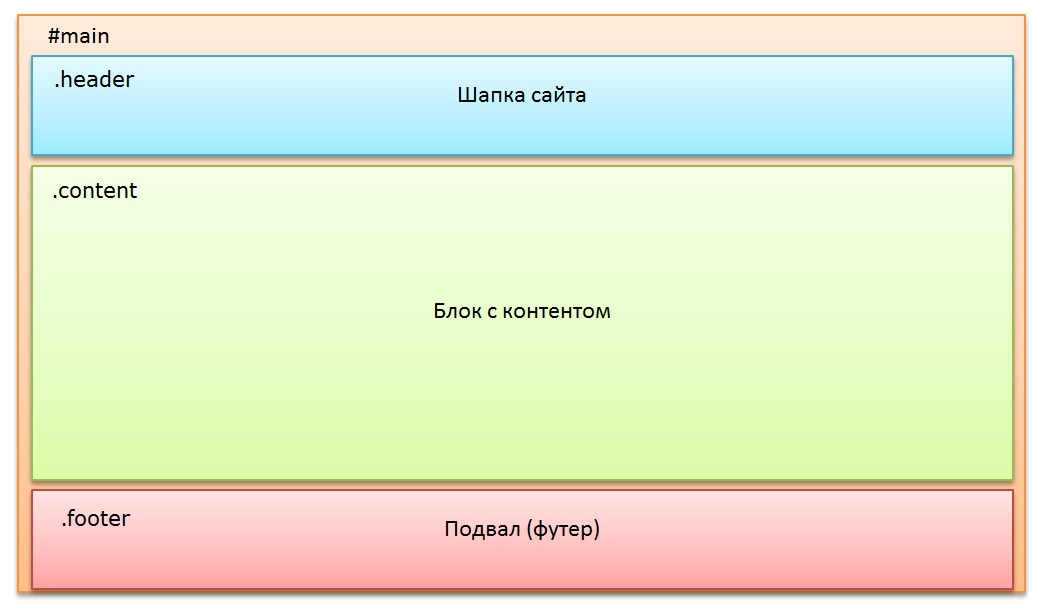
Как поставить картинку на задний фон в html css
Как поставить картинку на фон сайта html
Как сделать картинку фоном в html, код, примеры, background, image.
Прежде чем ставить картинку на задний фон, то нужно учитывать, что в зависимости от разрешения картинки, задний фон будет на весь экран, либо будет занимать всего лишь часть!
Картинку на задний фон можно поставить несколькими способами:
1.Вставить код в саму страницу.
Для того, чтобы это увидеть, как это будет выглядеть, будем создавать новую страницу для каждого варианта.
Как поставить картинку на задний фон страницы?
Пропишем в самой странице код заднего фона.
Опять же, для этого есть несколько вариантов решения:
Приветствую. В этой статье я хочу рассказать о трех способах размещения изображения в качестве фона всей страницы при помощи только HTML + CSS (без использования JS).
Итак, требования к фоновому изображению у нас следующие:
- Покрывается 100% ширины и высоты страницы
- Фон масштабируется при необходимости (background растягивается или сжимается в зависимости от размеров экрана)
- Сохраняются пропорции картинки (aspect ratio)
- Изображение центрировано на странице
- Фон не вызывает скроллов
- Решение максимально кроссбраузерное
- Не используются никакие другие технологии кроме CSS
Способ 1
На мой взгляд, это лучший способ, ведь он самый простой, лаконичный и современный. Он использует свойство CSS3 background-size , которое мы применяем к тегу html . Именно html , а не body , т.к. его высота больше или равна высоте окна браузера.
Он использует свойство CSS3 background-size , которое мы применяем к тегу html . Именно html , а не body , т.к. его высота больше или равна высоте окна браузера.
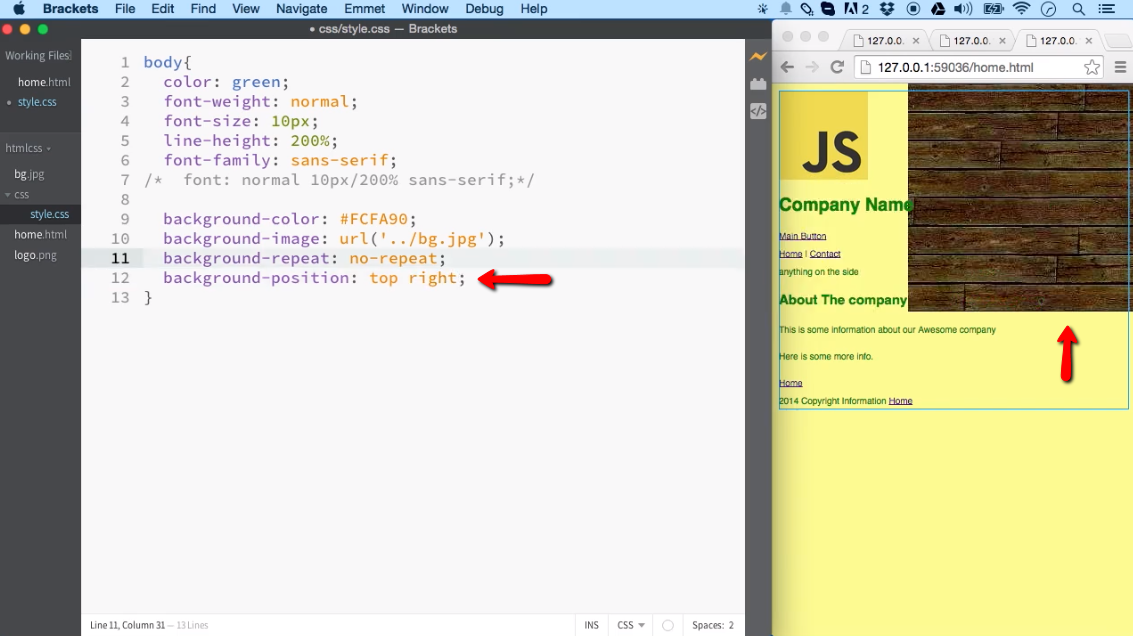
Устанавливаем фиксированный и центрированный фон, затем корректируем его размер, используя background-size: cover .
Этот способ работает в
Chrome (любая версия) Opera 10+ Firefox 3.6+ Safari 3+ IE 9+
Способ 2
В случае если ширина окна будет меньше ширины изображения, будет использоваться media query для выравнивания бэкграунда по центру.
Этот способ работает в:
- Любой версии хороших браузеров (Chrome, Opera, Firefox, Safari)
- IE 9+
Способ 3
Еще один способ заключается в следующем: фиксируем изображение к левому верхнему углу страницы и растягиваем его при помощи свойств min-width и min-height 100%, сохраняя при этом соотношение сторон.
Правда при таком подходе картинка не центрируется. Но эта проблема решается заворачиванием картинки в
Этот способ работает в хороших браузерах и IE 8+.
Надеюсь, эта информация будет для Вас полезной. Лично я частенько пользуюсь этими методами, особенно первым. Наверняка есть и другие способы поместить изображение на задний фон при помощи CSS. Если Вы о них знаете, поделитесь, пожалуйста, комментариях.
Приветствую вас у себя в блоге. Продолжаем постигать основы html. Этот урок будет настолько прост и интересен, что надеюсь, вам захочется узнать больше о языках программирования. Буквально за пару минут вы узнаете как сделать картинку фоном в html и добьетесь превосходного результата.
Я также расскажу о некоторых нюансах, которые позволят сделать фон наиболее ровным и красивым. Ну что ж, начнем?
Выбор картинки
Начать мне бы хотелось с выбора изображения. Чтобы на страничке фон вы выглядел более ровным и красивым, а вам не пришлось заморачиваться с размерами и выравниванием. Предлагаю сразу искать бесшовные текстуры. Что это такое?
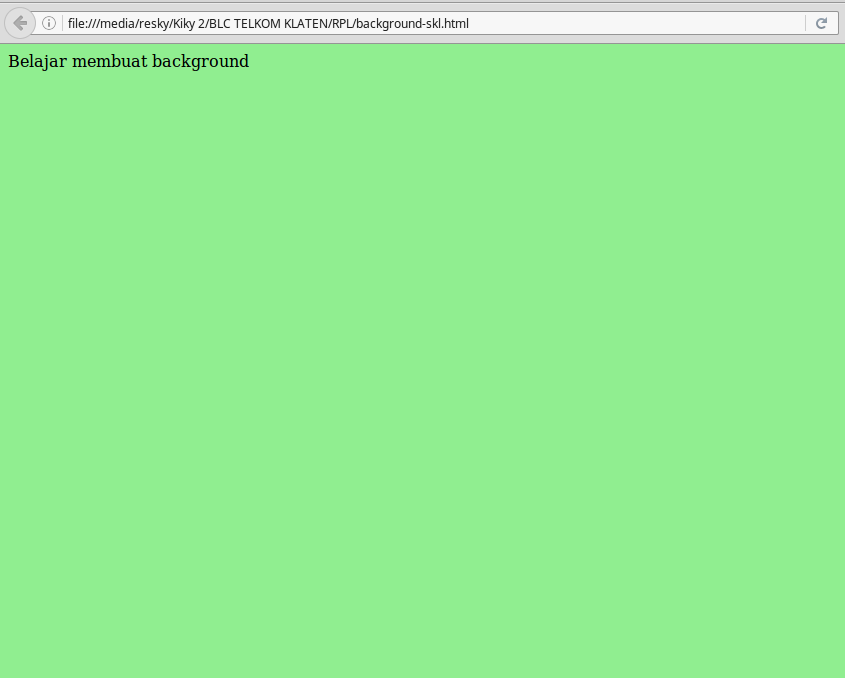
К сожалению, растянуть изображение в html на весь экран невозможно. Фото используется в натуральную величину. Если картинка маленькая, то она замостит всю площадь, как на скриншоте внизу. Чтобы растянуть картинку придется создать дополнительный css документ, без этого не получится.
Фото используется в натуральную величину. Если картинка маленькая, то она замостит всю площадь, как на скриншоте внизу. Чтобы растянуть картинку придется создать дополнительный css документ, без этого не получится.
Хотя, у вас есть возможность обойти систему. Для этого используйте фотошоп и измените размер картинки до ширины экрана (1280х720). Хотя в этом случае при скроллинге вниз, она картинка будет сменять другую.
Намного лучшим вариантом, если вы не хотите использовать css, будет использование бесшовных текстур. У них никаких стыков не видно. Они, как обои или современная плитка в дизайне. Один сменяет другой и никаких стыков не видно.
Если вас интересуют бесплатные изображения и отсутствие юридических последствий за их использование, то я рекомендую поискать на сайте Pixabay.com .
Теперь давайте поработаем с кодом. Должен отметить сразу, что сейчас мы работаем с html, то есть меняем изображение не для всего сайта, а только одной конкретной страницы, для которой пишется код. Если вас интересуют изменения всего ресурса, то вам нужно создавать код с помощью css, но об этом чуть позже.
Если вас интересуют изменения всего ресурса, то вам нужно создавать код с помощью css, но об этом чуть позже.
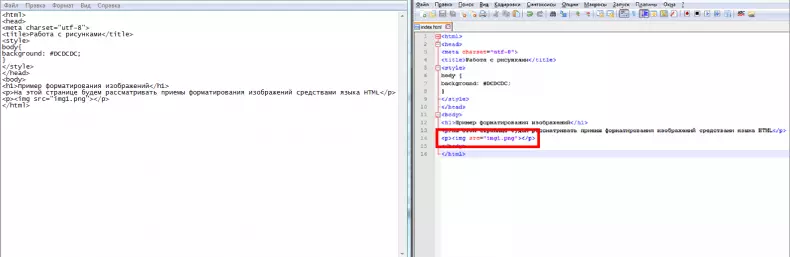
Итак, вы можете работать в блокноте, я предпочитаю NotePad++. В нем работать гораздо удобнее: код дописывают за тебя, теги подсвечиваются. Программа бесплатная, и весит около 3 Мб. Очень рекомендую, особенно если вы новичок.
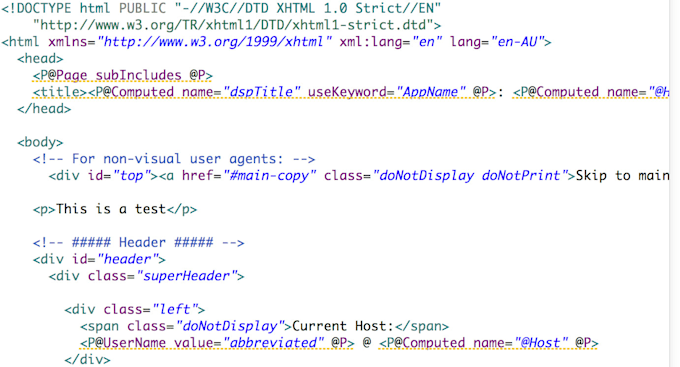
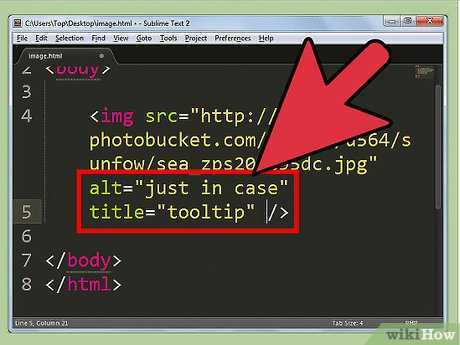
Итак, в тег body вам необходимо добавить атрибут background и указать ссылку на изображение, откуда будет взята картинка. Вот как это выглядит в программе.
Можете просто открыть блокнот и скопировать вот этот код. В кавычках поставьте ссылку на ту картинку, которая вам нравится.
Как поставить фото на задний фон в html?
Чтобы добавить фоновую картинку на веб-страницу, задайте путь к изображению внутри значения url стилевого свойства background, которое в свою очередь добавляется к селектору body. Общий синтаксис добавления фона следующий.
Как поставить картинку на фон в html?
- Установка фонового рисунка на веб-страницу традиционно происходит через атрибут background тега <body>.
 .
. - Добавление рисунка происходит путем установки адреса картинки через ключевое слово url.
Как поставить картинку на фон CSS?
Картинка в качестве фона
Чтобы задать картинку, вы должны после двоеточия написать ключевое слово url, а потом в круглых скобках указать путь к файлу. В данном случае путь указан исходя из того, что изображение лежит в той же папке, что и html-документ. Также нужно указать формат изображения.
Как сделать фон в CSS на весь экран?
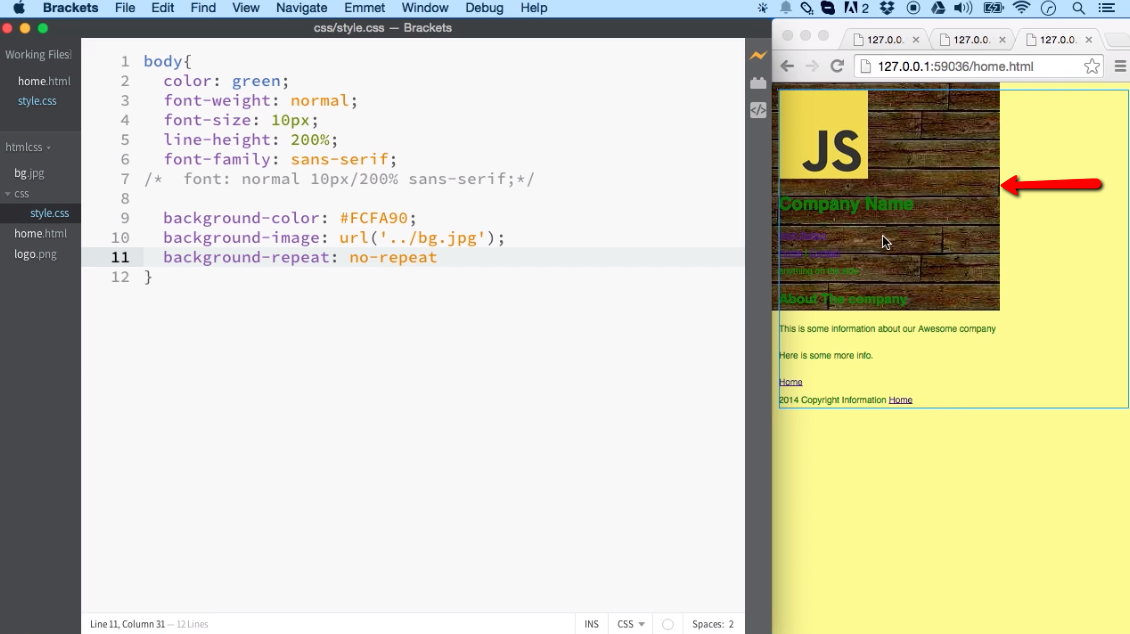
Лучший способ растянуть изображение — это использовать свойство CSS3 «background-size». Вот пример, который использует фоновое изображение для body страницы, и устанавливает размер в «100%«. Поэтому рисунок всегда растянется и заполнит весь экран.
Как вставить картинку в HTML код?
В HTML-разметке картинки добавляются с помощью специального тега <img>. Помимо основной опции, он также содержит в себе множество атрибутов, позволяющих редактировать изображения по критериям. Например, устанавливать ширину картинки или задавать отступы снизу и сверху.
Например, устанавливать ширину картинки или задавать отступы снизу и сверху.
Как изменить фон страницы в HTML?
Фон для сайта HTML можно изменить как с помощью атрибутов тега body, так и с помощью CSS-стилей, примененных также к тегу body.
Как изменить стиль шрифта в HTML?
Чтобы изменить шрифт на всей странице — достаточно указать атрибут style в теге <BODY>. А если необходимо изменить шрифт для отдельной части текста, то заключите его в тег <SPAN> и примените атрибут к нему. Это шрифт Arial, если его нет, то Verdana, а если и его нет, то любой другой из sans-serif.
Как поставить картинку на фон в фотошопе?
- На панели Слои выберите слой Model. .
- Переместите ползунок Сместить край влево (-100%). .
- На панели Слои нажмите Добавить слой-маску. .
- На панели Слои, удерживая нажатой клавишу Alt, перетащите слой New Background вверх и разместите его над слоем Model, так появится слой New Background копия.
Как изменить цвет текста в HTML?
- color – задает цвет текста;
- size – устанавливает размер текста;
- face – задает семейство шрифтов.

Как сделать фон на веб странице?
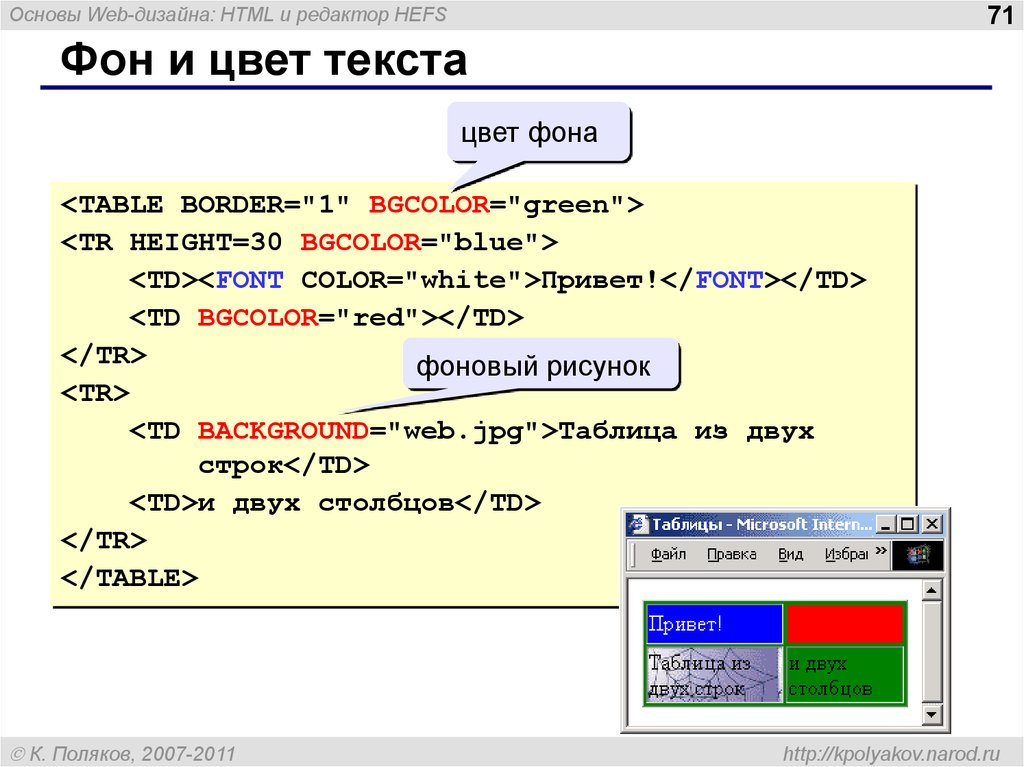
Цвет фона веб-страницы задается с использованием атрибута bgcolor тега <body>. Цвет можно указывать в шестнадцатеричном значении или по его имени. Несмотря на то, что для фона можно указывать любой цвет, на большинстве сайтов используются преимущественно белый фон и черные буквы, как наиболее устоявшийся вариант.
Какой атрибут используется для отражения фонового рисунка?
HTML картинка — фон определяется с помощью атрибута background-image и картинки.
Как изменить размер изображения в CSS?
Чтобы изменить размера изображения в html средствами css используются свойства width(ширина) и height(высота) внутри атрибута style. Вы можете написать только width или height, и оставшееся неуказанное значение автоматически изменится с сохранением пропорций картинки.
Как растянуть изображение на весь экран?
- при помощи правой кнопки мыши, зайдите в настройки рабочего стола;
- найдите “Параметры экрана”, перейдите в меню настроек;
- в строке “Разрешение” подберите значение, при котором изображение рабочего стола заполнит весь экран, без черных рамок и полос.

Как закрепить фон в CSS?
С помощью свойства background-attachment можно зафиксировать фон на месте и он не будет перемещаться при прокрутке. Значение свойства: scroll — фон прокручивается вместе с содержимым (по умолчанию).
High Star
Любите рисовать? Тогда наши материалы для вас! Поверьте, не боги горшки обжигают. Каждый крутой художник начинал с малого — точка, точка, два крючочка. Нет ничего невозможного! Помните, терпенье и труд все перетрут! Смотрите, обучайщесь, тренируйтесь. И все у вас получится!
Фон для странички
Bgcolor и Background
Ну, что же… пришла пора определиться, на чьем же фоне мы будем умопомрачающе выглядеть! И где же тот чудесный тег, который за это дело отвечает? Какие у него есть, выражаясь умным словом атрибуты? И, главное, каким образом разместить всю нашу красоту?
Короче, вопросов — множество! А ответ всего один. Ну нету такого тега вообще! Еще не придумали!
Но не огорчайтесь! Нет тега и не надо! Зато есть два чудесных атрибута известного нам дескриптора BODY. Так что встречайте старого знакомого!
Так что встречайте старого знакомого!
Фон, или как принято называть задний фон в переводе на английский означает background. Поэтому нет ничего проще запомнить два атрибутика, созданных в его честь. Один — background, а другой — bgcolor.
Так чем же они отличаются? Какими возможностями обладают? И, главное, чем будут нам полезны?
Начнем, с самого простого — bgcolor. Этот атрибут отвечает за цвет фона. Вы можете подставить любое значение, в буквенном или в числовом значении цвета и ваш фон окрасится как по волшебству.
Что ж, ради примера можем открыть наш шаблон, либо любой, созданный нами ранее файл и попытаться залить страничку любимым цветом. Я же открою свою страничку index.html в NotePad (Блокнот) и внесу следующие изменения:
Листинг 11. Файл index.html
Сохраним наше творение под тем же именем и посмотрим, что получилось:
Я на синем фоне
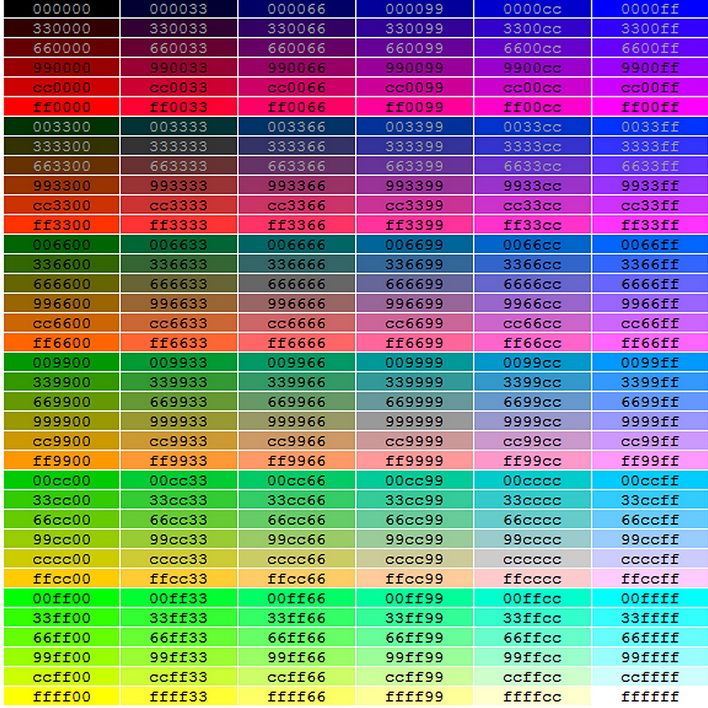
Если по каким-то причинам вам не нравится голубой фон, можете взять другой цвет, например розовый, можете даже писать цвет не буквами, а числами. Только не забудьте впереди числа поставить решетку. И все у вас получится! Можете поиграть разными цветами, пока не надоест. А как надоест, будем читать дальше про другой атрибут — background.
Только не забудьте впереди числа поставить решетку. И все у вас получится! Можете поиграть разными цветами, пока не надоест. А как надоест, будем читать дальше про другой атрибут — background.
Этот атрибут указывает не на цвет изображения, а на картинку, которую стоит поместить в качестве фона, или как еще говорят, фоновых обоев. Обои можно подобрать любые, какие только подскажет вам фантазия. Моя фантазия подсказала мне взять картинку, на которой я в новом пиджаке. А потому, не мудрствуя лукаво, открываю свой файл index.html и делаю следующие изменения:
Листинг 12. Файл index.html
Сохраняем этот файл и смотрим, что у нас получилось
оно — фоновое изображение!
Что ж, с одной стороны, приятно видеть столько умных людей в одном месте, но с другой стороны… ну куда столько. Однако, отбросив шутки в сторону, можно понять, что же сделал атрибут background — он просто взял и размножил исходное изображение, заполнив им весь экран.
Но нельзя ли загрузить одну картину, но на весь экран? В принципе, можно! И мы сейчас этим займемся. Единственно, что необходимо учесть, так это размеры изображения. Так, при разрешении экрана 800 х 600, свободного места для изображения, если вычесть все верхние и нижние панели, остается 781 х 476 пикселей. Вот и подберем такое изображение.
Поэтому я опять открываю программу Adobe Photoshop, выбираю фотографию с изображением моря, подгоняю его размеры под искомые 781 х 476, оптимизирую для web и сохраняю под именем fonsea.jpg в своей папке foto. Ну и затем, иду проторенным путем: открываю файл index.html и ввожу следующие изменения:
Листинг 13. Файл index.html
Опять сохраняем и смотрим результат
И вот оно — море! Играет, шумит на просторе…
Красиво, правда? Вот если бы это разрешение экрана было установлено у всех пользователей! Но, увы! Стоит мне увеличить разрешение до 1152 х 864 и получается уже следующая картина:
Печально я гляжу на это отраженье.
Согласитесь, это совсем не то, что хотелось. Конечно, красота требует жертв, и вы можете спокойно откинуть тех пользователей, чье мнение о разрешении экрана не совпадает с вашим, либо предложить им выбрать настройки, которые вы им укажете. Решать, в конечном счете, только вам.
Хотя бывает красота и без жертв. Которая великолепно будет смотреться на всех мониторах без исключения. И я попытаюсь в этом помочь. Как вы заметили, фон заполняется копиями рисунка. И этим свойством не грех и воспользоваться. Мы ведь можем сделать одну маленькую картинку, которая займет памяти намного меньше большой, и заполним ею весь экран. Тут главная хитрость постараться сделать эту картинку «без швов». То есть, чтобы не было видно стыков между соседними изображениями. И для этого нам опять понадобится незаменимая программа Adobe Photoshop.
Конечно, можно особо и не утруждаться, и взять готовые фоновые картинки из Интернета, где они просто кишмя кишат. Для этого можно набрать в любой поисковой системе (www. yandex.ru, www.apport.ru, www.ramber.ru и многих других) заветные слова (фон, фоновые обои, background) и к вашим услугам предстанут десятки и десятки сайтов, готовые отдать вам эти фоны за ради бога, и что особо радует, совершенно бесплатно.
yandex.ru, www.apport.ru, www.ramber.ru и многих других) заветные слова (фон, фоновые обои, background) и к вашим услугам предстанут десятки и десятки сайтов, готовые отдать вам эти фоны за ради бога, и что особо радует, совершенно бесплатно.
Только не удивляйтесь потом, что точно такой фон вы найдете и на других сайтах. Так что если вы хотите сделать что-то, пусть и сопливое, но СВОЕ, предлагаю закатать рукава, и взяться за дело. Тем более это очень увлекательное занятие, от которого просто трудно оторваться.
Что такое Freeform в iOS 16.2 и как им пользоваться
Вышедшая iOS 16.2 стала серьезным обновлением — мы уже отвыкли от них за последнее время, так как разработчики, в основном, исправляли существующие ошибки и улучшали работу системы. Так, одним из самых заметных нововведений последней iOS стало приложение Freeform — доска для совместной работы на которой можно рисовать, делать заметки, оставлять ссылки или фотографии. Это приложение ждали, наверное, так же сильно как и обновленный экран блокировки. Рассказываем, что можно делать во Freeform и как при этом созваниваться с друзьями или коллегами.
Рассказываем, что можно делать во Freeform и как при этом созваниваться с друзьями или коллегами.
Рассказываем, как пользоваться Freeform в iOS 16.2
ПОДПИСЫВАЙТЕСЬ НА НАШ КАНАЛ В ДЗЕНЕ ПРЯМО СЕЙЧАС
Новые функции iOS 16
Первое, что нужно сделать — проверить, есть ли на вашем iPhone или iPad это приложение. У меня на планшете значок появился сразу же после обновления до iPadOS 16.2, а вот ни на одном из экранов iPhone его не оказалось — пришлось заглянуть в Библиотеку приложений, чтобы достать ярлык оттуда.
Во-вторых, загляните в настройки iCloud: в подпункте «Приложения в iCloud» нужно проверить, включен ли ползунок возле Freeform, чтобы можно было пользоваться общим пространством вместе с другими пользователями.
- Зайдите в Настройки.
- Нажмите на свой аккаунт Apple ID вверху.
- Коснитесь «iCloud».
- Разверните список приложений, использующих iCloud, нажав «Все».
- Активируйте переключатель, если он выключен.

Предварительно нужно включить iCloud для Freeform
Freeform — это смесь сразу нескольких стандартных утилит из iOS: приложения Файлы, Заметок и частично — редактора изображений. Если у вас есть iPad, то пользоваться Freeform удобнее на нем: можно перетянуть одно изображение или несколько прямо из Фото, Заметку или просто выделенный текст, используя Split View или Stage Manager. На iPhone придется переключаться между программами с помощью жестов.
Пользоваться Freeform на iPad намного удобнее, чем на iPhone
Записи во Freeform называются досками. Они хранятся в разных папках, чтобы вы не потеряли их. Прямо из встроенного файлового менеджера ими можно управлять: дублировать, переименовывать, менять отображение или сортировать. Общие проекты попадают в папку «Общий доступ», чтобы ими могли пользоваться остальные пользователи из проекта.
Все проекты сортируются по разным категориям, чтобы не потерять
Не знаю как вам, но мне видится, что Freeform — это аналог SharePlay из iOS 15. Только он основан на функциях iCloud, а не FaceTime. Да и создан, скорее, для работы, а не для развлечений.
Только он основан на функциях iCloud, а не FaceTime. Да и создан, скорее, для работы, а не для развлечений.
Скоро на iPhone можно будет установить Сбербанк Онлайн и Mir Pay. iOS превращается в Андроид
Как редактировать изображение на Айфоне
Панель инструментов Freeform расположена внизу на iPhone или вверху на iPad: оттуда вы можете создать Заметку, текст, фигуру или свободный рисунок в одно касание. Доступны всевозможные инструменты для редактирования фотографий при нажатии на три точки на панели инструментов.
Во Freeform можно писать, рисовать, обрезать изображения и многое другое
Доступны следующие возможности для работы с изображениями.
- Защита изображения от перемещения и внесения изменений (устанавливается создателем документа).
- Увеличение, уменьшение, обрезка картинки.
- Вырезка, дублирование, копирование.
- Изменение описания.
- Установка изображения на передний или задний план — оно будет поверх заметок и остальных записей.

То есть, фактически Freeform — это альтернатива Power Point. Можно создавать слайды для презентации в свободной форме без макета, располагая изображения в любом порядке, делая пометки или подписи! При желании результат можно сохранить как PDF. Единственное, что смущает — нельзя изменить цвет фона Freeform. Он белый даже при использовании темной темы.
Xiaomi выпустила Mini Host — аналог Mac mini. Его можно купить за копейки и собрать самому!
Онлайн-доска для совместной работы
Freeform можно пользоваться одному или с коллегами, накидывая разные идеи в один общий документ. Если честно, я думал, что для этого в приложении где-то будет кнопка для звонка в FaceTime. Ну, или хотя бы простой способ добавить пользователей в документ, но не тут-то было: оказывается, сначала нужно создать документ, после чего нажать «Поделиться» и там выбрать права доступа.
Интересно, что в меню «Поделиться» отображаются аккаунты других пользователей, мессенджеры и соцсети, но при нажатии, скажем, на Телеграм, появляется окно отправки приглашения во Freeform через iMessage. Казалось бы, ничего нового — даже отправка ссылок доступна лишь в пределах экосистемы Apple. Но нет: выбрав пользователя, у вас всё же появится меню отправки в Телеграм. То же самое и с другими мессенджерами. Короче, очень криво и сбивает с толку.
Казалось бы, ничего нового — даже отправка ссылок доступна лишь в пределах экосистемы Apple. Но нет: выбрав пользователя, у вас всё же появится меню отправки в Телеграм. То же самое и с другими мессенджерами. Короче, очень криво и сбивает с толку.
Поделиться ссылкой на Freeform не так удобно: сначала она зачем-то создается для определенного контакта из списка
С другой стороны, в настройках прав доступа можно установить разрешения: по ссылке могут переходить только получившие ее пользователи или все. То же самое — с редактированием документов. Если попробуете открыть ссылку Freeform на Windows, у вас появится вот такое сообщение.
На других платформах Freeform не работает. Возможно, когда-нибудь это исправят
Кстати, после отправки ссылки у вас все-таки появляется иконка с добавлением пользователей, где доступен просмотр всех участников, видеозвонки и отображение курсоров других пользователей.
После добавления участника появляется удобное меню со звонками другим пользователям
Но есть и кое-что хорошее: многие посчитали, что во Freeform бесконечное пространство. То есть, рисуй, сколько хочешь. На самом деле, это не так: размеры холста ограничены, но масштаб можно менять «щипком», увеличивая до 400%.
То есть, рисуй, сколько хочешь. На самом деле, это не так: размеры холста ограничены, но масштаб можно менять «щипком», увеличивая до 400%.
Freeform не бесконечен, но поддерживает масштабирование от 10 до 400%
Далее просто продолжаете работать: например, редактируете текст или Заметки. В итоге, получается, что места все равно очень много — наверняка израсходовать его не удастся даже во время активной работы. Кстати, качество изображения во Freeform не ухудшается.
ОСТАВАЙТЕСЬ НА СВЯЗИ - ПОДПИСЫВАЙТЕСЬ НА НАШ ЧАТ В ТЕЛЕГРАМЕ
В целом, получилось довольно неплохо: можно в онлайне накидывать идеи, планировать проект практически на бумаге. Настройки доступа позволяют просмотреть документ в любом месте, правда, для этого нужно иметь устройство от Apple, иначе ничего не выйдет. Количество инструментов впечатляет: их здесь настолько много, что описывать придется долго. С другой стороны, те же функции Заметок вам знакомы и по iOS. При этом разработчики не просто собрали разные функции в одну кучу, а упорядочили их в одном приложении.
iOS 16.2Обзоры приложений для iOS и MacТехнологии Apple
Добавить фоновое изображение к диаграмме в Excel
Советы и учебные пособия по Excel
Редактировать
Добавить в избранное Избранное
Автор: дон
Курс макросов Excel и VBA (от новичка до эксперта)
Как использовать изображение в качестве фона диаграммы в Excel.
Простой, но интересный способ украсить графики.
- Щелкните нужный график, перейдите на вкладку Layout , которая должна была появиться, щелкните Область графика , а затем щелкните Дополнительные параметры области графика
- В разделе Заливка нажмите Заливка рисунка или текстуры , и она должна выглядеть так:
- Нажмите кнопку Файл , чтобы выбрать изображение с вашего компьютера.

- Просматривает ваш компьютер и выбирает нужное изображение. Нажмите на нужное изображение, а затем нажмите Вставить кнопку .
- Вы снова увидите другое окно; щелкните Закрыть.
- Вот оно!
В моем примере это может выглядеть не так хорошо, но, надеюсь, вы выберете изображение, соответствующее теме вашего рабочего листа и идее, которую вы пытаетесь передать.
Примечания
Загрузите прилагаемую электронную таблицу, чтобы получить этот пример в Excel.
Версия Excel: Эксель 2007, Эксель 2010, Эксель 2013, Эксель 2016
Курс Excel VBA — от новичка до эксперта
Станьте мастером VBA и макросов в Excel и узнайте, как автоматизировать все свои задачи в Excel с помощью этого онлайн-курса. (Опыт работы с VBA не требуется.)
(Опыт работы с VBA не требуется.)
Посмотреть курс
Аналогичный контент на TeachExcel
Обновление, изменение и управление данными, используемыми на диаграмме в Excel
Изменить имя диаграммы в Excel
Руководство:
Как изменить название диаграммы в Excel.
Это позволяет использовать более интуитивные символы…
Добавление раскрывающегося меню в ячейку в Excel — макрос проверки данных
Макрос: добавьте раскрывающееся меню или список в ячейку Excel с помощью этого бесплатного макроса Excel. Это отличный…
Как добавить поля, кнопки, стрелки, речевые пузыри, сердца и многое другое в электронную таблицу в Excel
Учебное пособие: в этом учебном пособии я расскажу о вставке и редактировании фигур в книге Excel, а также.
Как создать и управлять диаграммой в Excel
Учебник: В этом уроке я собираюсь познакомить вас с созданием и управлением диаграммами в Excel. Беф…
Изменение любого элемента на диаграмме в Excel
Учебное пособие: в этом учебном пособии я собираюсь более подробно рассмотреть вкладку «Макет» и показать вам, как…
Подпишитесь на еженедельные уроки
БОНУС: подпишитесь сейчас, чтобы загрузить нашу электронную книгу Top Tutorials!
Курс Excel VBA — от новичка до эксперта
50+ часов видео
Более 200 руководств Excel
Станьте мастером VBA и макросов в Excel и узнайте, как автоматизировать все свои задачи в Excel с помощью этого онлайн-курса. (Опыт работы с VBA не требуется. )
)
Посмотреть курс
Как добавить фоновые изображения в различные разделы сайта?
Astra версии 1.3.0 и выше предоставляет возможность добавлять фоновые изображения в различные разделы сайта.
С помощью этой опции вы можете улучшить дизайн основной части, верхнего колонтитула, содержимого, боковой панели и нижнего колонтитула вашего веб-сайта. В дополнение к предыдущей опции цвета фона теперь вы также можете увидеть опцию фонового изображения.
Где найти опцию?На панели управления WordPress перейдите к Внешний вид > Настроить и в различных областях вы найдете настройки для загрузки фоновых изображений
Где я могу добавить фоновое изображение в тему Astra?
С темой Astra вы можете добавить фоновое изображение в следующие области:
Тело : Чтобы добавить фоновое изображение в тело веб-сайта, перейдите к Внешний вид> Настроить> Глобально> Цвета . Прокрутите вниз до История сайта . У вас будет 3 различных варианта, таких как Цвет, Градиент и Изображение. Опция цвета позволяет выбрать статический цвет в качестве фона сайта. Параметр «Градиент» позволяет выбрать несколько цветов в качестве фона вашего сайта. Параметр «Изображение» позволяет выбрать любое изображение в качестве фона сайта.
Прокрутите вниз до История сайта . У вас будет 3 различных варианта, таких как Цвет, Градиент и Изображение. Опция цвета позволяет выбрать статический цвет в качестве фона сайта. Параметр «Градиент» позволяет выбрать несколько цветов в качестве фона вашего сайта. Параметр «Изображение» позволяет выбрать любое изображение в качестве фона сайта.
Виджеты нижнего колонтитула : Чтобы выбрать фон для виджетов нижнего колонтитула, перейдите к Внешний вид>Настроить>Конструктор нижнего колонтитула . Нажмите на значок шестеренки , как показано на изображении ниже. Перейдите на вкладку Дизайн и прокрутите до параметра Фон . Вы можете выбрать один цвет, цвет градиента или изображение в качестве фона виджета нижнего колонтитула.
Панель нижнего колонтитула : Чтобы добавить фон в панель нижнего колонтитула, которая в основном расположена в нижней части виджетов нижнего колонтитула, перейдите в «Внешний вид»> «Настроить»> «Конструктор нижнего колонтитула». Нажмите на значок шестеренки , как показано на рисунке ниже. Перейдите на вкладку Дизайн и прокрутите до параметра Фон . Вы можете выбрать один цвет, цвет градиента или изображение в качестве фона виджета нижнего колонтитула.
Нажмите на значок шестеренки , как показано на рисунке ниже. Перейдите на вкладку Дизайн и прокрутите до параметра Фон . Вы можете выбрать один цвет, цвет градиента или изображение в качестве фона виджета нижнего колонтитула.
Фоновое изображение для модулей Astra Pro
В дополнение к разделу Body, Footer Widgets, Footer Bar вы получаете опцию для следующих модулей Astra Pro –
Основной заголовок: Чтобы добавить фон к основному заголовку, перейдите в «Внешний вид»> «Настроить»> «Конструктор заголовков». Нажмите на значок шестеренки , как показано на изображении ниже. Перейдите на вкладку Дизайн и прокрутите до параметра Фон . Вы можете выбрать один цвет, цвет градиента или изображение в качестве фона основного заголовка.
Над заголовком : В дополнение к основному заголовку вы также можете добавить фон к разделу заголовка выше. Пожалуйста, перейдите к Внешний вид>Настройка>Построитель заголовков . Нажмите на значок шестеренки , как указано на изображении ниже, чтобы получить доступ к разделу заголовка выше. Перейдите на вкладку дизайн и прокрутите вниз до параметра фон . Вы можете выбрать один цвет, цвет градиента или изображение в качестве фона раздела заголовка выше.
Пожалуйста, перейдите к Внешний вид>Настройка>Построитель заголовков . Нажмите на значок шестеренки , как указано на изображении ниже, чтобы получить доступ к разделу заголовка выше. Перейдите на вкладку дизайн и прокрутите вниз до параметра фон . Вы можете выбрать один цвет, цвет градиента или изображение в качестве фона раздела заголовка выше.
Под заголовком: Аналогичным образом вы также можете изменить фон в разделе заголовка ниже.
Фон содержимого: Чтобы изменить фон содержимого, вам нужно перейти к Внешний вид > Настроить > Глобально > Цвета . Прокрутите вниз до раздела Surface Colo r, и вы найдете цвет фона содержимого чуть ниже фона сайта . Как обычно, вы можете выбрать статический цвет, градиент или изображение в качестве фона содержимого вашего веб-сайта.
Фон боковой панели : Боковая панель на веб-сайте WooCommerce играет очень важную роль, и важно, чтобы она настраивалась в соответствии с потребностями ваших клиентов. Чтобы изменить фон боковой панели, перейдите к Внешний вид>Настроить>Боковая панель . Перейдите на вкладку Дизайн , и вы увидите параметр Цвет фона в верхней части страницы под параметром цветов. Вы можете выбрать статический цвет, градиент или изображение в качестве фона содержимого вашего веб-сайта.
Примечание . Параметр «Фон» может быть виден, только если у вас включен модуль «Цвета и фон» в Astra Pro. Также настройка не работает, если у вас на сайте активирована Прозрачная шапка. Чтобы узнать больше о цвете фона прозрачного заголовка, ознакомьтесь с этим документом. Если вы не уверены в том, что такое прозрачный заголовок, следуйте инструкциям здесь.
Параметры фонового изображения
Опция фонового изображения позволяет выбрать изображение из медиатеки или загрузить новый файл.