Создание логотипа и водяного знака на изображении
- Информация о материале
- Наш блог
- Фотошоп
- Просмотров: 1584
Курсы по Фотошопу для начинающих в Академии Дизайна предлагают вам серию тематических статей из материалов обучающей программы, это своего рода поддержка для наших слушателей, чтобы без излишнего записывания последовательности всех действий, добиваться результата по каждой теме, сегодня мы разберем, как создать водяной знак или логотип на изображении
В этом уроке рассмотрим, наверное, самый легкий способ создания собственного логотипа для изображения. Этим-же способом можно создать водяной знак в Фотошоп. Не секрет, что чаще всего логотип или водяной знак на изображении используется для того, чтобы защитить свою авторскую работу от несанкционированного использования.
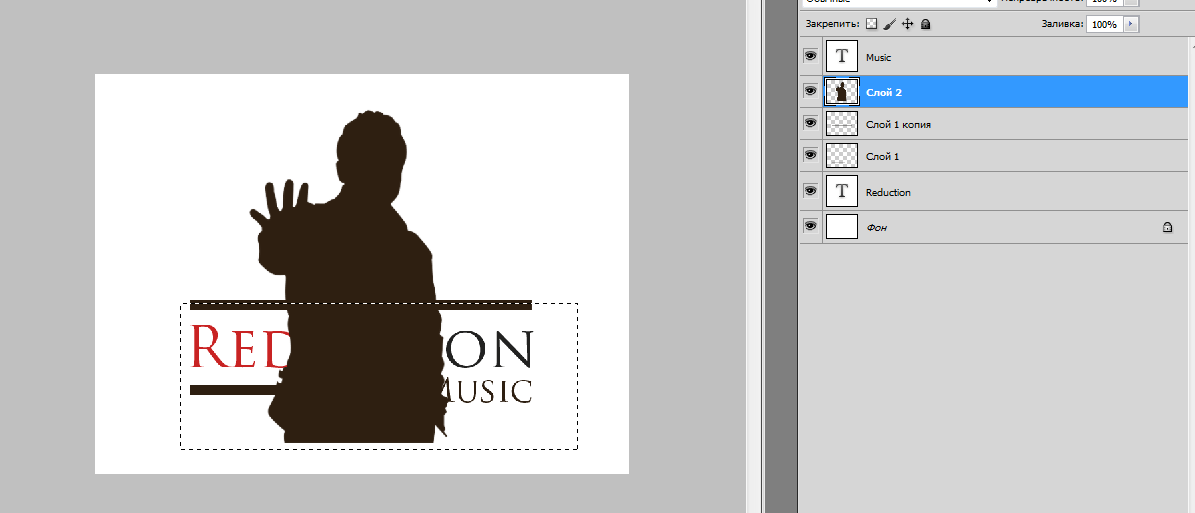
Итак, открываем изображение, которое хотим «закодировать», и создаем копию фонового слоя. Копию временно отключаем, щелкнув по пиктограмме глаза напротив миниатюры слоя. Находимся на слое фон, т.е. на самом нижнем. Далее, активируем значок «Текст» на левой стороне инструментов и начинаем писать по нашей фотографии произвольный текст, например, название компании. Вместо текста, можно поместить на слой уже заготовленный ранее логотип. Если это текст, то шрифтом лучше воспользоваться жирным, так он четче будет выделяться на общем фоне. Расположение слоев должно быть следующим, самый нижний слой – фоновое изображение, слой выше – слой с текстом или логотипом и самым верхним слоем – копия фонового изображения.
После того, как с текстом или логотипом определились, можно переходить к его редактированию, вернее, к слою с текстом. Для этого в меню «Слои» в правом нижнем углу активируем иконку «Параметры наложения» и выбираем вкладку «Тиснение». Там немного поэкспериментируем с настройками, особенно обратите внимание на параметры размер и смягчения, добиваясь оптимальной рельефности текста или логотипа. Когда оптимальный вариант с надписью будет достигнут, можно закрывать окошко с настройками, нажав на кнопку OK.
Когда оптимальный вариант с надписью будет достигнут, можно закрывать окошко с настройками, нажав на кнопку OK.
Включаем видимость верхнего слоя и становимся на него. Затем и идем в пункт меню Слои и выбираем команду Создать обтравочную маску (комбинация клавиш Alt+Ctrl+G). Все, логотип на изображении, или, водяной знак готов.
Вместо текста в качестве логотипа может выступать объект (произвольная фигура), работа с которым будет идентичной тексту. Т.е. берем нужный нам объект, переносим его на наш фон, добавляем тиснение и прячем под обтравочную маску.
Как видите создавать логотип и размещать его на изображения не составляет никакого труда.
Больше уроков по фотошоп вы можете посмотреть на нашем YouTube канале «Уроки фотошоп от преподавателя
Позвоните чтобы узнать подробнее
+7(963)972-82-58
или отправьте письмо:
Спросите нас письменно
Базовый курс фотошоп для начинающих
Курс ретуши в фотошоп
Курс по фотошоп для фотографов
Оставить заявку
- Назад
- Вперед
Логотип фотошоп — создайте онлайн в конструкторе
Вопрос:
Что представляет из себя конструктор логотипов для фотошопа?
Ответ:
Logotip. Online — это конструктор логотипов в фотошопе. Он позволяет создать и отредактировать эффектный логотип за считанные минуты. Сервис предоставляет вам доступ к профессиональной библиотеке тысяч настраиваемых дизайнов логотипов, что делает создание вашего логотипа недорогим и простым. Наш сервис, созданный профессиональными бренд дизайнерами, дает вам неограниченные возможности.
Online — это конструктор логотипов в фотошопе. Он позволяет создать и отредактировать эффектный логотип за считанные минуты. Сервис предоставляет вам доступ к профессиональной библиотеке тысяч настраиваемых дизайнов логотипов, что делает создание вашего логотипа недорогим и простым. Наш сервис, созданный профессиональными бренд дизайнерами, дает вам неограниченные возможности.
Вопрос:
Получу ли я прозрачную версию своего логотипа Photoshop?
Ответ:
Конечно! При скачивании тарифа «Лого» предоставляется прозрачная версия вашего логотипа фотошопа. Даже если вы выберете монохромный фон для своего логотипа, для вашего удобства мы предоставим версию логотипа с прозрачным фоном, которая идеально подходит для использования на вашем веб-сайте.
Вопрос:
Какой шаблон лучше всего подходит для логотипа фотошоп?
Ответ:
Вы хотите, чтобы ваш логотип фотошопа выделялся среди конкурентов. Ваш логотип должен сказать вашей аудитории, клиентам, поклонникам и конкурентам, что вы занимаетесь бизнесом. Не существует однозначного ответа на вопрос, каким должен быть ваш шаблон логотипа, но имейте в виду послание, которое вы хотите передать своим логотипом. Простой шаблон может передать элегантность и изысканность, в то время как более динамичный шаблон может означать веселье или приключение. Найдите подходящий дизайн в нашей коллекции логотипов, а затем отредактируйте его в соответствии со своими потребностями. Помните, что вы также можете изучить логотипы — обратите внимание на их макет, цвета, темы дизайна и шрифты.
Не существует однозначного ответа на вопрос, каким должен быть ваш шаблон логотипа, но имейте в виду послание, которое вы хотите передать своим логотипом. Простой шаблон может передать элегантность и изысканность, в то время как более динамичный шаблон может означать веселье или приключение. Найдите подходящий дизайн в нашей коллекции логотипов, а затем отредактируйте его в соответствии со своими потребностями. Помните, что вы также можете изучить логотипы — обратите внимание на их макет, цвета, темы дизайна и шрифты.
Вопрос:
Какое название выбрать для логотипа фотошоп?
Ответ:
Что входит в название? Если вы еще не придумали название для своего логотипа в фотошопе, вот несколько советов. Вы хотите использовать текст и имя, которые описывают ваш бизнес, уровень предоставляемых вами услуг и находят отклик у клиентов. Если вы в тупике, изучите идеи логотипов других компаний. Помните, что у логотипа должно быть запоминающееся и не оскорбительное название. Старайтесь, чтобы текст вашего логотипа был коротким и простым, и используйте жирный, чистый шрифт, чтобы его было легко распознать на логотипе.
Старайтесь, чтобы текст вашего логотипа был коротким и простым, и используйте жирный, чистый шрифт, чтобы его было легко распознать на логотипе.
Вопрос:
Как найти подходящий логотип фотошопа?
Ответ:
Проще говоря, логотипы — это визуальное представление того, чем занимается ваш бизнес. Выбранный вами логотип станет синонимом вашего бренда, поэтому выбирайте его с умом. Logotip.Online предлагает доступ к библиотеке, наполненной иконками Photoshop, созданными профессиональными дизайнерами. Найти идеальный логотип так же просто, как найти его в библиотеке, настроить логотип по своему вкусу и загрузить. Помните, что простой логотип с тремя или менее цветами и аккуратными шрифтами создает эффектный и привлекательный логотип.
Вопрос:
Как добавить слоган к логотипу фотошопа?
Ответ:
Вы можете легко добавить слоган к своему логотипу фотошопа. Слоган обычно добавляется внизу логотипа и представляет собой короткий фрагмент текста, например, девиз или крылатую фразу. Лозунги, которые работают, включают от трех до семи запоминающихся слов. Подобно рекламному заявлению или популярной песне, этот дополнительный текст на логотипе помогает еще больше связать дизайн с вашим брендом. Вы можете добавить слоган в несколько кликов на любом этапе создания логотипа в нашем онлайн-сервисе.
Лозунги, которые работают, включают от трех до семи запоминающихся слов. Подобно рекламному заявлению или популярной песне, этот дополнительный текст на логотипе помогает еще больше связать дизайн с вашим брендом. Вы можете добавить слоган в несколько кликов на любом этапе создания логотипа в нашем онлайн-сервисе.
Вопрос:
Могу ли я сразу скачать логотип фотошопа?
Ответ:
Да. Теперь, когда вы создали идеальный логотип в photoshop, пришло время применить его на практике. Logotip.online позволяет мгновенно загрузить логотип и получить доступ ко всем необходимым файлам. Logotip.online предоставляет файлы, идеально подходящие для создания визитных карточек, маркетинговых и печатных материалов, для использования на вашем веб-сайте или в блоге, а также для брендирования постов в социальных сетях.
Вопрос:
Получу ли я логотип фотошопа в векторном формате?
Ответ:
Конечно. Ваш логотип фотошопа предоставляется в нескольких форматах, включая векторные файлы (PDF и SVG). Независимо от того, какого размера вы хотите получить свой логотип, он будет отлично смотреться. Векторные файлы используются для создания макетов печати и иллюстраций, поскольку они обеспечивают одинаковое качество во всех форматах и размерах.
Независимо от того, какого размера вы хотите получить свой логотип, он будет отлично смотреться. Векторные файлы используются для создания макетов печати и иллюстраций, поскольку они обеспечивают одинаковое качество во всех форматах и размерах.
Как создать логотип в Photoshop
Создание логотипа в Photoshop может поначалу вас напугать. Но помните, что все дело в выборе шрифта и в том, решите ли вы добавить дизайн, например символы или значки, для различных эффектов. В этом уроке по созданию логотипа в Photoshop я сделаю и то, и другое: я создам логотип для вымышленной компании по продаже часов под названием «WATCHI».
Ниже вы узнаете о методах дизайна логотипа, которые помогут вам сделать классный логотип, такой как:
* Соберите разные шрифты, чтобы найти лучший.
* Создайте классный символ часов, который хорошо сочетается со шрифтом.
* Узнайте, как растрировать текстовые слои для редактирования.
* Когда вы закончите дизайн логотипа, добавьте зеркальный эффект.
* Затем выберите цветовую схему, включая перевернутый цветной логотип.
Посмотреть видео:
Как сделать логотип в Photoshop
Посмотреть это видео на YouTube
Во-первых, я хотел бы дать пару советов по разработке веб-логотипа:
— Работайте над созданием логотипа так, как будто вы имеете дело с названием компании. Он должен быть уникальным. Не копируйте чужие идеи, а вместо этого широко открывайте двери для своего воображения.
– Взгляните на несколько известных веб-логотипов. Используйте символы или шрифты (или оба):
Сейчас я покажу вам, как создать профессиональный логотип в Photoshop:
Мозговой штурм для классных шрифтов Наша главная цель — название компании. Поэтому я постараюсь выбрать хороший шрифт, который можно будет использовать, а может быть, я смогу совместить несколько шрифтов. Я соберу шрифты, которые мне нравятся, на одной странице, чтобы помочь визуализировать. Затем решите, какой из них следует рассмотреть. Я выберу пятый, нижний и правый:
Я соберу шрифты, которые мне нравятся, на одной странице, чтобы помочь визуализировать. Затем решите, какой из них следует рассмотреть. Я выберу пятый, нижний и правый:
Создайте классный символ часов
Теперь вам нужно подумать о том, как сделать специальные штрихи на этом слове «WATCHI» в Photoshop. Для себя я поставлю голову буквы «i» как иллюстрацию часов.
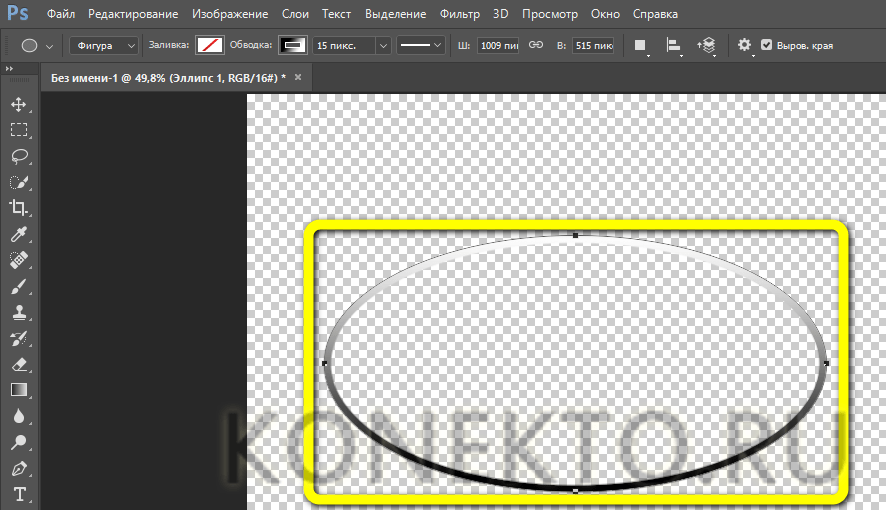
— Нарисуйте круг с помощью инструмента «Эллипс». Нажмите Shift, чтобы нарисовать обычный круг. Теперь нарисуйте вычитающий круг внутри нарисованного круга, нажав Shift+Alt. Используйте инструмент «Выделение контура», чтобы переместить вычитающую окружность. Используйте инструмент «Пользовательская фигура», чтобы нарисовать ручки часов. Выберите Стрелку. Щелкните правой кнопкой мыши и используйте путь свободного преобразования, чтобы повернуть стрелки.
– Добавлю немного штрихов к кругу часов. С помощью этого инструмента я сделаю пунктирный круг разных размеров. Но перед этим мне нужно растеризовать слой круга. (В Photoshop растеризация преобразует слой текста или фигур в обычный слой. Затем вы можете редактировать этот слой). Чтобы растеризовать слой, щелкните слой правой кнопкой мыши и выберите Растеризовать слой.
Но перед этим мне нужно растеризовать слой круга. (В Photoshop растеризация преобразует слой текста или фигур в обычный слой. Затем вы можете редактировать этот слой). Чтобы растеризовать слой, щелкните слой правой кнопкой мыши и выберите Растеризовать слой.
— Я нарисую, выделю область, которую хочу удалить, с помощью инструмента «Многоугольное лассо». Сделайте выбор, затем нажмите «Удалить». Следуйте тому же методу, пока не получите следующую форму.
Создайте прикольную букву АТеперь я изменю внешний вид буквы «А». Сделайте каждую букву отдельным текстом в разных слоях, чтобы иметь возможность изменять ее отдельно. Поместите букву «А» в отдельный слой (дублируйте исходный текстовый слой, затем Растрируйте слой). Используйте Polygon Lasso Tool , чтобы выделить и удалить все остальные буквы.
— Уменьшить ширину буквы «А». Щелкните правой кнопкой мыши на холсте и перейдите к Free Transform . Затем аккуратно сотрите горизонтальную черту в букве «А».
Затем аккуратно сотрите горизонтальную черту в букве «А».
– Используйте инструмент Move и переместите слои « W » и « TCH » ближе к слою « i ». Итак, теперь у нас на холсте новый логотип нашей вымышленной часовой компании:
Добавить крутой зеркальный эффектЧтобы добавить зеркальный эффект к логотипу, Сведите все слои. Дублируйте слой «Фон». Затем на слое «Фоновая копия» перейдите к Edit > Transform > Flip Vertical . Измените слой на Multiply . Измените непрозрачность слоя на 25%. Затем используйте инструмент Move , чтобы переместить зеркальный текст чуть ниже оригинала, как показано ниже:
Классная цветовая схема
Для первой цветовой схемы нашего логотипа Photoshop я предлагаю два цвета (зеленый и темно-серый). Еще немного работы… перевернутая версия (Начните с Color Invert из меню):
Еще немного работы… перевернутая версия (Начните с Color Invert из меню):
Я надеюсь, что этот урок дал вам идеи о том, как создать логотип в Photoshop. Photoshop — отличный инструмент для создания текста, значков и символов, которые будут хорошо сочетаться с вашим собственным логотипом.
Если вам понравился этот урок, поделитесь им с друзьями!Похожие сообщения
Как создать логотип без использования Photoshop
Создание логотипа для вашего веб-сайта может оказаться для вас несложной задачей. Но для создания осмысленного, привлекательного и профессионального логотипа для вашего веб-сайта может потребоваться несколько дней усилий. Большинство блоггеров используют Photoshop для создания логотипа для своих веб-сайтов или блогов.
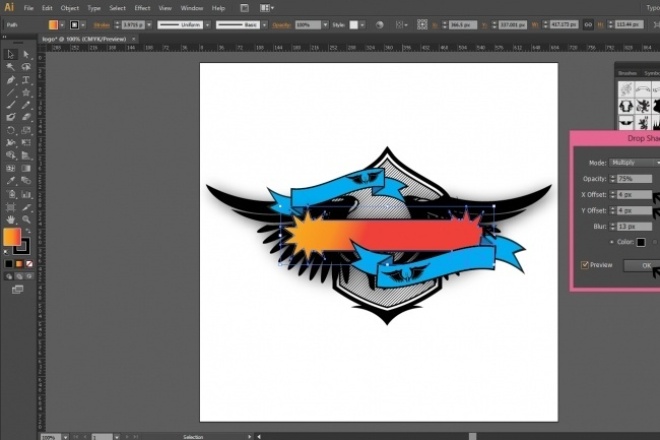
Adobe Photoshop и Adobe Illustrator очень популярны при разработке логотипов. Но это программное обеспечение не требуется для создания уникального логотипа для вашего веб-сайта или блога.
Может быть, вы блогер и не умеете работать в Photoshop. Тогда как вы можете создать логотип без Photoshop? Не волнуйтесь, эта статья для вас! Я собираюсь научить вас, как создать логотип без использования Photoshop или Illustrator .
Что такое логотип? Почему это необходимо?
Логотип представляет собой индивидуальность вашего веб-сайта. Если вы хотите выделить свой сайт среди других, у вас должен быть уникальный и креативный дизайн логотипа.
Посетители или клиенты могут быстро определить нишу вашего веб-сайта, просто просмотрев ваш логотип, и он может помочь вашим посетителям запомнить название вашего веб-сайта.
Взгляните на некоторые известные логотипы веб-сайтов:
Еще одним преимуществом является то, что мы можем использовать наш логотип в качестве изображения профиля для различных веб-сайтов социальных сетей, таких как Facebook, Twitter, Google Plus, LinkedIn и т. д.
Я используя это профессиональное программное обеспечение для создания логотипов под названием Sothink Logo Maker для создания логотипов веб-сайтов. По своему опыту могу сказать, что это отличное программное обеспечение для быстрого создания логотипов веб-сайтов.
По своему опыту могу сказать, что это отличное программное обеспечение для быстрого создания логотипов веб-сайтов.
Возможности Sothink Logo Maker
- Простота установки и обновления.
- Простой в использовании пользовательский интерфейс.
- Простые и удобные инструменты.
- Возможность импорта изображений и флеш-файлов.
- Сотни настраиваемых картинок из различных категорий.
- Огромная коллекция шрифтов.
- Может легко экспортировать логотип в PNG или JPEG.
- Возможность экспорта логотипа на прозрачном фоне.
Как создать логотип без использования Photoshop?
Теперь выполните следующие простые и понятные шаги для создания логотипа без использования Photoshop или Illustrator:
Шаг 1:
Загрузите и установите Sothink Logo Maker Pro.
Шаг 2:
Вы можете выбрать предопределенный шаблон. Вы можете редактировать эти шаблоны, чтобы сделать свой логотип. Но я не буду этого рекомендовать, потому что нам нужно сделать уникальный логотип для нашего сайта.
Но я не буду этого рекомендовать, потому что нам нужно сделать уникальный логотип для нашего сайта.
Итак, давайте сделаем наш уникальный логотип. Все, что вам нужно сделать, это нажать кнопку в верхнем левом углу логотипа бренда Sothink и выбрать «Новый пустой проект».
Шаг 3:
Измените размер логотипа, перейдя на верхнюю вкладку «Конфигурация». Оттуда вы можете установить пользовательский размер для вашего логотипа.
Шаг 4:
Проведите мозговой штурм и используйте свой творческий потенциал, чтобы создать профессиональный и привлекательный логотип для вашего веб-сайта.
Использование клипарта
Чтобы использовать клипарт, вам нужно перейти в правую область боковой панели (раздел ресурсов).
Вы можете нажать и перетащить картинку в область редактирования. После этого вы можете изменить размер этого клипарта по своему усмотрению. Также возможно изменить его цвет.
Создание текста и изменение шрифтов
Нажмите «Добавить текст» на вкладке «Главная». Вы можете видеть, что образец текста появился в области редактирования. Дважды щелкните образец текста, чтобы изменить текст.
Вы можете видеть, что образец текста появился в области редактирования. Дважды щелкните образец текста, чтобы изменить текст.
Если вы хотите изменить стиль шрифта вашего текста, выберите стиль шрифта в верхней области вкладки «Главная». Есть много разновидностей шрифтов, перечисленных для ваших нужд.
Примечание. Там также будут перечислены все ваши системные шрифты. Если вы хотите использовать свой собственный шрифт, просто установите его на свой компьютер и перезапустите Sothink Logo Maker. Вы можете видеть, что новый шрифт доступен в списке.
Импорт пользовательских изображений
Вы можете легко импортировать пользовательское изображение в свой логотип с помощью вкладки «Импорт/Экспорт». Просто перетащите, измените размер или поверните импортированное изображение по своему усмотрению.
Фигуры для рисования
Фигуры являются одним из важных факторов в дизайне логотипа. Формы могут трансформироваться в фантастические логотипы.
В программе Sothink Logo Maker; вы можете рисовать собственные формы, такие как Круг, Прямоугольник, Прямоугольник со скругленными углами, Звезда и множество предопределенных фигур. Все, что вам нужно сделать, это перейти в «Главная» -> «Добавить фигуры».
Применение цветов к тексту
Без цветов ваш логотип не может быть привлекательным. Вы можете добавить цвета к тексту или фигурам, выбрав нужный цвет в нижней «области выбора цвета». Пожалуйста, проверьте видео для более подробной информации.
Применение теней
Sothink Logo Maker позволяет применять некоторые эффекты, такие как тени, отражения или эффекты размытия. Чтобы применить эти эффекты к своему логотипу, просто перейдите в область «Эффекты», которую вы можете найти в левой части рабочей области.
Шаг 5:
Экспорт логотипа
Вы можете экспортировать свой логотип в формате JPEG или PNG, используя вкладку «Импорт/Экспорт».
Примечание. Для лучшего качества логотипа выберите формат PNG при экспорте окончательного логотипа.
Шаг 6:
Сохранение вашего проекта по разработке логотипа имеет решающее значение. Поэтому я настоятельно рекомендую вам сохранить свой проект перед закрытием программы. Сохранив свой проект, вы можете быстро изменить дизайн или внести некоторые изменения в существующий дизайн логотипа в будущем.
Чтобы сохранить проект, нажмите кнопку «Логотип Sothink» вверху и выберите «Сохранить как».
Бинго!! Теперь вы успешно создали профессионально выглядящий логотип для своего веб-сайта без использования Photoshop или Illustrator! Подробнее смотрите в моем обучающем видео:
Надеюсь, этот урок поможет вам в создании логотипа для вашего сайта.
