SMM группы Интерактивного ТВ Ростелеком — CMS Magazine
Задачи, цели, этапы и другие штуки.
Реализация, осуществление и воплощение.
Целевая аудитория группы — это в первую очередь уже действующие абоненты Интерактивного ТВ и интернета от Ростелеком. Ведь его пользователь может в дальнейшем подключиться и к Интерактивному ТВ. Конечно, особый интерес для нас представляла платёжеспособная часть аудитории, которая будет пользоваться сервисами Интерактивного ТВ. Это взрослые люди в возрасте от 22 лет, имеющие постоянный доход.
Но мы также не забывали и про молодёжь, про которую сейчас говорят, что она вообще не смотрит телевизор и получает новости и весь контент через соц-сети и интернет. Группа Вконтакте — это как раз тот канал, через который мы можем достучаться до максимальной аудитории и показать, что Интерактивное ТВ — не менее удобный способ просмотра фильмов, спортивных передач и сериалов.
Мы подумали, что сможем справиться с этим противоречием. Основной упор в развитии группы мы решили сделать на качественный и интересный контент, который стабильно бы привлекал в группу новых участников и был бы основным фактором роста группы.
Основной упор в развитии группы мы решили сделать на качественный и интересный контент, который стабильно бы привлекал в группу новых участников и был бы основным фактором роста группы.
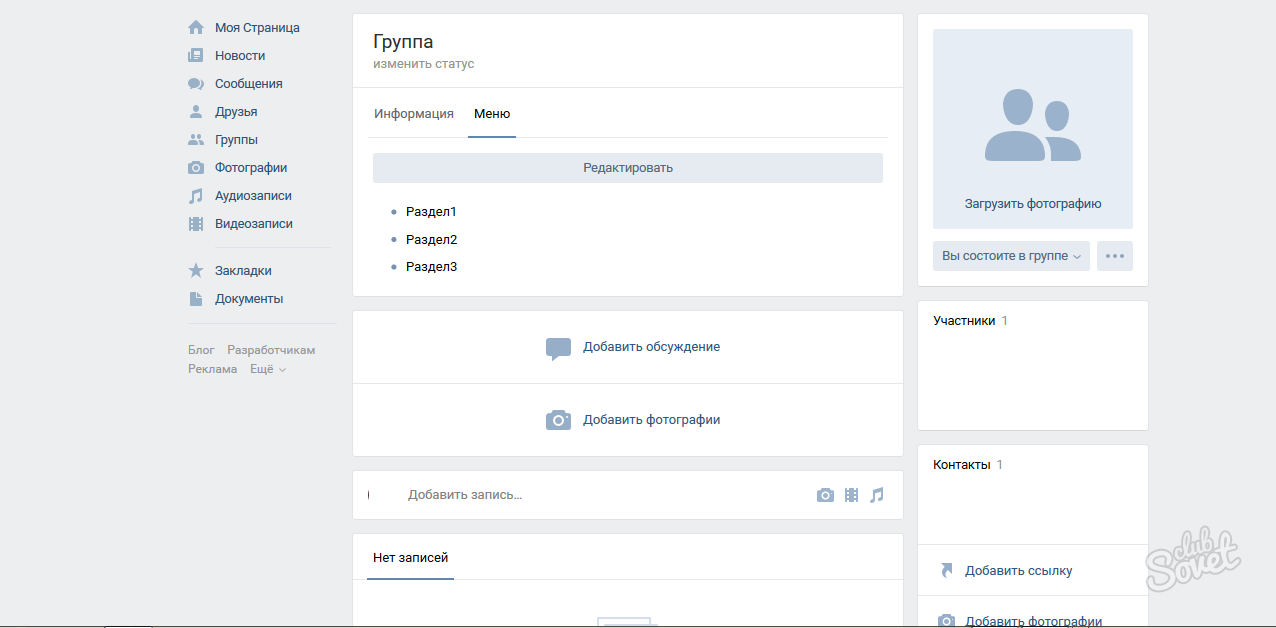
Оформление группы.
Первый аватар создан на основе концепции “Ростелеком — отцы интернета в России”. С этой идеей мы и победили на мероприятии “Russian Digital Games 2013” в номинации Concept & Social Media. Так мы и начали работать с Ростелекомом.
Следующую аватарку мы приурочили к Чемпионату мира по футболу в Бразилии.
Эта посвящена акции и пакету каналов Amedia Premium.
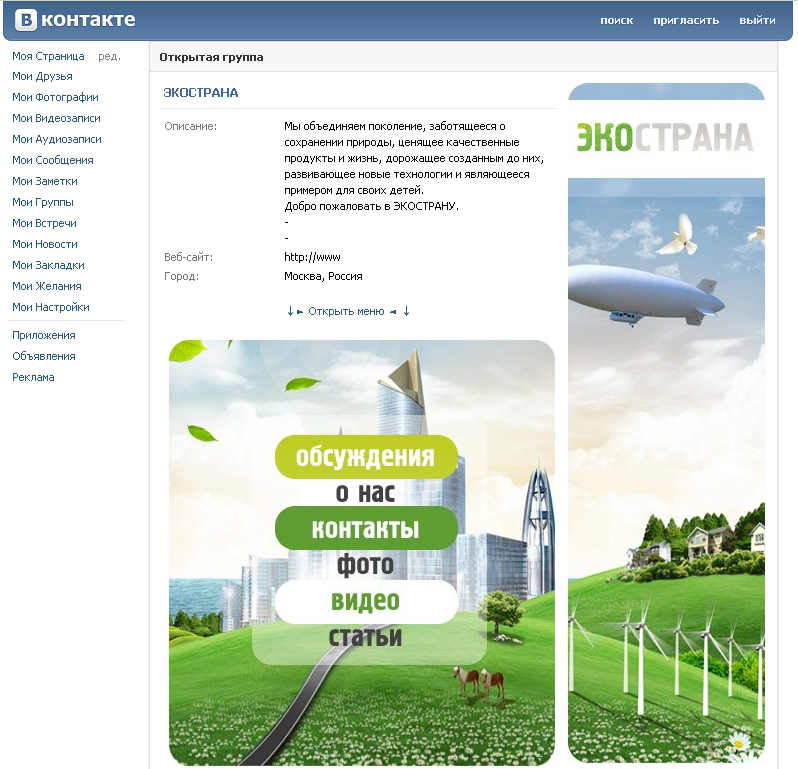
Далее мы создали единый дизайн всей главной страницы группы соединив аватарку и закреплённую в шапке группы фотографию с ссылкой на меню группы. В дальнейшем мы задумали делать дизайн главной страницы именно в таком формате. На 6 слайде общий вид главной страницы и совмещённых картинок.
Этот вариант дизайна создали для продвижения мероприятия “Ночь пожирателей ужасов” 31. 10 в Хэллоуин.
10 в Хэллоуин.
Следующий вариант дизайна главной страницы созданный на основе материалов, предоставленных Ростелекомом.
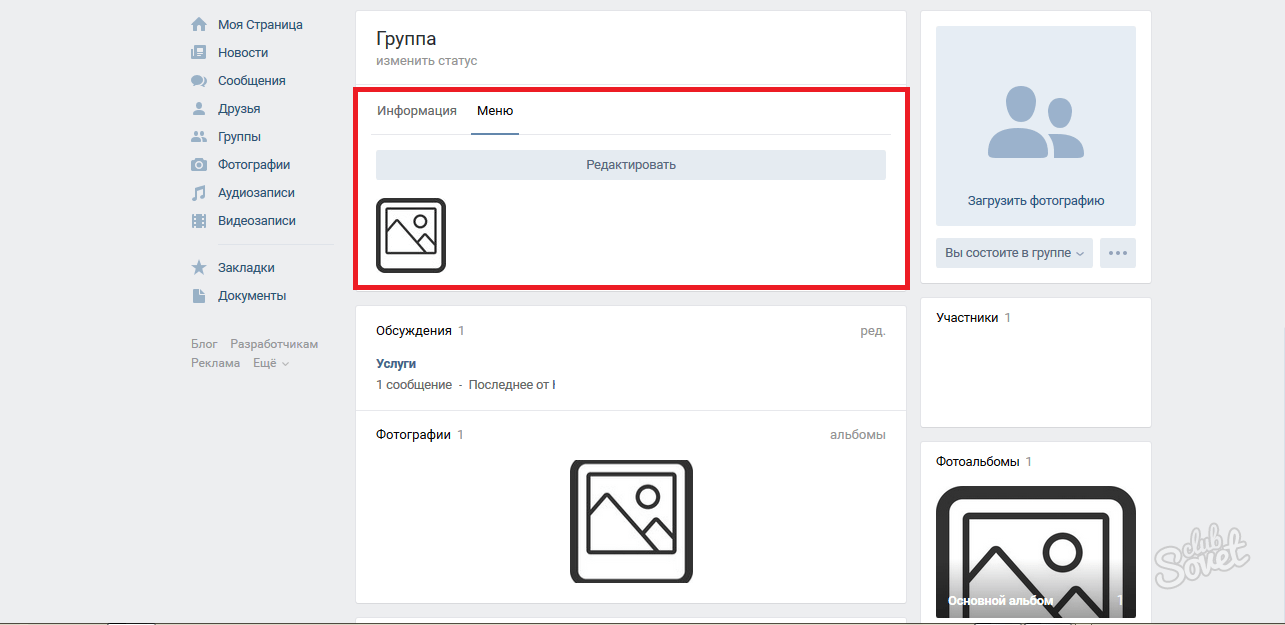
Так выглядит главное меню группы.
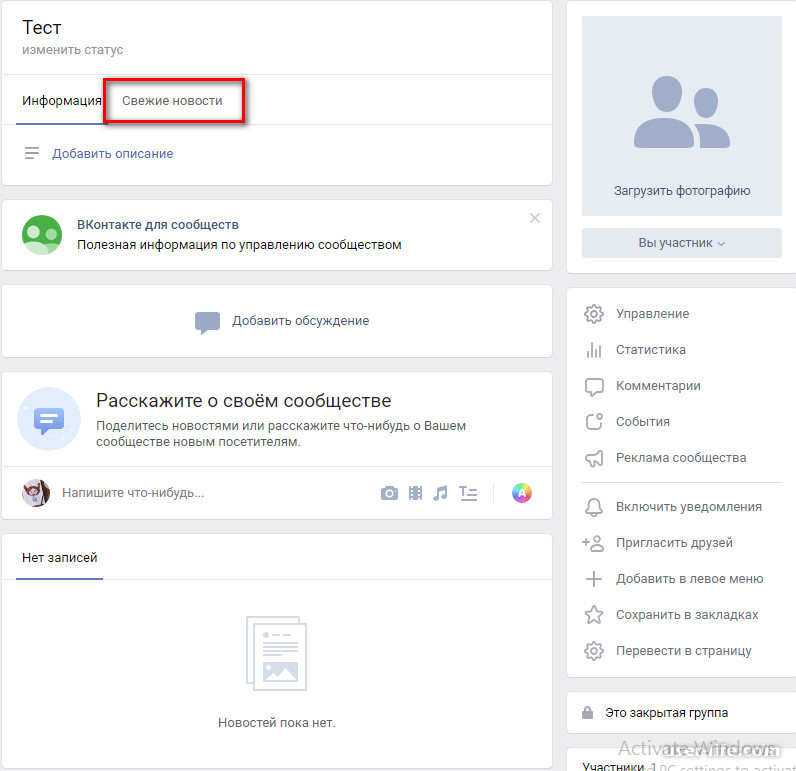
Раздел с видео.
Контент — начинка группы.
Основной задачей для нас являлось наполнение стены группы интересными постами. Основным фильтром при выборе нужного контента были хороший вкус и “чувство прекрасного” нашего SMM-менеджера.
Посты были условно разделены на следующие темы:
новостные посты о событиях, связанных с Интерактивным ТВ или Ростелекомом;
рекламные посты призывают пользователей Вконтакте вступить в нашу группу, их мы распространяли в партнёрских группах Ростелекома;
познавательные дают участникам группы пищу для размышлений, какие-либо интересные факты из мира медиа, ТВ, кино или СМИ;
развлекательные посты могут быть посвящены чему угодно, но по большей части они так или иначе связаны с кино, ТВ и т.
 п.;
п.;платные посты “продают” платные услуги Интерактивного ТВ (Управление просмотром, караоке, мультирум) и фильмы из видео-проката;
- обучающие посты дают ссылки на инструкции и напоминают обо всех возможностях Интерактивного ТВ.
В среднем каждый пост получал от 3 до 5 лайков.
А в качестве примера того, чем мы вообще делимся с подписчиками, покажем вам наиболее интересные по нашему мнению посты. Так скажем: выбор редакции.
#1. В этом поставили себя выше Битлов.
А в нашу группу все хотят вступить. Поддержите Интерактивное ТВ.
#2. Показывали взлёты и падения известных личностей.
Мало кто знает, но Игорь Николаев пробовался на роль Гэтсби. Его не взяли, потому что он слишком задирал бокал.
#3. Бросали подписчикам вызов!
Первое в мире 24 часовое видео. Кто первый посмотрит его полностью, отпишитесь!
http://24hoursofhappy.com/
#4. Давали участникам бесценные советы.
 И не забывали про котиков.
И не забывали про котиков.Дорогие подписчики, проявите сегодня немного заботы.
#5. На наглядном примере показали, что такое “Родительский контроль”, и как им пользоваться.
Родители, напоминаем, что вы можете пользоваться функцией “Родительский контроль”. С этой функцией вам не придётся при каждом нежелательном моменте на экране закрывать уши и глаза вашим детям. По ссылке подробная и наглядная инструкция.
http://vk.com/pages?oid=-48565650&p=Родительский_..
#6. Поиграли пару раз в “угадай-ку”.
На экране изображен фрагмент постера к новинке 2014 года. Сколько вам потребуется времени, чтобы отгадать, что это за фильм? Сейчас проверим. Подсказка, фильм есть у нас в видеопрокате.
#7. Радовали меломанов нашей группы новыми альбомами “старых” групп.
Группа Pink Floyd выпустила альбом The Endless River («Бесконечная река»), который уже поступил в продажу по всему миру. 20 лет прошло с момента выхода предыдущей пластинки, а значит, меломаны всего мира ликуют. Интерактивное ТВ следит за качественной и хорошей музыкой. У нас, кстати, есть дополнительный пакет каналов “Музыкальный”. Подключайте его, все подробности по ссылке.
Интерактивное ТВ следит за качественной и хорошей музыкой. У нас, кстати, есть дополнительный пакет каналов “Музыкальный”. Подключайте его, все подробности по ссылке.
#8. Проводили опросы на самые животрепещущие темы.
Эта картинка дала ещё один любопытный вопрос: вы открываете банан с корешка или с кончика?
#9. Продвигали чёрный юмор в массы.
Немного чёрного юмора никогда не повредит.
#10. Ну и куда же без “Игры престолов”.
Зрители “Игры престолов” и пользователи Facebook оценят юмор.
Конкурсы. Щедрость — наше второе оружие.
Проведя эти три конкурса, мы пришли к выводу, что это самый действенный и продуктивный способ не только увеличивать аудиторию группы, но и повышать активность среди наших подписчиков.
Далее мы продолжили проведение конкурсов, но чуть менее масштабных. Создали несколько совместно с группой “AMEDIATEKA”.
Очень важно для распространения конкурсов было учитывать и сопоставлять сложность задания и ценность приза. От этого зависит, пожелают ли люди вообще в нём участвовать.
От этого зависит, пожелают ли люди вообще в нём участвовать.
Проводя конкурсы, мы делали их репосты в зависимости от тематики розыгрыша в соответствующих сообществах, пабликах и группах. Это позволило привлечь максимально заинтересованную аудиторию и при этом минимизировать расходы. Например, разыгрывая книги “Голодные игры”, мы связывались с фанатскими сообществами этой трилогии и очень дёшево, а иногда бесплатно делали там репосты. Это в свою очередь приносит пользу и этим группам, они позволяют своей аудитории узнать про наш конкурс, принять в нём участие и соответственно выиграть интересный для них приз. В данном случае книгу “Голодные игры”.
Сейчас количество участников группы составляет 672 человека и мы намерены продолжать проводить конкурсы для наращивания активных участников группы.
Мы ещё можем вам соврать, статистика — никогда.
Ниже представлены самые важные параметры статистики период с конца апреля по сегодняшнее время — начало декабря.
Налицо количественное увеличение всех показателей начиная с даты запуска группы. Напоминаем, группа была запущена 28 апреля.
Напоминаем, группа была запущена 28 апреля.
Рост общего количества участников за всё время.
Поддержка и общение с аудиторией.
За всё время получили немало благодарностей и в частности за проведение наших конкурсов.
Это фото, авторы которого участвовали в конкурсе “Пчёлки Майя”.
Собственно благодарности.
И немного юмора.
Отвечали на вопросы — заслуженно получали положительный фидбек.
Среди наших абонентов много людей, кто успешно мог бы работать в рядах нашей доблестной тех-поддержки.
Выводы.
Подводя итог, хочется выделить главный положительный момент этого проекта. Он состоит в том, что, проводя конкурсы, мы добились привлечения группу не мёртвых ботов, а самых настоящих “живых” пользователей, принимающих активное участие в жизни группы. Причём наша основная ставка на интересный и качественный контент сработала, и люди не уходили массово из группы по окончанию конкурса. Например, в первом конкурсе в группу вступило около 140 человек, сразу после завершения конкурса из сообщества вышло чуть меньше 30 человек. В добавок к этому мы регулярно создавали посты с инструкциями и выкладывали понятные обучающие видео, которые помогали абонентам лучше разобраться в сервисах Интерактивного ТВ. Следовательно, задача сделать наш продукт более понятным для пользователей была выполнена.
Например, в первом конкурсе в группу вступило около 140 человек, сразу после завершения конкурса из сообщества вышло чуть меньше 30 человек. В добавок к этому мы регулярно создавали посты с инструкциями и выкладывали понятные обучающие видео, которые помогали абонентам лучше разобраться в сервисах Интерактивного ТВ. Следовательно, задача сделать наш продукт более понятным для пользователей была выполнена.
Мы были не только интересными, но и полезными, а это дико приятно и греет душу.
Перейти на сайт
Настройка Комбо блюда
Справочник Комбо Группы
Справочник Комбо Схемы
Свойства комбо блюда
Формирование цены комбо
Дополнительные возможности при работе с комбо блюдами
Настройка цены комбо элемента в справочнике «Типы цен»
В r_keeper есть возможность создать комбо блюда — комплексные блюда, которые состоят из блюд компонентов — комбо элементов. Например, бизнес ланч, комплексный обед, комплексный завтрак и другие, то есть любые предложения, когда гость может выбрать блюда из предварительно созданных наборов (салаты, первое, второе, напитки и др.).
Например, бизнес ланч, комплексный обед, комплексный завтрак и другие, то есть любые предложения, когда гость может выбрать блюда из предварительно созданных наборов (салаты, первое, второе, напитки и др.).
Создание комбо блюда
Для создания нового комбо блюда:
- Перейдите в меню Меню > Комбо группы
- Нажмите правой кнопкой мыши на группу Все и нажмите Новая комбо группа. В дальнейшем из этой группы гости будут выбирать одно из предлагаемых блюд
- Введите название, статус и сохраните группу
- Создайте комбо элементы, которые будут ссылаться на конкретные блюда меню. Для этого на вкладке Комбо элементы из контекстного меню выберите Новый комбо элемент
Заполните основные свойства: название, статус. Затем раскройте раздел

- Аналогичным способом создайте несколько комбо групп. Например, для комбо «Бизнес-ланч» создайте группы «Первое», «Второе» и «Напиток»
- Перейдите в меню Меню > Комбо схемы
- Нажмите правой кнопкой мыши на группу Все и нажмите Новая комбо схема
- Заполните основные свойства: название, статус. Подробнее о свойствах комбо схемы.
- Добавьте комбо группы в схему. Для этого перейдите на вкладку Комбо группы, нажмите правой кнопкой мыши по полю и из контекстного меню выберите Добавить комбо группу
- В открывшемся окне выберите одну или несколько комбо групп, а затем нажмите кнопку OK
При необходимости каждую группу можно настроить индивидуально, например, указать минимальное и максимальное количество блюд, которые можно заказать в этой группе. Подробнее читайте в статье Справочник Комбо Схемы.
- Перейдите в меню Меню > Меню и создайте новый элемент меню — Комбо блюдо.
 Например, «Бизнес-ланч»
Например, «Бизнес-ланч» Перейдите на вкладку Блюда и нажмите на нее правой кнопкой мыши. Выберите Новый комбо элемент меню
Заполните основные свойства: название, статус. Укажите созданную ранее комбо схему, при необходимости задайте цену
Сохраните изменения.
Готово, комбо блюдо создано.
Формирование цены комбо блюда
Цена комбо может быть фиксированной или суммироваться из цен комбо элементов или блюд меню.
Варианты формирования цены:
В таблице ниже описано, как формируется цена комбо блюда при комбинации цен комбо элемента и элемента меню, и как цена комбо блюда распределится между его компонентами в отчетах по Расходу блюд.
Комбо элемент | Элемент меню | Результат, если у всех элементов меню одинаковая цена | Результат, если у всех элементов меню разная цена |
0 | 0 | Цена комбо блюда поделится поровну по количеству комбо компонентов. | 0 |
Не задано | Можно добавить в заказ, в отчетах цена комбо компонентов — 0. Добавить минимальную цену | 0 | |
> 0 | Цена комбо блюда разделится пропорционально ценам элементов меню | Цена комбо блюда разделится пропорционально ценам элементов меню | |
Не задано | 0 | Цена комбо блюда поделится поровну по количеству комбо компонентов. | Цена комбо блюда поделится поровну по количеству комбо компонентов. |
Не задано | Невозможно добавить в заказ, нет подходящих компонентов | Нельзя выбрать, удалено из схемы | |
> 0 | Цена комбо блюда увеличится на цену элементов меню, а потом разделится пропорционально ценам элементов меню | Константа, цена компонента равна цене элемента меню, ценовая добавка комбо блюда не участвует в ценообразовании | |
> 0 | 0 | Цена комбо блюда увеличится на цену комбо компонентов, а потом разделится пропорционально ценам комбо компонентов | Цена комбо блюда увеличится на цену комбо компонентов потом разделится пропорционально ценам комбо компонентов |
Не задано | Цена комбо блюда увеличится на цену комбо компонентов, а потом разделится пропорционально ценам комбо компонентов | Цена комбо блюда увеличится на цену комбо компонентов потом разделится пропорционально ценам комбо компонентов | |
> 0 | Цена комбо блюда увеличится на цену комбо компонентов, а потом разделится пропорционально ценам элементов меню | Константа, цена компонента равна цене комбо компонента, ценовая добавка комбо блюда не участвует в ценообразовании |
Комбо элемент | Элемент меню | Результат |
0 | 0 | 0 |
Не задано | 0 | |
> 0 | Цена комбо блюда разделилась пропорционально ценам элементов меню | |
0 | Не задано | Цена комбо блюда поделилась поровну по количеству комбо компонентов |
Не задано | Нельзя выбрать, удалено из схемы | |
> 0 | Константа, цена компонента равна цене элемента меню, ценовая добавка комбо блюда не участвует в ценообразовании | |
0 | > 0 | Цена комбо блюда увеличилась на цену комбо компонентов, а потом разделилась пропорционально ценам комбо компонентов |
Не задано | Константа, цена компонента равна цене элемента меню, ценовая добавка комбо блюда не участвует в ценообразовании | |
> 0 | Константа, цена компонента равна цене комбо компонента, ценовая добавка комбо блюда не участвует в ценообразовании |
Минимальная цена
Если вы используете минимальную цену для блюда, как правило это себестоимость блюда, то продать это блюдо ниже минимальной цены невозможно.
Комбо элемент является ссылкой на блюдо и как отдельный объект для склада не существует. Он берет настройки с минимальной цены, то есть со своего стандартного блюда.
Для продажи комбо по цене ниже минимальной есть два варианта:
- Используйте для комбо отдельные блюда в меню, для которых не устанавливайте минимальные цены. Запретите эти блюда к продаже вне комбо
- Не используйте для комбо ценовую надбавку. Итоговую цену распределите между его группами по логике: чем больше себестоимость, тем выше отпускная стоимость.
Добавление интерактивности в ваше меню
Вы можете добавить интерактивность в свои меню, чтобы показывать и скрывать подменю при наведении или щелчке. В элементе списка меню и в элементе ссылки меню есть настройки, позволяющие применять интерактивность к вашим меню. При применении эти настройки используют JavaScript для добавления и удаления классов в элементах списка меню. Вы можете использовать пользовательский стиль списка, чтобы стилизовать эти классы и изменить внешний вид ваших пунктов меню, когда пользователь взаимодействует с вашим меню.
Классы меню
Следующие классы применяются к элементам списка меню, когда пользователь взаимодействует со ссылкой меню. Используйте эти классы, чтобы влиять на внешний вид ваших меню при взаимодействии с ними.
- is-active — Применяется к элементу списка меню, когда пользователь находится на текущей странице ссылки
- has-children — Применяется к пункту списка меню, если пункт меню имеет дочерние элементы (подменю)
- is-expanded — Применяется к пункту списка меню, если пункт меню имеет дочерние элементы (подменю) и они развернуты
- in-active-trail — применяется к элементу списка меню, если элемент меню находится в пределах активного следа.
Интерактивные настройки элемента списка меню
В элементе списка меню (используемом в шаблонах меню) есть следующие параметры:
Видимость дочернего списка — Устанавливает начальные классы в дочерних меню
- Первоначально скрыто — Добавляет классы is-collapsed и has-children в дочерние меню
- Первоначально видимый – добавляет классы is-expanded и has-children в дочерние меню
- Использовать активный трейл — Добавляет классы is-expanded и has-children в дочерние меню в активном трейле
Интерактивные настройки элемента элемента ссылки меню
В элементе ссылки меню (используемом в ваших шаблонах меню) есть следующие параметры:
Взаимодействие — Установите интерактивное поведение и классы, применяемые к вашим ссылкам меню и дочерним меню
- видимость меню.
 Переход по ссылке по щелчку – Когда пользователь наводит указатель мыши на ссылку, к дочерним меню применяются классы
Переход по ссылке по щелчку – Когда пользователь наводит указатель мыши на ссылку, к дочерним меню применяются классы - При нажатии переключает видимость подменю. Если ни одно подменю не переходит по ссылке — Когда пользователь нажимает на ссылку, он применяет классы is-expanded и has-children к дочерним меню. Когда пользователь снова нажимает (переключает) ссылку, к дочерним меню применяются классы is-collapsed и has-children . Если ссылка меню не имеет дочерних меню, классы применяться не будут, и пользователь перейдет на связанную страницу.
- По щелчку переключает видимость подменю и скрывает одноуровневые элементы. Если нет подменю, перейдите по ссылке — Когда пользователь нажимает на ссылку, к дочерним меню применяются классы is-expanded и has-children .
 Когда пользователь снова нажимает (переключает) ссылку, к дочерним меню применяются классы is-collapsed и has-children . Он также применит класс is-collapsed к дочерним меню братьев и сестер. Если ссылка меню не имеет дочерних меню, классы применяться не будут, и пользователь перейдет на связанную страницу.
Когда пользователь снова нажимает (переключает) ссылку, к дочерним меню применяются классы is-collapsed и has-children . Он также применит класс is-collapsed к дочерним меню братьев и сестер. Если ссылка меню не имеет дочерних меню, классы применяться не будут, и пользователь перейдет на связанную страницу. - Нажмите, чтобы перейти по ссылке
Элемент «Ссылка» и другие элементы, включающие в себя группу настроек ссылки, имеют возможность добавления/удаления/переключения модификатора.
При выполнении этого действия элементам, на которые нацелен селектор jQuery, присваивается класс coh-transition, если/во время перехода они находятся в процессе перехода.
Позволяет применять свойства перехода только при наличии этого класса и ни в какое другое время. Например, при изменении размера браузера.
Эта функция предотвращает показ неожиданной анимации перехода, когда пользователь меняет разрешение своего браузера.
python — приложение Plotly-Dash с интерактивными кнопками и раскрывающимся меню
Я пытаюсь создать приложение Dash, которое будет поддерживать как раскрывающееся меню для каждого из 27 районов Нью-Йорка, так и интерактивную гистограмму. Фрейм данных выглядит так:
Я написал следующий код, который я изменил из этого репо:
импорт тире
импортировать dash_core_components как DCC
импортировать dash_html_components как html
импортировать plotly.graph_objs как есть
импортировать панд как pd
# Читаем данные
df = Districts_change.drop (['ВСЕГО'], ось = 1)
# Получить список всех районов
районы = районы_изменить['РАЙОН'].unique()
# Создать приложение
приложение = тире.Dash()
# Заполнить макет HTML и графическими компонентами
app.layout = html.Div([
html.h3 ("Округи Конгресса Нью-Йорка"),
html.Div(
[
dcc.Dropdown(
,
варианты=[{
'метка': я,
'значение': я
} для i в районах],
значение='Все районы'),
],
стиль={'ширина': '25%',
'отображение': 'встроенный блок'}),
dcc. Graph(id='график-воронки'),
])
# Добавьте обратные вызовы для поддержки интерактивных компонентов
@app.callback(
dash.dependencies.Output('график воронки', 'рисунок'),
[dash.dependencies.Input('РАЙОН', 'значение')])
def update_graph (районы):
если Районы == "Все Районы":
df_plot = df.copy()
еще:
df_plot = df[df['DISTRICT'] == Районы]
pv = pd.pivot_table(
df_plot,
индекс = ['РАЙОН'],
столбцы = ["Год"],
значения = df_plot[['DEM', 'REP', 'CON', 'WOR', 'IND',
'GRE', 'WEP', 'REF', 'OTH', 'ПУСТО']],
аггфунк=сумма,
значение_заполнения=0)
# trace1 = go.Bar(x=pv.index, y=pv[('Количество', 'Отклонено')], name='Отклонено')
trace1 = go.Bar(x=pv.index, y=districts_change[('ЦМР')], name='ЦМР')
trace2 = go.Bar(x=pv.index, y=districts_change[('REP')], name='REP')
trace3 = go.Bar(x=pv.index, y=districts_change[('CON')], name='CON')
trace4 = go.Bar(x=pv.index, y=districts_change[('WOR')], name='WOR')
trace5 = go.
Graph(id='график-воронки'),
])
# Добавьте обратные вызовы для поддержки интерактивных компонентов
@app.callback(
dash.dependencies.Output('график воронки', 'рисунок'),
[dash.dependencies.Input('РАЙОН', 'значение')])
def update_graph (районы):
если Районы == "Все Районы":
df_plot = df.copy()
еще:
df_plot = df[df['DISTRICT'] == Районы]
pv = pd.pivot_table(
df_plot,
индекс = ['РАЙОН'],
столбцы = ["Год"],
значения = df_plot[['DEM', 'REP', 'CON', 'WOR', 'IND',
'GRE', 'WEP', 'REF', 'OTH', 'ПУСТО']],
аггфунк=сумма,
значение_заполнения=0)
# trace1 = go.Bar(x=pv.index, y=pv[('Количество', 'Отклонено')], name='Отклонено')
trace1 = go.Bar(x=pv.index, y=districts_change[('ЦМР')], name='ЦМР')
trace2 = go.Bar(x=pv.index, y=districts_change[('REP')], name='REP')
trace3 = go.Bar(x=pv.index, y=districts_change[('CON')], name='CON')
trace4 = go.Bar(x=pv.index, y=districts_change[('WOR')], name='WOR')
trace5 = go.