Как повернуть текст в Фотошопе
При создании различных изображений в Фотошопе может потребоваться нанести текст под разными углами. Для этого можно либо повернуть текстовый слой после его создания, либо написать необходимую фразу по вертикали.
Трансформируем готовый текст
В первом случае выбираем инструмент «Текст» и пишем фразу.
Затем Кликаем по слою с фразой в палитре слоев. При этом название слоя должно измениться со «Слой 1» на «Привет, мир!».
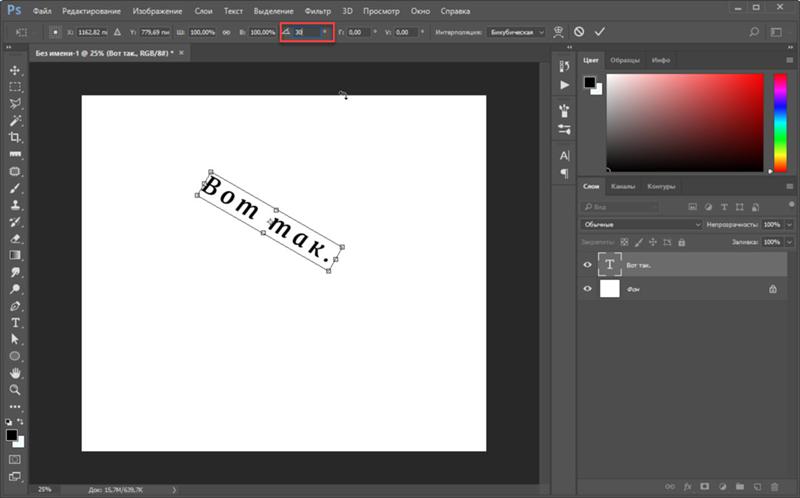
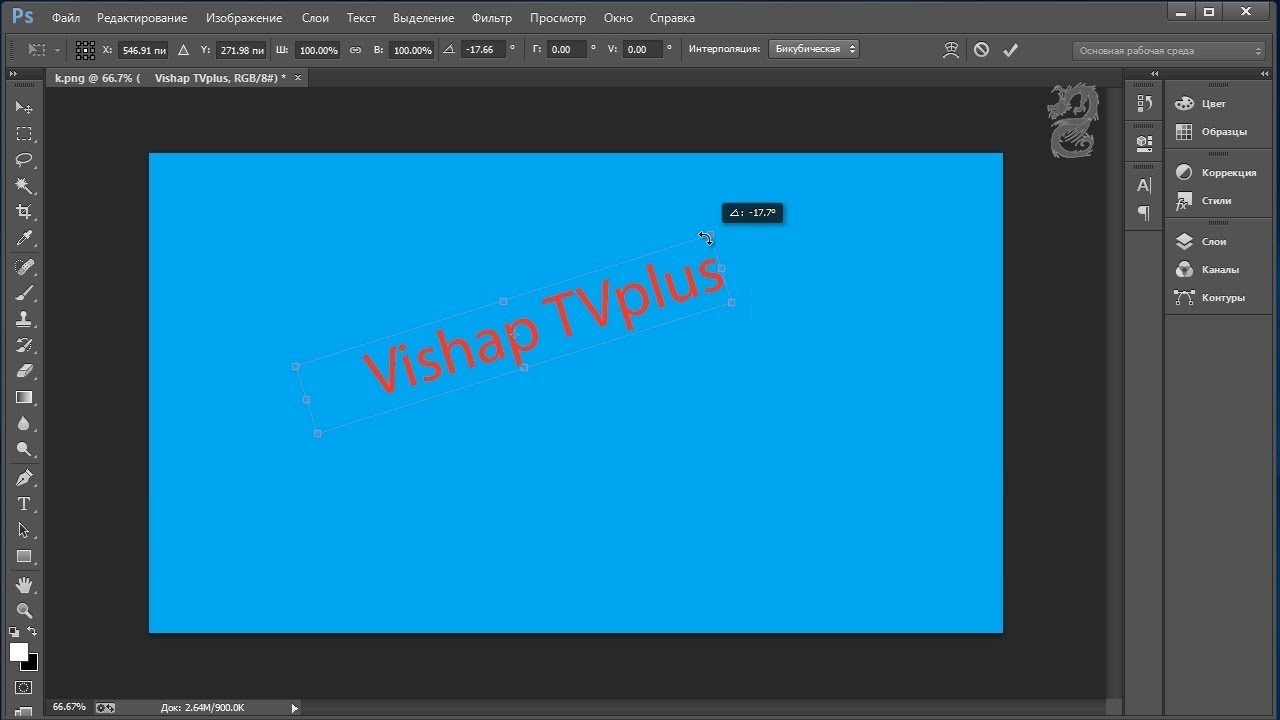
Далее вызываем «Свободное трансформирование» (CTRL+T). На тексте появится рамка.
Необходимо подвести курсор к угловому маркеру и добиться того, что он (курсор) превратится в дуговую стрелку. После этого текст можно вращать в любом направлении.
На скриншоте курсора не видно!
Второй способ удобен в том случае, если нужно написать целый абзац с переносами и прочими прелестями.
Также выбираем инструмент «Текст», затем зажимаем левую кнопку мыши на холсте и создаем выделение.
После того, как кнопка будет отпущена, создастся рамка, как при «Свободном трансформировании». Внутри нее и пишется текст.
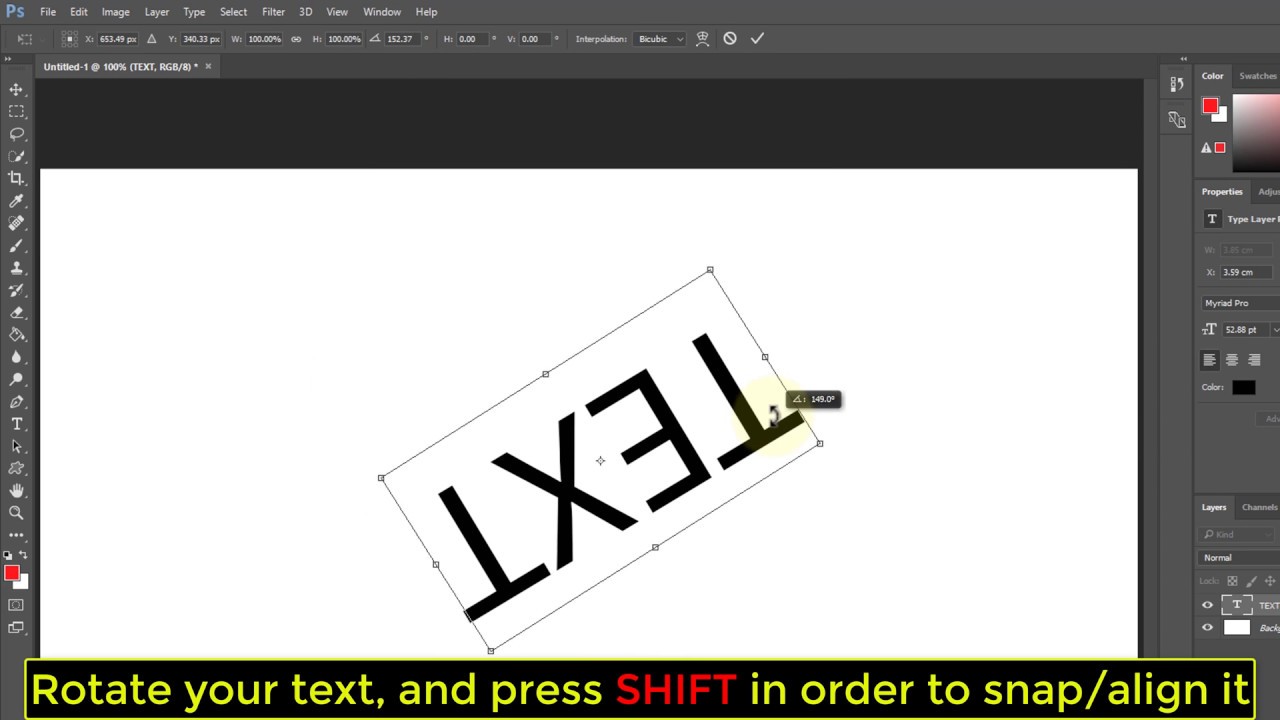
Дальше все происходит точно так же, как и в предыдущем случае, только никаких дополнительных действий производить не нужно. Сразу беремся за угловой маркер (курсор снова должен принять форму дуги) и вращаем текст, как нам нужно.
Пишем вертикально
В Фотошопе имеется инструмент «Вертикальный текст».
Он позволяет, соответственно, писать слова и фразы сразу вертикально.
С данным типом текста можно производить те же действия, что и с горизонтальным.
Теперь Вы знаете, как поворачивать слова и фразы в Фотошопе вокруг своей оси.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось.
 Наши специалисты постараются ответить максимально быстро.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТ3D текст в фотошопе. Самый простой способ!
Дек 30
размещено в: Photoshop. Здравствуйте, друзья! В последнее воскресенье уходящего года я не стал писать очередной пост из рубрики самое интересное. Сегодня я решил представить Вам первый пост из новой рубрики Photoshop :-). И как я уже упомянул в своей предыдущей статье, урок будет о том, как создать простой 3D текст в фотошопе. Этот вариант наиболее простой из всех мне известных, с ним справится любой новичок. Только хочу Вас предупредить, если у Вас ну очень слабый компьютер, то у Вас может не получится вообще работать с 3D фигурами. Ну надеюсь у Вас все получится, давайте начинать :-).Создаем 3D текст в Фотошопе
Для начала посмотрите, что у нас примерно может получится в итоге:
Шаг 5. Теперь нам понадобится палитра для работы с 3D объектами.
 Если у Вас ее нет, то сделайте следующее: Window (Окно) —> 3D: Шаг 6. Теперь в нашей палитре выбираем следующее: Жмем «Создать» и ждем, пока компьютер обработает наш текст. Шаг 7. Теперь нам нужно создать слой ниже нашего 3D слоя, и залить его любым ярким цветом (это для того, чтобы выбрать оптимальное положение нашего текста). Конечно делать это не обязательно, но рекомендуется 🙂 . Выберем инструменты для вращения нашего объекта (текста). Теперь выбрав слой с нашим 3D текстом, удерживая ЛКМ, добиваемся нужного расположения нашего текста. Когда Вы найдете лучшее расположение, можете кадрировать изображение (не обязательно). Теперь если мы захотим вставить наш текст на подготовленную для этого фотографию, с последующей обработкой 3D текста, нужно этот текст растрировать: Layer (Слои) —> Rasterize (Растрировать). Но помните, что после этого текст нельзя будет вращать и крутить.
Если у Вас ее нет, то сделайте следующее: Window (Окно) —> 3D: Шаг 6. Теперь в нашей палитре выбираем следующее: Жмем «Создать» и ждем, пока компьютер обработает наш текст. Шаг 7. Теперь нам нужно создать слой ниже нашего 3D слоя, и залить его любым ярким цветом (это для того, чтобы выбрать оптимальное положение нашего текста). Конечно делать это не обязательно, но рекомендуется 🙂 . Выберем инструменты для вращения нашего объекта (текста). Теперь выбрав слой с нашим 3D текстом, удерживая ЛКМ, добиваемся нужного расположения нашего текста. Когда Вы найдете лучшее расположение, можете кадрировать изображение (не обязательно). Теперь если мы захотим вставить наш текст на подготовленную для этого фотографию, с последующей обработкой 3D текста, нужно этот текст растрировать: Layer (Слои) —> Rasterize (Растрировать). Но помните, что после этого текст нельзя будет вращать и крутить.Заключение
Ну вот и почти подошел к концу 2012 год.
Написать по кругу в фотошопе онлайн. Как в фотошопе написать текст по кругу с помощью инструмента контуры
При работе с Фотошоп бывает необходимо сделать оформление текста по кругу. C помощью этого простого урока вы сможете красиво оформлять тексты вокруг круглых объектов или создавать оригинальные фоторамки.
1. Открываем наш документ. Выбираем инструмент Ellipse Tool (с указанными настройками). Рисуем круг, удерживая клавишу Shift :
Рисуем круг, удерживая клавишу Shift :
2. Выбираем инструмент Type (Текст). Помещаем курсор над линией круга, пока он не примет следующий вид.
3. Печатаем наш текст, он будет распределяться по линии круга. Редакировать текст: крутить его, устанавливать положение внутри или снаружи, можно с помощью инструмента
Еще один вариант создания кругового текста — использование полярных координат:
1. Выбирете инструмент текст и напишите любой текст, который вы хотите расположить по кругу, текст должен быть в центре документа.
2. Удерживая SHIFT, выбираете инструмент прямоугольное выделение. Перейдите в меню Filter> Distort > Polar Coordinates (Фильтр>Искажение>Полярные координаты) и кликните ОК когда появится подсказка, чтобы растеризовать текст.
4 голосаДоброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите , знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Простой способ нарисовать текст по кругу для новичков
Итак, создаем новый документ. Мои размеры снова 800х800.
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
Теперь кликаем по инструменту «Текст».
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Вот так у вас может получиться.
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
Если вы заедете за предел, то некоторые слова исчезнут.
Что делать в этом случае?
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
Еще один интересный способ размещения: «Солнце слов».
Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
Теперь выбираем инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www.colorscheme.ru . Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Здесь вам понадобятся «Полярные координаты».
Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
Так проделываем со всеми текстовыми слоями.
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
Справа, на панели слоев, находим эту кнопку.
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
Если вы не умеете создавать градиенты или вам, как и мне, проще использовать готовые, то могу порекомендовать сервис www.photoshop-master.ru . Тут можно все скачать бесплатно.
Тут можно все скачать бесплатно.
Вот здесь, в разделе «Дополнения» есть куча шрифтов, градиентов и так далее. Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
Чтобы работать с текстом дальше, нужно объединить слои. Выберите первый, а затем зажмите CTRL и кликните по второму. Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Итак, выделили.
Правая кнопка мыши и «объединить слои».
Проделайте так со всеми, затем выберите один из новых объединенных слоев и нажмите CTRL+T. Потяните за край нового, только что появившегося прямоугольника и текст увеличится.
Теперь вы знаете как можно сделать вот такое солнце из слов.
Если хотите, можете Скачать этот макет, открыть его в фотошопе и посмотреть более подробно.
Если вам нравится работать в фотошопом, то на том же сайте, что я вам уже рекомендовал в качестве источника дополнительных материалов для вашей программы можете также найти множество курсов (www. photoshop-master.org ). Они считаются одними из лучших во всем интернете.
photoshop-master.org ). Они считаются одними из лучших во всем интернете.
Этот курс идеально подойдет для тех, кто хочет разобраться в фотошопе в целом, но если вы мечтаете о карьере веб-дизайнера, то вам бы я мог посоветовать два варианта получше: «Основы коммерческого веб-дизайна » и «Веб-дизайнер: эффективный сайт от идеи до реализации ».
Второй вариант подороже, но и преподаватели тут крутейшие. Профессионалы из крупных компаний, настоящие мастера своего дела, которые не только дадут информацию по конкретным инструментам, но и поделятся опытом. Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Если вам была полезна эта статья, подписывайтесь на рассылку и группу вконтакте , получайте информацию о новых интересных публикациях, которая обязательно поможет в вашей работе.
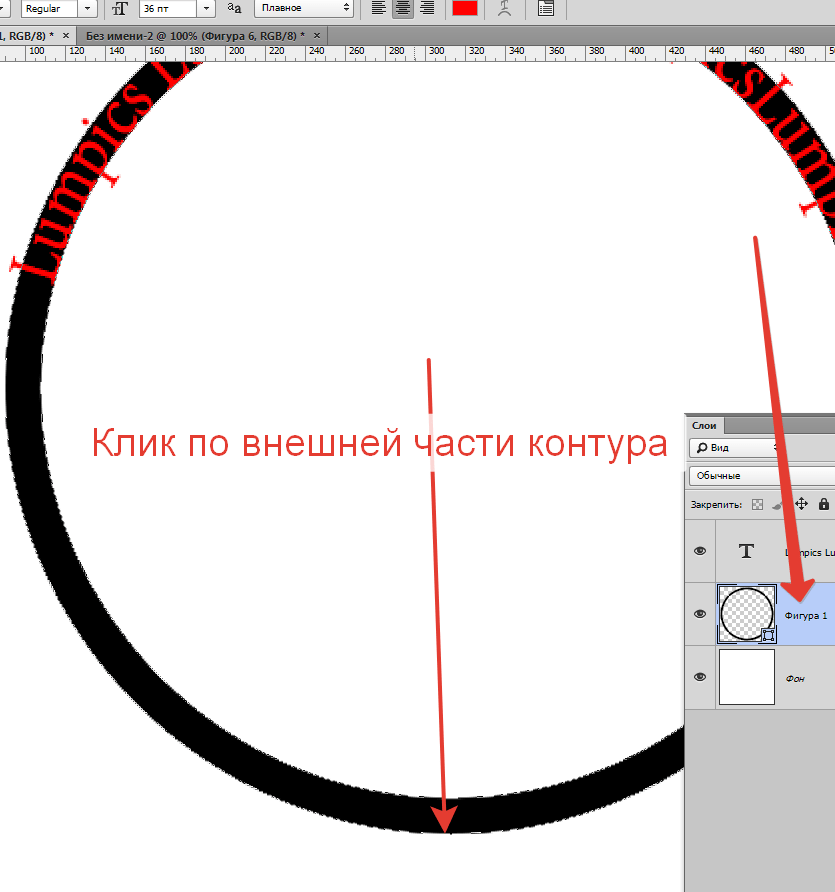
В этом уроке для новичков я расскажу как с помощью инструмента «Контуры» в фотошопе написать текст по кругу. К слову, вместо круга можно использовать любую другую фигуру с более сложной формой. Но суть такая, сначала выделяем круглую область. Потом переводим ее в рабочий контур. После чего печатаем текст по кругу рабочего контура и редактируем настройки текста. Мы получим текст, написанный с внешней стороны контура. Чтобы текст был написан с внутренней стороны, воспользуемся инструментом «Выделение контура». В конце мы познакомимся с еще одним альтернативным способом написания текста по кругу с помощью фильтра.
К слову, вместо круга можно использовать любую другую фигуру с более сложной формой. Но суть такая, сначала выделяем круглую область. Потом переводим ее в рабочий контур. После чего печатаем текст по кругу рабочего контура и редактируем настройки текста. Мы получим текст, написанный с внешней стороны контура. Чтобы текст был написан с внутренней стороны, воспользуемся инструментом «Выделение контура». В конце мы познакомимся с еще одним альтернативным способом написания текста по кругу с помощью фильтра.
Шаг 1.
В новом документе с помощью инструмента «Овальная область» (Elliptical Marquee Tool), удерживая Ctrl, выделяем круг.
Шаг 2.
В верхнем меню выбираем «Окно» (Window) > «Контуры» (Paths) и открываем контейнер. Потом жмем на иконку в нижней части контейнера «Сделать из выделенной области рабочий контур» (Make Work Path From Selection).
Шаг 3.
Получили рабочий контур. В принципе, этот результат сразу можно получить и с помощью инструмента «Элипс» (Ellipse Tool), предварительно нажав в верхнем меню иконку «Контуры» (Paths). Первые два шага пригодятся тогда, когда надо сделать надпись по контуру не круга, а более сложной фигуры.
Первые два шага пригодятся тогда, когда надо сделать надпись по контуру не круга, а более сложной фигуры.
Шаг 4.
Теперь выбираем инструмент «Текст» (Type Tool), подводим курсор к контуру, и когда он стал таким, как на рисунке ниже, начинаем печатать текст.
Шаг 5.
Получили такой результат. Здесь можно регулировать размер текста и межбуквенное расстояние.
Шаг 6.
Нажимаем Ctrl+H, чтобы отключить линию контура. Эта же комбинация клавиш включает контур.
Шаг 7.
Для того, чтобы текст был написан по внутренней части контура, нам надо воспользоваться инструментом «Выделение контура» (Path Selection Tool). После того, как инструмент активирован, подводим курсор к тексту. Когда он стал таким, как на рисунке ниже, нажимаем кнопку мыши и двигаем ее поперек контура.
Шаг 8.
В какой-то момент весь текст должен перескочить во внутреннюю часть контура.
Шаг 9.
Нажимаем Ctrl+H, чтобы отключить контур. Мы получили текст, написанный по внутренней части контура.
PS.
Есть еще один альтернативный вариант, как в фотошопе написать текст по кругу. Для этого создаем квадратный документ, например 400х400 пикселей. Если создать прямоугольный документ, то текст будет написан не по кругу, а по овалу. В центре документа пишем текст. В настройках текста лучше задать «Масштаб по вертикали», например 200%, растянув текст по вертикали.
После этого выбираем «Фильтр» (Filter) > «Искажение» (Distort) > «Полярные координаты» (Polar Coordinates) и далее отмечаем «Прямоугольные в полярные» (Rectangular to Polar), нажимаем ОК. На промежуточной стадии сервис предложит растрировать текст, нажимаем «Да». После этого текст будет написан по кругу.
Предлагаю новый урок по фотошопу «Написание текста в фотошопе CS6», где я простым языком объясняю то, что сама очень долго не понимала. Мы рассмотрим:
- написание текста в фотошопе по кругу
- как в фотошопе написать текст по диагонали и в квадрате
- что делать, если не можете убрать контур
Я пользовалась только горизонтальным текстом — как и большинство блогеров. Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было…
Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было…
Написание текста в фотошопе cs6: горизонтально, по кругу, по диагонали
Для написания любого текста в фотошопе используется инструмент текст. Он расположен в левой панели моего фотошопа cs6. Если кликнуть правой кнопкой мышки на значок возле буквы Т (маленький снизу) — увидите, что под одним инструментом спряталось аж четыре:
Как написать горизонтальный текст в фотошопе
Работать в этом уроке будем Инструмент «Горизонтальный текс». Для этого кликаем по нему левой кнопкой мыши и пишем любой текст горизонтально, почти как в вордовском документе
В фотошопе есть много других, более оригинальных способов написания текста. Давайте их рассмотрим — хотя бы некоторые.
Написание текста в фотошопе по кругу
Перед тем, как написать текст полукругом, необходимо создать контур — круг. Для этого, подводим курсор к инструменту, расположенному сразу под «Инструмент текст» — там может быть любая надпись из тех, что показаны на скриншоте.
Нам необходимо взять элипс. Кликаем на треугольничек правой кнопкой мыши и видим следующие инструменты:
Кликаем левой кнопкой мыши на Инструмент «Элипс» и на нашем холсте, зажав кнопку шифт, рисуем круг. Нарисовав округлый контур, отпускаем шифт.
Берём Инструмент «Горизонтальный текст» и ставим курсор на любое место круглой линии.
Пишем текст. Если хотим его расположить красиво, переносим курсор в начало текста и начинаем работать клавишей «Пробел» на клавиатуре компа.
Для того, чтобы убрать контур круга, есть два варианта (в разных компах работает один из них):
— нажимаем одновременно клавиши CTRL + h (у меня не срабатывает)
— нажимаем галочку на верхней панели фотошопа (когда стоит ещё курсор Инструмента Текст):
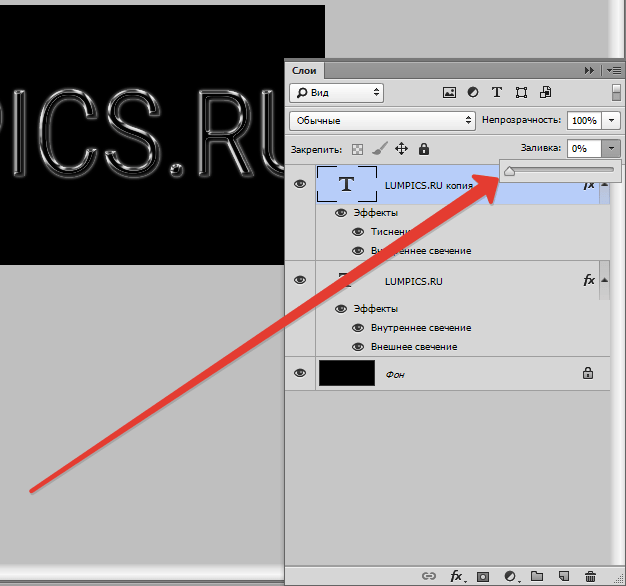
Остаётся только текст, круг исчезнет. Если у вас контур круга не исчез, значит он у вас не прозрачный — идём в настройки на верхнюю панель фотошопа и внимательно смотрим настройки возле надписи «Заливка» И «Штрих».
Что делать, если не можете убрать контур
У вас должен быть пункт 3 и пункт 4 такой, как на рисунке — с диагональкой, которая означает «Нет цвета».
Если у вас вместо диагонали стоит цветной квадратик — нажимаете маленький треугольничек, выпадет таблица с цветом и вы кликаете на то, что показывает большая красная стрелка.
Это касается настроек «Заливка» и «Штрих» — сделайте их одинаковыми. После этого повторите надпись по контуру круга.
Для большей наглядности смотрим моё видео:
Как видите, всё довольно просто, если знать некоторые нюансы.
Как в фотошопе написать текст по кругу, чтобы «нижние» слова были не вверх ногами?
Отвечаю на интересный вопрос читателя этого блога. Для многих дизайнерских работ необходимо, чтобы текст, написанный по кругу, был не вверх ногами на нижней дуге. Уточняю:
текст должен выглядеть, будто написан по контуру круга, но — и по нижней и по верхней дуге текст идёт слева направо.
Я с удовольствием отвечаю на вопрос Тамары уроком, снятым на видео. Расписывать его я не буду — только подчеркну, что в таком случае текст пишется по верхней дуге на отдельном слое и по нижней дуге — тоже на отдельном слое и тогда буквы на нижней дуге не будут вверх ногами.
Смотрите видео:
Кто хочет получить видео-ответ на свой вопрос — прошу написать его в комментариях.
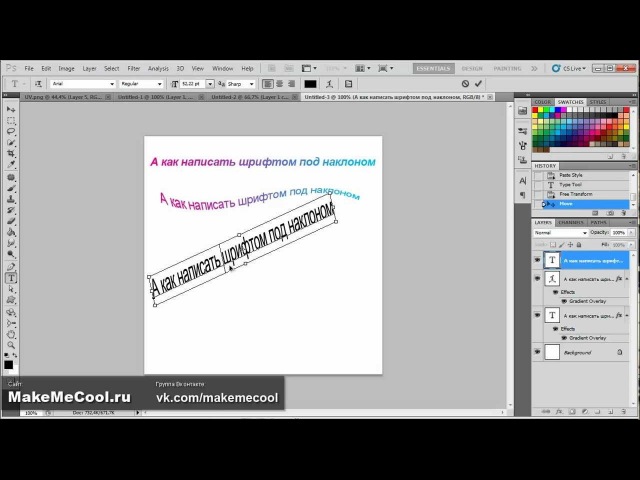
Как в фотошопе написать текст по диагонали
В левой панели инструментов берём Инструмент «Линия» и проводим диагональ. Меняем инструмент на «Горизонтальный текст», ставим курсор на диагональ в любом месте и пишем текст. Нажимаем галочку в верхней панели — написание завершено.
Если необходимо расположить текст красиво — ставим курсор перед текстом и клавишей пробел продвигаем текст так, как вы хотите его расположить.
Я сняла видео для лучшей наглядности. В нём показано, как написать текст в фотошопе по диагонали, в квадрате и в круге.
Итак, открывает программу Photoshop, создаем документ, подготавливаем необходимый фон, чтобы сделать круговой текст и начнем с первого метода. Берем инструмент «Овальная область» , вызывается клавишей M . Зажимаем Shift и делаем круглое выделение.
Затем жмем правой кнопкой по выделенному и в контекстном меню выбираем пункт Образовать рабочий контур .
Теперь берем текст, ставим курсор на край круга и пишем, все, что вздумается. Получится что-то вроде этого.
Ну и второй вариант создания текста по кругу в фотошопе, который еще проще, чем первый. А вы уже сами выберете, какой именно подходит лично вам. Возьмем на этот раз «Эллипс» и создадим фигуру нужного нам размера. И можно сразу брать текст и писать.
Кстати, для этих целей я использую версию Photoshop CS6 и она меня вполне устраивает. Иногда выходят очень даже художественные произведения, если можно так выразится. Хотя я далеко не художник, меня все больше уносит в геометрию, то есть работа с какими-то угловатыми объектами, текстом, нежели рисованием кистью, ретушью и прочими фишками, с которыми я справляюсь постольку-поскольку. На этом все, надеюсь, что вы тоже справились с тем, как создать текст по кругу в фотошопе. Вот мой результат, а так же смотрите видео.
Как повернуть текст в Adobe Photoshop CS5
Текст, добавляемый к изображению в Adobe Photoshop, по умолчанию будет горизонтальным. Однако для ваших нужд может потребоваться, чтобы он был диагональным или отображался под другим углом. К счастью, в Adobe Photoshop можно повернуть текст с помощью инструмента Transform.
Однако для ваших нужд может потребоваться, чтобы он был диагональным или отображался под другим углом. К счастью, в Adobe Photoshop можно повернуть текст с помощью инструмента Transform.
Многие люди думают об Adobe Photoshop как об инструменте, который хорошо подходит для подправки изображений. Однако вы также можете создавать изображения с нуля или добавлять новые элементы к существующим изображениям.
Одним из таких инструментов, который вы можете использовать для любой задачи, является Type Tool , который позволяет вам добавлять слова и числа к вашим изображениям. Вы можете изменить внешний вид текста с помощью большинства обычных инструментов Photoshop, но вы также можете использовать специальные текстовые утилиты для изменения внешнего вида текста.
Включены основные параметры, такие как шрифты, цвет и размер текста, но вы также можете выполнить некоторые более интересные изменения. Например, вы можете повернуть текст в Photoshop CS5 так, чтобы он отображался в другой ориентации, в отличие от горизонтального варианта по умолчанию влево-вправо.
Как повернуть текст в Photoshop CS5
- Выберите текстовый слой.
- Выберите вкладку Edit вверху окна.
- Щелкните Transform , затем выберите нужный тип поворота.
Продолжайте читать ниже для получения дополнительной информации о повороте текста в Adobe Photoshop, включая изображения этих шагов. Мы также обсудим, как повернуть текст на определенную величину по вашему выбору, если один из перечисленных вариантов не соответствует вашим потребностям.
Поворот текстового слоя в Photoshop CS5
Если вы читали нашу другую статью о повороте слоя в Photoshop CS5, то вы уже должны быть знакомы с шагами, необходимыми для поворота слоя.
Однако некоторые пользователи Photoshop не решаются применять эффекты преобразования к текстовым слоям из опасения, что преобразование приведет к растрированию текста и помешает вам в дальнейшем редактировании. К счастью, это не так, и вы можете повернуть текстовый слой так же, как и любой другой слой.
Шаг 1. Откройте изображение Photoshop, содержащее текстовый слой, который вы хотите повернуть.
Шаг 2: Щелкните текстовый слой на панели
Layers в правой части окна.Если панель Layers не отображается, вы можете отобразить ее, щелкнув Window в верхней части экрана, а затем выбрав опцию Layers .
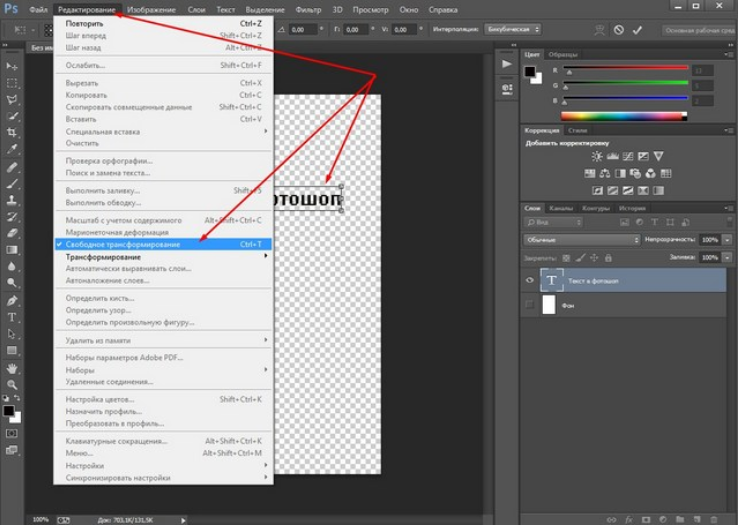
Шаг 3: Щелкните опцию
Edit вверху окна, щелкните Transform , затем выберите одну из перечисленных опций поворота.Этот метод позволит вам повернуть текст на один несколько вариантов по умолчанию. Вы также можете поворачивать на различную произвольную величину, используя «Инструмент свободного преобразования», который мы обсудим ниже.
Как повернуть текст на произвольную величину в Photoshop
Если вы хотите повернуть текстовый слой на величину, отличную от доступных здесь опций, вы можете вместо этого использовать инструмент Free Transform . Для использования этого инструмента:
Для использования этого инструмента:
1. Щелкните
Edit вверху окна, затем щелкните Free Transform .2. Поместите курсор мыши за пределы текста, затем перетащите мышь в том направлении, в котором вы хотите повернуть текст.
3. Нажмите
Введите на клавиатуре, чтобы применить эффект поворота.Альтернативный способ поворота текста в Photoshop включает в себя выбор текстового слоя, а затем нажатие Ctrl + T на клавиатуре, чтобы активировать Free Transform . Затем вы можете щелкнуть и удерживать за пределами текстового поля и перетащить слой в нужное положение.
Использование сочетаний клавиш, таких как Ctrl + T, действительно полезно в Photoshop, особенно если есть лишь несколько из них, которые вы используете на регулярной основе. он устраняет пару нажатий кнопок, которые со временем действительно могут увеличиваться.
После поворота текста вы по-прежнему сможете использовать инструмент Type Tool для внесения изменений в текст на слое.
Как и любое изменение, внесенное в Photoshop CS5, вы можете нажать Ctrl + Z на клавиатуре, чтобы отменить последнее изменение, если оно вам не нравится.
См. Также
Мэтью Берли пишет технические руководства с 2008 года. Его статьи были опубликованы на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий. Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
СвязанныеОтказ от ответственности: большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Как повернуть, масштабировать и отразить текст в Photoshop (лучшие методы)
В Photoshop есть множество фантастических текстовых эффектов. Проблема в том, какой смысл, если вы не знаете, как расположить текст так, как хотите? Текст — одна из самых простых вещей, которыми можно манипулировать в Photoshop.Используя множество обсуждаемых здесь методов, вы можете быстро сориентировать текст, чтобы он идеально подходил к любому изображению. В этом руководстве вы узнаете, как вращать, масштабировать и переворачивать текст, чтобы с уверенностью добиться нужного вам вида. Давайте начнем!
Проблема в том, какой смысл, если вы не знаете, как расположить текст так, как хотите? Текст — одна из самых простых вещей, которыми можно манипулировать в Photoshop.Используя множество обсуждаемых здесь методов, вы можете быстро сориентировать текст, чтобы он идеально подходил к любому изображению. В этом руководстве вы узнаете, как вращать, масштабировать и переворачивать текст, чтобы с уверенностью добиться нужного вам вида. Давайте начнем!
Как повернуть текст в Photoshop
Есть два простых способа повернуть текст в Photoshop, в зависимости от угла, который вы хотите установить. Давайте рассмотрим каждый из этих параметров и уникальную цель, которую они выполняют при повороте текста.
— Использование свободного преобразования для поворота фотографии
Free Transform — один из самых простых и понятных инструментов для поворота текста в Photoshop.Эта опция позволяет вам повернуть текст, щелкнув и перетащив мышь, чтобы установить ориентацию.
Выделив текстовый слой, возьмите инструмент «Перемещение», нажав V , или перейдите в Edit> Free Transform.
Наведите курсор на любой угол текста, пока не увидите двустороннюю U-образную стрелку.
Щелкните и перетащите мышь, чтобы повернуть текст в нужную ориентацию. Вы можете использовать поле угла, которое появляется в качестве ориентира для достижения определенного угла.
Если у вас есть определенный угол, на который вы хотите установить текст, вы можете ввести его на панели настроек. Просто введите нужный угол и нажмите клавишу ВВОД.
— Поворот фото на 90 градусов
Если вы знаете, что хотите повернуть текст на 90 градусов, ручной поворот будет не так полезен. Вы можете ускорить процесс, повернув текст на 90 градусов всего одним щелчком мыши.
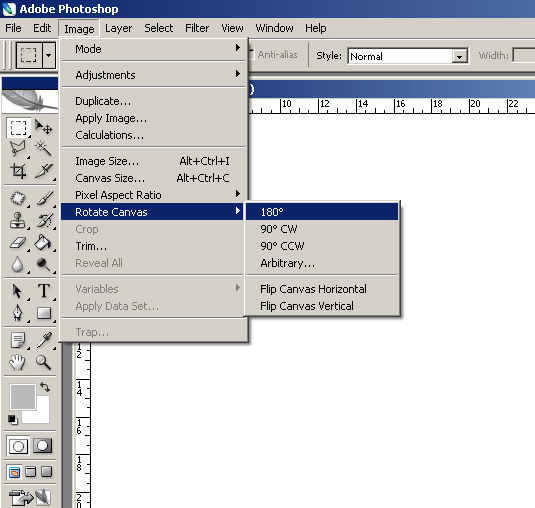
Выделив текстовый слой, перейдите в Правка> Трансформировать> Повернуть на 90 по часовой стрелке / Повернуть на 90 против часовой стрелки.
Кроме того, вы можете щелкнуть правой кнопкой мыши по тексту и выбрать аналогичные параметры поворота при использовании Free Transform.
— Как повернуть отдельные буквы
Теперь, когда вы знаете, как вращать текст в Photoshop, давайте обсудим отдельные буквы. Вместо того, чтобы изменять угол всего текста, вы также можете выбирать отдельные буквы. Вращая отдельные буквы, вы можете дополнительно настроить внешний вид вашего текста!
Выберите текстовый слой и перейдите в «Тип»> «Преобразовать в форму». Это изменяет текст с текстового слоя на слой-фигуру.
Поскольку текст теперь представляет собой фигуру, вы можете напрямую редактировать траекторию фигуры. Выберите инструмент выбора пути, нажав A , и щелкните букву, которую хотите повернуть.
Выбрав букву, нажмите Command + T (Mac) или Control + T (ПК), чтобы преобразовать отдельную букву.
Наведите указатель мыши на любой угол поля трансформации, щелкните и перетащите, чтобы повернуть.
Нажмите Введите , чтобы сохранить изменения.
Вы можете повторять этот процесс столько раз, сколько хотите, чтобы продолжать вращать отдельные буквы!
Как сделать вертикальный текст в Photoshop
Независимо от того, сколько раз вы пытаетесь повернуть текст в Photoshop, буквы не будут писать вертикально. Вместо того, чтобы по отдельности вращать каждую букву, есть простой способ создать вертикальный текст в Photoshop.
Выделив текст и активен инструмент «Текст», найдите кнопку «Переключить ориентацию текста» на панели настроек.Он расположен непосредственно рядом с вариантами шрифта.
При нажатии на эту кнопку текст автоматически переключается с горизонтального на вертикальный.
Это самый быстрый способ создать вертикальный текст в Photoshop, поскольку для этого требуется всего один щелчок. Никаких настроек трансформации или манипуляций с контурами не требуется!
Как масштабировать текст в Photoshop
Масштабирование текста в Photoshop очень просто, и есть несколько способов сделать это. Вот лучшие методы, которые вы должны использовать при масштабировании текста в Photoshop.
— Масштабирование текста со свободным преобразованием
Самый быстрый способ масштабировать текст — использовать инструмент Free Transform Tool. Просто возьмите инструмент «Перемещение», нажав V , и потяните за любой угол поля трансформации.
По мере масштабирования текста размер шрифта будет соответственно увеличиваться.
— Масштабирование текста с помощью панели символов
Панель «Персонаж» содержит все настройки для любого текстового слоя в Photoshop. Если вы не видите эту панель, выберите «Окно »> «Персонаж », чтобы открыть панель.
Выделив текстовый слой, наведите указатель мыши на значок размера шрифта на панели символов. Щелкните и перетащите в любом направлении, чтобы увеличить или уменьшить размер шрифта.
Если вы предпочитаете вводить номер шрифта, просто щелкните размер шрифта и введите желаемый масштаб.
Масштабирование текста с помощью панели символов в Photoshop чрезвычайно полезно, поскольку вам не нужно выделять текст. Все, что вам нужно сделать, это выбрать текстовый слой на панели слоев, чтобы начать редактирование!
— Использование настроек инструмента «Текст» для масштабирования текста
Самый простой способ масштабирования текста в Photoshop — с помощью панели настроек инструмента «Текст».
Выбрав инструмент «Текст» и текстовый слой, выделите весь текст, размер которого нужно изменить.
Чтобы выделить весь текст сразу, используйте сочетание клавиш Command + A (Mac) или Control + A (ПК).
Поднимитесь на панель настроек и наведите указатель мыши на значок размера шрифта. Щелкните и перетащите в любом направлении, чтобы масштабировать выделенный текст.
Вы также можете ввести шрифт определенного размера или выбрать его в раскрывающемся меню.
Следует помнить, что ваш текст должен быть выделен , чтобы это работало. Если текст не выделен, любые изменения, сделанные с помощью этого метода, должны повлиять на него.
— Как масштабировать отдельные буквы
Лучший способ масштабировать отдельную букву в Photoshop — использовать панель настроек текстового инструмента.
Просто выделите букву , размер которой вы хотите изменить, и соответствующим образом отрегулируйте размер шрифта.
Это изменит только размер выделенной буквы, оставив остальной текст нетронутым!
Как перевернуть текст в Photoshop
Независимо от того, сколько раз вы пытаетесь повернуть текст в Photoshop, буквы все равно будут иметь ту же ориентацию.К счастью, вы можете перевернуть текст в Photoshop за несколько простых шагов.
— Переворот текста по вертикали
Чтобы перевернуть текст по вертикали, выберите текстовый слой, который нужно отредактировать.
Возьмите инструмент «Перемещение», нажав V и нажмите Command + T (Mac) или Control + T (ПК), чтобы получить доступ к инструменту преобразования.
Щелкните правой кнопкой мыши и выберите «Отразить по вертикали».
Теперь нижняя часть вашего текста будет вверху и наоборот.Практически одним щелчком мыши вы можете перевернуть текст в Photoshop по вертикали!
— Переворот текста по горизонтали
Выберите текстовый слой, который нужно перевернуть по горизонтали.
Возьмите инструмент «Перемещение», нажав V и нажмите Command + T (Mac) или Control + T (ПК), чтобы получить доступ к инструменту преобразования.
Щелкните правой кнопкой мыши и выберите «Отразить по горизонтали».
Эта опция возьмет левую часть текста и поместит ее справа, и наоборот.
— Как переворачивать отдельные буквы по горизонтали или вертикали
Как мы уже говорили, чтобы перевернуть отдельную букву, вам нужно преобразовать текст в форму.
Чтобы преобразовать текст в форму, выберите текстовый слой и перейдите к «Тип»> «Преобразовать в форму».
Откройте инструмент выбора пути, нажав A и щелкнув букву, которую хотите перевернуть. Нажмите Command + T (Mac) или Control + T (ПК), чтобы открыть параметры преобразования.
Щелкните правой кнопкой мыши по букве и выберите «Отразить по горизонтали» или «Отразить по вертикали».
Выбор любой из этих опций переворачивает отдельную букву, оставляя остальной текст нетронутым. Это еще один быстрый способ добавить немного яркости вашему тексту в Photoshop!
Заключение
Умение управлять текстом в Photoshop — ключ к достижению точного позиционирования и желаемых эффектов.Теперь, когда вы знаете, как вращать, масштабировать и отражать текст в Photoshop, ваши возможности безграничны в том, как вы ориентируете текст.
Хотите больше уроков, подобных этому? Подпишитесь на нашу еженедельную рассылку, чтобы получать больше фотографий и советов по редактированию фотографий, которые будут доставлены прямо на ваш почтовый ящик!
— Брендан
Поворот, отражение и масштабирование отдельных букв в тексте
Автор Стив Паттерсон.
Photoshop позволяет легко вращать, переворачивать и масштабировать целые слова или строки текста в документе, но что, если мы хотим преобразовать только одну букву в слове или по-разному преобразовывать разные буквы, вращая одни, переворачивая другие по горизонтали или вертикали , а масштабирование других? Похоже, это должна быть довольно простая работа для команды Photoshop Free Transform, но если вы когда-либо пробовали это сделать, вы знаете, что это не так просто, как может показаться.Давайте посмотрим на проблему.
Загрузите это руководство в виде готового к печати PDF-файла!
Вот документ, который я открыл на своем экране — простой дизайн со словом «буквы» на фоне градиентного фона:
Исходный документ.
Если мы посмотрим на мою панель «Слои», мы увидим, что документ состоит из двух слоев — обычного слоя Type наверху, содержащего слово «буквы» (со стилем слоя тени, примененным для добавления некоторого интереса) и градиента на Фоновый слой под ним:
Панель «Слои», на которой отображается текстовый слой над фоновым слоем.
Обычно, чтобы перевернуть, повернуть или масштабировать текст, мы используем команду Photoshop Free Transform. Я выберу его, перейдя в меню Edit в строке меню в верхней части экрана и выбрав Free Transform :
Выбор команды «Свободное преобразование» в меню «Правка».
Это помещает ограничивающую рамку Free Transform и ручки вокруг слова, и в этом заключается наша проблема. Я хочу преобразовать отдельные буквы в слове, но Free Transform выделяет все слово целиком, помещая ограничивающую рамку и ручки вокруг нее.Если я перемещаю курсор мыши за пределы ограничивающей рамки, а затем щелкаю и перетаскиваю мышью, чтобы повернуть его, вращается все слово, а не только отдельная буква:
Free Transform вращает все слово, потому что выделено все содержимое текстового слоя.
Я нажму на клавиатуре клавишу Esc , чтобы отменить вращение. Попробуем перевернуть письмо вверх ногами. Пока функция Free Transform все еще активна, я нажимаю правой кнопкой мыши (Win) / Control-click (Mac) в любом месте документа и выбираю Flip Vertical из появившегося меню:
Выбор «Отразить по вертикали» в контекстном меню.
И снова мы сталкиваемся с той же проблемой. Free Transform влияет на все слово, поэтому все слово переворачивается вверх ногами:
Free Transform снова влияет на все слово.
Я нажму Esc на клавиатуре, чтобы отменить команду «Перевернуть по вертикали». Попробуем масштабировать букву. Удерживая Shift + Alt (Win) / Shift + Option (Mac), я нажимаю на один из угловых маркеров Free Transform и перетаскиваю внутрь к центру ограничивающей рамки.Удерживая нажатой клавишу Shift во время перетаскивания, я сохраню исходные пропорции текста без изменений при изменении его размера, в то время как клавиша Alt (Win) / Option (Mac) сообщает Photoshop, что нужно масштабировать текст от его центра. И неудивительно, что мы сталкиваемся с той же проблемой, что и раньше. Все слово сокращается в целом:
Если нет возможности выбрать конкретную букву, все слово становится меньше.
Может показаться, что Free Transform представляет собой проблему, поскольку не дает нам возможности выбрать отдельные буквы в слове, но настоящая проблема на самом деле заключается в самом тексте.Или, точнее, проблема в том, что слово — это текст. Это может показаться странным. Я имею в виду, конечно, это текст, верно? Но это проблема, потому что Photoshop не позволяет нам выделять отдельные буквы в строке текста. По крайней мере, пока текст остается текстом, что подводит нас к решению. Все, что нам нужно сделать, чтобы работать с отдельными буквами, — это преобразовать текст во что-то еще!
Итак, во что мы можем преобразовать его, чтобы он по-прежнему выглядел как текст? Что ж, мы могли бы преобразовать его в пикселей путем его растеризации, но это не лучшее решение, потому что мы потеряем резкие, четкие края букв, особенно когда мы начнем их вращать и масштабировать.Гораздо лучшее решение — преобразовать текст в форму . Как форма, он по-прежнему будет выглядеть как текст, и у него будут оставаться острые края, независимо от того, что мы с ним делаем. Единственным незначительным недостатком является то, что после преобразования текста в форму его больше нельзя будет редактировать, поэтому сначала убедитесь, что у вас все написано правильно.
Чтобы преобразовать текст в форму, убедитесь, что на панели «Слои» выбран слой «Текст», затем перейдите к меню Layer вверху экрана, выберите Тип , затем выберите Преобразовать в форму :
Перейдите в Layer> Type> Convert to Shape.
Казалось бы, в окне документа ничего особенного не произошло, но если мы посмотрим на панель Layers, мы увидим, что слой Type был преобразован в слой Shape , что означает, что наш текст был успешно преобразован в форму:
Слой Type теперь является слоем Shape.
Теперь, когда текст имеет форму, мы можем легко выбрать любую из отдельных букв. Чтобы выбрать букву, нам понадобится Path Selection Tool (черная стрелка), который вы можете взять с панели инструментов:
Выберите инструмент выбора пути.
Затем, используя инструмент выбора пути, просто щелкните нужную букву. Я нажимаю на первую букву «е» в слове, чтобы выделить ее. Вокруг буквы появятся точки привязки (маленькие квадраты), чтобы показать, что она выбрана:
Щелкните инструментом Path Selection Tool на букве, которую хотите выделить.
Теперь, когда буква выбрана, я могу трансформировать ее любым способом, используя Free Transform. Я нажимаю Ctrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы быстро вызвать ограничивающую рамку и ручки Free Transform (это быстрее, чем выбор Free Transform в меню Edit), и это время, вместо того, чтобы появляться вокруг всего слова, они появляются вокруг буквы, которую я выбрал:
Free Transform теперь может работать с отдельными буквами.
Я поверну букву так же, как я повернул все слово ранее, щелкнув в любом месте за пределами ограничивающего прямоугольника «Свободное преобразование» и перетащив его мышью. Я поверну против часовой стрелки. Когда вы закончите преобразование буквы, нажмите Enter (Win) / Return (Mac), чтобы принять изменение и выйти из Free Transform:
Вращение буквы против часовой стрелки.
Я сделаю то же самое со второй буквой «е» в слове.Сначала я выберу его, щелкнув по нему с помощью инструмента выбора пути, затем я нажму Ctrl + T (Win) / Command + T (Mac), чтобы открыть поле Free Transform и обработать его. . Чтобы повернуть его, я нажимаю за пределы ограничивающей рамки и перетаскиваю мышью. На этот раз я поверну букву по часовой стрелке. Когда я закончу, я нажимаю Enter (Win) / Return (Mac) на моей клавиатуре, чтобы принять изменение и выйти из Free Transform:
Вращая вторую букву «е», на этот раз по часовой стрелке.
Что делать, если я хочу перевернуть букву по горизонтали или вертикали? Теперь, когда текст имеет форму, это просто! Опять же, мне просто нужно щелкнуть по букве с помощью инструмента выбора пути, чтобы выбрать ее. Я выберу вторую букву «т» в слове. Затем я нажимаю Ctrl + T (Win) / Command + T (Mac), чтобы разместить поле Free Transform и ручки вокруг него. Чтобы перевернуть букву, я нажимаю правой кнопкой мыши (Win) / Control-click (Mac) в любом месте документа и выбираю один из двух вариантов (Отразить по горизонтали или Отразить по вертикали) в нижней части. появившееся меню.Я выберу Flip Horizontal :
Выбор «Отразить по горизонтали» в контекстном меню.
Я нажимаю Введите (Win) / Верните (Mac), чтобы принять изменение, и вот так буква переворачивается:
Вторая буква «т» теперь является зеркальным отражением буквы перед ней.
Отдо Масштабируйте (измените размер) буквы, снова просто щелкните по ней с помощью инструмента выбора пути, затем нажмите Ctrl + T (Win) / Command + T (Mac), чтобы вызвать Free Transform.Щелкните любой из четырех угловых маркеров, удерживайте нажатой клавишу Shift , чтобы сохранить исходную форму буквы без изменений при изменении ее размера, затем перетащите ручку, чтобы увеличить или уменьшить букву. Удерживайте нажатой Alt (Win) / Option (Mac), пока вы перетаскиваете ручку, чтобы изменить размер буквы от ее центра. Здесь я масштабирую букву «r» и делаю ее больше. Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы принять изменение:
Перетаскивание углового маркера наружу для увеличения размера буквы.
Поскольку буквы представляют собой формы, а не пиксели, вы можете продолжать вращать, переворачивать и масштабировать их сколько угодно без потери качества изображения, поэтому не стесняйтесь продолжать выбирать буквы и экспериментировать с Free Transform, пока вы не будете довольны результаты, достижения. Вы также можете переместить букв внутри документа, если вам нужно, просто выбрав их с помощью инструмента выбора пути и перетащив их с помощью мыши. Свободное преобразование не требуется, если все, что вы делаете, это перемещаете букву.
Когда вы закончите трансформировать и перемещать буквы, щелкните любой другой слой на панели «Слои», чтобы отменить выбор формы. Это удалит все видимые очертания или опорные точки с букв. Поскольку в моем документе всего два слоя, я нажимаю на фоновый слой, чтобы выбрать его:
Щелкните другой слой, чтобы скрыть контуры или опорные точки вокруг букв, когда закончите.
Вот как теперь выглядит мое слово после того, как я еще немного скремблировал буквы с помощью Free Transform:
Окончательный результат.
Куда идти дальше …
И вот оно! Ознакомьтесь с разделами «Текстовые эффекты» или «Фотоэффекты», чтобы получить дополнительные уроки по эффектам Photoshop!
Сгибание и скручивание текста с помощью марионеточной деформации Photoshop
В Photoshop CS5 появился инструмент «Марионеточная деформация». Этот новый полезный инструмент позволяет вам устанавливать «штифты», которые действуют как суставы. Перемещение одной булавки перемещает пиксели вокруг нее относительно других размещенных булавок — представьте, что вы поднимаете руку марионетки с веревкой, прикрепленной к руке на одном конце и стержнем на другом.
В то время как умные люди изучают эффект Марионеточной деформации на фотографиях, немногие используют его для текста. С помощью Puppet Warp вы можете перемещать буквы и целые слова в удивительных новых направлениях.
Step 1
Давайте начнем с краткого руководства по использованию марионеточной деформации для перемещения руки человека на фотографии. Если вы уже знакомы с этим, перейдите к текстовой части учебника на шаге 6.
Снимок, подобный фотографии ниже, работает хорошо:
Автор mandygodbehear, iStockPhoto.
Марионеточная деформация влияет на один слой за раз, поэтому вам нужно изолировать пораженную область и поместить ее на отдельный слой.Я выбрал двух женщин с помощью инструмента «Быстрое выделение» и добавил ремешок камеры к выделению, удерживая Shift и используя инструмент «Многоугольное лассо». Нажмите Cmd-J (ПК: Ctrl-J), чтобы сделать выделенную область новым слоем. Щелкните значок глаза исходного фонового слоя на палитре слоев, чтобы был виден только этот новый слой.
Шаг 2
Щелкните новый слой в палитре слоев и перейдите в Edit> Puppet Warp, чтобы автоматически создать сетку.
Палитра параметров дает вам несколько вариантов, которые следует учитывать, например, плотность, которая относится к интервалу между точками сетки.Параметр «Больше точек» более точен, но требует большего объема памяти процессора. Для этого примера я оставил значение по умолчанию.
Step 3
Затем щелкните области соединения, чтобы добавить штифты. Поскольку я немного согну ее руку в локте, я добавил всего четыре булавки, которые обозначены маленькими желтыми точками.
Шаг 4
Щелкните и перетащите одну или несколько булавок, чтобы отрегулировать расположение частей фотографии. Нажмите Return (ПК: Enter) или щелкните галочку на палитре параметров, чтобы применить изменения.
Step 5
Теперь, когда вы прошли ускоренный курс по марионеточной деформации, давайте воспользуемся им для корректировки текста. Выберите инструмент «Текст» и введите одно или два слова. Установите большой размер шрифта или после набора текста выберите инструмент «Перемещение», нажмите «Показать элементы управления преобразованием» на палитре «Параметры», затем щелкните и перетащите угол (удерживая Shift для сохранения пропорций) и нажмите «Return» (ПК: Enter). чтобы увеличить текст.
Шаг 6
Выделив текстовый слой, перейдите в Edit> Puppet Warp.Появится диалоговое окно с вопросом, хотите ли вы растрировать слой; нажмите ОК. Когда появится сетка, установите для плотности меньше точек.
Шаг 7
Добавьте булавки, щелкая различные части каждой буквы. Примечание: Добавьте все булавки для одной буквы и отрегулируйте их перед переходом к следующей букве.
Чем больше булавок вы добавите, тем больше областей вы сможете настроить. Убедитесь, что вы добавили все булавки, необходимые к букве, прежде чем настраивать какую-либо из них.
Чтобы применить изменения к первому слову, нажмите Return (ПК: Enter).
Step 8
Я хочу, чтобы следующее слово «Доски для серфинга» имитировало форму доски для серфинга. Чтобы сделать что-то подобное со своим словом, нажмите значок «Создать новый слой» в нижней части палитры «Слои». На этом новом слое либо нарисуйте форму доски для серфинга с помощью инструмента Custom Shape, либо поместите фотографию или рисунок доски для серфинга. Вы будете корректировать слово, чтобы оно отражало эту форму направляющей. Переместите слой под слоем со словом «Доски для серфинга».
Шаг 9
Щелкните текстовый слой на палитре «Слои» и выберите «Правка»> «Марионеточная деформация».Щелкните, чтобы добавить булавки по одной букве за раз, настраивая каждую букву перед переходом к следующей. Обратите внимание, что я отрегулировал булавки так, чтобы форма букв стала напоминать форму за словом.
Шаг 10
Нажмите Return (ПК: Enter), чтобы применить настройки.
Вы можете использовать фигуру как часть дизайна или щелкнуть значок глаза рядом со слоем фигуры и использовать только текст.
Мы скручиваем текст в Photoshop • Учебники по Adobe Photoshop
В этом уроке вы научитесь быстро создавать скрученный текст.
Шаг 1. Начать с создания нового документа (Ctrl + N) 600? 600 пикселей. Залейте слой цветом # 0593a4.
Шаг 2. Выберите инструмент Произвольная форма (Custom Shape Tool) и одну из стандартных фигур Photoshop (Registration Target 2 — фигура в виде лучей), которые вы видите на картинке ниже. Установите цвет переднего плана на # 02a0b3 и создайте форму, как на изображении ниже.
Этот слой должен быть выбран (активный слой), растеризуем форму, перейдя в меню Layer-> Razrirovat-> Рисунок (Layer-> Rasterize-> Shape).
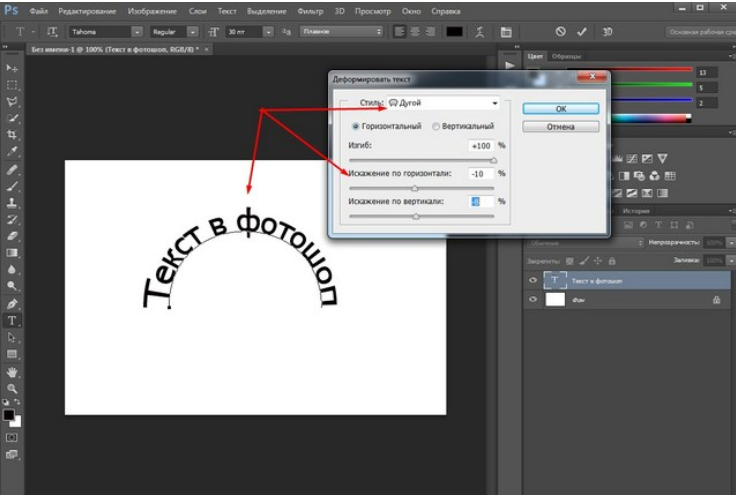
Шаг 3. Примените фильтр Filter–> Distortion–> Twist (Filter-> Distort-> Twirl).
Шаг 4. Пора добавить несколько фраз. Мы добавим текст по изогнутой линии. Для этого активируйте инструмент Pen (Pen Tool) (вам нужно убедиться, что вы работаете в Contours (Paths), а не в Shape Layers (). Нарисуйте линию, используя пути.
Now нам нужно набрать текст по кривой.Измените цвет переднего плана на белый (#FFFFFF). Активируйте инструмент Horizontal text (Horizontal Type Tool). Переместите текстовый инструмент в начало контура. Указатель мыши изменит свой вид (он будет перпендикулярен кривой). Щелкните мышью и введите нужный текст.
После того, как вы напишете текст, перейдите в меню Layer-> Rasterize-> Tex t (Layer-> Rasterize-> Type), чтобы растрировать слой. Добавьте несколько строк текста, повторяя все шаги, чтобы получить изображение, как на изображении ниже.
Шаг 5. Нам нужно добавить больше декоративных элементов к изображению. Перед тем, как начать добавлять украшения, выберите Brush (Brush Tool) и одну из стандартных кистей (Flowing stars) из галереи кистей Photoshop.
Нажмите кнопку F5 , чтобы изменить другие значения этой кисти:
Brush Print Form (Brush Tip Shape):
Form Dynamics (Shape Dynamics):
Scattering (Scattering):
Установить цвет переднего плана # a0d6dc .Выберите инструмент Pen (Pen Tool) (вам нужно убедиться, что вы работаете в Contours (Paths), а не в Layer Layer (Shape Layers)) и нарисуйте новую кривую линию.
Создайте новый слой (Ctrl + Shift + N). Щелкните правой кнопкой мыши по контуру и выберите Выполните обводку (Обводка контура).
Выберите кисть в раскрывающемся меню. Убедитесь, что в поле установлен флажок Simulate pressure (Simulate Pressure).
Щелкните правой кнопкой мыши на пути еще раз и выберите Удалить контур (Удалить путь).Повторите процесс несколько раз, чтобы ваше изображение выглядело как на изображении ниже.
Шаг 6 . Вам нужно добавить одно темное пятно в центре изображения. Создайте новый слой (Ctrl + Shift + N) над фоновым слоем. Выберите инструмент Oval area (Elliptical Marquee Tool), чтобы создать выделение в центре документа и залейте выделение цветом # 005964 .
Удалите выделение, нажав Ctrl + D, и примените Фильтр-> Размытие-> Размытие по Гауссу (Фильтр-> Размытие-> Размытие по Гауссу).
На этом урок закончился, у нас получилось интересное изображение.
Как повернуть текст в Photoshop CS2 | Small Business
Text может добавить последний штрих к дизайнерским проектам, которые вы создаете для своего бизнеса и клиентов. Когда вы создаете текстовые слои в Adobe Photoshop CS2, ваш дизайн может требовать, чтобы текст был установлен под углом, отличным от обычной горизонтальной базовой линии. Хотя вы можете использовать инструмент «Вертикальный текст», чтобы задать текст, который идет сверху вниз в вертикальных столбцах, в большинстве случаев повернутый текст начинается с традиционного шрифта с горизонтальным выравниванием.В отличие от ранних дней Photoshop, когда инструмент «Текст» создавал пиксели в форме букв, цифр и знаков препинания, Photoshop CS2 создает слои «живого» шрифта с текстом, который вы можете редактировать после его установки.
Нажмите клавишу «T», чтобы переключиться на инструмент «Текст». Задайте типографские параметры на панели параметров Adobe Photoshop CS2, включая шрифт, стиль, размер, метод сглаживания, выравнивание и цвет. Если панель параметров не отображается на экране, откройте меню «Окно» и выберите «Параметры», чтобы открыть его.Если вы закрыли палитру слоев, нажмите «F7», чтобы она также стала видимой.
Щелкните активную область документа, чтобы задать начальное положение для точечного текста, или щелкните и перетащите, чтобы определить границы фрагмента текста абзаца, который помещается в невидимую ограничивающую рамку. Палитра слоев обновится, чтобы отобразить новый текстовый слой, отмеченный значком с буквой «T».
Введите или вставьте текст. Когда вы закончите ввод, щелкните значок его слоя, чтобы завершить его.
Нажмите «Ctrl-T», чтобы войти в режим свободного преобразования. Вокруг текста появятся маркеры манипуляции. Когда вы помещаете курсор за пределы элемента типа, курсор превращается в изогнутую линию со стрелкой на обоих концах. Щелкните и перетащите, чтобы постепенно поворачивать текст. Если при перетаскивании удерживать нажатой клавишу «Shift», текст будет вращаться с шагом 15 градусов. Чтобы повернуть текст на определенный угол, щелкните поле «Поворот» на панели параметров и введите желаемое значение. Нажмите кнопку «Зафиксировать преобразование» (отмеченную галочкой) на панели параметров, чтобы принять ваши преобразования.
Ссылки
Ресурсы
- Photoshop CS / CS2 Wow! Книга; Линни Дейтон и Кристен Гиллеспи
- Adobe Systems; Adobe Photoshop CS2 Руководство пользователя
Советы
- Если вы хотите иметь возможность изменить угол поворота текста в будущем, установите свой тип и превратите его в смарт-объект. Выберите свой текстовый слой на панели «Слои», откройте всплывающее меню панели и выберите «Сгруппировать в новый смарт-объект».«Когда вы вращаете смарт-объект и повторно активируете режим свободного преобразования, вы можете изменить угол поворота, зафиксировать преобразование и повторить процесс столько раз, сколько захотите.
- Наряду с режимом свободного преобразования вы также можете перейти в режим вращения, если вы хотите изменить только угол базовой линии текста. Откройте меню «Правка», выберите его подменю «Преобразовать» и выберите «Повернуть», чтобы получить доступ к части вращения произвольного преобразования. Чтобы повернуть на 180 градусов или 90 градусов по часовой стрелке или против часовой стрелки, выберите соответствующие опции из того же подменю.Чтобы перевернуть текст по горизонтальной или вертикальной оси, выберите эти параметры в подменю. Обратите внимание, что вы можете комбинировать эти команды, применяя их одну за другой.
- Чтобы имитировать внешний вид инструмента «Вертикальный текст» при использовании его стандартной горизонтальной версии, нажимайте «Enter» после каждого вводимого символа.
Предупреждения
- Если вы хотите применить фильтры к тексту, вы должны разрешить Photoshop CS2 преобразовывать его в пиксели, даже если вы превратили его в смарт-объект.
Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Как создать трехмерный экструдированный текст в Adobe Photoshop
Photoshop предлагает множество параметров трехмерного изображения как для слоев изображения, так и для текстовых слоев. В этом примере к тексту будет применено трехмерное выдавливание. Примечание. 3D-моделирование в Photoshop требует интенсивной работы процессора, поэтому, если вы увидели сообщение при запуске Photoshop о недостаточном объеме vRAM, вы не сможете работать в 3D.
Эта функция одинаково работает в версиях Adobe Photoshop CS6 и CC. Photoshop CS5 также имеет возможности 3D, но интерфейс изменился.
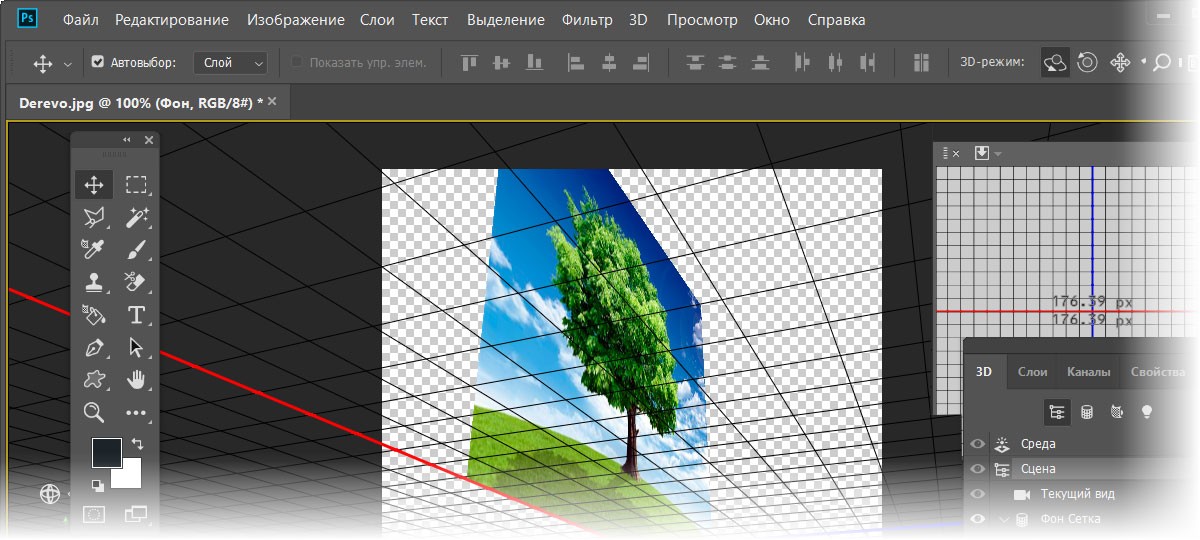
- Используя инструмент Type Tool , сделайте текстовый слой активным, затем перейдите на панель параметров и нажмите 3D .
- Появится сообщение о переходе в рабочее пространство 3D. Щелкните «Да».
- Когда рабочее пространство 3D активно, появятся сетка наземной плоскости и вторичная панель вида. Их можно отключить, перейдя в меню View> Show> 3D Ground Plane , затем вернувшись в меню View> Show> 3D Secondary View .
- Инструмент 3D Proxy Tool появится на тексте. Есть три рычага для управления осями X, Y и Z, и секции каждого рычага имеют разные элементы управления.Наведите указатель мыши на разные части каждой руки и обратите внимание на подсказки.
- Вы также увидите, что панель 3D открыта. Щелкните текстовый объект на панели 3D , затем посмотрите на панель Properties . Когда выбран 3D-объект, панель Properties может использоваться для управления различными элементами 3D-среды.
- Сетка — Относится к общей трехмерной форме, которая в данном случае определяется текстом.
- Deform — контролирует глубину, скручивание, конусность, изгиб и сдвиг.
- Колпачок — управляет скосом и наклоном, применяемым к передней и / или задней поверхностям трехмерного объекта.
- Сцена — Относится к углу, под которым просматривается 3D-объект.
- Нажмите кнопку Deform на панели Properties .
- Теперь в тексте отображаются элементы управления.
- В этом примере я собираюсь создать эффект, в котором текст зеркально отражается и вытягивается, щелкнув и удерживая элемент управления Bend , а затем перетаскивая его вправо, пока на подсказке не отобразится Bend X: 180 ° (приблизительно) .
- Затем я перейду на панель Properties и щелкну правую центральную точку в прокси-сервере оси деформации .
- Теперь я хочу сдвинуть две стороны ближе друг к другу, поэтому, возвращаясь к элементам управления деформацией текста, я нажимаю и удерживаю элемент управления Extrude и перетаскиваю вниз.
