Текст | htmlbook.ru
Для изменения вида текста существует достаточно большое количество различных тегов. Это и немудрено, ведь текст самый популярный вид информации.
Особенности текста в HTML
Прежде чем редактировать код веб-страницы, следует принять во внимание некоторые особенности, которые присущи HTML при работе с текстом.
Любое количество пробелов идущих подряд, в браузере отображается как один
Сколько бы вы не поставили пробелов между словами, это никак не повлияет на конечный вид текста. Это же правило относится к символам табуляции и переносу текста. Поэтому не ставьте лишних пробелов, поскольку это лишь увеличит общий объем файла, но никак не изменит вид документа в браузере. Приведенные ниже строки будут отображаться на веб-странице одинаково, несмотря на их разное написание.
<p>Измеряй микрометром. Отмечай мелом. Отрубай топором.</p>
<p>Измеряй микрометром. Отмечай мелом. Отрубай топором.</p>
<p>Измеряй микрометром.
Отмечай мелом.
Отрубай топором.</p>Исключением из этого правила является тег <pre>, внутри которого любое число пробелов отображается именно так, как оно указано в коде.
Нет расстановки переносов в тексте
HTML не поддерживает расстановку переносов в словах, как это делают текстовые редакторы, иначе говоря, все слова пишутся целиком без их разбиения. Это условие несущественно, пока не используется выравнивание текста по ширине. В этом случае блок текста выравнивается по левому и правому краю. Короткие строки при этом растягиваются за счет автоматического добавления пробелов между словами. Иногда пустые блоки между словами настолько велики, что портят внешний вид страницы и ухудшают читабельность текста.
Представьте, что у вас в середине предложения есть какое-нибудь длинное слово, вот например
«Дегидроэпиандростерон»
. В текстовом редакторе это слово будет перенесено по слогам так, чтобы текст занял указанную ширину, а на веб-странице подобное слово будет отображаться целиком, без переносов.
Текст занимает ширину окна браузера
Если вы просто напишете одну длинную строку в коде HTML, то в браузере она будет отформатирована, чтобы текст поместился по ширине в окно. Переносы текста будут добавлены автоматически в местах пробела или дефиса. Что произойдет, если в тексте нет ни того, ни другого символа? Браузер не сможет создать переносы и отобразит текст одной строкой. Если она шире окна браузера, то неминуемо появится горизонтальная полоса прокрутки.
Абзацы | htmlbook.ru
Как правило, блоки текста разделяют между собой абзацами (параграфами). По умолчанию между параграфами существует небольшой вертикальный отступ, называемый отбивкой. Синтаксис создания абзацев следующий.
<p>Абзац 1</p>
<p>Абзац 2</p>Каждый абзац начинается с тега <p> и заканчивается необязательным закрывающим тегом </p>.
В любой книге для выделения следующего абзаца используется отступ первой строки, еще называемый «красная строка». Это позволяет читателю легко отыскивать взглядом новую строку и повышает, таким образом, читабельность текста. На веб-странице этот прием обычно не используется, а для разделения абзацев применяется отбивка.
В примере 7.1 показано применение абзацев для создания отступов между строками.
Пример 7.1. Использование абзацев
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Применение абзацев</title>
</head>
<body>
<p>В одних садах цветёт миндаль, в других метёт метель.</p>
<p>В одних краях ещё февраль, в других - уже апрель.</p>
<p>Проходит время, вечный счёт: год за год, век за век...</p>
<p>Во всём - его неспешный ход, его кромешный бег.</p>
<p>В году на радость и печаль по двадцать пять недель.
</p>
<p>Мне двадцать пять недель февраль, и двадцать пять - апрель.</p>
<p>По двадцать пять недель в туман уходит счёт векам.</p>
<p>Летит мой звонкий балаган куда-то к облакам.</p>
<p><i>М. Щербаков</i></p>
</body>
</html>Результат данного примера показан на рис. 7.1.
Рис. 7.1. Отступы на веб-странице при использовании абзацев
Как видно из рисунка, при использовании тега <p> между абзацами возникают слишком большие отступы. От них можно избавиться, если в местах переноса строк добавлять тег <br>. В отличие от абзаца, тег переноса строки <br> не создает дополнительных вертикальных отступов между строками и может применяться практически в любом тексте.
Так, текст примера 7.1 с учетом переноса строк будет преобразован следующим образом (пример 7.2).
Пример 7.2. Тег <br>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Переносы в тексте</title> </head> <body> <p>В одних садах цветёт миндаль, в других метёт метель.<br> В одних краях ещё февраль, в других - уже апрель.<br> Проходит время, вечный счёт: год за год, век за век...<br> Во всём - его неспешный ход, его кромешный бег.<br> В году на радость и печаль по двадцать пять недель.<br> Мне двадцать пять недель февраль, и двадцать пять - апрель.<br> По двадцать пять недель в туман уходит счёт векам.<br> Летит мой звонкий балаган куда-то к облакам.</p> <p><i>М. Щербаков</i></p> </body> </html>
Результат примера продемонстрирован на рис. 7.2. Видно, что расстояние между строками текста уменьшилось и он приобрел более компактный вид.
Рис. 7.2. Вид текста с учетом переносов
Выравнивание текста | htmlbook.ru
Выравнивание текста определяет его внешний вид и ориентацию краев абзаца и может выполняться по левому краю, правому краю, по центру или по ширине. Наиболее распространенный вариант — выравнивание по левому краю, когда слева текст сдвигается до края, а правый остается неровным. Выравнивание по правому краю и по центру в основном используется в заголовках и подзаголовках. Следует иметь в виду, что при использовании выравнивания по ширине, в тексте между словами могут появиться большие интервалы, что не очень красиво.
Для установки выравнивания текста обычно используется тег параграфа <p> с атрибутом align, который определяет способ выравнивания. Также блок текста допустимо выравнивать с помощью тега <div> с аналогичным атрибутом align. Он может принимать следующие значения:
- left — выравнивание по левому краю, задается по умолчанию;
- right — выравнивание по правому краю;
- center — выравнивание по центру;
- justify — выравнивание по ширине (одновременно по правому и левому краю). Это значение работает только для текста, длина которого более, чем одна строка.
Атрибут align можно применять как для текста, так и для заголовков (пример 7.4).
Пример 7.4. Способы выравнивания текста
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Выравнивание текста</title>
</head>
<body>
<h2 align="center">Как поймать льва?</h2>
<h3 align="right">Метод перебора</h3>
<p align="justify">Делим пустыню на ряд элементарных участков, размер
которых совпадает с габаритными размерами льва, но при этом меньше размера
клетки. Далее простым перебором определяем участок, в котором находится лев,
что автоматически приводит к его поимке. </p>
<h3 align="right">Метод дихотомии</h3>
<p align="justify">Делим пустыню на две половины. В одной части - лев, в
другой его нет. Берем ту половину, в которой находится лев, и снова делим
ее пополам. Так повторяем до тех пор, пока лев не окажется пойман.</p>
</body>
</html>
</p>
<h3 align="right">Метод дихотомии</h3>
<p align="justify">Делим пустыню на две половины. В одной части - лев, в
другой его нет. Берем ту половину, в которой находится лев, и снова делим
ее пополам. Так повторяем до тех пор, пока лев не окажется пойман.</p>
</body>
</html>Результат данного примера показан на рис. 7.4.
Рис. 7.4. Вид текста при его выравнивании
Учебник HTML. Урок 3. Добавление текста, абзацы, спецсимволы, мета данные | DesigNonstop
В этом уроке мы узнаем, как использовать HTML для добавления на веб-страницы текста и заголовков. Познакомимся поподробнее с абзацем, потом выясним с помощью каких тегов можно визуально выделять текст. Узнаем о существовании специальных символов и способах их отображения. Далее посвятим время способам написания математических формул. Поговорим немного о применении разных языков на одной станице. И под конец займемся изучением тегов для включения метаданных и еще раз повторим все упомянутые теги. Настоятельно рекомендую для правильного усвоения материала сразу же пробовать все на практике, как описано в уроке.
Абзацы
Возможно, вы удивитесь, но вы уже научились добавлять абзацы HTML в Уроке 2. В документе HTML новый абзац вставляется при каждом добавлении текста, заключенного в тег <р>. Давайте еще раз взглянем на код.
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Moя XHTML страница</title>
</head>
<body>
<р>Это моя первая XHTML страница.</p>
</body>
</html>
Браузер, получая для обработки такой код, определяет, что вы хотите отобразить на экране указанный текст. Для браузера не имеет значения, на сколько строк разбит этот текст в кодах документа, — он обращает внимание только на теги HTML.
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Набор абзаца в HTML</title>
</head>
<body>
<р>Это первая строка.
Однако будет ли эта строка второй?</p>
<р>Нет, это вторая строка.</p>
</body>
</html>
Браузер игнорирует вставленную в кодах пустую строку и вместо нее добавляет пустые строки перед текстом, заключенным в тегах <р>
Следует помнить также, что браузер выполняет еще одно действие в отношении текста абзаца: переход на новую строку при достижении края окна. Другими словами, как только текст абзаца достигает края окна браузера, последующие символы автоматически переносятся в новую строку, независимо от положения тега <р>. Тег <р> всегда добавляет пустую строку перед абзацем, однако ее наличие не всегда уместно. Возможно, вы просто хотите, чтобы следующее слово или предложение начиналось с новой строки. Для достижения необходимого результата можно воспользоваться другим тегом, <br /> обозначающим разрыв строки</p>.
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Набор абзаца в HTML</title>
</head>
<body>
<p>Буря мглою небо кроет<br />
Вихри снежные крутя<br />
То, как зверь, она завоет<br />
То заплачет, как дитя
</p>
<p>То по кровле обветшалой<br />
Вдруг соломой зашумит<br />
То, как путник запоздалый<br />
К нам в окошко застучит
</p>
</body>
</html>
Этот новый тег дает указание браузеру начать отображение набранного за ним текста со следующей строки, не добавляя при этом никаких пустых строк. Браузер распределил текст по строкам и абзацам в соответствии с расставленными в документе HTML тегами.
Браузер распределил текст по строкам и абзацам в соответствии с расставленными в документе HTML тегами.
Визуальное выделение текста
Вы уже знаете, как добавлять текст на веб-страницу, и далее речь пойдет о том, как применить к нему форматирование. Во многих случаях возникает необходимость визуального выделения отдельных текстовых фрагментов с целью привлечь к ним внимание зрителей. HTML позволяет быстро применить к требуемым символам некоторые стандартные типы форматирования, такие, как полужирное начертание или курсив, используя для этого предустановленные наборы тегов. Все эти теги применяются парами (открывающий и закрывающий тег соответственно), заключая в себя текст, подлежащий форматированию. Наберите в своем текстовом редакторе приведенные далее коды, чтобы увидеть, какой результат оказывает применение тех или иных тегов.
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Выделение текста</title>
</head>
<body>
<p>Увеличивает на один пункт размер шрифта
<big>тег big</big>.</p>
<p>Так выглядит резульата применения тега
<b>тега bold</b> и <strong>strong</strong>.</p>
<p>А это результат применения тега
<i>тега italic</i> и <em>emphasis</em>.</p>
<p>Имитирует машинописную гарнитуру
<tt>тег teletype</tt>.</p>
<p>Уменьшает на один пункт размер шрифта
<small>тег small</small>.</p>
</body>
</html>
Такой вот наглядный результат получается на практике после применения парных тегов <big>, <b>, <strong>, <i>, <em>, <tt>, <small>.
В HTML предусмотрены и другие теги, предназначенные для форматирования текста, однако их применение делает коды HTML-документов трудными для чтения и восприятия, и в языке XHTML их заменили таблицы стилей. По определению консорциума W3C коды HTML должны использоваться для обозначения типа информации (текст, заголовки, таблицы и т.п.), но не для ее форматирования.
По определению консорциума W3C коды HTML должны использоваться для обозначения типа информации (текст, заголовки, таблицы и т.п.), но не для ее форматирования.
Разработчики веб-страниц используют таблицы стилей (называемые также стилевыми таблицами) для определения инструкций, задающих правила форматирования для отдельного документа или группы документов. В частности, таблицы стилей применяются теперь вместо некоторых старых тегов HTML, которые ранее использовались для форматирования текста.
Заголовки
Разбивка текста на абзацы не является единственным способом форматирования веб-страниц. В HTML предусмотрен целый набор тегов, позволяющих задавать заголовки шести различных уровней- начиная с <h2> и заканчивая <h6>. Все эти теги очень просты в использовании, например:
<h2>Заголовок первого уровня</h2>
Закрывающий тег заголовка задает также завершение абзаца. Другими словами, после каждого заголовка автоматически вставляется пустая строка, визуально отделяющая его от следующего далее текста. Для заголовка первого уровня, задаваемого тегом <h2>, предусмотрен наибольший размер шрифта, а для заголовка шестого уровня (тег <h6>) — наименьший. Как правило, разработчики веб-страниц используют при составлении своих HTML-документов только заголовки первых трех уровней, поскольку для заголовков четвертого, пятого и шестого уровней в действительности задан меньший размер шрифта, чем для обычного текста.
Обратите внимание, что для заголовка HTML четвертого уровня задан тот же размер шрифта, что и для обычного текста веб-страницы, тогда как заголовки пятого и шестого уровней набраны шрифтом еще меньшего размера.
Специальные символы
Довольно часто возникает необходимость в отображении на веб-страницах различных специальных символов, и это неудивительно, ведь многие символы (такие, как +, —, % или &) постоянно встречаются и в обычных текстах. К сожалению, не все браузеры воспроизводят эти символы корректно, поэтому в HTML предусмотрена возможность обозначения их с помощью соответствующих цифровых или текстовых кодов. Эти коды позволяют однозначно указать браузеру, как именно должен воспроизводиться тот или иной символ. Коды некоторых наиболее часто применяемых символов приведены ниже.
К сожалению, не все браузеры воспроизводят эти символы корректно, поэтому в HTML предусмотрена возможность обозначения их с помощью соответствующих цифровых или текстовых кодов. Эти коды позволяют однозначно указать браузеру, как именно должен воспроизводиться тот или иной символ. Коды некоторых наиболее часто применяемых символов приведены ниже.
Математические записи
Хотя HTML изначально разрабатывался учеными, в нем не предусмотрена возможность создания математических или других научных записей любого сколько-нибудь значительного уровня сложности. В HTML имеются два тега, позволяющие записывать отдельные простые выражения. Это теги <sub> (нижний индекс) и <sup> (верхний индекс). Так код, приведенный ниже:
CO<sub>2</sub> = Carbon Dioxide
A<sup>2</sup> + B<sup>2</sup> = C<sup>2</sup>
На практике выглядит так:.
Если необходимо воспроизвести на веб-странице более сложные выражения, вам придется проявить некоторую изобретательность. Наиболее очевидное решение состоит в записи требуемых выражений в специально предназначенной для таких целей программе с последующим преобразованием этих записей в графическое изображение. Далее полученное изображение можно вставить в страницу HTML. Такой метод работает, однако получаемый результат нельзя назвать оптимальным. Поскольку запись представлена в графическом виде, браузер не сможет распознавать ее текстовые элементы и учитывать их в процессе индексирования или поиска информации.
Выбор языка
Не обязательно знать английский язык, чтобы использовать HTML для создания HTML-страниц. Адреса URL, гиперссылки, теги HTML и элементы форматирования документов не принадлежат к какому-либо языку (с лингвистической точки зрения), чего, разумеется, нельзя сказать о размещаемой на веб-странице текстовой информации. Если вы пишете на стандартном английском языке, никаким специальным образом обозначать этот факт в HTML-документе не требуется. Однако, если вы набираете текст на каком-либо другом языке, необходимо указать этот язык для браузера. В приведенных ниже примерах показано, как в HTML объявляется об использовании русского и французского языков.
Однако, если вы набираете текст на каком-либо другом языке, необходимо указать этот язык для браузера. В приведенных ниже примерах показано, как в HTML объявляется об использовании русского и французского языков.
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
Почему так важно обозначать язык? Если не воспользоваться атрибутом lang, браузер не сможет определить, на каком именно языке набрана текстовая информация. Некоторые поисковые машины используют значение атрибута lang для поиска и отбора только тех страниц, которые написаны на каком-то заданном языке. Речевые синтезаторы учитывают эту информацию для корректного воспроизведения текста. Даже некоторые утилиты проверки орфографии, получив сведения о языке написания текста, могут выполнять поиск имеющихся в нем ошибок.
Применение разных языков на одной странице
Хотя в предыдущих примерах атрибут lang использовался как часть тега <html>, размещаемого в начале документа, вполне возможна ситуация, при которой в пределах веб-страницы на одном языке необходимо добавить текстовый фрагмент, набранный на другом языке. Например, включить абзац на французском в англоязычный документ. Определение атрибута lang для тега <р> позволяет решить данную задачу. Взгляните на приведенный далее пример.
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Mu11ti-Language Document</title>
</head>
<body>
<p>Put your English text here.</p>
<p lang="fr">Mettez votre texte francais ici.</p>
<p lang="ru">А здесь русский текст.</p>
</body>
</html>Теги для включения метаданных
И наконец, необходимо разобраться с тегом <head>. Пока что вы видели внутри данного тега только тег <title>, позволяющий указать заголовок веб-страницы, однако этим возможности тега <head> вовсе не ограничиваются. Обратите внимание, что набранная за пределами тега <title> информация тега <head> обычно не отображается в создаваемом документе. Предусмотренный для нее тег <meta> можно применять для указания метаданных, таких, как сведения об авторе данной страницы, используемые в процессе поиска ключевые слова, или краткое описание страницы, отображаемое как результат поиска. Тег <meta> позволяет также разработчику веб-страницы давать необходимые указания браузеру. Ограничения на количество добавляемых тегов <meta> не существует. Рассмотрим подробнее каждый из них.
Пока что вы видели внутри данного тега только тег <title>, позволяющий указать заголовок веб-страницы, однако этим возможности тега <head> вовсе не ограничиваются. Обратите внимание, что набранная за пределами тега <title> информация тега <head> обычно не отображается в создаваемом документе. Предусмотренный для нее тег <meta> можно применять для указания метаданных, таких, как сведения об авторе данной страницы, используемые в процессе поиска ключевые слова, или краткое описание страницы, отображаемое как результат поиска. Тег <meta> позволяет также разработчику веб-страницы давать необходимые указания браузеру. Ограничения на количество добавляемых тегов <meta> не существует. Рассмотрим подробнее каждый из них.
Поисковая информация
Поисковые машины добавляют фрагменты содержимого веб-страниц в свои каталоги. Когда посетитель Интернета выполняет поиск информации по какому-нибудь слову, поисковая машина ищет это слово в своем каталоге и возвращает ссылки на Web-страницы, в которых это слово встречается. Данный механизм работает отлично. Но предположим, что вы занимаетесь продажей недвижимости и потратили немало усилий на разработку собственной веб-страницы, где, помимо прочих, встречаются слова дом, квартира, продажа, кредит и т.п., однако выражения «уютное гнездышко» там нет.
Если потенциальный клиент будет искать информацию по этому выражению, вашу веб-страницу он не найдет. Что ж, вы можете использовать тег <meta> для добавления в HTML-документ слов и выражений, обозначающих названия продуктов, месторасположение, технические термины, слова-синонимы, по которым потенциальные посетители вашей веб-страницы могут осуществлять поиск информации. Существует три тега, которые помогают увеличить вероятность обнаружения поисковой машиной вашей Web-страницы.
Keywords (Ключевые слова) Ключевыми называются слова, по которым, вероятнее всего, может осуществляться поиск вашей веб-страницы, или синонимы слов, встречаемых в документе.
Description (Описание) Обычно этот тег применяется для добавления краткого описания веб-страницы (не более одного абзаца). Некоторые поисковые машины извлекают заданную в этом теге информацию и подают ее как сведения о найденной странице, однако другие браузеры для этих же целей просто извлекают несколько первых строк HTML-документа.
Author (Автор) Тот, кто осуществляет поиск информации по вашему имени, найдет созданную вами веб-страницу, если вы укажете свое имя, воспользовавшись этим тегом.
Метаданные для поисковых машин задаются парами атрибутов: name и contents. В приведенном далее коде HTML метаданные включены для каждого из только что перечисленных тегов <meta>. Не забывайте о том, что теги <meta> отображаются только в разделе <head> HTML-файла.
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Моя HTML страница</title>
<meta name="keywords" contents="слова, которые могут применяться
для поиска вашей страницы" />
<meta name="description" contents="краткое описание документа" />
<meta name="author" contents="Bame имя" />
</head>
<body>
<p>Здесь текст, который должен отображаться в окне браузера.</p>
</body>
</html>Обновление и перенаправление
В некоторых случаях возникает необходимость заменить одну страницу другой или перенаправить ссылку. Например, иногда для веб-страницы создается заставка, некоторое время отображаемая на экране. Вы можете воспользоваться тегом <meta>, чтобы дать указание браузеру сменить содержание страницы через заданный промежуток времени, добавив в документ HTML приведенный далее код.
<meta http-equiv="refresh" content="время в секундах,
URL-адрес новой страницы" />
Страница-заставка — это начальная страница, появляющаяся перед основной и служащая для отображения некоторой вводной информации или графики (например, логотипа компании). Если содержание вашей веб-страницы постоянно обновляется и вы хотите, чтобы посетители видели только ее наиболее свежую версию, можете указать собственный URL-адрес данной страницы в теге refresh. Когда браузер видит тег refresh, он обращается за новой информацией по указанному адресу через заданный промежуток времени.
Если содержание вашей веб-страницы постоянно обновляется и вы хотите, чтобы посетители видели только ее наиболее свежую версию, можете указать собственный URL-адрес данной страницы в теге refresh. Когда браузер видит тег refresh, он обращается за новой информацией по указанному адресу через заданный промежуток времени.
<meta http-equiv="refresh" content="время в секундах,
URL-адрес данной страницы" />
Поскольку не все браузеры поддерживают данную возможность, вам, как разработчику веб-страницы, следует добавить на страницу-заставку какой-либо текстовый или графический элемент, позволяющий посетителю самостоятельно выполнить переход к следующей странице.
Дата истечения срока
Если ваша веб-страница постоянно обновляется, вы можете указать в теге <meta> дату истечения срока ее актуальности, чтобы быть уверенным, что браузер своевременно осуществит загрузку ее более свежей версии (вместо отображения старой версии, которая по-прежнему может быть сохранена в его памяти). Взгляните на приведенный далее код:
<meta http-equiv="expires" content="Wed, 03 April 2013 00:00:00 GMT" />
Если указать браузеру URL-адрес такой веб-страницы, он вначале просмотрит свои файлы журналов, чтобы определить, не сохранена ли в них копия данной страницы. Если да, он обработает заданную в метаданных информацию, чтобы проверить, по-прежнему ли данная копия является актуальной. Если указанная дата истечения срока уже прошла, браузер, прежде чем отобразить на экране эту веб-страницу, обратится за ее более свежей версией.
Теги HTML, рассмотренные в этом уроке
<p> </p> — Обозначает пределы одного текстового абзаца. Перед абзацем вставляется пустая строка
<b> </b> — Задает для текста полужирный стиль начертания
<strong> </strong> — Задает для текста полужирный стиль начертания
<big> </big> — Увеличивает на один пункт размер шрифта
<br /> — Разрыв строки. Инициирует переход к следующей строке
Инициирует переход к следующей строке
<em> </em> — Задает для текста курсивный стиль начертания
<i> </i> — Задает для текста курсивный стиль начертания
<h2> </h2> — Создает заголовок первого уровня
<h3> </h3> — Создает заголовок второго уровня
<h4> </h4> — Создает заголовок третьего уровня
<h5> </h5> — Создает заголовок четвертого уровня
<h5> </h5> — Создает заголовок пятого уровня
<h6> </h6> — Создает заголовок шестого уровня
<meta /> — Идентифицирует информацию о документе
<small> </small> — Уменьшает на один пункт размер шрифта
<sub> </sub> — Задает нижний (подстрочный) индекс
<sup> </sup> — Задает верхний (надстрочный) индекс
<tt> </tt> — Задает для текста равноширинный шрифт (т.е. шрифт с одинаковой фиксированной шириной символов)
По материалам книги Дидре Хейз «Освой самостоятельно HTML«.
Основы редактирования текста в HTML — Изучение веб-разработки
Одна из основных задач HTML — придавать тексту структуру и смысл, семантику, так, чтобы браузер смог отобразить текст корректно. Эта статья покажет, как можно использовать HTML, чтобы упорядочить текст на странице путём добавления заголовков и абзацев, выделения слов, создания списков и многое другое.
| Предварительные требования: | Базовое знакомство с HTML , описанное в Начало работы с HTML. |
|---|---|
| Задача: | Изучить базовые способы разметки текста путем добавлением на страницу структуры и значения — создать абзацы, заголовки, списки, акценты и цитаты.. |
Большинство структурированных текстов состоят из параграфов и заголовков, независимо от того, читаете ли вы рассказ, или газету, или учебник, журнал и т. д.
д.
Упорядоченный контент делает чтение более легким и приятным.
В HTML каждый абзац заключен в элемент <p>, подобно:
<p>Я параграф, да, это я.</p>Каждый заголовок заключен в элемент заголовка <h2> (en-US):
<h2>Я заголовок истории.</h2>Имеется шесть элементов заголовка: <h2> (en-US), <h3> (en-US), <h4> (en-US), <h5> (en-US), <h5> (en-US) и <h6> (en-US). Каждый элемент представляет разный уровень контента в документе; <h2> представляет главный заголовок, <h3> представляет подзаголовки, <h4> представляет под-подзаголовки и так далее.
Создание иерархической структуры
Например, в рассказе <h2> будет представлять заглавие рассказа, <h3> обозначит название каждой главы, <h4> будет обозначать подзаголовки в каждой главе и так далее.
<h2> Сокрушительная скука </ h2>
<p> Крис Миллс </ p>
<h3> Глава 1: Темная ночь </ h3>
<p> Это была темная ночь. Где-то кричала сова. Дождь обрушился на ... </ p>
<h3> Глава 2: Вечное молчание </ h3>
<p> Наш главный герой ничего не мог, когда шёпот из тёмной фигуры ... </ p>
<h4> Призрак говорит </ h4>
<p> Прошло ещё несколько часов, когда внезапно призрак выпрямился и воскликнул: «Пожалуйста, помилуй мою душу!» </ p>
Всё это действительно зависит от вас — что именно будут представлять собой элементы, пока существует иерархия. Вам просто нужно иметь в виду несколько хороших правил при создании таких структур.
- Предпочтительнее использовать
<h2>только один раз на странице — это заголовок самого верхнего уровня, и все остальные заголовки располагаются ниже его в иерархии. - Убедитесь, что вы используете заголовки в правильном порядке в иерархии.
 Не используйте
Не используйте <h4>для создания подзаголовков при одновременном использовании<h3>для представления под-подзаголовков — это не имеет смысла и приведет к странным результатам. - Из шести доступных уровней заголовка вы должны стремиться использовать не более трех на странице, если только вы не чувствуете, что это необходимо. Документы с большим количеством уровней (то есть с глубокой иерархией) становятся громоздкими и трудными для навигации. В таких случаях рекомендуется распределять контент по нескольким страницам, если это возможно.
Зачем нам необходима структура?
Чтобы ответить на этот вопрос, давайте посмотрим на text-start.html — отправную точку нашего примера для этой статьи (хороший рецепт хумуса). Вы должны сохранить копию этого файла на своем локальном компьютере, так как вам понадобится это для упражнений позже. Сейчас тело этого документа содержит несколько фрагментов контента — они не отмечены каким-либо образом, но они разделены разрывами строк (был нажат Enter / Return для перехода на следующую строку).
Однако, когда вы откроете документ в своем браузере, вы увидите, что текст выглядит как один большой кусок!
Это связано с тем, что нет элементов для создания структуры контента, поэтому браузер не знает, где здесь заголовок и где абзац. Более того:
- Пользователи, просматривающие веб-страницу, быстро сканируют её в поиске подходящего контента, часто просто просматривая только заголовки (мы обычно тратим очень мало времени на веб-странице). Если они не смогут увидеть ничего полезного в течение нескольких секунд, они, скорее всего, расстроятся и отправятся куда-нибудь ещё.
- Поисковые системы, индексирующие вашу страницу, считают содержание заголовков важными ключевыми словами для влияния на ранжирование поиска страницы. Без заголовков ваша страница будет плохо работать с точки зрения SEO (Search Engine Optimization — поисковая оптимизация).

- Сильно слабовидящие люди часто не читают веб-страницы — они слушают их вместо этого. Это делается с помощью программного обеспечения, называемого программой чтения с экрана. Это программное обеспечение предоставляет способы быстрого доступа к данному текстовому контенту. Среди различных используемых методов они предоставляют схему документа, считывая заголовки, позволяя своим пользователям быстро находить нужную им информацию. Если заголовки недоступны, они будут вынуждены слушать весь документ вслух.
- Чтобы стилизовать контент с помощью CSS или сделать его интересным с помощью JavaScript, вам нужно, чтобы элементы обёртывали соответствующий контент, чтобы CSS и JavaScript смогли эффективно работать.
Поэтому нужно дать структурную разметку нашему контенту.
Активное изучение: создание структуры для нашего контента
Давайте рассмотрим это на живом примере. В приведённом ниже примере добавьте элементы в исходный текст в поле «Редактируемый код», чтобы он отображался как заголовок и два абзаца в поле «Результат».
Если вы допустили ошибку, вы всегда можете сбросить её с помощью кнопки Сбросить. Если вы застряли, нажмите кнопку Показать решение, чтобы увидеть ответ.
Почему мы нуждаемся в семантике?
Семантика проявляется всюду вокруг нас — мы полагаемся на опыт, который рассказывает нам, какова функция бытовых предметов; когда мы что-то видим, мы знаем, какова его функция. Так, например, мы ожидаем, что красный свет на светофоре означает «стоп», а зеленый свет означает «идти». Жизнь станет очень сложной, если применяется неправильная семантика (какие-либо страны используют красный цвет для обозначения «идти»? Надеюсь, что нет.)
В подобном ключе нам нужно убедиться, что мы используем правильные элементы, придавая нашему контенту правильное значение, функцию или внешний вид. В этом контексте элемент <h2> (en-US) также является семантическим элементом, который даёт тексту, который он обёртывает, роль (или значение) «заголовка верхнего уровня на вашей странице».
<h2>Это заголовок верхнего уровня</h2>По умолчанию браузер придаст ему большой размер шрифта, чтобы он выглядел как заголовок (хотя вы можете стилизовать его как угодно, используя CSS). Что ещё более важно, его семантическое значение будет использоваться несколькими способами, например, поисковыми системами и программами чтения с экрана (как упоминалось выше).
С другой стороны, вы можете сделать любой элемент похожим на заголовок верхнего уровня. Рассмотрим следующее:
<span>Это заголовок верхнего уровня?</span>Это элемент <span>. У него нет семантики. Вы используете его, когда хотите применить к контенту CSS (или сделать что-то с ним с помощью JavaScript), не придавая ему никакого дополнительного значения (об этом вы узнаете позже). Мы применили CSS, чтобы он выглядел как заголовок верхнего уровня, но поскольку он не имеет семантического значения, он не получит никаких дополнительных преимуществ, описанных выше. Рекомендуется использовать соответствующий элемент HTML на практике.
Теперь обратим наше внимание на списки. Списки есть везде вокруг нас — от вашего списка покупок до списка направлений, которым вы подсознательно следуете, чтобы каждый день добраться домой, и списка инструкций, которые вы выполняете в этом руководстве! Списки используются всюду в Интернете, и мы рассмотрим три разных типа списков.
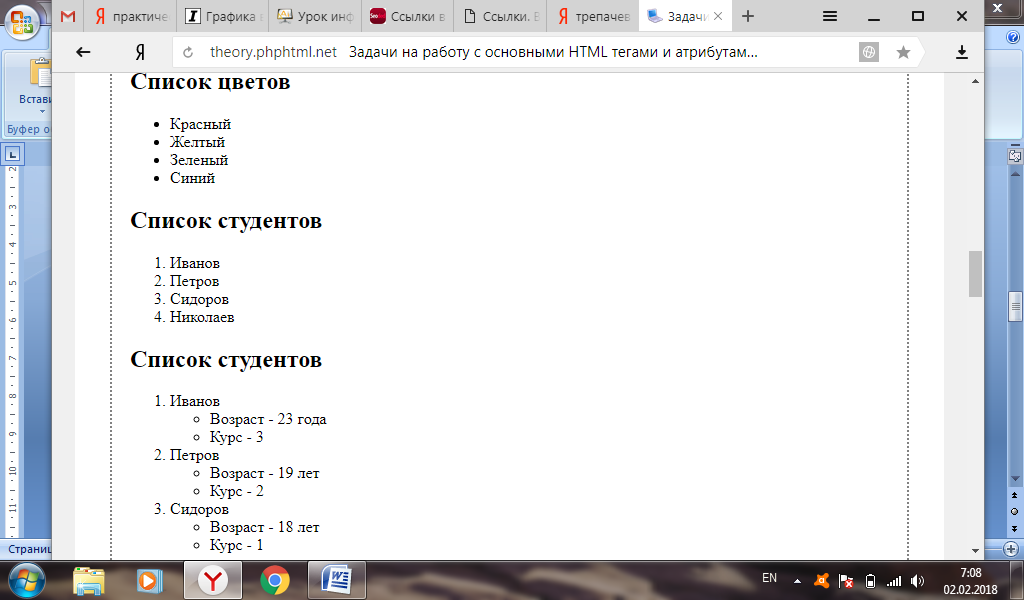
Неупорядоченные
Неупорядоченные списки используются для элементов, для которых порядок не имеет значения, — возьмем, к примеру, список покупок:
молоко яйца хлеб хумус
Каждый неупорядоченный список начинается с элемента <ul> (unordered list) — он обёртывает все элементы списка: молоко, яйца, хлеб, хумус.
Последний шаг состоит в том, чтобы обернуть каждый элемент списка в элемент <li> (элемент списка):
<ul>
<li>молоко</li>
<li>яйца</li>
<li>хлеб</li>
<li>хумус</li>
</ul>Активное изучение: разметка неупорядоченного списка
Попробуйте отредактировать образец ниже, чтобы создать свой собственный неупорядоченный список HTML.
Упорядоченные
Упорядоченные списки — это списки, в которых порядок элементов имеет значение, — возьмем в качестве примера маршрут следования:
Двигайтесь до конца дороги Поверните направо Езжайте прямо через первые два перекрестка с круговым движением Поверните налево на третьем перекрестке Школа справа от вас, 300 метров вверх по дороге
Структура разметки такая же, как для неупорядоченных списков, за исключением того, что вы должны обернуть элементы списка в элемент <ol> (ordered list), а не <ul>:
<ol>
<li>Двигайтесь до конца дороги</li>
<li>Поверните направо</li>
<li>Езжайте прямо через первые два перекрестка с круговым движением</li>
<li>Поверните налево на третьем перекрестке</li>
<li>Школа справа от вас, в 300 метрах вверх по дороге</li>
</ol>Активное изучение: разметка упорядоченного списка
Попробуйте отредактировать образец ниже, чтобы создать свой собственный упорядоченный список HTML.
Активное изучение: разметка собственной страницы рецептов
Итак, в этот момент в статье у вас есть вся необходимая информация, чтобы разметить наш пример страницы рецепта. Вы можете либо сохранить локальную копию исходного файла text-start.html и выполнить в нём работу, либо сделать это в приведённом ниже примере. Делать это локально, вероятно, будет лучше, так как тогда вы сможете сохранить работу, которую вы делаете, тогда как если вы её добавите в редактируемый пример, она будет потеряна при следующем открытии страницы. У обоих способов есть плюсы и минусы.
Если вы застряли, вы всегда можете нажать кнопку Показать решение или проверить наш пример text-complete.html в нашем реестре github.
Вложенные списки
Вполне нормально вложить один список в другой. Возможно, вы захотите, чтобы один список располагался внутри другого. Давайте возьмем второй список из нашего примера рецепта:
<ol>
<li>Очистите чеснок от кожуры и крупно нарежьте. </li>
<li>Удалите стебель и семена у перца; крупно нарежьте перец.</li>
<li>Добавьте все ингредиенты в пищевой комбайн.</li>
<li>Измельчите все ингредиенты до состояния пасты.</li>
<li>Если вы хотите "грубый" хумус, измельчайте пару минут.</li>
<li>Если вам нужен гладкий хумус, измельчайте дольше.</li>
</ol>
</li>
<li>Удалите стебель и семена у перца; крупно нарежьте перец.</li>
<li>Добавьте все ингредиенты в пищевой комбайн.</li>
<li>Измельчите все ингредиенты до состояния пасты.</li>
<li>Если вы хотите "грубый" хумус, измельчайте пару минут.</li>
<li>Если вам нужен гладкий хумус, измельчайте дольше.</li>
</ol> Поскольку последние две строки очень тесно связаны с тем, что было до них (они читаются как вспомогательные инструкции или варианты, которые подходят под этой маркой), может иметь смысл вложить их в свой собственный неупорядоченный список и поместить этот список внутри текущего. Это будет выглядеть так:
<ol>
<li>Очистите чеснок от кожуры и крупно нарежьте.</li>
<li>Удалите стебель и семена у перца; крупно нарежьте перец.</li>
<li>Добавьте все ингредиенты в пищевой комбайн.</li>
<li>Измельчите все ингредиенты до состояния пасты.
<ul>
<li>Если вы хотите "грубый" хумус, измельчайте пару минут.</li>
<li>Если вам нужен гладкий хумус, измельчайте дольше.</li>
</ul>
</li>
</ol>Попробуйте вернуться к предыдущему примеру активного обучения и обновить второй список.
В обиходе мы часто подчеркиваем определённые слова, чтобы изменить смысл предложения и мы часто хотим отметить некоторые слова как важные или разные в некотором роде. HTML предоставляет различные семантические элементы, позволяющие нам добавлять текстовые материалы с такими эффектами, и в этом разделе мы рассмотрим несколько наиболее распространенных.
Акцент
Когда мы хотим добавить акцент в разговорный язык, мы подчеркиваем определенные слова, тонко изменяя смысл того, что мы говорим. Точно так же на письменном языке мы склонны подчеркивать слова, выделяя их курсивом. Например, следующие два предложения имеют разные значения.
Я рад, что ты не опоздал.
Я рад, что ты не опоздал.
В первом предложении звучит искреннее облегчение, что человек не опоздал. Во втором, напротив, звучит сарказм или пассивная агрессия: так выражена досада от того, что человек немного опоздал.
В таких случаях в HTML используется элемент <em> (выделение). Кроме того, чтобы сделать документ более интересным для чтения, они распознаются программами, считывающими с экрана, и произносятся другим тоном. Браузеры стилизуют это по умолчанию курсивом, но вы можете не использовать этот тег, чтобы получить курсив. Для выделения курсивом вы можете использовать элемент <span> и CSS, или, возможно, элемент <i> (en-US) (смотрите ниже).
<p>Я <em>рад</em>, что ты не <em>опоздал</em>.</p>Важное значение
Чтобы подчеркнуть важные слова, мы склонны подчеркивать их в устной речи и выделять жирным на письменном языке. Например:
Эта жидкость очень токсична.
Я рассчитываю на вас. Не опаздывай!
В таких случаях в HTML используется элемент <strong> (важное значение). Помимо того, что документ становится более полезным, они распознаются программами, считывающими с экрана, и говорят другим тоном. Браузеры стилизуют это как полужирный текст по умолчанию, но вы можете не использовать этот тег, чтобы получить жирный шрифт. Для получения жирного шрифта вы можете использовать элемент <span> и CSS, или, возможно, элемент <b> (смотрите ниже).
<p>Эта жидкость <strong>очень токсична</strong>.</p>
<p>Я рассчитываю на тебя. <strong>Не </strong>опаздывай!</p>При желании вы можете вложить важные и акцентированные слова друг в друга:
<p>Эта жидкость <strong>очень токсична</strong> —
если ты выпьешь её, <strong>то можешь<em>умереть</em></strong>.</p>Активное изучение: Давайте будем важны!
В этом разделе активного обучения мы предоставили редактируемый пример. Внутри него мы хотели бы, чтобы вы попытались добавить акцент и большую важность для слов, которые, по вашему мнению, им нужны, просто для того, чтобы попрактиковаться.
Курсив, жирный шрифт, подчеркивание…
Элементы, которые мы обсуждали до сих пор, имеют четкую привязку к семантике. Ситуация с<b>, <i> (en-US) и <u> несколько сложнее. Они появились в эпоху, когда CSS поддерживался плохо или вообще не поддерживался, чтобы люди могли писать жирный текст, курсив или подчеркнутый текст. Такие элементы, которые влияют только на внешний вид, а не на семантику, известны как элементы представления и больше не должны использоваться, поскольку, как мы видели ранее, семантика очень важна для доступности людям с ограниченными возможностями, SEO и так далее.HTML5 переопределил <b>, <i> и <u> с новыми, несколько запутанными, семантическими ролями.
Вот хорошее правило: предпочтительней использовать <b>, <i> или <u> для передачи значения, традиционно передаваемого жирным шрифтом, курсивом или подчеркиванием, при условии, что нет более подходящего элемента. Тем не менее, всегда важно сохранить менталитет доступности. Концепция курсива не очень помогает людям, использующим устройства для чтения с экрана, или людям, использующим систему письма, отличную от латинского алфавита.
- <i> (en-US) используется для передачи значения, традиционно передаваемого курсивом: иностранные слова, таксономические обозначения, технические термины, мысли …
<b>используется для передачи значения, традиционно передаваемого жирным шрифтом: ключевые слова, названия продуктов, предложения …<u>используется для передачи значения, традиционно передаваемого подчеркиванием: имя собственное, орфографическая ошибка …
Предупреждение о подчеркивании: люди сильно ассоциируют подчеркивание с гиперссылками. Поэтому в Интернете лучше всего подчеркнуть только ссылки. Используйте элемент <u>, когда он семантически подходит, но подумайте о том, чтобы использовать CSS для изменения подчеркивания по умолчанию для чего-то более подходящего в Интернете. Пример ниже иллюстрирует, как это можно сделать.
<p>
Колибри обыкновенный (<i>архилоус обыкновенный</i>) —
наиболее часто встречающийся вид колибри в северо-восточной Америке.
</p>
<p>
Случился прилив иностранных слов, таких как <i lang="uk-latn">vatrushka</i>,
<i lang="id">nasi goreng</i> и <i lang="fr">soupe à l'oignon</i>.
</p>
<p>
Когда-нибудь я узнаю, как <u>гаварить</u> без ошибок.
</p>
<ol>
<li>
<b>Отрежьте</b> два ломтика хлеба.
</li>
<li>
<b>Добавьте</b> кусочек помидора и лист латука между ломтями хлеба.
</li>
</ol>Вот и всё! Эта статья должна была дать вам хорошее представление о том, как начать разметку текста в HTML, и познакомить вас с некоторыми из наиболее важных элементов в этой области. В этой области есть намного больше семантических элементов, и мы рассмотрим их в нашей статье «Больше семантических элементов» позже в курсе. В следующей статье мы подробно рассмотрим, как создавать гиперссылки, возможно, самый важный элемент в Интернете.
Как вставить текст css в html? — Хабр Q&A
Всем привет! я прохожу задание здесьПо заданию я должен скачать образец текста и css и написать код как на образце скриншота .
В общем по заданию -Предоставленный CSS должен быть включён в соответствующий тег. Сам код css выглядит так как на скрине
body {
max-width: 800px;
margin: 0 auto;
}
.sender-column {
text-align: right;
}
h2 {
font-size: 1.5em;
}
h3 {
font-size: 1.3em;
}
p,ul,ol,dl,address {
font-size: 1.1em;
}
p, li, dd, dt, address {
line-height: 1.5;
}Код моей работы выглядит так
<!DOCTYPE html>
<html>
<Head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p><strong>Dr. Eleanor Gaye</strong>
<P>Awesome Science faculty</p>
<p>University of Awesome</p>
<p>Bobtown, CA 99999,</p>
<p>USA</p>
<p><strong>Tel:</strong> 123-456-7890</p>
<p><strong>Email:</strong> [email protected]</p>
<p>20 January 2016</p>
<P><strong>Miss Eileen Dover</strong></p>
<P>4321 Cliff Top Edge</p>
<P>Dover, CT9 XXX</p>
<P>UK</p>
<h2>Re: Eileen Dover university application</h2>
<p>Dear Eileen,</p>
<p>Thank you for your recent application to join us at the University of Awesome's science faculty to study as part</P> <p>of your PhD next year. I will answer your questions one by one, in the following sections.</p>
<h3>Re: Starting dates</h3>
<p>We are happy to accommodate you starting your study with us at any time, however it would suit us better if you</p> <p>could start at the beginning of a semester; the start dates for each one are as follows:</p>
<ul>
<li>First semester: 9 September 2016</li>
<li>Second semester: 15 January 2017</li>
<li>Third semester: 2 May 2017</li>
</ul>
<p>Please let me know if this is ok, and if so which start date you would prefer.</p>
<p>You can find more information about <a href="http:www.example.com">important university dates</a> on our website.</p>
<h3>Subjects of study</h3>
<p>At the Awesome Science Faculty, we have a pretty open-minded research facility — as long as the subjects fall</p> <p>somewhere in the realm of science and technology. You seem like an intelligent, dedicated researcher, and just</p> <p>the kind of person we'd like to have on our team. Saying that, of the ideas you submitted we were most intrigued</p> <p>by are as follows, in order of priority:</p>
<ol>
<li>Turning h3O into wine, and the health benefits of Resveratrol (C<sub>14</sub>H<sub>12</sub>O<sub>3</sub>.)</li>
<li><p>Measuring the effect on performance of funk bassplayers at temperatures exceeding 30°C (86°F), when the</p> <p>audience size exponentially increases (effect of 3 × 10<sup>3</sup> increasing to 3 × 10<sup>4</sup>.)</p></li>
<li>HTML and CSS constructs for representing musical scores.</li>
</ol>
<p>So please can you provide more information on each of these subjects, including how long you'd expect the</p> <p>research to take, required staff and other resources, and anything else you think we'd need to know? Thanks.</p>
<h3>Re: Exotic dance moves</h3>
<p>Yes, you are right! As part of my post-doctorate work, I did study exotic tribal dances. To answer your question,</p> <p>my favourite dances are as follows, with definitions:</p>
<p>Polynesian chicken dance</p>
<p>          A little known but very influential dance dating back as far as 300BC, a whole village would dance around</p>
<p>          in a circle like chickens, to encourage their livestock to be "fruitful".</p>
<p>Icelandic brownian shuffle</p>
<p>          Before the Icelanders developed fire as a means of getting warm, they used to practice this dance, which</p>
<p>          involved huddling close together in a circle on the floor, and shuffling their bodies around in imperceptibly</p>
<p>          tiny, very rapid movements. One of my fellow students used to say that he thought this dance inspired</p>
<p>          modern styles such as Twerking.</p>
<p>Arctic robot dance</p>
<p>          An interesting example of historic misinformation, English explorers in the 1960s believed to have</p>
<p>          discovered a new dance style characterized by "robotic", stilted movements, being practiced by inhabitants</p>
<p>          of Northern Alaska and Canada. Later on however it was discovered that they were just moving like this</p>
<p>          because they were really cold.</p>
<p>For more of my research, see my <a href="http:www.example.com">exotic dance research page.</a></p>
<p>Yours sincerely,</p>
<p>Dr Eleanor Gaye</p>
<p>University of Awesome motto: <q>Be awesome to each other.</q> -- The memoirs of Bill S Preston, Esq</p>
</body>
</html>Собственно вопрос: куда мне вставить код css в моем html документе ?
Как вставить картинку в html страницу
Текстовое содержимое веб-страницы является частью HTML-документа, окруженной тегами, определяющими смысл и цель каждой части текста. Изображения, с другой стороны, являются внешними файлами и фактически не являются частью веб-страницы. Изображения на страницу встраиваются с помощью тега <img>. Отображение веб-страницы, которая включает в себя изображения, представляет собой двухэтапный процесс: сначала браузер загружает разметку, а затем загружает внешние изображения. Везде, где в коде HTML-документа расположен тег <img>, браузер запрашивает с веб-сервера файл, на который ссылается тег, и отображает его на месте тега.
Как вставить картинку
HTML тег <img> относится к элементам, вставляющим контент, то есть сам элемент не добавляется непосредственно на веб-страницу, браузер создаёт пространство требуемого размера, в котором отображается изображение, на которое он ссылается. Тег <img> является одиночным тегом, не имеющим содержимого, он имеет обязательный атрибут src, указывающий путь (относительный или абсолютный) к графическому файлу.
Браузеры обрабатывают картинки, как строчные элементы, поэтому они будут располагаться на одной строке с текстом или другими строчными элементами (включая другие картинки):
<html>
<body>
<p>
Это смайлик:<img src="smile.jpg">, он улыбается.
</p>
</body>
</html>
Попробовать »Альтернативный текст и всплывающая подсказка
Атрибут alt является еще одним обязательным атрибутом HTML тега <img>, он предоставляет альтернативный текст, отображаемый когда изображение недоступно. Это может произойти к примеру из-за того, что неверно указано расширение изображения, неправильно прописан путь и т.д.
<html>
<body>
<p>
<img src="slon.jpg" alt="На картинке нарисован слон">
</p>
</body>
</html>
Попробовать »Текст атрибута alt должен быть значимой заменой картинки, поэтому вы должны попытаться описать, что изображено на картинке. Хорошо написанный альтернативный текст может информировать пользователя, что отсутствующее изображение это логотип, фотография, иллюстрация, портрет, пейзаж, эскиз, карта, диаграмма и так далее.
Картинки, которые не относятся к основному содержимому страницы, а имеют чисто декоративный характер, тоже должны иметь атрибут alt, но вместо описания их декоративных свойств его значение можно оставить пустым (alt="").
title:
<html>
<body>
<p>
Это смайлик:<img src="smile.jpg"
title="улыбающийся смайлик">, он улыбается.
</p>
</body>
</html>
Попробовать »Чтобы увидеть всплывающую подсказку, то есть информацию, размещённую в атрибуте title, надо навести курсор мыши на картинку.
С этой темой смотрят:
Как добавить текст, параграф в HTML, html учебник
HTML Tutorial »Как добавить текст в HTML
Вставить текст или абзац в HTML довольно просто,между тегами &.
Синтаксис:
здесь ваш текст
Как вставить текст в HTML — примеры
Внутри
и мы можем добавить любой текст или абзац, к которому мы можем добавить теги,
, , изученные на предыдущей странице.
Вот пример:
Пример
Как вставить текст в HTML
Заголовок, Информация о содержании страниц. Моя первая веб-страница!
Вот абзац
Здесь сильный абзац
Здесь выделенный курсивом абзац
Посетите наше руководство по HTML
Примечание:
Исключения — Теги, которые не нужно закрывать:
 — Тег изображения —
— Тег изображения —
— Тег разрыва строки —
— Поле ввода —
Связанные темы:
Как вставить текст в изображение HTML
Как динамически вставлять текст в HTML-код с помощью javascript
Как добавить текст в HTML
Теги:
Как мне поместить текст поверх изображения в HTML ?, Как мне поместить текст на изображение ?, Как мне поместить текст в середину изображения в HTML?
HTML содержит несколько элементов, тегов и атрибутов для отображения текста в нескольких форматах с разными графическими аспектами.
Ниже объясняется, как можно просто поместить текст в HTML, как добавить текст в HTML
Как добавить, вставить текст на HTML-страницу с помощью CSS — примеры
Чтобы написать текст, который будет отображаться на нашем веб-сайте, мы просто введем его в тег
, как мы видели в предыдущих примерах.Чтобы вставить абзац, мы напишем текст между открытием и закрытием тега
.
Моя первая HTML-страница
<стиль>
кузов {
шрифт: Verdana, Arial, Helvetica, без засечек;
цвет фона: #CCC;
маржа: 0;
отступ: 0;
цвет: # 000;
}
п {
margin-top: 0; / * удаление верхнего поля позволяет обойти проблему, когда
поля могут ускользать из содержащего их div.
Оставшееся нижнее поле будет удерживать его от любых последующих элементов. * /
отступ справа: 15 пикселей;
отступ слева: 15 пикселей;
}
Метод написания текста в HTML
Для ввода текста, который будет отображаться
на нашем сайте мы будем просто
введите его в тег , как мы видели
в предыдущих примерах.
Этот абзац - пример с сайта AgerNic.com
здесь вы можете добавить, сколько строк вам нравится
Примечание: Не забывайте конечный тег при добавлении текста в HTML
Не забывайте конечный тег при добавлении / вставке текста в HTML
Не забудьте конечный тег. Если вы начинаете с
, вы должны заканчивать
.Большинство браузеров будут правильно отображать HTML, даже если вы забудете конечный тег. Пример
Это абзац без закрывающего тега.
Это еще один абзац без закрывающего тега.
На этой странице вы узнаете, как добавить, вставить текст, параграф в HTML
. Как добавить текст, параграф в HTML с помощью CSS, Написание текста в HTML для начинающих, как вставить текст в код HTML, страница HTML, добавить поле цвета текста в HTML, пробел между текстом,
html добавить текст, на изображении, на кнопку, поверх изображения, изображение abov, поле, при наведении курсора, вниз на странице, редактор, поверх изображения
Как добавить текст, абзац в HTML с помощью CSS, Написание текста в HTML для начинающих, как вставить текст в код HTML, страница HTML, добавить поле цвета текста в HTML, пробел между текстом,
html добавить текст, на изображение, на кнопку, поверх изображения, изображение abov, поле, при наведении, вниз на странице, редактор, поверх изображения
Как добавить текст, параграф в HTML — учебник по HTML
HTML абзацы
Абзац всегда начинается с новой строки и обычно представляет собой блок текста.
HTML абзацы
Элемент HTML
Абзац всегда начинается с новой строки, и браузеры автоматически добавляют пробел (поле) до и после абзаца.
HTML-дисплей
Вы не можете быть уверены в том, как будет отображаться HTML.
Большие или маленькие экраны и окна с измененным размером дают разные результаты.
В HTML вы не можете изменить отображение, добавив лишние пробелы или лишние строки в свой HTML-код.
Браузер автоматически удаляет лишние пробелы и строки, когда страница отображается:
Пример
Этот параграф
содержит много строк
в исходном коде,
но браузер
игнорирует это.
Этот абзац
содержит
много пробелов
в исходнике
код,
, но браузер
игнорирует
Это.
Горизонтальные правила HTML
Тег
Элемент
Пример
Это заголовок 1
Это какой-то текст.
Это заголовок 2
Это другой текст.
Попробуй сам »
Тег
HTML разрывы строк
Элемент HTML определяет разрыв строки.
Используйте , если вам нужен разрыв строки (новая строка) без начала нового абзаца:
Тег — это пустой тег, что означает, что у него нет конечного тега.
Проблема стихотворения
Это стихотворение будет отображаться в одной строке:
Пример
Моя Бонни лежит над океан.
Моя Бонни лежит над морем.
Моя Бонни лежит над океаном.
О, верни мне мою Бонни.
Решение — HTML-элемент
Попробуй сам "Элемент HTML
определяет предварительно отформатированный текст.Текст внутри элемента
отображается шрифтом фиксированной ширины (обычно Courier), и в нем сохраняются как пробелы, так и разрывы строк:Пример
Моя Бонни лежит над океаном.Моя Бонни лежит над морем.
Моя Бонни лежит над океан.
О, верни мне мою Бонни.
Упражнения HTML
Проверьте себя упражнениями
упражнение:
Используйте правильный тег HTML, чтобы добавить абзац с текстом «Hello World!».
Отправить ответ »
Начало упражнения
Ссылка на тег HTML
Справочник по тегамW3Schools содержит дополнительную информацию об элементах HTML и их атрибутах.
| Тег | Описание |
|---|---|
| Определяет абзац | |
| Определяет тематическое изменение содержания | |
| | Вставляет одинарный разрыв строки |
| Определяет предварительно отформатированный текст |
HTML-стилей
Атрибут стиля HTML используется для добавления к элементу стилей, таких как цвет, шрифт, размер и т. Д.
Атрибут стиля HTML
Установить стиль элемента HTML можно с помощью атрибута style .
Атрибут стиля HTML имеет следующий синтаксис:
< тэг style = " property : value; ">
Свойство является свойством CSS. Значение - это значение CSS.
Вы узнаете больше о CSS позже в этом руководстве.
Цвет фона
Свойство CSS background-color определяет цвет фона
для элемента HTML.
Пример
Установите цвет фона для страницы на синий:
Это заголовок
Это абзац.
Попробуй сам "
Пример
Установить цвет фона для двух разных элементов:
Это заголовок
Это абзац.
Попробуй сам "
Цвет текста
Свойство CSS color определяет цвет текста для
элемент HTML:
Пример
Это заголовок
Это абзац.
Попробуй сам "Шрифты
Свойство CSS font-family определяет шрифт, который будет использоваться.
для элемента HTML:
Пример
Это заголовок
Это абзац.
Попробуй сам "Размер текста
Свойство CSS font-size определяет размер текста для
элемент HTML:
Пример
Это заголовок
Это абзац.
Попробуй сам "Выравнивание текста
Свойство CSS text-align определяет горизонтальное выравнивание текста для элемента HTML:
Пример
Заголовок по центру
Выровненный по центру абзац.
Попробуй сам "Краткое содержание главы
- Используйте атрибут стиля
- Используйте
background-colorдля цвета фона - Используйте цвет
- Использовать семейство шрифтов
- Используйте размер шрифта
- Использовать
выравнивание текстадля выравнивания текста
Упражнения HTML
Основы работы с текстом HTML - Изучите веб-разработку
Одна из основных задач HTML - придать тексту структуру и значение (также известное как семантика), чтобы браузер мог правильно отображать его.В этой статье объясняется, как можно использовать HTML для структурирования страницы текста путем добавления заголовков и абзацев, выделения слов, создания списков и многого другого.
| Предварительные требования: | Базовые знания HTML, как описано в Приступая к работе с HTML. |
|---|---|
| Цель: | Узнайте, как разметить основную страницу текста, чтобы придать ему структуру и значение, включая абзацы, заголовки, списки, выделение и цитаты. |
Наиболее структурированный текст состоит из заголовков и абзацев, независимо от того, читаете ли вы рассказ, газету, учебник для колледжа, журнал и т. Д.
Структурированный контент делает чтение проще и приятнее.
В HTML каждый абзац должен быть заключен в элемент , например:
Я параграф, о да, я.
Каждый заголовок должен быть заключен в элемент заголовка:
Я - название рассказа
Существует шесть элементов заголовка: , , , , и .Каждый элемент представляет различный уровень содержания в документе; представляет основной заголовок, представляет подзаголовки, представляет подзаголовки и так далее.
Реализация структурной иерархии
Например, в этой истории элемент представляет заголовок истории, элементы представляют заголовок каждой главы, а элементы представляют собой подразделы каждой главы:
Дробильный канал
Крис Миллс
Глава 1. Темная ночь
Была темная ночь.Где-то ухнула сова. Дождь обрушился на ...
Глава 2: Вечное молчание
Наш главный герой не мог даже шепотом выйти из темной фигуры ...
Призрак говорит
Прошло еще несколько часов, как вдруг призрак резко выпрямился и воскликнул: «Пожалуйста, помилуй мою душу!»
Это действительно зависит от вас, что представляют собой задействованные элементы, если иерархия имеет смысл.Вам просто нужно иметь в виду несколько лучших практик при создании таких структур:
- Предпочтительно использовать один
- Убедитесь, что вы используете заголовки в правильном порядке в иерархии. Не используйте элементы
для представления подзаголовков, за которыми следуют элементы - Из шести доступных уровней заголовков вы должны стремиться использовать не более трех на странице, если вы не чувствуете в этом необходимости. Документы с большим количеством уровней (т. Е. С глубокой иерархией заголовков) становятся громоздкими и трудными для навигации. В таких случаях рекомендуется по возможности распределить контент по нескольким страницам.
Зачем нужна структура?
Чтобы ответить на этот вопрос, давайте взглянем на text-start.html - отправную точку нашего рабочего примера для этой статьи (хороший рецепт хумуса).Вы должны сохранить копию этого файла на вашем локальном компьютере, так как он вам понадобится позже для упражнений. В настоящее время тело этого документа содержит несколько фрагментов содержимого. Они никоим образом не размечены, но разделяются разрывом строки (нажатие Enter / Return для перехода на следующую строку).
Однако, когда вы откроете документ в браузере, вы увидите, что текст выглядит как большой кусок!
Это связано с тем, что нет элементов, определяющих структуру содержимого, поэтому браузер не знает, что такое заголовок, а что - абзац.Кроме того:
- Пользователи, просматривающие веб-страницу, склонны быстро сканировать в поисках релевантного контента, часто для начала просто читая заголовки. (Обычно мы проводим очень мало времени на веб-странице.) Если они не увидят ничего полезного в течение нескольких секунд, они, скорее всего, расстроятся и уйдут в другое место.
- Поисковые системы, индексирующие вашу страницу, рассматривают содержание заголовков как важные ключевые слова, влияющие на поисковый рейтинг страницы. Без заголовков ваша страница будет плохо работать с точки зрения SEO (поисковой оптимизации).
- Слабовидящие люди часто не читают веб-страницы; вместо этого они их слушают. Это делается с помощью программного обеспечения, называемого программой чтения с экрана. Это программное обеспечение предоставляет способы быстрого доступа к заданному текстовому контенту. Среди различных используемых методов они обеспечивают схему документа, зачитывая заголовки, что позволяет пользователям быстро находить нужную информацию. Если заголовки недоступны, они будут вынуждены прослушать весь документ, прочитанный вслух.
- Чтобы стилизовать контент с помощью CSS или заставить его делать интересные вещи с помощью JavaScript, вам нужны элементы, обертывающие соответствующий контент, чтобы CSS / JavaScript могли эффективно нацеливать его.
Следовательно, нам нужно дать нашему контенту структурную разметку.
Активное обучение: создание структуры контента
Давайте сразу перейдем к живому примеру. В приведенном ниже примере добавьте элементы к исходному тексту в поле Input , чтобы он отображался как заголовок и два абзаца в поле Output .
Если вы ошиблись, вы всегда можете сбросить его с помощью кнопки Reset . Если вы застряли, нажмите кнопку Показать решение , чтобы увидеть ответ.
Зачем нужна семантика?
На семантику полагаются повсюду вокруг нас - мы полагаемся на предыдущий опыт, чтобы сказать нам, какова функция повседневного объекта; когда мы что-то видим, мы знаем, какова будет его функция. Так, например, мы ожидаем, что красный светофор будет означать «стоп», а зеленый светофор - «поехать». Если применить неправильную семантику, все может очень быстро усложниться. (В каких странах используется красный цвет для обозначения «вперед»? Надеемся, что нет.)
Аналогичным образом, нам нужно убедиться, что мы используем правильные элементы, придающие нашему контенту правильное значение, функцию или внешний вид.В этом контексте элемент также является семантическим элементом, который придает обтекаемому тексту роль (или значение) «заголовка верхнего уровня на вашей странице».
Это заголовок верхнего уровня
По умолчанию браузер предоставляет ему большой размер шрифта, чтобы он выглядел как заголовок (хотя вы можете стилизовать его так, чтобы он выглядел как угодно, используя CSS). Что еще более важно, его семантическое значение будет использоваться различными способами, например, поисковыми системами и программами чтения с экрана (как упоминалось выше).
С другой стороны, любой элемент может выглядеть как как заголовок верхнего уровня. Рассмотрим следующее:
Это заголовок верхнего уровня? Это элемент . У него нет семантики. Вы используете его для обертывания содержимого, когда хотите применить к нему CSS (или что-то сделать с ним с помощью JavaScript), не придавая ему никакого дополнительного значения. (Вы узнаете больше об этом позже в курсе.) Мы применили к нему некоторый CSS, чтобы он выглядел как заголовок верхнего уровня, но, поскольку он не имеет семантического значения, он не получит никаких дополнительных преимущества, описанные выше.Рекомендуется использовать соответствующий HTML-элемент для работы.
Теперь обратим внимание на списки. Списки есть в жизни повсюду - от вашего списка покупок до списка направлений, которым вы подсознательно следуете, чтобы добраться до дома каждый день, до списков инструкций, которым вы следуете в этих уроках! Списки тоже есть повсюду в Интернете, и у нас есть три разных типа, о которых нужно беспокоиться.
Неупорядоченный
Неупорядоченные списки используются для разметки списков элементов, для которых порядок элементов не имеет значения.Возьмем для примера список покупок:
молоко яйца хлеб хумус
Каждый неупорядоченный список начинается с элемента
молоко
яйца
хлеб
хумус
Последний шаг - обернуть каждый элемент списка в элемент
- молоко
- яйца
- хлеб
- хумус
Активное обучение: разметка неупорядоченного списка
Попробуйте отредактировать живой пример ниже, чтобы создать свой собственный неупорядоченный список HTML.
Упорядоченный
Упорядоченные списки - это списки, в которых порядок элементов имеет значение . Возьмем для примера набор направлений:
Ехать до конца дороги Поверни направо Двигайтесь прямо через первые две кольцевые развязки На третьей кольцевой развязке поверните налево Школа будет справа от вас, 300 метров по дороге
Структура разметки такая же, как и для неупорядоченных списков, за исключением того, что вы должны заключить элементы списка в элемент
- Двигайтесь до конца дороги.
- Поверните направо
- Двигайтесь прямо через первые две перекрестки с круговым движением.
- На третьей кольцевой развязке поверните налево.
- Школа будет справа от вас, в 300 метрах вверх по дороге.
Активное обучение: разметка упорядоченного списка
Попробуйте отредактировать приведенный ниже живой пример, чтобы создать свой собственный упорядоченный список в формате HTML.
Активное обучение: разметка нашей страницы рецептов
Итак, на этом этапе статьи у вас есть вся информация, необходимая для разметки нашего примера страницы рецептов. Вы можете либо сохранить локальную копию нашего начального файла text-start.html и выполнить там работу, либо сделать это в редактируемом примере ниже. Вероятно, будет лучше сделать это локально, так как тогда вы сможете сохранить работу, которую делаете, тогда как если вы заполните ее в редактируемом примере, она будет потеряна при следующем открытии страницы.У обоих есть свои плюсы и минусы.
Если вы застряли, вы всегда можете нажать кнопку Показать решение или посмотреть наш пример text-complete.html в нашем репозитории на github.
Вложенные списки
Вложить один список в другой - это нормально. Возможно, вы захотите, чтобы несколько подпунктов располагались ниже маркера верхнего уровня. Возьмем второй список из нашего примера рецепта:
- Снимите кожицу с чеснока и крупно нарежьте.
- Удалите из перца все семена и стебли и крупно нарежьте.
- Добавьте все ингредиенты в кухонный комбайн.
- Превратите все ингредиенты в пасту.
- Если вы хотите получить грубый «ломкий» хумус, переваривайте его в течение короткого времени.
- Если вам нужен мягкий хумус, готовьте его дольше.
Поскольку последние два маркера очень тесно связаны с предыдущим (они читаются как под-инструкции или варианты выбора, которые подходят под этот маркер), может иметь смысл вложить их в свой собственный неупорядоченный список и поместить этот список в текущий четвертая пуля.Это будет выглядеть так:
- Снимите кожицу с чеснока и крупно нарежьте.
- Удалите из перца все семена и стебли и крупно нарежьте.
- Добавьте все ингредиенты в кухонный комбайн.
- Превратите все ингредиенты в пасту.
- Если вы хотите получить грубый «ломкий» хумус, переваривайте его в течение короткого времени.
- Если вы хотите, чтобы хумус получился однородным, готовьте его дольше.
Попробуйте вернуться к предыдущему примеру активного обучения и обновить второй список следующим образом.
В человеческом языке мы часто выделяем определенные слова, чтобы изменить значение предложения, и мы часто хотим отметить определенные слова как важные или каким-то образом отличаться от них. HTML предоставляет различные семантические элементы, позволяющие нам размечать текстовое содержимое с такими эффектами, и в этом разделе мы рассмотрим некоторые из наиболее распространенных.
Акцент
Когда мы хотим сделать акцент в разговорной речи, мы подчеркиваем определенных слов, слегка изменяя значение того, что мы говорим. Точно так же в письменной речи мы склонны выделять слова курсивом. Например, следующие два предложения имеют разные значения.
Я рад, что вы не опоздали.
Я рад, ты не опоздал .
Первое предложение звучит с искренним облегчением от того, что человек не опоздал.Напротив, второе звучит саркастично или пассивно-агрессивно, выражая недовольство тем, что человек прибыл немного позже.
В HTML мы используем элемент (выделение) для разметки таких экземпляров. Они не только делают документ более интересным для чтения, но и распознаются программами чтения с экрана и произносятся другим тоном. Браузеры по умолчанию выделяют это курсивом, но вы не должны использовать этот тег только для того, чтобы получить курсивный стиль. Для этого вы должны использовать элемент и немного CSS или, возможно, элемент (см. Ниже).
Я рад , что вы не опоздали .
Сильно важно
Чтобы выделить важные слова, мы склонны подчеркивать их в разговорной речи и полужирным шрифтом, из них - письменной. Например:
Эта жидкость высокотоксична .
Я рассчитываю на тебя. Не опаздывай !
В HTML мы используем элемент (высокая важность) для разметки таких экземпляров.Помимо того, что документ становится более полезным, они снова распознаются программами чтения с экрана и произносятся другим тоном. По умолчанию браузеры выделяют его как полужирный текст, но вы не должны использовать этот тег только для получения полужирного стиля. Для этого вы должны использовать элемент и немного CSS или, возможно, элемент (см. Ниже).
Эта жидкость очень токсична .
Я рассчитываю на вас. Не опаздывайте!
При желании вы можете вложить друг в друга сильные и упорные:
Эта жидкость очень токсична -
если выпьешь его, можешь умереть .
Активное обучение: давайте будем важны!
В этом разделе активного обучения мы предоставили редактируемый пример. В нем мы хотели бы, чтобы вы попытались сделать акцент и придать большое значение словам, которые, по вашему мнению, в них нужны, просто для того, чтобы немного попрактиковаться.
Курсив, полужирный, подчеркивание ...
Элементы, которые мы обсуждали до сих пор, имеют четкую связанную семантику. Ситуация с , и несколько сложнее.Они возникли для того, чтобы люди могли писать жирным шрифтом, курсивом или подчеркнутым текстом в эпоху, когда CSS все еще плохо поддерживался или вообще не поддерживался. Подобные элементы, которые влияют только на представление, а не на семантику, известны как презентационные элементы и больше не должны использоваться, потому что, как мы видели ранее, семантика очень важна для доступности, SEO и т. Д.
HTML5 переопределил , и с новыми, несколько сбивающими с толку семантическими ролями.
Вот лучшее практическое правило: вероятно, уместно использовать , или , чтобы передать значение, традиционно передаваемое жирным шрифтом, курсивом или подчеркиванием, при условии, что больше нет подходящий элемент. Тем не менее, всегда важно сохранять мышление доступности. Концепция курсива не очень полезна для людей, использующих программы чтения с экрана, или для людей, использующих систему письма, отличную от латинского алфавита.
-
-
-
Доброе предупреждение о подчеркивании: Люди прочно ассоциируют подчеркивание с гиперссылками. Следовательно, в сети лучше всего подчеркивать только ссылки. Используйте элемент , когда он семантически подходит, но рассмотрите возможность использования CSS для изменения подчеркивания по умолчанию на что-то более подходящее в Интернете.Пример ниже показывает, как это можно сделать.
Колибри с рубиновым горлом ( Archilochus colubris )
является наиболее распространенным колибри в восточной части Северной Америки.
В меню было море экзотических слов, таких как ватрушка ,
nasi goreng и суп по-ланьонски .
Когда-нибудь я научусь лучше писать .
-
Отрежьте два куска хлеба от буханки.
-
Вставьте ломтик помидора и лист
салат между ломтиками хлеба.
Вы дошли до конца этой статьи, но можете ли вы вспомнить самую важную информацию? Вы можете найти некоторые дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше - см. Проверка своих навыков: основы работы с текстом HTML.
Вот и все! Эта статья должна была дать вам хорошее представление о том, как начать разметку текста в HTML, и познакомить вас с некоторыми из наиболее важных элементов в этой области. В этой области нужно охватить гораздо больше семантических элементов, и мы рассмотрим гораздо больше в нашей статье о расширенном форматировании текста позже в этом курсе. В следующей статье мы подробно рассмотрим, как создавать гиперссылки, возможно, самый важный элемент в Интернете.
HTML-тегов для текста
Всего за несколько дней до открытия 2021 JavaScript Full-Stack Bootcamp .
Записывайтесь в лист ожидания!
Ярлык
p Этот тег определяет абзац текста.
Это блочный элемент.
Внутри него мы можем добавить любой встроенный элемент, который нам нравится, например, span или a .
Мы не можем добавлять блочные элементы.
Мы не можем вложить p элементов друг в друга.
По умолчанию браузеры задают стиль абзаца с полями сверху и снизу. 16px в Chrome, но точное значение может варьироваться в зависимости от браузера.
Это приводит к тому, что два следующих друг за другом абзаца разделяются, повторяя то, что мы думаем о «абзаце» в печатном тексте.
Метка
пролет Это встроенный тег, который можно использовать для создания раздела в абзаце, на который можно настроить таргетинг с помощью CSS:
Часть текста , а здесь другая часть
Тег
br Этот тег представляет разрыв строки. Это встроенный элемент и не требует закрывающего тега.
Мы используем его для создания новой строки внутри тега p без создания нового абзаца.
И по сравнению с созданием нового абзаца, он не добавляет дополнительных интервалов.
Немного текста
Новая строка
HTML предоставляет нам 6 тегов заголовков. От самого важного до наименее важного мы имеем h2 , h3 , h4 , h5 , h5 , h6 .
Обычно страница содержит один элемент h2 , который является заголовком страницы.Тогда у вас может быть один или несколько элементов h3 в зависимости от содержимого страницы.
Заголовки, особенно организация заголовков, также важны для SEO, и поисковые системы используют их по-разному.
Браузер по умолчанию будет отображать тег h2 больше и уменьшать размер элементов по мере увеличения числа около h :
Все заголовки являются блочными элементами. Они не могут содержать другие элементы, только текст.
Ярлык
сильный Этот тег используется для обозначения текста внутри него как strong . Это очень важно, это не визуальная подсказка, а смысловая подсказка. В зависимости от используемого носителя его интерпретация может быть разной.
Браузеры по умолчанию выделяют текст в этом теге жирным шрифтом .
Тег
em Этот тег используется для обозначения текста внутри него как с выделением . Как и в случае с strong , это не визуальный намек, а семантический намек.
Браузеры по умолчанию выделяют текст курсивом .
Цитаты
HTML-тег blockquote полезен для вставки цитат в текст.
Браузеры по умолчанию применяют поле к элементу blockquote . Chrome применяет левое и правое поле 40 пикселей, а также верхнее и нижнее поля 10 пикселей.
HTML-тег q используется для встроенных кавычек.
Горизонтальная линия
На самом деле не основан на тексте, но тег hr часто используется внутри страницы.Это означает горизонтальную линейку , и она добавляет горизонтальную линию на странице.
Используется для разделения разделов на странице.
Кодовые блоки
Тег code особенно полезен для отображения кода, потому что браузеры предоставляют ему моноширинный шрифт.
Обычно это единственное, что делают браузеры. Это CSS, применяемый Chrome:
Код {
семейство шрифтов: моноширинный;
} Этот тег обычно заключен в тег до , поскольку элемент code игнорирует пробелы и разрывы строк.Как тег p .
Chrome дает до этот стиль по умолчанию:
pre {
дисплей: блок;
семейство шрифтов: моноширинный;
белое пространство: предварительно;
маржа: 1em 0px;
} , который предотвращает сворачивание пустого пространства и делает его блочным элементом.
Списки
У нас есть 3 типа списков:
- неупорядоченные списки
- упорядоченных списков
- списки определений
Неупорядоченные списки создаются с помощью тега ul .Каждый элемент в списке создается с тегом li :
- Первый
- Второй
Упорядоченные списки аналогичны, только что созданы с помощью тега ol :
- Первый
- Второй
Разница между ними в том, что в упорядоченных списках перед каждым элементом стоит номер:
Списки определений немного отличаются.У вас есть термин и его определение:
- Флавио
- Имя
- Копы
- Фамилия
Вот как браузеры обычно их отображают:
Я должен сказать, что вы редко видите их в дикой природе, точно не так много, как ul и ol , но иногда они могут быть полезны.
Другие текстовые теги
Имеется ряд тегов презентационного назначения:
- метка
меткаметка - тег
insтег - тег
del - тег
sup - тег
sub - метка
малая - тег
i - ярлык
b
Это пример их визуализации, которая применяется браузерами по умолчанию:
Вы можете спросить, чем b отличается от strong ? А чем i отличается от em ?
Разница заключается в смысловом значении.В то время как b и i являются прямым указанием браузеру выделить текст полужирным или курсивным шрифтом, strong и em придают тексту особое значение, а стиль задает браузер. Что по умолчанию совпадает с b и i . Хотя вы можете изменить это с помощью CSS.
Есть ряд других, менее используемых тегов, связанных с текстом. Я только что упомянул те, которые, как мне кажется, использовались больше всего.
Полностековый учебный курс JavaScript 2021 JavaScript начнется в конце марта 2021 года.Не упустите возможность, подпишитесь в лист ожидания!
Другие руководства по HTML:
Как вставить содержимое веб-сайта с помощью CSS
Знаете ли вы, что вы можете добавлять контент на свой сайт с помощью CSS?
Звучит безумно, но это правда. Я собираюсь показать вам, как добавить текст на веб-сайт, используя свойство content CSS. Мы также собираемся использовать псевдоэлементы : before и : after .
Шаг №1. HTML
В этом примере я собираюсь использовать следующий HTML-код:
Текст, вставленный через HTML (обычный способ)
Селектор, который мы будем использовать в этом случае, - это содержимое класса плюс : до и : после псевдоэлементов.
Шаг №2. Вставить текст с помощью CSS
Давайте создадим наш селектор CSS для нацеливания на элемент в нашем примере HTML.Мы собираемся вставить текст перед .content , используя псевдоэлемент : before .
Загрузите приведенный ниже код в один из файлов таблицы стилей.
.content: before {
content: 'Текст, вставленный раньше через CSS';
} Вот очень похожий пример, но с использованием псевдоэлемента : after для отображения текста после .content .
.content: after {
content: 'Текст вставлен после через CSS';
} Шаг №3.Проверить конечный результат
Откройте сайт в своем любимом браузере, чтобы увидеть текст, вставленный с помощью CSS, до и после фрагмента HTML.
Об авторе
Валентин создает красивые изделия из растений текилы в Халиско, Мексика. Вы можете увидеть дизайн Валентина по всему сайту, и вы часто можете увидеть, как он помогает участникам в поддержке.
Как центрировать текст в HTML
Обновлено: 10.06.2020, Computer Hope
Для центрирования текста с помощью HTML можно использовать тег
Использование тегов
Один из способов центрировать текст - заключить его в теги
Центрировать этот текст!
Вставка этого текста в HTML-код даст следующий результат:
Центрировать этот текст!
ПримечаниеТег
Использование свойства таблицы стилей
Вы можете центрировать текст с помощью CSS, указав свойство text-align элемента, который нужно центрировать.
Центрирование нескольких блоков текста
Если у вас есть только один или несколько блоков текста для центрирования, добавьте атрибут стиля к открывающему тегу элемента и используйте свойство «text-align». В приведенном ниже примере мы добавили их в тег
.
Выровнять текст по центру!
Обратите внимание, что значение свойства text-align установлено на «center», чтобы указать, что элемент должен быть центрирован.
