда кто-то решает сжать изображение, ни одна из данных в нем не будет потеряна.Другими словами, файл PNG остается идентичным исходному файлу изображения. Это отличается от сжатия с потерями, которое теряет информацию при сжатии изображения файла.
Еще одним преимуществом PNG является то, что он поддерживает оттенки серого и цветовые пространства PNG-8, PNG-24 и PNG 32, что дает ему возможность отображать широкий диапазон цветов.
Однако это означает, что файлы PNG могут быть большими, поэтому изображения обычно имеют формат Jpeg (файлы Jpeg с потерями, что означает, что при каждой распаковке данные удаляются).
Еще одним плюсом формата PNG является то, что он не имеет патентов, что означает, что любой может использовать его без лицензии.
Какие программы открывают файлы PNG?
Множество программ открывают файлы PNG. К ним относятся программы для просмотра фотографий по умолчанию, программы для редактирования фотографий, такие как Lightroom и Photoshop, и веб-браузеры. В любой из этих программ вы можете просмотреть файл PNG, выбрав «открыть» в раскрывающемся меню или просто перетащив его в программу или веб-браузер.
Если у вас еще нет Photoshop и Lightroom, вы можете получить их через Adobe Creative Cloud Plan всего за 9 долларов.99 / месяц.
Простейшие способы создания файла PNG в Adobe Photoshop
Создание файла PNG в Photoshop — это простой процесс. В зависимости от того, что вы хотите сделать с помощью изображения или графики, может быть несколько шагов.
Шаги по созданию файла PNG в Photoshop:
1. Самый простой способ — просто «Сохранить как»
- Нажмите Файл в верхнем меню, затем выберите Открыть
- Выберите файл изображения и нажмите . Откройте
- . Нажмите Файл в верхнем меню, затем выберите Сохранить как


- В диалоговом окне выберите PNG из меню Формат


. Хотя это быстрый способ создания файла PNG, он никак не изменяет изображение, например делает его прозрачным или удаляет фон, чтобы изолировать объект (ы).Это наиболее распространенные действия для файлов PNG. Следуйте инструкциям ниже, чтобы узнать, как сделать оба.
2. Создайте прозрачное изображение Photoshop
- Откройте файл, повторив шаги, описанные в пункте 1.
- Откройте панель слоев, если она еще не видна справа. Для этого нажмите Окно , затем выберите Слои .


- Щелкните слой Background на панели слоев, а затем нажмите OK в открывшемся диалоговом окне.Это разблокирует слой, позволяя вам изменить его.


- Откройте раскрывающееся меню Непрозрачность на панели «Слои» и выберите процент ниже 100%. Чем ниже вы идете, тем более прозрачным будет изображение.
- Нажмите Файл в верхнем меню, выберите Сохранить как и выберите PNG в раскрывающемся меню. Теперь у вас есть прозрачное изображение в Photoshop.
3. Удалите фон, чтобы изолировать объект.
- Откройте файл, повторив шаги, описанные в пункте 1.
- Добавить слой прозрачности: В верхнем меню нажмите Слой , затем выберите Новый . Теперь вы увидите новый пустой слой на панели «Слои», который выглядит как серо-белая шахматная доска. Фотошоп автоматически устанавливает прозрачность.


- Перетащите новый слой под слой «Фоновое изображение» на панели слоев.
- Щелкните новый слой , чтобы выбрать его.
Совет : Вместо создания нового слоя можно также щелкнуть небольшой значок замка, чтобы разблокировать фоновый слой.Все, что вы удаляете из изображения, станет прозрачным.


- Выберите тему: На панели инструментов слева выберите Волшебная палочка .


- Нажмите Выберите Subject t в верхней части окна. Фотошоп автоматически выбирает, что он думает, предмет (ы). Вы увидите выделение «марширующих муравьев».


- Удалить фон: нажмите Выберите в верхнем меню, затем выберите Inverse .Это выбирает область изображения, которую вы хотите удалить вокруг объекта.


- Нажмите Удалите на клавиатуре. Серо-белая шахматная доска на прозрачном фоне теперь видна.
- Нажмите Command (Управление на ПК) + D , чтобы удалить походных муравьев.
Совет : Вы можете обнаружить, что выборка пропускает некоторые области. Например, он может думать, что тени — это края объекта. Чтобы это исправить, щелкните значок
«Вычесть из выделения» в верхней части окна, затем используйте инструмент «Волшебная палочка», чтобы удалить больше ненужных областей.
Преимущества и недостатки файлов PNG
В начале этой статьи вы прочли, что такое файл PNG и для чего он используется. Вы также узнали о некоторых его преимуществах, включая сжатие без потерь (данные не теряются и качество изображения остается прежним) и что он поддерживает PNG-8 (256 цветов), PNG-24 (более 16 миллионов цветов) и PNG-32 (PNG 24 + 8 для прозрачного фона) цветовые пространства.
Другие преимущества включают широкий диапазон прозрачности от невидимой (0%) до полностью видимой (100%), вы можете добавлять метаданные и создавать файлы PNG с несколькими слоями.Кроме того, файлы PNG могут сжиматься на 10-30% больше, чем файлы GIF.
Формат PNG имеет несколько недостатков. В отличие от GIF, который обозначает графический формат обмена, PNG не поддерживает анимацию. Кроме того, как указано выше, размеры файлов PNG обычно больше, чем у файлов JPEG. Это может быть проблемой, если у вас недостаточно места для хранения.
К счастью, эти проблемы, как правило, не являются проблемой для большинства людей, поскольку файлы PNG в основном предназначены для веб-сайтов.
Вот и все! Вы должны хорошо продвинуться в создании файлов PNG в Photoshop, используя информацию, которую вы узнали из этого урока. Довольно скоро вы сможете сделать логотип, который вы можете разместить на своих фотографиях или сделать привлекательный сайт.
Если вы нашли этот учебник полезным, вам также может быть интересно ознакомиться с этими статьями:
Если вы нашли эту статью полезной, пожалуйста, следуйте за нами на Twitter и Facebook , чтобы узнать больше о наших бесплатные учебники WordPress и другие ресурсы.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Галерея Envira помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Как преобразовать PNG в вектор в Photoshop
Переносная сетевая графика — это формат файлов, разработанный для сжатия файлов изображений без ущерба для целостности их данных. Несмотря на то, что PNG являются широко используемым и предпочитаемым форматом, изображения PNG зависят от разрешения, что означает, что вы ограничены в том, как вы можете изменить их размер, прежде чем ухудшать их качество. Преобразовав PNG в векторное изображение, вы можете устранить проблему изменения размера и использовать изображение по своему усмотрению. Читайте дальше, чтобы узнать, как преобразовать PNG в вектор в Photoshop.
Откройте изображение, которое вы хотите преобразовать в Photoshop. Попробуйте сначала использовать инструмент «Волшебная палочка» на панели инструментов. Этот инструмент распознает объекты на основном изображении и нарисует для вас путь вокруг них. Однако, если изображение более сложное, вам может понадобиться использовать инструмент «Магнитное лассо». С помощью этого инструмента обведите края объекта, пока он не будет полностью закрыт. «Магнитное лассо» прилипнет к краям объекта и обеспечит вам точную трассировку.
Далее перейдите к «Пути» и выберите «Создать рабочий путь из выбора».«Как только вы сделаете это, обводки вокруг каждого объекта на фотографии преобразуются в путь.
Теперь пришло время экспортировать пути. Вы можете сделать это, выбрав «Файл» и нажав «Экспорт». Когда появится опция «Пути», выберите ее. Вы будете перенаправлены в новое окно.
Сохраните новое векторное изображение под другим именем, чем исходный файл PNG. Это предотвратит путаницу при использовании любого изображения. Файл следует сохранить в Adobe Illustrator как векторный файл.
Чтобы исправить недостатки в путях (которые могут появиться), снова откройте файл в Photoshop и используйте соответствующие инструменты, чтобы сгладить неровные края. Обязательно используйте инструмент «Выбор пути», чтобы выбрать путь, который вы хотите исправить, прежде чем вносить изменения.
Хотя приятно иметь возможность векторизовать изображение самостоятельно, вы можете сэкономить время, загрузив готовые изображения. Найдите идеальное изображение в нашей векторной галерее.
