Конспект «Оформление текста» — Оформление текста — HTML Academy
Свойство font-size
Управляет размером шрифта. Значение свойства задаёт желаемую высоту символа шрифта. Причём единицы измерения могут быть абсолютными или относительными.
Самая часто используемая единица измерения размера шрифта — пиксели px:
p {
font-size: 20px;
}Но, чтобы при изменении основного размера шрифта родителя его дочерние элементы пропорционально меняли свои размеры шрифта, есть специальная единица измерения — em.
Величина 1em — это такой же размер шрифта, что и у родителя. Соответственно, если нужно, чтобы шрифт дочернего элемента был всегда в 2 раза больше родительского, то надо задать значение 2em:
h2 {
font-size: 2em;
}Свойство line-height
Свойство управляет высотой строки или межстрочным интервалом.
По умолчанию это свойство имеет значение normal. Оно указывает браузеру, что межстрочный интервал нужно подобрать автоматически, исходя из размера шрифта.
100-120% от размера шрифта. То есть:p {
font-size: 10px;
line-height: normal; /* значение будет примерно 12px */
}Значение normal позволяет всем нестилизованным текстам выглядеть удобочитаемо. Однако, если есть необходимость отойти от стилизации по умолчанию, line-height можно задать фиксированное абсолютное значение в px.
p {
font-size: 16px;
line-height: 26px;
}Если нужно задать line-height относительное значение, но не такое, как normal, то значение задаётся в процентах или в виде множителя. В таком случае браузер вычисляет значение динамически в зависимости от
p {
font-size: 10px;
line-height: 150%; /* вычисленное значение: 10px * 150% = 15px */
line-height: 2; /* вычисленное значение: 10px * 2 = 20px */
}Относительные значения более гибкие, чем абсолютные. Но для простых сайтов фиксированных font-size и line-height будет вполне достаточно.
Свойство font-family
В значении этого свойства указывается список названий шрифтов, перечисленных через запятую. В начале списка располагают самый желаемый шрифт, затем менее желаемый, а в самом конце списка — общий тип шрифта. Браузер проходит по списку слева направо и использует первый найденный в системе или на сайте шрифт. Если название шрифта состоит из нескольких слов, то его нужно заключать в кавычки.
body {
font-family: "PT Sans", "Arial", sans-serif;
}Свойство font-weight
Свойство задаёт насыщенность или толщину шрифта. Шрифт может быть жирнее или тоньше обычного начертания. В качестве значения можно использовать ключевое слово или число. Самые часто встречающиеся значения:
Например:
h2 {
font-weight: 400; /* то же самое что и normal */
}
p {
font-weight: bold; /* то же самое что и 700 */
}Свойство text-align
Описывает, как выравнивается текст и другие 
Свойство может принимать следующие значения:
left— выравнивание по левому краю блока, это значение по умолчанию;right— по правому краю блока;center— по центру блока;justify— по ширине блока, при этом слова в строке будут размещаться так, чтобы занять равномерно всё пространство строки (пробелы между словами в таком случае становятся неравномерными, так как браузер «растягивает» слова в строке).
Важно помнить, что свойство text-align применяется именно к самому блоку-контейнеру, внутри которого находится текстовый контент:
HTML:
<p>
Я текст внутри абзаца
</p>
CSS:
p {
text-align: center;
}Свойство vertical-align
Свойством можно выравнивать инлайновые элементы относительно содержащей его строки. Самый простой пример — выровнять картинку <img> по вертикали в текстовой строке.
У свойства vertical-align много значений, но самые часто используемые:
top— выравнивание по верхнему краю строки;middle— по середине строки;baseline— по базовой линии строки (значение по умолчанию).
В отличие от text-align свойство vertical-align задаётся самому элементу, а не содержащему его контейнеру:
HTML:
<p>
<img src="picture.png" alt="Я картинка">
Я текст внутри абзаца
</p>
CSS:
img {
vertical-align: middle;
}Свойство color
Цветом текста можно управлять свойством color.
Цвет может быть задан в виде ключевого слова (полный список ключевых слов приводится в спецификации). Например:
color: black; /* чёрный цвет */ color: red; /* красный цвет */ color: white; /* белый цвет */
Ещё один вариант указания цвета — в виде шестнадцатеричного значения. В этом случае цвет формируется из красной, зелёной и синей составляющих, заданных в виде шестнадцатеричного числа от 00 до ff. Помимо шести, цветовой код может содержать три знака, в этом случае второй символ в цветовых составляющих дублируется первым:
color: #000000; /* чёрный цвет */ color: #f00; /* красный цвет, то же что #ff0000 */ color: #fff; /* белый цвет, то же что #ffffff */
Если не хочется иметь дело с шестнадцатеричными значениями, можно воспользоваться специальной функцией 0 до 255 также в виде трёх цветовых составляющих, перечисленных через запятую:
color: rgb(0, 0, 0) /* чёрный, то же что #000000 */ color: rgb(255, 0, 0) /* красный, то же что #ff0000 */ color: rgb(255, 255, 255) /* белый, то же что #ffffff */
У функции rgb есть расширенная версия — rgba. В этом случае помимо указания цвета последним значением указывается степень непрозрачности цвета — alpha. Значение может быть от
В этом случае помимо указания цвета последним значением указывается степень непрозрачности цвета — alpha. Значение может быть от 1 (полностью непрозрачный):
color: rgba(0, 0, 0, 0.5) /* чёрный, непрозрачный на 50% */ color: rgba(255, 0, 0, 0.3) /* красный, непрозрачный на 30% */ color: rgba(255, 255, 255, 0.9) /* белый, непрозрачный на 90% */
Контраст цвета текста и фона
Фоновое изображение и фоновый цвет блока всегда должен достаточно сильно контрастировать с цветом текста в этом блоке. Чем больше контраст, тем удобнее этот текст читать в разных условиях освещённости и на разных устройствах. Поэтому если вы задаёте блоку фоновое изображение, нужно обязательно дополнительно задавать подходящий фоновый цвет. В этом случае, пока изображение загружается, или в случае, если оно совсем не загрузится, текст всё равно можно будет прочитать:
p {
/* идеальный контраст: цвет текста белый, цвет фона — чёрный */
background-color: #000000;
color: #ffffff;
}
span {
/* плохой контраст: цвет текста и фона — серые */
background-color: #cccccc;
color: #dddddd;
}
Свойство white-space, управление пробелами
Браузер игнорирует множественные пробелы и переносы строк в HTML-коде. С помощью свойства
С помощью свойства white-space можно управлять пробелами и переносами строк. Свойство принимает значения:
nowrap— схлопывает лишние пробелы и отображает весь текст одной строкой без переносов;pre— сохраняет пробелы и переносы как в исходном коде аналогично тегу<pre>;pre-wrap— работает как значениеpre, но добавляет автоматические переносы, если текст не помещается в контейнер;normal— режим по умолчанию: лишние пробелы и переносы строк схлопываются, текст переносится, пробелы в конце строк удаляются.
Свойство text-decoration
Задаёт дополнительное оформление текста. Значения свойства:
underline— подчёркивание;line-through— зачёркивание;overline— надчёркивание;none— убирает вышеперечисленные эффекты.
К тексту можно одновременно применить несколько эффектов, если перечислить значения через пробел:
p {
text-decoration: underline; /* подчёркнутый текст */
}
span {
/* подчёркнутый и зачёркнутый текст */
text-decoration: underline line-through;
}Свойство text-decoration — составное. Оно раскладывается на отдельные свойства:
Оно раскладывается на отдельные свойства:
text-decoration-line— вид линии: зачёркивание, подчёркивание или надчёркивание;text-decoration-style— стиль линии, может принимать значения:solid— сплошная линия;double— двойная линия;dotted— точечная линия;dashed— пунктирная линия;wavy— волнистая линия.
text-decoration-color— цвет линии.
Свойство font-style
Свойством можно задать начертание текста. Его основные значения:
normal— обычное начертание;italic— курсивное начертание;oblique— наклонное начертание.
Если задано значение italic, браузер будет пытаться найти в заданном шрифте отдельное курсивное начертание символов. В некоторых шрифтах отдельный курсив предусмотрен.
Если отдельного курсивного начертания в шрифте не предусмотрено, то браузер сделает текст наклонным, то есть сымитирует курсив. Что равноценно заданию тексту значения
Что равноценно заданию тексту значения font-style: oblique.
Свойство text-transform
С его помощью можно управлять регистром символов: делать буквы строчными (маленькими) или заглавными (большими). Значения свойства:
lowercase— все строчные;uppercase— все заглавные;capitalize— каждое слово начинается с большой буквы;none— отменяет изменение регистра.
Отступы
Важный фактор того, что текст в блоке будет удобочитаемым, это наличие свободного пространства в блоке для этого текста. Вокруг текста должно быть достаточно «воздуха», он не должен «прилипать» к краям, ему не должно быть «тесно».
За отступы в CSS отвечают два свойства: padding задаёт внутренние отступы в блоке, а margin задаёт внешние отступы.
Продолжить
Заголовки | HTML | CodeBasics
Чем больше текст, тем чаще он разбивается на логические секции.
- Введение
- Основная часть
- Заключение
Такие логические разделения на заголовки позволяют быстрее ориентироваться в документе и находить ту часть, которая нужна.
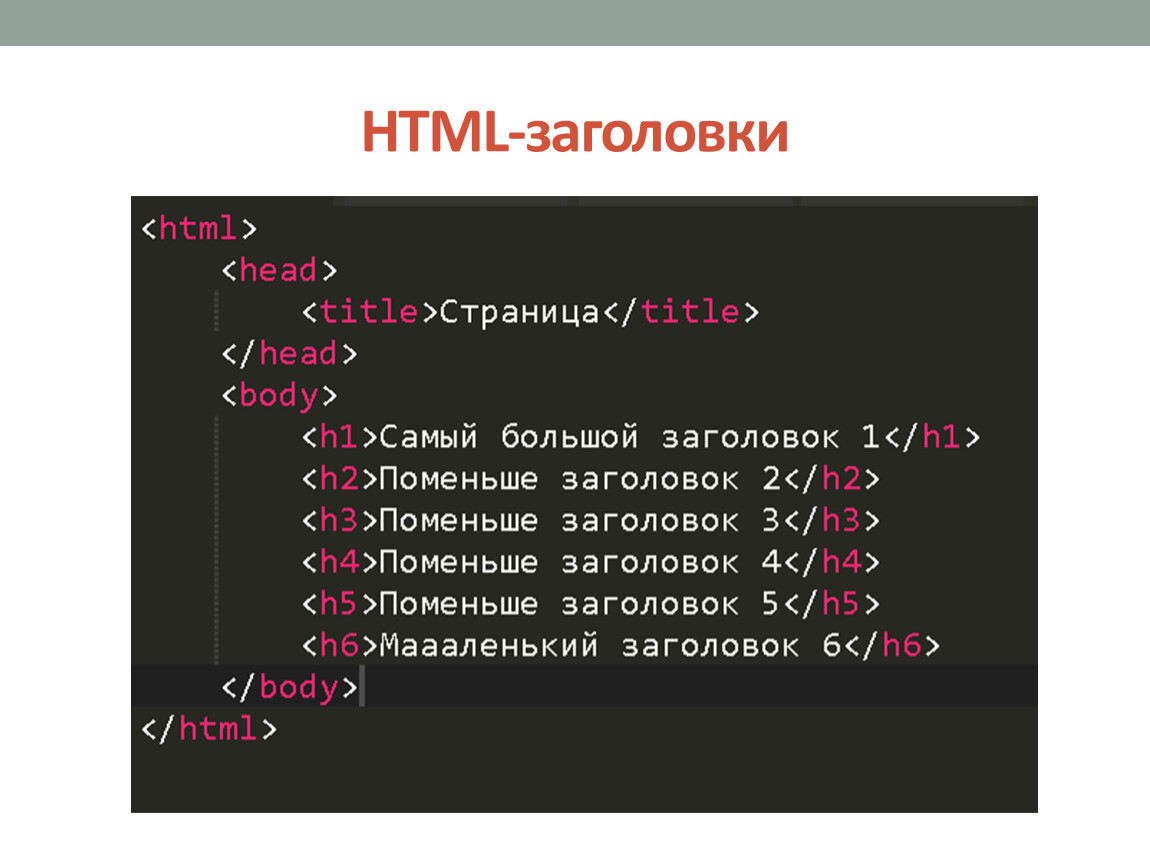
Для создания заголовков используется 6 парных тегов: <h2>, <h3>, <h4>, <h5>, <h5>, <h6>, где <h2> — заголовок первого уровня, самый важный и описывающий главную тему текста, а <h6> — заголовок самого низшего уровня.
<h2>Заголовок первого уровня</h2> <h3>Заголовок второго уровня</h3> <h4>Заголовок третьего уровня</h4> <h5>Заголовок четвёртого уровня</h5> <h5>Заголовок пятого уровня</h5> <h6>Заголовок шестого уровня</h6>
Заголовок второго уровня
Заголовок третьего уровня
Заголовок четвёртого уровня
Заголовок пятого уровня
Заголовок шестого уровня
Каждый заголовок низшего уровня является подразделом заголовка более верхнего уровня. Это очень похоже на оглавление любой книги, структура которой может выглядеть так:
Это очень похоже на оглавление любой книги, структура которой может выглядеть так:
- Глава 1
- Часть 1
- Часть 2
- Примечания
- Часть 3
- Глава 2
<h2>Лучшая книга на Земле</h2> <p>Описание книги. Благодарность моему коту и двум моим собакам. Мяу!</p> <h3>Глава 1</h3> <h4>Часть 1</h4> <p>Параграф с текстом</p> <p>Параграф с текстом</p> <h4>Часть 2</h4> <p>Параграф с текстом</p> <p>Параграф с текстом</p> <h5>Примечания</h5> <p>Текст этого примечания написан с любовью</p> <h4>Часть 3</h4> <p>Параграф с текстом</p> <p>Параграф с текстом</p> <h3>Глава 2</h3>
Задание
Добавьте в редакторе заголовок первого и второго уровня с произвольным текстом
Упражнение не проходит проверку — что делать? 😶Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
Соблюдайте последовательность заголовков. Не перескакивайте уровни
На странице, обычно, находится только один заголовок первого уровня
←Предыдущий
Следующий→Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Как изменить размер шрифта в HTML?
Улучшить статью
Сохранить статью
Нравится Статья
aksrathod07
ученый
93 опубликованных статьи
Улучшить статью
Сохранить статью
Нравится Статья
В этой статье мы узнаем, как изменить размер шрифта в HTML. Мы можем использовать разные подходы для изменения размера шрифта. Мы можем использовать атрибуты стиля для изменения размера шрифта. Этого можно добиться, используя следующие подходы.
Мы можем использовать разные подходы для изменения размера шрифта. Мы можем использовать атрибуты стиля для изменения размера шрифта. Этого можно добиться, используя следующие подходы.
- Использование тега в HTML
- тега в HTML
- 900 30 встроенный атрибут стиля
- Использование отдельного CSS
Подход 1: Тег в HTML можно использовать для внесения изменений в шрифт, заключенный в теги. Он имеет различные атрибуты, которые можно использовать для указания размера, цвета или начертания шрифта. Этот тег устарел в HTML5, поэтому этот подход может не работать в современных браузерах.
Синтаксис:
Ваш текст
Пример: В этом примере мы будем использовать тег .
HTML
< html > < тело > < шрифт размер = "6" > Welcome to GeeksforGeeks |
Вывод:
Подход 2: Тег в HTML может быть используется для увеличения размера шрифта на один уровень, заключенный в теги. У него нет никаких атрибутов. Этот тег устарел в HTML5, поэтому этот подход может не работать в современных браузерах.
У него нет никаких атрибутов. Этот тег устарел в HTML5, поэтому этот подход может не работать в современных браузерах.
Синтаксис:
Ваш текст
Пример: В этом примере мы будем использовать тег
HTML
< html > < корпус > < р > 90 078 |
Вывод:
Подход 3: 9 0031 Использование атрибута встроенного стиля , чтобы изменить размер шрифта тега, в котором он используется. Использование этого атрибута переопределяет любой глобальный набор стилей.
Использование этого атрибута переопределяет любой глобальный набор стилей.
Синтаксис:
Ваш текст
Пример: В этом примере мы будем использовать встроенный атрибут стиля.
HTML
< html > < тело > < p style = "font-size:20px" > GeeksforGeeks 900 77 < / p > < p стиль = "фон т-размер: 25px" > Курсы |
Вывод:
Подход 4: Использование отдельного CSS для выбора нужного текста и использование свойства font-size для изменения размера шрифта. Значение размера можно задать с помощью единиц длины или ключевых слов, таких как x-маленький, маленький или большой.
Значение размера можно задать с помощью единиц длины или ключевых слов, таких как x-маленький, маленький или большой.
Синтаксис:
<стиль>
п
{
размер шрифта: большой;
}
Пример: В этом примере мы будем использовать отдельный CSS.
HTML
< html > < голова стиль > body { размер шрифта: 60 пикселей; }
p { 9 0076 font-size: xx-large; } |
Вывод:
Последнее обновление: 08 мая, 2023
Нравится статья
Сохранить статью
Как изменить размер шрифта в HTML
следующий → ← предыдущая В HTML мы можем изменить размер любого текста следующими способами:
Использование тега HTMLПримечание. HTML 5 не поддерживает атрибут шрифта Size, поэтому для изменения размера текста необходимо использовать встроенный атрибут стиля и внутренние параметры CSS. HTML 5 не поддерживает атрибут шрифта Size, поэтому для изменения размера текста необходимо использовать встроенный атрибут стиля и внутренние параметры CSS.Если мы хотим изменить размер текста с помощью тега Html, который должен отображаться на веб-странице, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко изменить размер любого текста: Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим использовать тег Html для изменения размера шрифта. <Голова> <Название> Изменить размер текста с помощью тега HTML <Тело> JavaTpoint Шаг 2: Теперь переместите курсор в начало того текста, размер которого мы хотим изменить. Затем введите тег Html в этой позиции. Однострочный текст и операторы Шаг 3: Затем мы должны закрыть тег шрифта в конце текста, размер которого мы хотим изменить. Однострочный текст и операторы Шаг 4: Теперь мы должны добавить атрибут тега шрифта с именем "размер" . Итак, введите атрибут Size в начальном теге . И затем мы должны указать размер, который мы хотим использовать в тексте. Мы можем указать значение размера от 1 до 7. Итак, введите число в атрибуте Размер , как описано в следующем блоке. <Голова> <Название> Изменить размер текста с помощью тега HTML <Тело> <размер шрифта="1"> JavaTpoint Шаг 5: И, наконец, мы должны сохранить HTML-код в текстовом редакторе и запустить код. После выполнения мы увидим вывод в браузере. На следующем снимке экрана показан вывод приведенного выше HTML-кода: .Использование встроенного атрибута стиляЕсли мы хотим изменить размер текста с помощью встроенного атрибута стиля, который должен отображаться на веб-странице, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко изменить размер текста. Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим использовать атрибут стиля для изменения размера текста. <Голова> <Название> Изменить размер с помощью атрибута стиля <Тело> Эта страница поможет вам понять, как изменить Размер текста/шрифта.
И этот раздел поможет вам понять, как изменить размер текста или шрифта с помощью атрибута стиля. Шаг 2: Теперь поместите курсор в начало того текста, размер которого мы хотим изменить. Затем введите атрибут встроенного стиля в любом элементе. Здесь мы используем тег (абзац): Любой текст, шрифт которого мы хотим изменить Шаг 3: На этом шаге мы должны задать размер. Итак, введите размер в свойстве font-size атрибута стиля. Любой текст, шрифт которого мы хотим изменить Шаг 4: Затем мы должны закрыть элемент в конце текста, размер которого мы хотим изменить. Любой текст, шрифт которого мы хотим изменить Шаг 5: И, наконец, сохраните HTML-код, который изменяет размер текста/шрифта с помощью атрибута стиля CSS. <Голова> <Название> Изменить размер с помощью атрибута стиля <Тело> Эта страница поможет вам понять, как изменить Размер текста/шрифта. Результат приведенного выше кода показан на следующем снимке экрана: Использование внутреннего CSSЕсли мы хотим изменить текст или размер шрифта, используя внутреннюю каскадную таблицу стилей, которая должна отображаться на веб-странице, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко изменить размер любого текста. Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим использовать внутренний CSS для изменения размера текста. <Голова> <Название> Изменить размер с помощью внутреннего CSS <Тело> Эта страница поможет вам понять, как изменить размер текста или шрифта.
В этом разделе мы использовали внутренний CSS для изменения размера текста. |




 <р> И этот раздел поможет вам понять, как изменить размер текста или шрифта с помощью атрибута стиля.
<р> И этот раздел поможет вам понять, как изменить размер текста или шрифта с помощью атрибута стиля.