Оформление ссылок в html — внешних и внутренних
Цель урока: знакомство с оформлением ссылок в html, абсолютные ссылки и локальные ссылки.
Внутренние ссылки в HTML (якорная ссылка)
Представим себе реферат, состоящий из нескольких глав, изложенный в электронном виде на одной веб-странице. Как бы красиво ни был оформлен текст, для того чтобы искать главы придется использовать полосу прокрутки и спускаться «вниз» по странице в поисках необходимой главы.
В таком случае обычно в самом начале страницы делается оглавление из гиперссылок. В HTML такие ссылки, которые организовывают переходы внутри одной страницы, называются внутренними или якорными ссылками.
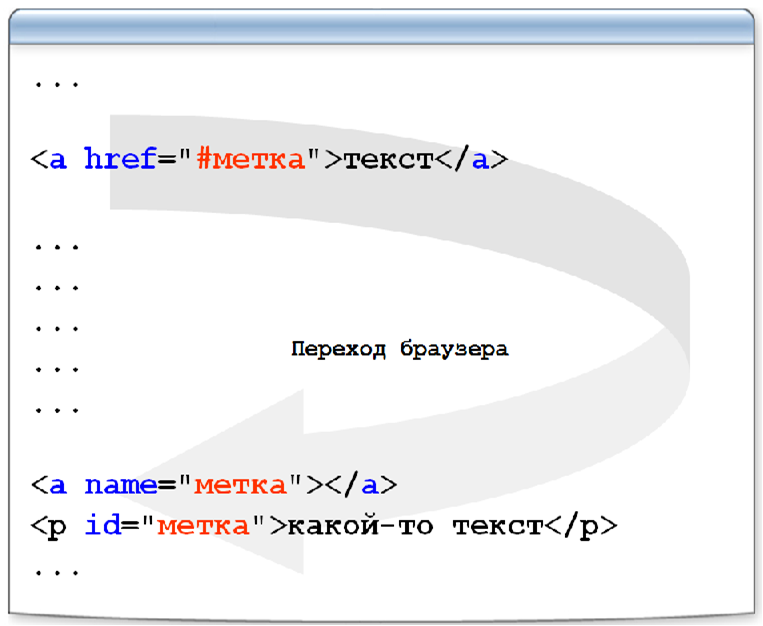
Рассмотрим механизм создания внутренних ссылок в HTML. Он состоит из двух шагов:
- Создание закладок или якорей (на которые необходимо переходить по ссылкам):
- Создание ссылок на якоря (на закладки):
1 способ:
<a name=»название_закладки»></a> <p>Текст для закладки</p>
В качестве якоря служит тег
aс атрибутомname— название якоря (закладки)2 способ:
<p>Текст для закладки</p>
Для обозначения якоря используется атрибут
id, добавляемый к тегу (теги могут быть практически любые: div, span, p, h…)
<a href=»#название_закладки»>Текст ссылки</a>
Знак шарп или решетка (
#) ставится обязательно перед названием якоря
Пример: на веб-странице, состоящей из трех глав реферата создать оглавление на 3 главы
Решение:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <ol> <!-- создание ссылок --> <li><a href="#glava1">Глава 1</a></li> <li><a href="#glava2">Глава 2</a></li> </ol> <!-- создание якоря --> <h2>Глава 1. "Язык HTML - история"</h2> <p>Текст главы</p> ... <!-- создание якоря --> <h2>Глава 2. "Структура HTML-страницы"</h2> <p>Текст главы</p> ... |
<ol> <!— создание ссылок —> <li><a href=»#glava1″>Глава 1</a></li> <li><a href=»#glava2″>Глава 2</a></li> </ol> <!— создание якоря —> <h2>Глава 1. «Язык HTML — история»</h2> <p>Текст главы</p> … <!— создание якоря —> <h2>Глава 2. «Структура HTML-страницы»</h2> <p>Текст главы</p> …
Задание:
1. Измените внешнюю ссылку на внутреннюю: измените значение атрибута
href на "#footer", а текст самой ссылки — с «Фото кота» на «Перейти вниз».2. Удалите атрибут target="_blank" из ссылки, так как он служит для того, чтобы открывать ссылку в новой вкладке или в новом окне.
3. Добавьте атрибут id="footer" для элемента <footer> внизу страницы.
Код:
<h3>CatPhotoApp</h3> <main> <a href="http://cats.ru/cat1.jpg" target="_blank" rel="noopener noreferrer">Фото кота</a> <img src="https://bit.ly/fcc-relaxing-cat" alt="Симпатичный оранжевый кот."> <p>Ко́шка, или дома́шняя ко́шка (лат. Félis silvéstris cátus), — домашнее животное, одно из наиболее популярных[1] (наряду с собакой) «животных-компаньонов»[2][3][4].</p> <p>С точки зрения научной систематики, домашняя кошка — млекопитающее семейства кошачьих отряда хищных. Ранее домашнюю кошку нередко рассматривали как отдельный биологический вид. С точки зрения современной биологической систематики домашняя кошка (Felis silvestris catus) является подвидом лесной кошки (Felis silvestris). </p> <p>Являясь одиночным охотником на грызунов и других мелких животных, кошка — социальное животное, использующее для общения широкий диапазон звуковых сигналов, а также феромоны и движения тела.</p> <p>В настоящее время в мире насчитывается около 600 млн домашних кошек[8], выведено около 200 пород, от длинношёрстных (персидская кошка) до лишённых шерсти (сфинксы), признанных и зарегистрированных различными фелинологическими организациями.</p> </main> <footer>Copyright Сайт про котов и кошек</footer> |
<h3>CatPhotoApp</h3> <main> <a href=»http://cats.ru/cat1.jpg» target=»_blank» rel=»noopener noreferrer»>Фото кота</a> <img src=»https://bit.ly/fcc-relaxing-cat» alt=»Симпатичный оранжевый кот.»> <p>Ко́шка, или дома́шняя ко́шка (лат. Félis silvéstris cátus), — домашнее животное, одно из наиболее популярных[1] (наряду с собакой) «животных-компаньонов»[2][3][4].</p> <p>С точки зрения научной систематики, домашняя кошка — млекопитающее семейства кошачьих отряда хищных. Ранее домашнюю кошку нередко рассматривали как отдельный биологический вид. С точки зрения современной биологической систематики домашняя кошка (Felis silvestris catus) является подвидом лесной кошки (Felis silvestris). </p> <p>Являясь одиночным охотником на грызунов и других мелких животных, кошка — социальное животное, использующее для общения широкий диапазон звуковых сигналов, а также феромоны и движения тела.</p> <p>В настоящее время в мире насчитывается около 600 млн домашних кошек[8], выведено около 200 пород, от длинношёрстных (персидская кошка) до лишённых шерсти (сфинксы), признанных и зарегистрированных различными фелинологическими организациями.</p> </main> <footer>Copyright Сайт про котов и кошек</footer>
Лабораторная работа №1: Скачайте файл. Создайте оглавление, с каждого пункта которого осуществляется переход к нужной статье (Каждая статья начинается с тега
h4Оформление ссылок HTML для переходов к другим документам
Синтаксис:
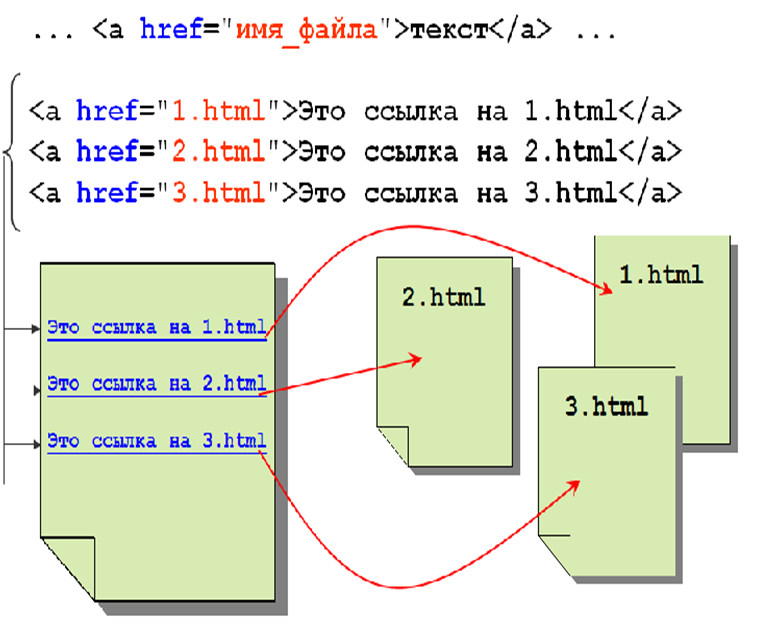
<a href=»имя_файла»>текст</a>

переход к другому документу с якорем
Иногда необходимо организовать ссылку не просто на другой документ, а на конкретное место — якорь — другого документа.
Синтаксис:
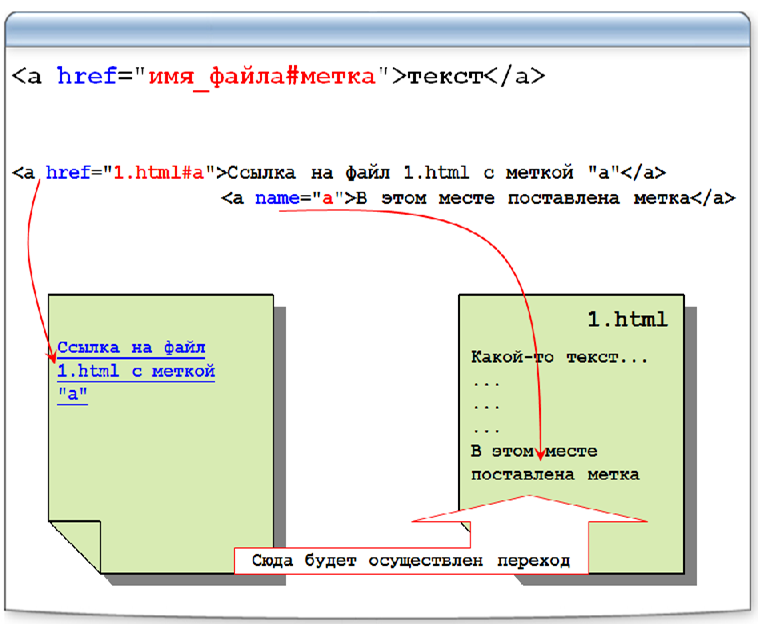
<a href=»имя_файла#якорь»>текст</a>
Пример: организовать ссылку на файл 1.html, а, конкретнее, на якорь, расположенный в данном файле
Выполнение:
Файл с ссылкой:
... <a href="1.html#a">Ссылка</a> ... |
… <a href=»1.html#a»>Ссылка</a> …
Файл 1.html:
... <p>Якорь</p> ... |
… <p>Якорь</p> …
Лабораторная работа №3: Скачайте папку. Запустите файл menu.html. В файле menu.html оформите меню в виде гиперссылок на файл content.html и показом статьи, соответствующий названию пункта менюАбсолютные ссылки HTML
Синтаксис:
<a href=»протокол://имя_сервера:порт/путь»>текст</a>
Рассмотрим примеры:
Ссылка на html-файл по протоколу HTTP:
<a href="http://www.site.ru/doc1.html">текст</a> |
<a href=»http://www.site.ru/doc1.html»>текст</a>
Ссылка на zip-файл по протоколу HTTP:
<a href="http://www.site.ru/test.zip">текст</a> |
<a href=»http://www.site.ru/test.zip»>текст</a>
Ссылка на e-mail по протоколу mailto:
|
<a href=»mailto://[email protected]»>текст</a>
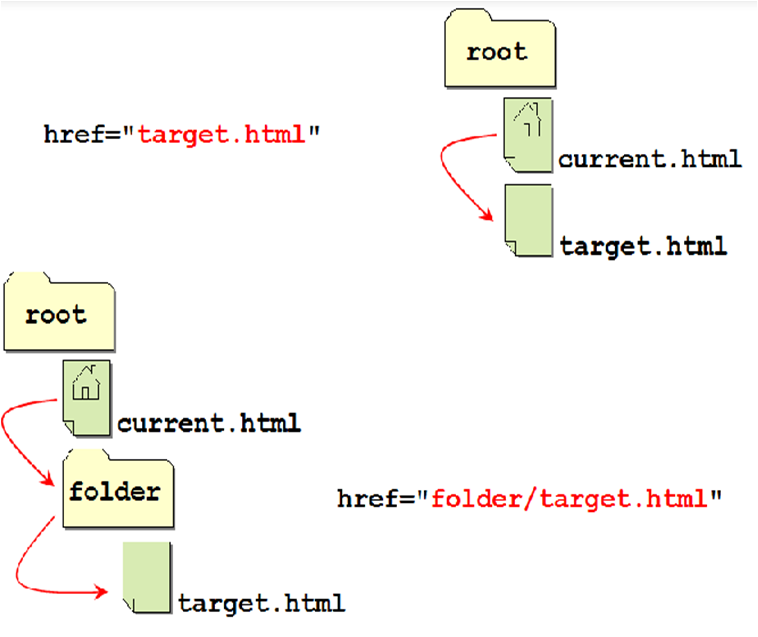
Относительный путь ссылок HTML
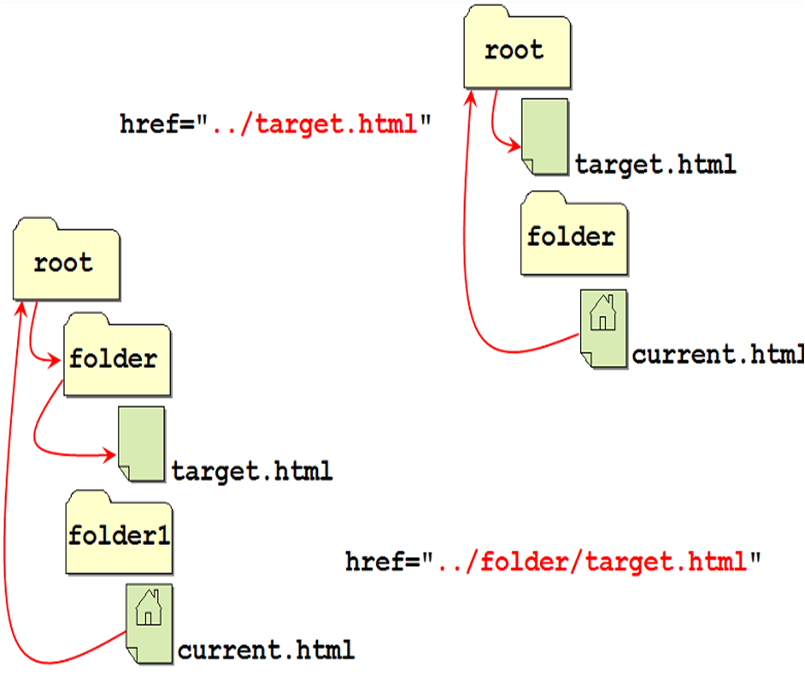
Рассмотрим примеры того, как правильно должны быть оформлены относительные ссылки.
На изображении файлом для ссылки является target.html. Сама же ссылка оформляется в файле current.html.
Атрибут href гиперссылки должен иметь таковое значение (как на картинке) при указанных расположениях файлов.
Рассмотрим более сложный вариант расположения файлов:
В каком окне открывать ссылку?
За это отвечает атрибут тега гиперссылки — target.
Рассмотрим возможные значения атрибута:_blank — открывает документ в новом окне_self — открывает документ в том же окне_parent — открывает документ в родительском окне_top — открывает документ на весь экран
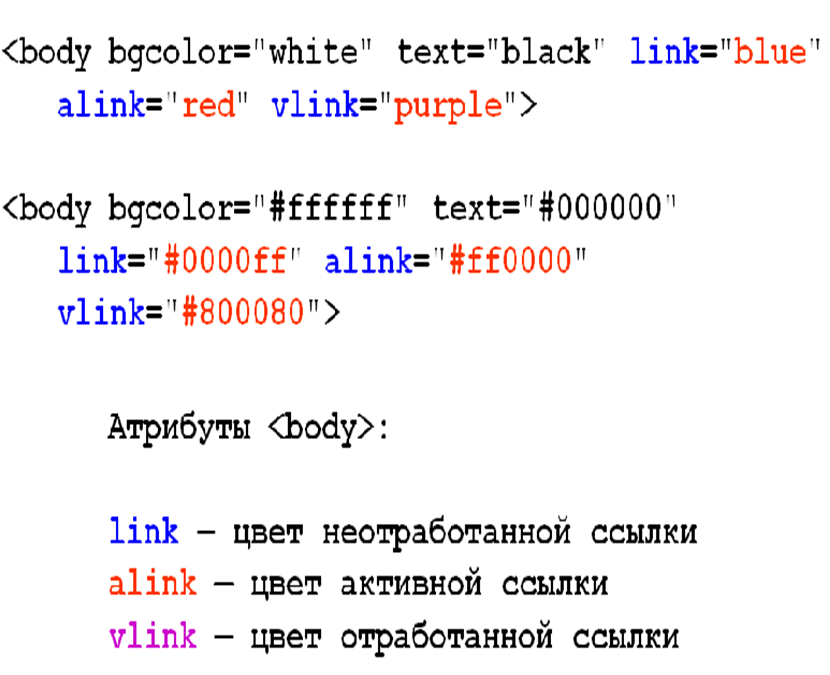
Изменение цвета гиперссылки
За цвет гиперссылки отвечают ее атрибуты: link, alink, vlink
Свойства ссылок | htmlbook.ru
Для управления видом различных ссылок в CSS используются псевдоклассы, которые указываются после селектора A через двоеточие. В табл. 1 приведены допустимые псевдоклассы и их описания.
| Свойство | Описание |
|---|---|
| A:link | Определяет стиль для обычной непосещенной ссылки. |
| A:visited | Определяет стиль для посещенной ссылки. |
| A:active | Определяет стиль для активной ссылки. Активной ссылка становится при нажатии на нее. |
| A:hover | Определяет стиль для ссылки при наведении на нее мышью. |
Обычно использование псевдокласса link имеет тот же эффект, что и применение стиля к селектору A. Поэтому этот псевдокласс можно опустить.
Ссылки без подчеркивания
Одно из наиболее популярных применений CSS — это скрытие подчеркивания у ссылок. С позиции юзабилити не совсем верное решение, поскольку пользователь может сразу не догадаться, что текст, который он видит, является ссылкой. Все ведь уже привыкли — раз подчеркивание используется, значит это ссылка. Но при правильном применении отсутствие подчеркивания у ссылок может придать определенный эффект сайту. Часто делается, что при наведении курсора, ссылка становится подчеркнутой, меняет свой цвет или используется и тот и другой эффект одновременно (пример 1).
Пример 1. Подчеркивание у ссылки и изменение ее цвета
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
<style type="text/css">
A:link {
text-decoration: none; /* Убирает подчеркивание для ссылок */
}
A:visited { text-decoration: none; }
A:active { text-decoration: none; }
A:hover {
text-decoration: underline; /* Делает ссылку подчеркнутой при наведении на нее курсора */
color: red; /* Цвет ссылки */
}
</style>
</head>
<body>
<p><a href="1.html">Пример ссылки</a></p>
</body>
</html>Ниже приведено использование данного примера. При наведении курсора на ссылку, она становится подчеркнутой и красной.
Подчеркнутые и надчеркнутые ссылки
Еще один пример демонстрирует использование в ссылках подчеркивания и надчеркивания одновременно. При этом эффекте тонкие линии будут появляться над и под ссылкой при наведении на нее курсора. Это достигается применением свойства text-decoration: underline overline в селекторе A:hover.
Пример 2. Использование подчеркивания в ссылках
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
<style type="text/css">
A:link { text-decoration: none; }
A:visited { text-decoration: none; }
A:active { text-decoration: none; }
A:hover {
text-decoration: underline overline; /* Ссылка подчеркнутая и надчеркнутая */
color: red; /* Цвет ссылки */
}
</style>
</head>
<body>
<p><a href="1.html">Пример ссылки</a></p>
</body>
</html>Изменение размера ссылки
Пример 3 показывает, как изменять размер ссылки при наведении на нее курсора.
Пример 3. Изменение размера ссылки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
<style type="text/css">
A:link { text-decoration: none; }
A:visited { text-decoration: none; }
A:active { text-decoration: none; }
A:hover {
font-size: 24px; /* Размер шрифта */
font-weight: bold; /* Жирное начертание */
color: red; /* Цвет ссылки */
}
</style>
</head>
<body>
<p><a href="1.html">Пример ссылки</a></p>
</body>
</html>Изменение цвета подчеркивания
Со ссылками, при помощи CSS, можно сделать интересную особенность. Цвет ссылки, при наведении на нее курсора мыши, остается неизменным, но зато у нее появляется подчеркивание другого цвета, нежели сама ссылка (пример 4).
Пример 4. Создание подчеркивание другого цвета
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
<style type="text/css">
A:link { color: blue; text-decoration: none; }
A:hover { color: red; text-decoration: underline; }
.link { color: blue; }
</style>
</head>
<body>
<p><a href="1.html"><span>Ссылка</span></a></p>
</body>
</html>Ссылки разных цветов
Часто возникает необходимость на одной странице использовать ссылки разных цветов и размеров. И применять для каждой области веб-страницы ссылки подходящего типа. Одни для меню, другие для текста. В этом случае создаем два или больше класса со своими параметрами и применяем их по своему усмотрению. В примере 6 достаточно поменять значения у соответствующего класса, и цвета у ссылок, где этот класс используются, изменятся автоматически.
Пример 5. Ссылки разных цветов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
<style type="text/css">
A { font-size: 14px; color: red; }
A.link1 { font-size: 12px; color: green; }
A.link2 { font-size: 14px; color: blue; }
</style>
</head>
<body>
<p>| <a href="1.html">Ссылка 1</a> |
<a href="2.html">Ссылка 2</a> |
<a href="3.html">Ссылка 3</a> |</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Разные ссылки на одной странице
Оформление ссылок | WebReference
Хотя для оформления текстовых ссылок традиционно применяется подчёркивание, допустимо использование и других способов изменения вида ссылок. Вот некоторые из них:
- ссылки без подчёркивания;
- декоративное подчёркивание;
- выделение фоновым цветом;
- рамки;
- рисунок возле ссылки.
Далее указанные методы оформления ссылок рассматриваются более подробно.
Ссылки без подчёркивания
Подчёркивание текстовых ссылок уже стало определённым стандартом и сигналом о том, что это не просто текст, а именно ссылка. Это, кстати, является одной из причин, по которой не следует применять подчёркивание к обычному тексту, — пользователи будут считать, что имеют дело со ссылкой. Наряду с использованием подчёркивания благодаря CSS у разработчиков сайтов появился и альтернативный вариант — создание ссылок без подчёркивания. При правильном применении такое оформление ссылок даже может придать сайту определённый эффект. Только надо обязательно дать понять пользователю, что является ссылкой, а что обычным текстом, разграничивая их, например, цветом. Ещё можно сделать так что при наведении курсора ссылка становится подчёркнутой, меняет свой цвет или используется и тот, и другой эффект одновременно.
Чтобы убрать подчёркивание у ссылки, следует в стилях для селектора a добавить text-decoration со значение none (пример 1).
Пример 1. Отсутствие подчёркивания у ссылок
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ссылки</title> <style> a { text-decoration: none; /* Убираем подчёркивание */ } </style> </head> <body> <p><a href=»link.html»>Ссылка без подчёркивания</a> </body> </html>Для псевдоклассов :hover и :visited нет необходимости добавлять text-decoration, они наследуют свойства селектора a.
Подчёркивание ссылок при наведении на них курсора мыши
Чтобы добавить подчёркивание для ссылок, у которых установлено text-decoration: none, следует воспользоваться псевдоклассом :hover. Он определяет стиль ссылки, когда на неё наводится курсор мыши. Остаётся только добавить для псевдокласса свойство text-decoration со значением underline (пример 2).
Пример 2. Подчёркивание ссылок
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ссылки</title> <style> a { text-decoration: none; } a:hover { text-decoration: underline; } </style> </head> <body> <p><a href=»link.html»>Ссылка без подчёркивания</a> </body> </html>Декоративное подчёркивание ссылок
Подчёркивание у ссылок можно задать не просто сплошной линией, а, например, пунктирной. Для этого надо воспользоваться свойством border-bottom, которое создаёт линию внизу элемента. Указав один из аргументов этого свойства dashed, получим пунктирное подчёркивание. В примере 3 показано задание синего пунктира у ссылок красного цвета при наведении на них курсора мыши.
Пример 3. Пунктирное подчёркивание для ссылок
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ссылки</title> <style> a { color: blue; /* Цвет ссылок */ text-decoration: none; /* Убираем подчёркивание */ } a:hover { border-bottom: 1px dashed blue; /* Добавляем синее пунктирное подчёркивание */ } </style> </head> <body> <p><a href=»link.html»>Ссылка без подчёркивания</a> </body> </html>При использовании приведённого способа пунктирная линия появляется чуть ниже обычного подчёркивания текста. Поэтому к стилю ссылки следует добавить text-decoration со значением none, чтобы одновременно не получилось две линии (рис. 1).

Рис. 1. Использование пунктира для выделения ссылки
Не обязательно использовать пунктир, например, для создания двойной линии следует указать значение, как показано в примере 4.
Пример 4. Двойное подчёркивание ссылок
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ссылки</title> <style> a { color: blue; text-decoration: none; } a:hover { border-bottom: 4px double red; } </style> </head> <body> <p><a href=»link.html»>Ссылка без подчёркивания</a> </body> </html>Изменяя толщину линии, её тип и цвет, можно получить множество разнообразных эффектов.
Использование фонового цвета
Чтобы добавить к ссылке цветной фон, достаточно воспользоваться свойством background, присвоив ему цвет в любом доступном формате. Аналогично можно использовать псевдокласс :hover, тогда цвет фона под ссылкой будет изменяться при наведении на неё курсора мыши (пример 5).
Пример 5. Фон под ссылкой
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ссылки</title> <style> a { padding: 2px; /* Поля вокруг текста ссылки */ text-decoration: none; /* Убираем подчёркивание */ } a:hover { background: #f73; /* Цвет фона при наведении на ссылку курсора */ color: yellow; /* Новый цвет текста */ } </style> </head> <body> <p><a href=»link.html»>Ссылка без подчёркивания</a> </body> </html>Фон под ссылкой точно соответствует области текста, поэтому в примере для селектора a добавлено свойство padding, создающее поля вокруг текста (рис. 2).

Рис. 2. Изменение цвета фона при наведении на ссылку курсора
Рамка вокруг ссылки
При использовании рамок со ссылками возможны два варианта. Первый — рамка вокруг ссылок устанавливается заранее и при наведении на неё курсора меняет свой цвет. И второй — рамка отображается, только когда на ссылку наводится курсор.
В примере 6 показано, как изменять цвет рамки, используя свойство border. Подчёркивание текста через text-decoration можно убрать или оставить без изменения.
Пример 6. Изменение цвета рамки у ссылок
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ссылки</title> <style> a { border: 1px solid blue; /* Синяя рамка вокруг ссылок */ padding: 2px; /* Поля вокруг текста */ text-decoration: none; /* Скрываем подчёркивание */ } a:hover { border: 1px solid red; /* Красная рамка при наведении курсора на ссылку */ } </style> </head> <body> <p><a href=»link.html»>Ссылка без подчёркивания</a> </body> </html>Чтобы рамка не «прилипала» к тексту, в примере вокруг него установлены поля с помощью padding. Можно также вместе с применением рамки добавить и фон, воспользовавшись свойством background.
Если требуется добавить рамку к ссылкам при наведении на них курсора, то следует позаботиться о том, чтобы текст в этом случае не сдвигался. Достичь этого проще всего добавлением невидимой рамки вокруг ссылки и последующего изменения цвета рамки с помощью псевдокласса :hover. Прозрачный цвет указывается с помощью ключевого слова transparent, в остальном стиль не поменяется.
a {
border: 1px solid transparent; /* Прозрачная рамка вокруг ссылок */
}
a:hover {
border: 1px solid red; /* Красная рамка при наведении курсора на ссылку */
}Рисунки возле внешних ссылок
Внешней называется такая ссылка, которая указывает на другой сайт. Подобная ссылка никак не отличается от локальных ссылок внутри сайта, определить, куда она ведёт, можно только посмотрев строку состояния браузера. Но в эту строку заглядывают не все и не всегда. Чтобы пользователи отличали внешние ссылки от обычных, их следует выделять каким-либо способом. Например, поставить возле ссылки маленький рисунок, который показывает, что статус ссылки иной (рис. 3).

Рис. 3. Выделение ссылки с помощью рисунка
Использование рисунков возле внешних ссылок хорошо тем, что оформленная таким образом ссылка однозначно отличается от обычных ссылок внутри сайта, а правильно подобранный рисунок говорит посетителю, что ссылка ведёт на другой сайт. Чтобы разделить стиль для локальных и внешних ссылок воспользуемся селектором атрибута. Поскольку все ссылки на другие сайты пишутся с указанием протокола, например http, то достаточно задать стиль для тех ссылок, у которых значение атрибута href начинается на http://. Это делается с помощью конструкции a[href^=»http://»] {…}, как показано в примере 7.
Пример 7. Рисунок возле ссылки
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ссылки</title> <style> a[href^=»http://»] { background: url(/example/image/blank.png) 100% 5px no-repeat; /* Рисунок */ padding-right: 18px; /* Отступ справа */ } </style> </head> <body> <p><a href=»1.html»>Обычная ссылка</a></p> <p><a href=»http://htmlbook.ru»>Ссылка на сайт htmlbook.ru</a></p> </body> </html>Фоновая картинка располагается справа от ссылки, а чтобы текст не накладывался поверх рисунка добавлено поле справа через свойство padding-right. Если потребуется добавить рисунок слева, то 100% заменяем на 0, а padding-right на padding-left.
Протокол может быть не только http, но и ftp и https, для них данный рецепт перестаёт работать. Так что для универсальности лучше изменить селектор на a[href*=»//»], он сообщает что стиль надо применять ко всем ссылкам, в адресе которых встречается //.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11.03.2020
Редакторы: Влад Мержевич

Как сделать ссылку в HTML?
В данном уроке мы поговорим о том, как сделать ссылку в HTML. Ссылки очень часто используются на сайтах, они позволяют переходить с одной страницы сайта на другую. Особенностью ссылок является то, что они могут вести не только на веб-страницу, но и на файлы, изображения и др.

Ссылки могут быть внутренние и внешние. По внутренним ссылкам осуществляется переход на страницы и файлы внутри одного сайта. Внешние ссылки ведут на сторонние сайты, документы и файлы. При этом, задаются эти виды ссылок, практически, одинаково.
Как сделать ссылку в HTML, примеры
Чтобы создать ссылку используется тег <a>. Данный тег имеет определенные атрибуты:
1. HREF — отвечает за то, куда должна вести ссылка. Стандартная ссылка задается следующим образом: <a href=»адрес ссылки»>Текст ссылки</a>.
2. TARGET — отвечает за то, в каком окне будет открываться документ. По умолчанию новый документ открывается в текущем окне браузера. Атрибут «target» позволяет открывать ссылку в новом окне браузера. Данный атрибут имеет следующие параметры:
- _blank — загружает страницу в новом окне;
- _self — загружает страницу в текущем окне;
- _parent — загружает страницу во фрейм-родитель;
- _top — отменяет все фреймы и загружает страницу в новом окне.
3. NAME — используется для перехода к конкретной области внутри страницы. После символа «решетка» указывается в кавычках ключевое слово (закладка или метка). Для перехода к этой метке используется ссылка, в которой данная метка прописывается.
Рассмотрим, как сделать ссылку в HTML на примерах:
Пример 1. Внешняя ссылка.
<html> <head> <title>Пример внешней ссылки</title> </head> <body> <p><a href="//siteblogger.ru">Перейти на сайт</a></p> </body> </html>
В данном примере ссылка называется «Перейти на сайт», она ведет на мой сайт.
Пример 2. Внешняя ссылка, открывающаяся в новом окне.
<a href="//siteblogger.ru" target="_blank" title="Текст подсказки для ссылки">Перейти на сайт</a>
В данном примере ссылка будет открываться в новом окне. При наведении на ссылку будет появляться текст подсказки, прописанный в «title».
Пример 3. Внутренняя ссылка.
<a href="/uroki-wordpress/wordpress-lessons.html">Бесплатные уроки по WordPress</a>
Пример 4. Изображения в качестве ссылок.
<html> <head> <title>Пример изображения в качестве ссылки</title> </head> <body> <p><a href="kak-sozdat-sait.html"><img src="Рисунок.jpg"></a></p> </body> </html>
Пример 5. Ссылка на определенную область внутри страницы.
<html> <head> <title>Пример ссылки на определенное место на странице</title> </head> <body> <p><a href="list">Перейти к тексту</a></p> <p>Текст страницы...</p> <a name="#list"></a> </body> </html>
В данном примере на странице ставится метка «list» с помощью атрибута «name». Ссылка на эту метку обеспечит переход в определенную область страницы.
Пример 6. Ссылка на скачивание файла.
<a href="distr.rar" target="_blank">Скачать файл</a>
Пример 7. Ссылка на электронную почту.
<a href="mailto:[email protected]">Написать письмо</a>
Можно задавать цвет ссылок с помощью атрибутов, которые указываются в теге «body» в качестве параметров. Рассмотрим эти атрибуты:
- link — не посещенная ссылка, по умолчанию она отображается синим цветом;
- alink — активная ссылка, по умолчанию имеет красный цвет;
- vlink — посещенная ссылка, имеет по умолчанию фиолетовый цвет.
Пример 8. Задание цвета ссылкам.
<html> <head> <title>Пример задания цвета у ссылок</title> </head> <body link="blue" vlink="black" alink="red"> ... </body> </html>
Таким образом, мы разобрались по какому принципу создаются ссылки в HTML. Ссылкам можно придавать определенные стили оформления. Про стили ссылок в CSS можно посмотреть в уроке, перейдя по ссылке.
Понравилось? Поделитесь с друзьями!
Ссылки | htmlbook.ru
Ссылки являются основой гипертекстовых документов и позволяют переходить с одной веб-страницы на другую. Особенность их состоит в том, что сама ссылка может вести не только на HTML-файлы, но и на файл любого типа, причем этот файл может размещаться совсем на другом сайте. Главное, чтобы к документу, на который делается ссылка, был доступ. Иными словами, если путь к файлу можно указать в адресной строке браузера, и файл при этом будет открыт, то на него можно сделать ссылку.
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. Оба действия выполняются с помощью тега <a>. Общий синтаксис создания ссылок следующий.
<a href="URL">текст ссылки</a>Атрибут href определяет URL (Universal Resource Locator, универсальный указатель ресурса), иными словами, адрес документа, на который следует перейти, а содержимое контейнера <a> является ссылкой. Текст, расположенный между тегами <a> и </a>, по умолчанию становится синего цвета и подчеркивается. В примере 8.1 показано создание нескольких ссылок на разные веб-страницы.
Пример 8.1. Добавление ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Ссылки на странице</title>
</head>
<body>
<p><a href="dog.html">Собаки</a></p>
<p><a href="cat.html">Кошки</a></p>
</body>
</html>В данном примере создаются две ссылки с разными текстами. При щелчке по тексту «Собаки» в окне браузера откроется документ dog.html, а при щелчке на «Кошки» — файл cat.html.
Результат примера показан на рис. 8.1. Обратите внимание, что при наведении курсора мыши на ссылку, в строке состояния браузера отображается полный путь к ссылаемому файлу.
Рис. 8.1. Вид ссылок на странице
Если указана ссылка на файл, которого не существует, например, его имя в атрибуте href набрано с ошибкой, то такая ссылка называется битая. Битых ссылок следует категорически избегать, поскольку они вводят посетителей сайта в заблуждение. Так, при щелчке по ссылке из примера 8.1 в браузере Safari откроется не сам документ, а окно с предупреждением (рис. 8.2).
Рис. 8.2. Результат при открытии битой ссылки
Естественно, подобное сообщение будет различаться в браузерах, но смысл остается один — документ, на который ведет ссылка, не может быть открыт. Чтобы не возникало подобных ошибок, тестируйте все ссылки на их работоспособность и сразу же устраняйте имеющиеся погрешности.
Файл по ссылке открывается в окне браузера только в тех случаях, когда браузер знает тип документа. Но поскольку ссылку можно сделать на файл любого типа, то браузер не всегда может отобразить документ. При этом выводится сообщение, как следует обработать файл — открыть его или сохранить в указанную папку. Например, в браузере Firefox выводится следующее окно (рис. 8.3).
Рис. 8.3. Окно для выбора действия с файлом в Firefox

От автора: интернет был основан на ссылках. Именно идея того, что мы можем кликать/нажимать на ссылки и переходить с одной веб-страницы на другую сделала фразу «серфить интернет» бытовой. Стилизация ссылок CSS помогает сделать их какими угодно. Хотя в HTML они отличаются от обычного текста даже без CSS.
Ссылки имеют синий цвет (просмотренные – фиолетовый). У них есть подчеркивание. В демо представлена самая простейшая ссылка.
Но что если мы хотим немного изменить ситуацию? Возможно, синий не подходит под дизайн вашего сайта. Может, вам не нравятся подчеркивания. Причина не важна – CSS позволяет стилизовать ссылки, как и любые другие элементы. Нам лишь нужно определить ссылку в стилях.
Хотите взять другой шрифт, сменить цвет, удалить подчеркивание и перевести все буквы в верхний регистр? Конечно, почему нет?

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееa { color: red; text-decoration: none; text-transform: uppercase; }
a { color: red; text-decoration: none; text-transform: uppercase; } |
Уже намного лучше! Но зачем останавливаться? Давайте рассмотрим пару других способов стилизации ссылок для завершения UX.
Стилизация всех состояний ссылки
Ссылки обладают разными состояниями, они адаптируются при взаимодействии с ними на странице. При изменении стандартных стилей ссылки необходимо обратить внимание на 3 дополнительных состояния:
Hover (:hover): когда курсор расположен над ссылкой без клика
Visited (:visited): ссылка, по которой пользователь переходил ранее, но на которую сейчас не наведен курсор
Active (:active): ссылка в процессе нажатия. Состояние очень быстрое – когда кнопка нажата, но до завершения щелчка.
Ниже представлена ссылка из предыдущего демо. Сперва попробуйте навести курсор на нее без клика. Обратите внимание, под ссылкой появляется подчеркивание. Кликните на нее и зажмите – так вы увидите активное состояние ссылки, когда ее цвет становится черным. Отпустите кнопку мыши, и ссылка станет фиолетовой еще до ее посещения.
Концепция ссылки кажется простой, но там много чего происходит – и CSS дает нам невероятную мощь по настройке UX!
Ссылки как кнопки
На эту тему ведутся споры, но мы можем с помощью CSS превратить текстовую ссылку в кнопку.
Как и с другими HTML элементами, CSS позволяет к ссылке добавить фон и padding, что делает ее похожей на кнопку. Вот наша ссылка с этими техниками:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееa { background-color: red; color: white; padding: 1em 1.5em; text-decoration: none; text-transform: uppercase; }
a { background-color: red; color: white; padding: 1em 1.5em; text-decoration: none; text-transform: uppercase; } |
Отлично! Давайте добавим нашей кнопке интерактивности и применим полученные в предыдущем разделе знания. При наведении курсора кнопка будет темно-серой, черной по клику и светло-серой после посещения:
a { background-color: red; color: white; padding: 1em 1.5em; text-decoration: none; text-transform: uppercase; } a:hover { background-color: #555; } a:active { background-color: black; } a:visited { background-color: #ccc; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | a { background-color: red; color: white; padding: 1em 1.5em; text-decoration: none; text-transform: uppercase; }
a:hover { background-color: #555; }
a:active { background-color: black; }
a:visited { background-color: #ccc; } |
Стилизация ссылки под кнопку и работа с состояниями позволяет нам создавать прикольные эффекты. Например, давайте создадим эффект нажатия кнопки.
О, и курсоры!
Мы уже довольно далеко зашли в стилизации ссылок, и есть один компонент, который мы не можем игнорировать — курсор. Курсор показывает положение мыши на экране. Мы привыкли к обычной черной стрелке:

При наведении курсора мы можем заменить стрелку на руку (:hover) – так будет проще понять, что со ссылкой можно взаимодействовать:

a:hover { cursor: pointer; }
a:hover { cursor: pointer; } |
Так намного лучше! Мы получили красивую ссылку, которая похожа на кнопку с подходящими интерактивными подсказками.
Автор: Geoff Graham
Источник: https://css-tricks.com/
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
СмотретьКак сделать ссылку | htmlbook.ru
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. Оба действия выполняются с помощью тега <a>, который имеет единственный обязательный атрибут href. В качестве значения используется адрес документа (URL).
Адрес ссылки может быть абсолютным и относительным. Абсолютные адреса работают везде и всюду независимо от имени сайта или веб-страницы, где прописана ссылка. Начинаются они с указания протокола передачи данных. Так, для веб-страниц это обычно HTTP (HyperText Transfer Protocol, протокол передачи гипертекста), соответственно, абсолютные ссылки начинаются с ключевого слова http:// (пример 1).
Пример 1. Использование абсолютных ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Абсолютная ссылка</title>
</head>
<body>
<p><a href="http://www.yandex.ru">Поисковая система Яндекс</a></p>
</body>
</html>Относительные ссылки, как следует из их названия, построены относительно текущего документа или адреса.
Примеры относительных адресов
/
/demo/ Эти две ссылки называются неполные и указывают веб-серверу загружать
файл index.html (или default.html), который находится в корне сайта
или папке demo. Если файл index.html отсутствует, браузер, как правило,
показывает список файлов, находящихся в данном каталоге.
/images/pic.gif Слэш перед адресом говорит о том, что адресация начинается от корня сайта. Ссылка ведет на рисунок pic.gif, который находится в папке images. А та в свою очередь размещена в корне сайта.
../help/me.html Две точки перед именем указывают браузеру перейти на уровень выше в списке каталогов сайта.
manual/info.html Если перед именем папки нет никаких дополнительных символов, вроде точек, то она размещена внутри текущего каталога (пример 2).
Пример 2. Использование относительных ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Относительная ссылка</title>
</head>
<body>
<p><a href="images/xxx.jpg">Посмотрите на мою фотографию!</a></p>
<p><a href="tip.html">Как сделать такое же фото?</a></p>
</body>
</html>Иногда можно встретить в адресе ссылки путь в виде ./file/doc.html. Точка со слэшем (символ /) означает, что отсчет ведется от текущей папки. Подобная запись избыточна и ее можно сократить до file/doc.html.
HTML Layout Элементы и методы
Веб-сайты часто отображают контент в нескольких столбцах (например, журнал или газета).
Пример
Лондон — столица Англии. Это самый густонаселенный город в Соединенном Королевстве с населением более 13 миллионов человек.
Находясь на реке Темзе, Лондон был крупным поселением в течение двух тысячелетий, его история восходит к его основанию римлянами, которые назвали его Londinium.
Попробуй сам »Элементы HTML-макета
HTML имеет несколько семантических элементов, которые определяют различные части веб-страницы:
— Определяет набор навигационных ссылок
<раздел> — определяет раздел в документе
<статья> — определяет независимую,
автономный контент
— Определяет содержимое помимо содержимого (например, боковую панель)
<нижний колонтитул> — определяет нижний колонтитул для документа или раздела
<подробности> — Определяет дополнительные детали
что пользователь может открывать и закрывать по требованию
— Определяет заголовок для <подробности> элемент
Вы можете узнать больше о семантических элементах в нашем Глава по семантике HTML. |
Методы HTML-разметки
Существует четыре различных метода создания многоколоночных макетов. каждый Техника имеет свои плюсы и минусы:
- CSS рамки
- CSS-свойство float
- CSS flexbox
- CSS-сетка
CSS рамки
Если вы хотите быстро создать свой макет, вы можете использовать CSS-фреймворк, например W3.CSS или Bootstrap.
CSS Float Layout
Распространено делать целые веб-макеты, используя CSS плавать собственности. Плавать легко учиться
— вам просто нужно помнить, как плавают и очистить свойства работы. Недостатки: Плавающие элементы привязаны к потоку документов, что может повредить
гибкость Узнайте больше о float в нашем CSS
Плавающая и чистая глава.
Пример
Лондон — столица Англии.Это самый густонаселенный город в Соединенном Королевстве с населением более 13 миллионов человек.
Находясь на реке Темзе, Лондон был крупным поселением в течение двух тысячелетий, его история восходит к его основанию римлянами, которые назвали его Londinium.
Попробуй сам »CSS Flexbox Layout
Использование flexbox гарантирует, что элементы ведут себя предсказуемо, когда макет страницы должны соответствовать разным размерам экрана и различным устройствам отображения.
Узнайте больше о flexbox в нашем Глава CSS Flexbox.
Пример
Лондон — столица Англии. Это самый густонаселенный город в Соединенном Королевстве с населением более 13 миллионов человек.
Находясь на реке Темзе, Лондон был крупным поселением в течение двух тысячелетий, его история восходит к его основанию римлянами, которые назвали его Londinium.
Попробуй сам »CSS Grid Layout
Модуль CSS Grid Layout предлагает систему макетов на основе сетки со строками и столбцами. облегчая разработку веб-страниц без использования поплавков и позиционирования.
Узнайте больше о CSS-сетках в нашем CSS Grid View глава.
,
HTML Ссылки Гиперссылки
Ссылки найдены почти на всех веб-страницах. Ссылки позволяют пользователям переходить от страницы к странице.
HTML-ссылки — Гиперссылки
HTML ссылки являются гиперссылками.
Вы можете нажать на ссылку и перейти к другому документу.
При наведении мыши на ссылку стрелка мыши превратится в маленькую стрелку.
Примечание: Ссылка не обязательно должна быть текстовой. Ссылка может быть изображением или любой другой элемент HTML!
HTML-ссылки — Синтаксис
Тег HTML определяет гиперссылку.Он имеет следующий синтаксис:
Пример В этом примере показано, как создать ссылку на W3Schools.com: По умолчанию ссылки будут выглядеть следующим образом во всех браузерах: Совет: Ссылки, конечно, можно стилизовать с помощью CSS, чтобы получить
другой взгляд! По умолчанию связанная страница будет отображаться в текущем окне браузера.Чтобы изменить это, вы должны указать другую цель для ссылки. Атрибут Атрибут Используйте target = «_ blank», чтобы открыть связанный документ в новом окне или вкладке браузера: Оба приведенных выше примера используют абсолютный URL (полный веб-адрес)
в атрибуте Локальная ссылка (ссылка на страницу на том же веб-сайте) указывается с относительный URL (без
часть «https: // www»): Чтобы использовать изображение в качестве ссылки, просто поставьте Использовать Чтобы использовать кнопку HTML в качестве ссылки, необходимо добавить код JavaScript. JavaScript позволяет вам определять, что происходит при определенных событиях, таких как нажатие кнопки: кнопка <
> Учебник HTML Атрибут Используйте полный URL для ссылки на веб-страницу: Попробуй сам » Ссылка на страницу, расположенную в папке html на текущем веб-сайте: Попробуй сам » Ссылка на страницу, расположенную в той же папке, что и текущая страница: Попробуй сам » С помощью CSS ссылки можно стилизовать различными способами. Ссылки могут быть оформлены с помощью любого свойства CSS (например, Кроме того, ссылки могут быть стилизованы
по-разному, в зависимости от состояния , в котором они находятся. Четыре состояния ссылок: / * посетил
ссылка * / / * наведите курсор мыши на ссылку * / / * выбранная ссылка * / При настройке стиля для нескольких состояний ссылок существуют некоторые правила заказа: Свойство text-украшение a: посетил { a: зависание { a: активный { Свойство a: посетил { a: зависание { a: активный { Этот пример демонстрирует более сложный пример, где мы объединяем несколько CSS
свойства для отображения ссылок в виде блоков / кнопок: a: hover, a: active { Добавить разные
стили для гиперссылок Advanced -
Создать ссылку на кнопку с границами Изменить курсор HTML-ссылки — целевой атрибут
target указывает, где открыть связанный документ. target может иметь одно из следующих значений: _self — по умолчанию. Открывает документ в
то же самое окно / вкладка, на котором была нажата _blank — открывает документ в новом окне или вкладке _parent — Открывает документ в родительском фрейме _top — Открывает документ в полном теле окна Пример
Абсолютные URL и относительные URL
href . Пример
Абсолютные URL
W3C
Google Относительный
URL-адреса
Попробуй сам » HTML-ссылки — Использование изображения в качестве ссылки
тег внутри
тега : Пример
Попробуй сам » Ссылка на адрес электронной почты
mailto: внутри атрибут href для создания ссылки, которая открывает почтовую программу пользователя (для
пусть отправят новое письмо): Кнопка как ссылка
Пример
Заголовки ссылок
title определяет дополнительную информацию об элементе.
Информация чаще всего отображается в виде всплывающей подсказки, когда мышь перемещается над элементом. Пример
Попробуй сам » Подробнее об абсолютных и относительных URL
Пример
Пример
Пример
Краткое содержание главы
для определения ссылки href для определения адреса ссылки target , чтобы определить, где открыть связанный документ (внутри
)
использовать изображение в качестве ссылки mailto: схема внутри Атрибут href для создания ссылки, открывающей почтовую программу пользователя HTML Упражнения
HTML Ссылка Теги
Tag Описание Определяет гиперссылку
, CSS Styling Links
Styling Links
color , font-family , фон и т. Д.). a: ссылка — обычная невидимая ссылка a: посетил — ссылка, которую посетил пользователь a: hover — ссылка, когда пользователь наводит на нее курсор a: активен — ссылка в момент нажатия Пример
/ * непосещенная ссылка * /
a: ссылка {
цвет: красный;
}
a: посетил {
цвет: зеленый;
}
a: hover {
color: hotpink;
}
a: активна {
цвет синий;
} Оформление текста
в основном используется для удаления подчеркиваний из ссылок: Пример
a: ссылка {
текстовое оформление: нет;
}
текстовое оформление: нет;
}
текстовое оформление: подчеркивание;
}
оформление текста: подчеркивание;
} Цвет фона
background-color можно использовать для указания цвета фона для ссылок: Пример
a: ссылка {
цвет фона: желтый;
}
цвет фона: голубой;
}
цвет фона: светло-зеленый;
}
цвет фона: hotpink;
} Кнопки связи
Пример
a: ссылка, a: посещенный {
цвет фона: # f44336;
цвет белый;
отступ: 14px 25px;
выравнивание текста: по центру;
текстовое оформление: нет; Дисплей
: встроенный блок;
}
цвет фона: красный;
} Дополнительные примеры
Этот пример демонстрирует, как добавить другие стили к гиперссылкам.
Еще один пример того, как создавать поля ссылок / кнопки.
Свойство курсора указывает тип курсора для отображения.
Этот пример демонстрирует различные типы курсоров (может быть полезным для ссылок). Проверь себя упражнениями!
, HTML | Макет - GeeksforGeeks
< html > < головка > < title > Page Layout title > < style > .head1 { Размер шрифта: 40px; цвет: # 009900; Вес шрифта: жирный; } .head2 { размер шрифта: 17px; поле слева: 10 пикселей; margin-bottom: 15px; } кузов { маржа: 0 авто; background-position: center; background-size: содержать; } .меню { положение: липкое; вверху: 0; цвет фона: # 009900; отступы: 10px 0px 10px 0px; цвет: белый; маржа: 0 авто; переполнение: скрыто; } .меню { поплавок: слева; цвет: белый; выравнивание текста: по центру; отступы: 14px 16px; текстовое оформление: нет; размер шрифта: 20 пикселей; } .журнал меню { справа: авто; поплавок: справа; } нижний колонтитул { ширина: 100%; внизу: 0px; цвет фона: # 000; цвет: #fff; позиция: абсолютная; верхний слой: 20 пикселей; отступы: 50px; выравнивание текста: по центру; размер шрифта: 30 пикселей; Вес шрифта: жирный; } .body_sec { поле слева: 20 пикселей; } style > головка > < тело > < header > < div class = "head1" > GeeksforGeeks div > < div class = "head2" > Портал компьютерных наук для гиков div > header > < div класс = «меню» > < a href = "#home" > HOME a > < a href = "#news" > НОВОСТИ a > < a href = "#notification" > УВЕДОМЛЕНИЯ a > < div class = "журнал меню" > < a href = "#login" > ВХОД a > div > div > < div класс = "body_sec" > < раздел id = «Содержание» > < h4 > Раздел контента h4 > раздел > div > < нижнего колонтитула > Раздел нижнего колонтитула нижнего колонтитула > тело > html >

